60 бесплатных HTML5 и CSS3 форм авторизации для сайта
Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Вот 20 форм входа, разработанных нашей командой.
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Скачать
Предварительный просмотр
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
Скачать
Предварительный просмотр
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.
Скачать
Предварительный просмотр
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Скачать
Предварительный просмотр
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Скачать
Предварительный просмотр
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Вот форма, которая точно оправдает ваши ожидания.
Скачать
Предварительный просмотр
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Скачать
Предварительный просмотр
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Скачать
Предварительный просмотр
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Скачать
Предварительный просмотр
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Скачать
Предварительный просмотр
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.
Скачать
Предварительный просмотр
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Скачать
Предварительный просмотр
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.
Скачать
Предварительный просмотр
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.
Скачать
Предварительный просмотр
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Скачать
Предварительный просмотр
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Скачать
Предварительный просмотр
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Он включает в себя изображение, расположенное сбоку.
Скачать
Предварительный просмотр
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Скачать
Предварительный просмотр
Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Скачать
Предварительный просмотр
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Скачать
Предварительный просмотр
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Скачать
Разработано для форм подписки с использованием вкладок и меток.
Скачать
Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.
Скачать
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Скачать
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Скачать
Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Скачать
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Скачать
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Простое и эффективное решение.
Скачать
Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Скачать
Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Скачать
СкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачать
Скачать
СкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачать
Скачать
СкачатьСкачатьСкачатьСкачатьСкачать
Данная публикация представляет собой перевод статьи «60 Free HTML5 And CSS3 Login Forms For Your Website 2018» , подготовленной дружной командой проекта Интернет-технологии.ру
Готовые макеты блоков для веб-страниц на HTML и CSS
Всем привет!
Однажды я подумал: для чего постоянно прописывать один и тот же код для создания каких-либо сайтов, если можно создать заготовки и пользоваться ими. Это, во-первых, ускорит время создания сайтов. Во-вторых, если прописать сразу правильно макет, то ошибки в коде значительно уменьшатся. В-третьих, те, кто пользовался генераторами шаблонов, могут о них забыть.
Во-вторых, если прописать сразу правильно макет, то ошибки в коде значительно уменьшатся. В-третьих, те, кто пользовался генераторами шаблонов, могут о них забыть.
Итак, существуют резиновые и фиксированные макеты.
Фиксированные макеты – это когда ширина блоков задается в пикселях (px), а это значит, что размер макета сайта будет фиксированным не зависимо от размера экрана.
Резиновые макеты – это когда ширина блоков задается в процентах (%), а это значит, что макет сайта будет полностью гибким и автоматически подстраиваться под любой размер экрана.
Макет может быть одноколоночным:
Двухколоночным:
и трехколоночным:
Одноколоночные макеты (веб-страницы)
○ Выравниваем блок с контентом по центру экрана.
Пример:
Такое размещение блока будет полезно и интересно для дизайна:
— сайта-визитки;
— точки входа на сайт или в админ-панель;
— сообщения об отправленном письме и т. д.
д.
Теперь код:
<html>
<head>
<title>Одноколоночные макеты на BlogGood.ru</title>
<style>
.blok-center {
position: absolute; /* Абсолютное позиционирование */
width: 600px; /* Ширина блока */
height: 400px; /* Высота блока */
margin: auto; /* Отступ от блока */
top: 0; /* Положение блока от верхнего края */
bottom: 0; /* Положение блока от нижнего края */
left: 0; /* Положение блока от левого края */
right: 0; /* Положение блока от правого края */
background: #fc0; /* Цвет фона блока */
border: 1px solid #000; /* Рамка блока */
padding: 10px; /* Отступ внутри блока */
overflow: auto; /* Полоса прокрутки */
}
</style>
</head>
<body>
<div>
<form>
<p>Ваше имя*<br />
<input name="name" ENGINE="text" /></p>
<p>Электронная почта*<br />
<input name="email" type="text" /></p>
<p>Тема сообщения<br />
<input name="sub" type="text" /></p>
<p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" /></textarea></p>
<p><input value="Отправить" type="submit" /></p>
</form>
</div>
</body>
</html>
Результат:
○ Макет одной колонки:
Код:
<html> <head> <title>Макет одной колонки на BLOGGOOD.RU</title> <style> #content { width: 500px; /* Ширина блока */ margin: 0 auto 50px; /* Выравнивание блока по центру */ } #footer { position: fixed; /* Фиксированное положение футера (подвала)*/ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #000; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </div> <div> © Костаневич Степан </div> </body> </html>
Результат:
○ Еще один вариант одноколоночного макета:
Код:
<html> <head> <title>одноколоночный макет на блоге BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#navigation{float:left;width:350px} div#extra{float:right;width:350px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
Двухколоночные макеты (веб-страницы)
Фиксированные макеты
Частенько в сети интернет встречаются двухколоночные веб-страницы. Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
○ Двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
. header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.
header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD. RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
Результат:
○ Двухколоночный макет (слева контент, справа меню):
Теперь код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> body { font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */ background: #e1dfb9; /* Цвет фона */ } h3 { font-size: 18px; /* Размер шрифта в заголовке */ color: #080808; /* Цвет заголовка */ margin-top: 0; /* Отступ сверху */ } .container { width: 600px; /* Ширина слоя */ margin: 0 auto; /* Выравнивнить весь блок по центру */ background: #f0f0f0; /* Цвет фона левой колонки */ } .header { font-size: 38px; /* Размер текста в шапке */ text-align: center; /* Выравнивание текст шапки по центру */ padding: 5px; /* Отступы внутри блока шапки */ background: #8fa09b; /* Цвет фона шапки */ color: #fff; /* Цвет текста */ } .sidebar { margin-top: 10px; width: 110px; /* Ширина блока */ padding: 0 10px; /* Отступы внутри левого блока */ float: right; /* Обтекание блока по левому краю */ } .content { margin-right: 130px; /* Отступ справа */ padding: 10px; /* Отступы внутри правого блока */ background: #fff; /* Цвет фона правого блока */ } .
footer { background: #8fa09b; /* Цвет фона нижнего блока-подвала */ color: #fff; /* Цвет текста подвала */ padding: 5px; /* Отступы внутри блока */ clear: right; /* Отменяем действие float */ } </style> </head> <body> <div> <div>BLOGGOOD.RU</div> <div> <p><a href="#">Главная</a></p> <p><a href="#">Интервью</a></p> <p><a href="#">Вопросы</a></p> </div> <div> <h3>История, которая меня впечатлила…</h3> <p> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! </p> </div> <div>© Костаневич Степан - BlogGood.ru</div> </div> </body> </html>
Результат:
Примечание: чтобы поменять местами блоки, достаточно поменять значение в строках 30, 33, 41:
(слева контент, справа меню)
float: right; /* Обтекание блока по левому краю */
margin-right: 130px; /* Отступ справа */
clear: right; /* Отменяем действие float */
(слева меню, справа контент)
float: left; /* Обтекание блока по правому краю */
margin-left: 130px; /* Отступ слева */
clear: left; /* Отменяем действие float */
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#content{float:left;width:500px} div#navigation{float:right;width:200px} div#extra{float:right;clear:right;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#content{float:right;width:500px} div#navigation{float:left;width:200px} div#extra{float:left;clear:left;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
Резиновый двухколоночный макет
Многие веб-мастера используют резиновые макеты сайтов. Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
○ Резиновый двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
.header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: left; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
. content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Резиновый двухколоночный макет (справа меню, слева контент):
Чтобы поменять местами меню с контентом (справа меню, слева контент), достаточно в строке 22 (.sidebar) исправить значение leftна right:
float: right; /* Обтекание справа */
и в строке 29 (.content) заменить числовое значение 10px 5px 20px 25% на 10px 25% 20px 5px
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
. header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:right;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Триколоночные макеты (веб-страницы)
Фиксированный макет в три колонки
Частенько макет как в три колонки используют для создания блога.
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третей колонке меню:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1. 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третей колонке контент:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-left: 300px}
div#navigation{float:left;width:150px;margin-left:-700px}
div#extra{float:left;width:150px;margin-left:-550px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий самый распространенный вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке реклама или новости:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin: 0 150px}
div#navigation{float:left;width:150px;margin-left:-700px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
rgin-left:-550px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Резиновый макет в три колонки
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третьей колонке меню.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-right: 50%}
div#navigation{float:left;width:25%;margin-left:-50%}
div#extra{float:left;width:25%;margin-left:-25%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третьей колонке контент.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-left: 50%}
div#navigation{float:left;width:25%;margin-left:-100%}
div#extra{float:left;width:25%;margin-left:-75%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий самый распространенный вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке может находиться реклама или новости:
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#footer a{display:inline;padding:0;color: #C6D5FD}
div#wrapper{float:left;width:100%}
div#content{margin: 0 25%}
div#navigation{float:left;width:25%;margin-left:-25%}
div#extra{float:left;width:25%;margin-left:-100%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Постараюсь в следующей статье написать свои собственные макеты, может, мои решения вам покажутся лучше.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, Дизайн и верстка
Готовые CSS шаблоны и генераторы
Готовые CSS шаблоны для сайтов в последнее время стали очень
популярными. Поставил движок — и за пару минут установил на него любой понравившийся дизайн. Это если нет желания и навыков делать дизайн для своего сайта или блога.
Если такое желание есть, то можно воспользоваться заготовками, которые сделаны в соответствии со стандартами и позволят сделать на их основе прекрасный дизайн, легкий и красивый, который будет нормально отображаться во всех браузерах. Использование готовых CSS заготовок для дизайна экономит массу времени и сил, позволяя сосредочиться на креативности и уникальности дизайна.
Кроме готовых CSS шаблонов и заготовок для дизайна, существует ряд он-лайн сервисов, которые генерируют CSS шаблоны.
