Как сделать картинку ссылкой в вк
Здравствуйте, друзья! Мы с Вами уже рассматривали, как сделать ссылку словом Вконтакте, но если Вы хотите, чтобы пользователи обратили внимание на добавленную Вами публикацию, тогда давайте разбираться, как сделать ссылку из изображения или фотографии. Такая заметка с большей вероятностью привлечет внимание людей, соответственно, по ней кликнет больше пользователей.
Запись с ссылкой можно сделать отдельно в своем профиле, отдельно в группе. Если Вы хотите, можно добавить запись к себе на страницу, а потом поделиться ей с подписчиками своей группы, также можете отправить запись личным сообщением выбранному пользователю.
Давайте рассматривать все подробнее.
Делаем картинку ссылкой с помощью создания новой записи
Добавить урл с картинкой Вконтакте можно создав и опубликовав новую запись на своей странице или в группе. Расскажу, как это сделать в своем профиле.
Зайдите в свой аккаунт в вк и нажмите на поле «Что у Вас нового?».
Дальше откройте в браузере нужную страницу в Интернете и скопируйте из адресной строки урл.
Вернитесь на страницу Вконтакте и вставьте урл в пустое поле. Наведите курсор мышки на изображение и нажмите на появившийся значок фотоаппарата.
Откроется вот такое окошко. В нем нажмите на кнопку «Выбрать файл», чтобы добавить изображение. Обратите внимание, что его размер должен быть больше чем 537х240 px, иначе появится сообщение с предупреждением.
Через Проводник найдите нужную картинку на компьютере, выделите ее мышкой и нажмите «Открыть».
С помощью маркеров выберите область, которая будет использоваться, и нажмите «Сохранить изменения».
Удалите сам урл из поля для ввода текста, чтобы она не отображалась в записи. Нажмите «Отправить».
Выбранная картинка будет активной ссылкой, кликнув по которой, пользователь перейдет на указанный Вами сайт в Интернете. Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Опубликованную заметку увидят все Ваши друзья у себя в Новостях.
Если Вам нужно чтобы конкретный человек увидел сделанную Вами ссылку, или Вы хотите добавить эту картинку к себе в группу, тогда нажмите под записью на изображение громкоговорителя.
На вкладке «Поделиться» отметьте маркером подходящий вариант и нажмите «Поделиться записью».
Если выберите «Отправить личным сообщением», тогда нужно указать пользователей из своего списка друзей, кому оно будет отправлено. Можно выбрать одного или нескольких человек.
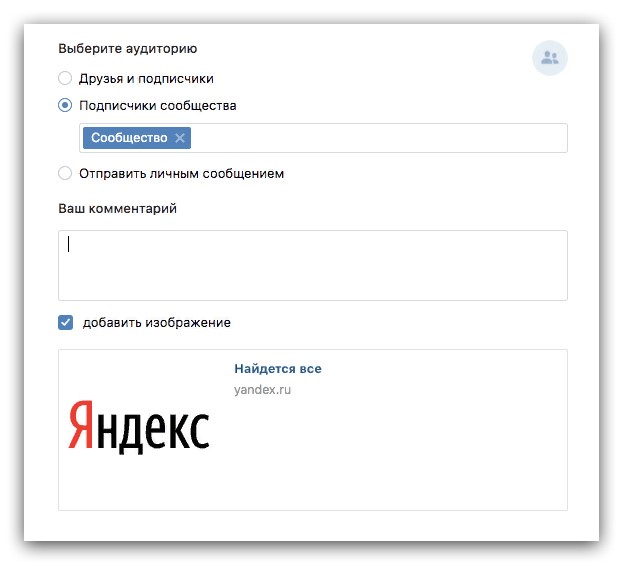
Если хотите добавить сделанную запись на стену в группу, отметьте маркером «Подписчики сообщества» и выберите свою группу из списка.
Вот так выглядит запись с картинкой-ссылкой, которой Вы поделились, на стене группы.
Делаем кликабельное изображение, используя стандартную ссылку
Сделать картинку кликабильной Вконтакте можно и немного другим способом. Для этого нам понадобится урл следующего вида:
https://vk. com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
com/share.php?url=Ссылка&title=Заголовок&image=Ссылка на картинку&noparse=true&description=Описание
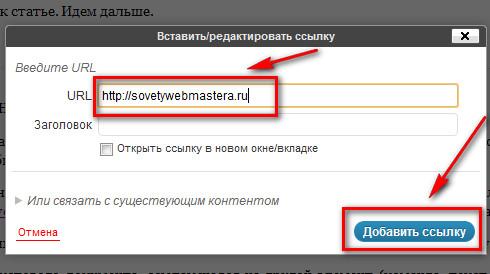
Ее нужно вставить в адресную строку браузера (как показано на картинке ниже), заменив слова «Ссылка», «Заголовок», «Ссылка на картинку», «Описание» своими данными.
Начнем со слова «Ссылка». Вместо него нужно вставить адрес сайта, на который будет ссылаться изображение.
Для примера, сошлюсь на поисковую страницу Яндекса. Открываю ее в браузере, копирую все из адресной строки и вставляю вместо слова «Ссылка».
Дальше идет «Заголовок». Это подпись, которая будет отображаться непосредственно возле картинки или под ней. Я так и напишу: Стартовая страница поиска Яндекс. Если хотите, можете сделать картинку без заголовка – удалите слово «Заголовок» и ничего вместо него не пишите.
Теперь заменим слово «Ссылка на картинку». Найдите нужное изображение в Интернете и скопируйте его адрес из адресной строки браузера. Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Вставьте скопированную строку в наш исходный урл вместо слов «Ссылка на картинку».
Если урл на картинку, которую Вы выбрали слишком длинный, можете сделать из него короткий. Об этом мы подробно писали в статье: как сделать короткую ссылку Вконтакте.
Слово «Описание» можете или заменить, добавив свой текст, или ничего не писать, как и в случае с заголовком. Я добавлю текст: Нажмите на картинку.
В результате, у меня получилась вот такая ссылка. Все замененные в ней слова, я выделила жирным:
https://vk.com/share.php?url=https://yandex.ua/&title=Стартовая страница поиска Яндекс&image=https://yandex.ua/images/search?text=яндекс&img_url=https%3A%2F%2Fchelovek-zakon.ru%2Fwp-content%2Fuploads%2F2016%2F04%2FDochka_yandeksa_v_SHvejtsarii.gif&pos=0&rpt=simage&noparse=true&description=Нажмите на картинку.
Вставляйте сделанный урл в адресную строку браузера и жмите «Enter». Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
Откроется страница, как показано на скриншоте ниже. Здесь маркером нужно выбрать, как опубликовать запись: на своей странице, в своей группе, или отправить личным сообщением. После этого нажмите на кнопку «Отправить».
О том, что запись будет добавлена, свидетельствует следующее окно.
Моя запись появилась на стене моей странички. Давайте уберем заголовок, который дублируется два раза. Для этого нажмите в правом верхнем углу записи на три горизонтальные точки и выберите из выпадающего меню «Редактировать».
Дальше удалите весь текст из соответствующего поля, в моем случае это: Стартовая страница поиска Яндекс, и нажмите «Сохранить».
Вот такая запись с картинкой-ссылкой появилась на стене моей страницы Вконтакте. Кликнув по изображению со словом Яндекс, человек сможет попасть на соответствующую страницу поиска.
На этом все. Выбирайте способ, который Вам понравился больше, и делайте красивые фотографии, картинки или другие изображения ссылками в вк.
Как сделать картинку ссылкой?
В современном мире все чаще начинающие веб-мастера в своей работе сталкиваются с проблемой, когда они не понимают, как сделать картинку ссылкой. На деле же, все довольно просто, если знать парочку секретов, упрощающих эту процедуру.
