Использование CSS-градиентов — CSS | MDN
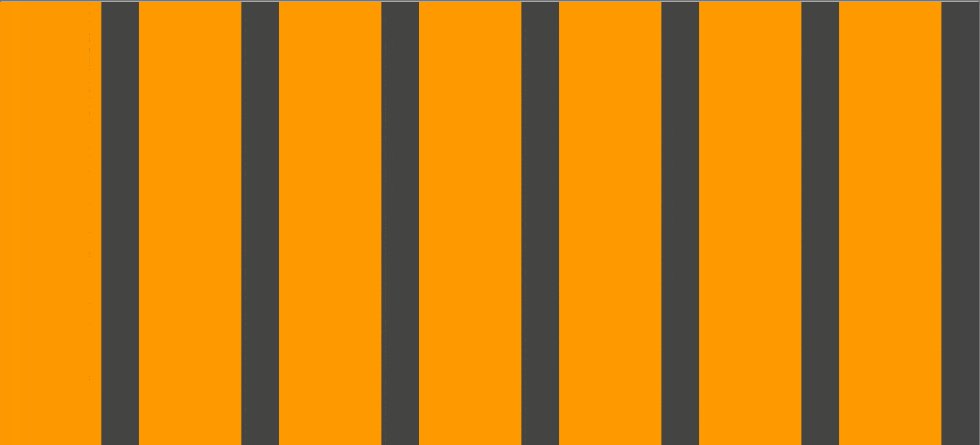
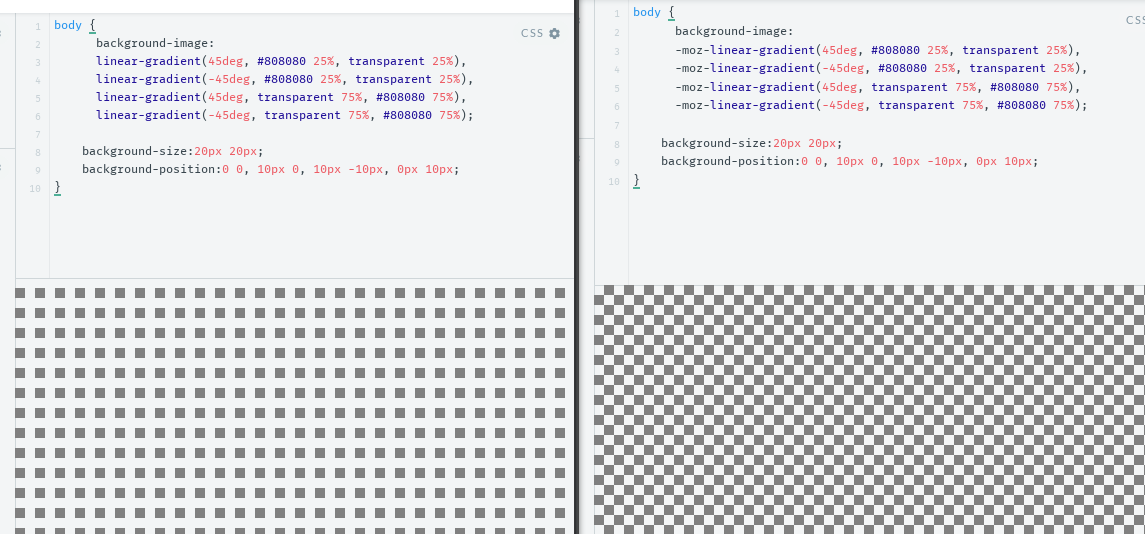
Для создания клетчатого градиента мы используем несколько полупрозрачных перекрывающих друг друга градиентов. В первом объявлении фона мы внесли в список каждую остановку цвета отдельно. Во втором объявлении свойства background используется синтаксис многопозиционных остановок цвета:
.plaid-gradient {
background:
repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0. 25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.
25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0. 25) 5px 10px);
}
25) 5px 10px);
}
Xamarin.Forms Кисти: линейные градиенты — Xamarin
-
- Чтение занимает 2 мин
В этой статье
Скачать пример Download the sample
LinearGradientBrushКласс является производным от GradientBrush класса и закрашивает область линейным градиентом, который смешивает два или более цвета вдоль линии, известной как ось градиента.The LinearGradientBrush class derives from the GradientBrush class, and paints an area with a linear gradient, which blends two or more colors along a line known as the gradient axis. GradientStop объекты используются для указания цветов в градиенте и их позиций.
GradientStop objects are used to specify the colors in the gradient and their positions. Дополнительные сведения об GradientStop объектах см. в разделе Xamarin.Forms кисти: градиенты.For more information about GradientStop objects, see Xamarin.Forms Brushes: Gradients.
Класс LinearGradientBrush определяет следующие свойства:The LinearGradientBrush class defines the following properties:
StartPointТипPoint, который представляет начальные двухмерные координаты линейного градиента.StartPoint, of typePoint, which represents the starting two-dimensional coordinates of the linear gradient. Значение этого свойства по умолчанию равно (0, 0).The default value of this property is (0,0).EndPointТипPoint, который представляет завершающие двухмерные координаты линейного градиента.EndPoint, of typePoint, which represents the ending two-dimensional coordinates of the linear gradient. Значение этого свойства по умолчанию равно (1, 1).The default value of this property is (1,1).
Значение этого свойства по умолчанию равно (1, 1).The default value of this property is (1,1).
Эти свойства поддерживаются объектами BindableProperty, то есть эти свойства можно указывать в качестве целевых для привязки и стилизации данных.These properties are backed by BindableProperty objects, which means that they can be targets of data bindings, and styled.
LinearGradientBrushКласс также является IsEmpty методом, возвращающим объект bool , который представляет, назначена ли кисть какие-либо GradientStop объекты.The LinearGradientBrush class also as an IsEmpty method that returns a bool that represents whether the brush has been assigned any GradientStop objects.
Примечание
Линейные градиенты также можно создавать с помощью linear-gradient() функции CSS.Linear gradients can also be created with the linear-gradient() CSS function.
Создание LinearGradientBrushCreate a LinearGradientBrush
Ограничители градиента кисти линейного градиента располагаются вдоль оси градиента.A linear gradient brush’s gradient stops are positioned along the gradient axis. Ориентацию и размер оси градиента можно изменить с помощью StartPoint свойств кисти и EndPoint .The orientation and size of the gradient axis can be changed using the brush’s StartPoint and EndPoint properties. Управляя этими свойствами, можно создавать горизонтальные, вертикальные и диагональные градиенты, отменять направление градиента, уплотнение распределения градиента и т. д.By manipulating these properties, you can create horizontal, vertical, and diagonal gradients, reverse the gradient direction, condense the gradient spread, and more.
