display | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Многоцелевое свойство, которое определяет, как элемент должен быть показан
в документе.
Синтаксис
display: block | inline | inline-block | inline-table | list-item | none
| run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group
| table-header-group | table-row | table-row-group
Значения
Список возможных значений этого свойства, понимаемый разными браузерами очень
короткий — block, inline,
list-item и none.
Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1
приведены некоторые популярные браузеры и их поддержка различных значений.
| Значение | Описание | IE6 | IE7 | IE8 | Cr2 | Cr8 | Op9.2 | Op10 | Sa3.1 | Sa5 | Fx3 | Fx4 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. | |||||||||||
| inline | Элемент отображается как встроенный. Использование блочных тегов, таких как <div> и <p>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. | |||||||||||
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. | |||||||||||
| inline-table | Определяет, что элемент является таблицей как при использовании тега <table>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, текстом. | |||||||||||
| list-item | Элемент выводится как блочный и добавляется маркер списка. | |||||||||||
| none | Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учетом вновь добавленного элемента. | |||||||||||
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от контекста. | |||||||||||
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <table>. | |||||||||||
| table-caption | Задает заголовок таблицы подобно применению тега <caption>. | |||||||||||
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег <td> или <th>). | |||||||||||
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <col>. | |||||||||||
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <colgroup>. | |||||||||||
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <tfoot>. | |||||||||||
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой тега <thead>. | |||||||||||
| table-row | Элемент отображается как строка таблицы (тег <tr>). | |||||||||||
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <tbody>. |
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display</title>
<style>
.example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы вокруг */
}
.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства display
Объектная модель
[window.]document.getElementById(«elementID»).style.display
Браузеры
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов, с блочными элементами работает некорректно.
Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для тега <col>;
- значение table-column-group поддерживается только для тега <colgroup>.
Chrome 2.0, а также Safari версии 3 и старше, iOS:
- значение run-in поддерживают только для элементов, которые располагаются перед встроенными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.
inline-block: простое решение для сложных задач
В статье рассмотрены особенности работы свойства display со значением inline-block. Также приводится несколько практических примеров с применением данного свойства и решением ряда типичных проблем верстки.

Что это такое и как оно работает?
Свойство display определяет, как должен вести себя элемент на странице по отношению к остальным, а именно как он расположится. Существует, в принципе, 2 основных типа представления элемента на странице: блочный и строчный. Блочный элемент занимает все свободное место строки и перекидывает следующий элемент на новую. Строчные элементы располагаются в одну строку.
По отдельности эти формы представления блоков выполняют свои определенные задачи, однако в симбиозе могут охватывать достаточно широкий спектр задач. Именно поэтому был создан альтернативный вариант, который одновременно элементу присваивает функции блочного и строчного элементов — display со значением inline-block.
Блок внутри строчного элемента
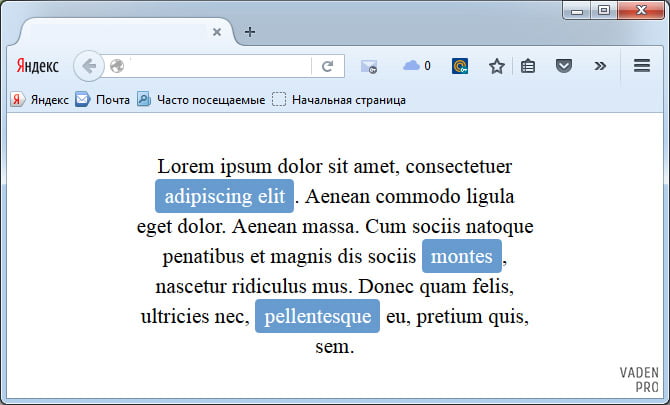
Чтобы было понятнее типологию этого типа задач, представим, что нам надо вставить кнопку внутрь текста. То есть у нас будет массив какого-то текста, а где-то в определенном месте будет стоять кнопка с определенным задним фоном. Примерно это может выглядеть так

Как же это реализовать кодом? В этом нет ничего сложного, код довольно прост и в нем легко сориентироваться
HTML
<div> Lorem ipsum dolor sit amet, consectetuer <span>adipiscing elit</span>. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis sociis <span >montes</span>, nascetur ridiculus mus. Donec quam felis, ultricies nec, <span>pellentesque</span> eu, pretium quis, sem. </div>
CSS
.block0 /*обвертка текстового блока*/ {
display:block;
width:300px;
margin:30px auto 0px auto;
position:relative;
text-align:center;
}
.button /*код кнопки*/ {
display:inline-block;
background:#679bce;
text-align:center;
color:#fff;
padding:3px 7px;
border-radius:3px;
height:23px;
cursor: pointer;
}Устанавливаем элемент по центру, не зная ширины
Может возникнуть задача, когда необходимо блок или кнопку установить по центру контейнера. В этом случае нам снова может прийти на помощь комбинация блочных и строчных свойств.
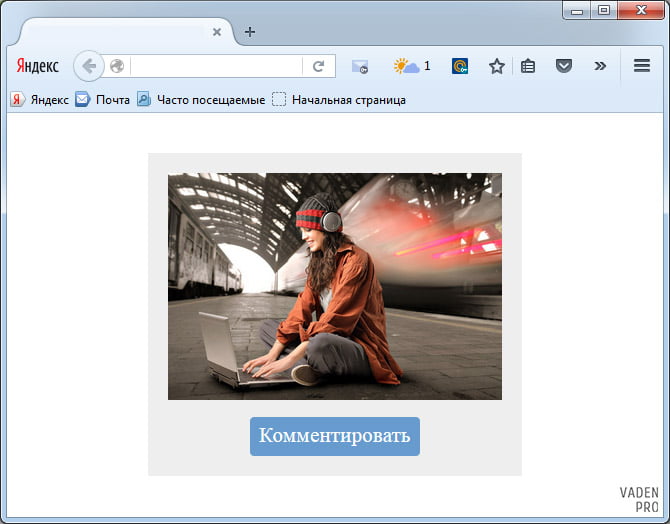
К примеру, у нас имеется картинка, а снизу от нее будет расположена кнопка, при нажатии на какую можно будет оставлять комментарий. Эта кнопка должна располагаться по центру блока. Для этого нашей кнопке прописываем display: inline-block;. А родительскому тегу необходимо задать выравнивание текста по центру. Код этого решение будет выглядеть следующим образом:
HTML
<div> <img src="img.jpg" title="Пример" alt="Картинка"> <div>Комментировать</div> </div>
CSS
.block0 {
display:block;
width:250px;
margin:30px auto 0px auto;
position:relative;
padding:15px;
background:#eee;
text-align:center;/*центрирует нашу кнопку*/
}
.button {
display:inline-block;
// display: inline; /* для IE6-7,
которым неведом inline-block */
background:#679bce;
text-align:center;
color:#fff;
padding:3px 7px;
border-radius:3px;
height:23px;
cursor: pointer;
margin-top:9px;
}В браузере это будет выглядеть так:

