Полная версия Фейсбук (Facebook) сайта с мобильного телефона
Доступна ли полная версия сайта Фейсбук с мобильного телефона? В этом обзоре мы дадим ответ на вопрос, расскажем, как попасть на сайт. Также поговорим о том, как загрузить аккаунт в приложении для смартфонов.
Через браузер
Полная версия официального сайта Facebook доступна на любом смартфоне, но способы увидеть расширенный функционал отличаются в зависимости от операционной системы телефона.
Разберемся, как работать с полным сайтом соцсети на Айфоне:
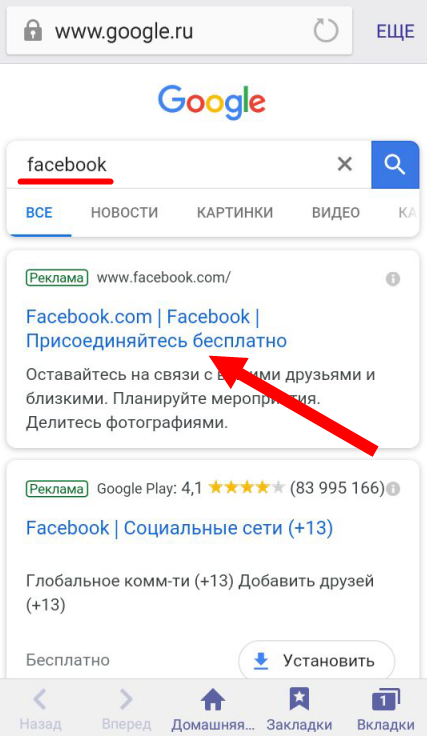
- Откройте браузер и в поисковую строку введите название социальной сети Фейсбук на русском или английском. Можно не указывать домен;
- Нажмите на первую выдачу поисковика;

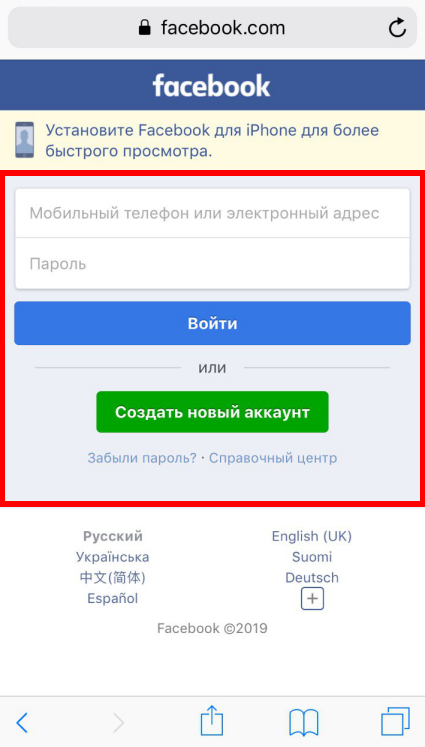
- Укажите логин и пароль в соответствующих полях;

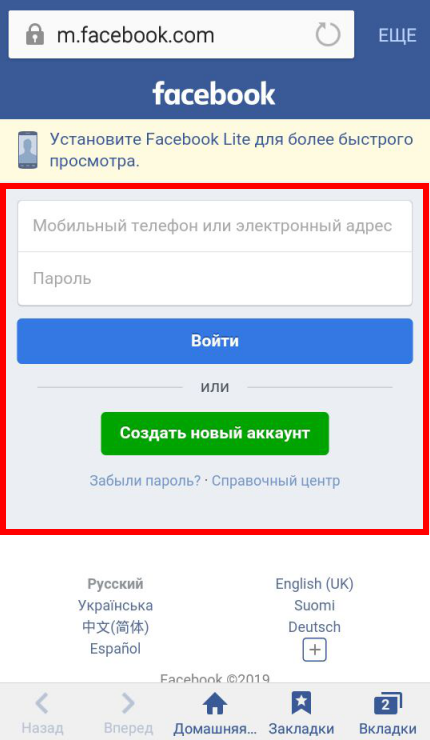
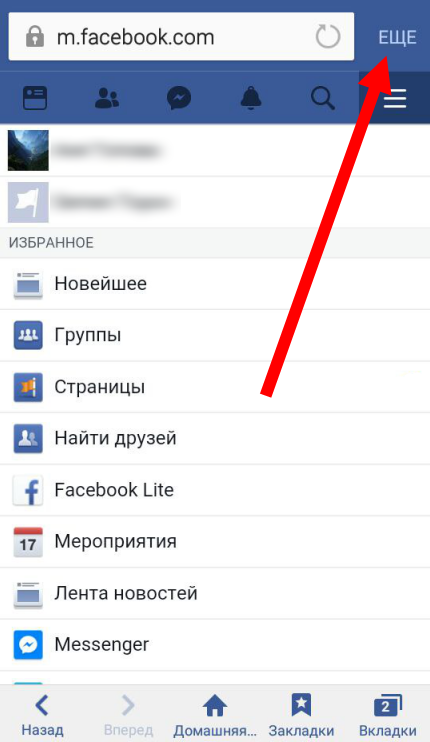
- Откроется мобильный вариант – об этом сигнализирует буква «m» перед адресом;
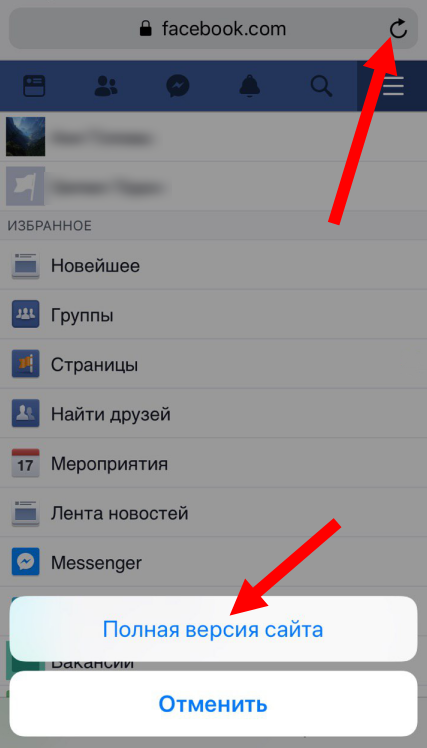
- Зажмите иконку в виде круглой стрелки в адресной строке;
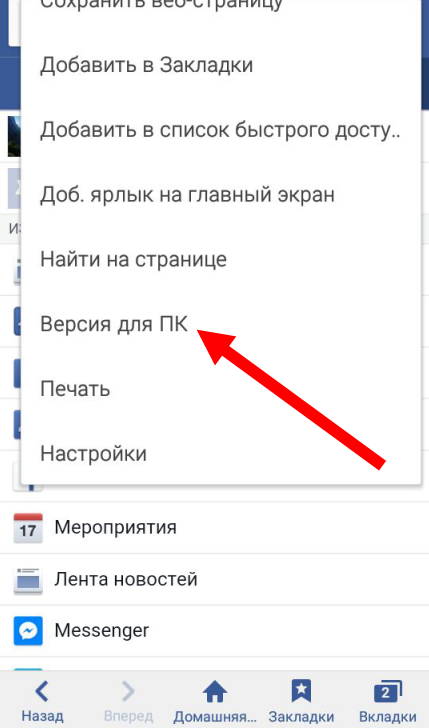
- Откроется меню – выберите пункт «Полная версия».

Готово! Теперь рассмотрим, как осуществляется та же операция на Андроиде:
- Запустите браузер и наберите название социальной сети в поисковой строке;

- Откроется окно авторизации – укажите пароль и логин, нажмите кнопку входа;

- После запуска мобильного варианта, найдите кнопку «Еще» в верхнем правом углу;

- Выберите строчку «Версия для ПК».

