Как выучить HTML/CSS/JS с нуля, без математического бэкграунда, без понятия что это такое , и соответственно без специализированного образования? | by Yanina
(Уточнения: этих знаний, не хватит чтобы найти работу. Это, так сказать, «скелет», «алфавит», который нужно выучить, чтобы продолжить дальнейшее обучение)
С чего начать?
Я надеюсь эта статья и ресурсы помогут вам немного сэкономить ваше время, и более правильно направить ваше время и энергию, а не бегать от ссылки — к ссылке, на какой же курс «За 2 недели готовый фронтендщик податься»?
Если бы год назад мне сказали, что учиться в такой «по очередности» моя жизнь была бы легче, поэтому я решила вам упростить жизнь. ☺️😄
В интернете очень много ресурсов, уроков, курсов, он-лайн курсов… а особенно тех, кто обещает «Frontend за 3 месяца»….
Я конечно не знаю, может и есть гении и усидчивые, кто вот просто сядет и сделает.. за 3 месяца… и найдет работу сразу после…
Этот случай, конечно же не про меня…
Я отношусь к тем людям, которые «сели — прочитали — ничего не поняли — закрыли — пошли плакать»… да -да , именно так 😄
Через месяц открыли… забыли всё, что до этого читали.. начинаем всё заново…
Но! Секрет в том, что если вы прочитаете 2–5–10–100 раз, то на 101 все-таки дойдет!!! ДА!!! Именно!! Все работает именно так 😄
Не отчаиваетесь, если вы абсолютно ничего не понимаете, если вы думаете «Зачем я туда полез?! Может это не моё?! Зачем я трачу свое время..» — это именно мои мысли, чуть ли не каждый день….😄
Но, когда видишь, что год назад ты вообще не понимал, что происходит, а сейчас ты можешь верстать «сайтики», то твоя самооценка очень даже повышается 😄.. главное, не читайте статьи об «искусственном интеллекте» и о 14-ти летней девочке, которая сделала стартап на 10000000$, и жалеет, что так поздно начала кодить…. Это всё только понижает самооценку и идешь плакать 😁
Всё же, по какой хронологии и по очередности мне все-таки удалось (не хочу говорить «выучить», я только в процессе), но вообще понять, что здесь происходит. . и что куда-зачем? 😄
. и что куда-зачем? 😄
Что НЕ стоит делать, если вы полный новичок и ничего не знаете об фронтенде?
Не идти на платные оффлайн курсы, которые предлагают за 1–3–6 месяцев сделать из вас программиста.
Чем короче срок, тем более сжатая программа курса и очень быстрый темп, который, я думаю 90% людям не под силу.
В описании курса, конечно же будет «Вам ничего не нужно знать, с 0 мы всему научим сами..приходите..».
Если провести параллель, то это как будто курсы языка, где вам говорят, мы выучим с вами алфавит, правописание, произношение звуков.. и вместе мы будем учиться с 0… а получается, что ты приходишь, и первым делом вам показывают фотку алфавита — запомнили буквы? А теперь давайте писать диктанты, слушать тексты и отвечать на вопросы по тексту на НОВОМ языке и общаться на новом языке… 😳 я думаю, после первого занятия вы будете в шоке, не поймете, что здесь происходит, и у вас отпадет желание туда ходить…
На таких курсах чаще 20–30 людей в группе, естественно, что за 2–3 часа (а это теория + практика) каждому «разжевывать» никто не будет, и всё, что в конце произойдет, так это — вы просто с экрана переписываете код, не вникая в него… после 3–4 занятия вы абсолютно не понимаете, что происходит.. домашку не проверяют.. вы ее и не делаете… конец курса — вы забили и не ходите на них…
(Повторяю, это мой личный опыт, возможно у кого-то другая история с оффлайн курсами)
Итог: зря потратили деньги, лучше бы купили курс (дешевле!) на Udemy или Coursera.
С чего бы я начинала, и в какой по очередности год назад… мой пример..
Так же, я сделала свои примеры и задания, на которых вы можете попрактиковаться.
- Учим основы HTML.
Как ни крути, начинаем с теории
На сайте https://www.w3schools.com/html/default.asp проходим все подряд «уроки». В конце каждого урока ест Quiz Test.
Когда чуть разобрались, что происходит, на сайте https://learn.freecodecamp. org/ проходим «Basic HTML and HTML5» уже в виде маленьких практических заданий.
org/ проходим «Basic HTML and HTML5» уже в виде маленьких практических заданий.
Также, для теории используем MDN web docs https://developer.mozilla.org/en-US/docs/Web/HTML
Когда уже, есть представление об HTML — переходим на CodeAcademy https://www.codecademy.com/learn/learn-html
Вышеперечисленные ресурсы бесплатные, на некоторых просто нужна регистрация.
Мои примеры заданий
- Сделать самый простой сайт, чтобы разобраться с тегами.
- Сделать сайт на вашу любимую тематику. (по типу Википедии).
Все ресурсы для заданий с готовыми примерами здесь:
https://github.com/YaninaTrekhleb/learn-html-css
2. Учим основы CSS
Источники и ресурсы все те же самые, порядок такой же.
Начинаем с теории на https://www.w3schools.com/css/default.asp.
Продолжаем практиковать «Basic CSS» на https://learn.freecodecamp.org/
Почитываем https://developer.mozilla.org/en-US/docs/Learn/CSS
Учим СSS и делаем сайт на Сode Academy https://www.codecademy.com/learn/make-a-website
https://www.codecademy.com/learn/learn-css
Самое понятное объяснение flex и grid https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Упражнения на селекторы Diner selector — https://flukeout.github.io/
Мои примеры заданий
- Поменять цвета в шрифтах.
- Стилизация текста (шрифты, цвета, подчеркивание).
- Селекторы.
- Flex.
- Grid.
- Открыть сайт, который нравится, попытаться сделать такой же (например: блог, сайт ресторана, отеля, свадебная организация..), используя CSS.
3. Учим основы JavaScript… здесь, я мало, что могу посоветовать, так как прочно сама «в процессе» 😄.. думаю можно будет писать продолжение по JS, когда я найду работу.. 😄
Из теории и мини практики, все те же ресурсы
https://www. w3schools.com/js/default.asp
w3schools.com/js/default.asp
https://learn.freecodecamp.org/
https://developer.mozilla.org/en-US/docs/Web/JavaScript
https://www.codecademy.com/catalog/language/javascript
Надеюсь эта статья вам будет полезной и терпения, терпения вам в учебе! 😄 🤯
Моя GitHub страница
Моя LinkedIn страница
Моя Instagram страница
Как быстро и эффективно научиться HTML и CSS
С развитием веб-технологий, в современном мире недостатка в информации нет. Любой желающий может найти книги, курсы, тренинги по интересующей теме. Информации много даже по очень экзотическим направлениям.
Казалось бы, теперь уж люди должны знать больше, иметь более высокий уровень интеллекта, вырабатывать новые навыки. Но к сожалению, это не совсем так. Как часто вам приходилось начать изучать что-то новое, а затем бросать это занятие не достигнув каких-либо существенных результатов?
Как часто люди начинают изучать новые иностранные языки, историю, программирование и другие дисциплины, так и не получив в итоге необходимый багаж знаний, умений и навыков?
При этом дефицита в информации нет. Даже наоборот. Так, с чем же связаны эти неудачи в изучении чего-то нового? Этим же вопросом задался и я, видя как много людей начинают изучать веб-разработку, верстку сайтов, а затем бросают дело на полпути. Либо продолжают учиться, но процесс обучения проходит очень медленно.
Но прежде всего, надо определиться, что именно он хочет и сколько готов за это заплатить.
Если ваша цель — создание сайта или блога, вам вовсе необязательно изучать программирование, просто прочтите мое пошаговое руководство по созданию блога и его монетизации.
Но если вы хотите стать веб-разработчиком — вам придется учиться и еще раз учиться.
Сейчас в сети достаточно материалов и по HTML, и по основам CSS. Однако, все же процент людей, успешно завершивших обучение и хорошо разбирающихся в этой теме не так много.
Вот я и решил написать статью о том, что мешает людям стать хорошими веб-специалистами, и как с этим бороться. Ниже вы найдете список вирусов, убивающих ваши мечты, и рецепт, с помощью которого вы достигнете поставленных целей.
Ниже вы найдете список вирусов, убивающих ваши мечты, и рецепт, с помощью которого вы достигнете поставленных целей.
Практика, практика и еще раз практика
По моему наблюдению, всех людей в общем можно разделить на два типа:
- Размышляющие
- Действующие
Это наблюдение очень важно в том плане, что люди часто изучают теорию, но на практике ничего не умеют. При постижении той же верстки сайтов, обучающиеся залпом смотрят все видеоуроки, но практиковаться не хотят.
Это порождает две проблемы:
- Люди не умеют применять полученные знания
- Полученные знания не остаются в памяти, потому как не привязаны к практической деятельности
Эти проблемы очень важны, потому что без умения внедрять полученные знания, все усердия на пути обучения становятся бесполезными. Особенно учитывая, что при создании сайтов перед веб-разработчиком часто встают нетривиальные, требующие творческого подхода задачи.
Решения у таких задач, конечно же есть, но их нужно найти самостоятельно. Ни один преподаватель не сможет вам обрисовать все сложности, с которыми вы можете столкнуться при создании сайта, и дать готовые решения.
Таким образом, практика играет наиважнейшую роль при становлении вас как веб-разработчика. Нужно будет сверстать не один десяток веб-страниц, прежде чем создать что-то стоящее.
Здесь возникает вопрос: каким образом лучше всего практиковаться? Ответ довольно прост: все задачи должны имитировать настоящую ситуацию. То есть вы должны решать задачи, с которыми сталкиваются в своей работе верстальщики.
Если вы изучаете, к примеру, веб-дизайн, вам нужно решать повседневные задачи веб-дизайнеров. Ну или хотя бы постараться это сделать.
Но как начинающему найти такие практические задачи?
Когда думаешь, как лучше практиковаться…
Тут есть несколько вариантов.
Первое, это зайти на сайты фриланса, где работают программисты, и найти реальные заказы существующих проектов. Далее, выписать их для себя и начать искать решения.
Далее, выписать их для себя и начать искать решения.
Вам кончено за это платить не будут, но вы ведь только учитесь, правильно? Хотя есть и такие, которые имеют смелость на этапе обучения брать реальные заказы. Не завидую я некоторым работодателям)))
Минус такого метода заключается в том, что вы можете самостоятельно и не суметь решить поставленную задачу. В этом случае вам самому нужно просить помощи и совета у специалистов.
Второе, это работа над вашим собственным проектом. Задачи перед вами конечно в этом случае будут реальными, но в то же время непростыми. Опять же, зачастую многие проблемы будут сложно решаемыми для новичков.
Другая сложность состоит в том, что любой веб-проект требует немало усилий, за пределами программирования, наподобие создания контента, seo оптимизации сайта и прочего. То есть, это довольно сложно — развивать проект, и в то же время расти как веб-разработчик.
Третий, идеальный вариант — это решение готовых, адаптированных под уровень вашей подготовки задач. Задачи эти должны быть с готовыми решениями, конечно же. Чтобы в случае чего, вы могли найти ответ.
Этот вариант является идеальным для новичков, решивших изучить тему создания сайтов.
Но где найти такие готовые, продуманные задачи? Этим же вопросом задался и я. В итоге я пришел к выводу, что мне стоит создать базу задач и ответов под каждый аспект разработки сайта. Чтобы человек по шагам получал необходимое знание, и сразу же внедрял их, шлифуя свое мастерство.
В связи с этим я начну работу по разработке практических заданий для обучающихся HTML и CSS. Затем выложу ссылку на задания в этом посте. Также я укажу ее в своих видео на Ютюб канале и в профилях социальных сетей. Еще одним огромным плюсом данного решения является возможность живого общения со мной, и другими участниками сообщества.
А теперь, давайте рассмотрим, что еще нужно чтобы стать классным веб-специалистом.
Не распыляйтесь
В одной из прошлых статей я говорил про миф мультизадачности. К сожалению, многие люди уже страдают этим синдромом. Заключается он во взваливании на себя сразу нескольких задач.
К сожалению, многие люди уже страдают этим синдромом. Заключается он во взваливании на себя сразу нескольких задач.
В итоге внимание человека рассеивается, и он не может работать на полную мощь. Вспомните сами, сколько раз в течение часа вы смотрите на свой телефон, или заходите в соц. сети?
Мультизадачность сожмет вас в своих объятиях
Сколько раз вы посмотрели на свой гаджет, или проверили почту пока не дошли до этой части статьи? Если ни разу, можно пожать вам руку. Большинство же людей не умеют концентрироваться на чем-то более 5-10 минут.
Согласно исследованиям, после того как человек отвлечется от работы, ему в среднем требуется 25 минут, чтобы вернуть прежний уровень концентрации. Представляете как это непродуктивно, заниматься сразу несколькими делами?
Другая проблема заключается в том, что начав изучать верстку сайтов, многие сразу переходят к освоению веб-дизайна и других дисциплин. Такое распыление приводит к посредственным результатам во всех направлениях.
Конечно же, изучение чего-то на протяжении нескольких месяцев может вымотать, и уровень мотивации уже не будет как в начале. Намного соблазнительнее начать изучать что-то новое. Однако, с таким подходом далеко не уйдешь.
Тем более что HTML и CSS можно освоить за месяц на довольно неплохом уровне. При должном старании можно еще быстрее. Не попадайте в ловушку мультизадачности. Погрузитесь полностью в одну тему, затем переходите к другой.
Начинайте с основ
Ни для кого не секрет, что в сети есть довольно популярные базы знаний по HTML и CSS. Все бы хорошо, однако, изучение этих дисциплин по таким справочникам, где нет четкой структуризации информации сильно усложнит обучение.
Если вы слышали про закон Парето, то должны знать что 20% дел дает 80% результата. Таким же образом, существуют базисные вещи в верстке сайтов, которые вам нужно изучить. Именно на этом фундаменте будет расти ваше мастерство.
Остальные детали можно изучить потом. Многие нюансы вы узнаете уже во время практических занятий.
Многие нюансы вы узнаете уже во время практических занятий.
Повторение — мать учения
Память человека чем-то напоминает мышцы. Если человек занимается спортом и получает правильные нагрузки, его мышцы станут сильнее, выносливее и гибче. Таким же образом и память. Если ее тренировать, она станет намного сильнее.
При изучении темы сайтостроения очень важно постоянно повторять пройденный материал. Особенно если вы по какой-то причине перестали практиковаться. Не освежая память можно быстро потерять полученные знания.
Не бросайте дело на полудороге
Говорят что по прошлому человека можно более или менее спрогнозировать его будущее. В какой-то мере я с этим согласен. Зачастую люди не добиваются успеха, потому что имеют привычку бросать дела на полпути.
Это очень часто встречающийся недуг. И если человек имеет такую привычку, она может послужить ему плохую службу. Мой вам совет: если уж начали изучать HTML и CSS, то уж доведите дело до конца. Тем более вы теперь знаете, как это сделать наиболее быстро.
Я очень сильно удивился, когда прочитал об итогах исследований, в ходе которых людям нужно было выбраться из лабиринта постоянно выбирая одну из двух дверей. В конечном итоге каждая из них шла к выходу. Также они имели возможность сдаться в любой момент времени.
По итогам, более 90% людей сдались в тот момент, когда им оставалось буквально открыть еще одну дверь, которая вела к выходу. То есть, они сдались в тот момент, когда победа уже была на носу. Но их испугало неизвестность того, когда именно они найдут выход. Можно сказать, что им просто не хватило веры.
Информационный голод
Как-то я начал практиковать такой подход, как информационный голод. Суть ее заключается в том, чтобы не поглощать информацию, которая не имеет для меня практической ценности. Ну или по крайней мере постараться это сделать.
Сюда относятся новости, всякого рода передачи и прочее. Такой подход имеет несколько огромных достоинств.
Во-первых, это внимание. Наше внимание стоит очень дорого, чтобы тратить ее на незначимые для нас события и явления.
Во-вторых, со свежей головой намного проще осваивать полезную для себя информацию.
В третьих, у вас не будет повода вступать в ненужные разговоры, обсуждения и споры на бесполезные темы.
В-четвертых, ни для кого не секрет, что информация, предоставляемая СМИ не всегда является достоверной.
Шерлок советует: Не забивай голову ерундой
Есть много других причин не создавать из своего разума информационную свалку. Я лишь перечислил некоторые из них. Но даже их думаю достаточно, чтобы начать фильтровать входящую информацию. В общем, советую как-нибудь начать практиковать такой подход.
А на этом у меня все. Надеюсь, данный пост был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
Как проще и быстрее выучить HTML и CSS
На самом деле при желании выучить и начать применять HTML и CSS можно за день-два. Стоит только грамотно подойти к процессу обучения и выбрать правильный источник информации.
