ТОП-50 Лучшие Сайты с Красивым Дизайном — Plerdy
Обустраивая свой дом, вы заботитесь о том, чтобы он был чистым и опрятным, чтобы все детали были на своих местах, добавляете свои любимые картины, выбираете уютную мебель и т.д. Ведь без всего этого вы получите просто голые и холодные стены, которые сложно назвать домом. То же самое происходит и с вашим сайтом. Если забрать с домашней страницы полезный контент, красивые цветовые решения и картинки, оставить без контактов и полезностей, то остается обычная страница.
Конечно, эстетика не является единственным условием для конвертации пользователей, но она выступает в роли мостика, который привлекает клиента и должен сделать все, чтобы у него не было желания отступать. Помните, современный креативный дизайн в первую очередь простой и интуитивно понятный. Люди не выберут вас, если вы не дадите им стимул сделать подобный выбор.
Почему макет вашего сайта должен быть современным и креативным?
Шаблон, определяющий структуру сайта, называют макетом. Благодаря ему вы получаете четкие пути для навигации по веб-ресурсу и можете понять, где разместить наиболее важные элементы. Ваши пользователи останутся на сайте, если вы выберете хороший макет, где легко найти важную информацию на интуитивном уровне. Если информация на домашней странице размещена неправильно, дизайн слишком яркий или тусклый, идет долгая загрузка страницы, то пользователи точно покинут этот веб-ресурс.
Поведение пользователей на сайтах и их макеты очень тесно связаны. Лучший современный дизайн способен привлечь внимание к вашей домашней странице и повысить конвертацию. Поэтому лучше потратить больше времени на разработку идеального макета, чем впоследствие терять пользователей, которые не готовы жертвовать даже лишней минуты.
Хорошо продуманная домашняя страница – это лицо вашей компании. Именно дизайн главной страницы приветствует аудиторию и демонстрирует все преимущества. Только креативный макет сайта способен заинтересовать пользователей и дать им стимул изучить весь сайт.
Именно дизайн главной страницы приветствует аудиторию и демонстрирует все преимущества. Только креативный макет сайта способен заинтересовать пользователей и дать им стимул изучить весь сайт.
Увы, не всегда так просто найти вдохновение и создавать что-то новое, интересное и креативное. В таком случае веб-дизайнеру стоит поискать идеи на самых популярных и эффективных сайтах, которые дизайнеры со всего мира используют в качестве вдохновения. Ведь лучший учитель – это пример, а мы предлагаем вам список из 50 лучших сайтов для поиска идей.
Обзор 40 ресурсов вдохновения веб-дизайнера UI сайтов
AWWWARDS
Веб-сайт AWWWARDS создан для того, чтобы признавать талант и усилия лучших мировых веб-дизайнеров, разработчиков и агентств. Он сосредоточен именно на красивом пользовательском интерфейсе, выделяя лучших веб-дизайнеров. Кроме того за заслуги авторы работ получают награды. Новости и блог постоянно обновляются, и любому дизайнеру точно будет интересно следить за этим веб-ресурсом.
Sitesee
Ищите целую галерею современных сайтов, тогда вам сюда. Sitesee уже на домашней странице предлагает вам увидеть подборку красивенных пользовательских интерфейсов на примере лучших сайтов со всего мира. Кроме того здесь есть удобный фильтр, который позволит вам сразу выделить тематику, которая вас заинтересовала.
Dribbble
Dribbble – это площадка, где каждый может поделиться своим опытом, узнавать мнение других профессионалов о своих работах и черпать вдохновение. Здесь собрана огромная коллекция качественных работ веб-дизайнеров, фотографов и других авторов. Попасть на сайт не очень просто, для этого нужен код доступа от дизайнеров, которые уже представлены, что позволяет фильтровать и оставлять только лучшее. Уже на домашней странице пользователи видят лучшие примеры для вдохновения.
A List Apart
A List Apart – это веб-ресурс, где тщательно анализируется и исследуется дизайн, разработка и контент сайтов, уделяя особое место инновационным методам. Если вы в поисках списка лучших тем для разработки, то вам не сюда. Но здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире от ведущих мировых дизайнеров и разработчиков. Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Если вы в поисках списка лучших тем для разработки, то вам не сюда. Но здесь вы найдете современный взгляд на разные моменты дизайна в нашем цифровом мире от ведущих мировых дизайнеров и разработчиков. Новости постоянно обновляются, и этот онлайн-журнал стоит добавить в закладки.
Mobbin
Создатель Mobbin, как и многие дизайнеры, искал вдохновения среди тысяч бездарных шаблонов. Именно поэтому он решил создать веб-сайт, где собрано более 170 приложений и 1000 шаблонов из приложений разных стран. Здесь вы сможете не только сразу увидеть подборку лучших решений, но и подобрать идеи для воплощения собственных целей.
Flickr
Flickr – это хостинг для различных видео и изображений, где дизайнеры могут найти практически все, что угодно. Многие дизайнеры пользовательского интерфейса используют этот ресурс для обмена и хранения снимков. При этом веб-ресурс продолжает развиваться. В блоге вы увидите последние новости в мире дизайна, а эстетическая красота просто сама призывает подписаться на них.
Land-book
Land-book – это место, где вы можете найти множество советов и примеров лучших целевых страниц для дизайнеров, веб-разработчиков и тех, кто хочет сделать собственный стартап. Здесь собрано множество веб-сайтов, в блоге постоянно обновляются новости, поэтому вы точно найдете то, что вдохновляет именно вас.
SiteInspire
SiteInspire – это отличная платформа для веб-дизайнеров и разработчиков. Здесь вы найдете примеры лучшего пользовательского интерфейса, интерактивного дизайна и не только. Искать то, что вам нужно можно с помощью удобных фильтров, например, по стилю, типу, предмету. Все сайты тщательно подбираются, поэтому вы получаете только лучшие, но также можете предложить разработчикам веб-ресурсы, которые вы считаете достойными.
99designs’ Discover
Найти вдохновение для создания веб-дизайна можно именно здесь. Сайт 99designs ‘Discover собрал тысячи талантливых дизайнеров со всего мира и еще больше вдохновляющих дизайнов, поэтому это отличная платформа, как для новичков, так и для опытных дизайнеров и разработчиков. Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Кроме того здесь есть удобная функция поиска, которая упростит ваш путь поиска именно того, чего не хватает вам для воплощения дизайнерской идеи.
Ecomm.design
Найти вдохновение для реализации коммерческого проекта в сети теперь будет гораздо проще. Вас ждет проект Ecomm.design, который объединил в одном веб-ресурсе около 2500 тысяч лучших сайтов в данной области. Они разделены по платформе, категориям, трафику и технологиям. Как только вы попадаете на домашнюю страницу, сразу видите, куда двигаться дальше в поисках идей.
Behance
Если вы ищите пример отличного дизайна пользовательского интерфейса, то обязательно загляните на этот веб-сайт. Здесь собраны лучшие работы дизайнеров со всего мира, которые проходят очень тщательный отбор. Вдохновение могут найти не только веб-дизайнеры, но и стилисты, архитекторы, фотографы и все, кто интересуется дизайном в разных областях. Кроме того в их блоге можно найти много полезной информации.
Lapa
Проект Lapa Ninja был создан специально для дизайнеров, которые ищут вдохновение, только начинают свой путь или хотят повысить свои профессиональные навыки. Здесь проходит тщательный отбор контента, и на веб-сайт попадают только лучшие дизайны. Обратите внимание, что новости и каталог обновляются ежедневно, так что этот сайт стоит внести в свой список любимых веб-ресурсов.
Pttrns
Создатели Pttrns сумели собрать на своем веб-сайте просто отличную коллекцию шаблонов дизайна и лучших примеров пользовательского интерфейса. Здесь дизайнеры смогут легко найти любые необходимые элементы, выбирая среди двух основных блоков на панели управления – соответственно к устройству и другие категории.
One Page Love
One Page Love – это витрина самых красивых веб-сайтов, шаблонов и других веб-ресурсов. Здесь очень удобные разделы для вдохновения, сделаны по отдельным тематикам, блог, в котором ежедневно обновляются новости и много полезностей. Помимо самого вдохновения, вы можете найти на этом веб-сайте большое количество шаблонов для собственной работы.
CollectUI
CollectUI является отдельной платформой, где можно найти вдохновение для создания лучшего пользовательского интерфейса. Они работают на базе Dribbble, используя исключительно их снимки, поэтому для комментирования и взаимосвязи, вам нужно будет перейти на этот веб-сайт. Хотя новости в блоге и коллекции обновляются ежедневно, и сайт имеет огромное количество собственных поклонников.
Creative Bloq
Creative Bloq – одна из лучших профессиональных платформ для UX-дизайнеров. Здесь вас ждет удачная смесь с ежедневных новостей, советов и примеров для вдохновения. Также сюда могут заглядывать художники 3D и VFX, иллюстраторы, веб-дизайнеры и все, кто считает себя причастным к творчеству. Благодаря этому блогу вы всегда будете в курсе всех последних тенденций и сможете легко реализовывать свои идеи.
Smashing Magazine
Smashing Magazine – это отличное место для UX-дизайнеров и тех, кто хочет расширить свои навыки. Здесь собраны статьи, цифровые книги, расписание конференций, и даже вакансии для дизайнеров. Благодаря постоянному обновлению новостей, множеству работ и подборке лучших примеров для вдохновения вы сможете совершенствовать свои навыки проектирования и разработки, а также найти баланс между красотой и функциональностью.
Mockplus blog
Mockplus блог создан для того, чтобы максимально улучшить инструменты быстрого создания шаблонов для дизайнеров UX/UI, разработчиков разных веб-приложений, менеджеров и собственников онлайн-проектов. Над этим работает опытная команда специалистов в сфере программной разработки. Здесь есть много полезных новостей и инструментов для веб-дизайнеров, которые помогут превратить ваши идеи в полезные продукты.
Designer News
Designer News – это просто огромное сообщество людей, которые работают в сфере веб-дизайна и разработки или просто интересуются данной тематикой. Новости Дизайна открыли для многих дизайнеров отличную возможность поискать не только вдохновение, но и полезные советы, и критику от опытных коллег со всего мира. Можете быть уверены, что найдете здесь что-то интересное для себя.
Можете быть уверены, что найдете здесь что-то интересное для себя.
UX Magazine
Если вы интересуетесь UX-дизайном, тогда блог UX Magazine именно для вас. Это отличная платформа, где всегда можно найти свежие новости о дизайне и тенденциях UX в современном мире. Кроме того у вас есть возможность подать здесь же заявку на работу. Многие дизайнеры уже давно знакомы с этим блогом, не поленитесь и вы, здесь есть, что почерпнуть.
Одна из самых известных и качественных платформ для работы с изображениями и видео – это Pinterest. Здесь огромное количество пользователей открывают для себя новые идеи, ищут вдохновение и развиваются в своем любимом деле, в их числе и веб-дизайнеры. Домашняя страница сразу показывает вам темы, которые будут интересны, но вы всегда можете добавлять или менять их. Также здесь есть возможность взаимодействовать с другими пользователями через комментарии и переписки.
UX Design Edge
Веб-сайт UX Design Edge является местом, где дизайнеры могут не только найти полезную информацию и прочитать все новости в мире цифровой разработки, но и записаться на курсы и отдельные консультации по UX-дизайну. Блог на сайте постоянно обновляется и может стать местом для поиска новостей и вдохновения, поэтому, если даже вас не интересует обучение, то стоит заглянуть сюда.
Product Pages
Это сайт для тех, кто на данный момент находится на ранней стадии разработки веб-ресурса. Здесь вас ждет отличная коллекция лучших сайтов, посвященных веб-дизайну, а также масса детальной информации о том, как, что и где использовать. При этом создатели Product Pages сделали все так, чтобы вы могли найти для себя что-то неожиданное, а не просто использовали кучу фильтров и сразу искали точную цель.
Medium
Этот веб-сайт является комплексной платформой, где вас ждет огромная галерея ресурсов по UX-дизайну и не только. На Medium новости обновляются несколько раз в день, поэтому у вас всегда найдется, что почитать в блоге. Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
Все статьи связаны с веб-дизайном и новыми тенденциями в данном направлении.
User Experience Stack Exchange
На сайте User Experience Stack Exchange вы найдете целый сборник вопросов и ответов для тех, кого интересует UX –дизайн. Обратите внимание, что пользователи со всего мира могут задать здесь свои вопросы и получить квалифицированный ответ от экспертов в данной области, также отвечать могут любые другие пользователи. Есть награды за лучшие ответы. В любом случае дизайнеры смогут найти здесь множество полезного, а чего нет – просто спросить.
Good Web Design
На этом веб-сайте собраны все лучшие и хорошо продуманные целевые страницы. Целью сотрудников стало помочь дизайнерам, разработчикам и маркетологам со всего мира извлекать полезные уроки из лучших примеров. Сайты и новости постоянно обновляются, поэтому вы можете смело добавлять этот веб-ресурс себе в закладки в качестве источника вдохновения.
Best Website Gallery
На этом веб-сайте собраны наиболее красивые сайты, начиная с 2008 года. Его создателем является дизайнер и разработчик Девид, который сделал этот ресурс в качестве коллекции лучших визуальных примеров. Галерея этого веб-сайта может стать источником вдохновения для новых проектов или просто заставить вас понять, что делает работу дизайнера уникальной.
Hover States
Hover States является одним из лучших отраслевых блогов, где вы найдете ярчайшие примеры альтернативного цифрового дизайна. Создатели отмечают, что здесь вы сможете найти и собрать большое количество полезной информации, а также поделится собственными работами. Новости постоянно обновляются, и количество дизайнеров растет, поэтому не стоит упускать этот веб-сайт из виду.
CSS Nectar
Лозунг этого веб-ресурса – мы собираем нектар веб-дизайна. Уже по нему можно понять, что здесь собраны примеры лучших веб-дизайнов. Ежедневно в галерею добавляются новые работы, которые вы можете оценивать, а также просто вдохновляться. Галерея включает работы дизайнеров со всего мира.
Галерея включает работы дизайнеров со всего мира.
ABDUZEEDO
Abduzeedo – это сообщество специалистов, которые пишут новости о дизайне, фотографие и пользовательском опыте. Изначально это был личный блог, но сегодня он собрал профессионалов со всей планеты, которые работают независимо друг от друга и выдают огромное количество полезной информации. Это однозначно один из самых популярных блогов о дизайне.
Interaction Design Foundation
Веб-сайт IDF – это целая организация интерактивного дизайна. Они в своем лозунге говорят о том, что стремятся дать возможность всем получить высококачественное дизайнерское образование, уровня лучших университетов. У них собрана просто огромная коллекция UX и интерактивного дизайна. Для тех, кто хочет учиться и совершенствоваться этот веб-ресурс может стать просто незаменимым.