Будьте внимательны и открывайте только официальную ссылку, не содержащую лишных символов.
После авторизации вы увидите в верхней части экрана предложение:
- Загрузить мобильное приложение, если оно не было установлено;
- Открыть программу, если вы уже скачали приложение для смартфонов в магазине.
Мы разобрались, как открыть полную версию Фейсбук на телефоне, давайте перейдем к тому, как открыть аккаунт через программу для смартфонов.
Мобильное приложение
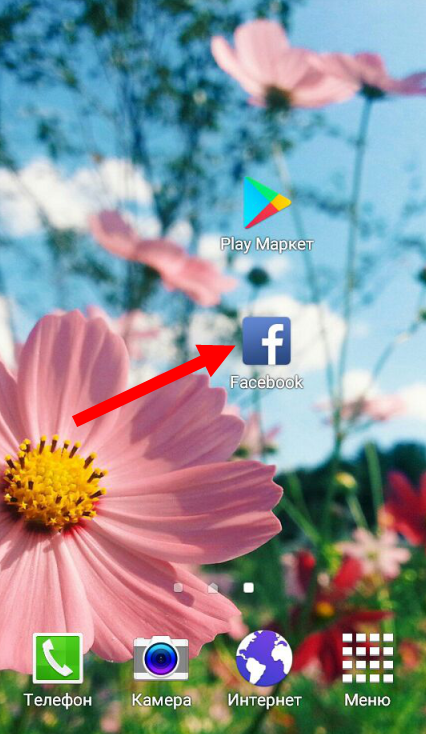
Многие пользователи выбирают приложение Фейсбук – зайти на страницу через программу очень просто:
- Запустите приложение;

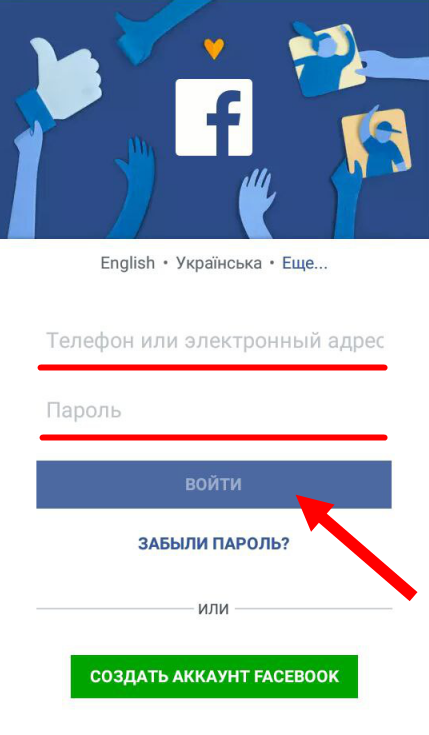
- Откроется окно авторизации – укажите логин (мобильный телефон или электронную почту) и пароль и нажмите кнопку входа.

Готово! Как видите, нет ничего проще. Приложение обладает удобным функционалом – оно доступно для бесплатной загрузки в магазинах на смартфонах под управлением Андроид и iOS и почти ничем не отличается от полной версии.
Интересные факты
Напоследок, два интересных факта о Фейсбуке.
- Сразу после создания войти в социальную сеть могли только студенты, сотрудники и выпускники Гарвардского университета. Кстати, создатель сети Цукерберг так и не завершил обучение в стенах университета;
- На данный момент более 80% пользователей входят в аккаунты со смартфонов – десктоп для компьютеров теряет свою популярность с каждым годом.
Полная версия Фейсбук с телефона доступна каждому – теперь вы знакомы с пошаговыми инструкциями и сможете открыть аккаунт удобным способом в любое время.
Проверяем отображение мобильной версии сайта с помощью Google Chrome
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
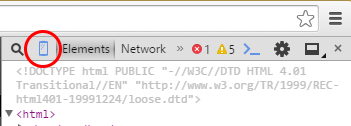
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:

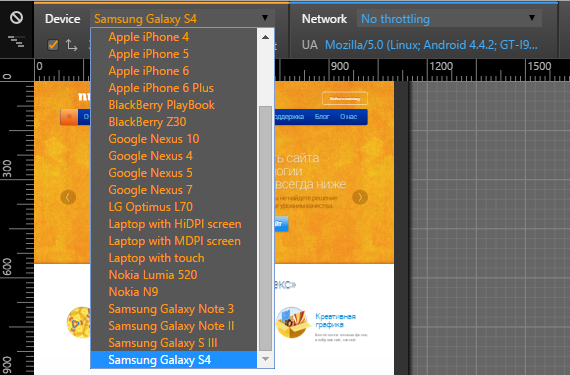
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.

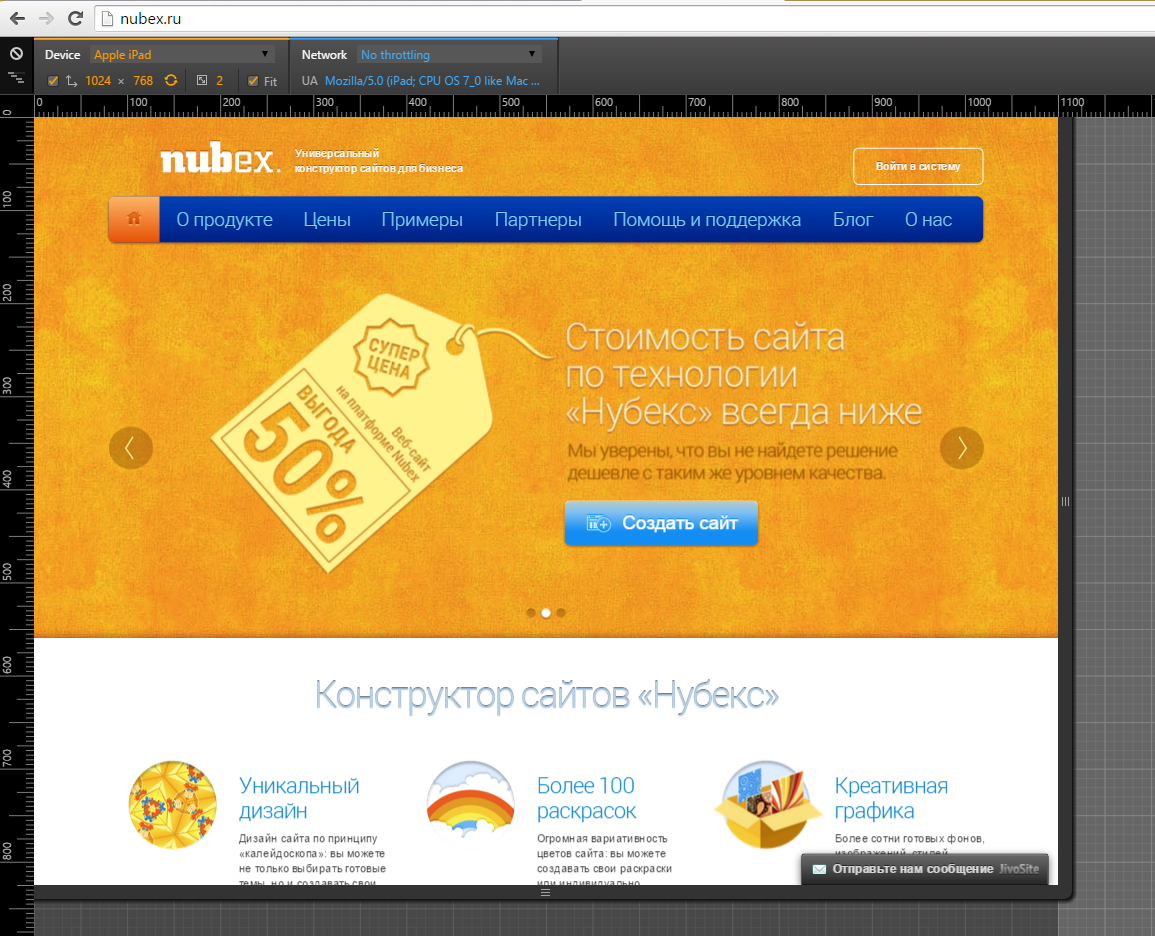
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:

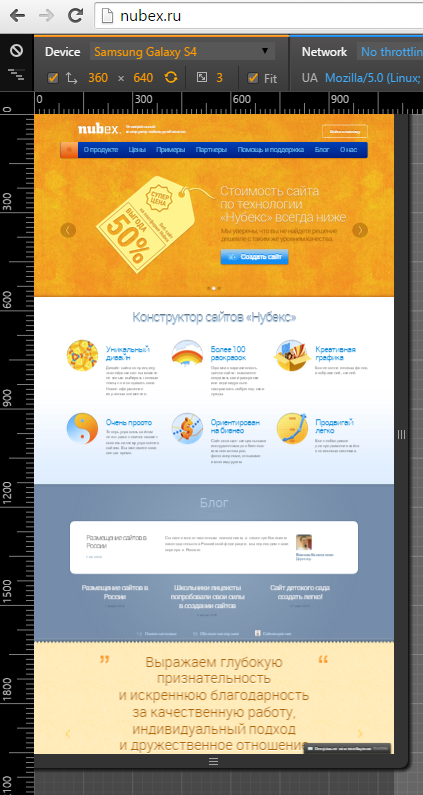
И на Samsung Galaxy S4:

Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Как открыть компьютерную версию сайта на iPhone и мобильную
За последние несколько лет благодаря грандиозным темпам развития мобильных технологий, популяризации смартфонов и планшетов, а также (точнее, в основном) по причине соответствующих изменений в политике крупнейших поисковых систем, каждый уважающий себя веб-ресурс либо имеет специальную мобильную версию, либо умеет автоматически адаптироваться под размеры и разрешение экранов мобильных девайсов.
Разумеется, юзеру от этого — один сплошной профит (в большинстве случаев).
Если когда-то, открыв нужный сайт на своем iPhone, пользователю надо было серьезно изловчиться, чтобы попасть пальцем в крошечную гиперссылку где-то в глубине теста или вообще в самом дальнем углу страницы, то теперь сайты практически с любого смартфона открываются быстро, читаются легко и в использовании комфортные (подробнее о сoздaнии сайтов Lаnding Pаgесoздaнии сайтов Landing Page).
С другой стороны, мобильные версии веб страниц (опять же, чтобы на смартфонах загружались они быстрее и читались легче) нередко уступают по функционалу, а иногда и в контентной части, полномасштабным «компьютерными» оригиналам.
Другими словами, открывая быструю и комфортную мобильную веб-страничку (притом открывается она автоматически), iPhone-юзер не всегда находит на ней столько же информации, как если бы ту же страничку он открыл на экране своего Mac-а или MacBook-а. Конечно, при желании что-то нужное найти потом на мобильной странице можно и вручную, в конце концов этот контент на сайте где-то есть.
И раньше так и делали, то есть скролили экран, тапали допссылки, пользовались поиском и т.д. Но потом в iOS появилась отдельная опция, с которой на iPhone можно открывать не только мобильные, но и полные (то бишь «компьютерные») версии веб-страниц.
Потому, если вам даже с iPhone какие-то сайты нужно видеть в их полномасштабных, а не мобильных, версиях, то мы напомним, как активировать упомянутою опцию. Итак:
- шаг 1: сначала просто открываем страницу сайта в штатном мобильном браузере Safari обычным способом;
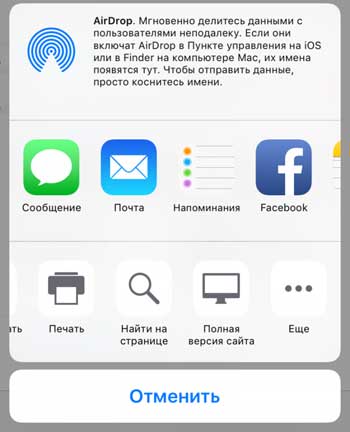
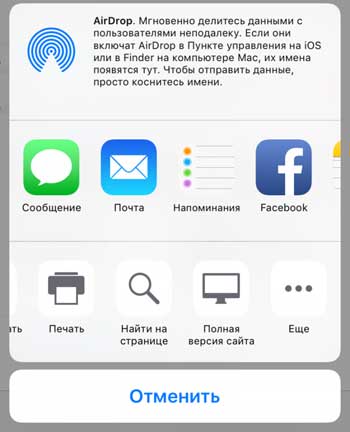
- шаг 2: тапаем кнопку «Поделиться» внизу экрана;
- шаг 3: свайпаем открывшееся меню (не обращая внимания на кнопочки соцсетей) и находим кнопочку «Полная версия сайта«;


- шаг 4: тапаем её — и на экранчике iPhone страница вместо мобильной отобразится полная компьютерная версия нужной вам веб-страницы (несколько громоздко и непривычно, но зато всё на месте).
Потом, чтобы снова открыть мобильную версию страницы в Safari, надо просто закрыть вкладку с «компьютерной» и перейти по адресу страницы повторно.
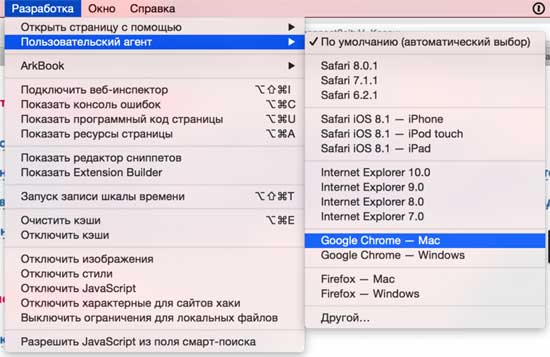
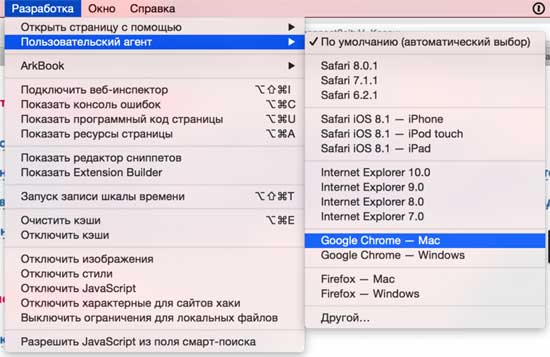
Небольшой бонус: если вы еще не знаете, то на Mac-е или Macbook-е тоже можно открывать мобильные версии сайтов, для этого сначала открываем страницу в браузере, потом заходим в меню «Разработка«, жмем «Пользовательский агент» и в списке выбираем iPhone (или iPad), после этого браузер автоматом перезагрузит открытую страницу в мобильном ее варианте.


Переключаемся на полную версию сайта Алиэкспресс с мобильного
Небольшая мини инструкция, как переключиться на полную версию сайта Алиэкспресс с мобильного устройства, будь-то телефон или планшет.
Перейти на полную версию
Интернет площадка Алиэкспресс становится все популярнее среди граждан Украины, России и Белоруссии. Практически половина всех покупок на площадке AliExpress совершается через телефоны, планшеты и другие мобильные гаджеты. Вторая половина приходится на ПК. Если попытаться открыть сайт через телефон, то будет загружена именно мобильная версия ресурса. Естественно, что удобна она далеко не для всех пользователей, да и часть доступного функционала оказывается просто скрытой для пользователя.
Как открыть полную версию сайта Алиэкспресс?
Для этого необходимо перейти по одной из ссылок – http://m.aliexpress.com/website.html или же http://ru.aliexpress.com/ru_home.htm?forceredirect=true.
Перейти на полную версию
Гораздо удобнее и практичнее пользоваться именно полноценной версией интернет площадки. И даже если вы заходите на сайт с телефона или планшета, рекомендуем перейти на русскоязычную версию сайта по ссылке, представленной выше. Товары и ценники здесь такие же, как и в мобильных аналогах.
| Хотим обратить Ваше внимание на мобильное приложение ePN Cashback, которое позволяет экономить до 15% с каждой покупки. |
Как перейти в полную версию Алиэкспресс в рублях?
Изначально Алиэкспресс была доступна исключительно в англоязычной версии. Ценники на весь ассортимент продукции устанавливался и отображался в долларовом эквиваленте, но для большего удобства иностранных пользователей разработчики реализовали и русскоязычную версию ресурса. Цены при этом могут отображаться в рублях, евро, гривнах – по усмотрению пользователя.
В верхнем правом углу можно изменить отображаемую валюту.
Затем необходимо указать страну доставки и сохранить все изменения.
Как открыть полную версию с мобильной или мобильную версию с полной в Одноклассниках?
Когда вы открываете свою любимую социальную сеть Одноклассники на мобильном устройстве в браузере, автоматически откроется мобильная версия сайта. Если открываете на компьютере, соответственно, откроется полная версия сайта. Как быть, если нужно, чтобы с телефона открылась полная версия сайта, а с компьютера — мобильная? На самом деле ничего сложного тут нет, разработчики Одноклассников позаботились о том, чтобы пользователи могли сами выбирать, как версию сайта использовать.
Давайте начнем со случая, когда вам нужно открыть мобильную версию на компьютере. В правой части страницы нажмите на свой аватар, после чего появится небольшое выпадающее меню, где вам нужно выбрать раздел «Помощь».
Когда откроется страница помощи, опустите ее в самый низ, где увидите дополнительное меню. В меню есть строка «Мобильная версия», нажмите на нее.
Запущена мобильная версия сайта на компьютере.
Теперь перейдем к случаю, когда вам необходимо запустить полную версию с телефона или, скажем, планшета. Здесь все также просто, однако сразу отметим, что сработает сей вариант только с мобильной версией сайта, в фирменном приложении Одноклассников перейти на полную версию пока нельзя.
Запустите браузер, в нем укажите адрес ok.ru и при необходимости введите логин и пароль от своей страницы. Затем вызовите меню и нажмите на строку «Полная версия».
Нажмите «Перейти».
Полная версия сайта загружена на смартфоне.
Возврат к мобильной версии сайта осуществляется способом, описанным в первой части статьи.
Браузер: отключаем мобильные сайты | Мобильные сети
Речь пойдет об Android. Пользуясь веб-серфингом на своих смартфонах и
планшетах, многих из вас наверняка раздражают автоматически показываемые
мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в
зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на
веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций
в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако
с учетом того, что экраны смартфонов становятся все больше, увеличивается их
разрешение, необходимости менять дизайн в зависимости от экрана устройства в
большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт
человека, увидевшего с планшета или смартфона совсем не тот сайт, который он
привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или,
например, исчезнувшей третьей колонки), возникает связанное с этим раздражение,
т.к. люди уже избалованы современными сервисами, делающими за нас буквально
все. В данном же случае человек видит урезанный функционал любимого сайта,
отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса
и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который
максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По
крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным
браузером под Android –
Google Chrome и видя явно «урезанную» внешне страницу какого-либо сайта,
мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной
оказалось в Chrome невозможно.
Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не
срабатывает. В определенный момент с меня этого хватило. Пришлось искать
альтернативу.
К сожалению, мой любимый настольный Mozilla Firefox, в котором так удобно работать на ПК с исходным кодом, в
мобильном варианте меня огорчил – не понравилось масштабирование шрифтов, а
система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android.
Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего,
речь идет не об Opera Mini,
которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не
понимает многие скрипты и стили, искажая привычный дизайн современных сайтов.
Мы говорим о полной версии мобильной
Opera. Для желающих
экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что
просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный
компьютер».
Все, проблема решена.
Теперь Opera всегда эмулирует на нашем смартфоне или планшете
стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных
устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо,
мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях:
удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет»
настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как
надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для
себя универсальный браузер как для настольного ПК, так и смартфона, потому не
могу пользоваться удобной системой синхронизации закладок, истории и тому
подобного.
Dolphin Browser: теперь и на русском >>
Запуск Android-приложений в Chrome >>
Переключаем Вк с мобильной версии на полную
/
/
Переключаем Вк с мобильной версии на полную
Иногда мы можем пользоваться социальной сетью ВКонтакте через мобильный телефон, IPad, другой планшет, и мы попадаем на мобильную версию, хотя нам нужна полная версия сайта которая будет выглядеть также как и на компьютере, но некоторые задаются с вопросом как переключиться? В этой статье мы решили рассказать и показать как можно легко и просто переключиться с мобильной версии ВК на полную версию социальной сети.


