Работа в России, разработчик сайта, более 3111 свежих вакансий, Февраль 2021
Array
(
[0] => Array
(
[post_title] => Что делать, если устал: 5 способов сделать свою работу приятнее
[post_content] =>
На работе обычный человек, который не является ни родственником Рокфеллера, ни им самим, проводит большую часть своей жизни. И даже если работа эта не требует постоянного нахождения в офисе, рано или поздно наступает критическая точка, когда накатывает усталость, опускаются руки и очень остро встает вопрос: а в чем, собственно, заключается смысл моей деятельности и что она приносит лично для меня?
Это именно тот случай, когда избитая фраза «Не в деньгах счастье» обретает вполне реальные очертания. И пусть тот, с кем такого никогда не случалось, первым бросит в меня камень.
Так что же теперь делать? Бросить все и начать сначала? Или все-таки найти какое-то иное, менее радикальное решение? На мой взгляд, это вполне возможно, если только несколько изменить свой подход к означенному вопросу.
Я не есть моя работа
Итак, предположим, вы пишете статью (или выполняете какую-то иную работу) и предлагаете ее заказчику. Вы работали и день, и ночь, и еще день. А в перерывах вы размышляли над сутью проблемы, рылись в интернете и даже (только представьте!) в печатных изданиях. И вот наступил дедлайн. Нажата кнопка, письмо отправлено.
Но ответа нет. И день нет, и три нет. Вы пишете заказчику. И наконец, получаете короткую отписку: «Ваша работа не подходит». Что вы делаете? Скорей всего, первая мысль, которая приходит вам в голову: «Я плохой специалист».
Это не оно! Возможно, вы не идеальны. Но суть не в этом. У заказчика есть сотни других причин отказать вам: не тот стиль изложения, не та концепция или задание вообще утратило актуальность. Не каждый готов потратить свое время на то, чтобы все это вам объяснить.
Что делать?
Найти применение своей работе, если это возможно, и перестать клеймить себя. У всех есть куда развиваться. Но это вовсе не значит, что уже сейчас вы не представляете собой ценность.
Я ценю результаты своего труда
Вы нашли заказчика. Или вам поручили решение какой-то интересной задачи, в которой вы хорошо разбираетесь. И задают вполне резонный вопрос: «Сколько это стоит?».
Я знаю множество людей, которые пугаются этого вопроса так, как будто их попросили продемонстрировать личного скелета в шкафу. Почему? Да потому что большинство из нас склонно сомневаться в собственной компетентности. К сожалению, чаще это происходит именно с теми, кто действительно является спецом.
Что делать?
Никогда не должно быть стыдно оценить себя по достоинству. То есть назвать именно ту сумму, которой вы заслуживаете. Как это сделать? Изучить рынок и предложения от специалистов вашего уровня (ведь в глубине души вы его все равно знаете) и сложить цену.
Если в вас заинтересованы, никто никуда убегать не будет. Просто заказчик либо согласится на ваши условия, либо предложит более приемлемую для себя сумму. И тогда решение будете принимать вы.
Я имею право на отдых
Вы увлечены работой? Вы работаете быстро и со вкусом? Вы ответственны? Прекрасные качества! Ваш начальник или заказчик непременно оценит это и… нагрузит вас по максимуму.
В какой-то момент вы почувствуете, что в баке закончился бензин, и начнете снижать скорость. Либо вообще остановитесь. И, поверьте, никто вас толкать не будет. Вокруг достаточно желающих впрячься в вашу телегу. А вот вам потребуется отдых. И, возможно, выход из затяжной депрессии, которая обычно сопровождает хроническое переутомление.
Что делать?
Учиться тормозить вовремя. А лучше – планировать свой день, оставляя в нем, пусть небольшие, но приятные «карманы» для отдыха. Кофе или чай, музыка в наушниках, несколько минут с закрытыми глазами, а если это возможно – небольшая прогулка в обеденный перерыв… Усталость снимет, и мир вокруг станет намного добрее. Работа в таком настроении значительно продуктивнее.
Моя работа имеет смысл
Что я даю этому миру? Да, вопрос достаточно избитый, и в нем много патетики, но в той или иной форме он посещает очень многих. Деньги перестали радовать? Представляете, и такое возможно. Когда все, что ты делаешь, кажется мелким и незначительным.
Деньги перестали радовать? Представляете, и такое возможно. Когда все, что ты делаешь, кажется мелким и незначительным.
Что делать?
Одна стилист всегда рекомендовала своим клиенткам отойти от зеркала на пять шагов. Хороший совет в любой ситуации.
Большое видится на расстоянии. Каждый из нас выполняет работу, которая часто является лишь пазлом в одной огромной мозаике. Отойдите на пять шагов и посмотрите, действительно ли эта мозаика будет цельной и законченной, если вашего кусочка в ней не будет? Вы увидите, что нет.
Я оставляю свой рюкзак
В какой-то театральной студии был принцип, который звучал так: «Всегда нужно оставлять рюкзак за порогом». Это действительно очень важно – оставить груз проблем там, где их предстоит решать. Дом должен быть вашим убежищем, местом, где позволительно отдохнуть и забыть о рабочих неурядицах.
И даже если вы работаете дома, постарайтесь, покидая свое рабочее место, оставить там ваши чертежи, заготовки для будущих статей и прочее, и прочее. Время пить чай, есть пирожные и дарить свое тепло и внимание близким.
Время пить чай, есть пирожные и дарить свое тепло и внимание близким.
Что делать?
Включайте воображение. Вполне можно визуализировать процесс. Закройте глаза и представьте портфель или рюкзак, в который вы складываете листы с вашими планами, рисунками, набросками, свой ежедневник, калькулятор, список дел и прочее. Закройте его поплотнее. И оставьте на своем рабочем месте. Идти домой без такого груза будет намного легче.
Ну а если ваше состояние стало хроническим, быть может, стоит подумать, действительно ли ваши сомнения вызваны усталостью и рутинной работой или вам пора менять род деятельности. Учиться не страшно и никогда не поздно. Быть может, работа вашей мечты уже ждет вас, и вам остается лишь сделать пару решительных шагов.
[guid] => https://jobius.com.ua/news/?p=88114
[photo] => https://jobius.com.ua/news/wp-content/uploads/2020/08/ja-ne-est-moja-rabota-1.jpg
[post_name] => chto-delat-esli-ustal-5-sposobov-sdelat-svoju-rabotu-prijatnee
)
[1] => Array
(
[post_title] => Пассивный доход в сетевом бизнесе — это реальность?
[post_content] =>
Сетевики зазывают новичков тем, что говорят о пассивном доходе, то есть не делаешь ничего, а денежки каждый день приваливают сами по себе. Именно так человек и слышит, когда говорят о пассивном доходе.
Именно так человек и слышит, когда говорят о пассивном доходе.
Пассивный — это же от слова «ничего не делать»?
- На самом деле не существует никакого пассивного дохода, если у человека не построена самостоятельная, самодостаточная структура, которая приносит ему ежемесячный стабильный доход.
- Но и сам человек при этом не сидит на месте, а делает хотя бы минимум, чтобы поддерживать достойный уровень.
- Ему все равно приходится привлекать новых людей, учить новичков, контролировать процесс.
- Не говоря уже о тех, кто еще не построил структуру, находится в самом начале пути.
- Тут пассивность вообще не приветствуется, ибо человек всего лишь месяц не поработал, а уже у него нет никакого дохода.
Получается, что пассивный доход — это миф, так как простой ведет к обнулению или резкому падению доходов, о чем говорят практически все сетевики.
Как правильно работает сетевой маркетинг
Никто не видит, чтобы сетевик преспокойно сидел себе дома и ничем не занимался. И это реальность, в которую приходится поверить. Так что придется оставить вопрос о пассивном доходе, если не построена многоступенчатая, расширенная, разветвленная структура, которая работает без перебоев постоянно, регулярно, а не разваливается после того, как лидер этой структуры решил отдохнуть полгодика.
И это реальность, в которую приходится поверить. Так что придется оставить вопрос о пассивном доходе, если не построена многоступенчатая, расширенная, разветвленная структура, которая работает без перебоев постоянно, регулярно, а не разваливается после того, как лидер этой структуры решил отдохнуть полгодика.
Поэтому, если лидер еще не имеет такой структуры, ему придется работать во сто раз больше и активнее, иначе придется распрощаться с теми доходами, что у него есть. Но об этом не говорят новичкам или же говорят неправильно, отчего новичок начинает просто ждать, когда деньги сами придут, поработал немного — и довольно. Вообще люди пассивны сами по себе, поэтому и хотят, чтобы текла вода под лежачий камень. И поражаются, почему такого не происходит.
Однако это не значит, что не надо пробовать, пытаться построить стабильную и приносящую действительно пассивный доход структуру, если есть запал, желание и возможности.
Но не надеяться, что после полугода интенсивной работы можно будет сложить ручки, так как ручки лидеры сложили поначалу, но когда все идет наперекосяк, приходится справляться с вызовами времени.
Кстати, есть и другие способы обрести пассивный доход, но это уже другая история, и она тоже не связана с ничегонеделанием и ожиданием, когда деньги с неба посыпятся. Так что дерзать, но не надеяться на безделье.
[guid] => https://jobius.com.ua/news/?p=88108
[photo] => https://jobius.com.ua/news/wp-content/uploads/2020/08/passivnyj-dohod-v-setevom-biznese-2.jpg
[post_name] => passivnyj-dohod-v-setevom-biznese-jeto-realnost
)
[2] => Array
(
[post_title] => 5 ошибок новичка, приводящих к эксплуатации его на работе
[post_content] =>
Первые дни и недели на новой работе – время волнительное. Особенно если это ваша первая работа. Вы отчаянно стараетесь показать себя в лучшем свете перед начальником, понравиться коллегам и заявить о себе как о квалифицированном специалисте.
И, конечно, не отказываетесь от всевозможных поручений, которые вам дают старшие товарищи или шеф. В результате через месяц-другой вы с ужасом обнаруживаете, что круг ваших обязанностей расширился неимоверно, а зарплата при этом больше не стала.
В результате через месяц-другой вы с ужасом обнаруживаете, что круг ваших обязанностей расширился неимоверно, а зарплата при этом больше не стала.
Пять классических ошибок новичка, которые приводят к подобному сценарию:
Мелкие поручения
Полить офисный кактус, сбегать в магазин за какой-нибудь мелочью, заменить воду в кулере – это несложно. Но безропотно брать на себя исполнение всех мелких поручений в офисе не стоит. Иначе вскоре окажется, что это – ваша обязанность. И при виде закончившейся в кулере воды ваш коллега не примет меры сам, а будет гневно требовать, чтобы вы немедленно отправились решать эту проблему, бросив все дела. Вам действительно хочется стать порученцем всего коллектива?
Что делать?
Убедитесь, что мелкие обязанности справедливо распределены между всеми сотрудниками. И время от времени отказывайтесь выполнять подобные поручения: пусть сегодня воду в кулере меняет кто-нибудь другой. Помните: вы не единственный сотрудник в офисе и вовсе не обязаны быть слугой для своих коллег.
Готовность брать на себя неприятные обязанности
Выйти в ночную смену, дежурить в выходные или праздники, отправиться добровольцем на скучное мероприятие. Эти дела нужны и важны для работы, но плохо, если их постоянно спихивают на вас. Безропотно соглашаясь с таким положением дел, вы вскоре не будете иметь ни одного спокойного выходного, а ваш рабочий день увеличится чуть ли ни вдвое. Зарплата при этом, разумеется, останется прежней. Так какой смысл стараться?
Что делать?
Установить очередь на дежурства, в том числе и в праздничные дни. Если нужно, распечатать график и повесить на стену. Главное, чтобы все сотрудники были вовлечены в систему дежурств на равных условиях. Тогда и сидеть на работе в праздник будет не так обидно.
Широкая помощь коллегам
Вы мастерски обращаетесь с принтером, а ваша пожилая коллега боится даже близко подойти к этому страшному агрегату. Вы легко и непринужденно рисуете реалистичные портреты в Adobe Photoshop, а ваш коллега еле-еле выцарапывает загогулины в Paint. Вы сделали отчет за два часа, а ваш сосед уже четвертый час умирает перед монитором, и понятно, что сидеть ему так до завтрашнего вечера.
Вы сделали отчет за два часа, а ваш сосед уже четвертый час умирает перед монитором, и понятно, что сидеть ему так до завтрашнего вечера.
Как не помочь коллеге? Тем более что ваша помощь сопровождается восторженным «Ой, как здорово у тебя получается!». Вы польщены и искренне уверены в том, что приобретаете любовь и уважение коллег. На самом деле вы просто бесплатно выполняете чужую работу. Восхищение коллег вскоре сойдет на нет, вашей помощи будут уже не просить, а требовать. И, разумеется, ваша зарплата не увеличится, даже если вы выполняете работу за весь офис. Так зачем вам это надо?
Что делать?
Подсказать коллеге, как решить задачу – это святое, но выполнять за него работу необязательно. Отговоритесь занятостью либо заключите взаимовыгодное соглашение с коллегой (например, вы быстро закончите за него отчет, а коллега подежурит вместо вас в выходные). Но ни в коем случае не позволяйте себя эксплуатировать.
Бескорыстие
Шеф просит вас выполнить несложную дополнительную работу за небольшое вознаграждение. Вы с блеском выполняете задачу, но от денег смущенно отказываетесь. Это же мелочь, ерунда, вам было несложно, за что тут платить?
Вы с блеском выполняете задачу, но от денег смущенно отказываетесь. Это же мелочь, ерунда, вам было несложно, за что тут платить?
Или ваша зарплата задерживается, потому что у фирмы сейчас трудные времена. Как не помочь? Такое бескорыстие, по вашему мнению. Демонстрирует ваше уважение к начальнику и преданность фирме. На самом деле вы просто соглашаетесь работать бесплатно. Отныне можете забыть о премиях, а вашу зарплату будут всячески урезать. Зачем платить вам больше, если вы уже согласились усердно трудиться за копейки?
Что делать?
Вы пришли на работу, чтобы зарабатывать деньги, и имеете полное право получать достойное вознаграждение за ваш труд. Конечно, не стоит требовать оплаты за каждую мелочь, но если «мелочей» становится слишком много – откажитесь либо поставьте вопрос о денежном вознаграждении.
Услуги друзьям шефа
Ваш начальник просит вас (неофициально, разумеется) помочь его старому другу. Бесплатно сделать визитки, вычитать текст или сделать еще что-то в том же духе. Несложно, да и отказать начальству трудно. Но если подобных просьб становится слишком много, задумайтесь: не работаете ли вы бесплатно на друзей шефа, ничего за это не получая?
Несложно, да и отказать начальству трудно. Но если подобных просьб становится слишком много, задумайтесь: не работаете ли вы бесплатно на друзей шефа, ничего за это не получая?
Что делать?
Вежливо сообщите шефу, что трудиться на его друзей бесплатно вы не намерены. Либо он достойно оплачивает ваши труды, либо «золотая рыбка» в вашем лице прекращает исполнение желаний.
Достойно поставить себя на новой работе – сложная задача, но результат того стоит. Всегда защищайте свои интересы и требуйте справедливой оплаты за свой труд. И тогда пребывание в офисе станет для вас легким и комфортным.
Удачной работы!
[guid] => https://jobius.com.ua/news/?p=88101
[photo] => https://jobius.com.ua/news/wp-content/uploads/2020/08/neprijatnye-objazannosti.jpg
[post_name] => 5-oshibok-novichka-privodjashhih-k-jekspluatacii-ego-na-rabote
)
[3] => Array
(
[post_title] => Опыт клиента в почтовом маркетинге: советы по каждому этапу воронки продаж
[post_content] =>
Наиболее распространенная цель использования почтового маркетинга — не просто отправка контента, а перспектива продаж./GettyImages-521704235-57278eac5f9b589e34b8b55e.jpg) Однако сегодня потребители гораздо более требовательны и осведомлены о рекламной деятельности. Поэтому уже недостаточно привлекать их скидками или промо-акциями, необходимо создать лучший опыт взаимодействия с вашим брендом.
Однако сегодня потребители гораздо более требовательны и осведомлены о рекламной деятельности. Поэтому уже недостаточно привлекать их скидками или промо-акциями, необходимо создать лучший опыт взаимодействия с вашим брендом.
Опыт клиента
Опыт клиента — ключевой элемент, который решает, останется ли клиент с вами в будущем. В него входит весь опыт контакта клиента с вашим брендом. Этот опыт состоит не только из рекламных сообщений, но и из всех возможных взаимодействий на разных уровнях и в разных точках контакта.
Вы должны знать, что всякий раз, когда клиент встречает упоминания о вашей компании, в нем рождаются эмоции. Это определяет его восприятие бренда. Одноразовый неудачный опыт может заставить покупателя негативно воспринимать весь бренд. Если вы хотите построить ценные отношения, позаботьтесь об этом на каждом этапе общения с клиентом.
Из каких этапов состоит общение с клиентом?
Существует четыре основных этапа, которые соответствуют классической воронке продаж, а именно:
— открытие бренда;
— обзор доступных опций, первый интерес к товару;
— решение о покупке;
— послепродажное обслуживание, удержание клиентов и повторная продажа.
Открытие
Представьте себе следующую ситуацию. У клиента есть явная потребность — он ищет хороший лазерный принтер, но не знает, какой выбрать. Прежде чем принять решение о покупке, он ищет информацию в Интернете.
Вы управляете магазином электроники. На данный момент вы можете повлиять на его решение.
Каким образом? Создавая контент, который отвечает его потребностям. В этом случае это могут быть обзоры лучших лазерных принтеров, подбор оборудования к конкретным потребностям (например, офисный или домашний принтер) или руководство о том, как работать с определенными типами принтеров, чтобы они работали как можно дольше.
Если получатель получает ценный и полезный контент, а также связывает их с вашим брендом — это огромный плюс.
Почтовый маркетинг
Помните, что реакция на бренд может быть хорошей, но короткой. Поэтому уже на этом этапе старайтесь держать читателя дольше. Вы можете сделать это с помощью рассылки.
Предложите подписку на вашу рассылку в обмен на любые преимущества — например, скидку в вашем магазине. Однако не заблуждайтесь, что после первого посещения вы получите волну заказов — не все готовы взаимодействовать с брендом сразу после знакомства. Поэтому используйте возможности объединения разных каналов.
Однако не заблуждайтесь, что после первого посещения вы получите волну заказов — не все готовы взаимодействовать с брендом сразу после знакомства. Поэтому используйте возможности объединения разных каналов.
Вы можете сделать это, применив ремаркетинг к людям, которые ранее посещали сайт. Можно использовать рекламу на Facebook, которая является еще одним методом привлечения клиентов. Что показывать в таких объявлениях? Например, сравнение различных моделей аналогичных товаров, информация о скидках или промокодах.
Первый интерес
После того, как клиент сделал первый шаг, стоит поддержать его интерес, отправив приветственное письмо.
- В рассылках удивляйте своих подписчиков и старайтесь их заинтересовать.
- Хорошим примером будет создать серию однодневных акций.
- Получатель с большей вероятностью будет открывать электронные письма, когда ему будет интересно, что бренд предложит ему на следующий день.
Не забудьте подчеркнуть свою готовность помочь и поддержать на каждом этапе общения с клиентом, будь то по почте или на сайте.

- Чтобы превзойти ожидания и возможные вопросы будущих клиентов, заранее подготовьте ответы на распространенные вопросы и предложите с ними ознакомиться.
