Как оформить группу ВКонтакте для себя и для бизнеса: пошаговое руководство
Здравствуйте, друзья.
Каждый, кто регистрируется в социальной сети, первым делом настраивает и оформляет свою персональную страницу, заполняет личные данные. Цели у всех разные, поэтому и подходы отличаются. Кто-то стремится написать о себе как можно больше, добавить актуальные фото, найти старых и новых друзей. Другие пользователи не любят шума и суеты, им не нужны новые контакты, они заходят в свой аккаунт почитать новости и поговорить с лучшим другом.
Но если вы создаете сообщество, то появляется цель привлечь в него как можно больше людей, которым интересна ваша тема. Поэтому подбирать название, работать над дизайном и наполнением нужно, ориентируясь на потребности посетителей. Сегодня мы разберемся, как оформить группу в ВК, чтобы произвести хорошее впечатление на целевую аудиторию и привлечь новых подписчиков.
Элементы оформления и их размеры
Когда вы создали паблик или группу, то видите перед собой пустой шаблон.


Давайте разберемся, какие блоки нам нужно проработать, чтобы получить привлекательную страницу.
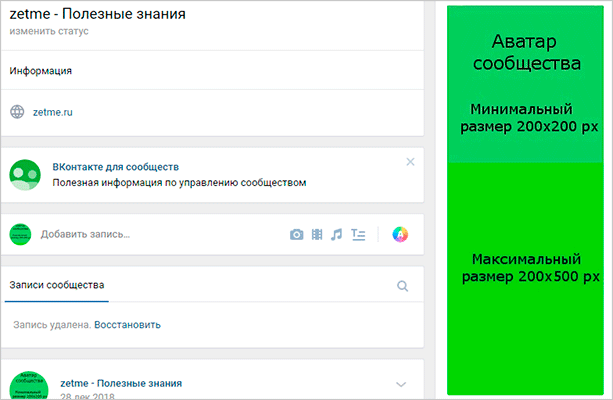
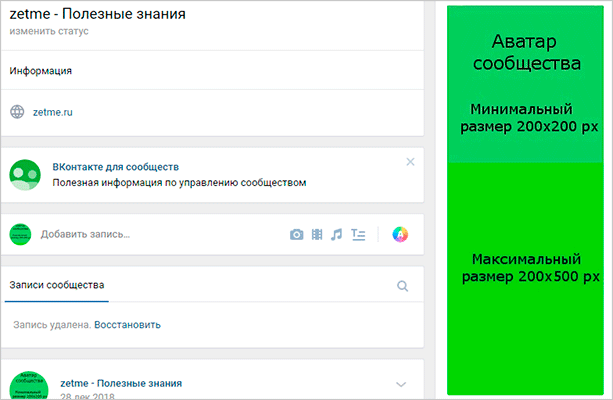
- Фотография справа – это аватар группы, который будет показан в сообщениях и оповещениях подписчикам. Минимальный размер аватарки – 200×200 px, а максимальный – 200×500 px.


- Обложка – это баннер вверху экрана. Его габариты в полной версии ВКонтакте – 1 590 px в ширину и 400 px в высоту, в мобильном приложении – 1 196 px по горизонтали и 400 px по вертикали. Поэтому для корректного отображения на разных гаджетах не стоит размещать значимые элементы по бокам обложки.


- Информация о паблике. В этом разделе будут не картинки, а текст, который поможет посетителю понять, что это сообщество ему интересно.


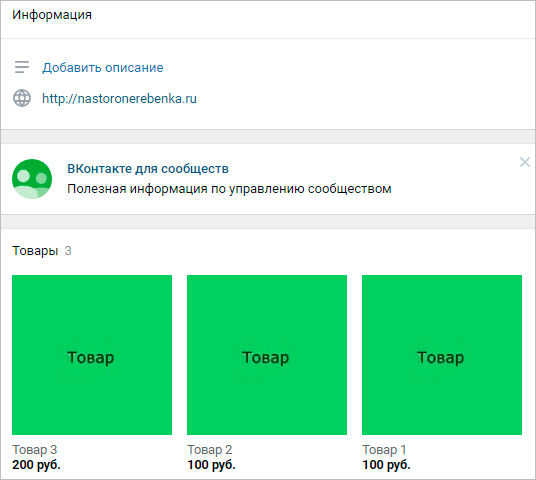
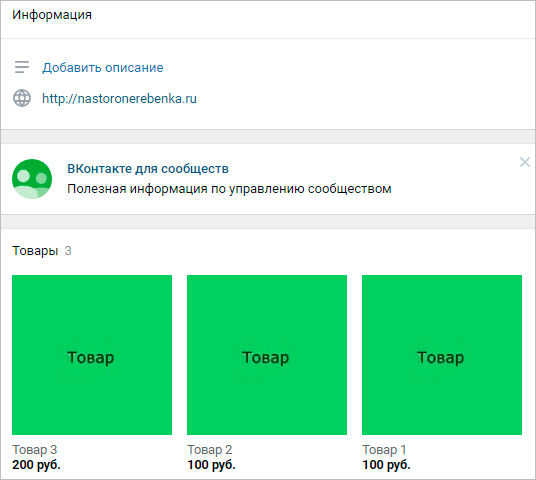
- Для бизнеса обязательно нужен раздел «Товары». Он отображается под основной информацией, размер каждой фотографии минимум 400×400 px, максимум – 1 000×1 000 px. Читайте статью о том, как добавить товары в группу.


- Картинки к записям имеют максимальную ширину 510 px, в высоту они могут быть такими же или меньше. Размер изображения к посту со ссылкой – 537×240 px. Максимальная ширина иллюстраций на вики-страницах составляет 607 px.
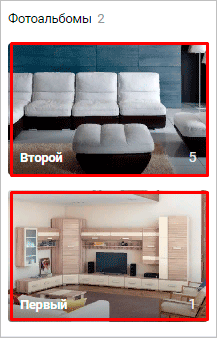
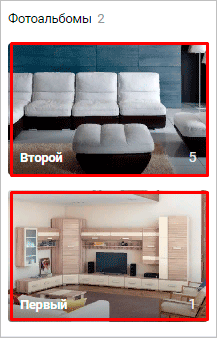
- Фото- и видеоальбомы – это тоже элемент дизайна. Мы уже рассматривали, как создать альбомы во ВКонтакте. Здесь же я затрону только параметры обложки. Ее максимальный размер – 1 200×800 px, на главной отображается уменьшенный формат – 200×132 px.


С техническими параметрами мы определились. Теперь проработаем оформление основных разделов.
Аватар и миниатюра
Это изображение, которое является «лицом» сообщества. Его видят пользователи рядом с сообщениями от имени паблика и в перечне подписок. Задача этой картинки – привлекать внимание и быть узнаваемой.
Я оформляю группу для родителей, и у меня есть готовый логотип. Сейчас посмотрим, как он будет выглядеть в качестве аватара. Для этого жмем «Загрузить фотографию» и выбираем нужную картинку.


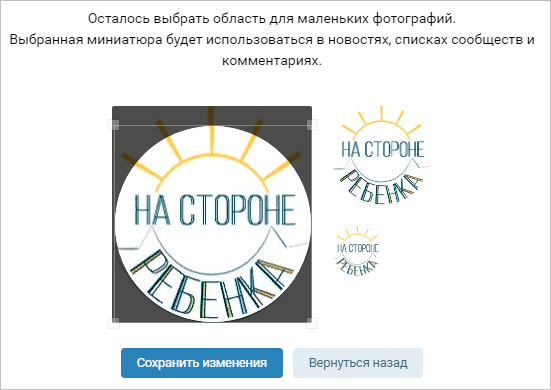
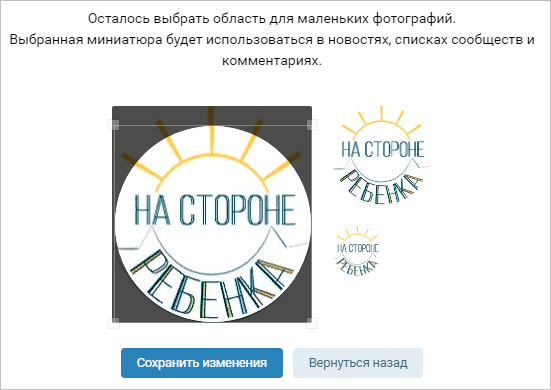
Мне не нравится, что изображение обрезается, поэтому я увеличиваю область просмотра, подтягивая ее за квадратики по краям.


Теперь настраиваем миниатюру, которую будут видеть пользователи рядом с сообщениями. Желательно, чтобы текст был довольно крупным и не обрезался, иначе он не читается и выглядит неаккуратно.


Надо признать, что мой аватар не идеален, лучше, если картинка будет на темном или ярком фоне. Но главное, чтобы вас узнавали. Если это логотип компании, то не надо его менять. Если же есть возможность выбирать, постарайтесь, чтобы главное фото паблика было оригинальным и выделялось среди конкурентов. Вот примеры выразительных изображений.


Можно разместить на аватаре короткую и полезную информацию:
- акции,
- телефон компании,
- анонс события,
- цену на основной продукт,
- вакансии,
- адрес сайта,
- координаты офиса,
- призыв подписаться.
Используйте все элементы оформления для привлечения посетителей и клиентов. Но не перегружайте их текстом, пишите только о главном.
Важно: изображение для аватара должно быть качественным, текст четким и довольно крупным.
Обложка
Этот элемент самый крупный и выразительный во всем оформлении страницы. Но учтите, что при его добавлении, аватар убирается из шапки страницы. Чтобы загрузить изображение заставки, зайдите в «Управление».


