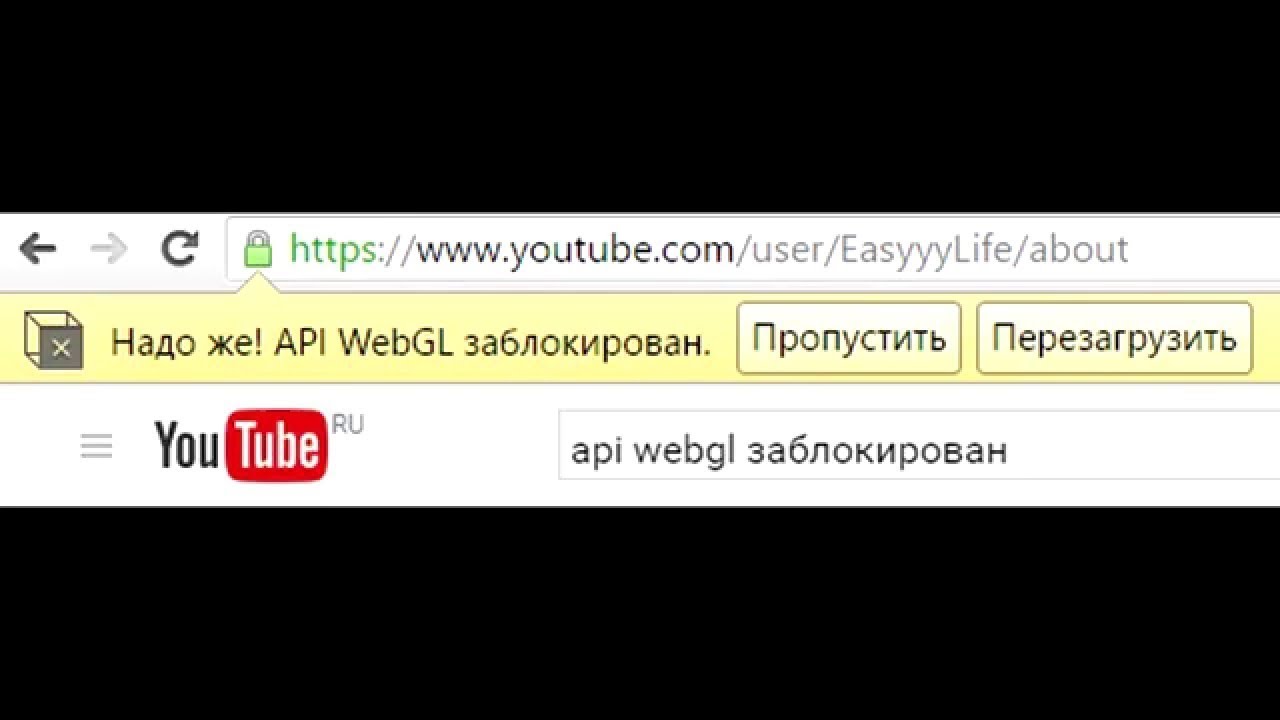
«Надо же ! API WebGL заблокирован» — что значит эта фраза (скриншот)?
Главная
›
Новости
Опубликовано: 31.10.2017
Алла Пугачева и Владимир Кузьмин — Надо же (Sanremo 87)
«Надо же ! API WebGL заблокирован» — что значит эта фраза (скриншот)?
Подобное сообщение в первую очередь указывает на то, что вам необходимо перезагрузить, обновить, переустановить или даже заменить текущий браузер, так как именно он может некорректно отображать страницу.
API WebGL — это одно из программных компонентов ява скрипт. Она используется для воспроизводства некоторых видов изображений в браузере. Легче всего просто сначала удалить гугл хром и заново скачать, это одно из самых легких решений. Не думаю, что кому то хочется копаться в настройке браузера довольно долго, ведь причины могут быть разными и выяснять вс это довольно муторно.
Лобода Жара 2017 Баку Надо же
Скорее всего — проблема в вашем браузере.
Это могут быть и неверные настройки, и просто неподходящий для этой задачи браузер.
Попробуйте обновить версию вашего браузера, или же попробовать использовать другой.
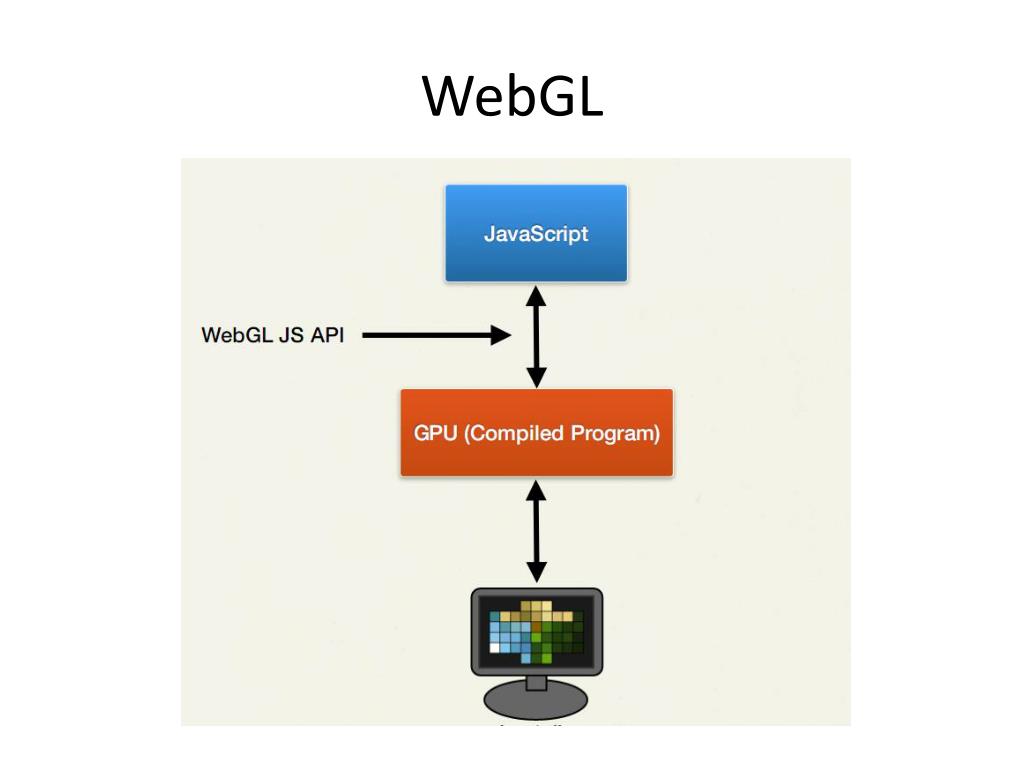
WebGL (Web-based Graphics Library) это библиотека для программного обеспечения, которая расширяет возможности языка программирования JavaScript, позволяя ему создавать интерактивную 3D графику внутри любого совместимого с ней веб-браузера!
Светлана Лобода — Надо же («ЖАРА 2017» — День Аллы Пугачевой)
Попробуйте обновить хром, или наоборот откатить обновление.
Данное сообщение значит что ваш браузер не может распознать всех скриптов и кодов которые размещены на сайте. То есть не читает трехмерную графику. Чтобы избавится от такой проблемы, нужно просто обновить браузер.
Чтобы избавится от такой проблемы, нужно просто обновить браузер.
Если такое сообщение появляется рекомендую сменить браузер. Но можно и просто его обновить. А WebGL (Web-based Graphics Library) созданная промышленным консорциумом Khronos Group программная библиотека, более подробно:
Панорамы с воздуха – Моя родина – Магадан
Панорама имеет размеры большие, чем ширина монитора и управление просмотром осуществляется при помощи мыши. Приближение и отдаление объектов осуществляется путем вращения колесика мыши.
Для комфортного просмотра панорам (роликов) рекомендуется иметь либо подключение к интернету с хорошей пропускной способностью, либо терпение в ожидании полной загрузки панорамы. Все панорамы были протестированы на работоспособность.
Для просмотра рекомендуется использовать браузеры IE, Chrome, Firefox. Браузер Opera этот формат не поддерживает.
Для перехода в полноэкранный режим – на панораме два клика левой кнопкой мыши. Для выхода из полноэкранного режима и возвращения в стандартное окно – нажать клавишу ESC.
Для выхода из полноэкранного режима и возвращения в стандартное окно – нажать клавишу ESC.
Если ваш браузер выдает сообщение – API WebGL заблокирован – рекомендую разрешить его использования. Это стандартная функция, а наши браузеры все больше похожи на параноиков.
Приятного просмотра!
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Остров Недоразумения. Автор: Алексей Гнездилов. 2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Остров Недоразумения. Автор: Алексей Гнездилов. 2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Автор: Алексей Гнездилов. 2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Автор: Алексей Гнездилов. 2016 год.
2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Автор: Алексей Гнездилов. 2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Автор: Алексей Гнездилов. 2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Автор: Алексей Гнездилов. 2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Автор: Алексей Гнездилов. 2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Вечерний Магадан. Автор: Алексей Гнездилов. 2016 год.
This content requires HTML5/CSS3, WebGL, or Adobe Flash Player Version 9 or higher.
Please enable Javascript!
Бывший посёлок Спорное. Магаданская область, Ягоднинский район. 2016 год. Автор: Алексей Гнездилов. 2016 год.
Магаданская область, Ягоднинский район. 2016 год. Автор: Алексей Гнездилов. 2016 год.
Mozilla устранила три опасные уязвимости в версии Firefox 81
Mozilla устранила три опасные уязвимости в версии Firefox 81
Alexander Antipov
Эксплуатация некоторых из проблем позволяет удаленно запускать произвольный код.
Компания Mozilla исправила три опасные уязвимости в версиях браузеров Firefox 81 и Firefox Extended Support Release (ESR) 78.3 Mozilla. Эксплуатация некоторых из проблем позволяет удаленно запускать произвольный код.
Две опасные уязвимости (CVE-2020-15674 и CVE-2020-15673) были исправлены в средствах защиты памяти браузера, предотвращающих такие проблемы с доступом к памяти, как переполнение буфера. Первая проблема (CVE-2020-15674) затрагивает версию Firefox 80, а вторая (CVE-2020-15673) — версии Firefox 80 и Firefox ESR 78. 2.
2.
«Некоторые из проблем свидетельствовали о повреждении памяти, и мы предполагаем, что при достаточных усилиях злоумышленники могли использовать их для запуска произвольного кода», — говорится в сообщении Mozilla Foundation.
Как сообщили специалисты Mozilla, данные проблемы можно использовать для сбора конфиденциальных данных с сайтов в других окнах или для внедрения данных или кода на эти сайты без каких-либо дополнительных действий со стороны пользователя.
С выпуском Firefox 81 также была исправлена опасная уязвимость в реализации библиотеки web-графики (WebGL) — JavaScript API для визуализации интерактивной 2D- и 3D-графики в любом совместимом web-браузере.
Проблема (CVE-2020-15675) представляет собой уязвимость использования памяти после освобождения. Если после освобождения области памяти программа не очищает указатель на эту память, злоумышленник может воспользоваться этим для взлома программы.
на нашем Телеграм канале мы рассказываем о самых актуальных угрозах и событиях, которые оказывают влияние на обороноспособность стран, бизнес глобальных корпораций и безопасность пользователей по всему миру.
Поделиться новостью:
Cross-Origin Resource Sharing (CORS) — HTTP
Cross-Origin Resource Sharing (CORS) — механизм, использующий дополнительные HTTP-заголовки, чтобы дать возможность агенту пользователя получать разрешения на доступ к выбранным ресурсам с сервера на источнике (домене), отличном от того, что сайт использует в данный момент. Говорят, что агент пользователя делает запрос с другого источника (cross-origin HTTP request), если источник текущего документа отличается от запрашиваемого ресурса доменом, протоколом или портом.
Пример cross-origin запроса: HTML страница, обслуживаемая сервером с http://domain-a.com, запрашивает <img> src по адресу http://domain-b.. Сегодня многие страницы загружают ресурсы вроде CSS-стилей, изображений и скриптов с разных доменов, соответствующих разным сетям доставки контента (Content delivery networks, CDNs). com/image.jpg
com/image.jpg
В целях безопасности браузеры ограничивают cross-origin запросы, инициируемые скриптами. Например, XMLHttpRequest и Fetch API следуют политике одного источника (same-origin policy). Это значит, что web-приложения, использующие такие API, могут запрашивать HTTP-ресурсы только с того домена, с которого были загружены, пока не будут использованы CORS-заголовки.
