Как провести технический аудит сайта самостоятельно: полезные инструменты и проверка базовых настроек сайта
Когда нужно проводить технический аудит, с какой периодичностью
Технический аудит сайта обязательно проводится перед запуском проекта, после редизайна, переезда, изменения структуры, а также не реже одного раза в один-два месяца (зависит от размера ресурса).
Какие инструменты использовать
Для проведения технического аудита вам понадобятся:
C помощью сервиса Яндекс.Вебмастер можно узнать:
— какие страницы проиндексированы и участвуют в поиске, а какие – отдают ошибки;
— информацию о добавленных или удалённых страницах;
— о вирусах и вредоносном коде, наложенных фильтрах;
— скорость загрузки страниц;
— настройки региональности сайта;
— файл robots.txt;
— файлы Sitemap и т. д.
Подробная инструкция по работе с Яндекс.Вебмастером.
C помощью сервиса Google Search Console можно проверить:
— нет ли на сайте внутренних дублей или дублирования заголовков и метаописаний;
— применённые к сайту фильтры;
— ошибки внутри сайта, связанные с недоступностью страниц;
— информацию о поисковой видимости и посещаемости сайта;
— внешние ссылки: общее количество ссылок, какие сайты и страницы ссылаются на вас, на какие страницы вашего сайта ведут ссылки, какие анкоры (тексты) у ссылок;
— как распределяются внутренние ссылки сайта;
— удобство просмотра на мобильных устройствах;
— заблокированные ресурсы;
— ошибки сканирования;
— файл robots.txt;
— файлы Sitemap.
Подробная инструкция по работе с Search Console от Google.
С помощью парсера можно проанализировать техническую составляющую сайта. Программа позволяет выявить множество технических ошибок: битые ссылки, дубли Title, Description и заголовков H, неисправные редиректы, уровень вложенности и т. д.
Есть платные (ComparseR, Netpeak Spider, Screaming Frog и др.) и бесплатные (WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.91 и т. д.) программы. Они помогут выявить и устранить технические ошибки, которые мешают продвижению.
Подробный обзор наиболее популярных парсеров в нашем блоге – «Обзор ТОП-6 парсеров сайтов».
Что нужно проверять
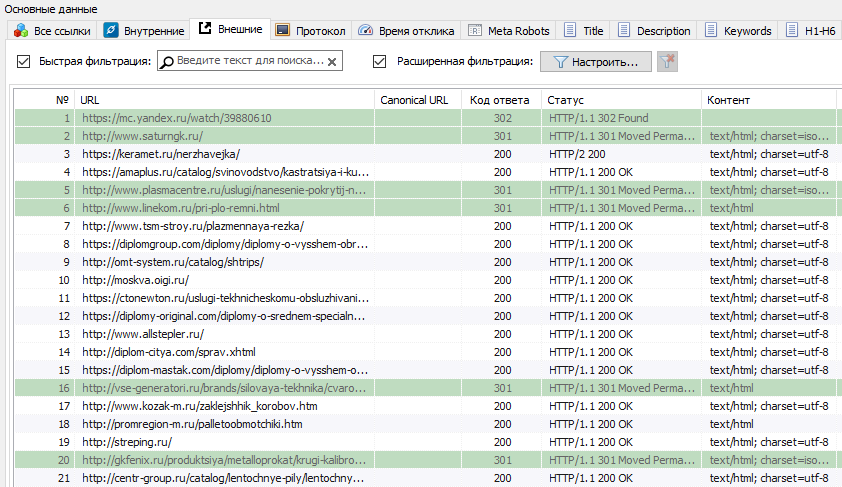
Код ответа сервера
При проверке кода ответа сервера убедитесь, что:
— Для склеивания страниц на сайте используется 301 редирект вместо 302.
— Все несуществующие страницы отдают 404 код ответа сервера. Также проверьте, настроена ли страница 404 ошибки. Для этого введите любую несуществующую страницу на сайте и посмотрите, что будет видеть пользователь: понятно ли, что это страница ошибки, есть ли ссылки на другие разделы сайта, логотип и т. д. О том, как оформить страницу 404, подробно описано в статье «Error 404 — что значит, как найти и исправить ошибку».
— Все существующие и нужные страницы отдают 200 ОК.
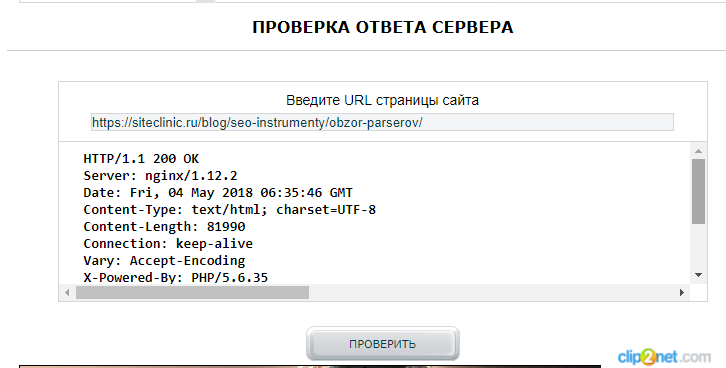
Код ответа сервера можно проверить с помощью онлайн-сервиса Mainspy.ru.
Для проверки нужно ввести URL страницы и нажать на кнопку «Проверить».
Рисунок 1

Также можно использовать Яндекс.Вебмастер или расширения для браузеров:
Live HTTP Headers – для Firefox;
HTTP Headers – для Chrome.
С их помощью можно в один клик получить информацию по отдельным страницам.
Битые ссылки
Чаще всего причиной появления битых ссылок становится удаление старых ненужных страниц и файлов или изменения в структуре сайта.
Для проверки сайта на наличие внутренних и внешних битых ссылок можно использовать:
— Яндекс.Вебмастер;
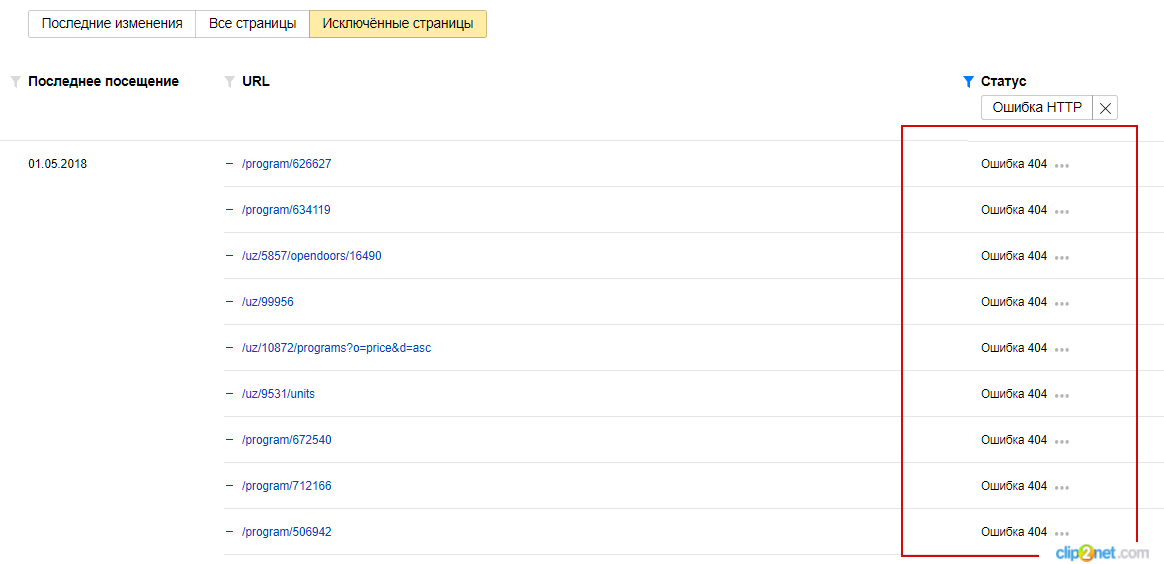
Для этого перейдите в «Индексирование» → «Страницы в поиске» → «Исключенные страницы» → «Ошибка 404»:
Рисунок 2

— Search Console;
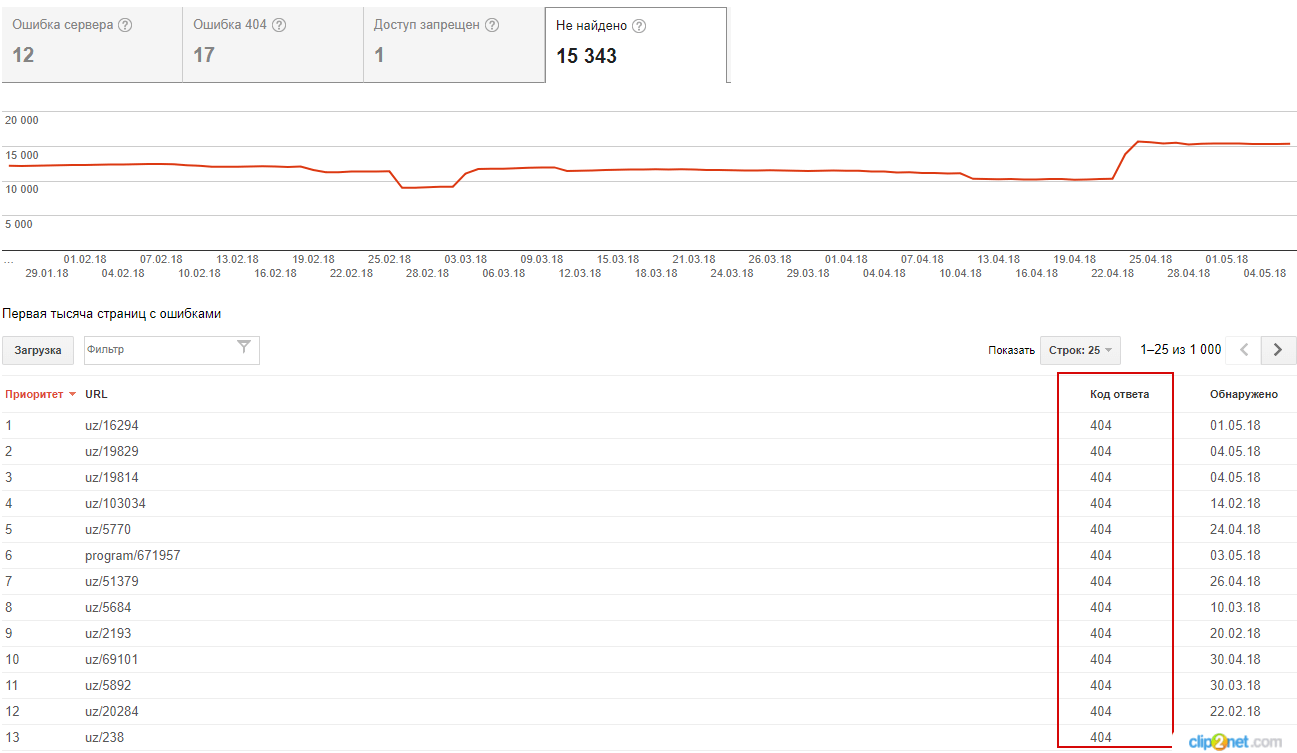
Зайдите в Search Console → «Сканирование» → «Ошибки сканирования» → «Ошибка 404»:
Рисунок 3

— бесплатные программы WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.
Подробная инструкция о том, как найти битые ссылки с помощью инструментов.
После того как будут найдены битые ссылки, определите, что делать с каждой из них:
- Если страница по ссылке была перемещена, настройте 301 редирект.
- Если целевая страница внутренней ссылки удалена, удалите ссылку или заполните несуществующую страницу контентом и т. д.
Корректная настройка зеркал сайта
Чаще всего зеркало сайта возникает из-за www-префикса. Также бывают случаи, когда при переезде на другой домен забывают настроить 301-й редирект.
Убедитесь, что у сайта одно главное зеркало. Для этого надо проверить:
— настроен ли 301-й редирект с дубликатов на основной сайт;
— правильно ли указан основной домен в панелях Google Search Console, Яндекс.Вебмастере и файле robots.txt.
Внутренние дубли
Проверьте, нет ли на сайте дублей. Внутренние дубли могут привести к ухудшению индексации сайта, смене релевантной страницы в выдаче и понижению позиций.
Часто встречаются внутренние дубли, когда:
- страница доступна с www и без, со слешем и без (site.ru/ и site.ru), с index.html и без;
- страницы генерируются с результатов выбора фильтров, сравнения и сортировки товаров;
- CMS автоматически создаёт дубликаты;
- индексируется корзина товаров;
- один и тот же товар размещён в нескольких категориях и доступен по разным URL и т. д.
Основные методы поиска дублей на сайте
1. Яндекс.Вебмастер
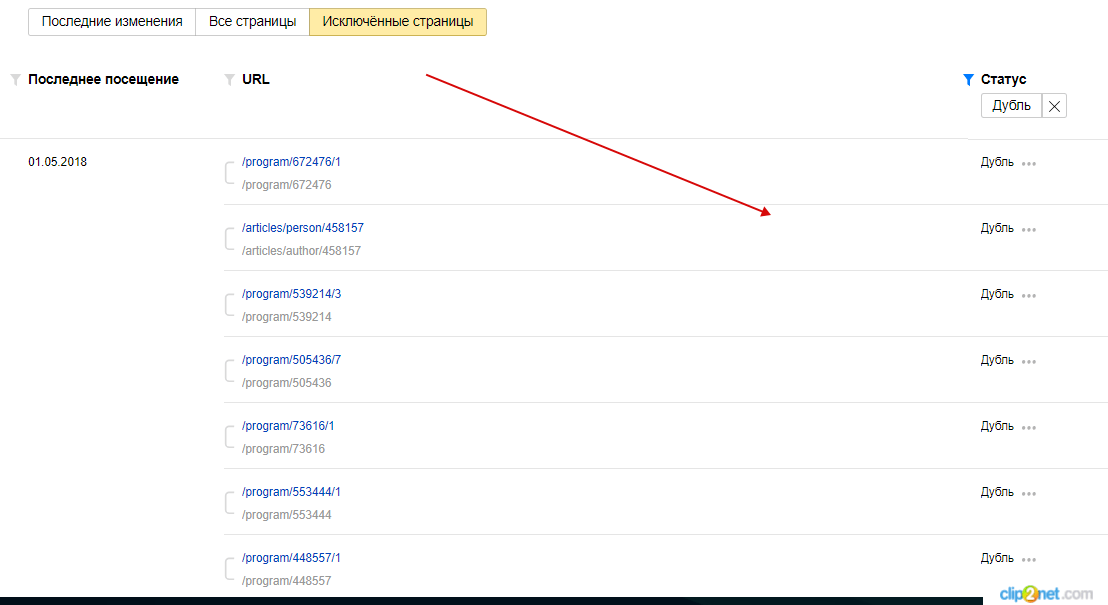
Зайдите в Яндекс.Вебмастер → «Индексирование» → «Страницы в поиске» → «Исключенные страницы», выберите статус «Дубль».
Рисунок 4

