Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Подборка горизонтальных меню на jQuery
28. Modern Menu (платно –
Полноценное решение для создания отличных меню навигации
jQuery-плагин, который позволяет создавать красивое горизонтальное меню для сайта с неограниченным количеством подменю. Кроме самой библиотеки jQuery вам также потребуется использовать jQuery UI. Но при этом плагин поддерживает все эффекты, доступные в этой библиотеке (например, fadeIn или slideDown). Разметка меню опрятная, так как здесь используются вложенные списки.
jQuery-плагин для создания меню со специальной системой размещения контента на странице.
Простая и миниатюрная выпадающая форма авторизации на jQuery, которую просто установить на страницу.
HorizontalNav представляет собой jQuery-плагин для создания горизонтального резинового меню для сайта, которое растягивается на всю ширину экрана или контейнера. Если вам приходилось создавать подобный эффект, то вы наверняка знаете, насколько это трудно. Плагин значительно облегчает эту задачу, даже если вы используете адаптивный дизайн.
Простой плагин навигации с двумя возможными эффектами: ‘fade’ и ‘slide’.
Задача jQuery-плагина Ajax-Navigation заключается в автоматической трансформации обычных ссылок в Ajax-запросы для мобильных браузеров и отключении отображения адресной строки при нажатии по ссылкам. Это позволяет улучшить опыт взаимодействия с пользователем. Также плагин предлагает функции onLoad и onUnload для каждой страницы, за счет чего можно добиться привлекательных эффектов при их открытии.
Kwicks для jQuery начинал свою историю как часть популярного набора эффектов Mootools, но перерос в отдельный универсальный виджет.
Утилита для создания и тестирования многоуровневого горизонтального меню для сайта с открытым исходным кодом, написанная на JavaScript и основанная на PhantomJS. Она значительно облегчает процесс разработки меню, а также предлагает продвинутые функции и методы.
Расширение для модального окна из набора инструментов Bootstrap от Twitter, которое позволяет использовать для навигации мышь и клавиатуру. А также включать эффекты перехода, активировать полноэкранный режим, а также запускать слайд-шоу.
Представляет собой экспериментальную разметку страницы, которая позволяет переходить по страницам за счет касания к экрану или перетягиванием элементов.
Миниатюрный jQuery-плагин, который позволяет конвертировать элементы <ul> и <ol> в выпадающие списки для маленьких экранов. Он также автоматически выделяет текущую страницу и добавляет selected=”selected” для выделенного элемента.
Библиотека для презентаций с интуитивной навигацией на базе скроллинга.
Предоставляет возможность для реализации горизонтального меню с подменю для сайта без привязки к конкретным устройствам.
Плагин создает меню, с помощью которого можно переходить по элементам на странице, используя стрелки на клавиатуре.
jQuery-плагин для создания адаптивных навигационных меню.
Представляет собой jQuery-плагин, который позволяет создавать оригинальное горизонтальное меню для сайта на CSS из вложенных неупорядоченных списков.
Миниатюрный и простой в использовании фреймворк и jQuery-плагин для создания адаптивных (многоуровневых) навигационных меню.
Плагин для установки пользователем направления прокрутки. Здесь для прорисовки линий и арок используется синтаксис на основе canvas.
Продвинутым этот плагин считается потому, что позволяет осуществлять поиск по нескольким критериям одновременно в различных категориях сайт. А также просматривать количество записей, включающих указанные теги в режиме реального времени.
Способен превратить ваш сайт в анимированное произведение искусства.
jQuery-плагин, который позволяет прокручивать веб-страницу, чтобы открыть дополнительную секцию управления.
Простой jQuery-плагин, который позволяет прокручивать контент влево или вправо.
Простенькое горизонтальное меню для сайта на HTML5 и CSS3.
Это адаптивное меню навигации на CSS3 использует медиа-запросы для достижения гибкости и отзывчивости дизайна. Шаблон способен подстраиваться под экраны любых размеров. Плагин включает в себя три цветовые вариации, в каждой из которых представлены эффекты при наведении курсора.
Универсальное CSS-меню, которое можно сразу использовать в собственных дизайнах. Оно представлено в нескольких цветовых схемах, а также предлагает возможность настройки при помощи CSS.
