Как красиво оформить меню ВКонтакте?
Меню в контакте – это одна из главных составляющих для бренда в соцсети. То, что подписчики видят в первую очередь. Условно можно выделить четыре вида. О каждом из них поговорим подробнее.
Меню в контакте с вики-разметкой
Первый способ оформить меню в группе ВКонтакте – создать вики-разметку. Этот способ займет у вас больше всего времени на оформление, но будет красивым и легким для подписчиков в использовании.
При помощи вики-страницы можно создать хорошую навигацию по сообществу. Здесь создаются кнопки, оформляются в одном стиле при помощи графических программ. Затем в каждую графическую кнопку вставляется ссылка и делается кликабельной. Они ведут гостя в определенный раздел, который его интересует. Это могут быть обсуждения, альбомы, отзывы или ссылка на ваш сайт. Также вики-страницу можно выпустить постом и закрепить на главном экране.
Есть у вики-разметки и несколько минусов:
- Она не отображается корректно с мобильной версии сайта.

- Для того, чтобы сверстать вики, нужно как минимум разобраться, как это правильно сделать.
- Ну и, конечно, такой способ уже считается устаревшим, и его используют все реже.
Меню для контакта при помощи закрепления статьи
Еще простой способ, который некоторые используют, чтобы оформить сообщество – это закрепить на странице статью. В статье, по прототипу вики-страницы, пишут текст, указывают навигационные ссылки, добавляют фото. Получается что-то похожее на вики-разметку, а делается в несколько раз проще.
Учитывайте, что открываемость закрепленной записи обычно не велика. Поэтому не факт, что на вики-меню и статьи будут вообще доходить. Поэтому есть более простой вариант – закрепить обычный пост, а в нем написать актуальную информацию о вас и разместить важные ссылки.
Оформление с виджетом
Если делать вики-разметку для вас не представляется возможным, как сделать меню для контакта? Добавить на главный экран виджеты.
Это удобный инструмент, который поможет сделать красивое оформление, а вашим подписчикам – легко ориентироваться по странице. К тому же, такое оформление в контакте не займет у вас много времени. Вам нужно всего лишь в настройках включить нужный инструмент, написать текст и/или добавить фото, в зависимости от выбранной функции.
К тому же, такое оформление в контакте не займет у вас много времени. Вам нужно всего лишь в настройках включить нужный инструмент, написать текст и/или добавить фото, в зависимости от выбранной функции.
Самый популярный сейчас виджет – приветственный. Он приветствует по имени всех, кто заходит к вам. Здесь есть кнопка, при помощи которой вы можете привести пользователя на нужный вам материал.
Существуют и другие приложения:
- Товары. Здесь создаются карточки товаров, добавляется фото, описание и цена. Сразу из ВК можно купить нужный товар, не переходя на сайт компании.
- Отзывы. Теперь добавлять отзывы в обсуждения не нужно. Появилось приложение, в котором на главном экране группы будут выводиться все отзывы о компании сразу. Это удобно, ваши потенциальные клиенты сразу будут видеть социальные доказательства.
- Запись на консультацию (DIKIDI online). С помощью него можно рассказать об акции и призвать записаться на консультацию или прием.
 Прямо в приложении клиент может выбрать специалиста, услугу и дату записи.
Прямо в приложении клиент может выбрать специалиста, услугу и дату записи.
Новая функция меню в контакте
Совсем недавно в соцсети стала доступна новая функция, которая позволяет объединить несколько инструментов, которые вам нравятся. Новое меню пришло на замену старым-добрым вики.
Чтобы настроить, необходимо нажать кнопку “Настройки” в новом разделе и ввести данные,которые вы хотели бы отразить. Обычно здесь размещают отзывы, товары, ссылки на полезные ресурсы ВКонтакте. Стоит обратить внимание, что ссылки на внешние сайты добавлять нельзя. Функция поддерживает только ссылки внутри сайта ВК.
Способов оформления в контакте много. Главное, что стоит учитывать при выборе из всех вышеперечисленных способов – это простое восприятие для подписчиков. Для ваших подписчиков страница должна быть простая и понятная в использовании. Иначе в ней не будет никакого смысла.
Как сделать графическое меню в группе вк. Как сделать красивое меню для группы вконтакте.
 Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы.
Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит
.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция тут.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.

Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Работа с картинками
[]
.
Где options заменяется на:
- noborder
— снятие рамки вокруг изображения; - nopadding
— снятие пробелов между изображением; - plain
— вставка ссылки на картинку. Оформляется в виде текста, без графики; - nolink
— снятие ссылки на картинку; - box
— открытие изображения в окне; - NNNxYYYpx или NNNpx
— задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте
. По моему опыту меню в группе в контакте
увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
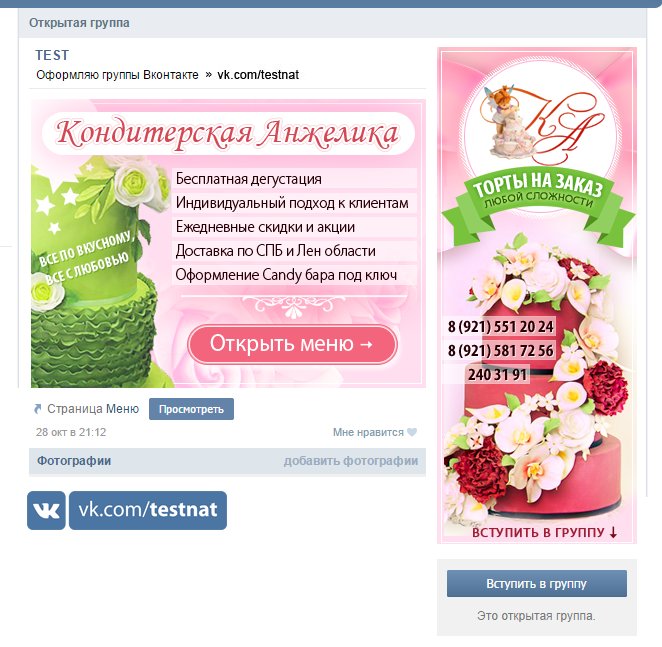
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка
позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню
: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную.
 Для этого перейдите по ссылке вида:
Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Как сделать меню группы вконтакте полезным
Как создать меню группы вконтакте: технический этап
Итак, с назначением меню группы разобрались, приступим к технической части . Переходим в настройки: Управление сообществом>Материалы>Подключить:
Сохраняем изменения и переходим в группу. Под описанием группы появится закладка «Свежие новости», приступим к её редактированию:
Переключаемся на закладку «Редактирование» (1), заменим название меню (2), введем свою информацию (3), сохраним её и вернемся к странице (4).
С 2011 года редактирование меню групп вконтакте
стал намного легче, админы ВК добавили визуальный редактор, поэтому разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так слажено, как хотелось, или при работе с кодом вы можете что-то забыть, поэтому сохраняйте исходный код в текстовые файлы на ПК. Для этого перейдите в «Исходный код» и скопируйте код результата.
Если что-то пропало или вы хотите вернуться на несколько шагов назад, переходите в закладку «История» и возвращайтесь к нужному сохранению:
Как я уже говорила выше, к изучению вики разметки мы приступим чуть позже, сейчас же заполним наше меню группы вконтакте по минимуму. Покажу на примере своей группы. Мне нужен трафик, поэтому наполнение меню группы следующее:
Как видите, я подготовила информацию в вордовском документе, сделала редактирование текста (выделения), добавила ссылки и просто вставила этот текст в «Редактирование» меню групп вконтакте.
На этом можно и остановиться, но помним, что пользователь , не сильно-то желает покидать свое «тепленькое местечко» и переходить на страницы нашего сайта. Поэтому для комфорта своих читателей добавим внутренние страницы группы, которые будут вести на статью. Пусть эта статья будет не полной, но прежде чем перейти к нам на сайт, человеку нужно понять, что он этого желает, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Поэтому для комфорта своих читателей добавим внутренние страницы группы, которые будут вести на статью. Пусть эта статья будет не полной, но прежде чем перейти к нам на сайт, человеку нужно понять, что он этого желает, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Если перейдете в меню моей группы вконтатке, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени, еще одну внутреннюю страницу:
Вот и появилась у нас новая (внутренняя) страница в нашей группе вконтакте. Теперь нам нужно её заполнить:
- Жмем кнопочку «Наполнить содержанием».
- Заполняем группу контентом. Редактируем его.
- Настраиваем «Доступ к странице». Если отметить «просматривать страницу могут только участники группы», то это будет мотивировать посетителей вступить в группу. Сохраняем страницу.
- Копируем нужные циферки в адресной строке страницы, которую только что сохранили.
 Для этого перейдите в режим «Просмотр» и скопируйте ID страницы – это и будут те циферки, которые нам нужны.
Для этого перейдите в режим «Просмотр» и скопируйте ID страницы – это и будут те циферки, которые нам нужны. - Возвращаемся на страницу «Исходный код» меню группы вконтакте (рекомендую не закрывать его, пока создаете новую страницу… хотя она итак должна была бы быть у вас открыта) и вставляем цифры в правильную строчку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829), устанавливаем значок «|» (он находится на английской раскладке клавиатуры, сочетание клавиш Shift+\).
оформление группы вконтакте
, которое не требует дополнительных знаний редакторов типа фотошоп. В следующих статьях, я буду показывать, как создавать более красивые группы вконтакте. Сейчас же, для тех, кому не терпится создать красивое оформление группы вконтакте
, рекомендую просмотреть это видео:
Это то видео, после просмотра которого я поняла, как сделать меню группы вконтакте
самостоятельно. Автор на реальном примере показывает, как создать меню группы вконтакте.
Чуть позже мы уже более подробно погрузимся в вики разметку групп вконтакте, а пока сделайте максимально функциональными и полезными свои группы.
Dropbox, читайте об этом на страницах DragonBlog.
С Уважением и Любовью,
!
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик
— это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа
позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
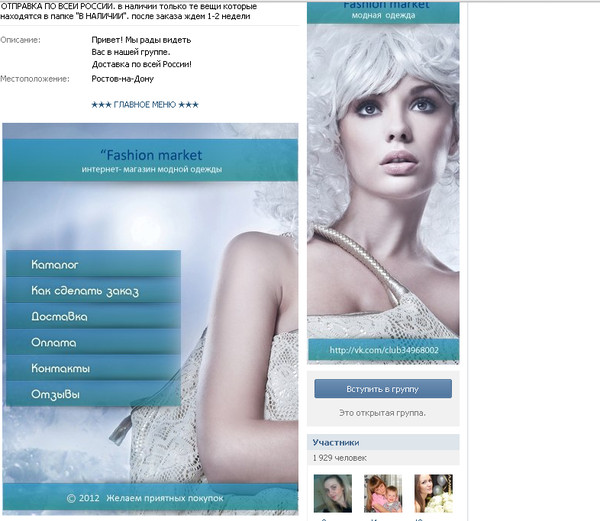
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Разработка меню в контакте. Основы оформления группы в вконтакте с использованием вики разметки. Как создать графическое меню
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно!
Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике
(не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа:), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню
… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще.
Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYY
Внимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.
Например — моя страница имеет адрес: //vk.com/sf_kontakt ,
чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»//vk.com/pages?oid=-34016644
&p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости
, в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема:), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX
?own=1
Вместо XXX
у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы
&p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305
&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-
ID_группы
_XXX
?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования
, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте
. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры
):
http://vk.com/page-121237693_72827423
Теперь удалите текст
ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки
введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу
. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px
(пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px
. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе
. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню! - Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА»
— это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней
ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать
с помощью
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте
. По моему опыту меню в группе в контакте
увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка
позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню
: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в моей книге ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу .
Посмотрите видеоверсию данного вопроса:
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы.
Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder
— снятие рамки вокруг изображения; - nopadding
— снятие пробелов между изображением; - plain
— вставка ссылки на картинку. Оформляется в виде текста, без графики; - nolink
— снятие ссылки на картинку; - box
— открытие изображения в окне; - NNNxYYYpx или NNNpx
— задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {|
символ начала таблицы, без него таблицы быть не может. Используется всегда; - |+
отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию; - |
обозначает начало новой строки и ячейки; - |
символ, делающий ячейку прозрачной; - !
делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак; - |}
означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки.
Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Оформление группы вк для ресторана. Как правильно и красиво оформить группу в контакте
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.
Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Заголовок сообщества
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложка
Дизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные.Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».
- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
Пример хорошей авы:
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
Wiki-меню
Можете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню
и поймете, что значит грамотная структура вики-меню.
Пример хорошей и привлекательной менюшки.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента, как например
Ещё пример хорошей меню:
Ссылки
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Content is King
Content is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постах
Старайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk.com/cc
в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk
.
com
/
cc
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете»
сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и задумки в интернет, начать зарабатывать серьёзные деньги онлайн?
Разнообразьте контент
Определите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте,
Видео
Во всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
Товары
Раздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Добиваем сообщество
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
P.S.
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Если не успею — то пишите
Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
Чтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:
Если в 2-х словах, то в графическом редакторе (том же эдоб фотошоп) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Шаг 1
. В графическом редакторе (лучше всего использовать adobe photoshop) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.
Заготовка готова.
Шаг 2
. Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Шаг 3
. Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок (в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
Шаг 4
. Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”
У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5
. Во вкладке “редактирование” вставляем cследующий код:
[]
[]
[]
[]
[]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
http://vk.com/photo72120765_272239411
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Шаг 6
. Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк (тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик
— это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа
позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Администраторам сообществ Вконтакте будут полезны советы по оформлению группы, чтобы привлечь больше подписчиков. При оформлении не забывайте, что в распоряжении администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые в совокупности формируют внешний вид группы.
Важно!
