Создание фреймов | htmlbook.ru
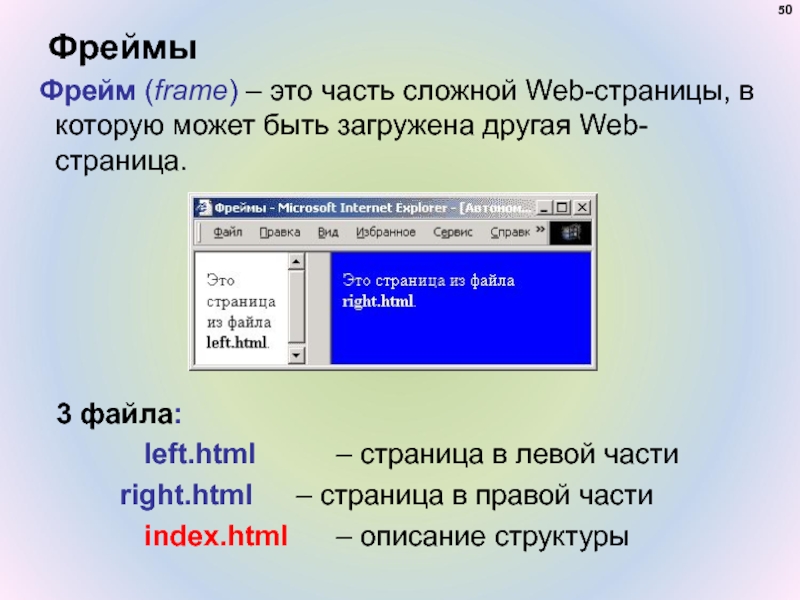
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
Для создания фрейма используется тег <frameset>,
который заменяет тег <body> в документе и
применяется для разделения экрана на области. Внутри данного тега
находятся теги <frame>, которые указывают
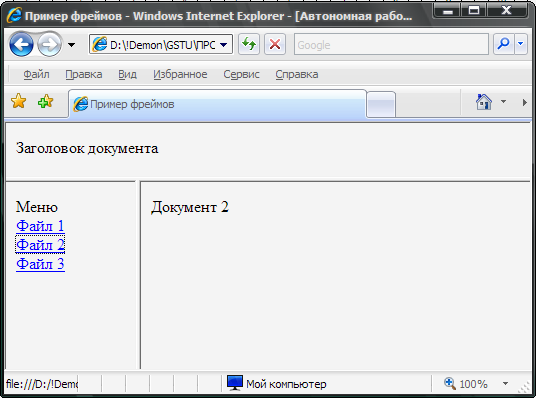
на HTML-документ, предназначенный для загрузки в область (рис. 13.1).
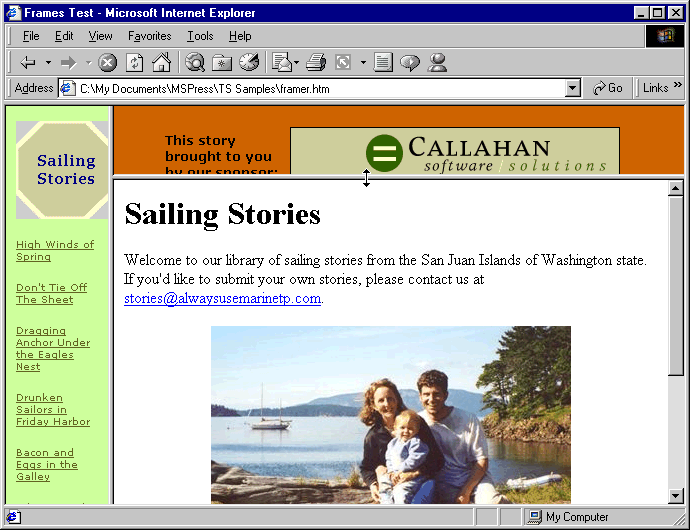
Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
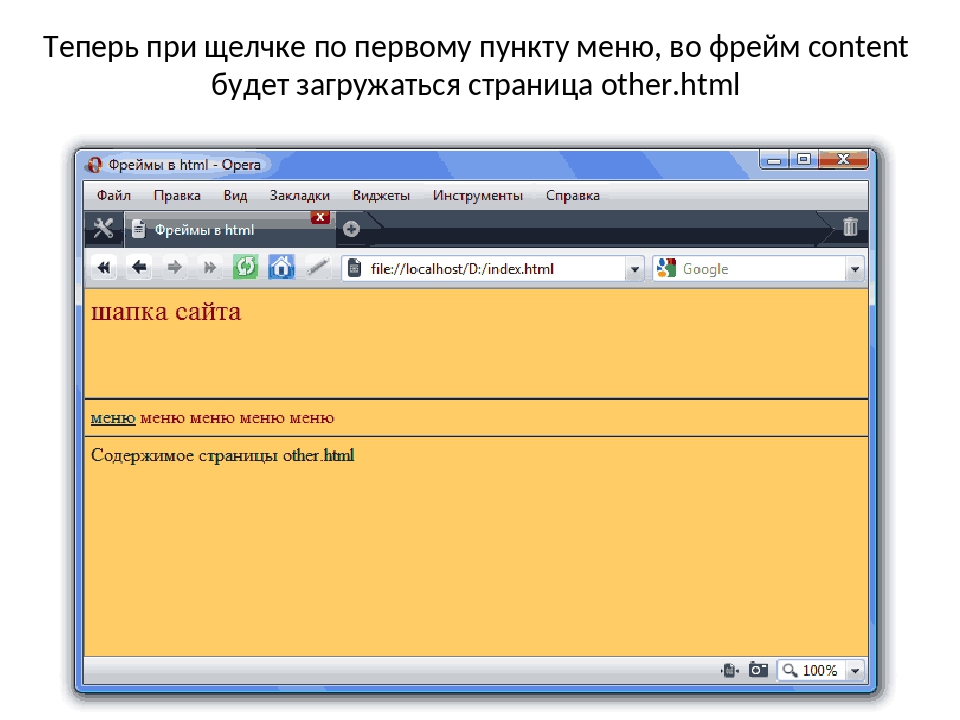
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>В случае использования фреймов в первой строке кода пишется следующий тип документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www. w3.org/TR/html4/frameset.dtd">
w3.org/TR/html4/frameset.dtd">Данный <!DOCTYPE> указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер <head> содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
В данном примере окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 100
пикселов, а правая — оставшееся пространство, заданное символом звездочки.
Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие
таблиц.
В теге <frame> задается имя HTML-файла,
загружаемого в указанную область с помощью атрибута src.
В левое окно будет загружен файл, названный menu.html (пример 13.2),
а в правое — content.html (пример 13.3). Каждому
фрейму желательно задать его уникальное имя, чтобы документы можно
было загружать в указанное окно с помощью атрибута name.
Пример 13.2. Файл menu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Навигация по сайту</title>
</head>
<body>
<p>МЕНЮ</p>
</body>
</html>В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Содержание сайта</title>
</head>
<body>
<p>СОДЕРЖАНИЕ</p>
</body>
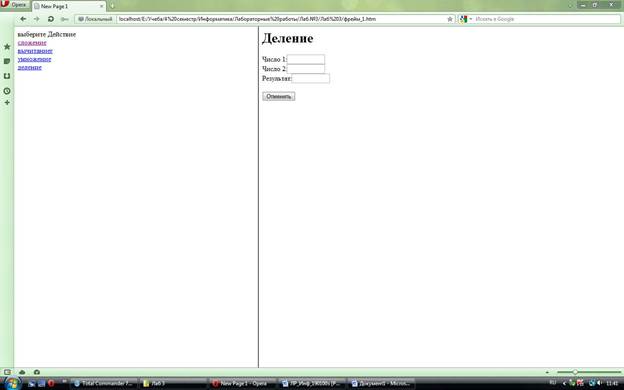
</html>Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).
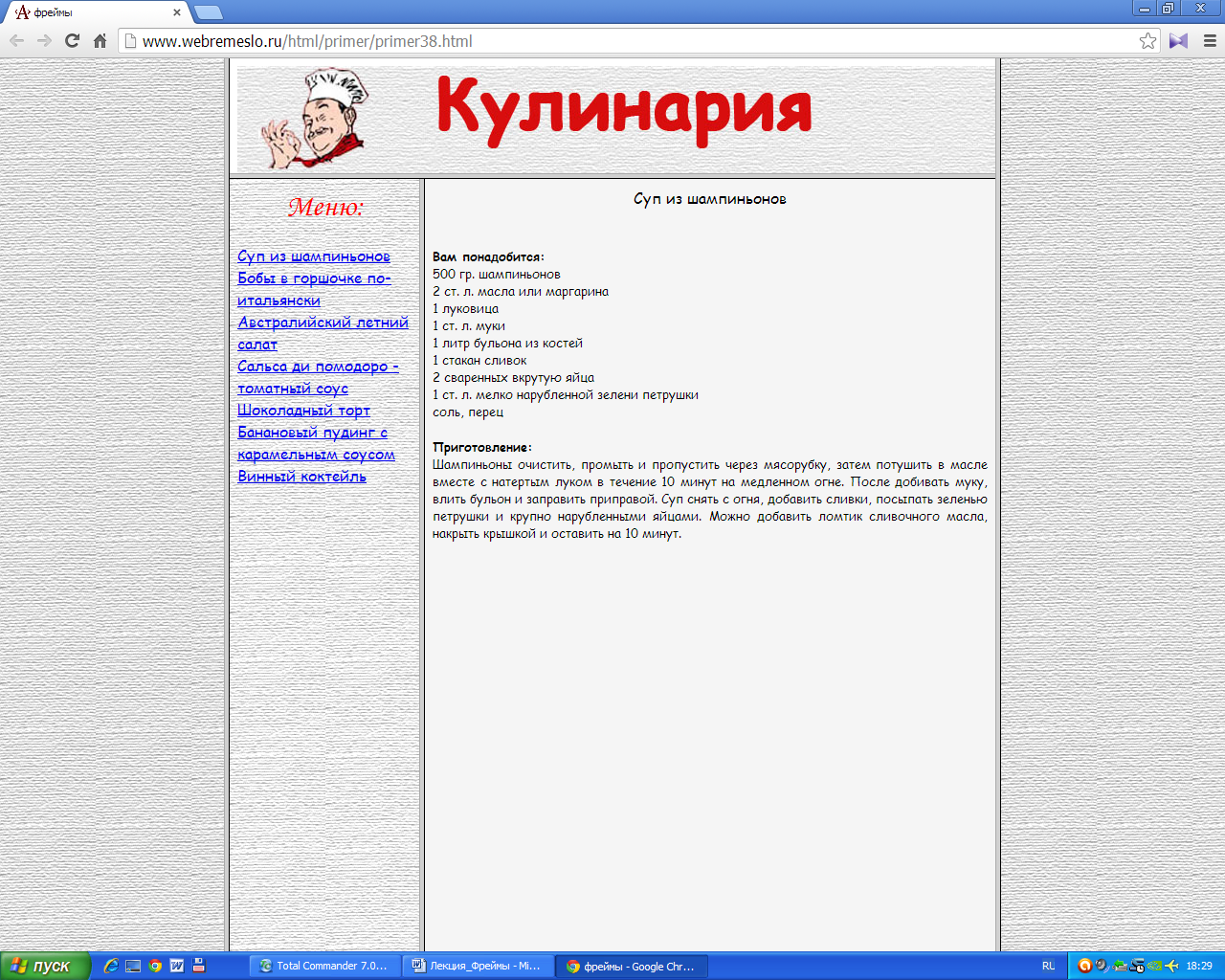
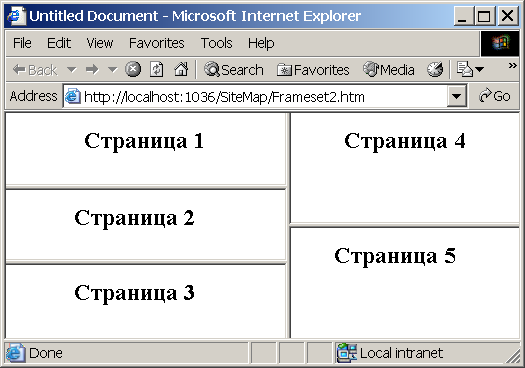
Рис. 13.2. Разделение страницы на три фрейма
В данном случае опять используется тег <frameset>, но два раза, причем один тег вкладывается в другой. Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись (пример 13.4).
Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись (пример 13.4).
Пример 13.4. Три фрейма
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset rows="25%,75%">
<frame src="top.html" name="TOP" scrolling="no" noresize>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один <frameset>, который повторяет уже известную вам структуру из примера 13.1. Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling=»no» и noresize.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <frame> определяет свойства отдельного
фрейма, на которые делится окно браузера. Этот элемент должен располагаться
в контейнере <frameset>, который к тому же задает
способ разметки страницы на отдельные области. В каждую из таких областей загружается
самостоятельная веб-страница определяемая с помощью атрибута src.
Хотя обязательных атрибутов у тега <frame> и
нет, рекомендуется задавать каждому фрейму его имя через атрибут name.
Это особенно важно, если требуется по ссылке из одного фрейма загружать документ
в другой.
Синтаксис
<frameset>
<frame>
</frameset>Атрибуты
- bordercolor
- Цвет линии границы.
- frameborder
- Отображать рамку вокруг фрейма или нет.
- name
- Задает уникальное имя фрейма.
- noresize
- Определяет, можно изменять размер фрейма пользователю или нет.
- scrolling
- Способ отображения полосы прокрутки во фрейме.
- src
- Путь к файлу, предназначенному для загрузки во фрейме.
Закрывающий тег
Не требуется.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FRAME</title>
</head>
<frameset rows="80,*" cols="*">
<frame src="top. html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
</html>
html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
</html>Как создать фреймы в HTML. Основы HTML для начинающих. Урок №16
Как создать фреймы в HTML. Основы HTML для начинающих. Урок №16
Всем привет!
Продолжаем усердное изучение основ HTML. Я рад, что вы не бросаете уроки основ HTML.
В этом уроке мы разберем, что такое фреймы и как они создаются в HTML.
Итак, давайте определимся, что такое фреймы в HTML.
Фреймы – это разделение окна браузера на отдельные области, в которых могут загружаться отдельные HTML документы.
Я думаю, вы поняли, что благодаря фреймам, вы можете просмотреть сразу несколько веб страниц в одном окне браузера.
Для примера, чтобы понять, как работает фрейм на практике, предлагаю посмотреть пример. Сделайте там пару переходов:
Сделайте там пару переходов:
[пример]
Ну, как вам? Хотите научиться такое создавать? Сейчас мы научимся вставлять фреймы в html-документ.
Создание фрейма на веб странице осуществляется по такому макету:
<frameset> <frame> <frame> </frameset>
Внимание: макет фрейм-кода вставляется в html-документ вместо тега <bode></body>:
<html> <head> <title>Фреймы</title> </head> <frameset> <frame> <frame> </frameset> </html>
○ тег frameset
Это главный контейнер для создания фрейма, внутри которого содержатся другие элементы.
Закрывающий тег обязательный.
<frameset></frameset>
*Атрибуты тега frameset:
- Cols — вертикальные
- Rows — горизонтальные
rows — горизонтально
cols — вертикально
В атрибутах cols и rows указывается, на сколько частей делить окно браузера. Вот, например, чтобы разделить окно браузера на две вертикальные части, нужно прописать вот так:
Вот, например, чтобы разделить окно браузера на две вертикальные части, нужно прописать вот так:
<frameset cols="30%,*">
Левая часть экрана будет размером 30%, а правая – 70%.
Если хотите разделить браузер еще на несколько частей, допишите через запятую дополнительные размеры, вот, например, так:
<frameset cols="30%,20%,10%,40%">
В итоге первая вертикальная колонка будет шириной 30%, вторая — 20%, третья — 10%, четвертая — 40%.
Разобрались?
Так же и с горизонтальной разбивкой:
<frameset rows="30%,20%,10%,40%">
Первая горизонтальная колонка будет шириной 30%, вторая — 20%, третья — 10%, четвертая — 40%.
○ тег frame
Тег frame указывает, какой html-документ должен быть загружен в окно браузера.
Вот, например, нам нужно загрузить в одном окне браузера три разных страницы «1.html», «2.html», «3.html». Тег frame будет выглядеть вот так:
<frame src="1.html"> <frame src="2.html"> <frame src="3.html">
Подытожим знания по фреймам. Итак, задача: нужно разделить окно браузера на две части и загрузить в эти части две веб страницы – «1.html» на 30%, «2.html» на 70%.
