особенности, сферы применения и требования к специалистам
Frontend- и backend-разработка тесно связаны между собой и не могут существовать по отдельности. Однако это совершенно разные направления программирования как по типу выполняемых задач, так и по общему предназначению.
В этом материале речь пойдет о различиях этих направлений, их особенностях и требованиям к разработчикам.
Понятие Frontend-разработки
Под понятием Frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.
Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
HTML
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
CSS
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.
JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.
Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
-
отправка информации от пользователя,
-
ее обработка на сервере,
-
получение информации и форматирование кода в читаемый вид.
Используемые языки программирования в бэкенде
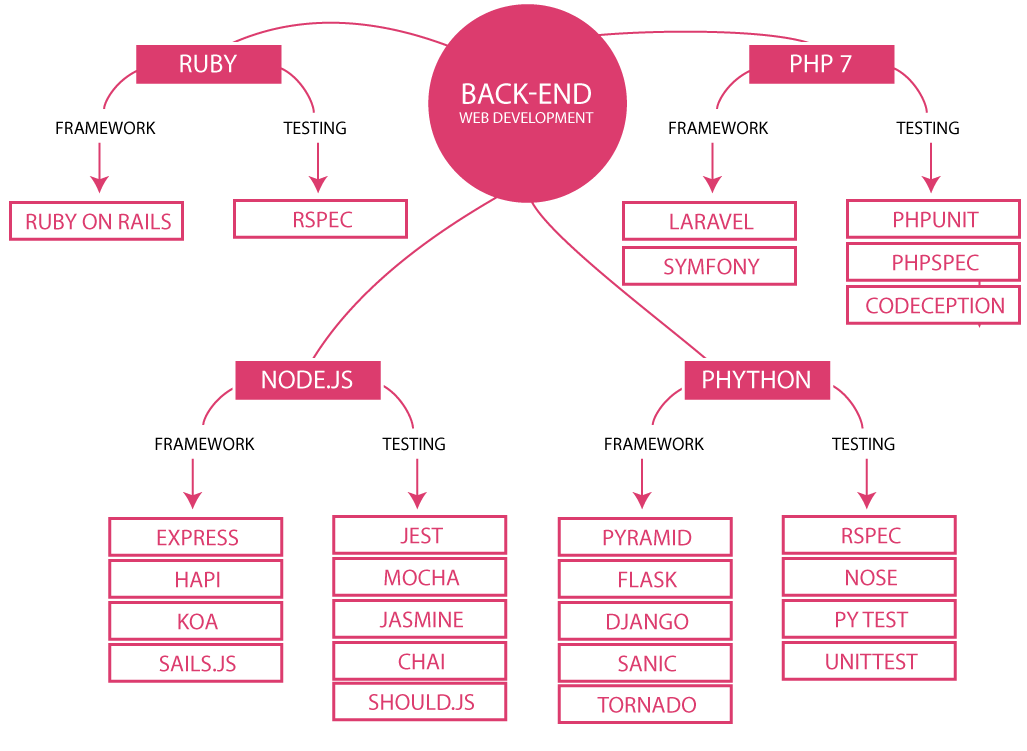
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
-
Java;
-
PHP;
-
Python;
-
Ruby и другие.

В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
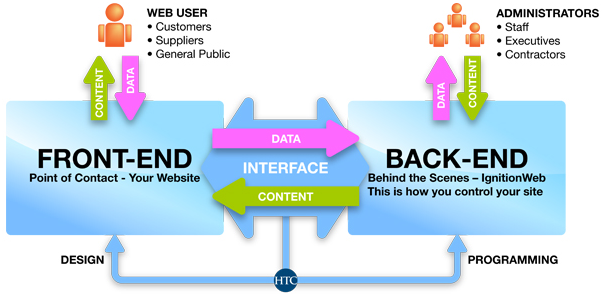
Варианты взаимодействия frontend и backend
В завершение рассмотрим несколько примеров того, как взаимодействуют между собой две эти сферы разработки. О принципах работы уже шла речь выше, поэтому остается только разобраться во взаимосвязи этих сфер. Разделим принципы работы на четыре популярных варианта:
-
Первый тип подразумевает отправку HTTP-запроса на сервер, где она ищется, встраивается в шаблон и возвращается пользователю в читаемом виде HTML-страницы.
-
Есть еще инструментарий под названием AJAX.
 В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS. -
Существуют одностраничные сайты, загружающие данные без предварительного обновления страницы. Осуществляется данная операция при помощи AJAX или фреймворков Angular и Ember.
-
Подключаемые библиотеки Ember или React предназначены для использования приложения одновременно на сервере и в клиентской части. Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Подводя итоги, хочется отметить, что требования к специалистам в backend и frontend разные, обычно каждый занимается своим делом, но есть и fullstack-разработчики, одновременно программирующие как логику сайта/приложения, так и его внешний вид. Вам понадобится ознакомиться с приведенными схемами и языками программирования, чтобы понять, что вам ближе.
Что такое бэкенд и фронтенд, а также в чем между ними разница
Что же такое фронтенд (frontend) и бэкенд (backend)-разработка? Скорее всего, вы уже могли слышать данные термины от знакомых программистов, но до сих не знаете, что они означают. Предлагаем вам совместно разобраться что должен знать frontend-разработчик, какими компетенциями должен обладать backend и чем они отличаются друг от друга.
Frontend-разработчик — кто это
Хотелось бы начать с того, что frontend и backend-разработчики необходимы в одинаковой мере для создания интернет-магазина, корпоративного сайта и прочих web-ресурсов, когда речь идет о разработке многофункционального продукта.
Frontend — что же это означает? Простыми словами, фронтенд (frontend) — это, та самая составляющая программирования, которую считывает система браузера, а также демонстрирует (запускает) на странице для просмотра пользователя. Другими словами, это CSS, HTML и JavaScript.
CSS (Cascading Style Sheets) дает команду браузеру, каким образом отражать все элементы, к примеру: диаметр отступов между блоками, цвет и размер шрифта или опять же блоков.
HTML (HyperText Markup Language) сигнализирует системе браузера о том, каким должно быть содержимое страницы в целом, то есть, в HTML вы создаете заголовки, параграфы, списки, элементы списков или пишите текст.
JavaScript информирует систему браузера о том, каким образом реагировать на определенные команды, при этом применяя простой язык программирования. На самом деле, на сегодняшний день довольно большое количество ресурсов использует JavaScript.
Следовательно, frontend-разработчик — это программист, который отвечает за создание пользовательского интерфейса, другими словами, наружной и доступной к обозрению пользователями, составляющей ресурса в браузере. Основная цель frontend-разработчика заключается в создании предельно удобного механизма для коммуникации посетителя с ресурсом.
Теперь вы знаете, что такое фронтенд, давайте разберемся с тем, что такое бэкенд.
Backend-разработчик — кто это
Бэкенд (backend) — это, та часть работ, которая происходит за пределами досягаемости браузера, то есть на сервере.
Сервер — это специальный компьютер, обычно, с наиболее большими ресурсами в отношении производительности, для реализации соответствующих задач. Он выполняет функции по хранению сведений, DNS (преобразование «буквенных» адресов в сети в IP), DHCP (динамическое распределение адресов), и так далее. В общем, в соответствии с архитектурой «клиент-сервер», сервер по запросу клиента предоставляет ему свои ресурсы.
Для бэкенда программисты могут пользоваться всеми средствами, которые доступны на сервере. Например, любой многофункциональный язык программирования:
- Java;
- JavaScript;
- Python;
- Visual Basic;
- Swift;
- и так далее.
Тоже самое относится и к системам управления базами данных:
- Cassandra;
- Redis;
- PostgreSQL;
- MongoDB;
- и так далее.
Backend-разработчик — кто же это простыми словами? Бэкенд-разработчик — это программист, занимающийся внутренней, вычислительной разработкой ресурсов, к тому же прочего программного обеспечения или баз данных. Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Иными словами, помимо web-решений, backend необходим для десктопных версий и разработки мобильных приложений, поскольку backend — это, работы, имеющие непосредственное отношение к программно-адаптивной составляющей сервиса.
Мы кратко разобрали что это такое frontend и backend. Теперь вы знаете, в чем между ними разница, давайте рассмотрим, как же связаны сферы фронтенд и бэкенд.
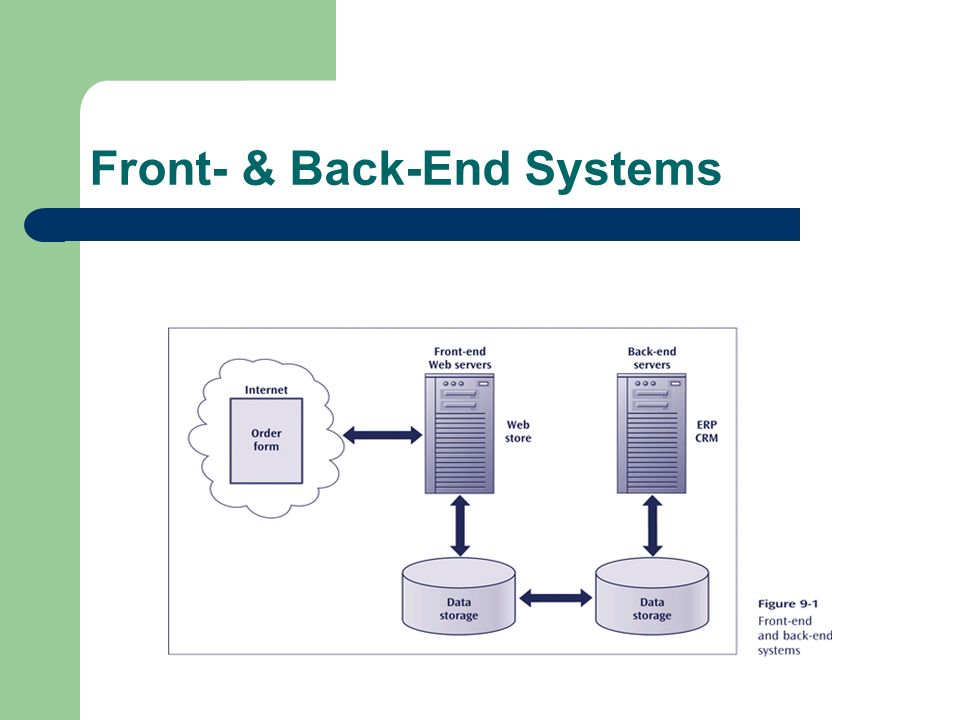
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.

- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Пройти опрос
Ответить
WIKI — глоссарий терминов ТопЭксперт
- Фронтенд (англ. front-end) — клиентская сторона пользовательского интерфейса. Этро все, что видит пользователь открывая страницу.
- Бэкенд (англ. back-end) — программно-аппаратная часть.
Путаница в вакансиях front-end developer, front end разработчик, фронтендщик, фронтенд девелопер, web developer, фронтенд-разработчик, веб-верстальщик — это не одно и тоже.
Фронтенд-разработчик не просто верстает макеты. Он хорошо знает JavaScript, разбирается во фреймворках и библиотеках (и активно юзает часть из них), понимает, что находится «под капотом» на серверной стороне. Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Также добавляются UI/UX-проектирование, адаптивная верстка, кросс-браузерность и кросс-платформенность, а иногда и навыков мобильной разработки.
Также добавляются UI/UX-проектирование, адаптивная верстка, кросс-браузерность и кросс-платформенность, а иногда и навыков мобильной разработки.
front-end разработка — это создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса. Обычно front-end разработчик — это мастер на все руки. Он просто обязан обладать талантом дизайнера, быть искусным верстальщиком и хорошим программистом.
Современный front-end developer должен легко владеть html5, css3, JavaScript (и как минимум JQuery). У каждого front-end специалиста есть свои наработки, которые он хранит в виде framework. Многие разработчики в работе пользуются популярными framework-ами, такими как: Twitter, Bootstrap, Foundation 3, Compass.
Что необходимо знать frond-end разработчику
В наши дни, чтобы быть успешным фронт-енд-разработчиком, нужно обладать набором необходимых базовых навыков. Те разработчики, которые не соответствуют этим требованиям, вскоре начнут отставать от динамичного прогресса, по мере того как источники информации начинают подразумевать наличие некоторых знаний как само собой разумеющееся.
Вот основные базовые навыки:
HTML и CSS
Для простого понимания HTML — это тело человека, а CSS — это одежда
В том числе сетки и CSS-фреймворки, спецификации W3C и WHATWG, HTML5/CSS3 Polyfills, HTML5 API
Существуют обычные редакторы для исходного кода и IDE — интегрированные среды разработки со множеством дополнительных функций и плюшек.
- Atom
- Visual Studio Code
- Brackets
- Sublime Text
- Notepad++
- Netbeans
IDE
- WebStorm
- Zend Studio
- Aptana
- Komodo IDE
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
CSS-препроцессоры
CSS-препроцессор (от англ. CSS preprocessor) — это надстройка над CSS, которая добавляет ранее недоступные возможности для CSS, с помощью новых синтаксических конструкций.
Основная задача препроцессора — это предоставление удобных синтаксических конструкций для разработчика, чтобы упростить, и тем самым, ускорить разработку и поддержу стилей в проектах. «Синтаксический сахар» — конструкции, которые не вносят ничего принципиально нового в технологию, но делают работу с ней удобнее, проще и человечнее.
CSS-препроцессоры преобразуют код, написанный с использованием препроцессорного языка, в чистый и валидный CSS-код.
Методологии именования:
- БЭМ
- CSS Modules
- SMACSS
- OOCSS
Популярные CSS-препроцессоры
- Less — использует JavaScript или Node.js
- Sass (SCSS) — компилируется с помощью Ruby
- Stylus
Было:
<div>
<div>
<div></div>
</div>
</div>
Стало:
.\@sidebar.\$main { ... } .\@sidebar.\$wrapper { ... } .\@sidebar.\$wrapper.color\:red { ... }
HTML-препроцессоры
По аналогии с CSS-препроцессорами аналогичные технологии для HTML с целью упростить написание кода и скоратить время
JavaScript
Простого знания библиотеки на JavaScript больше не достаточно. Необходимо понимать в каких случаях применение библиотеки действительно уместно, и уметь работать со старым добрым JavaScript, если это потребуется.
Необходимо так же понимать принцип работы структур данных вроде объектов и массивов; функции, в том числе как и почему их нужно вызывать и применять; уметь работать с наследованием через прототипы; и справляться с асинхронностью.
JS-framework’и
JS-framework’и — это инструменты для построения динамических веб/мобильных/настольных приложений на языке Javascript. Как и к любым другим инструментам, разработчики прибегают к использованию js-фреймворков там, где невозможно/очень сложно/очень долго выполнять задачу обычными средствами.
Фреймворки для фронтенд-разработки
- React.js
- Vue.js
- Angular
- jQuery
- Node.js
Фреймворки для работы с данными
Сборщики Gulp, WebPack
Менеджеры задач Gulp и Grunt, работающие через NPM — Node Package Manager. Также полезно попробовать сборщик модулей Webpack.
Система управления версиями файлов (Git, GitHub, CVS и т. д.)
Без GitHub, в общем и целом фронт-енд разработчик не может участвовать в жизни крупного сообщества с открытым исходным кодом, которое выросло вокруг технологий фронт-енд разработки. Клонирование репозитория с целью испробовать его возможности должно стать привычным делом важно понимать как использовать ветки в совместных проектах.
Модульный принцип организации, управление зависимостями и тестовые сборки
RequireJS инструменты делают возможной разработку с использованием небольших модульных файлов JS и CSS, а затем конкатенируют и минифицируют их с помощью своего инструмента оптимизации для дальнейшего использования.
Если вышеописанный вариант не подходит по каким-либо причинам, можно использовать инструменты вроде UglifyJS или Closure Compiler, которые грамотно сжимают необходимый код, а затем конкатенируют эти сжатые файлы перед выдачей результата.
Если же код пишется на чистом CSS — то есть не используется препроцессор вроде Sass или Stylus — RequireJS также поможет организовать необходимые CSS файлы по модульному принципу. Просто необходимо использовать @import в основном файле, чтобы загрузить зависимости для разработки и затем запустить средство оптимизации RequireJS для основного файла чтобы создать готовый для использования файл.
Инструменты разработчика, встроенные в браузер
За последние несколько лет инструменты для разработчиков, встроенные в браузеры, ощутимо усовершенствовались. Если научиться ими правильно пользоваться, то они могут существенно улучшить опыт разработки.
Стоит выбрать один браузер, чьи инструменты разработчика будут использоваться на постоянной основе, но не надо отказываться полностью от инструментов в других браузерах, так как в них время от времени на основе откликов разработчиков добавляются новые полезные возможности. В Dragonfly от Opera, в частности, были добавлены некоторые возможности, выделяющие её инструменты разработчика на фоне других, например: (экспериментальный) CSS- профилировщик, настраиваемые горячие клавиши, удалённая отладка без необходимости USB-подключения, а также возможность сохранять и использовать пользовательские цветовые палитры.
В Dragonfly от Opera, в частности, были добавлены некоторые возможности, выделяющие её инструменты разработчика на фоне других, например: (экспериментальный) CSS- профилировщик, настраиваемые горячие клавиши, удалённая отладка без необходимости USB-подключения, а также возможность сохранять и использовать пользовательские цветовые палитры.
Командная строка
Есть несколько задач, которые необходимо выполнять через командную строку не задумываясь:
- ssh для подключения к другой машине или серверу
- scp для копирования файлов на другую машину или сервер
- ack или grep для поиска файлов в проекте по строке или шаблону
- find для обнаружения файлов, чьи названия совпадают с данным шаблоном
- git для выполнения хотя бы базовых действий вроде add, commit, status и pull
- brew для использования Homebrew для установки пакетов
- npm для установки пакетов Node
- gem для установки пакетов Ruby
Тестирование
Написания модульного, свободно сопряжённого кода состоит в том, что такой код намного легче тестировать, а с инструментами вроде Grunt, подготовка проекта со встроенными тестами вообще стала проще простого. В Grunt интегрирован QUnit, однако существует много фреймворков для тестирования, из которых можно выбрать те, что по душе.
В Grunt интегрирован QUnit, однако существует много фреймворков для тестирования, из которых можно выбрать те, что по душе.
В то время, как тестирование модульного, свободно сопряжённого кода является приятным, тестирование плохо организованного кода может быть чем-то средним между сложным и невозможным. С другой стороны, если принудить себя написать тесты, возможно, даже до того, как написан код — это поможет систематизировать свой подход и код. Это также даст возможность перестроить код с большей уверенностью в будущем.
Инструменты
- Mocha
- Jasmine
- QUnit
- Jest
- Ava
Автоматизация процесса
Возможность с помощью Grunt настроить проект со встроенной поддержкой модульного тестирования — это один из примеров автоматизации процессов. Реальность фронт-енд-разработки такова, что разработчику приходится выполнять множество повторяющихся действий, но, как говорится: хороший разработчик — ленивый разработчик. Если какое-либо действие выполняется больше трёх раз, пора его автоматизировать.
Если какое-либо действие выполняется больше трёх раз, пора его автоматизировать.
Видео нашего учебного центра
Основы HTML для начинающих
CSS для чайников
Основы JavaScript для начинающих
Frontend и backend: что это?
Все слышали в программировании про эти понятия. Простыми словами я расскажу о Frontend и Backend: что это такое? Давайте быстро пробежимся.
Frontend и backend, чем они отличаются?
Есть допустим стартовая страница Яндекса (рис.1). Мы видим на ней дизайн, видим страницу.
Рис.1 Страница Яндекса ( дизайн)
Если нажать код этой страницы, мы увидим код этой страницы в браузере (рис.2).
Рис.2 Frontend
Это и есть frontend – это код, который скачивается в браузере, и который я вижу. В этом коде описаны все элементы, цвет стрелочки, цвет текста, верстка, что здесь такой отступ. То есть все взаимодействия внутри браузера – это frontend.
В этом коде описаны все элементы, цвет стрелочки, цвет текста, верстка, что здесь такой отступ. То есть все взаимодействия внутри браузера – это frontend.
Backend – это огромные сервера, которые располагаются в самом Яндексе (рис.3).
Рис.3 Backend
Кстати, рекомендую посмотреть прямо сейчас:
Frontend или Backend, что выбрать?
Для ответа на этот вопрос важно понять, чем отличается frontend от backend. Давайте на примере разберем.
Я в браузере пишу поисковой запрос, нажимаю на кнопочку и на этом frontend кончается, дальше мой запрос уходит на сервер яндекса, происходит какая-то магия и я вижу выдачу результата. И я вижу все это на фронтенде. А сами алгоритмы поиска яндекса, они на бэкэнде.
