Iframe и Frame — что это такое и как лучше использовать фреймы в Html
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.


В конце статьи, после детального описания процесса создания встроенных фреймов и их классической структуры в Html коде (уже редко используется), мы затронем вопрос актуальности построения сайта на них, а так же обсудим возможные способы их применения в текущий период времени на примере моего блога.
Что это такое и чем отличается Iframe от Frame
Что же это такое? Оказывается, что они могут использоваться не только на сайтах, но и в каких-либо приложениях к программам, но отличаются тем, что окно web страницы или же приложения будет разделено на несколько областей, в каждую из которых загружен какой-то отдельный документ. Причем, эти области фреймов ведут себя не зависимо друг от друга.
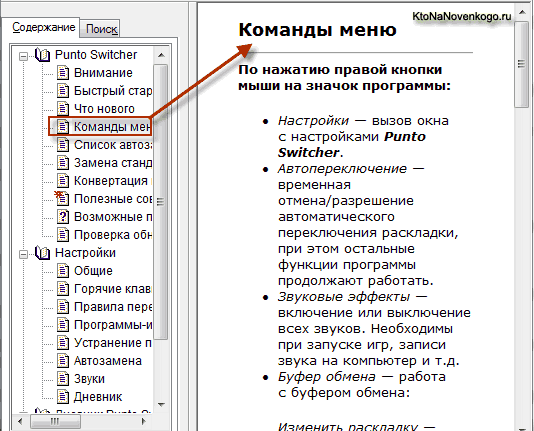
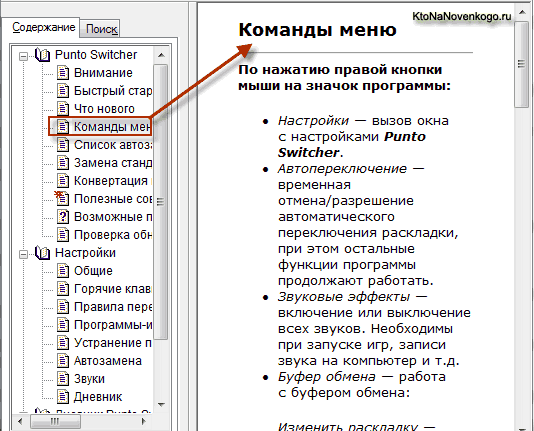
Наверное, самый наглядный пример их использования, с которым сталкивались практически все из вас, это так называемые файлы помощи (хелпы), которые имеются у многих программ установленных на вашем компьютере.


В левое окно загружен файл с меню хелпа, а в правом выводится соответствующий выбранному пункту меню документ. Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Собственно, само название этих элементов следует трактовать именно как самостоятельное окно. С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
Как создается фреймовая структура в языке гипертекстовой разметки? Если говорить про стандарт Html 4.01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5
Если же говорить про стандарт Html 5 (наше будущее, некоторые элементы которого уже поддерживаются многими браузерами), то там тегов Frame, Frameset и Noframes, а равно и классической фреймовой структуры уже не будет, вместо них предусмотрен один единственный тэг Iframe (встроенный фрейм), о котором мы и поговорим в начале, а потом уже все внимание обратим на классическую схему из версии 4.01, которая сейчас, собственно, и используется.
Iframe в отличии от классики, которая рассмотрена ниже, не требует замены тега Body на теги Frameset. Т.е. этот тег можно будет вставлять на обычные страницы, например, внутри параграфа или в любом другом месте. По своей сути этот элемент очень похож уже на рассмотренный нами тег Img.
Он является строчным с замещаемым контентом, потому что ведет себя в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент. Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
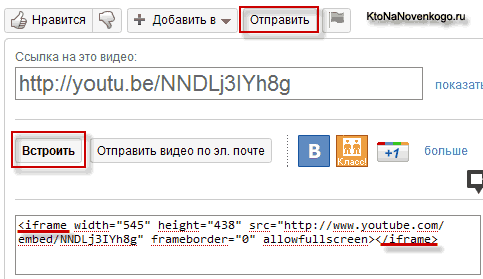
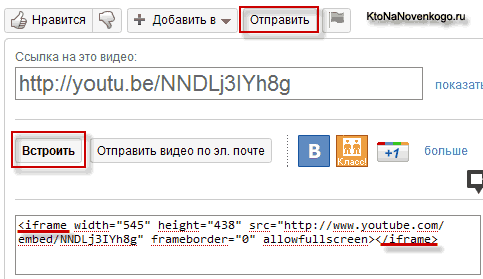
Т.о. Iframe является сточным элементом, в который загружается внешний объект (например, видеоролик). А для указания пути до этого файла, который должен подгружаться на странице, служит специальный атрибут Src. Но в отличии от Img элемент Iframe парный, т.е. имеется еще и закрывающий тег:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
В данном примере показан вывод на странице видеоролика с Youtube с помощью Iframe. Для того, чтобы ограничить область фрейма (окна), куда будет подгружаться внешний файл, предусмотрены атрибуты Width и Height, значения которых задаются в пикселах:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Т.е. этот тег создает область, в которую загружается какой-то внешний объект (не важно, с вашего ли сайта или же с другого ресурса). Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Все эти атрибуты элемент Iframe унаследовал от подобных ему строчных тегов с замещаемым контентом (типа уже упомянутого выше Img). Ну, и еще у картинок он взял и атрибуты Hspace и Vspace, которые позволяют задать отступы от границ фрейма до обтекающего его текста.
Так же показательно, что выравнивание встроенного фрейма осуществляется абсолютно так же, как мы это могли видеть при изучении картинок в Html — Обтекание и выравнивание картинки текстом — Align в Img. Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Но этот элемент взял так же и несколько атрибутов от тэга Frame из классической фреймовой структуры, о которой мы очень и очень подробно поговорим ниже по тексту. К таким атрибутам относится Name, значение которого можно использовать в качестве значения атрибута гиперссылок Target для того, чтобы нужный вам документ при переходе по ссылке открывался именно в окне этого фрейма (подробности читайте ниже).
Так же в Iframe из тега Frame перекочевал атрибут Frameborder, который имеет только два значения — либо 0 (рамка вокруг фрейма не отображается), либо 1 (рамка видна). По умолчанию используется значение Frameborder=1, поэтому для ее удаления вам потребуется прописать Frameborder=»0″:
<iframe frameborder="0" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Из Frame в этот элемент перешел еще и атрибут Scrolling, имеющий по умолчанию значение Auto — полосы прокрутки во фрейме будут появляться по мере необходимости, когда контент будет больше по размеру окна, предназначенного для его отображения.
Ну, и атрибуты Marginwidth и Marginheight тоже перешли из элемента Frame. Они будут подробно рассмотрены ниже по тексту, но в двух словах — они позволяют задать отступ по ширине и высоте от краев фрейма до контента, который в него помещается.
Как я уже упоминал, наглядным примером использования Iframe является вставка видеоролика с ютуба на свой сайт:


Вставив Iframe напрямую в web страницу, вы получите вывод ролика с ютуба. Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Фреймы на основе тегов Frame и Frameset — их структура
Итак, создание классической фреймовой структуры начинается с того, что вы прописываете в Html коде вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом документе, заменяющий его контейнер на основе элементов Frameset.
Принципиальным моментом является как раз то, что элемент Body в этом случае использовать нельзя — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа):


