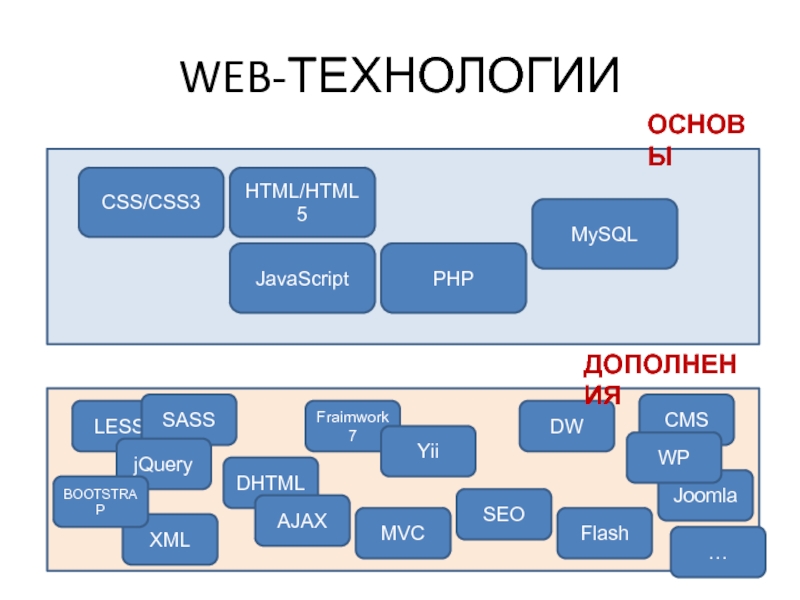
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных
веб языков.
Языки HTML и CSS предназначены для верстки сайтов
(верстка — это размещение элементов сайта по нужным местам).
Язык PHP нужен для программирования сайта
(с его помощью можно, к примеру, сделать регистрацию пользователей).
Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать
меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью
создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу,
то на сайте, как и в книге, есть абзацы и заголовки.
В книге есть название всей книги (по сути самый главный заголовок),
есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.
Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера.
Они говорят ему, что, к примеру, следует считать заголовком страницы,
а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега,
а потом уголок >, вот так: <имя тега>. Имя тега может состоять
из английских букв и цифр. Примеры тегов:
<h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий.
Разница между открывающим и закрывающим тегами в том, что
в закрывающем теге
после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так —
</p> —
я его закрыл. Все, что попадает между открывающим и закрывающим
тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать,
например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате:
<тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными,
допустимо их вообще их не ставить, если значение атрибута
состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML.
Он позволяет менять цвета, шрифты, фон, в общем заниматься
красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями,
приступим к подробному изучению языка HTML на практике.
Основы CSS | htmlbook.ru
Обычный HTML позволяет задавать цвет и размер текста с помощью
тегов форматирования. Если понадобится изменить параметры однотипных
элементов на сайте, придется просматривать все страницы, чтобы найти
и поменять теги.
Каскадные таблицы стилей (Cascading Style Sheets, CSS) позволяют хранить цвет,
размеры текста и другие параметры в стилях. Стилем называется набор правил форматирования,
Стилем называется набор правил форматирования,
который применяется к элементу документа, чтобы быстро изменить его внешний
вид.
Стили позволяют одним действием применить сразу всю группу атрибутов форматирования.
С их помощью можно, например, изменить вид всех заголовков. Вместо форматирования
заголовка в три приема, когда сначала задается его размер, затем шрифт Arial
и, наконец, выравнивание по центру, то же самое можно сделать одновременно,
применив стиль к тегу <h2>. Если требуется быстро изменить
внешний вид текста, созданного с помощью одного из стилей, достаточно изменить
параметры стиля во всех документах, где он используется, и вид текста поменяется
автоматически.
Другое преимущество CSS состоит в том, что стили предлагают намного больше
возможностей для форматирования, нежели простой HTML. Кроме того, стили могут
храниться во внешнем файле, браузер кэширует такие документы, поэтому загрузка
сайта будет происходить чуть быстрее.
CSS представляют собой мощную систему для разработчиков сайтов, расширяя их
возможности по дизайну и верстке веб-страниц. В научной среде, откуда пошла
родом технология WWW, люди были больше заняты содержанием документов, чем их
оформлением, однако для большинства людей представление сайта, то, как он выглядит,
играет более важную роль. Ограничения HTML породили множество техник создания
веб-страниц, таких как:
- использование различных расширений HTML;
- применение изображений вместо текста;
- использование рисунков для контроля пустого пространства, так
называемые распорки; - использование таблиц для верстки веб-страниц;
- написание программных скриптов вместо использования HTML.
Эти техники значительно увеличивают сложность разработки веб-страниц,
предлагают ограниченную гибкость в их создании и управлении, а также
создают трудности для людей ими не владеющих.
Стили решают эти проблемы, в то же время заменяя лишь ограниченную область
механизмов представления HTML.
CSS Основы
Технология CSS используется в первую очередь дизайнерами, ведь именно они создают дизайн сайта. Однако, ошибочно полагать, что Web-мастерам CSS знать не обязательно. Достаточно вспомнить хотя бы пример из описания раздела по CSS. Помимо мобильности своего сайта, таблицы стилей позволяют создавать различные классические дизайнерские решения (например, выпадающее меню). А вместе с JavaScript позволяют создавать динамические HTML-страницы (DHTML), красота и удобство которых, порой, просто поражают.
Разумеется, для того, чтобы создавать подобные вещи необходимо познакомиться с основами CSS. И данная категория сайта поможет Вам это сделать максимально быстро и эффективно.
Полный курс по HTML, CSS и по вёрстке сайтов: http://srs.myrusakov.ru/makeup
Прочитав статьи по основам CSS, Вы узнаете:
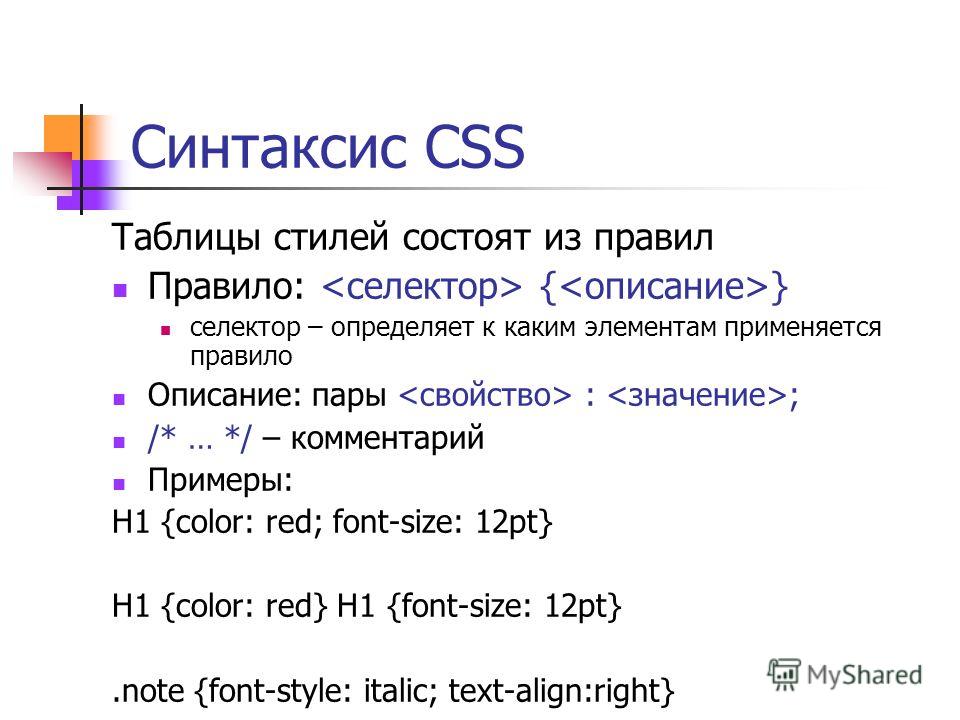
1) Синтаксис CSS.
2) Способы и их приоритеты задания CSS-стиля.
3) Типы селекторов в CSS.
4) CSS хаки для браузеров.
5) Правила написания CSS.
6) Как создать всплывающую подсказку на CSS.
7) Как изменить внешний вид первой буквы через CSS.
8) Как задать вид курсора через CSS.
9) Как изменить вид курсора при наведении мыши с помощью CSS.
10) Как сделать подменю на CSS.
11) О замене свойства min-width в IE6.
12) О валидности CSS.
13) Как задать цвет посещённых ссылок.
14) Как задать отступ абзаца через CSS.
15) Как сделать закруглённые углы через CSS.
16) Как вместо маркера списка поставить своё изображение через CSS.
17) Как сделать фон картинкой.
18) Как сделать затемнение фона на CSS.
19) Что такое дочерние селекторы в CSS.
20) Какие единицы измерения имеются в CSS.
21) Как сделать всплывающее окно с затемнением.
22) Как сделать анимированный фон.
23) Как сделать красивое текстовое поле.
24) Как менять изображение при наведении на него курсора мыши.
25) Что такое псевдоэлементы в CSS.
26) Что такое CSS спрайты.
27) Как прижать футер (подвал) к низу через CSS.
28) Как запретить изменение размеров textarea через CSS.
29) Как нарисовать треугольник через CSS.
30) Как обработать событие click через CSS.
31) Как задать свой курсор через CSS.
32) Как сделать горизонтальное выпадающее меню на CSS.
33) Как использовать нестандартный шрифт на сайте.
34) Как изменить фон у радиокнопки через CSS.
35) Можно ли использовать CSS3.
36) Как сделать тень на CSS.
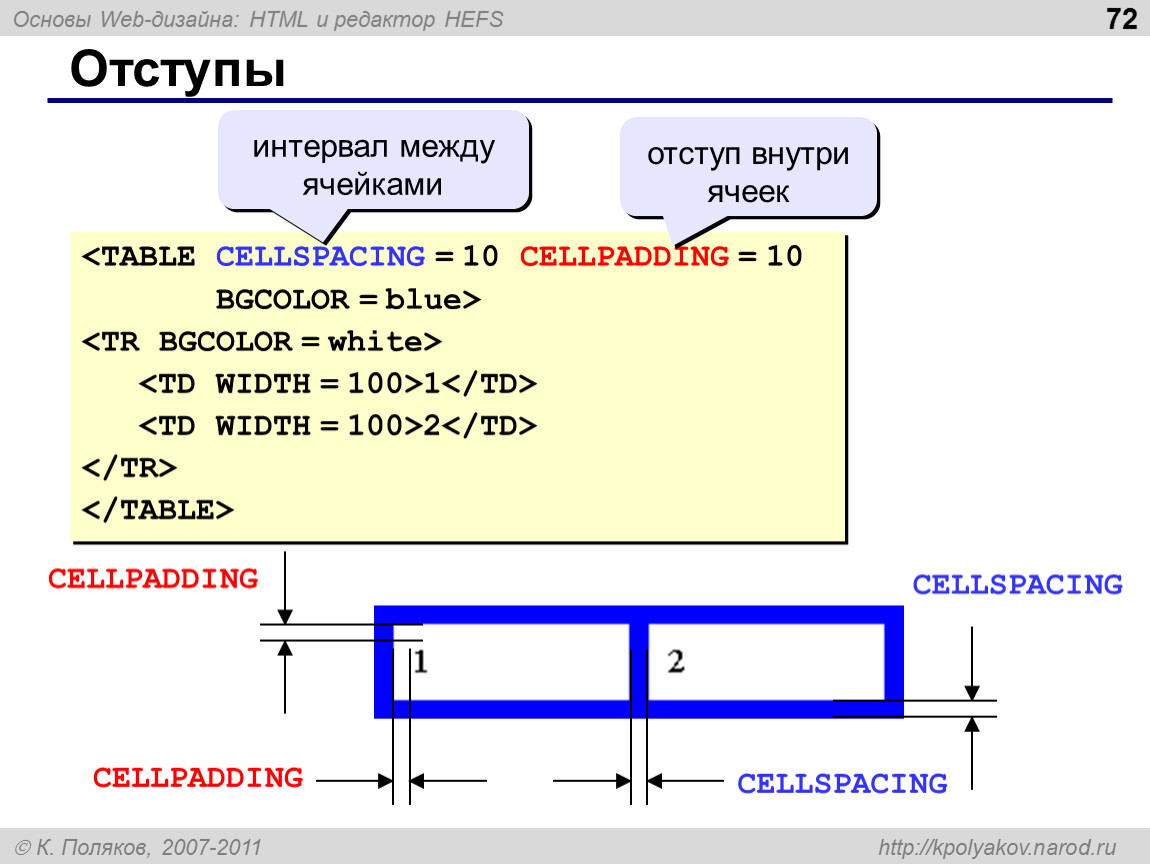
37) Как задать атрибуты cellpadding и cellspacing на CSS.
38) Как сделать div со 100% height.
39) О совместимости z-index и плеера Youtube.
40) Почему плохо использовать -moz, -ms, -webkit и прочие свойства.
41) Стоит ли использовать CSS Reset.
42) Как вертикально выравнять маркер списка.
43) Как сделать версию для печати.
44) Как сделать кроссбраузерную прозрачность на CSS.
45) Что такое clearfix.
46) Как частично отменить float.
47) Как сделать двухколоночную вёрстку с одинаковой высотой колонок.
48) Что такое адаптивная вёрстка.
49) Что такое медиа-запросы в CSS.
50) Что такое less.
51) Как сделать эффект загнутого уголка на CSS.
52) Как сделать отзывчивый «липкий» подвал сайта.
53) Как использовать Google Fonts API.
54) Как использовать сервис Livetools.
55) Как разрешить или запретить выделение текста на CSS.
56) Как изменить внешний вид элемента на стандартный с помощью свойства appearance в CSS.
57) Зачем нужно свойство page-break-inside в CSS.
58) Как выравнять по центру блок переменной ширины на CSS.
59) Как сделать треугольники на чистом CSS.
60) Сервис по генерации CSS треугольников.
61) Как прижать футер к нижней грани страницы(позиционирование).
62) Как прижать футер к низу страницы(табличный способ).
63) Изучаем Sass. Установка и настройка.
64) Как скрыть элемент на странице на CSS.
65) Изучаем Sass. Основы.
66) Когда использовать reset.css и normalize.css.
67) Сервис по работе с изображениями с мощным API.
68) Как сделать эффект увеличения картинки на CSS.
69) Koala — быстрая компиляция sass файлов.
70) Как добавить фильтры к фотографиям на CSS.
71) Изучаем Sass. Миксины.
72) Изучаем Sass. Математические операции.
73) Анимированная иконка меню на Sass.
74) Изучаем Sass. Функции.
75) Что такое PostCSS.
76) Как установить и настроить PostCSS.
77) Как сделать возможность оценивания на CSS.
78) Изучаем Sass. Стиль написания кода.
79) Изучаем Sass. Расширение родительского селектора.
80) 10 полезных SASS миксинов.
81) Как сделать интро в стиле «Звёздных Войн» на CSS.
82) Bootstrap 4. Введение.
83) Bootstrap 4. Установка.
84) Bootstrap 4. Reboot.
85) Bootstrap 4. Контейнеры и ключевые точки.
86) Bootstrap 4. Система сеток.
87) Bootstrap 4. Flex-свойства сетки.
88) Какие 5 нововведений появятся в CSS4.
89) Bootstrap 4. Что такое Jumbotrons.
90) Bootstrap 4. Утилиты и типография.
91) Bootstrap 4. Компонент Cards.
92) Разницу между class и id на примере тега div.
93) Неудачные элементы веб-дизайна, которые не стоит использовать.
94) Bootstrap 4. Модальные окна.
95) О приоритете и наследовании в CSS на практике
96) Как верстать PSD макет по Bootstrap сетке. Часть 1.
Часть 1.
97) Как верстать PSD макет по Bootstrap сетке. Часть 2.
98) Как использовать псевдоэлементы after и before в CSS.
99) Об особенностях ширины и высоты блока в CSS.
100) Псевдоэлемене after и псевдоклассе last-child.
101) Как показать сайт на различных девайсах.
102) Верстка по сетке Bootstrap (часть 1)
103) Верстка по сетке Bootstrap (часть 2)
104) Верстка по сетке Bootstrap (часть 3)
105) Верстка по сетке Bootstrap (часть 4)
106) Препроцессор LESS, начиная с простого.