Вот готовый код:
<frameset cols="30%,*"> <frame src="1.html"> <frame src="2.html"> </frameset>
Результат будет таким:
* Атрибуты тега frame
- src – адрес веб страницы. src=»1.html»;
- marginwidth – отступ внутри фрейма по ширине. Пример: marginwidth=»10″;
- marginhight – отступ внутри фрейма по высоте. Пример: marginhight =»10″;
- scrolling – прокрутка фрейма через скролл.
— yes – скролл будет присутствовать во фрейме. Пример: scrolling =»yes»;
— no – скролл не будет присутствовать во фрейме. Пример: scrolling =»no»;
— auto – скролл будет присутствовать во фрейме при необходимости. Пример: scrolling =»auto»;
Пример: scrolling =»auto»; - noresize – запрещает двигать границы фрейма.
- name – имя фрейма. Указывает, в каком окне нужно открывать другие фреймы. Пример: name =»stepkinblog-ru»;
○ Ссылки во фреймах или учимся пользоваться атрибутом «name»
Если фрейму не прописать имя в атрибуте «name», то при нажатии по ссылке откроется новый фрейм в том окне, где была ссылка:
[яркий пример, где нет атрибута «name»]
А вот пример, если прописать атрибут «name»:
[яркий пример с атрибутом «name»]
Правда, так лучше?
Для любого фрейма пропишите атрибут «name» там, где вы хотите, чтобы открывались в нем другие html-документы
<frame src="2.html "name ="stepkinblog-ru">
Имя в атрибуте «name» может быть любое. Но в дальнейшем, если вы будете давать имена и остальным тегам «frame», то помните, что каждое должно быть уникальным:
<frame src="2.html "name ="stepkinblog-ru"> <frame src="1.html "name ="bloggood-ru"> <frame src="3.html "name ="nocrisise-ru">
Теперь нужно к ссылке прописать «цель», то есть, в каком окне фрейма должен осуществиться переход. Для этого в теге «a» пропишите атрибут «target»:
<a href="1text.html" target="stepkinblog-ru">страница 1</a> <a href="2text.html" target="stepkinblog-ru">страница 2</a> <a href="3text.html" target="bloggood-ru">страница 3</a>
«Страница 1», «Страница 2» будут открываться в одном окне там, где вы указали имя фрейму «name =»stepkinblog-ru»» и «Страница 3» откроется в другом фрейме, где было название «name =»bloggood-ru»»
Со ссылками разобрались. Переходим к практике.
ПРАКТИКА
Задание: Нужно создать фреймы вот по такому макету:
Вначале создадим три горизонтальных фрейма:
<frameset rows="15%,*,15%"> </frameset>
Теперь добавим «top. html» и «footer.html»
html» и «footer.html»
<frameset rows="15%,*,15%"> <frame src="top.html"> <frame src="footer.html"> </frameset>
Результат пока что будет вот таким:
Теперь между «top.html» и «footer.html» добавим «menu.html» и «content.html»:
<frameset rows="15%,*,15%"> <frame src="top.html"> <frameset cols="25%,75%"> <frame src="menu.html"> <frame src="content.html" name="main"> </frameset> <frame src="footer.html"> </frameset>
Готовый код:
<html> <head> <title>Фреймы</title> </head> <frameset rows="15%,*,15%"> <frame src="top.html"> <frameset cols="25%,75%"> <frame src="menu.html"> <frame src="content.html" name="main"> </frameset> <frame src="footer.html"> </frameset> </html>
Сохраните файл, как «index.html»
Создайте странички «top.html », «footer.html», «menu.html» и «content.html»:
Код файла «top.html»
<html> <head> <title>шапка сайта</title> </head> <body bgcolor="#b2f2ff" text="#0000FF"> <h2>StepkinBLOG.ru</h2> </body> </html>
Код файла «footer.html»
<html> <head> <title>Файл footer.html </title> </head> <body bgcolor="#b2f2ff" text="#000000"> StepkinBlog.com © 2015 </body> </html>
Код файла «menu.html»
<html> <head> <title>Файл menu.html – меню сайта</title> </head> <body bgcolor="#b2bbff" text="#112cf5"> <ul> <li><a target="main" href="content.html">Главная страница</a></li> <li><a target="main" href=" autor.html">Об авторе</a></li> </ul> </body> </html>
Код файла «content.html»:
<html> <head> <title>Главная страница</title> </head> <body bgcolor="#e3e5f8" text="#FF0055"> <h2>Главная страница</h2> Содержимое сайта - "Главная страница (content.html)" </body> </html>
Код файла «autor.html»:
<html> <head> <title> Об авторе</title> </head> <body bgcolor="#e3e5f8" text="#FF0055"> <h2> Об авторе</h2> Содержимое сайта - " Об авторе (autor.html)" </body> </html>
Вот такой результат у меня вышел:
[посмотреть пример]
Воспользуемся атрибутами «frame» и запретим вручную растягивание фреймов и уберем скролл в файле «index. html».
html».
<frameset rows="15%,*,15%"> <frame src="top.html" scrolling ="no" noresize> <frameset cols="25%,75%"> <frame src="menu.html"scrolling ="no" noresize> <frame src="content.html" name="main"scrolling ="no" noresize> </frameset> <frame src="footer.html" noresize> </frameset>
[посмотреть пример]
○ что делать если фреймы не поддерживаются браузером?
Можно вывести сообщение пользователю, что его браузер не поддерживает фреймы. Для этого вставьте тег <noframes> вовнутрь конструкции <frameset>:
<frameset rows="15%,*,15%"> <noframes>УПС! Ваш браузер не поддерживает фреймы.</noframes> <frame src="top.html" scrolling ="no" noresize> <frameset cols="25%,75%"> <frame src="menu.html"scrolling ="no" noresize> <frame src="content.html" name="main"scrolling ="no" noresize> </frameset> <frame src="footer.html" noresize> </frameset>
○ Плавающий фрейм
Если вам нужно вставить фреймовое окно прямо в страницу, в которой нет фреймовой структуры, для этого существует тег «iframe»
<iframe src="http://stepkinblog.ru/"></iframe>
* атрибуты тега «iframe»
- src — путь к открываемой странице
- width — ширина плавающего фрейма
- height — высота плавающего фрейма
- scrolling — полоса прокрутки
— no — никогда не показывать полосу прокрутки
— yes — всегда показывать
— auto — показывать при необходимости - align — выравнивание плавающего фрейма
— left – слева
— right – справа
— top – выше
— bottom – ниже - frameborder — рамка вокруг плавающего фрейма
— 1 — включить рамку
— 0- выключить рамку
Вот так будет выглядеть тег «iframe» с атрибутами:
<iframe src=" http://stepkinblog.ru/" align ="left" scrolling="no" frameborder="1"></iframe>
Если браузер не поддерживает фреймы, можно вставить текст «УПС! Ваш браузер не поддерживает фреймы.» между тегами <iframe></iframe>.
Это будет выглядеть вот так:
<iframe src=" http://stepkinblog.ru/" align ="left" scrolling="no" frameborder="1">УПС! Ваш браузер не поддерживает фреймы.</iframe>
Для примера давайте добавим к файлу «content.html» плавающий фрейм:
<html> <head> <title>Главная страница</title> </head> <body bgcolor="#e3e5f8" text="#FF0055"> <h2>Главная страница</h2> Содержимое сайта - "Главная страница (content.html)" <iframe src=" http://stepkinblog.ru/" align ="left" scrolling="auto" frameborder="1">УПС! Ваш браузер не поддерживает фреймы.</iframe> </body> </html>
[посмотреть пример]
Предыдущая запись
Как сделать карту изображения в HTML(навигационная карта). Основы HTML для начинающих. Урок №15
Основы HTML для начинающих. Урок №15
Следующая запись
Тег div в HTML. Основы HTML для начинающих. Урок №17
Фреймы в HTML
Всем доброго времени суток! С Вами Бернацкий Андрей.
Прежде, чем перейти непосредственно к статье, я Вам хочу дать ссылку на видео-версию данной темы:
Видео версия 14 урока
В этом выпуске мы поговорим о фреймах в HTML. Фреймы по своей сути очень похожи на таблицы, но в отличие от таблиц, каждый фрейм независим и в каждом из них может быть отдельная web страница со своим адресом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
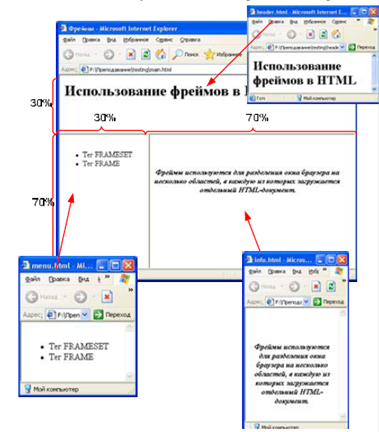
На рисунке видим достаточно распространенную структуру сайта. Ее можно представить в виде таблицы, а можно все это сделать при помощи фреймов. В верхний фрейм можно загрузить страницу с логотипом и меню, в левый – страницу с навигацией по сайту, в центральном фрейме будет страница с основным содержимым сайта, в правый фрейм загрузим страницу с рекламными баннерами, а в нижний – страницу с контактной информацией. Вот вкратце что такое фреймы.
Вот вкратце что такое фреймы.
Теперь рассмотрим, как это все можно осуществить.
Особенностью документа, содержащего фреймы, является то, что он не содержит контейнера BODY. Вместо него используется контейнер FRAMESET. Общий синтаксис фреймов выглядит следующим образом:
<html>
<head>…</head>
<frameset>….</frameset>
</html>
<html> <head>…</head> <frameset>….</frameset> </html> |
В контейнере <frameset>….</frameset> располагаются теги <frame />, которые определяют содержимое фреймов.
У тега <frameset> есть два параметра:
rows = число – количество строк (горизонтальных подокон).
cols = число – количество столбцов (вертикальных подокон).
Вообще говоря, значение параметров rows и cols задаются не совсем числами, а перечислением чисел через запятую. Сколько будет идти чисел, столько строк или столбцов и будет, а числа определяют размер фрейма. Главное, чтоб сумма этих чисел составляла всю ширину экрана.
Давайте, разберем это на примере, и все будет понятно. Сейчас создадим фреймовый документ следующего вида:
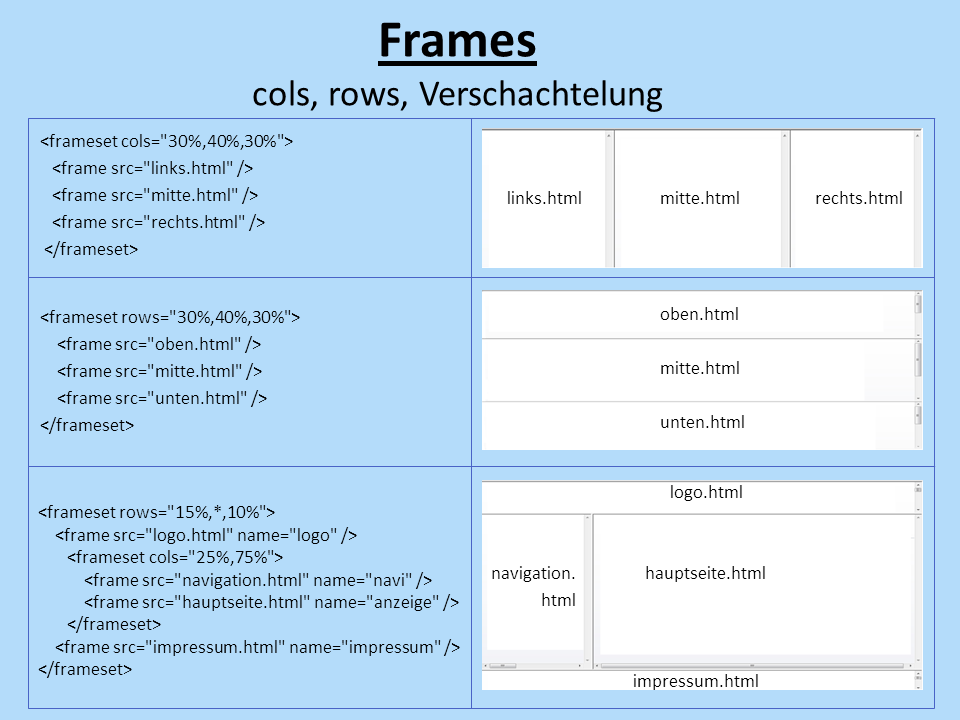
Код, который определит нам такую структуру фрейма, будет выглядеть так:
<frameset cols=»30%,*,30%»>
<frame src=»../Урок 13/index.html» />
<frame src=»//www.mail.ru» />
<frame src=»../Урок11/index.html» />
</frameset>
<frameset cols=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»//www.mail.ru» /> <frame src=»../Урок11/index.html» /> </frameset> |
В первой строке приведенного кода открывается контейнер frameset, в параметре cols указано, что будет три вложенных фрейма. У первого ширина будет 30% от всей ширины экрана. У третьего ширина будет тоже 30% от всей ширины экрана. А второй фрейм займет все оставшееся место. Да символ «*»(звездочка) означает занять все оставшееся место на экране.
У первого ширина будет 30% от всей ширины экрана. У третьего ширина будет тоже 30% от всей ширины экрана. А второй фрейм займет все оставшееся место. Да символ «*»(звездочка) означает занять все оставшееся место на экране.
Кстати, рассмотрим, каким образом фреймам можно задавать размеры в параметрах cols и rows:
Можно задать размер, поставив просто число. Это число, будет определять размер фрейма в пикселях.
Можно задать значение ширины в процентах. Причем, если сумма процентов всех колонок будет превышать 100%, то все фреймы пропорционально уменьшаться, что бы общая сумма было равна 100%. Аналогично ситуация будет, если сумма процентов всех колонок будет менее 100%, то все фреймы пропорционально увеличатся, что бы общая сумма было равна 100%.
Можно задавать размер фрейма символом “*” (звездочка). Это означает, что фрейм должен занять все оставшееся место. Если будет указано, например <frameset cols=»20%,*,*»>, то есть две звездочки, то все оставшееся место будет поровну разделено между этими двумя фреймами (в данном случае по 40%).
Можно комбинировать варианты задания размеров фреймов в HTML. Например:
<frameset cols=»70,*,40%»>
<frameset cols=»70,*,40%»> |
Этот код означает, что у первого фрейма размер будет 70 пикселей, у третьего 40% ширины экрана, а второй займет все оставшееся место.
С первой строкой кода разобрались полностью. Идем дальше.
Далее следуют теги <frame src=»url» />. Поскольку через запятую в параметре cols тега frameset задано три числа (то есть будет три фрейма), то и тегов <frame /> должно быть тоже три. Значением параметра src является адрес web страницы, которая будет загружаться в данный фрейм. Адрес, как видно из примера, может быть абсолютным и относительным.
И в последней строке закрывается контейнер </frameset>.
Если заменить в первой строке кода параметр cols на rows, то мы получим такой же фреймовый документ, состоящий из трех фреймов. Только разбиение на фреймы будет идти по вертикали.
Только разбиение на фреймы будет идти по вертикали.
<frameset rows=»30%,*,30%»>
<frame src=»../Урок 13/index.html» />
<frame src=»../Урок 12/index.html» />
<frame src=»../Урок 11/index.html» />
</frameset>
<frameset rows=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»../Урок 12/index.html» /> <frame src=»../Урок 11/index.html» /> </frameset> |
Параметры rows и cols одновременно использовать нельзя. Это приводит к ошибкам, и неверному отображению содержимого.
У всех сейчас возник вопрос о том, как создать такую структуру, о которой я говорил в самом начале статьи. К этому вернемся чуть позже, а пока обратимся к тому, что у нас сейчас происходит в браузере.
В браузере мы видим три страницы, каждая из которых находится в своем фрейме.
При этом мы, наведя курсор мыши к границам фреймов, можем изменять размеры фреймов, так же видны полосы прокрутки и границы между фреймами. Это не всегда нужно, даже скорее совсем не нужно. А всем этим можно управлять благодаря параметрам тегов frame и frameset.
