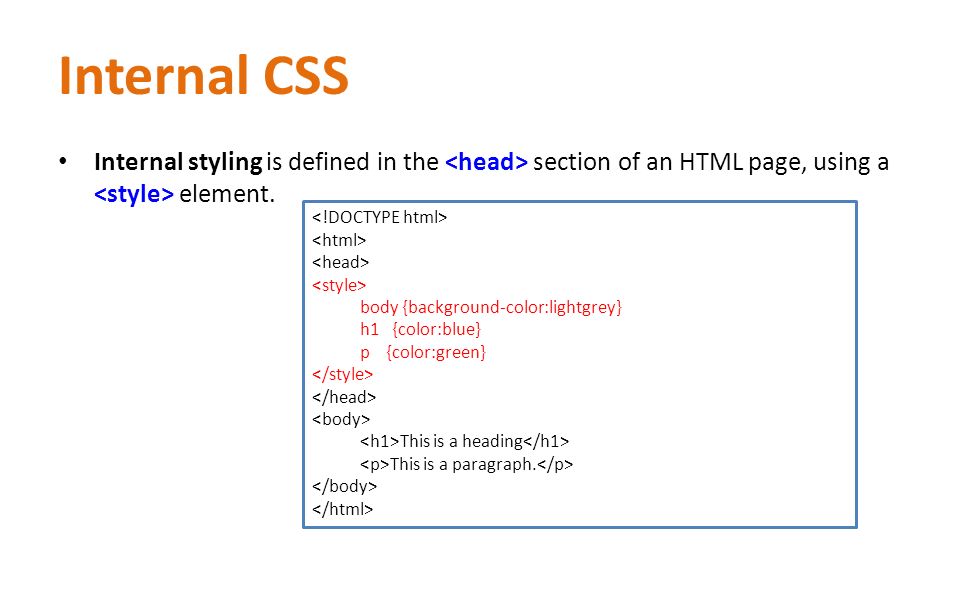
Классы | htmlbook.ru
Классы применяют, когда необходимо определить стиль для
индивидуального элемента веб-страницы или задать разные стили для
одного тега. При использовании совместно с тегами синтаксис для классов
будет следующий.
Тег.Имя класса { свойство1:
значение; свойство2: значение; … }
Внутри стиля вначале пишется желаемый тег, а затем, через точку
пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется
с определённым классом, к тегу добавляется атрибут (пример 8.1).
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
P { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
P. cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>
cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>Результат данного примера показан на рис. 8.1.
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому
применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать
классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение;
свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
.gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах. Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц. </p>
</body>
</html>
</p>
</body>
</html>Результат применения классов к тегам <span> и <b> показан на рис. 8.2.
Рис. 8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы:
ячейкам таблицы, ссылкам, абзацам и др.
В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Камни</title>
<style>
table.jewel {
width: 100%; /* Ширина таблицы */
border: 1px solid #666; /* Рамка вокруг таблицы */
}
th {
background: #009383; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
}
tr.odd {
background: #ebd3d7; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>Название</th><th>Цвет</th><th>Твердость по Моосу</th>
</tr>
<tr>
<td>Алмаз</td><td>Белый</td><td>10</td>
</tr>
<tr>
<td>Рубин</td><td>Красный</td><td>9</td>
</tr>
<tr>
<td>Аметист</td><td>Голубой</td><td>7</td>
</tr>
<tr>
<td>Изумруд</td><td>Зеленый</td><td>8</td>
</tr>
<tr>
<td>Сапфир</td><td>Голубой</td><td>9</td>
</tr>
</table>
</body>
</html> Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Облако тегов</title>
<style type="text/css">
. level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>Результат данного примера показан на рис. 8.4.
Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида . layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.
- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.
 iddqd { color: red; }
iddqd { color: red; } - iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
4. s2 s4
Классы в CSS – удобный путеводитель для новичков
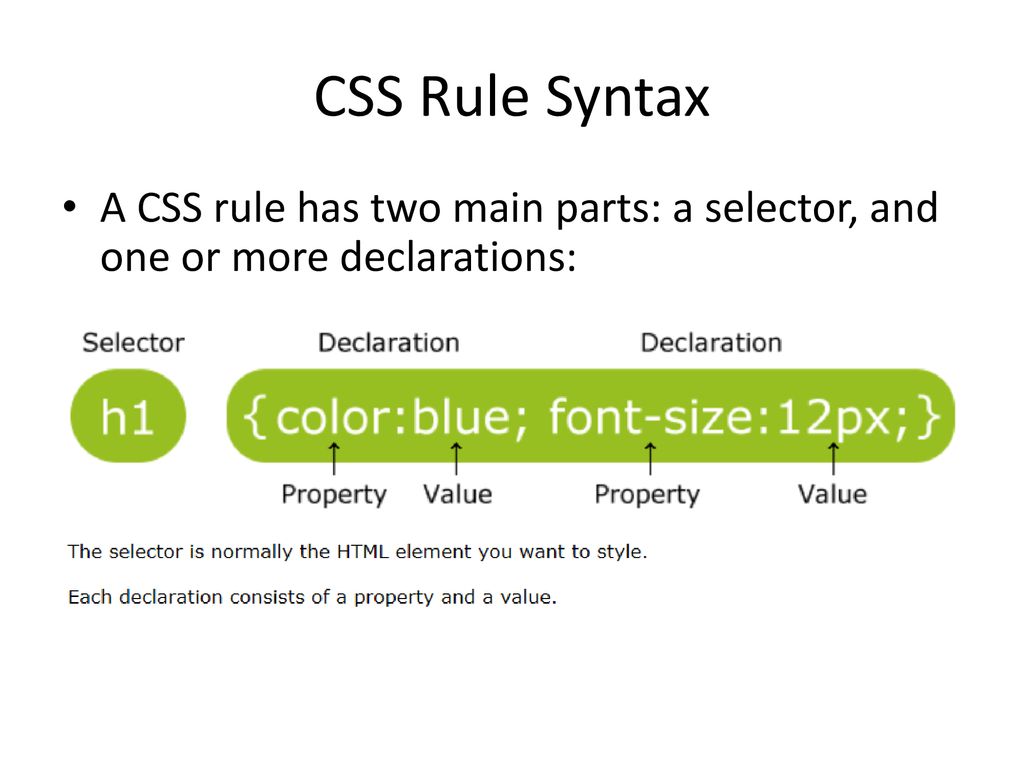
В сегодняшней статье мы рассмотрим классы в CSS и их взаимосвязь с языком гипертекста. HTML — теги и CSS связаны напрямую. Эта взаимосвязь позволяет определить, как выглядит тег или как он ведет себя при использовании его имени в таблице стилей:
tag {
/*
Внешний вид и функциональные изменения. */
name:value;
}
*/
name:value;
}Но зачастую требуется больше контроля, чем просто делать каждый экземпляр тега одинаковым. Если бы все ячейки HTML-таблицы были выполнены в одном стиле, это выглядело бы непрактично. К примеру, если вам нужно выделить определенные данные.
Поэтому CSS предоставляет нам два разных определения, которые мы можем использовать — CSS классы и идентификаторы.
Когда у вас на странице есть повторяющиеся элементы, которые должны иметь одинаковое оформление, нужно использовать CSS классы. Для этого необходимо выполнить два шага:
Чтобы повлиять на внешний вид HTML-страницы, вы должны сначала разметить элементы с атрибутом class=»class-name». Вот пример:
<div> Контейнер 1 </div> <div> Контейнер 2 </div> <div> Контейнер 3 </div>
В данном примере я хочу создать три контейнера одинакового размера. Возможно, я захочу запустить галерею изображений, или поместить в них изображения в качестве HTML — ссылки для перехода на другие страницы. При этом все контейнеры должны быть одинаковыми.