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.
Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Стоит отметить, что для вывода изображения в нужном формате используют тег. Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Как вставить ссылку в картинку?
Теперь многим будет интересно, как вставить ссылку в картинку, если выполнив вышеперечисленные манипуляции не помогли. Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.
Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Как сделать картинку ссылкой в ВКонтакте?
Для тех, кто является активным пользователям в социальных сетях, будет интересно узнать, как сделать картинку ссылкой в ВКонтакте. Зачастую такой прием используют, когда есть необходимость привлечь внимание пользователей к своей персоне или аккаунту.
Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Затем маркерами отметьте используемую область и нажмите «Сохранить изменения». Удалите URLиз поля ввода текста и кликните на иконку «Отправить». Картинка станет активной ссылкой, по которой можно будет перейти любому пользователю. Так же для этого можно заказать услуги Яндекс Директ, чтобы избежать такой мороки, а провернуть все руками специалиста.
Как отправить картинку ссылкой?
Ответить на вопрос, как отправить картинку ссылкой. Сделать это довольно просто. Сейчас существует большое количество сайтов, где бесплатно и без регистрации провернут всё за Вас. Стоит только написать в поисковой системе требуемый запрос и ткнуть в любое место.
Также можно сделать это с помощью программного обеспечения Picasa. Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Всё довольно просто, нужно лишь скачать утилиту.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Как сделать картинку ссылкой в письме почтового клиента Gmail
Большинству пользователей известен тот факт, что наличие гиперссылки в электронном письме способствует перенаправлению адресата непосредственно на целевую интернет-страницу или на скачивание определенного файла. Но, не многие из них знают ещё и о том, как сделать картинку ссылкой в своём письме.
Но, не многие из них знают ещё и о том, как сделать картинку ссылкой в своём письме.
Именно для таких пользователей мы, в этой инструкции, продемонстрируем пошаговый процесс объединения изображения и гиперссылки. В качестве примера, будем использовать аккаунт в бесплатной почтовой службе Gmail от Google.
По числу уникальных пользователей она стала самой популярной в мире. Предоставляет для бесплатного использования свой инструментарий в интуитивно-понятном веб-интерфейсе. Работает на всех операционных системах для ПК, а также мобильных ОС при наличии веб-браузера.
Предполагаем, что вы уже имеете учетную запись в Gmail. Если нет, советуем её получить путем простой регистрации.
Когда будете готовы, войдите в свою почту. Вы увидите простой интерфейс управления электронными сообщениями. С ним и будем работать.
КАК СДЕЛАТЬ КАРТИНКУ ССЫЛКОЙ
Нажмите на кнопку «Написать» слева вверху. Автоматически откроется окно создания письма. Необходимый минимум информации для заполнения следующий:
- адрес электронной почты получателя;
- тема сообщения;
- текст.

В нужном вам месте установите курсор и нажмите на иконку «Добавить фото», которая размещена на компактной нижней Панели инструментов. В следующем окне выберите источник получения изображения (Google Фото, Загрузка с диска, Из интернета) и найдите нужное. Перед загрузкой убедитесь в том, что в нижнем правом углу установлена опция «Вставить», а не «Как прикрепленный файл». Если выберите последнюю, то она не поможет нам достигнуть поставленной цели.
Когда изображение появится в теле письма, отрегулируйте его размер. Не бойтесь ничего испортить, у вас будет возможность выбрать, помимо ручного масштабирования, такие размеры по умолчанию, как:
- маленький;
- оптимальный;
- исходный.
Теперь настало время вставить гиперссылку. Кликните по изображению, чтобы выбрать его. Далее нажмите сочетание клавиш Ctrl+K на клавиатуре или иконку «Вставить ссылку». На первый взгляд, ничего не произойдет, но, если вы повторно нажмете на картинку, то увидите уже другие инструменты для работы. Нажмите на появившуюся ссылку «Изменить».
Нажмите на появившуюся ссылку «Изменить».
Откроется окно для изменения параметров. Вам станут доступными поля для ввода отображаемого текста, целевого веб-адреса (URL) или электронной почты. Заполните их. Также сможете проверить ссылку на работоспособность. Нажмите на кнопку «ОК», когда закончите.
Не спешите отправлять сообщение адресату. Сначала убедитесь в правильности введенных данных. Выберите изображение еще раз и если гиперссылка вставлена правильно, появится возможность перехода по соответствующему url-адресу.
Вот и всё, сегодня будем считать вопрос, как сделать картинку ссылкой, решенным. Спасибо за внимание!
Главная / Офис / Узнайте, как сделать картинку ссылкой в письме Gmail
Как сделать картинку ссылкой ВКонтакте
В социальной сети ВКонтакте довольно часто можно встретить посты, содержащие в себе изображения, нажатие по которым переносит вас в какое-либо иное место, будь то другой раздел VK или сторонний сайт. Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Делаем картинку ссылкой ВК
На сегодняшний день для создания подобной иллюстрации можно вполне ограничиться стандартными возможностями сайта ВКонтакте, схожими с функционалом указания URL-адресов внутри текста. При этом прибегнуть можно сразу к нескольким методам, в зависимости от ваших требований к результату.
Читайте также: Как сделать ссылку текстом ВК
Способ 1: Новая запись
Этот метод, по причине возможной реализации как на стене персонального профиля, так и в ленте сообщества, является единственным универсальным. Кроме того, вы можете разместить фотографию с URL-адресом на странице другого пользователя ВК, но при условии отсутствия ограничений приватности.
- Сначала вам необходимо подготовить ссылку для изображения, скопировав ее из адресной строки браузера. При этом вместо полного URL-адреса также подойдет сокращенный вариант. Но учтите, что картинка может быть прикреплена лишь к действительному адресу.

Читайте также: Как сокращать ссылки ВК
В случае этого метода и всех последующих допускается удаление префикса «http» и «www».
- Создайте новую запись, но не спешите публиковать ее.
Подробнее: Как создать запись ВК
- Заполните основное текстовое поле заранее скопированной ссылкой.
Адрес необходимо добавить именно из буфера обмена, а не ввести вручную!
- Теперь в нижней части поста появится новый блок, содержащий автоматически подобранное изображение с текстовым описанием.
На этом моменте можно удалить текстовый вариант ссылки.
- Превью можно менять, используя стандартный ассортимент вариаций.
- Если вами был указан прямой URL-адрес иллюстрации, она будет добавлена к посту в качестве обычного прикрепления.
То же самое касается видеозаписей с поддерживаемых хостингов.

- Чтобы перейти к добавлению своего превью, кликните по иконке «Выбрать свою иллюстрацию».
- В появившемся окне нажмите кнопку «Выбрать файл» и укажите путь до прикрепляемой картинки.
Сайт VK не ставит перед вами каких-либо ограничений по размерам файла, но лучше всего использовать иллюстрацию с разрешением не ниже 537×240 пикселей.
- Дождавшись завершения загрузки, с помощью инструментов выделения выберите нужную область снимка.
- В качестве результата под текстовым блоком будет представлена ссылка с картинкой.
- Опубликованный пост получит прикрепление, соответствующее добавленному URL-адресу и фотографии.
Помимо всего сказанного, стоит учитывать еще несколько нюансов.
- Если вы располагаете правами доступа к редактированию записей, ссылку можно вставить непосредственно во время их изменения.
Читайте также: Как редактировать записи ВК
- Картинку с URL-адресом возможно опубликовать при создании новых сообщений и работе с комментариями.

- В случае с диалогами у вас не будет возможности самостоятельно загрузить или выбрать иллюстрацию для ссылки.