Современное горизонтальное резиновое меню для сайта с красивыми шрифтами и продуманной цветовой комбинацией. Оно доступно в двух версиях (горизонтальной и вертикальной) и 8 цветовых схемах. Благодаря семантической разметке меню очень просто пользоваться.
Опрятное и красивое навигационное меню, представленное в двух цветовых схемах. Оно позволяет реализовать выпадающие списки, а также использовать плавные эффекты.
Разработан с учетом модных тенденций, гибкости и простоты в использовании. Плагин идеально подойдет для создания быстрого и динамичного меню для сайта.
Горизонтальное меню для сайта представлено в нескольких “блочных” вариантах. Плагин предлагает 5 версий анимации изображений, а также несколько других привлекательных эффектов.
jPList представляет собой гибкий jQuery-плагин для сортировки, пагинации и фильтрации любых HTML-структур (div-элементов, UL/LI, таблиц и т. д.).
)
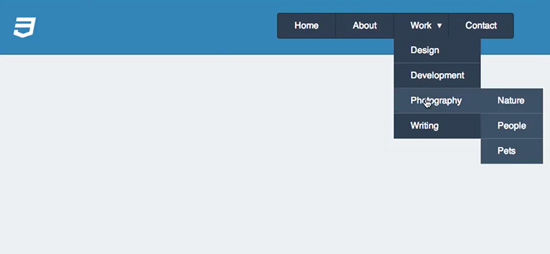
Горизонтальное выпадающее меню.
.cbp-hrmenu {
width: 100%;
margin-top: 2em;
border-bottom: 4px solid #47a3da;
}
/* general ul style */
.cbp-hrmenu ul {
margin: 0;
padding: 0;
list-style-type: none;
}
/* first level ul style */
.cbp-hrmenu > ul,
.cbp-hrmenu .cbp-hrsub-inner {
width: 90%;
max-width: 70em;
margin: 0 auto;
padding: 0 1.875em;
}
.cbp-hrmenu > ul > li {
display: inline-block;
}
.cbp-hrmenu > ul > li > a {
font-weight: 700;
padding: 1em 2em;
color: #999;
display: inline-block;
}
.cbp-hrmenu > ul > li > a:hover {
color: #47a3da;
}
.cbp-hrmenu > ul > li.cbp-hropen a,
.cbp-hrmenu > ul > li.cbp-hropen > a:hover {
color: #fff;
background: #47a3da;
}
/* sub-menu */
.cbp-hrmenu .cbp-hrsub {
display: none;
position: absolute;
background: #47a3da;
width: 100%;
left: 0;
}
.cbp-hropen .cbp-hrsub {
display: block;
padding-bottom: 3em;
}
.cbp-hrmenu .cbp-hrsub-inner > div {
width: 33%;
float: left;
padding: 0 2em 0;
}
.cbp-hrmenu .cbp-hrsub-inner:before,
.cbp-hrmenu .cbp-hrsub-inner:after {
content: » «;
display: table;
}
.cbp-hrmenu .cbp-hrsub-inner:after {
clear: both;
}
.cbp-hrmenu .cbp-hrsub-inner > div a {
line-height: 2em;
}
.cbp-hrsub h5 {
color: #afdefa;
padding: 2em 0 0.6em;
margin: 0;
font-size: 160%;
font-weight: 300;
}
/* Examples for media queries */
@media screen and (max-width: 52.75em) {
.cbp-hrmenu {
font-size: 80%;
}
}
@media screen and (max-width: 43em) {
.cbp-hrmenu {
font-size: 120%;
border: none;
}
.cbp-hrmenu > ul,
.cbp-hrmenu .cbp-hrsub-inner {
width: 100%;
padding: 0;
}
.cbp-hrmenu .cbp-hrsub-inner {
padding: 0 2em;
font-size: 75%;
}
.cbp-hrmenu > ul > li {
display: block;
border-bottom: 4px solid #47a3da;
}
.cbp-hrmenu > ul > li > a {
display: block;
padding: 1em 3em;
}
.cbp-hrmenu .cbp-hrsub {
position: relative;
}
.cbp-hrsub h5 {
padding-top: 0.6em;
}
}
@media screen and (max-width: 36em) {
.cbp-hrmenu .cbp-hrsub-inner > div {
width: 100%;
float: none;
padding: 0 2em;
}
}
выпадающее » Скрипты для сайтов
11 468
Скрипты / Accordion
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
4 067
Скрипты / Accordion
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
5 934
Скрипты / Menu & Nav
Адаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
4 539
Скрипты / Menu & Nav
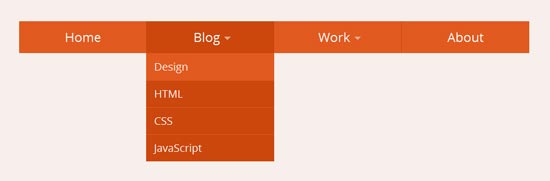
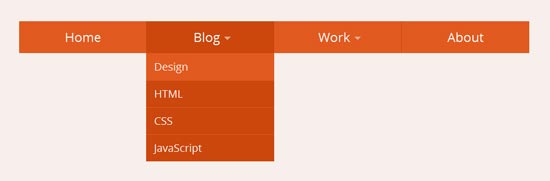
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
5 130
Скрипты / Menu & Nav
Дерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
3 698
Скрипты / Menu & Nav
Горизонтальное меню с выпадающими подпунктами
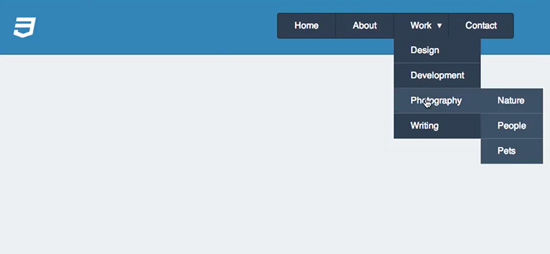
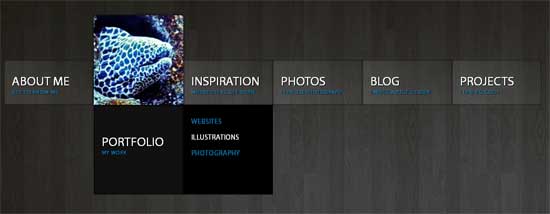
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
1 829
Скрипты / Menu & Nav
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
4 219
Скрипты / Menu & Nav
Выпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
2 630
Скрипты / Menu & Nav
Многоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
1 809
Скрипты / Menu & Nav
Многоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой. При этом смена цвета реализована на CSS, а не на jаvascript.
2 407
Скрипты / Menu & Nav
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
1 611
Скрипты / Menu & Nav
Парящее навигационное меню
Реализованное только на CSS3 меню, в котором появление его подпунктов сопровождается анимацией похожей на полет.
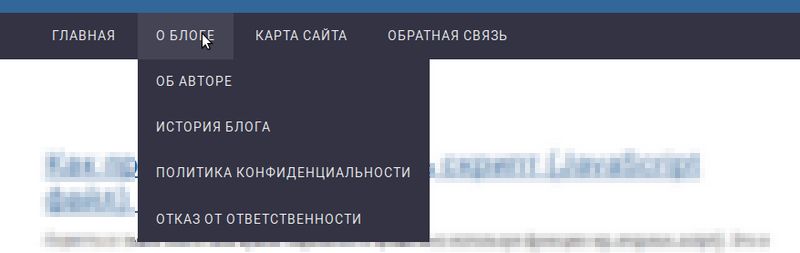
Простое и красивое горизонтальное выпадающее меню на CSS и HTML — Технический блог
Предлагаю, вашему вниманию простое и при этом красивое двухуровневое выпадающее горизонтальное меню на чистых CSS и HTML. Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress.
У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:

