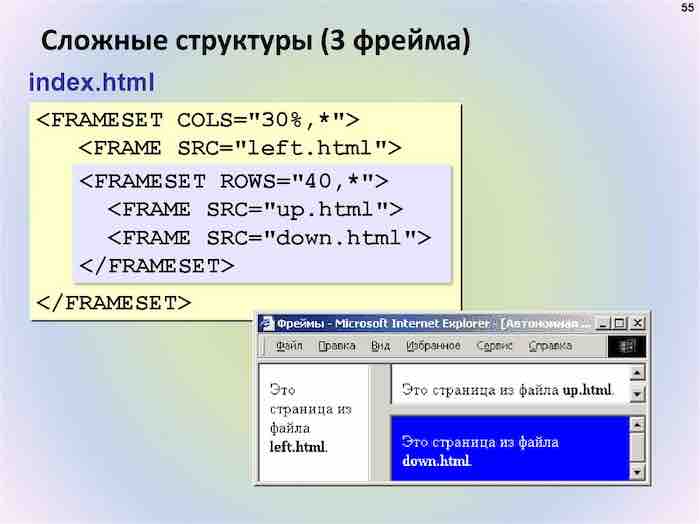
HTML Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега <body> применяется парный тег <frameset> (от англ. frame set – набор фреймов).
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Документ с фреймами</title>
</head>
<frameset rows="100, *">
<frame src="frame_top.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»image.gif». Обратите внимание, что элемент <frame> используется без закрывающего тега.
Внутри контейнера <frameset> могут содержаться только теги <frame> или другой набор фреймов, охваченный тегами <frameset> и <frameset>.
Тег <frameset> имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=»100, *»>
- cols — описывает разбиение страницы на столбцы: <frameset cols=»20%, 80%»>
Области, полученные в результате такого разбиения страницы, и будут являться фреймами. Отсутствие этих атрибутов определяет один фрейм, который займет все окно браузера.
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один <frameset>, который разбивает нижний горизонтальный фрейм на две колонки с помощью атрибута cols, левая колонка занимает занимает 20%, а правая 80% окна браузера.
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes>. Все, что находится между тегами <noframes> и </noframes>, игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes>, тогда все пользователи смогут увидеть его веб-страницу.
Как уже отмечалось, для вставки в документ отдельного фрейма служит непарный тег <frame>. Атрибут src задает документ, который должен отображаться внутри данного фрейма, например: <frame src=»frame_top.html»>. Если атрибут src отсутствует, отображается пустой фрейм.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента <frameset>, позволяющих настраивать границы фреймов. Толщина линии границы определяется атрибутом border. По умолчанию значение толщины границы равно пяти.
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут frameborder, а для некоторых браузеров требуется еще добавить атрибут framespacing со значением «0»:
<frameset frameborder="0" framespacing="0" frameborder="no" border="0">В следующем примере убираем границу между фреймами:
Пример: Убираем границу между фреймами
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Фреймы без границ</title>
</head>
<frameset cols="100,*" frameborder="0" framespacing="0" frameborder="no" border="0">
<frame src="frame_left.html" name=" frame_left" >
<frame src="frame_right.html" name="frame_right" >
</frameset>
</html>
Если вы удалите границу между фреймами, посетители не смогут изменять размер фрейма в браузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="frame_left.html" noresize>С помощью атрибута bordercolor можно изменить цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
Ниже приведен пример html-страницы, которая содержит описанные выше атрибуты управления границей фрейма: цвет границы — красный, изменять размер верхнего фрейма нельзя:
Пример: Управление границей фреймов
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Управление границей фреймов</title>
</head>
<frameset rows="150, *" border="10" bordercolor="red" frameborder="1" frameborder="yes">
<frame src="frame_top.html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
Если вы хотите расположить страницу, отображаемую внутри фрейма, ближе к его границам, или, наоборот, отодвинуть дальше, измените атрибуты marginheight и marginwidth тэга <frame>. Атрибут marginheight определяет отступ между содержимым фрейма и его верхней и нижней границами. Синтаксис:
<frame marginheight="число">Атрибут marginwidth определяет отступ между содержимым фрейма и его правой и левой границами. Синтаксис:
<frame marginwidth="число">Данная строка html, например, располагает отображаемую страницу вплотную к границе фрейма:
Если страница отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав атрибут scrolling=»no» в тэге <frame>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Ссылки внутри фреймов
Переход по ссылке в обычном HTML-документе осуществляется следующим образом: нажимаете ссылку и текущий документ заменяется новым в текущем либо в новом окне браузера. При использовании фреймов схема загрузки html-документов отличается от обычной и главное отличие — это возможность загружать html-документ в один фрейм из другого фрейма.
Для загрузки документа в определенный фрейм используется атрибут target тега <a>. В качестве значения атрибута target используется имя фрейма, в который будет загружаться документ, указанный атрибутом name тега <frame>. Стоит также отметить, что имя фрейма должно начинаться либо с цифры либо с латинской буквы. Следующие имена используются в качестве зарезервированных:
| Имя | Описание |
|---|---|
| _self | документ загрузится в текущий фрейм, т.е. в котором находится сама гиперссылка |
| _blank | документ загрузится в новом окне веб-браузера |
| _parent | документ загрузится в окне, являющееся родительским по отношению к текущему фрейму |
| _top | документ загрузится поверх всех фреймов |
| targetframe | документ загрузится в фрейм с указанным именем |
Для внешних ссылок следует задавать в качестве значения для атрибута target либо _top, либо _blank, для того, чтобы сторонние проекты отображались не в ваших фреймах, а занимали полное окно браузера.
В следующем примере изображен HTML-документ, в правый фрейм которого загружается страница по ссылке, помещенной в верхний фрейм. Ссылка на документ, который откроется в правом фрейме:
<a href="http://www.google.com" target="frame_right">Google</a>Правому фрейму присваивается имя frame_right:
<frame src="frame_right.html" name="frame_right">Чтобы документ загружался в указанный фрейм, используется конструкция target=»frame_right», как показано в примере:
Пример: Ссылка на другой фрейм
| frame_topic | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ссылка на другой фрейм</title>
</head>
<frameset rows="100, *">
<frame src="frame_topic.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html" name="frame_right">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
Плавающие фреймы
Элемент <iframe> (сокращение английского термина «плавающий фрейм») позволяет встроить в любое место веб-страницы отдельный HTML-документ или другой ресурс.
Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
В элементе <iframe> можно использовать те же атрибуты, что и для фрейма </frame>, за исключением атрибута noresize — в отличие от обычных фреймов, для встроенных фреймов возможность изменения размеров на экране не предусмотрена:
| Атрибут | Описание |
|---|---|
| src | используется для указания URL-aдpeca страницы, отображаемой во фрейме |
| height | устанавливает высоту окна плавающего фрейма в пикселах или % |
| width | устанавливает ширину окна плавающего фрейма в пикселах или % |
| name | имя фрейма, по которому к нему можно будет обращаться в ссылках |
| frameborder | задает обрамление у фреймов, может принимать значения 1 (есть обрамление) или 0 (нет об-рамления) (В HTML5 не поддерживается) |
| marginwidth | отступ слева и справа от содержания до границы фрейма (В HTML5 не поддерживается) |
| marginheight | отступ сверху и снизу от содержания до границы фрейма (В HTML5 не поддерживается) |
| scrolling | определяет вид полос прокрутки у фрейма и принимает значения yes (есть полосы), no (нет полос) и auto (полосы появляются при необходимости) (В HTML5 не поддерживается) |
| allowfullscreen | разрешает для фрейма полноэкранный режим |
| hspace | Горизонтальный отступ от фрейма до окружающего контента |
| vspace | вертикальный отступ от фрейма до окружающего контента |
| align | определяет выравнивание фрейма |
В следующем примере размеры плавающего фрейма заданы в пикселях, однако вы можете задавать их и в %:
<iframe src="demo_iframe.htm"></iframe>Пример: Плавающий фрейм
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Плавающий фрейм</title>
</head>
<body>
<iframe src="demo_iframe.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>
По умолчанию плавающий (строчный) фрейм имеет границы черного цвета. Чтобы удалить границу, вместо атрибута frameborder воспользуйтесь свойством border таблицы стилей CSS:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html">
</iframe>Используя свойства каскадных таблиц стилей CSS Вы можете также изменить размер, стиль и цвет границы встроенного фрейма:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html">
</iframe>В следующем примере при переходе по ссылкам соответствующая страница загружается в окно встроенного фрейма. Для этого
требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
Пример HTML:
Попробуй сам
<iframe src="demo_iframe.html" name="chapter" align="right">
<p>Ваш Web-браузер не отображает фреймы</p>
</iframe>
<h3>Оглавление</h3>
<ul>
<li><a href="orange.jpg" target="chapter">Апельсин</a></li>
<li><a href="rabbit.gif" target="chapter">Веселый кролик</a></li>
<li><a href="frame_topic.html" target="chapter">О GOOLE</a></li>
</ul>Задачи
Загрузка картинки в окно фрейма
Сделайте так, чтобы при клике по ссылке изображение «smiley.jpg» загружалось в окно фрейма.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Загрузка изображения во фрейм</title> </head> <body> <iframe src="demo_iframe.html" name="iframe1"> </iframe> <a href="#">Смайлик</a> </body> </html>
