z-index | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Любые позиционированные элементы на веб-странице могут накладываться друг
на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное
экрану. Каждый элемент может находиться как ниже, так и выше других объектов
веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Синтаксис
z-index: число | auto | inherit
Значения
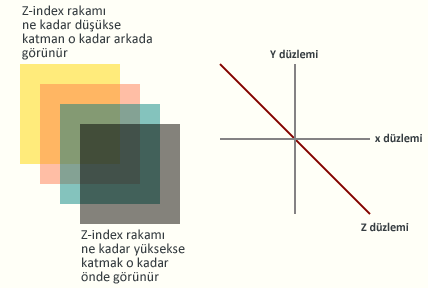
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по
сравнению с теми элементами, у которых оно меньше. При равном значении z-index,
При равном значении z-index,
на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя
спецификация и разрешает использовать отрицательные значения z-index,
но такие элементы не отображаются в браузере Firefox до версии 2.0 включительно.
Кроме числовых значений применяется auto —
порядок элементов в этом случае строится автоматически, исходя из их положения
в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот
же номер, что их родительский элемент. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>z-index</title>
<style>
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer1, #layer3 {
font-size: 50px; /* Размер шрифта в пикселах */
color: #000080; /* Синий цвет текста */
}
#layer2, #layer4 {
top: -55px; /* Сдвигаем текст вверх */
left: 5px; /* Сдвигаем текст вправо */
color: #ffa500; /* Оранжевый цвет текста */
font-size:70px; /* Размер шрифта в пикселах */
}
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
</style>
</head>
<body>
<p>Слой 1 наверху</p>
<div>Слой 1</div>
<div>Слой 2</div>
<p>Слой 4 наверху</p>
<div>Слой 3</div>
<div>Слой 4</div>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства z-index
Объектная модель
[window.]document.getElementById(«elementID»).style.zIndex
Браузеры
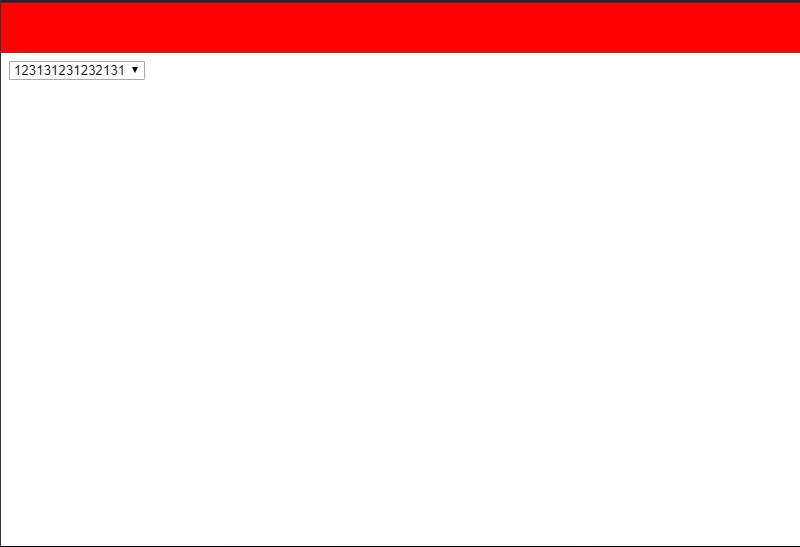
Список, созданный с помощью тега <select>,
в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря
на значение z-index.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit и интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
принцип работы — учебник CSS
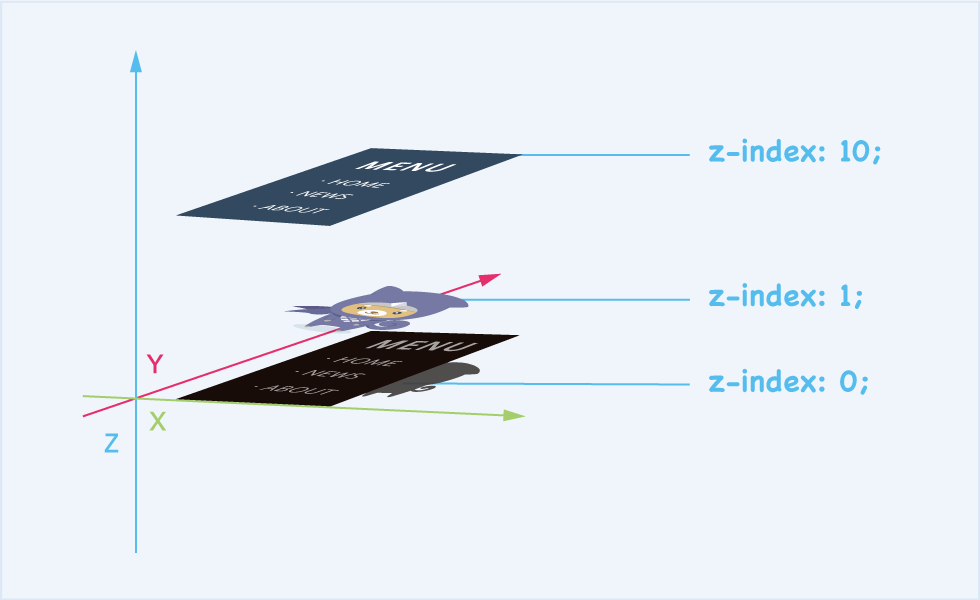
Позиционированные элементы можно наслаивать друг на друга при помощи CSS-свойства z-index, тем самым имитируя третье измерение (ось Z, которая перпендикулярна экрану). Эффект можно сравнить со слоями в программе Adobe Photoshop — вы можете определять, какой элемент будет располагаться выше, а какой — ниже. Давайте подробнее разберем принцип работы z-index.
Как работает свойство z-index
Свойство z-index имеет влияние лишь на позиционированные элементы, т. е. такие, для которых установлено свойство position со значением absolute, relative либо fixed. Влияние свойства z-index распространяется как на сам элемент, так и на его дочерние элементы, т. е. поднимая родительский элемент выше по оси Z, вы поднимаете и его дочерние элементы.
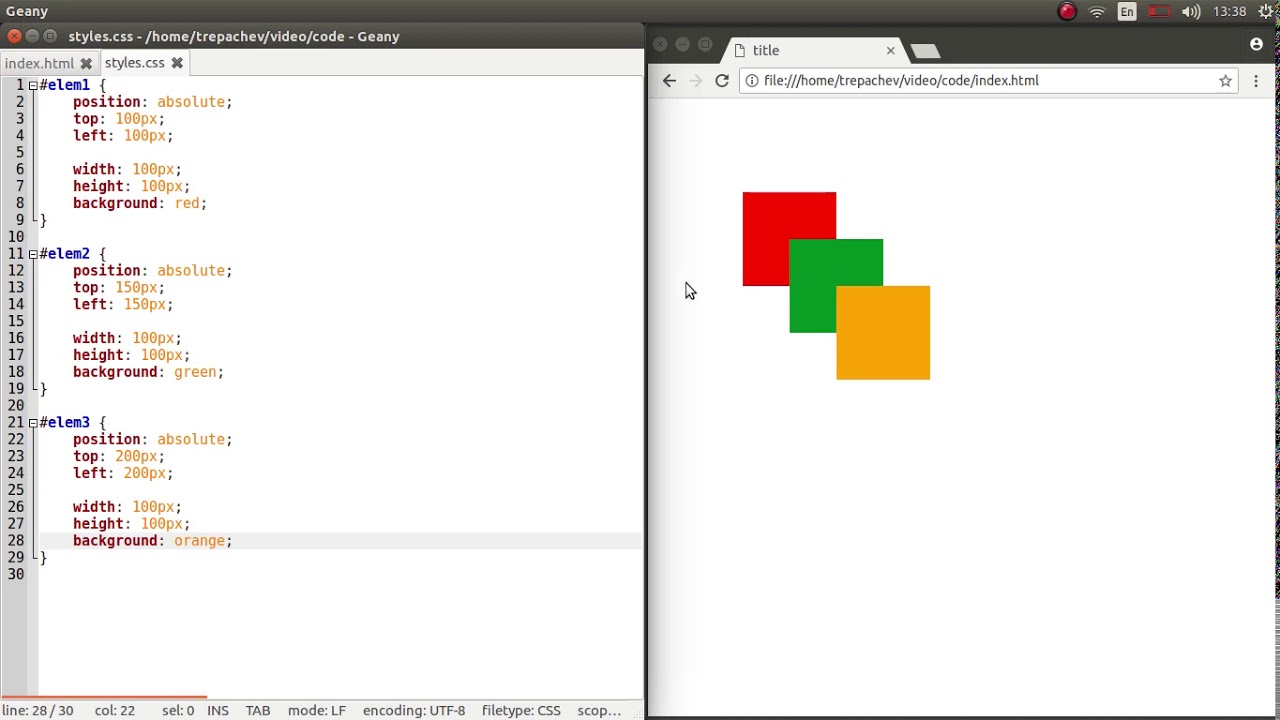
Если свойство z-index не задано, то позиционированные элементы накладываются друг на друга в том порядке, в котором они находятся в коде HTML. Это значит, что если на странице есть три абсолютно позиционированных тега, то второй тег из HTML отобразится выше первого, а третий — выше первого и второго.
