13 важных параметров платформы (CMS или конструкторов)
Лучше сразу делать сайт на правильной платформе, чем потом терять деньги, время и нервы на переезде, продвижении, обслуживании. Для тех, кто изучает, как создать сайт с нуля, рассказываем, на что обратить внимание при выборе CMS или конструктора сайтов.
Когда «горишь» новым проектом, ищешь, как создать свой сайт с нуля, хочется все сделать как можно быстрее и желательно еще вчера. Но лучше притормозить и провести подготовительную работу. В том числе выбрать наиболее подходящий конструктор или CMS с учетом целей и задач будущего интернет-проекта.
Справка
CMS (в народе просто «движок») — система управления сайтом. Через административную панель (в народе админка) обеспечивает работу с данными на сайте, настройку внешнего вида и т. д. Требует достаточно технических знаний и навыков. Примеры CMS: WordPress, Drupal, Joomla, 1C-Bitrix.
Конструктор — также платформа для работы с сайтами. Но она не только позволяет легко управлять, но и собирать весь ресурс как лего. Для создания лендингов, блогов и даже интернет-магазинов на конструкторе практически не нужен опыт разработки и веб-программирования. Примеры таких платформ: Tilda, Wix, Nethouse, Vigbo.
Рассказываем о важных параметрах, на которые следует обратить внимание при выборе платформы.
Безопасность и работоспособность
Логично: если есть высокие риски, что сайт перестанет работать или будет взломан, не хочется заводить даже сайт-визитку. По каким показателям можно оценить надежность:
- Возраст на рынке. Если платформа молодая, есть большая вероятность, что будут проблемы. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂
- Использование среди серьезных проектов.
 Например, крупных брендов, СМИ, авторитетных агентств. Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.
Например, крупных брендов, СМИ, авторитетных агентств. Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS. - Рейтинги и отзывы. Вы можете найти их на таких ресурсах, как «Рейтинг Рунета» и CMS magazine.
- Инфраструктура. Например, у Bitrix есть модуль проактивной защиты, система разграничения прав доступа, технология обновления модулей и продукта. У WordPress огромное сообщество разработчиков, с десяток плагинов для резервного копирования, защиты от брутфорса, проверки вредоносного кода, работы с https и др.
У создателей сайтов вечный спор, что безопаснее: движки с закрытым (как Bitrix или самописные системы) или с открытым исходным кодом (как WordPress). С одной стороны, исследования показывают, что бесплатные массовые CMS чаще подвергаются взломам и более интересны хакерам. С другой, эта статистика коррелирует с популярностью платформ. К тому же ими часто пользуются новички, которые могут не обновлять программное обеспечение, использовать небезопасные сторонние решения, оставлять логин и пароль для входа в админку по умолчанию и т. д.
Из отчета Website Hack Trend 2018 от Sucuri
С конструкторами, как правило, все нормально — высокий уровень безопасности и поддержки, работают на устойчивых и быстрых серверах, и нет возможности вставлять свой код (и сломать все своими руками). Исключением могут быть молодые проекты. А вот для CMS важно также правильно выбрать хостинг, чтобы он тоже был устойчивым, с бэкапами, SSL-сертификатом, запретом доступа с отдельных IP-адресов и т. д.
Как выбрать хостинг? Просто о сложном
Лайфхак: проверить работоспособность любых ресурсов в долгосрочной перспективе (это может пригодиться как для проверки хостинга, так и для сайтов на молодом конструкторе) можно с помощью сервиса UptimeRobot. Мониторинг 50 сайтов каждые 5 минут бесплатно.
Мониторинг 50 сайтов каждые 5 минут бесплатно.
Так работает UptimeRobot
Функциональность и дизайн
Нужно понимать, насколько функциональным будет будущий ресурс, как он может выглядеть для пользователей и, немаловажно, как легко и удобно им управлять.
Простота работы с сайтом, управления его содержимым — то, ради чего создавались движки и в чем точно преуспели конструкторы. Поэтому надо выбирать решение, где есть как минимум удобный визуальный редактор. Чтобы удалять, добавлять или менять контент на страницах мог администратор без навыков программирования.
В конструкторах (на скриншоте Нетхаус) легко не только писать текст, но и верстать страницы
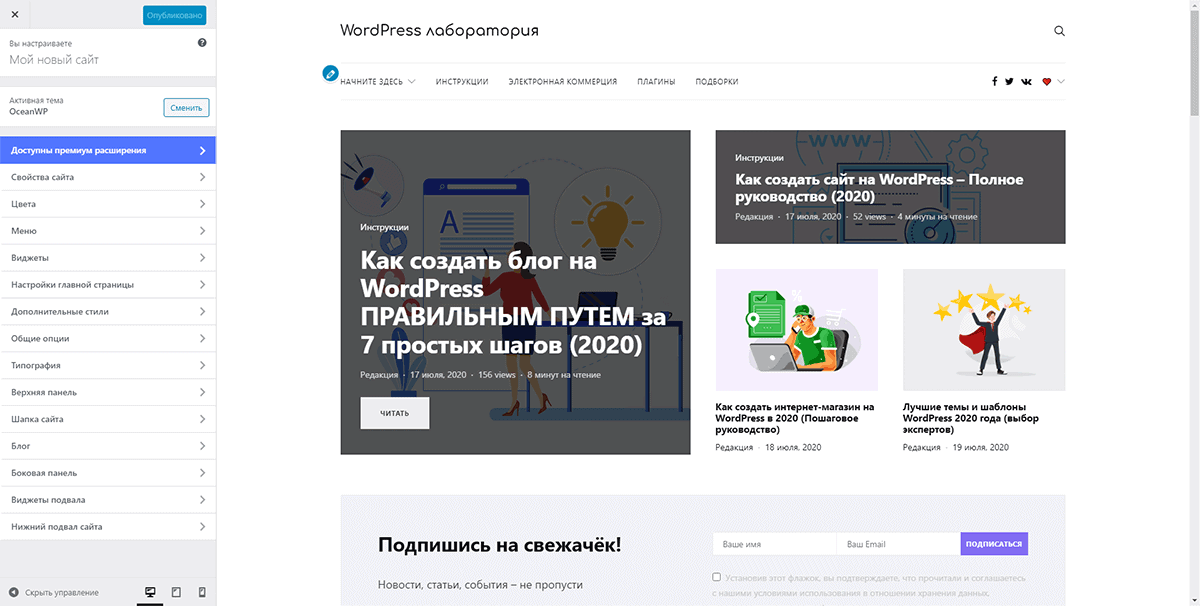
Новый редактор WordPress – Gutenberg. Выглядит ничуть не хуже редактора статей VK
А вот со стандартным редактором TinyMCE в Joomla, судя по форумам, работать несладко
Функциональность и дизайн платформы также включают:
- SEO-дружественность. Изучите, какие возможности есть у платформы для внутренней оптимизации: управления XML-картой, robots.txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
Например, в настройках Tilda можно делать и редиректы для всего сайта, и для отдельных страниц; подключать вебмастера и счетчики аналитики, получить SSL-сертификат и зарегистрировать свой домен
Между прочим, в обучающем центре Cybermarketing вы сможете обучиться азам поискового продвижения, а также повысить свои навыки, если вы уже занимаетесь SEO. Мы проводим семинары и вебинары для владельцев малого бизнеса, курсы для специалистов.
- Кастомизация. Количество и типы доступных шаблонов (для блогов, интернет-магазинов, лендингов и др.), возможность менять отдельные элементы и дизайн в целом. Сайты на конструкторах, как правило, похожи друг на друга, в CMS уже гораздо больше гибкости.

- Адаптивность и скорость загрузки. Удобство взаимодействия с ресурсом – важный фактор того, что пользователь останется и совершит целевое действие, а не уйдет к конкурентам. В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
Данные исследования Backlinko по скорости CMS на мобайле. Многих российских продуктов нет, но сразу видно, что Wix лучше не рассматривать 🙂
- Интеграции. Возможность и удобство подключения важнейших инструментов: платежных и CRM-систем, онлайн-консультантов, маркетплейсов. У 1C-UMI, кстати, есть встроенный модуль Promopult.
- Масштабируемость. Допустим, вы запускаете сейчас сайт-визитку, но потом захотите полноценный корпоративный портал. Или открываете интернет-магазин с десятком товаров, но в будущем планируете добавить тысячу карточек и на нескольких поддоменах под каждый регион. Насколько легко тогда будет модернизировать сайт или перенести на другую платформу? Вот среди конструкторов экспорт исходного кода предоставляют только Tilda, uCoz, Setup.
Оценить возможности работы с CMS лучше вживую. Если нет возможности быстро установить и протестировать, можно опереться на вышеупомянутые рейтинги и отзывы, изучить обзоры. В случае с конструкторами сайтов гораздо проще, у многих есть бесплатный пробный период и протестировать все можно практически в несколько кликов.
Кстати, разработчики сайтов спорят не только о закрытом и открытом коде. Но и о том, что для определенного проекта подойдет только определенный движок. Например, многие считают, что WP подходит только для личных блогов, а для магазинов стоит использовать OpenCart или коммерческий Битрикс. Но и тут многое зависит от личных предпочтений. Для WordPress, например, есть плагин WooCommerce. Плюс есть такие решения как Ecwid, которые встраиваются почти в любые сайты на конструкторах и CMS.
Читайте также
Разработка сайта интернет-магазина: 12 важных моментов, которые точно стоит учесть
Условия обслуживания
Конечно, еще на начальном этапе надо прикидывать, какой «кровью» обойдется создание сайта и его дальнейшее обслуживание. Что учитывать:
Что учитывать:
- Стоимость работы специалистов. Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
- Степень независимости. Что если придется переносить сайт на свой хостинг или менять подрядчика? Важный вопрос, если хотите по максимуму вкладывать в развитие ресурса и его продвижение. Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез.
