Детальное руководство по созданию и ведению портфолио
|
«Создание электронного портфолио в программе FrontPage»
ГККП «Высшая техническая школа, город Кокшетау»
при акимате Акмолинской области
ПРОЕКТИРОВАНИЕ
цифрового портфолио преподавателя
в программе FrontPage
(методические рекомендации
для преподавателей)
Кокшетау — 2012
Составители: Гаврилова Е.П., Тлегенова С. Д.
Проектирование цифрового портфолио преподавателя в программе FrontPage (методические рекомендации для преподавателей). – Кокшетау, 2011 – 24 с.
– Кокшетау, 2011 – 24 с.
В данном пособии дано руководство по проектированию цифрового портфолио преподавателя в программе MSFrontPage. Предлагается структура портфолио и алгоритм его составления в электронном виде.
© Гаврилова Е.П., Тлегенова С. Д. , 2012.
Рецензия
Представленная документация: Методическое пособие «Создание электронного портфолио в программе FrontPage»
В данном пособии дано руководство по проектированию цифрового портфолио преподавателя в программе MSFrontPage. Предлагается структура портфолио и алгоритм его составления в электронном виде.
Актуальна, т.к. предназначена для педагогов всех категории и в целом соответствует требованиям образовательного процесса.
В теоретическом отношении представляет интерес как содержащая дидактические и педагогические положения, способствующие повышению рейтинга педагогов. В частности, кратко, логично, емко охарактеризована содержательная часть работы; ясно и четко раскрыта цель методического пособия, поставлены конкретные цели и задачи при создании электронного портфолио. Пособие раскрывает основные методы и приемы создания портфолио. На страницах пособия в иллюстрированном виде показана практическая часть.
Обладает практической значимостью, поскольку: а) способствует решению задачи программно-методического обеспечения образовательного процесса, являясь учебно-методическим документом; б) выполнена в виде учебного пособия с иллюстрированными пошаговыми объяснениями; в) предназначена для педагогов и имеет практическии характер и дает возможность даже неопытным пользователям, незнакомыми с языками программирования, самостоятельно создать свой собственный web-узел и опубликовать его в Интернете.
Рецензент:
Муканова Роза Акылбаевна. Областной институт повышения квалификации и переподготовки образования при управлении образования Акмолинской области. Заведующая информационно-методическим кабинетом, Член корреспондент Международной академии информатизации образования.
Областной институт повышения квалификации и переподготовки образования при управлении образования Акмолинской области. Заведующая информационно-методическим кабинетом, Член корреспондент Международной академии информатизации образования.
Введение
Современная система образования стремительно меняется. Меняются подходы к преподаванию, меняется сама система образования, меняется образ современного педагога.
Преподаватель – это творческий человек, способный увлечь учащегося, пробудить в нём тягу к знаниям. Одной из форм результатов оценки деятельности преподавателя является педагогическое портфолио.
Традиция создавать портфолио учителя появилась из жизненной необходимости, ведь требования к качеству образования постоянно повышаются. С одной стороны, портфолио преподавателя необходимо администрации для мониторинга эффективности работы преподавателя, с другой, для самонаблюдения и самосовершенствования педагога.
Портфолио преподавателя есть очередной этап в развитии профессии; в нём воплощаются важнейшие достижения творческой деятельности.
Портфолио (от англ. portfolio – портфель, папка для важных дел или документов) – это набор документов, образцов работ, фотографий, дающих представление об уровне квалификации специалиста.
Портфолио учителя – это описание в фактах педагогических качеств и достижений преподавателя, включающее в себя спектр документов, формирующий представление о специфике подхода и мере профессиональной эффективности учителя. Портфолио фиксирует индивидуальные достижения и победы преподавателя в предметных олимпиадах, конкурсах, соревнованиях, его участие в различных проектах. Оно может содержать творческие разработки, исследования, доклады. Таким образом, накапливаются сведения, касающиеся достижений конкретного педагога.
Создание портфолио преследует также ряд частных целей:
Проследить эволюцию профессиональной педагогической деятельности конкретного преподавателя.

Систематизировать учебные материалы и наработки для демонстрации работодателю.
Продемонстрировать достижения менее опытным коллегам.
Послужить основой для участия в конкурсных и грантовых программах.
В портфолио учителя должны воедино сливаться личные педагогические идеи и убедительные средства подтверждения их эффективности. Ни в коем случае портфолио педагога не является беспорядочной свалкой всех когда-либо разработанных тестов, уроков, курсов.
Портфолио учителя очень индивидуально, большую роль в его формировании играет специфика учебной дисциплины, в рамках которой оно создается.
И все же есть общие элементы, компоненты портфолио, которые можно проследить в любых дисциплинах:
Формулировка педагогической философии преподавателя, описание используемых методик, указание разрабатываемых дисциплин, представление образовательных целей и задач.
Отзывы коллег, учеников, студентов о курсах, учебных программах, тестах, стиле проведения занятий, внеаудиторной деятельности и т.д.
Достижения студентов, результаты научной работы учащихся, примеры эссе и т.д.
Основные принципы составления портфолио учителя:
Материал, отражающий все стороны его работы. Экспериментальная работа, даже не совсем удачная, может свидетельствовать об исследовательской натуре педагога.
Организация информации в портфолио педагога подчиняется двум основным правилам: последовательность и ясность.
Все заявленные педагогические умения подтверждаются примерами осуществленных преподавателем мероприятий.
Грамотно составленное портфолио учителя отвечает в первую очередь на вопрос «Как?», и только потом на вопрос «Что?».

Пример. Портфолио учителя в виде плана выглядит следующим образом:
№ 1. Награды, грамоты, дипломы
№
п/п
Название награды
Содержание
Уровень
Дата
№ 2. Сертификаты
№
п/п
Тема курса
Кем
выдано
Регистрационный номер
Дата
№ 3. Результаты олимпиад, конкурсов профессионального мастерства
№
п/п
Учебный год
Ф.И. учащегося
Предмет
Результат
№ 4. Обобщение и распространение собственного педагогического опыта
№ п/п
Мероприятие
Тема
выступления
Подтверждающий документ
Дата
№ 5. Участие в профессиональных конкурсах.
№
п/п
Мероприятие
Результат
Подтверждающий документ
Дата
№ 6. Повышение квалификационной категории.
№
п/п
Дата
Специальность
Присвоение
№
приказа
№
удостоверения
№ 7. Проведение открытых уроков.
№
п/п
Предмет
Тема
Форма, технология урока
Уровень
Оформление
Дата
№ 8. Публикации.
Публикации.
№
п/п
Название
издательства
Название работы
уровень
дата
№ 9. Методические разработки.
№
п/п
Название
Новизна авторской позиции
Рецензент
Дата
№ 10. Научно- исследовательская деятельность учащихся.
№
п/п
Название
Ф.И.
учащихся
Группа
Результат
Дата
№ 11. Применение современных технологий.
№
п/п
Название (автор)
Период применения
Методическое
оснащение
Результат
Занятие № 1
Прежде чем приступить к работе по созданию портфолио, необходимо создать две папки:
1) документы набранные в текстовом процессоре MicrosoftWord (Н-р: Эссе, выступления, разработки уроков, фотографии и т.д.) и назовем её «Материал для портфолио»;
2) «Цифровое портфолио». Данная папка предназначена для сохранения всей информации созданной в программе MicrosoftFrontPage.
Разработка портфолио начинается с создания его макета средствами HTML-редактора MicrosoftFrontPage. MicrosoftFrontpage XP — современная интегрированная оболочка для построения отдельных web-страниц и целых web-узлов. Даже неопытный пользователь, незнакомый с языками программирования, сможет с помощью Frontpage самостоятельно создать свой собственный web-узел и опубликовать его в Интернете. Web-редактор Frontpage станет прекрасным дополнением и для арсенала опытного Web-дизайнера.
Web-редактор Frontpage станет прекрасным дополнением и для арсенала опытного Web-дизайнера.
Интерфейс FrontPage аналогичен интерфейсу других программ MicrosoftOffice, и если вы использовали текстовый процессор MicrosoftWord, то используя наши рекомендации, вы без труда освоитесь с работой по созданию и наполнению содержанием веб-страницы средствами FrontPage.
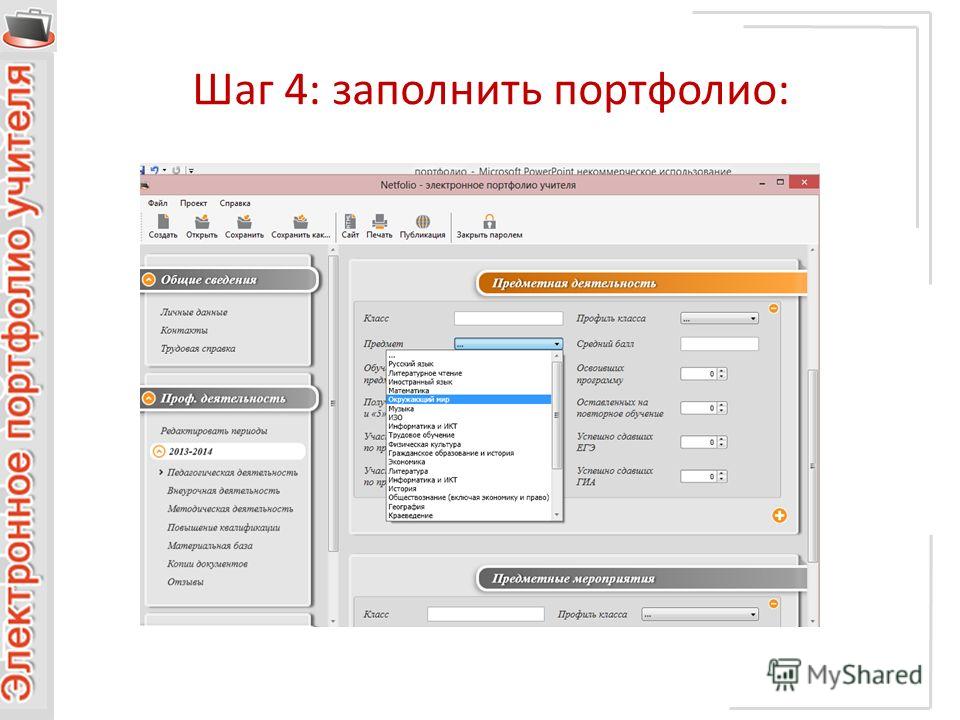
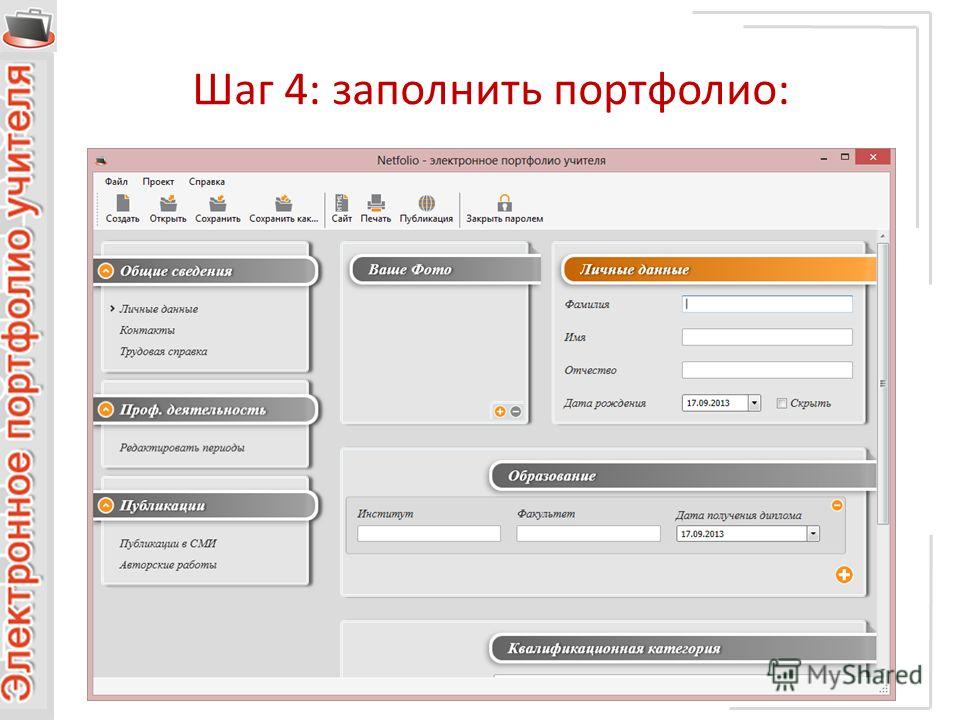
Программа FrontPage включена в комплекс приложений MicrosoftOfficeXP. Запуск редактора FrontPage осуществляется с помощью команды Пуск → Все программы → MicrosoftOffice → MicrosoftFrontPage.
