Расположите элементы друг под другом
У меня есть два элемента, которые я хочу поставить рядом друг с другом, и три элемента, которые я хочу поставить ниже первых двух, Вот так:
Элемент 1 Элемент 2
Элемент 3 Элемент 4 Элемент 5
На самом деле это текстовые элементы, и независимо от того, насколько длинным может быть текст, я хочу, чтобы они все еще оставались в этом положении. Как мне это сделать, не используя   ?
css
position
Поделиться
Источник
Kenny Bones
18 января 2013 в 07:34
3 ответа
- CSS Список-Элементы, Не Отображающиеся Друг Под Другом
Последние 3 дня я потратил на создание структуры меню, которая генерируется из базы данных. Он отлично работает, за исключением моего стиля моих элементов списка. Я покрасил фон проблемной области в красный цвет, и эти области отображаются, когда вы наводите курсор на слова Автобусные Остановки.
 ..
.. - Плавающие изображения друг под другом
Возможно ли, чтобы изображения плавали справа друг под другом, предпочтительно без каких-либо тегов CSS или div, потому что я не слишком опытен в них, но любое решение приветствуется. Спасибо
6
Используйте теги <div> для создания двух разных контейнеров.
<div>
Element 1 Element 2
</div>
<div>
Element 3 Element 4 Element 5
</div>
Поделиться
Jeffrey Ray
18 января 2013 в 07:39
5
Если это текст, используйте для этого <br> . Напиши вот так:
Element 1 Element 2 <br>Element 3 Element 4 Element 5
&, если это HTML элемента. Напиши вот так:
HTML
<div>element1</div>
<div>element2</div>
<div>element3</div>
<div>element4</div>
<div>element4</div>
CSS
div{
float:left;
margin-right:5px;
}
. ele3{
clear:both;
}
ele3{
clear:both;
}
Проверьте это http://jsfiddle.net/K9Smv/
Поделиться
sandeep
18 января 2013 в 07:37
2
<div>
element1
element2
</div>
<div>
element3
element4
element5
</div>
<div>
element6
element7
element8
element9
</div>
div{
float:left;
margin-right:5px;
}
.new_line{
clear:both;
}
Поделиться
Niki Lichev
18 января 2013 в 07:53
- Расположите элементы друг под другом
У меня возникли проблемы с размещением элементов в моем HTML непосредственно друг под другом, используя float в CSS . То, что я сделал, — это создал класс контейнера для моего div , а затем поместил button и еще один div внутри контейнера как с CSS , так и с float: right; .
 Вот чего я ожидал. А на…
Вот чего я ожидал. А на… - Заставьте элементы в ion-footer-bar выстраиваться непосредственно друг под другом
Как заставить элементы в ion-footer-bar выстраиваться непосредственно друг под другом, а не складываться рядом? Например, это : Производится по приведенному ниже коду : <ion-footer-bar> <div> sdsd </div> <div class=button-bar> <a class=button…
Похожие вопросы:
флажки друг под другом
Я стараюсь делать флажки друг под другом вот так: <table> <tr> <td> @foreach (var item in Model.Directories) { @Html.CheckBox(Assigned, Model.IsActive.HasValue ? Model.IsActive :…
Выровняйте элементы div с элементами html рядом друг с другом и друг под другом
У меня есть некоторые проблемы, чтобы выровнять мои div рядом друг с другом, а также друг под другом. Fiddle: http://jsfiddle.net/vwm10nhn/7/ Мои правила Css: . wrap{ } .wrappedLabel{ float: left;…
wrap{ } .wrappedLabel{ float: left;…
Расположите элементы Nav a друг под другом
У меня есть такая строка меню <header> <nav> <a href=#>Home</a> <a href=#>Our Story</a> <a href=#>Tools</a> <a href=#>Technology</a> <a…
CSS Список-Элементы, Не Отображающиеся Друг Под Другом
Последние 3 дня я потратил на создание структуры меню, которая генерируется из базы данных. Он отлично работает, за исключением моего стиля моих элементов списка. Я покрасил фон проблемной области в…
Плавающие изображения друг под другом
Возможно ли, чтобы изображения плавали справа друг под другом, предпочтительно без каких-либо тегов CSS или div, потому что я не слишком опытен в них, но любое решение приветствуется. Спасибо
Расположите элементы друг под другом
У меня возникли проблемы с размещением элементов в моем HTML непосредственно друг под другом, используя float в CSS . То, что я сделал, — это создал класс контейнера для моего div , а затем поместил…
То, что я сделал, — это создал класс контейнера для моего div , а затем поместил…
Заставьте элементы в ion-footer-bar выстраиваться непосредственно друг под другом
Как заставить элементы в ion-footer-bar выстраиваться непосредственно друг под другом, а не складываться рядом? Например, это : Производится по приведенному ниже коду : <ion-footer-bar>…
Расположите дивы друг под другом с изменением ширины браузера
У меня есть набор дивов, которые я хочу расположить определенным образом, когда окно браузера становится меньше. Когда дивы движутся друг под другом, я хочу, чтобы они толкались полностью влево и…
как выровнять элементы со значками друг под другом?
У меня есть несколько дивов, которые действуют как списки/кнопки на моей странице. Каждый div содержит значок и текст. Мне нужно держать эти ‘buttons’ в центре страницы, но в то же время я должен…
WooCommerce вкладок друг под другом
Я ищу способ поместить вкладки WooCommerce и содержимое друг под другом в блоки. Я добавил изображение с этим примером. Кто-нибудь может мне помочь?
Я добавил изображение с этим примером. Кто-нибудь может мне помочь?
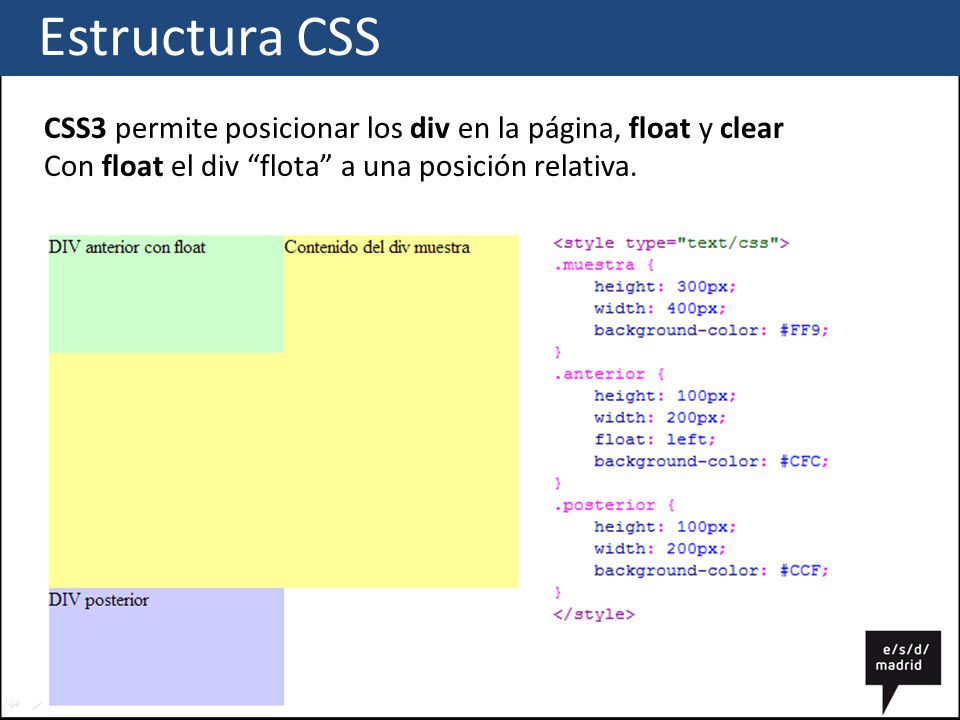
Параметры размещения контейнеров float и clear в CSS — инструменты блочной верстки
Приветствую Вас, уважаемые читатели блога webcodius.ru. Сегодня мы продолжим изучать CSS и рассмотрим правила float и clear, имеющие важное значение при блочной верстке сайтов.
Создание плавающих контейнеров при помощи float
Изначально элементы веб-страницы располагаются на ней друг за другом, в том порядке, в котором определены в html-коде. Размещая в коде теги абзацев, заголовков, списков и др. на странице мы видим их в том же порядке. Но при помощи некоторых атрибутов css мы можем изменить этот порядок. Один из них float.
Правило float позволяет нам создавать так называемые плавающие элементы. То есть мы можем установить для блочного элемента выравнивание по левому или правому краю родительского элемента (блочного контейнера, в который он вложен, или самой Web-страницы). При этом блочный элемент будет прижиматься к соответствующему краю родителя, а остальное содержимое будет обтекать его с противоположной стороны. Подобное мы уже видели в чистом html, когда рассматривали атрибут align со значениями left и right для тега img, который используется для вставки картинок на веб-страницу.
При этом блочный элемент будет прижиматься к соответствующему краю родителя, а остальное содержимое будет обтекать его с противоположной стороны. Подобное мы уже видели в чистом html, когда рассматривали атрибут align со значениями left и right для тега img, который используется для вставки картинок на веб-страницу.
У этого правила может быть три возможных значения:
float: left|right|none|inherit
По умолчанию float использует значение none, то есть элементы не имеют никакого обтекания и идут по порядку друг за другом.
Значения left и right выравнивают элемент веб-страницы соответственно по левому и правому краю родительского элемента, а остальное содержимое будет обтекать его с противоположной стороны.
Рассмотрим два блочных элемента. Для начала просто подсветим их фоном различным цветом с помощью правила background:
<div>Содержимое первого блочного элемента</div>
<divcod»><div style=»background:silver; float:left; margin:4px;»>Содержимое первого блочного элемента</div>
<divcod»><span style=»background: #CEE2D3; width:200px; height:100px;float:left»>Содержимое строчного элемента span</span><div>Содержимое первого блочного элемента</div>
<div>Содержимое строчного элемента span</span>
<div>Содержимое первого блочного элемента</div>
<div>Содержимое второго блочного элемента</div>
Теперь элемент span приобрел размеры в соответствии с правилами css, а соседние элементы стали обтекать его с правой стороны. Из этого можно сделать вывод, что правило float можно применять как к строчным, так и к блочным элементам. Причем не зависимо от того к какому элементу применяется правило, он становится блочным.
Из этого можно сделать вывод, что правило float можно применять как к строчным, так и к блочным элементам. Причем не зависимо от того к какому элементу применяется правило, он становится блочным.
А что если задать одинаковое значение атрибута стиля float для нескольких следующих друг за другом элементов? Давайте посмотрим:
<span>Содержимое строчного элемента span</span>
<div>Содержимое первого блочного элемента</div>
<div>Содержимое второго блочного элемента</div>
Они выстроятся по горизонтали друг за другом в том порядке, в котором они прописаны в html-коде, и будут выровнены по указанному краю родительского элемента.
Остается заметить, что правило float применяется при блочной верстке, основанной на плавающих контейнерах. При применении такого дизайна часто приходится помещать какие-либо элементы ниже тех, что были выровнены по левому или правому краю. Если просто убрать у них правило стиля float или задать для него значение none, результат будет непредсказуемым. В этом случае на помощь приходит правило clear.
В этом случае на помощь приходит правило clear.
Правило Clear
Атрибут стиля clear предоставляет возможность однозначно указать, что данный блочный элемент в любом случае должен располагаться ниже плавающих контейнеров. Другими словами если для элемента задано обтекание с помощью свойства float, то clear отменяет его действие для указанных сторон. Он может принимать следующие значения:
clear: left|right|both|none|inherit
При clear равном left элемент располагается ниже всех элементов, для которых у свойства float задано значение left. Если clear равно right, то отменяется обтекание по правой стороне. И both отменяет обтекание по обеим сторонам элемента. Значение none отменяет действие правила clear и это значение по умолчанию.
Добавим в предыдущем примере, для первого блока div правило clear:left:
<span>Содержимое строчного элемента span</span>
<div>Содержимое первого блочного элемента</div>
<div>Содержимое второго блочного элемента</div>
С помощью этого правила мы заставили блок div проигнорировать плавающий элемент слева от него.
Блочная верстка — создание колоночного макета с помощью float
Как я уже говорил, свойство float очень подходит для создания колонок при блочной верстке. При создании макета, обычно необходимо выстраивать блоки рядом друг с другом, но по умолчанию в CSS блоки встают друг под другом. В этом случае на помощь приходят плавающие элементы и свойство float.