Кстати, под предлогом более низкой цены или лучшей функциональности, безопасности вам могут предлагать самописные движки. Кажется, что редкость, уникальность и закрытый код действительно лучше. Но есть подводные камни. Например, никто не будет закрывать уязвимости, как в 1C или сообществе энтузиастов WordPress. К тому же это привязывает бизнес к определенной команде разработчиков. Сторонние программисты могут и не разобраться в чужом коде и, если что, придется делать все заново. А с популярными решениями нет сложности в смене подрядчика.
- Тарифная сетка. Преимущество конструкторов в том, что создать сайт можно быстро и практически бесплатно. Для работы же с CMS нужно вкладывать достаточно и времени, и денег. Однако в долгосрочной перспективе движки обойдутся дешевле, чем ежемесячная подписка на услуги конструктора, а подписка нужна будет, чтобы избавиться от рекламы на бесплатном тарифе, получить полную SEO-функциональность, снять ограничение по количеству страниц и т. д.
Типичная ситуация, полные тарифы VS дешевые или условно-бесплатные
Сайт на конструкторе вам не принадлежит, это SaaS-продукт (снова к вопросу о независимости). Вы платите аренду, а перестанете — получите отключенный каталог, рекламные баннеры и домен третьего уровня (site.constructor.ru), там и клиенты разбегутся. И, само собой, тарифы могут повышаться в одностороннем порядке.
И, само собой, тарифы могут повышаться в одностороннем порядке.
Бонус: комьюнити и обучающие материалы
Важный пункт, если вы хотите не только создать сайт с нуля, но и делать все или почти все своими руками. Обратите внимание на мощь комьюнити вокруг платформы, например, по количеству тематических ресурсов и размеру их аудитории. Участники сообщества помогут найти ошибки, ответят на вопросы.
Также оцените количество и качество обучающих материалов (гайдов, уроков, видео, курсов) по интересующему направлению веб-разработки. И в рунете, и на зарубежных ресурсах. Чем больше образовательного контента, тем легче будет работать над созданием и продвижением своего сайта.
Ну и если планируете также продавать свои услуги, то смотрите и на популярность платформ.
Согласно данным iTrack за сентябрь 2019, дело в рунете обстоит так
Читайте также
30+ ресурсов для веб-разработчиков и дизайнеров: тематические сообщества, блоги, курсы, Telegram- и YouTube-каналы
Как бесплатно создать сайт с нуля самому
Показать / скрыть категории
Разделы
Как создать подписную страницу
Что такое страница подписки. Руководство, как сделать идеальную подписную страницу бесплатно на конструкторе лендингов TOBIZ.NET.
Мобильный лендинг
Мобильный лендинг. Инструкция, как создать лендинг пейдж или сайт с мобильной версией своими руками бесплатно на конструкторе Tobiz.
Как создать видео лендинг
Инструкция, как создать видео лендинг на конструкторе лендинг пейдж за 5 мин бесплатно. Видео-обучение.
Как создать целевую страницу
Пошаговая инструкция, как создать самостоятельно целевую страницу сайта с нуля, не обладая навыками программирования и дизайна, используя шаблон.
Как создать большой сайт
Рассказываем, как создать большой сайт на конструкторе TOBIZ без навыков программирования и дизайна. Пошаговое руководство, как создать многостраничный сайт.
Как создать сайт услуг
Если вы решили расширить свои возможности, начать свой бизнес в оказании услуг — читайте наше пошаговое руководство о том, как создать сайт услуг бесплатно.
Как сделать сайт каталог
Пошаговая инструкция, как сделать самостоятельно сайт каталог для продажи товаров с нуля на конструкторе TOBIZ. Сделаем открытие вашего интернет-магазина простым.
Сделаем открытие вашего интернет-магазина простым.
Прежде, чем вы решите сделать сайт, полезно было бы знать, какие есть способы создания странички и можно ли создать сайт бесплатно. А также, какие ошибки могут быть и какие из них ни в коем случае нельзя совершать при работе над проектом. Именно поэтому мы и разработали данный раздел, где вы сможете найти множество полезных инструкций и советов. Например:
- что такое сайт визитка и чем он отличается от лендинга,
- что такое динамический сайт и как его сделать,
- как создать сайт с нуля,
- как собрать мультиязычный ресурс,
- что важно знать о дизайне интернет магазинов и многое другое.
Просто кликайте на статью и читайте — мы пошагово, просто и подробно обо всем расскажем. А если нужно — и покажем. Потому что каждая статья сопровождается небольшим видео, в котором весь процесс показан очень доступно и наглядно. Вы сможете понаблюдать за тем, как создать сайт самому. И убедитесь, что это совсем не сложный процесс.
Создать сайт
Для большей убедительности ознакомьтесь с краткой инструкцией, как разработать собственный проект. Итак, для того, чтобы сделать сайт бесплатно, вам нужно пройти всего несколько шагов:
- Регистрация. Зарегистрируйтесь на конструкторе любым удобным способом — через соцсеть ВКонтакте или с помощью электронной почты.
- Выберите в гале5рее макетов шаблон, который вам понравился и который подходит по теме.
- Отредактируйте имеющийся контент. Добавьте свои фото, тексты, описания, товары и прочее.
- Сохраните изменения. Готово!
Останется только подключить домен. И можно запускать рекламу. А если у вас возникнут вопросы или сложности, напишите об этом нам в техподдержку. Мы всегда на связи и поможем вам.
Бесплатный онлайн конструктор сайтов — готовый сайт всего за 30 минут☕
Создание сайта на конструкторе сэкономит Ваше время и деньги
Создать сайт с помощью специального конструктора — это, пожалуй, самый простой способ самостоятельно разработать собственный интернет-проект. Это может быть сайт любого направления и рода деятельности, например, интернет-магазин, сайт-визитка или портфолио, личный блог, сайт-форум и др.
Это может быть сайт любого направления и рода деятельности, например, интернет-магазин, сайт-визитка или портфолио, личный блог, сайт-форум и др.
Самостоятельное создание сайта доступно каждому, кто желает попробовать себя в новой сфере деятельности и воплотить в жизнь свой проект. С помощью нашего конструктора Вы сможете сделать сайт с нуля, при этом не обладая специальными знаниями и умениями в сфере веб-разработки.
Какие возможности предлагает наш конструктор сайтов? Это в первую очередь простое использования, которое достигается благодаря интуитивно понятному интерфейсу, с помощью которого можно комбинировать элементы сайта и выбирать подходящий дизайн. Все предлагаемые шаблоны уже адаптированы под мобильные устройства, то есть пользователи Вашего сайта смогут посещать его с любого устройства. Конструктор интернет-сайтов предоставляет максимум возможностей для того, чтобы Вы сделали свой сайт удобным и привлекательным для клиентов. А мы со своей стороны обеспечим для Вашего ресурса стабильный и надежный хостинг с профессиональной технической поддержкой, которая работает круглосуточно.
Для самостоятельного создания сайта Вам не нужно больших вложений. Воспользоваться конструктором Вы можете совершенно бесплатно. Онлайн конструктор сайтов доступен на всех тарифах нашего хостинга. Вы просто делаете заказ, получаете доступы к панели управления, в панели выбираете соответствующий раздел и приступаете к работе.
Сайт разработанный Вами с помощью конструктора для посетителей и поисковых систем не будет ничем отличаться от любого другого обыкновенного сайта. А его оформление и функционал зависит только от Вас. Вы сможете сделать классический веб-проект, интернет-магазин для продажи товаров или услуг, сайт-визитку Вашей компании или блог на любую тематику.
Компания ГиперХост предоставляет прекрасную возможность сделать сайт самостоятельно без скрытых платежей и нежелательной рекламы на Вашем будущем онлайн ресурсе. Схема работы прозрачна и понятна — Вы делаете заказ хостинга и получаете бесплатную возможность разработать свой собственный сайт.
Схема работы прозрачна и понятна — Вы делаете заказ хостинга и получаете бесплатную возможность разработать свой собственный сайт.
Конструктор интернет-сайтов предоставляет готовый функционал, чтобы каждый пользователь смог сделать сайт на нескольких языках, добавить подвязку социальных сетей, разместить необходимый контент — видео, музыку, карты, календарь. Используя эти возможности Вы разработаете интернет-проект без помощи веб-разработчиков и дополнительных вложений.
