Настроить в WordPress редирект на HTTPS за 5 минут
Сделаем при помощи нескольких функций: настройка параметров в админке, назначение правил в htaccess и установка плагина. Если этого не сделать, то сайт будет открываться сразу по двум адресам, что приведет к появлению дублей и понижению позиций. В статье я расскажу 3 простых шага, которые помогут избежать этой ситуации.
Что такое протокол HTTPS
Протокол HTTPS (расшифровка Hypertext Transport Protocol Secure) — это технология, шифрующая информацию между сайтом и пользователем. При вводе информации посетителем и выводе ее на экран, шифруется все, что дает преграду злоумышленникам похитить личные данные.
Технологии применяемые в HTTPS
- Шифрование. Каждое действие шифруется
- Безопасность. При изменении и добавлении новых данных они сохраняются
- Аутентификация. Блокирует небезопасные перенаправления
Почему важно перейти на HTTPS
Причин для перехода на HTTPS может быть несколько.
- Первая — это небольшой приоритет в выдаче поисковых систем, сообщаете ПС что вы заботитесь о безопасности и конфиденциальности посетителей.
- Вторая — при сборе контактов (в той же форме комментирования), нужно применять протокол, так как перехватить информацию легко. Часто посетители авторизуются на сайте при помощи социальных сетей.
- Третья — оплата в интернет магазинах. Если имеется интернет магазин без SSL — сертификата он будет заблокирован и помечен, как небезопасный в любом браузере. Google и Яндекс давно отслеживают такие ресурсы и как минимум не дают им первые позиции, и как максимум помечают как опасные.
Общие принципы перехода на HTTPS
Принцип перехода прост, вы покупаете, либо берете бесплатный SSL — сертификат, устанавливаете на сайт (сами или помогает поддержка хостинга), настраиваете элементы для корректного отображения и радуетесь зеленой полоске в браузере. По шагам выглядит так:
- Выбрать платный или бесплатный серитификат
- Получить персональный ключ
- Оформить файл с протоколом в онлайн — центре сертификации
- Установить и привязать сертификат к домену
- Настроить движок и изменить ссылки
Изменение префиксов в панели вордпресса
Для редиректа на HTTPS главной страницы в панели WordPress заходим в настройки, в раздел общие и прописываем там дополнительную букву S, как показано на скриншоте. Теперь заходите на сайт по протоколу, по заранее известным логину и паролю.
 Меняем адрес сайта в админке WordPress
Меняем адрес сайта в админке WordPress
После смены адреса и подключив перенаправление при входе в админ-панель придется по новой вводить логин и пароль. Совет если не помните то заранее их восстановите.
Перенаправление остальных элементов
Чтобы сделать 301 редирект остальных элементов (не записей), картинок, ссылок, таблиц и т.д. нужно установить ненадолго плагин Velvet Blues Update URLs. Чтобы установить плагин:
- Перейдите в раздел плагины > добавить новый
- В поле поиск введите название
- На карточке нажмите кнопку активировать
 Изображение плагина Velvet Blues Update URLs
Изображение плагина Velvet Blues Update URLs
Устанавливаем и вводим настройки, заходим в раздел инструменты > Update URLs. В поле Old URL вводим адрес сайта без протокола, а New URL с ним.
 Перезапись ссылок
Перезапись ссылок
Далее переходим ко второму шагу и отмечаем все галочки кроме последней. Этим действием перезапишем все имеющиеся на сайте объекты, в которых могут содержаться URL без протокола, и нажимаем Update.
 Выставляем элементы ссылок для изменения
Выставляем элементы ссылок для изменения
Инструмент начнет работу, и после покажет сводную таблицу сколько элементов изменено. После проделанной операции, можно деактивировать и удалить его из WordPress.
 Таблица количества измененных URL
Таблица количества измененных URL
Редирект на HTTPS 301 в .htaccess
Завершающим этапом является добавление в WordPress 301 перенаправления в файле htaccess. Он регулирует работу Apache, определим существует ли этот файл на вашем сайте.
Apache — оболочка на чем работает сервер, это как на компьютере стоит Windows. Некоторые хостинги пренебрегают добавлением в репозиторий ресурса, пытаясь управлять с помощью сервера.
Идем в корень WordPress и смотрим. Если существует, то открываем его для редактирования, если нет, то создаем. Нужно подключиться к сайту через FTP соединение, мы используем FileZilla. Войдя в корневой каталог (определяем корень по папкам wp-content и wp-admin), находим htaccess и кликом правой кнопкой мыши выбираем “Просмотр/Правка”.
 файл .htaccess в программе FileZilla
файл .htaccess в программе FileZilla
В появившемся окне программы, вводим конфигурацию написанную ниже после begin wordpress или перед end wordpress. Сохраняем нажатием CTRL+S, либо через меню файл-сохранить. Код подходит и для мультисайта с поддоменами.
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]  Куда вставлять код для редиректа HTTPS
Куда вставлять код для редиректа HTTPS
После сохранения изменений FileZilla запросит разрешение на перезапись файла htaccess, соглашаемся и программа начнет процесс загрузки.
Это позволит имеющиеся страницы WordPress перевести на https протокол и выводить их автоматически с правильным префиксом. Для проверки работы, зайдите на любую страницу и сотрите букву S, нажмите enter, если редирект с http на https WordPress сработал, то продолжаем.
С помощью плагина Easy HTTPS Redirection
Наиболее простой метод установить плагин, мы советуем Easy HTTPS Redirection. В данном случаем остальные действия делать не нужно. Установив, переходим к настройке.
 разбор панели Easy HTTPS Redirection
разбор панели Easy HTTPS Redirection
- Enable automatic redirection — включает переадресацию
- Apply HTTPS redirection on — первый пункт перенаправляет весь ресурс, во втором можно выставить для отдельных страниц
- Force resources to use HTTPS URL — данная галочка может дать множество битых ссылок, она принудительно перезаписывает ссылки в статьях. Не все сервисы и ресурсы перешли на безопасное соединение.
Какие проблемы могут возникнуть при переходе на HTTPS
Проблем при переходе на HTTPS немного. Первая причина не убраны со страницы все исходящие и внутренние ссылки с протоколом HTTP. Далее редиректы, неправильно прописанные в htaccess. Не знание специфики WordPress, что и где нужно менять. Что делать в таких ситуациях:
- Проверить всё ли правильно сделано, в админке и в файле htaccess
- Если всё хорошо, то проверить работу во всех браузерах, хром, опера, мозилла и т.д. Возможно проблема в неисправном браузере либо в расширениях, которые не дают сработать редиректу.
- Возможны неправильные настройки сервера или SSL — сертификата, с этой проблемой скорее всего придется обратиться в поддержку хостинга. Если ошибка не на их стороне, то к поставщикам сертификата.
Если удобнее учится по видео, то смотрите наш обучающий ролик.
Чеклист всех операций
- Меняем в панели HTTP на HTTPS
- Заменяем все ссылки на новые с буквой S
- Прописываем правила переадресации в htaccess
Мы смогли поставить редирект на HTTPS в cms WordPress и сертификат работает правильно. После всех операций, сайт должен быстро проиндексироваться поисковыми системами и обновлен в выдаче.
Работает ли микроразметка в Вашем плагине?
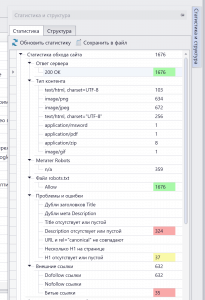
Судя по инструментам проверки в Google — да!
Пожалуйста, оцените материал: Мне нравится4Не нравится
Htaccess WordPress: правильная настройка файла
При первичной настройке блога важно разумно сделать все технические составляющие. В первую очередь исправить файл htaccess под WordPress, потому что он регулирует серверные настройки Apache. Статья написана как не нужно делать, а рекомендаций по внедрению кода минимум. Прочитайте внимательно и не делайте грубых ошибок.
Где лежит htaccess
Htaccess обязательно должен находится в корневой папке сайта, вместе с каталогами типа wp-admin. У меня лежит как показано на снимке, иначе работать не будет, сервер его не найдет.
 Где располагается объект
Где располагается объект
Как создать чистый htaccess
По умолчанию WordPress 5 должен создать htaccess, либо хостер добавляет его в каталог ресурса. Но бывает, что отсутствует, тогда создаем документ на компьютере с названием .htaccess с помощью стандартного блокнота.
 Создать в блокноте
Создать в блокноте
- В меню выбираем Файл > Сохранить как
- Появляется окно, в нем вписываем название и папку для сохранения
- Нажимаем на Сохранить
После можно загрузить чистый документ на сервер или редактировать локально на компьютере, а потом перенести.
Что нужно добавить в htaccess обязательно
Перед правкой нужно скачать htaccess на компьютер, чтобы была резервная копия.
На данной стадии посмотрим, что изначально должно быть прописано и добавим обязательные директивы, без которых нельзя начинать работу с сайтом на WordPress.
Стандартный htaccess
Если htaccess не было изначально, то нужно добавить стандартный код, который WordPress прописывает при установке.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress301 редирект на https
Если к ресурсу прикреплен SSL сертификат, то необходимо занести после #BEGIN WordPress конфигурацию 301 редиректа.
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]Как должен выглядеть правильный htaccess
В итоге правильный код htaccess должен выглядеть так:
# BEGIN WordPress
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressОн проверен на множестве сайтов и работает безотказно. Никаких дублей, дыр в безопасности и остальных ошибок не наблюдали.
Этого достаточно для работы веб ресурса на вордпресс, единственный правильный htaccess. В других статьях интернета прописаны множество бесполезных директив, например для безопасности, кеширования и закрытия индексации. Они были написаны давно, и устарели не пользуйтесь их советами.
Разработчики WP сделали необходимые настройки в ядре и теперь не нужно вписывать в серверный документ непонятные строчки. В большинстве случаев блог перестанет отвечать, потому что в htaccess занесено много правил и они могут конфликтовать.
Что еще можно подключить в htaccess
Хостинги разные, поэтому не все предоставляют услуги внутренней оптимизации сервера, тогда приходится вручную прописывать правила в htaccess. Спросите заранее в поддержке хостера, включены ли такие услуги как:
- Кэш браузера
- Gzip сжатие
- Защита wp-config, нет ли доступа его просмотреть
Кэш браузера
Для начала проверим активен ли кэш браузера на сайте, переходим на сервис webpagetest, вводим в поле url главной страницы и находим start scan.
 Проверка функций блога
Проверка функций блога
Ждем процесса проверки и смотрим на результаты. Ищем строчку Leverage browser caching и определяем кэшируются ли документы. В моем случае да, исключение – метрика, аналитика и vk, на них повлиять нельзя.
 Есть ли кеш браузера
Есть ли кеш браузера
При условии если цифра равна нулю или маленькая, то напишите в поддержку хостинга с просьбой включить кэш браузера. При отказе вставляем такую запись в htaccess и проверяем заново.
<ifModule mod_headers.c>
<FilesMatch "\.(html|htm)$">Header set Cache-Control "max-age=43100</FilesMatch>
<FilesMatch "\.(js|css|txt)$">Header set Cache-Control "max-age=604700</FilesMatch>
<FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$">Header set Cache-Control "max-age=2591000"</FilesMatch>
<FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$">Header unset Cache-Control</FilesMatch>
</IfModule>Gzip сжатие
Gzip сжатие потеряло актуальность при появлении AMP и Турбо страниц, но пользоваться ими нужно. Проверяем тем же сервисом webpagetest, только ищем строчку “Use gzip compression for transferring compressable responses”.
 Наличие gzip сжатия
Наличие gzip сжатия
Сжатие настроено и работает, если по другому то пишем в помощь хостеру, с просьбой включить Gzip. При отказе добавляем такие строки в htaccess и проверяем сервисом.
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>Такими встроенными возможностями обладают большинство провайдеров, например:
Для безопасности и защиты wp-config
В 99,9% проблемы нет, но перестраховаться стоит. Заходим на сайт и приписываем к адресу /wp-admin.php, смотрим что выдает браузер.
 Отображение wp-config
Отображение wp-config
Должна открыться пустая страница или произойти 301 переадресация на главную. Если покажется код документа, то нужно срочно его закрывать, просим помощи в поддержке, или прописываем вот такой текст.
<Files wp-config.php>
order allow,deny
deny from all
</Files>Посетители спрашивают, а нужно ли добавлять правила для плагинов WooCommerce, BBPress, Elementor и им подобным. Отвечу – нет, все встроено в сами плагинах. Будет полезно прочитать как создавать robots txt. В заключении дам видео инструкцию, чтобы сделать процесс более понятным.
Вывод настройки
Настройка htaccess в WordPress не сложная, потому что разработчики и хостер сделали все условия, чтобы снизить количество ошибок. В статье показал правильный вариант, в котором только стандартные директивы и перенаправление на https, остальные функции должны быть встроены и работать изначально. В любом случае сначала пишем в поддержку, и только потом делаем сами.
Пожалуйста, оцените материал: Мне нравится6Не нравится1
Правильный файл htaccess для WordPress с ЧПУ
 .htaccess – это конфигурационный файл, позволяющий задать различные настройки работы вебсервера. Название файла начинается с точки. В дистрибутиве WordPress этого файла нет, однако он создается автоматически, если вы меняете структуру адресов страниц сайта на ЧПУ (ссылки, удобные для восприятия человека).
.htaccess – это конфигурационный файл, позволяющий задать различные настройки работы вебсервера. Название файла начинается с точки. В дистрибутиве WordPress этого файла нет, однако он создается автоматически, если вы меняете структуру адресов страниц сайта на ЧПУ (ссылки, удобные для восприятия человека).
Структура адресов (ссылок) меняется в меню “Настройки – Постоянные ссылки”. По умолчанию указан формат ?p=123. Такой формат ссылок может работать без дополнительных настроек файла htaccess. Однако если вы поменяете структуру на “Название записи” – sample-post/ (то, что и называется ЧПУ), то для поддержки работы таких ссылок WP должен автоматически создать htaccess со следующим кодом:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
|
| # BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ — [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
Приведенный выше код – это пример наиболее стандартного и правильного htaccess для Вордпресс. Находится он в корневой папке сайта.
Если же у вас по каким то причинам этот файле не появился, вы можете создать его самостоятельно, либо скачать по ссылке (файл в архиве zip)
В общем то можно ограничиться этим файлом. Но вы можете настроить дополнительные инструкции, которые улучшат ваш сайт в глазах поисковых систем, усилят защиту файлов сайта и т.д.
Под улучшением для поисковых систем я имел ввиду, что в htaccess можно сделать редирект адресов страниц с www на адреса без него. Дело в том, что адрес сайта может быть записан с www, то есть в виде http://www.ваш_сайт, а также без него, то есть http://ваш_сайт. Желательно склеить эти два представления, чтобы сосредоточить ссылочный вес на одном из них. Лучше всего использовать в качестве основного вид http://ваш_сайт, а с www сделать 301 редирект (301 редирект – это перенаправление с одного адреса на другой). Возможно, постепенно эта рекомендация станет устаревшей, и поисковые системы станут сами делать такую склейку.
Для этого в файл htaccess нужно добавить следующий код.
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.(.*) [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
|
| Options +FollowSymLinks RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.(.*) [NC] RewriteRule ^(.*)$ http://%1/$1 [R=301,L] |
что это такое и зачем он нужен?
В этой статье я расскажу, что такое файл .htaccess. А также о том, как с его помощью повысить скорость и безопасность сайта, работающего на WordPress.
Основная цель файла .htaccess – определить правила для веб-сервера Apache по работе с сайтом на WordPress. По умолчанию .htaccess в WordPress управляет отображением постоянных ссылок на сайте. Но с помощью файла .htaccess можно сделать гораздо больше.
Редактировать файлы WordPress без создания резервной копии не рекомендуется. Для этого можно использовать один из следующих вариантов:
- Автоматическое резервное копирование сайта на WordPress.
- Создание локальной копии сайта WordPress.
- Создание тестовой версии сайта.
- Создание копии текущей версии файла.htaccess — вы можете создавать резервные копии файла .htaccess перед внесением каких-либо изменений.
Файл .htaccess располагается в корневом каталоге WordPress-сайта. Для доступа к нему можно использовать FTP-клиент, такой как FileZilla. По умолчанию этот файл является скрытым. Чтобы включить просмотр скрытых файлов в FileZilla, выполните следующие действия:
- Откройте FTP-клиент FileZilla и подключитесь к серверу.
- Перейдите в корневой каталог WordPress.
- В верхней части экрана выберите «Сервер».
- Затем пункт «Принудительно показать скрытые файлы».
Если вы все еще не видите .htaccess, это означает, что на сайте нет этого файла. Чтобы создать его, в панель администрирования WordPress в «Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить изменения».
После обновления состояния FTP-клиента, вы увидите файл .htaccess с кодом по умолчанию.
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPressТеперь пришло время разобраться с тем, какие правила можно определить в файле .htaccess для WordPress. Я разобью эти правила на три основные категории:
- Правила редиректов.
- Для повышения скорости работы WordPress.
- Обеспечение безопасности сайта.
Рассмотрим наиболее распространенные правила редиректов:
Правило 301 редиректа сообщает браузеру и поисковым роботам, что URL был окончательно перемещен на другой URL. Пример правильного перенаправления:
Redirect 301 /oldpage.html http://www.yourwebsite.com/newpage.html
Если нужно временно перенаправить пользователей на другую страницу, используйте 302 редирект:
Redirect 302 /oldpagфe.html http://www.yourwebsite.com/newpage.html
Перенаправление к www версии URL-адресов
Если нужно, чтобы URL-адреса сайта всегда начинались с www, используйте следующий код:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example.com [NC]
RewriteRule ^(.*)$ http://www.example.com/$1 [L,R=301,NC]RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.example.com [NC]
RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]Чтобы перенаправить пользователей и поисковых роботов на HTTPS-версию сайта используйте следующий код:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]Для принудительной установки не HTTPS-соединений на сайте используйте следующий код:
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} ^https$
RewriteRule .* http://%{HTTP_HOST}%{REQUEST_URI}</IfModule>Чтобы перенаправить домен на подкаталог, используйте следующее правило:
RewriteCond %{HTTP_HOST} ^example.com$
RewriteCond %{REQUEST_URI} !^/sub-directory-name/
RewriteRule (.*) /subdir/$1Чтобы перенаправить несколько доменных имен (например, abc.com, abc.net, abc.org) на один домен, используйте следующее правило:
Redirect 301 / http://www.abc.com/
Добавьте приведенное выше правило для доменов abc.net и abc.org, чтобы перенаправить их на abc.com.
URL-адреса сайта отображают тот же контент при доступе с добавлением запроса. Например, веб-страница myblog.com также доступна по адресу myblog.com/?my=query. Это может привести к дублированию контента при сканировании сайта поисковыми роботами.
Чтобы решить данную проблему, удалите из URL-адреса строки запроса с помощью следующего кода:
RewriteCond %{THE_REQUEST} ^[A-Z]+ /.* HTTP
RewriteCond %{QUERY_STRING} !^$
RewriteRule .* https://www.mywebsite.com%{REQUEST_URI}? [R=301,L]Чтобы определить язык браузера и перенаправить пользователя к соответствующей версии сайта, добавьте приведенное ниже правило в файл .htaccess.
RewriteCond %{HTTP:Accept-Language} ^.*(de|es|fr|it|ja|ru|en).*$ [NC]
RewriteRule ^(.*)$ - [env=prefer-language:%1]WordPress по умолчанию генерирует RSS-каналы для записей. Чтобы использовать сторонний генератор RSS-каналов (например, Feedburner) добавьте следующий код:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_URI} ^/feed.gif$
RewriteRule .* - [L]
RewriteCond %{HTTP_USER_AGENT} !^.*(FeedBurner|FeedValidator) [NC]
RewriteRule ^feed/?.*$ http://feeds.feedburner.com/apache/htaccess [L,R=302]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]Файл .htaccess содержит правила кэширования. С их помощью можно оптимизировать скорость работы WordPress-сайта.
Многие браузеры временно кэшируют CSS, JavaScript, HTML и некоторые мультимедийные файлы, такие как иконки часто посещаемых сайтов. Если эти элементы на сайте меняются не часто, можно увеличить срок действия этих ресурсов:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon (cannot be renamed!) ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff2 "access plus 1 month" ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month"
Чтобы самостоятельно активировать GZIP-сжатие на WordPress-сайте, добавьте приведенное ниже правило в файл .htaccess.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
По умолчанию размер загружаемого файла в WordPress составляет от 10 до 25 МБ. Чтобы загружать более объемные файлы, используйте приведенный ниже код:
php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 300
Правила .htaccess позволяют ограничить доступ пользователей к определенным URL-адресам, файлам и сделать многое другое.
Чтобы запретить доступ к файлу .htaccess, добавьте приведенное ниже правило:
<files ~ "^.*.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </files>
Чтобы ограничить доступ к панели администрирования CMS, создайте новый файл .htaccess, поместите его в папку /wp-admin и добавьте в него приведенный ниже код:
# Limit logins and admin by IP <Limit GET POST PUT> order deny,allow deny from all allow from xx.xx.xx.xx </Limit>
Примечание: xx.xx.xx.xx — только с этого IP-адреса пользователь сможет войти в панель администрирования WordPress.
Вы можете защитить файл паролем, используя приведенные ниже правила .htaccess.
<Files login.php> AuthName "Prompt" AuthType Basic AuthUserFile /web/mywebsite.com/.htpasswd Require valid-user </Files>
Чтобы защитить файлы php.ini и wp-config.php, используйте приведенные ниже правила для ограничения доступа:
<FilesMatch "^.*(error_log|wp-config.php|php.ini|.[hH][tT][aApP].*)$"> Order deny,allow Deny from all </FilesMatch>
Папка /wp-content содержит файлы темы оформления, изображения и кэшированные файлы. Чтобы заблокировать доступ к ним, используйте следующий код:
Order deny,allow Deny from all <Files ~ ".(xml|css|jpe?g|png|gif|js)$"> Allow from all </Files>
<Limit GET POST> order allow,deny deny from 123.456.78.9 allow from all </Limit>
Также можно заблокировать доступ к определенным файлам, используя приведенный ниже код.
<files your-file-name.txt> order allow,deny deny from all </files>
Чтобы предотвратить хотлинкинг, используйте приведенное ниже правило .htaccess.
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?mywebsite.com/.*$ [NC]
RewriteRule .(gif|jpg|swf|flv|png)$ /feed/ [R=302,L]Файл .htaccess является одним из наиболее важных инструментов конфигурации WordPress. Правильное его использование позволяет повысить уровень безопасности сайта и повысить скорость его работы.
Данная публикация представляет собой перевод статьи «WordPress .htaccess File: What It Is and What You Can Do With It!» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Самый правильный переход сайта на HTTPS WordPress – info-effect.ru
На чтение 5 мин. Опубликовано
Привет! Недавно я делал переезд своего сайта WordPress с HTTP на HTTPS, в общем подключал SSL сертификат. Всё прошло достаточно быстро и успешно, без потери трафика! Была просадка 10%, но через неделю всё восстановилось. Конечно я боялся, интернет завален негативными отзывами, где люди пишут, что теряют до 90% своего трафика и он не возвращается. Слепо в это верить нельзя! Пока сам не попробуешь, не узнаешь, так и будете жить в догадках. Я дам вам самую простую и понятную инструкцию. Всё очень просто и быстро. Главное действовать по инструкции!
1. Купить, активировать и подключить SSL сертификат
Так как хостинг провайдеры у всех разные, то единой инструкции здесь нет. При покупке сертификата, вам предоставят инструкцию по его активации. Чтобы подключить его к сайту, если вы сами не знаете как, вам нужно обратиться в службу поддержки своего хостинга, чтобы они предоставили вам соответствующую инструкцию, которая подходит именно для вашей панели управления сайта.
2. Установить плагины WordPress HTTPS
Когда ssl активирован и подключен, сразу проверьте, чтобы ваш сайт открывался по обоим протоколам http и https. Если открывается, значит всё норм. Едем дальше. Теперь вам нужно установить два специальных плагина, которые сделают за вас всю самую тяжёлую и основную работу.
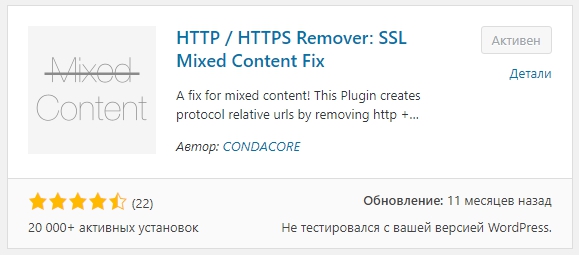
HTTP / HTTPS Remover. Этот плагин необходимо установить. Он сделает относительные ссылки. То есть, все ссылки в исходном коде будут отображаться без протокола, чтобы избежать возникновения ошибок смешанного содержимого. После перехода, когда трафик восстановится, можно удалить этот плагин, если у вас не будет возникать ошибок.