Параметры тегов frame и frameset:
src =»url» – обязательный параметр. Указывает адрес страницы, которая будет отображена внутри фрейма. Используется только для frame.
noresize – отменяет возможность изменения размеров. Используется только для frame.
scrolling=»yes/no/auto» – определяет наличие полос прокрутки. Значение yes – указывает на присутствие полос прокрутки. Значение no – указывает, что полос прокрутки не будет. При значение auto – браузер сам определяет, будут ли полоски прокрутки. Используется только для frame.
name=»frame-name» – имя фрейма. Данный параметр используется для взаимодействия между фреймами. Подробнее о нем поговорим чуть позже. Используется только для frame.
Данный параметр используется для взаимодействия между фреймами. Подробнее о нем поговорим чуть позже. Используется только для frame.
border=число – толщина границ между фреймами. Если принимает значение 0, то границы между фреймами не отображаются. Используется только для frameset.
framespacing=»число» – расстояние между фреймами. Используется только для frameset.
Используя эти параметры, можно получить страницу, у которой не отображаются границы между фреймами, нет возможности изменять размеры фреймов и у двух последних фреймов запретим скроллинг. Код такой страницы выглядит следующим образом:
<frameset cols=»30%,*,30%» border=»0″>
<frame src=»../Урок 13/index.html» noresize=»noresize” />
<frame src=»../Урок 12/index.html» noresize=»noresize» scrolling=»no» />
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» />
</frameset>
<frameset cols=»30%,*,30%» border=»0″> <frame src=». <frame src=»../Урок 12/index.html» noresize=»noresize» scrolling=»no» /> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Есть еще несколько параметров, но они не однозначно работают, поэтому я считаю целесообразным их даже не упоминать в выпуске.
Пожалуй, с параметрами все. Рассмотрели на примере как их применять.
Теперь создадим фреймовую структуру, о которой я говорил в самом начале выпуска.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Для этого, создаем структуру из трех фреймов с разбиением по вертикали.
Пишем:
<frameset rows=»100,*,70″ border=»0″>
<frameset rows=»100,*,70″ border=»0″> |
То есть, там где логотип и меню сайта высота будет 100 пикселей. Где контактная информация высота будет 70 пикселей. Все остальное место займет строка с навигацией сайта, основным содержимым сайта и рекламными баннерами.
Где контактная информация высота будет 70 пикселей. Все остальное место займет строка с навигацией сайта, основным содержимым сайта и рекламными баннерами.
Далее описываем первый фрейм. Это будет меню и логотип сайта.
<frame src=»../Урок 13/index.html» noresize=»noresize» />
<frame src=»../Урок 13/index.html» noresize=»noresize» /> |
Далее во второй строке у нас идет три колонки, и каждая со своим адресом страницы.
Соответственно, вместо тега <frame />, мы должны вставить еще один контейнер <frameset>..</frameset> с тремя столбцами, и в каждый записать свой адрес страницы. Видите, ничего сложного, мы просто вместо тега <frame /> вставляем новый, нужный нам, контейнер <frameset>..</frameset>.
<frameset cols=»20%,*,20%»>
<frame src=». ./урок 7/lesson7.html» />
./урок 7/lesson7.html» />
<frame src=»../урок3/Untitled-1.html» />
<frame src=»../урок1/lesson1.html» />
</frameset>
<frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> |
После этого вставляем наш третий фрейм с контактной информацией и закрываем главный контейнер </frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» />
</frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Полный код данной страницы приведен ниже:
<frameset rows=»100,*,70″ border=»0″>
<frame src=»../Урок 13/index. html» noresize=»noresize» />
html» noresize=»noresize» />
<frameset cols=»20%,*,20%»>
<frame src=»../урок 7/lesson7.html» />
<frame src=»../урок3/Untitled-1.html» />
<frame src=»../урок1/lesson1.html» />
</frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» />
</frameset>
<frameset rows=»100,*,70″ border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize» /> <frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Конечно, адреса для фреймов я взял из предыдущих выпусков рассылки, и никакого меню, логотипа, навигации и так далее мы тут не увидели. Но структуру такую как нужно мы получили. Но если создать реальные нужные страницы, то можно получить красивую структуру.
Но структуру такую как нужно мы получили. Но если создать реальные нужные страницы, то можно получить красивую структуру.
Что мы получили в итоге. Чем это удобно или неудобно (решать вам), но при фреймовой структуре, всегда все наши фреймы остаются на странице. Независимо от величины содержимого у нас всегда будет виден логотип и меню сайта, нижняя часть сайта контактной информацией, блок навигации и баннеры. Вот, в общем-то, суть и смысл фреймов.
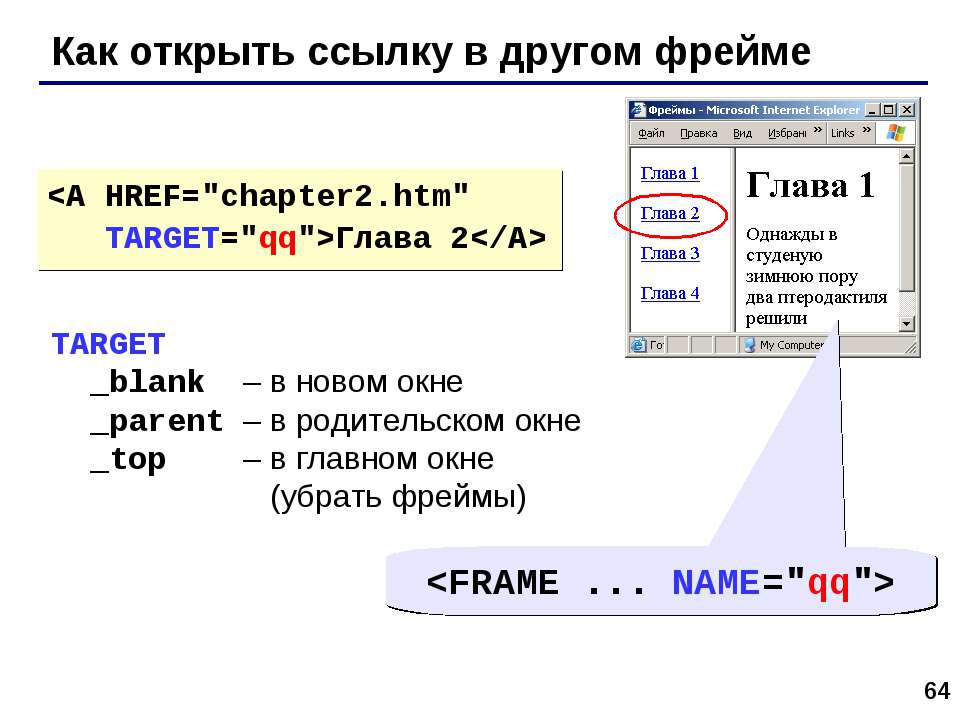
Существует возможность взаимодействия между фреймами. Можно сделать так, чтобы нажав на ссылку в одном фрейме, информация появилась в другом. Сейчас мы посмотрим, как это делается.
Создадим фрейм следующего вида:
В левом фрейме, будут располагаться наши ссылки. А в правом – страницы на которые ведут эти ссылки.
Создаем такой фрейм:
<frameset cols=»100,*» border=»0″>
<frame src=»ind2.html» noresize=»noresize» />
<frame src=»ind3.html» name=»fram1″ />
</frameset>
<frameset cols=»100,*» border=»0″> <frame src=»ind2. <frame src=»ind3.html» name=»fram1″ /> </frameset> |
Здесь, надеюсь все понятно. Единственный момент – это у второго фрейма параметр name=»fram1″. Именно значение параметра name мы и будем использовать в дальнейшем. Запомним его.
Теперь создаем документ ind2.html. в нем будет располагаться наш набор ссылок. В общем — это обычный html документ, только у ссылок, мы укажем параметр target и в качестве значение этому параметру укажем имя нашего фрейма — «fram1». То есть:
<a href=»//www.webformyself.com» target=»fram1″> on webformyself.com</a> <br />
<a href=»//www.mail.ru» target=»fram1″> on mail.ru</a> <br />
<a href=»//www.google.ru» target=»fram1″> on google.ru</a>
<a href=»//www.webformyself.com» target=»fram1″> on webformyself. <a href=»//www.mail.ru» target=»fram1″> on mail.ru</a> <br /> <a href=»//www.google.ru» target=»fram1″> on google.ru</a> |
Создадим документ ind3.html. Можно его оставить пустым, а можно в нем расположить то, что вы хотите видеть на начальной странице.
Сейчас у нас создан фрейм из двух колонок. В левом располагается перечень ссылок, а в правом будет отображаться та страница, на которую ведет ссылка из левого фрейма.
Расскажу еще про один тег касающейся фреймов и буду заканчивать данный выпуск.
Тег <iframe>…</iframe>. В контейнер <iframe>…</iframe> обычно пишется информация о том, что браузер фреймы не поддерживает. Если браузер поддерживает фреймы, то данная информация игнорируется. Контейнер <iframe>…</iframe> ставится внутри html документа, в любое место, куда захочется или это требуется. В параметре src указывается адрес страницы, которая будет загружаться во фрейм. Например, поставим во второй выпуск рассылки сайт webformyself.com. Для этого в любом месте html документа второго выпуска напишем:
В параметре src указывается адрес страницы, которая будет загружаться во фрейм. Например, поставим во второй выпуск рассылки сайт webformyself.com. Для этого в любом месте html документа второго выпуска напишем:
<iframe src=»//www.webformyself.com»
width=»800″ align=»left»>Вашим браузером фреймы не поддерживаются!</iframe>
<iframe src=»//www.webformyself.com» width=»800″ align=»left»>Вашим браузером фреймы не поддерживаются!</iframe> |
У тега <iframe> есть ряд параметров. Некоторые из них вы видите в данном коде. Почти все они такие же, как и у тега <img />.
Итак параметры тега <iframe>:
align — определяет, как фрейм будет выравниваться по краю, а также способ обтекания его текстом. Значения те же, что и для тега img.
frameborder — устанавливает, отображать границу вокруг фрейма или нет.
height — высота фрейма.
hspace — горизонтальный отступ от фрейма до окружающего контента.
name — имя фрейма.
scrolling — способ отображения полосы прокрутки во фрейме.
src — путь к файлу, содержимое которого будет загружаться во фрейм.
vspace — вертикальный отступ от фрейма до окружающего контента.
width — ширина фрейма.
На этом, выпуск посвящённый фреймам в HTML, я завершаю. До скорых встреч. Пока – пока!
Напоминаю Вам о том, что Вы можете скачать видео версии данного урока себе на компьютер по ссылке:
Видео версия 14 урока
Автор: Андрей Бернацкий.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
Что такое фрейм? Как создать фрейм в HTML?
Как запустить видеоурок:
- Разархивировать скачанный файл.

- Открыть папку index.
- Запустить файл index.html в браузере.
В данном видеоуроке мы поговорим о фреймах. Три года назад я изучал HTML по электронному учебнику. Не помню, какого автора. Уникальность учебника заключалась в том, что он был построен по фреймам. Слева вверху был логотип. Чуть ниже — меню. Справа — контент. Впрочем, казалось бы, ничем не отличается от таблиц. Но у такой верстки были преимущества. Например, при прокрутке страницы, меню фиксировалось и оставалось на месте. Меня это заинтересовало, и я начал вплотную изучать фреймы.
Недостатки фреймов
Я не буду давать про них много информации, так как тема сама по себе и так объемная, но недостатки фреймов я вам сейчас приведу:
- При использовании фреймов, в контенте обычно нет ссылок, а это плохо сказывается на индексировании сайта поисковиками.
- Второй минус для пользователей. Заключается он в том, что фреймы показывают лишь title (название) одной страницы.
 Из-за этого пользователь не сможет поместить понравившуюся ему страницу в избранное.
Из-за этого пользователь не сможет поместить понравившуюся ему страницу в избранное. - Поисковики индексируют только те страницы, которые заложены в страничку «Главная» — в страничку фреймов. Поэтому пользователь, переходящий через поисковик на какую-нибудь страничку вашего сайта, откроет ее, и у него не будет показана ни навигация, ни логотип, то есть будет показан не только контент.
- Последний минус появляется при большом количестве страниц во фрейме. То есть если у нас в фрейм страницы заложены и логотип, и меню, и контент, и второе меню, и футер, и еще какие-нибудь фреймы, то это дает очень большую нагрузку на браузер пользователя и требует больше информации. В итоге расходуется больше памяти — это тоже доставляет неудобство.
Что такое фрейм?
Фрейм, говоря простым языком, — это страница, в которой находится несколько страниц. Сейчас объясню. У нас есть страница. В ней есть еще две страницы. Одна страница — наш логотип, вторая — меню, третья — контент. Такую страницу мы и будем сейчас создавать. Прежде, чем приступим к созданию такого фрейма, хочу предупредить, что в версии HTML5.0 фреймы не поддерживаются. Но так как мы изучаем HTML 4.01, то мы их разберем.
Такую страницу мы и будем сейчас создавать. Прежде, чем приступим к созданию такого фрейма, хочу предупредить, что в версии HTML5.0 фреймы не поддерживаются. Но так как мы изучаем HTML 4.01, то мы их разберем.
Как создать фрейм в HTML?
Перейдем на наш рабочий стол. Создадим еще папку. Назовем ее Frames. Откроем ее и свернем. Зайдем в папку site2. Скопируем из нее индексный файл и вставим его в папку Frames. Откроем файл через notepad и удалим все ненужное, в том числе и тег <body>.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> </html>
— Эй, Олег, где мое тело?
— Мы тебя трансформируем.
Прописываем <frameset></frameset>. Про тег <body> мы забываем.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <frameset> </frameset> </html>
Сохраним наш документ и создадим еще один. Копируем в него какой-нибудь индексный файл. Удаляем здесь все, что находится в теге <body>. Тег <body> не трогаем. И пишем сюда изображение.
Тег <body> не трогаем. И пишем сюда изображение.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <body> <img src="logo.png" > </body> </html>
Давайте сохраним нашу страничку в папку Frames. Назовем ее header.html.
Перейдем на рабочий стол, зайдем в папку site2, скопируем изображение info- line из папки img, переименуем в logo и закроем папку site2.
Теперь создаем еще один документ. Это будет меню. Копируем все, что находится в документе header.html и «img src» меняем на меню, которое мы прописывали в таблице в 12 уроке.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <body> <div>Меню:</div> <p><a href="index.html">Главная</a><p> <p><a href="form.html">Обратная связь</a><p> <p><a href="#">Ссылка №3</a><p> <p><a href="#">Ссылка №4</a><p> </body> </html>
Сохраняем как menu. html. Создадим третью страничку — контент. Копируем из того же файла наш контент. Сохраним как content.html.
html. Создадим третью страничку — контент. Копируем из того же файла наш контент. Сохраним как content.html.
Мы все сделали. Теперь перейдем в файл index.html. Тег <frameset> имеет атрибут rows, означающий высоту. Высота указывается по порядку тех фреймов, которые будут прописаны ниже. Прописываются они с помощью тега <frame> и атрибуда src. Тег <frame> закрывающего тега не имеет. В кавычках указывается путь к документу. Первым пусть идет логотип, потом меню и третьим — контент.
<frameset rows=""> <frame src="header.html"> <frame src="menu.html"> <frame src="content.html"> </frameset>
Давайте теперь укажем высоту. Поясню. Страница будет выглядеть так: сначала идет логотип, потом меню, остальное занимает контент. Пропишем это. Например, под логотип выделим 150 пикселей. Ставим запятую. На меню выделяем 200 пикселей. Снова ставим запятую. И на контент мы не можем выделить конкретное число пикселей, потому что не знаем точно, сколько он займет, поэтому поставим звездочку. Она означает «все остальное пространство».
Пропишем это. Например, под логотип выделим 150 пикселей. Ставим запятую. На меню выделяем 200 пикселей. Снова ставим запятую. И на контент мы не можем выделить конкретное число пикселей, потому что не знаем точно, сколько он займет, поэтому поставим звездочку. Она означает «все остальное пространство».
<frameset rows="150, 200, *">
Сохраним. Проверим в браузере. Смотрим, что у нас получилось. Идет логотип (можно было фрейм для логотипа сделать больше либо уменьшить сам логотип). Потом — меню (с ним все нормально). Далее — контент с полосой прокрутки. Кстати, мы можем двигать наши фреймы: некоторые делать шире, некоторые — уже.
Давайте теперь сделаем нашу страничку следующего вида: слева — логотип, потом меню, оставшееся место — контент. Грубо говоря, мы повернем страницу на 90 градусов.