107) Как устроена сетка Bootstrap.
108) Модальное окно на Bootstrap. Стилизация.
109) Как сделать фон в CSS
110) Как сделать анимированную кнопку на CSS.
111) Пример адаптивной верстки на Bootstrap.
112) Адаптивная верстка макета (Bootstrap 4.
113) Верстка макета на SASS.
114) Flex-свойства на практике.
115) Адаптивная верстка на
flex (часть 1).
116) Адаптивная верстка на
flex (часть 2).
117) Минусы и плюсы использования иконочных шрифтов.
118) Верстка таблицы (SCSS + flexbox).
119) Плавная анимация движения на CSS.
120) Как сделать вкладки на чистом CSS.
121) Нарисовать стрелку на CSS.
122) Плавный переход. CSS свойство transition.
123) Эффект размытия и фокуса на CSS.
124) Свойство transform-origin на примере.
125) Анимация рамки на CSS.
126) Рисуем иконку пользователя на CSS.
127) Рисуем сердечко на CSS.
128) Три эффекта наведения на кнопку.
129) Вcплывающее окно на чистом CSS.
130) Блок со скошенным углом на CSS.
131) Скошенный блок при помощью clip-path.
132) Первая буква логотипа Google.
133) Выноски в стиле комиксов.
134) Коллекция CSS компонентов.
135) Угловая лента на CSS.
136) 3 способа выравнивания блоков по ширине.
137) Виды CSS селекторов.
138) CSS фреймворк Materialize (Установка).
139) CSS фреймворк Materialize (Navbar).
140) Использование переменных в CSS.
141) Как прижать футер к низу страницы.
142) Что нового в Bootstrap 5?
143) CSS Grid Layout #1 (Базовая сетка).
144) CSS Grid Layout #2 (Позиционирование ячеек).
145) Ошибки новичков при верстке сайтов #1.
146) Ошибки новичков при верстке сайтов #2.
147) Ошибки новичков при верстке сайтов #3.
148) Ошибки новичков при верстке сайтов #4.
149) Пример адаптивной верстки на flexbox #1.
150) Пример адаптивной верстки на flexbox #2.
151) CSS Grid. Практические примеры #1.
152) CSS Grid. Практические примеры #2.
Практические примеры #2.
153) CSS Grid. Практические примеры #3.
154) CSS Grid. Практические примеры #4.
155) CSS Grid. Практические примеры #5.
156) Пример верстки фотогалереи на CSS Grid #1.
157) Пример верстки фотогалереи на CSS Grid #2.
158) Пример верстки простой секции на CSS Grid #3.
160) Пример верстки формы на CSS Grid #4.
161) Пример верстки блог-секции на CSS Grid #5.
162) Анимация появления текста на CSS.
163) Параллакс эффект на чистом CSS.
164) Анимация подчеркивания ссылок на CSS.
165) Эффект появления рамки при наведении.
166) Анимированный блик у кнопки на чистом CSS.
167) SVG hover эффект для кнопки.
168) Как размыть фон под блоком, используя SVG.
169) Аватар внутри круга на CSS.
170) CSS-эффект при наведении на меню.
171) CSS-эффекты. Градиентная рамка у блока.
172) Навигационное меню с иконками + hover эффект.
173) CSS grid свойство align-items.
174) Переключение меню гамбургер, используя JS.
175) Верстка прозрачной логин формы.
176) Эффект анимированного неонового свечения у кнопки.
177) CSS-эффект при наведении курсора на элемент списка.
178) Чем отличается box-shadow от drop-shadow?.
179) Как сделать слияние полей у формы поиска.
180) Как создать To Do List на чистом CSS (часть 1).
181) Как создать To Do List на чистом CSS (часть 2).
182) CSS эффект потери фокуса и наоборот.
183) Анимированный loader на градиентах и тенях.
184) Градиентная тень у блока на CSS.
185) Красивый hover эффект для блока.
186) Изогнутая тень с помощью псевдоэлементов.
187) Вертикальный текст на CSS.
Все материалы по основам CSS
НОУ ИНТУИТ | Основы работы с HTML
Форма обучения:
дистанционная
Стоимость самостоятельного обучения:
бесплатно
Доступ:
свободный
Документ об окончании:
Уровень:
Для всех
Длительность:
9:40:00
Студентов:
23762
Выпускников:
10014
Качество курса:
4. 30 | 4.02
30 | 4.02
Курс посвящен практике применения языка гипертекстовой разметки HTML.
На большом количестве примеров рассматриваются основные конструкции языка, приемы разметки и связь с другими инструментами разработки WEB-страниц.
Теги: acronym, css, e-mail, html, LRM, noframes, rich text, samp, SOH, WAIS, xhtml, акроним, анкер, браузеры, масштабирование изображения, поиск, редакторы, серверы, форматирование, цвета, шрифты, электронная почта, элементы
Дополнительные курсы
2 часа 30 минут
—
Введение в HTML
В этой лекции рассказывается о языке гипертекстовой разметки HTML, вводится понятие «тег» и рассматривается пример простейшей web-страницы, подробно рассматриваются теги и приводятся примеры их параметров. Рассматривается структура web-страницы. Рассматриваются теги параграфа, заголовка, отступа и способы организации комментария.
Рассматривается структура web-страницы. Рассматриваются теги параграфа, заголовка, отступа и способы организации комментария.
—
Форматирование символов
Этот урок посвящен работе с текстом. Рассматриваются способы и теги форматирования текстовой информации. Рассказывается о способах вывода на экран специальных символов.
—
Гипертекстовые ссылки
Эта лекция посвящена способам организации связей между ресурсами с помощью гипертекстовых ссылок. Рассматриваются способы разбивки окна браузера на несколько независимых частей.
—
Таблицы
В этом уроке рассказывается о способах представления текстовой информации в табличном виде, и о применении таблиц в web-дизайне.
—
Списки HTML
Этот урок посвящен созданию списков, их оформлению и упорядочению.
—
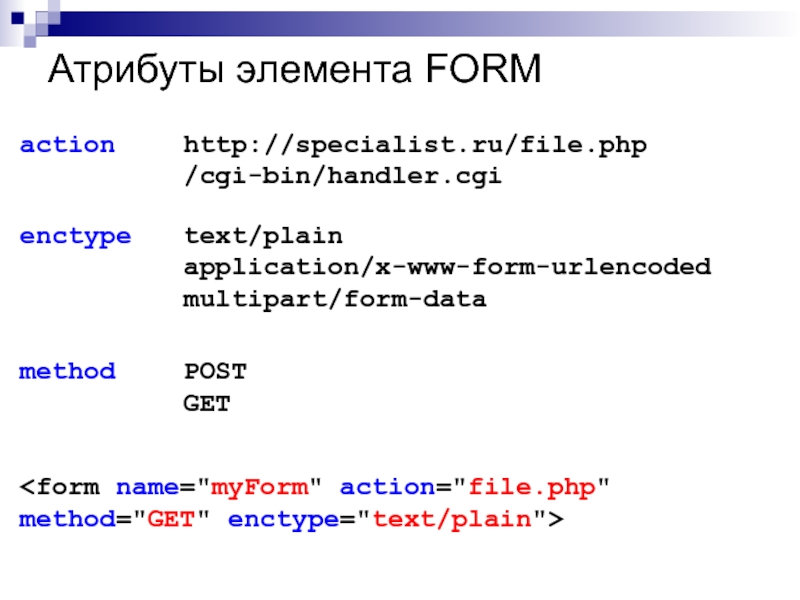
Формы HTML и ввод данных
В этой лекции рассматриваются способы взаимодействия с пользователем и методы отправки пользовательских данных на web-сервер.
—
Изображения в HTML
Эта лекция рассматривает возможности HTML по работе с мультимедиа.
—
Фон страницы в HTML
Этот урок посвящен оформлению фона web-страницы графическими элементами. А также на практическом примере рассматриваются аспекты работы HTML с цветовой палитрой.
—
Дополнительные возможности HTML
Данный урок посвящен дополнительным возможностям HTML: использованию шрифтов, стилей, мета-информации и сценариев. А также подводит итоги и является кратким заключением учебного курса HTML.
—
Основы HTML и CSS. Введение и основные понятия
1. Основы HTML и CSS Введение и основные понятия
2. Введение и основные понятия:
Основные сведения о языках разметки: HTML,
XML, XHTML. Эволюция языков разметки.
Цели и задачи языка HTML
Что такое WEB-сервер, web-сайт, webстраница и чем они отличаются
Что такое тег? Типы элементов. Понятие
тегов и атрибутов
Структура и правила оформления HTMLдокумента.
Основные элементы форматирования текста.
Элементы блочной (block) и текстовой (inline)
разметки
3.
 История
История
март 1995
начало работы над HTML 3 + CSS
1994
Подготовка HTML 2.0
Консорциум W3 (W3C)
www.W3.org
2010 год
HTML 5.0
ещё в разработке
1991
CERN
HTML
22 января 2008 года
W3C официально объявил
«HTML 5 — в разработке»
1986
ISO-8879
SGML
2000
XHTML 1.0
январь 1997
HTML 3.2
декабрь 1997
HTML 4.0 + CSS 2.0
24 декабря 1999
HTML 4.01
4. Браузеры
Первый браузер NCSA Mosaic – также основа для NN и IE
Netscape Navigator (Netscape Communications) 15.12.1994
Netscape Navigator 9 (движок Firefox 2) – 2008 последняя версия
Internet Explorer 1.0 (Microsoft) 1995
Internet Explorer 3.0 (Microsoft) 1996 («война браузеров»)
Internet Explorer 6.0 (Microsoft) 2001
Internet Explorer 7.0 (Microsoft) 2006
Internet Explorer 8.0 (Microsoft) 19.03.2009
Opera (Opera Software ASA) 30.08.1995
Opera 9.0 (Opera Software ASA) 2006
Opera 10. 2 (Opera Software ASA) 2009
2 (Opera Software ASA) 2009
Mozilla Firefox 1 (Mozilla Foundation) 9.11.2004
Mozilla Firefox 3.0.3 (Mozilla Foundation) 2008
Mozilla Firefox 3.6 (Mozilla Foundation) 21.01.2010
Google Chrome 1 (Google) 10.12.2008
Google Chrome 4 (Google) 25.01.2010
Safari 4 (Apple) 11.08.2009
5. Основные понятия
Web-сайт
Web-сервер
Web-адрес
Web-страница
*.html
*.html
*.html
…
6. Как это работает
WWW
2
3
4
1
2
3
4
веб-сервер
1
HTML
PHP
CGI
ASP
…
HTML
5
index.html
jpg, gif, swf,
avi, mpg …
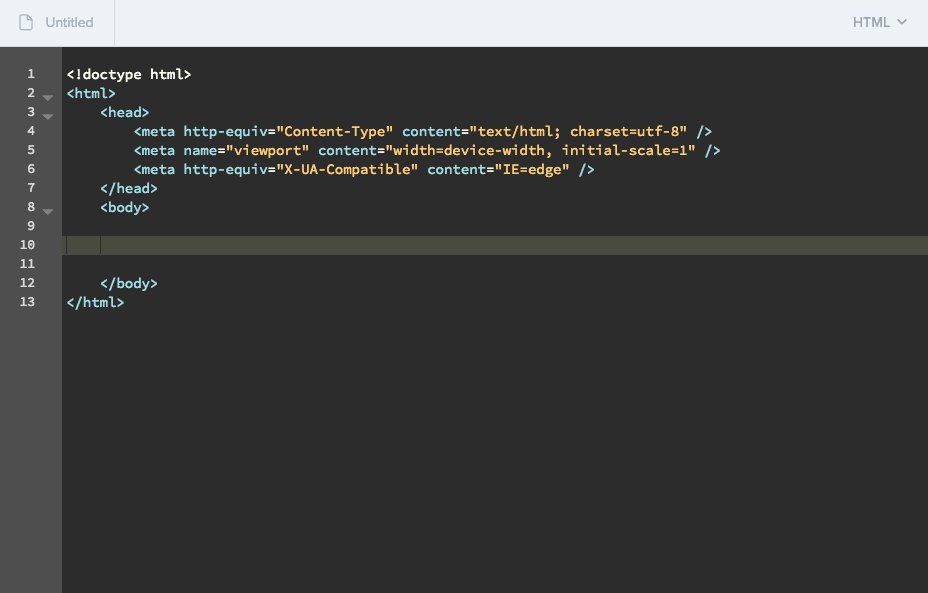
7. В чем создавать HTML-документы?
8. Простая HTML страница
/htmlfragment>
Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
тег
Пример HTML страницы
Мой первый HTML-документ
Скоро мы узнаем, что означают эти странные
знаки.
9. Объявление <!DOCTYPE>
Объявление
/htmlfragment>
«http://www. w3.org/TR/html4/strict.dtd»> Строгое DTD.
w3.org/TR/html4/strict.dtd»> Строгое DTD.
Документы, использующие такое объявление типа документа,
включают в себя все элементы и атрибуты, не являющиеся
нежелательными и не использующие фреймы.
/htmlfragment>
EN»
«http://www.w3.org/TR/html4/loose.dtd»> Документы,
использующие такое объявление типа документа, включают все,
что включено в строгое DTD, а также нежелательные элементы и
атрибуты, относящиеся к визуальному оформлению.
/htmlfragment>
«http://www.w3.org/TR/html4/frameset.dtd»> Документы,
использующие такое объявление типа документа, включает все,
что включено в предыдущее DTD, а также фреймы.
http://validator.w3.org/
http://jigsaw.w3.org/css-validator/
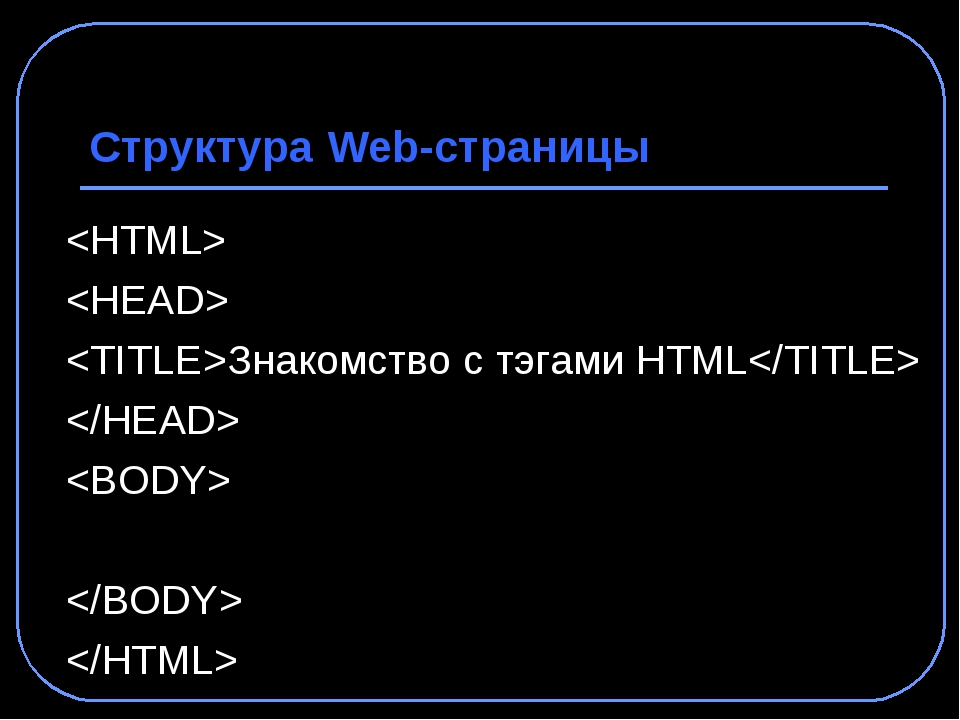
10. Структура HTML документа
/htmlfragment>
«http://www.w3.org/TR/html4/loose.dtd»>
Определение типа документа
Начало документа
Начало заголовка
Здесь размещается служебная информация.
Пользователь ее не видит.
Конец заголовка
Начало тела документа
Здесь размещается содержание документа.
Именно это видит пользователь.
Конец тела документа
Конец документа
11. Заголовок документа
Заголовок документа
…Содержание документа…
12. Тело документа
…Служебная информация…
Комментарий
Мой первый HTML документ
Некоторый текст. Основное содержание
текущей страницы. Первый абзац
Второй абзац. Для форматирования
текста используют разные элементы языка
HTML.
13. Какие бывают элементы?