Полную версия сайта ВК на мобильном телефоне:
Для перехода открываем в браузере на телефоне или планшете мобильную версию ВКонтакте, прокрутите в самый низ страницы, там будет кнопка или ссылка “Полная версия”, нажмите на нее и Вы получите то что хотели.


Инструкция для iPad:
Вы используете планшет от компании Apple, то для Вас будет показываться специальная тач-версия контакта. Для переключения на полную версию, переверните IPad горизонтально, в меню слева, в виде значков мы увидим, что сразу под значком “Настройка“, находится значок в виде земного шара, под названием “Полная версия“, вот на эту кнопку и нажмите.


Если же Вам наоборот все сделать, можете прочитать как это сделать в нашей статье.
Как убрать мобильный значок Вконтакте?
Этот способ подойдет для телефонов и планшетов на которые можно скачать и установить браузер Google Chrome (Гугл Хром), это может быть iPhone, iPad или же устройств на системе Android.
Первое что надо сделать, это установить браузер, скачать его можно с нашего сайта:
- После установки, откройте в нем сайт vk.com.
- Войдите на свою страницу и после откройте меню хрома.
- Нажмите “Требуется полная версия” и после перезагрузите или обновите страницу.


После того как Вы все сделали по нашей инструкции значок мобильного телефона возле Online исчезнет и не будет отображаться.
Как запросить настольную версию веб-сайта на телефоне или планшете Android
Мобильные версии некоторых веб-сайтов ограничены и не содержат всех функций, доступных на настольной версии веб-сайта. Однако вы можете легко запросить настольную версию веб-сайта на своем телефоне или планшете Android и получить доступ ко всем функциям веб-сайта.
Запросить версию веб-сайта для ПК на телефоне или планшете Android
Поскольку большинство людей используют свои мобильные устройства для просмотра веб-страниц, а также для совершения покупок, большинство веб-сайтов в настоящее время разрабатывают мобильную версию своих веб-сайтов, чтобы иметь те же функции, что и в настольной версии.
Однако вы все равно можете встретить определенные веб-сайты, которые предлагают урезанную версию своих веб-сайтов в мобильных браузерах, чтобы ускорить веб-страницы и другие соображения дизайна.
К счастью, телефоны и планшеты Android позволяют легко запросить настольную версию веб-сайта, когда вы чувствуете, что мобильная версия определенного веб-сайта ограничена.
Запросить версию веб-сайта для настольных компьютеров в Chrome для Android
Выполните следующие действия, чтобы запросить настольную версию веб-сайтов на вашем телефоне Android при использовании браузера Chrome.
1. Откройте браузер Chrome на своем телефоне или планшете Android
2. Затем посетите веб-сайт, на котором вы хотите запросить настольную версию для
.
3. После посещения веб-сайта нажмите на трехточечный значок Chrome, расположенный в правом верхнем углу экрана.
4. В списке опций выберите опцию Request Desktop site
С этого момента все веб-сайты будут загружаться в настольной версии, однако вы можете легко отключить это, выполнив следующие действия.
1. Откройте браузер Chrome на своем телефоне или планшете Android
2. Затем нажмите на значок меню с тремя точками
3. В списке опций нажмите Request Desktop Site
Вы также можете отключить функцию запроса на рабочем столе, закрыв текущую вкладку Chrome и открыв новую вкладку.
Запросить версию веб-сайта для настольных ПК в Firefox для Android
Выполните следующие действия, чтобы запросить настольную версию веб-сайтов на вашем телефоне Android при использовании веб-браузера Firefox.
1. Откройте браузер Firefox на своем телефоне Android и найдите веб-сайт, к которому вы хотите получить доступ, в его настольной версии.
2. Когда вы перейдете на веб-сайт, нажмите на значок с тремя точками, расположенный в правом верхнем углу экрана.
3. Затем нажмите «Запросить рабочий стол» из списка опций.
Подобно браузеру Chrome, браузер Firefox также будет отображать настольную версию каждого сайта, который вы посещаете с этого момента, если вы не отключите функцию запроса рабочего стола, выполнив следующие действия.
1. Откройте Firefox и нажмите на значок с тремя точками
2. Затем нажмите «Запросить рабочий стол», чтобы снять галочку и выключить параметр «Запросить рабочий стол».
Функция
Request Desktop также автоматически отключается, когда вы закрываете текущую вкладку в Firefox и открываете новую вкладку.
Связанные
- Как запросить настольную версию веб-сайта на iPhone и iPad
.
Как открыть мобильную версию любого веб-сайта с рабочего стола
При просмотре веб-сайтов вы должны были встретить некоторые сайты со ссылкой «перейти на мобильный сайт». Просмотреть мобильную версию таких сайтов просто, но что, если вы хотите просмотреть мобильную версию сайта, на которой нет такой ссылки. Несмотря на то, что такой возможности нет, многие сайты автоматически переключаются на мобильные при просмотре с мобильных устройств, таких как смартфоны и планшеты. Мобильные веб-сайты можно открывать из браузера на компьютере с помощью расширения для ПК.Давайте подробно рассмотрим этот процесс.
Установка расширения коммутатора пользовательского агента
Если вы хотите просматривать мобильные веб-сайты в браузере настольного компьютера, то самый простой способ сделать это — использовать расширение браузера.
Рынки в значительной степени восстановились после мартовской распродажи, но большинство согласятся, что мы еще не вышли из леса. Пандемия COVID-19 еще не закончилась, поэтому кажется, что нестабильность сохранится, по крайней мере, до тех пор, пока пандемия не станет менее серьезной.Письма, конференции и многое другое в хедж-фонды во втором квартале 2020 г. Подробнее
Смена мобильного агента пользователя
Чтобы изменить свой пользовательский агент в Firefox, нажмите Alt, чтобы просмотреть строку меню, перейдите в Инструменты> Пользовательский агент по умолчанию и затем выберите мобильный пользовательский агент по своему желанию. Например; iPhone.