Перейдем в код и заменим атрибут rows на cols. Значения оставим те же.
<frameset cols="150, 200, *">
Сохраняем, переходим в браузер. Проверяем. У нас получилось то, что мы задумали.
Проверяем. У нас получилось то, что мы задумали.
Усложняем задачу — создадим то, что мы планировали. В верхнем левом углу — логотип, под ним — меню. Остальное место займет контент.
Давайте перейдем в наш код и разберемся, как это делать. Подводный камень тега <frameset> заключается в том, что мы не можем использовать вместе атрибут cols и rows. Как же нам поступить в этом случае? Мы добавим еще один фрейм в наш настоящий фрейм. Но сначала перейдем в хедер и уменьшим логотип. Мы уже знаем, как это делать.
<img src="logo.png">
Сохраняем. Перейдем снова в index.html. Прописываем еще один тег <frameset> . В ширине указываем ширину наших полей: хедера и меню. Она у нас будет равна 150, допустим. Потом идет ширина контента — это оставшаяся часть. Она равна звездочке. В следующем теге <frameset> мы указываем высоту логотипа — 150 пикселей, потом идет запятая и звездочка. То есть menu.html будет занимать оставшееся место на странице.
То есть menu.html будет занимать оставшееся место на странице.
<frameset cols="150,*"> <frameset rows="150,*"> <frame src="header.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset>
Давайте сохраним и проверим в браузере. Обновим страницу — получили то, что хотели. Давайте только увеличим расстояние до двухсот.
<frameset cols="200,*"> <frameset rows="200,*"> <frame src="header.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset>
Сохраним и посмотрим. Именно такой макет был у учебника, по которому я учил HTML. Прокручивая контент, меню остается на месте. При нажатии по ссылке «Обратная связь», если мы добавим страничку «Обратная связь» в папку с фреймом, то она должна отобразиться на месте контента.
На этом мы заканчиваем этот видеоурок. Поэкспериментируйте с фреймами. Попробуйте другие формы. Поставьте себе какие-нибудь задачи, выполните их и приступайте к следующему видеоуроку, в котором мы разберем последнюю тему — это интересные теги и все, что мы упустили по прохождении курса.
Поэкспериментируйте с фреймами. Попробуйте другие формы. Поставьте себе какие-нибудь задачи, выполните их и приступайте к следующему видеоуроку, в котором мы разберем последнюю тему — это интересные теги и все, что мы упустили по прохождении курса.
Фреймы в HTML — шпаргалка для начинающих
На многих современных сайтах присутствуют «прилипающие» меню навигации, которые отображаются либо в боковой панели, либо в верхней части, когда вы прокручиваете страницу вверх и вниз. Но свойства CSS, которые позволяют создавать «прилипающие» меню, не всегда поддерживается браузерами. Ранее для реализации подобного функционала использовались фреймы в HTML.
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию — встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
- Frames — это элементы, определяющие макет;
- Iframes — элементы, добавляющие контент.

W3C признала фреймы устаревшими в HTML5. Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML;
- Представление определяется языками, такими как CSS и JavaScript.

Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS.
Хотя на сегодняшний день все современные браузеры поддерживают фреймы, W3C однозначно заявила, что фреймы «не должны использоваться веб-разработчиками«. Если у вас есть сайт, который использует фреймы, вам стоит задуматься о переходе на другие технологии. В какой-то момент браузеры перестанут поддерживать фреймы, и, когда это произойдет, сайты, применяющие их, станут непригодными для использования.
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе;
- Используйте элемент frame, чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.

Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов, с которыми мы будем работать. Давайте создадим четыре различных HTML-документа. Вот, что будет содержать первый из них:
<!DOCTYPE html> <html> <body> <h2>Frame 1</h2> <p>Contents of Frame 1</p> </body> </html>
Первый документ мы сохраним, как frame_1.html. Остальные три документа будет иметь подобное содержимое, и называться соответственно.
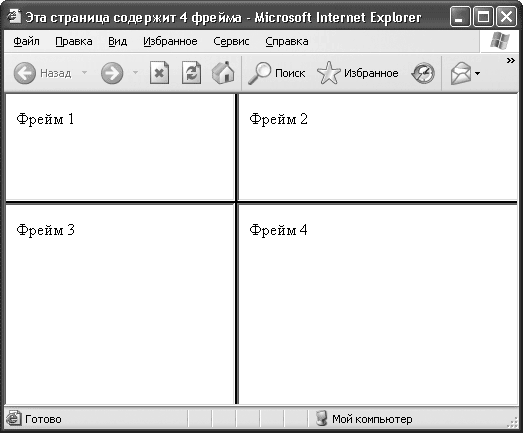
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols. Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset. В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение *, это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка:
Вот, как будет выглядеть наша HTML-разметка:
<!DOCTYPE html> <html> <frameset cols="*,*,*,*"> <frame src="../file_path/frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
А вот как эта разметка будет отображаться:
Строки фреймов HTML можно создать с помощью атрибута rows, а не атрибута cols, как в предыдущем примере:
<!DOCTYPE html> <html> <frameset rows="*,*,*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:
Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset, а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
Вот пример того, как можно вложить две строки в набор из трех столбцов:
frameset cols="*,*,*"> <frameset rows="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> </frameset> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Фрейм в HTML пример:
Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
<frameset cols="*,*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frame src="frame_3.html"> </frameset> <frame src="frame_4.html"> </frameset>
Вот, как теперь будут отображаться фреймы:
Можно создать другие вложенные фреймы:
<frameset cols="*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frameset cols="*,*"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset> </frameset>
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:
Другой способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
<frameset rows="*,*" cols="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Полученная сетка строк и столбцов будет выглядеть следующим образом:
Когда речь идет об определении стилей веб-страницы, которая использует фреймы в HTML, существуют два способа назначения стилей:
- Определение стилей внутри каждого frame;
- Определение стилей для frameset.
Представление каждого frame должно определяться внутри исходного документа. Представление frameset должно определяться внутри родительского документа, содержащего frameset. Другими словами, стили для frame_1.html должны задаваться правилами CSS, содержащимися в файле frame_1.html, или в таблице стилей, связанной с файлом frame_1.html.
Как и для любой веб-страницы, стили для содержимого каждого фрейма могут задаваться с помощью CSS. Чтобы задать стили содержимого каждого фрейма, они должны быть добавлены к основному документу либо через ссылку на внешний файл стилей, либо через добавление внутренних или встроенных стилей. Принимая во внимание то, что у нас есть четыре исходных документа, стили CSS должны применяться к каждому документу отдельно.
Применив стили CSS к веб-странице, которая содержит frameset, мы не сможем применить стили к каждому фрейму отдельно. Если мы хотим задать стили для frame_1.html, нам нужно добавить эти стили непосредственно в сам документ. Вот пример того, как это можно сделать:
<!DOCTYPE html> <html> <head> <style> body {background: gray;} h2 {color: blue;} p {margin: 20px;} </style> </head> <body> <h2>Frame 1</h2> <p>Contents of Frame 1</p> </body> </html>Если мы вернемся к нашему предыдущему примеру создания фреймов в HTML с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в файл frame_1.html, мы получим следующее:
Как повлиять на представление frameset помимо определения стилей самих документов:
- Может быть определен или зафиксирован размер каждого фрейма;
- Может быть изменен отступ между фреймами;
- Может быть задан формат рамки вокруг каждого фрейма.
Эти изменения вносятся не через CSS. Они осуществляются путем добавления атрибутов и их значений для элемента frame.
Размеры фреймов могут задаваться в пикселях, процентах, либо фреймы могут автоматически занимать все свободное пространство. Чтобы указать размер фрейма, вставьте нужное значение в атрибут cols или rows. По умолчанию, если для фрейма не указан атрибут noresize, посетители сайта могут с помощью мыши перетащить границу между двумя фреймами, изменяя их размер. Если это нежелательно, то к элементу фрейма может быть применен атрибут noresize, и изменение его размеров будет невозможно. Объединим обе эти концепции на практике.
Мы создадим следующий макет:
- Один ряд на всю ширину вдоль верхней части страницы;
- Три столбца ниже верхнего ряда;
- Размеры первого и третьего столбца задаются так, чтобы создать левый и правый сайдбары;
- Размеры среднего столбца задаются так, чтобы он представлял собой большую область контента.
Мы можем создать фрейм HTML с помощью следующего кода:
<frameset rows="150px,*"> <frame noresize src="frame_1.html"> <frameset cols="20%,*,20%"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset>
Этот код создает frameset из двух рядов:
- Первый ряд высотой 150 пикселей. Атрибут noresize, указанный для первого frame означает, что его размеры не могут быть изменены;
- Стили, которые мы применяли ранее к frame_1.html сохраняются, но они влияют только на содержимое этого фрейма;
- Второй ряд расширяется, чтобы заполнить оставшееся пространство;
- Второй frameset вложен во второй ряд и содержит три столбца;
- Первый и третий столбцы заполняют по 20% доступного пространства окна браузера;
- Второй столбец расширяется таким образом, чтобы заполнить пространство, остающееся между первым и третьим столбцом;
- Так как мы не указали для столбцов атрибут noresize, изначально они будут отображаться, исходя из размеров, заданных в коде.
Но посетитель сайта сможет вручную изменить их размеры.
Этот код создает веб-страницу, отображаемую следующим образом:
Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Атрибут marginheight, примененный к первому фрейму, добавляет отступ в 15 пикселей выше и ниже содержимого, загружаемого в первом фрейме. Значение frameborder, равное 0, удаляет рамки для всех трех нижних фреймов. Вот как это будет выглядеть:
Одним из наиболее распространенных случаев использования фреймов является создание во фрейме «прилипающего» меню навигации, которое всегда видно независимо от положения содержимого других фреймов. При правильном применении, ссылки в меню навигации приводят к загрузке новых ресурсов во фрейме, в то время как остальные фреймы остаются статическими.
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" name="mid_col" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Теперь, когда мы задали для центрального столбца name=»mid_col», можно создать в исходном документе нашего левого столбца frame_2.html несколько ссылок:
<!DOCTYPE html> <html> <body> <h2>Frame 2</h2> <p>Contents of Frame 2</p> <ul> <li><a href="frame_1.html" target="mid_col">Load frame_1.html</a></li> <li><a href="frame_2.html" target="mid_col">Load frame_2.html</a></li> <li><a href="frame_3.html" target="mid_col">Load frame_3.html</a></li> <li><a href="frame_4.html" target="mid_col">Load frame_4.html</a></li> </ul> </body> </html>
Теперь, когда мы загрузим веб-страницу, в левой боковой панели будут размещаться четыре ссылки навигации. При нажатии на ссылку содержимое файла загружается во фрейме среднего столбца с атрибутом name=»mid_col». Вот, что мы увидим при загрузке страницы:
Если нажмем ссылку Load frame_1.html, содержимое этого файла загрузится в центральном столбце, и мы получим следующее:
Если нажмем ссылку Load frame_2.html, то увидим, что и в левой боковой панели, и в центральном столбце будут отображаться ссылки навигации:
При нажатии ссылок Load frame_3.html и Load frame_4.html в центральном столбце будет загружаться содержимое этих файлов. Если бы мы забыли добавить для одной из ссылок атрибут target=»mid_col», то при клике по ней файл будет загружаться в том фрейме, который содержит ссылку. Если мы хотим перезагрузить всю страницу, например, при переходе по ссылке на внешний сайт, нам нужно добавить атрибут target=»_blank» или target=»_top».
В прошлом элемент noframes использовался, чтобы создать резервный вариант для браузеров, которые не поддерживают фреймы HTML. На текущий момент все современные браузеры поддерживают фреймы, а noframes практически не поддерживается. В результате нам больше не нужно создавать резервный вариант noframes при работе с фреймами.
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Если это возможно, организуйте фреймы в ряды, а не столбцы. На маленьком экране гораздо легче перемещаться по контенту по вертикали, чем по горизонтали. Фреймы в HTML, которые расположены в ряд, намного проще просматривать на небольшом экране. Если мы уменьшим ширину макетов, содержащих строки и столбцы, имитируя экран Apple IPhone 6, то увидим, что строки намного удобнее просматривать, чем столбцы:
Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
И элемент frameset, и элемент frame были удалены из последней спецификации HTML5. Владельцы сайтов, созданных с использованием фреймов, должны выполнить перестройку своих ресурсов, чтобы исключить их из макета. В какой-то момент браузеры откажутся от поддержки фреймов. Таким образом отказаться от фреймов — это не просто желательно, это необходимо сделать.
Первым шагом к реорганизации сайта, использующего плавающие фреймы HTML, должно стать определение причин, по которым используются именно фреймы:
- Были ли фреймы использованы для создания конкретного макета? Если это так, для создания подобного макета может быть использован CSS;
- Были ли фреймы использованы для создания контейнера с рекламой определенных размеров? Есть много способов воссоздать данный эффект с помощью CSS или виджетов, предназначенных для работы с CMS;
- Были ли фреймы использованы для создания «прилипающих» меню навигации? Опять же, с помощью CSS может быть воссоздан тот же эффект;
- Были ли фреймы использованы для загрузки контента с внешнего сайта? Если да, то элемент iframe, который является частью HTML5, может быть использован для встраивания контента с внешнего сайта.
Практически в каждом случае можно использовать CSS, чтобы воссоздать макет, разработанный с применением фреймов, а iframe можно использовать для встраивания внешних ресурсов.
Если ваш сайт создан с применением фреймов, существует большая вероятность того, что он уже сильно устарел. Вместо того чтобы просто собрать все содержимое сайта в один HTML-файл и задать для него стили с помощью CSS, возможно, пришло время подумать о модернизации и переходе на систему управления контентом.
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
- WordPress;
- Joomla!;
- Drupal.
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium (W3C). Вот некоторые из страниц с информацией о фреймах:
- Документация HTML4 о фреймах;
- Устаревшие функции HTML5
| Название элемента | Атрибуты | Описание |
| noframes | Элемент <noframes> использовался внутри родительского <frameset>, чтобы предоставить резервный вариант контента для пользователей, чьи браузеры, не поддерживали <frame>. На данный момент фреймы являются устаревшей технологией, поэтому элемент <noframes> не должен использоваться. | |
| iframe | sandbox scrolling name align frameborder longdesc marginwidth src vspace width | <iframe> создает встроенный фрейм, который выводит в текущий документ независимый HTML-документ. |
| frameset | frameborder cols bordercolor | Элемент <frameset> использовался, чтобы создать группу фреймов, которые могут управляться и стилизоваться, как одно целое. На данный момент фреймы в HTML устарели и не должны использоваться. |
| frame | Src name marginwidth scrolling noresize frameborder bordercolor | Элемент <frame> использовался, чтобы разбить окно браузера на несколько независимых частей. На данный момент фреймы устарели и не должны использоваться. |
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, дизлайки, отклики!
Данная публикация является переводом статьи «Frames» , подготовленная редакцией проекта.
Создание фреймов
Иногда возникает необходимость создать страницу с несколькими окнами,расположив в одном окне ссылки,а во втором окне содержание этих ссылок.Тогда нам пригодятся фреймы,это те же окна в теле документа.Расположив два а то и три разнофункциональных фрейма в браузере,можно значительно увеличить разную информацию в пределах страницы.
И все же часть вебдизайнеров отказываются от их применения,так как у них есть некоторые недостатки.Главный недостаток в том,что некоторые поисковые системы отказываются их регистрировать в своих каталогах,а так же то что в некоторых браузерах нет инструмента обрабатывающего фреймы,и вы можете ничего не увидеть на экране.