2. Панели вебмастеров Google
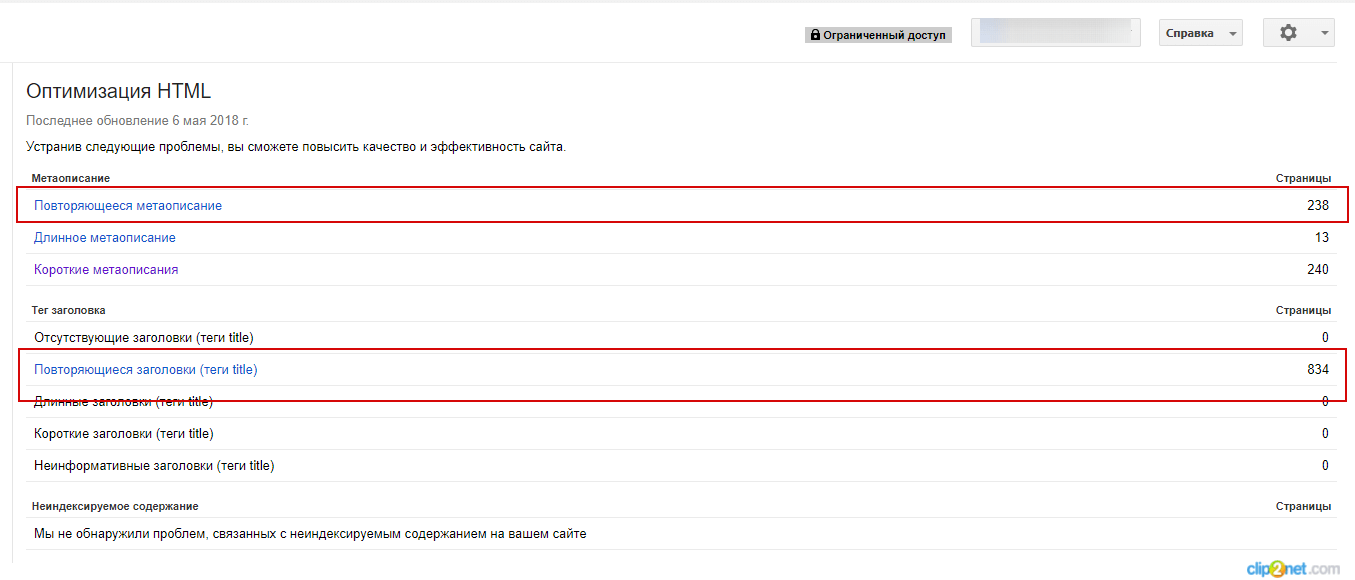
Зайдите в Search Console → «Оптимизация» → «Оптимизация HTML». На этой странице можно увидеть количество повторяющихся метатегов и заголовков Title.
Так можно найти полные дубли страниц:
Рисунок 5

3. Парсер
Для поиска дублей можно воспользоваться одним из популярных парсеров. Например: WildShark SEO Spider, Xenu, Majento SiteAnalayzer 1.4.4.91, SEO Spider и т. д.
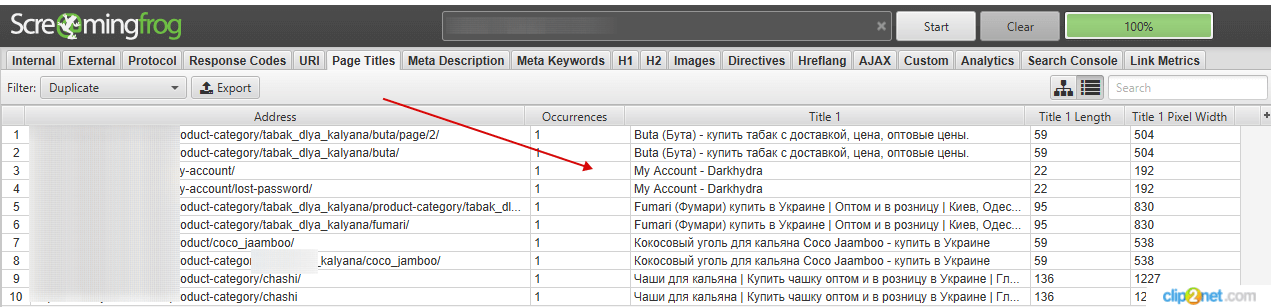
Для этого просканируйте сайт, отсортируйте результаты по заголовку и ищите визуальные совпадения заголовков.
Рисунок 6

Подробная инструкция по теме: «Дубли страниц. Чем опасны? Как найти и удалить?»
Скорость загрузки сайта
Проверьте скорость загрузки сайта. Исходя из собственной практики и рекомендаций поисковых систем, мы можем определить следующие требования:
— Время до первого байта (TTFB): до 300 мс. Google в своей справке рекомендует 200 мс, но на практике загрузка и 300 мс. не всегда возможна.
— Время загрузки страницы: 3–5 с.
— Время рендеринга: до 1,5 с.
Нужно отметить, что на ранжирование, прежде всего, влияет время ответа сервера (получение первого байта).
Если ваше значение выше, постарайтесь ускорить загрузку сайта.
Сервисы проверки скорости загрузки:
— WebPageTest;
— Pingdom Website Speed Test.
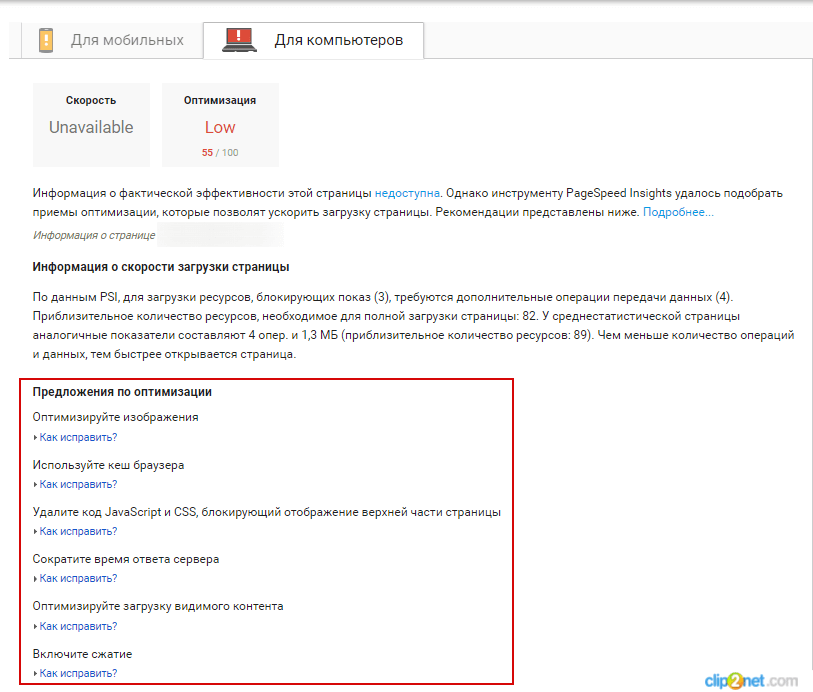
Увидеть, есть ли недочёты, можно с помощью сервиса Google PageSpeed
Рисунок 7

Подробнее узнать, как оптимизировать скорость загрузки сайта, можно здесь.
Наличие корректно настроенного файла robots.txt
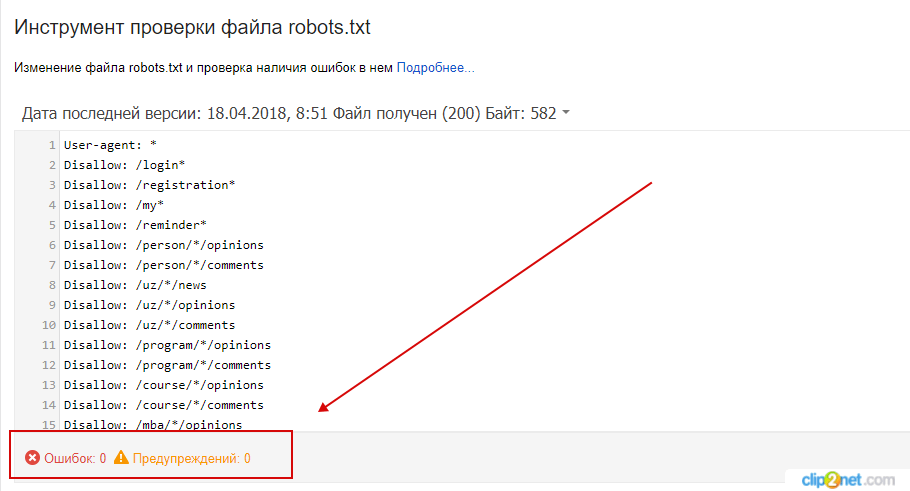
Проверьте, заполнен ли robots.txt в соответствии с правилами, не допущены ли при его создании ошибки.
Перечень ошибок, возникающих при анализе robots.txt, можно посмотреть в Яндекс.Помощь.
Проверить файл можно с помощью сервисов:
— Яндекс.Вебмастер
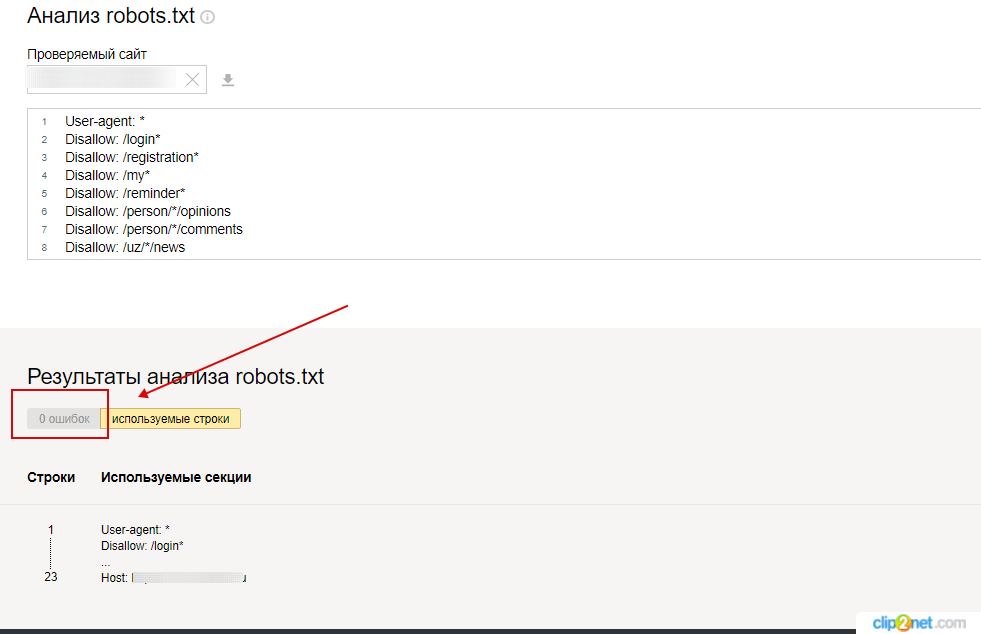
Яндекс.Вебмастер → «Анализ robots.txt».
Рисунок 8

— Google Search Console
Рисунок 9

Гайд по robots.txt: как создать, настроить и проверить.
Sitemap
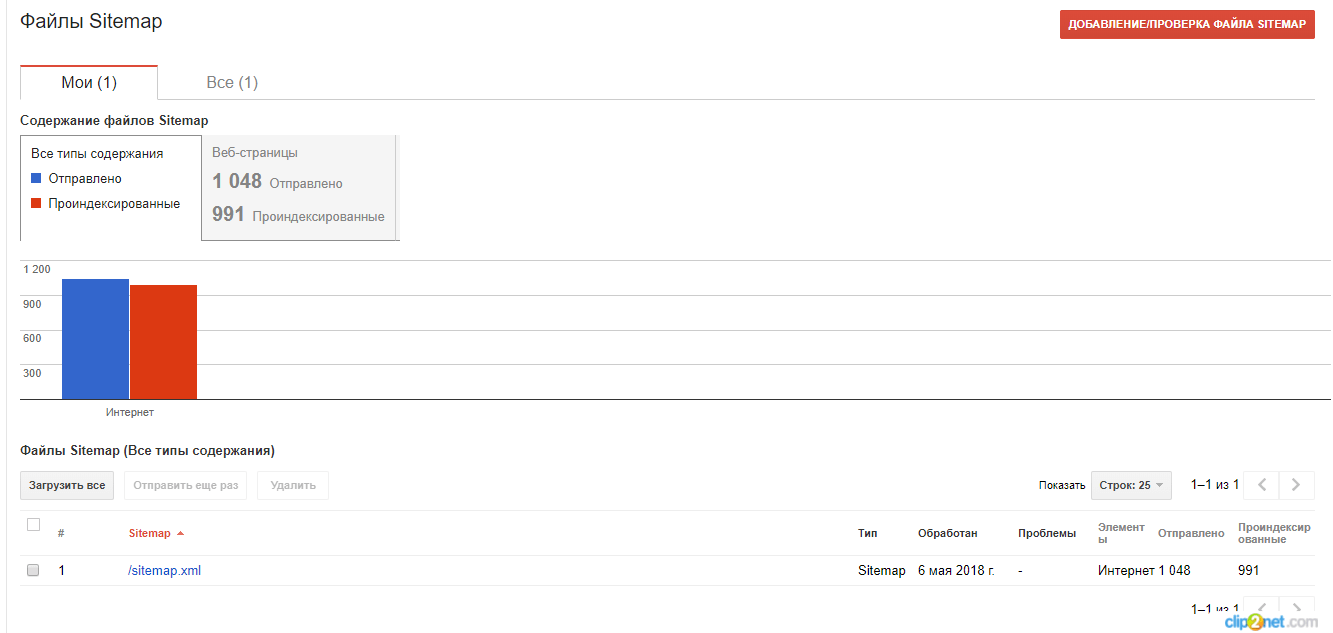
Убедитесь, что на сайте создана карта в формате XML (Sitemap) и добавлена в панель инструментов для вебмастеров Google и Яндекса.
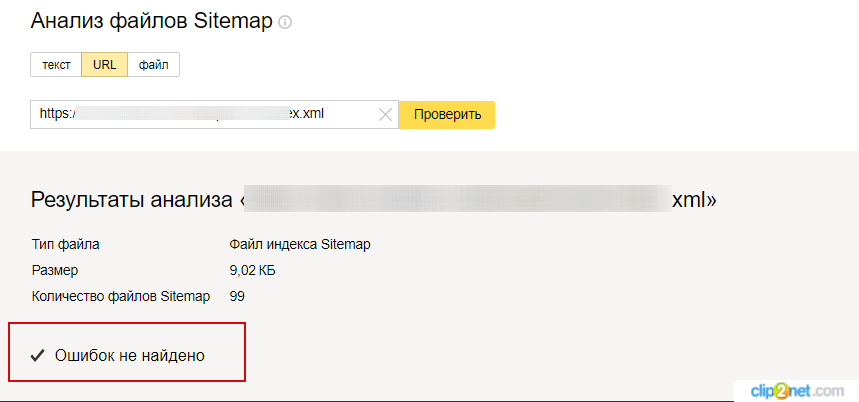
Проверьте, не допущены ли в ней ошибки. Сделать это можно с помощью специальных инструментов поисковых систем Яндекс и Google.
Яндекс.Вебмастер → «Инструменты» → «Анализ файлов Sitemap»
Рисунок 10

Зайдите в Search Console → «Сканирование» → «Ошибки сканирования» → «файлы Sitemap»
Рисунок 11

Недостаточно качественные страницы
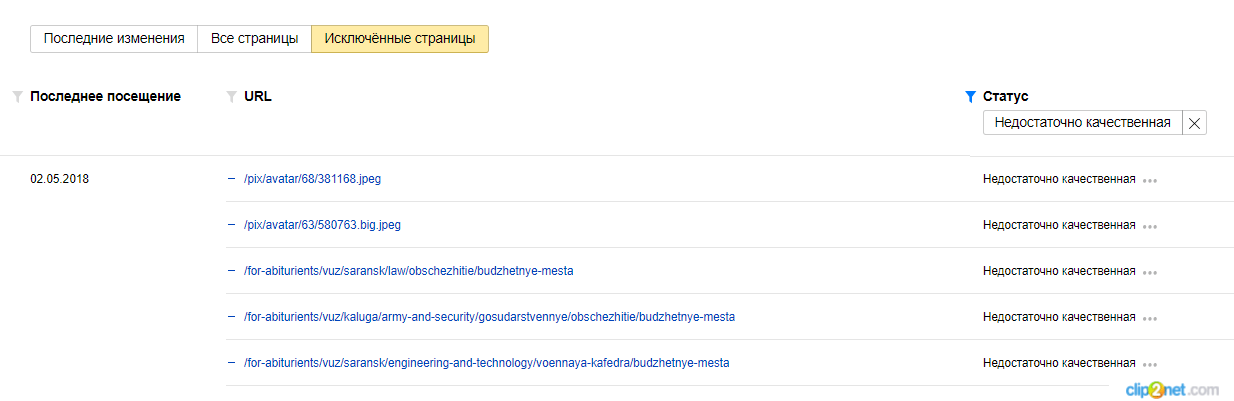
Убедитесь, что на сайте нет удалённых низкокачественных страниц. Найти исключённые страницы можно с помощью Яндекс.Вебмастера и Google Search Console.
Яндекс.Вебмастер
Переходим в раздел «Индексирование» → «Страницы в поиске» → «Исключенные страницы», выбираем фильтр «Недостаточно качественные».
Рисунок 12

