что это такое и как они взаимодействуют
Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
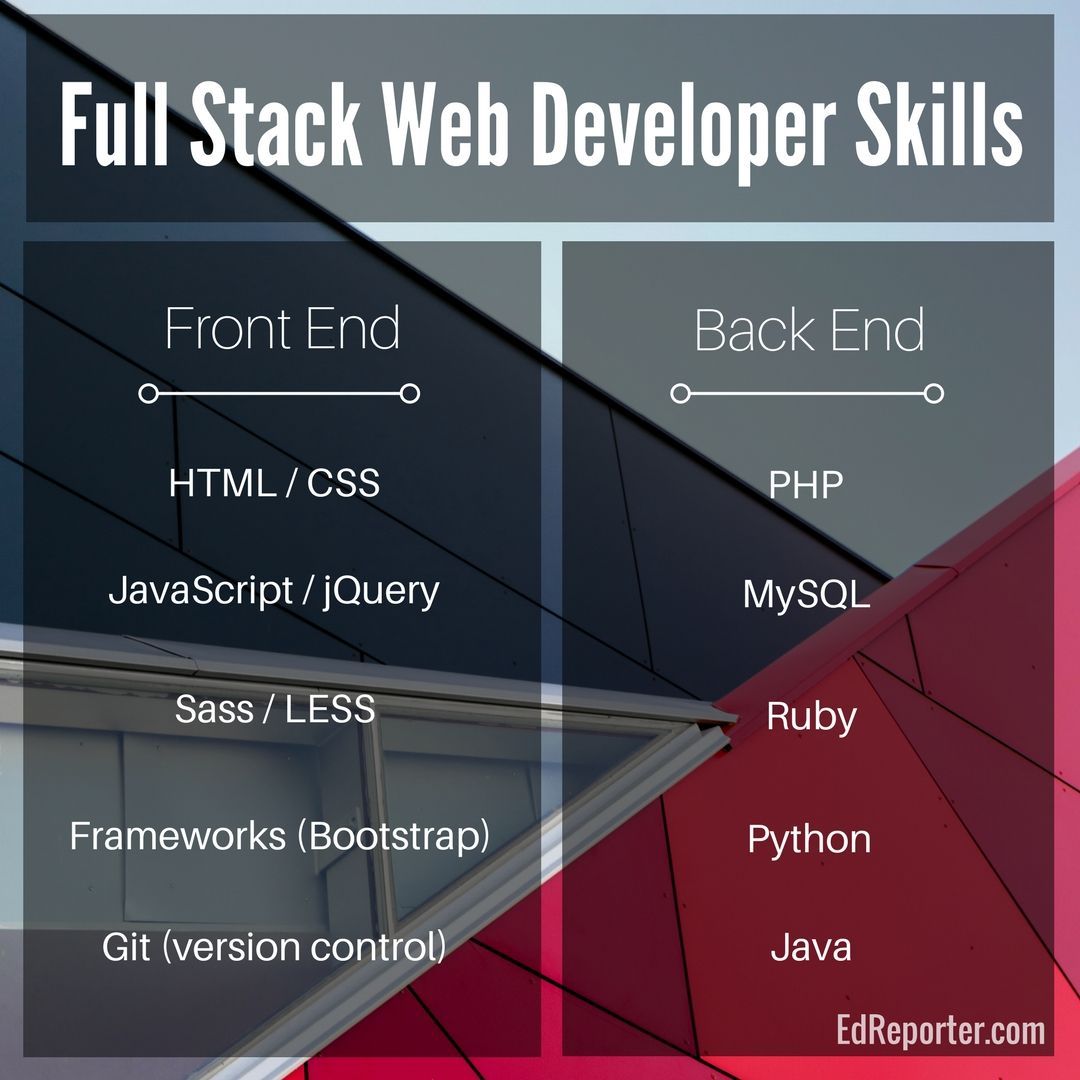
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
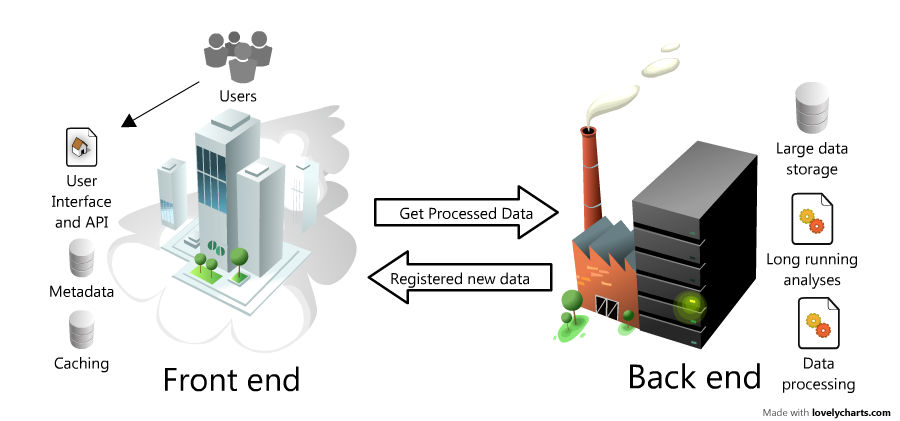
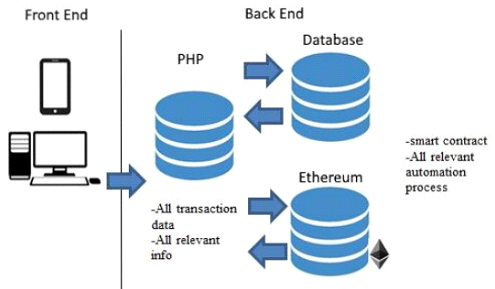
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
Что такое backend и frontend?
В этой статье поговорим, что такое backend- и frontend-разработка, чем они различаются, какие технологии могут в себя включать.
Что такое frontend?
Фронтендом (англ. front-end) называют клиентскую сторону пользовательского интерфейса по отношению к программно-аппаратной части сервиса.
Говоря простым языком, frontend — это разработка функциональности и пользовательского интерфейса, работающих на клиентской стороне приложения или веб-сайта. Сюда относят всё, что пользователь видит, открывая веб-страницу. Для создания удобного и востребованного продукта фронтенд-разработчики сотрудничают с программистами, дизайнерами, UX-аналитиками.
Откройте страницу любого веб-сайта и вы увидите перед собой его интерфейс. А потом щёлкните правой кнопкой мыши и нажмите «Посмотреть код страницы». Этот код и будет примером фронтенда. Он описывает всё, что вы видите, начиная от вёрстки и всей палитры цветов, заканчивая шрифтами, графическими элементами и т. п.
Вот, взгляните:
К frontend-разработке относят:
• HTML — язык разметки документов, посредством которого формируют структуру веб-страницы: заголовки, списки, абзацы и т. п.;
п.;
• CSS — язык для стилизации внешнего вида документа, его описания. Благодаря CSS-коду браузер понимает, как отображать элементы. С помощью CSS задаются цвета и параметры шрифтов, определяется расположение блоков веб-сайта и т. п. Также он даёт возможность выводить один и тот же документ в нескольких стилях, например, для печати и т. д.;
• JavaScript — язык, в буквальном смысле оживляющий веб-страницы. Он обеспечивает реагирование интерфейса на действия пользователя, обрабатывает клики мышкой, нажатия клавиш, перемещения курсора. Также посылает запросы на сервер, загружает данные, позволяет вводить сообщения и много чего ещё.
Что такое backend?
Бэкенд (англ. back-end) — это программно-аппаратная часть сервиса. Это набор средств, с помощью которых происходит реализация логики веб-сайта. Это то, что скрыто от наших глаз, т. е. происходит вне компьютера и браузера.
Как только вы введёте запрос на странице поисковика и нажмёте клавишу «Ввод», frontend закончится и начнётся backend. Ваш запрос отправится на сервер Яндекса или Google, т. е. по месту расположения алгоритмов поиска. Именно там и происходит вся «магия». Но вот, на мониторе появляются данные, которые вы запрашивали, — это происходит возвращение во frontend.
Ваш запрос отправится на сервер Яндекса или Google, т. е. по месту расположения алгоритмов поиска. Именно там и происходит вся «магия». Но вот, на мониторе появляются данные, которые вы запрашивали, — это происходит возвращение во frontend.
Также можно сказать, что backend — это процесс объединения пользователя с сервером.
Что касается backend-разработчика, то он использует любые инструменты, которые доступны на его сервере. На практике программисты применяют любой из универсальных языков: PHP, Ruby, Python, Java. Кроме того, при backend-разработке задействуются СУБД (MySQL, PostgreSQL, SQLite, MongoDB и пр.).
В зависимости от особенностей продукта меняются и обязанности backend-разработчика.
И что в итоге?
И бэкенд, и фронтенд — это варианты архитектуры ПО. Сами термины возникли в программной инженерии по причине появления принципа разделения ответственности между внутренней реализацией и внешним представлением. В результате фронтенд-разработчик может не знать особенностей работы сервера, а бэкенд-программисту не обязательно вникать в реализацию фронтенда.
В результате фронтенд-разработчик может не знать особенностей работы сервера, а бэкенд-программисту не обязательно вникать в реализацию фронтенда.
Вывод прост: современная разработка — это многоуровневый и сложный процесс, который можно разделить на клиентскую и серверную части. А в арсенале frontend- и backend-разработчиков есть множество инструментов. Окончательный выбор средств веб-разработки зависит от сложности проекта и поставленных задач.
Ну и, разумеется, последняя картинка, которая позволит вам окончательно понять разницу между frontend и backend. И улыбнуться при этом))
Кстати, если хотите узнать о том, как происходит взаимодействие между фронтендом и бэкендом, вам сюда.
Front-end разработка — wiki студи Клондайк
- Фронтенд (англ. front-end) — клиентская сторона пользовательского интерфейса. Этро все, что видит пользователь открывая страницу.
- Бэкенд (англ. back-end) — программно-аппаратная часть.