Каким бы образом вы не поступили, помните – к записи возможно добавить строго одну ссылку с графическим содержанием.
Способ 2: Заметка
Если по каким-то причинам первый вариант вас не устраивает, можно добавить URL-адрес с картинкой через раздел «Заметки». При этом метод подойдет к использованию исключительно в рамках новостной ленты на стене профиля.
Читайте также: Создание и удаление заметок ВК
- Отталкиваясь от упомянутой инструкции, перейдите к форме создания новой записи и добавьте заметку.
- После открытия окна «Создание заметки» подготовьте основное содержимое.
- Кликнув левой кнопкой мыши в подходящей области, на панели инструментов выберите значок «Добавить фотографию».
- В окне «Прикрепление фотографии» нажмите кнопку «Загрузить фотографию», после чего откройте нужную иллюстрацию.

- Щелкните по картинке, появившейся в рабочей области редактора.
- Выставите основные параметры, касающиеся размеров картинки и альтернативного текста.
- В текстовое поле «Ссылка» вставьте полный URL-адрес нужной страницы сайта.
- Если вы указываете конкретное место в рамках сайта ВКонтакте, ссылку можно сократить. Однако для этого лучше всего использовать режим вики-разметки, о котором мы расскажем далее.
- Завершить подготовку изображения можно, воспользовавшись кнопкой «Сохранить».
- Выйдите из редактора, кликнув по блоку «Сохранить и прикрепить заметку».
- После публикации такой записи убедиться в работоспособности ссылки возможно путем щелчка по области с ранее обработанным изображением в окне просмотра заметки.
В случае возникновения каких-либо трудностей, вам стоит обратить внимание на следующий метод, позволяющий добиться большей стабильности в работе подобных ссылок. Если же это не поможет, задавайте свои вопросы в комментариях.
Если же это не поможет, задавайте свои вопросы в комментариях.
Способ 3: Вики-разметка
Использовать вики-разметку в социальной сети ВК вы можете лишь в определенных местах, что в особенности актуально для сообщества. Прибегнув к использованию этого языка, возможно реализовать текстовое и графическое меню.
Читайте также: Как создать меню ВК
В случае с группой от вас потребуется задействовать функционал вручную, так как изначально он выключен.
Подробнее: Создание вики-разметки ВК
По умолчанию редактор вики-разметки полностью соответствует тому, что было нами показано во втором способе. Единственным отличием выступают дополнительные разделы, предназначенные специально для удобной отладки и настройки доступа.
- Воспользуйтесь иконкой «Добавить фотографию» и добавьте изображение с URL-адресом по описанному выше методу, если вас не интересует углубленная настройка разметки.
- Иначе же выберите на панели инструментов значок с подписью «Режим wiki-разметки».

Все содержимое в этом режиме необходимо добавлять с учетом синтаксиса языка вики-разметки.
- Для удобной загрузки иллюстрации кликните по кнопке «Добавить фотографию».
Можно использовать картинки, загруженные на сайт ВК ранее и сохраненные в каком-либо альбоме.
- После загрузки фото в рабочей области редактора появится автоматически сформированный код.
[[photoXXX_XXX|100x100px;noborder|]] - Без внесения пользовательских изменений картинка будет открывать сама себя в режиме полноэкранного просмотра.
- Добавить свою ссылку можно после вертикальной черты, в соответствии с нашим примером.
|100x100px;noborder|ваша ссылка]] - Проверить работоспособность кода можно, кликнув по ссылке «Предпросмотр» и убедившись, что нужное изображение перенаправляет на ту страницу, которая была вами указана.
- В дальнейшем каждый посетитель группы сможет использовать ссылки.

При указании внутренних страниц сайта ВКонтакте вы можете сокращать URL-адреса, оставляя лишь наименование разделов с уникальными идентификаторами, игнорируя доменное имя.
Спецификацией допускаются следующие варианты сокращений:
IdXXX– страница пользователя;Page-XXX_XXX– раздел вики-разметки;Topic-XXX_XXX– страница с обсуждением;ClubXXX– группа;PublicXXX– публичная страница;Photo-XXX_XXX– фотография;Video-XXX_XXX– видеоролик;AppXXX– приложение.
В случае трудностей с пониманием или нехваткой информации, можете прибегнуть к изучению синтаксиса языка вики-разметки в официальной группе.
Затронутый по ходу статьи функционал применим исключительно в полной версии сайта ВК, но конечный результат все же будет доступен из мобильного приложения. На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать картинку ссылкой | Креативная студия «PRO-Движение»
В современном мире все чаще начинающие веб-мастера в своей работе сталкиваются с проблемой, когда они не понимают, как сделать картинку ссылкой. На деле же, все довольно просто, если знать парочку секретов, упрощающих эту процедуру.
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.
Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Стоит отметить, что для вывода изображения в нужном формате используют тег. Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Как вставить ссылку в картинку?
Теперь многим будет интересно, как вставить ссылку в картинку, если выполнив вышеперечисленные манипуляции не помогли. Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.
Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Как сделать картинку ссылкой в ВКонтакте?
Для тех, кто является активным пользователям в социальных сетях, будет интересно узнать, как сделать картинку ссылкой в ВКонтакте. Зачастую такой прием используют, когда есть необходимость привлечь внимание пользователей к своей персоне или аккаунту.
Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Затем маркерами отметьте используемую область и нажмите «Сохранить изменения». Удалите URLиз поля ввода текста и кликните на иконку «Отправить». Картинка станет активной ссылкой, по которой можно будет перейти любому пользователю. Так же для этого можно заказать услуги Яндекс Директ, чтобы избежать такой мороки, а провернуть все руками специалиста.
Как отправить картинку ссылкой?
Ответить на вопрос, как отправить картинку ссылкой. Сделать это довольно просто. Сейчас существует большое количество сайтов, где бесплатно и без регистрации провернут всё за Вас. Стоит только написать в поисковой системе требуемый запрос и ткнуть в любое место.
Также можно сделать это с помощью программного обеспечения Picasa. Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в
Изображение в
этом случае надо поместить между тегами <a>
и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Атрибут href тега <a>
задает путь к документу, на который указывает ссылка, а src
тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел
и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить
атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html>
01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html> Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений,
которые являются ссылками. Для этого применяется стилевое свойство border
cо значением none (пример 3).
Пример 3. Использование CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
<style type="text/css">
A IMG { border: none; }
</style>
</head>
<body>
<p><a href="sample. html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>
html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Конструкция A IMG определяет контекст применения
стилей — только для тега <img>, который находится
внутри контейнера <a>. Поэтому изображения в дальнейшем
можно использовать как обычно.
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Обновлено 10 января 2021
- Как вставить картинку — html теги Img
- Ширина и высота изображения — Width и Height
- Alt и Title в html теге Img
- Создаем гиперссылки — html тег ссылки «A»
- Открывание в новом окне и ссылка с картинки
- Создание якорей и хеш-ссылок
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .
Да, еще мы обсудили возможности задания цвета в Html .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
Представленная ниже картинка вставлена с помощью него:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg" Alt="Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам" Title=" Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам ">
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
Здесь . ..
..
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
<a name="nazvanie-ykory"></a>
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
<h4>Заголовок</h4>
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
<a Target="_blank" href="https://ktonanovenkogo.ru/vokrug-da-okolo/programs/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html#nazvanie-ykory">Анкор</a>
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
<a Target="_blank" href="#hash">Анкор</a>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как создать интерактивную веб-ссылку на JPG | Малый бизнес
Дэвид Видмарк Обновлено 28 апреля 2021 г.