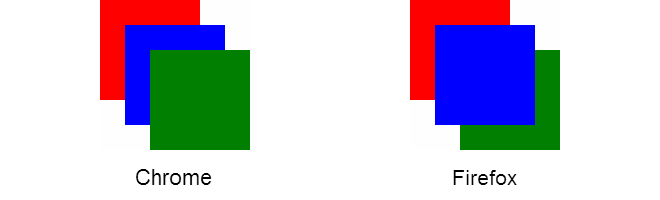
Ниже показано три примера: на первом скриншоте имеется три абсолютно позиционированных элемента <span> без указания z-index. Как следствие, элементы накладываются друг на друга в обычном порядке. На втором скриншоте добавлено свойство
На втором скриншоте добавлено свойство z-index: 1 к первому элементу <span>. Как видим, порядок наложения изменился: теперь первый элемент расположен выше остальных. На третьем скриншоте показано, как можно добиться того же результата, но с применением z-index: 1 к родителю первого тега <span> — тегу <div>:
Значения z-index
Свойство z-index принимает числовые значения — подходят целые числа (положительные, отрицательные, ноль). Чем больше число, тем выше находится элемент по оси Z. При равных значениях z-index элементы накладываются в порядке следования в HTML.
Значением свойства z-index по умолчанию является auto.
Z-index и контекст наложения
Вышеописанная способность элементов изменять порядок наложения друг на друга с помощью свойства z-index работает лишь в том случае, если эти элементы существуют в одном контексте наложения. Что это значит?
Что это значит?
Контекст наложения (англ. stacking context) — это концепция трехмерного размещения HTML-элементов по оси Z, расположенной перпендикулярно экрану. Контекст наложения может быть сформирован любым элементом, который соответствует хотя бы одному из следующих условий:
- Элемент является корневым, т. е. существует в корневом контексте наложения. Любой элемент веб-страницы является таковым, если только он не присутствует в локальном контексте наложения (в том, который создается любым из способов ниже).
- Абсолютно позиционированный (position: absolute) либо относительно позиционированный (position: relative) элемент с любым значением
z-index, кромеauto. - Элемент со свойством
position: fixedи любым значениемz-index. - Элемент со свойством
display: flexлибоdisplay: inline-flexи любым значениемz-index, кромеauto.
- Элемент со свойством
opacityи значением менее1. - Элемент с любым значением свойства
transform, кромеnone. - Элемент с любым значением свойства
mix-blend-mode, кромеnormal. - Элемент с любым значением свойства
filter, кромеnone.
Итак, если соблюдать один из вышеперечисленных пунктов (применить к элементу позиционирование и z-index либо свойство opacity со значением меньше единицы и т. п.), то формируется новый контекст наложения. Внутри контекста наложения дочерние элементы можно перемещать по оси Z в соответствии с обычными правилами.
Контекст наложения может являться частью другого контекста наложения, тем самым создавая своеобразную иерархию контекстов. Если внутри родителя дочерний элемент создает свой собственный контекст наложения, то значения z-index будут учтены в пределах родителя. Элементы, которые не создают свой контекст наложения, используют родительский контекст наложения.
Один контекст наложения является полностью независимым от соседнего контекста. Это означает, что вы не можете, к примеру, наложить дочерний элемент А из одного контекста поверх дочернего элемента Б из другого контекста, если родитель элемента А находится ниже родителя элемента Б (подразумевается, что эти родители являются создателями разных контекстов).
Ниже показан пример того, как родительский элемент .d1 создает новый контекст наложения при добавлении к нему свойства opacity: 0.99, после чего дочерний элемент .s1 вновь становится нижним слоем, несмотря на свой z-index:
Это происходит потому, что теперь свойство z-index элемента .s1 работает в пределах контекста наложения своего родителя .d1, тогда как другие два блока <div> пока имеют корневой контекст наложения. Каким же образом снова разместить фиолетовый блок выше других, учитывая свойство прозрачности? Для этого необходимо позиционировать все блоки <div>, после чего можно будет установить для них нужный порядок через z-index:
В завершение
В начале урока мы сравнили принцип работы z-index со слоями в Adobe Photoshop. После того, как вы узнали о контекстах наложения, имеет смысл вспомнить и о группах слоев в Фотошопе. Представьте себе, что элемент со свойством z-index — это слой, а контекст наложения — это группа слоев. Вы можете как угодно изменять порядок наложения слоев в пределах группы. Также вы можете менять порядок наложения самих групп. Однако вы не можете наложить определенный слой из нижней группы на слои верхней группы — разве что переместить наверх всю нижнюю группу либо извлечь нужный слой из этой группы.
После того, как вы узнали о контекстах наложения, имеет смысл вспомнить и о группах слоев в Фотошопе. Представьте себе, что элемент со свойством z-index — это слой, а контекст наложения — это группа слоев. Вы можете как угодно изменять порядок наложения слоев в пределах группы. Также вы можете менять порядок наложения самих групп. Однако вы не можете наложить определенный слой из нижней группы на слои верхней группы — разве что переместить наверх всю нижнюю группу либо извлечь нужный слой из этой группы.
В примитивном варианте свойство z-index работает просто: чем больше значение, тем выше находится элемент (слой). Но стоит только столкнуться с разными контекстами наложения (группами), как всё становится намного сложнее, и начинает казаться, что z-index не работает. Рекомендуем дополнительно попрактиковаться в данной теме: создайте различные контексты наложения, используя список выше, и понаблюдайте за тем, как ведут себя элементы с z-index в этих контекстах. А в качестве удобной ассоциации вспоминайте слои и группы Adobe Photoshop.
Далее в учебнике: скрытие элементов средствами CSS.
Как на самом деле работают z-index / Хабр
Наверное, почти каждый из нас хоть раз в жизни использовал свойство z-index. При этом каждый разработчик уверен, что знает, как оно работает. В самом деле — что может быть проще операций с целыми числами (сравнение и назначение их элементам). Но всё ли так просто, как кажется на первый взгляд?
Возможно, информация, которую я расскажу ниже, на самом деле тривиальна. Однако я уверен, что многие найдут её для себя полезной. Те же, кто уже о ней знал, смогут использовать данный текст как шпаргалку в трудную минуту. Итак, добро пожаловать под кат.
На самом деле человек обычно начинает пытаться разобраться в какой-то новой для себя области в трёх случаях: если встречает неожиданные результаты при работе и не понимает, что происходит; если встаёт потребность выйти за рамки и взглянуть на предмет под другим углом; и наконец, просто из спортивного интереса.