Поэтому frontend — это:
- html
- css
- java script
- frameworks
- Jquery, Angular, Backbone, Closure, Extj
Backend – это уже для конкретных программистов, backend дизайнеру знать необязательно. Вот чем frontend отличается от backend.
Вот чем frontend отличается от backend.
Backend:
1. Php
2. Rails
3. Ruby
4. Python
5. C#
6. Java
7. .NET
8. SQL
9. Node.js
10. Django
11. Xamarin
12. Swift
Frontend и Backend в работе веб-дизайнера
Дизайнеру важно знать Frontend и иметь представление о работе backend. Нужно просто понимать как это работает, какие данные мы понимаем. И лучше держать под боком программиста, который в backend соображает.
Front-end, Back-End и Full-stack, описание и отличия — Статьи — Digital Agency CASTCOM
Сфера веб-разработки постоянно меняется. Поэтому разработчики просто обязаны быть в курсе новостей, успешно применять последние тенденции и уметь работать с новыми инструментами.
В первую очередь необходимо ознакомиться с терминами:
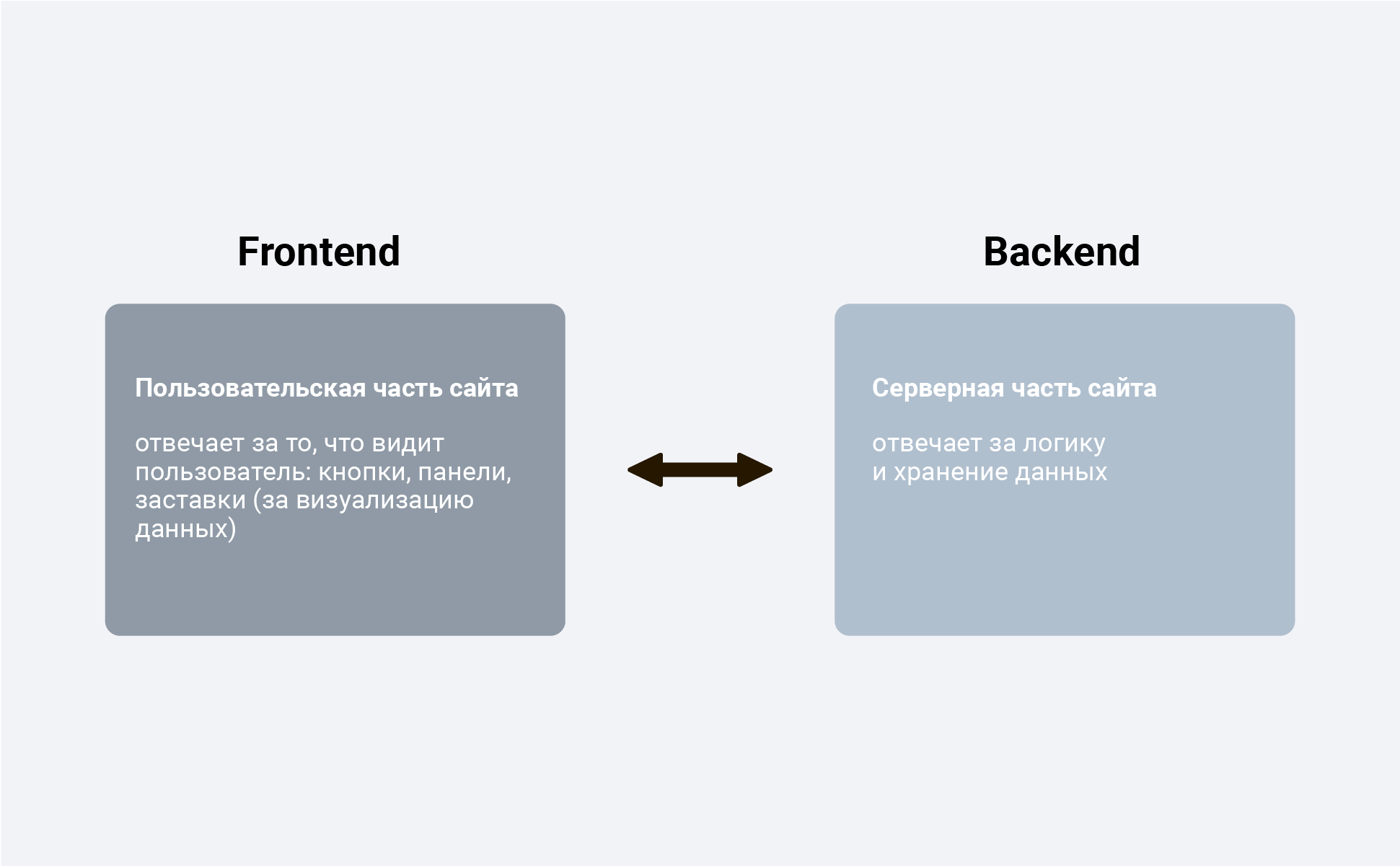
Front-end — это клиентская сторона пользовательского интерфейса. К этому понятию относят всё, что видит пользователь, загружая веб-страницу: дизайн сайта, юзабилити, различные формы.
Back-End — это процесс программирования, конечной целью которого является разработка серверной части web-ресурса и ее объединение с пользовательской стороной.
Full-stack — это совмещение предыдущих понятий.
Front-end разработка
Понять, что такое front-end разработка довольно легко. Для этого необходимо просто открыть код любой web-страницы. Этот код и является результатом деятельности frontend-разработчика.
Код страницы описывает всё то, что доступно посетителю на видимой части сайта. Это и шрифт текста, и цвета, и верстка, и размещение всех остальных составляющих страницы.
Для front-end используют следующие языки, из которых только один является языком программирования:
- HTML — язык гипертекстовой разметки, который используют для построения структуры web-страницы: заголовков, абзацев, списков и прочего.
- CSS — язык, используемый для описания внешнего вида страниц.
 Именно этот код отвечает за распознавание браузером отдельных элементов на странице.
Именно этот код отвечает за распознавание браузером отдельных элементов на странице. - JavaScript — мультипарадигменный язык программирования, разработанный для использования в браузерах. JavaScript добавляет интерактивности и буквально оживляет страницы сайтов.
Back-end
Back-end development — программирование сайта, в процессе которого web-ресурс наполняется функционалом. Одной из главных функций бэкэнд является работа с пользовательской информацией, получаемой из front-end. Задача разработки в этом случае заключается в преобразовании полученной информации в более понятный для front-end вид.
Бэкэнд разработчик использует для работы все инструменты, которые доступны на его сервере. Это могут быть любые универсальные языки программирования: PHP, Java, Ruby, Python.
Задачи Backend программиста могут варьироваться в зависимости от цели работ. В сферу его деятельности входит и интеграция баз данных, и обеспечение безопасности, и создание специальных технологий для резервного копирования.
Full-stack
Программист Full-stack принимает непосредственное участие в каждой стадии разработки веб-приложений. Но его основной задачей является создание правильной основы приложения, которая сможет справиться со всей дальнейшей нагрузкой.
Освоение всех необходимых навыков для подобной разработки непростой и довольно долгий процесс. Программист в этом случае должен владеть как всеми навыками, необходимыми для создания клиентской стороны пользовательского интерфейса, так и средствами, с помощью которых можно выстроить работу сайта.
Как заказать разработку в агентстве “CASTCOM”?
Разработка сайта — это услуга, заказывать которую стоит только в специализированных агентствах, имеющих многолетний опыт в создании веб-ресурсов.
Одной из таких компаний является агентство «CASTCOM», предлагающее широкий спектр услуг в сфере создания и поддержки сайтов. Компания реализовала множество успешных и нестандартных проектов и готова разработать для вас сайт любого типа.
Как можно заказать:
- написать на электронный адрес агентства [email protected],
- позвонить в любой из офисов компании по телефону +7 (495) 792-17-50 или заказать в режиме онлайн.
Для заказа услуги можно выбрать любой из представленных выше способов.
Фронтенд и бэкенд: какая разница?
Когда речь заходит о веб-программировании, сами собой появляются модные, но непонятные большинству слова, например, фронтенд и бэкенд. Эти направления разработки появились неслучайно. Сегодня веб уже далеко не такой простой, каким был изначально. Сайты перестали быть набором статичных страниц с табличной разметкой. Веб-разработка быстро эволюционировала, что потребовало разделить процесс на две части, тот самый фронтенд и бэкенд.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.

Что такое «фронтенд» и «бэкенд»?
С фронтендом (front end) любой из нас сталкивается постоянно. Ведь это все то, что браузер может выводить на экран и запускать: сама страница, таблицы на ней, кнопки, стрелки, поля, баннеры и прочее.
В основе фронтенда лежат язык HTML, отвечающий за содержимое страницы, CSS, отвечающий за стиль отображения элементов и Javascript, описывающий несложное взаимодействие пользователя с сайтом. Вместе с ними за пользовательский интерфейс отвечают библиотека JQuery, фреймворки и прочие специализированные инструменты. С их помощью фронтенд-разработчик создает веб-среду, в которой посетитель сможет быстро и легко получать контент, пользоваться удобной навигацией, отправлять запросы. Сфера фронтенда постоянно развивается и считается самой богатой и разнообразной в плане используемых технологий.
Бэкенд (back end) – это «подводная часть айсберга», сторона, работающая не в браузере, а на удаленном сервере (серверная часть).
Фактически, это компьютер, который обрабатывает посланные ему запросы и посылает обратно некую информацию. Для этого используется какой-либо из универсальных языков программирования: Python, Ruby, Java, PHP, C#, Swift и т.д., а также системы управления базами данных MySQL, PostgreSQL и т.д. Спектр инструментов тут тоже довольно широк. Бэкенд-разработчик отвечает за производительность серверного кода, его масштабируемость, рациональность и безопасность. Для этого необходимо понимать сетевые протоколы и принципы взаимодействия браузера с веб-приложением.
♥ ПО ТЕМЕ: Human Resource Machine для iPhone и iPad – увлекательный симулятор программирования.
Что такое фулстек?
Фронтенд и бэкенд вовсе не являются взаимоисключающими областями. Разработчики должны хотя бы в общих чертах представлять, что происходит на противоположной стороне. Но есть действительно уникальные специалисты, которые одинаково хорошо себя чувствуют в обоих направлениях: фулстеки (full-stack). Такие разработчики занимаются и клиентской частью приложения, и серверной.
Такие разработчики занимаются и клиентской частью приложения, и серверной.