Механизм CORS поддерживает кросс-доменные запросы и передачу данных между браузером и web-серверами по защищённому соединению. Современные браузеры используют CORS в API-контейнерах, таких как XMLHttpRequest или Fetch, чтобы снизить риски, присущие запросам с других источников.
На самом деле, все.
Конкретнее, эта статья для web-администраторов, разработчиков серверной стороны и front-end разработчиков. Современные браузеры поддерживают клиентские компоненты cross-origin обмена, включая заголовки и соблюдение правил политики. Но этот новый стандарт означает, что сервера также должны поддерживать новые заголовки запросов и ответов. Другая статья для разработчиков серверной части, описывающая перспективы cross-origin обмена на стороне сервера (с примерами кода на PHP), к дополнительному прочтению.
Современные браузеры поддерживают клиентские компоненты cross-origin обмена, включая заголовки и соблюдение правил политики. Но этот новый стандарт означает, что сервера также должны поддерживать новые заголовки запросов и ответов. Другая статья для разработчиков серверной части, описывающая перспективы cross-origin обмена на стороне сервера (с примерами кода на PHP), к дополнительному прочтению.
Этот стандарт cross-origin обмена используется для разрешения кросс-сайтовых HTTP запросов для:
Эта статья описывает общие понятия Cross-Origin Resource Sharing и включает обсуждение необходимых HTTP заголовков.
Стандарт Cross-Origin Resource Sharing работает с помощью добавления новых HTTP-заголовков, которые позволяют серверам описывать набор источников, которым разрешено читать информацию, запрашиваемую web-браузером. В частности, для методов HTTP-запросов, которые могут привести к побочным эффектам над данными сервера (в частности, для HTTP методов, отличных от GET или для POST запросов, использующих определённые MIME-типы), спецификация требует, чтобы браузеры «предпроверяли» запрос, запрашивая поддерживающие методы с сервера с помощью метода HTTP-запроса OPTIONS и затем, поверх «подтверждения» с сервера, отсылали фактический запрос с фактическим методом HTTP-запроса. Сервера также могут оповещать клиентов должны ли «полномочия» (включая Cookies и HTTP Authentication данные) быть отправлены с запросом.
Сервера также могут оповещать клиентов должны ли «полномочия» (включая Cookies и HTTP Authentication данные) быть отправлены с запросом.
Следующая секция описывает сценарии, а также предоставляет анализ использования HTTP-заголовков.
Здесь мы рассмотрим три сценария, которые иллюстрируют как Cross-Origin Resource Sharing работает. Каждый сценарий использует объект XMLHttpRequest, который может быть использован для межсайтового взаимодействия, в любом, поддерживающем данный объект, браузере.
Фрагменты JavaScript кода, включённые в эти секции (а также фрагменты кода, отвечающие за корректную обработку межсерверных запросов, которые запускаются на сервере) могут быть испытаны «в действии» на http://arunranga.com/examples/access-control/, и будут работать в браузерах, которые поддерживают XMLHttpRequest.
Обсуждение Cross-Origin Resource Sharing с точки зрения сервера (включая фрагменты кода на PHP) может быть найдено в статье Server-Side Access Control (CORS).
Простые запросы
Некоторые запросы не заставляют срабатывать CORS preflight. Они называются “простыми запросами” в данной статье, хотя Fetch спецификация, определяющая CORS, не использует этот термин. Запрос, для которого не срабатывает CORS preflight— так называемый “простой запросы”—это запрос, удовлетворяющий следующим условиям:
- Допустимые методы для запроса:
- Кроме заголовков, которые автоматические проставляются user-agent’ом (например,
Connection, User-Agent (en-US), или любой другой заголовок с именем, определённым в спецификации метода Fetch в секции “Запрещённые имена заголовков (которые нельзя изменить программно)”), допустимыми заголовками, которые могут быть проставлены вручную, являются те заголовки, которые определены спецификацией метода Fetch как “CORS-безопасные заголовки запроса”, такие как: - Допустимыми значениями заголовка
Content-Typeявляются:application/x-www-form-urlencodedmultipart/form-datatext/plain
- Не должны быть зарегистрированы обработчики событий на любой объект
XMLHttpRequestUploadиспользуемый в запросе; это достигается использованием свойстваXMLHttpRequest.. upload
upload - В запросе не должен использоваться объект типа
ReadableStream(en-US).
Замечание: These are the same kinds of cross-site requests that web content can already issue, and no response data is released to the requester unless the server sends an appropriate header. Therefore, sites that prevent cross-site request forgery have nothing new to fear from HTTP access control.
Замечание: WebKit Nightly и Safari Technology Preview устанавливают дополнительные ограничения на значения, допустимые в заголовках Accept, Accept-Language, и Content-Language. Если любой из этих заголовков имеет «нестандартное» значение, WebKit/Safari используют предварительный запрос. Значения, которые WebKit/Safari считают «нестандартными» для этих заголовков, перечислены только в следующих проблемах WebKit: Require preflight for non-standard CORS-safelisted request headers Accept, Accept-Language, and Content-Language, Allow commas in Accept, Accept-Language, and Content-Language request headers for simple CORS, и Switch to a blacklist model for restricted Accept headers in simple CORS requests. Во всех других браузерах подобных дополнительных ограничений нет, потому что они не являются частью спецификации.
Во всех других браузерах подобных дополнительных ограничений нет, потому что они не являются частью спецификации.
Например, представьте, что содержимое домена http://foo.example хочет обратиться к содержимому http://bar.other. На домене foo.example может использоваться следующий Javascript код:
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/public-data/';
function callOtherDomain() {
if(invocation) {
invocation.open('GET', url, true);
invocation.onreadystatechange = handler;
invocation.send();
}
}
Это приведёт к простому обмену запросами между клиентом и сервером, используя CORS заголовки для обработки привилегий:
Посмотрим, что браузер отправит в таком случае на сервер, а также проверим ответ сервера:
GET /resources/public-data/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3. 1b3pre
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Referer: http://foo.example/examples/access-control/simpleXSInvocation.html
Origin: http://foo.example
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2.0.61
Access-Control-Allow-Origin: *
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml
[XML Data]
1b3pre
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Referer: http://foo.example/examples/access-control/simpleXSInvocation.html
Origin: http://foo.example
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2.0.61
Access-Control-Allow-Origin: *
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xml
[XML Data]
Строчки 1 — 10 это заголовки отправленного запроса. Самим интересующим здесь для нас заголовком является Origin, указанный на 10 строке. Данный заголовок указывает, что запрос пришёл из содержимого домена http://foo.example.
Строчки 13 — 22 показывают HTTP-ответ от сервера на домен http://bar.other. В ответ сервер возвращает Access-Control-Allow-Origin заголовок, указанный на 16 строке. Использование заголовков
Использование заголовков Origin header и Access-Control-Allow-Origin показывает протокол контроля доступа в простейшем виде. В этом случае, сервер отвечает с Access-Control-Allow-Origin: * что означает, что к ресурсу может получить доступ с любого домена кросс-сайтовым способом. Если владелец ресурса http://bar.other пожелал ограничить доступ к ресурсу для запросов только с http://foo.example, они отправят обратно:
Access-Control-Allow-Origin: http://foo.example
Отметьте, никакой домен, кроме http://foo.example (определён ORIGIN: заголовок в запросе, как в 10 строке выше), не может получить доступ к ресурсу кросс-сайтовым способом. Заголовок Access-Control-Allow-Origin должен содержать значение, которое было отправлено в заголовке Origin запроса.
Предварительные запросы
В отличии от “простых запросов” (обсуждено выше), «предварительные» запросы сначала отправляют HTTP-запрос методом OPTIONS к ресурсу на другом домене, чтобы определить, является ли фактический запрос безопасным для отправки. Кросс-сайтовые запросы предварительно просматриваются таким образом, так как они могут быть причастны к пользовательским данным.
Кросс-сайтовые запросы предварительно просматриваются таким образом, так как они могут быть причастны к пользовательским данным.
В частности, запрос предварительно просматривается, если выполняется любое из следующих условий:
- Если в запросе используется любой из следующих методов:
- Или если, кроме заголовков, автоматически устанавливаемых пользовательским агентом (например,
Connection, User-Agent (en-US), или любым другим заголовком с именем, определённым в спецификации Fetch как «имя запрещённого заголовка»), запрос включает любые заголовки, отличные от тех, которые спецификация Fetch определяет как «заголовок запроса CORS-безопасный заголовок запроса», а именно: - Или если заголовок
Content-Typeсодержит значение, отличное от следующих:application/x-www-form-urlencodedmultipart/form-datatext/plain
- Или если один или больше обработчиков событий зарегистрированы на объекте
XMLHttpRequestUpload, который используется в запросе.
- Или если объект
ReadableStream(en-US) используется в запросе.
Ниже приведён пример запроса, который будет предварительно просмотрен.
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/post-here/';
var body = '<?xml version="1.0"?><person><name>Arun</name></person>';
function callOtherDomain(){
if(invocation)
{
invocation.open('POST', url, true);
invocation.setRequestHeader('X-PINGOTHER', 'pingpong');
invocation.setRequestHeader('Content-Type', 'application/xml');
invocation.onreadystatechange = handler;
invocation.send(body);
}
}
......
В примере выше, 3 строка создаёт XML тело, чтобы отправить POST запросом на строке 8. Также, на строке 9, «кастомизированный» (не стандартный) заголовок HTTP запроса установлен (X-PINGOTHER: pingpong). Такие заголовки не являются частью протокола HTTP/1. 1, но, как правило, полезны для веб-приложений. Так как запрос использует Content-Type
1, но, как правило, полезны для веб-приложений. Так как запрос использует Content-Type application/xml, и так как установлен кастомизированный заголовок, этот запрос просматривается.
Замечание: как описано ниже, фактический POST запрос не включает Access-Control-Request-* заголовки; они нужны только для OPTIONS запроса.
Давайте посмотрим на полный обмен между клиентом и сервером. Первый обмен — это предварительный запрос/ответ:
OPTIONS /resources/post-here/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Connection: keep-alive Origin: http://foo.example Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:15:39 GMT Server: Apache/2.0.61 (Unix) Access-Control-Allow-Origin: http://foo.example Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400 Vary: Accept-Encoding, Origin Content-Encoding: gzip Content-Length: 0 Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Content-Type: text/plain
Как только предварительный запрос завершён, отправляется настоящий запрос:
POST /resources/post-here/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Connection: keep-alive X-PINGOTHER: pingpong Content-Type: text/xml; charset=UTF-8 Referer: http://foo.example/examples/preflightInvocation.html Content-Length: 55 Origin: http://foo.example Pragma: no-cache Cache-Control: no-cache <?xml version="1.0"?><person><name>Arun</name></person> HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:15:40 GMT Server: Apache/2.0.61 (Unix) Access-Control-Allow-Origin: http://foo.example Vary: Accept-Encoding, Origin Content-Encoding: gzip Content-Length: 235 Keep-Alive: timeout=2, max=99 Connection: Keep-Alive Content-Type: text/plain [Some GZIP'd payload]
Строки 1 — 12 выше представляют предварительный запрос с OPTIONS методом. Браузер определяет, что ему нужно отправить это, основываясь на параметрах запроса, которые использовались во фрагменте кода JavaScript выше, чтобы сервер мог ответить, допустимо ли отправить запрос с фактическими параметрами запроса. OPTIONS — это метод HTTP/1.1, который используется для определения дополнительной информации от серверов, и является safe методом, что означает, что его нельзя использовать для изменения ресурса. Обратите внимание, что вместе с запросом OPTIONS отправляются два других заголовка запроса (строки 10 и 11 соответственно):
Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Заголовок Access-Control-Request-Method (en-US) уведомляет сервер как часть предварительного запроса о том, что при отправке фактического запроса он будет отправлен методом запроса POST. Заголовок Access-Control-Request-Headers (en-US) уведомляет сервер о том, что при отправке фактического запроса он будет отправлен с пользовательскими заголовками
Заголовок Access-Control-Request-Headers (en-US) уведомляет сервер о том, что при отправке фактического запроса он будет отправлен с пользовательскими заголовками X-PINGOTHER и Content-Type. Теперь у сервера есть возможность определить, хочет ли он принять запрос в этих обстоятельствах.