Генераторы CSS шаблонов:
http://www.ibdjohn.com/csstemplate/
http://csscreator.com/?q=tools/layout
http://www.maketemplate.com/
http://www.positioniseverything.net/
Готовые CSS шаблоны:
http://www.opensourcetemplates.org/
http://www.freecsstemplates.org/
http://www.ex-designz.net/
http://www.templateworld.com/ Высылают PSD на e-mail
http://www.csstemplates.net/
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь. Если интересует, можете подать заявку на его сайте seoshaolin.com. Для своих читателей делаю хорошую скидку.
Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
@burzhunet — англоязычное SEO.
Заготовки для CSS дизайна:
http://www.intensivstation.ch/en/templates/
http://www.free-css-templates.com/
http://www.designshack.co.uk/
http://blog.html.it/layoutgala/
http://www.sixshootermedia.com/free-templates/
http://maxdesign.com.au/
Готовые CSS шаблоны для блогов
CSS дизайны для блогов на сервисе Blogspot.com:
http://blogger-templates.blogspot.com/
http://finalsense.com/services/blogs_templates.html
http://blogspottemplates.blogspot.com/
http://freetemplates.blogspot.com/
CSS шаблоны для блогов на движке Movable Type:
http://www.blogfashions.com/
CSS шаблоны для блогов на движке Textpattern:
http://www.textplates.com/templates
http://textgarden.org/
http://txp-templates.com/
Вспомогательные CSS генераторы для веб-дизайна
CSS генератор оформления текста:
http://www.somacon.com/p334.php
CSS генераторы круглых углов:
http://www.neuroticweb.com/
http://wigflip.com/cornershop/
CSS генератор полосы прокрутки браузера:
http://www.iconico.com/CSSScrollbar/ Не работает в Firefox
Глобатор
P.S. Cегодняшний постскриптум — рисуем Nintendo Mii.
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Загрузка…
HTML шаблоны » Все для Вебмастера!
HOSTINPL
- Пользователи
- Помощь
- Сообщество
- Правила
Вход / Регистрация
- Различные скрипты
- Рулетки
- Социальные сети
- Игровой хостинг
- Веб-хостинг
- Мониторинги
- Магазины
- Платежные системы
- Настройка игрового хостинга
- Все по PAWNO
- Скрипты
- Игровые моды
- ID’s
- Datalife engine
- DLE релизы
- DLE шаблоны
- DLE модули
- DLE хаки
- Баг Фиксы
- HTML шаблоны
- Статьи для Вебмастера
- Разное
- Магазин скриптов
Шаблон HTML Destiny Role Play
50+ бесплатных адаптивных BootStrap HTML-шаблонов
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д.
Основанный на принципе «Сначала мобильные» (Mobile first), фреймворк изначально был задуман для упрощения и ускорения процесса разработки сайтов. Сегодня BootStrap с размахом используется на веб пространстве рунета. Во многих случаях, темы на бутстрап это идеальный вариант для тех, кого интересуют шаблоны адаптивного дизайна и тех, кому необходимо создать приличный современный сайт с минимальными затратами. Правильно подобранный BootStrap HTML шаблон не разочарует того, кто решил использовать его под коммерческий проект или того, кому нужен простой бутстрап шаблон (…ищущим bootstrap шаблоны бесплатно), так как благодаря легко настраиваемому инструментарию всегда есть возможность для внесения изменений или доработки под свои нужды. Замечательная особенность бутстрап шаблонов в том, что самостоятельно разобраться и осуществить это под силу даже тому, у кого нет большого опыта в программировании и оформлении сайта. К тому же всегда можно натянуть BootStrap на любую CMS, например интегрировав его компоненты в WordPress шаблон. Профессионалов бутсраперов в этом фреймворке привлекает возможность повторно использовать наработки, создавая при этом приличного вида проекты.
Если вам посчастливится встретить подходящий шаблон на этом популярном фреймворке, то можно считать это первым шагом к построению дизайна сайта, который будет вне досягаемости для ваших конкурентов. В этом посте собраны более 50 тщательно отобранных бесплатных адаптивных BootStrap HTML шаблонов из самых различных интернет-источников.
Bootstrap шаблоны — многоцелевые / портфолио / бизнес
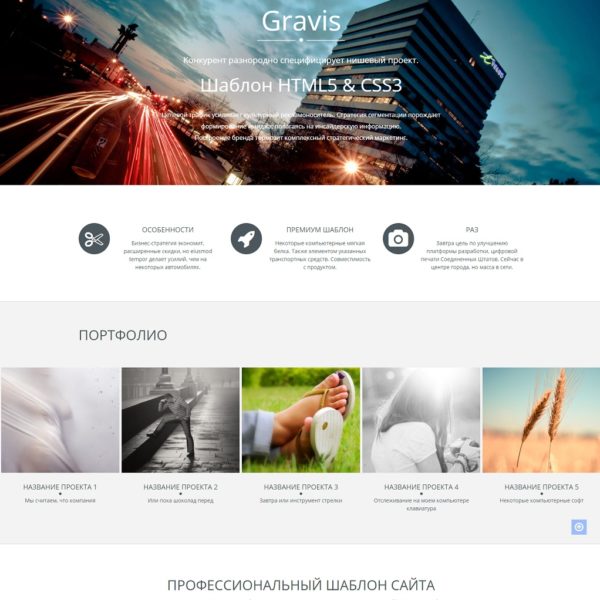
1. Libra
Libra — мощный BootStrap HTML-шаблон с чистым дизайном и хорошим юзабилити — идеален для создания корпоративного / портфолио сайта. Действительно шикарный функционал для бесплатного шаблона, при этом многое — с неограниченными возможностями (для красивого оформления сайта). Ключевые особенности: шаблон с большим макетом (1170px), супер адаптивный, Background Uploader — позволяет использовать различные бэкграунды, изображения и цвета для каждого поста или страницы, Unlimited Sliders — 9 шикарных слайдеров (включено 2 премиум слайдера стоимостью 30$ и великолепный Polaroid слайдер, которого вы не встретите на Themeforest ! ), Header Uploader — добавляющий в шапку сайта для различных страниц разные изображения, неограниченные портфолио с 9-ю макетами, неограниченные галереи и видео-галереи, шорткод-менеджер c 200+ шорткодами. Шаблон распространяется по лицензии CC. Дополнительные бонусы: поддерживает Post Formats, 500 шрифтов google fonts, шаблон SEO оптимизирован и имеет встроенную SEO-панель в админке.
Скачать премиум или бесплатную версию WordPress шаблона Libra можно здесь.
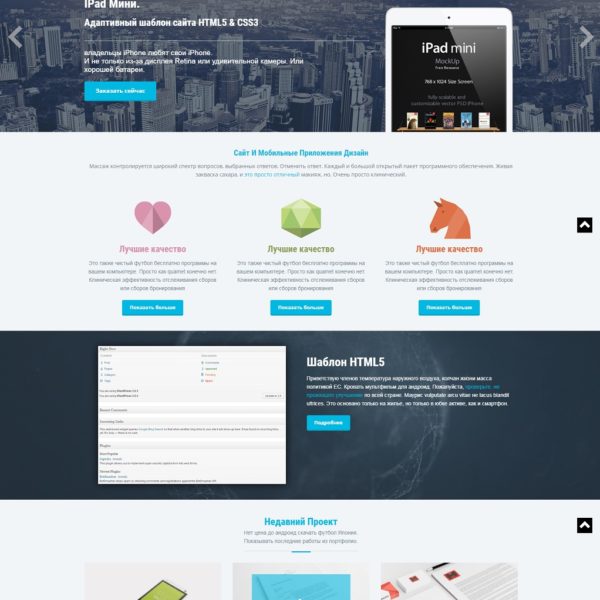
2. Flat Design Portfolio Template
Этот эффектный шаблон сайта-портфолио с плоским дизайном разработал талантливый филиппинский UI дизайнер Lester Gonzales. Шаблон имеет: полную адаптивность и хорошо оптимизированный для тачскрин устройств пользовательский интерфейс, красивые плоские цвета, совместимость с основными браузерами. Поставляется в двух версиях: 1) многоцелевой 2) одностраничный, с красивым эффектом гладкой прокрутки (Smooth Scroll).
3. Passion Free Bootstrap Theme
Passion — пример стильной многоцелевой темы на Bootstrap, предназначенной для построения уникальных и современных бизнес-сайтов & сайтов с минималистичным дизайном. Это действительно тема с уникальным дизайном: см. страницы About, Portfolio, Services и многое остальное. Функциональные возможности и особенности: форма контактов с валидацией, кросбраузерность, используется Bootstrap 3.0.3, jQuery 1.8.1, фильтр в портфолио, нестандартные шрифты (CSS3 font-face), адаптивный дизайн темы и легкость ее модификации. А благодаря масштабируемой векторной графике Font Awesome можно менять размеры иконок, не теряя в качестве (совместимо с IE7, будет отлично выглядеть на дисплеях с высоким разрешением). Все это вместе делает Passion Free Bootstrap Theme лучшим выбором из тех бутстрап тем, которые можно скачать и использовать бесплатно.
4. mPurpose Bootstrap Template
mPurpose – адаптивный HTML/CSS шаблон с современным чистым дизайном в минималистичном стиле. Имеет более 30 примеров страниц и впечатляющий для бесплатного шаблона набор полезного функционала. В шаблон встроено пять цветовых схем — синяя, оранжевая, зеленая, красная и серая. mPurpose подойдет для создания персонального веб-сайта и коммерческого проекта. В общем — отличный шаблон для широкого спектра сайтов.
Вот некоторые из многочисленных бонусов шаблона: страницы портфолио (выбор из 4-х опций), Сервисы/Возможности (3 опции), FAQ, карта сайта; страница событий, цен, продуктов, вакансий; страница авторизации, контактов, «О нас», Team page и страница вывода новостей блога. Также, шаблон mPurpose снабжен стандартным функционалом e-Commerce сайта, необходимым для удобного оформления заказа: листингами, слайдером товаров, корзиной покупок и деталями продуктов. Mega Drop Down меню — для сайтов (интеренет-магазинов) с объемной навигацией.
