Кто такие вебмастера и для чего они нужны?
Кто такой вебмастер? Его можно определять по разному, но в первую очередь это человек, работающий с сайтами — интернет представительствами коммерческих компаний, организаций, магазинов или со своей пачкой сайтов.
Что делает вебмастер и в чем его задачи?
Вебмастер — это как правило многопрофильный специалист имеющий навыки разработчика, веб-дизайнера, контент-менеджера, seo-специалиста и т.д.
Принято считать, что веб-мастер должен владеть техническими знаниями и навыками
- языка разметки гипертекста HTML и основы его оформления с помощью CSS
Кому нужен такой мультифункциональный специалист?
Как правило вебмастера создают небольшие сайты для малого и среднего бизнеса и обслуживают его: поддерживают стабильную работу сайта, наполняют контентом, вносят необходимые правки в код сайта, меняют верстку, оптимизируют сайт и продвигают в поисковых системах.
Крупная компания, у которой достаточно средств для найма отдельных специалистов, как правило так и делает, формируя команду из нескольких человек — дизайнера, программиста, контент-менеджера, seo-специалиста.
На чем зарабатывают вебмастера?
Как было сказано ранее, основной «хлеб» для вебмастеров это конечно же работа и обслуживание клиентов — разработка и продвижение сайтов для них.
Но одними клиентами сыт не будешь, поэтому многие вебмастера создают свои веб-проекты — сайты для заработка. Как правило это тематические информационные сайты на WordPress для продажи ссылок или для заработка на контекстной рекламе.
Как стать вебмастером?
Чтобы стать вебмастером, необходимы достаточно обширные знание в смежных отраслях: веб-дизайне, верстке, программировании, seo-оптимизации. На все это как правило уходят годы, поэтому основной контингент вебмастеров — это молодые люди, которые не пожалели молодости на освоение этих навыков и подготовились к взрослой жизни с определенным багажом знаний и пачкой сайтов в запасе.
В 21 веке, подобные специалисты получат еще большую востребованность в силу развития технологий и интернета, но скорее всего многие из вебмастеров перерастут в специалистов с более узким профилем, ведь просторы интернета безграничны, а работы в нем еще хоть отбавляй…
Если у тебя возникло стойкое желание стать вебмастером и зарабатывать в интернете то стоит пройти обучение и освоить базовые навыки верстки и программирования. Вот ресурсы которые помогут вам это сделать:
Вот ресурсы которые помогут вам это сделать:
- Основы верстки сайтов можно освноить в HTMLAcademy
- Курс основы PHP можно пройти на Code-Basics — дают отличные системные знания
- А углубить знания и стать продвинутым программистом вам позволит лучший проект обучения программированию в рунете — Hexlet
Всем успехов в обучении, дерзайте!
Статья обновлена 03/07/2020
Кто такой вебмастер и что нужно знать чтобы стать вебмастером?
Если вы новичок в интернет заработке, то сегодня пост как раз для вас. Также будет интересен тем, кто читает данный блог чисто из интереса, думаю при этом о будущем уходе с работы:) Вебмастер – это человек, который профессиональной или в качестве хобби занимается разработкой сайтов. Чаще всего в его непосредственную область работы входят обязанности автора, дизайнера, системного администратора, (конечно же) программиста, иногда модератора или сотрудника технической поддержки. Получается, что вебмастер – это специалист с очень и очень широким профилем. И это действительно так! В этом частично и заключается сложность данной профессии или работы – нужно обладать немалым количеством знаний, хотя это не есть обязательное условие. В общем, предлагаю бегло пройтись по каждому из пунктов со стороны, так сказать, личного опыта.
И это действительно так! В этом частично и заключается сложность данной профессии или работы – нужно обладать немалым количеством знаний, хотя это не есть обязательное условие. В общем, предлагаю бегло пройтись по каждому из пунктов со стороны, так сказать, личного опыта.
Самое банальное, что придется знать для профессии вебмастера – это конечно работа с компьютером, тут нужно быть с ним на «ты». Если вы лишь иногда используете его на работе для каких-то небольших целей, то, боюсь, стать вебмастером вам не суждено. В принципе, легко, когда ты не просто умеешь работать с компьютером, а и разбираешься во всех «железных» тонкостях, чтобы без проблем смог там что-то заменить или восстановить неработающую систему. Хотя, с другой стороны, мы живем в такое время, что отсутствием навыков работы с компьютером можно скорее удивить. Также желательно уметь работать с различным софтом, в том числе и специфическим.
Следующий логичный этап развития вебмастера – интернет. Документы в word`е и таблицы Excel это все, конечно, хорошо, но вся сила вебмастера и область действия именно интернет. Вам нужно уметь не просто лазить по разным сайтам, читать новости или проверять почту, но и уметь анализировать, искать и применять полученную информацию. Требуется смекалка, желание и настрой на серьезную работу. Google, блоги и форумы вебмастеров, множество различных сервисов для всяких задач по работе или просто упрощению жизни. Все это, конечно, приходит с опытом, поэтому учитесь, если тех или иных знаний нет. Тут еще может пригодится опыт обучения в институте, когда возникала определенная задача и нужно было ее решить хотя бы каким-то методом. Если приходилось сдавать зачеты без посещений и конспектов, то вы меня понимаете:) А вообще интернет – это сила, там есть все, что может понадобиться или пригодиться. Можно даже сказать что «без интернета для вебмастера жизни нет»:)
Документы в word`е и таблицы Excel это все, конечно, хорошо, но вся сила вебмастера и область действия именно интернет. Вам нужно уметь не просто лазить по разным сайтам, читать новости или проверять почту, но и уметь анализировать, искать и применять полученную информацию. Требуется смекалка, желание и настрой на серьезную работу. Google, блоги и форумы вебмастеров, множество различных сервисов для всяких задач по работе или просто упрощению жизни. Все это, конечно, приходит с опытом, поэтому учитесь, если тех или иных знаний нет. Тут еще может пригодится опыт обучения в институте, когда возникала определенная задача и нужно было ее решить хотя бы каким-то методом. Если приходилось сдавать зачеты без посещений и конспектов, то вы меня понимаете:) А вообще интернет – это сила, там есть все, что может понадобиться или пригодиться. Можно даже сказать что «без интернета для вебмастера жизни нет»:)
Идем дальше. Поскольку речь идет о создании сайтов, то здесь вы каждый день будете сталкиваться с HTML и CSS. Помнится я купил себе книгу по HTML, когда появилась возможность поработать в фирме товарищей по созданию сайтов на TYPO3. До того времени, с этим языком разметки сталкивался лишь косвенно, поэтому нужно было штудировать «новые рубежи». Кстати, странно, но мне очень сложно было вникнуть во все нюансы HTML, с трудом проходил каждую следующую страницу, но после нескольких недель практической работы я уже все понимал и «знал основы», которые оказались довольно таки простыми. Ознакомление с CSS прошло без всяких книг, понемногу вникал и читал информацию в интернете, это было уже не так сложно. В целом можно сделать вывод, что лучше всего изучать на практике. Крайне ли необходимы знания HTML и CSS для заработка в интернете? – нет, но с их помощью вы можете легко и быстро подправить любой сайт. Для заработка вообще не совсем обязательно быть «классическим вебмастером».
Помнится я купил себе книгу по HTML, когда появилась возможность поработать в фирме товарищей по созданию сайтов на TYPO3. До того времени, с этим языком разметки сталкивался лишь косвенно, поэтому нужно было штудировать «новые рубежи». Кстати, странно, но мне очень сложно было вникнуть во все нюансы HTML, с трудом проходил каждую следующую страницу, но после нескольких недель практической работы я уже все понимал и «знал основы», которые оказались довольно таки простыми. Ознакомление с CSS прошло без всяких книг, понемногу вникал и читал информацию в интернете, это было уже не так сложно. В целом можно сделать вывод, что лучше всего изучать на практике. Крайне ли необходимы знания HTML и CSS для заработка в интернете? – нет, но с их помощью вы можете легко и быстро подправить любой сайт. Для заработка вообще не совсем обязательно быть «классическим вебмастером».
Следующий этап в жизни и обучении вебмастера – непосредственное создание сайтов. Как я уже говорил выше, начинал все с TYPO3, но это была лишь работа на заказ, а для своих блогов впервые использовал Blogspot. Это такой бесплатный движок для создания и ведения блогов от Google. Потом через 3 месяца я таки понял, что это не самый оптимальный для меня вариант и, если я хочу развиваться, то нужно перебираться на свой хостинг, домен и устанавливать там wordpress. Немного об этом можно почитать в посте выбор хостинга для блога. В этом году кстати, создал специальный блог про wordpress для всех кто работает или обучается работе с системой – заходите, там много полезного.
Как я уже говорил выше, начинал все с TYPO3, но это была лишь работа на заказ, а для своих блогов впервые использовал Blogspot. Это такой бесплатный движок для создания и ведения блогов от Google. Потом через 3 месяца я таки понял, что это не самый оптимальный для меня вариант и, если я хочу развиваться, то нужно перебираться на свой хостинг, домен и устанавливать там wordpress. Немного об этом можно почитать в посте выбор хостинга для блога. В этом году кстати, создал специальный блог про wordpress для всех кто работает или обучается работе с системой – заходите, там много полезного.
Если говорить в общем, то на вашем пути вебмастера будут появляться еще другие админки для создания и управления сайтами, блогами, форумами, как бесплатные так и платные – нужно быть к этому готовым и быстренько всему обучаться. В принципе, некоторые вебмастера показывают успешную работу без продвинутых способностей в области разработки сайтов, они часто заказывают создание оных другим людям. С одной стороны, это, конечно, выход, но с другой лишняя бессмысленная трата денег – создание сайтов при наличии опыта не такой уж сложный процесс, к тому же никто не сделает работу лучше, чем вы сами (если обладаете нужными знаниями).
С одной стороны, это, конечно, выход, но с другой лишняя бессмысленная трата денег – создание сайтов при наличии опыта не такой уж сложный процесс, к тому же никто не сделает работу лучше, чем вы сами (если обладаете нужными знаниями).
Для вебмастера нужным (хоть и не обязательным) умением есть создание текстов (копирайтинг). Тут, в принципе, многое относительно. Лично я начинал свой путь работы в интернете именно с персонального блога – я начинался других, понял, что могу не хуже и начал. Со временем это стало приносить небольшой доход и постепенно я обретал статус блоггера, которая свой проект монетизирует:) В общем, появились мысли насчет других сайтов и «завертелось». С точки зрения среднестатистического вебмастера это, наверное, не совсем обычно – многие начинали просто с различных методов заработка в интернете, где «ведение блога» не требовалось. Тем не менее, тексты всегда нужны были – тут все сводилось к нахождению «источника текстов», в зависимости от уровня подготовки вебмастера это могли быть: сканы, синонимайз, рерайтинг, копирайтинг на заказ и местами даже воровство контента (для злостных подонков:). Собственно буквально пару дней назад я писал статью где взять качественный уникальный контент, где частично рассказал о своем «жизненном пути вебмастера» в этом направлении. Для специализированных тематических проектов, конечно, заказывать тексты нужно, так как сочинять их самостоятельно а) очень сложно, б) накладно по времени, в) нерентабельно. Если вы ведете несколько блогов по знакомой вам тематики – тут можно обойтись и самостоятельными знаниями.
Собственно буквально пару дней назад я писал статью где взять качественный уникальный контент, где частично рассказал о своем «жизненном пути вебмастера» в этом направлении. Для специализированных тематических проектов, конечно, заказывать тексты нужно, так как сочинять их самостоятельно а) очень сложно, б) накладно по времени, в) нерентабельно. Если вы ведете несколько блогов по знакомой вам тематики – тут можно обойтись и самостоятельными знаниями.
Знание английского и других языков. Это пункт для толкового вебмастера является обязательным. Если посмотреть статью с самого начала, то практически все пункты (интернет, html, создание сайтов и админки) так или иначе связаны с англоязычной информацией, которой в глобальной сети на порядки больше, чем в рунете. Знание английского языка позволяет чувствовать себя более комфортно, иметь больше источников информации и вообще это громадный плюс. Если говорить о разработке сайтов, то, например, обучался TYPO3 я в 90% случаев лишь на английском, в рунете информации было мизер. Кроме того, переводы с английского могут быть дополнительным источником контента для вашего персонального блога.
Кроме того, переводы с английского могут быть дополнительным источником контента для вашего персонального блога.
Дизайн сайтов и фотошоп. Не знаю как вы, но лично я по каждому своему сайту или блогу обязательно рисую что-то в фотошопе. Это может быть небольшой графический элемент в дизайне, простенький логотип, обработка изображений или даже создание графической шапки для веб проекта. Не знаю почему, то так уже сложилось, что 90% макетов сайтов переделываю под свои личные нужны и предпочтения – тут полезным бывает знание как HTML + CSS, так и способности работы с графическими редакторами (в частности – фотошоп).