HTML код горизонтального выпадающего меню
Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О блоге</a>
<ul>
<li><a href="/about">Об авторе</a></li>
<li><a href="/history">История блога</a></li>
<li><a href="/privacy-policy">Политика конфиденциальности</a></li>
<li><a href="/disclaimer">Отказ от ответственности</a></li>
</ul>
</li>
<li><a href="/sitemap">Карта сайта</a></li>
<li><a href="/contact">Обратная связь</a></li>
</ul>
</nav>
Это классический вариант по структуре меню из комбинаций тегов UL и LI. Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
CSS код стилей для горизонтального выпадающего меню
/*| Navigation |*/
nav{
background: #334; /* Задаем основной фон меню */
padding: 0 3%; /* Задаем внутренние отступы */
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;/*Выстраиваем пункты меню в ряд по горизонтали */
}
nav ul li a {
display:block; /* Настраиваем оформление пунктов меню */
padding: 15px 20px;
font-size: .9em;
color: #eee;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #445;
}
nav ul li:hover {
background: #445; /* Меняем фон пункта меню при наведении указателя мыши */
}
nav ul li ul {
display: none; /* Прячем пункты выпадающего блока меню */
position:absolute;
background: #334; /* Задаем фон выпадающего блока меню */
}
nav ul li:hover ul {
display:block; /* Отображаем подменю при наведении мыши */
}
nav ul li ul li {
display:block; /* Выстраиваем по вертикали пункты выпадающего меню */
}
Выводы о реализации меню на CSS и HTML
Вот так легко и непринужденно можно сделать горизонтальное выпадающее меню на голом CSS и HTML. К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
Так же предложенное решение содержит минимум оформления и требует доработки под дизайн сайта, где оно будет внедряться.
Меню и навигация » Страница 2
3 195
Скрипты / Menu & Nav
Выезжающие иконки меню при наведении
Меню с векторными иконками. Слегка спрятанные изначально иконки, выезжают при наведении на них курсора мыши. Очень напоминает популярный плагин социальных иконок для wordpress.
4 408
Скрипты / Menu & Nav
CSS3 меню с overlay эффектом
При клике по кнопке, поверх контента накладывается меню, пункты которого дополнены иконками из шрифта, позволяя избежать пикселизации картинок, так как иконки выполнены в векторе. Смотрится оригинально и экономит место на странице.
5 934
Скрипты / Menu & Nav
Адаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
3 953
Скрипты / Menu & Nav
Адаптивное Retina меню
Красочное адаптивное меню с поддержкой Retina дисплеев. В зависимости от размера окна браузера меню принимает один из трех видов: для десктопов — обычное горизонтальное отображение, двухколоночное для планшетов и мобильная версия ввиде иконки-ссылки для отображения и скрытия пунктов меню на экранах небольших размеров. Для поддержки Retina используются иконки ввиде шрифта, а не ввиде картинок, таким образом мы избегаем пикселизации при изменении размера.
2 437
Скрипты / Menu & Nav
Горизонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
4 539
Скрипты / Menu & Nav
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
2 636
Скрипты / Menu & Nav
Размытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
5 130
Скрипты / Menu & Nav
Дерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
2 520
Скрипты / Menu & Nav
JQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором находится. Добавлена также и поддержка IE7.
3 698
Скрипты / Menu & Nav
Горизонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
1 829
Скрипты / Menu & Nav
Меню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
4 219
Скрипты / Menu & Nav
Выпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
45 Бесплатные плагины и учебник для выпадающего меню CSS jQuery
Бесплатное раскрывающееся меню jquery css с учебником и примерами кодирования, которые можно загрузить бесплатно. Изучение дополнительных методов создания раскрывающегося меню адаптивной навигации. Вам нужно красивое и бесплатное раскрывающееся меню css3? В большинстве случаев вы разрабатываете раскрывающееся меню jquery JavaScript, используя стиль неупорядоченного списка css. Но что вы делаете, чтобы его можно было использовать на маленьких экранах и / или экранах с курсором? Под годным к использованию я имею в виду возможность использовать гиперссылки на родительских привязках и открывать их двойным касанием (что является естественным действием на сенсорных устройствах), а также возможность закрывать раскрывающиеся списки, касаясь любого места за пределами их, чтобы избежать мигания и другие огромные недостатки удобства использования, но в то же время наличие обычных пуленепробиваемых раскрывающихся меню на экранах рабочего стола.Некоторое время назад я придумал довольно простую технику. Я успешно внедряю это в свои проекты, потому что больше нет места для односторонних техник.
В Интернете доступно множество полезных руководств, которые позволяют использовать новые свойства CSS3, но здесь мы сосредоточимся только на создании меню и навигации с помощью jquery, css. Я надеюсь, что вам понравилась эта коллекция, пожалуйста, не забудьте поделиться этим сообщением в своих социальных профилях и, пожалуйста, добавьте эту страницу в свои списки закладок.
Адаптивное раскрывающееся меню jQuery

