Как сделать аватарку для группы ВКонтакте
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.

По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Читайте также: Как поменять фото на странице ВК
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
- Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».
- Укажите разрешение для создаваемой аватарки в соответствии с рекомендациями:
- Ширина – 250 пикселей;
- Высота – 450 пикселей;
- Разрешение – 72 пикселя/дюйм.
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.

Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
- Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
- Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
- В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.

- С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
- Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
- С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
- Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
- Нажмите кнопку «Сохранить…» внизу открытого окна.
- С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
- В область загрузки медиафайла перетащите ранее сохраненное изображение.
- При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
- В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
- После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
- Оформите картинку так, как считаете нужным, руководствуясь внешним видом ранее созданной аватарки.
- С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.
В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
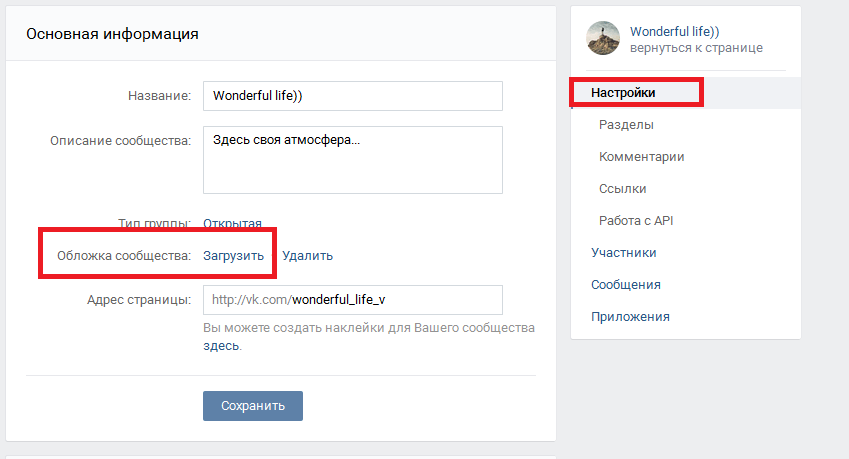
- При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
- В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».

- В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
- С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
- После этого вы получите уведомление о том, что обложка была успешно установлена.
- Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Читайте также: Как создать меню в группе ВК
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать большой аватар в группе вконтакте. Как сделать аватарку для группы вконтакте
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу наиболее простой способ » Как сделать аватарку для группы вконтакте
» в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.
Введение
Перед тем как приступить к созданию красивой аватарки для своей группы советую вам посетить категорию с уникальными . Там множество psd аватаров абсолютно на различные тематики.
Я не буду рассказывать о том, как привлекать внимание, как мотивировать на подписку, и тому подобные темы.
Шаг 1: Создаем макет аватара
Файл → Создать (Ctrl + N)
Обратите внимание!
Я использую размеры для своих аватаров 350к700 пикселей
Макет для будущего аватара успешно создан! давайте продолжим.
Если хотите аватар с округленными углами, тогда воспользуйтесь инструментом «Прямоугольник с округленными углами» (U), укажите радиус в верхней панели Фотошоп, и зажав левую кнопку мыши растяните фигуру по всей области макета. Вот как выглядит округлость при определенном радиусе:
Теперь понятно, что чем больше радиус тем круче округлость.
Шаг 2: Рисуем аватарку
На этом этапе большую роль играет ваша фантазия, креативность и тому подобное. Конкретные советы тут дать сложно, потому что каждый аватар создается под определенную тему, и порядок расстановки логотипов, клипартов, кнопок вы делаете сами, как считаете нужным. В качестве примера покажу в краткости, как я сделал вот такую аватарку:
1. Использовал авторский рисунок автомобиля Шевролет.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник с округленными углами»
4. Инструмент «Произвольная фигура»
5. Работа над «Стилями слоя»
6. Корректировка по мелочи (резкость,лайты,и тп фильтры)
Корректировка по мелочи (резкость,лайты,и тп фильтры)
Вроде все перечислил, что использовал при создании.
В заключении..
Спасибо, тем кто дочитал эту интересную статью до конца. Оказывается мы уложились в два шага, и я надеюсь мне удалось дать достойный ответ на поставленный в начале вопрос.
Если же у вас возник вопрос почему я использую в разы больше размеры для аватара, чем стандартные? то знайте, кликая на аватарку сообщества пользователь в 80% надеется увидеть больший размер, что бы разглядеть интересующие его детали. А в остальных 20%, что бы поставить лойс.
По любым интересующим вопросам пишите комментарии.
Как сделать горизонтальную аватарку в группе вконтакте
— вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Как создать и поменять аватарку в группе Вконтакте?
Продолжаем оформлять наши сообщества. В одном из прошлых уроков, мы научились создавать обложку для группы. Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
Что такое аватарка?
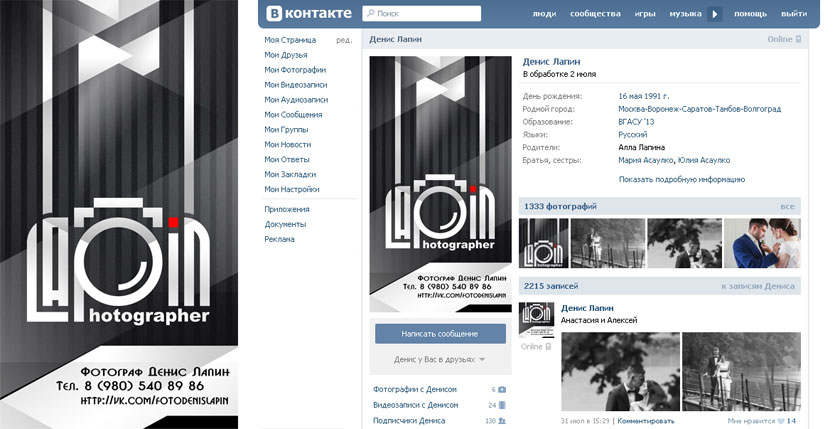
Это основная фотография (изображение), нашего сообщества. Располагается в правом верхнем углу экрана. Ниже вы можете посмотреть пример аватарки в нашем сообществе.
Вот так это выглядит с компьютера.
Просмотр аватарки в группе, с компьютера
А это вид при просмотре через мобильное приложение.
Просмотр аватарки с мобильного
Как видите, картинка не меняется.
Перед тем, как перейти к ее созданию, нужно разораться с размерами.
Размер аватарки для группы.
Картинка должна иметь следующие значения ширины и высоты.
- 200x500px. Максимальный размер.
- 200x***. Допускается уменьшать высоту, до квадратного размера 200x200px. Кстати, у нас в группе картинка квадратная.
Учитывайте тот факт, что из этого изображения нужно будет выделять область для миниатюры. Используют верхнюю границу. Тот самый квадрат.
На схеме ниже это видно.
Размер аватарки для группы Вконтакте
Как создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать«.
Создание нового проекта в PhotoShop
На следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать«.
Задаем размеры макета
Установим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
Для ее добавления откройте меню «Просмотр«, и там выберите пункт «Новая направляющая«.
Добавление направляющих
В открывшемся окне выберите «Горизонтальная«, и установите в поле «Положение«, значение 200px. Нажмите «ОК«.
Нажмите «ОК«.
Установка горизонтальной направляющей
Теперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб«. На следующей странице выберите формат файла, и нажмите «Сохранить«.
Сохраняем аватарку
Скачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Добавляем аватарку в группу
Когда у нас есть подготовленный графический файл, можно установить его в группу. Эта операция доступна только для администраторов (как добавить их в группу?).
Перейдите в нужное сообщество. Если аватарка ранее не была добавлена, нажмите «Загрузить фотографию«.
Переходим к загрузке аватарки
В открывшемся окне нажмите «Выбрать файл«. Найдите подготовленную картинку на жестком диске вашего компьютера. Выделите нужную область и нажмите «Сохранить и продолжить«.
Затем выберите часть для миниатюры. Мы подготовили для нее значок в верхней части файла. Выделите его и нажмите «Сохранить изменения«.
Аватарка установлена!
Если ранее было использовано какое-то изображение, и вы хотите заменить его, следует навести курсор на текущую аватарку, и в появившемся меню выбрать пункт «Обновить фотографию«.
Меняем фотографию группы
Дальше действуем по аналогии.
Ссылка для удаления фотографии, располагается в правом верхнем углу.
Удаление аватара
Видео гид. Как создать и загрузить аватарку в группу Вконтакте?
Сделать аватарку для группы Вконтакте онлайн
Как вы знаете, не так давно социальная сеть ВК внедрила на сайте новое оформление. С появлением нового дизайна Vkontakte также изменились размеры аватарок и картинок для групп Вконтакте. Все эти нововведения заставляют администраторов сообществ менять оформление своих групп. На сегодняшний день можно, не обладая особенными навыками, сделать аватарку для группы Вконтакте онлайн. Социальная сеть сама корректно обработает загружаемые изображения и приведет их к нужному виду. Для начала давайте вспомним, как загрузить аватар для группы ВК.
С появлением нового дизайна Vkontakte также изменились размеры аватарок и картинок для групп Вконтакте. Все эти нововведения заставляют администраторов сообществ менять оформление своих групп. На сегодняшний день можно, не обладая особенными навыками, сделать аватарку для группы Вконтакте онлайн. Социальная сеть сама корректно обработает загружаемые изображения и приведет их к нужному виду. Для начала давайте вспомним, как загрузить аватар для группы ВК.
Наведите указатель мышки на изображение вашей группы. Дальше внизу изображения кликните по ссылке с названием: «Изменить миниатюру», как показано на картинке 1 вверху. После этого на открывшейся страничке выберите область миниатюры, как показано на скриншоте под номером 2 вверху. Справа вы сможете посмотреть, какой вид будет в конечных аватарок группы ВК. Как мы можем убедиться, система сама вырезает из загруженных фотографий круглые изображения аватарок Вконтакте. Это так. Но, что делать, если вам нужно свое, уникальное и красивое изображение? У вас есть три варианта:
- Наймите профессионального дизайнера или обратитесь в компанию SocPRka, чтобы оформить заказ эффективного и, вместе с тем, эксклюзивного и уникального дизайна для своего сообщества.

- Сделайте аватарку сообщества во Вконтакте своими силами, то есть – используйте навыки работы в графических редакторах, если таковые, конечно, имеются.
- Воспользуйтесь одним из множества онлайн-сервисов, при помощи которых можно сделать аватарку для группы, не имея никаких особенных навыков в Фотошопе или любой другой схожей программе.
Один из популярных ресурсов, на котором вы сможете создать свою запоминающуюся и уникальную аватарку – это avacreate.ru (смотри скриншот внизу).
Вам надо просто подыскать нужное изображение и загрузить его на сервер. Дальше вы можете его отредактировать: выбрать размер, фон, округлить углы или добавить любой важный текст. Конечно, многие скажут, что параметров редактирования недостаточно. В таком случае нужно обращаться к профи или самому уметь работать в специализированных программах.
Как сделать большую аватарку в группе Вконтакте
Еще один отличный сервис, который поможет вам сделать большую аватарку в группе Вконтакте – это avalala. com (рисунок внизу).
com (рисунок внизу).
Суть его работы схожа с предыдущим ресурсом, но есть некоторые отличия. На этом сайте вы можете повернуть или обрезать как угодно ваше изображение, добавить любой из доступных эффектов. Примечательно также, что у вас есть возможность значительно расширить функционал ресурса, если установите соответствующее расширение для вашего браузера. И напоследок, нельзя не вспомнить о таком ресурсе, как vkprofi.ru (смотри скриншот ниже).
С его помощью вы можете не только сделать в онлайн режиме аватарку для группы, но оформить полностью внешний вид вашего сообщества. Не нужно недооценивать ни при каких обстоятельствах тот факт, что красивый внешний вид группы VK – это один из секретов, зная который, вы будете правильно вести группу Вконтакте, о чем мы писали в прошлой публикации на сайте socprka.ru. Как уже было сказано в самом начале этого поста, в новом оформлении Вконтакте очень многое изменилось. Это касается, прежде всего размеров картинок в социальной сети. Давайте выясним, какие теперь размеры картинок актуальны для корректного их отображения на странице ВК. Посмотрите на рисунок ниже.