Последним пунктом для вебмастера добавлю SEO и продвижение сайтов. Так уж сложилось, что обычным созданием сайта в интернете или даже 10 проектов, вы не заработаете. Точнее теоретически вы можете этим зарабатывать, если выполняете работу на заказ. Но если занимаетесь созданием интернет проектов для себя с последующей их монетизацией, то без продвижения и seo тут никак. На помощь начинающему вебмастеру в этих делах приходит умение находить, анализировать и с пользой применять информацию со всевозможных блогов, форумов и другой литературы. В принципе, в SEO нет ничего сложного, нужно иметь лишь голову на плечах и деньги на продвижение:)
На помощь начинающему вебмастеру в этих делах приходит умение находить, анализировать и с пользой применять информацию со всевозможных блогов, форумов и другой литературы. В принципе, в SEO нет ничего сложного, нужно иметь лишь голову на плечах и деньги на продвижение:)
Ну, вот, в принципе, и все. Вот такой получился всесторонне развитый вебмастер, который умеет пользоваться компьютером и интернетом, успешно познал азы HTML + CSS, научился разрабатывать сайты, удачно применил знания по написанию текстов и выученный ранее английский язык, способный кое-что подправить в дизайне проектов с помощью фотошопа и эффективно продвигающий свои сайты в интернете. Сюда можно было добавить еще много различных мелочей и нюансов, но тогда пост был бы просто огромным. Так, например, я не упомянул различные финансовые аспекты (карты, банки, платежные системы), общение с клиентами (поиск заказов, обсуждение, сдача проектов) и наверное личностные характеристики (по типу самоорганизованности, дисциплины, саморазвития и т. п.) Короче говоря, быть вебмастером – это не такое уж и простое занятие. Но нет ничего невозможного, была бы голова на плечах:)
п.) Короче говоря, быть вебмастером – это не такое уж и простое занятие. Но нет ничего невозможного, была бы голова на плечах:)
Хотя нужно также сказать, что практически любое из этих направлений можно компенсировать денежными затратами, то есть заказывать те или иные виды услуг у других вебмастеров. Но не знать вообще ничего из вышеперечисленного просто нельзя, поэтому учитесь, стремитесь и достигайте своих целей.
Кто такой веб-мастер и чем он занимается
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Веб-мастер – это человек, профессионально занимающийся разработкой и ведением сайтов.
Зона ответственности веб-мастера — это работоспособность интернет-портала. Специалист должен следить, чтобы сайт был в порядке, на него приходил трафик. А если возникают какие-то проблемы — снижение посещаемости или недоступность сайта, то мастер должен найти проблему и решить ее.
Часто веб-мастера — фрилансеры. Для небольшой компании, у которой есть несложный сайт, идеален такой человек. Его сил достаточно, чтобы поддерживать работу портала.
Однако если речь идет о крупных проектах, то потребуется команда — дизайнер, верстальщик, web-программист и т. д.
Требования, предъявляемые к веб-мастерам
Профессия веб-мастера не имеет общепринятого перечня требований и правил, предъявляемых к специалисту. Отсутствует также четкое определение его задач. Однако внутри сообщества возникли неписаные правила, согласно которым, человек, причисляющий себя к этой профессии, должен обладать следующими навыками:
- Знать минимум один язык веб-программирования, а лучше разбираться во всех популярных (PHP, JavaScript, Python).

- Работа со стандартизированным языком разметки документов в интернете.
- Способность оформлять результат при помощи CSS.
- Работа с протоколом передачи данных HTTP.
- Базовые знания по созданию и обработке рисунков в графических редакторах.
- Разработка структуры сайта, его продвижение и обслуживание.
Начинающий веб-мастер должен иметь базовые знания, чтобы понять, что от него требуется, поскольку заказчики не всегда могут правильно сформулировать задачу. В обязанности специалиста обычно входят задачи по созданию сайтов для малого и среднего бизнеса, их ведение и продвижение в интернете. Для этого они публикуют контент, настраивают индексирование и улучшают представление сайта в результатах поисковой выдачи, вносят правки в код, меняют верстку.
Как стать специалистом
Получить начальные навыки для работы можно несколькими способами. Во-первых, заняться самостоятельным обучением – в интернете для этого есть вся необходимая информация. Во-вторых, записаться на специальные курсы.
Во-вторых, записаться на специальные курсы.
В сети довольно легко найти обучающие материалы по программированию, основам интернет-маркетинга, работы в графических редакторах и т. д. На курсах обычно дают теоретические и практические навыки работы. В некоторых случаях выдаются сертификаты, свидетельствующие о прохождении обучения (они не соответствуют государственному образцу, но подходят для добавления в резюме специалиста).
Чтобы осуществлять отладку, тестирование, разработку и сопровождение существующих сайтов, специалист должен быть:
- Верстальщиком со знанием языков разметки HTML/XHTML.
- Веб-программистом, способным создавать сайты и обеспечивать их функционирование.
- Веб-дизайнером, в обязанности которого входит проектирование логических структур сайта, правильная подача визуальной информации и оформление проекта.
Основными клиентами веб-мастера являются владельцы сайтов, компании малого и среднего бизнеса, которым необходим штатный или временный работник для поддержки корпоративных ресурсов.
Очень часто они создают собственный проект и ведут его. Это обеспечивает им дополнительный источник заработка. К тому же, хорошо сделанный сайт — лучшее доказательство того, что человек обладает определенными навыками. Клиенты ценят таких специалистов и доверяют им.
Инструменты веб-мастера
Чтобы выполнять поставленные задачи, каждый специалист должен иметь необходимый набор инструментов. Они используются на всех этапах работы: от создания и размещения ресурса, до его обслуживания.
Программирование не обходится без свободных интегрированных сред разработки приложений. Каждый специалист подбирает для себя оптимальный вариант, позволяющий создавать код, анализировать и исправлять ошибки; скрывать фрагменты редактируемого кода или текста, оставляя лишь нужную строку. Наиболее популярными являются среды разработки Zend Studio, NetBeans, GNAT Programming Studio и пр.
- Работа с файлами осуществляется в программных средствах, при помощи которых пользователь управляет сервером.

- Художественно-проектная деятельность по созданию визуальной составляющей проходит в графических редакторах.
- При наполнении сайта контентом, веб-мастер пользуется текстовыми редакторами и серверами для проверки статей на предмет соответствия SEO-параметрам.
К инструментам также относятся браузеры. С их помощью конструируются сайты. Обычно используется Google Chrome, Mozilla Firefox и Opera.
Поисковые системы Яндекс и Google предлагают специалистам различные инструменты для оценки индексации сайта, настройки описания и продвижения позиций в результатах поисковой выдачи. С их помощью начинающий веб-мастер сможет самостоятельно создавать, продвигать и рекламировать сайты.
что это такое и для чего нужен
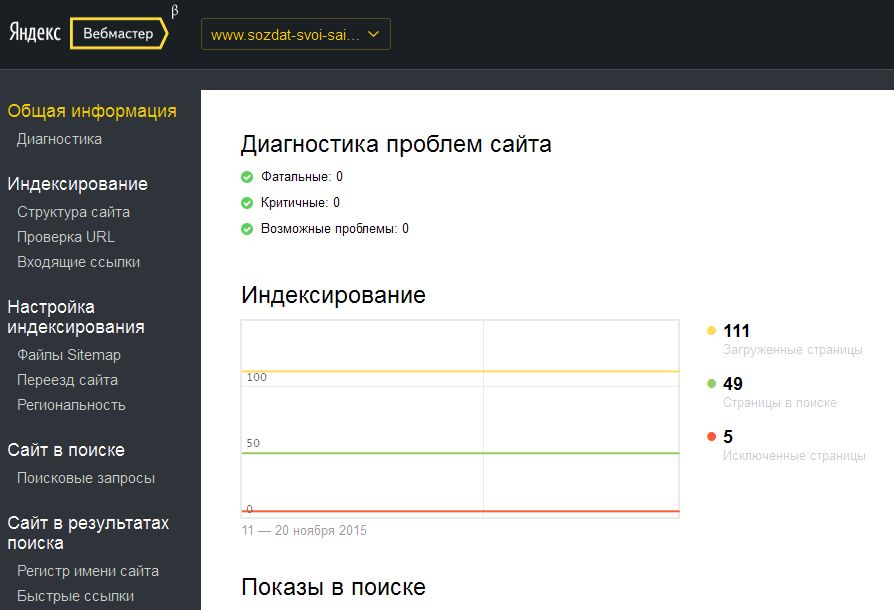
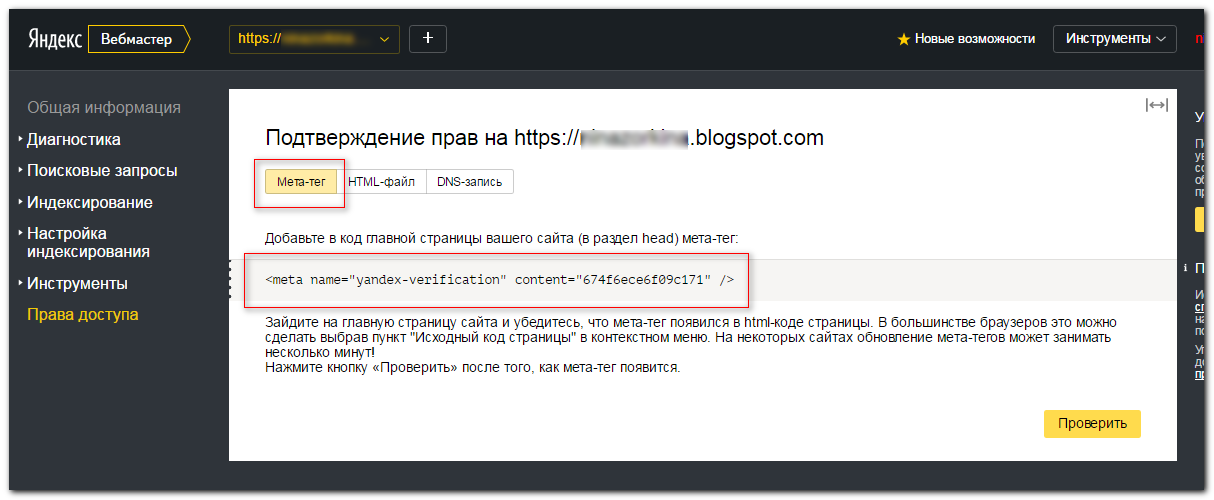
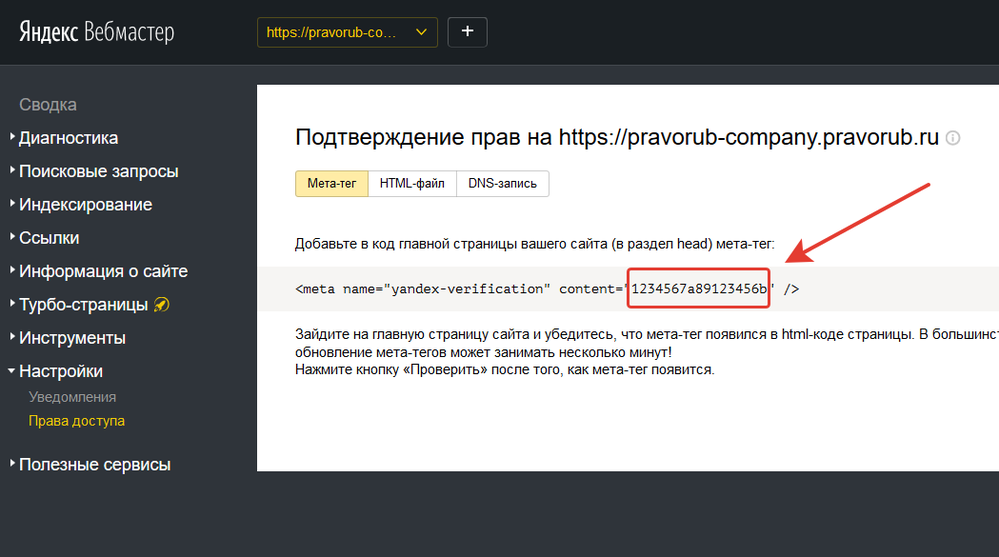
Чтобы сайт постоянно функционировал и не выдавал ошибок или сбоев, должен быть кто-то, кто постоянно это контролирует и сразу же исправляет. Но, ни один человек, чисто физически, не будет сидеть за компьютером 24/7 и следить за работой сайта.
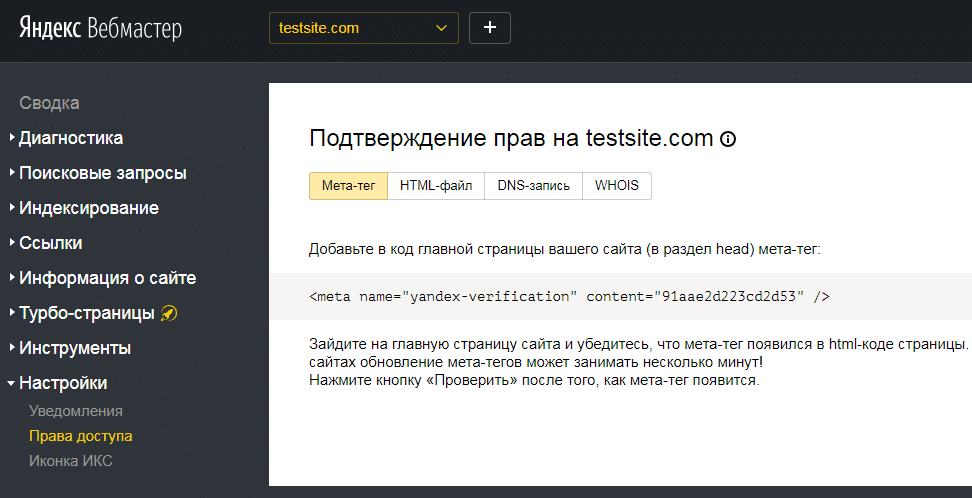
 Но выход есть – это сервис Яндекс Вебмастер, о котором мы сегодня и поговорим, а именно что это такое и для чего он нужен.