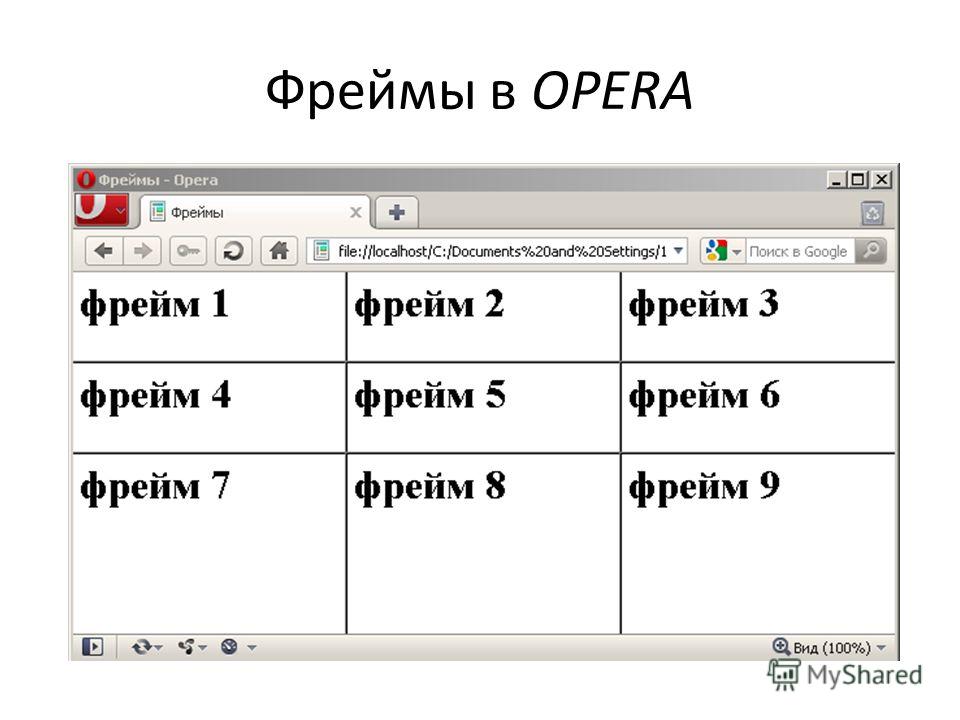
Но самые распространенные браузеры умеют с ними обращаться и обращаются поэтому мы рассмотрим на примерах как они создаются.Перед собой вы видите типичную страницу с двумя вертикальными фреймами.Что бы сделать страницу с горизонтальным расположением фреймов введите вместо атрибута «cols» атрибут «rows»
Запишем код этой страницы
| <html> <head> <title>Страница с двумя вертикальными фреймами</title> </head> <frameset cols=20%,80% frameborder=»yes» framespasing=»2″> <frame name=»MenuFrame»src=»MainMenu.html»> <frame name=»MainFrame»src=»Text1.html»> </frameset> |
и сохраним ее под именем frame.html Окно браузера разделено на две части.При открытии страницы будет загружаться файл HTML,который вы укажете в теге <frame name src=»?»>
Изменяемые атрибуты тега <frameset>
cols= вертикальное расположение фреймов
rows= горизонтальное расположение фреймов
frameborder= отображение рамки «yes»-да, «no»-нет
border= ширина рамки между фреймами
framespasing= расстояние между фреймами
bordecolor= цвет рамки между фреймами
Страница не содержит текста,здесь находятся ссылки на HTML файлы,которые загружаются при открытии страницы. Теперь необходимо создать второй HTML документ для отображения ссылок из первого фрейма
Вот код этой страницы.
| <html> <head> <base target=MainFrame> <title></title> </head> <body> <center><h4>Первый Frame</h4></center> <p> <a href=»Text1.html»>Первая страница второго фрейма</a></p> <p> <a href=»Text2.html»>Вторая страница второго фрейма</a></p> </body> </html> |
Сохраняем под именем MainMenu.html
Далее запишем файл text1.html.
| <html> <head> <title>Второй Frame</title> </head> <body> <center><h4>Второй Frame</h4></center> <p>Первая страница второго фрейма</p> </body> </html> |
Теперь напишем файл text2.html.Для наглядности при открытии второго документа сделаем цветную страницу
| <html> <head> <title>Второй Frame</title> </head> <body bgcolor=»#FFFF7D»> <center><h4>Второй Frame</h4></center> <p>Вторая страница второго фрейма </p> </body> </html> |
Теперь посмотрим результаты нашей работы
Так же можно разбить страницу на 3 и на 4 фрейма
Данный пример сделан с помощью тегов HTML.Можно также сделать фреймы с помощью скриптового языка JavaScript. Посмотрите этот пример.
Как сделать рамку для фотографии (Руководство DIYer’s)
Фото: istockphoto.com
Что такое искусство? Критики и философы могут обсуждать этот вопрос бесконечно, но мы думаем, что это довольно просто: если вокруг него есть рамка, то это искусство! Менее просто — но не настолько сложно, чтобы вам не стоило пробовать — создать собственную рамку для изображения. Начинающим мастерам по дереву нравится этот проект, и для многих других он может стать отличной экономией. Всего за выходные, если у вас есть доступ к нескольким основным инструментам, вы можете сделать рамку для картины, чтобы сохранить ее на всю оставшуюся жизнь.
Инструменты и материалы
Следующие ниже шаги применимы в общем случае, независимо от того, какой сорт дерева вы хотите использовать (или иметь под рукой) или какого размера вы хотите, чтобы рамка была. Но для простоты в этом уроке мы предположим, что вы собираетесь построить рамку для изображения размером 11 x 14 дюймов из кленовой доски размером 1 x 4 дюйма длиной 4 фута.
Шаг 1
Установив настольную пилу на 1-1 / 2 ″ (от лезвия до забора), разорвите деревянную доску на две части длиной 4 фута.Они должны быть одинаковой ширины, поэтому пропустите более широкую из двух через настольную пилу второй раз. (Конечно, если вы хотите, чтобы рама была шире или уже, вы бы соответственно установили настольную пилу.) то есть прямолинейная канавка — вдоль одной из длинных сторон каждой из двух частей. Картина будет лежать напротив шпунта, поэтому, если вы собираетесь обрамлять предмет (или использовать мат) значительной толщины, приспособьте его, создав более широкий шпунт.
Шаг 3
С помощью торцовочной пилы обрежьте один конец обеих досок под углом 45 градусов, следя за тем, чтобы паз проходил вдоль того, что должно стать внутренней частью рамы. Другими словами, после того, как вы закончите вырезать угол на каждой доске, ребристые края должны быть напротив более длинной (и более заостренной) стороны.
Step 4
Измерьте длинную сторону изображения, которое вы собираетесь обрамить; добавьте 1/16 ″ к этому размеру. Затем выберите одну из двух досок и перенесите полученное значение на ее ребристую сторону, отметив расстояние.Здесь отрежьте под углом 45 градусов, на этот раз в направлении, противоположном первоначальному срезанию под углом. Затем поместите вторую доску поверх той, в которой вы только что вырезали второй угол. Отметьте вторую доску, затем разрежьте ее так, чтобы получилась пара одинаковых частей. На двух оставшихся частях повторите процесс измерения, маркировки и резки, на этот раз используя в качестве ориентира более короткую сторону изображения, которое нужно обрамить. Убедитесь, что сторона с пазом находится внутри рамы.
Шаг 5
Соберите четыре части в прямоугольную форму, не забывая всегда располагать канавку фальца внутрь.Нанесите столярный клей на каждое соединение, затем скрепите детали вместе с помощью гвоздей. Два гвоздя рядом с каждым внешним углом подойдут. Немедленно сотрите излишки клея. Дайте высохнуть в течение ночи.
Шаг 6
Отшлифуйте рамку изображения, затем сотрите опилки влажной тканью. Как только вы дадите древесине достаточно времени для полного высыхания, можно безопасно применять выбранную вами отделку. (Если вы строите из привлекательной древесины, я рекомендую отделывать льняным маслом.) Закончив изделие, переверните его так, чтобы тыльная сторона (шпунтованная) смотрела вверх. Вставьте в раму кусок стекла, обрезанного по размеру, затем положите картину на стекло лицевой стороной вниз и положите на нее подложку. У вас есть несколько способов закрепить все на месте, включая точки остекления или штифты.
Поздравляем, вы создали шедевр. Возможно, вы даже решите полностью отказаться от изображения, потому что сама рамка — настоящее произведение искусства!
Индивидуальная рамка для фотографий «Сделай сам» — сделай ее любого размера, который тебе нужен!
В этом посте я расскажу, как сделать фоторамку своими руками со стеклянной панелью и ковриком для вырезания на заказ!
Несколько лет назад к Рождеству я сделал своему папе индивидуальную рамку для картины для отпечатка, который он получил после того, как кто-то из его семьи скончался.
.
Папа какое-то время хранил этот отпечаток в свободной спальне с намерением обрамить его (но он был там так долго, что, я думаю, он как бы забыл о том, что с ним делать). Итак, я подъехал и забрал его, когда папа был на работе, чтобы он не знал, что я взял его.
.
Итак, на случай, если у вас есть старый предмет, который вам нужно обрамить, я поделюсь тем, как сделать индивидуальную рамку для изображения, чтобы она соответствовала любому принту или изображению, которое вы хотите 🙂
.
А теперь отказ от ответственности: вы можете построить рамку для картины своими руками миллионами разных способов, но для этого я использовал скошенные углы, деревянные дюбели и фрезерованные края. Это полуавтоматический способ изготовления рам.
.
Если вам нужен более простой способ изготовления рамок для картин с помощью пилы и пистолета для ногтей, у меня есть руководство по 3 стилям простых плавающих рамок для картин своими руками.
.
Но, если вы готовы к дюбелям и маршрутизаторам, давайте приступим к строительству.Вот короткое видео и письменное руководство ниже.
Этот пост содержит партнерские ссылки. Подробную информацию см. В политике раскрытия информации.
Для этой индивидуальной фоторамки «сделай сам» вам потребуется:
.
Шаг 1. Определите размер пользовательской фоторамки
Размер рамки вашего изображения будет зависеть от размера изображения, которое вы обрамляете, и размера коврика, который вы хотите. Я поделюсь формулой, чтобы понять это.
.
Во-первых, вам нужны размеры картины, которую вы обрамляете, ширина коврика, который вы хотите окружить картину, и, наконец, ширина дерева, которую вы хотите, чтобы ваши части рамы были. Тогда формула для длины вашей доски:
Ширина = ширина рисунка + (2 x ширина мата) + (2 x ширина рамки) — ¾ ″
Высота = высота картины + (2 x высота мата) + (2 x ширина рамки) — ¾ ″
.
Для справки, я сделал свой коврик шириной 3 дюйма с каждой стороны изображения, а для рамки я использовал 1x3s шириной 2 ½ дюйма.
Итак, мои верхняя и нижняя части = ширина картины + 6 ″ мат + 5 ″ рама — ¾ ″
И мои боковые части = высота картины + мат 6 ″ + рамка 5 ″ — ¾ ″
.
Чтобы определить, сколько пиломатериалов вам нужно для каркаса, возьмите 2 x высоту сверху + 2 x ширину сверху.
Шаг 2. Вырежьте части рамки для фотографий своими руками
Я использовал Kentucky Coffee Wood для этой рамы и разрезал ее на доски 1x3s шириной 2 ½ ″. Но для этого вы также можете купить 1×3 с полки.
Я отрегулировал угол скоса на своей торцовочной пиле до 45 градусов и вырезал 2 части, НЕ параллельными углам, так чтобы общая длина (от длинного конца до длинного) равнялась ширине из шага 1.
.
Затем так же отрезаю 2 части, но длиной, равной высоте из шага 1.
Шаг 3. Просверлите отверстия под дюбели в углах рамы
Затем я хорошо отшлифовал все доски (сейчас это проще сделать, прежде чем начинать сборку) и использовал зажим для дюбелей & frac38; ″ , чтобы просверлить отверстия для дюбелей на ¾ ″ вглубь каждого угла.
.
Как всегда, при сверлении дюбелей убедитесь, что ваши отверстия СООТВЕТСТВУЮТ. Они должны быть идеально выровнены, иначе ваша рамка для фотографий, сделанная своими руками, будет кривой или неквадратной. Вы можете получить более подробную информацию об этом в моей дверной стойке шкафа DIY здесь.
.
Я выровнял край моего зажимного приспособления для дюбелей на ВНУТРЕННИЙ угол скоса на каждой детали и закрепил на месте, пока просверливал отверстия.
Просто убедитесь, что вы всегда выстраиваете приспособление в одном и том же месте на каждой детали.Когда все отверстия будут просверлены на концах каждой детали, пора склеить.
Шаг 4. Склейте рамку для фотографий своими руками
Приклеивание всегда вызывает небольшой стресс. Так что для этого удобно иметь вторую пару рук, если это возможно. Я наносил клей на один угол за раз, чтобы у меня было время собрать все вместе.
.
Я приклеил каждый угол, убедился, что он попал в отверстия, и вставил дюбеля .Затем сжал все, что мог. Вы можете видеть в видео, которым я поделился выше, что я начал с одного угла и продолжил свой путь.
После того, как все дюбели были вставлены в отверстия, я использовал длинные трубные зажимы, которые помогли мне плотно соединить все вместе и сделать их красивыми и квадратными.
Ремешок с храповым механизмом или один из этих зажимов для фоторамки кривошипного типа тоже подойдет, если у вас нет трубных зажимов.
Шаг 5. Проведите декоративную кромку вдоль рамы (дополнительно)
Когда клей высох, я хорошо отшлифовал углы, чтобы избавиться от остатков клея от выдавливания, затем вставил фрезерную фрезу Roman Ogee в мой фрезерный станок и прошел по внешним краям, чтобы немного придать ему вид. декоративная деталь.
Это совершенно необязательно. Вы можете оставить края плоскими и квадратными ИЛИ использовать что-то еще, кроме римского Ogee. Это чисто декоративный элемент, поэтому решать вам, как и если вы это сделаете.
.
Но примечание сбоку: при фрезеровке таких кромок снаружи, идите против часовой стрелки.
.
Для получения дополнительной информации о маршрутизаторах и о том, как их использовать, ознакомьтесь с этим руководством по маршрутизатору.
Шаг 6: Маршрутная шпонка для стекла
Если вы думаете об этом принте как о сэндвиче, то он будет стеклянным спереди, матовым картоном и печатью посередине, а также задним картоном с обратной стороны.
.
Стекло, которое я собирался использовать (подробнее об этом позже), было толщиной & frac18; ″, матовая доска и печать были незначительными (слишком тонкими, чтобы иметь значение), а задняя панель была всего лишь ¼ ″ фанеры, оставшейся у меня в магазине. (Вы также можете использовать картон, если бы у вас не было фанеры.)
.
Итак, мне нужно было прорезать паз в ЗАДНЕЙ ЧАСТИ ВНУТРИ рамы глубиной примерно & frac38; ″, чтобы все входило в раму и было на одном уровне с обратной стороны.
.
Для этого я использовал сверло в моем маршрутизаторе .
.
Именно этот, который я использовал. регулируется по разной ширине, но я сократил ширину ″ frac38; ″. Я просто снимал понемногу, пока он не достиг глубины & frac38; ″. ПРИМЕЧАНИЕ: проложите внутренние края здесь по часовой стрелке.
Особенность битов заключается в том, что они образуют закругленные углы. Итак, я использовал стамеску и тщательно обработал углы.ИЛИ, оглядываясь назад, вы могли бы провести эти кролики перед сборкой, чтобы не использовать долото здесь.
Шаг 7. Обрезка матовой доски
Теперь сама рама закончена (кроме собственно отделки — краска, морилка, поли. Я покрыл свой три слоя поликрила. Пока он высыхал, я вырезал матовую доску.)
.
Последнее, что нужно сделать, это разрезать доску мата. Вы можете купить маты стандартных размеров, предварительно вырезанные, в любом магазине для рукоделия или даже в Интернете.Но из-за того, что у меня был такой большой отпечаток, предварительно вырезанный коврик стоил около 60 долларов, и это был даже не тот размер, который я хотел.
.
Итак, я только что купил матовую доску за 10 долларов в Hobby Lobby и вырезал отверстие для печати с помощью точного ножа (карманный нож тоже подойдет). Их действительно удобно использовать, когда вам нужен нестандартный размер, который нельзя купить стандартного.
Я обрисовал и вырезал доску по общему размеру, который должен был быть под мат, чтобы поместиться в паз, начиная с шага 6.Затем измерьте и отметьте по 3 дюйма с каждой стороны и вырежьте отверстие для печати.
.
После того, как отверстие было вырезано, я приклеил углы отпечатка к задней части мата, чтобы все было выровнено и так и оставалось.
Шаг 8: Установите Print and Finish
А теперь пора собрать все воедино. Я заказал кусок стекла для фоторамки в местном отделении стекла, чтобы он вошел в паз, вырезанный на шаге 6.
Закажите его немного меньше, чем точное отверстие, потому что вы не сможете разрезать стекло слишком легко, если оно слишком велико. Если он слишком большой, вам нужно будет вырезать раму, пока она не встанет на место. И это воняет, так что избегайте этого, если возможно, ха-ха.
.