Чтобы создать интерактивное изображение в Интернете, все, что вам нужно, — это файл JPG и адрес веб-сайта (URL). Так же, как вы можете добавить ссылку на любой текст на веб-странице или в документе Word, вы можете добавить ссылку на любой файл изображения, включая JPG, PNG и GIF.
Так же, как вы можете добавить ссылку на любой текст на веб-странице или в документе Word, вы можете добавить ссылку на любой файл изображения, включая JPG, PNG и GIF.
Создание интерактивных изображений в Интернете
Если вы создаете интерактивное изображение на своем корпоративном веб-сайте, быстрый способ сделать это — ввести код самостоятельно в HTML.Связанное изображение в HTML состоит из двух основных компонентов. Сначала вы сообщаете браузеру, где находится изображение, чтобы его можно было отобразить на странице. Во-вторых, вы говорите, что хотите, когда кто-то щелкает изображение.
Предположим, у вас есть изображение на веб-сайте example.com, и вы хотите отправлять людей на Google.com, когда они нажимают на него. Базовый HTML-код будет:
Первая часть кода — это адрес целевой ссылки.Средняя часть кода описывает источник изображения (img src) или адрес изображения. Третья часть (/ a) закрывает ссылку. Это сообщает веб-браузеру три вещи:
Третья часть (/ a) закрывает ссылку. Это сообщает веб-браузеру три вещи:
- Вот адрес. Если кто-то нажмет на что-нибудь после этого адреса, идите туда.
- Вот изображение для загрузки на страницу.
- Закройте ссылку. Все, что следует за этой частью, нельзя щелкнуть.
Добавление ссылок на изображения в веб-редакторах
Если вы используете веб-редактор, например WordPress, обычно у вас есть выбор: ввести код ссылки самостоятельно или использовать встроенные инструменты, чтобы это сделать автоматически.Независимо от того, какой редактор вы используете, кнопки почти универсальны: есть кнопка изображения для загрузки изображения и кнопка ссылки для добавления ссылки.
Загрузите изображение, а затем, пока оно выбрано, нажмите кнопку «Ссылка» и введите или вставьте адрес веб-сайта в поле «Адрес». Редактор автоматически помещает код гиперссылки вокруг изображения.
Большинство почтовых программ, включая Gmail и Mailchimp, имеют одинаковые инструменты. Вставьте изображение в электронное письмо, которое вы собираетесь отправить, выберите его, а затем нажмите кнопку «Ссылка» в редакторе электронной почты, чтобы прикрепить свой URL-адрес к изображению.
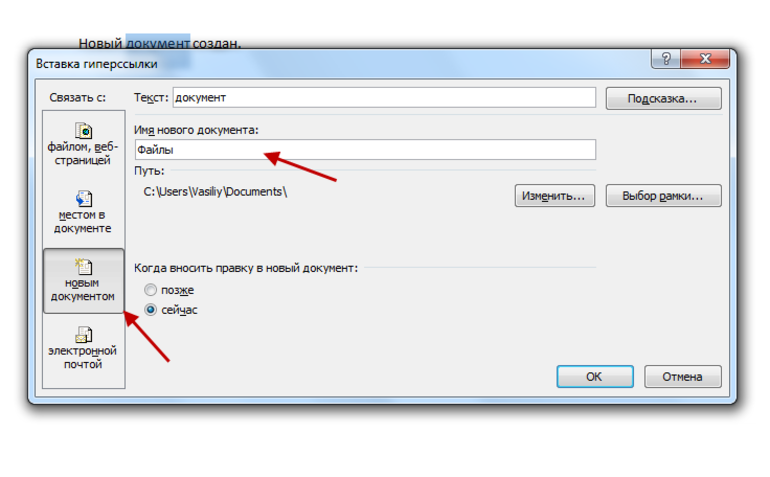
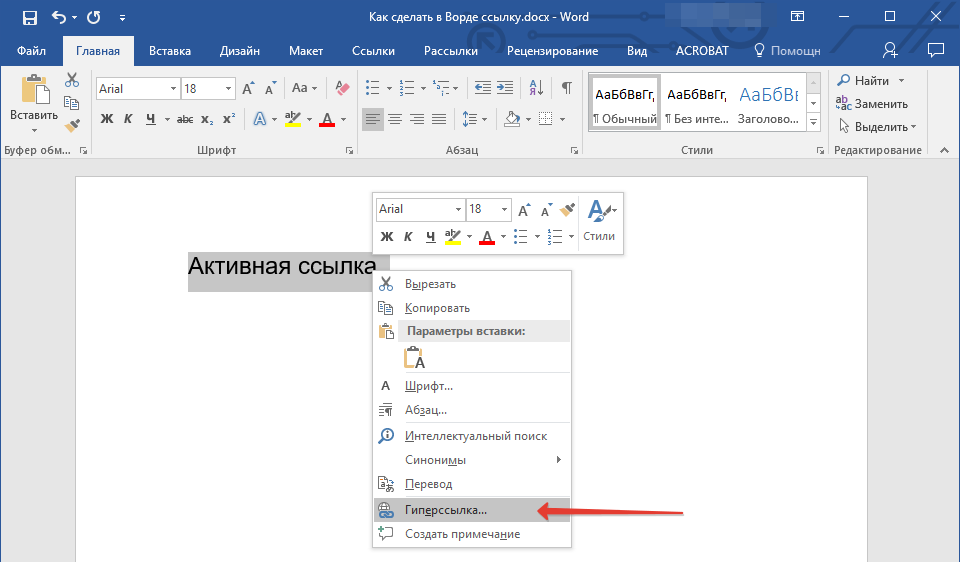
Добавление гиперссылок к изображениям в Word
С помощью Microsoft Word вы можете создавать интерактивные изображения внутри документа Word без написания кода самостоятельно. В отличие от веб-страницы Word встраивает изображение в документ; как только он появится, вы можете сразу же создать ссылку. Это простой трехэтапный процесс:
- Вставьте изображение в документ.
- Щелкните изображение правой кнопкой мыши и выберите «Ссылка» в раскрывающемся меню.
- Введите или вставьте адрес гиперссылки в поле «Адрес».
Сохраните документ и отправьте кому-нибудь. Word открывает указанную вами страницу, когда получатель нажимает на изображение. Ссылка остается неизменной, даже если вы экспортируете документ в файл PDF или HTML.
Ссылка остается неизменной, даже если вы экспортируете документ в файл PDF или HTML.
Использование генераторов URL-адресов изображений
Пока изображение общедоступно в Интернете, вы можете поделиться им с кем угодно. Сюда входят изображения в Facebook или Twitter, в Google Фото или на Google Диске, при условии, что вы сделали файлы общедоступными, отключив защиту конфиденциальности.
Быстрый способ загрузить фотографии в Интернет без использования вашего собственного веб-сервера или учетной записи в социальной сети — это использовать генератор URL-адресов изображений, например Imgbb. Просто загрузите свое изображение, и как только оно появится на сервере, скопируйте URL-адрес.
Как сделать изображения кликабельными по ссылкам?
Создание интерактивных изображений для ваших проектов или страниц в EnagagementHQ может добавить дополнительную функциональность. Сделав это, вы сможете направить свое сообщество к дополнительным частям информации, чтобы помочь им проинформировать их о целях вашего проекта.
Есть два основных способа сделать изображения кликабельными в EnagagementHQ.
Используйте текстовый редактор и значок вставки изображения.
Использовать HTML-код в представлении кода
Решение о том, какой вариант выбрать, будет зависеть от того, где вы пытаетесь сделать изображения кликабельными. Однако, в лучшем случае, между этими двумя методами очень мало различий, за исключением того, что один требует от вас понимания основного синтаксиса HTML, а другой просто генерирует его для вас.