Google Search Console
Сигналом от Google о том, какие страницы были удалены из поиска из-за качества, можно считать «Отправленный URL возвращает ложную ошибку 404». В таких случаях нужно проанализировать страницы, убедиться, что они существуют, а не удалены (и просто ответ сервера некорректен).
Подробнее о мягкой 404 можно прочитать в нашем блоге.
Подробнее о страницах низкого качества написано в этой статье «Страницы низкого качества или как понять, что твой сайт “не очень”»
Адаптивный дизайн сайта
Доля мобильного трафика постоянно растёт, поэтому важно проверить адаптивность сайта под мобильные устройства.
Для проверки можно использовать:
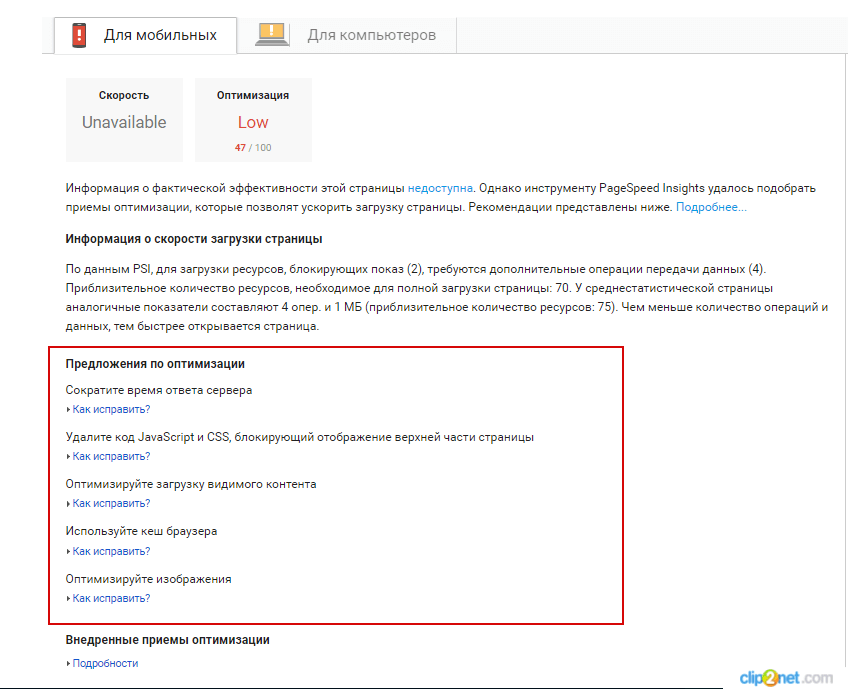
— PageSpeed Insights
Инструмент позволяет проверить скорость загрузки страниц и даёт рекомендации, как эту скорость повысить.
Рисунок 13

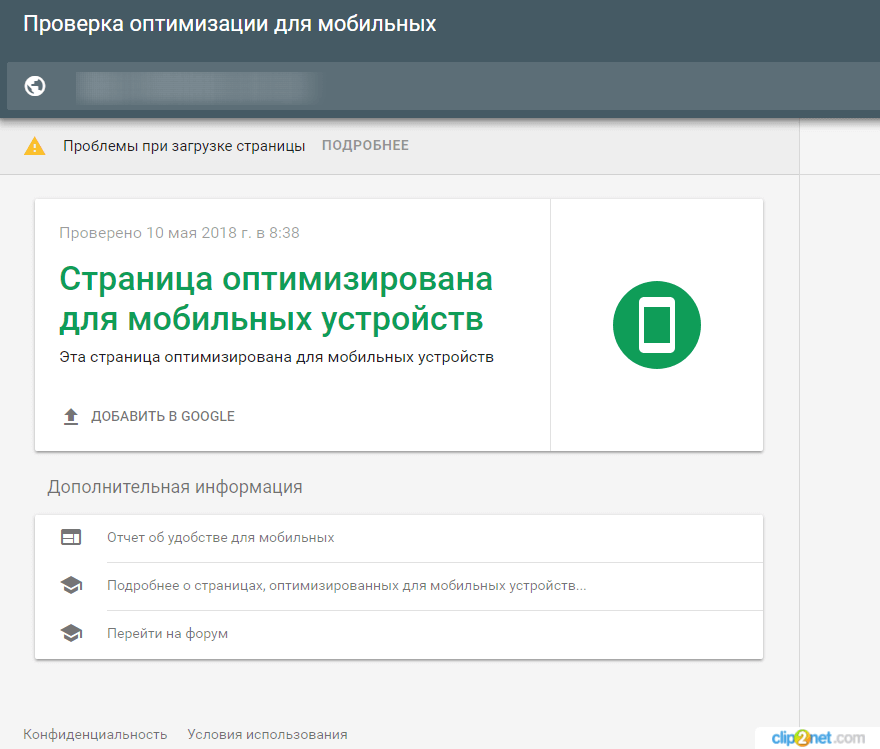
— Mobile-Friendly Test от Google.
Инструмент позволяет проанализировать, как выглядит сайт на смартфоне, скорость загрузки и отображения информации.
Рисунок 14

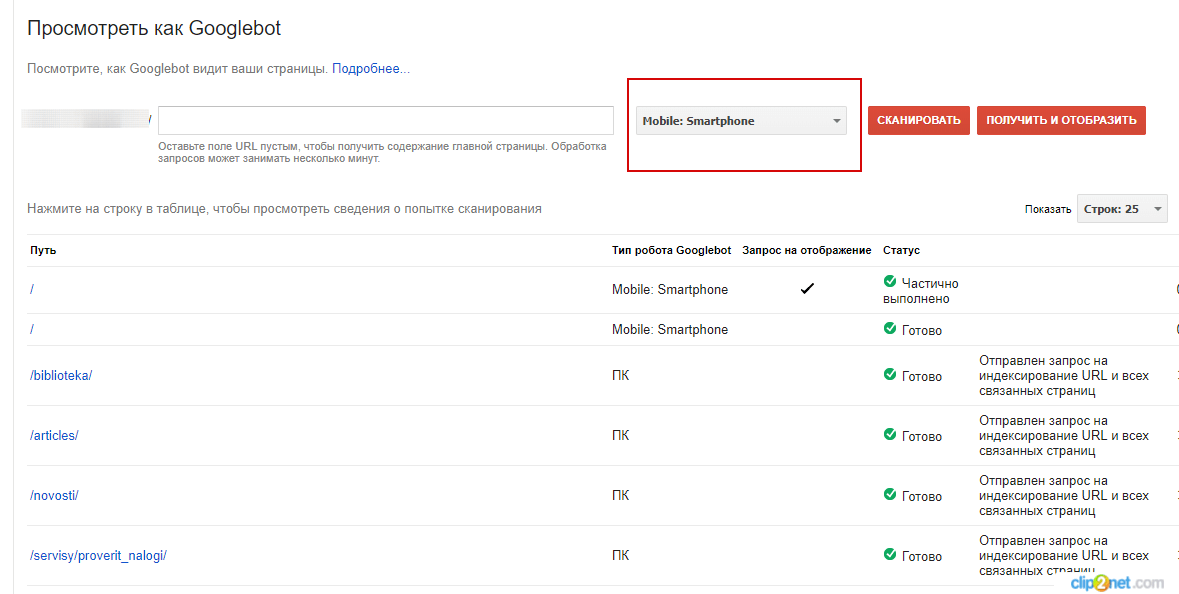
— Посмотреть как Googlebot (в панели Google Search Console).
Инструмент позволяет проанализировать отображение сайта на разных устройствах.
Рисунок 15

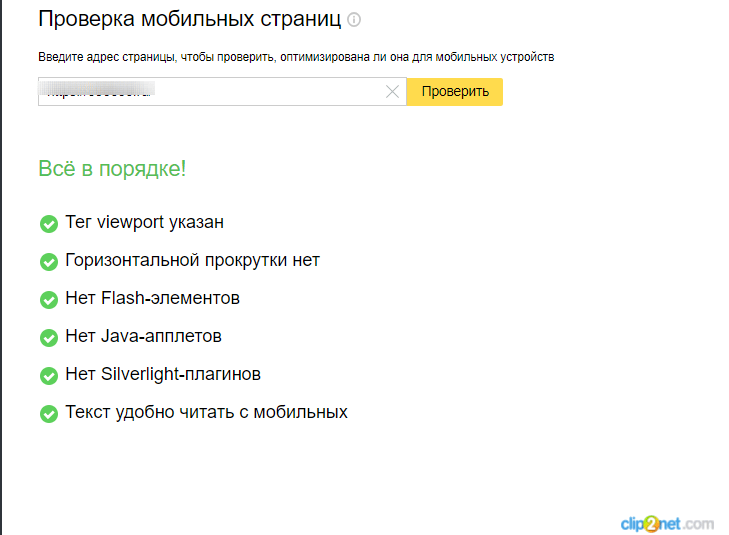
— Яндекс.Вебмастер → «Инструменты» → «Проверка мобильных страниц».
Инструмент позволяет проверить сайт на мобилопригодность.
Рисунок 16

О том, как влияет адаптивность сайта на ранжирование в ПС, как проверить и оптимизировать сайт под мобильные устройства, подробно описано в статье «Мобильная адаптация сайта – ответы на вопросы».
Заключение
В этой статье перечислены основные инструменты, которые понадобятся для проведения технического аудит сайта, и основные базовые параметры, которые нужно анализировать. Если вы не уверены в своих силах и знаниях, мы можем провести технический аудит вашего сайта и написать инструкции по решению проблемы.
Заказать технический аудит
Подписаться на рассылку
Еще по теме:

Наталия Б.
SEO-аналитик
Оптимизирую сайты с 2009 года. Люблю сложные кейсы, которые оказались не по зубам специалистам с других компаний. Делаю очень подробные аудиты.
Пишу статьи-инструкции на блог SiteClinic по SEO-инструментам и аналитике.
Любимая цитата: Чтобы добиться успеха, надо искренне любить то, чем вы занимаетесь.
Оцените мою статью:
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

чек-лист и поэтапный план аудита — SEO на vc.ru
Полагаю, что нет такого сеошника, который бы хоть раз в жизни не делал аудит сайта. Однако, аудит аудиту – рознь, так как у каждого SEO-специалиста / рекламного агентства существуют свои правила составления аудита, поэтому в этой статье я хочу рассмотреть классический аудит сайта, который делают SEO-компании, при этом он не будет содержать 100500 страниц «воды», разделов «Наши награды / Клиенты / Словарь терминов» и прочей ненужной информации.
Сегодня мы по шагам проведем аудит сайта, который будет содержать порядка 15 страниц и в результате которого вы сможете проводить технические аудиты самостоятельно, используя шаблон, приложенный к данной статье.
Скачать шаблон аудита в формате Microsoft Word можно по ссылке, размещенной в конце данного материала.
Мясо, дайте мне мясо!
Зачастую аудиты составляют по неким шаблонам, скачанным из интернета, либо разработанным в рекламных агентствах, в которых непосредственно работает SEO-оптимизатор. В своей практике работы сеошником я встречал аудиты, проведенные как на 3-х страницах, так и содержащие более 30 страниц, при этом довольно часто пользы от них было примерно одинаково. В результате, такие аудиты уходят «в стол», а работы по оптимизации сайта так и не воплощаются в жизнь.
А все потому, что есть несколько проблем, из-за которых подобные рекомендации так и не внедряют на сайт:
Непродуманная структура.
Безалаберное оформление.
Избыточная информация (по-простому, «вода).
Непродуманная структура
При непродуманной структуре, когда все параметры пишутся по памяти «как придет в голову» аудит сложно воспринимается, поэтому логично разбивать аудит на секции, как то: Технический аудит, Внутренняя оптимизация, Внешняя оптимизация, Юзабилити-аудит и т.п.
Безалаберное оформление
По оформлению аудита клиент судит и о профессионализме самой компании. Если аудит оформлен небрежно (нет единого стиля для заголовков, подзаголовков, списков, отсутствие изображений с примерами и т.д.), то в таком случае резонно, что под сомнение ставится и само качество работы. Как говорится в известной пословице: «Встречают по одёжке, а провожают по уму». То есть, в некоторых случаях, до проводов дело может и не дойти.
Как сделать технический аудит сайта? Комплексный СЕО-анализ веб-сайта
Поделитесь статьей, пожалуйста:
В прошлых статьях мы уже рассмотрели, что такое SEO оптимизация, как добавить новый сайт в индекс поисковиков, в инструменты Google Search Console и Яндекс Вебмастер, как подключить Гугл аналитику и Яндекс Метрику. Проделав все это, можно приступать к проведению технического аудита сайта.
Каждый раз, когда запускается новый веб-ресурс, или когда сеошник принимает для продвижения чужой сайт, обязательно проводится комплексный технический аудит. Он должен показать, в каком состоянии находится веб-ресурс на данный момент. И если в процессе будут выявлены моменты, не соответствующие требованиям поисковых систем к работе сайтов, то станет понятно, что нужно исправить или доработать.
Вообще, в процессе СЕО-анализа кроется множество нюансов, которые нужно знать. В идеале перед тем, как заниматься этим, стоит пройти хорошие курсы подготовки СЕО-специалистов. Если пока такой возможности нет, то давайте вместе попробуем разобраться, с чем же предстоит иметь дело. Поскольку в рамках одной статьи осветить все аспекты проблематично, то попробуем хотя бы упомянуть обо всех важных деталях и дать им краткое описание. Ну а более подробный обзор некоторых тонкостей сделаем в отдельных материалах.
Правильно ли установлено зеркало
После создания и запуска сайта он может быть доступен целиком или частично по схожим, но разным адресам. Например, домен звучит как mysite.ru, а копии доступны по адресам:
- http://www.mysite.ru;
- http://mysite.ru;
- https://mysite.ru;
- https://www.mysite.ru.

В приведенном примере у сайта будет четыре зеркала, то есть копии, открывающейся по другому адресу. Поисковые алгоритмы не всегда верно выберут основное зеркало, которое будет использоваться для продвижения. Поэтому нужно подсказать им правильный вариант. Читайте здесь больше о том, что такое зеркало сайта, и как выбрать нужное.
Дубликаты страниц
Так же как есть копии (зеркала) всего сайта, встречаются и копии отдельных веб-страниц на одном зеркале. Эти копии, которые СЕО специалисты называют просто «дубли», мешают поисковым роботам, а потому их нужно особым образом оформить при помощи тегов или закрыть от индексации. Читайте здесь больше о том, что такое дубли страниц, как их найти и как от них избавиться.
Карта сайта
Карта сайта бывает двух видов – html и xml. Первую создают для удобства посетителей, а вторую для поисковых алгоритмов, указывая им на нужные страницы. К той и к другой версии есть свои требования, о которых мы расскажем в отдельной статье. Читайте здесь о том, как правильно создать карту сайта.
Файл robots.txt
Файл с названием robots.txt – это, как уже многие догадались по расширению в имени, текстовый файлик, созданный в обычном виндоусовском редакторе «Блокнот». Содержащаяся в нем информация показывает поисковым роботам, какие страницы нужно индексировать, а какие нет. Читайте здесь больше про то, как составить robots.txt.
Битые ссылки
Битыми называют ссылки на страницы, картинки или файлы, которых уже нет на сайте. Если перейти по ним, то пользователи попадают на специальную веб-страницу с 404-й ошибкой. Если таких битых ссылок много, то это плохо влияет на продвижение. Поэтому нужно ознакомиться детальнее с тем, как искать битые ссылки и устранять их.
Ошибка 404
Для страниц, которые не могут быть найдены на сайте, выделен специальный код обозначения ошибки в виде трехзначного числа 404. При проведении SEO-аудита сайта важно убедиться, что нет ошибок, связанных с отображением страницы 404.
Зачастую с отображением страницы 404 связано два типа ошибок:
- вместо 404-й открывается служебная страница сервера;
- ненайденные страницы возвращают вместо кода 404 (отсутствует), 200 (успешно).
Поясним на примерах. На следующем скриншоте видно, что вместо 404-й в браузере открывается служебная страница сервера:

Она не предлагает посетителю никаких вариантов, кроме как закрыть ее. То есть пользователь, который что-то хотел увидеть на сайте, просто уйдет, а это нехорошо.
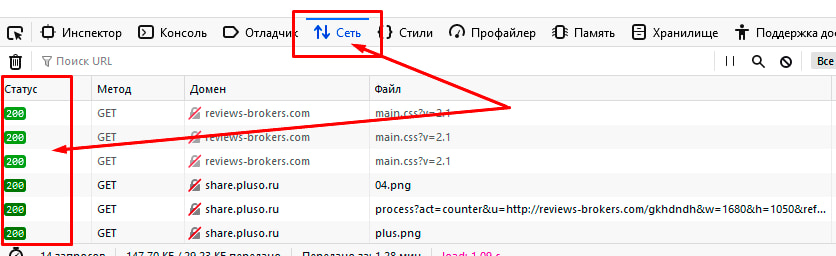
На следующем скрине можно видеть второй тип ошибок, связанных со страницей 404:

Если посмотреть, какой код возвращает эта страница, то это будет код 200 (успешно), а должен быть 400. Страница с кодом 200 может попасть в индекс, а допускать такого СЕО-оптимизатору не следует.
Как посмотреть код ответа страниц?
На примере мы увидели, какой код вернула страница, и выявили ошибку. Но как посмотреть этот код? Существует несколько вариантов. Если используется браузер Mozilla или Chrome, то жмем F12 во время отображения страницы 404 и смотрим, что написано в колонке Status (Статус) на вкладке Network (Сеть).

