Как стать front end разработчиком? Что нужно знать и с чего начать? – Artjoker
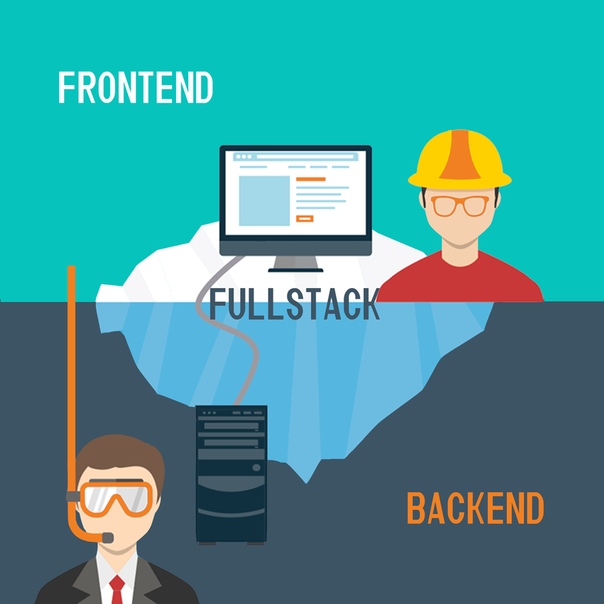
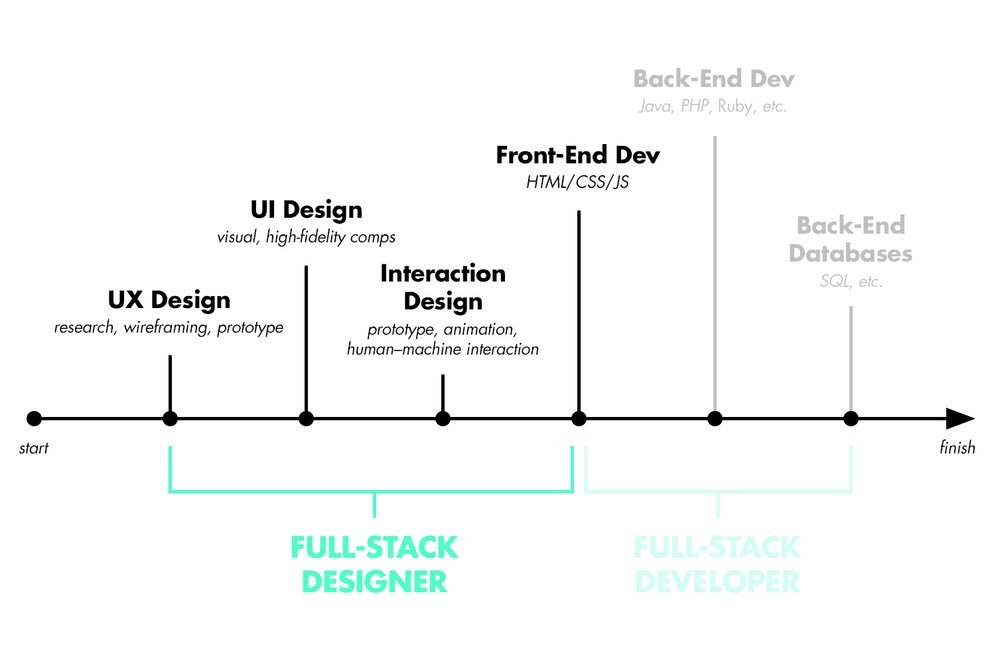
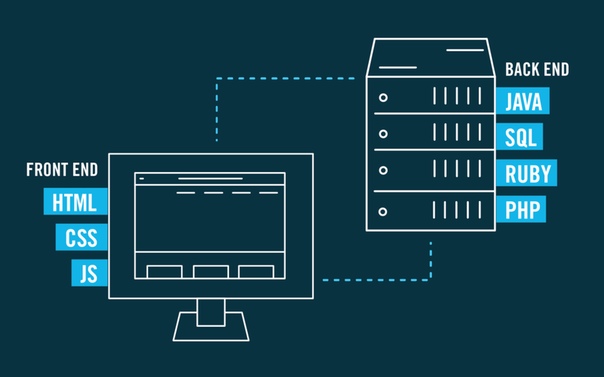
Мир веб-разработки делится на два клана: front end и back end. Если вы хотите Создавать сайты и веб-приложения, то в определенный момент нужно будет сделать выбор и пойти по одному пути. Конечно, вы можете стать и full-stack девелопером, но лучше специализироваться и быть лучшим в своем деле.
Кто такой front end разработчик?
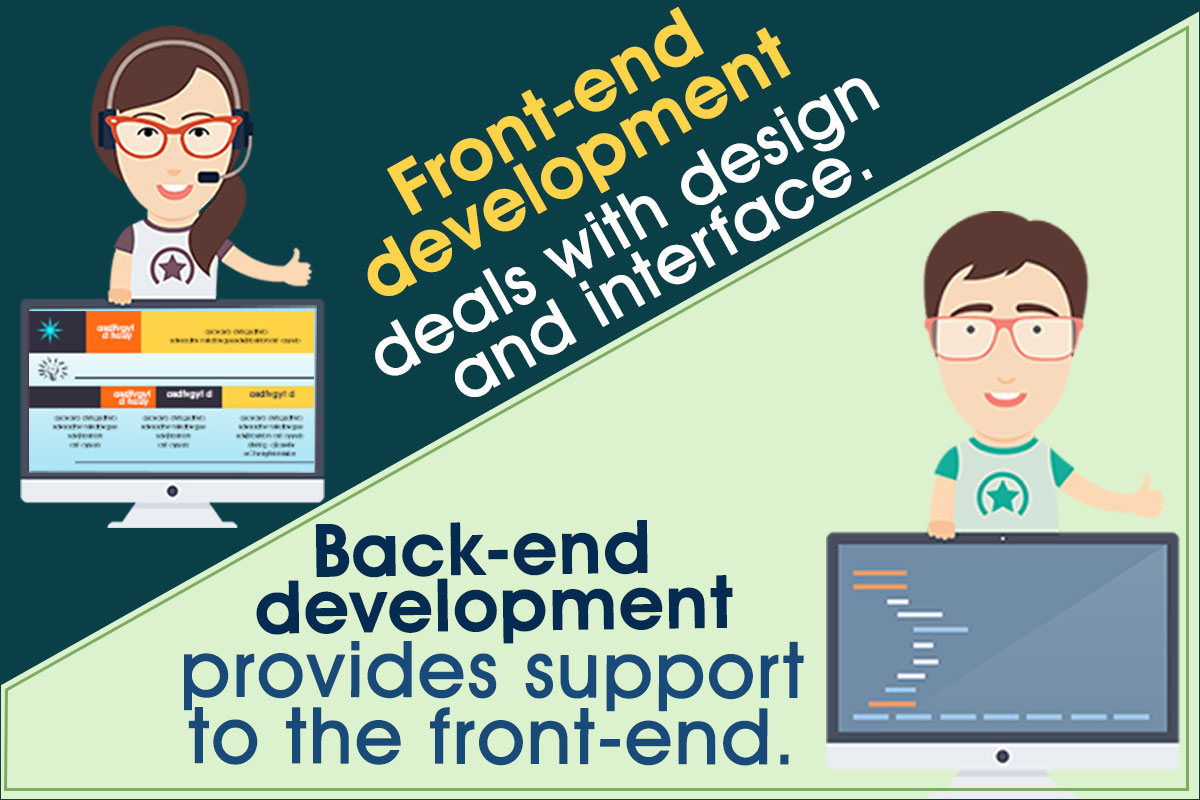
Разница в том, что код фронтенда взаимодействует с пользователем, а код бекенда — с данными на сервере. Front-end разработчик занимается не только версткой, но и более глобальными вещами, связанными с сайтом и веб-приложением. Это своего рода универсальный солдат, который разбирается, кроме всего прочего в библиотеках и фреймворках JavaScript, препроцессорах и фреймоврках CSS, а также технологиях бекенда, юнит-тестирования.
Чем занимается front-end разработчик
Frontend разработчик должен уметь сверстать макет, построить веб-приложение, не бояться серверной части сайта, а также разработать пользовательский интерфейс, внедрить в него скрипты.
С чего начать?
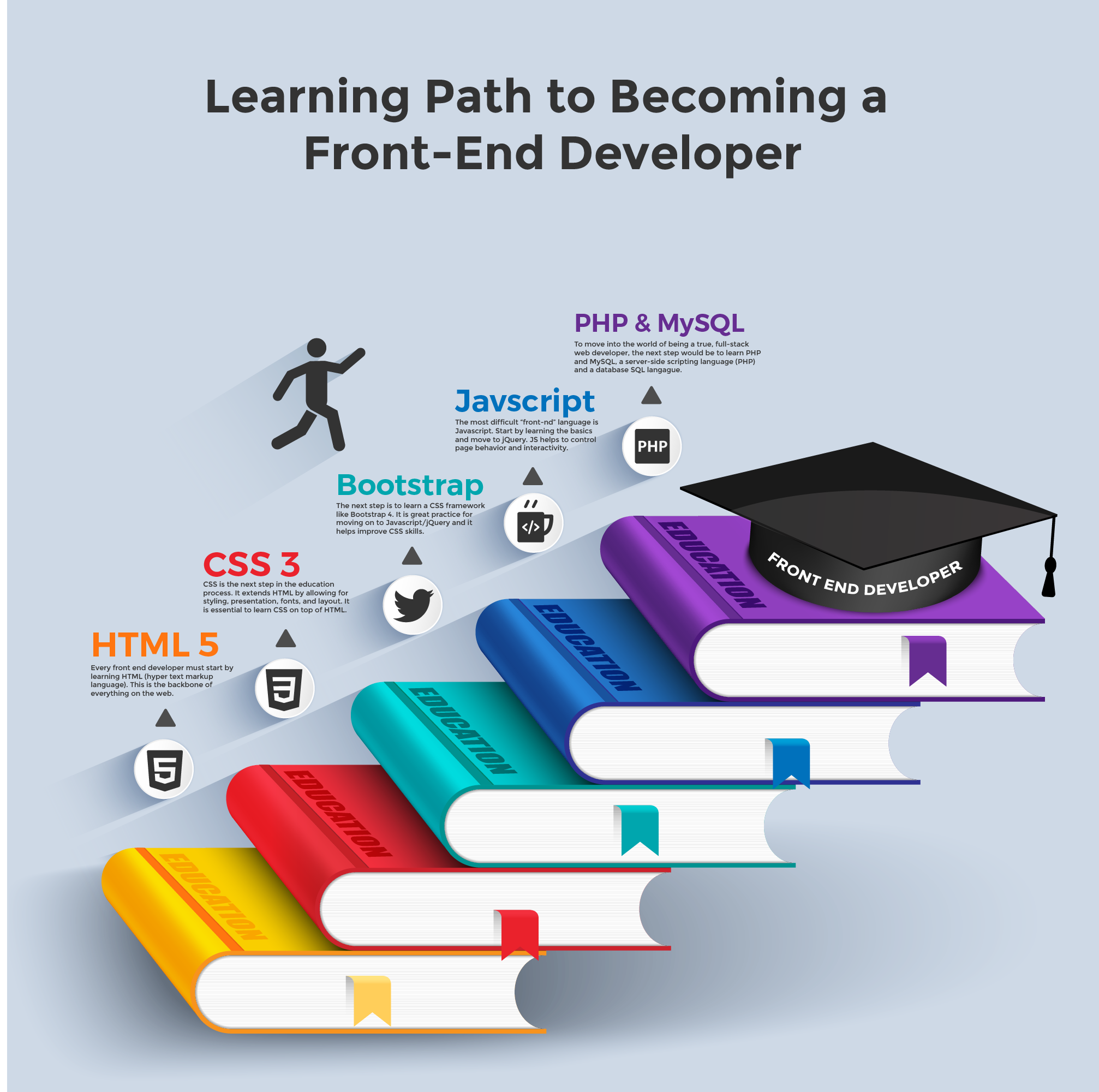
Для того, чтобы стать фронт энд-разработчиком нужно выучить:
Именно эти языки отвечают за то, как сайт будет выглядеть в браузере. Выучить их можно самостоятельно с помощью интернет-ресурсов. Главное — сразу применять на практике, создавая подобия сайтов. Самое главное на этом этапе — не выучить все наизусть, а получить представление о языках, их работе, атрибутах и возможностях. Когда вы будете понимать, что вам конкретно нужно, вы сможете быстро загуглить нужный тег, важнее понимать структуру в целом.
Библиотека JavaScript, которая отвечает за взаимодействие JavaScript и HTML, а также облегчает работу с элементами DOM.
- Верстка макетов
Вы можете найти гайды по верстке в интернете и шаг за шагом учиться превращать PSD-макеты в веб-страницы.
На этом этапе вы уже можете пробоваться на должность HTML-верстальщик.
Что должен уметь Junior frontend разработчик
В некоторых компаниях эта должность так и называется — front end разработчик, в других вы можете увидеть ее деление на html-верстальщика и JS-разработчика.
Начинающий frontend разработчик должен знать:
- основы HTML, CSS
- знание и опыт работы с CSS-фреймворками (Twitter Bootstrap/Foundation)
- Верстка сайта
- опыт работы с jquery (установка плагинов, анимация, валидация, pop-ups)
- опыт программирования на JavaScript
- знание/понимание основных принципов ReactJS+Redux/AngularJS/Backbone или Node.js + MongoDB
- практические навыки работы с GIT
- основы Chai/Jasmine, Enzyme, Karma/Mocha
Если компания работает не только с украинским рынком, вам пригодится высокий уровень английского языка.
Как получить первую работу?
Чтобы стать front end разработчиком высокого класса, мы советуем идти работать в компанию веб-разработки. Им важно увидеть ваши теоретические знания на практике, поэтому подготовьте портфолио с вашими работами. Если вы работали в команде или на открытом проекте, добавьте и эту работу, указав вашу роль.
Узнайте с какими фреймворками и библиотеками работают в компании и изучите их — это будет отличным плюсом. Также полезно иметь опыт верстки под ключевые CMS, на которых компания делает сайты.
Хотите стать Front-End разработчиком?
Присоединяйтесь к команде Artjoker
Узнать больше
Советы от frontend разработчиков Artjoker
1
Копайте глубже
Каждый браузер по-разному отображает один и тот же код, но для эффективной работы нужно, чтобы ваш код был кроссбраузерным и адекватно отображался для всех пользователей. Для этого потратьте немного больше времени и разберитесь, в каком из браузеров код работает правильно и поправьте его, для адекватного отображения в остальных. Таким образом, вы сделаете правильные выводы и сэкономите время в будущем. Это касается и ситуаций, если вы слепо добавляете что-то в код до тех пор, пока не получите нужный результат. Разберитесь, чтобы не наступать на грабли каждый раз.
2
Читайте код
Читая код, написанный другими разработчиками, вы улучшаете свои навыки, видите, что у задач бывает не только один вид решения. Также вы можете принять участие в открытых проектах, код которых дополняют и правят разные разработчики. Это улучшает ваши навыки, добавляет способности критически смотреть на код.
Также вы можете принять участие в открытых проектах, код которых дополняют и правят разные разработчики. Это улучшает ваши навыки, добавляет способности критически смотреть на код.
3
Работайте в команде
Работа на фрилансе — это мечта всех разработчиков, однако работая в команде, вы имеете отличную возможность перенимать опыт старших девелоперов, учиться, советоваться и совершенствоваться.
Как видите, набор навыков фронтенд-разработчика достаточно широк и требует много времени для изучения, поэтому советуем вникнуть в основы и прорабатывать умения на практике. Вам придется очень много гуглить и это нормально — гораздо важнее знать, где найти информацию, чем терять время на ее заучивание на практике.
Успехов:)
Если вы хотите узнать больше о жизни и работе в Artjoker, читайте «50 фактов о работе в Artjoker» и смотрите видео:)
Что должен знать Junior Front-end разработчик в 2021 🖥️
Позиция Front-end разработчика выглядит заманчиво не только из-за размера заработной платы, но и из-за большого спроса на эту должность среди работодателей. Верстальщики и фронтенд девелоперы уже долгое время входят в топы самых востребованных специальностей в IT сфере. Если вы читаете эту статью, наверняка вас тоже посетила мысль о том, чтобы пополнить ряды front-end разработчиков.
Верстальщики и фронтенд девелоперы уже долгое время входят в топы самых востребованных специальностей в IT сфере. Если вы читаете эту статью, наверняка вас тоже посетила мысль о том, чтобы пополнить ряды front-end разработчиков.