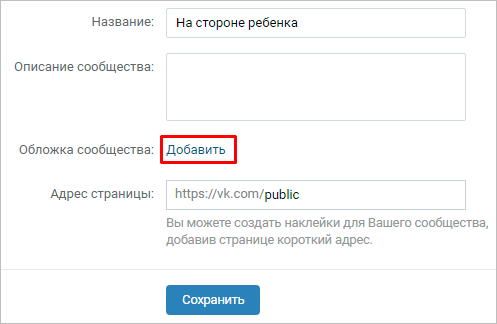
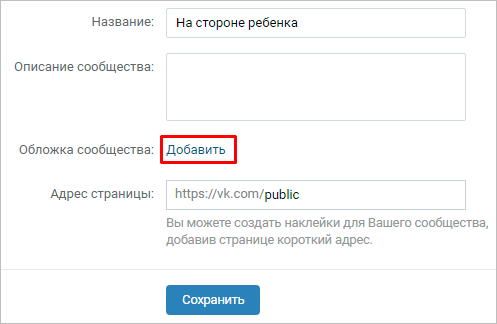
И рядом с надписью «Обложка сообщества» нажмите на надпись «Добавить».


В открывшемся окне нам предлагают 2 возможности: сделать обычную или «живую» обложку. Последний вариант предполагает, что вы загрузите до 5 фотографий и видеороликов, которые будут сменять друг друга в верхней части паблика. Я добавила обычную картинку.
После этого закрываем окно и обновляем страницу. Вот что у меня получилось.


Проверяем, как выглядит картинка в мобильном телефоне.


Если все устраивает, идем дальше. Чтобы обложка была более яркой и приносила пользу сообществу, а не просто красиво размещалась на странице, к ней можно добавить:
- призыв подписаться с яркой надписью или стрелочкой,
- анонс важного мероприятия,
- количество довольных клиентов,
- девиз компании,
- другую актуальную информацию.
В динамических шапках можно разместить также видеоролики, опросы, статистику.
Информация
Описание поможет посетителям понять, что полезного и интересного они получат, если подпишутся или вступят в группу. Также в этом разделе часто присутствует ссылка на сайт – основной веб-ресурс компании или организации. Если вы его не добавили сразу во время создания группы, сделайте это сейчас в разделе «Управление».
Чтобы добавить информацию о сообществе, просто нажмите на соответствующую надпись на главной странице.


В этом блоке нет возможности красиво оформить текст, но можно добавлять дополнительные полезные ссылки и хэштеги, чтобы повысить релевантность страницы в поиске. Когда текст готов, нажмите на «птичку» в правом верхнем углу.
Закрепленный пост
Правильно оформить группу – это значит сделать так, чтобы посетители сразу поняли, что здесь они получат интересную и нужную информацию. Для этого выберите яркий и полезный материал с привлекательным заголовком и закрепите его в самом верху ленты новостей.
Чтобы закрепить запись, после публикации наведите курсор на значок меню в правом углу и выберите нужное действие.


Зафиксированный в верхней части страницы пост может заменить описание сообщества. Его можно красиво оформить, разместить навигационное меню или полезные ссылки, прописать правила группы. Картинка может быть продолжением или дополнением к аватару, если не используется обложка. Посмотрите, как это выглядит на образце.


Еще один способ привлечь внимание посетителей – закрепить видео. Когда пользователь заходит в сообщество, этот ролик автоматически начинает воспроизводиться, но чтобы не быть слишком навязчивым, он прокручивается без звука. Если человек заинтересуется, то сам настроит громкость. Создать короткие видеоролики можно с помощью видеоконструктора Supa.
Что еще можно закрепить в шапке сообщества:
- самый популярный пост, который уже набрал много лайков и комментариев;
- анонс важного события;
- сообщение о скидках и акциях;
- розыгрыши;
- опросы;
- отзывы клиентов.
А также любую информацию, которая поможет удержать внимание посетителей и убедит их сделать действия на странице группы: подписаться, перейти по ссылкам, оставить заявку, поставить лайк, поделиться записью.
Советы по выбору и оформлению изображений
Чтобы изображение в публикации выглядело красиво и привлекало внимание, лучше всего сделать его максимального размера 510×510 px. Тогда оно будет хорошо смотреться и выделяться в ленте новостей на ПК и смартфонах. Ширину меньше, чем 510 px лучше не использовать.
Маленькая хитрость: чтобы качество картинок было максимально хорошим, берите размер в 2 раза больше возможного с сохранением пропорций. Например, нужно загрузить фото 510×510 px, значит, берем снимок размером 1 020×1 020 px.
Картинка с текстом
Если для оформления поста используется встроенный редактор, то лучше всего брать темную картинку и печатать на ней текст белого цвета. Так послание хорошо выделяется и читается.


Если текст набирается на однотонном фоне, то оптимальное решение – сделать наоборот – фон светлый, лучше белый, а текст яркий или темный. Есть и другие приемы для выделения текста на изображении:
- добавить эффекты: свечение, обводка;
- сделать форматирование: цвет фона под текстом, подчеркивание, выделение полужирным и курсивом;
- разделить картинку на 2 части и на одной из них сделать надпись;
- размыть фото;
- выбрать фотографии, на которых есть свободное место для текстового послания. Посмотрите пример на фото.


Полезные сервисы
Для оформления записей нужны качественные фотографии. Найти их вы можете на таких ресурсах:
- unsplash.com,
- rgbstock.com,
- bigfoto.com,
- picjumbo.com,
- freemediagoo.com,
- everystockphoto.com,
- wylio.com,
- pixabay.com,
- dreamstime.com,
- canweimage.com,
- littlevisuals.co,
- freerangestock.com,
- gratisography.com,
- imcreator.com,
- imagefree.com.
Для дополнительной обработки изображений желательно иметь навыки дизайнера, но есть сервисы, которые помогут, если вы новичок в этом деле. Хорошие ресурсы – fotor.com и canva.com.
Другие элементы оформления
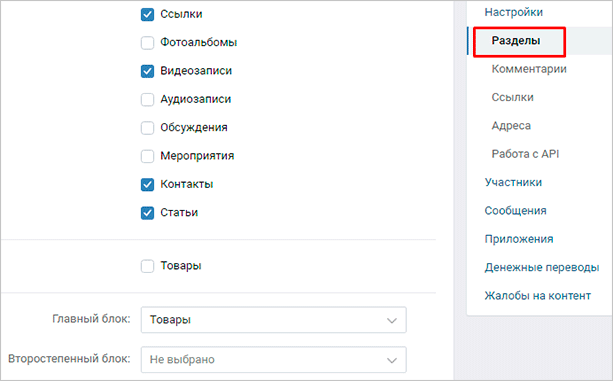
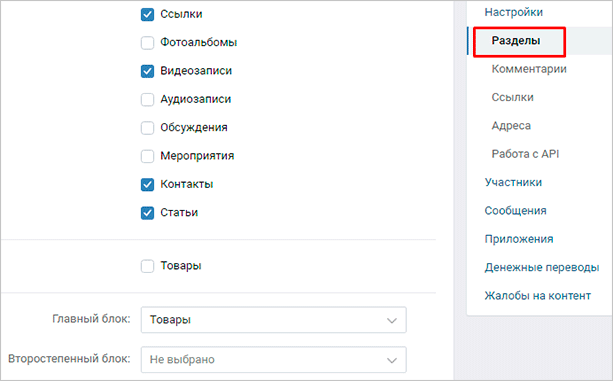
Мы разобрали основные блоки, которые нужно проработать, когда вы запускаете свое сообщество ВКонтакте. Если какие-то элементы не отображаются у вас на странице, зайдите в «Управление», «Разделы» и настройте показ нужных пунктов.


О дизайне страницы можно говорить, наверное, бесконечно. Но я ценю ваше время, поэтому только коротко перечислю еще некоторые элементы, которые можно добавить в свою группу:
- персональное приветствие,
- обсуждения,
- вики-страницы,
- навигационное меню,
- ссылки,
- тесты,
- подписку на рассылку,
- документы.
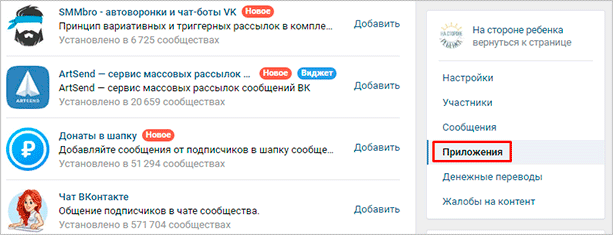
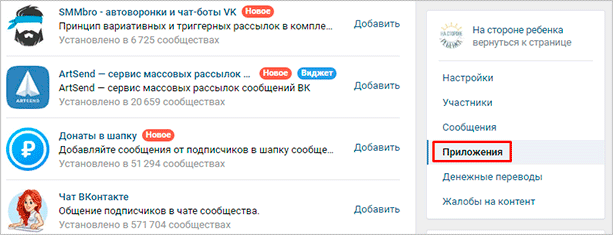
Зайдите в раздел «Управление», «Приложения». Здесь вы найдете много виджетов и полезных дополнений для сообществ.