 demo Подробнее / скачать
demo Подробнее / скачать
Выпадающая навигация с помощью CSS
В этом уроке я покажу, как создать раскрывающуюся навигацию, используя только CSS. Это руководство начинается с кода, который я представил в руководстве по простой горизонтальной навигации.

 подробнее / скачать демо-версию
подробнее / скачать демо-версию
Мега-меню Bootstrap с CSS

 Подробнее / скачать
Подробнее / скачать
Выпадающее мегаменю

 Подробнее / скачать
Подробнее / скачать
Flexbox

 Подробнее / скачать
Подробнее / скачать
Выпадающее адаптивное меню jQuery

 demo Подробнее / скачать
demo Подробнее / скачать
3-уровневое адаптивное раскрывающееся меню навигации с jQuery

 скачать демо
скачать демо
Еще одно простое раскрывающееся меню CSS3

 руководство
руководство
Раскрывающееся меню навигации с цветовой кодировкой

 Подробнее / скачать
Подробнее / скачать
Как создать простое раскрывающееся меню CSS
Многие выпадающие меню, которые мы видим на веб-сайтах, так или иначе используют JavaScript, но можно создать одно целиком с помощью HTML и CSS.В этом коротком видеоуроке мы воспользуемся полезными селекторами CSS для создания простого выпадающего меню навигации.