Если вы уже успели изучить информацию в интернете, посмотреть видеоролики о том, что должен уметь фронтенд разработчик и с чего начать изучение, или промониторить список требований в вакансиях, у вас могли встать дыбом волосы от списка всех этих необходимых навыков, даже на позицию джуна. С первого взгляда может показаться, что стек необходимых знаний и умений веб-разработчика настолько большой, что желание стать на путь изучения может пропасть сразу же.
Проблема в том, что понимание того, что же должен знать junior frontend в действительности очень расплывчато как у так называемых экспертов с ютуба, так и у самих работодателей.
По этому специалисты из dan-it.com.ua составили подробный гайд скилов, которые в действительности соответствуют позиции junior front-end developer.
Почему требования к начинающему веб-разработчику завышены?
Сегодня front-end разработка — вторая после QA возможность войти в айти. Соответственно, количество верстальщиков-самоучек и только окончивших курсы фронтенд-разработки растет с каждым днем. Несмотря на то, что эта позиция достаточно востребована на рынке труда, такое большое количество желающих начать свой путь в IT заставляет работодателей ужесточать отбор потенциальных кандидатов, тем самым намеренно повышая требования на позицию чуть ли ни до уровня middle-разработчика.
Кроме того, в компании может просто не быть фактического разделения уровней junior, middle и senior. Многим владельцам бизнеса и стартапов проще и дешевле выкатить список необходимых скилов под каждый конкретный проект и найти человека, готового самостоятельно изучить технологии, чтобы получить заветную должность джуна, при том, что по факту эти требования могут относиться к уровню middle.
Также следует отметить, что очень часто информацию о необходимых требованиях для начинающих веб-разработчиков размещают некомпетентные блогеры, фрилансеры и прочие авторы, не имеющие отношения не только к разработке, но и к айти в целом.
В результате, из-за таких неадекватных требований многие начинающие разработчики просто боятся идти на собеседование, ведь считают что им не хватает знаний. Не стоит ждать нужного момента или «достаточного уровня», освойте базовые скилы из списка ниже и начинайте пробовать свои силы в разных компаниях. Спустя несколько собеседований вы получите новый опыт и убедитесь, что вопросы зачастую задают одни и те же. О них вы также узнаете в этой статье.
С чего начать изучение фронтенда
Прежде чем начать изучение веб-разработки, нужно понимать, что верстальщик и фронт-енд разработчик — это не одно и тоже, но эти понятия часто путаются самими работодателями. Верстальщик конвертирует графический макет дизайна в HTML+CSS разметку, может добавить простые плагины и анимацию. Front-end разработчик же превращает это в более сложный и динамический интерфейс.
Процесс веб-разработки включает в себя верстку страниц, но не ограничивается этим.
Фронтендер способен создавать функциональные приложения и наполнять сверстанные страницы полноценными данными. Современные сайты становятся все сложнее и требуют новых решений, из-за чего очень часто просто сверстать страницу недостаточно. Хотя все еще можно найти компании или частных заказчиков, которые ограничиваются только версткой. В любом случае качественная верстка — это база, которой нужно владеть уверенно и свободно как верстальщику, так и фронтенд специалисту.
Современные сайты становятся все сложнее и требуют новых решений, из-за чего очень часто просто сверстать страницу недостаточно. Хотя все еще можно найти компании или частных заказчиков, которые ограничиваются только версткой. В любом случае качественная верстка — это база, которой нужно владеть уверенно и свободно как верстальщику, так и фронтенд специалисту.
Все необходимые знания и навыки можно разделить на hard skills, то есть технические, и soft skills — личные качества:
Хард скилы
Техническая база обязательных основ, которую вам следует освоить выглядит следующим образом:
- HTML(HTML5). Понимание языка разметки — это самый первый маст хэв в вашей копилке навыков. Вы должны понимать анатомию HTML-разметки веб-страницы и освоить базовые теги, их атрибуты и вложенные элементы. Также нужно знать как они должны правильно выглядеть.
- CSS (CSS3). Следует научиться стилизовать элементы, при чем делать это правильно, не оставляя огромных полотен неиспользуемых стилей.
 Для начала вам нужно освоить:
Для начала вам нужно освоить:- блочная модель и позиционирование содержимого (float),
- компоновка и выравнивание элементов на странице (flexbox),
- очистка потока и его методы,
- выравнивание и центрирование элементов,
- видимостьэлементов (display, visibility, overflow),
- панель инструментов xbox,
- специфичность селекторов и как она работает,
- базовые знания CSS grid layout
- responsive design (верстка под мобильные устройства),
- подходы mobile-first/desktop-first на уровне понимания,
- кроссбраузерность верстки.
Чтобы закрепить оба навыка, потренируйтесь в верстке — сверстайте хотя бы 5 шаблонов разной сложности (их можно легко найти в свободном доступе).
Сначала вам может показаться, что выучить все эти нюансы нереально, но немного практики — и вы словите основной принцип, появится общее понимание логики построения всех этих элементов.
- JavaScript.
 На данном этапе многие начинающие веб-разработчики допускают большую ошибку, пренебрегая основами JavaScript и перепрыгивая сразу на фреймворки. Знать основы важно, и изучить вам необходимо следующее:
На данном этапе многие начинающие веб-разработчики допускают большую ошибку, пренебрегая основами JavaScript и перепрыгивая сразу на фреймворки. Знать основы важно, и изучить вам необходимо следующее:- базовое понимание языка и его особенности,
- структуры данных,
- строки, числа, объекты и массивы (нужно знать методы, чтобы добавить значение в массив, перевернуть слово задом наперед),
- замыкание и области видимости (как работает и что значит),
- методы объекта (Bind, Call и Apply),
- контекст выполнения и стек вызовов функций (следует хорошо понимать разницу и уметь применять на примерах)
- Понимать как работает система контроля версий GIT. Работая в команде вы должны уметь контролировать свой код, для этого знание 3-5 команд будет достаточно.
Фактически, это все, что должен знать junior frontend разработчик на начальном этапе. Важно также не просто ознакомиться с информацией, а сразу же применять все знания на практике. Чем больше практики, тем быстрее получите результат.
Чем больше практики, тем быстрее получите результат.
Софт скилы
Эти скилы раскрывают ваши индивидуальные характеристики. Их освоение необходимо как для работы в команде, так и для собственного личностного роста, поэтому важно не пренебрегать ими, а отнестись с ним так же ответственно, как и к техническим знаниям.
- Self-management — самый главный скилл, ведь вам необходимо будет стать самому себе начальником. Позиция джуниор фронтенд разработчика подразумевает постоянное самообучение, при чем вы должны будете научиться самостоятельно находить ответы на все вопросы. В толковой компании у вас будет наставник, который поможет разобраться в сложных вопросах, но в среде программирования спрашивать одно и то же несколько раз считается едва ли не моветоном.
Научитесь сразу запоминать информацию, или хотя бы записывать.
Качество вашего кода должно улучшаться, а количество комментариев уменьшаться. Если команда будет видеть, что по истечению полугода вы стоите на одном месте, это может стать звонком для увольнения. Поэтому очень важно не только показать желание к самообучению, но и доказать это на практике.
Поэтому очень важно не только показать желание к самообучению, но и доказать это на практике.
- Работа в команде. Сюда же можно отнести коммуникацию и общение. Умение слушать людей и прислушиваться к чужому мнению поможет вам продвинуться на пути разработчика. Более опытные коллеги дадут необходимую информацию быстрее и компактнее, нежели если бы вы учили ее самостоятельно. При этом также важно уметь формировать свое мнение и отстаивать его.
- Английский язык. Для веб-разработчика очень важно умение говорить (даже если нет идеального знаний правил грамматики) и читать документацию на английском языке.
Дополнительные, но не обязательные навыки
Эту информацию зубрить не обязательно, и вряд ли на собеседовании от вас будут требовать суровую практику, но наличие этих знаний на базовом уровне будет однозначно плюсом:
- Основы JS DOM (Document Object Model):
- знать о документе и объектах страниц (научитесь передвигаться по DOM-дереву элементов, находить их разными способами)
- понимать основы работы с событиями (вешать элементарные обработчики, знать про модель распространения событий, уметь их перехватить, обработать и отменить).

- Базовые понятия синтаксиса ES6 (fetch, async/await, promise).
- CSS препроцессор (SASS/LESS) — вложенности и создание переменных.
- CSS фреймворк (Bootstrap/Foundation) — достаточно понимать архитектуру и как она используется.
- JS фреймворк (React/Angular/Vue) и JQuery — основы.
Вопросы на собеседовании junior фронтенд разработчика
Техническое собеседование на позицию джуниор фронтенд разработчика в 99% случаев начинается с вопросов об HTML. А самый распространенный вопрос их тех, что нужно знать front end разработчику: что такое Doctype и зачем он нужен.
Далее вас спросят о семантике HTML. Здесь не нужно зубрить информацию по каждому тегу и его атрибутам, но вы должны понимать общую структуру их построения, и уметь объяснить разницу между тегами для заголовков, секций, навигации. Также, нужно понимать как правильно их оформлять.
Вас могут спросить о типах полей инпут и их особенностях. Также, вас могут попросить рассказать какие теги вы используете, например, для формы, и каким образом вы будете ее создавать.
Также, вас могут попросить рассказать какие теги вы используете, например, для формы, и каким образом вы будете ее создавать.
Очень важно не просто сказать результат, а рассказать последовательную цепочку своих действий, продемонстрировать свой алгоритм мыслительного процесса для решения задачи.
Даже если с каким-то тегом вы ошиблись, ход ваших мыслей даст работодателю понять, что вы имеете понимание того, что от вас требуется.
Покажите на собеседовании, что вы горите фронтендом, что вы постоянно учитесь и хотите расти. Технологии в айти развиваются со стремительной скоростью и вы должны быть готовы не только постоянно учить новое, но и следить за обновлением уже существующих знаний. Здесь очень важно научиться фильтровать информацию и не распыляться на множество статей «обо всем и ни о чем». Самостоятельное обучение может занять больше года, в то время как оптимизированные курсы помогут освоить направление фронтенд за 5-7 месяцев. Записаться на полный курс Frontend с нуля можно тут.
Записаться на полный курс Frontend с нуля можно тут.
Ознакомиться с программой поступления на курс по фронтенду также можно на сайте https://dan-it.com.ua/program/kiev/front-end/.
Что нужно учить фронтенд-разработчику в 2021 году
Пошаговое руководство для тех, кто хочет начать свой путь в сфере фронтенд-разработки
Вступление
Фронтенд-разработчик — это специалист, занимающийся созданием интерфейсов или веб-приложений. Такие разработчики в основном работают над созданием визуальной составляющей, а также придают ей динамичность, чтобы пользователь мог взаимодействовать с продуктом.
В настоящее время фронтенд-разработка стала намного сложнее. Теперь это уже не просто связка HTML, CSS и JavaScript. Существует множество технологий, которые следует изучить, и задач тоже довольно много. Однако, имея стремление и соблюдая дисциплину, вы без всяких сомнений можете стать успешным фронтенд-разработчиком.
1.
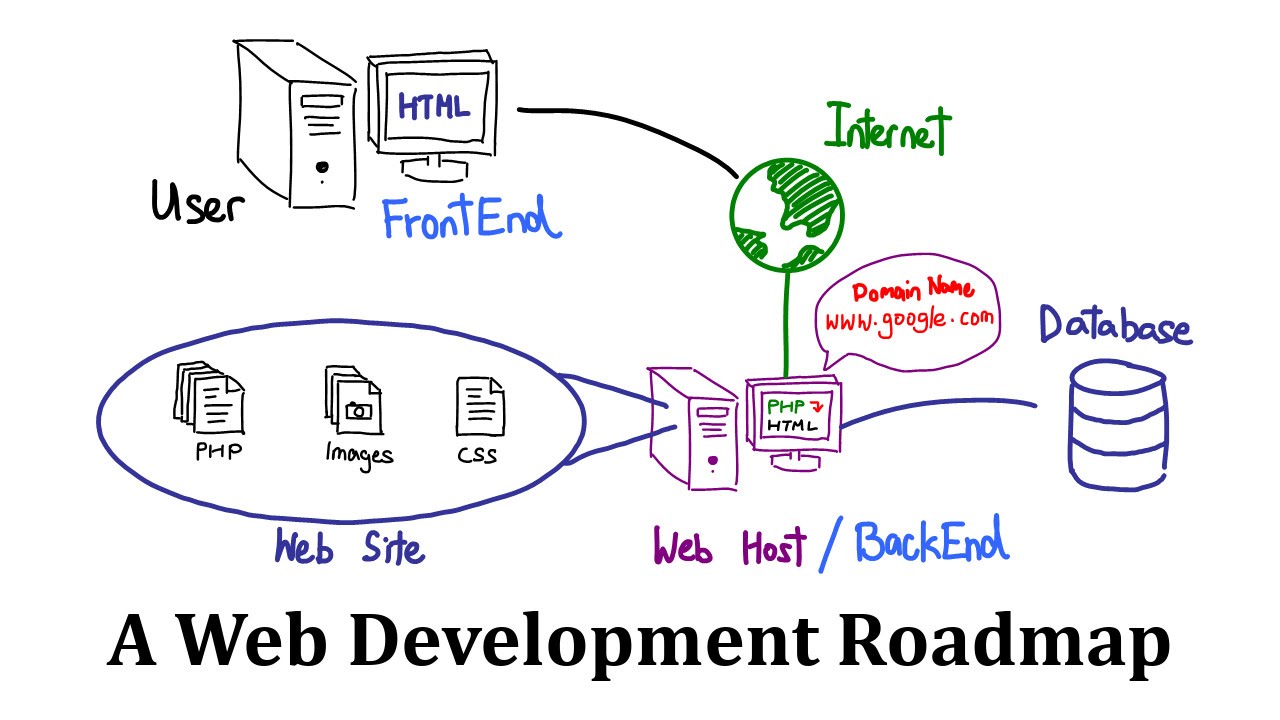
 Как работает интернет?
Как работает интернет?
Любой разработчик должен знать, как работает интернет и как он зарождался. Вам нужно будет узнать о таких вещах, как HTTP, доменные имена, хостинги и браузеры.
Вот список некоторых тем, к которым следует присмотреться:
- Что такое интернет?
- Как он работает?
- Что такое HTTP и какие изменения он претерпел?
- Как работают браузеры?
- Что такое доменные имена и хостинги?
- Как работает DNS?
2. Изучите основы HTML и CSS
HTML расшифровывается как Hypertext Markup Language, или «язык гипертекстовой разметки».Он используется для построения “скелета”, разметки вашего сайта. В этом разделе вам нужно будет изучить основы HTML, однако кроме этого можно обратить больше внимания и на формы в HTML, поскольку они точно пригодятся в будущем.
Как только у вас появится базовое понимание HTML, вы можете начать изучать основы CSS. CSS расшифровывается как Cascading Style Sheets, или же «каскадные таблицы стилей». Они используются тогда, когда нужно задать, как должны выглядеть ваши HTML-элементы. Помимо этого, они применяются для создания адаптивных макетов, а также делают ваш сайт более привлекательным.
Они используются тогда, когда нужно задать, как должны выглядеть ваши HTML-элементы. Помимо этого, они применяются для создания адаптивных макетов, а также делают ваш сайт более привлекательным.
CSS легко изучить, но трудно овладеть. Есть несколько тем, на которые следует обратить больше внимания, например:
- Боксовая модель: как работают поля, отступы и границы.
- Единицы измерения CSS: они используются для выражения длин (
rem,vhиvw). - Позиционирование: как задавать тип расположения элементов. Эта тема сбивает с толку многих, поэтому уделите ей достаточно времени.
- Переменные: переменные — это сущности, которые могут быть повторно использованы во всем документе. Переменные делают работу с CSS настолько удобной, что вы можете создавать свои стили всего лишь с помощью нескольких строк кода.
- Медиа-запросы: медиа-запросы решают, что показывать при разных размерах экрана.
 Такие запросы являются ключевым компонентом адаптивного дизайна.
Такие запросы являются ключевым компонентом адаптивного дизайна. - Анимации: анимации позволяют элементам менять один заданный стиль на другой. Если вы знаете, как правильно использовать анимации, то это знание несомненно поможет вам выделить ваш сайт, в ином случае он будет выглядеть нелепо, так что будьте осторожны.
- Flexbox, CSS-сетка: эти технологии применяются для создания адаптивных макетов.
Советуем вам также изучить основы веб-дизайна и дизайна пользовательских интерфейсов. Это даст вам возможность создавать красивые веб-сайты.
3. Научитесь пользоваться Git и Github
Git — это система контроля версий, которая позволяет отслеживать изменения в вашем коде и файлах с течением времени. Git поможет вам вернуться к предыдущей версии программы без каких-либо проблем.
Изучить основы Git и то, как использовать его в командной строке, — очень важно. Заведите учетную запись на Github и разберитесь, как создать свой первый репозиторий, чтобы загрузить в него HTML и CSS-код с помощью Git. Это выработает привычку использовать Git и Github для будущих проектов при создании интерфейсов.
