Обучение созданию сайтов с нуля бесплатно
Так или иначе многие бизнесмены приходят к созданию сайтов. Для чего они это делают? Ведение бизнеса в интернете на сегодняшний день стало прибыльным делом. Основная причина — привлечение большого количества клиентов в свой магазин не только в том городе, где находится здание магазина, но и привлечение клиентов по всей России и странам СНГ. Что происходит дальше? Как только тот или иной предприниматель решил создать сайт, пусть это будет интернет магазин или сайт визитка, он начинает искать того, кто это сделает.
Если вы заинтересованы в создании сайтов и если вы начинающий веб-мастер, то вы пришли правильно. Мы предлагаем обучение созданию сайтов с нуля бесплатно. Видео уроки по созданию сайта с нуля научат Вас создавать сайт самостоятельно. И не только. Вы также научитесь создавать макет сайта в Фотошопе. В данном курсе подробно описано и показано как это делать. Вы познакомитесь с замечательными сайтами, которые упрощают работу по созданию сайтов. Также вы познакомитесь с основами seo оптимизации сайтов. Данный курс поможет вам уже на этапе планирования любого проекта оптимизировать его под поисковые системы.
Создание сайта с нуля — это курс, который раскроет вам все тонкости сайтостроения от планирования проекта до его запуска. В этом курсе есть видеоуроки по покупке доменного имени, по установке сайта на хостинг, по подбору семантического ядра сайта и по его продвижению в поисковых системах.
Создание сайта на wordpress с нуля. После того, как вы научитесь создавать макет сайта и верстать его, вам предоставиться возможность обучиться созданию сайта на WordPress. В данном видеокурсе подробно описывается создание шаблона и темы для WordPress. Также вы научитесь работать с тестовым хостингом, а затем, после — устанавливать сайт на реальный хостинг. Ниже приведен весь план курса по созданию сайта с нуля:
- Создание макета сайта
- Разметка сайта, ширина сайта
- Создание меню сайта
- Создание шапки сайта
- Создание главной страницы сайта
- Создание сайдбара
- Создание подвала сайта
- Создание макета мобильной версии сайта
- Немного теории о мобильных версиях сайта и резиновой верстки сайта
- Разметка, ширина мобильной версии
- Создание шапки мобильной версии сайта
- Создание меню мобильной версии сайта
- Создание главной страницы мобильной версии сайта
- Создание сайдбра и подвала мобильной версии сайта
- Верстка макета
- Создание основных папок и файлов сайта
- Верстка макета полной ширины экрана
- Верстка шапки
- Верстка меню сайта
- Верстка основной страницы, верстка сайдбара
- Верстка подвала сайта
- Верстка мобильной версии сайта
- Верстка шапки
- Верстка меню сайта
- Верстка основной страницы, верстка сайдбара
- Верстка подвала сайта
- Создание темы для WordPress
- Установка локального хостинга на компьютер
- Установка WordPress на локальный хостинг, установка созданного макета сайта
- Создание страниц темы WordPress
- Работа с шапкой сайта
- Создание шаблона страниц сайта
- Создание шаблона страницы записей
- Создание шаблона страницы категорий
- Создание шаблона страницы тегов
- Создание виджетируемого сайдбара
- Создание виджетируемого подвала
- Работа с доменом и хостингом
- Регистрация на Timeweb
- Покупка доменного имени
- Создание сайта на Timeweb
- Оптимизация и продвижение сайта
- Установка плагина All in One Seo Pack
- Настройка плагина All in One Seo Pack
- Регистрация сайта в поисковой системе Yandex
- Регистрация сайта в поисковой системе Google
- Установка, обзор и настройка программы Словоеб
- Подбор семантического ядра сайта
- Подбор ключевых фраз
- Дополнительно
- Знакомство с ресурсом Unsplash
- Знакомство с ресурсом Fontawesome
- Теория по продвижения и оптимизации сайта
Итак, друзья, если вы решили научиться создавать сайты, то добро пожаловать в мир сайтостроения!
1 Часть. Создание макета сайта на Photoshop.
Создание макета сайта на Photoshop.
1.1. Создание макета сайта на Photoshop. Ширина сайта, разметка сайта
1.2. Создание макета сайта на Photoshop. Верстка меню сайта
1.3. Создание макета сайта на Photoshop. Создание меню сайта, добавление иконок в меню сайта
1.4. Создание макета сайта на Photoshop. Выпадающее меню
1.5. Создание макета сайта на Photoshop. Создание шапки сайта
1.6. Создание макета сайта на Photoshop. Создание главной страницы сайта
1.7. Создание макета сайта на Photoshop. Пагинация, сайдбар сайта
1.8. Создание макета сайта на Photoshop. Подвал сайта
Подпишитесь на уведомления сайта, чтобы быть в курсе обновления курса! (красный колокольчик в правом нижнем углу)
Как создать сайт бесплатно самому с нуля: сделать шаблон сайта
Зачем нужен лендинг
Будет ли эффективно
Как это сделать
Вместо заключения
Создание своего сайта с нуля многим кажется достаточно сложной процедурой, и действительно, если говорить о самостоятельной верстке с нуля, то данная процедура является абсолютно невозможной, если первоначально вы не проходили специализированные курсы программирования.
Однако стоит отметить тот факт, что на самом деле на сегодняшний день у каждого есть возможность абсолютно бесплатно создать собственный лендинг с нуля, достаточно просто использовать специализированный конструктор.
В наши дни создание своего лендинга – это не такая сложная процедура, ведь, используя шаблоны и простой конструктор, можно создать собственный ресурс за несколько минут, даже не обладая какими-то специализированными знаниями.
Зачем нужен лендинг
В наше время одностраничники давным-давно уже стали наиболее популярным и эффективным средством ведения торговли и продажи любой продукции, и это не удивительно, ведь именно такие ресурсы имеют максимально высокие показатели конверсии.
Достигается это за счет того, что лендинг размещает в себе исключительно тот контент, который может побудить пользователя к совершению определенных действий или же покупки. Конверсия одностранички в преимущественном большинстве случаев превышает в 2 и более раз конверсию обыкновенного интернет-магазина или же сайта-представительства. Именно поэтому лендинг и считается настолько эффективным и популярным среди пользователей и профессиональных маркетологов.
Будет ли эффективно
Многие говорят, что свой лендинг создать с нуля бесплатно невозможно. Некоторые предпочитают первоначально покупать уже готовые сайты с доменами, после чего сделать их под особенности работы своей компании. Кто-то даже записывается на специальные курсы для того, чтобы создать потом бесплатно самому сайт с нуля, однако в действительности же в этом нет никакой необходимости, достаточно просто зайти на наш сайт, выбрать наиболее оптимальный для себя шаблон и впоследствии использовать конструктор для того, чтобы сделать свой одностраничник в предельно короткие сроки.
Причем создавать таким образом сайт вы сможете абсолютно бесплатно, что делает такой способ гораздо более актуальным.
Достаточно часто различные веб-дизайнеры, продвигая собственные услуги, говорят о том, что использование конструктора не может предоставить действительно высокую эффективность работы продающего лендинга.
Так как если создать такой ресурс, он не будет уникальным, но на самом деле, если вам предлагают оформить сайт в течении одного-двух дней, вы можете быть абсолютно уверенными в том, что специалист решил вам сделать именно шаблонный ресурс.
В действительности же настоящий лендинг становится уникальным не за счет фона, а за счет контента, так как именно он является двигателем любого сайта. Таким образом, вы используете всего лишь основу, фон, который не сделает ресурс неэффективным, но и эффективным не сделает, так как это лишь база для размещения специализированного контента, главной целью которого будет побуждение пользователя к выполнению определенных действий.
Мы же предлагаем вам бесплатно сделать сайт эффективным за счет следующих преимуществ:
- Шаблоны созданы под предельно простой движок. Реагируя на те или иные действия пользователей, у вас есть возможность самому сделать какие-либо правки или корректировки, чтобы сохранять максимально высокую эффективность в плане продаж, а также удержать высокую конвертацию;
- Движок является идеально подходящим для продвижения. Только профессионалы сегодня знают о том, что поисковые роботы обращают внимание не только на сам контент, но и на огромнейшее количество других факторов, среди которых присутствует и использующийся движок;
- Простота работы. Работать с нашим конструктором каждый человек может, даже не имея какие-либо специализированные знания. Именно по этому одними из наших наиболее частых пользователей являются различные профессиональные специалисты, оказывающие услуги создания высокоэффективных лендингов с высокой конверсией.
Мы предлагаем вам абсолютно бесплатно создать свой одностраничный лендинг с нуля. Используя наш конструктор, вы сможете полностью самостоятельно сделать дизайн, оформить его, наполнить контентом и любыми нужными материалами.
youtube.com/embed/AJ-AbdvNp4Q»/>
Как это сделать
На самом деле нет ничего сложного в том, чтобы самому с нуля бесплатно создать свой одностраничный сайт, и для этого вполне достаточно выполнить несколько простых шагов:
- Выберите шаблон, который посчитаете наиболее оптимальным для вашего бизнеса;
- Наполните его нужным контентом при помощи нашего конструктора. Чаще всего используются контактные данные, а также сделать более видимой информацию о самом продукте;
- Выберите домен и хостинг. К этому пункту также следует отнестись довольно ответственно, так как выбранный домен будет влиять на узнаваемость и эффективность продвижения вашего ресурса;
- Следите за действиями пользователей и старайтесь оперативно вносить поправки в лендинг, чтобы он постоянно отличался высокой степенью конвертации.
Вместо заключения
Таким образом, бесплатно созданием одностраничных сайтов может заниматься каждый, достаточно просто поверить в свои силы и создать все самому.
Высоких вам конверсий!
image source: pienw
12-12-2015
Создание сайта с нуля самостоятельно: пошаговая инструкция
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этом руководстве обсудим, как создать свою страницу в интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все “за” и “против”. Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ “да”, не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов. Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию “создание сайта самостоятельно и бесплатно”, необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными. Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
- Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.

- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.
Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг. Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга. Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
- Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться. Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
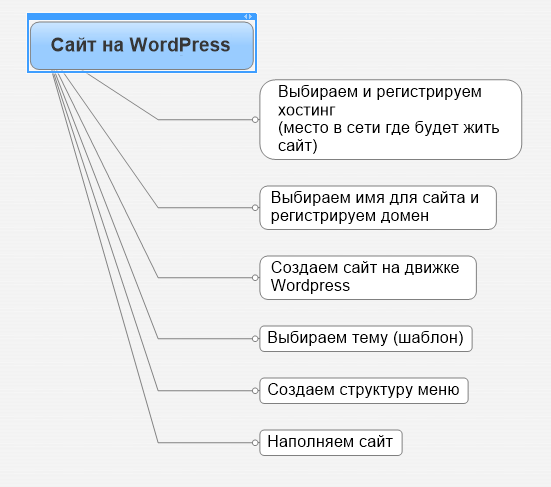
Изучаем техническую сторону
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
- Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.
- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.
Рассмотрим каждый уровень подробнее, начнём с уровня “новичок”. Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
- uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга. Доступны модули с базовыми SEO-настройками, аналитикой и др.
- Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки. С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
- uCoz — платформа с универсальным функционалом.
 Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
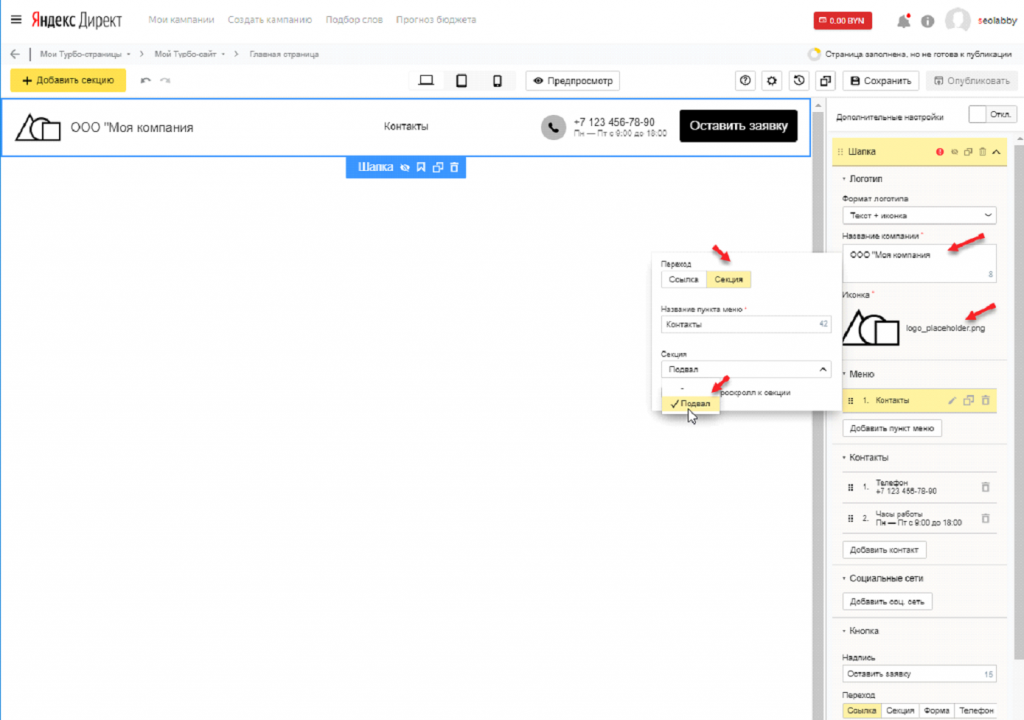
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку “Добавить”.
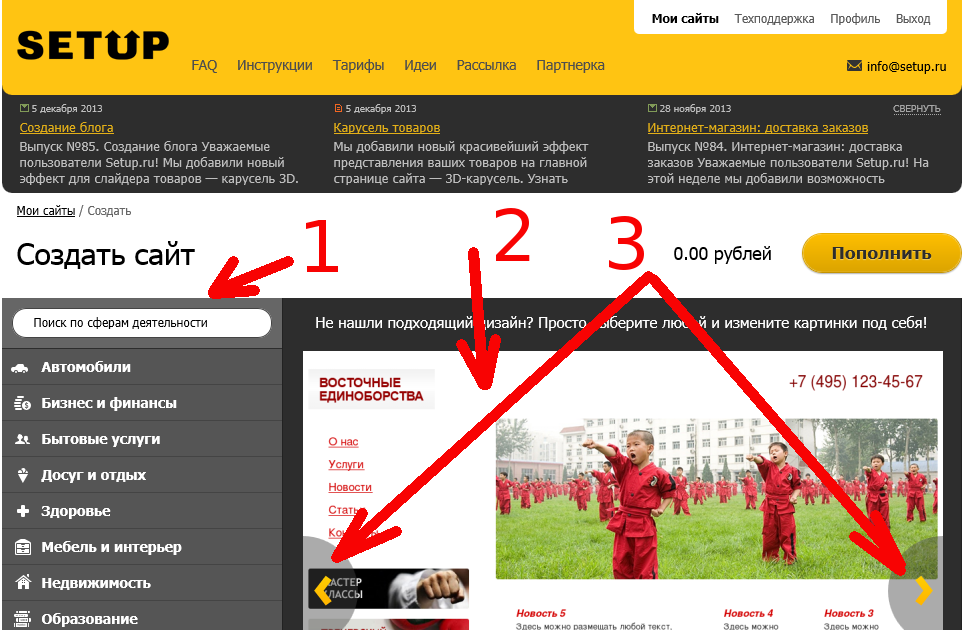
1. Придумайте имя сайта, затем нажмите “Создать сайт”. Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите “Редактировать” — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией “Предпросмотр”. Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку “Опубликовать”, чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.
- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.
- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.
Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент “читаемым” для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу “превращается” в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Онлайн конструктор сайта без регистрации
Онлайн конструктор сайта без регистрации
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Как правильно создавать сайты в 2021 году
Современное изготовление веб-сайтов на первый взгляд стало простым делом, близким и доступным для любителей интернета. С появлением конструкторов сайтов ушли обязательные знания CMS, HTML и CSS верстки, просто берёшь и мастеришь. Но с устранением причин затрудняющих сам процесс, родилась мысль, будто бы других знаний в этом деле вовсе ненужно, появился лозунг: «Вам нужен сайт? Сделайте его сами!». В итоге, наплодилось облако затерявшихся никому не нужных сайтов, и выяснилось что такое упрощение не даёт желаемых результатов их владельцам, ожидавшим популярности.
Seo продвижение сайтов 2021 ➠
Создать сайт бесплатно самому
Если вы решите создать сайт самостоятельно, надо иметь ввиду, что это не просто. Не просто это хотя бы потому, что вам придется конкурировать с уже существующими сайтами, качественными сайтами. Тут вам потребуются знания, планирование, определение чётких целей и последовательность их выполнения, а также выбор подходящих инструментов — это приводит к желаемым результатам. Обратное, либо скоро забрасывается, либо вредит делу, или ведёт в никуда.
Возможно вам будет интересно узнать как оживить просевший сайт
Да, сайтостроение упростилось до кликов мышью, исключив необходимость знания веб-программирования, но вместе с тем, остались нерешенными другие задачи, влияющие на качество сайтов. Часто начинающие вебмастера не учитывают фундаментальные моменты:
- сбор поисковых запросов и их кластеризация;
- семантическое проектирование;
- уникализация контента;
- стратегия развития.

Но практика показала, а реклама “…начните с выбора подходящего дизайна…” подтвердила то, что большинство людей неопытных начинают создание сайта с дизайна. По сути в этом нет ошибки, если дизайн промежуточное звено проекта, ошибка когда дизайн начало и конец. Конечно, сайт фотографа, дизайнера верно делать с акцентом на визуальное представление, но это скорее исключение из правил.
Читайте: все подробности про оптимизацию сайта seo-текстами ➠
Так как же правильно начинать создание сайта
Начнём по порядку — с планирования, и прежде зададим себе ряд вопросов и дадим на них чёткие ответы. Без этого, будущий сайт будет продуктом эмоций, и с 100% вероятностью останется на задворках интернета, принося разочарование. Но давайте скорее переходить к этим вопросам:
- Зачем создаётся сайт
- Для кого, или как найти целевых посетителей
- Как сделать тематическую структуру сайта
- Какие инструменты использовать
#1 Зачем создаётся сайт
Начнём с главного, с определения цели. Как показывает статистика, большинство сайтов создаются с целью получения выгоды. Этой цели никто противоречить не станет. Да и кто будет тратить время и силы на дело, не приносящее прибыли. Сайт это больше продаж товаров и услуг, клиентов, покупателей, развитие бизнеса получение дохода из интернета круглосуточно.
Итак, главная цель создания сайта — получение прибыли. Исходя из этого определения вытекает следующая задача, поиск целевой аудитории сайта.
#2 Как найти целевого посетителя
Люди ищут тематические сайты, это или информация, или товары, людям не нравятся неопределённость и размытость. Поэтому создание чёткой темы для сайта напрямую связано с привлечением целевого посетителя. Для получения ответа на этот вопрос, сначала узнаем, как пользователи интернета ищут подобное.
Часть 2″ src=»https://www.youtube.com/embed/bDKtga3e-E0?wmode=transparent&rel=0&feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
На этот случай, Яндекс, Google ведут подробную статистику и учёт поисковых запросов, обратимся к этим ресурсам. Этих целям соответствует Яндекс вордстат. Бесплатность, общедоступность и подробнейшая статистика делают этот инструмент поистине незаменимым.
Узнав поисковые запросы, созвучные бизнесу, включаем на страницы сайта. Главная задача статистики запросов определить пользовательский спрос, и дать подробнейшие ответы у себя на сайте: в статьях, (как эта), описаниях, обзорах товара, видео обзорах. Когда люди начнут искать нечто похожее, этот сайт будет ближе для них, чем остальные!
Узнайте: как работать с поисковыми запросами и создавать сео тексты.
#3 Как и зачем создавать тематическую структуру сайта
То что было сказано до этого пункта косвенно касалось поисковиков, теперь поговорим о параметрах качества сайта подробнее. О том что выделяет сайт на фоне других, что напрямую влияет на дальнейшие позиции в поиске. Ответим на вопросы: Почему для сайта архиважна чёткая тематическая структура, и как её организовать на основе собранных поисковых запросов.
Главный этап создания сайта — построение структуры. Структура определяет расположение и взаимосвязь элементов ресурса: разделов, подразделов, страниц. Яндекс Вебмастер. Из курса: принципы оптимизации сайта.
Часто веб-сайт представляет собой несвязанный массив несвязанной информации, без четкой центральной темы. Из-за этого такой сайт получает минусовой рейтинг поисковиков по востребованным поисковым запросам. Напротив, структурированный сайт с предметной тематичностью получает 100% рейтинг.
Из-за этого такой сайт получает минусовой рейтинг поисковиков по востребованным поисковым запросам. Напротив, структурированный сайт с предметной тематичностью получает 100% рейтинг.
Группировка связанной информации в отдельные разделы (категории) веб-сайта напоминает главы в книге. Категория представляет собой группу тематического контента.
Пример составления правильной и неправильной структуры
Пример, в некоем сайте о растениях структурируем категорию “Злаковые”. Первое, сортируем запросы про злаковые растения на отдельные группы: “Пшеница”, “Рожь”, “Овёс”, “Рис”, “Кукуруза”, Ячмень”. Запросы о пшенице помещаются в подкатегорию “Пшеница”, и не смешиваются с другими группами. Каждое растение разделено с остальными.
А теперь представьте себе, что получится, если не делать такую упорядоченную структуру, а свалить запросы в одну категорию “Злаковые”. Последующие статьи о пшенице, рисе, и т.д. будут помещаться в одно место. Такая структура будет отрицательно оценена Яндексом, и посетителями сайта. Нечто подобное происходит и с оценкой стоимости злаков. Например, ценность пшеницы определяется качеством сорта и чистотой сорта. Чем больше примесей, тем меньше цена сорта. Если смешать пшеницу с другими злаками, например, с ячменем и рожью, такая пшеница теряет ценность.
#4 Какие инструменты использовать
И наконец давайте разберёмся в последнем вопросе, какой инструмент использовать, какая разница в том, на чём создавать сайт. Тут главное правило чтобы выбор основывался постановкой задач, в контексте специфики и дальнейшего развития.
Если задача создать интернет-магазин, то лучше выбирать специфичные движки (CMS), напрямую заточенные под торговлю. Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Движки интернет магазинов:
- 1C Битрикс
- OpenCart
- PrestaShop
- NetCat
- CS-Cart
- Shop-Script 7
- Другие…
Помимо этих узкоспецифичных машин, используют универсальные cms, не менее продуктивные и даже в чём то конкурирующие, но в борьбе за первые места топа, часто побеждают лёгкие для загрузки и функциональные магазины. Между тем, в случае если задача создать сайт визитку, или сайт компании, как раз подходит предложенный список ниже.
Универсальные CMS:
- WordPress
- Joomla!
- MODX
- Drupal
- DataLife Engine
- Конструкторы сайтов
- Другие…
И наконец, если цель создание сайта поддержки или форум для профессионального общения, на этот случай подойдут движки форумов — готовые решения похожие на социальные сети.
Движки форумов:
- XenForo
- vBulletin
- SMF (Simple Machines Forum)
- phpBB
- bbPress
- Другие…
Проще говоря в 2019 году нет проблем с выбором инструментов. Хочу также заметить что есть разговоры, о том что якобы надо вернутся к природе, в контексте нашей темы возврат к созданию сайтов на «чистом» HTML, будто бы такие сайты лучше для поискового продвижения, быстро грузятся и так далее. Сегодня, и практика это подтвердила, этот подход не работает, и не важно какой инструмент использовать, главное чтобы было соответствие цели.
Заключение
Надеюсь это руководство внесёт некую ясность, поможет разобраться с последовательностью действий, подходить обдуманно к серьёзной работе — созданию сайтов.
Как создать веб-сайт с нуля в 2021 году
Помните, WordPress — удобная платформа, и с ней очень легко работать. Его также можно легко настроить с помощью плагинов. Вот еще 20 вещей, которые нужно сделать после завершения установки и настройки вашего веб-сайта:
- Удалите фиктивный / образец содержимого WordPress
- Сброс пароля WordPress
- Измените название сайта и слоган
- Измените настройки даты и времени на своем веб-сайте
- Настройка языковых предпочтений на вашем сайте
- Создание базовых страниц для вашего сайта
- Укажите структуру постоянных ссылок вашего сайта
- Обновите свой профиль WordPress
- Редактировать и настраивать боковую панель вашего сайта / с
- Настройте главную страницу и канал блога
- Создание категорий сообщений для вашего сайта
- Настройте параметры комментариев на своем сайте
- Настройте вариант членства для своего сайта
- Добавьте других пользователей на свой сайт
- Обновите версию WordPress своего сайта
- Добавьте пинг-лист на свой сайт WordPress
- Запланировать резервное копирование для вашего веб-сайта
- Загрузите логотип для значка вашего веб-сайта
- Удалите все неиспользуемые плагины со своего сайта WordPress
- Очистите и упорядочите свою панель управления WordPress
Ниже мы дадим вам пошаговые инструкции, как все это сделать.
# 1 — Удалите фиктивный / образец содержимого WordPress
Когда вы впервые устанавливаете WordPress на свой веб-сайт, он будет содержать образец сообщения под названием «Hello World». Для тела будет написано что-то вроде: «Это ваш первый пост». Излишне говорить, что вам не будет никакой пользы от этой публикации, поскольку она просто служит образцом для новых пользователей. Чтобы удалить этот фиктивный контент, просто выполните следующие действия:
- Войдите в свою панель управления WordPress.

- Перейти на страницы.
- Щелкните по всем страницам.
- Найдите заголовок Hello World и щелкните корзину (она находится внизу сообщения).
Примечания:
- Размещение сообщения Hello World на вашем сайте покажет вашей аудитории, что это всего лишь новый сайт (еще не имеющий полномочий).
- Professional не хранят фиктивный контент Hello World, поэтому постарайтесь избавиться от него как можно скорее.
Веб-сайты
# 2 — Сброс пароля WordPress
После установки WordPress cPanel вам нужно будет немедленно сменить пароль, чтобы сделать ваш сайт более безопасным.Вот шаги, как это сделать:
- Перейдите в панель управления WordPress.
- Перейдите в раздел «Пользователи» (в меню левой боковой панели).
- Щелкните Ваш профиль.
- Щелкните «Сгенерировать пароль».
- Щелкните Обновить профиль.
Примечания:
- Запишите свой новый пароль, так как вы будете использовать этот пароль при следующих входах.
- Если вы уже создали новый пароль, следуя инструкциям, которые мы дали в одном из предыдущих разделов выше (Шаг 2 — Настройка вашего веб-сайта, метод 1 с помощью установки в один клик, шаг № 10), вы можете пропустить этот шаг.
# 3 — Измените название сайта и слоган
Название и слоган вашего сайта можно увидеть как на главной странице, так и на вкладке браузера, поэтому это очень важно для целей брендинга. Вот шаги для редактирования этих полей:
- Войдите в свою панель управления WordPress.
- Перейдите в «Настройки» (находится на левой боковой панели в Личном кабинете).
- Щелкните Общие.
- Шаг № 3 перенесет вас на страницу общих настроек.Вы увидите поле для заголовка сайта (там написано «Сайт WordPress») и слогана (здесь написано, что ваш слоган идет сюда). Отредактируйте оба поля, щелкнув внутри поля и введя свой заголовок и слоган.

- Щелкните Сохранить изменения.
Примечания:
- Вашим титулом может быть название вашей компании, название магазина или доменное имя.
- Ваш девиз может быть любым, что описывает ваш сайт или контент. Это может быть ваш девиз, миссия или что-то в этом роде.
- Вы также можете выбрать пустой слоган — в результате вкладка браузера будет выглядеть аккуратно, когда люди заходят на ваш сайт.
# 4 — Редактировать настройки даты и времени на вашем веб-сайте
Вы можете управлять тем, как элементы даты и времени будут отображаться на вашем сайте, настроив параметры даты и времени. Шаги, как это сделать, перечислены ниже.
- Перейдите в панель управления WordPress.
- Зайдите в Настройки (в меню левой боковой панели)
- Щелкните Общие.
- Шаг № 3 откроет страницу общих настроек, где вы можете настроить следующее:
- Часовой пояс — например, UTC + 0
- Формат даты — например, 24 марта 2019 г., 24.03.2019 г., пр.
- Формат времени — например, 12:30, 12:30 и т. Д.
- Неделя начинается с — выберите из раскрывающегося меню (по умолчанию понедельник).
- Нажмите «Сохранить изменения»
Примечания:
- Настройки времени и даты особенно важны для блоггеров, которые регулярно публикуют сообщения в своих блогах.
- Установка времени и даты на вашем сайте также важна, если вы планируете публикации для будущей публикации.
# 5 — Настройка языковых предпочтений на вашем сайте
У вас есть возможность выбрать язык, который вы хотите использовать на своем веб-сайте. Для этого выполните действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (в меню левой боковой панели).
- Щелкните Общие.
- На шаге 3 вы перейдете на вкладку «Общие настройки».
 Прокрутите вниз, пока не найдете раздел «Язык сайта».
Прокрутите вниз, пока не найдете раздел «Язык сайта». - Щелкните раскрывающееся меню и выберите конкретный язык, например Английский Соединенные Штаты).
- Щелкните Сохранить изменения.
# 6 — Создание базовых страниц для вашего веб-сайта
Прежде чем вы начнете заполнять свой сайт контентом (сообщениями), вам необходимо сначала создать базовые страницы. Фактически, создание страниц в идеале происходит до создания меню (конечно, вы также можете добавлять вновь созданные страницы в свое меню).
Мы уже показали вам, как создать страницу контактов в одном из разделов выше. Однако помимо страницы контактов вам также необходимо создать страницу «О нас», а также другие страницы, относящиеся к вашему конкретному веб-сайту. В этом разделе мы покажем вам, как создать страницу «О нас» (вы можете создавать другие страницы, используя тот же метод). Шаги перечислены ниже.
- Перейдите в панель управления WordPress.
- Перейти к страницам (находится в меню левой боковой панели).
- Щелкните Добавить.
- Шаг № 3 перенесет вас на страницу «Добавить новую». В поле «Заголовок» введите слово «О программе».
- Заполните текст редактора своим сообщением о вашей компании, блоге или заявлении о вашей миссии (почему вы создали свой веб-сайт).
- Щелкните Опубликовать.
Примечание: Теперь, когда вы знаете, как создать 2 страницы (Контакты и О программе), вы можете просто добавлять другие страницы по мере продвижения.
# 7 — Укажите структуру постоянных ссылок вашего сайта
WordPress генерирует URL-адреса для каждого из ваших сообщений — и они называются постоянными ссылками.По умолчанию постоянные ссылки WordPress имеют примерно такую структуру:
http://www.xyzcompany.com/?p=12
Как видите, он не очень информативный (да и вообще не такой привлекательный). При просмотре постоянных ссылок пользователи хотели бы знать, о чем конкретный пост (или страница). Что-то вроде этого было бы лучше:
Что-то вроде этого было бы лучше:
http://www.xyzcompany.com/mens-clothes-for-sale
Ниже приведен список шагов для достижения этой цели.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (на левой боковой панели).
- Щелкните Постоянные ссылки.
- Шаг № 3 покажет вам 6 вариантов настройки постоянной ссылки. Выберите вариант «Название публикации», так как это отобразит заголовок вашей статьи на URL-адресе вашего сайта.
- Щелкните Сохранить изменения.
Примечания:
- Мы настоятельно рекомендуем настроить постоянные ссылки на своем сайте перед публикацией первого сообщения.