Мой случай явно не относится к третьей категории. Сначала я несколько раз в жизни сталкивался с первым сценарием при работе над разными проектами; однако до конца так и не разбирался в вопросе из-за лени и отсутствия наглядных и понятных материалов с примерами. А затем в начале этого года начал писать веб-движок, что заставило начать читать стандарты и вообще смотреть, как работают разные нетривиальные вещи в популярных браузерах, и главное, почему они работают именно так.
Начнём с простого. Что такое z-index и для чего он нужен?
Очевидно, что это координата по оси Z, задаваемая для некоторого элемента. Ось Z при этом направлена в сторону пользователя. Больше число — ближе элемент.
Почему числа z-index целые? Всё просто. Диапазон практически не ограничен сверху и снизу, поэтому нам нет нужды использовать дробные значения. Поскольку реальный монитор не имеет третьего измерения (мы можем его лишь имитировать), нам нужна некоторая безразмерная величина, единственная задача которой — обеспечивать сравнение элементов (то есть упорядоченность множества). Целые числа прекрасно справляются с этой задачей, при этом они нагляднее вещественных.
Целые числа прекрасно справляются с этой задачей, при этом они нагляднее вещественных.
Казалось бы, этих знаний достаточно, чтобы начать использовать z-index на страницах. Однако, не всё так просто.
<div></div>
<div></div>Похоже, что-то пошло не так. Мы сделали у первого блока z-index больше чем у второго, так почему же он отображается ниже? Да, он идёт по коду раньше — но казалось бы, это должно играть роль только при равных значениях z-index.
На этом месте самое время открыть стандарт CSS2.1, а точнее приложение к нему, касающееся обработки контекстов наложения. Вот ссылка.
Из этого небольшого и очень сжатого текста можно сразу вынести много важной информации.
- z-index управляют наложением не отдельных элементов, а контекстов наложения (групп элементов)
- Мы не можем произвольно управлять элементами в разных контекстах друг относительно друга: здесь работает иерархия. Если мы уже находимся в «низком» контексте, то мы не сможем сделать его элемент выше элемента более «высокого» контекста.

- z-index вообще не имеет смысла для элементов в нормальном потоке (у которых свойство position равно static). В эту ловушку мы и попались в примере выше.
- Чтобы элемент задал новый контекст наложения, он должен быть позиционирован, и у него должен быть назначен z-index.
- Если элемент позиционирован, но z-index не задан, то можно условно считать, что он равен нулю (для простых случаев это работает так, нюансы рассмотрим позже).
- А ещё отдельные контексты наложения задаются элементами со значением opacity, меньшим единицы. Это было сделано для того, чтобы можно было легко перенести альфа-блендинг на последнюю стадию отрисовки для обработки видеокартой.
Но и это ещё не всё. Оказывается, с элементами без z-index тоже не всё так просто, как может показаться.
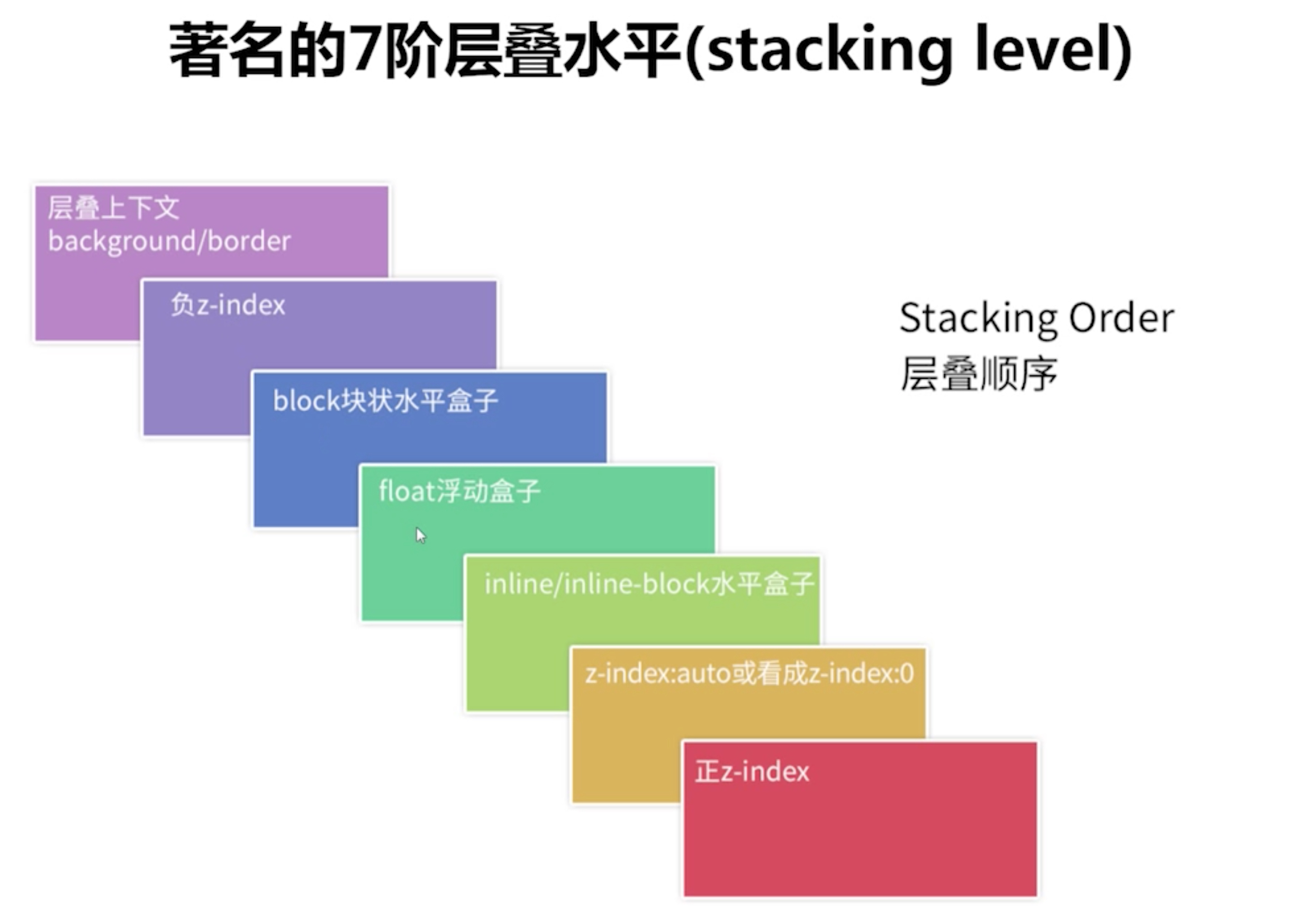
Процесс отрисовки элементов поддерева контекста можно разбить на несколько стадий (первые две из которых — непосредственно вывод фонового цвета и фонового изображения текущего элемента, задающего контекст).
Итак, рассмотрим весь список.
3. Вывод дочерних контекстов с отрицательными z-index
4. Вывод дочерних блочных элементов в нормальном потоке (только фоны)
5. Вывод дочерних float элементов
6. Вывод контента элементов в нормальном потоке: инлайновые и инлайново-блочные потомки, инлайновый контент внутри блочных потомков, включая строки текста *
7. Вывод дочерних контекстов с нулевыми и auto z-index **
8. Вывод дочерних контекстов с положительными z-index
* в порядке обхода дерева depth-first
** для контекстов с z-index: auto все дочерние контексты считать потомками текущего контекста, то есть «вытаскивать» их наверх на текущий уровень
Уже не так просто, правда? Можно примерно проиллюстрировать данную схему следующей картинкой:
Также есть возможность открыть пример на codepen и поиграться с ним своими руками.