The Great Discontent
TGD – это не только онлайн-журнал, но и печатное издание, в котором вы найдете много интересных новостей и бесед с лучшими современными художниками, фотографами, дизайнерами и не только. Все внимание здесь сосредоточено на вдохновении, креативности и понимании искусства. Помимо блога, они также снимают фильмы и делают множество вдохновляющих вещей. Этот веб-сайт однозначно стоит вашего времени.
UI Movement
UI Movement – это отдельный ресурс, который сосредоточен на лучшем пользовательском интерфейсе. Его разработчики отбирают лучшие работы в области UI дизайна. У них более 25 тысяч подписчиков и эти цифры постоянно растут благодаря множеству полезной информации и новостям. Если вы интересуетесь дизайном пользовательского интерфейса, то вам сюда. Здесь вы найдете вдохновение и подсказки для собственных работ.
Template Monster
Да, это магазин, и мало, кто думает о таком месте, как о способе найти творческое вдохновение. Тем не менее, этот веб-ресурс демонстрирует действительно хорошее строение и акцентирует на лучших практиках. В качестве вдохновения используйте темы, просматривая структуру контента и шаблоны дизайна. Поверьте, воплощая собственные проекты, вам обязательно пригодится подобный опыт.
Поверьте, воплощая собственные проекты, вам обязательно пригодится подобный опыт.
Designspiration
Designspiration постоянно развивается, обновляет блог и дополняет галерею сайтов. Он чем-то напоминает Pinterest, так как предлагает просто массу информации, созданную большим сообществом. Здесь нет какой-то одной конкретной темы для вдохновения дизайнеров, но вы получаете фильтры, чтобы во всем этом разнообразии определить то, что нужно вам сейчас. Этот веб-сайт дизайнерам и разработчикам точно стоит добавлять в закладки.
Calltoidea
Calltoidea – это хорошая платформа для дизайнеров, которая позволяет специалистам в данной области найти вдохновение, которое они ищут в эту минуту. Проект запущен еще в 2011 году и уже успел завоевать множество поклонников. Специалисты тщательно отбирают каждое изображение, чтобы предложить вам что-то уникальное. Они поддерживают концепцию простоты в интернете. Информация обновляется очень часто, поэтому вы всегда найдете здесь что-то новое и интересное.
Pentagram
Pentagram – это одна из самых крупных мировых дизайнерских студий. В их команде лучшие специалисты со всего мира, поэтому у них всегда есть чему поучиться. На сайте вы можете не просто ознакомиться с их лучшими работами, но и зайти в блог, где постоянно появляется актуальная информация из мира веб-дизайна.
The Best Designs
The Best Designs стал одним из самых популярных источников новостей для дизайнеров, которые ищут вдохновение без заковырок, лишних «движений» и наворотов. Отличная функция «Дизайн дня» позволяет вам получать постоянно свежий контент, а также вы получаете возможность напрямую пообщаться с лучшими дизайнерами. Для любителей простоты и понятности идеальное место.
Uplabs
На этом веб-сайте дизайнеры и разработчики могут не только искать лучшие ресурсы для создания сайтов и приложений, но и делится теми, что есть в их арсенале. Новости здесь обновляются ежедневно, как и появляются лучшие ресурсы для Web, iOS и macOS и Material Design. В блоге есть масса полезной информации о пользовательском интерфейсе, экспериментах в дизайне, приложениях. Также на Uplabs есть готовые к использованию продукты.
В блоге есть масса полезной информации о пользовательском интерфейсе, экспериментах в дизайне, приложениях. Также на Uplabs есть готовые к использованию продукты.
ResponsiveDesign.is
ResponsiveDesign.is – это отличный источник вдохновения для дизайна веб-сайтов, где вы можете также проверить, как выглядит любой сайт на разных устройствах, включая планшеты и смартфоны. В блоге вы найдете много полезных рекомендаций по дизайну и разработке, а также стратегическому контенту. Кроме того у них есть свой подкаст. Хотя примеров здесь не большое количество, сравнивая с другими ресурсами из нашего списка, но они достойны вашего внимания.
Обзор 10 ресурсов вдохновения веб-дизайнера программ для смартфонов
Snapseed
Snapseed – интересное мобильное приложение для iOS и Android, с помощью которого можно редактировать фото. Если вы любите делать снимки на телефон, то это приложение точно будет вам по вкусу, ведь в нем много особенностей и оно достаточно простое, интуитивно понятное. Минималистический дизайн также привлекает внимание.
Lifesum
Казалось бы, что Lifesum просто очередное мобильное приложение о здоровом образе жизни, но оно очень красиво оформлено. Такими должны быть подобные приложения. Здесь красиво использован градиент цветов на экране. Есть несколько простых и понятных страниц с красочным фоном, который очень сбалансирован и не мешает доступу к информации. Приложение доступно для iOS и Android.
Headspace
Мобильное приложение Headspace разработано для того, чтобы помогать людям медитировать. С помощью этого занятия можно уменьшить стресс, расслабится, сосредоточится и не только. Благодаря красивому дизайну и полезностям, это приложение очень ценится во всем мире. Дизайн пользовательского интерфейса очень привлекательный, легкий и приятный. Приложение можно скачать для iOS и Android.
iA Writer
Это мобильное приложение попало в наш обзор не только из-за своей популярности, но и благодаря их дизайну. iA Writer весьма минималистичное, при том их типография просто покоряет. Среди мобильных приложений трудно найти примеры, которые бы также хорошо справились с обеими задачами, ведь на экране очень мало места. Для вас на выбор предлагают светлую и темную темы, которые одинаково хороши и сбалансированы. Очень простое и этим особенное приложение для записи для iOS и Android.
iA Writer весьма минималистичное, при том их типография просто покоряет. Среди мобильных приложений трудно найти примеры, которые бы также хорошо справились с обеими задачами, ведь на экране очень мало места. Для вас на выбор предлагают светлую и темную темы, которые одинаково хороши и сбалансированы. Очень простое и этим особенное приложение для записи для iOS и Android.
Lola Travel
Lola Travel точно может стать примером лучшего дизайна для мобильного приложения. Здесь вас ждут не только отличные функции, но и простой и изысканный дизайн. Изображения и графика очень дружелюбны и просто воспринимаются. Типография подобрана практически идеально и все вписывается в разные экраны устройств. Пока приложение доступно только для iOS.
Qapital
Отличное бесплатное приложения для контроля финансовых расходов и доходов Qapital. Оно попало в наш список благодаря интересному и оригинальному дизайну, который может вдохновить на создание лучшим мобильных приложений. На сегодня оно бесплатное и доступно, как для iOS, так и для Android. Многие пользователи уже оценили его за функции, а дизайнеры обязательно оценят пользовательский интерфейс.
HotelTonight
С помощью мобильного приложения HotelTonight вы сможете быстро и легко забронировать себе отель, даже в последнюю минуту. В нашем списке оно благодаря изысканному дизайну, особенно, когда речь заходит об их темной цветовой гамме (фиолетовый и черный просто попадают в самое сердце). Продукт продает и очень успешен, а его дизайн отыгрывает в этом не последнюю роль, поэтому обратите на него внимание. Приложение доступно для iOS и Android.
Day One Journal
Day One Journal – это платформа для ведения дневника. Это мобильное приложение для iOS и Android существует уже несколько лет, но постоянно развивается и становится более полезным и умным. UX-дизайн здесь на высоте. Пользователь может сохранить на экране местоположение, учитывать скорость передвижения. Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Можно даже сохранять песню, которую слушали в этот момент. Подобные веб-ресурсы могут стать отличным примером для вдохновения дизайнеров.
Verse
Это мобильное приложение для совершения платежей. Оно просто шикарное благодаря своему пользовательскому интерфейсу. Здесь вас ждут большие и жирные цифры на экране, простота, чистота и понятность. Для подобных приложений такое использование монотонных цветов и отлично продуманной типографии – просто находка. Обратите на него внимание, оно доступно, как для iOS, так и для Android.
Keezy
Keezy – это мобильное приложение для iOS, которое поможет вам немного развлечься с друзьями или детьми. Это своеобразная музыкальная игра, пользовательский интерфейс в которой до безобразия простой. Эта простота и работает на приложение, ведь вы не отвлекаетесь на массу ненужных элементов на экране, а просто играете и веселитесь. Дизайнерам стоит обратить на него внимание и делать больше подобных интерфейсов.
Выводы
Мы живем в цифровой эпохе, когда без уникального фирменного веб-сайта сложно обойтись. Именно дизайн сайта может стать лицом компании, привлекающим клиентов. Для этого дизайнеры постоянно учатся и исследуют пользовательский опыт, чтобы предложить вам только лучшие решения. Увы, не всегда достаточно только знаний, иногда веб-дизайнерам, разработчикам и маркетологам нужно немного вдохновения, и мы надеемся, что с помощью нашего списка они теперь легко смогут найти его.
Сайты, которые вошли в наш список помогут вам начать работу над воплощением новых идей, учитывая современные тенденции. Все они разные, поэтому каждый сможет подобрать то, что ему необходимо.
Кроме того мы предложили список из десяти мобильных приложений с лучшим пользовательским интерфейсом, которые вы также можете использовать, как пример для вдохновения. Ведь придумать не просто полезное, но цельное и красивое приложение для небольших экранов не так уж просто. Помните, что важно не гонятся за оригинальностью, а предложить пользователю простое и удобное решение, которое будет доступно для скачивания на iOS и Android.
Красочные дизайны сайтов (60+ лучших примеров)
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера. Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным).
Для того, чтобы верно подобрать подобрать цветовую палитру необходимо иметь опыт работы в этой сфере и знать, какие варианты больше всего подойдут для разных веб-ресурсов. К примеру, сайты портфолио иллюстратора и художника, по умолчанию, должны быть яркими и сочными, а проекты фотографа лучше создать в темной/светлой цветовой гамме с хорошим контрастом. В дизайнах онлайн-магазина желательно фокусироваться на выделении продукции, ценников и акций, чтобы привлекать внимание пользователей, руководить ими.
Цветовая гамма сайта должна отображать ваши задачи и цели, ведь это крайне мощный инструмент. Ниже представляем вашему вниманию подборку невероятно красочных сайтов для вдохновения. Всего 60+ работ, не пугайтесь:)
Milkable
Greyp Bikes
Evoenergy UK Energy Consumption Guide
3magine
Vintage Hope
3 Sided Cube
Sweet Leaf Tea
Jobs
SecretKey
Beauty Fashion Magazine
Park Village
Daguia Tortas Finas
Bumbershoot
Helveticons
Cheese Please Game
Guide to the Polish Alphabet
Mailboxing
Danielsitek
Andrei Gorokhov
Red Monkeys
Di Biasotto
Rocka
School Dismissal Solution
L’Année All Inclusive
Beacon
Duroc
Teleset Plus
Penhaligon’s Mystery Mansion
Kappow
Duirwaigh
The Neighbourhood
We Are Royale
Art 4 Web
Cafundoe Studio
Blancreme
Knock Knock
Estudioec
Priscilla Martins
Cestbeau
TwoYearsTogether
Mokhtar Saghafi
Sweet Lunas
Gen3 Creative
Butter Toffees
Spacho
Winesister Hood
RankWarrior
UceMag
Terraneo
CCS Coke
Elevation Studios
Colleen Clapp
Внимание! К сожалению, не все реализации веб-страниц сохранились, поэтому часть из них представлена только в виде скриншота без ссылки. К тому же со временем макеты могут меняться — некоторые сайты сменили за пару лет не один образ.
К тому же со временем макеты могут меняться — некоторые сайты сменили за пару лет не один образ.