 Подробнее / скачать
Подробнее / скачать
Выпадающее меню на простом чистом CSS

 Подробнее / скачать
Подробнее / скачать
Меню веб-сайта Google Nexus

 демо скачать руководство
демо скачать руководство
Всплывающее меню

 демо скачать руководство
демо скачать руководство
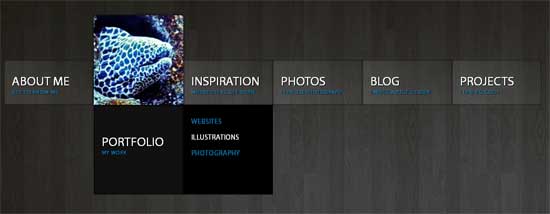
Горизонтальное выдвижное меню

 демо скачать руководство
демо скачать руководство
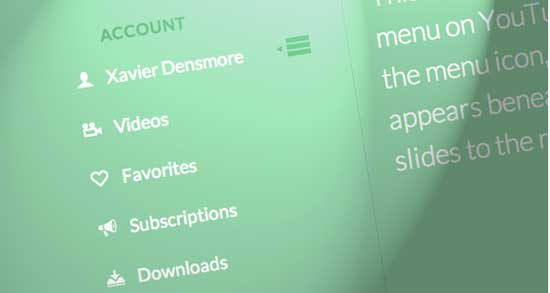
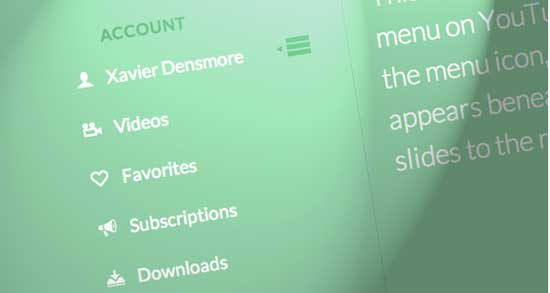
Эффект простого меню YouTube

 демо скачать руководство
демо скачать руководство
Адаптивное многоуровневое меню

 демо скачать руководство
демо скачать руководство
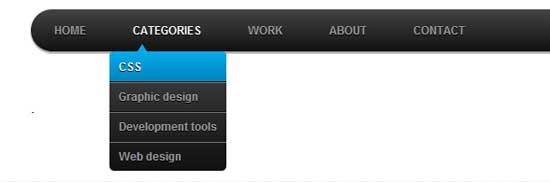
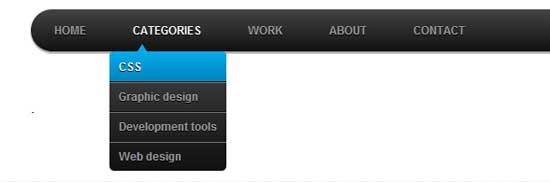
Горизонтальное раскрывающееся меню

 демо скачать руководство
демо скачать руководство
Большие меню, маленькие экраны: адаптивная, многоуровневая навигация

 демо скачать руководство
демо скачать руководство
Анимированное раскрывающееся меню CSS3
Несомненно, такие функции CSS3, как переходы, анимация и преобразования, могут добавить изюминку в ваш дизайн.В этой статье вы узнаете, как создать потрясающее раскрывающееся меню с анимацией CSS3 с некоторыми из этих интересных функций.

 demo Подробнее / скачать
demo Подробнее / скачать
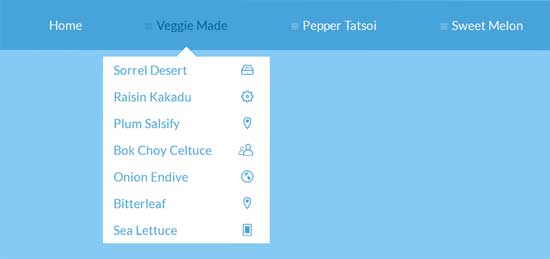
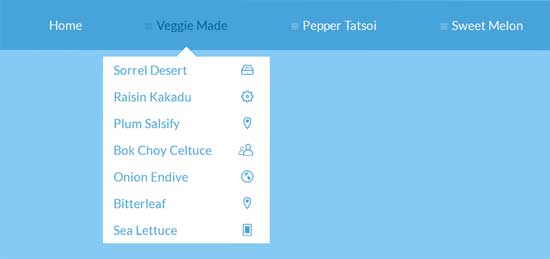
Красочное анимированное меню навигации CSS3
В этом коротком руководстве мы создадим красочное выпадающее меню, используя только CSS3 и иконочный шрифт Font Awesome. Шрифт значков — это, как следует из названия, шрифт, который отображает символы на значки вместо букв. Это означает, что вы получите красивые векторные иконки в каждом браузере, который поддерживает пользовательские шрифты HTML5 (а это практически все из них).

 demo Подробнее / скачать
demo Подробнее / скачать
Выпадающий список jQuery со стилем CSS3

 демо скачать руководство
демо скачать руководство
Меню заголовка Digg

 демо скачать руководство
демо скачать руководство
Мега раскрывающееся меню Kick-Butt CSS3