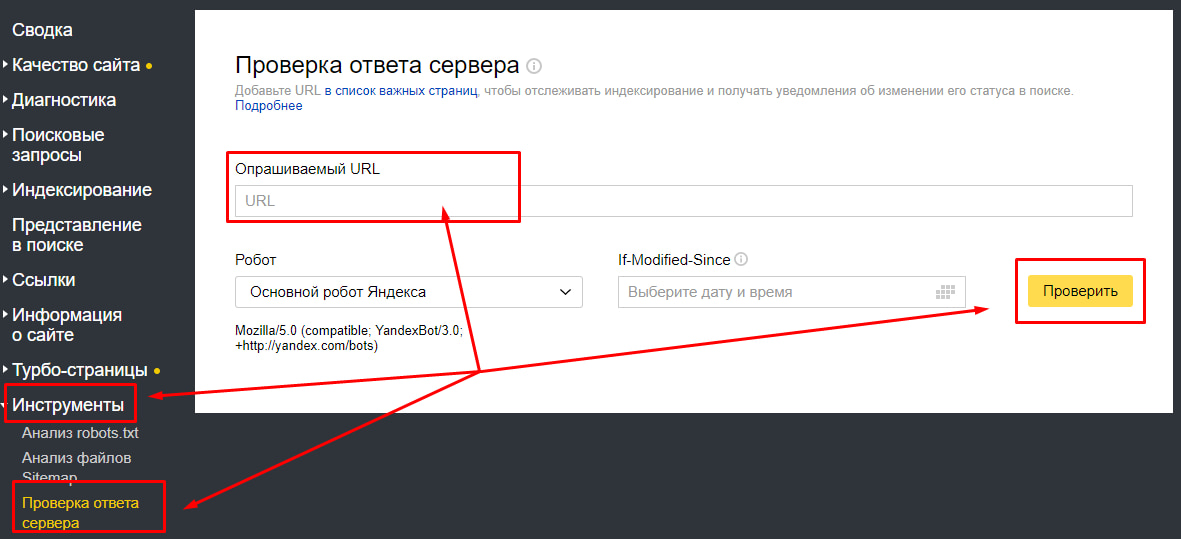
Второй вариант – открыть Yandex Webmaster, выбрать «Инструменты» – «Проверка ответа сервера»:

Третий вариант состоит в использовании сторонних программ Screaming Frog, Xenu или Netpeak Spider. На следующем скрине видно, как в Screaming Frog поле Status Code отображает код ответа сервера для отдельных страниц.
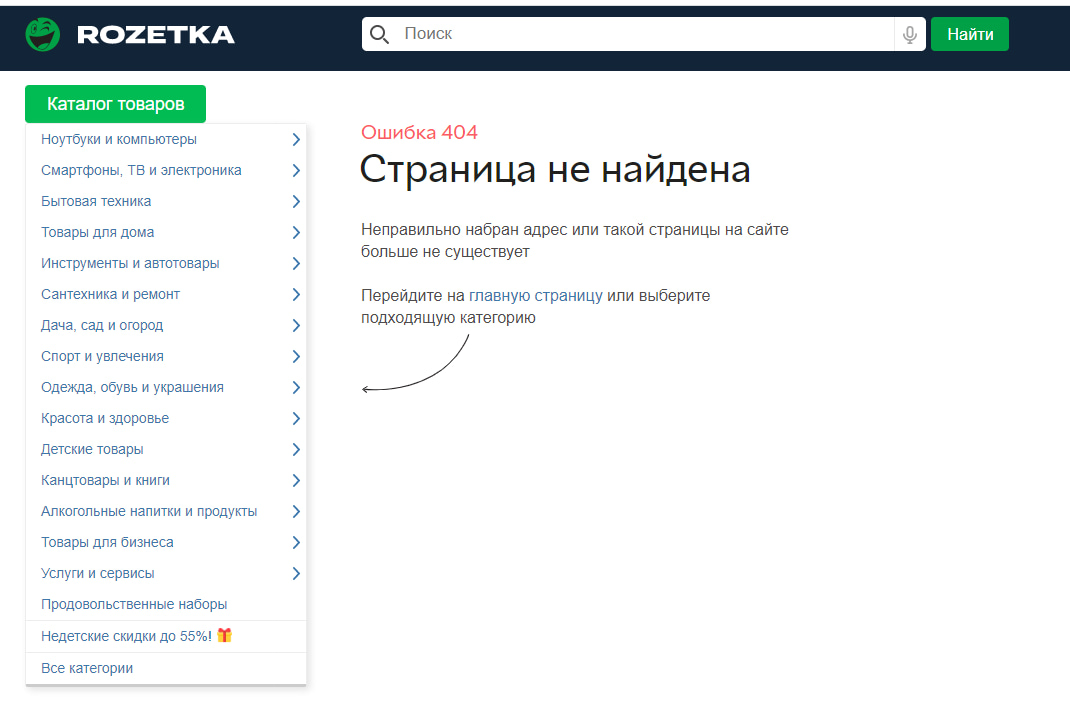
Чтобы не отпускать пользователя, встретившего ошибку 404, но все же зашедшего на сайт, рекомендуется предложить ему строку поиска, меню, возможность перейти на главную страницу. Вот пример оформления 404-й ошибки в интернет-магазине:
Теги и метатеги
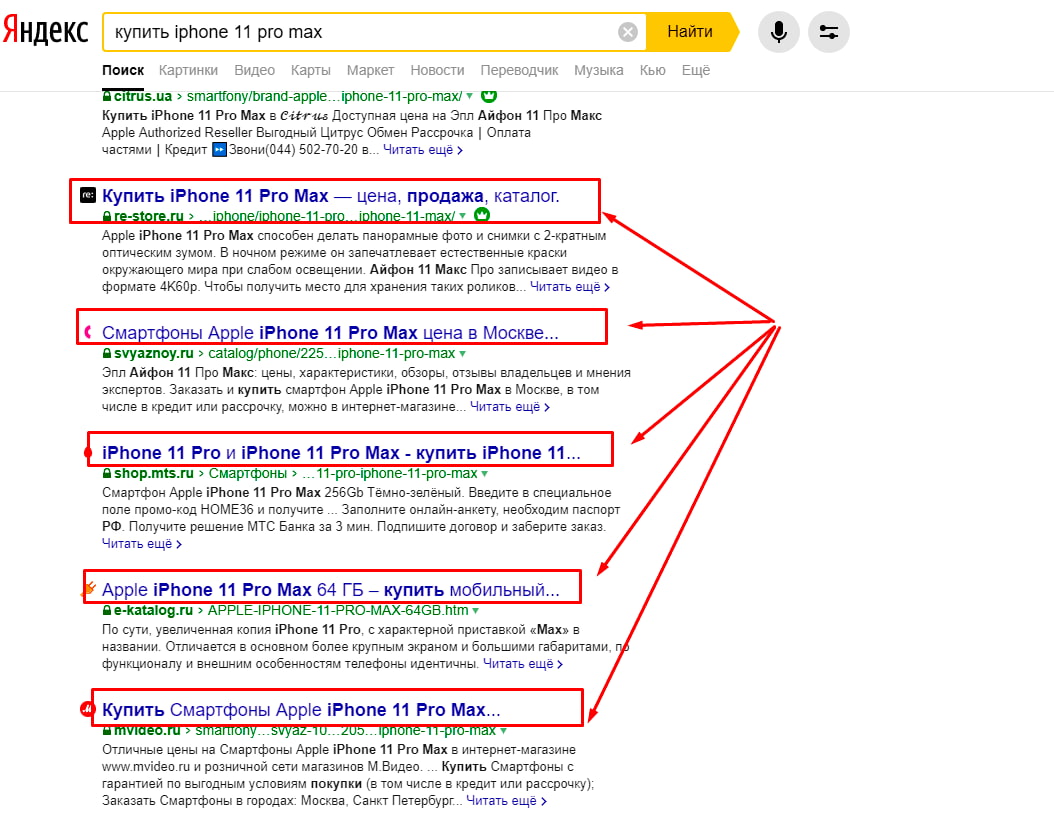
Самым важным тегом выступает Title, а содержащаяся в нем информация выводится в снипете при поиске. Вот как это выглядит:

Информация из тайтла выступает в роли важного фактора при определении релевантности веб-страницы, поэтому SEO-оптимизатору важно работать с этим тегом, оформляя его с учетом следующих рекомендаций:
- текстовое содержимое тега должно находиться в соответствии с информацией на странице;
- ближе к началу тайтла нужно располагать ключевые слова, по которым происходит продвижение;
- оптимальная величина Title составляет от 60 до 70 символов;
- для отдельных веб-страниц нужны уникальные тайтлы.
Для коммерческих веб-ресурсов пример хорошего тайтла выглядит примерно так:
<title>Купить смартфоны Apple iPhone 11 Pro Max в интернет-магазине по лучшим ценам</ title>
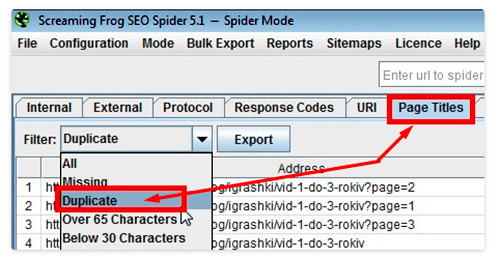
Помимо правильности заполнения тега Title, важно следить, чтобы на сайте не было дублей одного и того же тайтла. Найти такие дубликаты можно через Google Search Console, но это не очень удобно, а лучше воспользоваться специальным софтом: Xenu, Screaming Frog, Netpeak Spider.

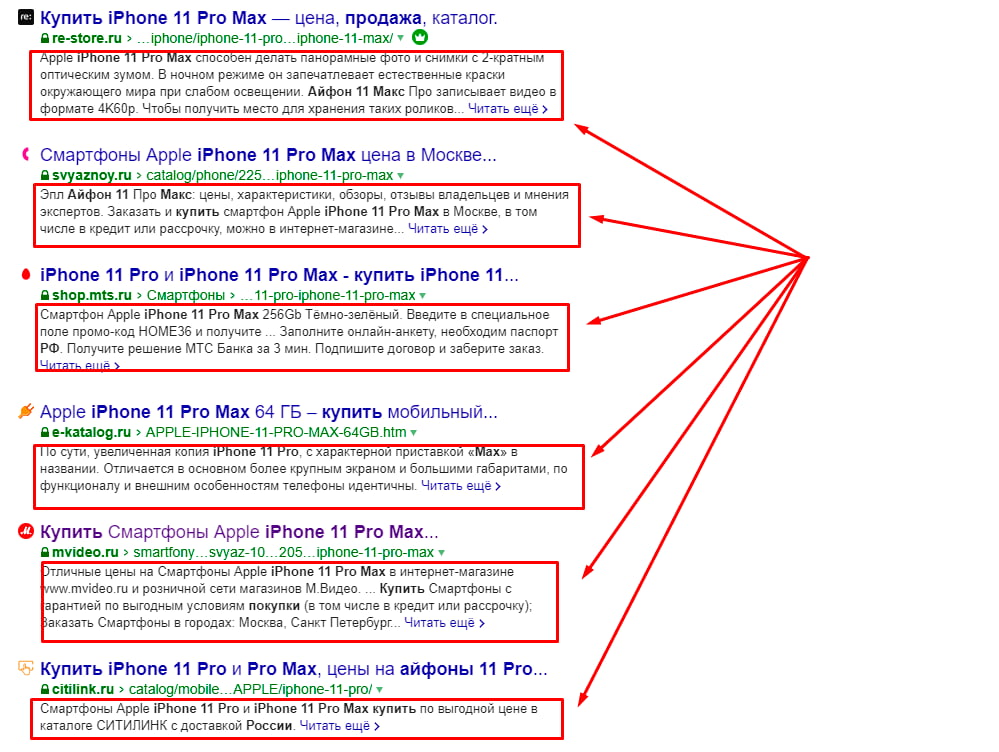
Помимо тега Title, очень важен метатег Description, представляющий собой краткое описание веб-страницы.

Текстовое содержание Description также отображается в поисковой выдаче сразу под Title, и при составлении дескрипшенов рекомендуется придерживаться следующих рекомендаций:
- оптимальный размер составляет примерно 140 символов;
- в Description по возможности нужно вставить побольше ключевых слов, по которым осуществляют продвижение;
- содержание нужно делать интересным и красиво его оформлять, чтобы пользователь захотел зайти на сайт;
- дескрипшены для отдельных страниц должны быть уникальными.
Пример хорошего Description:
<meta name=“description” content=“Интернет-магазин бытовой техники MyTechnics ☎ +38 (495) 555-55-55 ✔ Доступные цены ✔ Широкий ассортимент. Быстрая доставка по Москве.”>
Для продвижения очень плохо, если на сайте встречаются дубли. Поэтому на стадии технического аудита веб-сайта необходимо убедиться в отсутствии дубликатов. Делают это так же, как и в случае с тайтлами. Кстати, чтобы делать красивые дескрипшены, как в рассмотренном выше примере, используйте генератор сниппетов Google.
Применение hreflang для разных языковых вариантов сайта
При помощи составляющей hreflang поисковых роботов информируют о том, что контент доступен также и на других языках. Это помогает поисковикам предлагать посетителям корректную версию сайта. Применение hreflang оправдано в следующих случаях:
- есть несколько версий на разных языках;
- сайт на одном языке, например, на английском, но сделали несколько версий с учетом особенностей этого языка для американцев, англичан, австралийцев.
Использование hreflang выглядит следующим образом. Допустим, есть версия сайта http://mysite.com/ru/ на русском и http://mysite.com/en/ на английском.
В таком случае прописывают:
https://mysite.com/en/
<link rel=“alternate” hreflang=“en” href=“https://mysite.com/en/ ”/>
<link rel=“alternate” hreflang=“ru” href=“https://mysite.com/ru/”/>
https://mysite.com/ru/”
<link rel=“alternate” hreflang=“en” href=“ https://mysite.com/en/”/>
<link rel=“alternate” hreflang=“ru” href=“ https://mysite.com/ru/”/>
Чтобы проверить, корректно ли используют hreflang, заходят в Google Search Console, раздел «Таргетинг по странам и языкам».
Динамические адреса
Динамическими называют адреса тех веб-страниц, которые содержат дополнительные спецсимволы: «=», «?», «&». Чтобы увидеть такие адреса, достаточно воспользоваться поиском по сайту или фильтром товаров в интернет-магазине. Проделав эту операцию, URL останется почти тем же, но в нем появятся указанные специальные символы.
За счет усложнения «урлов» затрудняется работа поисковых алгоритмов. Чтобы устранить проблему, динамические адреса преобразовывают в статистические. Для перехода на такой статистический адрес применяют постраничный редирект 301.
Человеко-понятные урлы
На английском языке человеко-понятные урлы (сокр. ЧПУ) называются Friendly URL. Довольно часто движки сайтов по умолчанию генерируют для новых страниц неинформативные адреса с кучей «крокозябров» в них. Поисковые системы это не приветствуют, поэтому необходимо вручную или при помощи плагинов создавать ЧПУ.