Путаница в вакансиях front-end developer, front end разработчик», фронтендщик, фронтенд девелопер, web developer, фронтенд-разработчик, веб-верстальщик — это не одно и тоже. Фронтенд-разработчик не просто верстает макеты. Он хорошо знает JavaScript, разбирается во фреймворках и библиотеках (и активно юзает часть из них), понимает, что находится «под капотом» на серверной стороне. Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Также добавляются UI/UX-проектирование, адаптивная верстка, кросс-браузерность и кросс-платформенность, а иногда и навыков мобильной разработки.
front-end разработка — это создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса. Обычно front-end разработчик — это мастер на все руки. Он просто обязан обладать талантом дизайнера, быть искусным верстальщиком и хорошим программистом.
Современный front-end developer должен легко владеть html5, css3, JavaScript (и как минимум JQuery). У каждого front-end специалиста есть свои наработки, которые он хранит в виде framework. Многие разработчики в работе пользуются популярными framework-ами, такими как: Twitter, Bootstrap, Foundation 3, Compass.
Что необходимо знать frond-end разработчику:
В наши дни, чтобы быть успешным фронт-енд-разработчиком, нужно обладать набором необходимых базовых навыков. Те разработчики, которые не соответствуют этим требованиям, вскоре начнут отставать от динамичного прогресса, по мере того как источники информации начинают подразумевать наличие некоторых знаний как само собой разумеющееся.
Вот основные базовые навыки:
- Atom
- Visual Studio Code
- Brackets
- Sublime Text
- Notepad++
- Netbeans
- WebStorm
- Zend Studio
- Aptana
- Komodo IDE
- БЭМ
- CSS Modules
- SMACSS
- OOCSS
- Less — использует JavaScript или Node.js
- Sass (SCSS) — компилируется с помощью Ruby
- Stylus
HTML и CSS
Для простого понимания HTML — это тело человека, а CSS — это одежда
В том числе сетки и CSS-фреймворки, спецификации W3C и WHATWG, HTML5/CSS3 Polyfills, HTML5 API
Существуют обычные редакторы для исходного кода и IDE — интегрированные среды разработки со множеством дополнительных функций и плюшек.
IDE
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
CSS-препроцессоры
CSS-препроцессор (от англ. CSS preprocessor) — это надстройка над CSS, которая добавляет ранее недоступные возможности для CSS, с помощью новых синтаксических конструкций.
Основная задача препроцессора — это предоставление удобных синтаксических конструкций для разработчика, чтобы упростить, и тем самым, ускорить разработку и поддержу стилей в проектах. «Синтаксический сахар» — конструкции, которые не вносят ничего принципиально нового в технологию, но делают работу с ней удобнее, проще и человечнее.
«Синтаксический сахар» — конструкции, которые не вносят ничего принципиально нового в технологию, но делают работу с ней удобнее, проще и человечнее.
CSS-препроцессоры преобразуют код, написанный с использованием препроцессорного языка, в чистый и валидный CSS-код.
Методологии именования:
Популярные CSS-препроцессоры
БЫЛО:
<div>
<div>
<div></div>
</div>
</div>
СТАЛО
.\@sidebar.\$main { ... }
.\@sidebar.\$wrapper { ... }
.\@sidebar.\$wrapper.color\:red { ... }
HTML-препроцессоры
По аналогии с CSS-препроцессорами аналогичные технологии для HTML с целью упростить написание кода и скоратить время
JavaScript
Простого знания библиотеки на JavaScript больше не достаточно. Необходимо понимать в каких случаях применение библиотеки действительно уместно, и уметь работать со старым добрым JavaScript, если это потребуется.
Необходимо понимать в каких случаях применение библиотеки действительно уместно, и уметь работать со старым добрым JavaScript, если это потребуется.
Необходимо так же понимать принцип работы структур данных вроде объектов и массивов; функции, в том числе как и почему их нужно вызывать и применять; уметь работать с наследованием через прототипы; и справляться с асинхронностью.
JS-framework’и
JS-framework’и — это инструменты для построения динамических веб/мобильных/настольных приложений на языке Javascript. Как и к любым другим инструментам, разработчики прибегают к использованию js-фреймворков там, где невозможно/очень сложно/очень долго выполнять задачу обычными средствами.
Фреймворки для фронтенд-разработки
- React.js
- Vue.js
- Angular
- jQuery
- Node.js
Фреймворки для работы с данными
Сборщики Gulp, WebPack
Менеджеры задач Gulp и Grunt, работающие через NPM — Node Package Manager. Также полезно попробовать сборщик модулей Webpack.
Также полезно попробовать сборщик модулей Webpack.
Система управления версиями файлов (Git, GitHub, CVS и т. д.)
Без GitHub, в общем и целом фронт-енд разработчик не может участвовать в жизни крупного сообщества с открытым исходным кодом, которое выросло вокруг технологий фронт-енд разработки. Клонирование репозитория с целью испробовать его возможности должно стать привычным делом важно понимать как использовать ветки в совместных проектах.
RequireJS инструменты делают возможной разработку с использованием небольших модульных файлов JS и CSS, а затем конкатенируют и минифицируют их с помощью своего инструмента оптимизации для дальнейшего использования.
Если вышеописанный вариант не подходит по каким-либо причинам, можно использовать инструменты вроде UglifyJS или Closure Compiler, которые грамотно сжимают необходимый код, а затем конкатенируют эти сжатые файлы перед выдачей результата.
Если же код пишется на чистом CSS — то есть не используется препроцессор вроде Sass или Stylus — RequireJS также поможет организовать необходимые CSS файлы по модульному принципу. Просто необходимо использовать @import в основном файле, чтобы загрузить зависимости для разработки и затем запустить средство оптимизации RequireJS для основного файла чтобы создать готовый для использования файл.
Инструменты разработчика, встроенные в браузер
За последние несколько лет инструменты для разработчиков, встроенные в браузеры, ощутимо усовершенствовались. Если научиться ими правильно пользоваться, то они могут существенно улучшить опыт разработки.
Стоит выбрать один браузер, чьи инструменты разработчика будут использоваться на постоянной основе, но не надо отказываться полностью от инструментов в других браузерах, так как в них время от времени на основе откликов разработчиков добавляются новые полезные возможности. В Dragonfly от Opera, в частности, были добавлены некоторые возможности, выделяющие её инструменты разработчика на фоне других, например: (экспериментальный) CSS- профилировщик, настраиваемые горячие клавиши, удалённая отладка без необходимости USB-подключения, а также возможность сохранять и использовать пользовательские цветовые палитры.
Командная строка
Есть несколько задач, которые необходимо выполнять через командную строку не задумываясь:
- ssh для подключения к другой машине или серверу
- scp для копирования файлов на другую машину или сервер
- ack или grep для поиска файлов в проекте по строке или шаблону
- find для обнаружения файлов, чьи названия совпадают с данным шаблоном
- git для выполнения хотя бы базовых действий вроде add, commit, status и pull
- brew для использования Homebrew для установки пакетов
- npm для установки пакетов Node
- gem для установки пакетов Ruby
Тестирование
Написания модульного, свободно сопряжённого кода состоит в том, что такой код намного легче тестировать, а с инструментами вроде Grunt, подготовка проекта со встроенными тестами вообще стала проще простого. В Grunt интегрирован QUnit, однако существует много фреймворков для тестирования, из которых можно выбрать те, что по душе.
В то время, как тестирование модульного, свободно сопряжённого кода является приятным, тестирование плохо организованного кода может быть чем-то средним между сложным и невозможным. С другой стороны, если принудить себя написать тесты, возможно, даже до того, как написан код — это поможет систематизировать свой подход и код. Это также даст возможность перестроить код с большей уверенностью в будущем.
Инструменты
- Mocha
- Jasmine
- QUnit
- Jest
- Ava
Автоматизация процесса
Возможность с помощью Grunt настроить проект со встроенной поддержкой модульного тестирования — это один из примеров автоматизации процессов. Реальность фронт-енд-разработки такова, что разработчику приходится выполнять множество повторяющихся действий, но, как говорится: хороший разработчик — ленивый разработчик. Если какое-либо действие выполняется больше трёх раз, пора его автоматизировать.
Видео нашего учебного центра
Основы HTML для начинающих
CSS для чайников
Основы JavaScript для начинающих
Дружный коллектив сотрудников-экспертов
Просторный и светлый офис в центре Москвы
Зарабатывайте больше вместе с компанией
Front-end, Back-End и Full-stack, описание и отличия — Статьи — Digital Agency CASTCOM
Сфера веб-разработки постоянно меняется. Поэтому разработчики просто обязаны быть в курсе новостей, успешно применять последние тенденции и уметь работать с новыми инструментами.
Поэтому разработчики просто обязаны быть в курсе новостей, успешно применять последние тенденции и уметь работать с новыми инструментами.
В первую очередь необходимо ознакомиться с терминами:
Front-end — это клиентская сторона пользовательского интерфейса. К этому понятию относят всё, что видит пользователь, загружая веб-страницу: дизайн сайта, юзабилити, различные формы.
Back-End — это процесс программирования, конечной целью которого является разработка серверной части web-ресурса и ее объединение с пользовательской стороной.
Full-stack — это совмещение предыдущих понятий.
Front-end разработка
Понять, что такое front-end разработка довольно легко. Для этого необходимо просто открыть код любой web-страницы. Этот код и является результатом деятельности frontend-разработчика.
Код страницы описывает всё то, что доступно посетителю на видимой части сайта. Это и шрифт текста, и цвета, и верстка, и размещение всех остальных составляющих страницы.
Это и шрифт текста, и цвета, и верстка, и размещение всех остальных составляющих страницы.
Для front-end используют следующие языки, из которых только один является языком программирования:
- HTML — язык гипертекстовой разметки, который используют для построения структуры web-страницы: заголовков, абзацев, списков и прочего.
- CSS — язык, используемый для описания внешнего вида страниц. Именно этот код отвечает за распознавание браузером отдельных элементов на странице.
- JavaScript — мультипарадигменный язык программирования, разработанный для использования в браузерах. JavaScript добавляет интерактивности и буквально оживляет страницы сайтов.
Back-end
Back-end development — программирование сайта, в процессе которого web-ресурс наполняется функционалом. Одной из главных функций бэкэнд является работа с пользовательской информацией, получаемой из front-end. Задача разработки в этом случае заключается в преобразовании полученной информации в более понятный для front-end вид.