Использование текстового редактора
Чтобы использовать текстовый редактор, чтобы сделать ваши изображения интерактивными, вам необходимо сделать следующее;
Щелкните в области описания страницы проекта.
Используйте значок изображения, чтобы вставить изображение.
Щелкните изображение, а в параметрах щелкните «Вставить ссылку».
Добавьте URL-адрес, на который нужно ссылаться на изображение, и выберите вариант открытия в новой вкладке при необходимости.

Использование HTML-кода
Добавление HTML-кода в ваши проекты — еще один способ сделать изображения интерактивными. Для этого вам необходимо понимать базовый синтаксис. Вы можете использовать HTML везде, где можете переключиться в режим просмотра кода, включая:
Прежде чем вы сможете вставить интерактивное изображение с помощью HTML, вам необходимо убедиться, что ваше изображение уже доступно в Интернете, поскольку вам нужно будет скопировать URL-адрес изображения. Это может быть ваша фотогалерея или внешний сайт. Если он есть в фотогалерее, обратитесь к этой статье о том, как определить правильное местоположение изображения.
Чтобы добавить изображение, реагирующее на клики, с помощью HTML, вы можете использовать следующий код:

Замените текст в кавычках, как показано ниже:
вставьте здесь целевой URL : Замените это фактической ссылкой, по которой вы хотите направлять посетителей когда они нажимают на изображение.
вставьте здесь местоположение изображения : замените его местоположением изображения, которое вы хотите сделать кликабельным (следовательно, img src. Src означает источник).
вставить заголовок: это для доступности — например, люди, которые используют программы чтения с экрана, поэтому мы рекомендуем в качестве хорошей практики дать изображению название.
Описание вставки здесь : Замените это альтернативным описанием.Это также важно по причинам доступности, как указано выше.
Скопируйте и вставьте этот код после , щелкнув значок <> в редакторе.
Здесь вы найдете подробную информацию о различных типах файлов, совместимых с EnagagementHQ.
ПРИМЕЧАНИЕ. У вас также есть возможность использовать настраиваемый виджет для создания интерактивных изображений, как подробно описано в статье Использование настраиваемого виджета для отображения интерактивных изображений.
Свяжитесь с нашей службой поддержки, если вам нужна дополнительная помощь, в чате или по электронной почте support@engagementhq.com
Создайте или отредактируйте гиперссылку
Вы можете создавать гиперссылки, которые ссылаются на документ Word или сообщение электронной почты Outlook, которое включает стили заголовков или закладки. Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Советы:
Узнайте о добавлении закладок.
Чтобы добавить стиль заголовка, выделите текст заголовка, щелкните вкладку Home в Word или вкладку Format Text в Outlook и выберите стиль в группе Styles .
Создать гиперссылку на место в текущем документе
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
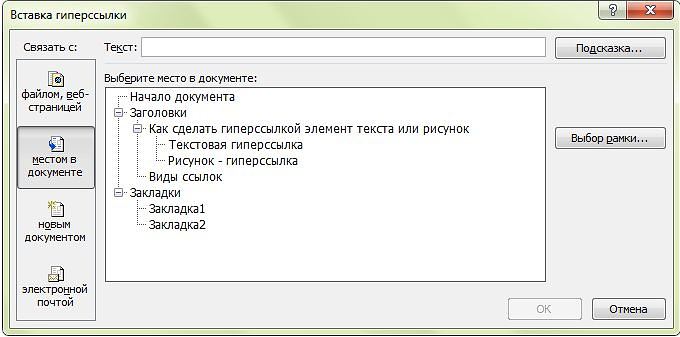
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемое шоу или ссылку на ячейку, на которые вы хотите создать ссылку.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip в правом верхнем углу диалогового окна «Вставить гиперссылку » и введите нужный текст.
Создать гиперссылку на место в другом документе
Выберите текст или изображение, которое вы хотите отобразить в виде гиперссылки.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Существующий файл или веб-страницу .
В поле Искать в щелкните стрелку вниз, найдите и выберите файл, на который нужно создать ссылку.
Щелкните Закладка , выберите заголовок, закладку, слайд, настраиваемый показ или ссылку на ячейку, а затем щелкните OK .
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip в правом верхнем углу диалогового окна «Вставить гиперссылку » и введите нужный текст.
Как создать изображение ссылки Facebook, которое привлекает больше кликов
В последние годы стало труднее привлекать органический трафик из Facebook. Мало того, что Facebook ограничивает охват страниц менее чем 2%, но есть более 80 миллионов страниц, с которыми вы конкурируете каждый раз, когда публикуете. Вот почему, если вы хотите привлечь трафик с Facebook, вам нужно сделать , этот дополнительный бит для ссылок, которые вы публикуете.
Один из способов добиться этого — создать более качественные изображения ссылок Facebook, поскольку они занимают больше всего места в сообщении Facebook и выделяются из текста.
Источник изображения: страница Shopify в Facebook
Если вы создадите более привлекательные изображения ссылок Facebook и оптимизируете их для кликов, вы привлечете больше внимания, а также привлечете больше трафика.
Итак, сегодня я собираюсь показать вам, как создать изображение ссылки Facebook, которое получит больше кликов. Я также расскажу, как оптимизировать ваш веб-сайт с помощью этих изображений, чтобы они привлекали долгосрочный трафик.
СОВЕТ: Если вы слишком заняты, вы всегда можете нанять эксперта Facebook или фрилансера на Fiverr.
Скачать бесплатно
Полное руководство по маркетингу в социальных сетях для бизнеса
1. Создание интерактивных изображений ссылок Facebook
Ключ к созданию кликабельных изображений — сделать все, чтобы они были посвящены сообщению в блоге или целевой странице, которую вы продвигаете. Если вы сделаете все возможное, чтобы правильно прорекламировать страницу с привлекательным дизайном и убедительным текстом, отпечатанным на изображении, вы сможете привлечь больше трафика. Вот как это сделать.
Сначала откройте инструмент редактирования изображений.Вы можете использовать что-то бесплатное, например Canva. Затем выберите шаблон, созданный для рекламы в Facebook. Эти изображения имеют размер 1200 X 628 пикселей, что соответствует соотношению сторон 1,91: 1, рекомендованному Facebook.
Когда вы встраиваете изображения такого размера на свою страницу и устанавливаете метатеги для их выбора при совместном использовании, это гарантирует, что большая миниатюра будет отображаться как изображение вашего сообщения Facebook.
Он не всегда должен быть размером 1200 х 628 пикселей. Минимальный размер должен быть 560 х 292.
Далее выберите шаблон или загрузите собственное фото. Я рекомендую вам выбрать шаблон, а затем изменить палитру и изображения, представленные на ней, своими собственными. Canva предлагает на выбор сотни бесплатных и платных привлекательных шаблонов.
После этого измените текст. Как уже упоминалось, ключом к привлечению трафика с помощью изображений сообщений Facebook является продвижение страницы, на которую вы хотите направить трафик. Чем лучше вы сделаете это с хорошо написанным текстом, тем больше трафика вы привлечете.
Например, если вы продвигали сообщение в блоге, достаточно просто добавить заголовок сообщения (особенно если вы уже проделали тяжелую работу по созданию убедительного заголовка).Это может быть что-то вроде этой ссылки на Facebook, рекламирующей пост Майка Алтона из Social Media Hat о том, как использовать мощный ретаргетинг ссылок для развития вашего бизнеса.
Как видите, Майк Альтон просто добавил заголовок сообщения к изображению, так как оно уже вызывает любопытство.
Вам следует сделать нечто подобное. Он также заклеймил изображение своим адресом веб-сайта, что вам тоже следует сделать. Вы также можете обозначить его другими деталями, такими как ваш логотип или название компании, если хотите.
