HTML5 | htmlbook.ru
HTML5 | htmlbook.ru
HTML5 — это не продолжатель языка разметки гипертекста, а новая открытая платформа, предназначенная для создания веб-приложений использующих аудио, видео, графику, анимацию и многое другое.
Семантика
Семантика дает представление о структуре документа и позволяет людям и программам более полно управлять данными. В HTML5 добавлено множество семантических тегов, а также поддержка RDFa, микроформатов и микроданных.
Автономная работа
Благодаря кэшу HTML5, веб-приложения могут быстрее работать и запускаться даже без подключения к Интернету.
3D, графика и эффекты
Можно рисовать прямо на веб-странице используя Canvas API. Технологии WebGL и CSS3 3D позволяют отображать трехмерную графику непосредственно в браузере.
Мультимедиа
Приложения и сайты могут проигрывать аудио и видео без установки дополнительных плагинов вроде Flash-а.

Производительность и интеграция
Сделайте свои веб-приложения быстрыми и динамичными с разными технологиями вроде Web Workers и XMLHttpRequest 2.
CSS3
CSS3 в интеграции с HTML5 позволяет управлять видом любых элементов на странице, создавать потрясающие эффекты без ущерба семантической структуры, производительности и без дополнительных скриптов.
Ничего не знаете об HTML5?
Начните изучение HTML5 с книги Марка Пилгрима Погружение в HTML5.
В HTML5 появилось множество семантических элементов, а также тегов, позволяющих вставлять аудио и видео на сайт.
<article>
<aside>
<audio>
<canvas>
<command>
<datalist>
<details>
<figcaption>
<figure>
<footer>
<header>
<hgroup>
<keygen>
<main>
<mark>
<menu>
<meter>
<nav>
<output>
<progress>
<rp>
<rt>
<ruby>
<section>
<source>
<summary>
<time>
<video>
<wbr>
Вёрстка сайта на HTML5
Описание процесса вёрстки сайта lionindesert. ru на HTML5.
ru на HTML5.
Форум
Также разные аспекты HTML5 можно обсудить на форуме.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol
© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Видеоуроки по созданию сайта для бизнеса. Бесплатные видеоуроки.
Онлайн редактор изображений CleverBrush
Нужно сделать шаблон поста для социальной сети? Нет времени разбираться в премудростях Photoshop? С CleverBrush все можно сделать просто и быстро даже на планшете. Онлайн сервис работает везде. На смартфоне просто будет несколько неудобно работать с картинками.
Онлайн сервис работает везде. На смартфоне просто будет несколько неудобно работать с картинками.
Добавил: Мастер дополнений
Создан: 8.05.2019
Просмотров: 5354
Шаблон сайта — Restaurant
«Restaurant» — это бесплатный шаблон HTML одной страницы, разработанный Кристосом Пантазисом и закодированный Мэтью Хартманом. Шаблон замечательно подойдет для тех, у кого есть ресторан или же желает его открыть.
Шаблон замечательно подойдет для тех, у кого есть ресторан или же желает его открыть.
Добавил: Asad
Создан: 22.07.2017
Просмотров: 22095
64 иконок социальных сетей
В этот раз мы вам предлагаем набор иконок социальных сетей, которые могут быть вам полезны.
Добавил: Asad
Создан: 21.07.2017
Просмотров: 12745
5 бесплатных онлайн-сервисов для редактирования шрифтов
В этой статье мы хотели бы познакомить вас с 5 лучшими бесплатными редакторами шрифтов, которые помогут вам создавать собственные инновационные и креативные шрифты для ваших веб-сайтов.
Добавил: Asad
Создан: 21.07.2017
Просмотров: 39422
Лучшие фреймворки CSS в 2017 году
В этой статье мы хотели бы продемонстрировать некоторые из лучших CSS-фреймворков на 2017 год , им пользуются несколько разработчиков и имеют множество функций.
Добавил: Asad
Создан: 20.07.2017
Просмотров: 12235
Шаблон сайта — Freelancer
Адаптивный шаблон для фрилансеров, созданный через CSS Bootstrap. Очень хорошо подойдет для тех, у кого нет бюджета чтобы заказать сайт для портфолио.
Добавил: Asad
Создан: 20.07.2017
Просмотров: 17564
5 самых полезных расширений Google Chrome для веб-дизайнера и разработчика
В этой статье мы собрали список самых лучших и полезных расширений Google Chrome для веб-дизайнеров и разработчиков.
Добавил: Asad
Создан: 19.07.2017
Просмотров: 12399
5 самых популярных плагинов WordPress для режима технического обслуживания
В этой статье мы хотели бы рассказать про самые лучшие плагины WordPress для режима технического обслуживания, которую вы можете включить на своем сайте в рамках обслуживания, разработки и так далее. ..
..
Добавил: Asad
Создан: 18.07.2017
Просмотров: 6288
Noway Regular & Italic — новый шрифт от Apito
Новый шрифт от испанской независимой цифровой студии литейного производства и графического дизайна.
Добавил: Asad
Создан: 18.07.2017
Просмотров: 5231
Скачать бесплатно 48 иконок «Nolan Business»
Эти иконки нового стиля отлично подойдут для корпоративных сайтов и для стартапов.
Добавил: Asad
Создан: 18. 07.2017
07.2017
Просмотров: 7721
3 самых известных редакторов кода HTML для новичка
Сегодня мы вам представим 3 самых известных и знаменитых редакторов кода для языка гипертекстовой разметки.
Добавил: Asad
Создан: 17. 07.2017
07.2017
Просмотров: 15002
Vintage Letterpress Text Effects
Этот графический ресурс дает вам быструю и легкую возможность применить к вашим проектам высококачественный ретро / винтажный стиль. Вы можете использовать его на простых текстах, фигурах и логотипах.
Добавил: Евгений Попов
Создан: 14. 07.2017
07.2017
Просмотров: 5675
Красивый набор иконок для компании
Красивый набор из 50 иконок. Подойдет для любого сайта или приложения. Скачать бесплатно набор можно по ссылке сразу под превью.
Добавил: Евгений Попов
Создан: 12. 07.2017
07.2017
Просмотров: 7286
Бесплатный набор иконок Kawaii Summer
Если вы хотите начать свое лето с радостью и энергией, загрузите бесплатный набор иконок Kawaii Summer!
Добавил: Евгений Попов
Создан: 10. 07.2017
07.2017
Просмотров: 4969
10 очень полезных плагинов для работы с виджетами на WP
Возможность использовать боковые виджеты добавляет удобства и функциональности в WordPress. Виджеты могут предоставлять широкий спектр функций, которые помогают пользователям находить необходимую информацию, делиться своим контентом и получать больше пользы от взаимодействия с сайтом. Помимо этого, в настоящее время существует больше способов, чем когда-либо, расширить возможности использования и внедрения виджетов на вашем сайте.