Но и это ещё не всё. Казалось бы, алгоритм и так достаточно сложен: нам нужно сперва подтянуть дочерние контексты внутри псевдоконтекстов (помните про значение auto?), затем произвести сортировку для двух списков z-index, выстроив их в числовой ряд, потом пройти по дочерним элементам: сначала по блочным в нормальном потоке, потом по плавающим, затем по инлайновым и инлайново-блочным…
Но тут нас ждёт целых два сюрприза. Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
А вот второй совсем не так тривиален. Заключается он в пометке
For each one of these, treat the element as if it created a new stacking context, but any positioned descendants and descendants which actually create a new stacking context should be considered part of the parent stacking context, not this new one.
у float и inline-block/inline (но не block!) элементов.
Что же это означает на практике? А означает это то, что их мы должны обработать так же, как и элементы с z-index: auto. То есть во-первых, обойти их поддеревья и вытащить оттуда дочерние контексты, поместив их на текущий уровень. Но в остальном мы должны обращаться с ними как с элементами, задающими свой контекст. Это означает, что всё поддерево внутри них, вытянувшееся после обхода в линейный список, должно остаться атомарным. Или, иными словами, мы не можем перетасовывать порядок элементов так, чтобы потомки такого элемента «всплыли» выше своего родителя. И если для дочерних контекстов — это интуитивно ясно (потому что алгоритм рекурсивный), то вот здесь — уже не настолько.
Это означает, что всё поддерево внутри них, вытянувшееся после обхода в линейный список, должно остаться атомарным. Или, иными словами, мы не можем перетасовывать порядок элементов так, чтобы потомки такого элемента «всплыли» выше своего родителя. И если для дочерних контекстов — это интуитивно ясно (потому что алгоритм рекурсивный), то вот здесь — уже не настолько.
Поэтому приходится при написании кода движка идти на хитрость с тем, чтобы элементы float, inline и inline-block до до поры не раскрывали своих потомков (за исключением дочерних элементов с позиционированием и z-index, формирующих контексты наложения), а потом запускать для них всю функцию рекурсивно, но уже наоборот с учётом того факта, что дочерние контексты должны при обходе пропускаться.
Несколько примеров для демонстрации этого явления:
<div>
<div></div>
</div>Здесь дочерний элемент имеет z-index и позиционирован. Он «всплывает» наверх, но выводится под синим квадратом, поскольку элементы с отрицательными z-index выводятся на стадии 3, а float элементы — на стадии 5.
<div>
<div></div>
</div>
<div>
<div></div>
</div>В данном примере второй элемент (зелёный) выводится раньше первого (голубого), и поэтому ниже. Однако дочерние элементы вытягиваются наверх (поскольку задают собственные контексты), поэтому в данном случае они идут в том же порядке, в котором они идут именно в исходном дереве (порядок их предков после перестановки не важен!). Если у первого дочернего элемента выставить z-index равный 1, то получим уже такую картинку:
Добавим больше элементов.
<div>
<div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
</div>
</div>Тут дочерние контексты вытаскиваются и из float-ов, и из обычных блоков, порядок при этом сохраняется таким, как был в исходном дереве.
Наконец, последний пример:
<div>
<div></div>
</div>
<div></div>Как видим, «выпрыгнуть» из block элемента — в отличие от остальных случаев вполне возможно, и поскольку у нас всплывает inline-block элемент, он выведется последним по счёту в данном документе.
Как видим, z-index позволяет осуществлять множество интересных трюков (чего стоит хотя бы скрытие элемента под его непосредственным родителем с помощью отрицательного z-index у потомка). Надеюсь, данная статья оказалась вам чем-то полезна.
Z-index в CSS разбираем на типичных примерах
Свойство Z-index описывает уровень стека представления элемента на странице относительно остающихся в потоке элементов.
Его значением является число. Вместе с увеличением z-index элемента, близость к пользователю также увеличивается.
Пример кода Z-index
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.logo {
position:absolute;
font-family:Century;
font-size:2em;
font-weight:bold;
z-index:20;
}
#logo1 {
left:50px;
top:50px;
color:#00f;
}
#logo2 {
left:52px;
top:52px;
color:#f00;
z-index:10;
}
. box {
position:absolute;
height:100px;
width:100px;
border:15px solid #000;
}
#box1 {
left:150px;
top:150px;
border-color:#f00;
z-index:40;
}
#box2 {
left:185px;
top:185px;
border-color:#00f;
z-index:30;
}
#box3 {
left:185px;
top:150px;
border-color:#060;
z-index:20;
}
#box4 {
left:150px;
top:185px;
border-color:#f60;
z-index:10;
}
</style>
<title>CSS Z-Index</title>
</head>
<body>
<h2>CSS Z-Index</h2>
<div>Webucator</div>
<div>Webucator</div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
box {
position:absolute;
height:100px;
width:100px;
border:15px solid #000;
}
#box1 {
left:150px;
top:150px;
border-color:#f00;
z-index:40;
}
#box2 {
left:185px;
top:185px;
border-color:#00f;
z-index:30;
}
#box3 {
left:185px;
top:150px;
border-color:#060;
z-index:20;
}
#box4 {
left:150px;
top:185px;
border-color:#f60;
z-index:10;
}
</style>
<title>CSS Z-Index</title>
</head>
<body>
<h2>CSS Z-Index</h2>
<div>Webucator</div>
<div>Webucator</div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
Обратите внимание, как определенные элементы div расположены поверх других. Если z-index этих элементов изменяется, расположение их стека изменится также.
Display — когда применять?
Свойство display применяется для установки, должен ли элемент появиться на странице или нет. Самыми популярными значениями для этого элемента являются следующие:
Наиболее типичные примеры применения свойства display:
- Для показа и сокрытия элементов в зависимости от взаимодействия с пользователем.
 Частый пример – это ниспадающее меню. Такие динамические изменения стилей представлены значениями javascript.
Частый пример – это ниспадающее меню. Такие динамические изменения стилей представлены значениями javascript. - Чтобы скрыть элементы для определенных типов медиа. Например, можно «отключить» показ картинок, просто указав значение none для свойства display в таблице стилей, которая используется для печати документа
- Конвертация инлайновых элементов, таких как link, в блочные элементы при помощи изменения значения свойства display на block
Пример ниже демонстрирует, как свойство display может применяться для изменения ссылок в элементы block.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Link Buttons</title>
<style type="text/css">
a {
display:block;
padding: 6px 4px;
margin: 4px;
border-right: 2px solid #999999;
border-bottom: 2px solid #999999;
border-top-width: 0px;
border-left-width: 0px;
background-color: #eaf1dd;
color:#060;
text-decoration:none;
font-family:Verdana, Geneva, sans-serif;
font-size:1. 5em;
}
</style>
</head>
<body>
<h2>Button Links</h2>
<div>
<a href="http://www.washingtonpost.com">WashingtonPost.com</a>
<a href="http://www.webucator.com">Webucator</a>
<a href="http://www.google.com">Google</a>
</div>
</body>
</html>
5em;
}
</style>
</head>
<body>
<h2>Button Links</h2>
<div>
<a href="http://www.washingtonpost.com">WashingtonPost.com</a>
<a href="http://www.webucator.com">Webucator</a>
<a href="http://www.google.com">Google</a>
</div>
</body>
</html>
Visibility (Видимость)
Свойство visibility применяется, когда вы хотите воздействовать на видимость элемента. Возможные значения этого свойства:
Самое главное различие между visibility и hidden элемента состоит в том, что если указано значение hidden, то скрытый элемент по прежнему может влиять на раскладку вашей страницы. Элементы, у которых свойство display имеет значение none, такого эффекта не имеют.
Оцени статью
Оценить
Средняя оценка / 5. Количество голосов:
Спасибо, помогите другим — напишите комментарий, добавьте информации к статье.
Или поделись статьей
Видим, что вы не нашли ответ на свой вопрос.
Помогите улучшить статью.
Напишите комментарий, что можно добавить к статье, какой информации не хватает.