cubeclub-chemnitz.de
shoppub.com.br
pixelcool.com
learnlakenona.com
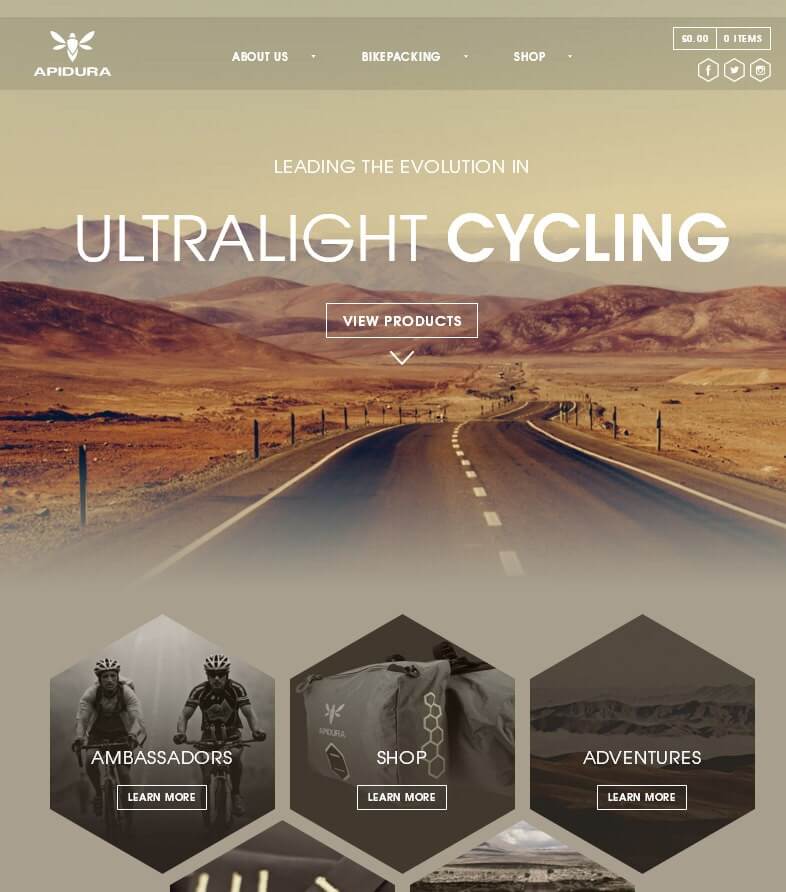
brooksrunning.com
adventureworld.ourentry.com.au
apbaxter.com
liptonicetea.pl
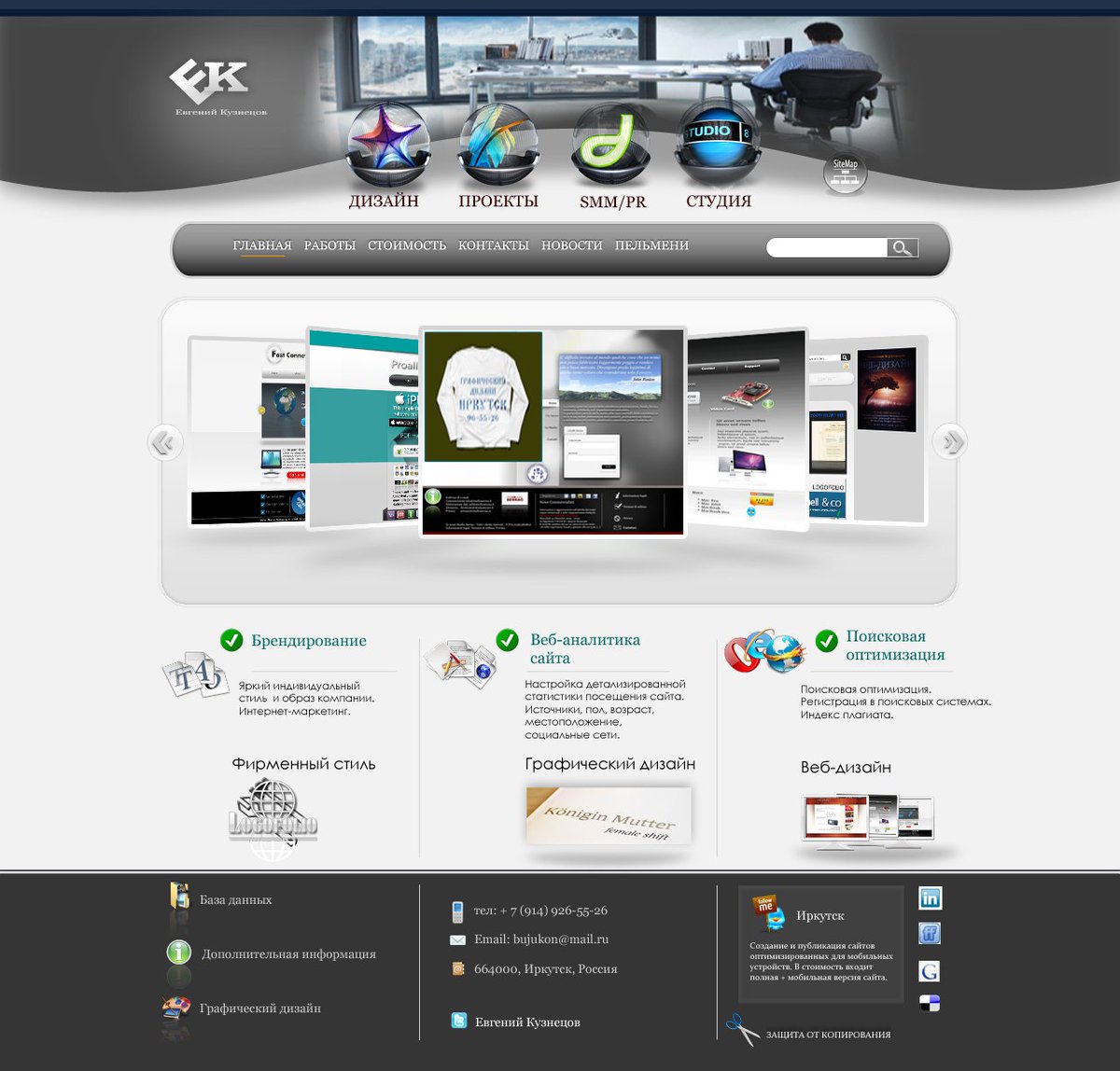
sitesoft.ru
2advanced.com
brandstudio.ru
aeroidea.ru
minisol.ru
brightbulbstudio.com
damnfineprints.com
summerclosing.pt
samsonite.ca
nawgan.com
footballprice.com
bbcnordic.com/london-calling
kenexa.com
Надеемся, подборка красочных дизайнов сайтов положительно повлияла на ваше вдохновение. Итого получилось чуть более 60 работ. Здесь представлены проекты совершенно разных стилей: от простых, строгих до креативных и прямо таких художественных. Наспоследок советуем посетить еще один сайт — Awwwards, в частности раздел с «Colorful» макетами.
Также хорошие примеры есть в разделе Bright (яркие). Помните, что выбор подхода для создания красочных сайтов, как уже сказали выше, зависит от направленности ресурса, его аудитории и целей.
P.S. В интернете достаточно много полезных сайтов, есть даже специальные для детей http://panama.ua/ — это интернет магазин разных товаров для родителей с доставкой по Украине.
Основные тренды веб дизайна 2021 — узнай первым!
От качества дизайна зависит успех всего сайта. Поэтому очень важно следить за трендом, понимать какие инструменты вошли в моду в сфере сайтостроения, а какие уже считаются устаревшими и остаются позади. К слову, тренды в веб-дизайне постоянно меняются, совершенствуются, модернизируются. То, что было актуально в 2016-2017 годах сбавляет свои обороты, уступая совершенно новым фишкам. И вам, как дизайнеру или современному предпринимателю, необходимо знать о них, чтобы результат разработки сайтов был не просто эффективным, а создавал правильное впечатление о компании, которой принадлежит веб-ресурс.
То, что было актуально в 2016-2017 годах сбавляет свои обороты, уступая совершенно новым фишкам. И вам, как дизайнеру или современному предпринимателю, необходимо знать о них, чтобы результат разработки сайтов был не просто эффективным, а создавал правильное впечатление о компании, которой принадлежит веб-ресурс.
Поверьте, если вы будете следовать тренду веб-дизайна, ваша целевая аудитория обязательно по заслугам это оценит, конвертируясь из посетителя в постоянного клиента. А мы в этом с радостью вам поможем. В этой статье мы расскажем какие тенденции веб дизайна 2021 году становятся актуальными, а о каких следует уже забыть.
Тенденции дизайна сайтов 2021 — примеры и описание ключевых элементов
В первую очередь, тенденции в дизайне коснулись мобильных гаджетов. Только в прошлом году частота просмотров сайтов с помощью мобильных устройств превзошла использование ноутбуков и компьютеров. Логично, что дизайн адаптивной версии сайта должен соответствовать этому. Еще совсем недавно внешний вид адаптивной версии ресурса был ограничен — отсутствовали яркие элементы, которые добавляли вес страницам, различные полноформатные баннеры и триггеры из-за ограниченного размера дисплеев. Сегодня же, когда смартфоны и планшеты стали высокоинтеллектуальными, когда система распознает запрос голосом и появились голосовые боты, а производительность гаджета и размер диагонали его экрана позволяет включать в дизайн сайта абсолютно любые инструменты, для разработчиков появилось больше возможностей. Это и повлияло на тренды web дизайна 2021 году.
Теперь перейдем, непосредственно, к визуальным элементам и стилям, которые набирают популярность и уже в следующем году будут в тренде.
Сторителлинг
Понятие сторителлинга пришло к нам с запада и надежно закрепилось в одном из направлении контента. Сегодня очень часто можно встретить сторителлинги в социальных сетях, которые убеждают читателя приобрести какой-нибудь товар или услугу, ссылаясь на историю о том, как он помог автору. Но несколько лет назад принцип сторителлинга закрепился в веб-дизайне, показав высокие результаты.
Но несколько лет назад принцип сторителлинга закрепился в веб-дизайне, показав высокие результаты.
С помощью визуально оформленной истории, которая рассказывается посетителю, можно длительно удерживать его внимание, мотивируя к дальнейшим действиям: посмотреть сайт, узнать больше о компании, ее товарах или услугах.
Сторителлинг может выступать в виде видео, гиф-анимации или же разделен поблочно и размещен по всей длине странице. Это особенно удобно, если это длинная главная страница или посадочная.
Больше пространства
Тренд на большое белое пространства появился относительно недавно — в 2016-2017 годах. Однако он надежно осел в веб-дизайне благодаря своей способности концентрировать внимание на главном предложении.
Большое белое пространство визуально увеличивает экран, не позволяет пользователю потерять концентрацию. К тому же, этот цвет сочетается со всеми другими, поэтому в качестве акцентов или дизайнерских идей можно выбирать совершенно любые оттенки. И они будут смотреться просто замечательно.
Отзывчивые логотипы
Свежий тренд, который отныне будет всегда актуален. Адаптивные логотипы, которые в зависимости от размера экрана мобильного девайса могут автоматически подстраиваться под него, одним махом сразу смогут выполнить две функции: компания сохранит свой бренд перед целевой аудиторией независимо от его мобильного устройства и поисковая система при анализе мобильной версии сайта оценит поведенческий фактор, улучшив позиции ресурса в поисковой выдаче.
Студийные минималистические фото
Попробуйте яркие и многоэлементные фотографии на своем сайте заменить на высококачественные снимки, где изображен всего один элемент, отображающий идею и концепцию компании. Это сфокусирует внимание посетителя и не позволит ему отвлечься.
Сегодня такие снимки в тренде. И благодаря своему эффекту еще долго останутся в нем.
Кричащие цвета
Никто и никогда не сможет вам запретить использование ярких цветов в дизайне своего сайта, если они подчеркивают общую идею. Цвета передают эмоции, а эмоции — самое главное для пользователя. При виде сочных и кричащих цветов, правильно подобранных друг к другу, ваша целевая аудитория оценит по достоинству вашу смелость, оставшись на сайте и продолжив его пользование.
Цвета передают эмоции, а эмоции — самое главное для пользователя. При виде сочных и кричащих цветов, правильно подобранных друг к другу, ваша целевая аудитория оценит по достоинству вашу смелость, оставшись на сайте и продолжив его пользование.
Тренды в веб-дизайне — динамичная структура. То, что еще вчера было модно и актуально, уже завтра может стать пройденным этапом, “прошлым веком”. Но мы привели примеры элементов дизайна, с помощью которых всегда удастся держаться на плаву, позиционируя свою компанию современной и успешной.
Нестандартное расположение блоков
Классический способ расположения блоков уже считается устаревшим. Нет, он не теряет своей эффективности, но благодаря новым методам преподнесения информации можно значительно ее повысить. Попробуйте структурировать информацию по методу ломаной сетки, хаотично разместив блоки по всей странице. Такое решение создает новый виток с точки зрения эстетики — он подогревает интерес пользователя и позволяет не выходить за рамки фирменного стиля даже узконаправленной компании.
Однако для использования данного способа размещения блоков необходимо очень тщательно продумать структуру сайта. Не забывайте, что мы читаем слева-направо, следовательно, вся самая важная информация должна быть с левой стороны.
Полноэкранное видео
Хотя инфоконтент позволяет максимально раскрыть компанию, ее конкурентные преимущества и услуги, полноэкранные видео могут справиться с этим не хуже. Во-первых, фоновые видео делают дизайн сайта необычным, современным, что увеличивает вовлеченность посетителя и приводит проект к большей эффективности. Во-вторых, видео могут стать не худшей историей о компании. При этом пользователю не нужно скроллить страницу вниз, чтобы найти интересующую его информацию.
На самом деле фишка с полноформатными видео в качестве основного фона появилась уже давно. Она успела побывать на вершине популярности и уйти, как ненужный элемент, из-за невозможности поддержки мобильными устройствами и большого веса, что приводило к снижению скорости загрузки сайта. Но производительность гаджетов и технические возможности оптимизации вновь вернули видео в качестве основного фона в строй. А это значит, что они могут снова занять лидирующие позиции в разработке дизайна в 2021 году.
Но производительность гаджетов и технические возможности оптимизации вновь вернули видео в качестве основного фона в строй. А это значит, что они могут снова занять лидирующие позиции в разработке дизайна в 2021 году.
Кстати, видео может стать отличным дополнением к плоскому дизайну. Используйте его в качестве заставки и оно дополнит дизайн крутой имиджевой фишкой.
Геометрические формы и узоры
Эта тенденция относительно свежая. Она зародилась в 2016 году, получила развитие в 17-ом и продолжит набирать обороты популярности в 2021. Смешивание различных геометрических форм может дать отличные результаты. Правильный подбор узоров и форм помогут создать целостную и привлекательную композицию, которая очень высоко ценится веб-пользователем. И, несмотря на то, что технология 2D постепенно сдает свои позиции, уступая 3D, подобные приемы могут значительно освежить концепцию дизайна, сделав его современным и очень интересным.
Синемаграфы: свежие тренды web дизайна 2021
Синемаграфы — вовсе не гифки, которые максимально заполонили Интернет. Нет, это современные статичные иллюстрации с частичной анимацией. Синемаграфы достаточно новое и свежее решение, которое обязательно следует задействовать при разработке трендового дизайна сайта. Судите сами, насколько они добавляют пикантность внешнему виду веб-страницы, раскрывая цель сайта и суть самого предложения, которое несет в себе проект.
Гиф-изображения (анимация)
Если синемаграфы — новинка в области дизайнинга, то анимация — это классика. А классика, как известно, никогда не выходит из моды. Гифки максимально захватывают внимание и позволяют без длинный красноречивых описаний дать понять пользователю что ему предлагает компания, на сайте которой он находится.
Сочная графика и изображения
Привычным и стандартным фотографиям на сайте становится тесно. Изощренному потребителю нужно что-то новое, интересное, необычное и неординарное. На помощь приходит графика. Да не простая, а ультраяркая, пестрая, создающая акцент на себе. Оцените сами, как такая графика привлекает внимание и мотивирует посетителя к дальнейшим действиям — просмотреть весь сайт, чтобы убедиться в его настоящей крутости.
На помощь приходит графика. Да не простая, а ультраяркая, пестрая, создающая акцент на себе. Оцените сами, как такая графика привлекает внимание и мотивирует посетителя к дальнейшим действиям — просмотреть весь сайт, чтобы убедиться в его настоящей крутости.
Если же яркая графика не смежна с тематикой сайта, то выручат фотографии или изображения. Но и они должны быть сочными и качественными.
Кстати, отличным решением станет задействовать полноформатную фотографию в качестве основного фона. В целом, этот прием больше актуален для лендингов, но вас никто не ограничивает. Будьте уверены, подобное решение отлично впишется в сайт-визитку или промо.
3D-изображения
Дизайн с 3D-изображениями априори считается модным. Трехмерные технологии используются повсюду и активно воздействуют на стили веб дизайна 2021 году. А, учитывая, тенденции дополненной и виртуальной реальности, 3Д-графика обязательно получит еще больший толчок в будущем году.
Цвета в веб дизайне 2021
Хотите выделиться среди своих конкурентов? Яркие цвета сайта вам в помощь! Они значительно «удорожат» внешний вид сайта при использовании плоского дизайна. Для удобства выбора трендовых расцветок, можно воспользоваться палитрой Google.
Градиент
Не слишком новое, но все еще актуальное решение с точки зрения колористики для веб-дизайна сайта — использование градиентного перехода цветов. Достаточно простой инструмент, который дает прекрасный результат. Фон страницы, выполненный в градиенте, создает впечатление свежести и уникальности.
Уникальные шрифты
Согласитесь, было бы не совсем уместно разработать уникальный, интересный, продающий и яркий дизайн, и задействовать привычные шрифты, значительно ухудшив внешний вид сайта. Шрифты очень влияют на восприятие информации, и могут, как привлечь внимание читателя к сайту, так и заставить его закрыть вкладку. Кстати, применение уникальных шрифтов «вытянет» общий вид страницы, если ее дизайн будет достаточно скромным.