Встроенный фрейм
Добавьте встроенный фрейм, URL-адресс которого «http://www.wm-school.ru» в HTML-документ. Размеры фрейма установите 250х250px.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Встроенный фрейм</title> </head> <body> </body> </html>
Граница встроенного фрейма
Воспользуйтесь свойством CSS для удаления границы плавающего фрейма.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Граница встроенного фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Цвет границы плавающего фрейма
Воспользуйтесь свойством CSS для изменения цвета границы плавающего фрейма на зеленый (green).
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Цвет границы фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
плюсы и минусы на сайте
Frame — это отдельная область окна, являющаяся по своей структуре законченным документом HTML. Понятие пришло к нам из английского языка и переводится как «рамка». Фрейм — это структура, разделяющая окно браузера на отдельные участки и содержащая в себе самостоятельную и полноценную страницу. Данная технология программирования продолжает вызывать много споров, хотя пик ее популярности прошел.
Современное положение технологии
Решение о прекращении работ с фреймовой структурой окончательно принято W3C (ведущей организацией по стандартизации интернет-технологий), обычные теги для создания frame, noframes, frameset признаны устаревшими и не поддерживаются в HTML5. Данная позиция подтверждается данными об отрицательном влиянии такой структуры на возможности использования сайтов (юзабилити) и их доступность в Сети. При этом элемент iframe современные технологии поддерживают, его использование дает возможность включать фреймы в текстовые блоки на страницах и выравнивать их положение относительно самого текста. При этом важным моментом остается то, что у фреймов отсутствует атрибут, необходимый для изменения размеров, и изменить размер встроенного фрейма в принципе невозможно.
Перспективы использования технологии
Без скачкообразных изменений технологии в будущем применение фреймов маловероятно, что также подтверждается позицией W3C. При создании новых ресурсов фреймы не должны использоваться в структуре страниц. При этом при доработке и поддержке текущих сайтов особенности технологии и их применение могут быть весьма продуктивными и полезными.
Преимущества фреймов
Ряд неоспоримых преимуществ использования фреймов объясняет, зачем они в принципе нужны и почему до сих пор активно применяются.
Удобство использования. Фреймовые технологии просто использовать, они имеют высокую скорость работы и позволяют точно позиционировать информацию в необходимом месте окна.
Экономия трафика. При использовании фреймов объем передаваемого трафика сокращается, так как для обращения к другому информационному разделу обычно обновляется только один участок страницы, а не весь ее код.
Дополнительные возможности навигации. Фреймовая структура обеспечивает новые интересные возможности использования контента. Неоспоримым плюсом является то, что внутри одного окна в соседних фреймах можно смотреть совершенно разную информацию. Поиск по фрейму абсолютно равнозначен той же операции на новой странице браузера.
Вариативность размеров отдельного участка. При работе с сайтом есть возможность динамически изменять размеры отдельного участка, что тяжелее реализовать с помощью иных технологий.
Возможные недостатки
Проблемы работы сайтов с использованием фреймов имеют накопительную природу. На сегодняшний день они достигли порогового значения. К основным минусам можно отнести следующие:
-
неудовлетворительное юзабилити. На сегодняшний день доля пользователей планшетов и мобильных устройств с небольшим разрешением экрана стремительно растет и заметно превышает число посетителей, посещающих сайты с ноутбуков и стационарных компьютеров. Применение фреймов создает проблемы в части адаптации страниц при их отображении на разных устройствах. Существующая проблема практически не имеет решений; -
снижение доступности сайта для разных программ. Увеличение числа дополнительных программ, например экранных дикторов, выявляет снижение доступности информации для считывания; -
единый адрес всей структуры. Внутренние страницы сайта с фреймами нельзя добавить в закладки, что может приводить к неудобствам в работе пользователей; -
некорректное отображение страниц. Фреймовая структура часто имеет в браузере некорректный дизайн. Это обуславливают особенности технологии. Использование фреймов при html-верстке страниц с точки зрения SEO крайне нежелательно; -
некорректная индексация поисковыми системами. Формирование одной страницы из нескольких полноценных документов приводит к затруднениям в работе поисковых систем. При индексации могут появляться существенные ошибки. В результате наблюдается неверное определение адресов и тематики, невключение критически значимого контента в индексацию; -
непрестижность. Этот недостаток является довольно необычным для сетевых ресурсов. Устаревание создания сайтов на фреймах может приводить к тому, что владельцы и авторы таких ресурсов будут считаться противниками прогресса. При этом все же существует отдельное исключение. Таким примером являются современные сайты, имеющие чаты.
Индексирование фреймов поисковыми системами
Информация, поступающая из поисковых систем, однозначно говорит, что наиболее медленно индексируемые сайты с фреймовой структурой. При этом имеют место ошибки, связанные с самой контейнерной структурой. Это объясняется тем, что каждый фрейм отображает полноценную страницу, и в базу индексации может попасть именно эта часть.
Возможные неудобства для пользователя. Как правило, при переходе на внутреннюю часть страницы пользователю недоступно меню и другие механизмы навигации. Это создает массу сложностей при работе. Решение обновить или перезагрузить фрейм в данном случае не поможет, так как вся навигация размещается в другом контейнере структуры. Таким образом, параметры сайта, содержащего фреймы, с точки зрения SEO значительно снижаются. Статистика поведения пользователей свидетельствует о снижении авторитета сайта у поисковых систем, что однозначно отрицательно сказывается на посещаемости.
Почему сайты с фреймами не индексируются. Основная страница содержит заголовок, описание всех метатегов и тег frameset, полное содержание размещено в отдельных документах, которые пользователь и увидит в рамке. Поисковые системы настроены так, чтобы получить и проиндексировать информацию основной страницы с тегом body. Именно там происходит поиск необходимого для пользователя контента. Фреймовая страница такой тег не содержит, он заменяется на frameset, вследствие чего поисковый бот считает страницу неполезной и не индексирует ее. Особенно тяжело поисковым системам работать с множественными и кадровыми структурами. Тот факт, что каждый имеющийся контейнер отвечает признакам отдельного документа, но не содержит полноценную информацию и навигацию, дополнительно усложняет задачу.
Пути решения. Частично решить проблему можно с помощью noframes. Однако при обращении к данному элементу на многих сайтах определяется только информация о том, что браузером не поддерживаются фреймы, и для просмотра страницы необходимо использовать другую программу. Правильная перелинковка на страницах может скорректировать работу поисковых систем. Это достигается за счет дублирования всех ссылок меню, чтобы они были доступны в каждой части страницы. Но это замедлит и усложнит работу по обновлению информации на сайте и его оптимизации. Однако опыт многих веб-мастеров и оптимизаторов показывает, что даже в случае попадания в базу индексации страницы на фреймах не получают высоких мест в выдаче поиска.
Продвижение сайтов во фреймах
Корректным считается заполнение поисковых баз адресами родительских сайтов. В результате неправильной индексации фреймовой структуры зачастую поисковики заполняются ссылками на дочерние ресурсы. Для минимизации проблем индексации при описании сайтов на фреймах используются специальные параметры и теги. В контейнерной структуре основным элементом является frameset, который заменяет стандартный body в исходном коде. Каждый контейнер структуры описывается frame. Его число в коде страницы соответствует количеству самостоятельных участков, которые отображаются при просмотре в браузере. Указанные теги размещаются на главной странице, затем содержание дублируется внутри каждого из них.
Фрейм сайта — что это такое и как сделать фрейм
Привет, друзья! Сегодня в Анапе дождь и пока я сижу в номере, решила для вас написать статью о том, что такое фрейм сайта и как сделать фрейм быстро и легко. На сегодняшний день такой вид сайта облегчает работу с продвижением партнерских программ, чтобы прятать в нём длинные партнерские ссылки, которые не нравятся социальным сетям и другим сайтам.
Сегодня в этой статье я вам расскажу о том, что такое фреймовый сайт, для чего он нужен и как его можно создать всего за 5 минут. Фрейм сегодня может сделать абсолютно любой человек, имея всего партнерскую ссылку и хостинг. Поэтому советую внимательно дочитать эту статью до конца и уже после прочтения вы уже сегодня сможете пользоваться этой классной возможностью создавать такие сайты. Итак, давайте начнём.

