Фиксированный подвал | htmlbook.ru
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантирует
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
body {
margin: 0; /* Убираем отступы на странице */
}
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
#footer div {
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
}
</style>
<!--[if lte IE 6]>
<style type="text/css">
html, body, #container {
height: 100%; /* Высота страницы */
overflow: hidden; /* Обрезаем все, что не помещается в окно */
}
#container {
overflow: auto; /* Добавляем полосы прокрутки */
}
#footer {
position: absolute; /* Абсолютное позиционирование */
}
#footer div {
margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
Приветствую всех посетителей моего блога! В данной заметке затронем тему верстки и разберем как прижать footer (подвал) сайта к низу окна браузера.
Практически на любом сайте есть подвал сайта. В него выносится обычно информация о копирайтах, счетчики посещаемости, правила перепечатки, контакты и т.д. Я считаю, что данный блок сайта всегда должен прижиматься к низу окна браузера, не зависимо от количества контента на странице. По крайней мере на всех сверстанных мною сайтах так и есть.
Давайте же рассмотрим каким образом этого можно добиться средствами html и css. Данный метод, что приведен ниже относится к блочной верстке сайта, т.к. сегодня на таблицах уже никто не верстает, я имею ввиду профессиональных верстальщиков.
Вот как выглядит подвал по умолчанию, т.е. когда на странице мало контента:


А вот как должно быть по сути:


