Выравнивание текста | htmlbook.ru
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине, в тексте между словами могут появиться большие интервалы, что не очень красиво.
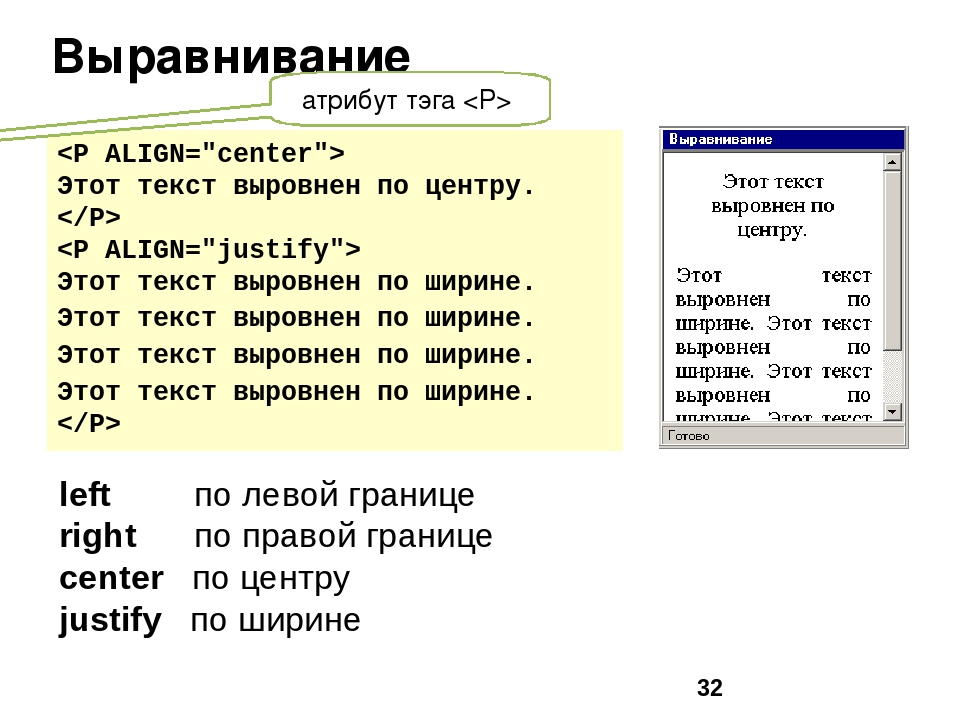
Для установки выравнивания текста обычно используется тег параграфа <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align. Он может принимать следующие значения:
- left — выравнивание по левому краю, задается по умолчанию;
- right — выравнивание по правому краю;
- center — выравнивание по центру;
- justify — выравнивание по ширине (одновременно по правому и левому краю).
 Это значение работает только для текста, длина которого более, чем одна строка.
Это значение работает только для текста, длина которого более, чем одна строка.
Атрибут align можно применять как для текста, так и для заголовков (пример 7.4).
Пример 7.4. Способы выравнивания текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание текста</title>
</head>
<body>
<h2 align="center">Как поймать льва?</h2>
<h3 align="right">Метод перебора</h3>
<p align="justify">Делим пустыню на ряд элементарных участков, размер
которых совпадает с габаритными размерами льва, но при этом меньше размера
клетки. Далее простым перебором определяем участок, в котором находится лев,
что автоматически приводит к его поимке.</p>
<h3 align="right">Метод дихотомии</h3>
<p align="justify">Делим пустыню на две половины. В одной части - лев, в
другой его нет. Берем ту половину, в которой находится лев, и снова делим
ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p>
</body>
</html>
В одной части - лев, в
другой его нет. Берем ту половину, в которой находится лев, и снова делим
ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p>
</body>
</html>Результат данного примера показан на рис. 7.4.
Рис. 7.4. Вид текста при его выравнивании
Позиционирование элементов | htmlbook.ru
Позиционированием называется положение элемента в системе координат. Различают четыре типа позиционирования: нормальное, абсолютное, фиксированное и относительное. В зависимости от типа, который устанавливается через свойство position, изменяется и система координат.
Благодаря комбинации свойств position, left, top, right и bottom элемент можно накладывать один на другой, выводить в точке с определёнными координатами, фиксировать в указанном месте, определить положение одного элемента относительно другого и др. Подобно другим свойствам CSS управление позиционированием доступно через скрипты. Таким образом, можно динамически изменять положение элементов без перезагрузки страницы, создавая анимацию и различные эффекты.
Таким образом, можно динамически изменять положение элементов без перезагрузки страницы, создавая анимацию и различные эффекты.
Нормальное позиционирование
Если для элемента свойство position не задано или его значение static, элемент выводится в потоке документа как обычно. Иными словами, элементы отображаются на странице в том порядке, как они идут в исходном коде HTML.
Свойства left, top, right, bottom если определены, игнорируются.
Абсолютное позиционирование
При абсолютном позиционировании элемент не существует в потоке документа и его положение задаётся относительно краёв браузера. Задать этот тип можно через значение absolute свойства position. Координаты указываются относительно краёв окна браузера, называемого «видимой областью» (рис. 3.42).
Рис. 3.42. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
- Ширина слоя, если она не задана явно, равна ширине контента плюс значения полей, границ и отступов.

- Слой не меняет своё исходное положение, если у него нет свойств right, left, top и bottom.
- Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
- Если left задать отрицательное значение, то слой уйдёт за левый край браузера, полосы прокрутки при этом не возникнет. Это один из способов спрятать элемент от просмотра. То же относится и к свойству top, только слой уйдёт за верхний край.
- Если left задать значение больше ширины видимой области или указать right с отрицательным значением, появится горизонтальная полоса прокрутки. Подобное правило работает и с top, только речь пойдёт о вертикальной полосе прокрутки.
- Одновременно указанные свойства left и right формируют ширину слоя, но только если width не указано. Стоит добавить свойство width и значение right будет проигнорировано. Аналогично произойдёт и с высотой слоя, только уже участвуют свойства top, bottom и height.

- Элемент с абсолютным позиционированием перемещается вместе с документом при его прокрутке.
Свойство position со значением absolute можно использовать для создания эффекта фреймов. Кроме абсолютного позиционирования для элементов необходимо назначить свойство overflow со значением auto. Тогда при превышении контентом высоты видимой области появится полоса прокрутки. Высота и ширина «фреймов» формируется автоматически путём одновременного использования свойств left, right для ширины и top, bottom для высоты (пример 3.31).
Пример 3.31. Создание аналога фреймов
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Абсолютное позиционирование</title>
<style type="text/css">
body { margin: 0; }
#sidebar, #content { position: absolute; }
#sidebar, #content { overflow: auto; padding: 10px; }
#header {
height: 80px; /* Высота слоя */
background: #FEDFC0; border-bottom: 2px solid #7B5427;
}
#header h2 { padding: 20px; margin: 0; }
#sidebar {
width: 150px; background: #ECF5E4; border-right: 1px solid #231F20;
top: 82px; /* Расстояние от верхнего края */
bottom: 0; /* Расстояние снизу */
}
#content {
top: 82px; /* Расстояние от верхнего края */
left: 170px; /* Расстояние от левого края */
bottom: 0; right: 0;
}
</style>
</head>
<body>
<div><h2>Плов народов мира</h2></div>
<div>
<p>Плов по-фергански</p><p>Плов узбекский</p>
<p>Плов сибирский</p><p>Плов итальянский</p>
<p>Плов эстонский</p><p>Плов по-американски</p>
<p>Плов по-индейски</p>
</div>
<div>
<h3>Плов по-фергански</h3>
<p>Положить в казан нарезанное кусочками мясо и поджарить его до
образования корочки. Нашинкованный кольцами лук жарить вместе
с мясом до красноватого цвета, затем добавить морковь, нарезанную
соломкой. Положить половину соли, всё перемешать и жарить, пока
морковь не приобретёт золотисто-коричневый цвет. После этого налить
половину необходимого количества воды и дать закипеть.</p>
<p>Засыпать ровным слоем рис, усилить огонь и тотчас налить воду,
чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов
при помощи шумовки собрать к середине горкой, проколоть палочкой в
нескольких местах так, чтобы вода, находящаяся на поверхности,
прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.</p>
<p>Тщательно перемешайте готовый плов, переложите в большое блюдо,
сверху разложите мясо.</p>
</div>
</body>
</html>
Нашинкованный кольцами лук жарить вместе
с мясом до красноватого цвета, затем добавить морковь, нарезанную
соломкой. Положить половину соли, всё перемешать и жарить, пока
морковь не приобретёт золотисто-коричневый цвет. После этого налить
половину необходимого количества воды и дать закипеть.</p>
<p>Засыпать ровным слоем рис, усилить огонь и тотчас налить воду,
чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов
при помощи шумовки собрать к середине горкой, проколоть палочкой в
нескольких местах так, чтобы вода, находящаяся на поверхности,
прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.</p>
<p>Тщательно перемешайте готовый плов, переложите в большое блюдо,
сверху разложите мясо.</p>
</div>
</body>
</html>Результат данного примера показан на рис. 3.43. Слой header выводится в потоке как обычно, а для слоёв sidebar и content установлено абсолютное позиционирование.