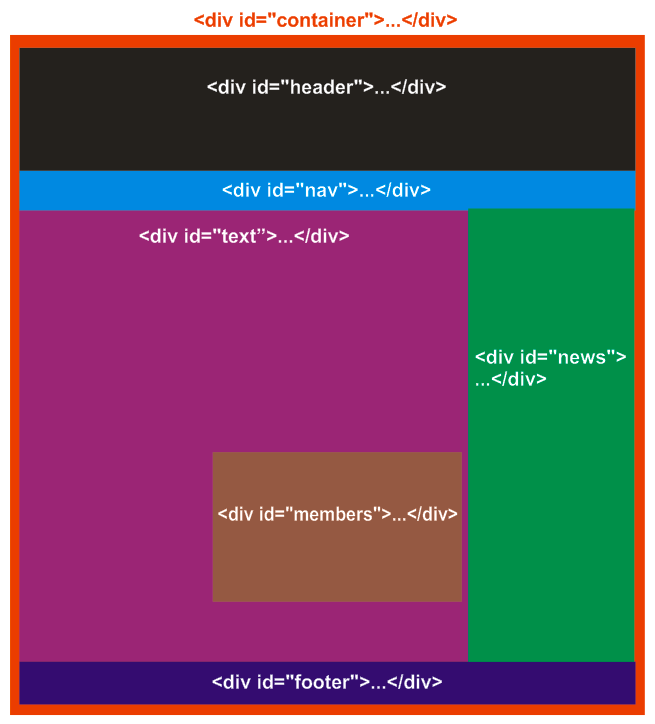
Допустим мы хотим сделать двухколоночный макет с шапкой и подвалом страницы. В левом блоке у нас будет меню, а справа основное содержимое сайта. Для начала пропишем в html-коде соответствующие блоки:
<div>
<p><img src=»images/bmw.jpg» alt=»БМВ»></p>
<h2>Сайт об автомобилях.</h2>
</div>
<div></div>
<div>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Устройство автомобиля</a></li>
<li><a href=»#»>О сайте</a></li>
<li><a href=»#»>Контакты</a></li>
</div>
<div>
<P>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</P>
Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</P>
<P>Научным языком <strong>автомобиль</strong> это:</P>
<P><em>Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами</em>.</P>
<hr>
<h3>Классификация автомобилей</h3>
<P>Автомобили бывают следующих типов:</P>
<UL>
<LI>Легковой;</LI>
<LI>Грузовой;</LI>
<LI>Внедорожник;</LI>
<LI>Багги;</LI>
<LI>Пикап;</LI>
<LI>Спортивный;</LI>
<LI>Гоночный.</LI>
</UL>
</div>
<div></div>
<div>
<p>Все права защищены. © 2010 год.<br>Сайт об автомобилях.</p>
</div>
Итак, мы выделили в отдельные блоки шапку (id=»header»), левую колонку (id=»leftbar»), область контента (id=»content») и подвал (id=»footer»). Перед блоками, которые должны располагаться ниже своих предшествующих соседей я поместил пустые контейнеры с атрибутом. И вот так этот html-код будет отображаться в браузере:
Перед блоками, которые должны располагаться ниже своих предшествующих соседей я поместил пустые контейнеры с атрибутом. И вот так этот html-код будет отображаться в браузере:
Как видно на рисунке, блоки выстроились по порядку сверху вниз. Блоки создали, теперь пропишем css стили для них (зададим для блока leftbar правило float, ограничим ширину leftbar-а и content-a и зададим фон для блоков):
.clr{
clear:both;
}
#leftbar{
float:left;
width:250px;
background:#E6EDF1;
}
#content{
width:750px;
background:#fff;
}
#footer{
background:#314451;
color:#fff;
text-align:center;
}
И смотрим, что получилось:
Видим, что благодаря правилу float:left блок leftbar стал плавать и содержимое блока content как бы обтекает его. Для того, чтобы этого не происходило зададим для блока content внешний отступ с помощью правила margin-left на 10 пикселей больше чем ширина блока leftbar:
#content{
width:750px;
background:#fff;
margin-left:260px;
}
И смотрим:
В итоге получили двух-колоночный макет сайта.
Итак, подведем итоги. В данной статье мы рассмотрели два css свойства, которые лежат в основе блочной верстки:
- float — с помощью него создаются плавающие элементы и появляется возможность выстраивать блоки рядом друг с другом;
- clear — отменяет действие float для соседних с плавающими блоками элементов.
Кроме этого рассмотрели построение двух-колоночного макета сайта. На этом прощаюсь с вами, до новых встреч Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей:
Наложение и порядок слоёв | htmlbook.ru
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
3.52. Карты одна на другой
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
. card IMG { position: relative; }
.seven { left: -120px; top: 25px; }
.ace { left: -240px; top: 50px; }
</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>
card IMG { position: relative; }
.seven { left: -120px; top: 25px; }
.ace { left: -240px; top: 50px; }
</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
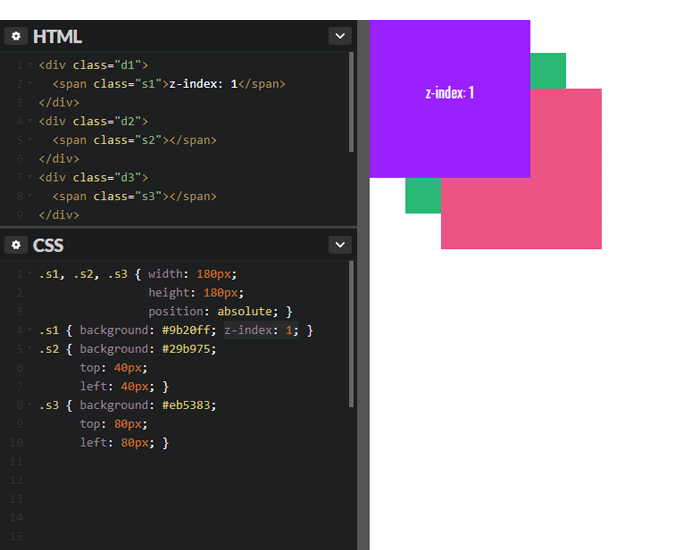
</html>В CSS за положением по Z-оси отвечает свойство z-index, которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index: 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
.card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2; }
.ace { left: -295px; z-index: 1; }Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index, например 9999. Это гарантирует, что даже если в стилях и применяется z-index, он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover.
Пример 3.39. Изменение z-index при наведении на карту
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Порядок карт</title>
<style type="text/css">
. card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card IMG:hover { z-index: 10; }</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>
card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card IMG:hover { z-index: 10; }</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>Равномерное выравнивание блоков по ширине — CSS-LIVE
В задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.
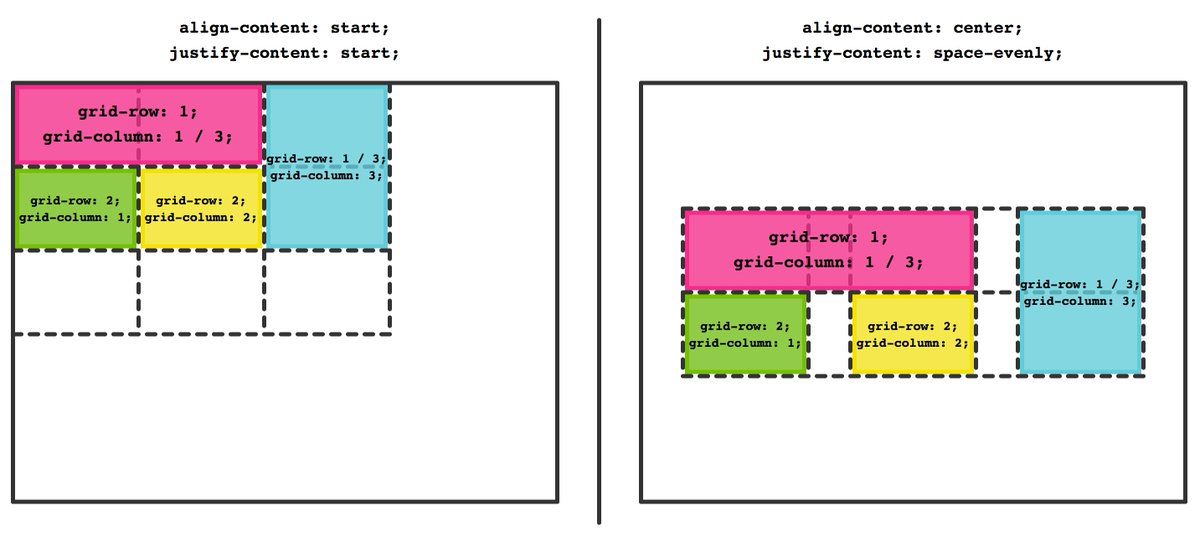
Чтобы было более понятно, о чём идёт речь, приведу пару изображений.
На рисунках видно, что при разном разрешении экрана пункты всё равно продолжают выравниваться по ширине, примыкая к боковым стенкам и делая отступы между собой — равнозначными.
В этой статье я хочу подробнее разобрать разные варианты решения данной задачи, а также рассмотреть все плохие и хорошие стороны этих методов.
Как это работает?
Перед тем, как рассматривать каждое решение в отдельности, давайте немного углубимся в тонкости механизма и поразмыслим, как он работает.
По сути мы должны получить то, что делает text-align: justify с текстом. Так как поведение наших блоков уж очень напоминает результат выравнивания слов в строке с помощью именно этого свойства. Немного углубившись в процесс работы text-align: justify, мы можем наблюдать следующий алгоритм.
Этап первый
Сначала в строке текста ищутся минимальные, неразрывные «кирпичики». Это могут быть отдельные слова в тексте, картинки, инлайн-блоки, инлайн-таблицы и т.д. В общем всё то, что в случае необходимости перенесется на новую строку как единое целое.
Цифрой 1 на картинке отмечены обычные инлайн-боксы, т. е. попросту текст или инлайн элементы, такие, например, как < span> или <em>.
е. попросту текст или инлайн элементы, такие, например, как < span> или <em>.
Под цифрой 2 у нас находится элемент строчно-блочного уровня, т.е inline-block. Как можно заменить, алгоритм отступов внутри него рассчитывается заново. Причина в том, что внутри себя inline-block генерирует свой собственный контекст форматирования. Что нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы, по общему, внешнему алгоритму.
Цифрой 3 отмечена обычная картинка. Так же, как и остальные, она является строчным, целым элементом.
Для нашей строки все эти вещи представляют из себя отдельные сущности, неразделимые слова, единые целые. А расстояния между ними как раз и регулируется нашим механизмом, под названием text-align: justify
*Последняя же строка не попадает в поле зрения justify, так как он работает только для целиком заполненных строк, а в последней строке пробелы всегда остаются своего обычного размера.
Этап второй
Вторым этапом алгоритм высчитывает ширины всех наших «кирпичей» в строке, складывает их, а полученный результат отнимает от общей ширины самой строки.
Отсюда можно сделать вывод, что сейчас мы имеем общую сумму всех пробельных зон в строке, которая равна 116px.
Этап третий — завершающий
Третьим и последним этапом алгоритма будет деление полученной цифры (в данном случае 116) на количество пробелов в строке (в нашей строке их 7). Из полученного результата (16.571) вычитается ширина одного пробела и уже это значение добавляется к каждому из них. Что в итоге даёт равномерное распределение отступов во всей строке.
Итог
Как мы можем видеть, алгоритм работы text-align: justify не так уж и сложен на самом деле, всё вроде бы понятно и логично. Я уверен, что каждый из нас, решая подобную задачу, высчитывал бы результат, по точно такому же сценарию. Сложность заключается только в том, чтобы написать хорошее, красивое, а главное качественное решение, затратив при этом минимум материала. Ведь существует много подводных камней, в виде последней (не попадающей под алгоритм) строки, которую нужно прятать, или каким либо образом выравнивать точно так же, как и все остальные. Ну и естественно нельзя забывать об интерпретации кода, таких браузеров, как Opera, IE6-7, которые любят преподносить неожиданные сюрпризы.
Ведь существует много подводных камней, в виде последней (не попадающей под алгоритм) строки, которую нужно прятать, или каким либо образом выравнивать точно так же, как и все остальные. Ну и естественно нельзя забывать об интерпретации кода, таких браузеров, как Opera, IE6-7, которые любят преподносить неожиданные сюрпризы.
Наша задача
Наша задача состоит в том, чтобы построить решение на базе этого алгоритма. Применить, симулировать, заменить, сделать всё что угодно, главное в итоге получить то, что мы хотим. А именно — равномерно выровненные элементы в строке, боковые из которых прижаты к своим границам. Ну и конечно же расстояния (пробелы) между элементами должны быть абсолютно одинаковыми при любой ширине контейнера.
Вариант 1
Самое первое, что пришло мне на ум, это взять список из пяти пунктов, сделать 4 из них обтекаемыми, а у последнего отменить float и растянуть на всю оставшуюся ширину. Чтобы было понятнее, о чём идёт речь, привожу код.
Структура будет таковой
<ul> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> </ul>
А CSS таким
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li {
}
ul li.left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Что мы собственно сделали? А сделали мы следующее. Два левых и два правых пункта мы раскидали по разным сторонам с помощью float : left и float : right соответственно, при этом назначив им по 20% ширины каждому, что в сумме дало 80% от всей ширины контейнера. Последний пункт, я решил не делать обтекаемым, так как его содержимое само по себе занимает всё оставшиеся пространство после float-блоков.
Два левых и два правых пункта мы раскидали по разным сторонам с помощью float : left и float : right соответственно, при этом назначив им по 20% ширины каждому, что в сумме дало 80% от всей ширины контейнера. Последний пункт, я решил не делать обтекаемым, так как его содержимое само по себе занимает всё оставшиеся пространство после float-блоков.