Строки 14 — 26 выше — это ответ, который сервер отправляет обратно, указывая, что метод запроса (POST) и заголовки запроса (X-PINGOTHER) являются приемлемыми. В частности, давайте посмотрим на строки 17-20:
Access-Control-Allow-Origin: http://foo.example Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Сервер отвечает с Access-Control-Allow-Methods и сообщает, что POST, GET, и OPTIONS являются жизнеспособными методами для запроса соответствующего ресурса. Обратите внимание, что этот заголовок похож на заголовок ответа Allow (en-US), но используется строго в контексте контроля доступа.
Сервер также отправляет Access-Control-Allow-Headers со значением «X-PINGOTHER, Content-Type«, подтверждая, что это разрешённые заголовки, которые будут использоваться с фактическим запросом. Как и Access-Control-Allow-Methods, Access-Control-Allow-Headers представляет собой список допустимых заголовков через запятую.
Наконец, Access-Control-Max-Age даёт значение в секундах, в течение которого можно кешировать ответ на предварительный запрос без отправки другого предварительного запроса. В этом случае, 86400 секунды — это 24 часа. Обратите внимание, что каждый браузер имеет максимальное внутреннее значение, которое имеет приоритет, когда Access-Control-Max-Age больше.
Предварительные запросы и переадресации
Большинство браузеров в настоящее время не поддерживают следующие переадресации для предварительных запросов. Если переадресация происходит для предварительного запроса, большинство современных браузеров сообщат об ошибке, такой как следующее.
Запрос был перенаправлен на ‘https://example.com/foo’, который запрещён для запросов из разных источников, требующих предварительной проверки
Запрос требует предварительной проверки, которая запрещена для перенаправления между источниками
Протокол CORS изначально требовал такого поведения, но впоследствии был изменён, чтобы больше не требовать его. Однако большинство браузеров ещё не реализовали это изменение и все ещё демонстрируют поведение, которое требовалось изначально.
Поэтому, пока браузеры не догонят спецификацию, вы можете обойти это ограничение, выполнив одно или оба из следующих действий:
- изменить поведение на стороне сервера, чтобы избежать предварительной проверки и/или избежать переадресации — если у вас есть контроль над сервером, к которому делается запрос
- изменить запрос так, чтобы это был простой запрос, который не вызывает предварительную проверку
Но если невозможно внести эти изменения, то возможен другой способ:
- Сделайте простой запрос для определения (используя Response.
 url для Fetch API, или XHR.responseURL, чтобы определить, на каком URL завершится настоящий предварительный запрос).
url для Fetch API, или XHR.responseURL, чтобы определить, на каком URL завершится настоящий предварительный запрос). - Сделайте другой запрос (“настоящий” запрос), используя URL адрес, полученный вами из Response.url или XMLHttpRequest.responseURL на первом этапе.
Однако, если запрос инициирует предварительную проверку из-за наличия в запросе заголовка `Authorization`, вы не сможете обойти ограничение, используя описанные выше шаги. И вы вообще не сможете обойти это, если у вас нет контроля над сервером, на который делается запрос.
Запросы с учётными данными
Наиболее интересная возможность, предоставляемая как XMLHttpRequest, так и Fetch и CORS — это возможность делать «проверенные» запросы, которые осведомлены о файлах HTTP cookie и информации HTTP аутентификации. По умолчанию, в кросс-сайтовых XMLHttpRequest или Fetch вызовах, браузеры не отправляют учётные данные. Конкретный флаг должен быть установлен для объекта XMLHttpRequest или конструктора Request при его вызове.
В этом примере контент, изначально загруженный из http://foo.example, выполняет простой GET запрос к ресурсу http://bar.other, который устанавливает файлы cookie. Содержимое на foo.example может содержать такой JavaScript:
var invocation = new XMLHttpRequest();
var url = 'http://bar.other/resources/credentialed-content/';
function callOtherDomain(){
if(invocation) {
invocation.open('GET', url, true);
invocation.withCredentials = true;
invocation.onreadystatechange = handler;
invocation.send();
}
}В строке 7 показан флаг XMLHttpRequest, который должен быть установлен для выполнения вызова с помощью файлов cookie, а именно логическое значение withCredentials. По умолчанию вызов выполняется без файлов cookie. Поскольку это простой запрос GET, он не является предварительным, но браузер отклоняет любой ответ, который не имеет заголовка Access-Control-Allow-Credentials (en-US): true, и не создаёт ответ, доступный для вызова веб-контента.
Вот пример обмена между клиентом и сервером:
GET /resources/access-control-with-credentials/ HTTP/1.1 Host: bar.other User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip,deflate Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7 Connection: keep-alive Referer: http://foo.example/examples/credential.html Origin: http://foo.example Cookie: pageAccess=2 HTTP/1.1 200 OK Date: Mon, 01 Dec 2008 01:34:52 GMT Server: Apache/2.0.61 (Unix) PHP/4.4.7 mod_ssl/2.0.61 OpenSSL/0.9.7e mod_fastcgi/2.4.2 DAV/2 SVN/1.4.2 X-Powered-By: PHP/5.2.6 Access-Control-Allow-Origin: http://foo.example Access-Control-Allow-Credentials: true Cache-Control: no-cache Pragma: no-cache Set-Cookie: pageAccess=3; expires=Wed, 31-Dec-2008 01:34:53 GMT Vary: Accept-Encoding, Origin Content-Encoding: gzip Content-Length: 106 Keep-Alive: timeout=2, max=100 Connection: Keep-Alive Content-Type: text/plain [text/plain payload]
Также в строке 11 содержится Cookie, предназначенный для контента ресурса http://bar.other. В случае если http://bar.other не ответит полем Access-Control-Allow-Credentials (en-US): true (строка 19), то ответ от сервера будет проигнорирован и не станет доступным для веб-контента.
Запросы с учётными данными и wildcards
В процессе ответа на запрос с учётными данными сервер обязан указать точный источник в поле заголовка Access-Control-Allow-Origin вместо спецсимвола «*«.
Из-за того что заголовки запроса в примере выше включают заголовок Cookie, запрос провалился бы, если бы значение заголовка Control-Allow-Origin было «*». Но он не провалился: потому что значение заголовка Access-Control-Allow-Origin — «http://foo.example» (действительный источник), а не спецсимвол «*«, контент, удостоверяющий полномочия, возвращается в вызывающий веб-контент.
Отметьте, что заголовок ответа Set-Cookie в примере выше также устанавливает дополнительные куки. В случае неудачи, возникает исключение, в зависимости от используемого API.
Эта секция содержит список заголовков HTTP ответов, которые сервер шлёт в ответ на запрос доступа, как описано в спецификации совместного использования ресурсов между разными источниками. В предыдущей секции это описано в действии.
Access-Control-Allow-Origin
Возвращаемый ресурс может иметь один заголовок Access-Control-Allow-Origin, синтаксис которого:
Access-Control-Allow-Origin: <origin> | *
Access-Control-Allow-Origin определяет либо один источник, что указывает браузеру разрешить этому источнику доступ к ресурсу; либо — для запросов без учётных данных — значение «*«, которое говорит браузеру разрешить запросы из любых источников.
Например, чтобы разрешить http://mozilla.org доступ к ресурсу, можно указать:
Access-Control-Allow-Origin: http://mozilla.org
Если сервер возвращает название хоста, вместо «*», также может быть указан заголовок Vary со значением Origin, чтобы показать клиентам, что ответы с сервера будут отличаться в зависимости от значения заголовка запроса Origin.
The Access-Control-Expose-Headers (en-US) header lets a server whitelist headers that browsers are allowed to access. For example:
Access-Control-Expose-Headers: X-My-Custom-Header, X-Another-Custom-Header
This allows the X-My-Custom-Header and X-Another-Custom-Header headers to be exposed to the browser.
Access-Control-Max-Age
The Access-Control-Max-Age header indicates how long the results of a preflight request can be cached. For an example of a preflight request, see the above examples.
Access-Control-Max-Age: <delta-seconds>
The delta-seconds parameter indicates the number of seconds the results can be cached.
Access-Control-Allow-Credentials
The Access-Control-Allow-Credentials (en-US) header Indicates whether or not the response to the request can be exposed when the credentials flag is true. When used as part of a response to a preflight request, this indicates whether or not the actual request can be made using credentials. Note that simple GET requests are not preflighted, and so if a request is made for a resource with credentials, if this header is not returned with the resource, the response is ignored by the browser and not returned to web content.
Access-Control-Allow-Credentials: true
Credentialed requests are discussed above.
Access-Control-Allow-Methods
The Access-Control-Allow-Methods header specifies the method or methods allowed when accessing the resource. This is used in response to a preflight request. The conditions under which a request is preflighted are discussed above.
Access-Control-Allow-Methods: <method>[, <method>]*
An example of a preflight request is given above, including an example which sends this header to the browser.
This section lists headers that clients may use when issuing HTTP requests in order to make use of the cross-origin sharing feature. Note that these headers are set for you when making invocations to servers. Developers using cross-site XMLHttpRequest capability do not have to set any cross-origin sharing request headers programmatically.
Origin
The Origin header indicates the origin of the cross-site access request or preflight request.
The origin is a URI indicating the server from which the request initiated. It does not include any path information, but only the server name.
Note: The origin can be the empty string; this is useful, for example, if the source is a data URL.
Note that in any access control request, the Origin header is always sent.
Access-Control-Request-Method
The Access-Control-Request-Method (en-US) is used when issuing a preflight request to let the server know what HTTP method will be used when the actual request is made.
Access-Control-Request-Method: <method>
Examples of this usage can be found above.
The Access-Control-Request-Headers (en-US) header is used when issuing a preflight request to let the server know what HTTP headers will be used when the actual request is made.
Access-Control-Request-Headers: <field-name>[, <field-name>]*
Examples of this usage can be found above.
BCD tables only load in the browser
Compatibility notes
- Internet Explorer 8 and 9 expose CORS via the
XDomainRequestobject, but have a full implementation in IE 10. - While Firefox 3.5 introduced support for cross-site XMLHttpRequests and Web Fonts, certain requests were limited until later versions. Specifically, Firefox 7 introduced the ability for cross-site HTTP requests for WebGL Textures, and Firefox 9 added support for Images drawn on a canvas using
drawImage.
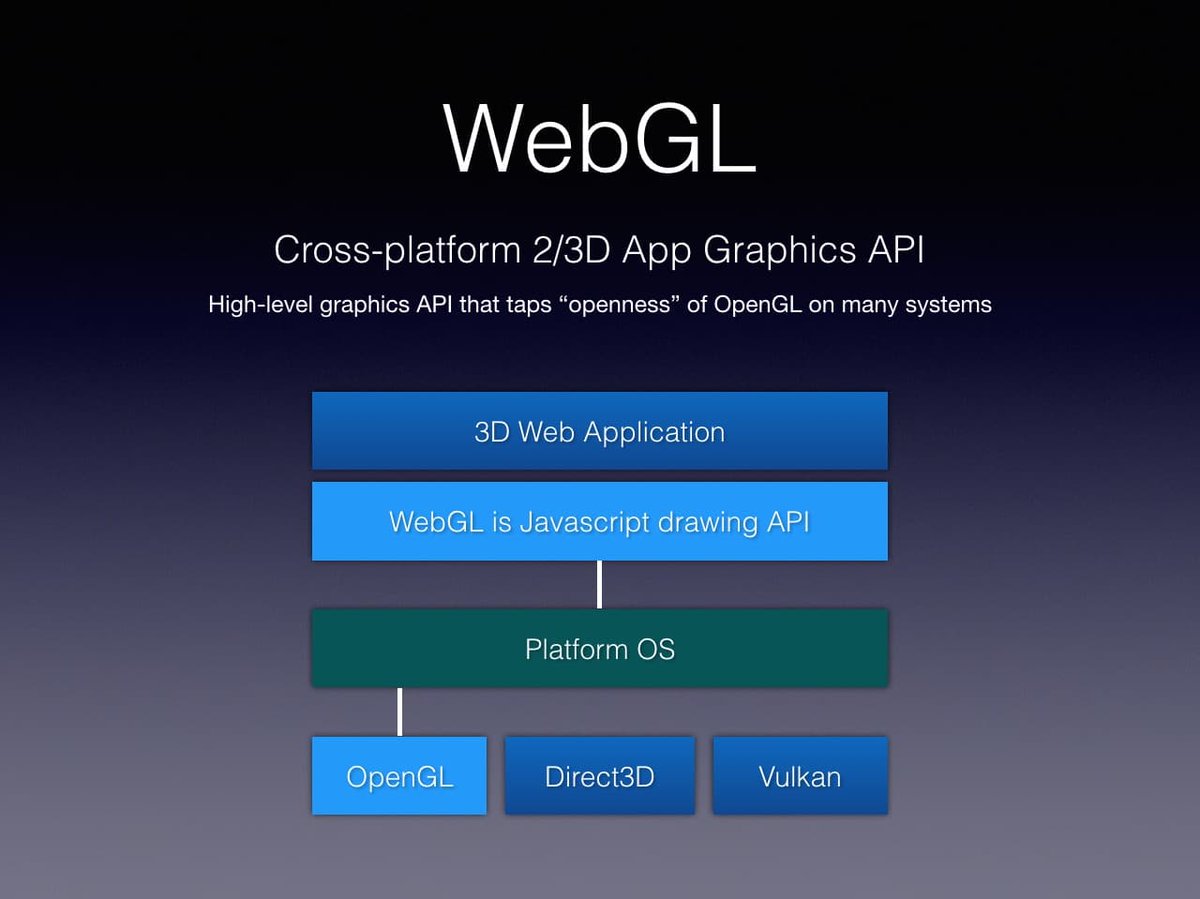
WebGL NOTE_TREEE.JS (4) — Русские Блоги
вWebGL Note _ Процесс рисования и трехмерное преобразование координат (1)В этой статье описывается процесс WebGL для нарисования трехмерной модели. УпомянулВершина шейдера, холодный шейдер,И серияТрансформация матрицыОтказ Если вы направляете API, предоставляемые непосредственно с API, предоставляемым WebGL, вам нужно прочитать и разрешить файл модели самостоятельно, напишите себя в шейдеру и сделайте соответствующую трансформацию матрицы.