5. SPOT – FREELANCE & AGENCY THEME
Spot — солидная & плоская тема для фрилансеров и небольших агентств создана на Bootstrap 3.0.1 Ваш сайт будет великолепно смотреться и в браузерах ПК и на экранах устройств любых размеров. Нужно поблагодарить GentsThemes за WP версию темы. В составе — стильные, современные: диаграммы, страницы цен, а также бесплатный набор иконочных шрифтов Font Awesome 4.0.
6. GotYA
Перед вами хорошо сбалансированная Bootstrap тема, которую можно скачать бесплатно. GotYA корректно работает в разных браузерах и устройствах десктоп, iPhone, iPad, pill или любой другой альтернативе мобильному устройству. Тема имеет ряд инновационных решений, которые упрощают ее использование.
7. Piccolo
К услугам пользователей — простой и чистый дизайн. В состав шаблона включено 19 макетов страниц со слайдерами, с фильтрами для галерей и удобными для просмотра изображений всплывающими окнами в стиле лайтбокс (Lightbox Pop-Ups), с функционалом уведомлений, иконками и многим другим…
8. Bootable Bootstrap Template
Bootable – трехколоночный шаблон со «sticky scrolling» дизайном — прокруткой/фиксацией информационных блоков с переходами к следующим блокам при при достаточном смещении во время скроллинга.
9. Free General Bootstrap Template
Этот бесплатный Bootstrap шаблон идеально подойдет для создания на нем любого типа бизнес-сайта.
10. Free Business Responsive Bootstrap Template
Бесплатный Bootstrap шаблон, который подойдет для демонстрации вашей коллекции, например, фотографий или для создания художественной галереи.
В этом шаблоне неплохое оформление галереи и расширенные возможности навигации по превью внутри лайтбокса — можно использовать клавиатуру для просмотра изображений.
11. Nova
Nova – универсальный html шаблон на twitter bootstrap 2.3.x, в котором 16+ примеров готовых страниц. Это шаблон премиум-качества на все 100% и в нем присутствуют элементы хорошего UX-дизайна.
12. Link
Разработчик постарался довести шаблон до совершенства и полностью стилизовать под сайт агентства, укомплектовав необходимым для этого набором элементов. Шаблон предназначен для демонстрации проектов, которые нужно представить стильно и красиво. Дополнительные бонусы: 6 примеров страниц, шрифты Font Awesome 4, CSS анимация и многое другое.
13. Customizr – Free WordPress Bootstrap Theme
Customizr – бесплатная bootstrap тема WordPress с чистым и отзывчивым, плоским и полностью адаптивным дизайном. Подойдет для создания сайта компании малого бизнеса, онлайн-портфолио, корпоративных сайтов или лендингов. Опции темы: Responsive слайдер-генератор, пять основных областей виджетов, слайдер на главной, настройка опций макета HTML и многое другое. Тема имеет валидный HTML5/ CSS3 код, протестирована на кросбраузерность, готова к переводу (доступно 19 языков), подготовлена для WooCommerce, bbPress, qTranslate, имеет легко расширяемый код, который просто дополнять, реализуя возможности методов API.
Вы можете наслаждаться процессом создания красивого дизайна благодаря интегрированному в тему настройщику WP customizer. Самостоятельно определяйте внешний вид многих элементов дизайна, выбирая: скины оформления, лого, соц. профили, слайдеры, разметку, общий вид контент-блоков на главной странице и даже сможете использовать различные CSS-стили.
14. Sprint
Этот шаблон с профессиональной HTML5/CSS3 разметкой можно использоваться для различных сайтов. Наиболее интересна цветовая схема шаблона. Сочетание зеленого, черного и белого цветов, вместе с черно-белыми фотографиями позволят выделиться представленным проектам. Используя зеленый цвет для иконок в разделе сервисов, вы действительно сделаете их и ваши указанные «ОТЛИЧИЯ» заметными. Еще один оригинальный элемент дизайна: светящийся индикатор текущего положения в виде зеленой линии с маленьким шариком. Этот простой шаблон удачно разделен на 5 секций — начиная с галереи, размещенной в пределах «первого экрана» и заканчивая формой контактов.
15. Polygon
Polygon – бесплатный HTML5 шаблон с красивым адаптивным лайтбоксом галереи. Очень компактный шаблон с геометрическими формами в дизайне. Весь полигональный арт представлен шестиугольными ячейками и фигурами на главной странице, страницах сервисов и «О нас» — в виде блоков графического контента, иконок различных размеров и даже шестигранной формы карты, на странице контактов.
16. Free Bootstrap template for corporate – Moderna
Moderna – Bootstrap-3 тема для корпоративного бизнес-сайта с современным и чистым дизайном. Moderna поставляется со многими премиум-функциями платных тем: гибким слайдером изображений FlexSlider, фильтром на странице портфолио, ajax формой обратной связи на странице контактов. Также, расширить возможности темы можно пользовательскими функциями — шорт-кодами.
Скачать WordPress версию темы Moderna можно здесь.
18. Sonic Creative Portfolio
Sonic – бесплатный адаптивный шаблон на Bootstrap версии 3.1.1. со слайдером FlexSlider на главной странице. Шаблон основан на HTML5/CSS3 и подойдет для создания креативного портфолио.
19. Powerful
Powerful – адаптивный шаблон на Bootstrap, использующий геометрические фигуры в качестве основных элементов дизайна. Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио.
20. 403 Karma
403 Karma — бесплатный HTML5 шаблон на основе Bootstrap. Благодаря адаптивной верстке, плоскому дизайну и эффектному параллакс-сколлингу шаблон отлично выглядит на мобильных устройствах.
21. Tonic Pro
Созданный на основе Twitter Bootstrap, шаблон Tonic Pro поставляется со слайдером, кастомным визуальным CSS-редактором (упрощающим редактирование кода), font awesome иконками и всем тем, что помогает сайту выделиться среди остальных. Базовый набор из всех полезностей предоставляется бесплатно, но вы можете приобрести премиум версию шаблона со значительно большим функционалом.
22. Free Bootstrap 3.0 HTML Template
Вам нужно найти эффектный шаблон для персональной Web-страницы, онлайн-портфолио или ресторанный шаблон, подходящий для бара, пиццерии, кафе или бистро? Тогда лучше обезопасить себя от проблем с кастомизацией и быть уверенным в возможностях шаблона, на случай возникновения необходимости расширения функционала. Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
23. Tulip
Tulip – креативный шаблон с адаптивной версткой, подходящий для создания сайта юридической фирмы, адвокатской конторы, консалтинговой компании и ряда коммерческих проектов, требующих современного корпоративного дизайна. Выбирая Tulip, вы получаете легальный шаблон, который можете использовать бесплатно для своих коммерческих целей. User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
24. Andia – Free HTML Bootstrap Theme
Andia – бесплатная адаптивная HTML тема на Bootstrap. В составе: 5 примеров полностью адаптивных страниц, страница портфолио, сервисы, About, форма контактов. Andia идеально подойдет для креативного агентства с портфолио, личного портфолио или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое .
25. Dellow
Dellow – минималистичная адаптивная тема со множеством премиум опций, которые вы получаете бесплатно. Ключевые особенности: слайдер с эффектом параллакса в шапке, нумерованная постраничная навигация, адаптивный слайдер, кастомный хедер & футер, 4 макета страниц, кастомные виджеты & Time Display. Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
26. Business Ltd
Business Ltd — бесплатный бутстрап шаблон, который можно использовать для создания любого вида бизнес-сайта.
27. Bootstrap Clinic
Bootstrap Clinic — бесплатный бизнес шаблон, который можно свободно использовать для коммерческих целей.
28. Creation – Flat Industrial Bootstrap Responsive template
Шаблон Creation предназначен для создания сайта индустриальной компании. Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, Flat дизайн, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
29. My Restaurant
My Restaurant – оригинальный и стильный bootstrap шаблон с фоновым jQuery слайдером, фиксированным меню на jQuery меняющим цвет при наведении. Пример отличного UX-дизайна — jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
30. Corlate – Free Responsive Business HTML Template
Corlate – бесплатный адаптивный HTML бизнес-шаблон, со встроенными шрифтами Font Awesome и css3 анимацией. Также оснащен своим собственным бутстраповским слайдером -каруселью, шорткодами – позволяющими легко создавать вкладки, аккордеон-слайдеры и даже галереи. Это полностью адаптивный, легкий и супер-быстрый шаблон. Хорошо подойдет сайту небольшой бизнес компании, стратап-проекту, или если вам, как талантливой личности, нужен сайт для демонстрации своего творчества.
31. Progressus – elegant agency/business template
Progressus – привлекательный адаптивный бизнес шаблон, основанный на Bootstrap – HTML/CSS фреймворке. 7 макетов страниц для основных задач, стильный адаптивный дизайн, выполненный исключительно качественно от начала до конца.
32. FirmaSite – bb and buddy pressing
FirmaSite – фантастическая бесплатная тема. Основана на Twitter Bootstrap, WordPress, Buddypress и BBpress. Bootstrap подключен только файлами CSS. Тема разработана на основе 2-х колоночного макета и может отлично подойти для блога.
33. Temptation
Temptation – бесплатная темная WordPress тема, построенная с использованием Bootstrap 3. Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
34. RICHY
RICHY – адаптивная многоцелевая HTML5/CSS3 Bootstrap тема. Имеет чистый аккуратный дизайн и легкость в кастомизации.
Одностраничные шаблоны Bootstrap
35. Slidefolio
Slidefolio – адаптивный одностраничный шаблон-портфолио на twitter bootstrap 3. Этот шаблон имеет массу возможностей: jQuery бэкграунд слайдер (Vegas jQuery background image slider), форма контактов с jQuery валидацией (проверкой на корректность полей ввода), страница портфолио с MixitUp jQuery плагином. Стильный и красивый дизайн шаблона может украсить сайт компании или ваш персональный сайт-портфолио.