- Выполнение описанных выше процедур позволит посетителям вашего сайта узнать, о чем идет речь.
- Использование правильных постоянных ссылок поможет улучшить вашу стратегию SEO, так как вы сможете размещать ключевые слова в заголовках своих постов.
# 8 — Обновите свой профиль WordPress
После того, как ваш сайт WordPress станет активным, вы должны убедиться, что ваш профиль пользователя обновлен. Выполните следующие действия:
- Перейдите в панель управления WordPress.
- Перейдите в раздел «Пользователи» (меню левой боковой панели).
- Щелкните свой профиль.
- Шаг № 3 приведет вас на страницу профиля. Введите всю необходимую информацию (особенно те, которые отмечены как обязательные), например:
- Имя
- Фамилия
- Псевдоним (это имя, которое будет отображаться в качестве автора в ваших сообщениях)
- Контактная информация (e.грамм. электронная почта)
- Yahoo IM
- Google+
- Твиттер
- О себе — Биографические данные (вы можете поместить здесь короткую, но запоминающуюся биографию)
# 9 — Редактировать и настраивать боковую панель вашего сайта
Боковые панели в интерфейсе вашего веб-сайта полезны для посетителей вашего сайта, поскольку они могут легко получить доступ к необходимым элементам на вашем веб-сайте. Однако наличие слишком большого количества элементов может сбивать с толку и приводить к обратным результатам.Чтобы ваша боковая панель была чистой (особенно после завершения процесса настройки на вашем новом сайте WordPress), сделайте следующее:
Однако наличие слишком большого количества элементов может сбивать с толку и приводить к обратным результатам.Чтобы ваша боковая панель была чистой (особенно после завершения процесса настройки на вашем новом сайте WordPress), сделайте следующее:
- Войдите в свою панель управления WordPress.
- Перейти к оформлению (меню левой боковой панели).
- Щелкните виджеты.
- Удалите виджеты с боковых панелей, перетащив их в пул виджетов в левой части экрана.
- Если вам нужны виджеты из коллекции доступных виджетов, просто перетащите их на боковые панели своего сайта.
- Изменения, которые вы вносите в этой области серверной части WordPress, сохраняются автоматически.
Примечания:
- Поскольку изменения сохраняются в реальном времени, вы можете проверить, как все выглядит на интерфейсе, перезагрузив страницу.
- Мы рекомендуем удалять элементы, которые не очень полезны для вас и посетителей вашего сайта (например, мета, архивы и т. Д.).
- Используйте виджет «Текстовое поле» для отображения элементов, использующих коды HTML (например, рекламы).Просто вставьте код внутри виджета, и он будет правильно отображаться в интерфейсе вашего веб-сайта.
# 10 — Настройка домашней страницы и ленты блога
По умолчанию на вашей домашней странице WordPress отображаются ваши последние сообщения. Однако вы можете выбрать отображение одной из своих страниц в качестве домашней. Вот шаги, чтобы сделать это:
- Перейдите в панель управления WordPress.
- Зайдите в Настройки (находится в меню левой боковой панели).
- Щелкните «Чтение».
- Шаг № 3 приведет к странице настроек чтения. Вы увидите эти варианты:
- Ваши последние сообщения
- Статическая страница
По умолчанию установлено значение «ваши последние сообщения». Чтобы изменить это, щелкните рядом с параметром «статическая страница».
- По-прежнему на той же странице вы увидите опцию выбора домашней страницы со стрелкой раскрывающегося списка. Нажмите на стрелку раскрывающегося списка и выберите конкретную страницу, которую вы хотите использовать в качестве главной страницы вашего сайта.
- Теперь, оставаясь на той же странице, прокрутите вниз и найдите область, где вы можете настроить количество сообщений, которые вы хотите отображать на своих страницах и в RSS-потоке. По умолчанию вы увидите это:
- Максимальное количество страниц блога — 10 сообщений
- Каналы синдикации показывают самые последние — 10 элементов
Вы можете изменить числа, щелкнув поле и отредактировав числа. Однако мы рекомендуем оставить для него настройки по умолчанию (10 — хорошее число, если вы хотите, чтобы изображение выглядело без лишних деталей).
- На той же странице прокрутите вниз и найдите область, где вы можете установить длину статьи в ленте вашего сайта. У вас есть два варианта:
- Полный текст — отображает статью полностью.
- Сводка — при выборе этой опции будет отображаться только отрывок из статьи.
Примечание. Мы рекомендуем использовать параметр «Сводка», так как это приведет к более организованному и понятному виду. Отрывок будет иметь кнопку «Подробнее» для читателей, которые хотят увидеть все целиком.
# 11 — Создание категорий сообщений для вашего сайта
Конечно, вы уже знаете, какой тип контента вы собираетесь публиковать на своем сайте, еще до того, как создали его. Вы можете почерпнуть свои идеи для категорий из возможных тем для вашей ниши. Составьте список своих категорий и создайте список категорий, выполнив следующие действия:
- Перейдите в панель управления WordPress.
- Перейти к сообщениям (меню левой боковой панели).
- Щелкните Категории.
- Шаг № 3 приведет вас на страницу «Добавить новую категорию». Введите категорию в поле Имя.
- Щелкните Добавить новую категорию
- Повторите шаги №4 и №5 для каждой категории.
Примечания:
- Использование функции категорий поможет сохранить ваш сайт в порядке.
- Посетителям вашего сайта будет легче перемещаться по нему, если у вас есть категории по вашим темам.
- WordPress имеет категорию по умолчанию без категорий.Все сообщения, не попавшие в категорию, автоматически попадают в эту категорию.
- Вы можете категоризировать статью по мере ее публикации, выбрав из списка категорий в редакторе контента перед публикацией.
# 12 — Настройка параметров комментариев вашего сайта
Вы можете разрешить или запретить комментировать свои старые и новые сообщения. Вот шаги, чтобы настроить параметры комментариев на вашем сайте:
- Перейдите в панель управления WordPress.
- Перейдите в Настройки (находится на левой боковой панели).
- Щелкните Обсуждение.
- Вы увидите три настройки по умолчанию на странице «Обсуждение» — и вы можете оставить их все как есть. Однако обратите внимание на третий параметр, который гласит: Разрешить людям публиковать комментарии к новым статьям. Это означает, что каждый может комментировать ваши новые статьи. Установите флажок, если это то, что вы хотите. Также обратите внимание, что этот параметр можно настроить (переопределить) для каждой статьи.
- На той же странице прокрутите вниз, чтобы настроить другие параметры комментирования.Настройте параметр для этого: Автоматически закрывать комментарии к статьям старше 14 дней. Для этого варианта мы рекомендуем от 14 до 30 дней. Или вы можете просто снять этот флажок, если хотите разрешить комментирование старых сообщений.
- Сразу под настройкой на шаге 5 вы найдете эту опцию: Включить цепочки (вложенные) комментарии. Мы рекомендуем установить флажок «Включить цепочки комментариев», так как это поможет вашим пользователям отслеживать обсуждения конкретных комментариев.
# 13 — Настройте параметр членства для вашего сайта
Если у вас есть сайт членства, важно настроить параметры членства.Следуйте инструкциям ниже.
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (находится в меню левой боковой панели).
- Щелкните Общие.
- Шаг № 3 откроет страницу общих настроек. Вы увидите что-то вроде этого:
Членство: _ Любой может зарегистрироваться.
- Убедитесь, что флажок рядом с параметром «Кто угодно может зарегистрироваться» снят.
Примечание: Если флажок установлен, это позволит любому зарегистрироваться на вашем веб-сайте.Да кто угодно — включая спамеров.
# 14 — Добавить других пользователей на свой сайт
Если у вас есть веб-сайт или блог с большим количеством авторов, было бы хорошо использовать функцию WordPress для добавления других пользователей на ваш сайт. Таким образом, вы можете назначить каждому пользователю отдельную роль, и они смогут самостоятельно входить в систему для выполнения своих конкретных задач. Вот шаги, чтобы сделать это:
- Войдите в свою панель управления WordPress.
- Перейти к пользователям
- Щелкните Добавить.
- Шаг № 3 приведет вас на страницу добавления нового пользователя. Заполните там необходимые данные (особенно необходимые), например:
- Имя пользователя — обязательно
- Электронная почта — обязательно
- Имя
- Фамилия
- Сайт
- Пароль — требуется
- Нажмите «Отправить уведомление пользователю» — это позволит системе отправлять новым пользователям их пароли (по электронной почте).
- Нажмите «Добавить нового пользователя»
Примечания:
- Новые пользователи могут обновлять свой профиль.
- Новые пользователи могут менять свои пароли, оказавшись внутри.
# 15 — Обновите версию WordPress вашего сайта
Обычно установщики WordPress одним щелчком запускают более старые версии приложения. Желательно всегда иметь последнюю версию WordPress, поэтому обновите версию WordPress своего сайта, выполнив действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Если вы видите уведомление об обновлении, это означает, что вы используете старую версию WordPress.В этом случае вы увидите что-то вроде этого: WordPress 5.x.x доступен. Пожалуйста, обновите сейчас.
- Нажмите на часть сообщения «Обновите сейчас», и система автоматически обновит вашу версию WordPress.
Примечания:
- Вы увидите уведомление об обновлении, если есть обновленная версия WordPress.
- Если вы видите уведомление об обновлении версии WordPress на своей панели инструментов, убедитесь, что вы сразу же щелкнули ссылку обновления.
- Наличие обновленной версии обеспечит безопасность вашего сайта.
# 16 — Добавить пинг-лист на свой сайт WordPress
Для целей SEO очень важно иметь пинг-лист. WordPress имеет только один элемент по умолчанию в своем списке ping, но на самом деле у вас может быть много. Итак, чтобы добавить в список пинга вашего сайта WordPress, просто выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Зайдите в Настройки (в меню левой боковой панели).
- Щелкните Запись.
- Шаг № 3 откроет страницу для настроек записи. Прокрутите вниз, пока не увидите раздел «Службы обновления».
- Добавьте для этого свой список служб ping.
- Щелкните Сохранить изменения.
Примечания:
- Приведенные выше настройки позволят WordPress отправлять уведомления службам ping всякий раз, когда публикуется новый пост.
- Вы можете выполнить поиск в Google, чтобы найти последний список служб проверки связи.
# 17 — Запланировать резервное копирование вашего веб-сайта
Важно запланировать резервное копирование для вашего веб-сайта, чтобы вы могли восстановить свои файлы в случае сбоев и других неожиданных проблем.Излишне говорить, что для этого вам необходимо установить плагин. Ниже приведены инструкции, как это сделать.
- Перейдите в панель управления WordPress.
- Перейти к плагинам (находится в меню левой боковой панели).
- Нажмите «Добавить».
- Шаг № 3 откроет страницу раздела Плагины.
- В поле поиска введите такие ключевые слова, как «резервное копирование wordpress».
- Выберите один из результатов (выберите тот, у которого хорошие отзывы и высокие оценки).
- Щелкните Установить.
- После установки подключаемого модуля нажмите «Активировать».
Примечание. Существует множество бесплатных плагинов для резервного копирования WordPress — вы обязательно найдете тот, который вам подойдет.
# 18 — Загрузите логотип для Favicon своего веб-сайта
Маленькое изображение, которое вы видите слева от названия сайта (когда вы открываете его на вкладке браузера), называется Favicon. В основном он используется в целях брендинга. Выполните следующие действия, чтобы загрузить значок Favicon на свой сайт:
- Перейдите в панель управления WordPress.
- Перейти к оформлению (найдите его на левой боковой панели).
- Щелкните «Настроить». Вы попадете на страницу с множеством опций. Однако пока мы сосредоточимся на загрузке Favicon.
- Щелкните «Идентификация сайта».
- Щелкните значок сайта.
- Щелкните поле, чтобы выбрать изображение для загрузки с вашего компьютера. Вы сможете увидеть, как это выглядит, в правой части поля поиска.
- Изображение автоматически сохраняется после успешной загрузки.У вас будет 2 готовых варианта:
Примечания:
- Без значка на вкладке вашего веб-сайта будет просто отображаться заголовок вашего сайта. В некоторых случаях логотип провайдера веб-хостинга отображается как значок.
- Мы рекомендуем использовать значок не только в целях брендинга, но и из эстетических соображений (вкладка вашего браузера без значка будет выглядеть скучно).
- Вы можете повозиться со своим изображением значка (размер, цвет, дизайн), пока не найдете лучший вид для своего сайта.
# 19 — Удалить все неиспользуемые плагины с вашего сайта WordPress
Пакеты
WordPress поставляются с предустановленными плагинами, которые могут вам вообще не пригодиться. Чтобы удалить их, выполните действия, перечисленные ниже.
- Войдите в свою панель управления WordPress.
- Перейдите к плагинам (вы увидите его на левой боковой панели).
- Щелкните Установленные плагины.
- Щелкните Деактивировать для всех активных подключаемых модулей, которые вы хотите удалить. Обратите внимание, что возможность удаления отображается только в деактивированных плагинах.
- Удалите все деактивированные плагины, которые вы хотите удалить со своего сайта.
- WordPress попросит вас подтвердить ваше действие — просто подтвердите, нажав «Да», и это автоматически удалит плагин из вашего списка установленных плагинов (и вашей системы).
Примечания:
- У вас есть возможность сохранить установленные плагины, даже если вы их не используете. В этом случае просто отключите их.
- Удаление бесполезных плагинов (особенно тех, которые вы все равно не будете использовать) сохранит ваш бэкэнд WordPress в порядке (по крайней мере, в разделе «Плагины»).
# 20 — Очистите и упорядочите свою панель управления WordPress
Установки
WordPress из cPanel обычно поставляются в комплекте с виджетами и плагинами, которые вам не очень полезны, поэтому они могут только загромождать вашу панель инструментов. Чтобы очистить панель управления WordPress, выполните следующие действия:
- Зайдите в Личный кабинет.
- Найдите стрелку раскрывающегося меню «Параметры экрана» (она находится в правом верхнем углу панели инструментов, рядом с изображением профиля администратора).Щелкните стрелку раскрывающегося списка.
- Шаг № 2 покажет вам все виджеты, которые в данный момент отмечены по умолчанию. Снимите флажки со всех виджетов, которые вам не нужны.
Примечания:
- После выполнения вышеуказанных шагов вы больше не будете видеть все ненужные (не отмеченные) виджеты на панели инструментов.
- Если вы не отключите некоторые виджеты в меню «Параметры экрана», вы будете видеть их все каждый раз, когда войдете в свою панель управления WordPress.
- Мы рекомендуем удалить виджет приветствия.
- Рассмотрите возможность удаления виджета «Действия».
- Рассмотрите возможность удаления виджета новостей WordPress.
Поздравляем с открытием нового сайта!
Как видите, создание веб-сайта без знания программирования действительно возможно. Конечно, это включает в себя множество шагов, но вы можете привыкнуть к ним, продолжая работать над своим веб-сайтом (или, возможно, создавать новые в будущем).
Используйте это пошаговое руководство в качестве справочника, и мы уверены, что вы сможете создать действительно красивый и функциональный веб-сайт в своей нише.Удачи!
инструментов для создания веб-сайтов | Малый бизнес
Независимо от размера или расширения вашего бизнеса, вы всегда будете получать прибыль от наличия веб-сайта. К счастью, учитывая количество доступных сегодня инструментов для веб-сайтов, создать свой собственный проще, чем когда-либо. Множество бесплатных услуг веб-хостинга позволяют создавать веб-сайты с использованием шаблонов, но создание собственного сайта с нуля так же просто. И как только сайт будет запущен и заработает, он может служить мощным маркетинговым инструментом и позволит вам постоянно держать ваших клиентов в курсе событий.