Заключение
Мы рассмотрели основные моменты оформления группы во ВКонтакте. Не откладывайте в долгий ящик, начните работать над внешним видом сообщества как можно быстрее, чтобы привлечь подписчиков и клиентов в ваш бизнес. Если первый вариант дизайна будет не самым профессиональным или со временем надоест, оформление можно изменить. К тому же тренды постоянно меняются, а в социальной сети добавляются новые возможности.
Если у вас уже есть серьезный бизнес, и не хочется терять время на самостоятельную работу над сообществом, закажите готовый дизайн. Чтобы сделать это, посмотрите разные предложения, изучите портфолио дизайнеров, стоимость услуг и договоритесь о сотрудничестве.
При работе над пабликом не забудьте о полезном контенте и функциональных элементах. Они не менее важны, чем яркий внешний вид страницы. Поэтому рекомендую к прочтению руководство по стартовому наполнению сообщества.
Желаю вам сделать красивое и эффектное оформление группы ВКонтакте, которое будет радовать глаз и приводить подписчиков. Пишите ваши вопросы и идеи в комментариях. Подписывайтесь на обновления блога iklife.ru.
До новых встреч, друзья.
Оформление группы ВКонтакте: как сделать сообщество красивым
Сообщество ВКонтакте — популярный вариант оформления магазина, компании, предоставляющей услуги, личного блога или страницы. С помощью инструментов одной из крупных соцсетей России можно продвинуть собственный бренд, найти свою целевую аудиторию и заявить о себе людям. Но перед продвижением группы ВК или же паблика нужно уделить внимание оформлению: понять, что должно быть в группе, красиво оформить профиль и добиться того, чтобы страница привлекала своим внешним видом целевого посетителя.
Это важно: при составлении мнения пользователи учитывают в том числе то, как выглядит паблик или страница. Так что, если вы хотите произвести хорошее первое впечатление, вовремя подумайте о дизайне.
Размеры и соотношения сторон картинок
С первого взгляда все просто: красивое оформление — это интересные и качественные картинки на аватарке, в шапке и меню. Но здесь нередко возникает первая сложность: вы добавляете изображение, а оно начинает казаться маленьким, портится качество, изменяется форма. Чтобы такого не происходило, нужно заранее подумать о соотношении сторон. Дело в том, что если картинка не соответствует размерам, которые ВКонтакте считает оптимальными, ее автоматически сжимают или обрезают. Поэтому, чтобы избежать потерь и изменений в дизайне, следует заранее обрезать изображения до нужных параметров.
Установка изображения на аватар ВКонтакте
Автоматическая обрезка краев картинки при загрузке
А что про размеры основных элементов? Это примерные цифры, но на них можно ориентироваться, разрабатывая дизайн для группы:
- аватар: соотношение от 1 : 1 до 2 : 5, от 200 х 200 до 200 х 500 пикселей;
- ширина картинок в ленте: 510 пикселей, высота зависит от того, хотите вы квадратное или прямоугольное изображение;
- для меню лучше использовать такую картинку, чтобы ее нижний край заканчивался на одной прямой с аватаркой. Если для аватара выбрано соотношение 2 : 5, в меню должно быть фото с высотой 308 px;
- обложки к статьям автоматически обрезаются до размера 510 х 286 px;
- картинки, которые появляются при вставке ссылки, кадрируются до габаритов 537 х 240 пикселей;
- для товаров в магазине используйте квадратные фотографии с шириной 1000 px;
- обложка к шапке — 1590 х 400, в мобильной версии обрезается.
Если вы попытаетесь загрузить картинку с неправильным соотношением, ВКонтакте автоматически ее обрежет или попросит вас выбрать отображаемую область.
Избавляемся от сжатия изображений
Еще одна проблема, с которой неизбежно сталкиваются начинающие дизайнеры групп, пытаясь украсить сообщество, — сжатие картинок. ВКонтакте автоматически сжимает добавленные изображения, чтобы сэкономить трафик и ускорить загрузку страниц. Иногда это полезно, но способно серьезно повредить внешнему облику паблика, особенно если его владельцу важно качество (например, страницы фотографов и художников). Становятся видны пиксели, особенно если на картинке есть текст.
Запись ВКонтакте с текстом на картинке
Пикселизация при загрузке изображения с текстом
Избавиться от этого неприятного эффекта можно, увеличив исходник примерно вдвое. То есть, загрузив картинку шириной не 510, а 1020 пикселей и больше. Файл все равно ужимается, но на таких масштабах это не так заметно, а пикселизация практически не видна. Еще один прием — выбирать изображения со светлым или белым фоном, на которых не так заметны проявившиеся пиксели.
Оформление шапки страницы
При создании дизайна для группы наиболее важный участок — это шапка, то есть верхняя часть странички. Здесь размещаются аватар, обложка, описание и меню или закрепленный пост: в нем обычно публикуют важные новости, конкурсы или правила. Изменить содержимое можно при переходе в «Настройки» в одноименной вкладке.
Там можно настроить:
- название сообщества;
- короткий адрес;
- обложку — большую картинку в самом верху страницы;
- описание группы.
Добавьте интересующую вас информацию и нажмите «Сохранить». Идеального рецепта здесь нет, хотя есть рекомендации и общие правила, которым лучше следовать, чтобы улучшить восприятие сообщества.
«Основная информация» настроек группы ВКонтакте
Заполнение главных сведений о сообществе
- Название. Желательно, чтобы оно отражало суть страницы. Если вы интернет-магазин или группа, предоставляющая какие-нибудь услуги, укажите тематические слова после основного названия. Само имя сообщества стоит делать коротким, броским и запоминающимся: это пойдет на пользу личному бренду и поможет сделать вас узнаваемым. Если ничего подходящего сходу не придумывается, не волнуйтесь: название можно будет изменить впоследствии.
- Описание. Грамотно и интересно описать свой паблик — отдельная задача. В несколько строк вам понадобится уместить:
- основные сведения о себе, товаре или услуге, которые вы предоставляете;
- контакты и способы заказа, если вы коммерческая компания;
- ссылки на другие ресурсы, если они есть;
- текст, привлекающий целевую аудиторию и интригующий ее.
Большая часть описания скрывается под плашкой «читать дальше», так что в первые строчки нужно вынести то, что будет интересно читателю и заставит его развернуть полный текст.
Описание сообщества ВКонтакте
Пример интригующей затравки в описании
Можно использовать смайлики в качестве разделителей или для придания эмоциональной окраски записям, хештеги как способ навигации или поиска, но не злоупотребляйте ни тем, ни другим.
- Обложка. Это большая картинка, которая отображается сразу над аватаркой и задает облик всему сообществу. Грамотный дизайн почти всегда подразумевает ее наличие: заставка несет не только эстетические, но и коммерческие преимущества.
На большой фотографии можно указать:
- телефоны и электронные адреса;
- логотип бренда;
- краткие сведения;
- информацию об акциях или конкурсах.
Вдобавок это отличное украшение страницы. Шаблон обложки имеет размер 1590 на 400 пикселей; если изображение более широкое, ВКонтакте предложит обрезать ее в соответствии с нужными габаритами. Можно и нужно выбирать более крупные фотографии, чтобы избежать серьезных потерь в качестве.
Помните, что в мобильной версии соотношение сторон может немного измениться: края обрезаются, так что на них лучше не размещать важных сведений.
- Динамические и живые обложки. В первом случае участок обложки анимирован или изменяется в зависимости от ситуации, во втором вместо изображения добавлено видео или гиф-анимация. Это можно сделать только для мобильной версии. Подобный способ оформления интересен и обращает на себя внимание людей, но не забывайте про трафик: не у всех посетителей страницы безлимитный интернет. Загружаются такие шапки в том же разделе, что и обычные.
- Короткая ссылка. Это удобный способ уникализировать паблик, с помощью которого вас можно будет найти, не запоминая длинный ID страницы. Сделать короткий URL можно средствами самого ВКонтакте: просто укажите адрес в соответствующем поле в настройках. Он не должен повторять уже существующие и содержать некоторые специальные символы, а также кириллицу. Латинскими буквами можно писать что угодно.
Аватар сообщества
Аватарка настраивается отдельно: для этого нужно кликнуть по картинке в правой части страницы (или вверху, если у вас настроена обложка) и выбрать «Обновить фотографию». Сама по себе загрузка «авы» очень простая, куда сложнее создать ее и оформить таким образом, чтобы картинка служила целям маркетинга.
- Миниатюра. Большую часть времени изображение показывается в миниатюре, и это нужно учитывать при размещении на нем элементов:
- очертания должны быть заметные, объекты — крупные, потому что мелких деталей будет попросту не видно;
- желательно использовать текст, но по определенным правилам: буквы крупные, надпись целиком помещается в миниатюру и хорошо на ней видна.
Текст и буквы на аватарках групп ВКонтакте
Использование крупных шрифтов для аватара
- Оформление. Нежелательно использовать в качестве аватара стоковые фотографии или некачественно нарисованные баннеры. Лучше всего нанять для создания оформления художника или фотографа, попросить его сформировать несколько картинок в единой теме, чтобы группа смотрелась гармонично. Детали аватарки должны быть понятными, вызывать логичные ассоциации и не заставлять посетителя ломать голову, что же там изображено. Не перегружайте картинку: сейчас в тренде минимализм, четкие линии и отсутствие лишних деталей. А вот цвета лучше выбирать броские и заметные: так получится выделиться и не потеряться на фоне конкурентов.
Список групп ВКонтакте с ярким дизайном аватара
Примеры аватарок с проработанным цветовым оформлением
- Информация. На аватарку можно помещать короткие сообщения об акциях, грядущих мероприятиях, ивентах и конкурсах. Они должны быть максимально сжатыми: желательно уложиться в 2–3 слова, чтобы на небольшой картинке хватило места, а надпись была видна даже на миниатюре и не оставляла у пользователя вопросов. Там же можно указать номер телефона или ключевые преимущества компании.
Слитные аватар и меню группы
Если вы хотите красиво оформить сообщество, сделав дизайн, где один элемент будет как бы перетекать в другой, вам понадобится Photoshop или другой графический редактор. По сути, создание таких оформлений сводится к тому, чтобы разрезать изображение в правильных местах и сделать его составные части меню, аватаркой и, если вы того хотите, шапкой.
- Откройте в редакторе изображение, которое хотите разрезать, выделите в нем участки для меню и аватара.
- Чтобы одна картинка перетекала в другую, между блоками нужно сделать «пробел» шириной в 50 пикселей: так блок меню начнется не в том же месте, где прервалась аватарка, а чуть сбоку, как будто часть изображения продолжается под интерфейсом соцсети.
- Можете поискать в Сети шаблоны, программы и приложения, способные самостоятельно генерировать слитные оформления. Но лучше научиться делать их своими руками.
Виджеты и дополнения
Блок, который ВКонтакте ввел относительно недавно, позволяет настраивать разнообразные виджеты, работающие на воронку продаж или помогающие пользователям в навигации. Этот же блок позволяет создавать простые меню без долгой работы с вики-разметкой. Сейчас запущено и работает уже много разнообразных приложений, позволяющих создавать блоки под самые разные цели:
- подписка на сообщество или конкретную рубрику;
- отзывы клиентов и покупателей;
- случайная цитата;
- переход в каталог;
- участие в конкурсе;
- приветствие по имени;
- приглашение прочитать ту или иную тему;
- сбор пожертвований и многое другое.
Виджеты сообществ ВКонтакте
Список полезных дополнений для группы
Настраиваются дополнения довольно просто, разобраться в интерфейсе несложно: создать подходящий виджет и оформить его можно без лишних усилий.
Изображения к контенту: как оформить
Всем известно, что главное в SMM и ведении профиля в соцсети — контент. Без качественного наполнения даже красиво оформленная группа не будет продвигаться и расти, но и к записям предъявляются свои требования. Например, посты, к которым не прикреплена картинка, читают хуже, у них меньше видимость, их реже замечают в ленте. Здесь, кроме базовых правил (высокое разрешение изображения, отсутствие перегруженности), есть свои особенности.
Картинки с текстом.
- Используйте затемнение или осветление, если планируете разместить на картинке текст. Так буквы будут более читаемыми, а само изображение не отвлечет читателя от текстового содержимого.
- Можете создать на фото область другого, контрастного цвета и поместить надпись поверх нее, чтобы она не сливалась с элементами картинки. Хорошо работает разделение фотографии на две части в графическом редакторе.
- Еще один вариант — подсветка каждой строчки по отдельности. Это работает не для всех вариантов стиля, но, как правило, смотрится хорошо.
- По аналогии с затемнением или осветлением можно использовать размытие. Сам текст можно подсветить или добавить туда тень с помощью редакторов.
- Хороший выбор — изначально выбирать картинки, где есть место для размещения текста: например, большой однотонный участок. Так редактирование фото сведется к минимуму.
- Ватермарки. Если вы создаете авторский контент, его лучше обезопасить от присвоения авторства. Это помогают сделать «водяные знаки» с вашей символикой: так, даже если картинку опубликуют в другом паблике, по вашим опознавательным знакам легко будет догадаться, что это вы. Ватермарк в таких случаях может работать как еще один способ рекламы, особенно если вы делаете что-то популярное: рисуете или фотографируете, создаете коллажи.
- Источники. Чтобы находить красивые фотографии, платить необязательно. Существует множество сервисов бесплатных стоковых фото, таких как Picrew, Pexels, Freestockimages. У многих есть русскоязычный интерфейс и поиск по картинкам: найти подходящую будет несложно, пользоваться ими можно с указанием автора исходника.
Результаты поиска в сервисе Pexels
Бесплатный фотосток для поиска картинок
- Редакторы. Photoshop — сложный инструмент, и не каждый владелец паблика ВКонтакте умеет с ним работать. Для тех, кто хочет редактировать фото, но не может воспользоваться профессиональным редактором, существует большое количество более простых программ и онлайн-сервисов. Никто не предлагает вам пользоваться Paint: есть приложения, специально заточенные под обработку фото для соцсетей. Например, Canva, Photor и другие.
Инструмент статей и редактирование
Еще одно интересное нововведение ВКонтакте, уже ставшее для многих привычным, — статьи. Это прекрасный инструмент для создания лонгридов: длинных записей, художественных рассказов, обзоров и подборок фактов. Их куда удобнее настраивать и форматировать, чем стандартные посты. Создать статью легко: достаточно нажать на букву «Т» в окошке для написания публикации и переходить к написанию.
Окно создания нового поста ВКонтакте
Буква «Т» для перехода в редактор статей
Форматирование публикаций:
- Лонгриды редко пишутся в самом редакторе, чаще их копируют из текстовых документов. Если вы так делаете, обязательно пробегитесь по тексту и посмотрите, нет ли ошибок форматирования. Например, при вставке из Word до недавнего времени часто дублировались переносы строки.
- Первая строчка — заголовок и название: на его основе будет строиться короткий адрес статьи, оно же отобразится в превью.
Редактор для создания статей ВКонтаке
Поле для заголовка и текста статьи
- Выделив нужный участок текста, вы можете сделать его полужирным, наклонным или зачеркнутым, изменить позиционирование (по центру, по любому из краев), оформить как цитату или ссылку, сделать заголовком первого или второго уровня.
Окно форматирования в инструменте статей ВКонтакте
Выбор варианта оформления для текста статьи
- Если вы перейдете курсором на пустой абзац, появится кнопка с плюсом. Нажав на нее, можно добавить в тело статьи изображение, видео или аудиозапись, GIF-анимацию, прикрепить товар или создать опрос. Последний вариант — три звездочки, отбивка блока текста.
Окно вставки нового элемента в статью ВКонтакте
Вставка изображения, видео, музыки и других дополнений
- Вики-разметка групп ВКонтакте
С появлением виджетов оригинальной вики-разметкой стали пользоваться реже, но она до сих пор актуальна, если вы хотите, например, сделать сложное меню или блок с ответами на вопросы. Это способ оформления, позволяющий гибко настраивать и форматировать лонгриды в обсуждениях или описании страницы.
- ВКонтакте предоставляет собственный редактор для создания таких лонгридов. Для перехода к нему и оформления статьи можно скопировать в адресную строку текст https://vk.com/pages?oid=-N&p=Нaзвание и подставить вместо «Название» имя будущего лонгрида, а вместо N — идентификатор вашей группы.
Пустое окно страницы с вики-разметкой ВКонтакте
Начало создания страницы в редакторе с поддержкой разметки
- Редактор похож на окна редактирования текста в популярных CMS. Одна из особенно важных функций — переход в режим кода. Это делается по кнопке в правом верхнем углу окошка.
Окно редактора вики-страниц сообществ ВКонтакте
Редактирование страницы с вики-разметкой ВКонтакте
- Тонкости и секреты вики-разметки потребовали бы отдельной статьи. К счастью, ВКонтакте есть официальные сообщества, посвященные ее использованию, и нужную информацию можно найти в них.
Навигационное меню
Оно обычно нужно крупным группам и пабликам. Если раньше сделать меню можно было только с помощью разметки, доступной не каждому, то сегодня есть и второй способ: с помощью виджетов.
У обоих подходов есть плюсы и минусы:
- вики гибче настраивается, дает больше возможностей для дизайна, но замещает собой верхний пост или описание сообщества;
- виджеты меньше, зато удобнее создаются и размещаются под блоком текста, не загораживая его.
Если хотите, можете оформлять группу самостоятельно или заказать дизайн у людей, которые занимаются им профессионально. Пусть ваше сообщество будет красивым и эстетичным — это порадует подписчиков и потенциальных клиентов.
Теги
Статья про качественное оформление группы «ВКонтакте», которое привлечет новых подписчиков
Качественное оформление группы ВК – это как упаковка для товара, который вы хотите продать. Ведь согласитесь, что вещь в неряшливой упаковке никому не хочется покупать. Так же и с дизайном: если хотите, чтобы в вашу группу тянулись люди и воспользовались вашими услугами, то стоит позаботиться об оформлении.
Если дизайн группы будет красивым и качественным, то люди будут охотнее вступать в ваше сообщество. А как правильно и качественно создать дизайн группы и сделать ваш бренд узнаваемым, расскажем в этой статье.
Содержание
- 1 Зачем нужен единый дизайн группы ВК?
- 2 Как разработать дизайн группы ВК
- 3 Аватар в дизайне группы ВК
- 4 Обложка в оформлении группы ВК
- 5 Изображение для поста в группе
- 6 Изображения для постов с ссылками
- 6.1 Изображение для статьи, написанной в редакторе
- 6.2 Обложка для фотоальбома
- 6.3 Превью для видео
- 6.4 Изображения для Вики-страниц
Зачем нужен единый дизайн группы ВК?
Сейчас для ведения развлекательного портала не обязательно создавать сайт. Часто бывает достаточно создать качественно оформленную группу ВК. Функции ВКонтакте дают большие возможности продвигать свой бренд или набирать аудиторию. И чтобы количество пользователей росло, нужно сделать дизайн группы ВК уникальным, запоминающимся и приятным для глаз вашего посетителя или же потенциального клиента.