Добавил: Евгений Попов
Создан: 4.07.2017
Просмотров: 6322
Бесплатный набор иконок пользовательских аватарок
Это фантастические бесплатные иконки в линейном стиле могут использоваться в качестве пользовательских изображений по умолчанию или персонажей службы, управляемой сообществом, или даже использоваться в разделе комментариев вашего сайта.![]() Редактируя связанные шаблоны исходных файлов AI, EPS или SVG, вы также можете создавать собственные персонализированные изображения профиля социальных сетей.
Редактируя связанные шаблоны исходных файлов AI, EPS или SVG, вы также можете создавать собственные персонализированные изображения профиля социальных сетей.
Добавил: Евгений Попов
Создан: 15.06.2017
Просмотров: 5681
1800 миниатюрных иконок бесплатно
Коллекция включает в себя 1800 профессиональных иконок в черно-белом формате.
Добавил: Евгений Попов
Создан: 30.05.2017
Просмотров: 6434
Скачать бесплатно: иконки на тему путешествия и отдых
Начните сбор, потому что мы уезжаем в праздничную поездку с этим красочным набором значков, предоставленных Freepik!
Добавил: Евгений Попов
Создан: 23. 05.2017
05.2017
Просмотров: 5545
32 лучших бесплатных набора иконок для коммерческого использования для загрузки сегодня
Есть миллион бесплатных иконок, но не все они полезны для реальных заданий. Вот лучшие бесплатные иконки, которые вы можете использовать в своем следующем коммерческом проекте.
Добавил: Евгений Попов
Создан: 17. 05.2017
05.2017
Просмотров: 11173
Видео уроки по созданию сайтов. HTML, CSS, JavaScript, PHP. Drupal, Joomla, WordPress
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжаем видео блог и продолжаем курс видео уроков SQL и основам реляционных баз данных на примере библиотеки SQLite. В качестве СУБД мы выбрали SQLite и, естественно, чтобы…
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой запись я начинаю публикацию курса видео уроков по SQL и основам реляционных баз данных на примере библиотеки SQLite. Первая тема называется у нас: «Выбираем СУБД…
Привет, посетитель сайта ZametkiNaPolyah.ru! Начинаю публиковать в блоге все, что появилось на YouTube за последнее время, ведь я не сидел сложа руки, а записывал видео. Вот, например, появился целый курс…
Вот, например, появился целый курс…
Привет, уважаемый читатель! Этой записью я открою новую рубрику на свое блоге, в которой буду публиковать записи и даже не просто записи, а видео записи. Рубрика будет называться SQL и…
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжим рубрику Видео блог и теперь здесь будет новый раздел, под названием бесплатные видео уроки по HTML для начинающих. Подписывайтесь на мой YouTube канал, этим вы…
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжим рубрику Видео блог и теперь здесь будет новый раздел, который называется бесплатные видео уроки по JavaScript. Хотел бы немного прорекламировать свой канал!:) Во-первых, обновления на…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
Лучшие Youtube-каналы для Frontend-разработчика
На Github был опубликован список полезных каналов для Frontend-разработчиков. Публикуем их здесь с разрешения автора. В списке представлены обучающие каналы, записи докладов с конференций.
Публикуем их здесь с разрешения автора. В списке представлены обучающие каналы, записи докладов с конференций.
- Google Developers — инструменты, записи конференций
- funfunfunction — JavaScript, ES6, функциональное программирование, практики программирования
- LevelUpTuts — HTML, Stylus, CSS, Sass
- DevTips — Foundation, CSS, RWD
- LearnCode.academy — JavaScript, jQuery, React, Node.js, MEAN
- LearnWebCode — RWD, HTML, CSS, JavaScript, jQuery
- thenewboston — HTML5, JavaScript, Node.js, Angular
- mjdwebdesign — CSS, HTML, JavaScript
- Treehouse — CSS, HTML, JavaScript
- Helping Develop — jQuery, HTML, CSS
- Sass Bites Podcast — Sass
- Derek Banas — JavaScript, паттерны проектирования
- Dr Richard Stibbard — jQuery UI
- Coder’s Guide — HTML, CSS, Bootstrap, RWD, JavaScript
- easydevtuts — Bootstrap, Foundation, Sass
- Quentin Watt — HTML, CSS, Bootstrap, JavaScript
- Source Decoded — JavaScript, Coding Principles
- Design Code Blade Nepal — CSS, JavaScript, Node.
 js, Angular
js, Angular - George Mcknight — building social network with Meteor and React
- Chris Coyier — HTML, CSS, JavaScript, много скринкастов
- SitePoint — HTML, CSS, JavaScript, Sass, Web Design
- Facebook Developers — JavaScript, React
- Jakob Jenkov — SVG
- Daniel Stern — JavaScript, Node.js
- Front End TV — JavaScript, ES6, Node.js
- The Web Platform Podcast — подкасты о HTML, CSS, JavaScript, инструменты, workflow and much more
- ClojureTV — Clojure
- Kyle Robinson Young — JavaScript, Node.js, Ember.js, Electron, Browserify
- Envato Tuts+ — HTML, CSS
- CJ Gammon — Snap.svg, Three.js
- Dev Coffee — Meteor, React.js
- Meth Meth Method — game development with JavaScript
- ReactCasts — weekly, short React screencasts containing tips, tricks and tutorials
- Wes Bos — Redux, Markdown, command line, Flexbox, Sublime Text
- GitHub Training & Guides — all about GitHub from GitHub Training team
- Google Chrome Developers — tutorials, conferences recordings, polymer, accessibility, tooling, tips & tricks
- The Net Ninja — ES6, Node.
 js, Angular, React, CSS, Sass
js, Angular, React, CSS, Sass - Ihatetomatoes — GreenSock, ScrollMagick, tools
- Watch and Learn — building SPA with Vue.js and Drupal
- Ryan Christiani — ES6, JavaScript focused code-alongs
- Kirupa Chinnathambi — Javascript, CSS, HTML
- Rally Coding — React and Redux, JavaScript
- DECODED chats — interviews on SVG, PWAs, learning
- Rem Zolotykh — React, Redux, Ember
- Tim Ermilov — building products with JavaScript, from an idea to production-ready product
- Byte-Sized Javascript — short (five-to-ten minute) screencasts about JavaScript and related technologies
- Coding Math — an ongoing series of video tutorials designed to teach you the math you need to understand as a programmer
- Mindspace — Node.js, Angular, ReactJS, Redux, Vue.js
- DevMarketer — Git, Vue.js
- Meteor — videos on Meteor and stuff around it
Записи митапов и конференций
- Sorax — основы CSS и JavaScript, обзоры инструментов, подкасты
- Hexlet — курсы по Computer Science, введение в JavaScript, вебинары, подкаст об информатике
- Илья Кантор — скринкасты по Node.