Это выработает привычку использовать Git и Github для будущих проектов при создании интерфейсов.
4. Развертывание веб-сайта
Теперь, когда вы знаете HTML и CSS, уже есть возможность создавать простые веб-сайты, используя эти две технологии. Но для этого нужно разместить их в Интернете, чтобы люди могли увидеть ваши творения.
Раньше это было сделать гораздо труднее, но теперь вы можете использовать инструменты вроде GitHub Pages или Netlify.
5. JavaScript
JavaScript — это царь веб-разработки, без него нельзя представить веб в нынешнем виде. Это лучший язык программирования и скриптов для веб-разработчиков. С его помощью можно создавать фронтенд, бэкенд, мобильные приложения и многое другое.
Когда дело доходит до JavaScript, сначала стоит изучить его основы: переменные, типы данных, функции, массивы, объекты и так далее. Вам также нужно будет узнать, как манипулировать DOM.
Вот список вещей, которые следует рассмотреть поближе:
- Синтаксис и базовая конструкция.

- Манипуляции с DOM
- Работа с Fetch API/Ajax
- ES6+
- Модульный JavaScript
А ещё разберитесь с этими понятиями: замыкания, область действия функций, Async/await, прототипирование, «всплытие» событий, Shadow DOM, «подъёмы», strict-режим.
6. Изучайте Sass
Sass расшифровывается как Syntactically Awesome Style sheets, или «синтаксически потрясающие таблицы стилей». Это CSS-препроцессор, который облегчает работу с CSS, сокращает повторения кода и экономит время разработки. Он помогает с лёгкостью стилизовать страницы, используя меньше строк кода. Это как CSS со сверхспособностями.
Sass — мощный инструмент, если приходится много работать с CSS. Он облегчает жизнь и помогает не повторяться в CSS.
7. Пакетные менеджеры и веб-бандлеры
Когда дело доходит до менеджеров пакетов, первое, что приходит на ум, — это NPM и Yarn, поэтому нелишним будет изучить основы одного из них.
Менеджер пакетов — это инструмент, который автоматизирует процесс установки, обновления, настройки и удаления программ или проектов.
После этого вам нужно будет взять во внимание инструменты сборки. Среди них такие вещи, как системы запуска задач (NPM или Gulp) и веб-бандлеры (Webpack или Parcel).
8. Выберите фреймворк
Изучив все вышеперечисленные основы и инструменты, уже можно подбирать себе любой JavaScript-фреймворк. Разумным решением будет начать с React или Vue. Можно также попробовать Angular.
React — это, по сути, библиотека JavaScript для создания пользовательских интерфейсов. Она основана на «компонентах» и имеет виртуальный DOM, который увеличивает производительность веб-приложения. Vue тоже удобен для использования, вокруг него основано потрясающее сообщество и есть полезная документация.
Выберите любой фреймворк, который будет вам удобен, а также в зависимости от рынка в вашем регионе. В любом случае это всего лишь инструменты — главное, чтобы вы знали основы JavaScript.
Также стоит узнать об управлении состоянием, и есть много инструментов, которые можно использовать в зависимости от того, какой фреймворк вы выберете (Redux, VueX и другие). На картинке вы можете посмотреть на популярные варианты.
На картинке вы можете посмотреть на популярные варианты.
9. Серверный рендеринг и статические генераторы
Next.js используется для рендеринга на стороне сервера или для генерации статических веб-сайтов. Технология Next.js ещё довольно нова, но это точно тот навык, который никогда не будет лишним в багаже любого React-разработчика. Если вы используете Vue, вам предстоит узнать о другом инструменте под названием Nuxt.js, который также используется для рендеринга на стороне сервера. Для Angular таким инструментом будет Universal.
После этого вам стоит попробовать создать различные приложения, как, например, сайт для поиска работы, блог или страницу для просмотра документов.
10. Тестирование приложений
Что касается тестирования, то нужно знать разницу между модульными, интеграционными и функциональными тестами, а также следует научиться их писать.
Заключение
Как можно заметить, фронтенд-разработка стала сложнее. Теперь ещё есть куда расти.![]() Но если у вас есть стремление, то вы сможете преодолеть все преграды и стать высококлассным разработчиком. Постоянно практикуйтесь, потому что без практики вы никогда не будете хороши в том, что делаете.
Но если у вас есть стремление, то вы сможете преодолеть все преграды и стать высококлассным разработчиком. Постоянно практикуйтесь, потому что без практики вы никогда не будете хороши в том, что делаете.
Читайте также:
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Mehdi Aoussiad: The Front-End Web Developer Roadmap for 2021
Что должен знать junior front-end разработчик?
Доброго времени суток, друзья. Если вы читаете эту статью, то скорее всего вы находитесь в начале пути становления frontend разработчиком и не имеете понимания о том, что вам потребуется выучить, чтобы соответствовать требованиям этой IT профессии. Хочу сразу вас предупредить, что все нижеперечисленные пункты являются не обязательными и, как правило, очень специфичны для каждой конкретней вакансии. Я попытаюсь описать среднестатистические требования, на которые с вероятностью 95% вы наткнётесь, обивая пороги IT компаний.
Вы можете подумать, кто я такой и почему пишу про это? Более 5 лет я занимаюсь именно frontend разработкой и формированием команд. За время своей профессиональной деятельности я бывал с обеих сторон «барикад», проходил большое количество собеседований в разных компаниях и сам проводил собеседования как для разработчиков уровня junior, так и senior. Имея весь этот опыт, я постараюсь рассказать вам о реальных требованиях, которые сейчас актуальны для рынка frontend разработчиков.
За время своей профессиональной деятельности я бывал с обеих сторон «барикад», проходил большое количество собеседований в разных компаниях и сам проводил собеседования как для разработчиков уровня junior, так и senior. Имея весь этот опыт, я постараюсь рассказать вам о реальных требованиях, которые сейчас актуальны для рынка frontend разработчиков.
Видео на эту тему.
Разница между верстальщиком и frontend разработчиком
Прежде чем я перейду к описанию конкретных навыков и знаний, давайте сначала определим понятие frontend разработчика. Сейчас часто можно услышать от опытных коллег следующее утверждение:
«Современный фронт не является верстальщиком в реалиях 2020 года».
На него можно ответить и да, и нет. Дело в том, что в 2010 году понятие frontend разработчика еще не существовало (в текущем виде) и весь стек делился на backend разработчиков (разработка серверной части приложений) и на верстальщиков (верстка интерфейса, добавляя интерактивность, используя js, jquery). Часто эти две специализации вовсе не делились и превращались в единого full stack разработчика, или, как раньше говорили, вебмастера. Как правило, верстальщик или вебмастер, благодаря усложнению интерфейсов, появлению библиотек и фрэймворков для создания более сложных интерфейсов, со временем мигрировали во frontend.
Дело в том, что в 2010 году понятие frontend разработчика еще не существовало (в текущем виде) и весь стек делился на backend разработчиков (разработка серверной части приложений) и на верстальщиков (верстка интерфейса, добавляя интерактивность, используя js, jquery). Часто эти две специализации вовсе не делились и превращались в единого full stack разработчика, или, как раньше говорили, вебмастера. Как правило, верстальщик или вебмастер, благодаря усложнению интерфейсов, появлению библиотек и фрэймворков для создания более сложных интерфейсов, со временем мигрировали во frontend.
Для олдсткульных разработчиков, которые начинали с верстки, реализовывать любую сложную верстку не является какой-то проблемой. Соответственно, frontend с таким опытом может хорошо верстать, при этом реализовывая сложную frontend систему. Буквально лет 5 назад стали появляться разработчики, которые изначально не занимались версткой, а вели разработку, используя лишь React, Angular и т.д. В этом и заключается раскол текущего понимания, что должен, а что не должен уметь и знать frontend разработчик.
Я отношусь к первой категории «олдовых» фронтов и буду озвучивать вам важность знания верстки как необходимого фундамента для вашей эффективной работы, вы можете с этим быть не согласны, но как показывает бизнес практика, часто нанимается разработчик для работы например на React, Redux, при этом вероятность, что его будут просить сверстать страничку лендинга или информационного портала, очень велика. Нанимать отдельно верстальщика и frontend разработчика – расточительное занятие для компаний и очень мало кейсов, когда работодатель решается тратить на это свои ресурсы (но как я говорил выше, бывают исключения).
Прежде чем мы перейдем к рассмотрению требований, предъявляемых к junior frontend разработчику, перечислю основные требования, которыми должен обладать верстальщик, для вашего лучшего понимания.
Требования к верстальщицу
HTML (HTML5)
Для верстальщика понимание HTML является одним из самых главных знаний, которые требуются в работе. HTML это кирпичи, из которых вы создаете интерфейс. Можно отнести сюда же семантическую верстку — это умение использовать нужные семантические теги в верстке сайта для SEO оптимизации. Адаптивная верстка, иногда называется мобильной версткой и все что связано с адаптивностью макетов можно отнести сюда. Потребность в адаптивных интерфейсах появилась уже давно, еще в момент активного развития смартфонов, поэтому это must have.
HTML это кирпичи, из которых вы создаете интерфейс. Можно отнести сюда же семантическую верстку — это умение использовать нужные семантические теги в верстке сайта для SEO оптимизации. Адаптивная верстка, иногда называется мобильной версткой и все что связано с адаптивностью макетов можно отнести сюда. Потребность в адаптивных интерфейсах появилась уже давно, еще в момент активного развития смартфонов, поэтому это must have.
CSS
Таблицы стилей дают нам возможность рисовать на нашей HTML разметки. Современный CSS очень продвинулся, появилась возможность работы с переменными, циклами и др. Все это попытки расширить CSS до возможностей препроцессоров. Лет 10 назад было важно уметь верстать таблицами, а после стали использовать float. Сейчас те же задачи намного гибче и легче, поскольку их можно решить, используя flex box и grid.
Препроцессоры
К ним относятся LESS/SASS/SCSS и другие. Препроцессоры дают автоматизацию на уровне большей абстракции над CSS. То есть мы пишем меньше кода, используя концепцию DRY(Don’t repeat yourself) и модульность, в результате препроцессоры на выходе генерят нам полноценный CSS. Тут все просто, препроцессоры необходимо знать хотя бы на уровне концепции, а при необходимости изучить какой-то конкретный по документации не займёт у вас много времени при хорошем знании CSS.
Тут все просто, препроцессоры необходимо знать хотя бы на уровне концепции, а при необходимости изучить какой-то конкретный по документации не займёт у вас много времени при хорошем знании CSS.
JavaScript
Вся база JS необходима как верстальщику, так и frontend разработчику, просто потому, что решение любой сложной задачи возможно именно благодаря этому языку программирования. Если требуется интерактивность на страницах или работа с формой, то без JS не обойтись.
jQuery
Библиотека, которая сильно упростила жизнь миллионам разработчиков, расширив стандартный API браузера в виде более лаконичных синтаксических конструкций, до сих пор является очень популярной либой, хотя и современный JavaScript давно перенял лучшие практики из jQuery и обзавелся удобными методами для работы.
Понимание работы CMS
Если у вас есть сайт, то с большей вероятностью он имеет какую-то CMS. Это готовая система для управления контентом сайта. Пользователь без знания языков программирования в админке может сам добавлять нужный контент, менять блоки, скрывать или удалять ненужные элементы. Верстальщицу необходимо знать несколько популярных CMS, чтобы при необходимости уметь создавать для него шаблон или сверстать нужную страницу.
Верстальщицу необходимо знать несколько популярных CMS, чтобы при необходимости уметь создавать для него шаблон или сверстать нужную страницу.
Git
Если вы работаете в команде, то Git необходим вам просто для работы с актуальным кодом. Представьте проблему: другой разработчик сделал правки на вашем общем проекте и решил передать его вам. Без Git ему пришлось бы скинуть вам архив, с которым вы смогли бы продолжить свою работу. Допустим, вы вносите изменения в код, и в это же время другой разработки также вносит свои изменения. Возникает конфликт, и ваш код придется «мерджить руками», чтобы ваша общая работа была успешно выполнена. Все эти проблемы решает Git, больше тут нечего сказать, это точно must have.
Без умения гуглить в современном мире невозможно быть успешным и это уже давно не шутка. Любые ваши проблемы, с которыми вы сталкиваетесь в разработке, с вероятностью 99%, уже были реализованы другими разработчиками. Вам остается найти нужный материл и применить у себя. Количество информации с каждый днем растет с математической прогрессией и одному человеку невозможно сейчас знать все. Современные поисковые системы дают быстрый доступ к нужной информации, остается лишь сформулировать вопрос. Да, для того, чтобы найти больше информации лучше производите поиск на английском языке, о чем мой следующий пункт.
Количество информации с каждый днем растет с математической прогрессией и одному человеку невозможно сейчас знать все. Современные поисковые системы дают быстрый доступ к нужной информации, остается лишь сформулировать вопрос. Да, для того, чтобы найти больше информации лучше производите поиск на английском языке, о чем мой следующий пункт.
Английский язык
Большая часть информации в мире написана на английском языке, тем более для IT специалистов, документация (особенно если она новая) будет преимущественно на английском. Никто не говорит, что вы должны знать английский на высоком уровне, уметь прекрасно разговаривать с любым носителем и вести деловую переписку. Нет, необходимый уровень это умение читать простой технический текст. Это важно, старайтесь постоянно повышать свой уровень английского языка, если вы хотите преуспеть в этой сфере.
Soft skills
Самый на мой взгляд недооценённый пункт. Думаете, что все разработчики интроверты и им не важно умение отстаивать свое мнение, вести переговоры, уметь рассказать менее опытному разработчику, как выполнить ту или иную задачу? Если вы так думали, то спешу вас заверить, что любая работа в команде, а современное IT – это как правило командная работа, подразумевает умение взаимодействовать с коллегами и от ваших soft skills будет зависеть, как быстро вы продвинетесь по карьерной лестнице. Умение себя продать – не менее важный навык, чем ваши профессиональные знания. Всегда помните об этом!
Умение себя продать – не менее важный навык, чем ваши профессиональные знания. Всегда помните об этом!
Требования junior frontend разработчиков
HTML
На мой взгляд frontend разработчик должен обладать всей той базой, что и верстальщик. Если вы не знаете HTML, то создание SPA будет для вас чем-то магическим.
CSS
Тоже база, тоже must have. И тут разработчики второй категории могут возмутиться, что данную работу должен выполнять верстальщик. Я считаю, что если вы не знаете CSS, хотя бы базово, с возможностью создания адаптивного дизайна, верстки по макету, то во frontend вам рановато.
Препроцессоры
В любом современном фреймворке (библиотеке), будь то React, Angular или Vue часто используются препроцессоры. Ну просто потому, что это классика и гораздо проще найти человека, который с этим уже работал. Имеется ряд более современных подходов, например: модули, CSS-in-JS, styled components, но все они лишь обертки поверх ваших знаний по использованию CSS и препроцессоров.
JavaScript
Главной ошибкой современных разработчиков и школ программирования является отсутствие обучения базовому JavaScript, а быстрый переход на React, Angular и тд. Без отсутствия необходимого фундамента по JS вы не сможете понимать суть таких высоких абстракций, которые дают нам современные фреймворки. Часто такие «специалисты» не могут найти простые ошибки, что приводит меня в ужас.
Здесь я укажу необходимый минимум ваших знаний по JavaScript (со ссылками по некоторым из них на мои статьи):
— Переменные
— Типы данных
— Операторы
— Преобразование типов
— Циклы
— Функции
— Контекст (this).
— Иметь базовое представление о генераторах, итераторах
— fetch
— Promise
— async/await
— Работа с DOM
Git
О важности знания Git я уже писал выше. Не умея работать с ветками и мерджить конфликты, вы не сможете разрабатывать по таким модным методологиям как Scrum, Agile.
Тут тоже все ясно. У вас в руках есть очень крутой инструмент поиска информации. Начинающие разработчики часто делают большую ошибку и лезут со множеством бестолковых вопросов к синьорам в компании, хотя ответ на интересующий их вопрос уже 100500 раз был озвучен в огромном количестве статей и видео материалах на YouTube. Просто начните пользоваться поисковиками и скорость и эффективность вашей работы будут расти. Я сам с недавних времен стал переходить на видео формат, если вам интересны мои материалы, вот мой YouTube канал.
У вас в руках есть очень крутой инструмент поиска информации. Начинающие разработчики часто делают большую ошибку и лезут со множеством бестолковых вопросов к синьорам в компании, хотя ответ на интересующий их вопрос уже 100500 раз был озвучен в огромном количестве статей и видео материалах на YouTube. Просто начните пользоваться поисковиками и скорость и эффективность вашей работы будут расти. Я сам с недавних времен стал переходить на видео формат, если вам интересны мои материалы, вот мой YouTube канал.
