Лучшие приемы минималистичного дизайна / Блог компании Нетология / Хабр
Светлана Шаповалова, коммерческий автор и переводчик, специально для «Нетологии» адаптировала статью Ника Бабича — разработчика и фаната UI/UX, в которой он рассказал о лучших приемах минималистичного дизайна.
Мобильный рынок растет, а с ним и потребность в минимализме. Использовать минималистический дизайн в приложениях и на сайтах выгодно: уменьшается время загрузки, улучшается адаптивность. Красивые минималистичные приложения в сочетании с продуманным юзабилити впечатляют внешне и удобны в использовании. Простое, ничем не перегруженное приложение — мощная форма коммуникации.
Выражать больше, изображая меньше
В то же время минимализм сложен. Он заставляет дизайнеров выражать большее меньшим. Прежде чем взяться за работу, убедитесь, что знакомы с базовыми принципами, основанными на реальном опыте. В этой статье ознакомимся с некоторыми из них:
Убрать все лишнее
Каждый элемент дизайна несет практический смысл
В минималистичном дизайне не разгуляешься. Любой из элементов на странице находится на ней не просто так. Всё имеет свою цель. Дизайн буквально обнажен — остаются лишь совершенно необходимые компоненты. Как говорил Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего отнять».
Любой из элементов на странице находится на ней не просто так. Всё имеет свою цель. Дизайн буквально обнажен — остаются лишь совершенно необходимые компоненты. Как говорил Антуан де Сент-Экзюпери: «Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего отнять».
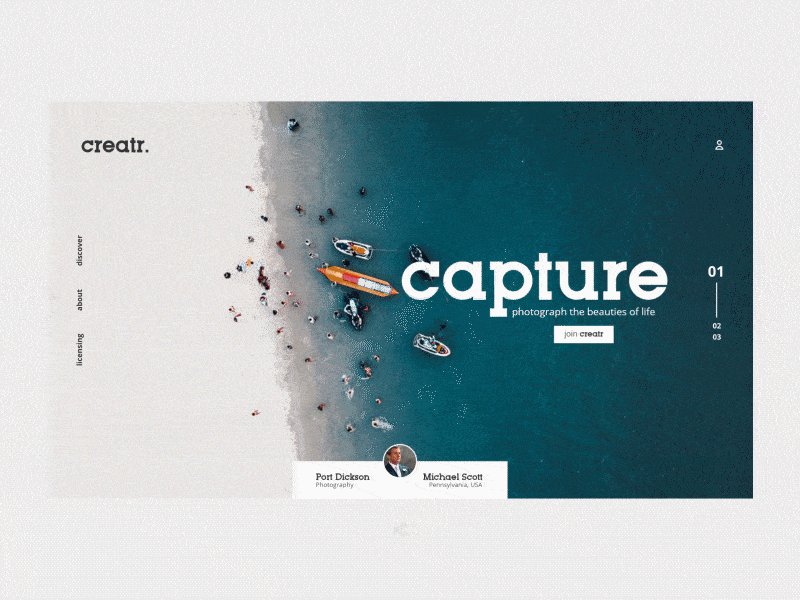
Идея четко выражена, а экран полностью лишен ненужного шума
Совет: будьте строги, решая, что убрать, а что оставить.
- Забудьте о стоковых фотографиях. Они не несут никакого смысла. Изображение нужно лишь тогда, когда без него не ясна идея.
- Избавьтесь от лишних слов и выстройте коммуникацию максимально сжато. Текста — минимум, ровно столько, чтобы разъяснить идею. В тоже время информации должно быть достаточно, чтобы не возникало недопониманий — это обесценивает пользовательский опыт.
Один экран — одна точка фокусировки
Шлифуйте ваше сообщение
Чем меньше элементов на экране, тем сильнее они воздействуют на пользователя. Центральная идея философии минимализма в том, что дизайн строится вокруг контента: контент — король, визуальное оформление — почитающая его свита.
Центральная идея философии минимализма в том, что дизайн строится вокруг контента: контент — король, визуальное оформление — почитающая его свита.
Когда выделяешь послание, важно не просто убрать лишнее, а и выделить содержание. Таким образом, минималистичный дизайн ясно и недвусмысленно выдвигает на первый план контент и CTA-кнопки.
Иерархия делает контент понятнее
Совет: начните с голого контента и возведите вокруг него понятный пользователю интерфейс.
Упростить цветовую схему
Ограничьте количество используемых цветов
Упрощенная цветовая схема благотворно влияет на пользовательский опыт. И наоборот, избыток цветов усложняет восприятие. Понятное дело, это не значит, что надо отрисовывать все в едином оттенке или черно-белым. Смысл минималистичного дизайна в том, чтобы использовать лишь те цвета, что необходимы для создания иерархии и необходимого образа.
В iOS-приложении Clear для визуализации приоритетных задач используется градация.
Совет: используйте чистые цвета. Увеличенный шрифт или акцентированный цвет привлекает внимание пользователя и без дополнительных визуальных намеков.
Всплывающий цветной кружок привлекает внимание пользователя к нужной части экрана.
Не скупиться на пробелы
Больше воздуха — меньше беспорядка
Пробел — это чистое, но не обязательно белое, пространство вокруг контента. Это неотъемлемый ингредиент минимализма, он делает стиль визуально цельным и легко читаемым. Не воспринимайте пробелы пространством, нуждающимся в наполнении — считайте их рамками и границами контента.
iOS-приложение Medium хорошо смотрится благодаря использованию легкой типографики, белого пространства и оттенков серого: от светлого до насыщенно-угольного.
Совет: чем больше расстояние, тем сильнее нагнетается внимание. Чтобы выделить тот или иной элемент, просто увеличьте пустое пространство вокруг него. Главное убедитесь, что пробелы логичны и глаза легко движутся по контенту.
iOS-приложение Sky использует пробелы, чтобы создать иерархию и сделать контент удобнее для восприятия.
Итак
Минималистичный дизайн — не самоцель, а способ сделать дизайн лучше.
Форма логично вытекает из функции. Это значит, что конечная цель — простота и безупречный дизайн — достижима лишь в случае, если дизайнер сочетает утонченность с юзабилити. Помните, убрать побольше элементов — это еще не минимализм. Минимализм — это добавить их ровно столько, чтобы рассказать свою историю.
Минимализм в дизайне сайтов — преимущества и недостатки
Последнее время минимализм в дизайне сайтов становится популярным трендом практически для любого типа интернет-проектов. Разработанный по всем правилам, минималистичный сайт может ничуть не уступать в эффективности обычному. Для некоторых сфер бизнеса это естественный выбор:
- Ясность и сдержанность стиля позволяет легко и быстро определять тематику сайта
- Сайт может выглядеть компактно при этом сохраняя свою функциональность для посетителей
- Минимализм в дизайне сайтов поднимает рамки доступности бизнес проектов.
 Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!»
Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!» - Мобильные устройства минималистичны по своей природе: предоставите сенсорному экрану минимальную графику и легкую навигацию – получите дополнительных посетителей
Если обдумывая варианты разработки или реконструкции сайта вы склоняетесь к идеям минималистичного дизайна, вот некоторые аргументы ЗА и ПРОТИВ:
Доводы «ЗА»:
Эстетичность и интуитивная понятность позволяет сконцентрировать внимание ваших пользователей на главном, заметьте (ни одного) не отвлекая на просмотр пустяковых деталей дизайна и контента. Рассмотрим случай обновления сайта. Самое важное по вашему мнению представьте в виде текста, плюс навигационное меню, возможно одно или два изображения и логотип.
Негативное (незанятое) пространство всегда бросается в глаза в минималистической эстетике. У множества лучших сайтов этого направления, свободное пространство преобладает над занятым. Большое преимущество этого специфичного стиля – создание бизнес образа, подчеркивающего серьёзные намерения. Ничего фривольного способного смутить пользователя, ничего чрезмерно шикарного и ультрамодного. И в итоге, эффект как у классической банковской карты: простой шрифт, нужная информация, и никаких излишеств. Превосходная эстетика для подачи бизнес информации, несомненно повысит узнаваемость вашего сайта и бренда.
Большое преимущество этого специфичного стиля – создание бизнес образа, подчеркивающего серьёзные намерения. Ничего фривольного способного смутить пользователя, ничего чрезмерно шикарного и ультрамодного. И в итоге, эффект как у классической банковской карты: простой шрифт, нужная информация, и никаких излишеств. Превосходная эстетика для подачи бизнес информации, несомненно повысит узнаваемость вашего сайта и бренда.
Сайты в стиле минимализма не перегруженные большим количеством различающихся элементов загружаются быстрее. Применительно к техническим отраслям это дает реальное преимущество. Когда сайт данной тематики быстр – подсознательно создается образ технической мощи.
Легкие сайты просто наполнять контентом. Обычно они имеют немного места для заполнения и это позволяет сконцентрироваться на создании качественного текста для высокоцелевых посетителей.
Доводы «ПРОТИВ»:
Несмотря на все указанные преимущества минималистичных дизайнов – в действительности, облегченный от «лишнего» веб-сайт может выглядеть вялым и безжизненным. Простой белый фон с логотипом и неким текстом, мало что сможет противопоставить другим веб-ресурсам в интернете и скорее создаст вид незавершенного дизайна или дешевого сайта. Избежать этого поможет понимание различия подходов: «минимум – когда не нужно больше ничего добавлять» и «минимум – когда нечего больше убрать».
Простой белый фон с логотипом и неким текстом, мало что сможет противопоставить другим веб-ресурсам в интернете и скорее создаст вид незавершенного дизайна или дешевого сайта. Избежать этого поможет понимание различия подходов: «минимум – когда не нужно больше ничего добавлять» и «минимум – когда нечего больше убрать».
Когда сайт разрастается и становится более смешанным, его минималистичный стиль послужит препятствием для дальнейших шагов. Комплексный дизайн позволяет умещать больше информации на странице. Если вы решите расширить функционал на странице, то можете обнаружить, что изначальная структура неполноценна и не позволяет добавить больше информации / возможностей, чтобы поддерживать возросшие интересы посетителей.
Минимализм в web-дизайне: пять основ
Минимализм активно применяется в веб-дизайне, позволяя уменьшить количество всех ненужных элементов и достичь чистой, а также суперэффективной компоновки. Если вы собираетесь создать web-дизайн сайта в стиле минимализм, то необходимо заранее продумать, какие именно характеристики необходимы вашему ресурсу. Минимальный стиль ориентирован на геометрическую абстракцию. Главное правило минимализма — это только важные вещи.
Минимальный стиль ориентирован на геометрическую абстракцию. Главное правило минимализма — это только важные вещи.
20% любого дизайна используется для того, чтоб приветствовать посетителей, а 80%, чтоб предоставить им информацию, которую они ищут.
Дизайнеры выделяют основные компоненты, на основе которых создаются web- дизайны в стиле минимализм. Это:
- Белое пространство;
- Единая концепция;
- Типографика
- Цвет;
- Баланс;
Белое пространство
Это пустое пространство вокруг различных элементов дизайна макета. Этот термин получил свое название благодаря белой бумаге, которая широко использовалась в полиграфической промышленности.
Несмотря на общее и вводящее в заблуждение мнение, что пустое пространство абсолютно бесполезно, им нельзя пренебрегать. Кроме того, вы можете использовать белое пространство как самый мощный инструмент для создания макета в стиле минимализм.
Единая концепция
Если вы хотите иметь сайт с сильными визуальными и концептуальными связями между вашими элементами дизайна, необходимо придерживаться принципа единой концепции. Данный компонент очень важен для создания минимального дизайна веб-сайта, поскольку он помогает удержать концепцию дизайна, его структуру и сделать ее визуально завершенной.
Данный компонент очень важен для создания минимального дизайна веб-сайта, поскольку он помогает удержать концепцию дизайна, его структуру и сделать ее визуально завершенной.
Создание логических групп элементов дизайна поможет пользователям полностью воспринимать информацию веб-сайта и не обрабатывать каждый элемент отдельно.
Типографика
С помощью правильно подобранного размера букв и шрифтов можно подчеркнуть минимальный стиль в дизайне сайта и добавить бонус к графической карме сайта. Drop cap, цветная типографика и другие потрясающие эффекты помогут привлечь внимание пользователей к важной информации на сайте. Минимальный дизайн концентрирует внимание посетителей на важной информации, в то время как большое количество изображений только отвлекает.
Цвет
Цвет является еще одним фундаментальным камнем теории минимализма в веб-дизайне. Не секрет, что большинство успешных бизнес-проектов используют настраиваемую и продуманную цветовую схему. Зачем? Это помогает унифицировать свои продукты и создать ощущение непрерывности. Цвет выполняет функцию армирования элементов конструкции, выделяя некоторые из них. Это делает их заметными и привлекает внимание пользователя.
Зачем? Это помогает унифицировать свои продукты и создать ощущение непрерывности. Цвет выполняет функцию армирования элементов конструкции, выделяя некоторые из них. Это делает их заметными и привлекает внимание пользователя.
Демо на сайте Template Monster
Существует распространенный миф о том, что минимальный веб-дизайн обычно имеет белую или серую цветовую гамму. Это не так. Вы можете использовать любой цвет, но придерживайтесь простой цветовой палитры и выбирайте не более 2-3 оттенков. Конечно, при желании, можно попробовать использовать и одну цветовую схему, которая создаст контраст и окажет иметь мощное воздействие на пользователей.
Баланс
Не думайте, что использовать изображения в минимальном дизайне запрещено! При правильном использовании простых цветовых схем, типографики и белого пространства, вы можете добавить изображения, чтоб максимально донести до пользователей основную цель вашего проекта.
Но, размещая графический контент, помните о балансе. Не позволяйте одному элементу занимать много пространства или выделяться на фоне всего дизайна. Убедитесь, что все имеющиеся компоненты дизайна действительно нужны на страницах вашего сайта и имеют общую концепцию.
Не позволяйте одному элементу занимать много пространства или выделяться на фоне всего дизайна. Убедитесь, что все имеющиеся компоненты дизайна действительно нужны на страницах вашего сайта и имеют общую концепцию.
