Оформление вконтакте. Как сделать меню в паблике? / SMMberry / SMMberry
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
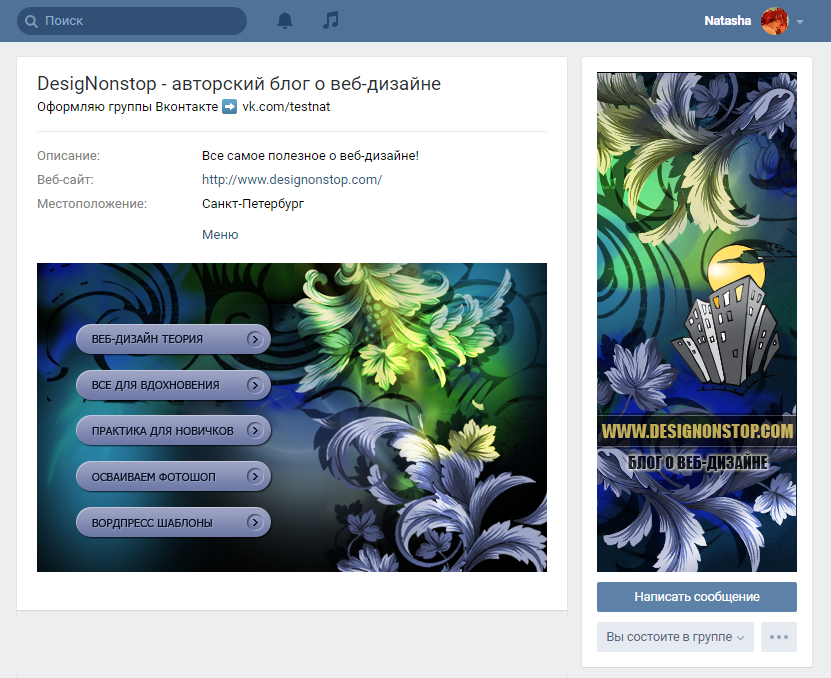
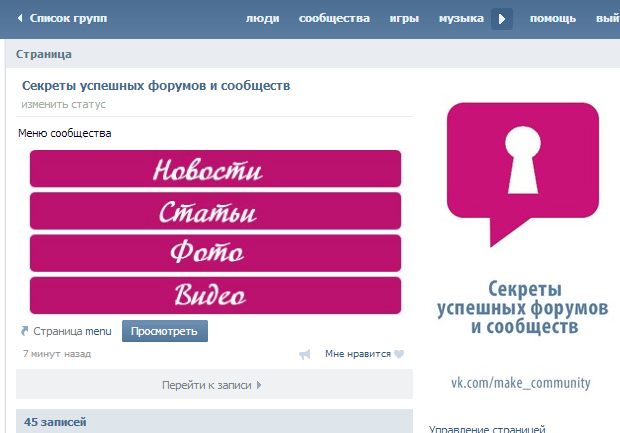
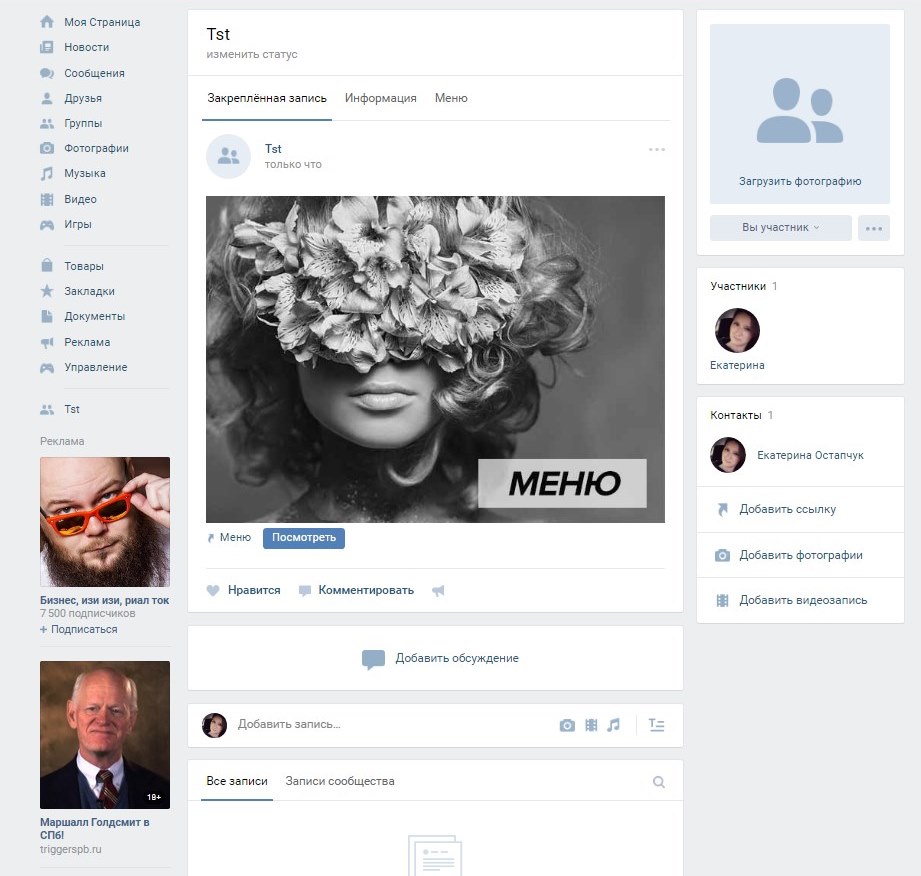
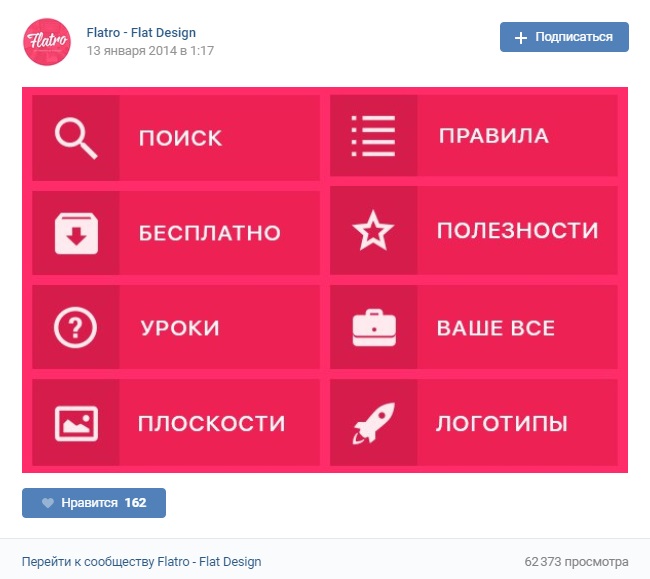
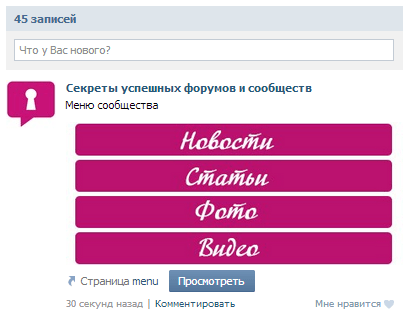
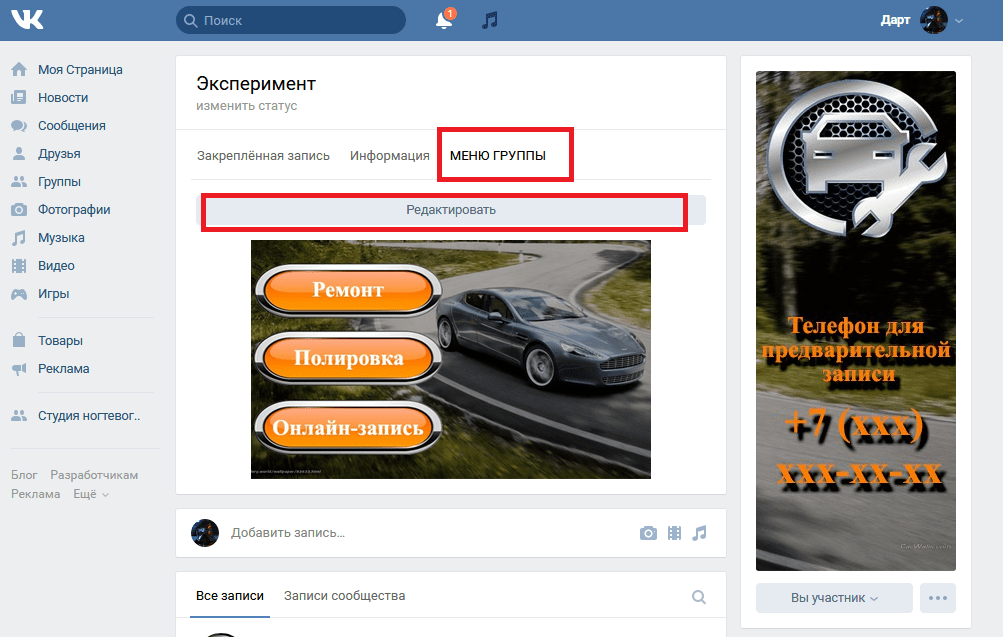
Итак, как же вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я об это писала здесь и здесь. Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: как сделать меню группы вконтакте полезным и как создать и установить красивое графическое меню в ВК, сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того ,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но для хитрых)
Или нажать на пункт «добавить» в разделе [ Список Wiki-страниц ], если у вас установлен vkopt (подробно об этом скрипте я уже рассказывала здесь)