Английский язык
Раз вы целитесь на frontend разработчика, то могу сразу вас убедительно заверить, что английский вам потребуется больше, чем верстальщику. Для фронтенда имеется большое количество материалов на английском по любой теме, и без умения элементарно прочесть или понять на слух нужную информацию, скорость вашего будущего развития сильно замедляется. Не думайте, что без английского вы не сможете вовсе работать, это большое заблуждение. В первую очередь английский поможет вам развиваться как специалисту, но даже без этого языка, сейчас вы сможете найти большое количество полезной информации (например, на этом сайте) по любой теме и даже успешно работать. Но если ваши амбиции идут далеко за русскоговорящие сообщества, то думаю вам пора начать учить английский.
Но если ваши амбиции идут далеко за русскоговорящие сообщества, то думаю вам пора начать учить английский.
Soft skills
Все тоже, что я написал выше про верстальщика. Умение продать себя в современных реалиях – необходимый навык, просто чтобы быть успешным и получать достаточное вознаграждение за ваш труд. Старайтесь больше читать и коммуницировать, все это позволит вам развивать soft skills.
React, Angular, Vue
Почему я поставил знание библиотек и фреймворков на последнее место? Если вы уже обладаете всеми перечисленными знаниями и навыками, то освоение данных технологий не займет много времени. Для обучения React разработчика с нуля до уровня junior у меня уходило от 2 до 4 недель, а Vue и того меньше. Самая большая кривая обучения будет у Angular, но и тут имея всю базу, вы потратите гораздо меньше времени, как если бы просто начали с изучения этой технологии. Без понимания HTML, CSS, JS вы не сможете стать настолько крутыми разработчиками, насколько это возможно. Это подтверждает опыт моих учеников и мой собственный.
Это подтверждает опыт моих учеников и мой собственный.
Заключение
Помните, что все эти знания не гарантируют вам успешное трудоустройство. Для вашего работодателя всегда будет важно решение его проблем, а значит всегда ценится тот специалист, который может решить уникальные задачи, необходимые бизнесу. Не отчаивайтесь, если вы сразу не получите оффер. Просто продолжайте совершенствовать свои навыки и знания, и успех обеспечен. Приобретая опыт собеседований и пополняя свои знания, дотягивая их до необходимого уровня, вы непременно получите желаемую работу. Как и в любом деле, главное ваша упёртость и трудолюбие. Надеюсь, что данный материал был вам полезен. Учитесь, думайте, пишите код. Удачного кодинга, друзья!
Подписывайтесь на наш канал в Telegram для получения самой последней и актуальной информации.
Что должен знать junior front-end разработчик в 2021 году
Вакансии в IT всегда выглядят заманчиво благодаря сравнительно высокой заработной плате и привлекательным условиям трудоустройства. Одна из наиболее часто встречаемых должностей, на которую ищут претендентов, — front-end разработчик.
Одна из наиболее часто встречаемых должностей, на которую ищут претендентов, — front-end разработчик.
Если вы хотите попробовать собственные силы в разработке, учтите, что перспективные вакансии привлекают не только вас. Важно приложить максимум усилий, чтобы именно вашу кандидатуру выбрал будущий работодатель. Но помните: нет ничего невозможного.
Три года назад я сам только начинал осваивать front-end, а требования во всех вакансиях отличались настолько, что казалось, будто компании ищут совершенно разных специалистов. Я не знал, с чего нужно начинать обучение и какие навыки наиболее важны, а потому хватался за все подряд.
Сейчас я успел освоиться в профессии и научился структурировать свое обучение. А потому решил поделиться знаниями, которые, возможно, помогут вам рациональнее использовать время и усилия при обучении. Хочу рассказать об основных умениях, которыми должен обладать Джун, чтобы повысить шансы на трудоустройство.
Все навыки специалиста разделяют на следующие две категории:
- Технические навыки или хард скиллы — это знания в разработке, без которых вы попросту не сможете выполнять задачи.
 Именно они задают порог вхождения в профессию. Техническими навыками работодатели интересуются в первую очередь.
Именно они задают порог вхождения в профессию. Техническими навыками работодатели интересуются в первую очередь. - Софт скиллы — это ваши дополнительные качества как сотрудника и специалиста. На них также обращают внимания при собеседованиях. Более того, для начинающих разработчиков часто именно софт скиллы играют решающую роль при приеме на работу, ведь работодатели часто заинтересованы в том, чтобы вырастить молодого специалиста в собственном штате.
Конечно, для каждой компании требуется собственный уникальный набор навыков. Потому я постарался включить в перечень наиболее важные и полезные умения, которые помогут вам как при трудоустройстве, так и в самой работе.
Хард скиллы для начинающего front-end разработчика
Знание HTML (HTML5)
Для фронтенда и верстки язык гипертекстовой разметки HTML — это база. Умение работать с ним — один из наиболее важных навыков, которые требуются молодому специалисту в работе и для понимания других технологий.
Дополнительное внимание при обучении уделите следующим пунктам:
- адаптивная верстка — позволяет создавать универсальные интерфейсы, которые подстраиваются под разрешение экрана пользовательского устройства — смартфона, ПК или планшета;
- семантическая верстка — важна для предварительной поисковой оптимизации ресурсов на этапе разработки.
Владение этими навыками обеспечит вам дополнительное преимущество при трудоустройстве.
Наверное, наиболее ценный источник информации для программистов в рунете — это habr.com. На нем вы сможете найти полезные и понятные для новичка материалы об HTML, а также обо всех технологиях, которые перечислены в этой статье дальше.
CSS
Умение работать с каскадными таблицами стилей также относится к must have. Многие считают, что этот инструмент больше для верстальщика, чем для разработчика но все же умение работать с ним дает важные базовые знания.
При изучении CSS важно освоить:
- кросс-браузерную верстку;
- свойство float или работу с flexbox для позиционирования элементов;
- инструменты в панели xbox;
- методы очистки потока;
- управление видимостью элементов — overflow, display, visibility;
- CSS grid layout;
- принципы работы специфичности селекторов;
- верстку для мобильных устройств.

Дополнительно стоит изучить основные принципы mobile-first, которые понадобятся для создания современных интерфейсов с упором на удобство для мобильных устройств.
Навыки работы с JavaScript
Изучение JS позволяет сформировать надежную базу для дальнейшей работы с фреймворками. Кроме того, знания этого языка программирования помогут решать сложные задачи в верстке, а также быстро локализовать и находить проблемные участки в коде.
Вам потребуется освоить:
- переменные;
- типы данных;
- операторы;
- циклы;
- функции;
- преобразование типов;
- контекст (this).
Кроме того, следует дополнительно ознакомиться с итераторами и генераторами в JavaScript. На этом ресурсе learn.javascript отлично структурированная библиотека с информацией по JS, которая поможет сформировать твердую базу знаний.
Владение React, Angular, Vue
Во многих компаниях задачи front-end разработчика сводятся именно к работе с библиотеками и фреймворками. Это важный навык, который точно понадобится для разработки интерфейсов.
Это важный навык, который точно понадобится для разработки интерфейсов.
Но не стоит ограничиваться только этим, ведь довольно сложно найти компанию, где вы будете выполнять настолько узкий спектр задач. Более того, без освоения остальных технологий из этого списка, которые дают базовые знания, будет трудно стать хорошим специалистом во front-end.
При обучении этим технологиям мне не удалось найти что-то лучшее, чем официальная документация:
Препроцессоры
Это очень полезные инструменты для работы с CSS, фреймворками и библиотеками, которые позволяют использовать высокие уровни абстракции. С их помощью вы можете автоматизировать значительную часть работы, генерируя готовый код.
Ссылки на полезные материалы о препроцессорах в CSS:
Препроцессоры в HTML — здесь.
Софт скиллы и другие полезные навыки
Умение гуглить
Это не шутка. В ходе рабочего процесса вам постоянно придется искать решение различных проблем и задач, с которыми вы раньше не сталкивались. Google станет для вас незаменимым помощником и наставником. Потому очень важно уметь сформулировать поисковый запрос таким образом, чтобы в результатах поиска получить максимум полезной информации.
В этом очень поможет знание основных операторов поиска, а именно:
- Запрос в кавычках (“…”) — искать фразу в прямом вхождении. Это значит, что поисковик будет в первую очередь выдавать вам те результаты, которые максимально приближены к указанному запросу.
- Оператор “или” (OR) — помогает искать материалы, где указано хотя бы одно из слов, разделенных оператором.
- Минус (-) — исключает из результатов поиска слова, которые стоят после данного оператора.
- Поиск с учетом неизвестного слова (…*…) — этот оператор ставится на месте пропущенного слова в запросе (если вы «забыли, что забыли»). В результате поисковик ищет только страницы, где указанные части запроса разделены каким-то другим словом.
Есть еще множество операторов поиска, но они больше полезны для оптимизаторов и вебмастеров.
Знание английского языка
Основная часть технической информации представлена на английском. Чтобы найти ее и расшифровать, вам понадобится базовое знание этого языка. Это даже не дополнительное преимущество, а необходимый для работы навык.
Конечно, уметь свободно разговаривать на уровне носителя языка — вовсе не обязательно. Вам достаточно просто понимать техническую документацию. Освоить даже специфические термины вам будет несложно, так как вы постоянно будете использовать их в работе.
Коммуникабельность
Общение — один из наиболее важных этапов рабочего процесса при разработке. Необходимо постоянно работать над собственной коммуникабельностью чтобы:
- хорошо показать себя на собеседовании;
- лучше понимать коллег и уметь донести собственную точку зрения;
- быстро и понятно объяснять клиенту или менеджеру сложные технические моменты проекта.
Конечно, больше о работе над собственной коммуникабельностью может рассказать психолог или менеджер по адаптации, но для себя я выделил несколько основных правил:
- Ставить себя на место собеседника — важно учитывать уровень знаний, цели и мотивы человека при разговоре.
- Вовремя просить о помощи и чаще предлагать ее — лучше заранее попросить более опытного коллегу помочь, чем тянуть до последнего, сорвать дедлайн и подставить всю команду.
- Чаще общаться с командой в нерабочее время — чем больше вы общаетесь, тем лучше учитесь понимать своих коллег.
- Учиться говорить проще — следует постоянно стараться подбирать наименее сложные формулировки, чтобы избежать недопонимания, а щеголять «заумными» фразами лучше в нерабочее время.
- Ценить время коллег при переписке — лучше одним длинным сообщением описать проблему, чем отправить в мессенджере «привет», а уже после этого несколько минут пытаться сформулировать свою мысль.
От качества общения напрямую зависят ваши отношения с коллегами и руководством. Сплоченный коллектив намного продуктивнее, а главное, работать в нем куда приятнее.
В заключение
Еще один скилл, который стоит выделить отдельно, — это умение не пасовать перед трудностями. Множество желающих стать разработчиками так и не решились отправить свое резюме на работу мечты — побоялись отказа, не захотели рисковать своим текущим местом на работе или просто поленились освоить нужные умения. Не станьте одними из них!
Что должен знать и уметь frontend разработчик
Сегодня мы с вами разберем какими же технологиями должен владеть javascript developer, чтобы выжить в современном мире.
Сразу скажу, что разделить по знаниями middle и senior достаточно затруднительно. Я могу только обобщить, что мидл умеет просто решать задачи, а сениор может это делать оптимальным способом и самыми подходящими средствами.
Итак я написал список технологий исходя начиная с самых важных и по убыванию. Это не значит, что в конце списка самое не важное. Там просто технологии, которые не так важны на начальных этапах.
Итак на первом месте стоит git. Это самая популярная система контроля версий, а без контроля версий программисты не работают. Так что это де факто самая важная вещь для любого программиста.
На втором месте идет javascript. Вы должны хорошо знать язык на которым пишете. Так что его нужно знать хотя бы на уровне понимая как работают функции, типы данных, операции с данными, контекст, замыкание, прототипное наследование. Собственно все эти вещи вы можете найти в любой книге по javascript.
Дальше идет CSS, HTML. Мы говорили о них в прошлых видео и хоть есть люди, которые занимаются чисто javascript, есть очень много работ, где вы пишете все вместе. Сюда я могу только добавить знание препроцессоров например sass. Также я посоветовал бы посмотреть на модульный CSS и какие возможности он может дать.
Теперь о фреймворках. Обычно на проекте вы будете использовать 1 фреймворк и знание других в этом случае поможет только в понимании какой подход и где лучше. Как минимум 1-2 самых популярных фреймворка знать нужно, чтобы без проблем найти на них работу, так как без фреймворка обычно проекты не пишуться. Из самых популярных фреймворков я бы выделил Angular и React, так как на них проще всего найти работу. Backbone попал в мой список по двум причинам. Все еще есть проекты, которые его используют. Во вторых он очень просто и его исходники очень легко читать. Это отлично позволяет разобраться как он написан и как он работает.
Понимание как работать с API, какие есть HTTP запросы, желательно понимание как работает сеть интернет и протокол HTTP. Так как вы пишите фронтенд часть, то нужно знать, как общаться с бекендом.
Сборщики проектов. Обычно весь javascript вместе с css и шаблонами чем по транпайлится и готовится к продакшену. Для этого я бы посоветовал изучить webpack и gulp.
NodeJS. Даже если вы не пишете бекенд, то вы используете сотни npm пакетов. Поэтому пакетный менеджер вместе с nodeJS нужно знать.
Знание хотя бы одного бекенд языка программирования. Я бы предложил ruby с фреймворком ruby on rails или python. Но это на ваше усмотрение. Это дает понимание как пишется бекенд и какие сложности по другую сторону разработки.
Ну и конечно базы данных. Хотя бы немного. Я бы посоветовал попробовать MongoDB как документо ориентированную базу и PostgreSQL как реляционную.
Unix и Bash. В основном девелопмент обычно происходит на маке, а все проекты ранятся на unix серверах. Как минимум начальные знания работы с unix и командной строкой желательно иметь.
И как последний пункт я могу посоветовать сделать проект от начала до конца полностью самому, чтобы понять как же оно все работает. От бекенда с базой данных и фротенда с SPA фреймворком до деплоя приложения на сервер, настройкой сервера и покупки домена. Это даст вам хорошее понимание как же оно все работает целиком.
В этом видео я разобрал основные технологии, которыми на мой взгляд должен владеть фронтенд девелопер. Обязательно пишите в комментариях какие технологии обязательны на ваш взгляд, а какие не нужны.
Что должен знать и уметь junior front-end разработчик
Автор статьи: admin
В этой статье мы разберём что нужно знать чтобы стать junior front-end разработчиком, думаю вам будет интересно.
Также почитайте статью: «Как учить JavaScript», думаю вам будет интересно и полезно.
Что должен уметь junior front-end:
Сейчас на рынке много начинающих разработчиков, владеющих языками верстки. Но чтобы стать Front-End разработчиком уровня Junior этого недостаточно. Что тогда нужно еще знать?
JavaScript и jQuery для заключения сделки.
JavaScript – одна важная способность для фронтенд-разработчика. Он широко используется для добавления динамических возможностей к HTML-страницам, обеспечивая пользователям непрерывный и приятный просмотр, например, продвигая эффекты переключения, просматривая рекламные эффекты, закрывая удары, плавную прокрутку и т.д.