Рисунок 1
Рабочее окно программы MSFrontPage содержит знакомых для вас панель стандартная и форматирования. Документ, созданный в MSFrontPage, имеет 4 режима просмотра. Вам необходим режим «Конструктор» и режим «Просмотра».
Прежде чем создать электронное портфолио, необходимо определиться какую информацию вы хотите разместить, в каком виде, т.е. определить структуру электронного портфолио.
Шаблон MSFrontPage позволяют определить структуру вашего электронного портфолио и содержит много готовых шаблонов, которые можно использовать для создания Web-страниц.
Так как мы будем создавать не только электронную страничку или документ, а электронное портфолио нам понадобиться создать главный файл (который в последствии мы будем запускать) сразу разделив его область на понравившуюся нам структуру с помощью команды.
Файл – Создать – Другие шаблоны страниц (рис. 2).
Рисунок 2
В появившемся окне выбрать ВКЛАДКУ «Страница рамок» затем в диалоговом окне выбрать шаблон «Объявления и оглавление» затем нажать ОК (рис. 3).
Рисунок 3
Итак у нас пустой шаблон в левой части будет располагаться меню (с помощью которого мы будем перемещаться по портфолио) и в правой части будет отображаться основной текст (рис. 4).
4).
Рисунок 4.
Занятие № 2
А теперь приступим к разработке основной части – МЕНЮ. Нажмем на кнопку в верхнем окне – Создать страницу – набираем название учебного заведения.
После чего необходимо выбрать дизайн страницы. Выполним следующие команды:
Формат – Тема. Справа появится список тем (рис. 5).
Рисунок 5.
Щёлкнуть левой клавишей мыши по понравившейся теме.
Продолжаем работу оформлением титульного листа: Создать страницу – набираем Ф.И.О. преподавателя, предмет. Далее выполняем действие по дизайну страницы рассмотренные выше (рис. 6).
Рисунок 6.
На следующем этапе займемся оформлением левой части страницы.
Щелкнуть левой клавишей мыши. Создать страницу. Далее выбираем дизайн темы, после чего выполняем следующие действия: Вставка – Меняющаяся кнопка (рис. 7).
Рисунок 7.
В вышедшем списке, вы можете выбрать нужный дизайн кнопки (рис. 8)
Рисунок 8.
Выберем кнопку показанную на рисунке 8. В поле Текст укажем надпись, которая будет находиться на кнопке, например Рубрикатор. В разделе Ссылка укажем позже адрес страницы на которую будем переходить при нажатии на кнопку. Нажмем ОК. Таким образом мы получили титульный лист ПОРТФОЛИО (рис. 9).
Рисунок 9.
Занятие № 3
Учимся создавать страницы и заполнять их материалом.
Файл – создать – пустую страницу. Свернуть программу.
На рабочем столе открываем папку «Материалы для портфолио». Открыть документ с фото и скопировать в созданную страницу программы FrontPage. Также на созданной странице где мы вставили фото набираем ФИО, образование (учебное заведение и год окончания), специальность, категория (рис. 10).
Также на созданной странице где мы вставили фото набираем ФИО, образование (учебное заведение и год окончания), специальность, категория (рис. 10).
Рисунок 10.
Переходим к созданию 3-й страницы.
Файл – Создать – Пустую страницу – выбрать дизайн, и набрать текст содержащий оглавление РУБРИКАТОРА (рис. 11).
Рисунок 11.
Итак, мы получили 3 страницы. Далее будем учиться их сохранять, для этого открываем первую основную страницу и выполняем следующие действия: Файл – Сохранить как — Рабочий стол – Цифровое портфолио-открыть. В диалоговом окне проект сохраняем в 3 этапа, сначала по очереди каждая из страниц, затем общий (главный файл проекта), при создании электронных документов файлы лучше называть используя английские буквы, например МЕНЮ назвать MENU), тип файла указать *.html или *.htm..Программа выделив окно темным цветом укажет какое именно окно она будет сохранять. Нашему первому документу в котором отображено название учебного заведения дадим имя Zagolovok– нажать Сохранить в следующем окне ОК (рис. 12).
Рисунок 12.
Нашему второму документу в котором будут отображаться наше кнопочное меню дадим имя – MENU –Сохранить – ОК (рис. 13).
Рисунок 13.
При нажатии на любую кнопку, нужная информация будет отображаться в правом основном окне. Так как при запуске портфолио в данном окно изначально запуститься общие сведения мы и назовем нашу страничку – Osnovnaja – Сохранить – ОК (рис. 14).
Рисунок 14.
Общая структура портфолио FrontPage стандартно предлагает сохранить как index что мы и сделаем. Эта основная страница запуска портфолио (рис. 15).
Рисунок 15.
Также Сохраняем оставшиеся две страничке в папке Цифровое портфолио.
Закроем наш сайт, но программу оставляем открытой.
Занятие № 4
Учимся связывать страницы между собой.
Откроем отдельно страницу index.html командой: Файл – Открыть – Рабочий стол – Цифровое портфолио – index.htm – открыть.
Так как кнопка на странице Menu и первая страничка готовы, мы можем связать их. Для этого необходимо щелкнуть правой кнопкой мыши по кнопке РУБРИКАТОР, откроется контекстное меню, в нем выбрать команду Гиперссылка (рис 16).
Рисунок 16.
В открывшемся окне необходимо в разделе ССЫЛКА, указать адрес страницы, на которую будем переходить при нажатии на кнопку «РУБРИКАТОР» – ОК (рис. 17).
Рисунок 17.
Далее открываем страницу Рубрикатор и создадим кнопки Меню, Назад.
Выполняем команду Вставка – Меняющаяся кнопка. Выбрать понравившийся вид кнопки, в строке Текст набрать надпись «Вперёд». На страничке появится кнопка «Вперёд». Подобно создаем здесь же следующую кнопку (рис. 18).
Рисунок 18.
Гиперссылку на кнопку осуществляем в следующем порядке: Правой кнопкой по кнопке Меню – в контекстном меню выбрать Гиперссылка – index – ОК. Для кнопки Назад: Правой кнопкой по кнопке Назад – в контекстном меню выбрать Гиперссылка – Osnavnaja – ОК.
Выполнить команду сохранить (не забываем при сохранении указывать папку «Цифровое портфолио») – ОК –закрываем программу.
Для того, чтобы просмотреть результат своей работы, зайдите в вашу папку на Рабочем столе и запустите главный файл index.html. Нажмите на каждую кнопку по очереди. Таким образом, мы с помощью кнопок ссылаемся с вами на нужные нам страницы.
В вашем электронном портфолио вы можете разместить любые кнопки в любом месте и аналогично, как мы это проделали выше, указать ссылку на необходимую для вас страничку. Основная часть информации готовится в текстовом виде, с использованием любого текстового редактора, позволяющего сохранить текст в формате *html или *.htm.
Основная часть информации готовится в текстовом виде, с использованием любого текстового редактора, позволяющего сохранить текст в формате *html или *.htm.
Аналогичным образом создаем следующие страницы, оформляем их и сохраняем в своей созданной папке на Рабочем столе «Цифровое портфолио».
При оформлении портфолио следует учитывать:
Соответствие представленного материала требованиям на заявленную квалификационную категорию.
Обязательно наличие четко сформулированного оглавления.
Полнота раскрытия профессиональных достижений и эффективности педагогической деятельности.
Положительные стороны и недостатки профессиональной деятельности.
Приступая к созданию электронной версии портфолио, преподаватель должен уметь:
вставлять рисунки, фото, схемы и т.д.;
делать гиперссылки на различные документы;
создавать таблицы в слайде и вставлять готовые таблицы;
создавать аналитические диаграммы;
использовать источники Internet.
Работая в программе FP, вы сможете добавлять новые страницы по мере накопления материала.
Желаем творческих успехов!
Литература:
Журнал «Информатика и образование». – № 10, 11, 2010.
MicrosoftOfficeFrontPage 2003. Русская версия. Шаг за шагом (+ CD-ROM)
Прохорский Г. В. Как сделать свою веб-страницу или сайт с помощью MicrosoftFrontPage. – 2003.
Марти Мэттьюз, Джон Кронан, Эрик Пулсен. MicrosoftOffice. FrontPage. – 2003.
Акопян А.В. Мультимедийный самоучитель на CD-ROM.