 js, Gulp и Webpack
js, Gulp и Webpack - webtheory — HTML5 и CSS3, CoffeeScript
- Magisters — основы HTML и JavaScript, видеокурс по Bootstrap
- JSPirates — уроки по Node.js
- roman01la — функциональный JavaScript, ClojureScript, React & Flux, доступность
- Ros Ivanov — БЭМ, PostCSS, Jade, инструменты
- Moscow Coding School — курсы JavaScript
- Точка.dev — Vue.js
- loftblog — новости, обзоры, всевозможные курсы по HTML, CSS, JavaScript и разным инструментам/библиотекам
- uWebDesign — CSS, Sass, обзоры инструментов, подкасты
- Procode — HTML5, GameDev
- Технострим Mail.Ru Group — лекции образовательных проектов Mail.ru group
- webformyself — CSS, HTML, обзоры
- Monsterlessons — JavaScript, Node.js, Angular, React, Redux, Webpack, Lodash, Git
- CodeDojo — HTML, ES6, React, Angular, Flexbox
- WebUpBlog — HTML, CSS, Sass, JavaScript
- Pa Dam Tuts — HTML5 Canvas, CSS
- MakeWeb.me — CSS, Bootstrap, инструменты, переводы англоязычных видео
- WebDesign Master — вёрстка, обзоры плагинов и инструментов
- Learn Programming — Node.
 js, HTML5 Canvas, WebGL, Three.js, GameDev
js, HTML5 Canvas, WebGL, Three.js, GameDev - HTML Academy — обзоры инструментов, автоматизация
- SkanerSoft — создание игр на JavaScript, PointJS
- Master-CSS — HTML, CSS, JavaScript
- Ausite Blog — Vue.js, RiotJS, Socket.io
- Уроки веб-разработки — HTML, CSS, БЭМ, SASS, Bootstrap, jQuery
- Web Developer Blog — основы JavaScript, HTML, CSS, Bootstrap 3, Foundation, обзор редакторов Sublime Text и Atom
- Artem Demo — разработка гибридных приложений под Android на веб-технологиях, Angular, jQuery mobile
- Дмитрий Лаврик — основы HTML и CSS, JavaScript, NPM, WebGL, Three.js
- Блог о веб-разработке Rightblog.ru — HTML, CSS, jQuery, Sublime Text и Brackets
Записи митапов и конференций
8 крутых Youtube-каналов, которые помогут изучить Java
35 лучших сайтов для самообразования
Образовательные каналы на YouTube: более 75 каналов на русском языке
Мы постарались собрать в обзоре лучшие образовательные каналы на YouTube. На многих каналах выложены бесплатные курсы, которые позволят Вам освоить востребованные в сети навыки для успешной работы на фрилансе. Большинство каналов – на русском языке, поэтому Вам не потребуется знать иностранные языки для изучения материалов.
На многих каналах выложены бесплатные курсы, которые позволят Вам освоить востребованные в сети навыки для успешной работы на фрилансе. Большинство каналов – на русском языке, поэтому Вам не потребуется знать иностранные языки для изучения материалов.
Для удобства мы сгруппировали найденные каналы по направлениям:
Программирование, разработка веб-сайтов
На данных каналах собраны полезные курсы для новичков, желающих освоить искусство разработки сайтов, программирования баз данных, HTML-верстки, научиться работать с фреймворками.
- Технострим Mail.Ru Group – лекции от лучших программистов в открытом доступе. На канале собрано несколько сотен видео по веб-разработке, мобильной разработке, информационному поиску, базам данных, анализу данных, администрированию и многому другому.
- Образовательный IT-портал GeekBrains – множество разнообразных курсов по веб-программированию, созданию мобильных приложений, С++ и другим языкам. Есть цикл видео про карьеру в ИТ.

- Видеоуроки PHP – на канале есть курс по PHP для начинающих (11 уроков) и цикл видео о написании собственной системы управления сайтом (44 видео).
- IT Propaganda – на канале выложен бесплатный курс «Ленивый питон», обучающий новичков программированию на языке Python (55 уроков).
- Уроки Python – еще один канал с уроками по Python. Относительно небольшой, уроков немного, но можно посмотреть.
- ИМКН УрФУ. Языки сценариев (Python) – видео лекции по курсу «Языки сценариев», который читается в Институте математики и компьютерных наук Уральского федерального университета. Курс посвящен языку программирования Python 3. Около 50 видео на канале.
- Moscow Python – видеозаписи со встреч питонистов и джангистов в Москве.
- Гоша Дударь – видеоуроки для начинающих по PHP, MySQL, Ajax, jQuery, CSS.
- Учись программированию – на канале собрано несколько сотен видео о востребованных веб технологиях и языках программирования: HTML, CSS, PHP, nodejs, JavaScript.

- Центр компьютерного обучения «Специалист» при МГТУ им. Баумана – разнообразные видеоуроки по различным языкам программирования.
- Как создать сайт. Основы Самостоятельного Сайтостроения
- Учимся программированию – видеоуроки по C, C#, Java, SQL, основам программирования, нейронным сетям.
- Курсы по HTML и CSS на канале Евгения Попова – полезные курсы для тех, кто хочет освоить профессию верстальщика, контент-менеджера или зарабатывать на создании собственных интернет-проектов.
- Master-CSS – на канале есть интересный курс по HTML 5 для новичков.
- Magisters – на канале собраны уроки по HTML5, CSS3, JavaScript, PHP для начинающих. Есть уроки по фреймворку Bootstrap 3.
- Школа программирования JavaPro – уроки по разработке программного обеспечения на языке Java.
- Программирование на Си – на канале есть небольшой курс по программированию на Си (15 уроков).
- Denis Markov – на канале имеется курс по программированию на С++ (28 уроков), а также небольшое число уроков на другие темы.

- MyChipPic – интересный канал о том, как работать с микроконтроллерами PIC, писать программы для них и разрабатывать электрические схемы. Более 100 теоретических и практических уроков.
- 1CBitrixChannel – на канале собрано множество видео о работе с популярной CMS 1С Битрикс. Есть курсы для новичков и опытных разработчиков, новости, записи вебинаров.
- Petr Baf – множество уроков по работе в системе WordPress, в том числе занятия по разработке новых тем для сайта, созданию интернет-магазинов на базе движка WordPress.
- codeBurger — образовательный IT-канал для верстальщиков. Выложены курсы по CSS Grid, React, React Native, TypeScript. Канал активно развивается.