Но выход есть – это сервис Яндекс Вебмастер, о котором мы сегодня и поговорим, а именно что это такое и для чего он нужен.
Многие, прочитав анонс, наверное немного озадачились вопросом: «Что же такое Вебмастер, что он сам может следить за работой сайта?». На самом деле всё просто, те, у кого есть свой сайт, думаю, уже знают, что Яндекс.Вебмастер – это сервис для анализа технического состояния сайта.
Особенно это важно, если Вы решили открыть собственное турагентство онлайн, или, другими словами создать его сайт. В таком случае сайт должен работать непрерывно, и быстро загружаться, чтобы клиент не мучился в ожидании.
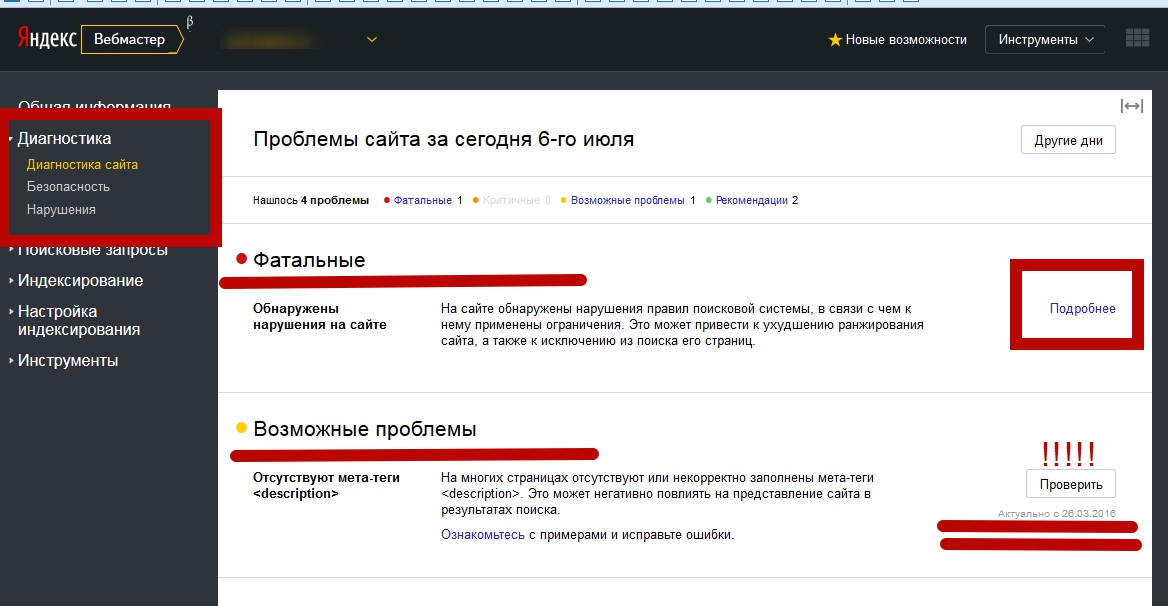
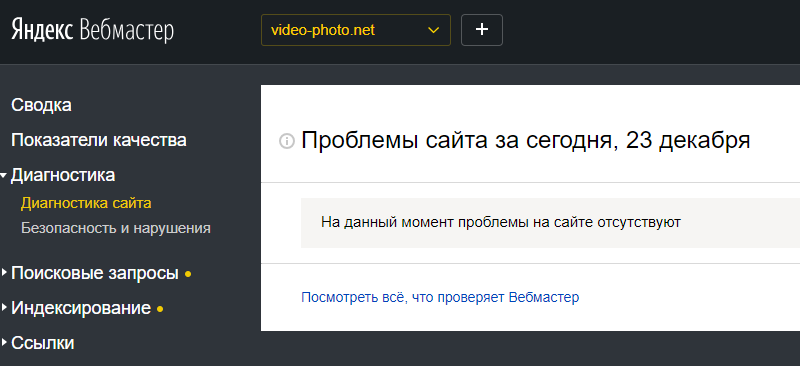
Сервис Вебмастер, не только проконтролирует техническое состояние сайта, но и сразу укажет на причины неполадок и будет напоминать о них до тех пор, пока это не будет исправлено. Это может происходить, допустим, когда меняются различные требованиях хостинга, или же законодательства и регламенты к формату сайта и многое другое.
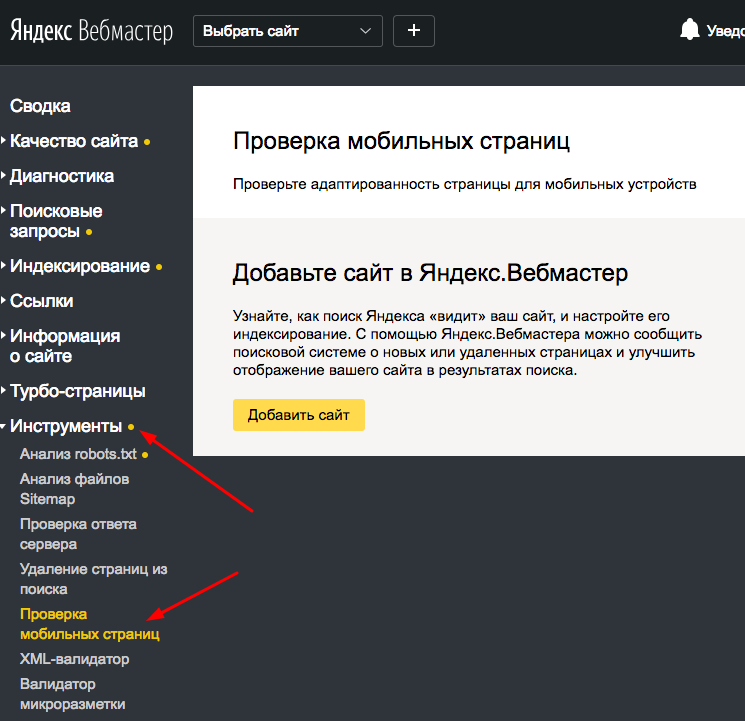
Для чего нужен Яндекс Вебмастер
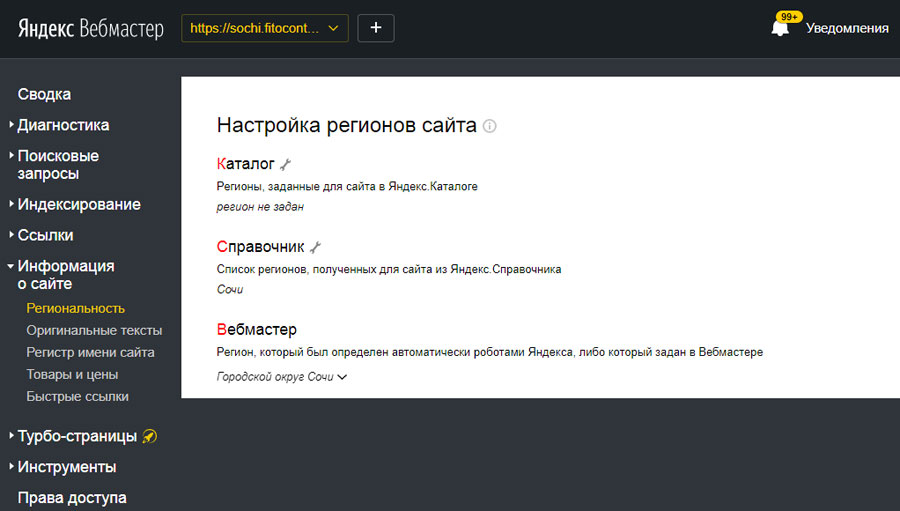
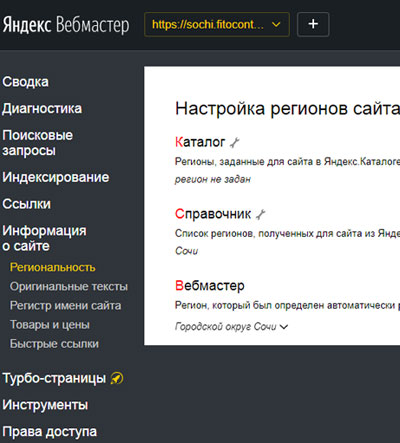
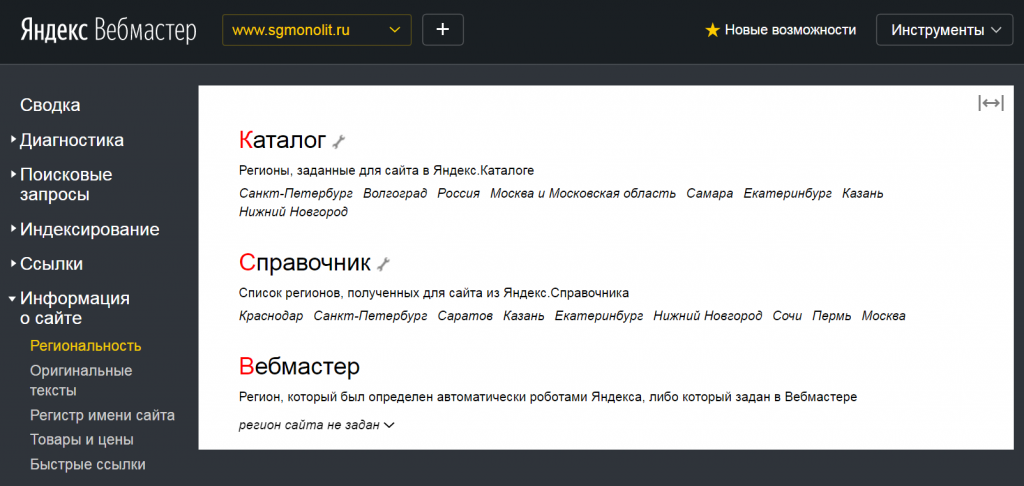
Предназначение Яндекс Вербмастера, или, проще говоря, для чего он нужен, в том, чтобы не только следить за технической исправностью сайта, и не допускать ошибок при загрузке или несанкционированных технических работ, но и наблюдать за позицией сайта в поисковой системе. То есть анализирует, как повлияло SEO продвижение Вашего сайта на его индексацию и возросло ли число посещений сайта.
За счёт постоянных проверок, Вебмастер будет показывать все данные о сайте, такие как: время ответа сайта на запросы, место на хостинге и постоянный контакт с сервером.
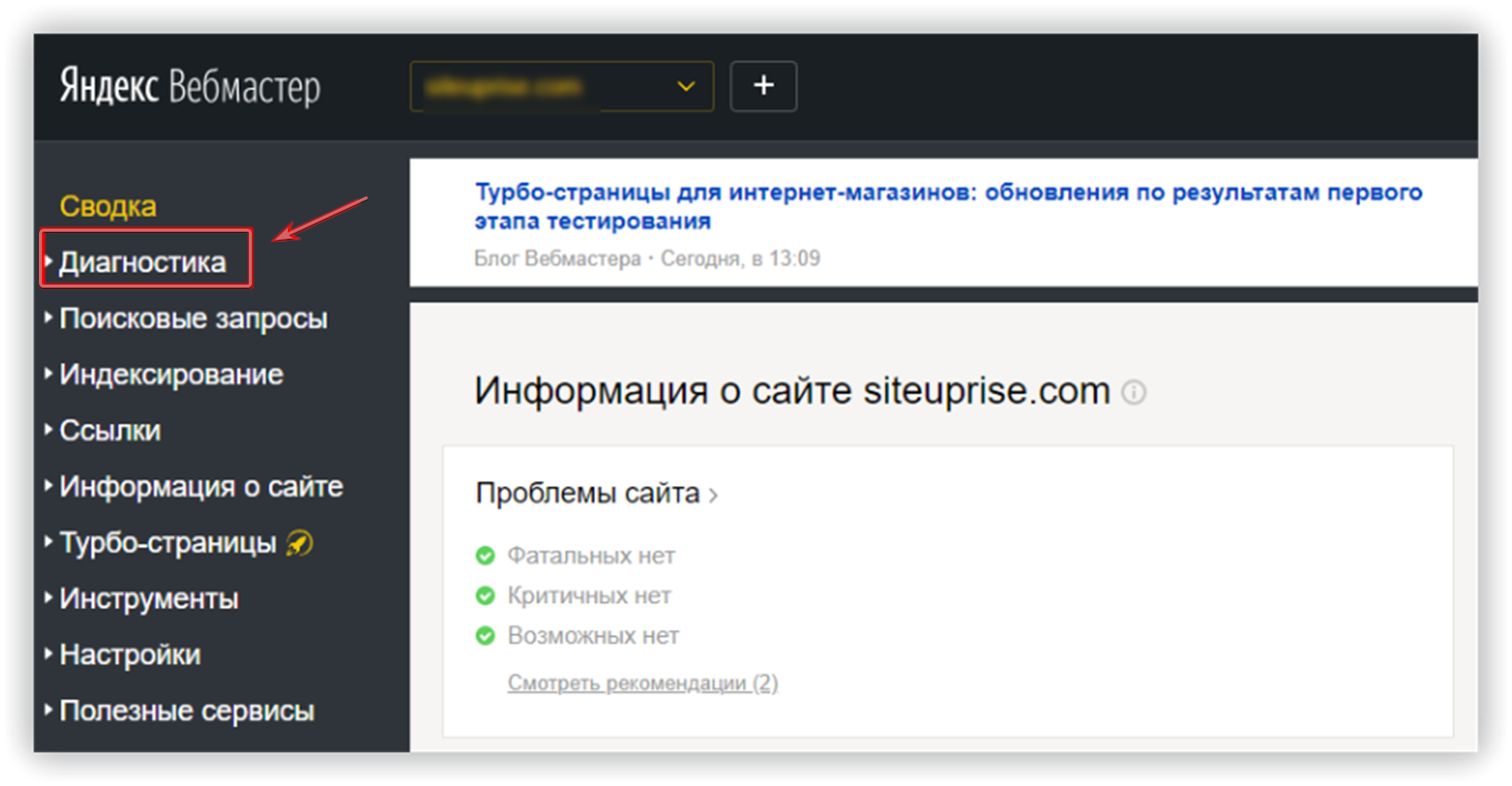
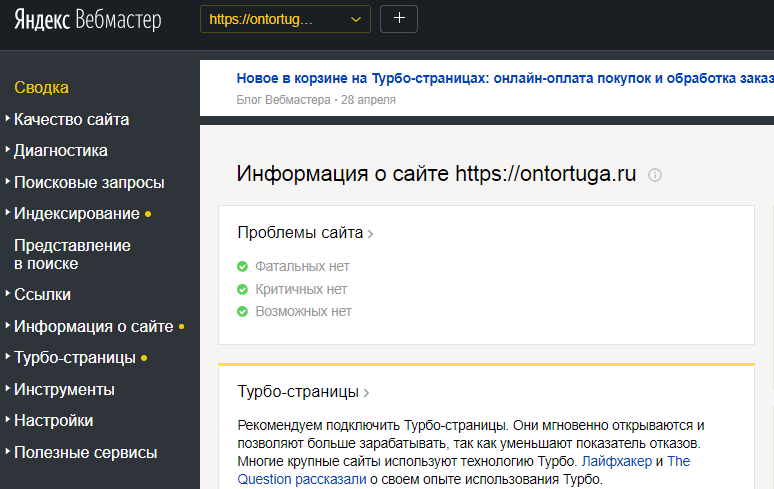
Что значит недостаточно качественная страница в Яндекс Вебмастере
Мы уже говорили, что Вебмастер, проводя проверки сайта, следит за всеми обновлениями, работой сервера и т.д., поэтому недостаточно качественной страницей в Яндекс Вебмастере считается та, у которой некорректно прописан адрес.