Хотите иметь понятный web-дизайн для сайта, чтоб ваши посетители с первых секунд могли определить цель всего проекта и найти нужную им информацию?! Минимализм — это именно то, что вам поможет добиться желаемого результата. Придерживаясь принципа простоты и доступности, которая так цениться пользователями в наше время, можно добиться большего успеха в бизнесе.
Минимализм в графическом дизайне. Дизайн в стиле минимализм. ‹ Виртуальная школа графического дизайна
В продолжение разговора о направлениях и стилях в графическом дизайне, сегодня я расскажу вам о минимализме.
Минимализм окружает нас повсюду: в архитектуре, в моде, в скульптуре, в дизайне, живописи, литературе, музыке…
Не имеет значения в какой сфере он используется, основное его качество остается неизменным — великолепное сочетании формы и функциональности.
Характерная особенность минималистского дизайна в том, что в нем все предельно просто и понятно. Для мгновенной передачи визуального сообщения используется только самое необходимое, никакие дополнительные средства не требуется.
Минимализм возник в послевоенной Америке как противовес абстрактному экспрессионизму. Одним из наиболее влиятельных художников-минималистов был Франк Стелла. Его работы характеризуют простейшие геометрические формы и цветовые сочетания. Стелла явился одним из первых художников своего времени, которые перестали воспринимать картину как отражения окружающей реальности. Для этих художников картина стала самостоятельным и самодостаточным объектом.
Сегодня эта уже не молодая тенденция зачастую служит достойной альтернативой чрезмерно перегруженным пестрым сайтам, постерам, рекламным объявлениям и логотипам. Если вы пока не знакомы с минимализмом в дизайне, сообщу вкратце, что главная идея минимализма в том, чтобы беспощадно избавляться от всего лишнего и оставлять только самые необходимые элементы.
В этой статье вы найдете несколько практических советов, о том, как совместить минимализм с основными принципами графического дизайна.
Выбор цветов
В минималистском дизайне необходимо свести к минимуму число используемых цветов. Черный, серый и белый — это самая распространенное минималистское сочетание цветов, каждый из которых может служить для акцентирования. В принципе, можно использовать любые цвета, если это делать осторожно и осмысленно. Чаще всего минималисты используют контрастные цветовые схемы. Здесь одинаково хорошо работает как цветовой, так и тоновый контраст.
Композиция
Композиция в минималистском дизайне имеет первоочередное значение. В композиции нет ничего лишнего и поэтому важен каждый элемент. Содержание сайта, постера или брошюры должно быть представлено таким образом, чтобы зритель моментально и безо всякого труда находил интересующую его информацию. Словом, композиция должна быть предельно осмысленной.
Свободное пространство
Свободное пространство призвано усилить восприятие информации, которую оно окружает. Чем заметнее свободное пространство (или «воздух») вокруг элементов композиции, тем выразительнее выглядят эти элементы. Кроме того, свободное пространство служит для создания структуры, ритма и равновесия, как между группами элементов, так и внутри этих групп.
Изображения
Изображения в минималистском дизайне — это крайняя мера.
Минималист использует изображения только в том случае, когда никак не может без него обойтись. Все, что было сказано об экономичности прочих элементов дизайна, верно и для графических изображений. Изображение должно быть простым, понятным и как можно яснее раскрывать тему проекта.
Типографика
Типографика в минимализме должна быть столь же осмысленной и экономичной, как и все другие элементы.
Не используйте более 2-3 гарнитур! Многие дизайнеры-минималисты вообще используют только 1 гарнитуру! Оптимальное решение — использовать один шрифт для заголовков, один для основного текста и, возможно, один — для навигации по сайту, либо для специальных сносок и врезок. Использование более 3-х гарнитур вносит в макет неразбериху и затрудняет восприятие информации.
Минимализм в веб-дизайне
За последние 10 лет минималистские веб-сайты стали весьма модными.
К сожалению, в погоне за минималистской оригинальностью многие дизайнеры напрочь теряют главную идею минимализма и создают абсолютно бесполезные веб-страницы, лишенные содержания и смысла. Наиболее удачные минималистские сайты, напротив, не только приятны на вид, но и отличаются высокой функциональностью и удобной навигацией.
При планировании того или иного сайта, необходимо брать в расчет его цели, тематику и аудиторию. Для одних целей минимализм может послужить отличным средством воплощения, а для других он просто не подойдет!
Для одних целей минимализм может послужить отличным средством воплощения, а для других он просто не подойдет!
Минимализм в плакатах
Минимализм с равным успехом может быть использован в дизайне брошюры, упаковки и рекламы.
Но, пожалуй, наилучшее применение он находит в дизайне логотипов и плакатов. Это объясняется тем, что минимализм позволяет быстро и точно передавать необходимое сообщение. Минималистские постеры, как правило, не только высоко функциональны, но и приятны в эстетическом плане.
Минимализм в логотипах
Минимализм в логотипах пользуется большой популярностью, потому что хороший логотип должен быть простым и легко запоминаемым. Без преувеличения можно сказать, что большинство наиболее удачных логотипов — минималистские. Они настолько просты, что их просто невозможно не запомнить!
Вот ссылки на интересные минималистские работы:
Портфолио дизайнера Михаила Головачёва
Портфолио дизайнера Ярослава Бурковского
Коллекция минималистских рекламных объявлений
Коллекция минималистских кино афиш
Коллекция минималистских плакатов
Также было бы интересно узнать, есть ли у вас любимые дизайнеры-минималисты или отдельные минималистские работы. Ссылки приветствуются!
Ссылки приветствуются!
Поделиться в соц. сетях:
особенности, советы по эффективному применению
4.7
из 5
на основе 3 оценок
16.02.2018
Сегодня постоянно возрастающее число брендов выбирает для корпоративного сайта минималистический стиль оформления.Тенденция не вызывает удивления поскольку минимализм в веб-дизайне имеет массу преимуществ: он позволяет правильно расставлять приоритеты. Все внимание посетителей приковано к опубликованному контенту, призванному удовлетворить их насущные потребности. Быстрая загрузка страниц, лишенная ненужных элементов, снижает показатель отказов. Пользователей радует интуитивно понятная навигация, адаптация к разным типам мобильных устройств. Да и вообще сайт, выполненный в таком стиле, смотрится необычайно стильно, красиво, современно.
Следует отметить, что, несмотря на перечисленные преимущества минималистический дизайн подойдет не каждому интернет-проекту. Он станет отличным решением для компаний, оказывающим ограниченный ряд услуг или имеющим портфолио, содержащее примеры выполненных работ. Крупным компаниям, большим интернет-магазинам, обладающим широким спектром товаров, минимализм нанесет вред.
Он станет отличным решением для компаний, оказывающим ограниченный ряд услуг или имеющим портфолио, содержащее примеры выполненных работ. Крупным компаниям, большим интернет-магазинам, обладающим широким спектром товаров, минимализм нанесет вред.
Кроме того, указанный стиль может вызвать определенные проблемы у разработчиков следующих веб-порталов:
- Характеризующихся обилием контента. Сайты, подобные Amazon, Ebay требуют детализированного интерфейса, упрощающего работу с разными категориями информационного наполнения.
- Размещающим рекламу. Минимализм сложно совместить с яркими баннерами, прочими визуальными материалами, привлекающими аудиторию.