- Веб-стандарты — канал сообщества разработчиков. Много полезных видео.
- BrainsCloud — много контента по веб-разработке и созданию сайтов.
Arman Zil – уроки по разработке сайтов на базе движка Drupal 7.
Дизайн и видеомонтаж
На данных каналах публикуются уроки по работе в дизайнерских программах.
- Дизайн — канал от Академии Яндекса. Видеокурс «Школа дизайна» для тех, кто хочет развиваться в области продуктового дизайна. Для прохождения курса необходимы базовые знания в данной области, а также владение HTML, CSS и JavaScript. Видеокурс «Школа мобильного дизайна» – лекции об особенностях дизайна мобильных продуктов, прототипировании и анимации, а также о работе в команде.
- Уроки Photoshop – на канале собрано более 200 видео по работе в программе Photoshop для начинающих и продвинутых пользователей.
- Photoshop канал – бесплатные уроки по работе в Photoshop, созданию различных эффектов.
- Marie Smith – на канале собрано порядка 30 уроков по веб-дизайну для новичков. Много интересных видео на околодизайнерскую тему.
- Дмитрий Чернов – полезные уроки по Photoshop и веб-дизайну. Много видео для новичков.
- Photoshop канал — образовательные видео, как работать в Фотошопе и делать в программе разные вещи.
- Видео Монтаж и 3D – на канале собраны уроки по работе в программах Adobe After Effects и Cinema 4D.

- uWebDesign – обзоры и подкасты про веб-технологии. Более 100 видео на канале на момент подготовки обзора.
- Школа веб-дизайна Алексея Захаренко – на канале имеется плейлист с разбором работ учеников по веб-дизайну. Также есть отдельные видео про карьеру веб-дизайнера.
- SkillsupRU — уроки и лекции, посвященные дизайну, компьютерной графике, общению с заказчиками, а также вебинары от профессионалов в дизайне и рекламе с мировым именем.
- Школа веб-дизайна Максима Солдаткина — видеокурс для новичков в веб-дизайне и желающих быстро освоить новую профессию. Уроки посвящены веб-дизайну, графическому дизайну, проектированию интерфейсов и мобильным приложениям.
- Как монтировать видео — образовательный YouTube-канал про видеомонтаж. Много роликов о том, как сделать домашнюю студию, есть видео для новичков.
Video4edit — уроки по видеосъемке и редактированию видеоматериала. Обучение работе в различных программах: Sparkol Videoscribe, Power Point, Camtasia, Sony Vegas Pro.

Фотосъемка, обработка фотографий
- PhotoAzbuka – уроки фотографии для новичков. Порядка 100 видео на канале.
- PhotoWebExpo – основы фотографии, видео уроки, тесты фототехники. Общее число видео – несколько сотен.
- Алексей Кузьмичев – на канале собрано более 50 видео по обработке фотографий и ретушированию при помощи программы Photoshop.
- Fotoneck – на канале собраны различные видеоуроки по Photoshop, в том числе 46 уроков по обработке фотографий.
- Lightroom/ Photoshop/ Vegas Pro – на канале имеется более 100 уроков по обработке фотографий в программе Photoshop, а также уроки по видеомонтажу в программе Sony Vegas Pro.
- Фотошкола онлайн — видеоуроки и мастер-классы по фотографии, рекомендации по выбору фототехники, лайфхаки и юмор для фотографов.
- Академия re:Store — много обучающих видео по фото и видеосъемке на технику Apple.
Онлайн школа фотографии Дмитрия Матющенко — видеоуроки, лекции, бэкстэйджи со съемок.
 Основной упор сделан на свадебную фотосъемку.
Основной упор сделан на свадебную фотосъемку.
SMM, работа в социальных сетях
- SMM блог – на канале выложены полезные видеоуроки по созданию, оформлению и ведению групп во ВКонтакте.
- WebPromoExperts – на канале есть плейлист с конференции SMM Day с полезными кейсами по продвижению в социальных сетях.
- Нетология — образовательный канал на YouTube одноименного онлайн-университета. Много материалов по маркетингу, рекламе и SMM.
- Суровый питерский SMM — на канале собрано много образовательных видео и выступлений с конференций на тему продвижения в социальных сетях. Также есть кейсы от SMM-специалистов.
SMM Camp – плейлист с записями выступлений на конференции SMM Camp (40 видео).
Копирайтинг, тексты, журналистика
- Дмитрий Кот – канал известного копирайтера и директора Агентства Продающих Текстов. На канале собраны видео с выступлений Дмитрия, посвященных продающим текстам и копирайтингу в целом.

- Панда-копирайтинг – канал Петра Панды. Много полезных видео по копирайтингу для начинающих.
- Денис Каплунов — канал известного копирайтера, автора книг. На канале есть записи выступлений и мастер-классы по копирайтингу.
- Ольга Соломатина – на канале собрано много полезных видео о написании текстов. Автор видео – редактор группы спецпроектов ИД «Коммерсантъ», медиа-тренер, автор книг.
- Академия правильных копирайтеров — на канале выложены полезные ролики о работе копирайтера, отношениях с клиентами, технологиях написания текстов.
- Текстерра — образовательный канал одного из самых известных агентств в области контент-маркетинга и копирайтинга.
- Даниил Шардаков — образовательный канал для копирайтеров. Здест есть два курса: копирайтинг с нуля и про заработок на статьях.
Максим Ильяхов — на канале собраны видеоматериалы для начинающих и опытных редакторов, включая веб-верстку и основы HTML, CSS, Bootstrap.
Продвижение сайтов, контекстная реклама
- Академия Яндекса – лекции из курса различных школ Яндекса, записи мастер-классов, семинаров и докладов на мероприятиях.

- Обучение рекламным технологиям — официальный канал Яндекса о рекламе. Вебинары, онлайн-курсы, конференции об интернет-маркетинге и современных рекламных технологиях.
- Создание и продвижение сайтов – на канале собраны записи «Школы вебмастеров», которая проводилась Яндексом (более 100 видео). Данные видео обязательны к просмотру всем, кто намерен заниматься продвижением сайтов.
- Google для бизнеса – видео по настройке рекламных кампаний в Google AdWords.
- SeoProfy UA – полезный канал по продвижению и контекстной рекламе. Особенно рекомендую посмотреть плейлист «На доске» (более 150 видео).
- ТопЭксперт – на канале собрано более 100 видео на тему продвижения сайтов. Есть записи открытых уроков для новичков.
- Usabilitylab – полезнейший канал о юзабилити интернет-сайтов.
- SeoPultTV – канал одноименной системы продвижения. Мастер-классы, интервью, полезные видео по продвижению.
