Как Создать Выпадающее Меню CSS
Введение
Для сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что вам понадобится
Перед тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Шаг 1 — Создание HTML-файла
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Шаг 2 — Добавление кода HTML меню
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSS
Мы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
. dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
. dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>
dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
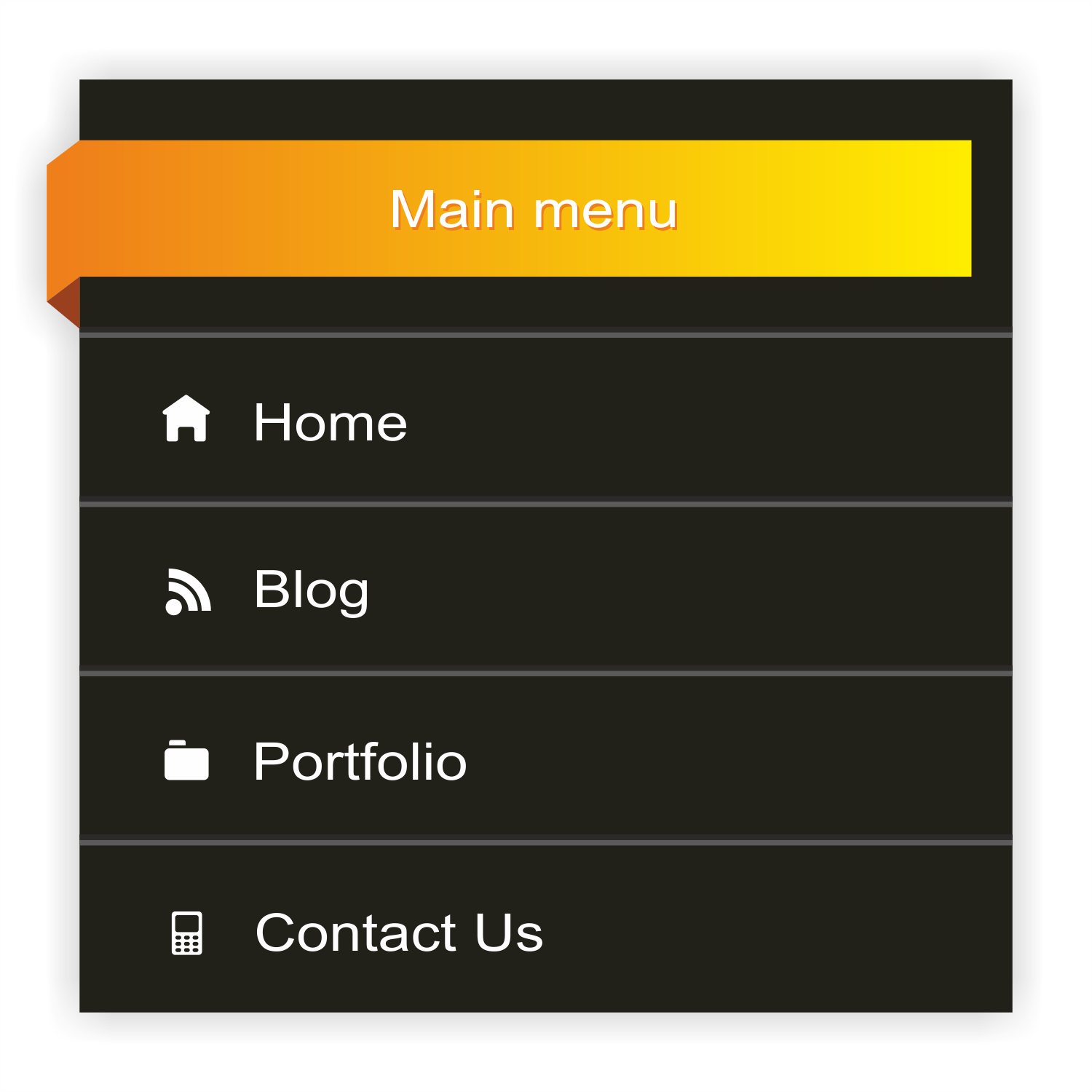
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
Адаптируйте меню под ваши нужды.
Заключение
Закончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
грамотная навигация сайта с помощью стилей
От автора: реализация выпадающего меня с помощью HTML и CSS, обеспечение необходимого уровня доступности навигации, фокусировка пунктов, поддержка браузерами — об этом в статье.
CSS становится все более мощным, и с помощью таких функций, как CSS-сетка и пользовательские свойства (также называемые переменные CSS), мы можем реализовать многие действительно креативные решения. Некоторые из этих решений имеют своей целью не только сделать Интернет красивее, но и сделать его более доступным, и улучшить опыт создания доступных стилей. Я определенно придерживаюсь этой точки зрения!
Общий шаблон пользовательского интерфейса, который мы видим в Интернете, — это выпадающие меню. Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.
Они используются для более детального отображения связанной информации, не нагромождая большого количества кнопок, текста и параметров. Чаще всего они используются для областей заголовка и навигации сайта.
Поиск в Google по запросу «выпадающее меню» предоставляет много примеров
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Давайте посмотрим, можем ли мы создать одно из этих меню с помощью только CSS. Мы создадим список ссылок внутри компонента навигации следующим образом например:
<nav role=»navigation»>
<ul>
<li><a href=»#»>One</a></li>
<li><a href=»#»>Two</a></li>
<li><a href=»#»>Three</a></li>
</ul>
</nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a></li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь, предположим, мы хотим создать выпадающее подменю во втором элементе навигации. Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
Мы можем сделать то же самое и включить список ссылок в этом элементе списка:
<nav role=»navigation»>
<ul>
<li><a href=»#»>One</a></li>
<li><a href=»#»>Two</a>
<ul>
<li><a href=»#»>Sub-1</a></li>
<li><a href=»#»>Sub-2</a></li>
<li><a href=»#»>Sub-3</a></li>
</ul>
</li>
<li><a href=»#»>Three</a></li>
</ul>
</nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#»>Two</a> <ul> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Теперь у нас есть двухуровневая система навигации. Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
Чтобы содержимое было скрыто и отображалось, когда мы хотим, нам нужно применить некоторый CSS. Все свойства стилей для ясности взаимодействия были удалены из следующего примера:
li {
display: block;
transition-duration: 0.5s;
}
li:hover {
cursor: pointer;
}
ul li ul {
visibility: hidden;
opacity: 0;
position: absolute;
transition: all 0.5s ease;
margin-top: 1rem;
left: 0;
display: none;
}
ul li:hover > ul,
ul li ul:hover {
visibility: visible;
opacity: 1;
display: block;
}
ul li ul li {
clear: both;
width: 100%;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | li { display: block; transition-duration: 0. }
li:hover { cursor: pointer; }
ul li ul { visibility: hidden; opacity: 0; position: absolute; transition: all 0.5s ease; margin-top: 1rem; left: 0; display: none; }
ul li:hover > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; }
ul li ul li { clear: both; width: 100%; } |
Теперь выпадающее подменю скрыто, но будет отображаться, когда мы наводим курсор мыши на связанный родительский элемент в панели навигации. Определив стили для ul li ul мы обеспечили доступ к этому подменю, а через стили ul li ul li у нас есть доступ к отдельным элементам списка в нем.
Проблема
Все уже начинает выглядеть так, как нам нужно, но на данный момент мы еще далеки от завершения. Доступность в Интернете — это основная часть развития вашего продукта, и как раз сейчас вам предоставляется прекрасная возможность обеспечить ее. Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Добавление role=»navigation» — это хорошее начало, но для того, чтобы панель навигации была доступной, нужно обеспечить возможность перемещать по ней (и выделять фокусом соответствующий элемент), а также чтобы экранный диктор точно считывал вслух то, что сейчас выделено фокусом.