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, читайте вот этустатью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стене
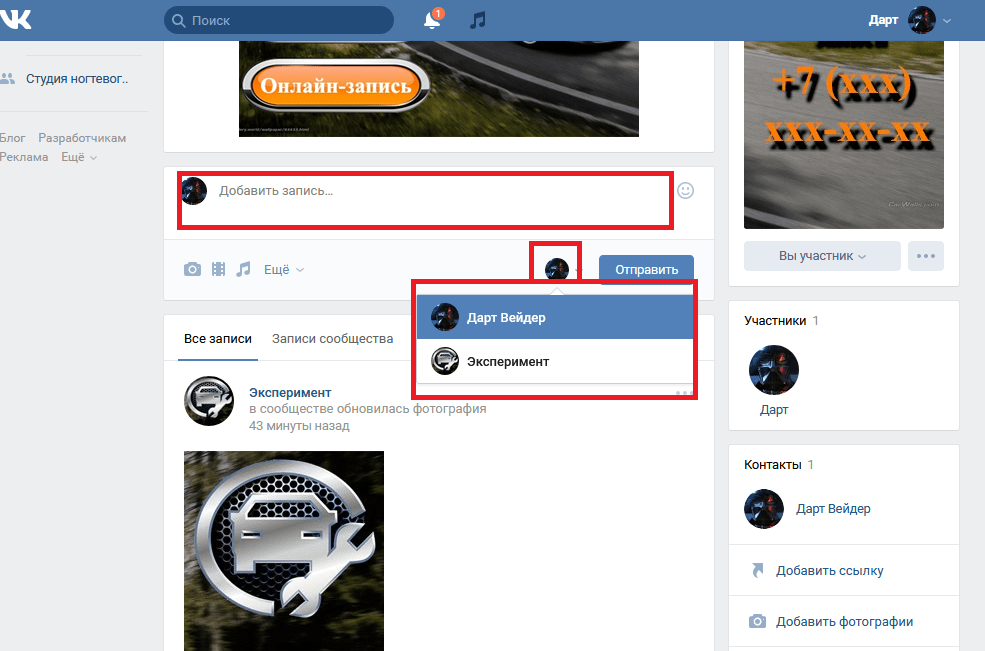
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Как видите, у нас автоматически добавилась ссылка
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке! Все гениальное просто!
Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке! Все гениальное просто!
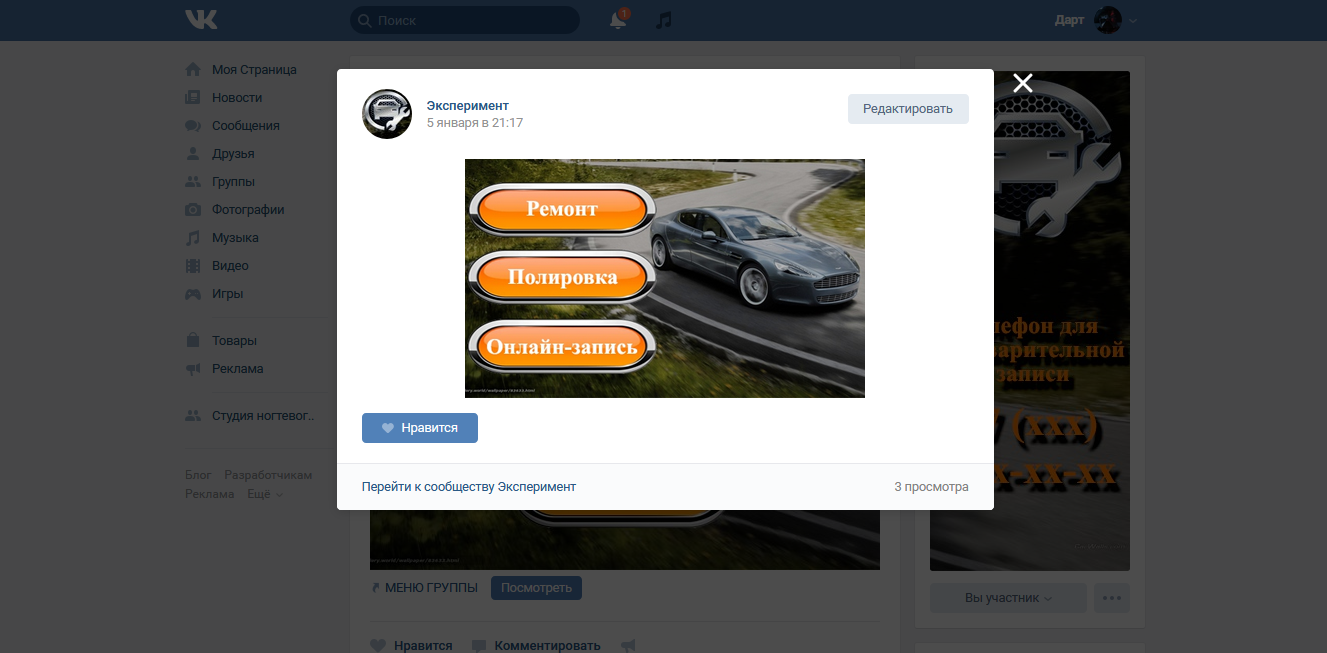
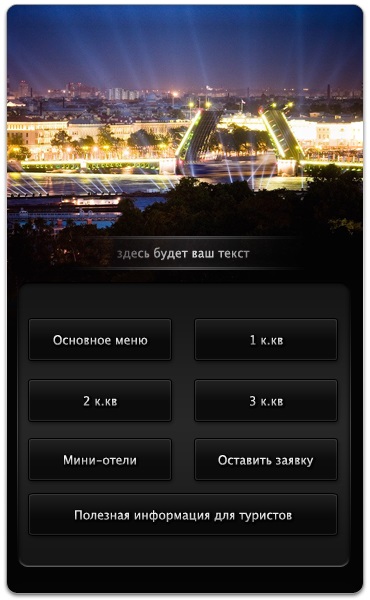
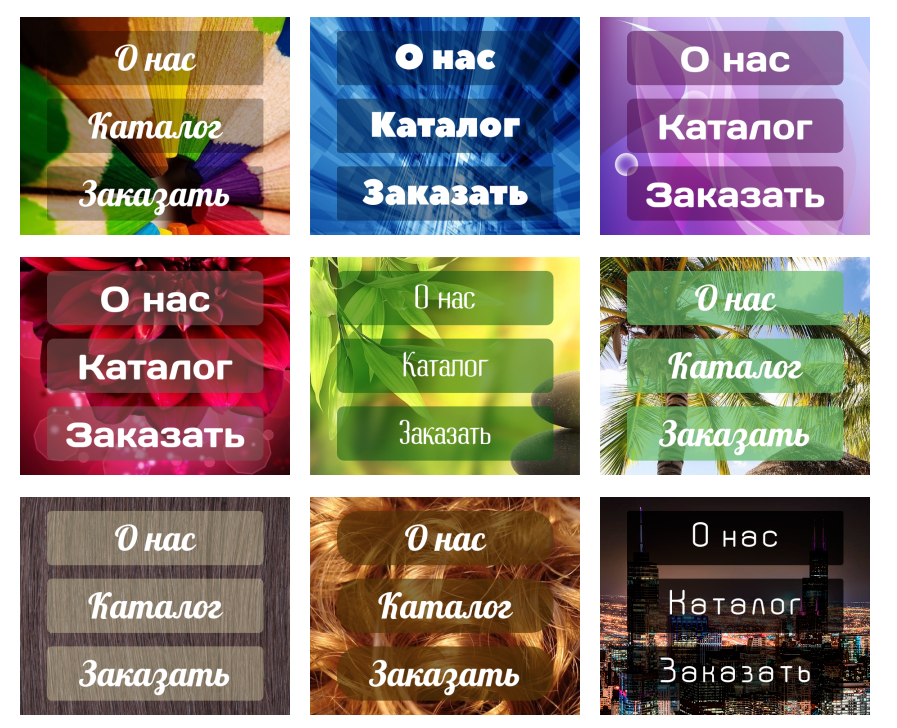
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Статичная, но кликабельная картинка и ссылка на меню
Или так:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
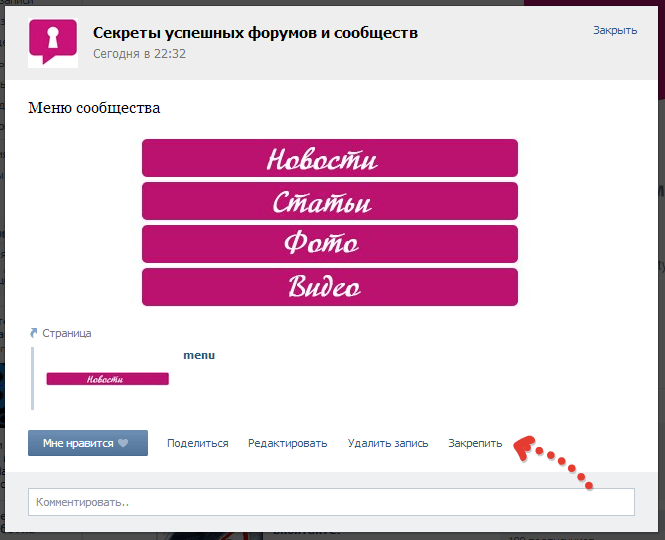
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
Вуаля, все готово! Наслаждаемся красивым меню!