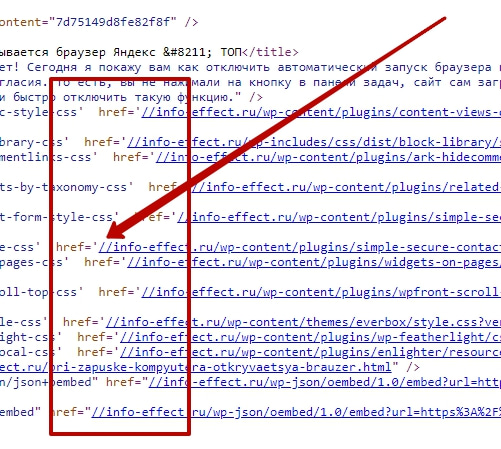
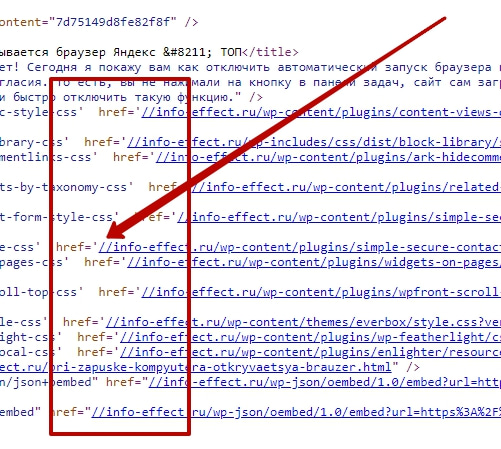
После установки и активации плагина, сделайте проверку! Откройте любую страницу на сайте, нажмите правой кнопкой мыши по любой области страницы. В открывшемся окне нажмите Посмотреть код страницы или исходный код. Все ссылки в коде должны отображаться без протокола передачи данных! То есть, без http и https (смотри скриншот ниже).