Так как большую часть ссылок сайта Вебмастер интегрирует в поисковые системы, то ссылку, которую он посчитает «некачественной», просто заблокирует и удалит. Те, кто решает бесплатно создать сайт самостоятельно эта проблема встретиться с большей вероятностью.
Те, кто решает бесплатно создать сайт самостоятельно эта проблема встретиться с большей вероятностью.
Вообще, Вебмастер, не смотря на то, что настраивается для каждого сайта индивидуально, относиться к его работе с большим перфекционизмом. Поэтому, даже из-за небольших несоответствий, сервис сразу же будет «настоятельно рекомендовать» исправить все ошибки в ближайшие сроки.
Что дает Яндекс.Вебмастер
В итоге можно только сказать о том, что даёт Яндекс.Вебмастер. Засчёт постоянного контроля сервиса за сайтом, и его положением в поисковой системе, сайт будет легче ранжироваться, конечно, не настолько, что не нужно будет делать раскрутку сайта в Яндексе в ТОП, но всё-таки даст прирост конверсии сайта и поток новых клиентов.
как стать веб мастером, не обучаясь в универе
От автора: здравствуйте, дорогие друзья! Свой пост я посвящаю всем, кому надоело изо дня в день ходить в офис и выполнять неинтересную рутинную работу. Если вы не знаете, в какое русло направить свой потенциал и любовь к компьютерам, то эта статья именно для вас! Я расскажу вам, как стать веб-мастером и зарабатывать на этом неплохие деньги.
Если вы не знаете, в какое русло направить свой потенциал и любовь к компьютерам, то эта статья именно для вас! Я расскажу вам, как стать веб-мастером и зарабатывать на этом неплохие деньги.
Плюсы и минусы работы веб мастером
Все, кто интересуется вопросом, как стать вебмастером с нуля, так или иначе понимают, что данная профессия имеет не только свои преимущества, но и недостатки. С одной стороны, появляется полная свобода действий, а с другой — различные проблемы, которые приходится решать самостоятельно. Давайте рассмотрим основные преимущества работы вебмастера:
вы принадлежите сами себе, работаете без начальства и четкого графика, можно не вставать рано утром и не трястись в общественном транспорте на работу;
работать можно абсолютно везде, даже путешествуя по миру — главное, чтобы был доступ к интернету;
для того чтобы начать, вам практически не потребуются вложения — расходы потребуются только на домен и хостинг;
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
ведение сайта можно совмещать с другими своими интересами;
нет финансового предела, ваши доходы будут расти параллельно с популярностью ресурса;
актив в любой момент можно продать через биржи.
Вебмастеринг на сегодня является одним из перспективнейших направлений в интернет-сфере, однако и тут есть свои минусы:
придется забыть о стабильности, ведь доходы плавающие;
ниша конкурентная, поэтому в ней тяжело развиваться;
доход начинает поступать не сразу;
приходится плотно заниматься оптимизацией и постоянно учиться;
всегда существует риск утратить все свои активы, например, если сайт попадет под санкции поисковиков;
часто расходы могут выходить за границы (привлечение фрилансеров, покупка ссылок, шаблонов и др.).
Кто такой вебмастер, и что входит в его обязанности?
Прежде чем пойти на курсы web-мастера, следует четко понимать, что именно включает в себя эта профессия. Так как дословно веб-мастер обозначает человека, создающего сайты, то и рассматривать мы будем на примере разработки web-сайта.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
С помощью языка программирования программист создает странички сайта и объединяет их в цельный объект, после чего верстает для корректного отображения в браузерах. Одновременно с программистом работает веб-дизайнер, который разрабатывает макет сайта и решает, как в общем будет выглядеть интерфейс.
Одновременно с программистом работает веб-дизайнер, который разрабатывает макет сайта и решает, как в общем будет выглядеть интерфейс.
Еще для создания сайта нужен оптимизатор, который сделает сематическое ядро и определит, с помощью каких ключевых запросов будет продвигаться сайт. Также в его обязанности входит продвижение сайтов через покупки ссылок по этим ключевым запросам и не только.
Так вот, профессиональный вебмастер все вышеперечисленное делает сам! Да-да, выходит, что веб-мастер — это программист, веб-дизайнер, верстальщик, администратор, модератор и SEO-копирайтер в одном лице!
Какими знаниями нужно овладеть, чтобы стать веб-мастером?
Перед тем, как стать веб-мастером, необходимо ознакомиться и изучить множество технологий, программ и систем. Без знаний программирования веб-мастером стать не получится, увы. Я расскажу, в какой последовательности лучше это сделать, и на что стоит обратить внимание.
Первым шагом к цели должно стать освоение HTML и CSS. Вы должны не просто научиться понимать их, чтобы верстать простые таблички, а, как минимум, изучить блочную кроссбраузерную верстку и научиться писать валидный код. Это все фундамент вашей будущей профессии. Пренебрегать этими технологиями никак нельзя, поэтому если вам сложно уже на первом этапе, то рекомендую посетить курсы веб-мастеров или воспользоваться видеоуроками.
Вы должны не просто научиться понимать их, чтобы верстать простые таблички, а, как минимум, изучить блочную кроссбраузерную верстку и научиться писать валидный код. Это все фундамент вашей будущей профессии. Пренебрегать этими технологиями никак нельзя, поэтому если вам сложно уже на первом этапе, то рекомендую посетить курсы веб-мастеров или воспользоваться видеоуроками.
Вторым шагом будет программа Фотошоп. Необходимо научиться не просто вырезать картинки из готовых макетов, а создавать собственные макеты хорошего качества.
JavaScript, jQuery, Mootools — без них в современном вебе никуда. Это всевозможные всплывающие окна, карусели, слайдеры, счетчики и остальные динамические компоненты сайтов.
Языкам программирования PHP и Perl придется уделить намного больше внимания, ведь от написанных на них скриптов будет зависеть практически весь функционал. От качества скриптов зависит безопасность сайта, его скорость работы, поддержка сторонними разработчиками и возможная масштабируемость. Другими словами, вы должны сразу приучить себя писать качественные коды, чтобы не пришлось «краснеть» за свой сайт. Можно начать изучение с видеоуроков, курсов или книжек.
Другими словами, вы должны сразу приучить себя писать качественные коды, чтобы не пришлось «краснеть» за свой сайт. Можно начать изучение с видеоуроков, курсов или книжек.
Стать полноценным веб-мастером без знаний в области баз данных не выйдет. Я рекомендую вам начать с баз на основе MySQL. Вы должны оптимизированно и правильно составлять запросы, понимать принципы работы и знать все тонкости сервера MySQL. Не лишним будет научиться его настраивать.
Если вы овладели всем вышеперечисленным, то не стоит останавливаться на достигнутом. Продолжайте развиваться как веб-мастер и изучите хоть одну UNIX-подобную операционку — CentOS, Ubuntu, Debian или FreeBSD. Возможно, вам никогда и не понадобится компилировать ядро системы с различными параметрами, но настройка и установка всяких служб будет требоваться достаточно часто.
Стоит овладеть множеством команд для работы с командной строкой и научиться настраивать PHP, MySQL, Nginx, Apachе. Приучайте себя к работе с контролирующими системами GIT и SVN. Уделяйте время тестированию, комментированию и документированию проектов.
Уделяйте время тестированию, комментированию и документированию проектов.
Как веб-мастеру найти клиентов?
Когда вы прошли курсы вебмастера или получили необходимые знания самостоятельно, перед вами встает вопрос: «Где найти клиентов, готовых платить хорошие деньги?». В первую очередь, конечно, следует распространить информацию о смене квалификации среди своих знакомых («сарафанное радио» в большинстве случаев дает положительный эффект).
Многие заказчики ищут своего исполнителя, устраивая на специализированных ресурсах тендеры. Как правило, выбор производится по таким показателям: опыт, специальность, сроки, стоимость. Поэтому обязательно участвуйте в тендерах, ведь велика вероятность того, что заказчику подойдете именно вы.
Если у вас будет хорошо раскрученный сайт, то клиенты смогут сами находить вас. Ведь многие из них ищут вебмастеров через поисковые системы. Общайтесь на тематических форумах и блогах, посещайте профильные конференции — обычно найденные там заказчики готовы оплачивать работу по достоинству.
Спрос на веб-мастеров будет до тех пор, пока человечество будет пользоваться интернетом. Поэтому, если вы уже выбрали эту профессию, не останавливайтесь, идите нога в ногу с прогрессом, развивайтесь и изучайте новые технологии и программы. Инвестируйте в себя, и ваша цена на рынке труда будет постоянно расти. Как говорится, «чем дальше в лес — тем толще партизаны» .
На этом все. Если моя статья была вам полезна, делитесь ею с друзьями и подписывайтесь на наш блог. Пока-пока!
Вебмастер — это… Что такое Вебмастер?
Веб-мастер (англ. webmaster) — человек, профессионально или в качестве хобби занимающийся разработкой веб-сайтов в Интернете или корпоративных приложений в интранете. Веб-мастер — это «управляющий» сайтом. В зависимости от размера коллектива разработчиков он может объединять в себе обязанности дизайнера, автора, программиста, системного администратора, модератора, ответственного за содержимое, сотрудника технической поддержки и другие. Этот термин применим чаще всего к небольшим сайтам, так как крупные порталы имеют возможность распределить роли на нескольких специалистов (или заказать их услуги в специализированных агентурах).
Этот термин применим чаще всего к небольшим сайтам, так как крупные порталы имеют возможность распределить роли на нескольких специалистов (или заказать их услуги в специализированных агентурах).
История
Термин «веб-мастер» был впервые упомянут праотцом Интернета, Тимом Бёрнерсом-Ли, в документе «Руководство по стилю гипертекста в онлайне» («Style Guide for Online Hypertext») в 1992 году[1]. В главе «Web Etiquette» он пишет:
«Вам следует создать почтовый алиас webmaster, чтобы люди легко могли обратится к вам, если у них возникнут проблемы с вашим сервером, точно как и алиас postmaster для людей, испытывающих проблемы с почтой.»
Преимущество заключается в независимости адреса электронной почты [email protected] от имени человека, занимающего роль вебмастера. Это слово также рекомендуется для названия почтового ящика в RFC 2142[2] с мая 1997 года.
В начале 90-х годов, на заре развития «общедоступного» Интернета, первые сайты были преимущественно небольшими проектами, полностью созданными их автором — от концепции и дизайна до техподдержки и наполнения информацией. Их создателей было принято называть вебмастерами. С ростом сети и её коммерциализацией выросла и требовательность к сайтам, что привело к специализации вебмастеров.
Их создателей было принято называть вебмастерами. С ростом сети и её коммерциализацией выросла и требовательность к сайтам, что привело к специализации вебмастеров.