В этой статье я хочу дать несколько советов тем кто решил пополнить свой багаж знаний и перейти грань визуального создания сайтов и заглянуть хоть немного под капат и узнать что и как работает.
Да WordPress нас балует и позволяет создавать простые проекты без знаний языков программирования.
Хотя языки HTML и CSS врядли можно назвать программными, это скорей всего языки гипер-текстовой разметки, но тем не менее они лежат в основе всего что мы видим в Интернете.
Я не буду Вас агитировать купить тот или иной супер-курс или тренинг. Нет я дам лишб несколько советов как лучше учить HTML и CSS и как добиться результатов.
Кроме этого я этой статьей открою новый раздел на Info-m в котором буду публиковать полезности по верстке, дизайну и другим фичам.
Итак поехали, с чего стоит начать?
1. Я думаю сначала стоит установить удобный и комфортный редактор для кода. Одним из лидеров на данный момент является VSC или Visual Studio Code от Microsoft
Я думаю сначала стоит установить удобный и комфортный редактор для кода. Одним из лидеров на данный момент является VSC или Visual Studio Code от Microsoft
Я рекомендую качать редактор с оф. сайта и вот ссылка на скачивание.
Как установить нужный язык, я думаю найдете инструкции в сети их более чем достаточно. VSC гибко настраиваемы и расширяемый. Уже написаны тысячи расширений. Но я думаю Вам в начале будет и коробочной версии.
Тем кто захочет поизголяться о настроить редактор под себя вот видео, оно не мое, но мне лень снимать а Алексей (автор ролика) ну очень классно все объяснил и показал.
Начиная с этого поста я решил, что стоит публиковать чужие видео на своем сайте, тем более если это качественные ролики профессионалов.
Посмотреть другие редакторы кода можно вот на этой странице.
Поехали дальше!
Как изучать HTML и CSS, где брать информацию?
Просто тупо читая или наблюдая на экране Вы врядли что либо усвоите. Чтоб получить результат нужно выполнять задания и получать практику.
Ниже я приведу ряд источников и к каждому приложу краткое резюме.
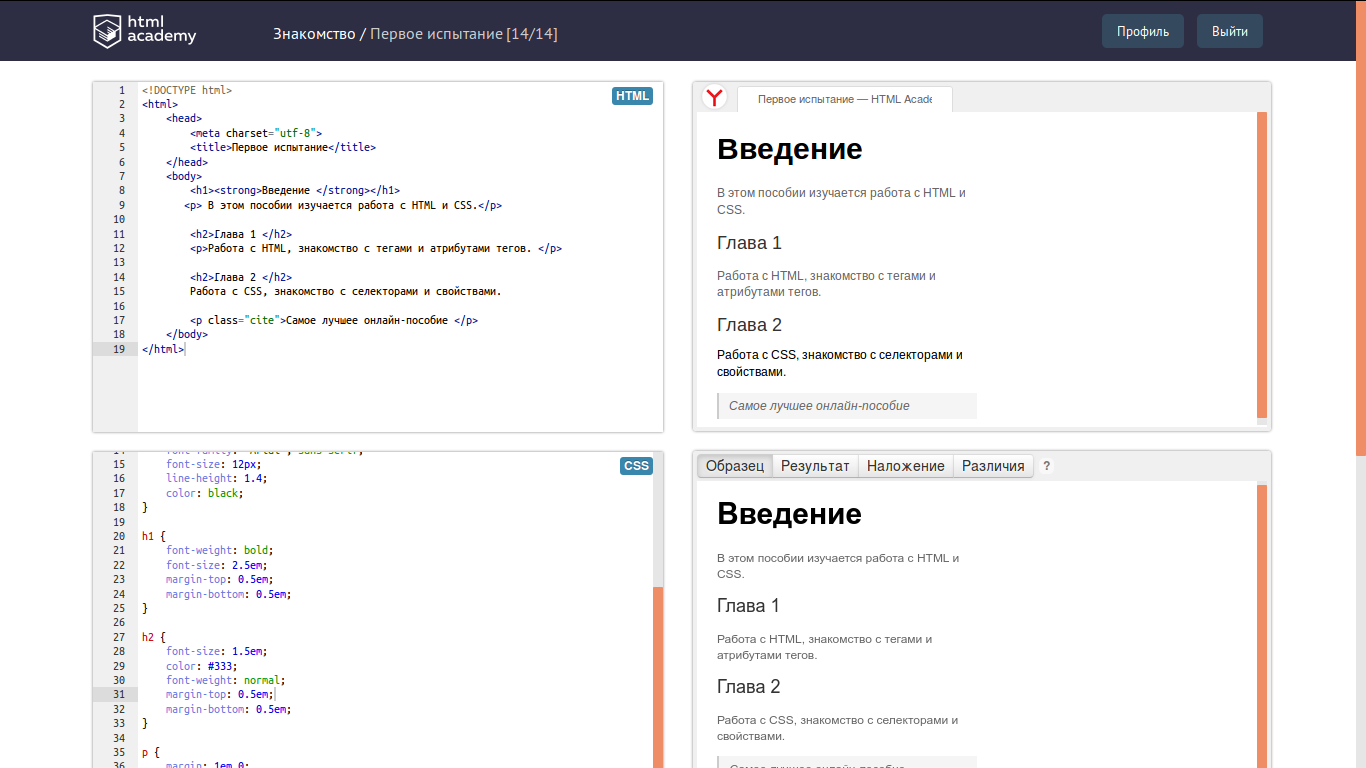
1. HTML -академия
Крутой ресурс для кто начинает совсем с нуля.
Бесплатно регистрируетесь и в интерактивной, игровой форме проходите сначала входящий курс, потом сложнее и так далее. Курсы в основном там все бесплатные, есть интерактивная проверка заданий. Вобщем рекомендую для старта новичкам самое то.
Одно время думал завести себе там аккаунт для того чтоб вести своих подписчиков, но как обычно времени не хватает))
2. Видеокурсы.
Сначала я хотел выложить целый список бесплатных кусов, но к сожалению почти все они устарели а авторы не утруждают себя обновлением. Да, с переходом на HTML5 многое изменилось.
Поэтому я буду рекомендовать пока только один , который стоит пройти и получить первые навыки.
Курс Михаила Русакова, довольно содержательный и что хорошо он так же с домашними заданиями.
Бесплатный курс по HTML и CSS Больше 6-ти часов уроков + упражнения Получить курс |
Я даже планировал разместить все уроки этого курса на своем сайте с разбором ДЗ, если интересно пишите в комментариях.
Онлайн-тренинги!
Пожалуй один из самых подуктивных методов обучения. Отлично кода ты сначала смотришь видео, потом тебе дают задание и после еще и проверяют.
Я дам ссылки на два, один бесплатный и второй за символическую плату, но с классными наставниками.
Я не участвую в партнерках этих ресурсов просто рекомендую как хорошие источники знаний.
Тренинг от молодого программиста Артема Ивашкевича.
Довольно содержательный курс, начинаем изучение с самого нуля и до размещения HTML сайта на хостинге. Есть простые ДЗ, ответы , на которые вы размещаете в комментариях под уроками и Артем их проверяет.
Есть конечно задержки с проверкой, но ведь нужно понимать что проект бесплатный и Артем не может сидеть и «пасти» каждый комментарий.
Но тем не менее курс достаточно объемный, целых 55 видео, так что есть с чем поработать.
Второй тренинг , который я хочу порекомендовать это Веб-верстальщик Начало от wayup.in
Он платный, стоит, по моему 9 долларов. Но эти деньги вы платите за помощь наставника который проверяет Ваши ТЗ и ведет Вас.
Всего в курсе объемных 7 уроков, но уже к концу тренинга Вы сможете написать свой первы сайт на чистом HTML с CSS и даже поймете как работаю простые команды в JS.
Я даю ссылку, она не партнерская, Wayup до сих пор «жлобствует» и никак не подключит партнерскую программу.
Но курс действительно хороший и рабочий, поэтому я его смело рекомендую новичкам.
Вот пожалуй и все что хотел Вам сегодня рассказать.
В конце еще пара советов как лучше изучать и что делать дальше.
- Не расстраивайтесь если Вам с начала ничего не понятно, это бывает, пробуйте писать код и смотрите результат в браузере
- Не старайтесь все выучить и понять за 1 час. Теги HTML вы может и усвоите, но с CSS придется повозится.
- Больше практикуйтесь. Берите, создавайте чистый HTML документ и начинайте создавать структура первой страницы.
- Сделайте в своем браузере папку с закладками и складывайте туда полезные советы и подсказки, что найдете в сети
- Что не понятно, спрашивайте, буду рад подсказать.
Федор Ашифин.
Создание проектов под ключ любой сложности!
Доводка сырых сайтов до кондиции
Разработка уникального дизайна под заказ
Верстка и натяжка на популярные ситемы: WordPress, MODX, OpenCart
Обращайтесь, сделаем качественно и красиво!
Skype: ashifin
Viber/Mob: V+380503613708
Как заказать сайт?
Руководство: как выучить HTML/CSS с нуля
Информация стала по-настоящему доступной, и кажется, что необходимые материалы находятся на расстоянии вытянутой руки. Но мы тянемся и не находим искомого, особенно, если это популярная тема — так происходит и с версткой, HTML/CSS. Поэтому будущему IT-специалисту сложно найти понятную дорогу к своей цели. Чтобы облегчить эту задачу, мы порассуждали на тему того, как быстро научиться верстать.
Почему онлайн-обучение по HTML/CSS столь полезно
Верстка так популярна потому, что именно она служит фундаментом для программирования. Изучив ее на курсах по HTML/CSS или самостоятельно, можно продолжить движение в разных направлениях: frontend, веб-дизайн и так далее. Также курсы по верстке пригодятся контент-менеджерам, копирайтерам и любому пользователю интернета. Поэтому, можно смело заявить, что знание верстки будет полезным каждому человеку.
Выпускники курса по HTML/CSS часто становятся веб-разработчиками. Можно сказать, что базовый онлайн-курс по frontend — будущее верстальщика.
С чего начать изучение верстки
Прислушайтесь к себе. Ответьте на следующие вопросы:
- Сколько свободного времени у вас есть?
- Готовы ли вы посвятить его курсам по верстке именно сейчас?
- Или вы умеете концентрироваться самостоятельно и уделять несколько часов дополнительной работе?
Часто люди начинают учиться, не ответив себе на эти вопросы. Если у вас есть работа или учеба, отнимающая большую часть вашего времени, наиболее легким и эффективным способом будет онлайн-обучение HTML/CSS с нуля. Четко прописанная программа, опытные преподаватели, дедлайны, сокурсники, такие же увлеченные, как вы — все это поможет сохранять мотивацию.
На онлайн-курсы по HTML лучше идти подготовленным
Выжать максимум из курсов по CSS помогают заранее сформулированные вопросы. Часто бывает, что человеку необходимо время, чтобы переварить информацию и понять, что именно у него не получается, сформировать целевые вопросы. А когда будущий студент разобрался с азами, что-то попробовал и понял чем будет заниматься ближайшие несколько месяцев, он может прийти и взять от курса по верстке максимум. Также это помогает исключить вероятность того, что фантазии на тему: «что такое HTML/CSS», будут разительно отличаться от реальности.
Поэтому, перед курсами по верстке, первым делом нужно прочитать статьи на Википедии, посвященные HTML и CSS. Мы не шутим, этот шаг действительно необходим — так вы поймете максимально базовые вещи о верстке и не будете больше сомневаться в том, зачем необходима разметка и стили. После этого можно найти на ютубе видео, в которых объясняют как выучить HTML с нуля.
Конечно, бывают ситуации, когда нет возможности подготовиться — это не проблема. Курс по HTML/CSS рассчитан на новичков — преподаватель начнет с необходимых будущему верстальщику основ, не ожидая, что вы выучили их самостоятельно.
Как выбрать базовый курс HTML
Необходимо посмотреть программу курса по HTML/CSS, сходить на открытые лекции по верстке, задать вопросы менеджеру — так вы поймете комфортно ли вам будет ближайшие несколько месяцев и подходит ли вам преподаватель.
Для тех, кому не подходят уроки в группе, мы предусмотрели одиночные занятия с преподавателем. Индивидуальные онлайн курсы HTML/CSS по скайпу канули в лету — мы проводим занятия при помощи более современных сервисов. На данный момент это Zoom. Вы можете выбрать индивидуальные занятия по HTML и CSS на сайте или проконсультироваться с нашими менеджерами. Если вы уже знаете верстку, можно выбрать курс по frontend.
Важна ли практика для верстальщика
Практика важна в любом занятии — будь то верстка, frontend или вышивка крестиком. Как во время курсов, так и после них, важно как можно больше работать с CSS и учить что-то новое. Необходимо выполнять все домашние задания и задавать осмысленные вопросы преподавателю — этих действий хватает для того, чтобы за несколько месяцев изучить верстку на курсах.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Как быстро выучить HTML и CSS совет практиканта
Как же действительно научиться?
Учиться сегодня не легко, вокруг нас огромное количество информации которая бьёт потоком чуть ли не из умывальника, на то он и двадцать первый век — время тотальной информатизации. В предыдущей статье мы рассказали о профессии веб дизайнера, сегодня мы продолжим рассказ об освоении необходимых знаний. И так как мы раньше упомянули для того что бы стать востребованным веб-дизайнером (front-end, верстальщиком) вам необходимо выучить HTML и CSS.
Всё надо делать постепенно и по мере поступления.
Первым логичным шагом для изучения HTML будет освоение необходимой теории, необходимо ознакомиться с базовым набором тегов таких как <body>, <head>, <color>, <h2> и т.д. Всего их около ста штук и практически все эти теги были придуманы ещё на эпохе становления мировой паутины, выучив эту основу у вас появиться понимание как устроена <html> страница. На изначальном этапе освоения дисциплины вам будет этого достаточно.
Далее необходимо освоить CSS также на минимальном уровне, необходимо освоить структуру CSS(набор правил) — знать, что такое селекторы, объявления, свойства. Уметь устанавливать правила текста, ссылок и заголовков. Выучить что такое блоки, разобраться как настраивать их размер цвет, создавать стиль для определённых видов блоков.
Уметь устанавливать правила текста, ссылок и заголовков. Выучить что такое блоки, разобраться как настраивать их размер цвет, создавать стиль для определённых видов блоков.
Практика ключ к освоению теории.
Если же вы действительно не поленились и выучили необходимый минимум из теории, далее можно приступать к практике. Создайте вашу первую страничку index.html, попробуйте сделать простенький одностраничный сайт – например сайт визитку. Подключите CSS (style.css) создайте стиль который по вашему мнению будет выражать сущность сайта, примените блоки. После этого попробуйте все различные новые теги и стили чем больше вы будете уметь, тем выше вы будете цениться в этой области. Далее можно попробовать применить JS или выучить PHP.
Самое главное, как и в изучении любого нового предмета, освоении интересной профессии веб-дизайнера – не распыляться, постоянно практиковать искать применения своим навыкам и в результате достигнуть успеха.
Если же вы готовы учиться в этой сфере то приглашаем вас на курсы веб дизайна от ИИБТ в Киеве. Наши опытные преподаватели обязательно помогут вам в благих начинаниях. Ведь знания — это сила!
Как Быстро Освоить HTML Для Начинающих
HTML или язык гипертекстовой разметки является одним из самых распространённых форм кода в мире. Он используется практически на каждой существующей на данный момент веб-странице и позволяет веб-дизайнерам представлять текст, изображения и видео в необходимой для них форме. Обычно новички выбирают в качестве своего первого языка именно HTML, так как он довольно прост для изучения. Тем не менее, у них всё равно возникают трудности с тем, чтобы выбрать лучший способ освоить HTML для начинающих.
Если вы хотите стать фронтенд веб-разработчиком, то вы обязаны выучить HTML. К счастью для вас, существует буквально сотни сайтов, которые предлагают вам изучить основы HTML и создать свою первую веб-страницу. Однако эти сайты не всегда являются самым лучшим и эффективным способом обучения, они также упускают множество важной информации в погоне за высокими строчками.
Целью нашего руководства является предоставление вам всей необходимой информации о том, что из себя представляет HTML, как его освоить, а также использовать. Мы расскажем почему вам стоит серьёзно воспринимать HTML, рассмотрим лучший способ начать изучение HTML и предоставим множество интересных источников для будущих веб-разработчиков.
Для начала давайте узнаем немного про HTML и расскажем про причины для его изучения.
Что Такое HTML и Почему Его Стоит Изучать?
Как ранее упоминалось, HTML невероятно распространён. Он в основном используется фронтенд разработчиками для стилизации и представления веб-контента в читабельной форме.