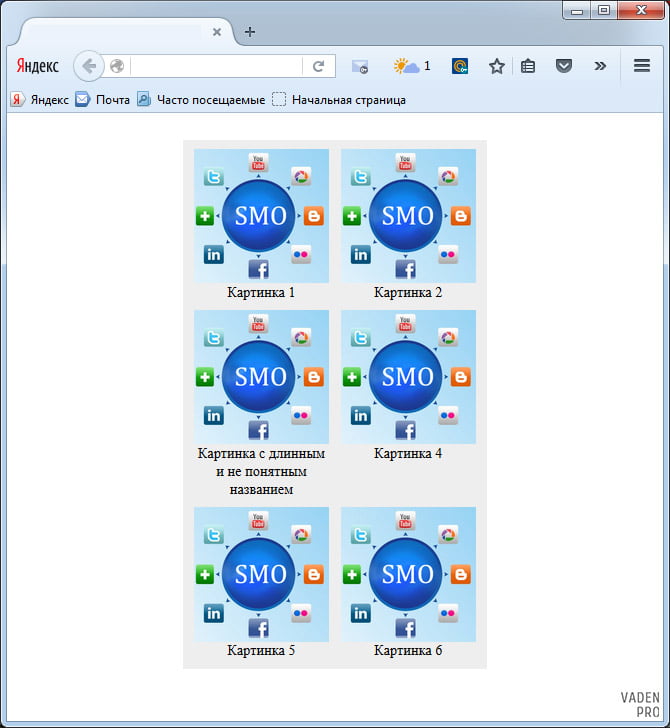
Выравниваем элементы списка с разной высотой
Довольно часто встречается ситуация, когда элементы списка имеют разную высоту. Если не внести дополнительных правок, картина получается не из лучших. Так как считается хорошим тоном дизайна сайта, когда у всех элементов одинаковые или пропорциональные отступы, а также все элементы выровнены под один уровень.
Для решения этой проблемы отлично подойдет свойство float, однако есть одно маленькое «но». Такое решение справедливо, если установлена фиксированная высота. Для универсальности будем рассматривать резиновые блоки, которые будут выравниваться при любой высоте и любом количестве текста.
Вторым решением, которое обойдет проблему высоты могут стать строки таблицы. Применение таблицы будет не рационально и отразит негативный эффект с точки зрения семантики. Можно конечно имитировать строки или ячейки таблицы через CSS, однако этому будет сопутствовать множество проблем.
Наиболее просто и действенный способ – опять обратиться к возможностям inline-block. Запишем следующий код:
HTML
<ul> <li><img src="img2.png" title="Пример1" alt="Картинка1"> Картинка 1</li> <li><img src="img2.png" title="Пример2" alt="Картинка2"> Картинка 2</li> … </ul>
CSS
.ul {
display:block;
width:330px;
margin:30px auto 0px auto;
position:relative;
padding:5px;
background:#eee;
text-align:center;/*центрирует нашу кнопку*/
}
li {
display:inline-block;
// display: inline; /* для IE6-7, которым неведом inline-block */
vertical-align:top;
text-align:center;
margin:5px 5px;
width:150px;
}
img {
display:block;
width:150px;
}А вот так будет выглядеть наш практический пример в браузере

Кроме того, при использовании inline-block в комплексе с line-height можно заставить работать свойство vertical-align, которое предназначено для работы в текстовом блоке или в ячейках таблицы.
В каких браузерах работает?
| 6.0+ | 4.0+ | 10.5+ | 4.0+ | 3.6+ | — | — |
Оценок: 4 (средняя 5 из 5)
- 1827 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Основные приемы размещения блоков (div) горизонтально при помощи CSS.
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.

Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
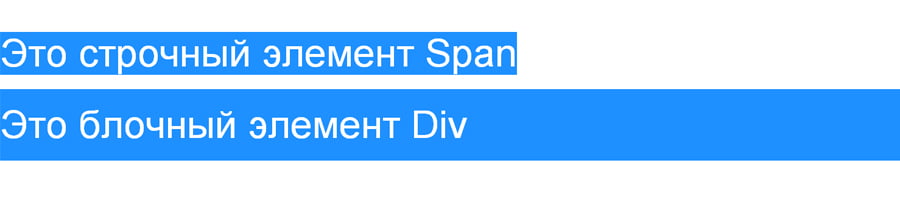
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:

Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
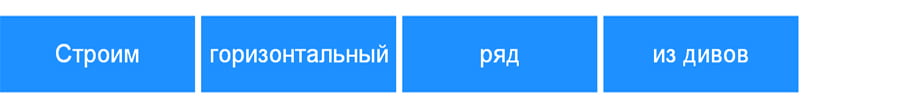
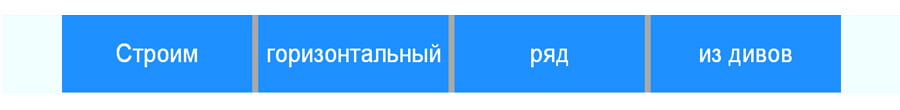
Для примера, создадим четыре блока, которые нужно разместить в ряд:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" media="all" type="text/css" href="style.css" />
</head>
<body>
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</body>
</html>И внешнюю таблицу стилей с следующим содержимым:
div {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
margin-top: 60px;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:

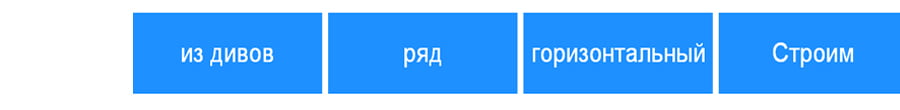
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:

Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
<div></div>
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
HTML:
<div> <!--Создаем дополнительную обертку-родительский элемент -->
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</div>CSS:
.wrap {
width: 1310px;/*фиксируем ширину обертки*/
margin: 0 auto;/*центрируем ее*/
background: darkgray;
height: 120px;/*Задаем высоту обертки*/
}
.bblock {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}
.wrap :last-child {
margin-right: 0px;/*Убираем поле последнего div-а*/
}В результате получаем такую картину:

Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
Важно!!!
- Ширина блоков должна быть фиксированной. Иначе получите что-то такое:
- При уменьшении размера родительского блока или окна веб-браузера, не вмещающиеся блоки перемещаются вниз друг под дружку. Чтобы исключить такой косяк, примените свойство min-width.
- Не забывайте указывать !DOCTYPE вашего документа, иначе, при отображении страницы в IE, применив описанный выше метод горизонтального размещения блоков, у вас появится отступ справа порядка 17px (наверное разработчики под скролл разметили).
- Во избежание различий отображения страницы в разных браузерах, некоторые веб-мастера рекомендуют задавать точные значения свойств margin и padding для body.
- В отличии от метода «Inline-block» вы не столкнетесь с наличием зазора между блоками при отсутствии margin-ов.
- Для задания отступов и полей при размещении элементов воспользуйтесь свойствами margin и padding.
Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
HTML:
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 1 длиннее обычного</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>CSS:
.nav {
display: inline-block; /*Задаем блочно-строчное отображение*/
width: 180px; /*задаем ширину блока*/
background: dodgerblue;
}
.string {
text-align: center; /*Равняем текст по-горизонтали*/
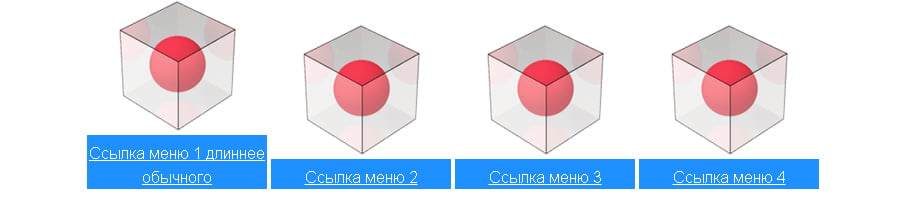
}В результате получаем такую менюшку:

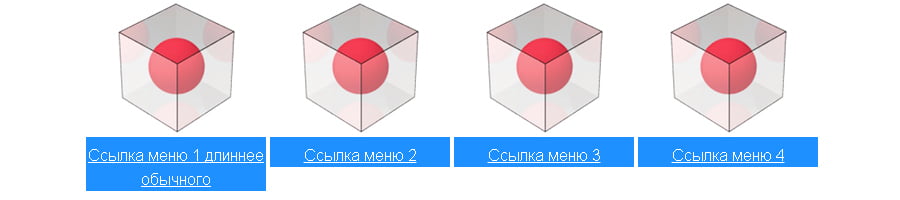
Как видим, получилось кривовато… Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:

Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр!!!
Важно!!!
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
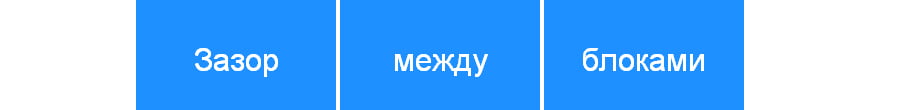
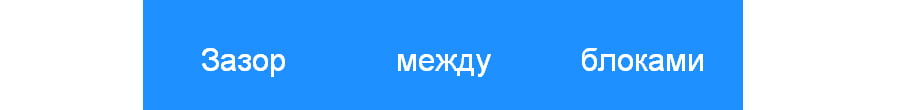
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:<ul> <li>Зазор</li> <li>между</li> <li>блоками</li> </ul>CSS:
li { display: inline-block; width: 180px; background: darkgrey; color: gold; line-height: 120px; font-size: 32px text-align: center; }Результатом рендеринга такого кода будет следующая картина:

Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
- указать font-size: 0 для родительского блока и font-size ≠0 для инлайнового;
ul { font-size: 0px;} li {font-size: 32px;} - не очень красиво, но все же… Написать код в одну строчку
<li>Зазор</li><li>между</li><li>блоками</li>
Результатом применения любого из выше перечисленных приемов будет следующая структура:

- Если у вас несколько блочно-строчных элементов подряд имеют разную высоту, то им необходимо задать свойство vertical-align: top. Напомню, что по умолчанию vertical-align присвоено значение baseline.
- Кросс-браузерность.
- Для древних версий Firefox добавляем строчку:
display: -moz-inline-stack;
и оборачиваем элемент в дополнительную div-обертку.
- IE 7 и более ранние версии — добавляем строчки:
zoom: 1; /*задаем hasLayout*/ *display: inline; /*звездочка – хак для IE */ _height: 250px; /*в IE6 не работает min-height*/
- Замечу, что на указанные строчки избирательно реагируют конкретные браузеры (на первую – Firefox, на остальные — IE).
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
<div> <div>Строим</div> <div>табличный</div> <div>ряд</div> <div>из дивов</div> </div>
.bblock {
display: table-cell;
font-size: 32px;
width: 200px;
height: 200px;
background: gold;
text-align: center;
vertical-align: middle;
}
.wrap {
display: table;
border-spacing: 20px 20px;
background-color: darkgray;
}Важно!!!
- В отличии от методов «Inline-block» и «float», при уменьшении ширины окна веб-браузера, ячейки не перемещаются вниз.
- У вас нет возможности задавать свойство margin для ячеек псевдотаблицы.
- Кросс-браузерность. Свойства из семейства display: table* не поддерживаются IE6, IE7. Кроме того, в IE8 вы можете наблюдать динамическую ошибку рендеринга псевдотабличных элементов в виде рандомно пропадающих ячеек. Данная ошибка чаше всего проявляется при первичной прорисовке документа
.
Оценок: 42 (средняя 4.6 из 5)
Кроссбраузерный inline-block / Хабр
Разрешите представить вам перевод статьи «Cross-Browser Inline-Block», написанной Райном Доэрти холодным февралем 2009 года. В статье рассказывается о верстке элементов списка с установкой для свойства display значения inline-block. Статья об этом, а также о трудностях, возникающих в процессе достижения результата и о методах их «лечения».
Inline-block, заманчивое значение для свойства display, которое обещает очень много, а выполняет совсем мало. Очень часто я получал PSD-файлы, подобные этому:
и плакал.
Обычно такой способ отображения не вызывает проблем. Фиксированная ширина, фиксированная высота, float: left и готово. Если бы не одно, но! Дизайн должен отображаться корректно при любом количестве содержимого. В нашем случае, если в одном из блоков окажется чуть больше данных, то он «сломает» всю сетку.
Так как первый элемент выше следующих, пятый становится не под ним, как нам того хотелось бы, а «обтекает» по правому краю. В общем, нам необходима эластичность таблицы, но в правильной, семантичной верстке.
Начнем с простого примера, где у пунктов списка для свойства display установлено значение inline-block:
<ul>
<li>
<h5>This is awesome</h5>
<img src="1450821541436477177797"
alt="lobster"/>
</li>
...
<ul>
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: inline-block;
margin: 5px;
}
</style>Результат выглядит корректно в Firefox 3, Safari 3 и в Opera:
Кажется, будто что-то не так с вертикальным выравниванием. Говоря по правде, никаких ошибок нет, это как раз корректное поведение браузера, но совсем не тот результат, которого мы бы хотели.
А происходит здесь следующее, базовая линия (baseline) каждого элемента <li> выравнивается с базовой линией родительского элемента <ul>. Вы спросите, что такое базовая линия? Лучше один раз увидеть, чем сто раз услышать:
Базовая линия на рисунке выше обозначена линией, идущей через основание символов. Значением по-умолчанию для свойства vertical-align у inline и inline-block элементов является baseline. Это значит, что базовая линия элементов выравнивается с базовой линией родителя. На рисунке ниже представлен пример такого выравнивания:
Как видите, каждая базовая линия блоков на рисунке выше выравнена по базовой линии текста «This is the baseline», который не является элементом <li>. Это просто текстовый узел, находящийся непосредственно в <ul>, помещенный туда в качестве индикатора расположения базовой линии элемента <ul>.
Получить желаемый изначально вариант выравнивания довольно просто, достаточно для свойства vertical-align указать значение top и получить в результате отличную сетку:
Вот только это не работает в Firefox 2, IE 6 и 7:
Для начала займемся Firefox 2.
Firefox 2 не поддерживает значение inline-block, зато отлично понимает специфичное для Мозиллы значение -moz-inline-stack для свойства display. Оно приводит к результатам, подобным действию inline-block. Когда мы добавляем его перед display: inline-block, то Firefox 2 игнорирует вышеуказанное, так как не понимает его, и использует -moz-inline-stack. Другие браузеры используют inline-block, игнорируя непонятное для них -moz-inline-stack.
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
}
</style>К сожалению, это вызывает небольшой баг:
Честно, я не знаю, что является его причиной. К счастью, лечится он довольно просто обертыванием всего содержимого элемента <li> дополнительным <div>.
<li>
<div>
<h5>This is awesome</h5>
<img src="1450821541436477177797"
alt="lobster"/>
</div>
</li>Теперь перейдем к IE 7. Он тоже не поддерживает inline-block, но мы можем использовать трюк, благодаря которому элементы <li> будут выводиться на экран так, будто используют значение inline-block. Как? Будем использовать hasLayout, волшебное свойство IE, делающее доступными многие манипуляции. Вы не можете явно указать для элемента hasLayout: true или сделать это каким-либо подобным простым образом, однако можете запустить механизм, указав zoom: 1.
Технически элементы с hasLayout, установленным в значение true сами отвечают за рендеринг самих себя и дочерних элементов. Объедините это с min-height и width, и получите результат, очень близкий к display: block. Это как магический порошок, заставляющий исчезать все появляющиеся при отображении проблемы.
Когда мы добавим zoom: 1 и *display: inline (звездочка является хаком для IE 6 и IE 7) для элементов <li>, то научим IE 7 отображать их совсем как inline-block:
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
zoom: 1;
*display: inline;
}
</style>Почти готово. Остался лишь IE 6:
IE 6 не поддерживает min-height, но взамен мы можем использовать его неверное обращение к свойству height. Установим для _height (обратите внимание на подчеркивание спереди) значение в 250px и получим все элементы <li> с нужной высотой. Если же содержимое превысит указанную величину, то просто растянет свой контейнер. Все остальные браузеры проигнорируют _height.
Финальный CSS и HTML выглядит так:
<style>
li {
width: 200px;
min-height: 250px;
border: 1px solid #000;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
margin: 5px;
zoom: 1;
*display: inline;
_height: 250px;