Соответственно для такого решения пришлось пожертвовать разметкой, а точнее дополнительными классами + внутренними контейнерами для контента. Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Во-первых, как видно из скриншотов, равномерные отступы имеют только боковые пункты, а между средним и остальными есть явная разница. И чем больше ширина контейнера, тем заметнее это становится.
Во-вторых, ради эксперимента, я назначил второму пункту ширину, равную 200px.
И второй элемент сразу же оказался под третьим. Конечно же можно было бы поставить минимальную ширину контейнеру и такого бы не произошло, но разве можно считать это действие отговоркой или решением? Конечно же нет! Я хочу, чтобы наши пункты могли иметь любую ширину и при этом чтобы наш алгоритм идеально работал.
Ну и в-третьих, все эти дополнительные обёртки, классы, рассчитывание кол-ва элементов, их ширины, а так же и ширины контейнера ставят абсолютную точку на этот варианте, заставляя нас идти дальше, в поисках настоящего решения.
Выкладываю этот вариант на всеобщий суд и перехожу к следующему способу.
Вариант с разносторонним выравниванием
Вариант 2
Второй вариант напоминает первый, но только отчасти. Дело в том, что в нём мы выравниваем по левому краю только один, левый блок, а остальные находятся уже в своём, собственном контейнере. Но перейдём от слов к делу.
<ul> <li> <div>1</div> </li> <li> <ul> <li> <div>2</div> </li> <li> <div>3</div> </li> <li> <div>4</div> </li> <li> <div>5</div> </li> </ul> </li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li.one {
float: left;
}
ul li.two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Если вы скажите, что в данной ситуации мы по сути имеем две разных колонки, то будете абсолютно правы. Ведь наша структура поделена на две части, левая из которых представляет из себя контейнер с одним блоком, а правая соответственно содержит в себе все остальные. Выглядит это примерно так:
Ведь наша структура поделена на две части, левая из которых представляет из себя контейнер с одним блоком, а правая соответственно содержит в себе все остальные. Выглядит это примерно так:
Левая колонка прижата к левому краю и содержит в себе самый первый, одиночный блок. Это нужно для того, чтобы правая часть прижималась вплотную с правой стороны и растягивалась на всё оставшееся место. Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Благодаря таким «жертвам» с двумя колонками, мы получили отличный результат, и как видно из первых рисунков, при разных разрешениях, расстояние отступов между блоками остаётся абсолютно одинаковым. Это происходит за счёт равнозначных блоков в правой части. Ширина каждого из них составляет 25%, а элемента внутри них — 100px. Что и даёт равные отступы слева от каждого «кирпичика» в отдельности.
На данный момент можно смело заявить, что при фиксированной ширине блоков у нас получилось именно то, что мы хотели.
Но всё же интересно узнать, что будет, если мы поменяем ширину сначала у первого, а потом и у любого блока из правой части. Давайте для начала поставим левому… ну допустим 150px.
ul li.one .content { width: 150px;}
Всё здорово! Пока работает всё та же идея с правым, самостоятельным контейнером. А теперь перенесём нашу ширину на первый блок в правой части.
Эх, а вот этот эксперимент потерпел неудачу. Правый отступ у самого левого блока оказался меньше, чем все остальные. Всё легко объясняется тем, что контент первого элемента в правой части, стал больше на 50px, а так как он выровнен по правой стороне, то ширина визуально прибавилась к его левой части и соответственно стала отличаться от ширины соседних блоков. Ну и естественно поменялся отступ, который стал меньше ровно на 50px.
Всё легко объясняется тем, что контент первого элемента в правой части, стал больше на 50px, а так как он выровнен по правой стороне, то ширина визуально прибавилась к его левой части и соответственно стала отличаться от ширины соседних блоков. Ну и естественно поменялся отступ, который стал меньше ровно на 50px.
Из всего этого можно сделать вывод, что данный метод явно лучше, чем его предшественник и то, что он имеет право на жизнь. Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
* Кстати, у себя в примере, в правом контейнере я использовал четыре блока по 25%, и их общая сумма составила 100%. Поэтому нужно помнить, что если блоков будет, ну скажем 6, то ширина каждого из них, будет равна 16.666, что говорит о дробных процентах, которые, например, не поддерживаются в браузере Opera.
Поэтому нужно помнить, что если блоков будет, ну скажем 6, то ширина каждого из них, будет равна 16.666, что говорит о дробных процентах, которые, например, не поддерживаются в браузере Opera.
Соответственно результат в этом случае будет немного не тем, чем вам хотелось бы.
Вариант с двумя колонками
Вариант 3 — text-align: justify
Стоит отметить, что до этого момента, ни в одном примере, мы ни разу не воспользовались text-align: justify, даже не смотря на то, что именно на основе его алгоритма и строятся все наши решения. Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
В первой части статьи мы выяснили, что text-align: justify влияет на все строки, кроме последней, а значит нужно построить наш список с учётом этого поведения, добавив в конец меню дополнительный, вспомогательный элемент.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li. helper {
width: 100%;
height: 0;
visibility: hidden;
}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
Из кода ясно, что мы создали список с пятью основными и одним элементом — помощником. text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
В первой части статьи я упоминал, что наш алгоритм не распространяется на последнюю строку, а работает со всеми строками кроме неё. Поэтому я добавил в конец ещё один элемент, пустышку, и растянул его на 100% по ширине, тем самым заставив его растянуться на самую последнюю строчку в списке. С помощью нехитрых приёмов (height: 0, visibility: hidden) я, можно сказать, почти что спрятал его. Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
С помощью нехитрых приёмов (height: 0, visibility: hidden) я, можно сказать, почти что спрятал его. Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Первое, что бросается в глаза, это то, что при разной ширине наш алгоритм работает так, как и должен. При пунктах с одинаковой шириной расстояние между ними сохраняется одинаковым, что не может не радовать. Но всё таки интересно узнать, будет ли всё так же хорошо при разной ширине блоков. Назначим паре пунктам классы и проверим это.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
Добавим для них свои правила.
.first { width: 150px;}
.third { width: 200px;}
Проверяем.
Я специально увеличил ширину экрана, чтобы при маленькой ширине блоки не перескакивали на другую строку, как обычные слова в тексте. Но, если посмотреть на результаты алгоритма, то он работает! Пробелы между элементами остаются равнозначными, даже не смотря на то, что у двоих из них, мы увеличили ширину.
Но, если посмотреть на результаты алгоритма, то он работает! Пробелы между элементами остаются равнозначными, даже не смотря на то, что у двоих из них, мы увеличили ширину.
Т.е. можно с лёгкостью заявлять, что этот метод, с дополнительным элементом в конце — даёт отличный результат и, если ограничить экран по ширине, то его применение на практике нас не разочарует.
Так, ну а теперь, пожалуй, настало время подлить ложку дёгтя.
Во-первых, как вы могли заметить, во всех примерах я перечислял все браузеры, кроме IE6-7.
Во-вторых, опять же, как вы, наверное могли видеть на рисунках, внизу нашей строки, где дополнительный элемент, есть большие, непонятные отступы.
Давайте разбираться по порядку.
Первая проблема — это проблема IE6-7. Не приводя скриншоты, скажу сразу, что наш метод там не работает. Пункты в этих браузерах прижаты друг к другу вплотную и не растягиваются в строке. Дело в том, что парсер IE6-7 полностью игнорирует закрывающие теги у элементов <li>. А нет тегов — значит нет пробелов между ними, и, следовательно text-align: justify пропускает нашу строку, состоящую по сути из одних «строчно-блочных» слов, прижатых друг к другу.
А нет тегов — значит нет пробелов между ними, и, следовательно text-align: justify пропускает нашу строку, состоящую по сути из одних «строчно-блочных» слов, прижатых друг к другу.
За решением данной проблемы мы отправляемся на самую высокую гору… на MSDN. Мда… найти что либо на этом сайте, представляет большую трудность. Но, всё же повозившись, некоторое время, решение было найдено! text-justify: newspaper — свойство для увеличения или уменьшения интервалов между буквами и между словами. MSDN заявляет, что эта вещь «Самая навороченная форма выравнивания для латинского алфавита», а вот в этой статье ещё есть и дополнение, что для арабских текстов это свойство вытягивает и сами буквы.
Отлично, нам как раз нужно что-нибудь наподобие. Давайте-ка проверим их слова на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li. helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
А вот и результат.
Победа! IE6-7 были побеждены их же оружием. Здорово. Теперь во всех браузерах, начиная с IE6, наш способ работает идеально. Выходит, что MSDN не подвели и их слова подтвердились на деле. Так что text-align: justify выручил нас, поэтому берём его на заметку и переходим к решению второй проблемы.
Вторая проблема связана с непонятным отступом между низом списка и нашей строкой с элементами. В чём же дело? А дело в том, что всё вполне закономерно и этими странными отступами являются ни кто иные, как межстрочный интервал (line-height) и размер шрифта (font-size), которые априори присутствуют у строк и букв в тексте. Наши элементы — блочные только внутри, а строчные снаружи, поэтому они и попадают под эти правила.
Как быть? А легко! Мы можем повесить на контейнер обнуление этих стилей, а уже у потомков восстановить их в прежнее состояние. Пробуем.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
}
. first { width: 150px;}
.third { width: 200px;}
first { width: 150px;}
.third { width: 200px;}
Результат.
До обнуления
После обнуления
Отлично! Всё получилось. Обнуление стилей у главного контейнера помогло нам. Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата. Но, а целом, наш метод работает идеально, так что можно подводить итоги и идти дальше, ведь нам же мало одного решения, нам же нужно больше и лучше, не правда ли?
Подводя промежуточные итоги, скажу, что данный подход пока что лидер среди присутствующих до сей поры решений, и что, я лично, не вижу в нём ни одного изъяна, правда, кроме… Кроме дополнительного элемента в конце строки, плюс, как мне кажется, неактуальные проблемы с % и em. Но, эти натянутые минусы, никак не могут быть причиной отказа от представленного варианта. Так что смотрим результат и идём дальше.
Так что смотрим результат и идём дальше.
Вариант дополнительным элементом
Вариант 4 — Избавление от дополнительного элемента
В предыдущем варианте для нашей цели мы использовали дополнительный элемент, ставя его в конец списка. С одной стороны, конечно же, этот маневр принес свои плоды, но с другой… но с другой стороны создал некие неудобства. Например, при динамическом добавлении пунктов, вспомогательный блок будет только мешать, да и потом этот «хвост» портит нашу структуру, засоряя её. В этом варианте, я предлагаю избавиться от него, не испортив при этом решение.
В CSS2.1 уже давно есть такие вещи, как псевдоэлементы. Это такие абстрактные сущности, которые могут быть сгенерированы каким нибудь элементом и вставлены в его начало или конец. Почему бы не заменить таким псевдоэлементом наш лишний вспомогательный блок? Давайте попробуем…
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
}
ul:after {
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В данной ситуации мы воспользовались псевдоэлементом :after, который сгенерировали в конце нашего списка. Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Здорово! Трюк с псевдоэлементом сработал. Теперь наша разметка чистая, аккуратная и без лишнего «мусора». Нам удалось избавиться от дополнительного элемента, полностью заменив его сгенерированным.
Но, как обычно, не обошлось без IE6-7 приключений. К сожалению, в браузерах IE6-7 нет поддержки :after и :before. А если нет поддержки, следовательно и нет никаких вспомогательных блоков, а значит и растягивать попросту нечего. Поэтому картина в этих браузерах такова.
Как видно из скриншота, IE6-7 полностью игнорирует пробелы между блоков, прижимая их вплотную друг к другу. Даже не смотря на то, что мы уже задействовали тяжёлую артиллерию в виде text-justify: newspaper. Почему же это происходит? Давайте выясним.
Оказывается всё дело в том, что text-justify: newspaper лишь даёт возможность растягивать наши буквы (inline-block), но не команду. Проще говоря, он рассказывает строке, как бы он хотел, чтобы она была растянута, а text-align: justify является растягивающей силой. Т.е. text-align: justify отвечает за растяжение строки, а text-justify: newspaper лишь уточняет, как именно это растяжение будет происходить.
Да, но тогда возникает вопрос: «Если есть и возможность и сила, которая может её исполнить, то почему же тогда ничего не происходит?». Ответ кроется в самом свойстве text-align: justify. Если вы помните, в обсуждении его алгоритма я упомянул о том, что он не распространяется на последнюю строку в тексте. А так как мы убрали вспомогательный элемент в конце списка, то соответственно наша строка (пускай даже она одна) с блоками — стала уже последней, и следовательно алгоритм отказался с ней работать.
Как же быть? Есть ли выход?
К счастью мир не без добрых людей, и один такой добрый человек направил меня на верный путь. Оказывается решение было у меня под носом. text-align-last — свойство, которое включает алгоритм text-align: justify в самой последней строке текста, если к ней применён этот самый text-align: justify. Проще говоря, когда мы применяем к тексту обычный text-align: justify, то, видя это, text-align-last указывает первому на то, что он поступает плохо и что ему придётся теперь работать и в последней строчке тоже.