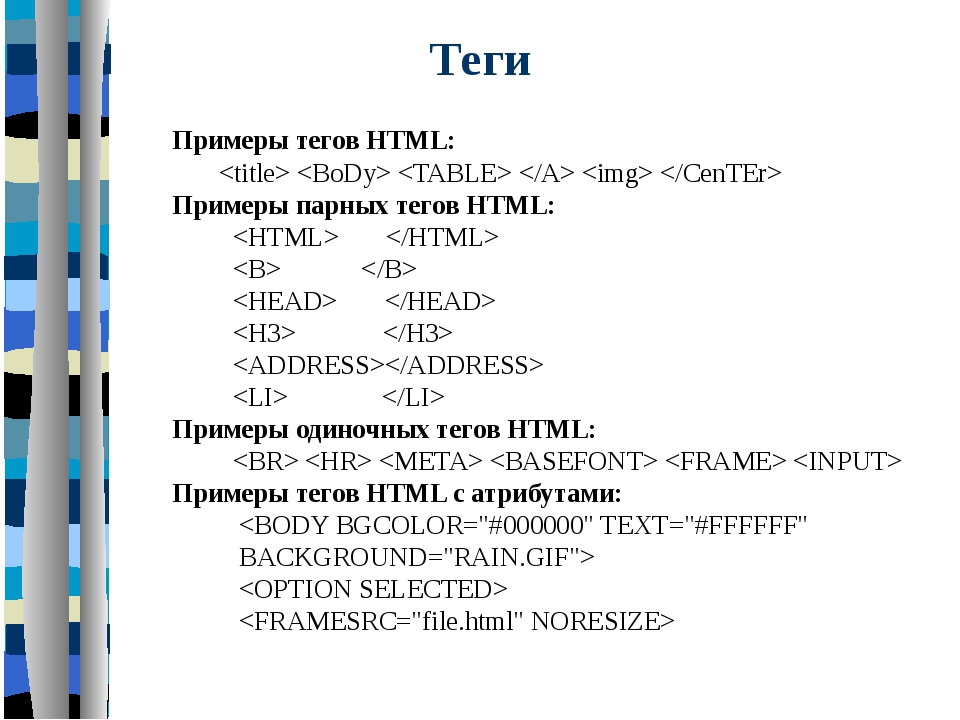
Теги HTML
Одной из главных особенностей языка HTML является использование тегов для стилизации текста и других визуальных элементов. Некоторые примеры этих тегов включают в себя:
- <p></p>, означающие теги параграфа. Они укажут браузеру на то, что всё внутри этих тегов должно быть в одном параграфе.
- <title></title>, которые подскажут браузеру каким должно быть название страницы.
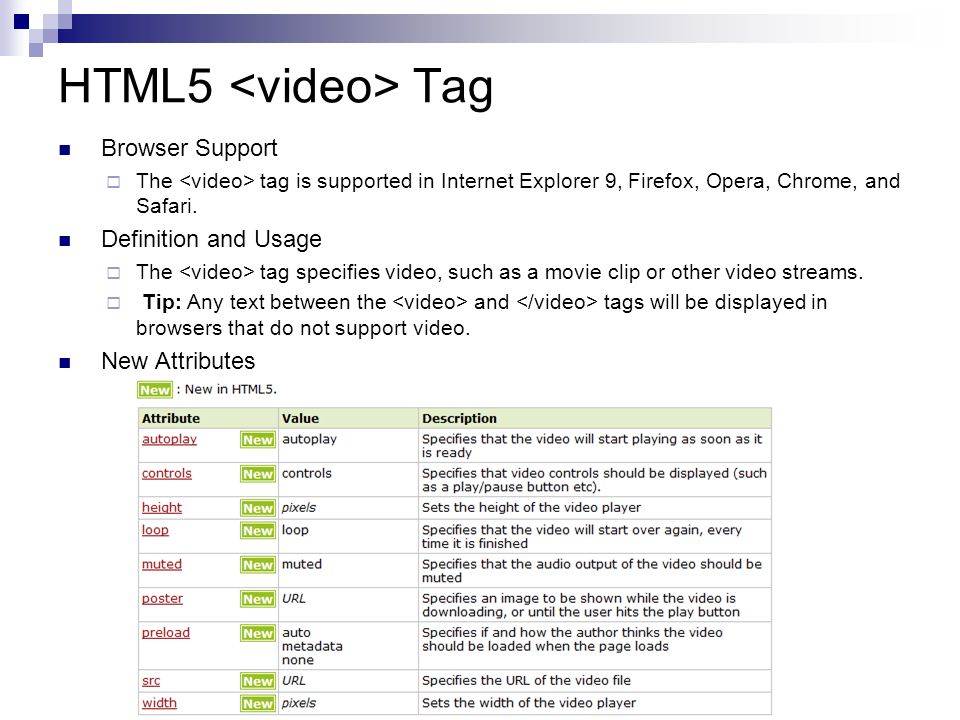
- <video>, позволит вставить видео прямо на вашу страницу.
Вы скорее всего уже заметили, что HTML теги имеют несколько особенных и понятных признаков:
- Большая часть HTML тегов начинается с открывающего тега, <> и заканчиваются закрывающим тегом, </>. Однако только некоторые имеют открывающий тег.
- В большинстве случае, определяемый нами контент находится между открывающих и закрывающих тегов. Хотя иногда некоторые данные включаются внутри открывающего тега.
HTML и CSS
Несмотря на то, что он может использоваться сам по себе, такое происходит очень редко. В большинстве случаев HTML используется для определения макета и внешнего вида страницы, тогда как другой язык, CSS, используется для стилизации контента.
Главной причиной является то, что HTML ограничен в том, что он может делать. Используя только лишь HTML, у вас будут ограниченные возможности стилизации текста и изображений. Вы можете определить тип текста, вы можете сделать таблицы и списки, а также вставлять такие вещи как видео или изображения. Однако для вас будет сложно изменить шрифт, цвет текста и определить точное положение контента на странице.
Используя только лишь HTML, у вас будут ограниченные возможности стилизации текста и изображений. Вы можете определить тип текста, вы можете сделать таблицы и списки, а также вставлять такие вещи как видео или изображения. Однако для вас будет сложно изменить шрифт, цвет текста и определить точное положение контента на странице.
По этой причине рекомендуется начинать изучать основы HTML вместе с CSS.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Почему Стоит Изучать HTML Для Начинающих?
Мы уже говорили, что HTML для начинающих веб-разработчиков является начальной точкой. Причин для этого можно назвать много. Он используется практически на любой странице в Интернете и позволяет создавать чёткие формы контента, который может понять любой браузер.
Давайте узнаем ещё несколько причин, по которым HTML для начинающих просто незаменим:
- Он простой. Если у вас нулевые знания программирования, но вы хотите стать кодером или программистом, то HTML станет отличной стартовой точкой. Благодаря ему у вас будет возможность получить что-то вроде введения в программирование, которое поможет вам продолжить своё обучение в дальнейшем.
- Он может помочь вам найти работу. Программирование и кодинг всегда были востребованными навыками для компаний по всему миру. Даже знаний языка HTML будет достаточно, чтобы выглядеть более привлекательно на фоне остальных кандидатов.
- Он может помочь вам получить повышение. Как было сказано ранее, навыки кодинга очень ценятся в наше время. Даже если ваша сфера далека от кодинга, работодатели с предпочтением относятся к тем, кто способен учиться чему-то новому.
Есть множество причин, по которым HTML для начинающих является отличным вариантом. Вы это уже прекрасно знаете. Однако давайте узнаем нужен ли он именно вам?
Кто Должен Учить HTML?
В прошлом разделе мы говорили, что HTML вполне может стать базовым введением в кодинг, а также помочь вам найти работу или получить повышение. По этой же логике мы представили три группы людей, которым изучение HTML будет наиболее выгодно:
По этой же логике мы представили три группы людей, которым изучение HTML будет наиболее выгодно:
Начинающие Фронтенд Разработчики
HTML, CSS и JavaScript формируют базу фронтенд веб-разработки. Это означает, что если вы всерьёз задумались стать фронтенд разработчиком, то вам нужно освоить HTML. Тот факт, что он является простым и лёгким для изучения, чаще всего становится главной причиной его выбора начинающими веб-разработчиками.
Люди, Работающие с Контентом Или Других Смежных с Интернетом Сферах
Любой человек, который работает и пишет различный контент или связан с цифровой сферой, должен изучить хотя бы основы HTML. Например, давайте предположим, что вам нужны статьи для сайта клиента, но вам нужно опубликовать их напрямую на сайте. Конечно, вы можете справиться с этим и без знаний HTML – системы управления содержимым, вроде WordPress и Joomla позаботились об этом – но у вас появится гораздо больше возможностей, если вы будете знать, как редактировать код HTML самостоятельно.
Владельцы Блога Или Сайта
Если у вас есть свой собственный сайт или блог, то хотя бы базовый HTML для начинающих вам точно пригодится. Он позволит вам быть более оригинальным в вопросах форматирования и изменения вашего контента и сайта. Ведь будет гораздо лучше, если вам не нужно будет прибегать к чужой помощи при внесении небольших изменений в ваш код.
Какой Способ Изучения HTML Самый Лучший?
Перед тем как мы начнём этот раздел, у нас для вас есть одно важное замечание:
Не существует “идеального” способа освоить HTML для начинающих.
Некоторые люди более восприимчивы к одному типу обучения, поэтому лучший способ изучения HTML с нуля для них, может быть совсем неподходящим для других. Помните об этом, когда будете читать этот раздел нашего руководства.
Что же, для большинства людей, по нашему мнению, лучшим способом изучения HTML для начинающих является прохождение интерактивных курсов. Так как язык разрабатывался для Интернета, то и учиться ему необходимо с его использованием. Несколько особенностей онлайн курсов, делающие изучение HTML с помощью них отличным вариантом:
Несколько особенностей онлайн курсов, делающие изучение HTML с помощью них отличным вариантом:
- Чаще всего они интересны и актуальны. Это означает, что они помогают вам сохранять мотивацию, что поможет вам более эффективно осваивать материал и продолжать обучение до самого конца курса.
- Они охватывают основы HTML, что позволит вам начать их изучение с самого начала.
- Многие интерактивные курсы позволяют вам писать HTML-код прямо в вашем браузере, что помогает получить практические навыки в процессе обучения.
Если вы думаете, что такой способ изучения HTML вам подходит, то загляните на платформу BitDegree.
Если у вас не так много времени, и вы хотите пройти лишь краткий обзор HTML, то я бы порекомендовал начать с курса HTML для новичков. Этот курс научит вас базовому кодингу HTML с нуля всего за 1 час видеоуроков.
Альтернативным вариантом станет интерактивный курс по HTML. Он идеально подойдёт для тех, кто хочет начать свой путь на пути к полноценной фронтенд разработки. Здесь изучение HTML проходит вместе с CSS, что позволяет охватить больший объём информации всего за один курс.
Какие Другие Источники Можно Использовать?
Существует просто невероятное количество различных источников, если вас интересует HTML для начинающих. Некоторые из них бесплатны, другие предоставляются на платной основе (об этом в другом разделе), но вы должны быть внимательны при выборе.
Многие из них уже не актуальны и можно сказать бесполезны. Это не означает, что хороших источников не существует, просто вам нужно найти правильные. Мы предлагаем рассмотреть такие дополнительные источники информации:
Видео На YouTube
Просмотр видео на сложные или интересующие вас темы — это отличный способ получить дополнительную информацию для лучшего понимания. Если у вас возникли проблемы, а это зачастую случается, если вы изучаете HTML с нуля – или вы просто хотите получить более развернутый теоретический материал, чем в самом курсе – то смело ищите ответ на YouTube.
Справочные Руководства
Справочные руководства — отличный источник информации, где вы можете найти неизвестный вам код, вспомнить определённый синтаксис языка или просто узнать об определённой теме. Для этого вы можете воспользоваться сайтом MDN.
Онлайн Форумы
Если вы нигде не можете найти ответы на свои вопросы, то самым лучшим способом будет спросить других людей напрямую. Онлайн форумы или специализированные чаты всегда были неотъемлемой частью обучения многих языков программирования. Используйте их, чтобы задавать вопросы, учиться на чужих ошибках и находить решение сложных проблем.
Бесплатные Источники Против Платных
Мы рассмотрели типы доступных источников, но не можем обойти стороной одну из самых противоречивых тем на данный момент – бесплатные источники против платных источников. Сейчас в свободном доступе можно очень просто найти бесплатный курс и другие обучающие материалы, но стоят ли они вашего времени? Или вы должны заплатить за курсы, чтобы быть уверенным в качестве предоставляемого материала?
Чуть ниже мы сделали небольшой обзор преимуществ и недостатков каждого из вариантов:
Платные Источники
Исторически сложилось так, что людям приходилось платить для получения качественного материала. Существует различные виды подобных платных источников, начиная от онлайн курсов, уроков и заканчивая репетиторами.
Преимущества:
- Чаще всего вы будете учиться у опытных профессионалов, которые хорошо знакомы с тем, чему они собираются вас учить. Это позволяет снизить риск получения неправильной или устаревшей информации.
- Когда вы платите за что-то, то вы скорее всего воспользуетесь этим. Это своего рода мотивация для вас, которая позволит достичь результатов.
- Вы скорее всего замечали, что платные курсы имеют чёткую структуру и имеют более практический подход к обучению.
Недостатки:
- Платные источники, что же… они платные.
 Они стоят денег. Не каждый имеет или захочет тратить на них деньги.
Они стоят денег. Не каждый имеет или захочет тратить на них деньги. - Некоторые люди хотят научиться программированию или освоить HTML для начинающих просто для себя. Для таких людей платные курсы скорее всего будут излишними.
- Платные курсы не всегда предоставляют ответы на вопросы быстро и эффективно. Если вы хотите научиться какой-то простой вещи оперативно, то лучше всего обратиться к бесплатным источникам.
Бесплатные Источники
Рост альтернативных источников дохода, таких как реклама в Интернете и модель «freemium», привёл к тому, что в последние годы появилось огромное количество бесплатных курсов и других ресурсов! Давайте узнаем какие у них достоинства и недостатки.
Преимущества:
- Бесплатные источники бесплатны. Они не требуют денег, что привлекает множество людей.
- Если вам не понравился один бесплатный источник, то вы можете выбрать другой и так далее, не беспокоясь за финансовую составляющую.
- Бесплатные источники доступны для любого человека с подключением к Интернету и временем. Это означает, что люди могут освоить HTML для начинающих без необходимости записываться на целый курс.
Недостатки:
- Бесплатные источники в большинстве своём менее качественны. Это происходит потому что они создаются менее опытными специалистами. Они могут содержать неправильную информацию или упускать важную деталь при объяснении материала.
- Это может быть и преимуществом, но сейчас существует столько бесплатных источников, что порой бывает тяжело найти подходящий.
- Иногда легче заплатить кому-то за обучение, чем сомневаться в правильности полученного ответа или материала где-либо ещё.
Как платные, так и бесплатные источники имеют свои достоинства и недостатки. Здесь всё зависит от ваших целей и возможностей.
Как я Могу Практиковаться в Написании HTML-Кода?
Как только вы решили изучить HTML и освоить основы, все сводится к практике. Лучший способ изучить HTML на практике, и вы можете сделать это, создав свой сайт. Для этого есть несколько вариантов:
Лучший способ изучить HTML на практике, и вы можете сделать это, создав свой сайт. Для этого есть несколько вариантов:
- Попробуйте создать собственный сайт с помощью редактора кода, добавьте необходимый CSS / JavaScript, чтобы он работал. Это также отражено в курсе «Интерактивный HTML и CSS», где вы шаг за шагом создаете свой сайт.
- Используйте конструктор перетаскивания сайтов, который устраняет необходимость в более сложных языках, таких как JavaScript или PHP, и сосредоточьтесь на синтаксисе HTML. Вы можете проверить это лучшее бесплатное руководство по созданию сайтов, чтобы найти варианты, которые не повредят вашему кошельку.
Если вы считаете, что еще не готовы к веб-сайту, вы можете найти способы изучения HTML и повысить свои навыки, выполняя небольшие задачи:
- Попробуйте примеры кода в BitDegree Learn и подправьте их по своему вкусу.
- Участвуйте в Code Playground и отправляйте свои творения.
- Найдите интересные сайты и попробуйте скопировать / воссоздать их самостоятельно.
- Участвуйте в задачах кодирования.
- Попробуйте решить проблемы HTML на StackOverflow.
- Изучите CSS и посмотрите, как он улучшает ваши навыки HTML.
Как только вы будете готовы к более сложным задачам, вы можете начать устраиваться на внештатные задания или, если вы изучаете CSS и JavaScript, даже начать пытаться найти подходящую работу в качестве внешнего разработчика.