После того, как вы создадите эту первую версию изображения, продолжайте и создайте еще. Вы можете провести сплит-тестирование, чтобы увидеть, какие из них принесут наилучшие результаты. Но измените только одну или две детали в каждом изображении, например шрифт, размер шрифта или цветовую схему. Это потому, что если вы сделаете слишком много изменений, вы не узнаете, что привело к положительному или отрицательному результату.
2. Добавьте одно изображение на страницу и метатеги
Возможно, вы еще не знаете, какой образ даст наилучшие результаты.Но пока вы должны оставить это наугад и добавить еще один. Это связано с тем, что, когда вы экспериментируете, вы начнете видеть приток трафика, и некоторые из этих посетителей будут делиться публикацией прямо с вашего веб-сайта. Когда они это сделают, вы хотите, чтобы публикация в Facebook получила как можно больше кликов. Так что добавление к тегам временного изображения ссылки существенно поможет.
Вы можете легко сделать это, следуя инструкциям Facebook по добавлению изображений в теги. Если вы ведете блог WordPress, вы также можете использовать такой плагин, как Yoast или Social Warfare.
Вам просто нужно загрузить изображение на свой сайт и выбрать его с помощью плагина.
3. Органическое и платное разделение тестовых изображений
Затем начните тестирование изображений, созданных с помощью обычных и платных методов.
Чтобы протестировать его органично, вы можете использовать такой инструмент, как ShareKit. Он позволяет настроить изображение ссылки Facebook, описание и заголовок для ссылок, которыми вы делитесь на Facebook. Вы можете использовать его для создания нескольких настраиваемых ссылок (с несколькими изображениями, заголовками и описаниями) для одного и того же URL-адреса целевой страницы.
Итак, создайте несколько настраиваемых URL-адресов, используя разные изображения, которые вы создали, и разместите их в течение месяца на своей странице Facebook. ShareKit будет отслеживать их эффективность и показывать, какое изображение принесло больше всего кликов.
Вам следует избегать отслеживания количества лайков и комментариев к публикации в Facebook, поскольку эти показатели не имеют значения. Ваша цель здесь — выяснить, какое изображение привлечет больше всего трафика, поэтому сосредоточьтесь на кликах.
Вы также можете проверить эффективность изображений ссылок Facebook в привлечении трафика с помощью экспериментов сплит-тестирования с использованием краткосрочной рекламы в Facebook.Существуют такие инструменты, как AdEspresso, которые помогут вам в этом легко.
Вам не нужно много тратить на эту рекламу. Максимальный бюджет каждого изображения ссылки может составлять от 5 до 10 долларов.
4. Добавьте наиболее эффективное изображение на целевую страницу
Теперь, когда вы знаете, какое изображение дало вам наилучшие результаты, вы можете просто заменить его изображением, которое вы уже добавили в свои метатеги.
Теперь найдите свои лучшие изображения со ссылками на Facebook
Это 4 шага, которые необходимо выполнить, чтобы создать изображения ссылок Facebook, которые получат больше кликов.Вначале вам будет сложно понять, какие типы изображений привлекают больше всего трафика. Но когда вы начнете экспериментировать, вы увидите закономерность и сможете предсказать, какие типы изображений работают лучше всего. И вам не нужно запускать эти тесты каждый раз, когда вы создаете миниатюры изображений.
Как создать изображения ссылок Facebook, которые получают больше кликов? Я забыл добавить что-нибудь важное? Пожалуйста, оставьте свои комментарии ниже.
Гость автор: Митт Рэй — основатель Social Marketing Writing, где вы можете загрузить 100 бесплатных фоновых изображений для социальных сетей.
Как добавить ссылку в Canva
Знание того, как добавлять ссылки в Canva, может быть чрезвычайно полезным. Вставив ссылку в свой дизайн, вы можете позволить потенциальным клиентам просматривать ваш веб-сайт или переходить непосредственно на страницу определенного продукта. У вас также есть возможность добавить ссылку на свое резюме, что позволит рекрутерам просматривать ваш веб-сайт, блог или портфолио.
В этом руководстве мы покажем вам, как добавлять и удалять ссылки в Canva на разных устройствах. Мы также ответим на некоторые общие вопросы о параметрах ссылок в Canva.
Как добавлять ссылки в Canva?
Есть множество творческих способов использовать Canva в своих интересах. Вы можете создавать резюме, сообщения в социальных сетях, обложки, истории из Instagram, графику, логотипы, сообщения в блогах и многое другое. Помимо возможности создавать практически все, Canva также предлагает множество инструментов, которые вы можете использовать для улучшения своего дизайна — текст, цвета, шрифты, эффекты, изображения, комментарии и ссылки.
Можно добавить ссылки на любой элемент вашего дизайна, будь то слово, изображение или анимация.Эта функция позволяет вам связать свой дизайн с другим веб-сайтом, где вы можете предоставить дополнительную информацию, рекламировать продукт, привлечь клиентов на свои платформы социальных сетей и многое другое. Вы даже можете добавлять интерактивные ссылки в сохраненные PDF-файлы, созданные в Canva.
Процесс добавления ссылок в Canva относительно прост и требует всего нескольких быстрых шагов. Мы покажем вам, как это сделать на разных устройствах.
Mac
Чтобы добавить ссылку на свой проект Canva на Mac, следуйте инструкциям ниже:
- Откройте Canva в своем браузере.
- Войдите, используя свою учетную запись Google или Facebook.
- Начать новый проект или открыть существующий.
- Щелкните элемент, на котором должна быть ссылка.
- Перейдите к значку ссылки в правом верхнем углу экрана.
Примечание . Если вы не видите значок ссылки, перейдите к трем точкам в правом верхнем углу экрана, а затем вы увидите возможность добавить ссылку на свой дизайн.
- Введите ссылку в поле.
- Выберите «Применить».
Вот и все. Теперь, когда вы нажмете на связанный элемент, вы сразу попадете на веб-сайт.
Чтобы создать гиперссылку в Canva, выполните те же действия. После завершения проекта обязательно загрузите его в виде файла PDF. Если вы сохраните проект в формате JPEG или PNG, вы не сможете впоследствии открыть гиперссылку.
Windows 10
Если вы хотите добавить ссылки на свои проекты Canva в Windows 10, выполните следующие действия:
- Откройте Canva в своем браузере.
- Войдите в систему, если вы еще не сделали этого.
- Начать новый проект или открыть существующий.
- Выберите элемент, который хотите связать.
- Перейдите к значку цепочки в правом верхнем углу экрана.
- Введите URL-адрес в поле.
- Нажмите «Применить».
- Перейдите к «Загрузить» в правом верхнем углу экрана.
- В «Тип файла» выберите «Стандарт PDF».
- Щелкните «Загрузить».”
Примечание : Вы можете добавлять ссылки на изображения, текст, видео и другие элементы.
Если вы передумаете или неправильно ввели ссылку, у вас также есть возможность отредактировать ссылку. Для этого просто нажмите на значок ссылки и введите новую.
Android
Вы также можете установить приложение Canva на свой телефон. Чтобы добавить ссылки на проекты Canva на устройстве Android, выполните следующие действия:
- Запустите приложение Canva на устройстве Android.
- Войдите в систему, если вы еще не сделали этого.
- Откройте новый дизайн на своей домашней странице или перейдите в «Дизайны», чтобы открыть предыдущий дизайн.
- Нажмите на элемент, на который хотите добавить ссылку.
- Найдите «Ссылка» на нижней панели инструментов.
- Введите ссылку в поле.
- Нажмите «Готово».
- По завершении проекта перейдите к значку общего доступа в правом верхнем углу экрана.