Бэкэнд разработчик использует для работы все инструменты, которые доступны на его сервере. Это могут быть любые универсальные языки программирования: PHP, Java, Ruby, Python.
Задачи Backend программиста могут варьироваться в зависимости от цели работ. В сферу его деятельности входит и интеграция баз данных, и обеспечение безопасности, и создание специальных технологий для резервного копирования.
Full-stack
Программист Full-stack принимает непосредственное участие в каждой стадии разработки веб-приложений. Но его основной задачей является создание правильной основы приложения, которая сможет справиться со всей дальнейшей нагрузкой.
Освоение всех необходимых навыков для подобной разработки непростой и довольно долгий процесс. Программист в этом случае должен владеть как всеми навыками, необходимыми для создания клиентской стороны пользовательского интерфейса, так и средствами, с помощью которых можно выстроить работу сайта.
Как заказать разработку в агентстве “CASTCOM”?
Разработка сайта — это услуга, заказывать которую стоит только в специализированных агентствах, имеющих многолетний опыт в создании веб-ресурсов.
Одной из таких компаний является агентство «CASTCOM», предлагающее широкий спектр услуг в сфере создания и поддержки сайтов. Компания реализовала множество успешных и нестандартных проектов и готова разработать для вас сайт любого типа.
Как можно заказать:
- написать на электронный адрес агентства [email protected],
- позвонить в любой из офисов компании по телефону +7 (495) 792-17-50 или заказать в режиме онлайн.
Для заказа услуги можно выбрать любой из представленных выше способов.
Кто такой frontend developer и что должен уметь фронтенд-разработчик
Вы можете учиться самостоятельно — по книгам или видео курсам, а можете записаться на курсы для максимально эффективного обучения. Вначале вам следует изучить языки верстки HTML и CSS. Очень важно научиться выполнять адаптивную, блочную, кроссбраузерную, кроссплатформенную, валидную и семантическую верстки, поскольку современные сайты должны быть гибкими и хорошо индексируемыми. Практиковаться можно, верстая страницы по макетам, которые находятся в открытом доступе в интернете.
Практиковаться можно, верстая страницы по макетам, которые находятся в открытом доступе в интернете.
Для ускорения работы можете взяться за освоения CSS препроцессора — SASS, например. Когда научитесь создавать страницы на HTML и CSS быстро и без особых проблем, начинайте учить язык программирования JavaScript и параллельно практиковаться в онлайн-тренажерах. Мы предлагаем интерактивный тренажер от ITVDN. Он позволит вам отточить навыки создания кода на HTML, CSS и JavaScript.
Знание языка JavaScript на базовом уровне даст вам возможность перейти к освоению библиотеки jQuery. Однако, владение самим JavaScript следует довести до высокого уровня, ведь это главный инструмент Frontend разработчика. Затем определитесь с фреймворком (Angular, React, Vue.js) и изучите его, а также такие веб-технологии, как DOM, AJAX, JSON и другие. После можно и за системы сборки проектов взяться.
Очень желательно, чтобы у вас был наставник, который мог бы проверять ваши проекты на наличие ошибок, отвечать на возникающие вопросы, давать полезные советы.
Изучите Git, начните делать проекты и публикуйте их на GitHub — это даст вам ценный опыт взаимодействия с распределенной системой управления версиями и позволит демонстрировать ваши работы другим людям. Несколько хороших веб-проектов, которые демонстрируют все ваши навыки, и полноценное портфолио готово, а с ним вы можете уверенно подавать резюме на вакансию Frontend разработчика.
Подробное руководство по освоению профессии Frontend разработчика вы сможете найти в нашем вебинаре.
Что такое бэкенд и фронтенд, а также в чем между ними разница
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач. Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.

Тоже самое относится и к системам управления базами данных:
- Cassandra;
- Redis;
- PostgreSQL;
- MongoDB;
- и так далее.
Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.
- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Пройти опрос
Ответить
особенности, сферы применения и требования к специалистам
Frontend- и backend-разработка тесно связаны между собой и не могут существовать по отдельности. Однако это совершенно разные направления программирования как по типу выполняемых задач, так и по общему предназначению.
В этом материале речь пойдет о различиях этих направлений, их особенностях и требованиям к разработчикам.
Понятие Frontend-разработки
Под понятием Frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.
Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
HTML
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
CSS
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.
JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.
Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
-
отправка информации от пользователя,
-
ее обработка на сервере,
-
получение информации и форматирование кода в читаемый вид.
Используемые языки программирования в бэкенде
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
-
Java;
-
PHP;
-
Python;
-
Ruby и другие.
В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
Варианты взаимодействия frontend и backend
В завершение рассмотрим несколько примеров того, как взаимодействуют между собой две эти сферы разработки. О принципах работы уже шла речь выше, поэтому остается только разобраться во взаимосвязи этих сфер. Разделим принципы работы на четыре популярных варианта:
Разделим принципы работы на четыре популярных варианта:
-
Первый тип подразумевает отправку HTTP-запроса на сервер, где она ищется, встраивается в шаблон и возвращается пользователю в читаемом виде HTML-страницы.
-
Есть еще инструментарий под названием AJAX. В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
-
Существуют одностраничные сайты, загружающие данные без предварительного обновления страницы. Осуществляется данная операция при помощи AJAX или фреймворков Angular и Ember.
-
Подключаемые библиотеки Ember или React предназначены для использования приложения одновременно на сервере и в клиентской части. Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Подводя итоги, хочется отметить, что требования к специалистам в backend и frontend разные, обычно каждый занимается своим делом, но есть и fullstack-разработчики, одновременно программирующие как логику сайта/приложения, так и его внешний вид. Вам понадобится ознакомиться с приведенными схемами и языками программирования, чтобы понять, что вам ближе.
Вам понадобится ознакомиться с приведенными схемами и языками программирования, чтобы понять, что вам ближе.
Frontend vs Backend: в чем разница?
«Фронтенд» и «бэкэнд» — два наиболее часто используемых термина в компьютерной индустрии; в каком-то смысле они стали модными словечками. Они определяют тип работы, которую вы выполняете как разработчик программного обеспечения, используемые вами технологии и размер оплаты.
Итак, давайте поговорим о различиях между этими двумя терминами, о том, почему они вообще существуют, и о различных путях, которые вы можете выбрать в своей карьере разработчика программного обеспечения.
Визуализация сайта
Чтобы начать это путешествие, нам нужно понять концепцию рендеринга сайта.С точки зрения непрофессионала, рендеринг сайта означает создание или рендеринг вывода HTML. HTML — это язык разметки, который веб-разработчики используют для создания веб-страниц. Говорят, что рендеринг сайта может происходить как на стороне сервера, так и на стороне клиента, так что это значит? Стоит отметить, что интерфейс и клиентская часть — синонимы. То же самое верно для серверной части и серверной части.
То же самое верно для серверной части и серверной части.
Рендеринг на стороне сервера (бэкэнд)
Еще очень давно рендеринг на стороне сервера или внутренняя веб-разработка де-факто были способом создания веб-сайтов и веб-приложений.Вы посещаете страницу, отправляете запрос на контент, сервер обрабатывает этот запрос и создает ответ, который отправляется обратно в ваш браузер.
Когда сайт отображается на стороне сервера, все процессы, участвующие в создании HTML-страницы, которые может понять ваш веб-браузер, обрабатываются на удаленном сервере, на котором размещен веб-сайт или веб-приложение. Это включает запросы к базам данных для получения информации и обработку любой логики, которая требуется вашему веб-приложению.
Пока удаленный сервер занят на работе, ваш веб-браузер бездействует, ожидая, пока сервер завершит обработку запроса и отправит ответ.Когда ответ получен, веб-браузеры интерпретируют его и отображают содержимое на экране.
Рендеринг на стороне клиента (интерфейс)
В более современные дни появилась новая форма рендеринга сайтов, называемая рендерингом на стороне клиента или фронтенд-разработкой.
При рендеринге на стороне клиента рендеринг контента происходит на вашем компьютере, а не на удаленном веб-сервере с использованием фактического языка Интернета, JavaScript. На практике это означает, что сервер нужен только для обслуживания необработанного веб-приложения, а браузер будет отвечать за отображение этого приложения в его окончательной форме, HTML.Это также означает, что некоторая логика, связанная с созданием веб-страницы, особенно та, которая отвечает за то, как вещи представляются пользователю на экране (называемая логикой представления), обрабатывается на стороне клиента.
Отрисовка на стороне клиента стала популярной с появлением библиотек JavaScript, таких как Angular, React и Vue.
Изоморфная визуализация
Также называемый универсальным рендерингом, изоморфный рендеринг — это новый метод, используемый в современной веб-разработке.Идея изоморфного рендеринга заключается в визуализации веб-приложения, разработанного с помощью инфраструктуры JavaScript, такой как Angular, React или View, на стороне сервера при первой загрузке страницы и на стороне клиента после.
Чтобы еще больше усложнить ситуацию, существует еще одна форма рендеринга, называемая предварительным рендерингом, которая отображает контент во время компиляции.
Где отображать сайт — это решение, которое часто зависит от типа приложения и демографических характеристик приложения и будет варьироваться от команды к команде и от бизнеса к бизнесу.
Что такое фронтенд-разработка?
Теперь, когда мы понимаем различные типы методов рендеринга сайтов, легче понять, что фронтенд-разработка — это искусство создания сайтов и веб-приложений, которые рендерится на стороне клиента.
Технологии, используемые для фронтенд-разработки
Хотя существует множество различных типов технологий и стеков, большинство интерфейсных веб-разработчиков используют HTML, CSS и JavaScript, фактические строительные блоки Интернета, а также клиентские фреймворки, такие как Angular, React, Stencil и Vue.
Однако не все происходит во внешнем интерфейсе. Отрисованные на стороне клиента приложения по-прежнему полагаются на службы и API-интерфейсы, которые работают на внутренних удаленных серверах или в облаке.
Отрисованные на стороне клиента приложения по-прежнему полагаются на службы и API-интерфейсы, которые работают на внутренних удаленных серверах или в облаке.