Что такое фрейм?
Давайте для начала разберёмся, что же такое фрейм.
Озвучу вам описание фрейма так, как написано в Векипедии:
Фрейм (от англ. frame — рамка) — отдельный, законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в окне браузера.
То есть, вы можете встраивать в свой сайт содержимое другого сайта, используя партнерскую ссылку. Получается, что ваша партнерская ссылка будет вшита во фрейм, а в строке браузера будет ссылка с вашим доменом (сайтом) и это будет выглядеть так, как будто это ваш сайт.
Фреймовый сайт предназначен больше для использования для работы с партнерскими программами, где очень важно не раскидывать людям длинные партнерские ссылки, а давать красивую ссылку с уже встроенной в него партнерской ссылки, переходя по которой человек тут же закрепляется за вами и при его покупке с этого сайта – вы получаете свои комиссионные. Если вам интересно узнать, что такое партнерские программы и как можно на них зарабатывать, вы можете ознакомиться в этой статье.
Как выглядит фреймовый сайт
Например, я сделала фреймовый сайт по партнерской ссылке на обучающую программу Евгения Вергуса (смотрите на ссылку ниже).
http://lp.verangel.ru/matricavergus, где lp.verangel – мой домен, а matricavergus – это название файла на хостинге.
Перейдя по этой ссылке, вы видите, что это сайт Евгения Вергуса, который он сам делал, но в строке браузера стоит не его домен, а мой домен. Таким образом и работает фрейм.
Для чего нужен фреймовый сайт
Вообще, фреймовый сайт используется чаще всего для того, чтобы прятать длинные партнерские ссылки.
Во-первых, для человека, который видит такую ссылку больше доверия, чем к какой-то длинной непонятной ссылке.
Во-вторых, это повышает количество кликов по такой ссылке, что повышает возможность получить больше комиссионных с партнерской программы.
Для того, чтобы сделать самому такой сайт не нужно каких-то специальных знаний и навыков, как подумает наверно каждый человек. Достаточно сделать всего несколько несложных действий и ваш фреймовый сайт уже готов.
Для фреймового сайта создать лучше отдельный домен, на котором вы будете размещать все свои фреймы, не засоряя свои основные домены.
Как создать фрейм сайта
Для того, чтобы создать фрейм сайта, много ума и знаний не нужно. Вы просто можете скачать готовый html код, где вы просто добавляете свою партнерскую.
Вот пример такого кода (смотрите скрин ниже):