- Обучающий центр Cybermarketing – на канале собраны записи конференций и вебинаров на тему продвижения сайтов, контекстной рекламы, интернет-маркетинга.

BeWebby — бесплатные вебинары от ведущих специалистов, посвященные интернет-маркетингу, SEO, SMM, веб-аналитике.
Контент-менеджмент
Контент-менеджеры занимаются наполнением сайтов и редактированием ранее добавленной информации. На следующих каналах Вы сможете получить общее представление о данной профессии и необходимых в ней навыках.
Контент-менеджер в 1С-Битрикс – небольшой плейлист (13 видео) о работе контент-менеджером в системе «1С Битрикс».
Обучение фрилансу
- Фриланс ТВ – на канале опубликован бесплатный курс, как стать фрилансером, а также полезные советы и мастер-классы для начинающих и опытных фрилансеров. Имеется отдельный плейлист с ответами на вопросы зрителей.
- FLMEDIA Гильдия медиафрилансеров – на канале собраны полезные мастер-классы для фрилансеров, работающих в сфере СМИ.
- Я — фрилансер — канал фрилансера, на котором выкладываются полезные видео для новичков.
Канал сайта Kadrof.
 ru — канал сайта Kadrof.ru, на котором выкладываются обзоры новых функций сайта для фрилансеров и заказчиков.
ru — канал сайта Kadrof.ru, на котором выкладываются обзоры новых функций сайта для фрилансеров и заказчиков.
Кадровое дело, бухучет
Моё дело ТВ — канал для бухгалтеров и кадровиков, а также предпринимателей. Большая подборка видео о налоговых проверках, отчетности, ведении документации и т.д. Еженедельная рубрика «Еженедельные новости для бухгалтеров и кадровиков» с обзором самых интересных новостей законодательства.
Иностранные языки
Данные каналы помогут Вам улучшить знание иностранных языков, чтобы работать на международных биржах фриланса.
- Olga Kozar and English with Experts – много полезных уроков по английскому языку, в том числе – по деловому английскому.
- English Galaxy – более 100 уроков по английскому языку. Удобное деление занятий по плейлистам.
Канал передачи «Полиглот» с Дмитрием Петровым — серии уроков по английскому, немецкому, китайскому языку, хинди, французскому, испанскому, португальскому для новичков.
 Записи передач с известным полиглотом Дмитрием Петровым.
Записи передач с известным полиглотом Дмитрием Петровым.
Рекомендуем
Ниже представлен список Интернет-СМИ, предлагающих работу фрилансерам, внештатным журналистам и авторам.
1. Вакансии в Лайфхакере
Издание …
Ниже представлен список бюро переводов г. Москвы и Санкт-Петербурга, предлагающих работу фрилансерам.
Бюро переводов из Москвы
Ройд
Бюро …
Html css для начинающих — Курсы по программированию
Используйте промо-код «HSPDC1G» и получите 15% скидку на подписку ITVDN.
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
Знакомство с курсом HTML&CSS
Если Вы хотите стать веб-разработчиком, освоить процесс создания веб-сайтов,
лучше всего начать с изучения основ веб-программирования — верстки страниц
(HTML), работы с каскадными таблицами стилей (CSS). Изучение HTML и CSS
станет первым шагом на Вашем пути профессионального становления как
frontend-разработчика. Сделать этот шаг Вам помогут видео-уроки
Сделать этот шаг Вам помогут видео-уроки
сертифицированных тренеров Microsoft, которые предоставляет онлайн платформа
для обучения ИТ-специалистов ITVDN.
Если Вы хотите стать веб-разработчиком, освоить процесс создания веб-сайтов, лучше всего начать с изучения основ веб-программирования — верстки страниц (HTML), работы с каскадными таблицами стилей (CSS). Изучение HTML и CSS станет первым шагом на Вашем пути профессионального становления как frontend-разработчика. Сделать этот шаг Вам помогут видео-уроки сертифицированных тренеров Microsoft, которые предоставляет онлайн платформа для обучения ИТ-специалистов ITVDN. |
Видеокурс HTML & CSS. Урок 1.
 Введение в HTML.
Введение в HTML.
В этом видео Вы познакомитесь с языком HTML. На уроке будет рассмотрена
история языка: кем и когда он был создан;. составляющие языка, тег, атрибут тега,
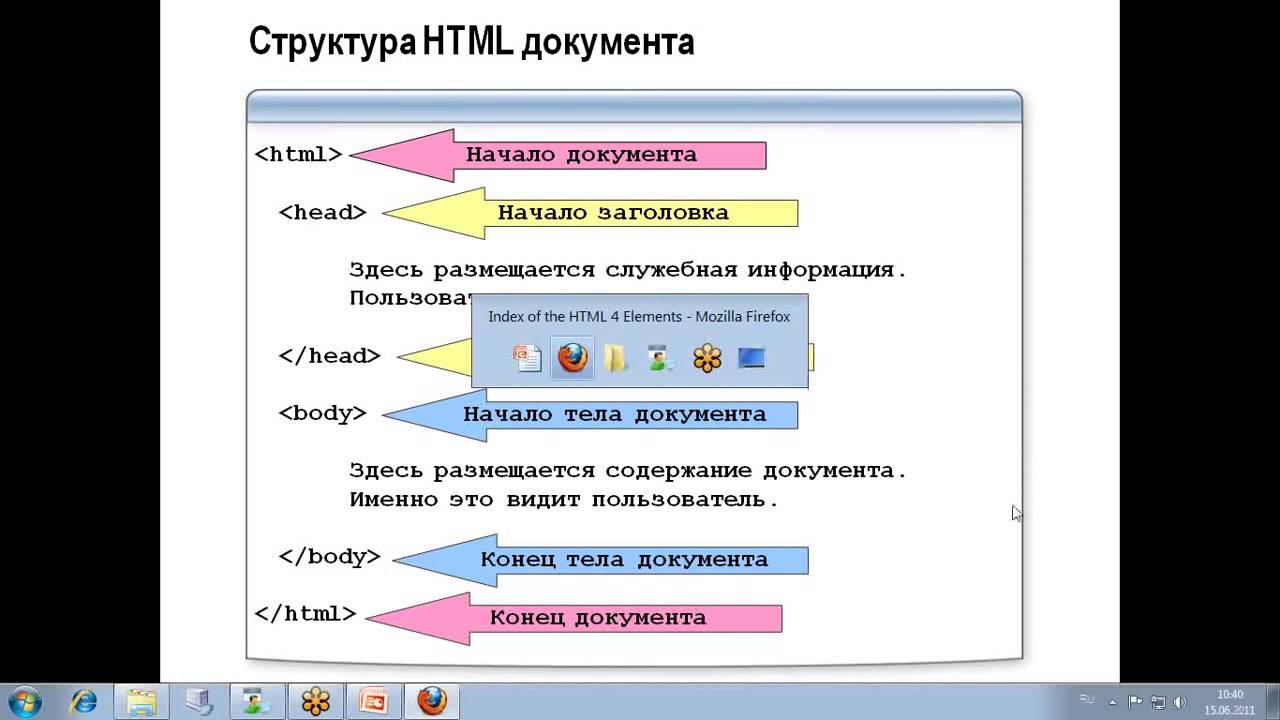
содержимое тега; семантика языка и основные теги, определяющие структуру документа;
основные правила разметки; теги для форматирования текста, их атрибуты.
Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
В этом видео Вы познакомитесь с языком HTML. На уроке будет рассмотрена история языка: кем и когда он был создан;. составляющие языка, тег, атрибут тега, содержимое тега; семантика языка и основные теги, определяющие структуру документа; основные правила разметки; теги для форматирования текста, их атрибуты. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Видеокурс HTML & CSS.
 Урок 2. Работа с изображениями.
Урок 2. Работа с изображениями.
На видео рассмотрена работа с изображениями в HTML, процедура вставки
изображения в разметку с тегом img, атрибуты этого тега, форматы изображений,
добавление анимации на страницу, подсказки пользователю при наведении на
изображение, размеры изображений, карты изображений. Рекомендованная литература
— «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео рассмотрена работа с изображениями в HTML, процедура вставки изображения в разметку с тегом img, атрибуты этого тега, форматы изображений, добавление анимации на страницу, подсказки пользователю при наведении на изображение, размеры изображений, карты изображений. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Видеокурс HTML & CSS.
 Урок 3. Таблицы и списки.
Урок 3. Таблицы и списки.
На видео будет рассмотрен тег table, особенности его использования, создание
таблицы с разными размерами и содержимым, фон и размер отдельных ячеек,
упорядоченные списки, неупорядоченные списки, вложенные списки и списки определений.
На видео будет рассмотрен тег table, особенности его использования, создание таблицы с разными размерами и содержимым, фон и размер отдельных ячеек, упорядоченные списки, неупорядоченные списки, вложенные списки и списки определений. |
Видеокурс HTML & CSS. Урок 4. Теги div и span.
На видео будет рассмотрен слой в HTML, создание слоев, тег div, размеры слоя,
вложенные слои, позиционирование, обтекание, отступы, атрибуты тега div,
особенности тега span, форматирование и создание уникального стиля для любого
кусочка текста на странице, основы современной верстки страниц. Рекомендованная
Рекомендованная
литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео будет рассмотрен слой в HTML, создание слоев, тег div, размеры слоя, вложенные слои, позиционирование, обтекание, отступы, атрибуты тега div, особенности тега span, форматирование и создание уникального стиля для любого кусочка текста на странице, основы современной верстки страниц. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Используйте промо-код «HSPDC1G» и получите 15% скидку на подписку ITVDN.
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
Видеокурс HTML & CSS. Урок 5. Таблицы стилей CSS.
На видео рассмотрен специальный язык для создания внешнего вида веб-страницы — CSS
(Cascading Style Sheets), способы интеграции CSS в веб-страницу, семантика CSS,
особенности применения стилей, селекторы для задания стиля частям документа, приоритет
между различными подходами при задании стилей. Рекомендованная литература —
«Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео рассмотрен специальный язык для создания внешнего вида веб-страницы — CSS (Cascading Style Sheets), способы интеграции CSS в веб-страницу, семантика CSS, особенности применения стилей, селекторы для задания стиля частям документа, приоритет между различными подходами при задании стилей. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Урок 5. Таблицы стилей CSS.» src=»https://www.youtube.com/embed/FPq6mgkaCEI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Видеокурс HTML & CSS. Урок 6. Метатеги и верстка страниц.
На видео будут рассмотрены метатеги, их типы и предназначение, «резиновая»,
фиксированная и смешанная верстки, тема позиционирования элементов, свойством
как position и его параметры, как задать уровень прозрачности элементам,
скругление углов рамки элементов. Рекомендованная
литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео будут рассмотрены метатеги, их типы и предназначение, «резиновая», фиксированная и смешанная верстки, тема позиционирования элементов, свойством как position и его параметры, как задать уровень прозрачности элементам, скругление углов рамки элементов. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Урок 6. Метатеги и верстка страниц.» src=»https://www.youtube.com/embed/K01rA9wxmD0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Видеокурс HTML & CSS. Урок 7. Формы.
На видео уроке Вы будут рассмотрены формы в HTML, тег form, методы запроса к серверу,
элементы формы: кнопки, поля для ввода информации, выпадающие списки; группировка и создание
скрытых и многострочных полей. Теоретический материал будет подкреплен практическими примерами.
Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео уроке Вы будут рассмотрены формы в HTML, тег form, методы запроса к серверу, элементы формы: кнопки, поля для ввода информации, выпадающие списки; группировка и создание скрытых и многострочных полей. Теоретический материал будет подкреплен практическими примерами. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Урок 7. Формы.» src=»https://www.youtube.com/embed/8njOWpWkllg?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Видеокурс HTML & CSS. Урок 8. Верстка веб-страницы.
На видео будет рассмотрен алгоритмом создания веб-страницы, с чего начать создание
веб-страницы. Создание страницы будет разобрано по шагам, подкреплено объяснением строчек
кода и демонстрацией их в браузере. Просмотрев урок, Вы сможете делать собственные веб-сайты.
Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео будет рассмотрен алгоритмом создания веб-страницы, с чего начать создание веб-страницы. Создание страницы будет разобрано по шагам, подкреплено объяснением строчек кода и демонстрацией их в браузере. Просмотрев урок, Вы сможете делать собственные веб-сайты. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Урок 8. Верстка веб-страницы.» src=»about:blank» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» data-rocket-lazyload=»fitvidscompatible» data-lazy-src=»https://www.youtube.com/embed/videoseries?list=PLvItDmb0sZw-v7y3fP50Ao8AIlg00fSGQ»/>
Используйте промо-код «HSPDC1G» и получите 15% скидку на подписку ITVDN.