Вы можете навести курсор на любой из элементов списка и четко увидеть, который из них выделен фокусом, но это не так при перемещении по навигации через клавишу табуляции. Попытайтесь сделать это в приведенном выше примере. Вы теряете возможность визуально отслеживать, где сейчас фокус. Когда вы выделяете фокусом элемент Two в главном меню, вы можете видеть, где сейчас находится фокус, но когда вы переходите через клавишу табуляции к следующему элементу (одному из пунктов подменю), этот фокус исчезает.
Теперь важно отметить, что теоретически вы выделили фокусом элемент подменю, и программа чтения с экрана сможет проанализировать это, считав Sub-One, но пользователи клавиатуры не смогут определить, что сейчас происходит.
Причина заключается в том, что, хотя мы настраиваем состояние наведения указателя для родительского элемента, когда мы переходим от родительского элемента к одному из элементов списка внутри него, мы теряем этот стиль. Это логично с точки зрения CSS, но это не то, что нам нужно.
К счастью, у нас есть новый псевдо-класс CSS, который даст нам именно то, что нам нужно в этом случае, и он называется :focus-within.
Решение: «:focus-inside»
Псевдо-селектор :focus-within является частью CSS Selectors Level 4 Spec и указывает браузеру применить стиль к родительскому объекту, когда какой-либо из его дочерних элементов выделен фокусом. В нашем случае это означает, что мы можем перейти к Sub-One и применить стиль :focus-within, а также стиль :hover для родительского элемента и увидеть, где именно находится выпадающий список навигации. В нашем случае это будет ul li:focus-within > ul:
ul li:hover > ul,
ul li:focus-within > ul,
ul li ul:hover {
visibility: visible;
opacity: 1;
display: block;
}
ul li:hover > ul, ul li:focus-within > ul, ul li ul:hover { visibility: visible; opacity: 1; display: block; } |
Замечательно! Это работает!
Теперь, когда мы перемещаем фокус ко второму элементу, наше подменю всплывает, и, когда мы входим в подменю, оно остается видимым! Теперь мы можем добавить наш код, чтобы включить: состояния :focus весте с состоянием :hover, чтобы предоставить пользователям клавиатуры тот же опыт, что получают пользователи мыши.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
В большинстве случаев, например, для прямых ссылок, мы можем просто написать что-то вроде этого:
a:hover,
a:focus {
…
}
a:hover, a:focus { … } |
Но в данном случае, поскольку мы применяем стили hover на основе родительского li, мы можем снова использовать :focus-within, чтобы получить тот же вид, что и при переходе с помощью табуляцию. Это связано с тем, что мы не можем выделить фокусом li (если не добавим tabindex=«0»). Мы фактически выделяем фокусом ссылку (а) внутри него. :focus-within позволяет нам применять стили к родительскому li, когда фокусом выделена ссылка (довольно круто!):
li:hover,
li:focus-within {
…
}
li:hover, li:focus-within { . } |
На данный момент, поскольку мы применяем стиль фокуса, мы можем сделать то, что обычно не рекомендуется (удалите стиль фокуса — этот синий контур). Мы можем сделать это:
li:focus-within a {
outline: none;
}
li:focus-within a { outline: none; } |
Вышеприведенный код указывает, что когда мы выделяем фокусом элемент внутри списка через ссылку (a), к элементу ссылки (a) не применяется контур. Это довольно безопасно, потому что мы задаем стили исключительно для состояния наведения курсора, и в браузерах, которые не поддерживают :focus-within, ссылка по-прежнему будет выделена контуром. Теперь наше меню выглядит так:
Окончательное меню со стилями для состояний :focus-within, :hover и удаленным контуром при выделении фокусом
Что насчет ARIA?
Если вы знакомы с концепцией доступности, возможно, вы слышали о метках и состояниях ARIA. Вы можете использовать их, чтобы создавать выпадающие списки подобного типа со встроенной доступностью! Вы можете найти здесь отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
Вы можете использовать их, чтобы создавать выпадающие списки подобного типа со встроенной доступностью! Вы можете найти здесь отличный пример Хейдона Пикеринга. При включении разметки ARIA ваш код будет выглядеть примерно так:
<nav role=»navigation»>
<ul>
<li><a href=»#»>One</a></li>
<li><a href=»#» aria-haspopup=»true»>Two</a>
<ul aria-label=»submenu»>
<li><a href=»#»>Sub-1</a></li>
<li><a href=»#»>Sub-2</a></li>
<li><a href=»#»>Sub-3</a></li>
</ul>
</li>
<li><a href=»#»>Three</a></li>
</ul>
</nav>
<nav role=»navigation»> <ul> <li><a href=»#»>One</a></li> <li><a href=»#» aria-haspopup=»true»>Two</a> <ul aria-label=»submenu»> <li><a href=»#»>Sub-1</a></li> <li><a href=»#»>Sub-2</a></li> <li><a href=»#»>Sub-3</a></li> </ul> </li> <li><a href=»#»>Three</a></li> </ul> </nav> |
Вы добавляете aria-haspopup=»true» к родительскому выпадающему меню, чтобы указать альтернативное состояние, включая aria-label=»submenu» для самого выпадающего меню (в нашем случае наш список с class=»dropdown»).
Эти свойства предоставят вам функционал, необходимый для отображения выпадающего меню, но недостатком является то, что они работают только с включенным JavaScript.
Поддержка браузерами
Говоря о возможных сложностях, давайте рассмотрим поддержку браузерами. Хотя :focus-within довольно неплохо поддерживается браузерами, стоит отметить, что Internet Explorer и Edge не поддерживают его, поэтому ваши пользователи на данных платформах не смогут увидеть меню.
Данные поддержки браузерами взяты с Caniuse, где вы можете найти более подробную информацию. Число указывает, что браузер поддерживает эту функцию с этой версии.
Окончательным решением здесь будет использование как разметки ARIA, так и CSS :focus-within.
Автор: Una Kravets
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
Создание меню с помощью CSS и HTML
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>Попробовать »
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »
Как создать выпадающее меню CSS?
В сегодняшней статье я хотел бы рассказать, как создать на CSS2.1 и HTML выпадающее меню. Также я покажу один небольшой трюк, при помощи которого можно будет добавлять иконку «+» к элементам навигации в том случае, если в них скрыто выпадающее меню. Для этого мы воспользуемся псевдоэлементом :only-child.
Исходный код
Демо
Для начала мы создадим базовую структуру навигационного меню, состоящего из шести пунктов:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Далее нам нужно добавить базовые CSS-стили для HTML горизонтального меню. Я оставил комментарии к каждому блоку кода:
/* задаем цвет фона для контейнера nav. */
nav {
margin: 100px 0;
background-color: #E64A19;
}
/* убираем отступы и поля, а также list-style для "ul",
* и добавляем "position:relative" */
nav ul {
padding:0;
margin:0;
list-style: none;
position: relative;
}
/* применяем inline-block позиционирование к элементам навигации */
nav ul li {
margin: 0px -7px 0 0;
display:inline-block;
background-color: #E64A19;
}
/* стилизуем ссылки */
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
/* изменяем цвет фона при наведении курсора */
nav a:hover {
background-color: #000000;
}После применения стилей у нас должно получиться нечто вроде этого:
Чтобы добавить выпадающий список к какому-либо из элементов HTML меню, нам нужно добавить <ul> внутрь элемента <li> для пункта, в котором нужно скрыть выпадающий список:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a></li> </ul> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Мы добавили новый неупорядоченный список с тремя пунктами списка внутрь второго элемента <li>, который отвечает за пункт меню WordPress. Обратите внимание на то, что мы добавили <ul> после анкорного тега (<a>).