Какие бывают внешние задания?
Веб-дизайнер: Веб-дизайнер, как вы уже догадались, создает веб-сайты. Однако название должности веб-дизайнера довольно широкое. Веб-дизайнером может быть тот, кто создает сайты в такой программе, как Photoshop или Fireworks, и никогда не будет касаться кода.Но в другом месте веб-дизайнер мог бы делать все дизайнерские композиции в Photoshop, а затем отвечать за создание всего HTML и CSS (а иногда даже JavaScript), чтобы сопровождать его.
Дизайнер пользовательского интерфейса (UI): Это в основном визуальный дизайнер и обычно ориентирован на дизайн. Обычно они не участвуют в реализации дизайна, но могут знать легкий HTML и CSS, чтобы более эффективно передавать свои идеи интерфейсным разработчикам.
Дизайнеры взаимодействия с пользователем (UX): Дизайнеры UX работают во внешнем интерфейсе, изучая и исследуя, как люди используют сайты.
 Затем они вносят изменения через множество тестов.
Затем они вносят изменения через множество тестов.Front-end разработчик: Также называемый front-end дизайнером, он может создавать сайт без какой-либо внутренней разработки. Сайт, который они создали бы без веб-разработчика или с использованием серверной части, является статическим сайтом. Статический сайт — это что-то вроде сайта для ресторана или парикмахерской.Не требует хранения какой-либо информации в базе данных. Страницы почти всегда останутся прежними, если только не пришло время изменить дизайн. От интерфейсного разработчика может потребоваться понимание процесса тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайн-программе. Другая версия этого названия — интерфейсный инженер. Люди, которые работают с определенными интерфейсными языками, например, разработчик JavaScript, также считаются интерфейсными разработчиками.
Что такое внутренняя разработка?
В то время как интерфейсная разработка — это создание рендеринга сайтов и веб-приложений на стороне клиента, внутренняя разработка — это создание рендеринга этих приложений на стороне сервера. Но это немного сложнее. Хотя предыдущее утверждение верно, внутренние разработчики также создают службы, которые обрабатывают бизнес-логику и получают доступ к другим ресурсам, таким как базы данных, файловые серверы, облачные службы и т. Д.Эти службы являются основой любого приложения и могут быть доступны и использоваться не только серверными приложениями рендеринга, но и клиентскими приложениями рендеринга.
Но это немного сложнее. Хотя предыдущее утверждение верно, внутренние разработчики также создают службы, которые обрабатывают бизнес-логику и получают доступ к другим ресурсам, таким как базы данных, файловые серверы, облачные службы и т. Д.Эти службы являются основой любого приложения и могут быть доступны и использоваться не только серверными приложениями рендеринга, но и клиентскими приложениями рендеринга.
Технологии, используемые для внутренней разработки
Когда внутренние разработчики создают приложения, которые отрисовываются на стороне сервера, они используют те же строительные блоки, что и внешние разработчики: HTML, CSS и JavaScript.
Back-end разработчики также работают со стеками программного обеспечения, которые включают операционные системы, веб-серверы, платформы, языки, API-интерфейсы программирования и многое другое.Фреймворки, языки и программные API в этих стеках используются для рендеринга серверных сайтов и веб-приложений, а также для создания сервисов, которые могут использовать другие приложения.
Известные стеки включают .NET, MEAN и LAMP, но их гораздо больше, и каждый включает язык программирования по выбору, такой как C #, JavaScript, Java, Go, Python или PHP.
Что такое разработка полного стека?
Как разработчик, вам не нужно довольствоваться только интерфейсом или бэкендом; вы можете делать и то, и другое как разработчик полного цикла.По моему опыту, здесь начинается самое интересное. Разработчики полного стека могут создавать сайты и веб-приложения, которые отображаются как на стороне клиента (интерфейс), так и на стороне сервера (серверная часть).
Они также создают службы, компоненты и API-интерфейсы, которые инкапсулируют бизнес-логику, решают конкретные бизнес-задачи и получают доступ к инфраструктуре, такой как базы данных, файловые серверы, облачные службы и многое другое. Они работают с полным стеком, и это лучшее из обоих миров.
Сводка
К настоящему времени разница между интерфейсом и серверной частью должна быть более очевидной, равно как и различные действия, выполняемые разработчиками, которые работают на обоих концах сети. На практике интерфейс означает браузер и серверную часть, сервер или, в последнее время, облако.
На практике интерфейс означает браузер и серверную часть, сервер или, в последнее время, облако.
Если вам нравятся пользовательские интерфейсы, вы увлечены звуковым дизайном и вам нравятся визуальные аспекты создания приложений, то, возможно, интерфейс — это то место, где вы хотите проводить свое время в качестве разработчика программного обеспечения. Интерфейс интересен не только визуально, но и с точки зрения программирования; вы потратите бесконечные часы на написание логики, которая заставит ваш сайт выглядеть и вести себя так, как задумано дизайнерами.
Если вы любите тратить свое время на решение бизнес-задач, написание алгоритмов, работу в облаке и создание сервисов и API-интерфейсов, то серверная часть для вас.
Если вам нравится и то, и другое, и вы одинаково взволнованы и комфортно относитесь ко всем аспектам создания веб-приложений, то карьера разработчика полного цикла — это то, что вам нужно.
Какой бы путь вы ни выбрали, никогда не было лучшего времени для разработки программного обеспечения.
Front-End vs Back-End vs Full Stack Веб-разработчики
Начать обучение
Вы когда-нибудь задумывались, чем каждый день занимается интерфейсный разработчик или серверный разработчик? Читай дальше что бы узнать!
Вы открываете новую вкладку браузера, вводите URL-адрес и нажимаете Enter.Сайт загружается мгновенно. У него захватывает дух из-за его сверхчистого макета, хорошо продуманных страниц и впечатляющих визуальных эффектов.
Люди, ответственные за каждую часть этого опыта? Веб-разработчики.
По состоянию на январь 2020 года в Интернете насчитывается более 1,5 миллиарда веб-сайтов. И считаю. Поговорите о серьезной гарантии занятости для веб-разработчиков, людей, ответственных за кодирование, создание, анализ и поддержку всех этих веб-сайтов.
Веб-сайты теперь являются критически важным компонентом для поддержания конкурентоспособности любого бизнеса.А поскольку тенденции и передовые методы веб-разработки практически меняются с сезоном, у разработчиков нет недостатка в работе.
Но как узнать, какие работы по веб-разработке нужно искать и которым нужно обучаться? Если вы копались на сайтах со списком вакансий или просматривали онлайн-курсы, вы, вероятно, поняли, что веб-разработка имеет тенденцию делиться на три основные группы: интерфейс, бэкэнд и полный стек.
Если вы пробовали себя в HTML, JavaScript или, может быть, немного в Python, но не совсем уверены, какой путь выбрать, эта полезная информация для вас.
Что такое Front-End разработчик?
Внешний интерфейс веб-сайта — это часть, с которой взаимодействуют пользователи. Все, что вы видите во время навигации по Интернету, от шрифтов и цветов до раскрывающихся меню и ползунков, представляет собой комбинацию HTML, CSS и JavaScript, управляемую браузером вашего компьютера.
НАВЫКИ И ИНСТРУМЕНТЫ
Front-end разработчики несут ответственность за код веб-сайта, ориентированный на пользователя, и за архитектуру его иммерсивного взаимодействия с пользователем.Для достижения этих целей разработчики интерфейсов должны владеть тремя основными языками: программированием HTML, CSS и Javascript. Помимо свободного владения этими языками, интерфейсные разработчики должны быть знакомы с такими фреймворками, как Bootstrap, Foundation, Backbone, AngularJS и EmberJS, которые обеспечивают великолепно выглядящий контент независимо от устройства, и библиотеками, такими как jQuery и LESS, которые упаковывают код в более полезную, экономящую время форму. Многие списки вакансий интерфейсных разработчиков также требуют опыта работы с Ajax, широко используемым методом использования Javascript, который позволяет страницам динамически загружаться путем загрузки данных сервера в фоновом режиме.
Интерфейсный разработчик отвечает за дизайн интерьера дома, построенного внутренним разработчиком.
Используя эти инструменты, разработчики интерфейсов работают в тесном сотрудничестве с дизайнерами или аналитиками пользовательского опыта, чтобы довести макеты или каркасы от разработки до доставки. Сильные разработчики интерфейсов также могут точно определять конкретные проблемы в пользовательском опыте и предоставлять рекомендации и кодифицированные решения, чтобы повлиять на дизайн. Также важно иметь возможность плавно сотрудничать с другими командами в бизнесе, чтобы понимать конкретные цели, потребности и возможности, а затем выполнять эти указания.
Это большая ответственность, но это может быть очень полезным. «Я технический человек, но все же визуальный человек, и возможность манипулировать тем, что мы видим и с чем взаимодействуем на цифровых платформах, с помощью разметки и кода появилась естественным образом», — сказал Майки Илаган, фронтенд-разработчик с восьмилетним опытом. . «На этом этапе мне нравится иметь возможность влиять на пользовательский интерфейс, на аспекты приложения или веб-сайта, с которыми пользователь взаимодействует и видит».
В целом, интерфейсный разработчик отвечает за дизайн интерьера дома, построенного внутренним разработчиком.Вкус и стиль декора диктует домовладелец. Как сказал Грег Матранга, директор по маркетингу продуктов в Apptix, о команде разработчиков внешнего и внутреннего интерфейса, за которыми он наблюдает: «Разработчики, которые работают над интерфейсом, иногда более взволнованы тем, что они делают, потому что они на самом деле могут использовать свой творческий потенциал ».
КАК ПЕРЕВОДИТЬ
Все, что вы видите на этом веб-сайте прямо сейчас, стало возможным благодаря интерфейсному разработчику.Дизайнер создал логотип и графику, фотограф сделал снимки, а копирайтер написал текст. Но фронтенд-разработчик собрал все эти части, перевел их на веб-язык и создал опыт, который вы получаете с каждой страницей. Чтобы взять один конкретный пример, прокрутите вверх и вниз на главной странице Udacity. Обратите внимание, как буква «U» исчезает и появляется снова? Это дело рук фронтенд-разработчика.