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Как сделать меню в группе ВКонтакте? |
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.
), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости
Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
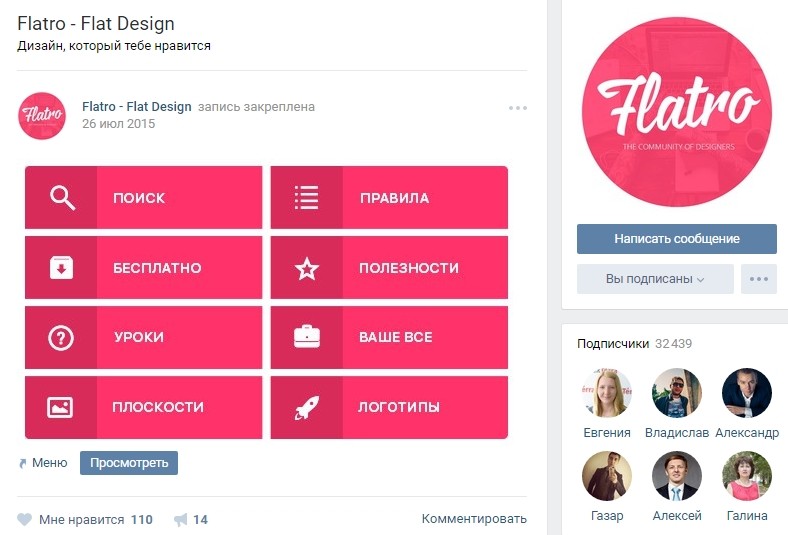
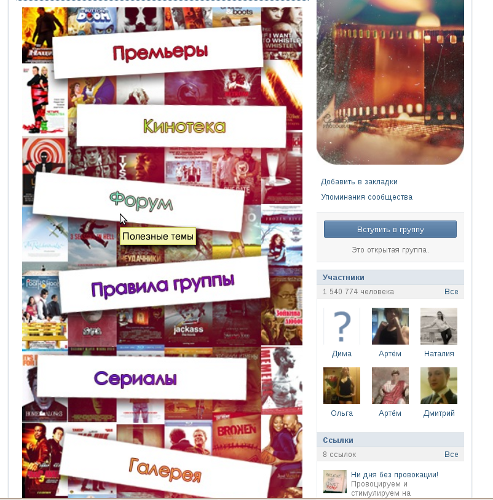
Стандартный вид меню в группе (до того, как на него кликнули)
Открытое меню с кнопками
Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1
Клик #2
Клик #3
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.
Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.
Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
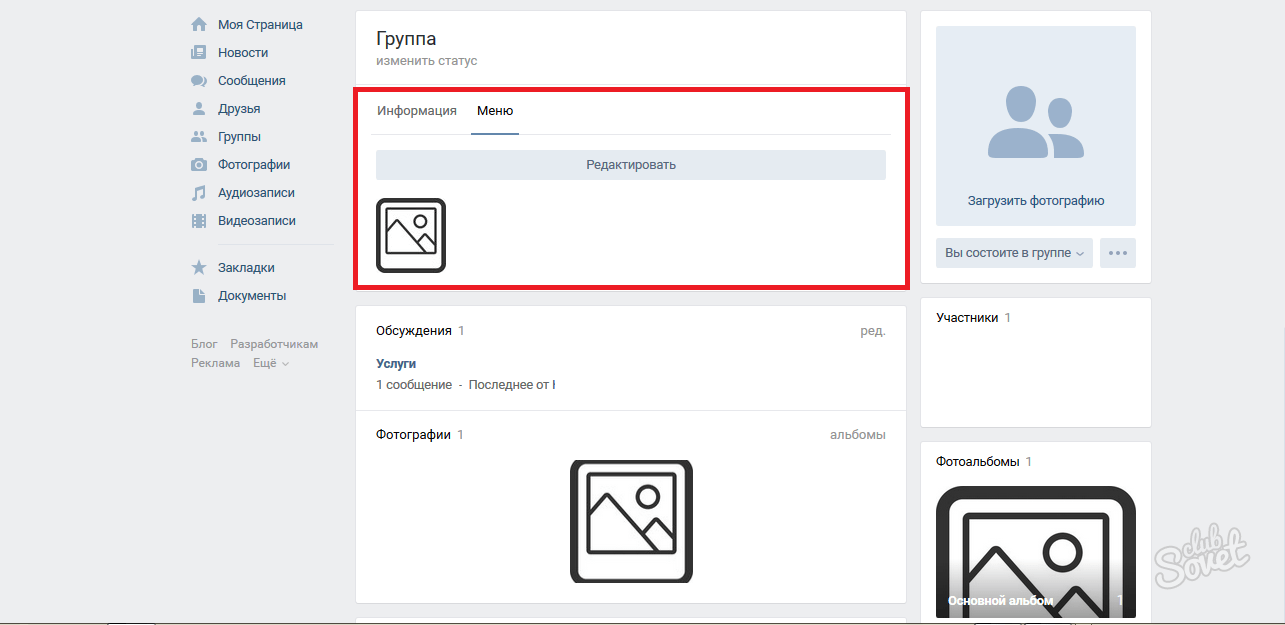
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
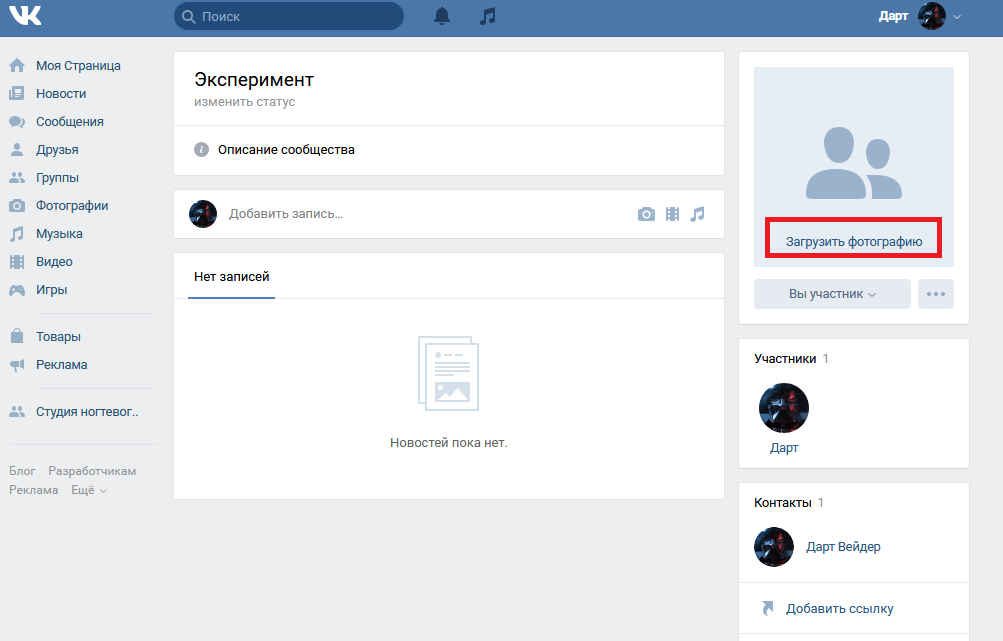
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:
Получаем следующее:
Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.
Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.
Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic—xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
В итоге должен получиться такой код:
<center>[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]</center>
Четыре
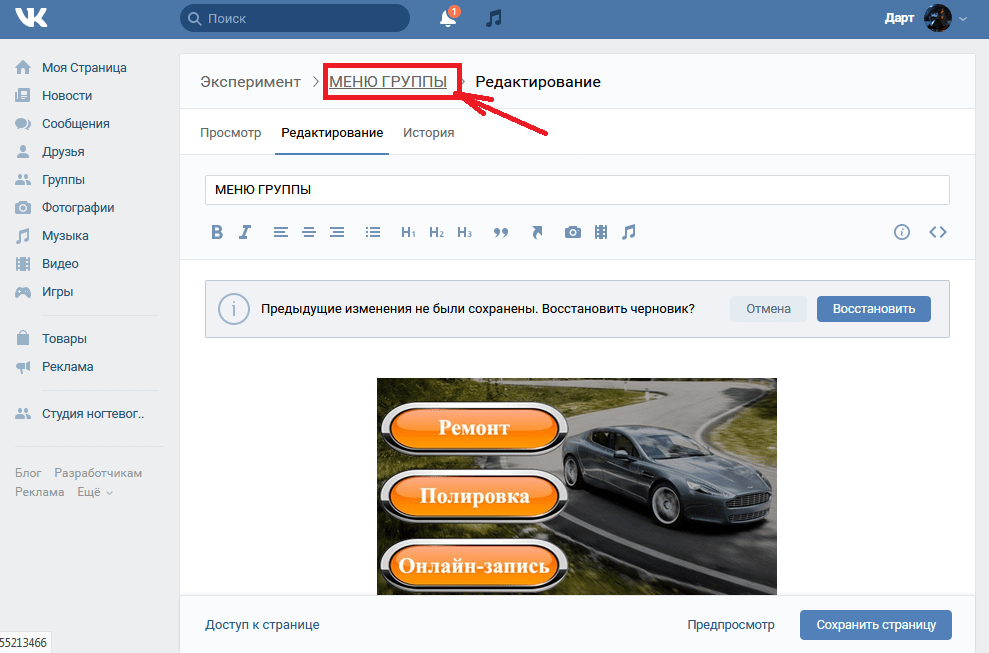
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».
Пять
Сохраняем ссылку на меню (она в адресной строке).
Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.
После того, как пост опубликован, закрепляем его.
Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
Как сделать меню в группе ВК: пошаговая инструкция
Всем привет.
Сегодня вы узнаете, как сделать меню в группе ВК.
Оно позволяет структурировать информацию вашего паблика, выделить самое важное и полезное, а также выглядит довольно привлекательно.
В него вы можете добавить ссылки на товары, альбомы, лучшие статьи, записи и многое другое.Также там располагаются приложения и магазин сообщества, если он подключен.
Другие статьи по теме групп ВК:
- Инструкция по созданию
- Как добавить приветственный виджет и постеры
- Как сделать обложку
- Как подключить рассылку
Внешний вид и функционал
- До 7 ссылок на объекты только внутри ВК, не считая приложений сообществ,
- для каждой добавляются обложка (минимальный размер 376×256) и название,
- Максимальная длина названия — 20 символов,
- Отображается на всех платформах.
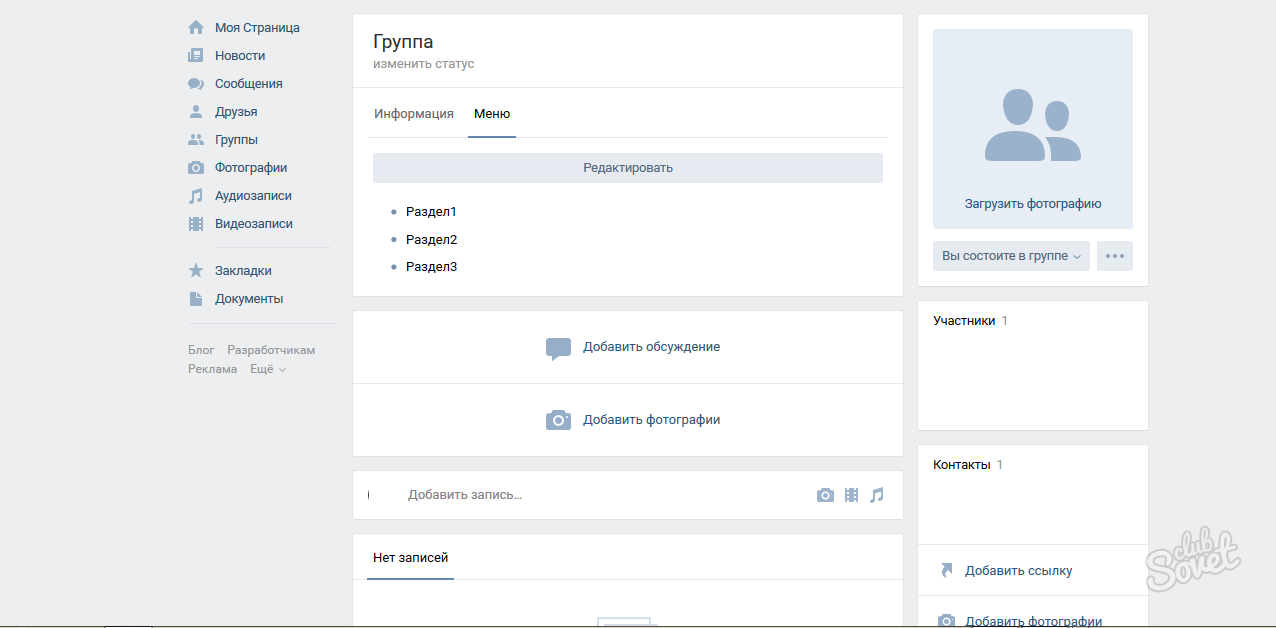
Вот так menu выглядит в моей группе:
Инструкция по созданию
Перейти в настройки можно двумя способами:
- В самом меню в правом верхнем углу кликните на «Настроить».
- Через управление → настройки → menu
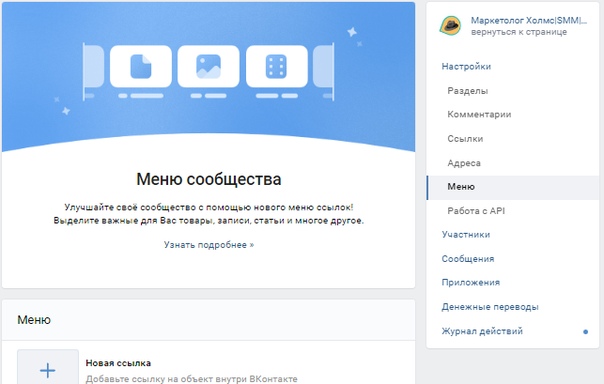
Итак, как попасть в окно редактирования мы разобрались:
Инструкция по настройке элементов:
- Нажмите на плюсик.

- Заполните поля, согласно требованиям (ссылка внутри ВК, название до 20 символов) и сохраните.
- По тому же алгоритму создаем еще до 7 элементов.
Как видите, всё предельно просто.
Есть еще один нюанс про приложения сообщества. После установки приложения в меню появляется ссылка на него со стандартным названием и обложкой. А она часто нам и посетителям совсем не нужна.
Как редактировать такие объекты:
- Напротив редактируемого элемента нажмите «изменить»
- при желании измените картинку и название
- если хотите скрыть этот элемент от посетителей группы, то поставьте галочку.
И, по-моему, остался один не освещенный вопрос:
Как же сделать обложку?
- Сделать самому (в фотошопе или канве, например)
- заказать на фрилансе
А вообще в сервисе Canva такие картиночки создаются очень легко. Инструкция примерно такая:
- Зарегистрироваться в сервисе Canva.
- Нажать создать дизайн и выбрать размер 376×256.

- Выбрать фон.
- Загрузить какую-нибудь тематическую картинку (по желанию).
- Написать заголовок (по желанию)
- Сохранить. Получаются вполне симпатичные картинки
- Загрузить в обложку элемента меню
Заключение
Если хотите научиться зарабатывать в интернете на партнерках с помощью своего сообщества, то рекомендую вам изучить бесплатные уроки моего партнера
Благодаря этот статье вы узнали, как сделать меню в группе ВК. Я рассказал вам, какую функцию оно выполняет, как выглядит, какие е нему предъявляются требования. Дал вам исчерпывающую инструкцию по его созданию.
Уверен, у вас всё получится.
Слова благодарности, вопросы, дополнения пишите в комментариях. Буду рад также вашему мнению. Подписывайтесь на обновления блога, чтобы не пропускать новые посты.