Постарайтесь выделить хотя бы несколько часов и изучите все настройки, доступные администратору сообщества. Полноценное знание функционала обязательно принесет свои плоды, и в будущем Вы сможете мастерски подстраиваться под новые тренды.
Несколько действенных советов помогут Вам оформить группу красиво и гармонично. Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Совет станет полезным для тех, кто еще даже не создал группу и придумывает название. Хотя, созданные группы с небольшим числом подписчиков могут в любой момент сменить название в панели управления сообществом в разделе «Основная информация».
Когда перед основателем сообщества стоит выбор названия, лучше не торопиться. Есть случаи, когда название очевидно (имя компании, название мероприятия и прочее), для остальных же простор фантазии может открыть бесконечное число вариантов. При составлении названия учитывайте важные моменты:
Не забрасывайте наполнений контактной информации и по возможности впишите в нее максимальное количество данных. Контактную информацию можно условно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании к каждому контакту обычно прописывают краткое описание члена администрации, поэтому не оставляйте его без внимания – внешний вид «Контактов» также влияет на общее оформление группы.
Возьмите на заметку!
Вы можете создать специальную рабочую страницу пользователя и добавить его в список контактов своей группы. Назовите его так же, как и группу, тогда он станет фирменным талисманом группы, которому смогут написать пользователи, чтобы узнать дополнительную информацию о группе или товарах, продающихся в ней.
Совет подойдет тем, у кого была создана не группа, а публичная страница, продающая какие-либо товары. Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Три вида сообществ — группа, публичная страница и мероприятие
У публичной страницы есть важная особенность оформления – сверху красуется большой баннер, заменяющий аватар группы.
Задумайтесь о создании обновляющегося баннера-трансформера. Поместите картинки свежих товаров на таком баннере, затем меняйте их в редакторе изображений после каждой поставки. Это первое, что будет бросаться в глаза посетителям и потенциально увеличит продажи.
Разработайте шаблон для постов своей группы. Красивее выглядят сообщества, в которых все записи оформлены в едином стиле, который будет запоминаться участникам при прокручивании ленты новостей.
На заметку!
Прикрепляйте к записям изображения с логотипом своей группы, сформируйте витиеватую сетку тегов. Можно даже создать постоянные рубрики в стиле «Новости недели» или «Минутка юмора».
Не отходите от разработанного стиля и не ленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для достижения успеха можно запомнить только ее! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько маленьких советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
Шаблоны для групп в вк. Красивое меню для группы вконтакте. Красивое оформление группы в Вконтакте
Бесплатные меню для группы ВКонтакте — это оформления которые мы сделали по вашим заказам на форуме, причем совершенно бесплатно! В данном разделе насчитывается около 2700 графических шаблонов различных тематик. Теперь вы с легкостью сможете найти любое меню, так как у нас есть удобный поиск по сайту, и по этому если вы хотите оформить группу своего клана по Counter-Strike, то вам нужно просто написать запрос в поиск, после чего вам покажет весь список бесплатных оформлений с данным запросом.
Шаблон ВКонтакте для оформления группы
На рабочем столе кнопки закрывают часть нижнего правого угла, аналогичную кнопкам на деловых страницах. Мы просто учимся принимать эти несоответствия через некоторое время. Они имеют тот же размер, что и созданные мной шаблоны. Сколько из нас имеет страницы и группы, а также время от времени организует или рекламирует мероприятие?
У меня есть клиент, который регулярно проводит мероприятия и любит рекламировать свои мероприятия с помощью листовок и обновлений ко всем фотографиям обложки по своим социальным «свойствам». Шаблон рабочего стола покажет вам, где ваша графика обрезается и где находятся заголовок и кнопки.
Если вы не нашли подходящее бесплатное меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, потом написать бесплатный заказ на оформление своей группы. В данном заказе опишите чтобы Вы хотели бы видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы вам разработаем красивый дизайн. И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то мы возьмемся за его исполнение. А вот исполнение заказа на радость пользователям длиться всего несколько часов. Как по мне это очень быстро, но также не стоит забывать про живую очередь, ведь не Вы один написали заказ на меню. Так что если вы последний в очереди то вам стоит немножко подождать, но а после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в данной рубрике, где вы спокойно сможете его установить себе в группу причем совершенно бесплатно.
Хотим предложить вам графическое меню
для вашей группы ВКонтакте
, оно посвящено новому футбольному симулятору от EA под названием FIFA 14
. Данная игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Выполнил очередной бесплатный заказ меню для группы
ВКонтакте с футбольным клубом Barcelona
. Это меню выполнено в цветах клубной символики Барселоны, и отлично смотреться в группе ВК. Выполняя это оформление, я брал за основу игроков FC Barcelona, которые кстати презентовали новую форму
2013-2014. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая.
Заказчик попросил сделать меню для группы ВКонтакте
с машиной Nissan Silvia
. Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте
, аналогов которой, в плане цветового оформления до этого у нас не было. Хотя уже не раз мы изготовляли меню в стиле Naruto. Конечно, подбор фонового рисунка подбирал сам заказчик, и по этому мы реализовали его идею и сделали оформление для сообщества ВК стиле Наруто
. Поэтому вас судить, получилось нам реализовать идею либо нет.
Предлагаем познакомиться с новым меню для группы ВКонтакте
под названием «Станислав Ярушин». Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «Универе. Новая Общага
» Антону Мартынову
. Вот теперь появилась возможность фанатам установить графический шаблон. Все элементы в меню сделаны на быструю руку, так как сегодня у нас с музой проблемы, поэтому ничего нового не придумали. Так же хочу напомнить что меню устанавливаться очень быстро, а для тех кто не знает как, стоит посмотреть видео урок который находиться под дизайном.
Ну а эта новое оформление, понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры как L.A. Noire, Max Payne, Red Dead Redemption и всем известная Grand Theft Auto или просто говоря GTA
. Это меню для группы ВКонтакте
сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА
, с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
И так, хотим представить очередную, качественное и красивое меню для группы ВКонтакте
в темных цветах. Графический шаблон содержит в себе все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и не принужденно. Так же в меню под названием Mike Rise присутствует начинающий рэпер, кстати его прозвище и есть Mike Rise
, для которого специально делался этот замечательный дизайн. Еще раз повторю что графическое меню устанавливаться очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай взглянуть видео которое находиться под кодом оформления, дабы не было вопросов.
Наверняка, многие пользователи нашего сайта хотели найти и установить данное меню для
своей группы ВКонтакте
, ведь подобных графических шаблонов очень мало на нашем сайте. Теперь вы можете установить этот дизайн который вы наверняка знаете как называется — Cristiano Ronaldo
. Меню отличается качеством и хорошим сочетанием, от предыдущих оформлений с Криштиану Роналду
. А что самое главное, что бы достичь того, что вы видите на обложке, достаточно будет только скопировать код дизайна и вставить его в сообщество ВК. Для более качественной настройки придется немного помучатся с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что устанавливается шаблон довольно просто и не принужденно как видно на видеоуроке.
сайт
Полезной и актуальной группе в Вконтакте должна соответствовать красивая и правильно оформленная обложка. Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Оформление группы Вконтакте
начинается с поиска или заготовки шаблонов. Если вы не умеете пользоваться фотошопом, тогда вы можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ есть масса разнообразных шаблонов. Выберите себе подходящий и скачайте его на компьютер, далее распакуйте архив и залейте получившиеся заготовки в альбом. После этого с помощью вики- разметки добавьте фото в раздел свежие новости.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
Примеры отличного дизайна для групп, посвященных игровой тематике, вы можете встретить на сайте http://you-ps.ru/for_socnetwork/menu/ .
Если же вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его оформление у профессиональных дизайнеров, которых можно отыскать в Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы в Вконтакте
Красиво оформить группу в Вконтакте
вы можете и сами. Только для этого нужно разбираться в фотошопе. Хотя бы на уровне любителя.
Для начала подберите изображение, которое будет отражать тематику сообщества или группы. Уникальные и красивые фотографии возможно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или же на тех сайтах и сообществах, где пользователи, и профессиональные фотографы выкладывают сделанные работы. К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, для оформления группы в Вконтакте замечательно подойдет ваше фото, сделанное у профессионального фотографа.
Как только вы определились с обложкой группы, откройте фотошоп и подберите правильные размеры для своей обложки. Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Далее, в группе залейте на главную, сделанный вами шаблон. После загрузки аватара, вам осталось создать меню в том же стиле. В первую очередь определитесь, сколько разделов вы желаете создать в меню. Ведь именно из этого будет исходить размер картинок, предварительно сделанных вами в фотошопе. Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
1) В фотошопе произведите загрузку изображения, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, какая у вас стоит на аватаре.
2) Разрежьте изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
У вас теперь есть красивые шаблоны. Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать оформление группы в Вконтакте
Чтобы полноценно сделать оформление группы в Вконтакте
вам, для начала, нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открытые». Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Далее вставьте специальную ссылку.
Как создать меню для группы ВКонтакте
Наверняка вы уже встречали группы ВКонтакте с красиво оформленными графическими меню. Например, такое.
Сделать в своей группе нечто подобное несложно.
Понадобится всего несколько вещей:
- Умение рисовать «кнопочки» в каком-нибудь графическом редакторе. Сойдет даже простейший Paint.
- Умение аккуратно сохранять и файлы в папочку и загружать их в фотоальбомы ВКонтакте
- И умение скопировать и немного подправить Wiki-код для того, чтобы ваши кнопочки нажимались. Код этот наипростейший и не нужно быть великим программистом, чтобы освоить его.
Шаг первый – рисуем кнопки
Правило рисования кнопок для шаблона меню группы вКонтакте всего одно – ширина кнопки не должна превышать 370 пикселей. Кнопки меньшего размера разрешаются, большего – нет. Что произойдет, если ваша кнопка будет более широкой? В общем-то ничего страшного – при загрузке меню на страницу ширина кнопки автоматически уменьшится до 370 пикселей. При этом может немного пострадать качество изображения – текст на кнопках меню будет не таким четким и крупным, как вам хотелось бы. Так что с самого начала задаем нужные параметры для ширины.
Высота будущей кнопки или графического поля под ваше меню не имеет значения.
После того как рисунки-кнопочки будут готовы, сохраняем каждую кнопку в отдельном файле в специально отведенную папку у вас на компьютере.
Если вы планируете делать большое разветвленное меню, запомните – больше 25 кнопок установить не получится.
Шаг второй – загружаем изображения ВКонтакте
Теперь нам нужно создать альбом, в который загрузим элементы нашего меню.
Загружаем подготовленные картинки из папки на компьютере в альбом и сохраняем все.
Для того, чтобы оформить меню на главной странице вашей группы, необходимо, чтобы была подключена опция «Материалы». Найти ее и сделать необходимые настройки можно по ссылке «Управление сообществом», которая находится в боковой панели вашей группы.
Сейчас нам нужно добавить свежую новость.
Нажимаем ссылку «Редактировать», которая появляется на панели «Свежие новости» на главной странице нашей группы.
Шаг третий – оформляем Wiki-код для меню
На открывшейся странице мы можем подкорректировать название новости – в нашем случае это будет «Меню».
Далее в редактор вписываем следующий код:
[[photo|370px;noborder;nopadding|ПУТЬ]]
370px – это ширина кнопки.
photo – это адрес фотоальбома и имя конкретного фото, которое должно быть в меню. Копируется он из строки URL вашего браузера, когда вы просматриваете соответствующую кнопку в фотоальбоме.
ПУТЬ – это та страница, которая должна открыться при нажатии на кнопку меню. Ссылка может вести как на внутренние страницы группы, так и на внешние ресурсы.
Приблизительно так будет выглядеть код для нашего меню в режиме Wiki-разметки:
Если возникли трудности с написанием кода, можно переключиться на визуальный режим и работать в нем:
Не забываем сохранить все изменения в новости.
Теперь переходим на главную страницу, обновляем ее и получаем красивое меню группы.
А вы знали, что у нас есть Instagram и Telegram?
Подписывайтесь, если вы ценитель красивых фото и интересных историй!
Меню группы в ВК — как сделать красивый дизайн
Автор admin На чтение 5 мин. Просмотров 72
Обновлено
Во многих группах социальной сети можно встретить красивое меню, с помощью которого происходит быстрый переход к разделам сообщества или перенаправление на внешние ресурсы. В текущей статье расскажем, как самостоятельно сформировать меню группы в ВК. Будет представлено две инструкции: первая для текстового меню, вторая для графического. Подготовительные работы Перед тем как создавать ссылки на разделы группы, […]
Во многих группах социальной сети можно встретить красивое меню, с помощью которого происходит быстрый переход к разделам сообщества или перенаправление на внешние ресурсы. В текущей статье расскажем, как самостоятельно сформировать меню группы в ВК. Будет представлено две инструкции: первая для текстового меню, вторая для графического.
Подготовительные работы
Перед тем как создавать ссылки на разделы группы, следует их активировать. В противном случае в сообществе будут отсутствовать вкладки с фотографиями, аудиозаписями, обсуждениями, документами и прочим.
Инструкция по активации разделов:
- Перейти в список Групп. Затем переключится на вкладку «Управление» и выбрать сообщество, в котором у пользователя есть права администратора.
- Под аватаркой группы нажать по ссылке «Управление».
- В блоке справа кликнуть по строке «Разделы».
- Напротив каждого раздела нажать по надписи «Выключены» и выбрать режим доступа: ограниченные или открытые. В первом случае добавлять материалы сможет только администратор или редактор, во втором – любой участник группы.
Когда разделы активированы, следует открыть каждый в отдельной вкладке и скопировать ссылки из адресной строки в текстовый документ. Они пригодятся при создании меню. На этом подготовка завершена, можно приступать к непосредственной работе.
Создание текстового меню
Простое текстовое меню создается с помощью специального кода. Времени на это уйдет не более 5 минут. Последовательность действий:
- На главной странице группы, сразу под названием, перейти на вкладку «Свежие новости».