Существует несколько вариантов взаимодействия бэкенда и фронтенда. Это могут быть серверные приложения, в которых HTTP-запросы идут напрямую на сервер, а тот отвечает HTML страницей. Возможна связь с использованием AJAX, в которой запрос генерируется внутри страницы Javascript, а в ответ приходит информация в формате XML или JSON. Клиентские или одностраничные приложения дают возможность с помощью AJAX загружать данные без обновления страницы с помощью специальных фреймворков.
Границы фронтенда и бэкенда статичными не являются. Оба направления постоянно развиваются и заимствуют черты друг друга. Так, появился автономный фронтенд, который позволяет хранит логику приложения и данные в самом клиенте. Легкий бэкенд направлен на сокращение числа обращений к данным за счет бессерверной архитектуры, новых технологий.
Смотрите также:
Метки: iFaq.
Фронтенд — это… Что такое Фронтенд?
Front-end (фронт-энд) и back-end (бэк-энд) — это обобщенные термины, которые отражают начальное и конечное состояния процесса. Front-end отвечает за получение ввода (входной информации) в любых формах от пользователя и обработку полученной информации в ту форму, которую back-end способен использовать. Front-end — это интерфейс между пользователем и back-end’ом.
Информатика
В архитектуре программного обеспечения и проектировании программного обеспечения front-end — это часть программной системы, которая непосредственно взаимодействует с пользователем, а back-end инкапсулирует компоненты, обрабатывающие выходную информацию от front-end. Разделение программной системы на «фронт-энды» и «бек-энды» — это один из вариантов абстракции, применимой к программной системе.
Многие программы концептуально разделены на фронт и бек-энды, при этом в большинстве случаев «бек-енд» скрыт от пользователя. Также, некоторые программы служат просто front-end’ом к другим, уже существующими программам. Примером является графический пользовательский интерфейс (ГИП или GUI) построенный поверх интерфейса командной строки.
Также, некоторые программы служат просто front-end’ом к другим, уже существующими программам. Примером является графический пользовательский интерфейс (ГИП или GUI) построенный поверх интерфейса командной строки.
Многие общепринятые способы взаимодействия с компьютерами могут быть рассматриваться с точки зрения концепции, основанной на «front-end» и «back-end». Например, графический файловый менеджер, такой как Windows Explorer, может быть рассматриваться как front-end к файловой системе компьютера. Для операционной системы командный интерпретатор может рассматриваться как front-end к системе (для обыкновенных пользователей).
В компиляторах front-end транслирует исходный текст на языке программирования в промежуточное представление, а back-end создает из внутреннего представления машинный код. Обычно back-end оптимизирован для создания кода, который выполняется максимально быстро. Разделение на front-end/back-end distinction может отделить парсер, который имеет дело с исходным кодом, и back-end, который выполняет кодо-генерацию и оптимизацию; некоторые реализации компиляторов (такие как GCC) предоставляют выбор из множества front-ends (транслирующих исходный код с разных языков программирования) и/или множества back-ends (генерация кода под различные целевые процессоры).
В синтезе речи front-end обозначает часть системы синтезирования речи, которая конвертирует входной текст в символическое фонетическое представление, а back-end конвертирует символьное фонетическое представление в звуки.
Бизнес
- В производстве телепередач «front-end» обозначает «пробный» или неполный комплект выпусков телепередачи или серий сериала, не достаточный для транслирования на протяжении всего сезона. Телекомпания может купить только часть эпизодов сериала для нового сезона, если он был недостаточно популярен на протяжении последнего сезона. Если же рейтинги телепередачи удовлетворительны, могут быть выкуплены оставшиеся эпизоды (их комплект и называется «back-end»).
- В производстве телепередач и кинофильмов «back-end» может обозначать соглашение об оплате производства, при котором прокатчик или продюсер оплачивает производство (как минимум, частично) только после получения прибыли (в противоположность предоплате). Это происходит обычно, когда основная часть производства завершена.

Примечания
См. также
Wikimedia Foundation.
2010.
Frontend vs Backend: в чем разница?
«Фронтенд» и «бэкэнд» — два наиболее часто используемых термина в компьютерной индустрии; в каком-то смысле они стали модными словечками. Они определяют тип работы, которую вы выполняете как разработчик программного обеспечения, используемые вами технологии и размер оплаты.
Итак, давайте поговорим о различиях между этими двумя терминами, о том, почему они вообще существуют, и о различных путях, которые вы можете выбрать в своей карьере разработчика программного обеспечения. Для тех новичков, которые хотят начать свою карьеру в области веб-разработки, посетите эту страницу, чтобы узнать, что для этого нужно!
Визуализация сайта
Чтобы начать это путешествие, нам нужно понять концепцию рендеринга сайта.С точки зрения непрофессионала, рендеринг сайта означает создание или рендеринг вывода HTML. HTML — это язык разметки, который веб-разработчики используют для создания веб-страниц. Говорят, что рендеринг сайта может происходить как на стороне сервера, так и на стороне клиента, так что это значит? Стоит отметить, что интерфейс и клиентская часть — синонимы. То же самое верно для серверной части и серверной части.
HTML — это язык разметки, который веб-разработчики используют для создания веб-страниц. Говорят, что рендеринг сайта может происходить как на стороне сервера, так и на стороне клиента, так что это значит? Стоит отметить, что интерфейс и клиентская часть — синонимы. То же самое верно для серверной части и серверной части.
Рендеринг на стороне сервера (бэкэнд)
Еще слишком давно рендеринг на стороне сервера или внутренняя веб-разработка де-факто были способом создания веб-сайтов и веб-приложений.Вы посещаете страницу, отправляете запрос на контент, сервер обрабатывает этот запрос и создает ответ, который отправляется обратно в ваш браузер.
Когда сайт отображается на стороне сервера, все процессы, участвующие в создании HTML-страницы, которые может понять ваш веб-браузер, обрабатываются на удаленном сервере, на котором размещен веб-сайт или веб-приложение. Это включает запросы к базам данных для получения информации и обработку любой логики, которая требуется вашему веб-приложению.
Пока удаленный сервер занят на работе, ваш веб-браузер бездействует, ожидая, пока сервер завершит обработку запроса и отправит ответ.Когда ответ получен, веб-браузеры интерпретируют его и отображают содержимое на экране.
Рендеринг на стороне клиента (интерфейс)
В более современные дни появилась новая форма рендеринга сайтов, называемая рендерингом на стороне клиента или фронтенд-разработкой.
При рендеринге на стороне клиента рендеринг контента происходит на вашем компьютере, а не на удаленном веб-сервере с использованием фактического языка Интернета, JavaScript. На практике это означает, что сервер нужен только для обслуживания необработанного веб-приложения, а браузер будет отвечать за рендеринг этого приложения в его окончательной форме, HTML.Это также означает, что некоторая логика, связанная с созданием веб-страницы, особенно та, которая отвечает за то, как вещи представляются пользователю на экране (называемая логикой представления), обрабатывается на стороне клиента.
Отрисовка на стороне клиента стала популярной с появлением библиотек JavaScript, таких как Angular, React и Vue.
Изоморфная визуализация
Также называемый универсальным рендерингом, изоморфный рендеринг — это новый метод, используемый в современной веб-разработке.Идея изоморфного рендеринга заключается в визуализации веб-приложения, разработанного с помощью инфраструктуры JavaScript, такой как Angular, React или View, на стороне сервера при первой загрузке страницы и на стороне клиента после.
Чтобы еще больше усложнить ситуацию, существует еще одна форма рендеринга, называемая предварительным рендерингом, которая отображает контент во время компиляции.
Где отображать сайт — это решение, которое часто зависит от типа приложения и демографических характеристик приложения и будет варьироваться от команды к команде и от бизнеса к бизнесу.
Что такое фронтенд-разработка?
Теперь, когда мы понимаем различные типы методов рендеринга сайтов, легче понять, что фронтенд-разработка — это искусство создания сайтов и веб-приложений, которые рендерируются на стороне клиента.
Технологии, используемые для фронтенд-разработки
Несмотря на то, что существует множество различных типов технологий и стеков, большинство интерфейсных веб-разработчиков используют HTML, CSS и JavaScript, фактические строительные блоки Интернета, а также клиентские фреймворки, такие как Angular, React, Stencil и Vue.
Однако не все происходит во внешнем интерфейсе. Отрисованные на стороне клиента приложения по-прежнему полагаются на службы и API-интерфейсы, которые работают на внутренних удаленных серверах или в облаке.
Какие бывают внешние задания?
Веб-дизайнер: Веб-дизайнер, как вы уже догадались, создает веб-сайты. Однако название должности веб-дизайнера довольно широкое. Веб-дизайнером может быть тот, кто создает сайты в такой программе, как Photoshop или Fireworks, и никогда не будет касаться кода.Но в другом месте веб-дизайнер мог бы делать все дизайнерские решения в Photoshop, а затем отвечать за создание всего HTML и CSS (а иногда даже JavaScript), чтобы сопровождать его.

Дизайнер пользовательского интерфейса (UI): Это в основном визуальный дизайнер и обычно ориентирован на дизайн. Обычно они не участвуют в реализации дизайна, но могут знать легкий HTML и CSS, чтобы более эффективно передавать свои идеи интерфейсным разработчикам.
Дизайнеры взаимодействия с пользователем (UX): Дизайнеры UX работают во внешнем интерфейсе, изучая и исследуя, как люди используют сайты. Затем они вносят изменения через множество тестов.
Front-end разработчик: Также называемый front-end дизайнером, он может создавать сайт без какой-либо внутренней разработки. Сайт, который они создали бы без веб-разработчика или с использованием серверной части, является статическим сайтом. Статический сайт — это что-то вроде сайта для ресторана или парикмахерской.Не требует хранения какой-либо информации в базе данных. Страницы почти всегда останутся прежними, если только не пришло время изменить дизайн.
 От интерфейсного разработчика может потребоваться понимание процесса тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайн-программе. Другая версия этого названия — интерфейсный инженер. Люди, которые работают с определенными интерфейсными языками, например, разработчик JavaScript, также считаются интерфейсными разработчиками.
От интерфейсного разработчика может потребоваться понимание процесса тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайн-программе. Другая версия этого названия — интерфейсный инженер. Люди, которые работают с определенными интерфейсными языками, например, разработчик JavaScript, также считаются интерфейсными разработчиками.
Что такое внутренняя разработка?
В то время как фронтенд-разработка — это рендеринг сайтов и веб-приложений на стороне клиента, внутренняя разработка — это рендеринг этих приложений на стороне сервера. Но это немного сложнее. Хотя предыдущее утверждение верно, внутренние разработчики также создают службы, которые обрабатывают бизнес-логику и получают доступ к другим ресурсам, таким как базы данных, файловые серверы, облачные службы и т. Д.Эти службы являются основой любого приложения и могут быть доступны и использоваться не только серверными приложениями рендеринга, но и клиентскими приложениями рендеринга.