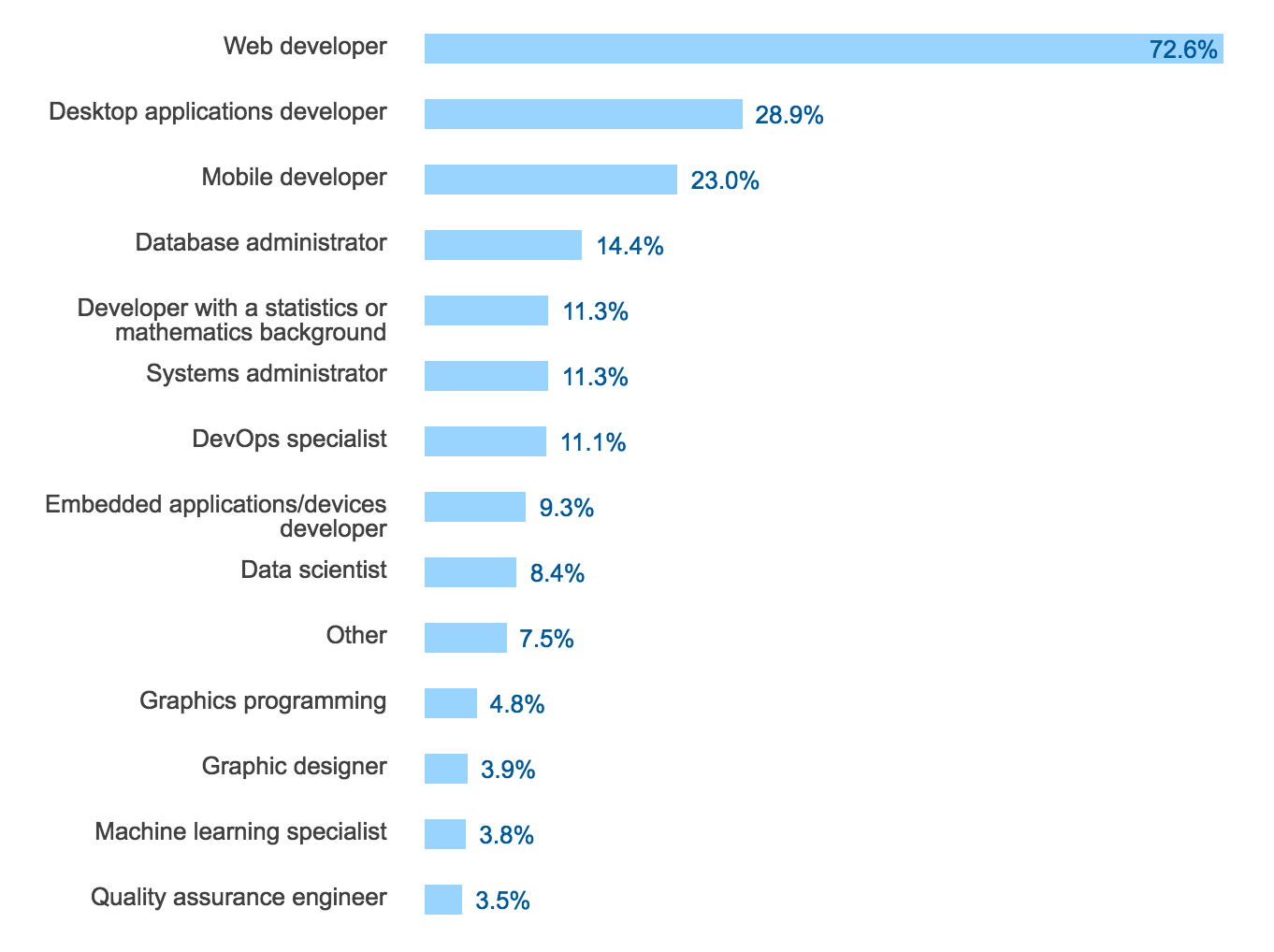
Согласно опросу StackOverflowSurvey, JavaScript является самым известным и движущим языком среди веб-разработчиков и преобладает на рынке, предлагая 62,5% предложений в области языков программирования.
jQuery – это библиотека JavaScript: набор модулей и расширений, которые делают работу с JavaScript быстрее и проще. В отличие от кодирования всего с самого начала, jQuery позволяет добавлять готовые компоненты в проекты и при необходимости персонализировать их позже.
ES6.
ES6 ссылается на 6-ю адаптацию языка программирования ECMA Script. ECMA Script – это официальное название JavaScript, а адаптация 6 – это следующая адаптация версии 5, которая была выпущена в 2011 году. Это значительное обновление языка JavaScript и добавление гораздо большего количества функций с целью разработки в масштабе предприятия.
ES6 или EcmaScript 2015 – заслуживающее внимания обновление JavaScript со множеством ценных особенностей:
- Строки шаблона;
- Оператор распространения;
- Остаточный параметр;
- Модули;
- Генераторы;
- Разрушение;
- Классы;
- Стрелочные функции.
Базовые знания рендеринга/сценариев на стороне сервера.
Рендеринг на стороне сервера – это процедура как структурирования, так и обслуживания приложения с сервера, когда клиент запрашивает страницу. Это результирующее приложение часто представляет собой HTML-страницу, которая может быть быстро проанализирована клиентской программой для визуализации приложения.
Серверный «рендеринг» устанавливает это представление для рендеринга клиента, а не отображает страницу в браузере, выполняемую на сервере. Этот вид рендеринга был хорошо известен в последнее время как простой метод заполнения страниц информацией за одну экскурсию на сервер.
Базовое понимание того, как работает серверная часть, позволяет фронтенд-разработчику создавать лучшую архитектуру с точки зрения качества кода, а также быть знакомым с процедурой аутентификации в приложении.
Вывод:
В этой статье вы прочитали что должен знать и уметь junior front-end разработчик, думаю вам было интересно.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…
Поделится:
Пока кнопок поделиться нет.
Также рекомендую:
13 навыков, необходимых для того, чтобы стать фронтенд-разработчиком в 2021 году
Вы когда-нибудь смотрели на свой любимый веб-сайт и задавались вопросом, почему он так выглядит, как работают кнопки, или думали: «Интересно, насколько это сложно?» или «Я бы хотел, чтобы я мог это сделать»? В то время как веб-дизайн определяет внешний вид веб-сайта , интерфейсная разработка — это то, как этот дизайн фактически реализуется в сети.
Все, что вы видите на веб-сайте, создано с помощью интерфейсной разработки (иногда также называемой «интерфейсной веб-разработкой») — и люди, стоящие за этим, имеют имя: фронтенд-разработчики.
Интерфейсный веб-разработчик — это инженер-программист, который реализует веб-дизайн с помощью таких языков программирования, как HTML, CSS и JavaScript. Если вы перейдете на любой сайт, вы можете увидеть работу фронтенд-разработчика в навигации, макетах (включая эту статью) и в том, как сайт выглядит по-другому на вашем телефоне (благодаря мобильному или адаптивному дизайну). .
Но подождите, востребованы ли фронтенд-разработчики в 2021 году?
Работа фронтенд-разработчика (также иногда называемая фронтенд-инжинирингом) — одни из самых востребованных ролей, и не зря — без них мы бы не смогли насладиться черными дырами в Интернете!
Согласно опросу Stack Overflow 2020 года, фронтенд-разработчики в США зарабатывают в среднем 110 000 долларов в год.В настоящее время на Indeed.com открыто 14 000 вакансий фронтенд-разработчиков в США по сравнению с 11,600 для внутренних разработчиков.
Является ли фронтенд-разработчик хорошим выбором для долгосрочной карьеры?
Стать фронтенд-разработчиком — это хорошее долгосрочное изменение карьеры.
По данным Бюро статистики труда, с 2019 по 2029 год занятость веб-разработчиков в США вырастет на 8%, что намного быстрее, чем в среднем по всем профессиям.
Ожидается, что только в штате Калифорния количество веб-разработчиков будет расти намного быстрее, чем средние темпы роста для всех профессий — ожидается, что количество рабочих мест для веб-разработчиков увеличится на 27,6 процента, или на 13 210 рабочих мест к 2028 году.
Если это все больше и больше похоже на работу вашей мечты, мы разберем все навыки, которые используют и необходимы фронтенд-разработчики, чтобы вы знали все, что вам нужно знать, чтобы приступить к разработке интерфейса.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам?
Какие навыки вам понадобятся для достижения ваших целей
Итак, как стать фронтенд-разработчиком в 2021 году?
Первый шаг — начать изучать некоторые фундаментальные навыки, которые разработчики интерфейса используют изо дня в день.Давайте посмотрим, что вам нужно узнать.
Содержание: навыки, необходимые для того, чтобы стать фронтенд-разработчиком
- Основные навыки фронтенд-разработчиков
- HTML / CSS
- JavaScript
- jQuery
- Фреймворки JavaScript
- Фреймворки переднего плана
- Препроцессоры CSS
- Службы / API RESTful
- Адаптивный / мобильный дизайн
- Кросс-браузерная разработка
- Системы управления контентом
- Тестирование / Отладка
- Git / Контроль версий
- Решение проблем
Основные навыки фронтенд-разработчиков
Интерфейсные веб-разработчики используют три основных языка кодирования для кодирования дизайна веб-сайтов и веб-приложений, созданных веб-дизайнерами:
Код, который пишут разработчики внешнего интерфейса, выполняется внутри веб-браузера пользователя (известного как клиентская сторона, в отличие от внутреннего разработчика, код которого выполняется на стороне сервера с использованием сред выполнения с открытым исходным кодом, таких как Node.js или с такими языками программирования, как Python). Разработчикам полного стека удобно программировать как на интерфейсном, так и на внутреннем языках.
Внутренний разработчик похож на инженера, который проектирует и создает системы, обеспечивающие работу города (электричество, водоснабжение и канализация, зонирование и т. Д.), А внешний разработчик — это тот, кто прокладывает улицы и следит за всем. подключен должным образом, чтобы люди могли жить своей жизнью.
Интерфейсный веб-разработчик также отвечает за то, чтобы во внешнем интерфейсе не было ошибок или ошибок, а также за то, чтобы дизайн выглядел так, как должен, на различных платформах и в разных браузерах.Все эти задачи важны для хорошего взаимодействия с пользователем.
Я просмотрел десятки списков вакансий интерфейсных веб-разработчиков, чтобы определить, какие навыки наиболее востребованы. Овладейте этими навыками ниже, и вы обязательно получите отличную работу фронтенд-разработчика!
(вверх)
HTML и CSS
HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) являются основными строительными блоками веб-кодирования. Без этих двух навыков вы не сможете создать дизайн веб-сайта — все, что у вас есть, — это неформатированный простой текст на экране.Фактически, вы даже не можете добавлять изображения на страницу без HTML!
Прежде чем вы начнете карьеру в веб-разработке, вам необходимо освоить кодирование с помощью HTML и CSS. Хорошая новость заключается в том, что получить твердые практические знания по любому из этих вопросов можно всего за несколько недель.
Самое приятное: одни только знания HTML и CSS позволят вам создавать простые веб-сайты.
(вверх)
JavaScript
JavaScript позволяет добавить к вашим веб-сайтам массу дополнительных функций, и вы можете создавать множество базовых веб-приложений, используя только HTML, CSS и JavaScript (для краткости JS).
На самом базовом уровне JS используется для создания и управления такими вещами, как карты, которые обновляются в реальном времени, интерактивные фильмы и онлайн-игры. Такие сайты, как Pinterest, используют много JavaScript, чтобы упростить использование пользовательского интерфейса (тот факт, что страница не перезагружается, когда вы что-то закрепляете, — это благодаря JavaScript!).
Кроме того, это самый популярный язык программирования в мире, поэтому, независимо от ваших карьерных планов разработчика, его очень ценно изучать.
(вверх)
jQuery
jQuery — это библиотека JavaScript: набор подключаемых модулей и расширений, которые делают разработку с помощью JavaScript быстрее и проще.Вместо того, чтобы кодировать все с нуля, jQuery позволяет интерфейсному веб-разработчику добавлять готовые элементы в проекты, а затем настраивать их по мере необходимости (одна из причин, почему знание JavaScript так важно). Вы можете использовать jQuery для таких вещей, как таймеры обратного отсчета, автозаполнение формы поиска и даже автоматическая перестановка и изменение размеров макетов сетки.
(вверх)
Фреймворки JavaScript
JS-фреймворки (включая Angular, Backbone, Ember, Vue.js и React) предоставляют готовую структуру вашему JavaScript-коду.Существуют разные типы JavaScript-фреймворков для разных нужд, хотя пять из упомянутых являются наиболее популярными в реальных списках вакансий (особенно React, поэтому мы бесплатно включили их в нашу программу Break Into Tech.
На самом деле, знание React может принести вам до 8000 долларов больше в виде средней зарплаты фронтенд-разработчика. Хотя изучение фреймворков JavaScript требует времени, они действительно ускоряют разработку, давая вам толчок, и могут использоваться с такими библиотеками, как jQuery, чтобы минимизировать объем написания кода с нуля (если у вас есть время, вы можете найти бесплатные варианты обучения здесь).
(вверх)
Фреймворки переднего плана
CSS и интерфейсные фреймворки (самый популярный интерфейсный фреймворк — Bootstrap) делают для CSS то же, что JS Frameworks делают для JavaScript: они дают вам отправную точку для более быстрого кодирования. Поскольку так много CSS начинается с одних и тех же элементов от проекта к проекту, фреймворк, который заранее определяет все это для вас, очень ценен. Большинство списков вакансий фронтенд-разработчиков предполагают, что вы будете знакомы с тем, как работают эти фреймворки и как их использовать, поэтому вам определенно следует иметь фору, если вы хотите стать фронтенд-программистом или просто для дальнейшего оттачивания своих навыков фронтенд-разработки.
(вверх)
Опыт работы с препроцессорами CSS
Препроцессоры — это еще один элемент, который разработчик внешнего интерфейса может использовать для ускорения кодирования CSS. Препроцессор CSS добавляет дополнительные функции в CSS, чтобы наш CSS был масштабируемым и с ним было проще работать. Он обрабатывает ваш код перед публикацией на вашем веб-сайте и превращает его в хорошо отформатированный и кроссбраузерный CSS. Sass и LESS — два наиболее востребованных препроцессора.
(вверх)
Опыт работы с RESTful Services и API
Не вдаваясь в технические подробности, REST означает передачу репрезентативного состояния.Проще говоря, это легкая архитектура, которая упрощает сетевое взаимодействие в Интернете, а службы и API RESTful — это веб-службы, которые придерживаются архитектуры REST.
Допустим, вы хотели написать приложение, которое показывает всех ваших друзей в социальных сетях в том порядке, в котором вы стали друзьями. Вы можете позвонить в RESTful API Facebook, чтобы прочитать список друзей и вернуть эти данные. Как интерфейсный веб-разработчик, вы также можете вызвать Twitter API (Twitter также использует RESTful API).Общий процесс одинаков для любой службы, использующей RESTful API, только возвращаемые данные будут отличаться.
Несмотря на то, что все это звучит очень сложно и технически, это простой набор руководящих принципов и практик, которые определяют ожидания, чтобы вы знали, как взаимодействовать с веб-службой. Это также позволяет веб-сервисам работать лучше, лучше масштабироваться, работать более надежно и их легче изменять или перемещать.
Подробнее о сервисах REST и RESTful здесь.
(вверх)
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам?
Какие навыки вам понадобятся для достижения ваших целей
Адаптивный и мобильный дизайн
Только в США больше людей выходит в Интернет со своих мобильных устройств, чем с настольных компьютеров, поэтому неудивительно, что отзывчивый и мобильный дизайн навыки очень важны для работодателей.Адаптивный дизайн означает, что макет сайта (а иногда и функциональность и контент) меняются в зависимости от размера экрана и устройства, которое кто-то использует.
Например, когда вы посещаете веб-сайт с настольного компьютера с большим монитором, вы увидите несколько столбцов, большую графику и взаимодействие, созданное специально для пользователей мыши и клавиатуры. На мобильном устройстве тот же веб-сайт будет отображаться в виде одного столбца, оптимизированного для сенсорного взаимодействия, но с использованием тех же базовых файлов.
Мобильный дизайн может включать в себя адаптивный дизайн, но также может означать создание отдельных мобильных дизайнов.Иногда опыт, который вы хотите, чтобы пользователь посетил на вашем сайте на настольном компьютере, полностью отличается от того, что вы хотите, чтобы он увидел при посещении со своего смартфона.
В таких случаях имеет смысл сделать мобильный сайт совершенно другим. Веб-сайт банка с онлайн-банкингом выиграет от отдельного мобильного сайта, который позволяет пользователям просматривать такие вещи, как ближайший банк и упрощенный вид счета (поскольку мобильные экраны меньше).
(вверх)
Кросс-браузерная разработка
Современные браузеры довольно хорошо справляются с последовательным отображением веб-сайтов, но все еще существуют различия в том, как они интерпретируют код «за кулисами».До тех пор, пока все современные браузеры не будут идеально работать с веб-стандартами, важно знать, как заставить каждый из них работать так, как вы хотите. Это и есть кроссбраузерная разработка .
Подробнее о кроссбраузерности читайте здесь.
(вверх)
Системы управления контентом и платформы электронной коммерции
Почти каждый веб-сайт построен на системе управления контентом (CMS). (Платформы электронной коммерции — это особый тип CMS.) Самая популярная CMS в мире — это WordPress, которая скрыта за кулисами миллионов веб-сайтов (включая Skillcrush!). Фактически, почти 60% веб-сайтов, использующих CMS, используют WordPress.
Другие популярные CMS включают Joomla, Drupal и Magento. Зная, что они не вызовут на вас такого же спроса, как на эксперта по WordPress, они могут дать вам нишу, которая будет желательна среди компаний, использующих эти системы (а их много).
Как начинающий фронтенд-разработчик, навыки CMS потенциально могут дать вам преимущество, когда дело доходит до получения работы.
(вверх)
Тестирование и отладка
Для интерфейсного веб-разработчика это факт: ошибки случаются. Знакомство с процессами тестирования и отладки жизненно важно.