- Открыть режим редактирования wiki-страницы, нажатием на соответствующую кнопку.
- В первой строке сменить название вкладки. В нашем случае это будет «Меню».
- Используя значок <> в правой части панели инструментов, переключиться на режим wiki-разметки.
- В нижнее поле вставить код: *[http://vk.com/|Пункт меню].
- Повторить вставку с новой строки в количестве разделов будущего меню.
- Заменить ссылки и текст в соответствии со своими разделами и их названиями. Для перехода в визуальный режим редактирования следует повторно нажать значок <>.
- Кликнуть по кнопке «Сохранить страницу».
Создание текстового меню завершено. Конечно, такой формат подачи ссылок встретишь не часто, ведь администраторы групп стараются оформить свои страницы в лучшем виде и добавляют графические элементы.
Создание графического меню
Чтобы создать красивое меню потребуются базовые навыки обращения с графическим редактором. В данном примере работа будет построена на программе PhotoShop. Если опыта нет – можно четко следовать инструкции и использовать представленные параметры.
Как сделать дизайн графического меню:
- Через поисковую систему отыскать изображение, которое послужит фоном для текста. Его размеры не должны быть меньше, чем 610х450 px.
- Запустить PhotoShop.
- Открыть меню «Файл» и кликнуть по строке «Создать».
- Указать размеры холста (610х450 px) и разрешение (100px). Остальные параметры оставить прежними. Кликнуть «Создать».
- Открыть проводник Windows, найти загруженное изображение и перетащить его в окно программы.
- Растянуть картинку до размеров холста и нажать Enter.
- Открыть меню отображения слоев. Кликнуть правой кнопкой мыши по одному из них, после чего выбрать пункт «Объединить видимые».
- В панели инструментов, расположенной в левой части окна, выбрать «Прямоугольник». Начертить объект, который в будущем будет играть роль кнопки меню. Таких объектов нужно создать в количестве разделов. Важно чтобы «прямоугольники» были одинаковыми.
- В списке отображения слоев, выбрать слой с прямоугольником. Нажать ПКМ и кликнуть по строке «Параметры наложения». Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
- Когда все прямоугольники настроены, следует активировать инструмент «Текст». После включения потребуется отчертить область текста и вписать туда название пункта меню. Операция повторяется для остальных строк. Размер текста и его стиль выбирается исходя из личных предпочтений. Главное – чтобы надпись помещалась в отмеченное место.
- В боковом меню выбрать инструмент «Раскройка».
- Выделить кнопки, учитывая высоту всего холста.
- Теперь осталось сохранить элементы будущего меню. Для этого: открыть «Файл» и выбрать «Сохранить для web».
- Указать место на диске компьютера.
После того как удалось создать картинку для каждого пункта меню, можно приступать к непосредственной публикации:
- Открыть wiki-страницу и перейти в режим редактирования, как указано ранее.
- На панели инструментов нажать на иконку фотоаппарата и выбрать загрузку с диска.
- Указать созданные ранее картинки.
- Дождаться их загрузки на сервер. Когда это произойдет, в поле будет вставлен код.
- Отредактировать код следующим образом:
- Установить ширину картинки 600px.
- После размеров изображения добавить «;» и вставить параметр «nopadding|». Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения.
- После вертикальной черточки «|» вставить ссылки на разделы группы.
- Сохранить созданные изменения. Также перед переходом на другую страницу рекомендуется сохранить код в текстовый документ на компьютере. Это позволит восстановить меню при возможном сбое сохранения.
Справка. Непосредственно на панели инструментов находится значок «i», который открывает инструкцию по разметке wiki-страницы. Там можно найти пояснения по созданию различных эффектов текста и списков, вставке цитат и т.д.
Подведем итоги. Если есть сложности в понимании принципов работы с разметкой wiki-страницы, то лучше создать ссылки, попросту заменив нужные участки кода. Графическое меню выглядит более привлекательно, но требует познаний, как в работе редактора кода, так и графической программы. Для начала рекомендуется создать простое меню, а дальше попытаться его улучшить в соответствии с представленными в статье инструкциями.
идей дизайна отчетов для ЗАВЛЕЧЕНИЯ читателей [10+ советов и шаблонов]
Дизайн отчета может показаться не самой интересной темой, но хороший дизайн может улучшить ваш отчет или испортить его.
Если ваш отчет содержит плотные стены текста, никаких диаграмм или визуальных элементов не видно, читать так же скучно, как их создавать, то пора его заменить.
С помощью нескольких простых дизайнерских приемов вы можете превратить такие тяжелые текстовые отчеты в доступные, увлекательные документы, которые приятно читать (например, этот современный дизайн отчета ниже).
Не волнуйтесь, Venngage предоставит вам множество шаблонов отчетов, советов по дизайну отчетов и множества идей дизайна отчетов. Продолжайте читать, чтобы узнать больше!
Как составлять отчет:
- Сбалансируйте текст с визуальными элементами , чтобы облегчить усвоение информации.
- Используйте один цвет выделения , чтобы привлечь внимание к ключевой информации.
- Создайте иерархию открытого текста , чтобы упростить навигацию по отчету.
- Добавьте свой брендинг для целостного дизайна отчета.
- Визуализируйте данные с гистограммами, линейными диаграммами, пузырьковыми диаграммами и круговыми диаграммами.
- Используйте макет из 2 столбцов для оптимальной читаемости.
- Оставьте много пробелов в дизайне отчета.
- Используйте последовательные мотивы на каждой странице вашего отчета.
- Используйте цветные блоки для группировки связанной информации.
- Включите приложение с подробными таблицами и графиками.
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
Сегодня я расскажу вам, как создавать отчеты, которые настолько красивы, насколько функциональны. Мы расскажем о 10 передовых методах создания отчетов, которые вам необходимо знать, а также об идеях дизайна отчетов.
При написании отчета, в котором используется много данных, следует использовать формат IMRaD . IMRaD — это аббревиатура от Introduction — Method — Results — and — Discussion.
Если в вашем отчете больше текста, чем данных, например, если вы составляли годовой отчет или некоммерческий отчет о программе действий, вам также следует в целом следовать формату IMRaD. Хотя с меньшим упором на раздел «метод». Вместо этого сосредоточьтесь на демонстрации результатов своей работы.
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
Часы: Как создать годовой отчет
Когда вы почувствуете себя уверенно и вдохновитесь, вы можете перейти на нашу страницу с шаблонами отчетов, чтобы начать создавать свой собственный отчет! Продолжайте читать, чтобы узнать о некоторых идеях по оформлению отчетов.
СДЕЛАТЬ ОТЧЕТ СЕЙЧАС
1. Сбалансируйте текст с визуальными элементами для удобоваримого дизайна отчета
Как люди, мы намного лучше воспринимаем информацию, представленную в форме визуальных эффектов, чем письменный текст. Поэтому при разработке отчета с большим количеством текста ищите возможности резюмировать информацию путем преобразования текста в визуальные элементы, чтобы сделать вашу информацию более интересной и простой для восприятия.
Не используйте слова, если ту же информацию можно представить визуально.
Стремитесь к тому, чтобы баланс между текстом и изображениями составлял как минимум 50/50. По крайней мере, половина каждой страницы должна быть посвящена визуальным элементам, таким как диаграммы, диаграммы и полезные изображения.
ПОЛУЧИТЬ ШАБЛОН ДИЗАЙНА ОТЧЕТА
Как и в случае с простым дизайном отчета выше, каждый фрагмент текста в отчете должен сопровождаться репрезентативным визуальным элементом. Визуализация должна передавать основную часть информации, а сопроводительный текст должен перечислять основные выводы.
Даже если ваш отчет требует более насыщенного текста, попробуйте разбросать визуальные элементы между более длинными абзацами текста.Чередование текста с визуальными элементами поможет заинтересовать ваших читателей от страницы к странице, как в этой дизайнерской идее отчета:
ПОЛУЧИТЬ ШАБЛОН ДИЗАЙНА ОТЧЕТА
Просто помните, функциональность всегда должна быть на первом месте. Наглядные материалы следует использовать для улучшения понимания — для категоризации, выделения и выделения информации, а не только для разбивки текста. Выберите визуальные эффекты, которые сделают ваш контент более понятным.
Наши шаблоны отчетов о проделанной работе идеально подходят для предприятий и консультантов, чтобы продемонстрировать правильные данные и игнорировать все мелочи в процессе.
Наши шаблоны отчетов о консультациях — еще один хороший ресурс.
2. Используйте один цвет выделения, чтобы привлечь внимание к ключевой информации.
Цвет — один из важнейших элементов любого дизайна.
Помимо того, что он играет роль в общем виде и ощущении от дизайна, цвет может даже использоваться для управления тем, куда смотрят наши читатели. Мы можем использовать смелые цветовые акценты, чтобы привлечь внимание читателей к любым ключевым фактам и цифрам, которые мы считаем особенно важными.
Как показано в представленном ниже современном дизайне отчета, цвет является мощным инструментом для выделения важных точек данных и привлечения внимания к заголовкам отчетов.
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
Просто убедитесь, что вы используете цвета подсветки сдержанно. Многие яркие, контрастные цвета будут конкурировать друг с другом и подавлять чувства, отвлекая внимание от сообщения, которое вы пытаетесь передать.
Использование одного цвета для выделения улучшит понимание читателями и даже поможет связать ваш документ воедино.
ПОЛУЧИТЬ ШАБЛОН ДИЗАЙНА ОТЧЕТА
3. Создайте четкую текстовую иерархию для удобной навигации по дизайну отчета
Подобно тому, как мы можем использовать цвет, чтобы сообщить нашим читателям, на что смотреть в первую очередь, мы можем использовать размер текста, чтобы сообщить нашим читателям, что читать в первую очередь.
В этом суть типографской иерархии — размер и стиль текста, чтобы читатели могли легко перемещаться по нашим отчетам одним беглым взглядом.
Каждый отчет должен иметь как минимум три уровня текстовой иерархии, и эта иерархия должна применяться ко всему документу.
Ваша текстовая иерархия должна содержать, как минимум:
- Текст заголовка
- Текст подзаголовка
- Текст абзаца
Как видно из дизайна отчета ниже, заголовки должны быть достаточно большими и жирными, чтобы привлечь внимание читателя, и немного стилизованными. Подзаголовки должны быть немного меньше и менее стилизованы. Текст абзаца должен быть более минимальным по стилю и легко читаемым.
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
Ознакомьтесь с нашим руководством по выбору шрифтов для получения дополнительной информации о создании текстовых иерархий.
4. Добавьте свой брендинг для единого дизайна отчета
Обычно рекомендуется учитывать брендинг вашей компании при создании отчетов.
Использование элементов вашего бренда поможет вам придерживаться единой визуальной темы от начала до конца, что крайне важно для создания дизайна отчета, который будет ощущаться как единый целостный документ.
Как видно из этого примера от IPG Media ниже, последовательное применение цветов бренда компании может иметь драматический эффект.
Источник
Но не бойтесь добавить свой индивидуальный подход! Тот факт, что ваш дизайн соответствует бренду вашей компании, не означает, что у вас нет творческой свободы.
Вы можете использовать ключевые элементы бренда своей компании, чтобы создать забавный дизайн, который все еще соответствует требованиям. В дизайне этого отчета от Maine Tourism смешаны некоторые второстепенные цвета с основными цветами бренда, чтобы придать отчету уникальность.
Источник
Если вы еще этого не сделали, ознакомьтесь с My Brand Kit от Venngage.Мы упростили применение фирменных цветов, шрифтов и логотипов вашей компании ко всем нашим шаблонам отчетов!
Просто загрузите логотип своей компании, добавьте шрифты и цвета бренда, а затем одним щелчком мыши создайте фирменные шаблоны отчетов!
ПОПРОБОВАТЬ МОЙ БРЕНД-КОМПЛЕКТ СЕЙЧАС
Когда вы будете довольны дизайном отчета, используйте учетную запись Venngage Business, чтобы пригласить свою команду прокомментировать ваш дизайн и получить хорошие отзывы. Вы даже можете сохранить свой годовой отчет в качестве шаблона для использования в следующем году!
5.Визуализируйте свои данные с помощью гистограмм, линейных диаграмм, пузырьковых диаграмм и круговых диаграмм
Визуализация данных в длинном отчете не должна быть сложной. На самом деле, чем проще, тем лучше!
И именно поэтому знание основ построения диаграмм может изменить правила игры для вашего отчета.
Использование более простых диаграмм, таких как линейные диаграммы, гистограммы, пузырьковые диаграммы и диаграммы с большими числами, означает, что вы не рискуете запутать своих читателей, и им не придется работать над интерпретацией ваших диаграмм.
Эти базовые диаграммы могут быть даже весьма интересными, если их грамотно включить в общий дизайн. Ознакомьтесь с дизайном этого годового отчета от Hall Family Foundation, в котором для большого эффекта используются очень простые методы визуализации данных (диаграммы с большими числами и гистограммы).
Источник
Просто убедитесь, что вы используете диаграммы, которые подходят для того типа данных, которые у вас есть, и сообщения, которое вы пытаетесь передать.
Вот несколько рекомендаций по выбору правильного типа диаграммы:
- Используйте линейные графики, чтобы выделить тенденции во времени
- Используйте гистограммы и пузырьковые диаграммы, чтобы показать разницу между категориями
- Используйте диаграммы с большими числами, чтобы выделить ключевые показатели эффективности
Часы: как выбрать правильную диаграмму для ваших данных
Последний совет по визуализации данных в отчетах: включите описания всех диаграмм или таблиц, чтобы добавить контекст для читателей.Как показано ниже, каждая диаграмма должна иметь сопроводительный текст (по крайней мере, заголовок), который дает разъяснения и объясняет важные тенденции.