При составлении ЧПУ руководствуются двумя принципами:
- желательно, чтобы они были не очень длинными;
- урлы должны отображать главную тему страницы.
Например, страница посвящена продаже Apple iPhone 11 Max Pro с объемом память 256 Gb, значит, ЧПУ может примерно выглядеть так: https:mysite.ru/apple-iphone11-max-pro-256gb. Подобный адрес будет весьма информативным, что приветствуется Яндексом и Гуглом.
При написании урлов стоит использовать маленькие буквы латинского алфавита, разделяя слова дефисом. Другие знаки препинания и специальные символы использовать не рекомендуется.
Применение тегов для разметки текстов
Применение тегов от <h2> до <H6> позволяет сделать разметку важного для поисковых систем текста. Распространенной ошибкой новых сайтов выступает применение таких тегов для оформления ссылок или меню.
Особенности использования <h2>:
- в этот тег на главной странице помещают название сайта;
- для подразделов и разделов в него вставляют их названия;
- для статей в <h2> берут название статьи;
- на страницах с описанием товара в <h2> вставляют его название;
- на одной странице не должно встречаться более одного тега <h2>.
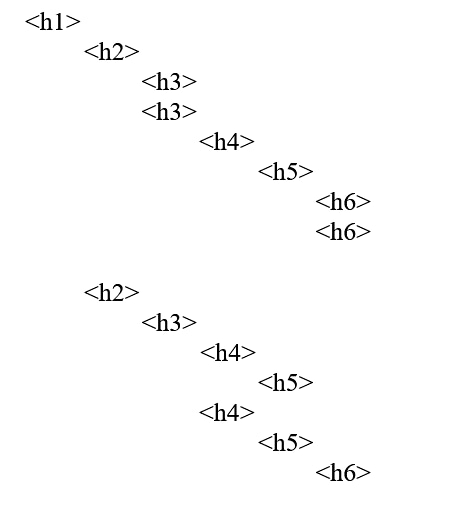
Теги <h3>, <h4>, <h5>, <H5> и <H6> используются для обозначения подразделов. Поисковые роботы анализируют и то, что написано в таких подзаголовках, и саму их иерархию. Поэтому нельзя ее нарушать. Вот схематический пример правильной иерархии:

То есть не может после h3 идти, к примеру, сразу h5. Всегда должна соблюдаться правильная последовательность.
Как проверять заголовки
Если установить плагин RDS-bar, доступный для Mozilla и Chrome, а потом нажать сочетание кнопок «Ctrl-Shift-F», то этот инструмент покажет теги, метатеги и все заголовки <h>:

Воспользовавшись программой Screaming Frog, легко находятся все h2 и h3, какие только есть на сайте:

Для чего и как оптимизировать картинки
Если уделить внимание оптимизации добавляемых на сайт картинок, то это поднимет релевантность продвигаемых страниц и позволит дополнительно привлекать трафик с поиска по изображениям:
- Название картинки должно быть коротким, написано латиницей и содержать информацию по теме. Для соединения слов вставляют дефисы, пробелы недопустимы. Пример правильного названия: iphone11-pro-256gb.
- Величина файла изображения должна быть по возможности минимальной. Большие картины тормозят загрузку, но здесь нужно искать баланс так, чтобы сжимать картинки, не слишком жертвуя их качеством.
- Добавив на сайт множество изображений, стоит сделать для них отдельный sitemap.xml.
- У каждой картинки есть атрибуты Alt и Title. Ни в коем случае нельзя оставлять их пустыми или писать там бессвязный текст. Лучше сделать описания понятными и содержащими ключевые слова.
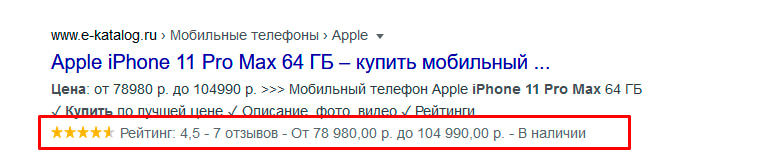
Микроразметка и детальное описание
Когда ссылка на сайт высвечивается в поиске, то помимо Title и Description, там выводится еще один блок полезной информации, который оптимизаторам и владельцам веб-ресурсов стоит использовать в своих интересах. Выглядит это так:

Присутствие таких элементов поднимает сниппету привлекательность и информативность, что способствует росту трафика. Читайте здесь больше о микроразметке для карточек товаров.
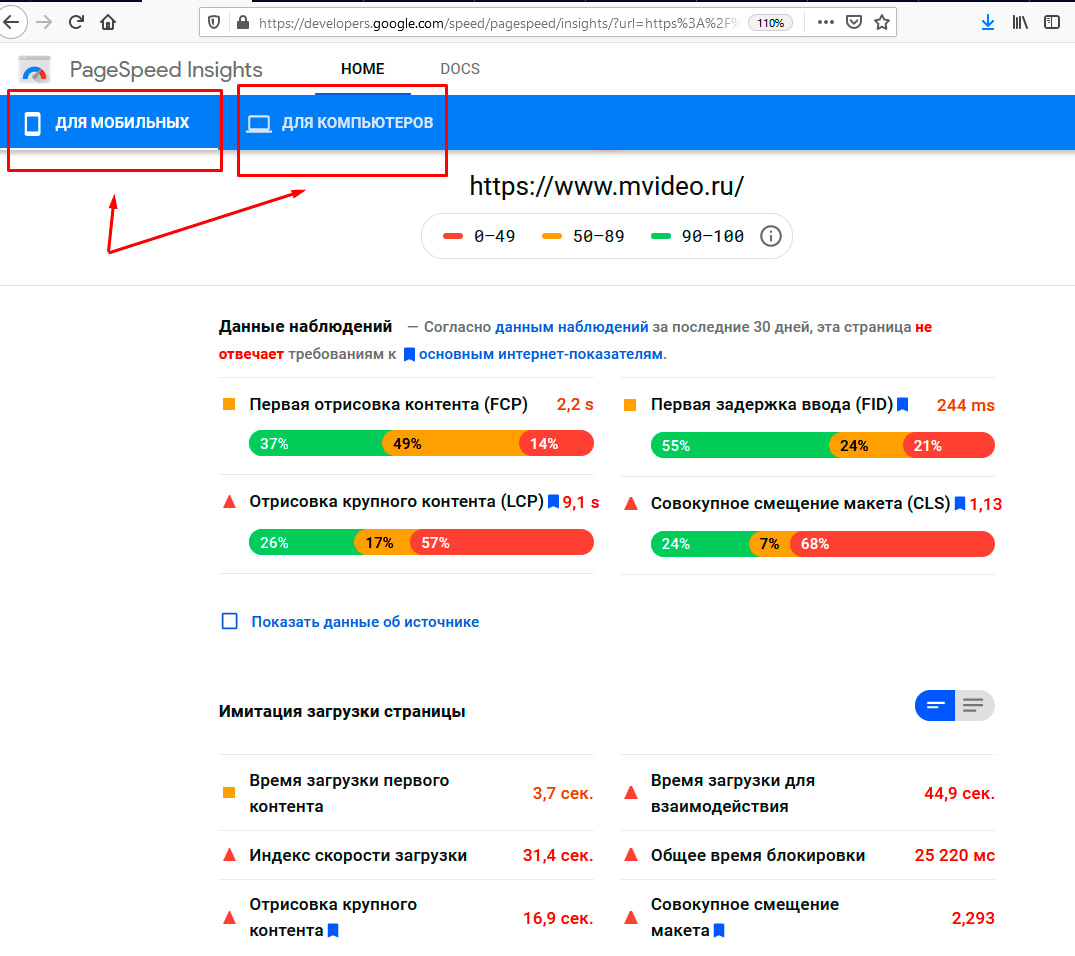
Скорость загрузки веб-страниц
Среди факторов, которые влияют на ранжирование сайта, числится скорость его загрузки. Скорость в свою очередь зависит от разных факторов: работа хостинга, объем текстового и визуального контента, месторасположение интернет-пользователя. Однако при этом скорость загрузки не должна быть выше 2-3 секунд, иначе это плохо скажется на ранжировании.
Чтобы проверить этот важный параметр, проще всего воспользоваться Google PageSpeed Insights. Здесь можно проверить, с какой быстротой загружается сайт на компьютерах или мобильных устройствах.

Замедление загрузки чаще всего происходит из-за следующих ошибок:
- Не используется сжатие с помощью gzip. Проверить, использует ли сайт gzip-сжатие, можно ЗДЕСЬ.
- Изображения не были предварительно сжаты.
- Сайт не использует кеш в браузере.
- Не задействованы CSS-спрайты, позволяющие загружать компоненты дизайна в одном файле.
Значимость мобильной версии
Процент мобильного трафика постоянно растет, и поисковые системы это видят. Поэтому сайты, имеющие мобильную версию, лучше ранжируются, но тут важно убедиться, корректно ли она работает. Для проверки в Google заходим СЮДА, а для Яндекса нужно зайти в Webmaster и выбрать «Инструменты» – «Проверка мобильных страниц».
Для корректной работы мобильных и адаптивных версий рекомендуется:
- выбирать шрифты, которые легко читаются;
- настроить область для просмотра при помощи метатега viewport, который подсказывает браузерам, как изменять величину отдельных элементов интерфейса;
- проверить сайт с помощью Google PageSpeed Insights, что скорость загрузки на мобильных устройствах приемлема;
- отказаться от применения Silverlight, Flash, Applet.
После проведения комплексного технического аудита можно переходить к составлению семантического ядра сайта.
Если после прочтения этого материала какие-то моменты по СЕО-анализу остались вам непонятными, то обязательно задавайте свои вопросы в комментариях, а заодно дополняйте статью своими наблюдениями.
Поделитесь статьей, пожалуйста:
Как сделать технический SEO-аудит сайта: на примере rusbelt.ru
Технический аудит сайта — первая процедура, которую необходимо выполнить перед тем, как взять в работу новый проект. На то есть 3 причины:
- аудит помогает понять, сколько видимых страниц в действительности имеется на сайте;
- анализируя данные технического аудита, вы сможете понять, насколько всё запущено и какой объём работы вам предстоит;
- после аудита можно приблизительно оценить стоимость работ по технической части.
В рамках этой статьи на примере интернет-магазина конвейерных комплектующих мы покажем, из чего складывается технический аудит и на какие аспекты внутренней оптимизации вам следует обращать внимание.
1. Настройка краулера
Весь технический аудит я буду проводить при помощи специализированного десктопного инструмента — краулера Netpeak Spider.
Прежде чем запустить анализ сайта, необходимо выставить все ключевые настройки программы.
В разделе «Настройки», а также на панели «Параметры» следует выставить все настройки по умолчанию. Исключение составляет только «Парсинг» в основных настройках программы. К примеру, я буду использовать парсинг для поиска нескольких важных элементов в коде сайта, а именно:
- кода Google Tag Manager;
- кода Яндекс.Метрика;
- кода микроразметки Schema для товаров.
Для поиска каждого из элементов я создала отдельный поток парсинга, используя режим поиска «Содержит» и область поиска «Весь исходный код».
Алина Глазырина
главный редактор блога Inweb
2. Анализ результатов
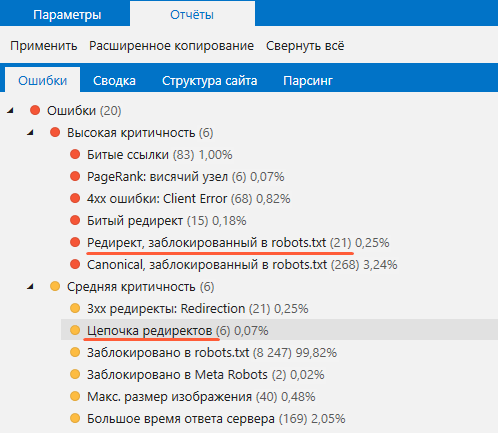
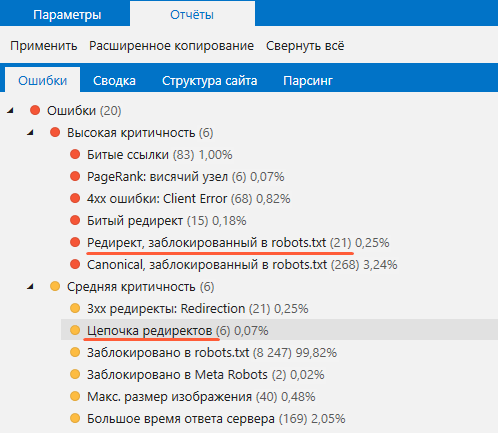
Разбирать проблемы данного сайта я буду в порядке уменьшения критичности. В этом мне поможет соответствующая подсветка ошибок в зависимости от уровня их серьёзности.
2.1. Инструкции по индексации. Индексируемость страниц
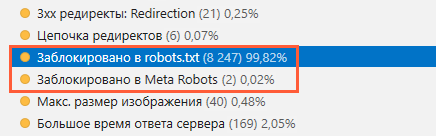
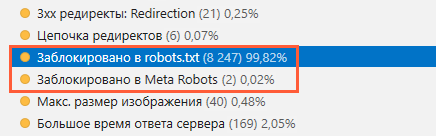
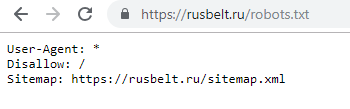
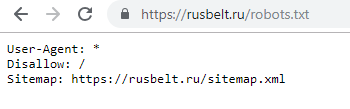
Первая и самая большая проблема, которая бросается в глаза по итогу сканирования, — неиндексируемость абсолютно всех страниц сайта. Судя по показателям на панели с ошибками, а также по данным «Сводки», весь сайт закрыт от индексации в robots.txt.


Как оказалось, это действительно так.


По всей видимости, разработчик или SEO-специалист, который последним проводил какие-то работы внутри сайта, хотел закрыть его от поисковых систем на время технического обслуживания. А потом просто забыл о выставленном им запрете индексации. С тех пор тернистый путь сайта в топ поисковой выдачи наверняка стал ещё сложнее.
Исходя из всего написанного выше, можно сделать вывод о том, что сайт упускает несколько тысяч потенциальных трафикогенерирующих страниц, блокируя их в robots.txt. Проще всего в этом убедиться, повторно просканировав сайт с включенным «Виртуальным robots.txt» и грамотно выставленными директивами.
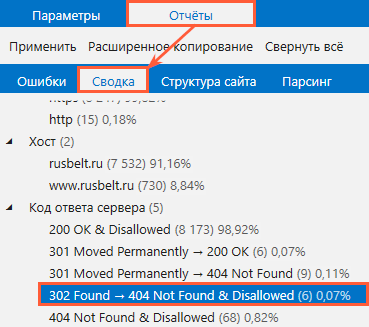
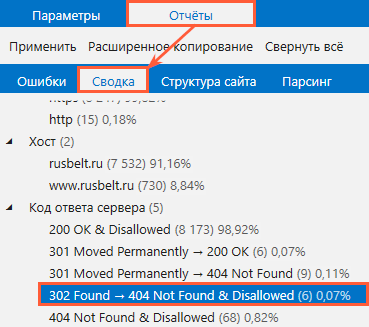
2.2. Коды ответа сервера
В числе найденных критических ошибок оказались также битые ссылки. Их на сайте обнаружилось довольно много, а точнее — 83, включая 15 битых редиректов. Мне не хотелось посвящать целый пункт битым ссылкам, а потому я решила в целом проверить, есть ли на сайте другие страницы, отдающие нежелательный код ответа.