 TeachPro Microsoft FrontPage 2003 (+ CD-ROM)
TeachPro Microsoft FrontPage 2003 (+ CD-ROM)http://www.deti-66.ru/forteachers/educstudio/presentation/ 768.html
ПРОЕКТИРОВАНИЕ
цифрового портфолио преподавателя
в программе FrontPage
(методические рекомендации
для преподавателей)
Составители
Тлегенова Сауле Даутовна
Гаврилова Елена Петровна
2.Учимся создавать Портфолио учителя — Конкурс «Электронный портфолио учителя»_2011
Награды Грамоты Благодарственные письма
Методическая работа
Необходимо представить тему, сущность педагогического опыта, а также указать форму распространения опыта и наименование подтверждающего документа (сертификат, диплом, грамота, благодарность и т.д.) (ссылки на Ваши статьи в Интернете
Учебная деятельность
Материалы данного раздела должны давать представление о динамике результатов педагогической деятельности учителя за определенный период.
- Материалы, характеризующие результаты освоения обучающимися образовательных программ и сформированность у них ключевых и предметных компетенций. Таблица, диаграммы
- Сравнительный анализ деятельности педагога на основании контрольных срезов знаний, участие учащихся в предметных олимпиадах школьного и муниципального уровней, конкурсах
смотрах, соревнованиях, выставках, научно-практических конференциях и т.д. (Таблица, диаграммы)
- Результаты промежуточной и итоговой аттестации учащихся.
Результаты работы за годы работы:
Учебный год % качества % успеваемости
- Наличие среди учеников медалистов.
- Данные о поступлении учеников в вузы по предметной направленности.
Внеучебная деятельность
Классное руководство
- информация об участии учащихся класса в школьных мероприятиях, социальных проектах, творческих объединениях, акциях района, города и т.
 д.
д. - сведения о сохранении контингента обучающихся в классе
- информация о правонарушениях
- сведения о работе с родителями
- сценарии внеклассных мероприятий, фото и видеоматериалы по проведенным мероприятиям (ссылки на разработки)
- другие документы
Обобщение опыта
- Участие в опытно-экспериментальной работе
- Организация и проведение семинаров, круглых столов, мастер-классов и т.п.
- Разработка авторских программ, научно-методических материалов.
- Публикации, рефераты, статьи, доклады,творческий отчет учителя.
- Материалы диссертации (при наличии)
Участие в профессиональных конкурсах
- Название конкурса:
- Уровень:
- Год участия
- Форма участия:
- Результат:
Повышение квалификации, профессиональная переподготовка
- Название структур, в которых прослушаны курсы; год, месяц, проблематика курсов
- Копии документов, подтверждающих прохождение курсов; (удостоверение) копии документов, подтверждающих наличие ученых и почетных званий и степеней
- Эффективность повышения квалификации
Научные интересы
(Научное руководство, Научные статьи)
Деятельность в социальных сервисах
Полезные ссылки
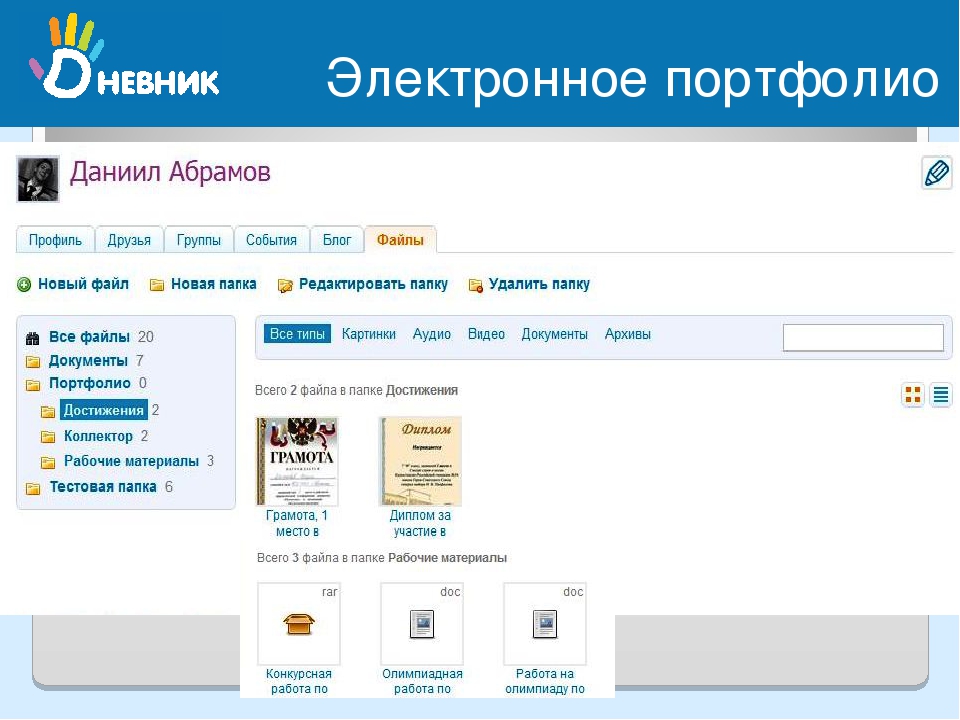
Электронное портфолио школьника
Для участия в рейтинге необходимо заполнить хотя бы одно достижение и выбрать галочку «Хочу в рейтинг» в своём профиле. После одобрения достижений в течение суток рассчитается Ваше место в рейтингах.
Общий рейтинг рассчитывается по всем участникам. В учёт идут одобренные достижения за всё время.
В рейтинг по параллелям — все учащиеся той же параллели (класса) в городе.
В рейтинг по школе — все учащиеся Вашей школы без учёта параллели.
В рейтинг по классу — все учащиеся Вашего класса.
Рейтинги могут быть в разрезе номинаций — тогда в сумму баллов попадают только достижения по конкретной номинации, например спорт.
Для учащихся 8-11 классов доступен также рейтинг «Золотой резерв», в него учитываются только достижения за последний год — с 15 августа 2018 по 15 августа 2019 года. На его основе происходит определение лауреатов премии «Золотой резерв»
Расчёт рейтинга производится единожды в сутки — ночью. Если достижения одобрены, галочка «Хочу в рейтинг» стоит, а рейтинговая таблица в разделе «Селфи» не появилась, то утром она появится.
Это рейтинг, на основании которого экспертной комиссией производится отбор лауреатов премии Главы города Перми «Золотой резерв», а также отбор для участия в мероприятиях фонда «Золотой резерв». Участниками рейтинга могут быть все учащиеся школ города Перми с 8 по 11 класс.
В расчёт рейтинга попадают достижения всех уровней, полученных за учебный год (с 15 августа по 15 августа).
Во время работы комиссии возможно снятие одобрения с некорректно оформленных достижений, а также блокирование портфолио для устранения множественных ошибок. В связи с этим возможно резкое изменение баллов участников и изменение позиции в рейтинге. Для повышения шансов стать лауреатом премии необходимо в сотрудничестве с тьютором оперативно исправлять ошибки при заполнении портфолио.
Программные средства создания электронного портфолио
Портфолио – индивидуальная папка, в которой зафиксированы личные профессиональные достижения, это способ фиксирования, накопления и оценки деятельности преподавателя, один из современных методов его профессионального развития. Портфолио – это средство мониторинга профессионального роста преподавателя, отражающее уровень его компетентности и конкурентоспособности, а также банк методических разработок для более эффективной организации образовательного процесса.
Портфолио не только является современной эффективной формой оценивания деятельности педагога, но и помогает решать следующие важные задачи:
- создание особого образовательного ресурса для формирования свободной творческой и компетентной личности;
- обеспечение организационной и информационно-методической поддержки преподавателя;
- выявление творчески работающих педагогов;
- способствование развитию инновационных процессов в образовательном учреждении;
- диссеминация успешного инновационного опыта работы педагогов;
- реализация индивидуальной траектории профессионального развития преподавателя;
- расширение и совершенствование программного и методического обеспечения образовательной деятельности преподавателя;
- создание условий для совершенствования профессионального мастерства преподавателя.
Для создания портфолио можно использовать разные программные продукты. Примером визуального конструктора по созданию электронного портфолио является программа Конструктор сайтов.
«Конструктор сайтов» прост в применении, имеет удобный интерфейс и рассчитан на пользователей, не обладающих специальными техническими навыками. Им могут пользоваться как преподаватели, так и ученики. Быстро, без особых усилий, несколькими щелчками мыши можно полностью изменить и настроить по своему вкусу внешний вид сайта и его структуру, менять местами, создавать и удалять страницы, разделы и пункты меню, открывать и менять почтовые ящики. В Конструкторе предусмотрено создание различных готовых шаблонов страниц, например, «Новости», «Тесты» или «Фотоальбом» и др. Несомненным достоинством системы является и то, что она рассчитана на работу с любыми, в том числе, со слабыми каналами связи.
Инструкция по созданию электронного портфолио в программе Конструктор сайтов.
- Запустите программу Конструктор школьных сайтов, щелкнув по иконке на рабочем столе.

- Создайте новый сайт, щелкнув по кнопке «Новый проект» в левом верхнем углу экрана или выполнив команду Файл-Новый проект.
- В окне «Шаг 1: Выбор шаблона» выберите подходящий вам дизайн.
- Щелкните по кнопке «Вперед». По умолчанию новый проект создается в папке с именем «work», но можно и создать новую паку, нажав на кнопку «Создать папку». Оставляем папку по умолчанию «work» и нажимаем кнопку «ОК».
- На экране появится окно вашего сайта. Попробуем изменить дизайн, для этого выполним Проект – Смена дизайна. После выбора дизайна, нажимаем кнопку ОК и в появившемся диалоговом окне подтверждаем выбор кнопкой Да.
- Верхняя часть рабочего окна, выделенная пунктиром – это заголовок сайта, который отображается на каждой странице сайта. Введите в эту область текст: Электронное портфолио преподавателя.
- Отформатируем введенный текст. Для этого выделите заголовок и нажмите кнопку Изменить шрифт. Установите: Mistral, полужирный курсив, 20. Нажмите ОК.
- Нижняя часть рабочего окна, выделенная пунктиром – это колонтитул сайта. Колонтитул сайта отображается на каждой странице сайта и содержит справочную информацию. Введите в колонтитул свою контактную информацию: адрес, телефон, e–mail.
- Каждая страница имеет заголовок, отображаемый только на этой странице. Это выделенное пунктиром поле, расположенное под заголовком сайта. Мы находимся на первой странице сайта, введем в заголовок текст: Добро пожаловать!
- Оформим первую страницу, разместим на ней информацию, фотографии и др.

- Чтобы посмотреть, как будет выглядеть наша страничка в Интернете, проведем конвертацию. Для этого щелкнем кнопку «Конвертировать в HTML и просмотреть». В появившемся окне «Выбор варианта конвертации» нажимаем ОК.
- После просмотра страницы закрываем браузер и возвращаемся в программу Конструктор сайтов. Добавим на наш сайт новую страницу. Для этого щелкнем кнопку «Добавить страницу» на панели инструментов.