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
Если вы не уверены в лучшем способе визуализации данных, поищите вдохновение в нашей статистической инфографике. Многие из тех же методов визуализации, которые используются в инфографике с большим объемом данных, на удивление хорошо работают и в дизайне отчетов.
6. Используйте макет из 2 столбцов для оптимальной читаемости.
Грязные, неорганизованные отчеты не только выглядят непрофессионально, они могут сбивать с толку!
Организуйте свои отчеты, построив их в виде сетки — в идеале, сетки из двух столбцов, как показано на этом дизайне отчета от Глобального фонда для детей.Сетка придает отчету некоторую визуальную структуру, предотвращает визуальный беспорядок и создает удовлетворительное чувство ритма в дизайне.
Источник
Дизайн в сетке из 2 столбцов также предотвратит слишком широкие абзацы. Оптимальная длина строки для удобочитаемости составляет около 60-70 символов на строку, что обычно работает примерно в большинстве макетов с двумя столбцами.
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
7. Оставляйте много свободного места в дизайне отчета
Пустое пространство, пустое пространство вокруг каждого фрагмента контента на странице, является важным элементом хорошего дизайна.
Идеальное количество пробелов делает дизайн сбалансированным и приятным, а отсутствие пробелов делает дизайн тесным и незавершенным. Вы только посмотрите, какое отличие от небольшого пробела в простом дизайне:
Этот отчет от Samsung Fire & Marine Insurance является своего рода крайним примером пробелов на практике, но суть вы поняли. Пустое пространство вокруг текста, цифр и изображений помогает дизайну выглядеть легким, отполированным и сбалансированным:
Источник
Когда дело доходит до добавления пробелов в отчеты, имейте в виду, что читатели могут отключиться, столкнувшись с большими стенами текста.Постарайтесь обобщить информацию, разбить текст на более мелкие разделы и распределить эти разделы, чтобы страницы не были слишком загружены.
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
Пробел особенно важен в отчетах, насыщенных информацией, которые могут легко выглядеть на странице тяжелыми и утомительными. Оставляя большие поля вокруг текстовых разделов и диаграмм, мы можем сделать наши отчеты слишком громоздкими.
8. Используйте одинаковые визуальные мотивы на каждой странице дизайна отчета
Согласованность имеет решающее значение для хорошего дизайна отчета.Поскольку ваш текст и визуальные элементы меняются от страницы к странице, для того, чтобы страницы отчета ощущались как принадлежащие друг другу, они должны иметь похожие элементы дизайна, которые остаются согласованными от страницы к странице.
Этими согласованными элементами дизайна (или мотивами) могут быть изображения, иллюстрации, значки или даже просто формы!
Ознакомьтесь с дизайном годового отчета ниже. Простая полоса в правой части страницы создает необходимую визуальную целостность, которая объединяет дизайн.
ПОЛУЧИТЬ ШАБЛОН дизайна отчета
Чтобы добавить мотивы к дизайну отчетов в Venngage, перейдите в нашу Библиотеку значков на левой панели редактора.Вы можете просматривать библиотеку по категориям:
Или выполните поиск определенных значков по ключевым словам с помощью нашей панели поиска. При использовании поиска вы даже можете отфильтровать свой поиск, чтобы найти разноцветные значки или одноцветные значки (которые можно настроить на любой цвет)!
9. Используйте цветные блоки для группировки связанной информации
Макет и дизайн отчета должны способствовать пониманию читателями информации, содержащейся в этом отчете.
Например, мы можем использовать базовые элементы дизайна (например, цветные блоки, линии и границы), чтобы указать, какая информация принадлежит друг другу, что упрощает нашим читателям быструю интерпретацию этой информации.
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
Давайте посмотрим, как это может помочь нам в создании страниц отчетов с большим объемом данных.
Страницы с большим объемом данных могут легко стать визуально подавляющими, с множеством точек данных, линий и полос, конкурирующих за наше внимание. Разделив эти страницы на определенные разделы, мы можем создать отчет в стиле панели мониторинга, который будет намного проще понять:
ПОЛУЧИТЬ ШАБЛОН ОТЧЕТА
Никогда не недооценивайте силу цветового блока!
10.Приложите приложение с подробными таблицами и графиками
Чтобы не перегружать читателей слишком большим объемом информации сразу, подробные таблицы и графики следует исключить из основной части отчета и вместо этого включить в приложение.
Это дает заинтересованным читателям возможность более глубоко изучить ваш контент, сохраняя при этом краткий и понятный основной отчет.
При создании таблиц для приложений следует иметь в виду несколько советов по дизайну:
- Используйте яркий цвет, чтобы четко отличать строки заголовка от строк тела.
- Измените цвет рядов тела между белым и светло-серым, чтобы упростить сканирование таблицы.
- Используйте яркие квадраты, чтобы привлечь внимание к важным значениям в таблице.
ПОЛУЧИТЬ ЭТО Сводный ШАБЛОН данных отчета
Создание эффективного отчета — это включение нужного количества информации. Ваша цель в основной части отчета должна заключаться в том, чтобы изложить все ключевые выводы и подкрепить эти утверждения вспомогательными наглядными изображениями.Любая дополнительная информация должна быть помещена в приложение.
Бонус: Добавьте привлекательную обложку
«Не судите книгу по обложке» может быть хорошим советом в вашей повседневной жизни, но правда в том, что люди все еще делают это — и вам нужно это учитывать, если вы хотите, чтобы люди уходили с положительным впечатлением. вашего отчета.
Для печатных документов рассмотрите возможность использования обложки книги с привлекательной фотографией, иллюстрацией или другим рисунком. Убедитесь, что это изображение, которое выражает голос бренда или предмет, связанный с отчетом.Вам также понадобится что-то, что соответствует общему тону отчета; если он оптимистичный, отрезвляющий или противоречивый, выберите изображение, которое поможет передать эти чувства.
Источник
Даже если обложка вашего отчета использует довольно минималистский подход (с дизайном, состоящим лишь из названия отчета), это все равно добавляет гораздо больше профессионализма, чем не было бы вообще без обложки.
PS: Если вы специалист по персоналу, вы можете использовать наши шаблоны отчетов по кадрам для создания чего угодно, от отчетов об инцидентах до обзоров производительности.
Заключение
Даже если содержание вашего отчета сухое, дизайн отчета не обязательно должен быть таким. Помня об этих передовых методах разработки отчетов, вы можете создавать документы, в которых содержащаяся в них информация будет удобна для восприятия и удобна для чтения.
Начните работу над своими идеями по дизайну следующего отчета с одним из наших многочисленных шаблонов отчетов.
ПРОСМОТРЕТЬ ШАБЛОНЫ ДИЗАЙНА ОТЧЕТА
Дополнительные руководства по созданию отчетов:
Более 55 настраиваемых шаблонов, примеров и советов годового отчета
Как создать успешный маркетинговый план (+ шаблоны маркетинговых планов)
12 эффективных примеров проверки эффективности (+ советы менеджера по персоналу)
40 Красивых и эффективных адаптивных меню навигации
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.
Простота навигации — один из важнейших ключей к удобству использования интерфейса веб-сайта. Если посетители могут легко найти то, что они ищут, они с большей вероятностью останутся на сайте, а не уйдут и перейдут на какой-либо другой сайт. Эффективный дизайн навигации может помочь увеличить количество просмотров страниц, улучшить взаимодействие с пользователем и даже увеличить доход и прибыль.
По мере того как все больше и больше пользователей получают доступ к сайтам с мобильных устройств, популярность адаптивного веб-дизайна продолжает расти.Одна из задач проектирования и разработки адаптивных веб-сайтов — создать удобное навигационное меню, одинаково хорошо работающее для мобильных пользователей на всех типах устройств.
В этом посте мы продемонстрируем 40 различных меню навигации, которые помогут вам в дизайне. Некоторые из них креативны и необычны, другие — просты, но эффективны. Это продемонстрирует множество различных стилей и подходов, которые можно эффективно использовать в вашей собственной работе по дизайну и разработке. Мы будем показывать веб-сайты так, как они отображаются на рабочем столе, но лучший способ испытать эти меню навигации — это нажать на них и посмотреть, как они работают в браузере.Отрегулируйте ширину вашего браузера и посмотрите, как это повлияет на меню.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов наборов пользовательского интерфейса и дизайнерских ресурсов
СКАЧАТЬ СЕЙЧАС
Витрина адаптивного дизайна меню веб-сайта
Получите несколько идей, которые можно использовать в своих проектах, просмотрев подборку ниже.
В основном серьезные
Mostly Serious использует типичный значок гамбургера (три горизонтальные линии) для обозначения наличия меню.При щелчке по значку открывается меню, содержащее основные ссылки.
Магнит Co
Magnet Co также использует гамбургер (с двумя линиями вместо трех). Когда пользователь щелкает значок, открывается полноэкранное меню навигации на темном фоне.
Сэм Годдард
Разработчик Same Goddard отображает свое портфолио проектов в уникальном меню. Каждый проект указан крупным шрифтом вместе с годом проекта. Когда вы наводите указатель мыши на одну из ссылок, миниатюра также появляется в фоновом режиме.
Martin Building Company
На веб-сайте Martin Building Company в правой части экрана есть значок гамбургера. При нажатии на значок открывается меню со ссылками на основные страницы сайта.
Алиенист
Меню The Alienist одновременно уникально и привлекательно. При нажатии на значок меню открывается полноэкранное меню на фоне чтения.
Труба
Навигационное меню
Pipe довольно простое, но эффективное.При наведении указателя мыши на ссылки открывается базовый раскрывающийся список с несколькими ссылками второго уровня. На основном уровне меню также есть кнопка «начать работу». Помещение этой ссылки в виде кнопки действительно выделяет ее.
Карнавальные звуки
Carnival Studios использует интересный подход, отображая ссылки вертикально и горизонтально. Здесь нет раскрывающихся списков, но это визуальный эффект, который выделяет каждую ссылку при наведении на нее.
Рынок на улице Канал
Canal Street Market использует вкладки для организации и отображения контента.Разноцветные вкладки доступны в правой части страницы.
Паркер
Если щелкнуть квадрат в заголовке веб-сайта Паркера, откроется полноэкранное меню навигации, которое появляется сбоку и содержит наиболее важные ссылки, а также большое изображение.
Рино и Пелле
Fashion-сайт Rino & Pelle использует значок гамбургера в меню заголовка, которое, по сути, является второстепенным меню, поскольку основные ссылки перечислены в заголовке.При нажатии на значок открывается полноэкранное меню, которое спускается сверху вниз.
Уничтожение свободных рынков
Free Markets Destroy использует значок гамбургера и уникальный дизайн для меню навигации. Ссылки содержат 3D-эффекты, разные цвета при наведении курсора мыши и большой указатель пальца.
Sercopointweb
На веб-сайте Sercopointweb используется значок гамбургера, который открывает полноэкранное меню с двухцветным фоном.
Полоса
В меню заголовка
Stripe есть раскрывающиеся списки. В отличие от некоторых раскрывающихся меню, в каждом раскрывающемся списке доступные ссылки отображаются немного по-разному.
Хороший и правильный чай
Меню навигации «Хорошего и правильного чая» довольно простое, хотя оно хорошо спроектировано и соответствует теме и стилю сайта. Ссылка «магазин» открывает раскрывающийся список с категориями товаров в магазине, что позволяет пользователям легко найти то, что они ищут.
Причал 70
Меню навигации
Pier 70 доступно нажатием кнопки. Откроется полноэкранный дисплей с ярким полосатым фоном. Ссылки показаны большим жирным шрифтом.
Энн Кляйн
На веб-сайте электронной коммерции Анны Кляйн используется мегаменю со ссылками на подкатегории и изображениями в раскрывающихся списках.
Фильмы о песочнице
Sandbox Films отличается уникальным дизайном, не похожим ни на что другое.Щелкните значок гамбургера, чтобы открыть меню, после чего вы увидите пять основных ссылок, каждая из которых имеет свой цветовой блок. При наведении курсора блок и текст увеличиваются в размере.
BORN Group
Меню
BORN Group доступно пользователям через значок в правом верхнем углу экрана. Он открывает полноэкранное меню с двумя столбцами ссылок.
ОБНОВЛЕНИЕ
Функциональность
UPQODE во многом схожа. Меню доступно из верхнего правого угла и отображается в двух столбцах, но левый цвет показывает их контактную информацию.
Заварки и канавки
На веб-сайте Brews and Grooves используются большие жирные шрифты, и меню навигации использует аналогичный подход. При нажатии на значок в заголовке открывается полноэкранное меню, в котором есть несколько ссылок на важный контент на сайте
.
Молодые и гиперактивные
Веб-сайты
Portfolio часто являются отличным источником вдохновения для дизайна, и сайт Young and Hyperative — хороший тому пример. Значок / кнопка в заголовке открывает полноэкранное меню, которое выдвигается сверху.Есть два столбца ссылок и небольшие значки социальных сетей.
Это янтарь
На веб-сайте
Amber используются вкладки в правой части экрана для открытия различных страниц. Использование такого меню боковой панели не является типичным подходом, но оно обеспечивает уникальную особенность.
Бьен
Дизайн веб-сайта
Bien включает меню навигации в левой части экрана, при этом текст в боковом направлении идет вертикально вверх по экрану.
Группа стилистов
Меню в The Stylist Group довольно стандартное, если не считать того, что по умолчанию оно скрыто.При нажатии на ссылку «меню» открывается панель навигации, которая выдвигается из кнопки.
Третий и Роща
Third and Grove использует минималистичный дизайн веб-сайта с лаконичным расположением. Меню открывается при нажатии на значок гамбургера. Он использует довольно простой макет из двух столбцов для элементов полноэкранного меню с партнерами, отображаемыми в третьем столбце списка ссылок.
Plug & Play
На веб-сайте дизайнерского агентства Plug & Play используется значок гамбургера, который открывает меню, которое скользит по двум разным столбцам или разделам.