- Рассчитанных на детскую и подростковую аудиторию. Юным пользователям ресурс покажется откровенно скучным, неинтересным.
Практические рекомендации по эффективному применению минималистического дизайна:
- Удалите ненужные компоненты целевой страницы – отсутствие лишних, отвлекающих элементов положительно скажется на числе конверсий.
 Использование красивого изображения, необычного сочетания шрифтов и сильного призыва к действию позволит увеличить объем продаж, приобрести новых клиентов.
Использование красивого изображения, необычного сочетания шрифтов и сильного призыва к действию позволит увеличить объем продаж, приобрести новых клиентов. - Сокращайте объем информационного наполнения – указывайте лишь необходимую информацию. Добавляйте избранные графические материалы, придающие интернет-проекту большей привлекательности.
- Используйте модульные сетки – они играют ведущую роль в проектировании сайта, служат основой для создания визуально сбалансированных макетов, привычных аудитории.
- Добавьте анимацию — минималистический и скучный – совершенно разные понятия. Попробуйте задействовать анимацию, активизирующуюся только при наведении на курсор мыши. Результаты приятно вас удивят.
- Умейте подбирать сочетания цветов – обращение к минимализму в веб-дизайне не ограничивается использованием только двух цветов: белого и черного. Яркие, красочные оттенки допускаются. Надо просто научиться находить им применение, например, выделять особо важную информацию, кнопку призыва к действию.

- Сосредоточьтесь на шрифтовом оформлении — правильно подобранный шрифт способен компенсировать нехватку изображений, прочих графических элементов.
Минималистические веб-сайты характеризуются упрощенным интерфейсом, отсутствием ненужных составляющих, контента, не приносящего пользу целевой аудитории. Предложенные советы помогут вам создать красивый, современный сайт, умело совмещающий удобства использования и эстетическую привлекательность.
Минимализм – Направление в дизайне или мы просто обленились?
- Статьи
- Архив
- Минимализм – Направление в дизайне или мы просто обленились?
Чем может быть плох минимальный дизайн?
Исследуя отрицательные аспекты современной тенденции, которая громко заявила о себе в мире графического дизайна в последние десятилетия, пожалуй, стоит полностью согласиться с выражением «Простота — это высшая степень изысканности». Однако не каждый заказ может быть выполнен только лишь минимальными средствами современного дизайна.
Минимализм — это тенденция в графическом дизайне, при которой от самого процесса творчества как такового, остаются лишь его самые базовые черт: лаконичность выразительных средств, простота, точность и ясность композиции. Хотя минимализм считается простым направлением, сами графические дизайнеры знают, что это совсем не просто. Минимализм включает в себя высшую степень концептуализма и абстракции. Но как часто случается, есть аргументы «за» и «против».
Минимализм и лень — Это одно и то же?
Использование минимализма без какой-либо цели и учета обстоятельств может быть очень опасным. Иногда, чтобы просто отделаться от дополнительной работы, графические дизайнеры выдают посредственный дизайн за минимализм. Давайте посмотрим, какой вред может принести минимализм.
1. Это СОВРЕМЕННО, поэтому я ДОЛЖЕН так делать?
Самый распространенный аргумент, который мы слышим в пользу минималистского дизайна, состоит в том, что это СОВРЕМЕННО. Да, это разумно, что минимализм — модная тенденция, но она имеет свои пределы. Посмотрите на эту визитную карточку. Вам не кажется, что на ней слишком мало сведений? Нет ни телефона для контактов, ни почтового адреса, ни фамилии сотрудника. Зачем нужна визитная карточка, если клиент не получает полной информации о Вашем бизнесе?
Да, это разумно, что минимализм — модная тенденция, но она имеет свои пределы. Посмотрите на эту визитную карточку. Вам не кажется, что на ней слишком мало сведений? Нет ни телефона для контактов, ни почтового адреса, ни фамилии сотрудника. Зачем нужна визитная карточка, если клиент не получает полной информации о Вашем бизнесе?
2. Это легко для начинающих пользователей Интернета… Так ли это?
Начинающие пользователи Интернета могут испытывать трудности при посещении веб-сайта, оформленного в стиле минимализма: минимум графики, минимум информации, минимум эстетического удовольствия. Чрезмерное упрощение не позволяет передавать суть бизнеса и создает у клиентов неправильное представление о нём. Ведь задача сайта в том, чтобы установить контакт «клиен-фирма» и закрепить установленные отношения. Сайт, в первую очередь, это информативный ресурс, обеспечивающий клиента информацией об услугах компании, новых предложениях, акциях и т. д. А «то», что выполняет только визуализационную функцию называется пустышкой. Так нужен ли Вам «сайт-пустышка?
д. А «то», что выполняет только визуализационную функцию называется пустышкой. Так нужен ли Вам «сайт-пустышка?
3. Детали мешают… даже важные детали?
Всё чрезмерное вредно: излишний минимализм, излишний максимализм — во всем должна быть мера. Справедливо, что слишком много подробностей могут создать хаос в дизайне, а недостаток подробностей не даст возможности обратиться к целевой аудитории. Посмотрите на этот дизайн упаковки, на которой изображены только комбинации из двух букв, обозначающие различные запахи соли для ванны; такие комбинации явно напоминают о периодической системе элементов. Разве можно ожидать от простых людей, ничего не понимающих в химии, того, что они поймут замысел дизайнера?
4. Объяснение ведет к замешательству. Это действительно так?
Существует разница между перенасыщенным дизайном и дизайном с богатым содержанием. Иногда дизайнеры выбирают упрощенную концепцию просто потому, что для дизайнера она на много уменьшает риск сделать ошибку. Верно, что ненужные элементы дизайна могут создать путаницу, но информативный дизайн необходим, чтобы объяснить клиентам суть Вашего бизнеса. Посмотрите на это минималистское рекламное объявление. Оно настолько упрощено, что большинство зрителей не сразу поймут, какая компания здесь себя презентует.
Верно, что ненужные элементы дизайна могут создать путаницу, но информативный дизайн необходим, чтобы объяснить клиентам суть Вашего бизнеса. Посмотрите на это минималистское рекламное объявление. Оно настолько упрощено, что большинство зрителей не сразу поймут, какая компания здесь себя презентует.
5. Простота — это креативно. Всегда ли так?
Как говорилось ранее, да, простота — это изящно; ее считают признаком элегантности и стиля. Но зачем нужен минимализм, если он не позволяет правильно донести сообщение до целевой аудитории? Посмотрите на логотип, приведенный ниже, и скажите, это действительно креативный логотип? Разве в нем есть что-то привлекающее внимание? Что-то, что заставлять остановить на нем свой взгляд? Сложно сказать, к какому роду товара или услуги этот логотип относится, для какой компании он сделан и что он символизирует.
Вы сами решаете, что является минимализмом, а что ленью дизайнера.
Дизайнерская работа с минимумом приемов — это непростая работа, которая требует намного больше усилий, чем творчество в стандартном стиле графики. Но согласитесь, когда сообщение передано неточно, размыто и многозначно, то это выглядит так, словно автор попросту не является дизайнером, он лишь стремится быть на него похожим.