- В окне «Свойства страницы» укажем: Тип страницы – Универсальная, Название страницы – Общие сведения. Нажмите кнопку Добавить.
- Добавьте страницы (по желанию), выбирая указанный тип, подпункты определим позже:
- Общие сведения (Универсальная)
- Анкетные данные (Универсальная)
- Грамоты, дипломы (Фотоальбом)
- Повышение квалификации (Универсальная)
- Научно-методическая деятельность (Универсальная)
- Рабочие программы (Универсальная)
- Методические разработки (Универсальная)
- Профессионально-педагогическая деятельность (Универсальная)
- Результативность (Универсальная)
- Достижения учащихся (Универсальная)
- Внеурочная деятельность (Универсальная)
- Внеклассные мероприятия (Универсальная)
- Предметный кружок (Универсальная)
- Фотогалерея (Фотоальбом)
- Изменим структуру меню. Для этого нажмем кнопку Редактор меню или выполним команду Проект-Редактор меню.
- В открывшемся окне Редактор меню раскроем список Левое вертикальное меню, для этого нажмем знак «+» слева от соответствующей надписи.

- Выделим в списке пунктов меню строку с надписью Анкетные данные и нажмем на кнопку Переместить на более низкий уровень. Затем нажимаем кнопку Применить. В итоге получим меню с вложенными подпунктами.
- Переход по подпунктам в режиме редактирования выполняется выбором соответствующей строки в левом блоке.
- Чтобы посмотреть работу подпунктов меню в режиме on-line необходимо сначала сохранить проект, нажав на кнопку Сохранить, а затем нажать на кнопку «Конвертировать в HTML и просмотреть». После просмотр закроем браузер.
- Вернемся в Конструктор сайтов и займемся заполнением сайта. Отобразим страницу Общие сведения, для этого выберем соответствующую строку в меню. Вместо заголовка введем свои Ф.И.О., для этого установим курсор в блок, содержащий надпись «Общие сведения», сотрем этот текст и введем свои данные. Вставим в эту страницу фотоизображение, для этого установим курсор в основную часть страницы и нажмем на кнопку Изображение. В появившемся окне откроем папку Рабочий стол и зайдем в папку Портфолио, выберем файл. Нажимаем ОК.
- Выровняем изображение по центру, для этого выделим появившуюся картинку и нажмем кнопку По центру.
- Отобразим страницу Анкетные данные, для этого кликнем по соответствующей строке в левом списке. Кликнем в область страницы и нажмем кнопку Таблица. В окне Свойства таблицы установим: Количество столбцов- 2, Количество строк–6, Толщина бордюра–0.
- Нажмем ОК. Оформим появившуюся таблицу по образцу:
- Дата рождения:
- Образование:
- Трудовой и педагогический стаж:
- Стаж работы в ККСфО:
- Занимаемая должность:
- Категория:
- Отобразим страницу Грамоты, дипломы для этого кликнем по соответствующей строке в левом списке.
 Вызовем свойства страницы соответствующей кнопкой.
Вызовем свойства страницы соответствующей кнопкой. - В окне Свойства страницы установим: Количество фотографий в ряд – 2, Ширину и высоту в блоке меняем «Привью» меняем на 200, устанавливаем переключатель в строке Текст над изображением. Кликнем ОК.
- Введем текст над изображением: Грамота 1, нажмем на область для добавления изображения, в появившемся окне кликаем ОК, находим нужное изображение, нажимаем ОК.
- Добавим блок для добавления изображения, для этого нажмем кнопку Добавить блок. Введем надпись: Грамота2 и добавим изображение.
- Поменяем блоки местами, для этого установим курсор в любое место второго блока и раскроем меню кнопки Переместить блок, в котором выберем пункт Переместить в начало.
- Отобразим страницу Повышение квалификации, для этого кликнем по соответствующей строке в левом списке. Добавим таблицу 2х2 и оформим данными.
- Поработаем со страницей под названием Фотогалерея. Нам необходимо тематически разбить страницу фотоальбома. Создадим группы фото по темам: Открытые уроки, Мероприятия, др. Вызовем свойства страницы командой Страница – Свойства страницы. В окне Свойства страницы установим: Количество фотографий в ряд – 3, Ширину и высоту в блоке меняем «Привью» меняем на 200, устанавливаем переключатель в строке Текст под изображением. Кликнем ОК.
- Попробуем добавить сразу несколько изображений. Для этого в меню Страница выбрать пункт Добавить группу изображений – В начало. В появившемся окне выберите слева папку Рабочий стол, откройте папку Портфолио и, удерживая клавишу CTRL, выберите изображения с именами Фото 1,2,3.
 Нажмите кнопку Открыть. Подпишите каждое фото соответствующими именами: Фото 1,2,3.
Нажмите кнопку Открыть. Подпишите каждое фото соответствующими именами: Фото 1,2,3. - Добавим общий заголовок для этой группы фото. В меню Страница выберем пункт Добавить текстовый блок – В начало. В появившийся заголовок введем текст: Открытые уроки.
- Добавим следующую группу фото, для этого установим курсор в последний блок, содержащий фото и выполним команду Страница – Добавить текстовый блок – После активного блока. В появившийся блок введем текст: Внеклассные мероприятия. Добавим фото, для этого проверим чтобы курсор остался в только что введенном тексте, затем выполним команду Страница – Добавить группу изображений – После активного блока. В появившемся окне выберите слева папку Рабочий стол, откройте папку Портфолио и, удерживая клавишу CTRL, выберите изображения с именами Фото 4,5,6. Нажмите кнопку Открыть. Подпишите каждое фото соответствующими именами: Фото 1,2,3.
- Поменяем вид нашего меню. Для этого зайдем в редактор меню командой Проект – Редактор меню. В появившемся окне перейдем на вкладку Состав меню, согласимся с сохранением изменений.
- В нижней части окна выберите Тип меню – unix-меню. Нажмите кнопку Применить, затем кнопку ОК.
- Изменим вид нашего портфолио. Сделаем активной первую страницу под именем Главная. В меню Проект выберем пункт Свойства проекта. В появившемся окне перейдем на вкладку Фоны.
- Установим галочку в переключатель, соответствующий тексту Добавить фон на заголовок сайта. Нажмем кнопку Вставка изображения.
 Найдем фото с фоном нажимаем кнопку ОК.
Найдем фото с фоном нажимаем кнопку ОК. - Сохраните проект, нажав на кнопку Сохранить, а затем нажмем на кнопку «Конвертировать в HTML и просмотреть».
- Для просмотра портфолио через браузер (без программы Конструктор сайтов) необходимо в папке С:\work\project\ запустить файл index.html.
Успехов в создании электронного портфолио!
Автор публикации
0
Комментарии: 0Публикации: 3Регистрация: 17-04-2018
Правила оформления портфолио
I. Подготовительная работа: сбор и упорядочивание работ.
1) Создайте в своей папке дерево папок, приведенное ниже. Все папки внутри папки portfolio должны быть записаны маленькими латинскими буквами без пробелов.
2) В созданные папки скопируйте работы, созданные в соответствующих программах. Например, в папку word — все работы, созданные в Word’e в формате *.doc, в папку writer— все работы, созданные в Writer’e в формате *.odt.
3) Все работы и папки должны быть переименованы с использованием маленьких латинских букв без пробелов, причем, если используются цифры, то первой должна быть буква. Например, файл Турбаза нужно переименовать в turbaza, 13 ноября в november13, папку Итог в itog и т.д.
4) Работы, созданные в программе Photoshop, нужно пересохранить в *.jpg формате с помощью команды Файл/Сохранить для Web. И так же не забывать задавать имена файлов маленькими латинскими буквами без пробелов. Вместо Photoshop можно воспользоваться программой Gimp, которая также поддерживает формат *. psd и *.jpg. Для пересохранения в Gimp нужно выбрать команду Файл/Экспортировать.
psd и *.jpg. Для пересохранения в Gimp нужно выбрать команду Файл/Экспортировать.
5) Работы, созданные в программе CorelDRAW, также пересохраняются в *.jpg формате. Для этого:
а) Загрузите CorelDRAW;
б)Откройте созданное вами изображение (например, «Снеговик») и выделите только ваше изображение без образца;
в) Выберите команду File/Export;
г)Имя запишите маленькими латинскими буквами без пробелов. Папку выберите coreldraw;
д) В строке Save as type выберите JPG-JPEG bitmaps;
е) оставьте флажок Selected Only для того, чтобы сохранялись только выделенные объекты, а не все изображение;
ж) Нажмите кнопку Export;
з) В строке Resolutions установите разрешение 72 dpi;
и) Единицы измерения поставьте pixels (пиксели), а размер измените так, чтобы он не превышал размеры окна, т.е. не более 1024х768, иначе изображение будет слишком большим. Нажмите ОК.
6) Работы, созданные в программе Flash должны быть экспортированы в формат swf для этого:
а) Выполнить команду File → Export → Export Movie.
б) В открывшемся окне дать имя файлу английскими буквами без пробелов и указать папку куда следует сохранить данный файл.
7) Работы, созданные в программе Inskape, пересохраняются в PNG формате. Для этого:
а) Загрузите Inskape;
б) Откройте созданное вами изображение;
в) Выберите команду Файл →Экспортировать в растр;
г) Указываем разрешение растрового изображения 72 dpi. Ширину и высоту программа укажет сама после щелчка мышью по соответствующему полю;
д) В поле имя Имя файла с помощью кнопки Выбрать указываем папку inskape и даем имя файлу маленькими латинскими буквами без пробелов, а потом нажимаем кнопку Экспорт.
II. Оформление портфолио в виде web-сайта
Способов оформления портфолио много, одним из способов является создание личного Web-сайта, состоящего из нескольких связанных страниц.
Главная страница, имеющая название index.html, должна содержать краткую информацию об авторе портфолио и ссылки на другие страницы, посвященные одной компьютерной программе или теме. Эти страницы должны иметь название совпадающее с именем программы, которой посвящены, например, word.html, coreldraw.html и т.д. На каждой странице должны располагаться ссылки к файлам конкретных работ.
Создавать web-сайты можно с помощью разных Web-редакторов (например: Dreamweaver, FrontPage, Kompozer). Рассмотрим пример создания портфолио с помощью программы FrontPage.
Способ 1. Создание с нуля
Шаг 1: Проделайте подготовительную работу (сбор и упорядочивание работ), описанную в п. I данной статьи.
Должна получиться примерно такая структура:
Названия работ в папке frontpage могут отличаться от представленных на рисунке. Если вы изучали не FrontPage, а например Kompozer, то папка frontpage может называться Kompozer.
Если все уже готово, то можно приступать ко второму шагу.