Обратите внимание, что во многих магазинах с большими коробками вы также сможете вырезать кусочки стекла нестандартного размера, если вы не знаете, где именно. ИЛИ , используя этот учебник, вы можете довольно легко вырезать собственное оргстекло.
.
Получив стекло, я поместил его в канавку, затем поместил мат и распечатал его, затем вырезал кусок фанеры толщиной ¼ дюйма, который у меня был в магазине, чтобы он поместился в канавку.Если для этого нет фанеры, подойдет и хороший жесткий картон.
Наконец, я прикрепил эти (я не уверен, как они называются) «тряпки для держателей фоторамок» по краю задней стороны рамы, чтобы они удерживали изображение и подложку на месте.
Теперь осталось повесить раму. Если бы у меня была фреза для шпоночного паза, я бы с удовольствием применил ее здесь, но у меня ее нет.
.
Так что вместо этого у папы были два маленьких винта с ушком и металлический каркас, висящий на шпагате.Мы вставляем по одному рым-винту с каждой стороны рамы и связали шпагат между двумя, чтобы повесить.
Мне очень нравится внешний вид декоративной кромки и скошенных углов.
Изготовление рамок для картин на заказ — это действительно довольно простой проект, если вы определитесь со своими размерами, и он может сэкономить вам СОТНИ долларов по сравнению с покупкой рамок, изготовленных на заказ.
.
Процесс один и тот же, независимо от того, какую ширину вы выберете для рамки, или коврика, или размера вашего изображения, поэтому его действительно легко настроить, как бы вы ни хотели, если вы можете немного выполнить базовую математику.
.
Так что, если вы готовы приступить к строительству или хотите сохранить его на потом, не забудьте закрепить этот пост!
До новых встреч, счастливого строительства! 🙂
Создайте простые деревенские рамы для картин за 20 минут
Узнайте, как сделать простые рамки для картин в деревенском стиле менее чем за 20 минут!
Собрать мою осеннюю мантию было слишком весело! Я так воодушевлен, странно, как это иногда случается. Одна или две вещи складываются вместе, а затем все продолжает разворачиваться.
Я так рад поделиться с вами последним открытием на следующей неделе, но до этого я представляю последний компонент, который мне пришлось создать, чтобы собрать все воедино. Мне нужны были рамы для картин, чтобы разместить свою печать для демонстрации на осенней мантии, поэтому я построил несколько
фунтов стерлингов.
Я хотел несколько простых, но деревенских рам для картин, которые подходили бы к остальному моему осеннему декору. У меня не было регенерированной древесины, но у меня были некоторые не очень красивые 1×3.
Древесина была не очень гладкой и с множеством узлов, идеально подходящих для деревенского вида!
Я закончил тем, что сделал две деревенские рамки для картин для моей мантии, одну более толстую для размещения печатной формы 8 1/2 x 11 дюймов и другую, которая была больше для картины 12 x 16 дюймов, но была более узкой.
Я не могу решить, какой из них мне нравится больше всего, я люблю их обоих, и я люблю их еще больше вместе.
Самое лучшее в деревенской раме для картин, на ее изготовление, включая покраску, уходит всего 20 минут. Они быстро строятся, идеально подходят для новичков. А поскольку вам нужен деревенский вид, не шлифуйте его перед покраской.
И, наконец, рисование выполняется сухой кистью, позволяющей просвечивать множество различных текстур, занимает всего пару минут на кадр и требует только одного слоя.Я люблю строить, но не всегда люблю отделочные работы, поэтому эти рамы для картин — мои новые любимые поделки 🙂
Необходимых материалов:
- 1x доски (ширина на ваше усмотрение) *
- Шаблонные винты Kreg или гвозди для отделки
- Клей для дерева
* Я использовал чуть менее 60 дюймов доски 1 × 3 для более широкой рамки 8 1/2 x 11 дюймов и 65 дюймов 1 × 1 для более узкой рамки 12 x 16 дюймов. Чтобы получить доску 1 × 1, я использовал настольную пилу, чтобы разрезать 1 × 3 на 2 части 1 × 1 (фактический размер готовой доски составлял 3/4 дюйма x 1 дюйм).
Необходимых инструментов:
- Торцовочная пила
- Скоростной квадрат
- Рулетка
- Kreg джиг-пистолет или пистолет для ногтей
- Пила настольная
** Я использовал настольную пилу, чтобы вырезать 1/4 паза на внутренней стороне рамы, чтобы картина поместилась внутри нее с подложкой, или вы можете положить в нее стекло. Нет необходимости делать надрез на спине, поэтому, если у вас нет настольной пилы, вы можете пропустить этот шаг. Или, если у вас есть маршрутизатор, вы можете использовать его, чтобы вырезать дрова, но у меня нет маршрутизатора … пока (Дорогой Санта, надеюсь, вы это читаете).
Чтобы сделать эти супербыстрые рамки, начните с вырезания на дереве (если хотите). Я установил свою настольную пилу так, чтобы высота лезвия составляла 1/4 дюйма, а направляющая находилась на расстоянии 1/4 дюйма от лезвия. Затем пропустите доску дважды, положив ее ровно и вверх на бок, чтобы получилась красивая небольшая выемка в 1/4 дюйма.
После того, как в дереве сделают надрез, вы создадите каркас. Вам нужно, чтобы окно рамы было немного меньше, чем предназначенная картина. Я использовал 8 1/2 x 11 дюймов для первого кадра, поэтому я измерил 8 3/4 дюйма внутри выемки, чтобы отверстие было около 8 1/4 дюйма, и у меня было бы немного места для маневра, чтобы изображение поместилось внутри с небольшое пространство вокруг него для центрирования.
Затем я использовал свой стропильный угольник, чтобы провести через свою отметку под углом 45 градусов. Этот инструмент очень удобен, и я использую его почти каждый раз, когда достаю торцовочную пилу (что происходит почти каждый день). Теперь вы можете заметить, что мой угол на этой картинке был перевернут, сторона с выемкой, как предполагается, находится внутри окна рамы и, следовательно, меньше, чем снаружи.
Но в первый раз я обрезал его неправильно, а затем забыл правильно сфотографировать угол, поэтому представьте, что он правильный, и постарайтесь не обрезать его неправильно, как это сделал я 🙂
После того, как мои 4 доски были разрезаны, 2 на 8 3/4 дюйма, измеренные на внутренней стороне выемки, и 2 на 11 1/4 дюйма, измеренные на внутренней стороне выемки, я использовал приспособление Kreg, чтобы проделать 2 отверстия в одной доске. каждый угол.Я использовал приспособление Kreg только для рамы шириной 1 × 3. Для рамы шириной 1 дюйм я использовал свой пистолет для ногтей и вставил финишный гвоздь в каждую сторону угла с внешней стороны рамы.
После того, как отверстия были сделаны, я нанес немного столярного клея на стык, а затем зажал его, чтобы он не двигался, когда я закручиваю винты.
Затем используйте клей и шурупы и закрепите каждый угол.
И вы закончили сборку. Готовы к покраске.
Я использовал сухую кисть с небольшим количеством кремово-белой краски.Затем я покрутил ею старую крышку от йогурта, чтобы на конце кисти было немного сухой краски.
Быстро нанесите этой краской шероховатое неотшлифованное дерево. Если у вас появятся слишком тяжелые пятна, не волнуйтесь, просто сотрите их старой тряпкой до того, как они высохнут.
Мне просто нравится, как текстура просматривается, и это выглядит таким деревенским. Идеальные деревенские рамы для картин для моей осенней мантии. Краска высохла всего за час, потому что это такой тонкий слой, а здесь еще довольно тепло.
Для рамы 12 x 16 дюймов я использовал черную краску и ту же технику сухой кисти. Похоже на угольное пятно. Мне очень нравится, как это получилось.
И теперь у меня есть две рустикальные рамки, и мне потребовалось меньше часа, чтобы сделать их обе, включая фотографирование процесса.
Чтобы удерживать фотографии в кадре, я решил не использовать стекло, но я использую подложку позади изображений, чтобы они оставались надежными и плоскими. Я использую действительно красивую основу из картона и скотча.
И да, я много покупал Fabric для следующего проекта;).
Думаю, я пристрастился к созданию этих деревенских рам. Для чего еще я могу его построить?
А если вам нравится веселая распечатка яблока, вы можете бесплатно скачать ее здесь.
Материалы
- 1x доски (ширина на ваше усмотрение) *
- Винты для фиксации Kreg или гвозди для отделки
- Клей столярный
Инструменты
- Торцовочная пила
- Квадрат стропильный
- Рулетка
- Kreg джиг-пистолет
- Настольная пила
Инструкции
- начните с надреза дерева (если хотите).Установите настольную пилу так, чтобы высота лезвия составляла 1/4 дюйма, а направляющая находилась на расстоянии 1/4 дюйма от лезвия. Пропустите доску дважды, положив ее ровно и вверх на бок, чтобы получилась красивая небольшая выемка в 1/4 дюйма.
- Для рамы 8 1/2 x 11 дюймов отмерьте 8 3/4 дюйма внутри выемки, чтобы отверстие было примерно 8 1/4 дюйма. Это оставляет некоторое пространство для маневра, поэтому изображение поместится внутри с небольшим пространством вокруг него для центрирования.
- С помощью стропильного угольника проведите через отметку под углом 45 градусов.
- После того, как 4 доски будут разрезаны, 2 из которых на расстоянии 8 3/4 дюйма измерены на внутренней стороне выемки, а 2 на расстоянии 11 1/4 дюйма на внутренней стороне выемки, используйте приспособление Kreg, чтобы проделать 2 отверстия в одной доске. каждый угол рамы шириной 1 × 3. Для рамы шириной 1 дюйм используйте пистолет для ногтей и вставьте последний гвоздь в каждую сторону угла с внешней стороны рамы.
- Нанесите немного столярного клея на стык и затем прижмите его ровно, чтобы он не сдвигался при завинчивании.
- Продолжайте использовать клей и винты и закрепите каждый угол.
- Используйте сухую кисть и нанесите немного кремово-белой краски. Покрутите ею старую крышку от йогурта, чтобы на конце кисти было немного сухой краски.
- Быстро нанесите эту краску на грубое неотшлифованное дерево. Если у вас появятся слишком тяжелые пятна, не волнуйтесь, просто сотрите их старой тряпкой до того, как они высохнут.
- Для рамы 12 x 16 дюймов я использовал черную краску и ту же технику сухой кисти. Похоже на угольное пятно.
Банкноты
* Я использовал чуть менее 60 дюймов доски 1 × 3 для более широкой рамки 8 1/2 x 11 дюймов и 65 дюймов 1 × 1 для более узкой рамки 12 x 16 дюймов.Чтобы получить доску 1 × 1, я использовал настольную пилу, чтобы разрезать 1 × 3 на 2 части 1 × 1 (фактический размер готовой доски составлял 3/4 дюйма x 1 дюйм).
Вы сделали этот проект?
Пожалуйста, оставьте комментарий в блоге или поделитесь фото на Pinterest
Как сделать рамку для картины в деревенском стиле | Блог сети DIY: Сделано + переделано
Деревенский дизайн — это идеальный союз старого и нового, который особенно понравится тем, кто ценит естественность.Теплота дерева, используемого в деревенском декоре, органично сочетается с переработанными и найденными предметами, и для многих его способность адаптироваться делает простой подход при оформлении дома.
Я возьму все обветренные сараи, которые найду, для проектов. Если вы ищете, то, возможно, вам повезет в поисках утильсырья, где собирают материалы после сносов; Мне даже повезло на Craigslist от компаний и домовладельцев, которые разбирают старые конструкции, перерабатывают и распределяют пиломатериалы для других.Из старых пиломатериалов можно сделать красивую полку или стол, и за эти годы я подарил много нестандартных деревянных рам для картин, подобных показанной выше.
Чтобы сделать каркас своими руками, вам понадобятся следующие инструменты и материалы:
Определитесь с размером рамы. Мне нравится выбирать стандартный размер по нескольким причинам — вы можете найти дешевую раму в комиссионном магазине и изменить ее стеклянную панель. А когда это стандартный размер, легче найти произведение искусства, которое поместится в рамку.Тем не менее, если у вас есть произведение искусства нестандартного размера, которое нужно обрамить, всегда полезно знать, как сделать для него свою собственную рамку.
Проще всего попробовать вырезать все четыре стороны одной доски. Если вам необходимо использовать две доски (например, для большой рамы), убедитесь, что доски одинаковой ширины и глубины для симметрии, а скошенные углы совпадают.
Вы собираетесь пометить каждую часть своей рамки на доске, используя скоростной квадратик с углом 45 градусов и рулетку.Более короткий конец каждой секции будет внутренней частью вашей рамы и будет того же размера, что и желаемое произведение искусства / кусок стекла; тем длиннее будет внешний край. Эта фотография (которую я немного пометил в Photoshop) должна помочь вам понять, как я спланировал одну доску, чтобы создать простую рамку для изображения размером 8 x 10 дюймов.
Используйте торцовочную пилу, чтобы сделать эти пропилы. Пильный диск будет снимать лишние 1/8 дюйма на отметке разреза, поэтому обязательно повторно измеряйте доску перед каждым последующим резом , чтобы внутренний край доски точно соответствовал желаемому размеру проема в раме.
Когда все четыре доски скошены под углом 45 градусов, выполните сухую подгонку, чтобы убедиться, что они подходят друг к другу, как ожидалось.
На этом этапе теоретически можно использовать столярный клей и L-образные кронштейны для усиления углов и получить идеальную раму. Было бы замечательно, если бы вы хотели пропустить стекло и поставить в рамку что-то, что не было картинкой.
Если вы кадрируете картину, я всегда предпочитаю вырезать пространство на задней внутренней стороне рамки.Это позволит разместить стекло и предметы искусства во вставке, что одновременно укрепит положение стекла и позволит раме плотно прилегать к стене.
Чтобы сделать эту выемку, вы воспользуетесь фрезером и фрезой, чтобы вырезать место для стекла и предметов искусства. Бита предназначена для скольжения по краю разрезаемой доски, что позволяет легко добиться ровной выемки по всему периметру.
После резки он будет выглядеть так.
Я использую устройство для стыковки печенья, чтобы соединить скошенные под углом 45 градусов края каждой доски. Снова соберите раму сухим способом и с помощью маркера или карандаша на обратной стороне рамы отметьте прямую линию через каждое соединение. Вы будете использовать эту отметку, когда будете выстраивать стыковщика.
Используйте устройство для стыковки печенья, чтобы сделать выемки на каждой доске. Деревянное печенье поместится в созданный вырез, а при сборке рамы будет использован столярный клей, чтобы закрепить их на месте.
Соберите раму на плоской поверхности и, если столярные изделия тугие, используйте резиновый молоток, чтобы собрать их заподлицо.
Когда клей высохнет и рама станет твердой, добавьте крепеж на заднюю часть, чтобы рама стала пригодной для использования. Пластины для ремонта надежно удерживают стекло и произведения искусства на ребристом крае рамы, а D-образные кольца и проволока позволяют повесить их.
Рама в деревенском стиле выглядит великолепно и как дома, когда она выставлена на обозрение.Это будет выглядеть так, как будто вы заплатили много денег за эту красивую рамку!
Как сделать каркас из деревянного багета (пошагово с картинками)
Если вы начинающий плотник, создание рамы для картин — идеальный проект: для этого требуются только простые инструменты и недорогие материалы, но это дает быстрые результаты. Это навык, который вы тоже можете практиковать, а может быть, даже сначала испортите, не теряя ни времени, ни денег.
Если вы опытный плотник или домашний мастер, обрамление картин станет полезным навыком просто из-за экономии.Вы можете сэкономить до 50 процентов на стоимости профессионального обрамления — даже больше, если вы сделаете молдинги своими руками (см. Раздел ниже). Для меня эта экономия часто означает разницу между тем, чтобы оставить какое-нибудь сентиментальное сокровище спрятанным в ящике ящика, и поставить его в рамку и повесить на стену.
Так что возьмите свои инструменты, соберите несколько произведений искусства и откройте свой семейный магазин рамок.
Для изготовления рамки для картины требуется всего несколько простых и недорогих инструментов. Вам понадобится:
- рулетка
- сверло
- Плоскогубцы
- молоток
- набор гвоздей
Вам также понадобится зажим для склеивания частей молдинга по углам.Я рекомендую использовать небольшой ленточный зажим (фото 2), который является наименее дорогим вариантом (17 долларов или около того). и дает отличный результат. Вы также можете использовать угловые зажимы (такие, которые зажимают два куска дерева вместе под прямым углом), но эти зажимы более дорогие и немного сложнее в использовании. Однако эксперты используют их, потому что они быстрее.