Полупрозрачные кнопки
Веб дизайн в 2021 году уходит в минимализм. Об этом свидетельствует и большое количество белого фона, и применение достаточно распространенных цветовых комбинаций: черного и белого, белого и серого. Поэтому свежим решением в следующем году станет использование полупрозрачных кнопок. Такие кнопки так же, как и непрозрачные, отлично выполняют свою функцию лидогенерации, но при этом смотрятся очень оригинально и не перегружают сайт.
Параллакс-эффект
Эффект параллакса ранее, практически, не использовался в оформлении веб-ресурсов. Но в эпоху прогрессивности, когда технологии VR уже начали вовсю проявлять свои возможности, не использовать параллакс на сайте сравнимо с преступлением. Ведь такая фишка, как перемещение заднего фона и основных элементов с различной скоростью станет настоящей находкой для ультрамодных дизайнов сайтов. Будьте уверены, каждый посетитель обратит на это внимание и сочтет этот эффект за очень крутую имиджевую составляющую ресурса.
А ваш сайт готов к 2021 году?
Устаревший веб-дизайн сайта может значительно снизить его конверсию. Множество тяжелых элементов, сумбурное их расположение на странице, несоответствие цветов между собой, типовые и шаблонные решения отвлекают посетителя от конверсионной цели и снижают эффективность вашего бизнеса. Мы рекомендуем произвести редизайн сайта, задействовав модные тенденции, которые будут актуальны в следующем году. Ну, а если у вас еще нет сайта и вы только планируете им обзавестись, разработка сайта в нашей веб-студии поможет вам выйти в тренд, получив постоянный поток целевого трафика.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Веб-шаблоны | HTML5 шаблоны сайтов
Template Monster — маркетплейс цифрового дизайна
TemplateMonster — это масштабный и постоянно растущий маркетплейс, где вы можете найти высококачественные цифровые продукты, соответствующие последним веб-стандартам. Коллекция продуктов включает в себя широкий выбор шаблонов веб-сайтов, подходящих для всех видов специализированных проектов, малых или крупных компаний, стартапов и любого другого бизнеса, которым вы занимаетесь. Существуют премиальные и бесплатные дизайны веб-сайтов, которые вы можете скачать для своего творческого веб-проекта. Маркетплейс включает шаблоны веб-сайтов на основе Bootstrap, готовые решения HTML5 и CSS3, шаблоны сайтов, загруженные с помощью конструктора веб-сайтов, и многое другое.
Коллекция продуктов включает в себя широкий выбор шаблонов веб-сайтов, подходящих для всех видов специализированных проектов, малых или крупных компаний, стартапов и любого другого бизнеса, которым вы занимаетесь. Существуют премиальные и бесплатные дизайны веб-сайтов, которые вы можете скачать для своего творческого веб-проекта. Маркетплейс включает шаблоны веб-сайтов на основе Bootstrap, готовые решения HTML5 и CSS3, шаблоны сайтов, загруженные с помощью конструктора веб-сайтов, и многое другое.
Мы любим WordPress
TemplateMonster маркетплейс также включает широкий выбор CMS и WordPress тем. Готовые темы для блогов и бизнеса отличаются дизайном и стилем. Большинство из них адаптивны и полностью настраиваемы. В нашем магазине WordPress вы можете найти множество ярких шаблонов для билдера Elementor, а также WordPress плагины и темы WooCommerce.
Электронная коммерция — наша страсть
Если вам нужны готовые решения для разработки проектов электронной коммерции, на маркетплейсе представлены темы интернет-магазинов для всех популярных платформ. Таких как Shopify, Magento, PrestaShop, OpenCart, VirtueMart, MotoCMS eCommerce и других. Каждый шаблон интернет-магазина создается с учетом новейших технологий веб-разработки. Готовые дизайны электронной коммерции представляют собой профессиональные комбинации дизайна и функциональности. В них есть все основные элементы, необходимые для создания веб-сайтов, ориентированных на конверсию. Пакеты загрузки включают варианты корзины, готовые страницы продуктов и категорий, удобные варианты навигации, расширенные параметры поиска, фильтры и другие функции, которые выделяют темы eCommerce на маркетплейсе TemplateMonster среди конкурентов.
Захватывающая графика и презентации
На маркетплейсе TemplateMonster вы найдете широкий выбор высококачественной графики , которая может добавить впечатляющей визуальной привлекательности вашему сайту. Мы предлагаем коллекции иконок и логотипов, потрясающие элементы пользовательского интерфейса, анимированные баннеры, шрифты, эффекты и т. д. Мы предлагаем все, что вам нужно, чтобы выделить ваш бренд и создать корпоративный стиль. Кроме того, у нас есть потрясающие шаблоны презентаций для PowerPoint, Keynote и Google Slides, а также визуальные эффекты для маркетинговых кампаний.
Мы предлагаем коллекции иконок и логотипов, потрясающие элементы пользовательского интерфейса, анимированные баннеры, шрифты, эффекты и т. д. Мы предлагаем все, что вам нужно, чтобы выделить ваш бренд и создать корпоративный стиль. Кроме того, у нас есть потрясающие шаблоны презентаций для PowerPoint, Keynote и Google Slides, а также визуальные эффекты для маркетинговых кампаний.
Одним словом, TemplateMonster маркетплейс содержит все, что вам нужно для запуска уникального и конкурентоспособного веб-проекта. Просмотрите коллекцию наших дизайнов веб-сайтов, CMS и eCommerce тем, а также потрясающую графику, чтобы выбрать продукты, которые идеально подходят для ваших проектов.
10 крутых сайтов веб-дизайн студий для вдохновения
Веб-дизайн студиям необходимо решить сложную задачу – создать свой собственный сайт, который бы отражал их уровень квалификации через различные визуальные элементы. Дизайн их сайта оценивают так же, как и предоставленное портфолио. Это критически важный аспект для любой веб-дизайн студии.
Таким образом, сайты студий часто тщательно разработаны, и даже самым маленьким деталям уделяется значительное внимание. Это, в свою очередь, означает, что их сайты сами по себе представляют одни из самых перспективных и захватывающих примеров в индустрии веб-дизайна.
В этой статье представлено десять самых красиво оформленных и отполированных сайтов веб-дизайн студий на сегодняшний день.
Сайт агенства R&D сочетает в себе просторную сетку с уникальным, ярким зеленым фоном. Это способствует визуальному воздействию и делает сайт запоминающимся.
Сайт студии Mast очень минималистичный, но использует красиво расположенные изображения и перекрывающиеся элементы навигации.
Сайт этого агенства уникален и эффективен. Он использует большие контуры с большим количеством изображений и крупными заглавными типографскими элементами.
На веб-сайте Lg2 реализована необычная схема навигации, которая охватывает границу центральной области содержимого. Анимированные визуальные эффекты в «2» являются привлекательным дополнением.
Анимированные визуальные эффекты в «2» являются привлекательным дополнением.
Сайт студии Mathematic ориентирован на визуальные эффекты. Ползунок охватывает всю секцию героя, создавая захватывающий опыт, идеально подходящий для демонстрации их работ.
Этот сайт от Phoenix предлагает одно из самых уникальных направлений верстки. Типографика, выглядит спорадичной, но обеспечивает большой эффект, поскольку она перекрывает вращающиеся изображения.
Студия 2LG использует на своем сайте использует захватывающий визуальный эффект загрузки, когда на логотип постепенно накладывается изображение. Затем сайт плавно переходит на изысканную домашнюю страницу с минимальной графикой и типографикой.
Сайт от агенства Designgoat так же спонтанно подошел к расположению изображений. Результат заставляет ощутить влияние бруталистского течения и приковывает к себе взгляд красным текстом.
Простой сайт от Gin Lane использует приятный шрифт с засечками на фоне приглушенного градиента. Он отлично вписывается в легкий дизайн главной страницы.
Ребята из P22 подошли к своему сайту с сочетанием минимализма и брутализма. Ограниченный текст логотипа привлекателен и противопоставляется заполненной типографике, использующейся в остальной части монохромного дизайна.
Источник: 1webdesigner
20 примеров плохих дизайнов сайтов
Автор:
Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Сайты похожи на наш второй дом. Веб-страница работает как ваше изображение в Интернете и строго оценивается вашими пользователями. Именно по этой причине создание отличного дизайна для вашего сайта очень важно. Однако иногда веб-сайты действительно не выглядят так, как они должны, или как вы изначально представляли их после того, как будет написан код и сайт «оживет». Ниже приведены 20 примеров плохого дизайна сайта, которые помогут вам избежать подобных ошибок при создании вашей страницы. Некоторые из них попали в этот список, потому что их элементы дизайна не имеют смысла, в то время как другие настолько недружелюбны к пользователю, что нам просто пришлось их сюда включать. Обратите внимание, что несколько из этих сайтов достаточно известны.
Именно по этой причине создание отличного дизайна для вашего сайта очень важно. Однако иногда веб-сайты действительно не выглядят так, как они должны, или как вы изначально представляли их после того, как будет написан код и сайт «оживет». Ниже приведены 20 примеров плохого дизайна сайта, которые помогут вам избежать подобных ошибок при создании вашей страницы. Некоторые из них попали в этот список, потому что их элементы дизайна не имеют смысла, в то время как другие настолько недружелюбны к пользователю, что нам просто пришлось их сюда включать. Обратите внимание, что несколько из этих сайтов достаточно известны.
1. AIRINDIA
Мы очень хорошо знаем, что слишком много чего-то плохо для нас, как умственно, так и физически. Это касается и всего на свете, всего, что вокруг нас. Данный сайт переполнен контентом и информацией, что делает его среднестатистическим и запутанным во всех отношениях. Заголовок страницы не выравнен в соответствии с основами веб-сайта, а макет страницы не был разработан должным образом: вот почему все идет плохо. Веб-сайт не придерживается какой-либо темы, что делает все это видимым. Есть кнопка поиска и бесплатный номер прямо в верхней части, предназначенные для помощи посетителям, но дисплей заставляет их выглядеть беспорядочно и неорганизованно. Кроме того, типографика, используемая на сайте, совершенно отличается на каждой странице. Основные указатели отсутствуют, что делает его первым в списке плохих дизайнов.
2. ELEPHANT MEDIA SD
Elephant Media SD разработан в интересах дизайна. Это сайт для фоновых обоев и артов, созданных различными художниками. Веб-сайт создан непрофессионалом, который не имеет четкого представления о миссии и видении владельца. У него URL-адрес сайта в качестве заголовка и логотипа сайта, что является первым «Нет»! Нет, когда дело доходит до выделения дизайна. Панель поиска вверху не имеет смысла, пока пользователи не будут проинформированы об основной цели сайта. Он не имеет страницы «хлебные крошки» в хедере или футуре, что затрудняет пользователям навигацию по сайту. Страница не сможет получить никакой пользы от SEO, поскольку нет ни единой вещи, разработанной в соответствии с алгоритмами Google и схемами ранжирования.
Он не имеет страницы «хлебные крошки» в хедере или футуре, что затрудняет пользователям навигацию по сайту. Страница не сможет получить никакой пользы от SEO, поскольку нет ни единой вещи, разработанной в соответствии с алгоритмами Google и схемами ранжирования.
3. SHILLINGTON EDUCATION
Shillington Education — отличный одностраничный веб-сайт, заполненный несколькими элементами на самой домашней странице. Это многоцелевой веб-сайт, предлагающий курсы по разработке и дизайну на той же платформе. В верхней части страницы отсутствует навигационная цепочка, что затрудняет понимание пользователями цели и задач сайта. Он имеет полный футер, в котором отображаются различные иконки часовых поясов для Нью-Йорка, Лондона, Сиднея, Мельбурна и т. д. Кроме того, значки социальных сетей отображаются не очень хорошо, что в итоге выглядит беспорядочно. Сайт имеет низкую скорость загрузки и не очень отзывчив.
4. ИНДИГО
Как только мы заходим на веб-сайт, то сразу находим слишком много контента и информации, которые нашему мозгу почти невозможно принять и запомнить. Дизайнер попытался влить всю информацию, считая ее очень важной, что, безусловно, так и есть, но не очень хорошо сочетается со структурой дизайна. Иконка призыва к действию слишком велика для первого взгляда на веб-сайт, а также занимает много места, не оставляя его для другой важной информации. Предложения отображаются в правой части сайта белым цветом, что делает их не видимыми для пользователей из-за фона, забитого цветами. Это очень огромный сайт с очень длинным и удушающим футером. Сайт не создан с учетом SEO и поисковых систем, что затрудняет его ранжирование, несмотря на наличие соответствующего контента на сайте.
5. IRISH WRECKS ONLINE
Irish Wrecks — небольшой одностраничный сайт. Цель веб-сайта состоит в том, чтобы предоставить рекомендации о доставке затонувших судов судоходной промышленности Ирландии. Это простой веб-сайт без строк меню и иконок на странице, за исключением раздела «Награды и реклама». Он имеет три полосы на сайте, где размещены неработающие ссылки и которые мешают пользовательскому опыту, а также трафику. Отсутствие страницы «О нас» или другой информации о компании заставляет пользователя искать более подробную информацию. На первый взгляд, он рассматривается как плохо практикуемый сайт для пользователей и сразу же их отталкивает.
Он имеет три полосы на сайте, где размещены неработающие ссылки и которые мешают пользовательскому опыту, а также трафику. Отсутствие страницы «О нас» или другой информации о компании заставляет пользователя искать более подробную информацию. На первый взгляд, он рассматривается как плохо практикуемый сайт для пользователей и сразу же их отталкивает.
6. SECURITIES AND EXCHANGE BOARD OF INDIA
Совет по ценным бумагам и биржам Индии является еще одним прекрасным примером плохого дизайна сайта. Веб-сайт переполнен контентом, что делает его неопрятным и беспорядочным для пользователей. У веб-сайта очень плохой пользовательский опыт, и посетителям сложно получить любую информацию, которую они ищут. В верхней части мигает кнопка новостей, что еще больше усложняет отслеживание новостей в первые несколько секунд, в результате чего пользователь чувствует раздражение. Футер является разделенным и неорганизованным из-за отсутствия надлежащего стиля структурирования.
7. STACK EXCHANGE
Stack Exchange имеет ужасное начало. В верхней части главной страницы говорится о Вопросах и ответах сообщества, которые в идеале должны быть в разделе «Экспертиза» или «Специальность» под навигационной цепочкой или меню. Как только мы прокручиваем вниз, то видим совершенно отдельную часть часто задаваемых вопросов, которые длятся до конца веб-сайта. Сайт имеет медленную скорость загрузки по сравнению с другими сайтами.