Шаг 2: Создайте в папке portfolio папку с именем images. Она нам понадобиться для рисунков и фонов, которые мы будем использовать при оформлении портфолио.
Шаг 3: Запустите программу Microsoft FrontPage (Пуск →Программы → Microsoft Office →Microsoft Office Front Page).
Шаг 4: Создадим новый Web-узел и определим его в папку portfolio.
Для этого выполните команду Файл → Создать. На вкладке, расположенной справа выберите Одностраничный Web-узел и укажите папку portfolio (нажмите на кнопку Обзор) в качестве расположения.
Шаг 5: При создании Web-узла программа FrontPage уже создала главную страницу сайта – index.htm. Двойным щелчком открываем ее для редактирования.
Шаг 6: Оформим главную страницу и создадим остальные страницы на ее основе.
1) Установим кодировку страницы Кириллица
Кодировка нужна для того, чтобы русские буквы отображались корректно. Чтобы настроить кодировку нужно выполнить команду Файл → Свойства, в открывшемся окне перейти на вкладку Язык и в поле Сохранить документ, используя указать Кириллица. Нажать ОК чтобы сохранить внесенные изменения.
2) Зададим заголовок страницы
Заголовок страницы отображается в левом верхнем углу страницы. Для того, чтобы настроить заголовок страницы нужно выполнить команду Файл → Свойства,перейти на вкладку Общие и в поле Название указать заголовок страницы.
3) Установим фоновый рисунок страницы
Выберите рисунок, который будет являться фоном и скопируйте его в папку images, которая располагается в папке portfolio. Переименуйте этот рисунок в fon. Не стремитесь выбирать слишком яркие и пестрые фоны – основной критерий выбора фонового рисунка – на нем должен хорошо читаться текст. О том, как лучше подобрать фон можно прочитать в статье Выбор фона.
Для примера был выбран вот такой фон
Чтобы установить фоновый рисунок страницы нужно выполнить команду Файл → Свойства, перейти на вкладку Форматирование, установить галочку Фоновый рисунок и с помощью кнопки Обзор указать нужный файл рисунка.
В этом же окне вы можете установить фоновый цвет страницы – в том случае если вы не хотите использовать рисунок в качестве фона.
4) Далее следует разместить информацию о себе, сделать ссылки на работы и оформить страницу на ваше усмотрение.
В данном примере для размещения информации на странице будет использоваться таблица, состоящая из 3 строк и 6 столбцов, выровненная по центру с нулевыми границами. Для того чтобы вставить таблицу нужно выполнить команду Таблица→Вставить→Таблица. В открывшемся окне указываем параметры создаваемой таблицы.
Если необходимо некоторые ячейки объединить, то их выделяют, нажимают правой клавишей в выделенной области и выбирают Объединить ячейки.
В данном примере необходимо объединить все ячейки в первой и третьей строках.
5) В первой строке напишем Портфолио, выделяем и форматируем текст также как в программе Microsoft Word.
6) В третьей строке пишем о себе и при желании вставляем фотографию.
Для вставки фотографии нужно предварительно ее скопировать в папку images. А затем выполнить команду Вставка → Рисунок → Из файла.
В данном примере в третьей строке таблицы установлен фоновый цвет – голубой. Чтобы установить фоновый цвет в ячейке таблицы необходимо нажать правой клавишей в ячейке и выбрать Свойства ячейки. В открывшемся окне выбрать нужный цвет фона.
7) Во второй строке с помощью команды Вставка →Меняющаяся кнопка создадим следующие кнопки: Главная страница, Word, Excel, Gimp, FrontPage, CorelDraw.
Вот что получилось
8) Создадим остальные страницы сайта. Проще всего создать новую страницу из имеющейся. Для этого нужно выполнить команду Файл → Создать и в открывшейся справа вкладке выбрать Из имеющейся страницы, указать в качестве основы страницу index. htm.
htm.
9) Сохраняем созданную страницу с именем word.htm.
10) Удаляем из третьей строки информацию о себе и фотографию. Пишем названия работ по word. В данном примере получилось вот, что:
11) Создаем ссылки к работам. Для этого нужно выделить название работы и выполнить команду Вставка→ Гиперссылка. В открывшемся окне открыть папку word и выбрать нужную работу. То же самое необходимо проделать для всех работ по теме word.
Для работ представляющих собой web-сайты, ссылку нужно делать на файл index.html, который располагается в папке с работой.
Сохранить страницу.
12) Возвращаемся к 7-му пункту и аналогично создаем другие страницы: excel.htm, coreldraw.htm и т.д.
13) Когда все страницы созданы нужно настроить ссылки главного меню на всех страницах. Для этого открывают сначала страницу index.htm. Двойным щелчком на кнопке Главная страница в поле ссылка указывают файл index.htm.
Двойным щелчком на кнопке Word в поле ссылка указывают файл word.htm и т.д. Тоже самое проделывают с остальными страницами.
Шаг 7: Необходимо добавить в папку portfolio вашу фотографию.
Размеры фотографии: ширина – 120 пикселей, высота – 160 пикселей, разрешение – 72 пикс/дюйм, формат — jpg. Фотографию необходимо скопировать в папку portfolio и дать ей имя face.jpg.
Шаг 8: Теперь необходимо выгрузить портфолио на локальный сервер.
Для этого запускаем Internet Explorer и заходим в систему тестирования. Внизу страницы располагаются следующие ссылки:
Нажать на ссылку Ваши файлы. В открывшуюся папку скопировать содержимое папки portfolio.
Обратите внимание не саму папку portfolio – а ее содержимое!
Способ 2. Создание на основании готового шаблона оформления
Шаг 1: Проделайте подготовительную работу (сбор и упорядочивание работ), описанную в п. I данной статьи.
Должна получиться примерно такая структура:
Названия работ в папке frontpage могут отличаться от представленных на рисунке. Если вы изучали не FrontPage, а например Kompozer, то папка frontpage может называться Kompozer.
Если все уже готово, то можно приступать ко второму шагу.
Шаг 2: Выберите шаблон и скачайте его в папку portfolio. Нажмите правой клавишей на скачанном шаблоне и выберите Извлечь в текущую папку. При этом у вас в папке portfolio должны появиться страницы index.html, kurs_1.html, kurs_2.html, kurs_3.html и папка images, в которой располагаются картинки относящиеся к сайту.
Шаг 3: Запустите программу Microsoft FrontPage (Пуск →Программы → Microsoft Office →Microsoft Office Front Page).
Шаг 4: Создайте новый Web-узел и определите его в папку portfolio.
Для этого выполните команду Файл → Создать. На вкладке, расположенной справа выберите Пустой веб-узел и укажите папку portfolio (нажмите на кнопку Обзор) в качестве расположения.
После этого у вас на экране должно появиться примерно следующее:
Шаг 5: Откройте файл index.html для редактирования (двойным щелчком). Исправьте содержимое страницы, написав о себе и своих увлечениях.
Если вы учитесь не на третьем курсе, то удалите лишние пункты меню.
Если вы хотите разместить в портфолио свою фотографию, то нужно предварительно ее скопировать в папку images. А затем выполнить команду Вставка → Рисунок → Из файла.
После внесения изменений сохраните страницу.
Например, у вас может получиться так:
Шаг 6: Откройте страницу kurs_1.html для редактирования.
Измените названия тем и названия практических работ.
После изменения в данном примере получилось вот что:
После этого необходимо настроить ссылки для практических работ. Для этого нужно выделить название работы и выполнить команду Вставка → Гиперссылка. В открывшемся окне открыть папку, где располагается работа, и выбрать нужный файл.
Для работ представляющих собой web-сайты, ссылку нужно делать на файл index.html, который располагается в папке с работой.
После настройки ссылок сохраните страницу.
Шаг 7: Так же настраивают остальные страницы (kurs_2.html и kurs_3.html).
Шаг 8: Необходимо добавить в папку portfolio вашу фотографию.
Размеры фотографии: ширина – 120 пикселей, высота – 160 пикселей, разрешение – 72 пикс/дюйм, формат — jpg. Фотографию необходимо скопировать в папку portfolio и дать ей имя face.jpg.
Шаг 9: Теперь необходимо выгрузить портфолио на локальный сервер.
Для этого запускаем Internet Explorer и заходим в систему тестирования. Внизу страницы располагаются следующие ссылки:
Нажать на ссылку Ваши файлы. В открывшуюся папку скопировать содержимое папки portfolio.
Обратите внимание не саму папку portfolio – а ее содержимое!
Инструментальные средства создания электронных портфолио образовательных достижений студентов
моделировать, конструировать и структурировать информацию, учитывать
требования эргономики и дизайна.
Электронное портфолио можно создать в различных приложениях
операционной системы Windows: PowerPoint, Word, Excel или организовывать в
виде Web-страницы. Если в образовательном учреждении имеется свой сайт в
Интернете, то электронное портфолио образовательных достижений студентов
может стать частью такого сайта, а может выступать в качестве
самостоятельного информационного ресурса [2].
Современное программное обеспечение, применяемое для создания
электронного портфолио дает возможность строить различные визуализации:
диаграммы, графики, кластерные грозди, сводные таблицы, презентации и т.д.
Гипертекстовая технология построения продукта, позволяет реализовать связи
между компонентами модели портфолио посредствам перекрестных ссылок.
Материалы электронного портфолио легко редактируются и совершенствуются.
Структурное построение электронного портфолио предполагает создание
навигационного меню для перехода по разделам, в которых осуществляется
накопление и хранение коллекций материалов. Определение структуры
электронного портфолио образовательных достижений студентов должно
производиться педагогом в процессе совместной работы со специалистом в
области компьютерного программного обеспечения.
Электронное портфолио можно разрабатывать на основе лицензионной
компьютерной программы Adobe Flash CS4 Professional, которая имеет
необходимый инструментарий. Также для создания электронных портфолио
студентов можно использовать Систему управления контентом. CMS – это
компьютерное программное обеспечение, предназначенное для упрощения и
систематизации совместного создания документов и контента. Чаще всего,
CMS – это веб-приложение, служащее для управления веб-сайтами и их
содержимым. Программный продукт CMS Joomla — система управления
содержанием, написанная на языке PHP и использующая в качестве хранилища
содержания базу данных MySQL. Joomla – это свободно распространяемое
советов по созданию привлекательного электронного портфолио! — Инженерные коммуникации TOOLKIT
E-портфолио — это новейший и самый эффективный способ собрать информацию о проделанной вами работе.
студента инженерного факультета или стажера и поделитесь им с будущими работодателями. Это позволяет вам
собирать, размышлять и демонстрировать работы, которыми вы больше всего гордитесь во время разработки
образование.
Зачем вам его создавать?