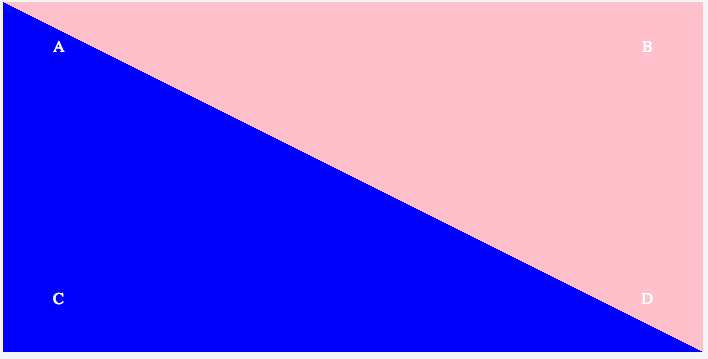
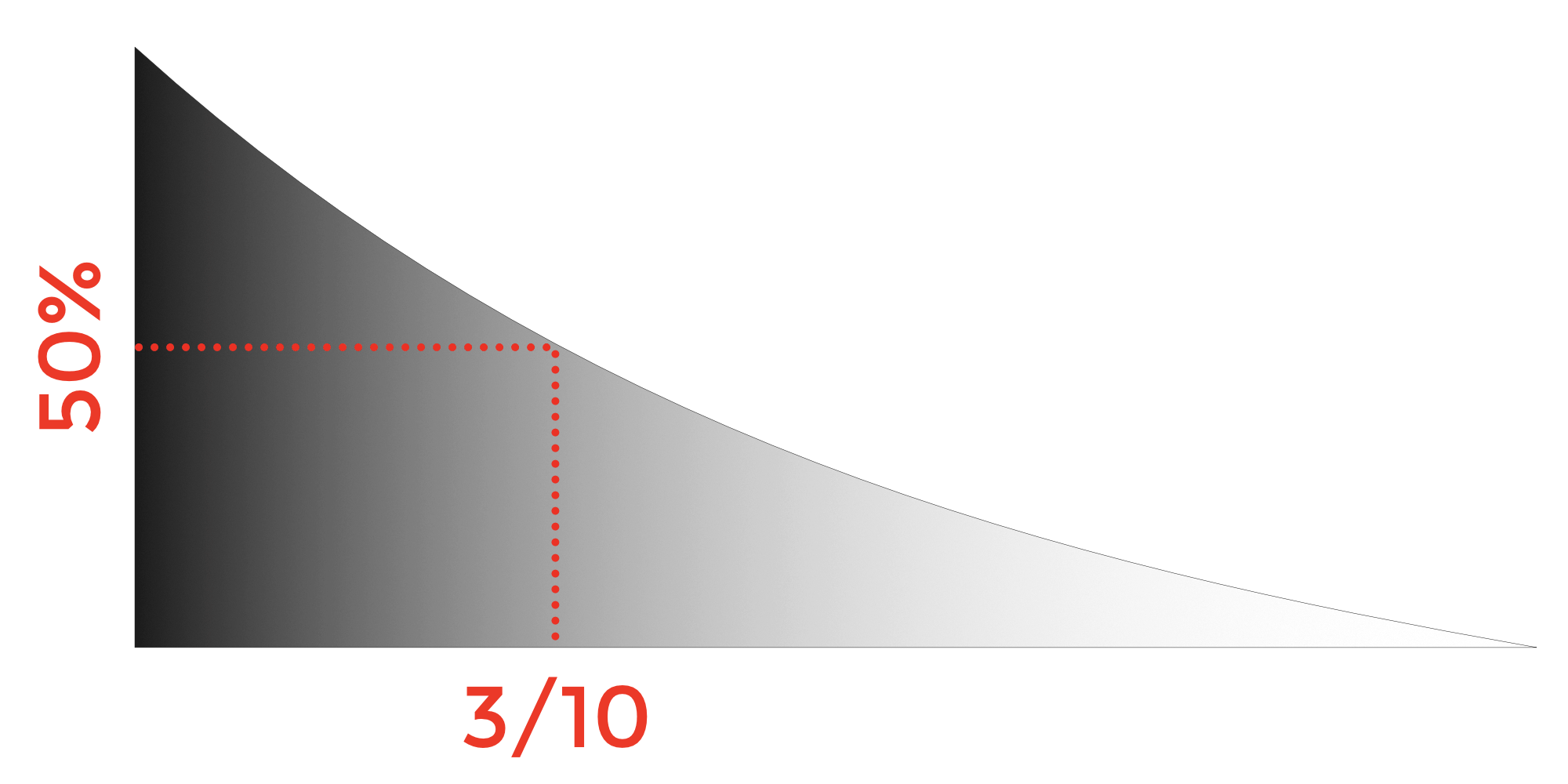
StartPointСвойства и EndPoint задаются относительно закрашиваемой области.The StartPoint and EndPoint properties are relative to the area being painted. (0, 0) представляет верхний левый угол закрашиваемой области, а (1, 1) — нижний правый угол закрашиваемой области.(0,0) represents the top-left corner of the area being painted, and (1,1) represents the bottom-right corner of the area being painted. На следующей диаграмме показана ось градиента для кисти по диагонали линейного градиента.The following diagram shows the gradient axis for a diagonal linear gradient brush:
(0, 0) представляет верхний левый угол закрашиваемой области, а (1, 1) — нижний правый угол закрашиваемой области.(0,0) represents the top-left corner of the area being painted, and (1,1) represents the bottom-right corner of the area being painted. На следующей диаграмме показана ось градиента для кисти по диагонали линейного градиента.The following diagram shows the gradient axis for a diagonal linear gradient brush:
На этой схеме пунктирная линия показывает ось градиента, которая выделяет путь интерполяции градиента от начальной точки к конечной точке.In this diagram, the dashed line shows the gradient axis, which highlights the interpolation path of the gradient from the start point to the end point.
Создание горизонтального линейного градиентаCreate a horizontal linear gradient
Чтобы создать горизонтальный линейный градиент, создайте LinearGradientBrush объект и установите его StartPoint в значение (0, 0) и задайте значение EndPoint (1, 0). To create a horizontal linear gradient, create a
To create a horizontal linear gradient, create a LinearGradientBrush object and set its StartPoint to (0,0) and its EndPoint to (1,0). Затем добавьте в коллекцию два или более GradientStop объектов, LinearGradientBrush.GradientStops которые определяют цвета градиента и их позиции.Then, add two or more GradientStop objects to the LinearGradientBrush.GradientStops collection, that specify the colors in the gradient and their positions.
В следующем примере XAML показан горизонтальный LinearGradientBrush , заданный как элемент Background Frame :The following XAML example shows a horizontal LinearGradientBrush that’s set as the Background of a Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0. 1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
В этом примере фон Frame закрашивается с LinearGradientBrush , который выполняет интерполяцию от желтой к зеленой по горизонтали:In this example, the background of the Frame is painted with a LinearGradientBrush that interpolates from yellow to green horizontally:
Создание вертикального линейного градиентаCreate a vertical linear gradient
Чтобы создать Вертикальный линейный градиент, создайте LinearGradientBrush объект и задайте для его свойства StartPoint значение (0, 0) и значение EndPoint (0, 1).To create a vertical linear gradient, create a LinearGradientBrush object and set its StartPoint to (0,0) and its EndPoint to (0,1). Затем добавьте в коллекцию два или более GradientStop объектов, LinearGradientBrush. которые определяют цвета градиента и их позиции.Then, add two or more  GradientStops
GradientStopsGradientStop objects to the LinearGradientBrush.GradientStops collection, that specify the colors in the gradient and their positions.
В следующем примере XAML показан вертикальный LinearGradientBrush , заданный в качестве Background объекта Frame :The following XAML example shows a vertical LinearGradientBrush that’s set as the Background of a Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1. 0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
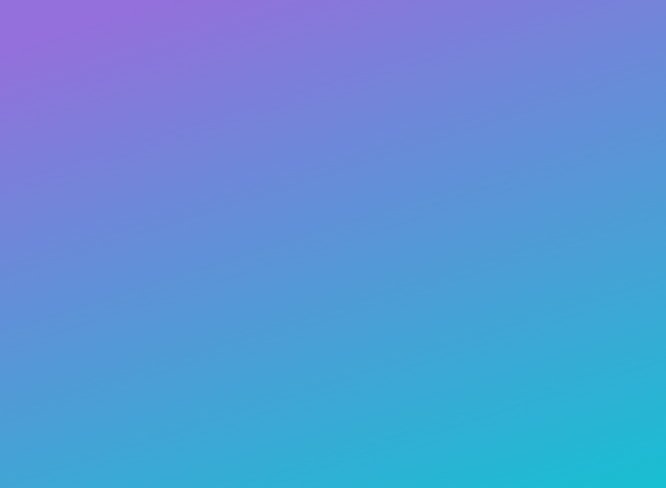
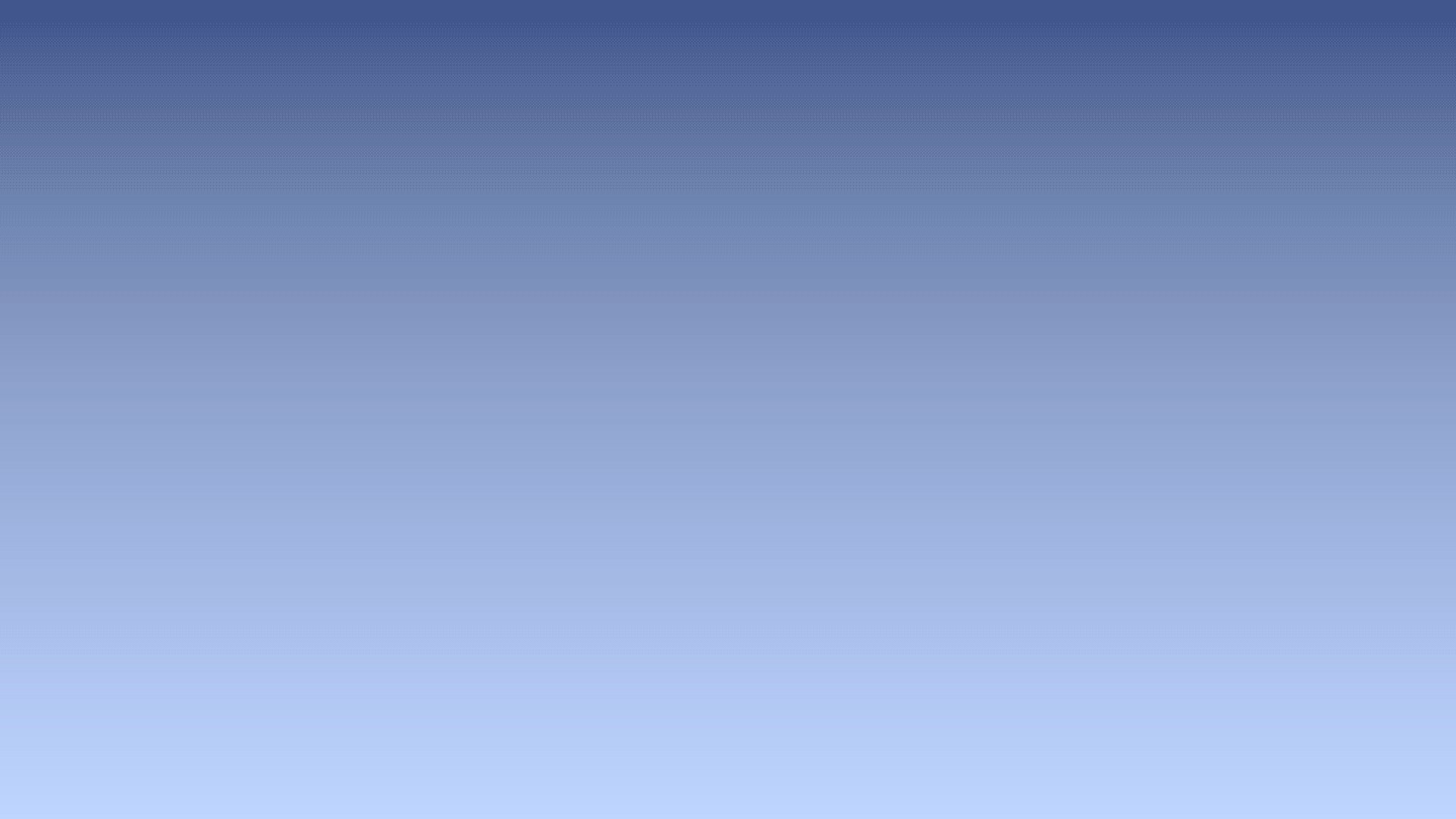
В этом примере фон Frame закрашивается с LinearGradientBrush , который выполняет интерполяцию от желтого к зеленому по вертикали:In this example, the background of the Frame is painted with a LinearGradientBrush that interpolates from yellow to green vertically:
Создание диагонального линейного градиентаCreate a diagonal linear gradient
Чтобы создать диагональный линейный градиент, создайте LinearGradientBrush объект и задайте для него значение StartPoint (0, 0), а в качестве значения EndPoint (1, 1).To create a diagonal linear gradient, create a LinearGradientBrush object and set its StartPoint to (0,0) and its EndPoint to (1,1). Затем добавьте в коллекцию два или более GradientStop объектов, LinearGradientBrush. которые определяют цвета градиента и их позиции.Then, add two or more  GradientStops
GradientStopsGradientStop objects to the LinearGradientBrush.GradientStops collection, that specify the colors in the gradient and their positions.