Исключительные авторские права принадлежат креативному агентству «Логодизайнер». Перепечатка и копирование материалов сайта разрешены в случае установки прямой ссылки на
www.logodesigner.ru. Любые другие заимствования являются противозаконными.
30 лучших минималистских шаблонов и примеров веб-сайтов
Что касается дизайна, макета и содержания, хороший минималистичный веб-сайт загружается быстрее, требует меньше ресурсов сервера и оптимизирует взаимодействие с пользователем более эффективно, чем сложный веб-сайт. Это основная причина, по которой минималистичный веб-дизайн стал большой тенденцией.
Однако создать эффективный минималистичный веб-сайт не всегда просто.
Если вы большой поклонник минималистского дизайна веб-сайтов или хотите создать выдающийся минималистский веб-сайт, ниже приведены 30 лучших минималистских шаблонов веб-сайтов HTML5 / CSS3, примеры и принципы дизайна для вашего вдохновения.
Содержание:
- 30 лучших шаблонов и примеров минималистичных веб-сайтов HTML5 / CSS3
- 5 лучших принципов для создания красивого минималистичного веб-сайта в 2019 году
Меньше значит больше: 30 лучших минималистских шаблонов веб-сайтов HTML5 / CSS и Примеры
Веб-сайт, который в полной мере использует минимализм, всегда молча демонстрирует нам истину дизайна: «Лучше меньше, да лучше». Но как вы можете сделать это как разработчик веб-приложений? Мы надеемся, что эта коллекция дизайнов с 30 лучшими бесплатными минималистскими веб-шаблонами и примерами HTML5 / CSS даст вам несколько идей:
1. Анимированный шаблон веб-сайта Tag Heuer HTML5 / CSS3 Minimalist
Анимированный шаблон веб-сайта Tag Heuer HTML5 / CSS3 Minimalist
Designer : Bonhomme
Веб-категория : сайт часов
Рейтинг : ★★★★★
Симпатичные анимации : Симпатичные яркие моменты ; Полноэкранный видео фон
Минималистичный веб-сайт, специально созданный для крутого и модного часового бренда, этот простой анимированный пример веб-сайта использует полноэкранный видео фон на своей целевой странице, чтобы удивить и привлечь пользователей.
Он демонстрирует свои стильные часы с милой анимацией, что делает весь дизайн очень интересным.
Темный фон подчеркивает перечисленные продукты и создает роскошный, элегантный вид сайта. Помогает создать роскошный, элегантный и модный вид для сайта.
Предварительный просмотр онлайн
Статья по теме : 8 лучших анимированных веб-сайтов с CSS и HTML-анимацией
2. Интерактивный минималистский шаблон веб-сайта агентства Kolaps
Интерактивный минималистский шаблон веб-сайта агентства Kolaps
Designer : Kolaps Agency
Категория Интернета : Сайт дизайн-агентства
Рейтинг : ★★★★
Особенности : Интерактивный дизайн веб-сайтов; Маленькие анимации
Этот шаблон представляет собой дизайн веб-сайта для агентства UI / UX-дизайна в Барселоне. Он имеет чистую и интерактивную целевую страницу.
Абстрактные анимации птиц, сгруппированные на заднем плане, оживляют скучный статичный веб-сайт, создавая вместо этого привлекательный и яркий дизайн веб-сайта.
Кроме того, эти птицы будут соответственно собираться и рассеиваться при перемещении курсора мыши, действительно очень интересное использование анимации.
Предварительный просмотр онлайн
3. Eclipse HTML5 / CSS3 Адаптивный минималистский шаблон веб-сайта
Дизайнер : Eclipse
Веб-категория : Веб-сайт дизайнерского агентства 9★★★★★★4 Рейтинг : ★★★
Особенности : Богатые эффекты наведения; Черно-белая цветовая схема
Этот отзывчивый пример минималистичного веб-сайта содержит богатые эффекты наведения мыши для демонстрации своих дизайнерских проектов и информации агентства.
Базовая черно-белая цветовая схема добавляет сайту творчески таинственную ауру.
Предварительный просмотр онлайн
Статьи по теме : 12 лучших примеров и советов по созданию классных черно-белых веб-сайтов
4. Минималистский шаблон веб-сайта портфолио Феликса Лесоуфа
Designer : Felix Lesouef
Категория веб-сайтов : Веб-сайт портфолио дизайнера
Рейтинг : ★★★★
Основные характеристики : Четкая визуальная иерархия только с текстами
При разработке веб-сайта, даже используя только текст, можно создавать что-то эстетически привлекательное с четкой и интуитивно понятной визуальной иерархией.Это можно сделать, играя с цветами, размерами, шрифтами и типографикой текста.
Этот минималистичный веб-сайт-портфолио следует этой концепции и дает поразительные результаты.
Предварительный просмотр онлайн
Статьи по теме : Лучшие советы и примеры для создания визуальной иерархии в дизайне веб-сайтов
5. Антропоморфный минималистский веб-сайт с CSS3 / HTML5 / JQuery
Антропоморфный минималистский веб-сайт с CSS3 / HTML5 / JQuery
Designer : Chris Carruthers
Веб-категория : Веб-сайт цифровой консультации
Рейтинг : ★★★
Основные моменты : Интерактивный дизайн лица
Этот веб-сайт CSS3 / HTML5 / JQuery имеет интерактивный дизайн лица (как на человеческом лице) на своей целевой странице.Ее глаза перемещаются вместе с курсором мыши, придавая переживанию другое измерение.
Это впечатляет, хотя некоторые дизайнеры считают, что это также делает сайт немного жутким.
Как вы думаете?
Предварительный просмотр онлайн
6. Пример веб-сайта Rally Interactive Minimalist
Веб-категория : Веб-сайт студии цифровых продуктов
Рейтинг : ★ ★ ★ Основные
9000 Отличная панель навигации по буквам
Этот интерактивный пример минималистичного веб-сайта имеет простую панель навигации, состоящую только из заглавных букв. Даже без дополнительных пояснений пользователи могут легко переключаться между этими буквами для чтения различной информации о проекте.
Даже без дополнительных пояснений пользователи могут легко переключаться между этими буквами для чтения различной информации о проекте.
Более того, цвет фона изменяется синхронно при переключении страницы, что обеспечивает удобство использования.
Предварительный просмотр онлайн
7. Шаблон веб-сайта Sonar Minimal Photography для начинающих
Веб-категория : Веб-сайт фотографии
Рейтинг : ★★★
Основные моменты : галерея 9000 прокрутка изображений по горизонтали
Для веб-сайта, посвященного фотографии, красивые и отличительные фотографии — самое эффективное оружие для привлечения пользователей.Этот шаблон использует это преимущество за счет использования галереи изображений с горизонтальной прокруткой на целевой странице, чтобы продемонстрировать свои творческие фотоработы.
Если вы новичок в фотографии, этот простой шаблон веб-сайта для начинающих станет идеальным выбором.