Всем пока и до скорых встреч.
С уважением, Абдуллин Руслан
Как сделать меню В Контакте быстро и просто
Как сделать меню в контакте – тема сегодняшней статьи. В предыдущей, мы обсудили как сделать аватар и баннер для группы в контакте. Но для коммерческого предложения – необходим “путеводитель” или меню, в котором Вы сможете предложить самые вкусные продукты Вашего бизнеса.
В предыдущей, мы обсудили как сделать аватар и баннер для группы в контакте. Но для коммерческого предложения – необходим “путеводитель” или меню, в котором Вы сможете предложить самые вкусные продукты Вашего бизнеса.
Это может быть как уже готовый информационный продукт, либо книга, либо страница подписки, благодаря которой посетитель попадет в Вашу базу подписчиков.
Итак, давайте по-порядку.
Расположение меню на странице группы
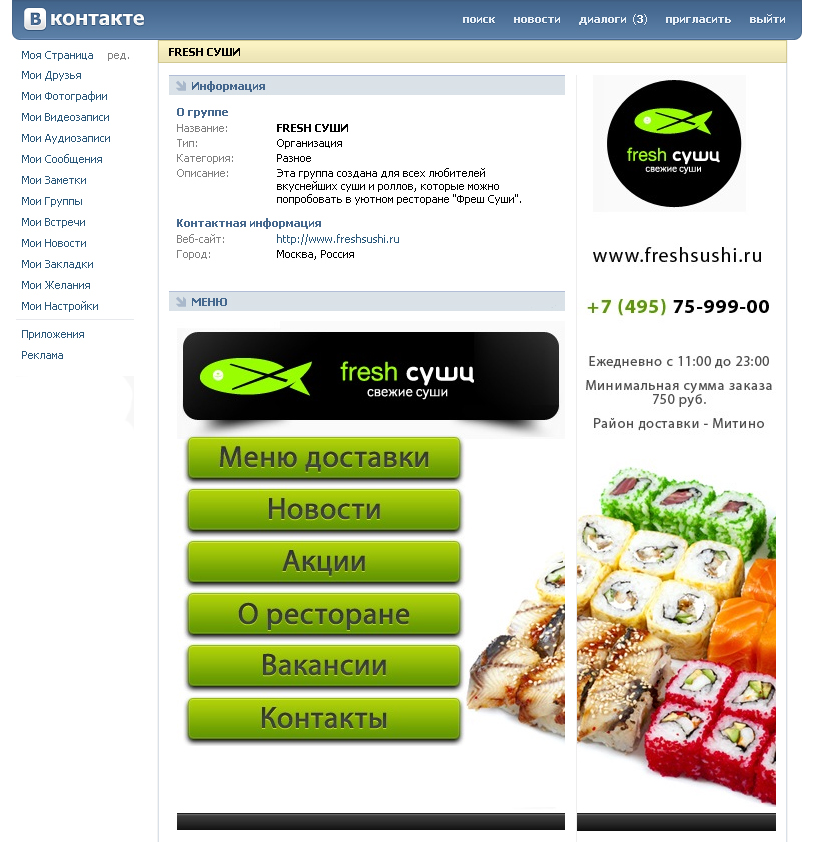
Сначала посмотрим, где это меню Ваш посетитель увидит. Заходим в группу и посмотрим расположение меню.
Как видите, сама ссылка достаточно маленькая и не каждый обратит на нее внимание. Поэтому мы и привлекаем взгляд посетителя крупной кнопкой, которая расположена на баннере. Кликнув по ней, посетитель увидит Ваши предложения, которые должны быть кликабельны и вести на предложенные странички.
Здесь надо обратить внимание на то, что предложение может быть всего одно. Вы просто можете загрузить сюда, например, интересную картинку, которая будет содержать призыв выполнить определенное действие. И ссылка приведет участника группы к туда. куда Вы задумали. Поэтому, прежде чем Вы начнете работать с меню – очень тщательно все продумайте.
И ссылка приведет участника группы к туда. куда Вы задумали. Поэтому, прежде чем Вы начнете работать с меню – очень тщательно все продумайте.
Создание меню
Использовать, как и в случае создания аватара группы, будем ресурс http://vkprofi.ru/. Только помните. что перед началом работы, войдите в свой аккаунт ВКонтакте, от имени которого создана оформляемая группа.
Авторизуемся и переходим к работе с меню. Отличается интерфейс создания меню от создания аватара – двумя режимами: редактирование и разметка.
Режим редактирование – соответствуют созданию внешнего вида меню. Режим разметка – создание кликабельности меню. Подробно Вы все увидите в видео.
На что еще надо обратить внимание – так это на создание вики странички. Дело в том, что загружать само меню мы будем в виде вики странички. И вот здесь необходимы некоторые тонкости.
Что бы Вы смогли создать саму страничку – при редакции, а точнее при откреплении баннера, должна появиться ссылка – Свежие Новости. Если у Вас таковой не будет, значит надо зайти в Управление сообществом, в раздел – Информация и открыть ссылку Материалы.
Если у Вас таковой не будет, значит надо зайти в Управление сообществом, в раздел – Информация и открыть ссылку Материалы.
Обновите страничку и в верхней ее части увидите ссылку – Свежие новости. Это ссылка и будет являться входом в создание вики странички.
Все подробности создания меню смотрим в видео уроке.
Удачной работы!
Как сделать меню в группе вк
Здравствуйте, друзья! Социальную сеть Вконтакте люди используют для разных целей. Кто-то слушает музыку и смотрит фильмы, кто-то загружает фотки, переписывается с друзьями и находит новых интересных людей. Некоторые пользователи создают собственные группы, чтобы поделиться интересным материалом на определенную тематику с подписчиками, предложить свои товары и услуги.
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
В открывшемся окне нажмите Save. Дальше можете создать новую папку на Рабочем столе, я назвала ее menu, заполните «Имя файла» и нажмите «Сохранить».
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде <center>, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
Привожу пример ссылки на страницу в Интернете. Открываю нужный сайт, копирую адрес из адресной строки браузера и вставляю его в код.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
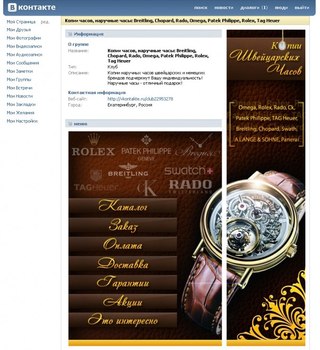
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Как делать меню в группе Вконтакте: пошаговая инструкция
Доброго времени суток, уважаемые читатели моего блога. Этой статьей я открываю серию публикаций на тему красивого оформления групп Вконтакте. Сейчас мы поработаем над созданием меню, затем перейдем к созданию стильного единого изображения, ну и в конце научимся делать картинки кликабельными.
В конечном итоге у вас получится примерно такое сообщество. При нажатии на кнопку перехода действительно открывается дополнительная стильная страничка.
Работа предстоит не такая уж трудная, я детально объясню как действовать. Работа займет не больше пары часов. Давайте обо всем по порядку.
1. Подготовка к работе. Инструменты, без которых не обойтись
Итак, прежде чем я перейду к основному вопросу, и мы начнем разбирать как делать меню в группе Вконтакте, поговорим о том, что вам понадобится.
1.1. Фотошоп
Конечно можно обойтись и без фотошопа, посмотрите вот это видео, в котором все подробно рассказано. Если хотите. Однако, если вы не владеете навыками работы в фотошопе, то я настоятельно рекомендую заморочиться и пройти все три мои публикации.
Вы узнаете не только о работе дизайнера в социальных сетях, но и освоите навыки верстки, а также контент-менеджмента. Это не только интересно, но и прибыльно.
Я надеюсь, что вы захотите научиться работать, используя профессиональные инструменты. Ничего сложного в этом нет, к концу обучения вы научитесь множеству новых приемов. Вы будете гордиться, что не пошли простым путем. Только так люди и становятся настоящими успешными профессионалами.
Ничего сложного в этом нет, к концу обучения вы научитесь множеству новых приемов. Вы будете гордиться, что не пошли простым путем. Только так люди и становятся настоящими успешными профессионалами.
1.2. Расширение для браузера Vkopt
Помимо фотошопа вам понадобится скачать Vkopt. Это специальное дополнение, которое интегрируется в браузер. Оно помогает администратору создавать красивое оформление для группы и не путаться в вики-страницах.
Что такое вики-страницы? Ну, грубо говоря, в Вк есть стандартное оформление, а благодаря знанию кода и созданию этих самых страниц вы выходите за рамки обыденного и можете сами делать меню и всякие другие штуковины, но о них мы будем говорить значительно позже.