При этом все контейнеры должны быть одинаковыми.
Давайте посмотрим, что нужно сделать в нашем CSS:
div.box{
height:200px;
width:200px;
text-align:center;
font-size:14px;
color:#090;
background-color:#ddd;
margin-right:10px;
}Чтобы задать правило для определенного тега с CSS классом, а не просто определить tagname{ }, мы используем tagname.classname{ }. Точка между tagname и classname является тем, что определяет правило как CSS класс. Также обратите внимание, что там нет пробелов. Если поставить пробел в правиле, то оно не будет работать так, как вы планировали.
В этом примере использовалось свойство margin-right:10px. Эта строка гарантирует, что между тремя контейнерами сохраняется пространство в 10 пикселей. Свойство float со значение left обеспечивает, чтобы все контейнеры размещались слева.
Такое сочетание должно дать вам что-то вроде этого:
Чтобы показать вам, что ваш CSS класс изображения box применяется только там, где вы хотите, поместите дополнительный элемент <div> после «Контейнер 3»:
<div> Контейнер 4 </div>
Обновите страницу. Вы увидите, что ни одно из правил, установленных в div.box {} не применяется. Потому что вы не указали значение класса.
Вы увидите, что ни одно из правил, установленных в div.box {} не применяется. Потому что вы не указали значение класса.
Вот почему этот вариант использования классов CSS более гибкий, чем простое tagname{ }. На странице может быть много элементов <div>, но стили будут применяться только к тем, в которых задано соответствующее значение атрибута class!
В современном веб-дизайне для элемента иметь только один класс CSS — редкость. Давайте возьмем наши три квадрата и посмотрим, что произойдет, если вы захотите перекрасить каждый из них.
Чтобы указать, что вы хотите использовать в CSS несколько классов, нужно добавить следующий класс через пробел. Как здесь:
<div> Контейнер 1 </div> <div> Контейнер 2 </div> <div> Контейнер 3 </div>
Поскольку стили CSS используют каскадный порядок, вы размещаете свои классы по уровню важности. В данном случае мы хотим, чтобы класс class=»box» применялся перед class=»red». Иначе class=»red» будет применяться до class=»box». Надеюсь, это понятно!
Надеюсь, это понятно!
Изменим наш код CSS:
div.box{
height:200px;
width:200px;
text-align:center;
font-size:14px;
color:#090;
background-color:#dddddd;
margin-right:10px;
}
div.red{
background-color:#ffcccc;
}
div.green{
background-color:#ccffcc;
}
div.blue{
background-color:#ccccff;
}Поскольку у каждого из трех контейнеров есть CSS класс .box, к ним всем применяются свойства, прописанные в div.box. Но к каждому <div> применяется также дополнительный класс (red, green, или blue). Конечный результат:
Примечание: несмотря на то, что div.box определяет background-color:#cccccc; «цветовые» классы определяются после него. Например, в box red свойство background-color, указанном в div.red, перезаписывает аналогичное свойство в div.box. Это то, что подразумевается под каскадом: в CSS логике определяется сверху вниз. А при определении классов HTML — слева направо.
Подумайте, для каких элементов нужно использовать CSS классы при верстке макета страницы. Вот некоторые мысли для подсказки:
Вот некоторые мысли для подсказки:
- Любые изображения, которые вам захочется сделать иконками или изображением товара, придется сделать в форме квадрата: например img.thumbnail{ width:200px;height:200px; };
- Стили ссылок для кнопок должны определяться отдельно от стилей обычных ссылок. Например, a.button {};
- Нужно применить другой цвет при наведении курсора на ссылки в вашей навигации. Например, a.nav:hover{ } a.nav: Hover {}.
Эффективное использование классов позволяет элементу страницы дать имя, которое понимает CSS. Используя эти «имена» можно применить один ряд правил для нескольких экземпляров элемента без повторного определения кода CSS.
И поскольку они располагаются каскадом, порядок в котором вы размещаете свои классы в HTML, действительно имеет значение, так что следите за этим.
Если у вас есть какие-либо вопросы, не стесняйтесь задать их в комментариях!
Данная публикация является переводом статьи «Using CSS Classes – A Handy Guide» , подготовленная редакцией проекта.
Каскад и наследование — Изучение веб-разработки
Цель этого урока — углубить ваше понимание некоторых основополагающих концепций CSS — каскадов, спецификаций и наследования, — которые контролируют то, как CSS применяется к HTML и как разрешаются конфликты.
Хотя изучение этого урока может показаться менее актуальным и немного более академичным, чем некоторые другие части курса, понимание этих вещей спасёт вас от головной боли в дальнейшем! Мы рекомендуем вам внимательно изучить этот раздел и убедиться, что вы понимаете концепции, перед тем, как двигаться дальше.
CSS (Cascading Style Sheets) означает Каскадные Таблицы Стилей и первое слово «каскадные» является невероятно важным для понимания: то, как ведёт себя каскад — ключевой момент в понимании CSS.
В какой-то момент, работая над проектом, вы обнаружите, что CSS, который, по-вашему, должен быть применён к элементу, не работает. Обычно проблема заключается в том, что вы создали два правила, которые могут потенциально применяться к одному и тому же элементу. Каскад и тесно связанная концепция специфичности — это механизмы, которые контролируют, какое именно правило применяется, когда имеется такой конфликт. Стиль вашего элемента может определять не то правило, на которое вы рассчитывали, поэтому вам необходимо понимать, как работают эти механизмы.
Каскад и тесно связанная концепция специфичности — это механизмы, которые контролируют, какое именно правило применяется, когда имеется такой конфликт. Стиль вашего элемента может определять не то правило, на которое вы рассчитывали, поэтому вам необходимо понимать, как работают эти механизмы.
Также значимой является концепция наследования, которая заключается в том, что некоторые свойства CSS наследуют по умолчанию значения, установленные для родительского элемента текущего элемента, а некоторые не наследуют. Это также может стать причиной поведения, которое вы, возможно, не ожидаете.
Давайте начнём с краткого обзора ключевых моментов, которых мы касаемся, далее рассмотрим каждый из них по очереди и посмотрим, как они взаимодействуют друг с другом и с вашим CSS. Это может показаться набором сложных для понимания понятий. Однако, когда вы получите больше опыта в написании CSS, для вас станет более очевидным то, как это работает.
Каскад
Каскад таблицы стилей, если говорить упрощённо, означает, что порядок следования правил в CSS имеет значение; когда применимы два правила, имеющие одинаковую специфичность, используется то, которое идёт в CSS последним.
В приведённом ниже примере у нас есть два правила, которые могут применяться к h2. В результате h2 окрасится синим цветом — эти правила имеют идентичный селектор и, следовательно, одинаковую специфичность, поэтому побеждает последний в порядке следования.