Официальный статус
На 2007 год «вебмастер» не является официальной профессией на территории СНГ, в странах ЕС и Соединенных Штатах. Также не существует государственных ВУЗов, обучающих необходимым основам. Некоторые (приватные) академии предлагают курсы повышения квалификации и выдают сертификаты, не имеющие статуса документа о присвоении учёной степени или учёного звания.
Требования и задачи
В связи с отсутствием официальных источников, не существует универсального описания требований к вебмастерам и их задач. Однако во многих сообществах принято считать, что вебмастер должен владеть техническими знаниями и навыками
- языка разметки гипертекста CSS
- о принципе работы сетевого протокола CGI
- основ работы с программами по обработке растровой компьютерной графики
- определения поставленной перед сайтом задачи (часто заказчик сам не знает, зачем ему сайт)
- разработки структуры (и логики) сайта, направляющей посетителя к поставленной заказчиком цели
Часто вебмастер должен иметь опыт работы с интерпретируемыми языками программирования, такими как PHP, гостевая книга или форма обратого контакта).
Женская форма
В отличие от русского языка, где женская форма названия профессии не принята (а в некоторых случаях даже имеет другое, негативное коннотационное значение), в английском языке существует форма «вебмистресс» (англ. webmistress), однако её распространенность сомнительна.
Компании c названием «Вебмастер»
В Рунете существует множество компаний с подобным названием. Среди них: московская студия «ВЕБ-МАСТЕР», московское агентство «Webmaster Agency» и петербургская компания «WebMaster.Spb». Компании предоставляют услуги по разработке сайтов, их продвижению, организации рекламных и PR-кампаний в интернете.
Интересно, что компании WebMaster.Spb, ВЕБ-МАСТЕР и Webmaster Agency в 2000 году участвовали в судебном разбирательстве по поводу товарного знака «webmaster». В мае 1999 года к руководству компаний WebMaster.Spb, ВЕБ-МАСТЕР и Webmaster Agency — обратился директор ЗАО «Информика» Андрей Василевский с предложением о приобретении товарного знака «webmaster» за 4900 долларов. В случае нежелания выкупить данный товарный знак компаниям было предложено сменить название или купить лицензию на неэксклюзивное использование. Свое требование в «Информике» объясняли тем, что товарный знак «webmaster» был зарегистрирован этой компанией еще в 1996 году.
В случае нежелания выкупить данный товарный знак компаниям было предложено сменить название или купить лицензию на неэксклюзивное использование. Свое требование в «Информике» объясняли тем, что товарный знак «webmaster» был зарегистрирован этой компанией еще в 1996 году.
В июне 2000 года в апелляционную палату Роспатента петербургской компанией WebMaster.Spb было подано возражение против регистрации номер 159742 товарного знака «webmaster», аргументированное тем, что обозначение «webmaster» стало общепринятым международным термином и вошло во всеобщее употребление.
Роспатент вынес решение, что на момент регистрации этот термин еще не был общепринятым, поэтому неправомерной регистрацию номер 159742 считать нельзя. 23 ноября «Информика» предложила компании WebMaster.Spb не продолжать судебное разбирательство и снизила цену на полный выкуп товарного знака до четырех тысяч долларов. Для того, чтобы доказать неправомерность товарного знака, компаниям было необходимо доказать, что к моменту регистрации термин webmaster активно использовался. В итоге, товарный знак «webmaster» остался в собственности «Информики», компании WebMaster.Spb, ВЕБ-МАСТЕР и Webmaster Agency продолжают работать под своими названиями, претензий от «Информики» компании больше не получали.[3]
В итоге, товарный знак «webmaster» остался в собственности «Информики», компании WebMaster.Spb, ВЕБ-МАСТЕР и Webmaster Agency продолжают работать под своими названиями, претензий от «Информики» компании больше не получали.[3]
См. также
Ссылки
Источники
- ↑ http://www.w3.org/Provider/Style/
- ↑ http://tools.ietf.org/html/rfc2142
- ↑ Судебное разбирательство по товарному знаку «webmaster»(рус.)
Wikimedia Foundation.
2010.
Что такое веб-мастер? (с изображениями)
Веб-мастер — это лицо, ответственное за разработку и поддержку кодирования и надлежащего функционирования веб-сайта. В случае личного веб-сайта веб-мастер чаще всего является владельцем домена. Малые предприятия часто нанимают кого-то из сотрудников в качестве веб-мастера или могут нанять независимого подрядчика, который работает над проектом на полставки из своего дома или офиса. Крупные компании могут заключить контракт с третьей стороной для управления своим присутствием в Интернете.В этих случаях веб-мастер не несет ответственности за содержание, только за дизайн и функции.
Крупные компании могут заключить контракт с третьей стороной для управления своим присутствием в Интернете.В этих случаях веб-мастер не несет ответственности за содержание, только за дизайн и функции.
Веб-мастер может изменять и поддерживать кодировку веб-сайта.
В первые дни Интернета веб-сайты создавались с нуля с использованием языка гипертекстовой разметки (HTML).Сегодняшние редакторы HTML и интерфейсы для создания веб-страниц позволяют любому стать «веб-мастером», мало или совсем не разбираясь в HTML. Нажми и щелкни , что ты видишь, то и получишь (WYSIWYG) Программы выполняют все кодирование, в то время как пользователь просто указывает, какой тип дизайна он или она хотел бы.
Веб-мастерам и администраторам часто требуются навыки интернет-маркетинга и социальных сетей.
Для коммерческих сайтов требуются веб-сайты, которые не только привлекательны для глаз, но и удобны для навигации, поиска и, в случае розничных продавцов, для покупок. Скрипты, возвращающие коды ошибок, или страницы, которые заставляют клиентов высохнуть, теряют продажи онлайн-продавцу. Веб-мастер несет ответственность за то, чтобы каждый посетитель мог легко пользоваться сайтом и находить то, что ему нужно или нужно, без хлопот или путаницы.
Некоторые крупные онлайн-компании, такие как Yahoo! ™, предоставляют «виртуальные витрины» онлайн-продавцам, которые хотели бы присутствовать в Интернете без необходимости нанимать веб-мастера. Виртуальная витрина — это «готовая» витрина, в которую продавец может «войти» и сразу же использовать ее, также известную как решение под ключ . В этом случае Yahoo! (или компания, предоставляющая витрину) берет на себя все обслуживание сайта и управляет веб-мастерами, ответственными за поддержание системы в рабочем состоянии. Возможность принимать кредитные карты, PayPal и другие формы оплаты встроены, как и тележки для покупок и поисковые системы для проверки товарных запасов.
В этом случае Yahoo! (или компания, предоставляющая витрину) берет на себя все обслуживание сайта и управляет веб-мастерами, ответственными за поддержание системы в рабочем состоянии. Возможность принимать кредитные карты, PayPal и другие формы оплаты встроены, как и тележки для покупок и поисковые системы для проверки товарных запасов.
Готовые решения в стороне, предприимчивые веб-мастера по-прежнему очень востребованы для тех компаний, которым требуются совершенно уникальные веб-сайты, которые «удивляют» посетителей.Крупные киностудии и различные продюсерские компании нанимают веб-мастеров с истинным чувством искусства и волшебства. Инвестиционные компании, центры недвижимости и профессиональные центры занятости используют стили дизайна, отражающие их продукты. Отличительным признаком веб-мастера является то, что он или она разрабатывает тему, которая понравится посетителям этого конкретного веб-сайта как по форме, так и по функциям.
Отличительным признаком веб-мастера является то, что он или она разрабатывает тему, которая понравится посетителям этого конкретного веб-сайта как по форме, так и по функциям.
При посещении коммерческого веб-сайта, если вы сталкиваетесь с технической проблемой, веб-мастер отправляет электронное письмо.Для жалоб по другим вопросам, таким как поставки, заказы или отзывы, обращайтесь в службу поддержки клиентов.
Веб-мастер должен быть обучен выполнять техническое обслуживание веб-сайта для устранения угроз безопасности.
Примеры описания работы веб-мастера
Веб-мастера контролируют ряд обязанностей на веб-сайте, поэтому они должны быть хорошо подготовлены для этой роли. Если вы нанимаете эту должность, вам нужны кандидаты с большим опытом, образованием и техническими сертификатами, но вам также нужен определенный набор навыков, соответствующих вашим конкретным требованиям к работе.
Если вы нанимаете эту должность, вам нужны кандидаты с большим опытом, образованием и техническими сертификатами, но вам также нужен определенный набор навыков, соответствующих вашим конкретным требованиям к работе.
Чтобы привлечь внимание квалифицированных соискателей, вам необходимо тщательно составить объявление о вакансии. Если вам нужна помощь, начиная с этого шага процесса приема на работу, воспользуйтесь нашим описанием вакансии и примерами, чтобы создать свое объявление. Вы также можете сравнить образцы описания должностей из связанных ролей, чтобы убедиться, что вы понимаете все необходимые обязанности и способности.
Чем занимается веб-мастер?
Веб-мастер выполняет ряд обязанностей, связанных с обслуживанием веб-сайтов. Веб-мастеров иногда называют веб-разработчиками, веб-техниками или веб-менеджерами. Они работают с различными членами команды, такими как разработчики и технические специалисты, для создания или обновления веб-страниц.
Веб-мастера жизненно важны для успеха компании.Обслуживание веб-сайтов и серверов — это большая ответственность. Каждый раз, когда ваши серверы выходят из строя или люди перенаправляются на неправильные страницы, вы потенциально теряете клиента или покупателя. Веб-мастера также обеспечивают эффективную и правильную работу вашего веб-сайта, что также важно для создания хорошего впечатления о вашей компании.
Привет! Пока вы здесь,
, почему бы вам не опубликовать свою работу в Indeed!
Кредитная карта не требуется
Легкий процесс публикации
Никаких контрактов не требуется
Обязанности и ответственность веб-мастера
Вебмастера выполняют ряд обязанностей, связанных с обслуживанием веб-сайтов.Например, веб-мастер проверит, что веб-серверы работают, а программное обеспечение и оборудование настроены таким образом, чтобы минимизировать время простоя в случае сбоя. Веб-мастера также предоставляют клиентам и предприятиям советы о том, что они могут сделать, чтобы справиться с пиковым трафиком. Другие обязанности и обязанности, необходимые для того, чтобы преуспеть в качестве веб-мастера, включают:
- Управление и мониторинг производительности сервера
- Настройка веб-серверов
- Загрузка и обновление веб-страниц
- Проверить
Руководство для веб-мастеров — Инструменты Bing для веб-мастеров
Эти рекомендации предназначены для того, чтобы помочь вам понять, как Bing находит, индексирует и ранжирует веб-сайты.
Следование этим рекомендациям поможет вашему сайту индексироваться Bing и поможет вам оптимизировать свой сайт, чтобы повысить его возможности ранжироваться по релевантным запросам в результатах поиска Bing. Обратите особое внимание на инструкции в разделе «Злоупотребления и примеры того, чего следует избегать», чтобы гарантировать, что ваш сайт работает по правилам и не будет признан спам-сайтом, что может привести к понижению или даже исключению вашего сайта из списка Результаты поиска Bing.
Помогите Bing найти все ваши страницы
Помогите Bing понять ваши страницы
Bing ищет содержательный, полезный и интересный контент, предназначенный для людей, а не для поисковых систем.Создавая понятный, уникальный, высококачественный, релевантный и удобный для поиска контент на вашем веб-сайте, Bing с большей вероятностью проиндексирует и покажет ваш контент в результатах поиска.
- Контент : Веб-сайты, не заполненные контентом, показывающие в основном рекламу или партнерские ссылки или иным образом перенаправляющие посетителей на другие сайты, как правило, плохо ранжируются в Bing — в некоторых случаях могут вообще не индексироваться. Ваш контент должен быть удобным для навигации, быть богатым и привлекательным для посетителей веб-сайта и предоставлять информацию, которую они ищут.
- Создавайте контент для пользователей, выполняющих поиск, а не для поисковых систем: Разрабатывайте богатый контент на основе исследования ключевых слов, который показывает, какие пользователи ищут информацию, которую они ищут.
- Создайте достаточно контента , чтобы полностью оправдать ожидания посетителя. Нет никаких жестких правил относительно количества слов на странице, но обычно лучше предоставлять более релевантный контент.
- Сделайте его уникальным. Не используйте повторно контент из других источников.Очень важно, чтобы контент на вашей странице был уникальным в своей окончательной форме. Если вы решили размещать контент от стороннего поставщика, используйте либо канонический тег (rel = «canonical» для идентификации исходного источника, либо альтернативный тег (rel = «alternate»).
- Изображений и видео: Используйте уникальные и оригинальные изображения и видео, соответствующие теме страницы. Bing может извлекать информацию из изображений, подписей, структурированных данных, заголовков и связанного текста, например стенограмм.
- Не вставляйте важный текст или информацию в изображения или видео. Оптическое распознавание символов менее надежно, чем текст html, и оно недоступно. Замещающий текст улучшает доступность для людей и устройств, которые не могут видеть изображения на страницах. Выбирая замещающий текст, сосредоточьтесь на создании насыщенного информацией контента, в котором используются ключевые слова, чтобы придать контекст изображению, связанному с содержимым страницы.
- Включите описательные заголовки, имена файлов и текст для изображений и видео.
- Видео должны быть в поддерживаемом формате для сканирования, и видео не должно блокироваться защитой платного доступа или входами.
- Субтитры и подписи могут использоваться для видео, чтобы сделать ваш контент доступным для более широкой аудитории и предоставить поисковым системам текстовое представление контента в видео и аудио файлах.