Давайте выясним, какие теперь размеры картинок актуальны для корректного их отображения на странице ВК. Посмотрите на рисунок ниже.
На этом скриншоте мы привели ссылку на сообщество, где указаны все новые, актуальные размеры аватара, миниатюры и картинки в новостной ленте. Исходя из этих цифр, и создавайте новое оформление для группы.
Как сделать качественную аватарку для группы Вконтакте
Теперь перейдем к последнему вопросу данного поста. Как сделать качественную аватарку для группы Вконтакте, чтобы порадовать своих подписчиков? Если у вас пока мало участников в группе ВК, закажите тут накрутку живых людей в свое сообщество. Если нет времени, навыков и желания учится, обратитесь за помощью к профессиональному дизайнеру. Но не всем начинающим администраторам групп Вконтакте это будет по карману, ведь услуги действительно классного спеца будут стоить недешево. В таком случае вариант один – учится премудростям Фотошопа.
Оговоримся сразу, что для выделение круглой области для аватарки – это не самое сложное действие в Фотошопе. Для этого просто откройте программу. Дальше откройте выбранное изображение для своей группы. После этого выберите круг в панели инструментов (скриншот вверху). С помощью мышки растяните круг до нужных размеров (200 х 200 px). Теперь сохраните выделенный слой в новый документ. По аналогии с миниатюрой аватара выделите из выбранной картинки и сам аватар (200 х 300 px). Только в случае с аватаркой используйте инструмент прямоугольник. Если возникли трудности с фотошопом, попробуйте графические редакторы попроще (Paint и др.).
Для этого просто откройте программу. Дальше откройте выбранное изображение для своей группы. После этого выберите круг в панели инструментов (скриншот вверху). С помощью мышки растяните круг до нужных размеров (200 х 200 px). Теперь сохраните выделенный слой в новый документ. По аналогии с миниатюрой аватара выделите из выбранной картинки и сам аватар (200 х 300 px). Только в случае с аватаркой используйте инструмент прямоугольник. Если возникли трудности с фотошопом, попробуйте графические редакторы попроще (Paint и др.).
Как удлинить аватарку в контакте. Аватарка и обложка для группы вконтакте
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Как сделать горизонтальную аватарку в группе вконтакте
— вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом.![]() В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.![]()
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
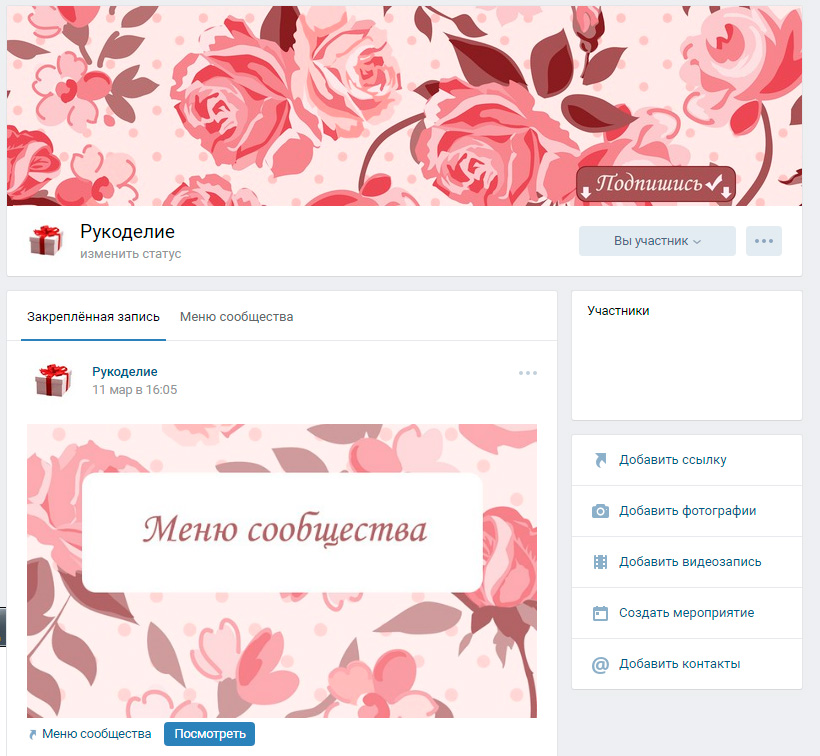
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет).![]() Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.

- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S.
Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться
на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины
шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей
», но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры
шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий
. Посередине можно поместить название группы
, или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр
. После того как обложка готова остается скачать ее на сайт.
Узнаем как изготовить аватарку для группы «ВКонтакте»? Три самых распространенных способа
Мы привыкли, что аватарка — это олицетворение пользователя в социальной сети, его «образ», к которому мы вроде как обращаемся, если хотим кому-то что-то написать. Поэтому несложно догадаться, насколько большую роль играет изображение, которое установлено на заставке профиля.
Правда, не все люди уделяют так много внимания картинке своей страницы. Скажем так, всех пользователей (если вести речь конкретно об этом вопросе) можно разделить на две группы: тех, кто устанавливает на аватарку свою фотографию, и тех, кто не заботится об изображении профиля. Они либо оставляют стандартное изображение, либо же пользуется какой-то сторонней картинкой.
Если говорить о группах, то здесь ситуация другая. Если ваша группа не будет иметь привлекательной, информативной фотографии, – скорее всего, в нее даже никто не вступит. Поэтому администраторы сообществ часто задаются вопросом: как сделать аватарку для группы «ВКонтакте»? В этой статье мы рассмотрим несколько вариантов ее создания, а также рассмотрим особенности фотографий в группах.
Какой должна быть аватарка группы?
Итак, начнем с общей теории о том, как должна выглядеть ваша фотография группы. Исходя из этой информации, вы поймете, как сделать аватарку для группы «ВКонтакте» такой, чтобы она понравилась пользователям и привлекла новых участников.
Очевидно, что фотография в группе должна быть соответствующей контенту, который размещен в сообществе. Это базовое требование к картинке: ее содержание должно быть связано с тем, о чем вы пишете. Вторым требованием является привлекательность изображения. Поскольку все, что посетитель видит о вашей группе, – это название и картинка, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователю хотелось нажать и зайти на страничку самого сообщества. Когда вы захотите сделать аватарку для группы «ВКонтакте», пожалуйста, учитывайте это. Последним требованием к фото группы следовало бы назвать информативность. Грубо говоря: на аватарке было бы целесообразно изобразить то, что намекнет пользователю, чем занимается группа. Сделать это можно, например, с помощью надписей.
Ищем готовую картинку
В перечне способов создания фотографии группы поиск готового изображения является самым популярным и простым одновременно. Все, что от вас требуется – это зайти на сайт с изображениями и найти категорию картинок, связанных с тематикой вашей группы. Наиболее удачное фото можно сохранить и отредактировать (или даже просто запостить на страничку сообщества без изменений).
Делаем аватарку с помощью онлайн-редакторов
Второй вариант – редактирование готовых изображений (или создание новых) с помощью онлайн-редакторов. К счастью, сейчас существует много сервисов, позволяющих разработать свой аватар как «с нуля», так и с помощью одного из готовых шаблонов. Вам достаточно определиться с тем, что вы хотели бы видеть на изображении для авы, а дальше о том, как сделать аватарку для группы «ВКонтакте» без «Фотошопа», можете даже не переживать – ресурс сделает все в автоматическом режиме. Таких готовых решений сейчас в Сети достаточно много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами – это водяной знак — адрес ресурса, который сделал вам аватар, размещенный где-нибудь в нижнем углу.
Делаем аватарку в «Фотошопе»
Если не знаете, как сделать аватарку для группы «ВКонтакте» без ссылки на чужой сайт, — вам придется воспользоваться наиболее популярной программой для редактирования изображений. Это «Фотошоп». Работа с ним достаточно проста, главное – понять азы, разобраться с элементарными понятиями и категориями, с которыми функционирует программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней – создать аватар для вас будет несложно. Если же вы не знаете вообще, как сделать аватарку для группы «ВКонтакте» в «Фотошопе», — у вас останется два варианта. Первый – это обратиться за помощью к человеку, который умеет работать в программе, второй – заняться изучением особенностей редактора самостоятельно: найти уроки, примеры работ, попрактиковаться самому.
Создаем аватарку
Наконец, после того как мы ответили на вопрос «Как сделать аватарку для группы «ВКонтакте»?», настало время подумать о том, что будет изображено на фотографии в группе. Как уже отмечалось, это должно быть что-то тематичное, привлекательное и информативное. Предлагаем вам взять лист бумаги и ручку и схематично набросать логотип своего сообщества. После этого можете приступать к созданию изображения.
Сделать это можно одним из указанных выше способов. Если не знаете, какой аватар лучше, можете прибегнуть к простому, но эффективному методу определения: голосование в самой группе. Пусть люди решат, какая фотография лучше.
Ава для группы вк фотошоп
Используйте фильтры, надписи и онлайн-каталог фотографий в Canva, и ваше новое фото на аву в ВК станет по-настоящему уникальным.
Загрузите фото профиля, где вы будете себе нравиться
Личность в сети имеет свой аватар , и то, какими его увидят друзья, подписчики и случайные гости страницы, многое им о нас расскажет. Уже отходят в прошлое времена, когда обладателями самых стильных профилей были те, кто освоил фотошоп. А прочие юзеры соцсетей, желая установить что-то новое, интересное, искали случайные картинки в гугле. Теперь «фото на аву Вконтакте», магнитом притягивающее лайки во френдленте, позволит себе каждый, у кого есть компьютер выход в интернет. Особенно, если сделать его неповторимым с помощью фотофильтров и красивой надписи. Попробуйте и вы! Из этой инструкции вы узнаете, как сделать аватарку для группы ВК или личного профиля.
Как сделать аватарку для ВК:
- Зайдите в Canva и выберите любой из адаптированных шаблонов.
- Загрузите фотографию, которая станет основой.
- Примените фильтры, настройте яркость оттенков.
- Дополните портрет рамками, виньетками или смайликами, добавьте графику.
- Скачайте аватар и установите как фото профиля на страничке VK.
Проявите немного креатива, чтобы аватарка ВКонтакте стала оригинальней:
- Меняйте фон. Неудачные бэкграунды больше не проблема!
- Меняйте оформление Вы можете улучшить качество, настроив яркость, контраст, оттенок, освещенность и другие параметры.
- Меняйте картинки. Стоковая коллекция фотографий с более чем 2 миллионами иллюстраций на любую тему удачно выразит общий посыл.
- Меняйте текст. Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами.
- Сохраняйте на диск или поделитесь через социальные сети.
Привлекайте аудиторию с помощью классной аватарки для группы ВКонтакте
Дизайнер снова оказался занят, и потому не сможет помочь с долгожданными обновлениями для вашей группы? Воспользуйтесь одним из тысяч шаблонов, выбрав тот, который подойдет для вашей группы по стилю и оформлению, ведь аватарка сообщества и ее миниатюра – первое, что увидят потенциальные подписчики. Вам даже не придется ничего устанавливать – все происходит онлайн! А результаты превзойдут любые ожидания.А для личной страницы вполне подойдет недавнее селфи, если добавить к нему пару выразительных штрихов.
Аватарка в нужном размера и идеального качества
Стандартный минимальный размер аватара для группы ВКонтакте такой же, как для профиля – 200×200 px. Но опытные пользователи ВК, маркетологи и специалисты SMM знают, что фотографии при загрузке сжимаются, и чтобы сберечь максимальное качество, размер аватарки ВКонтакте и любых других изображений для этой социальной сети должен быть в два раза больше. Поэтому шаблоны Canva имеют размер 400 пикселей по ширине и 600 по высоте.