В следующем примере XAML показана диагональная LinearGradientBrush , которая задается в качестве значения Background Frame :The following XAML example shows a diagonal LinearGradientBrush that’s set as the Background of a Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1. 0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
В этом примере фон Frame закрашивается с LinearGradientBrush , который выполняет интерполяцию от желтого к зеленому:In this example, the background of the Frame is painted with a LinearGradientBrush that interpolates from yellow to green diagonally:
Кроссбраузерный CSS-градиент
Возможность применения CSS-градиента была реализована Webkit несколько лет назад, но он редко использовалася из-за несовместимости с большинством браузеров. Но теперь Firefox, начиная с версии 3.6+, начал поддерживать градиент, и мы можем создавать градиент без обязательного использования изображения. Opera добавила поддержку CSS-градиента начиная с версии 11.10.
В этой статье мы покажем Вам, как создать CSS-градиент, который будет поддерживаться всеми основными браузерами: IE, Firefox 3.6+, Safari, Opera 11.10+ и Chrome.
В CSS3 градиенты бывают двух видов — линейные и радиальные. Рассмотрим сначала линейный градиент.
Рассмотрим сначала линейный градиент.
Линейный градиент
Для Webkit—браузеров:
Следующий код предназначен для webkit браузеров, таких как Safari, Chrome, и т.д. Он создаст линейный градиент, от верхней точки (#ccc) к основанию (#000).
background: -webkit-linear-gradient(left top, left bottom, #ccc, #000);
Примечание: В старых версиях Webkit-браузеров использовался немного другой синтаксис, первым параметром там указывался тип градиента.
Для Firefox 3.6+:
background: -moz-linear-gradient(top, #ccc, #000);
Для Opera
Этот код будет работать в Опере начиная с версии 11.10.
background: -o-linear-gradient(top, #ccc, #000); /* Opera 11.10+ */
Для Internet Explorer
Градиент для IE 10+
background: -ms-linear-gradient(top, #ccc, #000); /* IE10+ */
Этот фильтр будет работать в старых версиях IE:
filter: progid:DXImageTransform. Microsoft.gradient(startColorstr=’#cccccc’, endColorstr=’#000000′);
Microsoft.gradient(startColorstr=’#cccccc’, endColorstr=’#000000′);
Кроссбраузерный CSS-градиент:
Поместите эти строки кода вместе, и в результате вы получите CSS-градиент, который будет работать во всех современных браузерах. Заметьте: я добавил в начале правило для background, в том случае если пользователь использует браузер, который не поддерживает эти правила.
background: #999; /* for non-css3 browsers */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=’#cccccc’, endColorstr=’#000000′); /* для IE6-9 */
background: -webkit-linear-gradient(top, bottom, #ccc, #000); /* для webkit-браузеров */
background: -moz-linear-gradient(top, #ccc, #000); /* для firefox 3.6+ */
background: -o-linear-gradient(top, #ccc, #000); /* для Opera 11.10+ */
background: -ms-linear-gradient(top, #ccc, #000); /* для IE10+ */
Давайте рассмотрим подробнее синтаксис. Первое значение (point) является необязательным. Если значение не указано, то по умолчанию будет градиент будет идти от верха до низа. Вы можете использовать различные ключевые слова здесь. Это может быть одно ключевое слово или сочетание двух. Вы также можете использовать значения в градусах. Цель этого параметра заключается в определении, в каком направлении градиент будет распространяться. Кроме того, необходимо определить как минимум два цвета. Первый цвет будет в начале градиента, а последний цвет, соответственно, в конце. Здесь перечисленны возможные значения point:
Вы можете использовать различные ключевые слова здесь. Это может быть одно ключевое слово или сочетание двух. Вы также можете использовать значения в градусах. Цель этого параметра заключается в определении, в каком направлении градиент будет распространяться. Кроме того, необходимо определить как минимум два цвета. Первый цвет будет в начале градиента, а последний цвет, соответственно, в конце. Здесь перечисленны возможные значения point:
- top
- right
- bottom
- left
- top left
- top right
- bottom left
- bottom right
- 0deg
- 11deg
- 67deg
- 182deg
- -45deg
- -90deg
Использование стоп-цвета
Цвета могут иметь необязательные stop значения. Если они не определены, то цвета переходят плавно от первого до последнего. Но вы можете использовать несколько цветов при создании градиента, и при этом вы можете изменять ширину каждого цвета устанавливая stop значения. Устанавливаемое значение может измеряться в любых допустимых CSS единицах (px, pt, em, % и т.д.). Эти значения помещается после цвета. Также вы можете использовать любые допустимые CSS-цвета, такие как ключевые слова (red, yellow, blue), или hex, hsl, rgb или rgba значения.
Устанавливаемое значение может измеряться в любых допустимых CSS единицах (px, pt, em, % и т.д.). Эти значения помещается после цвета. Также вы можете использовать любые допустимые CSS-цвета, такие как ключевые слова (red, yellow, blue), или hex, hsl, rgb или rgba значения.
background-image: linear-gradient(top, yellow 10px, red 80px);
background-image: linear-gradient(top right, orange, green 30%, yellow 70%);
background-image: linear-gradient(60deg, red, white, blue 50%);
Радиальный градиент CSS3
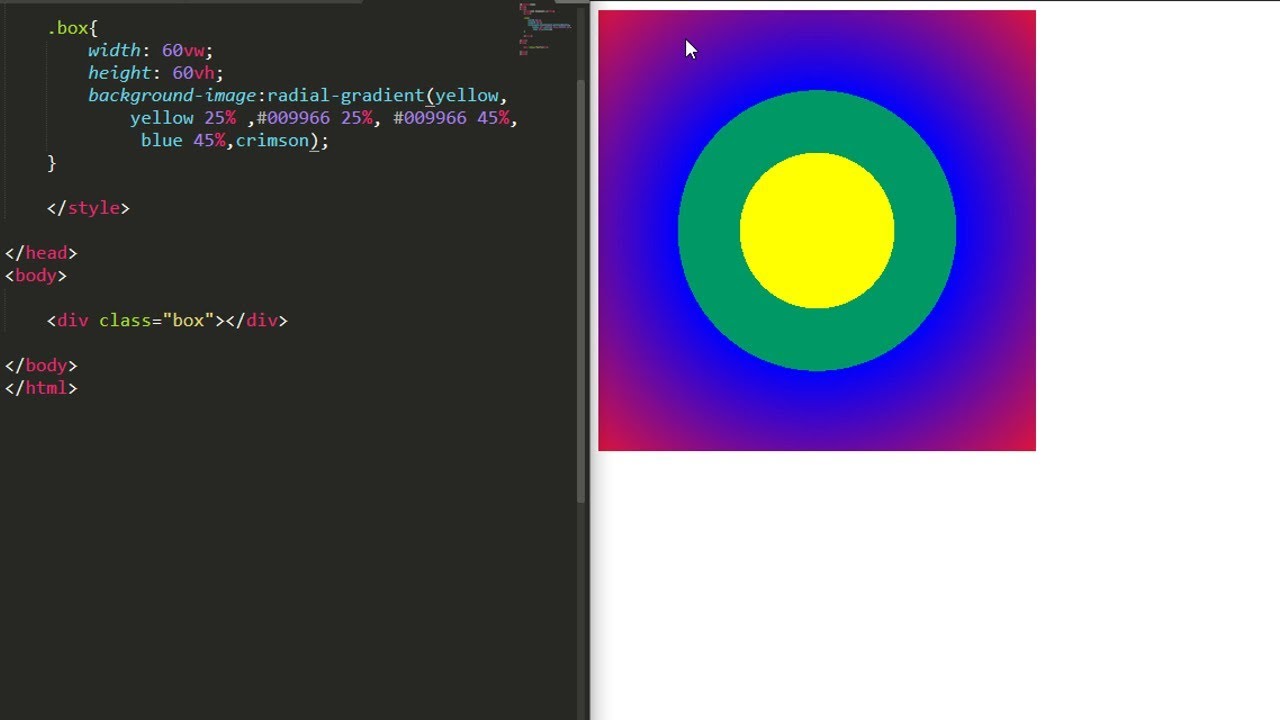
Радиальный градиент распространяется от точки в центре по окружности.
background: radial-gradient(
позиция или угол, форма или размер, от-стоп, стоп-цвет, до-стоп
);
Синтаксис похож на линейный градиент, то тут еще добавилась форма и размер. Форма бывает двух видов — ellipse и circle, по умолчанию значение: ellipse. Значение размера может принимать одно из шести значений.