Блог Wix | Веб-дизайн и малый бизнес Советы для продвижения вашего сайта
{ «элементы»: [ «60586a87cf959
4e9f5d», «605ca927f495f80015ac89fa», «605b05e6209d4
be876b», «6058a9fc2ea9610015af32e0», «6058ea9610015af31e8″, «6053764fb20cdf00587f1eb6», «5eba9b879f33ab0017258b15», «6051c0d127be74002b8ba323», «60506f60dfb75500570d5038», «5c3b2b399f8380001c3766c2», «5c346c51c51601001c0b9d03», «5c3315be283020001c2a482a», «6045f94553f8fa0015a9a02c», «60421cc78e39b3002bf3e633», «603f6e2572759f0015a68ca0», «5c3348a5315f5c001c8aeb6a», «603b9a5d0bce2b0043640d5e», «6037959f08708300175645e0», «603648fe82f35c002d407ff7», «5c321c82aff162001ce2714e»],» стили «: {» galleryType «:» Columns «,» groupSize «: 1,» showArrows «: true,» cubeImages «: true,» cubeType «:» fill «,» cubeRatio «: 1.7777777777777777, «isVertical»: true, «gallerySize»: 30, «collageAmount»: 0, «collageDensity»: 0, «groupTypes»: «1», «oneRow»: false, «imageMargin»: 36, «galleryMargin»: 0, «scatter»: 0, «rotatingScatter»: «», «chooseBestGroup»: true, «smartCrop»: false, «hasThumbnails»: false, «enableScroll»: true, «isGrid»: true, «isSlider»: false , «isColumns»: false, «isSlideshow»: false, «cropOnlyFill»: false, «fixedColumns»: 0, «enableInfiniteScroll»: true, «isRTL»: false, «minItemSize»: 50, «rotatingGroupTypes»: «», «rotatingCropRatios»: «», «columnWidths»: «», «gallerySliderImageRatio»: 1.7777777777777777, «numberOfImagesPerRow»: 3, «numberOfImagesPerCol»: 1, «groupsPerStrip»: 0, «borderRadius»: 0, «boxShadow»: 0, «gridStyle»: 0, «mobilePanorama»: false, «placeGroupsLtr»: true, viewMode: «preview», «thumbnailSpacings»: 4, «galleryThumbnailsAlignment»: «bottom», «isMasonry»: false, «isAutoSlideshow»: false, «slideshowLoop»: false, «autoSlideshowInterval»: 4, «bottomInfoHeight»: 0, «titlePlacement»: «SHOW_BELOW», «galleryTextAlign»: «center», «scrollSnap»: false, «itemClick»: «ничего», «fullscreen»: true, «videoPlay»: «hover», «scrollAnimation»: «NO_EFFECT», «slideAnimation»: «SCROLL», «scrollDirection»: 0, «scrollDuration»: 400, «overlayAnimation»: «FADE_IN», «arrowPosition»: 0, «arrowSize»: 23, «watermarkOpacity»: 40, «watermarkSize»: 40, «useWatermark»: true, «watermarkDock»: {«top»: «auto», «left»: «auto», «right»: 0, «bottom»: 0, «transform»: » translate3d (0,0,0) «},» loadMoreAmount «:» all «,» defaultShowInfoExpand «: 1,» allowLinkExpand «: true,» expandInfoPosition «: 0,» allowFullscreenExpand «: true,» fullscreenLoop «: false,» galleryAlignExpand «:» left » , «addToCartBorderWidth»: 1, «addToCartButtonText»: «», «slideshowInfoSize»: 200, «playButtonForAutoSlideShow»: false, «allowSlideshowCounter»: false, «hoveringBehaviour»: «NEVER_SHOW», миниатюрное изображение «NEVER_SHOW», 1, «imageHoverAnimation»: «NO_EFFECT», «imagePlacementAnimation»: «NO_EFFECT», «calculateTextBoxWidthMode»: «PERCENT», «textBoxHeight»: 200, «textBoxWidth»: 200, «textBoxWidthPercentSpace», «textImage» «textBoxBorderRadius»: 0, «textBoxBorderWidth»: 0, «loadMoreButtonText»: «», «loadMoreButtonBorderWidth»: 1, «loadMoreButtonBorderRadius»: 0, «imageInfoType»: «0,« imageInfoType »:« ATTACHED_BACKGROUND », элемент , «itemEnableShadow»: false, «itemShadowBlur»: 20, «itemShadowDirection»: 135, «itemShadowSize»: 10, «imageLoadingMode»: «BLUR», «expandAnimation»: «NO_EFFECT», «imageQuality»: 90, «usmToggle» : false, «usm_a»: 0, «usm_r»: 0, «usm_t»: 0, «videoSound»: false, «videoSpeed»: «1», «videoLoop»: true, «jsonStyleParams»: «», «gallerySizeType» «:« px »,« gallerySizePx »: 360,« allowTitle »: true,« allowContextMenu »: true, «textHori» zontalPadding «: — 30,» itemBorderColor «: {» themeName «:» color_11 «,» value «:» rgba (255,255,255,1) «},» showVideoPlayButton «: true,» galleryLayout «: 2,» calculateTextBoxHeightMode «:» MANUAL », «textVerticalPadding»: — 15, «targetItemSize»: 360, «selectedLayout»: «2 | bottom | 1 | fill | true | 0 | true», «layoutsVersion»: 2, «selectedLayoutV2»: 2, «isSlideshowFont «: true,» externalInfoHeight «: 200,» externalInfoWidth «: 0},» container «: {» width «: 1,» galleryWidth «: 37,» galleryHeight «: 0,» scrollBase «: 0,» height «: null}}
Как создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в обычное дело. А причина в системе управления контентом (CMS) вроде WordPress.
А причина в системе управления контентом (CMS) вроде WordPress.
WordPress легко (бесплатно) устанавливать, расширять и обновлять. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это сводит к минимуму затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его выполнить.
Однако, если вы решили создать бесплатный веб-сайт на WordPress, то этот пост может быть вам очень кстати.Потому что мы проведем вас через простой DIY (Сделай сам) процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде, чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
WordPress теперь расширяет возможности почти 38% мирового веб-сайта
W3Techs
Есть несколько причин, по которым вы можете узнать, почему WordPress действительно полезен для вас.
Однако, для вашего удобства, давайте вкратце рассмотрим следующие моменты в отношении WordPress и почему это лучший выбор для всех.
- WordPress самая популярная CMS (система управления контентом) в мире
- 100% открытый исходный код с возможностью простого расширения
- Широкие возможности настройки для большой гибкости
- Очень простая настройка с помощью тем и плагинов
- Полная оптимизация для SEO
- Управление все с одной приборной панели
- Надежно и надежно
👉 Подробнее о WordPress 👈
5 простых шагов для бесплатного создания веб-сайта с помощью WordPress
Итак, пришло время пошагово продемонстрировать процесс создания полноценного сайта на WordPress.Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание: —
- Выберите доменное имя и план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройте общие параметры
- Загрузите тему
- Создайте необходимые веб-страницы
01.
 Выберите доменное имя и план хостинга
Выберите доменное имя и план хостинга
Первый и самый важный шаг перед созданием сайта WordPress — это выбрать запоминающееся и уникальное доменное имя. Фактически, ваше доменное имя, или более широко известное как имя веб-сайта, отражает ваш бренд и обычно остается неизменным. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы его было легко запомнить и объявить
- Имя должно быть кратким и точным (например, www.wperp.com )
- Убедитесь, что он не содержит дефисов или цифр
Что ж, давайте вкратце проверим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Domain.com
- Bluehost
- GoDaddy Domains
- Namecheap
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена.И введите здесь желаемое имя. И если вы хотите продолжить с этим именем, просто нажмите на «добавить в корзину» и заполните критерии покупки.
Покупка плана хостинга
Веб-хостинг — это место, где живут все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Ваша следующая важная задача — приобрести тарифный план хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастичны; Вы можете выбрать подходящий для своего сайта.
Вот несколько лучших управляемых поставщиков услуг хостинга WordPress, из которых вы можете выбрать: —
- Bluehost : — Это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны своей профессиональной экспертной группы поддержки.

- WP Engine : — WP Engine — это известный и старейший провайдер « управляемого хостинга » для WordPress. Он предоставляет услуги общего, выделенного или облачного хостинга с высоким уровнем безопасности.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Cloudways : — Хостинг Cloudways использует новейшие технологии, позволяющие использовать новейшие версии PHP, MYSQL в качестве базы данных и многое другое.
- Kinsta : — Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для своего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
А чтобы узнать больше о поставщиках услуг хостинга WordPress, ознакомьтесь со статьей ниже👇
Также читайте: 15 лучших надежных управляемых хостингов для WordPress
02. Загрузите и установите WordPress
После выбора доменного имени и приобретения тарифного плана вашей следующей задачей будет загрузка и установка WordPress на ваш сервер.Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Также читайте: — Как установить WordPress на Xampp
- Прежде всего, вам понадобится программа FTP для загрузки файлов. Затем установите FileZilla. После этого перейдите на wordpress.org , чтобы установить WordPress.
- Затем разархивируйте загруженный файл и загрузите его на сайт
public_html. В случае, если вы не можете войти на FTP, попросите своего хоста предоставить информацию об учетной записи FTP:
В случае, если вы не можете войти на FTP, попросите своего хоста предоставить информацию об учетной записи FTP:
- При этом перейдите в свою учетную запись cPanel и найдите опцию MYSQL для создания базы данных .
- После нажатия на MYSQL Databases , вы найдете опцию Create a New Database .Итак, введите имя вашей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время — просто запомните его для дальнейшего использования.
- Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице слегка прокрутите вниз до MySQL Users и создайте нового пользователя.
- Обязательно предоставьте доступ к базе данных, которую вы создали.
- Затем дайте предпочтительные привилегии этому конкретному пользователю.
Итак, после завершения общих настроек FTP, теперь введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
- Здесь вы получите простой мастер установки WordPress. Так что выберите тот язык, который вам больше нравится.
- Затем нажмите кнопку « Поехали, ».
- Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите кнопку отправки.
- После этого нажмите кнопку « Запустить установку », чтобы продолжить.
- Укажите название своего сайта, имя пользователя, пароль, адрес электронной почты и нажмите кнопку Установить WordPress . Вот и все!
Итак, наконец-то процесс ручной установки WordPress подошел к концу. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным сайтом на вашем локальном хосте! 😉
Примечание : — Чтобы протестировать свой сайт WordPress на локальном хосте, вы можете выполнить это руководство. Или вы можете просмотреть следующий видеоурок, чтобы получить более подробное представление.
Или вы можете просмотреть следующий видеоурок, чтобы получить более подробное представление.
Как создать сайт бесплатно
03. Настройка общих параметров
Итак, после процесса установки вы сразу войдете в панель управления своего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите заголовок вашего веб-сайта
- Добавьте слоган
- Отметьте галочкой « Кто угодно может зарегистрироваться »
- Настроить формат даты и времени
Поэтому, чтобы настроить параметры, перейдите на панель инструментов WP> Настройки > Общий .
Затем выберите опцию « Writing ». Здесь вам просто нужно выбрать категорию и формат публикации по умолчанию.
Теперь в опции «Чтение» вы можете настроить определенные параметры, такие как « Отображение домашней страницы », количество сообщений в блоге, которые вы хотите показать, и т. Д. Но не забудьте снять отметку « Search Engine Visibility » . В противном случае поисковые роботы не найдут ваш сайт для индексации.