 демо скачать руководство
демо скачать руководство
Выпадающее меню CSS3

 демонстрационное руководство
демонстрационное руководство
Текстурированное адаптивное раскрывающееся меню
последнее гибкое раскрывающееся меню не лишено стиля. На этот раз мы использовали текстурированное фоновое изображение, чтобы придать меню грубый вид.Изображение представляет собой прозрачный узор, поэтому вы можете изменить цвет фона меню без изменения изображения.

 demo подробнее
demo подробнее
Элементы раскрывающегося меню CSS3

 Подробнее / скачать
Подробнее / скачать
Раскрывающееся меню навигации Flexbox

 подробнее / скачать
подробнее / скачать
Выпадающее навигационное меню с HTML5, CSS3 и JQuery

 учебник
учебник
Раскрывающееся меню CSS3

 демонстрационное руководство
демонстрационное руководство
Другая верхняя навигация

 демо скачать руководство
демо скачать руководство
Ползунковое меню с jQuery и CSS3

 демо скачать руководство
демо скачать руководство
jQuery MegaMenu 2

 демонстрационное руководство
демонстрационное руководство
Выпадающая навигация: отзывчивая и удобная для касания

 демонстрационное руководство
демонстрационное руководство
Выпадающее меню Cool CSS3

 демо скачать руководство
демо скачать руководство
Успокаивающая анимация раскрывающегося списка CSS3

 учебник
учебник
Раскрывающееся меню Музыка

 демо скачать руководство
демо скачать руководство
Создание раскрывающегося меню CSS3 2

 демо скачать руководство
демо скачать руководство
Создание раскрывающегося меню CSS3 3

 демонстрационное руководство
демонстрационное руководство
Раскрывающееся меню CSS3 3

 демонстрационное руководство
демонстрационное руководство
Создайте потрясающее меню в CSS3

 демо скачать руководство
демо скачать руководство
CSS-навигация

 руководство
руководство
CSS3 навигация

 demo Учебное пособие
demo Учебное пособие
Выпадающее меню стиля Facebook — V2

 demo Учебное пособие
demo Учебное пособие
Коллекция эффектов меню

 demo Учебное пособие
demo Учебное пособие
Трехуровневое меню навигации

 скачать демо
скачать демо
.
17 Выпадающие меню CSS
Коллекция специально подобранных бесплатных выпадающих меню HTML и CSS примеров кода. Обновление коллекции за октябрь 2018 г. 3 новинки.
- Меню CSS
- Выпадающие списки начальной загрузки
Автор
- Зеландия
О коде
Расплавленное меню
Он сочетает в себе раскрывающееся меню CSS и просачивающиеся эффекты жидкого пламени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Марко Бесаньи
О коде
Раскрывающееся меню HTML и CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Халида Астатин
О коде
Градиентное меню
Раскрывающееся меню адаптивного градиента.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Мохамед Айман
О коде
Главное меню
Горизонтальное меню с выпадающими эффектами в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: ionicons.css
О коде
CSS Меню
No JS — обязательно загляните в мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Винсент Дюран
О коде
Выпадающее меню CSS
HTML и CSS выпадающее меню с приятным эффектом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное раскрывающееся меню
Горизонтальное выпадающее меню на чистом CSS с красивыми переходами и красивой палитрой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: ionicons.css
О коде
Раскрывающееся меню
Выпадающее меню «Классный HTML и CSS».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Хесус Родригес
О коде
Необычное меню
Необычное выпадающее меню в HTML и CSS. На основе https://dribbble.com/shots/1075480-Ui-Kit-Hotel
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- sean_codes
О коде
Рекурсивная навигация при наведении
Только CSS-рекурсивная навигация при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Руслан Пивоваров
О коде
Классные эффекты выпадающего меню
Cool выпадающее меню чистых CSS-эффектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Сатиш кумар
О коде
Раскрывающееся меню
Выпадающее меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Роберт Боргези
О коде
Простое раскрывающееся меню на чистом CSS
Меню с выпадающим списком выполнено только в CSS, со строкой, следующей за наведением на строку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Коннор Брассингтон
О коде
Простое раскрывающееся меню на чистом CSS
Простое, изящно выглядящее раскрывающееся меню Эффект достигается с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Выпадающее меню
Анимированные выпадающие меню CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Каталин Рошу
О коде
Зигзагообразное раскрывающееся меню
Это еще одна концепция раскрывающегося меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Джон Урбанк
О коде
Адаптивное меню
Простое, только CSS, гибкое раскрывающееся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
.
22 лучших раскрывающихся меню jQuery, которые вы должны попробовать