Качественно оформленный дизайн группы ВК поможет не только привлечь больше народу, но и заставит вернуться к вам, чтобы полистать ленту новостей. Если оформление будет беспорядочным: например, аватарка одного стиля, обложка другого, а изображения в постах оформлены не похоже ни на то, ни на другое, – добиться успеха будет трудно. Помните, что человека встречают по одежке – а группу по оформлению. Попав к вам в группу, подписчик в первую очредеь внимание на дизайн группы.Поэтому так важно создать правильный дизайн группы ВК. Читайте также, как купить готовую группу или паблик ВК.
Как разработать дизайн группы ВК
Как же разработать дизайн группы вк, если не знаете, с чего начать? Разберем по пунктам, как разработать и создать качественное оформление группы вк:
- Для начала определитесь с тематикой вашей группы и целевой аудиторией. Вам нужно увидеть готовый дизайн глазами потенциального подписчика.
- Изучите своих конкурентов. Ведь они уже чем-то привлекли пользователей, они уже прошли этот этап. Изучив их контент, вы можете понять, что стоит доработать для улучшения результатов.
- Найдите свои сильные стороны для привлечения аудитории. Например, частота публикации постов, разнообразие тем, юмор, конкурсы.
- Только после того, как вы полностью определились с концепцией своей группы, приступайте к созданию дизайна. Самое пристальное внимание уделите аватарке, обложке и оформлению постов в вашей группе.
Эти несложные советы помогут вам создать яркое и запоминающееся оформление группы. А теперь рассмотрим более конкретно детали оформления группы. О том, как придумать название группы ВК, читайте здесь.
Аватар в дизайне группы ВК
Когда человек заходит в группу, первым делом в глаза бросается аватар, который должен показать сферу деятельности или направление группы. Давайте поговорим про размеры аватарки для группы.
![]()
Если вы хотите сделать простой аватар, например, содержащий только логотип компании или бренда, то можно создать изображение размером 200х200 пикселей. Это минимальный размер аватара, который можно выбирать в качестве миниатюры. Чтобы не терялось качество, лучше сделать аватар размером 400х400 пикселей.
Чтобы избежать потери детализации изображения, делайте их больших размеров, но сохраняйте соотношение сторон 1:2,5. Например, 200х500 или 400х1000.
Каким же должен быть аватар? Давайте разберем подробнее для начала какой должна быть его миниатюра:
- При создании сразу обратите внимание на размер текста, ведь на миниатюре он должен быть хорошо читаем – чтобы пользователь не искал лупу, пытаясь прочитать что там написано.
- Избегайте обрезанного текста. Будет лучше, если на миниатюре можно прочитать, о чем группа и как она называется.
- Сразу решите, что будет на миниатюре. Изображение должно быть понятным и цеплять пользователя.
- Для более качественного дизайна и оформления группы ВКонтакте лучше придумать и создать свое изображение, а не искать уже готовое в интернете. Стоковый материал вряд ли вызовет доверие или заинтересует пользователя.
- Для того чтобы выделиться из толпы, нужно создать миниатюру яркой. Не делайте ее слишком скучной: человек при поиске просто может пропустить вашу группу, если не заметит вашу аватарку.
- Не нагружайте миниатюру лишними элементами. Один из вариантов – воспроизвести ее в технике минимализм. Сейчас это модно, а также она смотрится более привлекательно.
- Если ваша задача – просто привлечь пользователей в свою группу, стоит немного пофантазировать и придумать в своей аватарке что-то необычное. Например, сейчас много аватаров со значком уведомления. Вроде просто, а внимание привлекает.
Есть множество способов привлечь пользователя аватаркой, ваш дизайн ограничивается лишь вашим воображением.
Обложка в оформлении группы ВК
Следующее, на что стоит обратить внимание – это обложка, которая находится в самом начале страницы. Ее максимальный размер 1590х400 пикселей. Чтобы она была хорошего качества, так же как и с аватаркой, следует сделать ее большего размера, сохраняя пропорции. ВКонтакте сожмет ее до нужного размера, но от этого четкость не пострадает. Например: 1590х400, 3180х800, 4770х1200.
Для того чтобы ваша обложка хорошо смотрелась и на мобильных устройствах, ее нужно адаптировать. По ширине в мобильной версии показывается все в пределах 1196 пикселей, в высоту на 317 пикселей.
Разметка обычной обложки и оптимальный размер для мобильной версии:

По 197 пикселей с каждых из сторон в мобильной версии просто не показывается. Следующие 140 пикселей, занимают системные кнопки “Назад” и “Настройки”. В 83 пикселях сверху находится ваш оператор, количество заряда, время и прочее.
Это что касается размеров. По содержанию действуют те же принципы, что и с выбором аватарки. Лучше всего сработает что-то креативное и привлекающее внимание. Обложка должна соответствовать тематике группы.
Изображение для поста в группе
Не так давно ширина новостной ленты ВКонтакте стала фиксированной. То есть ВК теперь не растягивает изображение и вы не теряете те детали, которые хотите показать пользователям. Минимальный размер изображения, который лучше прикреплять к посту – 510х510 пикселей, но желательно делать его в 2 раза больше. Это нужно, чтобы качество и четкость вашего изображения не потерялись.

Квадратный размер картинки полностью занимает место в ленте, в то время как прямоугольное изображение будет смотреться не так красиво и не будет должным образом притягивать внимание. Детали картинки в альбомной ориентации смотрятся мелко, и пользователю будет сложно рассмотреть ее. Для большей заинтересованности информацией в посте, лучше всего делать квадратные изображения размером 1020х1020, 1530х1530 и 2040х2040.
А для того, чтобы на вашем изображении не было искажений или ряби, при сохранении стоит соблюсти несколько пунктов:
- При сохранении в Фотошопе необходимо выбрать СОХРАНИТЬ ДЛЯ WEB в формате JPEG.

2. В настройках при сохранении найти и поставить галочку напротив пункта sRGB. Сохранить свое изображение.

3. Сохранить свое изображение

4. Загрузить в ВК.