Специфичность
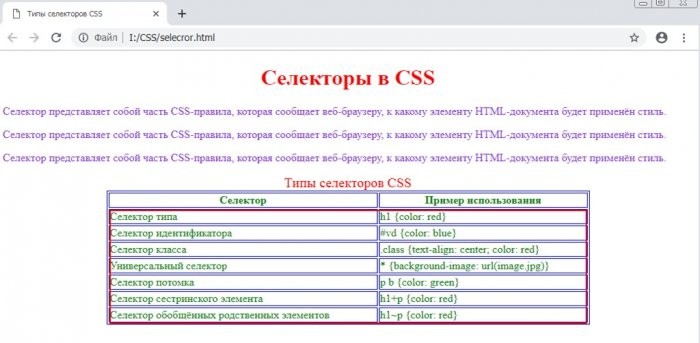
Специфичность определяет, как браузер решает, какое именно правило применяется в случае, когда несколько правил имеют разные селекторы, но, тем не менее, могут быть применены к одному и тому же элементу. Различные типы селекторов ( селекторы элементов h2{...}, селекторы классов, селекторы идентификаторов и т.д ) имеют разной степени влияние на элементы страницы. Чем более общее влияние оказывает селектор на элементы страницы тем меньше его специфичность, конкретность. По существу, это мера того, насколько специфическим будет отбор по селектору:
По существу, это мера того, насколько специфическим будет отбор по селектору:
- Селектор элементов ( например
h2) менее специфичен — он выберет все элементы этого типа на странице — поэтому получит меньше баллов. Селектор класса более специфичен — он выберет только те элементы на странице, которые имеют конкретное значение атрибута
class— поэтому получит больше баллов, селектор класса применится после селектора элемента и поэтому перекроет его стили.
Например. Как указано ниже, у нас опять есть два правила, которые могут применяться к h2. h2 в результате будет окрашен красным цветом — селектор класса даёт своему правилу более высокую специфичность, поэтому он будет применён, несмотря на то, что правило для селектора элемента расположено ниже в таблице стилей.
Позже мы объясним, как сделать оценку специфичности, и прочие детали.
Наследование
Наследование также надо понимать в этом контексте — некоторые значения свойства CSS, установленные для родительских элементов наследуются их дочерними элементами, а некоторые нет.
Например, если вы установили значение color и font-family для элемента, то каждый элемент внутри него также будет иметь этот цвет и шрифт, если только вы не применили к ним напрямую стиль с другим цветом и шрифтом.
Некоторые свойства не наследуются — например, если вы установили для элемента width равным 50%, все его дочерние элементы не получат ширину в 50% от ширины своего родительского элемента. Если бы это было так, CSS было бы чрезвычайно трудно использовать!
Примечание: На страницах справочника CSS свойств вы можете найти окно технической информации, обычно в конце раздела спецификации, в котором перечислены некоторые технические данные об этом свойстве, в том числе наследуется оно или нет. Например, здесь: color property Specifications section.
Эти три концепции вместе определяют, какая CSS применяется и к какому элементу; в следующих разделах мы увидим, как они взаимодействуют. Это может показаться сложным, но вы начнёте лучше понимать их по мере приобретения опыта работы с CSS, и вы всегда можете обратиться к справочной информации, если что-то забыли. Даже опытные разработчики не помнят всех деталей!
Даже опытные разработчики не помнят всех деталей!
Видео ниже показывает, как вы можете использовать Firefox DevTools для проверки каскада стилей, спецификации, и т.д. на странице:
Итак, наследование. В примере ниже мы имеем <ul> с двумя уровнями неупорядоченных списков, вложенных в него. Мы установили для внешнего <ul> стиль границы, внутренние отступы и цвет шрифта.
Цвет шрифта применён к прямому потомку, но также и к непрямому потомку — к прямому потомку <li> и к элементам внутри первого вложенного списка. Далее мы добавили класс special ко второму вложенному списку и применили к нему другой цвет шрифта. Теперь это свойство наследуется всеми его потомками.
Такие свойства, как ширина (как в примере выше), внутренние и внешние отступы и стиль границы не наследуются. Если бы потомки нашего списка наследовали бы границу, то каждый отдельный список и каждая позиция в списке получили бы такую же границу — вряд ли мы хотели бы получить такой эффект!
Какие свойства наследуются по умолчанию, а какие нет, чаще всего определяется здравым смыслом.
Контроль наследования
CSS предоставляет четыре специальных универсальных значения свойства для контроля наследования. Каждое свойство CSS принимает эти значения.
inherit- Устанавливает значение свойства, применённого к элементу, таким же, как у его родительского элемента. Фактически, это «включает наследование».
initial- Устанавливает значение свойства, применённого к выбранному элементу, равным initial value этого свойства (в соответствии с настройками браузера по умолчанию. Если в таблице стилей браузера отсутствует значение этого свойства, оно наследуется естественным образом.)
unset(en-US)- Возвращает свойству его естественное значение, что означает, что если свойство наследуется естественным образом, оно действует как
inherit, иначе оно действует какinitial.
Примечание: Существует также более новое значение revert, которое имеет ограниченную поддержку браузерами.
Можно посмотреть список ссылок и изучить, как работают универсальные значения. Пример, следующий ниже, позволяет вам поиграть с CSS и увидеть, что происходит, когда вы вносите изменения. Подобные эксперименты с кодом — лучший способ освоить HTML и CSS.
Например:
- Второй элемент списка имеет класс
my-class-1. Таким образом, цвет для следующего вложенного элементаaустанавливается по наследству. Как изменится цвет, если это правило будет удалено? - Понятно ли, почему третий и четвёртый элементы
aимеют именно такой цвет? Если нет, перечитайте описание значений, представленное выше. - Какая из ссылок изменит цвет, если вы зададите новый цвет для элемента
<a>— например:a { color: red; }?
Возврат всех исходных значений свойств
Стенографическое свойство CSS all можно использовать для того, чтобы присвоить одно из значений наследования к (почти) всем свойствам одновременно. Это одно из четырёх значений (
Это одно из четырёх значений (inherit, initial, unset, или revert). Это удобный способ для отмены изменений, внесённых в стили, для того, чтобы вы могли вернуться к стартовой точке перед внесением новых изменений.
В примере ниже имеются два блока <blockquote>. Первый имеет стиль, который применён к самому элементу blockquote, второй имеет класс fix-this, который устанавливает значение all в unset.
Попробуйте установить для all ещё одно из доступных значений и исследуйте, в чём заключается разница.
Теперь мы понимаем, почему параграф, следующий по глубине в структуре HTML документа, имеет тот же цвет, что CSS применяет к body, а вводные уроки дали понимание того, как изменить применение CSS к чему-либо в любой точке документа — или назначить CSS элементу, или создать класс. Теперь рассмотрим подробнее то, как каскад определяет выбор CSS правил, применяемых в случае влияния на стиль элемента нескольких объектов.
Вот три фактора, перечисленные в порядке возрастания важности. Следующий отменяет предыдущий.
- Порядок следования
- Специфичность
- Важность
Мы внимательно изучим их, чтобы увидеть, как именно браузеры определяют, какой CSS следует применить.
Порядок следования
Мы уже видели, какое значение для каскада имеет порядок следования. Если у вас несколько правил, которые имеют одинаковую важность, то побеждает правило, которое идёт последним в CSS. Другими словами, правила, более близкие к самому элементу, переписывают более ранние, пока последнее не победит, оно и стилизует элемент.
Специфичность
Понимая, что порядок следования правил имеет значение, в какой-то момент вы окажетесь в ситуации, когда вы знаете, что правило появляется позже в таблице стилей, но применяется более раннее, конфликтующее правило. Это связано с тем, что более раннее правило имеет более высокую специфичность — оно более специфично и поэтому выбирается браузером как правило, которое должно стилизовать элемент.
Как мы видели ранее в этом уроке, селектор класса имеет больший вес, чем селектор элемента, поэтому свойства, определённые в классе, будут переопределять свойства, применённые непосредственно к элементу.
Здесь следует отметить, что, хотя мы думаем о селекторах и правилах, применяемых к объекту, который они выбирают, переписывается не всё правило, а только свойства, которые являются одинаковыми.