Обновляйте аватар хоть каждый ден
Если вы хотите сохранить конфиденциальность странички, обратитесь ко встроенному онлайн-каталогу стоковых фотографий и картинок, который насчитывает более двух миллионов изображений. Здесь найдутся качественные фото в самых разных стилях и жанрах: от городских видов до впечатляющих пейзажей, а также фото парней и девушек для авы, которые можно использовать как в личных, так и коммерческих целях. Многие из них совершенно бесплатны, а другие доступны всего от $1.
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
- Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.
С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
Нажмите кнопку «Сохранить…» внизу открытого окна.
С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
В область загрузки медиафайла перетащите ранее сохраненное изображение.
При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».
В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
После этого вы получите уведомление о том, что обложка была успешно установлена.
Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если у вас не возникает никаких идей, то перед началом работы можно выбрать пример, на который вы будете ориентироваться. В социальной сети ВКонтакте существует множество сообществ: просто находим любую понравившуюся картинку и сохраняем её.
Кроме того, не забудьте подобрать фоновое изображение и логотип для будущей аватарки. Они понадобятся позже. Когда всё готово, можно приступать к работе.
Шаг 1
Открываем найденное изображение в Photoshop (не имеет значения, какую версию программы вы используете). Рабочая область автоматически будет соответствовать размером загруженной картинки.
Шаг 2
Создаём новый слой (назовём его «Слой 1») и с помощью инструмента «Заливка» заполняем его тёмным цветом.
Шаг 3
Дублируем «Слой 1» и скрываем предыдущий. Для копии слоя устанавливаем непрозрачность в значении 50%. Далее, используя инструмент «Перо», вырезаем лишние части изображения в соответствии с выбранным элементом. Для того, чтобы перенести необходимый элемент, зажимаем клавишу «Ctrl» и щёлкаем левой кнопкой мыши по белому квадрату, после чего выбираем вкладку «Выделить область».
В открывшемся окошке в параметре «Радиус растушёвки» выставляем нулевое значение и применяем. Зажимая клавиши «Ctrl+X» вырезаем лишнее.
Шаг 4
Аналогичным способом убираем нижнюю часть изображения. Затем, выставляем для этого слоя «Непрозрачность» в значении 100% и скрываем его. Активируем предыдущий слой и переходим к работе над ним.
Шаг 5
Понижаем «Непрозрачность» слоя для удобства работы. Нам снова понадобится инструмент «Перо», чтобы вырезать белый фон. Делаем несколько нажатий, ориентируясь на выбранный элемент. Щелчком правой кнопкой мыши переходим во вкладку «Радиус растушёвки» и снова выставляем нулевое значение, после чего вырезаем выделенную область. Следуя примеру, проделываем такие же манипуляции с верхней частью изображения.
Шаг 6
Возвращаем максимальную непрозрачность рабочего слоя и не забываем активировать верхний слой, чтобы увидеть результат проделанных действий. В нашем случае, получится вот такая фигура.
Шаг 7
Сейчас наше изображение лишь отдалённо напоминает очертания заготовленной аватарки, поэтому самое время перейти к его оформлению. Загружаем подготовленное фоновое изображение на новый холст, после чего вырезаем его и добавляем в рабочую область. Не забудьте преобразовать изображение в смарт-объект, чтобы избежать потери качества. Слой с картинкой (в нашем примере — «Слой 2») помещаем на задний план, верхний слой на время скрываем. Для удобства работы можно увеличить рабочее пространство, зажав клавишу «Alt» и прокручивая колёсико мыши.
Сочетанием клавиш «Ctrl+T» переходим в режим свободного трансформирования слоя, преобразовываем изображение до необходимых размеров и применяем.
При трансформировании удерживайте клавишу «Shift» зажатой — это позволит сохранить пропорции изображения.
Шаг 8
Удерживаем клавишу «Ctrl» и нажимаем на «Слой 1», где хотим применить текущий эффект. Появится выделенная область. Снова возвращаемся на «Слой 2», и в панели со слоями выбираем «Добавить слой-маску». Активируем самый верхний слой. Задняя часть нашей аватарки готова.
Как сделать аватарку для группы ВКонтакте — компьютеры
В официальной сети «ВКонтакте», во многих других сообществах, определяющим фактором популярности является правильное поведение. В то время основная часть публики de ign i the avat
Содержимое
На сайте социальной сети ВКонтакте в самых разных сообществах определяющим фактором популярности является правильный дизайн.При этом основная часть дизайна паблика — это аватар, который является лицом сообщества.
Создание аватара для группы ВК
Процесс создания главного образа в сообществе — ответственная работа, требующая владения различными графическими программами. Из-за этого часто большие группы нанимают профессионалов в области дизайна, чтобы избавиться от любого плагиата.
Вы можете использовать шаблоны, найденные в Интернете, но рекомендуется делать это только на ранних этапах.
Помимо вышеперечисленного, особое внимание стоит обратить на то, что сегодня в группе ВКонтакте может быть один из двух типов изображений:
По сути, основное различие между именованными типами — это окончательное расположение загруженного изображения в шапке паблика. Более того, аватар нужно как-то добавить в сообщество, чтобы создать миниатюру.
В этой статье мы расскажем об основных нюансах создания обоих типов картинок с использованием Photoshop в качестве основного редактора.Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, что нужно учитывать, это то, что любое изображение можно использовать в любом сообществе, будь то «Публичная страница» или «Группа» .
Способ 1: создать аватар для группы
Базовый аватар сообщества практически такой же, как и основная фотография на личной странице пользователя. Поэтому рекомендуем вам ознакомиться с процессом загрузки и обрезки изображений этого типа.
Смотрите также: Как поменять фото на странице ВК
Среди прочего, изображения с прозрачным фоном или преобразованные в формат, отличный от «JPG» , «PNG» или «GIF» .
- Запустите Photoshop, разверните меню «Файл» и выберите пункт «Создать» .
- Укажите разрешение для созданного аватара согласно рекомендациям:
- Ширина — 250 пикселей;
- Высота — 450 пикселей;
- Разрешение 72 ppi.
Вы можете использовать свои параметры в зависимости от идеи, однако учтите, что на сайте изображение может быть обрезано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших знаний графического редактора. При этом есть еще несколько наиболее важных советов:
- Картинка должна полностью соответствовать теме сообщества;
- На созданном изображении должно быть пятно, идеально подходящее для выборки эскиза;
- Не стоит ставить много подписей на аватаре;
- Важно следить за соблюдением целостности цветового охвата изображения.
Чтобы лучше понять это, рассмотрим пример некоммерческого аватара для музыкального сообщества.
- С помощью инструмента «Прямоугольник» Используя дочерние параметры, создайте ровный круг, диаметр которого немного меньше ширины аватара.
- Добавьте изображение темы, которое отражает основную идею сообщества, перетащив изображение в область редактора.
- Масштабируйте изображение так, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Откройте меню картинки ПКМ и выберите пункт Создать обтравочную маску .
- Чтобы дополнить форму круга, добавьте различные элементы стиля в разделе Параметры наложения , такие как обводка или падающая тень.
- С помощью инструмента «Текст» добавьте название сообщества внизу изображения.
- Добавьте к тексту параметры наложения без нарушения цветовой схемы с учетом ранее добавленного изображения.
- С помощью того же инструмента «Текст» добавьте дополнительные подписи под именем публики и стилизуйте их таким же образом.
Для удобства используйте зажатую клавишу «Shift» , что позволяет равномерно масштабировать картинку.
Теперь изображение нужно сохранить для последующего добавления на сайт ВКонтакте.
- Раскройте меню «Файл» и откройте окно «Сохранить для Интернета» .
- Среди представленных настроек поставьте галочку напротив Преобразовать в sRGB .
- Нажмите кнопку «Сохранить …» внизу открытого окна.
- В открывшемся проводнике Windows перейти в наиболее удобное место и, не меняя никаких настроек, кроме строки «Имя файла» , нажать кнопку «Сохранить» .
Чтобы завершить процесс создания аватара, вам необходимо загрузить новое изображение на сайт и правильно его обрезать.
- На домашней странице сообщества откройте окно загрузки нового изображения, щелкнув ссылку «Чтобы загрузить фотографию» .
- Перетащите ранее сохраненное изображение в область загрузки мультимедиа.
- При первой обрезке необходимо растянуть рамку выделения до границ загруженного изображения и нажать кнопку «Сохранить и продолжить» .
- В качестве эскиза выделите основную область с изображением стилизованного круга и нажмите кнопку «Сохранить изменения» .
- После выполнения рекомендаций новая фотография будет успешно установлена, как и эскиз.
На этом все действия с аватаркой сообщества в социальной сети ВКонтакте могут быть завершены.
Способ 2: создать обложку для группы
Обложка сообщества ВКонтакте — относительно новый элемент этого сайта, который позволяет растянуть знакомый аватар на всю ширину страницы.
С первым способом рекомендуется ознакомиться, поскольку общая суть создания рисунка не меняется.
- В Photoshop создайте файл с рекомендованными настройками.
- Оформите картинку так, как считаете нужным, руководствуясь внешним видом созданного ранее аватара.
- Использование меню «Файл» Откройте окно «Сохранить для Интернета» и выполните процедуру сохранения обложки в соответствии с шагами, описанными в разделе о создании аватара.
В этом случае, в отличие от аватара, лучше всего точно придерживаться указанных размеров.
В коммерческих сообществах желательно воздерживаться от любых надписей, кроме обложек.
Теперь нужно добавить обложку на сайт.
- На главной странице группы разверните меню «…» и перейдите в раздел «Управление сообществом» .
- Используйте меню навигации справа, чтобы перейти на вкладку «Настройки» .
- В блоке «Основная информация» найдите раздел Community Cover и нажмите на ссылку «Скачать» .
- В поле загрузки изображения перетащите фотографию, сохраненную в Photoshop.
- Используйте рамку для выбора загруженной фотографии и нажмите кнопку «Сохранить и продолжить» .
- Затем вы получите уведомление об успешной установке крышки.
- Чтобы в этом убедиться, вернитесь на главную страницу паблика.
Если в процессе создания образа для группы вы следовали рекомендациям, то, наверное, у вас не должно возникнуть трудностей. Если это не так, мы всегда рады вам помочь.
См. Также: Как создать меню в группе ВК
комментарии от HyperComments
Дизайн группового меню Вконтакте. Как сделать вики-страницу Вконтакте для группы
Для того, чтобы ваша группа пользовалась популярностью среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и т. Д.. А чтобы людям было удобнее ориентироваться, заходя на страницу группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у вас есть собственная фирма, которая предлагает определенный продукт или услугу. Также есть веб-сайт в Интернете. Тогда группа ВКонтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. В меню могут быть такие позиции: окна, двери, ворота, системы безопасности, дополнительные материалы, акции и скидки. Делаем ссылки таким образом, чтобы, нажав на один из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно делать и без обращения к сторонним страницам в Интернете. Например, у вас есть группа, посвященная музыке. Баллы могут указывать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями. В данном случае элемент — это ссылка на определенный альбом в группе.
Есть много примеров создания навигации в группе. Что ж, теперь приступим к практике.
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группа» и выберите свою группу из списка. Затем под аватаром нажмите три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите в раздел «Разделы» и в полях «Обсуждение» и «Материалы» выберите «Открыть» или «Ограничено».Щелкните «Сохранить».
После того, как вы проверили и изменили настройки в группе, можно переходить к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Может быть выполнено на отдельном изображении или однотонном фоне, аватар с ним не связан, может быть изображен на нем, например, логотип компании.
Рассмотрим подробнее первый вариант. У нас есть аватар и навигация будет состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите значение ширины 760, высоты 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько областей. Выделите инструмент справа и дважды щелкните по нему, чтобы открыть окно из меню. Установите значение ширины — 200, высоты — 500. Это будет аватар нашей группы.
Тот же инструмент, выделите другую область слева от предыдущей. Для нее ширина 50, высота — 500. Это расстояние между будущими предметами и аватарками, эта часть изображения не понадобится.
Выделяем область слева вверху. Для него ширина 510, высота 182. Эта область нашего изображения соответствует группе области, в которой написано название группы, статус, показывать какие-то вкладки. То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разбивается на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню, и еще 2 области, которые не понадобятся.