Really Simple SSL. Лучший плагин для подключения SSL! Просто установите его и активируйте. Всё остальное он сделает за вас.

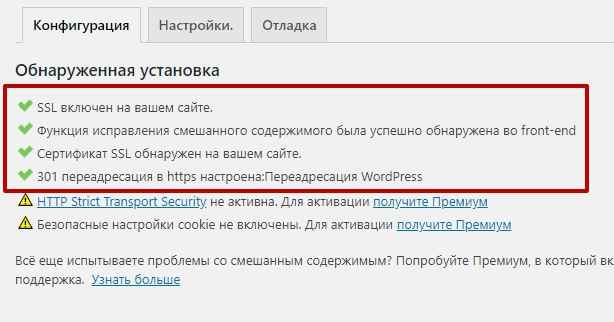
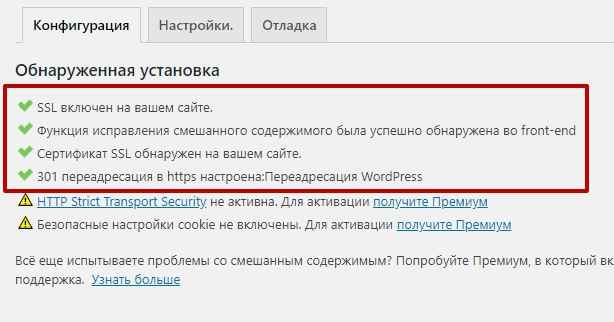
Обратите внимание. В настройках плагина должно отображаться четыре 4 зелёных галочки. Значит вы всё сделали правильно! Всё, больше здесь ничего делать не надо!

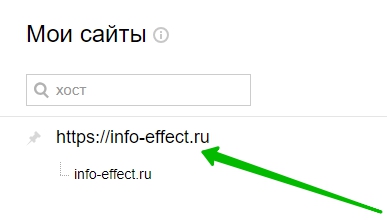
3. Добавить старый и новый сайты в Яндекс Вебмастер
Если сайт с http уже был ранее добавлен в вебмастер, добавьте только версию с https. Подтвердите права на сайт, следуя простой инструкции. Проверьте, что содержимое сайтов совпадает, и они доступны для робота. Сайт с https должен отвечать 200 OK. Сайт с http должен отвечать 301 Moved Permanently. Значит всё правильно настроено, редирект работает. Воспользуйтесь инструментом Проверка ответа сервера в Яндекс Вебмастере.


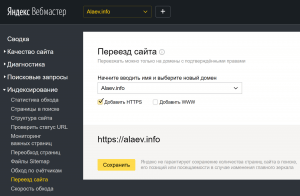
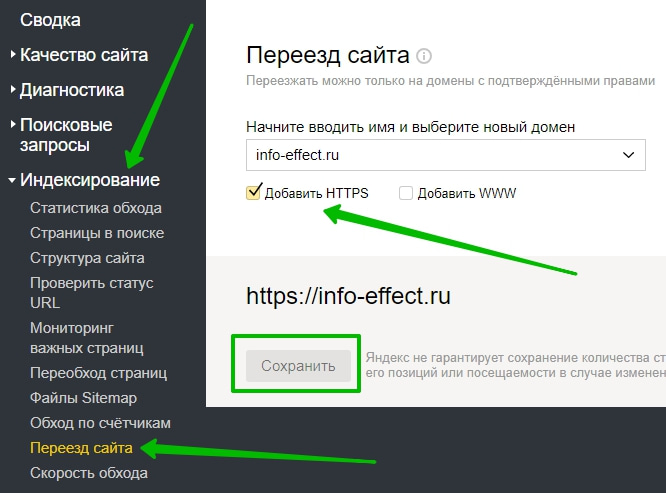
4. Сообщить Яндексу о смене главного зеркала
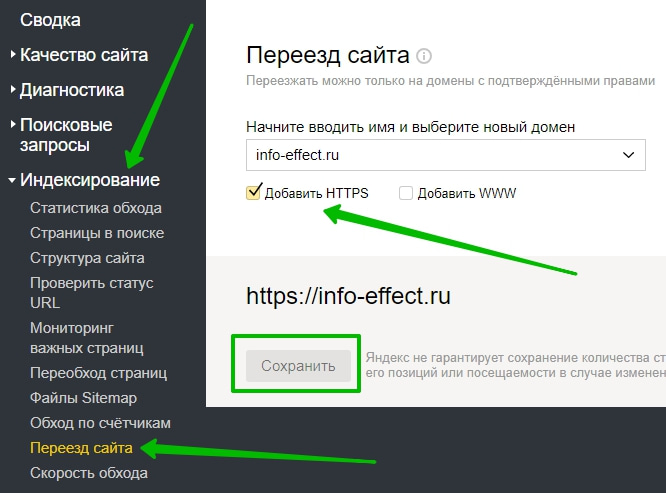
Нужно зайти в вебмастер, Индексирование – Переезд сайта. Поставьте галочку Добавить HTTPS и нажмите на кнопку Сохранить.

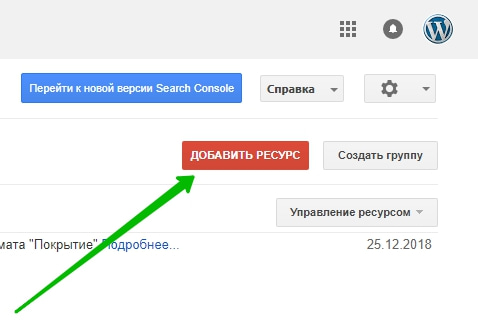
5. Добавить сайт в Гугл Вебмастер
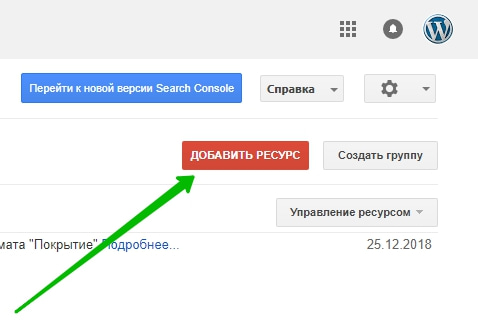
На главной странице, вверху справа, нажмите на кнопку Добавить ресурс. Добавьте сайт с адресом https. Подтвердите права на сайт.

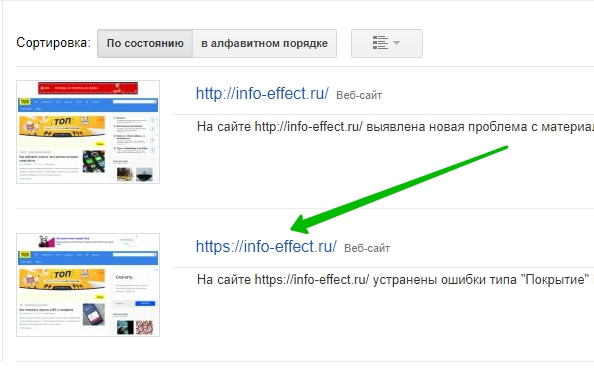
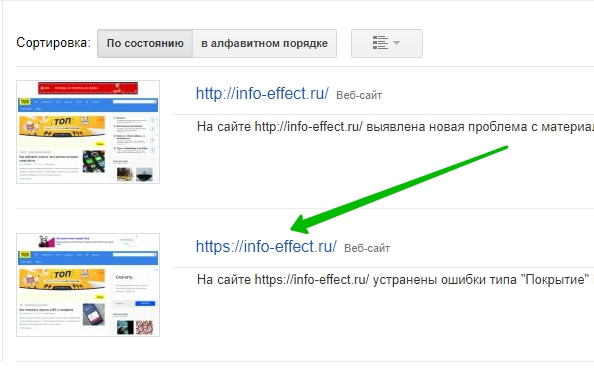
У вас должно отображаться два ваших сайта с разными протоколами. Всё готово. Больше в гугле ничего делать не надо. В течении 1-2 недель новые страницы появятся в индексе. Всё просто.