Такое поведение помогает избежать повторения в вашем CSS. Обычной практикой является определение общих стилей для базовых элементов, а затем создание классов для тех, которые отличаются. Например, в таблице стилей ниже мы определяем общие стили для заголовков второго уровня, а затем создаём несколько классов, которые изменяют только некоторые свойства и значения. Определённые вначале значения применяются ко всем заголовкам, затем к заголовкам с классами применяются более конкретные значения.
Давайте теперь посмотрим, как браузер будет вычислять специфичность. Мы уже знаем, что селектор элемента имеет низкую специфичность и может быть перезаписан классом. По существу, значение в баллах присуждается различным типам селекторов, и их сложение даёт вам вес этого конкретного селектора, который затем может быть оценён в сравнении с другими потенциальными соперниками.
Мы уже знаем, что селектор элемента имеет низкую специфичность и может быть перезаписан классом. По существу, значение в баллах присуждается различным типам селекторов, и их сложение даёт вам вес этого конкретного селектора, который затем может быть оценён в сравнении с другими потенциальными соперниками.
Степень специфичности, которой обладает селектор, измеряется с использованием четырёх различных значений (или компонентов), которые можно представить как тысячи, сотни, десятки и единицы — четыре однозначные цифры в четырёх столбцах:
- Тысячи: поставьте единицу в эту колонку, если объявление стиля находится внутри атрибута
style(встроенные стили). Такие объявления не имеют селекторов, поэтому их специфичность всегда просто 1000. - Сотни: поставьте единицу в эту колонку за каждый селектор ID, содержащийся в общем селекторе.
- Десятки: поставьте единицу в эту колонку за каждый селектор класса, селектор атрибута или псевдокласс, содержащийся в общем селекторе.

- Единицы: поставьте общее число единиц в эту колонку за каждый селектор элемента или псевдоэлемент, содержащийся в общем селекторе.
Примечание: Универсальный селектор (*), комбинаторы (+, >, ~, ») и псевдокласс отрицания (:not) не влияют на специфичность.
Следующая таблица показывает несколько несвязанных примеров, которые помогут вам разобраться. Посмотрите их все и убедитесь, что вы понимаете, почему они обладают той специфичностью, которую мы им дали. Мы ещё не рассмотрели селекторы детально, но вы можете найти подробную информацию о каждом селекторе в справочнике селекторов MDN.
| Селектор | Тысячи | Сотни | Десятки | Единицы | Специфичность |
|---|---|---|---|---|---|
h2 | 0 | 0 | 0 | 1 | 0001 |
h2 + p::first-letter | 0 | 0 | 0 | 3 | 0003 |
li > a[href*="en-US"] > .inline-warning | 0 | 0 | 2 | 2 | 0022 |
#identifier | 0 | 1 | 0 | 0 | 0100 |
Без селектора, с правилом внутри атрибута style элемента. | 1 | 0 | 0 | 0 | 1000 |
Прежде чем мы продолжим, давайте посмотрим на пример в действии.
Так что здесь происходит? Прежде всего, нас интересуют только первые семь правил этого примера, и, как вы заметите, мы включили их значения специфичности в комментарий перед каждым правилом.
- Первые два правила конкурируют за стилизацию цвета фона ссылки — второе выигрывает и делает фоновый цвет синим, потому что у него есть дополнительный селектор ID в цепочке: его специфичность 201 против 101.
- Третье и четвёртое правило конкурируют за стилизацию цвета текста ссылки — второе выигрывает и делает текст белым, потому что, хотя у него на один селектор элемента меньше, отсутствующий селектор заменяется на селектор класса, который оценивается в десять вместо единицы. Таким образом, приоритетная специфичность составляет 113 против 104.
- Правила 5–7 соревнуются за определение стиля границы ссылки при наведении курсора. Шестой селектор со специфичностью 23 явно проигрывает пятому со специфичностью 24 — у него в цепочке на один селектор элемента меньше. Седьмой селектор, однако, превосходит как пятый, так и шестой — он имеет то же количество подселекторов в цепочке, что и пятый, но один элемент заменён селектором класса. Таким образом, приоритетная специфичность 33 против 23 и 24.
Примечание: Это был условный пример для более простого усвоения. В действительности, каждый тип селектора имеет собственный уровень специфичности, который не может быть замещён селекторами с более низким уровнем специфичности. Например, миллион соединённых селекторов класса не способны переписать правила одного селектора id.
Более правильный способ вычисления специфичности состоит в индивидуальной оценке уровней специфичности, начиная с наивысшего и продвигаясь к самому нижнему, когда это необходимо. Только когда оценки уровня специфичности совпадают, следует вычислять следующий нижний уровень; в противном случае, вы можете пренебречь селекторами с меньшим уровнем специфичности, поскольку они никогда не смогут преодолеть уровни более высокой специфичности.
!important
Существует специальный элемент CSS, который вы можете использовать для отмены всех вышеперечисленных вычислений, однако вы должны быть очень осторожны с его использованием — !important. Он используется, чтобы сделать конкретное свойство и значение самыми специфичными, таким образом переопределяя нормальные правила каскада.
Взгляните на этот пример, где у нас есть два абзаца, один из которых имеет ID.
Давайте пройдёмся по этому примеру, чтобы увидеть, что происходит — попробуйте удалить некоторые свойства, чтобы увидеть, что получится, если вам трудно понять:
- Вы увидите, что применены значения
color(en-US) иpaddingтретьего правила, ноbackground-color— нет. Почему? Действительно, все три безусловно должны применяться, потому что правила, более поздние в порядке следования, обычно переопределяют более ранние правила. - Однако вышеприведённые правила выигрывают, потому что селекторы классов имеют более высокую специфичность, чем селекторы элементов.
- Оба элемента имеют
classс названиемbetter, но у второго также естьidс названиемwinning. Поскольку ID имеют ещё более высокую специфичность, чем классы (у вас может быть только один элемент с каждым уникальным ID на странице, но много элементов с одним и тем же классом — селекторы ID очень специфичны, на что они и нацелены), красный цвет фона и однопиксельная чёрная граница должны быть применены ко 2-му элементу, причём первый элемент получает серый фоновый цвет и отсутствие границы, как определено классом. - 2-й элемент получил красный цвет фона и отсутствие границы. Почему? Из-за объявления
!importantво втором правиле — размещение которого послеborder: noneозначает, что это объявление перевесит значение границы в предыдущем правиле, даже если ID имеет более высокую специфичность.
Примечание: Единственный способ переопределить объявление !important – это включить другое объявление !important в правило с такой же специфичностью позже или в правило с более высокой специфичностью.
Полезно знать о существовании !important, чтобы вы понимали, что это такое, когда встретите в чужом коде. Тем не менее, мы настоятельно рекомендуем вам никогда не использовать его, если в этом нет острой необходимости. !important меняет обычный порядок работы каскада, поэтому он может серьёзно затруднить отладку проблем CSS, особенно в большой таблице стилей.
Одна из ситуаций, в которой вам, возможно, придётся это использовать, — это когда вы работаете с CMS, где вы не можете редактировать модули CSS ядра, и вы действительно хотите переопределить стиль, который нельзя переопределить другим способом. Но, вообще говоря, не стоит использовать этот элемент, если можно этого избежать.
Наконец, также полезно отметить, что важность объявления CSS зависит от того, в какой таблице стилей оно указано — у пользователя есть возможность установить индивидуальные таблицы стилей для переопределения стилей разработчика, например, пользователь может иметь проблемы со зрением и захочет установить размер шрифта на всех посещаемых им веб-страницах в два раза больше нормального размера, чтобы облегчить чтение.