После этого вам нужно настроить постоянную ссылку для вашего сообщения.Для этого нажмите на опцию «Постоянная ссылка». А затем дайте ему индивидуальную структуру.
Например, Ваш сайт /% postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пора загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиум-тему на разных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр коллекций бесплатных тем. Таким образом, его можно без проблем загрузить и активировать во время выбора темы для вашего сайта WordPress.
Вы также можете фильтровать темы, которые вам нужны. Важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это будет хлопотно для вас, особенно когда вы решите его настроить.
Итак, после выбора желаемой темы для вашего сайта WordPress, просто загрузите ее.
Затем перейдите на панель инструментов WordPress> Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать .
Примечание : Если вы не знаете, как настроить тему WordPress, вы можете прочитать это руководство о том, «как настроить тему WordPress».
Вот и все, ваша тема готова к использованию. Наслаждайтесь! 😉
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов TemplateToaster .Кроме того, создайте тему своего веб-сайта WordPress с нуля с помощью этого самого простого в использовании конструктора веб-сайтов с перетаскиванием. Вы также можете бесплатно иметь сотни тем WordPress в программе.
05. Создание основных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего сайта. Этот процесс настолько прост, что вы можете сделать это за считанные минуты.
Сначала перейдите в WordPress> Страницы> Добавить новую страницу > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые хотите добавить.
Например: —
- О нас
- Галерея
- Услуги
- Свяжитесь с нами и т. Д.
Итак, вот внешний вид созданной страницы. Как видите, здесь появляются все веб-страницы, включая страницу About Us / Me . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
Создать первое сообщение в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его доступным для посетителей вашего сайта.
Сначала перейдите на панель инструментов WP> Сообщения> Добавить новый .
- Добавьте заголовок
- Напишите сообщения
- Добавьте категорию, теги и элементы, если необходимо
Затем добавьте изображение и отрывок.
Пришло время отредактировать сообщение. Вот как это сделать.
- Напишите свой контент
- Добавьте изображение внутри содержимого
- Добавьте ссылки
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже.👇
Необходимо прочитать: — Как создать сообщение в блоге в WordPress
Как создать заголовок на сайте WordPress
Заголовок — неотъемлемая часть любого веб-сайта. Большинство конверсий и трафика генерируются через привлекательный заголовок. Как правило, заголовок включает значки социальных сетей, быструю навигацию, важные ссылки, кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в часть заголовка и продемонстрировать их в нужном месте веб-сайта и соответствующим образом.
Тем не менее, давайте проверим этот эксклюзивный учебник по созданию заголовка для сайта WordPress. ↴
Статья по теме: Как создать привлекательный заголовок в WordPress
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование правильного количества плагинов WordPress действительно важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress для упорядочения и ускорения рабочего процесса вашего сайта.
Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress для упорядочения и ускорения рабочего процесса вашего сайта.
Итак, прежде чем использовать какие-либо плагины, вам необходимо убедиться, что у них есть следующие возможности для упрощения работы вашего веб-сайта. Например: —
Давайте вкратце рассмотрим основные плагины, которые вам понадобятся для настройки всего вашего веб-сайта: —
- Jetpack : он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, совместное использование в социальных сетях, комментарии, защита от спама, связанные сообщения, а также повышает производительность сайта.
- Yoast SEO ( Free ): Yoast SEO предлагает набор инструментов, которые улучшают позицию вашего сайта в результатах поиска.Кроме того, он помогает вам добавлять XML-файлы Sitemap, данные OpenGraph и упрощает создание ваших сообщений или страниц, оптимизированных для SEO.
- Плагин Google Analytics — Analytify (БЕСПЛАТНЫЙ и профессиональный) : Если вас беспокоит производительность вашего сайта, вы можете использовать плагин Analytify , чтобы получить неограниченные функции, такие как отслеживание посещений пользователей, популярность сайта, понимание посетителей, страницы или постобработка, мощная аналитика и многое другое.
- W3 Total Cache (БЕСПЛАТНО) : W3 Total Cache повышает производительность сервера, сокращает загрузку страницы и время загрузки.Это потрясающе помогает повысить ваш рейтинг в результатах поиска.
- Плагин безопасности — Sucuri (БЕСПЛАТНО и Pro) : Используя этот плагин, вы можете защитить свой сайт от DDoS, XSS-атак, вредоносных программ, перебора и т. Д.
- Elementor Page Builder (БЕСПЛАТНО и Pro) : Если вы хотите легко создавать свои веб-страницы без навыков программирования? Elementor может стать для вас лучшим проводником.
 Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций.
Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций. - Плагин резервного копирования — Updraftplus (БЕСПЛАТНО и Pro) : Резервное копирование может быть отличным решением для вас, особенно если с вашим сайтом происходит что-то необычное. Вы можете легко создать резервную копию ваших важных данных и других важных файлов. Таким образом, вы можете использовать Updraft plus Backup Plugin для резервного копирования вашего WordPress в любое время.
- WP User Frontend : легко создавайте регистрационные формы, профили, продукты WooCommerce, подписки и контактные формы с поддержкой настраиваемых типов сообщений.
- WP Project Manager : умно управляйте своими проектами, задачами, командой и сотрудничайте с коллегами с помощью WP Project Manager pro.
- weMail : Теперь вы можете легко регулировать и использовать все основные средства электронного маркетинга с помощью weMail . Кроме того, это поможет вам отправлять информационный бюллетень, собирать потенциальных клиентов, автоматические электронные письма, автоматически добавлять подписчика в список и управлять подписчиком внутри панели управления WordPress.
Чтобы получить подробное представление об основных плагинах для веб-сайта WordPress, прочтите статья ниже👇
Статья по теме: — Должны быть плагины WordPress на 2020 год
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования для использования WordPress?
К счастью, нет, ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и функции прямо на ваш сайт WordPress в течение секунды.
Потому что есть множество готовых опций (тем и плагинов), которые доступны для вас, чтобы добавить функции и функции прямо на ваш сайт WordPress в течение секунды.
2. Как я могу зарабатывать деньги на своем веб-сайте?
Что ж, есть много способов заработать деньги в Интернете с вашего веб-сайта. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то нам очень жаль, что такого пути нет.
3. Как создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. WordPress бесплатный?
Да, WordPress — это полностью бесплатная платформа для управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц по плану общего хостинга, но мы предлагаем вам потратить немного больше на план управляемого хостинга WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, у вас это легко получится! У вас есть привилегия установить WordPress локально (на свой компьютер) почти в каждой операционной системе. В зависимости от вашего опыта вы можете использовать стороннее решение, такое как Desktop Server или локальное с помощью Flywheel , или вручную установить WordPress с помощью XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блогов?
Да, вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress. В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.
В этом случае вы можете ознакомиться с официальным руководством WordPress по импорту контента из вашего старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и возможностей на свой сайт WordPress с помощью различных плагинов. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить добавленные функции и привнести инновации.Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Однако вы также можете проверить это руководство как установить и использовать плагин .
8. Разумно ли запускать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Так что лучше купить доменное имя и хостинг.Таким образом, вы будете полностью владеть и контролировать свой веб-сайт, чтобы настраивать все, что вам нужно, по-своему.
9. Что означает формат сообщения?
По сути, формат сообщения — это стиль вашего сообщения в блоге, который обычно основан на медиа / контенте в сообщении. Например, изображение , галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам сообщений.
10. Как создать новое сообщение?
Чтобы создать новую запись WordPress, прежде всего, войдите на свой сайт WordPress. Затем перейдите в «Сообщения»> «Добавить». там вы можете добавить заголовок, контент, выдержку и многое другое.
Полное руководство по созданию веб-сайта с нуля
Создать веб-сайт с нуля никогда не было так просто, как сейчас. Существует невероятно широкий выбор бесплатных инструментов, доступные премиум-инструменты, конкурентоспособный хостинг и в целом простое в использовании программное обеспечение, позволяющее настроить и запустить сайт менее чем за час.
Существует невероятно широкий выбор бесплатных инструментов, доступные премиум-инструменты, конкурентоспособный хостинг и в целом простое в использовании программное обеспечение, позволяющее настроить и запустить сайт менее чем за час.
Ниже вы можете найти простое руководство с пошаговыми инструкциями по созданию собственного веб-сайта.
1. Найдите подходящего веб-хостинга и регистратора доменов
Первое, что вы делаете при создании сайта с нуля: выбираете правильный домен и хостинг.
Веб-хосты — это компании, которые предоставляют технологии и хранилище для вашего веб-сайта. По сути, они «размещают» ваши файлы и домен веб-сайта на своих серверах, которые затем отображаются для посетителей на вашем веб-сайте.
Индустрия онлайн-хостинга огромна, в ней есть как крупные, так и мелкие игроки, поэтому недостатка в выборе нет.
Однако есть несколько вещей, на которые следует обратить внимание при выборе веб-хостинга.
Хорошие ресурсы обработки и хранилище являются наиболее важными аспектами, которые следует учитывать, поскольку они могут значительно ускорить работу вашего сайта.
Медленный веб-сайт вреден для бизнеса, потому что посетители могут разочароваться и нажать кнопку «Назад» до загрузки страницы. Это, в свою очередь, влияет на ваше SEO, а это означает, что ваш сайт не будет также ранжироваться в результатах поиска. На практике медленный сайт снижает количество посетителей, продаж и подписчиков по электронной почте.
Еще одним важным критерием является то, насколько быстро они реагируют на жалобы клиентов. В случае взлома или технического простоя вам действительно нужно, чтобы ваш управляемый поставщик облачного хостинга работал быстро и как можно скорее запустил и запустил ваш сайт.
Что касается цены, мы настоятельно рекомендуем не поддаваться соблазну «провайдеров бесплатного хостинга». Им нужно как-то зарабатывать деньги, поэтому они, скорее всего, срезают углы, сильно ограничивают ваши ресурсы или, что еще хуже: они продают вашу информацию или скармливают вам рекламу.