Итак, скачивайте расширение с официального сайта. Сервис автоматически определяет с какого браузера вы вошли и предлагает вам нужное приложение.
Устанавливаете, запускаете скачанный архив, соглашаетесь со всем и разрешаете доступ.
Теперь открываете контакт и видите, что произошли какие-то изменения.
Теперь вы можете сортировать посты по лайкам и видеть список своих вики-страничек. Вы никогда и нигде не запутаетесь.
Вам не нужно пока больше ничего скачивать или добавлять. Красивое меню мы будем делать самостоятельно.
1.3. Картинка с меню
Помимо двух предыдущих пунктов вам понадобится изображение, которое вы будете использовать в качестве меню. Откуда брать картинку? Можете поискать на сайте https://photoshop-master.ru, вбив в поиск необходимое слово (меню или навигация).
Существует невероятно популярный сайт https://ru.depositphotos.com, с которым работают все крупные студии и дизайнеры мира. Он платный, но вам понадобится всего одно изображение, это не так дорого. У вас будут все права автора и качественная основа.
Однако, я рекомендую вас научиться создавать эту картинку самостоятельно. Тем более, что в помощь новичкам, которые хотят научиться творить, на ютуб я нашел интересный видеоурок, благодаря которому можно узнать множество фишек.
Тем более, что в помощь новичкам, которые хотят научиться творить, на ютуб я нашел интересный видеоурок, благодаря которому можно узнать множество фишек.
Я не стал сильно заморачиваться и использую очень простую картинку, которую создал сам всего за 15 минут. Если хотите, можете скачать ее из моего блога (СКАЧАТЬ>>).
Если вы хотите нормальную группу, то у вас нет другого выбора, кроме как изучать фотошоп. Без качественных картинок никуда не уедешь. Могу порекомендовать вам курс Зинаиды Лукьяновой. Быстро и не скучно вы освоитесь в новой профессии и сможете даже зарабатывать, используя навыки дизайнера. Знаний хватит!
Итак, ну давайте продолжим. Все необходимое имеется? Тогда вы готовы действовать дальше.
2. Работа в фотошопе или меню своими руками
Ну вот, теперь можно приступать к пошаговой инструкции непосредственно для создания меню. Открываем фотошоп, затем иллюстрацию с меню. Надеюсь, что проблем не возникнет. В правом верхнем углу выбираем «Файл» и затем «Открыть». Находим документ на компьютере. Что дальше?
Открываем фотошоп, затем иллюстрацию с меню. Надеюсь, что проблем не возникнет. В правом верхнем углу выбираем «Файл» и затем «Открыть». Находим документ на компьютере. Что дальше?
Картинку нужно раскроить. Выбираем инструмент «Раскройка». Как вы видите, он кроется под «Рамкой». Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.
Теперь на самой картинке щелкаете правой клавишей мыши и находите «Разделить фрагмент».
В конкретном случае изображение я поделю на 4 части. Почему именно так? Любая кнопка в интернете – это рисунок, которому присвоен определенный код. Вы наводите стрелкой на нужный фрагмент иллюстрации и ваш браузер передает информацию компьютеру: «Парень, тут есть дополнительные возможности».
Иногда все изображение меняется. Например, утопающие кнопки при нажатии – это всего лишь второе изображение, там нет никакой анимации.
В моем случае одну картинку нужно поделить на несколько частей и каждой из них присвоить свое действие. Где-то ссылка на список товаров, где- то переход на сайт. Также есть часть картинки, которая помечена как «Меню». При наведении мышью не должно ничего происходить.
Где-то ссылка на список товаров, где- то переход на сайт. Также есть часть картинки, которая помечена как «Меню». При наведении мышью не должно ничего происходить.
По-хорошему, я должен был выделить 5 частей, чтобы ровнее отделить кнопки, но я оправдываю себя тем, что если человек промахнется, он все равно сделает то, что хотел, а если нажмет верно, то ни о чем и не узнает.
Не проблема сделать больше категорий или расположить их в два столбца. Если поймете основную информацию, справитесь и со всем остальным.
Я подвинул линии, чтобы было ровнее. Это не сложно, делается при помощи курсора.
Теперь нужно сохранить все для веб. У вас эта функция может быть сверху, после привычного «Сохранить как…». У меня какая-то странная версия photoshop и нужная опция находится внутри вкладки «Экспортировать».
Смотрите, чтобы изображения сохранялись как jpeg (самая верхняя категория справа). Далее нажимаем «Сохранить».
Указываете папку, куда должны сохраниться фотки. Именно так, их будет много.
Именно так, их будет много.
Ну вот и все.
С этим закончили, теперь можно переходить к самой группе и работе с кодом.
3. Верстка в Вк для чайников
Раньше я думал, что вики-разметка применима только к сообществам. Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там.
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».
И добавляете новую.
Даете ей название. В нашем случае – меню.
Кликаете по ссылке.
И переходите к редактированию.
Первым делом нужно добавить все части нашей картинки.
Загружаем.
Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.
Теги «center» указывают на то, что фотка и ее фрагменты расположены по центру. Я их уберу, чтобы вам было легче воспринимать информацию.
Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.
Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.
Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).
Выглядеть это будет так.
Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.
Внизу экрана есть ссылка на предварительный просмотр.
Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.
Для результата важна каждая мелочь.
Сейчас при нажатии на разные части изображения, они открываются в новом окне.
Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.
Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.
Видите, теперь часть картинки оснащена ссылкой на мой блог, а фраза «Меню» не кликабельна.
Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.
Вот так выглядит наше с вами меню.
Чтобы узнать ссылку на страницу вернитесь к ней.
А вот и желанная ссылочка.
Как сделать аккаунт ВКонтакте приватным
В последнее время многие пользователи выражают желание сделать свои профили во Вконтакте приватными, особенно в свете недавних событий и освещения в СМИ уголовных дел по репостам здесь, в России. Хотите скрыть свою страницу и сделать личный аккаунт ВКонтакте? В конце концов, это не означает, что вы что-то скрываете или репостите что-то нелегальное. Просто иногда хочется спрятать или закрыть свою страницу ВКонтакте от всех, кроме друзей.Итак, покажу , как сделать личный аккаунт ВКонтакте !
Хотите скрыть свою страницу и сделать личный аккаунт ВКонтакте? В конце концов, это не означает, что вы что-то скрываете или репостите что-то нелегальное. Просто иногда хочется спрятать или закрыть свою страницу ВКонтакте от всех, кроме друзей.Итак, покажу , как сделать личный аккаунт ВКонтакте !
Как сделать личный аккаунт ВК
Private VK account позволяет скрыть все данные профиля от каждого пользователя (и даже от ваших подписчиков), кроме ваших друзей. Я покажу вам, как сделать личную учетную запись ВКонтакте как на ПК, так и на смартфоне. Сначала давайте посмотрим, как сделать личный профиль Вконтакте на компьютере:
Шаг 1
Вам необходимо авторизоваться, нажать на стрелку рядом с ником и выбрать «Настройки»;
Шаг 2
На следующей странице откройте вкладку «Конфиденциальность», прокрутите страницу вниз и измените тип профиля с «Общедоступный» на «Частный»;
Шаг 3
Наконец, нажмите «Подтвердить», и ваш профиль станет личным.
Как сделать личный аккаунт Вконтакте на мобильном телефоне
Чтобы сделать личный аккаунт Вконтакте на смартфоне, необходимо:
- Откройте мобильное приложение ВКонтакте или мобильную версию сайта (m.vk.com) и нажмите «Настройки» в нижней части левого меню;
- На следующем экране нажмите вкладку «Конфиденциальность»;
- Сдвиньте следующий экран вниз и активируйте «Личный профиль». Затем вам нужно нажать «Продолжить» для подтверждения. И это все! Ваш профиль станет личным.
Следуя описанным выше шагам, вы можете легко включить «личный аккаунт» в ВК и скрыть данные своего профиля от всех, кроме друзей.
Эй, братан! Фактически, в настройках конфиденциальности ВКонтакте вы можете выбрать, кто может видеть ваши фото и видео, скрывать ваших друзей и сообщества от определенных пользователей и так далее. И вам даже не нужно делать свой профиль приватным.
Сообщество Steam :: Мастерская Steam
Мастерская Steam всегда была отличным местом для поиска модов, карт и предметов, созданных сообществом для самых разных игр. Начиная с The Elder Scrolls V: Skyrim, Мастерская также является отличным местом для создателей контента сообщества, где они могут зарабатывать деньги, продавая свои лучшие работы.
Начиная с The Elder Scrolls V: Skyrim, Мастерская также является отличным местом для создателей контента сообщества, где они могут зарабатывать деньги, продавая свои лучшие работы.