WebGL пережил следующий процесс:
Подготовьте фазу данных:На этом этапе нам необходимо обеспечить координаты вершин, индекс (последовательность треугольной чертежи), УФ (координаты решающей карты), нормальный (определенный эффект освещения), так и различные матрицы (такие как проекционные матрицы). Данные вершины хранятся в кэше (поскольку число огромно), передается к вершине шейдера в атрибуте модификатора; матрица передается вершине вершины в униформе модификатора.
Генерировать вершин шейдера:В зависимости от того, как нам нужна, строка программы вершины шейдера (OpenGL es) определяется JavaScript, сгенерированным и компилированным в программу шейдера передается в GPU.
Добыча полезных ископаемых: GPU основан на количестве вершин, а программа вершины HereX — для создания окончательных координат для завершения преобразования координат.
Создать таблдер:Каков цвет модели, он выглядит как текстура, эффект света, тень (более сложный процесс, необходимость оказываться на текстуру, вы не можете обратить внимание на этот этап).
Решетка:Возможность передавать хромору, мы определяем цвет каждого элемента, и определяете, какой из кеша глубины заблокирован, не нужно отображаться и, наконец, сохранить информацию об микросхеме в буфер цвета, и, наконец, завершить весь рендуринг.
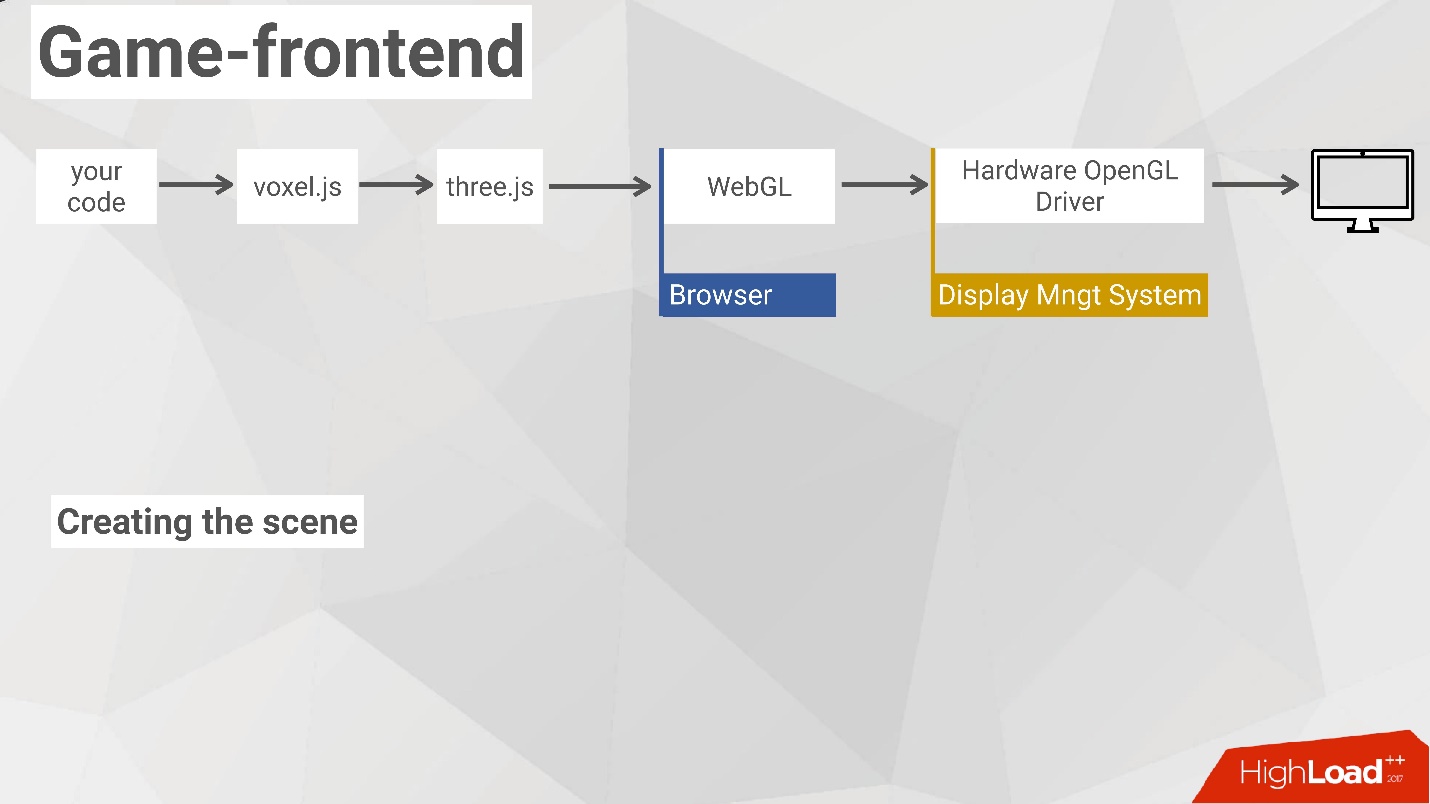
Вот график рабочего процесса WebGL:
Threy.js — это каркас на основе WebGL, которая снижает рабочую нагрузку для большого количества пакетов в вышеуказанном процессе. Он помещает WebGL на основе растилизированных 2D API, инкапсулирует 3D API, которую мы можем понять. Three.js выберет соответствующий вершинный шейдер и хроматограф на нашем выборе.
- Помогал нам данные экспорта США;
- Различные матрицы автоматически генерируются автоматически;
- Генерируется вершин шейдера;
- Помогал нам генерировать материалы, настраивать фонари;
- Хроматограмма генерируется в соответствии с материалом, который мы устанавливаем.
Передача из статьиhttps://www.cnblogs.com/wanbo/p/6754066.html
glsl — Запустите веб-браузер с определенной версией WebGL / GLSL
Я хотел бы запустить несколько тестов, чтобы убедиться, что некоторые сцены, которые я делаю, будут отображаться на устройствах, которые поддерживают только WebGL 1.0. Есть ли способ запустить браузер так, чтобы браузер использовал версию 1.0 WebGL только при запуске сцены WebGL?
Я уже добавил version 100 на вершину своих шейдеров — это все, что требуется, или есть еще что-то, что нужно для проверки сцены с использованием WebGL 1.0? Будем весьма благодарны за любые указатели, которые могут предложить другие!
1
duhaime
8 Май 2020 в 17:59
2 ответа
Добавление version 100 поверх шейдеров ничего не делает.
Если вы создали контекст с canvas.getContext('webgl'), вы получите основные функции WebGL 1.
При использовании WebGL 1 шейдеры с #version 300 es не будут компилироваться, и многие функции будут заблокированы за расширениями.
Вы должны посмотреть, какие расширения поддерживаются вашим целевым браузером, и включать эти расширения только во время ваших тестов.
Но я все равно настоятельно рекомендую тестировать на ваших целевых браузерах, потому что спецификация WebGL предъявляет довольно мягкие требования к минимальным возможностям, которые требуется поддерживать.
Я часто вижу, что некоторые комбинации параметров работают в некоторых браузерах, а не в других, даже если эти браузеры поддерживают WebGL 2.
2
zoran404
8 Май 2020 в 15:44
Вы используете какую-то библиотеку? Если вы работаете с сырым WebGL, тогда, если вы спросите «webgl», вы всегда получите webgl1. если вы запрашиваете «webgl2», вы получаете webgl2, если устройство поддерживает его, но оно не автоматически переключается на WebGL1, так как 2 API похожи, но несовместимы.
Что касается шейдеров, то WebGL1 поддерживает только GLSL ES 1.0. WebGL2 поддерживает GLSL ES 1.0 и GLSL ES 3.0.
Вот и все.
Если вы хотите понять, какие функции поддерживаются на разных устройствах, см. webglstats.com. Минимальные функции определены в спецификации, но очень немногие устройства поддерживают минимум, и если есть какие-либо устройства, которые поддерживают минимум, они, вероятно, будут иметь серьезные проблемы с производительностью.
1
gman
8 Май 2020 в 18:12
Microsoft прекратит поддерживать Adobe Flash в своих браузерах до конца года, но некоторые смогут пользоваться им дольше
Microsoft заявила, что её браузеры окончательно лишатся поддержки Flash 31 декабря 2020 года. Однако некоторые пользователи смогут пользоваться плагином и после этого.
Flash уберут из Internet Explorer 11, Edge Legacy и Edge Chromium. Таким образом, уже с 2021 года пользователям придётся устанавливать подключаемый модуль Flash в IE-режиме Edge. Он позволяет компаниям определять набор веб-сайтов, которые будут работать только в Internet Explorer 11. Соответствующий плагин будет доступным только для бизнес-пользователей. Остальным предложили перейти на более безопасные варианты, такие как HTML5, WebGL и WebAssembly.
В январе 2021 года все версии Flash старше обновления KB4561600, выпущенного в июне 2020 года, будут заблокированы. Летом 2021 года все API, групповые политики и интерфейсы для управления Flash будут удалены из Edge Legacy и Internet Explorer 11 c помощью накопительного обновления.
Для тех, кто хочет избавиться от плагина сейчас, компания осенью планирует сделать обновление для удаления Adobe Flash Player доступным через каталог Центра обновления Microsoft, Центр обновления Windows и WSUS.
Изначально Microsoft говорила, что отключит Flash по умолчанию в своих браузерах к середине – концу 2019 года и удалит возможность запуска Adobe Flash в Edge и IE для всех версий Microsoft Windows к концу 2020 года. Однако потом этот план решили отложить.
В мае Mozilla заявила, что исключит поддержку Flash из версии Firefox 84, которая выйдет в декабре. В настоящее время в Mozilla Firefox модуль Flash отключен по умолчанию, но плагин можно включить вручную.
Google перестала индексировать Flash-контент еще в 2019 году из-за перехода на HTML5.
В июне Adobe напомнила, что прекратит распространение и обновление Flash Player после 31 декабря. До этого момента компания продолжит выпускать регулярные исправления безопасности для Flash Player, поддерживать его совместимость с ОС и браузерами, а также добавлять новые функции и возможности.
См. также:
Как я могу включить WebGL в моем браузере?
Я сделал этот ответ сообщением вики сообщества,
поэтому обновите его, если вы заметите устаревшую или отсутствующую информацию.
Проверьте caniuse.com/webgl, чтобы узнать, поддерживает ли ваш браузер WebGL.