- Выбирайте качественные фото и видео, они больше нравятся пользователям, чем размытые или расфокусированные изображения.
- Оптимизируйте изображения и видео, чтобы сократить время загрузки страницы. Изображения часто вносят наибольший вклад в размер страницы, что может замедлить загрузку страниц.
- SafeSearch — это параметр, определяющий, следует ли отображать или скрывать откровенные изображения, видео и веб-сайты в результатах поиска. Bing использует машинное обучение, чтобы классифицировать изображения, однако самый сильный сигнал — это страницы и контент для взрослых.Мы рекомендуем вам помочь Bing понять изображения и контент только для взрослых:
- Сделайте ваш контент доступным для обнаружения. Избегайте размещения содержимого внутри Flash или JavaScript — это блокирует поиск содержимого поисковыми роботами.
- Сделайте контент доступным и легким для навигации для всех посетителей сайта: проверьте удобство использования таких устройств, как программы чтения с экрана. Прослушивание вашего контента вместо того, чтобы смотреть на него, может открыть глаза и помочь вам проверить точность и качество замещающего текста для изображений и видео.Тестирование на удобство использования также может помочь выявить проблемы и проблемы с навигацией, порядком чтения, разметкой таблиц и элементами форм на вашем веб-сайте.
)
HTML-теги: Убедитесь, что ваш элемент HTML и атрибуты alt информативны, конкретны и точны.
-
</b> tags — Заголовок страницы. Напишите описательные и уникальные заголовки для каждой страницы вашего сайта.</li><li> <b><META name = "description"> </b> — краткое описание и краткое описание веб-страницы. Это может отображаться как описание страницы в результатах поиска. Напишите соответствующие описания, и вы можете использовать это добавленное пространство для значимого расширения тега<title>.</li><li> <b><META name = "robots"> </b> — используется для предоставления поисковым роботам инструкций о том, как сканировать и индексировать содержание определенных страниц. Чтобы Bing узнал о ваших предпочтениях фрагмента и предварительного просмотра содержимого с помощью метатегов robots.</li><li> <b> Тег <a href> </b> — указывает URL-адрес, указывающий на другую страницу. Если вы хотите добавить ссылку на другую часть той же страницы, используйте тег #.</li><li> <b> Тег <noscript><img class="lazy lazy-hidden" src></noscript><img class="lazyload lazy lazy-hidden" src><noscript><img src></noscript> </b> — определяет файл изображения для отображения</li><p> Атрибуты</p><li> <b> alt </b> — используйте этот атрибут в тегах <img> для описания изображения. Используйте богатый описательной информацией контекст в атрибутах alt для предоставления контекста изображениям.</li><li> <b><br /><h2><span class="ez-toc-section" id="tag_Bing_tag_HTML5_HTML5_HTML_Bing_SEO_Analyzer_Microsoft_Edge_-_Microsoft_Edge_CSS_JavaScript_robotstxt_CSS_JavaScript_i_AJAX_HTTP-_JavaScript_-_Schemaorg_RDFa_OpenGraph_Schemaorg_JSON-LD_Microdata_Bing_Bing_Bing_Bing_Bing_-_Bing_Microsoft_Advertising_Bing_Shopping_Microsoft_Bing_Bingcom_Bing_Microsoft_Bing_Microsoft_Bing_Microsoft_Edge_Bing_Bing_Bing_-_sources_Bing_Bing_Bing_Bing_Bing_Webmaster_Dashboard_-_Bing_Bing_-_Bing_-_Bing_-_SEO_-_Bing_SEO_Bing_SEO_-_Bing_Microsoft_Bing_-_bingcom_-_Bingbot_-_Bing_-_-_Bing_Bing_-_Twitter_URL-_Bing_URL-_rel_canonical_URL_-_-_-_-_-_Amazon_eBay"> tag </b> — помогает пользователям более четко понимать содержание страницы при правильном использовании.</li><li> <b><br /><h2><span class="ez-toc-section" id="tag_Bing_tag_HTML5_HTML5_HTML_Bing_SEO_Analyzer_Microsoft_Edge_-_Microsoft_Edge_CSS_JavaScript_robotstxt_CSS_JavaScript_i_AJAX_HTTP-_JavaScript_-_Schemaorg_RDFa_OpenGraph_Schemaorg_JSON-LD_Microdata_Bing_Bing_Bing_Bing_Bing_-_Bing_Microsoft_Advertising_Bing_Shopping_Microsoft_Bing_Bingcom_Bing_Microsoft_Bing_Microsoft_Bing_Microsoft_Edge_Bing_Bing_Bing_-_sources_Bing_Bing_Bing_Bing_Bing_Webmaster_Dashboard_-_Bing_Bing_-_Bing_-_Bing_-_SEO_-_Bing_SEO_Bing_SEO_-_Bing_Microsoft_Bing_-_bingcom_-_Bingbot_-_Bing_-_-_Bing_Bing_-_Twitter_URL-_Bing_URL-_rel_canonical_URL_-_-_-_-_-_Amazon_eBay"> —<H6> Теги заголовка </b> — Определяют структуру вашей страницы и помогают Bing понять содержание каждого абзаца.</li><li> <b><P> tag </b> — очерчивает абзацы.</li><li> <b> Тег<TABLE> </b> — Используйте<TABLE><TH> и т. Д.для таблиц данных. Не используйте<TABLE> для макета.</li><li> <b> Используйте семантические элементы HTML5 </b>, поскольку они имеют внутреннее значение для браузера, разработчика и поисковой системы, особенно используйте следующие семантические элементы HTML5:<br /><article>,</p><aside>,</p> <details>,<figcaption>,</p><figure>, < нижний колонтитул>, <заголовок>, <основной>, <отметка>,</p><nav>, <раздел>, <резюме>, <время>.</li><li> <b> Проверьте свой HTML </b> с помощью Bing SEO Analyzer или службы проверки разметки.</li></ul></li><li> <b> Microsoft Edge </b>: убедитесь, что ваша веб-страница не отображается как поврежденная в браузере Microsoft Edge: доступный для поиска контент должен быть виден при загрузке документа, когда документ загружен — при загрузке страницы не всплывающие окна «</li><li> <b> Дополнительное содержание (CSS, JavaScript) </b>: разрешить поисковым роботам в вашем файле robots.txt. для сканирования всех ваших таблиц стилей CSS и файлов JavaScript. Ограничить использование динамической загрузки ресурсов — i.е. AJAX для ограничения количества HTTP-запросов и ограничения использования JavaScript на крупных веб-сайтах.</li><li> <b> Используйте семантическую разметку </b> для передачи информации о страницах в Schema.org, RDFa или OpenGraph. Schema.org предпочтительнее в формате JSON-LD или Microdata. Обратите внимание, что семантическая разметка может позволить запускать расширенные функции Bing, но не гарантирует, что такие функции будут активированы. Проверьте схему с помощью валидатора разметки.</li></ul><h3> Как Bing ранжирует ваш контент</h3><p> Результаты поиска Bing генерируются с использованием алгоритма для сопоставления поискового запроса, вводимого пользователем в поисковую систему, с содержанием в нашем индексе.Bing разрабатывает и постоянно улучшает свои алгоритмы, чтобы обеспечить наиболее полную, актуальную и полезную коллекцию доступных результатов поиска.</p><p> Обратите внимание, что сайты не могут улучшить свой алгоритм ранжирования путем предоставления вознаграждения Bing. Вместо этого веб-сайты могут выбрать размещение рекламы на Bing через Microsoft Advertising. Узнайте больше о том, как платные поисковые объявления ранжируются в результатах поиска. При использовании Bing Shopping оплата от продавцов, участвующих в нашей программе торговой кампании Microsoft, является одним из нескольких факторов, влияющих на ранжирование этих результатов.Продавцы предоставляют Bing информацию о ценах и продуктах через файлы каналов покупок. Кроме того, рекламодатели могут демонстрировать местные товары в магазинах и информацию о местных розничных магазинах ближайшим покупателям на Bing.com. Узнайте больше о программе торговой кампании.</p><p> Bing не определяет приоритеты продуктов или услуг Microsoft в результатах алгоритмического поиска. Помимо основных результатов алгоритмического поиска, Bing может иногда предоставлять отдельное поле ответа или баннер, рекламирующий продукт или услугу Microsoft, связанные с заданным поисковым запросом, например, чтобы пользователи знали, что Bing лучше всего работает с браузером Microsoft Edge.</p><p> Ниже приведен общий обзор основных параметров, которые Bing использует для ранжирования контента. Они перечислены в общем порядке важности, но обратите внимание, что сложные системы ранжирования Bing используют множество критериев для предоставления результатов поиска, и относительная важность каждого из параметров, описанных ниже, может варьироваться от поиска к поиску и может со временем меняться.</p><ul><li> <b> Релевантность: </b> Релевантность — это степень соответствия содержания целевой страницы цели поискового запроса.Это включает совпадение терминов непосредственно на странице, а также терминов, используемых в ссылках, относящихся к странице. Bing также рассматривает семантические эквиваленты, включая синонимы или сокращения, которые могут не совпадать с точными совпадениями терминов запроса, но, как предполагается, имеют то же значение.</li><li> <b> Качество и достоверность: </b> Определение качества и надежности веб-сайта включает оценку самой страницы, включая такие факторы, как репутация автора или сайта, уровень обсуждения (например, статья с цитатами и ссылками на данные sources считается более качественным, чем тот, который не объясняет цитирование источников данных; Bing может понизить рейтинг контента, который включает в себя обзывания, оскорбительные заявления или использует уничижительные выражения, чтобы подчеркнуть), полноту контента и прозрачность авторства.</li><li> <b> Вовлеченность пользователей: </b> Bing также учитывает, как пользователи взаимодействуют с результатами поиска. Чтобы определить вовлеченность пользователей, Bing задает такие вопросы, как: переходили ли пользователи к результатам поиска по заданному запросу, и если да, то какие? Потратили ли пользователи время на результаты поиска, на которые они перешли, или они быстро вернулись в Bing? Пользователь скорректировал или переформулировал свой запрос? Панель Bing Webmaster Dashboard предоставит информацию о том, как пользователи взаимодействуют с вашими веб-страницами.</li><li> <b> Свежесть: </b> Обычно Bing предпочитает более «свежий» контент — это означает, что страница постоянно предоставляет актуальную информацию.Во многих случаях контент, созданный сегодня, будет оставаться актуальным и спустя годы. Однако в некоторых случаях контент, созданный сегодня, быстро устареет.</li><li> <b> Расположение: </b> В результатах ранжирования Bing учитывает, где находится пользователь (страна и город), где размещена страница, язык документа или расположение других посетителей страницы.</li><li> <b> Время загрузки страницы: </b> Медленное время загрузки страницы может привести к тому, что посетитель покинет ваш веб-сайт, возможно, еще до того, как контент будет загружен, в поисках информации в другом месте.Bing может расценить это как неудовлетворительный пользовательский опыт и неудовлетворительный результат поиска. Быстрая загрузка страницы всегда лучше, но веб-мастера должны сбалансировать абсолютную скорость загрузки страницы с положительным и полезным пользовательским опытом.</li></ul><p> Характеристики товаров или услуг, предлагаемых на сайте, не влияют на то, как Bing ранжирует результаты, за исключением случаев, когда контент потенциально оскорбительный или вредный для пользователя. Например, страницы, предлагающие контент для взрослых, недоступны, если для Безопасного поиска выбран режим «Строгий».Другой пример: страницы, рекламирующие потенциально опасный контент, например сайты, рекламирующие методы самоубийства или предназначенные для продажи опиоидов или других потенциально вредных наркотиков, могут быть понижены в рейтинге.</p><p> Поисковая оптимизация — это законная практика, направленная на улучшение технических и содержательных аспектов веб-сайта, делая его более доступным для поиска, релевантным и доступным для поисковых роботов. Большинство методов SEO делают веб-сайт более привлекательным для Bing, однако выполнение работы, связанной с SEO, не гарантирует, что рейтинг улучшится или сайты получат увеличение трафика от Bing.Кроме того, если довести до крайности, некоторые методы SEO могут быть нарушены, что приведет к штрафам со стороны поисковых систем.</p><p> Сайты, на которых совершаются злоупотребления, как описано ниже, считаются низкокачественными. В результате эти сайты могут подвергаться штрафам при ранжировании, игнорировать разметку сайтов и не могут быть выбраны для индексации. В данном руководстве для веб-мастеров Bing описаны только некоторые из наиболее распространенных форм неуместного, манипулятивного или вводящего в заблуждение поведения.Microsoft может принять меры против вашего сайта за любые неуместные или вводящие в заблуждение действия, даже не описанные здесь. Если вы считаете, что против вашего сайта были приняты меры, вы можете использовать Инструменты Bing для веб-мастеров, чтобы связаться с нашей службой поддержки. Кроме того, пользователи могут сообщить о злоупотреблении любым из этих методов, используя ссылку обратной связи в нижнем колонтитуле bing.com после выполнения поиска, который воспроизводит проблему. Пример этого можно увидеть здесь.</p><blockquote></blockquote><ul><li> <b> Маскировка: </b> Маскировка — это практика показа одной версии веб-страницы поисковому роботу, такому как Bingbot, и показу другой версии обычным посетителям.Отображение пользователям контента, отличного от того, что могут видеть сканеры, может рассматриваться как тактика спама и может нанести ущерб рейтингу вашего веб-сайта, что приведет к исключению вашего сайта из индекса Bing. Веб-сайты должны проявлять особую осторожность при реагировании на роботов иначе, чем на обычных посетителей, и не должны использовать маскировку в качестве принципа.</li><li> <b> Схемы ссылок, покупка ссылок, рассылка ссылочного спама </b>: Хотя схемы ссылок могут привести к увеличению количества ссылок, указывающих на ваш сайт, они не смогут обеспечить качественные ссылки на ваш сайт, что не принесет вашему сайту никаких положительных результатов.