- Инструмент поиска работы: Это нечто осязаемое, что вы можете показать потенциальному работодателю, чтобы доказать, что
ты на это способен. Все, что вы можете сделать, чтобы отделить себя от других, поможет! - Инструмент оценки: Он поможет вам, а также вашим руководителям увидеть, чего вы достигли.
в процессе вашего инженерного образования. - Светоотражающий инструмент: Предоставляет вам возможность поразмышлять о своем образовательном опыте и продемонстрировать
ваши лучшие работы в цифровом формате.Процесс создания электронного портфолио позволит
вам, чтобы более четко определить и понять свои сильные и слабые стороны, а также то, что вы
узнали на своем опыте в школе. Продолжая добавлять в свое портфолио
в следующие несколько лет вы сможете увидеть, с чего начали и как далеко вы
приехать!
Что следует добавить в свое электронное портфолио?
- Думайте о своем электронном портфолио как о расширенном резюме .
- Примеры позиций, которые следует включить:
- Два абзаца о ваших карьерных целях и задачах
- PDF- или HTML-версии вашего резюме
- Контактная информация
- Как минимум два артефактов с описаниями, демонстрирующими ваши навыки.
- Профессиональные артефакты электронного портфолио могут включать образцы ваших письменных работ, фотографии
успешного проекта, видео устной презентации и др. - Опишите эти артефакты, чтобы понять, как они отражают ваши навыки,
каков был ваш вклад в конечный продукт, как он был использован и т. д. - Личная фотография
- Информация о наградах и наградах полученных
- Организации и мероприятия , в которых вы участвуете
- Ссылки по интересам (помните, что это для профессиональной аудитории)
Как собрать все вместе:
- Самое важное, что нужно помнить при составлении материалов для портфолио
в том, что они должны быть хорошо организованы- Рассмотрите возможность организации своего портфолио на бумаге (раскадровка) перед началом работы
на электронной версии.
- Рассмотрите возможность организации своего портфолио на бумаге (раскадровка) перед началом работы
- Тщательно подумайте, какой тип носителя лучше всего подходит для каждого элемента, который вы хотите включить (изображения, видео, аудио, Flash, текст,
так далее.). Чем проще, тем лучше. Чтобы увидеть примеры и полезную информацию для разработки вашего электронного портфолио, см .:
http: // sites.google.com/site/eportfoliostanley/
Краткое руководство по созданию электронного портфолио — Digication Help Desk
Создание нового электронного портфолио оцифровки — это простой процесс, который можно завершить за считанные минуты. Это руководство проведет вас через все, что вам нужно знать, чтобы создать электронное портфолио и начать добавлять свой собственный текст, фотографии и документы.
Начало работы
Если вы входите в систему впервые, в верхней части панели инструментов вы увидите раздел под названием Create New ePortfolio . Выберите один из шаблонов, доступных в этом разделе, и нажмите синюю кнопку со знаком плюса (1), чтобы создать ePortfolio из этого шаблона.
Если вы ранее создавали электронные портфолио, они появятся в этом разделе, а кнопка создания электронного портфолио будет вверху справа (2).
Создание электронного портфеля
Введите название вашего электронного портфолио в поле «Название» (1).
Выберите шаблон и нажмите «Создать» (2). По мере создания вашего электронного портфолио вы увидите следующий экран:
В нормальных условиях время обработки составляет всего несколько секунд; однако это может занять больше времени, если несколько пользователей создают ePortfolios одновременно. Если время ожидания превышает 30 минут, обратитесь в службу поддержки @ digication.com. В зависимости от ваших настроек уведомлений вы получите цифровое уведомление по завершении обработки. Щелкнув уведомление, вы попадете в электронное портфолио.
Добавление контента в ваше электронное портфолио
Добавление разделов
Разделы — это базовый уровень отдельной страницы электронного портфолио, служащий настраиваемым фоном, а также контейнером для модулей контента. Ваше электронное портфолио, вероятно, будет содержать по крайней мере один раздел на странице, когда вы его впервые создадите.Вы можете добавить дополнительные разделы, нажав кнопку «Добавить контент».
Затем выберите опцию «Раздел».
Добавление содержимого
Чтобы выбрать тип контента, который вы хотите добавить в свое электронное портфолио, нажмите кнопку «Добавить контент», чтобы открыть свою библиотеку. Ваши варианты включают Rich Text для добавления блоков текста и Upload File для загрузки фотографий, PDF-файлов и других документов. Контент отображается в модулях, которые можно настроить.Щелкните и перетащите границу или угол модуля, чтобы изменить размер, или инструмент «Перемещение», чтобы поместить его в другое место. Стили для вашего модуля можно выбрать в настройках модуля.
Редактирование существующего модуля Rich Text
Ваше электронное портфолио, скорее всего, будет содержать ряд существующих текстовых полей или «Модули форматированного текста». Чтобы отредактировать модуль Rich Text, дважды щелкните модуль и начните вводить текст или наведите указатель мыши на модуль, чтобы открыть кнопки модуля.Первая из них, кнопка «Редактировать» (1), позволит вам свободно добавлять, удалять или редактировать текст в модулях форматированного текста.
Навигация по страницам электронного портфолио
Ваше электронное портфолио состоит из нескольких страниц, доступ к которым осуществляется из меню страниц в верхней части электронного портфолио в разделе заголовка. Чтобы добавить или изменить порядок страниц, сначала разблокируйте раздел заголовка (1), наведите курсор на меню навигации и нажмите кнопку «Редактировать» (2). Откроется «Настройки страницы», где вы можете:
- Добавить / удалить страницы
- Измените порядок страниц, щелкнув значок гамбургера и перетащив
- Создайте подстраницы, щелкнув и перетащив страницу немного вправо.
Издательство
Изменения в вашем электронном портфолио будут автоматически сохраняться по мере редактирования. Обратите внимание на , однако, что никто не сможет увидеть ваши изменения, пока вы не опубликуете их. Просмотрите свои разрешения для электронного портфолио (см. Ниже), чтобы узнать, кто сможет просматривать ваши опубликованные страницы.
В верхней части вашего электронного портфолио вы увидите переключатель, который позволяет переключаться между Edit Mode и Published View .В режиме редактирования вы можете вносить изменения в электронное портфолио. Вы можете переключиться на опубликованный вид, чтобы точно увидеть, что увидят все, кто просматривает ваше электронное портфолио. Если вы не можете переключиться на опубликованный вид, это означает, что вы еще не опубликовали ни одну из своих страниц.
Когда вы внесли изменения на страницу, появится полоса, информирующая вас о том, что «Ваши изменения еще не опубликованы». Вы можете нажать кнопку «Опубликовать изменения», чтобы опубликовать только на этой странице.Если вы хотите опубликовать всех своих страниц, выберите «Опубликовать страницы» в меню электронного портфолио.
Разрешения и совместное использование электронного портфолио
Чтобы изменить, кто может просматривать и / или редактировать ваше электронное портфолио, выберите «Настройки» в меню электронного портфолио.
Первый параметр в Permissions & Share — это настройка разрешений. Нажмите «Редактировать», чтобы выбрать:
- Личное для меня : электронное портфолио доступно только вам и тем, кого вы добавили в настройки «Поделиться».
- Частный В пределах [вашей школы] : Все пользователи Digication в вашей школе смогут просматривать ваше электронное портфолио по ссылке.
- Общедоступный : Ваше электронное портфолио будет доступно для просмотра всем и будет отображаться в результатах общедоступного поиска
Под разрешениями вы увидите «Также поделиться с определенными, людьми, группами или курсами». При нажатии «Редактировать» открывается панель поиска, где вы можете искать курсы, группы и отдельных лиц в вашем учебном заведении. Члены курса / группы или отдельные лица могут быть добавлены в ваши настройки общего доступа как:
- Администратор: Может просматривать, редактировать, публиковать и получать доступ к настройкам
- Издатель: Может просматривать, редактировать и публиковать
- Редактор: Может просматривать и редактировать, но не публиковать
- Наблюдатель: Может только просматривать
Это руководство должно помочь вам приступить к созданию электронного портфолио.Для получения более подробной информации ознакомьтесь со статьями в нашем Руководстве для студентов службы поддержки. Вот некоторые из них, которые могут быть особенно полезны:
Добавление и редактирование текста
Загрузка файлов в ваше портфолио
Создание макета путем перемещения и изменения размеров модулей
Добавить разделы на страницы электронного портфолио
Встроить медиа
Применение стиля ко всему электронному портфолио
Свойства пользовательского стиля
Разработка электронного портфолио — Студенческий центр, Университет Биола
Выполните следующие шаги, чтобы добиться максимального успеха вашего электронного портфолио:
- Знайте, что сообщает ваше электронное портфолио.
- Определите вашу платформу.
- Познакомьтесь со своей платформой.
- Определите страницы своего веб-сайта электронного портфолио.
Шаг номер один в создании вашего электронного портфолио — закрыть компьютер, вытащить блокнот, затем СТОП и ДУМАТЬ !! Какие уникальные сильные стороны и навыки вы хотите рассказать о себе? Подумайте об истории, которую вы хотите, чтобы ваш веб-сайт рассказывал о вас. Другими словами, что вы хотите, чтобы человек, просматривающий ваш сайт, думал о вас? Вы хотите, чтобы они знали, что вы эксперт в социальных сетях? Вы хотите, чтобы они знали, что вы начинающий исследователь, обладающий сильными сторонами в области анализа данных? Вы хотите, чтобы они знали, что вы отличный писатель и коммуникатор? Если вы не знаете, что имеете в виду конкретную карьеру, ничего страшного, но это то, о чем вы должны думать, когда создаете свой веб-сайт и готовитесь к профессиональной карьере.
Если вам нужны рекомендации, подумайте о встрече со своим преподавателем или кем-нибудь в Центре карьеры.
Также обязательно ознакомьтесь с этим советом о том, что размещать на личном веб-сайте и другой статьей с конкретными примерами.
Существует множество платформ для создания веб-сайтов, которые вы можете использовать для создания своего электронного портфолио. Многие студенты выбрали для работы Squarespace, WordPress и Wix. У каждой платформы есть свои преимущества и недостатки; некоторые из них бесплатны, а некоторые имеют ежемесячную плату.Если вы не уверены, какую платформу использовать, ознакомьтесь с этим руководством по сравнению. Обучающие видео, которые прилагаются к этой веб-странице, в настоящее время основаны на использовании Squarespace в качестве платформы.
Чем больше вы знаете, что вы можете делать на своей строительной платформе, тем лучше будет ваш веб-сайт. Потратьте хотя бы 30 минут на то, чтобы возиться с платформой и шаблоном, которые вы выбрали. Как изменить шрифты заголовков? Автоматически ли изменяет размер изображения в шаблоне? Как редактировать основную навигацию? Это тот тип вопросов, который вам следует задать себе, когда вы начнете работать со своим шаблоном.