Предварительный просмотр онлайн
Статьи по теме : 22 лучших бесплатных пошаговых руководства по Adobe Photoshop для начинающих
8. Бесплатный минималистичный шаблон веб-сайта портфолио для Bootstrap
Категория Интернета : Веб-сайт портфолио
Рейтинг : ★★★
Особенности : Простая в использовании боковая панель навигации; Одностраничный дизайн
Этот шаблон веб-сайта начальной загрузки имеет очень четкую, удобную и удобную боковую панель навигации, что делает дизайн всего веб-сайта понятным и простым в использовании.Одностраничный дизайн также помогает улучшить UX.
Предварительный просмотр онлайн
Статья по теме : 10 лучших одностраничных шаблонов для создания идеального веб-сайта
9. Хлебозавод 9 HTML5 / CSS3 Minimalist Template
Designer : White Russian
Веб-категория : Веб-сайт культуры и образования
Рейтинг : ★★★★
Основные моменты : Большой дизайн типографики
Использование большого типографского дизайна стало одним из самых простых способов для дизайнеров создать простой, но и привлекательный минималистичный веб-сайт.
Этот шаблон веб-сайта следует этой идее и использует очень большие и жирные шрифты, чтобы произвести впечатление на пользователей на целевой странице.
Это хороший пример для дизайнеров создания модного и привлекательного веб-сайта для своего бизнеса.
Предварительный просмотр онлайн
Статья по теме : Лучшие веб-сайты и учебные пособия по типографскому дизайну для создания ярких веб-сайтов
10. Pofo HTML5 / CSS3 Minimalist Template
Категория Интернета : Веб-сайт портфолио
Рейтинг : ★★★★
Особенности : Яркое сочетание ярких цветов
Помимо чистого веб-интерфейса без излишеств, этот адаптивный веб-сайт с портфолио HTML5 / CSS отличается яркой цветовой комбинацией.
При прокрутке страницы цвет фона синхронно меняется с содержимым страницы, что весьма впечатляет.
Предварительный просмотр онлайн
11. Canna HTML5 Bootstrap Minimalist Template
Canna HTML5 Bootstrap Minimalist Template
Веб-категория : Коммерческий веб-сайт
Рейтинг : ★★★★
Этот гибкий шаблон веб-сайта начальной загрузки имеет высокий качественная фотогалерея в паре с анимированными текстами. Он предлагает пользователям 12 вариантов домашней страницы и 6 предустановленных цветовых схем.Пользователи могут свободно выбирать кого угодно, исходя из своих потребностей.
Предварительный просмотр онлайн
12. Пример веб-сайта My Poor Brain Minimalist
Категория Интернета : Веб-сайт портфолио
Рейтинг : ★★★★
Основные моменты
:
: четкая сетка Этот простой пример веб-сайта креативно разработан с очень четкой сеткой, что создает интуитивно понятный и легкий для понимания веб-сайт.
Предварительный просмотр онлайн
13.Flwr Clean Simple Website Template
Категория веб-сайта : Веб-сайт цветочной студии
Рейтинг : ★★★★
Основные моменты : Сладкий фон видео
В этом чистом и простом примере цветочной студии используется сладкий видео фон, чтобы произвести впечатление на каждого, кто посещает этот сайт.
Фоновое видео демонстрирует составленные студией цветочные букеты, которые в сочетании с избранными людьми заражают пользователей определенной бодростью, которая делает их счастливыми и «забывающими» уйти.
Это волшебство, которым должен обладать хороший цветочный сайт, верно?
Предварительный просмотр онлайн
14. Шаблон веб-сайта Zuka Clean Minimal Bootstrap 4
Категория веб-сайтов : веб-сайт электронной торговли
Рейтинг : ★★★★
Ключевые эффекты перехода на страницу :
Этот чистый минималистичный шаблон веб-сайта является прекрасным примером для вас, чтобы узнать, как создать эффектный эффект перехода между страницами для вашего веб-сайта электронной коммерции.
Предварительный просмотр онлайн
Статьи по теме : 20 бесплатных примеров перехода на веб-страницы для вашего вдохновения
15. Адаптивный шаблон веб-сайта с минимальной фотографией Паоло Прендина
Категория веб-сайтов : Веб-сайт фотографии
Рейтинг : ★★★★★
Основные моменты : Творческий способ демонстрации фотографий на веб-сайте
В отличие от некоторых веб-сайтов с фотографиями, которые используют полноэкранную фотогалерею для демонстрации всех фоторабот, этот пример веб-сайта использует уникальный и творческий подход для отображения своих веб-фотографий.
Пользователи могут легко прокручивать мышь, чтобы одновременно проверять гораздо больше фотографий.
Предварительный просмотр онлайн
16. Skylith Clean HTML Шаблон веб-сайта портфолио
Категория веб-сайта : веб-сайт портфолио
Рейтинг : ★★★★★
Основные моменты : Красивый стиль дизайна иллюстраций
В этом HTML-шаблоне веб-сайта портфолио используется дизайн иллюстраций для великолепного внешнего вида. Если вам нужно что-то действительно красивое, но простое для бизнес-сайта, вы не ошибетесь с этим шаблоном.
Предварительный просмотр онлайн
17. DC Salon Product CSS3 Minimalist Template
Designer : Create Designs
Категория веб-сайта : Модный веб-сайт
Рейтинг : ★★★★
Основные моменты : Дизайн макета с двумя столбцами
Этот шаблон веб-сайта салона CSS3 использует макет с двумя столбцами для создания интуитивно понятного и современного веб-сайта.
Одна колонка используется для демонстрации фотографий продуктов и услуг сайта.Другой можно использовать для отображения текстов, кнопок CTA и других элементов, необходимых для более полного дизайна.
Предварительный просмотр онлайн
18. Шаблон веб-сайта Aoko Creative HTML Minimalist
Категория веб-сайта : Веб-сайт дизайнерского агентства
Рейтинг : ★★★★
Основные моменты: Креативный дизайн наложения букв
Этот чистый HTML-сайт использует четыре больших буквы, которые накладываются на видео-фон, чтобы продемонстрировать различные категории страниц, создавая современный, модный и потрясающий веб-сайт.
Предварительный просмотр онлайн
19. Шаблон веб-сайта Magu Kombucha Minimalist для электронной коммерции
Designer : Tom Garcy
Категория веб-сайтов : Веб-сайт о еде и напитках
Рейтинг : ★★★★
При создании простого, оптимизированного веб-сайта с учетом интересов пользователей всегда имеет смысл напрямую демонстрировать продукты. Этот шаблон веб-сайта электронной коммерции следует этой идее , что делает его очень удобным и практичным.
Предварительный просмотр онлайн
20. Минималистичный шаблон веб-сайта My 360 Mirror CSS3 / HTML5
Категория веб-сайтов : Коммерческий веб-сайт
Рейтинг : ★★★★★
У этого минималистского веб-сайта есть элитный, современный вид, который достигается за счет использования 3D-технологий для демонстрации зеркальных изделий.