Rox
Навигация на веб-сайте Rox сначала выглядит довольно стандартно, но становится интереснее, когда пользователи наводят курсор на ссылки. На заднем плане появится желтый кружок, и текст ссылок изменится. Например, ссылка «работа» при наведении становится «наши проекты».
Сплайн
На красочном веб-сайте
Spline в заголовке используется знак «+», который открывает меню. Это не совсем полноэкранное меню, но оно скользит сверху вниз и покрывает большую часть экрана.
Web Effectual
Web Effectual включает в себя основной значок гамбургера, который открывает меню. Меню полноэкранное, всего три ссылки и сплошной фон. При наведении курсора ссылки подчеркиваются красочным цветом.
Blackbird Cigar Co
Значок меню Blackbird Cigar co находится в середине заголовка. Он открывает полноэкранный дисплей, который появляется справа. Некоторые из основных пунктов меню также включают дополнительное меню, которое открывается при наведении курсора.
Тамбьен
Щелкните значок в заголовке Tambien, чтобы открыть навигационные ссылки на основные страницы сайта. Он скользит слева.
Le Petit Salon
Le Petit Salon имеет один из наиболее уникальных и интересных дизайнов, представленных в этой статье. Когда вы щелкаете значок меню, он открывает четыре ссылки, которые прокручиваются по экрану и выделяются жирным шрифтом, который повторяется.
Уникальные бренды
Если вы щелкните значок в заголовке веб-сайта Unique Brands, откроется полноэкранное меню с пятью ссылками на белом фоне.Фон скользит слева.
EDF
EDF использует главное меню навигации с тремя ссылками и значком гамбургера, который открывает более широкий выбор ссылок.
Отдельное событие
Меню на веб-сайте An Event Apart довольно простое, но привлекательное и хорошо продуманное (как и следовало ожидать). Текст имеет тонкое подчеркивание, которое становится более жирным при наведении, а верхняя граница также отображается при наведении курсора.
Cognito
Cognito использует раскрывающиеся списки, чтобы продемонстрировать посетителям дополнительные возможности.Выпадающие списки используют фон блога, а раздел «продукты» отображается с вариантами, перечисленными по горизонтали с включенными значками.
Омнисенд
Omnisend использует мегаменю с несколькими опциями, которые открываются под некоторыми ссылками верхнего уровня.
Big Eye Deers
Big Eye Deers имеет значок гамбургера в заголовке, который открывает полноэкранное меню, которое выдвигается сбоку.
Образ мышления
Mindset также использует значок гамбургера и полноэкранное меню.Двухцветный фон скользит с обеих сторон, что является уникальным штрихом дизайна.
Срок воронки
Deadline Funnel имеет довольно стандартное меню, но ссылка «как это работает» включает раскрывающийся список с несколькими красочными значками. Справа вы найдете кнопки «Войти» и «Попробовать бесплатно».
Часто задаваемые вопросы
Что такое меню на веб-сайте?
Меню содержит ссылки на самые важные или верхние страницы веб-сайта.Цель состоит в том, чтобы улучшить взаимодействие с пользователем и упростить для посетителей поиск нужного контента.
Почему на веб-сайте важна навигация?
Это важный элемент, влияющий на работу пользователей. Плохая навигация заставит посетителей по-другому найти то, что они ищут.
Какова структура навигации на веб-сайте?
Структура относится к тому, как страницы связаны друг с другом, и к иерархической компоновке (какие страницы связаны друг с другом и как) сайта.
Доступны ли шаблоны дизайна меню веб-сайта?
Темы
WordPress включают шаблон для ваших меню. Вы можете управлять ссылками, которые хотите включить, и (в зависимости от темы) другими факторами, такими как раскрывающиеся меню.
10 советов по дизайну для создания красивых диаграмм и графиков Excel в 2021 году
Очень заманчиво позволить ужасным графикам Excel проникнуть в ваш маркетинг.Вашему начальнику наплевать на мелочи вроде того, как выглядят графики, верно? И все, что Excel предлагает по умолчанию, вероятно, нормально … не так ли?
Не совсем. Вы используете данные для стимулирования действий. Возможно, вы собираете данные, чтобы убедить своего начальника перейти на входящий маркетинг, дать вам дополнительную долю бюджета или скорректировать стратегию своей команды — среди прочего. Независимо от того, для чего вы используете данные, вам нужно, чтобы они были убедительными — и если вы плохо отображаете данные, смысл ваших данных, скорее всего, потеряется.
Чтобы ваши данные были максимально убедительными, вам всегда следует настраивать графики в Excel. И под настройкой мы не говорим о больших радикальных изменениях. Ниже приведены несколько быстрых советов, как с помощью Excel сделать ваши графики убедительными, удобными для чтения и красивыми.
Примечание. Я использую Excel для Mac 2011. Если вы используете другую версию или операционную систему, выполнение следующих советов может выглядеть иначе.
Советы по дизайну Excel для украшения некрасивых диаграмм и графиков в Microsoft Excel
1) Выберите правый график.
Прежде чем приступить к настройке элементов дизайна, необходимо знать, что ваши данные отображаются в оптимальном формате. Гистограммы, круговые и линейные диаграммы рассказывают разные истории о ваших данных — вам нужно выбрать лучшую из них, чтобы рассказать ту историю, которую вы хотите.
Гистограммы и круговые диаграммы помогают сравнивать категории. Круговые диаграммы обычно сравнивают части целого, в то время как гистограммы могут сравнивать практически все … что означает, что часто лучше всего использовать просто гистограмму. Гистограммы легче читать и выделяют возрастающие различия между категориями, поэтому они удобны.Круговые диаграммы лучше всего использовать, когда одна из категорий намного больше другой.
Хотите увидеть разницу? Вот пример того же набора данных, отображаемого в виде круговой диаграммы и гистограммы:
Кредит изображения: Викимедиа
Линейные диаграммы, которые выглядят как горизонтальная версия гистограмм, помогают отображать изменяющуюся тенденцию с течением времени. Вы можете отслеживать несколько значений за это время, но ключ к линейной диаграмме — это компонент времени.
Чтобы превратить данные в одну из этих диаграмм в Excel, выделите данные, которые вы хотите преобразовать в диаграмму, затем выберите «Диаграммы» в верхней панели навигации (или выберите «Вставить»> «Диаграммы», если у вас другая версия). . Затем выберите диаграмму, наиболее подходящую для ваших данных.
2) Сортировка данных гистограммы, чтобы они были интуитивно понятными.
Если вы используете гистограмму для отображения данных, этот совет может иметь большое значение. Большинство гистограмм выглядят так:
Изображение предоставлено: Search Engine Land
Они вроде как случайные.Вы тратите лишь долю секунды слишком долго, выясняя, какие из них являются отклоняющимися. Вместо этого вам следует переупорядочить точки данных в порядке от наибольшего к наименьшему. Вот как это выглядит:
Изображение предоставлено: Search Engine Land
Если гистограмма горизонтальна, большие значения должны быть вверху. Если ваша гистограмма вертикальная, расположите их слева направо. Почему? Вот как люди читают английский. (Если вы представляете эти данные на другом языке, где это не так, измените порядок, чтобы лучше отражать шаблоны чтения.)
Чтобы упорядочить графики в Excel, вам необходимо отсортировать данные от наибольшего к наименьшему. Нажмите «Данные», выберите «Сортировка» и выберите способ сортировки всего.
3) Сократите метки оси Y.
Длинные метки оси Y, как и большие числовые значения, занимают много места и могут выглядеть немного беспорядочно, как на диаграмме ниже:
Чтобы сократить их, щелкните правой кнопкой мыши одну из меток на оси Y и выберите «Ось формата» в появившемся меню.Выберите «Номер» слева, затем «Пользовательский» в списке категорий. (Снимите флажок «Связано с источником», если он выбран, иначе вы не сможете щелкнуть «Пользовательский».)
Введите код произвольного формата \ $ 0 ,, \ m (как показано ниже) и нажмите «ОК», чтобы закрыть.
Полученный график будет выглядеть намного чище:
4) Удалите фоновые линии.
Графики позволяют грубо сравнивать данные внутри набора, а не копаться в нем. Никто не смотрит на ваш график, чтобы увидеть возрастающие различия между точками данных — они хотят видеть общие, всеобъемлющие тенденции.
Чтобы помочь людям сосредоточиться на этих тенденциях, удалите линии на заднем плане графика или диаграммы. Эти линии лишние, бесполезные и отвлекающие — вырежьте их из своего графика, чтобы помочь людям сосредоточиться на важных выводах.
Чтобы удалить фоновые линии, выберите «Макет диаграммы»> «Линии сетки», затем выберите «Без линий сетки» в параметрах «Горизонтальный» и «Вертикальный».
5) Удалите поля линии по умолчанию.
Если вы не удалите их из линейных диаграмм, Excel автоматически добавит поля перед первой точкой данных и после последней точки данных, как вы можете видеть слева на изображении ниже.Но, как вы можете видеть справа, линейные диаграммы часто выглядят лучше без этих полей:
Изображение предоставлено: Эндрю Робертс
Чтобы удалить эти поля, дважды щелкните по оси даты, и откроется окно «Ось формата». В разделе «Параметры оси» измените «Ось положения» на «По отметкам».
Кредит изображения: Эндрю Робертс
6) Удалите ненужную укладку.
Большинство стандартных графиков Excel имеют предварительно заданные стили, но эти стили часто мешают передаче информации.Тени? Контуры? Вращения? Избавьтесь от них всех. Они не добавляют к истории данных.
Чтобы исправить стиль в Excel, щелкните правой кнопкой мыши график и выберите «Форматировать область диаграммы». Удалите все лишнее и ненужное влияние на ваши данные:
7) Держитесь подальше от 3D-эффектов.
Это подпадает под предыдущий пункт, но я хотел включить его как отдельный пункт, потому что это один из наиболее часто используемых эффектов визуализации данных.
Чтобы данные выглядели лишними причудливыми, люди часто делают гистограммы, линейные и круговые диаграммы в трехмерном виде, но на самом деле это только затрудняет чтение данных.Из-за того, как данные наклонены, это дает читателю искаженное представление о том, что на самом деле означают данные. Поскольку вы используете данные, чтобы рассказать общую историю, вы не хотите ослаблять свои аргументы из-за плохого дизайна. Посмотрите, как по-разному выглядит круговая диаграмма в 2D и в 3D?
Кредит изображения: visual.ly
И если вы действительно посмотрите на область, занимаемую каждым разделом на экране, вы поймете, почему легко неверно интерпретировать трехмерные графики:
Изображение предоставлено: visual.ly
Чтобы удалить 3D-стиль с ваших графиков, дважды щелкните столбцы, линии или секторы круговой диаграммы, которые вы хотите изменить, выберите «3D-формат» и установите для «Сверху» и «Снизу» значение «Нет».
8) Удалите легенду, если в ней нет необходимости.
Легенды сообщают вам информацию, которую вы легко можете прочитать на графике. Если у вас есть тонна категорий оси X или несколько точек данных для каждой категории, то использование легенд имеет смысл. Но если вы сравниваете только несколько точек данных, они могут быть довольно бесполезными.Так что если это так, просто удалите легенду полностью.
Чтобы удалить легенду в Excel, вы можете просто дважды щелкнуть текстовое поле легенды, а затем нажать «Удалить» на клавиатуре:
9) Используйте фирменные цвета.
Цвета, предустановленные в Excel, довольно тусклые. Один из быстрых способов приукрасить их — сделать их цветами вашего бренда. Это небольшая деталь, которая сделает ваши диаграммы гладкими и чистыми.
Чтобы убедиться, что вы всегда используете правильные цвета бренда, вам необходимо получить цветовой код HEX цветов вашего бренда.Затем вставьте этот код в этот преобразователь цвета HEX -> RBG. В Excel дважды щелкните те части графика, цвет которых вы хотите изменить. В разделе «Заливка» выберите «Цвет»> «Другие цвета».
Во всплывающем окне выберите второй значок слева с помощью ползунков. Видите это маленькое раскрывающееся меню? Выберите «Ползунки RGB», затем введите числа RGB, которые вы нашли в начале. Вуаля! Идеально фирменные цвета и шикарная графика.
10) Добавьте затененную область на линейный график.
Вы когда-нибудь видели линейный график с заштрихованной областью под линией? Они могут выделить вашу линейную диаграмму.
Кредит изображения: Эндрю Робертс
Чтобы добавить эту затененную область, вам нужно обмануть Excel, добавив еще один ряд данных. Для этого вернитесь к таблице в Excel, которую вы использовали для создания линейной диаграммы, и выделите точки данных, составляющие ось Y (в данном случае сумму в долларах). Затем скопируйте его и вставьте в строку ниже, чтобы получить две идентичные серии данных.
Затем выделите значения данных только двух идентичных серий данных, не включая метки. Ниже эта область выделена синим цветом.
Кредит изображения: Эндрю Робертс
Линия другого цвета (в данном случае красного) появится поверх нашей исходной линии на графике. Щелкните линию, чтобы выбрать ее, затем щелкните правой кнопкой мыши и выберите «Изменить тип диаграммы ряда» в раскрывающемся меню.
В появившемся меню выберите первый тип в категории «Площадь».
Кредит изображения: Эндрю Робертс
Ваш новый линейный график будет выглядеть примерно так:
Кредит изображения: Эндрю Робертс
Затем дважды щелкните затененную область на диаграмме (в данном случае красную область), и появится меню «Форматировать ряд данных». Щелкните «Заливка» слева и выберите «Сплошная заливка». В разделе «Цвет заливки» выберите тот же цвет, что и линия на диаграмме. Вы можете изменить прозрачность на все, что захотите — прозрачность 66% выглядит хорошо.
Затем в разделе «Цвет границы» выберите «Сплошная заливка». В разделе «Цвет заливки» выберите тот же цвет, что и линия на диаграмме. Измените прозрачность на ту же прозрачность, что и прозрачность цвета границы.