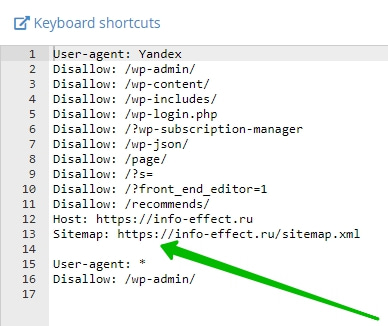
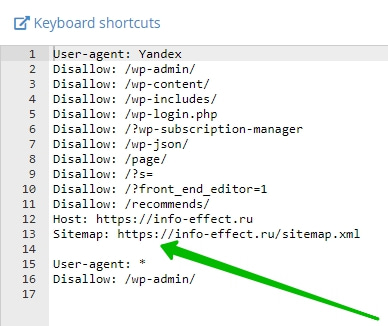
6. Изменить протоколы в файле robots.txt
Откройте файл robots.txt. В параметрах Host и Sitemap укажите новые адреса с https. Сохраните файл.

7. Всё готово! Ждём переиндексации
У меня в поиске более 3 500 страниц. Склейка зеркал заняла по времени примерно 2-3 недели. Просадка -10% длилась неделю. Затем трафик восстановился.
Обратите внимание. Как только процесс склейки завершится, вы увидите такую картину, смотри скриншот ниже. Новый адрес сайта будет главным зеркалом и должен отображаться вверху.

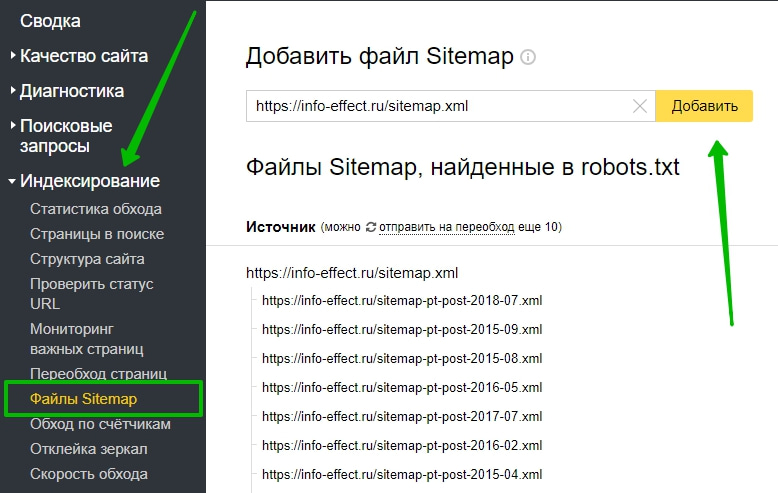
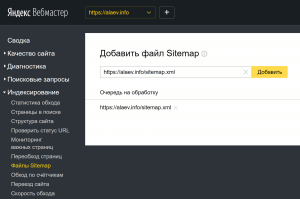
8. Ускоряем индексацию Sitemap XML
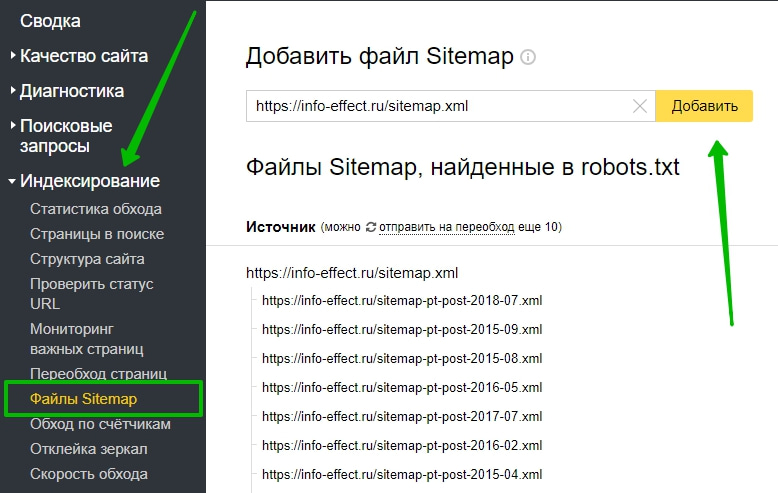
Чтобы ускорить переиндексацию, в вебмастере добавьте карту Sitemap по новому адресу на переобход.

Обратите внимание. Если карты у вас нет, обязательно установите себе плагин Google XML Sitemaps. Он автоматически создаст карту с новыми адресами.

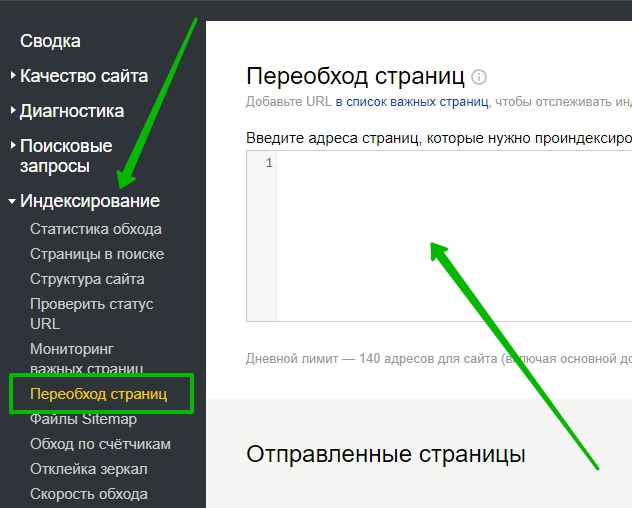
9. Переобход важных страниц Яндекс
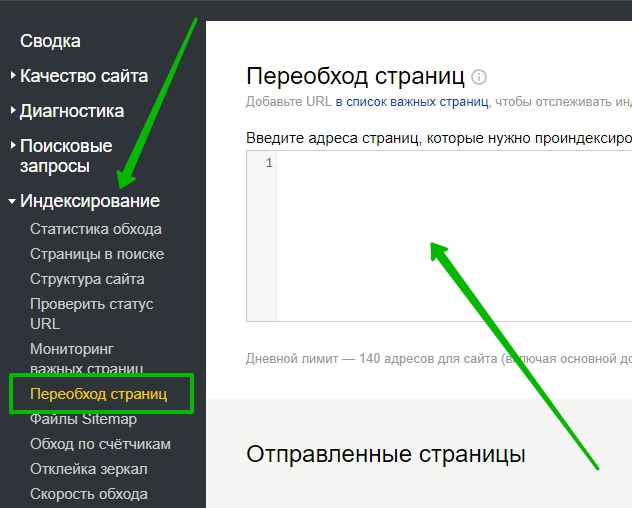
Вы можете ускорить индексацию важных страниц, которые, например, находятся в ТОПе. Либо, если на вашем сайте не много страниц, можно вручную добавить их на переобход. Так они быстрее появятся в поиске и снова попадут в ТОП. Зайдите в вебмастер, перейдите на страницу: Индексирование – Переобход страниц. Добавьте URL адреса в поле, в колонку. Нажмите Отправить.

10. Терпение, терпение и ещё раз терпение
Если вы всё сделали правильно, по инструкции, весь процесс перехода должен пройти быстро и без проблем. Но, помните: Яндекс не гарантирует сохранение количества страниц сайта в поиске, его позиций или посещаемости в случае изменения главного зеркала.
Остались вопросы? Напиши комментарий! Удачи!
переход с http на https без потерь
 Привет, друзья. Я вам обещал как-то рассказать про переезд на https для сайта на WordPress, да и вы меня просили в комментах описать данный процесс.
Привет, друзья. Я вам обещал как-то рассказать про переезд на https для сайта на WordPress, да и вы меня просили в комментах описать данный процесс.
Знаю, что таких мануалов в сети достаточно, я сам их гуглил, но алгоритмы везде довольно разные. Скорее всего, и особенности у каждого сайта тоже будут свои. Каждый описывает личный опыт, проблемы и ошибки.
Почему бы и мне не описать свой опыт переезда с http на https для моего блога на WordPress – alaev.info. Вот прямо сейчас возьму и начну этим заниматься и описывать процесс в реальном времени.
За основу буду брать свою же инструкцию: как правильно перевести сайт с HTTP на HTTPS без потерь и накладывать на нее особенности WordPress. Общую теорию, выбор сертификата и прочее вы можете прочитать в инструкции по ссылке выше, я же перейду сразу к делу. Я выбрал для себя бесплатный сертификат Let’s Encrypt, который мы ставим всем нашим клиентам, кроме того он бесплатный, и ISP панель управления на моем сервере позволяет его установить в 1 клик с последующим бесшовным обновлением сертификата каждые 3 месяца.
Итак, план следующий:
- Установить SSL-сертификат,
- Проверить корректность установки SSL-сертификата,
- Изменить в админке WordPress адрес сайта на https,
- Изменить адреса всех скриптов и стилей, используемых на сайте,
- Сделать бекап БД,
- Изменить в БД все внутренние ссылки и изображения на https,
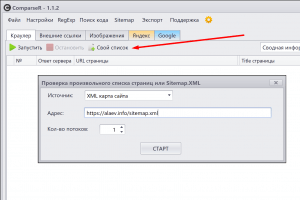
- Проверить xml-карту сайта,
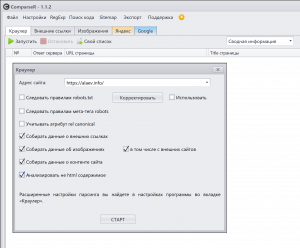
- Просканировать весь сайт краулером и убедиться, что нет ошибок,
- Добавить https версию сайта в Яндекс.Вебмастер,
- Добавить https версию сайта в Google Search Console,
- Сделать 301-редирект,
- В Яндекс Вебмастере сделать переезд сайта на HTTPS.
А теперь пора приступать к выполнению намеченного плана. Надеюсь, что все пройдет без проблем!
Устанавливаем SSL-сертификат
Я уже говорил, что у меня на сервере установлена система управления ISP Manager. Потому покажу процедуру именно в этой панели. Так что авторизовываемся, переходим в раздел «Домены» — «WWW-домены» и выбираем наш сайт, то есть alaev.info:

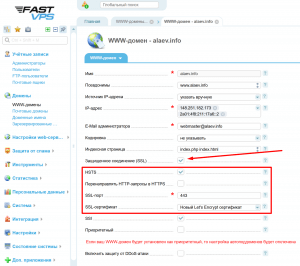
Открываем двойным щелчком настройки и отмечаем пункт «Защищенное соединение (SSL)». Появятся несколько новых полей, в одном из них «SSL-сертификат» выбираем «Новый Let’s Encrypt сертификат»:

Пункт «Перенаправлять HTTP-запросы в HTTPS» пока не отмечаем, сделаем это в самом конце, если понадобится.
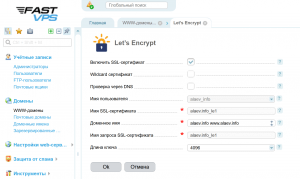
После того, как мы нажмем ОК, нас перебросит на страницу настройки сертификата:

Можно ничего не менять и нажать ОК, если вы не собираетесь связываться с поддоменами. Но у меня есть несколько поддоменов: trust.alaev.info, parser.alaev.info, store.alaev.info и talk.alaev.info. Я собираюсь их тоже перенести на https в будущем, поэтому выбираю «Wildcard сертификат». Это меняет только способ проверки, и в моем случае «Проверка владения будет проведена через DNS».
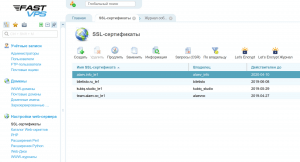
Чтобы убедиться в том, что процесс генерации сертификата начат, переходим в «Настройки web-сервера» — «SSL-сертификаты» и видим там наш новый серт:

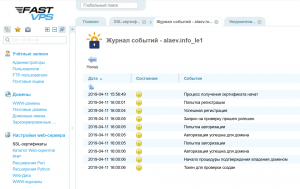
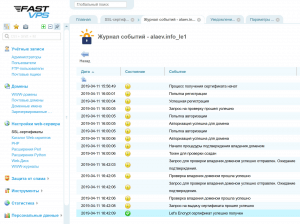
Процесс будет логироваться, для проверки нажимаем «Let’s Encrypt Журнал»:

В моем случае появилось сообщение «Токен для проверки создан» — в разделе уведомлений (иконка с восклицательным знаком рядом со стройкой глобального поиска в самом верху) появилось сообщение:
Для продолжения процедуры получения сертификата Let’s Encypt alaev.info_le1 добавьте TXT-записи: ‘_acme-challenge.alaev.info. TXT WKsjU1eqMXPECCpJX3Kx9N0Vvwqf3lZKqi_hRxv5Ghc, _acme-challenge.alaev.info. TXT _yWlkP6P-_8sbLWwhNL2lcC3OFJtPjm8xJLoBF4Bhx9’ на серверах имен ‘dns4.fastdns24.link., dns.fastdns24.com., dns2.fastdns24.org., dns3.fastdns24.eu.’. Получение будет возобновлено после 2019-04-11 16:36:02
Я создал две соответствующие TXT записи в настройках DNS домена. Вам надо будет сделать тоже самое, если будете выбирать подтверждение через DNS. А если нет – то нет 🙂
Спустя 30 минут прилетело уведомление: «Let’s Encrypt сертификат alaev.info_le1 получен успешно», а в журнале это выглядит так:

Проверяем, работает ли сертификат
Сайт открывается по https без предупреждения об исключениях безопасности – все правильно.
Пока шла процедура выдачи Let’s Encrypt SSL-сертификата, сайту был подключен самоподписанный сертификат, и при попытке перехода на сайт по https появлялось такое сообщение:

Разумеется, так быть в итоге не должно, иначе никто не попадет на наш сайт, не подтвердив исключение, а делать это умеют не только лишь все…
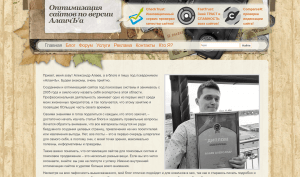
После успешной установки и проверки сертификата Let’s Encrypt, сайт стал открываться без предупреждения:

Я не готов пока сказать, что все так как надо, потому что надо вот так:

Но не переживайте, с этим мы разберемся чуть позже. А сейчас главное, чтобы сертификат работал корректно.
Проверяем корректность установки SSL-сертификата
Воспользуемся сервисом https://www.ssllabs.com/ssltest/analyze.html (проверка занимает несколько минут):

И для верности еще https://www.sslshopper.com/ssl-checker.html (проверка почти моментальная):

Как видите, у меня все прекрасно! Уверен, что у вас тоже, если следуете моей инструкции!
Меняем адрес блога на https в админке WordPress
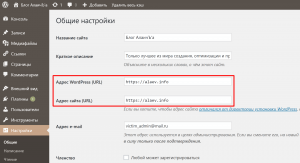
Идем в админку своего сайта на WordPress в «Настройки» — «Общие» и меняем два поля «Адрес WordPress (URL)» и «Адрес сайта (URL)». Было http://alaev.info – стало https://alaev.info:

И сохраняем это дело.
Исправляем адреса файлов скриптов и стилей на https
Теперь давайте сделаем так, чтобы наш сайт выглядел снова красиво. Дело в том, что у нас подключаются стили и скрипты по http протоколу, а браузеры по умолчанию блокируют незащищенное содержимое для сайтов на защищенном https-протоколе.
Достаточно открыть исходный код главной страницы, чтобы увидеть это:

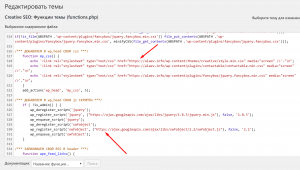
То, что я напишу ниже, скорее всего, будет отличаться от вашей ситуации, потому что темы у всех разные, они работают по разному. Моя тема так вообще самопальная, не имеющая никаких визуальных настроек или чего-то подобного, она настраивается через код и с помощью всяких функций через functions.php, так что…
В общем, выбираем в админке «Внешний вид» — «Редактор тем». А внутри темы смотрим файл functions.php. Так как я добавлял скрипты и стили в тему не просто добавляя их в шаблон header.php, а иначе, мне надо было поменять http на https тут:

Поменял. Сохранил.
Заодно заглянул в style.css и поменял там на https пути для изображений.
А еще прошел по всем файлам, из которых состоит тема и поискал там http ссылки, чтобы заменить на https.
Теперь все скрипты и стили у меня подключаются по https, но браузер все равно не доволен до конца, потому что изображения на сайте по прежнему содержат http.
Обязательная магическая процедура – сделать бекап!
Лично я для этого использую плагин WP-DB-Backup. Я использую его с тех самых пор, как появился на свет мой блог, а это уже почти 10 лет.
Кроме того, чтобы сделать бекап здесь и сейчас, этот плагин может отправлять бекапы на вашу почту, я делаю это по расписанию раз в день, у меня заведен специальный ящик, куда эти бекапы валятся. Ну так, на всякий случай, хотя за 10 лет это ни разу не пригодилось, но лучше подстраховаться.
Так что ставим плагин, либо же используем свой любимый другой плагин, либо вообще делаем бекап через phpMyAdmin… Да можете вообще бекап не делать, мне все равно!
Меняем все ссылки внутри сайта на https
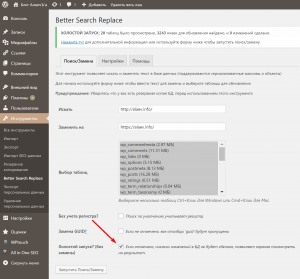
Мы уже знаем, что у нас куча внутренних ссылок с протоколом http, и это дело надо исправить, но так как сделать это вручную не представляется возможным, я решил воспользоваться плагином Better Search Replace. Он позволит нам внести необходимые изменения прямо в БД, в таблицу с записями и комментариями (да и в другие таблицы, если это необходимо). Так что ставим его.
Переходим непосредственно к плагину. Я вам рекомендую сперва выполнить холостой прогон изменений. Для этого заполняем поля «Искать» и «Заменить на», соответственно на http://alaev.info/ и https://alaev.info/, выбираем все таблицы в БД и ставим галку «Холостой запуск? (без замены)»:

После запуска вверху вы увидите что-нибудь в духе: «ХОЛОСТОЙ ЗАПУСК: 28 таблиц было просмотрено, 3243 ячеек для обновления найдено, и 0 изменений сделано.»
Если так, значит все должно пройти успешно и при боевом запуске. Значит пора запускать боевой! Не перезагружая страницу, убираем галку напротив холостого запуска и жмем помолясь «Запустить Поиск/Замену».
Должны получить сообщение: «При поиске/замене, 28 таблиц было просмотрено, с 3243 ячейками для изменений, 3100 обновлений.»
Проверяем, что нет никакого смешанного содержимого
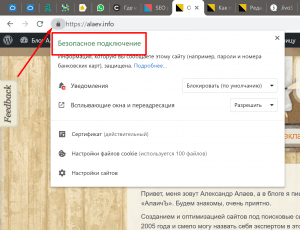
Теперь надо убедиться, что браузер теперь нами доволен и показывает заветный замочек. Вот так.
В Chrome:

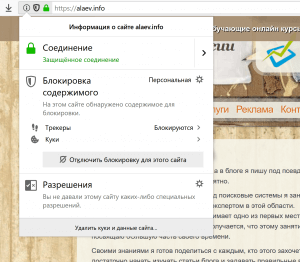
В FireFox:

В случае если у вас показывается треугольник с восклицательным знаком, вам надо понять, что не так, и где остались еще ссылки на http.
Чтобы это понять, например, в Хроме нажимаем F12, откроется консоль, в ней выбираем вкладку Console:

Вот тут будут отображаться все ошибки, точнее уведомления, где, в каком месте стоит http:// ссылка. Фиксим все!
Проверяем xml-карту сайта
На всякий случай не забываем проверить xml-карту сайта https://alaev.info/sitemap.xml — надо убедиться, что там везде https. В проверке может помочь ComparseR:

И, конечно, в файле robots.txt меняем:Sitemap: http://alaev.info/sitemap.xml
на:Sitemap: https://alaev.info/sitemap.xml
А заодно можете из robots.txt строчку с директивой Host: удалить, т. к. она больше не учитывается Яндексом.
Прогоняем сайт краулером
Теперь сканируем весь сайт каким-нибудь краулером, я буду использовать свой любимый CompraseR. Нам надо убедиться, что не осталось никаких http ссылок и картинок, все страницы открываются, существуют, нигде никакие каноникалы не забыты, и все соответствует новому https протоколу. Для сканирования выбираем вот такие настройки:

И в идеале надо получить что-то вот в этом духе:

Чтобы не было внутренних редиректов и несовпадений url и canonical.
У меня все ок по результатам проверки!
Добавляем https версию сайта в Яндекс.Вебмастер
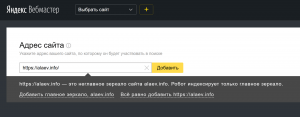
Добавляем сайт, как отдельный, не смотря на предупреждение Яндекса:

Жмем «Всё равно добавить https://alaev.info». И подтверждаем сайт удобным для нас образом.
Получится так:

Добавляем https версию сайта в Google Search Console
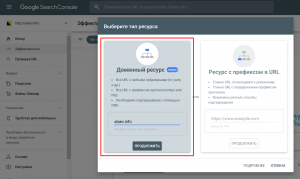
Можно выбрать новую функцию Гугла «Доменный ресурс» (в консоли под голотипом видим выпадающий список сайтов, а в самом низу есть кнопка «Добавить ресурс»):

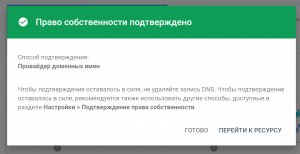
Для этого способа подойдет только подтверждение права собственности через DNS запись домена. После внесения TXT записи в DNS потребуется несколько минут пока Гугл увидит ее, после чего право собственности подтвердится:

Никаких дополнительных настроек тут делать не надо, как в Яндексе. Просто жмем «Готово» и закрываем вкладку.
Делаем 301-редирект
Мы будем делать 301-редирект через htaccess, чтобы при обращении к http версии сайт 301-редиректом перенаправлялся на https версию.
И по случаю не могу не упомянуть мою инструкцию про 301-редирект, она пригодится вам. Но если лень копаться, вот правило, которое работает (проверял не только на данном блоге, но и на всех других сайтах с другими движками, когда переносил их на https вместе с блогом):
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
RewriteCond %{HTTPS} off RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Результат можно и нужно проверить, например, этими сервисами:
https://bertal.ru/
https://www.askapache.com/online-tools/http-headers-tool/
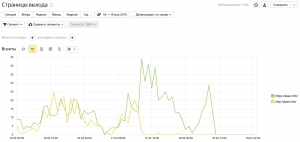
В течение нескольких дней после того, как вы настроите редирект, рекомендую заходить в Метрику: Отчеты — Стандартные отчеты — Содержание Страницы входа. После момента установки 301-редиректа у вас не должно быть посещений страниц в http адресом, только https. Примерно вот так это должно выглядеть:

Переезд сайта в Яндекс Вебмастере
А теперь, когда у нас работает 301-редирект, можно смело оформлять переезд сайта на https в панели вебмастера Яндекса. Выбираем «Индексирование» — «Переезд сайта», отмечаем «Добавить HTTPS» и сохраняем:

После этого можно и ссылку на xml-карту сайта указать новую в разделе «Индексирование» — «Файлы Sitemap».