Вам нужны Лучшие раскрывающиеся меню jQuery ? Если так, не смотрите дальше, они у нас есть! Лучше всего то, что мы дали вам больше, чем большинство людей. Не 3, не 5, а 22 выпадающих меню bst jQuery, которые вы найдете где угодно в Интернете.
Теперь каждый из них научит вас составлять одни из лучших раскрывающихся меню jQuery. Это может потребовать некоторой практики, и в зависимости от того, кто вы, это может быть непросто.В любом случае результат вам понравится. Мы это почти гарантируем!
Убедитесь, что вы даете каждому варианту шанс, но в то же время знаете, что лучше для вашего сайта. С учетом сказанного, мы приступим к составлению списка прямо сейчас и не отнимем у вас слишком много времени, так как мы знаем, что вы очень рады начать работу.
Готовы? Установлен? Идти!
Создайте самое модное раскрывающееся меню, которое вы когда-либо видели
Брайан Крей научит вас создавать это потрясающее раскрывающееся меню навигации веб-сайта.В раскрывающемся меню используются HTML, CSS и Javascript. Вы также можете включить плагин hoverIntent JQuery для получения дополнительных сочных эффектов.


Дополнительная информация о создании самого модного раскрывающегося меню, которое вы когда-либо видели
Сексуальное раскрывающееся меню с jQuery и CSS
В этом руководстве вы узнаете, как создать сексуальное раскрывающееся меню, которое может также изящно деградируют.


Дополнительная информация о раскрывающемся меню Sexy с jQuery и CSS
Скользящее меню Jquery
В этом руководстве показано, как создать кнопку скользящего меню с помощью jquery.Вы можете увидеть эффект в действии на веб-странице PSDtuts в правом верхнем углу.


Дополнительная информация о скользящем меню JQuery
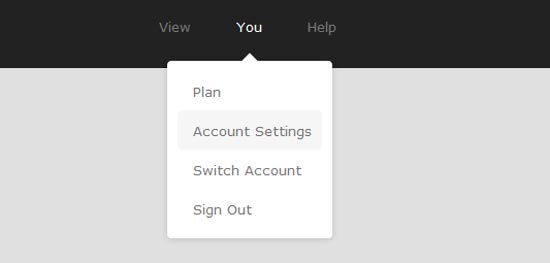
Выпадающее окно Perfect Signin Как Twitter
В этом руководстве автор сделает запись, чтобы показать вам, как создать раскрывающийся список входа в систему в стиле Twitter с использованием jQuery.


Дополнительная информация о раскрывающемся списке Perfect Signin Как Twitter
Как создать мега раскрывающееся меню CSS3 с быстрым откликом
В этом руководстве мы узнаем, как создать перекрестный браузер, потрясающее выпадающее мега-меню только для CSS, с использованием хороших функций CSS3.


Дополнительная информация о PHow для создания мощного раскрывающегося меню CSS3
Раскрывающееся меню CSS3
Раскрывающееся меню также работает в браузерах, не поддерживающих CSS3, таких как IE7 +, но с округлением углы и тени не будут отображаться.


Дополнительная информация о раскрывающемся меню CSS3
Создать верхнюю навигацию в стиле Vimeo
Больше всего мне нравится меню, которое выпадает при наведении курсора на окно поиска.Он предлагает вам различные варианты поиска, которые вы можете выбрать и сузить область поиска.


Дополнительная информация о создании верхней навигации в стиле Vimeo
«Вне коробки» Навигация с помощью jQuery
Это руководство удовлетворит все ваши творческие потребности, имитируя док-станцию OS X и стеки.


Дополнительная информация о навигации «вне коробки» с помощью jQuery
Создание раскрывающегося меню навигации с помощью HTML5, CSS3 и jQuery
В этом руководстве мы рассмотрим и посмотрим, чего мы можем достичь с помощью HTML5 и CSS3, когда речь идет о главном продукте современных веб-сайтов: скромном раскрывающемся меню навигации.Мы также будем использовать jQuery для обработки эффектов и добавления последних штрихов.


Дополнительная информация о создании раскрывающегося меню навигации с помощью HTML5, CSS3 и jQuery
FormBox — раскрывающееся меню jQuery и CSS3 со встроенными формами
Некоторые из этих общих функций регистрируются in, регистрация или даже сброс пароля, но довольно часто во многих случаях мы по-прежнему предоставляем пользователям тот же старый опыт — отдельную страницу для входа в систему, другую для регистрации и еще одну страницу, если вы забыли, какие были ваши данные для входа .