Я думаю многие согласятся со вторым вариантом, т.к. считается что это более правильный подход в верстке.
Для реализации задуманного создается общий блок «page» в который кладутся все остальные: шапка сайта (header), правая и левая колонки (left, right) и еще какие либо, а вот подвал (footer) остается за пределами данного блока «page».
Теперь перейдем к стилям. Задаем «html» и «body» высоту в 100%, а блоку «page» минимальную высоту также 100%. Таким образом у нас блок «footer» выталкивается за пределы окна браузера и его не будет видно совсем. Чтобы исправить ситуацию мы создаем еще один блок (substrate-footer) равный по высоте блоку подвала, но помещаем его в общий блок «page», т.е. на то место, где по идее должен был находиться блок footer. Далее отрицательным отступом смещаем блок подвала (footer) вверх. Величина отступа равна высоте блока подвала и блока substrate-footer. После данных манипуляций наш подвал сайта встанет на свое место и будет постоянно находится внизу.
Также хотел отметить, что выше блока substrate-footer добавляется очищающий блок «clear». Это необходимо для того, чтобы отменить обтекание блокам «footer» и «substrate-footer», т.к. блокам «left» и «right» задаются свойства float:left и float:right соответственно.
Чтобы не быть голословным взгляните на код и вам станет сразу понятно что к чему.
HTML:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Подвал по умолчанию</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div><!-- Основной блок PAGE -->
<div><h4>Шапка сайта</h4></div>
<div><h4>Левая колонка</h4></div>
<div><h4>Правая колонка</h4></div>
<div>
<h4>Основная колонка с контентом</h4>
<p> Pellentesque vel est id massa varius interdum. Nunc nibh lectus, fringilla quis scelerisque a, eleifend vitae nibh. Sed hendrerit mauris quis tortor auctor ut luctus odio malesuada. Praesent facilisis felis nisi, sed tincidunt erat. Phasellus ornare dignissim orci in pellentesque. Aliquam dictum diam nec ipsum adipiscing vitae bibendum tellus faucibus.</p>
<p>Praesent facilisis felis nisi, sed tincidunt erat. Phasellus ornare dignissim orci in pellentesque. Aliquam dictum diam nec ipsum adipiscing vitae bibendum tellus faucibus. </p>
</div>
<div></div><!-- очищающий блок -->
<div></div><!-- блок подложка подвала сайта -->
</div><!-- конец блока PAGE -->
<div><!-- подвал сайта -->
<h4>Подвал сайта</h4>
</div>
</body>
</html>CSS:
html,body {
margin:0;
padding:0;
text-align:center;
height:100%
}
#page {
text-align:left;
margin:0 auto;
min-height:100%;
width:960px;
}
#page h4 {text-align:center; margin:0}
#header {
background-color:#06F;
height:150px;
margin:0 0 3px
}
#left {
background-color:#C93;
float:left;
height:100px;
width:180px;
}
#right {
background-color:#C93;
float:right;
height:100px;
width:180px;
}
#content {
margin:0 180px;
padding:10px
}
.clear {
clear:both;
height:0px;
}
#substrate-footer {
height:100px;
margin:20px 0 0
}
#footer {
background-color:#6C9;
height:100px;
margin:-100px auto 0;
width:960px;
}В заключении хотелось бы сказать, что данному аспекту в верстке шаблона сайта я придаю очень большое значение и даже самый крутой шаблон у которого подвал не остается прижат к низу мне кажется не серьезным. Поэтому я всем верстальщикам советую обратить внимание на данный момент.
А на этом все. Встретимся в следующих постах. Пока…
Подвал страницы | htmlbook.ru
В подвале у нас располагается рисунок лежащего льва и контактная информация. Если проанализировать изображение, видно, что оно не однородное — трава слева, справа и по центру различается. Также она накладывается поверх линии (рис. 6.10).
Рис. 6.10. Трава отображается поверх границы
Ещё один момент, который следует учесть заранее — как отображать подвал при небольшом объёме контента. Возможен «висящий» подвал, внизу которого отображается фон веб-страницы (рис. 6.11а) или подвал, заполненный до нижнего края окна (рис. 6.11б).
а. Висящий подвал
б. Подвал прижат к краю
Рис. 6.11. Разновидности подвала
В действительности прижимать подвал к нижнему краю не придётся, достаточно заполнить пустое пространство под подвалом тем же цветом, что и у травы. За счёт такого трюка будет создаваться впечатление, что подвал занимает всё оставшееся пространство.
Способов добавления рисунка травы для подвала несколько, пойдём самым простым путём и сделаем его фоном. Изображение, чтобы оно корректно смотрелась на разных разрешениях, придётся задать достаточно большим, 2000 пикселов по ширине. Картинка ставится через свойство background и в параметрах её положение указывается по центру значением 50% 0.
footer {
background: url(images/grass.png) 50% 0 no-repeat; /* Фоновый рисунок травы */
}Рисунок с травой специально выполнен узким и имеет высоту 27 пикселов, что явно недостаточно для высоты нашего подвала, поэтому дополним рисунок тем же фоновым цветом #e2ed9c. Для этого добавим слой с именем footer-bg и для него укажем необходимый цвет фона.
.footer-bg {