- closest-side — Ближайшая сторона. Градиент распространяется от центра по направлению к ближайшей стороне элемента (для circle), или к обоим, горизонтальной и вертикальной сторонам (для ellipse).

- closest-corner — Ближайший угол. Размер градиента таков, что он распространяется от центра к ближайшему углу элемента.
- farthest-side — Самая дальняя сторона. Градиент распространяется от центра по направлению к наиболее удаленной стороне элемента (для circle), или к обоим, горизонтальной и вертикальной, сторонам (для ellipse).
- farthest-corner — Самый дальний угол. Размер градиента таков, что он распространяется от центра к самому дальнему углу элемента.
- contain — тоже что и closest-side.
- cover — тоже что и farthest-corner.
background: radial-gradient(circle farthest-side,#000,#FFF,#000);
Онлайн-примеры
Дополнительная информация.
CSS-градиент для выпадающего меню:
Ниже представлено, как пример, выпадающее меню, которое использует только CSS3: CSS-градиент, text-shadow, radius-border и box-shadow (никакого Javascript или изображений).
Ограничения Internet Explorer:
Фильтр градиента для Internet Explorer не поддерживает сolor-stop, gradient angle и radial gradient. Это означает, что Вы можете только определить горизонтальный или вертикальный линейный градиент с 2 цветами: StartColorStr и EndColorStr.
Полезные ссылки по теме:
Ultimate CSS Gradient Generator
CSS3 Gradient Generator
Заключение.
Пожалуйста отметьте, что не все браузеры поддерживают CSS-градиент. Чтобы не возникло проблем, Вы не должны целиком полагаться на CSS-градиент, верстая шаблон.
Перевод
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Линейные градиенты • Про CSS
CSS-градиенты позволяют сделать фон из двух и более цветов, плавно переходящих из одного в другой.
Они с нами уже достаточно давно, и имеют довольно неплохую поддержку браузерами. Большинство современных браузеров понимает их без префиксов, для IE9 и старше есть Gradient Filter, также для IE9 можно использовать SVG.
Спецификация: w3.org/TR/css3-images/#gradients.
Градиенты могут быть использованы везде, где используются картинки: в фонах, в качестве буллетов списков, они могут быть заданы в content или border-image.
linear-gradient
Линейные градиенты достаточно просты в использовании. Для самого элементарного градиента достаточно задать начальный и конечный цвета:
background: linear-gradient(orangered, gold);Цветов может быть любое количество больше двух.
Также можно управлять направлением градиента и границами (точками остановки) цветов.
Угол или направление градиента
Направление можно задавать градусами или ключевыми словами.
В градусах: от 0 до 360, например 270deg.
Ключевыми словами:
to top = 0deg;
to right = 90deg;
to bottom = 180deg — значение по умолчанию;
to left = 270deg.
Ключевые слова можно сочетать между собой, чтобы получить диагональный градиент, например to top left.
Ниже можно увидеть как работают разные направления в растяжке от сиреневого до желтого:
Вот код самого первого квадрата, для примера:
.top-left {
background: linear-gradient(to top left, purple, crimson, orangered, gold);
}Следует помнить, что to top right не то же самое, что 45deg. Цвета градиента располагаются перпендикулярно линии направления градиента. При to top right линия идет из нижнего левого в верхний правый угол, при 45deg — располагается строго под этим углом независимо от размеров фигуры.
Разница хорошо видна на прямоугольных фигурах:
Управление положением цветов
Значения точек остановки для цветов градиента задаются в единицах или в процентах и могут быть больше 100% и меньше 0%.
Примеры задания значений в %, в em и значения, выходящие за границы элемента:
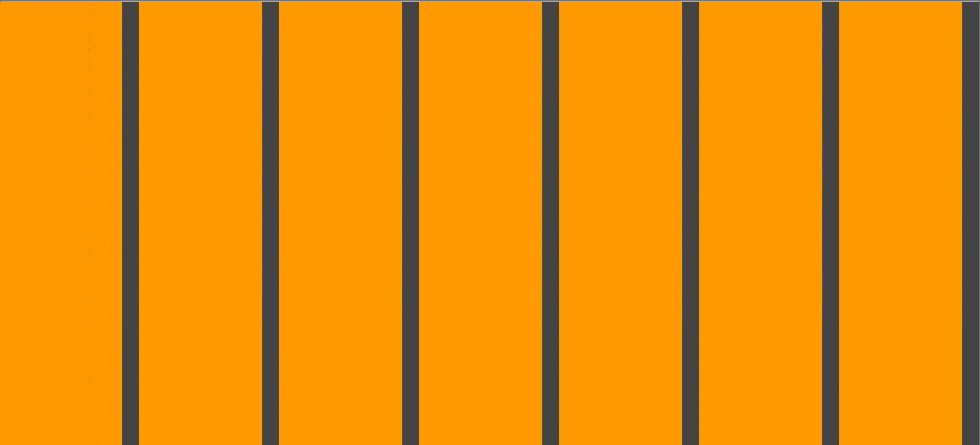
Чем ближе находятся точки остановки соседних цветов, тем четче будет граница между ними. Таким образом можно легко делать полосатые фоны:
Таким образом можно легко делать полосатые фоны:
Так можно сделать, например, фон под боковую колонку, растянутый на всю высоту родительского элемента:
Полоски на фоне сайдбара — ещё один градиент, состоящий из чередования полной прозрачности и белого цвета с прозрачностью 30%.
Градиенты с полупрозрачными цветами удобны тем, что их можно наложить поверх фона любого цвета.
Градиент в примере задан сложным длинным кодом, потому что полоски должны располагаться только над фоном для сайдбара. Если не пытаться сделать всё фоном для одного блока, можно было бы решить задачу с помощью псевдоэлемента.
При отсутствии ограничений код может быть гораздо короче:
.light {
background: peachpuff linear-gradient(90deg,
rgba(255, 255, 255, 0) 50%, rgba(255, 255, 255, .4) 50%
) center center / 2em;
}
.dark {
background: steelblue linear-gradient(
rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, .2) 50%
) center center / 100% 1em;
}В первой строчке задаем фоновый цвет элемента, тип и направление (цвет и направление можно опустить), во второй — определяем цвета градиента и границу между ними, в третьей — задаем положение и размер получившегося изображения. Самая важная часть — размер. По умолчанию фон повторяется, поэтому получившийся паттерн заполнит собой фон элемента.
Самая важная часть — размер. По умолчанию фон повторяется, поэтому получившийся паттерн заполнит собой фон элемента.
Очень легко и понятно : )
Вся запись может быть сделана в одну строчку, но для читабельности удобнее писать в несколько, особенно для сложных градиентов.
Также важно знать, что ключевое слово transparent означает прозрачный черный, а не прозрачный белый, поэтому при его использовании в Firefox можно получить вот такую неприятность:
Действующий пример (смотреть в Firefox): jsbin.com/OvOwEma/2/edit.
Чтобы этого избежать, используйте полностью прозрачные цвета нужного оттенка, например, белый: rgba(255, 255, 255, 0) или черный rgba(0, 0, 0, 0). Про разные способы задавать цвета можно почитать здесь.
Чтобы узнать rgb-нотацию конкретного цвета, можно воспользоваться leaverou.github.io/css-colors, инструментом от Lea Verou.
repeating-linear-gradient
Помимо обычного linear-gradient можно сделать repeating-linear-gradient — повторяющийся градиент
Примерный код:
background: repeating-linear-gradient(
green, green . 5em,
transparent .5em, transparent 1em
);
5em,
transparent .5em, transparent 1em
);К сожалению, повторяющиеся градиенты ведут себя как попало и подойдут только для узоров, которым не важна точность. Если нужна аккуратность, используйте linear-gradient в сочетании с background-size и background-repeat.
Upd. от 3.07.20: в данный момент повторяющиеся градиенты корректно отрисоваются в большинстве браузеров, и ими можно свободно пользоваться.
Ограничения
Градиенты имеют такое же ограничение, что и box-shadow: им нельзя задавать отдельно цвета или направление. Это приводит к дублированию кода и острой потребности воспользоваться препроцессорами в случае создания сложных градиентов.
Другое ограничение состоит в том, что градиенты не анимируются, что, впрочем, можно до какой-то степени обойти.
Для быстрого создания кроссбраузерных градиентов есть очень удобный инструмент: colorzilla.com/gradient-editor/. Помимо кода для современных браузеров, он предложит код для старых IE и SVG для 9-го.