Ну, вот, собственно, и все, дорогие друзья! Больше мне добавить нечего. Переезд на https осуществлен успешно. Чего желаю и вам!
Если будут какие-то вопросы, задавайте в комментариях.
А я пойду переносить свои поддомены на https.
До связи.
Редирект 301 и 302 в WordPress с плагином и без
Всем привет! Как сделать редирект 301 и 302 в WordPress с плагином и без него? Зачем он вообще нужен? Возьмём пример из моего опыта. У меня кроме данного блога был ещё один — Школа блогера. Тематика почти одинаковая и я решил объединить их вместе, перенёс все статьи и комментарии на ресурс wordpressmania, а бложик блогера я просто взял и удалил.
Вот так, как поступил я, делать нельзя. Это моя самая большая ошибка, которую я совершил и теперь об этом жалею. А надо было всего то, прежде чем удалять сайт, настроить редирект с блога на блог (с домена на домен). Хотя лучше было бы затратить время и сделать редирект с страницы на станицу (со старой статьи на перенесённую статью в этот блог), то есть, перенаправить посетителей со старого адреса на новый адрес. Так бы я не потерял своих посетителей.
Перенаправление URL (URL redirection, URL forwarding, domain redirection, domain forwarding) — техника, применяемая во Всемирной паутине для того, чтобы веб-страница была доступна под несколькими URL.
Друзья, теперь вы можете не совершать ошибок, а просто настроить нужный вам редирект на своём сайте ВордПресс. Как? Смотрите ниже.
 Перенаправление URL — URL redirection
Перенаправление URL — URL redirection
Как сделать редирект в WordPress
Существует несколько способов — с правкой файла .htaccess (сложнее) и с помощью плагинов (очень легко и просто). В этой записи я расскажу вам, как сделать редирект (redirect), чем может быть полезен он и посмотрим варианты настройки редиректов на ВордПресс с плагинами и без.
Редирект (redirect) – это автоматическое перенаправления браузером посетителя веб-ресурса на другой сайт. Перенаправление можно настроить, как для отдельных страниц, так и для всех страниц, разделов и так далее. Редиректы могут перенаправлять посетителей как на страницы того же сайта, так и на страницы другого сайта.
Зачем нужен редирект
Редиректы используются при смене домена или адреса сайта. Это позволяет поисковым роботам и посетителям находить содержимое используя старые адреса, и не терять при этом все внешние ссылки указывающие на старый домен. При смене формата постоянных ссылок (ЧПУ) в WordPress, смена движка CMS, переход сайта с http на протокол https, склейки домена с www и без. Редиректы так же используются для создания упрощенных или укороченных версий некоторых более длинных адресов сайта и т. д..
Какие бывают редиректы?
Существует два основных типа:
Редирект 301 (Moved Permanently) — постоянный
 Постоянное перенаправление 301
Постоянное перенаправление 301
301 является наиболее популярным и используется для перенаправление навсегда. В результате этого процесса старый URL исчезает из выдачи, а новый индексируется поисковиками. Чаще всего SEOшники говорят именно об этом методе. Иногда сервис выдает браузеру ошибку 404 – это значит, что редирект не настроен.
302 (Found) или иногда 307 (Temporary Redirect) — временный
Это перенаправление с одного на другой URL на короткий срок. Посетитель попадает на новую страницу, она не индексируется. Все параметры остаются на исходной страничке и никуда не переносятся. Применять этот вариант переадресации нужно с осторожностью. Он нужен, когда важно оставить предыдущую версию или ссылки, которые размещены.
Обратите внимание, что постоянный редирект 301 в будущем можно конечно изменить. Постоянный redirect запоминаются браузерами и ПС на более долгий срок, чем временные.
Как сделать 301 редирект в файле .htaccess
Файл конфигурации .htaccess, который находится в корне сайта. В в самое начало файла необходимо внести соответствующую вашему случаю информацию.
Чтобы склеить домен с www на без www. Для постоянного переноса используется код редиректа 301, для временного – 302 или 307. И не забывайте подставлять сои веб-ресурсы.
RewriteCond %{HTTP_HOST} ^www.site\.com$ [NC]
RewriteRule ^(.*)$ http://site.com/$1 [R=301,L]И наоборот без www с www:
 Перенаправление с www
Перенаправление с www
RewriteCond %{HTTP_HOST} ^site\.com$ [NC]
RewriteRule ^(.*)$ http://www.site.com/$1 [R=301,L]Какой из вариантов выбрать? Посмотрите: какой вариант находиться в топе и для какого из вариантов больше страниц в индексе.
301 редирект с домена на домен
Переезд на новый домен учитывая пожелания 2-ух основных поисковых систем Яндекс и Google: постраничный 301 редирект со старого сайта на новый. При этом для файла robots.txt редирект не надо делать, а прописать в нем директиву Host на новый домен. Тогда код для настройки редиректа на старом сайте может иметь следующий вид (мне бы так раньше сделать):
RewriteCond %{REQUEST_FILENAME} robots.txt$ [NC]
RewriteRule ^([^/]+) $1 [L]
RewriteCond %{HTTP_HOST} !^www\.site\.com
RewriteRule ^(.*)$ http://www.site.com/$1 [R=301,L]А файл robots.txt для старого сайта:
User-agent: Yandex
Disallow:
Host: newsite.comРедирект 301 с HTTP на HTTPS
После подключения сертификата-ssl стоит добавить обязательную переадресацию с протокола http на безопасный https, для того, чтобы все ваши соединения были зашифрованы.
 Редирект с http на https
Редирект с http на https
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Редирект с одной страницы на другую:
 С одной страницы на другую 301 REDIRECT
С одной страницы на другую 301 REDIRECT
Redirect 301 /oldpage http://www.site.com/newpage
Переадресации можно создать любые, я привёл лишь некоторые из них. Если вы не уверены что, сможете правильно добавлять в файл .htaccess нужные записи, то лучше прибегнуть к помощникам. Проще всего на WordPress использовать специальные, для этой цели, плагины.
Плагин редиректов WordPress
Всё таки пользователям движка ВордПресс повезло, что существуют модули которые облегчают нам жизнь. Прежде чем перейти к специальным плагинам обратите внимание на SEO плагин WordPress SEO Plugin — Rank Math. Если вы установили его или собираетесь в будущем устанавливать, то функция Redirections в нём присутствует.
Встроенный умный менеджер перенаправления Rank Math поможет вам создавать, управлять, удалять, включать или отключать перенаправления в любом масштабе.
 Добавить Redirections в Rank Math SEO
Добавить Redirections в Rank Math SEO
Легко создавайте перенаправления (редирект), не возясь с утомительным кодом с SEO плагином Rank Math.
И так, самым популярным плагином, на сегодняшний день, считается — Redirection. Для справки: Данный плагин насчитывает уже более двух миллионов скачиваний.
Плагин Redirection и его настройка
Управляйте 301 перенаправлением, отслеживайте ошибки 404 и улучшайте свой сайт. Создавайте и управляйте переадресацией быстро и легко, не требуя знаний Apache или Nginx. Если ваш WordPress поддерживает постоянные ссылки, вы можете использовать редирект для перенаправления любого URL-адреса.
 Плагин Redirection
Плагин Redirection
Картинка , цветочки странная для plugin редиректов. Модуль Redirection (Перенаправление) позволяет создавать неограниченное количество редиректов, просматривать статистику по перенаправлениям, а также отслеживать ошибки 404 (не найдено) на сайте WordPress. Это может помочь уменьшить ошибки и улучшить рейтинг вашего сайта. Принудительное перенаправление с HTTP на HTTPS если ваш протокол работает.
Плагин также может быть настроен для контроля, когда изменения постов или страниц будут изменены и он автоматически создаст редирект на новый URL-адрес.
Чтобы установить плагин, достаточно ввести в поиске слово redirection на странице Плагины — Добавить новый — в консоли WP. Он будет идти самым первым:
 Установка и активация Redirection plagina
Установка и активация Redirection plagina
После установки и активации менеджера зайдите Инструменты — Redirection. Всё на русском языке и поэтому вам в настройках будет легко разобраться. Для создания редиректов есть вкладка — Редиректы:
 Добавить новое перенаправление
Добавить новое перенаправление
Для того, чтобы вручную создать редирект 301 или 302, или 307 просто введите URL-адрес источника и новый целевой URL в соответствующие поля, выберите нужный код, а далее нажмите кнопку — Добавить перенаправление. Это хороший и несложный метод, если вам нужно сделать редирект на сайте WordPress.
301 Redirects для сайта WordPress
Быстро создавайте и управляйте переадресацией 301. Просто использовать и проверять перенаправления.
 Плагин WordPress 301 Redirects
Плагин WordPress 301 Redirects
Идеальный плагин для создания нового сайта из старого сайта или изменения доменного имени и управления всеми перенаправлениями и неработающими URL-адресами.
Найдите ссылку на 301 редирект в главном меню настроек. Просто добавьте заголовок, раздел, старую ссылку и новую ссылку:
 301 редирект WordPress
301 редирект WordPress
Плагин Redirect создает новую таблицу в базе данных WP под названием ts_redirects, в которой хранится вся ваша информация о перенаправлении.
Есть и другие модули. Например, Simple 301 Redirects, который является очень простым решением для переадресации на сайте WP.
Плагин Simple 301 Redirects
 Плагин Simple 301 Redirects
Плагин Simple 301 Redirects
Simple 301 Redirects предоставляет простой способ перенаправления запросов на другую страницу вашего сайта или в другом месте в Интернете. Это особенно удобно, когда вы переносите сайт WordPress и не можете сохранить свою структуру URL. Установите редирект 301 со старых страниц на новые.
Можно присмотреться к новому плагину Safe Redirect Manager, как альтернатива менеджеру Redirection.
Плагин Safe Redirect Manager — Безопасный Менеджер Редиректов
Легко и безопасно управляйте перенаправлениями на вашем сайте WordPress.
 Safe Redirect Manager — Менеджер безопасного редиректа
Safe Redirect Manager — Менеджер безопасного редиректа
Safe Redirect Manager — это менеджер перенаправления для WordPress. Простой в использовании интерфейс позволят вам перенаправлять на новые URL с кодами состояния HTTP по вашему выбору. Этот плагин отлично работает с мультисайтом.
Существует множество доступных плагинов перенаправления. Большинство из них хранят редиректы в таблице параметров или в пользовательских таблицах. Большинство из них предоставляют массу ненужных опций. Некоторые из них имеют серьезные последствия для производительности (ведение журнала ошибок 404). Safe Redirect Manager хранит редиректы как пользовательские типы записей. Это делает ваши данные портативными, а ваш сайт масштабируемым.
Safe Redirect Manager построен для обработки трафика корпоративного уровня и используется на крупных издательских сайтах. Плагин поставляется только с тем, что вам нужно, следуя мантре WordPress, решениям, а не опциям. Действия и фильтры делают плагин очень расширяемым.
Товарищи, если вам не подходит ни один представленный плагин, то вы можете сами подобрать подходящий. Введите ключевое слово redirect в поиске по плагином и выбирайте. Редирект под любые цели. Вот например:
 Модули по тегу redirect
Модули по тегу redirect
Да, чуть не забыл. Бывает ситуация когда вы загружаете медиафайл (например, изображение или видео), WordPress не только сохраняет ваш медиафайл, но и создает URL для него. Страницы с этими URL почти пустые: на них есть только ваше медиа и, возможно, заголовок (если вы его добавили). По этой причине, если вы никогда не используете эти URL, лучше перенаправить их на сам медиа-объект.
Перенаправить URL вложений на файл вложения можно при помощи выше перечисленных менеджеров, а в Yoast SEO просто переключить кнопку Нет на Да:
 Перенаправить URL вложений на файл вложения
Перенаправить URL вложений на файл вложения
Вот, пожалуй и всё на сегодня. Используйте свои кабинеты веб-мастеров Google и Яндекс. Они покажут вам несуществующие страницы на вашем сайте, на которые ссылаются другие страницы.
До новых встреч, мои коллеги. Пока, пока!
Htaccess WordPress: правильная настройка файла
При первичной настройке блога важно разумно сделать все технические составляющие. В первую очередь исправить файл htaccess под WordPress, потому что он регулирует серверные настройки Apache. Статья написана как не нужно делать, а внедрение по внедрению минимума. Прочитайте внимательно и не делайте грубых ошибок.
Где лежит htaccess
Htaccess обязательно должен находиться в папке сайта вместе с каталогами типа wp-admin.У меня лежит как показано на снимке, иначе работать не будет, сервер его не найдет.
 Где создается объект
Где создается объект
Как создать чистый htaccess
По умолчанию WordPress 5 должен создать htaccess, либо хостер его в каталог ресурса. Но бывает, что отсутствует, тогда создадим документ на компьютере с названием .htaccess с помощью стандартного блокнота.
 Создать в блокноте
Создать в блокноте
- В меню выбираем Файл> Сохранить как
- Появляется окно, в нем вписываем название и сохранение
- Нажимаем на Сохранить
После можно загрузить чистый документ на сервер или редактировать локально на компьютере, а потом перенести.
Что нужно добавить в htaccess обязательно
Перед правкой нужно скачать htaccess на компьютер, чтобы была резервная копия.
На данной стадии посмотрим, что изначально должно быть прописано и добавлены обязательные директивы, без которых нельзя начинать работу с сайтом на WordPress.
Стандартный htaccess
Если htaccess не был изначально, то нужно добавить стандартный код, который WordPress прописывает при установке.
# НАЧАТЬ WordPress
# END WordPress 301 редирект на https
Если к ресурсу прикреплен сертификат SSL, то необходимоести после # НАЧАТЬ WordPress конфигурацию 301 редиректа.
RewriteEngine On
RewriteCond% {HTTP: X-Forwarded-Proto}! Https
RewriteRule (. *) Https: //% {HTTP_HOST}% {REQUEST_URI} [R = 301, L] Как должен выглядеть правильный htaccess
В результате правильный код htaccess должен выглядеть так:
# НАЧАТЬ WordPress
RewriteEngine On
RewriteCond% {HTTP: X-Forwarded-Proto}! Https
RewriteRule (.index \ .php $ - [L]
RewriteCond% {REQUEST_FILENAME}! -F
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule. /index.php [L]
# END WordPress Он проверен на множестве сайтов и работает безотказно. Никаких дублей, дыр в безопасности и остальных ошибок не наблюдали.
Этого достаточно для работы веб ресурса на вордпресс, единственный правильный htaccess. В стать другихях интернета прописаны множество бесполезных директив, например для безопасности, кеширования и закрытия индексации.Они были написаны давно, и устарели не пользуйтесь их советами.
Разработчики WP сделали необходимые настройки в ядре и теперь не нужно вписывать в серверный документ непонятные строчки. В большинстве случаев блог перестанет отвечать, потому что в htaccess занесено много правил и они могут конфликтовать.