Отправить
Спасибо за ваши отзыв!
index | HTML и CSS с примерами кода
Свойство z-index определяет положение элемента и нижестоящих элементов по оси z. В случае перекрытия элементов, это значение определяет порядок наложения. В общем случае, элементы с большим
В случае перекрытия элементов, это значение определяет порядок наложения. В общем случае, элементы с большим z-index перекрывают элементы с меньшим.
Для позиционируемого контейнера свойство z-index определяет:
- порядок наложения в текущем контексте наложения;
- создаёт ли контейнер локальный контекст наложения.
Позиционирование
Синтаксис
/* Значение - ключевое слово */
z-index: auto;
/* <целочисленные> значения */
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* Отрицательные значения понижают приоритет */
/* Глобальные значения */
z-index: inherit;
z-index: initial;
z-index: unset;
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Допустимо использовать отрицательное значение.
Допустимо использовать отрицательное значение.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
auto- Контейнер не будет создавать локального контекста наложения. Уровень контейнера в текущем контексте наложения такой же, как и у родительского.
<integer>- Целое число определяет уровень контейнера в текущем контексте наложения. Контейнер также будет создавать локальный контекст наложения, в котором его собственный уровень будет равен
0. Это значит, что значенияz-indexнижестоящих элементов не будут сравниваться с z-индексами элементов вне этого контейнера.
Значение по-умолчанию: auto
Применяется к позиционированным элементам
Спецификации
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Порядок карт</title>
<style>
. card {
position: relative;
}
.three {
top: 50px;
left: 55px;
z-index: 5;
}
.seven {
left: -120px;
top: 25px;
z-index: 2;
}
.ace {
left: -295px;
z-index: 1;
}
.card:hover {
z-index: 10;
}
</style>
</head>
<body>
<img src="image/3.png" alt="3" />
<img src="image/7.png" alt="7" />
<img src="image/ace.png" alt="Туз" />
</body>
</html>
card {
position: relative;
}
.three {
top: 50px;
left: 55px;
z-index: 5;
}
.seven {
left: -120px;
top: 25px;
z-index: 2;
}
.ace {
left: -295px;
z-index: 1;
}
.card:hover {
z-index: 10;
}
</style>
</head>
<body>
<img src="image/3.png" alt="3" />
<img src="image/7.png" alt="7" />
<img src="image/ace.png" alt="Туз" />
</body>
</html>
Свойство z-index — наложение элементов по оси Z
Свойство z-index устанавливает, кто будет сверху в случае, если
несколько элементов накладываются друг на друга.
Синтаксис
селектор {
z-index: число | auto;
}
Число должно быть целым, положительным или отрицательным. Может быть нулем.
Может быть нулем.
Значения
| Значение | Описание |
|---|---|
| Число | Целое число задает порядок наложения элементов: при накладывании элементов друг на друга сверху окажется тот, у которого z-index больше. |
| auto | Порядок наложения строится автоматически: выше будет тот элемент, который расположен ниже в HTML коде. |
Значение по умолчанию: auto.
Пример
В данном примере блоки будут накладываться друг на друга
в порядке их следования в HTML коде (z-index не задан
и будет иметь значение по умолчанию — auto).
Первый блок будет в самом низу (красный), а последний — выше всех (зеленый):
<div></div>
<div></div>
<div></div>
#div1 {
position: absolute;
top: 30px;
left: 30px;
width: 50px;
height: 50px;
background: red;
}
#div2 {
position: absolute;
top: 60px;
left: 60px;
width: 50px;
height: 50px;
background: blue;
}
#div3 {
position: absolute;
top: 90px;
left: 90px;
width: 50px;
height: 50px;
background: green;
}
:
Пример
Поменяем порядок наложения, задав z-index.
Красному блоку — 3, голубому — 2, зеленому — 1.
Порядок наложения поменяется на обратный (выше всех
будет блок с z-index 3):
<div></div>
<div></div>
<div></div>
#div1 {
position: absolute;
top: 30px;
left: 30px;
width: 50px;
height: 50px;
background: red;
z-index: 3;
}
#div2 {
position: absolute;
top: 60px;
left: 60px;
width: 50px;
height: 50px;
background: blue;
z-index: 2;
}
#div3 {
position: absolute;
top: 90px;
left: 90px;
width: 50px;
height: 50px;
background: green;
z-index: 1;
}
:
z-index | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 3.0+ | 1.0+ | 4.0+ | 1.0+ |
Описание
В обычной структуре документа два элемента могут перекрывать друг друга, если они расположены с помощью CSS свойства position со значением absolute, relative или fixed. Таким образом они уже не зависят от общего потока в документе и могут располагаться на основе предоставленных координат.
Когда элемент позиционируется с помощью свойства position, то его местоположение устанавливается с помощью свойств top, left, right или bottom, которые задают координаты относительно экрана по осям X и Y.
CSS свойство z-index определяет порядок расположения позиционированных элементов по оси Z. Это позволяет контролировать наложение перекрывающихся элементов:
Примечание: элементы с более высоким индексом всегда находятся перед элементами с более низким индексом относительно оси Z.
| Значение по умолчанию: | auto |
|---|---|
| Применяется: | к позиционированным элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.zIndex=»1″ |
Синтаксис
z-index: auto|число|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Устанавливает значение индекса в значение родительского элемента. |
| число | Задает индекс элемента. Допускается использование отрицательных значений. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
myBox
z-index 0
z-index 1
z-index 2
z-index 3
div#myBox {
position: absolute;
background-color: red;
z-index: auto;
}
CSS свойство z-index
Пример
Установите z-index для изображения:
img
{
позиция: абсолютная;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Попробуй сам »
Определение и использование
Свойство z-index определяет порядок стека элемента.
Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стека.
Примечание: z-index работает только с позиционированными элементами (позиция: абсолютная, позиция: относительная, позиция: фиксированная,
или position: sticky) и flex-элементы (элементы, которые являются прямыми дочерними элементами
дисплей: гибкие элементы).
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| z-индекс | 1.0 | 4,0 | 3,0 | 1,0 | 4,0 |
Синтаксис CSS
z-index: авто | номер | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| авто | Устанавливает порядок стека, равный его родительским. Это значение по умолчанию | Играй » |
| номер | Устанавливает порядок стека элемента.Допускаются отрицательные числа | Играй » |
| начальная | Устанавливает для этого свойства значение по умолчанию. Читать про начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
связанные страницы
Учебник
CSS: позиционирование CSS
Ссылка
HTML DOM:
zIndex свойство
z-index — CSS: каскадные таблицы стилей
Свойство CSS z-index устанавливает z-порядок позиционированного элемента и его потомков или гибких элементов.Перекрывающиеся элементы с большим z-индексом перекрывают элементы с меньшим.
Для позиционированного блока (то есть с любой позицией , отличной от static ) свойство z-index указывает:
- Уровень стека бокса в текущем контексте стека.
- Устанавливает ли блок локальный контекст стекирования.
z-index: авто;
z-индекс: 0;
z-индекс: 3;
z-индекс: 289;
z-индекс: -1;
z-индекс: наследовать;
z-index: начальный;
z-index: вернуться;
z-index: не задано;
Свойство z-index задается либо как ключевое слово auto , либо как .
Значения
-
авто - Блок не устанавливает новый локальный контекст стекирования. Уровень стека сгенерированного бокса в текущем контексте стека равен
0. -
<целое число> - Это
<целое число>— уровень стека сгенерированного блока в текущем контексте стека. Коробка также устанавливает локальный контекст стекирования. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента.