Открыв вкладку «Отчёты» → «Сводка», можно увидеть, что помимо 404 кода сюда затесался ещё и 302, отвечающий за временный редирект. Ведёт этот редирект, опять-таки, на битые ссылки. Грубо говоря, складывается следующая ситуация: на сайте есть несколько страниц, с которых нужно поставить редирект и которые нужно перестать индексировать, склеив с какими-то другими материалами. Но они продолжают индексироваться, так как 302 редирект сообщает поисковым системам, что редирект носит временный характер. И при всём этом редирект ещё и ведёт на несуществующую страницу, путая пользователей и поисковых роботов.
2.3. Дубликаты
Проверка на наличие дублированного контента относится к одной из самых важных в рамках технического аудита. В данном случае краулер не обнаружил ни дублирующихся страниц, ни дублей Meta Title, Meta Description или заголовков h2.
2.4. Редиректы
Проблемы с редиректами не ограничились несколькими переадресациями с 302 кодом ответа и перенаправлением на несуществующие страницы.


Помимо этого, на сайте обнаружилось ещё несколько проблемных моментов:
- Редиректы, заблокированные в robots.txt.
Как оказалось, это те самые битые редиректы, о которых мы уже говорили. Ссылки явно требуют замены на рабочие и актуальные, а инструкции для индексации — пересмотра. - Цепочки редиректов.
Так как на сайте всего 6 цепочек из трёх последовательных редиректов, уменьшить количество звеньев вручную не составит труда. Но, увы, речь снова идёт о злополучных битых редиректах.
К тому же, на сайте явно не хватает корректного серверного редиректа, который бы направлял пользователя на единственное основное зеркало сайта, выбранное в качестве основного. В данный момент сайт одновременно доступен как с префиксом www, так и без него. Это можно проверить опытным путём, либо же обратив внимание на хосты в «Сводке».


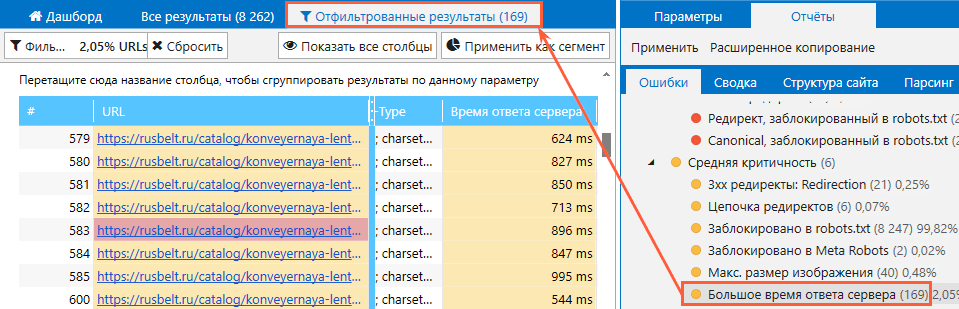
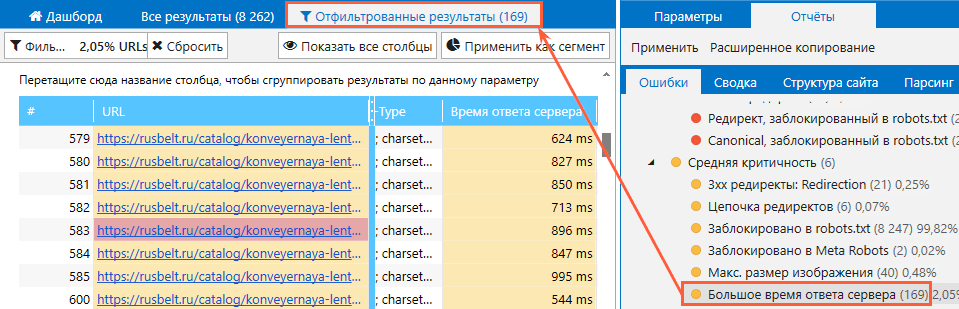
2.5. Время ответа сервера
Несмотря на то, что длительное время ответа сервера относится к числу ошибок среднего уровня критичности, скорость загрузки страниц (получения данных с сервера) имеет огромное значение с точки зрения ранжирования и юзабилити для ваших посетителей.
Время загрузки примерно 2% страниц сайта превышает рекомендуемый максимум в 500 мс. Причины можно будет выявить и устранить уже непосредственно в процессе знакомства с сайтом изнутри.


2.6. Изображения
В идеальном мире размер изображения на сайте не должен превышать 100 килобайт. При таком условии изображения не утяжеляют общий вес страницы, замедляя её загрузку. В действительности ограничение может быть не настолько жёстким, но в любом случае 100 килобайт — идеал, к которому следует стремиться. В ходе анализа выяснилось, что размер 40 изображений на сайте по размеру превышает рекомендуемый, а самая большая из картинок них весит 1,3 мегабайта. Отдельно отмечу, что названия большинства изображений на сайте выглядят как набор из нескольких десятков случайных латинских символов и цифр. Было бы неплохо прописать для них понятные и содержательные названия латиницей.
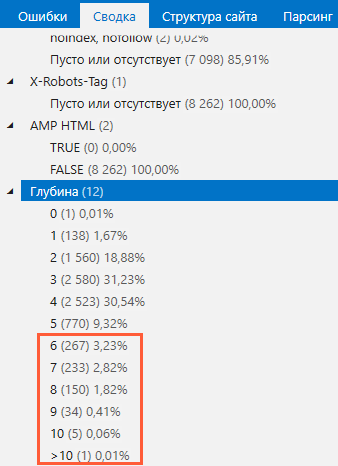
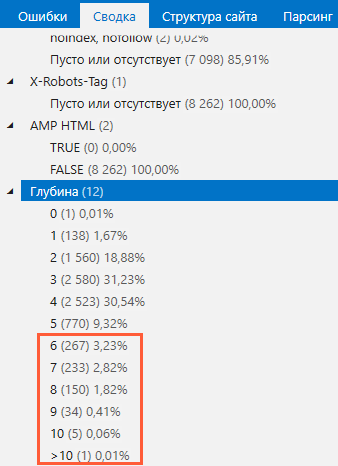
2.7. Глубина страниц
Согласно сводным данным, примерно 8 процентов страниц сайта находятся на 6-11 уровнях вложенности, что затрудняет доступ к ним для как поисковых роботов, так и самим пользователям. К тому же, согласно заявлению Джона Мюллера, чем меньше кликов отделяют страницу от главной, тем выше её оценивает Google для показа в результатах поиска.


2.8. Canonical
Ещё один пункт аудита — страницы, на которых выставлен rel=canonical. В данный момент на сайте канонизированы 268 страниц, и при этом вполне грамотно. На первый взгляд придраться не к чему 🙂
2.9. Микроразметка и коды отслеживания
По итогу парсинга можно сделать следующие выводы:
- Код отслеживания Яндекс.Метрика имеется почти на всех страницах.
- Код отслеживания Google Tag Manager корректно установлен абсолютно на всех страницах сайта.
- Товарная микроразметка присутствует примерно на половине страниц и, судя по всему, не везде она уместна: в списке есть страницы не только товаров, но и категорий. Для составления полной картины необходимых изменений нужен более глубокий и детальный анализ.
Юля Залиховская
специалист по подбору маркетинговых решений
Хотите таких же результатов?
Оставьте заявку и Юлия свяжется с вами!
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Коротко о главном
Перед стартом любых масштабных работ по внутренней оптимизации сайта важно провести его технический аудит. Для его выполнения следует использовать десктопные краулеры (например, Netpeak Spider), которые помогут выявить максимум возможных ошибок. В план аудита в обязательном порядке входит проверка следующих аспектов технической оптимизации:
- дубликаты;
- коды ответа сервера;
- редиректы;
- инструкции по индексации;
- время ответа сервера;
- оптимизация изображений;
- глубина страниц;
- атрибуты rel=canonical.
Все остальные пункты аудита напрямую зависят от специфики и назначения сайта: набор обязательных параметров для проверки блога и интернет-магазина будет существенно отличаться.
Если вы также хотите провести технический SEO-аудит для вашего сайта и устранить ошибки, заполните форму, мы свяжемся с вами.
чек-лист и поэтапный план аудита

Полагаю, что нет такого сеошника, который бы хоть раз в жизни не делал аудит сайта. Однако, аудит аудиту – рознь, так как у каждого SEO-специалиста / рекламного агентства существуют свои правила составления аудита, поэтому в этой статье я хочу рассмотреть классический аудит сайта, который делают SEO-компании, при этом он не будет содержать 100500 страниц «воды», разделов «Наши награды / Клиенты / Словарь терминов» и прочей ненужной информации.
Сегодня мы по шагам проведем аудит сайта, который будет содержать порядка 15 страниц и в результате которого вы сможете проводить технические аудиты самостоятельно используя шаблон, приложенный к данной статье. Скачать шаблон аудита в формате Microsoft Word можно по ссылке, размещенной в конце данного материала.
Мясо, дайте мне мясо!
Зачастую аудиты составляют по неким шаблонам, скачанным из интернета, либо разработанным в рекламных агентствах, в которых непосредственно работает SEO-оптимизатор. В своей практике работы сеошником я встречал аудиты, проведенные как на 3-х страницах, так и содержащие более 30 страниц, при этом довольно часто пользы от них было примерно одинаково. В результате, такие аудиты уходят «в стол», а работы по оптимизации сайта так и не воплощаются в жизнь.
А все потому, что есть несколько проблем, из-за которых подобные рекомендации так и не внедряют на сайт:
- Непродуманная структура.
- Безалаберное оформление.
- Избыточная информация (по-простому, «вода).
Непродуманная структура
При непродуманной структуре, когда все параметры пишутся по памяти «как придет в голову» аудит сложно воспринимается, поэтому логично разбивать аудит на секции, как то: Технический аудит, Внутренняя оптимизация, Внешняя оптимизация, Юзабилити-аудит и т.п.

Безалаберное оформление
По оформлению аудита клиент судит и о профессионализме самой компании. Если аудит оформлен небрежно (нет единого стиля для заголовков, подзаголовков, списков, отсутствие изображений с примерами и т.д.), то в таком случае резонно, что под сомнение ставится и само качество работы. Как говорится в известной пословице: «Встречают по одёжке, а провожают по уму». То есть, в некоторых случаях, до проводов дело может и не дойти.

Избыточная информация
Многие аудиты, особенно от крупных рекламных агентств, делаются автоматически, используя внутренние сервисы с минимальным участием SEO-специалиста. В таком случае их объем может занимать более 30 страниц, при этом действительно важной информации будет всего на 2-3 страницы (в зависимости состояния исследуемого сайта). Поэтому, после анализа заказчиком подобных аудитов, его сотрудникам приходится делать отдельный аудит, содержащий только необходимые доработки по сайту. Согласитесь, двойная работа мало кого может вдохновить, а дело до внедрения рекомендаций может так и не дойти.

Таким образом, мы имеем в сухом остатке заключение, что не все аудиты одинаково полезны, поэтому в данной статье мы постараемся создать действительно полезный аудит без «воды», которым вы сможете пользоваться как шаблоном для проведения собственных исследований.
Формат аудита
Обычно, если клиент еще не подписал договор на продвижение (находится на стадии выбора подрядчика на SEO), делается так называемый «первичный аудит», который показывает клиенту общее положение дел на сайте. А уже после того, как клиент оценил ваши компетенции, осознал необходимость в ваших услугах и пришел к вам на продвижение, SEO-специалистом делается расширенный аудит, по которому пишутся итоговые рекомендации по доработкам на сайте. После написания рекомендации отправляются клиенту на внедрение (технические доработки, SEO, юзабилити и т.д.).

Примечание: Отличие рекомендаций от аудита состоит в том, что рекомендации являются подробным указанием работ по сайту для достижения целевых результатов, а аудит больше предназначен для общего ознакомления с ситуацией по сайту, как для владельца, так и для SEO-специалиста.
Наш аудит будет состоять из двух файлов: расширенный аудит и рекомендации по доработкам на сайте.
- Помимо того, что аудит делается для клиента как способ показать все негативные моменты на сайте, с другой стороны аудит делается сеошником также для себя самого, чтобы в целом понимать в каком состоянии находится исследуемый сайт. В аудите обычно идут подробные описания недоработок сайта для клиента, чтобы он, не будучи сеошником, понимал, за что отвечает каждый пункт аудита.
- Рекомендации пишутся по аудиту и включают в себя не только пункты расширенного аудита, по которым на сайте существуют проблемы, но также рекомендации включают расширенный анализ сайта с дополнительными пунктами анализа, в том числе и юзабилити-аудитом. По сути рекомендации – это версия аудита, в которой прописано только то, что реально нужно делать для исправления ситуации по сайту с указанием дополнительных работ по улучшению юзабилити сайта.
В данном аудите мы проведем анализ основных технических и SEO-параметров. При необходимости вы сможете дополнить их собственным списком.
Объект аудита
Для примера возьмем некий виртуальный сайт, https://site.ru, у которого не то что все плохо, но уж точно, что есть подкрутить и улучшить. При проведении анализа будем считать, что средств на использование платных программ и сервисов у нас нет (мы начинающий сеошник или молодое SEO-агентство), поэтому упор будем делать лишь на общедоступные программы и сервисы.
Важно! Как правильно проводить и пользоваться аудитом
- Использование программ и сервисов для проведения аудита:
- Небольшую часть параметров оптимизатор вполне может проверить вручную (например, наличие и корректность настройки «robots.txt» и «sitemap.xml», наличие «хлебных кошек»).
- Мета-теги, битые ссылки, дубликаты страниц и т.п. технические вещи удобно проверять при помощи специальных программ для технического аудита сайта – я рекомендую использовать наш бесплатный SiteAnalyzer.
- Остальные сервисы, используемые для анализа тех или иных параметров сайта, по возможности указаны персонально для каждого пункта аудита (ссылки на все используемые ресурсы см. в конце статьи).
- Практически у каждого пункта аудита есть список либо абзацы, выделенные звездочками (*). Это так называемые «пункты на выбор» – проходя по каждому разделу аудита, оптимизатор после анализа пункта оставляет наиболее подходящий элемент списка (или абзац со звездочкой), а остальное удаляет. Таким образом, после прохождения всех пунктов остаются только актуальные комментарии для данного аудита (все лишнее просто-напросто удаляем).
- Скриншоты добавляются по необходимости. Для каждого пункта они, скорее всего, не обязательны, но желательно протоколировать особенно показательные ошибки на сайте (чтобы, как минимум, сохранились доказательства имеющихся ошибок).
Шаблон аудита
<НАЧАЛО аудита>
План аудита
- Технический аудит
- Показатели сайта
- Проверка файла robots.txt
- Проверка наличия Sitemap.xml
- Сквозная ссылка на главную страницу в логотипе / шапке сайта
- Проверка скорости загрузки сайта
- Проверка наличия частичных и полных копий сайта (дубликаты)
- Проверка настройки ЧПУ
- Проверка корректности верстки и HTML-кода на наличие ошибок
- Проверка корректности заголовков 1 уровня (<h2>)
- Проверка использования тегов заголовков в элементах дизайна
- Проверка сайта на битые ссылки
- Обработка ошибки 404
- Внешние ссылки
- Оценка наполнения сайта
- Проверка на дублирование заголовков и мета-тегов
- Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
- Навигация «хлебные крошки» (обратный путь по сайту)
- Наличие атрибутов изображений на сайте
- Наличие мобильной версии сайта
- Файл favicon.ico
- Сессии
- Микроразметка
- Относительные ссылки
- Проверка ошибок по Яндекс Метрике и Вебмастеру
- Внешняя оптимизация
- Рекомендуемые работы по сайту
Технический аудит
1. Показатели сайта
ИКС: | 10 | |
Страниц в индексе Яндекса: | 206 | |
Страниц в индексе Google: | 2250 | |
Дата регистрации домена: | 04.06.2009 |
Проверяем по RDSBar - recipdonor.com/bar
Комментарии к разделу (актуальное для данного раздела оставляем, остальное удаляем из аудита):
- Большая разница числа страниц в индексе Яндекса и Google свидетельствует о наличии проблем с индексацией.
- * Молодому сайту (возраст менее полугода) потребуется больше усилий для попадания в ТОП, нежели возрастному сайту, имеющему историю и доверие поисковых систем.
- * Главное меню сайта не должно быть реализовано на javascript, flash и прочих скриптах, чтобы поисковые роботы свободно ходили по сайту и учитывали все нужные страницы сайта.
- * Одностраничный «лэндинг» по конкурентным запросам продвинуть сложнее, чем полноценный сайт.
2. Проверка файла robots.txt
Файл «robots.txt» присутствует, однако настроен некорректно. Рекомендуется закрыть от индексации служебные разделы и разрешить Google и Яндекс индексировать .js и .css файлы, а также прописать ссылку на «sitemap.xml».
Текущее содержимое «robots.txt»:
Вставляем текущее содержимое robots.txt...
3. Проверка наличия Sitemap.xml
В настоящее время файл «sitemap.xml» присутствует – КОРРЕКТНО
* Файл «sitemap.xml» присутствует, однако данные, размещенные в нем, указаны не полностью:
- отсутствует параметр «lastmod»
- отсутствует параметр «priority»
- отсутствует параметр «changefreq»
* Необходимо сформировать новый файл «sitemap.xml» с корректными данными и разместить его в корне сайта.
4. Сквозная ссылка на главную страницу в логотипе или шапке сайта
Присутствует, однако у логотипа в шапке сайта не прописан тег «alt», что противоречит пожеланиям поисковых систем по оформлению сайтов. Необходимо в данном теге прописать название и краткое описание сайта.
5. Проверка скорости загрузки сайта
Скорость загрузки сайта оценена как «средняя». Сейчас она составляет ~4,9 секунд. Более подробная информация по очередности и времени загрузки всех элементов по отдельности на скриншоте ниже:

Скорость проверяем сервисами gtmetrix.com или webpagetest.org
- Рекомендуется задействовать функцию кеширования браузером статичных элементов сайта для ускорения его загрузки.
- Необходимо настроить отдачу 304 заголовков (отдача страницы из кеша), которые бы позволили не загружать повторно уже загруженные элементы сайта, если те не изменялись.
- Рекомендуется минимизировать редиректы, возникающие из-за некорректных внешних ссылок на библиотеки яваскриптов.
- Рекомендуется оптимизировать изображения для сокращения их объема, что приведет к ускорению загрузки сайта и сэкономит трафик пользователей.
- По возможности использовать компрессию GZip для сжатия передаваемых данных и, соответственно, уменьшения скорости их загрузки.
- Для ускорения загрузки контента сайта рекомендуется перенести подключение файлов .js в низ страницы и расположить их под html-кодом основного контента (перед закрывающим тегом </body>).
- Рекомендуется оптимизировать загрузку множества мелких изображений путем размещения их в одном файле и поспрайтовой подгрузки в нужную область при помощи CSS.
- Подробная информация по всем доработкам https://gtmetrix.com/reports/www.facebook.com/udH5pvEZ
6. Проверка наличия частичных и полных копий сайта (дубликаты)
- С версии сайта с WWW выполняется редирект на основной сайт без него «site.ru» – КОРРЕКТНО
- * На данный момент для индексации доступны страницы как с WWW, так и без него – НЕКОРРЕКТНО. Поисковые системы считают такие страницы разными, поэтому необходимо сделать 301 редирект со страниц с WWW на страницы без него, т.к. основное зеркало определено без WWW.
- Сайт доступен только по одному из протоколов: HTTP / HTTPS – КОРРЕКТНО
- * Сайт доступен по обоим протоколам, что создает дубли страниц и тем самым затрудняет продвижение сайта в поисковых системах – НЕКОРРЕКТНО
- * Найдены дубли страниц со слешем «/» и без «/» на конце – НЕКОРРЕКТНО
- * Рекомендуется выполнить настройку 301 редиректа со страниц без слеша «/» на конце, на страницы со слешем
- Для дублей страниц, создаваемых использованием параметров в URL, если таковые имеются, прописан тег rel=»canonical» – КОРРЕКТНО
- Используются атрибуты rel=»next» и rel=»prev» для обозначения страниц пагинации – КОРРЕКТНО
- По контактному телефону или рег. информации (ИНН, ОГРН) находится только один сайт (кроме справочных сайтов) – КОРРЕКТНО
7. Проверка настройки ЧПУ
ЧПУ (человеко-понятные URL) настроены – КОРРЕКТНО
ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования.
8. Проверка корректности верстки и HTML-кода на наличие ошибок
Согласно валидатору W3C (https://validator.w3.org/) в коде найдено 43 ошибки. Из них есть критичные, которые необходимо исправить в первую очередь:
- отсутствие указаний размеров к изображениям
- отсутствие тегов «alt» для изображений
- дублирование атрибута ID, что не корректно
- отсутствие атрибута «type» для скриптов <script src=’/images/template1/js/sky.js’></script>
- необходимо вынести все стили и скрипты из HTML в отдельные файлы, чтобы очистить верстку от лишнего кода (примеры см. ниже):
Вставляем скриншоты с наиболее популярными ошибками
На сайте не должно быть критических ошибок верстки (в идеале – ошибок не должно быть вообще).
9. Проверка корректности заголовков 1 уровня (<h2>)
- В результате аудита были выявлены страницы, не имеющие заголовка h2 (в том числе и главная страница), что некорректно и может отрицательно сказаться на ранжировании сайта.
- * В результате аудита было выявлено несколько страниц, имеющих более одного заголовка h2, что некорректно и может отрицательно сказаться на ранжировании сайта.
Заголовок h2 должен обязательно присутствовать на каждой странице сайта и быть по возможности кратким, отражать суть страницы, содержать самый важный запрос и быть единственным на странице.
Примеры страниц с некорректным h2:
Вставляем скриншоты с некорректным h2
10. Проверка использования тегов заголовков в элементах дизайна
Тег h4 дублируется в верхних блоках с преимуществами компании. Для выделения подобных шаблонных заголовков блоков рекомендуется использовать теги DIV и SPAN, так как теги h2-H6 больше предназначены для использования в текстовом контенте.
Вставляем скриншоты с некорректным h4-H6
Не рекомендуется использовать теги заголовков для названия формы обратной связи или предваряющего сообщения. Иначе структура контента страницы будет нарушена, что является недочетом согласно рекомендациям поисковых систем.
11. Проверка сайта на битые ссылки
На сайте обнаружены «битые» ссылки на странице site.ru/kak-eto-rabotaet (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №1
А также, на странице http://site.ru/pokazaniya/pohudenie (см. скриншот ниже):
Вставляем скриншоты с битыми ссылками №2 и т.п.
12. Обработка ошибки 404
Обработчик страницы 404 (не найдена) присутствует – КОРРЕКТНО
Однако не для всех типов несуществующих страниц настроен обработчик страницы 404 (не найдена).
Примеры URL:
- https://www.site.ru/uslovija-sotrudnich (отдается код 200 вместо 404)
- https://www.site.ru/uslovija-sotrudnichestva/ (отдается код 404, но страница не оформлена в соответствии с дизайном сайта)
- https://www.site.ru/shop/brjuki (отображается, что страница не найдена, но по факту отдается код 200 вместо 404)
* На данный момент при вводе некорректного URL пользователю отображается стандартное сообщение сервера о том, что указанной страницы не существует.
* Необходимо настроить сервер таким образом, чтобы при вводе некорректного URL сайт отдавал пользователю 404 страницу, оформленную в стиле сайта и информирующую его о некорректно набранном URL, а также отображающую возможные пути дальнейшей навигации по сайту (например, ссылка на основные его разделы).
Пример:
К сожалению, запрашиваемой вами страницы не существует, либо она была удалена. Однако, вы можете посетить следующие разделы сайта: • Главная • О компании • Модельный ряд • Услуги • Автосервис • Новости • Контакты
* Сейчас сайт отдает для несуществующих страниц ответ 200 (вместо 404 ошибки). В данном случае поисковый робот, заходя по адресу несуществующей страницы, индексирует ее. Необходимо настроить корректную обработку несуществующих страниц.
13. Внешние ссылки
Ссылки на внешние ресурсы: 33.

Наличие внешних ссылок способствует передаче веса, накопленного сайтом на другие ресурсы, что недопустимо для его корректного продвижения.
Рекомендуется свести это значение к минимуму и по возможности убрать все внешние ссылки на ресурсы схожей тематики (кроме очень качественных и трастовых) либо закрыть их в мета-теги <noindex> и rel=»nofollow», а также добавить атрибут «target=»_blank».
14. Оценка наполнения сайта
На сайте присутствуют страницы без контента. Пример такой страницы: https://site.ru/testirovanie-daignoza (см. скриншот ниже):
Вставляем скриншоты страниц без контента
Подобные «пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче поисковых систем, поэтому необходимо их наполнить контентом, либо скрыть от пользователя до того момента, как страницы будут готовы и наполнены информацией.
* Контент сайта в целом находится на приемлемом уровне.
Более детальный отчет по доработкам контента будет представлен при непосредственной работе по продвижению сайта.
15. Проверка на дублирование заголовков и мета-тегов
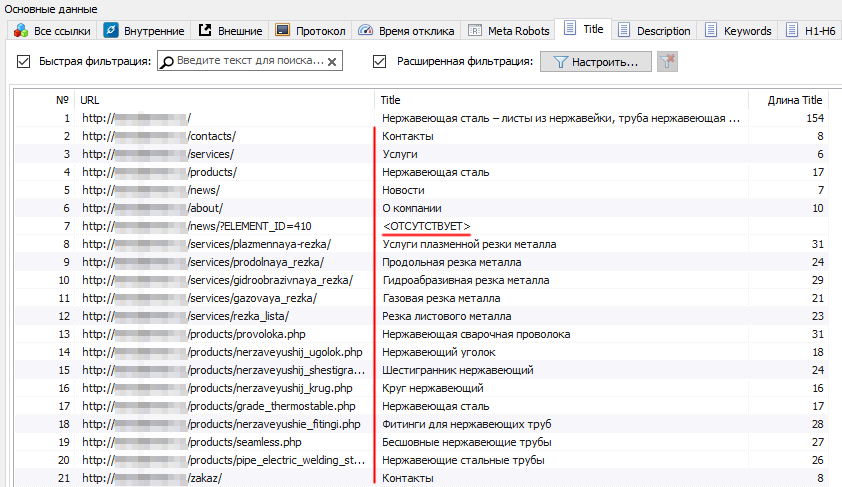
TITLE (заголовок страниц браузера)
Большинство страниц содержат не достаточно информативный мета-тег «title», который мало способствует продвижению как отдельных страниц, так и всего сайта в целом.
* Большинство страниц содержат пустой мета-тег «title».
Необходимо для каждой страницы сайта составить уникальный тайтл длиной 10-15 слов с включением ключевых фраз, наиболее релевантных содержимому данной страницы.
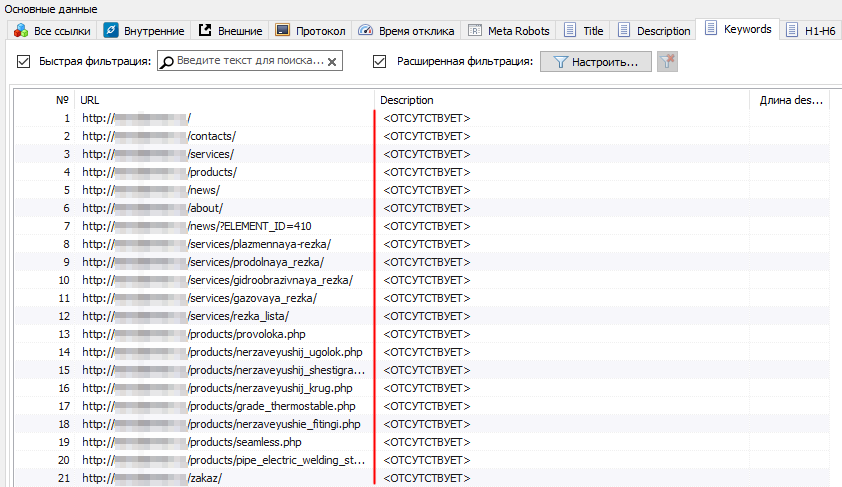
Description (мета-описание страниц)
Заполнение мета-тега «description» на сайте не предусмотрено.
* Большинство страниц сайта содержат пустой мета-тег «description».
* Неправильно составленные мета-теги: содержат мало информации и ключевых слов, либо переспам (отсутствие законченной фразы, перечисление ключевых фраз, короткий текст).
Необходимо добавить в систему управления сайтом возможность заполнения данного мета-тега произвольным текстом.
* Необходимо для каждой страницы прописать свой уникальный мета-тег «description», отражающий содержание страницы и содержащий дополнительную осмысленную полезную/рекламную информацию.
<h3-H6>
На странице http://site.ru/video присутствуют одинаковые заголовки h3, что негативно влияет на ранжирование сайта, т.к. говорит о некачественном контенте (поскольку поисковики не видят, что именно изображено на видео, они решают, что, поскольку фреймы с видео находятся под одинаковыми заголовками, с высокой вероятностью данный контент – просто дублирующийся).
* Тег h3 присутствует в заголовках блоков новостей, вследствие чего дублируется на разных страницах сайта. Это некорректно и должно быть исправлено, подробнее см. п.10.
16. Проверка наличия компании в Яндекс.Справочнике и Google Мой бизнес
Смотрим yandex.ru/sprav/companies + business.google.com/add?service=plus&hl=ru
Компания присутствует в Яндекс.Справочнике – КОРРЕКТНО
Компания присутствует в сервисе Google Мой бизнес – КОРРЕКТНО
* К сожалению, Ваша компания не найдена ни в Яндекс.Справочнике ни в сервисе Google Мой бизнес, что может привести к потере части потенциальных посетителей.
17. Навигация «хлебные крошки» (обратный путь по сайту)
Присутствует – КОРРЕКТНО
* Для более качественной проработки юзабилити, а также для более четкого представления пользователя, где он находится в данный момент на сайте, рекомендуется добавлять навигацию типа «Хлебные крошки». Все элементы «пути» крошек, кроме последнего, являются ссылками, по которым пользователь может переходить на разделы более высокого уровня. «Путь» должен начинаться с главной страницы и заканчиваться указанием текущего раздела.
18. Наличие атрибутов изображений на сайте
Атрибуты «alt» присутствуют – КОРРЕКТНО
* К сожалению, у изображений на сайте нет уникальных атрибутов «alt», что лишает ресурс части потенциальных покупателей из сервисов Яндекс и Google Картинки, а также снижает контентную релевантность сайта.
19. Наличие мобильной версии сайта
Мобильная версия сайта присутствует – КОРРЕКТНО
* К сожалению, сайт не имеет мобильной (адаптивной) версии, что может отрицательно сказаться на его позициях в мобильной выдаче и на его ранжировании в целом.
20. Файл favicon.ico
Иконка сайта отсутствует – НЕКОРРЕКТНО
Наличие иконки сайта дает возможность обратить на себя большее внимание сайту в поисковой выдаче и тем самым привлечь больше посетителей.
Необходимо переписать в корень сайта приложенный файл «favicon.ico» и добавить в секцию HEAD сайта строку:
- <link href=»/favicon.ico» rel=»shortcut icon»>
21. Сессии
Сессии в адресе страниц отсутствуют – КОРРЕКТНО
* Сайт не должен использовать сессии в адресе страниц. Это вызвано тем, что при каждом заходе поискового робота на сайт ему присваивается идентификатор сессии (параметр PHPSESSID в URL страницы) и каждая страница имеет URL, отличный от URL, сформированного при другом значении сессии, что крайне негативно отражается на индексации сайта.
22. Микроразметка
Смотрим webmaster.yandex.ru/tools/microtest/
Микроразметка на сайте присутствует – КОРРЕКТНО
* Необходимо внедрить микроразметку на страницу с контактами / товарами / статьями. Это даст возможность поисковым системам яснее понимать содержание контента страниц, а также поможет выделить сайт в выдаче поисковых систем более привлекательно.
23. Относительные ссылки
Проблем не обнаружено – КОРРЕКТНО
* При использовании внутренних ссылок необходимо, чтобы URL относительных ссылок начинался со слеша, т.е. как пример, вместо <a href=»https://site.ru/company/about/»>, нужно использовать <a href=»/company/about/»>, иначе возможны проблемы с некорректной индексацией сайта.
Проверка ошибок по Яндекс Метрике и Вебмастеру
Проверка динамики показателей счётчика Яндекс.Метрика
- Динамика посещаемости на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
- Динамика конверсии на сайте стандартная для сайтов данной тематики – КОРРЕКТНО
Очевидных проблем не выявлено, однако, хочется заметить, что на сайте всего одна однозначно конверсионная цель: «Заказ товаров», что не позволяет в полной мере оценить конверсионность сайта, т.к. с текущей настройкой целей конверсия сайта составляет ~0,5%.
Для данного типа интернет-магазинов рекомендуется настроить больше путей совершения целевого действия пользователем и контактов с ним.
Проверка ошибок сайта в панели Вебмастер
Безопасность и нарушения
- Писем с нарушениями и угрозами безопасности на сайте не обнаружено – КОРРЕКТНО
Исключенные страницы
- На данный момент, присутствует порядка 20 страниц, отдающих ошибку при переходе на них (ошибка 404, страница не найдена). Отчет об этих страницах можно посмотреть по ссылке: https://webmaster.yandex.ru/site/ваш_хост:80/indexing/indexing/?page=&samplesType=event&filters=%7B%7D (выбрать в колонке «Стало» фильтр «HTTP-код 404»).
- Пример такой страницы: https://site.ru/shop/krossovki/na-lipuchke
Вставляем скриншоты из Яндекс Вебмастера
Подобные ошибки на сайте, отображающие исходный код, дают слишком много информации о структуре сайта и его баз данных, что может быть использовано потенциальными злоумышленниками для причинения вреда ресурсу (взлом, подмена содержимого, кража ресурса, денежных средств, при наличии доступа, и т.п.).
Внешняя оптимизация
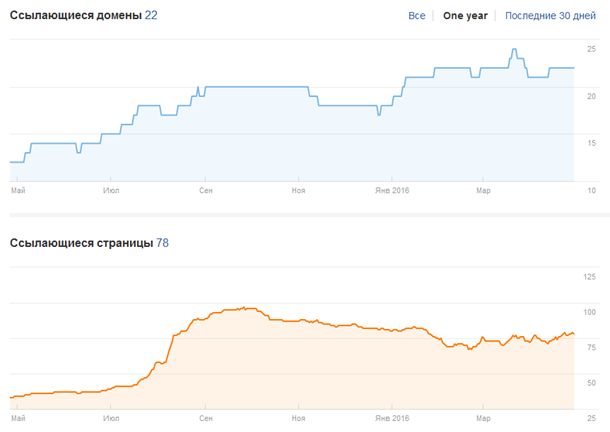
Количество ссылок, ведущих на сайт: 2592 (если есть доступ в Яндекс Вебмастер).
* Количество ссылок, ведущих на сайт: порядка 148 с 26 доменов.
Вставляем скриншот из Яндекс Вебмастера либо, если нет доступа, то например с Ahrefs или Megaindex