Скачать этот html код вы можете здесь
Далее, после того, как вы скачали html код, вы должны его открыть с помощью одного текстового редактора, который называется Notepad++.
Скачать Notepad++ бесплатно вы можете на этом сайте.
Кстати, в файл с кодом вы можете вставлять также код ретаргетинга перед тегом </head>, чтобы отслеживать всех посетителей сайта и в дальнейшем делать рекламу на свою целевую аудиторию (смотрите скриншот ниже):

Если вы не знаете, как создавать код ретаргетинга Вконтакте, вы можете узнать в моей новой статье, которая скоро выйдет. Подписывайтесь на мою рассылку здесь и получайте извещения о новых статьях на моём блоге.
Итак, вы скачали html код фрейма и текстовый редактор Notepad++. Далее вам нужно проделать некоторые действия.
Пошаговая настройка фрейма
Создайте на рабочем столе отдельную папочку под названием «Фреймы». В неё поместите файл с html кодом и отдельную папочку с партнерскими сайтами. У меня выглядит это так (смотрите на скриншоте ниже):

В папке «код фрейма» у вас будет постоянно находится один и тот же файл с html кодом, который вы будете каждый раз копировать и вставлять в папку с партнерским сайтом. Вот так это выглядит (смотрите скриншот ниже):

В папке «Фреймы» у вас также будут находиться папки с готовыми файлами, которые нужно будет просто закидывать на хостинг. Вы можете им дать нужные названия, чтобы не путаться. Смотрите, как это сделано у меня на скриншоте ниже:

Чтобы создать новый фреймовый сайт, вам нужно будет сначала создать папку с названием партнерского инфопродукта. Например, курс «Бизнес на диване». И в эту папку вы помещаете пустой файл с html кодом, который вы скачали выше в этой статье и сохранили в своей папке (смотрите скриншот ниже):

После того, как вы поместили в папку с названием партнерского инфопродукта пустой файл с html кодом, этот файл вы открываете с помощью текстового редактора Notepad++, который вы также скачали в этой статье чуть выше (ссылка выше в статье). Вы нажимаете на этот пустой файл index.html, кликаете по нему правой кнопкой мыши и перед вами выпадает меню, где сверху у вас появляется программка Notepad++ (смотрите скриншот ниже как это выглядит):

После того, как вы нажали в меню на Notepad++, перед вами появляется сам html код, где вам нужно будет добавить партнерскую ссылку, прописать название партнерского инфопродукта и всё это сохранить, нажав на значок дискеты. Вот как это выглядит – смотрите ниже на скриншоте:

Теперь у вас готов ваш файлик и вам сейчас нужно будет поместить на ваш хостинг. Я на сегодняшний день пользуюсь хостингом Leohost. Это очень удобный и качественный хостинг с отличной тех. поддержкой и возможностью создавать на нём домены. Я им пользуюсь уже 2 года и я им очень довольна. Поэтому, если вы не знаете где найти хороший хостинг, то можете зарегистрироваться на хостинге Leohost и им тоже пользоваться. Если вы не знаете, что такое хостинг и зачем он нужен, можете прочитать в этой статье.
Чтобы зарегистрироваться на хостинге, вам нужно будет сначала зарегистрироваться в социальной сети Леопейс и после этого подключить хостинг. Регистрация бесплатная. О том, как зарегистрироваться на этом сайте, посмотрите эту видеоинструкцию.
Жмите здесь, чтобы зарегистрироваться на хостинге Leohost
Схема переноса фрейма сайта на хостинг
Я сейчас разберу схему переноса файла с html кодом на хостинг на примере с хостингом Leohost.
Итак, при регистрации на хостинге вы заполняете все необходимые данные и нажимаете на «Регистрация». После этого, вам на почту придет логин и пароль для входа на хостинг. После входа на хостинг Leohost, вы попадаете на главную страницу и нажимаете на левой панели «Виртуальный хостинг» (смотрите на скриншоте ниже):

Теперь вы попали на страницу, где вам нужно нажать на строчку, где указан ваш бесплатный хостинг и на кнопку сверху «Перейти» (смотрите скриншот ниже):

После этого вы попадаете в ISP manager, где вы будете управлять своими доменами и файлами. Именно туда мы с вами будем добавлять наш файлик с html кодом. Для этого у вас должен быть свой домен, который вы должны добавить на этот хостинг или купить на этом хостинге. Если вы будете перемещать свой домен на хостинг, то вы должны прописать DNS сервера хостинга Leohost на вашем сайте-регистраторе, на котором вы покупали свой домен. Я их укажу ниже.
DNS сервера хостинга Leohost:
ns1.leohost.pro
ns2.leohost.pro
Также и при покупке домена на хостинге Leohost нужно будет также прописать эти DNS сервера.
Если вы не знаете, что такое домен и как покупать домен, то прочитайте эту статью, где я рассказываю подробно как регистрировать домен на похожем хостинге Offerhost, где такая же панель управления. Если вы что-то не поймёте или у вас не получится, пишите в комментариях, я вам помогу.
Итак, продолжаем. После того, как вы перешли в ISP manager, вы нажимаете на вкладку на левой панели «Менеджер файлов», где у вас появятся все ваши сайты (смотрите скриншот ниже):

Далее вы нажимаете на папку «WWW» — корневую папку сайта (смотрите скриншот ниже):

Перед вами отобразится ваш домен (сайт) или несколько сайтов, как у меня (смотрите скриншот ниже):

Здесь вы выбираете нужный вам домен (сайт), в который вы будете встраивать свой фреймовый сайт. У меня это мой поддомен lp.verangel.ru. У вас здесь будет пусто, если вы не покупали здесь домены и не перемещали сюда свои домены. Чтобы здесь появились ваши сайты, вам нужно будет на этом хостинге купить домен. Если вы не знаете, как это делать, прочитайте эту статью, где я рассказываю, как это сделать на хостинге с такой же панелью.
Если вы хотите тоже создать свой поддомен, то посмотрите ниже моё видео, где я подробно показываю по шагам как это правильно сделать.
**
После того, как вы выбрали свой домен (сайт), нажимаете на него два раза мышкой, и вы попадаете в папку своего домена, куда вы будете вставлять файл с html кодом. Если вы до этого не создавали фреймовых сайтов, то внутри папки у вас будет пусто.
Итак, вы нажимаете кнопку «Создать» (смотрите скриншот ниже):

Далее у вас появится страница, где в выпадающем меню вы выбираете слово «Каталог». Дальше вы пишите название вашего продвигаемого инфопродукта на латинском языке в поле «Название» и нажимаете кнопку «ОК» (смотрите скриншот ниже):

Теперь в вашей папке «Менеджер файлов» появится данный каталог. После того, как вы его найдете, нажмите на него 2 раза, и он откроется. После того, как вы на него нажали, внутри каталога вы нажимаете на кнопку «Закачать», которая находится чуть выше (смотрите скриншот ниже):

Далее вы нажимаете на кнопку «Выберите файл» и находите файл с измененным html кодом и нажимаете «ОК» (смотрите скриншот ниже):

Теперь в вашем каталоге появится файл, который называется index.html (смотрите скриншот):

Вот ваш фрейм сайта и готов! Если у вас получилось сделать его на этапе прочтения этой статьи, то вы молодцы! Если же что-то не получилось, пишите вопросы в комментариях. Или попробуйте заново пройтись по инструкции и сделать с начала. У вас обязательно получится!
Теперь завершающий момент! Теперь вам надо проверить, работает ли фреймовый сайт на вашем домене. Для этого вы копируете строчку с названием сайта до знака (/), вставляете в строку браузера и нажимаете на клавиатуре «ENTER» (смотрите скриншот):

И вот что у нас получается (смотрите скриншот):

Ваш фреймовый сайт готов! Теперь вы можете спокойно распространять этот фреймовый сайт везде и будьте уверены, что люди будут относится к нему очень лояльно.
С первого раза вам покажется это очень долгой и трудной процедурой. Но с каждым разом это у вас будет уже получатся всё быстрее и быстрее. Я сейчас делаю фреймовый сайт за 2 минуты. Хотя когда-то у меня на это уходил где-то час 🙂
Согласитесь, что фрейм очень сильно выручает, когда нужно прорекламировать очень длинную партнерскую ссылку с длинным хвостом, которую, кстати, некоторые люди специально урезают, чтобы не выплачивались комиссионные партнеру, а чтобы оплата была напрямую автору инфопродукта.
Вот и всё, друзья, я буду заканчивать свою такую длинную статью. Надеюсь, для вас она была очень полезна и вы смогли её применить у себя в бизнесе или любом проекте.
На этом всё, разрешите раскланяться. Обязательно подписывайтесь на новости моего Блога здесь, чтобы не пропускать мои новые полезные статьи на моём Блоге.
Напишите в комментариях, получилось у вас создать фреймовый сайт? Если у вас возникли вопросы, задавайте ниже в комментариях! Напишите, какую информацию вы бы хотели видеть в следующих статьях!
P.S. НЕ ЗАБУДЬТЕ скачать мой бесплатный pdf бонус 5 удалённых профессий будущего, где я рассказываю о тех удалённых профессиях, которые будут очень актуальны в нашем будущем и которые будут приносить самые большие доходы.
Благодарю вас за внимание!
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
Поделитесь статьей в социальных сетях

Фреймы что это такое | Достоинства и недостатки фреймов
Привет, Друзья! Слово «фрейм» пришло в обиход из английского языка и переводится как «рамка». Фреймы используются в качестве элемента верстки и делят страницу сайта на несколько частей, каждая из которых представляет собой полностью законченный документ языка HTML.
Разметка сайтов при помощи фреймов всегда вызывала множество вопросов и споров. В настоящее время данная технология относится к списку устаревших, и простые фреймы не получили поддержку в современном стандарте HTML5.
Будущее фрейм технологии