Какие бывают элементы?
Блочные (block elements)
Структурное форматирование
Текстовые (inline elements)
Непосредственное форматирование
Логическое форматирование (phrase elements)
Нежелательные (deprecated)
Устаревшие (obsolete)
Новые (new)
Элемент
С о д е р ж а н и е
Открывающий тег
Закрывающий тег
14.
 Структурированный текст
Структурированный текст
Заголовок первого уровняЭлемент P представляет абзац. В нем
не могут содержаться элементы уровня блока (включая и сам элемент P).
Элементы, определяющие стиль шрифта:
полужирный,
курсивный,
подчёркнутыйи другиеВторой абзац
15. Как браузер показывает текст?
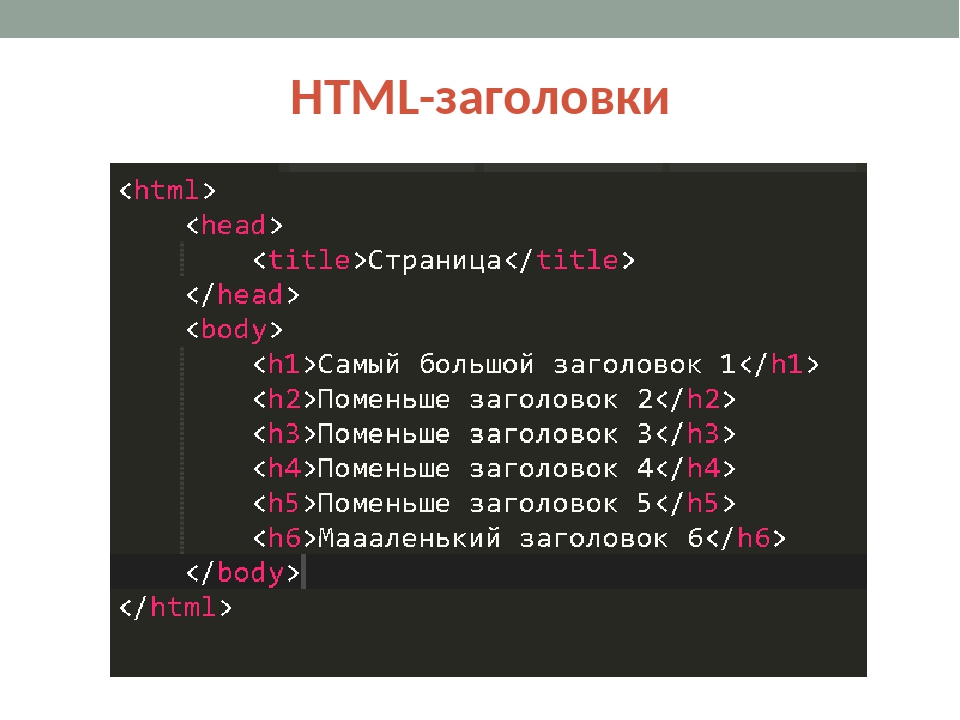
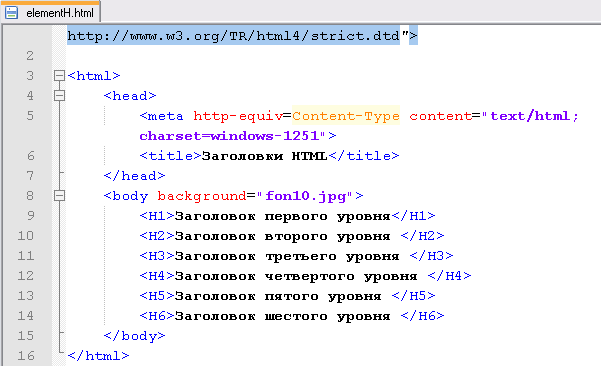
16. Заголовки
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
17. Горизонтальная линия
Горизонтальная линия
Браузеры, которые интерпретируют мягкие переносы, должны
обеспечивать следующую семантику: если строка прекращается в месте
мягкого переноса…
18. Абзац
Браузеры, которые
интерпретируют мягкие
переносы, должны
обеспечивать следующую
семантику: если строка
прекращается в месте
мягкого переноса, в конце
первой строки должен
отображаться символ
переноса.
Если строка не прерывается
в месте мягкого переноса,
символ переноса
отображаться не должен. При
При
выполнении таких операций
как поиск и сортировка
мягкие переносы всегда
должны игнорироваться.
19. Улучшаем страницу
Мой дядя самых честных правил,
Когда не в шутку занемог,
Он уважать себя заставил
И лучше выдумать не мог.
Мой дядя самых честных правил,
Когда не в шутку занемог,
Он уважать себя заставил
И лучше выдумать не мог.
20. Принудительный разрыв строки
Принудительный разрыв строки
Мой дядя самых честных правил,
Когда не в шутку занемог,
Он уважать себя заставил
И лучше выдумать не мог.
21. Окончательный вид документа
Мой первый документ
Мой первый HTML-документ
Евгений Онегин
А.С.Пушкин (отрывок)
Мой дядя самых честных правил,
Когда не в шутку занемог,
Он уважать себя заставил
И лучше выдумать не мог.
22. Атрибуты элементов
Атрибут
Атрибут
Атрибут
Тег
Значение атрибута
Имя атрибута
23.
 Используем атрибуты
Используем атрибуты
Выровнять по правому краю
Выровнять по центру
Выровнять по ширине
Выровнять по левому краю
Толщина разделительной линии
Разделительная линия без тени
Ширина в пикселях
24. Создаем блочную цитату
They went in single file, running like hounds on a
strong scent, and an eager light was in their eyes.
Nearly due west the broad swath of the marching Orcs
tramped its ugly slot; the sweet grass of Rohan had
been bruised and blackened as they passed.
25. Авторское форматирование
Авторское форматирование
Время –
начинаю
про Ленина рассказ.
Но не потому,
что горя
нету более,
время
потому,
что резкая тоска
стала ясною
осознанною болью.
26. Элемент ADDRESS — контактная информация (Блочный элемент, текст отображается курсивом)
Элемент ADDRESS — контактная
информация
(Блочный элемент, текст отображается курсивом)
Мой адрес:Москва, 2-ая
Бауманская, офис 703, Телефон/факс:
263-64-43
27.
 Группировка элементов
Группировка элементов
Группировка элементов
Элементы DIV и SPAN вместе с атрибутами id и class обеспечивают
общий механизм добавления в документы структуры. Эти элементы
определяют встраиваемую информацию (SPAN) или информацию
уровня блока (DIV), но не налагают никаких других выражений для
представления контекста
Блок номер 1
Блок номер 2
Блок номер 3
28. Элементы DIV и SPAN
Первый div
Второй div
Третий div
Первый span
Второй span
Третий span
29. Коротко о цвете
Шестнадцатеричная система счисления:
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
Диапазон:
#00FF00 –
#FF0000 –
#0000FF –
#FFFFFF –
#000000 –
#FFFF00 –
#FFD700 #FFCC00 #E49B0F #FDE910 –
00 — FF (0 — 255)
green (зеленый)
red (красный)
blue (синий)
white (белый)
black (черный)
yellow (жёлтый)
gold (золотой)
tangerine (мандариновый)
gamboge (гуммигут)
lemon (лимонный)
Безопасная палитра цветов:
00,33,66,99, CC,FF (216 сочетаний).
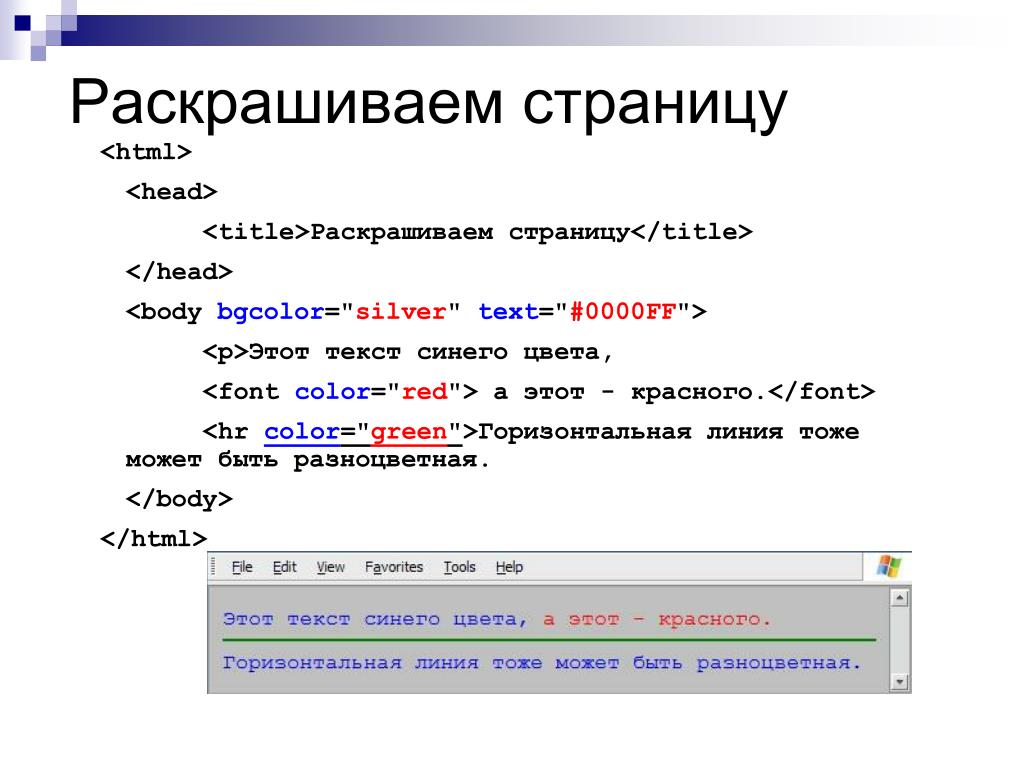
30. Раскрашиваем страницу
Раскрашиваем страницу
Этот текст синего цвета,
а этот — красного.
Горизонтальная линия тоже
может быть разноцветная.
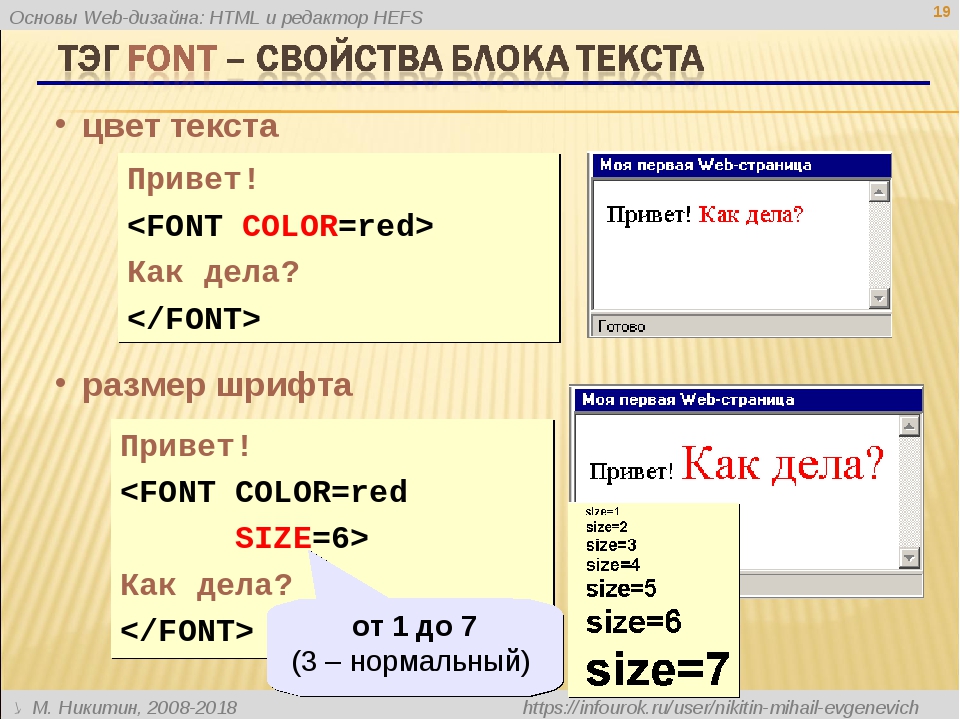
31. Элемент FONT (не желателен)
size=»1″
size=»2″
size=»3″
Базовый размер по-умочанию
size=»4″
size=»5″
size=»6″
Соответствует размеру
size=»7″
Величина шрифта на единицу меньше базового
Максимальный размер шрифта
серифный шрифт: Times New Roman, serif
рубленый шрифт: Arial, sans-serif
моноширинный шрифт: Courier, monospace
Каким шрифтом будет показан текст?
32. Непосредственное форматирование текста
Непосредственное
форматирование текста
— курсив
— полужирный
— подчеркнутый
— перечеркнутый
— моноширинный
— увеличить шрифт
— уменьшить шрифт
— надиндекс
— подиндекс
33. Логическое форматирование
— выделение важных фрагментов курсивом
— выделение особо важных фрагментов полужирным
— выделение фрагмента подчеркиванием, когда требуется
показать явно, что текст был вставлен после опубликования
документа.
— выделение фрагмента перечеркиванием, когда требуется
показать явно, что текст был удален после опубликования
документа.
— выделение цитат курсивом
— отображение фрагментов программного кода моноширинным
шрифтом
— текст, вводимый с клавиатуры: отображается
моноширинным шрифтом
— название переменных: отображается курсивом
— выделение нескольких символов моноширинным шрифтом
— определение вложенного термина курсивом
— аббревиатура
— акроним
— определение кавычек
34. Специальные символы
Неразбиваемый пробел
«
«
Прямая кавычка
«
&
&
Амперсанд
&
<
<
Знак «меньше»
>
>
Знак «больше»
>
©
©
Копирайт
©
®
®
Зарегистрировано
®
™
Торговая марка
™
35. Дополнительно
п.1. Текст п. 1 никогда
п.2. Но п.3 всегда будет идти
Текст
deprecated: applet, basefont,
s, strike, u. ..
..
obsolete: listing, plaintext,
не будет перенесен браузером.
двумя строками ниже.п.3.
center, dir, font, isindex, menu,
xmp…
HTML 4.0
Все элементы: http://www.w3.org/TR/html4/index/elements.html
Все атрибуты: http://www.w3.org/TR/html4/index/attributes.html
CSS
36. Лабораторная работа
Оформление текста
1
Откройте файл lab-1-1.html
2
Оформите HTML-файл следуя
инструкциям, указанным в
документе в виде комментариев
Примерный образец выполнения
работы — файл lab-1-1-result.html
Дополнительные домашние задания:
index.html
index-result.html
reklama.html
reklama-result.html
и
37. Итоги
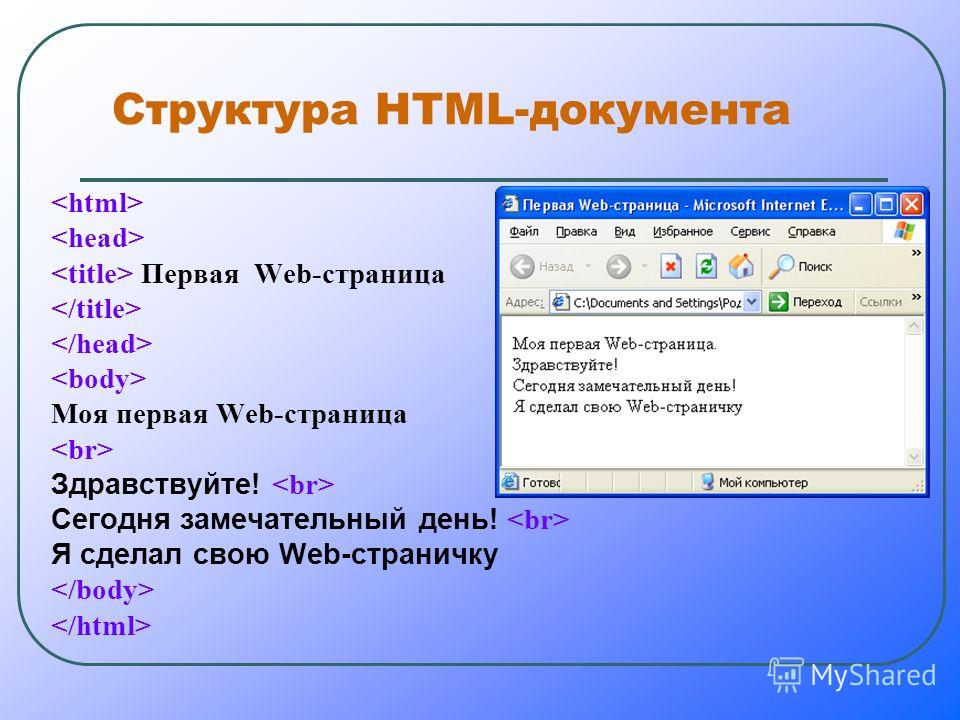
Документ HTML состоит из элементов
гипертекстовой разметки и является
гипертекстовым документом
Элемент состоит из открывающего тега,
содержимого и закрывающего тега. Для некоторых
элементов закрывающего тега не требуется
Атрибуты располагаются внутри открывающего
тега. Они представляют собой пару «имя=значение».