Наконец, вам понадобится угловая коробка и пила с мелкими зубьями , чтобы вырезать углы под 45 градусов на деталях рамы. Они очень дешевые.Если у вас есть торцовочная пила, переносная настольная пила или гибридная настольная пила, воспользуйтесь ею.
Сначала подготовим иллюстрацию
Прежде чем вы даже подумаете о том, чтобы вырезать и собрать раму, произведение искусства должно быть надлежащим образом подкреплено и матировано.
Подложка представляет собой кусок жесткого гофрированного картона, пенопласта или аналогичного материала, который устанавливается позади произведения искусства, чтобы оно оставалось плоским (см. Ниже). Коврик служит бордюром для произведения искусства.
Попросите местного магазина рам или художественных принадлежностей вырежьте циновку и основу для ваших произведений искусства.Они помогут вам выбрать подходящие материалы, сделают это правильно, а стоимость лишь немногим больше, чем вы заплатили бы только за материалы (примерно от 20 до 30 долларов).
Выбрать багет
Вы можете купить молдинги для рамок высотой от 6 до 10 футов. длины, готовые или незаконченные. Покупайте их в магазинах художественных товаров, домашних центрах, через Интернет или в местном магазине рам.
Стоимость будет варьироваться в зависимости от породы дерева, размера лепнины и сложности лепного профиля.Обычно вы можете рассчитывать заплатить от 3 до 9 долларов за фут. Купите немного больше, чем нужно, на случай, если вы отрежете кусок слишком коротко.
Отрежьте кусочки до длины
Вы должны делать все измерения, разметку и резку на внешнем крае лепного украшения.
Начните с измерения ширины молдинга без фальца (рис. A). Паз — это выемка на задней части карниза, куда помещается произведение искусства.
Затем измерьте ширину и длину подготовленного вами произведения искусства и прибавьте в два раза больше ширины лепного украшения (не считая шпунта) к каждому измерению.
Наконец, добавьте дополнительные 1/8 дюйма к каждому измерению, чтобы искусство с подложкой и матами легко поместилось внутри рамы.
Отметьте длину на внешних краях молдингов и обрежьте углы под углом 45 градусов в угловой коробке (Фото 1).
Обрежьте углы под углом 45 градусов на лепнине с помощью пилы с мелкими зубьями и приспособления для резки под углом. Сделайте все измерения на внешней стороне молдинга в соответствии с артикулом.
Когда все четыре части отрезаны, убедитесь, что стороны имеют одинаковую длину, а верхняя и нижняя части тоже одинаковые.Это гарантирует, что рама будет квадратной в собранном виде.
Склейте рамку
Во-первых, протестируйте скошенные соединения, зажав их ленточным зажимом (Фото 2).
Если стыки соответствуют друг другу, ослабьте зажим, нанесите желтый столярный клей на стыки, затем снова скрепите раму. Приложите достаточное усилие зажима, чтобы закрыть скошенные углы. Если стыки не тугие, аккуратно подпилите их для хорошего прилегания.
Сожмите детали вместе с помощью ленточного зажима.Углы защитите небольшими кусочками картона. Используйте столярный клей, чтобы закрепить стыки.
Дайте клею застыть в течение ночи, затем снимите зажим. Просверлите пилотные отверстия (Фото 3), затем забейте молотком 3/4 дюйма. брекеты по бокам и в косые стыки. Используйте набор для гвоздей, чтобы опустить шляпки немного ниже поверхности дерева.
Просверлите пилотные отверстия и вставьте 3/4 дюйма. брекеты по бокам и в стыки под углом. Это поможет усилить слабый слой клея.
Если ваша рама не закончена, доделайте ее сейчас.Когда поверхность высохнет (или если вы использовали готовую лепнину), заполните отверстия цветной мягкой шпатлевкой для готовой древесины.
Купить стекло
Я заказал в строительном магазине оконные стекла одинарной прочности для этих рамок для картин. Это дешево, без искажений и подходит для большинства произведений искусства.
Особые типы не слепящего стекла и стекла, фильтрующего ультрафиолетовый свет (известные как консервационное прозрачное стекло), можно разрезать по размеру вашей рамы в магазинах товаров для стекла и в магазинах товаров для рам для картин, что примерно на 50 процентов больше, чем оконное стекло.
Отнесите вашу раму в магазин и попросите их разрезать стекло по размеру рамы.
Установить произведение искусства в раму
Начните с очистки стекла дважды с каждой стороны. Используйте раствор для чистки стекла и насухо вытрите его мятой газетой. Я знаю, это звучит странно, но это действительно работает!
Положите произведение искусства с матовой подложкой на стол лицевой стороной вверх. Поместите стакан поверх произведения искусства. Тщательно удалите пыль со стекла и рисунков чистой кистью.
Поместите рамку на стекло и произведение искусства, затем протяните руку под рамой и поднимите все в рамку. Еще раз проверьте детали на предмет оставшейся пыли и при необходимости очистите их снова. Затем переверните раму и закрепите произведение искусства в раме, вставив 3/4 дюйма. штифты борются с опорой и в раму с помощью пары плоскогубцев для дуговых соединений (типа «швеллер») (фото 5).
Используйте 3/4 дюйма. браслеты, чтобы удерживать произведение искусства на месте. Вы можете вставить их плоскогубцами, но обязательно защитите дерево, как показано на рисунке.
Закройте заднюю часть и прикрепите подвесной трос
Чтобы пыль не попадала внутрь, необходимо наклеить на заднюю часть рамы кусок коричневой крафт-бумаги.
Для начала отрежьте кусок крафт-бумаги размером чуть больше рамки. Поместите небольшую головку белого или желтого клея вокруг заднего края рамки, затем прижмите к ней крафт-бумагу (фото 6). Дайте клею высохнуть, а затем срежьте выступающую бумагу острым канцелярским ножом. Отрежьте примерно 1/8 дюйма от внешнего края рамы.
Приклейте кусок коричневой крафт-бумаги к задней части рамы, чтобы пыль не попадала внутрь. После высыхания клея срежьте лишнюю бумагу.
Приобретите проушины для винтов, трос для подвешивания рамки для фотографий и крючки, соответствующие весу ваших произведений искусства. Просверлите направляющие отверстия и вставьте проушины для винтов на 1/4 — 1/3 длины по бокам. Присоедините провод, как показано ниже.
Поместите войлочные или пластиковые наклеивающиеся амортизаторы (можно купить в хозяйственных магазинах) в нижние углы рамы, чтобы защитить стену, на которой она висит, затем повесьте раму.Небольшой уровень поможет вам поставить каркас прямо на стену.
Как сделать молдинг самостоятельно?
С помощью настольной пилы и фрезерного стола вы можете изготовить свои собственные молдинги для рам для картин с почти бесконечным количеством профилей. Это отличный способ израсходовать лишние пиломатериалы и сэкономить на обрамлении. См. Ниже несколько примеров:
Во-первых, определитесь, какой размер вам понадобится. Для тонких произведений искусства, таких как фотографии и плакаты, подойдет шпунт глубиной 1/2 дюйма и шириной 3/16 дюйма.Для выпуклых или неровных рисунков шпунт должен быть глубже и шире.
Отрежьте деревянные части по ширине и толщине, оставив их как можно длиннее. Вырежьте кроликов на настольной пиле. Используйте доски для пальцев или другие прижимные приспособления, чтобы удерживать молдинги на столе пилы, и используйте защитные приспособления для пилы.
Используйте стол для фрезерования, чтобы нанести декоративные кромки на шпунтовые полосы (Фото 4). Перед тем, как начать, протестируйте свою установку на древесных отходах и вырежьте лишнюю опалубку, чтобы утилизировать отходы. Вы можете использовать несколько битов подряд для создания самых разнообразных профилей.
Вырежьте фасонную раму для фоторамки с помощью фрезерного станка, установленного на фрезерном столе. Wood Magazine рекомендует два маршрутизатора для настольного монтажа: Triton MOF001 и Porter-Cable 892. Оба они имеют 2-1 / 4 л.с. и примерно одинаковую цену, поэтому выбор из них в основном зависит от ваших личных предпочтений. для ваших нужд.
Вы можете купить пиломатериал S4S (с четырехсторонней обработкой) или размерный пиломатериал по своему вкусу, используя фуганок, строгальный станок и настольную пилу.
Если вы начинающий плотник, создание рамы для картин — идеальный проект: для этого требуются только простые инструменты и недорогие материалы, но это дает быстрые результаты.Это навык, который вы тоже можете практиковать, а может быть, даже сначала испортите, не теряя ни времени, ни денег.
Если вы опытный плотник или домашний мастер, обрамление картин станет полезным навыком просто из-за экономии. Вы можете сэкономить до 50 процентов на стоимости профессионального обрамления — даже больше, если вы сделаете молдинги своими руками (см. Раздел ниже). Для меня эта экономия часто означает разницу между тем, чтобы оставить какое-нибудь сентиментальное сокровище спрятанным в ящике ящика, и поставить его в рамку и повесить на стену.
Так что возьмите свои инструменты, соберите несколько произведений искусства и откройте свой семейный магазин рамок.
Для изготовления рамки для картины требуется всего несколько простых и недорогих инструментов. Вам понадобится:
- рулетка
- сверло
- Плоскогубцы
- молоток
- набор гвоздей
Вам также понадобится зажим для склеивания частей молдинга по углам. Я рекомендую использовать небольшой ленточный зажим (фото 2), который является наименее дорогим вариантом (17 долларов или около того).и дает отличный результат. Вы также можете использовать угловые зажимы (такие, которые зажимают два куска дерева вместе под прямым углом), но эти зажимы более дорогие и немного сложнее в использовании. Однако эксперты используют их, потому что они быстрее.
Наконец, вам понадобится угловая коробка и пила с мелкими зубьями , чтобы вырезать углы под 45 градусов на деталях рамы. Они очень дешевые. Если у вас есть торцовочная пила, переносная настольная пила или гибридная настольная пила, воспользуйтесь ею.
Сначала подготовим иллюстрацию
Прежде чем вы даже подумаете о том, чтобы вырезать и собрать раму, произведение искусства должно быть надлежащим образом подкреплено и матировано.
Подложка представляет собой кусок жесткого гофрированного картона, пенопласта или аналогичного материала, который устанавливается позади произведения искусства, чтобы оно оставалось плоским (см. Ниже). Коврик служит бордюром для произведения искусства.
Попросите местного магазина рам или художественных принадлежностей вырежьте циновку и основу для ваших произведений искусства. Они помогут вам выбрать подходящие материалы, сделают это правильно, а стоимость лишь немногим больше, чем вы заплатили бы только за материалы (примерно от 20 до 30 долларов).
Выбрать багет
Вы можете купить молдинги для рамок высотой от 6 до 10 футов.длины, готовые или незаконченные. Покупайте их в магазинах художественных товаров, домашних центрах, через Интернет или в местном магазине рам.
Стоимость будет варьироваться в зависимости от породы дерева, размера лепнины и сложности лепного профиля. Обычно вы можете рассчитывать заплатить от 3 до 9 долларов за фут. Купите немного больше, чем нужно, на случай, если вы отрежете кусок слишком коротко.
Отрежьте кусочки до длины
Вы должны делать все измерения, разметку и резку на внешнем крае лепного украшения.
Начните с измерения ширины молдинга без фальца (рис. A). Паз — это выемка на задней части карниза, куда помещается произведение искусства.
Затем измерьте ширину и длину подготовленного вами произведения искусства и прибавьте в два раза больше ширины лепного украшения (не считая шпунта) к каждому измерению.
Наконец, добавьте дополнительные 1/8 дюйма к каждому измерению, чтобы искусство с подложкой и матами легко поместилось внутри рамы.
Отметьте длину на внешних краях молдингов и обрежьте углы под углом 45 градусов в угловой коробке (Фото 1).
Обрежьте углы под углом 45 градусов на лепнине с помощью пилы с мелкими зубьями и приспособления для резки под углом. Сделайте все измерения на внешней стороне молдинга в соответствии с артикулом.
Когда все четыре части отрезаны, убедитесь, что стороны имеют одинаковую длину, а верхняя и нижняя части тоже одинаковые. Это гарантирует, что рама будет квадратной в собранном виде.
Склейте рамку
Во-первых, протестируйте скошенные соединения, зажав их ленточным зажимом (Фото 2).
Если стыки соответствуют друг другу, ослабьте зажим, нанесите желтый столярный клей на стыки, затем снова скрепите раму. Приложите достаточное усилие зажима, чтобы закрыть скошенные углы. Если стыки не тугие, аккуратно подпилите их для хорошего прилегания.
Сожмите детали вместе с помощью ленточного зажима. Углы защитите небольшими кусочками картона. Используйте столярный клей, чтобы закрепить стыки.
Дайте клею застыть в течение ночи, затем снимите зажим.Просверлите пилотные отверстия (Фото 3), затем забейте молотком 3/4 дюйма. брекеты по бокам и в косые стыки. Используйте набор для гвоздей, чтобы опустить шляпки немного ниже поверхности дерева.
Просверлите пилотные отверстия и вставьте 3/4 дюйма. брекеты по бокам и в стыки под углом. Это поможет усилить слабый слой клея.
Если ваша рама не закончена, доделайте ее сейчас. Когда поверхность высохнет (или если вы использовали готовую лепнину), заполните отверстия цветной мягкой шпатлевкой для готовой древесины.
Купить стекло
Я заказал в строительном магазине оконные стекла одинарной прочности для этих рамок для картин. Это дешево, без искажений и подходит для большинства произведений искусства.
Особые типы не слепящего стекла и стекла, фильтрующего ультрафиолетовый свет (известные как консервационное прозрачное стекло), можно разрезать по размеру вашей рамы в магазинах товаров для стекла и в магазинах товаров для рам для картин, что примерно на 50 процентов больше, чем оконное стекло.
Отнесите вашу раму в магазин и попросите их разрезать стекло по размеру рамы.
Установить произведение искусства в раму
Начните с очистки стекла дважды с каждой стороны. Используйте раствор для чистки стекла и насухо вытрите его мятой газетой. Я знаю, это звучит странно, но это действительно работает!
Положите произведение искусства с матовой подложкой на стол лицевой стороной вверх. Поместите стакан поверх произведения искусства. Тщательно удалите пыль со стекла и рисунков чистой кистью.
Поместите рамку на стекло и произведение искусства, затем протяните руку под рамой и поднимите все в рамку.Еще раз проверьте детали на предмет оставшейся пыли и при необходимости очистите их снова. Затем переверните раму и закрепите произведение искусства в раме, вставив 3/4 дюйма. штифты борются с опорой и в раму с помощью пары плоскогубцев для дуговых соединений (типа «швеллер») (фото 5).
Используйте 3/4 дюйма. браслеты, чтобы удерживать произведение искусства на месте. Вы можете вставить их плоскогубцами, но обязательно защитите дерево, как показано на рисунке.
Закройте заднюю часть и прикрепите подвесной трос
Для предотвращения попадания пыли внутрь рамы следует наклеить кусок коричневой крафт-бумаги на заднюю часть рамы.
Для начала отрежьте кусок крафт-бумаги размером чуть больше рамки. Поместите небольшую головку белого или желтого клея вокруг заднего края рамки, затем прижмите к ней крафт-бумагу (фото 6). Дайте клею высохнуть, а затем срежьте выступающую бумагу острым канцелярским ножом. Отрежьте примерно 1/8 дюйма от внешнего края рамы.
Приклейте кусок коричневой крафт-бумаги к задней части рамы, чтобы пыль не попадала внутрь. После высыхания клея срежьте лишнюю бумагу.
Приобретите проушины для винтов, трос для подвешивания рамки для фотографий и крючки, соответствующие весу ваших произведений искусства.Просверлите направляющие отверстия и вставьте проушины для винтов на 1/4 — 1/3 длины по бокам. Присоедините провод, как показано ниже.
Поместите войлочные или пластиковые наклеивающиеся амортизаторы (можно купить в хозяйственных магазинах) в нижние углы рамы, чтобы защитить стену, на которой она висит, затем повесьте раму. Небольшой уровень поможет вам поставить каркас прямо на стену.
Как сделать молдинг самостоятельно?