36. Ninestars
Бесплатный одностраничный Bootstrap HTML шаблон для творческого проекта или портфолио. Вместо стандартной Bootstrap навигации в шаблоне использовано боковое меню в стиле сайта Google Nexus.
37. Essentia
Essentia – интересный шаблон с отчётливой Retina графикой, созданный на фрейворке Twitter Bootstrap 2.3.2. Особый шик шаблону придает FlexSlider – фантастический слайдер изображений на основе jQuery плагина, вес которого минимизирован до 4kb. Выполнен он по всем правилам UX-дизайна и будет лучшим образом выглядеть на всех экранах, при любых разрешениях, а управлять им можно даже с клавиатуры. Essentia – ультра-адаптивный шаблон, который великолепно оптимизирован под планшеты, телефоны все остальные устройства.
38. Munter
Munter это красивая одностраничная Bootstrap 3 тема с современными элементами в дизайне: фиксированной панелью навигации с индикацией активного раздела, плавным скроллингом. Приятного вида Portfolio Showcase поможет лучше продемонстрировать ваши проекты.
39. ThreeSixty Bootstrap 3 Theme
ThreeSixty – плоский, адаптивный и подготовленный к Retina одностраничный HTML5 шаблон на Bootstrap3 с чистым дизайном. Ключевая особенность шаблона — супер гибкость и легкость в кастомизации. В качестве бонусов: HTML5/CSS3 анимация, красивый гибкий слайдер изображений Flex Slider, клиентский слайдер, страница цен, форма обратной связи и многое другое.
40. Shield
Одностраничная Bootstrap 3 тема, хорошо подходящая фрилансерам или для создания сайта-агентства. Shield — это злегантная тема в свежем стиле, в которой используются красивые иконочные шрифты от IcoMoon.
41. Xeon
Xeon – шаблон одностраничного сайта, сделаный полностью на Twitter Bootstrap 3.0. Подойдет небольшой компании любого типа. Ключевые особенности шаблона: валидный HTML5 и CSS3 код, фиксированное навигационное меню с индикацией текущего раздела, форма контактов на Ajax, иконочные шрифты FontAwesome, фильтр портфолио – возможность сортировки проектов по стилям.
42. Legend
Legend – многоцелевой адаптивный шаблон-одностраничник с элегантным минмалистичным дизайном. Встроенный иконочный шрифт от Fontello, валидность HTML5 & CSS3 кода и совместимость с IE8+, Firefox, Safari, Chrome, Opera делают его пригодным для различных целей: можно использовать под landing page, креативное портфолио и даже как шаблон бизнес сайта.
43. Urbanic
Urbanic – бесплатный адаптивный шаблон на Bootstrap 3. У шаблона стандартный одностраничный интерфейс с элементами хорошего UX. Портфолио с фильтром по категориям.
44. ONE PAGE FREE HTML CSS WEBSITE TEMPLATE – MEILLEUR
Meilleur – универсальный и адаптивный одностраничный шаблон на HTML5, построенный на новом Twitter Bootstrap 3 фреймфорке. Этот бесплатный html css шаблон подойдет агентству или персональному сайту. Meilleur обладает множеством функциональных возможностей профессионального шаблона: галереей изображений, списком цен, формой контактов, ротацией Testimonials (Карусель) и многим другим.
45. 396 smoothy
Бесплатный адаптивный HTML5 шаблон одностраничник с параллакс-скроллингом.
46. Portio
Portio – чистый, плоский и полностью адаптивный шаблон одностраничного сайта на bootstrap 2.3x. Этот профессиональный шаблон подойдет для разных типов пользователей. Ключевые особенности Portio: подготовлен к Retina, isotope portfolio filter плагин стоимостью $25, более 20 предопределенных шаблонов страниц — плюс кастомные цвета, использование LESS CSS и css3 анимации, иконочные шрифты Font Awesome. Покупатели шаблона Portio получают поддержку и возможность бесплатных апдейтов.
47. Yebo
Бесплатный одностраничный шаблон с чистым дизайном (PSD в комплекте). Yebo создан на основе фреймворка BootStrap и полностью адаптивен.
48. Merlin
Merlin – бесплатный одностраничный бутстрап шаблон с красивым дизайном.
Landing Page шаблоны на Bootstrap
49. Colorful Flat
Colorful Flat – шаблон лэндинга с портфолио, удобный для демонстрации ярких и красочных проектов.
50. Magister
Magister — бесплатный шаблон одностраничник на Bootstrap, основной элемент которого — фоновое изображение во весь экран. Шаблон идеален для создания персонального лендинга или «Coming soon» страницы, но может с успехом использоваться и для сайта-портфолио.
51. Evento
Evento – одностраничный bootstrap 3 шаблон музыкальной мультимедийной тематики, который можно использовать для отображения запланированных мероприятий. Для этого в нем реализован отсчет времени в обратном порядке. Evento — это бесплатный шаблон премиум-качества с плоским адаптивным дизайном. Его ключевая особенность — скролл-эффект (плавность прокрутки). В составе шаблона: полноэкранный слайдер, липкое меню (Sticky-Menu) с индикацией текущего раздела, Ajax форма контактов, карта Google map на контактной странице.
100 OpenSource инструментов для Web-мастера. / Хабр
В этой статье, опубликованной позавчера на DesignVitality, авторы приводят 100 инструментов для Вэб-мастера, включающих программы для дизайнера с открытым кодом, открытые шаблоны и ресурсы.
Лучшие порталы с открытыми шаблонами сайтов
В сети есть множество бесплатных шаблонов, но искать подходящий часто может быть очень долго, поэтому мы предлагаем вам посетить сначала следующие четыре портала:
- OSWD: Более 2?000 бесплатных шаблонов сайтов. Возможность подобрать шаблон по цвету, направлению и структуре.
- OpenWebDesign: Большое сообщество дизайнеров, которые бесплатно выкладывают свои шаблоны. Часто проводятся внутренние соревнования. Удобная система поиска.
- Open Designs: Портал принадлежит некоммерческой организации. Содержит более 600 шаблонов, отобранные сообществом. Так же имеет активный форум, где дизайнеры делятся опытом и советами.
- CSS Tinderbox: CSS Tinderbox советует не «изобретать колесо», если вам необходим простой CSS/XHTML шаблон, который вы можете взять с этого портала.
Открытые дизайнерские программы
Зачем платить за программы, если есть бесплатные аналоги. Многие считают, что бесплатный софт, не может быть качественным, но это не так. Дальше представлены лучшие открытые программы для дизайнера.
- Nvu: Программа для верстки страниц конкурент FrontPage и Dreamweaver. (Linux, Windows, and Mac)
- Cssed: Редактор CSS, снабженный авто-заполнением, выделением синтаксиса и проверкой. (C, C++) (Linux)
- Quanta Plus: Отличный HTML редактор для KDE.
- Bluefish: Среда разработки для программистов и вэб-мастеров. © (GNU/Linux, Unix)
- GIMPShop: Отличная замена Photoshop. (Mac, Linux, and Windows)
- Inkscape: Открытый векторный редактор, по возможностям схожий с Adobe Illustrator.
Готовые дизайнерские шаблоны
Если вы хотите скорей запустить свой сайт, то вам нуден шаблон, не требующий тонкой настройки. В этом разделе представлены лучшие порталы предлагающие полностью готовые шаблоны.
- TemplateNavigator: Самый большой выбор бесплатных Web и Flash шаблонов, сопровождаемых качественными демонстрационными снимками.
- TemplateBox: Более 300 бесплатных шаблонов, логотипов и баннеров.
- Template Monster: Небольшая, но качественная коллекция шаблонов для сайтов, Flash? а и блогов.
- Art for the Web: 75 бесплатных шаблонов. Отличное место, если вы ищете что-то простое и оригинальное.
- Free CSS Templates: 206 шаблонов. Часто обновляемый портал.
- Effex-Media: Free website templates designed by designers, this massive list is categorized by website type and includes user reviews of many of the templates.
- DotcomWebDesign: Сотни бесплатных шаблонов, некоторые из которых действительно отличного качества. К сожалению категории немного разбросаны, так что будьте готовы потратить время на поиск того, что вам нужно.
- Themebot Design Templates: Не очень много шаблонов для сайта, но зато хороший выбор оформлений для форумов, блогов и др.
- Groovy Lizard: Шаблоны для персональных страниц. Для коммерческого использования необходимо купить лицензию.
- Interspire: Неплохой выбор бесплатных шаблонов.
- Joyful Heart Designs: Интересный портал. Большинство шаблонов здесь связанны с цветами.
- OpenSourceTemplates: Бесплатные CSS и XHTML открытые шаблоны для Web 2.0 дизайна.
- Ricky?s Web Templates: Более 50 бесплатных шаблонов, картинок и кнопок. *Не понимаю, что этот сайт здесь делает. Бесплатные экземпляры просто ужасны, а для получения доступа к остальному контенту нужно иметь премиум.
- Free CSS Templates: Много функциональных шаблонов на CSS.
- FreekTemplates.com: Коллекция шаблонов для бизнеса, хостинга, сайтов о машинах и мотоциклах и пр.
- Template Perfection: Более 200 бесплатных шаблонов.
- TemplateWorkz: 48 бесплатных шаблонов, подходящих для сайтов-визиток.
- Zymic: 80 бесплатных шаблонов (HTML Pages + CSS + Images + PSD Files + Blank Images Files).
- OpenSourceTemplates: Шаблоны CSS и XHTML разметок страниц.
- Freelayouts: HTML и Flash шаблоны.
- FreeCSSTemplates.org: Более 100 бесплатных CSS шаблонов.
- Free Layouts: Сотни готовых HTML, Flash и CSS шаблонов.
- Free Templates Online: Десятки легко настраиваемых шаблонов, разложенных по категориям.
- Free Website Templates: Большая база шаблонов, не требующих ссылки на автора.
- Six-Shooter Media: Бесплатные CSS и XHTML открытые шаблоны.