Организация по стандартизации интернет-технологий не рекомендует разработчикам использовать фреймы. Теги frameset, noframes и frame признаны устаревшими. Однако современный стандарт ещё поддерживает работу с тегом IFRAME. С его помощью можно размещать фреймы внутри текстовых блоков. При использовании фреймов нужно помнить важный момент:
менять размер встроенных элементов невозможно. Они не обладают необходимыми для этого атрибутами.
Специалисты прогнозируют постепенный спад популярности фреймовой технологии у разработчиков. Консорциум W3C не рекомендует применять фреймы при создании новых сайтов. Однако при поддержке уже имеющихся веб-ресурсов использование фреймов по-прежнему оценивается как актуальное.
Достоинства фреймовой технологии
Главными преимуществами фреймов являются высокая скорость обработки HTML документа, легкость использования и возможность точного позиционирования контента в окне.
А также применение фреймовой технологии позволяет сэкономить на количестве передаваемого по сети трафика. Это обусловлено тем, что при обращении к определенному разделу производится обновление только одной части страницы.
При работе с веб-ресурсом пользователь может динамически изменять размеры частей страницы. Реализовать такой функционал при помощи других технологий существенно сложнее.
Данная технология открывает полезные функции навигации по сайту, поскольку в разных фреймах можно просматривать совершенно различный контент. Процедура поиска внутри фрейма ничем не отличается от такого действия на отдельной странице.
Недостатки фрейм технологии
Негативные моменты в работе сайтов, построенных на фреймовой модели, накапливались не один год. Основные их них:
- Плохое юзабилити. Сегодня половина сайтов просматривается с мобильных устройств. При этом фреймовая технология имеет очень большие проблемы с адаптивностью, решить которые невозможно.
- Неправильное отображение сайта. Зачастую сайт выглядит некорректно в браузерах. Поэтому использование фреймов оказывает негативное влияние на SEO.
- Одни адрес для всей структуры. Такие особенности технологии не позволяют добавлять отдельные элементы в закладки браузера.
- Малая доступность ресурса для программ. Сторонние ПО (к примеру, экранные дикторы) очень плохо воспринимает фреймовые сайты.
- Проблемы с поисковой индексацией. Это выражается в некорректном определении тематики ресурса и выпадении некоторого контента из индексации.
Особенности поисковой индексации фреймовых сайтов
Ресурсы, содержащие фреймы, индексируются гораздо медленнее. Это подтверждается данными от поисковых систем. Такой негативный эффект связан со структурой страницы, из-за которой в индексацию попадает информация только из одного блока. При такой индексации, пользователь может не видеть элементов навигации после перехода из поисковика.
Особенно сложно проходит индексация сайтов с вложенными структурами. Каждый из элементов имеет все признаки полноценного документа, и поисковый робот не может корректно их обработать.
Упростить индексацию фреймовых ресурсов можно используя перелинковку. Для этого необходимо в каждый фрейм добавить ссылки меню. Однако, как показывает практика, ресурсы на фреймах не могут занять первые позиции в поисковиках.
Нюансы продвижения сайтов с фреймами
Для снижения проблем с индексацией сайтов, построенных на фреймах, используются определенные теги. Каждый из блоков страницы описывается тегом frame. Их количество в коде определят, сколько отдельных частей будет на странице. Для объединения всех частей страницы в единую структуру применяется тег frameset. Он выступает в качестве аналога стандартного тега body.
Описанные выше теги следует указать как на главной станице, так и в каждом отдельном фрейме.
Обучение SEO
Если вы хотите научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, посетите мои онлайн-уроки по SEO-оптимизации (коротко о себе я рассказал в видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. В отличие от коллег я не продаю видео курсы, так как они не информативны, и просматривая их некому задавать вопросы. Я провожу обучение по скайпу индивидуально и во время урока отвечаю на все возникающие вопросы моих учеников. По времени SEO обучение длиться около 4 – 6 часов в зависимости от начальной подготовки ученика. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
Фрейм (frame): что это такое для SEO, их недостатки и возможности использования
Технология Frame
Что такое frame
Термин «фрейм» пришел к нам из английского языка. В переводе это слово означает «рамка» и представляет собой отдельную область окна. По своей структуре такой участок является полностью законченным HTML-документом.
Отдельные фреймы делят окна браузера на участки, которые размещаются рядом. При этом внутрь каждого из фреймов загружается собственная полноценная страница. Фреймовая технология до сих пор вызывает много споров, но нужно сказать, что пик ее популярности уже прошел. В данный момент эта технология считается устаревшей, и обычные фреймы больше не поддерживаются в HTML5.
История технологии
Сегодня можно констатировать, что решение об отходе от работы с фреймовой технологией окончательно принято. На сайте https://www.w3.org/TR/html5-diff/#obsolete-elements четко указано, что обычные теги для создания такой структуры frame, frameset и noframes являются устаревшими. В качестве аргумента приводятся данные о том, что использование такой структуры отрицательно отражается на юзабилити сайтов и их доступности в сети.
Но современные технологии поддерживают элемент IFRAME. Его использование позволяет вставлять фреймы в текстовые блоки на страницах. При этом такие элементы имеют возможность выравнивания относительно самого текста. Важный момент: изменять размеры встроенных фреймов нельзя в принципе. У них отсутствует соответствующий атрибут для изменения размеров.
В будущем без скачкообразных изменений технологии дальнейшее применение фреймов маловероятно. И стоит помнить, что ведущая организация по стандартизации интернет-технологий – W3C – явно указала на то, что такие структуры не должны использоваться разработчиками сайтов.
То есть фреймы в принципе не должны применяться для структуры страниц при создании новых ресурсов. А вот при поддержке и доработке имеющихся сайтов знание особенностей технологии и их использование будет весьма полезным и продуктивным.
Преимущества фреймов
Среди преимуществ фреймовой технологии – простота использования, высокая скорость работы, возможность точного позиционирования информации в определенных местах окна.
Применение фреймов обеспечивает экономию на объеме передаваемого трафика в процессе работы с сайтом. Ведь при обращении к другому разделу информации обычно происходит обновление только одного участка страницы, а не всего ее кода.
Такая структура обеспечивает интересные возможности навигации по контенту ресурсов. Ведь внутри окна браузера в соседних фреймах можно просматривать различные информационные блоки. Пользователям важно знать, что поиск по фрейму равнозначен выполнению такой операции на отдельной странице.
В процессе работы с сайтом можно динамически менять размеры отдельного участка, что тяжело реализовать с использование других технологических решений.
Возможные недостатки
Проблемы работы сайтов с использованием фреймов накапливались постепенно, но на сегодня они достигли порогового значения. Среди основных недостатков выделяют:
- Неудовлетворительное юзабилити. Сегодня доля пользователей мобильных устройств и планшетов с небольшим разрешением экрана растет и уже превышает число тех, кто посещает сайты со стационарных компьютеров и ноутбуков. И здесь применение фреймов создает серьезные проблемы с адаптивностью страниц при их отображении на различных устройствах. Эта проблема на сегодня практические не имеет решения.
- Ухудшение доступности сайта для различных программ. Увеличение количества дополнительных программ (например, экранные дикторы) выявляет гораздо худшую доступность информации для считывания.
- Неверное отображение страниц. Часто верстка страниц с такой структурой выглядит в браузерах некорректно с точки зрения дизайна. И это связано с особенностями технологии. С точки зрения SEO использование фреймов в html-верстке страницы весьма нежелательно.
- Наличие единого адреса для всей структуры. В результате внутренние страницы такого сайта невозможно добавить в закладки. Это приводит к неудобствам в работе пользователей.
- Некорректная индексация поисковиками. Наличие на сайте нескольких полноценных документов, из которых формируется одна страница, заметно затрудняет работу поисковых систем. Это приводит к существенным ошибкам при индексации. Как следствие – неправильное определение тематики и адресов страниц, выпадение критически важного контента из индексации.
- Непрестижность. Это довольно необычный недостаток для ресурсов в сети. И все же нужно сказать, что факт устаревания верстки сайтов на фреймах приводит к тому, что авторы и владельцы таких ресурсов считаются ретроградами. Но есть отдельные исключения. Даже современные сайты, в которых размещаются чаты, обычно используют работу с фреймами.
Индексирование фреймов поисковиками
Информация, которая поступает из поисковых систем, однозначно говорит нам, что сайты с фреймами индексируются заметно медленнее. При этом часто возникают ошибки, связанные с самой структурой. Ведь в каждом из фреймов отображается полноценная интернет-страница. И в базу индексации может попадать именно такая часть сайта.
Негативный момент такой индексации – при переходе на внутреннюю часть страницы пользователь обычно не видит меню и другие навигационные механизмы. И это неудивительно. Нужно понимать, что обновить фрейм – это не решение проблемы в данном случае. Ведь все навигационные механизмы размещаются в другом контейнере.
Еще одна проблема заключается в том, что часто основная страница контейнерной структуры содержит только заголовок, описание метатегов и тег FRAMESET. И это вроде бы логично – ведь осмысленное содержание размещается в отдельных документах. Именно их посетитель сайта увидит на странице в рамках.
Но вот поисковый робот такую страницу практически никогда не индексирует. Он не находит на ней содержания, полезного для посетителей. Поисковые боты настроены таким образом, что они стараются получить и проиндексировать информацию, размещенную внутри тега body. Именно там происходит поиск полезного для пользователя контента. А на фреймовой странице такого тега нет, он заменяется на FRAMESET.
Частично эту проблему можно решить с применением NOFRAMES. Но на многих сайтах при обращении к нему отдается только информация о том, что браузер не поддерживает фреймы. И для просмотра страницы нужно использовать другую программу.
Такие случаи создают много проблем пользователям, которые при переходе на сайт не видят меню и другую информацию, которая должна отображаться. В случае размещения на сайте фреймов его параметры с точки зрения SEO снижаются. При этом статистика поведения пользователей говорит о том, что авторитет ресурса у поисковых систем падает. Это однозначно отрицательно сказывается на посещаемости сайтов.
Особенно тяжело поисковым системам и индексирующим ботам обрабатывать вложенные и множественные кадровые структуры. Тот факт, что каждый контейнер имеет все признаки отдельного документа, но не содержит полноценную навигационную и другую информацию, дополнительно усложняет ситуацию.