Рис. 3.43. Применение абсолютного позиционирования
В браузере IE6 для абсолютно позиционированных элементов нельзя одновременно задать свойства left,
Как выровнять текст при помощи HTML
Серёжа СыроежкинКопирайтер
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Например:
<p align="right">Конструктор сайтов "Нубекс"</p>
<div align="left">Конструктор сайтов "Нубекс"</div>
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
<p align="justify">Конструктор сайтов "Нубекс"</p>
<div align=" justify ">Конструктор сайтов "Нубекс"</div>
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
<p align="center">Конструктор сайтов "Нубекс"</p>
<div align=" center ">Конструктор сайтов "Нубекс"</div>
<center>Конструктор сайтов "Нубекс"</center>
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание текста с помощью CSS</title>
<style>
. right {
text-align: right;
}
</style>
</head>
<body>
<div>Конструктор сайтов "Нубекс"</div>
</body>
</html>
right {
text-align: right;
}
</style>
</head>
<body>
<div>Конструктор сайтов "Нубекс"</div>
</body>
</html>
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Смотрите также:
HTML-текст
HTML- текст представлен в спецификации тегами для форматирования и группировки текста. Теги представляют собой контейнеры для текста и не имеют визуального отображения.
Теги для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства (свойство font-family).
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче. Вся текстовая информация, отображаемая на сайте, размещается внутри тега <body>.
Вся текстовая информация, отображаемая на сайте, размещается внутри тега <body>.
Теги для HTML текста
- Содержание:
- 1. Теги заголовков: <h2...h6>
- 2. Теги для форматирования текста: <b>, <em>, <i>, <small>, <strong>, <sub>, <sup>, <ins>, <del>, <mark>
- 3. Теги для ввода «компьютерного» текста: <code>, <kbd>, <samp>, <var>, <pre>
- 4. Теги для оформления цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn>
- 5. Абзацы, средства переноса текста: <p>, <br>, <hr>
1. Теги заголовков
Заголовки являются важными элементами веб-страницы, они упорядочивают текст, формируя его визуальную структуру. Теги <h2>...<h6> должны использоваться только для выделения заголовков нового раздела или подраздела. При использовании заголовков необходимо учитывать их иерархию, т.е. за <h2> должен следовать <h3> и т.д. Также не допускается вложение других тегов в теги <h2>...<h6>.
1.1. Тег <h2>
Заголовок самого верхнего уровня, на странице рекомендуется использовать только один раз, по возможности частично дублируя заглавие страницы. Тег <h2> должен быть уникальным для каждой страницы сайта. Рекомендуется прописывать тег в начале статьи, используя ключевое слово в тексте заголовка. Размер шрифта в браузере равен 2em, верхний и нижний отступ по умолчанию 0.67em.
1.2. Тег <h3>
Им обозначаются подзаголовки тега <h2>. Размер шрифта в браузере равен 1.5em, верхний и нижний отступ по умолчанию 0.83em.
1.3. Тег <h4>
Показывает подзаголовки тега <h3>. Размер шрифта в браузере равен 1.17em, верхний и нижний отступ по умолчанию 1em.
1.4. Теги <h5>, <h5>, <h6>
Обозначают подзаголовки четвёртого, пятого и шестого уровня. Размер шрифта в браузере равен 1em / 0.83em / 0.67em, верхний и нижний отступ по умолчанию 1.33em / 1.67em / 2.33em соответственно.
Для всех тегов доступны глобальные атрибуты.
2. Теги для форматирования текста
2.1. Тег <b>
Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
Для тега доступны глобальные атрибуты.
2.2. Тег <em>
Отображает шрифт курсивом, придавая тексту значимость.
Для тега доступны глобальные атрибуты.
2.3. Тег <i>
Отображает шрифт курсивом.
Для тега доступны глобальные атрибуты.
2.4. Тег <small>
Уменьшает размер шрифта на единицу по отношению к обычному тексту.
Для тега доступны глобальные атрибуты.
2.5. Тег <strong>
Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.
Для тега доступны глобальные атрибуты.
2.6. Тег <sub>
Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
Для тега доступны глобальные атрибуты.
2.7. Тег <sup>
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
Для тега доступны глобальные атрибуты.
2.8. Тег <ins>
Выделяет текст в новой версии документа, подчёркивая его.
Для тега доступны следующие атрибуты: cite, datetime.
2.9. Тег <del>
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для тега доступны следующие атрибуты: cite, datetime.
2.10. Тег <mark>
Применяется для выделения фрагментов текста в справочных целях, окрашивая блок символов желтым цветом.
Для тега доступны глобальные атрибуты.
3. Теги для ввода «компьютерного» текста
3.1. Тег <code>
Служит для выделения фрагментов программного кода. Отображается моноширинным шрифтом.
Для тега доступны глобальные атрибуты.
3.2. Тег <kbd>
Отмечает фрагмент как вводимый пользователем с клавиатуры. Отображается моноширинным шрифтом.
Для тега доступны глобальные атрибуты.
3.3. Тег <samp>
Применяется для выделения результата, полученного в ходе выполнения программы. Отображается моноширинным шрифтом.
Для тега доступны глобальные атрибуты.
3.4. Тег <var>
Выделяет имена переменных, отображая курсивом.
Для тега доступны глобальные атрибуты.
3.5. Тег <pre>
Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
Для тега доступны глобальные атрибуты.
4. Теги для оформления цитат и определений
4.1. Тег <abbr>
Применяется для форматирования аббревиатур. Браузером обычно подчеркивается пунктирной линией. Расшифровка сокращения осуществляется с помощью атрибута title, она появляется при наведении курсора мыши на текст.
Для тега доступны глобальные атрибуты.
4.2. Тег <bdo>
Используется для замещения текущего направления текста, т.е. текст в теге отображается зеркально.
Для тега доступен атрибут dir.
4.3. Тег <blockquote>
Выделяет цитаты внутри документа, выделяя его отступами и переносами строк.
Для тега доступен атрибут cite.
4.4. Тег <q>
Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Для тега доступен атрибут cite.
4.5. Тег <cite>
Применяется для выделения цитат, названий произведений, сносок на другие документы.
Для тега доступны глобальные атрибуты.
4.6. Тег <dfn>
Позволяет выделить текст как определение. Несмотря на наличие специального тега, рекомендуется выделять текст силами CSS.
Для тега доступен атрибут title.
5. Абзацы, средства переноса текста
5.1. Тег <p>
Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхний и нижний отступ, равный 1em, при этом отступы соседних абзацев «схлопываются».
Для тега доступны глобальные атрибуты.
5.2. Тег <br>
Переносит текст на следующую строку, создавая разрыв строки.
Для тега доступны глобальные атрибуты.
5.3. Тег <hr>
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Для тега доступны глобальные атрибуты.
CSS3-способы письма
Модуль CSS Writing Modes определяет поддержку различных направлений письма: слева направо (например, латинское или индийское письмо), справа налево (например, иврит или арабское письмо), двунаправленный (например, смешанное латинское и арабское письмо) и вертикальный (например, азиатское письмо).
Направление текста в html-документах
1. Введение
Способы письма в CSS определяются свойствами writing-mode, direction и text-orientation.
Направление содержимого по линии строки (свойство direction), с заданным началом и концом строки, является основным.
Направление по линии блоков — направление, в котором выкладываются блоки с текстом, оно регулируется с помощью свойства writing-mode.
Горизонтальное письмо — это способ письма с горизонтальными строками текста, то есть с нисходящим или восходящим потоком блоков.
Вертикальное письмо — это способ письма с вертикальными строками текста, то есть с потоком блоков влево или вправо.
Также существует типографский режим, который определяет, должен ли текст следовать стандартам оформления текстового материала, характерным для вертикального направления вертикальных скриптов. Эта концепция отличает вертикальное направление вертикальных скриптов от повернутого горизонтального направления.
Под скриптом в данном контексте подразумевается набор символов, используемый для отображения письменного текста в одной или нескольких системах письменности. Некоторые системы письменности требуют несколько скриптов (например, японская, которая требует как минимум три скрипта: Хирагана и Катакана и иероглифы Кандзи, импортированные из Китая).
| Страна/Регион | Скрипт | Направление1 | Язык |
|---|---|---|---|
| Австрия | Латинский | LTR | Немецкий |
| Армения | Армянский | LTR | Армянский |
| Афганистан | Арабский | RTL | Пушту |
| Бельгия | Латинский | LTR | Голландский, Французский |
| Ближний Восток | Арабский | RTL | Арабский |
| Болгария | Кириллица | LTR | Болгарский |
| Бразилия | Латинский | LTR | Португальский (Бразильский) |
| Великобритания | Латинский | LTR | Английский |
| Венгрия | Латинский | LTR | Венгерский |
| Грузия | Грузинский | LTR | Грузинский |
| Германия | Латинский | LTR | Немецкий |
| Греция | Грецкий | LTR | Грецкий |
| Гонконг | Традиционный Китайский2 | LTR или TTB | Кантонский |
| Дания | Латинский | LTR | Датский |
| Эстония | Латинский | LTR | Эстонский |
| Израиль | Иврит | RTL | Иврит |
| Индия | Деванагари | LTR | Хинди3 |
| Испания | Латинский | LTR | Каталонский, Испанский |
| Италия | Латинский | LTR | Итальянский |
| Китай, за исключением Гонконга | Упрощенный Китайский | LTR или TTB | Мандарин |
| Корея | Хангиль, Ханджа | LTR или TTB | Корейский |
| Латвия | Латинский | LTR | Латвийский |
| Латинская Америка, кроме Бразилии | Латинский | LTR | Испанский |
| Литва | Латинский | LTR | Литовский |
| Нидерланды | Латинский | LTR | Голландский |
| Норвегия | Латинский | LTR | Норвежский |
| Пакистан | Арабский | RTL | Урду |
| Польша | Латинский | LTR | Польский |
| Португалия | Латинский | LTR | Португальский (Португалия) |
| Россия | Кириллица | LTR | Русский |
| Румыния | Латинский | LTR | Румынский |
| Северная Америка | Латинский | LTR | Английский, Французский, Испанский |
| Сербия и Черногория | Кириллица | LTR | Сербский |
| Словакия | Латинский | LTR | Словацкий |
| Словения | Латинский | LTR | Словенский |
| Таиланд | Тайский | LTR | Тайский |
| Тайвань | Традиционный Китайский | LTR или TTB | Мандарин |
| Турция | Латинский | LTR | Турецкий |
| Франция | Латинский | LTR | Французский |
| Финляндия | Латинский | LTR | Финская |
| Хорватия | Латинский | LTR | Хорватский |
| Чешская Республика | Латинский | LTR | Чешский |
| Швейцария | Латинский | LTR | Французский, Немецкий, Итальянский |
| Швеция | Латинский | LTR | Шведский |
| Япония | Кандзи + Хирагана + Катакана | LTR или TTB | Японский |
- 1 «TTB» — сверху вниз, «LTR» — слева направо, «RTL» — справа налево.