Изображения для постов с ссылками
Если у вас есть сторонний сайт, то в группе ВК вы, скорее всего, будете выкладывать посты со ссылками.
Когда вы вставите ссылку в пост, она отобразится изображением, в нижней части которого которого будет содержаться краткое название содержимого и адрес главной страницы вашего сайта. Но, чтобы сделать ссылку более привлекательной, нужно позаботиться об ее оформлении. В этом нет ничего сложного, если знать размер изображения. Оптимальный размер для анонса вашей статьи 537х240, но для лучшего качества подойдет 1074х480 или 1611х720.
Изображение для статьи, написанной в редакторе
Если вы решили написать статью в редакторе, нужно сделать изображение, которое привлечет пользователя и заставит его открыть и прочитать эту статью. Подобрав изображение или придумав свое, нужно знать его размеры. Минимальный размер 510х286 пикселей, но как обычно, лучше делать изображение больше, для того чтобы не терялось качество, как мы писали выше.
Так же небольшой совет: Выбирайте или делайте изображения в темных тонах или затемняйте его в редакторе, так как на темном фоне название вашей статьи будет более читаемо, чем на светлом фоне.
Обложка для фотоальбома
В вашей группе, скорее всего, будет несколько фотоальбомов, содержащих изображения согласно тематике вашей группы. Чтобы ваши альбомы смотрелись красиво, лучше всего выбрать для каждого из них свое изображение, притягивающее взгляд. Размер обложки вашего фотоальбома будет 1200х800 пикселей. В этом случае больше его можно не делать, так как альбом отображается в маленьком формате. Но в мобильной версии нижняя часть обложки будет меньше на 200 пикселей. Учитывайте это при создании изображения.
Превью для видео
Если вы решили прикрепить видео к посту в вашей группе, для этого нужно сделать качественное изображение для превью. Превью должно заинтересовать пользователя посмотреть видеоролик в вашей группе. Размер изображения достаточно легко запомнить, в основном он равен размеру вашего видео. То есть 1280х720 или 1920х1080 пикселей.
Изображения для Вики-страниц
Не всю информацию удается передать в постах группы. Для этого можно использовать Вики страницы. С ее помощью можно сделать красивое меню, которое будет выглядеть, как обычное изображение, но при нажатии на какую-либо область откроется нужная страница. Также в ней больше функций, которых нет в обычных постах. Таким образом вы можете более качественно донести подписчикам ту или иную информацию.
Но оформление вики-страницы тоже имеет свои нюансы. Рабочая область составляет 607 пикселей, и если вы загрузите изображение большего размера, ВКонтакте сожмет ее до размеров 400 пикселей в ширину. Для того чтобы изменить размер изображения, нужно просто кликнуть на него и ввести ширину – 607 пикселей. Высота изображения изменится автоматически.
Только от вас зависит заинтересованность пользователя к вашей группе. Красиво оформленные группы с качественным контентом всегда привлекают внимание и позволяют их создателям хорошо заработать, так что не стоит жалеть время и силы на качественное оформление. Не бойтесь начать, даже если пока вы слабо разбираетесь в теме, пробуйте – и в процессе работы вы сами увидите свои ошибки и исправите их.
Как красиво оформить вашу группу вконтакте самому — как грамотно оформить группу — пошаговая инструкция
Пришло время покорять социальную сеть VK и надо показать лицо своего бизнеса?
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.
Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Заголовок сообщества
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложка
Дизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные. Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».
- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
Пример хорошей авы:
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
Wiki-меню
Можете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента.
Ещё пример хорошей меню:
Ссылки
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Жизненно Необходимые Инструменты Интернет-Маркетинга [ Чем Вооружиться В Интернет-Бизнесе ]
Продвижение в Facebook. 5 Ключевых Пунктов Успешного Промопостинга +1 Секретный Трюк
Content is King
Content is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постах
Старайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk.com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk.com/cc
Пример хорошей ссылки: — vk.cc/5YF9Yx
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Разнообразьте контент
Определите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте, Как Провести Вебинар С Полной Отдачей И Получить От Этого Profit
Видео
Во всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
Товары
Раздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Добиваем сообщество
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
P.S.
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Увидимся в большом интернет-бизнесе!
— Дмитрий
Какой тип сообщества во «ВКонтакте» выбрать — Маркетинг на vc.ru
При создании сообщества социальная сеть «ВКонтакте» предлагает нам целых 6 вариантов.
Бизнес
Тематическое сообщество
Бренд или организация
Группа по интересам
- Публичная страница
- Мероприятие
Рис. 1. Варианты сообществ во ВКонтакте
Однако не пугайтесь, потому что все эти 6 вариантов ВКонтакте сводит к 3-м глобальным типам сообществ:
- Публичная страница
- Группа
- Мероприятие
Рис. 2. Варианты сообществ во ВКонтакте по типам
Итак, разберём подробнее все типы сообществ.
Группа по интересам
Чаще всего группы создаются для дискуссий или объединений по интересам. Например, учебные группы, тайные общества, единомышленники по интересам.
Группы бывают открытыми, закрытыми и частными:
- Открытая группа: в неё могут вступить все желающие, информация в ней открыта и доступна любому пользователю
- Закрытая группа: в неё вступают по приглашению или подав заявку администратору, информация в группе доступна только её участникам
- Частная группа: её нельзя найти в поис
Оформление группы ВК
Грамотное оформление группы ВК — важнейший элемент SMM-продвижения. Именно от правильно выбранного дизайна зависит рейтинг сообщества в социальной сети и скорость его монетизации.
В данный момент разработаны некоторые рекомендации, которые позволяют сделать паблик максимально привлекательным, удобным, а значит популярным среди пользователей. Наиболее важным аспектам посвящена эта статья.
Как правильно написать описание группы
Описание — это текст, который располагается сразу под названием группы. Оно предназначено для того, чтобы сразу заинтересовать пользователей, мотивировать их на вступление и кратко рассказать о тематике сообщества. Стоит ли говорить о том, что этот текст должен быть ярким, запоминающимся, эмоциональным?
В последнее время при составлении описания активно используются смайлы и эмодзи. Это помогает сыграть на подсознании читателя, «визуализировать» текст, сделать его еще более насыщенным и понятным. Еще одно важное качество — отсутствие грамматических, стилистических и лексических ошибок, ведь, как известно, даже банальная опечатка может уничтожить репутацию паблика.
В некоторых случаях администраторы отказываются от описания, делая акцент на товарах, которые располагаются в блоке чуть ниже. Однако такой приём далеко не всегда приносит результаты.
Как выбрать идеальный аватар для паблика
Под аватаром понимают картинку, которая является образом сообщества. Именно на нее падает первый взгляд пользователей, когда они заходят в группу или видят её репосты на других страничках. Поэтому выбор правильной авы требует особенного внимания. Вот некоторые рекомендации:
- Картинка должна презентабельно выглядеть как в обычном, так и в уменьшенном виде. В любом случае она должна оставаться узнаваемой и привлекательной.
- Размер аватара должен вписываться в границы: от 200х200 до 200х500 px. Идеальная пропорция сторон 2:5.
- Основной элемент должен располагаться в центре картинки, чтобы при обрезке для миниатюры не терялся смысл и образ аватара.
- Лучше использовать уникальные картинки. Будет это личная фотография или качественное стоковое изображение — не так уж важно. Главное — уйти от шаблонов и интернет-баянов, которые уже успели набить оскомину.
Опытные SMM-специалисты рекомендуют пользоваться специальными онлайн-сервисами, которые позволяют самостоятельно сделать подходящий аватар. Достаточно загрузить или выбрать имеющуюся картинку, добавить текст, смайлы, стикеры и прочие элементы.
Аватары для серьезных пабликов обычно заказывают у профессиональных дизайнеров. Это позволяет получить новый и по-настоящему качественный продукт, который сразу же начнет работать на продвижение рессурса.
Каким должен быть дизайн обложки для группы ВК
Обложки для групп VK появились не так давно, но уже успели стать эффективным инструментом для монетизации пабликов. Обложка является альтернативой аватарке и предоставляет большое поле для фантазии и реализации творческих замыслов автора.
С обложкой группа выглядит более красочной, что привлекает потенциальных и действующих участников. Отсюда рост посещаемость и повышение эффективности таргетированной рекламы.
В данный момент загрузка обложки доступна только через полную версию сайта VK.
Размер обложки для полной версии сайта не может превышать 1590х400 px. Параметры для мобильного приложения — 1196х400 px. При этом изображение не сжимается, а обрезается. Поэтому во время подбора картинки нужно проверять, как она выглядит и на экране ПК и смартфона.
Как оформить закрепленный пост в паблике ВК
Закрепленный пост позволяет быстро донести важную информацию до каждого пользователя ВКонтакте. С помощью интегрированного редактора статей нужно создать информативный, уникальный и привлекательный для читателей текст.
При этом отсутствует необходимость долго разбираться с wiki-разметкой, приложение автоматически оформит пост в соответствии со всеми правилами. После того, как запись будет опубликована на странице сообщества, нужно кликнуть по знаку троеточия в правом верхнем углу и выбрать пункт «Закрепить».
В ленте сообщества может быть только одна закрепленная запись. Как только администратор зафиксирует второй пост, первый будет откреплен системой и отправлен на позицию, соответствующую дате публикации.
Персональное приветствие для привлечения подписчиков в группе ВК
Персональное приветствие — это обращение по имени к каждому пользователю, зашедшему в группу. Оно помогает установить личный контакт с каждым читателем, привлечь его внимание, заинтересовать. Кроме того, это отличный инструмент для генерации лидов. Для настройки приветствия требуется приложение Spycat, которое интегрировано прямо в социальную сеть.
Вот примерный алгоритм работы с ним:
- Со своего аккаунта войти на страницу приложения по ссылке vk.com/app5686299_-120826490.
- Нажать на кнопку «Подключить сообщество».
- В открывшемся меню выбрать паблик, к которому нужно подключить приложение.
- Вернуться в группу и найти иконку виджета в правой колонке. Открыть приложение и выбрать тип приветствия (на обложке сообщества, текстовый или персональный с аватаром). Последний вариант наиболее заметен и привлекателен для пользователей, поэтому рекомендуем выбрать именно его.
- Написать текст обращения, оформить его смайлами. Прописать название виджета и текст для кнопки. Приложение готово к работе!
Установка бесплатных приложений для оформления группы ВК
Войдя в меню управления сообществом, можно увидеть пункт «Приложения». Здесь можно найти всевозможные инструменты для яркого оформления и повышения функциональности паблика.
К примеру, это могут быть:
- тесты и анкеты;
- кнопка для быстрого денежного перевода;
- чат;
- запись на услуги;
- магазин товаров;
- рассылка сообщений и прочие.
Ссылки на иные ресурсы
В правом столбце группы располагается блок «Ссылки», где можно указать данные для перехода на другие сайты, группы или разделы паблика. Это отличный инструмент для направления пользовательской активности и монетизации страницы.
Обсуждения в группе
Психологи утверждают, что люди просто обожают обсуждать интересующие их темы и делиться собственным опытом. Поэтому нужно предложить пользователям возможность поболтать, задать вопросы и оставить отзывы на товары или услуги. Особенно, если речь идет о коммерческом сообществе. Создайте темы и откройте их для каждого подписавшегося юзера. Трафик целевой аудитории станет еще интенсивнее.
Таковы основные моменты, которые нужно учитывать при оформлении группы ВКонтакте. Грамотно и красиво написанное описание знакомит читателя с пабликом и приглашает вступить в него. Аватар и обложка — визитные карточки, которые можно заказать у профессиональных дизайнеров или создать через онлайн-конструктор, бесплатно, но не менее эффективно.
Персональное приветствие способно украсить любую группу, сделать общение с читателями более личным и доверительным. Опросы, тесты и чаты создают ощущение быстрой связи с администраторами, а с помощью закрепленного поста можно донести до читателей наиболее важную информацию.
Это могут быть правила группы, срочное объявление, самые горячие предложения о товарах или услугах. Используйте всё это для оформления своей группы в самой популярной социальной сети Рунета, наращивайте её показатели и получайте максимальную отдачу от своей работы.
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
 В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.