- Если вы предлагаете пользователю установить приложение — разместите подсказки на каждом этапе его использования.
Объединяйте разные каналы связи. Например, если клиент является членом вашего клуба лояльности, помимо отправки ему электронного письма с текущей рекламной акцией, также отправьте ему SMS, чтобы он не пропустил это сообщение.
Чем лучше ваш пользователь знает продукт, тем больше вероятность, что он совершит покупку. В своих решениях он руководствуется не только рекламой и ценой, но и мнениями, размещаемыми в сети. И в этой области у вас есть шанс оставить положительный опыт, активно отвечая на вопросы пользователей о вашем бренде, поддерживая его советами или просто принимая критику. Получатели ценят надежные компании.
Не переусердствуйте с «бомбардировкой» рекламы, потому что вы можете столкнуться с явлением «баннерной слепоты». Это означает, что получатели уже автоматически игнорируют элементы на странице, которые выглядят как объявления.
Это означает, что получатели уже автоматически игнорируют элементы на странице, которые выглядят как объявления.
Решение о покупке
Момент, когда покупатель решает купить ваш продукт, чрезвычайно важен для формирования его положительного опыта работы с брендом. Любая недоработка может снизить его уверенность, и ее сложно восстановить позднее.
На этом этапе вы должны убедиться, что процесс покупки проходит гладко и что клиент чувствует себя в безопасности на каждом этапе транзакции. В этом вам помогут транзакционные электронные письма, содержащие самую необходимую информацию о заказе. Также полезно отправить благодарственное письмо за доверие и выбор вашей компании.
Хорошим примером является бренд Adidas. В транзакционном электронном письме, помимо информации о продукте и состоянии заказа, вы найдете наиболее часто задаваемые вопросы (предвидя любые сомнения клиентов), рекомендуемые дополнительные продукты или контактные данные, чтобы клиент мог получить поддержку в любое время.
Послепродажная деятельность
Чтобы дольше сохранять положительный опыт работы с клиентом, стоит поддерживать с ним связь даже после совершения покупок.
Каким образом? Например, через несколько дней после покупки отправьте электронное письмо клиенту с просьбой оценить покупку и сам опыт взаимодействия с магазином.
Чтобы дать клиенту еще больше положительных эмоций, вы можете дать ему некоторую награду в виде скидки или купона на небольшую сумму за заполнение опроса или оценку бренда.
[guid] => https://jobius.com.ua/news/?p=88093
[photo] => https://jobius.com.ua/news/wp-content/uploads/2020/08/opyt-klienta-v-pochtovom-marketinge.jpg
[post_name] => opyt-klienta-v-pochtovom-marketinge-sovety-po-kazhdomu-jetapu-voronki-prodazh
)
[4] => Array
(
[post_title] => Какими будут технологии ближайшего десятилетия?
[post_content] =>
Давайте попробуем пофантазировать о том, какие изменения произойдут в нашей жизни в ближайшем десятилетии. Разумеется, определенные технологии прочно закрепятся в ней, а также появятся новые.
Разумеется, определенные технологии прочно закрепятся в ней, а также появятся новые.
Попытаемся спрогнозировать наиболее вероятные варианты развития событий на этот год, а может и на грядущее десятилетие. Что ж, приступим.
Возможный прорыв в технологиях
Электромобили
Этот пункт самый очевидный из всех. Электромобили продолжат отвоевывать себе место под солнцем не только за счет растущего спроса среди пользователей, но и благодаря государственной поддержке. Распространение технологии и усиление конкуренции в отрасли приведет к удешевлению устройств.
Таким образом, можно с большой долей вероятности предположить, что ближайшее десятилетие пройдет под знаком повышения доступности электромобилей. Тем не менее, инфраструктура пока еще развита недостаточно: зарядные станции являются скорее диковинкой, нежели обыденностью, что негативно сказывается на уровне продаж. Решение этих проблем позволит ускорить развитие рынка электромобилей.
Повсеместное использование роботов, их совершенствование
Тут сразу на ум приходят печальные произведения различных писателей-фантастов, но давайте думать в более позитивном ключе. Роботы будут крайне полезны в быту и производстве, где могут спасти не одну сотню жизней или просто избавить людей от монотонного изматывающего труда. И этот процесс уже начался.
Роботы будут крайне полезны в быту и производстве, где могут спасти не одну сотню жизней или просто избавить людей от монотонного изматывающего труда. И этот процесс уже начался.
Но встает вопрос: что же будет с людьми, которые в результате повсеместного внедрения роботов лишатся своих рабочих мест? Решение может найтись в базовом доходе, который в качестве эксперимента практикуется в развитых странах. Те, кого не устроит такой пассивный доход, смогут попробовать себя в других областях деятельности.
С домашней работой будут помогать справляться роботы-помощники, которые станут логичным развитием роботов-пылесосов и прочей подобной техники. Все сферы нашей жизни станут автоматизированы.
Технологии умного дома
Техника с каждым годом умнеет, это факт. На сегодняшний день рынок представлен всевозможными датчиками температуры и влажности воздуха, термостатами, способными автоматически поддерживать необходимую температуру воздуха в помещении, умными замками, в том числе оснащенными сканерами отпечатка пальца.
На сегодняшний день есть лишь одна проблема ¬– совместимость всех этих устройств. В ближайшие годы не исключено создание единого стандарта для умных домов, который позволит сделать все эти гаджеты совместимыми друг с другом.
Нейронные сети
Пожалуй, самый главный прорыв прошлого десятилетия. Искусственный интеллект в дальнейшем только ускорит свое развитие. Разумеется, прогнозировать апокалипсис мы не хотим, надеемся, что люди будут достаточно благоразумны, чтобы не обратить эту перспективную технологию в зло. Что же мы получим от развития ИИ? Произойдет повышение качества и разнообразия контента, а также появятся новые направления в искусстве.
Уже сейчас нейронные сети делают первые шаги в написании музыки и создании картин. Здесь, кстати, возникает проблема авторских прав. Пока что неясно, кому же они принадлежат: машине или же написавшему код программисту?
Этот вопрос и предстоит решить в ближайшее время. Нейросети найдут свое применение и в более «приземленных» сферах жизни. Потенциальные экономические риски могут быть обнаружены с помощью технологий машинного обучения, а распознавание лиц даст возможность быстро находить преступников.
Потенциальные экономические риски могут быть обнаружены с помощью технологий машинного обучения, а распознавание лиц даст возможность быстро находить преступников.
В то же время, человечество может столкнуться с полным отсутствием тайны личной жизни. Никому не захочется жить в атмосфере полного контроля, как в худших мирах-антиутопиях. В общем, тема интересная и захватывающая.
Беспилотные автомобили
Развитие ИИ приведет и к прорыву в этой сфере. Беспилотные автомобили можно встретить на дорогах уже сейчас. Для их правильной работы необходимо большое количество датчиков и соответствующее ПО. К сожалению, огрехов в работе этих автомобилей пока что предостаточно. Статистику ДТП не стоит анализировать, поскольку таких автомобилей на дорогах совсем мало, но что технология еще сыра и нуждается в доработке – очевидно.
В будущем может быть создана специальная инфраструктура: например, опасные участки дорог можно оснастить датчиками, с которыми беспилотники будут обмениваться данными точно так же, как и с другими автомобилями. В целом же, беспилотные автомобили обладают огромным потенциалом как в сфере грузовых, так и пассажирских перевозок, так что не сомневайтесь, в ближайшее время новостей из этой отрасли будет более чем достаточно.
В целом же, беспилотные автомобили обладают огромным потенциалом как в сфере грузовых, так и пассажирских перевозок, так что не сомневайтесь, в ближайшее время новостей из этой отрасли будет более чем достаточно.
Летательные беспилотники
Надо полагать, что дроны перейдут из категории игрушек и развлечений с сугубо профессиональную сферу. Уже сейчас запуск БПЛА сопряжен с множеством трудностей: от регистрации воздухоплавательного аппарата до получения разрешения на полет, что отбивает охоту у простых пользователей запускать дроны ради развлечения. Зато они найдут свое применение у журналистов, операторов, видоеблогеров. Кроме того, дроны – удобное средство доставки мелких грузов.
В последнее время возникла идея создания летающего такси на основе беспилотника. Если разработки в этой сфере продолжатся, вероятно, в ближайшие 10 лет мир увидит промышленные образцы таких девайсов.
Цифровые валюты
По большому счету, мы уже движемся к переходу на полностью цифровую валюту, оплачивая покупки в магазинах пластиковыми картами, а то и бесконтактно с помощью смартфонов с NFC. Тут как раз кстати пришелся blockchain, на основе которого в перспективе и будет строиться цифровая валюта. Разумеется, бумажные деньги не исчезнут в одночасье, но уменьшение наличности в наших кошельках с течением времени уже ни у кого не вызывает сомнений.
Тут как раз кстати пришелся blockchain, на основе которого в перспективе и будет строиться цифровая валюта. Разумеется, бумажные деньги не исчезнут в одночасье, но уменьшение наличности в наших кошельках с течением времени уже ни у кого не вызывает сомнений.
Редактирование генома
В середине 2010-х годов возникла технология CRISPR, дальнейшее развитие которой в теории поможет избавиться от заболеваний, передающихся по наследству. Наиболее упрощенно эту технологию можно представить так: из цепочки ДНК удаляется ген, способствующий развитию заболевания, а на его место внедряется здоровая копия из парной хромосомы. Проводить эту операцию необходимо на стадии эмбриона. Также данная технология может найти применение для борьбы с потенциально болезнетворными бактериями. Так что новое десятилетие готовит нам развитие геномной медицины, которая сейчас еще только зарождается.
Говорить о безопасности и надежности таких процедур можно будет только после многочисленных исследований и клинических испытаний, однако уже сейчас перед учеными встают вопросы этики, ведь в теории с помощью редактирования генома можно изменить, например, внешность. Ведутся споры о корректности вмешательства в задуманное природой, не говоря уже о безопасности подобных операций.
Ведутся споры о корректности вмешательства в задуманное природой, не говоря уже о безопасности подобных операций.
Интернет тела
Достаточно новое веяние в медицине, возникшее совсем недавно. Понятие аналогично Интернету вещей, которое уже прочно вошло в обиход. Подход подразумевает использование умных имплантантов, которые будут составлять единую экосистему в организме пациента.
Сделает ли это нас киборгами? В ближайшие годы такой вариант маловероятен, но что будет через 50 лет? Сейчас все это не более чем теория, поскольку отсутствует как соответствующая техническая база, так и юридическое регулирование подобных устройств. Будем ждать новостей.
Повседневная жизнь
Помимо проникновения роботов во все сферы жизни, о которой говорилось выше, произойдут еще несколько изменений:
- Стриминговые сервисы прочно войдут в нашу жизнь, а количество пиратского контента сократится;
- Носимые гаджеты наподобие смарт-часов прибавят в функциональности;
- Увеличится количество приложений, использующих нейронные сети.
 Это касается, в первую очередь, софта для обработки изображений и видео, создания медиаконтента.
Это касается, в первую очередь, софта для обработки изображений и видео, создания медиаконтента.
[guid] => https://jobius.com.ua/news/?p=88084
[photo] => https://jobius.com.ua/news/wp-content/uploads/2020/08/kakimi-budut-tehnologii-blizhajshego-desjatiletija.jpg
[post_name] => kakimi-budut-tehnologii-blizhajshego-desjatiletija
)
)
Вакансии WordPress — WP Magazine
В этом разделе вы можете найти работу связанную с WordPress. Ниже представлен список вакансий в компаниях, которые используют WordPress или специализируются на разработке сайтов, тем и плагинов для WordPress. Обращайте внимание на местоположение и на тип занятости.
Если вы ищите сотрудника в офис или на удаленную работу, на полный рабочий день или на проект, вы можете бесплатно разместить вакансию.
Компания Setka ищет проактивного QA инженера для тестирования продуктов компании (редактор для WordPress и другие).
В компанию Setka требуется WordPress разработчик для создания инструментов издательств.
В компанию Grooni требуется разработчик с хорошим знанием PHP, WordPress и WooCommerce. Работа удаленная, полный рабочий день.
Портал «Православие и мир» ищет web-разработчика (php/js), который возьмёт на себя часть работ по поддержке и созданию проектов портала.
В компанию UpSolution требуется ведущий программист WordPress со знанием PHP, MySQL, CSS, JavaScript и jQuery. Зарплата от 80,000 до 140,000 руб + бонсусы.
На удаленную работу требуется программист под WordPress для разработки новых проектов (сайты и плагины), а также поддержки текущих разработок.
Мы ищем WordPress-гуру в нашу команду на постоянную удаленную работу со свободным графиком.
Требуется специалист, способный выполнять задачи по вёрстке и программированию для сайтов на базе CMS WordPress.
В компанию Oborot.ru требуется php-программист со знанием WordPress для решения интересных, нестандартных задач.
Агентство LeadLinks объявляет о поиске нового члена hardcore-группы, который с инициативой возьмет на себя часть обязанностей и интересных задач по разработке и сопровождению проектов в обмен на деньги.
В компанию Миллениум Вояж требуется удаленный администратор сайтов на WordPress со знаниями PHP, HTML, CSS и SEO.
В студию Just Be Nice требуется программиста для сборки корпоративных сайтов на WordPress. Предстоит разрабатывать сайты клиентов студии из разных сфер (от хипстерских стартапов до сайтов коттеджных поселков).
В компанию Росгосэксперт на полный рабочий день требуется веб-программист с отличным знанием CMS WordPress, умением ее расширять, писать темы и плагины.
Мы ищем к нам в команду разработчика, который любит WordPress, хочет повысить свои знания, принять участие в разработке сайтов различной сложности.
Компания по веб-дизайну из Израиля ищет профессионального программиста, работающего с WordPress. Знание английского на разговорном уровне обязательно.
Сборка дистрибутивов на основе WordPress + Warp Framework
В независимую микро-команду требуется программист PHP/MySQL, JavaScript для крупных разработок на основе WordPress. Работа удаленная, по-проектная.
Требуется программист WordPress на удаленную работа. Опыт работы с WooCommerce — плюс.
Компании CasePress требуется стажер в отдел веб-разработки для работы над различными проектами с WordPress.
В компанию Automattic требуется веб-разработчик с отличным знанием WordPress для работы над крупными проектами, в том числе и над сетью WordPress.com. Работа удаленная.
В хостинг-компанию Русоникс требуется инженер технической поддержки с навыками администрирования Linux серверо и со знанием популярных CMS, включая WordPress, Drupal и Joomla.
В компанию Affliction Russia требуется контент-менеджер со знанием WordPress на полный рабочий день в офисе в Москве.
В компанию «Ферма Роста» требуется веб-программист со зданием PHP и WordPress на полный рабочий день, для разработки поддержания корпоративного сайта.
Менеджер проектов по разработке сайтов
Кто нам нужен:
Для управления проектами по разработке и поддержке сайтов нам требуется опытный проектный менеджер. Желательно иметь опыт программирования и знать основы современных стандартов и сред веб-разработки для того, чтобы точно ставить задачи разработчикам, и защищать предлагаемые решения перед клиентом.
Опыт UX-проектирования и составления ТЗ, владение инструментами прототипирования будет существенным плюсом.
Обязанности:
- Участие в исследованиях совместно с командой по улучшению юзабилити сайта (работа со статистикой, изучение отзывов клиентов и пользователей, выявление потребностей бизнеса)
- Ведение переговоров, презентаций, получение и согласование информации от клиентов
- Подготовка технической и проектной документации
- Управление проектной командой, в т.
 ч. удаленной
ч. удаленной - Постановка и контроль выполнения задач, соблюдение сроков, участие в тестировании
- Продажа дополнительных и сопутствующих услуг студии и агентства
- Контроль, согласование и обоснование оплат
Образование:
- Высшее образование, желательно техническое или в сфере управления
- Знание английского языка на уровне чтения технической документации
Опыт работы:
- От 2 лет в аналогичной должности
- Опыт управления проектными группами от 3 человек
- Опыт координации удаленных команд
Квалификация, профессиональные навыки:
- Знание современных технологий и методологий разработки веб-сайтов
- Опыт UX-проектирования
- Навыки планирования проектов и контроль их реализации
- Знание основных систем веб-аналитики: Яндекс.
 Метрика и Google Analytics
Метрика и Google Analytics - Отличные коммуникационные навыки, грамотная устная и письменная речь
Компетенции/личностные качества:
- Ответственность, внимательность
- Желание и умение договариваться
- Многозадачность и высокий уровень самоорганизации
- Нацеленность на достижение результата
- Тяга к получению новых знаний и умений в процессе работы
Условия работы:
- Полный рабочий день.
- Оформление по ТК РФ: полис, полностью оплачиваемый отпуск и больничные.
- Фиксированная часть по результатам собеседования.
- Бонусы на команду за успешные проекты. Размер бонусов зависит от количества, уровня и рентабельности проектов.
- Работа в уютном офисе.
В то же время, мы очень гибкие и относимся с пониманием, если нужно поработать из дома или съездить к любимой бабушке в Тверь. Ведь, главное, что у вас все проекты под контролем, и клиенты вас не потеряют, верно?
Ведь, главное, что у вас все проекты под контролем, и клиенты вас не потеряют, верно? - Обучение, конференции, профессиональная литература и ПО — за счет компании.
Куда прислать резюме?
Если вас заинтересовала вакансия менеджера проектов и вы обладаете необходимыми компетенциями, направляйте ваше резюме по адресу [email protected].
О нас
Наше агентство и дизайн-студия сотрудничает с известными международными и российскими брендами: Техносила, Северсталь, Grand Line, RUUKKI, BAXI, Huntsman NMG, Kapika, Кенгуру, Велосайт. Ведем проекты по NDA с крупными российскими агентствами, и ряд названий известных брендов не можем публиковать в открытом доступе.
Мы любим интересные творческие задачи и не боимся рутины!
Ждем :)
Чем занимается веб-разработчик || CodenameCRUD
Короткий ответ: они создают и поддерживают веб-сайты.
Но на что конкретно это похоже — во многом зависит от типа выполняемой разработчиком работы. Хорошая новость заключается в том, что веб-разработчики высоко востребованы и, хотя они работают очень усердно, они могут рассчитывать на комфортную оплату труда и здоровое соотношение между работой и жизнью. Это профессия, вознаграждающая людей, которые решают реальные проблемы и получают удовольствие от созидания.
Хорошая новость заключается в том, что веб-разработчики высоко востребованы и, хотя они работают очень усердно, они могут рассчитывать на комфортную оплату труда и здоровое соотношение между работой и жизнью. Это профессия, вознаграждающая людей, которые решают реальные проблемы и получают удовольствие от созидания.
Более детальное объяснение с learn.org:
Обязанности веб-разработчика
Ваша работа, как веб-разработчика, заключается в том, чтобы представлять продукты и сервисы вашего клиента широкой аудитории, создавая привлекательные и функциональные веб-сайты. Скорее всего, от вас будут ожидать, что вы определите потенциальную пользовательскую аудиторию и сможете разработать сайт, привлекательный для этой аудитории. Ваша работа может включать в себя встречи с клиентами для обсуждения их пожеланий к веб-сайту или обсуждения того, как сохранить их сайт функционирующим и актуальным. Вы можете проектировать внешний вид, создав визуально привлекательную главную страницу и дружелюбный к пользователю дизайн.
Так же вы можете писать контент для сайта.
После того, как сайт создан и работает, вы должны будете убедиться, что он функционирует во всех браузерах, периодически тестируя и соответственно обновляя. Клиент может так же попросить вас включить интерактивные возможности на свой сайт, используя язык программирования Visual Basic или Java.