Предварительный просмотр онлайн
Дополнительные шаблоны и примеры творческого минимализма
21.Шаблон веб-сайта Medisorb Minimalist
Предварительный просмотр онлайн
22. Пример минималистского веб-сайта Bachood Design
Предварительный просмотр онлайн
23. Пример минималистского веб-сайта Mahabis
4 9005 Разыскивается ни за что. Адаптивный чистый шаблон веб-сайта
Предварительный просмотр онлайн
25. Адаптивный минималистский шаблон веб-сайта Van Cleef
Предварительный просмотр онлайн
26.Greensight CSS3 Responsive Clean Website Template
Preview online
27. Steakshop Clean Website Template
Preview online
28. Cenus Modern Minimalist Template
02 9005 Preview
02 9005 . Olivier Ouendeno Шаблон адаптивного портфолио веб-сайта
Предварительный просмотр онлайн
30. Минималистский веб-шаблон Nourish Eats CSS3
Предварительный просмотр онлайн
Мы надеемся, что вы найдете эти простые и понятные шаблоны веб-сайтов как новичкам, так и экспертам), полезные при работе над следующим минималистичным проектом.
5 лучших принципов создания красивого минималистичного веб-сайта в 2019 году
Хотя минималистичный дизайн веб-сайта — это искусство меньшего, это не означает, что дизайнеры должны просто избавиться от как можно большего количества элементов веб-сайта / страницы. , простой, но практичный сайт, они также должны следовать 5 лучшим принципам минималистского веб-дизайна :
1) Используйте много белого пространства
Много места всегда помогает выделить содержимое веб-сайта и привлекает внимание пользователя товары / услуги.
2) Выберите хорошую цветовую схему
Удачное сочетание цветов может не только сделать минималистичный веб-сайт красивым, но и внести свой вклад в четкую компоновку, которая необходима для привлечения внимания пользователя.
3) Обогатите свой веб-сайт отличительными шрифтами и типографикой
Отличительные шрифты и типографика легко помогут создать элегантный или персонализированный минималистский веб-сайт. Если вы сделаете это правильно, даже если вы используете только шрифты и типографику, вы все равно сможете создать выдающийся веб-сайт, перед которым пользователи будут неотразимы.
4) Упростите свой веб-сайт с помощью изображений
При разработке минималистичных веб-сайтов с портфолио / фотографиями / искусством изображения помогают упростить процесс проектирования и произвести глубокое впечатление на пользователей.
5) Итерируйте свой минималистский веб-дизайн с помощью подходящих инструментов для создания прототипов и совместной работы
При работе над минималистским проектом веб-дизайна (или любым другим типом дизайна в этом отношении) крайне важно выбрать правильные инструменты для создания прототипов и совместной работы. Это упростит ваш процесс, в основном облегчая вашу жизнь.
Например, при тестировании и повторении ваших идей минималистского веб-дизайна вам пригодится Mockplus . Это практический инструмент для создания прототипов, позволяющий легко и эффективно создавать прототипы, тестировать, повторять, делиться и демонстрировать свои проекты.
При работе с командой дизайнеров и разработчиков Mockplus iDoc представляет собой удобный инструмент для совместной работы для вас и вашей группы разработчиков, позволяющий загружать, комментировать, тестировать, повторять и доставлять проекты с автоматическими активами, спецификациями и фрагментами кода.
Статья по теме : Лучшие секреты дизайна и примеры для создания потрясающих минималистичных веб-сайтов
Заключение :
Минимализм в дизайне веб-сайтов всегда означает использование меньшего количества элементов для создания более простого, чистого и практичного веб-сайта .
Мы надеемся, что эта коллекция из 30 лучших бесплатных минималистичных шаблонов веб-сайтов, примеров и принципов дизайна вдохновит вас на создание привлекательного и эффективного веб-сайта для ваших магазинов или продуктов.
Вам также могут понравиться :
50 лучших бесплатных шаблонов и примеров форм Bootstrap в 2019 году
50 бесплатных образцов дизайна страницы профиля & Шаблоны [PSD + Sketch] для Inspiration
17 лучших бесплатных образцов резюме и шаблонов UI Designer
8 лучших бесплатных адаптивных шаблонов веб-сайтов на CSS для создания вашего веб-сайта
Лучший веб-дизайн: 19 творческих веб-примеров и шаблонов для вас
Полное использование минимализма в веб-дизайне
Минимализм в наши дни повсюду, и не зря.Его легкая планировка и низкие эксплуатационные расходы делают его гибким для адаптивного дизайна, а его естественную элегантность ищут многие бренды и агентства. Но ценить минимализм и воссоздавать его — разные вещи.
Из-за редкости элементов минимализма может показаться, что воспроизвести этот стиль легко. На самом деле, правда, как раз наоборот — поскольку дизайнерам нужно работать только с несколькими элементами, создание минималистичного сайта требует больше размышлений и усилий.
Источник изображения: Keecker.
В этой статье мы объясним, как использовать минимализм, чтобы в полной мере использовать его преимущества. Мы начнем с быстрого изучения того, подходит ли стиль вашему сайту, а затем углубимся в передовые практики, потому что обсудим, как минимализм сочетается с другими техниками.
Подойдет ли минимализм для вашего сайта?
Минимализм — не лучший выбор для каждого сайта. Хотя этот метод отлично подходит для простых бизнесов, таких как сайты агентств и творческие портфели, он становится сложнее для более сложных сайтов.
Давайте посмотрим на некоторые типичные проблемы, с которыми сталкиваются сайты при применении минимализма:
- Слишком много контента — таким сайтам, как Ebay или Amazon, нужен подробный интерфейс для поддержки категорий контента, поэтому минималистичный интерфейс не самый лучший вариант. Однако даже на этих сайтах применяются некоторые принципы минимализма, например, скрытие содержимого до тех пор, пока оно не понадобится.
- Слишком много рекламы. Как правило, внешняя реклама и минимализм несовместимы. Минимализм отличается точностью и тщательностью, поэтому, если вы не можете контролировать то, что исходит от рекламного сервера, весь ваш дизайн может быть нарушен из-за такой банальности, как цвет объявления.Даже если объявление настроено заранее, это еще один элемент в схеме, рассчитанной на как можно меньшее количество элементов.
- Сайты для детей и молодежи. Из-за небольшой продолжительности концентрации внимания младшей аудитории минимализм выглядит скучным. Они предпочли бы сайты с большей визуальной (возможно, даже звуковой) стимуляцией.
У минимализма есть особый набор критериев, особенно по сравнению с другими стилями, чтобы он работал. Внимательно подумайте, прежде чем применять.
Минимализм Лучшие Лрактики
Взгляните на эти ценные рекомендации по минимализму:
- Только целевая страница. Отсутствие элементов может нанести вред определенным сайтам с большим содержанием контента.В этих случаях лучшим вариантом может быть создание минималистичной целевой страницы, которая ведет к более сложному сайту.
- Четкая копия. «Опускание ненужных слов» — отличный совет в целом, но в минимализме он еще более полезен. Думайте, как Хемингуэй, когда пишете копию.
- Top-heavy — В соответствии с привычками пользователей размещать высокоуровневый контент с большим отрицательным пространством в верхней части экрана, а затем увеличивать плотность контента как t
Функциональный минимализм для веб-дизайна | Ник Бабич
«Меньше значит больше» — девиз известного архитектора ХХ века Людвига Мис ван дер Роэ
Основанный на школе дизайна Баухаус, минимализм возродился в качестве мощной техники в современном веб-дизайне.Этот метод известен как попытка установить приоритет содержимого над хромом. При правильном применении минимализм может помочь дизайнерам упростить пользовательские задачи.