Конфликтующие объявления будут применяться в следующем порядке, с учётом замены более ранних более поздними:
- Объявления в таблицах стилей клиентского приложения (например, стили браузера по умолчанию, используемые, когда не заданы другие стили).
- Обычные объявления в пользовательских таблицах стилей (индивидуальные стили устанавливаются пользователем).
- Обычные объявления в авторских таблицах стилей (это стили, установленные нами, веб-разработчиками).
- Важные объявления в авторских таблицах стилей.
- Важные объявления в пользовательских таблицах стилей.
Для таблиц стилей веб-разработчиков имеет смысл переопределить пользовательские таблицы стилей так, чтобы можно было сохранить запланированный дизайн, но иногда у пользователей есть веские причины для переопределения стилей веб-разработчика, как упомянуто выше — это может быть достигнуто с помощью использования !important в их правилах.
Мы охватили много тем в этой статье. А вы смогли запомнить наиболее важную информацию? Можете пройти несколько дополнительных тестов для того чтобы убедиться в том, что вы усвоили эту информацию, прежде чем пойдёте дальше — смотрите Test your skills: the Cascade.
Если вы поняли большую часть этой статьи, отлично — вы начали знакомиться с фундаментальными механизмами CSS. Далее мы рассмотрим селекторы подробно.
Если вы не до конца поняли каскад, специфичность и наследование, не волнуйтесь! Это, безусловно, самая сложная вещь из тех, что мы до сих пор изучали в курсе, и даже профессиональные веб-разработчики иногда считают её коварной. Мы советуем вам вернуться к этой статье несколько раз в ходе изучения курса и продолжать обдумывать эту тему.
Обратитесь сюда, если вы столкнётесь со странными проблемами, когда стили применяются не так, как вы ожидаете. Это может быть проблемой специфичности.
Классы CSS
Как было сказано в статье по основам CSS, можно использовать теги в роли селекторов. К примеру, такой CSS код говорит о том, что весь текст внутри тега будет красного цвета:
b {
color: red;
}В таком случае будут окрашены все теги вне зависимости от их количества на странице. Если нужно задать свойство только для ограниченного количества элементов, то лучше использовать класс в качестве селектора.
Класс указывается для каждого тега самостоятельно так же, как и атрибуты. К примеру, придумаем класс под названием «test»:
<b>В CSS коде селектор по классу будет иметь точку перед названием класса «.test»
.test {
color: red;
}
Рекомендуем использовать в названиях класса только латинские символы, цифры, тире и подчёркивание
У каждого тега может быть несколько классов. Можно использовать их в качестве CSS селекторов как по отдельности, так и одновременно. Рассмотрим пример
<b>Тише, мыши.</b>
<b>Кот на крыше.</b>Применим к этим тегам следующие свойства:
.test1 {
color: red;
}
.test2 {
color: green;
}Результат будет таким:
Тише, мыши. Кот на крыше.На втором предложении значение свойства color от класса test1 будет перезаписано из-за класса test2.
Теперь рассмотрим способы использования нескольких классов одновременно в качестве селектора. Если использовать предыдущий пример, то для прямого обращение ко второму тегу необходимо использовать селектор «.test1.test2»
.test1.test2 {
color: green;
}Обратите внимание, что между названиями классов в селекторе нет пробела. И в селекторе может быть любое количество классов. К примеру: «.test1.test2.test3.test4» будет соответствовать тэгу с таким набором классов:
<b>Пробел между названиями классов в селекторе ставится, только если надо обратиться к вложенному элементу. К примеру, если есть html код:
<b>
Тише, мыши.
<u>Кот на крыше.</u>
</b>То для обращения ко второму вложенному тегу надо поставить пробел внутри селектора между названиями классов, чтобы получилось так:
.test1 .test2 {
color: green;
}Таким образом можно обращаться к элементам любого уровня вложенности и с любым количеством тегов. К примеру, «.test1 .test2 .test3.test4 .test5» будет соответствовать вложенному тэгу с таким набором классов:
<b>
<b>
<b>
<b>Сыр</b>
</b>
</b>
</b>
В таком случае CSS селектор будет выглядеть так:
.test1 .test2 .test3.test4 .test5 {
color: green;
}А результат на странице браузера будет выглядеть так:
СырCSS Классы И Подклассы — CodeRoad
Возможно ли, кроме того, что я делаю, потому что это, кажется, не работает, сделать это? Я хочу иметь возможность иметь подклассы, которые находятся под классом, чтобы использовать CSS специально для этого class.subclass.
CSS
.area1
{
border:1px solid black;
}
.area1.item
{
color:red;
}
.area2
{
border:1px solid blue;
}
.area2.item
{
color:blue;
}
HTML
<div>
<table>
<tr>
<td>Text Text Text</td>
<td>Text Text Text</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<td>Text Text Text</td>
<td>Text Text Text</td>
</tr>
</table>
</div>
Так что я могу просто использовать для элементов под родительским классом css «area1″,»area2». Я знаю, что могу использовать, чтобы заставить это работать, но я не понимаю, почему это должно быть так многословно. Разве подкласс css не должен смотреть на то, под каким родительским классом он находится, чтобы определить его?
Примечание: это работает в IE (используя 7 прямо сейчас), но в FF это не так, поэтому я предполагаю, что это не стандартный способ сделать что-то.
css
Поделиться
Источник
Ryan Abbott
17 февраля 2009 в 21:07
11 ответов
- Подклассы ObjC и классы с C# в MonoTouch и Монодроиде
Я собираюсь оценить MonoTouch и MonoDroid, чтобы объединить наше развитие, но я не уверен, правильно ли я разделил их на подклассы. Документация обоих, MonoTouch и MonoDroid http:/ / ios.xamarin.com / Documentation/API_Design#Design_Principles говорит, что вы сможете создавать подклассы из кода…
- Как я могу получить только классы и подклассы из онтологии, используя модель класса?
Я знаю, как это сделать с помощью OntModel, но проблема с этим конструктором заключается в том, что я получаю также классы из импортированных онтологий, и я хочу получить только классы и подклассы из BaseModel. Если я использую метод listSubjects(), я также получаю свойства, и они мне не нужны….
184
Просто нужно добавить пробел:
.area2 .item
{
...
}
Поделиться
Chad Birch
17 февраля 2009 в 21:09
76
К вашему сведению, когда вы определяете правило, как вы это делали выше, с двумя селекторами, связанными вместе:
.area1.item
{
color:red;
}
Это значит:
Примените этот стиль к любому элементу, имеющему как класс «area1», так и «item».
Такие как:
<div>
К сожалению, это не работает в IE6, но это то, что это значит.
Поделиться
Matt Howell
17 февраля 2009 в 21:20
27
Ваша проблема, похоже, заключается в отсутствующем пространстве между вашими двумя классами в CSS:
.area1.item
{
color:red;
}
Должно быть
.area1 .item
{
color:red;
}
Поделиться
Parrots
17 февраля 2009 в 21:09
- Как найти все прямые подклассы класса с отражением .NET
Рассмотрим следующую иерархию классов: базовый класс A, классы B и C, унаследованные от A, и класс D, унаследованный от B. public class A {…} public class B : A {…} public class C : A {…} public class D : B {…} Я могу использовать следующий код, чтобы найти все подклассы A, включая D: var…
- Делать вложенные классы наследуют связанные классы супер класс
Я просто хочу прояснить концепцию наследования. Наследуют ли подклассы связанные классы суперкласса? Чтобы сделать мой вопрос ясным давайте предположим пример Предположим, что существует суперкласс человек, имеющий ассоциативные отношения с классом BloodGroup и адресным классом, а также женщины и…
Поделиться
MrChrister
17 февраля 2009 в 21:10
10
Просто поставьте пробел между .area1 и .item, например:
.area1 .item
{
color:red;
}
этот стиль применяется к элементам с элементом класса внутри элемента с классом area1.