- 2 Гонконгский скрипт содержит символы из Гонконгского Дополнительного Набора Символов.
- 3 Англоязычное программное обеспечение часто используется в Индии.
Различные виды письменности имеют один или два собственных способа письма:
Системы на основе латинского алфавита обычно пишутся с использованием линейного направления слева направо с направлением потока блоков сверху вниз.
Рис. 1. Латинское письмо
Арабские системы обычно пишутся с использованием линейного направления справа налево с направлением потока блоков сверху вниз.
Рис. 2. Арабское письмо
Монгольские системы обычно пишутся с использованием линейного направления сверху вниз с направлением потока слева направо.
Рис. 3. Монгольское письмо
Азиатские системы обычно пишутся с использованием линейного направления слева направо с направлением потока блока сверху вниз или линейного направления сверху вниз с направление потока блоков справа налево. Многие журналы и газеты смешивают эти два способа письма на одной странице.
Рис. 4. Китайское письмо
Свойство text-orientation управляет ориентацией глифа.
Глиф — это базовая единица письменности — буква, знак, символ.
2. Направление вдоль линии строки и двунаправленность
В некоторых документах текст в одном блоке может отображаться со смешанной направленностью. Это явление называется двунаправленностью. Стандарт Unicode устанавливает алгоритм для упорядочения двунаправленного текста.
2.1. Задаем направление: свойство direction
Свойство direction устанавливает базовое направление двунаправленного абзаца. Также свойство сообщает порядок расположения столбцов таблицы, направление горизонтального переполнения overflow, выравнивание текста по умолчанию в строке и другие эффекты макета, которые зависят от базового направления строк в блоке.
Тем не менее, рекомендованный способ задания направление текста — с помощью атрибута dir элемента <html> и элемента <bdo>, а не посредством прямого использования свойства direction, которое не сможет обеспечить корректное отображение текста при отключенной таблице стилей.
Свойство direction не влияет на переупорядочение двунаправленного текста, если для вложенных элементов задано значение unicode-bidi: normal;.
Свойство direction, если оно указано для столбцов таблицы, не наследуется ячейками в столбце, поскольку столбцы не являются предками ячеек в дереве документа.
Свойство наследуется.
| direction | |
|---|---|
| Значения: | |
| ltr | Значение по умолчанию, устанавливает базовое направление строк слева направо. |
| rtl | Строки текста отражаются справа налево. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
direction: ltr;
direction: rtl;
direction: initial;
direction: inherit;2.2. Встраивание и переопределение: свойство unicode-bidi
Свойство unicode-bidi используется вместе со свойством direction для поддержки написания слов в двунаправленном тексте, предоставляя авторам доступ к некоторым возможностями Unicode.
Свойство не наследуется.
| unicode-bidi | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию, направление отображения текста определяется браузером на основе используемой кодировки. |
| embed | Устанавливает параметры отображения текста только для элементов уровня строки, меняя расположение конечных символов пунктуации в текущей строке при изменении направления. Направление строк текста соответствует значению свойства direction. |
| bidi-override | Работает аналогично значению embed, но при изменении направления меняется также и направление написания слов в строке. |
| isolate | Изолирует содержимое строчного блока таким образом, что на него не влияет двунаправленное содержимое, окружающее его и на содержимое, окружающее блок, не влияет двунаправленное содержимое или указанная направленность этого блока. При этом каждая последовательность блоков уровня строки, не прерываемая какой-либо границей блока или принудительным разрывом абзаца, обрабатывается как изолированная последовательность. |
| isolate-override | Изолирует содержимое строчного блока таким образом, что на него не влияет двунаправленное содержимое, окружающее его, а внутри блока содержимое ведет себя так, если бы для него было задано bidi-override. |
| plaintext | Значение ведет себя как isolate, с отличием в том, что направление строк определяется не свойством direction, а правилами Р2 и Р3 двунаправленного алгоритма Unicode. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Значения, отличные от normal, вставляют соответствующие управляющие коды Unicode в текстовый поток в начале и конце встроенного элемента для изменения направления отображения текста.
| Значения свойства unicode-bidi | Значения свойства direction | |||
|---|---|---|---|---|
| ltr | rtl | |||
| начало сроки | конец строки | начало сроки | конец строки | |
| normal | — | — | — | — |
| embed | LRE (U+202A) | PDF (U+202C) | RLE (U+202B) | PDF (U+202C) |
| isolate | LRI (U+2066) | PDI (U+2069) | RLI (U+2067) | PDI (U+2069) |
| bidi-override | LRO (U+202D) | PDF (U+202C) | RLO (U+202E) | PDF (U+202C) |
| isolate-override* | FSI,LRO (U+2068,U+202D) | PDF,PDI (U+202C,U+2069) | FSI,RLO (U+2068,U+202E) | PDF,PDI (U+202C,U+2069) |
| plaintext | FSI (U+2068) | PDI (U+2069) | FSI (U+2068) | PDI (U+2069) |
| * Пары LRO/RLO+PDF также применяются к корневому строчному элементу блочного контейнера, если значения были указаны для блочного контейнера. | ||||
Синтаксис
unicode-bidi: normal;
unicode-bidi: embed;
unicode-bidi: isolate;
unicode-bidi: bidi-override;
unicode-bidi: isolate-override;
unicode-bidi: plaintext;
unicode-bidi: initial;
unicode-bidi: inherit;3. Вертикальное письмо
В отличие от языков, использующих латинский алфавит, которые в основном расположены горизонтально, азиатские языки, такие как китайский и японский, могут быть расположены вертикально. Приведенный ниже примере показывает один и тот же текст, выложенный по горизонтали и вертикали. В горизонтальном случае текст читается слева направо, сверху вниз. Для вертикального случая текст читается сверху вниз, справа налево.
Рис. 5. Сравнение вертикального и горизонтального японского
Переход от горизонтального письма к вертикальному может повлиять не только на макет, но и на набор текста. Например, положение знака препинания в пределах его интервала может изменяться от горизонтального к вертикальному регистру, а в некоторых случаях используются альтернативные глифы.
Вертикальный текст, который содержит текст латинского алфавита или текст из других сценариев, обычно отображаемых горизонтально, может отображать этот текст несколькими способами. Например, латинские слова могут быть повернуты в сторону, или каждая буква может быть ориентирована вертикально:
Рис. 6. Латинский в вертикальном японском
В некоторых особых случаях, таких как двузначные числа в датах, текст компактно помещается в одно вертикальное поле символов:
Рис. 7. Двузначные числа в вертикальном японском
3.1. Направление потока блоков: свойство writing-mode
Поддержка браузерами
IE: 6
Edge: 12
Firefox: 41
Chrome: 48, 8 -webkit-
Safari: 11, 5.1 -webkit-
Opera: 35, 15 -webkit-
iOS Safari: 11, 5 -webkit-
UC Browser for Android: 12.12
Chrome for Android: 79
Samsung Internet: 5, 4 -webkit-
Свойство writing-mode указывает, расположены ли строки текста по горизонтали или по вертикали, а также задает направление потока блоков. Применяется ко всем элементам, кроме столбцов и строк таблицы, основного контейнера ruby и ruby-контейнера с аннотацией.
Свойство наследуется.
| writing-mode | |
|---|---|
| Значения: | |
| horizontal-tb | Значение по умолчанию. Направление потока сверху вниз. И способ письма, и типографский режим являются горизонтальными. |
| vertical-rl | Направление потока справа налево. И способ письма, и типографский режим являются вертикальными. |
| vertical-lr | Направление потока слева направо. И способ письма, и типографский режим являются вертикальными. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
writing-mode: initial;
writing-mode: inherit;4. Введение в вертикальное расположение текста
В современных типографских системах всем глифам присваивается горизонтальная ориентация, которая используется при горизонтальном расположении текста. Чтобы выложить вертикальный текст, браузер должен преобразовать текст из его горизонтальной ориентации. Это преобразование является двунаправленным, и существует два типа:
вращение — глиф поворачивается из горизонтального положения в вертикальное;
перемещение — глиф перемещается из горизонтального положения в вертикальное.
Скрипты с родной вертикальной ориентацией имеют внутреннее двунаправленное преобразование, которое правильно ориентирует их в вертикальном тексте: большинство символов CJK (китайский/японский/корейский) перемещаются, то есть они всегда вертикально. Символы из других сценариев, таких как монгольский, вращаются.