Облегчить работу поисковых систем можно за счет применения правильной перелинковки на страницах. В этом случае необходимо продублировать все ссылки меню, чтобы их можно было найти внутри каждой отдельной части страницы. Но это заметно усложняет и замедляет работу по оптимизации сайта и обновлению информации на нем.
Опыт многих оптимизаторов и вебмастеров также говорит о том, что страницы на фреймах не получают высоких мест в поисковой выдаче. Это происходит даже в том случае, если они попадают в базу индексации.
Особенности продвижения сайтов во фреймах
Некоторые системы поиска неправильно или очень некорректно индексируют файлы с фреймовой структурой. В результате индексная база заполняется не адресами родительских ресурсов (так, как должно было быть), а ссылками на дочерние сайты.
Чтобы минимизировать проблемы индексации сайтов, основанных на фреймах, при их описании применяются специальные теги и параметры. Основным элементом контейнерной структуры является frameset. Именно он заменяет в исходном коде стандартный body;. Каждый отдельный контейнер в структуре описывается frame. Его количество в коде страницы отвечает числу отдельных участков, отображающихся в окне браузера при просмотре.
Указанные теги стоит расположить на главной странице сайта, а затем продублировать содержание внутри каждого из них.
Фреймы | HTML/xHTML
На многих современных сайтах присутствуют «прилипающие» меню навигации, которые отображаются либо в боковой панели, либо в верхней части, когда вы прокручиваете страницу вверх и вниз. Но свойства CSS, которые позволяют создавать «прилипающие» меню, не всегда поддерживается браузерами. Ранее для реализации подобного функционала использовались фреймы в HTML.
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию — встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
- Frames — это элементы, определяющие макет;
- Iframes — элементы, добавляющие контент.
W3C признала фреймы устаревшими в HTML5. Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML;
- Представление определяется языками, такими как CSS и JavaScript.
Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS.
Хотя на сегодняшний день все современные браузеры поддерживают фреймы, W3C однозначно заявила, что фреймы «не должны использоваться веб-разработчиками«. Если у вас есть сайт, который использует фреймы, вам стоит задуматься о переходе на другие технологии. В какой-то момент браузеры перестанут поддерживать фреймы, и, когда это произойдет, сайты, применяющие их, станут непригодными для использования.
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе;
- Используйте элемент frame, чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов, с которыми мы будем работать. Давайте создадим четыре различных HTML-документа. Вот, что будет содержать первый из них:
<!DOCTYPE html> <html> <body> <h2>Frame 1</h2> <p>Contents of Frame 1</p> </body> </html>
Первый документ мы сохраним, как frame_1.html. Остальные три документа будет иметь подобное содержимое, и называться соответственно.
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols. Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset. В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение *, это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка:
<!DOCTYPE html> <html> <frameset cols="*,*,*,*"> <frame src="../file_path/frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
А вот как эта разметка будет отображаться:
Строки фреймов HTML можно создать с помощью атрибута rows, а не атрибута cols, как в предыдущем примере:
<!DOCTYPE html> <html> <frameset rows="*,*,*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:
Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset, а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
frameset cols="*,*,*"> <frameset rows="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> </frameset> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Фрейм в HTML пример:
Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
<frameset cols="*,*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frame src="frame_3.html"> </frameset> <frame src="frame_4.html"> </frameset>
Вот, как теперь будут отображаться фреймы:
Можно создать другие вложенные фреймы:
<frameset cols="*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frameset cols="*,*"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset> </frameset>
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:
Другой способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
<frameset rows="*,*" cols="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
что это, как он скажется на ранжировании ресурса
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Фрейм — это отдельная HTML-страница, которая так же может быть отображена в окне браузера.
Этот инструмент разбивает страницу на отдельные объекты. Визуально они упрощают восприятие. Однако использовать их не рекомендуется.
Можно сравнить фреймы с дашбордом. Информация отделяется друг от друга, и ее легче воспринимать человеку. Да и веб-мастеру это упрощает работу. Но поисковая машина распознает фрейм как отдельный веб-документ. Но в таком документе часто нет всей информации, необходимой для индексирования страницы. Поэтому продвижение становится неэффективным.
Разновидности фреймов
Фреймы для сайта подразделяются в зависимости от типа отображаемой информации на:
- Структурные, которые используется для обозначения объектов и понятий.
- Ролевые, необходимые для обозначения соответствующих обязанностей.
- Фреймы – сценарии, которые нужны для отображения поведения.
- Ситуативные. Они необходимы для обозначения режима деятельности, а также состояния.
- Фреймы – образцы или прототипы, хранящиеся в базе данных.
- Экземплярные, создаваемые для отображения реальных ситуаций на основе поступившей информации.
Если использовать несколько разновидностей, то можно сформировать семантическую сеть. Свойства различных фреймов наследуются сверху вниз посредством АКО–связи.
Как работают фреймы
Чтобы понять, что значит отображение страницы во фрейме, проще всего провести аналогию с табличными сегментами. Дело в том, что теги и атрибуты выполняют свои функции одинаково в обоих случаях. Более того, размещение фреймов на экране задаётся так же, как положение табличных ячеек.
Отличие в том, что отображение страницы во фрейме происходит на HTML – странице в контейнере FRAMESET. Пусть это и неполная, но отдельная страница.
Зачем нужны фреймы
Как мы уже говорили, что фреймы упрощают восприятие пользователем информации. Их можно использовать, чтобы организовать навигацию. Например, отображать в нем меню, сопроводительную информацию.
Сейчас все больше браузеров прекращают поддержку этой технологии. И если сайт сделан с применением фреймов, они могут неправильно отображаться.
Плюсы и минусы использования фреймов
Безусловным преимуществом является то, что при использовании фреймов на пользовательский ПК загружается меньше информации. Это обусловлено тем, что оглавление отображается всего один раз и не исчезает в дальнейшем. Загрузка основного контента происходит в обычном режиме. Имеют место недостатки:
- Фреймовая структура является довольно сложной и способна запутать даже опытного специалиста.
- При переходе на независимую страницу теряется навигация, так как оглавление располагается в отдельном файле.
- Не все браузеры правильно отображают фреймовую структуру, поэтому возникает необходимость делать двойную работу, добавляя дополнительные теги, которые будут отображаться, если произойдёт сбой.
Как фреймы влияют на ранжирование
Фреймы не учитываются поисковыми роботами. Вообще.
Поэтому для продвижения сайта надо продумать структуру без фреймов. Каким бы хорошим не был контент внутри фрейма, поисковая система его не проиндексирует. Поэтому можно воспользоваться другими приемами и организовать правильную структуру сайта без этого инструмента.
Определение кадра Merriam-Webster
Чтобы сохранить это слово, вам необходимо войти в систему.
1a : физическое состояние животного и особенно человеческого тела : телосложение, рисунок
b : что-то, состоящее из частей, соединенных вместе и объединенных
2a : лежащая в основе конструкционная система или структура, придающая форму или прочность (как здание)
b : каркасное жилище
3a : открытый корпус или структура, созданная для допуска, ограждения или поддержки чего-либо
a оконная рама
b (1) образует множественное число : ту часть пары очков, кроме линз
(2) : часть пары очков, которая удерживает одну из линз
c : структурная единица в автомобильном шасси, поддерживаемая на осях и поддерживающая остальную часть шасси и кузов
d : машина, построенная на или в рамках вращающейся рамы
4a : ограждающая рамка
b : материал или область, заключенная в такую рамку: например,
(1) : отдельный рисунок в комиксе, обычно заключенный линией границы
(2) : одно изображение из серии на длина пленки
(3) : один из квадратов, в котором записываются очки за каждый раунд (как в боулинге), также : раунд в боулинге
(4) : полное изображение для отображения (как по телевизору набор)
c : иннинг в бейсболе
e : событие, которое формирует фон для действия романа или пьесы
6 устаревших : акт или способ обрамления \ ˈfrām \
переходный глагол
1 : заключить в рамку
также поместите изображение в рамку : , чтобы заключить, как если бы в рамку, лицо в обрамлении с богатыми каштановыми волосами
2a : , чтобы придать выразительность : сформулировать правило, которое наведет порядок в нашем восприятии — Вирджиния Вульф
b : оформить (что-то, например документ)
составить письменную конституцию
c : план, придумать сформировать новый метод достижения своей цели
3a : собрать доказательства против (невиновного человека) так, чтобы вердикт о виновности был гарантирован
Он утверждает, что его обвинили в обвинении в убийстве.
b : для создания (чего-либо, например, уголовного обвинения) ложно
возбудить дело против соседа, чтобы избавиться от него
4 : построить путем подгонки и соединения частей скелета (конструкции)
каркас дома
5 : для приспособления или приспособления специально к чему-либо или для какой-либо цели : оформление в рамке тест для оценки понимания учащимися материала
: с деревянным каркасом
каркасные дома
.
Какие бывают типы каркасных конструкций?
Различные типы каркасных конструкций
доступны, которые использовались в строительстве. Они классифицируются
на два основных типа, а именно жесткую рамную конструкцию и скрепленную рамную конструкцию. Эти
далее делятся на различные формы, например, первые подразделяются на
жесткая рамная конструкция с фиксированным концом и жесткая рамная конструкция с штыревым концом
последний делится на остроконечные и портальные.
Различные типы каркасных конструкций могут быть изготовлены из различных материалов, таких как железобетон, сталь и дерево.Каркасная конструкция — это конструкция, состоящая из балки, колонны и плиты, чтобы выдерживать боковые и гравитационные нагрузки. Эти конструкции обычно используются для преодоления больших моментов, возникающих из-за приложенной нагрузки.
Какие бывают типы рамных конструкций?
Жесткая рамная система
Жесткая рамная система, которая также
называемые системами моментных рам, состоят из линейных элементов, таких как балки и
столбцы. Слово жесткий означает способность противостоять деформации.Он используется в
стальные и железобетонные здания. Жесткие рамы характеризуются