Теперь добавим CSS-стили, чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:
/* скрываем выпадающие списки по умолчанию
* и задаем абсолютное позиционирование */
nav ul ul {
display: none;
position: absolute;
top: 100%;
}
/* отображаем выпадающий список при наведении */
nav ul li:hover > ul {
display:inherit;
}
/* первый уровень выпадающего списка */
nav ul ul li {
min-width:170px;
float:none;
display:list-item;
position: relative;
}Если до этого момента вы все делали правильно, то при наведении курсора на пункт меню «WordPress» должны увидеть выпадающий список с тремя другими пунктами («Themes», «Plugins», «Tutorials»):
Чтобы добавить выпадающие списки, состоящие из нескольких уровней, этот процесс нужно повторить. Определяем пункт меню, из которого нужно сделать выпадающий список, и добавляем новый <ul> между тегами <li></li>.
Взгляните на приведенный ниже HTML-код, в котором мы добавляем второй уровень выпадающего списка к пункту меню «Tutorial», который находится внутри пункта «WordPress»:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">WordPress</a> <!-- первый уровень выпадающего списка --> <ul> <li><a href="#">Themes</a></li> <li><a href="#">Plugins</a></li> <li><a href="#">Tutorials</a> <!-- второй уровень выпадающего списка --> <ul> <li><a href="#">Stuff</a></li> <li><a href="#">Things</a></li> <li><a href="#">Other Stuff</a></li> </ul> <!—конец второго уровня выпадающего списка --> </li> </ul> <!—конец первого уровня выпадающего списка --> </li> <li><a href="#">Graphic Design</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Чтобы вертикальное меню HTML отображалось корректно, нужно добавить еще пару строк CSS кода:
/* второй, третий и последующие уровни
* смещаем 2 и 3 уровни влево
* на значение длины первого уровня.
*/
nav ul ul ul {
position: absolute;
top:0;
left:100%;
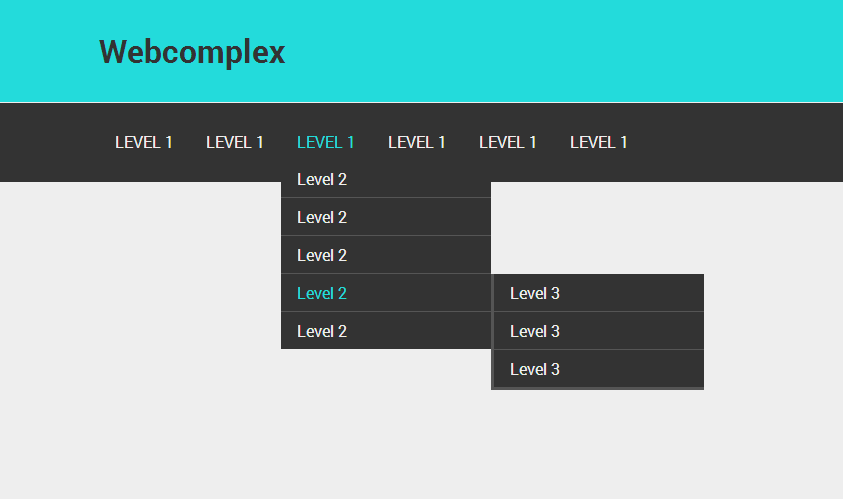
}Если все сделано правильно, у вас должно получиться нечто вроде этого:
Этот процесс можно повторять, и добавлять новые уровни. Но не следует добавлять их к последнему элементу выпадающего списка, так как я сделал это лишь для примера.
Добавляем индикатор выпадающего списка
Перед тем, как сделать выпадающее меню в HTML до конца, разберемся с индикатором, который указывает на наличие выпадающего списка, прикрепленного к тому или иному пункту меню (знак «+»):
/* измените ' +' на любой другой символ, если нужно
*/
li > a:after { content: ' +'; }
li > a:only-child:after { content: ''; }Для этого мы используем псевдоэлемент CSS3 (:only-child). В данном случае он проверяет, имеются ли в тегах <li> родительского элемента другие элементы. Если нет, то знак плюса просто убирается, так как по умолчанию он присутствует рядом со всеми пунктами. Видите + возле пунктов WordPress и Tutorials?
Значит, вы все сделали правильно.
В завершение
Многие для достижения подобного эффекта используют jQuery или другие библиотеки. Я считаю, что в этой статье приведен самый простой и легкий вариант. Но выбор за вами.
А как вы сделали меню на HTML? Пожалуйста, расскажите об этом в комментариях.
Данная публикация является переводом статьи «How to Create a Pure CSS Dropdown Menu» , подготовленная редакцией проекта.
Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header>Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2.4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
}Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul). А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Данная публикация является переводом статьи «How To Create a Responsive Dropdown Navigation Using Only CSS» , подготовленная редакцией проекта.
35 меню CSS и HTML для мобильных устройств, блогов, электронной коммерции и др.
В этой серии статей с lИзбранные представления кода CSS, HTML и JavaScript, мы обычно используем текстовые эффекты, стрелки, Заголовки или ползунки, с помощью которых можно подчеркнуть дизайн нашего веб-сайта, сделав его более элегантным или способным повысить ценность контента, который мы представляем посетителю.
На этот раз пришло время меню в HTML и CSS, с помощью которых можно анимировать адекватно те важные элементы, которые позволяют нам направлять пользователя к наиболее важным частям нашей электронной коммерции, блога и многого другого. Мы идем вместе с ними, чтобы придать нашему сайту качественный штрих и максимально соответствовать стандартам дизайна пользовательского интерфейса.
Un слайд-меню или боковое меню гамбургера состоит из изящных анимаций с минималистичным оттенком для большого эффекта.
Теме статьи:
9 CSS-меню боковой панели, которые нельзя пропустить
Выпадающий список Swanky на чистом CSS
Роскошный Lil Drop Down Manu V2.0 es меню ну полный чистый CSS что имеет дополнительную ценность в том, что в пользовательском интерфейсе нет кода JavaScript. Просто отличное сочетание, чтобы открыть для себя большую элегантность.
это аккордеонное меню es очень просто если мы сравним его с двумя предыдущими с HTML, JS и CSS.
Теме статьи:
16 каскадных меню на CSS для обновления вашего сайта
Un вертикальное меню с jQuery и CSS3 de отличный штрих для приложения или веб-сайт. Всевозможные переходы и градиенты с минималистичными тенями.
Un круговое меню de экспериментальная навигация который идеально подходит для технического сайта. Произведено в SVG и GreenSock Animation Platform, без сомнения, разные.
Другой круговое меню и экспериментальный что идеально подходит для страницы, предназначенной для игры.
Un круговое меню CSS HTML разместить его сбоку и что открывается по кругу с отличным пользовательским интерфейсом.
В этом кольцо меню лос связи позиционируются в верхней части каждой для создания разных колец.
Другой конкретный всплывающее меню с очень хорошо примененной анимацией, дающей отличный эффект.
Рекурсивная навигация при наведении
Рекурсивная навигация при наведении является выпадающее меню высокого качества для тех анимаций, которые идеально отражают структуру содержимого сети.
Раскрывающаяся навигация
Un меню выпадающая навигация аналогичен предыдущему, но с другими оттенками в дизайне интерфейса.