Визуальное наложение элементов
HTML
Пунктирная рамка
Золотой ящик
Зеленый ящик
CSS
.wrapper {
положение: относительное;
}
.dashed-box {
положение: относительное;
z-индекс: 1;
граница: пунктирная;
высота: 8em;
нижнее поле: 1em;
маржа сверху: 2em;
}
.gold-box {
позиция: абсолютная;
z-индекс: 3;
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3em;
}
.green-box {
позиция: абсолютная;
z-индекс: 2;
фон: светло-зеленый;
ширина: 20%;
осталось: 65%;
верх: -25 пикселей;
высота: 7em;
непрозрачность: 0,9;
}
Результат
Таблицы BCD загружаются только в браузере
Использование z-index — CSS: каскадные таблицы стилей
В первой части этой статьи, «Укладка без свойства z-index», объясняется, как наложение организовано по умолчанию. Если вы хотите создать собственный порядок наложения, вы можете использовать свойство z-index для позиционированного элемента.
Свойство z-index может быть указано с целочисленным значением (положительным, нулевым или отрицательным), которое представляет положение элемента вдоль оси z. Если вы не знакомы с осью Z, представьте страницу как стопку слоев, каждый из которых имеет номер. Слои отображаются в числовом порядке: большие числа над меньшими.
- нижний слой (самый дальний от наблюдателя)
- …
- Слой -3
- Слой -2
- Слой -1
- Слой 0 (слой визуализации по умолчанию)
- Слой 1
- Слой 2
- Уровень 3
- …
- верхний слой (ближайший к наблюдателю)
Примечание:
- Если свойство
z-indexне указано, элементы визуализируются на уровне визуализации по умолчанию 0 (ноль). - Если несколько элементов имеют одно и то же значение
z-index(т.е. они размещены на одном слое), применяются правила наложения, описанные в разделе «Укладка без свойства z-index».
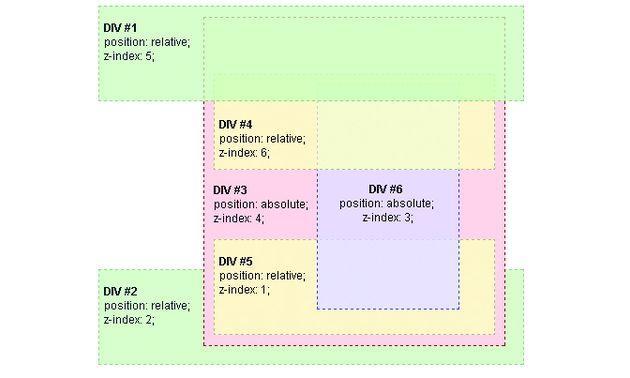
В следующем примере порядок наложения слоев изменен с использованием z-index . z-index элемента # 5 не имеет никакого эффекта, поскольку это не позиционированный элемент.
HTML
РАЗДЕЛ №1
позиция: абсолютная;
z-index: 5;
РАЗДЕЛ №2
позиция: относительная;
z-index: 3;
РАЗДЕЛ №3
позиция: относительная;
z-index: 2;
РАЗДЕЛ №4
позиция: абсолютная;
z-index: 1;
РАЗДЕЛ № 5
без позиционирования
z-index: 8;
CSS
div {
отступ: 10 пикселей;
непрозрачность: 0.7;
выравнивание текста: центр;
}
b {
семейство шрифтов: без засечек;
}
# abs1 {
z-индекс: 5;
позиция: абсолютная;
ширина: 150 пикселей;
высота: 350 пикселей;
верх: 10 пикселей;
слева: 10 пикселей;
граница: 1px пунктирная # 900;
цвет фона: #fdd;
}
# rel1 {
z-индекс: 3;
высота: 100 пикселей;
положение: относительное;
верх: 30 пикселей;
граница: 1px пунктирная # 696;
цвет фона: #cfc;
маржа: 0px 50px 0px 50px;
}
# rel2 {
z-индекс: 2;
высота: 100 пикселей;
положение: относительное;
верх: 15 пикселей;
слева: 20 пикселей;
граница: 1px пунктирная # 696;
цвет фона: #cfc;
маржа: 0px 50px 0px 50px;
}
# abs2 {
z-индекс: 1;
позиция: абсолютная;
ширина: 150 пикселей;
высота: 350 пикселей;
верх: 10 пикселей;
справа: 10 пикселей;
граница: 1px пунктирная # 900;
цвет фона: #fdd;
}
# sta1 {
z-индекс: 8;
высота: 70 пикселей;
граница: 1px пунктирная # 996;
цвет фона: #ffc;
маржа: 0px 50px 0px 50px;
}
Z-Index — Tailwind CSS
Использование
Управляйте порядком стека (или трехмерным позиционированием) элемента в Tailwind, независимо от порядка его отображения, с помощью утилит z- {index} .
Отзывчивый
Чтобы управлять z-индексом элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите z-index. Например, используйте md: z-50 , чтобы применить утилиту z-50 только для средних размеров экрана и выше.
Дополнительную информацию о функциях адаптивного дизайна Tailwind можно найти в документации по адаптивному дизайну.
Настройка
Масштаб Z-Index
По умолчанию Tailwind предоставляет шесть цифровых z-index утилит и auto .Вы изменяете, добавляете или удаляете их, редактируя раздел theme.zIndex вашей конфигурации Tailwind.
module.exports = {
тема: {
zIndex: {
'0': 0,
- '10': 10,
- '20': 20,
- '30': 30,
- '40': 40,
- '50': 50,
+ '25': 25,
+ '50': 50,
+ '75': 75,
+ '100': 100,
'авто': 'авто',
}
}
} Отрицательные значения
Если вы хотите добавить любые отрицательные классы z-индекса, которые принимают ту же форму, что и классы отрицательных полей Tailwind, поставьте перед ключами в файле конфигурации дефис:
модуль.export = {
тема: {
продлевать: {
zIndex: {
+ '-10': '-10',
}
}
}
} Tailwind достаточно умен, чтобы генерировать такие классы, как -z-10 , когда видит начальную черту, а не z - 10 , как вы могли ожидать.
Варианты
По умолчанию для утилит z-index генерируются только адаптивные варианты, варианты с фокусом внутри и с фокусом.
Вы можете контролировать, какие варианты генерируются для утилит z-index, изменив свойство zIndex в разделе вариантов попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и активные:
module.exports = {
варианты: {
продлевать: {
+ zIndex: ['hover', 'active'],
}
}
} Мощное свойство z-index CSS
Хотя в этом руководстве содержится контент, который, по нашему мнению, принесет большую пользу нашему сообществу, мы еще не тестировали или
отредактировал его, чтобы обеспечить безошибочное обучение.Это в нашем списке, и мы над этим работаем!
Вы можете помочь нам, нажав кнопку «сообщить о проблеме» в нижней части руководства.
Из этой статьи вы узнаете, как использовать свойство z-index CSS… Единственный способ проникнуть в 3-е измерение с помощью CSS!
В большинстве случаев, когда вы стилизуете что-либо с помощью CSS, это делается в двухмерной плоскости. HTML-элементы размещаются на странице горизонтально / вертикально, как блоки в тетрисе. Z-index изменяет эту парадигму и дает вам возможность определять визуальную иерархию на 3-ей плоскости: оси z.
В этом фрагменте кода #navbar будет перекрывать # нижний колонтитул (если их положение перекрывается), потому что у него более высокий z-индекс.
#navbar {
положение: относительное;
z-индекс: 11;
}
#footer {
положение: относительное;
z-индекс: 10;
}
Если бы мы вообще не использовали z-index , панель навигации просто отодвигала бы нижний колонтитул вместо того, чтобы перекрывать его.
Используется для
z-index
Рассмотрение кода как такового — это немного абстрактно, поэтому давайте посмотрим на эту демонстрацию, в которой используется z-index .
См. Перо eYZEoVL от alligatorio (@alligatorio) на CodePen.
 Сэмми Акула
Сэмми Акула
#portrait {
положение: относительное;
z-индекс: 1
ширина: 200 пикселей;
}
# magazine-title {
положение: относительное;
z-индекс: 2;
верх: -2em;
слева: 2em;
шрифт: обычный 2em без засечек;
цвет: темно-серый;
цвет фона: белый дым;
граница: темно-серый, пунктирная, 3 пикселя;
}
Используя z-index , мы можем заставить текст перекрывать изображение! Это всего лишь небольшой способ, которым слои дают вам новый взгляд на веб-дизайн.