Каждый фрейм, который мы с вами формируем внутри главного, создается с помощью отдельного элемента Frame. Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Третий элемент, который мы еще с вами не затронули — это Noframes. Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Обычно в Noframes добавляют не только информацию о сложившейся ситуации с невозможностью обработки фреймовой структуры, но и добавляют так же возможность перейти на другие страницы, где можно будет продолжить работу без их использования. Сказать о нем что-то еще трудно, поэтому продолжим.
Получается так, что элемент Frameset, используемый заместо тега Body, занимает все место, которое отведено для области просмотра, а уже внутри этой области будут создаваться фреймы с помощью отдельных элементов Frame. В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
Делается это с помощью добавления соответствующих атрибутов к элементу Frameset. Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Создание структуры на основе Frameset и его атрибутов Cols и Rows
В качестве значений для Cols и Rows Html тега Frameset выступают числа, проставленные через запятую (без пробелов). Эти числа задают пропорции тех окон, которые мы с вами хотим получить в результате. Следовательно, сколько будет написано чисел через запятую в Cols или в Rows, столько у нас фреймов и должно будет получиться в результате.
Например, с помощью такой записи мы получим три вертикальных колонки, которые по ширине будут соответствовать пропорциям 2:5:3.
<frameset cols="20%,50%,30%">
Раз мы задали пропорции для трех фреймов, то мы должны будем обязательно прописать между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:


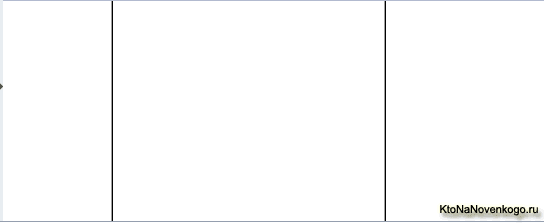
В результате наша фреймовая структура, состоящая из трех пустых окон, будет выглядеть так:


В данном примере размеры окон (Frame) мы задавали с помощью процентов, которые берутся от ширины области просмотра (это в случае использования Cols) или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
Но есть в обозначениях размеров и довольно необычный вариант, который выглядит как звездочка «*». Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Давайте посмотрим на примере. Теперь выберем деление области просмотра на горизонтальные строки с помощью Rows:
<frameset rows="200,500,*">
Что означает эта запись? Вся область просмотра, доступная нам по вертикали, будет разделена на три строки. Высота первой будет взята в 200 пикселей, второй — в 500, а вот третья строка будет занимать все оставшееся пространство по высоте, т.к. в качестве ее размера использовалась «*».
Что примечательно, значение «*» и «1*» означают одно и то же — все оставшееся пространство мы делим на один и эту одну часть отдаем данному фрейму (ну, то есть все оставшееся пространство).
А вот посмотрите что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows="2*,100,4*">
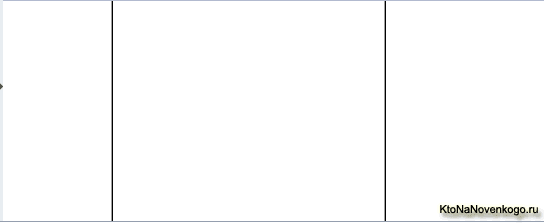
Как вы думаете, каковы должны будут получиться размеры Frame в этом случае? Понятно, что вторая строка будет однозначно иметь высоту в 100 пикселей. Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Это довольно просто сосчитать — достаточно прибавить к двум (2*) четыре (4*) и разделить на этот знаменатель (помните дроби из школьной программы) двойку и четверку. Т.е. мы получим, что первая колонка с фреймом займет одну треть от оставшегося пространства по высоте, а третья колонка — две трети. Или же, другими словами, третья будет в два раза выше первой:




Можно использовать все три способа задания размеров окон фреймов в одном атрибуте, например:
<frameset cols="10%,100,4*,3*,2*">
В результате мы получим первую колонку Frame шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
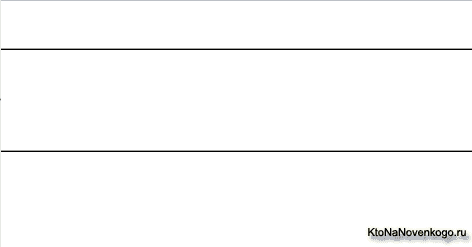
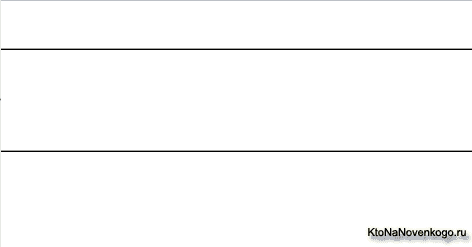
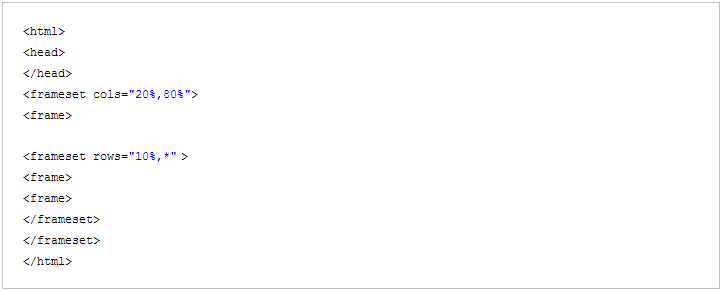
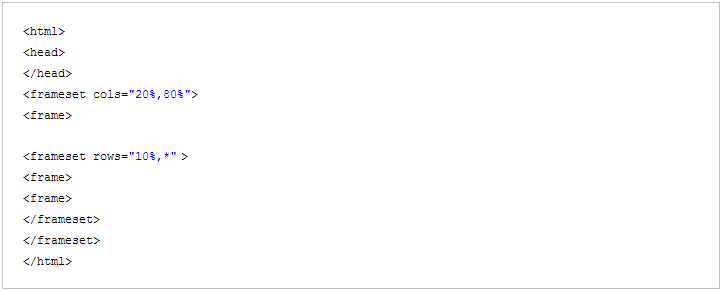
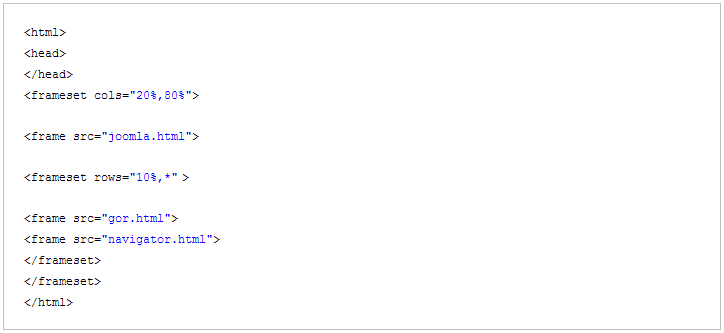
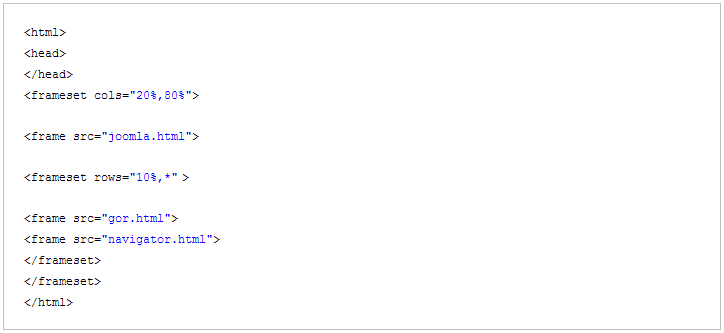
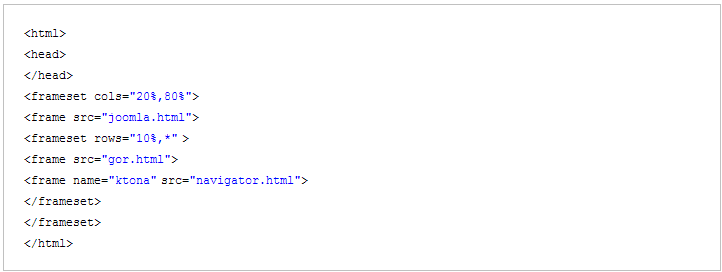
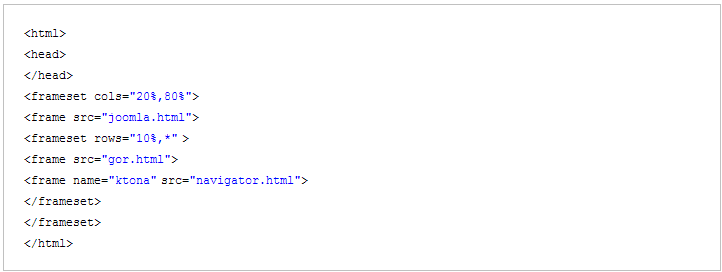
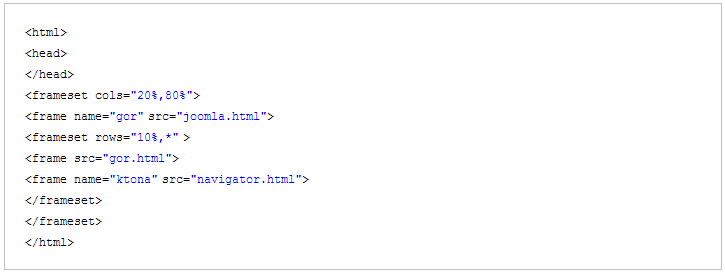
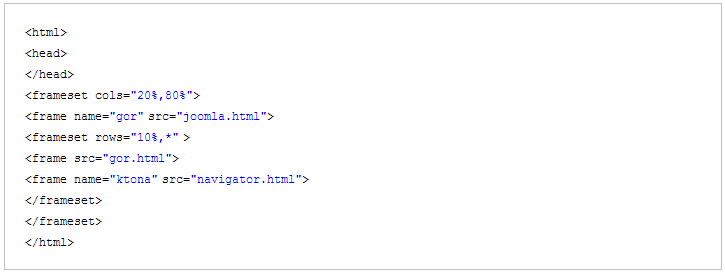
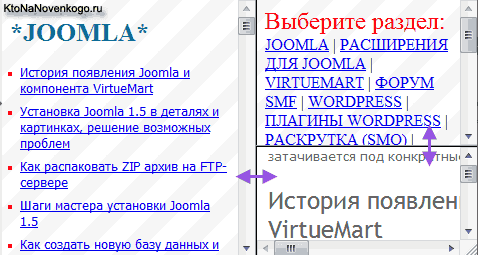
Если вы хотите разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк. Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:




Т.е. сначала мы разбиваем с помощью «frameset cols=»20%,80%»« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый „frameset rows=“10%,*»».
И уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset». Все просто и логично.
Указываем путь в атрибуте Src элемента Frame
Но это мы все говорили про элемент Frameset и его атрибуты Cols и Rows, с помощью которых формируем структуру и задаем их размеры. Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Итак, как же мы управляем внешним видом создаваемых окон? Все это заложено в атрибутах тега Frame. Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Путь до документа в Src может быть указан в виде относительной или абсолютной ссылки. Относительные пути обычно используются для документа, который расположен на вашем же ресурсе, а вот абсолютные вам понадобятся, когда вы захотите загрузить в окно фрейма документ с другого сайта.
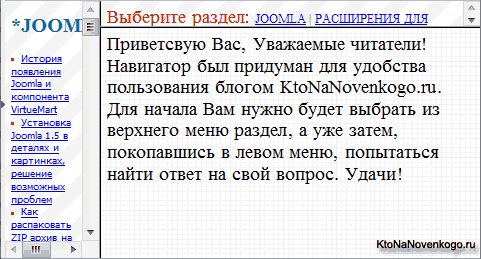
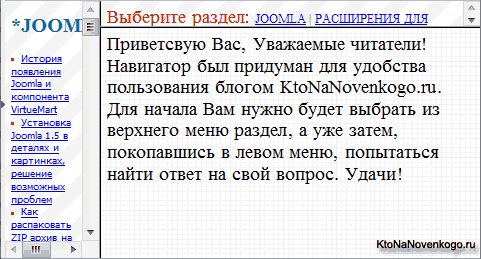
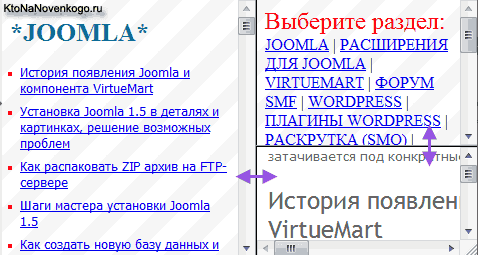
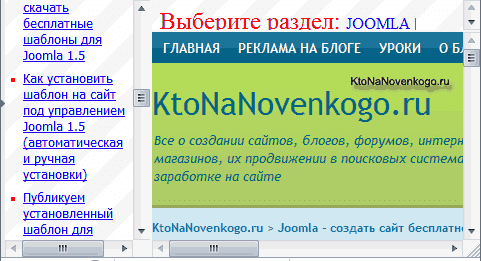
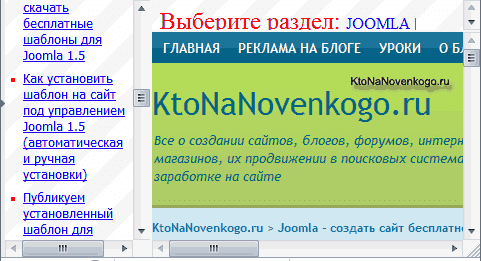
Если не будет прописан атрибут Src с указанием пути до нужного документа, то в окно будет загружен пустой документ. Лично я когда-то делал подобную вещь для своего блога (как дополнительный элемент навигации) и при этом создавал на сервере хостинга отдельную папку для него и помещал туда не только Html файлик с фреймовой структурой (который назвал index.html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame:




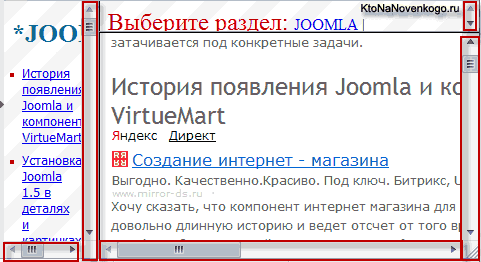
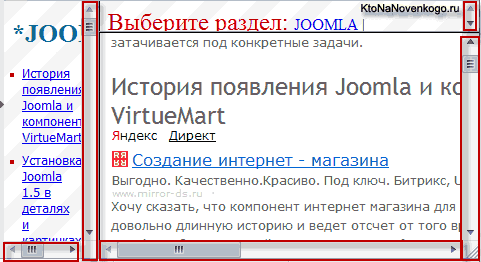
Что примечательно, если вы замените все приведенные в этом коде ссылки с относительных на абсолютные (типа https://ktonanovenkogo.ru/navigator/joomla.html) и откроете этот файл в браузере, то указанные во Frame документы будут подгружены с моего сервера и вы увидите аналогичную картинку в своем браузере. Причем не важно, где будет лежать ваш файл с фреймовой структурой (index.html) — на вашем компьютере или же на хостинге.
В приведенном на рисунке примере, в окно левого фрейма у меня загружается страничка с неким меню, которое представляет из себя обычный маркированный Html список. Но не суть важно как формируется меню, а важно то, что произойдет после нажатия на любую из его ссылок.
Если вы проделаете это, то все произойдет именно так, как надо — документ откроется в правом нижнем окне. Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Как открывать документы по ссылке во фрейме
Итак, когда мы говорили про гиперссылки, то упоминали такой атрибут тега «A», как Target=_blank. Помните для чего он нужен? Правильно, чтобы открывать документ, на который проставлена ссылка, в новом окне. По умолчанию же, он должен открываться в том же самом окне, что эквивалентно target=»_self».
Но этим возможности Target не ограничиваются. Оказывается можно добавлять в него значение в виде названия фрейма, которое предварительно указывается в специальном атрибуте Name тега Frame. Тогда документ по этой ссылке будет открываться не в том же окне, занимая все его пространство, а в указанном вами Frame. Понятно? Если не совсем, то сейчас будет понятно при разборе примера.
Итак, вернемся к нашему примеру приведенному на расположенном чуть выше рисунке. Нам нужно открывать страницы по ссылкам из левого окна в правом нижнем (большом) фрейме. Следовательно, для начала нужно этому большому окну дать имя с помощью атрибута Name в теге Frame.