Где вы работаете
Веб-разработчики могут работать на большие корпорации, маленькие компании или в качестве фрилансеров. Большинство позиций будут требовать от вас 40 часов занятости в неделю, хотя другие — особенно позиции на фрилансе — дадут насладиться гибким графиком. Иногда вам придется работать в выходные или в не-рабочие часы, чтобы выполнять обслуживание сайта или в экстренных случаях.
Другие навыки
Вам потребуется хорошее знание технологии и понимание того, как работают компьютеры и веб-серверы. Так же вам необходимо быть хорошо знакомым со множеством софтверных языков, веб-приложений и языков веб-программирования, таких как гипертекстовый язык разметки (HTML), Ruby on Rails и C++.
Поскольку это очень клиенто-ориентированная и проекто-ориентированная сфера деятельности, вам будет необходимо эффективно общаться, устанавливать цели и дедлайны. Так же вам придется иметь представление о принципах дизайна.
Выносим ключевые моменты:
- Разработчики часто работают на клиентов, которые хотят представить свой продукт или услугу в сети.
- Работа обычно сильно сфокусирована на проекте и включает в себя сотрудничество с командой людей, которые помогают сопоставлять требования клиента с конечным продуктом.
- Не все разработчики работают на внешних клиентов… «Клиент» может быть компанией, где вы работаете, организацией, государственным учреждением, которому нужен веб-сайт или веб-приложение.
- Это довольно весело, вы реально создаете вещи, которые используются людьми, и вы можете играть со множеством новых игрушек. Как это можно не любить?
Важные различия
«Фронтенд» против «Бэкенд» разработчиков
Фронтенд:
«Фронтенд» обычно означает те вещи, которые вы непосредственно видите на сайте в браузере. Это показывает то, как представлено содержимое, включая все мелкие элементы пользовательского интерфейса вроде меню, выпадающих меню, красивых анимаций и модальных окон.
Это показывает то, как представлено содержимое, включая все мелкие элементы пользовательского интерфейса вроде меню, выпадающих меню, красивых анимаций и модальных окон.
Фронтенд-разработчики часто фокусируются на понимании HTML, CSS и Javascript, поскольку эти языки работают в браузере. Они не обязательно фокусируются на том, чтобы делать вещи «красивыми» (что зачастую оставляют дизайнерам), но скорее на том, чтобы информация была представлена эффективно и пользовательское взаимодействие с веб-страницей было настолько комфортным, насколько это возможно. Сегодня мы выполняем все больше и больше кода непосредственно в браузере.
Бэкенд:
«Бэкенд», как правило, обозначает ту часть приложения, которая живет на сервере. Бэкенд больше сосредоточен на том, чтобы все необходимые данные корректно отправлялись в браузер. Эта часть айсберга скрывается под поверхностью… множество вещей должно работать правильно, чтобы передать данные на фронтенд, где они смогут быть корректно отображены.
Google может быть довольно простым поисковиком с нашей точки зрения, но они нанимают армию инженеров, чтобы шестеренка, которую вы не видите, работала правильно.
Фуллстак (full stack):
«Фуллстак»-разработчики работают одновременно с обеими сторонами. Хотя каждый из «енд»-ов включает в себя изучение большого количества информации, фуллстак разработчики могут с комфортом «общаться» одновременно с базой данных и с браузером. В наши дни довольно популярно искать разработчиков с большим опытом работы с обеими частями веб-приложения (и это как раз то, чему мы здесь учим).
Веб-разработчик против веб-дизайнера
Итак, если у нас есть бэкенд-разработчики и фронтенд-разработчики, то кто же делает веб-сайт действительно красивым? Кто объединяет изображения, логотипы и цветовые схемы? Это работа веб-дизайнера. Хотя исторически сложилось, что они были менее вовлечены в непосредственное программирование страниц, в настоящий момент даже от дизайнеров ожидают, что они смогут в нужный момент закатать рукава и написать немного кода. Некоторые из лучших веб-разработчиков пришли из сферы дизайна.
Некоторые из лучших веб-разработчиков пришли из сферы дизайна.
Дополнительные ресурсы
Веб-сайты против веб-приложений
Не все могут согласиться, что различает эти два понятия, но обычно веб-сайты больше предназначены для отображения статического (неизменного) содержимого, а веб-приложения требуют «умного» кода, работающего на сервере (того самого, который вы научитесь писать) для создания динамического содержимого.
Более конкретный пример: подумайте о приходе на обычный веб-сайт как об открытии документа (скажем, электронной книги) на вашем жестком диске. Ваш компьютер найдет его, откроет и покажет его вам.
Приход на сайт, управляемый веб-приложением похож на предыдущий пример, но электронная книга больше не лежит и не ждет, пока вы её откроете. Ваш запрос электронной книги ловится маленьким пронырливым приложением, которое проверяет, что вы запрашиваете, и затем динамически генерирует для вас нужную книгу, полностью настроенную для вас (ладно, это может быть просто дополнительная строка, которая говорит, что «Эта книга была открыта» и далее следует сегодняшнее число).
Это более или менее заметная разница между сервером, который просто показывает вам статический HTML и сервером, который динамически генерирует для вас нужную страницу, используя немного кода на Ruby on Rails.
Поделиться уроком:
Удаленная работа по разработке сайтов и фирменного стиля в дизайн студии «Новик»
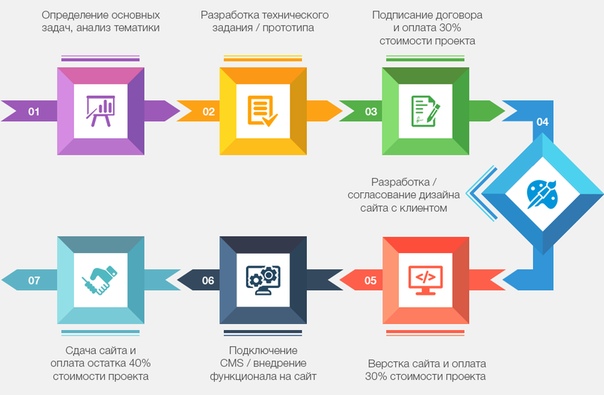
Порядок удаленной работы по разработке фирменного стиля и web-сайтов
Дизайн-студией «Новик» накоплен большой опыт удаленного сотрудничества. Удаленно нашей студией выполнено более 800 проектов по всем видам нашей деятельности — это разработка дизайна логотипов и товарных знаков, создание фирменного стиля, web-сайтов, регистрация товарных знаков, дизайн рекламно-полиграфической продукции.
Дизайн-студия «Новик» практикует следующий порядок удаленной работы:
- потенциальный заказчик делает запрос нашей дизайн-студии на разработку дизайна фирменного стиля, товарного знака или web-сайта любым удобным ему способом;
- менеджеры дизайн-студии «Новик» высылают по электронной почте коммерческое предложение, где указываются ценовые предложения по разработке необходимых заказчику элементов фирменного стиля;
- коммерческое предложение обсуждается с заказчиком.
 В случае достижения предварительных договоренностей стороны подписывают договор, обмениваясь электронной скан-копией. Оригиналы договоров высылаются почтой России;
В случае достижения предварительных договоренностей стороны подписывают договор, обмениваясь электронной скан-копией. Оригиналы договоров высылаются почтой России; - заказчик оплачивает предоплату (обычно 50%-70%) через банк;
- в указанный по договору срок (обычно 3-4 дня) заказчику пересылаются первые эскизы дизайна логотипов, фирменного стиля, web-сайтов по электронной почте;
- заказчик по электронной почте предоставляет комментарии к высланным вариантам элементов фирменного стиля, в соотвествии с которыми дизайнеры дорабатывают эскизы. После окончательной доработки дизайна элементов фирменного стиля заказчик утверждает окончательный вариант эскиза;
- после проведения заключительной оплаты дизайн-студия пересылает заказчику по электронной почте заключительные файлы в векторных (cdr или ai) и растровых форматах (jpeg, png) форматах и «Руководство по фирменному стилю» (brandbook) в формате pdf. Почтой России отправляются акты приема-передачи выполненной работы и другие оригиналы документы.

Мы готовы рассмотреть любые пожелания заказчиков по порядку удаленного обслуживания.
Преимущества удаленной работы по разработке фирменного стиля и web-сайтов
Взаимодействие с заказчиком на удаленной основе при отсутствии личного контакта с клиентом создает ряд неудобств, которые, конечно же, могут быть разрешены путем использования современных средств коммуникаций: интернет, электронная почта, телефон, факс и других.
Выгода же от удаленной работы совершенно очевидна:
- стоимость разработки фирменного стиля в нашей дизайн-студии намного уступает ценам студий крупных городов, таких как Москва, Санкт-Петербург и многих других: цены дизайн-студии «Новик» на разработку фирменного стиля, web-сайтов. А это означает существенную экономию финансовых затрат потенциальных заказчиков;
- за сравнительно невысокую цену заказчик получает хорошее качество: примеры работ по разработке фирменного стиля, разработке web-сайтов;
- для того чтобы гарантировать конечный результат работы, наша дизайн-студия предлагает заказчику разработку фирменного или товарного знаков без ограничения в количестве вариантов, т.
 е. мы продолжаем работать до тех пор, пока один из эскизов не удовлетворит требованиям клиента;
е. мы продолжаем работать до тех пор, пока один из эскизов не удовлетворит требованиям клиента; - в большинстве случаев, при должном подходе, удаленный способ работы позволяет экономить и временные ресурсы (общение между заказчиком и дизайн-студией ведется в лаконичной форме из офисов компаний, что позволяет экономить время, необходимое на организацию встреч, переговоров и т.п.).
География клиентов дизайн-студии «Новик»
Информация полезна? Поделись с друзьями!
Работа с файлами — Изучение веб-разработки
Веб-сайт состоит из множества файлов: текстового контента, кода, стилей, медиа-контента, и так далее. Когда вы создаете веб-сайт, вы должны собрать эти файлы в рациональную структуру на вашем локальном компьютере, убедитесь, что они могут общаться друг с другом, и весь ваш контент выглядит правильно, прежде чем вы, в конечном итоге загрузите их на сервер. В статье Работа с файлами обсуждаются некоторые вопросы, о которых вам следует знать, чтобы вы могли рационально настроить файловую структуру для своего веб-сайта.
Когда вы работаете на веб-сайте локально на вашем компьютере, вы должны держать все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может располагаться где угодно, но вы должны положить её туда, где вы сможете легко её найти, может быть, на ваш рабочий стол, в домашнюю папку или в корень вашего жесткого диска.
- Выберите место для хранения проектов веб-сайта. Здесь, создайте новую папку с именем
web-projects(или аналогичной). Это то место, где будут располагаться все ваши проекты сайтов. - Внутри этой первой папки, создайте другую папку для хранения вашего первого веб-сайта. Назовите ее
test-site(или как-то более творчески).
Вы заметите, что в этой статье, мы просим вас называть папки и файлы полностью в нижнем регистре без пробелов. Это потому что:
- Многие компьютеры, в частности веб-серверы, чувствительны к регистру. Так, например, если вы положили изображение на свой веб-сайт в
test-site/MyImage., а затем в другом файле вы пытаетесь вызвать изображение как jpg
jpgtest-site/myimage.jpg, это может не сработать. - Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно. Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчеркиваниями:
my-file.htmlлучше чемmy_file.html.
Говоря простым языком, вы должны использовать дефис для имен файлов. Поисковая система Google рассматривает дефис как разделитель слов, но не относится к подчеркиванию таким образом. По этим причинам, лучше всего приобрести привычку писать названия ваших папок и файлов в нижнем регистре без пробелов, разделяя слова дефисами, по крайней мере, пока вы не поймете, что вы делаете. Так в будущем вы столкнетесь с меньшим количеством проблем.
Так в будущем вы столкнетесь с меньшим количеством проблем.
Далее, давайте взглянем на то, какую структуру должен иметь наш тестовый сайт. Наиболее распространенные вещи, присутствующие в любом проекте сайта, которые мы создаем: индексный файл HTML и папки, содержащие изображения, файлы стилей и файлы скриптов. Давайте создадим их сейчас:
index.html: Этот файл обычно содержит контент домашней страницы, то есть текст и изображения, которые люди видят, когда они впервые попадают на ваш сайт. Используя ваш текстовый редактор, создайте новый файл с именемindex.htmlи сохраните его прямо внутри вашей папкиtest-site.- Папка
images: Эта папка будет содержать все изображения, которые вы используете на вашем сайте. Создайте папку с именемimagesвнутри вашей папкиtest-site. - Папка
styles: Эта папка будет содержать CSS код, используемый для стилизации вашего контента (например, настройка текста и цвета фона). Создайте папку с именем
Создайте папку с именем stylesвнутри вашей папкиtest-site. - Папка
scripts: Эта папка будет содержать весь JavaScript код, используемый для добавления интерактивных функций на вашем сайте (например, кнопки которые загружают данные при клике). Создайте папку с именемscriptsвнутри вашей папкиtest-site.
Примечание: На компьютерах под управлением Windows у вас могут возникнуть проблемы с отображением имен файлов, поскольку у Windows есть опция Скрывать расширения для известных типов файлов, включенная по умолчанию. Обычно вы можете отключить ее, перейдя в проводник, выбрать вариант Свойства папки… и снять флажок Скрывать расширения для зарегистрированных типов файлов, затем щёлкнуть OK. Для получения более точной информации, охватывающей вашу версию Windows, вы можете произвести поиск в Интернете.
Для того, чтобы файлы общались друг с другом, вы должны указать файлам путь друг к другу — обычно один файл знает, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш файл index.html и научим его отображать изображение, которое вы выбрали в статье «Каким должен быть ваш веб-сайт?»
- Скопируйте изображение, которое вы выбрали ранее, в папку
images. - Откройте ваш файл
index.htmlи вставьте следующий код в файл именно в таком виде. Не беспокойтесь о том, что все это значит — позже в этом руководстве мы рассмотрим сруктуры более подробно.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Моя тестовая страница</title> </head> <body> <img src="" alt="Моё тестовое изображение"> </body> </html> - Строка
<img src="" alt="Моё тестовое изображение">— это HTML код, который вставляет изображение на страницу. Мы должны сказать HTML, где находится изображение. Изображение находится внутри папки images, которая находится в той же директории что и
Мы должны сказать HTML, где находится изображение. Изображение находится внутри папки images, которая находится в той же директории что и index.html. Чтобы спуститься вниз по нашей файловой структуре отindex.htmlдо нашего изображения, путь к файлу должен выглядеть такimages/your-image-filename. Например наше изображение, названноеfirefox-icon.png, имеет такой путь к файлу:images/firefox-icon.png. - Вставьте путь к файлу в ваш HTML код между двойными кавычками
src="". - Сохраните ваш HTML файл, а затем загрузите его в вашем браузере (двойной щелчок по файлу). Вы должны увидеть вашу новую веб-страницу, отображающую ваше изображение!
Некоторые общие правила о путях к файлам:
- Для ссылки на целевой файл в той же директории, что и вызывающий HTML файл, просто используйте имя файла, например,
my-image.jpg. - Для ссылки на файл в поддиректории, напишите имя директории в начале пути, плюс косую черту (forwardslash, слеш), например:
subdirectory/my-image.. jpg
jpg - Для ссылки на целевой файл в директории выше вызывающего HTML файла, напишите две точки. Например, если
index.htmlнаходится внутри подпапкиtest-site, аmy-image.png— внутриtest-site, вы можете обратиться кmy-image.pngизindex.html, используя../my-image.png. - Вы можете комбинировать их так, как вам нравится, например
../subdirectory/another-subdirectory/my-image.png.
На данный момент это все, что вам нужно знать
Примечание: Файловая система Windows стремится использовать обратный слеш (backslash), а не косую черту (forwardslash), например C:\windows. Это не имеет значения, даже если вы разрабатываете веб-сайт на Windows, вы все равно должны использовать обычные слеши в вашем коде.