Самое интересное, что это свойство считается ориентированным именно на Internet Explorer, в котором он нам как раз и нужен). В общем пора переходить к делу.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
/* Включаем в работу последнюю строку*/
text-align-last: justify;
}
ul:after {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да! У нас получилось. text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
Ну что ж, я доволен. Доволен тем, что нам удалось найти действительно достойное решение. Причём не просто найти, а разобраться во всём и довести его до абсолютной кроссбраузерности, затратив минимум кода и не засоряя разметки. На лицо одни плюсы, а что же с минусами? Как по мне, так их попросту — нет. По сравнению с предыдущим вариантом, в этом мы только улучшили результаты. Разве что…
Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата.
Но, опять же, эти «минусы» с большой натяжкой можно назвать таковыми. Их неактуальность говорить о том, что про них можно практически забыть, если это не принципиально.
Так что в целом решение отличное, надёжное и действительно качественное.
Вариант с псевдо-элементом
Резюме
В этой статье мы рассматривали не только методы, которые могут помочь нам в равномерном выравнивании блоков по ширине, но и так же очень подробно разобрали механизмы работы всех свойств и деталей, участвующих в процессе. Всё это важно для понимания вещей, с которыми мы имеем дело. Поэтому я настоятельно рекомендую перечитать статью, и не один раз.
Я безумно рад, что нам удалось добиться своей цели и найти достойное и качественное решение.
Все варианты воедино
1. Вариант с разносторонним выравниванием (К сожалению неработающее решение. Надеюсь, что в комментариях кто нибудь натолкнёт на верный путь)
2. Вариант с двумя колонками (Работающее решение, но только с фиксированными по ширине блоками)
3. Вариант дополнительным элементом (Работающее решение)
4. Вариант с псевдо-элементом (Работающее решение)
Обновление от 08.10.2014
Вариант 5 — используем новые технологии
5. Вариант с использованием флексбоксов и постепенным улучшением
См. отдельную статью
P.S. Это тоже может быть интересно:
Bootstrap 3 — Сетка — ИТ Шеф
В этой статье познакомимся с классами фреймворка Bootstrap 3, предназначенными для создания адаптивного «скелета» (макета) сайта.
«Строительные» элементы сетки Bootstrap 3
Сетка Bootstrap состоит из «строительных» элементов. Основные — это обёрточные контейнеры, ряды, адаптивные блоки и отзывчивые служебные классы.
По существу сетка — это просто список предопределённых классов, с помощью которых можно задать необходимое поведение блокам (HTML элементам) и построить с их помощью определённый адаптивный макет сайта.
Обёрточные контейнеры
Обёрточный контейнер — это «строительный» элемент сетки, с которого начинается создание макета для всей страницы или её части (например, шапки, основного меню, основной области, футера) в зависимости от стратегии разработки.
Контейнер в Bootstrap бывает адаптивно-фиксированным или адаптивно-резиновым.
Первый (адаптивно-фиксированный контейнер) характеризуется тем, что он имеет постоянную ширину в пределах некоторого диапазона ширины viewport (области просмотра).
В следующей таблице приведено то, какую ширину имеет адаптивно-фиксированный контейнер при той или иной ширине области просмотра (viewport) браузера:
| Ширина viewport | Ширина контейнера (container) |
|---|---|
| <768px | Ширина контейнера равна ширине viewport |
| >= 768px и <992px | 750px |
| >= 992px и <1200px | 970px |
| <=1200px | 1170px |
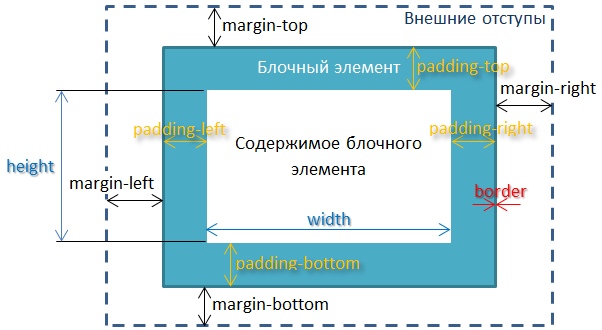
Кроме установки ширины адаптивно-фиксированный контейнер Bootstrap ещё центрирует себя в горизонтальном направлении относительно краёв страницы. Выполняет это он с помощью CSS свойств margin-left:auto и margin-right:auto. Ещё адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх (с помощью CSS свойств padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.
<!-- HTML-код адаптивно-фиксированного контейнера --> <div> ... </div>
Адаптивно-резиновый контейнер отличается от адаптивно-фиксированного тем, что он занимает всю ширину (100%) окна браузера. Кроме этого, он также как и адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх для содержимого, которое в него помещено.
<!-- HTML-код адаптивно-резинового контейнера --> <div> ... </div>
При разработке макета сайта обычно не применяют вкладывание одних обёрточных контейнеров Bootstrap в другие.
Итак, первый «строительный» элемент сетки Bootstrap – это обёрточный контейнер. Он определяет ширину макета на различных viewport, а также выполняет его центрирование (только адаптивно-фиксированный контейнер) относительно левого и правого края рабочей области вкладки или окна браузера.
Следующий строительный элемент – это ряд (блок div с классом row). Ряд — это специальный блок, который применяется только для оборачивания других строительных элементов (адаптивных блоков). Его основное назначение — это нейтрализация положительного внутреннего отступа (15px слева и справа) обёрточного контейнера или адаптивного блока.
Bootstrap — ряд, расположенный внутри адаптивно-фиксированного контейнера
Пример формирования внутренних отступов:
container (+15px) -> row (-15px) -> col (+15px) -> контент container (+15px) -> row (-15px) -> col (+15px) -> row (-15px) -> col (+15px) -> контент *col - это адаптивный блок
Пример показывает, что независимо от того в каком адаптивном блоке находится контент, он всегда будет иметь правильный отступ от края (т.е. 15px слева и справа).
Следующий «строительный» элемент сетки Bootstrap – это адаптивный блок (div с классом col-?-?).
Адаптивный блок Bootstrap
Адаптивные блоки — это элементы сетки Bootstrap, которым установлен один или несколько классов col-?-?. Данные блоки являются основными «строительными» кирпичиками, именно они и формируют необходимую структуру.
Ширина адаптивному блоку задаётся в связке с типом устройства. Это означает, что адаптивный блок на разных устройствах может иметь разную ширину. Именно из-за этого данный блок и называется адаптивным.
Как же осуществляется установка ширины адаптивному блоку? Установка ширины адаптивному блоку, которую он должен иметь на определённом устройстве, задаётся по умолчанию числом от 1 до 12 (количеством колонок Bootstrap). Данное число указывается вместо второго знака ? в классе col-?-?.
Данное число (по умолчанию от 1 до 12) определеяет какой процент от ширины родительского элемента должен иметь адаптивный блок.
Например, число 1 — устанавливает адаптивному блоку ширину, равную 8,3% (1/12) от ширины родительского блока. Число 12 — ширину, равную 100% (12/12) от ширины родительского блока.
Как задаётся ширина адаптивного блока в Bootstrap
Кроме указания ширины адаптивному блоку необходимо ещё указать и тип устройства (вместо 1 вопроса). Класс устройства будет определять то, на каком viewport будет действовать эта ширина. В Bootstrap 3 различают 4 основных класса. Это xs (ширина viewport >0) , sm (ширина viewport >= 768px), md (ширина viewport >= 992px) и lg (ширина области просмотра браузера >=1200px).
Например, адаптивный блок с классом col-xs-12 col-sm-6 col-md-4 col-lg-3 будет иметь на устройстве xs ширину 100% (12/12), на sm — 50% (6/12), на md — 33,3% (4/12), на lg — 25% (3/12).
Кроме этого следует обратить внимание на то, что адаптивные блоки не ограничивают свой диапазон. Т.е. если вы в атрибуте class адаптивного блока указали xs, но не указали sm, то его действие распространится и на область действия этого диапазона.
Например, адаптивный блок с классом col-xs-6 col-lg-3 будет иметь на устройствах xs, sm и md ширину 50% (6/12), на lg — 25% (3/12).
Адаптивный блок, также как и контейнер, задаёт положительные отступы слева и справа по 15px для контента, который в него будет помещён.
В правильном макете, построенном на основе сетки Bootstrap, адаптивный блок должен всегда иметь в качестве своего родителя ряд.
Например, разобьём блок на 3 равные колонки, которые на xs будут отображаться вертикально, а на sm и выше горизонтально:
<div> <div>...</div> <div>...</div> <div>...</div> </div>
Если необходимо рассчитать ширину колонок в пикселях, то это правильно делать на границах контрольных точек (т.е. когда одно действие класса сменяется другим).
Например, расчитаем, доступную ширину под контент для первого и второго блока:
<div>
<div>
<div>1 блок...</div>
<div>2 блок...</div>
</div>
</div>
| Контрольные точки | Доступная ширина 1 блока | Доступная ширина 2 блока |
|---|---|---|
| 320px — 749.98px | от 290px (320px — padding (30px)) до 719.98px (749.98px — padding (30px)) | от 290px (320px — padding (30px)) до 719.98px (749.98px — padding (30px)) |
| 750px — 969.98px | 720px (750px — padding (30px)) | 720px (750px — padding (30px)) |
| 970px — 1169.98px | 616,7px (970px*8/12 — padding (30px)) | 293,3px (70px*4/12 — padding (30px)) |
| 1170px и больше | 750px (1170px*8/12 — padding (30px)) | 360px (1170px*4/12 — padding (30px)) |
Расположение адаптивных блоков в родительском элементе
Адаптивные блоки располагаются в родительском элементе один за другим строчками. В одну строчку помещаются адаптивные блоки с суммарным количеством колонок не больше 12 (по умолчанию). Т.е. блоки, которые не помещаются в первую строку, располагаются в следующей строке и т.д.
Как располагаются адаптивные блоки?
В Bootstrap 3 адаптивные блоки являются плавающими (float:left). Это необходимо учитывать при создании макета веб-страницы.
Перед блоком, который должен начинаться с новой строки обязательно необходимо расположить пустой div элемент с классом clearfix. Ещё его необходимо скрыть для устройств, на которых это действие выполнять не нужно. Осуществляется скрытие блока с помощью соответствующих классов, приведённых ниже.
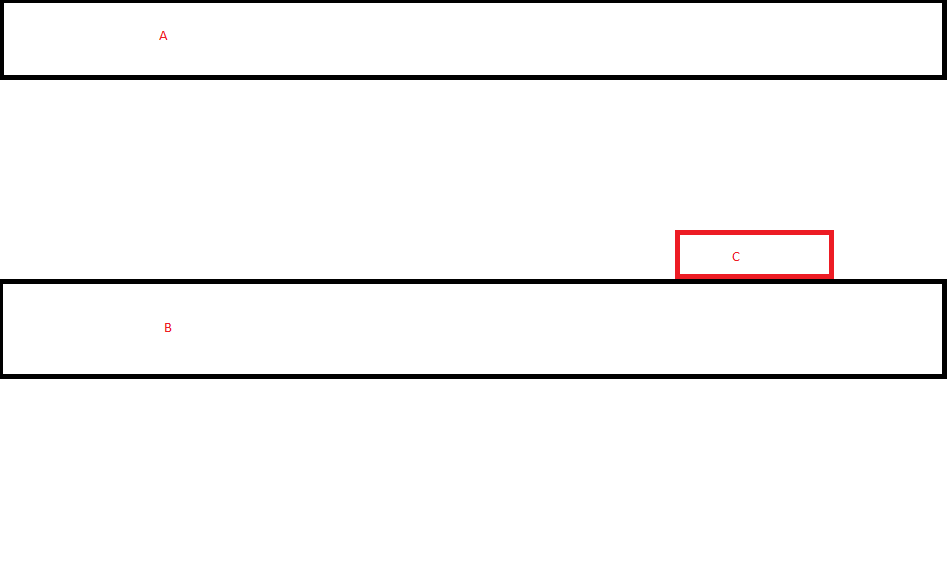
Ещё у плавающих блоков есть одна особенность. Например, если в вышеприведённом примере высота 1 блока будет выше, чем 2 блока. То 3 блок будет располагаться не на новой строчке, а «прилипнет» к правой стороне 1 блока.