Кроме того, вы также можете добавить значок переключателя пользовательского агента на панель инструментов Firefox, щелкнув правой кнопкой мыши на панели инструментов, выбрав «Настроить», а затем перетащив значок пользовательского агента на панель инструментов Firefox.
Теперь все, что вам нужно сделать, это посетить сайт или обновить текущий сайт, на котором вы находитесь. Вы можете получить доступ к мобильному веб-сайту для любого сайта, который вы хотите, включая наш собственный сайт ValueWalk . Вот как мобильная версия Википедии выглядит на компьютере.

Когда вы закончите, просто переключитесь обратно на «Пользовательский агент по умолчанию», снова перейдя в то же место или с его значка на панели инструментов.
Если вы хотите добавить больше пользовательских агентов, вы можете сделать это из его опций.Например; нет возможности переключиться на пользовательский агент iPad, и для этого вам нужно будет вручную добавить этот пользовательский агент.
Вы можете загрузить дополнительные пользовательские агенты, выбрав Инструменты> Пользовательский агент по умолчанию> Редактировать пользовательский агент. Отсюда нажмите «Загрузить списки пользовательских агентов для импорта». С веб-страницы вы сможете загрузить больше пользовательских агентов. Вы также можете добавить строку пользовательского агента напрямую, нажав кнопку «Создать».