Модульное тестирование — это процесс тестирования отдельных блоков исходного кода (инструкций, которые сообщают веб-сайту, как он должен работать), а фреймворки модульного тестирования предоставляют для этого определенный метод и структуру (для каждого языка программирования свои методы).
Другой распространенный тип тестирования — это тестирование пользовательского интерфейса (также называемое приемочным тестированием, тестированием браузера или функциональным тестированием), при котором вы проверяете, что веб-сайт ведет себя должным образом, когда пользователь фактически использует сайт.
Вы можете написать тесты, которые будут искать такие вещи, как определенный HTML на странице после того, как будет выполнено действие — например, чтобы убедиться, что если пользователь забудет заполнить обязательное поле формы, появится всплывающее окно с ошибкой формы.
Отладка — это просто взятие всех «ошибок» (ошибок), обнаруженных этими тестами (или обнаруженных вашими пользователями после запуска вашего сайта), надевание шляпы детектива, чтобы выяснить, почему и как они возникают, и устранение проблемы.В разных компаниях для этого используются несколько разные процессы, но если вы использовали один, вы можете легко адаптироваться к другим.
Поскольку тестирование и устранение ошибок в значительной степени способствуют положительному опыту пользователей, они являются ценными навыками для фронтенд-разработчика.
(вверх)
Git и системы контроля версий
Системы контроля версий позволяют отслеживать изменения, которые были внесены в код с течением времени. Они также позволяют легко вернуться к более ранней версии, если вы что-то напортачите.
Допустим, вы добавляете настраиваемый плагин jQuery, и вдруг половина вашего другого кода ломается. Вместо того, чтобы вручную отменить его и исправить все ошибки, вы можете вернуться к предыдущей версии, а затем попробовать еще раз с другим решением, например, нажав кнопку сброса.
Git является наиболее широко используемой из этих систем управления версиями и может быть установлен с помощью командной строки. Знание того, как использовать Git, будет требованием практически для любой работы по разработке, будь то разработка интерфейса, разработка серверной части или разработка полного стека.Это один из тех жизненно важных навыков, которые необходимы разработчикам, но о которых на самом деле мало кто говорит.
(вверх)
Навыки решения проблем
Если есть что-то, что должно быть у всех фронтенд-разработчиков, независимо от описания должности или официального звания, то это отличные навыки решения проблем . От выяснения того, как лучше всего реализовать дизайн, до исправления возникающих ошибок и выяснения того, как заставить ваш интерфейсный код работать с внутренним кодом, написанным другим инженером-программистом, разработка — это все о творческом решении проблем.
Например: вы создали отлично функционирующий интерфейс веб-сайта и передаете его разработчикам серверной части, чтобы они интегрировали его с системой управления контентом (CMS). Внезапно половина ваших замечательных функций перестает работать.
Хороший фронтенд-разработчик будет рассматривать это как головоломку, которую нужно решить, а не как абсолютную катастрофу. Конечно, отличный фронтенд-разработчик старшего уровня предвидит эти проблемы и в первую очередь старается их предотвратить!
Если вам нравится работать фронтенд-разработчиком, но вы не знаете, где получить навыки, то вы попали в нужное место.Программа Skillcrush Break Into Tech включает в себя доступ к нашей программе карьеры фронтенд-разработчика, программе, разработанной, чтобы дать вам все навыки, необходимые для начала работы в качестве фронтенд-разработчика — вы получите прочную основу на пути к привлечению фронтенд-разработчика. работа, которая вам нужна, с такими навыками, как HTML и CSS, адаптивная веб-разработка, Git, JavaScript и React — все, о чем мы здесь говорили, удобно, в виде онлайн-курсов!
(вверх)
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам?
Какие навыки вам понадобятся для достижения ваших целей
Блог
— Skillcrush
Как карьерный коучинг Skillcrush работает с студентами Break Into Tech и Get Hired? Получите все подробности о том, как ваш карьерный тренер поможет…
Подробнее
Сколько времени мне понадобится, чтобы изучить необходимые технические навыки и получить работу в Skillcrush Break Into Tech?
Подробнее
Skillcrush обновляет свою фирменную программу Break Into Tech, добавив в нее трекер найма, карьерный коучинг и гарантию работы. Читайте дальше, чтобы узнать все самое сочное …
Подробнее
Есть ли у Skillcrush Break Into Tech с Get Hired Track гарантия работы? Что такое гарантия работы и как она работает? Читай дальше что бы узнать!
Подробнее
Как узнать, подходит ли вам Skillcrush? Честный обзор нашей программы Break Into Tech.
Подробнее
Кодировать или не кодировать? Как решить, правильный ли это выбор для вас.
Подробнее
Как выбрать между двумя отличными фреймворками Python?
Подробнее
Как, черт возьми, вы должны бороться с разрывом в оплате труда в сфере технологий? Переговоры — один из инструментов в вашем арсенале. Вот что нужно знать.
Подробнее
Посмотрите, какие факторы влияют на заработную плату веб-разработчиков, включая разбивку по U.С. состояние!
Подробнее
Как решить, может ли это быть хорошим вариантом для вас и ваших целей.
Подробнее
Добавьте их в свое портфолио, попрактикуйтесь и начните зарабатывать деньги с помощью HTML и CSS.
Подробнее
Руководство для новичков по участию в проектах с открытым исходным кодом.
Подробнее
Блог
— Skillcrush
Как карьерный коучинг Skillcrush работает с студентами Break Into Tech и Get Hired? Получите все подробности о том, как ваш карьерный тренер поможет…
Подробнее
Сколько времени мне понадобится, чтобы изучить необходимые технические навыки и получить работу в Skillcrush Break Into Tech?
Подробнее
Skillcrush обновляет свою фирменную программу Break Into Tech, добавив в нее трекер найма, карьерный коучинг и гарантию работы. Читайте дальше, чтобы узнать все самое сочное …
Подробнее
Есть ли у Skillcrush Break Into Tech с Get Hired Track гарантия работы? Что такое гарантия работы и как она работает? Читай дальше что бы узнать!
Подробнее
Как узнать, подходит ли вам Skillcrush? Честный обзор нашей программы Break Into Tech.
Подробнее
Кодировать или не кодировать? Как решить, правильный ли это выбор для вас.
Подробнее
Как выбрать между двумя отличными фреймворками Python?
Подробнее
Как, черт возьми, вы должны бороться с разрывом в оплате труда в сфере технологий? Переговоры — один из инструментов в вашем арсенале. Вот что нужно знать.
Подробнее
Посмотрите, какие факторы влияют на заработную плату веб-разработчиков, включая разбивку по U.С. состояние!
Подробнее
Как решить, может ли это быть хорошим вариантом для вас и ваших целей.
Подробнее
Добавьте их в свое портфолио, попрактикуйтесь и начните зарабатывать деньги с помощью HTML и CSS.
Подробнее
Руководство для новичков по участию в проектах с открытым исходным кодом.
Подробнее
Блог
— Skillcrush
Как карьерный коучинг Skillcrush работает с студентами Break Into Tech и Get Hired? Получите все подробности о том, как ваш карьерный тренер поможет…
Подробнее
Сколько времени мне понадобится, чтобы изучить необходимые технические навыки и получить работу в Skillcrush Break Into Tech?
Подробнее
Skillcrush обновляет свою фирменную программу Break Into Tech, добавив в нее трекер найма, карьерный коучинг и гарантию работы. Читайте дальше, чтобы узнать все самое сочное …
Подробнее
Есть ли у Skillcrush Break Into Tech с Get Hired Track гарантия работы? Что такое гарантия работы и как она работает? Читай дальше что бы узнать!
Подробнее
Как узнать, подходит ли вам Skillcrush? Честный обзор нашей программы Break Into Tech.
Подробнее
Кодировать или не кодировать? Как решить, правильный ли это выбор для вас.
Подробнее
Как выбрать между двумя отличными фреймворками Python?
Подробнее
Как, черт возьми, вы должны бороться с разрывом в оплате труда в сфере технологий? Переговоры — один из инструментов в вашем арсенале. Вот что нужно знать.
Подробнее
Посмотрите, какие факторы влияют на заработную плату веб-разработчиков, включая разбивку по U.С. состояние!
Подробнее
Как решить, может ли это быть хорошим вариантом для вас и ваших целей.
Подробнее
Добавьте их в свое портфолио, попрактикуйтесь и начните зарабатывать деньги с помощью HTML и CSS.
Подробнее
Руководство для новичков по участию в проектах с открытым исходным кодом.
Подробнее
10 лучших навыков фронтенд-разработчика, которые необходимо знать
Веб-разработка состоит из двух важных частей, каждая из которых требует различных навыков и знаний технологий.Front-end разработчик занимается тем, с чем взаимодействует пользователь, а back-end — это все, что происходит за кулисами и делает это возможным. В этой статье мы обсудим навыки фронтенд-разработчика, которые вы должны знать, в следующей последовательности:
Что такое фронтенд-разработка?
Вы когда-нибудь просматривали веб-сайт и задавались вопросом, как он работает? Все кнопки, которые вы могли нажимать, и движения на вашем любимом веб-сайте являются частью разработки внешнего интерфейса.По сути, все видимые функции сайта создаются посредством разработки интерфейса .
Интерфейсный уровень помогает вам взаимодействовать с Интернетом, смотреть видео, выполнять такие действия, как регистрация на сайте онлайн-покупок. Таким образом, дизайн, внешний вид и функционирование сети осуществляется с помощью HTML, CSS и JavaScript.
Кто такой Front End разработчик?
Интерфейсный разработчик — это тот, кто реализует веб-дизайн с помощью таких языков программирования, как HTML, CSS и JavaScript .Разработчики интерфейса работают над дизайном и внешним видом сайта. Принимая во внимание, что внутренние разработчики программируют то, что происходит за кулисами, например базы данных. Если вы перейдете на какой-либо сайт, вы увидите работу фронтенд-разработчика в навигации , макетах , а также то, как сайт выглядит по-другому, чем на вашем телефоне.
Веб-дизайн — это то, как выглядит веб-сайт, а — разработка внешнего интерфейса. — это то, как дизайн фактически реализуется на веб-сайте. Front-end разработчик — это человек, ответственный за реализацию.
Тенденции рабочих мест и заработной платы
По данным TechRepublic, веб-разработка является одним из 10 самых востребованных технических навыков в 2019 году. Недавняя статистика Бюро статистики труда США прогнозирует, что к 2026 год количество вакансий веб-разработчиков вырастет на 15% по сравнению с цифрами 2016 .
Некоторые из ключевых ролей внешнего разработчика включают:
- Front End Engineer
- Junior Front End Developer
- Front End Software Engineer
- Front End Developer
Среднее Заработная плата Front End разработчика составляет ₹ 4,94 103 в Индии .
Если говорить о диапазоне зарплат в USA , старший Front-end разработчик зарабатывает в среднем $ 101 747 . Принимая во внимание, что младший Front-end разработчик имеет среднюю зарплату $ 70 687 .
Теперь, когда вы знаете роль фронтенд-разработчика, давайте сосредоточимся на некоторых навыках фронтенд-разработчика, которые вы должны знать.
10 лучших навыков фронтенд-разработчиков: технические
Если вы посмотрите на текущие списки вакансий для фронтенд-разработчиков, вы увидите, что существует четкий и общий пул навыков, которые ищут работодатели.Давайте посмотрим на top 10 Технические навыки , которыми должен обладать фронтенд-разработчик:
1. HTML / CSS
HyperText Markup Language (HTML) — стандартный язык разметки, используемый для создания веб-сайтов. страниц. Это самый простой строительный блок, необходимый для разработки веб-сайтов. CSS (каскадные таблицы стилей) — это язык, используемый для представления документа, который вы создаете с помощью HTML.
HTML используется для создания основы для вашей страницы.В то время как CSS используется для создания макета страницы, цвета, шрифтов и стиля. Оба этих языка абсолютно необходимы, чтобы стать фронтенд-разработчиком.
2. JavaScript / jQuery
Еще одним важным инструментом для фронтенд-разработчика является JavaScript (JS). Если вы пытаетесь реализовать на своем веб-сайте интерактивные функции, такие как аудио и видео, игры, возможности прокрутки, анимация страниц, JS — это инструмент, который вам нужен.
JavaScript состоит из библиотек, таких как jQuery. Это набор подключаемых модулей и расширений, которые ускоряют и упрощают использование JS на вашем веб-сайте. jQuery выполняет общие задачи, требующие нескольких строк кода JS, и сжимает их в формат, который может быть выполнен с помощью одной строки.
3. Фреймворки
CSS и Фреймворки JavaScript — это коллекции файлов CSS или JS, которые выполняют различные задачи, обеспечивая общие функции. Вместо того, чтобы начинать с пустого текстового документа, вы начинаете с файла кода, в котором уже присутствует много кода JavaScript.
Фреймворки имеют свои сильные и слабые стороны, поэтому важно выбрать лучший фреймворк для того типа веб-сайта, который вы создаете. Например, одни JS-фреймворки отлично подходят для создания сложных пользовательских интерфейсов, а другие — для отображения всего содержимого вашего сайта.
4. Адаптивный дизайн
Мы используем различные гаджеты, такие как компьютеры, телефоны и планшеты, для просмотра веб-страниц. Веб-страницы адаптируются к устройству, которое вы используете, без каких-либо дополнительных усилий с вашей стороны.Это связано с отзывчивым дизайном . Одна из основных задач фронтенд-разработчика — понять принципы адаптивного дизайна и способы их реализации на стороне кодирования.
Это неотъемлемая часть CSS-фреймворков , как и Bootstrap . Все эти навыки взаимосвязаны, и поэтому, изучая одно, вы часто будете совершенствоваться в других одновременно.
5. Контроль версий / Git
Контроль версий — это процесс отслеживания и контроля изменений исходного кода, так что вам не придется начинать с самого начала, если что-то пойдет не так.Это инструмент, который вы можете использовать для отслеживания изменений, сделанных ранее, чтобы вы могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, не разрывая все это.
6. Тестирование / отладка
Тестирование — важная часть любого проекта, позволяющая избежать ошибок. Таким образом, фронтенд-разработчик должен обладать навыками и способностями тестировать и отлаживать коды. Существуют разные методы тестирования веб-разработки. Функциональное тестирование проверяет определенную часть функциональности на вашем сайте и гарантирует, что все выполняется в соответствии с кодом.
Модульное тестирование — это еще один метод, который проверяет наименьший бит кода и исследует его индивидуально для правильной работы. Тестирование — большая часть процесса разработки внешнего интерфейса, и вам могут помочь фреймворки. Такие программы, как Mocha и Jasmine , предназначены для ускорения и упрощения процесса тестирования.
7. Инструменты разработчика браузера
Современные веб-браузеры оснащены инструментами разработчика для тестирования и отладки.Эти инструменты позволяют тестировать веб-страницы в самом браузере и узнавать, как страница интерпретирует код.
Инструменты разработчика браузера обычно состоят из инспектора и консоли JavaScript. Инспектор позволяет вам видеть, как выглядит исполняемый HTML на вашей странице, какой CSS связан с каждым элементом на странице, а также позволяет редактировать HTML и CSS и видеть изменения в реальном времени по мере их появления. Консоль JS позволяет просматривать любые ошибки, возникающие при попытке браузера выполнить ваш код JS.
8. Производительность в Интернете
Важно убедиться, что ваш веб-сайт работает без сбоев и сбоев. Веб-производительность определяет количество времени, которое требуется вашему сайту для загрузки . Если у вас проблемы с производительностью, вы можете предпринять шаги для их улучшения, например оптимизировать изображения и минимизировать CSS и JavaScript.
Такие программы, как Grunt и gulp , можно использовать для автоматизации оптимизации изображений, минимизации CSS и JS и других задач, связанных с производительностью в Интернете.Это помогает сделать ваш сайт более эффективным.
9. Предварительная обработка CSS
Препроцессор CSS — это расширенная версия CSS. Это используется для улучшения основного класса CSS для создания лучших версий веб-сайтов. Это не просто язык для улучшения элементов стиля, он помогает разработчикам часто пропускать такие задачи, как написание CSS-селекторов и цветных строк.
Доступны три типа препроцессоров, такие как Sass, LESS и Stylus .Вы должны написать код, который помогает препроцессору и, в свою очередь, преобразуется в CSS, который будет работать для веб-сайта.
10. Командная строка
GUI также является важной частью веб-разработки и программирования. Но универсальный графический интерфейс будет иметь свои ограничения для некоторых конкретных приложений. Иногда вам может потребоваться открыть терминал на вашем компьютере, где вы можете вводить набранные команды или командные строки, чтобы получить то, что вам нужно.
Несмотря на то, что большая часть вашей работы выполняется через графический интерфейс, вы можете серьезно повлиять на свои навыки внешнего интерфейса, если хорошо владеете командной строкой.