Что такое внутренний разработчик?
Так что же делает возможной интерфейсную часть веб-сайта? Где хранятся все эти данные? Вот тут-то и пригодится бэкэнд.Бэкэнд веб-сайта состоит из сервера, приложения и базы данных. Внутренний разработчик создает и поддерживает технологию, которая поддерживает эти компоненты, которые вместе позволяют пользователю вообще существовать на стороне веб-сайта.
НАВЫКИ И ИНСТРУМЕНТЫ
Чтобы сервер, приложение и база данных взаимодействовали друг с другом, серверные разработчики используют серверные языки, такие как PHP, Ruby, Python, Java и .Net, для создания приложений, а также такие инструменты, как MySQL, Oracle, и SQL Server для поиска, сохранения или изменения данных и предоставления их пользователю во внешнем коде.Открытие вакансий для back-end разработчиков часто требует опыта работы с PHP-фреймворками, такими как Zend, Symfony и CakePHP; опыт работы с программным обеспечением для контроля версий, таким как SVN, CVS или Git; и опыт работы с Linux как системой разработки и развертывания.
Back-end разработчики используют эти инструменты для создания или поддержки веб-приложений с помощью чистого, портативного, хорошо документированного кода. Но перед написанием этого кода им необходимо сотрудничать с заинтересованными сторонами, чтобы понять их конкретные потребности, затем преобразовать их в технические требования и придумать наиболее эффективное и действенное решение для создания архитектуры технологии.
«Я всегда предпочитал внутреннюю разработку, потому что мне нравится манипулировать данными, — сказал давний разработчик серверной части JP Toto, который в настоящее время является разработчиком программного обеспечения для Wildbit. «В последнее время публичные и частные API-интерфейсы стали важной частью обмена данными между мобильными устройствами, веб-сайтами и другими подключенными системами. Создание API-интерфейсов, которые общественность считает полезными, — очень приятная часть моей работы ».
КАК ПЕРЕВОДИТЬ
Когда вы переходили на этот веб-сайт, серверы Udacity отправляли информацию на ваш компьютер или мобильное устройство, которое превращалось в страницу, которую вы сейчас видите. Этот процесс — результат работы внутреннего разработчика. Кроме того, если вы записываетесь на курс или наноуровень Udacity, хранение вашей личной информации — а также тот факт, что каждый раз, когда вы возвращаетесь на сайт и входите в систему, запрашиваются ваши данные — это ответственность внутреннего разработчика.
Этот процесс — результат работы внутреннего разработчика. Кроме того, если вы записываетесь на курс или наноуровень Udacity, хранение вашей личной информации — а также тот факт, что каждый раз, когда вы возвращаетесь на сайт и входите в систему, запрашиваются ваши данные — это ответственность внутреннего разработчика.
Что такое Full Stack Developer?
Часто нет четкого различия между фронтенд и бэкенд разработкой. «Front-end разработчикам часто нужно изучать эти дополнительные back-end навыки, и наоборот, особенно в нынешней экономике, где ресурсы на маркетинг ограничены», — сказал Матранга.«Разработчикам нужна некоторая междисциплинарная дисциплина. Часто нужно быть универсалом ».
Разработчики полного стека — мастера на все руки.
Введите: разработчик полного стека. Эта роль была популяризирована семь лет назад техническим отделом Facebook. Идея состоит в том, что разработчик полного стека может кросс-функционально работать над полным «стеком» технологий, то есть как с интерфейсом, так и с серверной частью. Разработчики полного стека предлагают полный пакет.
Разработчики полного стека предлагают полный пакет.
«Профессиональная работа как на стороне сервера, так и на стороне клиента открывает больше возможностей», — сказал Федерико Ульфо, разработчик полного стека в Grovo.Но, конечно, полная разработка не обходится без проблем. «Если провести аналогию с едой, вы можете хорошо готовить или хорошо запекать, но для овладения тем и другим требуется время и опыт. И я не говорю о следовании рецепту, это может сделать каждый. Я говорю о наличии ингредиентов, чтобы приготовить что-то по-настоящему хорошее ».
НАВЫКИ И ИНСТРУМЕНТЫ
Разработчики полного стека работают, как разработчики серверной части, на стороне сервера веб-программирования, но они также могут свободно говорить на языках интерфейса пользователя, которые определяют, как контент выглядит на стороне сайта, обращенной к пользователю.Они мастера на все руки.
Чтобы проиллюстрировать возрастающую сложность разработки полного стека, вот пример того, как полный стек мог бы выглядеть в последние годы по сравнению с текущим моментом:
Изображение с TechCrunch
Изображение с TechCrunch
Независимо от конкретных инструментов, в зависимости от проекта или клиента, разработчики полного стека должны быть осведомлены на каждом уровне того, как работает Интернет: установка и настройка серверов Linux, написание серверных API-интерфейсов, погружение в клиентскую сторону. JavaScript поддерживает приложение и обращает «дизайнерский взгляд» на CSS.
JavaScript поддерживает приложение и обращает «дизайнерский взгляд» на CSS.
Используя эти инструменты, разработчики полного стека должны иметь возможность немедленно определять клиентскую и серверную ответственность решения и формулировать плюсы и минусы различных решений.
КАК ПЕРЕВОДИТЬ
Разработчик полного стека будет нести ответственность за весь процесс работы с этим сообщением в блоге, от времени загрузки и макета до интерактивности и структурной основы.
Итог
У веб-разработки много лиц.Но независимо от того, какой тип развития вы планируете развивать, мягкие навыки, такие как внимание к деталям, способность быстро учиться, способность эффективно решать проблемы и сильное общение, сослужат вам хорошую службу в дополнение к твердым навыкам, описанным выше.
К счастью, сейчас самое время сделать карьеру в веб-разработке. По прогнозам, занятость веб-разработчиков вырастет на 27 процентов за 10-летний период с 2014 по 2024 год, что быстрее, чем в среднем по всем профессиям.
Ознакомьтесь с курсами веб-разработки Udacity, чтобы сделать первый шаг вперед по выбранному вами пути. Удачи!
Узнать больше
Чем занимается фронтенд-разработчик?
Чем занимается Front-End разработчик?
Страницы Интернета представляют собой сумму слоев — структуры, данных, дизайна, содержания и функциональности. Интернет превратился бы в пыльную чашу из HTML и «находящихся в стадии разработки» GIF-файлов, если бы разработчики интерфейсов не использовали данные серверной части и не создавали бы функциональные возможности, ориентированные на пользователя.Интегрируя языки разметки, дизайн, сценарии и фреймворки, разработчики интерфейсов создают среду для всего, что пользователи видят, щелкают и касаются.
Интерфейсный разработчик связывает воедино мир дизайна и технологий, упаковывая полезность серверной части таким образом, чтобы пользователи могли взаимодействовать с ней. Они берут файлы дизайна веб-сайтов и конвертируют их в код HTML, JavaScript (JS) и / или CSS — основные элементы интерфейсной разработки. Это включает дизайн / макет, контент, кнопки, изображения, навигацию и внутренние ссылки.
Это включает дизайн / макет, контент, кнопки, изображения, навигацию и внутренние ссылки.
Все, что пользователь видит, щелкает или использует для ввода или получения информации на веб-сайте, является работой интерфейсного разработчика. Для этого нужно быть креативным и технически подкованным. Они сосредоточены на опыте пользователей, а технология, которую они внедряют, зависит от того, насколько хорошо она будет обеспечивать эту эффективность, скорость и плавность работы. Они также следят за тем, чтобы во внешнем интерфейсе не было ошибок или ошибок и чтобы дизайн выглядел так, как задумано, на различных платформах и в разных браузерах.
Обычно в обязанности фронтенд-разработчика входят:
- Приоритет взаимодействия с пользователем
- Воплощение концепции в жизнь с помощью HTML, CSS и JavaScript
- Производство и поддержка веб-сайтов и пользовательских интерфейсов веб-приложений
- Создание инструментов, улучшающих взаимодействие с сайтом в любом браузере
- Реализация дизайна для мобильных сайтов
- Ведение программного обеспечения для управления рабочим процессом
- Изучение лучших практик SEO
- Тестирование сайта на удобство использования и исправление ошибок
Каково рабочее место Front-End разработчика?
Достойная заработная плата, высокий спрос, безопасность работы и множество вариантов мобильности — это лишь некоторые из преимуществ, которые дает карьера в области веб-разработки.Работодатели ищут тех, кто решает проблемы, а не просто людей, умеющих программировать, но людей, которые могут сесть вместе с дизайнерами визуального оформления и взаимодействия с пользователем для решения основных задач.
Front-end разработка — довольно гибкая область с точки зрения того, где и когда это можно сделать. Объем доступной внештатной работы, как правило, такой же, как и вакансий на полный рабочий день.
Front-End Developers также известны как:
Front-End Engineer
Front-End инженер-программист
Front-End веб-разработчик
Клиентский разработчик
Front-End Coder
Front-of-the-front и back-of-the-front-end веб-разработка
Великое разделение реально, и я рад, что термины «передняя часть передней части» и «задняя часть передней части» приобрели популярность с тех пор, как я пошутил о них в Магазине. Ток-шоу.Некоторые из моих клиентов фактически отошли от культуры «мы нанимаем только разработчиков полного цикла» и вместо этого приняли ярлыки «front-of-the-front-end» и «back-of-the-front-end». », Чтобы помочь им лучше организовать свои команды и улучшить методы найма. Это делает меня невероятно счастливым, поскольку эти ярлыки обеспечивают столь необходимое различие между типами веб-разработки, которые необходимы для создания успешных веб-вещей.
Я кратко сформулировал разделение по следующим образом: разработчик переднего плана определяет внешний вид кнопки , , в то время как разработчик заднего плана определяет, что происходит. при нажатии этой кнопки .
Я писал о своем опыте работы в качестве фронтенд-разработчика, но подумал, что было бы полезно создать отдельный пост, в котором излагались бы роли и обязанности как фронтенд-разработчиков. end и back-of-the-front-end разработчики.
Front-of-the-front-end разработчик
Определение: Front-of-the-front-end разработчик — это веб-разработчик, который специализируется на написании кода HTML, CSS и презентационного кода JavaScript.