Особенности float блоков
Чтобы этого не допустить, необходимо добавить блок с классом clearfix и сделать его видимым для необходимых устройств (например, на md и lg):
<div> <div>1 блок...</div> <div>2 блок...</div> <div></div> <div>3 блок...</div> </div>
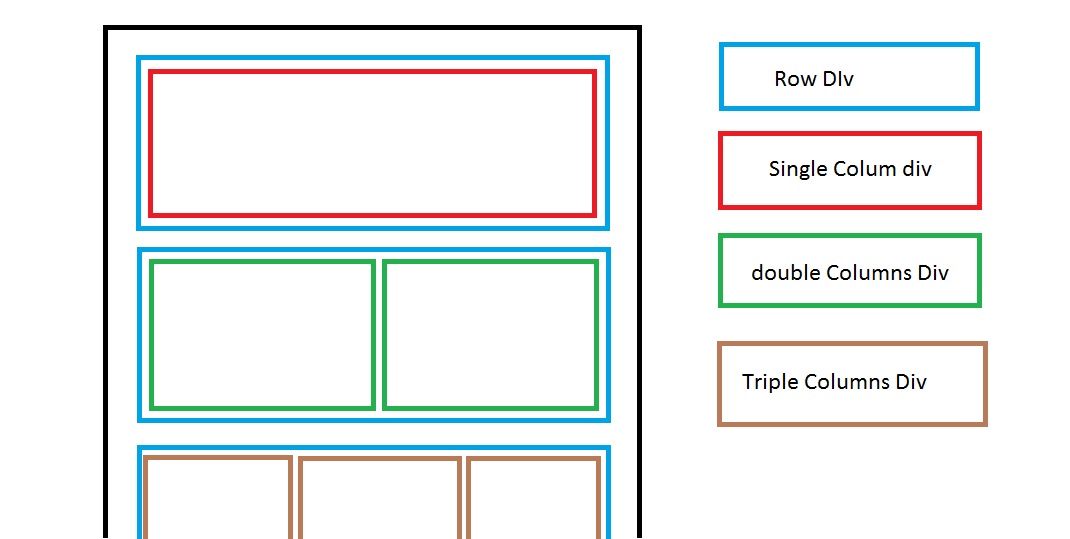
Основной принцип создания макета
Основной принцип создания макета заключается во вкладывании одних адаптивных блоков в другие. При этом их ширина — это всегда относительный параметр, который задаётся в процентном отношении (количеством колонок) от ширины родительского блока. Т.е. на любом уровне вложенности, например, ширина адаптивного блока в 6 колонок — это всегда 50% (6/12*100%) от ширины родительского элемента.
Например, разобьём некоторый блок (основной) на 4 блока (2 в первой строке и 2 во второй). Для простоты, макет создадим не адаптивный:
<div> <div>1 блок...</div> <div>2 блок...</div> <div></div> <div>3 блок...</div> <div>4 блок...</div> </div>
Создадим макет 3 блока (3 x 2):
<div>
<div>1 блок...</div>
<div>2 блок...</div>
<div></div>
<div>
<div>
<div>3-1 блок...</div>
<div>3-2 блок...</div>
<div></div>
<div>3-3 блок...</div>
<div>3-4 блок...</div>
<div></div>
<div>3-5 блок...</div>
<div>3-6 блок...</div>
</div>
</div>
<div>4 блок...</div>
</div>
Нетрудно заметить, что разметка вложенного адаптивного блока выполняется также как и основного. Это означает, что не имеет разницы, какой уровень вложенности имеет блок, создание его макета выполняется по тем же правилам.
Классы для адаптивного смещения блоков
В Bootstrap имеются адаптивные классы (col-?-offset-?), с помощью которых вы можете сдвинуть блок на определённое количество колонок вправо. Первый ? необходимо заменить на тип устройства (xs, sm, md или lg). Второй ? на количество колонок.
Например, зададим блоку на md устройствах ширину 8 колонок и расположим его в строке по центру (т.е. сдвинем его на 2 колонки вправо):
<div> <div>1 блок...</div> </div>
Кроме инструментов для адаптивного смещения блоков, в Bootstrap 3 есть ещё специальные классы, с помощью которых можно изменить порядок следования элементов в пределах одной строки.
Отзывчивые служебные классы Bootstrap 3
Bootstrap 3 содержит адаптивные (служебные) классы, которые позволяют управлять видимостью отображения элементов в зависимости от типа устройства.
Кроме указания устройства (xs, sm, md, lg), на котором будет виден блок, необходимо ещё указать то, как на этом устройстве он должен отображаться. Возможные варианты: inline, block и inline-block.
| Класс | Описание |
|---|---|
| visible-xs-? | Делает элемент видимым только на устройствах с очень маленьким экраном xs (ширина viewport <768px). На других устройствах эти элементы не отображаются. |
| visible-sm-? | Делает элемент видимым только на устройствах, имеющих экран sm (ширина viewport >=768px и <992px). На других устройствах эти элементы не отображаются. |
| visible-md-? | Делает элемент видимым лишь на устройствах, имеющих экран md (ширина viewport >=992px и <1200px). На других устройствах эти элементы не отображаются. |
| visible-lg-? | Делает элемент видимым только на устройствах, имеющих экран lg (ширина viewport >=1200px). На других устройствах эти элементы не отображаются. |
Вместо знака ? необходимо указать block, inline или inline-block. Т.е. указать, как данный элемент должен отображаться.
Например, добавление к элементу класса visible-md-block будет означать то, что он будет отображаться только на устройствах, имеющим viewport md (width viewport >=992px и <1200px). Выглядеть данный элемент на странице будет как блок (CSS: display:block;).
Примечание: Эти классы также можно использовать совместно для того, чтобы элементы были видны на нескольких устройствах. Например, если вы примените к элементу классы visible-xs-inline и visible-md-inline, то это сделает его видимым на устройствах, имеющих как маленький экран, так и средний. Отображаться данный элемент будет как строчный (CSS: display:inline;).
Кроме этих Bootstrap 3 имеет ещё классы с противоположным действием. С их помощью можно скрыть элементы на определенных устройствах.
| Класс | Описание |
|---|---|
| hidden-xs | Скрывает элемент на устройствах xs (ширина viewport <768px). |
| hidden-sm | Скрывает элемент на устройствах sm (ширина viewport >=768px и <992px). |
| hidden-md | Скрывает элемент на устройствах md (ширина viewport >=992px и <1200px). |
| hidden-lg | Скрывает элемент на устройствах lg (ширина viewport >=1200px). |
Эти классы тоже можно использовать совместно, чтобы сделать элемент не видимым на нескольких устройствах.
Например, элемент с классами hidden-xs и hidden-sm будет не виден сразу на 2 устройствах (xs и sm).
Кроме вышеприведённых отзывчивых классов, фреймворк Bootstrap 3 ещё содержит и такие, которые позволяют управлять видимостью элементов при печати.
| Класс | Описание |
|---|---|
| visible-print-block | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение block. |
| visible-print-inline | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение inline. |
| visible-print-inline-block | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение inline-block. |
| hidden-print | Элемент, имеющий указанный класс не будет отображаться при печати. На странице (в браузере) данный элемент будет виден. |
Пример создания макета с помощью сетки Bootstrap 3
В этом разделе статьи рассмотрим процесс создания адаптивного макета для блока с использованием сетки Bootstrap 3.
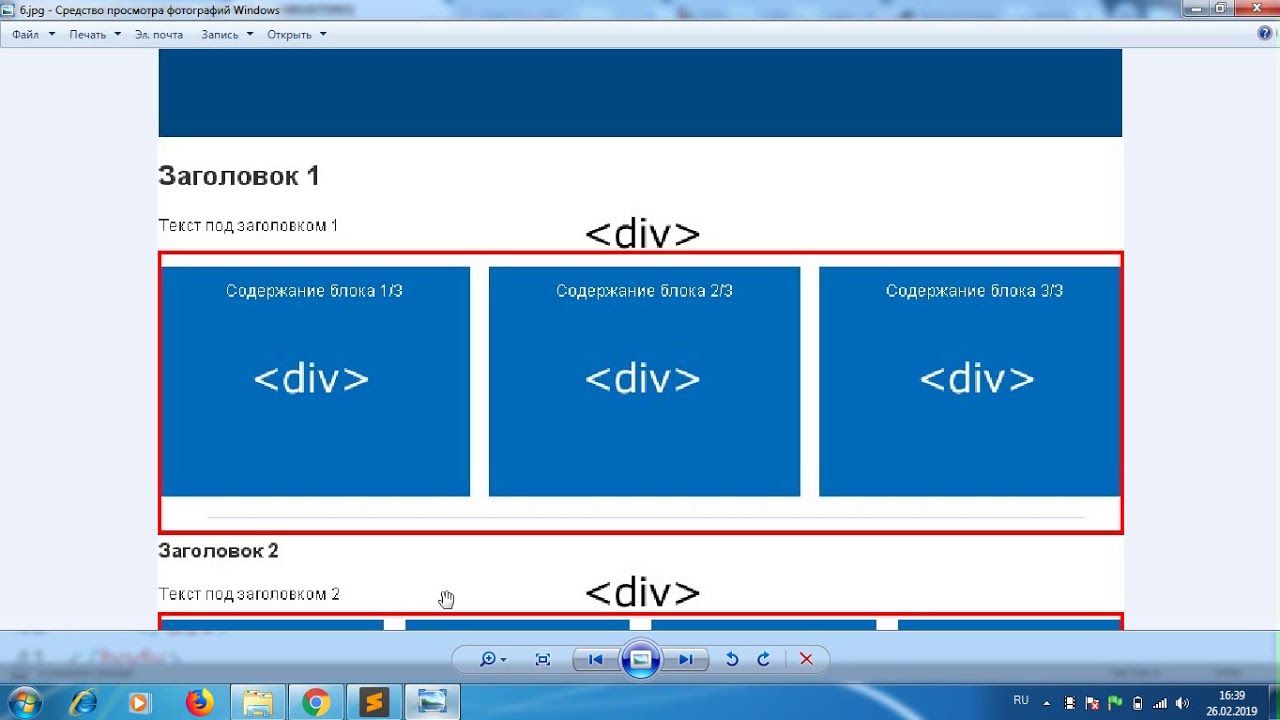
Макет состоит из трёх блоков. Эти блоки должны располагаться на устройствах так, как это показано на изображении.
Разрабатывать макет обычно начинают с крохотных устройств (xs). На данном устройстве блоки имеют одинаковую ширину, равную 12 колонкам Bootstrap.
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div>Контент блока 3...</div> </div>
На sm блоки располагаются следующим образом:
- 1 — занимает всю ширину родительского блока;
- 2 и 3 (каждый из них) — ширину, равную 6 колонкам Bootstrap.
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div>Контент блока 3...</div> </div>
На md блоки 1 и 2 расположены на первой строке, а 3 блок — на 2 строке. 1 блок имеет ширину, равную 8 колонкам Bootstrap (col-md-8), 2 блок — 4 колонки (col-md-4).
3 блок должен всегда располагаться на 2 строке. Чтобы это гарантировать, перед этим блоком необходимо поместить дополнительный пустой блок с классом clearfix. Данный блок не позволит 3 блоку обтекать предыдущие блоки. Кроме этого необходимо иметь в виду, что блок с классом clearfix необходимо отображать только на md, т.к. данное действие на других устройствах не нужно.
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div></div> <div>Контент блока 3...</div> </div>
На lg адаптивные блоки расположены горизонтально и занимают вместе всю ширину. 1 блок имеет ширину равную половине ширины родительского элемента (col-lg-6), 2 блок — одну четвертую ширины (col-lg-3), и 3 блок — тоже должен занимать одну четвертую ширину родительского элемента (col-lg-3).
<div> <div>Контент блока 1...</div> <div>Контент блока 2...</div> <div></div> <div>Контент блока 3...</div> </div>
Ещё интересные темы:
Тула и Ярославль стали ближе
Совместно с Торгово-промышленной палатой Ярославской области Комитет Тульской ТПП по туризму организовал 11 августа интересный онлайн-диалог между предпринимателями туристической индустрии и представителями власти двух регионов, чтобы обсудить вопросы потенциального развития отрасли в Тульской и Ярославской областях.
Первый вице-президент Тульской ТПП Виктор Лифанов, приветствуя участников встречи, выразил уверенность, что роль туристического сектора в бюджете регионов будет усиливаться с каждым годом. Пандемия заставила российского туриста внимательнее посмотреть вокруг и обнаружить рядом неизведанные маршруты и интересные достопримечательности. Туристические компании не отстают от ситуации, создают новые программы специально для знакомства туристов с культурными особенностями и традициями регионов.
По мнению Натальи Рогоцкой, президента Ярославской ТПП, уровень оказываемых туристских услуг становится с каждым годом все качественней и разнообразнее. Особенно важна слаженная кооперация. Например, Александр Седухин, представитель Российской ассоциации HoReCa, рассказал о профессиональных достижениях его компании при формировании партнёрства в сфере туризма, о взаимодействии с гостиницами и ресторанами, транспортными компаниями, о специальных возможностях для различных типов тургрупп.
Ольга Гречко, председатель Комитета Тульской ТПП по туризму, представила созданные в последнее время достопримечательности Тульской области: Казанскую набережную, музейный квартал, творческое пространство «Искра», которые дополняют общепризнанные тульские бренды: Ясную Поляну и музей оружия.
Ярославцы учитывают в своей работе требования современного клиента. Нестандартные экскурсии от Яроблтур, среди которых, например, «Сыр-вояж», «К Бабе-Яге на пироги», задают новое настроение для туристов при посещении Ярославля. Ольга Кузьмичева, представитель компании «Волга групп», представила услуги для вип-туристов, рассказала о масштабных городских проектах, таких как #едувярославль. Ирина Нестерова презентовала необычный новый музей — шоу-макет «Золотое кольцо», в котором можно познакомиться с достопримечательностями ярославского региона. Светлана Промышляева отметила возможность для туристов восстановить здоровье в санатории Ярославской области «Красный Холм».
Сергей Кузнецов, коллекционер и основатель частных музеев, поделился историей создания частных экспозиций в районном центре Тульской области Одоеве, таких как, музей «Филимоновская игрушка», музей «Кружевная сказка», музей советской игрушки. Более 10 лет экскурсии в эти музеи не уступают по качеству и разнообразию государственным. Сергей Кузнецов отметил связь между Тулой и другими регионами в музыкальной культуре и пригласил посетить музей «Гармони дела Филимона» в Тульском кремле.