Больше примеров обложек
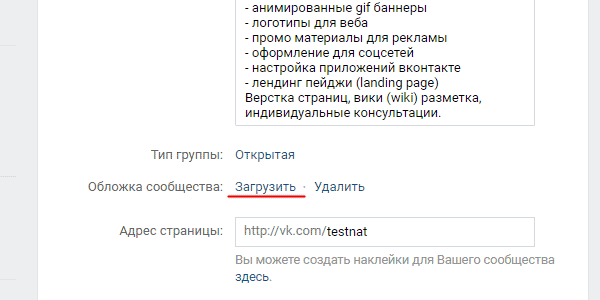
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

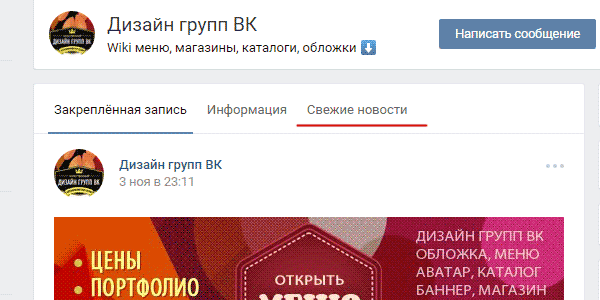
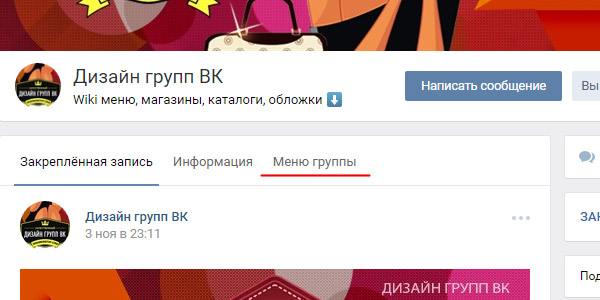
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
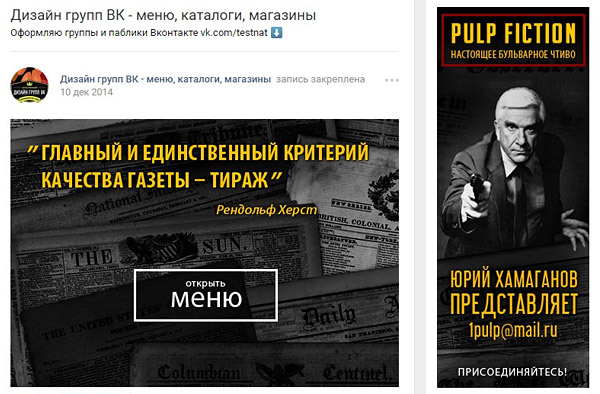
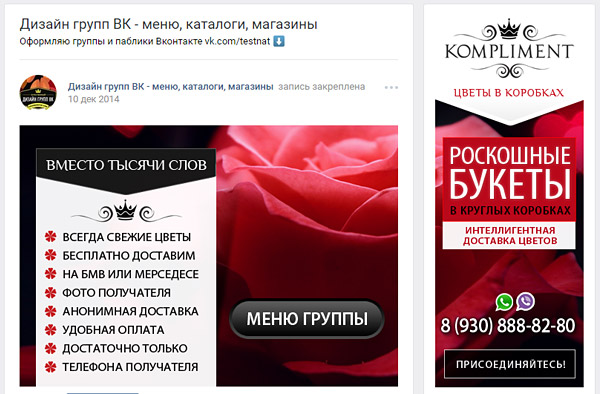
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
Руководство для школьных групп — Schoology Support
Группы
— отличный способ общаться с людьми на местном и мировом уровне. В зависимости от настроек разрешений на административном уровне преподаватели, родители и даже студенты могут создавать группы или присоединяться к ним. Их можно использовать для связи, совместной работы, обмена материалами, изучения «лучших практик» и многого другого. Существует так много разных способов использования функции групп, что они могут стать жизненно важной частью вашего управления образованием.
Щелкните эти ссылки, чтобы перейти к определенной области руководства:
Создание групп и присоединение к ним
Создание групп
Вы можете создать группу из Группы в верхнем меню вашей домашней страницы.Чтобы создать группу, выполните следующие действия:
- Щелкните Группы в верхней части Schoology.
- Выберите Мои группы .
- Щелкните Создать группу справа.
- Заполните форму группы.
- Напишите описание (необязательно).
- Установите Privacy , чтобы указать, кто может просматривать группу.
- Установите Access , чтобы указать, кто может присоединяться к группе.
- Нажмите Создать для завершения.
После того, как вы создали группу, вы теперь являетесь ее администратором. В раскрывающемся меню «Группы» администрируемые вами группы отмечены значками щитов.
Вернуться к началу
Присоединиться к группам
Чтобы присоединиться к существующей группе:
- Щелкните Группы в верхней части Schoology.
- Выберите Мои группы .
- Щелкните Присоединиться к группе справа.
- Введите код доступа к группе.
- Щелкните Присоединиться к .
Формат кода доступа к группе должен быть XXXXX-XXXXX (10 цифр). Свяжитесь с администратором группы для получения кода доступа.
Примечание: Если администратору группы требуется одобрение для присоединения к группе, может пройти некоторое время, прежде чем вы будете добавлены в группу. Свяжитесь с администратором группы, если у вас есть вопросы.
Как только вы присоединитесь к группе, вы начнете получать обновления, сообщения, комментарии и уведомления о событиях от группы. Чтобы указать, какие уведомления вы будете получать, см. Нашу статью об уведомлениях.
Вернуться к началу
Изменить порядок групп Меню
В раскрывающемся меню Группы одновременно отображается 12 групп. Чтобы изменить порядок в раскрывающемся меню групп:
- Откройте раскрывающееся меню «Группы» и щелкните Мои группы .
- На странице Мои группы щелкните Изменить порядок групп .
- В модальном окне изменения порядка перетащите группы, в которых вы зарегистрированы. Если вы зарегистрированы в более чем 12 группах, вы увидите строку, указывающую, какие группы появятся в раскрывающемся меню.
- Щелкните X , чтобы сохранить и выйти из модального окна.
Примечание: Это не изменяет порядок, в котором группы отображаются на странице Мои группы , только в раскрывающемся меню Группы .
Вернуться к началу
Группы в вашей школе
Вы можете увидеть все группы, в которые вы зачислены, а также группы в вашей школе, щелкнув Группы , затем Мои группы справа.Щелкните вкладку Школьные группы , чтобы увидеть группы в вашей школе. Используйте раскрывающееся меню, чтобы выбрать разные школы в вашей организации (если применимо).
К началу
Общественные группы школьников
Schoology также создала открытые группы, основанные на областях обучения и методах преподавания. Вы можете просмотреть и присоединиться к публичным группам Schoology, щелкнув вкладку Public Groups .
Примечание: В зависимости от настроек в вашей организации вы не сможете присоединиться к открытым группам.С любыми вопросами обращайтесь к своему системному администратору.
Вернуться к началу
Обновления группы
Обновления — это короткие сообщения, отправляемые вашей группе. Когда обновления публикуются в вашей группе, они будут отображаться в разделе «Обновления» вашей группы, а также для каждого из них в области «Последние действия» участников вашей группы.
По умолчанию любой участник может публиковать обновления. Если вы являетесь администратором группы, вы можете ограничить эту возможность только другими администраторами группы.Для этого выполните следующие действия:
- Щелкните Группы в верхнем меню и выберите группу, которой вы управляете.
- Перейдите к Group Options в левом меню страницы группы и щелкните Edit Privacy / Group Settings .
- Щелкните Все члены в строке Опубликовать обновления группы , чтобы включить или отключить эту функцию.
- Нажмите Сохранить изменения для завершения.
Вернуться к началу
Групповые опросы
Вы можете разместить Po
.
Как найти код сетевой карты для регистрации Udyog Aadhar
В этой статье На сайте myonlineca мы расскажем вам о том, как найти NIC с кодом для регистрации Udyog Aadhar. Мы предоставим вам полную информацию о Код национальной отраслевой классификации , которая поможет вам узнать значение кода nic и где вы можете найти этот код для регистрации Udyog Aadhar.