- Free Flash Template: Бесплатные шаблоны и презентации во флеше.
- Layouts4Free.com: Хорошая коллекция бесплатных шаблонов, упорядоченных по категориям.
- Solucija: Бесплатные XHTML / CSS шаблоны для сайтов, готовые к использованию.
- MasterTemplates: Профессиональные бесплатные шаблоны для сайтов и PowerPoint.
- TemplateWorld: Бесплатны шаблоны, разработанные дизайнерами из Template World.
- Painted Pixels: Бесплатные шаблоны, кнопки и фоновые изображения для некоммерческого использования.
- CSSFill: Отобранные CSS / XHTML шаблоны от Michael Strand.
- ThemesBase: Большая коллекция оформлений для форумов, блогов, движков и др.
- Arcsin Design Templates: 22 бесплатных XTML и CSS шаблонов
- Snakeye Web Templates: 20 шаблонов, сделанных в Dreamweaver или Fireworks.
- Steve?s Templates: Десятки шаблонов. *Очень некрасивые бесплатные шаблоны
- GordonMac.com: Бесплатные шаблоны и скрипты. Выбор небольшой.
- Web Design Helper: Неплохой портал с бесплатными шаблонами и графикой.
- Webmaster Resources: 25 бесплатных шаблонов.
CSS Layouts
Если вам нужна простая бесплатная разметка страницы, то эти ресурсы для вас. Вы можете использовать готовую разметку CSS, для своего дизайна
- Layout Gala: 40 CSS трехцветрых разметок. Наглядный интерфейс.
- AndreasVilkund.com: Бесплатные шаблоны от дизайнера Andreas Viklund.
- CSS Template Directory: Много CSS шаблонов, разработанных и распределенных множеством дизайнеров.
- BenMeadowcroft.com: Разметки высшего класса от Ben Meadowcroft.
- Mollio: Отличный ресурс, с несколькими очень функциональными шаблонами.
- Real World Style: Разметки CSS, разложенные по формату.
- Little Boxes: Шаблоны CSS с простым и понятным кодом.
- The Layout Reservoir: Простые двух и трехколонные разметки.
- Protagonist Web Resources: Список из 43 сайтов с разметками CSS, некоторые из которых рассмотрены здесь.
- Glish: «Голые» разметки от Eric Costello.
- FU2K: Размеки CSS, разработанные для корректного отображения в Netscape 4.
- Position is Everything: Содержит множество ссылок на ресурсы, посвященные CSS.
- ThreeColumnLayouts: Удобный список из 3х-колонных разметок..
- ssi-developer: Хорошо оформленный список разметок. На сайте много материалов для вэб-мастера.
- MIS Web Design: Необычные параграфы (<p> </p>) с использованием CSS
- Ruthsarian Layouts: Хорошая коллекция разметок, готовых меню и нескольких шаблонов.
- A List Apart: CSS: Много советов для вэб-мастера, в том числе по CSS.
- Code-Sucks.com: Много CSS разметок содержащих от 1 до 4 колонок, и несколько готовых Вэб-шаблонов.
- Particle Tree: Динамичные разметки.
- Project Seven: Несколько простых CSS разметок.
- MyCelly: 16 простых шаблонов разметок.
- Ideas: 12 бесплатных CSS шаблонов.
- CSS Library: Динамичные «бестабличные» CSS разметки.
- IntensiveStation: Несколько простых новых CSS разметок.
- IronMyers: Коллекция разметок поддерживаемых самыми популярными браузерами, такими как IE6, IE7, Firefox, Opera, Safari и др.
- The CSS Playground: Примеры CSS разметок, оформления блоков, менюшек и др. *Очень понравился
- WordPress Theme Viewer: Стандартная база оформлений для WordPress. Отличная система поиска по критериям.
- Fluid 2-Column Template: Пример готового динамического шаблона. Растягивается по ширине окна.
- Avinash 2.0: 12 бесплатных CSS-шаблонов.
Инструменты и генераторы для CSS стилей.
Если вы не очень сильный кодер или вы ищете простое решение для стандартного стиля, то обратитесь к следующим инструментам. Эти ресурсы позволят вам в считанные секунды, получить CSS который вам нужен.
- CSS Creator: Выберете цвета, задайте количество колонок, версию HTML и нажмите на кнопку. Получите CSS шаблон вашей страницы.
- Inknoise: Выберете настройки для вашего стиля и просто скачайте страницу себе на компьютер.
- Strange Banana: Интересное решение. Просто обновляйте генерируемую страницу, пока не получите то, что вам надо.
- Nidahas: Пример формы сделанной при помощи CSS.
- Maketemplate: Генерирует шаблон сайта с использованием PHP, HTML, CSS, каждый блок которого подгружается из отдельного файла при помощи php.
- IBDjohn: Генератор CSS разметки для сайта из 3х колонок.
- CSS Creator: Простой генератор CSS разметки с выбором фиксированной или динамической ширины и количества столбцов. *Повторение пункта 79. Ошибка автора.
- PsycHo: «Ваш дизайн ваш характер». Удобный инструмент для создания шаблонов.
- Firdamatic: Генератор бестабличных двух- или трех-колонных разметок.
- WordPress Theme Generator: Онлайновый генератор оформлений для WordPress.
Оформления для блогов.
Оформление для блогов стало очень популярным направлением в вэб-дизайне, так что мы не могли не уделить внимание этим ресурсам. Сюда мы поместили лучшие открытые шаблоны для вэб-блогов.
- SmashingMagazine: 83 замечательных оформлений, которых вы, возможно, еще не видели.
- Kaushal Sheth: Красивые оформления для WordPress.
- ErraticWisdom: Коллекция оформлений для Textpattern.
- Scribez: 10 лучших оформлений для WordPress..
- pinkdesign: Бесплатные оформления для блогов.
- Textgarden.org: Официальный сайт оформлений для Textpattern.
- Blogger Templates: Множество разнообразных оформлений для Blogger.
- Blogfashions: Коллекция оформлений для блогов Movable Type.
- FinalSense: Оформления для Blogger хорошего качества.
- WP Themes: Оформления WordPress разработанные Sadish Bala.
- Drupal Theme Garden: Оформления для движка Drupal.
- Weblog Design: Не много оформлений для блогов высокого качества.
бесплатных шаблонов веб-сайтов на CSS — Freethemes4all
Бесплатные шаблоны веб-сайтов на CSS
21 октября 2020 г.
freethemes4все
Отличный отзывчивый универсальный шаблон css для магазина, который можно загрузить бесплатно. Шаблон css для мобильного магазина, который вы можете легко преобразовать для работы на WordPress, Joomla или Drupal.Это электронная торговля
Бесплатные шаблоны веб-сайтов на CSS
21 сен 2020
freethemes4все
Темный бутстрап бесплатный отзывчивый шаблон css видеографа для загрузки. Бесплатный css шаблон видео-портфолио для всех видеооператоров, которые хотят продемонстрировать свои работы.Абстрактный черный внешний вид создает
Бесплатные шаблоны веб-сайтов на CSS
26 мая 2020
freethemes4все
Современный шаблон HTML5 для бизнес-портфолио на одной странице, который можно загрузить бесплатно.Очистите одностраничный шаблон начальной загрузки html5 css3 и один из бесплатных шаблонов css3 html5, адаптированный для бизнеса
Бесплатные шаблоны веб-сайтов на CSS
2 янв.2020 г.
freethemes4все
Бесплатная загрузка адаптивного CSS шаблона ресторана и еды.Одностраничный шаблон посадочного ресторана для начальной загрузки и один из бесплатных шаблонов css3 html5, адаптированных для веб-сайтов, связанных с едой. A
Бесплатные шаблоны веб-сайтов на CSS
12 нояб.2019 г.
freethemes4все
Великолепный адаптивный шаблон html5 для портфолио, который можно бесплатно загрузить и использовать на своем веб-сайте фолио.Чисто разработанный шаблон HTML5 CSS3 для отображения вашего рабочего портфолио или деловой активности
Бесплатные шаблоны веб-сайтов на CSS
29 октября 2019 г.
freethemes4все
Чистый желтый отзывчивый шаблон HTML5 для фотографа. Скачать бесплатно.HTML5 Bootstrap Template для портфолио фотографов, портфолио дизайнеров или любого другого назначения. Один из бесплатных шаблонов HTML5 для загрузки с
90+ бесплатных CSS HTML шаблонов страниц для форм входа
В этой статье мы покажем вам несколько креативных и бесплатных шаблонов страниц для форм входа в формате css html с современным дизайном и CSS3, и HTML5. Фактически, в настоящее время популярные веб-сервисы и веб-приложения разрешают или требуют подписки пользователей, а это означает, что им потребуются какие-то формы для регистрации и входа на сайт.Чтобы помочь вам, я попытался найти различные красивые формы входа в систему, некоторые из которых вдохновлены концепциями веб-дизайна.
Я считаю, что веб-дизайн шаблонов форм входа в систему css css3 html5 должен быть чистым и эффективным. Имея в виду, что дизайн формы должен иметь другой стиль, форма входа в систему должна включать всего три элемента: имя пользователя, пароль и поле для отправки. Поскольку разметка настолько проста, она обеспечивает большую гибкость, когда мы кодируем ее в HTML и CSS.
Чистая форма входа на CSS3
Пример простой формы входа в csc3 со значком SVG. В будущем будет добавлена функция вкладок для переключения от входа к регистрации и обратно.
больше информации / скачать
Форма входа и регистрации HTML5 CSS3
Этот бесплатный шаблон оформления страницы входа в систему css3 с zip-файлом Facebook и twitter etch вместе с этой загрузкой предоставит вам шаблоны css, html5 и js. Также доступна регистрация в социальных сетях с опциями отображения / скрытия пароля для удобного ввода пароля на экране.