Небольшая оговорка
Если у вас зоркий глаз, вы, вероятно, заметили, что предыдущие фрагменты кода использовали position: relative вместе с z-index . Это не было совпадением: правило z-index работает только с «позиционированными элементами».
Если вы забудете применить правило для позиции , то это приведет к игнорированию правила z-index .
div {
позиция: статическая | родственник | абсолютный | липкий | исправлено;
z-индекс: 1;
}
Позиционированный элемент — это относительный, абсолютный, фиксированный или закрепленный элемент HTML.По сути, это что угодно, кроме статики.
Соперничество братьев и сестер
Еще одно небольшое примечание: z-index конкурирует только между родственными элементами HTML.
При наличии двух элементов HTML глубоко вложенный элемент HTML всегда будет перекрываться менее вложенным элементом HTML с меньшим значением z-индекса.
Вот демонстрация, демонстрирующая, что z-index конкурирует только между родственными элементами HTML:
.синий {
положение: относительное;
z-индекс: 2;
цвет фона: синий;
}
.фиолетовый {
положение: относительное;
z-индекс: 4;
цвет фона: фиолетовый;
}
.фиолетовый {
положение: относительное;
z-индекс: 1;
цвет фона: фиолетовый;
}
.зеленый {
положение: относительное;
z-индекс: 3;
цвет фона: зеленый;
верх: -4em;
}
HTML-элемент div.violet будет перекрываться элементом div.green , несмотря на то, что значение z-index выше !
Значения для z-index должны быть положительным / отрицательным целым числом.Это не значит, что у вас может быть неограниченное количество слоев по оси Z! Максимальный диапазон составляет ± 2147483647.
В базах кода CSS вы часто увидите значения z-index, равные 999, 9999 или 99999. Это, возможно, ленивый способ убедиться, что элемент всегда находится наверху. Это может привести к проблемам в будущем, когда несколько элементов должны быть наверху. В большинстве случаев вы обнаружите, что z-index, равный 1 или 2, будет достаточным для ваших нужд.
Завершение
Давайте рассмотрим некоторые вещи, которые мы узнали о z-index :
-
z-indexможет создавать перекрывающиеся слои по оси z! -
z-indexработает только с позиционированными элементами -
z-indexконкурирует только с одноуровневыми элементами HTML
Когда вы накладываете контент на слои, он может создавать интересные дизайны! Надеюсь, вы получили хорошее представление о том, как работает z-index , и некоторые рекомендации, чтобы вы могли успешно их использовать!
Посетите MDN, чтобы получить подробную документацию по свойству z-index .
Z-индекс и контексты наложения
В этом модуле вы узнаете, как управлять порядком, в котором элементы накладываются друг на друга, с помощью z-индекса и контекста наложения.
Подкаст CSS - 019: z-index и контексты наложения
Допустим, у вас есть пара элементов, которые позиционируются абсолютно и должны располагаться друг над другом. Вы можете написать немного HTML-кода, например:
Item 1
Item 2
Но какой из них сидит на поверх другого, по умолчанию? Чтобы знать, какой элемент будет делать это, вам нужно понимать контексты z-index и стекирования.
Z-index #
Свойство z-index явно устанавливает порядок слоев для HTML на основе трехмерного пространства браузера - оси Z. Это ось, которая показывает, какие слои находятся ближе и дальше от вас. Вертикальная ось на полотне - это ось Y, а горизонтальная ось - это ось X.
Свойство z-index принимает числовое значение, которое может быть положительным или отрицательным числом. Элементы будут отображаться над другим элементом, если они имеют более высокое значение z-index .Если для ваших элементов не установлен z-index , то поведение по умолчанию таково, что исходный порядок документа определяет ось Z. Это означает, что элементы, расположенные дальше по документу, располагаются поверх элементов, которые появляются перед ними.
В нормальном потоке, если вы установили конкретное значение для z-index , и оно не работает, вам нужно установить значение position элемента на любое другое значение, кроме static . Это обычное место, где люди борются с z-index .
Это не тот случай, если вы находитесь в контексте flexbox или сетки, потому что вы можете изменить z-index элементов гибкости или сетки, не добавляя position: relative .
Отрицательный z-index #
Чтобы установить элемент за другим элементом, добавьте отрицательное значение для z-index .
.my-element {
фон: rgb (232 240 254 / 0,4);
} .my-element .child {
position: relative;
z-index: -1;
}
До .my-element имеет начальное значение для z-index из auto , за ним будет элемент .child .
Добавьте следующий CSS в .my-element , и элемент .child не будет находиться за ним.
.my-element {
позиция: относительная;
z-index: 0;
фон: rgb (232 240 254 / 0,4);
} Поскольку .my-element теперь имеет значение position , отличное от static , и значение z-index , отличное от , равный auto , был создан новый контекст стекирования .Это означает, что даже если вы установите для .child z-index -999 , он все равно не будет находиться за .my-parent .
Контекст наложения #
Контекст наложения — это группа элементов, которые имеют общего родителя и вместе перемещаются вверх и вниз по оси z.
В этом примере первый родительский элемент имеет z-index , равный 1 , поэтому создается новый контекст наложения. Его дочерний элемент имеет z-index , равный 999 .Рядом с этим родительским элементом находится еще один родительский элемент с одним дочерним элементом. У родительского элемента есть z-index из 2 , а у дочернего элемента также есть z-index из 2 . Поскольку оба родителя создают контекст стекирования, z-index всех дочерних элементов основан на индексе их родителя.
z-index элементов внутри контекста наложения всегда относительно текущего порядка родителя в его собственном контексте наложения.
Элемент сам по себе является контекстом стекирования, и ничто не может быть за ним.Вы можете помещать материал за , пока не создадите с ним контекст стекирования.
Создание контекста наложения #
Вам не нужно применять z-index и позицию для создания нового контекста наложения. Вы можете создать новый контекст наложения, добавив значение для свойств, которые создают новый составной слой, например, непрозрачность , изменит и преобразует . Вы можете увидеть полный список свойств здесь.
Чтобы объяснить, что такое составной слой, представьте, что веб-страница представляет собой холст.Браузер берет ваш HTML и CSS и использует их для определения размера холста. Затем он рисует страницу на этом холсте. Если элемент должен был измениться — скажем, он меняет положение, — тогда браузер должен вернуться и заново решить, что рисовать.
Для повышения производительности браузер создает новые составные слои, которые накладываются поверх холста. Это немного похоже на заметки: их перемещение и изменение не оказывает большого влияния на общий холст. Новый составной слой создается для элементов с непрозрачностью , , , преобразование и изменят , потому что они с большой вероятностью изменятся, поэтому браузер гарантирует, что изменение является эффективным, насколько это возможно, используя графический процессор для применения настроек стиля.
Вы также можете создать контекст наложения, добавив фильтр и установив backface-visibility: hidden .
Resources #
Проверьте свои знания z-index
1
2
3
4
Какая статья по умолчанию находится вверху?
1 2 3 4
Последний в документе находится сверху Ага!
Если z-index не работает, какое свойство вы должны проверить в своем элементе?
дисплей относительное положение анимация
Не похоже на то, почему z-index не работает.
Это значение CSS, а не свойство.
Убедитесь, что это значение отличается от static .
Маловероятно, почему z-index не работает.
Требуется ли для flexbox и grid положение : относительно ?
Да Нет
Эти типы дисплеев не нуждаются в этом.
Использование z-index внутри гибкого бокса или макета сетки будет работать без position: relative .
z-index · Документы WebPlatform
Сводка
Свойство z-index управляет порядком наложения элементов.Поскольку ось X определяет горизонтальное (слева направо) положение элементов на экране, а ось Y определяет вертикальное (сверху вниз) положение, воспринимайте ось Z как третье измерение или глубину изображения. поле, поднимающееся «из» экрана к зрителю или опускающееся «в» экран, от зрителя.