Какой бы метод вы ни выбрали, помните об этом — если вы не практикуете навык, вы потеряете его.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
HTML — это язык Интернета. Лучший способ изучения HTML всегда интересовал многих людей, но на самом деле чёткого ответа на этот вопрос нет. Каждый человек уникален, и отличный способ обучения для одного человека может совершенно не подходить другому.
Тем не менее, мы верим, что курсы на платформе BitDegree являются отличным источником знаний и именно они смогут помочь многим людям начать своё путешествие в мир HTML-кода. При правильном подходе, они могут стать самым эффективным методом обучения даже для зелёных новичков.
Некоторые люди сразу же стараются приобрести платный материал при начале их обучения, но это вовсе не обязательно. Бесплатные курсы и уроки тоже могут быть полезны, особенно, если вы не уверены в своём выборе и просто хотите попробовать свои силы.
Надеемся, что это руководство предоставило для вас достаточно полезной информации, чтобы вы смогли сделать свой выбор. Запомните, изучение языка программирования вовсе не простое занятие, но с практикой вам удастся этого достичь!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
статья из блога IT-школы Hillel
Если вы пытаетесь самостоятельно изучить HTML и CSS, то это практическое руководство — для вас. Но для начала нужно запастись терпением и усидчивостью — это очень важные составляющие в данном направлении. Изучение верстки сайта с нуля можно разделить на несколько этапов.
Этап первый
Следует понимать, что HTML и CSS — это не языки программирования, а язык разметки и каскадные таблицы стилей соответственно.
Другими словами, данными языками вы задаете расположение элементов (заголовки, абзацы, ссылки и т.д.) и стилизуете их.
Также очень важно запомнить, что без хорошей теоретической базы вы не сможете приступить к практике.
Этап второй
Для начала освойте HTML. Изучите, чем отличаются версии HTML, зачем нужны теги, какие теги существуют, обязательно уделите внимание атрибутам тегов.
В этом вам помогут такие ресурсы:
Отмечу, последний ресурс — это веб-консорциум, здесь можно узнать про нововведения в мире веб-разработки.
Этап третий:
Изучите CSS —здесь вы узнаете, что такое селектор, какие типы селекторов бывают, их специфичность и многое другое.
CSS — очень важная тема в мире веб-разработки. Это стили отображения веб-страниц, которые вы видите ежедневно.
Этап четвертый:
После того, как вы освоите весь материал по HTML/CSS, приступайте к практике.
Чем больше практики, тем лучше. Тут вам понадобится текстовый редактор, PSD макеты и, как я писал выше, терпение и усидчивость.
Можете использовать любой понравившийся текстовый редактор. Выделю такие:
- Sublime Text
- Atom
- Visual Studio Code
Бесплатные PSD макеты вы с легкостью найдете в Google.
Этап пятый:
Снова практика.
И напоследок еще немного полезных ресурсов:
И несколько рекомендаций: Чем больше у вас будет практики, тем быстрее вы изучите все подводные камни и просто набьете руку. Скачивайте PSD макеты и верстайте, верстайте и еще раз верстайте. Поверьте, у всех наступает такой момент: «ничего не получается, я все брошу и займусь чем-то другим», но не поддавайтесь этому, доведите до конца начатое. Мир веб-разработки очень широк, а верстка — это только начало.
Изучите HTML за 5 минут
Эрик Тирадо
Краткое руководство, которое поможет вам приступить к созданию веб-сайтов.
HTML — это язык разметки, используемый для структурирования и представления контента во всемирной паутине. Вместе с CSS и JavaScript он позволяет нам создавать красивые и интерактивные веб-сайты.
Вместе с CSS и JavaScript он позволяет нам создавать красивые и интерактивные веб-сайты.
Поскольку HTML является основой Интернета, он также является наиболее важным языком для любой карьеры веб-разработчика. В этом динамичном руководстве я научу вас основам.
И когда вы закончите, Я уже запустил бесплатный курс из 14 частей по HTML5 на Scrimba.com — интерактивной платформе, где вы можете перейти к коду воспроизводимого скринкаста в любой момент.
Вы можете прочитать первую лекцию здесь:
Хорошо, прежде чем мы перейдем к HTML, я хочу рассказать вам немного об архитектуре Интернета. Это позволит нам увидеть роль HTML в перспективе.
Базовая веб-архитектура
После того, как вы разработали веб-сайт, вам необходимо разместить его на сервере, чтобы сделать его доступным во всемирной паутине.У всех серверов есть IP-адрес (например, 149.56.240.169), который вы можете рассматривать как номер телефона. Обычно мы помещаем доменное имя (например, scrimba.com) поверх этого IP-адреса, чтобы его было легче запомнить.
Когда вы вводите это доменное имя в браузере, он отправляет вызов серверу. Затем сервер отправит кучу файлов HTML, CSS и JavaScript, например:
Ваш браузер начинает с загрузки основного файла HTML, а затем продолжает работу с CSS и JavaScript. Эти файлы позволяют браузеру отображать красивый и интерактивный веб-сайт.
Теперь давайте подробнее рассмотрим роль этих трех языков.
Что такое HTML?
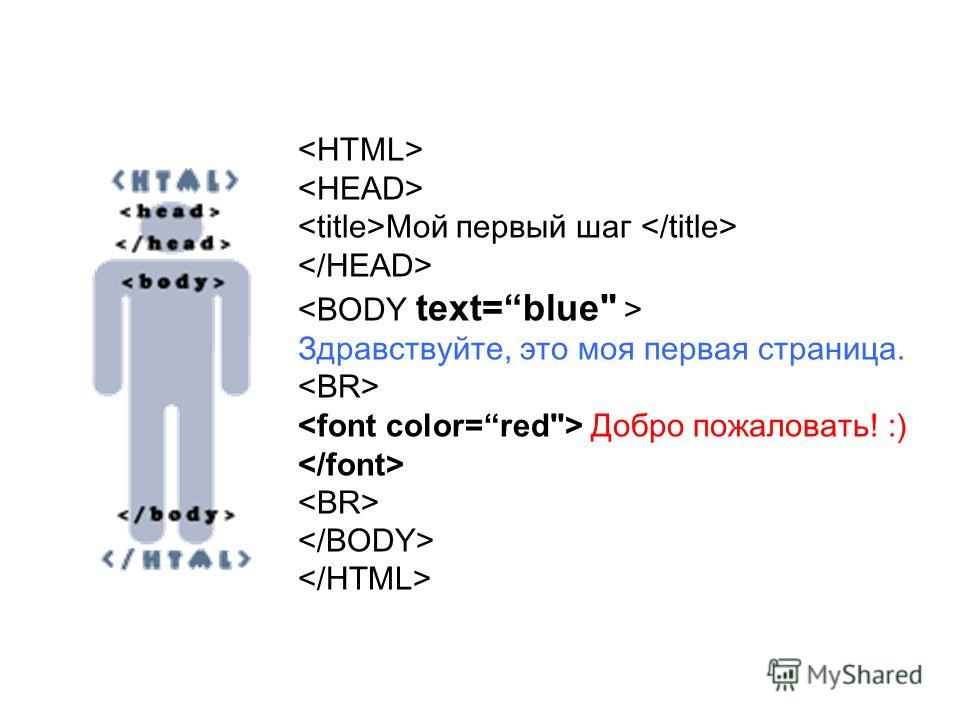
Представим себе веб-сайт как человека. Мы воспользуемся этой аналогией, чтобы понять наш веб-сайт. HTML лучше всего описать как скелет:
Что такое CSS?
Однако простой веб-сайт HTML выглядит довольно некрасиво, поэтому вам придется стилизовать его с помощью CSS. Его можно рассматривать как кожу и одежду на сайте.
Что такое JavaScript?
Освоив CSS, следует переходить к JavaScript.В нашей аналогии это похоже на мозги и мускулы нашего веб-сайта:
Написание вашего первого файла HTML
Чтобы иметь возможность писать HTML, вам понадобится документ HTML, который представляет собой просто документ с номером . html расширение. Неважно, какой текстовый редактор вы используете, но самыми популярными в наши дни являются Sublime Text, VS Code и Atom. Вы также можете использовать Scrimba в качестве редактора в браузере.
Давайте создадим новый файл и назовем его index.html, и напишем Hello world! в нем.
Привет, мир! Если мы перетащим этот файл в браузер или укажем в браузере адрес этого файла, мы получим следующее.
Как это выглядит в Scrimba, когда вы открываете наш файл index.html в окне браузера.
Поздравляем, вы создали свой первый веб-сайт!
Ваш первый HTML-тег
Однако мы еще не написали никаких HTML-тегов. Для этого давайте обернем Hello world! текст в тегах < h2>, например:
Hello world!
Первый < h2> - это открывающий тег, а второй - , закрывающий тег.Как видите, разница только в обратной косой черте в закрывающем теге. Это приведет к следующему на странице:
Теперь вы сказали браузеру, что хотите Hello world! текст для заголовка. Таким образом, браузер применяет к нему некоторые стили, в основном увеличивая размер текста.
Вот как легко начать писать HTML.
Написание правильного HTML-документа
Но на самом деле это не действительный HTML-документ, поскольку он должен следовать четко определенной структуре.В рамках этого урока я просто покажу его вам вкратце, а затем мы продолжим забавные вещи.
Вот как наш Hello world! Пример должен выглядеть так:
Привет, мир!
Вы не не нужно беспокоиться о PE ; и тег>,
ur con tent в теге.Давайте продолжим!Абзацы
Под тегом h2 мы добавим абзац. Этот тег обычно используется для абзацев текста.
Привет, мир!
Здравствуйте, и добро пожаловать на мой сайт!
Вот как это выглядит:
Списки
Теперь давайте добавим список. Для этого нам нужно добавить два разных тега: < ul> ; an d
, чтобы прочитать ; ta gs внутри тега- .
- Есть
- Спать
- Code
Если вы измените < ul> на n
- , тогда маркеры будут заменены числами, так как это означает упорядоченный список.
- Фотограф + HTML и CSS .
- Маркетолог + HTML и CSS .
- Некоммерческий организатор + HTML и CSS .
- Интернет-владелец бизнеса + HTML и CSS.
- Новичок: Как мы уже говорили, достичь начального уровня с помощью CSS легко и не займет у вас много времени. Здесь вы захотите узнать о работе с различными типами стилей CSS и наборе основных свойств CSS, о том, что они делают и когда их использовать.
- Средний уровень: Для меня CSS развлекает не только основы, но и развлечение. Но здесь также могут возникнуть путаница и разочарование. На этом уровне вы можете начать изучать более продвинутые типы стилей CSS и когда использовать различные типы правил CSS. Кроме того, вы, естественно, начнете понимать, как упростить свою работу и повысить эффективность с помощью CSS.
- Продвинутый: На продвинутом уровне CSS может стать еще более сложным и запутанным. Именно здесь вы начинаете сталкиваться с проблемами отладки, проблемами кроссбраузерной совместимости и другими расширенными аспектами CSS.
- Поймите, что вы делаете заранее: Во-первых, и самое главное, важно помнить, что вы начинаете что-то новое, чего никогда раньше не делали.Вы, , будете чувствовать себя неуверенно и неудобно. Это только часть. Вы почувствуете разочарование и дискомфорт, потому что вы находитесь за пределами своей зоны комфорта. Так что все эти чувства нормальны и естественны.
- Дайте себе проект: Каждый раз, когда я изучаю что-то новое, я обнаруживаю, что мне нужен проект, чтобы сразу применить то, что я учусь.Я должен немедленно применить свои новые навыки в том, что меня волнует. Это помогает преодолевать неровности и решать проблемы.
- Представьте себе, как будет выглядеть завтрашний день: Последний - самый любимый - , самовольный трюк джедаев с разумом! Чтобы не сбиться с пути и иметь мотивацию продолжать идти, представьте себя на другой стороне кривой обучения.
- Career Karma подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
- font-size устанавливает размер текста на веб-странице.
- color устанавливает цвет текста на веб-странице.
- height устанавливает высоту элемента на веб-странице.
- Как написать правило стиля CSS
- Встроенный, внешний и внутренний CSS
- Теги, классы и идентификаторы
- Основы селекторов
- Объединение селекторов и вложенных элементов в цепочку
- Использование нескольких селекторов
- Специфика CSS
- Цвет фона и переднего плана
- Шестнадцатеричные цвета, цвета RGB и HSL
- Непрозрачность CSS
- Типография CSS
- Семейства шрифтов, шрифт стили и веса шрифта
- Расстояние между буквами, высота строки и выравнивание текста
- Использование внешних шрифтов
- Структура сетки CSS
- Столбцы и строки сетки
- Создание столбцов и строк
- Разрывы и линии сетки
- Элементы и область сетки
- Стоимость: бесплатно
- Аудитория: новички
- Стоимость: бесплатно
- Аудитория: новички
- Социальная сеть
- Система управления рестораном
- Игра-викторина
- Веб-сайт интернет-магазина
- Портфолио веб-дизайна
- Веб-сайт блог
- Веб-сайт местной пекарни или овощных магазинов
- Dev.to: Сообщество разработчиков программного обеспечения, которые помогают друг другу. Dev.to имеет специальные каналы для разработчиков CSS и веб-дизайна, которые вы можете использовать для общения с другими людьми, изучающими CSS.
- Stack Overflow: Сообщество разработчиков, задающих вопросы и отвечающих на них.
- GitHub: сообщество, чтобы делиться вашим кодом и совместно работать над проектами с другими.
- Используйте Codepen. Найдите на Codepen стиль, который вам нравится, и постарайтесь сделать его лучше.
- Примите вызов на Codecademy. Следуйте инструкциям на таких сайтах, как Codecademy, а затем внесите свои собственные улучшения.
- Помогите людям в сообществе.Найдите тему на Dev.to или Stack Overflow, которая покажется вам интересной, и постарайтесь помочь другим участникам сообщества.
- легко реализовать
- легко записать из памяти
- легко найти всегда самое простое и самое масштабируемое решение
- Mac - Command-Shift-4
- PC - PrintScreen
- Немедленный доступ к дизайну
- Вы можете ссылаться на код в процессе работы
- Привыкайте использовать инструменты разработчика вашего браузера
- ваши существующие знания;
- режим практики, которому вы следуете;
- ваш драйв и самодисциплина; и
- ваше интеллектуальное любопытство.
Поля ввода
Получение информации от пользователей - критически важное действие на веб-сайтах.Давайте добавим поле ввода.
Что добавит поле ввода внизу нашего сайта:
Теперь есть две новые концепции, которые нужно изучить здесь: атрибуты и самозакрывающиеся бирки . Первый, атрибутов , предоставляет дополнительную информацию об элементах HTML.
В нашем случае мы добавляем два атрибута: тип и заполнитель . Тип сообщает браузеру, что это должно быть текстовое поле. Здесь мы могли бы выбрать один из нескольких типов (радио, выбор, флажок, дата), которые превратили бы его в совершенно разные элементы.
Заполнитель определяет текст справки внутри элемента.
Наконец, входной тег также представляет собой самозакрывающийся элемент (также известный как пустотный элемент). , что означает, что он не состоит из открывающего и закрывающего тегов, а состоит только из одного тега, который закрывается сам.
Следующие шаги
В HTML можно выучить гораздо больше, и это совсем несложно. Мой полный курс можно пройти менее чем за час, и он даст вам твердое представление об основах и позволит вам начать создавать настоящие веб-сайты!
Если вы жаждете большего, мы предлагаем бесплатную трапезу из 14 блюд ...
на моем курсе "Learn HTML5 for Free" на Scrimba.com.
Увидимся там. ?
Легко ли выучить CSS? Сделайте это проще простого с помощью этих простых вещей
Последнее обновление 26 апреля 2019 г.Опубликовано в HTML и CSS.
Легко ли выучить CSS? На фундаментальном уровне да, CSS легко выучить . Но из-за того, что CSS настолько подробен и содержит нюансы, многие люди находят изучение CSS запутанным и трудным. Здесь вы получите дорожную карту CSS - гораздо более четкое представление о том, что такое CSS, как он работает и стоит ли вам его изучать или нет. Давайте посмотрим!
Легко ли выучить CSS? Это может показаться запутанным и запутанным, но основы усвоить очень легко.
CSS легко изучить и начать с ним. Однако CSS уникален тем, что чем больше вы изучаете и чем глубже погружаетесь, тем сложнее и сложнее становится. Вам не понадобится много времени, чтобы изучить основы, но если вы хотите пойти дальше и действительно овладеть CSS, это может занять довольно много времени.
На самом деле, если вы хотите начать работать с CSS прямо сейчас, у меня есть бесплатное практическое руководство, которое поможет вам начать работу. Ознакомьтесь с HTML Tutorial - Изучите HTML и CSS Tutorial ЛЕГКО!