2. Хостинг с SiteGround
Из многих веб-хостов SiteGround — один из лучших (если не лучший). В подтверждение их качества WordPress одобрил их как одного из трех надежных веб-хостов, которые они рекомендуют.
Вот что делает SiteGround хорошим выбором для тех, кто намеревается создать веб-сайт с нуля:
- Отличная поддержка клиентов 24/7.
- Сканер вредоносных программ для вашего сайта.
- Бесплатные SSL-сертификаты для вашего сайта.(важно для лучшего рейтинга)
- Один из самых быстрых веб-хостингов.
Чтобы начать процесс регистрации вашего веб-сайта, просто перейдите на SiteGround и выберите план, который лучше всего соответствует вашим потребностям.
Наша личная рекомендация — выбрать план GrowBig, даже если он более дорогой по сравнению с планом StartUp, поскольку он предлагает вам действительно потрясающие преимущества:
- Размещайте неограниченное количество веб-сайтов.
- 20 ГБ дискового пространства.
- Инструмент резервного копирования и восстановления веб-сайтов.
Вы не ошибетесь, какой бы тарифный план вы ни выбрали.
3. Добавление доменного имени
Интернет-домен — это, по сути, имя вашего веб-сайта. В нашем случае это «extendthemes.com».
Регистрация доменного имени отличается от приобретения хостинг-провайдера. Однако большинство веб-хостинговых компаний также предлагают зарегистрировать ваше доменное имя после того, как вы приобретете хостинг.
После того, как вы выбрали SiteGround, Coudways или другого хостинг-провайдера, следующим шагом будет подключение доменного имени к серверам хоста.Это можно сделать двумя способами, в зависимости от того, зарегистрировали ли вы свое доменное имя.
3.1. У вас нет доменного имени
Если вы еще не зарегистрировали доменное имя, вы можете сделать это прямо из SiteGround, нажав кнопку заказа.
Названия веб-сайтов важны как для брендинга, так и для целей SEO, поэтому вам следует подумать и поискать в Интернете имя, которое одновременно выразительно и доступно.
Вот лишь несколько вещей, которые вам следует учесть:
- Вы хотите, чтобы ключевое слово было в названии вашей компании? Например, интересное название для магазина игрушек может быть cooltoys.com. Это помогает сделать вашу компанию более доступной для поиска.
- Длина имеет значение. Постарайтесь сделать его коротким, если возможно, до 10 символов. Это упрощает запоминание и ввод текста на вашем веб-сайте вручную.
- Если имя состоит из слов, старайтесь использовать не более 2.
- Используйте правильные расширения. Как правило, выбирайте .com или .net, если вы хотите настроить таргетинг на пользователей по всему миру. Если посетители нацелены на определенную страну, выберите расширения, например .fr , .de или .co.uk .
Конечно, это всего лишь рекомендации, а не жесткие правила. Благодаря настойчивости и удаче любой сайт может стать успешным, поэтому не зацикливайтесь на этом слишком сильно.
3.2 У вас зарегистрированный домен
Если у вас уже есть зарегистрированный домен, вам придется изменить серверы имен, чтобы они указывали на SiteGround. Не волнуйтесь, за это нет «штрафа».
Например, вы ничего не потеряете, если зарегистрируете домен в GoDaddy, а затем разместите его на SiteGround.Миллионы веб-сайтов делают это без каких-либо негативных последствий.
Точные шаги, которые вы должны выполнить для смены серверов имен, отличаются от одного регистратора доменного имени к другому, но в большинстве случаев все, что вам нужно сделать, это просто скопировать / вставить несколько строк из раздела настроек SiteGround в раздел серверов имен вашего регистратора. .
Вот краткое руководство о том, как это сделать с помощью GoDaddy, одного из самых популярных регистраторов.
Во-первых, вам необходимо войти в свою учетную запись SiteGround, перейти на вкладку Мои учетные записи -> Информация и настройки. Вы найдете свои серверы имен в разделе Учетная запись DNS .
Вы найдете свои серверы имен в разделе Учетная запись DNS .
\
Когда вы узнаете свои серверы имен SiteGround, войдите в свою учетную запись GoDaddy и найдите разделы «Мои продукты» или «Мои домены». Эти два раздела выглядят по-разному, но оба будут содержать основную информацию о вашем веб-сайте.
Затем найдите кнопку «DNS» или «Управление DNS». Нажав на нее, вы попадете в меню управления DNS вашего соответствующего сайта.
Затем в разделе «Серверы имен» нажмите зеленую кнопку «Изменить», чтобы отредактировать свои серверы имен и вставить серверы из SiteGround.
Все, что вам нужно сделать, это просто скопировать / вставить адреса серверов имен из SiteGround в GoDaddy.
Вот и все! На этом этапе изменения вступят в силу через 1-2 дня. Это связано с тем, что серверы имен должны пройти процесс, называемый «распространением», во время которого информация для вашего веб-сайта обновляется по всему Интернету.
После завершения распространения ваш сайт готов к работе, и вы можете приступить к созданию фактического веб-сайта, с которым будут взаимодействовать пользователи.
Для получения дополнительной информации, пожалуйста, обратитесь к этому документированному ресурсу по выбору веб-хостинга.
4. Выбор системы управления контентом
Системы управления контентом
, или для краткости CMS, — это специальное программное обеспечение, которое позволяет вам создавать реальные веб-сайты, с которыми взаимодействуют пользователи. Это могут быть сообщения в блогах, фотогалереи, списки товаров для электронной коммерции и т. Д.
Существует довольно много таких CMS, доступных рядовому пользователю, но в этом руководстве мы сосредоточимся в частности на одной: WordPress.
WordPress — самая популярная такая CMS, занимающая около 55% рынка. Это очень гибкая платформа, которую вы можете использовать для создания сайтов любого типа.
Самое лучшее, что пользователи, не умеющие кодировать , могут легко создать красивый веб-сайт всего за пару минут, нажав всего несколько кнопок. А благодаря тысячам доступных тем и плагинов вы можете настроить свой веб-сайт так, как захотите.
А благодаря тысячам доступных тем и плагинов вы можете настроить свой веб-сайт так, как захотите.
Конечно, вы можете использовать множество других систем CMS.Но большинство из них имеют ряд недостатков, которых у WordPress либо нет, либо их можно быстро компенсировать с помощью плагина.
Вот более подробное сравнение WordPress, Drupal и Joomla, трех самых популярных систем управления контентом веб-сайтов.
5. Установка WordPress на SiteGround
SiteGround имеет очень простой процесс установки WordPress.
Войдите в свою учетную запись SG, затем перейдите в Мои учетные записи и нажмите кнопку Go to cPanel .
Теперь вы находитесь в cPanel, которая является внутренней консолью администратора для вашего веб-сайта, где у вас есть доступ ко всем функциям, которые может предоставить SiteGround.
Хотя cPanel поначалу может показаться устрашающим, большинству владельцев веб-сайтов редко требуется посещать ее снова после первоначальной настройки. В нашем случае это означает установку WordPress.
Чтобы продолжить установку, нажмите кнопку WordPress в разделе Автоустановщики.
Затем нажмите «Установить сейчас», что приведет вас в меню, где вам нужно сделать последние штрихи перед завершением установки.
Также перейдите по этой ссылке, чтобы узнать, как установить бесплатный сертификат SSL на свой веб-сайт.
Как вручную установить WordPress, если вы выбрали другой хост
Если вы выбрали другой хост, на котором нет процесса быстрой установки, вам придется настроить WordPress на своем сайте вручную.
Вот пошаговое видео, которое поможет вам вручную установить WordPress.
6. Настройка веб-сайта WordPress с нуля
Поздравляем, теперь вы используете WordPress и можете создать свой блог, интернет-магазин или любой другой тип сайта, который вам нужен.
Ниже приводится краткий обзор основных вкладок WordPress и их функций. Если вы хотите, пропустите этот шаг и сразу перейдите к следующему разделу, посвященному , как установить тему .
Если вы хотите, пропустите этот шаг и сразу перейдите к следующему разделу, посвященному , как установить тему .
Навигация по боковому меню
Сообщения — это статьи блога на вашем веб-сайте. Они отличаются от раздела Pages и , поскольку они в основном ориентированы на написание статей, тогда как Pages в основном являются навигационными аспектами веб-сайта.
Media — это место, где вы можете получить доступ к любым изображениям, видео и другим файлам, которые вы загрузили в админку WordPress. В этом разделе собраны опубликованные и неопубликованные файлы.
Страницы — это организационные элементы веб-сайта, такие как страницы «О нас», «Контакты», «Заявление об ограничении ответственности».
Раздел комментариев — это место, где посторонние посетители оставляют ответы или оставляют отзывы о ваших страницах или сообщениях в блогах. К сожалению, большинство полученных вами комментариев будет спамом, обещающим случайные вещи, такие как бессмертие, бесплатные деньги и т. Д.
Внешний вид — это место, где вы фактически разрабатываете и создаете свой веб-сайт, а также предлагает доступ к некоторому фактическому коду, лежащему в основе вашего веб-сайта (если вы так решите повозиться с ним).
Плагины — одна из причин, почему WordPress — такая отличная CMS. Здесь вы можете найти программное обеспечение, которое добавляет дополнительные функции вашему сайту, такие как контактные формы, всплывающие окна, видеоплееры, интеграции с Google Analytics, очистители кеша и множество других функций.Поскольку WordPress настолько широко распространен, вы можете найти плагин практически для всего, что захотите. Например, если вы разрабатываете интернет-магазин, доступно множество плагинов для электронной коммерции WordPress.
Пользователи — это место, где вы можете увидеть, у кого есть права администратора на вашей панели управления WP, и изменить их соответствующим образом.
Инструменты и Параметры позволяют настраивать такие аспекты вашего сайта WP, как кеш, структуру ссылок, перенаправления и т. Д.