Они представляют собой пару «имя=значение».
Для атрибутов, у которых имя совпадает со
значением, значение можно опустить.
Элементы делятся на: образующие элементы
блочной разметки, элементы внутренней разметки.
Последние, влияют на непосредственное и
логическое форматирование текста.
HTML и CSS. Основы создания сайтов (2015)
Курс HTML и CSS. Основы создания сайтов — это первая ступень в обучении профессии “Веб-разработчик”, так как без знания этих языков невозможно изучать веб-программирование. Поэтому данный курс рассчитан на людей, которые хотят научиться делать сайты, но не знают, что им для этого необходимо изучать.
Обучение начнется с самых азов, т.е. с небольшой теоретической части, где вы узнаете как работает интернет, познакомитесь с устройством сайта и процессом разработки, установите необходимые программы для того, чтобы можно было начать процесс разработки сайта. Затем вы под четким руководством преподавателя шаг за шагом будете разрабатывать свой собственный сайт, который получится хоть и простым, но зато вы преодолеете первую ступень в столь нелегком деле, как разработка сайта.
По окончании курса Вы будете уметь создавать простые статические сайты при помощи HTML и CSS, тем самым вы преодолеете первую ступень в освоении профессии «Веб-разработчик».
После этого рекомендуется переходить на следующий уровень и начинать изучать язык программирования PHP, после изучения которого, вы уже сможете создавать довольно сложные динамические приложения.
Чему Вы научитесь:
- HTML, в том числе HTML5
- CSS, в том числе CSS3
- Умение верстать
- Кроссбраузерная верстка
- Верстка слоями
Программа курса:
- Урок 1. Основные понятия в веб-разработке
Как работает интернет, Что такое сайт, Что представляет собой веб-страница, Виды сайтов, Процесс разработки сайта, Что такое гипертекст, теги и атрибуты, Подготовка рабочего места, Простой пример HTML странички, Пример сложной веб-страницы, Горячие клавиши для перемещения по документам - Урок 2. Основы языка разметки документов HTML
Структура HTML документа, Основные теги оформления текста, Спецсимволы, Комментарии в HTML, Гиперссылки, Типы изображений для web, Загрузка изображений на страницу, Списки, Формы и их элементы - Урок 3.
 Основы языка оформления стилей документа CSS
Основы языка оформления стилей документа CSS
Что такое CSS, Синтаксис CSS, Способы объявления CSS, Селекторы (id, class, tag), Селекторы атрибутов, Основные свойства стилей, Вложенность, наследование и группирование свойств, Приоритеты применения стилей, Псевдоклассы и псевдоэлементы - Урок 4. Таблицы и табличная верстка
Создание таблиц, Объединение ячеек, Вложенные таблицы, Стилевое оформление таблиц, Верстка макета сайта при помощи таблиц - Урок 5. Работа с макетом дизайна в формате PSD
Основные функции программы GIMP, Выделение основных частей макета, Нарезка макета, Верстка макета сайта при помощи таблиц, Вставка частей макета в табличную вёрстку - Урок 6. Верстка слоями (блочная верстка) — теория
Основные теги для верстки (div и span), Отступы элементов (margin и padding), Обтекаемые элементы, Позиционирование блоков - Урок 7. Верстка слоями (блочная верстка) — практика
Создание основной разметки сайта, Применение overflow и clear в реальной вёрстке, Заполнение разметки частями нарезанного макета, Приёмы позиционирования элементов - Урок 8.
 Стандарты web и вспомогательные инструменты
Стандарты web и вспомогательные инструменты
Проблема «кроссбраузерности», Стандарты HTML/CSS, Будущее за стандартами HTML5 и CSS3, Грамотная, универсальная верстка, Загрузка проектов на сервер
Качество видео: PCRec
Видео: AVC/H.264, 1280×720, ~85,9 kbps
Аудио: AAC, 2 ch, 64 kbps, CBR
Снимки экрана
- Жанр: HTML, CSS
- Производство: GeekBrains
- Продолжительность: 19:42:49
- Размер: 1.33 GB
- visit official website
Основы HTML и CSS Введение и основные понятия
1 Основы HTML и CSS Введение и основные понятия
2 Введение и основные понятия: Основные сведения о языках разметки: HTML, XML, XHTML. Эволюция языков разметки. Цели и задачи языка HTML Что такое WEB-сервер, web-сайт, webстраница и чем они отличаются Что такое тег? Типы элементов. Понятие тегов и атрибутов Структура и правила оформления HTMLдокумента. Основные элементы форматирования текста. Элементы блочной (block) и текстовой (inline) разметки
Понятие тегов и атрибутов Структура и правила оформления HTMLдокумента. Основные элементы форматирования текста. Элементы блочной (block) и текстовой (inline) разметки
3 История 1994 Подготовка HTML 2.0 Консорциум W3 (W3C) март 1995 начало работы над HTML 3 + CSS 1991 CERN HTML 2013 год HTML января 2008 года W3C официально объявил «HTML 5 — в разработке» январь 1997 HTML 3.2 декабрь 1997 HTML CSS ISO-8879 SGML 2000 XHTML декабря 1999 HTML 4.01
4 Браузеры Первый браузер NCSA Mosaic также основа для NN и IE Netscape Navigator (Netscape Communications) Netscape Navigator 9 (движок Firefox 2) 2008 последняя версия Internet Explorer 1.0 (Microsoft) 1995 Internet Explorer 3.0 (Microsoft) 1996 («война браузеров») Internet Explorer 6.0 (Microsoft) 2001 Internet Explorer 7.0 (Microsoft) 2006 Internet Explorer 8.0 (Microsoft) Opera (Opera Software ASA) Opera 9.0 (Opera Software ASA) 2006 Opera 10.2 (Opera Software ASA) 2009 Mozilla Firefox 1 (Mozilla Foundation) Mozilla Firefox (Mozilla Foundation) 2008 Mozilla Firefox 3. 6 (Mozilla Foundation) Google Chrome 1 (Google) Google Chrome 4 (Google) Safari 4 (Apple)
6 (Mozilla Foundation) Google Chrome 1 (Google) Google Chrome 4 (Google) Safari 4 (Apple)
5 Основные понятия Web-сайт Web-сервер Web-адрес Web-страница *.html *.html *.html…
6 Как это работает WWW веб-сервер HTML PHP CGI ASP… HTML 5 index.html jpg, gif, swf, avi, mpg
7 В чем создавать HTML-документы?
8 Простая HTML страница <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» » <html> <head> </head> <body> <title>пример HTML страницы</title> <h2>мой первый HTML-документ</h2> <hr> <p>скоро мы узнаем, что означают эти странные знаки. </p> </body> </html> тег
</p> </body> </html> тег
9 Объявление <!DOCTYPE> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 // EN» » Строгое DTD. Документы, использующие такое объявление типа документа, включают в себя все элементы и атрибуты, не являющиеся нежелательными и не использующие фреймы. <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional // EN» » Документы, использующие такое объявление типа документа, включают все, что включено в строгое DTD, а также нежелательные элементы и атрибуты, относящиеся к визуальному оформлению. <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Frameset // EN» » Документы, использующие такое объявление типа документа, включает все, что включено в предыдущее DTD, а также фреймы.
10 Структура HTML документа <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional // EN» » <html> Начало документа Определение типа документа <head> Начало заголовка Здесь размещается служебная информация. Пользователь ее не видит. </head> <body> Конец заголовка Начало тела документа Здесь размещается содержание документа. Именно это видит пользователь. </body> </html> Конец тела документа Конец документа
Пользователь ее не видит. </head> <body> Конец заголовка Начало тела документа Здесь размещается содержание документа. Именно это видит пользователь. </body> </html> Конец тела документа Конец документа
11 Заголовок документа <html> <head> <title> Заголовок документа </title> </head> <body> </body> </html>…содержание документа…
12 Тело документа <html> <head>…служебная информация… </head> Комментарий <body> <h2>мой первый HTML документ</h2> <hr> <!— горизонтальная линия —> <p>некоторый текст. Основное содержание текущей страницы. Первый абзац <p>второй абзац. Для форматирования текста используют разные элементы языка HTML.</p> <! — абзац —> </body> </html>
13 Какие бывают элементы? Блочные (block elements) Структурное форматирование Текстовые (inline elements) Непосредственное форматирование Логическое форматирование (phrase elements) Нежелательные (deprecated) Устаревшие (obsolete) Новые (new) Элемент <title> С о д е р ж а н и е </title> Открывающий тег Закрывающий тег
14 Структурированный текст <h2>заголовок первого уровня</h2><p>элемент P представляет абзац. В нем <b>не могут</b> содержаться элементы уровня блока (включая и сам элемент P). Элементы, определяющие стиль шрифта: <b>полужирный,</b> <i>курсивный,</i> <u>подчёркнутый</u>и другие</p><p>второй абзац</p>
В нем <b>не могут</b> содержаться элементы уровня блока (включая и сам элемент P). Элементы, определяющие стиль шрифта: <b>полужирный,</b> <i>курсивный,</i> <u>подчёркнутый</u>и другие</p><p>второй абзац</p>
15 Как браузер показывает текст?
16 Заголовки <h2>заголовок 1</h2> <h3>заголовок 2</h3> <h4>заголовок 3</h4> <h5>заголовок 4</h5> <h5>заголовок 5</h5> <h6>заголовок 6</h6>
17 Горизонтальная линия <h2>горизонтальная линия</h2> <hr> <p> Браузеры, которые интерпретируют мягкие переносы, должны обеспечивать следующую семантику: если строка прекращается в месте мягкого переноса
18 Абзац <P> Браузеры, которые интерпретируют мягкие переносы, должны обеспечивать следующую семантику: если строка прекращается в месте мягкого переноса, в конце первой строки должен отображаться символ переноса. </P> <P> Если строка не прерывается в месте мягкого переноса, символ переноса отображаться не должен. При выполнении таких операций как поиск и сортировка мягкие переносы всегда должны игнорироваться.
</P> <P> Если строка не прерывается в месте мягкого переноса, символ переноса отображаться не должен. При выполнении таких операций как поиск и сортировка мягкие переносы всегда должны игнорироваться.
19 Улучшаем страницу <p> Мой дядя самых честных правил, Когда не в шутку занемог, Он уважать себя заставил И лучше выдумать не мог. </p> <p>мой дядя самых честных правил, <p>когда не в шутку занемог, <p>он уважать себя заставил <p>и лучше выдумать не мог.
20 Принудительный разрыв строки <p>мой дядя самых честных правил, <br>когда не в шутку занемог, <br>он уважать себя заставил <br>и лучше выдумать не мог.
21 Окончательный вид документа <!— Форматирование кода с отступами —> <html> <head> <title>мой первый документ</title> </head> <body> <h2>мой первый HTML-документ</h2> <hr> <h3>евгений Онегин</h3> <p>а. с.пушкин (отрывок) <p> Мой дядя самых честных правил, <br>когда не в шутку занемог, <br>он уважать себя заставил <br>и лучше выдумать не мог. <hr> </body> </html>
с.пушкин (отрывок) <p> Мой дядя самых честных правил, <br>когда не в шутку занемог, <br>он уважать себя заставил <br>и лучше выдумать не мог. <hr> </body> </html>
22 Атрибуты элементов Атрибут Атрибут Атрибут <hr align=»right» size=»3″ > Тег Значение атрибута Имя атрибута
23 Используем атрибуты <h2 align=»center»> Выровнять по центру <p align=»right»> Выровнять по правому краю <p align=»justify»> Выровнять по ширине <h3 align=»left»> Выровнять по левому краю <hr size=»3″> Толщина разделительной линии <hr noshade> Разделительная линия без тени <hr align=»right»> Ширина в пикселях <hr size=»3″ align=»center»>
24 Создаем блочную цитату <blockquote> They went in single file, running like hounds on a strong scent, and an eager light was in their eyes. Nearly due west the broad swath of the marching Orcs tramped its ugly slot; the sweet grass of Rohan had been bruised and blackened as they passed.</blockquote>
Nearly due west the broad swath of the marching Orcs tramped its ugly slot; the sweet grass of Rohan had been bruised and blackened as they passed.</blockquote>
25 Авторское форматирование <pre> Время начинаю про Ленина рассказ. Но не потому, что горя нету более, время потому, что резкая тоска стала ясною осознанною болью. </pre>
26 Элемент ADDRESS — контактная информация (Блочный элемент, текст отображается курсивом) <p>мой адрес:<address>москва, 2-ая Бауманская, офис 703, Телефон/факс: </address>
27 Группировка элементов Элементы DIV и SPAN вместе с атрибутами id и class обеспечивают общий механизм добавления в документы структуры. Эти элементы определяют встраиваемую информацию (SPAN) или информацию уровня блока (DIV), но не налагают никаких других выражений для представления контекста <div align=»center»> Блок номер 1 <div> Блок номер 2 <div> Блок номер 3 </div> </div> </div>
28 Элементы DIV и SPAN <div> <div>первый div</div> <div>второй div</div> <div>третий div</div> </div> <span>первый span</span> <span>второй span</span> <span>третий span</span>
29 Коротко о цвете Шестнадцатеричная система счисления: 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F Диапазон: 00 — FF (0-255) #00FF00 green (зеленый) #FF0000 red (красный) #0000FF blue (синий) #FFFFFF white (белый) # black (черный) #FFFF00 yellow (жёлтый) #FFD700 — gold (золотой) #FFCC00 — tangerine (мандариновый) #E49B0F — gamboge (гуммигут) #FDE910 lemon (лимонный) Безопасная палитра цветов: 00,33,66,99, CC,FF (216 сочетаний).