В их обязанности могут входить:
- Создание семантической разметки HTML с упором на доступность, чтобы обеспечить удобство работы с браузерами, вспомогательными технологиями, поисковыми системами и другими средами, которые могут использовать HTML.
- Создание кода CSS , который управляет внешним видом веб-интерфейса, цветовыми решениями, типографикой, адаптивным макетом, анимацией и любыми другими визуальными аспектами пользовательского интерфейса. Внешние дизайнеры создают устойчивый код CSS с упором на модульность, гибкость, совместимость и расширяемость.
- Создание JavaScript, который в основном управляет объектами в DOM , например, заставляет панель аккордеона открываться или закрываться при щелчке заголовка аккордеона или закрытии модального окна.
- Тестирование в браузерах и устройствах , чтобы убедиться, что пользовательский интерфейс работает и выглядит красиво на нескончаемом потоке настольных компьютеров, мобильных телефонов, планшетов и всевозможных других устройств с доступом в Интернет (и даже ожидаемых тех, у которых нет Это еще не изобретено!)
- Оптимизация производительности кода интерфейса для создания легких, быстро загружаемых, быстрых и бесперебойных приложений.
- Работа с дизайнерами для обеспечения того, чтобы бренд, видение дизайна и лучшие практики UX были должным образом переведены в браузер, который, напоминаю вам, является тем местом, где реальные люди будут использовать реальный продукт.
- Работа с разработчиками внешнего интерфейса для обеспечения совместимости внешнего кода с внутренним кодом, службами, API-интерфейсами и другой технологической архитектурой.
- Создание библиотеки презентационных компонентов пользовательского интерфейса , написанных на языке шаблонов, упакованы для использования другими разработчиками.
- Создание и документирование надежного, интуитивно понятного API компонента для каждого презентационного компонента , чтобы разработчики, использующие компонент, могли легко подключить к нему все, что им нужно.
- Написание модульных тестов для презентационной библиотеки компонентов пользовательского интерфейса кода, чтобы убедиться, что компоненты выглядят и функционируют должным образом.
- Создание архитектуры гибкости / компонуемости библиотеки компонентов , работа с разработчиками, чтобы понять, насколько открытым / компонуемым или жестким / заблокированным должен быть каждый компонент.
- Поддержание презентационных компонентов как продукта, означает управление версиями, развертывание, управление, примечания к выпуску и все операционные вещи, которые идут на поддержку программного продукта.
Исторически разделение между «интерфейсом» и «внутренним интерфейсом» было очевидным: разработчики внешнего интерфейса писали HTML, CSS и JavaScript, а разработчики серверного интерфейса писали PHP, Python, ASP.NET или какой-то другой серверный язык. Но теперь, когда «JavaScript набрал популярность», большая часть кода, который исторически был написан на другом языке, теперь написан на JavaScript, стирая границы между front-of-the-front-end и back-of-the-front. -end разработчиков, но также и разработчиков back-of-the-front и традиционных back-end разработчиков.Так что стоит определить, что именно делает разработчик back-of-the-front.
Back-of-the-front-end разработчики
Определение: Back-of-the-front-end разработчик — это веб-разработчик, который специализируется на написании кода JavaScript , необходимого для правильной работы веб-приложения.
В их обязанности могут входить:
- Написание бизнес-логики приложения для обработки таких вещей, как функциональность CRUD , а также для управления состоянием приложения, маршрутизацией, кешем, аутентификацией и т. Д.Короче говоря, разработчики внешнего интерфейса пишут код, необходимый для правильной работы приложения.
- Подключение, интеграция и даже создание источников данных, служб и API . Это может включать в себя такие вещи, как получение, манипулирование и отображение контента из CMS или отправку данных в соответствующую службу, когда пользователь отправляет форму.
- Использование кода пользовательского интерфейса , созданного разработчиками переднего плана, для составления экранов и подключения реальных функциональных данных и сервисов.
- Оптимизация производительности кода JavaScript для создания мгновенного, отзывчивого приложения, которое быстро извлекает и отправляет / отправляет данные.
- Написание сквозных, интеграционных и других тестов для обеспечения правильной работы приложения.
- Создание архитектуры и управление инфраструктурой на основе JavaScript , такой как структуры узлов, инструменты и службы.
- Управление материалами DevOps , такими как сборщики JavaScript, инструменты развертывания, материалы CI / CD и т. Д.
- Работа с разработчиками фронт-энда для обеспечения того, чтобы библиотека компонентов пользовательского интерфейса содержала все компоненты , варианты и перехватчики API, необходимые для создания приложения и всех его состояний.
- Работа с командой продукта для обеспечения точного представления всех состояний продукта в живом, дышащем приложении
- Работа с другими внутренними разработчиками и ИТ-специалистами для обеспечения наличия необходимой технической инфраструктуры и возможности приложения правильно интегрировать / взаимодействовать с внутренним кодом, отличным от JavaScript.
Примечание. Я не являюсь разработчиком внешнего интерфейса, поэтому эти пункты могут быть неполными или не совсем точными.Не стесняйтесь предлагать и исправлять!
Некоторые соображения
- Граница между front-of-the-end и back-of-the-end может быть нечеткой и сильно варьируется от разработчика к разработчику . Вполне возможно, что один разработчик сможет выполнять множество задач во всем спектре интерфейса. Но также стоит отметить, что это не очень распространено.
- Эти роли и обязанности постоянно меняются , но общее разделение на «внешний вид» и «функциональность» по-прежнему является достойным разграничением.
- Непосредственно потребляемая библиотека компонентов пользовательского интерфейса может служить в качестве здорового рукопожатия между интерфейсными разработчиками и разработчиками, занимающимися пользовательским интерфейсом, поскольку она создает четкое разделение между различными типами кода .
Вот и все! Это область, которой я увлекаюсь в течение долгого времени, поэтому я хотел бы услышать о вашем опыте плавания в этих водах. Вы разочарованный разработчик с полным стеком? Сдвинулась ли ваша организация к разделению «передняя часть-передняя часть / задняя часть-передняя часть»? Не стесняйтесь обращаться к нам.
Front End Development vs Back End Development: Где
Лорен Стюарт
Последнее обновление 12 августа 2020 г.
Вы хотите быть разработчиком внешнего интерфейса или разработчиком серверной части? Понимание ваших карьерных целей в конце учебного курса по программированию может облегчить выбор школы, которая вам больше всего подходит. Это может быть непростой задачей, если вы не знакомы с этими терминами, но теперь, когда у вас есть это руководство, беспокоиться не о чем. Давайте рассмотрим разницу между интерфейсной веб-разработкой и серверной разработкой: какие языки программирования вы будете изучать, в каких школах кодирования их обучают и чего ожидать от карьеры внутреннего или внешнего веб-разработчика!
Подберите буткемпы , которые обучают программированию переднего и заднего плана!
Front End Web Development
Что такое Front End разработка?
| Определение: Front end разработка управляет всем, что пользователи сначала видят в своем браузере или приложении.Разработчики внешнего интерфейса несут ответственность за внешний вид сайта. |
Front end разработка в основном сосредоточена на том, что некоторые могут назвать «клиентской стороной» разработки. Разработчики внешнего интерфейса будут заниматься анализом кода, дизайном и отладкой приложений, а также обеспечивать беспроблемный пользовательский интерфейс. Вы управляете тем, что люди впервые видят в своем браузере. Как фронтенд-разработчик, вы несете ответственность за внешний вид и дизайн сайта.
Языки программирования переднего плана
Языки внешнего интерфейса включают HTML, CSS и Javascript. В то время как JQuery выходит из моды (современные браузеры теперь могут выполнять ту же работу, но гораздо быстрее, чем jQuery), многие устаревшие проекты по-прежнему используют библиотеку JavaScript, поэтому не удивляйтесь, увидев ее в учебной программе учебного лагеря. Вы также узнаете много нового об адаптивном дизайне, а также о типографике, макете, системе сеток и теории цвета. Предвидя типы проектов, над которыми вы будете работать как фронтенд-разработчик, подумайте о создании и перепроектировании веб-сайтов.Чтобы быть фронтенд-разработчиком (иногда даже называемым Javascript-разработчиком), вам не нужны навыки бэкэнд-разработки. Сайты, созданные интерфейсными разработчиками, не будут взаимодействовать с информацией, хранящейся в базе данных, чтобы быть функциональными. Контент будет «фиксированным», что означает, что большие фрагменты новых данных не будут загружаться постоянно. У владельцев малого бизнеса и ресторанов обычно есть отличные примеры статичных сайтов.
Задания внешнего программирования
Существуют различные вакансии для фронтенд-разработчиков.Важно помнить, что хотя одна должность может требовать определенных обязанностей в одной компании; для другого это может означать нечто совершенно иное, поэтому всегда лучше иметь четкое представление о том, что влечет за собой эта конкретная роль. Во время поиска работы ищите следующие должности:
- Front End Developer
- Web Designer — еще одно распространенное название.
- UI / UX-дизайнеры — это фронтенд-разработчики, которые сосредоточены на пользовательском интерфейсе и пользовательском опыте соответственно.Дизайнеры пользовательского интерфейса оттачивают визуальные аспекты дизайна сайта, в то время как дизайнеры UX проводят тестирование нескольких пользователей, чтобы убедиться, что сайт хорошо работает с предпочтительными пользователями. (Узнайте об опыте UX-дизайна одного выпускника GA.)
Согласно PayScale, средняя начальная зарплата фронтенд-разработчиков по стране составляет около 67 тысяч долларов. Заработная плата варьируется от 42 до 108 тысяч долларов в зависимости от опыта, местоположения и отрасли. В Нью-Йорке стартовая зарплата составляет около 78 тысяч долларов с приблизительным диапазоном до 115 тысяч долларов.Не слишком потрепанный.