Другой выпадающее меню качества в CSS который соответствует текущим стандартам дизайна пользовательского интерфейса.
A полный экран, это отзывчивое и простое меню в HTML5 и CSS3 он совместим с Internet Explorer 11.
Un полноэкранное меню в SVG кладут сбоку в гамбургер, и это очень привлекает внимание.
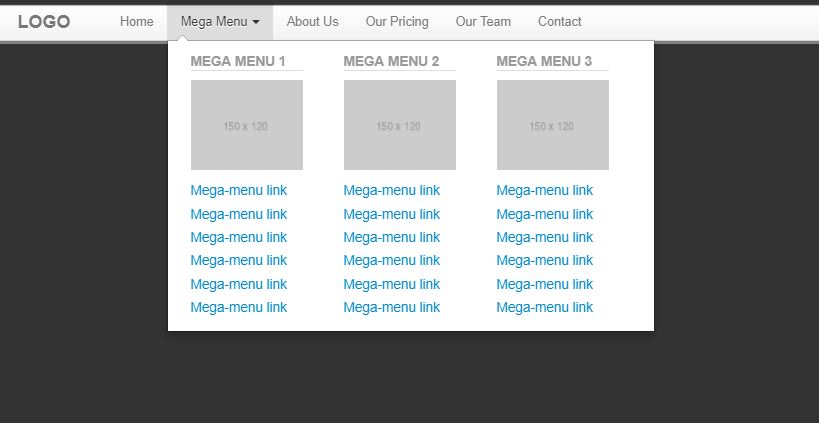
Un Мега меню в CSS и HTML отличается от того, что видно, в современном и минималистском стиле.
Другая концепция меню идеальный вариант, если вы ищете другое и оригинальное менюОн просто великолепен благодаря настраиваемому меню на значке и тщательно проработанной анимации.
Меню дизайна материалов есть на основе языка дизайна Google.
Un гамбургер-меню оптимизирован для мобильных устройств и что это сделано в HTML, CSS и JavaScript.
Полноэкранный Flexbox Velocity.js
Полноэкранный Flexbox Velocity.js это меню огромное качество достигнутого эффекта и за его почти уникальный пользовательский опыт. Полноэкранный флексбокс с velocity.js.
Полная страница вне холста
Полная страница вне холста это высококачественное полноэкранное меню, которое идеально подходит для отображения Как создать вебсайт с этими значениями.
Un всплывающее меню простой эффект линии и очень красиво.
Еще одна концепция меню с clip-path состоящий из очень любопытного наведения и нескольких анимированных категорий.
Зачеркнутый наведение
Зачеркнутый наведение это другое меню наведите указатель мыши на любопытные ссылки Результат.
Меню CSS Lavalamp содержит один анимация наведения для каждой ссылки это поддается динамизму.
Слайдер навигации
Un ползунок навигации который прокручивает каждую ссылку отличаться красным оттенком и хорошо ухоженной анимацией, дающей отличные результаты.
Un навигация по меню бургеров большой эффект, нацеленный на мобильные устройства.
Un меню предназначено для iPhone X которые могут придать вашему веб-сайту нотку качества, чтобы он соответствовал дизайну телефона Apple.
Развернуть подменю для мобильных
Развернуть подменю для мобильных предназначен для нижний колонтитул с изящной анимацией и очень подходящий объем двигателя. Элегантность на всех уровнях для мобильного интерфейса вашего приложения или веб-сайта.
Анимированная мобильная навигация
Другой анимированное меню для мобильного с круговым анимированным фоном с отличными визуальными результатами.
Другой отличный эффект для другого меню и причудливый. Восток меню с эффектами прокрутки и наведения он идеально подходит для ресторанов, обзоров и т. д.
Un фильтр меню мобильный преобразован в веб-версию и предназначен для мобильных устройств.
Off-canvas навигация
Off-canvas навигация Это меню, которое экспериментируйте с переходами и навигацией быть очень актуальным. Если вы ищете что-то новое, чтобы удивить, его уровень — лучший в этом списке.
Un боковое меню в CSS что скрыто и так появляется со значком гамбургера.
Фиксированная боковая панель навигации
использование bootstrap вместо flexbox для поддержки IE9 / 10. Еще одно отличное меню для своих Фиксированная боковая панель навигации в своей концепции.
Вкладка «Морфинг»
Вкладка «Морфинг» это меню раскрывающийся список, который появляется при нажатии на главной кнопке вкладки.
#10 — Выпадающее меню и списки
Начиная с этой лекции мы приступаем к изучению Bootstrap стилей в связке с JavaScript скриптами. Мы изучим создание выпадающих списков, а также меню за счёт заранее подготовленных JavaScript скриптов.
Видеоурок
Исходный код
Шапка с выпадающими списками
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap уроки</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
</head>
<body>
<nav role="navigation">
<div>
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Навигация</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">itProger</a>
</div>
<div>
<ul>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
<li></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form role="search">
<div>
<input type="text" placeholder="Поиск">
</div>
<button type="submit">Отправить</button>
</form>
<ul>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
<button data-toggle="dropdown">Список <span></span></button>
<ul>
<li>Заголовок 1</li>
<li><a href="#">CSS</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">jQuery</a></li>
<li></li>
<li>Заголовок 2</li>
<li><a href="#">Javascript</a></li>
</ul>
</div>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>Онлайн редактор кода
Загрузка…
Задание к уроку
Большое задание по курсу
Также стоит посмотреть
10 CSS Sliding Menus
Коллекция бесплатных HTML и CSS скользящих меню примеров кода.
- Меню CSS
- Круговые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Боковые меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- CSS Переключить меню
- Меню CSS вне холста
Автор
- Яго Эстевес
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
Простое скользящее меню
Простое скользящее меню с анимированной кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дэнни Винтер
О коде
Добавление еще одной чистой техники CSS в список внеэкранной навигации путем «взлома» псевдокласса : focus-within .Взгляните на код, чтобы увидеть, как он работает.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Мобильное выдвижное меню
Выдвижное меню / гамбургер / клубное сэндвич-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Антония Шимич
О коде
Эффект бокового раскрытия на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэди Хуллопетер
О коде
Слайд-меню
Анимированное слайд-меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэди Хуллопетер
О коде
Ящик на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выдвижное меню на чистом CSS
Простое выдвигающееся меню с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Сделано с
- HTML (Haml) / CSS (SCSS) / JS (Babel)
О коде
Боковая 3D-навигация
CSS3 3D-анимированное адаптивное меню вне холста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Слайд-меню влево
Левое слайд-меню с иконками в HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
О коде
Многоуровневое меню
Многоуровневое нажимное меню только с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
10 современных примеров выдвижных боковых панелей
Было время, когда единственное место для меню навигации было вверху страницы.Также было время, когда меню располагалось в левом или правом столбце (желательно в левом). Затем пришла эра выдвижных боковых панелей, и внезапно все обрело смысл. Наконец-то мы нашли последний кусок головоломки.
Боковые панели стали неотъемлемой частью дизайна веб-сайтов. Наряду с гамбургер-меню они играют важную роль в формировании мобильных интерфейсов, без которых мы не можем выжить в наши дни.
Согласитесь, выдвижная боковая панель — одно из лучших решений, когда вам нужно создать дизайн, который должен хорошо смотреться как на очень больших, так и на сверхмалых экранах.Это компромисс, который дает нам много возможностей для экспериментов, не говоря уже о предоставлении лишнего места на мобильных устройствах. Внутрь можно разместить все необходимое без жертв.