8. STUDIOMIX
StudioMix — это веб-сайт для занятий в тренажерном зале среднего размера в Сан-Франциско. То, что привело его в данный списке — это громоздкий призыв к действию, а также запутанный футер веб-сайта. Дизайн изменяет всю цель веб-сайта, поскольку вместо демонстрации его в качестве платформы, основанной на знаниях о здоровье, он полностью изображается как рекламная платформа. Кроме того, контент отображается в письменной форме под страницей навигационной цепочки, что делает его неудобным, а также отнимает место у важной информации.
9. HIPMUNK
Hipmunk — короткий одностраничный сайт. Это роскошная туристическая и логистическая компания, предлагающая лучшие отели, авиабилеты и автомобили во время поездок. Макет не соответствует другим на рынке, поскольку он демонстрирует форму призыва к действию, как только пользователь заходит на веб-сайт, не оставляя места для открытия и понимания компании и ее услуг в реальном смысле. Кроме того, в середине веб-сайта есть раздел с отзывами, из-за чего создается впечатление, что веб-сайт просто фокусируется на конверсии, а не на предоставлении пользователям соответствующей информации.
10. CARTE NOIRE
Carte Noire — это сайт электронной коммерции, который ориентирован в основном на продажи, а не на пользовательский опыт. Он предоставляет очень плохой пользовательский опыт из-за кучи информации и изображений на веб-сайте в виде реальных фотографий, а также фоновых изображений. Типографика веб-сайта не идет рука об руку с макетом, так как на одной странице используются различные типы шрифтов, что приводит к путанице пользователей, а также поисковых ботов при обходе и индексации веб-сайта.
11. BH COSMETICS
BH cosmetics — это короткий одностраничный сайт красоты, который фокусируется на продаже косметических продуктов, а также предоставляет информацию об их использовании. Цвет и типографика веб-сайта должны дополнять друг друга, что является не тем случаем в дпнном дизайне сайта. У него также плохой дизайн интерфейса из-за выбора ярких изображений и неравномерного размера шрифта на каждой странице.
12. GATES AND FENCES
Gates and Fences были созданы чрезмерно увлеченным человеком, который хотел вывалить всю информацию мира под одной крышей. Это веб-сайт, который предоставляет услуги по строительству ворот и заборов для дома и офисов. Основной причиной его нахождения в этом списке является чрезмерное количество на сайте. Он не имеет указанного меню или страницы с навигационной цепочкой, чтобы помочь пользователям легко перемещаться по сайту. Контактные данные отображаются прямо вверху, и скрывают название сайта.
Контактные данные отображаются прямо вверху, и скрывают название сайта.
13. KAYAK
Kayak — это компания, связанная с booking.com и обслуживающая посетителей. Контент отличный, но не выделяется из-за стиля и дизайна сайта. Панель призыва к действию мигает прямо в верхней части веб-сайта, что приводит пользователей непосредственно к параметрам оформления заказа, не оставляя времени для изучения других услуг на странице. Также сайт не слишком отзывчивый.
14. MY US
У веб-сайта есть большие проблемы с белым пространством, которые привели его в этот самый список. Он полон информации, но плохо разделен, что делает его беспорядочным и неприятным. Типографика, используемая на веб-сайте, различается по размеру и форме на каждом уровне, что делает его запутанным для сканеров при индексации важного контента. Рекомендуется использовать теги заголовков на каждом этапе, чтобы помочь ботам сканировать и индексировать ваш сайт для целей ранжирования.
15. TRAVELOCITY
Это очень большой веб-сайт, предоставляющий советы и пакеты для путешественников, которые планируют путешествовать по всему миру самым дешевым способом. Мотивация сайта хороша, но разрушена дизайном и макетом сайта. Меню призыв к действию занимает все пространство главной страницы веб-сайта, скрывая другую соответствующую информацию. Используемые иконки слишком велики и занимают большую часть области для несущественных деталей.
16. BLUE HEAVEN COSMETICS
Интерфейс сайта является гладким и захватывающим. Единственная причина, которая привела сайт сюда — это длинный список навигационной цепочки в верхней части страницы. Это полезно для предоставления информации, но также рекомендуется сократить его в различных разделах, которые сделают список легким для пользователей при навигации по сайту. Тут имеется кнопка призыва к действию на каждом этапе, что делает его немного рекламным, а не простым средством электронной коммерции.
17. GRACE FELLOWSHIP
Grace fellowship — это небольшой одностраничный веб-сайт, основанный на миссии помощи сообществу в их мотивационных генах. Сайт имеет меньше контента по сравнению с другими, но при этом тут слишком много белого пространства, что придает ему рассеянный вид. Типографика сайта очень плохая по сравнению с общей конструкцией сайта. Недостаток информации на странице увеличивает показатель отказов.
18. MINISTRY OF ELECTRONICS AND INFORMATION TECHNOLOGY
Веб-сайт слишком красочный и информационный, что делает его безвкусным для пользователей. Анимация обновлений в реальном времени на веб-сайте ограничивает удобство использования и удобство работы для посетителей, заставляя их переходить на другие платформы для получения той же информации.
19. ST. PETER’S BASILICA – VATICAN
На сайте есть нелогичные области чтения, которые делают читабельность и соотношение доступности довольно низкими. Кроме того, интерфейс плохо спроектирован, что делает его обычным веб-сайтом в глазах, как сканеров, так и посетителей. Сайт также не слишком отзывчивый, что увеличивает время просмотра для пользователей, не получая при этом никакой дополнительной информации.
20. HAGIA SOPHIA
Огромное всплывающее окно с самого начала скрывает первичную информацию на сайте. Веб-сайт предназначен для туристов и доступен на нескольких языках, однако он плохо структурирован, что затрудняет навигацию для пользователей. Это, в свою очередь, отнимает много времени у посетителей.
Теперь, когда вы знаете, как выглядят плохие дизайны, мы уверены, что вы предпримете все надлежащие меры, прежде чем создать идеальный веб-сайт для своих клиентов.
Всем успешной работы и творчества!
Источник
Заказать дизайн сайта — Freelance.Ru
Фрилансеры
Дизайн сайтов
Александр Шулепов
shulepov_code
Веб-разработчик года 🏅 Нормально делай, нормально будет
- Санкт-Петербург
- Работ в портфолио: 129
Отзывы: 129
0- Использовал:
Веб разработка
Сайт «под ключ»
Интернет магазин
Интернет продвижение
SEO (Search Engine Optimization)
- …
Мое кредо:
Участник:
Победитель:
Разработка сайта «Инфокабель»
Разработка сайта «Movchan’s Group»
Разработка сайта «Flumtec»
Начинаем работу с разработки идеи, именно она дает результат
Создаем уникальный дизайн, который будет выделять ваш проект
Все проекты проходят оценку Google с результатом 100 из 100
Андрей Горьковой
afreeca
Продающие сайты, эффективная реклама, мощное SEO
Веб разработка
Landing Page
Сайт «под ключ»
Интернет магазин
Дизайн сайтов
- …
Мое кредо:
Участник:
HyipLab — веб-студия по созданию сайтов для хайп-проектов
IT-компания HEX Technologies
VALADORUS — разработка программного обеспечения
Black UI collection
Приложение для кинотеатра
Платформа Vostok
Anastasiya Ju Дизайн сайтов
mausemd
Живой, эффективный дизайн для Вашего сайта! nidcraft@gmail. com
com
Веб разработка
Дизайн сайтов
Мое кредо:
Участник:
Магазин кухонной техники
Лендинг – производство контейнеров
Дизайн сайта ресторана восточной кухни
Анастасия Ходакова
creativita
Хорошие сайты за хорошие деньги. Product Designer, UX/UI
Веб разработка
Дизайн сайтов
Интернет магазин
Интернет портал
Landing Page
- …
Мое кредо:
Участник:
UX/UI дизайн сайта для «Академии Улыбок»
UX/UI-дизайн.»>
Платформа для путешествий «Культурная навигация». UX/UI-дизайн.
UX/UI дизайн сайта US Global Motors
Обратите внимание
Мария Малинина
WSP
Современный и удобный сайт с привлекательным дизайном!
Веб разработка
Сайт «под ключ»
Дизайн сайтов
Графический дизайн
Логотипы
- …
Мое кредо:
Полный садок
Cobra Tuning
Вентклин
Алексей Прохоров
aleksysx
- Санкт-Петербург
- Работ в портфолио: 11
Отзывы: 41
2- Использовал:
Веб разработка
Landing Page
Программирование и IT
Веб-программирование
Дизайн сайтов
- …
Мое кредо:
ВелоМотоЦентр D20
Стоматологический портал
Белый Кот — Клининговые услуги
Вадим Гринчук
GrinchukV
Branding | UX | UI | Coding
- Хмельницкий
- Работ в портфолио: 42
Отзывы: 31
0- Использовал:
Веб разработка
Дизайн сайтов
Landing Page
Графический дизайн
Дизайн интерфейсов
- …
Мое кредо:
Infiniti (Official Promo)
Uasia Group | Corporate
Veet | Official promo
Илья Чон
chon_i
Делай только невозможное. Всё остальное сделают другие.
Всё остальное сделают другие.
- Санкт-Петербург
- Работ в портфолио: 32
Отзывы: 20
0- Использовал:
Веб разработка
Дизайн сайтов
Графический дизайн
Дизайн мобильных приложений
Интерфейсы
- …
Мое кредо:
Курсы от блоггера Mary Shum
Шапка для группы Вконтакте (SDTV)
Соревновательная платформа CS:GO
Константин Вархола
Varhola
Веб-дизайн || Веб-разработка || 12+ опыта, ИП, Договор
Веб разработка
Сайт «под ключ»
Landing Page
Дизайн сайтов
Верстка
- …
Мое кредо:
Корее»>
Разработка Маркетплейса для русских организаций в Ю.Корее
Разработка интернет магазина для производителя брендовой одежды
Разработка Landing Page для строй. компании
Илья Скорняков
wonser
Сайт «под ключ» для вашего бизнеса
- Санкт-Петербург
- Работ в портфолио: 19
Отзывы: 26
0- Использовал:
Веб разработка
Сайт «под ключ»
Дизайн сайтов
Мое кредо:
Катя katia@yodiz.ru
Obelix2000
Здравствуйте. Отправляйте ТЗ на katia@yodiz.ru отвечу на вопросы
Веб разработка
Дизайн сайтов
Арт / Иллюстрации / Анимация
2D анимация
Landing Page
- …
Мое кредо:
Дизайн сервиса Технониколь Навигатор
HTML-5 баннер Chery
Сайт для игры в барах Квиз, плиз!
Татьяна Маслакова
tat_fom
web-дизайн (без верстки и программинга), Figma
Веб разработка
Дизайн сайтов
Графический дизайн
Логотипы
Дизайн упаковки/этикетки
- …
дизайн лендинга фармакологической компании
Дизайн интернет-магазина светильников
Дизайн магазина и лендингов для роботов-пылесосов
Наталия Лавриненко
nataliyal
Создаю стильные сайты с умом
- Зеленоград
- Работ в портфолио: 44
Отзывы: 16
0- Использовала:
Веб разработка
Дизайн сайтов
Сайт «под ключ»
Графический дизайн
Дизайн интерфейсов
- …
Мое кредо:
Кондитерская студия
Конференция перманентного макияжа
Чехлы для мягкой мебели
Ivan Konkov
ikonkov
Профессиональная веб-разработка и дизайн
Веб разработка
Сайт «под ключ»
Верстка
Дизайн сайтов
Мое кредо:
Zodiac
GRAFIT Автосервис
Aiva market
Андрей Яковлев
andreyi9696
Работаем с гарантией и на качество
Веб разработка
Сайт «под ключ»
Дизайн сайтов
Верстка
Программирование и IT
- …
Мое кредо:
Корпоративный сайт «GlassWall»
Landing Page «АвтоПодбор97»
Интернт магазин «DeltaSport»
Даша Милова
vamp_fiesta
🚀Веб дизайн ✅ INSTAGRAM ⚡Сайты под ключ
Веб разработка
Landing Page
Дизайн сайтов
Реклама / Маркетинг
Branding
- …
Андрей Смородин
feodoraxis
Продающие сайты под ключ / info@feodoraxis.ru
Веб разработка
Сайт «под ключ»
Интернет магазин
Landing Page
Программирование и IT
- …
Мое кредо:
Сайт службы безопасности
Полиграфия Панда | Интернет-магазин
Сайт мастерской металлообработки в Калининграде IronBalt
Чингиз Адылбеков
siteohio
Работа на качество и репутацию
- Усть-Каменогорск
- Работ в портфолио: 21
Отзывы: 32
0- Использовал:
Веб разработка
Верстка
Дизайн сайтов
Прототипирование
Мое кредо:
Сайт под ключ «Буранчик»
Верстка сайта «Medianar»
Сайт под ключ «Ucc»
Himedia
infohimedia
Работаем по Agile, четко по ТЗ
Веб разработка
Дизайн сайтов
Интернет магазин
Landing Page
Верстка
- …
Мое кредо:
Дизайн страницы для салона красоты
Дизайн страницы чат-бота
Дизайн главной страницы сервисного центра
Заказать дизайн сайта — Freelance.Ru
Дизайн сайта — это та одежка, по которой встречают вашу компанию в сети. Это внешний вид ресурса, который должен быть приятным для восприятия, современным, понятным.
Главное, что нужно учитывать при разработке дизайна сайта, это то, что сайт должен быть не только красивым, но и удобным для ваших посетителей. При создании дизайна очень важно грамотное ТЗ и взаимопонимание между заказчиком и исполнителем.
В этом каталоге вы найдете фрилансеров, которые могут разработать дизайн для вашего ресурса.
28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов
- Slaveryfootprint
- Blacknegative
- Hellomonday
- Hellomonday
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Paper Planes
- NOWNESS
- Simply Chocolate 2 9000.торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS
- SPINX Digital
3
3
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными из них являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о перепроектировании своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильных технологий и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает интерактивные возможности участникам с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим» и отличается умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его увлекательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, впечатления, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли сюда посмотреть, т. Е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: журнал Woven
Хороший дизайн веб-сайта становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Интернет-публикация создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом, позволяющим людям подключиться к их социальным целям и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своих мечтать.В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: Paper Planes
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть содержания веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного содержания.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание неотразимых историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты отображают последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и схватить ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory применяет смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают этот сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно продуманный веб-сайт оставляет незабываемые впечатления от пользователей. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать увлекательную историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучший дизайн веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Симона — внештатного разработчика креативов из Парижа. Он основан на простой автомобильной игре с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выходить за рамки интерактивности и получать увлекательные игровые возможности.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей ощущение юности и дружелюбие.Идеальное сочетание креативности и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Этот веб-сайт представляет собой подборку всех его знаменитых работ и увлекательной биографии легенды, а также увлекательную историю и интерактивную навигацию для пользователей. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательную смесь неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации по всему сайту побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Torgerson Design Partners, г. Озарк, штат Миссури, представляет собой архитектурную фирму с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят принять участие.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на SEO, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел туда посмотреть: на услугах.