}
</style>
<li>
<div>
<h5>This is awesome</h5>
<img src="1450821541436477177797"
alt="lobster"/>
</div>
</li>Свойство display | CSS справочник
CSS свойства
Определение и применение
CSS свойство display определяет как должен отображаться определенный элемент HTML.
Поддержка браузерами
Браузер Internet Explorer 8 требует наличия декларации !DOCTYPE в документе.
CSS синтаксис:
display:"inline | block | flex | grid | inline-block | inline-flex | inline-grid | inline-table | list-item | table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row | none | initial | inherit";
JavaScript синтаксис:
object.style.display = "block"
Значения свойства
| Значение | Описание |
|---|---|
| inline | Элемент отображается как строчный (inline) элемент (например — <span>). Это значение по умолчанию. |
| block | Отображает элемент как блочный элемент (например — <h2> ). |
| flex | Элемент отображается как блочный flex-контейнер. |
| grid | Элемент отображается как блочный grid-контейнер. |
| inline-block | «Блочно-строчные» элементы — позволяет задавать размеры, рамки, отступы, как и блочным элементам, ширина зависит от содержания (не растягивается на всю ширину контейнера), выравниваются вертикально как и строчные элементы. |
| inline-flex | Элемент отображается как строчный flex-контейнер. |
| inline-grid | Элемент отображается как строчный grid-контейнер. |
| inline-table | Определяет, что элемент является таблицей, но при этом встраивается в другие элементы, а не является блочной таблицей (элемент обтекает другими элементами). |
| list-item | Элемент ведет себя как элемент списка — <li>. |
| table | Элемент ведет себя как блочная таблица — <table>. |
| table-caption | Элемент ведет себя как наименование таблицы — <caption>. |
| table-column-group | Элемент ведет себя как группа столбцов — <colgroup>. |
| table-header-group | Элемент ведет себя как «шапка таблицы» — <thead>. |
| table-footer-group | Элемент ведет себя как «подвал таблицы» — <tfoot>. |
| table-row-group | Элемент ведет себя как «тело таблицы» — <tbody>. |
| table-cell | Элемент ведет себя как ячейка таблицы — <td>. |
| table-column | Элемент ведет себя как часть группы столбцов — <col>. |
| table-row | Элемент ведет себя как строка таблицы — <tr>. |
| none | Элемент не будет отображаться в документе (под него не резервируется место на странице). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1
Наследуется
Нет.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование блочно-строчных элементы</title>
<style>
div {
display : inline-block; /* элементы будут отображаться как "блочно-строчные" */
width : 200px; /* задаём ширину блока */
background-color : orange; /* задаём цвет заднего фона */
text-align : center; /* выравниваем текст по центру внутри элементов */
background-color : 3px solid green; /* задаём для элементов сплошную границу зелёного цвета размером 3px */
margin-bottom : 10px; /* устанавливаем внешний отступ снизу от элементов */
}
</style>
</head>
Вёрстка | WebReference
В предыдущей главе мы узнали, что каждый элемент на странице является прямоугольником. В этой главе мы увидим, как выложить несколько блоков на странице.
block, inline и inline-block
Что касается расположения, свойство display имеет три значения, вы должны выбрать наиболее подходящее. Вот основные различия между тем, как эти три типа отображаются:
- block (блочные). Ширина соответствует размеру родителя и для блока можно задать ширину и высоту. Высота определяется содержимым.
- inline (строчные). Ширина и высота определяется содержимым и нельзя задать ширину и высоту. Думайте об этом как о плавающем в абзаце слове.
- inline-block (строчно-блочные). Такой же, как и block, за исключением того, что ширина определяется содержимым.
Ниже представлены элементы каждого из трёх типов display со следующим дополнительным CSS, который применяется ко всем элементам:
* {
background: #eee;
border: .125em solid;
margin-bottom: .5em;
padding: .5em
}Block
Block
Inline Inline Inline Inline Inline Inline Inline Inline Inline
Block
Block
Inline block
Inline block
Inline block
Установить ширину в 20%
Следует отметить одну вещь — это разница между inline и inline-block. У строчных элементов padding отображается как .5em, а border как .125em, но только левые и правые из них (а не верхние и нижние) на самом деле влияют на расположение. В то время элементы inline-block меняют положение самих себя в макете из-за padding и border, подобно блочным элементам.
Также заметьте, что при установке ширины в 20% для всех элементов, блочные элементы по прежнему не группируются. При условии, что к ним не примешивается свойство float, блочные элементы не допускают горизонтальных соседей.
Горизонтальная прокрутка с inline-block
Разделы с горизонтальной прокруткой могут оказаться сложными. К счастью, это то место, где может помочь inline-block.
Скажем, я хочу отобразить код с цветом фона, который применяется к каждой строке текста при наведении на неё курсора.
body { background: red /* Я знаю, это странно когда вся страница красная, но иногда это то, что вам просто надо сделать... */}Если вы прокрутите вправо, то увидите, что цвет строки при наведении не распространяется до конца вправо. Это потому, что каждая строка обёрнута блочным элементом, размер которого совпадает с шириной родителя, а не с шириной прокрутки своего родителя.
После добавления элемента inline-block, которым оборачиваются все строки, мы получим желаемую прокрутку и элементы строки (всё ещё block) теперь заполняют ширину этого элемента совпадающей с шириной прокрутки всего блока с кодом. Это потому, что размер содержимого в данном случае — это самая длинная строка.
body { background: red /* Я знаю, это странно когда вся страница красная, но иногда это то, что вам просто надо сделать... */}html и body
Элементы html и body прямоугольны, как и любые другие элементы на странице. Мы рассмотрим их подробнее дальше, но сейчас просто знайте, что оба они блочные.
Таблицы
Таблицы безумны и в соответствующей главе мы их рассмотрим подробнее. Но относительно вёрстки думайте о таблицах как об элементах inline-block, но с одним особым свойством: дочерний table-cell может центрировать свой контент по вертикали.
Помимо относительно нового и экспериментального значения flex у свойства display (на котором мы остановимся в следующей главе), ни один другой элемент не может сделать подобного.
Так что относительно вёрстки думайте о таблицах в качестве инструмента, который может использоваться для центрирования произвольного содержимого вертикально.
Центрирование по вертикали при неизвестной высоте
Центрирование по вертикали с помощью таблицы проще не бывает.