4.1. Ориентация текста: свойство text-orientation
Поддержка браузерами
IE: —
Edge: 79
Firefox: 41
Chrome: 48
Safari: 10.1 -webkit-
Opera: 35
iOS Safari: 10
UC Browser for Android: 12.12
Chrome for Android: 79
Samsung Internet: 5
Свойство text-orientation определяет ориентацию текста внутри строки. Текущие значения действуют только в вертикальных типографских режимах: свойство не влияет на блоки в горизонтальных типографских режимах. Применяется ко всем элементам, кроме рядов и колонок таблицы.
Свойство наследуется.
| text-orientation | |
|---|---|
| Значения: | |
| mixed | Значение по умолчанию. Символы из горизонтальных сценариев набираются боком, то есть повернуты на 90° по часовой стрелке от их стандартной ориентации в горизонтальном тексте. Типографские единицы символов из вертикальных сценариев печатаются в соответствии с их внутренней ориентацией. |
| upright | Символы из горизонтальных сценариев набираются вертикально в их стандартной горизонтальной ориентации. Символы из вертикальных сценариев набираются с их внутренней ориентацией, то есть, весь текст набирается в вертикальном положении. |
| sideways | Весь текст набирается сбоку (повернут на 90° по часовой стрелке), как будто в горизонтальной разметке. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
text-orientation: mixed;
text-orientation: upright;
text-orientation: sideways;
text-orientation: initial;
text-orientation: inherit;Рис. 8. Значение свойства text-orientation: mixed, upright, sideways (writing-mode: vertical-rl;)
По материалам CSS Writing Modes Level 3
Как сделать в HTML выравнивание по ширине?
Приветствую вас, дорогие коллеги!
Сегодня я хотела бы с вами поделиться одним полезным приемом работы с HTML, который в отдельных случаях в процессе заполнения страниц сайта поможет сэкономить время.
В этой статье мы познакомимся с атрибутом align и вы узнаете как можно при верстке страницы сделать в HTML выравнивание по ширине, по центру или по правому краю, не задавая классы и не используя CSS-стили.
Как вы, наверное, уже знаете, при верстке страницы весть текст по умолчанию выравнивается по левому краю, то есть по умолчанию атрибуту align имеет значение «left».
Если же вам нужно задать в HTML выравнивание по ширине, по центру или по правому краю то вы должны указать атрибут align в теге <p> , <div>, <h2> и так далее со значением, соответствующим направлению выравнивания текста.
Атрибут align может принимать следующие значения выравнивания:
- left – по левому краю, задается по умолчанию.
- right – по правому краю
- center – по центру
- justify – по ширине.
Пример использования:
<h2 align=»right» >Текст по правому краю</h2>
<h2 align=»right» >Текст по правому краю</h2> |
При использования атрибута align= «justify» для выравнивания по ширине небольшого количества текста, возможно возникновение больших пробелов. Связано это с тем, что в данном случае браузер растягивает строку текста на всю ширину блока, от крайней точки слева до крайней точки справа, и при этом браузер автоматически подгоняет расстояние между словами.
Вот как это будет выглядеть в HTML:
<p align=»justify» >HTML выравнивание по ширине</p>
<p align=»justify» >HTML выравнивание по ширине</p> |
В данном случае текст будет растянут по ширине блока в котором он находится:
Для данного фрагмента текста было использовано HTML выравнивание по ширине с помощью атрибута align
Этот способ использования HTML выравнивания по ширине очень удобен при верстке страницы, в том случае, если вам нужно выделить какой-то определенный участок текста и присваивать этому элементу отдельный класс, а потом ещё писать CSS-стили нет особого смысла. Если же вам нужно выровнять весть текст на странице, то, конечно же, задавать для каждого абзаца или заголовка атрибут align не стоит. В этом случае намного проще и быстрее задать оформление текста CSS-стилями.
А на сегодня у меня все. Надеюсь, данная статья будет для вас полезной. Не забывайте подписаться на мою рассылку, и оставить комментарий под статьей.
Успехов вам в работе и до встречи в следующих статьях!
С уважением Юлия Гусарь
Размещение текстовых меток в формах с помощью CSS
В этом посте я объясню три распространенных подхода к размещению текстовых меток в веб-формах с помощью CSS:
- текстовые метки, расположенные сверху
- текстовых меток с выравниванием по левому краю
- текстовые метки с выравниванием по правому краю
Использование текстовых меток, расположенных сверху
Размещение меток в верхней части их элементов формы, вероятно, является самым простым для достижения макетом, поскольку нам нужно только указать метке , чтобы она занимала всю ширину своего родительского элемента.
Поскольку наши элементы / метки формы находятся внутри элементов упорядоченного списка (которые являются блочными элементами), каждая пара естественным образом выпадет на новую строку, как вы можете видеть на рисунке 9. Все, что нам нужно сделать, это разместить элементы формы и метки на разные строки.
Это упражнение легко выполнить, превратив элементы label в блочные элементы так, чтобы они занимали всю строку:
этикетка {
дисплей: блок;
}
Это простое изменение, но оно делает форму более аккуратной, как показано ниже.
Текстовые метки с выравниванием по левому краю
Когда мы создаем столбец с текстовыми метками слева от элементов формы, нам нужно будет сделать немного больше, чем просто разместить их вверху. Как только мы начнем плавать элементы, начнется ад!
Чтобы расположить метки рядом с элементами формы, мы перемещаем метки влево и задаем им явную ширину :
этикетка {
float: left;
ширина: 10em;
margin-right: 1em;
}
Мы также применяем немного поля margin-right к каждой метке , так что текст метки никогда не сможет протолкнуться прямо рядом с элементом формы.Мы должны определить явную ширину для плавающего элемента, чтобы все элементы формы выстраивались в аккуратный вертикальный столбец. Точная ширина, которую мы применяем, будет зависеть от длины этикеток формы. По возможности, самая длинная этикетка формы должна быть размещена без упаковки, но не должно быть настолько большого зазора, чтобы самая маленькая этикетка выглядела так, как будто она не связана с ее элементом формы. В последнем случае нормально иметь метку шириной , которая меньше самой длинной метки , потому что текст в любом случае будет переноситься естественным образом, как вы можете видеть ниже.
Однако, как только мы размещаем метку , мы сталкиваемся с проблемой, связанной с содержащимся в ней элементом списка — элемент списка не расширяется, чтобы соответствовать высоте плавающего элемента. Эта проблема хорошо видна на изображении ниже, где мы применили цвет фона к элементу списка.
Одно из решений, не требующих разметки, чтобы гарантировать, что родительский элемент содержит какие-либо из своих плавающих дочерних элементов, — это также плавающий родительский элемент, что мы и сделаем:
метки с выравниванием по левому краю.css (отрывок)
fieldset li {
float: left;
ясно: слева;
ширина: 100%;
padding-bottom: 1em;
}
Если элемент списка является плавающим, он будет содержать все его дочерние элементы, но его ширина должна быть установлена на 100% , поскольку плавающие элементы пытаются сузиться до минимально возможной ширины. Установка ширины элемента списка на 100% означает, что он по-прежнему будет вести себя так, как если бы это был незакрепленный элемент блока.Мы также добавляем туда объявление свойства clear: left , чтобы убедиться, что мы не обнаружим нежелательных перемещений элементов списка вокруг элементов и . clear: left означает, что элемент списка всегда будет отображаться под любыми предыдущими всплывающими слева элементами, а не рядом с ними.
Однако, как только мы перемещаем элемент списка, мы обнаруживаем такое же нежелательное поведение в fieldset — он не расширяется, чтобы охватить элементы плавающего списка. Итак, мы должны разместить набор полей .Это основная причина, по которой мы удалили отступ из набора полей ранее — когда мы устанавливаем его ширину на 100% , любое заполнение будет отбрасывать наши размеры:
left-align-labels.css (отрывок)
fieldset {
float: left;
ясно: слева;
ширина: 100%;
маржа: 0 0 1.5em 0;
отступ: 0;
}
Где закончится это безумие плавания? Сохранять спокойствие. На этом он заканчивается набором полей submit .Поскольку это последний набор полей в форме и поскольку он не требует такого особого стиля CSS, как другие наборы полей , мы можем отключить это плавающее поведение навсегда:
left-align-labels.css (отрывок)
fieldset.submit {
float: none;
ширина: авто;
граница: 0 нет #FFF;
padding-left: 12em;
}
При выключении плавающего режима и установке для ширины значения auto окончательный набор полей для отправки становится обычным блочным элементом, который очищает все остальные плавающие элементы.Это означает, что форма будет расти, чтобы охватить все элементы fieldset , и мы вернемся к нормальному потоку документа.
Ни один из элементов в наборе полей не является плавающим, но мы хотим, чтобы кнопка совпадала со всеми другими элементами формы. Для достижения этого результата мы применяем заполнение к самому набору полей , и это действие подталкивает кнопку отправки, чтобы выровняться со всеми текстовыми полями. Лучше всего, чтобы кнопка совпадала с элементами формы, потому что она образует прямой линейный путь, по которому может проследить взгляд пользователя, когда он или она заполняет форму.
После всего этого всплытия у нас теперь есть макет, показанный ниже — форма с столбцом для меток формы и столбцом для элементов формы.