Это были некоторые из навыков разработчика технического интерфейса . Наряду с этим вы также должны быть знакомы с некоторыми другими нетехническими областями , которые помогут вам в карьерном росте.
Навыки Front End разработчика: нетехнические
У нас есть заблуждение, что от разработчиков требуется только эффективное создание пользовательских интерфейсов. Но для создания эффективных продуктов также важно общаться с клиентами и улавливать идеи.Вы должны хорошо владеть навыками вербального и голосового общения . Кроме того, чтобы работать с командой, вам необходимо владеть базовыми уроками команды , работающей также с .
Одна вещь, которую должны иметь все фронтенд-разработчики, независимо от описания должности или официального звания, — это отличные навыки решения проблем . От выяснения того, как лучше всего реализовать дизайн и исправления возникающих ошибок, до выяснения того, как заставить ваш интерфейсный код работать с внедряемым внутренним кодом, разработка — это творческое решение проблем.
Вот некоторые из важных навыков фронтенд-разработчика, которыми вы должны обладать, если хотите преуспеть в этой области. На этом мы подошли к концу нашей статьи. Я надеюсь, что вы поняли различные навыки, которые необходимо освоить, прежде чем приступить к разработке интерфейса.
Ознакомьтесь с нашей программой Full Stack Web Developer Masters Program, которая включает в себя обучение под руководством инструктора и практический опыт работы с проектами. Это обучение поможет вам овладеть навыками работы с серверными и интерфейсными веб-технологиями.Он включает обучение веб-разработке, jQuery, Angular, NodeJS, ExpressJS и MongoDB.
Есть к нам вопрос? Пожалуйста, укажите это в разделе комментариев в блоге «Навыки Front End Developer», и мы свяжемся с вами.
15 навыков фронтенд-разработчика, которые необходимо знать
Вы можете думать о фронтенд-разработке как о виде искусства. С помощью кода разработчики могут создавать платформы, передающие смысл и функции. Как и в случае с любым другим искусством, разработчикам для достижения успеха необходим уникальный набор навыков.Но какие навыки Front-End разработчика вам нужны, чтобы добиться успеха в технологической индустрии?
Давайте посмотрим на конкретные навыки разработки и взаимодействия, которые практикуют фронтенд-разработчики, чтобы вы могли понять, подходит ли вам эта карьера.
Вот что мы рассмотрим сегодня:
- Какие навыки Front-End разработчика мне нужны, чтобы добиться успеха?
- Что такое фронтенд-разработка?
- Чем занимаются фронтенд-разработчики?
- Front-end разработка — это хорошая карьера?
- Как я могу стать Front-End разработчиком?
Что такое фронтенд-разработка?
Front-end разработка — это тип компьютерного программирования, который фокусируется на той стороне веб-сайта, которую пользователь может видеть и с которой может взаимодействовать.Другими словами, Front-End разработчики работают над так называемой клиентской стороной веб-сайта.
Чем занимаются фронтенд-разработчики?
Front-End разработчик работает над созданием визуальных аспектов веб-сайта, той стороны веб-сайта, которую пользователь действительно видит и с которой взаимодействует. Front-End разработчик берет визуальный дизайн, созданный дизайнером пользовательского интерфейса или пользовательского интерфейса (UI / UX), и воплощает их в жизнь, делая их функциональными с помощью кодирования. Обычно они работают в HTML, CSS и JavaScript.
В отличие от Back-End разработчиков, Front-End разработчики больше сосредоточены на пользовательском интерфейсе и обеспечении работоспособности клиентской части веб-сайта. Они не работают на серверной стороне сайта, стороне, которую не видят пользователи. Узнайте больше о разнице между внешним и внутренним интерфейсом, посетив этот блог по данной теме.
Front-End разработчики используют код для создания таких веб-элементов, как:
- Кнопки
- Макеты
- Навигация
- Изображения
- Графика
- Анимации
- Организация содержания
Front-End разработчикам необходимо сочетание навыков веб-разработки и межличностного общения. Это навыки Front-End разработчика, которые вам необходимо развивать, если вы собираетесь выйти на поле.
Мягкие навыки
1. Творчество
Хотя вы, возможно, не выполняете тяжелую работу по дизайну как веб-разработчик, вы все равно играете огромную роль в создании и развертывании веб-сайта. Таким образом, очень важно уметь творчески мыслить, чтобы реализовать видение, данное вам UI / UX или веб-дизайнерами. Именно здесь разработка становится формой искусства, поскольку обычно существует несколько правильных способов создания функционального и красивого интерфейса.
2. Навыки общения
Как Front-End разработчик вы, скорее всего, будете работать в команде. Итак, вам нужно уметь общаться, чтобы правильно создать и развернуть сайт. Скорее всего, вы будете работать с UX / UI дизайнерами, Back End разработчиком и менеджером проекта. Кроме того, ваша работа над интерфейсом должна сообщать пользователям важную информацию — еще одна причина, по которой разработку можно рассматривать как форму искусства.
3. Работа в команде
Как мы упоминали выше, веб-разработка — это командная работа.Вопреки распространенному мнению, ваша работа не будет заключаться в том, чтобы просто сидеть в темной комнате и целый день смотреть на код. Вы будете работать с другими, чтобы каждый проект веб-разработки проходил гладко. Обеспечение оптимального веб-дизайна и веб-производительности — это командные усилия.
4. Мышление о росте
В наши дни установка на рост важна для большинства ролей. Установка на рост — это вера в то, что вы можете развивать и развивать свои навыки с помощью самоотверженности и упорного труда. Это то, что удерживает людей от уныния и сдачи, когда что-то идет не так в академическом, профессиональном или личном проекте или ситуации.Для Front-End веб-разработчиков особенно важно иметь установку на рост, потому что им нужно знать, как учиться и развиваться на своих ошибках, чтобы создавать лучшие пользовательские интерфейсы и повышать свой уровень в этой области. Как и в любом другом случае, целеустремленная практика ведет к улучшению.
5. Решение проблем
Как веб-разработчик, решение технических проблем часто ложится на ваши плечи. Это означает, что вы должны быть человеком, ориентированным на решения, который не боится небольшого давления на работе. Хороший способ оценить свои способности к поиску решений — вспомнить время, когда на работе что-то пошло не так.Вы перешли в режим действия и придумали, как это исправить? Вы запаниковали? К счастью, большинство мягких навыков можно развить с помощью небольшой практики и самосознания. Если вы чувствуете, что вам может не хватать чего-либо из перечисленных, знайте, что еще не поздно приобрести эти навыки.
Технические навыки
6. CSS и HTML
CSS (каскадные таблицы стилей) и HTML (язык гипертекстовой разметки) являются основой веб-разработки. Только с этими инструментами вы можете создать веб-сайт.CSS — это то, что используется для стилизации визуального макета, а HTML обеспечивает структуру веб-страницы. Эти языки и все другие технические навыки, перечисленные здесь, являются профессиональными инструментами разработчика, позволяющими создавать с чистого листа (или переделывать существующую платформу).
7. JavaScript
Хотя вы можете создать базовый веб-сайт с помощью CSS и HTML, вам понадобится JavaScript, чтобы сделать веб-сайт интерактивным. Если вы знаете все три языка, значит, вы на пути к поиску работы разработчика.Хороший способ запомнить, что делает JavaScript, — подумать о некоторых интерактивных сайтах, которые вы посетили. Для работы таких вещей, как онлайн-игры, викторины и анимация, требуется JavaScript.
8. Фреймворки и библиотеки JavaScript (JS)
Есть несколько способов ускорить кодирование игры. Один из них связан с фреймворками и библиотеками JavaScript. Например, jQuery — это библиотека JavaScript. Подобно той библиотеке, о которой вы, вероятно, думаете, такая библиотека представляет собой коллекцию … но вместо книг и фильмов вы найдете плагины и расширения.Вы можете использовать их для добавления в проект сборных элементов.
Фреймворки
JavaScript служат той же цели, за исключением того, что они предоставляют вашему коду JavaScript готовые структуры. Некоторые из самых популярных фреймворков JavaScript включают AngularJS, Backbone, Ember и ReactJS. Фреймворки и библиотеки помогают начать процесс кодирования, сводя к минимуму объем работы, которую вам нужно сделать вначале.
9. Фреймворки CSS
Как и фреймворки JavaScript, фреймворки CSS помогают снять часть вашей рабочей нагрузки.Единственная разница в том, что они работают в CSS, а не в JavaScript. Они минимизируют объем работы, которую вам нужно сделать заранее, и ускорят процесс написания кода. Bootstrap и Foundation — два распространенных фреймворка CSS, о которых вы наверняка слышали.
10. Препроцессоры CSS
Знание того, как работать с препроцессорами CSS, облегчит вашу работу по разработке. Sass и LESS входят в число этих препроцессоров, и вы найдете их в большинстве списков вакансий. Препроцессор CSS обрабатывает код перед его публикацией на веб-сайте.Это гарантирует, что ваш код хорошо отформатирован и совместим с несколькими браузерами.
11. Адаптивный / мобильный дизайн
В наши дни, когда так много людей просматривают Интернет с помощью наших мобильных устройств, разработчикам необходимы навыки адаптивного дизайна. Под адаптивным дизайном понимается то, как функциональность и контент веб-сайта могут изменяться в зависимости от устройства, на котором он просматривается. Работа Front-End разработчика часто требует умения создавать адаптивный мобильный дизайн, поэтому для достижения успеха вам потребуются навыки адаптивного дизайна.
12. Системы управления контентом (CMS)
Системы управления контентом, или сокращенно CMS, — это то место, где вы создаете свой веб-сайт. Самая популярная CMS — WordPress; в настоящее время на нем размещается 60% веб-сайтов. Существует множество систем управления контентом на выбор, но изучение WordPress (поскольку это, безусловно, самая популярная из них) очень поможет вам.
13. Тестирование и отладка
Процессы тестирования и отладки помогают убедиться, что ваш веб-сайт работает хорошо и что пользователи не сталкиваются с какими-либо проблемами, когда они изучают весь замечательный контент на нем.Существует несколько типов методов тестирования, таких как тестирование пользовательского интерфейса и модульное тестирование, которые помогают выявлять ошибки (или баги).
Отладка — это выяснение причин возникновения ошибок и их исправление. Вы захотите ознакомиться с этими процессами, поскольку они будут постоянной задачей веб-разработчиков (и предметом шуток многих разработчиков).
14. Кроссбраузерная разработка
Один из аспектов веб-производительности, о котором вы можете не думать, — это то, как веб-сайт работает в разных браузерах. Хотя сегодня большинство браузеров могут поддерживать единообразие при отображении контента сайта, бывают случаи, когда вы можете увидеть небольшие различия.Вот почему кроссбраузерная разработка до сих пор считается одним из многих важных навыков интерфейса. Наряду с идеей адаптивного дизайна вы можете думать об этой концепции как о художнике, который может работать с разными холстами.
15. Git / Контроль версий
Контроль версий помогает вам быть в курсе всех изменений, которые вы внесли при работе на сайте. Если вы что-то напутали, контроль версий позволяет вернуться к более старой версии вашего кода. Одна из самых распространенных систем контроля версий — Git.Вам обязательно нужно научиться использовать его, если вы хотите получить работу веб-разработчика. Это может спасти жизнь.
Front-end разработка — это хорошая карьера?
Короче да. В условиях бурного роста веб-индустрии, благодаря тому, что мы живем в Интернете по большей части, фронтенд-разработка никуда не денется и может легко сделать выбор в пользу полноценной карьеры.
Front-End разработчики также имеют высокий потенциал заработка, так что вы можете заработать деньги, если решите продолжить роль фронтенд-разработчика.На момент публикации средняя зарплата фронтенд-разработчика в США составляла чуть менее 77 000 долларов. Конечно, эта цифра довольно сильно меняется в зависимости от вашего уровня опыта и местоположения (как и на любой работе). Glassdoor указывает текущий диапазон заработной платы для Front End разработчиков в США от 48000 до 131000 долларов7.
Помимо того, что это востребованная область с высокими зарплатами, еще одна причина рассмотреть вопрос о карьере фронтенд-разработчика — это гибкость и возможности для творческого роста, которые они предоставляют.
Многие технологические компании предлагали преимущества удаленной работы еще до пандемии COVID-19. Как технический работник, скорее всего, у вас будет некоторая свобода и гибкость в том, где и как вы работаете, даже после того, как пандемия закончится.
Как веб-разработчик, вы сможете поиграть своими творческими мускулами в решении проблем, что может быть особенно полезно для тех, кто любит испытывать трудности в своей работе. Как мы уже говорили ранее: обычно не существует единственно правильного ответа на проблему веб-разработки.Вы можете использовать свои инструменты, передовой опыт и метафорический холст для творчества и общения.
Принимая во внимание все эти факторы, легко сказать, что веб-разработка — хороший вариант карьеры для любого, кто хочет учиться всю жизнь, обладает гибкостью и хочет расти в востребованной карьере.
Как я могу стать Front-End разработчиком?
К счастью, наш мир быстро меняется, и работодатели становятся более открытыми для альтернативных форм обучения. Сектор технологий оказал невероятную помощь в внедрении инноваций, открывая возможности трудоустройства для людей из всех слоев общества и людей с образованием.
Поскольку техническая работа, такая как фронтенд-разработка, в большей степени ориентирована на навыки, вы можете выбрать несколько разных маршрутов, чтобы стать разработчиком. В настоящее время существует традиционный маршрут бакалавриата, маршрут самообучения и маршрут учебного лагеря.
У всех трех вариантов есть свои плюсы и минусы. Но здесь, в Kenzie Academy, мы считаем, что наиболее экономичный и эффективный по времени вариант — это пройти учебный курс или программу повышения квалификации. Вот почему.
Учебные курсы
предлагают структурированную среду, и вы часто учитесь у отраслевых практиков, а не у ученых.Хотя профессора высших учебных заведений могут многое предложить студентам с точки зрения обучающих навыков и знаний, они, возможно, не так хорошо разбираются в отраслевых тенденциях, как практики. Учебные курсы и программы повышения квалификации выходят за рамки теории, поскольку вы приобретаете практические навыки на рабочем месте, необходимые для успешной карьеры в сфере технологий.
Но не все учебные курсы созданы равными, поэтому важно провести собственное исследование, чтобы выяснить, какой из них лучше всего подходит для вас. Мы рекомендуем выбрать тот, который предлагает живые инструкции и специальных координаторов (в отличие от предварительно записанных уроков), чтобы вы могли получить ответы на свои вопросы в режиме реального времени от кого-то, кого вы действительно знаете.
Будучи студентом программной инженерии Kenzie Academy, вы приобретете навыки, необходимые для работы в качестве Front-End разработчика, Back-End разработчика или Full Stack Developer. Выбор за вами после того, как вы закончите полную инженерную программу. Наша программа разработки программного обеспечения научит вас HTML, CSS, JavaScript, SQL, React, Python и Django.
Нет необходимости беспокоиться о поиске работы после этого, потому что наша команда по трудоустройству и национальная сеть партнеров-работодателей будут направлять вас и работать с вами, чтобы помочь найти для вас идеальную должность.
Более того, вы можете получить сертификат на позицию Front-End Developer, не тратя все свои сбережения. Наши программы доступны по цене и призваны сделать карьерный переход на одном дыхании.
Готовы работать над тем, чтобы получить работу разработчика и начать свою карьеру в сфере технологий? Подайте заявку сейчас или свяжитесь с нами, чтобы узнать больше.
Дополнительные ресурсы:
Готовы начать свою карьеру UX-дизайнера или кодера? Узнайте больше о наших программах разработки программного обеспечения и UX-дизайна или ознакомьтесь с нашей бесплатной программой программирования для начинающих Kenzie Free.
Навыков фронтенд-разработчика, которые у вас должны быть
Кто такой фронтенд-разработчик?
Вы могли несколько раз восхищаться, просматривая красивые веб-сайты со сложными, но плавными функциями.
Все эти видимые функции сайта создаются с использованием интерфейсной разработки (также известной как «интерфейсная веб-разработка»), а люди, которые их создают, известны как внешние разработчики.
В то время как веб-дизайн связан с тем, как выглядит веб-сайт, интерфейсная разработка связана с тем, как этот дизайн развертывается в Интернете.
Фронтенд и бэкэнд
Интерфейсный разработчик — это тот, кто использует языки программирования, такие как HTML, CSS и JavaScript, для создания веб-дизайна. Front-end разработчиков часто называют «клиентскими разработчиками», чтобы отделить себя от back-end разработчиков, которые программируют то, что происходит за кулисами (например, базы данных).
Backend-разработчики должны свободно владеть языками программирования, которые используются для рендеринга приложения или веб-сайта на стороне сервера.Python, Ruby, Node.js и Java — одни из самых популярных языков программирования серверной части.