Но если вы для этой цели используете таблицу (и не отображаете табличные данные), вместо таблицы вы должны использовать другой элемент (<div>, например) и установить для него свойство display как table, чтобы имитировать поведение таблицы.
<style>
.vertical-outer {
display: table;
height: 10em
}
.vertical-inner {
display: table-cell;
vertical-align: middle
}
</style>
<div>
<div>
<p>Я по центру и это даже не смешно!</p>
</div>
</div>Вот и всё!
В качестве отступления, центрировать что-то по вертикали тривиально, когда вам известна высота. Вначале позиционируем элемент, затем задаём top и bottom с одинаковым значением (0 работает), ставим желаемый height, а затем устанавливаем margin-top и margin-bottom как auto.
Выравнивание текста
В основном, text-align позволяет выровнять текст, дочерние строчные элементы и дочерние строчно-блочные элементы по левому краю, правому краю, по центру или по ширине. Вам это должно быть знакомо, если вы хоть раз использовали текстовый редактор.
Теперь немного магии.
Сетка с text-align: justify
Поскольку элементы inline-block рассматриваются более или менее как текст, вы можете использовать text-align: justify в списке элементов inline-block, чтобы создать структуру сетки.
<style>
.grid {
border: .125rem solid;
text-align: justify;
font-size: 0;
padding: 4% 4% 0 4%
}
.box {
font-size: 1rem;
display: inline-block;
background: #eee;
border: .125em solid;
width: 30%;
padding: 2%
}
/* Всё, кроме последних трёх блоков */
.box:nth-last-child(n+5) {
margin-bottom: 4%
}
.break {
display: inline-block;
width: 30%;
height: 0
}
</style>
<div>
<div>Колонка</div>
<div>Колонка</div>
<div>Колонка</div>
<div>Колонка</div>
<div>Колонка</div>
<div>Колонка</div>
<div></div>
</div>Колонка
Колонка
Колонка
Колонка
Колонка
Колонка
ширина: 30%
Изменяйте ширину блоков и заметьте, что text-align: justify сохраняет сетку нетронутой.
float
Свойство float настолько безумно, что о нём следует сказать отдельно.
Когда дело доходит до позиционирования, основное что вам нужно знать — плавающие элементы ведут себя как элементы inline-block, независимо от того, какое значение свойства display на самом деле задано.
Правда, в настоящее время из-за того что inline-block поддерживается довольно широко, на долю float осталось немного. Мы по-прежнему держимся за него, поскольку это туз в рукаве и вы должны знать, как использовать его на скорую руку. Но пока что не волнуйтесь об этом слишком много.
В то же время, вы можете прочитать об отношении между display, position и float в спецификации CSS2.
Позиционирование
Вот где начинается настоящее веселье.
Элемент называется «позиционированным», если у него свойство position равно любому значению, кроме static.
Когда элемент позиционирован, он выкладывается в соответствии со значениями, заданных свойствами top, bottom, left и right.
Это означает что данные свойства не только устанавливают положение (или движение) элемента, они также могут изменить размеры элементов. Например, при position равным absolute или fixed вы можете установить top и bottom и по существу навязать фиксированную высоту элементу. Приоритет здесь может оказаться довольно сложным, но, как правило, если вы укажите top, bottom и height для позиционированного элемента, то значение height игнорируется.
Свойство position может принимать следующие значения:
- static. По умолчанию. Любые свойства top, right, bottom или left игнорируются.
- absolute. Элемент будет удалён из своей исходной позиции в макете и позиционирован относительно ближайшего позиционированного родителя.
- fixed. Элемент будет удалён из своей исходной позиции в макете и позиционирован относительно окна. На мобильных устройствах с зумом может быть неопределённое поведение.
- relative. В отличие от абсолютного или фиксированного положения, элемент остаётся в исходном месте макета и свойства top, right, bottom или left только выталкивают его из этого положения.
Этот материал может запутать, так что мы выделим некоторые важные вещи из этих описаний.
- Элементы absolute и fixed не являются частью обычной схемы документа. Когда меняются их размеры, это затрагивает только их дочерние элементы (небольшим исключением является то, что абсолютно позиционируемые элементы могут вызвать прокрутку и это повлияет на расположение других элементов на странице).
- Элементы static и relative являются частью макета. Когда они меняются, это влияет на их соседей.
- Относительные элементы, которые сдвигаются через top, right, bottom или left, не влияют на соседей. Вместо этого, эти соседи действуют так, словно их никто не сдвигал с исходного положения (исключение с прокруткой также действует и здесь).
- Так называемый относительный элемент не должен сбивать с толку, потому что дочерние элементы позиционируются «относительно» него. Скорее всего, такое название описывает, что вы можете сдвинуть элемент «относительно» его исходного положения.
А теперь снова немного магии.
100% top, bottom, left или right
Позиционирование дочернего элемента за пределами его родителя немного сложнее.
Наивный подход заключается в использовании отрицательного свойства позиционирования, которое соответствует его размеру.
Например:
.parent {
position: relative;
text-align: center;
padding: 1.25em;
background: #eee
}
.child {
position: absolute;
height: 2.5em;
top: -2.5em;
right: 0;
line-height: 2.5em;
background: #444;
color: #fff;
padding: 0 .625em
}
Обратите внимание на следующие две строки CSS:
height: 2.5em;
top: -2.5em;Эта часть не идеальна, потому что не DRY и потому что мы должны указать высоту. При возможности лучше не задавать фиксированные значения в CSS. Чем большим вещам вы зададите размеры по их содержимому, тем лучше, потому что это означает, что ваш дизайн является более гибким, поддерживает больше сценариев использования и меньше вероятность появления будущих ошибок.
Так что мы можем сделать? Использовать в качестве значения 100%.
.parent {
position: relative;
text-align: center;
padding: 1.25em;
background: #eee
}
.child {
position: absolute;
bottom: 100%;
right: 0;
background: #444;
color: #fff;
padding: .625em
}Заметьте, что в этой версии мы упростили padding и line-height, потому что дочерний блок определяет размер по своему содержимому, а не наоборот.
Трансформация
Она, безусловно, заслуживает свой собственный раздел. Трансформация живёт там, где много реальной магии. Но сейчас, обратите внимание на то, что трансформируемые элементы, к сожалению, рассматриваются как позиционированные, даже если применяется значение static. Фиксация этой информации в памяти или где-то ещё, вероятно, сожжёт вам мозг.
Дальнейшее чтение
Автор и редакторы
Автор: Адам Шварц
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич

display — Веб-технологии для разработчиков
Свойство display (CSS) определяет тип отображения (display type) элемента, имеющий два основных свойства, определяющих генерацию боксов — внешний тип отображения определяет расположение бокса в схеме потока (flow layout) и внутренний тип отображения определяет расположение дочерних элементов бокса (бокс — это прямоугольная область, являющаяся изображением элемента).
Некоторые значения свойства display полностью определены в их индивидуальных спецификациях; смотрите таблицу в конце этого документа со ссылками на все релевантные спецификации. Полный список значений приведен ниже.
/* <display-outside> values */ display: block; display: inline; display: run-in; /* <display-inside> values */ display: flow; display: flow-root; display: table; display: flex; display: grid; display: ruby; /* <display-outside> plus <display-inside> values */ display: block flow; display: inline table; display: flex run-in; /* <display-listitem> values */ display: list-item; display: list-item block; display: list-item inline; display: list-item flow; display: list-item flow-root; display: list-item block flow; display: list-item block flow-root; display: flow list-item block; /* <display-internal> values */ display: table-row-group; display: table-header-group; display: table-footer-group; display: table-row; display: table-cell; display: table-column-group; display: table-column; display: table-caption; display: ruby-base; display: ruby-text; display: ruby-base-container; display: ruby-text-container; /* <display-box> values */ display: contents; display: none; /* <display-legacy> values */ display: inline-block; display: inline-table; display: inline-flex; display: inline-grid; /* Global values */ display: inherit; display: initial; display: unset;
| Начальное значение | inline |
|---|---|
| Применяется к | все элементы |
| Наследуется | нет |
| Обработка значения | как указанное значение, кроме как для позиционированных и плавающих элементов и корневого элемента. В обоих случаях вычисляемое значение может быть ключевым словом, отличным от указанного. |
| Animation type | discrete |
Синтаксис
Свойство display задается с помощью ключевых слов. Ключевые слова группируются по шести категориям:
<display-outside>- Эти ключевые слова определяют внешний тип отображения (outer display type) элемента, который играет существенную роль в схеме потока.
<display-inside>- Эти ключевые слова определяют внутренний тип отображения ( inner display type) элемента, который определяет тип контекста форматирования, в котором располагается его содержимое (при условии, что это незаменяемый элемент).
<display-listitem>- Создает блоковый бокс для контента и отдельный строковый (inline) бокс для элемента списка.
<display-internal>- Некоторые модели разметки, такие как
tableиruby,имеют сложную внутреннюю структуру с несколькими различными ролями, которые могут выполнять их дочерние элементы и потомки. Этот раздел определяет те «внутренние» значения отображения, которые имеют смысл только в рамках этих конкретных методов разметок. <display-box>- Эти значения определяют, генерирует ли элемент отображение боксов вообще.
<display-legacy>- В CSS 2 используется синтаксис с одним ключевым словом для свойства
display, для которого требуются отдельные ключевые слова для блокового и строкового уровней одного способа разметки. <display-xul>Устарело Gecko 62- Значения, используемые только в Firefox, в основном, для стилизации. XUL documents.
«Наследственные» значения отображения
Спецификация уровня 3 подразумевает два значения для свойства display — позволяет специфицировать внешний и внутренний тип отображения явно — но это поддерживается браузерами пока недостаточно хорошо.
Методы display-legacy позволяют получать такие же результаты с одиночными значениями ключевых слов и должны поддерживаться разработчиками до тех пор, пока два значения ключевых слов не будут лучше поддерживаться. Например, используя два значения, вы можете задать строковый (inline) flex контейнер следующим образом:
.container {
display: inline flex;
}В настоящее время это можно задать с помощью одного значения.
.container {
display: inline-flex;
}
Формальный синтаксис
[ <display-outside> || <display-inside> ] | <display-listitem> | <display-internal> | <display-box> | <display-legacy>где
<display-outside> = block | inline | run-in
<display-inside> = flow | flow-root | table | flex | grid | ruby
<display-listitem> = <display-outside>? && [ flow | flow-root ]? && list-item
<display-internal> = table-row-group | table-header-group | table-footer-group | table-row | table-cell | table-column-group | table-column | table-caption | ruby-base | ruby-text | ruby-base-container | ruby-text-container
<display-box> = contents | none
<display-legacy> = inline-block | inline-list-item | inline-table | inline-flex | inline-grid
Примеры
В разделе Syntax содержатся несколько примеров для разных типов значений display, которые это свойство может принимать.
Кроме того, вы можете найти подробные объяснения способов разметки для определенных значений display в других статьях на MDN:
Доступность
display: none;
Если свойство display принимает значение none на элементе, то элемент удаляется из дерева доступности. Это приводит к тому, что элемент и все его дочерние элементы больше не будут восприниматься технологиями чтения экрана.
Если вы хотите визуально скрыть элемент, более доступной альтернативой является использование комбинации свойств для визуального удаления изображения с экрана, но это сохраняет его для синтаксического анализа с помощью вспомогательных технологий, таких как считыватели экрана.
display: contents;
Браузеры удаляют любой элемент со свойством display, имеющим значение contents из дерева доступности. Это приводит к тому, что элемент (но не его дочерние элементы) больше не будут восприниматься технологиями чтения экрана. Дочерние элементы становятся дочерними элементами элемента следующего уровня в DOM.
Таблицы
Если у элемента <table> изменить значение свойства display на block, grid или flex, это изменит его представление в дереве доступности. Это приводит к тому, что таблица не будет объявлена должным образом с помощью технологии чтения экрана.
Спецификации
Совместимость с браузерами
Для создания таблицы совместимости из структурированных данных воспользуйтесь ресурсом https://github.com/mdn/browser-compat-data. Если вы хотите внести свой вклад в данные, пожалуйста, проверьте данные и отправьте нам соответствующий запрос.
Update compatibility data on GitHub
| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
display | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Opera Полная поддержка 7 | Safari Полная поддержка 1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
contents | Chrome Полная поддержка 65
| Edge Полная поддержка 79 | Firefox Полная поддержка 37
| IE Нет поддержки Нет | Opera Полная поддержка 52
| Safari Полная поддержка 11.1 | WebView Android Полная поддержка 65 | Chrome Android Полная поддержка 65
| Firefox Android Полная поддержка 57 | Opera Android Полная поддержка 47