В сочетании с базовыми возможностями управления фоновыми картинками градиенты дают широчайшие возможности для создания фонов разной степени сложности совершенно без использования изображений. Градиентами можно делать сложные и интересные паттерны, но это уже совсем другая тема.
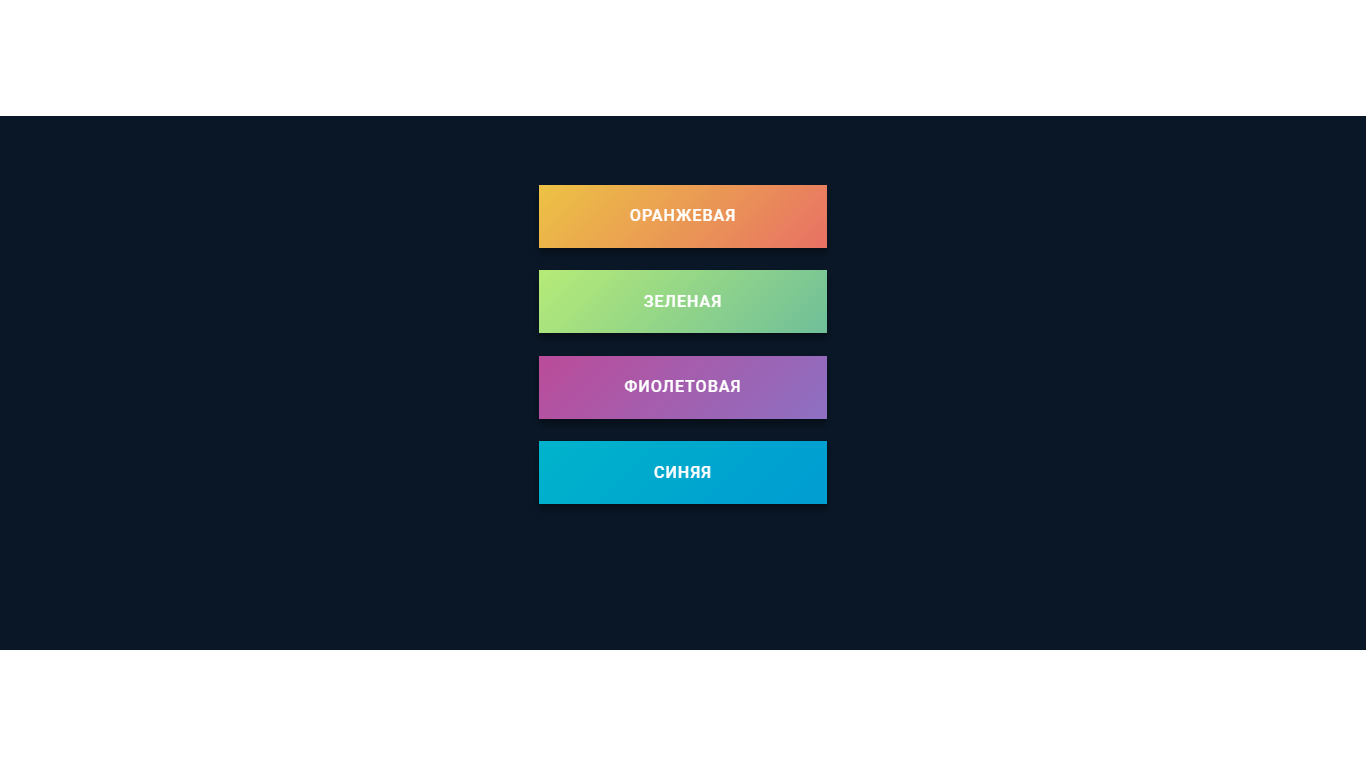
Фоновое изображение — Tailwind CSS
Линейные градиенты
Чтобы придать элементу фон с линейным градиентом, используйте одну из утилит bg-gradient- {direction} в сочетании с утилитами остановки цвета градиента.
Адаптивный
Чтобы управлять фоновым изображением элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите фонового изображения. Например, используйте md: bg-gradient-to-r , чтобы применить утилиту bg-gradient-to-r только для средних размеров экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Фоновые изображения
По умолчанию Tailwind включает утилиты фоновых изображений для создания фонов с линейным градиентом в восьми направлениях.
Вы можете добавить свои собственные фоновые изображения, отредактировав раздел theme.backgroundImage вашего попутного ветра .config.js файл:
module.exports = {
тема: {
продлевать: {
backgroundImage: theme => ({
+ 'hero-pattern': "url ('/ img / hero-pattern.svg')",
+ 'footer-texture': "url ('/ img / footer-texture.png')",
})
}
}
} Это не обязательно должны быть градиенты — это могут быть любые фоновые изображения, которые вам нужны.
Эти классы будут иметь вид bg- {key} , поэтому, например, hero-pattern превратится в bg-hero-pattern .
Варианты
По умолчанию для утилит фонового изображения создаются только адаптивные варианты.
Вы можете контролировать, какие варианты создаются для утилит фонового изображения, изменяя свойство backgroundImage в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ backgroundImage: ['hover', 'focus'],
}
}
} Углубитесь в линейные градиенты CSS
Ниже приводится гостевой пост Аны Тюдор.Она увлечена экспериментами и изучением нового. Еще она любит математику и любит играть с кодом.
Я понятия не имел, насколько мощными могут быть градиенты CSS до конца 2011 года, когда я обнаружил галерею шаблонов CSS3, созданную Леей Веру. Идея о том, что вы можете получить множество форм, используя только градиенты, была отправной точкой для многих экспериментов с CSS, которые я сделал позже.
Недавно, просматривая демонстрации на CodePen, я наткнулся на цветовое колесо CSS3 и подумал: эй, я мог бы сделать это с помощью всего лишь одного элемента и градиентов . Я так и сделал, и результат можно увидеть здесь. А теперь я объясню причину этого.
Я так и сделал, и результат можно увидеть здесь. А теперь я объясню причину этого.
Радужное колесо на основе CSS
Разбиение на части
Колесо — или вы можете представить его как пирог — сначала делится по горизонтали на две половины, а затем каждая половина делится на пять частей, так что всего получается десять частей. Это означает, что центральный угол для каждого среза составляет 360 ° /10 = 36 ° .
Перо ниже графически показывает, как накладывать несколько фонов.У него также есть кнопка паузы, чтобы бесконечная анимация не превратилась в проблему с производительностью.
Как для исходного пера, так и для этой вспомогательной демонстрации интересна следующая:
background: linear-gradient (36deg, # 272b66 42.34%, transparent 42.34%),
linear-gradient (72deg, # 2d559f 75. 48 %, прозрачный 75,48%),
48 %, прозрачный 75,48%),
linear-gradient (-36deg, # 9ac147 42.34%, transparent 42.34%) 100% 0, linear-gradient (
-72deg,
# 639b47 75.48%,
прозрачный 75,48%
) 100% 0,
линейный градиент (36 градусов, прозрачный 57,66%, # e1e23b 57,66%) 100% 100%, линейный градиент (
72 градуса,
прозрачный 24,52%,
# f7941e 24,52 %
) 100% 100%,
linear-gradient (-36deg, прозрачный 57,66%, # 662a6c 57,66%) 0100%, linear-gradient (
-72deg,
прозрачный 24,52%,
# 9a1d34 24,52%
) 0 100%, # 43a1cd linear-gradient (# ba3e2e, # ba3e2e) 50% 100%;
фон-повтор: без повторения;
размер фона: 50% 50%; Сначала мы определяем девять градиентных фонов, их расположение и background-color , используя сокращенный синтаксис background .
Сокращение фона
Для тех, кто не помнит, фоновые слои перечислены от верхнего до нижнего, а background-color указан вместе с нижним слоем. Фоновый слой включает в себя следующее:
Фоновый слой включает в себя следующее:
-
-
-
-
-
-
Если background-position не указан, то background-size также не указан.Кроме того, поскольку background-origin и background-clip требуют одного и того же типа значения (то есть значения поля, такого как border-box или content-box ), то, если есть только один такой value, это значение присваивается как background-origin , так и background-clip . Помимо этого, любое значение, кроме значения для background-image , может отсутствовать, и тогда оно считается значением по умолчанию.
Поскольку у нас есть девять фоновых слоев, и мы хотим иметь одинаковые нестандартные значения для background-repeat и background-size для всех из них, мы указываем их вне стенографии, чтобы нам не приходилось напишите одно и то же девять раз.
В случае background-size , есть еще одна причина для этого: Safari не поддерживает background-size внутри сокращения, и до недавнего времени (до версии 17 включительно) Firefox этого не делал. Я тоже не поддерживаю это. Кроме того, всегда следует указывать два значения, когда фоновое изображение является градиентом, потому что предоставление ему только одного значения приведет к разным результатам в разных браузерах (если только это одно значение не равно 100%, и в этом случае оно также может быть отсутствующим, поскольку это значение по умолчанию).
Цвет фона настроен на голубой ( # 43a1cd ), а затем, поверх него, есть девять слоев неповторяющегося фона ( background-repeat: no-repeat для всех) фона изображения, созданные с использованием градиентов CSS. Все девять из них составляют половину ширины и высоты элемента ( background-size: 50% 50% ).