HTML / текстовый редактор
HTML — это основной компьютерный язык, используемый при создании веб-сайтов. Если вы планируете создать сайт с нуля, важно знать основы. Различные бесплатные веб-сайты, такие как W3Schools и HTMLGoodies, предлагают исчерпывающую информацию о том, как начать работу с HTML. Доступны также редакторы HTML, которые могут упростить процесс создания веб-страниц с такими функциями, как завершение тегов, но для базового кодирования вам просто понадобится программа для создания простых текстовых файлов, например Блокнот, который включен в Windows.Профессиональные пакеты, такие как Adobe Dreamweaver, CoffeeCup HTML Editor и Komodo IDE, имеют дополнительные функции для ускорения процесса кодирования и отладки за счет выделения ошибок кодирования и автозаполнения часто используемых тегов.
Редакторы изображений
Вам нужны привлекательные визуальные эффекты на вашем сайте, а это значит, что вам также понадобятся изображения, размер которых соответствует размеру без снижения пропускной способности. 72 dpi (точек на дюйм) — стандартное разрешение для изображений, отображаемых в Интернете, и в зависимости от того, используете ли вы эскизы или большие файлы, размер может варьироваться от 100 x 75 до 640 x 480 пикселей.Если ваш сайт предназначен для проектирования или работы с изображениями, могут быть полезны файлы большого размера; в противном случае они могут снизить скорость загрузки страниц и отпугнуть клиентов. Чтобы подгонять размер изображений, обрезать и преобразовывать их в приложении для редактирования изображений. Paint, базовая программа, входящая в состав Windows, позволяет делать это с базовыми файлами; для более сложных типов файлов используйте расширенный редактор фотографий, такой как Adobe Photoshop или Photoshop Elements. Если вы хотите использовать на своем сайте кнопки и логотипы, а не текстовые ссылки, большинство профессиональных программных приложений также позволят вам создавать их; вы также можете добиться аналогичных результатов с помощью бесплатного программного обеспечения, такого как GIMP и Paint.net (ссылки в Ресурсах).
Flash Creator
Добавление Flash-видео, анимации и интерактивных презентаций на ваш веб-сайт поможет вам обогатить впечатления тех, кто посещает ваш сайт. Большинство веб-браузеров имеют встроенную поддержку Flash, но для создания этих файлов вам потребуется специальное программное обеспечение. Adobe Flash Professional позволяет создавать очень сложные продукты Flash по разумной цене; Бесплатные альтернативы включают программное обеспечение, такое как Synfig Studio, FlashDevelop и Giotto (ссылки в ресурсах), которые позволяют создавать проекты Flash для интеграции с вашим веб-сайтом.Обратите внимание, что слишком большое количество Flash-содержимого замедлит загрузку при подключении пользователя, поэтому вы захотите сохранить его минимальным. В качестве альтернативы стандарт HTML5, который все еще находится в стадии разработки по состоянию на середину 2012 года, позволяет добавлять мультимедийный контент, например видео, на ваши веб-страницы, но при этом менее ресурсоемкий.
Инструменты протокола передачи файлов
После того, как вы создали свой веб-сайт на своем собственном компьютере, вам все равно необходимо загрузить его в службу веб-хостинга. Хотя у большинства провайдеров веб-хостинга есть веб-интерфейс для загрузки файлов, это может быть медленным и обременительным процессом, особенно если вы делаете это массово.Используя программу FTP, вы можете напрямую подключаться к веб-серверу, который вы используете, чтобы быстро и легко выгружать или скачивать файлы. Для более низкой стоимости используйте бесплатное программное обеспечение, такое как Free FTP, FileZilla и Go FTP (ссылки в ресурсах).
Инструменты аналитики
Создание веб-сайта — это непрерывный процесс. После того, как вы создали базовый дизайн, вам нужно будет постоянно обновлять и настраивать его, чтобы контент оставался новым и свежим для посетителей. Инструменты аналитики, такие как Google Analytics и Open Web Analytics, позволяют увидеть, что привлекает посетителей на ваш сайт и где они проводят больше всего времени.Это, в свою очередь, позволяет вам добавлять больше контента, который интересен вашим посетителям, и настраивать контент, который не привлекает к себе должного внимания.
Браузеры
Чтобы убедиться, что ваш сайт работает правильно и выглядит так, как вы хотите, протестируйте его в разных браузерах. Internet Explorer предоставляется бесплатно в операционной системе Windows. Другие популярные браузеры, такие как Google Chrome, Firefox и Opera (ссылки в ресурсах), доступны бесплатно в Интернете. После создания файлов HTML для вашего веб-сайта откройте их в браузере и дважды проверьте правильность отображения всего содержимого.Для большей доступности протестируйте свой веб-сайт на мобильных устройствах, таких как телефоны и планшеты.
Ссылки
Ресурсы
Биография писателя
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Как создать сайт: 54 бесплатных или недорогих инструмента
Как создатель веб-сайта вы можете быть немного ошеломлены всеми шагами, которые вам нужно предпринять, чтобы воплотить свое видение в жизнь. От того, как создать веб-сайт до того, какие цвета и шрифты вы можете использовать, от источников изображений до того, какие платформы вам доступны, мы составили список, который поможет вам в кратчайшие сроки от идеи до создания.
Вот наш список из 54 бесплатных или дешевых инструментов для создания собственного веб-сайта.Они не расположены в каком-то определенном порядке, и мы признаем, что некоторые из них будут лучше, чем другие, в зависимости от ваших потребностей. Есть много инструментов, так что используйте их как отправную точку. Наслаждайтесь и удачи!
Получить доменное имя
Поднимите… ну. Вы хотите владеть своим доменным именем самостоятельно, а не привязывать его к какой-либо одной услуге или платформе. С помощью Hover вы регистрируете свой домен, а затем используете его с любыми сервисами, которые вам нужны. Это дает вам возможность перемещаться, не беспокоясь о перемещении вашего доменного имени.
Создать сайт
Конструкторы веб-сайтов помогают — да — создавать ваш веб-сайт с нуля. Они предлагают шаблоны и инструменты, которые помогут воплотить это в жизнь. Вот некоторые из наших фаворитов:
Wix — известный бесплатный конструктор сайтов с перетаскиванием. За премиум-функции взимается дополнительная плата: от 5 долларов в месяц за базовые обновления до 29 долларов в месяц для сайтов, требующих большого объема памяти, возможности видео, дизайна логотипа и удаления всей рекламы Wix.
Webflow — Создайте свой веб-сайт с помощью более 100 настраиваемых шаблонов.Webflow упрощает работу с автоматическими обновлениями, настраиваемыми возможностями SEO, редактированием на странице и многим другим. Вся необходимая персонализация без необходимости кодирования с вашей стороны.
Squarespace — еще один популярный и мощный конструктор веб-сайтов с возможностью перетаскивания с множеством изящных настраиваемых тем и бесплатным создателем логотипов. Планы начинаются с 12 долларов в месяц для базового уровня и поднимаются до 40 долларов в месяц при полном использовании множества инструментов электронной коммерции и маркетинга.
Weebly — бесплатный конструктор с функцией перетаскивания, который включает корзину покупок, SEO, а также поддержку в чате и по электронной почте.Дополнительные премиальные функции начинаются от 7 до 30 долларов в месяц за неограниченное хранилище, больше функций коммерции и безопасности, а также приоритетную поддержку.
Pixpa — Конструктор веб-сайтов портфолио со встроенными клиентскими галереями, блогами, магазином электронной коммерции и круглосуточной поддержкой. Цены начинаются от 7 долларов в месяц и доходят до 16 долларов в месяц за неограниченное количество страниц, управление запасами и расширенные списки рассылки.
Pixieset — этот конструктор предлагает бесплатное членство по подписке до 40 долларов в месяц с упором на шаблоны на основе изображений.Уровни членства, похоже, в первую очередь зависят от места для хранения.
Создайте свой веб-сайт
Эти инструменты могут помочь вам понять, как по-настоящему настроить свой веб-сайт, если вы отказываетесь от шаблонов и любите кодировать.
Цветовые схемы
Цветовые круги
помогут вам определить, какие цветовые комбинации лучше всего подходят для вашей эстетики.
Adobe Color — Расширенное цветовое колесо с множеством опций и движущихся частей, которое поможет вам создать идеальную цветовую палитру.
Paletton — Еще одно цветовое колесо с очень простым интерфейсом.
Coolors — ваш пробел будет генерировать случайные цвета, и вы можете заблокировать их или удалить их, нажимая клавишу пробела, чтобы создать больше, чтобы дополнить ваш выбор. Вы также можете использовать приложение Coolers для iOS.
Цветовой код — вместо того, чтобы перетаскивать точки вокруг колеса, просто перемещайте указатель мыши по экрану для создания цветов и боковое меню для добавления параметров. Также бесплатно.
COLOURlovers — Эта бесплатная коллекция, созданная сообществом, хоть и кажется простой, но имеет отличные цветовые схемы, узоры и уникальные изображения.
Шрифтов
Создайте такой же уникальный веб-сайт, как и вы, с помощью разнообразных шрифтов, чтобы продемонстрировать свою индивидуальность или бренд. Вот несколько инструментов, которые могут вам помочь:
Font Squirrel — Обширная коллекция отобранных вручную высококачественных шрифтов.
MyFonts — Если вы видели шрифт, который вам нравится, но не знаете его имени, загрузите его снимок экрана и позвольте сайту найти его или аналогичный для вас, используя их What The Font! Окно поиска .
Google Fonts — Откройте для себя и настройте индивидуализированные шрифты и легко интегрируйте их на свой сайт.Просто введите свое слово или предложение и увидите его в любом из 999 доступных шрифтов — и все это бесплатно.
Typetester — отличный инструмент для параллельного сравнения шрифтов, позволяющий создавать шрифты, сужать параметры или проверять, какие шрифты хорошо сочетаются друг с другом.
Стоковые изображения и векторные изображения
Изображения и значки, чтобы выделить ваш сайт:
Pixabay — Обширная (насчитывающая более 1,8 миллиона) коллекция стоковых изображений, векторных изображений, иллюстраций и видео без лицензионных отчислений.
NounProject — векторные иконки, созданные сообществом, бесплатно с указанием автора или $ 1 без указания авторства. Доступно более 1 миллиона значков, и ежедневно добавляются новые. Платная опция позволяет использовать иконки без лицензионных отчислений.
Photo Pin — поиск изображений через Flickr API, разрешенных для перепрофилирования (с указанием ссылки на автора). Ознакомьтесь с их часто задаваемыми вопросами, чтобы узнать о лицензировании и разрешениях перед загрузкой, чтобы убедиться, что вы понимаете, как работает атрибуция!
Findicons — Большая коллекция (+500000) бесплатных иконок и иллюстраций, а также бесплатный конвертер иконок для преобразования ваших иконок в любой нужный вам формат.
Подгузник — все еще пополняется, это бесплатная коллекция эстетически приятных изображений в высоком разрешении с изображением цветных людей.
Pexels — Красивые, современные, модные изображения предоставляются бесплатно с указанием авторства фотографа. Все изображения могут быть загружены в различных размерах в соответствии с вашими потребностями.
Unsplash — И последнее, но не менее важное: на этом сайте представлены высококачественные редакционные изображения от мирового сообщества фотографов, на которых размещено более 1 миллиона фотографий для вашего брендинга.Изображения могут быть загружены в разных размерах, и упоминание фотографа приветствуется.
Редактирование изображений
Photoshop / Lightroom — Золотой стандарт редактирования изображений, используемый ведущими профессионалами, теперь имеет новую цену в 9,99 долларов в месяц как часть Adobe Creative Cloud, что делает его немного более доступным для новых пользователей, чем раньше.
GIMP — полностью бесплатный редактор с открытым исходным кодом и популярная альтернатива Photoshop, совместимая с Mac, Windows и Linux.
Pixlr — бесплатная браузерная альтернатива программным редакторам изображений. За 3,99 доллара в месяц пользователи могут перейти на дополнительные функции (3000 наложений, а также наклейки и тексты), а за 14,99 доллара в месяц пользователи могут получить нулевую рекламу, больше функций (более 28000 наложений!), А также поддержку 24/7.
Canva — Браузерный редактор изображений с перетаскиванием и перетаскиванием, созданный для не дизайнеров. Выбирайте макеты, фоновые изображения и добавляйте текст для создания впечатляющих изображений и циклических видеороликов. Загрузите свои собственные изображения, используйте бесплатные включенные или купите изображения премиум-класса за небольшую плату.
BeFunky — простой в использовании редактор фотографий на основе браузера, который также можно использовать для создания коллажей и шаблонов для маркетинговых материалов. Получите его бесплатно, если не возражаете против рекламы или оплатите подписку, чтобы не показывать рекламу.
Контент для вашего сайта
Если вы создаете веб-сайт, мы предполагаем, что вы можете добавить на него контент. Начните с этих инструментов:
Ведение блога
WordPress — это самая популярная платформа для ведения блогов (мы также используем ее для блога Hover).Бесплатно и легко использовать с бесконечным выбором плагинов.
Tumblr — Стандарт микроблогов позволяет быстро обмениваться изображениями, аудио, видео, текстом и всем остальным, о чем вы можете подумать, со своей аудиторией. Это тоже бесплатно.
Svbtle — Урезанный интерфейс позволяет сосредоточиться на письме, а не перегружать вас массой виджетов, меню и других отвлекающих факторов. Это обойдется вам в 6 долларов в месяц.
Ghost — еще одна платформа для ведения блогов, не отвлекающая внимания, Ghost предлагает великолепный параллельный обзор ваших писем и предварительный просмотр конечного продукта.Бесплатно при самостоятельном хостинге или платных планах от 29 долларов в месяц, которые включают плагины для членства, подписок, информационных бюллетеней и безопасности.
Posthaven — Делая все проще, Posthaven уникален тем, что позволяет вам публиковать сообщения в своем блоге, отправляя электронное письмо. Просто напишите свой контент, добавьте вложения и отправьте. Цена еще проще — всего 5 долларов в месяц.
Postach.io — с легкостью публикуйте статьи из других приложений, которые вы уже используете, включая Dropbox, Evernote и Pocket.Бесплатно или 5 долларов в месяц за дополнительные функции, такие как несколько сайтов, сайты, защищенные паролем, и несколько авторов. Бонусные баллы за взлом домена.
Формы
Reformed — бесплатный простой редактор форм, который заполняет любые элементы, которые вам нужны, и генерирует HTML. Вам нужно будет немного знать HTML для дальнейшей настройки формы, а собирать записи и управлять ими — решать вам.
Google Forms — Как и большинство других вещей Google, Google Forms — это многофункциональный инструмент для создания форм, доступный совершенно бесплатно.Создавайте опросы, собирайте адреса электронной почты, популярные викторины и многое другое с помощью супер-простого интерфейса.
pForm — быстрый и бесплатный инструмент для создания HTML-форм. Выберите стиль, элементы для включения, а затем загрузите HTML. Добавьте дополнительные функции с помощью MachForm, чтобы включить автоматическую отправку результатов на вашу электронную почту, электронные письма с автоответчиком, загрузку файлов и платежи PayPal за 15 долларов в месяц.
Wufoo — Используйте их шаблоны или просто нажмите, какие элементы вы хотите включить в форму и настроить по своему усмотрению.Интегрируется с Twitter, MailChimp, WordPress и предлагает инструменты отчетности и анализа. Бесплатно для одного пользователя с тремя формами, тремя отчетами и 10 полями. Платные планы начинаются от 14 долларов в месяц.
JotForm — многофункциональный редактор, который позволит вам создавать индивидуализированные формы и даже размещать их для вас. Бесплатно при 100 ежемесячных представлениях. Платные планы начинаются с 9,95 долларов в месяц и включают больше представлений, платежей, хранилища и учетных записей дополнительных пользователей.
Zoho — Редактор с перетаскиванием, упрощающий создание форм.Zoho также будет собирать и обрабатывать отправленные формы. Доступно для бесплатных или платных планов, начиная с 8 долларов в месяц, для большего количества записей, хранилища, индивидуального брендинга и других функций.
Комментарии
Disqus — Добавьте красивый раздел комментирования в любой раздел вашего сайта. Disqus позволяет посетителям открывать для себя другой интересный контент с вашего сайта, который вызывает обсуждения, а также позволяет настраивать уведомления и отслеживать взаимодействие. Он прост в использовании и, что самое главное, бесплатный.