Сделали и назвали его «ktona». Теперь можно смело открывать тот файл, что подгружается в качестве меню в левое окно и добавлять ко всем тегам A в нем атрибут Target=»ktona»:
<a target="ktona" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-komponenta-internet-magazina-virtuemart-reshenie-vozmozhnyx-problem.html#VirtueMart">История появления Joomla и компонента VirtueMart </a>
Конечно же, с помощью инструмента поиска и замены в Html редакторе Notepad проставить его для всех гиперссылок будет не трудно, но зачем же излишне загружать код, когда у нас есть прекрасная возможность использовать специальный тег Base, о котором мы уже упоминали все в той же статье про гиперссылки, когда говорили про использование Target blank.
Достаточно лишь поставить между открывающим и закрывающим тегами Head элемент base target=»ktona» и все ссылки в Html коде этого документа будут открывать новые страницы в указанном фрейме под названием «ktona»:


Кстати, если рассматривать мой когда-то существовавший инструмент в качестве примера, то нужно еще сделать так, чтобы все ссылки из верхнего горизонтального окна открывали бы свои страницы именно в левом вертикальном фрейме, которое служит у меня левым меню. Что нужно для этого сделать?
Ну, во-первых, нужно дать имя левому вертикальному фрейму:


А в файле, который загружается в верхнее окно (gor.html), нужно добавить элемент base target=»gor»:


Все, теперь мы сделали все как надо. Все документы по ссылкам из верхнего фрейма открываются в левом окне, а все ссылки уже из него будут открывать документы в центральном и самом большом Frame. По-моему, все просто и логично.
Атрибуты тега Frame для настройки внешнего вида окон
Давайте теперь посмотрим, какие атрибуты кроме Src и Name можно использовать в теге Frame для настройки внешнего вида фреймов. Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Scrolling имеет значение по умолчанию Auto — браузер будет автоматически решать, на основе размера подгружаемого во фрейм документа, отображать полосу прокрутки или нет. Если документ не будет полностью помещаться в окно, то появится полоса прокрутки, позволяющая просмотреть его весь до конца.
Так же в качестве значений для Scrolling можно использовать значения Yes (полосы прокрутки в окне будут отображаться всегда, даже если документ полностью влезает в него) и No (полосы прокрутки вообще никогда появляться не будут, даже если часть документа не влезет).
<frame scrolling="yes" src="gor.html">
Я в своем, когда-то существовавшем инструменте, использовал значение по умолчанию Auto и полосы прокрутки во фреймах появлялись по мере необходимости:


Следующий атрибут тега Frame — Noresize — является одиночным (у него нет значений). Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
<frame noresize src="gor.html">
При подведении курсора мыши к границе вы увидите, что курсор превратится в двунаправленную стрелку и теперь, нажав на левую кнопку мыши, можно передвигать границу по вашему желанию. Noresize накладывает на это своеволие запрет (при подведении курсора мыши к границе окон, двунаправленную стрелочку вы уже не увидите).


Еще один визуальный атрибут — Frameborder. C помощью него вы можете указать — рисовать рамку (границу) между фреймами или же не рисовать. Frameborder может иметь только два возможных значения — либо 0 (рамку не рисовать), либо 1 (границу отображать). По умолчанию, естественно, используется значение 1.
Есть одна тонкость. Если вы хотите убрать видимую рамку, то вам придется добавить Frameborder=0 во все теги Frame тех фреймов, видимые границы между которыми вы хотите убрать.
<frame frameborder="0" src="gor.html">


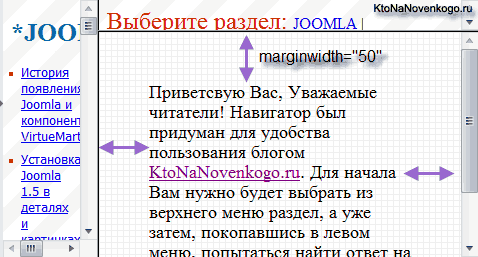
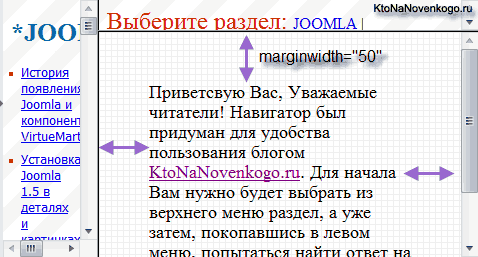
Ну, и еще нам осталось рассмотреть пару атрибутов тега Frame — Marginwidth и Marginheight, которые задают отступы по ширине (справа и слева) и высоте (сверху и снизу) от границ окна до контента загруженного в него (число означает количество пикселов отступа):
<frame marginwidth="50" marginheight="50" name="ktona" src="navigator.html">