30 Раскрашиваем страницу <html> <head> </head> <title>раскрашиваем страницу</title> <body bgcolor=»silver» text=»#0000ff»> <p>этот текст синего цвета, <font color=»red»> а этот — красного.</font> <hr color=»green»>горизонтальная линия тоже может быть разноцветная. </body> </html>
31 size=»1″ Элемент FONT (не желателен) size=»2″ size=»3″ Базовый размер по-умочанию size=»4″ size=»5″ size=»6″ Соответствует размеру <h2> size=»7″ <font size=»-1″>величина шрифта на единицу меньше базового</font> <font size=»7″>максимальный размер шрифта</font> серифный шрифт: Times New Roman, serif рубленый шрифт: Arial, sans-serif моноширинный шрифт: Courier, monospace <font face=»arial,verdana,sans-serif»> Каким шрифтом будет показан текст? </font>
32 Непосредственное форматирование текста <i> — курсив </i> <b> — полужирный </b> <u> — подчеркнутый </u> <strike> — перечеркнутый </strike> <tt> — моноширинный </tt> <big> — увеличить шрифт </big> <small> — уменьшить шрифт </small> <sup> — надиндекс </sup> <sub> — подиндекс </sub>
33 Логическое форматирование <em> — выделение важных фрагментов курсивом <strong> — выделение особо важных фрагментов полужирным <ins> — выделение фрагмента подчеркиванием, когда требуется показать явно, что текст был вставлен после опубликования документа. <del> — выделение фрагмента перечеркиванием, когда требуется показать явно, что текст был удален после опубликования документа. <cite> — выделение цитат курсивом <code> — отображение фрагментов программного кода моноширинным шрифтом <kbd> — текст, вводимый с клавиатуры: отображается моноширинным шрифтом <var> — название переменных: отображается курсивом <samp> — выделение нескольких символов моноширинным шрифтом <dfn> — определение вложенного термина курсивом <abbr title=»какое-то слово»> — аббревиатура <acronym title=»какое-то слово»> — акроним <q lang=»ru»> — определение кавычек
<del> — выделение фрагмента перечеркиванием, когда требуется показать явно, что текст был удален после опубликования документа. <cite> — выделение цитат курсивом <code> — отображение фрагментов программного кода моноширинным шрифтом <kbd> — текст, вводимый с клавиатуры: отображается моноширинным шрифтом <var> — название переменных: отображается курсивом <samp> — выделение нескольких символов моноширинным шрифтом <dfn> — определение вложенного термина курсивом <abbr title=»какое-то слово»> — аббревиатура <acronym title=»какое-то слово»> — акроним <q lang=»ru»> — определение кавычек
34 Специальные символы Неразбиваемый пробел » » Прямая кавычка » & & Амперсанд & < < Знак «меньше» < > > Знак «больше» > Копирайт Зарегистрировано ™ Торговая марка
35 Дополнительно <nobr>п.1. Текст п. 1 никогда не будет перенесен браузером. <br> п.2. Но п.3 всегда будет идти двумя строками ниже.<br><br>п.3. Текст</nobr> deprecated: applet, basefont, center, dir, font, isindex, menu, s, strike, u… obsolete: listing, plaintext, xmp… <font> HTML 4.0 <span> Все элементы: Все атрибуты: CSS <h2> <span> <div> <p>
<br> п.2. Но п.3 всегда будет идти двумя строками ниже.<br><br>п.3. Текст</nobr> deprecated: applet, basefont, center, dir, font, isindex, menu, s, strike, u… obsolete: listing, plaintext, xmp… <font> HTML 4.0 <span> Все элементы: Все атрибуты: CSS <h2> <span> <div> <p>
36 Итоги Документ HTML состоит из элементов гипертекстовой разметки и является гипертекстовым документом Элемент состоит из открывающего тега, содержимого и закрывающего тега. Для некоторых элементов закрывающего тега не требуется Атрибуты располагаются внутри открывающего тега. Они представляют собой пару «имя=значение». Для атрибутов, у которых имя совпадает со значением, значение можно опустить. Элементы делятся на: образующие элементы блочной разметки, элементы внутренней разметки. Последние, влияют на непосредственное и логическое форматирование текста.
HTML-ссылок Гиперссылки
Ссылки можно найти почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице.
Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки — гиперссылки
HTML-ссылки являются гиперссылками.
Вы можете щелкнуть ссылку и перейти к другому документу.
Когда вы наводите указатель мыши на ссылку, стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением
или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML определяет гиперссылку.Он имеет следующий синтаксис:
Попробуй сам »
Абсолютные и относительные URL-адреса
В обоих приведенных выше примерах используется абсолютный URL-адрес (полный веб-адрес).
в атрибуте href .
Локальная ссылка (ссылка на страницу на том же веб-сайте) указывается с
относительный URL (без
часть «https: // www»):
Пример
Абсолютные URL-адреса
W3C
Google
Родственник
URL-адреса
Попробуй сам »
HTML-ссылки — использовать изображение как ссылку
Чтобы использовать изображение в качестве ссылки, просто поместите
внутри тега tag:
Пример
Попробуй сам »
Ссылка на адрес электронной почты
Используйте
mailto:
href
пусть отправят новое письмо):
Кнопка как ссылка
Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, например, щелчком кнопки:
Пример
кнопка < > Учебное пособие по HTML
Попробуй сам »
Названия ссылок
Атрибут title определяет дополнительную информацию об элементе.
Информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
Посетите наше руководство по HTML
Попробуй сам »
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб-страницу:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Краткое содержание главы
- Используйте элемент
- Используйте атрибут
href, чтобы определить адрес ссылки - Используйте атрибут
target, чтобы определить, где открыть связанный документ - Используйте элемент
использовать изображение как ссылку - Используйте
mailto:
Атрибут href
HTML-теги ссылок
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
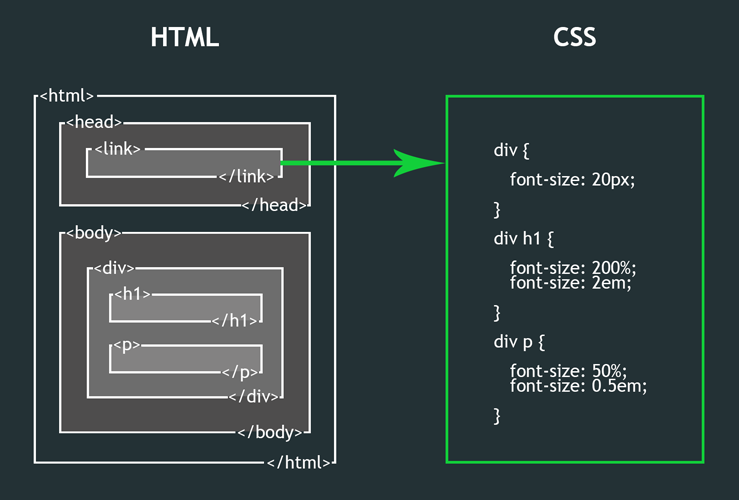
CSS Введение
CSS — это язык, который мы используем для стилизации веб-страницы.
Что такое CSS?
- CSS — это каскадные таблицы стилей
- CSS описывает, как элементы HTML должны отображаться на экране,
бумага или другие носители - CSS экономит много работы. Он может контролировать макет
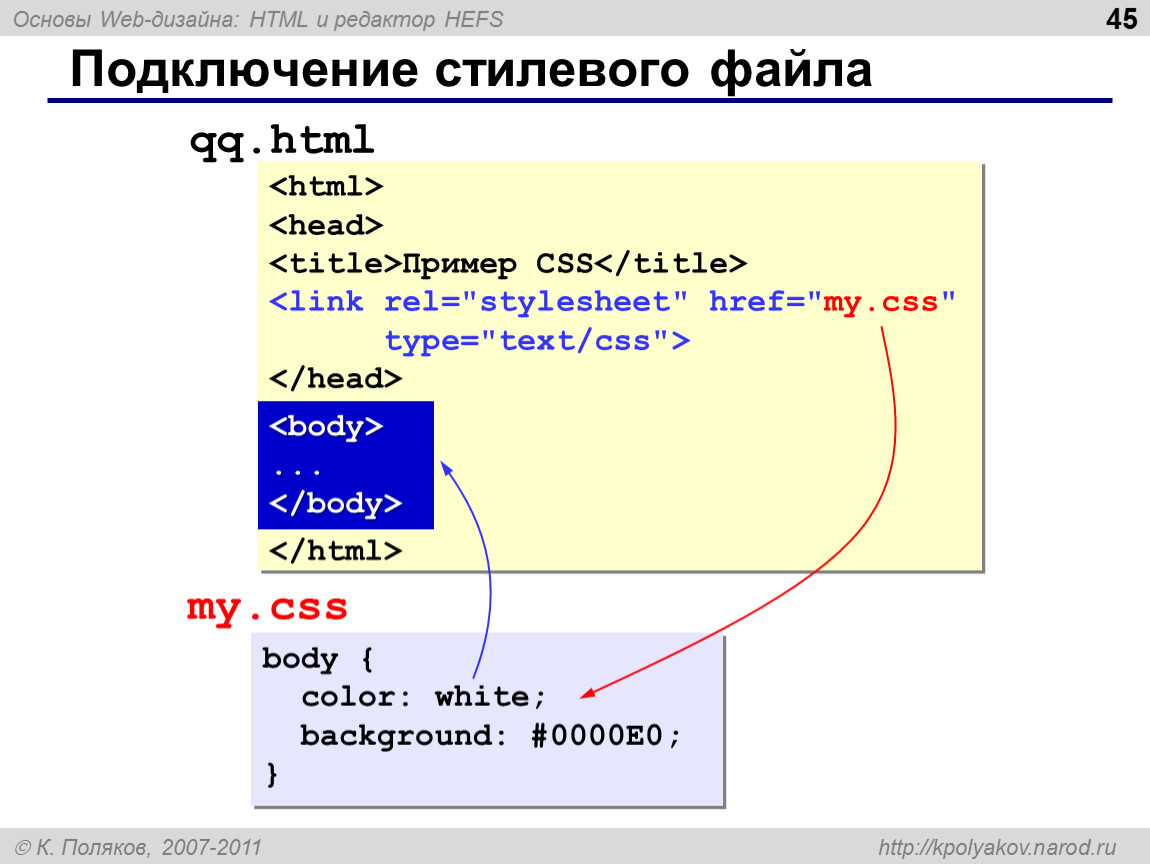
сразу несколько веб-страниц - Внешние таблицы стилей хранятся в файлах CSS
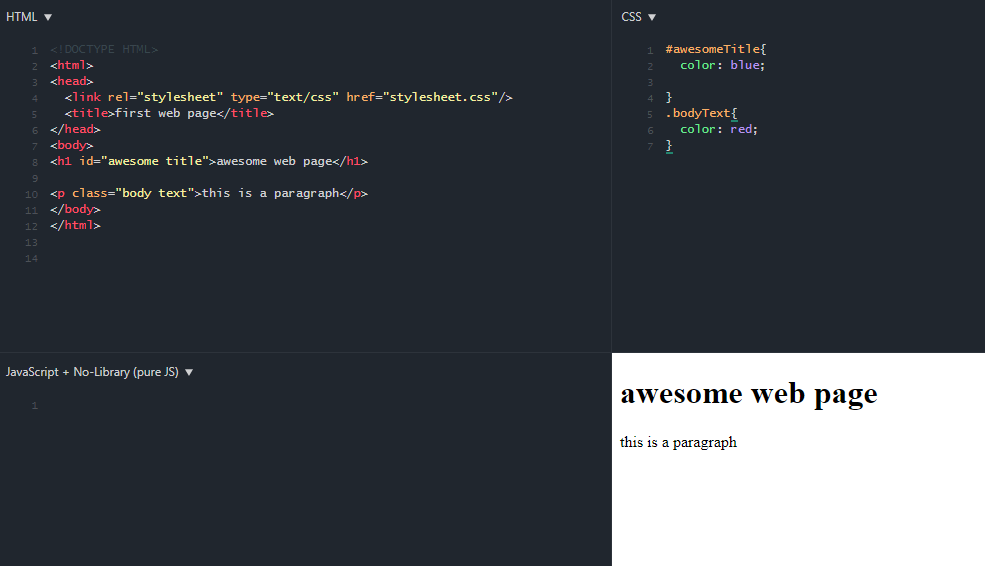
.
Демонстрация CSS — одна HTML-страница — несколько стилей!
Здесь мы покажем одну HTML-страницу с четырьмя разными таблицами стилей.Щелкните «Таблица стилей 1», «Таблица стилей 2», «Таблица стилей 3», «Таблица стилей 4».
ссылки ниже, чтобы увидеть различные стили:
Зачем нужен CSS?
CSS используется для определения стилей для ваших веб-страниц, включая дизайн, макет
и варианты отображения для разных устройств и размеров экрана.
Пример CSS
тело
{
фон-цвет: голубой;
}
h2
{
цвет: белый;
выравнивание текста: по центру;
}
п.
{
семейство шрифтов: вердана;
font-size: 20px;
}
Попробуй сам »
CSS решил большую проблему
HTML НИКОГДА не предназначался для содержания тегов для форматирования веб-страницы!
HTML был
создан для описания содержимого веб-страницы, например:
Это заголовок
Это абзац.
Когда в HTML 3.2 были добавлены такие теги, как и атрибуты цвета
спецификации, это стало кошмаром для веб-разработчиков. Развитие больших
веб-сайты, где шрифты и информация о цвете были добавлены к каждому
страницы, стало долгим и дорогим процессом.
Чтобы решить эту проблему, Консорциум World Wide Web (W3C) создал CSS.
CSS удалил форматирование стиля с HTML-страницы!
Если вы не знаете, что такое HTML, мы предлагаем вам прочитать наше руководство по HTML.
CSS экономит много работы!
Определения стилей обычно сохраняются во внешних файлах .css.
С помощью внешнего файла таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив только один файл!
Основы HTML и CSS | Проект Odin
Введение
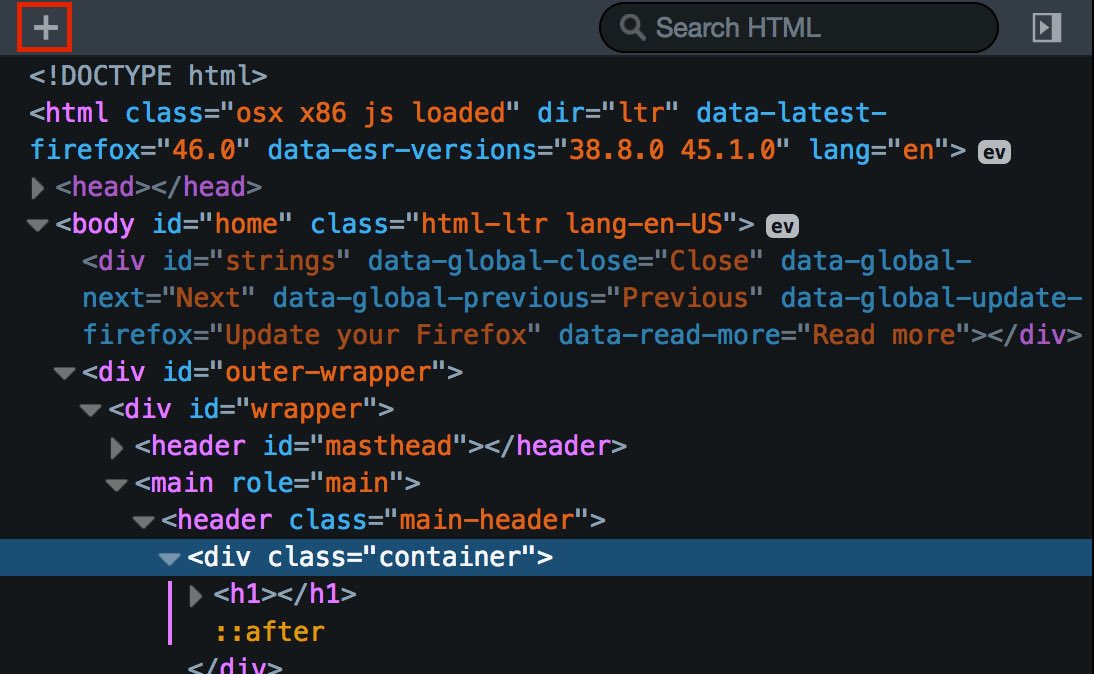
HTML — это разметка, которая содержит все фактическое содержимое веб-страницы. Весь текст на этой странице, который вы сейчас читаете, находится внутри HTML-тегов, которые сообщают вашему браузеру, как упорядочить контент на странице.Продолжайте, щелкните правой кнопкой мыши любой элемент на странице и выберите «Проверить элемент», чтобы открыть Инструменты разработчика вашего браузера, и он покажет вам структуру страницы.
Весь текст на этой странице, который вы сейчас читаете, находится внутри HTML-тегов, которые сообщают вашему браузеру, как упорядочить контент на странице.Продолжайте, щелкните правой кнопкой мыши любой элемент на странице и выберите «Проверить элемент», чтобы открыть Инструменты разработчика вашего браузера, и он покажет вам структуру страницы.
CSS сообщает браузеру, хотите ли вы отображать какой-либо из этих тегов определенным образом, например, сделав его фон синим и сдвинув немного влево. В инструментах разработчика вы можете увидеть стили CSS на другой панели, обычно показывая, какие конкретные свойства были унаследованы от каких строк CSS.
Результаты обучения
Просмотрите их сейчас, а затем используйте их, чтобы проверить себя после выполнения задания:
- Почему мы разделяем HTML и CSS?
- Что такое классы и идентификаторы (и чем они отличаются)?
- Что такое элементы?
- Что такое теги?
- Что такое атрибуты?
- Что такое формы?
- Что такое div?
- Что такое селекторы?
- Какие свойства?
- Что такое ценности?
- Что такое «строка запроса» в URL-адресе и для чего она нужна?