То же самое и с большими экранами рабочего стола. Причина проста: каждый хочет произвести хорошее первое впечатление. И со всеми этими экстравагантными технологиями, которые позволяют вам дотянуться до звезд, кажется, что чем больше у вас будет места для разгула вашего воображения, тем лучше.
Таким образом, выдвижные боковые панели являются ценным инструментом. И несколько полезных фрагментов кода, которые дают вам идеальную основу для создания собственного, являются долгожданным дополнением к вашему набору инструментов. Сегодня мы собрали несколько полезных решений для включения этих боковых панелей в ваш следующий проект.
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Шаблон боковой панели от azouaoui Mohamed
Шаблон боковой панели
от Azouaoui Mohamed легко может стать решением всех ваших проблем.В нем уже есть все необходимые элементы, начиная с логотипа и заканчивая значками социальных сетей и поиском. Это полнофункциональная панель, которая отлично смотрится как на мобильных, так и на настольных экранах. Основанный на одном из самых популярных и мощных фреймворков, Bootstrap 4, он будет работать как часы.
Боковая панель на чистом CSS от Елены Йованович
Если вам нужно что-то менее сложное, чем в предыдущем примере, мы рекомендуем вам взглянуть на Pure CSS Sidebar от Jelena Jovanovic.
Елена разработала элегантную, но простую боковую панель, которая подходит для множества проектов. Он плавно выдвигается с левой стороны и включает в себя только важные детали, такие как навигация и логотип. Самое приятное то, что все сделано с использованием чистого CSS. Итак, если вы фанат создания элементов без JavaScript, то этот, безусловно, достоин вашего внимания.
Боковая панель
/ навигационная панель с поддержкой ARIA от Ferran Buireu
Ультратонкие боковые панели недавно вернулись, напомнив нам, что они по-прежнему весьма полезны.Несмотря на свой размер, они могут вместить все необходимое. Обратите внимание, как автору удалось без особых усилий разместить и логотип, и небольшое меню с иконками. Он также добавил поддержку ARIA. Это действительно правильное решение.
Переключение боковой панели CSS от Сильвестра Бистровича
Вот еще одна современная боковая панель из нашей коллекции, которая пользуется все большей популярностью среди разработчиков. Хотя все ранее упомянутые решения имеют только узкую панель, это занимает весь экран, предоставляя вам много места.Обладает красивым дизайном и эффектом плавного выдвижения.
Адаптивная боковая панель от Антонии Шимич
Для тех, кто устал от левосторонних концепций, мы нашли вам тот, который открывается справа. Хотя, приложив немного усилий, вы можете быстро изменить ориентацию всех приведенных выше примеров. Однако, если вам нужно готовое решение, Антония Шимич поделится с вами им. Он простой, минималистичный, с приятным скромным дизайном. И, что самое главное, он отзывчивый — в наши дни это необходимо для каждого проекта.
Боковое меню вне холста от Devilish Alchemist
Хотя мы в основном сконцентрировались на основных функциях выдвижения, иногда всем нам хочется уйти от обыденного. Devilish Alchemist показывает нам, как это сделать, не перегружая аудиторию и не изобретая велосипед заново. Это меню боковой панели за пределами холста открывается с правой стороны, но имеет форму треугольника, а все элементы размещены внизу. Это интересное решение с игровым взаимодействием, которое не оставит равнодушным вашу аудиторию.
Elastic SVG Sidebar Material Design Николай Таланов
Как и предыдущий художник, Николай Таланов решил сделать вещи немного интереснее, превратив банальное мобильное выдвижное меню в увлекательный элемент с отзывчивым взаимодействием. Он придумал эластичную боковую панель SVG, которая заставляет любого зрителя остановиться и поиграть.
Эффект выдвижной боковой панели от Мари Йоханнесен
И последнее, но не менее важное. Если вам не нужны все эти готовые решения и вы ищете прочную основу для своих экспериментов, то боковая панель Марии — это именно то, что вам нужно.Ее сниппет порадует своей простотой и чистотой. Внутри нет ничего необычного — просто боковая панель с выдвижным эффектом.
Гибкое решение
Давайте посмотрим правде в глаза, выдвижные боковые панели являются неотъемлемой частью текущего духа времени веб-дизайна, как и значок гамбургера, который мы можем видеть практически в каждом интерфейсе.
Они спасли тот день, когда почти десять лет назад мы не знали, что делать со всем нашим контентом на мобильных интерфейсах. И они до сих пор доказывают, что они действительный игрок на арене.
25+ CSS Sliding Menus
1. CSS Sliding Menu W / Animated Button
Это меню с красивым градиентом фона для эффекта. Нажмите на Codepen и посмотрите, что произойдет.
Легко сделать кнопку анимированного меню со скользящей панелью меню.
Автор: Яго Эстевес (yagoestevez)
Дата создания: 29 сентября 2018 г.
Сделано с помощью: Pug, SCSS, JS
Предварительный процессор JS: SCSS
-процессор: Нет
HTML-препроцессор: Pug
Теги: scss, css, анимация, слайд, меню
2.Внеэкранное скользящее меню CSS
В этом внеэкранном скользящем меню используется атрибут CSS: псевдокласс focus-within. Это очень творческий подход.
Добавление еще одной чистой техники CSS в список внеэкранной навигации путем «взлома» псевдокласса: focus-within. Взгляните на код, чтобы увидеть, как он работает.
Автор: Дэнни Винтер (dannievinther)
Дата создания: 7 сентября 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, focus-within, navigation, off -экран, навигатор
3.Скользящее меню для гамбургеров — CSS3
Кто не любит гамбургеры на слайде? Разместите это на сайте своего портфолио, и он обязательно впечатлит посетителей!
Последняя версия (2018 г.) моего мобильного выдвижного меню, используемого на https://jonnowitts.com. За прошедшие годы я создал довольно много таких выдвижных меню, это должно сэкономить время в будущем!
Автор: Джонно Виттс (jonnowitts)
Дата создания: 4 июля 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: меню, слайд, ящик, отзывчивый, мобильный
4.Слайд-меню на чистом CSS
Автор: Антония Шимич (tonkec)
Дата создания: 28 июня 2017 г.
Сделано с помощью: HTML, CSS
5. Прозрачное слайд-меню
Автор: Brady Hullopeter (bradyhullopeter)
Создано: 12 января 2017 г.
Сделано с помощью: HTML, SCSS, Babel
Теги: pure-css, меню, навигация, ящик, гамбургер
.Скользящее меню CSS (чистый CSS)
Автор: Brady Hullopeter (bradyhullopeter)
Дата создания: 7 ноября 2016 г.
Сделано с помощью: HTML, SCSS, JS
Теги: pure-css , меню, навигация, ящик, гамбургер
7. Выдвижное меню на чистом CSS
Простое выдвигающееся меню с использованием только CSS.
Автор: Макс Курапов (mkurapov)
Дата создания: 21 мая 2016 г.
Сделано с помощью: HTML, SCSS, JS
Теги: слайд, выход, меню, css, простой
8.3D-навигация вне холста
CSS3 3D анимированное адаптивное меню вне холста
Автор: iamarend (iamarend)
Дата создания: 11 мая 2016 г.
Сделано с помощью: Haml, SCSS, Babel
Препроцессор CSS: SCSS
Препроцессор JS: Babel
Предварительный процессор HTML: Haml
9. Левое слайд-меню со значком — CSS3
Автор: Roman (ramzs )
Создано: 2 апреля, 2016
Сделано с помощью: HTML, CSS, JS
10.Многоуровневое меню CSS Push
Мне нравится фон в этом. Все выглядит очень профессионально.