С помощью настольной пилы и фрезерного стола вы можете изготовить свои собственные молдинги для рам для картин с почти бесконечным количеством профилей.Это отличный способ израсходовать лишние пиломатериалы и сэкономить на обрамлении. См. Ниже несколько примеров:
Во-первых, определитесь, какой размер вам понадобится. Для тонких произведений искусства, таких как фотографии и плакаты, подойдет шпунт глубиной 1/2 дюйма и шириной 3/16 дюйма. Для выпуклых или неровных рисунков шпунт должен быть глубже и шире.
Отрежьте деревянные части по ширине и толщине, оставив их как можно длиннее. Вырежьте кроликов на настольной пиле. Используйте доски для пальцев или другие прижимные приспособления, чтобы удерживать молдинги на столе пилы, и используйте защитные приспособления для пилы.
Используйте стол для фрезерования, чтобы нанести декоративные кромки на шпунтовые полосы (Фото 4). Перед тем, как начать, протестируйте свою установку на древесных отходах и вырежьте лишнюю опалубку, чтобы утилизировать отходы. Вы можете использовать несколько битов подряд для создания самых разнообразных профилей.
Вырежьте фасонную раму для фоторамки с помощью фрезерного станка, установленного на фрезерном столе. Wood Magazine рекомендует два маршрутизатора для настольного монтажа: Triton MOF001 и Porter-Cable 892. Оба они имеют 2-1 / 4 л.с. и примерно одинаковую цену, поэтому выбор из них в основном зависит от ваших личных предпочтений. для ваших нужд.
Вы можете купить пиломатериал S4S (с четырехсторонней обработкой) или размерный пиломатериал по своему вкусу, используя фуганок, строгальный станок и настольную пилу.
Как сделать большую рамку для картины своими руками с циновкой
Иногда бывает трудно найти большие рамки для картин! Это либо индивидуальные заказы, либо сотни долларов! Поэтому, когда я решил переделать игровую комнату своих детей красивым произведением искусства негабаритных размеров, я понял, что мне нужно придумать другое решение для фоторамки. Прочтите этот полный учебник о том, как создать свою большую рамку для картин своими руками с циновкой менее чем за 25 долларов!
Учебник по созданию фоторамки «сделай сам»
Этим летом я решил переделать детскую игровую.Когда-то это была свалка для всех игрушек, которые не имели особого назначения или использования. Попутно я превратил это пространство в уголок для чтения и комнату для рукоделия, и я надеюсь, что это будет особое место для уединения моих детей.
Я планирую в ближайшее время полностью раскрыть это пространство, поэтому не забудьте подписаться на мои информационные бюллетени, чтобы увидеть окончательное раскрытие!
Часть моей реконструкции включала добавление этой прекрасной работы от Copper Corners. Портрет Мэри-Кэтрин «Пыльный» выглядит так же, как наша милая Элли, которую любят и обожают мои дети.Я хотел удивить их этим милым и значимым дополнением к их новой игровой комнате.
Проблема возникла, когда я пошел покупать большую фоторамку для нашей милой Элли (Дасти;)). Размер нашего принта составляет 20 ″ x35 ″, и везде, где я искал крупногабаритную рамку для картины, она стоила мне более 120 долларов!
Чтобы мы не забыли, я девушка с ограниченным бюджетом. Работа, в которую я буду инвестировать. Рамки для картин, я не буду.
Вот и решил сделать свой! Ни учебника, ни опыта, только видение, надежда и несколько молитв.К счастью для вас, в конце концов, все получилось! Я надеюсь, что это простое руководство поможет вам сэкономить несколько сотен долларов и доставит вам удовольствие, которое приходит с успешным DIY-проектом!
Не забудьте подписаться на блог, чтобы получить DIY Freebie! Я собрал свой обязательный набор инструментов для начинающих для бесплатной загрузки. Кроме того, вы получаете доступ к моей бесплатной библиотеке для печати и руководствам по DIY!
Список материалов для большой фоторамки
Материалы, необходимые для изготовления этой крупногабаритной фоторамки своими руками, довольно просты.
Коврик для рамки для фотографий DIY
Начнем с создания коврика для рамки для фотографий. Мне нравится добавлять циновку к произведениям искусства. Это помогает ему выделиться и создает буфер между произведением искусства и рамкой, сделанной своими руками.
Вы можете купить коврики на заказ, но я решил сделать свои за небольшую часть стоимости из пенопласта. Его можно приобрести в Интернете или в большинстве магазинов для рукоделия. Я нашла свою у Майкла, но в разных магазинах продаются разные размеры, поэтому обязательно покупайте то, что вам нужно.
Мера
Вашим первым шагом будет измерение вашего произведения искусства и определение того, какую часть коврика вы хотите показать вокруг него. У меня был рисунок размером 20 x 35 дюймов, поэтому я выбрал пенопласт 30 x 40 дюймов. Это позволило мне сократить его до размера и иметь достаточно перекрытия, чтобы прикрепить его к моей фоторамке.
Я измерил свой коврик так, чтобы вокруг рисунка было видно примерно 2,5 дюйма. Сначала отмерьте и вырежьте в середине коврика отверстие такого же размера, как и ваше произведение искусства.Сделайте это перед тем, как обрезать какую-либо из сторон.
Используйте длинный уровень, чтобы получить ровную кромку со всех четырех сторон. Это будет отверстие, которое вы прорежете в том месте, где будут размещены ваши произведения искусства, так что не торопитесь и сделайте эту часть действительно профессиональной.
Затем используйте свой бритвенный нож, чтобы проткнуть пенопласт и удалить средний прямоугольник (или любой другой формы вашего рисунка).
Убедитесь, что вы плотно прижимаете пенопласт, чтобы бумага не рвалась, когда вы пытаетесь оторвать ее от краев.
Это первый шаг в создании рамок своими руками! То, что вы сделали, — это не только коврик для вашего произведения искусства, но вы будете использовать этот центральный элемент, чтобы прикрепить его для устойчивости. Так что не выбрасывайте это!
Вы заметите, что мой коврик по бокам больше, чем сверху и снизу. Это было сделано намеренно, чтобы у меня была поверхность для приклеивания коврика к деревянной раме. Я настоятельно рекомендую подождать, чтобы уменьшить размер коврика до тех пор, пока вы не прикрепите его к раме.
Ступеньки для рамок DIY
Теперь вы готовы создать рамку! Причина, по которой вы хотите сначала изготовить коврик для рамы, заключается в том, чтобы вы знали полные размеры, которые вам понадобятся для вашей древесины. Размер моего рисунка составляет 20 x 35 дюймов, но мой коврик со всех сторон добавляет 2,5 дюйма. Если бы я измерял только свои произведения искусства, то дерево, которое я вырезал, было бы слишком коротким!
Теперь, когда вы создали коврик, измерьте полную длину со всех четырех сторон. Соответственно вырежьте древесину. Этот шаг открыт для интерпретации. Я хотел скошенные углы (где они соединяются под углом 45 градусов).Если у вас нет торцовочной пилы, вы также можете соединить их под углом 90 градусов с помощью прямых пропилов.
Это изображение дает вам лучшее представление о том, почему я сохранил ширину коврика больше, чем его длина. Этот ребенок будет приклеен!
Чтобы собрать рамку для фотографий своими руками, нанесите немного столярного клея на каждый угол для дополнительной устойчивости, используйте угловые кронштейны под углом 90 градусов и прикрутите их.
Совет: убедитесь, что шурупы, которые вы используете, не длиннее вашего дерева! Вы же не хотите, чтобы те пробирались сквозь них.
Вы также можете сделать отверстия в карманах, чтобы прикрутить края рамы вместе, если вы не хотите использовать кронштейны.
После того, как вы собрали каркас, я рекомендую заделать швы для более полированной отделки. Это мой любимый герметик, потому что он быстро сохнет, хорошо очищается, и вы можете красить за 30 минут.
После того, как вы конопатите, вы можете покрасить рамку в любой цвет. Я покрасил свой в белый цвет, но после того, как повесил его в игровой, я могу вернуться и покрасить его в другой цвет, чтобы он лучше отрывался от стены.Мы увидим!
Сборка коврика и рамы
Поздравляю, вы сделали рамку для картин из коврика своими руками! Теперь вам просто нужно собрать все воедино.
Шаг 1. Прикрепите произведение искусства к вырезанному в центре куску пенопласта. Если вы работаете с оригинальными изображениями, не приклеивайте их! Я приклеил свой отпечаток, потому что он был напечатан на очень прочной холстовой бумаге. Однако, если у вас есть картина маслом или акварель… и т. Д. прикрепите его, чтобы не испортить исходное изображение.(И все артисты повсюду сказали… аминь.)
Шаг 2: Приклейте коврик к задней части рамы для рукоделия. Я использовал Loctite, и этот ребенок никуда не денется.
На мой взгляд, это был самый сложный шаг. Вы должны убедиться, что ваш коврик отцентрирован и выровнен внутри рамы. Не приклеивайте, пока не будете абсолютно уверены! Я приклеил свой прямо из лишнего мата к дереву, и в первый раз он был кривым. Бу!
Loctite нелегко снимается, друзья мои.Этот этап процесса проще всего, если у вас два человека. Один, чтобы расположить коврик сзади, а другой, чтобы видеть спереди, прямой он или нет.
Здесь вы можете видеть, где мой коврик нависает над рамой. Просто используйте нож, чтобы обрезать его, когда убедитесь, что вам больше не нужно регулировать.
Шаг 3: Добавьте свои работы! Я использовал пустое пространство с моего отпечатка, чтобы приклеить его прямо к обратной стороне мата. Затем я добавил кусок дерева к задней части рамы, просто прикрутив его сверху и снизу.
Это помогло достичь двух целей: во-первых, моей раме стало больше жесткости. Во-вторых, он прижимал мои работы к коврику.
Последний шаг! Добавьте любую подвесную фурнитуру и повесьте ее на стену! Эти большие рамки для картин также хороши для опоры, если у вас есть место, недоступное для детей и домашних животных.
В общей сложности я потратил на эту раму меньше 25 долларов! У меня были некоторые материалы под рукой, как и у большинства людей, но, сэкономив 100 долларов, я почувствовал себя успешным! Это процесс, к которому я обязательно вернусь в будущих проектах.Надеюсь, этот урок был вам полезен! Пожалуйста, оставьте мне свои вопросы в комментариях, и я обновлю руководство, чтобы отразить все, что сбивает с толку!
{ОБНОВЛЕНИЕ} Открытие игровой комнаты завершено! Посмотрите, как я преобразил всю эту игровую комнату!
Кто готов сделать рамку для фото своими руками ?!
Ищете другие проекты DIY?
Обожаю хорошие поделки! Посетите мою страницу DIY, чтобы получить больше вдохновения, и подписывайтесь на меня в Instagram для ежедневных проектов!
ЛЕГКАЯ РАМА ДЛЯ КАРТИНОК СДЕЛАНО ДО $ 5 —
Это любовь, ребята.! ЛЕГКАЯ РАМА ДЛЯ ИЗОБРАЖЕНИЙ СДЕЛАЙ! Не только потому, что я поместил в эту рамку самую драгоценную фотографию своего сына, но и потому, что это сделанное своими руками ЛЮБОЙ может сделать!
И теперь, когда мы приближаемся к праздникам, я думаю, что эта простая фоторамка станет замечательным рождественским подарком для кого-то с идеальной фотографией!
Совсем недавно мы переделали комнату сына , и я установил COOLEST WOOD SLAT CEILING! , и я также сделал эти забавные и легкие DIY фоторамки , чтобы повесить над его кроватью.Сегодня я поделюсь уроком о том, как сделать его своим в БЕЗ ВРЕМЕНИ!
Итак, идея заключалась в том, чтобы отобразить HIM .
ЕГО!
Я хотел показать личность своего сына … и если кто-нибудь, кто знает мою маленькую П., читая этот пост в блоге, узнает, что я попал в самую точку этим кадром. Это настоящий мальчишеский мальчик с самой неотразимой улыбкой. В любом случае… Я, конечно, пристрастен, но он настоящий милашка.
Хорошо. Итак, вернемся к РАМКА ДЛЯ ИЗОБРАЖЕНИЯ DIY …
Я сколотил обе эти рамки буквально меньше чем за час, включая окрашивающую часть.И это стоило мне всего 5 долларов за штуку. Ага!
МАТЕРИАЛЫ, КОТОРЫЕ НЕОБХОДИМО СДЕЛАТЬ ЭТИ ЛЕГКИЕ РАМКИ ДЛЯ КАРТИНОВ своими руками!
- сосновая доска (футы 1 × 2 сосновая доска от The Home Depot)
- винт
- зажимы
- рулетка
- морилка (цвет на выбор!)
- настенная фурнитура (можно найти в The Home Depot!)
- Я использовал пилу Dremel Ultra Saw , которая является одним из моих любимых инструментов для выполнения простых и небольших проектов своими руками.
ШАГОВ, ЧТОБЫ СДЕЛАТЬ ЭТО ЛЕГКОЕ РАМКУ ДЛЯ КАРТИНЫ DIY
Отмерьте и разрежьте доски.
Моя рама 24 ″ x20 ″. Тщательно измеряйте! Измерьте длину и ширину доски, но не забудьте еще один дюйм, потому что вы прикрепляете углы!
У вас будет 4 длинных (для стороны рамок) и 4 коротких (для верха и низа рам).
Прикрепите угол доски
Я решил пойти простым путем и старался не пользоваться торцовочной пилой.Я не эксперт в использовании больших инструментов (или без моего мужа!), Поэтому я выбрал простой (и, кстати, идеальный способ!) Способ прикрепления углов.
Как: закрепить доски на плоской поверхности или на рабочем столе с помощью зажимов. Плотно скрепите доски друг с другом и с помощью шурупа прикрутите снизу к буфету.
Покрасьте деревянную фоторамку
Я выбрал более светлое пятно (каштан), и мне понравилось, как оно получилось.
Прикрепите свои произведения искусства или фотографии к обратной стороне РАМКИ ДЛЯ ИЗОБРАЖЕНИЯ DIY!
Я был так взволнован, что закончил проект, и совершенно забыл сделать снимок, но все, что вам нужно сделать, это прикрепить свое произведение искусства или фотографии к обратной стороне рамки.
Я люблю черно-белые фотографии, и я напечатал свою фотографию 24 × 20 в Staples (по супердешево !!).
После того, как фотография скреплена, добавьте подвесное оборудование и TADA!
Ребята! Не могу передать, насколько я люблю эти рамки!
Я обязательно сделаю еще больше, потому что сделать эти классные рамки своими руками было совсем несложно!
Я думаю, что в комнате моего сына он выглядит абсолютно ИДЕАЛЬНО. Что вы думаете?
Вы попробуете сделать это своими руками?
Вот еще несколько идей на тот случай, если вы ищете способы разместить свои фотографии в доме!
СПАСИБО за заселение!
Лучшее —
Анико
.

 w3.org/TR/html4/frameset.dtd">
w3.org/TR/html4/frameset.dtd"> html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
</html>
html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
</html> html">
<frame src="2.html">
<frame src="3.html">
html">
<frame src="2.html">
<frame src="3.html">
 Пример: scrolling =»auto»;
Пример: scrolling =»auto»; html "name ="stepkinblog-ru">
<frame src="1.html "name ="bloggood-ru">
<frame src="3.html "name ="nocrisise-ru">
html "name ="stepkinblog-ru">
<frame src="1.html "name ="bloggood-ru">
<frame src="3.html "name ="nocrisise-ru">
 html">
</frameset>
</html>
html">
</frameset>
</html>
 html">Главная страница</a></li>
<li><a target="main" href=" autor.html">Об авторе</a></li>
</ul>
</body>
</html>
html">Главная страница</a></li>
<li><a target="main" href=" autor.html">Об авторе</a></li>
</ul>
</body>
</html>
 html" noresize>
</frameset>
html" noresize>
</frameset>
 ru/" align ="left" scrolling="no" frameborder="1"></iframe>
ru/" align ="left" scrolling="no" frameborder="1"></iframe> ./Урок 13/index.html» noresize=»noresize” />
./Урок 13/index.html» noresize=»noresize” /> html» noresize=»noresize» />
html» noresize=»noresize» /> com</a> <br />
com</a> <br />
 Из-за этого пользователь не сможет поместить понравившуюся ему страницу в избранное.
Из-за этого пользователь не сможет поместить понравившуюся ему страницу в избранное. net">
</head>
</html>
net">
</head>
</html>



Добавить комментарий