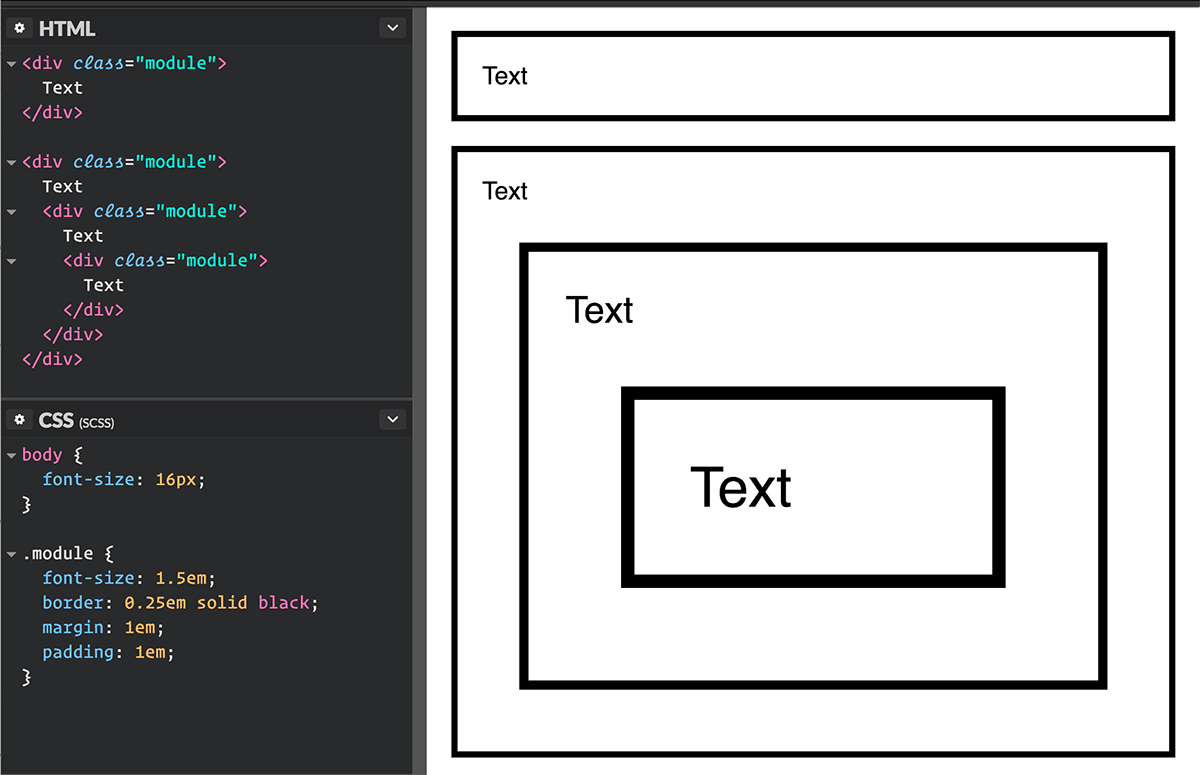
- В чем разница между «пикселями» и «em»?
- Как наследуются стили CSS для определенного элемента? я.
 е. как элемент получает стили «по умолчанию»?
е. как элемент получает стили «по умолчанию»? - Какие два атрибута CSS вы можете изменить, чтобы перемещать элемент по странице?
- Какими тремя различными способами можно включить CSS в ваш проект или использовать CSS для стилизации определенного элемента?
- Что такое «таблица стилей по умолчанию» или «таблица стилей пользовательского агента»?
- Зачем нужен файл сброса CSS?
Назначение
Погрузитесь в изучение HTML и CSS с помощью интерактивных руководств freeCodeCamp, которые познакомят вас с этими новыми концепциями.Пройдите только курсы / уроки в связанном разделе, не делайте никаких других разделов / сертификатов, таких как алгоритмы Javascript ». Это долго и, если вы новичок, может пройти как минимум несколько дней. Этот ресурс предназначен для того, чтобы помочь вам развить навыки знакомства, поэтому не ожидайте, что вы запомните все наизусть. Вместо этого ожидайте, что в будущем вы сможете найти эти концепции в Google, когда вам понадобится их использовать.
 Вам не нужно выполнять проекты, указанные в конце раздела, у вас будет достаточно времени, чтобы попрактиковаться в своих навыках на будущих уроках.(Большая часть предложенных ими «300 часов» для завершения приходится на эти проекты, поэтому, вероятно, у вас не займет много времени, если вы будете выполнять только упражнения).
Вам не нужно выполнять проекты, указанные в конце раздела, у вас будет достаточно времени, чтобы попрактиковаться в своих навыках на будущих уроках.(Большая часть предложенных ими «300 часов» для завершения приходится на эти проекты, поэтому, вероятно, у вас не займет много времени, если вы будете выполнять только упражнения).Примечание: Если вы используете надстройку браузера, такую как Dark Reader (или аналогичную надстройку, которая создает «темный режим» для веб-сайта), она может мешать выполнению определенных упражнений. Если ваше решение не принято, попробуйте отключить надстройку браузера и отправить ее еще раз.
Необязательно: узнайте в этом видео о таблице стилей вашего браузера по умолчанию и сбросах CSS (сбросы упоминаются, начиная с отметки 2:00).Вот почему в вашем макете есть пробелы, даже если вы не указали CSS. Настоящие разработчики почти всегда используют сброс CSS, чтобы избавиться от таблицы стилей по умолчанию и позволить им работать с нуля.
 Если вам все еще интересно, вот более длинное видео о сбросах.
Если вам все еще интересно, вот более длинное видео о сбросах.
Дополнительные ресурсы
В этом разделе содержатся полезные ссылки на другой контент. Это не обязательно, так что считайте его дополнительным, если вам нужно во что-то углубиться.
Проверка знаний
В этом разделе содержатся вопросы, которые помогут вам проверить ваше понимание этого урока.Если у вас возникли проблемы с ответом на приведенные ниже вопросы самостоятельно, просмотрите материалы выше, чтобы найти ответ.
- В чем разница между HTML и CSS?
- Что касается специальных возможностей в HTML, какой атрибут используется для описания изображения (в программах чтения с экрана или если оно не загружается)?
- В чем разница между CSS Grid и Flexbox?
- Что нужно для адаптивного веб-сайта: в первую очередь для мобильных устройств или компьютеров?
- Опишите компоненты блочной модели CSS.
- Что такое точка останова в CSS?
- Что такое div и как они используются?
- Какие две основные группы свойств CSS управляют стилем оформления?
- Что такое «строка запроса» в URL-адресе и для чего она нужна?
- В чем разница между «пикселями» и «em»?
- Как наследование работает для стилей CSS, т.
 е. как элемент получает стили «по умолчанию»?
е. как элемент получает стили «по умолчанию»? - Какие два атрибута CSS вы можете изменить, чтобы перемещать элемент по странице?
- Каковы три различных способа включения таблицы стилей CSS в ваш проект или использования CSS для стилизации определенного элемента?
- Что такое «таблица стилей по умолчанию» или «таблица стилей пользовательского агента»?
- Для чего нужен файл сброса CSS?
- Какое правило! Important в CSS?
Полное руководство для начинающих по изучению HTML и CSS в 2019 г.
Что такое HTML и CSS?
HTML и CSS — две основные технологии для создания веб-страниц.
Что такое HTML?
HTML означает язык гипертекстовой разметки, язык для описания структуры веб-страниц.
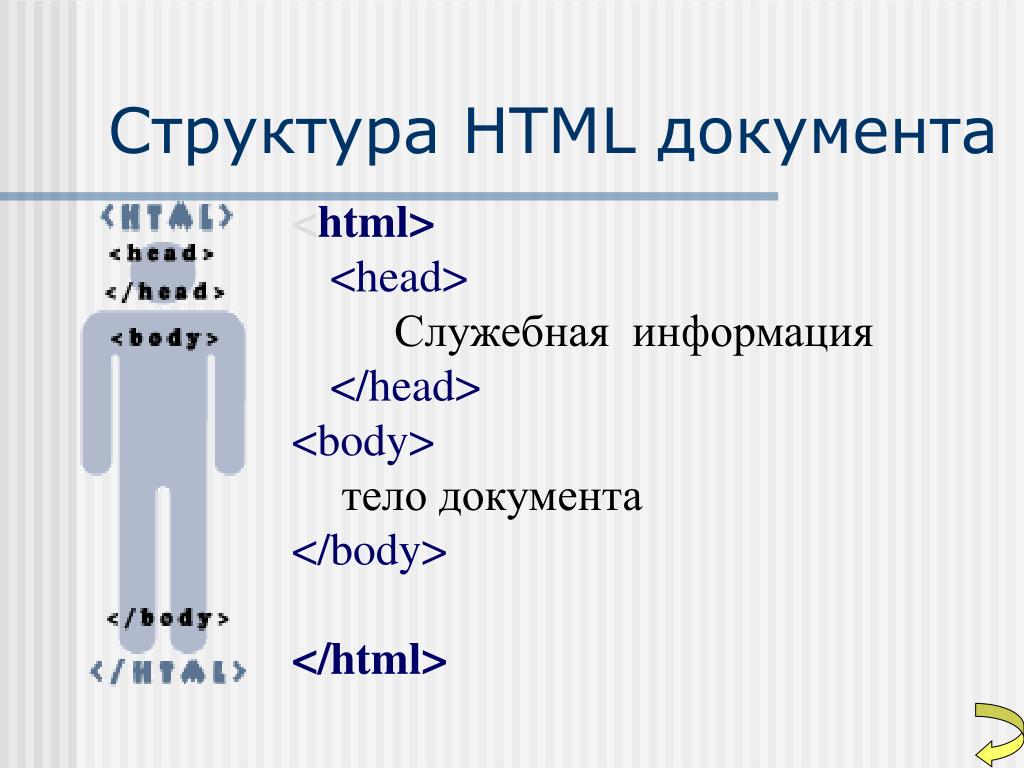
Структура HTML состоит из двух частей: головы и тела. Заголовок описывает информацию, требуемую браузером, а тело содержит конкретный контент, который необходимо описать.
Что такое CSS?
CSS означает каскадные таблицы стилей, язык для описания представления веб-страниц.
Технология CSS используется при создании веб-страницы для более точного управления макетом страницы, шрифтом, цветом, фоном и другими эффектами, делая веб-страницу более красивой и динамичной.
Статья по теме: 8 лучших бесплатных адаптивных шаблонов веб-сайтов на CSS для создания вашего веб-сайта
Например, если вы хотите построить дом, вам потребуется:
- Кирпичи ( HTML ) для построения структуры your house
- Paint ( CSS ), чтобы сделать ваш дом красивым
Сколько времени нужно, чтобы выучить HTML и CSS?
Изучение основ HTML + CSS не займет много времени, но для того, чтобы научиться их хорошо использовать, нужно время.Основные теги и этикетка можно понять примерно за один-два часа. Но если вы хотите изучить расширенную анимацию HTML и CSS, это займет больше времени.
Я, честно говоря, не могу точно сказать, сколько часов вам нужно потратить, но есть вероятность, что вам придется продолжать учиться, пока вы продолжаете заниматься дизайном. В конце концов, технологии меняются и обновляются с годами.
Чтобы овладеть HTML и CSS, вы должны посвятить себя непрерывному обучению, потому что все эти области очень обширны, и чем больше вы будете стараться, тем больше вы узнаете.Однако для начала прокрутите вниз до ресурсов по основам HTML и CSS . Мы также поделились некоторыми дополнительными ресурсами для тех, кто хочет получить более сложные материалы.
Статья по теме: 20 лучших бесплатных шаблонов посадочных страниц HTML5, CSS3, Bootstrap в 2018 году
Где изучить основы HTML?
W3schools вполне может быть лучшим веб-сайтом для начала работы с HTML. Его содержание охватывает базовый HTML, CSS, JavaScript, Python и многое другое.Все главы простые, с примерами и интерактивными тестами. Я не преувеличиваю — я некоторое время изучаю HTML, и должен сказать, что этот сайт — мой любимый. Для новичков в W3Schools есть структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатны!
Я не преувеличиваю — я некоторое время изучаю HTML, и должен сказать, что этот сайт — мой любимый. Для новичков в W3Schools есть структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатны!
Лучшие уроки HTML для начинающих
HTML.com
Это веб-сайт, созданный специально для начинающих, которые хотят изучать HTML.Он охватывает все, что вам нужно знать о HTML. Следуйте их пошаговым инструкциям, и вы получите знания HTML, чтобы создать свой первый веб-сайт за несколько минут, а не часов!
На веб-сайте также есть полный список (с кратким описанием) каждого атрибута и тега (в алфавитном порядке), используемых в HTML, а также последние добавления в HTML5. Вы можете щелкнуть, чтобы просмотреть подробную информацию о каждом свойстве, примерах кода и других элементах.
Learn HTML
Это интерактивный веб-сайт с обучающими материалами для изучения HTML. Контент охватывает не только HTML и CSS, но и учебные пособия по таким языкам программирования, как Python, Ruby, JavaScript и C ++.
Контент охватывает не только HTML и CSS, но и учебные пособия по таким языкам программирования, как Python, Ruby, JavaScript и C ++.
Базовое руководство поможет вам создать страницу с помощью CSS-фреймворка Bootstrap.
Расширенные руководства предоставят вам более глубокое понимание HTML и CSS.
Шпаргалка по HTML
HTML (язык гипертекстовой разметки) прошел долгий путь с тех пор, как Тим Бернерс-Ли изобрел его в 1991 году.HTML5 — это последняя версия, поддерживаемая современными веб-браузерами. Эта шпаргалка по HTML содержит полный список всех элементов HTML, включая описания, примеры кода и предварительные просмотры в реальном времени. Прокрутите вниз, чтобы просмотреть все теги HTML в алфавитном порядке или по их категориям, или загрузите их в формате PDF.
Бесплатные курсы HTML для начинающих
Codecademy
Codecademy — один из лучших онлайн-курсов для изучения HTML. Все мы знаем, что читать статьи или смотреть видео на YouTube недостаточно.Мы должны тренироваться как можно больше.
Все мы знаем, что читать статьи или смотреть видео на YouTube недостаточно.Мы должны тренироваться как можно больше.
Метод обучения Codecademy очень интересен. В нем нет традиционных обучающих видео по программированию и нет «учителей». Вместо этого он аккуратно разбирает исходный сложный курс на очень простые разделы, давая пользователям различные полезные советы.
Пользователь должен ввести правильный код в командной строке и сохранить, что завершает весь процесс обучения. Этот онлайн-курс больше подходит для начинающих.Выделяя немного времени на практику каждый день, вы легко сможете овладеть выбранным вами языком программирования.
Udemy
Udemy — крупный провайдер онлайн-курсов, предлагающий программы на HTML и CSS. Эти курсы научат вас, как создавать адаптивные веб-сайты с использованием HTML5 и CSS3, как новички изучают HTML5 и как выучить HTML за час.
Практически все учебные пособия созданы для начинающих. Курсы платные. Сборы начинаются с 11,99 долларов США. Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителем.
Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителем.
Udacity
Udacity предлагает онлайн-видеоуроки со специальным инструктором для объяснения основ HTML и CSS. Бесплатные курсы не имеют сертификатов, просмотров проектов и карьерного коучинга. Но если вы просто хотите изучить базовый HTML, достаточно бесплатных курсов.
Дополнительные бесплатные курсы веб-разработки: 10 лучших онлайн-курсов веб-разработки для веб-разработчиков
Лучшее руководство по CSS для начинающих
Tutorialspoint для CSS
Tutorialspoint предоставляет все, что вам нужно знать о CSS.Он охватывает учебные пособия, начиная с базового введения в высокоуровневые методы CSS, а также полные учебные пособия по CSS3. Более того, для вашей справки существует множество инструментов CSS и учебных ресурсов по CSS. Это действительно всеобъемлющий ресурс для изучения CSS.
CSStutorial.net
Веб-сайт состоит из трех основных частей:
1. Введение в CSS
Охватывает основы и некоторые изящные методы разработки
2. Полное руководство по CSS
Это очень интересное руководство. всеобъемлющий и дает прочную основу для программирования CSS.Вы можете сразу же использовать его в своей работе по веб-дизайну!
3. Другие ресурсы CSS
Статьи о веб-дизайне CSS и активный форум CSS, где вы можете задавать вопросы
Пройдя через эти три раздела, вы можете создать веб-страницу на чистом CSS.