Технологии, используемые для внутренней разработки
Когда внутренние разработчики создают приложения, которые отрисовываются на стороне сервера, они используют те же строительные блоки, что и внешние разработчики: HTML, CSS и JavaScript.
Back-end разработчики также работают со стеками программного обеспечения, которые включают операционные системы, веб-серверы, фреймворки, языки, программные API-интерфейсы и многое другое.Фреймворки, языки и программные API в этих стеках используются для рендеринга серверных сайтов и веб-приложений, а также для создания сервисов, которые могут использовать другие приложения.
Известные стеки включают .NET, MEAN и LAMP, но их гораздо больше, и каждый включает язык программирования по выбору, такой как C #, JavaScript, Java, Go, Python или PHP.
Что такое разработка полного стека?
Как разработчик, вам не нужно довольствоваться только интерфейсом или бэкендом; вы можете делать и то, и другое как разработчик полного цикла. По моему опыту, здесь начинается самое интересное. Разработчики полного стека могут создавать сайты и веб-приложения, которые отображаются как на стороне клиента (интерфейс), так и на стороне сервера (серверная часть).
По моему опыту, здесь начинается самое интересное. Разработчики полного стека могут создавать сайты и веб-приложения, которые отображаются как на стороне клиента (интерфейс), так и на стороне сервера (серверная часть).
Они также создают сервисы, компоненты и API-интерфейсы, которые инкапсулируют бизнес-логику, решают конкретные бизнес-задачи и получают доступ к инфраструктуре, такой как базы данных, файловые серверы, облачные сервисы и многое другое. Они работают с полным стеком, и это лучшее из обоих миров.
Сводка
К настоящему времени разница между интерфейсом и серверной частью должна быть более очевидной, равно как и различные действия, выполняемые разработчиками, работающими на обоих концах сети.На практике интерфейс означает браузер и серверную часть, сервер или, в последнее время, облако.
Если вам нравятся пользовательские интерфейсы, вы увлечены звуковым дизайном и вам нравятся визуальные аспекты создания приложений, то, возможно, вы хотите провести время в качестве разработчика программного обеспечения во фронтенде. Интерфейс интересен не только визуально, но и с точки зрения программирования; вы потратите бесконечные часы на написание логики, которая заставит ваш сайт выглядеть и вести себя так, как задумано дизайнерами.
Интерфейс интересен не только визуально, но и с точки зрения программирования; вы потратите бесконечные часы на написание логики, которая заставит ваш сайт выглядеть и вести себя так, как задумано дизайнерами.
Если вы любите тратить свое время на решение бизнес-задач, написание алгоритмов, работу в облаке и создание сервисов и API-интерфейсов, то серверная часть для вас.
Если вам нравится и то, и другое, и вы одинаково взволнованы и комфортно относитесь ко всем аспектам создания веб-приложений, то карьера разработчика полного цикла — это то, что вам нужно.
Какой бы путь вы ни выбрали, никогда не было лучшего времени для разработки программного обеспечения.
Что такое передняя и задняя части? Определение от WhatIs.com
К
Внешний интерфейс и серверная часть — это термины, используемые программистами и компьютерными профессионалами для описания слоев, составляющих оборудование, компьютерную программу или веб-сайт, которые разграничиваются в зависимости от того, насколько они доступны для пользователя. В этом контексте пользователь относится к объекту, который может быть человеком или цифровым.
В этом контексте пользователь относится к объекту, который может быть человеком или цифровым.
Серверная часть относится к частям компьютерного приложения или программного кода, которые позволяют ему работать и к которым пользователь не может получить доступ.Большинство данных и операционного синтаксиса хранятся и доступны в серверной части компьютерной системы. Обычно код состоит из одного или нескольких языков программирования. Серверная часть также называется уровнем доступа к данным программного или аппаратного обеспечения и включает в себя любые функции, к которым необходимо получить доступ и перейти к ним с помощью цифровых средств.
Уровень над серверной частью является внешним интерфейсом и включает в себя все программное или аппаратное обеспечение, являющееся частью пользовательского интерфейса. Люди или цифровые пользователи напрямую взаимодействуют с различными аспектами внешнего интерфейса программы, включая вводимые пользователем данные, кнопки, программы, веб-сайты и другие функции. Большинство этих функций разработаны профессионалами в области пользовательского опыта (UX), чтобы они были доступными, приятными и простыми в использовании.
Большинство этих функций разработаны профессионалами в области пользовательского опыта (UX), чтобы они были доступными, приятными и простыми в использовании.
Внутреннее приложение или программа поддерживает интерфейсные пользовательские службы и взаимодействует с любыми необходимыми ресурсами. Внутреннее приложение может напрямую взаимодействовать с внешним интерфейсом или может вызываться из промежуточной программы, которая является посредником между интерфейсными и внутренними операциями.
Назначение передней и задней части
Системные архитектуры подразделяются на внешние и внутренние компоненты для различных целей.Чаще всего это происходит в программном обеспечении и веб-разработке, когда проекты разбиваются с точки зрения требуемых навыков. Внешняя часть проекта обычно выполняется профессионалами, такими как веб-дизайнеры, а внутренняя часть — инженерами и разработчиками.
Внешний интерфейс и серверная часть также могут использоваться для описания ситуаций, когда клиент имеет доступ к одному представлению, а сотрудники — к другому. Компоненты переднего плана доступны для клиентов, а права на серверную часть предназначены исключительно для пользователей, прошедших проверку подлинности.
Компоненты переднего плана доступны для клиентов, а права на серверную часть предназначены исключительно для пользователей, прошедших проверку подлинности.
Примеры передней и задней части
Понятия и компоненты, ориентированные на внешний интерфейс системы, включают:
- Языки дизайна и разметки, такие как HTML, CSS и JavaScript.
- Поисковая оптимизация (SEO).
- Тестирование удобства и доступности.
- Инструменты графического дизайна и редактирования изображений.
- Производительность в Интернете и совместимость с браузерами.
И наоборот, те, которые сосредоточены на серверной части системы, включают:
- Языки программирования и сценариев, такие как PHP, Python и C #.
- Среды автоматизированного тестирования.
- Масштабируемость и доступность сети.
- Управление базами данных и преобразование данных.
- Практика кибербезопасности и резервного копирования данных.

Последнее обновление: май 2019 г.
Продолжить чтение о передней и задней части
Front End и Back End: в чем разница?
Если вы новичок в мире программирования и разработки программного обеспечения, вас могут смутить такие термины, как внешний интерфейс, серверная часть и разработка полного стека .У вас может закружиться голова при виде таких языков программирования, как Ruby on Rails и Javascript.
Давайте проведем быстрый опрос. Поднимите руку, если обнаружите, что спрашиваете: «Что все это значит? В чем разница между интерфейсом и сервером? » Мы поняли, мы тоже когда-то были там.
В Kenzie Academy мы верим, что карьера в сфере технологий возможна для всех, кто открыт для обучения и приложит все усилия, чтобы овладеть искусством программирования. Давайте устраним путаницу в некоторых из этих технических терминов.Мы расскажем вам о передней и задней части.
Сегодня мы проясняем разницу между стилями разработки и решаем следующие вопросы:
- Что такое фронтенд-разработка?
- Что такое серверная разработка?
- Чем различаются фронтенд и бэкенд разработка?
- Что такое full-stack разработка?
- Что платит больше: передняя или задняя часть?
Прежде всего, разработка веб-сайтов — это процесс создания веб-сайтов и приложений. В отличие от UX и UI-дизайна, веб-разработка больше фокусируется на кодировании и обеспечении хорошей работы веб-сайта. По сути, это аспект удобства использования веб-сайтов и приложений. Итак, где же тогда появляются такие термины, как front и back end? Front-end и back-end разработка — это два разных типа веб-разработки.
В отличие от UX и UI-дизайна, веб-разработка больше фокусируется на кодировании и обеспечении хорошей работы веб-сайта. По сути, это аспект удобства использования веб-сайтов и приложений. Итак, где же тогда появляются такие термины, как front и back end? Front-end и back-end разработка — это два разных типа веб-разработки.
Давайте погрузимся и познакомимся с этими стилями веб-разработки!
Что такое фронтенд-разработка?
Front-end разработчики создают с учетом потребностей пользователей .Front-end разработка — это стиль компьютерного программирования, который фокусируется на кодировании и создании элементов и функций веб-сайта, которые будут видны пользователю. Речь идет об обеспечении функциональности визуальных аспектов веб-сайта. Вы также можете думать о внешнем интерфейсе как о «клиентской стороне» приложения. Допустим, вы фронтенд-разработчик. Это означает, что ваша работа — кодировать и воплощать в жизнь визуальные элементы веб-сайта. Вы бы больше сосредоточились на том, что видит пользователь, когда посещает веб-сайт или приложение. Кроме того, вы должны быть уверены, что с сайтом легко взаимодействовать, и при этом он работает без сбоев.
Кроме того, вы должны быть уверены, что с сайтом легко взаимодействовать, и при этом он работает без сбоев.
Эти разработчики берут визуальный дизайн у дизайнеров UX и UI и оживляют веб-сайт, следя за тем, чтобы он хорошо функционировал для пользователя. Один из многих способов использования клиентских навыков — это создание статического веб-сайта, который представляет собой веб-сайт с фиксированным содержанием, которое доставляется в браузер пользователя точно в том виде, в котором оно хранится. Вы можете столкнуться со статическим веб-сайтом , если наткнетесь на простую целевую страницу или веб-сайт малого бизнеса, который не позволяет пользователям выполнять какие-либо интерактивные задачи.
Front-end разработчики создают такие элементы, как:
- Кнопки
- Макеты
- Навигация
- Изображения
- Графика
- Анимации
- Организация содержания
Что такое серверная разработка?
Back-end разработка фокусируется на стороне веб-сайта, которую пользователи не могут видеть . Это то, что делает сайт интерактивным. Бэкэнд также можно назвать «серверной стороной» веб-сайта. В качестве примера предположим, что у вас есть веб-сайт в социальной сети.Вам нужно доступное место для хранения всей информации ваших пользователей. Этот центр хранения называется базой данных, и несколько широко используемых примеров включают Oracle, SQL Server и MySQL. Базы данных запускаются с сервера, который по сути является удаленным компьютером. Серверный разработчик поможет управлять этой базой данных и содержимым сайта, хранящимся в ней. Это гарантирует, что элементы интерфейса на вашем веб-сайте социальной сети могут продолжать работать должным образом, когда пользователи просматривают загруженный контент и другие профили пользователей.