Или, если вы действительно хотите глубоко погрузиться в CSS и быстро изучить его, мой полный онлайн-курс HTML5 & CSS3 Site Design может быть именно тем, что вы ищете.Здесь мы используем простой и простой подход к изучению HTML и CSS. Но это действительно только в том случае, если вы хотите быстро изучить CSS и HTML.
А пока вы можете узнать немного больше о CSS. Например, вам может быть интересно ...
Что такое HTML и CSS - это языки программирования?
Это частый вопрос, который возникает постоянно - являются языками программирования HTML и CSS? Ответ: нет, HTML и CSS не являются языками программирования.
Язык программирования (например, C ++ или Python) устанавливает последовательность действий или алгоритмов, которые будут выполняться. Они довольно продвинутые и сложные. HTML и CSS не могут этого сделать. Они не такие уж сложные.
В случае HTML это так называемый язык разметки . Фактически, это прямо в названии - HTML означает Hypertext Markup Language . Вся разметка HTML определяет разные элементы страницы как разные вещи. Он просто устанавливает такие вещи, как абзацы, заголовки, изображения, боковые панели, нижние колонтитулы и так далее.Это все, что он делает.
Если вы когда-либо изучали новый язык (например, испанский или французский), то вы знаете все об идентификации различных объектов. Как сказать машина, книга или кофе? Когда вы изучаете новый язык, первое, что вы изучаете, - это определять - по отметке - общие объекты. В мире веб-дизайна HTML делает то же самое.
Что касается CSS, то это тоже не язык программирования. Отлично, , но не такой уж и умный .Все, что делает CSS, - это инструкции по форматированию для структурного HTML - это красная машина , длинная книга или свежий кофе . Можно сказать, что CSS используется для дальнейшего описания элементов HTML. Имеет ли это смысл?
Итак, с помощью CSS, управляющего и форматирующего HTML, вы могли бы сказать, что это должен быть абзац с отступом , заголовок жирным шрифтом , правая боковая панель и так далее.
На базовом уровне так работают HTML и CSS.И я намеренно сохраняю эти примеры простыми, потому что на этом раннем этапе важно, чтобы вы понимали эти основные концепции. Итак, HTML создает структуру, а форматы CSS или еще больше определяет эту структуру.
И что хорошего в CSS, так это его мощь. Управление основными вещами, такими как шрифты и цвета, - это лишь верхушка айсберга. По мере того, как вы углубитесь в CSS, вы обнаружите, что он может делать самые дикие и мощные вещи.
Но на данном этапе вам может быть интересно, нужно ли вам вообще изучать CSS.Давайте обсудим ...
Нужно ли мне изучать CSS?
Так вам нужно изучать CSS? Чтобы помочь вам ответить на этот вопрос, я считаю, что для вас важно определить свои цели и точно выяснить, что вы хотите делать. Об этом мы поговорим чуть позже. Но сначала я хочу подчеркнуть, что, по моему мнению, для почти каждого невероятно ценно изучить даже основы как CSS, так и HTML.
Независимо от того, что вы хотите сделать, освоение основ HTML и CSS будет иметь большое значение.Даже если вы не заинтересованы в том, чтобы стать фрилансером или глубоко погрузиться в мир веб-дизайна, общее понимание HTML и CSS является очень ценным и востребованным набором навыков.
В конце концов, мы живем в экономике, основанной на технологиях, в 21 веке - я думаю, что мы все должны иметь, помимо общих компьютерных навыков, даже поверхностное понимание веб-дизайна и того, как работает Интернет. Возьмите «HTML и CSS » и добавьте его практически к любой должности, профессии или хобби, и этот человек мгновенно станет более востребованным и ценным...
Добавьте « HTML & CSS » в конце своей должности, хобби или области интересов. Как это изменит ситуацию?
Как освоить HTML и CSS
И хорошая новость в том, что вам не нужно осваивать HTML и CSS.Только основы помогут вам пройти долгий-долгий путь. Но, возможно, вы захотите пойти дальше и по-настоящему освоить этот материал.
Вот почему важно точно понять, что вы хотите сделать - и я уверен, что у вас уже есть довольно хорошая идея. Вы хотите стать внештатным веб-дизайнером? Front-end разработчик? Или вы просто хотите стать более ценным сотрудником?
Или, может быть, вы хотите сделать то же, что и я ... Я своего рода гибрид веб-дизайнера и владельца онлайн-бизнеса.
Меня не интересует фриланс, и я вроде как безработный (это уже другая история!), Так что найти работу разработчиком для меня нереально. Но когда я начинал много-много лет назад, я хотел быть настолько самодостаточным и автономным, насколько это возможно. Я хотел иметь возможность самостоятельно создавать веб-сайты, проекты и онлайн-бизнес без необходимости нанимать фрилансера каждый раз, когда у меня появляется идея для нового предприятия. Кроме того, я все равно не хотел быть привязанным к чьему-то графику или почасовой ставке.Итак, когда-то я решил, чем хочу заниматься, и пошел дальше.
Итак, найдите время и определите свои цели. Оттуда делайте шаг за шагом.
Зачем изучать HTML и CSS
Другой способ взглянуть на это - спросить себя, как далеко вы хотите зайти с помощью CSS, HTML и веб-дизайна. Вы хотите, чтобы в ваших собственных веб-проектах работали только основы? Или вы хотите иметь ценный набор навыков, которые можно добавить в свое резюме? Или, может быть, вы хотите глубоко погрузиться в веб-дизайн и заняться фрилансом или интерфейсной веб-разработкой.
Если вы хотите заняться фрилансом и веб-разработкой, вам обязательно нужно изучить CSS и HTML, помимо основ. Кроме того, вам необходимо изучить JavaScript, некоторые фреймворки и многое другое. На то, чтобы научиться всему, что вам нужно, может потребоваться несколько лет.
Я знаю некоторых людей, называющих себя веб-дизайнерами, которые используют только веб-конструкторы с перетаскиванием или готовые веб-шаблоны. Но для меня это немного лукавит. Современные веб-инструменты делают создание веб-сайтов быстрым и легким, но они могут быть ограничивающими.Что будет, если что-то сломается? Что произойдет, если клиент захочет что-то настроить? Что произойдет, если кто-то скажет «Эй, веб-дизайнер, можешь взглянуть на этот код?»
Это как если бы кто-то подает замороженные обеды и называет себя поваром. Людям нравится название должности, но они не хотят прикладывать усилия, чтобы изучить саму работу.
Потратив время на изучение HTML и CSS (опять же, даже на общем уровне), вы получите прочную основу для дальнейшего развития.Если вы хотите стать полноценным веб-дизайнером или просто упростить задачу, вы будете использовать более мощные инструменты веб-дизайна (такие как WordPress и Elementor). Но твердое знание HTML и CSS выводит вас из ограничений, налагаемых инструментами веб-дизайна, позволяя напрямую создавать, исправлять и устранять неполадки в своей работе.
Это очень выгодно.
Итак, решите, насколько глубоко вы хотите зайти в этом материале. Решите, насколько автономным и самостоятельным вы хотите быть. Вы хотите изучить и освоить все, что нужно знать о HTML, CSS и веб-дизайне? Или, в меньшей степени, может быть, вы хотите самостоятельно справляться с общими задачами, небольшими исправлениями и настройками.Или вы согласны полагаться на других людей - возможно, ваших сотрудников, коллег или фрилансеров - которые сделают работу за вас?
Все это вам решать самому.
Чтобы дать вам представление, я узнал тонны и тонны о веб-дизайне за годы, создав множество веб-сайтов, проектов и онлайн-бизнесов. Но я не знаю всего этого - веб-дизайн постоянно растет и меняется. А иногда я сталкиваюсь с проблемой, которую либо не могу решить, либо у меня нет времени решать (или просто не хочу заниматься).
Это в тех случаях, когда я вызываю кавалерию и просто плачу кому-нибудь, чтобы тот починил. Поэтому я думаю, что важно знать, где находится ваш предел. Другими словами, в чем смысл убывающей отдачи, когда вы тратите слишком много времени на что-то, когда вы могли бы заниматься чем-то другим, что позволяет лучше использовать свое время?
Итак, резюмируя, независимо от ваших целей и задач в отношении HTML, CSS и веб-дизайна, я думаю, что фундаментальное понимание определенно того стоит.Объедините эти навыки с другими инструментами веб-дизайна, такими как WordPress, Photoshop и, возможно, некоторыми другими, и вы получите очень полезный и очень ценный набор навыков.
В каком порядке следует изучать эти веб-инструменты? Мы поговорим об этом чуть позже. А пока ...
Трудно ли выучить CSS?
Следующий вопрос, который может возникнуть у вас, будет: Насколько сложно выучить CSS? По сравнению с другими веб-инструментами, CSS немного уникален в том, как он разворачивается. Изучить основы CSS очень просто.Начать работу с CSS легко, и вы начнете работать с ним намного быстрее, чем вы думаете.
Если вы плохо знакомы с компьютерами и Интернетом, основы CSS могут оказаться непростыми. Но для большинства людей с общими навыками работы с компьютером, текстовым редактором и Интернетом изучение CSS не составит труда. CSS - это просто новый набор инструментов, который поможет вам погрузиться в работу.
Но вот где все становится странно ...
После того, как вы усвоили основы и почувствуете себя комфортно с CSS, вы, естественно, захотите пойти дальше.Это потому, что вы начинаете открывать для себя некоторые удивительные вещи, которые можно делать с помощью CSS. И чем глубже вы погружаетесь в CSS, тем сложнее он становится.
Вот почему я ранее подчеркивал, что для вас важно заранее решить, чего вы хотите достичь. Это определяет, как далеко вы хотите зайти в кроличью нору CSS.
Если вам интересно, я обсуждаю это (среди прочего) в другой статье, Is CSS Difficult? Вот почему CSS может разочаровывать .
Может быть, только основы - это все, что вас интересует.Потратьте несколько дней, прибейте их, и все будет готово. И основ будет более чем достаточно, если вы просто хотите добавить набор навыков в свое резюме или стать более самостоятельным владельцем бизнеса.
Или, если вы решите углубиться в CSS, может потребоваться время, чтобы по-настоящему хорошо в нем освоиться. И иногда это может сбивать с толку и расстраивать, потому что, опять же, чем глубже вы погружаетесь, тем более сложным может стать CSS.
Если вы хотите на мгновение погрузиться в мелкие детали, на более продвинутом уровне, две специфические области CSS, которые могут сбивать с толку и расстраивать, - это совместимость с веб-браузером и отладка.По-настоящему хорошо разбираться в этих двух вещах очень сложно и очень востребовано.
Но опять же, вам придется решить, хотите ли вы зайти так далеко с CSS. Решите заранее, чтобы знать, во что вы ввязываетесь и сколько шагов по кроличьей норе вы хотите пройти.
Дорожная карта CSS: избавьтесь от путаницы при изучении CSS
Чтобы помочь вам лучше понять CSS и то, насколько сложно его изучить, я разбил все на три раздела: для начинающих, среднего и продвинутого.Обрисуем каждую ...
Вам необходимо знать, как CSS и HTML работают вместе, а также такие вещи, как специфика CSS и принцип работы каскадирования. И один из наиболее важных аспектов, которые нужно изучить для новичка в CSS, - это так называемая блочная модель CSS.Это фундаментальные компоненты CSS.
Но главное, что вы узнаете на промежуточном уровне с помощью CSS, - это создание макетов страниц.Макеты в CSS можно обрабатывать разными способами, включая CSS FlexBox, CSS-сетки или что-то, что называется медиа-запросами. Создание макетов с использованием CSS может быть сложной задачей, потому что все дело в создании адаптивных, удобных для мобильных устройств макетов. А при таком большом количестве устройств и размеров экранов это может сильно расстраивать.
Однако, если вы относительно новичок в веб-дизайне и CSS, то научиться создавать макеты будет для вас намного проще, чем для тех из нас, кто потратил годы на использование других методов для обработки макетов и адаптивного дизайна. .Другими словами, вам не придется менять свое мышление или забывать многое из того, что вы узнали.
На этом уровне вы также можете начать изучение так называемых фреймворков CSS. Фреймворк - это, по сути, библиотека уже существующих строительных блоков CSS, с помощью которых вы можете быстро создавать современные макеты.Двумя наиболее популярными фреймворками CSS являются Bootstrap и Foundation. Я часто использую Bootstrap в визуальном веб-конструкторе Pinegrow, , и это потрясающе! Но он более продвинутый.
Надеюсь, этот план развития CSS поможет. Это обрисовывает в общих чертах и раскрывает многие аспекты CSS и, надеюсь, дает вам представление о том, что нужно для его изучения на, скажем, различных глубинах кроличьей норы CSS!
И снова вам нужно решить для себя, насколько глубоко вы хотите зайти.
На базовом уровне вы можете начать работу с CSS довольно быстро, без особых усилий. Помимо этого, как мы уже обсуждали, все может стать намного более сложным и продвинутым. Помимо продвинутых уровней CSS, вы можете пойти еще дальше. Вы можете заняться препроцессорами CSS, такими как LESS и SASS, и пойти еще дальше с помощью CSS.
Но я думаю, что для большинства из нас это выходит далеко за рамки того, что нам нужно. А пока вы можете захотеть узнать более точно, сколько времени потребуется, чтобы выучить все это...
Как долго учить HTML и CSS?
Итак, я уверен, что у вас в голове большой вопрос: Сколько времени потребуется, чтобы изучить CSS? Чтобы ответить на этот вопрос, вам сначала нужно знать, что прежде чем вы сможете изучать CSS, вам нужно выучить HTML. Это потому, что CSS находится поверх HTML, управляя им. Вспомните ранее, когда мы обсуждали HTML как структуру, а CSS управляет и форматирует эту структуру.
Итак, это означает, что вам нужно научиться двум вещам. Но хорошая новость в том, что определенно можно изучать HTML и CSS вместе.И еще одна хорошая новость заключается в том, что вы можете очень быстро изучить основы и того, и другого.
Как быстро вы можете изучить HTML и CSS?
Для вас вполне разумно изучить основы HTML и CSS за выходные.
Из этих двух HTML определенно проще и проще. Но, как мы уже обсуждали, основы CSS тоже очень просты. Не думайте, что вам придется полностью освоить HTML, прежде чем переходить к CSS. Вместо этого, как я сказал, лучше изучать их вместе - в идеале, создав своего рода практический веб-проект.
Итак, получение этих навыков раннего, начального уровня будет довольно быстрым. И то, что вы получаете взамен - ценные, востребованные на рынке навыки - определенно того стоит.
И, конечно же, чем больше вы будете придерживаться этого, тем лучше вы получите. Но ...
Сколько времени нужно, чтобы чувствовать себя уверенно с HTML и CSS?
Вы узнали, что изучение основ CSS и HTML не займет много времени. Однако, поскольку CSS становится все сложнее по мере того, как вы углубляетесь в него, может пройти довольно много времени, прежде чем вы почувствуете себя полностью уверенным в нем.
Как долго?
Сложно ответить, потому что это очень личное, индивидуальное дело. Это также зависит от того, насколько далеко вы хотите зайти в CSS, HTML и веб-дизайне в целом. Но большинству людей может потребоваться от трех до шести месяцев, чтобы найти свою опору.
Безусловно, через двенадцать месяцев вы будете уверены в регулярном использовании CSS и HTML. Как и во всем остальном, чем больше вы будете заниматься этим и чем больше часов вы потратите на это, тем лучше вы получите.
И я думаю, что здесь также важно отметить, что с HTML, CSS и веб-дизайном (и вообще с любыми другими навыками) настоящее обучение не происходит на раннем этапе, когда вы впервые изучаете основы.Вместо этого настоящее обучение приходит через недели, месяцы и годы, когда вы придерживаетесь этого. Вот где достигается реальный прогресс.
И поскольку CSS и веб-дизайн постоянно развиваются и развиваются, этому действительно нет конца. Даже ведущие профессионалы отрасли все еще учатся новому. Но это такая личная вещь - вы можете быть готовы постоянно узнавать что-то новое, или вы можете сидеть и думать: «Я просто хочу создать свой собственный веб-сайт."
Вот почему важно понимать, что мир CSS и веб-дизайна настолько велик, насколько вы хотите.
Чувствуете разочарование и неуверенность в CSS? Вот как оставаться мотивированным
У меня есть несколько уловок, которые помогут вам, когда вы начнете изучать CSS, HTML и веб-дизайн. Эти уловки и подсказки возникли в результате моего собственного обучения. Я постоянно узнаю что-то новое, и не только в области веб-дизайна и онлайн-бизнеса.У меня лот, интересов! И с годами, когда я узнавал новое и брался за новые задачи, я начал замечать закономерности. Затем я начал придумывать некоторые уловки для различных навыков по мере их изучения.
Это действительно помогло мне, поскольку я приступил к изучению любого нового навыка. Вот они ...