Почему нельзя делать сайт на фреймах?
Давайте посмотрим в чем заключается принципиальный недостаток классических структур, который по сути ставит крест на их использовании при создании сайта. Он состоит в том, что по Url адресу этой фреймовой структуры невозможно отследить ее состояние.
У сложных структур могут быть тысячи различных состояний (варианты документов открытых в различных окнах фреймов), но при этом Url адрес этой самой структуры не меняется. Из-за этого будет невозможно пользоваться закладками браузера или же отправлять ссылки на понравившиеся страницы другим пользователям. Почему?
Потому что адрес остается неизменным и при открытии его из закладок браузера, или же из письма электронной почты, вы получите страницу со стартовым состоянием фреймовой структуры, а не то ее состояние, которое вы хотели бы сохранить.
Хотя, конечно же, эта проблема решаема, но уже не средствами Html, а с помощью серверных (например, Php) или клиентских языков (ДжаваСкрипт) программирования, и решения эти будут работоспособными не на все сто процентов. Такие решения, по сути, позволяют дописывать к Url адресу фреймовой структуры дополнительные данные о ее текущем состоянии, но сделать это не просто, а надежность будет не абсолютной.
Это первый минус использования фреймов для создания сайтов и очень весомый, но есть и еще один огромный минус. Поисковики, конечно же, уже давно научились индексировать их и извлекать из них адреса тех документов, которые подгружаются в их окна. Проблема в другом.
Когда пользователь переходит из поисковой выдачи Яндекса или Google на ваш сайт, построенный на базе фреймовой структуры, то откроется только тот документ, который загружался в один из фреймов, а не вся структура. Понимаете, о чем я говорю?
Пользователь увидит документ и не увидит навигации по вашему сайту, ибо она будет зашита в других окнах, а они подгружаются только в составе всей структуры.
В итоге сайт, построенный на фреймах, становится просто не юзабельным. Хотя опять же есть решения этой проблемы на базе серверных скриптов, когда будет осуществляться редирект с адресов отдельных документов на фреймовую структуру находящуюся в нужном состоянии, но это опять же очень сложно и не всегда надежно.
В общем, вывод можно сделать однозначный — создавать сайты на фреймах не нужно. Но зато они постоянно используются для создания хелпов для различных приложений, ну и еще где-то по мелочи могут пригодиться.
Например, я создал фреймовую структуру, которую обозвал «Навигатор» (сейчас ее временно убрал) и которая стала своеобразным развернутым внешним меню для моего блога, которое, как мне кажется, должно упростить работу с ресурсом и повысить его юзабилити, а следовательно и улучшить поведенческие факторы, которые сейчас «без балды» очень и очень сильно влияют на продвижение сайта.
Но, правда, во избежании каких-либо проблем с поисковыми системами, я закрыл от индексации через robots.txt всю эту фреймовую структуру, а так же добавил на всякий случай во все ее Html файлы мета тег Rodots с запретом их индексации:
<head> <meta name="robots" content="noindex,nofollow"> <base target="ktona"> <meta charset="utf-8"> <title>JOOMLA</title> </head>
Но все эти ограничения касаются только структур на тегах Frame и Frameset, а встроенные фреймы на тегах Iframe не имеют никаких видимых недостатков, и их вполне можно и даже нужно использовать на своих проектах, хотя бы для вставки видеороликов с Ютуба.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: Html за 10 уроков
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <iframe> создает плавающий фрейм, который
находится внутри обычного документа, он позволяет загружать в область заданных
размеров любые другие независимые документы.
Тег <iframe> является контейнером, содержание
которого игнорируется браузерами, не поддерживающими данный тег. Для таких браузеров
можно указать альтернативный текст, который увидят пользователи. Он должен располагаться
между элементами <iframe> и </iframe>.
Синтаксис
<iframe>...</iframe>Атрибуты
- align
- Определяет как фрейм будет выравниваться по краю, а также способ обтекания
его текстом. - allowtransparency
- Устанавливает прозрачный фон фрейма, через который виден фон страницы.
- frameborder
- Устанавливает, отображать границу вокруг фрейма или нет.
- height
- Высота фрейма.
- hspace
- Горизонтальный отступ от фрейма до окружающего контента.
- marginheight
- Отступ сверху и снизу от содержания до границы фрейма.
- marginwidth
- Отступ слева и справа от содержания до границы фрейма.
- name
- Имя фрейма.
- sandbox
- Позволяет задать ряд ограничений на контент загружаемый во фрейме.
- scrolling
- Способ отображения полосы прокрутки во фрейме.
- seamless
- Определяет, что содержимое фрейма должно отображаться так, словно оно является частью документа.
- src
- Путь к файлу, содержимое которого будет загружаться во фрейм.
- srcdoc
- Хранит содержимое фрейма непосредственно в атрибуте.
- vspace
- Вертикальный отступ от фрейма до окружающего контента.
- width
- Ширина фрейма.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IFRAME</title>
</head>
<body>
<iframe src="banner.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>| HTML | WebReference
Элемент <iframe> (от англ. inline frame — встроенный фрейм) создаёт встроенный фрейм, который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы.
<iframe> является контейнером, содержание которого игнорируется браузерами, не поддерживающими данный элемент. Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Он должен располагаться между тегами <iframe> и </iframe>.
Закрывающий тег
Атрибуты
- align
- Определяет, как фрейм будет выравниваться по краю, а также способ обтекания его текстом.
- allowfullscreen
- Разрешает для фрейма полноэкранный режим.
- allowtransparency
- Устанавливает прозрачный фон фрейма, через который виден фон страницы.
- frameborder
- Устанавливает, отображать границу вокруг фрейма или нет.
- height
- Высота фрейма.
- hspace
- Горизонтальный отступ от фрейма до окружающего контента.
- marginheight
- Отступ сверху и снизу от содержания до границы фрейма.
- marginwidth
- Отступ слева и справа от содержимого до границы фрейма.
- name
- Имя фрейма.
- sandbox
- Позволяет задать ряд ограничений на контент загружаемый во фрейме.
- scrolling
- Способ отображения полосы прокрутки во фрейме.
- seamless
- Определяет, что содержимое фрейма должно отображаться так, словно оно является частью документа.
- src
- Путь к файлу, содержимое которого будет загружаться во фрейм.
- srcdoc
- Хранит содержимое фрейма непосредственно в атрибуте.
- vspace
- Вертикальный отступ от фрейма до окружающего контента.
- width
- Ширина фрейма.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>IFRAME</title>
</head>
<body>
<iframe src=»page/banner.html» align=»left»>
Ваш браузер не поддерживает встроенные фреймы!
</iframe>
</body>
</html>
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич
Тег | HTML справочник
HTML теги
Значение и применение
Тег <iframe> (HTML Inline Frame Element) определяет встроенную в веб-страницу область, которая может отображать содержимое отдельно взятого документа (например, *.pdf), медиа-контента или другого веб-сайта в заданном пространстве. Содержимое внутри области существует независимо от окружающей страницы.
Синтаксис для добавления фрейма:
<iframe src = "URL"> </iframe>, где src атрибут, который определяет местоположение документа или веб-сайта.
Обращаю Ваше внимание, на то что некоторые сайты, например такие как поисковые системы, блокируют возможность размещения страницы сайта во фреймах, либо осуществляют переход по таймеру на свою «реальную» страницу.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right top middle bottom | Не поддерживается в HTML5. Определяет выравнивание элемента в соответствии с окружающими элементами. |
| frameborder | 0 1 | Не поддерживается в HTML5. Указывает, следует ли отображать рамку вокруг элемента. |
| height | pixels | Определяет высоту элемента. |
| longdesc | URL | Не поддерживается в HTML5. Указывает страницу, содержащую длинное описание содержания элемента. |
| marginheight | pixels | Не поддерживается в HTML5. Отступ сверху и снизу от содержания до границы фрейма. |
| marginwidth | pixels | Не поддерживается в HTML5. Указывает отступ слева и справа от содержания до границы фрейма. |
| name | text | Задаёт имя элемента. |
| sandbox | allow-forms allow-pointer-lock allow-popups allow-same-origin allow-scripts allow-top-navigation | Включает дополнительный набор ограничений для содержания в элементе. |
| scrolling | auto yes no | Не поддерживается в HTML5. Указывает, отображать или нет полосы прокрутки в элементе. |
| src | URL | Определяет адрес документа для встраивания в элемент. |
| srcdoc | HTML_code | Указывает HTML-код, который будет показан во фрейме. |
| width | pixels | Определяет ширину элемента. |
Пример использования
В этом примере мы возьмем в качестве загрузки во фрейм отличный сайт — TinyPng.com, который предоставляет возможность сжимать изображения, предназначенные к загрузке на Ваш сайт. Как правило, удаётся уменьшить размер изображений на 50%, а то и больше, что значительно уменьшает их объем, экономит дисковое пространство и увеличивает скорость загрузки страниц.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <iframe></title> </head> <body> <iframe name = "myframe" width = "665px" height = "265px" src = "https://tinypng.com"></iframe><br> <!-- в атрибуте src указываем абсолютный адрес сайта, который хотим открыть во фрейме --> <a href = "https://tinypng.com" target = "myframe">TinyPng</a> <!-- указываем, что ссылка откроется во фрейме --> <a href = "moscow.jpg" target = "myframe">Moscow</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> <a href = "paris.jpg" target = "myframe">Paris</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> <a href = "london.jpg" target = "myframe">London</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> </body> </html>
В этом примере мы:
- Элементом <iframe> создали фрейм, которому атрибутом name задали имя — «myframe», атрибутом width установили ширину фрейма «665px», а атрибутом height высоту фрейма «265px» . В обязательном атрибуте src указали абсолютный адрес сайта, который хотим открыть во фрейме «https://tinypng.com».
- Разместили четыре ссылки, при клике на которые ссылка открывается непосредственно во фрейме (в значении атрибута target указано имя нашего фрейма — «myframe»). Первая ссылка открывает сайт, загруженный изначально, а остальные три загружают различные изображения, находящиеся в той же папке, что и файл с примером.
Результат нашего примера:
Пример использования фреймов в HTML.
Рассмотрим пример добавления видео с YouTube во фрейм:
<!DOCTYPE html> <html> <head> <title>Размещение видео с YouTube</title> </head> <body> <p>Размещение видео с YouTube</p> <iframe width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0?autoplay=1?loop=1&start=28&color=white"> </iframe> </body> </html>
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width) и высоту 240 пикселей (height).
В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = «1» (видео автоматически запускается).
- loop = «1» (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = «28» (определяет с какой секунды начнется воспроизведение видео, значение длжно быть положительным целым числом).
- color = «white» (бегунок просмотренного отмеряет белым цветом, по умолчанию — красным).
Результат нашего примера:
Добавление видео с YouTube во фрейм.
Более подробную информацию о добавлении видео с видео хостинга YouTube вы можете найти на сайте в статье учебника HTML 5 «Размещение видео с видео хостинга YouTube».
Отличия HTML 4.01 от HTML 5
В HTML5 добавлено два новых атрибута, большинство используемых в HTML 4.01 атрибутов было удалено.
Значение CSS по умолчанию
iframe [seamless] {
display: block;
}
iframe:focus {
outline: none;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги
Что такое iframe или ифрейм на службе зла