С другой стороны, разработчики внешнего интерфейса в основном используют HTML, CSS и JavaScript. С другой стороны, многие разработчики интерфейсов оттачивают свои навыки JavaScript и используют такие фреймворки, как Angular, Vue.js или React.
Поскольку фронтенд-разработчики концентрируются на эстетичном пользовательском интерфейсе приложений и веб-сайтов, они должны уметь использовать такие инструменты дизайна, как Sketch, Sigma и Photoshop, в дополнение к возможностям программирования.
И они также участвуют в создании систем, разработке архитектуры программного обеспечения и преобразовании бизнес-логики в решения. Разработчикам серверных приложений требуются способности критического мышления. Они также должны следить за такими проблемами, как база данных, чтобы гарантировать безопасность пользовательских данных.
Навыки фронтенд-разработчиков
Навыки фронтенд-разработчика
Фронтенд-разработчик требует сочетания технических и программных способностей. Если вы строите карьеру в качестве Front-End разработчика, вам необходимо развивать эти таланты.Технические навыки, которые должен иметь фронтенд-разработчик, включают следующие —
HTML и CSS
Краеугольными камнями веб-разработки являются CSS (каскадные таблицы стилей) и HTML (язык разметки гипертекста). Вы можете создать веб-сайт только с этими инструментами.
CSS используется для стилизации визуального макета веб-страницы, а HTML обеспечивает структуру. Эти языки, а также все другие технические навыки, описанные здесь, представляют собой набор инструментов разработчика, позволяющий начать с нуля (или переделать существующую платформу).
Стандартным языком разметки для создания веб-страниц является язык разметки гипертекста (HTML). Это самый фундаментальный строительный блок для создания веб-страниц.
CSS (каскадные таблицы стилей) — это язык, который используется для представления HTML-документа. HTML используется, чтобы заложить основу для вашего сайта.
CSS, с другой стороны, используется для создания макета, цвета, шрифтов и стиля страницы. Оба этих языка необходимы для работы фронтенд-разработчика.
Javascript
Хотя CSS и HTML можно использовать для создания базового веб-сайта, для создания интерактивного веб-сайта требуется JavaScript. Если вы знаете все три языка, вам будет хорошо на пути к участию в выступлениях разработчиков.
Рассмотрите некоторые интерактивные сайты, которые вы посещали, чтобы помочь вам вспомнить, какой JavaScript работает. JavaScript требуется для запуска онлайн-игр, викторин и анимации.
JavaScript ES6 добавляет новый синтаксис и большую функциональность в ваш код, делая его более современным и читаемым.Это позволяет вам писать меньше кода, но делать больше.
Многие новые функции в ES6 включают стрелочные функции, строки шаблонов, разрушение классов, модули и многое другое.
TypeScript
TypeScript позволяет писать JavaScript так, как вы хотите. TypeScript — это типизированный надмножество JavaScript, которое компилируется в простой JavaScript.
TypeScript — это чистый объектно-ориентированный язык программирования с классами, интерфейсами и статически типизированным кодом, подобный C # или Java.TypeScript используется в популярном фреймворке JavaScript Angular 2.0.
Понимание TypeScript может помочь программистам в написании объектно-ориентированных программ, которые компилируются в JavaScript как на стороне сервера, так и на стороне клиента.
Фреймворки и библиотеки
Библиотеки, такие как jQuery, являются частью JavaScript. Это набор плагинов и расширений, которые делают использование JS на вашем сайте быстрее и проще.
jQuery сокращает общие операции, требующие множества строк кода JS, до структуры, которая может быть выполнена с помощью всего одной строки кода.
В состав CSS и JavaScript включен ряд фреймворков. По сути, это инструменты CSS или JavaScript, которые могут помочь вам с множеством задач.
Хорошая новость для интерфейсных разработчиков заключается в том, что им не нужно начинать с нуля каждую функцию. Например, вход на веб-сайт или использование поля поиска в блоге — это общие функции, для которых у этих фреймворков есть компоненты.
Фреймворки
имеют свои достоинства и недостатки.В результате очень важно понимать, какой фреймворк идеально подходит для разрабатываемого вами приложения.
В то время как одни фреймворки JavaScript отлично подходят для создания сложных пользовательских интерфейсов, другие намного лучше для отображения высоко оптимизированного, простого содержимого веб-сайта, такого как абзацы текста и фотографии.
Еще одним преимуществом этого метода является то, что он позволяет комбинировать множество фреймворков. Многие разработчики интерфейсов, например, комбинируют инфраструктуру пользовательского интерфейса Bootstrap, которая помогает разработчикам создавать высокопроизводительные и быстрые приложения, с инфраструктурой JavaScript, такой как Angular, которая помогает разработчикам предлагать высокопроизводительные и быстрые приложения.В то время как Angular отвечает за контент, Bootstrap отвечает за внешний вид приложения.
Поскольку вы будете часто использовать CSS и JavaScript в своих проектах, и многие из них будут начинаться с аналогичных элементов, изучение этих фреймворков необходимо для того, чтобы быть продуктивным членом команды. Однако лучше начать с основ.
Препроцессоры CSS
Хотя требуется опыт работы с CSS, язык иногда может быть трудным для понимания.Когда объем вашего проекта и кодовая база расширяются, вы можете тратить много времени на написание повторяющегося кода, возиться с неправильными файловыми структурами или пытаться выяснить, что означает «каскад» ярлыка CSS, когда вы случайно создаете несколько имен классов с помощью то же имя.
Здесь в игру вступает предварительная обработка CSS. По сути, это еще один способ облегчить вашу жизнь. SASS, LESS и Stylus — это препроцессоры CSS, которые позволяют разработчикам создавать код на языке препроцессора.
Таким образом, вы сможете выполнить все, что было бы гораздо труднее выполнить с помощью старого простого CSS. Чтобы убедиться, что код работает на вашем веб-сайте, препроцессор преобразует его в CSS.
Адаптивный дизайн
Адаптивный дизайн
Давно прошли те времена, когда для доступа к веб-приложению использовалось только одно устройство. Потребители все чаще используют различные устройства, многие из которых являются мобильными, например смартфоны и планшеты.
Когда дело доходит до веб-разработки, разработчики внешнего интерфейса должны знать об этом и понимать основы адаптивного дизайна.
При создании веб-сайта убедитесь, что страницы адаптированы к устройству, которое используют ваши посетители. Сегодня очень важно знать принципы адаптивного дизайна и способы их применения в коде.
Помните, что, хотя адаптивный дизайн встроен в CSS-фреймворки, такие как Bootstrap, ничто не мешает вам писать свои собственные правила адаптивного CSS.
Кросс-браузерная совместимость
Вы можете не учитывать, как веб-сайт работает в разных браузерах, когда речь идет о производительности в Интернете.Хотя большинство браузеров теперь могут поддерживать единообразие при отображении контента сайта, вы все равно можете заметить небольшие несоответствия.
В результате кроссбраузерная разработка остается одним из важнейших навыков фронтенда. Вы можете думать об этой концепции как о том, что художник может работать с несколькими холстами, подобно тому, как работает адаптивный дизайн.
Контроль версий
Контроль версий — это процесс записи и контроля изменений в исходном коде, так что если что-то пойдет не так, вам не придется начинать заново.
Это программа, которая позволяет вам отслеживать предыдущие изменения, чтобы вы могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, без необходимости начинать с нуля.
Git — одна из наиболее широко используемых систем контроля версий. Если вы хотите заниматься веб-разработкой, вам нужно научиться ее использовать.
Тестирование и отладка
Чтобы ваш проект не содержал ошибок, тестирование является важным компонентом. В результате фронтенд-разработчик должен иметь возможность тестировать и отлаживать код.
Для веб-разработки существует множество подходов к тестированию. Функциональное тестирование исследует определенную часть функциональности на вашем сайте и проверяет, что она работает так, как ожидалось кодом.
Другой метод — это модульное тестирование, при котором проверяется правильность работы каждой отдельной строки кода.
Существуют платформы, которые помогут вам с тестированием, которое является важным аспектом процесса разработки внешнего интерфейса. Такие программы, как Mocha и Jasmine, предназначены для ускорения и упрощения процесса тестирования.
Mocha — это многофункциональная среда тестирования JavaScript, работающая в браузере и на Node.js, что делает асинхронное тестирование простым и приятным.
Mocha-тесты выполняются в последовательном порядке, что позволяет создавать гибкие и точные отчеты, сопоставляя неперехваченные исключения с соответствующими тестовыми примерами.
Jasmine — это бесплатная среда JavaScript, которую можно использовать для тестирования любого приложения JavaScript. Чтобы гарантировать, что каждая строка инструкции JavaScript должным образом протестирована, Jasmine использует метод Behavior Driven Development (BDD).
Jasmine использует метод BDD, чтобы дать простой синтаксис для тестирования самой маленькой единицы приложения, а не всего приложения.
Командная строка
Графический интерфейс пользователя (GUI) — важный аспект веб-разработки и программирования. Однако для некоторых приложений универсальный графический интерфейс будет иметь свои ограничения.
Чтобы получить то, что вам нужно, вам может потребоваться открыть терминал на вашем компьютере и ввести письменные команды или командные строки. Хотя большая часть вашей работы будет выполняться через графический интерфейс, освоение командной строки значительно повысит авторитет ваших навыков работы с интерфейсом.
Веб-производительность
HTML, CSS и JavaScript — три основных инструмента, используемых при разработке интерфейса. Однако вам потребуются другие способности, чтобы сделать их более эффективными и работать в вашу пользу.
В результате лучшие фронтенд-разработчики также являются экспертами в области автоматизации и веб-производительности.
Неважно, создали ли вы потрясающий веб-сайт, если пользовательский интерфейс оставляет желать лучшего. Сегодняшние потребители безжалостны, и если веб-сайт загружается дольше нескольких секунд, они, скорее всего, откажутся от него.
Вот почему опытные разработчики интерфейсов знают, как повысить производительность сайта, не жертвуя функциональностью, сжимая изображения или удаляя любые посторонние символы из своего кода.
Оптимизация изображений, минификация CSS и JS, а также другие задачи веб-производительности могут быть автоматизированы с помощью таких инструментов, как Grunt и gulp. Это способствует эффективности вашего сайта.
Мягкие навыки / нетехнические навыки
Вот некоторые из мягких / нетехнических навыков, которыми должен обладать идеальный фронтенд-разработчик:
Адаптивный дизайн
Творчество
Как веб-разработчик вы можете не выполнять тяжелую работу с точки зрения дизайна, но вы все равно играете важную роль в создании и реализации веб-сайта.
Таким образом, способность мыслить творчески требуется для достижения видения, предоставляемого UI / UX или веб-дизайнерами, поскольку обычно существует несколько правильных подходов к проектированию функционального и красивого интерфейса, разработка становится формой искусства.
Работа в команде
Frontend-разработчики должны уметь хорошо работать с другими. Вам нужно будет хорошо общаться с клиентом и сотрудничать со всей командой проекта, потому что командная работа является частью повседневной жизни фронтенд-разработчика, даже если вы в конечном итоге станете внештатным разработчиком программного обеспечения!
Front-end инженеры должны знать, как помогать другим, обращаться за помощью при необходимости, оптимизировать рабочие процессы и быстро предоставлять готовый продукт.
Решение проблем
Как веб-разработчик, вы часто отвечаете за решение технических проблем. Это означает, что вы должны решать проблемы, не боясь работать под давлением.
С небольшой практикой и самосознанием можно развить самые мягкие таланты. Если вы считаете, что слабы в любой из этих областей, поймите, что никогда не поздно стать лучше.
Заключение
Конкретные таланты, которыми должен обладать фронтенд-разработчик, во многом зависят от проекта и его требований.Однако, если вы хотите начать фронтенд-разработку, вам потребуются навыки, о которых мы говорили ранее. Мы желаем тебе всего наилучшего!
Часто задаваемые вопросы
Что включает в себя фронтенд-разработка?
Разработка внешнего интерфейса включает в себя практику перевода данных в графический интерфейс с использованием HTML, CSS и JavaScript, чтобы люди могли просматривать эти данные и взаимодействовать с ними. Упомянутые выше навыки имеют решающее значение для любого фронтенд-разработчика.
Что лучше: передняя часть или бэкэнд?
Front-end разработка требует контакта с пользователями и логики, а также знания того, как контент представлен на различных платформах, браузерах и возможностях. Front-end разработка — это, по сути, дизайн и разработка пользовательского интерфейса, а также пользовательский интерфейс (UX), гарантируя интуитивно понятный, отзывчивый интерфейс, который работает в разных браузерах и на разных устройствах.
Back-end разработка, с другой стороны, требует взаимодействия с клиентами, а также знаний о том, как моделировать бизнес-области и отношения.Back-end разработчики работают с несколькими базами данных и интеграциями от различных поставщиков услуг, уделяя особое внимание данным. Вам никогда не нужно заботиться о том, как что-то выглядит при внутренней разработке; вам просто нужно подумать о том, как это работает и соответствуют ли функциональные возможности и основной дизайн требованиям.
Согласно недавнему опросу, проведенному Stack Overflow, back-end разработчики зарабатывают больше денег, чем front-end разработчики. Работа разработчика полного цикла может платить даже больше.В конце концов, деньги — это еще не все.
Сложна ли фронтенд-разработка?
Несомненно, работать в области веб-разработки — это стресс. Наряду с обычными факторами стресса — дедлайнами, требовательными клиентами и сложным кодированием, веб-разработчики также должны соответствовать определенным художественным стандартам, что, несомненно, усугубит их стресс, несмотря на то, что это чаще всего возлагается на веб-дизайнеров.
Какой язык лучше всего подходит для интерфейсной разработки?
Когда дело доходит до фронтенд-разработки, по умолчанию на первое место выходит JavaScript.Согласно опросу StackOverflow (в котором участвовало 64 000 разработчиков), это самый популярный язык программирования для внешнего и внутреннего интерфейса, и он по-прежнему превосходит Java, Python, PHP, C # и другие языки.
Поскольку JavaScript так широко используется в интерфейсной разработке, существует множество инструментов и расширений, помогающих разработчикам в написании, компиляции и оптимизации кода. JavaScript работает на всех платформах, включая веб-браузеры, мобильные устройства и настольные операционные системы.
Является ли фронтенд-разработка хорошей карьерой?
Да. Фронтенд-разработка никуда не денется, учитывая растущую веб-индустрию и тот факт, что большая часть нашей жизни сейчас проходит в сети, и это может легко стать полезным выбором карьеры.
Front-end разработчики также имеют большой потенциал заработка, поэтому, если вы решите работать в этой области, вы можете заработать много денег. Конечно, эта цифра сильно варьируется в зависимости от вашего уровня опыта и области (как и любой работы).
Еще одним стимулом для поиска работы в области фронтенд-разработчиков является гибкость и возможность творческого роста, которые они обеспечивают, помимо того, что они пользуются большим спросом и хорошо оплачиваются.
Еще до вспышки COVID-19 многие ИТ-компании предлагали варианты удаленной работы. Даже после того, как пандемия закончится, есть вероятность, что у вас будет некоторая свобода и гибкость в том, где и как вы работаете в качестве технического работника.
Вы сможете проявить свои творческие таланты в решении проблем как веб-разработчик, что может быть очень полезно для людей, которым нравится, когда их подталкивают на работе.Как мы уже заявляли ранее, на проблему веб-разработки редко можно найти единственно правильный ответ. Чтобы творить и общаться, вы можете использовать свои инструменты, лучшие практики и метафорический холст.
Учитывая все эти соображения, легко сделать вывод, что веб-разработка — фантастический выбор карьеры для человека, который хочет учиться всю жизнь, имеет гибкий график и хочет продвигаться в востребованной сфере.
Является ли интерфейс Python?
Python можно использовать как для внешнего, так и для внутреннего программирования.Python — это базовый язык программирования для внутренней разработки благодаря простому синтаксису и широкому использованию на стороне сервера.
Python для фронтенд-разработки не является чем-то необычным; он просто не используется широко.

 Для начала вам нужно освоить:
Для начала вам нужно освоить: На данном этапе многие начинающие веб-разработчики допускают большую ошибку, пренебрегая основами JavaScript и перепрыгивая сразу на фреймворки. Знать основы важно, и изучить вам необходимо следующее:
На данном этапе многие начинающие веб-разработчики допускают большую ошибку, пренебрегая основами JavaScript и перепрыгивая сразу на фреймворки. Знать основы важно, и изучить вам необходимо следующее:
 Такие запросы являются ключевым компонентом адаптивного дизайна.
Такие запросы являются ключевым компонентом адаптивного дизайна.
 Именно они задают порог вхождения в профессию. Техническими навыками работодатели интересуются в первую очередь.
Именно они задают порог вхождения в профессию. Техническими навыками работодатели интересуются в первую очередь.
Добавить комментарий