К настоящему моменту структура вашей папки должна выглядеть примерно так:
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями A-Z eCommerce 44 000 грн Киев A leading international multi industry marketing firm is seeking an experienced Full Stack Developer with solid practical experience with Web fundamentals. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Мережа Ланет Киев Сеть Ланет — это один из крупнейших в Украине провайдеров Интернет и кабельного телевидения с многолетней историей. Мы первый Гигабитный провайдер… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Фармастор Киев Національна фармацевтична компанія «Фармастор» запрошує в свою команду Magento Front-end/Back-end розробника для 1 та 2-ї версії.Задачі, з якими Ви будете… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями WizardsDev Киев Привет! WizardsDev приглашает тебя на позицию PHP Developer. WizardsDev создали крутые IT-специалисты из США, Израиля и Украины в 2015 году. Работаем над… |
Регулярный пересмотр зарплат Веб-агентство Красный хамелеон — золотой сертифицированный партнер 1С-Битрикс. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Caparol Ukraine Киев Caparol Україна — дочірня компанія міжнародного німецького концерну Deutsche Amphibolin Werke. Український офіс відкрився в 1996 році і за більш ніж 20… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Dynamo Development Inc. Киев Компенсація навчання Компенсація спортзалу Курси іноземної мови Медичне страхування Dynamo Development Inc. is an international software engineering company, working in Kyiv for 15+ years with customers in the USA, Israel, and Europe.We… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Unicorn Systems UA Киев Unicorn is a renowned European company with offices in the Czech Republic, the Slovak Republic, the Netherlands, and in Ukraine (Kyiv, Ternopil). |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями PNN Soft Киев Requirements:Knowledge of HTML, CSS, CSS preprocessors, JavaScript.Knowledge of REST-full web servicesKnowledge of programming language and technical terminology.Experience… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями АЙТІ КЛАУД, ТОВ Киев Бесплатное обучение Компенсация спортзала Корпоративные мероприятия Питомцы в офисе Развозка / авто от компании НАПРЯМОК РОБІТ: Розробка інформаційних систем ERP-класу (дво-, трирівнева клієнт-серверна система).ЗАВДАННЯ:Вивчення та впровадження в проєкт нових технологій… Хотите получать больше предложений о работе? |
We invite a WordPress Developer focused on development and teamwork and would like to flourish in a supportive and collaborative environment.You will start… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Yael Acceptic Киев Our company is searching for an experienced Frontend Magento Developer to join our growing Magento team. The successful candidate possesses strong technical… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Yael Acceptic Киев Yael Acceptic is looking for a Backend Magento Developer to join us. You will work with the team on ecommerce projects, from initial business development… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями ITMED 20 000 грн Киев ПРОГРАММИСТ 1С-БИТРИКС 20 000 грн. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями PNN Soft Киев Main responsibilities: Corporate systems developmentWeb services developmentWeb portals developmentDatabase design Requirements: Higher technical educationDeep… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями ProgForce Киев ProgForce is active, ambitious and goal oriented company.Currently we are looking for .Net Developer to join our team and get great opportunities to grow… |
Company Name — Thinkforbl Industry Type — Computer programming, consultancy and related activities Web Site — www.thinkforbl.com Thinkforbl is a software… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Avis digital studio 12 000 — 17 000 грн Киев Бесплатное обучение Бонусы / премии Корпоративные мероприятия Офис возле метро Офис в центре Опис вакансіїAvis Digital Studio ищет Frontend/Full Stack разработчика со знанием CMS WordPress на постоянную основу для работы в офисе (на время карантина. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями The WhyKingz Киев Необходимые навыки:Уверенные знания и владения PHP+JS+CSS+HTML, умения сверстать страничкуЗнание WordPress — умение написать собственный плагин, работа… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Кракен Лидс Киев Наша команда создала собственный seo-бренд. Бренд, который объединяет серьезную экспертизу команды development и профессионализм SEO-направления.Kraken… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Auslogics Labs Pty Ltd 50 000 — 60 000 грн Киев Бесплатное обучение Компенсация обучения На постоянную удаленную работу требуется Full-Stack WEB-разработчикТребования:Опыт работы по направлению от 2-х летЗнание HTML, CSS, PHP, JavaScript, SQL,. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Сool.club 28 000 — 42 000 грн Киев Требуется Middle WordPress разработчик в продуктовую компанию с успешным опытом работы с WordPress для постоянного удаленного сотрудничества с полной нагрузкой…. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями EvoPlay Профиль компании Киев Корпоративні заходи Курси іноземної мови Офіс біля метро Необходимые навыкиPHP — опыт работы не менее 3 лет фулстек;Знание Laravel;SQL — от 3 лет — native speaker;Опыт работы с PostgreSQL/MySQL/MongoDB;Умение… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Укрпошта Киев Ваші задачі:Участь в розробці нового корпоративного сайтуПідтримка чинного сайту компаніїВерстка та програмування веб-сторінок і інтерфейсівПідтримка CMS. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями BlackSide 40 000 грн Киев Международная консалтинговая компания BlackSide обьявляет конкурс кандидатов на позицию менеджера по работе с клиентами со знанием немецкого… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Aspose Киев Бонусы / премии Регулярный пересмотр зарплат Удаленная работа Гибкий график Интересные проекты Aspose is a leading file-format processing vendor and we need a full-time remote Asp.NET Web Developer to develop various Applications performing… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Rocket Effect Киев We’re seeking a Middle/Senior Full Stack PHP Web Developer interested in building cloud based web applications that are innovative and challenging. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями БэмбиЦентр Киев Производственная компания NAILTEX ищет в команду Web-разработчика/PHP-программиста для работы над cистемой автоматизации.Производственная компания NAILTEX… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Брокард-Украина, ООО Киев Брокард-Украина — крупнейший оператор парфюмерно-косметического рынка Украины в сегменте luxury. Компания управляет сетью парфюмерно-косметических… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями ААЦ-Харьков Киев Мы – крупнейший дистрибьютор в Украине автомобильного дополнительного оборудования. Наши направления- охранные системы, автозвук, шумоизоляция… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями MOYO Профиль компании Киев Офіційне працевлаштування MOYО — це надійна торговельна мережа, де кожен Клієнт отримує позитивні емоції за рахунок високого рівня обслуговування і принципово нового формату… |
В масштабный цифровой IT проект Группы Компаний приглашаем в штат Web Developer (Angular 2+).Ключевые требования:высшее техническое образованиеопыт… |
Бонусы / премии Школа удаленных профессий «Profi Internet» ищет наставника на продвинутый курс по созданию сайтов на TILDA (Тильда)!Зарплата: от 25 000 руб/мес…. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями IT Service Ukraine Киев We are looking for Junior/Middle/Senior Magento 2 developer to work on e-commerce projectsRequired Skills: 0,5 + years of Magento 2 platform experienceKnowledge… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями SupportYourApp Киев IT команда SupportYourApp нуждается в классном, опытном Web Developer полного цикла, который будет помогать дизайнеру в работе над сайтами (PHP, MySQL). |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями KERNEL Киев Необходимые навыкиAngular 9+ от 1,5 года и большеREST APIWebpackGitSASSRedux (NGRX)Material UIБудет плюсомLernaD3.jsArcGisПредлагаеминтересный большой… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями SupportYourApp Киев Мы ищем Full Stack Developer для запуска R&D проекта и работы над решением для SaaS безопасности.Если ты любишь создавать масштабируемых системы, настраивать… |
Страхова компанія VUSO запрошує кандидатів на вакансію: Back-end DeveloperДля нас важливо:Знання CMS MODxЗнання PHP5.4+Знання HTML, CSS, Bootstrap4Робота… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями LLC Vaimo Ukraine Киев VAIMO is looking for talented graduates who are keen on software development on PHP. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Restaurant Magic Software Киев We are a Restaurant Magic, as part of the PAR TechnologyWe are looking for a person with a strong knowledge of JavaScript development.Who we are:We are… |
Описание работы веб-разработчика: зарплата, навыки и многое другое
Веб-разработчикам необходимо сочетание навыков графического дизайна и технических навыков работы с компьютером, которые позволят им создавать определенные дизайны на веб-страницах. Веб-сайты должны быть не только красивыми, но и функциональными и безопасными. Веб-разработчики обязаны создавать такие сайты, которые отвечают требованиям работодателей или клиентов.
Веб-разработчики часто реализуют идеи менее технически подкованных коллег, которым не хватает ноу-хау, чтобы превратить свое видение в реальный, функциональный веб-сайт.
Обязанности и ответственность веб-разработчика
Эта работа обычно требует умения выполнять следующую работу:
- Знать HTML, CSS, JavaScript, PHP и другие соответствующие языки программирования для веб-дизайна
- Создавать и тестировать приложения для веб-сайтов
- Сотрудничать
- Существующие спецификации дизайна
- Работа с графикой и другими дизайнерами
- Устранение проблем с веб-сайтом
- Поддержание и обновляйте веб-сайты
- Отслеживайте посещаемость веб-сайтов
- Будьте в курсе технологий
Веб-разработчики создают и формируют впечатления посетителей от веб-сайтов.
Для этого они создают макеты страниц (заголовки и абзацы), стили веб-сайтов (цвета и шрифты) и функции страницы (анимацию и изображения). Интерактивные функции, такие как безопасная отправка онлайн-платежей, являются необходимой функцией сайтов электронной коммерции.
Веб-разработчики работают в тесном сотрудничестве с менеджерами проектов и дизайнерами, чтобы гарантировать, что конечные продукты соответствуют заранее определенному бюджету, объему и дизайну. Веб-разработчикам иногда необходимо иметь возможность показать работодателям или клиентам прототип веб-сайта, чтобы помочь им понять, каким будет конечный продукт.
Веб-разработчикам иногда необходимо иметь возможность показать работодателям или клиентам прототип веб-сайта, чтобы помочь им понять, каким будет конечный продукт.
Обслуживание веб-сайта также является важным элементом работы. Поскольку необходимо добавить новые функции или обновить старые функции, веб-разработчики должны убедиться, что эти изменения внедряются плавно и не нарушают функции веб-сайта.
Заработная плата веб-разработчика
Веб-разработчики, которые могут создавать и поддерживать привлекательные и удобные для пользователей веб-сайты, пользуются большим спросом, а те, кто доказал свои способности, имеют более высокую доходность, как и ожидалось.
- Средняя годовая зарплата: 69 430 долларов (33.38 / час)
- Верхняя 10% годовая зарплата: 124 480 долларов США (59,84 долларов США в час)
- Нижняя 10% годовая зарплата: 37 930 долларов США (18,23 долларов США в час)
Образование, обучение и сертификация
В некоторых случаях веб-разработчики могут начать работу только с дипломом о среднем образовании, но для продвижения в этой области обычно требуется степень младшего специалиста или степень бакалавра.
- Образование: Многие классы средней школы изучают основы веб-дизайна и графического дизайна, необходимые в данной области, а некоторые веб-разработчики являются самоучками.Многие работодатели по-прежнему будут искать кандидатов со степенью младшего специалиста в области веб-дизайна или чего-то подобного. Для некоторых более детально ориентированных позиций потребуется как минимум степень бакалавра в области компьютерного программирования, информатики или чего-то подобного.
- Сертификация: Сертификаты не требуются, но кандидаты на вакансии могут сделать себя более востребованными, получив сертификаты в таких областях, как JavaScript или SQL, через онлайн-курсы.
Навыки и компетенции веб-разработчиков
В дополнение к техническим навыкам, необходимым для работы, есть несколько мягких навыков, которые могут быть очень полезны любому, кто хочет сделать карьеру веб-разработчика:
- Ориентированный на детали: Одна строка кода может существенно повлиять на функциональность или внешний вид веб-сайта, и веб-разработчики должны быть уверены, что они не упускают ключевые детали.
 При устранении неполадок они должны знать, где искать проблему.
При устранении неполадок они должны знать, где искать проблему. - Многозадачность: Проекты не всегда обрабатываются по одному, а чрезвычайная ситуация с одним клиентом иногда может отодвинуть другой проект на второй план. Веб-разработчики должны уметь управлять несколькими проектами, не пропуская дедлайнов.
- Самомотивирован: Иногда работа может быть уединенной. Веб-разработчики должны иметь возможность не отвлекаться от задачи, чтобы никто не мешал им.
- Решение проблем: Веб-сайты должны быть функциональными и привлекательными, и потребности клиентов в этом отношении не всегда могут быть легко удовлетворены.Веб-разработчикам необходимо понять, как воплотить видение клиента в реальный, функциональный веб-сайт.
- Хорошо под давлением: При разработке или обновлении веб-сайтов обычно очень сжатые сроки. Разработчики должны быть в состоянии справиться с нагрузкой, связанной с выполнением работы, когда это необходимо.

Работа Outlook
Ожидается, что возможности трудоустройства для веб-разработчиков увеличатся примерно на 13% за десятилетие, заканчивающееся в 2028 году, по данным Бюро статистики труда США.Это более чем вдвое превышает прогнозируемую ставку в 5% для всех профессий. Рост объясняется растущей популярностью электронной коммерции и мобильных приложений для решения множества задач.
Условия труда
Веб-разработчики работают на различных работодателей в государственном, некоммерческом и корпоративном секторах. Однако многие также работают независимо на контрактной основе или в фирмах веб-разработки.
Большая часть работы выполняется за компьютером, поэтому очень важно чувствовать себя комфортно, сидя за столом в течение длительного времени.Однако не вся работа выполняется за компьютером.
Веб-разработчикам часто приходится консультироваться с работодателями или клиентами о потребностях сайта и отслеживать прогресс.
График работы
Работа обычно следует за обычной рабочей рабочей неделей, но веб-разработчики, работающие удаленно для клиентов в других часовых поясах, особенно за границей, должны быть доступны для общения или иного переписки в удобное для них время.
Как устроиться на работу
СОЗДАЙТЕ ИНТЕРНЕТ-ПОРТФОЛИО: Продемонстрируйте свои предыдущие работы с примерами, которые вы можете разместить на веб-сайте.Такие сайты, как Codeburst и Mockplus, предлагают несколько примеров качественных портфолио.
НАПИШИТЕ РЕЗЮМЕ: Просмотрите советы по созданию наилучшего возможного резюме.
ПРИМЕНИТЬ: Подайте заявку напрямую у работодателей или исследуйте объявления на таких сайтах, как GitHub, Authentic и Stack Overflow.
Сравнение похожих вакансий
Люди, заинтересованные в работе веб-разработчиками, также могут рассмотреть один из следующих вариантов карьерного роста со средней годовой зарплатой:
Сортировать по:
Канзас-Сити, MO 64110 (Восточная 49-63 область)
Понятие Сан-Франциско, Калифорния 94110 (район миссии)
https: // cmasolutions.com / wp-content / uploads / 2021/02 / in-search-of-best-web-developer…
Фотографии Luma Лос Анджелес, Калифорния
Насколько актуальны эти вакансии в целом? | Будьте первым, кто увидит новыевакансии веб-разработчиков Создавая оповещение о вакансиях, вы соглашаетесь с нашими Условиями. Вы можете изменить настройки своего согласия в любое время, отказавшись от подписки или как описано в наших условиях. |
Используйте эти 25 сайтов вакансий, чтобы найти свою первую работу разработчика
Получите БЕСПЛАТНОЕ руководство по поиску работы младшего разработчика
ТОЧНО узнайте, что вам нужно сделать, чтобы получить первую постоянную работу веб-разработчика.
Вы умираете за свою первую работу веб-разработчиком? Или, может быть, вы хотите перейти с фрилансера на полный рабочий день?
Поверьте мне: я знаю, насколько утомительным может быть поиск вакансий разработчика начального уровня. Особенно, если вы новичок в отрасли и, вполне возможно, делаете самый важный карьерный сдвиг в своей жизни.
Особенно, если вы новичок в отрасли и, вполне возможно, делаете самый важный карьерный сдвиг в своей жизни.
К счастью, существует тонн сайтов по вакансиям, на которых перечислены вакансии разработчиков, включая вакансии разработчиков младшего и начального уровня.Здесь вы найдете 25 лучших сайтов.
Следующее разделено на шесть категорий: общие сайты вакансий, только стартапы, удаленная работа, мобильная разработка, вакансии по разработке на Ruby on Rails и должности WordPress. Среди этих категорий вы обязательно найдете вакансии разработчика начального уровня, которые вам понравятся.
Psst! Хотите, чтобы на ваш почтовый ящик каждую неделю приходили свежие списки вакансий? Подпишитесь на нашу бесплатную рассылку со списком вакансий, чтобы получать тщательно отобранные вакансии по электронной почте.
25 рабочих мест для поиска первой работы разработчика
Общие вакансии
1. Authentic Jobs
Authentic Jobs — это сайт для тех, кто хочет работать в Интернете. Их великолепный интерфейс упрощает поиск работы на полную, частичную, удаленную работу, стажировок и многого другого. У них даже есть списки в областях, не связанных с веб-разработкой, таких как контент-стратегия и дизайн пользовательского интерфейса.
Их великолепный интерфейс упрощает поиск работы на полную, частичную, удаленную работу, стажировок и многого другого. У них даже есть списки в областях, не связанных с веб-разработкой, таких как контент-стратегия и дизайн пользовательского интерфейса.
2. GitHub
GitHub, самая популярная служба хостинга репозиториев Git с 9 миллионами пользователей, имеет собственную доску объявлений.Здесь вы можете искать вакансии по ключевым словам (например, «Ruby on Rails» или «внешний интерфейс» или, еще лучше, «начальный уровень») и местоположению. В основном они работают на полную ставку. И, конечно же, все списки предназначены для позиций в сфере веб-разработки или связанных с ними.
3. Indeed
Indeed — один из крупнейших сайтов по поиску вакансий, на котором собраны тонны объявлений со всего Интернета. Скорее всего, вы уже использовали Indeed при поиске работы — связанного с веб-разработкой или иным образом. Введите желаемое местоположение и ключевое слово, которое инкапсулирует то, что вы хотите сделать (например,г. «Разработка WordPress»), и пусть начнется поиск.
«Разработка WordPress»), и пусть начнется поиск.
4. Jobbatical
Jobbatical основан на концепции «творческого отпуска», также известного как период оплачиваемого отпуска (наиболее распространенный среди профессоров). По сути, Jobbatical предлагает оплачиваемое международное трудоустройство, в основном в стартапах. Открытия, которые в основном основаны на технологиях, открываются на короткие периоды времени: обычно от 2 до 12 месяцев. Jobbatical — идеальный сайт работы для путешественников или тех, кто хочет пожить в новой стране несколько месяцев… и получать за это деньги!
5.Krop
Krop — это сайт с вакансиями для веб-креативщиков, включая веб-разработчиков. Вы можете легко просматривать вакансии по «тегу» или ключевому слову. Большинство объявлений предназначены для полной занятости. Более того: Krop дает вам возможность создать портфолио и продемонстрировать свои работы — в отличие от других в списке.
6. Mashable
Mashable
На популярном сайте Mashable также есть доска объявлений, где все объявления относятся к технологиям и / или средствам массовой информации. Для подачи заявки на вакансии не требуется аккаунт. Однако вы также можете разместить свое резюме и сопроводительное письмо на сайте — для этого вам потребуется учетная запись.
7. Muse
Если вы еще не наткнулись на блог Muse… где вы были!?! На сайте также есть отличная доска объявлений, где легко искать по уровню, типу и компании. Более того, они предоставляют легко усваиваемые профили компаний. (И все компании, которые публикуют вакансии на Muse, тоже кажутся крутыми!)
8. Smashing Magazine
Как и Mashable, Smashing Magazine — это веб-сайт, на котором также есть доска объявлений. Однако вакансии, перечисленные в Smashing Magazine, относятся только к области дизайна и программирования.Smashing Magazine также упрощает поиск постоянных и / или внештатных концертов.
9. Stack Overflow
На популярном сайте, где люди задают вопросы, связанные с программированием, также есть процветающая доска объявлений. Ищите вакансии на полный рабочий день, удаленно и т. Д. У них даже есть вариант, где вы можете искать на основе спонсорской визы. (То, чего я больше нигде не видел.) Большинство списков относятся к инженерным работам и разработкам. Если вы только начинаете, не забудьте добавить в поисковый запрос слова «младший» или «начальный уровень», чтобы избежать всех перечислений старшего уровня и сразу перейти к вакансиям разработчика начального уровня.
10. Tuts +
В популярном блоге Tuts + и на портале онлайн-обучения также есть доска объявлений, где вы можете найти вакансии, связанные с разработкой и дизайном. Более того, на доске объявлений Tuts + есть международные списки. Вы можете подумать, что список короткий, но он часто обновляется. И вам не нужен аккаунт для подачи заявки.
Вакансии в стартапах
11. AngelList
AngelList
Хотите работать в стартапе? Тогда AngelList — идеальное место для поиска вакансий разработчика начального уровня в ваших любимых перспективных стартапах.В AngelList вы должны создать как учетную запись, так и профиль, прежде чем начинать поиск работы своей мечты. К счастью, вы можете автоматически заполнить свой профиль, загрузив свое резюме. Это может показаться лишней работой. Но, с другой стороны, этот барьер для входа (время на заполнение анкеты) может удерживать массы.
12. Product Hunt
Еще один сайт, который мы знаем и любим с помощью доски объявлений, — это Product Hunt. На первый взгляд может показаться, что список вакансий невелик. Но уверяю вас, он обновляется регулярно: из того, что я заметил, хотя бы раз в день, если не больше.И все объявления находятся в крутых компаниях или организациях. Например, недавно я заметил несколько открытий в кампании Хиллари Клинтон.
13. Стартаперы
Еще один отличный сайт для поиска вакансий для стартапов. Типы вакансий варьируются от маркетинга до анализа данных, но большое внимание уделяется ролям разработчиков и инженеров. Для поиска работы вам не нужен аккаунт. Но если вы хотите опубликовать свое резюме, чтобы другие могли найти * вас *, вам нужно зарегистрироваться.
Типы вакансий варьируются от маркетинга до анализа данных, но большое внимание уделяется ролям разработчиков и инженеров. Для поиска работы вам не нужен аккаунт. Но если вы хотите опубликовать свое резюме, чтобы другие могли найти * вас *, вам нужно зарегистрироваться.
14.StartUpHire
StartUpHire — еще один сайт со списком вакансий для начинающих. Здесь нет учетной записи, необходимой для подачи заявки на вакансию; вы можете просто подать заявку на их сайте. Вы даже можете сохранить списки в избранном и вернуться к ним позже. Да, без аккаунта! Однако, если вам понадобится учетная запись, если вы хотите создать профиль на их сайте, чтобы работодателям было легче найти вас.
15. Y Combinator
Хотите работать в стартапе, поддерживаемом YC? Если да, то это ваше место, потому что здесь только компаний YC.Некоторые должности находятся в новых компаниях YC, другие — в уже существующих. Вы заметите, что нет большого списка, из которого можно выбирать. Но если вы хотите работать в избранной компании, поддерживаемой YC, вам следует искать именно здесь.