Автор: Швен (Shven)
Дата создания: 15 июня 2014 г.
Сделано с помощью: HTML, Sass
Теги: css, off-canvas, навигация, меню, push-меню
11. Всплывающая навигационная панель
Всплывающая панель навигации … «Потому что я никогда не делал ни одной … [Ручка № 7 моего« По крайней мере, одно перо на основе CSS в день »]
Автор: Tiffany Rayside (tmrDevelop)
Дата создания: 27 марта 2015 г.
Сделано с помощью: HTML, SCSS
Теги: навигация, меню, всплывающее меню, переходы между меню, css-меню
12.Меню Slide & Push
Автор: jesus tapial (machuenca)
Дата создания: 13 апреля 2015 г.
Сделано с помощью: HTML, CSS, JS
13. PURE CSS SIDEBAR TOGGLE MENU
Автор: Jelena Jovanovic (plavookac)
Дата создания: 21 марта 2018 г.
Сделано с помощью: HTML, CSS
14. Меню вне холста (финал)
Автор: Mojtaba Seyedi (seyedi )
Создано: 12 июня 2015 г.
Сделано с помощью: HTML, CSS
15.Только CSS3 Меню
Флажок эксперимент. Никакого JavaScript, только CSS.
Автор: Рагнар Тор Валгейрссон (rthor)
Дата создания: 21 июня 2014 г.
Сделано с использованием: Pug, Less
Предварительный процессор CSS: Pre-
процессор: Нет
HTML-препроцессор: Pug
Теги: css3, анимация, меню, переход, преобразование
16.Css Only Slide Menu
В ответ на http://stackoverflow.com/questions/28480466/pure-css-mobile-menu-unable-to-close/28481083#28481083
Автор: Emmanuel Szép (manuszep )
Создано: 12 февраля 2015 г.
Сделано с помощью: HTML, CSS
Теги: css-only, nav, morph, transition, layout
17. CSS Sidebar Toggle
Forked и адаптировано из: http: // codepen.io / CiTA / pen / bgjKKE Решение на чистом CSS для скрытия и отображения боковой панели.
Автор: Хорхе К.С. Кардосо (jorgecardoso)
Дата создания: 10 февраля 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: css, sidebar, toggle
18 . Простая скользящая панель общего доступа
Простая скользящая панель, которую я пометил значком шрифта awesome share. Я мог бы использовать его для выдвижения и отображения других значков шрифтов, которые скрыты за экраном.
Автор: Натаниэль Наранджо (Нобл-Нейт)
Дата создания: 13 октября 2015 г.
Сделано с помощью: HTML, CSS
Теги: скользящее меню, скользящий пользовательский интерфейс, скользящая доля
19. Меню гамбургеров слева
Большая часть этой ручки была создана с использованием элементов из следующих двух мест: Выдвижной ящик: http://bit.ly/1oXEpFN Значок меню гамбургера: http: // goo .gl / wh5jvm Я не копировал его в точности, но хочу убедиться, что не беру на себя ответственность за то, что мне не принадлежит.Я сделал адъю …
Читать далее
Автор: Крис Кучинка (крискучинка)
Дата создания: 25 августа 2015 г.
Сделано с помощью: HTML, CSS
Теги: гамбургер-меню, скользящее меню, скрытое левое гамбургер-меню
20. Слайд-меню
Многоуровневое меню страницы с эффектом плавного скольжения
Создано: 3 августа 2016 г.
Наверх 12: Примеры меню боковой панели с выдвижением — csshint
Коллекция лучших Выдвижных боковых меню с использованием CSS и js.
4. Эффект выдвижения боковой панели
Статьи по теме
- Фрагменты начальной загрузки
- 24+ стиля ссылки CSS и эффект наведения
- Top 20: значки социальных сетей Bootstrap
- Top 20: текстовые эффекты CSS 3D
- 28 CSS-фрагментов загрузочного счетчика
- Top 10: HTML Funny 404 Pages
- 30 лучших вкладок CSS
- Top 20: окна поиска CSS
- 28+ CSS Дизайн iPhone
Автор
- Мари Йоханнесен
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
2.Переключатель боковой панели CSS
Автор
- Сильвестар Бистрович
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
демо и код
3. Боковое меню Offcanvas с изюминкой
Автор
- Дьявольский алхимик
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
4. БОКОВОЕ МЕНЮ ПЕРЕКЛЮЧЕНИЯ PURE CSS
Автор
- Елена Йованович
Сделано с
- HTML / CSS
демо и код
5.Шаблон боковой панели
Автор
- azouaoui mohamed
Сделано с
- HTML / CSS / JS
демо и код
6. Эластичная боковая панель SVG Material Design
Автор
- Николай Таланов
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
Автор
- Джеймс Перо
Сделано с
- HTML / CSS (SCSS) / JS
демо и код
Автор
- Арвин Ансари
Сделано с
- HTML (мопс) / CSS (SaSS) / JS
демо и код
9. Меню Flexbox Off Canvas
Автор
- ОК
Сделано с
- HTML / CSS / JS
демо и код
10. Вертикальная / горизонтальная адаптивная боковая панель
Автор
- Ферран Буйреу
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
демо и код
11.Адаптивная боковая панель
Автор
- Антония Шимич
Сделано с
- HTML / CSS / JS
демо и код
12. Пользовательский интерфейс с улучшениями UX только с CSS
Автор
- Twikito
Сделано с
- HTML / CSS (SCSS)
демо и код
Статьи по теме
- Top 10: CSS Toggle Menus
- 10 Пример слайд-меню CSS
- 17+ Пример кругового меню
- примеры полноэкранного меню навигации
- Top 22: мобильное меню jQuery CSS
Как сделать: мобильная навигация вне холста с использованием только CSS
Прежде чем мы начнем, я хотел бы заявить для записи: мне нравится JavaScript.Нет ничего плохого в использовании третьего языка браузера. Это отличный инструмент для многих решений. Но для простых взаимодействий зачем усложнять ситуацию?
HTML и CSS могут сделать так много для презентации. Возьмем, к примеру, значок мобильной навигации и выдвижную навигацию. Шаблон проектирования навигации «Гамбургер».
Об удобстве использования пишут очень много. Что же касается развития, то мы видим, что все повторяется снова и снова.
События кликов и управление состоянием встроены в JavaScript.
В этом нет ничего необычного. Эти задачи идеально подходят для JavaScript. Однако, если мы скрываем навигацию на мобильных устройствах, должны ли мы добавлять на страницу еще одну зависимость для ее отображения?
Почему бы нам не пойти по старой школе? Единственное, что удерживает нас от мобильной навигации без JavaScript, — это управление состоянием. Как мы можем вызвать состояние «показа» при нажатии или щелчке, верно?
Исходный «заявленный» элемент
Как оказалось, у нас есть состояния в HTML, которые доступны через CSS. имеет отмеченное и не отмеченное состояние.Эта функция присутствует в браузере с HTML 2.
Нам нужно структурировать наш HTML, чтобы максимально использовать CSS.
Во-первых, для нашей метки важно иметь атрибут «for».Это позволит ему позже работать вместо самого флажка. Также обратите внимание, что в этом примере наш
- для нашей навигации является родственником нашего флажка # nav-toggle. Мы собираемся использовать это отношение, чтобы выбрать его в CSS.
Чтение состояния в CSS
Теперь, когда у нас есть заявленный элемент на странице, нам нужно прочитать его в CSS.