Вот и он — список некоторых из самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 Отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 г.
Лучшие дизайны веб-сайтов
- Slaveryfootprint
- 000 Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Бумажные самолетики
- Paper Planes
- торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными из них являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о перепроектировании своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов, а также с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильных технологий и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также из прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает интерактивные возможности участникам с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим» и отличается умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его увлекательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, впечатления, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающуюся работу в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией превосходных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли сюда посмотреть, т. Е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: журнал Woven
Хороший дизайн веб-сайта становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Интернет-публикация создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом, позволяющим людям подключиться к их социальным целям и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своих мечтать.В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: Paper Planes
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть содержания веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного содержания.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание неотразимых историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты отображают последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и схватить ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory применяет смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают этот сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно продуманный веб-сайт оставляет незабываемые впечатления от пользователей. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать увлекательную историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучший дизайн веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Симона — внештатного разработчика креативов из Парижа. Он основан на простой автомобильной игре с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выходить за рамки интерактивности и получать увлекательные игровые возможности.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей ощущение юности и дружелюбие.Идеальное сочетание креативности и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Этот веб-сайт представляет собой подборку всех его знаменитых работ и увлекательной биографии легенды, а также увлекательную историю и интерактивную навигацию для пользователей. Композиции его знаменитых песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательную смесь неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации по всему сайту побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Torgerson Design Partners, г. Озарк, штат Миссури, представляет собой архитектурную фирму с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят принять участие.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на SEO, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел туда посмотреть: на услугах.
Вот и он — список некоторых из самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Коллекции лучших дизайнов
Коллекции лучших дизайнов, тем, дизайнеров и многого другого.
Веб-сайты ниже используют красивые пейзажные фотографии или видео как часть своего дизайна. В мире дизайна так важны отличные фото или видео. Это может вызвать чувства и эмоции — и трепет. Эти веб-сайты являются отличным примером использования пейзажной фотографии или видео для донесения своего сообщения. Ниже этого списка мы также включили тщательно подобранные темы WordPress, которые будут отличным выбором для демонстрации великолепных фотографий и / или видео.
От отелей до блогов о путешествиях до великолепных направлений — эти веб-сайты созданы для того, чтобы вы захотели забронировать поездку. Видео и великолепная фотография — общие элементы, которые, кажется, работают хорошо. Все сайты о путешествиях и туризме должны стремиться к этому уровню качества. Мы также выбрали некоторые из наших любимых тем WordPress для путешествий / отелей / каталогов, представленных в конце этого списка.
Минималистичный дизайн обычно лучше всего подходит для портфолио, проектов и тематических исследований. Чистый, лаконичный дизайн позволяет выделяться избранным работам, что должно быть основной целью любого портфолио. Мы сделали коллекцию некоторых из наших любимых веб-сайтов с минимальным портфолио, представленных здесь. Вы увидите портфолио дизайнеров, веб-сайты художников, портфолио для проектов или тематических исследований, фотографов, дизайнеров интерьеров, архитекторов и многое другое.В конце этого списка мы добавили некоторые из наших любимых тем минимального портфолио от нашего партнера по магазину тем. Наслаждаться!
Всегда впечатляет, когда на веб-сайте используются хорошие иллюстрации и анимация. Некоторые веб-сайты делают все возможное с красивыми иллюстрациями, чтобы их сайты выделялись среди остальных.Это список некоторых из наших любимых иллюстрированных и анимированных веб-сайтов, представленных здесь.
Это коллекция наших любимых дизайнов для электронной коммерции из галереи. Эти веб-сайты отличаются тем, что доставляют приятные впечатления от покупок, благодаря впечатляющему бренду и дизайну, которые делают их продукты сияющими. Некоторые из них смелые и красочные, а другие чистые и элегантные. В конце этого списка мы также включили некоторые из наших любимых тем для электронной коммерции от нашего партнера по магазину тем.Некоторые из них являются многоцелевыми с доступными разделами магазина / электронной коммерции.
Использование фонового видео или полноэкранного видео на веб-сайте кажется растущей тенденцией — и не зря. Если все сделано хорошо, видео может успешно передать сообщение и чувство, часто лучше, чем одни фотографии. Агентства иногда используют большое видео на заднем плане, чтобы показать, как их команда усердно работает или развлекается.Это помогает агентству лучше относиться к посетителям, которые могут быть заинтересованы в их услугах. Фоновое видео также отлично подходит для туристических сайтов, курортов, университетов, спортивных сайтов, благотворительных организаций и многого другого. Ниже представлен список наших любимых веб-сайтов, которые интегрируют видео на свои веб-сайты. Фоновые видеотемы от нашего партнера по магазину тем также представлены в нижней части этого списка.
Как создать веб-сайт
3
Выберите свою платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторов веб-сайтов и платформ электронной коммерции . Это онлайн-инструменты DIY, которые позволяют создавать и проектировать собственный веб-сайт — без необходимости знать ни одной строчки кода!
Естественно, существует множество вариантов — различного качества — но мы приложили немало усилий и изучили лучшие из имеющихся на рынке. Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты для создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org — это автономная CMS с открытым исходным кодом (система управления контентом), но все, что вам на самом деле нужно знать, — это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования.Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или не имеете средств для найма профессионального разработчика, использование WordPress будет практически невозможным.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов — самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт. Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе нашего экспертного исследования мы смогли составить 10 лучших конструкторов веб-сайтов, доступных вам на сегодняшний день. Все они соответствуют различным потребностям, но для общего обзора взгляните на нашу шкалу качества ниже:
| Wix Pros | Wix Cons |
|---|---|
| Очень интуитивно понятный и простой в использовании редактор | Может Не переключайте шаблоны после запуска вашего веб-сайта |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения для масштабирования вашего веб-сайта |
| Сильные функции помощи и поддержки | Большой выбор и количество настраиваемых варианты могут быть огромными |
| Конструктор, который наши пользователи чаще всего рекомендовали |
Wix обычно считается лучшим конструктором веб-сайтов на рынке .Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Есть также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
После тщательного тестирования платформы мы можем подтвердить, что Wix оправдывает ажиотаж. Взгляните на наши окончательные результаты исследований и убедитесь сами:
Мы также организовали, чтобы обычные люди, такие как вы, сели вместе с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были потрясены тем, насколько быстро и легко было использовать Wix, а также огромным количеством отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [создать веб-сайт] удалось так быстро. Я не думал, что все будет сделано за час ».
«Мне нравится боковое меню, в которое вы можете добавлять изображения, приложения и т. Д., Потому что в нем было просто и легко ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете.
| Squarespace Pros | Squarespace Cons |
|---|---|
| Шаблоны лучшего качества с точки зрения дизайна и гибкости | Ограниченное количество тарифных планов |
| Возможности лучшего качества среди всех конструкторов на рынке | Не полностью Подходит для новичков |
| Полный контроль настройки без необходимости кодирования |
Squarespace также имеет ряд качественных функций.Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Squarespace оказался настоящим хитом и среди наших пользователей. Вот лишь пара их мыслей:
«Мой веб-сайт выглядит действительно чистым и свежим. Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ».
«Создать сайт самостоятельно, если вы не дизайнер, — огромная проблема, поэтому тот факт, что шаблоны имеют отраслевые функции, является огромным преимуществом.Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
| Weebly Pros | Weebly Cons |
|---|---|
| Лучшее для малого бизнеса, со всеми основными инструментами, необходимыми для создания отличного бизнес-сайта | Настройка перетаскиванием ограничена — если вы не уверенно с кодом |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на команду поддержки Weebly |
| Действительно полезные руководства по SEO в центре помощи и поддержки Weebly | Нет опции ADI (сокращенно от искусственного дизайнерского интеллекта, здесь конструктор веб-сайтов использует информацию, которую вы предоставляете, чтобы автоматически создавать для вас сайт) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле он специализируется на сайты малого бизнеса .В нем есть большой выбор шаблонов и редактор с перетаскиванием, с которым довольно легко разобраться.
Weebly действительно проявляет себя, когда вы начинаете изучать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
Нашим пользователям, тестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный веб-сайт:
«Я думаю, что шаблоны Weebly — хороший способ познакомить вас со структурой и представлением веб-сайта.
«В целом, им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт]».
Бесплатная подписка Weebly позволяет «попробовать, прежде чем вы сделаете это». Посмотрите, о чем идет речь.
Разработка веб-сайтов: платформы электронной торговли
Платформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
| Shopify Pros | Shopify Cons |
|---|---|
| Продавайте по нескольким каналам, включая Facebook, Instagram, Amazon и eBay | Вы должны создать витрину между редактором и панелью управления, что означает переключаться между двумя |
| Блестящая система инвентаризации, которая помогает вам управлять своим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с Shopify Payments |
| Первое место в нашем исследовании функций продаж и оценки клиентов | Контент не не переформатируется автоматически, если вы переключаетесь на другую тему. |
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете себе представить.
А вот где Shopify действительно выделяется, так это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина, используя различные каналы и продавая товары на различных торговых площадках и в социальных сетях.
Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции:
Shopify обеспечивает небольшой уклон при разработке собственного веб-сайта электронной коммерции.
Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора.
Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше — например, маркетинг, инвентарь и доставку, — имеет смысл, что у вас есть центр для управления всем, включая дизайн вашего веб-сайта.
14-дневная бесплатная пробная версия Shopify позволяет вам по-настоящему почувствовать платформу, прежде чем решить, стоит ли инвестировать
| Wix eCommerce Pros | Wix eCommerce Cons |
|---|---|
| Привлекательный дизайн — добавьте видео о продуктах в дать клиентам лучший опыт покупок | Нет интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest |
| Расширенные инструменты электронной коммерции, включая восстановление брошенной корзины, чтобы поймать клиентов, которые оставили товары на кассе | Слишком большая свобода творчества, которая может помешать передовым методам проектирования электронной коммерции |
| Многоязычные сайты — развивайте свой бизнес во всем мире, создавая несколько сайтов для разных стран |
«Но убежище» разве ты уже накрыл Wix? » Что ж, да, но создание интернет-магазина с Wix — это совсем другая игра!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в предоставлении поклонникам информации о турах и бронировании билетов на концерты.
Однако вы также можете продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix упрощает создание интернет-магазина с самого начала или добавление раздела магазина в дальнейшем.
Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать ваши продукты и привлечь внимание покупателей. онлайн, стоит взглянуть вокруг.
Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина.
управляйте своим магазином на ходу
| BigCommerce Pros | BigCommerce Cons |
|---|---|
| Самая масштабируемая платформа для электронной коммерции | Новичкам электронной коммерции сложно освоиться с |
| Больше встроенных функций, чем у любого конкурента | |
| Позволяет продавать через несколько каналов, включая Facebook, Instagram и Pinterest | |
| Фантастические инструменты SEO |
Между Shopify и Wix BigCommerce намного больше к бывшему.Он предназначен исключительно для продаж в Интернете и считается одной из лучших платформ для создания интернет-магазина с .
Одна вещь, которую BigCommerce имеет по сравнению с Shopify, — это количество встроенных функций, которые у нее есть. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно использовать с BigCommerce бесплатно.
С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, а фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков.
BigCommerce — это мощный конструктор интернет-магазинов с множеством встроенных инструментов.
Тем не менее, BigCommerce более чем устояла в ходе нашего исследовательского тестирования:
Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малого и среднего бизнеса, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше, если вы воспользуетесь конструктором веб-сайтов с функциями электронной коммерции.
BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги.
10 принципов хорошего веб-дизайна — Smashing Magazine
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать какую-либо функцию, она может и не существовать.
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта.Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, ориентированный на пользователя дизайн стал стандартным подходом к успешному и ориентированному на прибыль веб-дизайну. В конце концов, если пользователи не могут использовать какую-либо функцию, она может и не существовать.
Мы не собираемся обсуждать детали реализации дизайна (например, где должно быть размещено поле поиска), поскольку это уже было сделано в ряде статей; вместо этого мы сосредотачиваемся на основных принципах , эвристиках и подходах для эффективного веб-дизайна — подходах, которые при правильном использовании могут привести к более сложным проектным решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи, связанные с удобством использования, которые мы публиковали ранее:
Принципы хорошего дизайна веб-сайтов и рекомендации по эффективному веб-дизайну
Чтобы правильно использовать принципы, нам сначала нужно понять, как взаимодействуют пользователи с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Как думают пользователи?
По сути, привычки пользователей в Интернете не сильно отличаются от привычек покупателей в магазине.Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. Фактически, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-то интересное (или полезное) и интерактивное; как только будут найдены перспективные кандидаты, пользователи щелкнут. Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и поиск продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент с помощью рекламы и дизайна сайта. Это причина того, почему не очень хорошо спроектированные веб-сайты с высококачественным контентом с годами набирают много трафика. Контент важнее дизайна, который его поддерживает.
- Пользователи не читают, они сканируют. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые будут вести их по содержимому страницы.Пользователи не читают, они сканируют. Обратите внимание, как «горячие» области резко переходят в середину предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и настаивают на немедленном вознаграждении. Очень простой принцип: если веб-сайт не может соответствовать ожиданиям пользователей, значит, дизайнер не справился со своей работой, и компания теряет деньги. Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем больше пользователи готовы покинуть веб-сайт и искать альтернативы.[JN / DWU]
- Пользователи не делают оптимального выбора. Пользователи не ищут самый быстрый способ найти нужную информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи довольны; они выбирают первый разумный вариант. Как только они находят ссылку, которая, как кажется, может привести к цели, очень высока вероятность того, что по ней сразу же нажмут. Оптимизация сложна и занимает много времени.Удовлетворение более эффективно. [видео] Последовательное чтение не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев пользователи бредят, вместо того чтобы читать информацию, предоставленную дизайнером. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ».
- Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна открывались неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется, чтобы никогда не открывал ссылки в новых окнах браузера .
1. Не заставляйте пользователей думать
Согласно первому закону удобства использования Круга, веб-страница должна быть очевидной и не требующей пояснений . Когда вы создаете сайт, ваша задача — избавиться от вопросительных знаков — решений, которые пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б.Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти свой путь к своей цели.
Рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов, распространения». Что значит ? Поскольку пользователи склонны исследовать веб-сайты в соответствии с шаблоном «F», эти три оператора будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем эта страница, пользователю необходимо поискать ответ.Вот что такое ненужный вопросительный знак . Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к нулю. Визуальное объяснение расположено с правой стороны. Простая замена обоих блоков повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает ненужных вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность опробовать сервис и загрузить бесплатную версию.