Но если вы хотите работать в избранной компании, поддерживаемой YC, вам следует искать именно здесь.
Получите БЕСПЛАТНОЕ руководство по поиску работы младшего разработчика
ТОЧНО узнайте, что вам нужно сделать, чтобы получить первую постоянную работу веб-разработчика.
Удаленные сайты вакансий
16. FlexJobs
FlexJobs содержит списки вакансий для удаленной работы или работы на дому только . FlexJobs предлагает множество типов вакансий на разных уровнях, от младшего до высшего. Однако для поиска работы на FlexJobs вам необходимо создать учетную запись. И это будет стоить от 14,95 долларов в месяц до 49,95 долларов в год. Тем не менее, это может стоить немного дополнительных, потому что FlexJobs просматривает все свои списки вакансий, что может сэкономить ваше время в долгосрочной перспективе.(А как все мы знаем, время — деньги!)
Тем не менее, это может стоить немного дополнительных, потому что FlexJobs просматривает все свои списки вакансий, что может сэкономить ваше время в долгосрочной перспективе.(А как все мы знаем, время — деньги!)
17. PowerToFly
Этот сайт вакансий предназначен для подбора женщин, работающих в сфере высоких технологий, с удаленной работой. Вы должны создать профиль, чтобы начать. Затем вы проходите проверку, а затем выбираете идеальную компанию. Думайте об этом как о службе знакомств, но только для удаленных технических работ! Более того, вы получите оплачиваемую рабочую версию , чтобы убедиться, подходит ли компания.
18. Рабочие кочевники
Рабочие кочевники — это сайт вакансий, на котором собраны удаленные списки со всего Интернета.Большинство из них поступают с таких сайтов, как StackOverflow. Они демонстрируют вакансии в нескольких категориях (дизайн, маркетинг, системный администратор и т. Д.). Но, без сомнения, секция их развития — самая успешная. Кроме того, у Working Nomads есть информационный бюллетень, так что вы можете получать ежедневные или еженедельные обновления вакансий прямо на свой почтовый ящик.
Кроме того, у Working Nomads есть информационный бюллетень, так что вы можете получать ежедневные или еженедельные обновления вакансий прямо на свой почтовый ящик.
19. Мы работаем удаленно
Этот полностью удаленный сайт вакансий предоставлен вам 37 Signals, создателями книги Remote , которая, как вы можете догадаться, посвящена удаленной работе.Наилучший способ поиска вакансий в We Work Remotely — это ключевое слово или навык, например «JavaScript». Нет необходимости регистрироваться или создавать учетную запись, чтобы начать поиск.
Сайты вакансий для мобильных разработчиков
20. Android Jobs
Как следует из названия, на сайте вакансий представлены вакансии только для Android. Все списки агрегированы, в основном поступают из StackOverflow и обновляются ежечасно. Вы также можете подписаться на еженедельные обновления вакансий Android.
21. Core Intuition
Этот сайт предназначен исключительно для разработчиков iOS и Mac Cocoa. Перечисленные вакансии действительно первоклассные, в таких компаниях, как Apple, Expedia, Desk.com и других. Возможно, это не лучшее место для поиска новичками, учитывая, что количество списков невелико и в основном это люди высокого уровня. Но если вы надеетесь стать разработчиком iOS, это отличный сайт.
Перечисленные вакансии действительно первоклассные, в таких компаниях, как Apple, Expedia, Desk.com и других. Возможно, это не лучшее место для поиска новичками, учитывая, что количество списков невелико и в основном это люди высокого уровня. Но если вы надеетесь стать разработчиком iOS, это отличный сайт.
Сайты вакансий Ruby on Rails
22. Ruby Inside
В популярном блоге Ruby Inside также есть сайт вакансий с вакансиями Ruby on Rails. Все вакансии собраны из SimplyHired.Существует множество фильтров, из которых вы можете выбрать наиболее подходящую для вас позицию. Сюда входит фильтр «опыт», где вы можете искать объявления, которым требуется всего 0–2 года.
23. RubyNow
RubyNow — это сайт только со списками вакансий RoR. Хотя список обычно короче, у них также есть система оповещения о вакансиях, где вы можете получить уведомление, если в ваш город поступит новый список RoR.
Сайты вакансий WordPress
24. Вакансии WordPress
Вакансии WordPress
Официальная доска объявлений WordPress, размещенная на WordPress.орг. Сортировать по типу позиции, например:
- развитие
- дизайн
- разработка плагинов
- настройка темы
- и более
Предлагаемые вакансии варьируются от штатных до проектных. Нет учетной записи, необходимой для поиска или подачи заявки. И для всех, кто живет за пределами США: WordPress Jobs имеет значительную долю международных списков.
25. WPhired
Помимо официального сайта вакансий WordPress, WPhired известен как лучшее место для поиска работы в WP.Большинство списков базируется в США и Великобритании. У них даже есть возможность разместить здесь свое резюме на сайте, чтобы работодателям и компаниям было проще вас найти.
В Интернете так много удобных для разработчиков досок по трудоустройству, поэтому нет повода сидеть сложа руки и ждать, пока одна из них упадет вам на колени. Чего же ты ждешь? Начните подавать заявку, найдите для себя идеальную работу разработчика начального уровня и добавьте новый опыт в свое резюме!
Чего же ты ждешь? Начните подавать заявку, найдите для себя идеальную работу разработчика начального уровня и добавьте новый опыт в свое резюме!
ЛОРЕНС БРЭДФОРД
Лоуренс — внештатный веб-разработчик-самоучка, специализирующийся в первую очередь на интерфейсных технологиях.В свободное время она ведет Learntocodewith.me, блог, предназначенный для начинающих, обучающихся программированию. Лоуренс пристрастился к побочным проектам и путешествиям.
Как найти работу веб-разработчика: полное руководство
Если вы хотите сделать карьеру в технологической сфере (особенно из-за высокой стартовой заработной платы и гибкости, которые с ней связаны), работа веб-разработчика — один из самых разумных способов добиться этого.
Существует четкий список навыков веб-разработки, которые вам необходимо изучить, и как только они у вас появятся, это одна из самых простых технических ролей начального уровня, поскольку индустрия часто нанимает разработчиков на основе их портфолио и кода, а не предыдущей работы. опыт.
опыт.
Но что такое веб-разработка? И как именно начать работу в этой области?
Мы составили это подробное руководство, чтобы разбить все, что вам нужно знать о поиске вакансий веб-разработчика. Мы расскажем обо всем, от того, что такое веб-разработчик, до навыков, которые необходимы веб-разработчикам, и до того, как найти разработчика начального уровня.
И пусть вас не заставляют воспринимать всю эту информацию сразу! Добавьте эту страницу в закладки и возвращайтесь к ней столько раз, сколько вам нужно, начав свой собственный путь к веб-разработке.
Содержание
Глава 1: Что такое веб-разработчик?
Веб-разработчик: базовое определение
Веб-разработка — это процесс преобразования планов и макетов, созданных веб-дизайнерами, в живые, работающие веб-сайты. Веб-разработчики, также называемые программистами, — это люди, которые этим занимаются.
С точки зрения того, как это выглядит на самом деле, веб-разработку можно разбить на три основные категории:
- Интерфейсные веб-разработчики — Интерфейсные веб-разработчики используют такие языки, как HTML, CSS и JavaScript, для создания видимых частей веб-сайтов (например, «фронтальных»), которые вы видите при посещении веб-браузера.
 Front-end веб-разработка — это эффективный и гибкий способ проникнуть в технологическую науку, поскольку front-end веб-разработчики делают все, от работы для солидных компаний до фриланса самостоятельно и развития своих навыков, работая с отдельными клиентами.
Front-end веб-разработка — это эффективный и гибкий способ проникнуть в технологическую науку, поскольку front-end веб-разработчики делают все, от работы для солидных компаний до фриланса самостоятельно и развития своих навыков, работая с отдельными клиентами. - Внутренние веб-разработчики —Хотя внешний интерфейс веб-сайта включает в себя все, с чем пользователь взаимодействует напрямую, думайте о серверной части как о внутренней части сайта. Пользователи не видят этой работы, но серверные веб-разработчики заставляют те части, которые они ДЕЙСТВИТЕЛЬНО увидеть, работать без сбоев.Например, внутренние веб-разработчики используют «серверные» языки программирования для запроса данных с веб-сервера сайта, которые затем отображаются в виде вывода HTML на экране пользователя.
- Веб-разработчики с полным стеком —Совместите набор навыков внешнего веб-разработчика и внутреннего веб-разработчика, и вы получите «полный стек». Разработчики полного стека — это просто программисты, которые имеют опыт веб-разработки интерфейсов и серверных частей (и имейте в виду, что в этом описании «веб-разработка» также может быть заменена на «мобильное приложение» или «разработку приложений», поэтому почему вы увидите объявления о вакансиях для разработчиков приложений full stack).

Выбор пути разработчика зависит от ваших личных карьерных целей и интересов, но где бы вы ни закончили, мы рекомендуем , начиная с , изучив основательные основы интерфейса. Даже базовые навыки HTML и CSS (которые можно освоить в течение месяца или около того) позволят вам выполнять внештатную работу начального уровня для клиентов. После этого вам решать, на чем вы хотите специализироваться и как далеко вы хотите зайти (будет ли он придерживаться внешнего интерфейса, разветвляться на задний конец или связывать все это вместе в качестве инженера полного стека).
Бонусных чтений:
(вверх)
Глава 2. Навыки веб-разработчиков, которые вам необходимо знать
Теперь, когда у вас есть представление о том, чем занимаются веб-разработчики, давайте посмотрим на основные навыки, которые они используют для этого.
Языки программирования переднего плана
Это одни из наиболее распространенных языков программирования, используемых интерфейсными веб-разработчиками.
HTML
HTML (язык гипертекстовой разметки) определяет части веб-страниц для веб-браузеров, которые их посещают.Когда вы заходите на сайт через свой телефон, планшет или браузер компьютера (Chrome, Safari, Firefox и т. Д.), Эти браузеры могут читать HTML-контент и преобразовывать его в то, что вы видите на экране. HTML — это язык, который определяет, какая часть страницы является заголовком, что является нижним колонтитулом, где принадлежат абзацы, где размещаются изображения, графика, видео и т. Д.
CSS
CSS (каскадные таблицы стилей) — родственный язык HTML. Он используется после определения частей страницы и определяет стиль страницы.Макеты страниц, цвета и шрифты выбираются и реализуются с помощью CSS. Другими словами, если HTML — это фундамент дома, то CSS — это решение для украшения интерьера и экстерьера.
JavaScript
В то время как HTML и CSS используются для создания статических веб-страниц, JavaScript — это язык программирования, который оживляет сайты с помощью динамического контента. Когда вы посещаете веб-сайт или веб-приложение с такими функциями, как анимированная графика, формы, которые предлагают варианты автозаполнения при вводе текста, слайд-шоу фотографий и практически все, что связано с изменением содержимого веб-страницы без перезагрузки страницы пользователем вручную, эти функции, вероятно, были созданы с использованием JavaScript.
Когда вы посещаете веб-сайт или веб-приложение с такими функциями, как анимированная графика, формы, которые предлагают варианты автозаполнения при вводе текста, слайд-шоу фотографий и практически все, что связано с изменением содержимого веб-страницы без перезагрузки страницы пользователем вручную, эти функции, вероятно, были созданы с использованием JavaScript.
Библиотеки и фреймворки JavaScript
Библиотеки JavaScript , такие как jQuery, представляют собой коллекции предварительно написанного кода JavaScript, который можно вставлять в веб-проекты. Это позволяет разработчикам сэкономить время на воссоздании основных функций JavaScript, таких как интерактивные формы и галереи изображений.
Между тем, JavaScript-фреймворков , таких как Vue.js и React.js, представляют собой коллекции библиотек, которые можно использовать в качестве шаблонов для веб-проектов. Фреймворки JS не только предоставляют заранее написанный код (аналогично jQuery), но также предоставляют структуру, определяющую, где должен размещаться ваш JS-код, помогая проектам стать более эффективными и единообразными.
Языки программирования серверной части
Это некоторые из наиболее популярных языков программирования, используемых для внутренней веб-разработки.
PHP
PHP (что расшифровывается — получите это — PHP: препроцессор гипертекста) — это язык сценариев, используемый в «серверной» (серверной) веб-разработке. Действия на стороне сервера включают отправку веб-браузером запросов на веб-сервер (программное или аппаратное обеспечение, на котором хранятся страницы веб-сайтов, изображения, мультимедиа и другие ресурсы), который затем отвечает на запрос кодом HTML, который превращается в контент на сервере. экран пользователя.
PHP — это язык, используемый для запроса содержимого сервера. Например, сценарий PHP может автоматически отображать три последних сообщения в блоге на главной странице вашего сайта. Между тем, сценарии PHP могут также включать условные операторы (if / else / endif), которые предписывают вашему сайту изменять его отображение и добавлять контент с вашего веб-сервера по мере необходимости в зависимости от поведения пользователя.
Рубин и рубин на рельсах
Ruby — это «динамический язык программирования с открытым исходным кодом, ориентированный на простоту и производительность.Другими словами, его можно использовать бесплатно, и его пользователям разрешено изучать, изменять и распространять язык для кого угодно и для любых целей (это часть с открытым исходным кодом), в то время как его синтаксис предназначен для имитации немашинного языка. насколько возможно (часть о простоте и производительности.
Чтобы указать программе печатать «хахаха» на экране, стандартные языки программирования могут потребовать от вас написать что-то вроде этого:
($ i = 0; $ i <3; $ i ++) {
эхо «ха»;
}
С Ruby «хахаха» выглядит так:
3.раз сделать
напечатать «га»
конец
Просто И производительно, правда?
Когда дело доходит до веб-разработки, Ruby становится еще проще и продуктивнее с программной средой Ruby on Rails. Как и фреймворки JavaScript, Rails представляет собой набор предварительно написанного кода и шаблонов Ruby, используемых для создания и управления серверной частью веб-сайтов и веб-приложений.
Как и фреймворки JavaScript, Rails представляет собой набор предварительно написанного кода и шаблонов Ruby, используемых для создания и управления серверной частью веб-сайтов и веб-приложений.
Питон
Python — это «объектно-ориентированный» язык программирования, который можно использовать для создания внешних и внутренних сценариев в веб-разработке (при этом большая часть его использования приходится на серверную часть).Объектно-ориентированные языки (например, Python) позволяют программистам создавать виртуальные объекты в своем коде и наделять каждый из этих объектов уникальными атрибутами и возможностями. Затем все объекты, создаваемые разработчиком, могут взаимодействовать друг с другом или выполнять действия самостоятельно.
Благодаря этой объектной модели объектно-ориентированные языки программирования, такие как Python, упрощают разработку для разработчиков, имитируя динамику строительства реального мира и предоставляя программистам четкую структуру для работы. Объекты можно изолировать и поддерживать отдельно от остальной части их кода (что упрощает поиск и исправление ошибок), а после создания их можно легко повторно использовать в будущих программах.
Объекты можно изолировать и поддерживать отдельно от остальной части их кода (что упрощает поиск и исправление ошибок), а после создания их можно легко повторно использовать в будущих программах.
WordPress
WordPress — это ведущая в отрасли CMS (система управления контентом), тип программного обеспечения, которое позволяет веб-разработчикам создавать, публиковать и управлять цифровым контентом в Интернете. Используя CMS, такую как WordPress, они могут делать все это через пользовательский интерфейс, где изменения отражаются сразу после нажатия кнопки «Опубликовать» (в отличие от менее оптимизированного опыта кодирования сайтов с нуля).
В то время как новички в технологиях могут использовать WordPress из коробки, следуя подсказкам меню в пользовательском интерфейсе и выбирая уже существующие шаблоны сайтов, вы приобретете такие навыки, как HTML, CSS и PHP, и сможете создать свой собственный WordPress. шаблоны страниц и функции сайта, предоставляющие те же возможности настройки, что и при написании кода с нуля.
Благодаря своей универсальности WordPress CMS является широко используемым инструментом для создания сайтов, которые понравятся сторонним клиентам, а также штатным работодателям. (Сайт исследования веб-технологий W3Techs указывает, что CMS WordPress владеет 60% мирового использования CMS.) Простого знания того, как создавать базовые веб-сайты с помощью WordPress, достаточно, чтобы начать работу в качестве разработчика WordPress, а скользящая шкала навыков WordPress позволит вам учиться. постепенно по мере продвижения — все качества, которые говорят о мудрости специализации WordPress.
Веб-дизайн, Разъяснение
Хотя веб-дизайн — это отдельная область (и можно работать веб-разработчиком, не принимая активного участия в процессе дизайна, и наоборот), он только увеличивает вашу возможность найма и гибкости в работе в качестве разработчика, если у вас есть хотя бы базовое понимание веб-дизайна. Основы веб-дизайна включают:
Принципы компоновки и навигации
Всегда важно помнить, что макет веб-сайта так же важен, как и его содержание. Вам необходимо расположить изображения, текст, видео и пункты меню на веб-сайте таким образом, чтобы пользователи могли эффективно перемещаться по ним.
Вам необходимо расположить изображения, текст, видео и пункты меню на веб-сайте таким образом, чтобы пользователи могли эффективно перемещаться по ним.
Ознакомление с лучшими принципами компоновки и навигации, подобными тем, которые проиллюстрированы в этой статье UX Booth, — хороший способ получить обзор дизайна.
Цвет и типографика
Помимо макета и навигации, цвет и типографика играют решающую роль в эффективном веб-дизайне. Даже самый блестящий макет в мире может исчезнуть из-за несовпадения цветов и нечитаемого текста.
Выбор определенных цветов и типографики является субъективной частью процесса дизайна, но существует целая наука о выборе цвета, которая может (и должна) влиять на веб-дизайн. То же самое и с типографикой — помимо того, что веб-страницы становятся более удобными для чтения и более привлекательными для пользователей, правильный размер шрифта и выбор стиля могут напрямую повлиять на способность поисковых систем индексировать и оценивать ваш веб-сайт.
Mobile First Design
На заре веб-дизайна большинство из нас просматривали сайты с настольных компьютеров.Перенесемся в 2018 год, и теперь 52 процента всего трафика веб-сайтов обслуживается на мобильные телефоны, что делает «сначала мобильный дизайн» стандартом веб-дизайна. Это означает создание дизайна вашего веб-сайта с учетом самых маленьких экранов дисплеев, а затем переход к более крупным экранам.
Наша команда по учебной программе использует в качестве примера воду в стакане. Когда вы наливаете воду в стакан, жидкость соответствует размеру и форме используемого стакана, что и является главной целью мобильного дизайна.Веб-сайт, который эффектно выглядит на экране вашего телефона, должен плавно расширяться и превращаться в захватывающий вид на вашем рабочем столе, и наоборот.
Эта статья о UX Pin дает представление о специфике дизайна, ориентированного на мобильные устройства, — с чем вы должны быть знакомы даже как веб-разработчик.
Контроль версий / Git
После всей тяжелой работы по разметке с помощью HTML, стилизации с помощью CSS и программирования с помощью JavaScript веб-разработчики претерпят ряд изменений. Если что-то пойдет не так, разработчик меньше всего захочет начать все сначала. Контроль версий — это процесс отслеживания и контроля изменений в исходном коде веб-сайта или веб-приложения, поэтому этого не происходит.
Если что-то пойдет не так, разработчик меньше всего захочет начать все сначала. Контроль версий — это процесс отслеживания и контроля изменений в исходном коде веб-сайта или веб-приложения, поэтому этого не происходит.