Манипулирование входящими ссылками для искусственного увеличения количества ссылок, ведущих на веб-сайт, может привести к исключению вашего сайта из индекса Bing.</li><li> <b> Схемы социальных сетей: </b> Схемы социальных сетей похожи на фермы ссылок в том, что они стремятся искусственно использовать сетевой эффект в алгоритме игры Bing. Реальность такова, что схемы социальных сетей легко увидеть в действии, а ценность веб-сайта устарела. Автоматические подписки стимулируют рост подписчиков на социальных сайтах, таких как Twitter, и работают, автоматически подписываясь на всех, кто подписан на вас.Со временем это создает сценарий, в котором количество ваших подписчиков более или менее совпадает с количеством людей, следующих за вами. Это не означает, что у вас сильное влияние. Следование относительно небольшому количеству людей при большом количестве подписчиков, как правило, указывает на более сильный влиятельный голос.</li><li> <b> Дублированное содержимое: </b> Дублирование содержимого по нескольким URL-адресам может со временем привести к тому, что Bing потеряет доверие к некоторым из этих URL-адресов. Эта проблема должна решаться путем устранения основной причины проблемы.Элемент rel = canonical также можно использовать, но его следует рассматривать как второстепенное решение по сравнению с решением основной проблемы. Если чрезмерная параметризация вызывает проблему с дублированием содержимого, мы рекомендуем вам использовать инструмент «Игнорировать параметры URL».</li><li> <b> Обработанное содержимое: </b> Очистка или копирование содержимого с других более авторитетных веб-сайтов может не принести пользу вашим пользователям и может рассматриваться как нарушение авторских прав. Вместо того, чтобы повторно публиковать контент с других сайтов без добавления какого-либо оригинального контента или ценности, вам следует создать свой собственный контент, который будет отличать ваш собственный сайт.Незначительное изменение и повторная публикация контента с других сайтов также является очисткой.</li><li> <b> Наполнение ключевыми словами ИЛИ загрузка страниц нерелевантными ключевыми словами: </b> При создании контента убедитесь, что вы создаете свой контент для реальных пользователей и читателей, чтобы не побуждать поисковые системы повышать рейтинг вашего контента. Наполнение вашего контента конкретными ключевыми словами с единственной целью искусственно завышать вероятность ранжирования по определенным поисковым запросам является нарушением наших правил и может привести к понижению или даже исключению вашего веб-сайта из результатов поиска.</li><li> <b> Автоматически сгенерированный контент: </b> Сгенерированный компьютером контент — это информация, которая генерируется автоматизированным компьютерным процессом, приложением или другим механизмом без активного вмешательства человека. Подобный контент считается вредоносным и обычно содержит ненужный текст, который был создан только для того, чтобы повысить рейтинг. Этот тип контента приведет к штрафам.</li><li> <b> Партнерские программы без дополнительной ценности: </b> веб-сайтов, на которых размещены ссылки на товары с других веб-сайтов (таких как Amazon, eBay и т. Д.)), но притворяясь, что они являются официальным розничным продавцом или связаны с этими сайтами, называются сайтами с малым партнерством, и они почти не добавляют дополнительной ценности (например, дополнительные обзоры, функции поиска, выбор редакции и т. д.). и предназначены только для того, чтобы присвоить себе прочий контент. Это может привести к понижению в должности или даже исключению вашего веб-сайта из результатов поиска.</li><li> <b> Вредоносное поведение: </b> При создании контента и управлении сайтом не участвуйте в фишинге или установке вирусов, троянов или другого вредоносного ПО, проверяя свой контент, поддерживая вашу систему управления контентом, поддерживая вашу операционную систему в актуальном состоянии и путем ограничения доступа к тем, кто может публиковать на вашем сайте.Вредоносное поведение может привести к понижению в должности или даже к исключению вашего веб-сайта из результатов поиска.</li><li> <b> Вводящая в заблуждение разметка структурированных данных: </b> Сайт с разметкой должен быть точным и репрезентативным для страницы, на которой размещены теги. В частности, на сайтах не должно быть разметки, которая не имеет отношения к странице, на которой они размещены, или является неточной или вводящей в заблуждение.</li></ul><h2><span class="ez-toc-section" id="tag_Bing_tag_HTML5_HTML5_HTML_Bing_SEO_Analyzer_Microsoft_Edge_-_Microsoft_Edge_CSS_JavaScript_robotstxt_CSS_JavaScript_i_AJAX_HTTP-_JavaScript_-_Schemaorg_RDFa_OpenGraph_Schemaorg_JSON-LD_Microdata_Bing_Bing_Bing_Bing_Bing_-_Bing_Microsoft_Advertising_Bing_Shopping_Microsoft_Bing_Bingcom_Bing_Microsoft_Bing_Microsoft_Bing_Microsoft_Edge_Bing_Bing_Bing_-_sources_Bing_Bing_Bing_Bing_Bing_Webmaster_Dashboard_-_Bing_Bing_-_Bing_-_Bing_-_SEO_-_Bing_SEO_Bing_SEO_-_Bing_Microsoft_Bing_-_bingcom_-_Bingbot_-_Bing_-_-_Bing_Bing_-_Twitter_URL-_Bing_URL-_rel_canonical_URL_-_-_-_-_-_Amazon_eBay"> Функции консоли для веб-мастеров? </span></h2><p> Что вы хотите, чтобы команда Центра веб-мастеров сделала дальше? Около 10 месяцев назад Google Blogoscoped спросил, что люди хотят дальше.Пришло время задать этот вопрос еще раз, потому что команда добилась большого прогресса. Из оригинальной ветки:</p><p> — См. Обратные ссылки для моего сайта: DONE. Владельцы сайтов теперь могут видеть свои собственные обратные ссылки.</p><p> — Убедитесь, что IP-адрес действительно является роботом Googlebot: ВЫПОЛНЕНО не в инструменте для веб-мастеров, а с помощью обратного + прямого поиска DNS.</p><p> — Возможность простого удаления URL-адресов из индекса: ГОТОВО. Инструмент удаления URL-адресов Google был перенесен в консоль для веб-мастеров и позволяет владельцам сайтов видеть и отменять самоудаление.</p><p> — Показать, сколько людей подписано на каналы моего веб-сайта в Google Reader: DONE, но не в консоли. Google Reader теперь сообщает эти числа при загрузке каналов. Feedburner бесплатно предоставит вам еще больше статистики.</p><p> — Общайтесь с веб-мастерами аутентифицированным способом: ГОТОВО. Буквально на прошлой неделе Google добавил центр сообщений для веб-мастеров, чтобы обеспечить аутентифицированную связь с владельцами сайтов. Команда Центра веб-мастеров за последние несколько месяцев сделала массу других вещей.</p><p> Итак, давайте зададим вопрос еще раз. Я собираюсь попробовать провести опрос (он может не работать с Google Reader, поэтому вам, возможно, придется посетить мою настоящую страницу блога). Я сел и подумал о нескольких интересных функциях, а затем добавил несколько предложений из исходной ветки Blogoscoped. Проголосуйте за понравившуюся функцию ниже или оставьте комментарий, если у вас есть другая идея. Обратите внимание: я уверен, что команде Центра веб-мастеров будет интересно узнать, что нравится людям, но помните, что это всего лишь предложения.Даже если что-то занимает первое место в опросе, это всего лишь предложение. Команда Центра веб-мастеров должна иметь право заниматься тем, что они считают самым важным.</p><p> (голосов из этого опроса больше нет, но я включаю варианты из исходного опроса.)</p><p> Что должна делать центральная группа веб-мастеров дальше?</p><ul><li> Дополнительная информация о штрафах и других проблемах со счетом</li><li> Инструменты для обнаружения дублированного контента или сообщения о нем</li><li> Показывать числа PageRank вместо none / low / medium / high</li><li> Показать на своем сайте неработающие ссылки</li><li> Оценка возможности сканирования или доступности страниц</li><li> Способ перечисления дополнительных страниц результатов</li><li> Какой-то тип проверки ранга</li><li> Инструмент для перехода с одного домена на новый</li><li> Сообщите Google правильную страну или язык для сайта</li><li> Мастер диагностики для общих проблем сайта</li><li> Возможность «отклонить» обратные ссылки с сайта или на сайт</li><li> Получить страницу от имени робота Googlebot, чтобы проверить правильность поведения</li><li> Показать причины ошибок 404</li><li> Сообщите Google, что параметр не имеет значения</li><li> Показать страницы, которые не проходят проверку</li><li> Интегрировать функцию «Добавить URL»</li><li> Возможность показать / загрузить все страницы с сайта (например,грамм. если ваш сервер разбился)</li><li> Дополнительная документация и примеры</li></ul><h2><span class="ez-toc-section" id="_HTML"> Что такое HTML? | Объяснение языка разметки гипертекста </span></h2><p> Путь // www.yourhtmlsource.com → Начать здесь → ЧТО ТАКОЕ HTML?</p><hr/><p> Эх, вечный вопрос … Ну вообще-то нет. Но, тем не менее, это явно вызывает недоумение у многих. Тогда давай сначала ответим на основные и наиболее часто задаваемые вопросы, а?</p><p> Навигация по страницам: <br /> Что такое HTML?<br /> · Как это работает?<br /> · Что за теги?<br /> · Это займет много времени?<br /> · Должен ли я быть в сети все время?<br /> · Есть ли что-нибудь, что HTML не может сделать?</p><p> Эта страница последний раз обновлялась 21.08.2012</p><hr/><p></p><h3><span class="ez-toc-section" id="_HTML-2"> Что такое HTML? </span></h3><p> HTML — это компьютерный язык, разработанный для создания веб-сайтов.Затем эти веб-сайты могут просматривать все, кто подключен к Интернету. Выучить </strong> относительно легко, при этом основы доступны большинству людей за один присест; и <strong> довольно мощный </strong> в том, что он позволяет творить. Он постоянно подвергается пересмотру и развитию, чтобы соответствовать требованиям и требованиям растущей интернет-аудитории под руководством »W3C, организации, отвечающей за разработку и поддержку языка.</p><p> Определение HTML: <strong> Язык разметки гипертекста </strong>.</p><ul><li> <em> HyperText </em> — это метод, с помощью которого вы перемещаетесь по сети — щелкая специальный текст, называемый <strong>, гиперссылки </strong>, которые переводят вас на следующую страницу. Тот факт, что это <em> hyper </em>, просто означает, что он нелинейный — то есть вы можете перейти в любое место в Интернете, когда захотите, щелкнув ссылки — нет установленного порядка действий.</li><li> <em> Разметка </em> — это то, что <strong> HTML-теги </strong> делают с текстом внутри них. Они отмечают это как определенный тип текста (например, <em> курсивом, </em> текста).</li><li> HTML — это <em> Language </em>, поскольку он имеет кодовые слова и синтаксис, как и любой другой язык.</li></ul><h4><span class="ez-toc-section" id="i-31"> Как это работает? </span></h4><p> HTML состоит из серии коротких <strong> кодов </strong>, введенных в текстовый файл автором сайта — это теги. Затем текст <strong> сохраняется как файл html </strong>, и <strong> просматривается через браузер </strong>, например <em> Internet Explorer </em> или <em> Netscape Navigator </em>. Этот браузер читает файл и переводит текст в видимую форму, надеясь отобразить страницу так, как задумал автор.Написание собственного HTML влечет за собой правильное использование тегов для создания своего видения. Для создания HTML-страниц вы можете использовать что угодно, от простейшего текстового редактора до мощного графического редактора.</p><h4><span class="ez-toc-section" id="i-32"> Что за теги? </span></h4><p> Теги — это то, что отделяет обычный текст от HTML-кода. Возможно, вы знаете их как слова между <code> <квадратные скобки> </code>. Они позволяют использовать все классные вещи, такие как изображения, таблицы и прочее, просто сообщая вашему браузеру, что отображать на странице. Разные теги будут выполнять разные функции.Сами теги не отображаются, когда вы просматриваете страницу в браузере, но их эффекты появляются. Самые простые теги не более чем применяют форматирование к тексту, например:</p><p> <code><br /> <strong> <b> </strong> Эти слова будут выделены жирным шрифтом <strong> </b> </strong>, а они нет.<br /> </code></p><p> В приведенном выше примере теги <code> <b> </code> были обернуты вокруг некоторого текста, и их эффект будет заключаться в том, что содержащийся текст будет выделен жирным шрифтом при просмотре через обычный веб-браузер.</p><p> Если вы хотите увидеть список из множества тегов, чтобы узнать, что вас ждет впереди, посмотрите эту ссылку на теги. Изучение самих тегов рассматривается в следующем разделе этого веб-сайта, «Мой первый сайт».</p><h4><span class="ez-toc-section" id="i-33"> Это займет много времени? </span></h4><p> Ну, это смотря что вы от этого хотите. <em> Знание </em> HTML займет всего несколько дней на чтение и изучение кодов того, что вы хотите. Вы можете освоить основы за час. Узнав теги, вы сможете создавать HTML-страницы.</p><p> Однако <em> с использованием </em> HTML и проектированием хороших веб-сайтов — это совсем другая история, поэтому я стараюсь делать больше, чем просто учить вас коду здесь, в HTML Source — мне нравится добавлять как можно больше <em> совета </em>. Я считаю, что хороший дизайн веб-сайта — это половина умения и половина таланта. <strong> Изучение методов </strong> и правильное использование ваших знаний о тегах значительно улучшит вашу работу, а хорошее понимание общего дизайна и аудитории, которую вы пытаетесь охватить, повысят шансы вашего сайта на успех.