Выравнивание текста по правому краю
При всех этих трудностях и безопасном перемещении, выровнять метки input вправо очень просто; просто установите выравнивание текста на элементах label , чтобы получить форму, которая выглядит как на изображении ниже:
этикеток с выравниванием по правому краю.css (отрывок)
label {
float: left;
ширина: 10em;
margin-right: 1em;
выравнивание текста: вправо;
}
И готово! Теперь вы можете выбрать тот макет формы, который лучше всего подходит для ваших страниц, изменив немного CSS!
Какой вариант вы предпочитаете и почему? Дайте нам знать об этом в комментариях.
CSS Position: Relative vs Position Absolute
Свойство CSS position определяет, как следует из названия, как элемент располагается на веб-странице.
Если вам интересно прочитать о свойствах шрифта, могут быть интересны статьи об относительном размере шрифта и столбцах CSS.
Итак, существует несколько типов позиционирования: статическое, относительное, абсолютное, фиксированное, закрепленное, начальное и наследуемое . Прежде всего, давайте объясним, что означают все эти типы.
- Статический — это значение по умолчанию, все элементы в порядке, как они появляются в документе.
- Relative — элемент позиционируется относительно своего нормального положения.
- Absolute — элемент позиционируется абсолютно относительно своего первого расположенного родителя.
- Фиксированный — элемент позиционируется относительно окна браузера.
- Sticky — элемент располагается в зависимости от положения прокрутки пользователя.
Теперь, когда мы объяснили основы, мы поговорим подробнее о двух наиболее часто используемых значениях положения — относительном и абсолютном .
Что такое относительное позиционирование?
При установке позиции относительно элемента без добавления каких-либо других атрибутов позиционирования (сверху, снизу, справа, слева) ничего не произойдет .Когда вы добавляете дополнительную позицию, например left: 20px, элемент перемещается на 20px вправо от своего обычного положения. Здесь вы можете видеть, что этот элемент относится к самому себе . Когда элемент перемещается, никакие другие элементы макета не будут затронуты.
При установке позиции следует иметь в виду одну вещь — относительно элемента ограничивается область действия абсолютно позиционированных дочерних элементов. Это означает, что любой элемент, являющийся дочерним по отношению к этому элементу, может быть абсолютно позиционирован внутри этого блока.
После этого краткого объяснения нам нужно сделать резервную копию, показав пример.
В этом примере вы увидите, как перемещается относительно позиционированный элемент при изменении его атрибутов. Первый элемент перемещается на влево, и наверх, из своего нормального положения, в то время как второй элемент остается на том же месте, , потому что ни один из дополнительных атрибутов позиционирования не был изменен.
HTML
Первый элемент
Второй элемент CSS
#first_element {
положение: относительное;
слева: 30 пикселей;
верх: 70 пикселей;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: solid 3px # ff7347;
размер шрифта: 24 пикселя;
выравнивание текста: центр;
}
#second_element {
положение: относительное;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: solid 3px # ff7347;
размер шрифта: 24 пикселя;
выравнивание текста: центр;
} Что такое абсолютное позиционирование?
Этот тип позиционирования позволяет разместить ваш элемент именно там, где вы хотите .
Позиционирование выполняется относительно первого относительно (или абсолютно) позиционированного родительского элемента . В случае отсутствия позиционированного родительского элемента, он будет позиционирован связанным непосредственно с элементом HTML (самой страницей) .
При использовании абсолютного позиционирования важно помнить о том, что не используется чрезмерно , иначе это может привести к кошмару при обслуживании.
Следующее, что еще раз хочу показать пример.
В этом примере для родительского элемента задана позиция относительно . Теперь, когда вы устанавливаете положение дочернего элемента на absolute , , любое дополнительное позиционирование будет выполняться относительно родительского элемента . Дочерний элемент перемещается относительно верха родительского элемента на 100 пикселей и вправо от родительского элемента на 40 пикселей.
HTML
CSS
#parent {
положение: относительное;
ширина: 500 пикселей;
высота: 400 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px # 9e70ba;
размер шрифта: 24 пикселя;
выравнивание текста: центр;
}
#child {
позиция: абсолютная;
вправо: 40 пикселей;
верх: 100 пикселей;
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px # 78e382;
размер шрифта: 24 пикселя;
выравнивание текста: центр;
} В этих примерах вы увидели различия между абсолютно и относительно позиционированными элементами.
Надеемся, эта статья прояснила некоторые сомнения и поможет в любых будущих проектах.
Ознакомьтесь с другими подробными статьями, связанными со свойствами CSS, такими как эта: CSS Positions, SASS и LESS Nesting.
Блоки с фиксированным положением — Что еще я могу сделать — Руководство mPDF
Руководство по mPDF — Что еще я могу сделать
- О mPDF
- Функции
- Требования
- Требования
- Ограничения
- кредитов
- История изменений
- Лицензия
- Установка и настройка
- Установка v7.х +
- Использование mPDF без Composer
- Уменьшение использования памяти
- Папки для временных файлов
- Лесозаготовка
- Установка v6.x
- Начало работы
- Создание первого файла
- HTML или PHP?
- Шрифты и языки
- Шрифты в mPDF 7.x
- Шрифтов в mPDF 6.x
- шрифтов в mPDF 5.х
- О файлах PDF
- Макет OpenType (OTL)
- Названия шрифтов
- Доступные шрифты v6 и v7
- Доступные шрифты v5.x
- Выбор конфигурации v7.x
- Выбор конфигурации v6.x
- Выбор конфигурации v5.x
- Автоматический выбор шрифта
- язык 6.x
- язык v5.х
- Входная кодировка
- Двунаправленный текст (RTL) v6.x
- Арабский (RTL) текст v5.x
- CJK Языки
- Шрифт по умолчанию
- Замена шрифта 7.x
- Замена шрифта 6.x
- Замена шрифта 5.x
- Замена символов
- Обложка для шрифтов и языка v5.x
- индийские шрифты v5.х
- Конфигурация
- Конфигурация v7.x
- Файлы конфигурации v6.x
- Методы конфигурации
- Переменные конфигурации
- Поддержка HTML
- HTML-тегов
- Атрибуты HTML
- Пользовательские теги HTML
- Таблицы
- Таблицы
- Макет стола
- Алгоритм автоматической компоновки
- Обрушение границы
- Пейджинг
- Разрывы страниц
- Двусторонние документы
- Размер страницы и ориентация
- Нумерация страниц
- Использование @page
- Разные размеры страниц
- Верхние и нижние колонтитулы
- Верхние и нижние колонтитулы
- Метод 1 — среда выполнения, отличная от HTML
- Метод 2 — среда выполнения HTML
- Метод 3 — Именованный не-HTML
- Метод 4 — названный HTML
- Номера страниц и дата
- Заголовки и верхнее поле
- HTML
- Повернутые страницы
, совместимый с браузером
- CSS и таблицы стилей
- Введение
- Поддерживаемый CSS
- Таблица стилей по умолчанию
71 Текстовые эффекты CSS
Коллекция бесплатных HTML и CSS текстовых эффектов примеров кода.Обновление апрельской коллекции 2019 года. 21 новинка.