Музеи — это не только стены и шкафы с экспонатами, музей – это отражение культуры его автора, желающего найти единомышленников в сохранении народного наследия. Тулячка Татьяна Агибалова подняла вопрос о важности поддержки частных музеев, которые являются изюминкой местного туризма. Музейные работники прикладывают максимум усилий, чтобы порадовать своих гостей, ищут новые формы общения и развлечения гостей: мастер-классы, интерактивы, чаепитие с традиционными тульскими сладостями – все теперь можно попробовать в стенах музея. Проекты Татьяны Агибаловой, такие, как «Музей международного пряника» в Туле, «Музей тульского чаепития», полюбились жителям и гостям города.
В завершении беседы Татьяна Власова, директор типографии ООО «Власта», представила авторские музейные сувениры, которые можно использовать для поддержки туристического бизнеса: культурно-исторические блокноты, канцелярские наборы «Писатели», «Художники», игры «мемо в кубе» по Третьяковской галерее, по Эрмитажу, игры-лото, рассказала о творческом проекте «Литера-тур». Татьяна Владимировна с увлечением реализует уникальные творческие проекты, направленные на сохранении культурно-художественного наследия регионов России.
Такие межрегиональные встречи помогают предпринимателям ближе познакомиться друг с другом, обменяться опытом с коллегами, поделиться идеями. В результате состоявшегося знакомства Ярославль и Тула стали ближе друг другу, интереснее, привлекательнее для туристической индустрии.
Муж настаивает, чтобы я сидела дома, а я не хочу к пятидесяти остаться у разбитого корыта, как моя мама
Мой муж очень хочет, чтобы я ушла с работы и всю себя посвятила семье. А вот мне такое предложение не по душе, есть перед глазами пример, как подобные истории заканчиваются, и я не хочу в пятьдесят лет остаться у разбитого корыта, как моя мама.
Мы с мужем познакомились на курорте. Я тогда впервые выехала за границу. самостоятельно заработав на поездку. Муж же довольно часто отдыхал подобным образом. Общение на теплом побережье переросло в отношения в России. Он жил в Москве, от моего города всего часа два-три на машине.
Мы стали созваниваться, переписываться, он приезжал ко мне и я ездила к нему. Роман был очень бурный, романтичный и это кружило голову, хотя я по сути человек очень прагматичный.
Когда он позвал меня жить с ним в Москве, я согласилась, хотя в родном городе у меня было все — квартира, работа, друзья, родственники. С моим складом характера это был своеобразный прыжок веры — взять и полностью положиться на человека. Но меня держала мысль, что мне есть куда вернуться, а там я смогу снова выстроить свою жизнь.
Понимаю, что такие мысли для влюбленной девушки вообще не должны быть свойственны, но история моей семьи заставляет меня испытывать дикий страх в ситуациях, когда ты не можешь полностью контролировать свое существование.
Но я приехала к нему, сразу же бросилась искать работу, он помогал, я устроилась на хорошую должность в интересующей меня сфере, зарплата очень высокая, если сравнивать с моим предыдущим заработком. Тут я расслабилась — я снова крепко стояла на ногах.
Наши отношения продолжали развиваться, чем больше я узнавала его, тем больше хотела быть с ним. Он полностью соответствовал моему идеалу мужчины. Не модельный красавчик, но высокий, умный, с блестящим чувством юмора, харизматичный и разносторонний. Мечта, одним словом. Поэтому ничего удивительного, что когда он позвал меня замуж, я согласилась.
Первый год мы жили исключительно друг другом и для себя, ни каких мыслей о детях не было. Нет, конечно, мы собирались рожать детей, но оба решили, что пока нам хочется быть только вдвоем. Забеременела я на второй года нашего брака. Тогда муж высказался на тему нашей дальнейшей жизни и идеальный мирок стал рушиться.
Перед выходом в декрет я старалась максимально завершить все свои проекты, чтобы мне их оплатили. Конечно, муж достаточно зарабатывал, но я привыкла, что у меня есть свои собственные деньги. Любимый надо мной посмеивался, что я в этой ситуации похожа на хомяка, который старается побольше напихать за щеки.
Я отшучивалась, что не хочу оставлять хвосты, которые придется разгребать коллегам, а то они будут встречать меня из декрета с вилами и факелами, потому что в моих проектах сам черт ногу сломит. Муж тогда удивленно поинтересовался, серьезно ли я собираюсь выходить на работу после декрета.
Меня вопрос удивил, для меня было очевидно, что да, отсидев декрет, я снова выйду на работу. Но у мужа были свои планы, оказывается. Он поделился со мной, что хочет большую семью, как в принципе и я, но не приемлет, когда детьми занимаются чужие люди. В качестве помощников — да, без проблем, например, помощь няни, чтобы я могла выспаться, отдохнуть и привести себя в чувства, но не в постоянном режиме, когда родители на работе, а дети под присмотром чужих людей. А будет именно так, потому что бабушек и дедушек у нас под боком нет.
Муж сказал, что планирует за мой декрет построить дом, в котором я буду хозяйкой, отметив, что эта работа будет поважнее той, где я тружусь сейчас. Он будет нас обеспечивать, мы с детьми ни в чем не будем нуждаться, я уверена, что так и будет, только есть одно но — я не хочу повторить судьбу своей матери.
У них с отцом в юности была пылкая любовь, все знакомые им завидовали. Папа тогда очень и очень успешно начала заниматься торговлей, дела шли в гору, поэтому мама осела дома, занимаясь созданием уюта и воспитанием меня. Идеальная картинка — муж-добытчик и хранительница очага.
Бизнес папы из магазинчика со всем на свете вырос в довольно серьезную фирму, где на него работало много людей. Он стал начальником. Финансовое благополучие было обеспечено. Мама создавала надежный тыл, полностью погрузившись в семейный быт.
Наверное, папе стало скучно, или это был пресловутый бес в ребро, но в 56 лет он разводится с мамой и заводит отношения с одной из своих деловых партнерш. С ней у них общие темы, интересы и цели, а мама для него стала домашней клушей, с которая погрязла в делах, доме и быте.
Отец оставил квартиру нам с мамой, а сам ушел к новой любви. Маму это просто тогда уничтожило. В пятьдесят три года остаться ни с чем. Да, есть жилье, но его надо оплачивать, надо покупать продукты и на что-то одеваться. А она последний раз работала примерно тридцать лет назад. Куда ей сейчас идти? Она ничего не знает и не умеет, кроме как быть хорошей мамой, верной женой и прекрасной хозяйкой. Только вот за это почему-то не платят.
Мама сгорела за год, болячки начали вылезать одна за другой. Человек просто сломался и не стал бороться. Я очень тяжело пережила эту потерю. С отцом теперь очень натянутые отношения, он вроде и не виноват в ее смерти, она сама сдалась, но он ее предал, как я считаю. Она ему верила и растворилась в семье, получив за это удар в спину. А теперь меня ожидает похожая история.
Мужу я всю историю в красках не расписывала, не считала нужным. Я просто обозначила, что мамы нет, у папы другая семья. Теперь рассказала. Он, конечно, убеждает, что с нами такого не случится, что он готов открыть на мое имя счет и перечислять туда деньги, чтобы у меня была подушка безопасности, но я не хочу так. Я хочу твердо стоять на ногах и знать, что смогу сама себя и ребенка обеспечить, что я не приложение к плите и детской кроватке.
Пока с мужем мы договоренности по этому вопросу не достигли. Мне нельзя волноваться, а тема очень больная. Серьезный разговор состоится уже после родов. И от его исхода будет зависеть, сохранится ли у меня семья. Я надеюсь на лучшее, но морально готовлюсь к худшему, как бы ни было тяжело.
В рубрике «Мнение читателей» публикуются материалы от читателей портала.
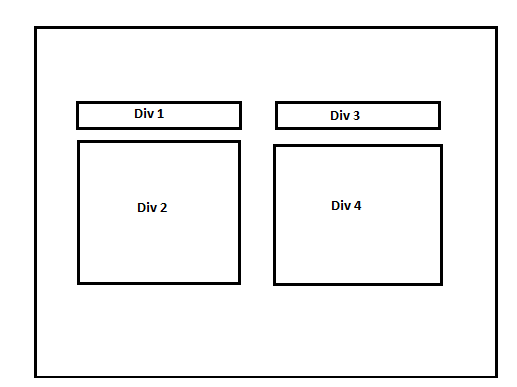
Как поставить 2 или переместить div рядом друг с другом? (Пример)
Спасибо за вашу помощь. Теперь я понял, как поставить два div рядом друг с другом, и я обнаружил, что они не выстраиваются равномерно. Я пытался отрегулировать маржу, но все равно не могу выровнять их.
Что не так в моем коде, чтобы не создавать каждый уровень формы? Также я обнаружил, что если я редактирую синее поле, белое поле также перемещается. Почему я не могу сдвинуть один без движения другого?
Я прикрепил свой код ниже —
HTML
ВЫБРАТЬ

bluebox
ВЫБРАТЬ

bluebox
CSS
.whitebox1 {
граница: сплошная 1px;
ширина: 250 пикселей;
высота: 550 пикселей;
z-индекс: 1;
фон: белый;
маржа: 5px 5px 10px 70px;
дисплей: встроенный блок;
положение: относительное;
}
.bluebox1 {
z-index: 2; /* положил .зеленая рамка выше. пунктирная рамка * /
фон: # 847bf7;
ширина: 250 пикселей;
осталось: 5%;
верх: 87 пикселей;
маржа: 200px 10px 10px -12px;
высота: 300 пикселей;
непрозрачность: 0,9;
дисплей: встроенный блок;
положение: относительное;
}
.igbodybuildingworld {
z-index: 3; / * кнопка выбора * /
фон: # 847bf7;
граница: сплошная 1px;
ширина: 200 пикселей;
слева: 35 пикселей;
верх: 480 пикселей;
высота: 50 пикселей;
размер шрифта: 22 пикселя;
font-weight: жирный;
дисплей: встроенный блок;
положение: относительное;
}
.img-circle1 {
радиус границы: 50%;
граница: 5 пикселей сплошного серого цвета;
ширина: 150 пикселей;
маржа: 200px 10px 10px 0px;
}
.whitebox2 {
граница: сплошная 1px;
ширина: 250 пикселей;
высота: 550 пикселей;
z-индекс: 4;
фон: белый;
маржа: 5px 5px 10px 70px;
дисплей: встроенный блок;
положение: относительное;
}
.bluebox2 {
z-index: 5; / * поместите .green-box выше .dashed-box * /
фон: # 847bf7;
ширина: 250 пикселей;
осталось: 5%;
верх: 87 пикселей;
маржа: 100px 10px 10px -12px;
высота: 300 пикселей;
непрозрачность: 0.9;
дисплей: встроенный блок;
положение: относительное;
}
.absmotivation101 {
z-index: 6; / * кнопка выбора * /
фон: # 847bf7;
граница: сплошная 1px;
ширина: 200 пикселей;
слева: 35 пикселей;
верх: 480 пикселей;
высота: 50 пикселей;
размер шрифта: 22 пикселя;
font-weight: жирный;
дисплей: встроенный блок;
положение: относительное;
}
.img-circle2 {
радиус границы: 50%;
граница: 5 пикселей сплошного серого цвета;
ширина: 150 пикселей;
маржа: 200px 10px 10px 0px;
}
Как предотвратить переход div на следующую строку
Обновлено: 16.11.2019 компанией Computer Hope
HTML
Подсказка
В зависимости от того, почему вы хотите разбить div, также подумайте о теге . Это элемент встроенного уровня, который не переходит на следующую строку, если его поведение по умолчанию не будет изменено.
Примечание
Чтобы упростить использование и понимание этих примеров для всех типов пользователей компьютеров, мы используем атрибут style в div. Если вы собираетесь использовать любой из этих примеров на нескольких страницах, мы настоятельно рекомендуем создать кэшируемый файл CSS с настройками стиля в файле.
Ниже мы показываем блоки div разными цветами, чтобы показать, сколько места они занимают в том месте, где находятся на экране.
Поведение
Ниже приведен пример поведения div по умолчанию для блочного элемента Div one , занимающего первую строку содержащего его элемента, за которой следует второй Div two .
Div one
Div 2
HTML код
Div oneРаздел два
Установить размер и встроить
Поскольку они являются блочными элементами, при уменьшении размера Div one , чтобы освободить место для другого div, у вас останется место рядом с Div one и Div two ниже Div one .Чтобы переместить div на следующую строку, оба div должны иметь настройку отображения встроенного блока, как показано ниже.
Div one
Div 2
HTML код
Div oneРаздел два
Создание div с тремя столбцами
Ниже приведены несколько различных примеров div с тремя столбцами. Во-первых, нижеследующие три столбца div следуют той же идее, что и приведенные выше примеры, за исключением того, что они добавляют div.