6.2 Выбор темы WordPress
Темы — это, по сути, заранее спроектированные «сайты», которые вы загружаете в админку, чтобы пользователи действительно могли что-то делать после посещения вашей страницы.
WordPress имеет огромное количество бесплатных тем, доступных для загрузки, что упрощает их установку.
Сначала перейдите в раздел Appearance , наведите на него указатель мыши и нажмите кнопку «Темы».
Вы попадете на экран, на котором перечислены все темы, которые вы установили на своем веб-сайте WordPress.
WP сам поставляется с предустановленными темами. Они довольно функциональны, даже хороши. Но вам может понадобиться что-то более конкретное и с другим внешним видом.
К счастью, есть тысячи тем на выбор, каждая со своим уникальным дизайном, рассчитанная на самых нишевых пользователей веб-сайтов.
Чтобы начать поиск тем, просто нажмите кнопку Добавить новую рядом с заголовком раздела Темы .
Вы попадете в отдельное меню, где сможете просмотреть все темы, доступные на WordPress.org.
Если вы хотите опробовать конкретную тему, все, что вам нужно сделать, это навести на нее указатель мыши и нажать кнопку Preview .Это перенесет вас в отдельное окно, где вы можете поиграть с темой и посмотреть, как будет выглядеть ваш веб-сайт.
Если вы нашли тему, которую хотели бы использовать, просто нажмите кнопку «Установить», а затем «Активировать», если вы хотите сделать ее лицом вашего веб-сайта.
Вот и все! Теперь вы установили тему на свой веб-сайт и начали набег на онлайн-мир.
Однако есть шанс, что видение вашего веб-сайта настолько нишевое, что никакая заранее разработанная тема не сможет должным образом его передать.
В этом случае вы можете попробовать что-то еще: темы конструктора сайтов .
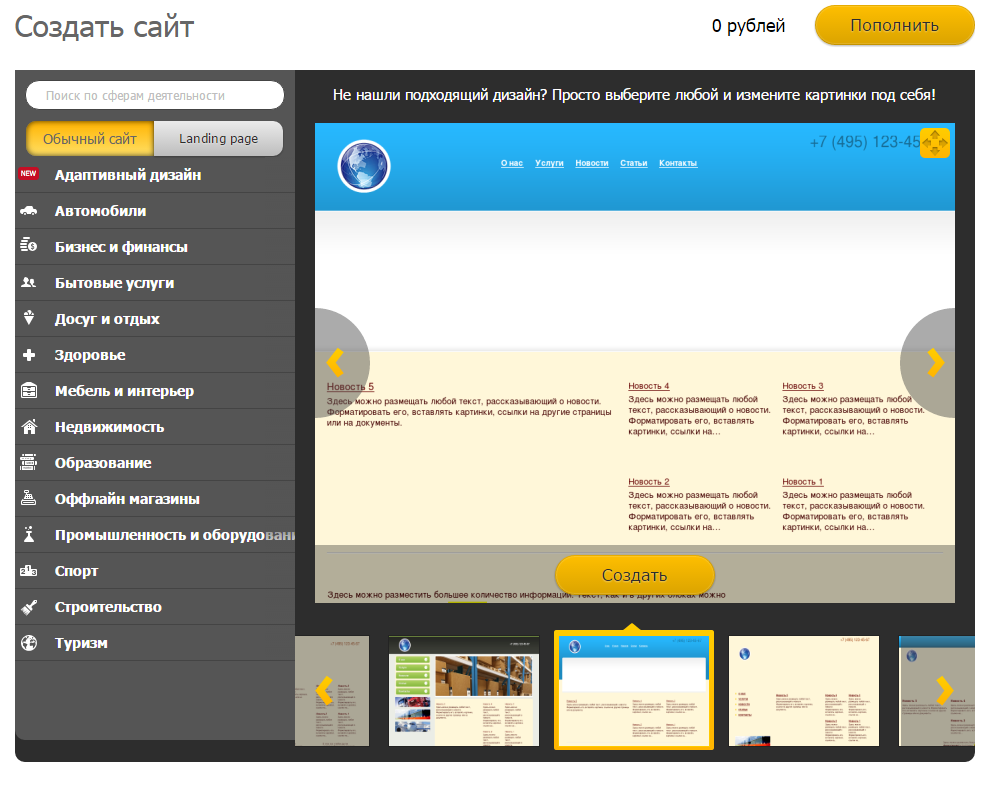
6.3 Создайте веб-сайт с темой WP «что видишь, то и получаешь»
Некоторые темы, такие как Mesmerize FREE, дают вам гораздо больше свободы при создании веб-сайта, предоставляя вам множество элементов дизайна, которые вы затем используете, как LEGO, для создания веб-сайта с нуля.
С темами конструктора сайтов вам не нужно беспокоиться о каком-либо другом веб-сайте, который использует ту же тему, что и вы, и выглядит как клон, поскольку вы можете просто создать его полностью уникальным.
С другой стороны, вы также можете использовать гибкость тем конструктора сайтов, чтобы смоделировать свой веб-сайт на какой-либо другой странице, которую вы сочтете привлекательной / полезной.
И, что самое главное, эти темы удобны в использовании и не требуют много времени для изучения.
Если вы хотите опробовать конструктор сайтов, перейдите по ссылке ниже, чтобы пройти игру в Mesmerize.
Конструктор сайтов гипнотизирует DEMO
7. Настройка установки WordPress
К настоящему времени у вас должно быть все следующее:
- Хороший хостинг-провайдер
- Хорошее доменное имя
- Установленная тема WordPress.
Далее мы добавим последние штрихи к вашему веб-сайту и настроим его структуру.
Как создать страницы для вашего сайта
Страницы — это организационные элементы веб-сайта, такие как страницы «О нас», «Контакты», «Заявление об ограничении ответственности». Их основная цель — помочь пользователям перемещаться по сайту и находить информацию, недоступную на главной странице.
Чтобы создать страницу Page , просто перейдите на боковую панель WordPress на панели инструментов и наведите указатель мыши на вкладку Pages .Это вызовет две опции: Добавить новый и Все страницы .
При нажатии Добавить новый вы попадете на экран, который позволяет редактировать страницу в соответствии с вашими требованиями.
Примечание 1: По умолчанию WordPress использует заголовок страницы в качестве своего URL-адреса. Итак, если вы назвали свою страницу «Веб-сайт I haz», то URL-адрес будет выглядеть так: www.yoursite.com/i-haz-website.
В большинстве случаев вы, вероятно, с этим справитесь. Но вы можете редактировать ссылку, просто нажав кнопку Edit под строкой Title.
Знание того, как редактировать ссылки — это хороший навык, потому что правильные структуры ссылок помогают вашему SEO и поисковому ранжированию.
Примечание 2: Атрибут родительской страницы позволяет создавать иерархии для ваших страниц. Это актуально, потому что это влияет на порядок ваших страниц.
Например, если вы создали страницу с названием «Моя работа» и не установили для нее родительскую страницу, у нее будет следующий URL: www.yoursite.com/my-work.
Однако, если вы решили использовать страницу «I haz website» в качестве родительской для «My Work», тогда URL-адрес будет выглядеть примерно так: www.yoursite.com/i-haz-website/my-work.
Примечание 3: Установите рекомендуемое изображение для своей страницы / сообщения в блоге.
Избранные изображения — это фотографии или другие подобные медиафайлы, которые вы можете разместить поверх сообщения или страницы в блоге, чтобы они выглядели круче или персонализированы.
Не существует универсального стандарта того, как будут выглядеть эти фотографии. Другими словами, некоторые темы изменят размер или положение этого избранного изображения или даже удалят его полностью.
Добавление страниц в меню
После того, как вы создали страницу, вам необходимо сделать ее доступной из меню навигации, как у нас на нашей собственной странице.
Для этого перейдите в раздел Внешний вид веб-сайта и выберите Меню.
Откроется окно, в котором можно настроить панель навигации.
Отсюда вы можете настроить, какая страница в какое меню будет переходить. Ваше окно может немного отличаться от показанного здесь, в зависимости от темы, которую вы выбрали для установки. Однако в целом это должен быть примерно такой же процесс.
Создание сообщений в блоге
Чтобы написать сообщение в блоге, просто наведите указатель мыши на кнопку «Сообщения» и нажмите «Добавить».Вы попадете на экран редактирования слова, который выглядит почти идентичным таковому в «Pages» .
В разделе Сообщений есть несколько дополнительных разделов, таких как Формат сообщения , Категории и кнопки Опубликовать / Предварительный просмотр , которые мы не будем рассматривать в этой статье.
Если вам нужна дополнительная информация об этом, мы предлагаем вам просмотреть эти статьи:
Настройте свой сайт
Все темы WordPress имеют возможность настройки и модификации.Однако некоторые темы позволяют вносить только базовые изменения, в то время как другие позволяют изменять практически все, что захотите.
Чтобы настроить свой сайт, перейдите в Внешний вид -> Настроить . Это приведет вас к экрану, который должен выглядеть примерно так:
Точные параметры настройки варьируются от темы к теме, поэтому вы можете попробовать еще несколько, если вам нужна определенная функция.
Виджеты
Важным элементом сайтов WordPress являются виджетов .Это специальные строительные блоки, которые содержат программное обеспечение с различными функциями, например:
- Список последних статей.
- Календарь.
- Контактные формы.
- Категории
Это всего лишь пример того, что могут делать виджеты. Соединение виджетов с лучшими плагинами может добавить на ваш сайт гораздо более мощные функции.
Большинство тем WordPress обычно отображают виджеты сбоку от экрана, например:
При этом некоторые темы предлагают возможность размещать виджеты во многих других местах, таких как нижние колонтитулы, заголовки и даже внутри содержимого.
В зависимости от видения вашего веб-сайта вам может потребоваться добавить или удалить некоторые виджеты. Для этого просто перейдите в Appearance -> Customize -> Widgets и настройте там свои настройки.