- Эффекты тени текста CSS
- CSS эффекты свечения текста
- CSS 3D текстовые эффекты
- Анимация текста CSS
- Эффекты сбоя текста CSS
- Текстовые эффекты JavaScript
Автор
- Håvard Brynjulfsen
О коде
Разделить текст с отсечкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Håvard Brynjulfsen
О коде
3D буквы Sugar Sweet
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джулия Кардиери
О коде
CSS в CSS с большим количеством C и S
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
режим записи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Марван Зибауи
О коде
Подчеркнуть Анимация при наведении клипа
Замечательное анимированное подчеркивание с использованием обрезки текста.Текст использует background-clip: text и linear-gradient фон, чтобы быть двухцветным. Мы обходим анимацию градиента, вместо этого анимируя background-position . Мы должны использовать элемент оболочки для выделения подчеркивания под текстом, поскольку цвет текста уже является фоном!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Линн Фишер
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
CSS Arcade Типография: Snow Bros.(1990)
Неровной шрифт из аркадной игры Snow Bros. Drawn in CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Лина Лаванья
О коде
Двадцать двадцать и многоцветные градиенты
Многоцветные градиенты, обрезанные с помощью CSS, смешанные с SVG feGaussianBlur .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ширин Тадж
О коде
Эффект слоистого текста и тени CSS
text-shadow — это забавный небольшой стиль CSS, который может превратить любой простой текст в красивое произведение искусства.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
тройная опечатка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Многострочный текст жирное подчеркивание при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Себастьян Опперман
О коде
СОХРАНИТЬ
Причудливый баннер CSS с использованием box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Бенджамин Солум
О коде
Многострочное усечение в чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адам Дипинто
О коде
Скользящая перспектива
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ион Эмиль Негоита
О коде
Текстовые эффекты шрифтов 80-х годов 4: Текст в киберпространстве
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Стас Мельников
О коде
Эффекты многострочного анимированного подчеркивания текста
Многострочные анимированные эффекты подчеркивания текста с простой настройкой.Настройки анимации реализованы с помощью настраиваемых свойств CSS, поэтому вы можете изменять значения прямо в браузере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Пользовательское подчеркивание многострочного текста с закругленными заглавными буквами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Телефон Western Electric с большой кнопкой
Воссоздание телефона Western Electric Big Button 1970-х годов.Воссоздано с использованием гибкого поля, сетки, теней и обводок текста. Эта ручка столкнулась с несколькими причудами CSS. Во-первых, установка
border-radiusиoverflow: hiddenнарушает сглаживание на границеborder-radius, оставляя неровный вид. Это было немного поработано, добавив очень мягкий светbox-shadowна стороне, имеющей радиус границы. Это несколько снимает проблему. Во-вторых,text-strokeвсе еще грубо реализованы в браузерах.Все штрихи текста рисуются на внешней стороне глифа, что изменяет форму глифа. Кроме того, размер теней текста зависит от внутренней части глифа и в конечном итоге становится меньше. Чтобы обойти это, я увеличил размерtext-stroke, а затем попытался расположить каждый глиф так, чтобы обводка немного выходила за пределы контейнера и была обрезана. Это дает более гладкий вид, но неточность и обрезает некоторые символы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мэнди Майкл
О коде
Зачеркнутый многострочный текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джейми Хэммонд
О коде
Эффект контурного текста
Эффект простого контура текста с использованием базового CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дэвид Лилло
О коде
Черный цвет
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сара Фоссхайм
О коде
Текст в неоновом свете
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мишель Баркер
О коде
Текст в круге
Текст в кружке с переменными CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Эндрю Спенсер
О коде
Подчеркнутый текст SVG
Используйте SVG, чтобы выделить отдельное слово в блоке текста. Размер SVG будет изменяться, чтобы соответствовать слову, а для обработки семантики используется тег.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Анимированный текст в виде больших двоичных объектов
Анимированный текст BLOB-объектов с использованием только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Адам Кун
О коде
Оставайся позитивным: текстовый эффект
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Маттиас Отт
О коде
Многострочный градиент фона
Многострочный фоновый градиент с смешанным режимом .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Фоновый зажим CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Бен Сабо
О коде
ДЕКОНСТРУКЦИЯ
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Всплывающий текст с тенью фонового изображения
Вырезание текста из фона с последующим его «всплыванием» аналогично тому, как можно использовать тень от текста.Фактически, здесь используется тень текста!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андрес Санчес
О коде
Отображение текста CSS
Отображение простого текста с помощью CSS с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Юске Накая
О коде
Только CSS: Text Slicer Gradient
Введите ваше любимое слово и измените размер шрифта, который вам нравится!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ашиш Ананд
О коде
Классный трехмерный текст
Классный трехмерный текст с состоянием наведения в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джордж У. Парк
О коде
Эффект преломленного плавающего текста
Этот пример показывает, как чистый CSS можно использовать для создания анимированного эффекта преломленного плавающего текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин Э. Салливан
О коде
Анимированный текст-тень
Веселая CSS-анимация, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
SVG / Анимация обводки
Анимированная цитата дня 🙂 «делай что-нибудь творческое каждый день» с анимацией штрихов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект подчеркивания
Эффект анимированного подчеркивания на чистом CSS на нескольких строках.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Майк Голус
О коде
CSS Gooey Text Transition
Очень простой и универсальный эффект морфинга текста с парой редактируемых параметров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Мерцающий неоновый текст
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Обводка текста + смещение тени
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Перекос текста при наведении
Перекос текста при наведении курсора в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кристофер Уоллис
О коде
Megaman ГОТОВ!
Воспроизведение знаменитого «READY» из игр Megaman без использования JavaScript. При этом широко используются CSS Grid и переменные css для определения времени.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мэнди Майкл
О коде
Анимация полосатого текста
Анимация полосатого текста с фоновым клипом и градиентами.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стефано Перелли
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Letters Effect
Эффект букв на свитке.
Автор
- Себастьян ДеРосси
Сделано с
- HTML
- CSS
- JavaScript (createjs.js)
О коде
Забавный текст
Нажмите, чтобы нарисовать заново! Сопоставлять спрайты с текстом всегда весело.
Автор
- Джон Хили
Сделано с
- HTML
- CSS / LESS
- JavaScript (tweenmax.js)
О коде
Анимация текстовой строки
Хорошая анимация текстовых строк с помощью TweenMax.js.
Автор
- Натан Тейлор
О коде
Всплывающий текст
Всплывающий текст на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Димитра Василопулу
О коде
Текстовый эффект для немого кино
Текстовый эффект фильма с холстом .
Автор
- Кэсси Эванс
Сделано с
- HTML
- CSS
- JavaScript (аним.js)
О коде
Анимация текста SVG
Хорошая текстовая анимация SVG.
Автор
- Артур Седлуха
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (tweenmax.js)
О коде
Анимация отображения текста
Анимация отображения текста GSAP.
Демонстрационное изображение: Морфинг текста со снятием шкуры с лука
Морфинг текста со сниманием кожи с лука
Морфинг текста со скинами лука в HTML / CSS / JS.
Сделано Джоном Хили
14 июня 2017 г.
Демонстрационное изображение: закрашенный текст
Затененный текст
Закрашенный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств … пока.
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
Демонстрационное изображение: Вторая тень
Вторая тень
Стилизация текста с помощью SVG.
Сделано в Code School
21 апреля 2016 г.
Демонстрационное изображение: волнистый текст
Скругленный текст
Экспериментируйте с волнистым текстом с фильтрами SVG.
Сделано Лукасом Беббером
22 октября 2015 г.
О коде
Пылающий огонь
Анимированные текстовые эффекты с использованием CSS3 text-shadow , чтобы придать текстовым заголовкам яркое пламя.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Натан Тайло
О коде
Spring Text Hover Effect
Просто поигрался с эффектами для кнопок и подумал, что это довольно круто.
Автор
- Чарли Маркотт
О коде
Простой эффект наведения CSS с использованием циклов Sass
Простая маленькая анимация наведения. С помощью циклов Sass очень легко сделать потрясающие задержки анимации … вы можете извлечь из них много полезного.
Автор
- Рагнар Тор Валгейрссон
О коде
Анимированные подчеркивания
Демонстрация анимированного эффекта подчеркивания.Чистая CSS-анимация.
Демонстрационное изображение: CSS Perspective Text Hover
CSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами преобразования CSS 3D.
Сделано Джеймсом Босвортом
22 августа 2016 г.
Демонстрационное изображение: анимированный выделенный текст
Анимированный выделенный текст
Идея проста, в ней используются линейный градиент и переход.
Сделано Риан Ариона
19 февраля 2015 г.
Демо-изображение: Счастливый текст
Счастливый текст
HTML и CSS эффект счастливого текста.
Сделано Bennett Feely
6 декабря 2014 г.
Демонстрационное изображение: очищенный текст преобразует
очищенный текст преобразует
Это перо показывает текст, который выглядит так, как будто он оторван от страницы. У него плавная анимация при наведении.
Сделано Michiel Bijl
25 ноября 2014 г.
Демонстрационное изображение: Типографский текст Neon
Типографский текст Neon
Текстовый дизайн (типографика) с неоновым эффектом.
Сделано Прима Утама Априансях
6 марта 2014 г.
Демонстрационное изображение: вертикально вращающийся текст
Вертикально вращающийся текст
Вертикально вращающийся текст с HTML и CSS.
Сделано Джейкобом
23 июля 2014 г.
Автор
- Маркировка
О коде
Попытки CSS на текст со встроенным перекошенным фоном
Использование skew отображается только в том случае, если элемент display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но не работают по-другому, поскольку ширина окна просмотра уменьшается.
Автор
- Кэмерон Фицуильям
О коде
Текст в движущемся облаке
Перемещение текста в облаке с HTML и CSS.
Автор
- Инес Монтани
О коде
Клейкий текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания гладких краев вокруг встроенного текста с фоном.
Автор
- Даниэль Ющик
О коде
Текст с видеофоном
Эта демонстрация исследует создание выделенного текста / контуров в SVG и зацикливание видео YouTube в качестве заливки.
О коде
Фон текста
Обрезка фона текста.
Демонстрационное изображение: SVG-текст: анимированный набор
SVG-текст: анимированный набор
Анимированная типизация HTML, CSS и SVG.
Сделано Тиффани Рэйсайд
12 февраля 2015 г.
Css ‘de position özelliği nedir ve nasıl kullanılır?
Положение css özelliği nedir ve nasıl kullanılır? Css ‘de relative, absolute, fixed ve липкий konumlandırma nasıl kullanılır?
Css ‘de nesneleri konumlandırmak için kullandığımız yöntemlerden biri плавающий, bir diğeri ise position özelliğidir.
Tüm html etiketleri başlangıç ayarı olarak belli gruplara aittir; yani Inline ya da Block etiket grubundalardır. Dolayısıyla bu grupların davranış özelliklerine göre nesneler birbirlerinden etkilenerek sayfa üzerinde görünürler. Яни ян яна гельмелери я да альта гельмелери гиби.
Peki bu durum bize yeterli gelmez ve bazı nesnelerin konumlarını değiştirmek isteriz. Бу дурумда бир önceki dersimizde плавучий ile nesneleri yan yana getirebildik.
Плавающий özelliğinde gördüğümüz gibi nesneler hep birbiri ardına gelerek kendilerine bir konum oluşturlar. Örneğin nesnelere float: left; dediğimizde sol tarafa doğru birbiri ardına gelirler.
** Nesnelerin bu şekilde birbirinden etkilenerek sayfa üzerinde konumlanmasına html etiketlerinin normal akış davranışı denir.
Biz her zaman normal akış içinde davranmak istemeyiz. Örnein бир несней сайфа üzerindeki diğer nesnelerden bağımsız olarak başka бир конума getirmek isteyebiliriz ya da bir
Css Position ‘ın alabileceği farklı değerler vardır.
Позиция: статическая | родственник | фиксированный | абсолютный | липкий
Позиция Статическая Nedir ve Nasıl Kullanılır?