Div one
Div 2
Div 3
HTML код
Div oneРаздел дваРаздел 3
Конечно, если вы хотите, чтобы блоки занимали 100% содержащего элемента, это становится немного сложнее.Ниже приведен один пример того, как вы можете создать три div рядом друг с другом, которые занимают 100% элемента. В приведенном ниже примере вместо того, чтобы хранить все div в одной строке с помощью встроенного блока, мы перемещаем левый и правый div.
Div one
Div 3
Div 2
HTML код
Div OneРАЗДЕЛ ТРИDiv Two
Подсказка
Хотя приведенный выше пример столбца с тремя div является адаптивным, можно также добавить дополнительную настройку, такую как скрытие Div three и регулировка ширины.
Как разместить два Div рядом друг с другом с помощью CSS, разместить два Div рядом друг с другом с помощью CSS, разместить два или более Div рядом друг с другом с помощью CSS, разместить два Div рядом друг с другом, разместить два или более Div рядом Друг друга, поместите два Div с помощью CSS, Div, CSS, HTML
Как разместить два Div рядом друг с другом с помощью CSS
Поместите два Div рядом друг с другом с помощью CSS — пример
Здесь мы рассмотрим, как разместить два Div рядом друг с другом с помощью CSS.Начнем с одного примера.
Предположим, у нас есть два Div, как показано ниже.
Вот стиль, данный для этих div.
#firstDiv {
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: желтый;
}
#secondDiv {
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: красный;
}
В RunTime эти два блока выглядят так, как показано ниже.
Давайте посмотрим, как разместить эти блоки рядом друг с другом.
Поместите два блока рядом друг с другом — решение
Чтобы разместить эти два блока рядом друг с другом, просто задайте стиль float: left .
Предоставьте float: left для обоих Div.
#firstDiv {
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: желтый;
плыть налево;
}
#secondDiv {
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: красный;
плыть налево;
}
Вот конечный результат нового стиля.
Предоставляя float: left для обоих Div, мы можем разместить два Div рядом друг с другом.
3 способа отображения двух разделов рядом (float, flexbox, CSS grid)
Вот 3 способа использования CSS для размещения элементов HTML div рядом.
( Щелкните, чтобы перейти к каждому разделу)
Метод с плавающей запятой
В методе с плавающей запятой мы будем использовать следующую разметку HTML:
Столбец с плавающей запятой 1
Колонка с плавающей запятой 2
Модель .float-container — это просто родительский элемент, который содержит оба элемента .float-child .
Чтобы расположить блоки рядом, мы будем использовать следующие правила CSS:
. Плавучий контейнер {
граница: 3px solid #fff;
отступ: 20 пикселей;
}
.float-child {
ширина: 50%;
плыть налево;
отступ: 20 пикселей;
граница: 2 пикселя сплошной красный;
} Полученный код будет выглядеть так:
Я добавил границы и отступы к div, чтобы вам было легче видеть, что происходит.Более толстая сплошная белая рамка снаружи — это div .float-container с отступом 20 пикселей.
Тогда каждый элемент .float-child имеет более тонкую красную границу и несколько дополнительных отступов. Тогда фактические цветовые блоки являются дочерними элементами элементов .float-child . (Вы скоро поймете, почему.)
Чтобы расположить блоки div рядом, мы используем свойство float , чтобы перемещать каждый элемент .float-child влево.
Поскольку они оба плавают влево, они будут отображаться рядом, если для них достаточно места. Они подходят, потому что у нас есть два блока .float-child , каждый с шириной 50%.
И пространство между div создается путем добавления отступа в каждый div .float-child , который затем содержит цветные блоки.
Добавьте пространство между столбцами, вложив каждый столбец во внешний div
Необходимо, чтобы цветные блоки имели внешний div (.float-child ), чтобы добавить места и разместить оба блока рядом.
Хорошо, а что, если бы у нас были только блоки div .float-child без заполнения, а вместо этого мы попытались бы добавить пространство, поместив значение margin-right в первый блок, как это?
HTML:
Колонна с плавающей запятой 1
Колонна с плавающей запятой 2
CSS:
.float-child.green {
поле справа: 20 пикселей;
} В этом случае оба элемента .float-child займут 50% общей ширины. Но у первого зеленого элемента также будет поле 20 пикселей.
Это будет означать, что оба блока займут 50% + 20 пикселей + 50% ширины. Это будет на 20 пикселей больше, чем 100% ширины, а это значит, что для обеих сторон недостаточно места.
Затем второй синий блок перейдет в следующую строку под первым блоком и переместится влево:
Вы можете попробовать настроить ширину так, чтобы она составляла 48% или какое-то другое число меньше 50%, чтобы соответствовать им.Но это не будет точно.
Вот почему мне лично нравится оборачивать блоки во внешнем блоке div с шириной 50% с заполнением, чтобы добавить пространство между блоками.
В настоящее время проще использовать другие, более новые методы в CSS для размещения блоков div рядом, чем с float.
Давайте взглянем на один из них: метод flexbox!
Метод Flexbox
С помощью flexbox мы можем использовать более интуитивный способ выравнивания двух наших элементов div.
HTML:
Гибкая колонна 1
Гибкая колонна 2
CSS:
.flex-container {
дисплей: гибкий;
}
.flex-child {
гибкость: 1;
граница: 2 пикселя сплошного желтого цвета;
}
.flex-child: first-child {
поле справа: 20 пикселей;
} Для flexbox мы установили display: flex для родительского элемента .flex-container . Это включает flexbox.
Затем в каждом элементе .flex-child мы устанавливаем flex: 1 . Это число похоже на соотношение, сравнивающее ширину каждого дочернего элемента в родительском гибком элементе.
Поскольку они одинаковы, доступное пространство будет разделено поровну.А поскольку у нас есть два дочерних элемента, каждый из них займет по 50%.
Вот как будет выглядеть получившийся код:
Добавьте пространство между div, используя поле, и оно все равно поместится!
Обратите внимание, что мы добавили пространство, добавив margin-right: 20px только к первому элементу .flex-child . Однако flexbox достаточно умен, чтобы учесть эти дополнительные 20 пикселей при разделении остальной доступной ширины.
Это означает, что вы можете добавить пространство с полем, не вычисляя точное количество пикселей.Flexbox подойдет для вас!
Это одна из главных причин, по которой я люблю flexbox.
Однако, если у вас есть несколько элементов, которые вы хотите разместить в адаптивной сетке, вы не всегда знаете, где вам нужно добавить это пространство между элементами.
В нашем случае, если бы мы хотели уложить два блока div один под другим для мобильных устройств, нам пришлось бы удалить свойство margin-right для ширины мобильных устройств.
Или вы можете добавить дополнительный внешний элемент плюс отступ для каждого .flex-child , аналогично тому, что мы сделали с методом float.
Это не на 100% интуитивно понятно, но все равно будет работать. Помните об этом, если вам нужно создать более сложные адаптивные макеты с помощью flexbox.
Давайте теперь взглянем на новейший метод, который вы можете использовать для размещения блоков div рядом: сетка CSS.
Метод сетки CSS
А вот как с помощью CSS-сетки разместить два блока div рядом:
HTML:
Столбец сетки 1
Столбец сетки 2
CSS:
.grid-container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr;
сетка-пробел: 20 пикселей;
} А вот как будет выглядеть код:
Одно большое изменение в сетке состоит в том, что вы сначала определяете, как будет выглядеть шаблон сетки. Это означает, сколько столбцов и / или строк вы хотите в своем макете.
В нашем случае нам нужны два столбца одинаковой ширины. Итак, в родительском элементе .grid-container мы включаем сетку с отображением : grid .Затем мы добавляем, сколько столбцов мы хотим в нашем макете, с помощью свойства grid-template-columns .
Нам нужны два столбца одинаковой ширины, поэтому мы устанавливаем значение 1fr 1fr . Это указывает браузеру создать макет с двумя столбцами, и каждый столбец занимает 1fr (fr = дробная единица) пространства.
Единица fr — это отношение каждого столбца к другому, аналогично правилу flex: 1 , которое мы использовали в методе flexbox. Если для столбцов установлено значение 1fr 1fr , это означает, что каждый столбец будет занимать одинаковое количество места.
Добавление пространства между элементами сетки с помощью свойства grid-gap
Одним из больших преимуществ использования сетки CSS является то, что вам не нужно использовать отступы или поля для добавления пространства между элементами сетки.
Вы можете использовать grid-gap (или grid-gap в новых браузерах) для автоматического добавления места в свой шаблон сетки.
Мы установили grid-gap на 20 пикселей, чтобы браузер знал, нужно добавить 20 пикселей между всеми элементами, независимо от того, расположены ли они рядом или расположены друг над другом.
И вы, возможно, заметили, что все свойства CSS для сетки были установлены для родительского элемента .grid-container . На самом деле нам не нужно было писать какой-либо CSS для дочерних элементов .grid-child !
Как разместить div после фиксированного div
Мой клиент хотел целевую страницу со слайдером. Он должен быть во весь экран. За пределами видимой области должен существовать фактический контент. Когда пользователь прокручивал вверх, контент перемещался в поле зрения.Поначалу казалось, что это несложно.
Сделал два div, первый из них исправлен. Фиксированный div должен быть на 100% по высоте (и ширине) и охватывать все. Второй div должен быть прямо под фиксированным.
Пример выше показывает, что я имею в виду — первый div имеет высоту 80% для иллюстративных целей.
Оказалось, добиться этого непросто. «Position: fixed» выводит div за пределы обычного потока.
Первая рекомендация, которую я нашел, заключалась в использовании «margin-top: 100%».Я проверил это, и на мобильных устройствах это было ужасно. В какой-то момент div содержимого переместится на мой слайдер. Я задал вопрос: 100% того, что использует маржа? И, похоже, это был правильный вопрос.
Когда мой браузер имеет размер 600×300 пикселей, тогда 100% верхнего края будет 600 пикселей. Если размер составляет 1200×600 пикселей, то значение верхнего поля 100% будет 1200 пикселей. Это имеет смысл, если вы понимаете почему. Вы можете прочитать об этом здесь.
Я посмотрел на StackOverflow и у друзей.Многие люди решили эту проблему, присвоив фиксированному div абсолютную высоту, скажем, 80 пикселей. Затем они добавили padding-top ко второму div с 80px. Работал с довольно фиксированными макетами.
В моем случае это не помогло, потому что я хотел, чтобы мое слайд-шоу везде выглядело одинаково. Я не могу сказать, какова высота моего фиксированного div.
К счастью, я обнаружил, что эту проблему довольно неплохо решить, добавив еще один div в качестве оболочки.
Представьте себе следующий HTML-код:
Может быть изображение
Статья
Где.Landing — это фиксированный div:
.landing {
высота: 100%;
ширина: 100%;
положение: фиксированное;
} И .article — это содержимое, отображаемое вне сгиба. Затем вам нужно снова создать фиксированную часть «потока», обернув ее элементом div, который является его частью:
.landing-wrapper {
высота: 100%;
} Обертка занимает начальное пространство и помещает раздел статьи вниз. Обертка исчезает при прокрутке; фиксированный div остается.
Я нашел это удобочитаемым и элегантным решением. Он работает, по крайней мере, в последних версиях Safari, Firefox (да, даже там) и, конечно, Chrome. Я также проверил некоторые мобильные браузеры для iOS и Android, и они тоже сработали.
Вы можете повозиться с этим в JSFiddle.
Как накладывать div без абсолютного позиционирования.
Распространенной задачей при стилизации HTML является наложение двух блоков div. Задание может заключаться в наложении текста поверх изображения или размещении модального окна поверх наложения.В этом посте мы расскажем, как выполнить наложение двух div без использования позиции : абсолютное .
Почему бы просто не сделать позицию div: absolute?
Прежде всего, я хочу прояснить, что использование position: absolute вполне приемлемо для выполнения задачи наложения двух блоков div. Эта тема обычно поднимается, потому что при позиционировании элемента с положением position: absolute он удаляет элемент из естественного потока документа, что может затруднить управление.Тем не менее, это ни в коем случае не означает, что это неправильно.
Более чистый способ!
В предыдущем абзаце я заявил, что использовать позицию position: absolute для наложения двух div-ов нет ничего плохого, но следует также упомянуть, что то, что это не неправильно, не означает, что вы не захотите использовать душ после использования. Хорошо, это не так уж и плохо, но есть способ чище! Давайте посмотрим, как выполнить эту работу с помощью новой фантастической мощной системы макета сетки CSS.
Пример
Ниже приведен пример, когда вам нужно наложить два блока div.Примером является баннер-герой с заголовком и изображением продукта. Требования заключаются в том, что он должен быть отзывчивым и позволять заголовку перекрывать изображение на экранах меньшего размера.
Решение с использованием сетки
До появления Grid Layout большинство людей устанавливали для правого div значение position: absolute , вынимая div из потока документов и требуя, чтобы левый элемент игнорировал положение правого элемента. С помощью Grid вы можете назначить div для размещения в одних и тех же столбцах и строках, что приведет к тому же эффекту, сохраняя оба элемента в естественном потоке документов.Давайте посмотрим на код.
HTML
Комплект для переоборудования YJ! Получите свой комплект прямо сейчас!