Это то, что делает сайт интерактивным. Бэкэнд также можно назвать «серверной стороной» веб-сайта. В качестве примера предположим, что у вас есть веб-сайт в социальной сети.Вам нужно доступное место для хранения всей информации ваших пользователей. Этот центр хранения называется базой данных, и несколько широко используемых примеров включают Oracle, SQL Server и MySQL. Базы данных запускаются с сервера, который по сути является удаленным компьютером. Серверный разработчик поможет управлять этой базой данных и содержимым сайта, хранящимся в ней. Это гарантирует, что элементы интерфейса на вашем веб-сайте социальной сети могут продолжать работать должным образом, когда пользователи просматривают загруженный контент и другие профили пользователей.
Хотя пользователи не взаимодействуют напрямую с серверной частью веб-сайта, они будут косвенно взаимодействовать с элементами, над которыми работают эти разработчики, через интерфейсное приложение.Бэкэнд-разработка занимается хранением и упорядочиванием данных, а также обеспечивает хорошее функционирование клиентской части.
Серверные веб-разработчики работают над такими задачами, как:
- Строительный кодекс
- Устранение неполадок и отладка веб-приложений
- Управление базой данных
- Использование фреймворка
Фронтенд и бэкэнд: в чем разница?
Все еще думает: «Фронтенд или бэкэнд … в чем разница?» Теперь, когда вы получили обзор внешнего и внутреннего интерфейса, давайте обсудим их различия.Есть 4 основных различия, которые отличают фронтенд и бэкэнд-разработку.
Front и back end разработчики работают на разных сторонах сайта
Front end разработка — это программирование, которое фокусируется на визуальных элементах веб-сайта или приложения, с которыми пользователь будет взаимодействовать (на стороне клиента). Бэкэнд-разработка фокусируется на стороне веб-сайта, которую пользователи не видят (на стороне сервера). Они работают вместе, чтобы создать динамический веб-сайт , позволяющий пользователям совершать покупки, использовать контактные формы и любые другие интерактивные действия, в которых вы можете участвовать во время просмотра сайта. Некоторыми примерами динамических веб-сайтов являются Netflix, PayPal, Facebook и сайт Kenzie Academy, на котором вы сейчас находитесь.
Некоторыми примерами динамических веб-сайтов являются Netflix, PayPal, Facebook и сайт Kenzie Academy, на котором вы сейчас находитесь.
У разработчиков фронтенда и бэкенда разные сильные стороны
Согласно RealMensch, у разных разработчиков разные сильные стороны, и важно помнить, что одна сторона процесса разработки не сложнее и не важнее другой. Они не менее важны для создания крутого веб-сайта, с которым пользователям будет приятно взаимодействовать.
Что платит больше: передняя или задняя часть?
Имеются различия и в оплате труда, несмотря на сильные стороны.По данным Glassdoor, среднегодовая зарплата фронтенд-разработчиков в США составляет 76929 долларов. Бэкенд-разработчики из США в середине карьеры приносят в среднем 101619 долларов в год.
Хотя есть различия в том, что вы можете заработать, в зависимости от того, специализируетесь ли вы как внешний или внутренний разработчик, все сводится к вашим уникальным талантам, увлечениям и способностям. Вы можете обнаружить, что предпочитаете одну сторону развития другой. Если вы выбираете между двумя вариантами, лучше также подумать о том, какой из них принесет вам больше удовлетворения и удовлетворения как разработчика, а не сосредоточиваться исключительно на прогнозах заработной платы.
Вы можете обнаружить, что предпочитаете одну сторону развития другой. Если вы выбираете между двумя вариантами, лучше также подумать о том, какой из них принесет вам больше удовлетворения и удовлетворения как разработчика, а не сосредоточиваться исключительно на прогнозах заработной платы.
Front и back end разработчики работают на разных языках
Когда вы пишете код, вы будете использовать язык программирования. Подобно человеческим языкам, эти языки позволяют программистам общаться со своими компьютерами с помощью серии символов (называемых кодом). Проще говоря, это все равно что давать компьютеру инструкции. Внешние разработчики работают на таких языках, как HTML, CSS и JavaScript.
- HTML — это язык гипертекстовой разметки. Это стандартный язык разметки для создания веб-страниц.
- CSS — сокращение от Cascading Style Sheets. В то время как HTML используется для создания структуры на сайте, CSS используется для придания стиля и изящества. Он определяет цвета, шрифты и стиль другого контента сайта.

- JavaScript — это язык, который можно использовать, чтобы сделать сайт интерактивным и увлекательным. Вы можете использовать его для запуска игры на своем сайте, чтобы назвать один пример.
Внешний интерфейс также работает в собственном наборе фреймворков и библиотек. Вот лишь несколько фреймворков и библиотек, с которыми будет работать интерфейсный разработчик:
- Угловой JS
- React.js
- jQuery
- Sass
Back end разработчики работают на таких языках, как PHP, C ++, Java, Ruby, Python, JavaScript и Node.js. Вот еще немного информации о некоторых из этих языков:
- PHP — это язык сценариев на стороне сервера.
- Java — очень популярная платформа и язык программирования.
- Python — это язык программирования общего назначения. Он отличается от некоторых других, упомянутых здесь, тем, что может использоваться для других видов разработки программного обеспечения и не ограничивается только веб-разработкой.

Бэкэнд-фреймворки включают:
- Экспресс
- Джанго
- Рельсы
- Laravel
- Пружина
Front-end и back-end разработчики работают вместе над созданием отличных приложений
Несмотря на то, что между двумя сторонами веб-разработки есть некоторое сходство, проще всего думать о них как о сторонах кассеты. Обе они являются необходимыми частями процесса веб-разработки, которые используются для создания функциональных, визуально привлекательных веб-сайтов и приложений.Если вы подумываете о карьере веб-разработчика и не знаете, на какой стороне кассеты разработчиков вы заинтересованы, вы можете подумать о том, чтобы стать разработчиком полного цикла. Разработчики полного стека используют лучшее из обоих миров, и их работа состоит как из внешних, так и из внутренних элементов. Это похоже на то, что ты каждый день слушаешь всю кассету целиком.
Фронтенд против бэкенда? Почему не оба?
Если вы заинтересованы в карьере внешнего или внутреннего разработчика, вы можете подумать о посещении учебного курса по программированию или технической школы. В Kenzie Academy мы предлагаем 12-месячную программу разработки программного обеспечения на полный рабочий день, которая обучает студентов навыкам, позволяющим добиться успеха как в интерфейсной, так и в серверной разработке. Вы будете учиться у отраслевых практиков, чтобы получить технические навыки, навыки межличностного общения и получить работу. Студенты проводят первые 6 месяцев, изучая все тонкости фронтенд-разработки, а затем проводят вторые 6 месяцев, чтобы научиться бэкенд-разработке. Вот несколько вещей, над которыми вы будете работать в программе Kenzie’s Software Engineering:
В Kenzie Academy мы предлагаем 12-месячную программу разработки программного обеспечения на полный рабочий день, которая обучает студентов навыкам, позволяющим добиться успеха как в интерфейсной, так и в серверной разработке. Вы будете учиться у отраслевых практиков, чтобы получить технические навыки, навыки межличностного общения и получить работу. Студенты проводят первые 6 месяцев, изучая все тонкости фронтенд-разработки, а затем проводят вторые 6 месяцев, чтобы научиться бэкенд-разработке. Вот несколько вещей, над которыми вы будете работать в программе Kenzie’s Software Engineering:
Навыки переднего плана:
- Разбейте интересные проблемы и создайте привлекательные решения.
- Дизайн, создание и изменение статических веб-страниц, соответствующих спецификациям HTML5.
- Проанализируйте производительность веб-страницы на стороне клиента, чтобы лучше понять впечатления потребителей.
- Представляйте, создавайте и развертывайте интерактивные и удобные для мобильных устройств приложения для Интернета с использованием новейших веб-технологий, включая HTML5, CSS3, JavaScript (ES6 +) и React.

- Совместите эти навыки с внутренними технологиями, такими как базы данных и Node.js, а также с инструментами разработчика, такими как Bash, Git и автоматизированные тесты.
- Понимать, как эффективно работать и совместно работать над программным проектом, и как уверенно проходить собеседование.
Back End Навыки:
- Повысьте уровень со вторым, популярным языком программирования (Python 2 и 3), а также с его собственной самой распространенной веб-структурой, Django. Используйте такие языковые функции, как списки, наборы и словари, для решения простых алгоритмических задач.
- Научитесь взаимодействовать с закулисными технологиями, такими как базы данных и серверы, и решать более сложные наборы проблем.
- Выявление и устранение узких мест производительности в веб-приложении. Предложите жизнеспособное решение определенного узкого места в предоставленном образце приложения.
- Научитесь делать приложения быстрее, безопаснее, стабильнее и эффективнее.

Наши студенты получают сертификат полного цикла, поэтому они могут работать как фронтенд-разработчики, бэкэнд-разработчики или инженеры полного стека в дополнение к ряду других ролей. В программе вы познакомитесь с такими языками, как HTML, CSS и JavaScript, а также с Python, Django и SQL.Ознакомьтесь с нашей программой здесь.
Изучая кодирование и работу на этих языках, вы лучше поймете, какие задачи вы предпочитаете как разработчик, и сможете лучше понять, предпочитаете ли вы одну сторону веб-разработки другой (или если вы хочу раскачать его как инженера полного стека). Если у вас есть дополнительные вопросы о разработке внешнего интерфейса и серверной части или вы хотите узнать больше о наших программах, свяжитесь с нами!
Готовы начать свою карьеру в качестве UX-дизайнера или кодера? Узнайте больше о наших 12-месячных программах разработки программного обеспечения и 6-месячных программах UX-дизайна или ознакомьтесь с нашей бесплатной программой программирования для начинающих Kenzie Free.
В чем разница между Front-End и Back-End разработкой?
Первоначально опубликовано 9 февраля 2017 г., обновлено 27 февраля 2019 г.
Интерфейсные разработчики работают над тем, что видит пользователь, в то время как внутренние разработчики создают инфраструктуру, которая его поддерживает.
Оба являются необходимыми компонентами для высокофункционального приложения или веб-сайта.