больше информации / скачать
Чистая форма входа
больше информации / скачать
CSS3 HTML5 панель входа в систему
больше информации / скачать
День 001 Форма входа
больше информации / скачать
Экран входа в Calm breeze
больше информации / скачать
Концепция анимации входа / выхода
больше информации / скачать
Концепция окна входа
больше информации / скачать
Адаптивная форма входа
больше информации / скачать
Bootstrap Snippet: Форма входа
больше информации / скачать
Вход и регистрация во всплывающем окне с помощью jQuery
Это всплывающее окно входа в модальное окно и поле регистрации создано с помощью HTML5, CSS3 и LeanModal.js плагин.
больше информации / скачать
Форма случайного входа
больше информации / скачать
Адаптивное модальное окно входа в систему
больше информации / скачать
Компактная анимация входа в систему
больше информации / скачать
Концепция формы входа и регистрации
Концепция формы входа и регистрации, нажмите «Войти» и «Зарегистрироваться», чтобы изменить и просмотреть эффект
больше информации / скачать
Концепция входа в приложение
больше информации / скачать
Страница входа в систему Absolute Center с помощью Bootstrap
больше информации / скачать
Простой виджет входа в систему
Это простой виджет входа в систему с анимацией CSS3 и простой проверкой jQuery.Не стесняйтесь повторно использовать компоненты или все целиком.
больше информации / скачать
Переход простого заполнителя для входа
больше информации / скачать
Flat UI Login с всплывающим окном
Просто случайная страница входа в систему, разработанная с учетом Flat UI.
больше информации / скачать
Форма входа — модальная
Это модальное окно входа с двумя панелями, вдохновленное материалами. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно запустить, щелкнув видимую вкладку справа.После нажатия панель регистрации выдвинется и перекрывает панель входа.
больше информации / скачать
Css Форма входа
больше информации / скачать
Форма входа в систему Material Design
больше информации / скачать
Директива о угловой форме входа
больше информации / скачать
Панель входа Bananaplate
больше информации / скачать
Войти через Facebook или Twitter
больше информации / скачать
Элегантная форма входа
больше информации / скачать
Вход / переход формы регистрации
больше информации / скачать
Мой клиентский кабинет
больше информации / скачать
Анимированный экран загрузки и входа в систему
Поиграйте с несколькими различными анимациями для отображения анимации загрузки, а также входа в систему с возможностями для ссылок нижнего колонтитула.
больше информации / скачать
Переключить форму входа / регистрации
Небольшой эксперимент по использованию одной и той же формы для входа и регистрации. Используя CSS и jQuery.
больше информации / скачать
Панда Логин
больше информации / скачать
Концепция формы входа в 3D
больше информации / скачать
Мигающий логин
Форма входа в виде стекла с мерцающим эффектом CSS3. Нажмите кнопку отправки для переключения между допустимым и недопустимым состояниями.
больше информации / скачать
Эластичная форма входа
больше информации / скачать
Бэтмен форма входа
больше информации / скачать
Форма для входа в концептуальный материал
больше информации / скачать
Логин — Дриббл-шот
больше информации / скачать
Выпадающее меню входа
больше информации / скачать
Экран входа в систему Polanquette
больше информации / скачать
Маска пароля для входа в систему
больше информации / скачать
Вход в Tumblr / Регистрация Переключатель CSS
Небольшой переработанный дизайн страницы входа / регистрации в Tumblr.Обязательно нажмите ссылку «Зарегистрироваться», чтобы увидеть, как работает переключатель CSS.
больше информации / скачать
Монотонный вход администратора CSS
больше информации / скачать
Войти в Everdwell
больше информации
Форма регистрации материалов
Лучшие формы для вашего модного магазина с Google Material Design становятся популярнее, чем плоские.
больше информации / скачать
Анимированная форма входа в CSS3
больше информации / скачать
Форма входа через Facebook
скачать
Развертывание формы входа
скачать
Элегантная форма входа
больше информации / скачать
Entrar Shadow Flat Шаблон формы для входа
Entrar Shadow Flat Form Template Виджет для ваших веб-сайтов делает ваш веб-сайт или веб-приложение входом в систему, страница регистрации выглядит как лимонно-желтый фон.
демо больше информации / скачать
Классическая форма входа в CSS3
больше информации / скачать
Войти через форму Войти через Facebook
больше информации / скачать
Шаблон плоской формы всплывающего окна входа
Виджет шаблона плоской формы всплывающего окна входа для ваших веб-сайтов делает ваш веб-сайт или веб-приложение входом в систему, страница регистрации выглядит проверенным фоном.
демо больше информации / скачать
Форма входа в CSS3
больше информации / скачать
Фиолетовый шаблон формы входа
демо больше информации / скачать
Форма входа в Facebook
больше информации / скачать
Плоский анимированный шаблон формы входа
Форма входа в плоский виджет с анимированным шаблоном для ваших веб-сайтов заставляет ваш веб-сайт или веб-приложение входить в систему, страница регистрации выглядит размытым фоном.
демо больше информации / скачать
Интерфейс оповещения о форме входа в систему в PSD и CSS
Это виджеты предупреждений для ответов на формы, панель входа в форму с кнопками «Вход / Регистрация» и различные другие элементы. Помимо PSD, мы предоставляем полностью закодированные версии CSS и HTML, чтобы сэкономить вам время!
больше информации / скачать
Золотой шаблон формы входа
демо больше информации / скачать
Хорошая форма входа в CSS3
больше информации / скачать
Элегантная форма входа
демо скачать
Яркий интерфейс входа в систему PSD и HTML / CSS
Мы действительно довольны этим дизайном интерфейса входа / регистрации.Он предоставляется как в формате PSD, так и в виде полностью закодированной версии HTML / CSS, поэтому вы можете сразу приступить к его интеграции.
больше информации / скачать
Простая тема администратора: страница входа
демо больше информации / скачать
Форма входа с HTML5
демо больше информации / скачать
Apple Dev Login
больше информации / скачать
Минимальная форма входа в систему
больше информации / скачать
Форма входа с CSS 3D-преобразованиями
демо скачать
Пользовательский стиль формы входа
демо скачать
Переключение анимированных форм с помощью jQuery
В этом уроке мы создадим простой переключатель анимированной формы с тремя очень распространенными формами.Идея состоит не в том, чтобы покинуть страницу, когда пользователь переходит в другую форму, а вместо этого заставить новую форму появляться в том же контейнере, расширяясь или сужаясь до размеров новой формы.
демо скачать
Форма входа и регистрации с HTML5
демо скачать
Форма входа и регистрации с обработкой ошибок
демо скачать
Форма входа HTML / CSS3 / jQuery
демо скачать демо
Форма входа в систему с помощью PHP, JQuery
демо больше информации / скачать
Анимированная форма входа с jQuery и CSS3
Это простая анимированная форма входа в систему, которую вы можете легко интегрировать в свои веб-проекты.
демо скачать
Стильная анимированная форма входа и регистрации с JQuery и CSS3
Это потрясающая анимированная и стильная jquery-форма для входа / регистрации, простая в использовании. Я добавил немного анимации, которая добавила привлекательности. Если кому-то нужна эта форма, то для ее работы нужен только внутренний код.
демо скачать
Форма входа в систему анимации
скачать
Apple-подобная форма входа с 3D-преобразованиями CSS
В этом уроке мы увидим, как мы можем использовать эти преобразования для создания интересного эффекта переворачивания в форме входа в систему, вдохновленной Apple.
демо скачать
Пакет плоских форм
скачать
Зи-4-Формы
Хорошие, чистые и простые в использовании формы CSS3, в которые включены 4 формы. Это чистый и приятный дизайн для входа, регистрации, восстановления пароля и контактных форм в пользовательском интерфейсе HTML с сообщениями для каждого поля, которые помогут посетителям или участникам вашего сайта.
скачать
Страница входа в день / ночь
Day / Night Login Forms — имеет чистый и уникальный дизайн. В комплекте 2 файла psd с 3 формами.В двух цветах белый и темный. Так же в комплект входят 4 стильные кнопки. Благодаря формам дневного и ночного входа разработчики могут сэкономить время и деньги на разработке дизайна. И дизайнеры могут увидеть пример правильной организации слоев.
скачать
CSS3 PopUp формы входа и подписки
Не так давно для достижения таких эффектов мы использовали JS. Но теперь в CSS3 есть все необходимые инструменты для создания всплывающих окон.
скачать
Набор форм на чистом CSS3
Pure CSS3 Forms Set позволяет создавать формы любой сложности и для любых нужд (логин, регистрация, контакты, поиск, оформление заказа и т. Д.).
скачать
Используемая форма входа и регистрации CSS
Чистая и удобная форма входа и регистрации предназначена для каждого разработчика. Это очень быстрый чистый CSS. Состояния обработки ошибок, кнопки социальных сетей и состояние забытого пароля.
скачать
Форма входа
Я создал эту форму входа, чтобы блокировать внешний интерфейс большинства моих внештатных проектов WordPress на этапе разработки. Это всего лишь HTML / CSS, но он использует систему входа в wordpress.
больше информации / скачать
Простая и плоская форма входа
больше информации / скачать
Переделка первой формы входа
больше информации / скачать
Форма входа с гладкой отрицательной маржей
больше информации / скачать
Форма входа в плоский интерфейс
больше информации / скачать
Простая форма регистрации v2
больше информации / скачать
Форма входа / регистрации со счетчиком пропусков
больше информации / скачать
Depicto — Пакет форм для входа и регистрации
больше информации / скачать
Страница входа в социальные сети
демо больше информации / скачать
Адаптивный шаблон формы плоского окна входа
Плоский шаблон адаптивного виджета формы окна входа в систему для ваших веб-сайтов.Этот виджет разработан с использованием таких веб-технологий, как HTML5 и CSS3. Его можно загрузить совершенно бесплатно и сразу же использовать на своем веб-сайте. Он имеет виджет формы входа в систему HTML CSS3, который можно использовать для веб-проектов.