отсутствие шарнирных соединений внутри рамы и, как правило, статическая неопределенность.
Жесткая рама способна
выдерживание как вертикальных, так и поперечных нагрузок за счет изгиба балок и колонн. Жесткость
жесткого каркаса обеспечивается в основном жесткостью балок на изгиб и
колонны, имеющие жесткие связи. Соединения должны быть спроектированы таким образом, чтобы
способ, которым они обладают достаточной прочностью и жесткостью и незначительными
деформация.
Рис.1: Системы с жестким каркасом (Home Issurance Building, Чикаго, США)
Методы структурного анализа, такие как
портальный метод (приблизительный), метод виртуальной работы, Кастильяно
теорема, силовой метод, метод сдвига склона, метод жесткости,
и матричный анализ, могут использоваться для решения внутренних сил и моментов и
поддерживать реакции.
Жесткая рамная конструкция классифицирована
на два основных типа:
1. Конструкция с жесткой рамой с фиксированным концом
Опоры жесткого каркаса фиксируются концом, как показано на рис.2.
Рис.2: Конструкция с жесткой рамой с фиксированным концом
2. Конструкция жесткой рамы со штифтовым концом
Опора данного типа жесткая
рама имеет штыревой конец и не считается жесткой рамой, если ее опора
условия удалены.
Рис.3: Конструкция жесткой рамы с штифтовым концом
Система жестких рам
Связанный
рамы состоят из балок и колонн, которые соединены «штифтом» с помощью распорок.
выдерживать боковые нагрузки. Этот тип рамы прост для анализа и прост в использовании.
построить.Сопротивление боковым силам достигается за счет как горизонтальных
и вертикальные связи.
Можно использовать множество типов распорок.
используются, например, коленные, диагональные, крестообразные, крестообразные или шевронные,
и стены сдвига, которые сопротивляются боковым силам в плоскости стены. Этот кадр
система обеспечивает более эффективное сопротивление землетрясениям и ветру
силы. Это более эффективно, чем жесткая рамная система.
Рис.4: Связанные несущие конструкции каркасы с различными типами распорок
1.Рама остроконечная
Обычно имеет пик на
их вершина. Эта рамная система используется там, где есть возможность тяжелого
дождь и снег
Рис.5: Стальная конструкция фронтальной рамы
2. Рамы портала
Рамы порталов выглядят как двери и очень часто используются при строительстве промышленных и коммерческих зданий.
Рис.6: Рама портала
Подробнее :
Как выбрать экономичный стальной каркас для зданий и сооружений?
Методы анализа каркасов зданий
Деревянная каркасная конструкция
Какие типы каркасных систем из конструкционной стали?
Типы сборных железобетонных каркасов для зданий и сооружений
Типы конструктивных систем многоэтажных зданий
.
Что такое частота кадров и почему она важна для компьютерных игр?
Нередко можно услышать, как «более технологичные» игроки говорят о частоте кадров, особенно когда речь идет о соревновательной игре. Для обычных геймеров частота кадров ПК обычно не входит в их список приоритетов, если она вообще входит в их список. Однако, когда вы переходите к продвинутым играм с играми категории Triple-A (AAA), частота кадров играет решающую роль как в соревновательной, так и в неконкурентной игре.
Если вы не уверены, что такое частота кадров, почему она важна или как она может повлиять на ваш игровой процесс, вот руководство, которое поможет вам найти информацию, которую вы ищете.
Что такое частота кадров?
Частота кадров, также известная как «частота обновления» или «скорость серийной съемки», — это частота, с которой последовательные серии кадров или изображений могут появляться на панели дисплея. Это относится не только к компьютерной графике в видеоиграх, но и ко всем системам захвата движения, включая пленочные и видеокамеры.
Эта частота обычно измеряется в кадрах в секунду (fps). Например, при 30 кадрах в секунду 30 различных изображений появятся последовательно в течение одной секунды. Если частота кадров слишком низкая, движение будет прерывистым и прерывистым.
Но вы также можете столкнуться с проблемами, если ваш fps слишком высок из-за ошибок синхронизации, которые могут перегрузить ваш монитор и вызвать его неисправность.
Как высокая частота кадров влияет на производительность и качество видео
Камеры, движущиеся или неподвижные, работают по тому же принципу. Объектив открывается на некоторое время, свет попадает, и изображение захватывается, создавая таким образом «рамку».
В случае движущихся изображений фильм обычно записывается или захватывается цифровым способом, а затем преобразуется от 24 до 60 кадров в секунду для плавных переходов, тогда как анимация флипбука обычно составляет около 12 кадров в секунду.Когда мы говорим о мониторах, мы обычно используем термин герц (Гц). 1 кадр / с соответствует 1 Гц.
Если бы вы сравнивали частоту кадров монитора с частотой 60 Гц и монитора с частотой 120 Гц, вы могли не заметить существенной разницы, несмотря на то, что один из них был в два раза быстрее другого. Однако при сравнении консоли с частотой 24 Гц и 60 Гц будет заметный разрыв в качестве видео из-за задержки при доставке кадров.
Почему частота кадров имеет значение?
Как минимум 24 кадра в секунду — это то, что вам нужно, чтобы отдельные кадры отображались как одно движущееся изображение, будь то потоковая передача фильмов или битва в сети.Однако чем выше вы увеличите это число, тем быстрее и плавнее будет качество отображения и впечатления от просмотра.
Если вы серьезный геймер, вам просто необходимо играть на качественном мониторе с оптимизированным FPS. В противном случае ваш противник мог бы видеть быстрее и бросить вас в пыль, в то время как разочаровывающие сбои и слезы могли разделить разницу между победой и поражением.
При низкой частоте кадров вы можете столкнуться с нестабильным качеством видео или большими задержками при потоковой передаче в реальном времени.Если ваш монитор не справляется с графикой видеоигры, он может удвоить или утроить определенные кадры в видеопотоке, что создаст медленный визуальный эффект на вашем дисплее.
Это может не иметь большого значения для скромных геймеров, но если вы пытаетесь пробиться в высшую лигу, один сбой может отправить вас и вашу команду вниз по рейтингам. Даже в первые дни существования Unreal Tournament или StarCraft геймеры знали о важности высокой частоты кадров. Разделение секунд имеет огромное значение, когда вы поворачиваете за угол в качестве стрелка от первого лица или когда противник атакует ваш оплот в стратегической игре в реальном времени.Возможность обрабатывать больше кадров за более короткое время дает вам конкурентное преимущество за счет сохранения резкости изображений и высокого времени реакции.
Целевая частота кадров
Целевая частота кадров для геймеров является предпочтительной, так как наличие устойчивого соединения с видеокартой иногда более важно, чем наличие быстрого. В экшн-игры на ПК лучше всего играть со скоростью 60 кадров в секунду, но в остальном подойдет и частота кадров 30 кадров в секунду или выше.
Почему? Ваша частота кадров в медленных точках не так важна, как во время пика действия.Если вы с трудом получаете 30 кадров в секунду, они могут упасть намного ниже, когда игра становится беспокойной, что серьезно сказывается на вашей производительности, когда вам это нужно больше всего.
Чем больше объекты и чем меньше отображаемых действий, тем более приемлемой будет низкая частота кадров, например, в таких играх, как Far Cry , где есть огромная карта, которую нужно исследовать. Быстрые шутеры от первого лица, такие как Call of Duty требуется в среднем 30 кадров в секунду или больше, но вы не сможете стоять, играя в FIFA (который охватывает большее поле и меньшие объекты) со скоростью менее 60 кадров в секунду.
Все дело в балансе частоты кадров и качества графики для игр, в которые вы любите играть. 60 кадров в секунду обеспечат невероятно плавный игровой процесс, но более низкая частота кадров даст вам лучшую графику. Выбор за вами, но если вы ищете стабильный баланс, 45 кадров в секунду — хорошая цель.
Как выполнить тест частоты кадров на вашем мониторе
Теперь, когда вы понимаете, как частота кадров влияет на игровой процесс, вам может быть любопытно узнать, с какой частотой работает ваша текущая система.Есть несколько способов проверить частоту кадров, чтобы узнать, какую производительность вы получаете.
Вы любите играть в игры в Steam? Популярная платформа поставляется с наложением счетчика частоты кадров в правом нижнем углу экрана, что позволяет вам проверять частоту кадров в любое время (если игры не запущены). Игроки, играющие с графическим оборудованием NVIDIA®, которое поддерживает ShadowPlay, также может включать счетчик кадров в секунду в игре. Для настройки:
Использование NVIDIA GeForce ™ Experience
1. Откройте настройки приложения
2. Включите режим «Поделиться»
3. Нажмите кнопку «Overlays»
4. Выберите вкладку «FPS Counter»
Вы также можете выбрать, чтобы настройки рейтинга автоматически применяются к различным игровым профилям для оптимизации игрового процесса без необходимости самостоятельно настраивать графику.
Тест с использованием VideoLAN
Если вы не играете в Steam и хотите проверить частоту кадров дисплея, вы можете использовать несколько различных программ.VideoLAN — один из вариантов. Это бесплатная платформа мультимедийного проигрывателя с открытым исходным кодом, совместимая с Xbox ™ и большинством мультимедийных файлов, включая DVD.
1. Установите VideoLAN
2. Войдите в меню Windows ™
3. Выберите «Media Information»
4. Перейдите на вкладку «Codec Details»
5. Выберите поток или видео, о которых вы хотите узнать больше около
6. Как только вы попадете сюда, все о вашей различной частоте кадров должно быть выложено, чтобы вы могли видеть
Как увеличить частоту кадров
- Отмените настройки разрешения экрана до более низкой контрастности
- Измените видео настройки воспроизведения
- Обновите драйверы видеокарты, установив более качественное оборудование
- Разогните свое оборудование
- Используйте программное обеспечение для оптимизации ПК, которое изменяет частоту кадров за вас
Если эти советы по увеличению частоты кадров не работают, возможно, можно будет изменить вручную свою частоту кадров, зайдя в настройки экрана и проверив, не было ли что-либо изменено.Когда все остальное не помогает, возможно, пришло время инвестировать в более качественный монитор, который может заставить ваши любимые игры работать быстрее.
Улучшение игрового процесса с улучшенной частотой кадров
Если вы действительно хотите вывести свои игры на новый уровень, вам, возможно, придется обновить свое оборудование, чтобы достичь этого. Если вы не видите улучшения частоты кадров с помощью стратегий экономии, пора перейти к более качественному монитору или передовому графическому процессору, который может превратить ваш игровой процесс в захватывающую реальность.
Запустите несколько тестов, проверьте свои настройки, при необходимости измените настройки и, если ваша частота кадров все еще слишком низкая, создайте игровой ноутбук, который может обеспечить лучшую производительность. Когда на кону титулы и слава, время сбои и задержки — последнее, что должно стоять на вашем пути.
Статьи по теме:
Об авторе: Шон Уэйли (Sean Whaley) пишет о HP® Tech Takes . Шон — специалист по созданию контента из Сан-Диего, Калифорния.Он обладает обширными знаниями в области компьютерного оборудования, программирования и компьютерных игр.

Добавить комментарий