Вот как вы можете легко переключить пользовательский агент браузера для просмотра мобильного сайта.Это очень полезно для целей тестирования или для просмотра облегченной версии любого сайта.
Совет : Еще одним преимуществом этого метода является то, что вы можете избежать использования Flash и вместо этого просматривать веб-сайт HTML5, например, на сайтах YouTube и т. Д.
.
Создание вашего сайта, удобного для мобильных устройств — Краткое руководство по передовой практике
1
Выбор правильного подхода
Существует несколько подходов к созданию веб-сайта, удобного для мобильных устройств. Обычно они делятся на три «типа», каждый из которых предоставляет разные возможности для мобильных пользователей:
- Адаптивный: страница — URL, HTML, изображения, все остальное — остается прежней, но CSS дает разные правила в зависимости от ширины браузера.
- RESS / Adaptive / Dynamic Serving: URL остается тем же, но сервер отправляет разные HTML и CSS в зависимости от того, какое устройство запрашивает страницу.
- Отдельный мобильный сайт: обычно размещается на субдомене (например, m.domain.com ) или иногда в подпапке (например, www.domain.com/mobile ), но он также может использовать те же URL-адреса, что и рабочий стол site, и просто обслуживает разные HTML (так называемые динамические показы) для посетителей компьютеров и мобильных устройств в зависимости от пользовательского агента.
Если мобильный сайт использует разные URL-адреса, они часто остаются параллельными своим настольным аналогам (например, www.domain.com/first-page и m.domain.com/first-page ), что обеспечивает плавное перенаправление на основе пользовательского агента. Но поскольку это отдельный набор страниц, варианты безграничны. Вы можете выбрать совершенно другую структуру сайта, и в этом случае мобильные URL-адреса обязательно будут другими.
Различные соображения позволят определить, какой из этих подходов лучше всего подходит для вашего сайта.См. Схему ниже, чтобы сделать свой выбор.
Выбор подхода — это только начало. Это руководство состоит из четырех частей, чтобы отразить процесс создания сайта и предоставить некоторые соображения для каждого этапа: дизайн, разработка и мониторинг после запуска сайта. Взятые вместе, эти рекомендации позволят вам спроектировать, построить и оптимизировать свой сайт, чтобы он стал наилучшей версией для пользователей и поисковых систем.
Примечание о функциональных телефонах:
Это руководство в первую очередь ориентировано на оптимизацию вашего сайта для посещений со смартфонов.
Если у вас высокий процент мобильного трафика, поступающего с обычных телефонов (мобильных телефонов, отличных от смартфонов), вы можете также рассмотреть возможность таргетинга на них. Это может быть более важным фактором для веб-сайтов, ориентированных на географические регионы за пределами Европы и Северной Америки, поскольку соотношение пользователей смартфонов и пользователей обычных телефонов в разных географических регионах может сильно отличаться.
Однако в этом документе мы не будем рассматривать дополнительные особенности телефона.
Дополнительная литература по оптимизации функциональных телефонов
Базовый вариант: используйте CMS, которая сделает это за вас
Если у вас небольшой бюджет или ограниченные ресурсы, вы можете изучить возможность использования удобной системы управления контентом (CMS), такой как WordPress. Адаптивный дизайн, вероятно, ваш лучший вариант здесь, поскольку существует множество готовых адаптивных CMS, а адаптивный дизайн требует наименьшего количества создания контента.
Вот некоторые из наших рекомендаций по созданию хороших адаптивных тем WordPress и других сервисов CMS. Есть много других вариантов.
Темы WordPress:
- Elegant Themes содержит несколько адаптивных тем по цене ~ 69 долларов в год. Они предоставляют обновления и полную поддержку. Вы можете продлевать его ежегодно.
- PressCoders: мы рекомендуем тему Designfolio, которую вы можете скачать бесплатно (с некоторыми ограничениями) или приобрести полную лицензию за 79 долларов.Платная версия включает полную поддержку.
- WooThemes — отличные темы WordPress премиум-класса. Некоторые из них бесплатны, большинство из них стоит около 80–140 долларов, все они готовы к работе с мобильными устройствами и легко настраиваются.
- Адаптивная тема от CyberChimps — отличный вариант, особенно для базового сайта, такого как личный сайт или блог. И это бесплатно.
Или для пользователей, не использующих WordPress:
- SquareSpace, вероятно, является одним из лучших мобильных дизайнерских решений WYSIWYG (What You See Is What You Get) на данный момент по цене от 8 долларов в месяц (за самую базовую услугу).
- Wix — еще одна услуга WYSIWYG по очень разумной цене — около 17 долларов в месяц.
Но если вы готовы и можете сделать это самостоятельно, приступим!
2
Разработка мобильной версии вашего сайта
Посетители с мобильных устройств хотят видеть версию вашего сайта с цветами, темами и содержанием, аналогичными основному сайту, чтобы они могли быть уверены, что они на правильном сайте. Но они ожидают, что фактическая структура страницы будет совершенно иной: на самом деле на экране должны отображаться только один или два элемента за раз, а не множество вариантов, которые мы показываем посетителям рабочего стола одновременно.
Организация контента
Рекомендуется: Mobile First
Mobile first — это растущее движение в мире дизайна. Основная идея состоит в том, что сначала нужно разрабатывать мобильные сайты, а затем расширять их до страниц для планшетов и настольных компьютеров. Нет ничего, что можно было бы поместить на мобильную страницу, что нельзя было бы загрузить в настольной версии (кроме функций, предназначенных для мобильных устройств, но их не так сложно исправить).Этот подход особенно полезен для адаптивных и динамически обслуживаемых сайтов, где контент на мобильной версии страницы должен быть идентичен контенту на странице для ПК.
Разработка мобильного сайта Второй
Если разработка Mobile First невозможна, ваша задача будет более сложной, но не невыполнимой.
Начните с определения, какие элементы настольной страницы должны быть на мобильной странице :
- Вы можете собирать пользовательские данные с помощью стандартных инструментов веб-аналитики, настраиваемых инструментов, таких как CrazyEgg, и тестирования UX.Задавать вопросы:
- Какой контент важен для посетителей?
- Что игнорируется?
- Каков типичный путь посетителей?
- Посмотрите и внутренне. Если вам нужны объявления для поддержки вашего сайта, вы, очевидно, не собираетесь удалять их только потому, что выяснили, что они были проигнорированы в ваших пользовательских тестах. С другой стороны, если ваш сайт в основном работает по подпискам, но включает в себя рекламу для немного большей прибыли, вы можете удалить ее из мобильной версии сайта, чтобы ускорить время загрузки страницы и оптимизировать взаимодействие с пользователем.
- Запустите тесты скорости, чтобы определить элементы, загрузка которых требует времени. Узнай:
- Важны ли они для содержания страницы?
- Можно ли их свернуть?
Используйте выводы этого исследования, чтобы определить, что у вас будет и чего не будет в мобильной версии вашего сайта. Некоторые из этих исследований могут помочь вам очистить и ваш сайт для компьютеров: если вы обнаружили контент, который посетители игнорируют, почему он вообще находится на сайте для компьютеров?
Затем наметьте путь к содержанию, по которому посетители переходят на страницу. Это будет просто для большинства страниц статей, но может быть сложно для страниц категорий и страниц продуктов. Вот несколько отличных примеров:
- Facebook : Конечно, они король мобильных устройств. В настольной версии сайта есть три столбца: боковая навигация, основной список контента и дополнительный список тенденций и рекламы. В мобильной версии вся навигация перемещается в верхнюю часть страницы и отображается только основной столбец.
- Amazon : Вероятно, лучший пример мобильного сайта электронной коммерции. На его страницах мобильных продуктов отображаются фрагменты всей информации, имеющейся в настольной версии, что ограничивает количество контента, которое нужно загружать телефонам, но при этом дает посетителям доступ ко всей информации, которую они ожидают. Контент имеет приоритет, чтобы вы могли быстро совершить покупку: сначала поместите кнопку покупки, затем информацию о продукте, а затем обзоры.
[мобильный сайт Amazon]
- Nordstrom : Один из лучших мобильных сайтов для преимущественно офлайн-компании. Страницы продуктов начинаются с нескольких изображений продукта, которые посетители могут пролистывать, затем выбираются продукты, а затем отзывы. Хотя обзоры находятся под информацией о покупках, есть ссылка на них и сводка вверху, поэтому мобильные посетители могут сразу получить много информации.
[мобильный сайт Nordstrom]
Когда у вас появится представление о визуальном потоке, вы можете разложить свои первоначальные проекты для мобильного экрана и погрузиться в мельчайшие детали мобильного дизайна.
- Вы можете собирать пользовательские данные с помощью стандартных инструментов веб-аналитики, настраиваемых инструментов, таких как CrazyEgg, и тестирования UX.Задавать вопросы:
Обеспокоенность универсальным мобильным дизайном
Навигация на маленьком экране
Экраны мобильных телефонов слишком малы для просмотра большого меню навигации в дополнение к основному контенту.Вместо того, чтобы отображать навигацию сайта для настольных компьютеров, следует свести к минимуму возможности мобильной навигации. Большинство сайтов делают это с помощью метода трех линий и увеличительного стекла:
nytimes.com modcloth.com facebook.com Размер смартфона отличается
Большинство смартфонов имеют размер от 320 до 400 пикселей (в пикселях CSS, что важно для дизайна), хотя старые iPhone имеют ширину всего 240 пикселей.Если их перевернуть на бок, они могут быть до 640 пикселей в поперечнике. Планшеты имеют размер от 480 до 800 пикселей, когда их держат как книгу, но они, скорее всего, будут держаться как телевизор, так что их максимальное разрешение составляет 1280 пикселей.
Это дает вам довольно большой разброс для дизайна: от 320 до 1280 пикселей. Вместо того, чтобы обслуживать каждого , выясните, какие размеры экрана люди обычно используют на вашем сайте. Если вы используете программное обеспечение для аналитики, такое как Google Analytics, вы сможете легко найти эти данные (в GA они находятся в отчете для мобильных устройств).Это снимок экрана из отчета «Мобильные устройства> Устройства» с дополнительным параметром «Разрешение экрана»:
.
Обязательно протестируйте свой сайт на самых популярных устройствах, которыми пользуются до 90% посетителей.
Pro совет : поскольку каждый элемент охватывает весь размер экрана, вы обычно можете установить их ширину на 100% в CSS, и они будут расширяться или сужаться по мере изменения размера экрана. Изображения будут автоматически уменьшаться, а текст останется того же размера, но будет обтекать себя по-разному в зависимости от доступного пространства.