Далее откройте B Photoshop Image, который вы выбрали для аватара и меню.Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить изображение, чтобы оно было видимым, в желаемую область.
Например, у меня размер изображения больше, чем мы выбрали для белого листа. Поэтому передвинул так, чтобы пальмы были немного видны, а наверху не было столько неба.
После добавления изображения снова возьмите инструмент Slice Tool и вырежьте область слева внизу, которую мы оставили для элементов, на желаемое количество частей. Сколько хочешь сделать предметов, столько и будет частей.
Теперь возьмем инструмент для текста и пропишем пункты меню в каждой части.
На нем все готово. Справа наш аватар, слева внизу — элементы навигации. Остальные части изображения не понадобятся.
Сохраните созданное изображение: Файл — Сохранить для Интернета и устройств или используйте комбинацию клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «Меню» на рабочем столе. В нем выбранные изображения нарезаны на кусочки нужного размера. Самый большой — это аватар, множество мелких идентификаторов — пунктов меню и два ненужных — удалите их из папки.
Теперь вам нужно сделать изображения, соответствующие предметам, скачать на страницу ВКонтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделать альбом закрытым, просмотреть его можно было только — «Редактировать альбом». Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу Группы и выберите Аватар — «Загрузить фото». Это одно из изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у вас должен быть закрытый альбом на странице с изображениями элементов навигации и загружен аватар для группы.
Перейдем к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости». Затем нажмите кнопку «Редактировать».
Имя самой вкладки можно переименовать. Напишу «Меню». Теперь вам нужно добавить изображения, соответствующие элементам. Для этого нажмите на значок камеры.
Щелкните одно из недавно добавленных изображений в свой профиль.
После этого он появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получить желаемое изображение из меню.
Когда все элементы добавлены, нажмите на две стрелки в правом верхнем углу, чтобы перейти в режим Wiki-разметки.
И убрать зазоры между всеми рядами. Теперь посмотрите на верхний снимок экрана — у нас есть промежутки между добавленными изображениями. Чтобы их убрать, перед размером картинки напишите nopadding и поставьте «;».
После размера картинки и вертикальной ручки вставьте ссылку на страницу, на которую переходит человек, щелкнув соответствующий пункт меню. Как я уже писал, ссылка может быть на какой-то странице ВКонтакте или на стороннем ресурсе в Интернете.
Это будет выглядеть как код после добавления «nopadding;» и ссылку.
В итоге должно быть так: Название вкладки (МЕНЮ) изменено, пробелы между строками убраны, пробелы между изображениями убраны (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом Процесс навигации по группе ВКонтакте завершен. Я так и сделал. Изображение аватара и меню едины.Перейдя во вкладку «Меню», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не отображаться, то прикрутите фото, в котором, например, укажите стрелку на наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Если вы активно занимаетесь продвижением своей группы и хотите сделать ее больше, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем думать о регистрации паблика вконтакте, вам следует подумать о цель вашей группы ВК!
Обычно SMM специалист Завершив создание группы ВК, приступает к ее наполнению.Именно контент способен задерживать людей в группе. Но только вам нужно сделать это качественно и грамотно! После того, как в группу войдут: описания, настенные записи, альбомы с фото и видео, аудиозаписи, следует переходить к реализации функционального меню. И даже в начале пути меню будет не супер-супер-суперсовременным, как мы привыкли смотреть в начале работы, а достаточно простым. Прежде всего, полезность имеющегося контента!
В этой статье вы найдете информацию о том, как самому создать меню группы ВК! Поэтому, если вы задаетесь вопросом: как составить меню группы ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить отдельный значок или изображение для конкретной ссылки, быстро и доступно отправлять оповещения посетителям об обозначенных изменениях. В меню вы можете отображать такие пункты: всевозможные ссылки на сторонние сайты, настройки на обсуждение, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Следуя приведенным ниже инструкциям, вы сможете составить меню для своего сообщества во ВКонтакте.
Создание группового меню ВКонтакте онлайн
Если раньше для создания меню приходилось самостоятельно составлять различные коды, что довольно сложно для людей, не имеющих навыков программирования, то теперь создать качественное и красивое меню группы в контакте онлайн можно с помощью специализированных серинов.
Итак, теперь давайте посмотрим, как работают похожие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому вы можете заниматься в одном, свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для регистрации.
На сайтах, позволяющих создавать группы шаблонов, работают профессионалы, которые качественно рисуют десятки шаблонов. разный стиль и цвета. Вы можете выбрать тот, который подходит для вашей группы. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок ссылок на разные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверьте и экспортируйте.
Убедитесь, что выполненное меню работает так, как вы хотели, а затем выгрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, создадут код, а вы с вашего разрешения загрузите все в свой паблик.
Шаг 5. Изменения.
Если у вас есть необходимость внести правки, скажем, добавить новые кнопки, исправить ссылки и надписи, изменить дизайн, просто зайдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже видели, формировать качественное, доступное и красивое меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы ВКонтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы ВКонтакте.Например https://bannermakers.ru/banners-vk/.
Помимо создания меню, есть также способы сделать меню в группе ВК и другими способами. Об этом читайте ниже.
Меню ВКонтакте Wiki Маркировка
Разметка
Wika — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ регистрации Public в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень похожа на hTML codeohm. Но для тех, кто не имеет отношения к программированию,
будет достаточно понятным из-за простоты реализации.Эта разметка получила свое название благодаря Википедии, где многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Разметка Wika дает возможность людям без навыков программирования легко и быстро составить группу:
· Создавайте спойлеры и таблицы в графическом виде.
· Форматирование изображений и текста.
Итак, переходим к катастрофе Как сделать меню Community Menu?
Конечно, в процессе регистрации группового меню могут понадобиться дополнительные рекомендации, но в целом с принципом создания вы можете разобраться и воспользоваться данным мануалом.Если рассматривать HTML, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с вики-разметкой при хорошей памяти потребует лишь времени. Как его создать? Какие подходы нужно применить?
Давайте немного остановимся на ее рассказах, а затем поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что в переводе с Гавайев означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Быстрое декорирование
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе работы можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличие качественного группового меню.
Разберемся по порядку. Если группа несет значение социального направления, можно реализовать текстовое меню. Его преимущества в серьезном внешнем виде. Сообщества коммерческого и развлекательного типа, ставку желательно определять по меню — графике. Не забываем, что уже есть готовые шаблоны Для группового меню ВКонтакте.Использование изображений позволит обратить внимание посетителей на то, что должно присутствовать. Такой подход даст вам возможность сделать группу более увлекательной и расслабляющей. Wiki — Marking Позволяет составлять групповое меню с картинками и фотографиями, составлять таблицы, реализовывать и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но и составить меню своего сообщества легко и с довольно внушительным объемом.
Основы вики-разметки при создании меню для группы ВК
Создать меню группы ВК, красиво и интересно вам позволят тематические картинки и фото.Важно знать, что «ВКонтакте» вставить нужную фотографию или картинку с использованием wiki-разметки предоставляется только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет фото14523_
. Теперь вам нужно заключить его в двойные квадратные скобки. Должно быть в результате: []. А что, если вам нужно прикрепить ссылку или технологию к картинке или фотографии? А может есть необходимость отредактировать внешнее изображение? Тогда здесь поможет следующее действие: необходимо, чтобы файл был такого типа — [[photo14523_
| варианты | текст / ссылка]], а вместо последних трех слов нужно подставить то, что вам нужно.Текст — подходит под то, что вам нужно. Тут, наверное, дополнительные пояснения будут неуместными. Ссылка В переводе с английского — «Ссылка». Он указывается для того, чтобы машина посетителя понимала, куда ей нужно ехать. Опции — вот эти значения установлены:
NOBORDER — рядом с фото убрана рамка. Коробка — изображение находится в окне.
Nopadding — без пробелов между картинками не отображаются.
NNNXYYYPX или NNNPX — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий в удобном для посетителя разместить информацию, а именно таблицу. Без него во Вконтакте будет мало сообщества. Чтобы создать таблицу с использованием вики-разметки, вам необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — Обозначение начала таблицы.Без этого символа при создании таблицы не обойтись, это обязательный атрибут.
| — Используется для придания эффектам эффекта прозрачности.
| + — С этим набором символов имя таблицы помещается в центр. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Делает темный цвет. При отсутствии данного символа необходимо применить знак из пункта № 2.
|) — набор символов, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется применять его, чтобы не допустить ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую следует в них вводить, ставится после знаков |. Если вам нужно отделить ячейки одна от другой, вам нужно просто продублировать таким образом: ||.
Теперь вы изучили информацию, как сделать меню в группе ВК по вика — разметке. На примере подготовки меню для вашего паблика вы станете еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только упростил функциональность сайта, но и немного запутал администраторов. В этом разделе мы постепенно рассмотрим, как создать меню для группы в новом дизайне.
Итак, пособие, как сделать меню в новой версии ВК быстро и, что самое главное, без ошибок в коде перед вами. Обязательно следуя инструкциям, вы сможете создать меню самостоятельно, правильно и быстро! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучаем размер картинки и если он превышает 600pix по ширине — меняем размер на 600, высота картинки меняется пропорционально, вручную не указывать!
3. С помощью инструмента «Вырезка» раскроем наше изображение до кнопок.
4. Сохраняем картинку в параметре «Для Интернета». На этом работа над фотошопом окончена. Идите в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «ограниченный» и нажмите «Сохранить».
6. Перейдите на главную страницу, в подраздел «Свежие новости», нажав «Редактировать».
7. Итак, мы оказались в редакторе вики, теперь начнется самая основная деятельность. Меняем Граф «Свежие новости» в «Меню» или любой другой и нажимаем на иконку камеры, вводим все нарезанные кусочки из сохраненной папки.
Если вместо кода сразу появляются картинки после входа в вики-редактор, то разметку меню нужно переключить в режим вики-разметки!
Теперь у нас есть код нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Идя на осмотр, отметим, что изображения располагаются там, где должны, и, кроме того, между ними есть промежутки.
8. Код правил: По умолчанию разрешение строится на максимальном размере изображения на ширине 400 пикселей, первая кнопка — 500, мы меняем параметры первой кнопки 400x89px на 600rx, высота не нужна. Так же в каждую строчку вписываем такой тег: без заполнения обязательно через точку с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет в новую строку Те параметры, которые не мочить! Такой код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «Предварительный просмотр», мы видим, что все на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь не перемещается! Не забудьте убрать лишний пробел между | и].
[] [-] [-] [-] [-]
Убедившись, что все было сделано, как задумано, нажимаем «Сохранить» и возвращаемся на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «Вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь вам нужно обезопасить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку.После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», нажимаем кружок слева от кнопки «Отправить», и нажимаем «отправить»
11. Теперь заполните меню, обновите страницу и оцените наш результат. На всю работу потихоньку потратил примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как сделать одно меню вики внутри другого? В первую очередь необходимо подготовить первое меню. Оттолкнемся от изображения уже нарезанных кнопок. Добавьте контурное изображение изображения через камеру в редакторе вики. Если вместо кода появляются изображения, это означает, что режим разметки вики не включает, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить код тега NOPADDING, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо исправить до желаемого. размер!
1.После редактирования кода сохраняем и нажимаем «вернуть».
2. Проверьте правильность отображения первого меню.
3. Если все как нужно, еще раз нажмите «Редактировать».
Теперь вам нужно создать новую страницу Wiki, где находится второе меню. В самом конце кода пишем значение меню для публичного PBC 2, ну или любой нужный вам текст. Оставить и вернуться обратно. Внизу должна быть активная ссылка с новым именем. Для максимального удобства Открытие в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, нажмите «Изменить» или «Заполнить содержимое»
Так же, как мы действовали в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все как нужно — скопируйте ссылку на страницу нового меню в адресную строку браузера.