IntenseDebate — бесплатная платформа для комментирования, созданная разработчиками WordPress, PollDaddy и Akismet.Функции включают возможность твитнуть комментарий, автоматически удалять или автоматически фильтровать комментарии, получать уведомления по электронной почте и предотвращать спам-комментарии.
Информационные бюллетени
MailChimp — многофункциональный сервис, который позволит вам создавать красивые электронные письма и опросы, организовывать подписчиков в разные списки, использовать A / B-тестирование, анализировать успех ваших кампаний и многие другие функции. Если количество подписчиков превышает 2000, перейдите на ежемесячную учетную запись всего за 9,99 долларов США или купите кредиты для оплаты каждой отправки.
Campaign Monitor — отличный инструмент для создания писем с возможностью перетаскивания и значимой аналитики и интеграции с социальными сетями. Планы начинаются с 9 долларов в месяц.
AWeber — полнофункциональная платформа с редактором перетаскивания, сегментированием подписчиков, аналитикой и даже RSS-to-email, чтобы автоматически держать людей в курсе. Бесплатно, если у вас меньше 500 подписчиков.
Инструменты веб-аналитики
После создания веб-сайта вам нужно будет отслеживать его активность. Вот инструменты, которые помогут вам в этом:
на месте
Google Analytics — бесплатный инструмент Google позволит вам узнать все, что нужно знать об успехе вашего веб-сайта, например, где посетители проводили больше всего времени, где они ушли и откуда они пришли, чтобы помочь вам оптимизировать ваш сайт на основе поведения посетителей. .
Matomo Analytics — платформа веб-аналитики с открытым исходным кодом, которая обещает защитить ваши данные и конфиденциальность, предоставляя пользователю 100% владение. Это дает хорошее представление о том, что работает (и, что более важно, что не является ), и является бесплатным, если вы размещаете его самостоятельно. В противном случае цены зависят от посещаемости страницы, начиная с 29 долларов в месяц за 50 тысяч просмотров страниц.
Ubersuggest — бесплатный инструмент аналитики, помогающий идентифицировать ключевые слова, создавать идеи контента и увеличивать поток трафика.Ценовые пакеты начинаются с 29 долларов в месяц и включают обучающие видео, шаблоны, отслеживание и множество услуг поддержки клиентов. Подпишитесь на рассылку новостей, чтобы получать бесплатную консультацию специалиста.
Crazy Egg. Посмотрите, как посетители взаимодействуют с вашим веб-сайтом, с помощью тепловых карт, показывающих, где люди нажимали, и посмотрите с высоты птичьего полета, где люди взаимодействуют с вашим сайтом и где они останавливаются. Используйте эту информацию и редактируйте свой веб-сайт, чтобы увеличить вовлеченность, трафик или конверсию. Планы начинаются с 9 долларов в месяц.
Open Web Analytics — полностью бесплатная платформа веб-аналитики с открытым исходным кодом, которая включает тепловые карты, геолокацию и отслеживание поисковых запросов для понимания посетителей, их пути и навигации по вашему сайту. Лучше всего то, что здесь нет дополнительных продаж — сервис полностью полагается на пожертвования своих пользователей.
вне офиса
Google Alerts — бесплатный и простой инструмент, который будет отправлять вам уведомления всякий раз, когда вы упоминаетесь в Интернете — по имени, бренду или названию компании или по любому выбранному вами ключевому слову.
BuzzSumo — Посмотрите, где вы были упомянуты или сколько раз вашими статьями публиковались в разных социальных сетях. Узнайте, какой связанный контент сейчас в тренде или какие вопросы люди задают в Интернете. Этот инструмент бесплатный для получения наилучших результатов. Платные планы с полными результатами, несколькими пользователями, предупреждениями, анализом контента и многим другим начинаются с 99 долларов в месяц.
Hootsuite — отличная универсальная платформа для управления социальными сетями, Hootsuite позволяет настроить настраиваемую панель управления, чтобы вы никогда не пропустили упоминания и расширили свое присутствие в Интернете.Вы должны иметь возможность получить все необходимое из бесплатного плана, но в противном случае пакет первого уровня начинается с 29 долларов в месяц.
Sprout Social — Оптимизируйте свои социальные сети и поймите своих подписчиков. Как и Hootsuite, этот инструмент собирает множество данных для анализа вовлеченности и подписок, а также помогает вам организовать рабочий процесс. Sprout Social обойдется вам в 99 долларов каждый месяц, чтобы планировать публикации, электронные письма и управлять своим календарем в социальных сетях.
Как создать веб-сайт в 2021 году: серьезное руководство
🚀 Обновление за апрель 2021 года:
Мы недавно открыли для себя Warpgate и мгновенно влюбились — это на порядок проще, чем традиционные способы, описанные в статье ниже.
(и нет, нет необходимости раскрывать партнерскую информацию — мы не получаем никаких комиссионных, потому что Warpgate не имеет партнерской программы; они утверждают, что все эти дополнительные деньги передаются пользователям в виде более низких цен, и сравнивая их цены с другими хостами, похоже, так)
Вы можете получить свой собственный веб-сайт WordPress за пару кликов и примерно за 30 секунд — намного быстрее и проще , чем у старых хостинг-провайдеров.
Из-за этого мы уже используем Warpgate для десятка сторонних проектов.
.. И самое лучшее — бесплатно в течение 30 дней , кредитная карта не требуется — вы можете сосредоточиться на создании своего веб-сайта и добавить доменное имя позже, за небольшую часть стоимости других хостинг-провайдеров.
Обратите внимание: если вы все же решите использовать Warpgate, мы рекомендуем сразу перейти к шагу 3 этого руководства — шаги 1 и 2 будут сжаты для вас менее чем за минуту и пару кликов.
***
Хорошо, вы решили, что вам нужно создать собственный веб-сайт. Прежде всего — поздравляем! Это означает, что вы на самом деле делаете то, о чем мир должен знать. И под миром я имею в виду половину мира, конечно, у остальных еще нет подключения к Интернету (так что будьте благодарны, что у вас уже есть!).
В любом случае, это руководство проведет вас через весь процесс создания веб-сайта в ясной, лаконичной и, что самое главное, без всякой ерунды манере — у вас будет ваша собственная скрипучая свежая веб-страница, готовая менее чем за полчаса.И сэкономьте при этом более 200 долларов, сосредотачиваясь только на том, что действительно важно, и используя несколько пикантных промо-предложений. Другими словами,
Да, мы все очень хотим начать, но я бы посоветовал сначала обсудить пару вещей (не беспокойтесь, это займет у вас не более 5 минут). Однако, если вы уже дрожите от тяги к созданию сайтов и хотите СЕЙЧАС НАЧАТЬ, просто прокрутите пару абзацев вниз, используя эту ссылку на странице.
Первые дела сначала
Во-первых, давайте проясним с самого начала: хотя это руководство совершенно бесплатно (да!), Оно не о создании бесплатного веб-сайта .Верно, технически это возможно сделать, не тратя ни копейки, но тогда вам придется прибегнуть к использованию бесплатного хостинга (который в основном отстой) или бесплатного плана подписки для конструктора сайтов, такого как Weebly (который будет показывать рекламу и их брендинг на вашем сайте, фу). Самая большая причина, однако, заключается в том, что вы не можете получить бесплатно доменное имя в этом случае, а использование чужого имени, например mysite.weebly.com, просто не мотивирует ваших посетителей воспринимать вас всерьез. .
Во-вторых, для тех из вас, кто спрашивает: «Кто вы такой, чтобы говорить мне, как делать вещи ?!», вот краткий обзор плохо скрываемого самовосхваления: меня зовут Андрей Шехирев, я основатель Satori Webmaster Academy (он же этот сайт). Помимо создания веб-сайтов для моих собственных проектов и для других людей с 2007 года, я являюсь элитным автором (клянусь, так они это называют) на ThemeForest, крупнейшем в мире рынке шаблонов веб-сайтов — мои продукты помогли более чем 2000 человек создают свои сайты (и нет, я не буду их здесь рекламировать).
За эти годы я испробовал десятки способов создания веб-сайтов, а также протестировал бесчисленное количество разработчиков сайтов, хостинг-провайдеров и систем управления контентом. Текущее руководство — это суть того, что я узнал, и я рад поделиться им с вами сегодня.
Уф! Рад, что все кончено. Теперь, наконец, . Я подумал, что было бы неплохо сообщить , что это руководство содержит некоторые партнерские ссылки, а это означает, что я получу фиксированную комиссию от соответствующего поставщика, если вы e.грамм. приобретите тарифный план по ссылке в этом тексте.
Но вот в чем прелесть: эта договоренность не влияет на сумму, которую вы платите , потому что продавец компенсирует нам свои деньги — для них это все равно, что перенаправить рекламные расходы. Так что да, если вам нравится это руководство, подумайте о покупке хостинга по нашим ссылкам. Заставим огромную транснациональную корпорацию заплатить, муахахах!
.. Эхм, хорошо. Вернемся к делу. И, наконец, перед тем, как мы начнем (потерпите меня!), Вот некоторые из наиболее распространенных мифов о создании собственного веб-сайта.Их заблаговременное рассеяние поможет вам лучше понять, что к чему.
Некоторые заблуждения — разорены!
Myth numero uno: Вам нужно уметь кодировать, чтобы создать сайт . Конечно, у вас. ЕСЛИ ВЫ ЖИВЕТЕ В 1994 ГОДУ! А если серьезно — как и следовало ожидать, технология немного продвинулась вперед с первых дней Интернета, и большая часть процесса создания сайтов уже давно автоматизирована. Включая написание собственно кода. Вам просто нужно выбрать наиболее подходящие инструменты и знать несколько важных моментов (об этом и идет речь в этом руководстве).
Миф номер два: создание собственного веб-сайта обойдется вам в тысяч денег. Только если вы хотите полностью передать его на аутсорсинг агентству — оно, скорее всего, в любом случае проделает те же шаги, что и в этом руководстве (и отправит вам хороший счет за это).
Миф номер три: для создания веб-сайта требуется много времени . Ну, иногда бывает, особенно если вы новичок и учитесь с нуля. Но если вы хорошо разбираетесь в этом и сосредотачиваетесь на правильных вещах, вы можете запустить и запустить страницу МЕНЕЕ ПОЛОВИНЫ ЧАСА.И вся цель этого руководства — помочь вам в этом, так что приступим!
Шаг 1 из 4. Получите домен и хостинг
Первое, что вам нужно, это место для жизни вашего сайта. Технически это место называется веб-хостинг — по сути, это специализированный, постоянно включенный компьютер, на котором хранятся файлы вашего веб-сайта и который обслуживает их всех, кто вводит адрес вашего веб-сайта и нажимает Enter.
Кстати, вам также нужно зарезервировать сам адрес (например, .com ), которое называется доменным именем . К счастью, вы можете сделать и то, и другое за один раз, поскольку многие хостинг-провайдеры также предлагают домены в комплекте.
Существуют тысячи таких компаний, больших и малых, но обычно нет смысла выбирать маленькие: вместо этого выбирайте стабильные, надежные хостинги с долгой репутацией. Вы хотите, чтобы ваш веб-сайт был доступен 24/7/365, и я даже не стану говорить об утомительности перехода к новому провайдеру, если ваш текущий выйдет из бизнеса.Поверьте, это неприятно.
Из всех хостинг-провайдеров, которые я пробовал и тестировал на протяжении многих лет, самым надежным и простым в использовании остается GoDaddy: он существует уже более 20 лет, у него более 17 миллионов клиентов по всему миру, и его легко использовать для новички. И в настоящее время он предлагает интересные скидки как на хостинг, так и на домены, о которых мы поговорим чуть позже.
Чтобы сделать последующий процесс заказа хостинга максимально быстрым и гладким, я рекомендую сделать паузу и заранее придумать доменное имя: вы можете использовать поиск домена GoDaddy, чтобы найти имя, которого еще не существует.Однако, если вы серьезно застряли, вот несколько быстрых советов по поиску невостребованного доменного имени, которое одновременно максимально близко к вашему желаемому ключевому слову или бренду:
- Рассмотрите возможность использования одного из новых доменных расширений, таких как
.co,.online,.shopили.siteвместо общего (и очень многолюдного).com. - Ищите синонимы к своему основному ключевому слову с помощью бесплатных онлайн-инструментов, таких как Thesaurus.com — каждое новое базовое слово открывает целый ряд возможностей для доменного имени, которые могут остаться невостребованными.
- Воспользуйтесь одним из специализированных инструментов для мозгового штурма доменного имени. Лучшее, что я знаю (и сам довольно часто использую), — это бесплатный Dot-o-Mator, который позволяет комбинировать исходные слова с кучей префиксов и суффиксов, организованных по темам.
- Попробуйте добавить простые универсальные компоненты, которые сделают ваше доменное имя более уникальным (и, следовательно, менее вероятным), например «the» в начале имени или дефис для разделения двух слов.
- Дефисы и числа — это последнее средство, но в некоторых случаях они могут помочь найти свободный номер
.comна случай, если все вышеперечисленное не сработает.
Готово? Хорошо, теперь мы готовы начать. Нажмите кнопку ниже, чтобы перейти на страницу предложений GoDaddy со специальными скидками на хостинг. Кстати, помните тот пакет хостинг + домен, о котором мы упоминали ранее? GoDaddy в настоящее время предлагает БЕСПЛАТНУЮ регистрацию домена с каждым планом хостинга, что экономит вам дополнительно 12 долларов (обычная стоимость домена .com):
Получите скидку 43% на хостинг GoDaddy + бесплатный домен ›
На этой странице вам будет предложен выбор из четырех планов хостинга: если вам не нужно сразу несколько веб-сайтов, выберите экономичный, так как он уже включает в себя все, что вам нужно для начала.
После добавления плана в корзину вам нужно будет сделать несколько вариантов настройки вашего заказа: во-первых, выберите, за сколько месяцев вы хотите заплатить вперед. Хотя вы можете сразу перейти на трехлетний платежный цикл, 12 месяцев должно быть более чем достаточно , чтобы проверить свои действия в Интернете и получить скидку 43%. Если вы решите сохранить свой веб-сайт через год (что, надеюсь, вы так и сделаете), вам не нужно будет ничего делать — есть механизм автоматического продления (просто имейте в виду, что следующие расчетные периоды уже будут оцениваться по обычным ценам. оценивать).
Далее вы увидите на том же экране, что GoDaddy по умолчанию добавляет резервные копии веб-сайтов в ваш заказ; снимите отметку с этой опции с светлым сердечком. , это не важно в данный момент (к тому же вы сможете настроить ту же функцию без дополнительных затрат позже, что сэкономит вам 24 доллара в год).
Вам также не понадобится опция «Essential Security», которую также легко получить бесплатно, как только вы начнете работать (уговаривайте! Сэкономлено еще 83 доллара).
Наконец, есть опция SSL-сертификата: это дополнительный уровень шифрования, который обеспечивает безопасность трафика вашего веб-сайта и, что более заметно для посетителей, отображает обнадеживающий зеленый замок со значком «Безопасность» в адресной строке браузера.В дополнение к этому, с июля 2018 года Google Chrome начал отображать четкий значок «Небезопасно» для веб-сайтов без SSL, недвусмысленно давая нам понять, что он просто не любит незащищенные веб-сайты:
Итак, хотя ваш веб-сайт сможет работать без SSL, я, , настоятельно рекомендую сразу же получить его (также потому, что переход с веб-сайта без SSL на веб-сайт с SSL — это своего рода неприятность).
Напомним, вот как будет выглядеть страница дополнительных услуг хостинга GoDaddy со всеми настройками, рекомендованными выше:
Мы готовы перейти к домену (теперь бесплатному): после нажатия зеленой кнопки «Продолжить» вы увидите строку поиска для ввода имени, которое вы выбрали ранее.После выполнения поиска нажмите синюю кнопку «Выбрать и продолжить» рядом с доменным именем, добавив его в корзину.