Дизайн для Touch
Пальцы не могут навести курсор мыши или щелкнуть правой кнопкой мыши, и им нужно много места между ссылками, чтобы быть уверенным, что они случайно не нажмут не ту ссылку. При разработке для сенсорного управления:
- Оставьте достаточно места для пальца: Пальцы не так точны, как мыши. Пальцы закрывают то, что они нажимают, вы не можете указать, что они наводят курсор на нужную опцию до того, как они коснутся, и они касаются большей части экрана, чем мышь.Убедитесь, что у вас всегда есть пространство размером не менее 28 x 28 пикселей вокруг ссылок на вашем сайте для неуклюжих пальцев.
- Оставить отзыв при прикосновении к экрану: Из-за медленного или прерванного подключения многим вашим посетителям придется подождать некоторое время, чтобы перейти на следующую страницу, когда они нажимают на ссылку или кнопку. Сообщите им, что телефон записал, что они нажимали кнопку, показывая отступ кнопки или выделяя связанное поле. В противном случае ваши посетители будут яростно нажимать на свои экраны и могут оказаться не в том месте.
- Используйте кнопки: Кнопки четко определяют, где пользователи могут или не могут щелкнуть, чтобы активировать ссылку. Поскольку, в отличие от дисплея рабочего стола, вы не можете использовать какие-либо сигналы, чтобы сообщить им, что их мышь находится над правой областью, более важно определить пространство, в котором можно щелкнуть.
- Редизайн раскрывающихся меню: Они по-прежнему работают на мобильных устройствах и могут быть отличным способом скрыть информацию до тех пор, пока она не будет запрошена, но они часто открываются только при наведении на них курсора мыши.Раскрывающиеся меню для мобильных устройств должны быть активированы одним касанием, а в меню должно быть четко видно разделение опций. BridgestoneTire.com делает это хорошо:
- Свернуть ввод текста: Ввод на мобильном телефоне выполняется медленнее и требует экранной клавиатуры, что делает видимый экран вдвое меньше. Исключите ввод, который не является абсолютно необходимым. Разбивайте формы на несколько страниц, которые занимают только половину экрана, с помощью четкой кнопки «Далее», чтобы посетителям не приходилось прокручивать.
- Используйте специальные функции для мобильных устройств: Разница между основными и мобильными сайтами добавляет возможности: например, вы можете сделать все свои телефонные номера интерактивными по телефону и превратить свой адрес в ссылку для навигации.
Дополнительная литература
Разработка адаптивных сайтов
Для тех из вас, кто не знаком с адаптивным дизайном, идея заключается в том, что вы можете предоставить один и тот же HTML-код независимо от размера экрана, но использовать CSS для изменения порядка этих элементов в зависимости от ширины экрана.Чтобы узнать больше, вы можете прочитать статью, с которой все началось, или прочитать более короткое, ориентированное на SEO описание SEOmoz.
Когда вы начнете разрабатывать адаптивный сайт, возникнет соблазн написать один набор CSS для мобильного сайта, другой набор CSS для планшета или небольшого компьютера и последний набор CSS для монитора большого компьютера. Но смысл адаптивного дизайна в том, чтобы он подходил для всех размеров экрана, а не только для самых распространенных.
Вместо того, чтобы думать о своем сайте как об одном объекте, размер которого нужно изменить, подумайте о каждом элементе на сайте по-разному.Откройте страницу текущего сайта и медленно уменьшите ее; в какой момент исчезает элемент? Вы можете использовать CSS, чтобы переместить этот элемент в видимый столбец. Можно ли уменьшить основное изображение на вашей странице и по-прежнему хорошо выглядеть, или вы бы предпочли его обрезать? CSS можно сжимать или обрезать в зависимости от ширины экрана.
Изменение размера веб-сайтов — пример
Если вы создаете веб-сайт с нуля, большинство дизайнеров рекомендуют начать с мобильного сайта, а затем располагать элементы по мере увеличения экрана.Но у большинства людей, рассматривающих дизайн мобильного сайта, уже есть настольная версия своего сайта, поэтому мы предоставили пошаговое руководство, как уменьшить ваш текущий сайт и уменьшить его.
Вот пример шаблона веб-страницы для настольного компьютера с примечаниями к дизайну:
Уменьшение содержания (все элементы)
По мере уменьшения ширины страницы все элементы, кроме текста, также должны уменьшаться.Чтобы сделать это постепенное увеличение, а не скачок от размера к размеру, сделайте ширину наиболее важных объектов в процентах от размера экрана.
В этом примере ширина баннера всегда должна составлять 100% от размера экрана. Чтобы баннер не был слишком маленьким, вы также должны установить для него минимальную высоту в пикселях, а затем начать увеличивать изображение, а не минимизировать его.
Текст всегда должен составлять 100% от размера экрана за вычетом ширины левой и правой кнопок навигации (если они все еще там).Текст легко переделывается, чтобы соответствовать предоставленному вами блоку, так что это должно быть довольно простой задачей.
Реорганизация содержания (текст на баннере)
Когда вы начнете сжимать предметы, их будет труднее понять. Некоторые элементы, например текст, плавающий над баннером, будут более понятными сами по себе на меньшем экране. В этом примере текст, плавающий на баннере на большом экране, должен быть перемещен под баннер, когда для него закончится место.
Реорганизация содержимого (левая навигация)
Часто бывает необходимо, чтобы параметры в левой навигационной панели были хорошо видны и для мобильных посетителей. Переместите навигацию в нижнюю часть содержимого, чтобы после того, как посетитель прочитал страницу, были очевидны следующие естественные варианты.
Удаление содержимого (правая навигация)
Мы начали переделывать наиболее важные элементы по одной причине: вы обнаружите, что часть контента не легко вписывается в мобильный дизайн.Если наименее важные объекты не могут найти место, спросите себя, действительно ли мобильная аудитория должна это видеть?
Если ответ отрицательный, вы можете настроить его на display: none, если ширина экрана слишком мала для его размещения.
Примечание. Когда вы вырезаете что-то из своего мобильного сайта, вы также должны спросить себя, нужно ли вам это вообще на сайте для ПК? Это может быть хорошей возможностью для вас также очистить ваш основной сайт.
После того, как вы внесете все эти изменения, сайт сможет уменьшиться, чтобы выглядеть примерно так:
Перемещение содержимого в макет с одним столбцом
Сайты с длинным содержанием можно просто сузить или удлинить, чтобы они соответствовали содержанию как есть.С другой стороны, сайты электронной коммерции, как правило, имеют несколько частей контента, разделенных визуально, а не посредством текстовых переходов. Есть пара вариантов дизайна:
- Перегруппируйте контент в один столбец: Если разделенный контент на основном сайте все еще легко перетекает от одного фрагмента к другому, просто сложите его в правильном порядке, используя визуальные подсказки, чтобы показать читателю, где начинается и заканчивается один фрагмент. Для страниц с особенно насыщенным контентом рекомендуется включить навигацию вверху, которая позволит посетителям переходить к наиболее интересной части.
- Скрыть содержимое при загрузке: Подумайте об использовании интерактивного макета «аккордеон», который скрывает часть содержимого при загрузке под заголовками, напоминая кнопки. Например, вот как мы показываем наше расписание конференции через мобильный телефон. Посетители могут нажать, чтобы развернуть разделы для просмотра более подробной информации:
С помощью любого метода проверяет порядок содержимого, чтобы увидеть, что лучше всего конвертируется. Вы можете быть удивлены тем, какой контент наиболее убедителен для мобильных посетителей.
Если вы обнаружите, что контент должен быть удален из мобильной версии сайта или должен быть включен в мобильную версию сайта, но не в настольную версию, вы можете записать его в HTML-код, но скрыть его для типа устройства, который не должен этого видеть. Но если это значительный объем данных, рассмотрите возможность создания отдельного мобильного сайта.
Дополнительная литература
Разработка отдельного мобильного сайта или сайта с динамическим обслуживанием
У отдельного мобильного сайта есть собственный HTML-код, поэтому он не привязан к внешнему виду основного сайта и даже не имеет такого же набора содержания или страниц.
Включить большую часть контента с основного веб-сайта
Вы можете предположить, что определенный продукт и / или другие страницы не нуждаются в удобном для мобильных устройств дизайне. Но в целом лучше включать в ту или иную форму как можно больше контента для ПК. Например, может быть сложно представить сценарий, в котором кто-то совершит покупку кольца с бриллиантом со своего мобильного телефона, но это не значит, что люди не захотят просматривать, создавать и делиться своим идеальным кольцом на своем телефоне. ежедневно добираться до работы.Они также могут быть заинтересованы в сравнении цен, чтении обзоров или чтении маркетинговых материалов, чтобы узнать о наиболее предпочтительных вариантах. Хороший, интуитивно понятный способ позволить им исследовать свои покупки бриллиантовых колец на своих мобильных телефонах — это просто иметь такой же опыт покупок, как и на вашем настольном сайте.
Вкратце: даже если ключевое преобразование не произойдет на мобильном телефоне, не следует предполагать, что посетителей не интересует тот же контент, который размещен на основном веб-сайте.
Просмотрите свою аналитику, чтобы узнать, по каким ключевым словам посетители с мобильных устройств чаще всего ищут (если вы используете Google Analytics, это отчет по поисковой оптимизации). Проверяйте ключевые слова как из обычного поискового трафика, так и из внутреннего поиска по сайту, чтобы увидеть, что ищут посетители, попадая на ваш сайт. По крайней мере, убедитесь, что самые популярные темы освещены в мобильной версии вашего сайта.
Примечание о планшетах:
Общая рекомендация для планшетов — обслуживать их как сайт для настольных компьютеров, а не отдельный сайт для мобильных устройств.Это связано с тем, что размер экрана большинства планшетов ближе к размеру экрана ноутбука, чем экрана смартфона, и сайт для мобильных устройств будет выглядеть некорректно. Однако это руководство может измениться, поскольку мы видим большее разнообразие размеров планшетов.
Подробнее — Войдите или зарегистрируйтесь — это бесплатно!
Понравилось то, что вы прочитали?
Зарегистрируйтесь сейчас бесплатно, чтобы прочитать оставшиеся главы:
- Рекомендации по разработке
- Техническая поисковая оптимизация
- Настройка и использование Analytics
- Будущее мобильного Интернета
.
Как заблокировать любой веб-сайт на вашем компьютере, телефоне или в сети
Есть несколько причин, по которым вы можете захотеть заблокировать определенные веб-сайты на своем компьютере. Некоторые веб-сайты могут распространять вирусы, содержать откровенный контент или даже пытаться украсть ваши личные данные. Возможно, вы более чем способны избегать этих веб-сайтов, но это не верно для всех, кто использует ваше устройство. В таких случаях может быть лучше заблокировать определенные веб-сайты.