И учтите, что каждый , начиная что-то новое, испытывает такой же дискомфорт. Дайте Майклу Джордану пару коньков и хоккейную клюшку, поставьте его против Уэйна Гретцки и спросите, как он себя чувствует!
Так что наберитесь терпения и доброты к себе.Вы попадете в точку разочарования. Вы захотите бросить курить. Ваш мозг ящерицы сделает все, чтобы вы бросили курить и ушли в свою зону комфорта. Но то, чему вы пытаетесь научиться, - не саблезубый тигр. Поймите, что вы увлекаетесь чем-то совершенно новым, и вам понадобится время, чтобы хорошо в этом освоиться.
В противном случае вы пытаетесь изучить это новое в вакууме, не имеющем отношения ни к чему в реальном мире. Интересно, что именно так нас учат математике в школе. Этому учат в вакууме. А сколько вы знаете любителей математики? По-моему, математику нужно учить на верстаке или в деревообрабатывающей мастерской. Представьте, что у вас есть осязаемый проект, который вы можете принести домой маме и папе, пока вы изучаете столбец. Это бы все изменило.
Итак, приступим к проекту. Вашим проектом может быть что угодно - онлайн-бизнес, который вы хотите создать, что-то, что вы создаете для друга, или, может быть, что-то личное. С проектом теперь у вас есть эмоциональные вложения в то, что вы изучаете, чтобы сохранять мотивацию!
Как выглядит жизнь теперь, когда вы изучили CSS и HTML? Как бы изменилась твоя жизнь? Что вы могли сделать, что сейчас кажется невозможным? Если нужно, запишите эти ответы. Но самое главное, помните об этом мысленном образе, продолжая учиться. С ясным представлением о лучшем завтрашнем дне вы с легкостью преодолеете вызовы, проблемы и разочарования - потому что вы видели будущее и знаете, насколько оно хорошо выглядит. Чтобы добраться туда, вам просто нужно продолжать идти!
Итак, это мои приемы, которые я использую всякий раз, когда берусь за что-то новое или пытаюсь овладеть навыком.Надеюсь, вы их примените, когда начнете изучать HTML и CSS. И это замечательный переход к другому вопросу, держу пари, он у вас на уме ...
Какой лучший способ изучить HTML и CSS?
Итак, как вам лучше всего начать изучать этот материал? Как минимум, все, что вам нужно, это компьютер с веб-браузером и приличным редактором кода (редакторы кода просты и часто бесплатны - я писал о них в другой статье). Кроме того, вам понадобится какое-то руководство или курс, на котором можно будет учиться.
Теперь у вас нет недостатка в руководствах и ресурсах для изучения CSS. Есть бесчисленные книги, видео, блоги, форумы, классы, семинары и многое другое. Как вы могли догадаться, за эти годы я использовал и изучал множество различных методов обучения и ресурсов. И я открыл для себя одни из лучших способов изучить не только CSS, HTML и веб-дизайн, но и многие другие темы.
Все эти различные методы и ресурсы можно разделить на две большие категории: бесплатные ресурсы и платные опции.Бесплатные ресурсы включают, как вы могли догадаться, все, от видео на YouTube и сообщений в блогах до форумов и статей в длинном формате. Платные ресурсы могут включать посещение класса, семинара, книг или запись на онлайн-курс.
Платные и бесплатные ресурсы - отличный способ учиться. Но я обнаружил, что у каждого есть свое место, особенно если вы хотите быстро учиться и не тратить зря время.
Давайте обсудим ...
Самый медленный и самый дорогой способ обучения: бесплатно в Интернете
Одно из первых мест, куда люди обращаются, когда узнают что-то новое, - это Интернет.И не поймите меня неправильно, форумы, YouTube и блоги - прекрасные ресурсы для обучения. Но вот трюк с использованием этих ресурсов: Вы должны точно знать, что искать. В противном случае простой широкий поиск вернет горы и горы разрозненной информации, на просмотр которой у вас уйдет огромное количество времени.
Это не очень эффективное использование вашего времени.
Видите ли, проблема с попытками изучить такую большую тему, как веб-дизайн, с помощью бесплатных ресурсов, таких как Google, заключается в том, что доступно очень много информации.Чтобы разобраться во всем, может потребоваться много времени ... , если вы даже знаете, с чего начать.
Проблема не в скудной информации. Организованная информация - это проблема.
Форумы, блоги и другие бесплатные ресурсы не имеют какой-либо логической хронологической структуры. Все разбросано, неорганизовано и беспорядочно. А из-за отсутствия структуры попытки изучить что-то большое, например CSS, отнимают много времени и утомительны.Вам может потребоваться в десять или двадцать раз больше времени, чтобы изучить что-то столь же подробное, как CSS и веб-дизайн, с помощью бесплатных ресурсов, по сравнению с использованием платных ресурсов, таких как книга или занятия.
Еще одна проблема с бесплатными ресурсами заключается в том, что любой может публиковать сообщения на этих платформах, независимо от того, является ли его информация точной или полностью неверной. Это огромная проблема, потому что новичка легко дезинформировать. Вас могут отправить по пути, в котором не хватает деталей или который полностью устарел.
Есть сотни способов создать веб-сайт. Сот . Но какой из них вам подходит? Какой из, казалось бы, бесконечных вариантов лучше всего подходит для вашей конкретной ситуации, целей и потребностей? Как новичок, вы не сможете узнать, подходят ли вам предлагаемые рекомендации и рекомендации.
Но что, если бы вы могли получить гораздо более точное и своевременное руководство?
Самый быстрый и наименее дорогой способ обучения: платные курсы
Вы можете спросить, почему я говорю, что платные опции наименее дорогие .Ну, я не знаю, как вы, но мое время имеет ценность. Если вы похожи на меня, у вас нет времени бесконечно рыться в сети в поисках ответов. Чем быстрее я смогу освоить новый навык, тем ценнее будет ресурс, который мне помог. И это именно то, что вам подойдут такие варианты, как платные курсы, семинары и книги.
По своему замыслу, курсы, книги и семинары имеют , которые должны быть логически структурированы. Они разбиты на главы, уроки, практические примеры и резюме, чтобы помочь подкрепить информацию.Все, что вам нужно сделать, это просто следовать программе, и вы быстро освоите основы. Нет лучшего способа научиться, чем это!
Более того, человек, у которого вы учитесь, - автор, докладчик или преподаватель - должен обладать определенным уровнем опыта и знаний ... в противном случае он не очень хороший учитель. Эти люди обладают многолетним опытом и навыками и могут предоставить точную, актуальную информацию и передовые методы, которые помогут вам быстро освоиться.
Для меня нет более быстрого и эффективного способа освоить новый навык, такой как HTML и CSS, чем пройти курс у квалифицированного эксперта.
Когда использовать бесплатные ресурсы в Интернете, а когда использовать платный курс
За все годы преподавания онлайн, а также будучи студентом, вот что я узнал: как платные, так и бесплатные варианты - отличные ресурсы. Но важно знать, когда использовать одно по сравнению с другим.
Когда я впервые изучаю большую тему, я всегда сначала выбираю платный вариант.Это может быть книга или личный семинар. Но мой идеальный формат - онлайн-курс. С помощью онлайн-курса я могу учиться в удобном для меня темпе, не выходя из дома, в любое время, когда захочу. А платный курс дает мне основы, которые мне нужно знать по этой теме, в логической и прогрессивной структуре.
И если я сильно мотивирован, я могу пройти курс всего за день или два, чтобы получить представление о ландшафте, а затем вернуться и пересмотреть все, что мне нужно.
И что происходит, когда я прохожу курс, естественно возникают вопросы или проблемы.Поэтому я постоянно веду список этих вопросов. Иногда на мои вопросы отвечают позже, когда я иду. Но если это не так, то здесь действительно сияют бесплатные ресурсы, такие как Google и YouTube. Эти бесплатные инструменты дадут мне массу информации по очень специфическим темам . И теперь, когда я прошел полный курс, я точно знаю, что искать.
Что мне следует использовать с плавающей точкой CSS или FlexBox?
Когда мне следует использовать селектор класса вместо селектора идентификатора?
Как мне центрировать объект по вертикали в CSS?
Если бы я еще не прошел полный курс, Я не знаю того, чего не знаю. Я бы не знал, что искать или чему должен учиться - я бы даже не знал, что такое селекторы, что такое float и так далее.
Вот почему переход на платный курс в конечном итоге обходится дешевле. Вы можете изучить тему быстрее и быстрее, а затем узнать, в чем конкретно следует разбираться, используя Google, YouTube или форумы.
Самое главное, найти достаточно "
Почему "
Самый большой совет, который я могу дать вам при изучении CSS (или чего-то еще), - это найти достаточно большое значение , почему .Имея достаточно большое «почему», у вас будет энергия и мотивация не только для того, чтобы пройти первые этапы изучения основ, но и для решения проблем и задач, которые неизбежно возникнут.
Если вы просто изучаете CSS и веб-дизайн, потому что хотите заработать больше денег, то проиграть и бросить курить придется рано, на этих первых нескольких ухабах на дороге. Но если вы изучаете этот материал, потому что хотите создать онлайн-бизнес, помочь своей некоммерческой организации или начать новую карьеру, чтобы лучше обеспечивать свою семью, тогда у вас будет достаточно большой , почему , а это то, что нужно хорошо его выучить.
Как быстро изучить CSS и HTML
Надеюсь, я предоставил вам множество советов и информации, которые вы можете продолжить в этой статье. И, честно говоря, я бы хотел продолжить с вами. Я учу и помогаю людям так же, как вы, изучаете веб-дизайн почти двадцать лет.
Итак, если вы хотите продолжить, у меня есть для вас ресурсы.
Во-первых, если вы хотите получить широкое представление о HTML, CSS и веб-дизайне - и о том, как все эти части сочетаются друг с другом - давайте вместе рассмотрим мой бесплатный учебник по HTML и CSS .Если вы не уверены, подходит ли вам этот материал, или если вы просто хотите намочить ноги, это отличное место для начала.
Или, если вы готовы сразу перейти к CSS и HTML и быстро изучить эти два веб-инструмента (и немного посмеяться по пути), тогда давайте перейдем к этому в моем полнометражном онлайн-курсе HTML5 & CSS3 Site Design . Этот курс дает вам все, что вам нужно знать, чтобы получить прочную основу в основах.
Я буду рад видеть вас там!
Изучение CSS: руководство по изучению каскадных таблиц стилей
Как выучить CSS
Вы когда-нибудь задумывались, как создавались ваши любимые веб-сайты? За дизайном каждого веб-сайта стоит его план.Также есть код CSS, который воплощает в жизнь план.
Каскадные таблицы стилей или CSS - это язык программирования, используемый разработчиками для определения эстетики веб-сайта. В то время как язык HTML позволяет вам устанавливать структуру для сайта, CSS позволяет вам определять, как выглядят функции сайта.
HTML и CSS работают рука об руку. Когда вы видите заголовок, использующий новый шрифт на веб-сайте, для определения заголовка будет использоваться HTML. Затем CSS будет использоваться для установки шрифта для заголовка.Рассмотрим абзац текста. HTML будет использоваться для определения текста. Стили CSS будут использоваться для изменения цвета текста.
Это руководство расскажет, как лучше всего выучить CSS в Интернете. Мы дадим вам набор четких шагов, которым вы можете следовать, чтобы помочь вам быстро и эффективно начать свой путь к изучению CSS.
Для чего используется CSS?
Найдите свой Bootcamp Match
CSS определяет, как должен отображаться элемент на веб-странице.CSS означает каскадные таблицы стилей. Стили можно применять с помощью CSS либо в документе HTML, либо в отдельной таблице стилей.
Используя CSS, разработчики пишут правила стиля, которые сообщают веб-сайту, как определенный элемент HTML должен отображаться на веб-сайте. Например, одно правило стиля может определять высоту и ширину изображения на веб-странице. Другой может установить размер текста на веб-странице.
Язык CSS предлагает широкий набор свойств, которые используются для применения стилей к различным элементам на веб-странице.Эти свойства относятся к размеру элемента, его цвету, его границам, месту его появления на веб-странице и многому другому. Вот несколько различных правил, с которыми вы можете столкнуться в CSS:
Каждому свойству CSS присваивается значение, которое сообщает браузеру, как должен выглядеть определенный элемент. Например, CSS можно использовать для указания браузеру сделать весь текст синим.
Изучив основы свойств CSS, вы сможете использовать полученные знания для создания замысловатых и сложных дизайнов.
Почему вы должны изучать CSS?
Во-первых, обучение программированию на CSS дает вам возможность создавать собственные дизайны веб-сайтов. Знание CSS позволит вам, например, создать портфолио, не полагаясь на стандартные шаблоны. Вы можете создать что-то уникальное для себя.
И мы даже не обсуждали карьерные преимущества обучения программированию на CSS.Нет недостатка в работодателях, которые активно ищут людей, умеющих программировать на CSS.
Поскольку талантливые CSS-разработчики востребованы, зарплаты тоже высоки. На момент написания этой статьи Glassdoor сообщает, что средняя зарплата веб-дизайнера составляла 52 691 доллар - внушительная сумма!
Сколько времени нужно, чтобы изучить CSS?
Перед изучением CSS мы рекомендуем вам потратить несколько недель на практику HTML. Это не займет много времени, и вы получите прочную основу в мире программирования.HTML может помочь вам почувствовать базовый синтаксис, который пригодится при изучении CSS.
Как только вы поймете HTML и сможете создавать свои собственные статические веб-сайты, вы готовы приступить к изучению CSS. Как и в случае с вышеупомянутым языком, изучение функциональных основ CSS может занять меньше месяца. Однако освоение CSS занимает больше времени, и мы рекомендуем вам практиковаться от двух до четырех часов в день.
Трудно ли выучить CSS?
CSS - это простой язык программирования для изучения на базовом уровне.Технология CSS была разработана так, чтобы быть доступной, чтобы каждый мог создавать свои собственные стилизованные веб-страницы в Интернете.
Большая часть синтаксиса CSS будет вам хорошо знакома, когда вы изучите базовые концепции HTML.
Например, вы можете изменить несколько атрибутов, таких как высота и ширина, для определенного изображения в вашем HTML-файле. Однако что, если вы хотите применить это ко всем изображениям на своей странице? Вот где в игру вступает CSS.
Помните, что CSS взаимодействует с элементами HTML так же, как атрибуты в тегах элементов в файле HTML.Однако вы можете касаться сразу нескольких элементов с помощью блоков кода в CSS, называемых правилами. Если вам удобно стилизовать все шрифты, цвета и изображения в HTML, у вас не будет проблем с работой с CSS. Вам даже станет легче, когда вы освоитесь.
Как выучить CSS бесплатно
До сих пор мы уделили время изучению предыстории CSS и преимуществ знания того, как кодировать с помощью CSS. Но теперь мы должны ответить на вопрос: как научиться программировать на CSS?
В Интернете есть тысячи ресурсов, которые могут помочь научить вас программировать на CSS.Иногда бывает сложно понять, с чего начать. Давайте рассмотрим несколько основных шагов, которые вам следует выполнить, чтобы помочь вам быстро начать свой путь к изучению CSS.
Шаг 1. Освоение основ
Чтобы научиться CSS, вам нужно начать с освоения основ. Конечно, у вас может возникнуть соблазн начать изучение того, как создавать сложные дизайны веб-сайтов. Без хорошего понимания основ вам будет сложно понять более сложные концепции, когда они появятся в вашем коде.
Первым шагом на пути к изучению CSS должно быть потратить время на изучение и практику основ. Это потребует изучения синтаксиса - общих правил, которым вы должны следовать при написании кода CSS, селекторов, блочной модели и т. Д.
Чтобы помочь вам начать работу, вот список основных тем, которые вам необходимо знать:
Синтаксис и селекторы CSS
Во-первых, вам необходимо знать синтаксис CSS. Это основные правила, которые регулируют все стили, которые вы напишете при использовании языка программирования CSS.Когда вы только начинаете, вам также нужно будет узнать, где и как писать правила CSS.
Затем вы можете изучить классы и селекторы CSS. Селекторы используются для указания вашему коду, какие элементы на веб-странице должны быть стилизованы с использованием написанных вами правил. Вот несколько тем, которые вам следует осветить, когда речь идет о синтаксисе и селекторах CSS:
Модель бокса
Как мы упоминали ранее, HTML используется для определения структуры веб-страницы.Но HTML использует набор значений по умолчанию для создания структуры сайта. Если вы хотите настроить внешний вид элементов, вам необходимо использовать блочную модель CSS.
Блочная модель - это набор свойств, которые определяют, какие части элемента занимают место на веб-странице. Коробчатая модель определяет границы, очертания и пространства внутри и снаружи элемента.
Вот основные компоненты блочной модели, которые вам необходимо изучить:
Отображение элементов
HTML отображает элементы слева направо и сверху вниз.Но вы можете захотеть, чтобы элементы отображались определенным образом. Возможно, вы хотите, чтобы поле появилось, например, в нижнем левом углу вашей веб-страницы.