Курсы внешнего программирования
Думаете о разработке интерфейса для карьеры? Обратите внимание на эти школы (в нашем каталоге их более 100, в которых преподают интерфейсную разработку!), У которых есть отличные отзывы об их курсах по разработке интерфейсов:
Серверная часть разработки
Что такое серверная разработка?
| Определение: Внутренняя разработка относится к серверной части приложения и всему, что обменивается данными между базой данных и браузером. |
Back end Development относится к серверной части разработки, где вы в первую очередь сосредотачиваетесь на том, как работает сайт. Внесение обновлений и изменений в дополнение к функциям мониторинга сайта будет вашей основной обязанностью. Этот тип веб-разработки обычно состоит из трех частей: сервера, приложения и базы данных. Код, написанный внутренними разработчиками, — это то, что передает информацию базы данных браузеру. Все, что вы не можете легко увидеть глазом, например базы данных и серверы, — это работа внутреннего разработчика.Позиции back-end разработчиков часто называют программистами или веб-разработчиками.
Языки программирования серверной части
Многие серверные разработчики знают языки интерфейса, такие как HTML и CSS, но им необходимо использовать такие языки, как Java, PHP, Ruby on Rails, Python и .Net, чтобы выполнять заднюю работу. Back-end-разработчики больше всего сосредоточены на быстродействии и быстродействии сайта. Эти языки используются для создания динамических сайтов, которые отличаются от статических сайтов тем, что на этих типах сайтов хранится информация из базы данных.Контент на сайте постоянно меняется и обновляется. Примеры динамических сайтов включают Facebook, Twitter и Google Maps.
Задания Back End программирования
По данным PayScale, средняя начальная зарплата серверных разработчиков по стране составляет около 70 тысяч долларов. Заработная плата варьируется от 38 до 117 тысяч долларов в зависимости от опыта, местоположения и отрасли. По данным SimplyHired, в Нью-Йорке стартовая зарплата составляет около 87 тысяч долларов с приблизительным диапазоном до 120 тысяч долларов. Опять же, не так уж и плохо.
Мы надеемся, что это руководство по разработке интерфейса и руководство по разработке интерфейса было полезным!
Следующие шаги: Вы когда-нибудь задумывались о разработке полного стека?
Разработчик полного стека — своего рода универсал.Они знакомы как с интерфейсной, так и с серверной разработкой, но могут не обладать такими же глубокими знаниями, как те, кто специализируется на передней или задней части. Ознакомьтесь с этими предложениями учебных курсов для разработки полного стека.
И используйте наш инструмент подбора Bootcamp Matching Tool, чтобы найти лучшую школу для вас!
Подробнее чтения:
Об авторе
Лорен — стратег по коммуникациям и операциям, которая любит помогать другим найти их идею успеха. Она увлечена технологическим образованием, развитием карьеры, стартапами и искусством.Ее опыт включает карьерный рост / развитие молодежи, связи с общественностью и благотворительность. Она из Ричмонда, штат Вирджиния, в настоящее время проживает в Лос-Анджелесе, штат Калифорния.
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.
Front End и Back End: в чем разница?
Если вы новичок в мире программирования и разработки программного обеспечения, вас могут смутить такие термины, как внешний интерфейс, серверная часть и разработка полного стека . У вас может закружиться голова при виде таких языков программирования, как Ruby on Rails и Javascript.
Давайте проведем быстрый опрос. Поднимите руку, если обнаружите, что спрашиваете: «Что все это значит? В чем разница между интерфейсом и сервером? » Мы поняли, мы тоже когда-то были там.
В Kenzie Academy мы верим, что карьера в сфере технологий возможна для всех, кто открыт для обучения и прилагает все усилия, чтобы овладеть искусством программирования. Давайте устраним путаницу в некоторых из этих технических терминов. Мы расскажем вам о передней и задней части.
Сегодня мы проясняем разницу между стилями разработки и решаем следующие вопросы:
- Что такое фронтенд-разработка?
- Что такое серверная разработка?
- Чем различаются фронтенд и бэкенд разработка?
- Что такое full-stack разработка?
- Что платит больше: передняя или задняя часть?
Прежде всего, разработка веб-сайтов — это процесс создания веб-сайтов и приложений.В отличие от UX и UI-дизайна, веб-разработка больше фокусируется на кодировании и обеспечении хорошей работы веб-сайта. По сути, это аспект удобства использования веб-сайтов и приложений. Итак, где же тогда появляются такие термины, как front и back end? Front-end и back-end разработка — это два разных типа веб-разработки.
Давайте погрузимся и познакомимся с этими стилями веб-разработки!
Что такое фронтенд-разработка?
Front-end разработчики создают с учетом потребностей пользователей .Front-end разработка — это стиль компьютерного программирования, который фокусируется на кодировании и создании элементов и функций веб-сайта, которые будут видны пользователю. Речь идет об обеспечении функциональности визуальных аспектов веб-сайта. Вы также можете думать о внешнем интерфейсе как о «клиентской стороне» приложения. Допустим, вы фронтенд-разработчик. Это означает, что ваша работа — кодировать и воплощать в жизнь визуальные элементы веб-сайта. Вы бы больше сосредоточились на том, что видит пользователь, когда посещает веб-сайт или приложение.Кроме того, вы должны быть уверены, что с сайтом легко взаимодействовать, и при этом он работает без сбоев.
Эти разработчики берут визуальный дизайн у дизайнеров UX и UI и оживляют веб-сайт, следя за тем, чтобы он хорошо функционировал для пользователя. Один из многих способов использования клиентских навыков — это создание статического веб-сайта, то есть веб-сайта с фиксированным содержанием, которое доставляется в браузер пользователя точно в том виде, в котором оно хранится. Вы можете столкнуться со статическим веб-сайтом , если наткнетесь на простую целевую страницу или веб-сайт малого бизнеса, который не позволяет пользователям выполнять какие-либо интерактивные задачи.
Front-end разработчики создают такие элементы, как:
- Кнопки
- Макеты
- Навигация
- Изображения
- Графика
- Анимации
- Организация содержания
Что такое серверная разработка?
Back-end разработка фокусируется на стороне веб-сайта, которую пользователи не могут видеть . Это то, что делает сайт интерактивным. Бэкэнд также можно назвать «серверной стороной» веб-сайта. В качестве примера предположим, что у вас есть веб-сайт в социальной сети.Вам нужно доступное место для хранения всей информации ваших пользователей. Этот центр хранения называется базой данных, и несколько широко используемых примеров включают Oracle, SQL Server и MySQL. Базы данных запускаются с сервера, который по сути является удаленным компьютером. Серверный разработчик поможет управлять этой базой данных и содержимым сайта, хранящимся в ней. Это гарантирует, что элементы интерфейса на вашем веб-сайте социальной сети могут продолжать работать должным образом, когда пользователи просматривают загруженный контент и другие профили пользователей.
Хотя пользователи не взаимодействуют напрямую с серверной частью веб-сайта, они будут косвенно взаимодействовать с элементами, над которыми работают эти разработчики, через интерфейсное приложение.Бэкэнд-разработка занимается хранением и упорядочиванием данных, а также обеспечивает хорошее функционирование клиентской части.
Серверные веб-разработчики работают над такими задачами, как:
- Строительный кодекс
- Устранение неполадок и отладка веб-приложений
- Управление базой данных
- Использование фреймворка
Фронтенд и бэкэнд: в чем разница?
Все еще думает: «Фронтенд против бэкенда … в чем разница?» Теперь, когда вы получили обзор внешнего и внутреннего интерфейса, давайте обсудим их различия.Есть 4 основных различия, которые отличают фронтенд и бэкэнд-разработку.
Front и back end разработчики работают на разных сторонах сайта
Front end разработка — это программирование, которое фокусируется на визуальных элементах веб-сайта или приложения, с которыми пользователь будет взаимодействовать (на стороне клиента). Бэкэнд-разработка фокусируется на стороне веб-сайта, которую пользователи не видят (на стороне сервера). Они работают вместе, чтобы создать динамический веб-сайт , позволяющий пользователям совершать покупки, использовать контактные формы и любые другие интерактивные действия, в которых вы можете участвовать во время просмотра сайта.Некоторыми примерами динамических веб-сайтов являются Netflix, PayPal, Facebook и сайт Kenzie Academy, на котором вы сейчас находитесь.
У разработчиков фронтенда и бэкенда разные сильные стороны
Согласно RealMensch, у разных разработчиков разные сильные стороны, и важно помнить, что одна сторона процесса разработки не сложнее и не важнее другой. Они не менее важны для создания крутого веб-сайта, с которым пользователям будет приятно взаимодействовать.
Что платит больше: передняя или задняя часть?
Имеются различия и в оплате труда, несмотря на сильные стороны.По данным Glassdoor, среднегодовая зарплата фронтенд-разработчиков в США составляет 76929 долларов. Бэкенд-разработчики из США в середине карьеры приносят в среднем 101619 долларов в год.
Хотя есть различия в том, что вы можете заработать, в зависимости от того, специализируетесь ли вы как внешний или внутренний разработчик, все сводится к вашим уникальным талантам, увлечениям и способностям. Вы можете обнаружить, что предпочитаете одну сторону развития другой. Если вы выбираете между двумя вариантами, лучше также подумать о том, какой из них принесет вам больше удовлетворения и удовлетворения как разработчика, а не сосредоточиваться исключительно на прогнозах заработной платы.
Front и back end разработчики работают на разных языках
Когда вы пишете код, вы будете использовать язык программирования. Подобно человеческим языкам, эти языки позволяют программистам общаться со своими компьютерами с помощью серии символов (называемых кодом). Проще говоря, это все равно что давать компьютеру инструкции. Front-end разработчики работают на таких языках, как HTML, CSS и JavaScript.
- HTML — это язык гипертекстовой разметки. Это стандартный язык разметки для создания веб-страниц.
- CSS — сокращение от Cascading Style Sheets. В то время как HTML используется для создания структуры на сайте, CSS используется для придания стиля и изящества. Он определяет цвета, шрифты и стиль другого контента сайта.
- JavaScript — это язык, который можно использовать, чтобы сделать сайт интерактивным и увлекательным. Вы можете использовать его для запуска игры на своем сайте, чтобы назвать один пример.