Поделиться
M4N
17 февраля 2009 в 21:09
8
Просто поставьте пробел между вашими занятиями
.area1 .item
{
...
}
Вот очень хорошая ссылка на CSS Selectors .
Поделиться
mbillard
17 февраля 2009 в 21:13
6
Следуя из ответа kR105 выше:
Моя проблема была похожа на проблему OP (оригинальный плакат), только возникшую за пределами таблицы, поэтому подклассы вызывались не из области родительского класса (таблицы), а вне его, поэтому мне пришлось использовать селекторы ADD, как упоминал kR105.
Вот в чем была проблема: у меня было два ящика (divs), каждый с одинаковым радиусом границы (HTML5), заполнением и полем, но мне нужно было сделать их разными цветами. Вместо того, чтобы повторять эти 3 параметра для каждого цветового класса, я хотел, чтобы «superclass» содержал border-radius/padding/margin, а затем просто отдельные «subclasses», чтобы выразить их различия (двойные кавычки вокруг каждого, поскольку они на самом деле не являются подклассами — см. Мой более поздний пост). Вот как это получилось:
HTML:
<body>
<div> Hello my color is RED </div>
<div> Hello my color is BLUE </div>
</body>
CSS:
div.box {border-radius:20px 20px 20px 20px; padding:10px; margin:10px}
div.box1 {border:3px solid red; color:red}
div.box2 {border:3px solid blue; color:blue}
Надеюсь, кто-нибудь найдет это полезным.
Поделиться
maximus
12 июня 2012 в 07:03
3
Это основа CSS, «cascade» в каскадных таблицах стилей.
Если вы напишете свои правила CSS в одной строке, вам будет легче увидеть структуру:
.area1 .item { color:red; }
.area2 .item { color:blue; }
.area2 .item span { font-weight:bold; }
Использование нескольких классов также является хорошим промежуточным/продвинутым использованием CSS, к сожалению, существует хорошо известная ошибка IE6, которая ограничивает это использование при написании кроссбраузерного кода:
<div> .... </div>
.area1 { width:200px; }
.area1.larger { width:300px; }
IE6 IGNORES первый селектор в правиле нескольких классов, поэтому IE6 фактически применяет правило .area1.larger как
/*.area1*/.larger { ... }
Это означает, что это повлияет на ALL .larger элемента.
Это очень неприятная и неудачная ошибка (одна из многих) в IE6, которая заставляет вас практически никогда не использовать эту функцию CSS, если вам нужен один чистый кроссбраузерный файл CSS.
Тогда решение состоит в том, чтобы использовать префиксы CSS classname, чтобы избежать столкновения с общими именами классов:
.area1 { ... }
.area1.area1Larger { ... }
.area2.area2Larger { ... }
С таким же успехом можно использовать только один класс, но таким образом вы можете сохранить CSS в логике, которую вы намеревались, зная, что .area1Larger влияет только на .area1 и т. Д.
Поделиться
Unknown
18 февраля 2009 в 13:39
1
Класс, который вы применяете к div, можно использовать, например, в качестве опорной точки для элементов стиля с этим div.
<div>
<table>
<tr>
<td>Text Text Text</td>
<td>Text Text Text</td>
</tr>
</table>
</div>
.area1 { border:1px solid black; }
.area1 td { color:red; } /* This will effect any TD within .area1 */
Чтобы быть супер семантическим, вы должны переместить класс на таблицу.
<table>
<tr>
<td>Text Text Text</td>
<td>Text Text Text</td>
</tr>
</table>
Поделиться
George Wiscombe
18 февраля 2010 в 10:11
1
вы также можете иметь два класса в элементе, подобном этому
<div class = "item1 item2 item3"></div>
каждый элемент в классе является своим собственным классом
.item1 {
background-color:black;
}
.item2 {
background-color:green;
}
.item3 {
background-color:orange;
}
Поделиться
Unknown
18 февраля 2009 в 03:47
1
кР105 написал:
вы также можете иметь два класса в элементе, подобном этому
<div class = "item1 item2 item3"></div
Я не вижу в этом смысла, так как по принципу каскадных стилей последний имеет приоритет. Например, если в моем предыдущем примере я изменил HTML на чтение
<div> Hello what is my color? </div>
граница и текст поля будут синими, так как стиль .box2 присваивает эти значения.
Кроме того, в моем предыдущем посте я должен был подчеркнуть, что добавление селекторов, как я это сделал, не то же самое, что создание подкласса в классе (первое решение в этой теме), хотя эффект аналогичен.
Поделиться
maximus
12 июня 2012 в 07:37
Похожие вопросы:
Не C++ есть классы байтовых потоков и классов персонажей трансляция?
Java имеет классы байтового потока ( Stream и его подклассы) и символьного потока ( Reader и Writer и их подклассы). Не C++ есть классы байтовых потоков и классов персонажей трансляция? Делает ли…
Неизменяемые подклассы
В настоящее время я разрабатываю многопоточный фреймворк. Чтобы избежать побочных эффектов, я хотел бы потребовать, чтобы все данные, обрабатываемые framewok, были неизменяемыми. Итак, существует ли…
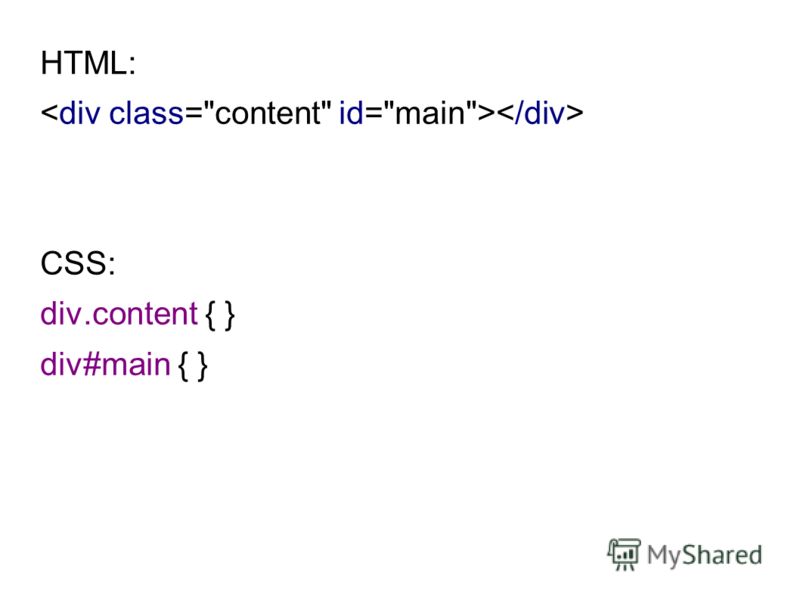
css классы и идентификаторы
Возможный Дубликат : Использовать имена тегов HTML, классы или IDs в CSS? В CSS, каковы основные различия с классами и идентификаторами? Зачем использовать классы для xyz и зачем использовать…
Подклассы ObjC и классы с C# в MonoTouch и Монодроиде
Я собираюсь оценить MonoTouch и MonoDroid, чтобы объединить наше развитие, но я не уверен, правильно ли я разделил их на подклассы. Документация обоих, MonoTouch и MonoDroid http:/ / ios.xamarin.com…
Как я могу получить только классы и подклассы из онтологии, используя модель класса?