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
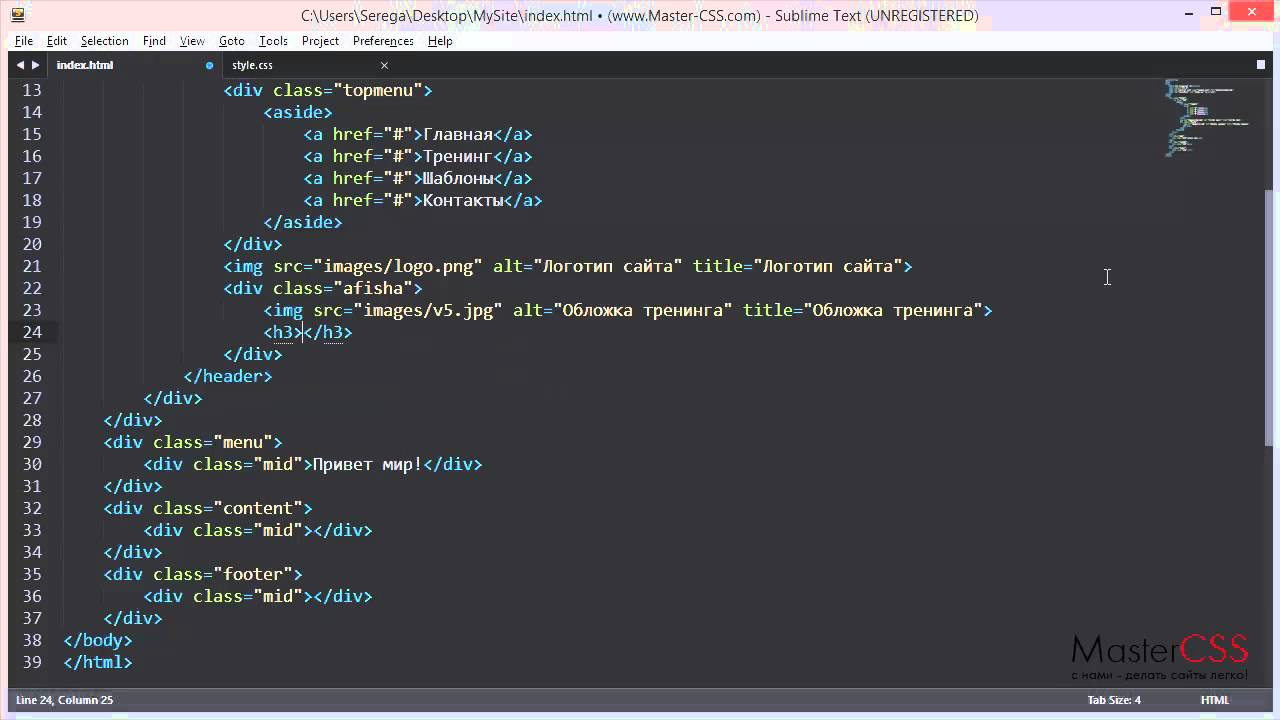
HTML и CSS для начинающих. С нуля до создания сайта
Описание курса
Курс создан для начинающих верстальщиков от основ, грамматики HTML и CSS до практики создания простого и сложного сайта.
Присутствуют практические задания после каждой группы уроков для закрепления полученных знаний.
Для кого подойдет курс: если вы новичок и только планируете изучать HTML и CSS. Если Вы знаете основы, но не понимаете как их применить для создания сайта
Материалы курса
Общее элементов: 1
Что такое верстка сайта элементов: 4
Урок 1. Что такое верстка сайта
Урок 2. Разбор верстки сайта
Материалы к урокам Темы 1
Задания Темы 1
Создание рабочего пространства элементов: 5
Урок 1. Создание рабочего пространства
Создание рабочего пространства
Урок 2. Создание Web-страницы
Урок 3. Написание заголовков страницы Файл
Материалы к урокам Темы 2
Задания Темы 2
Добавление Favicon элементов: 4
Урок 1. Добавление Favicon
Урок 2. Работа с текстом
Материалы к урокам Темы 3
Задания Темы 3
Добавление изображений элементов: 5
Урок 1. Добавление изображений
Урок 2. Создание списков
Создание списков
Урок 3. Создание ссылок
Материалы к Теме 4
Задания Темы 4
Таблицы элементов: 3
Урок 1. Таблицы
Материалы к Теме 5
Задания Темы 5
Формы элементов: 3
Урок 1. Формы
Материалы к Теме 6
Задания Темы 6
Мнемоники в HTML и перенос строки элементов: 3
Урок 1. Мнемоники в HTML и перенос строки
Мнемоники в HTML и перенос строки
Материалы к Теме 7
Задания Темы 7
Добавление аудио элементов: 4
Урок 1. Добавление аудио
Урок 2. Добавление видео
Материалы к Теме 8
Задания Темы 8
Введение в CSS элементов: 4
Урок 1. Введение в CSS
Урок 2. Подключение CSS стилей
Материалы к Теме 9
Задания Темы 9
Подключение шрифтов элементов: 4
Урок 1. Подключение шрифтов
Подключение шрифтов
Урок 2. Единицы измерения
Материалы к Теме 10
Задания Темы 10
Стилизация текста элементов: 4
Урок 1. Стилизация текста
Урок 2. Вид списков
Материалы к Теме 11
Задания Темы 11
Селекторы элементов: 3
Урок 1. Селекторы
Материалы к Теме 12
Задания Темы 12
Блоки в CSS элементов: 4
Урок 1. Блоки в CSS
Блоки в CSS
Урок 2. Позиционирование блоков
Материалы к Теме 13
Задания Темы 13
Фон и тень блоков элементов: 3
Урок 1. Фон и тень блоков
Материалы к Теме 14
Задания Темы 14
Спрайты элементов: 3
Урок 1. Спрайты
Материалы к Теме 15
Задания Темы 15
Градиент элементов: 3
Урок 1. Градиент
Градиент
Материалы к Теме 16
Задания Темы 16
Анимация элементов: 4
Урок 1. Анимация
Урок 2. Трансформация
Материалы к Теме 17
Задания Темы 17
Псевдоэлементы и псевдоклассы элементов: 3
Урок 1. Псевдоэлементы и псевдоклассы
Материалы к Теме 18
Задания Темы 18
Правила верстки элементов: 3
Урок 1. Правила верстки
Правила верстки
Материалы к Теме 19
Задания Темы 19
Прототип сайта элементов: 3
Урок 1. Прототип сайта
Материалы к Теме 20
Задания Темы 20
Знакомство с Flex версткой элементов: 3
Урок 1. Знакомство с Flex версткой
Материалы к Теме 21
Задания Темы 21
Верхняя часть сайта и главное меню элементов: 3
Урок 1. Верхняя часть сайта и главное меню
Верхняя часть сайта и главное меню
Материалы к Теме 22
Задания Темы 22
Левая часть сайта и блок приветствия элементов: 3
Урок 1. Левая часть сайта и блок приветствия
Материалы к Теме 23
Задания Темы 23
Правая часть сайта и подвал элементов: 3
Урок 1. Правая часть сайта и подвал
Материалы к Теме 24
Задания Темы 24
Сложная верстка сайта: часть 1 элементов: 3
Урок 1. Сложная верстка сайта: часть 1
Сложная верстка сайта: часть 1
Материалы к Теме 25
Задания Темы 25
Сложная верстка сайта: часть 2 элементов: 3
Урок 1. Сложная верстка сайта: часть 2
Материалы к Теме 26
Задания Темы 26
Сложная верстка сайта: часть 3 элементов: 3
Урок 1. Сложная верстка сайта: часть 3
Материалы к Теме 27
Задания Темы 27
Что такое адаптивная верстка элементов: 4
Урок 1. Что такое адаптивная верстка
Что такое адаптивная верстка
Урок 2. Медиазапросы
Материалы к Теме 28
Задания Темы 28
Адаптация сайта: часть 1 элементов: 3
Урок 1. Адаптация сайта: часть 1
Материалы к Теме 29
Задания Темы 29
Адаптация сайта: часть 2 элементов: 3
Урок 1. Адаптация сайта: часть 2
Материалы к Теме 30
Задания Темы 30
Завершающее тестирование элементов: 1
Завершающее тестирование
Видеоурок по веб-дизайну для начинающих
Курсы «Мой веб-дизайн» предназначены для обучения новичков созданию современных веб-сайтов с нуля.