Внешний интерфейс также работает в собственном наборе фреймворков и библиотек. Вот лишь несколько фреймворков и библиотек, с которыми будет работать интерфейсный разработчик:
- Угловой JS
- React.js
- jQuery
- Sass
Back end разработчики работают на таких языках, как PHP, C ++, Java, Ruby, Python, JavaScript и Node.js. Вот еще немного информации о некоторых из этих языков:
- PHP — это язык сценариев на стороне сервера.
- Java — очень популярная платформа и язык программирования.
- Python — это язык программирования общего назначения. Он отличается от некоторых других, упомянутых здесь, тем, что может использоваться для других видов разработки программного обеспечения и не ограничивается только веб-разработкой.
Бэкэнд-фреймворки включают:
- Экспресс
- Джанго
- Рельсы
- Laravel
- Пружина
Front-end и back-end разработчики работают вместе над созданием отличных приложений
Несмотря на то, что между двумя сторонами веб-разработки есть некоторое сходство, проще всего представить их как стороны кассеты. Обе они являются необходимыми частями процесса веб-разработки, которые используются для создания функциональных, визуально привлекательных веб-сайтов и приложений.Если вы подумываете о карьере веб-разработчика и не уверены, на какой стороне кассеты разработчиков вы заинтересованы, вы можете подумать о том, чтобы стать разработчиком полного цикла. Разработчики полного стека используют лучшее из обоих миров, и их работа состоит как из внешних, так и из внутренних элементов. Это похоже на то, что ты каждый день слушаешь всю кассету целиком.
Фронтенд против бэкенда? Почему не оба?
Если вы заинтересованы в карьере внешнего или внутреннего разработчика, вы можете подумать о посещении учебного курса по программированию или технической школы.В Kenzie Academy мы предлагаем 12-месячную программу разработки программного обеспечения на полную ставку, которая обучает студентов навыкам, позволяющим добиться успеха как в интерфейсной, так и в серверной разработке. Вы будете учиться у отраслевых практиков, чтобы получить технические навыки, навыки межличностного общения и получить работу. Студенты проводят первые 6 месяцев, изучая все тонкости фронтенд-разработки, а затем проводят вторые 6 месяцев, чтобы научиться бэкенд-разработке. Вот несколько вещей, над которыми вы будете работать в программе Kenzie’s Software Engineering:
Навыки переднего плана:
- Разбейте интересные проблемы и создайте привлекательные решения.
- Дизайн, создание и изменение статических веб-страниц, соответствующих спецификациям HTML5.
- Проанализируйте производительность веб-страницы на стороне клиента, чтобы лучше понять впечатления потребителей.
- Представляйте, создавайте и развертывайте интерактивные и удобные для мобильных устройств приложения для Интернета с использованием новейших веб-технологий, включая HTML5, CSS3, JavaScript (ES6 +) и React.
- Совместите эти навыки с внутренними технологиями, такими как базы данных и Node.js, а также с инструментами разработчика, такими как Bash, Git и автоматизированные тесты.
- Поймите, как эффективно работать и сотрудничать над программным проектом, а также как уверенно проходить собеседование.
Back End Навыки:
- Повысьте уровень со вторым, популярным языком программирования (Python 2 и 3), а также с его собственным наиболее распространенным веб-фреймворком, Django. Используйте такие языковые функции, как списки, наборы и словари, для решения простых алгоритмических задач.
- Научитесь взаимодействовать с закулисными технологиями, такими как базы данных и серверы, и решать более сложные наборы проблем.
- Выявление и устранение узких мест производительности в веб-приложении. Предложите жизнеспособное исправление определенного узкого места в предоставленном образце приложения.
- Научитесь делать приложения быстрее, безопаснее, стабильнее и эффективнее.
Наши студенты получают сертификат полного цикла, поэтому они могут работать как фронтенд-разработчики, бэкэнд-разработчики или инженеры полного стека в дополнение к ряду других ролей. В программе вы познакомитесь с такими языками, как HTML, CSS и JavaScript, а также с Python, Django и SQL.Ознакомьтесь с нашей программой здесь.
Изучая кодирование и работу на этих языках, вы лучше поймете, какие задачи вы предпочитаете как разработчик, и сможете лучше понять, предпочитаете ли вы одну сторону веб-разработки над другой (или если вы хочу раскачать его как инженера полного стека). Если у вас есть дополнительные вопросы о разработке внешнего интерфейса и серверной части или вы хотите узнать больше о наших программах, свяжитесь с нами!
Готовы начать свою карьеру в качестве UX-дизайнера или кодера? Узнайте больше о наших 12-месячных программах разработки программного обеспечения и 6-месячных программах UX-дизайна или ознакомьтесь с нашей бесплатной программой программирования для начинающих Kenzie Free.
В чем разница между Front-End и Back-End разработкой?
Первоначально опубликовано 9 февраля 2017 г., обновлено 27 февраля 2019 г.
Интерфейсные разработчики работают над тем, что видит пользователь, а внутренние разработчики создают инфраструктуру, которая его поддерживает.
Оба являются необходимыми компонентами для высокофункционального приложения или веб-сайта.
Компании нередко сталкиваются с разделением «внешний и внутренний» , пытаясь сориентироваться в разработке нового программного обеспечения.
В конце концов, на рынке появляется все больше инструментов, нацеленных на то, чтобы помочь разработчикам стать более ориентированными на «полный стек», поэтому не техническим специалистам легко предположить, что нет большой разницы между интерфейсной и задней частью. конечные специалисты.
Front-end и back-end разработчики работают в тандеме, чтобы создать системы, необходимые для правильного функционирования приложения или веб-сайта. Однако у них противоположные опасения.
Термин «внешний интерфейс» относится к пользовательскому интерфейсу , тогда как «внутренний» означает сервер, приложение и базу данных , которые работают за кулисами для доставки информации пользователю.
Пользователь вводит запрос через интерфейс.
Затем он проверяется и передается на сервер, который извлекает необходимые данные из базы данных и отправляет их обратно пользователю.
Рассмотрим подробнее разницу между интерфейсной и внутренней разработкой.
Что такое Front-End разработка?
Внешний интерфейс построен с использованием комбинации таких технологий, как язык гипертекстовой разметки (HTML), JavaScript и каскадные таблицы стилей (CSS).
Интерфейсные разработчики проектируют и создают элементы взаимодействия с пользователем на веб-странице или в приложении, включая кнопки, меню, страницы, ссылки, графику и многое другое.
HTML
Язык гипертекстовой разметки — это ядро веб-сайта, обеспечивающее общий дизайн и функциональность.
Самая последняя версия была выпущена в конце 2017 года и известна как HTML5.2.
Обновленная версия включает больше инструментов, предназначенных для разработчиков веб-приложений, а также изменения, внесенные для улучшения взаимодействия.
CSS
Каскадные таблицы стилей дают разработчикам гибкий и точный способ создания привлекательных интерактивных дизайнов веб-сайтов.
JavaScript
Этот язык, основанный на событиях, полезен для создания динамических элементов на статических веб-страницах HTML.
Он позволяет разработчикам получать доступ к элементам отдельно от главной HTML-страницы, а также реагировать на события на стороне сервера.
Также популярны интерфейсные фреймворки, такие как Angular, Ember, Backbone и React.
Эти платформы позволяют разработчикам удовлетворять растущий спрос на корпоративное программное обеспечение без ущерба для качества, поэтому они получают свое место в качестве стандартных инструментов разработки.
Одна из основных проблем фронтенд-разработки — которая также называется «разработка на стороне клиента» — — это быстрые темпы изменений в инструментах, методах и технологиях, используемых для создания пользовательского опыта для приложений и веб-сайтов. .
Казалось бы, простая цель создания ясного, легкого в использовании пользовательского интерфейса трудна из-за иногда сильно различающихся разрешений и размеров экранов мобильных устройств и компьютеров.
Все становится еще сложнее, когда речь идет об Интернете вещей (IoT).
Размер экрана и сетевое соединение теперь стали более разнообразными, поэтому разработчики должны уравновесить эти проблемы при работе над своими пользовательскими интерфейсами.
Что такое внутренняя разработка?
Внутренняя часть, также называемая серверной стороной, , состоит из сервера, который предоставляет данные по запросу , приложения, которое их направляет, и базы данных, которая систематизирует информацию.
Например, когда покупатель просматривает обувь на веб-сайте, он взаимодействует с внешним интерфейсом.
После того, как они выберут нужный товар, поместят его в корзину и подтвердят покупку, информация сохраняется в базе данных, которая находится на сервере.
Через несколько дней, когда клиент проверяет статус своей доставки, сервер извлекает соответствующую информацию, обновляет ее данными отслеживания и представляет ее через интерфейс.
Внутренние инструменты
Основная задача внутренних разработчиков — создание приложений, которые могут находить и доставлять данные во внешний интерфейс.
Многие из них используют надежные базы данных корпоративного уровня, такие как Oracle, Teradata, Microsoft SQL Server, IBM DB2, EnterpriseDB и SAP Sybase ASE.
Существует также ряд других популярных баз данных, включая MySQL, NoSQL и PostgreSQL.
Существует множество платформ и языков, используемых для кодирования приложения, например Ruby on Rails, Java, C ++ / C / C #, Python и PHP.
За последние несколько лет Backend-as-a-Service (BaaS) из провайдеров превратились в жизнеспособную альтернативу.
Они особенно полезны при разработке мобильных приложений и работе в сжатые сроки.
Что такое разработка полного стека?
Разработка как внутренних, так и внешних систем стала настолько специализированной, что чаще всего разработчики специализируются только на одной.
Как правило, разработка полного стека одним программистом не является практическим решением.
Тем не менее, иногда в компании по разработке программного обеспечения на заказ будут разработчики, которые хорошо разбираются в обеих сторонах, известных как разработчик полного стека .
Они сильные командные игроки, потому что обладают обширными знаниями, чтобы видеть общую картину, что позволяет им предлагать способы оптимизации процесса или устранения препятствий, которые могут замедлять работу системы.
Чтобы узнать, какую базу данных и фреймворк использовать в вашем следующем проекте, прочитайте нашу статью «Какое сочетание Front-End / Back-End является лучшим для корпоративного приложения».



 Затем они вносят изменения через множество тестов.
Затем они вносят изменения через множество тестов.
Добавить комментарий