background: #e2ed9c; /* Цвет фона */
}Код HTML будет простым.
<footer>
<div>
Copyright
</div>
</footer>Ширина этих слоёв явно не указана, поэтому она занимает всю доступную ширину, так что текст будет выравниваться по левому краю. Необходимо ограничить текст нашим макетом, для этого включим дополнительный слой copyright и для него укажем ширину и выравнивание по центру.
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Здесь к ширине контента (width) добавляется значение padding слева и справа, что в итоге и даёт ширину нашего макета в 760px. Текст сдвигается вправо с помощью универсального свойства margin, добавляемого к селектору P. Код для создания подвала и текста:
<footer>
<div>
<div>
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Осталось только включить рисунок с лежащим львом и окончательно подкорректировать стили. Льва добавим в виде обычного изображения через тег <img>, а чтобы управлять его положением поместим рисунок в <div> с классом lion. Впрочем, этот класс можно также установить напрямую тегу <img>. Окончательный код нашего подвала представлен в примере 6.16.
Пример 6.16. Код подвала
<footer>
<div><img src="images/lion.png" alt=""></div>
<div>
<div>
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Положение льва укажем с помощью позиционирования. Для этого родительскому элементу <footer> следует указать свойство position как relative, а элементу lion как absolute. В таком случае свойства left и top управляют координатами относительно родителя, т.е.<footer>. Однако здесь есть одна сложность,<footer> занимает всю ширину страницы, а льва надо установить относительно макета в 760px. Значение для left указать нельзя, потому что мы не знаем, чему в пикселах равно расстояние от левого края браузера до левого края макета. Воспользуемся следующим трюком: для left установим 50%, что выровняет край рисунка по центральной оси, и относительно этого положения будем сдвигать рисунок свойством margin-left с отрицательным (влево) или положительным (вправо) значением.
footer {
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}Значения margin-left и top подбираются опытным путём, чтобы добиться наилучшего результата.
Добавление рисунка вносит путаницу с фоновыми рисунками, и они начинают накладываться друг на друга, так что пора восстановить их исконное место. Для начала сдвинем рисунок с травой вниз на 53 пиксела. Это число получилось вычитанием из высоты рисунка льва (80px) высоты рисунка травы (27px). И подымем наш подвал целиком вверх на 77–80 пикселов. Во-первых, поднять надо, потому что из-за рисунка льва подвал опускается вниз, во-вторых, получим наложение подвала на границу макета, как показано на рис. 6.10.
К сожалению, все эти действия не имеют никакого смысла, потому что из-за эффекта схлопывающихся отступов положение элементов считается совсем иначе. Отменить этот эффект можно разными способами, к примеру, с помощью полей, границ, абсолютного позиционирования, но в конкретном случае они не подходят. Здесь поля и границы окажутся лишними. Так что вспомним ещё один метод и добавим свойство overflow со значением auto. Вообще-то это свойство при необходимости добавляет полосы прокрутки, если контент не помещается в заданные размеры. Но сейчас overflow нам нужно только для одного — отменить схлопывающиеся отступы.
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}Текст в подвале и зелёный фон также поднимается вверх, поэтому для слоя footer-bg надо установить отступ сверху на высоту рисунка льва.
.footer-bg {
margin-top: 80px;
}Окончательно для контента основной части добавляем поле снизу равное высоте рисунка, чтобы текст не закрывался подвалом.
.content-white {
padding: 20px 40px 80px; /* Поля */
}Стиль для подвала приведён в примере 6.17.
Пример 6.17. Стиль подвала
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}
.footer-bg {
background: #e2ed9c; /* Цвет фона подвала */
margin-top: 80px; /* Сдвигаем вниз */
}
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Осталось решить последний вопрос, делать подвал висящим или нет (см. рис. 6.11). Вся реализация, показанная выше, направлена на висящий подвал, изменить поведение можно всего-навсего перенеся background из footer-bg в BODY. Хотя это действие установит зелёный цвет фона для всей страницы целиком, заметно это будет только там, где видно пространство под подвалом. Для остальных разделов вроде шапки, основной части задан свой собственный цвет фона, поэтому включение фона для селектора BODY на них не повлияет.
body {
background: #e2ed9c; /* Цвет фона подвала */
}Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей — Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному — header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта — это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
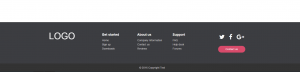
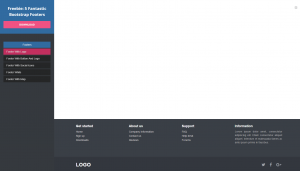
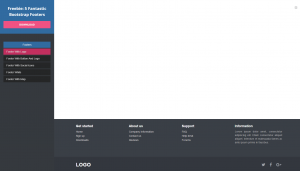
Это первый подвал сайта:


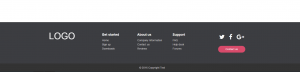
Это второй подвал для сайта:


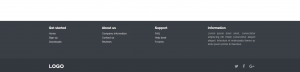
Это третий подвал для сайта:


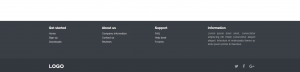
Это четвертый подвал для сайта:


Это пятый подвал сайта:


Это шестой подвал сайта:


Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
Вот ссылка для скачивания: ЗАБРАТЬ ВСЕ ШЕСТЬ ПОДВАЛОВ ДЛЯ САЙТА!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Вот теперь все. Спасибо за внимание!
Верстка дизайна сайта. Оформляем «подвал» — блок футер
Верстка дизайна сайта. Оформляем «подвал» — блок футер.
30 June 16 г.
Автор — admin
В цикле статей по верстке дизайна сайта на ДИВах (HTML+CSS) автор ресурса ~ДРУиД~ делился своим опытом в сайтостроении. Данный цикл статей посвящен верстке сайта на HTML и CSS. Сегодняшняя статья станет заключительная. В данной статье оформим подвал сайта.
На данный момент внешний вид сайта выглядит следующим образом. В подвале сайта – блоке футер, поместим ссылки на контакты, форму обратной связи, справку, раздела faq, а также ссылку на rss – ленту, вставим копирайт сайта. Приступим.
Код самого футера в данный момент выглядит так:
<div>Подвал сайта</div>
Ссылки сделаем в виде списка, разместим в одну строку, а также добавим копирайт.
<div> <ul> <li><a href="#">Справка</a></li> <li><a href="#">Обратная связь</a></li> <li><a href="#">Вопросы и ответы</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">RSS - лента</a></li> </ul> <div>©2016, ДРУиД - Дом Рационально-Умный и Душевный</div> <br/> </div>
Код CSS для данного блока выглядит следующим образом:
#fotter {
width: 100%;
padding: 5px;
}
#fotter ul {
list-style-type: none;
}
#fotter ul li {
font-weight: bold;
font-size: 16px;
margin-left: 20px;
float: left;
}
#fotter ul li a {
color: #B8860B;
text-decoration: none;
}
#fotter ul li a:hover {
color: blue;
text-decoration: underline;
}
Внешний вид подвала сайта стал выглядеть следующим образом:
Общий вид дизайна сайта можно посмотреть по этой ссылке.
Архив с данной версткой сайта можно скачать отсюда.
Вместо заключения.
Цикл статей о верстке шаблона сайта ресурса ~ДРУиД~ получился немного скомканным и довольно в сжатом изложении, без поясняющих иллюстраций, ссылок на источники информации по HTML и CSS, а также без конкретной цели и обучающего уклона. Данный материал для новичков, наверное, не самое лучшее руководство для начала обучения, а для гуру или продвинутых сайтостроителей вообще бесполезен. Но автор оформил своё умение и знание в данной области: верстка дизайна сайта своими руками.
Заключение.
Данное изложение материала стимулировало автора ресурса ~ДРУиД~ выпустить цикл статей по теме: Верстка дизайна сайта на основе шаблона PSD своими руками. Данный цикл будет носить более обучающий характер, с необходимыми иллюстрациями, ссылками на источники информации, интересные статьи в РУНЕТе на данною тематику и видео материалы.
Подписывайтесь на новостную рассылку и будьте в курсе выхода новых статей, материалов, новостей, видео и уроков ресурса ~ДРУиД~.
Эффективный дизайн футера сайта — как сделать, примеры, советы
Разработчики часто упускают из виду, что footer для сайта (перевод с англ. футер/подвал) является одним из базовых его элементов. Он может дать более полную информацию о компании, а также выполняет разные полезные функции: облегчает навигацию, помогает сориентироваться посетителям веб-проекта и пригодится в некоторых коммерческих целях.
Ранее в блоге мы рассматривали разработку шапки сайта а сегодня поговорим о подвале. Тут нужно грамотно подойти к выбору управляющих компонентов, которые будут включены в него, дабы получить эффективное и оптимальное решение.
Предлагаем вашему вниманию перевод статьи от Agentestudio с актуальными наработками по дизайну элемента footer на веб-странице. Также советуем посмотреть нашу подборку где собраны 40+ красивых футеров сайта для вдохновения.
Пост состоит из трех частей:
Зачем вообще нужен подвал?
1. Он зрительно завершает блок контента
Создание броского футера привлечет к вам ещё больше посетителей. Сложно предположить, как долго потенциальные читатели будут просматривать вебсайт — может, и до бесконечности! Поэтому при его оформлении следует помнить: элемент располагается «на подхвате», он всегда найдет свою аудиторию.
2. Помогает владельцу площадки совершать «лиды» (продажи, действия)
Пусть все увидят, что после контента веб-проект не заканчивается. Размещайте там любой подходящий вариант для обратного контакта: Email-почту, форму связи или просто ваш адрес. Эти дополнительные детали помогут читателям сделать «следующий шаг» и позвонить/написать вам.
3. Footer содержит полезные сведения
Имеете больший объём информации, что не получается поместить на странице? — в таком случае она легко добавляется в «подвале». Это могут быть любые внешние линки на полезные ресурсы, ваших партнеров или коллег. Также логично включить сюда некоторые юридические данные по типу ссылки на условия/правила обслуживания, отказ от ответственности и т.п. (обычно их размещают где-то в самом конце).
4. Он направляет посетителей веб-сайта
Необходимо учитывать один важный нюанс: если человек при просмотре/прокрутке веб-странички оказывается слишком далеко от ее заголовка, значит он не нашел то, за чем к вам зашел. «Перенаправляйте» его с помощью навигации в самом низу экрана на главные разделы веб-ресурса.
5. Для привлечения внимание
Если весь контент выглядит скудновато, то можно попытаться привлечь внимание за счет оформление футера сайта в максимально ярком, креативном стиле и даже сделать его в какой-то степени «развлекательным» (как в рисованных дизайнах и макетах с мультяшной графикой).
Десять вариантов веб-дизайна футера
Учитывая имеющиеся дизайнерские тренды и просмотрев десятки примеров, авторы оригинальной заметки выделили наиболее популярные и эффективные направления для данной задачи.
1. Лаконичность
«Простота — это крайняя степень изощренности», — сказал Леонардо да Винчи. Чрезмерная «заполненность» футера не всегда свидетельствует о его информативности. Лучше сосредоточиться на нескольких (не более трёх) элементах и сохранить его минималистичным и простым. Логично использовать следующую комбинацию: авторское право + логотип + кнопки социальных сетей. В наше время нельзя забывать о риске плагиата, поэтому привлечение внимания к копирайту всегда полезно.
2. Карта сайта