Что такое iframe или ифрейм на службе зла
Всем привет! Такое понятие как выкуп iframe трафика известно довольно давно, но в последнее время этот вид заработка вновь начал набирать популярность. Стоит разобраться почему и что вообще из себя представляет iframe.
iframe ( читается как ифрейм или айфрейм) – отдельный элемент, который может быть отображен вместе с другими элементами на веб странице. Вдаваться в детальное описание технологии не имеет смысла, стоит лишь поговорить о том, как с помощью этой технологии можно извлечь прибыль.
Вариантов монетизации iframe трафика на самом деле великое множество. Для рядового вебмастера так называемый выкуп iframe (или фонового ) трафика ассоциируется с чернухой и взломанными сайтами. Грубо говоря хакер ломает сайт, заливает шелл и прописывает свой iframe код. Пользователи не видят никакой рекламы, но вместе с загрузкой их любимого сайта они могут загрузить к себе вирусы и прочую дрянь. Поэтому поисковые машины крайне негативно относятся к таким вставкам на сайте.
Вторым вариантом монетизации такого трафика является как не странно звучит DDOS. Даже всеми любимый сайт вконтакте не брезгует этим и как минимум 2 раза “официально запачкался” в этом. Мало кто помнит, но благодаря айфрейм вставке, когда у 10-15% пользователя вместе с социальной сетью подгружался сайт ПРЕМИИ РУНЕТА, ушел в глубокий DOWN и категорически не хотел подниматься. По сути зараженные iframe вставками сайты можно использовать для такой примитивной атаки. Второй жертвой vk.com стал сайт antigate.com, за какие заслуги, думаю, объяснять не придется.
Ну и третий, очень любимый блоггерами вариант – подгрузка в фоновом режиме кода какой-либо партнерской программы. тут конечно работает вариант “пальцем в небо”, но если вдруг посетитель вашего сайта решит зарегистрироваться в определенной партнерке, то с большой долей вероятности он сам того не ведая окажется вашим рефералом, так как куки храниться могут достаточно долго. За этим занятием недавно уличили блоггера Димка. Собственно в этом никакого криминала нет, но осадок остается…
Найти биржу, скупающую айфрейм трафик без вирусов/троянов/блокировки со стороны касперского, аваста и другого ПО достаточно сложно. В ближайшее время сделаю подробный обзор одной из таких бирж, которая поможет вам получать дополнительный доход ничего не делая и без навязчивой рекламы посетителям.
Всем хорошего дня!
Iframe (Ифрейм), деньги из воздуха
Ифрейм
(англ. iframe — в рамке)
Продажа iframe трафика это вообще уникальный вид заработка, вы размещаете у себя на страницах сайта специальный код этих партнерок и зарабатываете деньги, при этом пользователи ничего не видят, не открываются раздражающие окна и баннеры. Правда стоимость одного уникального посетителя маленькая. Не раздражает вообще, посетитель о ней не знает.
Вернейший путь быстро убить сайт.
На сайте не всплывают никакие окна, нет баннеров, ссылок и прочей рекламы.
При кликах на страницах сайта также ничего не произойдет.
Сайт рекламодателя будет загружаться одновременно с вашим сайтом в той же странице в невидимом фрейме, через iframe-код. Это можно будет заметить только в статусной строке браузера, где отображаются адреса загружаемых сайтов, а также несколько замедлится загрузка сайта.
Оплата происходит за уникальных посетителей сайта, у которых одновременно с вашим во фрейме загрузились сайты рекламодателей. Эта технология позволяет неплохо заработать при большой посещаемости вашего сайта. Про эту технологию говорят «деньги из воздуха«.
Принцип
Вот пример, как другая страница отображается здесь. Эта страница может быть, как с этого сайта, так и с какого-либо другого.
Сам принцип прост
- Посещаемость ph5.ru — 14000 уников в день
- Посещаемость ph5.tv — 20 уников в день
- Ставим iframe:
<iframe src=»https://www.ph5.tv/index.php» width=0 height=0 frameborder=0></iframe>
на сайт ph5.ru - Теперь те, кто посещает ph5.ru, одновременно посещает и ph5.tv, не видя того и не зная.
- Посещаемость ph5.tv стало 14020 уников в день.
Но это не совсем честно или совсем нечестно.
Отношение Яндекса
Вот официальная позиция Яндекса:
«Прямых запретов на пользование iframe трафиком в настоящее время нет. Однако, бывают случаи, когда трафик направляется на сайты, зараженные вирусами. В этом случае антивирус пользователя может среагировать и таким образом Вы рискуете потерять часть посетителей. Поэтому рекомендуем Вам все же отслеживать, как именно используется траффик с Вашего сайта.»
Вирусы
Одно из направлений заработка по черному это установка через IFRAME трояна пользователю. Подобные «предприниматели” скупают трафик, запускают партнерские программы с одной целью – заразить как можно большее число пользователей трояном и в последствии использовать его в корыстных целях (создание ботнетов для проведения Ddos атак, прокси для спама и …).
Если администратор системы не будет своевременно удалять таких злодеев, ваш сайт может серьезно пострадать, так как его забанят поисковые системы, антивирусные программы будут реагировать на него, как на распространителя вирусов.
Сервисы, которые таким образом зарабатывают не в силах 100% проконтролировать идущий траффик. Потому вирусы практически неизбежны.
Как распознать есть вирусы или нет?
Если ваш сайт зарегистрирован на webmaster.yandex.ru, то вам:
- сначала придет предупреждение,
- потом снова придет предупреждение, а при выдаче запросов на Яндексе, у вашего сайта вместо краткого описания будет строчка «Сайт может угрожать безопасности вашего компьютера». Такая надпись может появиться и у Google. Вы можете заметить это и по резкому снижению посещаемости сайта.
- потом забанят.
Если у вас браузер Google Chrome, то при посещении вашего сайта появится такое окно:
Вывод: вопрос не о том, как «заработать», а как защитить компьютер.
Как защитить компьютер от таких вирусов
Браузеры
Прежде всего, рекомендую заходить в интернет через Google Chrome. Он предупреждает об потенциально опасных сайтах.
Internet Explorer стоит по умолчанию и потому многие его используют. И именно потому вирусы заточены большей частью под него.
Как-то зашел на один сайт через Mozilla Firefox и посыпались окна, открывались одно за другим, остановить нельзя было, пришло перезагрузить компьютер. На Google Chrome будет позволено без клика открыться одному окну, остальные блокируются.
Может есть другие хорошие браузеры, просто делись тем, что работает у меня.
Для этого откройте любым блокнотом на своём компе файл без расширения:
C:\WINDOWS\system32\drivers\etc\hosts
(Можно открыть этот адрес через меню «выполнить» или через проводник. Обычно такой путь к системе, у вас диск может немного другой).
И добавьте в него список блокируемых сайтов, рекомендую просто скопировать все из списка и вставить.
127.0.0.1 1traff.ru
127.0.0.1 1under.ru
127.0.0.1 Anytraffic.ru
127.0.0.1 bin-layer.ru
127.0.0.1 cap.ru
127.0.0.1 clickunder.net
127.0.0.1 code.myiframe.com
127.0.0.1 cutlot.cn
127.0.0.1 cykahax.net
127.0.0.1 fastantimalwarescan.com
127.0.0.1 go.grandtraff.com
127.0.0.1 go.iframepay.com
127.0.0.1 go.lank.ru
127.0.0.1 go.paytraff.biz
127.0.0.1 go.richtraffic.ru
127.0.0.1 go2link.ru
127.0.0.1 goldentraff.ru
127.0.0.1 goldtraf.net
127.0.0.1 goldtraf.ru
127.0.0.1 goldtraf.su
127.0.0.1 grandtraff.com
127.0.0.1 hyperliteautoservices.cn
127.0.0.1 iframe24.ru
127.0.0.1 iframepay.com
127.0.0.1 internetcountercheck.com
127.0.0.1 ipru.ru
127.0.0.1 kingpop.ru
127.0.0.1 kingtraf.ru
127.0.0.1 lankru.ru
127.0.0.1 link2you.ru
127.0.0.1 linktraff.ru
127.0.0.1 media-click.ru
127.0.0.1 media-click.ru
127.0.0.1 musicrank.ru
127.0.0.1 myiframe.com
127.0.0.1 new-popups.ru
127.0.0.1 nikilink.cn
127.0.0.1 partypoker.com
127.0.0.1 paytraff.biz
127.0.0.1 pop-bazar.com
127.0.0.1 popkiller.ru
127.0.0.1 popon.ru
127.0.0.1 popunder.ru
127.0.0.1 popunder.su
127.0.0.1 popupclick.ru
127.0.0.1 popuptraf.net
127.0.0.1 popuptraf.ru
127.0.0.1 pop-wmz.ru
127.0.0.1 powerwmr.ru
127.0.0.1 protizer.ru
127.0.0.1 protraf.us
127.0.0.1 R1media.ru
127.0.0.1 redtram.com
127.0.0.1 richtraffic.ru
127.0.0.1 trafficshop.biz
127.0.0.1 trafficwm.ru
127.0.0.1 traffmonster.com
127.0.0.1 trafing.com
127.0.0.1 trafing.net
127.0.0.1 trafmaker.ru
127.0.0.1 trafpartner.com
127.0.0.1 uk.myiframe.com
127.0.0.1 under-click.ru
127.0.0.1 viptraff.ru
127.0.0.1 webhop.info
127.0.0.1 web-rom.ru
127.0.0.1 wr.webhop.net
127.0.0.1 www.cbox.ws
127.0.0.1 www.code.myiframe.com
127.0.0.1 www.go.grandtraff.com
127.0.0.1 www.go.iframepay.com
127.0.0.1 www.go.lank.ru
127.0.0.1 www.go.paytraff.biz
127.0.0.1 www.go.richtraffic.ru
127.0.0.1 www.goldtraf.info
127.0.0.1 www.goldtraf.net
127.0.0.1 www.goldtraf.ru
127.0.0.1 www.goldtraf.su
127.0.0.1 www.grandtraff.com
127.0.0.1 www.iframepay.com
127.0.0.1 www.kingtraf.ru
127.0.0.1 www.lank.ru
127.0.0.1 www.lankru.ru
127.0.0.1 www.myiframe.com
127.0.0.1 www.paytraff.biz
127.0.0.1 www.powerwmr.ru
127.0.0.1 www.richtraffic.ru
127.0.0.1 www.traffmonster.com
127.0.0.1 www.trafing.com
127.0.0.1 www.trafing.net
127.0.0.1 www.trafpartner.com
127.0.0.1 www.uk.myiframe.com
127.0.0.1 www.viptraff.ru
127.0.0.1 www2.cbox.ws
127.0.0.1 yabs.yandex.ru
127.0.0.1 yahahaa.com
Что такое фреймы (iframe) в HTML — примеры как сделать и вставить фрейм