Для более подробного объяснения виджетов и того, как они работают с вашим веб-сайтом, мы рекомендуем вам прочитать эту статью:
Плагины
После тем плагины — это самое мощное программное обеспечение, которое вы можете добавить на веб-сайт. В отличие от виджетов, их функциональность намного шире, поскольку они могут работать в фоновом режиме вашего веб-сайта, работать по сложным правилам «если-то-то-то», оптимизировать скорость, производительность, время загрузки и многое другое.
Чтобы установить плагин, просто перейдите на панель управления WordPress и нажмите Plugin -> Add New.
Откроется экран с плагинами WP.
Доступно огромное количество плагинов, так что здесь легко заблудиться. Следует иметь в виду, что вы должны использовать как можно меньше плагинов, поскольку даже самые легкие из них имеют небольшой удар по производительности.
При этом вот некоторые из обязательных плагинов для любого веб-сайта:
- WP Super Cache.Это отличный плагин, который увеличивает скорость вашего сайта за счет кеширования.
- Akismet Anti-Spam. Делает то, что написано на банке: выявляет и блокирует спам-комментарии на ваших страницах, оскорбительные регистрации электронной почты и многое другое.
- Yoast SEO. Маленький изящный плагин, который поможет вам лучше оптимизировать ваш сайт для целей SEO.
- MailChimp. С помощью этого плагина легко настроить рассылку новостей.
Есть еще много плагинов, которые вы можете добавить, но мы считаем, что это те, которые должны быть на любом веб-сайте, независимо от того, в какой нише он существует.
Заключение
И это подведение итогов. Создание веб-сайтов с нуля никогда не было более доступным, чем сейчас, с таким количеством доступных параметров настройки, тем и плагинов.
Мы желаем вам правильно использовать их и успехов в ваших онлайн-усилиях!
Как создать сайт на WordPress с нуля?
Что начиналось как инструмент для изготовления
блоги — сейчас самый популярный способ создания веб-сайтов всех типов.
Согласно последней статистике за 2019 год, WordPress поддерживает 34% Интернета (60%, если вы считаете только сайтов, построенных на CMS ), и более 400 миллионов человек посещают сайты WordPress каждый месяц. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Вдобавок ко всему, он также бесплатный, предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля по-прежнему остается настоящим подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать .Итак, приступим.
Тема
или собственный сайт WordPress?
Темы для веб-сайтов WordPress
Термин тема всем нам знаком. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. То же самое и с WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому могут быть изменены по своему усмотрению.Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего веб-сайта. Какую тему вы выберете, зависит от вашего вкуса и бизнеса.
Веб-сайт цифрового маркетинга — Пример целевой страницы | Source
Минимализм присутствовал всегда, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным. Сложные веб-сайты имеют привычку сбивать людей с толку и уводить их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и людям он так нравится.Если вы хотите узнать больше о других тенденциях 2019 и 2020 годов, мы написали подробный блог, который вы можете проверить.
Сложные веб-сайты имеют привычку сбивать людей с толку и уводить их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и людям он так нравится.Если вы хотите узнать больше о других тенденциях 2019 и 2020 годов, мы написали подробный блог, который вы можете проверить.
Пользовательский сайт WordPress
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до настраиваемого веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся среди других, создание уникального веб-сайта — один из шагов к достижению этого.
Невозможно создать сайт за один
дыхание, напротив, создание веб-сайтов — длительный процесс и не имеет значения
Если вы новичок или опытный веб-разработчик, ошибки будут всегда. Но
не позволяйте ничему вас обескураживать, никто не станет экспертом ни в чем
с ночевкой.
Что делать перед тем, как начать
сделать собственный сайт?
Есть четыре шага, которые вам нужно сделать, прежде чем вы начнете кодировать, давайте посмотрим, что они собой представляют:
Изготовление каркаса
Имеет смысл только то, что мы
создайте черновик, прежде чем мы создадим саму вещь.
В этом случае вам потребуется
придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать
else, здесь на помощь приходит каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть согласованным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель каркаса — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например кнопки с призывом к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам
лучше понять функциональность сайта.
Содержание сайта
Теперь, когда у вас есть каркас, пришло время создать контент.
Контент веб-сайта относится ко всему, что есть на веб-сайте, включая изображения, видео, весь текст и так далее. Не забудьте точно описать свои продукты и включить всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Бизнес-сайт с нуля — почему бы и нет? | Источник: freepik.com
Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, который сделает для вас снимки, которые затем вы сможете с гордостью разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о найме графического дизайнера, который сделает вам уникальные и запоминающиеся иллюстрации для вашего веб-сайта.
Не забудьте оптимизировать весь свой контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Оформление дизайна
Каркас? Проверять. Содержание? Проверять. Пора объединить их в окончательный вид: дизайн .
Если у вас уже есть видение
как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу
значительно проще.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что в Интернете есть что-то одно — это веб-сайты. Если вы потратите всего несколько часов, просматривая разные веб-сайты и просматривая темы WordPress, поверьте мне, вы получите большое вдохновение.И кто знает, может быть, дизайн, который вы придумаете, будет красивее всех этих сайтов ..
Дизайн сайта очень важен! | Источник: freepik. com
com
Создание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что придумывание дизайна во время обучения программированию, несомненно, будет напряженным и будет стоить вам драгоценного времени.
Теперь, когда у вас есть дизайн, он
время воплотить его в жизнь. Есть десятки веб-сайтов, на которых вы можете
создать макет вашего веб-сайта, например Balsamiq, Adobe XD, Mockplus, Moqups и
многое другое).Большинство из них бесплатны с некоторыми дополнительными функциями, которые вам придется
платите, а другие предлагают 30-дневную пробную версию. Однако все они красивые
легко использовать.
Кодирование
Нам всем так повезло, что на дворе 2019 год и тысячи
учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать
почти что угодно. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, который расшифровывается как язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок.CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPress
Все это может показаться сложным, но поверьте мне, это действительно не так. Десятки ютуберов снимают видео по программированию, понятные каждому. Но если вы не хотите учиться у кого-то в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем и более сложным вещам.Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и
оптимизация
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсии и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, а это стало возможным благодаря трафику и конверсиям.
Трафик поступает от всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — от хорошего маркетинга.К счастью, есть десятки инструментов оптимизации, которые могут помочь нам максимально эффективно использовать наш веб-сайт.
GTmetrix помогает вам измерить скорость вашего веб-сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт работает быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
Внутреннее SEO
Мы уже упоминали этот сайт
трафик можно получить за счет маркетинга, но есть и органический способ
делать это, и это на странице SEO, что является последним шагом в создании вашего сайта.
Поисковая оптимизация на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы обеспечить вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не перегружено ключевыми словами.Не забудьте написать хорошие метаописания и заголовки, потому что они в значительной степени способствуют увеличению количества кликов. При необходимости укажите ключевые слова!
Заключительное слово
Создание веб-сайта, несомненно, — долгий и сложный путь, но если вы полны энтузиазма и решимости, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится сложно, и вся надежда кажется потерянной из-за того, что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки неизбежны, поэтому не позволяйте им влиять на вас.
Мы надеемся, что этот пост помог вам узнать что-то полезное и побудил вас попробовать и создать свой собственный сайт на WordPress !
Как создать бесплатный веб-сайт на WordPress
В этом руководстве мы рассказали, как создать бесплатный веб-сайт на платформе WordPress.com. Есть большая разница между WordPress.org и WordPress.com, я расскажу о различиях в отдельном посте, пока вы должны знать только, что вы можете создать бесплатный веб-сайт на WordPress.com, а не на WordPress.org. Здесь мы покажем вам, как бесплатно создать и разместить ваш сайт на WordPress.com.
Начнем с пошагового процесса создания сайта.
Шаг 1. Регистрация на WordPress.com
Сначала вам нужно зарегистрироваться на WordPress.com, чтобы перейти на http://wordpress.com/, вы найдете экран, подобный приведенному ниже.Щелкните Начало работы . Вы будете перенаправлены на страницу регистрации.
Заполните регистрационную форму. Поля, которые необходимо указать, — это адрес электронной почты, имя пользователя, пароль и адрес блога (доменное имя). Щелкните Create Blog!
Есть несколько вещей, которые вы должны знать — выбранное вами доменное имя будет иметь суффикс с WordPress.com (поскольку вы используете платформу WordPress для создания бесплатного веб-сайта) , например, я выбираю имя блога как easysteps2buildwebsite, и оно автоматически с суффиксом wordpress.com, поэтому мое полное доменное имя (адрес веб-сайта) будет easysteps2buildwebsite.wordpress.com.
Шаг 2. Подтвердите адрес электронной почты и активируйте блог
Когда вы закончите шаг 1, вы сможете увидеть экран, подобный показанному ниже, на котором вас попросят подтвердить свой адрес электронной почты.
Зайдите на свою электронную почту и нажмите Активировать блог! для подтверждения адреса. Полученное вами электронное письмо будет выглядеть так, как показано ниже.
Шаг 3. Настройте блог
После того, как вы закончите шаг 2, вас попросят указать некоторые сведения о вашем новом веб-сайте, такие как заголовок блога, слоган и язык.Нажмите Next Step после заполнения всех этих данных.
Шаг 4. Выберите и настройте тему WordPress
На этом этапе вам необходимо выбрать тему для вашего веб-сайта. Там вы найдете как бесплатные, так и премиальные темы. Выберите любую бесплатную тему, выберите ее и переходите к следующему шагу. Вы также можете просмотреть другие бесплатные темы на http://theme.wordpress.com/themes/sort/free/.
Настройте тему, если хотите, иначе щелкните Next Step
Шаг 5. Подключитесь к Facebook или Twitter
Здесь вы можете настроить свои учетные записи Twitter и Facebook.Вы также можете пропустить этот шаг и перейти к следующему. Вы сможете настроить эти элементы позже.