Нижний — горизонтально по центру ( 50% ) и нижний ( 100% ) — действительно прост.Это просто градиент от красного кирпича к тому же цвету ( linear-gradient (# ba3e2e, # ba3e2e) ), поэтому в результате получается просто сплошной цветной квадрат.
Остальные восемь — это градиенты от прозрачного до сплошного цвета или от сплошного до прозрачного . Четыре из них выглядят как двойные срезы с центральным углом 2 * 36 ° = 72 ° , но половина каждого такого двойного среза покрывается другим одинарным срезом (с центральным углом 36 ° ).
Немного о линейных градиентах
Чтобы лучше понять углы градиента и то, как вычисляются значения % для цветовых точек, давайте посмотрим, как определяется линейный градиент. Надеюсь, эта демонстрация, которая позволяет вам изменять угол градиента, поможет в этом — просто щелкайте по точкам.
Угол наклона — это угол, измеряемый по часовой стрелке, между вертикальной осью и линией градиента (синяя линия в демонстрации).Это для нового синтаксиса, который еще не поддерживается браузерами WebKit (однако это будет изменено). В старом синтаксисе углы измерялись точно так же, как на тригонометрической единичной окружности (против часовой стрелки и начиная с горизонтальной оси).
Примечание: исходя из математической подготовки, я должен сказать, что старый способ кажется мне более естественным. Однако новый способ кажется совместимым с другими функциями CSS, такими как преобразования поворота, для которых значения угла также устанавливаются по часовой стрелке.
Это означает, что у нас (почти всегда) разные значения углов в стандартном синтаксисе и в текущем синтаксисе WebKit.Итак, если мы не используем что-то вроде -prefix-free (что я делаю почти все время), тогда мы должны иметь возможность вычислить одно, зная другое. На самом деле это довольно просто. Они движутся в противоположных направлениях, поэтому формула для одного включает другой со знаком минус. Кроме того, между ними существует разница 90 ° , поэтому мы их получаем следующим образом:
newSyntax = 90 ° - oldSyntax;
oldSyntax = 90 ° - newSyntax; Примечание: если не указан угол наклона или конечная сторона (например, linear-gradient (салатовый, желтый) ), то результирующий градиент будет иметь угол наклона 180 ° , а не 0 ° .
Все точки на линии, перпендикулярной градиентной линии, имеют одинаковый цвет. Перпендикуляр из угла в квадранте, противоположный квадранту угла, — это линия 0% (малиновая линия в демонстрации), а его пересечение с линией градиента — это начальная точка градиента (назовем это S ). Перпендикуляр из противоположного угла (тот, который находится в том же квадранте, что и угол градиента) — это линия 100% (черная линия в демонстрации), а его пересечение с линией градиента — это конечная точка градиента ( назовем его E ).
Градиент с линией градиента, линией 0% и линией 100%
Чтобы вычислить значение % любой точки P , мы сначала рисуем перпендикуляр на линии градиента, начиная с этой точки. Пересечение линии градиента и этого перпендикуляра будет точкой, которую мы назовем I . Теперь мы вычисляем соотношение между длинами SI и SE , и значение % для этой точки будет в 100% раз больше этого отношения.
Все это работает
Теперь давайте посмотрим, как мы применим это к частному случаю радужного колеса.
Давайте сначала рассмотрим градиент, который создает один срез (один с центральным углом 36 ° ). Это квадратное изображение (см. Ниже) с синим срезом, имеющим угол 36 ° в нижней части. Проведем горизонтальную и вертикальную оси через точку O , в которой диагонали пересекаются. От этой точки рисуем перпендикуляр к линии, отделяющей темно-синюю часть от прозрачной.Это будет линия градиента. Как видно, между вертикальной осью и линией градиента существует угол 36 ° , поэтому угол наклона составляет 36 ° .
Применение теории к первому срезу
Теперь проведем перпендикуляр из угла квадрата в квадранте, противоположном тому, в котором находится угол градиента. Это строка 0% . Затем мы рисуем перпендикуляр из угла квадрата в том же квадранте ( Q I ), что и угол наклона — это линия 100% .
Пересечение диагоналей квадрата разделяет каждую из них на две, поэтому AO и BO равны. Углы BOE и AOS равны, поскольку они являются вертикальными углами. Кроме того, треугольники BOE и AOS являются прямоугольными. Все эти три означают, что два треугольника также совпадают. Это, в свою очередь, означает, что SO и EO равны, поэтому длина SE будет вдвое больше, чем EO , или вдвое больше, чем SO .
Прямоугольный треугольник и вычисление функций sin и cos
Примечание: прежде чем двигаться дальше, давайте сначала рассмотрим пару концепций тригонометрии. Самая длинная сторона прямоугольного треугольника — это сторона, противоположная этому прямому углу, и называется гипотенузой. Две другие стороны (образующие прямой угол) называются катетами прямоугольного треугольника. Синус острого угла в прямоугольном треугольнике — это соотношение между катетом, противоположным этому углу, и гипотенузой.Косинус того же угла — это соотношение между соседним катетом и гипотенузой.
Треугольник BOE
Вычислить длину EO в прямоугольном треугольнике BOE действительно просто. Если принять длину стороны квадрата равной a , то длина полудиагонали BO будет a * sqrt (2) / 2 . Угол BOE равен разнице между углом BOM , который составляет 45 ° , и углом EOM , который составляет 36 ° .Таким образом, BOE имеет 9 ° . Поскольку BO также является гипотенузой в прямоугольном треугольнике BOE , длина EO будет равна (a * sqrt (2) / 2) * cos9 ° . Таким образом, длина SE составляет a * sqrt (2) * cos9 ° .
Треугольник APD
Теперь проведем перпендикуляр от A к линии PI . ASID — это прямоугольник, что означает, что длина SI равна длине AD .Теперь рассмотрим прямоугольный треугольник APD . В этом треугольнике AP является гипотенузой и имеет длину a . Это означает, что AD будет иметь длину a * sin36 ° . Но SI равно AD , поэтому он также имеет длину a * sin36 ° .
Поскольку теперь мы знаем как SI , так и SE , мы можем вычислить их соотношение. Это sin36 ° / (sqrt (2) * cos9 °) = 0,4234 . Таким образом, значение % для цветовой остановки равно 42.34% .
Таким образом, мы получили: linear-gradient (36deg, # 272b66 42,34%, прозрачный 42,34%)
Вычисление значений % для других фоновых слоев выполняется точно так же.
Автоматизация всего этого
К настоящему времени вы, наверное, думаете, что делать так много вычислений — отстой. И, должно быть, еще хуже, когда градиентов с разными углами больше…
Хотя для создания эксперимента с радужным колесом я все вычислял на бумаге… Я могу только согласиться с этим! Вот почему я сделал действительно простой небольшой инструмент, который вычисляет % для любой точки внутри поля градиента.Вам просто нужно щелкнуть внутри него, и значение % появится в поле внизу по центру.
Вы можете изменить размеры рамки градиента, а также изменить сам градиент. Он принимает новейший синтаксис для линейных градиентов со значениями угла в градусах, значениями от до или вообще без значения для описания направления градиента.
Заключительные слова
CSS-градиенты действительно эффективны, и понимание того, как они работают, может быть действительно полезным для создания всевозможных текстур или форм без изображений, которые было бы трудно получить в противном случае.
Генератор линейных и радиальных градиентов CSS
Все в одном месте
Вы можете использовать этот инструмент для получения линейных и радиальных градиентов для ваших проектов и управления цветами с помощью простой панели управления, которую вы когда-либо видели, поэтому не торопитесь, чтобы применить свои градиенты здесь
Экспорт файлов
эта функция используется, если вы хотите сохранить градиенты на своем компьютере, и у вас есть много вариантов для экспорта градиентов во множество расширений, чтобы получить окончательную потрясающую творческую работу для использования в любом проекте, над которым вы работаете
Анализ цвета
Анализ
цветов — это специализированная вещь в этом инструменте (генератор градиента CSS), потому что функции, созданные для предоставления очень близких цветов и однородности в расположении, а не только группа случайных цветов, которая назвала градиент
Регулировка скорости
настройка цвета — важный способ, с помощью которого вы можете вызвать некоторую разницу во всех линейных и радиальных градиентах, и у вас есть много вариантов, которые вы можете выбрать, чтобы выбрать цвет для достижения желаемых целей, и только одним щелчком мыши
Сохранить
, у вас есть место для сохранения градиентов в вашей учетной записи для использования в любое время и редактирования градиента, который вы также хотите, чтобы градиент оставался в безопасном месте без потерь для повторного использования снова и черпал вдохновение из этого
Управление цветами
цвета являются основной опорой для создания линейного и радиального градиента, поэтому необходимо разместить много пространств для редактирования и управления цветами в максимально возможной степени, а также легко установить нужный цвет, используя различные функции и современное средство выбора цвета
Примеры
Примеры, которые мы помещаем на наш веб-сайт, созданный генератором градиентов CSS и созданный для ваших проектов, чтобы дать вам больше вдохновения для быстрого создания ваших градиентов и легкого использования
Контроль
Используемый здесь элемент управления приборной панелью
предназначен для простого получения градиента фона CSS и манипулирования значениями для достижения ваших целей и получения расширенного цветового градиента, который используется в ваших проектах.