Хотите больше советов по Excel? Ознакомьтесь с этими ресурсами для изучения Excel в Интернете.
Примечание редактора: этот пост был первоначально опубликован в 2014 году и с тех пор обновлен для обеспечения точности и полноты.
Что такое дизайн пользовательского интерфейса?
Научитесь разрабатывать с учетом потребностей и ожиданий пользователей, применяя «Десять рекомендаций по пользовательскому интерфейсу» Якоба Нильсена и Рольфа Молича.Эта эвристика нашла отражение во многих продуктах, разработанных некоторыми из самых успешных компаний в мире, такими как Apple, Google и Adobe. Дополнительное свидетельство того, как их проектные группы включают эти правила в свой процесс проектирования, отражено в руководствах по пользовательскому интерфейсу, опубликованных и распространенных этими компаниями. В этой статье вы узнаете, как следовать десяти эмпирическим правилам при проектировании, чтобы вы могли еще больше повысить удобство использования, полезность и желательность своих дизайнов.
Нильсен и 10 рекомендаций по дизайну пользовательского интерфейса от Нильсена и Молиха
Якоб Нильсен, известный консультант по веб-юзабилити и партнер Nielsen Norman Group, и Рольф Молич, другой известный эксперт по юзабилити, составили список из десяти руководств по дизайну пользовательского интерфейса в 1990-х годах. Обратите внимание, что эвристика Нильсена и Молиха во многом пересекается с «восемью золотыми правилами» Бена Шнейдермана. Эти 10 практических правил являются продолжением восьми золотых правил Шнейдермана через 4 года после первой публикации Шнейдермана.
- Просмотр статуса системы . Пользователи всегда должны быть проинформированы о работе системы с понятным и хорошо заметным статусом, отображаемым на экране в течение разумного периода времени.
- Соответствие системы и реального мира . Дизайнеры должны стремиться отражать язык и концепции, которые пользователи могут найти в реальном мире, в зависимости от того, кем являются их целевые пользователи. Представление информации в логическом порядке и совмещение ожиданий пользователей, основанных на их реальном опыте, снизят когнитивное напряжение и упростят использование систем.
- Контроль и свобода пользователя . Предложите пользователям цифровое пространство, где возможны обратные шаги, включая отмену и повтор предыдущих действий.
- Согласованность и стандарты . Разработчики интерфейсов должны гарантировать, что и графические элементы, и терминология поддерживаются на одинаковых платформах. Например, значок, представляющий одну категорию или концепцию, не должен представлять другую концепцию при использовании на другом экране.
- Предотвращение ошибок .По возможности проектируйте системы так, чтобы потенциальные ошибки были сведены к минимуму. Пользователи не любят, когда их призывают выявлять и устранять проблемы, которые иногда могут выходить за рамки их уровня знаний. Устранение или отметка действий, которые могут привести к ошибкам, — два возможных способа предотвращения ошибок.
- Узнавание, а не отзыв. Сведите к минимуму когнитивную нагрузку, сохраняя релевантную для задачи информацию на дисплее, пока пользователи исследуют интерфейс.Человеческое внимание ограничено, и мы способны одновременно поддерживать только около пяти элементов в нашей кратковременной памяти. Из-за ограничений кратковременной памяти дизайнеры должны гарантировать, что пользователи могут просто использовать распознавание вместо того, чтобы вспоминать информацию по частям диалога. Распознать что-то всегда легче, чем вспомнить, потому что распознавание включает в себя восприятие сигналов, которые помогают нам проникнуть в нашу обширную память и позволяют всплыть на поверхность релевантной информации. Например, мы часто находим в тесте более простой формат вопросов с несколькими вариантами ответов, чем вопросы с короткими ответами, потому что он требует от нас только распознать ответ, а не вспоминать его из своей памяти.
- Гибкость и эффективность использования . С увеличением использования возникает потребность в меньшем количестве взаимодействий, что обеспечивает более быструю навигацию. Это может быть достигнуто с помощью сокращений, функциональных клавиш, скрытых команд и макросов. Пользователи должны иметь возможность настраивать или адаптировать интерфейс в соответствии со своими потребностями, чтобы частые действия можно было выполнять более удобными способами.
- Эстетичный и минималистичный дизайн . Сведите к минимуму беспорядок. Вся ненужная информация конкурирует за ограниченные ресурсы внимания пользователя, что может препятствовать поиску пользователем в памяти соответствующей информации.Следовательно, отображение должно быть сокращено до только необходимых компонентов для текущих задач, обеспечивая при этом четко видимые и однозначные средства перехода к другому контенту.
- Помогите пользователям распознавать, диагностировать и устранять ошибки . Разработчики должны исходить из того, что пользователи не могут понять техническую терминологию, поэтому сообщения об ошибках почти всегда должны быть выражены простым языком, чтобы ничего не потерялось при переводе.
- Справка и документация .В идеале мы хотим, чтобы пользователи перемещались по системе, не прибегая к документации. Однако в зависимости от типа решения может потребоваться документация. Когда пользователям требуется помощь, убедитесь, что ее легко найти, она соответствует поставленной задаче и сформулирована таким образом, чтобы помочь им сделать необходимые шаги для решения проблемы, с которой они сталкиваются.
Google Inc., технологическая компания с многомиллиардными доходами, безусловно, производит проекты, которые отражают вышеперечисленные эвристики.Джон Уайли, главный дизайнер Google Search в 2012 году, однажды сказал:
«Когда я думаю о дизайне и создании отличного пользовательского опыта, я обычно думаю о нем с точки зрения трех вещей: удобство использования, полезность и желательность».
10 рекомендаций Нильсена и Молиха по пользовательскому интерфейсу довольно хорошо охватывают эти три ключевых компонента пользовательского опыта, а это означает, что вы, вероятно, сможете улучшить пользовательский опыт своих проектов, следуя этим рекомендациям!
Узнайте, как Adobe объединяет десять рекомендаций по дизайну пользовательского интерфейса Nielsen и Molich .Один из их самых популярных продуктов, Adobe Photoshop, редактор растровой графики, демонстрирует характеристики хорошо продуманного пользовательского интерфейса, который отражает эти рекомендации.
Мы более подробно рассмотрим, как Adobe Photoshop отражает каждое из этих руководящих принципов, чтобы вдохновить вас на повышение удобства использования, полезности и желательности ваших собственных дизайнов путем включения 10 практических правил в свою работу.
1. Видимость состояния системы
Photoshop отлично справляется с задачей, позволяя пользователю узнать, что происходит с программой, визуально показывая пользователю, к чему привели его действия, когда это возможно.Например, когда пользователи перемещают слои в палитре «Слои», они могут визуально видеть слой, представленный как физически перетаскиваемый в пространстве.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
Изображение курсора переходит от раскрытой руки к зажатой, когда пользователь перетаскивает слой внутри палитры слоев. Это упрощает мгновенное понимание состояния системы.Кроме того, выбор Adobe использования «руки» — отличный пример второго правила, согласно которому система соответствует реальному миру.
2. Соответствие системы реальному миру
Пример Photoshop, имитирующего реальный мир в терминах и представлениях, понятных их целевым пользователям, — это то, где они разрабатывают информационную структуру и терминологию, отражающую те же формулировки, которые мы использовали бы в мир фотографии или печатных СМИ. Знакомые концепции и термины, такие как RGB, оттенок / насыщенность / яркость и CMYK, используются для представления цвета, в то время как различные инструменты, такие как инструмент осветления и затемненный инструмент, имитируют традиционную технику темной комнаты для фотографий.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
Инструменты Dodge и Burn в Photoshop имитируют традиционную технику фотолаборатории для фотографий
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
Photoshop использует термин «Экспозиция», который обычно используется в мире фотографии.
3. Пользовательский контроль и свобода
Photoshop очень хорош в предоставлении пользователям контроля на каждом этапе пути. Когда пользователь вносит изменения в изображение или добавляет различные художественные эффекты, он может быстро и легко сделать шаг назад, например, в случае ошибки.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
Пользователи сами управляют, поскольку они могут сделать шаг назад или шаг вперед в меню «Правка» или, в качестве альтернативы, они могут использовать сочетания клавиш Photoshop, например, Alt + Ctrl + Z.
4. Согласованность и стандарты
Photoshop поддерживает стандартный макет и внешний вид, когда дело касается строки меню. Они также используют общеизвестные термины, такие как «Новый…», «Открыть…», «Сохранить как…» и т. Д.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
Меню «Файл» в Photoshop отображает множество хорошо знакомых параметров.
5.Предотвращение ошибок
Чтобы пользователи не совершали ошибок, Photoshop предоставляет краткое описание или метку инструментов, когда пользователь наводит на них курсор, чтобы убедиться, что пользователи используют правильный инструмент для решения поставленной задачи.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
Пользователь наводит курсор на значок ластика, и Photoshop отображает ярлык «Инструмент ластика».
6.Распознавание, а не повторение
Делает ли он выбор из меню художественных фильтров или открывает новый файл изображения, Photoshop предоставляет пользователям образец представления, чтобы сделать правильный выбор. Это позволяет пользователю визуально распознать то, что он ищет, вместо того, чтобы вспоминать имя или вводить его для поиска. Возможно, вы встречали другие программы для редактирования фотографий, которые просят вас вспомнить и ввести имя файла, с которым вы хотите работать. Это действительно может быть действительно трудно вспомнить, поскольку часто это что-то вроде: 29412_09342.JPG.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
Пользователь может визуально распознать изображение заката по его миниатюре и выбрать его.
7. Гибкость и эффективность использования
Одной из многих причин, по которым частые пользователи любят Photoshop, является его гибкость и эффективность. Пользователи могут использовать его гибкость, организуя и добавляя свое рабочее пространство, а также делая вещи более эффективными, сохраняя его для использования в будущем.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
Photoshop дает частым пользователям возможность сохранить предпочтительные настройки рабочего пространства.
8. Эстетичный и минималистичный дизайн
Панель инструментов в Photoshop отображает только значки и аккуратно спрятана в сторону, чтобы свести к минимуму беспорядок и сохранить эстетику минимализма.
Автор / правообладатель: Adobe Systems Incorporated.Условия авторских прав и лицензия: Добросовестное использование
Панель инструментов Photoshop минималистична и позволяет избежать беспорядка, поскольку инструменты представлены только значками.
9. Помогите пользователям распознать, диагностировать и исправить ошибки
При возникновении ошибки Photoshop предоставляет диалог, который позволяет пользователю узнать, что пошло не так и как ее исправить.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
В этом сообщении об ошибке из-за неправильного использования штампа клонирования пользователем Photoshop объясняет, что пошло не так, почему и как пользователю следует действовать дальше.
10. Справка и документация
Справка и документация легко доступны через строку главного меню. Здесь вы можете найти множество разделов справки и руководств о том, как в полной мере использовать программу.
Автор / правообладатель: Adobe Systems Incorporated. Условия авторских прав и лицензия: Добросовестное использование
В окне отображается информация о том, как создавать ролловеры в контексте веб-графики. Пользователь также может видеть список тем в боковом меню.
10 шагов к повышению удобства использования, полезности и желательности путем внедрения рекомендаций Нильсена и Молиха по проектированию пользовательского интерфейса
Как дизайнер, вы должны иметь возможность критиковать как свои собственные проекты, так и работы других с хорошо обоснованной аргументацией . Применение 10 эмпирических правил Нильсена и Молиха при оценке дизайна интерфейса поможет вам распознать любые потенциальные проблемы, а также поможет вам и вашей команде улучшить взаимодействие с пользователями.Вот таблица, с которой вы можете попрактиковаться, когда научитесь распознавать, были ли применены эти правила и когда эти правила были нарушены. Наконец, пришло время улучшить веб-сайт или приложение, выполнив 10 рекомендаций.
Скачать PDF можно здесь .
The Take Away
Если вы будете следовать 10 рекомендациям Nielsen и Molich по пользовательскому интерфейсу, вы будете проектировать с учетом удобства использования, полезности и желательности.Так же, как дизайнеры успешных компаний, таких как Apple, Google и Adobe, вы сможете поддерживать свои дизайнерские решения с помощью хорошо изученных эвристических методов и быть уверенными в создании удобных и красивых дизайнов. Чтобы попрактиковаться в распознавании этих 10 практических правил, продолжайте выполнять упражнение, описанное в прилагаемом файле из приведенного выше раздела.
Где узнать больше
Чтобы найти дополнительную информацию о книге Якоба Нильсена «Повышение объяснительной силы эвристики юзабилити», перейдите по ссылке:
https: // static.aminer.org/pdf/PDF/000/089/679/enha …
Ссылки и где узнать больше
Изображение героя: Автор / Правообладатель: Барри Шварц. Flickr. Условия авторских прав и лицензия: CC BY-NC 2.0
Курс: Шаблоны проектирования пользовательского интерфейса для успешного программного обеспечения:
https://www.interaction-design.org/courses/ui-design-patterns-for-successful-software
Design — Карьера в Apple (IN)
Найдите команду и начните здесь свой рассказ.
Промышленный дизайн
В Apple команда промышленного дизайна играет ключевую роль на каждом этапе процесса разработки продукта, от предварительной концепции до производства тщательно продуманного конечного продукта. Эта команда всемирно известна своим тщательным вниманием к деталям и высокими стандартами качества, которые они используют при выборе материалов, производственных процессов, окончательных цветов и отделки. Их проекты выходят за рамки категорий продуктов, они также поддерживают дизайн аксессуаров, упаковки и розничную торговлю Apple.Сферы работы включают промышленный дизайн / дизайн продукции; CAD Скульптура; Исследование человеческого фактора; Программирование, обработка и эксплуатация с ЧПУ; Изготовление точных моделей и прототипов; Цветовая инженерия; и текстильная / материальная экспертиза.