Предположим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера, сохранится и вернется.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать группу меню ВК с телефона
Если вам «посчастливилось работать администратором групп ВК или создать собственную группу, имеющую только телефон», то, если вы адаптировались, вполне возможно сделать группу группы из телефона без особых усилий.
Всем известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о различных способах создания Меню.Но, вводить коды вручную с помощью вики-разметки возможно, но не совсем удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить в нужные графики довольно просто и удобно, а времени у вас не займет много времени. Таким образом, управлять группами ВКонтакте можно просто и удобно.
Шаблон меню группы ВКонтакте
Все вышеперечисленные способы создания меню группы ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом абсолютно непросто.Адаптируйтесь к введению картинок и таблиц с помощью вики — разметки достаточно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать в блогах и сайтах тех же пользователей.
Стоит отметить, что шаблоны предполагают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений, или не хватает фантазии для создания яркого меню, лучше воспользуйтесь готовым меню
.
Привет, друзья!
Хотите сделать группу ВКонтакте столь же привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества.Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков.Это зависит от миссии самого сообщества. Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также необходимо сосредоточить внимание на запасах, новых продуктах, сроках доставки и ваших контактах.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу комфортнее. . Если вы хотите взять создание меню полностью под свой контроль, то есть пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте Photoshop и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Заливаем их каким-нибудь цветом, чтобы они были хорошо видны и сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватаров, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Случилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. За что? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выберите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем нажмите правую кнопку мыши и выберите «Вырезать на новый слой».
- То же самое работает с картинкой меню, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, или к тому и другому. Это добавит вашей группе живости, а также отличительной черты.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в фотошопе только созданный файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
- Сделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, используя изображение ниже, и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяем всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- Теперь перебиваем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях Photoshop он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например, доставка. Но для этого слова нужно написать четко установленные правила, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все заработало, это вставить копию ссылки на страницу доставки в ссылку ссылки, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?» . Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики.Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Вот несколько примеров, чтобы все понять, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей. Особенно, если контент интересный 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример.Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Вы должны понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Паблик — Это блог для сравнения. График. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества.Максимум — комментарий.
Группа Позволяет создавать более открытые для разговоров и обсуждений сообщества, где люди смогут публиковать сообщения на ленте от своего имени. Вы также можете добавлять друзей из своего списка. Публично такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public».Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным. Ведь в любой момент формат можно изменить. Однако учтите, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет подождать несколько дней, пока вы не сможете вернуть его обратно в случае необходимости. Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, вышедшего буквально пару недель назад, и создам сообщество для игроков с различными материалами для этой игры.Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите на синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил некоторые параметры: включенное видео, аудиозаписи, обсуждение и другие возможности, которые мне пригодятся в дальнейшей работе при сборе контента. Все это может быть изменено в будущем без каких-либо ограничений.Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые разработчики ставят в игре. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступать к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Что такое шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно на втором примере в начале статьи, мы можем сделать дизайн в едином стиле для аватарок и картинок меню. В данном случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет сформировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса с видом на жилую зону.Без использования шаблона с первого раза это практически нереально. Надо будет подгонять картинки, выдавливание расхождений до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению. На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступаем непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я захожу в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на выборе шрифтов и других мелочах мы не будем. Немного сложив в фотошопе, я получил такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров.В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение. Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение.Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы.Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей. Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же самое окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу.Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда желаемый режим активирован, эта кнопка обведена серым.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
И к уже вложенному параметру «NOBORDER» завершаю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.
Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому прописывают дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и головоломка в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо написать что-то на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить группу ВКонтакте, специально посвященную этому делу.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный элемент и узнают, как добавить его на свою вики-страницу.
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров как из других стран, так и копирайт. Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет содержаться необходимая информация.И именно здесь нам нужна вики-разметка. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети «На связи». Эта разметка по принципу действия очень напоминает HTML-код. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации.Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в области программирования быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорами и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства.Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта.Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, в ней нет изображения.
- NOBORDER — убрана рамка возле фото.
- Box — Изображение открывается в окне.
- НОЛИНК — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требуют наличия элемента, позволяющего подавать данные в удобной форме, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — дает темный цвет. В случае эго необходимо использовать знак из пункта №2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать это следующим образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
«‘Новое в науке»‘ ||
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в социальной сети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь, теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как оно должно быть организовано и что должно быть выделено. В конце концов, неправильная оптимизация может только ухудшить ситуацию.
1590 400 крышка ленты. Как изменить дизайн группы ВК? Вставьте нужный текст
Чем лучше организована ваша группа, тем больше внимания она может привлечь. Что касается работы с коммерческим сообществом, то дизайн нужно прорабатывать основательно.Дело в том, что красивый дизайн группы ВКонтакте повышает доверие к сообществу со стороны подписчиков, а также увеличивает конверсию при входе новых участников. В статье вы узнаете, что это такое. Новые участники равны новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить рост подписчиков, является паблик, посвященный здоровому питанию — vk .com / goodiet. Здесь публикуются различные рецепты для людей, занимающихся спортом и следящих за своим питанием.
В настоящее время у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация группы не уделяла особого внимания дизайну своего сайта.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других публичных местах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — Это вкусные котлеты из куриной капусты.Здоровое питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили изменить их дизайн и заказали у дизайнеров обложку и аватар.
Благодаря этому процент конверсии в подписчиков увеличился, а цена за участника также снизилась до 1,5 рубля.
Групповое оформление
Прежде чем вы начнете проектировать свое сообщество, вам нужно знать, что входит в состав группового дизайна.
Крышка
Один из основных элементов дизайна. Обложка дает первое впечатление о группе. Поэтому его созданию важно уделить большое внимание.
Оформление аватара при оформлении группы
Второй по важности элемент дизайна. В новом дизайне обложки аватар практически не виден. Но это не значит, что вам не стоит возиться с его созданием.
При нажатии на аву открывается в новом окне в полном размере.
Если вы используете классический стиль оформления без обложки, то аватар отображается так:
Оформление меню
Очень полезный инструмент для общественной навигации. Очень часто используется в коммерческих группах или сообществах, которым необходимо категоризировать контент. Например, меню очень полезно в пивных с книгами.
Карты товаров
Используется в пабах, торгующих товарами или услугами.
Сегодня 90% групп используют новый формат обложки.Если вы тоже предпочли этот стиль, то уделите большое внимание созданию красивой обложки.
Как изменить дизайн группы ВК?
Прежде всего, определитесь, какие элементы вы измените.
Если вы хотите установить новый скин, то зайдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» напротив раздела «Обложка сообщества».
После установки обложки перейдем к добавлению нового аватара.Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить изображение для карточки продукта, вам сначала нужно включить их в настройках сообщества.
Для этого перейдите в раздел управления и откройте меню «Разделы».
В открывшемся меню включите раздел товаров.
Установите образ.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200x 200 пикселей.
Баннер меню — 510x 510 пикселей.
Размер изображения для карточки товара 834x 834 пикселя.
Готовые шаблоны обложек и аватаров для оформления групп ВКонтакте
Если вы не хотите тратить время на создание дизайна и деньги для дизайнера, то вы можете скачать шаблоны нового дизайна групп Вконтакте в формате psd.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- FreePSD … Паблик ВК, автор которого выкладывает шаблоны оформления групп для бесплатного скачивания. Здесь вы можете скачать исходники psd для самых популярных тем и изменить их в соответствии со своим стилем.
- You — PS. ru … Сайт, на котором размещены бесплатные шаблоны обложек, аватарок и меню для Вконтакте. Также здесь вы можете найти подробные уроки по работе с источниками в Photoshop.
- Ероховец. ru … Большой выбор шаблонов для нового дизайна Вконтакте на большинство популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатно psd шаблоны … Еще один паблик ВКонтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Редактирование шаблонов
После того, как шаблоны дизайна загружены, вам нужно понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом psd.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте требуемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, это текстовые элементы.
Для этого выберите инструмент со значком «T» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После того, как вы полностью закончили редактирование — сохраните результат в формате png или jpg.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с psd на нужный вам.
Возможные проблемы
У вас могут возникнуть трудности с созданием дизайна, поэтому вам необходимо учитывать возможные проблемы при работе с групповым дизайном.
Низкое качество изображения
Очень распространенная проблема, когда при создании аватара или обложки пользователи используют изображения с низким разрешением и растягивают их до оптимального размера. Попробуйте использовать в качестве основного фото для фона фотографии с разрешением 1280х720 пикселей и выше.
Отсутствие идей
Если вы не уверены в лучшем способе создания сообщества, ознакомьтесь с несколькими примерами конкурентов. Попробуйте черпать вдохновение и находить интересные дизайнерские решения.Главное — не копировать все их элементы, ведь любой дизайн должен быть уникальным.
Результат
В итоге стоит отметить, что дизайн группы ВК является важнейшей частью продвижения. Красивый дизайн может увеличить коэффициент конверсии при входе, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не нужно обращаться за помощью к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
Для оформления группы Вконтакте используются следующие размеры:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- Маленький аватар, круглое изображение, отображается в каждом сообщении группы размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выдержаны в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам необходимо загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новое прикрытие. Имейте в виду, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны соответствовать теме сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если поместить фото человека в шапку, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже показаны примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу спланировать размещение пунктов меню, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с элементами в одну колонку
Открыть картинку в редакторе. Используйте инструмент «Текст» редактора, чтобы написать пункты меню на фоне. Чтобы сделать метки меню видимыми, их можно выделить несколькими способами:
- Контур с рамкой;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Перейдите в этот раздел и нажмите «Изменить». Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги.Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]] и состоит из трех частей, разделенных знаком« | «: ID изображения, свойства и ссылка. Необходимо скорректировать размер изображений и вставить в их свойства тег» nopadding «. Свойства изображений указаны с помощью»; «.
После сохранения изменений создание меню завершено
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений производится аналогично, но с обрезкой источника и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначено символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Разметка для 2-х столбцового, 2-х строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, показанный в правом верхнем углу, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Многие владельцы сообществ хотят создать обложку для группы в ВК онлайн. В нашей статье мы постараемся разобраться во всех нюансах процедуры и дадим советы пользователям.
ВКонтакте — это сайт, который постоянно обновляется и улучшается. У администраторов групп теперь есть множество инструментов для настройки своего сообщества. Одно из них — создание обложки для группы ВК в сети.
Но что это? Это специальное изображение в шапке группы. Зачем тебе чехол?
- Позволяет улучшить конструкцию.
- Удается придать странице особый стиль.
- Новый дизайн вам понравится.
- Обложка может рассказать о теме сообщества.
- Группы с красивым дизайном вызывают наибольший интерес у пользователей.
- Люди будут охотнее подписываться на сообщество.
- Есть возможность адаптировать изображение для полной и мобильной версии сайта.
- Крышку создать довольно просто, эта процедура не должна вызывать никаких проблем.
Как сделать красивую обложку для группы в ВК?
Трудозатраты на создание зависят от ваших пожеланий. Как правило, у администраторов группы есть два варианта действий:
- Сделайте готовый снимок и наденьте его.
- Создайте неповторимый образ самостоятельно.
Конечно, второй способ намного сложнее. Чтобы создать уникальную обложку, вам понадобится фоторедактор. Для достижения желаемого результата необходимо иметь хотя бы минимальные навыки работы с такими программами, как Photoshop.
Крышка для группы ВК: размер
Размеры могут отличаться. Например, на ПК обложка отображается с разрешением 795 × 200 пикселей. На смартфонах он подстраивается под экран устройства.
Но ведь не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, когда вы загрузите изображение, система предложит вам обрезать его. Выберите нужную деталь, края будут автоматически удалены.
Важно помнить, что отображение обложки на мобильных устройствах отличается от отображения на ПК.Он обрезан на 83 пикселя сверху, это пространство занято системными значками. Также на смартфонах с шириной экрана до 400 пикселей края обрезаются на 196 пикселей.
В результате небольшая территория будет невидима для мобильных пользователей. Лучше оставить его пустым, чтобы по краям располагался только фон изображения, тогда элементы не будут обрезаться.