Программное обеспечение
для контроля версий, такое как Git с открытым исходным кодом, — это инструмент, который разработчики используют для отслеживания этих изменений, чтобы они могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, не разрушая все это.
Если вы планируете устроиться на работу веб-разработчиком, вы поймете, почему именно этот навык вам (а также вашим потенциальным клиентам и работодателям) будет очень рад получить.
Бонусных чтений:
(вверх)
Глава 3: Как освоить эти навыки веб-разработчика
Теперь, когда у вас есть представление о том, какие навыки необходимы для работы веб-разработчиком, вы, вероятно, задаетесь вопросом, КАК на самом деле начать изучать эти навыки. И, судя по типу вопросов, которые мы получаем от будущих студентов, вы можете позволить некоторым предвзятым представлениям вызвать у вас ненужное беспокойство по этой теме. В дополнение к простому желанию знать, где и как получить технические навыки, новички в сфере технологий часто беспокоятся о том, что освоение этих навыков приведет к:
В дополнение к простому желанию знать, где и как получить технические навыки, новички в сфере технологий часто беспокоятся о том, что освоение этих навыков приведет к:
- Слишком долго
- Требуются математические навыки высокого уровня
- Требуется высшее образование
Итак, давайте сначала рассмотрим эти три распространенных страха.
Победить три распространенных технических страха: краткое руководство
1. Изучение основ программирования займет у вас месяцы (а не годы)
Да, вы правильно прочитали. Выучить основы техники можно за несколько месяцев. Здесь мы более подробно писали об общих временных рамках «обучения программированию» и временных рамках, характерных для таких языков, как HTML / CSS и JavaScript, но вот общее резюме:
Абсолютный первый шаг к веб-разработке — как можно скорее начать изучение двух языков кодирования — HTML и CSS.Эти два навыка позволят вам приступить к созданию базовых веб-сайтов, и они даже дадут вам квалификацию, чтобы начать выполнять оплачиваемую работу по HTML и CSS (подумайте о внештатных проектах по веб-разработке для друзей, семьи или местного бизнеса).
И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
Получив опыт работы с HTML и CSS, вы можете расширить свой репертуар разработки с помощью таких языков программирования, как JavaScript.Изучение JavaScript добавит несколько месяцев к вашему процессу обучения, но знание JavaScript откроет еще больше рабочих мест для разработчиков.
После того, как вы овладеете основами этих навыков фронтенд-разработки, процесс обучения будет продолжаться в течение вашей карьеры разработчика, и всегда есть больше навыков, которые нужно изучить, чтобы оставаться профессионально гибкими и актуальными — например, если вы Если вы заинтересованы в изучении серверной веб-разработки, вам необходимо изучить серверные языки, такие как Ruby on Rails, но процесс становления профессионально жизнеспособным интерфейсным разработчиком может быть реально достигнут за несколько месяцев.
2. Математика высокого уровня не так важна, как вы думаете
Высокая стартовая заработная плата и гибкость работы, связанные с веб-разработкой, звучат здорово . .. но если у вас нет математических навыков на уровне доктора наук, это, вероятно, не для вас, верно?
.. но если у вас нет математических навыков на уровне доктора наук, это, вероятно, не для вас, верно?
Неправильно!
Хотя техническая карьера часто стереотипно связана с хардкорными вычислениями, именно компьютер, который вы используете, выполняет большую часть интенсивной обработки чисел. По словам веб-разработчика Шарлотты О’Хара (с которой я ранее беседовала по этому поводу), навыки критического мышления и умение разбираться в дизайне — гораздо более важная часть работы, чем сложные вычисления.Вы можете узнать больше о математике и кодировании (и о том, что неуверенность в математике часто является лишь вопросом восприятия) в нашей статье «Сколько математических данных мне нужно знать, чтобы кодировать».
3. Необязательно наличие высшего образования
Но даже если вам не понадобится столько математики, сколько вы думаете (или вы знаете математику больше, чем вы думаете), вам все равно нужна степень в области информатики, чтобы работать веб-разработчиком, верно?
Опять неверно!
Да, степень CS, безусловно, может быть хорошей вещью, если вы пытаетесь работать в качестве веб-профессионала, но — поскольку веб-разработка в значительной степени зависит от навыков — если вы знаете, как выполнять эту работу, нет абсолютно никаких причина, по которой вы не можете получить работу.
Если вы готовы начать работать веб-разработчиком, лучше всего начать повышать квалификацию до языков (HTML, CSS, JavaScript и т. Д.), Которые вам понадобятся для выполнения работы — это может звучать как Это долгий путь, но он значительно короче и дешевле, чем возвращение в школу на два-четыре года.
Более того, существуют истории успеха без дипломов (и мы рассмотрели немало из них).
Где получить навыки веб-разработчика
Помимо страхов и заблуждений, следующий вопрос, на который нужно ответить, — ГДЕ начать изучать навыки веб-разработчика.Хорошая новость заключается в том, что независимо от вашей ситуации существует формат обучения, который подойдет вам. Вот некоторые из наиболее распространенных мест, где можно получить навыки программирования:
Учебные курсы по кодированию
Bootcamps — это традиционно 8–12-недельные очные интенсивные программы, в которых студенты пишут код весь день, каждый день в течение всего курса. Хотя формат учебного лагеря может быть отличным способом погрузиться в практическую работу с языками кодирования и учиться с ускоренной скоростью, в этом подходе также есть некоторые подводные камни. Как говорит наш генеральный директор Адда Бирнир:
Как говорит наш генеральный директор Адда Бирнир:
«Учебные курсы — отличные варианты для некоторых людей, но, как и большинство вещей в жизни, они не подходят всем. Чтобы пройти один из этих учебных курсов, вы должны быть в определенном месте, посвятить себя постоянному посещению, и это будет стоить вам. Это может сработать, если вы не работаете, живете в большом городе и копите деньги, но не если вы ухаживаете за детьми, живете за пределами большого города или не можете позволить себе обучение в учебном лагере ( в настоящее время в среднем около 12000 долларов согласно Coursereport).”
Онлайн-руководства по программированию
К счастью, если входной барьер для буткемпинга не соответствует вашим личным обстоятельствам, есть другие варианты. Один из этих вариантов (на другом конце спектра курсов для начинающих по кодированию) — обучение с помощью онлайн-руководств. В отличие от модели учебного лагеря, обучение через интерактивные учебные пособия можно проводить в удобном для вас темпе и во многих случаях бесплатно. Такие сайты, как Coursera и Lynda, предлагают недорогие и бесплатные учебные пособия, в то время как на некоторых языках, таких как Python, есть собственные официальные онлайн-руководства и документация для начинающих.Вы можете получить еще больше идей о бесплатных ресурсах по кодированию, прочитав нашу статью 64 способа научиться кодировать бесплатно.
Такие сайты, как Coursera и Lynda, предлагают недорогие и бесплатные учебные пособия, в то время как на некоторых языках, таких как Python, есть собственные официальные онлайн-руководства и документация для начинающих.Вы можете получить еще больше идей о бесплатных ресурсах по кодированию, прочитав нашу статью 64 способа научиться кодировать бесплатно.
Обратной стороной этого подхода является отсутствие структуры. Если вы очень самодисциплинированный человек и у вас много свободного времени, вы МОЖЕТЕ собрать воедино основы программирования с помощью одних только учебных пособий. Но когда вы ударяетесь о стену, вам нужно пройти через нее. И в конце туннеля нет признания или сертификации. Да, все, что имеет значение, когда пришло время создавать веб-сайт, — это то, знаете ли вы, как это делать или нет, но сертификация, получаемая в результате прохождения установленного курса, значительно упрощает убеждать клиентов и работодателей в том, что вы человек для работы.
Онлайн-курсы кодирования
Третий способ получить навыки веб-разработчика — это пройти платный онлайн-курс под руководством инструктора. Этот подход сочетает в себе структуру учебного лагеря (хотя и менее интенсивный и значительно менее дорогой) с гибкостью обучения на дому. Онлайн-курсы, такие как наш курс Skillcrush Front End Development, можно пройти всего за три месяца, потратив на материалы только час в день.
Этот подход сочетает в себе структуру учебного лагеря (хотя и менее интенсивный и значительно менее дорогой) с гибкостью обучения на дому. Онлайн-курсы, такие как наш курс Skillcrush Front End Development, можно пройти всего за три месяца, потратив на материалы только час в день.
Платные онлайн-курсы, такие как Skillcrush Blueprints, также включают в себя доступ к помощи и обратной связи инструкторов, онлайн-сообщество, где вы можете поделиться вопросами и достижениями, а также сертификацию в конце процесса.Вы можете узнать больше об онлайн-курсах Skillcrush здесь.
Бонусных чтений:
(вверх)
Глава 4: Заработная плата веб-разработчиков
Итак, если вы потратите время и деньги на изучение навыков веб-разработчика, какую финансовую отдачу от ваших инвестиций вы можете ожидать от вакансий веб-разработчика начального уровня?
По данным Indeed.com, средний пользовательский веб-разработчик начального уровня зарабатывает 61 512 долларов в год, работая полный рабочий день в США. После трех и более лет опыта эта средняя сумма вырастает до 108 409 долларов для должностей среднего и старшего уровня, занимающихся разработкой интерфейса, в то время как разработчики, которые изучают внутренние навыки, составляют в среднем 128 148 долларов в год.
После трех и более лет опыта эта средняя сумма вырастает до 108 409 долларов для должностей среднего и старшего уровня, занимающихся разработкой интерфейса, в то время как разработчики, которые изучают внутренние навыки, составляют в среднем 128 148 долларов в год.
Мы разбили эти числа дальше в нашей статье о зарплатах веб-разработчиков, но имейте в виду, что они будут варьироваться в зависимости от определенных элементов — местоположения, опыта, знаний и т. Д. Инструмент Your Worth — отличный способ указать конкретные данные о ваших личных обстоятельствах для расчета вероятной заработной платы (и правильного числа, которое нужно дать, когда вас спросят о ваших требованиях к зарплате).Вы также можете узнать, как рассчитать свою ставку за работу веб-разработчика-фрилансера.
(вверх)
Глава 5: Как получить работу веб-разработчика
Вы знаете, какие навыки веб-разработчика вам нужны, где и как им научиться, и какую отдачу от инвестиций вы можете ожидать, но есть одна важная деталь — как вы на самом деле получаете работу веб-разработчика? Сделать такой прыжок от обучения программированию к работе младшим веб-разработчиком может показаться сложной задачей.
Конечно, вы должны начать с того, что следите за списками с обычных сайтов по вакансиям, таких как Glassdoor и Indeed, и сайтов, ориентированных на разработчиков, таких как Github, Smashing Magazine и Stack Overflow.Но, похоже, всем нужен опыт, так как же получить его, если вас еще не наняли? У нас есть несколько советов и хитростей, которые помогут вам.
1. Работа над проектами макетного кодирования
Как правило, мы НЕ рекомендуем работать без оплаты, за исключением случаев, когда нужно дополнить объем работы до того, как вы действительно начнете работать. Не ждите первой оплачиваемой работы, чтобы применить свои навыки программирования. Выполняйте как можно больше имитационных проектов, пока вы пытаетесь получить свой первый оплачиваемый концерт, будь то модельный сайт для вымышленного бренда или предполагаемый редизайн реального сайта.Или покажите, что вы можете делать с помощью JavaScript, и выполните несколько тестовых проектов JavaScript.
И хотя вы будете использовать эти проекты как часть своего резюме и портфолио при приеме на работу, не забудьте опубликовать свою работу публично на таких сайтах, как Codepen, Stack Overflow и Github. Быть активным членом онлайн-сообщества разработчиков еще до того, как вы начнете свой первый рабочий день, — это хороший способ продемонстрировать клиентам и работодателям свою преданность делу и профессиональное любопытство.
Быть активным членом онлайн-сообщества разработчиков еще до того, как вы начнете свой первый рабочий день, — это хороший способ продемонстрировать клиентам и работодателям свою преданность делу и профессиональное любопытство.
Наконец, помните, что этот первый шаг может фактически устранить разрыв между практической и оплачиваемой работой.Обратитесь к друзьям, семье и знакомым и узнайте, есть ли у кого-нибудь потребности веб-сайта, которые вы можете и готовы решить. Выполнение этих начальных проектов на общественных началах или для начинающих фрилансеров даст вам ценный опыт работы на пути к вашей первой «настоящей» работе.
2. Используйте свое портфолио, чтобы продемонстрировать эти проекты
Наличие четкого цифрового портфолио, которым легко делиться, является обязательным условием для привлечения клиентов и менеджеров по найму. Но что это значит?
Во-первых, вам нужно найти подходящее место для размещения ваших цифровых образцов.Эта статья о сайтах с бесплатными дизайн-портфолио приведет вас к таким стойким сторонникам, как Behance и Dribbble, которые одинаково хорошо подходят для портфолио веб-разработчиков, как и для веб-дизайна.
Во-вторых, вам необходимо убедиться, что вы включаете те примеры веб-разработчиков, которые найдут отклик у клиентов и работодателей. Эта статья даст вам 10 советов по созданию звездного портфолио веб-разработчиков, после чего вы сможете еще больше повысить уровень своего портфолио с помощью этого 4-шагового руководства, чтобы убедиться, что ваша работа сияет.
3. Убедитесь, что высота подъема удобна для вас
В промежутках между троллингом списков вакансий и составлением потрясающего портфолио жизнь иногда случается просто так. Никогда не угадаешь, когда ты можешь оказаться в ситуации, когда вдруг столкнешься лицом к лицу с кем-то, кто сможет подстроить тебя к работе веб-разработчика своей мечты. А это значит, что вам лучше будет что сказать, когда и если придет время.
Нет проблем, это тоже есть! Если вам нужна небольшая помощь в объяснении, кто вы, что отличает вас от других и почему (несмотря на, возможно, не очень много бумажного опыта) именно вы человек, который решает проблемы компании, скачайте наше руководство по написанию идеальный личный подачи.
4. Вы начинаете разбираться в технологиях — но вам все еще нужно обычное резюме и сопроводительное письмо
Технологическая индустрия, возможно, во многом изменила то, как мы работаем и ищем работу, но одно учреждение осталось прежним — почтенное сопроводительное письмо и резюме. Чтобы по-настоящему хорошо работать веб-разработчиком, вам понадобятся и то, и другое.
Поскольку вы новичок в веб-разработке, очень важно написать индивидуальное сопроводительное письмо при приеме на работу. Найдите время, чтобы изучить компанию или клиента, с которым вы подаете заявку, обратите внимание на любые тенденции в их проектах или даже проблемные области (чем они могут заниматься больше?) И обязательно включите эти наблюдения в свое письмо.Вы даже можете упомянуть о личном опыте работы с компанией. Чем оригинальнее, тем лучше.
Наконец, когда дело доходит до вашего резюме, оно должно соответствовать тем же высоким стандартам, что и портфолио и проекты веб-сайтов, которые вы демонстрируете. Хорошая новость в том, что существует множество бесплатных шаблонов резюме, которые будут соответствовать этому стандарту, что даст вам на одну вещь меньше, на что можно тратить свою творческую энергию. Ознакомьтесь с нашим списком бесплатных креативных шаблонов резюме на 2019 год здесь.
Хорошая новость в том, что существует множество бесплатных шаблонов резюме, которые будут соответствовать этому стандарту, что даст вам на одну вещь меньше, на что можно тратить свою творческую энергию. Ознакомьтесь с нашим списком бесплатных креативных шаблонов резюме на 2019 год здесь.
Бонусных чтений:
(вверх)
Глава 6: Фриланс — гибкий вариант веб-разработчика начального уровня
Мы уже говорили об этом раньше и повторим еще раз: рабочие места в сфере высоких технологий гибкие.И отчасти то, что делает их такими гибкими, — это возможности для фриланса, доступные во всех технических областях. Будь то веб-разработка, веб-дизайн или цифровой маркетинг, технические вакансии варьируются от работы на полную ставку в одной компании до карьеры внештатного сотрудника и до подработок, которыми вы можете заниматься, заботясь о детях или развивая свои навыки.
Веб-разработка ничем не отличается. Если вам импонирует сторонняя деятельность или вы ищете способ заниматься оплачиваемыми проектами, одновременно развивая свои навыки и свое портфолио, не забывайте, что работа разработчика-фрилансера — это всегда вариант.
Конечно, если вы собираетесь заниматься бизнесом самостоятельно, вам понадобится поддержка.
Вот несколько статей, которые помогут вам начать работу в качестве внештатного веб-разработчика:
Между тем, вы можете ознакомиться с нашим собственным руководством по расчету ставки веб-дизайна для фрилансеров здесь, а также скачать наш калькулятор ставок для веб-дизайна для фрилансеров здесь.
(вверх)
Глава 7: Последние мысли
Что ж, вы зашли так далеко — это означает, что вы, вероятно, готовы серьезно заняться изучением кода и работой в качестве веб-разработчика.
Принятие этого первого обязательства — большой шаг, поздравляем! Но теперь пора перейти к следующему: подумайте о том, чтобы записаться на наш курс Skillcrush Front End Development сегодня, и вы будете на пути к высокооплачиваемой, гибкой и творческой карьере в области веб-разработки.
(вверх)
Шаблон описания вакансии веб-разработчика
Обязанности веб-разработчика:
- Написание хорошо продуманного, тестируемого, эффективного кода с использованием лучших практик разработки программного обеспечения
- Создание макета веб-сайта / пользовательских интерфейсов с использованием стандартных методов HTML / CSS
- Интеграция данных из различных серверных служб и баз данных
Наймите веб-разработчика? Подпишитесь на 15-дневную бесплатную пробную версию Workable, чтобы размещать вакансии и нанимать лучше и быстрее.
Краткое описание вакансии
Мы ищем выдающегося веб-разработчика, который отвечал бы за кодирование, инновационный дизайн и верстку нашего веб-сайта. В обязанности веб-разработчика входит создание нашего веб-сайта от концепции до завершения снизу вверх, создание всего, от домашней страницы до макета и функций сайта.
Обязанности
- Написание хорошо продуманного, тестируемого, эффективного кода с использованием лучших практик разработки программного обеспечения
- Создание макета веб-сайта / пользовательского интерфейса с использованием стандартных методов HTML / CSS
- Интеграция данных из различных серверных служб и баз данных
- Сбор и уточнение спецификаций и требований на основе технических требований
- Создание и поддержка документации по программному обеспечению
- Будьте ответственны за поддержку, расширение и масштабирование нашего сайта
- Будьте в курсе новых технологий / отраслевых тенденций и применяйте их в своей деятельности и деятельности
- Сотрудничать с веб-дизайнерами, чтобы соответствовать задумке визуального дизайна
Требования
- Подтвержденный опыт работы в веб-программировании
- Первоклассные навыки программирования и глубокие знания современного HTML / CSS
- Знание хотя бы одного из следующих языков программирования: PHP, ASP.
 NET, Javascript или Ruby on Rails
NET, Javascript или Ruby on Rails - Четкое понимание того, как работают веб-приложения, включая безопасность, управление сеансами и передовые методы разработки.
- Адекватное знание систем реляционных баз данных, объектно-ориентированного программирования и разработки веб-приложений
- Практический опыт диагностики сети, инструменты сетевой аналитики
- Базовые знания о процессе поисковой оптимизации
- Навыки агрессивной диагностики и творческого решения проблем
- Сильные организаторские навыки для решения множества задач в рамках ограничений по срокам и бюджету с деловой хваткой
- Способность работать и развиваться в быстро меняющейся среде, быстро учиться и осваивать разнообразные веб-технологии и методы.