Мы думаем, что это прекрасная возможность поддержать невероятную творческую работу, проделанную создателями модов в Steam Workshop, и поощрить более качественную работу. Эта новая функция позволяет авторам модов выбирать, размещать ли свои предметы по фиксированной цене, по принципу «плати сколько хочешь» или делать свои предметы доступными бесплатно. Как клиент и поклонник Skyrim, вы можете исследовать как платные, так и бесплатные моды, квесты и предметы.
Вся функция лучше всего описана в полном объекте для прессы, а также на странице подробных объявлений и часто задаваемых вопросах здесь: http://www.steamcommunity.com/workshop/aboutpaidcontent
Наряду с этими новыми опциями, доступными для разработчиков модов, мы Мы добавили несколько функций, чтобы сделать все максимально простым:
Бесплатно, платно или платите сколько хотите
С более чем 24000 бесплатных модов, доступных для Skyrim в Steam Workshop, всегда будет много дел. и исследуй бесплатно.Теперь вы также можете найти моды с указанной ценой или моды, в которых вы можете выбрать, насколько вы хотите поддержать создателей. Цена зависит от создателей мода.
и исследуй бесплатно.Теперь вы также можете найти моды с указанной ценой или моды, в которых вы можете выбрать, насколько вы хотите поддержать создателей. Цена зависит от создателей мода.
Попробуйте любой мод, без риска
При покупке чего-либо по-прежнему важно потратить немного времени на изучение любого продукта, который вы собираетесь приобрести. Но если после покупки вы обнаружите, что мод сломан или не работает, как было обещано, вы можете легко получить возмещение за этот мод в течение 24 часов с момента покупки. Ознакомьтесь с полной политикой возврата здесь.
Играйте в Skyrim бесплатно в эти выходные
Если вы новичок в Skyrim и еще не пробовали его, сейчас у вас есть шанс. Skyrim доступен до 26 апреля и является бесплатным. Просто посетите страницу магазина Skyrim и нажмите кнопку «Играть», чтобы загрузить и начать играть. Если вы решите сохранить игру, ее также можно будет купить со скидкой 75% от обычной цены!
Изучите новое содержимое
Чтобы подготовиться к этому объявлению, мы попросили несколько разработчиков модов из сообщества подготовить некоторый контент для выпуска. Обзор платных модов Skyrim
Обзор платных модов Skyrim
Calling Creators!
Если вы только начинаете или уже являетесь профессиональным художником или разработчиком, теперь вы можете зарабатывать деньги на своих творениях в Мастерской Steam.
Начиная с The Elder Scrolls V: Skyrim, вы можете создавать новые косметические предметы, индивидуальные скины, модные дома, эпические квесты, целые новые города или просто новую шляпу для Лидии. Создав свое творение, вы можете легко установить цену и зарабатывать часть каждой продажи, совершенной через Мастерскую Steam.
Кроме того, в ближайшие недели многие ваши любимые игры Workshop будут поддерживать платный контент. Ознакомьтесь с полным объявлением и FAQ для более подробной информации.
Скачать ВКонтакте на ПК с MEmu
ВК.com
Обновлено
2020-04-22
Текущая версия
Зависит от устройства
от
Особенности ВК на ПК
Перестаньте беспокоиться о чрезмерных расходах при использовании ВКонтакте на мобильном телефоне, освободите себя от крошечного экрана и наслаждайтесь использованием приложения на гораздо большем экране. С этого момента вы можете работать с приложением в полноэкранном режиме с помощью клавиатуры и мыши. MEmu предлагает вам все удивительные функции, которые вы ожидали: быстрая установка и простая настройка, интуитивно понятное управление, отсутствие ограничений по батарее, мобильным данным и тревожным звонкам. Совершенно новый MEmu 7 — лучший выбор для использования ВКонтакте на вашем компьютере. Закодированный нашим поглощением, менеджер с несколькими экземплярами позволяет одновременно открывать 2 или более счетов. И, что самое важное, наш эксклюзивный движок эмуляции может раскрыть весь потенциал вашего ПК, сделать все гладким и приятным.
С этого момента вы можете работать с приложением в полноэкранном режиме с помощью клавиатуры и мыши. MEmu предлагает вам все удивительные функции, которые вы ожидали: быстрая установка и простая настройка, интуитивно понятное управление, отсутствие ограничений по батарее, мобильным данным и тревожным звонкам. Совершенно новый MEmu 7 — лучший выбор для использования ВКонтакте на вашем компьютере. Закодированный нашим поглощением, менеджер с несколькими экземплярами позволяет одновременно открывать 2 или более счетов. И, что самое важное, наш эксклюзивный движок эмуляции может раскрыть весь потенциал вашего ПК, сделать все гладким и приятным.
Скриншоты и видео VK PC
Скачайте ВКонтакте на ПК с помощью Андроид эмулятора MEmu. Наслаждайтесь игрой на большом экране. VK объединяет миллионы людей, создавая безграничные возможности для общения, развлечений, бизнеса и социальных сетей из любой точки мира.
Информация об игре
VK объединяет миллионы людей, создавая безграничные возможности для общения, развлечений, бизнеса и социальных сетей из любой точки мира. Общайтесь в чате с друзьями и звоните своим близким. В ВК можно найти тематические сообщества, новых друзей, попробовать знакомства в сети и многое другое.
Общайтесь в чате с друзьями и звоните своим близким. В ВК можно найти тематические сообщества, новых друзей, попробовать знакомства в сети и многое другое.
Зачем использовать MEmu для VK
MEmu Play — лучший эмулятор Android, и 100 миллионов человек уже наслаждаются его превосходным игровым опытом. Технология виртуализации MEmu позволяет без проблем играть на ПК в тысячи игр для Android, даже в самые требовательные к графике.
Экран побольше, графика лучше; Длительный срок без ограничения заряда аккумулятора или мобильных данных.
Полная поддержка раскладки клавиатуры для точного управления клавиатурой, мышью или геймпадом.
Несколько игровых учетных записей или задач на одном ПК одновременно с многоэкземплярным менеджером.
Готовы играть?
Горячие темы
Загрузите и используйте Inshot на ПК
Загрузите и используйте Google Duo на ПК
Загрузите Google Duo — высококачественные видеозвонки на ПК с помощью Android-эмулятора MEmu.
 Наслаждайтесь игрой на большом экране. Google Duo — приложение для видеосвязи высочайшего качества *.
Наслаждайтесь игрой на большом экране. Google Duo — приложение для видеосвязи высочайшего качества *.Скачать TikTok на ПК
Загрузите TikTok на ПК с помощью Андроид эмулятора MEmu.Наслаждайтесь игрой на большом экране. Больше того, меньше того.
Как скачать Jitsi Meet на ПК
Как скачать Houseparty на ПК
Как скачать Whatsapp на ПК
Загрузите WhatsApp Messenger на ПК с помощью Android-эмулятора MEmu.
 Наслаждайтесь игрой на большом экране. WhatsApp от Facebook WhatsApp Messenger — БЕСПЛАТНОЕ приложение для обмена сообщениями, доступное для Android и других смартфонов
Наслаждайтесь игрой на большом экране. WhatsApp от Facebook WhatsApp Messenger — БЕСПЛАТНОЕ приложение для обмена сообщениями, доступное для Android и других смартфонов.
Как скачать Telegram на ПК
Загрузите Telegram на ПК с помощью Android-эмулятора MEmu.Наслаждайтесь игрой на большом экране. Чистый обмен мгновенными сообщениями — простой, быстрый, безопасный и синхронизированный на всех ваших устройствах
Загрузите и используйте Zoom на ПК
Загрузите ZOOM Cloud Meetings на ПК с помощью Android-эмулятора MEmu.
 Наслаждайтесь игрой на большом экране. Оставайтесь на связи, куда бы вы ни пошли — начните или присоединитесь к встрече на 100 человек с кристально чистым видео лицом к лицу, высококачественным совместным доступом к экрану и обменом мгновенными сообщениями — бесплатно!
Наслаждайтесь игрой на большом экране. Оставайтесь на связи, куда бы вы ни пошли — начните или присоединитесь к встрече на 100 человек с кристально чистым видео лицом к лицу, высококачественным совместным доступом к экрану и обменом мгновенными сообщениями — бесплатно!Как скачать Instagram на ПК
Загрузите Instagram на ПК с помощью Android-эмулятора MEmu.Наслаждайтесь игрой на большом экране, приближая вас к людям и вещам, которые вам нравятся
Скачать Google Classroom на ПК
Загрузите Google Classroom на ПК с помощью Android-эмулятора MEmu.
 Наслаждайтесь игрой на большом экране. Класс — это бесплатная услуга для школ, некоммерческих организаций и всех, у кого есть личная учетная запись Google
Наслаждайтесь игрой на большом экране. Класс — это бесплатная услуга для школ, некоммерческих организаций и всех, у кого есть личная учетная запись Google.