Я знаю, как это сделать с помощью OntModel, но проблема с этим конструктором заключается в том, что я получаю также классы из импортированных онтологий, и я хочу получить только классы и подклассы…
Как найти все прямые подклассы класса с отражением .NET
Рассмотрим следующую иерархию классов: базовый класс A, классы B и C, унаследованные от A, и класс D, унаследованный от B. public class A {…} public class B : A {…} public class C : A {…}…
Делать вложенные классы наследуют связанные классы супер класс
Я просто хочу прояснить концепцию наследования. Наследуют ли подклассы связанные классы суперкласса? Чтобы сделать мой вопрос ясным давайте предположим пример Предположим, что существует суперкласс…
Класс глубокого клонирования и подклассы в C#
Недавно я обнаружил, что MemberwiseCloning класс, похоже, не клонирует свои подклассы (классы, определенные в нем). Они все еще воспринимаются как указатели. Есть ли какой-то способ клонировать…
Классы и подклассы Python
Я пытаюсь изучать классы и подклассы. Итак, я начал с этого… class Class1: def __init__(self, name): self.name = name self.valx = With Class1 def __repr__(self): return Result: %s — %s %…
Внутренние классы и Подклассы в Java
Есть ли ситуация, когда более выгодно использовать внутренний класс над подклассом в Java (или наоборот)? Исходя из моего текущего понимания, внутренние классы имеют доступ к полям и методам…
yoksel/common-words: 🧐 Слова, часто используемые в CSS-классах
Изображения
image, img, picture, pic — картинка
icon — иконка
logo — логотип
userpic, avatar — юзерпик, маленькая картинка пользователя
thumbnail, thumb — миниатюра, уменьшенное изображение
Текст
title, subject, heading, headline, caption — заголовок
subtitle — подзаголовок
slogan — слоган
lead, tagline — лид-абзац в тексте
text — текстовый контент
desc — описание, вариант текстового контента
excerpt — отрывок текста, обычно используется перед ссылкой «Читать далее…»
quote, blockquote — цитата
snippet — пример кода
link — ссылка
copyright, copy — копирайт
Списки
list, items — список
item — элемент списка
Блоки
page — корневой элемент страницы
header — шапка (страницы или элемента)
footer — подвал (страницы или элемента)
section — раздел контента (один из нескольких)
main, body — основная часть (страницы или элемента)
content — содержимое элемента
sidebar — боковая колонка (страницы или элемента)
aside — блок с дополнительной информацией
widget — виджет, например, в боковой колонке
Раскладка
wrapper, wrap — обёртка, обычно внешняя
inner — внутренняя обёртка
container, holder, box — контейнер
grid — раскладка (страницы или элемента) в виде сетки (обычно содержит в себе row и col)
row — контейнер в виде строки
col, column — контейнер в виде столбца
Элементы управления
button, btn — кнопка, например, для отправки формы
control — элемент управления, например, стрелки «Вперёд/назад» в фотогалерее, кнопки управления слайдером
dropdown — выпадающий список
Медиавыражения
phone, mobile — мобильные устройства
phablet — телефоны с большим экраном (6-7″)
tablet — планшеты
notebook, laptop — ноутбуки
desktop — настольные компьютеры
Размеры
tiny — маленький, крохотный
small — небольшой
medium — средний
big, large — большой
huge — огромный
narrow — узкий
wide — широкий
Разное
search — поиск
socials — блок иконок соцсетей
advertisement, adv, commercial, promo — рекламный блок (режутся Адблоком, не рекомендуется использовать такие классы для блоков с внутренней рекламой)
features, benefits — список основных особенностей товара, услуги
slider, carousel — слайдер, интерактивный элемент с прокруткой содержимого
pagination — постраничная навигация
user, author — пользователь, автор записи или комментария
meta — блок с дополнительной информацией, например, блок тегов и даты в посте
cart, basket — корзина
breadcrumbs — навигационная цепочка, «хлебные крошки»
more, all — ссылка на полную информацию
modal — модальное (диалоговое) окно
popup — всплывающее окно
tooltip, tip — всплывающее подсказки
preview — анонс, отрывок, например новости или поста, может состоять из заголовка, описания и картинки. Предполагается ссылка на полную версию
overlay — перекрывающий слой, например, для затемнения изображений или создания модальных окон
Состояния
active, current — активный элемент, например, текущий пункт меню
visible — видимый элемент
hidden — скрытый элемент
error — статус ошибки
warning — статус предупреждения
success — статус успешного выполнения задачи
pending — состояние ожидания, например, перед сменой статуса на error или success
Примеры использования
Простой список
<ul> <li>Первое</li> <li>Второе</li> <li>Третье</li> </ul>
Картинка пользователя (юзерпик)
<div> <img src="userpic.png" alt="Дормидонт Петрович"> <a href="#">Дормидонт Петрович</a> </div>
Галерея
<div>
<ul>
<li>
<img src="flowers.jpg" alt="Цветём как в последний раз">
</li>
<li>
<img src="trees.jpg" alt="Парк «Три сосны»">
</li>
</ul>
</div>Навигация
<nav> <a>Главная</a> <a href="#">Второстепенная</a> <a href="#">Третья с конца</a> <a href="#">Предпоследняя</a> <a href="#">Совсем конец</a> </nav>
<nav>
<ul>
<li>
<a>Главная</a>
</li>
<li>
<a href="#">Статьи</a>
</li>
<li>
<a href="#">Фотогалерея</a>
</li>
<li>
<a href="#">Контакты</a>
</li>
</ul>
</nav>Виджет в боковой колонке
<div>
<h5>Выращиваем желе</h5>
<div>
<p>Чтобы вырастить общительное дружелюбное желе,
нам потребуется рулон поролона, два килограмма сахара,
три яйца и пол чайной чашки ацетона.</p>
<a href="#">Не читать дальше...</a>
</div>
</div>Блок новостей
<div>
<h4>Вчерашние новости</h4>
<ul>
<!-- к классу элемента добавляем класс блока,
чтобы создать новое пространство имён -->
<li>
<h5>Соревнования среди воблы по конькобежному спорту</h5>
<div>
<p>Победила команда килек из Петрозаводска</p>
<a href="#">Читать дальше</a>
</div>
</li>
<li>
<h5>Учёные уточнили роль напильника в уходе за ногтями</h5>
<div>
<p>Британские учёные высоко оценили вклад
напильника в отращивание полутораметровых ногтей.</p>
<a href="#">Не читать дальше</a>
</div>
</li>
</ul>
</div>Статья или пост в блоге (простой вариант)
<article>
<h4>Нащупываем чакры у пучка петрушки</h4>
<time>32 мая, 10:87</time>
<div>
<img src="userpic.png" alt="Клешня Андреевна">
<a href="#">Клешня Андреевна Долгорукая</a>
<div>Наш эксперт по чакрам</div>
</div>
<div>
Сходите на рынок и купите у старушек пучок петрушки грамм на 100.
Как следует переберите, очистите от жуков и гусениц. Жуков отдайте поиграться
коту, гусениц поселите в горшок с кактусами, пусть одна будет Джоном,
вторая Билли, а у вас в горшке теперь будет Дикий Запад. Вернитесь
к пучку петрушки. Ласково взгляните на него и как следует почешите
за ухом, можно себе или коту. Перевяжите атласной ленточкой,
непременно завяжите бант. Поздравляем! Теперь у вас есть полностью
одомашненный пучок петрушки, который будет весело бегать за вами
по пятам и проращивать свои семена в ваших тапках.