- Выберите «Сохранить как…».
- Нажмите «Стандарт PDF» в «Тип файла.»
- Перейдите в« Загрузить ».
Вот и все. Теперь вы можете поделиться своим дизайном на разных платформах социальных сетей, позволяя любому нажать или щелкнуть вставленную вами ссылку.
iPhone
Чтобы добавить ссылки в Canva на устройстве iPhone, следуйте приведенным ниже инструкциям:
- Откройте Canva на iPhone.
- Войдите в систему, если вы еще не сделали этого.
- Выберите проект, в который вы вставите ссылку.
- Нажмите на элемент, который хотите связать.
- На нижней панели инструментов выберите «Ссылка».
- Введите URL-адрес в поле.
- Выберите «Готово».
- Найдите значок общего доступа в правом верхнем углу экрана.
- Выберите «Сохранить как…», а затем «Стандарт PDF».
- Нажмите «Скачать».
Вы успешно добавили ссылку на свой проект Canva и сохранили ее на своем телефоне.
Как удалить ссылки в Canva?
Если вы случайно добавили неправильную ссылку или хотите удалить ссылку по какой-либо другой причине, вы можете сделать это в несколько быстрых шагов.На самом деле удалить ссылку в Canva так же просто, как добавить ее. Мы покажем вам, как это сделать на разных устройствах.
Mac
Чтобы удалить ссылку из проекта Canva на Mac, выполните следующие действия:
- Откройте Canva на своем Mac.
- Войдите в свою учетную запись.
- Откройте дизайн, из которого вы хотите удалить ссылку.
- Щелкните связанный элемент.
- Перейдите к значку цепочки в правом верхнем углу экрана.
- Выберите ссылку и удалите ее внутри поля.
- Нажмите «Применить».
Теперь вы можете прикрепить новую ссылку к тому же элементу или вставить новую ссылку в другое поле вашего дизайна.
Windows 10
Процесс удаления ссылки из Canva в Windows 10 прост и займет у вас всего пару секунд. Вот как это делается:
- Откройте Canva и войдите в систему.
- Откройте дизайн, из которого вы хотите удалить ссылку.
- Выберите связанный элемент.
- Щелкните значок цепочки в правом верхнем углу экрана.
- Удалите URL-адрес из поля.
- Выберите «Применить».
Android
Удаление ссылки из Canva на телефоне аналогично удалению ссылки на рабочем столе. Вот как это делается на устройстве Android:
- Запустите приложение на своем Android-устройстве.
- Войдите в систему, если вы еще не сделали этого.
- Найдите дизайн, который хотите отредактировать, и откройте его.
- Нажмите на связанный элемент.
- Найдите значок цепочки на нижней панели инструментов.
- Удалите URL-адрес.
- Выберите «Готово».
iPhone
Чтобы удалить ссылку из проекта Canva на iPhone, выполните следующие действия:
- Запустите Canva на своем iPhone и войдите в систему.
- Найдите дизайн, из которого вы хотите удалить ссылку .
- Нажмите на связанный элемент в своем дизайне.
- На нижней панели инструментов найдите «Ссылка».
- Удалите ссылку из поля.
- Выберите «Готово».
Вы успешно удалили ссылку из своего дизайна Canva.
Автоматическое обновление ссылок
Если ваш проект Canva состоит из нескольких страниц, добавление ссылок на каждую страницу может быть утомительным процессом. Однако благодаря последним обновлениям Canva некоторые ссылки можно обновлять вручную.Эта функция применяется к ссылкам в нижнем колонтитуле и электронным письмам.
Ссылки нижнего колонтитула
Что касается нижних колонтитулов, если вы добавите ссылку в нижний колонтитул на одной странице, все нижние колонтитулы в вашем дизайне будут обновлены. Таким образом, нет необходимости вставлять ссылку в каждый нижний колонтитул вручную.
Электронная почта
Еще одно обновление, представленное Canva, — это функция mailto. Это относится к проектам Canva, в нижних колонтитулах которых указан адрес электронной почты. Если кто-то нажмет на адрес электронной почты в нижнем колонтитуле, он будет перенаправлен на свой адрес электронной почты, где они смогут связаться с вами.
Дополнительные ответы на вопросы
Как добавлять ссылки к изображениям?
Добавить ссылки на изображения на Canva можно тем же способом, что и в начале этого руководства. Вот как это делается:
1. Откройте Canva и войдите в систему.
2. Откройте дизайн, в который вы хотите добавить ссылку.
3. Щелкните изображение, которое вы хотите связать.
4. Перейдите к значку цепочки в правом верхнем углу экрана.
5.Введите ссылку, которую хотите прикрепить к изображению.
6. Нажмите «Применить».
Если кто-то нажмет на это изображение, он автоматически попадет на веб-сайт, на который вы указали ссылку.
Оптимизируйте свои проекты Canva, добавляя ссылки
Теперь вы знаете, как добавлять ссылки и гиперссылки к элементам в Canva на разных устройствах. Вы также знаете, как удалять ссылки и как добавлять автоматические ссылки в нижние колонтитулы и электронные письма. Умение вставлять ссылки в дизайн выведет ваши проекты Canva на совершенно новый уровень.
Вы когда-нибудь добавляли ссылку в Canva? Вы следовали инструкциям, изложенным в этом руководстве? Дайте нам знать в комментариях ниже.
7 способов добавить ссылки на ваши посты в Instagram
Одна из нескольких функций, отсутствующих в Instagram, — это возможность делиться ссылками в подписях. Однако есть способы обойти эту проблему, чтобы вы могли добавлять ссылки на сообщения в Instagram.
Хотя вы не можете напрямую разместить гиперссылку в своем сообщении в Instagram, есть изобретательные способы обойти это, в основном с помощью сторонних веб-сайтов.Мы собираемся показать вам разные способы добавления ссылок на посты в Instagram.
1. Добавьте ссылку на свою биографию в Instagram
Самый простой (и самый простой) способ добавить ссылку в свой Instagram — отобразить ее в своем профиле.
Для этого перейдите в свой профиль в Instagram и нажмите Изменить профиль . Введите желаемую ссылку в поле Веб-сайт , затем нажмите галочку , чтобы сохранить изменения.
Любая ссылка, размещенная здесь, будет содержать гиперссылку. Это означает, что люди могут щелкнуть ссылку и попасть прямо на веб-сайт.
Когда вы публикуете пост в Instagram, вы можете написать в подписи, чтобы люди заходили в ваш профиль по соответствующей ссылке.
Это замечательно, если вы хотите поделиться только одной ссылкой. Проблема возникает, если вы часто меняете эту ссылку, потому что те, кто просматривает ваши старые посты в Instagram, не смогут найти ссылку.Таким образом, предпочтительны приведенные ниже альтернативные методы.
2. Используйте сокращение URL в заголовке сообщения
Некоторые ссылки могут быть длинными, и их трудно запомнить, и это одна из проблем, с которой помогают сократить URL-адреса. Вы можете использовать службу сокращения URL-адресов, такую как Bitly, чтобы создать более запоминающуюся ссылку.
Затем вы можете поместить эту короткую ссылку в подписи к своему сообщению в Instagram, надеясь, что ваши подписчики приложат усилия, чтобы заполнить памятную ссылку в своем браузере (поскольку ссылки в подписях не имеют гиперссылок).
Если вы решите использовать Bitly, вы можете сократить ссылку на главной странице без регистрации. Он сгенерирует ссылку вроде https://bit.ly/2ZRnZI6, где семь конечных символов будут случайными.