Компании нередко сталкиваются с разделением «внешний и внутренний интерфейс» , пытаясь ориентироваться в разработке нового программного обеспечения.
В конце концов, на рынке появляется все больше инструментов, направленных на то, чтобы помочь разработчикам стать более ориентированными на «полный стек», поэтому не техническим специалистам легко предположить, что нет большой разницы между интерфейсом и сервером. конечные специалисты.
Front-end и back-end разработчики работают в тандеме, чтобы создать системы, необходимые для правильного функционирования приложения или веб-сайта. Однако у них противоположные опасения.
Однако у них противоположные опасения.
Термин «внешний интерфейс» относится к пользовательскому интерфейсу , в то время как «внутренний» означает сервер, приложение и базу данных , которые работают за кулисами для доставки информации пользователю.
Пользователь вводит запрос через интерфейс.
Затем он проверяется и передается на сервер, который извлекает необходимые данные из базы данных и отправляет их обратно пользователю.
Рассмотрим подробнее разницу между интерфейсной и внутренней разработкой.
Что такое Front-End разработка?
Внешний интерфейс построен с использованием комбинации таких технологий, как язык гипертекстовой разметки (HTML), JavaScript и каскадные таблицы стилей (CSS).
Интерфейсные разработчики проектируют и создают элементы взаимодействия с пользователем на веб-странице или в приложении, включая кнопки, меню, страницы, ссылки, графику и многое другое.
HTML
Язык гипертекстовой разметки — это ядро веб-сайта, обеспечивающее общий дизайн и функциональность.
Самая последняя версия была выпущена в конце 2017 года и известна как HTML5.2.
Обновленная версия включает больше инструментов, предназначенных для разработчиков веб-приложений, а также изменения, внесенные для улучшения взаимодействия.
CSS
Каскадные таблицы стилей дают разработчикам гибкий и точный способ создания привлекательных интерактивных дизайнов веб-сайтов.
JavaScript
Этот язык, основанный на событиях, полезен для создания динамических элементов на статических веб-страницах HTML.
Он позволяет разработчикам получать доступ к элементам отдельно от главной HTML-страницы, а также реагировать на события на стороне сервера.
Также популярны интерфейсные фреймворки, такие как Angular, Ember, Backbone и React.
Эти платформы позволяют разработчикам удовлетворять растущий спрос на корпоративное программное обеспечение без ущерба для качества, поэтому они получают свое место в качестве стандартных инструментов разработки.
Одна из основных проблем фронтенд-разработки — которая также называется «разработка на стороне клиента» — — это быстрые темпы изменений в инструментах, методах и технологиях, используемых для создания пользовательского опыта для приложений и веб-сайтов. .
Казалось бы, простая цель создания ясного, легкого для понимания пользовательского интерфейса трудна из-за иногда сильно различающихся разрешений и размеров экранов мобильных устройств и компьютеров.
Все становится еще сложнее, когда речь идет об Интернете вещей (IoT).
Размер экрана и сетевое соединение теперь стали более разнообразными, поэтому разработчики должны уравновесить эти проблемы при работе над своими пользовательскими интерфейсами.
Что такое внутренняя разработка?
Внутренняя часть, также называемая серверной стороной, , состоит из сервера, который предоставляет данные по запросу , приложения, которое его направляет, и базы данных, которая систематизирует информацию.
Например, когда покупатель просматривает обувь на веб-сайте, он взаимодействует с внешним интерфейсом.
После того, как они выберут нужный товар, поместят его в корзину и подтвердят покупку, информация сохраняется в базе данных, которая находится на сервере.
Через несколько дней, когда клиент проверяет статус своей доставки, сервер извлекает соответствующую информацию, обновляет ее данными отслеживания и представляет ее через интерфейс.
Внутренние инструменты
Основная задача внутренних разработчиков — создание приложений, которые могут находить и доставлять данные во внешний интерфейс.
Многие из них используют надежные базы данных корпоративного уровня, такие как Oracle, Teradata, Microsoft SQL Server, IBM DB2, EnterpriseDB и SAP Sybase ASE.
Существует также ряд других популярных баз данных, включая MySQL, NoSQL и PostgreSQL.
Существует множество платформ и языков, используемых для кодирования приложения, например Ruby on Rails, Java, C ++ / C / C #, Python и PHP.
За последние несколько лет Backend-as-a-Service (BaaS) провайдеров превратились в жизнеспособную альтернативу.
Они особенно полезны при разработке мобильных приложений и работе в сжатые сроки.
Что такое разработка полного стека?
Разработка как внутренних, так и внешних систем стала настолько специализированной, что чаще всего разработчики специализируются только на одной.
Как правило, разработка полного стека одним программистом не является практическим решением.
Однако иногда в компании по разработке программного обеспечения на заказ будут разработчики, которые хорошо разбираются в обеих сторонах, известные как разработчики полного стека .
Они сильные командные игроки, потому что обладают обширными знаниями, чтобы видеть общую картину, что позволяет им предлагать способы оптимизации процесса или устранения препятствий, которые могут замедлять работу системы.
Чтобы узнать, какую базу данных и фреймворк использовать в вашем следующем проекте, прочтите нашу статью «Какое сочетание Front-End / Back-End является лучшим для корпоративного приложения».
Если вы готовы увидеть, как мы можем применить свои знания на вас, организует бесплатную консультацию сегодня!
Front End Development vs Back End Development: Где
Лорен Стюарт
Последнее обновление 22 июля 2021 г.
Вы хотите быть разработчиком внешнего интерфейса или разработчиком серверной части? Понимание ваших карьерных целей в конце учебного курса по программированию может облегчить выбор школы, которая вам больше всего подходит.Это может оказаться непростой задачей, если вы не знакомы с этими терминами, но теперь, когда у вас есть это руководство, беспокоиться не о чем. Давайте рассмотрим разницу между интерфейсной веб-разработкой и серверной разработкой: какие языки программирования вы будете изучать, в каких школах кодирования их обучают и чего ожидать от карьеры внутреннего или внешнего веб-разработчика!
Совместите с буткемпами , которые обучают программированию переднего и заднего плана!
Front End Web Development
Что такое Front End Development?
Определение: Front end разработка управляет всем, что пользователи сначала видят в своем браузере или приложении. Разработчики внешнего интерфейса несут ответственность за внешний вид сайта. Разработчики внешнего интерфейса несут ответственность за внешний вид сайта. |
Front end разработка в основном сосредоточена на том, что некоторые могут назвать «клиентской стороной» разработки. Разработчики внешнего интерфейса будут заниматься анализом кода, дизайном и отладкой приложений, а также обеспечивать беспроблемный пользовательский интерфейс. Вы управляете тем, что люди впервые видят в своем браузере. Как фронтенд-разработчик, вы несете ответственность за внешний вид и дизайн сайта.
Языки программирования переднего плана
Языки внешнего интерфейса включают HTML, CSS и Javascript. Хотя JQuery выходит из моды (современные браузеры теперь могут выполнять ту же работу, но гораздо быстрее, чем jQuery), многие устаревшие проекты по-прежнему используют библиотеку JavaScript, поэтому не удивляйтесь, увидев ее в учебной программе учебного лагеря. Вы также узнаете много нового об адаптивном дизайне, а также о типографике, макете, системе сеток и теории цвета. Предвидя типы проектов, над которыми вы будете работать как фронтенд-разработчик, подумайте о создании и перепроектировании веб-сайтов.Чтобы быть фронтенд-разработчиком (иногда его даже называют Javascript-разработчиком), вам не нужны навыки бэкэнд-разработки. Сайты, созданные интерфейсными разработчиками, не будут взаимодействовать с информацией, хранящейся в базе данных, чтобы быть функциональными. Контент будет «фиксированным», что означает, что большие фрагменты новых данных не будут загружаться постоянно. У владельцев малого бизнеса и ресторанов обычно есть отличные примеры статичных сайтов.
Предвидя типы проектов, над которыми вы будете работать как фронтенд-разработчик, подумайте о создании и перепроектировании веб-сайтов.Чтобы быть фронтенд-разработчиком (иногда его даже называют Javascript-разработчиком), вам не нужны навыки бэкэнд-разработки. Сайты, созданные интерфейсными разработчиками, не будут взаимодействовать с информацией, хранящейся в базе данных, чтобы быть функциональными. Контент будет «фиксированным», что означает, что большие фрагменты новых данных не будут загружаться постоянно. У владельцев малого бизнеса и ресторанов обычно есть отличные примеры статичных сайтов.
Задание внешнего программирования
Существуют различные вакансии для фронтенд-разработчиков.Важно помнить, что хотя одна должность может требовать определенных обязанностей в одной компании; для другого это может означать нечто совершенно иное, поэтому всегда лучше иметь четкое представление о том, что влечет за собой эта конкретная роль. Во время поиска работы ищите следующие должности:
- Front End Developer
- Web Designer — еще одно распространенное название.

- UI / UX-дизайнеры — фронтенд-разработчики, которые сосредоточены на пользовательском интерфейсе и пользовательском опыте соответственно.Дизайнеры пользовательского интерфейса оттачивают визуальные аспекты дизайна сайта, в то время как дизайнеры UX проводят тестирование нескольких пользователей, чтобы убедиться, что сайт хорошо работает с предпочтительными пользователями. (Узнайте об опыте UX-дизайна одного выпускника GA.)
Согласно PayScale, средняя начальная зарплата фронтенд-разработчиков по стране составляет около 67 тысяч долларов. Заработная плата варьируется от 42 до 108 тысяч долларов в зависимости от опыта, местоположения и отрасли. В Нью-Йорке стартовая зарплата составляет около 78 тысяч долларов с приблизительным диапазоном до 115 тысяч долларов.Не слишком потрепанный.
Курсы внешнего программирования
Думаете о разработке интерфейса для карьеры? Обратите внимание на эти школы (в нашем каталоге их более 100, в которых преподают интерфейсную разработку!), У которых есть отличные отзывы об их курсах по разработке интерфейсов:
Серверная часть разработки
Что такое серверная разработка?
Определение: Внутренняя разработка относится к серверной части приложения и всему, что обменивается данными между базой данных и браузером. |
Back end Development относится к серверной части разработки, где вы в первую очередь сосредотачиваетесь на том, как работает сайт. Внесение обновлений и изменений в дополнение к функциям мониторинга сайта будет вашей основной обязанностью. Этот тип веб-разработки обычно состоит из трех частей: сервера, приложения и базы данных. Код, написанный внутренними разработчиками, — это то, что передает информацию базы данных браузеру. Все, что вы не можете легко увидеть глазом, например базы данных и серверы, — это работа внутреннего разработчика.Позиции back-end разработчиков часто называют программистами или веб-разработчиками.