Программа для создания обложки для группы в ВК
Доступные способы создания заголовка группы:
- Скачать готовую картинку для обложки.
- Сделайте это через онлайн-сервис.
- Заказ от специалистов.
- Используйте фоторедакторы и творите сами.
Интернет полон бесплатных изображений и шаблонов в формате PSD. Их можно адаптировать к вашей группе и разместить в шапке сообщества. Это самый простой вариант на сегодняшний день.
Можно использовать специальные программы — Adobe Photoshop, Pixelmator и др. Но вы должны уметь работать с этими приложениями, потребуется время, чтобы освоить их.
Как сделать обложку для группы в ВК в Photoshop
Adobe Photoshop — самая популярная программа для редактирования изображений.В нем можно быстро создать обложку с определенными навыками. Главное преимущество этого метода в том, что можно разработать уникальный дизайн.
Важно! За основу всегда выбирайте картинки больше рекомендованных размеров. Вам нужно будет изменить размер изображения до желаемого разрешения. Но в случае растяжки качество картинки существенно ухудшается, что недопустимо.
Откройте Photoshop. В меню выберите пункт для создания нового файла.Для его сохранения необходимо установить следующие параметры:
- Сразу ввести имя файла.
- Размер — 1590x
- Фон прозрачный.
- Цветовой режим — 8-битные цвета RGB.
- Разрешение 72 пикселя на дюйм.
Теперь найдите картинку в Интернете, скопируйте и вставьте в программу. Для адаптации размера нужно:
- Перейти в пункт «Редактирование».
- Затем в «Преобразование».
- Теперь выберите раздел «Масштабирование».
- Удерживайте Shift.
- Захватите угол изображения левой кнопкой мыши.
- Отрегулируйте изображение по размеру границ.
- Нажмите Enter, чтобы подтвердить действие.
Вам нужно написать название сообщества. Для этого требуется:
- Выберите элемент, чтобы создать новый слой.
- Нажмите кнопку, чтобы добавить текст.
- Выберите область для размещения.
- Выберите размер, цвет, шрифт.
- Введите название сообщества.
- Откройте панель стилей.
- Выберите подходящий, чтобы текст выглядел красиво.
У вас довольно простая крышка. Сделать это по инструкции может практически любой пользователь. Естественно, создание заголовка с большим количеством элементов займет намного больше времени.
- Открыть в меню «Файл».
- Выберите «Сохранить для Интернета».
- Укажите набор PNG-24.
- Сохраните картинку.
Как загрузить готовое изображение?
Чтобы загрузить картинку в группу, вам потребуется:
- Зайдите в сообщество.
- Выберите в меню элемент для управления.
- Найдите вариант прикрытия от сообщества.
- Выберите элемент для загрузки.
- Откроется форма для добавления.
- Вы можете выбрать изображение в проводнике или перетащить его в окно.
- Загрузить на сайт.
- Подтвердите сохранение.
Зайдите на главную страницу сообщества и оцените результат. Если вы следовали рекомендациям по размерам, то картина поместится полностью.
Вы научились создавать обложку для группы в ВК.Процесс не такой уж и сложный, достаточно учесть все предоставленные советы.
Динамическая обложка для группы ВК
Теперь можно создать динамическую обложку. Процесс его приготовления намного сложнее; вам придется потратить гораздо больше времени.
Чем динамическая шапка отличается от обычной? В нем можно обновлять изображения. Частота изменения настраивается отдельно при создании.
Но зачем нам динамический заголовок? Есть много вариантов его использования:
- Вы можете просмотреть свою CRM-систему.
- Успешно создать таймер.
- Отображение дня недели, даты, времени.
- Показать имена последних участников.
- Предоставьте дополнительную информацию.
- Такие чехлы подходят для групп компаний.
В шапку можно помещать различную информацию, которую можно получить из ВК или с любого другого сайта. Варианты его использования зависят только от ваших потребностей.
Как это работает?
Принцип довольно прост:
- Готовится стандартный шаблон.
- Зоны для обновленных данных размещены в нужных местах.
- Для полноценной работы нужен специальный скрипт.
Зачем нужен скрипт?
Скрипт используется для получения данных и отображения их в определенных областях. То есть выгружает информацию из источника и передает ее на обложку, это связующий элемент.
Частота обновления настраивается в соответствии с вашими пожеланиями. Вы можете выбрать оптимальное значение, чтобы соответствующая информация отображалась в заголовке.
Динамическую обложку со сценарием создать сложнее, чем обычную. Потребуются гораздо больше знаний и специализированное программное обеспечение. Поэтому лучше доверить эту процедуру профессионалам. Тогда вы можете быть уверены в безупречном функционировании.
Как подключить скрипт?
После завершения проекта специалисты предоставят Вам:
- Дизайн-макет.
- Исходники в формате PSD.
- Скрипт.
- Лицензионный ключ для переплета.
Специалисты сообщества по дизайну берут на себя основные задачи. Благодаря этому можно сэкономить время и не вникать во все нюансы создания таких обложек.
Чтобы скрипт заработал, его нужно где-то установить. Есть несколько вариантов:
- На домашний компьютер.
- На сервер компании-разработчика.
- На удаленный сервер.
Скрипт можно поставить на свой компьютер. Но компьютер должен работать круглосуточно.Если устройство отключено, информация в шапке перестанет обновляться. Поэтому немногие владельцы сообществ используют этот метод.
Вы можете оплатить хостинг и установить скрипт на удаленный сервер. Стоимость услуги от 80 рублей в месяц. Но нужно выбирать надежные услуги хостинга, способные обеспечить бесперебойную работу.
Многие проектные компании сообщества предлагают установить сценарий на свой сервер. Стоимость услуги невысокая, абонентская плата обычно не превышает 100 рублей в месяц.Также сотрудники компании поддержат работу скрипта.
Группы Вконтакте сейчас нет кроме самых ленивых. Но создать группу и правильно ее расположить — это разные вещи.
Если вы хотите заинтересовать и подписаться на вас, вам стоит позаботиться о создании обложки для группы ВКонтакте. Целесообразно сделать это до того, как вы начнете на своей недавно созданной странице в социальных сетях.
Уловка, которая поможет сделать имидж компании более законченным: заказать обложку для группы ВК и для однотипной страницы в фб.Размеры будут отличаться, но дизайн лучше оставить прежним.
- Сделать обложку для группы ВК привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и заставить посетителя подписаться на страницу. Второго такого шанса не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании в глазах посетителя. Картинки намного быстрее и точнее текста.
- Это подходящее место, чтобы поговорить о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Как сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести ее до всех, кто войдет в вашу группу.
Перед тем, как начать изучать, как сделать обложку сверху в группе ВК, стоит определиться, какой путь вам ближе:
1.
Сделать обложку для группы Вконтакте на заказ.Результат работы хорошего дизайнера будет отличным. Но за качество придется заплатить, а также потратить время и силы на поиск исполнителя и взаимодействие с ним.
2.
Придумайте, как самому сделать обложку для группы Вконтакте. Этот вариант обязательно будет уступать по качеству предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и сэкономит деньги на дизайне.
Если выбрать второй путь, то возникает вопрос, где сделать обложку для группы ВК. Добро пожаловать в Управление сообществом. Эта функция стоит на первом месте в раскрывающемся списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули красным:
Community Cover — это четвертый предмет после названия, описания и типа группы. Вк предлагает два варианта: скачать или снять обложку.
Если самостоятельно придумать, как сделать обложку в ВК в группе, может оказаться, что сайт сам предлагает пользователям ответить на этот вопрос.Идеальный размер изображения обложки — 1590 × 400 пикселей в формате JPG, GIF или PNG.
Осталось сделать дизайн. Для этого вы можете использовать графические редакторы, такие как Photoshop или CorelDRAW, или вы можете использовать возможности более простых онлайн-сервисов для работы с изображениями.
www.canva.com — один из самых популярных и интуитивно понятных онлайн-редакторов изображений и фотографий. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе ВК.
Сервис позволяет использовать готовые стильные шрифты и варианты макета текста в картинках.Некоторые шаблоны доступны бесплатно, за некоторые рисунки нужно будет заплатить.
Когда обложка будет готова, загрузите ее в группу ВК — и наслаждайтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в ВК в группе, и в следующих выпусках поговорим о том, что обязательно пригодится для вашего бизнеса.
, где вы начнете зарабатывать деньги в своем бизнесе, используя свои таланты и сильные стороны!
В нем мы постарались собрать наиболее эффективные сервисы, поэтому используйте и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Хотите украсить свою группу в ВК (Вконтакте) и создать для нее уникальный хедер (обложку)? В этой статье я расскажу о том, какого размера и формата он должен быть, как добавить шапку в ВК, также выложу PSD исходник (формат фотошопа) шаблона необходимого размера.
Что такое шапка в группе в ВК? Это просто картинка размером 1590 × 400 и форматом — JPG, GIF или PNG. Находится сверху в группе ВК, выглядит так:
Шаг 1.Создайте изображение желаемого размера.
Для начала нам нужно создать саму картинку, для этого я использовал фотошоп (вы можете скачать готовый шаблон в формате PSD). Откройте Photoshop, выберите в меню «Файл» -> «Создать» («Файл» -> «Создать»).
Появится окно, в котором нужно указать размеры изображения, наша ширина будет 1590 пикселей, высота 400. Цветовые режимы можно оставить по умолчанию. Нажмите «ОК»
Хочу отметить, что изображение может быть большего размера, при добавлении изображения ВК я сам предлагаю обрезать его до нужного размера.Выше ширины 400 пикселей ничего добавлять не рекомендую, ВК обрежет часть картинки.
В результате у нас получится чистый лист нужного нам размера. Далее нарисуйте то, что мы хотим видеть в шапке, и сохраните наше творение. Мой шаблон выглядит так:
Шаг 2. Меняем шапку в группе ВК.
Далее нам нужно загрузить наше изображение в группу ВКонтакте. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), выберите «Управление сообществом» в раскрывающемся меню.
Появится окно с предложением загрузить изображение, нажмите «Выбрать файл»
Выбираем свое изображение и появляется окно с возможностью обрезки изображения, так как все соответствует требуемым размерам, нажимаем «Сохранить и продолжить»
В итоге мы увидим сообщение о том, что обложка успешно загрузилась, после чего просто заходим в нашу группу и любуемся полученным эффектом.
Колпачок (крышку) можно менять сколько угодно раз.
Итак, мы создали свою шапку для группы в ВК.
Также можно взять один из предложенных в этой статье шаблонов:
Приложение на аватарку ВКонтакте. Создание аватара в онлайн-конструкторе. Способы создания аватарок
Наверное, все интернет-пользователи знают, что такое аватар и где его используют. Аватар, Аватар, а также Аватар, Ава, Юзерпик — изображение, олицетворяющее конкретного пользователя Интернета, можно сказать, его виртуальное воплощение.
Аватары нужны там, где нужно общаться между людьми, и нужно выделить каждого пользователя лично. В первую очередь это форумы, социальные сети, чаты, блоги, мессенджеры и подобные сервисы.
Как в жизни у каждого из нас есть имя, и все мы отличаемся друг от друга внешне, так в Интернете для персонализации мы используем ники и аватары. С той лишь разницей, что в сети вы сами можете выбрать себе любое имя и то, как вы будете выглядеть.
Аватар — это лицо пользователя в широком смысле слова, это способ выразить свою личность, взгляды, интересы и т. Д., создайте свой неповторимый образ.
Как создать аватарку?
- сделай сам
- Воспользуйтесь преимуществами сайтов, предлагающих коллекцию готовых аватарок
- заказать специалиста
- пользуются онлайн-сервисами
Стандартные наборы аватарок для форума есть далеко не все. Сама по себе не все хотят, и не все умеют пользоваться графическими редакторами. Коллекции готовых аватарок часто повторяются от сайта к сайту, и вам нужно потратить время, прежде чем вы получите оригинал.Заказав аватарку у специалистов, вы получите качественные юзерпики, хотя они и потратят немного денег (изготовление аватара от нескольких сотен рублей).