Если ваш браузер поддерживает WebGL, следуйте этим инструкциям, чтобы включить его:
Хром
Сначала включите аппаратное ускорение:
- Перейти к
хром: // настройки - Нажмите кнопку Advanced ▼ внизу страницы
- В разделе System убедитесь, что Использовать аппаратное ускорение, если доступно
установлен флажок (вам необходимо перезапустить Chrome, чтобы изменения вступили в силу)
Затем включите WebGL:
- Перейти к
хром: // флаги - Убедитесь, что Disable WebGL не активирован
(вам необходимо перезапустить Chrome, чтобы изменения вступили в силу) В более новых версиях эта опция Disable WebGL не будет
доступен, вам вместо этого придется искать WebGL 2.0 (или некоторые
другая версия), который выглядит так:Здесь вам нужно будет изменить
DefaultнаEnabledв раскрывающемся списке.- [Попробуйте это, если описанное выше не работает] Включить — переопределить список программной визуализации
Затем проверьте статус WebGL:
- Перейти к
chrome: // gpu - Проверьте элемент WebGL в списке Состояние графической функции . Статус будет одним из следующих:
- Аппаратное ускорение — WebGL включен и аппаратно ускорен (работает на видеокарте).
- Только программное обеспечение, аппаратное ускорение недоступно — WebGL включен, но работает в программном обеспечении.
Глянь сюда
для получения дополнительной информации: «Для программного рендеринга WebGL Chrome использует SwiftShader, программный растеризатор GL». - Недоступно — WebGL недоступен в аппаратном или программном обеспечении.
Если статус не «Аппаратное ускорение» , то в списке Обнаружены проблемы
(ниже списка Graphics Feature Status ) может объяснить, почему аппаратное ускорение недоступно.
Если ваша видеокарта / драйверы занесены в черный список, вы можете изменить черный список.
Предупреждение: это не рекомендуется! (см. Примечание к черным спискам ниже). Чтобы изменить черный список:
- Перейти к
хром: // флаги - Активируйте Переопределить список программной визуализации .
(вам необходимо перезапустить Chrome, чтобы изменения вступили в силу)
Для получения дополнительной информации см .:
Справка Chrome: WebGL и трехмерная графика.
Firefox
Сначала включите WebGL:
- Перейти к
about: config - Искать
webgl.отключен - Убедитесь, что его значение равно
false(любые изменения вступают в силу немедленно без перезапуска Firefox)
Затем проверьте статус WebGL:
- Перейти к
о: поддержка - Проверьте строку WebGL Renderer в таблице Graphics :
- Если в статусе указаны производитель, модель и драйвер видеокарты
(например: «NVIDIA Corporation — NVIDIA GeForce GT 650M OpenGL Engine» ),
тогда WebGL включен. - Если статус похож на
«Заблокировано для вашей видеокарты из-за нерешенных проблем с драйвером» или
«Заблокировано для вашей версии графического драйвера» ,
тогда ваша видеокарта / драйвер занесены в черный список.
- Если в статусе указаны производитель, модель и драйвер видеокарты
Если ваша видеокарта / драйверы занесены в черный список, вы можете переопределить черный список.
Предупреждение: это не рекомендуется! (см. Примечание к черным спискам ниже). Чтобы изменить черный список:
- Перейти к
about: config - Искать
webgl.принудительно - Установите значение
true
(Как и Chrome, Firefox имеет флажок Использовать аппаратное ускорение, если доступно ,
в настройках > Advanced > General > Просмотр . Однако, в отличие от Chrome,
Firefox не требует установки этого флажка для работы WebGL.)
Safari
- Перейти к настройкам Safari
- Выберите вкладку Advanced
- Убедитесь, что Показать меню разработки в строке меню установлен флажок
- В меню Safari Develop выберите подменю Experimental Features и убедитесь, что WebGL 2.0 проверено
Обновление графических драйверов
Если ваши графические драйверы слишком старые для поддержки WebGL, вы можете обновить их.
Более подробную информацию можно найти здесь:
Черные списки
Некоторые видеокарты и драйверы занесены в черный список некоторыми браузерами,
потому что они, как известно, содержат серьезные ошибки или вызывают сбои.
В очень серьезных случаях это может даже привести к зависанию всего компьютера!
Например,
Эта проблема
приводит к зависанию некоторых компьютеров Mac и необходимости перезагрузки.
Многие браузеры имеют возможность отменять черный список
(то есть: попытаться использовать функции из черного списка, несмотря на риски).
Не рекомендуется! Вы должны только переопределить черный список
если вы понимаете и принимаете риски.
Более подробную информацию можно найти здесь:
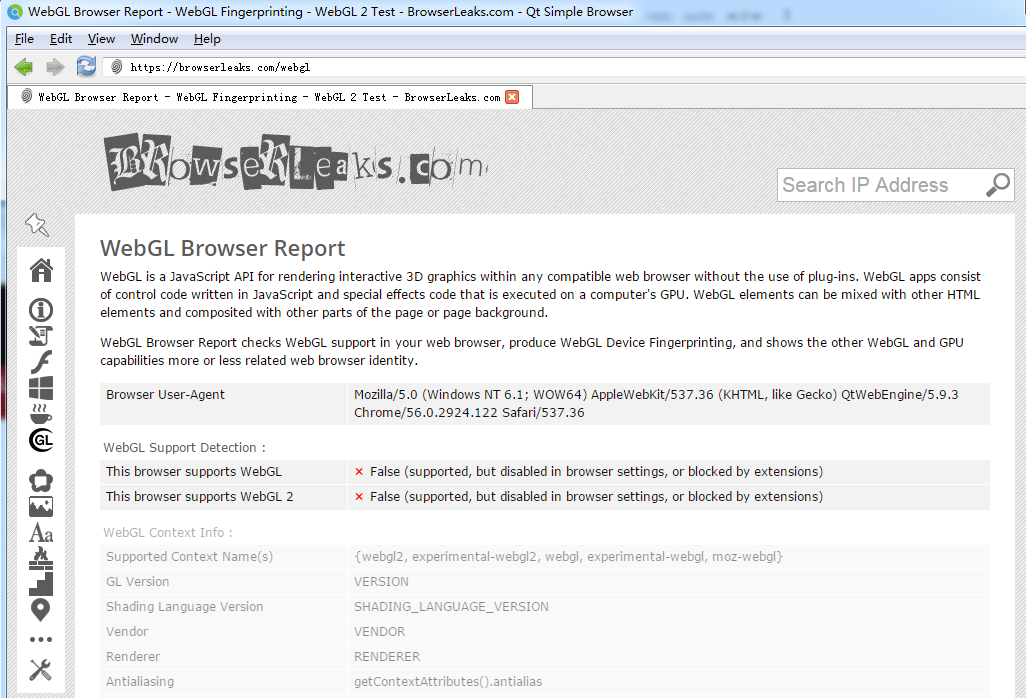
WebGL Browser Report, WebGL Fingerprinting, WebGL 2 Test
WebGL — это API JavaScript для рендеринга интерактивной трехмерной графики в любом совместимом веб-браузере без использования подключаемых модулей.Приложения WebGL состоят из управляющего кода, написанного на JavaScript, и кода специальных эффектов, который выполняется на графическом процессоре компьютера. Элементы WebGL можно смешивать с другими элементами HTML и комбинировать с другими частями страницы или фоном страницы.
Отчет о браузере WebGL проверяет поддержку WebGL в вашем веб-браузере, производит отпечаток устройства WebGL и показывает другие возможности WebGL и графического процессора, более или менее связанные с идентичностью веб-браузера.
Ваш веб-браузер | ||
| User-Agent | Mozilla / 5.0 (X11; Linux x86_64; rv: 33.0) Gecko / 20100101 Firefox / 33.0 | |
Обнаружение поддержки WebGL | |||
| Этот браузер поддерживает WebGL | × False (JavaScript отключен) | 26 | × False (JavaScript отключен) |
| gl.copyBufferSubData | |||
| gl.getBufferSubData | |||
| gl.blitFramebuffer | |||
| gl.getInternalformatParameter | |||
| gl.invalidateFramebuffer | |||
| gl.invalidateSubFramebuffer | |||
| gl.readBuffer | |||
| gl.renderbufferStorageMultisample | |||
| gl.texStorage3D | |||
| gl.texImage3D | |||
| gl.texSubImage3D | |||
| gl.copyTexSubImage3D | |||
| gl.compressedTexImage3D | |||
| gl.compressedTexSubImage3D | |||
| gl.getFragDataLocation | |||
| gl.uniform1ui | |||
| gl.uniform3ui | |||
| gl.uniform4ui | |||
| gl.uniform1uiv | |||
| gl.uniform2uiv | |||
| gl.uniform3uiv | |||
| gl.uniform4uiv | |||
| gl.uniformMatrix2x3fv | |||
| gl.uniformMatrix3x2fv | |||
| gl.uniformMatrix2x4fv | |||
| gl.uniformMatrix3x4fv | |||
| gl.uniformMatrix4x3fv | |||
| gl.vertexAttribI4i | |||
| gl.vertexAttribI4iv | |||
| gl.vertexAttribI4ui | |||
| gl.vertexAttribI4uiv | |||
| gl.vertexAttribIPointer | |||
| gl.vertexAttribDivisor | |||
| gl.drawArraysInstanced | |||
| gl.drawRangeElements | |||
| gl.drawBuffers | |||
| gl.clearBufferiv | |||
| gl.очистить | |||
| gl.endQuery | |||
| gl.getQuery | |||
| gl.getQueryParameter | |||
| gl.createSampler | |||
| gl.isSampler | |||
| gl.bindSampler | |||
| gl.samplerParameteri | |||
| gl. | |||
| gl.isSync | |||
| gl.deleteSync | |||
| gl.clientWaitSync | |||
| gl.waitSync | |||
| gl.getSyncParameter | |||
| gl.createTransformFeedback | |||
| gl.deleteTransformFeedback | |||
| gl.isTransformFeedback | |||
| gl.bindTransformFeedback | |||
| gl.endTransformFeedback | |||
| gl.transformFeedbackVaryings | |||
| gl.getTransformFeedbackVarying | |||
| gl.pauseTransformFeedback | |||
| gl.resumeTransformFeedback | |||
| gl.bindBufferBase | |||
| gl.bindBufferRange | |||
| gl.getIndexedParameter | |||
| gl.getActiveUniforms | |||
| gl.getUniformBlockIndex | |||
| gl.getActiveUniformBlockParameter | |||
| gl.getActiveUniformBlockName | |||
| gl.uniformBlockBinding | |||
| gl.createVertexArray | |||
| gl.deleteVertexArray | |||
| gl.isVertexArray | |||
Информация о контексте WebGL | |||
| Поддерживаемые имена контекста | {webgl2, экспериментальный-webgl2, webgl, экспериментальный-webgl, moz-webgl} | ||
| ВЕРСИЯ | |||
| Версия языка шейдинга | SHADING_LANGUAGE_VERSION | ||
| Vendor | VENDOR | ||
| Renderer | Renderer | .Сглаживание | |
| УГОЛ | Почти Native Графика Уровень двигателя | ||
| Основные характеристики Caveat | failIfMajorPerformanceCaveat | ||
Debug Renderer Info | |||
| Unmasked Производитель | UNMASKED_VENDOR_WEBGL | ||
| Unmasked Renderer | UNMASKED_RENDERER_WEBGL | ||
WebGL Fingerprint | |||
| WebGL Report Hash | n / a | нет данных | |
Вершинный шейдер | |||
| Максимальное количество атрибутов вершин | MAX_VERTEX_ATTRIBS | ||
| MAX_VERTEX_ATTRIBS | MAX_VERTEX_VORM8 векторов ВЕКТОРЫ | ||
| Max Vertex Texture Единицы изображения | MAX_VERTEX_TEXTURE_IMAGE_UNITS | ||
| Макс Различная векторы | MAX_VARYING_VECTORS | ||
| Best Float Precision | getShaderPrecisionFormat (VERTEX_SHADER) | ||
| Max Vertex Uniform компоненты: | MAX_VERTEX_UNIFORM_COMPONENTS | ||
| Max Vertex Унифицированные блоки: | MAX_VERTEX_UNIFORM_BLOCKS | ||
| Max Vertex Выходные компоненты: | MAX_VERTEX_OUTPUT_COMPONENTS | ||
| Макс Варьируя компоненты: | MAX_VARYING_COMPONENTS | ||