Обзорная таблица
- Начальное значение
-
авто - Относится к
- Позиционируемые элементы
- Унаследовано
- Нет
- Медиа
- визуальный
- Расчетное значение
- Как указано
- Анимационный
- Да
Свойство объектной модели CSS
:
- В процентах
- НЕТ
Синтаксис
-
z-индекс: <целое число> -
z-индекс: авто -
z-index: наследовать
Значения
- авто
- По умолчанию.Задает порядок наложения позиционированных объектов на основе нисходящего порядка, в котором объекты появляются в исходном HTML.
- <целое число>
- Целое число, указывающее позицию объекта в порядке наложения. Значение произвольно и может быть отрицательным, нулевым или положительным.
- наследовать
- Принимает то же указанное значение, что и свойство родительского элемента.
Примеры
В следующем примере демонстрируется, что для свойства z-index установлено значение auto .Некоторые правила стиля опущены для краткости. Пожалуйста, посмотрите живой пример, чтобы увидеть все правила стиля.
.box {
позиция: абсолютная;
z-index: авто;
}
.Нижний {
верх: 50 пикселей;
слева: 50 пикселей;
}
.середина {
верх: 100 пикселей;
слева: 60 пикселей;
}
.вершина {
верх: 150 пикселей;
слева: 70 пикселей;
}
Посмотреть живой пример
Это поле находится внизу с z-index, установленным на авто.
Это поле находится посередине, для z-index установлено значение auto.
Это поле находится вверху, для z-index установлено значение auto.
В следующем примере демонстрируется, что для свойства z-index задано целое число. Некоторые правила стиля опущены для краткости. Пожалуйста, посмотрите живой пример, чтобы увидеть все правила стиля.
.box {
позиция: абсолютная;
}
.Нижний {
верх: 10 пикселей;
слева: 50 пикселей;
z-индекс: 10;
}
.middle-level-one {
верх: 60 пикселей;
слева: 60 пикселей;
z-индекс: 20;
}
.middle-level-two {
верх: 120 пикселей;
слева: 70 пикселей;
z-индекс: 20;
}
.вершина {
верх: 180 пикселей;
слева: 80 пикселей;
z-индекс: 30;
}
Посмотреть живой пример
Это поле находится вверху с z-index, равным 30.
Это поле находится на среднем уровне 1 с z-index, равным 20.
Это поле находится на среднем уровне 2 с z-index, равным 20.
Это поле находится внизу с z-index равным 10.
В следующем примере демонстрируется свойство z-index , для которого установлено значение , наследовать . Некоторые правила стиля опущены для краткости. Пожалуйста, посмотрите живой пример, чтобы увидеть все правила стиля.
.box {
позиция: абсолютная;
}
.Нижний {
верх: 10 пикселей;
слева: 50 пикселей;
z-индекс: 10;
}
.середина {
верх: 60 пикселей;
слева: 60 пикселей;
z-индекс: 20;
}
.средний ребенок {
z-индекс: наследовать;
}
.вершина {
верх: 130 пикселей;
слева: 80 пикселей;
z-индекс: 30;
}
Посмотреть живой пример
Это поле находится вверху с z-index, равным 30.
Это поле является дочерним элементом div.middle с z-index, установленным для наследования.
Это поле находится внизу с z-index, равным 10.
Использование
Свойство z-index управляет измерением «z», располагая элементы друг над другом или под другими. Элементы с более высоким z-индексом появляются ближе к зрителю и перекрывают другие элементы в том же пространстве, тогда как более низкий z-индекс заставляет их появляться позади других элементов, занимая то же пространство в декартовой плоскости.Разные браузеры по-разному интерпретируют порядок z-index, так что будьте осторожны.
Помните, что перекрывающиеся таким образом элементы доступны пользователям клавиатуры и программам чтения с экрана, что обычно сбивает с толку. Подумайте о том, чтобы скрыть (используя display: none; ) любые полностью невидимые элементы.
Это свойство работает только с элементами, которые расположены абсолютное , относительное или фиксированное .
Банкноты
Если два объекта имеют одинаковый z-index , они располагаются в стопке в соответствии с их исходным порядком.
Элемент с положительным z-индексом будет помещен над элементом, у которого нет определенного z-индекса. Элемент с отрицательным z-индексом будет помещен под элементом без определенного z-индекса.
Свойство не применяется к оконным элементам управления, таким как , выберите объект.
Когда элементы перекрываются, только самый верхний элемент может получать действие от указывающего устройства, такого как мышь, даже если для него задана непрозрачность или он стал невидимым с помощью CSS. Это также верно для позиционированных элементов с отрицательным z-индексом, если:
- родительский элемент является контейнером для прокрутки (то есть для его свойства переполнения установлено значение авто или прокрутка ) или
- позиционируется родительский элемент (то есть его свойство position установлено на абсолютное , относительное или фиксированное ).



 box {
position:absolute;
height:100px;
width:100px;
border:15px solid #000;
}
#box1 {
left:150px;
top:150px;
border-color:#f00;
z-index:40;
}
#box2 {
left:185px;
top:185px;
border-color:#00f;
z-index:30;
}
#box3 {
left:185px;
top:150px;
border-color:#060;
z-index:20;
}
#box4 {
left:150px;
top:185px;
border-color:#f60;
z-index:10;
}
</style>
<title>CSS Z-Index</title>
</head>
<body>
<h2>CSS Z-Index</h2>
<div>Webucator</div>
<div>Webucator</div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
box {
position:absolute;
height:100px;
width:100px;
border:15px solid #000;
}
#box1 {
left:150px;
top:150px;
border-color:#f00;
z-index:40;
}
#box2 {
left:185px;
top:185px;
border-color:#00f;
z-index:30;
}
#box3 {
left:185px;
top:150px;
border-color:#060;
z-index:20;
}
#box4 {
left:150px;
top:185px;
border-color:#f60;
z-index:10;
}
</style>
<title>CSS Z-Index</title>
</head>
<body>
<h2>CSS Z-Index</h2>
<div>Webucator</div>
<div>Webucator</div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
 Частый пример – это ниспадающее меню. Такие динамические изменения стилей представлены значениями javascript.
Частый пример – это ниспадающее меню. Такие динамические изменения стилей представлены значениями javascript. 5em;
}
</style>
</head>
<body>
<h2>Button Links</h2>
<div>
<a href="http://www.washingtonpost.com">WashingtonPost.com</a>
<a href="http://www.webucator.com">Webucator</a>
<a href="http://www.google.com">Google</a>
</div>
</body>
</html>
5em;
}
</style>
</head>
<body>
<h2>Button Links</h2>
<div>
<a href="http://www.washingtonpost.com">WashingtonPost.com</a>
<a href="http://www.webucator.com">Webucator</a>
<a href="http://www.google.com">Google</a>
</div>
</body>
</html>
 card {
position: relative;
}
.three {
top: 50px;
left: 55px;
z-index: 5;
}
.seven {
left: -120px;
top: 25px;
z-index: 2;
}
.ace {
left: -295px;
z-index: 1;
}
.card:hover {
z-index: 10;
}
</style>
</head>
<body>
<img src="image/3.png" alt="3" />
<img src="image/7.png" alt="7" />
<img src="image/ace.png" alt="Туз" />
</body>
</html>
card {
position: relative;
}
.three {
top: 50px;
left: 55px;
z-index: 5;
}
.seven {
left: -120px;
top: 25px;
z-index: 2;
}
.ace {
left: -295px;
z-index: 1;
}
.card:hover {
z-index: 10;
}
</style>
</head>
<body>
<img src="image/3.png" alt="3" />
<img src="image/7.png" alt="7" />
<img src="image/ace.png" alt="Туз" />
</body>
</html>
Добавить комментарий