Создание аватара в онлайн-сервисах тоже имеет свои особенности. У всех сервисов одно предназначение: дать пользователю возможность создать аватар самостоятельно, онлайн и бесплатно. Но процесс создания разный. Часть услуг позволяет вам использовать и редактировать изображения, которые будут загружены с вашего компьютера.Вы можете обрезать и установить загруженные изображения нужного размера, а затем применить к ним различные фильтры (эффекты), чтобы получить свой собственный уникальный аватар.
Еще один способ создать аватар — использовать онлайн-конструктор, где аватар собирается путем выбора и комбинирования различных готовых элементов, составляющих изображение.
Прекрасным примером такого способа является онлайн-сервис создания персонализированного аватара Faceyourmanga. Этот бесплатный онлайн-конструктор аватаров позволяет вам сделать практически автопортрет.Вы можете выбрать прическу, одежду, аксессуары, а также подобрать лицо, брови, нос и т.д., добавить веснушки, родинку и даже третий глаз. Получаются очень забавные аватарки!
Сервис предлагает множество заготовок, комбинируя которые, можно получить разные изображения и, при желании, добиться сходства с реальным прототипом. Пытаться!
Создать аватарку в онлайн-конструкторе
Создать аватарку в онлайн-конструкторе очень просто, нужно пройти всего 3 шага:
- Настроить внешний вид Его аватар
- Укажите адрес электронной почты
- Получить аватар на почту
Faceyourmanga — Простой и быстрый способ Создайте аватар бесплатно и без регистрации!
Для создания аватара в онлайн конструкторе FaceyourGa зайдите на сайт сервиса, нажмите на кнопку. Создать! то у вас появятся две кнопки выбора этажа Мужской и Женский (кто не знает, мужчина и женщина соответственно), нажмите на нужное вам.
Перед вами откроется окно дизайнера, в котором справа расположена панель инструментов, а слева — форма предварительного просмотра, где отображается результат ваших действий при редактировании. Начни создавать свой аватар! Форму и черты лица, прическу, одежду, аксессуары подбирайте на свой вкус.
Панель инструментов состоит из 10 основных категорий, некоторые из которых содержат подменю. Например, глаза состоят из двух элементов: формы глаз и бровей. Если цветовая палитра появляется под окном предварительного просмотра, это означает, что можно изменить цвет выбранного элемента. Некоторые элементы конструктора можно перемещать вверх-вниз (стрелка со знаком Move. ), тем самым определяя для него лучший статус. Область смещения ограничена: если это нос, то ясно, что на лбу его нельзя сдвинуть 🙂
В разделе Face. Создайте «свое» лицо: овал лица, мимические морщинки, веснушки и родинки, усы, бороду, форму висков.
- В меню Глаза. выбрать глаза и брови
- Нос Выбираем аватар носа
- Устье. — рот и губы
- Уши. — Уши
- Волосы. — Прическа
- Одежда. — Одежду Подбираем туловище, рубашки, кепки и т.д.
- Штучки — Аксессуары выбрать очки, серьги в ухо, татуировки и т. Д.
- B. Земля — Выберите фон
Макияж. — Нанося макияж, можно припудрить созданное лицо широкой цветовой гаммой.
Если вы создали понравившееся изображение, нажмите кнопку FINISH. , а в открывшемся за окном окне подтвердите свой выбор, нажав OK. .
Вы можете делать неограниченное количество изображений для себя и своих друзей. Сервис позволяет настраивать и менять аватарки каждый раз, когда вам нужно.
Все чаще люди знакомятся в Интернете, поэтому мнение о человеке складывается по фотографии в профиле. Но разные фотографии одного и того же человека производят совершенно разные первые впечатления.
Александр Тодоров (Alexander Todorov), доктор психологических наук из Принстонского университета подтвердил это в ходе ряда исследований (например, это ПЕРВЫЕ ВПЕЧАТЛЕНИЯ: Придумываю свой разум после 100-мс воздействия на лицо и это вводящее в заблуждение первые впечатления: разные для Различные изображения лица одного и того же человека).Во время одного из экспериментов он фотографировал добровольцев в разных позах и просил других людей оценивать снимки по различным характеристикам: интеллект, надежность, привлекательность. Оценки были совершенно разные.
После эксперимента многие задавались вопросом, как правильно сфотографироваться, чтобы представить себя в наиболее выгодном свете. Для ответа было проведено другое исследование: с сайта знакомств были сделаны фотографии с наивысшей и самой низкой оценкой пользователей. Затем были выявлены закономерности между самыми рейтинговыми и низко оцененными фотографиями.На основе этих наблюдений были советы, как правильно сделать фото.
1. Не прячь лицо
Очки, конечно, стильный аксессуар, но не выставляйте в них фото, если ищете новых отношений. При знакомстве знакомится визуальный контакт, даже если речь идет о фотографии. При прямом взгляде в глаза в глазах вырабатывается гормон доверия окситоцин. Он заставляет чувствовать себя связанным с другим человеком, это вызывает желание общаться с ним ближе и лучше узнавать его.Но когда глаза спрятаны за очками, он не получает импульсов. Желающих встречаться поменьше.
Люди выглядят более привлекательно, когда драка снимается. На подсознательном уровне открытая поза и развернутые плечи воспринимаются как знаки уважения. Мы считаем этого человека внимательным к нам. Помните общение в реальной жизни. Приятно, когда во время разговора собеседник полностью поворачивается к вам. Если поза закрытая, то кажется, что общаться неприятно.
3. Детиш фон
Люди оценивают не только вашу осанку и природные данные, но и фон. Одной милой простыни мало, чтобы заинтересовать. На фото должна быть какая-то история. К тому же фото на пляже, в горах, в ресторане или клубе расскажут о ваших увлечениях. Сразу станет понятно, есть ли у вас что-то общее и стоит ли вообще знакомиться.
4.Улыбка
Фотографии улыбающихся людей привлекают больше внимания. Считаем их открытыми, веселыми. Есть желание и подзарядить их любовью. Но тебе нужно улыбаться. Для женщин хороши естественные или широкие улыбки «всего 32». Мужчинам лучше делать это сдержанно.
Для женщин
Для мужчин
5. Покажи руками
Руки — индикаторы доверия. Если человек показывает их на фото, мы подсознательно считаем это надежным.Также руки на фото говорят нам о том, что человек не опасен: он открыт и не причинит зла.
6. Только для женщин. Возьмем, к примеру, Мэрилин Монро
.
Мэрилин Монро считается эталоном женственности. Феликс выглядит возбуждением мужского воображения. Если вы хотите полюбить себя с первого взгляда на фото, сделайте такой же снимок. Слегка наклоните голову, закройте глаза. Через ресницы нужно смотреть немного вниз.Выведите губы и приведите шею. Открытая шея очень нравится мужчинам. Помните Джессику из фильма «Кто спас кролика Роджера?»
7. Только для мужчин: Покажи себя
«Неужели я так делаю, когда фотографирую?» — спросите вы, и мы понимаем ваше недоумение. Но нужно показать не только брутальный вид или шикарную бороду, но и все самому. Фотографии мужчин в полный рост привлекают женщин. Также высоко ценятся фото в футболках и майках, где хорошо видны руки.
Уверенность сразу видна на фото. Именно она привлекает людей, ведь каждый подсознательно хочет встретить самодостаточного человека. Не хочу ломать комплексы и решать чужие проблемы.
Уверенные люди всегда держатся прямо. Взгляд у них открытый, руки часто отведены в сторону. Посмотрев на такое фото, вы не увидите в человеке ни малейшего признака.
Хорошо
Как бесплатно сделать прикольную аватарку для контакта?
Или ваш путь к оригинальности
Сегодня красивая и яркая аватарка в профильной социальной сети Уже никого не удивишь.Практически любую анкету в качестве основной фотографии вы можете увидеть либо профессионально сделанную фотографию, либо специальный коллаж, созданный специальными приложениями. Но такова природа человека: увидев от кого-то что-то красивое и привлекательное, пользователь сразу хочет такое и себе.
Поэтому возникает вопрос: где можно сделать крутой красивый аватар для контакта, бесплатно? Где найти приложение, которое позволит за считанные секунды создать эффектное фото профиля? И самое главное — что нужно учитывать, чтобы ваш аватар стал максимально оригинальным и интересным?
Как сделать красивую аватарку для контакта: Советы и рекомендации
В первую очередь настройтесь на творческий путь.Ведь создание оригинального крутого аватара для контакта, несомненно, требует творческого подхода. И прежде чем приступить непосредственно к процессу создания, обратите внимание на следующие советы:
1. Чтобы из готового изображения сделать красивую аватарку для контакта, выберите фото, на котором ваше лицо расположено по центру. Исключите фотографии, на которых вас плохо видно (сделайте менее 50% на фото) или закройте лицо некоторых объектов (исключение — тематические фото).
2.Если вы используете наше приложение R. Чтобы заранее создать картинку, постарайтесь сфотографироваться как можно больше на себя. Не пытайтесь изобразить фальшивое выражение лица, которое, по вашему мнению, красивое, или стать / сидеть в неестественной позе. Фалис всегда виден на фото — мы хотим сделать красивую и оригинальную аватарку для контакта, которая поразит друзей, насколько вы похожи на свою здесь в жизни.
3. Попробуйте придумать для своего нового контактного аватара своеобразную «изюминку» — что сразу бросится в глаза и как нельзя подчеркнуть свой характер, настроение, душевное состояние.Из самого простого — это может быть оригинальная надпись на тарелке, собственное фото в руках, где вы представлены совсем в другом виде, определенная обстановка (например, приготовление еды) или оригинальная одежда. Если вы решили использовать готовое фото, чтобы сделать новый крутой аватар для контакта, то для вашей фантазии и фантазии фотографа есть очень широкий простор.
4. Попробуйте сделать несколько разных вариантов аватарок для контакта бесплатно в нашем приложении.Благодаря этому у вас будет выбор, какой из них лучше разместить на своей странице. А потом вы даже можете еженедельно менять аватар в своем профиле.
5. Не забываем сохранять каждое созданное на компьютере. Увлекательный творческий процесс, вы легко можете забыть об этой важной мелочи.
Сделать красивую и крутую аватарку для контакта совершенно бесплатно вы всегда можете через наш сайт. Вы можете использовать как Webcam Avatar, который поможет сделать снимок с веб-камеры и наложить интересные эффекты, так и GIF Animator, с помощью которого вы сможете наложить оригинальные эффекты на готовую фотографию.
Надеемся, наш проект поможет вам быстро, легко и совершенно бесплатно сделать действительно оранжевую, яркую, крутую и красивую аватарку для контакта!
Ava для канала на YouTube — важная составляющая успеха. Если человека встречает одежда, значит его канал на аватаре.
Она либо вызывает уверенность и интерес, либо сомневается в полезности аккаунта. Итак, к созданию вашего логотипа следует подойти профессионально.
Давайте посмотрим, как сделать крутой аву на ютубе. ↓↓↓
Какой аватар выбрать для своего канала?
Примерно 80% — используется в качестве аватара:
На втором месте по частоте распространения — 15% — на Ava Youtube есть различные нарисованные персонажи в виде картинки.
Обычно они используются в учетных записях, предназначенных для игр.
Наконец, менее распространено 5%:
- различных изображений из Интернета
- фотографий знаменитостей
- мемов, анекдотов и т. Д.
Но если вы настроены серьезно развивать свой канал, немедленно оставьте эту опцию в стороне и попробуйте создать уникальный образ.
Мы делаем вывод:
1.
Если у вас игровой канал, можете смело использовать нарисованные персонажи для аватарок
2.
Если у вас есть другой серьезный канал — используйте свое фото или создайте логотип.
Это ясно. Теперь поговорим о том, как создать AVU для канала на YouTube.
Как обработать фото и создать логотип?
Самыми популярными инструментами обработки фотографий являются редакторы:
Каждый из них имеет свои особенности и особенности, но в целом они предлагают богатый набор средств для разнообразной обработки изображений …… ..