Вот где появляется отображение элементов. Принципы отображения элементов указывают браузеру, где отображать определенный элемент на веб-странице. Вот основные темы, о которых вам следует узнать в этой области:
Цвета и шрифты
Цвета и шрифты - это два способа сделать веб-сайт более эстетичным.Они считаются важными во многих руководствах по стилю веб-сайтов.
CSS предлагает ряд свойств, которые можно использовать для управления цветом элементов на веб-странице и отображением текста. Вот несколько тем, о которых вам следует узнать, когда речь идет о цветах и шрифтах CSS:
Сетки
Сетки позволяют разработчикам легко и эффективно размещать элементы на веб-странице.Макет сетки CSS использует столбцы и строки, что позволяет разработчикам создавать веб-страницы без использования плавающих элементов и позиционирования.
Вот основные темы, которые вы хотите охватить, чтобы освоить сетки CSS:
Вы также можете потратить некоторое время на изучение flexbox. flexbox - еще одна технология, используемая для позиционирования элементов на веб-странице.
Лучший способ изучить CSS в Интернете
Теперь вы знаете, что нужно знать для программирования на CSS, и вы можете спросить: Где я могу узнать об этих темах? Поскольку CSS - такой важный инструмент, используемый в веб-разработке, существуют тысячи ресурсов, которые вы можете использовать.
Ресурсы, которые вы в конечном итоге будете использовать, будут зависеть от вашего стиля обучения. Итак, прежде чем вы начнете искать ресурсы, спросите себя: как вам лучше всего учиться? Вы предпочитаете обучающие программы? Или онлайн-курсы больше для вас?
Возможно, вы даже захотите попробовать несколько различных форматов, чтобы увидеть, какой из них работает лучше всего.Затем, как только вы его найдете, вы можете сосредоточить свое внимание на ресурсах, которые используют формат обучения, который вам наиболее удобен.
Для большинства новичков лучше всего подходят интерактивные учебные пособия и курсы, поскольку они позволяют создавать что-то во время обучения. Это особенно важно в CSS, потому что язык - это все о визуальных элементах и стилях.
Онлайн-курсы CSS
Изучение CSS с помощью Codecademy
Более 490 000 человек записались на этот курс, чтобы изучить CSS.В этом 20-часовом курсе вы узнаете о селекторах, блочной модели, цветах, типографике и многом другом.
Введение в HTML / CSS от Khan Academy
Этот бесплатный курс является отличным введением в HTML и CSS. Вы начнете с изучения структуры веб-страницы. Затем вы рассмотрите такие темы, как использование CSS для стилизации страницы и свойств текста CSS. В конце курса вы обсудите макет страницы и расширенные селекторы CSS.
Введение в HTML и CSS от Udacity
Этот курс для самостоятельного изучения идеально подходит для всех, кто хочет изучить основы HTML и CSS. Вы затронете такие темы, как структура HTML-документа, синтаксис CSS, селекторы и способы использования инструментов разработчика браузера.
Онлайн-книги по CSS
HTML и CSS: Дизайн и создание веб-сайтов от Джона Дакетта
Эта книга представляет собой полное введение в создание веб-сайтов с помощью HTML и CSS. Вы узнаете основы этих технологий и то, как они работают вместе.Эта книга содержит огромное количество примеров и графиков, которые помогут вам наглядно представить изучаемые темы.
Изучение веб-дизайна, Дженнифер Нидерст Роббинс
Эта книга начинается с первого квадрата. Это хорошее чтение для всех, кто плохо знаком с веб-разработкой. Вы начнете с создания базовых HTML-страниц. Затем вы перейдете к обсуждению того, как использовать CSS для цветов, форматирования текста и макета. Ближе к концу книги вы затронете другие актуальные темы веб-разработки, например, что такое JavaScript и как его можно использовать на своих сайтах.
CSS: Полное руководство Эрика Мейера и Эстель Вейл
В этой книге написано то, что написано на обложке: это полное руководство по CSS. Эта книга, в отличие от многих других, посвящена исключительно CSS. Вы узнаете о цветах CSS, значениях, селекторах, макете поля и многом другом.
Интернет-ресурсы CSS
Изучение стиля HTML с помощью CSS от Mozilla
Mozilla, создатели веб-браузера Mozilla, имеют полное руководство о том, как добавлять CSS на веб-страницы. В этом онлайн-руководстве рассматриваются базовый синтаксис CSS, строительные блоки CSS, стили текста и макет страницы.
CodePen
CodePen - это интерактивная обучающая площадка для веб-разработки. Этот инструмент позволяет легко экспериментировать с креативным веб-дизайном. Вы найдете тысячи стилей, написанных начинающими и опытными разработчиками, которые вы можете просмотреть для вдохновения.
Career Karma CSS Tutorials
Career Karma предлагает десятки онлайн-руководств по CSS. Каждое руководство поставляется с фрагментами кода, которые помогут вам освоить тему, а также с объяснениями этих фрагментов кода. Наша библиотека охватывает все, от селекторов до встроенных стилей.
Эти бесплатные курсы веб-разработки для изучения навыков, необходимых для начала работы с HTML и CSS. Но не позволяйте этому списку ограничивать вас. Вы можете изучить HTML и CSS, а также интерфейсную веб-разработку из множества других мест. В Интернете вы найдете тысячи ресурсов.
Изучите CSS онлайн с помощью учебных пособий
Есть несколько публикаций, которые дают отличные учебные пособия по CSS. W3Schools и Mozilla Developer Network полезны при изучении концепций языков программирования.Эти ресурсы предоставляют стандартные онлайн-руководства, а также упражнения по каждой из концепций.
Предыдущие ресурсы подходят, когда вы хотите изучить концепции и понять, почему они необходимы для кодирования. Как только вы это поймете, пора поработать, чтобы увидеть, сколько вы узнали. Доступно множество ресурсов, которые помогут вам в пути, например Grasshopper, SoloLearn и Codecademy. У них есть отличные приложения, которые вы можете скачать и использовать во время учебы.
Кроме того, такие веб-сайты, как freeCodeCamp, The Odin Project и Khan Academy, предоставляют полные бесплатные курсы, посвященные обучению CSS. Наряду с этими уроками есть проекты, которые помогут вам учиться при изучении концепций.
Следующие руководства - отличный способ изучить HTML. Вы научитесь разработке, используя HTML, а не просто читая об этом. Когда дело доходит до интерфейсной веб-разработки, практическое обучение имеет решающее значение из-за степени задействованного творческого потенциала.
Создайте проект
Проекты - отличный способ применить изученную теорию на практике и поработать над тем, что вас полностью интересует.Верно. Когда вы выбираете проект, над которым будете работать, вам больше не нужно будет строить то, что вам советуют построить.
Работа над собственным проектом также дает вам возможность проявить творческую свободу в своей работе. Поскольку CSS - это язык с высокой степенью визуализации, любой проект, который вы создаете, можно легко сделать своим собственным. Вы можете выбирать собственные шрифты или цвета шрифтов и настраивать сайт по своему усмотрению.
Что мне построить? Это частый вопрос, с которым сталкиваются все новички.По правде говоря, правильного ответа нет - вы можете построить все, что захотите!
Однако, когда вы только начинаете, лучше всего начинать с малого, а затем переходить к созданию более сложных дизайнов. Убедитесь, что проект, который вы выбираете, интересен. Если вы выбрали интересный проект и застряли, у вас не будет проблем с поиском мотивации, необходимой для завершения работы.
Вот несколько идей, которые помогут вам решить, что построить:
Не позволяйте этому списку ограничивать ваши возможности.Если у вас есть другая идея, продолжайте и создавайте ее!
Экспериментируйте с новыми стилями
В CSS есть так много возможностей, которые стоит изучить! В результате, даже после того, как вы создали веб-сайт, есть множество способов улучшить свои навыки.
Хороший способ практиковать свои навыки - создать один и тот же сайт, используя разные стили. Попробуйте посмотреть, как выглядит веб-сайт с разными размерами шрифта. Поэкспериментируйте с использованием разных цветов для определенных абзацев текста на веб-странице.Посмотрите, что происходит, когда вы меняете размер изображения.
Эти изменения помогут вам улучшить ваше чувство хорошего дизайна. В то же время вы сможете экспериментировать с новыми концепциями и свойствами CSS.
Красота CSS заключается в его творчестве. Один сайт социальной сети никогда не будет выглядеть так же, как другой, потому что существует слишком много способов настроить сайт. Как будет выглядеть сайт, действительно зависит от вас - вы креативный директор, когда пишете код на CSS!
Master Browser Support
К сожалению, браузеры не всегда видят таблицы стилей одинаково.Это связано с тем, что браузеры за эти годы так сильно изменились, что некоторые из них не успевают за изменениями. Старые версии Internet Explorer могут не отображать сайт так же, как последняя версия Chrome.
Вам следует начать изучение того, как можно создавать сайты, которые работают в нескольких браузерах. I Все лучшие веб-сайты работают независимо от того, какой браузер вы используете (в разумных пределах). Это отличный навык - знать, как писать код CSS, который хорошо отображается в любом количестве браузеров.
Чтобы освоить поддержку браузера, ознакомьтесь со следующими ресурсами:
Присоединяйтесь к сообществу разработчиков
Когда вы учитесь программировать, у вас может возникнуть соблазн «кодировать изолированно». Это означает, что вы будете тратить свое время на кодирование, но не можете делиться своей работой с другими. Это частая ошибка новичков.
Есть сотни тысяч людей, которые знают, как кодировать на CSS. Веб-программисты часто присоединяются к сообществам разработчиков, которые объединяют программистов от новичков до экспертов.
Сообщества - отличное место для знакомства с новыми разработчиками, с которыми можно пообщаться. Они дают вам место, где вы можете получить обратную связь и получить помощь, если и когда она вам понадобится. Вот несколько сообществ, которые подходят для разработчиков CSS:
Есть много способов внести свой вклад в эти сообщества. Вы можете помочь существующему пользователю с вопросом, который у него есть, или вы можете опубликовать свой вопрос и начать обсуждение. Или вы можете просто ответить комментарием к теме, которая вам интересна. Все, что вы делаете, поможет создать лучшее чувство общности!
Практикуйте свои навыки
Как и любой язык программирования, обучение программированию на CSS - это навык.Лучший способ стать лучше - практиковаться как можно больше. Чем больше времени вы посвящаете размышлениям о CSS, тем больше идей у вас получится.
Есть так много способов практиковать CSS, что нет оправдания, чтобы не делать этого. Вот несколько идей, которые помогут вам начать работу:
Или, конечно, вы можете работать над другими проектами! Это всегда отличный способ попрактиковаться в своих навыках.
Заключение
Ваш путь к изучению CSS будет полон взлетов и падений. В конечном итоге знание того, как кодировать на CSS, может открыть вам широкий спектр возможностей.
Изучение CSS может помочь вам стать веб-дизайнером или веб-разработчиком.Это замечательно, если вы думаете, что в будущем вам предстоит карьерный рост.
Когда вы начинаете изучать CSS, вы должны сосредоточиться на таких основах, как синтаксис, селекторы, блочная модель, позиционирование и другие основные темы. Затем, когда вы будете готовы, вы сможете перейти к изучению более сложных стилей, которые можно использовать для создания еще более сложных дизайнов.
CSS - чрезвычайно полезный навык для вас. Хотя начать работу может быть сложно, вы сможете овладеть этим навыком, как и все другие разработчики, знакомые с CSS.Это просто вопрос упорной работы и практики.
Сколько времени нужно, чтобы изучить HTML?
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам понадобятся для достижения ваших целей
Когда дело доходит до изучения нового навыка, такого как кодирование, легко запутаться, еще до того, как вы начнете беспокоиться о затраченном времени.Понятно, что трудно справиться с огромным количеством месяцев и лет, которые могут потребоваться для повышения квалификации, особенно когда вы хотите сменить карьеру и были готовы к переменам, которые произойдут вчера. Перспектива такой траты времени запугала бы кого угодно.
Но сколько времени на самом деле длится изменение? Чтобы взглянуть на вещи в перспективе, я спросил группу веб-разработчиков, сколько времени им потребовалось, чтобы изучить основу, которая понадобится вам для начала пути к программированию: HTML.HTML - это язык, используемый для определения веб-страниц для веб-браузеров, которые их посещают, что позволяет этим браузерам переводить HTML-содержимое сайта в то, что вы видите на экране своего устройства (например, абзацы, заголовки, встроенное аудио- и видеоконтент и т. Д.). Это строительный блок Интернета, который подтолкнет вас к работе в качестве фронтенд-разработчика.
Являясь такой важной частью процесса веб-разработки, кажется, что на освоение могут потребоваться годы, не так ли? Что ж, по мнению профи - не так уж и много.
Изучение HTML: думайте недели, а не месяцы или годы
Хотите верьте, хотите нет, но три веб-профессионала, с которыми я разговаривал, согласились, что основы HTML можно изучить за недели, а не за месяцы или годы. Алея Уокер, инструктор по веб-разработке и координатор по работе с выпускниками в Skillcrush, Райан Тернер, совладелец компании 3Prime, занимающейся веб-решениями, и Стюарт Смолл, веб-разработчик и основатель веб-агентства полного цикла Kttp, - все согласны с тем, что можно получить базовые знания HTML. менее чем за месяц.
Уокер говорит, что она выучила суть HTML через 15-25 часов в течение двух недель, в то время как Смолл говорит, что три недели по четыре часа в день. Независимо от того, где вы в конечном итоге попадаете в этот график, главный вывод заключается в том, что самый главный строительный блок для разработки веб-сайтов может быть буквально добавлен в ваш инструментарий в течение нескольких дней или недель, что дает вам больше времени, чтобы сосредоточиться на преимуществах знания как кодировать.
Где и как изучать HTML
Мало того, что базовые знания HTML можно освоить за удивительно разумное количество времени, есть также ряд гибких вариантов, когда дело доходит до того, где и как его поднять - и вам никогда не придется входить в класс, если это не ваше предмет.Уокер изучила основы HTML в школе - «в эпоху MySpace», - говорит она, - а затем через несколько лет после курса Skillcrush 101 вернулась к HTML, работая полный рабочий день в другой отрасли. Тернер также изучал HTML в школе, когда учитель организовал компьютерный класс в качестве увлекательного проекта и предложил курс. Смолл полагался на онлайн-ресурсы и платформы, такие как Codeacademy, Coursera и Free Code Camp. Учитывая востребованность HTML на рынке труда и гибкость, с которой вы можете учиться, это оптимальный навык, который можно использовать во время обеденного перерыва в офисе.
Следующие шаги: добавьте CSS в свой инструментарий
Хотя вы сможете освоить основы HTML за месяц или меньше, одних только этих основ будет недостаточно, чтобы дополнить ваш технический инструментарий. Как только вы освоитесь с HTML, говорит Уолкер, пора начинать изучать CSS (каскадные таблицы стилей). CSS - это двоюродный язык HTML, используемый для определения стиля веб-страницы: макеты, цвета и шрифты страниц определяются с помощью CSS. Изучение CSS продолжит расширять ваше понимание HTML, говорит Уокер, а также откроет возможности форматирования, необходимые для создания профессиональных веб-сайтов.Тернер повторяет CSS как следующий логический шаг, говоря, что - хотя CSS требует знания HTML для начала, - добавление CSS к вашим знаниям HTML сделает ваш общий набор навыков бесконечно более ценным. Вы можете изучать CSS на тех же платформах, которые обучают HTML в Интернете, и эти два языка часто преподаются вместе как пакет.
Собираем все вместе и получаем деньги
Уокер говорит, что приступ синдрома самозванца задержал ее переход от изучения HTML к оплачиваемой работе, но - после шести месяцев практики HTML - она убедила себя начать поиск небольших оплачиваемых вакансий разработчика.Она смогла взять и выполнить эти ранние задания, используя свои практические знания HTML и CSS. Для Смолла потребовалось около двух месяцев практики HTML, прежде чем он получил свое первое оплачиваемое выступление. Однако и Уокер, и Смолл согласны с тем, что для выполнения крупномасштабных самостоятельных заданий им в конечном итоге потребовалось добавить JavaScript - язык программирования, который управляет интерактивными элементами сайта, такими как всплывающая реклама, слайд-шоу и автозаполнение полей поиска - своим знаниям HTML и CSS. Хорошая новость заключается в том, что в обоих случаях основы HTML позволили Уокеру и Смоллу сохранить свою работу разработчика и получать оплату (как деньгами, так и практическим опытом) в течение времени, которое им потребовалось, чтобы освоить JavaScript.