Каждый раз, когда вы заполняете форму для получения регистрации в Udyog aadhar для вашего малого и среднего предприятия.Вы должны заполнить такие данные, как имя предпринимателя, номер карты Aadhar, название предприятия, тип предприятия, бизнес-деятельность подразделения MSME, почтовый адрес, номер телефона, адрес электронной почты, районный промышленный центр, банковские реквизиты и код Nic. Все эти детали могут быть легко заполнены заявителем в форме, но если возникает путаница или трудности, это когда запрашивается код сетевой карты, и большинство кандидатов не уверены, какой код национальной отраслевой классификации для их бизнеса, который они ведут как Micro, Малое или среднее предприятие.
Рекомендую прочитать: Преимущества регистрации Udyog Aadhar
Что такое код сетевой карты?
Код национальной отраслевой классификации является фундаментальным статистическим стандартом для создания и поддержания сопоставимой базы данных по видам экономической деятельности. Такие группы обычно используются как часть организации денежно-динамичного населения, измерения современного поколения и передачи, отличительных областей понимания работы и другой финансовой информации, например, национальной заработной платы.Сходство представлений, доступных из разных источников, по различным частям экономики, и удобство такой информации для финансового анализа имеют важное значение для институционализации механизма характеристики.
Проще говоря, это система классификации, которая классифицирует деловую деятельность, осуществляемую коммерческими предприятиями или организациями. Это числовые коды. Он представлен в виде 2-3-значного кода, 4-значного кода и 5-значного кода. 2- и 3-значные коды представляют бизнес-деятельность группы, 4-значные коды представляют класс бизнес-активности, а 5-значные коды представляют подкласс бизнес-деятельности.
Ищете профессиональную услугу регистрации Udyog Aadhar? Просто заполните форму ниже и приступайте к работе
Как ввести код Nic в онлайн-регистрационную форму Udyog Aadhar?
Когда Вы заполняете форму Udyog Aadhar, Вы увидите, что форма разбита на числовые разделы. Как и в разделе № 10, вы должны указать Основное действие, банковские реквизиты № 9 и т. Д.
В разделе с 11 номерами необходимо заполнить список кодов Nic. Чтобы заполнить код, вы можете выполнить простой поиск по ник-коду, введя любое ключевое слово, например, оборудование для пекарни, в строку поиска.Существует также еще одна опция для ввода кода nic, где сначала вам нужно выбрать вид деятельности, такой как производство или обслуживание. Затем вам нужно ввести 2-значный код Nic, 4-значный и 5-значный код. даже если вы ранее по ошибке ввели неправильный код сетевой карты, вы можете отредактировать или исправить в udyog aadhar и сгенерировать подтверждение.
Как найти код Nic?
Вы можете найти код национальной отраслевой классификации, просто выполнив поиск в строке поиска, или вы можете загрузить список кодов Nic в формате PDF по ссылке, представленной ниже:
https: // диск.google.com/open?id=1Ilhql5zihh5gOrrTssoyPyH516u3W4lv.
Заключение
Надеюсь, вам понравится это руководство или статья о том, как найти код сетевой карты для регистрации Udyog Aadhar. Тем не менее, если вы запутались, вы можете зайти на наш веб-сайт, чтобы зарегистрировать Udyog Aadhar.
.Рекомендации по структуре проекта
Go
Структура, которой должны придерживаться ваши приложения Go, является довольно спорным вопросом. Некоторые люди непреклонны в том, что каждый должен следовать хорошо известной структуре golang-standard / project-layout абсолютно для каждого проекта.
Однако с введением модулей Go в качестве стандарта для обработки зависимостей эта структура начинает создавать проблемы. Следуя традиционной структуре, вы обнаружите, что некоторые папки в вашей структуре не будут иметь доступа к папкам, таким как internal или pkg , и вам придется реализовать несколько хитрых решений, чтобы они работали как есть.
В этой статье я представлю ряд вариантов, из которых вы можете выбрать, когда дело доходит до структурирования ваших приложений Go в новом мировом порядке.
Примечание — Когда дело доходит до структурирования ваших приложений, не существует одноразового подхода. По мере развития вашего приложения должен меняться и ваш метод структурирования вашего проекта.
Малые приложения — плоская конструкция
Каждый проект начинается с малого и постепенно вырастает руками и ногами в зависимости от того, насколько он успешен или сколько времени разработчики готовы в него вложить.
заявка /
- main.go
- main_test.go
- utils.go
- utils_test.go
- ...
Настоятельно рекомендуется начинать с плоской структуры папок в таких ситуациях, как описанная выше. Сохраняя простую структуру вашего проекта с самого начала, вы как разработчик можете сосредоточиться на предоставлении наиболее ценных функций любой целевой аудитории как можно быстрее, без когнитивных накладных расходов, связанных со сложной структурой.
Слишком часто я видел, как разработчики тратят больше времени на организацию и реорганизацию своей кодовой базы на ранних стадиях своих проектов, прежде чем что-либо действительно ценное будет доставлено, и в конечном итоге это приводит к более длительным циклам обратной связи между вами как разработчиком или командой разработчиков и ваша предполагаемая аудитория.
Преимущества
Эта плоская структура папок идеально подходит для разработки:
- Микросервисы — крошечные приложения, развернутые распределенным образом, которые созданы для того, чтобы делать одно, и только одно.
- Маленькие инструменты и библиотеки — Инструменты командной строки или небольшие библиотеки, которые действительно хорошо справляются с некоторыми задачами.
Примеры этой структуры
Давайте посмотрим на несколько примеров того, как работает эта структура:
tidwall / gjson — Этот проект почти прекрасно иллюстрирует то, как проект может быть успешным с невероятно минималистичной структурой.Они с самого начала сохранили все невероятно плоскими и не слишком сложными, сосредоточив внимание на том, чтобы приносить реальную пользу людям, которые используют проект.
go-yaml / yaml — Еще один очень крутой проект с полностью плоской структурой проекта.
Средние / большие приложения — модульность
По мере роста размера и сложности ваших проектов вы быстро заметите, что они начинают перерастать плоскую структуру, и именно тогда вам следует подумать о модульности своей кодовой базы.
Возьмем, к примеру, REST API, на котором работает веб-сайт. Этот REST API может иметь конечные точки, которые обрабатывают регистрацию пользователей и вход в систему, а также другую группу, которая обрабатывает контент пользователей в стиле CRUD.
Именно в этот момент мы должны начать рассматривать возможность разделения нашего приложения на семантические группы функций и потенциально централизовать любую базовую логику, совместно используемую этими компонентами, в общий пакет в нашем проекте.
rest-api /
- главный.идти
- пользователь /
- - user.go
- - login.go
- - registration.go
- статьи /
- - article.go
- utils /
- - common_utils.go
Примеры этой структуры
Вот лишь несколько проектов Go, которые приняли эту структуру.
- google / go-cloud — это отличный пример проекта, в котором принята эта структура. Они разбили проект на пакеты для каждого поставщика облачных услуг IAAS, и каждый пакет содержит весь код, относящийся к этому конкретному поставщику облачных услуг.
- hashicorp / consul — Это еще один отличный пример большого проекта, в котором был выбран модульный подход.
- ipfs / go-ipfs — IPFS — это очень крутая одноранговая файловая система, написанная на Go на основе предыдущих систем, таких как Git и BitTorrent. Опять же, они выбрали модульный подход при разработке своей системы.
- gohugoio / hugo — Замечательный фреймворк, который в настоящее время используется в качестве серверной части этого сайта!
Зрелые проекты
Вы по-прежнему будете видеть проекты, которые придерживаются старой структуры проектов, но это во многом побочный продукт того времени, когда эти приложения были разработаны.
Крупные приложения, такие как Terraform от Hashicorp или Kubernetes от Google, как правило, содержат остатки старого стиля структуры, который работал очень хорошо, когда господствовал GOPATH за $. Вы увидите, что они по-прежнему содержат внутренних папок и pkg , которые инкапсулируют некоторые внутренние процессы проектов.
Эта структура работала исключительно хорошо и позволила разработчикам принести невероятную пользу сообществу разработчиков, однако я думаю, что по мере того, как модули Go начнут становиться все более распространенными, мы начнем видеть миграцию этих приложений от более традиционной структуры и в новую структуру.
Разделение проектов
После определенного момента может иметь смысл полностью выделить определенные части вашего проекта, которые имеют смысл, в отдельные репозитории, имеющие собственный жизненный цикл.
Это будет иметь свой собственный набор недостатков, таких как повышенные накладные расходы, когда дело доходит до управления обновлениями всего вашего проекта. Однако это также означает, что ваши проекты будет легче усвоить новичкам, которые захотят внести свой вклад и помочь.
Заключение
Надеюсь, эта статья помогла вам в ваших усилиях по разработке и дала вам несколько идей, когда вы начнете моделировать свой следующий проект Go!
Это мои собственные выводы, основанные на моем личном опыте развития, когда я занимаюсь разработкой услуг и брокеров по обслуживанию на своей основной работе.При использовании этих структур ваш собственный опыт может отличаться, но я хотел бы услышать ваши собственные мысли и советы о том, как вы структурируете свои приложения Go в разделе комментариев ниже!
Дополнительная литература:
Если вы нашли эту статью полезной, то вы также можете оценить некоторые из моих других статей:
.
Добавить меню социальных ссылок - Поддержка
Меню сайта »Добавить меню социальных ссылок
Иконки социальных сетей могут отображаться на вашем сайте по-разному. Эти небольшие кнопки социальных сетей связываются с такими сервисами, как Twitter и Facebook, позволяя посетителям быстро получить доступ к вашим социальным профилям. Некоторые темы предлагают специальное пользовательское меню для добавления значков социальных сетей, и на этой странице объясняется, как настроить этот тип меню социальных ссылок в темах, которые поддерживают этот метод, например Twenty Sixteen , Button , Intergalactic , Illustratr и Ubud .Вы можете увидеть темы, которые в настоящее время поддерживают меню социальных ссылок, в Тематической витрине.
Содержание
Настройка меню социальных ссылок
Поддерживаемые значки
Неподдерживаемые темы
- В настройщике щелкните вкладку Меню .
- Если в вашей теме уже есть меню социальных ссылок, вы можете щелкнуть его, чтобы начать редактирование.
- Если в вашей теме нет меню социальных ссылок, нажмите Создать новое меню .
- Введите имя для своего меню социальных ссылок, выберите Social Icons в Menu Locations и нажмите Next .
- Чтобы добавить ссылку на социальную сеть в меню, щелкните + Добавить элементы .
- Затем выберите тип элемента меню Custom Links .
- Добавьте адрес одного из ваших профилей в социальных сетях в поле URL . Например, если ссылка на ваш профиль в Facebook - https: // www.facebook.com/WordPresscom, скопируйте это в поле URL .
- Вы также можете ввести имя для профиля в социальной сети в поле Текст ссылки поле . Когда будете готовы, нажмите Добавить в меню .
- Повторяйте вышеуказанные шаги, пока все профили социальных сетей, которые вы хотите использовать, не будут добавлены в меню.
↑ Содержание ↑
Поддерживаемые значки
В более новых темах ссылка на любой из следующих сайтов в вашем меню социальных ссылок будет автоматически отображать его значок в вашем меню:
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- Git
- Git Google+
- Электронная почта (mailto: ссылки)
- Meetup
- Средний
- RSS-канал (URL-адреса с / feed /)
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblitchr
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Старые темы могут поддерживать другой набор значков - поддерживаемые значки должны быть перечислены в документации вашей темы.
↑ Содержание ↑
Неподдерживаемые темы
Если ваша тема не поддерживает меню «Социальные ссылки», вы можете вместо этого добавить виджет «Социальные значки» в любую область виджетов.
.

Добавить комментарий