Мы приносим Вашему вниманию видеоурок по созданию аватара в программе pHOTOSHOP. ↓↓↓
Если вы никогда ими не пользовались, то можете начать с программы попроще — Paint.net.
→ Это улучшенная версия знакомого многим редактора Paint.входит в стандартный пакет Windows.
Умеет накладывать фильтры на фото и имеет минимальный набор инструментов для обработки. С его помощью вы можете создать подготовленное фото на AVU в YouTube.
Альтернативой фото является разработка логотипа для вашего аккаунта. Его также можно нарисовать в одном из графических редакторов. Особенно хорош для этого векторный рисунок, например CorelDraw. . Логотип должен отражать или иллюстрировать основную идею вашего канала.
Если вы не уверены в своих силах, то его создание можно заказать у дизайнера !!!
Например, это сервис https://kwork.ru/smm-design/5947/oformlyu-kanal-youtube
Как нарисовать аватарку с нуля?
А теперь поговорим о том, как создать рисованный аву для канала на YouTube. Для этого хороши специальные программы и онлайн-сервисы.
→ Среди программ особой популярностью пользуется Paint Tool Sai..
Это простой рисунок, содержащий богатый набор растровых и векторных инструментов. С его помощью можно нарисовать крутой аватар)))
Среди его возможностей и достоинств:
- отличное сглаживание в процессе рисования
- простой интерфейс, упрощающий обучение
- работа со слоями как в Photoshop
- поддержка русского языка и бесплатное распространение
поддержка графических планшетов
Помимо программ, есть удобные онлайн-сервисы для быстрого создания аватарок.
→ Один из них — сайт — www.faceyourmanga.com
Как им пользоваться?
Вот еще один видеоурок, в котором показано, как сделать avu для канала на YouTube через другой онлайн-сервис .
П.С. — Шаблоны для Авы на YouTube — это еще один вариант получить красивое лицо Вашего канала.
Вы можете скачать их на разных сайтах в Интернете, а затем изменить в графическом редакторе ↓↓↓
Как это поменять на канале?
Когда ваш логотип будет готов, пора его установить.Для этого выполните следующие действия:
Совет :
- Размеры ава для YouTube — 98×98 пикселей.
- Однако изображение размером 800×800 пикселей рекомендуется загружать.
- Значок может иметь квадратную или круглую форму.
- Вы можете использовать файлы формата JPG, GIF, BMP, PNG. Учтите это, если хотите скачать Ava для YouTube.
Заключение
Крутой аватар — важная составляющая успеха вашего канала.
Теперь, когда вы знаете, как сделать AVU для канала на YouTube и как его изменить, используйте эти знания, чтобы прокачать свой аккаунт и сделать его узнаваемым
мои возлюбленные
Приветствую всех, я хотел бы поделиться небольшим анализом этой великолепной иллюстрации.
Я всегда знал, что Хино-сенсей вкладывает скрытые сообщения в свои иллюстрации, и я заметил несколько на этой красивой. Но на этот раз хочу особо выделить одну вещь. Хорошо пойдем;
Мое внимание привлекло количество стеклянных банок с розами, должно быть не менее 10 (тех, которые можно пересчитать), и это заставляет меня задуматься, когда Канаме подарил Юки розу, когда он пошел на поездка. Канаме сказал Юки, что роза цветет каждые 10 лет, даже в тяжелое время года, в данном случае зимой.Он подарил Юки розу в смоле. В этот момент Юки не понимает значения этого дара, пока Канаме не разбудит ее и к ней не вернутся воспоминания. В этот момент Юки вспомнил обещание, данное Канаме, когда они были детьми. Канаме обещает ей приносить розу, особенную, которая цветет только раз в 10 лет, потому что Юки было запрещено выходить из поместья Куран, и она не могла сама видеть цветочные поля, кроме того, что ее родители скрывали ее от Ридо.Этот предмет стал настолько важным, что это был единственный предмет, который Юки взял, когда покинул Кросс Академию, чтобы жить с Канаме. Год спустя был момент, когда Канаме ушла на несколько дней, и Юки увидела розу, заставив ее вспомнить, насколько сильно она хотела крови Канаме.
На мой взгляд, в отношении иллюстрации Хино, я думаю, она хочет показать нам, что, вероятно, Юки дал такое же обещание Канаме, принося ему ту же розу, которая цвела только раз в 10 лет, так как он был в глубоком сне и Сам не видел цветочных полей.
Как видите, здесь много стеклянных банок с розами, и создается впечатление, что Юки методично собирала розу, которая цветет только раз в 10 лет, для своего любимого человека. Если провести аналогию, «розы» — это «время», а если есть 10 роз, это означает 100 лет и эту тысячу «воспоминаний». Вот почему на обложке альбома, который держит Канаме, есть розы, подаренные ему Ай и Реном.
Надеюсь, вам понравится этот небольшой анализ, и я хотел бы знать, что вы думаете по этому поводу, и если вы хотите, чтобы я провел еще один анализ, я был бы счастлив.Комментарии и критика приветствуются! Хорошего дня.
И, кстати, мне очень жаль мой английский. Некоторые глаголы мне не по зубам.
Боже, ты прав !! Это великолепно !! Розы в банках, роза в смоле, не могу поверить, что никогда этого не замечала !! 🤯 А если вы посмотрите на розу над плечом Канаме, у этой розы больше цвета, чем у других, почти как будто она самая свежая или новейшая ?? Итак, Юки собирал эти розы на протяжении многих лет и собирал их каждый раз, когда они цветут! 🥺 А теперь их роли поменялись местами, так что Канаме не помнит значения роз и ей нужно исследовать их! 😭 Замечательный пост, @varaix 🌹
vk-chat-bot — npm
Пакет для удобного создания чат-ботов для сообществ ВКонтакте ( групп, ).Использует Callback API.
Документация » ⋅
История изменений: » ⋅
особенности ⋅
использование ⋅
способствуя ⋅
лицензия
Характеристики
- Простота использования — настройка поведения проста — см. 2. Настройка поведения ниже
- Соблюдает квоту — пакет вызывает VK API не более 20 раз в секунду, поэтому вы не превышаете квоту
Версию VK API, используемую этим пакетом, можно найти здесь.
Использование
Установка
$ пряжа добавить vk-chat-bot
Пример
Вы можете найти пример бота в репозитории u32i64 / vk-chat-bot-example .
Развертывание с ошибкой
Просто нажмите кнопку ниже и перейдите к файлу
SETUP.mdтам:Развертывание на Heroku
Вы можете найти пошаговое руководство по развертыванию примера в Heroku здесь.
Быстрый старт
1. Препарат
Во-первых, require () пакет:
const vk = require ('vk-chat-bot');
Затем создайте своего бота, используя vk.функция bot (см. объект Params для получения дополнительной информации о params ):
const params = {
vkToken: 'your_vk_access_token',
ПодтверждениеToken: 'f123456',
groupId: 1234567,
secret: 's3r10us1y_s3cr30005'
s:
00050005000500050005 '};
var {bot, core} = vk.bot (params);
2. Настройка поведения
См. Вики Core , чтобы узнать больше о поведенческих функциях.Вот несколько примеров:
const {Цвет, кнопка, клавиатура} = vk.kbd;
var kbd = новая клавиатура ([
[
button.text ('Secondary'),
button.text ('Primary', Color.Primary),
button.text ('Negative', Color.Negative),
button.text ('Positive', Color.Positive)
],
[
button.text ('Максимальное количество строк - 10, столбцов - 4.')
],
]);
ядро.on ('start', $ => {
$ .text ('Спасибо за сообщение! Выберите один из вариантов ниже:');
$ .keyboard (kbd);
}) ;
core.cmd ('help', $ => {
$ .text ('Test Bot v1.0' + core.help ());
$ .attach (' photo ', 6492, 456240778);
},' показывает справочное сообщение ');
core.regex (/ h (i | ello | ey) / i, $ => {
$.text ('Здравствуйте, я тестовый бот. Вы сказали:' + $ .msg);
});
3. Запустите!
Запуск бота:
Бот будет записывать некоторую полезную информацию, дополнительную информацию см. В документации по ведению журнала.
Содействующие
- Что-то не так или у вас есть запрос на добавление функции? Откройте вопрос.
- Знаете как сделать
vk-chat-botлучше? Откройте запрос на перенос!
Лицензия
Этот проект находится под лицензией MIT .
Crazy Story окружает амбар Найти 1985 Holden Commodore VK Group A
особенности
Вы не поверите, почему этот автомобиль простаивал так долго…
Когда дело доходит до австралийских маслкаров, Blue Meanie или Holden Commodore 1985 года VK Группа А — абсолютная легенда. Прозванный своей ярко-синей краской, многие пытались переделать свой Commodore как дань уважения этой омологации, специально созданной для соревнований Группы А. Всего их было построено 500 штук, так что на продажу выставляется нечасто.Однако, как сообщается, пример подлинной находки в сарае недавно появился на Facebook и выставлен на продажу. С пробегом менее 45 000 км (то есть менее 28 000 миль) этот автомобиль полностью оригинальный и находится в фантастическом состоянии, учитывая все обстоятельства. Как будто этого недостаточно, история этой машины и того, как она оказалась в гараже, который не использовался десятилетиями, довольно безумна.
, фото: Facebook
Технически, у этого Холдена был только один зарегистрированный владелец, но все немного сложнее.Парень, который купил Commodore VK Group A еще в 1985 году, решил оставить его в доме друга через год после покупки, так как он переживал развод. Мы могли бы поспешить с выводами о том, почему, но вы тоже можете, и поскольку у нас нет всех подробностей, мы оставим все как есть. Как бы то ни было, друг согласился взять на себя оплату автомобиля, но хотел оставить автомобиль зарегистрированным на первоначального владельца. Опять же, нет информации о том, почему это было, но можно сделать довольно интересные предположения.
, фото: Facebook
Но подождите, история становится еще более странной.
Второй владелец регулярно ездил на Холдене примерно до 1998 года. Согласно отчету, парень решил спрятать его в своем сарае по двум причинам. Во-первых, страховка седана была слишком высока, чтобы он мог продолжать платить. Это вполне нормальная причина, но вторая причина, по которой эта история действительно становится интересной.
фото: Facebook
Предположительно, люди увидели бы эту машину 1 из 500 и попытались бы последовать за этим парнем до дома, или, по крайней мере, они попытались бы выяснить, где он живет.Второй владелец, пожелавший остаться неизвестным, сказал, что, по его мнению, многие планировали украсть его любимый автомобиль. Иногда ему приходилось ехать в полицейский участок и делать вид, что он идет внутрь, чтобы другие водители перестали его преследовать.
, фото: Facebook
Этот парень не только припарковал Holden Commodore VK Group A в сарае, но и окружил его другими вещами, чтобы никто не увидел его и не мог легко вытащить машину. Мы уже видели это раньше с классическими маслкарами и другими транспортными средствами.
фото: Facebook
Оригинальных деталей предостаточно, от большой передней воздушной заслонки до выступающего спойлера на крышке багажника.Он оснащен опциональными заводскими колесами Momo, но также имеет очень востребованные колеса Aero, которые, по-видимому, остаются безупречными. Также присутствует рулевое колесо и ручка переключения передач Momo, а также сиденья Scheel.
, фото: Facebook
Заводской 4,987-литровый двигатель также явно в хорошем состоянии. Холдену пришлось изменить ход поршня V8 с толкателем, иначе он столкнулся с лишним весом, поскольку изначально он был более 5,0 литров. На нем работает кран-манипулятор, разработанный HDT. Пиковая мощность составляет 262 лошадиных силы и 308 фунтов.-фт. крутящего момента. Четырехступенчатая механическая коробка передач передает мощность на задний мост, где находится ведущий мост. Спереди стоит подвеска со стойками Макферсон. Дисковые тормоза расположены на всех четырех колесах.
, фото предоставлено: Facebook
Этот автомобиль имеет номер 357 из 500 и поставляется со всеми регистрационными документами, оригинальными бортовыми журналами, квитанциями о покупке, а также остальной документацией от HDT.






Добавить комментарий