Вот простейший пример использования состояния CSS:
Начнем с нашего начального состояния. В случае мобильной навигации это не должно отображаться.Итак .nav-list отображается: нет. Когда мы выбираем .nav-list, мы хотим связать его с его элементом с отслеживанием состояния. В этом случае мы будем использовать родственный селектор CSS ~.
Чтобы проверить состояние # nav-toggle, мы будем использовать псевдокласс: checked.
# nav-toggle ~ .nav-list {
display: none;
}
# nav-toggle: checked ~ .nav-list {
display: block;
} Теперь в CSS встроено состояние для навигации. Все, что нам осталось, — это стилизовать элементы так, чтобы они выглядели так, как мы ожидаем от мобильной навигации.
Здесь пригодится атрибут «for» на этикетке. Я никогда не видел кнопку мобильной навигации с флажком. Итак, сначала мы скроем флажок и сделаем наш основной стиль на этикетке. Эта работа обычно выполняется с тегом привязки.
Здесь вы можете отклониться от своих предпочтений. Сделайте стиль мобильной навигации, который вам больше всего нравится. Вам нужно будет изменить свойство display с «inline» на «block». После этого я вложил деньги в слово «Меню», а не на иконку-гамбургер с простой рамкой.
# nav-toggle ~ label {
display: block;
цвет фона: белый;
отступ: 15 пикселей 0;
граница: сплошной серый цвет 1px;
радиус границы: 3 пикселя;
ширина: 100 пикселей;
выравнивание текста: по центру;
} Навигация «вне холста»
Хотя отображение / скрытие навигации будет работать, навигация «вне холста» все еще в моде. Итак, мы возьмем нашу фактическую навигацию и переместим ее вправо из видимого окна просмотра.
.nav-list {
позиция: фиксированная;
справа: -100%;
верх: 0;
высота: 100%;
ширина: 250 пикселей;
} Анимация
Я не очень разбираюсь в анимации, но знаю, что анимация — ключ к хорошему пользовательскому интерфейсу. Вместо того, чтобы волшебным образом отображать навигацию вне холста на странице, мы заставим ее скользить внутрь.
Для этого мы воспользуемся функцией translateX преобразования CSS и приятным плавным переходом. Для единообразия вы захотите использовать одно и то же движение и переход на метке AND.навигационный список.
# nav-toggle ~ .nav-list, # nav-toggle ~ label {
transition: .5s transform;
переходная функция синхронизации: кубическая кривая Безье (0,38, .52, .37, 1,27);
}
# nav-toggle: checked ~ .nav-list, # nav-toggle: checked ~ label {
transform: translateX (- $ flyout);
} Готовая продукция
Вот и все. Теперь у вас есть работающая мобильная навигация без использования JavaScript.
См. Pen Mobile Nav no JS Брайана Робинсона (@brob) на CodePen.
Так я создал мобильную навигацию на этом сайте. [Слайды Уны Кравец «Сила CSS»] (https://codepen.io/una/full/Wjvdqm) и [youmightnotneedjs.com] (http://youmightnotneedjs.com/) вдохновили меня на создание этого для моего сайта и поделитесь процессом.
Сопутствующие материалы
30+ Лучшее выдвижное выдвигающееся меню Плагины jQuery
С момента появления Интернета технологические достижения улучшали ситуацию. Возможно, вы знакомы с HTML, но знаете, какой фактор определяет, как элементы HTML будут отображаться на экране? Это CSS или так называемые каскадные таблицы стилей.А когда дело доходит до инновационных функций CSS, первое место в списке занимает меню «Гамбургер». Изначально CSS-меню «Гамбургер» не привлекало к себе должного внимания и важности, но сегодня любое приложение или веб-сайт без выдвигающегося выдвигающегося меню кажется неполным.
Заметили ли вы три стопки параллельных линий в любом из углов вашего веб-приложения или веб-сайта? Это то, что называется выдвижным выдвижным меню. Выдвижное выдвижное меню просто предоставляет функцию навигации, с которой вы можете просматривать различные связанные страницы.Выдвижное выдвижное меню — идеальное дополнение для улучшения взаимодействия с пользователем, помогая снизить сложность использования веб-страницы или веб-приложения.
Бесплатное скользящее меню HTML и CSS
В 2010 году Итан Маркотт предложил идею адаптивного дизайна веб-сайта, которой раньше не было. Его адаптивный дизайн веб-сайта предоставлял пользователям сайта необходимую информацию или контент во время активного поиска. Это сделало поиск информации простым и менее сложным. Это та же самая простота, что и выдвижные выдвижные значки и выдвижные выдвижные меню добавляют к процессу навигации по веб-сайту, делая его более быстрым и менее сложным.Итак, если вы ищете современные способы анимации дизайна выдвижных меню, у нас есть конкретный список из «35 CSS дизайнов выдвижных меню», которые вы можете разместить на своем веб-сайте. 3 строки, которые выглядят как выдвижные выдвижные элементы, отсюда и его название, могут быть преобразованы с помощью CSS в X, чтобы указать «закрыть». Эти выдвижные выдвижные анимации сегодня потрясают веб-пространство, их можно разместить в верхнем углу веб-сайта, приложения и т. Д. Тремя параллельными горизонтальными линиями.CSS упростил создание выдвигающегося выдвижного меню великолепными и удивительными способами и стилями с использованием JavaScript или просто чистого CSS.
Важно отметить, что дизайн выдвигающегося выдвижного меню делает ваш веб-сайт более отзывчивым. Это перенаправляет внимание пользователей на более важный и ценный контент на вашем сайте, а также удерживает их на вашем сайте как можно дольше, что является одной из основных целей любого владельца сайта.
Slide-In Slide-Out Off-Screen Sliding
Это базовый тип анимации навигации, при которой меню появляется на экране, когда пользователь наводит курсор на скользящий значок.Появится меню, называемое боковой панелью вне экрана, откуда вы можете перемещаться дальше.
Масштабирование и навигация по нажатию
Это выдвигающееся выдвигающееся анимированное меню, которое сдвигает основное содержимое в сторону при уменьшении основного экрана. Как только вы щелкнете по значку выдвигающегося слайда, на главном экране отобразится меню навигации. Код написан на чистом CSS / CSS3, тогда как jQuery используется для открытия и закрытия меню навигации.
Многоуровневая навигация по ящикам
Код для многоуровневой навигации по ящикам написан на чистом CSS / CSS3 и является отражением современной анимации навигации приложений.Когда вы переключаете меню и выбираете категорию, будет отображаться меню подкатегории, которое может иметь подкатегории. Его можно сравнить с иерархическим меню, в котором вы можете перемещаться по разветвленным пунктам меню.
Дизайн меню стиля приложения
Обычный выдвижной стиль меню CSS для мобильных приложений, меню ящика стиля приложения имеет тенденцию перемещать контент в правый конец. Когда меню появляется на экране, оно доминирует над содержимым, чтобы помочь вам лучше ориентироваться.
Bootstrap Pure Drawer
Этот дизайн выдвижного выдвижного меню отличается более надежными эффектами перехода и анимации; который будет очаровывать вас, когда вы его попробуете. Функции, которые включены в чистый ящик, включают в себя опускание, переворот, опцию скольжения, масштабирование, опцию раскрытия предметов и возможность скольжения сверху.
Slide-Out Menu Sliding Js
Slide-Out Js — это безупречно чистый и выдвижной выдвижной дизайн навигации.Он оформлен в декоративном стиле и завораживает взглядом анимационного типа. Slide-Out Js — это привлекательная функция, которая легко активируется прикосновением и влечет за собой встроенную прокрутку.