Языки программирования серверной части
Многие серверные разработчики знают языки интерфейса, такие как HTML и CSS, но им необходимо использовать такие языки, как Java, PHP, Ruby on Rails, Python и .Net, чтобы выполнять заднюю работу. Back-end-разработчики больше всего сосредоточены на быстродействии и быстродействии сайта. Эти языки используются для создания динамических сайтов, которые отличаются от статических сайтов тем, что на этих типах сайтов хранится информация из базы данных.Контент на сайте постоянно меняется и обновляется. Примеры динамических сайтов включают Facebook, Twitter и Google Maps.
Задания Back End программирования
По данным PayScale, средняя начальная зарплата серверных разработчиков по стране составляет около 70 тысяч долларов. Заработная плата варьируется от 38 до 117 тысяч долларов в зависимости от опыта, местоположения и отрасли. По данным SimplyHired, в Нью-Йорке стартовая зарплата составляет около 87 тысяч долларов с приблизительным диапазоном до 120 тысяч долларов. Опять же, не так уж и плохо.
Мы надеемся, что это руководство по разработке интерфейса и руководство по разработке интерфейса было полезным!
Следующие шаги: Вы когда-нибудь задумывались о разработке полного стека?
Разработчик полного стека — своего рода универсал.Они знакомы как с интерфейсной, так и с серверной разработкой, но могут не обладать такими же глубокими знаниями, как те, кто специализируется на передней или задней части. Ознакомьтесь с этими предложениями учебных курсов для разработки полного стека.
И используйте наш инструмент подбора Bootcamp Matching Tool, чтобы найти лучшую школу для вас!
Больше чтения:
Об авторе
Лорен — стратег по коммуникациям и операциям, которая любит помогать другим найти их идею успеха. Она увлечена технологическим образованием, развитием карьеры, стартапами и искусством.Ее опыт включает карьерный рост / развитие молодежи, связи с общественностью и благотворительность. Она из Ричмонда, штат Вирджиния, в настоящее время проживает в Лос-Анджелесе, штат Калифорния.
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.
В чем разница между Front-end и Back-end?
Если мы хотим узнать о многих и очень разнообразных причинах, по которым сегодняшние разработчики решили войти в этот специализированный мир, все, что нам нужно сделать, это спросить. От тех, кто обожает графический дизайн и хочет развить свою страсть еще дальше, раскрывая свои визуальные творения в интерфейсе веб-страницы, до тех, кто любит копаться в недрах баз данных, API или изучать внутреннюю работу серверов; другими словами, все, чего не видят пользователи.
Таким образом, в зависимости от того, над чем они предпочитают работать, они будут специализироваться либо на внешнем, либо на внутреннем интерфейсе. Хотя технологии непрерывно развиваются и эти две области становятся все более взаимосвязанными, между ними все же существует заметная разница. Хотя навыки, необходимые для обеих сторон, очень похожи, они по-прежнему требуют определенных навыков и знаний, которые уникальны как для внутренней, так и для интерфейсной разработки. Давайте рассмотрим основные характеристики каждой стороны мира разработки.
Самая привлекательная сторона фронтенд-разработки
Как следует из названия, интерфейсная разработка включает в себя конфигурацию и дизайн всего, что видят веб-пользователи при использовании веб-сайта или приложения. Это визуальный аспект работы, который привлекает разработчиков, проявляющих большой интерес к графическому дизайну. Задача этих разработчиков — создавать интерфейсы, которые пользователи сочтут столь же привлекательными, сколь и интуитивно понятными, что сделает взаимодействие с пользователем гораздо более приятным.
Таким образом, разработчики используют три основных инструмента: HTML, CSS и JavaScript. Верно, что в последнее время этот последний язык программирования все больше и больше используется в интерфейсной разработке, вытесняя другие технологии, такие как JQuery, который теперь устарел. В рамках JavaScript были даже созданы другие фреймворки, такие как React и Angular, которые облегчают работу разработчика и могут создавать компоненты, которые позже реплицируются в других областях разрабатываемой платформы.
Более того, они должны владеть другими инструментами, которые обычно не используются разработчиками, такими как программы редактирования изображений (одним из примеров может быть Photoshop) или такими платформами, как Figma или Sketch, которые позволяют разработчикам создавать прототипы, просматривать навигацию по платформе и протестируйте различные концепции перед завершением разработки.
Как интерфейсный разработчик, ваша работа заключается в использовании всех этих технологий и языков для создания визуальных элементов и дизайна рассматриваемого приложения или веб-сайта, чтобы, таким образом, вызвать у пользователей определенное чувство, чтобы они захотели вернуться.Это нелегкий подвиг.
Почему вы выбрали бы внутреннюю разработку?
Разработчики, которые предпочитают специализироваться на внутренней разработке, — это те, кто предпочитает настраивать базы данных, которые предпочитают решать, как оптимизировать производительность сервера, чтобы они могли адекватно обрабатывать рабочую нагрузку, те, кто пользуется ресурсами, которые могут предоставить сторонние API для достижения оптимального развития … В конечном счете, эти разработчики имеют дело со всем, что скрыто от глаз пользователей, которые посещают веб-сайт или приложение и предоставляют свои данные для регистрации или совершения покупки с этой платформы.
Back-end разработчики используют множество разных языков программирования в своей повседневной жизни. С PHP на Ruby, Python, Java или JavaScript. Их задача — обеспечить бесперебойную работу веб-сайтов и оптимизировать время отклика. Кроме того, в отличие от нескольких лет назад, когда веб-страницы и приложения были более статичными, сегодня работа внутреннего разработчика получает все большее признание, поскольку эти страницы стали более динамичными и нуждаются в постоянном обновлении. Кроме того, они должны хорошо разбираться как в реляционных базах данных, таких как MySQL или Oracle, так и в нереляционных базах данных, таких как MongoDB.
Хотите получить лучшее из обоих миров?
Ты не будешь первым. Если вам нравится внешний дизайн так же, как и внутренняя разработка, вы можете направить свой карьерный путь к работе в области разработки полного цикла. Хотя все еще существует некоторый скептицизм в отношении этих профилей, учитывая, что считается лучше специализироваться в той или иной области, правда заключается в том, что компании все чаще инвестируют в разработчиков полного стека, которые могут работать без проблем, проектируя как интерфейс, который будет отображаться в браузере, так и инфраструктура, скрытая под поверхностью.
Если у вас есть навыки и способности, а также необходимое любопытство, чтобы приобрести профессиональный опыт как в серверной, так и в интерфейсной разработке, вы можете записаться на учебный курс по веб-разработке на Ironhack. Вы узнаете о самых современных технологиях, используемых как в интерфейсной разработке, например, HTML5 Canvas, JavaScript или React, так и во внутренней разработке; познакомиться с Node.js; узнайте, как настроить серверы с помощью Express или базы данных с помощью MongoDB.Все эти навыки высоко ценятся технологическими компаниями, что дает вам преимущество, когда вы выходите на рынок труда и в мир развития.
Какой из них заставляет течь ваши соки развития? Front-end или back-end? Или, может быть, вы хотите съесть свой пирог и тоже его съесть; может ли разработка полного стека быть вашим призванием?
Чем занимается фронтенд-разработчик?
Чем занимается Front-End разработчик?
Страницы Интернета представляют собой сумму слоев — структуры, данных, дизайна, содержания и функциональности.Интернет превратился бы в пыльную чашу из HTML и «находящихся в стадии разработки» GIF-файлов, если бы разработчики интерфейсов не использовали данные серверной части и не создавали бы функциональные возможности, ориентированные на пользователя. Интегрируя языки разметки, дизайн, сценарии и фреймворки, разработчики интерфейсов создают среду для всего, что пользователи видят, щелкают и касаются.
Интерфейсный разработчик связывает мир дизайна и технологий, упаковывая полезность серверной части таким образом, чтобы пользователи могли взаимодействовать с ней.Они берут файлы дизайна веб-сайтов и конвертируют их в код HTML, JavaScript (JS) и / или CSS — основные элементы интерфейсной разработки. Это включает дизайн / макет, контент, кнопки, изображения, навигацию и внутренние ссылки.
Все, что пользователь видит, щелкает или использует для ввода или получения информации на веб-сайте, является работой интерфейсного разработчика. Для этого нужно быть креативным и технически подкованным. Они сосредоточены на опыте пользователей, а технология, которую они внедряют, зависит от того, насколько хорошо она будет обеспечивать эту эффективность, скорость и плавность работы.Они также следят за тем, чтобы во внешнем интерфейсе не было ошибок или ошибок и чтобы дизайн выглядел так, как задумано, на различных платформах и в разных браузерах.
Обычно в обязанности фронтенд-разработчика входят:
- Приоритет взаимодействия с пользователем
- Воплощение концепции в жизнь с помощью HTML, CSS и JavaScript
- Производство и поддержка веб-сайтов и пользовательских интерфейсов веб-приложений
- Создание инструментов, улучшающих взаимодействие с сайтом в любом браузере
- Реализация дизайна для мобильных сайтов
- Ведение программного обеспечения для управления рабочим процессом
- Изучение лучших практик SEO
- Тестирование сайта на удобство использования и исправление ошибок
Каково рабочее место Front-End разработчика?
Достойная заработная плата, высокий спрос, безопасность работы и множество вариантов мобильности — это лишь некоторые из преимуществ, которые дает карьера в области веб-разработки.


 В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
 \@sidebar.\$main { ... }
.\@sidebar.\$wrapper { ... }
.\@sidebar.\$wrapper.color\:red { ... }
\@sidebar.\$main { ... }
.\@sidebar.\$wrapper { ... }
.\@sidebar.\$wrapper.color\:red { ... }
 Именно этот код отвечает за распознавание браузером отдельных элементов на странице.
Именно этот код отвечает за распознавание браузером отдельных элементов на странице.



 От интерфейсного разработчика может потребоваться понимание процесса тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайн-программе. Другая версия этого названия — интерфейсный инженер. Люди, которые работают с определенными интерфейсными языками, например, разработчик JavaScript, также считаются интерфейсными разработчиками.
От интерфейсного разработчика может потребоваться понимание процесса тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайн-программе. Другая версия этого названия — интерфейсный инженер. Люди, которые работают с определенными интерфейсными языками, например, разработчик JavaScript, также считаются интерфейсными разработчиками.





Добавить комментарий