Чем выделяются мои видеокурсы и уроки?
- 1. Простой
Просто: я использую простой для понимания английский язык, вместо жаргона ботаников, который вы обычно видите в книгах и видео.
Дети в возрасте 10 лет и пенсионеры в возрасте 80 лет теперь создают веб-сайты благодаря моим учебникам по веб-дизайну.Я уверен, что ты тоже сможешь!
- 2. Практический
Я использую свой 20-летний опыт работы веб-дизайнером, чтобы отфильтровать все редко используемые элементы веб-дизайна. Я обучаю только практическим навыкам и методам веб-дизайна, а академическую болтовню оставляю другим.
… Видите ли, языки веб-дизайна (HTML и CSS) похожи на любой другой письменный язык, где в повседневной жизни мы используем лишь очень небольшую часть доступных слов.
- 3. Краткий
Самое короткое расстояние между двумя точками — это прямая линия — я рисую эту прямую для вас в веб-дизайне!
Избегая многословных дискуссий, бесполезных теоретических рассуждений и бормотания .
 .. вы будете поражены тем, насколько быстро вы продвинетесь вперед.
.. вы будете поражены тем, насколько быстро вы продвинетесь вперед.
Эти уроки и видеокурсы научат вас передовому веб-дизайну.Никакой ерунды, а именно практическое обучение, предназначенное для
сделать из вас веб-дизайнера как можно быстрее!
Отлично подходит для начинающих, которые ничего не понимают в HTML, CSS и веб-дизайне. Также отлично подходит для пользователей, которые хотят узнать, что происходит за кулисами … для людей, которые хотят стать намного лучше в веб-дизайне.
Почему я так дешево продаю свои видеокурсы?
Я уверен, что вам так понравится мой стиль преподавания, что вы будете постоянным посетителем / клиентом
Убийцы.com. Кроме того, я полагаю, новичкам может понадобиться небольшой финансовый перерыв … так почему бы и нет!
Почему вы должны покупать эти видео?
- Изучите передовые методы веб-дизайна с помощью HTML и CSS.
- Избегайте часов и дней разочарований — мои курсы упрощают веб-дизайн.

- ЛУЧШИХ ПРОДАВЦОВ — просто прочтите некоторые отзывы!
- Поддержка — мы готовы помочь, свяжитесь с нами
если у вас есть какие-нибудь вопросы.
Учебники по веб-дизайну
Взгляните на мои обучающие сайты, полностью посвященные веб-дизайну:
- Как создавать веб-сайты: самый простой учебник по веб-дизайну в сети.Всего восемь простых занятий, и вы сможете создавать сайты в кратчайшие сроки!
- CSS Tutorials: вы попали в нужное место, чтобы изучить CSS. Мои уроки по веб-дизайну и CSS делают изучение этого материала увлекательным и легким — вы сразу же приступите к работе, потому что это не так уж и сложно!
Видеокурсы по веб-дизайну
Интерактивный веб-разработчик
Пакет курсов по построению карьеры, который легко проведет вас от новичка до продуктивного веб-дизайнера и разработчика.
узнать большеНачинающие веб-дизайнеры
Научитесь создавать современные веб-сайты с помощью HTML и CSS. Более пяти часов видеоуроков для начинающих.
Более пяти часов видеоуроков для начинающих.
узнать большеМакеты CSS
Практический курс по созданию веб-сайтов с использованием чистых методов CSS.
узнать большеHTML5, CSS3 и jQuery
HTML5 и CSS3 со временем станут новым стандартом веб-дизайна и разработки.Он имеет множество разнообразных функций, которые позволяют создавать красивые веб-страницы. Узнайте, как использовать HTML5, CSS3 и jQuery
Узнать больше
Статьи о веб-дизайне
За эти годы я написал несколько статей о веб-дизайне, которые стали довольно популярными в Интернете. Поэтому я решил, что имеет смысл включить сюда ссылки на них. Надеюсь, они вам пригодятся.
Получить помощь
Нужна помощь? Посетите наш форум веб-дизайна и получите ответы на свои вопросы.
HTML Учебник
HTML — это стандартный язык разметки для веб-страниц.
С помощью HTML вы можете создать свой собственный веб-сайт.
HTML легко выучить — вам понравится!
Начните изучать HTML прямо сейчас »
Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать
результат:
Пример
Заголовок страницы
Это заголовок
Это абзац.


 js, Angular
js, Angular js, Angular, React, CSS, Sass
js, Angular, React, CSS, Sass js, Gulp и Webpack
js, Gulp и Webpack js, HTML5 Canvas, WebGL, Three.js, GameDev
js, HTML5 Canvas, WebGL, Three.js, GameDev




 Основной упор сделан на свадебную фотосъемку.
Основной упор сделан на свадебную фотосъемку.


 ru — канал сайта Kadrof.ru, на котором выкладываются обзоры новых функций сайта для фрилансеров и заказчиков.
ru — канал сайта Kadrof.ru, на котором выкладываются обзоры новых функций сайта для фрилансеров и заказчиков. Записи передач с известным полиглотом Дмитрием Петровым.
Записи передач с известным полиглотом Дмитрием Петровым. .. вы будете поражены тем, насколько быстро вы продвинетесь вперед.
.. вы будете поражены тем, насколько быстро вы продвинетесь вперед.
 Более пяти часов видеоуроков для начинающих.
Более пяти часов видеоуроков для начинающих.