Что еще можно подключить в htaccess
Хостинги разные, поэтому не все пользовательские услуги внутренней оптимизации, тогда приходится вручную прописывать правила в htaccess.Спросите заранее в поддержке хостера, включены ли такие услуги как:
- Кэш
- Gzip сжатие
- Защита wp-config, нет ли доступа его просмотреть
Кэш
Для начала проверим активен ли кэш на сайте, переходим на сервис webpagetest, вводим в поле url главную страницу и находим начать сканирование.
 Проверка функций блога
Проверка функций блога
Ждем процесса проверки и смотрим на результаты. Ищем строчку Используйте кеширование браузера и определяем кэшируются ли.В моем случае да, исключение — метрика, аналитика и vk, на них повлиять нельзя.
 Есть ли кеш
Есть ли кеш
При условии если цифра равна нулю или маленькая, то напишите в поддержку хостинга с просьбой включить кэш. При отказе вставляем такую запись в htaccess и проверяем заново.
Заголовочный набор Cache-Control "max-age = 43100
Заголовочный набор Cache-Control "max-age = 604700
Заголовочный набор Cache-Control" max-age = 2591000 "
Заголовок не установлен Cache-Control
Gzip сжатие
Gzip сжатие потеряло актуальность при появлении AMP и Турбо страниц, но пользоваться ими нужно. Проверяем тем же сервисом webpagetest, только ищем строчку «Используйте сжатие gzip для передачи сжимаемых ответов».
 Наличие gzip сжатия
Наличие gzip сжатия
Сжатие настроено и работает, если по другому то пишем в помощь хостеру, с просьбой включить Gzip.cgi-скрипт $
Такими встроенными возможностями большинства провайдеров, например:
Для безопасности и защиты wp-config
В 99,9% проблемы нет, но перестраховаться стоит. Заходим на сайт и приписываем к адресу /wp-admin.php , смотрим что выдает браузер.
 Отображение wp-config
Отображение wp-config
Должна открыться пустая страница или произойти 301 переадресация на главную. Если покажется код документа, то нужно срочно его закрывать, просим помощи в поддержке, или прописываем вот такой текст.
<Файлы wp-config.php>
заказ разрешить, запретить
отрицать от всех
Посетители спрашивают правила для плагинов WooCommerce, BBPress, Elementor и им подобным. Отвечу — нет, все встроено в сами плагинах. Будет полезно прочитать как создать robots txt. В заключении дам видео инструкция, чтобы сделать процесс более понятным.
Вывод настройки
Настройка htaccess в WordPress не сложная, потому что разработчики и хостер сделали все условия, чтобы снизить количество ошибок.В статье предложен правильный вариант, в котором только стандартные директивы и перенаправление на https, остальные функции должны быть встроены и работать изначально. В любом случае, если пишем в поддержку, и только потом делаем сами .
Пожалуйста, оцените материал: Мне нравится6Не нравится1.
Правильный файл htaccess для WordPress с ЧПУ
 .htaccess — это конфигурационный файл, позволяющий настроить различные работы вебсервера. Название файла начинается с точки. В дистрибутиве этого файла нет WordPress, однако он создается автоматически, если вы меняете повреждение адресов страниц сайта на ЧПУ (ссылки, удобные для восприятия человека).
.htaccess — это конфигурационный файл, позволяющий настроить различные работы вебсервера. Название файла начинается с точки. В дистрибутиве этого файла нет WordPress, однако он создается автоматически, если вы меняете повреждение адресов страниц сайта на ЧПУ (ссылки, удобные для восприятия человека).
Структура адресов (ссылок) меняется в меню «Настройки — Постоянные ссылки». По умолчанию указан формат? P = 123.index \ .php $ — [L]
RewriteCond% {REQUEST_FILENAME}! -f
RewriteCond% {REQUEST_FILENAME}! -d
RewriteRule. /index.php [L]
# END WordPress
Приведенный выше код — это пример наиболее стандартного и правильного htaccess для Вордпресс. Находится он в основной папке сайта.
Если же у вас по какой причине этот файл не появился, вы можете создать его самостоятельно, либо скачать по ссылке (файл в архиве zip)
В общем то можно ограничиться этим файлом.Вы можете использовать дополнительные инструкции, которые улучшат ваш сайт на поисковых системах, уст защиту файлов сайта и т.д.
Под улучшением для поисковых систем я имел ввиду, что в htaccess можно сделать редирект адресов страниц с www на адресе без него. Дело в том, что адрес сайта может быть записан с www, то есть в виде http: //www.ваш_сайт, а также без него, то есть http: // ваш_сайт. Желательно склеить эти два представления, чтобы найти ссылочный вес на одном из них.(. *) $ http: //% 1 / $ 1 [R = 301, L]
.
что это такое и зачем он нужен?
В этой статье я расскажу, что такое файл .htaccess. А также о том, как с его помощью повысить скорость и безопасность сайта, работающего на WordPress.
Основная цель файла .htaccess — определить правила для веб-сервера Apache по работе с сайтом на WordPress. По умолчанию .htaccess в WordPress управляет отображением постоянных ссылок на сайт. Но с помощью файла .htaccess можно сделать гораздо больше.
Редактировать файлы WordPress без создания резервной копии не рекомендуется.Для этого можно использовать один из следующих вариантов:
- Автоматическое резервное копирование сайта на WordPress.
- Создание локальной копии сайта WordPress.
- Создание тестовой версии сайта.
- Создание копии текущей версии файла.htaccess — вы можете создать резервные копии .htaccess перед внесением каких-либо изменений.
Файл .htaccess в корневом каталоге WordPress-сайта. Для доступа к нему можно использовать FTP-клиент, такой как FileZilla.По умолчанию этот файл является скрытым. Чтобы включить просмотр скрытых файлов в FileZilla, выполните следующие действия:
- Откройте FTP-клиент FileZilla и подключитесь к серверу.
- Перейдите в основной каталог WordPress.
- В верхней части экрана выберите «Сервер».
- Затем пункт «Принудительно показать скрытые файлы».
,
,
,
,
, это означает, что на сайте нет этого файла. Чтобы создать его, в панели администрирования WordPress в «Настройки»> «Постоянные ссылки» и нажмите «Сохранить изменения».index.php $ — [L]
RewriteCond% {REQUEST_FILENAME}! -F
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule. /index.php [L]
# END WordPress
Теперь пришло время разобраться с тем, какие правила можно определить в файле .htaccess для WordPress. Я разобью эти правила на три основные категории:
- Правила редиректов.
- Для повышения скорости работы WordPress.
- Обеспечение безопасности сайта.
Рассмотрим наиболее распространенные правила редиректов:
Правило 301 редиректа сообщает браузеру и поисковым роботам, что URL был окончательно перемещен на другой URL.Пример правильного перенаправления:
Redirect 301 /oldpage.html http://www.yourwebsite.com/newpage.html
нужно временно перенаправить пользователей на другую страницу, використовуйте 302 редирект:
Redirect 302 /oldpagфe.html http: //www.yourwebsite.com/newpage.html
Перенаправление к www версии URL-адресов-
Если нужно, чтобы URL-адреса сайта всегда начинались с www, используйте следующий код:
RewriteEngine on
Пример RewriteCond% {HTTP_HOST} ^./ имя-подкаталога /
RewriteRule (. *) / Subdir / $ 1 Чтобы перенаправить несколько доменных имен (например, abc.com, abc.net, abc.org) на один домен, используйте следующее правило:
Redirect 301 / http: // www. abc.com/
Добавьте приведенное выше правило для доменов abc.net и abc.org, чтобы перенаправить их на abc.com.
URL-адреса сайта отображают тот же контент при доступе с добавлением запроса. Например, веб-страница myblog.com также доступна по адресу myblog.feed /?.*$ http://feeds.feedburner.com/apache/htaccess [L, R = 302]
RewriteCond% {REQUEST_FILENAME}! -F
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule. /index.php [L]
Файл .htaccess содержит правила кэширования. С их помощью можно оптимизировать скорость работы WordPress-сайта.
Многие браузеры временно кэшируют CSS, JavaScript, HTML и некоторые мультимедийные файлы, такие как иконки часто посещаемых сайтов. Если эти элементы на сайте меняются не часто, можно увеличить срок действия этих ресурсов:
Истекает Действует ExpiresDefault «доступ плюс 1 месяц» # CSS ExpiresByType text / css "доступ плюс 1 год" # Обмен данными Приложение ExpiresByType / json "доступ плюс 0 секунд" ExpiresByType application / xml "доступ плюс 0 секунд" ExpiresByType text / xml "доступ плюс 0 секунд" # Фавикон (переименовать нельзя!) ExpiresByType image / x-icon "доступ плюс 1 неделя" # HTML-компоненты (HTC) ExpiresByType текст / x-компонент "доступ плюс 1 месяц" # HTML ExpiresByType text / html "доступ плюс 0 секунд" # JavaScript Приложение ExpiresByType / javascript "доступ плюс 1 год" # Файлы манифеста ExpiresByType application / x-web-app-manifest + json «доступ плюс 0 секунд» ExpiresByType text / cache-manifest "доступ плюс 0 секунд" # СМИ ExpiresByType audio / ogg "доступ плюс 1 месяц" ExpiresByType image / gif "доступ плюс 1 месяц" ExpiresByType image / jpeg "доступ плюс 1 месяц" ExpiresByType image / png "доступ плюс 1 месяц" ExpiresByType video / mp4 "доступ плюс 1 месяц" ExpiresByType video / ogg "доступ плюс 1 месяц" ExpiresByType video / webm "доступ плюс 1 месяц" # Веб-новости ExpiresByType application / atom + xml "доступ плюс 1 час" ExpiresByType application / rss + xml "доступ плюс 1 час" # Веб-шрифты Приложение ExpiresByType / font-woff2 "доступ плюс 1 месяц" Приложение ExpiresByType / font-woff "доступ плюс 1 месяц" Приложение ExpiresByType / vnd.ms-fontobject "доступ плюс 1 месяц" Приложение ExpiresByType / x-font-ttf "доступ плюс 1 месяц" ExpiresByType font / opentype "доступ плюс 1 месяц" ExpiresByType image / svg + xml «доступ плюс 1 месяц»
Чтобы самостоятельно активировать GZIP-сжатие на WordPress-сайте, добавьте приведенное ниже правило в файле .htaccess.
# Сжатие HTML, CSS, JavaScript, текста, XML и шрифтов AddOutputFilterByType DEFLATE application / javascript AddOutputFilterByType DEFLATE application / rss + xml AddOutputFilterByType DEFLATE application / vnd.ms-fontobject AddOutputFilterByType DEFLATE application / x-font AddOutputFilterByType DEFLATE application / x-font-opentype AddOutputFilterByType DEFLATE application / x-font-otf AddOutputFilterByType DEFLATE application / x-font-truetype AddOutputFilterByType DEFLATE application / x-font-ttf AddOutputFilterByType DEFLATE application / x-javascript AddOutputFilterByType DEFLATE application / xhtml + xml AddOutputFilterByType DEFLATE application / xml AddOutputFilterByType DEFLATE font / opentype AddOutputFilterByType DEFLATE font / otf AddOutputFilterByType DEFLATE font / ttf AddOutputFilterByType DEFLATE изображение / svg + xml AddOutputFilterByType DEFLATE изображение / значок x AddOutputFilterByType DEFLATE text / css AddOutputFilterByType DEFLATE text / html AddOutputFilterByType DEFLATE текст / javascript AddOutputFilterByType DEFLATE текст / простой AddOutputFilterByType DEFLATE текст / xml # Удалить ошибки браузера (требуется только для действительно старых браузеров) BrowserMatch ^ Mozilla / 4 gzip-only-text / html BrowserMatch ^ Mozilla / 4.0 [678] без gzip BrowserMatch bMSIE! No-gzip! Gzip-only-text / html Добавление заголовка Варьируется User-Agent
По умолчанию размер загружаемого файла в WordPress составляет от 10 до 25 МБ. Чтобы загрузить более объемные файлы, используйте приведенный ниже код:
php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 300
Правила .htaccess позволяют ограничить доступ пользователей к определенным URL-адресам, файлам и сделать многое другое.. *. ([Hh] [Tt] [Aa]) «>
заказ разрешить, запретить
отрицать от всех
удовлетворить все
Чтобы ограничить доступ к панели администрирования CMS, создайте новый файл .htaccess, поместите его в папку / wp-admin и добавьте в него приведенный ниже код:
# Ограничьте логины и администрирование по IP <Ограничить GET POST PUT> заказ отклонить, разрешить отрицать от всех разрешить от xx.xx.xx.xx
Примечание: xx.xx.xx.xx — только с этого IP-адреса пользователь сможет войти в панель администрирования WordPress.. * (error_log | wp-config.php | php.ini |. [hH] [tT] [aApP]. *) $ «>
Заказать отказать, разрешить
Запретить всем
Папка / wp-content содержит файлы темы, изображения и кэшированные файлы. Чтобы заблокировать доступ к ним, використовуйте следующий код:
Запретить, разрешить Запретить всем <Файлы ~ ". (Xml | css | jpe? G | png | gif | js) $"> Разрешить от всех
<Ограничить GET POST> заказ разрешить, запретить отклонить от 123.456.78.9 разрешить от всех
Также можно заблокировать доступ к определенным файлам, используя приведенный ниже код.http: // (www.)? mywebsite.com /.*$ [NC]
RewriteRule. (Gif | jpg | swf | flv | png) $ / feed / [R = 302, L]
Файл .htaccess является одним из наиболее важных инструментов конфигурации WordPress. Правильное его использование позволяет повысить уровень безопасности сайта и повысить скорость его работы.
Данная публикация представляет собой перевод статьи «Файл WordPress .htaccess: что это такое и что с ним можно делать!» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал.Подпишись, будет полезно!
.
Самый правильный переход сайта на HTTPS WordPress — info-effect.ru
На чтение 5 мин. Опубликовано
Привет! Недавно я делал переезд своего сайта WordPress с HTTP на HTTPS, в общем подключал SSL сертификат. Всё прошло достаточно быстро и успешно, без потерь трафика! Была просадка 10%, но через неделю всё восстановилось. Конечно я боялся, интернет завален негативными отзывами, где люди пишут, что теряют до 90% своего трафика и он не возвращается.Слепо в это верить нельзя! Пока сам не попробуешь, не узнаешь, так и будете жить в догадках. Я дам вам самую простую и понятную инструкцию. Всё очень просто и быстро. Главное действовать по инструкции!
1. Купить, активировать и подключить SSL сертификат
Так как хостинг провайдеров у всех разные, то единой инструкции здесь нет. При покупке сертификата вам предоставлена инструкция по его активации. Чтобы подключить его к сайту, если вы сами не нуждаетесь в службе поддержки своего хостинга, чтобы они предоставили вам соответствующую инструкцию, которая подходит именно для вашей панели управления сайтом.
2. Установить плагины WordPress HTTPS
Когда ssl активирован и подключен, сразу проверьте, чтобы ваш сайт открывался по обоим протоколам http и https. Если открывается, значит всё норм. Едем дальше. Теперь вам нужно установить два специальных плагина, которые сделают за вас всю самую тяжёлую и основную работу.
Средство удаления HTTP / HTTPS. Этот плагин необходимо установить.Он сделает относительные ссылки. То есть, все ссылки в исходном коде будут без протокола, чтобы избежать ошибок смешанного содержимого. Переход После, когда трафик восстановится, можно удалить этот плагин, если у вас не будет возникать ошибок.