См. Доступные роли в промышленном дизайне
Дизайн человеческого интерфейса
Эта команда разрабатывает концепцию, проектирует и создает пользовательский интерфейс для всех продуктов, услуг и аксессуаров Apple. Они рассматривают каждое человеческое взаимодействие — включая все визуальные, звуковые и тактильные ощущения — для создания продуктов, которые не только красивы, но также интуитивно понятны и полезны.Чтобы укрепить эту приверженность, Apple предоставляет этой группе беспрецедентный уровень возможностей и ресурсов, в результате чего продукты, которые влияют на отрасль, а также на жизнь людей. Сферы работы включают прототипный дизайн, моушн-дизайн, звуковой дизайн, производственный дизайн, взаимодействие с пользователем и продакшн.
См. Доступные роли разработчиков интерфейса пользователя
Дизайн коммуникаций
Эта группа создает визуальные материалы для каждого продукта и услуги Apple, создавая основу для каждого нового запуска.Это означает, что люди во всем мире видят свои работы еще до того, как сами увидят продукты. Присоединяйтесь к ним, и ваши усилия будут отображаться в Интернете, в наших магазинах, в рекламе и не только. Сферы деятельности включают графический дизайн, типографику, дизайн упаковки, учебный дизайн, мерчандайзинг, а также видео- и анимационную графику.
См. Доступные роли в области коммуникационного дизайна
5 Принципов визуального дизайна в UX
Глядя на визуальный элемент, мы обычно сразу можем сказать, нравится он или нет.(Потому что они часто проявляются на интуитивном уровне в модели эмоционального дизайна Дона Нормана.) Однако немногие могут словесно объяснить, почему макет визуально привлекателен. Графика, основанная на принципах хорошего визуального дизайна, может стимулировать взаимодействие и повысить удобство использования.
Принципы визуального дизайна сообщают нам, как элементы дизайна, такие как линия, форма, цвет, сетка или пространство, сочетаются друг с другом для создания хорошо округленных и продуманных визуальных эффектов.
В этой статье определены 5 принципов визуального дизайна, которые влияют на UX:
- Масштаб
- Визуальная иерархия
- Весы
- Контрастность
- Гештальт
Следование этим 5 принципам визуального дизайна может повысить вовлеченность и удобство использования.
1. Шкала
Этот принцип широко используется: почти каждый хороший визуальный дизайн использует его преимущества.
Определение: Принцип шкалы относится к использованию относительного размера для обозначения важности и ранга в композиции.
Другими словами, при правильном использовании этого принципа наиболее важные элементы в дизайне больше, чем менее важные. Причина этого принципа проста: когда что-то крупное, это с большей вероятностью будет замечено.
Для визуально приятного дизайна обычно используется не более 3-х различных размеров. Наличие ряда элементов разного размера не только создаст разнообразие в вашем макете, но также установит визуальную иерархию (см. Следующий принцип) на странице. Обязательно подчеркните самые важные аспекты своего дизайна, сделав их самыми большими.
При правильном использовании принципа масштабирования и выделении правильных элементов пользователи легко проанализируют визуальное оформление и узнают, как его использовать.
Medium для iPhone: популярные статьи визуально больше других статей. Шкала направляет пользователей к потенциально более интересной статье.
В этой автостоянке в Кракове самая важная часть информации (зона H — где вы в данный момент находитесь) — самая большая по размеру. (Источник изображения: www.behance.com)
2. Визуальная иерархия
Макет с хорошей визуальной иерархией будет легко понят для ваших пользователей.
Определение : Принцип визуальной иерархии касается направления взгляда на страницу таким образом, чтобы он обращал внимание на различные элементы дизайна в порядке их важности.
Визуальная иерархия может быть реализована посредством изменения масштаба, значения, цвета, интервала, размещения и множества других сигналов.
Визуальная иерархия контролирует доставку опыта. Если вам сложно понять, где искать страницу, скорее всего, в ее макете отсутствует четкая визуальная иерархия.
Чтобы создать четкую визуальную иерархию, используйте 2–3 размера шрифта, чтобы указать пользователям, какие части контента являются наиболее важными или находятся на самом высоком уровне в мини-информационной архитектуре страницы.Или рассмотрите возможность использования ярких цветов для важных предметов и приглушенных цветов для менее важных.
Scale также может помочь определить визуальную иерархию, поэтому включите различные масштабы для различных элементов дизайна. Общее практическое правило — включать в проект мелкие, средние и большие компоненты.
Среднее мобильное приложение: имеется четкая визуальная иерархия заголовка, подзаголовка и основного текста. Каждый компонент статьи имеет размер шрифта, равный его важности.
Мобильное приложение Uber: в мобильном приложении Uber визуальная иерархия ясна.Экран разделен пополам между картой и формой ввода (нижняя половина экрана), что наводит на мысль, что эти компоненты одинаково важны для пользователя. Внимание сразу привлекает вопрос «Куда?» поле из-за его серого фона, затем к недавним местоположениям под ним, которые немного меньше по размеру шрифта.
Мобильное приложение Dropbox: в мобильном приложении Dropbox визуальная иерархия менее четкая. Несмотря на то, что пояснительный текст меньше по размеру, чем имя файла, трудно различить разные файлы.Миниатюры обеспечивают дополнительный уровень иерархии, но их наличие зависит от доступных типов файлов. В конечном итоге пользователям приходится много разбираться и читать, чтобы найти папку или файл, которые они ищут.
3. Остаток
Балансировка похожа на качели: вместо веса вы балансируете элементы дизайна.
Определение : Принцип баланса относится к удовлетворительному расположению или соотношению элементов дизайна. Баланс возникает, когда имеется равномерно распределенное (но не обязательно симметричное) количество визуального сигнала по обе стороны от воображаемой оси, проходящей через середину экрана.Эта ось часто бывает вертикальной, но может быть и горизонтальной.
Как и при балансировке веса, если бы у вас был один маленький элемент дизайна и один большой элемент дизайна с двух сторон от оси, дизайн был бы немного несбалансированным. При создании баланса имеет значение не только количество элементов, но и площадь, занимаемая элементом дизайна.
Воображаемая ось, которую вы устанавливаете на своем визуале, будет точкой отсчета для того, как организовать макет, и поможет вам понять текущее состояние баланса вашего визуала.В сбалансированном дизайне ни одна область не привлекает внимание настолько, чтобы вы не могли видеть другие области (даже если некоторые элементы могут иметь больший визуальный вес и быть фокусными точками). Остаток может быть:
Тип баланса, который вы используете в своем визуале, зависит от того, что вы хотите передать. Асимметрия динамична и увлекательна. Это создает ощущение энергии и движения. Симметрия тихая и статичная. Радиальный баланс всегда уводит взгляд в центр композиции.
The Hub Style Explosion: композиция кажется стабильной, что особенно уместно, когда вы ищете работу, которая вам нравится.Баланс здесь симметричный. Если бы вы нарисовали воображаемую вертикальную ось по центру веб-сайта, элементы распределялись бы равномерно по обе стороны от оси. (Источник изображения: dribbble.com)
Nike: эта страница асимметрично сбалансирована, что дает ощущение энергии и движения, соответствующее бренду Nike. Если бы вы нарисовали вертикальную ось по центру этого визуала, количество элементов по обе стороны от оси будет примерно одинаковым. Однако разница в том, что они не идентичны и находятся в одних и тех же точных местах.Несмотря на то, что технически на левой стороне обуви немного больше текста, он уравновешен более крупным текстом справа, который занимает больше места и визуального веса, что делает их очень похожими.
Наручные часы Brathwait: Классические часы с радиальной балансировкой. Взгляд сразу же притягивается к центру циферблата, и весь визуальный вес распределяется равномерно, независимо от того, где нарисована воображаемая ось.
Этот редакторский разворот не сбалансирован.Если вы проведете вертикальную ось вниз по странице, элементы не будут равномерно распределены по обеим сторонам оси. (Источник изображения: www.behance.net)
4. Контрастность
Это еще один часто используемый принцип, который выделяет определенные части вашего дизайна среди пользователей.
Определение : Принцип контрастности относится к сопоставлению визуально непохожих элементов, чтобы передать тот факт, что эти элементы различны (например, принадлежат к разным категориям, имеют разные функции, ведут себя по-разному).
Другими словами, контраст дает глазу заметную разницу (например, по размеру или цвету) между двумя объектами (или между двумя наборами объектов), чтобы подчеркнуть их различие.
Принцип контраста часто применяется через цвет. Например, красный цвет часто используется в дизайне пользовательского интерфейса, особенно в iOS, для обозначения удаления. Яркий цвет сигнализирует о том, что красный элемент отличается от остальных.
Приложение «Напоминания» для iOS: красный цвет, который сильно контрастирует с окружающим контекстом, зарезервирован для удаления.
Часто в UX слово «контраст» напоминает о контрасте между текстом и его фоном. Иногда дизайнеры намеренно уменьшают контраст текста, чтобы не выделять менее важный текст. Но этот подход опасен — уменьшение контрастности текста также снижает разборчивость и может сделать ваш контент недоступным. Используйте средство проверки цветового контраста, чтобы убедиться, что ваш контент все еще может быть прочитан всеми вашими целевыми пользователями.
Greenhouse Juice Co: Читаемость текста на бутылке зависит от цвета сока.Хотя контраст прекрасно работает для некоторых соков, этикетки бутылок со светлыми соками практически невозможно прочитать. (Источник изображения: www.instagram.com)
5. Принципы гештальта
Это набор принципов, установленных в начале двадцатого века гештальт-психологами. Они фиксируют, как люди понимают смысл изображений.
Определение : Принципы гештальта объясняют, как люди упрощают и организуют сложные изображения, состоящие из множества элементов, подсознательно объединяя части в организованную систему, которая создает единое целое, а не интерпретирует их как серию разрозненных элементов.Другими словами, принципы гештальт отражают нашу тенденцию воспринимать целое в отличие от отдельных элементов.
Существует несколько гештальт-принципов, включая сходство, продолжение, завершение, близость, общую область, фигуру / фон, а также симметрию и порядок. Близость особенно важна для UX — это относится к тому факту, что элементы, которые визуально ближе друг к другу, воспринимаются как часть одной группы.
Это принцип гештальт-замыкания, который позволяет нам видеть две целующиеся фигуры вместо случайных фигур на картине Пикассо.Наш мозг заполняет недостающие части, чтобы создать две фигуры.
Мы также часто видим приложения теории гештальта в логотипах. В логотипе NBC нет павлина в белом пространстве, но наш мозг понимает, что он есть.
В форме регистрации Uber используется принцип гештальт-близости: метки полей расположены рядом с соответствующими текстовыми полями, что позволяет легко понять, какую информацию вводить в какие поля. Если бы между полем и последующей меткой (для следующего поля) оставалось меньше места, пользователям было бы сложно понять, что и чему принадлежит.
2017 Налоговая форма США: из-за недостатка места между полями ее заполнение затруднительно. Вы можете легко пропустить то, к чему относится второе поле «Фамилия». Использование принципа гештальт-близости для различения полей, относящихся к себе и супругу, принесло бы пользу UX.
Почему важны принципы визуального дизайна
Почему мы должны заботиться о принципах визуального дизайна и понимать их? Помимо того, чтобы что-то «выглядело красиво», понимание и использование этого помогает:
- Повышение удобства использования. Следование этим принципам визуального дизайна часто приводит к созданию простых в использовании макетов. Например, золотое сечение, которое часто используется для создания красивых произведений искусства, также использовалось при наборе текста, чтобы создать визуально приятную связь между размером шрифта, высотой строки и шириной линии. Результат обычно приводил к сокращению длины строк, что создавало баланс (через пробелы) на веб-странице и облегчало чтение текста. В сочетании с продуманным интерактивным дизайном визуальный дизайн увеличит количество успешных задач и вовлеченность пользователей.
- Вызывают эмоции и восторг. Красивые вещи вызывают положительные эмоции. (Фактически, эффект эстетики и удобства использования говорит о том, что, когда люди находят дизайн визуально привлекательным, они могут быть более снисходительными к незначительным неудачам с удобством использования.) Следуя принципам хорошего визуального дизайна, дизайнеры могут создавать интерфейсы, которые хорошо выглядят и, таким образом, привлекают пользователей хорошо себя чувствовать.
- Усилить восприятие бренда. Сильная визуальная система вызывает у пользователей доверие и интерес к продукту, а также надлежащим образом представляет и укрепляет бренд.
Список литературы
Луптон, Э. (2008). Графический дизайн: новые основы. Нью-Йорк: Princeton Architectural Press.
Poulin, R. (2018). Язык графического дизайна. Беверли: Quarto Publishing Group USA, Inc.
Это 10 самых красивых блогов в мире
Не секрет, что блоги являются основой любого успешного веб-сайта компании. Часто обновляемый блог будет привлекать трафик к бренду, направлять пользователей с помощью целевого контента и действовать как жизненно важный инструмент для взаимодействия с более широким сообществом.Помимо того, что блоги являются недорогой маркетинговой стратегией с прибыльной отдачей, они также являются идеальным способом укрепить идентичность вашего бренда и привлечь лояльных подписчиков.
Однако создание увлекательного, насыщенного информацией контента для ваших читателей — это только половина работы: не менее важно представить контент в визуально стимулирующей форме. Когда дело доходит до дизайна блога, существует множество различных факторов, на которые следует обратить внимание на –, от размеров шрифта и ширины текста до иерархии и призывов к действию.Скучный дизайн блога — верный способ потерять интерес — или даже клиентов.
Вы начинающий UI-дизайнер, которого раздражают скучные блоги? Мы собрали десять блогов и онлайн-журналов, которые демонстрируют самое лучшее из творческого редакционного дизайна. Чтобы помочь нам на нашем пути, я задействовал опыт штатного дизайнера пользовательского интерфейса CareerFoundry Эми, которая расскажет, почему каждый блог попадает в самую точку своим дизайном пользовательского интерфейса.