Пришло время определить, какие страницы должны появиться в вашем электронном портфолио. Ваше электронное портфолио должно содержать информацию о вас, вашем профессиональном и академическом опыте. Это раздел, в котором вам нужно выяснить, как передать эту информацию.
Как минимум у вас должно быть четыре страницы:
- Домашняя страница
- Страница для демонстрации ваших достижений
- Страница с подробным описанием того, кто вы есть
- Страница для вашего резюме
Вы можете создать несколько страниц, чтобы продемонстрировать свои достижения, разбив их по категориям (например, «классные проекты», «стажировки» и т. Д.)). Вы можете проявить творческий подход и добавить другие страницы, например страницу, чтобы продемонстрировать свой опыт путешествий, хобби или страницу «Свяжитесь со мной». Вам решать, какие страницы вам нужны, исходя из того, какое сообщение (я) вы хотите передать о себе.
Ваша цель — сделать ваш веб-сайт максимально простым для навигации и понимания. Это включает в себя основную панель навигации (главное меню) в верхней части вашего веб-сайта, кнопки, которые помогают вашей аудитории перемещаться по вашему веб-сайту, и любые дополнительные панели навигации, которые могут у вас быть.Обязательно продумайте лучший способ навигации по страницам, которые вы разрабатываете.
Примеры: Это главное меню от davidaulie.com простое и дает четкое направление для различных разделов этого электронного портфолио. Эта навигация от meganstrom.com также очень проста, но когда вы наводите указатель мыши на опцию «Опыт», вы получаете раскрывающееся меню. Вы можете подумать о чем-то подобном, если у вас достаточно опыта за пределами классной комнаты, чтобы создать об этом целую страницу.
Прекрасно выглядящий веб-сайт определяется тем, как контент размещается на страницах веб-сайта.Вы же не хотите просто бросать огромное количество текста на веб-сайт рядом с огромной картинкой. Вы хотите очень просто разместить весь свой контент на веб-странице.
Вы также можете использовать дизайнерские блоги, Pinterest или Tumblr для вдохновения. Pinterest — мой любимый ресурс, чтобы узнать, как великие дизайнеры создают свои веб-сайты.
Вот пара отличных ссылок на ресурсы:
Для каждой страницы обязательно продумайте, какой контент вы можете предоставить.В идеале вам следует выбирать элементы, в которых хорошо сочетаются изображения и описательный текст. Если у вас есть видео или аудиофайл, который вы можете включить, это добавит дополнительное измерение богатства.
Если вы хотите выделить свой опыт (как академический, так и внеклассный), выберите проекты, в которых вы можете продемонстрировать свои достижения как с помощью повествовательного текста, так и с помощью артефакта, такого как прикрепленный файл или видео. Например, если вы создали проект, который хотите выделить, вы захотите описать его на веб-странице и включить ссылку на реальный проект.
Если вы сделали презентацию, которая, по вашему мнению, может стать ценным вкладом в сайт, включите описание, ссылку на слайды и (в идеале) видео презентации. Вы также можете добавить любые метрики, которые у вас есть в проекте. Например, если вы проходили стажировку в социальных сетях, на какой процент вы увеличили свой аккаунт? У вас есть графики, которые это показывают?
Помимо подтверждения ваших талантов, электронное портфолио также продемонстрирует потенциальным работодателям и учебным заведениям ваши навыки критического мышления.Для этого вам нужно будет поразмышлять над одним или несколькими вашими заданиями. Это показывает человеку, просматривающему ваш профиль, что вы учитесь на собственном опыте. Более подробная информация об этом будет представлена в разделе «Результаты».
Создание шаблона электронного портфолио | Оцифровка | Технологии | Учебные пособия | Teaching Commons
Чтобы предоставить студентам базовую структуру или некоторый начальный контент для их электронного портфолио, можно создать шаблон электронного портфолио и использовать его для всего курса.
Примечание. Шаблон можно создать на основе существующего собственного электронного портфолио или как нового электронного портфолио. Чтобы создать шаблон на основе существующего электронного портфолио, перейдите в
Поделитесь портфолио с классом в качестве шаблона.
Создание шаблона электронного портфолио
- На домашней странице Digication выберите
плюс знак для создания электронного портфолио [A]. - Введите заголовок для электронного портфолио.
- Введите расширение URL-адреса в поле «URL-адрес».
- Выбрать
Создание с нуля [A]. - (Необязательно) Загрузите эскиз для электронного портфолио [B].
- Выбрать
Создать . - Откроется страница обработки. Когда электронное портфолио завершит обработку, оно откроется.
- Добавьте контент в электронное портфолио.
Примечание. Шаблон может включать в себя структурные и эстетические параметры и / или элементы содержимого, с которых учащиеся могут начать.Если элементы контента добавляются, обязательно опубликуйте все страницы, когда закончите, выбрав
три полоски для меню вверху, затем выбрав
Publish Pages и установите флажок для
Все страницы . Если этот шаг не будет выполнен, не весь контент будет включен в общий шаблон.
Поделиться портфелем с классом в качестве шаблона
После создания электронного портфолио им можно поделиться с классом, чтобы учащиеся могли использовать его в качестве шаблона.
- Перейдите к электронному портфолио, которым хотите поделиться.
- Выберите
три полоски в углу, чтобы открыть меню [A]. - Выберите Добавить как шаблон [B].
- Откроется страница «Настройки шаблона». Введите информацию о шаблоне, например название, описание или лицензию.
- Выбрать
Продолжить . - Измените настройки того, кто должен иметь доступ к шаблону портфолио:
- Выбрать первый
Редактировать — кнопка для изменения настроек конфиденциальности [A]. - Выбрать второй
Редактировать. . Кнопка, чтобы поделиться шаблоном с пользователями, группами или курсами, выполнив поиск по имени в поле «Поиск» [B].
- Выбрать первый
- Выбрать
Продолжить . - Если еще не выбрано, выберите
переключить рядом с «Следующие настройки будут рекомендованы всем пользователям, использующим этот шаблон». - Выберите любые настройки по умолчанию для шаблона.Это настройки, которые автоматически становятся популярными в электронном портфолио, когда оно используется студентом.
- Выбрать
Сохранить настройки . - Появится подтверждающее сообщение. Студенты смогут получить доступ к шаблону при создании электронного портфолио.
Удаление старой версии шаблона
Чтобы внести изменения в шаблон, необходимо отредактировать исходное электронное портфолио. Выполните все шаги, чтобы повторно опубликовать ePortfolio в качестве шаблона, затем выполните следующие действия, чтобы удалить старую версию из библиотеки шаблонов.
- Перейти к электронному портфолио.
- В портфеле выберите меню «D» [A].
- Выбрать
Библиотека [B]. - Выберите
шаблон удалить. - Выберите
три точки [A]. - Выбрать
Исключить [B]. - Откроется окно подтверждения. Введите подтверждение в соответствующее поле.
- Выберите Да, удалите .
СЛЕДУЮЩИЕ ШАГИ
Просмотр
Создание заданий или
Оценка представленных материалов, чтобы узнать больше о работе с заданиями учащихся в электронном портфолио.
Что, почему и как электронных портфелей
Эта страница предназначена для использования в качестве ресурса для всех, кто хочет узнать больше об электронных портфелях.
Что такое электронное портфолио?
Электронное портфолио — это собрание работ (доказательств) в электронном формате, демонстрирующее обучение с течением времени. Когда вы думаете о своем электронном портфолио и типах доказательств, которые оно содержит, важно тщательно обдумать его цель и предполагаемую аудиторию.
Электронное портфолио может содержать все или некоторые из следующего:
- Файлы различных форматов (текст, картинки, видео и т. Д.)
- Доказательства, относящиеся к пройденным курсам, программам обучения и т. Д.
- Примеры написания (которые могут включать несколько черновиков для демонстрации развития и улучшения)
- Проекты, подготовленные для аудиторных или внеклассных мероприятий
- Свидетельство творчества и производительности
- Свидетельства о внеклассных или внеклассных мероприятиях, включая примеры лидерства
- Оценки, анализ и рекомендации
Типы электронных портфелей
Showcase / Professional ePortfolios — Эти электронные портфолио в первую очередь служат для демонстрации (демонстрации) основных моментов академической карьеры студента.Отличные примеры демонстрационных электронных портфолио в кампусе Клемсона — это компании Health Sciences, Architecture и
.
Learning ePortfolios — Эти портфолио обычно создаются студентом как часть курса, чтобы продемонстрировать обучение и процесс обучения. Этими портфолио часто делятся с другими студентами, чтобы получить обратную связь от сверстников. Обучающие портфолио поддерживают идею формирующей обратной связи как неотъемлемой части процесса обучения.
Оценка / Электронные портфолио общего образования — В Clemson использование портфолио сыграло существенную роль в оценке наших общих образовательных компетенций.Колледжам, факультетам и преподавателям была предоставлена обратная связь с использованием как формирующих, так и итоговых оценок качества доказательств, которые студенты использовали в своих портфолио, чтобы продемонстрировать наши общеобразовательные компетенции.
Факультет
В Клемсоне использование портфолио сыграло существенную роль в оценке наших общих образовательных компетенций. Колледжам, факультетам и преподавателям была предоставлена обратная связь как с формирующими, так и с итоговыми оценками, о качестве доказательств, которые студенты использовали в своих портфолио для демонстрации наших общеобразовательных компетенций.Мы продолжим анализировать свидетельства учащихся, собранные на наших общеобразовательных курсах в Summer Assessment Institute.
Отчеты — требуется вход
Летние оценочные отчеты: 2014, 2013, 2012, 2011, 2010
Студенты
Зачем вам электронное портфолио?
В недавнем документе Американской ассоциации колледжей и университетов, озаглавленном «Требуется нечто большее: приоритеты работодателя для обучения в колледже и успеха студентов», говорится, что «более 4 из 5 работодателей говорят, что электронное портфолио было бы им полезно для обеспечения этой работы. соискатели обладают знаниями и навыками, необходимыми для достижения успеха в своей компании или организации.(Прочтите весь отчет в Интернете.) Вы также можете просмотреть основные моменты заседания Консультативного совета президента Университета Клемсона в 2011 году, на котором одна группа корпоративных, отраслевых, общественных и академических лидеров сочла, что электронное портфолио предоставляет студентам все необходимые возможности для развития навыков межличностного общения. и продавать себя в любой отрасли.
Многие программы аспирантуры теперь также требуют портфолио. Например, для получения степени MFA в области цифрового производственного искусства в компьютерной школе Клемсона требуется цифровое портфолио как часть приложения
.
Что наш офис может для вас сделать?