К счастью, эти вещи можно исследовать и понять, если вы готовы работать над этим, чтобы вы могли создавать более качественные веб-сайты.</p><p> Диапазон навыков, которые вы приобретете в результате ведения собственного веб-сайта, впечатляет. Вы узнаете об аспектах графического дизайна, типографики и компьютерного программирования. Ваша эффективность работы с компьютерами в целом возрастет. Вы также узнаете о продвижении по службе, и, вероятно, ваши писательские навыки также улучшатся, если вы адаптируетесь к работе с определенной аудиторией.</p><h4><span class="ez-toc-section" id="i-34"> Должен ли я быть постоянно в сети? </span></h4><p> Вовсе нет.Вы можете закодировать весь свой веб-сайт <strong> в автономном режиме </strong>, сохранить все это на своем компьютере, а затем просто перенести все файлы в Интернет. Затем всякий раз, когда у вас появляется новый контент, вы просто добавляете его в существующую онлайн-версию своего сайта. Это действительно очень просто.</p><h4><span class="ez-toc-section" id="_-_HTML"> Есть что-нибудь, что HTML не может сделать? </span></h4><p> Конечно, но с тех пор, как создание веб-сайтов стало более популярным, а потребности возросли, было создано множество других поддерживающих языков, позволяющих создавать новые вещи, плюс HTML модифицируется каждые несколько лет, чтобы освободить место для улучшений.</p><p> Каскадные таблицы стилей используются для управления представлением ваших страниц и повышения доступности страниц. Базовые спецэффекты и взаимодействие обеспечивается JavaScript, который расширяет возможности базового HTML. Большая часть этого продвинутого материала предназначена для дальнейшего использования, но при совместном использовании всех этих технологий в вашем распоряжении много возможностей.</p><hr/><p> Почему бы не получить быстрый обзор прошедших времен с помощью «Истории HTML»? Если вы думаете, что готовы начать писать код, перейдите в раздел «Мой первый сайт» и приступайте к созданию!</p><h2><span class="ez-toc-section" id="i-35"> Что такое кодирование и как оно работает? </span></h2><p> Компьютерный код очень важен.Почти каждое электронное устройство, которое вы используете, использует код. То, как все работает, может показаться довольно запутанным, но если разобраться, это действительно просто.</p><p> Люди, которые создают код, называются программистами, кодировщиками или разработчиками.Все они работают с компьютерами для создания веб-сайтов, приложений и даже игр! Сегодня вы узнаете, что это за код, для чего он нужен и как начать изучать код самостоятельно.</p><h3><span class="ez-toc-section" id="i-36"> Что такое код? </span></h3><p> У компьютеров есть собственный язык, называемый машинным кодом <strong> </strong>, который говорит им, что делать.Как видите, для людей это не имеет большого смысла!</p><p> Каждая цифра или буква говорят компьютеру изменить что-то в его памяти <strong> </strong>.Это может быть число или слово, или небольшая часть изображения или видео. Сами по себе компьютеры ничего не умеют. Давать им инструкции — задача программиста.</p><p> Выучить машинный код можно, но это займет много времени! К счастью, есть более простой способ общаться с компьютерами.</p><h3><span class="ez-toc-section" id="i-37"> Что такое язык программирования? </span></h3><p> Теперь это выглядит немного проще для понимания! На этом рисунке показано, как сказать компьютеру <strong> Привет, мир, </strong>.Вместо машинного кода он использует язык программирования <strong> Python </strong>.</p><p> Почти все языки программирования работают одинаково:</p><ol><li> Вы пишете код <strong>, чтобы сообщить ему, что делать: <strong> print («Hello, world») </strong>.</li><li> Код <strong> скомпилирован </strong>, что превращает его в машинный код, понятный компьютеру.</li><li> Компьютер <strong> выполняет </strong> код и пишет нам <strong> Hello, world </strong>.</li></ol><p> Существуют сотни различных языков программирования, которые могут показаться запутанными, но все они делают одно и то же.Вы вводите то, что вы хотите, компилятор <strong> </strong> превращает это в язык, понятный компьютеру, затем компьютер делает это, что называется <strong>, выполняя </strong> код в программировании!</p><h3><span class="ez-toc-section" id="i-38"> Что такое кодирование? </span></h3><p> Кодирование — это процесс использования языка программирования, чтобы заставить компьютер вести себя так, как вы хотите.Каждая строка кода говорит компьютеру что-то сделать, а документ, полный строк кода, называется сценарием <strong> </strong>.</p><p> Каждый сценарий предназначен для выполнения определенной работы.Это задание может заключаться в том, чтобы сделать снимок и изменить его размер. Он может воспроизводить определенный звук или музыкальное произведение. Когда вы нажимаете <strong>, например, </strong> в чьем-либо сообщении в социальных сетях, это происходит благодаря сценарию.</p><p> В отличие от людей, компьютеры будут делать именно то, что вы им скажете.Это может показаться отличным, но может вызвать проблемы. Если вы скажете компьютеру начать отсчет вверх и не остановите его, он будет продолжать отсчет вечно! Чтобы быть хорошим программистом, нужно знать, как заставить компьютер действовать.</p><h3><span class="ez-toc-section" id="i-39"> Что такое программа? </span></h3><p> Сами по себе скрипты могут делать что-то, только если они <strong> скомпилированы </strong>, а затем <strong> выполнены </strong>.Это полезно, пока вы все еще работаете над этим, но когда вы закончите, вы хотите, чтобы люди, не являющиеся программистами, могли использовать ваш сценарий. Вам нужно превратить ваш скрипт в программу <strong> </strong>.</p><p> Когда вы довольны своим сценарием, вы можете скомпилировать его в программу.Как вы уже знаете, компиляция изменяет код вашего <strong> на языке программирования </strong> на <strong> машинный код </strong>, который компьютер может понять. На этот раз машинный код хранится в программе <strong> </strong>, которую каждый может загрузить и использовать. Каждое приложение, игра или веб-сайт — это программа.</p><h3><span class="ez-toc-section" id="i-40"> Трудно ли кодировать? </span></h3><p> Кодирование может быть очень простым, и каждый может изучить основы.Хорошая аналогия — думать о кодировании как о книгах в библиотеке. В некоторых книгах используется простой язык, и истории легко понять. Другие используют очень сложные слова и рассказывают истории, которые кажутся бессмысленными. Независимо от того, просты они или трудны для чтения, все они книги.</p><p> Чем больше книг вы прочитаете, тем лучше у вас получится.Сложный язык или запутанные истории становится легче понять, пока однажды вы не сможете читать то, о чем раньше даже не мечтали!</p><p> Обучение программированию — то же самое.В первый раз, когда вы попытаетесь кодировать, вам будет сложно, но каждый раз, когда вы это делаете, вам становится лучше. Если вам сложно изучать язык программирования, вы все равно можете изучить важные идеи, лежащие в его основе, с помощью языка визуального кодирования. Вы даже можете создать свою собственную игру Mario, вообще не вводя никакого кода!</p><h3><span class="ez-toc-section" id="i-41"> Как выглядит код </span></h3><p> На изображении выше показан сценарий с именем <strong> hello_name </strong>.Вы уже видели, что всего одна строка кода может заставить компьютер выводить на экран изображение. Допустим, вы хотите, чтобы вместо того, чтобы просто сказать «привет, мир», пользователь вводил свое имя, а компьютер приветствовал его по имени? Давайте разберемся, что здесь происходит.</p><ol><li> Когда сценарий запускается, компьютер <strong> выводит на экран </strong> вопрос.</li><li> Затем компьютер ожидает, что пользователь <strong> введет свое имя </strong>, и сохраняет его.</li><li> «Hello» <strong> выводит на экран </strong> вместе с сохраненным именем <strong> </strong>.</li><li> В окне Cmder сценарий <strong> компилирует </strong>, а <strong> выполняет </strong> с использованием <strong> Python </strong>.</li><li> Перед завершением сценарий работал так, как он был разработан.</li></ol><p> В этом примере показан простой фрагмент кода, написанный в редакторе кода <strong> </strong> и запущенный в Cmder, который является типом окна терминала <strong> </strong>. Не беспокойтесь сейчас слишком сильно о том, что это за вещи. Теперь вы знаете, как выглядит код Python и как работает этот скрипт.</p><h3><span class="ez-toc-section" id="i-42"> Как код становится программой </span></h3><p> Если вы новичок в программировании, вы все еще можете задаться вопросом, как сценарии, подобные приведенному выше, становятся типом программ, которые вы привыкли использовать.На изображении выше окно слева представляет собой инструмент для превращения скриптов Python в программы. В окне справа есть значок <strong> hello_name.exe </strong>. Я думаю, вы можете догадаться, что произойдет, если вы нажмете на нее!</p><p> От отсутствия кода до готовой программы.Этот пример действительно прост, но именно так работает почти все кодирование. Каждый день люди используют <strong> языков программирования </strong>, которые они выучили, чтобы написать <strong> сценариев </strong>, которые станут <strong> программами, </strong> используемыми всеми.</p><h3><span class="ez-toc-section" id="i-43"> Кодирование — это круто </span></h3><p> Сегодняшняя статья научила вас, что такое код и как работает некоторый код Python.Есть много отличных веб-сайтов и приложений, которые также могут помочь вам научиться программированию!</p><p> Кодирование для всех, и начать работу еще никогда не было так просто.Вы даже можете научиться программировать с помощью Minecraft!</p><p> <strong> Мошенничество с Minecraft Fleeceware миллионы пользователей Google Play </strong></p><p> <strong> Об авторе </strong></p><p> <strong> Ян Бакли<br /> (Опубликовано 166 статей)<br /> </strong></p><p> Ян Бакли, журналист-фрилансер, музыкант, исполнитель и видеопродюсер, живет в Берлине, Германия.Когда он не пишет или не на сцене, он возится с электроникой или кодом своими руками в надежде стать безумным ученым.</p><p> Ещё от Ian Buckley</p><h5><span class="ez-toc-section" id="i-44"> Подпишитесь на нашу рассылку новостей </span></h5><p> Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!</p><h5><span class="ez-toc-section" id="i-45"> Еще один шаг…! </span></h5><p> Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.</p><p> .</p></div><div class="clear"></div><div class="post-meta-bottom"><p class="post-categories"><span class="category-icon"><span class="front-flap"></span></span> <a href="https://1agenstvo.ru/category/veb" rel="category tag">Веб</a></p><div class="clear"></div><div class="post-nav"> <a class="post-nav-older" href="https://1agenstvo.ru/raznoe/kak-zarabatyvat-mame-v-dekrete-kak-za.html"><h5>Previous post</h5> Как зарабатывать маме в декрете: Как заработать в декрете на дому без вложений: ТОП-10 способов </a> <a class="post-nav-newer" href="https://1agenstvo.ru/raznoe/gazeta-o-rabote-gazeta-tvoya-rabota-kazan.html"><h5>Next post</h5> Газета о работе: Газета «Твоя Работа Казань» </a><div class="clear"></div></div></div><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/veb/chto-delaet-vebmaster-kto-takie-vebmas.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://1agenstvo.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='5295' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div></div><div class="sidebar right" role="complementary"><div class="widget widget_categories"><div class="widget-content"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-6"><a href="https://1agenstvo.ru/category/veb">Веб</a></li><li class="cat-item cat-item-7"><a href="https://1agenstvo.ru/category/dizajner">Дизайнер</a></li><li class="cat-item cat-item-8"><a href="https://1agenstvo.ru/category/idei">Идеи</a></li><li class="cat-item cat-item-5"><a href="https://1agenstvo.ru/category/portfolio">Портфолио</a></li><li class="cat-item cat-item-4"><a href="https://1agenstvo.ru/category/rabota">Работа</a></li><li class="cat-item cat-item-3"><a href="https://1agenstvo.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-10"><a href="https://1agenstvo.ru/category/sovet">Совет</a></li><li class="cat-item cat-item-1"><a href="https://1agenstvo.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-9"><a href="https://1agenstvo.ru/category/frilanser">Фрилансер</a></li></ul></div><div class="clear"></div></div></div><div class="clear"></div></div><div class="footer section large-padding bg-dark"><div class="footer-inner section-inner"><div class="clear"></div></div></div><div class="credits section bg-dark no-padding"><div class="credits-inner section-inner"><p class="credits-right"> 2025 © Все права защищены.</p><div class="clear"></div></div></div></div><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://1agenstvo.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-css' href='https://1agenstvo.ru/wp-content/cache/autoptimize/css/autoptimize_single_c8efdae50f1371e97abc6e9cbe03420c.css' type='text/css' media='all' /> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --><script defer src="https://1agenstvo.ru/wp-content/cache/autoptimize/js/autoptimize_c4c202b1c07d8f48b6b8f10e2fea7234.js"></script></body></html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>
-