Html etiketleri başlangıç ayarı yani varsayılan olarak static biçimde davranış gösterirler. Яни нормальный акиш içinde birbirlerinden etkilenerek davranış gösterirler.** Статический nesneler için сверху, справа, снизу и слева konumlandırma özellikleri kullanılamaz.
Позиция относительно Nedir ve Nasıl Kullanılır?
Бир неснее Должность: относительная; dediğimizde nesne gene normal akış içerisinde olmaya devam eder ancak вверху, справа, внизу ve слева özelliklerini kullanma fırsatı verir.
.box {
ширина: 150 пикселей;
высота: 150 пикселей;
маржа: 5 пикселей;
}
#первый{
фон: красный;
}
#second {
фон: синий;
положение: относительное;
верх: 50 пикселей;
}
#третий{
фон: зеленый;
} Örnek 1 için için tıklayınız.
#second div ‘ ine verdiğimiz position: relative; özelliğinden dolayı top: 50px; kullanımını yapabildik ve nesne yukarıdan yani olduğu konumdan itibaren 50px aşağıya iner. Ancak sonrasında gelen elemanları aşağıya itmediğine ве mevcut konumundan itibaren 50px aşağıya indiğine dikkat ediniz.
ve aynı şekilde nesneyi 4 köşeden konumlandırabiliriz.
Örnek 2 için için tıklayınız.
Burada z-index özelliğini de kullandık. z-index özelliği css ‘de nesnelerin hangisinin önde hangisinin arkada olduğuyla alakalıdır. Яни örneimizde varsayılan olarak mavi kutu yeşil kutunun üstünde görünürken mavi kutu için z-index: -1; dediğimizden dolayı yeşil kutunun arkasına gider.
** Yani z-index sayısal olarak değer alır ve sayısal büyüklüğe göre ya arkaya Ya da öne gelir.
Абсолютная позиция Nedir ve Nasıl Kullanılır?
Bir nesnenin position özelliini absolute yaptığımızda o nesne normal akış içinden çıkar ayrıca 4 köşeden konumlandırma yapmamızı sağlar. Относительный ile Absolute nesnelerin farkı normal akış içinde olup olmadığı farkıdır.
#second {
фон: синий;
позиция: абсолютная;
верх: 50 пикселей;
слева: 50 пикселей;
}
Örnek 3 için için tıklayınız.
Örnekte görüldüğü gibi mavi kutu normal akışın dışına çıktığından dolayı diğer iki kutu mavi kutuyu görmezde gelir ve mavi kutunun olduğu yeri doldururlar.
Mavi kutu normal akış içinde olmadığından dolayı konumlandırma başlangıcını sayfanın sol üst köşesinden yapar.Aslında burada sol üst köşe derken body ‘den bahsediliyor. Çünkü ее ханги бир абсолютное несне кендини конумландырмак ичин бир родственник несненин капсаманда олмайы беклер ки бурада капсайыджы хич бир элеман олмадыğиндан долайы тело мави куту ичин бир капсумандрейырыджы элемандрейдырэ элеумандрейдырыйджы элемандины тела.
Örneimizi şu şekilde değiştirdiğimizde artık konumlandırmamızı body ‘e göre değil de başka bir kapsayıcı elemana göre yapmış oluruz ancak bu kapsayıcı elemanınerma
.box {
ширина: 150 пикселей;
высота: 150 пикселей;
маржа: 5 пикселей;
}
#первый{
фон: красный;
}
#second {
фон: синий;
положение: относительное;
верх: 50 пикселей;
слева: 50 пикселей;
}
#третий{
фон: зеленый;
}
.Внутренняя коробка{
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: белый;
}
#inner {
позиция: абсолютная;
верх: 10 пикселей;
слева: 20 пикселей;
} Örnek 4 için için tıklayınız.
Burada #inner ismindeki div absolute olarak belirtildi ancak dikkat edersiniz ki bu div ‘in bir kapsayıcı elamanı var ve bu kapsayıcı Eleman relative bir nesne olduğundan dolayı konumlandırmasını ba mavi kutördııı
** Мави кутуйу сайфада нерейе götürürsek götürelim beyaz kutu mavi kutu içinde hep aynı konumda kalmaya devam eder.
Позиция фиксированная Nedir ve Nasıl Kullanılır?
Css fixed ‘in ne olduğunu anlamak için ilk önce html’ de sıklıkla duyduğumuz viewport kavramın ne olduğunu ve hangi amaçla kullanıldığını bilmeliyiz.
Viewport: Sayfanın o anki görüntü alanına viewport denir.Yani 1200px ‘lik toplam yüksekliğe ve 800px genişliğe sahip olan bir веб-сайты
Viewport ‘un ne olduğunu anladıktan sonra position fixed’ в ne olduğunu daha iyi anlayabiliriz. Tarayıcının viewport ‘una bağlı olarak sabit bir yerde konumlanan nesneler oluşturmak istiyorsak фиксированная позиция kullanmamız gerekiyor.Tarayıcının viewport ‘una bağlı olarak derken kastedilen yatay ve dikey kaydırma çubuklarının kullanılmasına rağmen nesnenin konumu hep sabit kalmasındandır. Bizim için başlangıç noktası o anki viewport ‘dur.
Этот элемент имеет position: fixed;
.фиксированный {
положение: фиксированное;
внизу: 0;
справа: 0;
ширина: 250 пикселей;
граница: сплошной красный 4px;
} Örnek 5 için için tıklayınız.
Örneimizde .fixed sınıfı na sahip olan eleman sayfanın hep sağ alt köşesinde sabit kalır. Kaydırma çubuklarını kullanmış olduğumuzda oluşan ее окно просмотра alanına göre tekrar konumlandırma yapılır ки; бу konumlandırma zaten sayfanın sağ alt köşesidir.
Позиция Sticky Nedir ve Nasıl Kullanılır?
Позиция: липкий kaydırma çubuklarını takip eder ve istenilen pozisyon yakalandıında nesneyi o noktada sabitler.Örnein bir nesne için yukarıdan 0 konumuna geldiğimiz anda nesnenin sabitlenmesini isteyebiliriz. Genelde menüler için липкое место kullanılır.
Этот элемент имеет position: sticky;
.sticky {
положение: липкое;
верх: 0;
ширина: 250 пикселей;
граница: сплошной красный 4px;
} Örnek 6 için için tıklayınız.
Размещение изображений и таблиц — Обложка, онлайн-редактор LaTeX
LaTeX — это инструмент редактирования, который заботится о формате, поэтому вам нужно беспокоиться только о содержимом вашего документа.Тем не менее, иногда требуется лучший контроль над плавающими элементами. В этой статье объясняется, как размещать изображения и таблицы в документе LaTeX.
По умолчанию для изображений и таблиц установлено выравнивание влево
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
Etiam lobortis facilisis sem. Nullam nec mi et neque pharetra
соллиситудин.
\ includegraphics [width = 0,5 \ textwidth] {логотип-лев}
Praesent imperdiet mi nec
анте. Donec ullamcorper, felis non sodalesmodo, lectus velit
ultrices augue, dignissim nibh lectus placerat pede.Vivamus nunc nunc, molestie ut, ultricies
вел, семпер ин, велит. Ut porttitor.
Это простой пример. Описание этого и других способов включения изображений в ваш файл LaTeX см. В статье «Вставка изображений».
Открыть пример на обороте
Базовое позиционирование
Чтобы изменить выравнивание изображения по умолчанию с слева или справа , простой способ — добавить
\ usepackage [экспорт] {adjustbox}
в преамбулу вашего файла, а затем используйте дополнительную опцию в своем заявлении об импорте изображения.
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.Etiam lobortis facilisis sem. Nullam nec mi et neque
pharetra sollicitudin.
\ includegraphics [width = 0,5 \ textwidth, right] {лев-логотип}
Praesent imperdiet mi necante. Donec ullamcorper, felis
без содовых напитков, lectus velit ultrices augue,
dignissim nibh lectus placerat pede. Vivamus nunc nunc,
молестие ут, ултрисесвел, семпер ин, велит. Ut porttitor.
Пакет adjustbox включает дополнительную опцию в команде \ includegraphics , в примере изображение выравнивается по справа .Доступные значения: слева , справа , по центру , снаружи и внутри , последние два предназначены для двусторонних документов.
Открыть пример на обороте
Фигура окружающая
Окружение фигуры (см. Вставка изображений) предназначено для автоматического позиционирования.
Присутствует in sapien. Lorem ipsum dolor sit amet, conctetuer adipiscing
элит. Duis fringilla tristique neque.Sed interdum libero ut metus.
Пеллентовая крыса. Nam rutrum augue a leo. Морби сед элит сидеть амет
ante lobortis sollicitudin.
\ begin {figure} [h]
\ includegraphics [width = 0,5 \ textwidth, inner] {лев-логотип}
\ caption {Заголовок}
\ label {fig: figure2}
\ end {рисунок}
В этой среде используется параметр позиционирования, переданный в скобках, он может принимать следующие значения:
| Параметр | Позиция |
|---|---|
| ч | Поместите поплавок сюда , т.е.е., приблизительно в том же месте, что и в исходном тексте (однако, не точно в этом месте) |
| т | Позиция вверху страницы. |
| б | Позиция внизу страницы. |
| п | Ставьте специальную стр. только для поплавков. |
| ! | Переопределение внутренних параметров, которые LaTeX использует для определения «хороших» позиций с плавающей запятой. |
| H | Помещает поплавок точно в то место в коде LaTeX. Требуется пакет float . Это в некоторой степени эквивалентно h !. |
Вы можете указать в параметре несколько значений, например, если вы напишете [ht] LaTeX попытается разместить цифру здесь , но если это невозможно (места может быть недостаточно) тогда цифра появится в вверху страницы. Рекомендуется использовать более одного параметра позиционирования, чтобы предотвратить неожиданные результаты.