Обратная связь преобразования | |||
| Максимальное количество чередующихся компонентов: | MAX_TRANSFORM_FEEDBACK_INTERLEAVED_COMPONENTS | ||
| MAX_TRANSFORM_FEEDBACK_SEPARATE_ATTRIBS | |||
| Max Отдельные компоненты: | MAX_TRANSFORM_FEEDBACK_SEPARATE_COMPONENTS | ||
Rasterizer | |||
| Связанный Ширина линии Диапазон | ALIASED_LINE_WIDTH_RANGE | ||
| Связанный пункт Размер Диапазон | ALIASED_POINT_SIZE_RANGE | ||
Фрагмент Shader | |||
| Макс Фрагмент форменные Vectors | MAX_FRAGMENT_UNIFORM_VECTORS | ||
| Макс текстурных блоков изображения | MAX_TEXTURE_IMAGE_UNITS | ||
| Float / Int Точность: | getShaderPrecisionFormat (FRAGMENT_SHADER, HIGH_FLOAT / HIGH_INT) | ||
| Best Float Precision | getShaderPrecisionFormat (FRAGMENT_SHADER ) | ||
| Макс Фрагмент Uniform компоненты: | MAX_FRAGMENT_UNIFORM_COMPONENTS | ||
| Max Фрагмент Унифицированные блоки: | MAX_FRAGMENT_UNIFORM_BLOCKS | ||
| Макс Фрагмент ввода компонентов: | MAX_FRAGMENT_INPUT_COMPONENTS | ||
| Min Программа Тексела Offset: | MIN_PROGRAM_TEXEL_OFFSET | ||
| Макс Программа Тексель смещение: | MAX_PROGRAM_TEXEL_OFFSET | ||
FrameBuffer | |||
| Max Draw Буферы: | MAX_DRAW_BUFFERS | ||
| Max Насадки цвета: | MAX_COLOR_ATTACHMENTS | ||
| Максимальное количество образцов: | MAX_SAMPLES | ||
| Максимальное количество буферов цвета: | MAX_DRAW_BU S_WEBGL | ||
| биты RGBA | [RED_BITS, GREEN_BITS, BLUE_BITS, ALPHA_BITS] | ||
| Depth / Stencil Bits | |||
| Макс Viewport Размеры | MAX_VIEWPORT_DIMS | ||
текстуры | |||
| Максимальный размер текстуры | MAX_TEXTURE_SIZE | ||
| Макс куб Карта текстуры Размер | MAX_CUBE_MAP_TEXTURE_SIZE | ||
| Максимальное количество единиц комбинированного изображения текстуры | MAX_COMBINED_TEXTURE_IMAGE_UNITS | ||
| Макс. Анизотропия | MAX_TEXTURE_MAX_ANISOTROPY_EXT | 902OTROPY_EXT | |
| Max Массив Texture Layers: | MAX_ARRAY_TEXTURE_LAYERS | ||
| Max Texture LOD Bias: | MAX_TEXTURE_LOD_BIAS | ||
Унифицированные Буферы | |||
| Макс Uniform Buffer Bindings: | MAX_UNIFORM_BUFFER_BINDINGS | ||
| Макс Uniform Размер блока: | MAX_UNIFORM_BLOCK_SIZE | ||
| Равномерное Буфер смещения Выравнивание: | UNIFORM_BUFFER_OFFSET_ALIGNMENT | ||
| Макс Комбинированные Унифицированные блоки: | MAX_COMBINED_UNIFORM_BLOCKS | ||
| Макс Комбинированный Vertex Uniform Компоненты: | MAX_COMBINED_VERTEX_UNIFORM_COMPONENTS | ||
| Максимальное количество объединенных фрагментов униформы Компоненты: | MAX_COMBINED_FRAGMENT_UNIFORM_COMPONENTS 9007 | ||
Расширения WebGL | |||
| Поддерживаемые расширения WebGL Поддерживаемые привилегированные расширения | {OES_texture_float; OES_texture_half_float; WEBGL_lose_context; OES_standard_derivatives; OES_vertex_array_object; WEBGL_debug_renderer_info; WEBGL_debug_shaders; WEBGL_compressed_texture_s3tc; WEBGL_depth_texture; OES_element_index_uint; EXT_texture_filter_anisotropic; EXT_frag_depth; WEBGL_draw_buffers; ANGLE_instanced_arrays; OES_texture_float_linear; OES_texture_half_float_linear; EXT_blend_minmax; EXT_shader_texture_lod; WEBGL_compressed_texture_atc; WEBGL_compressed_texture_pvrtc; EXT_color_buffer_half_float; WEBGL_color_buffer_float; EXT_sRGB; WEBGL_compressed_texture_etc1; EXT_disjoint_timer_query; WEBGL_compressed_texture_etc; WEBGL_compressed_texture_astc; EXT_color_buffer_float; EXT_disjoint_timer_query_webgl2; WEBGL_shared_resources; WEBGL_security_sensitive_resources; OES_fbo_render_mipmap; WEBGL_compressed_texture_s3tc_srgb; WEBGL_get_buffer_sub_data_async; EXT_clip_cull_distance; EXT_float_blend; EXT_texture_storage; OES_EGL_image_external; WEBGL_debug; WEBGL_dynamic_texture; WEBGL_multiview; WEBGL_subarray_uploads; OES_depth34; WEBGL_debug_shader_precision; WEBGL_draw_elements_no_range_check; WEBGL_subscribe_uniform; WEBGL_texture_from_depth_video; WEBGL_compressed_texture_es3; WEBGL_compressed_texture_astc_ldr; EXT_draw_buffers} | ||
Что такое WebGL Fingerprinting
Вы можете видеть два вида отпечатков WebGL:
Хэш отчета WebGL
Хэш всей таблицы отчетов браузера WebGL, которая содержит все приведенные выше отчеты. Возможности WebGL и поддерживаемые расширения.Хэш берется из дампа контекста WebGL с максимальной поддержкой.
Хэш изображения WebGL
Хэш массива пикселей, созданного путем рисования градиентного шейдера WebGL. Функция рисования позаимствована из библиотеки Fingerprintjs2, процент уникальности сгенерированного изображения в настоящее время исследуется.
Метод получения хэша включает только WebGL API и не зависит от различий браузеров в экспорте toDataURL PNG, поэтому этот отпечаток может быть одинаковым для всех браузеров на одном устройстве.
Как включить или отключить WebGL в вашем веб-браузере
WebGL в Firefox
WebGL поддерживается и включен по умолчанию, начиная с Firefox 4 и Firefox для Android 19.
Чтобы включить или отключить WebGL в Firefox выполните простые действия:
- В адресной строке введите
about: configбез каких-либо http: // или www - Нажмите кнопку с надписью «Я буду осторожен, обещаю!»
- В поле Search введите
webgl.disabledstring - Переключите
webgl.disabledна true , чтобы отключить WebGL, или на false , чтобы включить WebGL, пожалуйста, не путайте.
WebGL 2.0:
Чтобы включить WebGL 2 в Firefox, перейдите к
about: configи переключитеwebgl.enable-webgl2на true .WebGL 2 включен по умолчанию, начиная с Firefox 51.
- В адресной строке введите
WebGL в Chrome
WebGL поддерживается и включен по умолчанию, начиная с Chrome 8.
Чтобы отключить WebGL, запустите Google Chrome с одним из следующих параметров командной строки:
-
--disable-webglвыключить WebGL -
--disable-3d-apisвыключить все видимые клиенту 3D API , в частности WebGL и Pepper 3D
Эти инструкции действительны для всех веб-браузеров на основе Chromium, точно так же, как вы можете настроить WebGL в Opera и Vivaldi.
WebGL 2.0:
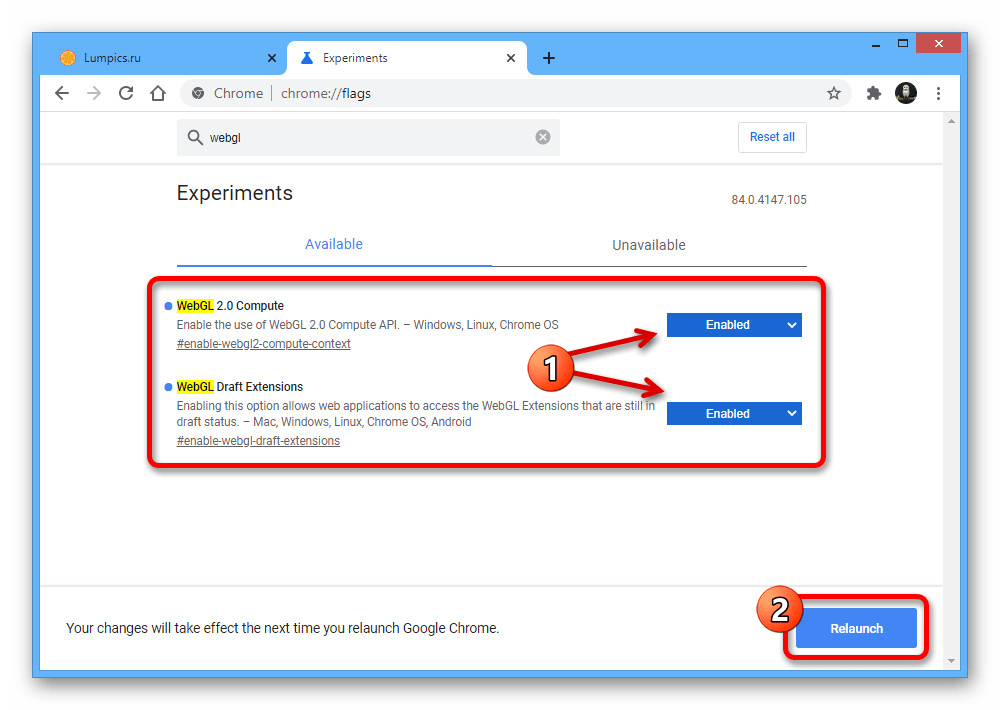
Чтобы включить WebGL 2 в Chrome, откройте
chrome: // flags /, найдитеWebGL 2.0и переключите его на Включено .WebGL 2 включен по умолчанию, начиная с Chrome 56.
-
WebGL в Safari
WebGL доступен и включен по умолчанию, начиная с Safari 8.
Safari — единственный браузер, у которого есть возможность запрашивать раньше запуск скриптов WebGL на случайных сайтах. Вы можете легко включить или отключить WebGL глобально или для определенного веб-сайта, перейдя в меню Preferences → Security → Allow WebGL → Website Settings .
WebGL 2.0:
WebGL 2 доступен в Safari 10 Technology Previews, его можно включить через меню разработки «Experimental Features».
WebGL в Edge и IE
WebGL включен по умолчанию, начиная с IE 11, и отключить его невозможно.
WebGL 2.0: пока нет информации о поддержке WebGL 2 в Edge или IE.
Дополнительная информация
WebGL не поддерживается в Chrome или Firefox? Включите это!
WebGL или Библиотека веб-графики — это не что иное, как API JavaScript, который помогает ему в рендеринге интерактивной 2D- и 3D-графики в любом поддерживающем веб-браузере без использования каких-либо сторонних плагинов.Он хорошо работает вместе с веб-стандартами, что позволяет ему использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это сильно влияет на повышение общей производительности веб-страницы. Он поддерживается различными веб-браузерами, такими как Microsoft Edge, Google Chrome, Mozilla Firefox и другими. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Включить WebGL в Chrome и Firefox
Эта проблема может быть вызвана рядом факторов.Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в обеспечении работы WebGL на компьютере.
Сегодня мы рассмотрим, как решить эту проблему в ваших обновленных браузерах —
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] Вручную включить WebGL в Chrome или Firefox
Прежде всего откройте Google Chrome и нажмите кнопку «Меню» (нажав кнопку с тремя точками в правом верхнем углу).Затем нажмите «Настройки». Прокрутите вниз, чтобы найти кнопку с надписью Advanced, и нажмите на нее.
В разделе под названием System, включите переключатель Использовать аппаратное ускорение, если доступно.
Перезапустить Google Chrome.
Когда он снова запустится, введите chrome: // gpu / в адресной строке и нажмите клавишу Enter .
Теперь будет отображаться, правильно ли включен WebGL.
Вы также можете открыть браузер Google Chrome и посетить этот URL: chrome: // flags. Найдите Отключите WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись на Отключено . Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это обеспечит удобство работы с сенсорным экраном в Google Chrome.
Пользователи Firefox могут делать следующее. Чтобы отключить аппаратное ускорение в Firefox, откройте браузер> Параметры.
Теперь в разделе «Общие» прокрутите немного вниз, чтобы увидеть «Производительность». Здесь проверьте Использовать аппаратное ускорение, когда доступно .