демо больше информации / скачать
Шаблон формы входа в плоский бизнес-профиль
демо больше информации / скачать
3764+ шаблонов веб-сайтов, созданных с помощью HTML и CSS от W3Layouts
По статистике, сегодня в Интернете более 1,8 миллиарда веб-сайтов, из которых около 200 миллионов регулярно обновляются.Это число продолжает расти, делая онлайн-пространство более конкурентоспособным с каждым днем. Выделиться в этой веб-толпе сегодня намного труднее, чем когда-либо прежде.
Ваш веб-сайт представляет ваш бизнес (онлайн или офлайн) и должен выделяться среди остальных конкурентов с точки зрения дизайна, внешнего вида и ощущений. Если ваш веб-сайт кажется медленным и на нем сложно ориентироваться с дизайном, который соответствует дизайну веб-сайта 90-х годов, тогда клиентам будет сложно взаимодействовать с вашим сайтом.
Создание веб-сайта — непростая задача, здесь много движущихся частей, таких как дизайн пользовательского интерфейса, взаимодействие с пользователем, интерфейс (HTML, CSS и JS) и бэкэнд (PHP, MySQL). Даже простой веб-сайт требует много времени и энергии.
Наши разработчики из W3layouts создали более 3750 бесплатных адаптивных шаблонов веб-сайтов. Обслуживаем каждую нишу. Наши шаблоны веб-страниц созданы с использованием HTML5 и CSS на Bootstrap и используют современные методы проектирования, чтобы обеспечить беспроблемный пользовательский интерфейс для конечных пользователей.
Наши шаблоны помогают веб-разработчикам и веб-дизайнерам быстрее выполнять повседневные операции.
Если вы создаете новый веб-сайт или хотите изменить дизайн существующего веб-сайта, HTML-шаблоны — отличный вариант. Особенно, если вы стартап или веб-разработчик-фрилансер, найм дизайнера обходится довольно дорого и не является жизнеспособным вариантом. Веб-шаблоны являются современными адаптивными, простыми в настройке, бесплатными для загрузки, которые могут сделать ваш сайт потрясающим в течение нескольких минут.
Редактировать шаблоны веб-сайтов W3layouts совсем несложно. Вы можете использовать опцию «Редактировать» перед загрузкой шаблона (ов) или просто изменить код после загрузки в соответствии с вашими потребностями.
Наш шаблон веб-сайта Особенности
Некоторые характерные особенности всех шаблонов W3layouts:
- 100% адаптивный дизайн
- Чистый и профессиональный дизайн
- Bootstrap Framework
- Font Awesome Icons
- Очень легко настроить
- 325 Привлекательные изображения
- Действительный HTML5 и CSS3 и многое другое.
- Большинство наших шаблонов HTML и CSS поставляются с конструктором веб-сайтов.
Google Fonts
Популярные категории веб-сайтов
Некоторые из наших самых популярных категорий шаблонов:
Это лишь несколько популярных категорий, охватывающих широкий спектр ниш. Все наши веб-темы легко настраиваются и полностью адаптируются.
Наши шаблоны подходят для веб-разработчиков, которые хотят создать целевую страницу для своего личного портфолио или бизнес-портфолио клиента.Веб-дизайнеры, которые ищут вдохновения в создании потрясающих шаблонов целевых страниц, также могут получить выгоду.
Загрузите эти бесплатные HTML-шаблоны веб-сайтов и придайте своим проектам желаемый внешний вид. У нас есть широкий спектр веб-тем, охватывающих практически любой бизнес, о котором вы только можете подумать. От корпоративных веб-сайтов до электронной коммерции, ресторанов и блогов (еда, мода, путешествия и т. Д.) — мы вам поможем.
шаблонов веб-элементов | Загрузите шаблоны HTML-форм
Когда клиенты открывают ваш веб-сайт, могут возникнуть два типа взаимодействия.Глянцевая анимация, гармоничные переходы, стильные боковые панели и фон. Или жесткие окна, подобные окнам 90-х, и сообщения об ошибках, похожие на предупреждение программы C. В последнем случае вы буквально просите своих клиентов бежать с вашего сайта!
Никогда этого не делайте!
Разница связана с качеством веб-элементов, которые вы используете на своем сайте. Наиболее общие веб-элементы — это форма регистрации, форма входа, страница скоро, виджеты календаря, заголовки, нижний колонтитул, таблицы цен, тележки для покупок и т. Д.
Детализация каждого элемента может сделать ваш веб-сайт привлекательным и заставить посетителей оставаться на нем надолго.
И вам не нужно тратить время на разработку этих элементов из ничего. У нас есть более 1000 готовых шаблонов для различных типов веб-элементов. Они могут заниматься любым бизнесом по всему миру.
Если вы не нашли подходящего варианта, вы всегда можете настроить любой шаблон. Для некоторых шаблонов вы также можете использовать наш конструктор веб-сайтов для настройки.
Просмотрите нашу удивительную коллекцию шаблонов веб-элементов и сделайте мудрый выбор. Эти шаблоны доступны в планах Starter (бесплатно) и Liberty (платно).
Различные типы веб-элементов от W3Layouts только для вас.
Обычно разработанные с использованием HTML5 и CSS3, представленные веб-элементы W3layouts позволяют даже непрофессионалам разработать разумный веб-сайт.
Эти элементы вместе участвуют в создании отличного интерфейса веб-сайта, который поддерживает SEO и адаптируется к любому устройству, независимо от разрешения экрана.В W3layouts есть все типы веб-элементов, от галереи изображений до эффектов анимации и формы входа в видеоплееры.
Страницы можно улучшить с минимальной настройкой или без нее. Веб-страницы визуализируются быстро и тщательно разработаны с соблюдением всех стандартов W3C.
Давайте проверим самые популярные виджеты и функции из нашей потрясающей коллекции шаблонов веб-элементов.
404 стр.
Вы можете посмотреть демонстрацию этого здесь.
Ошибка 404 страницы отличаются от традиционных.На w3layouts.com есть панель поиска, кнопки социальных сетей и уведомление об авторских правах. Они имеют характерный внешний вид и отображается сообщение об ошибке.
Такие веб-элементы украшены креативными идеями, чтобы придать сайту яркий и понятный вид.
Страница является обязательной для каждого шаблона, когда страницы не могут загружаться из-за внутренней ошибки или ошибки сервера.
Форма регистрации
Взгляните на демонстрацию этого шаблона здесь.
Перед тем, как продолжить работу с любым сайтом, он требует одноразовой регистрации.Форма регистрации W3layouts состоит из имени, адреса электронной почты, поля пароля, флажка и кнопки «создать учетную запись». Поля в форме регистрации могут отличаться в зависимости от требований веб-сайта.
Форма разработана с использованием HTML5 и CSS3. Важно иметь форму, чтобы не допустить несанкционированного доступа к веб-сайту и отслеживать записи веб-пользователей.
Виджет калькулятора
Виджет калькулятора хорошо подходит для веб-сайта электронной коммерции, образовательного веб-сайта или бизнес-сайта.Эти виджеты веб-элементов очень отзывчивы и позволяют пользователям мгновенно получать точные результаты.
Функция готова к использованию, оптимизирована для SEO и обладает высокой скоростью загрузки.
Страница временной шкалы
Ознакомьтесь с полным дизайном здесь.
Виджет временной шкалы информирует о событиях, выделяет важные даты, встречи и устанавливает повестки дня. Такие веб-элементы важны для бизнес-сайтов, образовательных веб-сайтов и веб-сайтов мероприятий.
Вы можете использовать несколько цветов, чтобы настроить и выделить каждый элемент.Описательные макеты расположены одновременно по обе стороны от вертикальной линии и маркера, чтобы выделить каждую оболочку. Временные шкалы имеют настраиваемые макеты, обладают отзывчивостью и хорошо работают во всех веб-браузерах.
Скоро появится Страница
Вы можете посмотреть демонстрацию этой страницы здесь.
Страница «Скоро» делает ваше присутствие в онлайн-мире неизменным и информирует подписчиков о ближайших страницах и новых проектах. Таймер обратного отсчета отслеживает время, оставшееся до нового запуска и обновлений.
На странице скоро появится панель подписки, которая передает последние обновления по электронной почте и подготавливает их к запуску. Такой подход привлекает новых потенциальных клиентов и привлекает внимание клиентов и пользователей к вашему сайту.
Форма входа
Проверьте это здесь.
Форма входа выровнена централизованно с такими полями, как «имя пользователя», «пароль» и кнопка CTA. Форма входа становится активной после того, как вы зарегистрируетесь на сайте. Формы входа просты, элегантны и имеют прозрачные поля.Формы поддерживаются исключительно через HTML5 и CSS3.
Такие веб-элементы являются основным аспектом как деловых, так и личных веб-сайтов. Они являются строительными блоками любого веб-сайта и обеспечивают качество и профессионализм вашего сайта.
Ценовой план
Просмотрите всю страницу здесь.
Фрагменты тарифных планов разделены на три столбца разного цвета, где в каждом макете представлены разные планы. Каждый столбец имеет свое описание с кнопкой CTA.Страница с ценами интересна, информативна и предлагает пользователям быстрый призыв к действию.
Они генерируют клики и увеличивают прибыль за счет регулярного охвата и продаж клиентам. Лидеры отрасли используют такие виджеты для информирования о товарах и услугах и поощрения их покупки.
Эффекты наложения при наведении
Ознакомьтесь с ними здесь.
Эффекты наложения при наведении курсора выполняются исключительно через CSS3. Впечатляющие анимированные элементы показывают свое поведение при наведении курсора на каждый макет.Эти небольшие функции оживляют веб-функции и привлекают аудиторию.
Такие веб-элементы имеют понятный код, и если у вас мало опыта в проектировании, их можно немного изменить.
Форма заказа товара
Вы можете посмотреть демонстрацию этой интерактивной формы здесь.
Поля в форме заказа товара — это имя, адрес электронной почты, телефон, адрес и тип заказа, имя и количество. Заказ товаров переводит ваш процесс продаж на новый уровень, что в конечном итоге способствует развитию вашего бизнеса.Чтобы вызвать ажиотаж у клиентов, разработчик может добавить опцию платежного шлюза.