Цель офиса электронного портфолио Клемсона — помочь в создании и продвижении вашей собственной цифровой идентичности или цифрового бренда.Собираетесь ли вы в аспирантуру, устраиваетесь на работу, открываете собственный бизнес или хотите стать независимым художником — это мощные инструменты. Наша цель — помочь студентам Клемсона создать рассказ, который отличает их от сверстников из других университетов, используя передовые инструменты, доступные им, такие как Adobe Creative Cloud Suite.
Как создать электронное портфолио — E-Portfolio Learning Commons
Чтобы начать обсуждение того, как создать электронное портфолио, мы начнем с всеобъемлющих шагов на пути к завершению электронного портфолио.Согласно Karaoglan & Kisla (2011), студент, создающий электронное портфолио, должен выполнить следующие шаги:
- Коллекция: сбор артефактов в зависимости от назначения, аудитории и будущего использования;
- Выбор: выбор артефактов, отражающих цели обучения;
- Reflection: констатирование влияния на обучение;
- Projection: на основе обучения, устанавливающего цели на будущее и
- Презентация: структурирование и публикация выбранных артефактов для общения с другими.
Эти шаги позволяют учащимся находить и выбирать важные для них артефакты, определять конечную цель электронного портфолио, размышлять об артефактах и их месте в своей истории обучения и представлять свои цели на будущее, включенные в презентация в целом. Эти шаги помогут направить процесс по мере его развития, чтобы убедиться, что учащиеся идут по правильному пути. Если они не уверены в следующем шаге на своем пути, укажите их, и это должно привести их в соответствие с исходной целью и назначением электронного портфолио.
Аналогичным образом Jenson & Treuer (2014) перечисляют следующие шаги:
- Коллекция: сбор соответствующих артефактов, демонстрирующих результаты обучения;
- Саморегуляция: осознавая поведение, которое студенты могут контролировать, и применяя этот контроль для обучения;
- Размышление: контекстуализация значения и значения обучения в соответствии с установленными целями и ценностями;
- Интеграция: синтез и перенос обучения в любое количество ситуаций;
- Сотрудничество: участие в жизни сообщества с целью накопления знаний и навыков на основе существующих знаний.
Как видите, они во многом параллельны, но есть и существенные различия. Используйте ту модель, которая подходит вам и вашему классу!
Как преподаватель, вы можете выполнить несколько шагов, чтобы убедиться, что электронное портфолио соответствует вашим ученикам и их потребностям. Караоглан и Кисла (2011) также указывают следующие шаги, чтобы помочь педагогу:
- Обеспечение постоянного наставничества или обучения
- Обеспечение поддержки преподавателей
- Четко объясните цель использования EP
- Выберите оценочные задания, которые четко связаны или связаны с тем, чему вас учили.
- Поделитесь критериями выставления баллов для оценочного задания с учащимися до начала работы над заданием.
- Предоставьте студентам четкое изложение стандартов и / или несколько моделей приемлемых результатов, прежде чем они попытаются выполнить задание.
- Поощряйте учащихся проводить самооценку своих достижений.
- Интерпретировать успеваемость учащихся, сравнивая их со стандартами, соответствующими уровню развития, а также с успеваемостями других учеников.
Примеры и контрольные списки
В этой инфографике рассматриваются проверки, которые должен пройти учащийся.Щелкните, чтобы увеличить изображение.
Изображение: Pallitt, N. (2014). Контрольный список для успешных электронных портфолио. OER: Откройте UCT.
Это видео документирует отличный пример электронного портфолио
Технические ресурсы
Не существует единого правильного способа или платформы для электронного портфолио, но вот несколько сайтов, которые помогут вам найти то, что работает для вас и вашего класса.
———————————
Ссылки
Караоглан, Б., & Кисла, Т. (2011). Как электронное портфолио согласуется с образовательными устремлениями новых студентов? Работа представлена на 1-4.
Дженсон Дж. И Треуэр П. (2014) Определение электронного портфолио: что это такое и почему это важно, изменение: журнал высшего образования, 46: 2, 50-57,
Создание электронного портфолио
13.4 Создание электронного портфолио
Цели обучения
- Признайте, что многие аспекты бумажного портфолио применимы к онлайн-портфолио.
- Поймите ситуации, которые уникальны для онлайн-портфолио.
- Выберите компоненты для создания своего портфолио.
Всего несколько лет назад портфолио или собрание ваших работ, скорее всего, представляло бы собой собрание печатных документов, разложенных в папке с файлами или скрепленных вручную в буклет. Сегодня у вас больше шансов создать электронное портфолио — коллекцию работ в цифровом формате, обычно доступную для других в Интернете, цифровую коллекцию ваших работ, которая обычно доступна другим пользователям в Интернете.Будь то бумажное или цифровое, цель портфолио по-прежнему заключается в том, чтобы продемонстрировать и поразмыслить над своими навыками.
Общие правила портфеля
Как и в случае с любым другим видом общения, основывайте планирование своего портфолио на причинах его создания. Просмотрите портфолио, задав вопросы из главы 5 «Планирование». Например, вы можете создать портфолио, чтобы подать заявку на поступление или стипендию в колледжи, подать заявку на работу, пообщаться с другими профессионалами в вашей области, выполнить школьное задание, собрать свои художественные работы или изучить личные интересы. .Следующие рекомендации полезны для всех портфолио, независимо от того, предназначены ли они для академических, профессиональных, эстетических или социальных целей:
- Тщательно обдумайте свой выбор того, что включить (так называемые артефакты, отдельные предметы в портфолио), и выберите те, которые демонстрируют наиболее впечатляющее разнообразие ваших навыков. Если вы писатель, продемонстрируйте различные навыки письма или прогресс в развитии ваших навыков письма (показывая черновики «до» и «после»).Если вы продавец, продемонстрируйте различные виды продаж.
- Сохраняйте количество вариантов меньше десяти в портфеле вакансий, чтобы потенциальный работодатель мог разумно рассмотреть все варианты. Если у вас есть несколько категорий, таких как образцы письма, достижения в работе и волонтерский опыт, вы можете подумать о наличии до десяти пунктов в каждой категории.
- Прочтите все варианты, чтобы убедиться, что вы довольны содержанием на 100 процентов.Не полагайтесь на память, чтобы сказать вам, что предмет можно использовать.
- Обозначьте и укажите дату для каждого выбора.
- Создайте объяснение для каждого выбранного элемента.
- Убедитесь, что все выбранные вами элементы не содержат ошибок.
- Расставляйте свои выборы от наиболее впечатляющих до наименее впечатляющих, если только у вас нет причин расположить их по-другому, например, в хронологическом порядке, имея в виду, что кто-то может начать просматривать ваше портфолио и не закончить его.
Руководство по электронному портфелю
Следуйте этим рекомендациям, чтобы лучше использовать формы, функции и возможности, которые онлайн-среда может привнести в портфолио:
- Создание вводной страницы со ссылками — интерактивный текст или изображение, которое помещается в цифровой текст и может перенаправить вас в другое место; сокращение от гиперссылки. на другие страницы. Убедитесь, что вводная страница достаточно короткая, чтобы свести к минимуму прокрутку.
- Рассмотрите возможность создания или включения какого-либо вида социального присутствия (возможно, с соответствующей фотографией или с аудио- или видео-приветствием) на вводной странице. Убедитесь, что ваш тон (отношения между голосом вашего портфолио и вашей аудиторией) соответствует надлежащему уровню формальности, в зависимости от ваших рабочих отношений с аудиторией.
- Включите однострочное описание каждой ссылки в качестве предварительного ознакомления с элементом портфолио, когда вы перечисляете ссылки на вводной странице.
- Укажите, следует ли включать мультимедийное содержимое, состоящее из нескольких носителей (например, текста, изображений, аудио и видео). части, такие как видео и аудиоклипы, в зависимости от возможностей сайта, на котором вы публикуете свое портфолио.
- Преобразование каждой страницы или файла в файл PDF Цифровой формат файла, в котором все компоненты зафиксированы на месте; сокращение от переносимого файла документа. или формат цифрового изображения JPEGA, совместимый со многими форматами программного обеспечения; аббревиатура от Joint Photographic Experts Group.так что вы можете быть уверены, что форматирование останется неизменным. После создания каждого файла PDF или JPEG откройте его, чтобы убедиться, что он правильно преобразован.
- Тщательно просмотрите свое электронное портфолио, когда вы закончите его создавать, чтобы проверить все ссылки и убедиться, что все работает и выглядит нормально. Затем попросите друга сделать то же самое на другом компьютере. В идеале вы должны протестировать портфолио как на ПК, так и на платформе Mac. С помощью дорожного тестирования вы эффективно ожидаете восприятия вашего портфолио (отношения между вашей аудиторией и сообщаемым вами сообщением).
- Включите ссылку на личный профиль, а также ссылку на свое резюме.
- Держите свое электронное портфолио в актуальном состоянии. Эта задача особенно важна, если ваше электронное портфолио размещено там, где другие могут получить к нему доступ без вашего ведома.
Основные выводы
- Содержание и дизайн (или голос) вашего портфолио будут зависеть от его сообщения и аудитории.
- Общая цель всех портфолио — продемонстрировать ваши навыки, поэтому вы должны выбирать свои артефакты соответственно.
- Вам следует внимательно прочитать все части своего портфолио, чтобы убедиться, что они не содержат ошибок и передают предполагаемое сообщение, чтобы ваше портфолио было принято положительно.
- Как правило, конвертируйте все фрагменты в файлы PDF или JPEG, чтобы формат был заблокирован, и вы могли вставить их в свой инструмент портфолио.
- Добавьте мультимедийные компоненты в свое портфолио, включив изображения, видео и аудиоклипы.
- Добавьте информацию о себе, включая личный профиль и резюме.
- Закончив создание портфолио, просмотрите весь сайт, чтобы убедиться, что все ссылки работают и все выглядит так, как ожидалось.
Упражнения
- Допустим, вы собираетесь создать электронное портфолио для поиска работы. В порядке значимости составьте список из десяти пунктов, которые вы можете включить.
- Допустим, вы собираетесь создать электронное портфолио, чтобы продемонстрировать свой образовательный опыт.




 TeachPro Microsoft FrontPage 2003 (+ CD-ROM)
TeachPro Microsoft FrontPage 2003 (+ CD-ROM) д.
д.


 Вызовем свойства страницы соответствующей кнопкой.
Вызовем свойства страницы соответствующей кнопкой. Нажмите кнопку Открыть. Подпишите каждое фото соответствующими именами: Фото 1,2,3.
Нажмите кнопку Открыть. Подпишите каждое фото соответствующими именами: Фото 1,2,3.  Найдем фото с фоном нажимаем кнопку ОК.
Найдем фото с фоном нажимаем кнопку ОК.
Добавить комментарий