После установки и активации плагина, сделайте проверку! Откройте любую страницу на сайте, кнопкой мыши по любой области страницы. В открывшемся окне Посмотреть код страницы или исходный код.Все ссылки в коде должны без протокола передачи данных! То есть, без http и https (см. Скриншот ниже).

Действительно простой SSL. Лучший плагин для подключения SSL! Просто установите его и активируйте. Всё остальное он сделает за вас.

Обратите внимание. В настройках плагина на четыре 4 зелёных галочки. Значит вы всё сделали правильно! Всё, больше здесь ничего делать не надо!

3.Добавить старый и новый сайты в Яндекс Вебмастер
Если сайт с http уже был ранее добавлен на вебмастер, добавьте только версию с https. Подтвердите права на сайт, следуя простые инструкции. Проверьте, что содержимое сайтов совпадает, и они доступны для робота. Сайт с https должен отвечать 200 OK. Сайт с http должен отвечать 301 Перемещено постоянно. Значит всё правильно настроено, редирект работает. Воспользуйтесь возможностью проверки ответа сервера в Яндекс Вебмастере.


4. Сообщить Яндексу о смене главного зеркала
Нужно зайти на вебмастер, Индексирование — Переезд сайта. Поставьте галочку Добавить HTTPS и нажмите на кнопку Сохранить.

5. Добавить сайт в Гугл Вебмастер
На главной странице, вверху справа, нажмите на кнопку Добавить ресурс.Добавьте сайт с адресом https. Подтвердите права на сайт.

У вас должно быть два ваших сайта с разными протоколами. Всё готово. Больше в гугле ничего делать не надо. В течении 1-2 недель новые страницы появятся в индексе. Всё просто.

6. Изменить протоколы в файле robots.txt
Откройте файл robots.txt.В параметрах Host и Sitemap укажите новые адреса с https. Сохраните файл.

7. Всё готово! Ждём переиндексации
У меня в поиске более 3 500 страниц. Склейка зеркал заняла по времени примерно 2-3 недели. Просадка -10% длилась неделю. Затем трафик восстановился.
Обратите внимание. Как только процесс склейки завершится, вы увидите такую картину, смотри скриншот ниже.Новый адрес сайта будет главным зеркалом и должен быть вверху.

8. Ускоряем индексцию Карта сайта XML
Чтобы ускорить переиндексацию, в вебмастере добавить карту Карта сайта по новому адресу на переобход.

Обратите внимание. Если карты у вас нет, установите себе плагин Google XML Sitemaps .Он автоматически создаст карту с новыми адресами.

9. Переобход важных страниц Яндекс
Вы можете ускорить индексирование важных страниц, которые, например, находятся в ТОПе. Либо, если на вашем сайте не много страниц, можно добавить их на переобход вручную. Так они быстрее появятся в поиске и снова попадут в ТОП. Зайдите на вебмастер, дальше на страницу: Индексирование — Переобход страниц.Добавьте URL-адрес в поле, в колонку. Нажмите Отправить.

10. Терпение, терпение и ещё раз терпение
Если вы всё сделали правильно, по инструкции, весь процесс перехода должен пройти быстро и без проблем. Но, помните: Яндекс не гарантирует сохранение количества страниц сайта в поиске, его позиций или посещаемости в случае изменения главного зеркала.
Остались вопросы? Напиши комментарий! Удачи!
.

Добавить комментарий