Дополнительная информация
Выше HTML-код нашего баннера-героя. У нас есть контейнер с двумя дочерними элементами. Элемент с классом .left-content будет заключать наш заголовок и кнопку призыва к действию, элемент с классом .product-image будет содержать, как вы уже догадались, изображение нашего продукта.
CSS
Первое, что нам нужно сделать, это дать контейнеру, оборачивающему все элементы, свойство display: grid, , которое позволит нам применять все остальные необходимые стили к его дочерним элементам для достижения эффекта наложения. Затем мы должны определить столбцы и строки сетки. Мы можем сделать это, используя grid-template-columns и grid-template-rows. В этом примере мы будем использовать макет из 4 столбцов с одной строкой.Чтобы сделать это отзывчивым, мы можем использовать сокращение fr , чтобы объявить, что вы хотите, чтобы все ваши столбцы занимали доступное пространство в контейнере. Затем мы определим строки сетки. В этом примере нам нужна только одна строка.
.container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1 fr 1fr 1fr;
сетка-шаблон-строки: 1fr;
высота: 300 пикселей;
} Приведенный выше CSS даст нам наши столбцы и строки.
Теперь давайте разместим наши элементы внутри контейнера.Сначала мы настроим таргетинг на класс .left-content . Вместо того, чтобы задавать ширину элемента, нам нужно определить, какие строки и столбцы мы хотим, чтобы этот элемент охватывал. Это можно сделать, используя grid-column-start , grid -column-end , grid-row-start и grid-row-end .
.left-content {
начало столбца сетки: 1;
конец столбца сетки: 3;
сетка-начало-строки: 1;
z-индекс: 2;
отступ слева: 16 пикселей;
} Давайте разберем приведенный выше CSS.Устанавливая grid-column-start на 1 и grid-column-end на 3, мы говорим, что мы хотим, чтобы этот элемент охватывал столбец 1 до начала столбца 3. Таким образом, в основном 50% контейнера. Вы можете спросить, зачем определять grid-row-start , если у вас только 1 строка? Мы должны определить grid-row-start , потому что браузер будет динамически создавать новые строки и автоматически размещать каждый элемент в этой строке. Если задать для обоих элементов значение grid-row-start: 1 , эти два элемента будут находиться в одной строке.
Теперь давайте разместим изображение нашего продукта.
.product-image {
начало столбца сетки: 2;
конец столбца сетки: 5;
сетка-начало-строки: 1;
фоновое изображение: URL ("./ src / example-image.png");
background-position: справа внизу;
фон-повтор: без повторения;
размер фона: содержать;
z-индекс: 1;
} Так вот здесь происходит волшебство. Установив для этого элемента значение grid-column-start , равное 2, мы назначаем этот div одному из тех же столбцов, что и первый элемент, позволяя эффект перекрытия иметь место без использования absolute.
Заключение
Напомним, все, что нам нужно сделать, это определить, какую строку и столбец начинать и заканчивать. Затем div автоматически охватит определенные столбцы и строки сетки. Поскольку у нас есть только одна строка, мы не устанавливаем grid-row-end , но нам все равно нужно определить grid-row-end , иначе браузер автоматически создаст несколько строк динамически. Надеюсь, вам понравилась эта статья о том, как перекрыть два div с помощью новой системы компоновки Grid!
Играйте с кодом здесь!
Макет CSS | слои, абсолютное и относительное позиционирование и плавающие элементы
Путь // www.yourhtmlsource.com → Таблицы стилей → МАКЕТ
CSS
Одним из основных преимуществ использования CSS является то, что вам больше не нужно размещать свои сайты в виде таблиц. Возможности макета CSS дают вам полный контроль над положением и размерами всех элементов страницы.
Если вы пытались разложить страницу с таблицами, то, вероятно, раньше вас раздражала неспособность вашего браузера отображать вашу страницу точно так, как вы хотели. Структуры таблиц — не самые гибкие устройства для создания макетов страниц, так как на самом деле они не были предназначены для этой цели.Однако теперь, благодаря некоторой надежной поддержке браузеров в текущем поколении браузеров, у вас есть новый и значительно улучшенный вариант.
Навигация по страницам:
Работа с div
· Плавающие элементы
| CSS позиционирование
· Абсолютное позиционирование
· Позиционирование слоев
· Относительное позиционирование
| Горизонтальное центрирование
Эта страница последний раз обновлялась 21.08.2012
Работа с divs
Элемент
div s, а затем объединить их в макет. У вас есть огромная свобода, с возможностью добавлять эти блоки или «слои» друг на друга. Посмотрите этот пример. Тег div имеет несколько собственных атрибутов (за исключением align = "left | right | center" ), при этом все его форматирование применяется через таблицы стилей .Чтобы настроить простой блок навигации, мы должны использовать такой код (с CSS, находящимся во внешнем файле .css или блоке стиля):
div # навигация {ширина: 200 пикселей; фон: серый; отступ: 10 пикселей; }
В этом примере кода используется очень простой код CSS. Все элементы уровня блока могут иметь свойство ширины, указанное в единицах или в процентах, а затем я просто добавил цвет фона и некоторое пространство для заполнения вокруг содержимого div .
Плавающие элементы
Поскольку деления являются блочными (то есть они по умолчанию равны 100% доступной ширины экрана и добавляют разрывы строк между собой), все они будут просто складываться друг под другом, если вы не разместите их каким-либо образом. Самый простой способ сделать это — использовать свойство CSS float , лежащее в основе большинства макетов CSS. Вы можете перемещать любой элемент влево или вправо, и он будет выравниваться по стороне любого элемента, внутри которого он содержится.
# column1 { float: left; ширина: 200 пикселей; отступ: 10 пикселей; }
# column2 { float: left; ширина: 200 пикселей; отступ: 20 пикселей; }
Чтобы создать макет с колонками , вы просто перемещаете все подразделения столбцов на одну и ту же сторону , и они будут выстраиваться рядом друг с другом до тех пор, пока они подходят. Такое расположение контента дает немедленные преимущества, такие как , прогрессивная загрузка (когда текст загружается, он сразу отображается на странице, поэтому ваш посетитель может читать, когда страница формируется вокруг текста).Вы также можете дать каждому столбцу определенные поля и отступы, что даст вам больше свободы для размещения вашего контента. Ниже приведен пример кода, подобного приведенному выше CSS, с обоими элементами div с заданным значением float: left; недвижимость:
Колонка 1
Колонка 2
С помощью этих плавающих элементов вы можете имитировать структуру таблицы, и ваша страница будет иметь традиционный макет без всех недостатков таблиц. Плавающие элементы требуют некоторой практики (особенно если столбцы разной высоты), но могут привести к множеству традиционных и нетрадиционных макетов.Но CSS не позволял просто имитировать механизмы компоновки прошлого — теперь вы можете контролировать положение элементов на странице вплоть до пикселя.
CSS-позиционирование
Есть два других типа позиционирования помимо плавающего: абсолютное и относительное . Вы будете использовать коды
.
тег { позиция : выбор; верх : 0px; снизу : 0px; слева : 0px; справа : 0px; }
Примечание о совместимости с браузером:
Абсолютное и относительное позиционирование является функцией спецификации CSS2 и поэтому поддерживается »Internet Explorer 4+,» Mozilla, »Firefox,» Opera и »Safari.Для достижения наилучших результатов используйте новейшие доступные браузеры, так как они будут иметь улучшенные и более точные возможности рендеринга. Не используйте их, если ваши пользователи могут использовать старые браузеры.
Абсолютное позиционирование
Если вы разместите элемент (изображение, таблицу или что-то еще) абсолютно на своей странице, он будет отображаться в точном указанном вами пикселе. Скажем, я хотел, чтобы изображение отображалось на 46 пикселей сверху страницы и на 80 пикселей справа, я мог это сделать. Код CSS, который вам нужно добавить в изображение, —
.
img {позиция: абсолютная ; верх: 46 пикселей; вправо: 80 пикселей; }
Вы просто добавляете метод позиционирования, который вы используете в начале, а затем выталкиваете изображение со всех сторон, к которым оно будет ближе всего.Вы можете добавить CSS прямо в тег, используя атрибут style (как показано во введении к таблицам стилей), или вы можете использовать классы и идентификаторы и поместить их в свою таблицу стилей. Работает так же. Рекомендуемый метод — добавить классы для элементов макета, которые будут отображаться на каждой странице, но поместить код в строку для разовых вещей.
Изображение должно выглядеть так. Как видите, возможно, что элементы перекрывают с абсолютным позиционированием.
Слои позиционирования
Чтобы создать то, что мы называем слоями с тегом div , используйте такой код:
< div > слой материала
Сначала вы указываете положение слоя , затем его размеры (что является необязательным, размер слоя изменится сам). Если вы хотите придать цвет фону слоя, добавьте background-color: red; атрибут вместе с остальной частью вашего кода CSS.Как обычно, вы можете использовать веб-безопасные цвета или именованные цвета.
Все, что может отображаться на обычной странице , может быть размещено с помощью div s. У них загружается намного быстрее , чем, скажем, макет стола. Таблицы не отображаются на экране, пока они не будут загружены полностью. Что касается слоев, вся необходимая браузеру информация содержится в добавленных вами атрибутах стиля. Таким образом, он будет отображаться, как только будет загружена какая-либо его часть.
Чтобы слои перекрывали друг друга , вам нужно использовать команду z-index .Добавьте z-index: 1 с кодом позиционирования, и этот элемент появится поверх всего без этой команды. Если вы хотите, чтобы что-то еще проходило и через этот слой, добавьте z-index: 2 и так далее. Чем выше индекс, тем ближе div будет отображаться к началу страницы.
Поместите слой с содержанием вашей страницы в верхние кода. Это то, что читатели хотят видеть сразу. Затем ваша навигация и другие презентационные компоненты могут загрузить вокруг this, что позволит вашему читателю начать чтение как можно скорее и сделает вашу навигацию доступной тогда, когда она наиболее вероятно будет использована: после того, как страница будет прочитана.
Чтобы увидеть некоторые примеры дизайнов, выложенных как с плавающим, так и с абсолютным позиционированием, загляните в мой раздел редизайнов.
Относительное позиционирование
Когда вы позиционируете что-то относительно, вы изменяете его положение с того места, где оно было бы , если бы вы ничего не меняли. Я считаю, что это самый простой способ думать об этом. Например, в следующем предложении я смещу некоторые слова на 12 пикселей вниз и на 22 пикселя вправо относительно их начальной позиции.
ну вот какие-то слова
(несколько слов)
Слова в круглых скобках — это слова на их исходных позициях, а жирным шрифтом — перемещенные слова. Код CSS для их перемещения —
.
несколько слов
Вы должны заметить, что если вы хотите переместить что-то влево, вы используете правильный код и отодвигаете его с этой стороны и наоборот.
Чтобы переопределить унаследованное свойство position и снова сделать элемент обычной частью страницы, установите для него position: static.
Горизонтальное центрирование
Центрирование блока div или любого другого элемента уровня блока по горизонтали является особым случаем для макета CSS, тем более что в стандартной реализации Internet Explorer есть ошибка. Стандартный способ — установить для горизонтальных полей элемента значение auto, например:
#wrapper {ширина: 760 пикселей; маржа: 0 авто; }
Это будет работать в таких браузерах, как Firefox, Safari или Opera. Однако это не повлияет на версии Internet Explorer ниже 7.Однако есть хитрость, которую мы можем использовать, чтобы получить горизонтальное центрирование во всех браузерах. В частности, IE неправильно центрирует элементы уровня блока, если к элементу, в котором они содержатся, применено text-align: center. Таким образом, мы можем применить это свойство к элементу body , и все элементы внутри него будут центрированы.
тело {выравнивание текста: центр; }
Затем необходим последний шаг. Вышеупомянутая строка, конечно же, центрирует весь текст внутри центрированных элементов, что обычно не то, что мы хотим, поэтому нам нужно выровнять текст внутри по левому краю.Вот и весь код:
тело {выравнивание текста: центр; }
#wrapper {ширина: 760 пикселей; маржа: 0 авто; выравнивание текста: слева; }
Легко, когда знаешь как, а? Будьте осторожны, если вы планируете смешивать абсолютное позиционирование и этот метод центрирования в одном макете. Если вы хотите, чтобы другие элементы были абсолютно позиционированы внутри оболочки, сначала сделайте их относительно позиционированными.

 ..
.. ele3{
clear:both;
}
ele3{
clear:both;
}
 Вот чего я ожидал. А на…
Вот чего я ожидал. А на… card IMG { position: relative; }
.seven { left: -120px; top: 25px; }
.ace { left: -240px; top: 50px; }
</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>
card IMG { position: relative; }
.seven { left: -120px; top: 25px; }
.ace { left: -240px; top: 50px; }
</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html> card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card IMG:hover { z-index: 10; }</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html>
card IMG { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card IMG:hover { z-index: 10; }</style>
</head>
<body>
<p>
<img src="images/3.png" alt="3" />
<img src="images/7.png" alt="7" />
<img src="images/ace.png" alt="Туз" />
</p>
</body>
</html> helper {
width: 100%;
height: 0;
visibility: hidden;
}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
 helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
 first { width: 150px;}
.third { width: 200px;}
first { width: 150px;}
.third { width: 200px;}
Добавить комментарий