Есть ли способ, чтобы градиент соответствовал фактической высоте веб-страницы? — HTML и CSS — Форумы SitePoint
AirFor:
Дополнительную информацию об этом можно найти здесь — http: // stackoverflow.ru / questions / 6654958 / make-body-have-100-of-the-browser-height
Это не совсем так, как рост: 100% на теле часто понимают неправильно. Если у вас есть div-оболочка на странице, которую вы хотите установить на height: 100% (например, для подхода с липким нижним колонтитулом), вы должны установить html и body на height: 100% (не требуется для новых модулей vh, хотя некоторые более старые версии webkit по-прежнему нуждались в исправлении, указанном ниже, для правильной работы).
html, body {height: 100%}
Если вы установите для body значение min-height: 100% вместо height: 100% (как указано в приведенной выше ссылке), тогда первая оболочка на вашей странице не может наследовать высоту от элемента min-height и будет иметь значение height: auto.Поэтому правило должно быть таким, как указано выше, если только вы не используете элемент body в качестве оболочки первой страницы (что нормально для современных браузеров, но исторически вызывало проблемы в более старых версиях IE и даже в современных версиях IE, неправильно масштабирование, когда тело используется с заданным размером обертка). Ради всех этих ошибок стоит заплатить за одну дополнительную оболочку.
Проблема с использованием html, body {height: 100%} на самом деле возникает только при использовании линейных градиентов в теле, потому что градиент будет растягиваться только до 100% области просмотра и не будет переносить содержимое, если оно идет ниже сгиба (это не происходит с фоновыми изображениями или цветами).
На странице выше (http://www.pabriles.com/handTools.htm) со 100% удаленной высотой градиент теперь охватывает содержимое, однако, если вы сократите содержимое до нескольких строк , вы увидите, что градиент теперь повторяется снизу содержимого, а не растягивается до низа области просмотра . Это неприятный эффект и, вероятно, не то, что хотелось.
Есть два способа преодолеть это, и один из них — установить для html минимальную высоту 100%.
html {min-height: 100%}
Это позволит градиенту достигать нижней части области просмотра на страницах с коротким содержимым, а также при необходимости отслеживать содержимое. К сожалению, это вызывает еще одну проблему, поскольку на очень длинных страницах градиент растягивается по всей странице и поэтому может вообще не походить на градиент.
Мой предпочтительный подход — установить html и body на height: 100%, а затем установить привязку фона к fixed на элементе body, что означает, что градиент всегда будет таким же высоким, как и область просмотра, но, конечно, не будет прокручиваться.Это означает, что вы всегда получаете градиент по всей высоте, независимо от того, сколько у вас контента.
Что касается самой высоты: 100%, то вам нужно только понимать, что для элемента, чтобы его высота была определена в процентах, означает, что родительский элемент этого элемента имеет либо фиксированную высоту в пикселях / ems /% (min или max- высота бесполезна). Однако, если родительский элемент имеет высоту в процентах, тогда те же правила применяются и для этого родителя, и непрерывная цепочка высот должна сохраняться вплоть до корневого элемента.
В большинстве случаев высота: 100% не нужна и нежелательна. Единственный раз, когда вы действительно хотите использовать его, — это элементы html и body, и только тогда, если вы хотите, чтобы на вашей странице начинался 100% высокий элемент (или для исправления линейного градиента, которое я дал выше). В других случаях она вам не понадобится.
Также обратите внимание, что когда вы устанавливаете элемент на высоту: 100%, он остается на высоте 100% и не может расти вместе с содержимым (если только это не display: table). Фактически это то, что происходит с элементом html и body, когда мы устанавливаем height: 100%, а содержимое просто выходит за пределы тела.Обычно это не оказывает вредного воздействия, потому что фон по-прежнему распространяется ниже области просмотра даже при установке height: 100% (за исключением линейных градиентов, которые, похоже, подчиняются своим собственным правилам).
Стоит понять значение высоты
Градиентный фон для электронной почты
Зачем использовать сплошной фон, если можно добавить блики градиентов в свое электронное письмо в формате HTML.
Чрезвычайно легко реализовать, и я объясню, как это сделать, а также покажу, как сделать так, чтобы он плавно переходил в сплошной фон, если почтовый клиент не поддерживает градиент CSS3.
CSS3 Градиент
С градиентом CSS3 для добавления фона градиента требуется всего лишь строка CSS. Нам больше не нужно создавать градиентные изображения и называть их в CSS как фоновое изображение. На один запрос к серверу меньше. Вы можете создать линейный, а также радиальный градиент с двумя или более цветами. Большинство основных браузеров поддерживают эту спецификацию, и у нас есть префикс производителя для некоторых браузеров.
Как насчет поддержки в почтовых клиентах. Все ли почтовые клиенты поддерживают градиент CSS3? Нет, не все почтовые клиенты поддерживают градиент CSS3, но мы всегда можем вернуть его к сплошному фону.Тот факт, что некоторые почтовые клиенты (в основном более старые версии Outlook) не поддерживают эту спецификацию, не означает, что мы не должны отправлять электронную почту с красивым градиентным фоном пользователям, которые проверяют свою электронную почту в современных клиентах.
Я не собираюсь вдаваться в подробности CSS3 Gradient. В Интернете есть масса ресурсов, на которых вы можете учиться. Если вы используете Google для генератора градиентов CSS, вы найдете несколько веб-сайтов, которые сгенерируют его для вас. Объявление градиента CSS, которое мы будем использовать для нашего шаблона, показано ниже:
Это создаст диагональный (45 градусов) фон с линейным градиентом от цвета # 8e36e0 до цвета цвета # 164b92 .
Использование градиента CSS3 в электронном письме
Вы можете узнать больше о написании градиента CSS, который отвечает вашим требованиям к дизайну, самостоятельно. Теперь посмотрим, как это написано для этого шаблона.
В этом шаблоне мы применяем градиентный фон в ячейке таблицы, которая охватывает весь документ и обертывает основной CTA нашего электронного письма. HTML-код ниже показывает, как именно это сделать.
Давайте посмотрим на ключевые строки кода электронной почты:
- Строка 1
Эта таблица будет основой нашего электронного шаблона.Полная ширина, белый фон, без интервала и заполнения ячеек. - Строка 3
Это ячейка таблицы, в которую мы собираемся добавить наш градиент CSS3 как встроенный стиль. Здесь важно отметить атрибут bgcolor со значением # 164c92 . Также обратите внимание, как это отображается перед встроенным стилем, имеющим стиль градиента. Порядок размещения не имеет значения для почтового клиента, который не поддерживает градиент CSS3, но в других почтовых клиентах, если атрибут bgcolor идет после встроенного стиля, фон градиента будет заменен сплошным цветом, назначенным атрибуту bgcolor .
Вот как мы устанавливаем возврат к сплошному фону для почтовых клиентов, которые не поддерживают градиент CSS3. - Строка 6 — Строка 11
Эта строка предназначена для работы градиентного фона для Outlook с использованием условного CSS, аналогичного тому, который мы используем для таргетинга IE7, IE8 или IE lt 9. Но с помощью электронной почты мы проверяем mso для таргетинга версии Outlooks. Обратите внимание на mso-width-percent: 1000 , это сделает прямоугольник на 100% с. fillcolor = ”# 8e36e0 ″ — это начальный цвет, а color2 =” # 164c92 ″ — конечный цвет градиента. - Строка 13 — Строка 19
Это будет таблица, в которой мы будем кодировать CTA. Все, что мы хотим заключить в ячейку градиента, должно быть здесь. - Строка 30 — Строка 34
Сюда помещаются другие копии электронной почты за пределами градиентной ячейки.
Я не хочу утомлять вас дополнительным чтением. Вы сможете лучше понять, как только загрузите исходный код (просто нажмите кнопку загрузки) и откроете его в текстовом редакторе.
Фоновый клип
настраивается отдельно для каждого градиента фона
Этот пост является частью моей серии «Сегодня я узнал», в которой я делюсь всеми своими знаниями о веб-разработке.
Сегодня я посмотрела на CodePen, созданную Аной Тюдор. Крис Койер включил эту ручку в статью о новом редизайне CSS-трюков, чтобы объяснить, как они создали определенный UI-элемент.
Что мне понравилось в этом элементе, так это то, что Ана использовала только один элемент HTML для его создания.
Я создал новое перо и начал перестраивать тот же элемент пользовательского интерфейса, чтобы понять, как Ана его построила. Код scss для создания этого элемента состоит из сорока строк, но большая часть волшебства происходит внутри свойства background.
#css {
задний план:
линейный градиент (# 333, # 222) padding-box,
линейный градиент (90 градусов, # db1d60, # ed4f32)
0/50% граница без повторения,
линейный градиент (-90deg, # eb7d01, # ed4f32 .5 * 65vw, rgba (# ed4f32, 0))
100% 101% / 65% 75% рамка без повтора;
}
Эти линии сложно уловить, и неизбежно требуется время (или еще несколько в моем случае), чтобы понять, что там происходит, но что меня сразу же удивило, так это первое определение градиента.
линейный градиент (# 333, # 222) padding-box
Секундочку? Можете ли вы определить background-clip для каждого градиента внутри свойства background?
Оказывается, можно!