Дополнительная информация о FormBox — раскрывающееся меню jQuery и CSS3 с интегрированными формами
jQuery Drop Line Tabs
Это меню превращает вложенный список UL в меню вкладок с горизонтальной выпадающей линией. Вкладки верхнего уровня скруглены с каждой стороны благодаря использованию двух прозрачных фоновых изображений, в то время как каждая вспомогательная UL отображается как одна строка ссылок, которые выпадают, когда мышь наведена на родительский LI. В меню также удается проскользнуть немного CSS3, используя свойство «border-radius», чтобы дать каждой ссылке в подчиненных UL закругленные края при наведении курсора мыши на них.


abc
Подробнее о вкладках jQuery Drop Line
Создать раскрывающуюся категорию jQuery
Создать кнопку «Обзор сообщества» на сайте 9Rules.com  6
6


9000 Информация о создании раскрывающегося списка категории jQuery
Необычные выпадающие меню с использованием CSS и JQuery
Автор создал красивые выпадающие меню с помощью CSS и JQuery. У него есть еще один урок по 99 точкам, в котором он использовал анимированную навигацию.Он использовал функцию анимации jQuery и CSS, чтобы добавить несколько стильных эффектов. Также он использовал фон для навигации.


Дополнительная информация о необычных выпадающих меню с использованием CSS и JQuery
Создание простого выпадающего меню с помощью jQuery
В этом посте мы собираемся создать простое выпадающее меню с помощью jQuery, сначала взгляните на его демонстрацию.


Дополнительная информация о создании простого раскрывающегося меню с помощью jQuery
Простые раскрывающиеся списки jQuery
Очень урезанный код и минимальный стиль, но все же раскрывающееся меню имеет все обычно необходимые функции.


Дополнительная информация о простых раскрывающихся списках jQuery
Другая верхняя навигация
Они будут использовать jQuery для создания другой многоуровневой горизонтальной системы навигации, которая по-прежнему достаточно интуитивно понятна для использования в первый раз время.


Дополнительная информация о другой верхней навигации
jdMenu Hierarchical Menu Plugin для jQuery
Плагин jdMenu для jQuery обеспечивает чистое, простое и элегантное решение для создания иерархических раскрывающихся меню для веб-сайтов Приложения.


Дополнительная информация о подключаемом модуле иерархического меню jdMenu для jQuery
Профессиональный раскрывающийся список # 2
его меню также стилизует путь, пройденный через меню, так что он работает в IE5.x и IE6, а также IE7 и все остальные браузеры. Это немного затянуто, но необходимо, поскольку IE5.5 и IE6 не понимают дочерний селектор.


Подробнее о раскрывающемся списке Professional # 2
Анимированное раскрывающееся меню с jQuery
Выпадающие меню — действительно удобный способ разместить большое меню в действительно небольшом начальном пространстве.В течение долгого времени люди просто использовали элемент формы для стандартных раскрывающихся списков, но с минимальными усилиями вы можете создать гораздо более приятный эффект, используя jQuery и CSS.


Дополнительная информация об анимированном раскрывающемся меню с помощью jQuery
Новое изобретение раскрывающегося списка с помощью CSS и jQuery
Для меня стандартный элемент HTML Select очень раздражает. Это ужасно. Его нельзя правильно оформить в Internet Explorer. И он не может содержать ничего, кроме простого текста.Это причина, по которой мне нужно было заново изобрести элемент Drop Down. В этом руководстве показано, как это сделать (легко, хотите верьте, хотите нет).


Дополнительная информация о переизобретении раскрывающегося списка с помощью CSS и jQuery
Создание панели навигации Outlook с помощью элементов управления ListView и Accordion
Accordion — это веб-элемент управления, который позволяет вам предоставлять несколько панелей и отображать их по одному. Это похоже на наличие нескольких CollapsiblePanel, в которых одновременно можно раскрыть только одну.Accordion реализован как веб-элемент управления, содержащий веб-элементы управления AccordionPane.


Дополнительная информация о создании панели навигации Outlook с помощью элементов управления ListView и Accordion
jQuery (mb) Menu 2.7 (Новинка!)
Это мощный компонент jQuery для простого построения многоуровневого дерева меню или контекстное меню (щелчок правой кнопкой мыши) интуитивно понятным способом!


Дополнительная информация о меню jQuery (mb) 2.7 (Новинка!)
Надеюсь, мы составили этот список таким образом, чтобы вы могли его понять. Если нет, дайте нам знать ниже!
Мы с нетерпением ждем ваших отзывов и надеемся, что вы вернетесь за другими замечательными статьями, подобными этой.
Если вам понравилась эта статья, вас могут заинтересовать некоторые из наших статей о jQuery Sliding Tutorials, jQuery Animate, jQuery Slideshow и jQuery Tooltip Plugins .
.
javascript — раскрывающееся меню скрытия jQuery
Переполнение стека
- Около
Продукты
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
.

Добавить комментарий