Уменьшая когнитивную нагрузку, вы упрощаете посетителям понимание идеи, лежащей в основе системы. Как только вы это сделаете, вы сможете объяснить, почему система полезна и какие выгоды от нее могут получить пользователи. Люди не будут использовать ваш веб-сайт, если они не смогут его найти.
2. Не теряйте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши требования пользователей были минимальными. Чем меньше действий требуется от пользователей для тестирования услуги, тем больше вероятность того, что случайный посетитель действительно ее опробует.Новые посетители хотят играть с сервисом , а не заполнять длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем. Позвольте пользователям исследовать сайт и открывать для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Как утверждает Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотели бы предоставить адрес электронной почты, если бы их попросили указать его. после они увидели, что функция работает, поэтому они имели некоторое представление о том, что они собирались получить взамен.
Stikkit — прекрасный пример удобного для пользователя сервиса, который почти ничего не требует от посетителя, ненавязчивого и удобного. И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем веб-сайте.
Видимо, клещу нужно больше. Однако регистрацию можно выполнить менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале устраняет все препятствия , не требует предварительной подписки или регистрации.Сама по себе регистрация пользователя является достаточным препятствием для навигации пользователя, чтобы сократить входящий трафик.
3. Умейте фокусировать внимание пользователей
Поскольку веб-сайты предоставляют как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие. Очевидно, что изображения привлекают больше внимания, чем текст — точно так же, как предложения, выделенные жирным шрифтом, более привлекательны, чем простой текст.
Человеческий глаз — очень нелинейное устройство, и веб-пользователи могут мгновенно распознавать края, узоры и движения .Вот почему видеореклама чрезвычайно раздражает и отвлекает, но с точки зрения маркетинга она отлично справляется с задачей привлечь внимание пользователей.
Humanized отлично использует принцип фокусировки. Единственный элемент, который непосредственно виден пользователям, — это слово «бесплатно», которое выглядит привлекательно и привлекательно, но при этом остается спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из пункта А в пункт Б, не задумываясь о том, как это на самом деле должно быть сделано.Чем меньше вопросительных знаков имеют посетители, тем больше у них ориентации и тем больше доверия они могут развить по отношению к компании, которую представляет сайт. Другими словами: чем меньше нужно думать за кулисами, тем лучше будет пользовательский опыт, что в первую очередь является целью удобства использования.
4. Стремление к раскрытию функций
Современный веб-дизайн обычно критикуют за то, что он направляет пользователей с помощью визуально привлекательных 1-2-3 шагов, больших кнопок с визуальными эффектами и т. Д.Но с точки зрения дизайна эти элементы на самом деле неплохие. Напротив, такие правила чрезвычайно эффективны , поскольку они проводят посетителей через контент сайта очень простым и удобным способом.
Dibusoft сочетает в себе визуальную привлекательность с четкой структурой сайта. На сайте есть 9 основных вариантов навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком легким.
Предоставление пользователю возможности ясно увидеть, какие функции доступны , является фундаментальным принципом успешного проектирования пользовательского интерфейса.На самом деле не имеет значения, как этого добиться. Важно то, чтобы контент был понятен и посетители чувствовали себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и привычкам просмотра. Рекламные материалы не будут прочитаны. Блоки длинного текста без изображений и ключевых слов, выделенных полужирным шрифтом или курсивом , будут пропущены.Преувеличенные выражения будут проигнорированы.
Обсуждение бизнеса. Избегайте красивых или умных названий, названий, связанных с маркетингом, фирменных названий и незнакомых технических названий. Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, «зарегистрироваться» лучше, чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых словечек, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальное решение для эффективного письма:
- использовать короткие и лаконичные фразы (переходить к сути как можно быстрее),
- использовать сканируемый макет (категоризировать контент, использовать несколько уровней заголовков, использовать визуальные элементы и маркированные списки которые прерывают поток однородных текстовых блоков),
- используют простой и объективный язык (продвижение не должно звучать как реклама; дайте вашим пользователям разумную и объективную причину, почему они должны использовать ваши услуги или оставаться на вашем веб-сайте )
6.Стремление к простоте
Принцип «будь простым» (KIS) должен быть основной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию , несмотря на дизайн . Стремитесь к простоте вместо сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без какой-либо рекламы или дополнительных блоков контента, которые точно соответствуют запросам посетителей или контенту, который они ищут.Это одна из причин, почему удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора вариантов, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень трудно переоценить важность белого пространства. не только помогает снизить когнитивную нагрузку на посетителей, но и дает возможность воспринимать информацию, представленную на экране.Когда новый посетитель приближается к макету дизайна, первое, что он пытается сделать, — это просканировать страницу и разделить область содержимого на легко усваиваемые фрагменты информации.
Сложные структуры сложнее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры снижают сложность (закон Саймона): чем лучше вам удастся предоставить пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пустое пространство — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. В результате получается хорошо сканируемый макет, который придает контенту доминирующее положение, которого он заслуживает.
8. Эффективное общение с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус излагает три фундаментальных принципа, связанных с использованием так называемого «видимого языка» — контент, который пользователи видят на экран.
- Организация : предоставить пользователю четкую и последовательную концептуальную структуру.Согласованность, компоновка экрана, взаимосвязи и возможность навигации — важные концепции организации. Ко всем элементам следует применять одни и те же соглашения и правила.
- Экономьте : делайте больше с наименьшим количеством подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, различимость и акцент. Простота включает только самые важные для общения элементы. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было неоднозначным. Самобытность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны легко восприниматься.
- Общайтесь : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен сохранять баланс разборчивости, удобочитаемости, типографики, символики, нескольких представлений, а также цвета или текстуры для успешного взаимодействия. Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
9. Условные обозначения — наши друзья
Традиционный дизайн элементов сайта не делает его скучным. На самом деле, условные обозначения очень полезны , поскольку они сокращают кривую обучения, необходимость разобраться, как все работает. Например, было бы кошмаром юзабилити, если бы все веб-сайты имели разное визуальное представление RSS-каналов. Это не сильно отличается от нашей обычной жизни, когда мы привыкли к основным принципам организации данных (папок) или совершения покупок (размещения товаров).
С помощью условностей вы можете завоевать доверие пользователей, доверие, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, структуры текста, размещения поиска и т. Д.
Типичным примером из сессий юзабилити является перевод страницы на японский язык (при условии, что ваши веб-пользователи не знают японский , например, с Babelfish) и поставьте перед вашими юзабилити-тестерами задачу найти что-то на странице на другом языке.Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова из нее.
Стив Круг предлагает вводить инновации только тогда, когда вы знаете, что у вас действительно есть идея получше , но пользоваться преимуществами условностей, когда это не так.
10. Тестируйте рано, тестируйте часто
Этот так называемый TETO-принцип должен применяться к каждому проекту веб-дизайна, поскольку тесты юзабилити часто дают критически важное понимание значительных проблем и проблем, связанных с данным макетом.
Испытать не слишком поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство дизайнерских решений являются локальными; это означает, что вы не можете однозначно ответить, лучше ли какой-либо макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (с учетом требований, заинтересованных сторон, бюджета и т. д.).
Следует иметь в виду несколько важных моментов:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем отсутствие тестирования , а тестирование одного пользователя на ранней стадии проекта лучше, чем тестирование 50 ближе к концу.Согласно первому закону Бема, ошибки наиболее часты при разработке требований и при проектировании и тем дороже, чем позже они устраняются.
- тестирование — это итерационный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете, а затем снова тестируете. Могут быть проблемы, которые не были обнаружены во время первого раунда, поскольку пользователи были практически заблокированы другими проблемами.
- тесты удобства использования всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо укажут на отсутствие серьезных недостатков в дизайне, что в обоих случаях является полезным пониманием для вашего проекта.
- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это касается и дизайнеров. Проработав несколько недель над сайтом, вы больше не можете смотреть на него с новой точки зрения. Вы знаете, как он устроен, и поэтому точно знаете, как это работает — у вас есть мудрость, которой не хватило бы независимым тестировщикам и посетителям вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
21 дизайн веб-сайтов, отмеченный наградами, и то, что они сделали правильно
Интернет полон удивительных и вдохновляющих веб-сайтов.
Эти особые снежинки — это те, кто находит инновационные способы использовать все возможные дизайнерские и технологические границы в своих интересах для создания впечатлений, которые многие организации хотели бы иметь.
Найти эти алмазы в необработанном виде может быть невероятной проблемой, особенно если вы планируете редизайн веб-сайта и не знаете, с чего начать.
К счастью, такие сайты, как CSS Awards, Awwwards, Webby Awards и т. Д., Существуют, чтобы помочь выделить те сайты, которые мы должны отразить на своих собственных.
Чтобы продемонстрировать некоторые из этих отмеченных наградами сайтов, я погрузился в каждый из этих отмеченных наградами сайтов и выбрал те, которые являются не только красивыми примерами современного дизайна, но также используют UX, UI, информационную архитектуру, оптимизацию коэффициента конверсии, видеомаркетинг. , тактика в полной мере.
При просмотре каждого сайта важно понимать, что их не следует рассматривать как шаблоны, которые следует пытаться скопировать. Вместо этого проанализируйте их и найдите те их части, которые используют стратегии дизайна / маркетинга / контента, которые можно было бы перепрофилировать и переработать во что-то, что подходит вашей аудитории.
С учетом сказанного, наслаждайтесь этими 17 потрясающими примерами отмеченного наградами дизайна веб-сайтов, сделанных правильно.
Скорее смотреть? Вот 5 моих любимых!
Представлено на сайте Awwwards
ESPN выводит свой спортивный контент и программирование на новый уровень с этим динамичным и привлекательным сайтом, наполненным большими изображениями и видео с высоким разрешением. Сайт использует фоновое видео, чтобы не отставать от спортивной сети, и разделы с тонкими эффектами наведения и перехода, а также для обеспечения плавного взаимодействия с пользователем.Ползунок «Избранные виды спорта» очень увлекателен и отлично демонстрирует каждый из видов спорта наряду с интересной статистикой и информативными подробностями о доступных программах.
Показано на сайте Awwwards
Montage выводит демонстрацию своего продукта на новый уровень с помощью этой простой в использовании домашней страницы, которая четко описывает, что это за продукт, как он выглядит, качество продукта и отзывы. Сайт — отличный пример одного подхода, который вы можете использовать, чтобы выделить свой продукт и наиболее важные моменты, на которые ваши пользователи будут интересоваться при поиске ответов.Липкая суб-навигация позволяет пользователям легко перемещаться по странице, чтобы найти именно то, что они ищут.
Представлено на The Webby Awards
Поиск идеального дома — это возможность с удобством найти именно то, что вы ищете, сохранить и хранить то, что вам нравится, и упростить поиск всего этого позже. Zillow идеально подходит по всем трем пунктам благодаря своему интуитивно понятному сайту недвижимости. Область поиска в области героя позволяет новым пользователям быстро выбирать и искать списки без необходимости искать какую-либо скрытую страницу поиска.
Представлено на конкурсе CSS Design Awards
Revols демонстрирует смелый подход на своем веб-сайте, увеличивая свои маленькие и сложные наушники с помощью макросъемки и видео. Фотографии и видео делают сайт невероятно ориентированным на продукт, поэтому его пользователи постепенно все больше и больше погружаются в ощущения, которые могут дать вам эти наушники. Обработка крупным шрифтом на этом сайте также является приятным дополнением к фотографии наушников большего размера.
Показано на SiteInspire
Fiftythree охватывает все функции и преимущества своего Pencil Stylus на этой отдельной странице продукта.Эти функции и преимущества сопровождаются изображениями, иллюстрирующими продукт в действии, чтобы пользователю было легче визуализировать их и то, как они могут применять продукт. Макет и визуальное оформление раздела анатомии продукта также очень уникальны и действуют как динамический способ побудить пользователей узнать больше о продукте, в отличие от статических разделов один за другим.
Представлено на The Webby Awards
В отличие от традиционных сайтов, ориентированных на продукты, Morgan Stanley публикует на своей домашней странице статью, на которую они надеются привлечь значительный объем трафика (тем более, что она связана с праздничными семейными собраниями, которые мы должны посетить).Остальная часть макета за пределами главной страницы играет с макетом, ориентированным на сетку, чтобы организовать ассортимент последних опубликованных ими статей.
Представлено на сайте Awwwards
Boosted поднял то, что можно было бы назвать обычным скейтбордом, на новый уровень, представив на своем сайте удивительно подробные фотографии своего продукта, сопровождаемые подробными описаниями. Серые тона и белый фон сайта помогают сосредоточить внимание на оранжевых кнопках с призывом к действию и ярком скейтборде, который они используют в качестве примера продукта.Мне также нравится тот факт, что у них есть блог, который, кажется, освещает проблемы, которые они / решают с помощью продукта, что добавляет компании прекрасный уровень прозрачности.
Показано на SiteInspire
Wozber проделал потрясающую работу, разбив пошаговый процесс, необходимый, чтобы убедиться, что ваше резюме идеально подходит для работы вашей мечты, которую вы ищете. На его домашней странице четко обозначены шаги, которые будут описаны ниже в отдельных разделах.
На сайте даже есть примеры некоторых составленных ими резюме, чтобы вы могли легко увидеть, как именно может выглядеть готовый продукт, прежде чем вы решите зарегистрироваться.
Показано на CSS Winner
Opus подчеркивает органические, природные и полезные для здоровья свойства своей почвы, добавляя обильное количество зелени по всему участку. Имея так много различных вариантов почв для горшечных культур, может быть трудно решить, какая из них наиболее полезна для ваших растений или сада.Opus доказывает, что его продукт является лучшим, обращаясь к ингредиентам и физическим свойствам, которые предлагает его почва, которые отличают его от вашего традиционного бренда. Мне также было очень приятно видеть, что они вели блог и иногда добавляли более восхитительные сообщения, чтобы помочь охватить более широкую аудиторию, такую как эта.
Представлено на сайте Awwwards
Слишком часто компании-разработчики программного обеспечения имеют очень красивые веб-сайты, на которых полностью отсутствуют изображения их продуктов. Если вы сейчас находитесь на этой должности и ищете вдохновения, Zero — фантастический сайт для вдохновения.Использование изображений, сопровождаемых описательным текстом, объясняющим каждое из них, делает продукт более реальным и понятным для заинтересованных людей.
Представлено на сайте Awwwards
Cap HPI помогает предоставлять широкий спектр автомобильных данных самым разным людям. Имея это в виду, Cap HPI создала свой веб-сайт, чтобы эти люди могли легко найти тип решения, который они ищут. Чтобы облегчить это, они оптимизировали навигацию, чтобы вы могли быстро понять, может ли CAP HPI вам помочь.