</div>
</article>Статья или пост в блоге (сложный вариант)
<article>
<header>
<h4>
<a href="#">Резиновые уточки как способ самопознания</a>
</h4>
<time>32 мая, 10:87</time>
</header>
<div>
<img src="userpic.png" alt="Василиса Сергеевич">
<a href="#">Василиса Сергеевич</a>
</div>
<div>
Достаньте с чердака коробку с полусотней резиновых уточек,
оставшихся после празднования нового года. Из уточек
и горящих свечей выложите пентаграмму на полу комнаты.
Сядьте посередине в позу лотоса, в каждую руку возьмите
по немецко-бразильскому словарю, прокашляйтесь, наберите
полную грудь воздуха и громко и уверенно,
с полной самоотдачей скажите "Кря!"
</div>
<div>
<h5>Метки</h5>
<ul>
<li>
<a href="#">хоровод своими руками</a>
</li>
<li>
<a href="#">фарфоровые тапки</a>
</li>
<li>
<a href="#">гуталин в кулинарии</a>
</li>
</ul>
</div>
<div>
<ul>
<li>
<a href="#">238 ответов</a>
</li>
<li>
<a href="#">Написать в спортлото</a>
</li>
<li>
<a href="#">Поделиться</a>
</li>
</ul>
</div>
</article>Классы HTML — Веб учебники
HTML атрибут class используется для указания класса для элемента HTML.
Несколько HTML элементов могут совместно использовать один и тот же класс.
Использование атрибута class
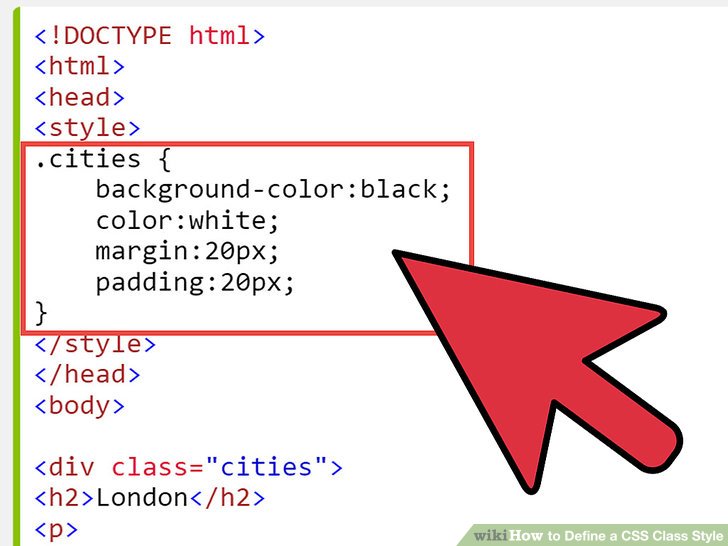
Атрибут class часто используется для указания на имя класса в таблице стилей.
Он также может быть использован JavaScript для доступа и манипулирования элементами с определенным именем класса.
В следующем примере мы имеем три элемента <div>
с атрибутом class и со значением «city».
Все три элемента <div> будут стилизованы одинаково в соответствии с определением стиля
.city в головном разделе:
Пример
.city {
background-color: black;
color: white;
margin: 20px;
padding: 20px;
}
<div>
<h3>Лондон</h3>
<p>Лондон — столица Англии.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии.</p>
</div>
</body>
</html>
Результат:
Лондон
Лондон — столица Англии.
Париж
Париж — столица Франции.
Токио
Токио — столица Японии.
Попробуйте сами »
Использование атрибута class для встроенных элементов
Атрибут class также может быть использован для встроенных элементов:
Пример
.note {
font-size: 120%;
color: red;
}
<h2>Мой <span>Important</span> Заголовок</h2>
<p>Это уже кое-что <span>important</span> text.</p>
</body>
</html>
Попробуйте сами »
Совет: Атрибут class может быть использован на каждом HTML элементе.
Примечание: Имя класса чувствительно к регистру!
Совет: Вы можете узнать гораздо больше о CSS в разделе CSS Учебник.
Определение стилей для класса
Чтобы определить свойства CSS для класса, напишите точку (.) символ, за которым следует название класса.
Затем добавьте свойства CSS в фигурные скобки {}:
Пример
Стиль всех элементов с именем класса «city»:
.city {
background-color: tomato;
color: white;
padding:
10px;
}
<h3
class=»city»>Лондон</h3>
<p>Лондон — столица Англии.</p>
<h3 class=»city»>Париж</h3>
<p>Париж — столица Франции.</p>
<h3
class=»city»>Токио</h3>
<p>Токио — столица Японии.</p>
Результат:
Лондон
Лондон — столица Англии.
Париж
Париж — столица Франции.
Токио
Токио — столица Японии.
Попробуйте сами »
Несколько классов
HTML элементы могут иметь более одного имени класса.
Чтобы указать несколько классов, разделите имена классов пробелом, например <div>.
Это позволяет объединить несколько классов CSS для одного HTML элемента.
В следующем примере первый элемент <h3> принадлежит обоим классам
city, а также к классу main, и получит стили CSS от обоих классов:
Различные элементы могут иметь один и тот же класс
Различные HTML элементы могут указывать на одно и то же имя класса.
В следующем примере оба варианта <h3> и <p>
указывает на то, что класс «city» будет разделять один и тот же стиль:
Использование атрибута class в JavaScript
Имя класса также может использоваться JavaScript для выполнения определенных задач для определенных элементов.
JavaScript может получить доступ к элементам с определенным именем класса с помощью метода getElementsByClassName():
Пример
Нажмите на кнопку, чтобы скрыть все элементы с именем класса «city»:
<script>
function myFunction() {
var x = document.getElementsByClassName(«city»);
for (var i = 0; i < x.length;
i++) {
x[i].style.display = «none»;
}
}
</script>
Попробуйте сами »
Не волнуйтесь, если вы не понимаете код в приведенном выше примере.
Вы узнаете больше о JavaScript в разделе HTML JavaScript, или вы можете изучить,
JavaScript Учебник.
Краткое содержание главы
- HTML атрибут
classуказывает одно или несколько имен классов для элемента - Классы используются CSS и JavaScript для выбора и доступа к определенным элементам
- Атрибут
classможет быть использован для любого HTML элемента - Имя класса чувствительно к регистру
- Различные элементы HTML могут указывать на одно и то же имя класса
- JavaScript может получить доступ к элементам с определенным именем класса с помощью мтода
getElementsByClassName()
HTML Упражнения
HTML-классов — Атрибут класса
Атрибут HTML class
используется для указания класса для элемента HTML.
Несколько элементов HTML могут использовать один и тот же класс.
Использование атрибута класса
Атрибут класса часто используется для указания
к имени класса в таблице стилей. Он также может использоваться JavaScript для доступа и
манипулировать элементами с определенным именем класса.
В следующем примере у нас есть три элемента
с атрибутом
класса со значением«город».Все три
элементы будут одинаково стилизованы в соответствии с .city
определение стиля в головном разделе: Пример
.city {
цвет фона: помидор;
цвет: белый;
граница: сплошной черный цвет 2px;
маржа: 20 пикселей;
отступ: 20 пикселей;
}
Лондон
Лондон — столица Англии.
Париж
Париж — столица Франции.
Токио
Токио — столица Японии.

 cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>
cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html> </p>
</body>
</html>
</p>
</body>
</html> level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html> iddqd { color: red; }
iddqd { color: red; } */
name:value;
}
*/
name:value;
}