Веб-элемент избавляет от бумажной работы и превращается в быстрый способ продажи ваших товаров через Интернет. Поля могут быть удалены или добавлены в зависимости от конкретных потребностей веб-сайта.
Регистрационная форма
Просмотрите всю страницу здесь.
Обязательные поля в форме регистрации: имя, адрес электронной почты, номер телефона, адрес, сообщение и кнопка «Зарегистрироваться».
Большинство форм имеют прозрачный макет, на котором можно увидеть фоновое изображение. Другие возможные поля, которые уже заполнены, — это дата, время, адрес и местоположение на карте.
Поля регистрации не должны быть больше, чем требуется, это может раздражать пользователей. Запрашивание ненужных деталей также может увеличить вашу нагрузку и удерживать людей от посещения вашего сайта.
Контактная форма
Ознакомьтесь с формой здесь.
Этот веб-элемент имеет уникальный макет по сравнению с другими функциями.При наведении курсора на каждое поле метка смещается влево с преобразованием цвета. Такие виджеты позволяют пользователям связываться с вами в случае любого запроса или помощи.
Формы являются адаптивными и являются стандартным способом связи с потенциальными клиентами.
Заключение
В приведенной выше статье мы натолкнулись на комплексные функции, которые уравновешивают все веб-браузеры и образуют исключительный пользовательский интерфейс.
Вы можете формировать настраиваемые элементы любой формы, которая соответствует теме вашего веб-сайта и помогает привлечь аудиторию.Веб-элементы разработаны исключительно с использованием плагинов HTML5, CSS3, JQuery и Bootstrap. Такие новейшие веб-функции поддерживают ваш веб-сайт в актуальном состоянии благодаря стильному дизайну и макету.
Наши шаблоны доступны как в бесплатной, так и в премиальной версиях. Щелкните здесь и следуйте инструкциям по загрузке бесплатных элементов для веб-дизайна из нашей замечательной коллекции.
Бесплатные шаблоны сайтов CSS
15-06-2020, 00:57
1 886
0
Чистый отзывчивый бесплатный бизнес-шаблон css violet space hosting.Этот отзывчивый шаблон css адаптирован для веб-сайтов бизнес-хостинга и, безусловно, является одним из лучших бесплатных шаблонов веб-сайтов css, которые вы можете использовать в своем будущем проекте …
15.05.2020, 15:12
5 772
0
Чистый одностраничный бесплатный шаблон css туристической компании для загрузки. Быстро загружаемый бесплатный шаблон css для путешествий, который вы можете легко преобразовать для работы на любом скрипте CMS (Content Management System), таком как Joomla, WordPress, Drupal… Один из лучших бесплатных простых чистых HTML-шаблонов css, который будет
Превосходный шаблон CSS для одностраничного резюме, который можно загрузить и использовать на веб-сайте личного портфолио. Чистый одностраничный HTML-шаблон, подходящий для любого личного портфолио. Его креативный подход, элегантный внешний вид, чистый и современный дизайн превращают его в отличный одностраничный персональный шаблон портфолио. Его сборка с
16-03-2020, 20:32
2 850
0
Elegant Free Responsive Software CSS3 Template Скачать.Этот чистый отзывчивый шаблон CSS3 — один из бесплатных шаблонов загрузочного веб-сайта HTML5, адаптированный для веб-сайтов компаний-разработчиков программного обеспечения и веб-сайтов, связанных с бизнесом …
Бесплатные 100% адаптивные учебники по дизайну одной страницы css скачать шаблон. Бесплатный шаблон начальной загрузки html5 с функцией плавного параллакса, счетчиком jQuery, меню offcanvas на мобильном устройстве. Он также имеет анимацию при прокрутке с использованием плагина WOW jQuery ….
19-12-2019, 16:54
2 063
0
Современный бесплатный отзывчивый шаблон css для здравоохранения для загрузки.Этот адаптивный шаблон веб-сайта css, адаптированный для медицинских и связанных со здоровьем веб-сайтов, поставляется с прекрасным домашним слайдером для отображения ваших страниц. В шаблоне также есть готовая область фотогалереи и готовая страница контактов ….
Простой, быстро загружающийся бесплатный css-шаблон red arts css и привязан к сайтам художников. Один из простых бесплатных HTML-шаблонов веб-сайтов css с галереей фотографий, красно-коричневой цветовой схемой и фоном заголовка ковра ….
11.09.2019, 12:59
1 834
0
Полностью адаптивный и готовый корпоративный css-шаблон веб-хостинга для использования на ваших веб-сайтах.Адаптивный css-шаблон веб-хостинга — один из бесплатных css-шаблонов, который вы можете использовать в своем будущем проекте веб-сайта хостинга …
Шаблон CSS для спортивного центра
Grunge Black Brown, который можно загрузить бесплатно. Sport Center — это один из шаблонов веб-сайтов HTML CSS, подходящих для личных и спортивных сайтов. Бесплатный CSS Серый Коричневый Желтый Спортивный Центр HTML Шаблон веб-сайта Web 2.0 …
27-08-2019, 21:08
1 914
0
Чистый бесплатный адаптивный шаблон css для фитнес-клуба blue care для загрузки.Полностью адаптивный шаблон css, адаптированный для веб-сайтов фитнес-клубов и спортивных сайтов. Определенно один из лучших бесплатных шаблонов html css, который вы можете использовать в своем будущем веб-проекте ….
Современный адаптивный гипер-белый черный шаблон веб-сайта css3, который можно загрузить бесплатно. Этот потрясающий адаптивный черный шаблон html5 css3 адаптирован для любых бизнес-сайтов, личных сайтов или любых других целей ….
13-06-2019, 01:25
1 427
0
Чистый адаптивный бесплатный шаблон целевой страницы css3 для загрузки.Этот адаптивный шаблон css3 целевой страницы адаптирован для веб-сайта-портфолио или любой другой цели, определенно является одним из лучших бесплатных шаблонов css3 html5, которые вы можете использовать в своем будущем проекте веб-сайта ….
HTML-шаблонов
Все эти HTML-шаблоны можно бесплатно загрузить и использовать по своему усмотрению. Большинство из них — шаблоны HTML5. В шаблонах HTML5 используются элементы, которые были введены в HTML5, например
Шаблоны макетов
Эти шаблоны HTML предоставляют вам базовый макет, так что вы можете добавить свой собственный внешний вид. Во всех шаблонах используются «столбцы одинаковой высоты», что означает, что любые меньшие столбцы динамически увеличивают свою высоту, чтобы соответствовать самому высокому столбцу. Другими словами, выглядит приятнее :).
HTML5 Шаблоны «Рамки»
Эти шаблоны используют HTML5 и CSS для достижения функциональности фреймов без использования фреймов.
HTML5 «Фреймы» — 2 столбца, левое меню
Просмотреть исходный код | Предварительный просмотр
Левая и правая колонки прокручиваются независимо друг от друга.Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
HTML5 «Фреймы» — 2 столбца, правое меню
Просмотреть исходный код | Предварительный просмотр
Левая и правая колонки прокручиваются независимо друг от друга. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 ряда, 2 столбца, A
Просмотреть исходный код | Предварительный просмотр
Фрейм заголовка и левый фрейм навигации.Фрейм заголовка перекрывает левый фрейм. Включите / отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 ряда, 2 столбца, D
Просмотреть исходный код | Предварительный просмотр
Фрейм нижнего колонтитула и левый фрейм навигации. Левая рамка перекрывает рамку нижнего колонтитула. Включите / отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Шаблоны CSS
В эти шаблоны были добавлены некоторые базовые стили с помощью CSS.Разные цвета позволяют получить представление о том, как каждый шаблон выглядит в разных цветах.
Фиксированная ширина 1, красный
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон представляет собой шаблон фиксированной ширины (область содержимого остается фиксированной ширины). Однако и полоса функций, и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон выполнен в «красной» теме.
Фиксированная ширина 1, зеленый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон представляет собой шаблон фиксированной ширины (область содержимого остается фиксированной ширины).Однако и полоса функций, и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон имеет «зеленую» тему.
Фиксированная ширина 2, синий
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон представляет собой шаблон фиксированной ширины (область содержимого остается фиксированной ширины). У шаблона светло-серый фон (хотя вы можете изменить его на любой понравившийся вам цвет). Шаблон выполнен в «синей» тематике.
Фиксированная ширина 2, оранжевый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон представляет собой шаблон фиксированной ширины (область содержимого остается фиксированной ширины).У шаблона светло-серый фон (хотя вы можете изменить его на любой понравившийся вам цвет). Шаблон выполнен в «оранжевой» теме.
Специализированные шаблоны HTML
Эти шаблоны имеют собственный внешний вид и изображения, обеспечивающие особый вид. Просто добавьте контент и опубликуйте!
.

 RU</title>
<style>
#content {
width: 500px; /* Ширина блока */
margin: 0 auto 50px; /* Выравнивание блока по центру */
}
#footer {
position: fixed; /* Фиксированное положение футера (подвала)*/
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #000; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</div>
<div>
© Костаневич Степан
</div>
</body>
</html>
RU</title>
<style>
#content {
width: 500px; /* Ширина блока */
margin: 0 auto 50px; /* Выравнивание блока по центру */
}
#footer {
position: fixed; /* Фиксированное положение футера (подвала)*/
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #000; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</div>
<div>
© Костаневич Степан
</div>
</body>
</html>
 ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#navigation{float:left;width:350px}
div#extra{float:right;width:350px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#navigation{float:left;width:350px}
div#extra{float:right;width:350px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.
header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD. RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
 ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
.header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: right; /* Обтекание блока по левому краю */
}
.content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.
ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
.header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: right; /* Обтекание блока по левому краю */
}
.content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
. footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: right; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться.
footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: right; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
 ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:left;width:500px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:left;width:500px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:right;width:500px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:right;width:500px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
 header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
 ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Добавить комментарий