- Бакалавр информатики или смежной области
Стать веб-разработчиком | ComputerScience.org
Веб-разработчики работают независимо как фрилансеры или вместе с командами компании над созданием веб-сайтов./young-computer-programmer-at-a-startup-company-469565206-59b83bf9c412440010b644e6.jpg) В зависимости от должности эти профессионалы могут сосредоточиться на интерфейсной разработке, которая включает в себя проектирование сайтов и создание контента, или на внутренней разработке, которая включает в себя написание кода для обеспечения работы функций веб-сайта. Веб-разработчики также могут стать веб-мастерами сайта, обеспечивая при необходимости обслуживание, обновления и устранение неполадок.
В зависимости от должности эти профессионалы могут сосредоточиться на интерфейсной разработке, которая включает в себя проектирование сайтов и создание контента, или на внутренней разработке, которая включает в себя написание кода для обеспечения работы функций веб-сайта. Веб-разработчики также могут стать веб-мастерами сайта, обеспечивая при необходимости обслуживание, обновления и устранение неполадок.
Потенциальные веб-разработчики могут использовать следующую информацию, чтобы выбрать карьерный путь и понять необходимые шаги для этой карьеры, такие как завершение образования и понимание потенциальных ролей и контекстов веб-разработчика. Читайте дальше, чтобы узнать о повседневных задачах и навыках веб-разработчика, доступных карьерных ресурсах и информации о зарплате.
Чем занимается веб-разработчик?
Веб-разработка и веб-дизайн имеют много общего, но в некоторых ключевых областях они отличаются.Веб-дизайн имеет дело с внешним видом веб-сайта и имеет отношение к внешнему виду и пользовательскому опыту. С другой стороны, веб-разработка связана с созданием технического внешнего и / или внутреннего кода, который информирует о функциях сайта. Веб-разработчики могут работать исключительно над интерфейсным кодом, внутренним кодом или с тем и другим, и многие современные задачи также требуют дублирования веб-дизайна. Эти специалисты могут работать независимо, внештатно, с отделами маркетинга или ИТ.
С другой стороны, веб-разработка связана с созданием технического внешнего и / или внутреннего кода, который информирует о функциях сайта. Веб-разработчики могут работать исключительно над интерфейсным кодом, внутренним кодом или с тем и другим, и многие современные задачи также требуют дублирования веб-дизайна. Эти специалисты могут работать независимо, внештатно, с отделами маркетинга или ИТ.
Работа начального уровня часто требует лишь небольшого количества формального образования и подготовки.По мере того как Интернет продолжает расширяться, растет и спрос на талантливых веб-разработчиков, что делает эту карьеру привлекательным вариантом. Бюро статистики труда США (BLS) прогнозирует, что рабочие места веб-разработчиков вырастут на 13% в период с 2018 по 2028 год — намного быстрее, чем средний рост по стране для всех профессий.
Ключевые профессиональные навыки
Жесткие навыки, или конкретные знания и способности, необходимые для работы, различаются в зависимости от отрасли и должности. Кодирование — один из основных навыков веб-разработчика, и эти профессионалы должны понимать по крайней мере некоторые из языков программирования, описанных ниже.
Кодирование — один из основных навыков веб-разработчика, и эти профессионалы должны понимать по крайней мере некоторые из языков программирования, описанных ниже.
- HTML5:
- HTML5 — это язык разметки, используемый для структурирования содержимого в Интернете. Это самая последняя версия стандарта HTML. Веб-разработчики используют HTML5 для формирования основных правил веб-страниц, включая форматирование содержимого в виде абзацев, заголовков, списков, ссылок или других типов элементов.
- PHP:
- PHP, язык сценариев на стороне сервера, функционирует в системах управления веб-контентом, HTML-коде, системах веб-шаблонов или веб-фреймворках.Являясь фундаментальным элементом внутренней разработки, веб-разработчики обычно используют PHP для написания сценариев на сервере, чтобы определить реакцию сайта на действия пользователя.
- Каскадные таблицы стилей (CSS):
- Веб-разработчики используют CSS для управления макетом и внешним видом элементов на нескольких страницах сайта.
 Язык CSS может влиять на представление шрифтов, цветов, интервалов между элементами и размеров элементов на странице.
Язык CSS может влиять на представление шрифтов, цветов, интервалов между элементами и размеров элементов на странице. - JavaScript:
- JavaScript используется на большинстве современных веб-сайтов и является краеугольным языком программирования для интерактивных веб-страниц.Веб-разработчики используют JavaScript, чтобы «оживить» страницы, поскольку он контролирует поведение, такое как динамическая загрузка. Этот язык также определяет реакцию элемента на щелчки пользователя, создавая бесчисленные интерактивные возможности.
- ASP.NET:
- Платформа серверных веб-приложений с открытым исходным кодом, разработанная Microsoft, ASP.NET предоставляет инструменты и ресурсы, помогающие веб-разработчикам создавать динамические веб-сайты, приложения и службы. Хотя существует множество фреймворков для веб-приложений, веб-разработчики часто полагаются на ASP.NET в качестве стандартного варианта.
- Angular.js:
- Angular.js, еще одна платформа приложений с открытым исходным кодом, являющаяся отраслевым стандартом, очень похожа на ASP.
 NET. Это программное обеспечение поддерживается Google и его сообществом пользователей. Веб-разработчики часто используют Angular.js для настройки внешнего интерфейса веб-сайта из-за того, что код основан на JavaScript.
NET. Это программное обеспечение поддерживается Google и его сообществом пользователей. Веб-разработчики часто используют Angular.js для настройки внешнего интерфейса веб-сайта из-за того, что код основан на JavaScript.
В зависимости от вашей отрасли или специализации вы можете найти дополнительные языки программирования, полезные для вашей карьеры веб-разработчика.Хотя большинство интерфейсных веб-разработчиков используют JavaScript, внутренняя веб-разработка может включать такие языки, как Python, Java или Ruby, в дополнение к JavaScript и PHP. Веб-разработчики также часто используют популярные программные приложения, такие как Photoshop и WordPress. Узнайте больше о языках программирования, прочитав это полезное руководство.
Ключевые «мягкие» навыки
Помимо развития навыков владения языками программирования и других жестких навыков, веб-разработчики должны развивать «мягкие» навыки, чтобы безопасно и эффективно выполнять свою работу. Веб-разработчики часто работают удаленно и независимо, поэтому они должны осуществлять контроль качества и управлять своими собственными проектами. Общие навыки веб-разработчика включают многозадачность, самомотивацию, организацию и внимание к деталям.
Веб-разработчики часто работают удаленно и независимо, поэтому они должны осуществлять контроль качества и управлять своими собственными проектами. Общие навыки веб-разработчика включают многозадачность, самомотивацию, организацию и внимание к деталям.
- Многозадачность:
- Многозадачность подразумевает одновременное наблюдение или выполнение нескольких задач. У него есть недостатки, но многозадачность иногда может повысить эффективность веб-разработчиков, работающих над несколькими проектами в сжатые сроки.
- самомотивация:
- Из-за того, что веб-разработка требует много времени и ориентирована на проекты, веб-разработчики не могут позволить себе откладывать на потом, если они хотят уложиться в сроки выполнения проекта или найти новые проекты.
- Организационные навыки:
- Организационные навыки имеют большое значение для веб-разработчиков, которым необходимо отслеживать выполнение множества задач, проектов, сроков, бюджетов и планирования рабочих процессов.

- Внимание к деталям:
- Учитывая сложность элементов визуального дизайна и языков программирования, веб-разработчики должны уделять пристальное внимание деталям для выполнения профессиональной работы.
Ежедневные задачи
Ежедневные задачи веб-разработчиков зависят от их отрасли, должности и проекта. Разработчики часто общаются с клиентами, планируют веб-макеты, составляют код для включения функций сайта и создают или добавляют словесный или визуальный контент в структуру кода. Веб-разработчики также тестируют функции веб-сайтов и берут на себя ответственность за создание, обслуживание, обновление и устранение неполадок веб-сайтов.
Реклама
Информатика.org — это сайт с рекламной поддержкой. Рекомендуемые или проверенные партнерские программы и все результаты поиска, поиска или соответствия школ предназначены для школ, которые нам компенсируют. Эта компенсация не влияет на рейтинг наших школ, справочники по ресурсам или другую независимую от редакции информацию, опубликованную на этом сайте.
Эта компенсация не влияет на рейтинг наших школ, справочники по ресурсам или другую независимую от редакции информацию, опубликованную на этом сайте.
Лучшие онлайн-программы
Изучите программы, которые вам интересны, с высокими стандартами качества и гибкостью, которые необходимы вам, чтобы вывести свою карьеру на новый уровень.
Часто задаваемые вопросы
Может ли кто-нибудь быть веб-разработчиком?
Веб-разработчикам обычно необходимо продемонстрировать навыки изучения языков программирования и других компьютерных приложений.
 Чтобы добиться успеха, многим веб-разработчикам также требуется профессиональная подготовка или образование, а также твердые и мягкие навыки, описанные выше.
Чтобы добиться успеха, многим веб-разработчикам также требуется профессиональная подготовка или образование, а также твердые и мягкие навыки, описанные выше.Трудно ли стать веб-разработчиком?
Учитывая сложности веб-дизайна и программирования, веб-разработчики обычно должны многому научиться, прежде чем браться за свой первый профессиональный проект. Помимо выполнения академических курсовых работ или онлайн-руководств по изучению языков программирования и приложений, веб-разработчики создают портфолио и проходят практическое обучение посредством стажировок.
Сколько времени нужно, чтобы стать веб-разработчиком?
Многие веб-разработчики получают четырехлетнюю степень, создают портфолио и проходят стажировку.Однако веб-разработчики-самоучки могут начать работу быстрее, особенно если они точно знают, что хотят изучать, и без труда изучают языки программирования и принципы дизайна веб-сайтов.

Нужна ли вам степень, чтобы стать веб-разработчиком?
Некоторые веб-разработчики полностью изучают свою профессию из учебных пособий и других онлайн-ресурсов, но многие имеют как минимум сертификат, ассоциированную степень или степень бакалавра в компьютерной области.
Чем занимаются веб-разработчики начального уровня?
Веб-разработчики начального уровня обычно поддерживают, устраняют неполадки или создают веб-сайты, опираясь на свой арсенал навыков и знаний в области программирования и графического дизайна.
Информация о зарплате веб-разработчиков
Национальные данные, собранные BLS, показывают веб-разработку как прибыльную и растущую карьеру. BLS сообщает, что веб-разработчики получали среднюю годовую зарплату в размере 69 430 долларов США по состоянию на 2018 год, и прогнозирует рост числа рабочих мест на 13% с 2018 по 2028 год.
BLS сообщает, что веб-разработчики получали среднюю годовую зарплату в размере 69 430 долларов США по состоянию на 2018 год, и прогнозирует рост числа рабочих мест на 13% с 2018 по 2028 год.
Такие факторы, как местоположение, учетные данные и отрасль, имеют значительное влияние на веб-разработчиков ». зарплаты. Например, в Калифорнии и Вашингтоне сейчас работает больше всего веб-разработчиков, и им платят больше, чем в других штатах. Как показано в таблице ниже, заработная плата веб-разработчиков также зависит от опыта; опытные профессионалы зарабатывают на 20 000 долларов больше, чем веб-разработчики начального уровня.
Согласно BLS, в индустрии проектирования компьютерных систем работает больше веб-разработчиков, чем в других отраслях, хотя многие из них работают в сфере информационных услуг, рекламы, менеджмента и консалтинга. BLS прогнозирует, что индустрия управления данными предлагает самые высокие зарплаты веб-разработчикам, за ними следуют дизайн компьютерных систем и реклама. Успешные фрилансеры также обладают высоким потенциалом заработка, по этой причине многие веб-разработчики выбирают этот путь.
Успешные фрилансеры также обладают высоким потенциалом заработка, по этой причине многие веб-разработчики выбирают этот путь.
Средняя зарплата веб-разработчиков по уровню должности
| Начальный уровень (0-12 месяцев) | 50 089 долларов |
| Ранняя карьера (1-4 года) | 56 195 |
| Средняя карьера 5-9 лет) | 65 909 долларов |
| Опытные (10-19 лет) | 70 447 долларов |
Источник: PayScale
Как стать веб-разработчиком
Зарабатывайте свою степень
Часто начинайте свою степень
получив образование веб-разработчика.Некоторые предпочитают вместо этого программы сертификации или онлайн-курсы для веб-разработчиков, но профессионалы, ищущие прибыльные должности, должны получить степень младшего специалиста или бакалавра в области веб-разработки, информационных технологий, информатики или аналогичной области.
Степени младшего специалиста или бакалавра в этих дисциплинах включают курсы по языкам программирования, таким как Python или Java, которые готовят студентов к сдаче сертификационных тестов по этим языкам. Другие курсы различаются в зависимости от программы, специальности и концентрации, но общие предметы включают дизайн веб-сайтов, анализ бизнес-систем и управление сетью.
Программы бакалавриата для веб-разработчиков обычно включают в себя завершающий проект, который объединяет полученные студентами знания посредством создания базы данных, веб-приложения, компьютерной программы или связанного проекта. Этот проект становится частью портфолио, которое студенты могут показать потенциальным работодателям. Хорошие школы веб-разработчиков также поощряют стажировку на сайтах, связанных с желаемой специализацией студента или отраслью.
Получите опыт
Начинающим веб-разработчикам, которые не получили опыта стажировки или не создали портфолио в рамках своей программы на получение степени, возможно, потребуется это сделать, чтобы получить работу. Оригинальное профессиональное портфолио оказывается необходимым, особенно для фрилансеров, которые полагаются на него при поиске проектов.
Оригинальное профессиональное портфолио оказывается необходимым, особенно для фрилансеров, которые полагаются на него при поиске проектов.
Веб-разработчики, ищущие более традиционные должности, могут получить пользу от стажировки. Стажировки позволяют студентам изучать на рабочем месте навыки, процедуры и динамику рабочего процесса в конкретной отрасли. Стажировки в технологических компаниях могут оказаться особенно полезными для потенциальных веб-разработчиков, предлагая прочную подготовку к работе на начальных должностях.
Веб-разработчики начального уровня и фрилансеры иногда могут обойтись только знаниями HTML и CSS, но для более продвинутых должностей обычно требуется знание более сложных языков программирования, таких как Javascript, Python и Ruby.На должности среднего уровня в этой области обычно также требуется не менее пяти лет опыта работы.
Зарабатывайте учетные данные
Учитывая быстро меняющийся характер технологий, карьера веб-разработчика обычно требует обучения на протяжении всей жизни. Для работы начального уровня и внештатного сотрудника не требуется столько учетных данных, но для многих должностей требуется сертификация по определенным языкам программирования, веб-приложениям и ролям. Общие сертификаты включают в себя сертифицированного младшего специалиста по основам Java, программиста Java SE8 и сертифицированного разработчика решений Microsoft.
Для работы начального уровня и внештатного сотрудника не требуется столько учетных данных, но для многих должностей требуется сертификация по определенным языкам программирования, веб-приложениям и ролям. Общие сертификаты включают в себя сертифицированного младшего специалиста по основам Java, программиста Java SE8 и сертифицированного разработчика решений Microsoft.
Получение сертификатов обычно предполагает сдачу (с получением 65% или выше) сертификационного теста в этой области. Эти тесты демонстрируют компетентность будущим работодателям. Сертификационный курс и тестовые пакеты могут стоить дороже.
Типы карьеры в веб-разработке
В зависимости от отрасли, местоположения, образования и уровня опыта веб-разработчики могут делать различные карьеры. Выпускники младших курсов могут получить должности веб-разработчиков или программистов начального уровня, если у них есть соответствующие сертификаты, хотя некоторые компании нанимают только обладателей степени бакалавра.
Степень бакалавра представляет собой общий стандарт для администраторов баз данных и разработчиков программного обеспечения, но степень магистра может дать кандидатам на работу преимущество в борьбе за более продвинутые должности. Однако имейте в виду, что при приеме на работу на руководящие должности многие работодатели рассчитывают на успешную работу и академические достижения.
Заработная плата в этой области варьируется в зависимости от факторов, описанных ниже, но, согласно BLS, веб-разработчики получали среднюю национальную зарплату в размере 69 430 долларов по состоянию на май 2018 года.Высшее образование в области веб-разработки или смежных областях делает кандидатов более конкурентоспособными, особенно на более высокооплачиваемые должности, требующие соответствующих степеней. Согласно PayScale, выпускники младших курсов получают среднюю зарплату в размере 60 000 долларов, в то время как обладатели степени бакалавра зарабатывают значительно больше.
Карьера для выпускников веб-разработчиков
Где я могу работать веб-разработчиком?
Поскольку большинству компаний нужны веб-сайты, веб-разработчики могут найти работу в небольших компаниях, стартапах и крупных организациях во многих отраслях. Другие веб-разработчики становятся фрилансерами, которые работают независимо (а часто и удаленно). Эти профессионалы часто выбирают, за какой проект им взяться.
Другие веб-разработчики становятся фрилансерами, которые работают независимо (а часто и удаленно). Эти профессионалы часто выбирают, за какой проект им взяться.
Местоположение
Начинающим веб-разработчикам следует помнить, что возможности трудоустройства и зарплаты различаются в зависимости от местоположения. По данным BLS, в Калифорнии, Вашингтоне, Нью-Йорке, Техасе и Флориде веб-разработчиков работает больше, чем в других регионах. Точно так же в Калифорнии, Вашингтоне, Нью-Джерси, округе Колумбия и Вирджиния самые высокие средние зарплаты веб-разработчиков.См. Ниже конкретные цифры в каждой из этих областей.
Настройки
Учитывая повсеместную потребность в веб-сайтах, веб-разработчики могут найти работу в компаниях любого размера и во многих отраслях. Для веб-разработчиков начального уровня крупные компании предлагают некоторые преимущества, в том числе лучшую организацию, четкие политики и процедуры, полезное обучение и наставничество, а также возможности для более широкой специализации. Небольшие компании также предлагают преимущества, такие как большая гибкость, потенциал развития и возможность изучить множество аспектов бизнеса.
Небольшие компании также предлагают преимущества, такие как большая гибкость, потенциал развития и возможность изучить множество аспектов бизнеса.
Согласно BLS, большинство веб-разработчиков занято в следующих отраслях: реклама, связи с общественностью, компьютерные системы, дизайн и услуги, связанные с данными. Веб-разработчики, ищущие продвинутые позиции, обычно находят наибольшие возможности в следующих областях: компьютерные системы, информационные услуги, консалтинг, управление компанией, реклама и связи с общественностью.
Работа в качестве фрилансера
Работа фрилансера имеет множество преимуществ, включая гибкость графика и местоположения, а также большую свободу в выборе проектов и экспериментировании в работе.В зависимости от их специальности, фрилансерам может не потребоваться столь серьезное формальное образование; они могут приобретать новые навыки на практической основе по мере необходимости, вместо того, чтобы тратить много времени и денег на образование, прежде чем начать.
Фрилансеры не имеют таких же гарантий или льгот, как пенсионные счета и медицинское страхование. Несмотря на эти недостатки, около 16% веб-разработчиков в мае 2018 года работали фрилансерами.