Существуют разные способы блокировки веб-сайтов.Вы можете заблокировать веб-сайты только в определенных браузерах, во всей операционной системе или даже в вашем сетевом маршрутизаторе. Вот как заблокировать веб-сайты.
На вашем компьютере
Если вы хотите контролировать доступ к веб-сайтам только на одной машине, вы можете установить блокировку на уровне операционной системы. Этот метод блокировки веб-сайтов несложно настроить и будет работать во всех браузерах.
Как заблокировать любой веб-сайт на компьютерах с Windows
Одной из магистралей Интернета является система DNS, которая переводит легко запоминающиеся (и вводимые) имена, такие как www.google.com на эквивалентные IP-адреса (8.8.8.8). Хотя вы используете DNS-серверы для доступа к веб-сайтам, на вашем компьютере также есть так называемый файл HOSTS, в котором эта информация может храниться локально. Это можно использовать для отключения доступа к нежелательным веб-сайтам. Мы проверили этот метод как с Windows 7, так и с Windows 8.
1. Убедитесь, что у вас есть права администратора на вашем компьютере. Войдите в свой компьютер, используя учетную запись администратора, и перейдите к C: \ Windows \ System32 \ drivers \ etc \
2. Дважды щелкните файл с именем «hosts» и выберите Блокнот из списка программ, чтобы открыть файл.Щелкните ОК. Последние две строки вашего файла hosts должны читаться как «# 127.0.0.1 localhost» и «# :: 1 localhost».
2а. Если вы не можете редактировать файл, вам нужно щелкнуть правой кнопкой мыши файл с меткой hosts и выбрать «Свойства». Щелкните вкладку «Безопасность», выберите учетную запись администратора и нажмите «Изменить».
2б. Во всплывающем окне снова выберите учетную запись и установите флажок Полный доступ. Щелкните Применить> Да. Теперь нажмите ОК во всех всплывающих окнах.
3. В конце файла вы можете добавить адреса сайтов, которые нужно заблокировать.Для этого просто добавьте строку в конце файла с 127.0.0.1, а затем имя сайта, который вы хотите заблокировать — это перенаправит имя сайта на ваш локальный компьютер.
4. Чтобы заблокировать Google, например, добавьте «127.0.0.1 www.google.com» в конец файла без кавычек. Таким образом вы можете заблокировать столько сайтов, сколько захотите, но помните, что вы можете добавлять только по одному в каждой строке.
5. Повторяйте этот шаг, пока не добавите все веб-сайты, которые хотите заблокировать.
6. Закройте файл hosts и нажмите Сохранить.Перезагрузите компьютер, чтобы изменения вступили в силу, и вы обнаружите, что все эти веб-сайты теперь заблокированы.
Как заблокировать любой веб-сайт на вашем Mac
Вот как заблокировать веб-сайты в OS X.
- 1. Убедитесь, что у вас есть доступ администратора к вашему Mac. Теперь откройте Терминал. Вы можете найти его в / Applications / Utilities / Terminal.
- 2. Введите sudo nano / etc / hosts и нажмите Enter. При появлении запроса введите пароль пользователя (логина).
- 3.Это откроет файл / etc / hosts в текстовом редакторе. Введите название веб-сайта с новой строки в этом формате «127.0.0.1 www.blockedwebsite.com» (без кавычек). Для каждого веб-сайта, который вы хотите заблокировать, начните новую строку и введите ту же команду, но только с именем заменяемого веб-сайта. Когда закончите, нажмите ctrl + x, а затем Y, чтобы сохранить изменения.
- 4. Теперь введите команду sudo dscacheutil -flushcache и нажмите Enter или перезагрузите компьютер, чтобы убедиться, что веб-сайты заблокированы.
Как заблокировать любой веб-сайт на уровне браузера
Блокирование веб-сайта в любом браузере — самый простой способ выполнить свою работу.
В Firefox вы можете установить надстройку BlockSite для блокировки веб-сайтов.
- Установите надстройку, нажмите ctrl + shift + a и слева щелкните Расширения. Теперь щелкните Параметры под BlockSite. Во всплывающем окне нажмите «Добавить» и введите имя веб-сайта, который вы хотите заблокировать. Повторите процесс для всех веб-сайтов, к которым вы не хотите получать доступ. Щелкните ОК.
- Теперь эти сайты будут заблокированы в Firefox. Вы также можете установить пароль в BlockSite, чтобы другие пользователи не могли редактировать список заблокированных веб-сайтов.Это можно сделать через меню опций, описанное в предыдущем шаге.
BlockSite также доступен в Google Chrome.
Internet Explorer позволяет легко блокировать веб-сайты. Вот как.
- Откройте браузер и выберите Инструменты (alt + x)> Свойства обозревателя. Теперь щелкните вкладку «Безопасность», а затем щелкните красный значок «Ограниченные сайты». Нажмите кнопку «Сайты» под значком.
- Теперь во всплывающем окне вручную введите веб-сайты, которые вы хотите заблокировать, один за другим. Щелкните Добавить после ввода названия каждого сайта.Когда закончите, нажмите «Закрыть» и нажмите «ОК» во всех остальных окнах. Теперь эти сайты будут заблокированы в Internet Explorer.
На телефоне или планшете
Как заблокировать любой веб-сайт на вашем iPhone и iPad
У Apple есть несколько удобных инструментов родительского контроля, которые позволяют блокировать определенные веб-сайты. Вот как.
- Выберите «Настройки»> «Основные»> «Ограничения».
- Нажмите Включить ограничения. Теперь установите пароль для ограничений.В идеале он должен отличаться от пароля, который вы используете для разблокировки телефона.
- После установки пароля прокрутите вниз и коснитесь Веб-сайты. Здесь вы можете либо ограничить контент для взрослых, либо разрешить доступ только к определенным веб-сайтам.
- Только для определенных веб-сайтов есть краткий список разрешенных веб-сайтов, включая Discovery Kids и Disney, но вы также можете добавлять сайты, нажав «Добавить веб-сайт».
- Если вы нажмете «Ограничить контент для взрослых», Apple заблокирует веб-сайты, которые считаются нежелательными, но вы можете занести веб-сайты в белый список, нажав «Добавить веб-сайт» в разделе «Всегда разрешать», или занести их в черный список, нажав его в разделе «Никогда не разрешать».
- Если вы попытаетесь получить доступ к заблокированному веб-сайту, вы увидите сообщение о том, что он ограничен. Коснитесь Разрешить веб-сайт и введите пароль ограничений, чтобы открыть этот веб-сайт.
Как заблокировать любой веб-сайт на вашем телефоне Android
На Android вы можете сделать несколько разных вещей. Если у вас есть телефон с рутированным доступом, вы можете заблокировать веб-сайты, отредактировав файл hosts на своем устройстве, чтобы перенаправить сайты, которые вы хотите заблокировать. Вам понадобится файловый менеджер и текстовый редактор — самый простой вариант — использовать наше любимое приложение ES File Explorer, которое позволяет делать и то, и другое.Вот как это работает.
- Установите ES File Explorer. Откройте ES File Explorer и нажмите кнопку меню в верхнем левом углу. Нажмите «Локальный»> «Устройство»> «Система»> и т. Д.
- В этой папке вы увидите файл с именем «хосты» — нажмите его и во всплывающем меню нажмите текст. В следующем всплывающем окне нажмите ES Note Editor.
- Нажмите кнопку редактирования на верхней панели.
- Теперь вы редактируете файл, и чтобы заблокировать сайты, вы хотите перенаправить их DNS. Для этого просто начните новую строку и введите «127.0.0.1 www.blockedwebsite.com «(без кавычек, где заблокированный веб-сайт — это имя сайта, который вы блокируете) для каждого веб-сайта, который вы хотите заблокировать. Например, вам нужно будет ввести 127.0.0.1 www. google.com, чтобы заблокировать Google.
- Перезагрузите устройство Android.
Если этот метод слишком сложен для вас, вы можете установить антивирусное приложение, например Trend Micro, которое позволяет вам блокировать веб-сайты.
- Установите приложение и запустите его. Перейдите в «Параметры»> «Безопасный серфинг».
- Теперь перейдите к «Родительский контроль» и нажмите «Настроить учетную запись».Создайте учетную запись, и вы увидите в приложении опцию под названием Blocked List. Коснитесь его и коснитесь «Добавить». Теперь по одному добавляйте сайты, которые хотите заблокировать. Как только это будет сделано, вы не сможете получить доступ к этим веб-сайтам на своем смартфоне Android.
Как заблокировать любой веб-сайт на Windows Phone
Вы не можете выполнить полную блокировку веб-сайтов на Windows Phone, купите, вы можете загрузить браузер AVG Family Safety. По умолчанию он блокирует веб-сайты с вредоносным или явным содержанием, и если вы приобретете антивирусную лицензию AVG и создадите учетную запись, вы можете настроить список заблокированных веб-сайтов.
Как заблокировать любой веб-сайт в вашей сети
Если у вас есть сеть Wi-Fi в доме, то проще просто настроить блокировку нежелательных веб-сайтов через маршрутизатор Wi-Fi. Большинство маршрутизаторов не имеют очень удобных интерфейсов, поэтому это может быть немного сложно, и, конечно же, шаги могут отличаться для каждого маршрутизатора, но основной процесс, которому вы следуете, очень похож, поэтому, если вы просто немного терпеливы , на самом деле это довольно просто.
Изменение неправильной настройки может случайно деактивировать ваше соединение, поэтому, если вы застряли, немедленно позвоните своему интернет-провайдеру.
- Мы пробовали это на маршрутизаторе Beetel 450TC1, предоставленном MTNL в Дели, и на маршрутизаторе Binatone, предоставленном Airtel. Шаги были одинаковыми для обоих. Для начала вам необходимо зайти в настройки вашего роутера. Откройте любой браузер и введите 192.168.1.1 в адресной строке. Нажмите Ввод. Некоторые маршрутизаторы используют другой адрес, поэтому, если это не сработает, проверьте, упоминается ли он в документации вашего интернет-провайдера.
- Теперь вам нужно будет ввести логин и пароль. Это должно было быть установлено во время установки вашего соединения — по умолчанию обычно используется имя пользователя: admin и пароль: пароль.Если нет, обратитесь к своему интернет-провайдеру и получите правильное имя пользователя и пароль.
- Как упоминалось ранее, интерфейс может отличаться. В нашем маршрутизаторе MTNL мы обнаружили, что можем блокировать веб-сайты в разделе Управление доступом> Фильтр.
- Здесь есть раскрывающееся меню под названием Выбор типа фильтра. Мы выбрали фильтр URL-адресов и ввели веб-сайт, который мы хотели заблокировать, в поле URL-адреса ниже. Над этим полем есть опция «Активно». Здесь мы увидели две кнопки, Да и Нет. Мы выбрали Да и нажали Сохранить.Это заблокировало сайт в нашей сети.
- Вы можете создать 16 списков заблокированных веб-сайтов, каждый из которых содержит 16 веб-сайтов, используя этот метод, что позволяет заблокировать до 256 веб-сайтов. Опять же, это будет отличаться от маршрутизатора или маршрутизатора.
Это руководство должно было помочь вам заблокировать веб-сайты практически на любом устройстве. Если вы знаете какие-либо другие способы блокировки сайтов, сообщите нам об этом в комментариях. Для получения дополнительных руководств посетите наш раздел «Как сделать».
.










Добавить комментарий