Боковая панель Навигационное меню HTML
Выдвижное выдвижное меню модифицируется до надежного положения на экране оператора. Его значительные эффекты включают: вы можете щелкнуть по кнопке, так как основная функция приложения и воспринимаемая важность возрастают. Он также позволяет размещать различные элементы, а также обеспечивает легкий доступ к панели навигации.
DemoDownload
Google Nexus Style Menu
Это интерактивное выдвигающееся меню, которое использует как подробное меню, так и значки в его модификации. Это выдвижное выдвигающееся меню с левой боковой панелью, быстрое и элегантное, идеально подходящее для любого использования.
При наведении курсора Выдвижная навигация по боковой панели
Функция навигации на боковой панели выдвигается, когда вы нажимаете выдвигающееся выдвигающееся меню, расположенное вверху слева. Он обеспечивает удобный эффект наведения курсора для каждого значка меню.
Простое скользящее меню с анимированной кнопкой
Это отзывчивое мегаменю обычно можно назвать копией раскрывающегося списка. Однако в этом случае он действует как интерфейс, который обычно активируется при наведении курсора на ссылку или указанную область.
DemoDownload
Взаимодействие с боковой панелью
Этот фрагмент кода обеспечивает дизайн меню навигации в виде декоративной лампы в виде лавы и анимацию с помощью CSS. Это позволяет вам иметь множество наборов параметров, которые настроены по горизонтали, заставляя их менять свой цвет при наведении курсора.
DemoDownload
UI с улучшениями UX только с CSS
Это великолепный дизайн анимации на чистом CSS, предназначенный для анимации флажков. Как только вы установите флажок, он загорится и появится галочка. Текст меняет свой цвет, чтобы вы знали, что он выбран.
DemoDownload
Awesome Bootstrap 3 Навигация по боковой панели
Это красочное плоское скользящее меню, особенно при фокусировке на нескольких страницах, что делает его восхитительным при использовании.
DemoDownload
Выдвиньте клубное сэндвич-меню
Если вам нужен вдохновляющий дизайн меню для выбора мегаменю; горизонтальное выдвигающееся меню более рекомендуется. Он правильно хранит записи электронной торговли, не теряя при этом и предоставляет достаточно места для добавления названия вашего продукта и изображения. Код, использованный для разработки этого выдвижного выдвижного меню, предоставляется непосредственно вам, поэтому вы можете изменять внешний вид меню в соответствии со своими требованиями.
DemoDownload
Прозрачность
Это меню представляет собой расширенный дизайн для перемещения по элементам в выдвигающемся выдвижном меню.
DemoDownload
Многоуровневое меню css only push
Он отображает параметры меню на всем экране, вместо использования традиционного меню. Его анимационные эффекты интуитивно понятны, просты и понятны.
DemoDownload
3D Навигация вне холста
Возможно, вы знакомы или встречали этот дизайн выдвижного выдвижного меню в одном из типов одностраничных меню. Здесь опция меню указывается сразу под заголовком или изображением главного героя. При прокрутке вниз полоса меню остается в верхней части экрана.
DemoDownload
Левое слайд-меню со значком
Определенное пространство выделено для меню на странице в этом дизайне меню, что делает его похожим на другой стиль навигации с боковой панелью. Эффекты наведения просты и понятны; отображение разных цветов значков, делающее некоторые значки невидимыми на странице.
DemoDownload
Pure Css Side Reveal Effect
Он отличается вдохновляющим красочным дизайном всплывающего меню цветов на чистом CSS.
DemoDownload
Pure Css Drawerpure Css Drawer
Если вам нужен еще один крутой и декоративный параллакс-дизайн на вашем фоне для макета, рассмотрите CSS3-анимированную солнечную систему.Это заставляет ваши предметы выглядеть так, как будто они размещены наверху в небе, демонстрируя симпатичный фон.
DemoDownload
Pure Css Выдвижное меню
Выдвижная выдвижная кнопка для меню пончика — еще один уникальный веб-элемент. Этот CSS-дизайн скользящего левого меню — замечательная работа Зои, меню имеет эффект пончика, поэтому при щелчке по значку выдвигающегося выдвижного меню в верхнем левом углу меню расширяется до пончика-меню со скрытым меню. параметры. Ознакомьтесь с демонстрацией по ссылке ниже.
DemoDownload
Заключение
Веб-элементы, подобные этим, помогают определить, каким будет результат работы сайта. Очень важно знать, чего вы хотите и как вы этого хотите. Выдвижное выдвижное меню Дизайн CSS — это ключевые элементы, которые добавляют сайту класс, простоту и красоту. Вместо старомодной строки меню, которая проходит через домашнюю страницу вашего веб-сайта, эти выдвижные выдвижные меню упрощают его, скрывая все многие элементы, тем самым делая сайт аккуратным и чистым.Итак, наша цель — помочь вам принять решение, которое изменит отношение посетителей вашего сайта к вашему бизнесу в Интернете. Надеюсь, это имеет значение.
20+ последних бесплатных боковых меню на чистом JavaScript и CSS
Библиотека JavaScript для создания гибкого, удобного для мобильных устройств гамбургерного меню навигации на основе существующей навигации по сайту.
ДемоСкачать
Теги: мобильное меню, адаптивное меню, боковое меню
Расширение Bootstrap 5, которое позволяет создавать адаптивную навигацию по боковой панели (также называемую навигацией по выдвижному ящику, меню вне холста) в следующем проекте Bootstrap.
ДемоСкачать
Теги: bootstrap, Bootstrap 5, меню ящика, меню вне холста, боковое меню, боковая панель
Адаптивное меню боковой панели с многоуровневыми подменю, написанными на простом JavaScript и CSS.
ДемоСкачать
Теги: меню вне холста, адаптивное меню, боковое меню, боковая панель
Адаптивная скользящая боковая панель навигации (также известная как меню вне холста) с кнопкой переключения гамбургера, написанная на простом JavaScript и CSS / CSS3.
ДемоСкачать
Теги: меню вне холста, боковое меню, боковая панель
Минималистичная, отзывчивая панель навигации, работающая только с CSS (меню боковой панели), которая выдвигается с левой стороны экрана и закрывает часть вашего основного контента, когда вы нажимаете кнопку гамбургера.
ДемоСкачать
Теги: меню ящика, боковое меню
Компонент адаптивной навигации, поддерживающий только CSS, который сворачивает обычную горизонтальную навигационную панель в кнопку переключения гамбургера на мобильном устройстве.
ДемоСкачать
Теги: меню ящика, адаптивное меню, боковое меню
Навигация по боковой панели в виде гамбургера (также называемая меню вне холста), построенная с использованием ввода флажков, CSS / CSS3 и значков Font Awesome.
ДемоСкачать
Теги: меню вне холста, push-меню, боковое меню, боковая панель
Мертвый простой выдвижной компонент выдвижного ящика ванильного JavaScript, предназначенный для меню вне холста, панелей настроек, уведомлений на боковой панели и многого другого.
ДемоСкачать
Теги: меню ящика, меню вне холста, боковое меню, боковая панель
Menu Hamburger — это библиотека JavaScript, используемая для создания боковой навигации, ориентированной на мобильные устройства (также называемой меню вне холста), в ваших современных адаптивных веб-приложениях.
ДемоСкачать
Теги: мобильное меню, меню вне холста, боковое меню
Адаптивная фиксированная боковая панель навигации CSS, которая сворачивается в нижнюю панель навигации на мобильных устройствах.

 ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div> dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
} dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html>
dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a>
</div>
</div>
</body>
</html> 5s;
5s; ..
..
Добавить комментарий