Вы можете зарегистрировать бесплатную учетную запись, чтобы редактировать эти семь символов. После входа в систему нажмите Create , вставьте свой длинный URL-адрес, затем используйте поле Customize back-half , чтобы ввести более запоминающуюся строку. Возможно, вам придется проявить творческий подход, поскольку другие люди поймут общие слова.
3. Создайте ссылочную целевую страницу
.
Вместо того, чтобы каждый раз ссылаться на другую страницу, вы можете использовать службу целевой страницы ссылок. Это персонализированные страницы с рядом ссылок и эскизов. Примерами таких сервисов являются Campsite и Linktree.
Когда вы подписываетесь на эти услуги, вы получаете персональную ссылку, которую затем можете вставить в свой профиль Instagram.
На этих страницах вы можете перечислить все, что захотите. Вы можете настроить изображение профиля, биографию, тему и многое другое, чтобы они имели такой же брендинг, как и ваша страница в Instagram. Желательно добавлять миниатюры к ссылкам, так как это может помочь вашим подписчикам в Instagram узнать, какая ссылка является релевантной из просматриваемого ими сообщения.
У этих услуг действительно есть платные планы, но вы можете обнаружить, что бесплатного предложения достаточно для ваших нужд.
4. Зеркально отразите свою учетную запись Instagram, чтобы связать сообщения
Еще один подход к целевой странице со ссылками — это использование сервиса, который позволяет вам стилизовать их точно так же, как вашу страницу в Instagram. Таким образом, ваши подписчики покинут вашу фактическую страницу в Instagram, а затем перейдут на другую страницу, которая выглядит точно так же, за исключением того ключевого различия, которое заключается в возможности нажимать ссылки в сообщениях.
Примером службы, которая может это сделать, является Metricool.Это надежная платформа для социальных сетей с множеством функций, одна из которых — возможность связывать ссылки с вашими отдельными сообщениями в Instagram. Однако, чтобы воспользоваться этой функцией, вам придется перейти на платную учетную запись.
После того, как вы вошли в Metricool и подключили свою учетную запись Instagram, нажмите кнопку Planning в меню и нажмите Ссылка на Instagram . Здесь вы можете полностью протестировать работу этой функции.
Вы увидите ленту ваших изображений в Instagram.Нажмите красную кнопку гиперссылки , чтобы добавить ссылку на это изображение. Вверху страницы вы найдете URL-адрес Metricool, который хотите вставить в свою биографию в Instagram, и направьте людей на него в приложении для обмена фотографиями.
Metricool по умолчанию будет отображать девять ваших последних изображений, но вы можете выбрать дополнительные фотографии из своей ленты или удалить фотографии, которые не хотите отображать, щелкнув значок корзины на изображении.
Конечный продукт — это адаптивный сайт, который выглядит практически идентично вашей ленте Instagram, с сеткой изображений, которые ссылаются на все, что вам нравится.
5. Поделитесь ссылкой в Instagram Stories или IGTV
изображение галерея (2 изображения)
Есть много способов использовать Instagram Stories, чтобы выделить ваш контент, включая добавление ссылок.Однако возможность добавлять ссылки доступна только пользователям, которые прошли проверку (как пройти проверку в Instagram) или имеют более 10 000 подписчиков.
Если вы не подходите ни по одному из этих критериев, есть несколько обходных путей, с которыми вы можете поиграть. Тем не менее, они не самые элегантные.
Самый простой подход — добавить ссылку в виде обычного текста. На него нельзя будет нажать, но использование запоминающегося сокращенного URL-адреса, как описано выше, может побудить ваших подписчиков перейти по ссылке.Все, что им нужно сделать, это скопировать и вставить его в веб-браузер.
Вы также можете добавить ссылку на описание видео IGTV. Проблема с видео IGTV в том, что ваши подписчики могут не понимать, что там есть ссылка. Им нужно будет нажать, чтобы развернуть описание и увидеть ссылку.
Затем вы также можете добавить это видео IGTV в свои истории в Instagram, чтобы убедиться, что его увидит более широкая аудитория. После того, как вы создадите свое видео IGTV, создайте новую историю.Вы должны увидеть возможность добавить ссылку.
Это будет не для всех, но если у вас есть бизнес-профиль в Instagram, вы можете оплатить спонсируемый пост в основной ленте или в Stories. Это будет видно даже тем людям, которые не следят за вами, но попадают в указанный вами целевой диапазон.
Важно отметить, что вы можете поделиться реальной гиперссылкой в сообщении — короткие URL-адреса или копирование и вставка не требуются.Вы видели их примеры в своей ленте. Они отмечены как спонсируемые и содержат связанный призыв к действию (например, «Подробнее») внизу сообщения.
Более подробную информацию об этом можно найти на странице «Реклама в Instagram».
7. Создайте свой собственный веб-сайт галереи изображений
Для полного контроля вы можете создать сайт, который вы размещаете, полностью отдельно от Instagram (лучшие услуги веб-хостинга).Если вы не хотите тратить на это деньги, вы также можете выбрать платформы для ведения блогов, такие как WordPress или Tumblr, которые позволяют создавать сайт бесплатно.
Какую бы платформу или хост вы ни выбрали, вы захотите использовать тему сетки, чтобы она выглядела так же, как ваш канал в Instagram.
Если вы собираетесь использовать WordPress.com, вы можете рассмотреть такую тему, как Cubic. Просто загрузите фотографии на свой сайт WordPress в том же порядке, в котором вы загружали их в Instagram, и измените URL-адрес изображения на ссылку, которой вы хотите поделиться.
Если вы выбираете Tumblr, вам подойдут темы Berlin и Fasofi.
Если вы собираетесь разместить сайт WordPress, рассмотрите шаблон Gridsby. В качестве альтернативы, если у вас уже есть собственный веб-сайт WordPress, вы можете создать дополнительную страницу и вставить галерею WordPress.
Повышение уровня вовлеченности в Instagram
Надеюсь, однажды в Instagram всем будет проще делиться ссылками в своих сообщениях.А пока это лучшие методы для добавления ссылок на посты в Instagram.
Хотя все эти инструменты помогают вам получить от Instagram немного больше, вам также следует подумать о том, как повысить свою вовлеченность в Instagram, чтобы у вас было достаточно подписчиков, чтобы в первую очередь перейти по ссылке. Чтобы помочь вам в этом, вот как получить больше подписчиков в Instagram.
Кроме того, вот как сделать так, чтобы ссылки на ваш сайт отлично смотрелись в Instagram.
14 способов сделать Windows 10 быстрее и повысить производительность
Сделать Windows 10 быстрее несложно.Вот несколько способов улучшить скорость и производительность Windows 10.
Читать далее
Об авторе
Джо Кили
(Опубликовано 648 статей)
Джо родился с клавиатурой в руках и сразу начал писать о технологиях.Он имеет степень бакалавра (с отличием) в области бизнеса и теперь работает внештатным писателем на полную ставку, которому нравится делать технологии простыми для всех.
Более
От Джо Кили
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
асп.net — Как сделать часть изображения интерактивной ссылкой
Если вы не хотите делать кнопку отдельным изображением, вы можете использовать тег
. Это делается с помощью html, подобного этому: 
Примечание 1. Атрибут coords = "" должен быть отформатирован следующим образом: coords = "x1, y1, x2, y2" где:
x1 = координата X слева вверху
y1 = верхняя левая координата Y
x2 = нижняя правая координата X
y2 = нижняя правая координата Y
Примечание 2: Атрибут usemap = "# mapname" должен включать # .
РЕДАКТИРОВАТЬ:
Я просмотрел ваш код и добавил в теги
, где они должны быть. Я также закомментировал некоторые части, которые либо перекрывали изображение, либо казались бесполезными.







 01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html>
01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html> html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>
html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>

Добавить комментарий