Заключительный этап заказа хостинга! Я втайне взволнован, так как это один из тех моментов «но подождите, станет лучше»: используя наш промокод, вы можете сэкономить еще 30% от окончательной цены.
Просто нажмите «Есть промокод?» ссылку чуть ниже раздела «Итого» в правом нижнем углу страницы заказа (да, GoDaddy сделал это максимально незаметным 🙂 затем введите эту комбинацию во всплывающем окне и нажмите Применить:
GDD1hos
СЕЙЧАС вы готовы приступить к обычным действиям — нажмите «Создать учетную запись» слева, введите свою учетную запись и платежную информацию и завершите заказ.Что-то мне подсказывает, что вы уже совершали покупки в Интернете раньше, поэтому я пропущу эту часть, если вы не возражаете.
Готово? Давайте посчитаем: мы только что сэкономили 92 доллара на хостинге, и 23 доллара + 83 доллара = 106 долларов на второстепенных функциях, которые вы можете добавить бесплатно позже. Как будто этого было недостаточно, еще около 12 долларов можно сэкономить, получив домен бесплатно. На данный момент это 210 долларов экономии . Хорошо хорошо. Знаете, что еще лучше? Выполнение остальной части этого руководства не будет стоить вам ни копейки!
Между прочим, мы закончили шаг 1, вероятно, самую сложную часть процесса — сейчас самое время, чтобы размяться и выпить кофе.Я подожду здесь (потому что у меня куча текста на странице).
..
..
Обновился? Теперь к шагу 2.
Шаг 2 из 4. Установите WordPress
У нас есть красивый и уютный хостинг для нашего будущего веб-сайта, поэтому ничто не мешает нам создать сам сайт. Давай сделаем это, ладно?
Если вам интересно, «что, черт возьми, такое WordPress», короткая интерлюдия: WordPress или сокращенно WP — это то, что они называют системой управления контентом: по сути, часть программного обеспечения, которая помогает вам управлять всем вашим сайтом, от его дизайна и содержания до настроек и структуры.
Почему стоит выбрать WordPress? Все очень просто, потому что это предпочтительный движок веб-сайтов в Интернете, на котором работает почти треть всех веб-сайтов в мире (а это очень много веб-сайтов). Его можно использовать или изменять бесплатно, легко расширять с помощью тысяч бесплатных плагинов, и он может похвастаться обширным сообществом пользователей, которые стремятся поддерживать друг друга. Руководства, учебные пособия и советы по использованию WP можно найти в Интернете, и большинство из них также бесплатны.
Это действительно звучит как логичный выбор для начинающего владельца веб-сайта, поэтому мы будем придерживаться WordPress на протяжении всего руководства.Кроме того, после того, как мы закончим трехэтапную настройку, я получу несколько дополнительных советов по безопасности и производительности.
Хорошо, к делу. Войдите в свою недавно созданную учетную запись GoDaddy — вы увидите список своих продуктов. Щелкните строку «Веб-хостинг», чтобы развернуть ее, затем нажмите кнопку «Управление» справа. На новой странице вы увидите большую синюю кнопку с надписью «cPanel Admin» — это то, что мы ищем! (другими словами, нажмите на нее)
Вы будете перенаправлены на панель управления хостингом — это важное место, которое вы, несомненно, будете посещать много раз в будущем.Но пока давайте найдем «WordPress» в разделе «Веб-приложения» (он должен выглядеть как белая буква «W» в сером круге, как глаз Пакмана, пожирающего мир) и щелкните по нему. Вы попадете в мастер установки под названием ..
Нажмите кнопку « + Установить это приложение » в правом верхнем углу, чтобы перейти к важному моменту: на экране параметров установки мы продолжим и изменим несколько настроек.
В раскрывающемся списке Домен выберите приобретенное доменное имя, если оно не выбрано по умолчанию; использование адреса www вместо адреса без www — дело личных предпочтений, но, если вы спросите меня, версия без www выглядит более современной и короче (что всегда является плюсом для адресов веб-сайтов).
Убедитесь, что поле Directory оставлено пустым, чтобы WordPress был установлен в качестве основной системы управления контентом для вашего нового веб-сайта.
Поля Version и Language могут оставаться без изменений, поэтому после условий лицензионного соглашения вы увидите множество вариантов обновлений: обязательно выберите полные автоматические обновления в каждом из них (последние параметры) и активируйте автоматическое обновление резервных копий в последней.
Это гарантирует, что ваш веб-сайт всегда будет работать на самом последнем программном обеспечении, что хорошо для безопасности.Кроме того, это избавит вас от необходимости лично следить за появлением новых версий и выполнять обновления вручную.
Чтобы убедиться, что мы на правильном пути, ряд вариантов в этом разделе должен быть «3-2-2-1», или, для наглядности:
Наконец, есть раздел Settings , в котором вам нужно заполнить первые пять полей (оставьте два последних переключателя без изменений). Сначала введите имя пользователя и пароль администратора веб-сайта. И ради всего святого, не использует слова «администратор» и «пароль» — придумайте что-нибудь, что немного сложнее угадать! Поскольку WP настолько популярен, многие хакеры охотятся на сайты WordPress со слишком простыми учетными данными администратора.
Введите свой адрес электронной почты, а также заголовок и слоган веб-сайта (последние два сейчас не так важны, вы сможете легко изменить их в любое время через панель администратора WP).
Мы закончили! Нажмите кнопку + установить внизу и подождите, пока волшебные феи установят для вас WordPress. Когда они будут готовы, вы увидите три ссылки под названием своего веб-сайта: нажмите на вторую ссылку — ту, которая заканчивается на «wp-admin», это стандартное окончание панели администратора WordPress для данного веб-сайта.
Откроется новая вкладка с мастером WordPress, который задаст вам много глупых вопросов и установит ненужные плагины, поэтому просто нажмите «Нет, спасибо» и перейдите в панель администратора WP.
.. ты чувствуешь запах? Аромат свежего сайта утром! Просто полюбите это чувство, когда начинаете что-то новое.
Мы почти закончили, но есть несколько вещей, которые вы, возможно, захотите исправить прямо сейчас, потому что опыт показывает, что не все настройки WP по умолчанию являются наиболее оптимальным выбором.
Шаг 3 из 4. Настройка WordPress
Прежде чем вы начнете добавлять контент на свой новый веб-сайт, давайте кратко рассмотрим систему и добавим некоторые улучшения на будущее.
Слева от панели администратора WP вы увидите меню администратора на темно-сером фоне. Здесь не все элементы одинаково важны, и большую часть времени вы будете использовать только пару из них. Об остальном вы узнаете по ходу дела.
Наиболее часто используемые разделы — это сообщений и страниц , где вы можете создавать новый контент, а также комментариев , где вы можете модерировать обсуждения ваших сообщений, если вы решите включить эту функцию.
Разница между страницей и публикацией в том, что первая предназначена для статического контента, который, как ожидается, не будет сильно меняться со временем, например, ваша страница «О нас»; с другой стороны, сообщения предназначены для контента, который вы регулярно добавляете, например новостей или сообщений в блогах. Вот краткое описание, которое поможет вам понять разницу между ними:
| Сообщений | Страницы |
|---|---|
| Укажите дату публикации | Контент, не зависящий от времени |
| Может иметь разных авторов | Автор не так важен |
| Собрано в виде блога | Ссылка в меню навигации |
| Типичная компоновка | Имеют различные макеты |
| Подходит для регулярного, своевременного контента, такого как сообщения в блогах или новости | Подходит для статического контента, такого как главная страница, страницы услуг / продуктов и т. Д. |
В WordPress также существует особая концепция «страницы блога», которая представляет собой автоматически сгенерированную страницу, на которой отображаются все ваши сообщения.Мы вернемся к этому чуть позже. А пока — вперед!
Еще один важный раздел в меню администратора WP — Внешний вид , где вы можете установить визуальную тему для своего веб-сайта (Внешний вид → Темы). Он окажется удобным для добавления меню навигации (Внешний вид → Меню), а также виджетов (Внешний вид → Виджеты) — небольших блоков, которые выполняют определенные функции, такие как отображение списка категорий или панели поиска, обычно на боковой панели. Раздел «Внешний вид» также содержит настройщик , который активно используется многими современными темами, чтобы вы могли настраивать элементы на своем веб-сайте, например цвета и шрифты.
Самые полезные админки WP
И есть также раздел Plugins , где вы сможете устанавливать и настраивать различные расширения, которые добавляют дополнительные функции, такие как безопасность, кнопки социальных сетей, контактные формы и т. Д. И т. Д.
Ну, наверное, это был самый быстрый тур по WP! Чтобы завершить настройку, давайте настроим несколько параметров в разделе Настройки в самом низу меню администратора:
Настройки → Общие: помните, я сказал, что вы можете изменить «Заголовок сайта» и «Слоган сайта» позже? Вот где это можно сделать.Также убедитесь, что параметры «Членство», «Часовой пояс», «Формат даты», «Формат времени» и «Начало недели» установлены в соответствии с вашими предпочтениями.
Настройки → Чтение: пока просто обратите внимание на этот раздел; здесь вы сможете настроить главную страницу своего веб-сайта для отображения сообщений блога или статической страницы (после того, как вы решите, какая из них вам нужна). Если вы не настроили страницу сообщений блога в качестве главной страницы, вы сможете выбрать для нее другое место — просто создайте новую пустую страницу в административном разделе Pages , упомянутом ранее.Затем вернитесь сюда и используйте его в качестве страницы для сообщений в блогах, не занимающих лицевую позицию; эта страница автоматически начнет отображать ваши сообщения, как только вы сохраните изменения.
Настройки → Обсуждение: , если вы хотите разрешить людям комментировать сообщения в блоге / ленте новостей вашего веб-сайта, обязательно отметьте флажком «Разрешить людям публиковать комментарии к новым статьям», а также «Разрешить цепочки комментариев. »(Чтобы люди могли отвечать на комментарии друг друга) и« Комментарий должен быть одобрен вручную »(в противном случае вы получите СТОЛЬКО СПАМА).Что бы вы ни делали, снимите флажок «Разрешить уведомления о ссылках из других блогов», это просто для того, чтобы разрешить много спама. Наконец, взгляните на раздел «Пишите мне когда угодно» и убедитесь, что параметры установлены в соответствии с вашими личными предпочтениями.
Настройки → Постоянные ссылки: настоятельно рекомендуется выбрать параметр «Имя сообщения», поскольку он генерирует наиболее удобные для человека URL-адреса для ваших страниц и сообщений (честно говоря, я не совсем уверен, почему существуют другие параметры в этом подразделе. ).
В принципе, все! Теперь вы можете поиграть со своим новым веб-сайтом и начать добавлять контент. Однако есть еще один шаг, который отчасти необязателен, но, опять же, более важен:
Шаг 4 из 4. Добавьте тему и плагины
В принципе, вы можете оставить внешний вид веб-сайта таким, какой он есть, и сосредоточиться исключительно на содержании. Однако это будет означать, что ваш сайт будет не только выглядеть очень общим, но и фактически будет выглядеть точно так же, как миллионы других веб-сайтов , владельцы которых были слишком ленивы, чтобы изменить тему по умолчанию.
Кроме того, существует множество бесплатных тем WP, которые предлагают гораздо больше возможностей настройки и персонализации, позволяя каждому веб-сайту выглядеть уникально.
Но вот бесстыдный замысел: я продолжу и предлагаю попробовать нашу собственную многоцелевую тему WP под названием Bento (вы можете видеть, что мы в Японии здесь, в Satori 🙂
Тема позволяет настраивать цвет и внешний вид практически любого элемента на вашем веб-сайте, создавать удобные для мобильных устройств макеты сетки на любой странице, а также множество других полезных вещей, перечисленных здесь, на официальной странице:
Получите тему Bento бесплатно ›
Вдобавок к этому, Bento хорошо документирован (чего нет в мире WordPress) и имеет специальные форумы поддержки, на которых мы отвечаем на все вопросы по теме.
/ конец вопиющего саморекламы /
Что касается плагинов, то в любое время доступно буквально 50 000+ различных бесплатных, добавляющих на ваш сайт различные новые функции, от переводов и всплывающих окон до форумов и сообществ (и нет, мы не создаем плагины, поэтому не ожидайте, что см. ссылку на расширение «Суши» или «Камикадзе»).
Вместо этого я просто перечислю — пару наиболее надежных и универсально полезных подключаемых модулей , которые следует рассмотреть практически любому владельцу веб-сайта — на основе моего собственного опыта, отзывов других людей, а также объективной статистики.Разумеется, все они бесплатны:
- Akismet для автоматической фильтрации ваших комментариев от спама. Это спасатель! Или, по крайней мере, для экономии времени, так как он легко отбрасывает все входящие комментарии со спамерскими ссылками и спамерскими формулировками. Akismet использует какие-то фанковые алгоритмы вуду с машинным обучением, чтобы со временем стать лучше.
- Все в одном SEO для поисковой оптимизации. Это, вероятно, один из лучших плагинов WP для настройки правильных метаданных на вашем веб-сайте, чтобы ваш контент не выглядел как дерьмо в результатах Google.Google очень любит такое внимание к деталям.
- Панель инструментов Google Analytics для отслеживания входящих посетителей. Разумеется, вам также понадобится реальная учетная запись Google Analytics, которую вы можете бесплатно открыть на их официальном сайте.
- Контактная форма 7, позволяющая посетителям отправлять вам сообщения. Чтобы получать электронное письмо каждый раз, когда кто-то оставляет сообщение на вашем веб-сайте, вам также необходимо установить плагин почтовой программы, такой как WP Mail SMTP. Вот несколько ссылок, которые помогут вам настроить его работу с почтовой системой GoDaddy: 1, 2.
- WooCommerce для продажи товаров в Интернете! Позволяет легко превратить ваш сайт на WP в полноценный интернет-магазин с перечнем товаров, воронкой оформления заказа и платежным шлюзом. Для последнего вам может потребоваться установить дополнительные надстройки WooCommerce (плагины для плагинов, да), которых десятки (некоторые не бесплатны, заметьте).
Итак, мы официально закончили. Наслаждайтесь своим новым блестящим веб-сайтом! Если вам нужны еще несколько советов и передовых методов, перейдите к последней части этого руководства под соответствующим названием:
Полезные советы (необязательно)
Я не забыл о своих предыдущих обещаниях обсудить бесплатные методы улучшения безопасности веб-сайтов и создания резервных копий, так что вот они.
Совет №1: Сделайте свой сайт более безопасным. Пока ваш веб-сайт еще молод и невиновен, вы можете сосредоточиться на других вещах, потому что на самом деле никто еще не хочет его взламывать. Однако есть действительно простые вещи, которые практически не отнимают у вас времени, но уменьшают шансы стать целью успешной атаки в 10 раз.
Во-первых, очевидные рекомендации (которым не следуют 99%): не используйте «admin» для имени пользователя панели администратора WP, просто используйте любое другое слово.Уже одно это сделает ваш сайт WordPress в тысячу раз труднее взломать. И используйте надежный пароль — с заглавными буквами, цифрами, символами и т. Д. Для дополнительной надежности используйте двухфакторную аутентификацию (дополнительный код, генерируемый вашим смартфоном при входе в систему).
Еще одна очевидная привычка, которую многие игнорируют: поддерживать свой WordPress, а также плагины и темы в актуальном состоянии. Мы уже рассмотрели это на шаге 2 («Установка WordPress»), но также имеет смысл обращать внимание на любые уведомления об обновлениях в вашем администраторе WP.
Тем из вас, кто осторожен, я могу порекомендовать установить бесплатный плагин Wordfence — он имеет множество дополнительных опций защиты, которые помогут даже самому параноидальному веб-мастеру спать спокойно по ночам.