| Safari iOS Полная поддержка 11.3 | Samsung Internet Android Полная поддержка 9.0 |
contents: Specific behavior of unusual elements when display: contents is applied to them | Chrome Полная поддержка 58 | Edge Полная поддержка 79 | Firefox Полная поддержка 59 | IE Нет поддержки Нет | Opera Полная поддержка 45 | Safari Нет поддержки Нет | WebView Android Полная поддержка 65 | Chrome Android Полная поддержка 58 | Firefox Android Полная поддержка 59 | Opera Android Полная поддержка 43 | Safari iOS Нет поддержки Нет | Samsung Internet Android Полная поддержка 9.0 |
<display-outside> | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Opera Полная поддержка 7 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
display-outside.run-in Экспериментальная | Chrome Нет поддержки 1 — 32
| Edge Нет поддержки Нет | Firefox Нет поддержки Нет | IE Полная поддержка 8 | Opera Нет поддержки 7 — 19 | Safari Нет поддержки 1 — 8
| WebView Android Нет поддержки ≤37 — ≤37 | Chrome Android Нет поддержки 18 — 32 | Firefox Android Нет поддержки Нет | Opera Android Нет поддержки 10.1 — 19 | Safari iOS Нет поддержки 1 — 8
| Samsung Internet Android Нет поддержки 1.0 — 2.0 |
flex | Chrome Полная поддержка 29
| Edge Полная поддержка 12 | Firefox Полная поддержка 20
| IE Частичная поддержка 11
| Opera Полная поддержка 16
| Safari Полная поддержка 9
| WebView Android Полная поддержка 4.4
| Chrome Android Полная поддержка 29
| Firefox Android Полная поддержка 20
| Opera Android Полная поддержка 16
| Safari iOS Полная поддержка 9
| Samsung Internet Android Полная поддержка 2.0
|
flow-root | Chrome Полная поддержка 58 | Edge Полная поддержка 79 | Firefox Полная поддержка 53 | IE Нет поддержки Нет | Opera Полная поддержка 45 | Safari Полная поддержка 13 | WebView Android Полная поддержка 58 | Chrome Android Полная поддержка 58 | Firefox Android Полная поддержка | |||
Макет
CSS — встроенный блок
Дисплей: встроенный блок Value
По сравнению с дисплеем : встроенный , основной
разница в том, что дисплей : встроенный блок позволяет
чтобы установить ширину и высоту элемента.
Также с
display: inline-block
но с дисплеем : встроенный — нет.
По сравнению с дисплеем : блок , основной
разница в том, что дисплей : встроенный блок делает
не добавлять разрыв строки после элемента, чтобы элемент мог располагаться рядом с другим
элементы.
В следующем примере показано различное поведение дисплея : встроенный , дисплей : встроенный блок
и дисплей : блок :
Пример
span.a {
дисплей: встроенный; / * значение по умолчанию для диапазона * /
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5 пикселей;
граница: сплошной синий 1px;
цвет фона: желтый;
}
пролет.b {
показывать:
встроенный блок;
ширина: 100 пикселей;
высота:
100px;
отступ: 5 пикселей;
граница: 1 пикс.
сплошной синий;
цвет фона: желтый;
}
пролет.c {
дисплей: блок;
ширина:
100px;
высота: 100 пикселей;
отступ: 5 пикселей;
граница: 1 пиксель сплошного синего цвета;
цвет фона: желтый;
}
Попробуй сам »
Использование встроенного блока для создания навигационных ссылок
Одно из распространенных применений дисплея : встроенный блок
заключается в отображении элементов списка по горизонтали, а не по вертикали. Последующий
пример создает горизонтальные навигационные ссылки:
Пример
,nav {
background-color: желтый;
список-стиль-тип: нет;
выравнивание текста:
центр;
отступ: 0;
маржа: 0;
}
.nav li {
дисплей: встроенный блок;
размер шрифта: 20 пикселей;
набивка:
20px;
}
Попробуй сам »
,
css — встроенный блок HTML DIV
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиработы
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяреклама
Обратитесь к разработчикам и технологам со всего мира- О компании
,
html — Центрирование встроенного блока DIV
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиработы
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяреклама
Обратитесь к разработчикам и технологам со всего мира- О компании
Загрузка…
.
HTML-блок и встроенные элементы
Каждый элемент HTML имеет отображаемое значение по умолчанию, в зависимости от типа
элемента это.
Есть два отображаемых значения: блочное и встроенное.
Элементы блочного уровня
Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину
(тянется влево и вправо, насколько это возможно).
Элемент
Вот элементы уровня блока в HTML:
Встроенные элементы
Встроенный элемент не начинается с новой строки и занимает ровно столько ширины, сколько необходимо.
Это элемент
внутри абзаца.
Вот встроенные элементы в HTML:
Примечание: Встроенный элемент не может содержать уровень блока
элемент!
Элемент Элемент
часто используется как контейнер для других элементов HTML. Элемент
не имеет обязательных атрибутов, но стиль , класс и id являются общими. При использовании вместе с CSS элемент
может использоваться для стилизации блоков
содержание: Пример
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Попробуй сам »
Элемент
Элемент
встроенный контейнер, используемый для разметки части текста или части документа.
Элемент не имеет обязательных атрибутов, но стиль , класс и id являются общими.
При использовании вместе с CSS элемент может использоваться для стилизации частей текста:
Пример
У моей мамы голубые глаза
а у моего отца темно
зеленые глаза.
Попробуй сам »
Краткое содержание главы
- Есть два отображаемых значения: блочное и встроенное
- Элемент уровня блока всегда начинается с новой строки и занимает всю
доступная ширина - Встроенный элемент не начинается с новой строки, а занимает только
большая ширина по необходимости - Элемент
является блочным уровнем
и часто используется как контейнер для других элементов HTML- Элемент
является встроенным
контейнер, используемый для разметки части текста или части документа
HTML-тегов
Тег Описание Определяет раздел в документе (на уровне блока) Определяет раздел в документе (встроенный)
,
2025 © Все права защищены.
Элемент
часто используется как контейнер для других элементов HTML.
Элемент
, класс и id являются общими. При использовании вместе с CSS элемент
содержание:
Пример
Лондон
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Попробуй сам »
Элемент
Элемент
встроенный контейнер, используемый для разметки части текста или части документа.
Элемент не имеет обязательных атрибутов, но стиль , класс и id являются общими.
При использовании вместе с CSS элемент может использоваться для стилизации частей текста:
Пример
У моей мамы голубые глаза
а у моего отца темно
зеленые глаза.
Попробуй сам »
Краткое содержание главы
- Есть два отображаемых значения: блочное и встроенное
- Элемент уровня блока всегда начинается с новой строки и занимает всю
доступная ширина - Встроенный элемент не начинается с новой строки, а занимает только
большая ширина по необходимости - Элемент является блочным уровнем
и часто используется как контейнер для других элементов HTML- Элемент
контейнер, используемый для разметки части текста или части документаHTML-тегов
Тег Описание Определяет раздел в документе (на уровне блока) Определяет раздел в документе (встроенный) ,
- Элемент
2025 © Все права защищены.



Добавить комментарий