Шаг 6. Завершение процесса
Нажмите Готово! Вы успешно создали бесплатный сайт на WordPress. Пришло время проверить, как выглядит сайт.
Шаг 7. Посетите недавно созданный веб-сайт
Зайдите в браузер и укажите полное доменное имя (URL-адрес веб-сайта). Вы сможете просматривать свой веб-сайт. Круто, да! Весь процесс занял всего пару минут, чтобы все настроить.Ждать!! Мы еще не закончили, это только начало. Вам нужно будет изменить внешний вид своего веб-сайта, чтобы он выглядел привлекательно. Вы можете сделать это, обратившись к следующему разделу.
Изменить внешний вид
Для изменения внешнего вида вашего вновь созданного веб-сайта. Щелкните My Blog в строке меню, а затем щелкните Изменить внешний вид. См. Снимок ниже.
См. Снимок ниже.
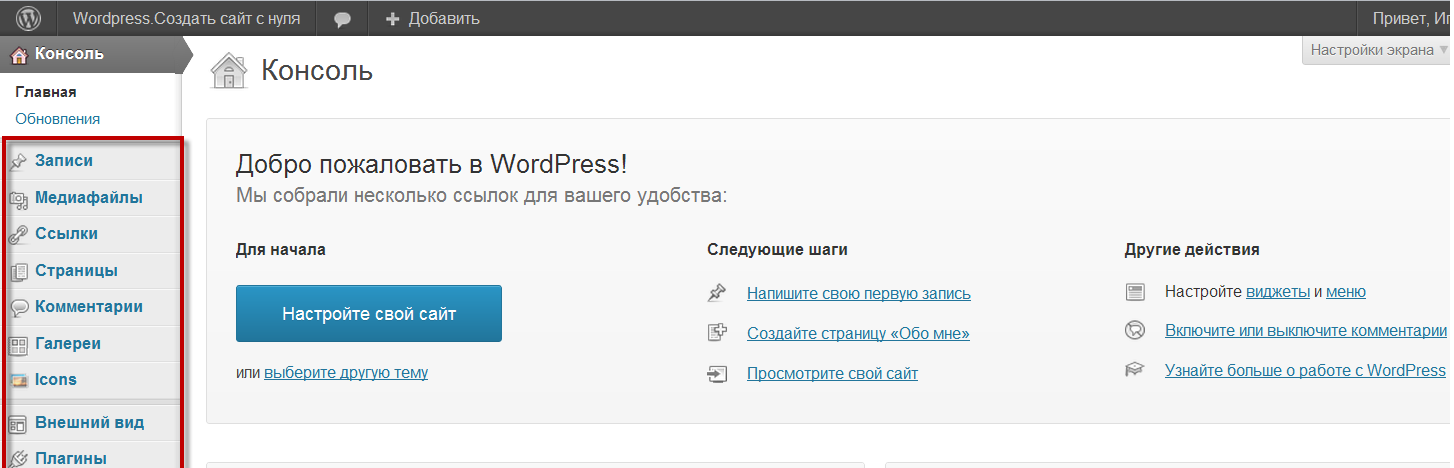
Вы увидите экран ниже.Это ваша панель управления WordPress, вы можете делать гораздо больше с помощью левой боковой панели. Мы находимся на вкладке «Внешний вид» на левой боковой панели, которая позволяет вам настраивать существующую тему и переключаться между новыми темами. Вы видите левую черную боковую панель? позвольте мне рассказать несколько основных вещей о боковой панели, прежде чем я закончу это руководство.
- Панель мониторинга : для обновлений WordPress, плагинов и тем.
- Сообщения : Для редактирования, удаления и написания новых сообщений.
- Мультимедиа : для управления и загрузки новых мультимедийных файлов, таких как изображения и видео
- Страницы : для управления и создания новых страниц в вашем блоге.
- Комментарии : Для модерирования комментариев — здесь вы можете одобрять, удалять и отвечать на комментарии.
- Внешний вид : Мы уже рассмотрели это ранее — для тестирования новых тем и настройки.
- Настройки : Еще много дел. Просмотрите настройки и настройте их в соответствии с потребностями.
Заключительные слова
Вот и все. Я почти уверен, что вы, должно быть, создали отличный веб-сайт бесплатно, выполнив указанные выше действия. Если у вас есть какие-либо вопросы или сомнения по этому поводу, пожалуйста, оставьте сообщение в разделе комментариев ниже, мы будем рады помочь вам. Поделитесь своими взглядами и идеями по этому поводу, чтобы сделать его более информативным, чтобы даже новичок смог сделать это самостоятельно. Если вам понравилось руководство, поделитесь им с друзьями на Facebook, Gplus и Twitter.
Бесплатный онлайн-курс: Как создать веб-сайт за выходные! (Проектно-ориентированный курс) от Coursera
Чего вы добьетесь:
В рамках этого курса, ориентированного на проекты *, вы разработаете, создадите и опубликуете базовый веб-сайт, который включает текст, звук, изображения, гиперссылки, плагины и интерактивность в социальных сетях. Мы предоставим вам пошаговые инструкции, упражнения, советы и инструменты, которые позволят вам настроить доменное имя, создать привлекательный макет для ваших страниц, правильно организовать свой контент, обеспечить правильную работу вашего сайта в различных операционных систем и мобильных устройств, обеспечьте безопасность вашего сайта и, наконец, дайте людям знать, что ваш сайт находится в сети.Мы даже покажем вам, как отслеживать посетителей. На протяжении всего курса вы будете участвовать в сотрудничестве и обсуждении с другими учащимися через форумы курса и экспертную оценку.
Мы предоставим вам пошаговые инструкции, упражнения, советы и инструменты, которые позволят вам настроить доменное имя, создать привлекательный макет для ваших страниц, правильно организовать свой контент, обеспечить правильную работу вашего сайта в различных операционных систем и мобильных устройств, обеспечьте безопасность вашего сайта и, наконец, дайте людям знать, что ваш сайт находится в сети.Мы даже покажем вам, как отслеживать посетителей. На протяжении всего курса вы будете участвовать в сотрудничестве и обсуждении с другими учащимися через форумы курса и экспертную оценку.
Завершив свой первый проект веб-сайта с помощью WordPress, вы можете перейти к нашему дополнительному расширенному модулю, который охватывает более продвинутые методы, такие как использование простого текстового редактора, кодирование в HTML, CSS и Javascript и многое другое.
Что вам понадобится для начала:
Этот ориентированный на проекты курс предназначен для учащихся, у которых нет или почти нет опыта разработки веб-сайтов.Вам понадобится компьютер со стабильным подключением к Интернету. Мы будем использовать WordPress, чтобы вы начали, предоставим множество загружаемых примеров и проведем вас через процесс предоставления и получения конструктивной обратной связи от коллег.
* О курсах, ориентированных на проекты: Курсы, ориентированные на проекты, предназначены для того, чтобы помочь вам завершить лично значимый реальный проект с вашим инструктором и сообществом учащихся с аналогичными целями, которые будут предоставлять рекомендации и предложения на этом пути. Активно применяя новые концепции в процессе обучения, вы более эффективно усваиваете содержание курса; вы также получите фору, используя приобретенные навыки, чтобы внести позитивные изменения в свою жизнь и карьеру.Когда вы закончите курс, у вас будет готовый проект, которым вы с гордостью сможете поделиться и поделиться им.
Вы можете бесплатно создать веб-сайт за считанные минуты с помощью нового инструмента Microsoft
Источник: Daniel Rubino / Windows Central
Обновлено 25 февраля 2021 г . : Я протестировал инструмент для создания веб-сайтов, чтобы создать веб-сайт для моей команды по американскому футболу.
: Я протестировал инструмент для создания веб-сайтов, чтобы создать веб-сайт для моей команды по американскому футболу.
Microsoft только что запустила бесплатный инструмент для создания веб-сайтов. Служба создания веб-сайтов является частью Центра цифрового маркетинга Microsoft и позволяет создавать веб-сайты с нуля или путем импорта контента со страницы в социальных сетях или рекламной кампании.Цель услуги — помочь малому бизнесу улучшить свои маркетинговые усилия.
Microsoft подчеркивает, что, по данным Ассоциации малого бизнеса, более 36% малых предприятий не имеют веб-сайтов. Это может быть проблемой, потому что, по данным Blue Corona, от 70 до 80% людей изучают информацию о компании в Интернете, прежде чем посетить ее или совершить покупку.
VPN-предложения: пожизненная лицензия за 16 долларов, ежемесячные планы за 1 доллар и более
Чтобы использовать службу создания веб-сайтов, вам необходимо зарегистрировать учетную запись Digital Marketing Center.После ввода некоторой информации вы можете нажать кнопку «Мой веб-сайт» в правом верхнем углу страницы. Здесь вы можете выбрать, как создать свой веб-сайт.
Если вы решите создать веб-сайт на основе страницы в социальной сети, он будет извлекать информацию для создания веб-сайта, такую как ваше резюме и изображения. Вы также можете настроить и добавить любое из следующего:
- Заголовок и описание
- Кнопка действия клиента (позвонить сейчас, отправить электронное письмо, узнать цену и т. Д.)
- Изображение на обложке
- Деловая сводка
- Посты в соцсетях
- Отзывы
- Галерея
- Деловая контактная информация
- Социальные ссылки
Я поигрался с этим инструментом несколько минут, и он довольно прост в использовании.Веб-сайт, который он создает путем извлечения информации со страницы социальных сетей, является базовым, но может быть функциональным для некоторых малых предприятий.

 Например, крупных брендов, СМИ, авторитетных агентств. Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.
Например, крупных брендов, СМИ, авторитетных агентств. Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.

 В случае, если вы не можете войти на FTP, попросите своего хоста предоставить информацию об учетной записи FTP:
В случае, если вы не можете войти на FTP, попросите своего хоста предоставить информацию об учетной записи FTP: Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций.
Он с легкостью предоставляет живую страницу или средства визуального построения страниц с множеством функций.
Добавить комментарий