Совет № 2: Простое автоматическое резервное копирование. Потому что вы не хотите тратить время на то, чтобы делать это каждый раз вручную. У вас есть дела поважнее, например, создание контента для вашего нового веб-сайта! Одно слово: UpdraftPlus. Это бесплатно, его легко настроить, и вы можете хранить резервные копии в разных местах, от вашего собственного сервера (хотя и не рекомендуется) до облачного хранилища.
Я лично использую опцию Google Drive в Updraft, которую стало еще проще настроить после того, как они представили собственную интеграцию. P.S. в бесплатной версии есть все, что нужно для обычного веб-сайта, я никогда даже не пробовал версию Pro, несмотря на то, что запустил несколько онлайн-проектов разной сложности.
Совет № 3: Структурируйте свой веб-сайт. После того, как домен, хостинг и WordPress настроены, пора подумать о том, как будет организовано содержимое вашего веб-сайта.Как упоминалось выше, есть два основных типа контента, которые WP поддерживает из коробки: новостные сообщения (обычный контент), которые могут отображаться на странице сообщений блога, а также страницы (статический контент), которые используются для отображения информации. это не меняется слишком часто. Перед созданием страниц и сообщений имеет смысл нарисовать всю структуру на древовидной диаграмме на листе бумаги, не забывая отмечать, какие элементы будут отображаться в меню (ах) навигации сайта.
Более того, в зависимости от цели вашего веб-сайта, вы, вероятно, столкнетесь с необходимостью использовать дополнительные типы контента — в большинстве случаев это легко достижимо с помощью бесплатных плагинов WP.Например, если вы фотограф или дизайнер, Easy Photography Portfolio позволит вам создать отдельный раздел с фотографиями и демонстрировать их в модных галереях. Если вы планируете продавать товары на своем веб-сайте, WooCommerce автоматически создаст для вас тип контента «продукт». Просто просмотрите репозиторий плагинов, есть почти 100% вероятность, что то, что вам нужно, уже создано и доступно бесплатно.
Вам вообще нужен сайт?
Еще кое-что, прежде чем мы закончим — гм.. Я не знаю, как это выразить, поскольку мы уже зашли так далеко с настройкой нашего веб-сайта … но, что ж, этот вопрос также должен быть рассмотрен: вам вообще нужен веб-сайт?
Есть несколько других вариантов, которые могут служить достойными суррогатами, по крайней мере, в краткосрочной перспективе — например, учетная запись в социальной сети. Вот лишь некоторые из альтернатив настройки, описанных в пошаговом руководстве выше:
- Страница Facebook может легко работать как полноценный веб-сайт и может рассматриваться как такая замена для многих местных предприятий.Встроенная система рейтингов и простая индексация Google — это лишь некоторые из преимуществ, которые вы получаете прямо из коробки.
- Аккаунт в Instagram — вероятно, самая простая альтернатива автономному веб-сайту, особенно если ваш проект очень наглядный. В настоящее время существует множество инструментов, которые даже позволяют продавать товары прямо из вашей ленты Instagram.
- Medium — это бесплатный сервис для ведения блогов с удобным минималистичным интерфейсом письма и возможностью монетизировать ваш контент, если ваши писательские навыки не выдерживают испытания.
- Блог Tumblr имеет большой смысл, если вы пришли сюда просто для удовольствия — настроить личную ленту, в которой вы собираете интересные материалы из интернета, никогда не было так просто.
- Настройка WordPress.com находится где-то посередине между самостоятельным размещением WordPress и универсальными конструкторами сайтов; возможно, он быстрее запускается и уже включает хостинг, но вводит некоторые ограничения (например, невозможность устанавливать плагины до тех пор, пока вы не перейдете на определенный платный план).
- Конструкторы сайтов созданы как комплексные решения, которые охватывают все, от доменов и хостинга до контента и продвижения под одной крышей. Меньше сложности? Верно! Больше свободы? Возможно нет.
Мы хотели бы вывести это руководство на новый уровень, поэтому прямо сейчас, среди других дополнений, мы работаем над новой классной инфографикой по этому самому вопросу о необходимости. Скоро мы опубликуем это в этом разделе, следите за обновлениями!
Между тем, не стесняйтесь сообщить нам в комментариях, что вы, , думаете об этой дилемме: когда лучше сказать «да, мне действительно нужен мой собственный веб-сайт» и начать его создавать.Давайте обсудим!
Подведение итогов / Время контроля качества
Bazinga! Мы только что научились создавать веб-сайты, сэкономили более 200 долларов и, может быть, даже повеселились … может, немного? .. Хорошо, наверное, это было больше работы, чем удовольствия, но оно того стоило.
Если вам понравилось это руководство, как насчет того, чтобы поделиться им в социальных сетях (да, я знаю, никто больше так не делает, но все же я должен был это сказать) и, может быть, даже рассказать об этом своим друзьям-новичкам? Хорошо, хорошо, Twitter тоже подойдет: /
Ты все еще здесь? Честно говоря, я немного удивлен.Ну, я не знаю … если у вас остались какие-либо вопросы относительно того, о чем мы говорили в руководстве, дайте мне знать в разделе комментариев ниже, я время от времени проверяю это серьезно. И если вы хотите добавить что-то к руководству или критиковать меня, держите это при себе !! Шучу, конечно, тоже очень приветствуется и т. Д. И т. Д.
Оставайтесь любопытными, стремитесь к звездам и удачи во всем, для чего вы создавали свой веб-сайт! Ура
22 главных совета для создания лучшего веб-сайта «сделай сам»
Что делают самые успешные веб-сайты «сделай сам», чего не делают другие? Мы здесь, в Jimdo, изучили миллионы веб-сайтов именно это.Снова и снова, это несколько простых советов, которые помогут максимально эффективно использовать конструктор сайтов, независимо от того, о чем ваш сайт.
Вот простой список лучших советов для самостоятельного создания веб-сайтов, с которых можно начать:
1. Начните с простого плана сайта
Возьмите лист бумаги и наметьте нужные страницы в главном меню навигации. Перечислите любые другие подстраницы и укажите, где они будут находиться. Это поможет вам оставаться организованным и покажет вам фрагменты контента, которые вам нужны , прежде чем вы начнете создавать .Прочтите этот пост, чтобы узнать больше о создании плана участка.
Узнайте, как запустить собственный сайт-резюме сегодня!
2. Делайте навигационное меню коротким
Что касается плана сайта, вы хотите, чтобы на вашем веб-сайте DIY не было слишком много пунктов в меню. Строка меню, которая выходит за пределы двух строк или имеет много подменю, сбивает с толку и трудна в использовании. Хорошее практическое правило — в верхнем меню навигации должно быть не более 5-7 страниц. Ваш веб-сайт будет выглядеть более оптимизированным, и вашим клиентам будет легче находить то, что им нужно — беспроигрышный вариант.Вот 5 советов по созданию хорошего меню навигации по сайту.
3. Подумайте о своей аудитории
Если вы точно знаете, кого пытаетесь охватить, вы можете создать веб-сайт, ориентированный на то, что им нужно. Определение того, для кого (а не для) ваш веб-сайт, упростит создание целенаправленного и успешного веб-сайта «Сделай сам». И помните, ваша аудитория, вероятно, не «все» — эта цель была бы слишком широкой.
4. Создайте свой собственный логотип
Логотип — важный элемент брендинга вашего веб-сайта DIY.Это помогает сделать ваш бизнес узнаваемым, и это то, что вы можете использовать в своих профилях в социальных сетях, на упаковке продуктов и в печатных материалах. Создайте логотип с помощью Jimdo’s Logo Creator и разместите его прямо в области логотипа вашего веб-сайта.
Используйте конструктор логотипов Jimdo для создания собственного логотипа веб-сайта.
5. Используйте логотип с прозрачным фоном.
Пока мы говорим о логотипах, лучше всего использовать версию с прозрачным фоном (обычно это файл .PNG). Таким образом, у вас не будет прямоугольника или тени позади него.Вот объяснение различий между файлами изображений.
Получите версию вашего логотипа с прозрачным фоном (внизу), чтобы вы могли использовать его в большем количестве мест и на разных фонах.
Создайте логотип, который выделит ваш бизнес.
6. Инвестируйте в собственное доменное имя веб-сайта
Большинство разработчиков веб-сайтов своими руками предлагают бесплатную версию. Но когда вы выбираете платный план, вы получаете персональный домен, и на вашем сайте не будет появляться никакой рекламы или логотипов, и они оба сигнализируют вашим посетителям, что вы серьезно относитесь к своему сайту (и бизнесу).Подробнее о том, как выбрать правильный домен.
7. Оставьте достаточно времени для подключения своего домена
Если вы регистрируете домен через конструктор сайтов Jimdo, процесс выполняется очень быстро. Но если вы пытаетесь передать свой домен в Jimdo от другого регистратора, убедитесь, что у вас достаточно времени — процесс может занять несколько часов или несколько дней в зависимости от вашего регистратора.
8. Просмотрите некоторые распространенные термины веб-сайтов
Создатели веб-сайтов своими руками упрощают работу, но неплохо было бы ознакомиться с некоторыми из распространенных модных словечек, которые вы услышите в процессе (например, CMS, HTTPS, UX…).Как только вы узнаете, что означают термины и аббревиатуры, вы поймете, что они вовсе не такие загадочные.
9. Проверьте, как ваш веб-сайт выглядит на мобильном телефоне.
В Jimdo все шаблоны веб-сайтов адаптируются к мобильным устройствам, что означает, что они автоматически подстраиваются под размер экрана, который кто-то использует. Тем не менее, рекомендуется дважды проверить, используя режим просмотра, чтобы увидеть, как ваш сайт будет выглядеть на мобильном телефоне или планшете, а также убедиться, что ваш шрифт достаточно крупный, чтобы каждый мог его легко прочитать.
Взгляните на свой веб-сайт на разных мобильных устройствах, чтобы убедиться, что его легко читать.
10. Используйте некоторые ярлыки для создания веб-сайтов своими руками
При создании веб-сайта «сделай сам» легко зациклиться на том, что нужно «самому себе», но на самом деле существует масса бесплатных ресурсов, которые могут помочь вам создать свой веб-сайт. Например, знаете ли вы, что вам не нужно делать собственные фотографии? Или что вы можете найти бесплатные иконки для каждого символа под солнцем? Или редактировать фотографии без фотошопа? Прочтите, чтобы узнать больше советов по дизайну веб-сайтов, сделанных своими руками.
11. Используйте высококачественные фотографии, даже если это стоковые
Растянуть некачественную фотографию на большое фоновое изображение — заманчиво, но это не будет выглядеть очень хорошо. Если ваши фотографии выглядят зернистыми, пиксельными или размытыми, это означает, что они недостаточно высокого качества для того размера, к которому вы стремитесь. Вместо этого посетите некоторые из бесплатных ресурсов, чтобы найти высококачественные профессиональные фотографии, которые вы можете использовать вместо этого. У нас также есть несколько полезных советов по оптимизации изображений на вашем сайте.
12. Выбирайте простые цвета для веб-сайта в своем дизайне
Если вы начинающий дизайнер, рекомендуется использовать простые цвета. Многие из лучших веб-сайтов DIY находят правильный «вид» с помощью простой черной, белой и / или серой цветовой схемы, а затем добавляют небольшие кусочки цвета для разнообразия. Эти цвета могут соответствовать вашему существующему логотипу или цветам бренда или быть тем, что наш конструктор веб-сайтов предлагает вам в меню параметров цвета. Этот классический подход к дизайну веб-сайтов проверен и всегда отлично выглядит.Узнайте больше о лучших сочетаниях цветов для сайтов DIY здесь.
Вы можете настроить цветовую палитру в настройках «Дизайн» и даже выбрать цвет из понравившейся фотографии.
13. Выберите шрифт, который очень легко читать.
Декоративные шрифты могут быть очень интересными, но они не всегда хорошо переводятся на экране. Убедитесь, что вы используете четкий, удобный для экрана шрифт, подходящий для веб-сайтов и достаточно большой, чтобы всем посетителям было удобно читать. Также будьте осторожны с серым текстом, так как он может выглядеть слишком тусклым, чтобы его могли увидеть люди.Если вы сомневаетесь, черный текст на белом фоне на веб-сайте «сделай сам» — всегда хорошая идея.
14. Используйте пустое пространство в дизайне своего веб-сайта «сделай сам»
Вместо того, чтобы втиснуть много контента на веб-страницу, гораздо лучше дать каждой части некоторую передышку в виде некоторого пустого «белого» пространства вокруг нее. Дизайнеры знают, что веб-сайты с большим количеством пустого пространства намного легче читать и перемещаться по ним. Отсутствие беспорядка привлекает внимание и помогает людям расставить приоритеты, на что им смотреть.
Оставьте на своем веб-сайте немного пустого «белого» места, чтобы он выглядел более лаконичным.
15. Разбивайте текст на мелкие части
Вы открываете свой сайт «сделай сам» и, наконец, можете свободно писать именно то, что хотите, сколько угодно долго. Просто помните, что людям сложно читать с экрана, и они, скорее всего, все равно будут бегать по экрану. Разбейте текст на короткие абзацы. Используйте столбцы, заголовки, маркированные списки, ответы на часто задаваемые вопросы и пробелы (см. Выше), чтобы люди могли обработать ваши слова.Вот еще несколько советов, как сделать текст вашего веб-сайта красивым.
16. Введите настройки SEO.
Многие люди пропускают этот шаг, потому что думают, что поисковая оптимизация для них слишком сложна, но это неправда! Не бойтесь заглянуть под капот своего веб-сайта DIY и заполнить заголовок сайта и ключевые слова. Вы удивитесь, сколько людей оставят эти поля пустыми. А также найдите время, чтобы прочитать наше Руководство по основам SEO. Как только вы усвоите общие концепции, процесс повышения рейтинга в поисковых системах станет намного проще.
17. Начните отслеживать посещаемость вашего веб-сайта, даже если она низкая
Даже если вы не получаете много трафика сразу (и это нормально), вам следует включить статистику своего веб-сайта. Таким образом, вы можете видеть свой прогресс с течением времени и следить за ростом трафика. Вы также узнаете больше о том, откуда приходят ваши посетители, чтобы в будущем оптимизировать свой интернет-маркетинг. Начните с этого руководства по статистике сайта Jimdo. Вы также можете подключить свой сайт Jimdo DIY к учетной записи Google Analytics для получения более подробной информации.
Ваша статистика также показывает, сколько людей нажимают на ваш призыв к действию.
18. Помните, что хороший трафик DIY-сайта требует времени — наберитесь терпения!
Как только вы опубликуете свой сайт «Сделай сам», вы можете рассчитывать сразу получить трафик. Просто помните, что создание посетителей сайта требует времени. Во-первых, вы можете убедиться, что ваш сайт легко заметить в Google. Вы также можете написать текст своего веб-сайта специально, чтобы его было легче понять Google, и провести базовое исследование ключевых слов.Не поддавайтесь на уловки или быстрые решения, чтобы увеличить посещаемость вашего веб-сайта — они, вероятно, не окупятся в долгосрочной перспективе. Лучший способ привлечь нужных посетителей веб-сайта — убедиться, что у вас есть хороший контент и со временем оптимизировать его, а затем отслеживать результаты.
19. Узнайте больше о юридических требованиях вашего веб-сайта
Если у вас есть веб-сайт в Европейском союзе или клиенты в ЕС, вам следует ознакомиться с правилами Общего регламента защиты данных (GDPR).Это закон о конфиденциальности и защите данных, применимый ко многим веб-сайтам, включая сайты DIY. Хотя мы всегда рекомендуем проконсультироваться с экспертом по правовым вопросам, вот объяснение GDPR, которое поможет вам начать работу. У Jimdo также есть генератор юридических текстов для клиентов из ЕС, который автоматически заботится о юридических страницах вашего веб-сайта, таких как Политика конфиденциальности и Выходные данные.
Убедитесь, что юридические страницы вашего сайта в порядке.
20. Не беспокойтесь о том, что ваш сайт «сделай сам» будет готов.