Без лишних слов, давайте сразу же!
- Six-Two
- Годовой дайджест
- Clever
- Coda Story
- Nourisheats
- Girlboss
- Dropbox
- Help Scout
- The Outline
- Pixelgrade
1.Six-two
Созданный всемирно известным молодежным туристическим брендом Contiki, Six-Two может похвастаться надежными путеводителями, набитыми великолепными изображениями, которые сразу же вызывают у нас желание упаковать чемоданы и отправиться в серьезную погоню за путешествиями.
Шесть-два взяли популярную функцию «мозаики» и придумали ее. Несмотря на то, что у них есть некоторые интересные функции, они сохранили довольно простую цветовую схему –, в основном придерживаясь пастельных тонов с редкими всплесками темно-розового.Six-two удалось найти идеальный баланс между интересным и информативным.
Эми говорит: Контент организован ритмично в единую сетку, которая позволяет читателю знать, чего ожидать. Они упростили навигацию по сайту, создав повторение сгруппированных элементов (в данном случае изображения, заголовка и тега), чтобы было понятно, какой контент принадлежит вместе. Дизайнер также выделил определенные фрагменты контента, увеличив группу, что создает четкую иерархию и позволяет читателю узнать, что читать в первую очередь!
Интересно, что они решили разместить функцию поиска слева от интерфейса, а главное меню — справа.Это идет вразрез со стандартными соглашениями пользовательского интерфейса, но использование узнаваемой пиктограммы (например, увеличительного стекла для поиска и направленной вниз стрелки для указания большего количества контента) означает, что его можно использовать. В общем, простой пользовательский интерфейс снижает трение для пользователя, что, в свою очередь, создает удобство для пользователя.
2. Ежегодный дайджест
Когда дело доходит до дизайна блога, простота часто важнее сложности. Это, несомненно, относится к Annual Digest от Curate Mag. Ежегодный дайджест, предназначенный для предпринимателей и молодых специалистов, представляет собой онлайн-журнал, в котором собраны размышления, отражающие прошедший год и вдохновляющие на будущий год.Использование крупных шрифтов и изображений в настоящее время является суперпопулярным дизайном пользовательского интерфейса –, и Annual Digest полностью его удовлетворил. Невозможно не быть очарованным использованием цвета и привлекательными названиями статей.
Эми говорит: На этой странице представлено много контента, но умное использование разнообразия дизайнером сохраняет интерес читателя. Сочетание тонкой анимации и переходов с яркими изображениями и крупным шрифтом делает навигацию очень приятной.Что больше всего поражает в этом сайте, так это отличное исполнение типографики; умное сочетание шрифтов элегантно и утонченно, но при этом не слишком серьезно.
Я не менее впечатлен использованием белого пространства. Наличие огромных участков белого пространства позволяет контенту дышать, а изображения говорят сами за себя, обеспечивая высококачественный и надежный тон. Сочетание яркого оранжевого и монохромной цветовой палитры также невероятно визуально стимулирует. Я мог бы пролистывать этот сайт весь день!
3.Clever
Clever от Architectural Digest — это онлайн-журнал, посвященный талантам в области международного дизайна, продвижению отраслевых инноваций и вдохновляющим элементами домашнего декора. Это потрясающее издание в некотором роде минималистично, шикарно и в то же время эксцентрично – с яркими цветами, напоминающими ретро-поп-арт 80-х, и блоками, которые почти кажутся трехмерными. Хотя сам дизайн относительно упрощен, он до краев набит характером.
Эми говорит: Стиль Мондриана — красочные мозаичные сетки, основанные на рисунках голландского художника Пита Мондриана — это то, что изначально привлекает мое внимание на этом веб-сайте.Сразу могу сказать, что этот блог будет посвящен искусству и дизайну. Дизайнер использует прогрессивный ритм для создания иерархии контента, добавляя освежающий поворот к структуре карточки контента, наиболее часто используемой в онлайн-публикациях. Интерфейс яркий, в нем хорошо используются смелые цвета и узоры — комбинация, которая может стать катастрофически неправильной, если ее переусердствовать.
Несмотря на то, что цветовая палитра выделена жирным шрифтом, высокий контраст между самими цветами в сочетании с выбранным жирным геометрическим шрифтом говорит мне, что дизайнер задумался о доступности сайта.Все элементы пользовательского интерфейса на этой странице гармонично работают вместе, чтобы способствовать единству. Такой уровень внимания к деталям — настоящий подвиг!
4. Coda story
Coda story — это политический онлайн-журнал, охватывающий самые разные темы, от гуманитарных кризисов до дезинформационных материалов. Coda Story утверждает, что они «не зависят от формата» –, что означает, что они не придерживаются структурных соглашений других блогов. Публикация Coda со списком документальных фильмов, лонгридов, короткометражек и анимационных фильмов является доказательством того, что политический контент не обязательно должен быть скучным, чтобы к нему относились серьезно.
Эми говорит: Мне нравится, как они сгруппировали информацию, относящуюся к каждому каналу. Как и в некоторых предыдущих примерах, дизайнер использует близость к групповому контенту, но на этот раз темы имеют продуманную цветовую кодировку.
Структура каждой группы повторяется, что снижает когнитивную нагрузку, создаваемую сложной навигацией по сайту. В обзоре каждого канала у пользователя есть возможность более глубоко изучить канал. Возможность «показать больше» контента без перенаправления на другую страницу также дает пользователю ощущение контроля.
Широкое использование пробелов и отсутствие отвлекающих факторов способствует содержанию содержания: серьезные темы нуждаются в чистых интерфейсах. Однако нельзя сказать, что сайт не впечатляет! Тонкая, но воодушевляющая анимация обеспечивает необходимый баланс тона веб-сайта.
5. Nourisheats
Стремясь побудить читателей придерживаться здорового питания, блог Nourisheats является воплощением чистого, эстетичного дизайна. Этот блог о стиле жизни может похвастаться яркими, вызывающими слюни фотографиями еды –, которые все больше привлекают внимание на фоне простой серо-белой цветовой палитры сайта.По сравнению с другими блогами о стиле жизни, Nourisheats решили не засыпать своих читателей всплывающими окнами подписки или рекламными баннерами. Вместо этого они позволили образам говорить.
Эми говорит: Этот блог источает индивидуальность; от модной пастельной цветовой схемы до множества микровзаимодействий. С самого начала очевидно, что это блог о стиле жизни. Этот проект явно был настоящей страстью дизайнера.
Хотя может показаться, что много чего происходит, они достигли единообразия во всем блоге вместе с использованием советов по удобству использования, таких как ярлыки прокрутки / пролистывания, что означает, что пользователю не требуется много времени, чтобы сориентироваться.Учитывая все сложные функции сайта, время загрузки на удивление быстрое! Однако, пожалуй, самое лучшее в Nourisheats — это то, что сайт такой же красивый и отзывчивый на мобильных устройствах.
6. Girlboss
С другой стороны, журнал Girlboss — это что угодно, только не преуменьшение. На фоне почти всех цветов под солнцем, Girlboss позиционирует себя как журнал для работающих женщин поколения миллениалов, который не воспринимает себя слишком серьезно.
Girlboss не просто играет с разными цветами. – у них также есть разные шрифты почти для каждого предложения, и они решили держать читателей в напряжении, сочетая фотографии и иллюстрации. Каждый раздел веб-сайта выглядит как отдельная уникальная сущность. Журнал Girlboss с его привлекательной цветовой палитрой, отсутствием единообразия шрифтов и общим озорным тоном обладает всеми качествами блога, которые заставят вас постоянно возвращаться за новыми.
Эми говорит: Самая примечательная особенность веб-сайта Girlboss — это цветовая палитра: смелые цвета, сочетающие пастельные тона с глубокими, насыщенными оттенками и перенасыщенными неонами.Как ни увлекательна эта цветовая палитра, будущие дизайнеры всегда должны учитывать пользователей с разной степенью дальтонизма. Чем больше у вас разнообразия в значениях цвета (яркость, насыщенность и т. Д.), Тем труднее обеспечить адекватный контраст.
Веб-сайт для настольных ПК имеет горизонтальное смахивание, что является стандартом дизайна, который чаще всего ассоциируется с мобильными интерфейсами. Хотя сначала к этому нужно привыкнуть, дизайнер предусмотрел еще два традиционных варианта навигации: легкодоступную навигацию вверху страницы и типичное гамбургер-меню в правом верхнем углу.
Если вы потратили минуту на то, чтобы разобраться с этими причудами, макет становится относительно простым. Удобный фильтр, предлагающий читателю выбор между просмотром «нового» или «популярного» контента, является приятным штрихом и дает читателю ощущение свободы воли. Вишенка на вершине? Они выступают за разнообразие изображений, которые также хорошо отражают бренд. Это может показаться очевидным, но разнообразие представлений — это обычная ошибка при разработке блога — так хорошо с ними!
7.Dropbox
Инструмент повышения производительности Dropbox продемонстрировал свое творческое чутье в этом необычном и красочном блоге. Вдобавок к тому, чтобы поразить нас яркой цветовой схемой, дизайнеры блога Dropbox отдали дань уважения художественным журналам с простым графическим стилем, который обычно ассоциируется с полиграфическим дизайном. Захватывающие ироничные иллюстрации привлекают внимание и позволяют убрать типографику и отвести второстепенную роль.
Эми говорит: Мы привыкли к очень чистому, минималистичному пользовательскому интерфейсу Dropbox, но за последние несколько лет они создали систему дизайна, которая экспериментирует с цветом и стилями шрифтов, давая своему бренду художественная грань.
Хотя все эти принципы не обязательно работают вместе в самом продукте, они находят хорошее применение в блоге. Пользовательский интерфейс забавен, но не является незрелым, и хорошо работает с контентом, а не отвлекает от него. Интуитивно понятные эффекты наведения прекрасно направляют пользовательский поток, а анимированный призыв к действию внизу страницы — настоящее удовольствие!
8. Help scout
Help Scout, производитель программного обеспечения для обслуживания клиентов, ограничил использование копии и использовал отрицательное пространство в динамичном, но не перегруженном интерфейсе.Трудно не поддаться соблазну яркой цветовой гаммы и простой текст, которые позволяют нам понять, о чем будет рассказывать пост.
Однако настоящий герой этого блога — иллюстрации. Нет ничего хуже, чем зайти в блог и увидеть одно и то же повторно используемое бесплатное изображение, которое вы видели на сотне разных веб-сайтов. Сделанные на заказ (и откровенно восхитительные) иллюстрации, созданные специально для каждого сообщения в блоге, являются настоящим удовольствием и определенно вызывают у нас желание щелкнуть.
Эми говорит: Мне нравится простота этого сайта.Контент исключительно хорошо организован, и все элементы соответствуют стандартам дизайна, что сводит когнитивную нагрузку к минимуму за счет распознавания. Он очень отзывчивый, простой в навигации и красиво оформлен с помощью иллюстраций. Мне особенно нравится последовательная иконография!
9. The Outline
На первый взгляд очевидно, что The Outline не похож ни на один другой онлайн-журнал, который сейчас существует. Рекламируя себя как «новое издание», The Outline может похвастаться совершенно нефильтрованным контентом, включая все, от политических дайджестов до советов по образу жизни.
Perusing The Outline отправит вас в путешествие открытий, как если бы каждый раздел был разработан кем-то другим. Веб-сайт The Outline с его почти флуоресцентной цветовой схемой и комедийными образами, в отличие от минималистичной навигации, представляет собой визуальный праздник, нарушающий все возможные дизайнерские соглашения.
Эми говорит: Хотя на первый взгляд этот интерфейс может показаться загруженным и хаотичным, дизайнеры The Outline намеренно применили методы «антидизайна» — тенденцию, которая отходит от современных минималистских интерфейсов и вместо этого использует яркие образы. и столкновение цветов, которые перекликаются с ностальгией по произведениям MTV 90-х годов.Просматривая этот сайт, вы просто не можете не соблазниться привлекательным контентом и провокационными изображениями!
Небольшие анимации дополняют общий дизайн, обеспечивая пользователю обратную связь и удовлетворение, не отвлекая его. Я в восторге от использования «тизеров контента» — таких как цитаты, викторины или просто изображения без текста, — которые добавляют разнообразия странице и разбивают письменный контент. Чрезвычайно стимулирующие визуальные эффекты прекрасно сбалансированы с четкой структурой и повторением, что делает этот веб-сайт увлекательным для навигации!
10.Pixelgrade
Блог Pixelgrade с энергичной домашней страницей, четкими призывами к действию и даже разделом для соответствующих логотипов, демонстрирующих достоверность каждой опубликованной статьи, является ярким примером блога, рассказывающего историю бренда. Они сохранили ту же цветовую палитру, что и основной сайт, что обеспечивает преемственность с брендом. Хотя это может быть не самый модный блог в этом списке, он невероятно удобоварим.
Эми говорит: Этот блог имеет мгновенно узнаваемую идентичность бренда, и мне нравится ощущение «альбома для вырезок», которое они подражают изображениям.Я также приветствую их за присвоение цвета каждой категории, чтобы контент можно было сгруппировать по сходству.
Большой текст очень эффективно привлекает внимание читателя. В самих сообщениях блога они использовали изображения, чтобы разбить текст, побуждая читателей придерживаться его до конца. Хотя выбор макета на основе сетки не совсем новаторский, он сохраняет интерфейс чистым, а контент удобоваримым.


 Прямо в приложении клиент может выбрать специалиста, услугу и дату записи.
Прямо в приложении клиент может выбрать специалиста, услугу и дату записи.

 Для этого перейдите в режим «Просмотр» и скопируйте ID страницы – это и будут те циферки, которые нам нужны.
Для этого перейдите в режим «Просмотр» и скопируйте ID страницы – это и будут те циферки, которые нам нужны.
Добавить комментарий