Этот элемент часто недооцениваются, так как мало кто им пользуется. Однако в отличие от упомянутого выше минималистского решения, здесь объемный футер с обширным числом рубрик/директорий служит несколько иным целям. Даже если читатели не найдут то, что им надо, — поисковики точно смогут: большой footer позволяет Google лучше индексировать страницы веб-сайта, что может положительно сказаться на его позициях в поисковой выдаче.
3. Форма обратной связи или рассылка
По размещению контактной формы веб-дизайнеры выбирают следующие позиции: сверху справа, снизу справа или по центру. Если вы добавляете ссылку, то она должна перенаправлять на вебстраницу с формой, а не отображать ее во всплывающем окне. Также не рекомендуется публиковать почтовые адреса, поскольку они зачастую привлекают спамеров и автоматически попадают в их базы.
Второй прием привлечения доп.аудитории — подписка на рассылку новостей, что располагается в подвале сайта. Эта функция особенно рекомендуется интернет-магазинам: расскажите, что и как часто пользователь будет получать в данной рассылке + упоминайте количество уже имеющихся активных подписчиков.
4. Дополнительная навигация
Это решение поможет сориентировать тех, кто «потерялся» в вашем онлайн проекте. Если люди уже находятся на странице в самом низу, то скорее всего, так и не нашли то, что искали. В таком случае правильно подобранный набор полезных ссылок в футере будет грамотно направлять их через основные разделы веб-ресурса.
Вы можете оформить меню в виде табов, выпадающих списков или обычного перечня в несколько столбиков. Здесь необходимо предварительно определить самые важные или просто наиболее посещаемые разделы/страницы и сделать их достаточно видимыми.
5. Социальные сети
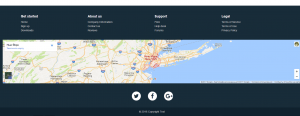
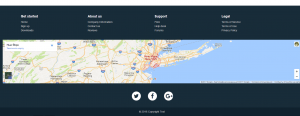
Обычно компании положительно относятся к аудитории, которая приходит к ним из соцсетей. Однако при этом некоторые разработчики не спешат встраивать подобную функциональность у себя, опасаясь потерять часть посетителей. Поскольку сейчас Facebook, Инстаграм и другие уже давно являются частью маркетинговой воронки бизнеса, следует позаботиться о том, что footer сайта содержит соответствующие иконки и линки на ваши группы в соц.сетях.
В приведенном выше фото соц.кнопки размещены по центру, и помимо них здесь также добавлены: краткое меню, контактные данные, условия использования и инфа об авторском праве. Весьма приятный и функциональный пример.
6. Призыв к действию (CTA)
«Давайте переговорим!», «Наймите нас!», «Введите телефон, и мы свяжемся с вами, как можно быстрее!» — простой, но броский призыв к потенциальным читателям/клиентам совместно с формой для контакта/подписки способны улучшить конверсию веб-страницы. Нужно удостовериться, чтобы ваше обращение было предельно четким и не содержало никаких непонятных деталей — это важно, т.к. современная аудитория не любит слишком много думать о том, как именно следует действовать.
7. Контактная информация, телефон, адрес
Чаще всего пользователи ожидают найти в подвале блок с контактами. Напишите там свой телефонный номер с кодом страны — это даст возможность поисковым системам понять, где конкретно работает бизнес/веб-ресурс. Желательно делать каждый линк кликабельным дабы любой человек смог быстро набрать указанный номер или отправить электронную почту прямо со смартфона (читайте как сделать ссылку на номер телефона в HTML в другом блоге).
Приведенный выше пример содержит только необходимую инфу, что в свою очередь не рассеивает внимание и не отвлекает на ненужные мелочи.
8. Использование карт
Размещение карты вселяет дополнительное доверие к бизнесу и заодно наглядно показывает, где находится офис компании. Это хороший способ поклонникам Google Maps быстрее найти ваш адрес. Эту фишку можно красиво встроить в шаблон, плюс она весьма эффективна для восприятия.
9. Пользовательские решения
При создании дизайна футера сайта приветствуется наличие различных рисунков, анимации, фото команды и т.п. — это способствует большей «персонализации» вашего бизнеса/проекта. В некоторых макетах допускается добавление видео, что является еще более запоминающимся способом донесения нужной информации для потенциального клиента.
10. Без футера
Иногда можно отойти от классической структуры «шапка-контент-футер» и выделиться из «толпы» конкурентов, убрав данный элемент вовсе. Этот подход допускается для некоторых landing page или главной, сохраняя при этом стандартный шаблон в других веб-страницах. Так в скриншоте выше нет никакого нижнего блока с целью выделения ключевых акцентов.
Как сделать подвал сайта максимально эффективным
Дабы избежать излишних препятствий при реализации своей начально задумки, надо иметь четкое понимание того, что вы и ваши посетители ожидаете увидеть внизу веб-сайта.
1. Определите основные компоненты
- Просмотрите общий дизайн ресурса и определите какой именно формат футера вам необходим (либо выберите один из вариантов выше).
- Не забывайте о мобильных устройствах — подумайте об адаптивной, мобильной версии или о специальном приложении.
- При необходимости создайте несколько вариаций макета для отдельных страниц: к примеру, вставьте географическую карту на страничку контактов и т.п.
2. Определитесь с дизайном
- Выберите размер и количество разделов/столбцов. Оформляйте их с точки зрения важности (либо стандартов): контактная инфа, как правило, помещается в центре или в правом углу блока.
- При необходимости по аналогии с фиксированным меню с помощью HTML/CSS можно прикрепить footer к нижней части экрана браузера и «зафиксировать» его при прокрутке. Такая реализация встречается крайне редко, обычно он просто добавляется после контента.
3. Использование дополнительных элементов
- Вставьте социальные функции: виджет твиттера с последними постами, кнопки подписки на FB-страницу и др.
- Добавьте карты Google или любые другие сервисы.
- Соблюдайте общий стиль: посмотрите варианты шаблона в Bootstrap или WordPress, придумайте свое решение с нуля или вдохновляйтесь работами других дизайнеров.
Итого. В статье мы поделились с вами разными примерами и советами как сделать footer для сайта эффективным и полезным. Однако не спешите применять их все сразу, подумайте о вашей потенциальной ЦА, ее ожиданиях и предпочтениях — обязательно учитывайте все это в работе. Если будут какие-то вопросы/дополнения по теме, пишите ниже.
Как сделать подвал сайта html
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed . При этом элемент остается на одном месте, а его положение задается координатами через свойства top , right , bottom , left . В нашем случае достаточно задать нулевые значения у left и bottom . Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 1.

Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed , поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами
Пример 2. Код с учетом IE6
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере используется значение absolute свойства position . При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute . Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow .
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.

Футер это неотъемлемая часть любого сайта, а иногда даже значительная и как ни крути, он есть везде, но как его красиво сделать и качественно оформить знает не каждый. В этом уроке я наглядно покажу и опишу, как сделать резиновый подвал на сайте с тремя блоками.
Итак, давайте разберем, что мы хотим получить в итоге, а сделать необходимо следующее, необходимо создать футер с изменяющимися размерами, с фоновым изображением и тремя блоками для информации и баннеров. Вот что мы получим в конце:

Теперь приведу код всего подвала, а затем будем разбирать, поэтапно, что к чему:
Популярные сатьи:
Copyright © 2012 by Алексей Мезенцев. Все права защищены.
Разрешается републикация материалов сайта с обязательным указанием ссылки cледующего содержания:

Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей — Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному — header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта — это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
Это первый подвал сайта:

Это второй подвал для сайта:

Это третий подвал для сайта:

Это четвертый подвал для сайта:

Это пятый подвал сайта:

Это шестой подвал сайта:

Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Тег нижнего колонтитула HTML
Пример
Нижний колонтитул в документе:
<нижний колонтитул>
Автор: Хеге Рефснес
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