В статье о фреймах в HTML я расскажу о том что это такое, как их правильно использовать и вставлять.
В переводе с английского, фрейм это рамка. И в HTML (что такое HTML?) значение похожее. Фрейм — это совершенно отдельный прямоугольный элемент (область) окна браузера, который содержит и показывает свой HTML-документ. Да, в вместе с другими документами в одном и том же окне браузера. Чудеса!
Фрейм это как отдельная ячейка таблицы, содержание которой подгружается с другой страницы. Фреймы универсальны и независимы друг от друга, каждый из фреймов размещенных на странице может иметь свой адрес и свои подгружаемые стили.
Самое главное, что если вы нажмете на ссылку во фрейме, подгружаться это все дело будет внутри фрейма, не затрагивая остальные элементы вебсайта. Именно поэтому фреймы раньше довольно часто использовались для навигации по сайту. Сейчас используют классический вариант (как вставить правильно ссылку в HTML?)
На сегодняшний день, в 2016 году, использовать фреймы на сайтах не рекомендуется в основном представителями поисковых сервисов. Связано это с тем что ПС приводят пользователя на определенную страницу, определяя ее текстовую релевантность, а вот во фрейме вебмастер может подгружать что угодно, поэтому поисковый робот сталкивается с препятствиями определения релевантности такой страницы.
Но небольшим элементам сайта это не вредит — например когда идет речь о встраивании видео при помощи iframe с видеохостинга Youtube.com.
Правила вставки фреймов
Свойства фрейма определяется тегом <frame> — он поддерживается во всех браузерах (в т.ч. мобильных). Тег <frame> помещается в контейнер <frameset>. И, если фрейм участвует в определении свойств одного фрейма, то фреймсет дополнительно размечает страницу сайта на области. И уже в эти области, вы можете подгрузить фрейм с параметром src=»».
Пример синтаксиса:
<frameset>
<frame src=»ссылка на подгружаемый документ» name=»имя фрейма»>
</frameset>
Надеюсь вы обратили внимание на то, что в этом теге не требуется закрывающий тег типа </frame>, а вот для <frameset> — требуется. Список атрибутов фреймов:
- bordercolor — определяет цвет пограничной линии (границы)
- frameborder — задает рамку вокруг фрейма или ее отсутствие
- name — используется для задания уникального имени (не обязателен, но рекомендован) — это нужно чтобы иметь возможность задавать ссылку к конкретному фрейму
- noresize — параметр для определения возможности пользовательского редактирования (мышкой) размера области фрейма
- scrolling — задает отображение внутрифреймовой прокрутки в том случае если содержимое фрейма не помещается в его физические размеры, может принимать следующие значения: yes, no, auto
- src — последний и самый главный параметр — в нем указывается путь (адрес) к файлу или странце, которую вы хотите подгрузить внутри фрейма
- marginwidth — с помощью этого параметра можно задать отступ от содержимого фрейма до его левого края
- marginheight — а с помощью этого параметра мы задаем отступ от содержимого фрейма до его верхнего края
Пример использования трех <frame> и двух <frameset>:
<frameset>
<frame src=»header.html» name=»headerFrame» scrolling=»no» noresize>
<frameset>
<frame src=»1.html» name=»Frame1″ scrolling=»no» noresize>
<frame src=»2.html» name=»Frame2″>
</frameset>
</frameset>
Либо такой вариант, показываю для примера использования вместе с разметкой html страницы:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset rows=»10%, 80%, 10%» >
<frame>
<frame>
<frame>
</frameset>
</html>
Результат:

Еще пример:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset rows=»100, *» >
<frame>
<frameset cols=»200, *» >
<frame>
<frame>
</frameset>
</frameset>
</html>
Результат:

Последний пример фрейма в HTML:
<html>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<head>
<title>Фреймы</title>
</head>
<frameset cols=»20%, *» >
<frame>
<frameset rows=»30%, *» >
<frame>
<frame>
</frameset>
</frameset>
</html>
Результат:

Как вы видите, frameset в данном случае указывает браузеру, как разбить окно браузера на две-три области — в данном случае тег используется вместо тегов
. Подобное построение шаблона сайта называется фреймовой структурой.
Фреймсет тоже имеет параметры:
- rows — определяет количество горизонтальных областей, на которые будет разбито окно: для задания четырех горизонтальных областей с шириной 25% нужно задать параметр rows=»25%, 25%, 25%, 25%»
- cols — аналогично горизонтальным областям, только теперь определение вертикальных областей
А для того чтобы фреймсет не имел рамок, используйте следующие атрибуты: border=»0″ frameborder=»0″.
Frame — плюсы и минусы фреймов
Теперь, после того как я рассказал вам теорию и показал на практике HTML код с использованием фреймов, настало время упомянуть о преимуществах и недостатках сайтов, использующих фреймы в своей структуре.
К сожалению, безусловное преимущество только одно — на персональный компьютер интернет-пользователя загружается меньшее количество байтов информации. Так происходит от того, что шапка с меню загружаются один-единственный раз (благодаря чему сокращается время загрузки). Основной контент загружается как и на остальных сайтах — много раз.
К еще большему сожалению, недостатки тоже есть и, увы, их целых три:
1. Структура фреймов может запутать даже бывалого вебмастера.
2. Из-за того что меню располагается в отдельном файле, пользователь который находит отдельную страницу в поисковой системе переходит на нее и не имеет навигации, ведь если мы вставим еще одну навигацию на эту страницу, на основной она будет дублироваться.
3. Несмотря на то, что все браузеры поддерживают фреймы, не все из них поддерживают фреймовую структуру. Поэтому необходимо делать двойную работу, размещая внутри тегов
теги — который будут отображаться, если браузер не поддерживает фреймовую структуру. То есть в любом случае мы делаем сайт без фреймов (для тех браузеров, которые их не поддерживаю) — зачем нам тогда фреймовая структура?
Это значит, что не имеет смысла создавать фреймовую структуру у сайта, если для этого нет каких-то конкретных причин. Я кратко расскажу о том, что это могут быть за причины.
Так где все-таки возможно применять фреймы?
Чаще всего это справочно-административные системы:
1. Для оформления оглавления. Размещение вертикального столбца очень удобно для пользователя, чтобы он в любой момент мог к нему обратиться, не обращаясь к кнопке «Назад». Так, оглавление справочной систему будет всегда под рукой сотрудника или пользователя.
2. Для оформления неподвижных элементов административной системы — графических элементов, таблиц, важных ссылок. Чтобы они были всегда доступны, а остальная часть прокручивалась бы в другом фрейме.
3. Для оформления форм и результатов запросов. Очень удобно в одном фрейме вводить данные, а в соседнем — получать ответ на запрос или видеть введенные данные в какой-то важной таблице.
Читайте также:
- Подробные рекомендациии о том, как правильно оформить сайт в интернете.
На этом все, но помните, что в HTML5 не допускается использование <frame>, <noframes> и <frameset> — потому что технология устаревшая и не поддерживается. Взамен этого разработчики спецификации HTML5 предлагают нам использовать тег <iframe> для отображения плавающего или встроенного в сайт фрейма.
404: Страница не найдена
WhatIs.com
Ищите тысячи технических определений
Просмотреть определения
:
- А
- Б
- С
- D
- E
- Ф
- G
- H
- я
- Дж
- К
- л
- м
- N
- O
- -П
- квартал
- R
- S
- т
- U
- В
- Вт
- Х
- Я
- Z
- #
Авторизоваться
регистр
- Сеть Techtarget
- Технический ускоритель
RSS
Что такое.com
Просмотреть определения
По теме
Выберите категорию
- AppDev
- Программное обеспечение для бизнеса
- Компьютерные науки
- Потребительские технологии
- Дата-центр
- ИТ-менеджмент
- Сеть
- Безопасность
- Хранение и данные Mgmt
AppDev
Просмотреть все
- Гибкая, Скрам, XP
- Яблоко
- DevOps
- Интернет-приложения
- Java
- Linux
- Microsoft
- Открытый исходный код
- Операционные системы
- Программирование
- Программные приложения
- Разработка программного обеспечения
- Веб-сервисы, SOA
Программное обеспечение для бизнеса
Просмотреть все
- Amazon Web Services (AWS)
- Google — Android
- Microsoft — Windows
- Открытый исходный код
- Оракул
- Salesforce
- SAP
- VMware
- Письмо для бизнеса
Компьютерная наука
Просмотреть все
- Алгоритмы
- Искусственный интеллект — машинное обучение
- Основы вычислительной техники
- Электроника
- Быстрые справки
- ИТ-стандарты и организации
- Учебные пособия
- Математика
- Микропроцессоры
- Нанотехнологии
- Подкасты
- Протоколы
- Глоссарии по быстрому запуску
- Тесты
- Робототехника
- Производство видео
Потребительские технологии
Просмотреть все
- Настольные и портативные компьютеры
- Оборудование для конечных пользователей
- Аббревиатуры и жаргон
- Интернет-технологии
- Мультимедиа и графика
- Персональные компьютеры
- Принтеры
- Беспроводная и мобильная
в Интернете
Дата центр
Просмотреть все
- Облачные вычисления
- Конвергентная инфраструктура
- Управление дата-центром
- Аварийное восстановление
.
HTML-тег iframe
Пример
Встроенный фрейм размечен следующим образом:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Попробуй сам »
Связанные страницы
Учебное пособие по HTML: HTML-фреймы
Ссылка на HTML DOM: объект IFrame
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Попробуй сам »
Или вы можете добавить атрибут стиля и использовать
CSS высота и ширина
недвижимость:
Пример
Попробуй сам »
Iframe — удалить границу
По умолчанию iframe имеет рамку вокруг себя.
Чтобы удалить границу, добавьте атрибут style и используйте CSS
граница недвижимость:
Пример
Попробуй сам »
С помощью CSS вы также можете изменить размер, стиль и цвет границы iframe:
Пример
Попробуй сам »
Iframe — цель для ссылки
В качестве целевого фрейма для ссылки можно использовать iframe.
Атрибут цели
ссылки должны относиться к name атрибут iframe:
Пример
Попробуй сам »
Краткое содержание главы
- Тег HTML
Отправить ответ »
Начало упражнения
HTML-тег iframe
Тег Описание <кадр> Определяет встроенный фрейм .

Добавить комментарий