Кроме того, следующие три веб-сайта также являются отличным местом для изучения CSS.
https://css-tricks.com/
https://www.cssbasics.com /
https: //developer.mozilla.org/en-US/docs/Learn/CSS …
Руководства и статьи по макету CSS
http://learnlayout. com/display. html
com/display. html
https: //developer.mozilla.org/en-US/docs/Learn/CSS …
https://www.smashingmagazine.com/2018/05/guide-css …
https : //medium.freecodecamp.org/css-grid-a-simple -…
3 лучшие книги по изучению HTML и CSS для начинающих
HTML и CSS: Дизайн и создание веб-сайтов
Это это моя рекомендация книги по изучению HTML и CSS.Автор сочетает концепции с реальным процессом разработки, что дает читателям хорошее понимание HTML и CSS. Содержание книги ясное, лаконичное и упорядоченное. В этой книге я нашел эксклюзивные руководства (нет, на YouTube есть не все), которые помогли мне улучшить свои навыки. Если вы серьезно настроены начать карьеру в веб-дизайне и веб-разработке, эта книга должна быть в вашей коллекции.
Более эффективный способ изучения HTML и CSS: изучите его быстрее.Запомни это дольше. (Том 2)
Каждая глава книги коротка и проста для понимания. Каждая глава основана на предыдущих главах и содержит интерактивные тесты, которые очень помогают закрепить то, что вы узнали. 10 минут на изучение, 20 минут на тест. Это все, что тебе нужно. Настоятельно рекомендуется!
10 минут на изучение, 20 минут на тест. Это все, что тебе нужно. Настоятельно рекомендуется!
HTML5 и CSS3 Мураха, 4-е издание
Эта книга — отличное место для начала для людей, изучающих HTML или CSS. В нем показано, как комбинировать базовые концепции для создания наиболее распространенных вещей, которые люди хотят видеть на веб-сайте, например, многоуровневых меню.
Хотя онлайн-ресурсы, такие как W3school, облегчают обучение, чтение этой всеобъемлющей книги также необходимо. Он собирает и упорядочивает разрозненные ресурсы, которые вы найдете в Интернете, — все в одном удобном справочнике.
Для всех, кто хочет разработать веб-страницу, это руководство легко читать, и в книге есть много черно-белых иллюстраций, облегчающих понимание.
Заключение
Указанные выше курсы охватывают все знания, необходимые новичкам для изучения HTML и CSS.
Но не забывайте, что хороший инструмент веб-разработки повысит эффективность вашей работы, поэтому обязательно используйте его.
Неважно, в какой отрасли вы работаете. Если вы хотите овладеть технологиями, непрерывное обучение и настойчивость — единственный путь к успеху. Если вы хотите стать разработчиком веб-интерфейса, учебные материалы и курсы по HTML и CSS, которыми я поделился, помогут вам достичь желаемого. Я надеюсь, что они помогут вам так же, как помогли мне.
Другие статьи по интерфейсной разработке :
30 лучших и бесплатных веб-сайтов для обучения программированию для начинающих
Руководство для начинающих — как стать разработчиком iOS и зарабатывать на этом деньги
11 Лучший инструмент для разработчиков Android, который поможет вам Начато разработка под Android
41 Лучшие ресурсы по веб-дизайну для веб-дизайнеров и разработчиков в 2018 году
Learn CSS: Руководство по изучению каскадных таблиц стилей
Как выучить CSS
Вы когда-нибудь задумывались, как создавались ваши любимые веб-сайты? За дизайном каждого веб-сайта стоит его план. Также есть код CSS, который воплощает в жизнь план.
Также есть код CSS, который воплощает в жизнь план.
Найдите свой учебный лагерь Match
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Cascading Style Sheets, или CSS, — это язык программирования, используемый разработчиками для определения эстетики веб-сайта.В то время как язык HTML позволяет вам устанавливать структуру для сайта, CSS позволяет вам определять, как выглядят функции сайта.
HTML и CSS работают рука об руку. Когда вы видите заголовок, использующий новый шрифт на веб-сайте, для определения заголовка будет использоваться HTML. Затем CSS будет использоваться для установки шрифта для заголовка. Рассмотрим абзац текста. HTML будет использоваться для определения текста. Стили CSS будут использоваться для изменения цвета текста.
Рассмотрим абзац текста. HTML будет использоваться для определения текста. Стили CSS будут использоваться для изменения цвета текста.
Это руководство расскажет, как лучше всего выучить CSS в Интернете.Мы дадим вам набор четких шагов, которым вы можете следовать, чтобы помочь вам быстро и эффективно начать свой путь к изучению CSS.
Для чего используется CSS?
Найдите свой учебный лагерь Match
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
CSS определяет, как должен выглядеть элемент на веб-странице.CSS означает каскадные таблицы стилей. Стили можно применять с помощью CSS либо в документе HTML, либо в отдельной таблице стилей.
Используя CSS, разработчики пишут правила стилей, которые сообщают веб-сайту, как определенный элемент HTML должен отображаться на веб-сайте. Например, одно правило стиля может определять высоту и ширину изображения на веб-странице. Другой может установить размер текста на веб-странице.
Язык CSS предлагает широкий спектр свойств, которые используются для применения стилей к различным элементам на веб-странице.Эти свойства относятся к размеру элемента, его цвету, его границам, месту его появления на веб-странице и многому другому. Вот несколько различных правил, с которыми вы можете столкнуться в CSS:
- font-size устанавливает размер текста на веб-странице.
- color устанавливает цвет текста на веб-странице.
- height устанавливает высоту элемента на веб-странице.
Каждому свойству CSS присваивается значение, которое сообщает браузеру, как должен выглядеть определенный элемент. Например, можно использовать CSS, чтобы указать браузеру сделать весь текст синим.
Изучив основы свойств CSS, вы сможете использовать полученные знания для создания замысловатых и сложных дизайнов.
Почему вы должны изучать CSS?
Во-первых, обучение программированию на CSS дает вам возможность создавать собственные дизайны веб-сайтов. Знание CSS позволит вам, например, создать портфолио, не полагаясь на стандартные шаблоны. Вы можете создать что-то уникальное для себя.
И мы даже не обсуждали карьерные преимущества обучения программированию на CSS.Нет недостатка в работодателях, которые активно ищут людей, умеющих программировать на CSS.
Поскольку талантливые CSS-разработчики востребованы, зарплаты тоже высоки. На момент написания этой статьи Glassdoor сообщает, что средняя зарплата веб-дизайнера составляла 52 691 доллар — внушительная сумма!
Сколько времени нужно, чтобы изучить CSS?
Перед изучением CSS мы рекомендуем вам потратить несколько недель на практику HTML. Это не займет много времени, и вы получите прочную основу в мире программирования. HTML может помочь вам почувствовать базовый синтаксис, который пригодится при изучении CSS.
HTML может помочь вам почувствовать базовый синтаксис, который пригодится при изучении CSS.
Когда вы разберетесь с HTML и сможете создавать свои собственные статические веб-сайты, вы готовы приступить к изучению CSS. Как и в случае с вышеупомянутым языком, изучение функциональных основ CSS может занять меньше месяца. Однако освоение CSS занимает больше времени, и мы рекомендуем вам практиковаться от двух до четырех часов в день.
Трудно ли выучить CSS?
CSS — это простой язык программирования для изучения на базовом уровне.Технология CSS была разработана так, чтобы быть доступной, чтобы каждый мог создавать свои собственные стилизованные веб-страницы в Интернете.
Большая часть синтаксиса CSS будет вам хорошо знакома, когда вы изучите базовые концепции HTML.
Например, вы можете изменить несколько атрибутов, таких как высота и ширина, для определенного изображения в вашем HTML-файле. Однако что, если вы хотите применить это ко всем изображениям на своей странице? Вот где в игру вступает CSS.
Помните, что CSS взаимодействует с элементами HTML так же, как атрибуты в тегах элементов в файле HTML.Однако вы можете касаться сразу нескольких элементов с помощью блоков кода в CSS, называемых правилами. Если вам удобно стилизовать все шрифты, цвета и изображения в HTML, у вас не будет проблем с работой с CSS. Вам даже станет легче, когда вы освоитесь.
Как выучить CSS бесплатно
До сих пор мы потратили время на рассмотрение основ CSS и преимуществ знания того, как кодировать с помощью CSS. Но теперь мы должны ответить на вопрос: как научиться программировать на CSS?
В Интернете есть тысячи ресурсов, которые могут помочь научить вас программировать на CSS.Иногда бывает сложно понять, с чего начать. Давайте рассмотрим несколько основных шагов, которые вам следует выполнить, чтобы помочь вам быстро начать свой путь к изучению CSS.
Шаг 1. Освоение основ
Чтобы выучить CSS, вам нужно начать с базовых знаний. Конечно, у вас может возникнуть соблазн начать изучение того, как создавать сложные дизайны веб-сайтов. Без хорошего понимания основ вам будет сложно понять более сложные концепции, когда они появятся в вашем коде.
Без хорошего понимания основ вам будет сложно понять более сложные концепции, когда они появятся в вашем коде.
Первым шагом на пути к изучению CSS должно быть потратить время на изучение и практику основ. Это потребует изучения синтаксиса — общих правил, которым вы должны следовать при написании кода CSS, селекторов, блочной модели и т. Д.
Чтобы помочь вам начать работу, вот список основных тем, которые вам необходимо знать:
Синтаксис и селекторы CSS
Прежде всего, вам нужно знать синтаксис CSS. Это основные правила, которые регулируют все стили, которые вы напишете при использовании языка программирования CSS.Когда вы только начинаете, вам также нужно будет узнать, где и как писать правила CSS.
Затем вы можете изучить классы и селекторы CSS. Селекторы используются для указания вашему коду, какие элементы на веб-странице должны быть стилизованы с использованием написанных вами правил. Вот несколько тем, которые вам следует осветить, когда речь идет о синтаксисе и селекторах CSS:
- Как написать правило стиля CSS
- Встроенный, внешний и внутренний CSS
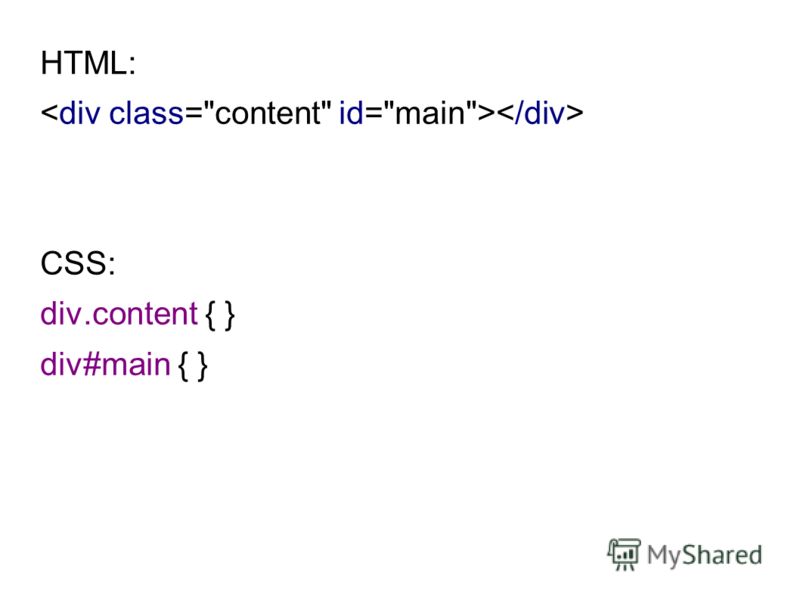
- Теги, классы и идентификаторы
- Основы работы с селекторами
- Объединение селекторов и вложенных элементов в цепочку
- Использование нескольких селекторов
- Специфика CSS
Коробка Модель
Как мы упоминали ранее, HTML используется для определения структуры веб-страницы. Но HTML использует набор значений по умолчанию для создания структуры сайта. Если вы хотите настроить внешний вид элементов, вам необходимо использовать блочную модель CSS.
Но HTML использует набор значений по умолчанию для создания структуры сайта. Если вы хотите настроить внешний вид элементов, вам необходимо использовать блочную модель CSS.
Блочная модель — это набор свойств, которые определяют, какие части элемента занимают место на веб-странице. Коробчатая модель определяет границы, очертания и пространства внутри и снаружи элемента.
Вот основные компоненты коробочной модели, которые вам необходимо изучить:
Элемент дисплея
HTML отображает элементы слева направо и сверху вниз.Но вы можете захотеть, чтобы элементы отображались определенным образом. Возможно, вы хотите, чтобы поле появилось, например, в нижнем левом углу вашей веб-страницы.
Вот здесь и появляется отображение элементов. Принципы отображения элементов указывают браузеру, где отображать определенный элемент на веб-странице. Вот основные темы, которые вам следует изучить в этой области:
Цвета и шрифты
Цвета и шрифты — это два способа сделать веб-сайт более эстетичным. Они считаются важными во многих руководствах по стилю веб-сайтов.
Они считаются важными во многих руководствах по стилю веб-сайтов.
CSS предлагает ряд свойств, которые можно использовать для управления цветом элементов на веб-странице и отображением текста. Вот несколько тем, о которых вам следует знать, когда речь идет о цветах и шрифтах CSS:
- Цвет фона и переднего плана
- Шестнадцатеричные цвета, цвета RGB и HSL
- Непрозрачность CSS
- Типография CSS
- Семейства шрифтов, стили шрифтов и веса шрифтов
- Расстояние между буквами, высота строки и выравнивание текста
- Использование внешних шрифтов
Сетки
Сетки
позволяют разработчикам легко и эффективно размещать элементы на веб-странице.Макет сетки CSS использует столбцы и строки, что позволяет разработчикам создавать веб-страницы без использования плавающих элементов и позиционирования.
Вот основные темы, которые вы хотите охватить, чтобы освоить сетки CSS:
- Структура сетки CSS
- Столбцы и строки сетки
- Создание столбцов и строк
- Разрывы и линии сетки
- Элементы и области сетки
Вы также можете потратить некоторое время на изучение flexbox. flexbox — еще одна технология, используемая для позиционирования элементов на веб-странице.
flexbox — еще одна технология, используемая для позиционирования элементов на веб-странице.
Лучший способ изучить CSS онлайн
Теперь вы знаете, что нужно знать для программирования на CSS, и вы можете спросить: где я могу узнать об этих темах? Поскольку CSS — такой важный инструмент, используемый в веб-разработке, существуют тысячи ресурсов, которые вы можете использовать.
Ресурсы, которые вы в конечном итоге будете использовать, будут зависеть от вашего стиля обучения. Итак, прежде чем вы начнете искать ресурсы, спросите себя: как вам лучше всего учиться? Вы предпочитаете обучающие программы? Или онлайн-курсы больше для вас?
Возможно, вы даже захотите попробовать несколько различных форматов, чтобы увидеть, какой из них работает лучше всего.Затем, когда вы его найдете, вы можете сосредоточить свое внимание на ресурсах, которые используют формат обучения, который вам наиболее удобен.
Для большинства новичков лучше всего подойдут интерактивные учебные пособия и курсы, поскольку они позволяют создавать что-то во время обучения. Это особенно важно в CSS, потому что язык — это все о визуальных элементах и стилях.
Это особенно важно в CSS, потому что язык — это все о визуальных элементах и стилях.
Онлайн-курсы CSS
Изучение CSS с помощью Codecademy
- Стоимость: бесплатно
- Аудитория: новички
Более 490 000 человек записались на этот курс, чтобы изучить CSS.В этом 20-часовом курсе вы узнаете о селекторах, блочной модели, цветах, типографике и многом другом.
Введение в HTML / CSS, Академия Хана
- Стоимость: бесплатно
- Аудитория: новички
Этот бесплатный курс является отличным введением в HTML и CSS. Вы начнете с изучения структуры веб-страницы. Затем вы рассмотрите такие темы, как использование CSS для стилизации страницы и свойств текста CSS. В конце курса вы обсудите макет страницы и расширенные селекторы CSS.
Введение в HTML и CSS от Udacity
Этот курс для самостоятельного изучения идеально подходит для всех, кто хочет изучить основы HTML и CSS. Вы затронете такие темы, как структура HTML-документа, синтаксис CSS, селекторы и способы использования инструментов разработчика браузера.
Вы затронете такие темы, как структура HTML-документа, синтаксис CSS, селекторы и способы использования инструментов разработчика браузера.
Интернет-книги по CSS
HTML и CSS: Дизайн и создание веб-сайтов, Джон Дакетт
Эта книга представляет собой полное введение в создание веб-сайтов с помощью HTML и CSS. Вы узнаете основы этих технологий и то, как они работают вместе.Эта книга содержит огромное количество примеров и графиков, которые помогут вам наглядно представить изучаемые темы.