Открыть пример на обороте
Несколько изображений в одной фигуре
В один рисунок можно вставить несколько изображений, каждое со своей ссылкой и меткой.
Присутствует in sapien. Lorem ipsum dolor sit amet, consctetuer
adipiscing elit. Duis fringilla tristique neque ...
\ begin {figure} [h]
\ begin {subfigure} {0,5 \ textwidth}
\ includegraphics [ширина = 0,9 \ ширина линии, высота = 5 см] {логотип-лев}
\ caption {Caption1}
\ label {fig: subim1}
\ end {subfigure}
\ begin {subfigure} {0.5 \ textwidth}
\ includegraphics [ширина = 0,9 \ ширина линии, высота = 5 см] {сетка}
\ caption {Подпись 2}
\ label {fig: subim2}
\ end {subfigure}
\ caption {Подпись к рисунку с двумя изображениями}
\ label {fig: image2}
\ end {рисунок}
Praesent blandit blandit mauris. Присент
lectus tellus, aliquet aliquam, luctus a, egestas a, turpis. Маурис
lacinia loremsit amet ipsum. Nunc quis urna dictum turpis accumsan
семпер.
Во-первых, вы должны импортировать пакет subcaption , добавив в преамбулу
, то вы можете использовать среду \ subfigure , которая принимает один параметр — ширину рисунка.Эта среда должна использоваться внутри среды рисунок , заголовки и метки могут быть установлены для каждой подфигура .
Примечание. Команда \ subfigure не работает ни с Beamer, ни с Beamerposter .
Открыть пример на обороте
Обтекание фигуры текстом
Пакет wrapfig предоставляет полезную функцию, текст может размещаться вокруг изображений.
Присутствует in sapien. Lorem ipsum dolor sit amet, consctetuer
adipiscing elit.Duis fringilla tristique neque. Сед интердум
libero ut metus. Пеллентовая крыса.
\ begin {wrapfigure} {l} {0,25 \ textwidth}
\ includegraphics [width = 0,9 \ linewidth] {логотип-лев}
\ caption {Caption1}
\ label {fig: wrapfig}
\ end {wrapfigure}
Присутствует in sapien. Lorem ipsum dolor sit amet, consctetuer
adipiscing elit. Duis fringilla tristique neque. Сед интердум
Сначала импортируйте пакет wrapfig , добавив
к преамбуле.
После этого вы можете использовать среду wrapfig , она принимает два параметра, которые передаются внутри фигурных скобок: выравнивание, которое может быть l , r , c , i или o ; эти буквы обозначают левый, правый, центральный, внутренний и внешний (последние две предназначены для двусторонних документов).Второй параметр — ширина рисунка, в примере 0,25 ширины текста. Список возможных единиц длины см. В справочном руководстве.
Открыть пример на обороте
Варианты размещения стола аналогичны доступным для рисунков.
Базовое позиционирование
Положение табличной среды по умолчанию — центр .
Присутствует in sapien. Lorem ipsum dolor sit amet, conctetuer adipiscing elit.Duis fringilla tristique neque.
Sed interdum libero ut metus. Пеллентовая крыса. Nam rutrum augue a leo. Морби сед элит сидеть амет
ante lobortis sollicitudin.
\ arrayrulecolor [HTML] {DB5800}
\ begin {tabular} {| s | p {2cm} | p {2cm} | }
\ hline
\ rowcolor {lightgray} \ multicolumn {3} {| c |} {Список стран} \\
\ hline
Название страны или региона и код ISO ALPHA 2 и ISO ALPHA 3 \\
\ hline
Афганистан, AF и AFG \\
\ rowcolor {серый}
Аландские острова и AX & ALA \\
Албания и AL & ALB \\
Алжир и DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & \ cellcolor [HTML] {AA0044} И \\
Ангола и АО & АГО \\
\ hline
\ end {tabular}
Присутствует in sapien.Lorem ipsum dolor sit amet, conctetuer adipiscing
элит. Duis fringilla tristique neque. Sed interdum libero ut metus.
Пеллентовая крыса. Nam rutrum augue a leo. Морби сед элит сидеть
amet ante lobortis sollicitudin.
Чтобы узнать, как создавать таблицы, см. Статью «Таблицы».
Открыть пример на обороте
Окружение стола
Среда таблиц предназначена для автоматического позиционирования таблиц так, чтобы они хорошо вписывались в поток вашего документа.
Присутствует in sapien. Lorem ipsum dolor sit amet, consctetuer
adipiscing elit. Duis fringilla tristique neque. Сед интердум
libero ut metus. Пеллентовая крыса. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
\ begin {table} [ht]
\ arrayrulecolor [HTML] {DB5800}
\ центрирование
\ begin {tabular} {| s | p {2cm} | p {2cm} | }
\ hline
\ rowcolor {lightgray} \ multicolumn {3} {| c |} {Список стран} \\
\ hline
Название страны или региона и код ISO ALPHA 2 и ISO ALPHA 3 \\
\ hline
Афганистан, AF и AFG \\
\ rowcolor {серый}
Аландские острова и AX & ALA \\
Албания и AL & ALB \\
Алжир и DZ & DZA \\
Американское Самоа, AS и ASM \\
Андорра и AD & \ cellcolor [HTML] {AA0044} И \\
Ангола и АО & АГО \\
\ hline
\ end {tabular}
\ caption {Таблица внутри плавающего элемента}
\ label {table: ta}
\ end {table}
Присутствует in sapien.Lorem ipsum dolor sit amet, consctetuer
adipiscing elit. Duis fringilla tristique neque. Сед интердум
libero ut metus. Пеллентовая крыса. Nam rutrum augue a leo.
Morbi sed elit sit amet ante lobortis sollicitudin.
Параметр позиции в квадратных скобках может быть передан в среду table . Этот параметр может принимать следующие значения:
| Параметр | Позиция |
|---|---|
| ч | Поместите поплавок сюда , т.е.е., приблизительно в том же месте, что и в исходном тексте (однако, не точно в этом месте) |
| т | Позиция вверху страницы. |
| б | Позиция внизу страницы. |
| п | Ставьте специальную стр. только для поплавков. |
| ! | Переопределение внутренних параметров, которые LaTeX использует для определения «хороших» позиций с плавающей запятой. |
| H | Помещает поплавок точно в то место в коде LaTeX. Требуется пакет float . Это в некоторой степени эквивалентно h !. |
Вы можете установить более одного значения в параметре, например, если вы напишете [ht] LaTeX попытается разместить таблицу здесь , но если это невозможно (места может быть недостаточно) тогда таблица появится в верхних страницах. Рекомендуется использовать более одного параметра позиционирования, чтобы предотвратить неожиданные результаты.
Обратите внимание на команду \ centering . Это изменяет выравнивание таблицы в ее контейнере на по центру вместо по умолчанию слева .
Открыть пример на обороте
Обтекание таблицы текстом
Если ваша таблица не занимает все доступное пространство и вы хотите поместить текст рядом или перед ней, это возможно с помощью пакета wrapfig .
% В преамбуле\ usepackage {wrapfig}
% В теле вашего документа
Присутствует in sapien.

 Это значение работает только для текста, длина которого более, чем одна строка.
Это значение работает только для текста, длина которого более, чем одна строка. В одной части - лев, в
другой его нет. Берем ту половину, в которой находится лев, и снова делим
ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p>
</body>
</html>
В одной части - лев, в
другой его нет. Берем ту половину, в которой находится лев, и снова делим
ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p>
</body>
</html>

 Нашинкованный кольцами лук жарить вместе
с мясом до красноватого цвета, затем добавить морковь, нарезанную
соломкой. Положить половину соли, всё перемешать и жарить, пока
морковь не приобретёт золотисто-коричневый цвет. После этого налить
половину необходимого количества воды и дать закипеть.</p>
<p>Засыпать ровным слоем рис, усилить огонь и тотчас налить воду,
чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов
при помощи шумовки собрать к середине горкой, проколоть палочкой в
нескольких местах так, чтобы вода, находящаяся на поверхности,
прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.</p>
<p>Тщательно перемешайте готовый плов, переложите в большое блюдо,
сверху разложите мясо.</p>
</div>
</body>
</html>
Нашинкованный кольцами лук жарить вместе
с мясом до красноватого цвета, затем добавить морковь, нарезанную
соломкой. Положить половину соли, всё перемешать и жарить, пока
морковь не приобретёт золотисто-коричневый цвет. После этого налить
половину необходимого количества воды и дать закипеть.</p>
<p>Засыпать ровным слоем рис, усилить огонь и тотчас налить воду,
чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов
при помощи шумовки собрать к середине горкой, проколоть палочкой в
нескольких местах так, чтобы вода, находящаяся на поверхности,
прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.</p>
<p>Тщательно перемешайте готовый плов, переложите в большое блюдо,
сверху разложите мясо.</p>
</div>
</body>
</html> right {
text-align: right;
}
</style>
</head>
<body>
<div>Конструктор сайтов "Нубекс"</div>
</body>
</html>
right {
text-align: right;
}
</style>
</head>
<body>
<div>Конструктор сайтов "Нубекс"</div>
</body>
</html>
Добавить комментарий