Профессиональный прожектор
Кайл Тейл
Кайл Тейл основал Visual Realm, фирму по веб-дизайну и маркетингу во Флориде.Получив диплом по мультимедиа в 2005 году, Тейл начал Visual Realm сразу после колледжа. Имея опыт в веб-дизайне и графическом дизайне, Тейл начал привлекать клиентов, и фирма начала набирать обороты. На протяжении многих лет Тейл видел взлет и падение многих языков программирования и тенденций в Интернете. Он считает, что его опыт работы с пользовательским кодом и его мотивация «никогда не устаревать» помогли ему и его компании оставаться на вершине.
Непрерывное образование для Тейла и его сотрудников остается одним из главных приоритетов в быстро меняющемся мире онлайн-маркетинга и дизайна. Сегодня команда Visual Realm и Тейла сосредоточена на растущем бизнесе с помощью онлайн- и офлайн-маркетинга, часто приобретая долю владения бизнесом в качестве стимула.
Сегодня команда Visual Realm и Тейла сосредоточена на растущем бизнесе с помощью онлайн- и офлайн-маркетинга, часто приобретая долю владения бизнесом в качестве стимула.
Почему вы решили заняться компьютерным программированием?
В 2001 году, когда я только поступал в институт, я знал, что хочу работать с компьютерами, и меня всегда интересовал Интернет.В то время компьютерное программирование считалось одной из самых высокооплачиваемых профессий, и я считаю, что, вероятно, до сих пор, но помимо денег, мне нравилось работать на компьютерах.
Какие самые сложные аспекты работы в компьютерном программировании?
Безусловно, самая большая проблема при работе в области компьютерного программирования — это постоянно меняющийся ландшафт.
 Новые технологии процветают, а старые могут просто полностью умереть.Очень часто программисты используют новую перспективную технологию, а затем из ниоткуда она устаревает без поддержки.
Новые технологии процветают, а старые могут просто полностью умереть.Очень часто программисты используют новую перспективную технологию, а затем из ниоткуда она устаревает без поддержки.Самые полезные аспекты?
Самым полезным аспектом является возможность доставить именно то, что ищет клиент, без «готовой» опции. Это может отделить вашего клиента от конкурентов, потому что этого нет ни у кого, а вы дали им то, что может подтолкнуть их компанию к новым высотам.
Было ли сложно найти работу в поле?
К счастью для меня, найти работу было несложно, потому что я решил основать свою собственную компанию прямо после колледжа и использовать ресурсы, которые у меня были, чтобы моя компания заработала.
Как выглядела ваша карьера после окончания учебы?
Должен признаться, я был в ужасе в конце моей карьеры в колледже, потому что не верил, что в колледже я узнал достаточно, чтобы добиться успеха.
 Я смотрел на более крупные, солидные университеты, чтобы выпускать выпускников намного лучше, чем мой университет, потому что мы не были точно известны компьютерным программированием и / или онлайн-технологиями в целом. Некоторые из курсов, которые я посещал, были в первые годы обучения.
Я смотрел на более крупные, солидные университеты, чтобы выпускать выпускников намного лучше, чем мой университет, потому что мы не были точно известны компьютерным программированием и / или онлайн-технологиями в целом. Некоторые из курсов, которые я посещал, были в первые годы обучения.Как вы организуете, планируете и расставляете приоритеты в своей работе?
Я лично организую себя с помощью приложений G Suite, использую календарь для планирования своих месяцев и использую Google Таблицы для определения приоритетов моих следующих заданий.
Совет новичкам в профессии?
Мой самый большой совет новичкам — не ожидать, что вы будете готовы к успеху и процветанию только благодаря полученной степени. Как я уже упоминал ранее, компьютерное программирование и Интернет меняются с головокружительной скоростью; если вы думаете, что того, чему вы научились в колледже, будет достаточно, вы ошибаетесь.
 Непрерывное образование необходимо для успеха в этой отрасли.
Непрерывное образование необходимо для успеха в этой отрасли.Какие самые лучшие способы приобретения вами опыта помимо начального образования?
По сути, приобретение опыта лежало на моих плечах, когда я окончил колледж, потому что я решил основать свою собственную компанию, поэтому лучший способ, которым я прогрессировал, — это постоянно читать блоги и ресурсы по отрасли, чтобы быть в курсе новейших технологий. Мой самый большой страх — стать 50-летним программистом, который все еще полагается на технологии, разработанные много лет назад, а мои навыки устарели.
Непрерывное образование для веб-разработчиков
Учитывая скорость, с которой меняются технологии, веб-разработчики должны оставаться в курсе новых тенденций и инструментов, поэтому непрерывное образование имеет важное значение для изучения новых языков программирования и сохранения конкурентоспособности. Такие сайты, как The HTML Writers Guild или W3Schools, могут многое предложить веб-разработчикам, ищущим новые полномочия и навыки, такие как сертификация Python или Java.
Такие сайты, как The HTML Writers Guild или W3Schools, могут многое предложить веб-разработчикам, ищущим новые полномочия и навыки, такие как сертификация Python или Java.
Создание профессионального, хорошо проработанного портфолио также имеет большое значение для демонстрации талантов и способностей кандидатов потенциальным работодателям.Такие полезные сайты, как Behance.net, позволяют веб-разработчикам создавать профили для демонстрации своих проектов и привлечения новых клиентов. Такие профессиональные организации, как Американская ассоциация веб-мастеров и WebProfessionals.org, публикуют информацию о сетевых мероприятиях, возможностях повышения квалификации и других ресурсах для построения карьеры веб-разработчиков.
Ресурсы для непрерывного образования
- Гильдия HTML-писателей: более 20 лет эта гильдия предлагает доступные, гибкие, интерактивные курсы и программы сертификации под руководством инструктора по различным темам, связанным с веб-технологиями, программированием, графикой и бизнесом .

- W3Schools: Этот сайт веб-разработчиков предоставляет интерактивные учебные пособия, ссылки, примеры и упражнения. Эти ресурсы развивают навыки веб-строительства и программирования, рассказывая о таких инструментах, как HTML, CSS, Javascript и XML.
- Amazon Web Services: AWS, ориентированный на развитие навыков разработчиков в области облачных вычислений, предоставляет сертификаты, тренинги и другие способы обучения. Доступны как классные, так и цифровые варианты обучения.
- Udemy: Udemy, еще одна платформа для онлайн-обучения, предлагает недорогие курсы по веб-разработке, науке о данных, языкам программирования и другим темам.
Ресурсы портфолио
- Skillcrush: Эта онлайн-школа кодирования предлагает курсы по основным темам веб-разработки, включая веб-дизайн, интерфейсную разработку, Python и цифровой маркетинг. Skillcrush также предлагает пакет курсов «прорыв в технологии» для новичков в отрасли.
- Wix.com: эта облачная платформа, разработанная израильской компанией Wix, позволяет создавать веб-сайты HTML5 и мобильные сайты с помощью онлайн-инструментов.
 Wix также предлагает инструменты для веб-бизнеса, такие как магазин, блог, видеомейкер и логомейкер.
Wix также предлагает инструменты для веб-бизнеса, такие как магазин, блог, видеомейкер и логомейкер. - Behance.net: Behance — это бесплатная междисциплинарная онлайн-платформа Adobe для творческих людей и потребителей, которые могут демонстрировать или покупать работы. Эта платформа позволяет пользователям создавать профили для демонстрации своих проектов и предоставляет персонализированную ленту профилей, за которыми следил пользователь.
- codeburst.io: сайт онлайн-публикаций, предназначенный для студентов, изучающих веб-разработку, codeburst.io содержит учебные пособия по веб-разработке, новости и статьи.
Как мне найти работу веб-разработчика?
Начинающие веб-разработчики могут выбирать из множества доступных стратегий поиска работы.Фрилансеры часто начинают с объявлений о вакансиях на таких сайтах, как Upwork.com, PeoplePerHour или Codeable.io. Имейте в виду, что клиенты, размещающие рекламу на досках по трудоустройству, иногда устанавливают нереальные бюджеты и сроки. Сайты-портфолио должны демонстрировать работу профессионалов и привлекать клиентов, а не наоборот.
Сайты-портфолио должны демонстрировать работу профессионалов и привлекать клиентов, а не наоборот.
Успешные веб-разработчики часто находят свои лучшие позиции или фриланс-проекты через сети. Потенциальным специалистам следует посещать ярмарки вакансий и другие мероприятия, рекламируемые на общих платформах, таких как Meetup.com, Eventbrite, LinkedIn.com и Indeed.com. Им также следует подумать о присоединении к профессиональным организациям веб-разработчиков. Такие организации предлагают сетевые возможности через конференции, участие в комитетах, платформы наставничества и форумы.
Профессиональные ресурсы для веб-разработчиков
Веб-разработчики, которые хотят быть в курсе инструментов, тенденций, продуктов и возможностей, часто обращаются в профессиональные организации. Эти группы активно формируют веб-индустрию, устанавливая профессиональные стандарты и защищая потребности и интересы веб-профессионалов.
Большинство профессиональных организаций предлагают образовательные возможности в форме обучения, сертификации и программ или курсов повышения квалификации. Некоторые из типовых организаций, описанных ниже, также предоставляют возможности трудоустройства и другие возможности карьерного роста, и члены иногда получают скидки на инструменты проектирования и ресурсы, необходимые им для работы.
Некоторые из типовых организаций, описанных ниже, также предоставляют возможности трудоустройства и другие возможности карьерного роста, и члены иногда получают скидки на инструменты проектирования и ресурсы, необходимые им для работы.
WebProfessionals.org
Некоммерческая организация, также известная как Всемирная организация веб-мастеров (WOW), WebProfessionals.org обслуживает веб-дизайнеров, разработчиков, менеджеров и маркетологов. Помимо установления профессиональных стандартов и предоставления сетевых возможностей и защиты интересов, WOW предлагает обучение, сертификацию и другие образовательные ресурсы.
Американская ассоциация веб-мастеров
Профессиональная организация, основанная в 2003 году и известная также как AAWebMasters.com, AWA предлагает сетевые возможности; профессиональное развитие; знания; и инструменты для веб-дизайнеров, маркетологов и менеджеров.

Американский институт графических искусств
Теперь известная просто как AIGA, профессиональная ассоциация дизайнеров, эта организация является старейшей и крупнейшей в своем роде. Предоставляя поддержку, доступность инструментов дизайна, профессиональное развитие и другие ресурсы, AIGA обслуживает студентов-дизайнеров, предпринимателей, мыслителей, учителей, фрилансеров и штатных специалистов в области дизайна.
Международная веб-ассоциация
IWA, первый в отрасли генератор образовательных, этических и профессиональных стандартов, предоставляет программы сертификации и обучения, ресурсы по вакансиям и актуальные новости для веб-профессионалов.
GirlDevelopIt.com
GDI помогает женщинам-разработчикам веб-сайтов, предлагая занятия, наставничество и поддержку со стороны коллег. Имея отделения в 60 городах, GDI помогает решить проблему недопредставленности женщин в области компьютерных наук по всей стране.

Веб-разработчик | Требования | Заработная плата | Вакансии |
Что такое веб-разработчик?
Веб-разработчики создают веб-сайты. Но создание веб-сайтов — это только начало и только половина того, что они делают ежедневно.В то время как дизайнер веб-сайта создает общий вид сайта, глубокое понимание разработчиком языков сценариев позволяет им преобразовывать различные компоненты — аудио, графику, видео и текст — в совместимые веб-форматы, доступные для конечного пользователя. В области веб-разработки есть несколько областей специализации, включая внутреннюю разработку, интерфейсную разработку и разработку полного стека. Backend-разработчики создают и поддерживают технологию (база данных, серверные и серверные приложения), которая «поддерживает» сайт.Эта технология — то, что заставляет сайт работать, и является частью того, что конечный пользователь видит, но не видит. Интерфейсный разработчик использует программное обеспечение, такое как CSS, Javascript и HTML, для кодирования веб-сайтов и дизайнов веб-приложений, созданных дизайнерами. Разработчики полного стека (или универсалы) обучаются выполнять обе функции.
Разработчики полного стека (или универсалы) обучаются выполнять обе функции.
Поскольку технологии постоянно совершенствуются и приспосабливаются к требованиям потребителей, важно, чтобы веб-разработчики были в курсе последних событий и прошли обучение по текущим программам, языкам сценариев и тенденциям развития технологий.В конце концов, то, что популярно сегодня, на следующей неделе может оказаться старыми новостями. Иногда это может поставить веб-разработчиков в затруднительное положение. С одной стороны, разработчики пользуются большим спросом, особенно с учетом феноменального роста онлайн-мира и количества людей и предприятий, использующих веб-сайты. С другой стороны, разработчики могут оказаться разочарованными и разочарованными, потому что Интернет (и соответствующие новые технологии) движутся со скоростью света, и почти невозможно всегда успевать за ними.
Но, поскольку разработчики веб-сайтов являются профессионалами, есть ряд вещей, которые они могут делать, чтобы оставаться в курсе, в том числе читать десятки доступных информационных бюллетеней, в которых перечислены последние разработки в этой области. Блоги и RSS-каналы, такие как Six Revisions, Specky Boy, Onextrapixel и Coding Horror, или Mozilla Hacks, и The Daily Nerd, также являются классическими ресурсами и руководствами для разработчиков. Разработчики могут продолжить обучение в местном техническом или общественном колледже. Они могут посещать конференции, общаться с другими разработчиками и присоединяться к одной или двум ассоциациям.
Блоги и RSS-каналы, такие как Six Revisions, Specky Boy, Onextrapixel и Coding Horror, или Mozilla Hacks, и The Daily Nerd, также являются классическими ресурсами и руководствами для разработчиков. Разработчики могут продолжить обучение в местном техническом или общественном колледже. Они могут посещать конференции, общаться с другими разработчиками и присоединяться к одной или двум ассоциациям.
Лица, заинтересованные в карьере разработчика веб-сайтов, должны иметь большой опыт в области компьютерных наук или программирования.Они должны иметь навыки работы с Adobe Photoshop и Illustrator, GIT, CSS, HTML, WordPress, Javascript и плагинами Javascript, такими как Jquery. Также рекомендуется знать инструменты разработки firebug и chrome. Кроме того, внутренние разработчики также должны знать PHP, FTP (протокол передачи файлов) и Ruby. Поскольку веб-сайты просматриваются на многих различных устройствах, разработчики также должны знать, как проектировать и разрабатывать адаптивные веб-сайты.


 Это касается, в первую очередь, софта для обработки изображений и видео, создания медиаконтента.
Это касается, в первую очередь, софта для обработки изображений и видео, создания медиаконтента. ч. удаленной
ч. удаленной Метрика и Google Analytics
Метрика и Google Analytics Ведь, главное, что у вас все проекты под контролем, и клиенты вас не потеряют, верно?
Ведь, главное, что у вас все проекты под контролем, и клиенты вас не потеряют, верно? Так же вы можете писать контент для сайта.
Так же вы можете писать контент для сайта. Поскольку это очень клиенто-ориентированная и проекто-ориентированная сфера деятельности, вам будет необходимо эффективно общаться, устанавливать цели и дедлайны. Так же вам придется иметь представление о принципах дизайна.
Поскольку это очень клиенто-ориентированная и проекто-ориентированная сфера деятельности, вам будет необходимо эффективно общаться, устанавливать цели и дедлайны. Так же вам придется иметь представление о принципах дизайна. В случае достижения предварительных договоренностей стороны подписывают договор, обмениваясь электронной скан-копией. Оригиналы договоров высылаются почтой России;
В случае достижения предварительных договоренностей стороны подписывают договор, обмениваясь электронной скан-копией. Оригиналы договоров высылаются почтой России;
 е. мы продолжаем работать до тех пор, пока один из эскизов не удовлетворит требованиям клиента;
е. мы продолжаем работать до тех пор, пока один из эскизов не удовлетворит требованиям клиента; jpg
jpg Создайте папку с именем
Создайте папку с именем  Мы должны сказать HTML, где находится изображение. Изображение находится внутри папки images, которая находится в той же директории что и
Мы должны сказать HTML, где находится изображение. Изображение находится внутри папки images, которая находится в той же директории что и  jpg
jpg ..
.. ТОП 12 в рейтинге партнеров Битрикс по Украине. Успешная, быстро…
ТОП 12 в рейтинге партнеров Битрикс по Украине. Успешная, быстро… We…
We…
 Киев Заработная плата: 20 000 грн.Вид занятости: полная занятость.Работа в офисе по адресу: Киев, ул. Чумака…
Киев Заработная плата: 20 000 грн.Вид занятости: полная занятость.Работа в офисе по адресу: Киев, ул. Чумака… ..
.. ..
.. ..
.. Primarily…
Primarily… пакет Можливість проф.росту Комфортний офіс
пакет Можливість проф.росту Комфортний офіс Команда…
Команда… Interns at VAIMO will work in collaboration with highly…
Interns at VAIMO will work in collaboration with highly… При устранении неполадок они должны знать, где искать проблему.
При устранении неполадок они должны знать, где искать проблему.

 1 AAA и…
1 AAA и…

 Front-end веб-разработка — это эффективный и гибкий способ проникнуть в технологическую науку, поскольку front-end веб-разработчики делают все, от работы для солидных компаний до фриланса самостоятельно и развития своих навыков, работая с отдельными клиентами.
Front-end веб-разработка — это эффективный и гибкий способ проникнуть в технологическую науку, поскольку front-end веб-разработчики делают все, от работы для солидных компаний до фриланса самостоятельно и развития своих навыков, работая с отдельными клиентами.
 И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода. NET, Javascript или Ruby on Rails
NET, Javascript или Ruby on Rails Язык CSS может влиять на представление шрифтов, цветов, интервалов между элементами и размеров элементов на странице.
Язык CSS может влиять на представление шрифтов, цветов, интервалов между элементами и размеров элементов на странице. NET. Это программное обеспечение поддерживается Google и его сообществом пользователей. Веб-разработчики часто используют Angular.js для настройки внешнего интерфейса веб-сайта из-за того, что код основан на JavaScript.
NET. Это программное обеспечение поддерживается Google и его сообществом пользователей. Веб-разработчики часто используют Angular.js для настройки внешнего интерфейса веб-сайта из-за того, что код основан на JavaScript.
 Чтобы добиться успеха, многим веб-разработчикам также требуется профессиональная подготовка или образование, а также твердые и мягкие навыки, описанные выше.
Чтобы добиться успеха, многим веб-разработчикам также требуется профессиональная подготовка или образование, а также твердые и мягкие навыки, описанные выше.
 Новые технологии процветают, а старые могут просто полностью умереть.Очень часто программисты используют новую перспективную технологию, а затем из ниоткуда она устаревает без поддержки.
Новые технологии процветают, а старые могут просто полностью умереть.Очень часто программисты используют новую перспективную технологию, а затем из ниоткуда она устаревает без поддержки. Я смотрел на более крупные, солидные университеты, чтобы выпускать выпускников намного лучше, чем мой университет, потому что мы не были точно известны компьютерным программированием и / или онлайн-технологиями в целом. Некоторые из курсов, которые я посещал, были в первые годы обучения.
Я смотрел на более крупные, солидные университеты, чтобы выпускать выпускников намного лучше, чем мой университет, потому что мы не были точно известны компьютерным программированием и / или онлайн-технологиями в целом. Некоторые из курсов, которые я посещал, были в первые годы обучения. Непрерывное образование необходимо для успеха в этой отрасли.
Непрерывное образование необходимо для успеха в этой отрасли.
 Wix также предлагает инструменты для веб-бизнеса, такие как магазин, блог, видеомейкер и логомейкер.
Wix также предлагает инструменты для веб-бизнеса, такие как магазин, блог, видеомейкер и логомейкер.

Добавить комментарий