Скачать WeSchool на ПК
Загрузите WeSchool на ПК с помощью Android-эмулятора MEmu.Наслаждайтесь игрой на большом экране.Портайте этот класс онлайн с WeSchool! WeSchool — это форма для цифрового обучения, который позволяет выполнять все программы, созданные в отдельных случаях: видео, PDF, изображения и другие материалы. паутина, senza saltare da una pagina all’altra
Загрузить Google Meet на ПК
Загрузите Hangouts Meet на ПК с помощью Android-эмулятора MEmu.
 Наслаждайтесь игрой на большом экране. Простые, удобные и высококачественные видеоконференции от Google
Наслаждайтесь игрой на большом экране. Простые, удобные и высококачественные видеоконференции от Google.
Michat для ПК — Скачать Michat на ПК
Загрузите и используйте Michat PC с MEmu.Как лучший эмулятор Android для приложений, MEmu предлагает вам лучший пользовательский интерфейс для Michat на ПК.
Британский Совет LearnEnglish Teens | Бесплатные ресурсы для подростков, которые помогут улучшить свой английский
Перейти к навигации
- Вход
- Зарегистрироваться
- Информационный бюллетень
Английский العربية
- УчитьАнглийский
- LearnEnglish Kids
- Обучение Английский
- Мой уровень английского
- Дом
- Курсы
- Навыки
- Разговорная речь
- Аудирование
- Чтение
- Письмо
- Грамматика
- Грамматика для начинающих
- Грамматика среднего уровня
- Словарный запас
- Экзамены
- Экзамены по чтению
- Письменные экзамены
- Экзамены по аудированию
- Разговорные экзамены
- Грамматические и лексические экзамены
- Советы по обучению на экзаменах
- Великобритания сейчас
- Читать в Великобритании
- Видео Великобритании
- Литература Великобритания
- Фильм Великобритания
- Наука Великобритания
- Учебная пауза
- Видеозона
- YouTube-каналы
- Игры
- Подписи к фотографиям
- Что это?
- Градуированное чтение
- Градуированное прослушивание
- Журнал
- Книги
- Развлечения
- Мода
- Жизнь во всем мире
- Музыка
- Наука и технологии
- Спорт
Расширенный
Словарь для начинающих94
Форма поиска
Поиск
Меню раздела
- Дом
- Курсы
- Навыки
- Разговорная речь
- Начинающий А1 говорит
- Базовый уровень A2, говорящий
- Средний уровень B1 разговорный
- Выше среднего B2 разговорный
- Прослушивание
- Начинающий A1 слушает
- Элементарное обучение A2
- Средний уровень B1 прослушивание
- Выше среднего B2 прослушивание
- Продвинутый уровень C1 прослушивание
- Чтение
- Чтение для начинающих A1
- Элементарное чтение A2
- Промежуточное чтение B1
- Выше среднего значение B2
- Продвинутый уровень чтения C1
- Письмо
- Начальный уровень A1
- Элементарное письмо A2
- Промежуточное письмо B1
- Выше среднего B2 письмо
- Продвинутый уровень письма C1
- Разговорная речь
- Грамматика
- Грамматика для начинающих
- Промежуточная грамматика
- Словарь
- Начальный словарь
- Расширенный словарный запас
- Экзамены
- Экзамены по чтению
- Письменные экзамены
- Аудиторские экзамены
- Устные экзамены
- Грамматические и лексические экзамены
- Советы по подготовке к экзамену
- Сейчас в Великобритании
- Читать в Великобритании
- Видео UK
- Литература Великобритании
- Пленка UK
- Science UK
- Учебный перерыв
- Видеозона
- YouTubers
- Игры
- Подписи к фото
- Что это?
- Оценка чтения
- Градуированное прослушивание
- Журнал
- Книги
- Развлечения
- Мода
- Жизнь во всем мире
- Музыка
- Наука и технологии
- Спорт
- Вход
- Зарегистрироваться
- Информационный бюллетень
- УчитьАнглийский
- LearnEnglish Kids
- Обучение Английский
- Мой уровень английского
Как взломать аккаунт в ВК
Название сайта на котором этот пароль))
Кроме того, подавляющее большинство использует один и тот же пароль на многих сайтах (чтобы не забыть)
Итак, попробуйте узнать & nbsp; хотя бы один из его паролей (даже от самого незначительного аккаунта). Как вариант, попросите пароль на какой-нибудь форумный аккаунт, от которого человек не побоялся бы потерять. & Nbsp;
Как вариант, попросите пароль на какой-нибудь форумный аккаунт, от которого человек не побоялся бы потерять. & Nbsp;
В общем, проанализировав данные пользователя (его близкие, памятные даты, события) в половине пароля от его аккаунта можно найти! (Проверено)))
3. Поддельная страница сайта.
Метод на 100% реальный, проблема только в том, как заставить человека сделать на странице фейкового действия (например ввести логин / пароль)
Суть метода состоит в том, чтобы создать страницу, внешне не отличающуюся от страницы входа в аккаунт ВКонтакте, и мы переманиваем пользователя на эту страницу.
Он будет думать, что зашел на главную страницу ВК, ввести логин и пароль, а после нажатия на кнопку & nbsp; & quot; Войти & quot; Введенные им данные прилетят нам на почту)
А чтобы он ни о чем не подозревал, кнопку «; Войти & quot; Установите перенаправление (редирект) на эту страницу ВКонтакте.
Как это сделать?
& nbsp; Для тех, кто совсем не заморачивается созданием веб-страниц, они не могут набирать код даже в конструкторе сайтов — я скоро выложу здесь шаблон для страницы, где нужно будет только вставить свой e-mail (на который придет перехваченный пароль)
& nbsp; Вот шаблон поддельного оформления страницы VK
& Nbsp; http: // faq-media. ru / VKfake.html & nbsp; (открывается в новом окне)
ru / VKfake.html & nbsp; (открывается в новом окне)
& nbsp;
Как это сделать правдоподобно?
— По телефону, электронной почте и т. Д. Отправьте сообщение типа — & quot; Новые 4 комментария под вашей фотографией »(чтобы у человека было любопытство) и ссылку на нашу фейковую страницу (host_name.ru/VK123.html). Даже если у человека была авторизация в ВК, он рефлекторно введет свои Данные.
Возможно, через минуту он поймет, что это развод — но логин / пароль & nbsp; значит мы уже вышли) И поверьте, если он сразу поменяет свой пароль, то новый пароль будет отличаться от предыдущего максимум на 1-2 символа.Зачем? — прочтите еще раз часть 2 этой статьи))
П.С. Скоро выложу здесь шаблон для этой страницы (клон страницы ввода ВК уже с формой ввода и скриптом), и вам останется только скопировать его себе.
4. У вас есть доступ к компьютеру пользователя — 99% успеха
Нам нужен доступ к компьютеру (или ноутбуку) & nbsp;
Вариант 1.

 ), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.


 Наслаждайтесь игрой на большом экране. Google Duo — приложение для видеосвязи высочайшего качества *.
Наслаждайтесь игрой на большом экране. Google Duo — приложение для видеосвязи высочайшего качества *. Наслаждайтесь игрой на большом экране. WhatsApp от Facebook WhatsApp Messenger — БЕСПЛАТНОЕ приложение для обмена сообщениями, доступное для Android и других смартфонов
Наслаждайтесь игрой на большом экране. WhatsApp от Facebook WhatsApp Messenger — БЕСПЛАТНОЕ приложение для обмена сообщениями, доступное для Android и других смартфонов Наслаждайтесь игрой на большом экране. Оставайтесь на связи, куда бы вы ни пошли — начните или присоединитесь к встрече на 100 человек с кристально чистым видео лицом к лицу, высококачественным совместным доступом к экрану и обменом мгновенными сообщениями — бесплатно!
Наслаждайтесь игрой на большом экране. Оставайтесь на связи, куда бы вы ни пошли — начните или присоединитесь к встрече на 100 человек с кристально чистым видео лицом к лицу, высококачественным совместным доступом к экрану и обменом мгновенными сообщениями — бесплатно! Наслаждайтесь игрой на большом экране. Класс — это бесплатная услуга для школ, некоммерческих организаций и всех, у кого есть личная учетная запись Google
Наслаждайтесь игрой на большом экране. Класс — это бесплатная услуга для школ, некоммерческих организаций и всех, у кого есть личная учетная запись Google Наслаждайтесь игрой на большом экране. Простые, удобные и высококачественные видеоконференции от Google
Наслаждайтесь игрой на большом экране. Простые, удобные и высококачественные видеоконференции от Google
Добавить комментарий