Изучение веб-дизайна от Дженнифер Нидерст Роббинс
Эта книга начинается с первого квадрата. Это хорошее чтение для всех, кто плохо знаком с веб-разработкой. Вы начнете с создания базовых HTML-страниц. Затем вы перейдете к обсуждению того, как использовать CSS для цветов, форматирования текста и макета. Ближе к концу книги вы затронете другие актуальные темы веб-разработки, например, что такое JavaScript и как его можно использовать на своих сайтах.
CSS: Полное руководство Эрика Мейера и Эстель Вейл
В этой книге написано то, что написано на обложке: это полное руководство по CSS. Эта книга, в отличие от многих других, посвящена исключительно CSS. Вы узнаете о цветах CSS, значениях, селекторах, макете поля и многом другом.
Интернет-ресурсы CSS
Научитесь стилизовать HTML с помощью CSS от Mozilla
Mozilla, создатели веб-браузера Mozilla, имеют полное руководство по добавлению CSS на веб-страницы.В этом онлайн-руководстве рассматриваются базовый синтаксис CSS, строительные блоки CSS, стили текста и макет страницы.
CodePen
CodePen — это интерактивная обучающая площадка для веб-разработки. Этот инструмент позволяет легко экспериментировать с креативным веб-дизайном. Вы найдете тысячи стилей, написанных начинающими и опытными разработчиками, которые вы можете просмотреть для вдохновения.
Уроки Career Karma CSS
Career Karma содержит десятки онлайн-руководств по CSS. Каждое руководство поставляется с фрагментами кода, которые помогут вам освоить тему, а также с объяснениями этих фрагментов кода. Наша библиотека охватывает все, от селекторов до встроенных стилей.
Каждое руководство поставляется с фрагментами кода, которые помогут вам освоить тему, а также с объяснениями этих фрагментов кода. Наша библиотека охватывает все, от селекторов до встроенных стилей.
Эти бесплатные курсы веб-разработки для изучения навыков, необходимых для начала работы с HTML и CSS. Но не позволяйте этому списку ограничивать вас. Вы можете изучить HTML и CSS, а также интерфейсную веб-разработку из множества других мест. В Интернете вы найдете тысячи ресурсов.
Изучите CSS в Интернете с помощью учебных пособий
Есть несколько публикаций, которые дают отличные уроки по CSS.W3Schools и Mozilla Developer Network полезны при изучении концепций языков программирования. Эти ресурсы предоставляют стандартные онлайн-руководства, а также упражнения по каждой из концепций.
Предыдущие ресурсы подходят, когда вы хотите изучить концепции и понять, почему они необходимы для кодирования. Как только вы это поймете, пора поработать, чтобы увидеть, сколько вы узнали. Доступно множество ресурсов, которые помогут вам в пути, например Grasshopper, SoloLearn и Codecademy.У них есть отличные приложения, которые вы можете скачать и использовать во время учебы.
Доступно множество ресурсов, которые помогут вам в пути, например Grasshopper, SoloLearn и Codecademy.У них есть отличные приложения, которые вы можете скачать и использовать во время учебы.
Кроме того, такие веб-сайты, как freeCodeCamp, The Odin Project и Khan Academy, предоставляют полные бесплатные курсы, посвященные обучению CSS. Наряду с этими уроками есть проекты, которые помогут вам учиться при изучении концепций.
Следующие руководства — отличный способ изучить HTML. Вы научитесь разработке, используя HTML, а не просто читая об этом. Когда дело доходит до интерфейсной веб-разработки, практическое обучение имеет решающее значение из-за степени задействованного творческого потенциала.
Создайте проект
Проекты
— отличный способ применить изученную теорию на практике и поработать над тем, что вас полностью интересует. Это верно. Когда вы выбираете проект, над которым будете работать, вам больше не нужно будет строить то, что вам советуют построить.
Работа над собственным проектом также дает вам возможность проявить творческую свободу в своей работе. Поскольку CSS — это язык с высокой степенью визуализации, любой проект, который вы создаете, можно легко сделать своим собственным.Вы можете выбирать собственные шрифты или цвета шрифтов и настраивать сайт по своему усмотрению.
Что мне построить? Это общий вопрос, с которым сталкиваются все новички. По правде говоря, правильного ответа нет — вы можете построить все, что захотите!
Однако, когда вы только начинаете, лучше всего начинать с малого, а затем переходить к созданию более сложных дизайнов. Убедитесь, что проект, который вы выбираете, интересен. Если вы выбрали интересный проект и застряли, у вас не будет проблем с поиском мотивации, необходимой для завершения работы.
Вот несколько идей, которые помогут вам решить, что строить:
- Социальная сеть
- Система управления рестораном
- Викторина
- Веб-сайт интернет-магазинов
- Портфолио веб-дизайна
- Веб-блог
- Веб-сайт местной пекарни или овощных магазинов
Не делайте этого пусть этот список ограничит ваши возможности. Если у вас есть другая идея, продолжайте и создавайте ее!
Если у вас есть другая идея, продолжайте и создавайте ее!
Экспериментируйте с новыми стилями
В CSS так много возможностей, которые стоит изучить! В результате, даже после того, как вы создали веб-сайт, есть множество способов улучшить свои навыки.
Хороший способ практиковать свои навыки — создать один и тот же сайт, используя разные стили. Попробуйте посмотреть, как выглядит веб-сайт с разными размерами шрифта. Поэкспериментируйте с использованием разных цветов для определенных абзацев текста на веб-странице. Посмотрите, что происходит, когда вы меняете размер изображения.
Эти изменения помогут вам улучшить ваше чувство хорошего дизайна. В то же время вы сможете экспериментировать с новыми концепциями и свойствами CSS.
Красота CSS заключается в его творчестве.Один сайт социальной сети никогда не будет выглядеть так же, как другой, потому что существует слишком много способов настройки сайта. Как будет выглядеть сайт, действительно зависит от вас — вы креативный директор, когда пишете код на CSS!
Поддержка главного браузера
К сожалению, браузеры не всегда видят таблицы стилей одинаково. Это связано с тем, что браузеры за эти годы так сильно изменились, что некоторые из них не успевают за изменениями. Старые версии Internet Explorer могут не отображать сайт так же, как последняя версия Chrome.
Это связано с тем, что браузеры за эти годы так сильно изменились, что некоторые из них не успевают за изменениями. Старые версии Internet Explorer могут не отображать сайт так же, как последняя версия Chrome.
Вам следует начать изучение того, как можно создавать сайты, которые работают в нескольких браузерах. I Все лучшие веб-сайты работают независимо от того, какой браузер вы используете (в разумных пределах). Это отличный навык — знать, как писать код CSS, который хорошо отображается в любом количестве браузеров.
Чтобы освоить поддержку браузера, ознакомьтесь со следующими ресурсами:
Присоединяйтесь к сообществу разработчиков
Когда вы учитесь программировать, у вас может возникнуть соблазн «кодировать изолированно». Это означает, что вы будете тратить свое время на кодирование, но не можете делиться своей работой с другими.Это частая ошибка новичков.
Есть сотни тысяч людей, которые знают, как кодировать на CSS. Веб-программисты часто присоединяются к сообществам разработчиков, которые объединяют программистов от новичков до экспертов.
Сообщества
— отличное место для знакомства с новыми разработчиками, с которыми можно пообщаться. Они предоставляют вам место, где вы можете получить обратную связь и получить помощь, если и когда она вам понадобится. Вот несколько сообществ, которые подходят для разработчиков CSS:
- Дев.кому: Сообщество разработчиков программного обеспечения, которые помогают друг другу. Dev.to имеет специальные каналы для разработчиков CSS и веб-дизайна, которые вы можете использовать для общения с другими людьми, изучающими CSS.
- Stack Overflow: Сообщество разработчиков, задающих вопросы и отвечающих на них.
- GitHub: сообщество для обмена вашим кодом и совместной работы над проектами с другими.
Есть много способов внести свой вклад в эти сообщества. Вы можете помочь существующему пользователю с вопросом, который у него есть, или вы можете опубликовать свой вопрос и начать обсуждение.Или вы можете просто ответить комментарием к теме, которая вам интересна. Все, что вы делаете, поможет создать лучшее чувство общности!
Все, что вы делаете, поможет создать лучшее чувство общности!
Практикуйте свои навыки
Как и любой язык программирования, обучение программированию на CSS — это навык. Лучший способ стать лучше — практиковаться как можно больше. Чем больше времени вы посвящаете размышлениям о CSS, тем больше идей у вас получится.
Существует так много способов практиковать CSS, что нет оправдания, чтобы не делать этого. Вот несколько идей, которые помогут вам начать работу:
- Используйте Codepen.Найдите на Codepen стиль, который вам нравится, и постарайтесь сделать его лучше.
- Примите вызов на Codecademy. Следуйте инструкциям на таких сайтах, как Codecademy, а затем внесите свои собственные улучшения.
- Помогите людям в сообществе. Найдите тему на Dev.to или Stack Overflow, которая покажется вам интересной, и постарайтесь помочь другим участникам сообщества.
Или, конечно, вы можете работать над другими проектами! Это всегда отличный способ попрактиковаться в своих навыках.
Заключение
Ваш путь к изучению CSS будет полон взлетов и падений.В конечном итоге знание того, как кодировать на CSS, может открыть вам широкий спектр возможностей.
Изучение CSS может помочь вам стать веб-дизайнером или веб-разработчиком. Это замечательно, если вы думаете, что в будущем вам предстоит карьерный рост.
Когда вы начинаете изучать CSS, вам следует сосредоточиться на таких основах, как синтаксис, селекторы, блочная модель, позиционирование и другие основные темы. Затем, когда вы будете готовы, вы сможете перейти к изучению более сложных стилей, которые можно использовать для создания еще более сложных дизайнов.
CSS — чрезвычайно полезный навык для вас. Хотя начать работу может быть сложно, вы сможете овладеть этим навыком, как и все другие разработчики, знакомые с CSS. Это просто вопрос упорной работы и практики.
| Свойство | Описание | Значения |
|---|---|---|
| бордюр | Устанавливает все свойства границы в одном объявлении | ширина границы, стиль границы, цвет границы |
| нижняя граница | Устанавливает все свойства нижней границы в одном объявлении | ширина-нижняя граница, border-bottom-style, цвет нижней границы |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки |
| с окантовкой снизу | Задает стиль нижней границы | бордюрный |
| ширина по нижнему краю | Устанавливает ширину нижней границы | ширина рамки |
| цвет рамки | Задает цвет четырех границ | имя_цвета, шестнадцатеричное_число, rgb_number, прозрачный, наследовать |
| граница левая | Устанавливает все свойства левой границы в одном объявлении | граница левой ширины, граница-левый стиль, цвет границы слева |
| левая рамка | Задает цвет левой границы | цвет рамки |
| с рамкой слева | Задает стиль левой границы | бордюрный |
| ширина рамки слева | Устанавливает ширину левой границы | ширина рамки |
| граница правая | Устанавливает все свойства правой границы в одном объявлении | ширина границы по правому краю, граница-правый стиль, цвет границы справа |
| цвет рамки справа | Задает цвет правой границы | цвет рамки |
| рамка-правая | Задает стиль правой границы | бордюрный |
| ширина рамки справа | Устанавливает ширину правой границы | ширина рамки |
| с рамкой | Задает стиль четырех границ | нет, скрытый, пунктирный, пунктирная, твердый, двойной, канавка, гребень вставка начало, наследовать |
| кайма | Устанавливает все свойства верхней границы в одном объявлении | border-top-width, граница-верх-стиль, цвет верхней границы |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки |
| с бордюром | Задает стиль верхней границы | бордюрный |
| ширина границы по верху | Задает ширину верхней границы | ширина рамки |
| ширина рамки | Устанавливает ширину четырех границ | тонкий, Средняя, толстый, длина, наследство |
DO-IT Введение в веб-дизайн
Только основные факты
- CSS означает «Каскадные таблицы стилей»
- CSS, как и HTML, является языком разметки и может быть написан в виде обычного текста с помощью любого текстового редактора.

- CSS позволяет изменять стиль любого элемента или класса элементов на веб-странице или на всем веб-сайте, внося изменения только в одном месте.
- состоят из селекторов, свойств и значений:
- Селекторы относятся к определенным элементам на странице (например, h2 или p ). В CSS это элементы , а не , заключенные в угловые скобки, как в HTML.
- Свойства — это особые характеристики, такие как цвет , цвет фона , поле или размер шрифта .
- Значения — это значение, связанное с каждым свойством. Например, значение свойства цвета может быть красный , а значение свойства font-size может быть 200% (чтобы текст был вдвое больше обычного).
- Комментарии в CSS начинаются с / * и заканчиваются * / .

Таблицы стилей
CSS можно включить в html-документ внутри элемента
, который обычно является частью раздела
(хотя он может быть где угодно).Вот пример раздела стиля на веб-странице HTML:
<стиль>
тело {
маржа: 5%;
}
CSS также можно включить во внешнюю таблицу стилей (отдельный файл, полностью состоящий из кода CSS). Это полезно, если вы хотите использовать одну стандартную таблицу стилей, охватывающую все страницы вашего веб-сайта. Чтобы использовать внешнюю таблицу стилей, вы добавляете весь свой код CSS в файл CSS, а затем делаете ссылку на него на своей веб-странице HTML, например:
Пример 1. Стилизация элемента HTML
Вот пример CSS, который определяет, как должен отображаться каждый элемент
. Обратите внимание на фигурные скобки, двоеточия и точки с запятой:
h3 {
семейство шрифтов: Arial, sans-serif;
размер шрифта: 1. 4em;
font-weight: жирный;
цвет: # 0000FF;
цвет фона: #FFFFFF;
выравнивание текста: слева;
}
4em;
font-weight: жирный;
цвет: # 0000FF;
цвет фона: #FFFFFF;
выравнивание текста: слева;
}
Пример 2: Стилизация элементов класса
Если вы хотите, чтобы несколько элементов в документе имели одинаковые характеристики стиля, вы можете назначить класс каждому из этих элементов.Например, на текущей странице вы видите несколько примеров кода CSS. Всем им присвоен класс с именем «code» с использованием разметки HTML, которая выглядит примерно так:
Это абзац.
Без CSS абзацы, размеченные таким образом, выглядели бы так же, как и любой другой абзац. Однако, когда мы определяем стиль для класса «код», любые абзацы этого класса внезапно приобретают очень отчетливый вид. Вот как этот класс определен в CSS для текущей страницы.Обратите внимание, что имя класса определено в CSS с точкой (.) Перед ним:
.code {
семейство шрифтов: "Times New Roman", Georgia, Serif;
дисплей: блок;
граница: 1px solid # 340449;
отступ: 1em;
цвет фона: #ffffcc;
}
Пример 3: Стилизация отдельного элемента с использованием его
ID
Если определенный тип элемента стилизован определенным образом, но вы хотите, чтобы один из этих элементов был стилизован по-другому, один из способов сделать это — присвоить этому элементу идентификатор. Например, в примере 1 мы стилизовали все элементы
Например, в примере 1 мы стилизовали все элементы

 Основы языка оформления стилей документа CSS
Основы языка оформления стилей документа CSS Стандарты web и вспомогательные инструменты
Стандарты web и вспомогательные инструменты com:
com:
 е. как элемент получает стили «по умолчанию»?
е. как элемент получает стили «по умолчанию»? Вам не нужно выполнять проекты, указанные в конце раздела, у вас будет достаточно времени, чтобы попрактиковаться в своих навыках на будущих уроках.(Большая часть предложенных ими «300 часов» для завершения приходится на эти проекты, поэтому, вероятно, у вас не займет много времени, если вы будете выполнять только упражнения).
Вам не нужно выполнять проекты, указанные в конце раздела, у вас будет достаточно времени, чтобы попрактиковаться в своих навыках на будущих уроках.(Большая часть предложенных ими «300 часов» для завершения приходится на эти проекты, поэтому, вероятно, у вас не займет много времени, если вы будете выполнять только упражнения). Если вам все еще интересно, вот более длинное видео о сбросах.
Если вам все еще интересно, вот более длинное видео о сбросах. е. как элемент получает стили «по умолчанию»?
е. как элемент получает стили «по умолчанию»?

 4em;
font-weight: жирный;
цвет: # 0000FF;
цвет фона: #FFFFFF;
выравнивание текста: слева;
}
4em;
font-weight: жирный;
цвет: # 0000FF;
цвет фона: #FFFFFF;
выравнивание текста: слева;
}
Добавить комментарий