Когда дело доходит до веб-дизайна, минимализм дает несколько дополнительных преимуществ для взаимодействия с пользователем: меньшее количество элементов означает более быстрое время загрузки и лучшую совместимость между экранами.
Простота минимализма может создать ложное впечатление о чем-то, что легко проектировать, но под поверхностью меньше значит больше подход заключается в гораздо большем, чем просто использование ограниченного числа объектов.Ниже приведены несколько принципов минималистичного дизайна, а также лучшие практики использования этой техники.
Хотя есть некоторые споры о том, что именно можно назвать минималистическим дизайном, есть несколько общих черт, с которыми может согласиться большинство дизайнеров. Давайте определим характеристики минимализма:
Использование только самого необходимого
Философия минимализма звучит очень просто — «меньше значит больше». Но что именно это означает в контексте веб-дизайна? В веб-дизайне меньше значит больше достигается за счет использования только тех элементов, которые необходимы для данного дизайна.Веб-дизайнеры, применяющие минимализм, стремятся упростить интерфейсы, удаляя ненужные элементы или контент, который не поддерживает пользовательские задачи, потому что
Чем меньше элементов на экране, тем более мощными становятся остальные
По этой логике, если у вас был только один элемент на экране, у вас больше шансов, что пользователи прочитают ваше сообщение.
Меньшее количество элементов на странице снижает когнитивную нагрузку на пользователей.
Минимализм — это намеренное удаление всего, что отвлекает пользователей от контента.Но в то же время вы должны быть уверены, что не усложняете основные задачи пользователей, удаляя или скрывая контент и функциональные элементы. Таким образом,
Конструируйте вокруг содержания и оставляйте только достаточное количество элементов (содержание и функциональные элементы), чтобы пользователи не запутались.
Негативное пространство
Неудивительно, что самый распространенный элемент в минимализме — это вообще отсутствие элемента. Негативное пространство, также известное как пробел, является наиболее важной чертой минимализма и придает минимализму большую часть его силы.Негативное пространство — это инструмент, который помогает направлять визуальный поток пользователя:
Чем больше негативного пространства вокруг объекта, тем больше внимания привлекает к нему
Основным элементом дизайна, который большинство людей ассоциирует с минимализмом, является негативное пространство. Изображение предоставлено: bouguessa
5 Визуальные характеристики
В минималистском дизайне каждая деталь имеет значение, в том числе визуальные свойства элементов, которые решают оставить:
1. Плоские текстуры
Минималистские интерфейсы часто полагаются на плоские текстуры и простоту иконки, потому что они имеют небольшой визуальный вес. True f lat интерфейсы не используют тени, градиенты или другие текстуры, которые делают элементы пользовательского интерфейса глянцевыми или трехмерными.
Минимальная визуальная иерархия, подчеркнутая элементами плоского дизайна в элементах пользовательского интерфейса, является довольно распространенной комбинацией на современных веб-сайтах. Изображение предоставлено: F-Secure
2. Яркая фотография
Изображения могут помочь дизайнерам создать эмоциональную связь со своими пользователями. Однако помните один ключевой совет при выборе изображений: фотография должна иметь все визуальные характеристики, соответствующие минимализму. Выбор неправильного изображения (например, загруженной фотографии, полной отвлекающих элементов) может свести на нет преимущества окружающего минималистичного интерфейса.
Самый известный вид искусства в минималистском дизайне, изображения героев определяются драматическим изображением, помещенным в верхней части свитка. Кредиты: adablackjackgoods
3. Цвет Минимум
В минималистичном дизайне мы используем цвет, чтобы создать визуальный интерес или направить внимание без добавления каких-либо дополнительных элементов дизайна или реальной графики.Поскольку вы должны проектировать с меньшим количеством цветов, вам нужно проявить творческий подход, когда дело доходит до создания визуальной иерархии.
При меньшем количестве визуальной информации, доступной пользователю, цветовые палитры более заметны и будут иметь большее влияние на сайт. Изображение предоставлено: Mixd
4. Эффектная типографика
Жирная типографика сразу привлекает внимание к словам и содержанию. В наиболее впечатляющих примерах минимализма часто используются интересные формы букв. Но помните, что привлекать внимание жирным шрифтом полезно только тогда, когда этот текст передает значимую информацию.
Используйте типографику, чтобы передать смысл или вызвать визуальный интерес.
5. Акцент на контрастах
Поскольку вы работаете с меньшим количеством элементов, вам нужно проявлять творческий подход к созданию визуальной иерархии. В приведенном ниже примере We Ain’t Plastic вы видите основу минимализма: белый фон контрастирует с черным драгоценным камнем.
Многие минималистичные дизайны используют только один смелый цвет в качестве акцента. Они используют его, чтобы выделить наиболее важные элементы страницы. Кредиты: weaintplastic
Создание хорошего минималистичного дизайна — непростая задача, потому что вы должны обеспечить такой же уровень удобства использования с меньшим количеством элементов интерфейса.
1. Используйте одну точку фокусировки на экране
Следуйте правилу «одна концепция, одна страница» и проектируйте каждую страницу / экран так, чтобы сосредоточиться только на одной концепции.
Изображение предоставлено: Bureau Tonic
2. Создайте верхнюю часть страницы, чтобы оправдать ожидания.
Верхняя область страниц должна производить впечатление и побуждать пользователей прокручивать страницу вниз, чтобы получить больше информации.
Домашняя страница Apple (над областью сгиба)
3. Напишите четкую копию
Обрежьте весь ненужный текст.Отредактируйте свой контент, включив в него только минимум информации, действительно необходимой для объяснения вашего сообщения.
Избавьтесь от лишних слов и говорите как можно лаконичнее. Изображение предоставлено: BFF
4. Упростите (но не скрывайте) свою навигацию.
Создание предсказуемой навигации — всегда одна из главных целей веб-дизайна. Будьте осторожны с такими шаблонами, как гамбургер-меню — они могут помочь вам упростить интерфейс, но также могут сделать ваши параметры навигации менее заметными.В большинстве случаев постоянно видимые варианты навигации лучше работают для ваших пользователей.
Просто сравните навигацию этого сайта:
Первичная навигация видна только по запросу
С этим:
Постоянно видимая навигация

 Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!»
Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!» Использование красивого изображения, необычного сочетания шрифтов и сильного призыва к действию позволит увеличить объем продаж, приобрести новых клиентов.
Использование красивого изображения, необычного сочетания шрифтов и сильного призыва к действию позволит увеличить объем продаж, приобрести новых клиентов.

 Анимированный шаблон веб-сайта Tag Heuer HTML5 / CSS3 Minimalist
Анимированный шаблон веб-сайта Tag Heuer HTML5 / CSS3 Minimalist  Интерактивный минималистский шаблон веб-сайта агентства Kolaps
Интерактивный минималистский шаблон веб-сайта агентства Kolaps  Антропоморфный минималистский веб-сайт с CSS3 / HTML5 / JQuery
Антропоморфный минималистский веб-сайт с CSS3 / HTML5 / JQuery  Canna HTML5 Bootstrap Minimalist Template
Canna HTML5 Bootstrap Minimalist Template
Добавить комментарий