Перезапустите Firefox.
2] Обновите драйвер видеокарты
В меню WinX откройте Диспетчер устройств . Разверните список с надписью Display Adapters.
Щелкните правой кнопкой мыши список видеокарт NVIDIA и выберите Включить. Теперь щелкните правой кнопкой мыши еще раз и выберите Обновить программное обеспечение драйвера…
Откроется новое окно. После этого нажмите Автоматический поиск обновленного программного обеспечения драйвера.
Если Windows теперь обнаруживает вашу видеокарту и последнюю версию драйвера для нее, отлично! В противном случае действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите Обновить программное обеспечение драйвера…
- Щелкните Найдите на моем компьютере программное обеспечение драйвера.
- Щелкните Позвольте мне выбрать драйверы устройства из списка на моем компьютере.
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
Дождитесь завершения всего процесса. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Всего наилучшего!
Как включить WebGL в моем браузере — Human Support
BioDigital Human позволяет исследовать человеческое тело и состояние здоровья в реальном времени в интерактивном 3D благодаря технологии под названием WebGL .Без WebGL Человек просто не был бы Человеком! Вам придется довольствоваться изображениями, текстом или видео, которые вы видите на традиционных веб-сайтах.
Чтобы узнать, включен ли WebGL в вашем браузере, щелкните здесь, чтобы запустить быстрый тест WebGL. Если вы не видите вращающийся куб по предыдущей ссылке, выберите свой браузер ниже и следуйте инструкциям по включению WebGL:
Хром
Chrome предлагает полную поддержку WebGL на всех платформах, поэтому, если у вас возникли проблемы с запуском WebGL в Chrome, вам просто может потребоваться обновление до более новой версии Chrome.
Если вы используете самую последнюю версию Chrome и по-прежнему испытываете проблемы, убедитесь, что параметр «Использовать аппаратное ускорение, когда доступно» включен в настройках Chrome, выполнив следующие действия:
- Перейдите к chrome: // settings в адресной строке или щелкните три точки в правом верхнем углу окна браузера и выберите Settings .
- Прокрутите страницу вниз и щелкните Advanced .
- В разделе Система переключите Использовать аппаратное ускорение, если доступно , в положение ВКЛ (кнопка должна быть синей).
- Нажмите кнопку Перезапустить , чтобы перезапустить Chrome и применить новые настройки.
Firefox
Если у вас возникли проблемы с запуском WebGL в Firefox, выполните следующие действия:
- Перейдите к about: config в адресной строке.
- Найдите с поддержкой webgl.force и убедитесь, что для этого параметра установлено значение true . Если в настоящее время установлено значение false , щелкните значок переключателя справа, чтобы изменить значение на true .
- Найдите webgl.disabled и убедитесь, что для этого параметра установлено значение false . Если в настоящее время установлено значение true , щелкните значок переключателя справа, чтобы изменить значение на false .
- Перезапустите Firefox, чтобы применить новые настройки.
Если после выполнения этих действий у вас по-прежнему возникают проблемы с запуском WebGL в Firefox на компьютере с Windows, возможно, виноват ваш графический драйвер; WebGL несовместим с некоторыми графическими драйверами. Если у вас по-прежнему возникают проблемы, вы можете либо обновить драйвер (Intel, AMD или NVIDIA), либо (рекомендуется) просто переключиться с на совместимый браузер .
Safari
WebGL обычно включен по умолчанию в Safari. Однако, если вы используете компьютер, на котором WebGL может представлять угрозу безопасности, вам, возможно, придется включить WebGL вручную, выполнив следующие действия:
- В строке меню щелкните Safari , а затем выберите Настройки .
- Выберите вкладку Веб-сайты .
- Выберите WebGL из списка в левой части окна. (Опять же, вы увидите эту опцию, только если в вашем браузере отключен WebGL.)
- Если вы видите human.biodigital.com в списке справа, выберите Разрешить в раскрывающемся меню.
- Если вы не видите human.biodigital.com в списке справа, найдите При посещении других веб-сайтов в правом нижнем углу окна и выберите Спросить или Разрешить в раскрывающемся списке меню.
Internet Explorer
WebGL поддерживается только в Internet Explorer 11 и более поздних версиях. Если вы используете Windows 8 или Windows 7, обновите Internet Explorer до версии 11.
Если вы используете более раннюю версию Windows, либо обновите вашу операционную систему , либо переключитесь на совместимый браузер .
Примечание: Human Viewer поддерживается в Internet Explorer 11+, а веб-приложение BioDigital Human — нет.Для получения дополнительной информации см. Наши минимальные системные требования.
CORS с API | ArcGIS API for JavaScript
В этом разделе конкретно обсуждается CORS (совместное использование ресурсов между источниками). Дополнительную информацию по работе с прокси можно найти в теме руководства по прокси.
ArcGIS API for JavaScript имеет автоматическое определение CORS. CORS позволяет веб-приложениям обходить ту же политику происхождения браузера и получать доступ к ресурсам или службам на других серверах / доменах.Если и веб-сервер, и браузер поддерживают CORS, прокси-сервер не требуется для выполнения междоменных запросов. Это полезно, поскольку может:
- Обеспечить повышение производительности, поскольку веб-приложению больше не нужно отправлять запрос обратно на свой сервер, ждать, пока сервер получит доступ к желаемому ресурсу, и интерпретировать результат, прежде чем отправлять его обратно на сервер. клиент.
- Упростите разработку, так как больше нет необходимости поддерживать прокси-страницу на вашем сервере.
Для поддержки CORS веб-серверы должны быть предварительно настроены для этого, а браузеры должны поддерживать его.Для получения дополнительных сведений о включении этого на веб-сервере посетите enable-cors.org.
CORS и WebGL
ArcGIS API for JavaScript отображает слои с помощью WebGL. WebGL требует доступа к необработанным данным изображения. Образы должны соответствовать одному из следующих требований:
- находиться в том же домене, что и приложение, или
- размещаться на сервере, поддерживающем CORS, или
- использовать прокси-сервер.
Обработка CORS в рабочем процессе приложения
Запросы всегда будут выполняться с предположением, что CORS поддерживается.Если ваш сервер еще не поддерживает CORS, вы можете включить правило прокси.
Хотя ArcGIS API for JavaScript автоматически предполагает поддержку CORS, мы рекомендуем настроить прокси, если вы не уверены, включены ли для него сервисы в вашем приложении. На этот прокси-сервер можно ссылаться в приложении через proxyUrl. Добавляя это, приложение имеет резервный механизм на случай сбоя запроса службы из-за отсутствия поддержки CORS.
Обратите внимание, что до версии 10.1, сервисы ArcGIS Server не были включены для CORS. Если вам нужно работать со старыми версиями ArcGIS Server, вам нужно будет сделать запрос к сервису через прокси-сервер.
Дополнительная информация
Fingerprinting WebGL
$ fingerprint @ info: ~ echo $ WEBGL Имя:
WebGL
Первоначальное назначение функции:
WebGL (библиотека веб-графики) — это JavaScript API для рендеринга интерактивной 3D- и 2D-графики.
в любом совместимом веб-браузере без использования плагинов.WebGL описывает дополнительный контекст визуализации и объекты поддержки для холста HTML5.
элемент.
Дополнительные сведения см., Например, в веб-документации MDN.
FP-Объяснение:
Есть два разных отпечатка WebGL:
- Отпечаток отчета о контексте рендеринга WebGL
- Отпечаток пальца WebGL Canvas Image Base64
Для отпечатка отчета WebGL браузер создает WebGLRenderingContext
и константы по умолчанию, параметры и информация о поддержке, включая WebGL Unmasked Vendor и WebGL Unmasked Renderer (имя вашей видеокарты: e.грамм. «NVIDIA GeForce RTX 2080 Ti Founders Edition» + Direct3D
Поддержка API) извлекаются для подделки отпечатка пальца.
Отпечаток WebGL Canvas Image Base64 Fingerpint аналогичен Canvas Fingerprint, за исключением того, что для визуализации применяются операции WebGL.
графические элементы, с которых затем снимаются отпечатки пальцев.
То же самое можно сделать и для WebGL2.
FP-Тип:
активный
FP-Категории:
js, js-attrib, html5, аппаратно-зависимый, программно-зависимый, согласованный
Контрмеры:
- Отключить API WebGL
Описание: Отключить через WebGL через настройки браузера или надстройку для блокировки отпечатков пальцев WebGL.
Публикации / ссылки:
$ fingerprint @ info: ~ запустить webgl-demo Демо:
>> Перейти к демоверсии отпечатков пальцев WebGL
Справочник по API
| Mapbox GL JS
Mapbox GL JS — это библиотека JavaScript, которая использует WebGL для визуализации интерактивных карт из векторных листов и стилей Mapbox. Он является частью экосистемы Mapbox GL, в которую входит Mapbox Mobile, совместимый модуль визуализации, написанный на C ++ с привязками для настольных и мобильных платформ.
Для начала вам понадобится маркер доступа и URL стиля. Вы можете выбрать один из наших профессионально разработанных стилей или создать свой собственный с помощью Mapbox Studio.
Включите файлы JavaScript и CSS в вашего HTML-файла. Файл CSS необходим для отображения карты и работы таких элементов, как всплывающие окна и маркеры.
Включите следующий код в вашего HTML-файла.
Вы можете видеть и взаимодействовать с аналогичным кодом в этих примерах Mapbox GL JS:
Note
Требуется CSS, указанный в Quickstart.Без него не будут работать такие элементы, как всплывающие окна и маркеры. Если CSS недоступен при первом рендеринге, как только CSS предоставлен, элементы DOM, зависящие от стилей, должны восстановиться.
Эта документация разделена на несколько разделов:
- Карта . Объект
Map— это карта на вашей странице. Он позволяет получить доступ к методам и свойствам для взаимодействия со стилем и слоями карты, реагировать на события и управлять перспективой пользователя с помощью камеры. - Свойства и опции . В этом разделе описаны глобальные свойства и параметры Mapbox GL JS, к которым вы, возможно, захотите получить доступ при инициализации карты или информации о ее статусе.
- Маркеры и органы управления . В этом разделе описаны элементы пользовательского интерфейса, которые вы можете добавить на свою карту. Элементы в этом разделе существуют за пределами элемента
canvasкарты. - География и геометрия . Этот раздел включает в себя общие утилиты и типы, которые относятся к работе с географической информацией или геометрией и манипулированию ими.
- Обработчики взаимодействия с пользователем . Элементы в этом разделе относятся к тому, как карта реагирует на ввод данных пользователем.
- Источники . В этом разделе описаны типы источников, которые Mapbox GL JS может обрабатывать помимо тех, которые описаны в Спецификации стиля Mapbox.
- События и типы событий . В этом разделе описаны различные типы событий, которые может вызывать Mapbox GL JS.
Каждый раздел описывает классы или объекты, а также их свойства , параметры , элементы экземпляра и связанные события .Многие разделы также включают примеры встроенного кода и связанные ресурсы.
Mapbox GL JS v2 обеспечивает трехмерное картографирование с рельефом, настраиваемым небом и атмосферным освещением, новой камерой и улучшенными характеристиками.
- Трехмерный рельеф : Mapbox GL JS v2 добавляет рендеринг рельефа. Существующие типы слоев и API-интерфейсы будут продолжать работать с новым трехмерным ландшафтом. Новый сервис Mapbox Raster Data API предоставляет растровые фрагменты ландшафта для использования с новым трехмерным ландшафтом.
- Слой неба : для создания трехмерных карт с высоким разрешением в Mapbox GL JS v2 добавлен слой неба, который позволяет настраивать небо, заполняющее пространство над горизонтом карты. Слой неба может иметь настраиваемый градиент цвета или имитировать атмосферное рассеяние света в реальном мире.
- Туман : Mapbox GL JS v2 добавляет туман, тонкий эффект рендеринга, улучшающий визуальные эффекты карт. Туман может соответствовать определенному настроению, а угасание с увеличением расстояния дает важный визуальный сигнал, помогающий ощутить глубину.Разработчики также могут использовать туман для оптимизации своих карт, поскольку этот эффект может значительно сократить количество загружаемых на расстоянии тайлов.