(… и мне показалось, что я немного больше понимаю, как все эти творческие разработчики создают впечатляющие работы с «всего лишь несколькими градиентами»)
Вы можете использовать свойство background с различными градиентами и фоновыми клипами для создания красочных границ.С помощью комбинации border-box , padding-box и content-box вы даже можете стилизовать две разные границы без каких-либо псевдоэлементов. 🎉
#css {
набивка: .25em;
граница: .25em сплошная прозрачная;
задний план:
линейный градиент (вниз, #fff, #bbb) поле содержимого,
линейный градиент (вправо, # e94332, # a91302) padding-box,
linear-gradient (вправо, # 0867a6, # 4aa9e8) border-box;
}
(вы можете поиграть с приведенным выше примером на CodePen)
Если вы хотите узнать больше о свойстве background-clip, content-box или padding-box — Ана Тюдор написала большую статью по CSS-уловкам именно по этой теме.
Кроме того, если вас интересует, как создавать градиентные границы, совсем недавно была опубликована статья (также о трюках CSS), посвященная этой теме.
Наслаждайтесь!
Углы градиента в CSS, Figma и Sketch
Знаете ли вы чувство, когда объект никогда не отпускает вас? В последние годы я работал с разными графическими программами и написал много строк CSS. Несмотря на то, что теперь легко скопировать CSS-код для градиентов прямо из e.г. Figma, у меня всегда было ощущение, что градиенты в графических программах ведут себя несколько иначе, чем градиенты, созданные с помощью CSS. Особенно угол градиента иногда казался мне больше случайным продуктом. В конце концов, копирование кода CSS часто приводит к тонким, но недопустимым различиям в дизайне.
Это становится еще более запутанным, если вы посмотрите, как ведет себя градиент при изменении размера элемента (по крайней мере, для меня это сбивало с толку). Итак, я очень глубоко копал, чтобы выяснить, что на самом деле происходит, когда я назначаю угол градиенту в CSS, Figma или Sketch.Если вам это тоже интересно, ну … продолжайте читать. Но позвольте мне вас предупредить. Будет задействована некоторая тригонометрия.
I. Градиенты в CSS
Базовый синтаксис
Градиенты существуют в CSS более десяти лет. Вначале реализовать их было очень сложно, потому что каждый браузер использовал свой собственный синтаксис. К счастью, сейчас это намного проще. Для простого градиента достаточно указать несколько цветов. Даже расположение цветов не обязательно.
linear-gradient (# f09, # 3023AE, # 0ff)
Если указаны только цвета, градиент выполняется сверху вниз. Это можно изменить, например, поместив вверху справа в качестве направления перед значениями цвета:
linear-gradient ( вверх справа , # f09, # 3023AE, # 0ff)
Теперь градиент проходит от левого нижнего угла элемента к правому верхнему углу. Угол наклона определяется размером элемента.Для квадрата это дает угол точно 45 градусов. Если соотношение сторон элемента изменяется, угол градиента корректируется в соответствии с углом диагонали. Например, соотношение сторон 2: 1 дает угол примерно 26,5 градусов.
Вы можете видеть, что ось, которая проходит вдоль средней цветовой точки, расположена точно по диагонали, противоположной той, которая определена в CSS (снизу слева направо). Мы рассмотрим это подробнее в следующей части.
Поскольку угол здесь зависит от ширины элемента, вы должны быть осторожны при определении градиента, например, для кнопки.Различная ширина может легко привести к неоднородному виду. Особенно, если вы хотите, чтобы градиент был параллелен какой-то другой линии в вашем дизайне.
Указание точных углов
Помимо направления со стороны или угла, также можно указать точный угол. Это происходит в том же месте, где мы указывали направление раньше:
linear-gradient ( 36deg , # f09, # 3023AE, # 0ff)
То, что происходит сейчас, лучше всего описать следующим образом:
градиент под углом 36 градусов, но убедитесь, что все указанные цвета видны.
Я пытаюсь объяснить шаг за шагом, что это означает: сначала мы рисуем вертикальную ось и поворачиваем ее на 36 градусов. Назовем ее осью градиента .
Затем мы рисуем диагональ прямоугольника, ближайшую к оси градиента . В нашем случае это диагональная линия от левого нижнего до правого верхнего. На этой диагонали мы размещаем указанные цветовые точки — розовый на 0%, фиолетовый на 50% и голубой на 100%.
Мы почти на месте. Отсутствуют только три линии, которые проходят через заданные цветовые точки и ортогональны оси градиента .Я буду называть их осями остановки цвета (Внимание: линии , а не ортогональны диагонали прямоугольника!)
На пересечении двух внешних осей остановки цвета с осью градиента теперь являются начальной и конечной точками градиента.
Наконец, можно нарисовать градиент. И мы видим, что он проходит точно под заданным углом, и все же небольшая часть цветов, определенных в 0 и 100, может быть видна на внешних краях.
Если вы поклонник геометрии, возможно, вы видели, что диагональ, ось градиента , и внешняя ось остановки цвета образуют прямоугольный треугольник.Применяя теорему Фалеса, мы можем нарисовать круг вокруг этого треугольника. А если повторить всю процедуру на оставшихся трех углах, мы получим фигуру, немного напоминающую цветок. Когда градиент вращается, его конечные точки проходят вдоль внешней линии этой формы цветка. Довольно круто, правда ??
Теперь давайте еще раз посмотрим на кнопки. Сначала вариант сверху и для сравнения те же кнопки с фиксированным углом. Это небольшая разница, но, в конце концов, часто имеют значение мелочи.
Интерактивный пример
Хорошо, это все очень математически. И вы, вероятно, также задались вопросом, зачем вам нужна тригонометрия, если вы просто хотите вставить градиент. Чтобы визуализировать это немного лучше, я создал интерактивную демонстрацию на CodePen.
II. Градиенты в Sketch
Итак, как это выглядит, когда мы пытаемся воссоздать тот же процесс в Sketch? Прежде всего, вы должны иметь дело с тем фактом, что невозможно указать точный угол для градиента в Sketch.Итак, давайте начнем с квадрата и перетащим градиент из одного угла в другой. Таким образом, мы точно знаем, что он имеет угол 45 градусов. К счастью, здесь работает умное выравнивание, поэтому попасть в точный угол довольно легко.
В результате получается градиент, который можно воссоздать с помощью CSS двумя способами. Либо через в верхний правый угол , либо через 45deg .
Теперь становится очень интересно, когда мы растягиваем квадрат в три раза по его ширине и сравниваем результат с соответствующими объявлениями CSS:
Я не хочу слишком утомлять вас математикой .
Здесь важно то, что ни один из двух параметров CSS не ведет себя так, как в Sketch . Градиент в Sketch имеет угол около 71,5 градуса (если вам действительно интересно: это арктангенс 3/1). В версии вверх-вправо угол составляет около 18,5 градусов (то есть 90–71,5 или арктангенс 1/3).
В Sketch ось градиента остается на диагонали, тогда как в CSS ось градиента настраивается так, чтобы оси остановки цвета были параллельны противоположной диагонали.
Наконец, в версии 45deg у нас есть угол (неожиданно) 45 градусов. Если вы хотите воспроизвести этот градиент в Sketch, вам необходимо разместить конечные точки градиента на пересечении оси градиента и оси остановки цвета . Это работает только до тех пор, пока вы снова не измените размер объекта.
III. Градиенты в Figma
Наконец, давайте посмотрим на то, как все выглядит в Figma. Опять же, мы начинаем с квадрата и рисуем градиент от одного угла к другому.
А также в этом случае мы увеличиваем квадрат в три раза по его ширине, чтобы иметь возможность сравнить результат с двумя версиями CSS.
На самом деле, похоже, что Figma ведет себя точно так же, как версия CSS to top right . По крайней мере, так это выглядит в текущем примере. К сожалению, это не всегда так. Figma принимает созданный градиент как пиксельную графику и искажает его. Таким образом изменяется и угол градиента. Это станет ясно, если мы начнем с прямоугольника 3: 1, заполним его градиентом, а затем уменьшим до квадрата.
Измененный угол показан в Figma маленькой точкой, которую легко не заметить. Если вы хотите изменить этот угол, вы должны переместить эту точку, удерживая нажатой клавишу выбора. К сожалению, я не знаю, почему также можно изменить расстояние.
IV. Заключение
Мы видим, что практически невозможно воспроизвести поведение CSS с помощью Figma или Sketch (по крайней мере, с градиентами, угол которых не кратен 90). Единственное, что можно воссоздать в Figma, — это градиент от одного угла к другому.Но опять же, вы должны убедиться, что вы сначала создали квадрат, залили его градиентом, а затем исказили квадрат до желаемого размера.
Так что в следующий раз, прежде чем слепо копировать заданные свойства CSS в свой код, лучше проверьте, действительно ли результат выглядит так, как вы его себе представляли. И пока вы это делаете, посмотрите также на цветные остановки и проверьте, правильно ли они расположены или вы можете полностью обойтись без процентных значений.

 25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.
25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0. 25) 5px 10px);
}
25) 5px 10px);
}
 Значение этого свойства по умолчанию равно (1, 1).The default value of this property is (1,1).
Значение этого свойства по умолчанию равно (1, 1).The default value of this property is (1,1). 1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
 0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
 0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>

 5em,
transparent .5em, transparent 1em
);
5em,
transparent .5em, transparent 1em
); 48 %, прозрачный 75,48%),
48 %, прозрачный 75,48%),
Добавить комментарий