Если вы серьезно относитесь к изучению HTML и делаете первый шаг к карьере в сфере технологий, Уокер дает три совета: «Делайте. Файл. Работа." Уокер подчеркивает, что HTML - это то, с чем вам нужно запачкать руки, чтобы добиться хороших результатов. «Речь идет не только о просмотре руководств и выполнении одного или двух проектов, - говорит Уокер. «Вам действительно нужно попасть туда и тратить свое время на то, чтобы что-то напутать, исправить и начать все сначала».
Small говорит, что любая работа, которую вы проделаете над интерфейсом с HTML, в будущем окупится.Обладая техническими навыками, которые у него есть сейчас (все они выросли из HTML), он может быть самим себе боссом как веб-разработчик, работая в соответствии с его потребностями и неся прямую ответственность за свой успех. Из-за требований к ИТ, которые Смолл видит в таких областях, как образование, бизнес, медицина, юридическая работа, транспорт и связь, он считает, что любой, кто обладает знаниями HTML (и навыками, вытекающими из этих фундаментальных знаний), победил ». не хватает работы. «Изучение технических навыков иногда может быть очень сложной задачей, - говорит Смолл, - но это определенно стоит потраченного времени и усилий.”
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам понадобятся для достижения ваших целей
Как быстро выучить HTML / CSS.Воспользовавшись возможностью всей жизни… | by adeniransamuel
Воспользовавшись возможностью всей жизни, я действительно сменил карьеру. Я перешел на тех. Конечно, я решил не работать в отрасли, в которой учусь. Бен сказал больше об этом в своей статье о работе в отрасли, в которой вы работаете.
Я написал свою первую статью, чтобы описать свое путешествие, так что вот еще кое-что.
В начале стажировки я должен изучить UI-дизайн / Front-End разработку. Это означает изучение веб-технологий: Html / CSS / Javascript.В этом посте я хочу поделиться тем, что я узнал до сих пор.
Сначала я хочу поделиться некоторыми уникальными вещами о карьере в области разработки программного обеспечения / веб-разработки или чего-нибудь другого. В этой области технологий вы должны уметь:
1. Научитесь чему угодно. Чтобы стать гибким программистом или полиглотом, нужно научиться чему-нибудь самому, причем быстро.
2. Следуйте инструкциям. Этот навык важен, потому что большинство учебных материалов (PDF, видео) дадут вам указания, которым вы должны уметь следовать.
Тем не менее, если вы хотите изучить HTML / CSS, вот как это сделать, основываясь на моем опыте:
Первое. в Интернете существует масса ресурсов для изучения этих технологий. Вы найдете как платные, так и бесплатные ресурсы. Обратите внимание, что быть бесплатными не обязательно означает, что они не имеют ценности. Но, исходя из своего опыта, я бы рекомендовал следующие шаги:
1. Закончите курс Codecademy.com по HTML / CSS. Курс Codecademy - бесплатный. Это поможет вам научиться создавать свои веб-страницы.В этом курсе вы познакомитесь с синтаксисом и использованием HTML / CSS. У них есть встроенный браузер на веб-странице. Это поможет вам сразу увидеть результаты своей работы. Однако есть один недостаток: браузер codecademy оставляет мало места для экспериментов. В большинстве случаев вы должны писать код в соответствии с инструкциями в вопросах. В противном случае браузер не запустится.
2. Прочтите книгу Джона Дакетта «HTML и CSS: проектирование и создание веб-сайтов». Эта книга отличная.Очень объяснительно. Это закрыло пробелы в знаниях, оставшиеся, когда я проходил курс Codecademy по HTML / CSS.
3. Пройдите вводный курс Udacity по HTML / CSS: это крутой курс. Через некоторое время, пройдя курс codecademy, вам захочется поделиться своими знаниями. Вы хотите что-то спроектировать. Вы захотите увидеть, как ваше воображение оживает на экране. Этот курс поможет вам в этом. Он проходит через процесс фактического проектирования веб-страницы, а не просто вводит синтаксис.В конце этого курса вы создали бы адаптивную веб-страницу.
Теперь этот курс Udacity является вводным курсом в Udacity Front End Web Developer Nanodegree. Если вы можете себе это позволить, обязательно купите этот курс и пройдите его.
Однако я бы порекомендовал пройти такой курс, как курс Codecademy по HTML / CSS, прежде чем проходить курс Udacity. Это связано с тем, что если вы сначала пройдете курс Udactity, вы можете не знать, для чего используются упомянутые теги.
4.Этот ресурс с ресурса w3 отличный. Он содержит упражнения, проверяющие ваши знания HTML / CSS. (http://www.w3resource.com/html-css-exercise/index.php)
Наконец, лучший способ научиться чему-либо - это… практика, практика, практика. Практикуйте все, что вы узнали. Постройте что-нибудь.
Ура.
P.S Если вы знаете более быстрый или лучший способ изучения HTML / CSS или отличный учебный ресурс, поделитесь, пожалуйста, в разделе комментариев ниже.
Как мне лучше освоить HTML и CSS?
Изучение HTML и CSS «легко» или «сложно»?
HTML и CSS - это простые для понимания языки.Они декларативны и прямолинейны.
Однако они не…
На самом деле это довольно сложно и потребуется время и опыт, чтобы перейти от новичка к мастерству.
Другими словами, HTML и CSS могут занять относительно короткое время для «обучения», но могут потребовать много времени для «освоения».
Большинству новичков нужно чувство уверенности. Они хотят писать «хороший код».
Теория против практики
Если вы только что прочитали вводную теорию HTML и CSS, вы хотите знать, как практиковаться, чтобы работать в реальном времени, чтобы чувствовал себя достаточно уверенно, чтобы взяться за внештатный проект или получить первую работу по кодированию. .
Прежде чем я дам еще один совет о том, как выздороветь, позвольте мне сделать несколько замечаний относительно , почему я считаю, что вы можете чувствовать себя в тупике .
1. У вас нет контента или дизайна для работы.
HTML - это метод разметки информации, состоящей из слов и изображений. Эти слова и изображения являются частью сообщения, которое пытается достичь кого-то с определенной целью, например, чтобы что-то продать или поделиться информацией.
Работа дизайнеров состоит в том, чтобы расположить эти слова и изображения так, чтобы они наилучшим образом передавали идею посредством принципов дизайна.
Наконец, когда дизайн готов, ваша задача - написать HTML и CSS, чтобы оживить дизайн на экране.
Неудивительно, что вы застряли! Есть много работы, которую нужно сделать, прежде чем вы даже прикоснетесь к любому коду.
Так что, если вы просто садитесь с открытым редактором кода и открытым браузером и не можете понять, что делать дальше, не волнуйтесь. HTML и CSS - это части большой головоломки, и вам не хватает нескольких из этих частей .
2. Вы беспокоитесь о том, какие инструменты вам следует внедрить в свой рабочий процесс.
Препроцессоры, средства выполнения задач, браузеры, редакторы кода. Все это может показаться ошеломляющим , когда вы только начинаете. Что мне следует использовать: VS Code или Atom? Должен ли я писать с помощью Sass или ванильного CSS? Что такое Gulp или Grunt? Чем дольше вы будете размышлять над этими вопросами, тем меньше времени вы потратите на написание обычных HTML и CSS.
Мой совет? Для начала используйте редактор кода и браузер. И больше ни о чем не беспокойся. Почему?
Ваша работа подскажет, какие инструменты вам нужно использовать.
Нет правильного или неправильного инструмента. Проблемы, с которыми вы сталкиваетесь как в учебе, так и на работе, проинформируют вас о дополнительных инструментах, которые вы, возможно, захотите использовать. . Именно поэтому эти инструменты были разработаны в первую очередь.
Например, возможно, вы создали небольшой сайт и хотите задокументировать его прогресс или поделиться с другими. Было бы отличное время, чтобы изучить некоторые основы Git и Github.
Или, может быть, вас разочаровывает размер вашего CSS-файла.Это было бы отличным временем, чтобы изучить Sass и начать разделять ваш CSS на более мелкие файлы Sass.
3. Вы думаете о слишком большом проекте для создания.
Забудьте о создании следующего Facebook. Сосредоточьтесь на оттачивании своих навыков разметки и верстки.
Вы можете хорошо заработать, просто овладев основами HTML, CSS и Javascript.
Базовая веб-разработка - это набор навыков, который пользуется большим спросом, и существует большая нехватка времени в рабочей силе.
Простой метод отработки HTML и CSS
Я предлагаю попрактиковаться в HTML и CSS, ссылаясь на снимок экрана существующего веб-сайта .
Сочетания клавиш для создания снимков экрана:
Вам не нужно пытаться создать сайт целиком. Просто поработайте над небольшим разделом или, возможно, просто над навигацией.Важно, чтобы научился ссылаться на дизайн и переводить его в HTML и CSS.
Почему это эффективный метод:
В написании HTML и CSS есть много нюансов, поэтому не расстраивайтесь, если вы придете с решениями, отличными от исходного кода сайта.
Также имейте в виду, что могут быть пользовательские шрифты, которые вы не сможете воспроизвести .
Простые шаги по анализу дизайна, написанию HTML и CSS и тому, как он оживает в вашем собственном браузере, имеют ДЕЙСТВИТЕЛЬНО долгий путь к повышению вашей уверенности и мышечной памяти .
В то же время он поможет вам привыкнуть к используемым инструментам, а именно к инструментам инспектора браузеров и редактору кода.
И самое главное - поможет отклеиться .
Дальнейшее погружение в темы HTML и CSS.
Если вы хотите расширить свои знания за пределы разметки и базовых методов верстки, я рекомендую вам несколько основных тем и ресурсов.
Скорость и производительность
Макет и анимация CSS
Сколько времени нужно, чтобы изучить HTML?
Сейчас самое время начать изучать HTML. Если вы заинтересованы в карьере в области веб-дизайна или веб-разработки - или если вы просто хотите знать, как создавать отличные веб-страницы, - необходимы базовые знания HTML.HTML действительно не имеет конкуренции как язык программирования и признан отраслевым стандартом.
К счастью, основы HTML на самом деле довольно легко понять среднему учащемуся. Вы можете начать изучать HTML в считанные часы. Вам понадобится от одной до двух недель, , чтобы полностью понять суть HTML, и около месяца практики, чтобы освоиться с языком. Главное - применять полученные знания, работая над проектами.
В этой статье дается краткий обзор истории HTML, почему он остается таким актуальным сегодня, и как вы можете быстро получить практические знания HTML в соответствии с вашим стилем жизни.Итак, приступим.
Примите участие в бесплатном вебинаре
Наши семинары помогут вам начать свой путь к новой карьере, создадут возможности для сотрудничества с единомышленниками и студентами или научат вас новым навыкам.
Присоединись бесплатно
Почему я должен тратить время на изучение HTML?
Многие веб-разработчики и дизайнеры в настоящее время используют более простые платформы веб-создания с перетаскиванием и готовые шаблоны. Вы можете задаться вопросом, стоит ли вообще потратить время и усилия на изучение HTML, поскольку через несколько лет этот навык может стать излишним.Но есть несколько причин, почему этого не произойдет.
Прежде всего, шаблоны и готовые веб-сайты предлагают ограниченный выбор, который не всегда может соответствовать видению веб-сайта вашим клиентом. Когда вы перетаскиваете предварительно выбранные элементы на веб-страницу, остается мало места для творчества, что является одним из ограничений использования этих платформ. Если клиенту требуется более высокий уровень настройки, и вы пытаетесь полагаться на одну из этих платформ, вы можете потерпеть неудачу.
Одна из лучших причин освоить HTML - это то, что ваше творчество не будет ограничиваться чьими-то инструментами веб-дизайна. Вы сможете самостоятельно разрабатывать и устранять неполадки в разработке, не зная, что у вас есть полная автономия. Владение HTML, наряду с другими знаниями в области веб-разработки, означает, что вы можете использовать свое творчество для разработки инновационных решений для своих клиентов, которые превзойдут ограниченное предложение платформ для резки файлов cookie.
Как лучше всего изучать HTML?
Существует множество различных траекторий обучения, которые вы можете выбрать для изучения HTML, и их стоимость и время могут сильно различаться.Прежде чем принять решение, потратьте некоторое время на определение своих целей и того, как они могут повлиять на ваш выбор. Если вы только начинаете свою карьеру и в конечном итоге ставите перед собой цель начать бизнес в качестве веб-разработчика, вам может пригодиться традиционное образование, такое как степень бакалавра или магистра. Если вы уже сделали успешную карьеру и хотите повысить квалификацию в этой области, онлайн-курс может быстро и с меньшими затратами доставить вас туда, куда вы хотите. Вы не определились с выбором и просто ищете новые возможности для исследования? Возможно, вы могли бы сейчас пойти по пути самообучения.
Выбрав цель, которая лучше всего описывает вашу ситуацию, вы сможете лучше решить, как вы будете изучать HTML. Это также поможет вам определить, в каком темпе вы будете учиться.
Насколько сложно выучить HTML?
Если у вас есть некоторый опыт программирования, вам, вероятно, будет довольно просто овладеть основами. Задача, которая стоит впереди, действительно будет зависеть от нескольких различных факторов, таких как:
Чтобы добиться знакомства, вам нужно дисциплинировать процесс обучения. Большинство людей с базовыми навыками работы с компьютером, как правило, добиваются очень хороших результатов в течение одного-двух месяцев. Как только вы дойдете до таких понятий, как определение интерактивных областей в изображениях и создание обтекаемого текста вокруг графики, вот тогда некоторые могут начать бороться и могут немного разочароваться. Более сложные темы могут быть сложными, но они того стоят, потому что эти навыки очень востребованы.
Как мне перейти от новичка в HTML к эксперту?
По-настоящему практический способ продвинуться вперед в обучении - это начать с небольшого собственного проекта. Это вызовет проблемы, о которых вы не подозревали, приобретая теоретические знания и выполняя предписанные практические упражнения. Бывают моменты, когда все может стать трудным, и вы можете почувствовать разочарование, но если вы будете продолжать настаивать, вы в конечном итоге обретете больше уверенности в применении своих знаний. Примерно через два месяца вы обретете больше уверенности в своих способностях разработать качественный сайт.
К счастью, HTML не так уж сложно усвоить. Фактически, большинство основ можно изучить за полдень. Это простой язык программирования, который следует довольно легкому для понимания набору принципов. Потратив немного времени на его изучение, вы скоро обнаружите, что концепции HTML не являются слишком сложными или техническими.
Могу ли я самостоятельно научиться HTML?
Это прекрасное время для автономного обучения благодаря Интернету и множеству доступных онлайн-возможностей. Существует обширное хранилище бесплатных ресурсов, книг, курсов, видео и руководств - все они могут помочь вам расширить свои знания.Самостоятельное изучение может быть всем, что вам нужно, чтобы освоить HTML. Но если вы похожи на большинство людей, вам будет довольно сложно навязать самодисциплину, когда дело доходит до составления плана обучения.
Запись на онлайн-курс - отличный вариант, поскольку материал более структурирован, чем при самостоятельном изучении. Вам по-прежнему потребуется немного самодисциплины, чтобы не отставать от курсовой работы, но большинство онлайн-курсов теперь предлагают дополнительное преимущество, позволяя вам прогрессировать в своем собственном темпе, поэтому вы не рискуете остаться позади.
После того, как вы разовьете свои базовые навыки, вы сможете определить области, которые нужно улучшить и усовершенствовать. Вы сможете сузить круг вопросов, которые нужно пересмотреть, а какие еще темы необходимо охватить и усовершенствовать для решения проблем, с которыми вы можете столкнуться в своей практике. Это когда доступные бесплатные ресурсы можно использовать более эффективно, по мере того, как вы будете дальше изучать HTML и сможете выбирать свои основные направления и лучше планировать учебные занятия.
Изучайте HTML с Thinkful
Наша программа веб-разработки знакомит с основными концепциями и практическими приемами, необходимыми для начала карьеры в веб-разработке.Вы можете изучить основы работы со всеми необходимыми платформами, такими как HTML5, CSS, JavaScript, jQuery, адаптивный веб-дизайн и AngularJS.
Вы будете выполнять комплексные практические упражнения под руководством опытных инструкторов, при этом не менее 50% часов курса будет отведено на практические задачи, похожие на те, которые вы найдете на работе. Это гарантирует, что вы будете уверенно применять свои новые навыки, и поможет повысить уровень сохранения знаний. Самостоятельные расписания курсов позволяют гибко завершить обучение в удобные для вас сроки.
Если вы готовы начать, давайте обсудим ваши варианты.
Учитесь кодировать с помощью Thinkful
Выберите проверенный путь к высокодоходной карьере с профессиональным наставничеством и поддержкой, гибкими способами оплаты и практическим обучением на основе проектов.
Посмотреть нашу учебную программу
.

 Они стоят денег. Не каждый имеет или захочет тратить на них деньги.
Они стоят денег. Не каждый имеет или захочет тратить на них деньги.
Добавить комментарий