Вдобавок ко всему, дизайн сайта, тонкая анимация и уникальная цветовая палитра создают восхитительный и освежающий визуальный опыт на рынке, который в противном случае мог бы иметь очень мягкий корпоративный макет.
Представлено на сайте Awwwards
Хотя этот сайт меньше других, Quiver все же выделяется среди остальных.
Мне нравится тот факт, что они сразу используют эмоции, когда вы попадаете на главную страницу с фоном и копией.Им даже удалось разместить там форму регистрации, а не просто включить кнопку, которая отправляет посетителей на отдельную страницу регистрации.
Страницы продуктов и функций Quiver прекрасно справляются с задачей отображения внешнего вида программного обеспечения, сопровождаемого небольшими интерактивными элементами, которые помогают показать, как работает продукт.
Показано на CSS Winner
Wordstack отлично справился с тем, чтобы веб-сайт был небольшим, сжатым и организованным, при этом сохраняя всю ценность, которую предлагает продукт.Большие изображения во всю ширину и согласованное использование цветовой палитры и стиля на всех страницах создают невероятно единообразный дизайн, который очень хорошо сочетается с цветовым палитрой программного обеспечения.
Представлено на конкурсе CSS Design Awards
Некоторые клиенты любят заниматься продуктами, которые, как они знают, созданы и созданы компаниями, которые хотят предоставлять своим клиентам качественные продукты. И такие компании, как Campos Coffee, точно знают, как удовлетворить этих покупателей.
Campos использует свой веб-сайт, чтобы показать, сколько времени и усилий их команда вкладывает в приготовление кофе, какую пользу он приносит обществу и почему вы будете чувствовать себя хорошо, покупая его. Все эти моменты объединены в замечательную историю, которую они отображают на главной странице и на всех других страницах сайта.
Показано на SiteInspire
Вместо того, чтобы просто выделять функции, Kin переходит к следующему шагу и использует свою домашнюю страницу для демонстрации преимуществ своих продуктов, чтобы люди точно знали, для чего можно использовать продукт, прежде чем переходить к другим областям сайта.
Что касается дизайна, то использование Kin более крупного шрифта с засечками на всем сайте в сочетании с настоящими офисными фотографиями помогает повысить доверие к своему бренду. Это также позволяет покупателю узнать, что за удивительным продуктом стоят настоящие, представительные люди, вместо того, чтобы оставлять его наугад.
Представлено на Webby Awards
Хотите путешествовать на пароме, но не знаете, куда отправиться? SeaStreak попадает в надежные руки.Пользовательский интерфейс сайта организован таким образом, чтобы вы могли быстро составить расписание переправы, которое вам подходит. Я также нахожу навигацию чрезвычайно интересной. Меню маршрутов и расписаний раскрывается, чтобы показать вам все доступные варианты, а меню однодневных поездок и отдыха уже сегментировано для пользователей, которые на сайте ищут именно это. Эти элементы помогают создать удобство для пользователя и скорость, поэтому они не остаются в темной дыре сайта, пытаясь выяснить, как искать то, что они хотят.
Показано на CSS Winner
Гладкий продукт
S Bottle подвергся особой обработке в дизайне веб-сайта, чтобы подчеркнуть его новаторскую красоту и преимущества. Использование бутылки в различных анимациях сделало сайт более интересным и повысило интерес к более подробному изучению продукта.
Представлено на W3 Awards
Ocean Health Index помогает перенести красоту океана в Интернет с его потрясающей компоновкой, визуальными образами и прохладной цветовой палитрой тонов.Широкое использование шрифтов на веб-сайте также помогает сделать его удобным для чтения и профессиональным.
Представлено на сайте Awwwards
Использование места на Wealthsimple позволяет невероятно легко сегментировать каждый раздел его страниц. Красивые GIF-изображения по всей странице также создают захватывающий опыт, тем более что они не имеют прямого отношения к инвестированию.
Сайт делает инвестирование намного более увлекательным. Вместо того, чтобы демонстрировать электронные таблицы, пачки денег и липкую лексику, они стараются выделять бренд WealthSimple, поэтому он не похож на любое другое инвестиционное программное обеспечение или услугу
Показано на CSSDesignAwards
Причудливая анимация на главной странице Toggl привлекает внимание пользователя сразу по прибытии.Этот стиль изображений присутствует во всех остальных разделах с простыми группами блоков содержимого непосредственно рядом с каждым.
Toggl также уделяет пристальное внимание тому, как объекты отображаются при загрузке страницы. Например, на странице цен Toggl появляется герой, а затем слева направо каждая ценовая область. Внимание к этим деталям делает сайт еще более безупречным.
Показано на CSSDesignAwards
Просмотр кровли может показаться неприятным для среднего домовладельца, но Shademaster делает все возможное.
Они стратегически разделили тип работы, которую они выполняли, на проекты крыш в навигационной системе, которые отправляют пользователя на отдельные страницы, где они могут спланировать и спроектировать свою идеальную крышу и получить ценовое предложение. Такой подход делает процесс покупки крыши намного более автономным для пользователей; нет необходимости посещать ваш дом только для того, чтобы что-то начать.
Ищете редизайн собственного веб-сайта?
Ваш веб-сайт призван быть лицом вашего присутствия в Интернете и способом виртуального представления вашего бренда.Если ваш веб-сайт не поддерживает дизайн, который соответствует вашему желанию, чтобы его воспринимали, он в конечном итоге не сможет работать оптимально. IMPACT любит работать с другими компаниями в совместных усилиях, чтобы понять, как вы хотите, чтобы ваш веб-сайт действительно выглядел, поэтому мы можем помочь вам разработать стратегию, чтобы воплотить его в жизнь.
Считаете, что настало время для вашего веб-сайта обновить лицо, которого он заслуживает, чтобы лучше представить ваш бренд и, в конечном итоге, повысить его производительность? Поговорите с нами и расскажите о целях и стремлениях вашего сайта.
Лучшие дизайны сайтов 2021 года
Не каждый веб-интерфейс должен быть новаторским, визуально ошеломляющим и полным неожиданных сюрпризов. В большинстве случаев посетители веб-сайта просто хотят быстро и легко найти нужную информацию.
Но так же, как более диковинные наряды на модных подиумах могут тонко повлиять на более удобную одежду, которую можно найти на главной улице, веб-дизайнерам стоит хотя бы наполовину следить за более высокой частью создания веб-сайтов.Даже те, которые кажутся слишком яркими, могут дать вам вдохновение и идеи, которые вы можете по-разному включить в свой собственный дизайн.
Имея это в виду, мы оглядываемся на дизайны, которые, как нам кажется, действительно выходили за рамки возможного. Эти сайты не только выполняют основную работу по предоставлению посетителям того, что они ищут, без суеты, они также переосмысливают, как веб-сайт может выглядеть и функционировать свежим, изобретательным и оригинальным способом.
01. Neverlands by Active Color
Навигация основана на волшебной лодке (Изображение предоставлено Active Color)
Когда вы посещаете веб-сайт, рекламирующий место для ночной жизни, вы ожидаете чего-то яркого, громкого, красочного и, возможно, немного безвкусный.Но Neverlands — дом двух самых престижных ночных клубов Лос-Анджелеса, Edison и Clifton’s Republic — хотел создать что-то более изысканное. Поэтому они обратились к Active Color, который создал для них совсем не обычный веб-сайт.
Основанный на анимации пользовательских иллюстраций, нарисованных вручную Шеннон Стейми, это действительно прекрасное произведение. Мы поговорили с основателем и креативным директором Дамьяном Краячичем, чтобы узнать, как им это удалось.
Как вы попали в этот необычный концерт?
Мы работаем с клиентом и владельцем Neverlands, Эндрю Мейраном, с тех пор, как они впервые открыли первое заведение в центре Лос-Анджелеса.Эдисон — действительно впечатляющее ночное место, построенное в подвале исторического здания Лос-Анджелеса Хиггинс и сохраняющее генераторы и промышленные элементы электростанции, которые ознаменовали новое будущее DTLA.
Позже мы работали над еще несколькими проектами с тем же клиентом, включая веб-сайт Clifton’s Republic. Когда этот проект стартовал, мы уже были очень глубоко погружены в бренд и места проведения, а также были достаточно близки с клиентом и его исключительным, дальновидным и эксцентричным стилем.
Концепция Active Color переключилась на настраиваемый вручную иллюстративный подход к дизайну и интерактивные целевые страницы с параллаксом (Изображение предоставлено: Active Color)
В чем заключалась краткая информация?
У клиента всегда было фантастическое видение того, как превратить эти фантастические пространства в цифровой мир. Они хотели создать ощущение приключений, любопытства, побега от обыденного в детский мир фантазий. Этот проект был результатом совместной творческой работы с клиентом, продолжавшейся более двух лет.Несмотря на то, что всеобъемлющая концепция оставалась практически неизменной с течением времени, идеи о том, как претворить ее в жизнь, постоянно развивались, и часто мы вдавались в мельчайшие детали на иллюстрациях, конкретном виде движения или произведении искусства.
Несмотря на то, что обычно у нас гораздо более четкий, стратегический и определенный процесс, в данном случае мы решили позволить художественному характеру проекта направлять нас во многих отношениях. Поскольку сам клиент был чрезвычайно креативным и артистичным, мы не видели другого способа успешно завершить проект.Иногда приходится нарушать правила, чтобы создать что-то свежее и неожиданное.
Тон повсюду веселый и фантастический (Изображение предоставлено: Active Color)
Каковы были ваши визуальные вдохновения?
И концепция, и цвета веб-сайта были в основном вдохновлены потрясающими интерьерами Clifton’s Republic и The Edison, которые буквально представляют собой эти фантастические миры, в которые вы можете погрузиться. Несмотря на то, что Clifton’s состоит из семи различных заведений внутри одних и тех же 5 В этом историческом здании каждое пространство пронизано теплом, а теплые тона бронзы, меди и золота проникают в чувства.Мы хотели расширить эту цветовую схему, чтобы она была немного более подходящей для каждого места проведения или целевой страницы, поэтому мы расширили цветовую палитру, включив пастельные синие, бирюзовые и множество других цветов.
Часть цветовой палитры была явно вдохновлена нарисованными вручную иллюстрациями, и мы сгибали страницу, чтобы она соответствовала. В других случаях мы корректировали оттенки и цвета иллюстраций, чтобы все они смешивались и соответствовали более единому стилю.
Кто создавал иллюстрации?
Иллюстрации выполнены Шеннон Стейми по заказу клиента.Вместе с клиентом и Стейми мы разработали концепцию посадочных экранов и иллюстраций, которые были доведены до совершенства Стейми. То, что мы не могли раскрасить вручную, мы смогли найти либо на стоковых изображениях, либо в архивах общественного достояния. Заказчик Эндрю Мейран — сам историк, обладающий невероятными знаниями и страстью к искусству того периода, поэтому он сыграл важную роль в поиске и принятии решений по многим элементам.
Active Color работал в обратном направлении, чтобы типографика соответствовала искусству (Изображение предоставлено: Active Color)
Как вы подошли к типографике?
Это был баланс практичности и случайности.У нас не было системы визуальной идентификации, предопределенного стиля или логотипа, поэтому мы как бы работали в обратном направлении, чтобы найти шрифты, которые соответствуют обложке. Мы хотели, чтобы вещи выглядели человечными, естественными и удобными, но в то же время немного волшебными в нашем выборе.
Какие технологии вы использовали при создании сайта?
Мы использовали настраиваемую установку WordPress для управления серверной частью. Веб-сайт полностью настроен на пользовательском интерфейсе с большим количеством пользовательских JavaScript и CSS.Мы модифицировали потрясающий сценарий параллакса с открытым исходным кодом Мэтью Вагерфилда в качестве основного движка перемещения целевой страницы. Мы также создали множество других настраиваемых функций, которые появляются на таких страницах, как «Эдисон», «Республика Клифтона» и «Тихоокеанские моря», когда пользователи прокручивают страницу, создавая ощущение, будто вы спускаетесь в город, вниз по кроне деревьев или в океан.
Самой большой проблемой на сегодняшний день было создание плавного взаимодействия с браузером с таким количеством прозрачных PNG, движущихся в параллаксном движении.Много времени ушло на оптимизацию изображений и скриптов, чтобы сделать это кроссбраузерно.
Любые отсутствующие визуальные ресурсы или иллюстрации были взяты из стоковых изображений и затем подвергнуты художественной обработке, чтобы соответствовать стилю и концепции веб-сайта (Изображение предоставлено: Active Color)
Переходы очень эффективны: как вы их создали?
С большим количеством настроек и экспериментов! Мы были несколько ограничены в возможности запрашивать дополнительные иллюстрации по мере необходимости, поэтому нам иногда приходилось соединять части вместе, расширять иллюстрации, манипулировать ими.Когда у нас были готовы ассеты, нам потребовалось много времени, чтобы настроить переходы, чтобы сделать поток плавным. Это был прекрасный баланс между тем, что мы хотели визуально, и тем, что было технически выполнимо в каждом браузере с ограниченной мощностью рендеринга.
Как вы заставили сайт петь на мобильных устройствах?
Перевод на мобильные устройства действительно прошел довольно гладко. Этот проект был тяжелым для настольных компьютеров, но мы знали, что целевые страницы будут хорошо работать на мобильных устройствах, потому что именно так мы их задумывали с самого начала.Мы знали, что из-за значительного уменьшения размеров изображения переходы будут плавными. Наконец, на маленьком экране не может быть слишком много вещей, поэтому мы смогли урезать все и упростить интерфейс. Все это привело к более плавному и прямому взаимодействию с мобильными устройствами.
Подробная концепция и раскадровка различных целевых страниц и ресурсов (Изображение предоставлено: Active Color)
Какой самый важный урок вы усвоили?
Это терпение — добродетель. Конечно, в этом проекте его должно было быть много.Дело в том, что для того, чтобы что-то сделать хорошо, вы должны быть готовы потратить время и приложить усилия, а это требует терпения.
Что касается технической и художественной стороны вещей, проект напомнил нам, как сильно мы любим нестандартные сайты, восходящие к сайтам, созданным во флэш-памяти, которые мы обожали, в то время как Интернет был гораздо более разнообразным и нетрадиционным. Однако с недавними разработками браузеров мы снова можем получать исключительные впечатления, которые не укладываются в рамки, и мы рады использовать это знание, чтобы направлять нас в будущих проектах.Нам повезло, что в данном случае мы работали с очень уникальным клиентом, который ценит эстетику и оригинальность.
Следующая страница: Откройте для себя дизайн веб-сайтов номер два в 2020 году …
Creative Bloq создал этот контент в рамках платного партнерства с Adobe Stock. Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение Creative Bloq.
.

Добавить комментарий