По правде говоря, сайт никогда не бывает законченным.Всегда есть информация, которую нужно добавить, улучшения и новые эксперименты. Если вы нервничаете из-за того, что делитесь своим сайтом с широкой аудиторией, попробуйте думать о нем как о незавершенной работе, которую вы можете легко изменить с течением времени. В конце концов, единственный способ сделать его лучше — это выйти и посмотреть, как люди его используют.
21. Если вы застряли, узнайте, куда обратиться за помощью.
Предприниматели, естественно, любят делать все, что угодно, но не расстраивайтесь, если вам понадобится дополнительная помощь. Наша команда поддержки всегда рядом и имеет опыт работы со всеми типами веб-сайтов, а также у нас есть группы экспертов Jimdo, которые могут оказать вам специализированную индивидуальную помощь.
22. Черпайте идеи с других успешных сайтов DIY
Вы не одиноки! Посетите нашу страницу примеров Jimdo, чтобы увидеть больше потрясающих веб-сайтов, созданных нашими клиентами. Следите за тем, что вам нравится, потому что есть вероятность, что вы сможете сделать что-то подобное на своем собственном веб-сайте. У нас также есть несколько советов о бесплатных способах анализа конкурентов на вашем сайте.
Посмотрите, что создали другие люди на странице примеров Jimdo.
Сделайте свой бизнес онлайн с Jimdo.
6 простых шагов для создания базового веб-сайта
Кажется ли создание веб-сайта сложной задачей? Вы откладываете создание веб-сайта для своего бизнеса, некоммерческой организации или портфолио, потому что это кажется слишком большой работой? Если обучение программированию, поиск фотографий и выяснение того, как создавать формы звучит ошеломляюще, у меня есть отличные новости.
Вам не нужно знать, как это сделать, чтобы создать простой веб-сайт.
Времена, когда для создания простого веб-сайта требовался дорогой дизайнер или веб-разработчик, давно прошли. Сегодня все, что вам нужно, — это день и (в зависимости от используемых вами инструментов) от 20 до 100 долларов.
И вот в чем дело: если вы хотите построить и развивать успешный бизнес, веб-сайт просто необходим.
97% людей ищут в Интернете местный бизнес.
Итак, в этом посте мы расскажем вам обо всем, что вам нужно сделать для создания базового веб-сайта:
- Определите цель вашего сайта
- Выбрать хостинговую компанию
- Выберите конструктор сайтов
- Обозначьте свои веб-страницы
- Оптимизируйте свой сайт
- Настроить платежную систему
Приступим.
1. Определите цель вашего сайта
Прежде чем приступить к созданию вашего веб-сайта, вам нужно выделить время, чтобы определить, какова будет цель вашего веб-сайта.
Понимание функций вашего веб-сайта будет важным при выборе инструментов.
Прежде чем начать, ответьте на следующие вопросы о своем веб-сайте:
- Какова основная цель вашего сайта? Вы хотите увеличить посещаемость, продавать товары в Интернете, делиться еженедельным меню, принимать онлайн-заказы или что-то еще? Ответ на этот вопрос повлияет на то, какой хост вы выберете, какой конструктор сайтов вы используете, и на все другие решения, которые вы примете.
- Как вы в настоящее время продвигаете свой бизнес? Ваша маркетинговая стратегия повлияет на необходимые вам инструменты. Например, если электронный маркетинг важен для вашего бизнеса, вам нужно будет добавить подписку по электронной почте. Если Instagram привлекает кучу трафика, вы можете подумать о встраивании своей ленты Instagram на свой сайт.
- Какие функции нужны вашему сайту? Вы продаете товары в Интернете? Вам нужно выбрать конструктора сайтов и хостинг, специализирующийся на электронной коммерции.А как насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Вы хотите указать направление к физическому местонахождению вашего магазина? Составьте список необходимых вам функций и функций. Вы будете обращаться к этому списку, когда будете думать, какой веб-хостинг или конструктор сайтов выбрать.
- Каким вы видите свой бизнес в ближайшие несколько лет? Какие функции или маркетинговые стратегии вы хотели бы изучить? Например, если вы планируете использовать платную рекламу, вы можете убедиться, что выбранный вами хостинг поддерживает значительное увеличение трафика и простое создание целевых страниц.
2. Выберите хостинговую компанию
Для создания веб-сайта требуются три основных компонента: — хост (который хранит файлы вашего веб-сайта и доставляет их по запросу пользователей), — доменное имя (которое служит в качестве местоположения сайта в Интернете) и — сайт. Builder (инструмент, используемый для создания страниц, добавления копий, загрузки изображений и т. д.).
Эти три функции часто предлагаются в комплексных пакетах от таких веб-хостов, как GoDaddy, BlueHost и SiteGround.Существуют десятки веб-хостов, и каждый предлагает множество пакетов, что может усложнить выбор хоста.
Вот как правильно выбрать веб-хостинг для своего веб-сайта:
- Решите, какой тип хостинга вам нужен: Общий или облачный хостинг дешевле и его будет достаточно для большинства веб-сайтов малого бизнеса. Высокому трафику или крупным брендам электронной коммерции следует подумать о выделенном хостинге или VPS.
- Обратите внимание на время работы: Если ваш сайт недоступен, вы потеряете деньги.Ищите веб-хостинг, который предлагает по крайней мере 99,9% времени безотказной работы и вернет часть ваших сборов, если они не выполнят свои гарантии.
- Подумайте о безопасности: Хосты должны обеспечивать безопасность ваших веб-файлов, поэтому вам нужен хост, который заботится о безопасности. Ищите такие функции, как включенный сертификат SSL, брандмауэр и защиту от вредоносных программ.
- Думайте о будущем: Если ваш сайт предназначен для информационных целей, дешевый план виртуального хостинга может подойти.Однако подумайте, будет ли существенно увеличиваться трафик по мере роста вашего бизнеса, и ищите хостинг-провайдера с планами, которые будут расти вместе с вами.
- Посмотрите на особенности: Хосты часто предлагают широкий спектр других продуктов, включая конструкторы сайтов, сертификаты SSL (которые дают вашему сайту префикс https), бесплатные доменные имена, маркетинговые кредиты и хостинг электронной почты. Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которыми вы никогда не будете пользоваться.
- Обратите внимание на информацию о ценах: Многие хосты предлагают скидки на первый год или «бесплатное» доменное имя, которое продлевается по гораздо более высокой цене. Перед покупкой проверьте стоимость продления на второй год хостинга.
Наконец, прочтите обзоры каждой хостинг-платформы перед тем, как совершить покупку. Хотя перемещение хостов не невозможно, это может быть сложно. Чтение обзоров поможет вам избежать неприятностей. Who Is Hosting This и Hosting Facts публикуют подробные обзоры и сравнивают самые популярные варианты хостинга.
3. Выберите конструктор сайтов
В прошлом создание веб-сайта было сложным процессом, который занимал недели. Сегодня с помощью шаблонов и конструкторов сайтов с перетаскиванием можно создать функциональный сайт всего за несколько минут.
Ваш первый шаг должен состоять в том, чтобы увидеть, что предлагает ваш хост. Многие хостинг-провайдеры включают собственный конструктор сайтов или доступ к стороннему разработчику с вашим планом хостинга.
Например,
Siteground предлагает бесплатное использование Weebly или WordPress с каждым тарифным планом.
Вот краткий обзор самых популярных конструкторов сайтов на рынке.
WordPress
Как самая популярная система управления контентом в Интернете, вы наверняка слышали о WordPress.
Есть два варианта: WordPress.com и WordPress.org. WordPress.com — это платный сервис, который предоставляет хостинг и помогает защитить ваш сайт. WordPress.org — это бесплатные файлы, которые вы можете скачать у своего хостинг-провайдера.
WordPress может быть настолько сложным или простым, насколько вам нравится, и есть множество тем на выбор.Если вы планируете расширять свой сайт, WordPress — отличный вариант.
Squarespace
Squarespace — это инструмент для создания сайтов на основе шаблонов и универсальная платформа. Они предлагают хостинг, домены, конструктор сайтов и даже функции электронной коммерции.
Сайты
Squarespace довольно гибкие, но их возможности немного ограничены по сравнению с WordPress.
Выбор шаблона включает сайты для ресторанов, портфолио, мероприятий, свадеб, музыкальных групп и интернет-магазинов.
Если вы не хотите возиться с созданием своего сайта Squarespace самостоятельно, вы можете нанять дизайнера Squarespace, который создаст сайт для вас.
Weebly
Weebly — очень простой в использовании конструктор сайтов на основе шаблонов с функциями перетаскивания.
Добавить функции и даже магазин очень просто; однако Weebly ограничивает ваши возможности настройки. Однако для простого сайта ограниченная настройка может подойти.
Weebly также предлагает доменные имена, если вы еще не приобрели их.
Weebly становится все популярнее, особенно среди малых предприятий, которым не нужен сайт со сложной функциональностью. Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
4. Обозначьте свои веб-страницы
Когда у вас есть хост и конструктор сайтов, пора приступить к написанию и созданию страниц вашего сайта. Хотя количество страниц будет сильно различаться в зависимости от вашего бизнеса, есть несколько страниц, которые должны быть на каждом веб-сайте.
Имейте в виду, пользователям не нужно копаться, чтобы найти информацию. Если страница важна, обязательно укажите ее на главной панели навигации или в нижнем колонтитуле.
Вот несколько основных страниц, которые должен включать каждый сайт:
- Домашняя страница: Это ваша презентация в лифте, ваше первое впечатление. Объясните, кто ваша компания и ваши ценности. Включите CTA на другие страницы, такие как контакты, продукты или услуги.
- Страницы услуг или продуктов: Включите по одной странице для каждой основной линейки услуг или продуктов, которые предлагает ваш бизнес.Например, пекарня может включать в себя торты, пироги и страницы общественного питания.
- О нас страница: Взгляните на историю и людей, стоящих за вашей компанией. Какова ваша история основания? Каким предысторием вы хотите поделиться? Вы ветеран, бывший милиционер, есть ли у вас семья?
- Контактная страница: Как посетители сайта могут связаться с вами? Ваша контактная страница может включать онлайн-форму, номер телефона, адрес, часы работы и встроенную карту Google.
- Заявление о конфиденциальности: На этой странице вы объясняете, какую информацию вы собираете от посетителей сайта и что вы делаете с этой информацией.
Не забудьте включить призыв к действию или CTA на каждой странице. Например, внизу каждой страницы WordStream вы можете заметить эту большую оранжевую кнопку:
В зависимости от вашей бизнес-модели вы можете использовать CTA, чтобы направлять посетителей сайта на ваш список адресов электронной почты, страницу контактов или страницу вашего продукта.
5. Оптимизируйте свой веб-сайт
Как пользователи найдут его, когда ваш сайт будет в сети?
Большинство пользователей находят нужную информацию, набирая (или произнося) поисковый запрос в Google.Например, семья, которая ищет магазин детской одежды, может ввести «детская одежда рядом со мной».
Google использует более 200 факторов, чтобы определить, какой сайт показывать, и оптимизация вашего сайта даст ему больше шансов на высокий рейтинг для вашей отрасли и местоположения. Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от создателя сайта, так и от используемого вами хоста. Вот некоторые из них.
Это руководство по основам SEO содержит дополнительную информацию о том, как оптимизировать ваш сайт для поиска.
6. Настройте платежную систему (при необходимости)
Если вы планируете продавать товары через Интернет или позволяете делать заказы через Интернет, то вашему сайту потребуется способ приема платежей.
Популярные способы оплаты включают PayPal, Stripe и Square, хотя существует множество других способов оплаты. Выбранный вами хост также может предоставлять опцию электронной коммерции.
Вот краткое изложение трех самых популярных вариантов платежных систем:
- Stripe — это API для онлайн-платежей, который хорошо работает для компаний электронной коммерции.Collect for Stripe также позволит вам принимать личные платежи.
- PayPal — один из самых популярных процессоров онлайн-платежей. Они предлагают онлайн-кассу, выставление счетов и платежи, которые подходят для большинства предприятий электронной коммерции.
- Square предлагает различные POS-системы, онлайн-кассу и выставление счетов, которые хорошо подходят как для онлайн-бизнеса, так и для обычного бизнеса.
При выборе платежной системы учитывайте, как ваша целевая аудитория предпочитает платить, а также сколько взимает каждая платежная система.
Придерживайтесь основ
Если у вас небольшой бизнес, вы, вероятно, слышали, насколько важно иметь хотя бы простой базовый веб-сайт, но на самом деле создание веб-сайта может показаться сложным. Благодаря широкому спектру инструментов и решений, представленных сегодня на рынке, для запуска вашего бизнеса в сети больше не нужно знать, как кодировать, или тратить тысячи долларов.
Используя указанные выше инструменты и пошаговое руководство, ваш бизнес может быть готов подключиться к 4,33 миллиардам пользователей Интернета всего за полдня.
Как создать сайт в 2020
Сделайте свой сайт привлекательным
Внешний вид вашего веб-сайта требует некоторого размышления. И у нас не получится полноценная прогулка по парку.
Вам придется принять некоторые решения относительно вашего бренда и того, как вы хотите, чтобы он представлялся тем, кто ищет его в Интернете.
Вам нужно будет ответить на такие вопросы, как:
- Какие цвета вы хотите использовать?
- У вас есть логотип?
- Какие эффекты помогут вашим страницам выделиться?
Инвестируйте в любимую тему веб-сайта
Хорошая новость о разработке вашего веб-сайта заключается в том, что
Вам не нужен дизайнер, чтобы создать что-то красивое.Пользователи WordPress создали ряд дизайнов тем, которые вы можете установить на свой веб-сайт.
Думайте о темах как о «оболочке» вашего веб-сайта. Это то, что лежит наверху, привлекая аудиторию и улучшая восприятие вашего бренда.
Темы обычно стоят от 29 до 150 долларов, что делает их более дешевой альтернативой почасовой ставке, взимаемой профессиональными дизайнерами.
Они также по-прежнему настраиваются с точки зрения ваших предпочтительных плагинов (которые расширяют функциональность), навигации и цветовой палитры.
Сделайте свой веб-сайт функциональным
Ваш веб-сайт хорошо выглядит — это одно, но, прежде всего, вы хотите, чтобы он удерживал интерес людей. Если кто-то не может найти то, что ищет, когда попадает на ваш веб-сайт, это не принесет вашему бизнесу особой пользы в долгосрочной перспективе.
Функциональность зависит от платформы, на которой ищет ваша аудитория. Например,
одна тенденция в дизайне веб-сайтов, которая никуда не денется, — это
создание опыта, удобного для мобильных устройств.
По состоянию на 2018 год 52,2% всего трафика веб-сайтов
во всем мире был создан с помощью мобильных устройств. Вы упускаете большую часть потенциальных зрителей, пренебрегая дизайном, который транслируется на мобильный экран.
Кроме того, важно отслеживать показатели, относящиеся к трафику, который привлекает ваш веб-сайт. Просмотр этих данных — единственный способ
вы можете со временем улучшить дизайн своего веб-сайта и улучшить его работу. Обязательно установите Google Analytics (это бесплатно), чтобы всегда
получить доступ к наиболее информативным данным вашего веб-сайта.
Наконец, если вы пытаетесь оптимизировать процесс конверсии,
упрощенная навигация и понятный обмен сообщениями будут ключевыми.
Изучить доступные плагины
Плагины
WordPress — это надстройки программного обеспечения, которые вы можете установить на свой веб-сайт для расширения его функциональности. Это может включать все, начиная с s
плагины на основе безопасности, такие как Wordfence, до любимых блоггеров, таких как
Yoast для SEO.
Если есть что-то, что вы хотите, чтобы ваш веб-сайт делал, мы почти можем гарантировать, что есть плагин, который кто-то уже сделал, чтобы сделать это возможным.На самом деле, для этого существует более 55 000 плагинов.
.


 Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.



 Прокрутите вниз, пока не найдете раздел «Язык сайта».
Прокрутите вниз, пока не найдете раздел «Язык сайта».
Добавить комментарий