-
FreeCameraAPI : Mapbox GL JS v2 предоставляет новый низкоуровневый API камеры, известный какFreeCameraAPI.FreeCameraпозволяет перемещать и анимировать положение камеры и цель камеры независимо друг от друга. - Повышенная производительность : По сравнению с v1, Mapbox GL JS v2 сокращает время загрузки до 50% и отображает больше тайлового содержимого во время анимации камеры.В тестах производительности среднее время загрузки карты улучшилось на 30%. v2 также оптимизирует загрузку ресурсов и планирование задач, чтобы оставить больше ресурсов ЦП для вашего приложения.
Mapbox GL JS v2 имеет обратную совместимость, и существующие уровни и API-интерфейсы будут продолжать работать, как ожидалось, но есть некоторые вещи, о которых следует знать перед обновлением до v2.
- Mapbox GL JS v2 прекращает поддержку Internet Explorer 11. Если вам нужна поддержка Internet Explorer, рассмотрите возможность использования API статических изображений Mapbox для неинтерактивных карт или использования API статических плиток Mapbox с другой библиотекой (например, Mapbox.js или Leaflet) для интерактивных карт.
- Значение по умолчанию
maxPitchувеличено с 60 ° до 85 °. Это изменение позволит видеть над горизонтом, когда карта полностью развернута. По умолчанию эта область будет прозрачной для любых пикселей за картой на веб-сайте или в приложении. На карту можно добавить слой неба, чтобы заполнить это пространство реалистичным настраиваемым небом. - Для создания экземпляра объекта
Mapтребуется действительный токен доступа Mapbox. Назначьте токен с помощьюmapboxgl.accessTokenили в параметрах конструктораMap. Чтобы создать учетную запись или новый токен доступа, посетите https://account.mapbox.com. - Действие, запускающее загрузку карты, было изменено. В v1 загрузка карты будет происходить всякий раз, когда создается экземпляр
Mapи карта запрашивает ресурсы тайла, размещенные в Mapbox. В версии 2 загрузка карты происходит всякий раз, когда создается экземплярMap, независимо от того, запрашивает ли карта какие-либо ресурсы листов, размещенные в Mapbox. Перед обновлением существующей реализации GL JS до версии 2 ознакомьтесь с ценовой документацией. - Известные проблемы:
- Высокий тон: Жесты поворота двумя пальцами могут прерываться для точек касания над горизонтом.
- Terrain + High pitch:
GeolocateControlнекорректно отображается на видах с высоким шагом и ландшафтом. - Terrain:
* -перевод свойствдля слоевsymbol,circleиfill-extrusionне учитывает высоту ландшафта. - Рельеф: Уровень детализации мозаики может привести к мерцанию высоты ландшафта при переключении уровней масштабирования.
- Рельеф: Свойства краски обновляются поэтапно с целочисленными уровнями масштабирования.
- Рельеф: Карта высот для увеличенных фрагментов не сохраняется.
- Чтобы сообщить о новых проблемах с Mapbox GL JS v2, создайте отчет об ошибке на GitHub.
Mapbox GL JS v2 распространяется как пакет JavaScript, совместимый с ES6, и совместим со всеми основными современными браузерами.
Пакет JavaScript несовместим с некоторыми преобразованиями Babel из-за способа совместного использования кода между основным потоком и Web Worker.Мы делаем это, чтобы уменьшить размер пакета и улучшить производительность рендеринга. Если вы используете v2 с пакетом модулей, таким как Webpack или Rollup, вместе с транспилером, таким как Babel, есть три способа сделать его совместимым:
- Используйте
Browserslistдля нацеливания транспиляции в набор совместимых преобразований - Явно отключить транспиляцию пакета Mapbox GL JS
- Загружать и переносить код веб-воркера отдельно за счет увеличения размера пакета и снижения производительности.
Таргетинг на транспиляцию в ES6 с помощью списка браузеров
- Если вы используете @ babel / preset-env в сочетании со списком браузеров для установки целевых сред браузера, рассмотрите возможность использования следующих запросов
список браузеровдля выбора набора совместимых преобразований.
> 0,2%, не мертв, не т.е. 11, не хром <51, не сафари <10
OR
по умолчанию, а не 11
Это можно указать в пакете вашего проекта.json или в файле .browserslistrc . См. Документацию @ babel / preset-env для получения более подробной информации.
Явное исключение GL-JS из транспиляции
- Если другим частям вашего приложения требуется транспиляция ES5, рассмотрите возможность явного исключения GL JS из транспиляции. Если вы используете Webpack, вы можете использовать
! Префиксв операторе импорта, чтобы исключить преобразование mapbox-gl существующими загрузчиками. Дополнительные сведения см. В документации по встроенному использованию загрузчиков Webpack.
импортировать mapboxgl из '! Mapbox-gl';
OR
Вы также можете настроить это централизованно в webpack.config.js , добавив опцию игнорирования в Babel.
использовать: {
загрузчик: 'babel-loader',
параметры: {
пресеты: ['my-custom-babel-preset'],
..,
..,
игнорировать: ['./node_modules/mapbox-gl/dist/mapbox-gl.js']
}
}
Загрузка и перенос Web Worker'а по отдельности
Если вашему приложению требуется совместимость с ES5, то ваш сборщик модулей должен быть настроен для загрузки и транспиляции Web Worker'а Mapbox GL JS отдельно.Это происходит за счет значительного увеличения размера пакета и негативного влияния на производительность рендеринга, и вам следует делать это только в том случае, если у вас есть острая потребность в поддержке устаревших браузеров. Mapbox GL JS можно настроить с помощью подключаемых модулей worker-loader для конкретного сборщика. См. Webpack-worker-loader и rollup-plugin-worker-loader.
- Если вы используете Webpack, вы можете настроить
worker-loaderдля использования во встроенном режиме при импорте mapbox-gl:
import mapboxgl из 'mapbox-gl / dist / mapbox-gl-csp';
импортировать MapboxWorker из 'worker-loader! mapbox-gl / dist / mapbox-gl-csp-worker';
mapboxgl.workerClass = MapboxWorker;
let map = new mapboxgl.Map ({
контейнер: 'карта',
style: 'mapbox: // стили / mapbox / street-v11',
центр: [-74,5, 40],
увеличение: 9
});
OR
- Вы также можете настроить
worker-loaderцентрализованно вwebpack.config.js:
module.exports = {
модуль: {
правила: [
{
тест: /\bmapbox-gl-csp-worker.js\b/i,
используйте: {loader: "worker-loader"},
},
],
},
};
, а затем интегрировать загруженного в Webpack воркера с Mapbox GL JS:
import mapboxgl из 'mapbox-gl / dist / mapbox-gl';
импортировать MapboxWorker из 'mapbox-gl / dist / mapbox-gl-csp-worker';
mapboxgl.workerClass = MapboxWorker;
let map = new mapboxgl.Map ({
контейнер: 'карта',
style: 'mapbox: // стили / mapbox / street-v11',
центр: [-74,5, 40],
увеличение: 9
});
Запустите автоматические тесты браузера без маркера доступа, установив параметр testMode Map . Результирующий экземпляр Map не производит визуальный вывод, но по-прежнему загружает локально размещенные фикстуры для стилей и листов и поддерживает полную совместимость с API JavaScript. Это означает, что автоматические тесты могут выполнять и подтверждать состояние через общедоступный API.Это включает, но не ограничивается:
- Прослушивание событий взаимодействия, таких как
щелчок,,наведение курсора мыши,и т. Д. На слоях. - Извлечь данные объекта с помощью
map.queryRenderedFeatures (). - Обновить состояние просмотра
center,pitch,Bearing,map.easeTo (),map.flyTo ()и т. Д. - Взаимодействовать с экземплярами
MarkerиPopup.
Пример инициализации карты Map в testMode :
var map = new mapboxgl.Карта({
контейнер: 'карта',
масштабирование: 1,
fadeDuration: 0,
центр: [0, 0],
testMode: правда,
стиль: {
версия: 8,
источники: {
земля: {
тип: 'geojson',
данные: `$ {location.origin} / test / browser / fixtures / land.json`
}
},
слои: [
{
id: 'земля',
тип: 'заливка',
источник: 'земля',
покрасить: {
'цвет заливки': '# f0e9e1'
}
}
]
}
});
Для более подробной демонстрации использования testMode с Selenium просмотрите наши образцы тестов браузера.
В качестве защиты от межсайтовых сценариев и других типов уязвимостей веб-безопасности вы можете использовать политику безопасности контента (CSP) для определения политик безопасности для вашего веб-сайта. В этом случае для Mapbox GL JS требуются следующие директивы CSP:
worker-src blob:;
child-src blob:;
img-src data: blob:;
Для запроса стилей из Mapbox или других служб потребуются дополнительные директивы. Для Mapbox вы можете использовать эту директиву connect-src :
connect-src https: // *.tile.mapbox.com https://api.mapbox.com https://events.mapbox.com
Для сред со строгим CSP без worker-src blob:; child-src blob: включен, есть отдельный пакет Mapbox GL JS ( mapbox-gl-csp.js и mapbox-gl-csp-worker.js ), который требует установки пути к работнику вручную:
Если вы используете директиву sandbox и ваш токен доступа ограничен определенными URL-адресами, требуется значение allow-same-origin .Это позволяет запросам иметь заголовок Referer , который не равен null . См. Дополнительную информацию в разделе «Политики реферера».
Если вы используете токен доступа с ограниченным URL-адресом, вы должны убедиться, что браузер отправляет правильный заголовок реферера. Это значение по умолчанию. Но если вы используете заголовок Referrer-Policy на своем веб-сайте, выберите значение, которое по-прежнему отправляет заголовок Referer , например no-referrer-when-downgrade , origin , origin-when-cross-origin , или строгое происхождение .В частности, с одинаковым происхождением и без реферера никогда не будут отправлять заголовок реферера, и поэтому вызовы API Mapbox не будут работать.
Если вы ограничиваете реферер источником, убедитесь, что URL-адрес, которым вы ограничиваете свой токен доступа, не содержит информацию о пути, потому что заголовок Origin не содержит путь по определению.
- Оплачивается Загрузка карт для Интернета
- См. Тарифы и скидки за загрузку карты в разделе цен Сессии и цены для пользователей раздел
Цены на Mapbox GL JS v1.0.0 и выше измеряется Map Loads for Web . Для получения информации о ценах на более старые версии Mapbox GL JS см. Нашу ценовую документацию для Mapbox GL JS Mapbox GL JS v1.xx по сравнению с v2.xx Действие, запускающее загрузку карты, изменено в Mapbox GL JS v2.0.0: Перед обновлением существующей реализации с v1.x.x до v2.x.x просмотрите эту ценовую документацию, чтобы оценить ожидаемые затраты. Веб-карты, использующие Mapbox GL JS v1.0.0 и выше, оплачиваются Map Loads for Web . Начиная с Mapbox GL JS v2.0.0, загрузка карты происходит всякий раз, когда инициализируется объект Mapbox GL JS Объект Map инициализируется на веб-странице. Map инициализируется на веб-странице и , когда вы запрашиваете фрагмент карты, размещенный в Mapbox. Map .Измерение использования по загрузкам карты означает, что пользователи, взаимодействующие с вашей веб-картой, могут включать и выключать слои из несоставных источников, масштабировать и перемещать карту, а также переключаться между стилями, не влияя на ваше использование. Вы также можете добавлять на карту несоставные векторные или растровые источники во время выполнения без дополнительных затрат.

 upload
upload
 1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://foo.example
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Vary: Accept-Encoding, Origin
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://foo.example
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Vary: Accept-Encoding, Origin
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
 example
Pragma: no-cache
Cache-Control: no-cache
<?xml version="1.0"?><person><name>Arun</name></person>
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:40 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://foo.example
Vary: Accept-Encoding, Origin
Content-Encoding: gzip
Content-Length: 235
Keep-Alive: timeout=2, max=99
Connection: Keep-Alive
Content-Type: text/plain
[Some GZIP'd payload]
example
Pragma: no-cache
Cache-Control: no-cache
<?xml version="1.0"?><person><name>Arun</name></person>
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:40 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://foo.example
Vary: Accept-Encoding, Origin
Content-Encoding: gzip
Content-Length: 235
Keep-Alive: timeout=2, max=99
Connection: Keep-Alive
Content-Type: text/plain
[Some GZIP'd payload]
 url для Fetch API, или XHR.responseURL, чтобы определить, на каком URL завершится настоящий предварительный запрос).
url для Fetch API, или XHR.responseURL, чтобы определить, на каком URL завершится настоящий предварительный запрос).
Добавить комментарий