Сайты-доноры в большинстве своей массы являются каталогами сайтов и бесплатными досками объявлений, по большей части не пересекающимися с тематикой «ВашаТематика».
Рекомендуется по возможности отказаться от некачественной ссылочной массы и наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Как видно из графиков, сайт практически не имеет внешней ссылочной массы, что, конечно же, не способствует росту доверия к сайту в глазах поисковых систем и, соответственно, не ведет к росту его позиций.
* Анкоры (тексты ссылок) в массе своей содержат URL сайта. Необходимо разбавить анкорную базу вхождениями продвигаемых ключевых фраз.
* Данное количество недостаточно для продвижения в такой конкурентной тематике, как «ВашаТематика». Анкоры (тексты ссылок) в массе своей содержат неразбавленные ключевые слова, что не соответствует современным методам продвижения.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту.
* Рекомендуется наращивать объем ссылочной массы с ресурсов с большим числом посещений и близких по тематике к данному сайту, а также увеличивать число ссылающихся уникальных сайтов для повышения ссылочного охвата.
Рекомендуемые работы по сайту
Данная выжимка по аудиту идет в самом конце и позволяет клиенту оперативно оценить состояние сайта без необходимости подробного изучения всего документа.
На основе проведенного аудита нами рекомендуется провести следующий список работ по сайту:
- Исправление проблем с некорректной настройкой «robots.txt» (разрешить индексацию изображений, закрыть от индексации служебные разделы).
- Исправление неактуального содержимого «sitemap.xml» (корректная настройка «sitemap.xml» позволяет поисковым роботам быстрее индексировать новый контент).
- Ускорение времени загрузки сайта (сейчас оно занимает более 5 секунд), которую нужно оптимизировать желательно до 3-х секунд (низкая скорость загрузки сайта является весомым фактором для поисковых систем и отрицательно влияет на его ранжирование).
- Настройка обработчика для страниц «404 (не найдена)» и возврат кода 404 для несуществующих страниц.
- Настройка главного зеркала и устранение дублей страниц с WWW и без него.
- Настройка ЧПУ для всех страниц сайта (ЧПУ лучше воспринимаются поисковыми роботами, а также поисковые роботы учитывают адрес, как один из факторов улучшения ранжирования).
- Исправление ошибок верстки в HTML-коде страниц (их наличие негативно воспринимаются поисковыми системами).
- Наполнение содержимого тегов «alt» и «title» для изображений (их отсутствие снижает видимость сайта в сервисах Яндекс и Google Картинки, а также понижает его контентную релевантность).
- Добавление в код страниц тега «h2» там, где они отсутствуют (его наличие является важным фактором, а отсутствие влечет понижение в ранжировании).
- Заполнение и уникализация мета-тегов «title», «description» и «h2» для избавления от дублей (все это может затруднить продвижение сайта и негативно сказаться на его позициях).
- * Оптимизация мета-тегов «title», «description» и «h2» для лучшего ранжирования.
- Избавление от «битых» ссылок в навигации сайта (большое число «битых» ссылок отрицательно влияет на пользовательские факторы сайта и на его ранжирование).
- Наполнение информацией страниц с отсутствующим контентом («пустые» страницы повышают процент отказов и ухудшают пользовательские факторы сайта, что влечет за собой ухудшение видимости сайта в выдаче).
- Избавление от избыточных ссылок на внешние ресурсы.
- Наращивание качественной ссылочной массы с внешних ресурсов.
Таким образом, ускорив загрузку сайта и убрав прочие технические недочеты, сайт станет более качественным и готовым к приему клиентов.
<КОНЕЦ аудита>
Заключение
Написание рекомендаций в контексте данной статьи рассматривать мы не будем, так как они не сильно отличаются от аудита + приложены в виде файла к данному материалу.
Скорее всего, в данном аудите опытные специалисты не найдут для себя ничего нового, однако надеюсь, что он поможет начинающим сеошникам, а также оптимизаторам без опыта работы в рекламных агентствах в проведении качественных аудитов для своих клиентов!
* * *
Отдельно хочу заметить, что при проведении аудитов ручной анализ всех исследуемых параметров не целесообразен и должен занимать как можно меньшую его часть – сбор основных параметров и ошибок на сайте оптимальней доверить системам автоматизированного анализа сайта, таким как, например, программа SiteAnalyzer, автором которой я непосредственно являюсь. А уже исходя из результатов автоматизированного аудита будет намного проще составить документ с рекомендациями по найденным ошибкам и недочетам на сайте.
P.S. При заказе аудита на стороне или проведения его собственными силами важно понимать, что сам по себе аудит без внедрения будет совершенно бесполезен – он не продвинет сайт, не увеличит ваш трафик и не принесет лидов. Только максимальное внедрение аудита и следование его рекомендациям сможет помочь достигнуть лучших позиций вашему сайту. Имейте это в виду при планировании бюджетов на продвижение вашего бизнеса.
Прилагаемые файлы:
Используемые программы и сервисы:
Технический SEO-аудит сайта: что это такое
Технический аудит – ряд мероприятий, которые проводятся с целью определения эффективности работы сайта или его отдельных частей с технической точки зрения. В процессе проведения анализа даются советы по исправлению выявленных ошибок.
Аудит сайта можно сравнить с техническим осмотром автомобиля. Даже при должном уходе могут возникнуть неисправности, требующие проверки у специалиста и последующей замены неправильно подобранных или изношенных деталей. Чтобы понять, что представляет собой механизм техаудита, можно рассмотреть пример. Наиболее быстро в топ-10 Google или «Яндекса» попадают технически исправные сайты. И наоборот, если сайт имеет идеальную архитектуру, оптимизированные метатеги, на нем размещен качественный контент, но при этом присутствуют ошибки в коде или множество битых ссылок, можно забыть об успешном ранжировании.

Различия между техническим аудитом и другими его видами
Принято выделять следующие виды работ.
SEO-аудит. Он проводится с целью показать, насколько хорошо видят ресурс поисковые системы, имеются ли в текстах продвигаемые запросы, насколько корректно работают ссылки.
Юзабилити-аудит. Такая проверка показывает привлекательность ресурса для среднестатистического пользователя: удобство навигации по страницам, полезность размещенной информации и пр.
Маркетинговый. Работы проводятся для определения эффективности сайта в контексте рыночного сегмента.
Технический. В отличие от маркетингового, юзабилити-, SEO-аудита сайта технический аудит включает анализ работоспособности ресурса. В процессе исследования проверяются следующие аспекты:
- наличие ошибок в коде;
- правильность архитектуры;
- скорость загрузки страниц;
- корректность ответов сервера;
- отсутствие дублей страниц;
- корректность работы редиректов;
- правильность карты сайта и robots.txt;
- наличие битых ссылок и пр.
Оптимизацию ресурса с медленной загрузкой страниц, большим количеством появляющихся ошибок можно назвать бессмысленной, так как пользователь не будет тратить время на ожидание загрузки интересующей его страницы даже с идеальным заголовком h2.
Почему необходим аудит
Технический аудит необходим, и когда сайт только запускается, и когда уже работает. Рекомендуется проводить этот анализ не меньше 2 раз в год или чаще. Это позволит вовремя обнаружить особенности верстки, новые принципы работы поисковиков, интересы пользователей и т. д. и провести в соответствии с ними оптимизацию ресурса. По ряду причин технический аудит нужно проводить досрочно. К ним можно отнести следующие:
- низкие позиции сайта при вложении в него большого количества сил и средств;
- низкий показатель конверсии при высоком трафике;
- снижение показателей из-за санкций со стороны «Яндекса» или Google.
Цель технического аудита – выявление проблем в функционировании сайта и своевременное принятие мер для их устранения.
Как проводится аудит
Существуют 3 варианта проведения технического аудита.
Вариант 1: выполнение работ самостоятельно
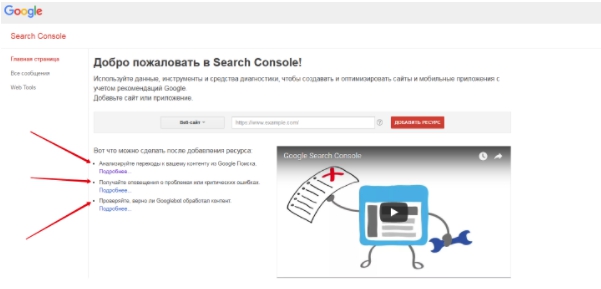
Это способ, требующий минимальных вложений финансовых средств. Он может подойти тем, кто не преследует в продвижении глобальных целей, а также специалистам в данной области. В противном случае существует большой риск потратить время впустую и не достичь желаемых результатов. У наиболее популярных поисковиков есть специальные сервисы: Центр вебмастеров Google и «Яндекс.Вебмастер». Они помогут вам выполнить анализ сайта самостоятельно. Например, с помощью Search Console от Google можно оптимизировать сайты согласно требованиям поисковой системы. Инструмент указывает на имеющиеся критические ошибки и предлагает оптимальные варианты их исправления:
- например, если ресурс оказался в бане или на нем увеличилось количество ошибок, роботы Google проинформируют вас об этом с помощью уведомлений;
- если в метатегах появилась ошибка, например нет title или он составлен неправильно, вам также придет сообщение, где будет прописано, в каком именно месте робот ее нашел и какие действия требуются от вас для устранения;
- без внимания не останутся и «битые» ссылки (ссылки на отсутствующие страницы, ошибка 404): робот предложит заменить их на корректные или удалить и т. д.
Сервис «Яндекс.Вебмастер» работает аналогичным образом.
Вариант 2: использование специальных программ
На сегодняшний день есть множество программ, которые помогают провести анализ технической стороны вашего ресурса. Существуют платные (Screaming Frog, Netpeak Spider и др.) и бесплатные (RDS bar, Xenu и др.) программы, с помощью которых можно выявить и в дальнейшем устранить технические ошибки, мешающие продвижению.
Screaming Frog и Netpeak Spider отличаются понятным интерфейсом и отлично подходят как для рядовых, так и для продвинутых пользователей. Результаты технического аудита, проведенного с помощью этих программ, можно выгрузить как таблицу Excel, что сильно ускорит обработку результатов. Данные программы позволяют узнать, на каких страницах прописаны метатеги description и title, насколько они уникальны в пределах ресурса. С их помощью можно найти дубли страниц, которые будет предложено или удалить, или закрыть с помощью robots.txt от индексации поисковиками.
RDS bar представляет собой плагин для Opera, Firefox и Chrome. Его установка выполняется быстрее, чем инсталляция указанных выше программ. Для анализа страниц плагин предлагает больше 60 параметров. Из них вы можете выбрать интересующие именно вас, а также добавить новые, нажав на кнопку «Я хочу новый параметр!»
Вариант 3: обращение к профессионалам
Этот способ является одним из наиболее оптимальных. Специалист сможет проанализировать сайт, предоставить подробный отчет о найденных ошибках и предложить помощь в их устранении. Профессиональный подход поможет значительно сэкономить время.
Чек-лист для проведения технического аудита
Чек-лист представляет собой список технических параметров, по которым проводится проверка. Чтобы не упустить какой-либо из пунктов и достичь хорошего результата, важно понимать, какие элементы затрагиваются при техническом анализе.

Ниже представлен чек-лист того, что следует проверить при проведении технического аудита.
|
Параметр |
Норма |
|---|---|
|
Скорость загрузки |
Страница грузится не дольше семи секунд. |
|
Размер кода |
Файл, который содержит код страницы, весит не больше 200 Кбайт. |
|
Индексация меню |
На сайте система навигации должна быть открытой для индексирования. |
|
Кодировка |
Все страницы сайта должны иметь одну кодировку. |
|
Расположение тега body и блока контента страницы |
Блок с контентом на странице должен находиться рядом с тегом body. |
|
Оформление картинок |
У изображений, представленных на странице, должен заполняться атрибут alt. |
|
Чистота кода страницы |
Описание стилей CSS должно выноситься из кода страницы. |
|
Функциональность системы управления сайтом |
CMS должна позволять редактировать размещенный контент и добавлять новый, прописывать метатеги, создавать новые целевые страницы. |
|
Комментарии к коду |
Они должны иметь небольшой размер. |
|
Корректность отображения текста |
Чтобы текст отображался на странице, не требуются Flash или JS. |
|
Отсутствие фреймов |
Существуют ситуации, когда наличие фреймов обосновано, но лучше, когда они не используются на сайте. |
|
Корректность использования JS-скриптов |
JS-код должен быть вынесенным из кода страницы, а скрипт – подключаемым в ее конце. |
|
Наличие логотипа |
Сайт должен иметь оптимизированный логотип. |
|
Корректная разметка страницы |
Она должна иметь только один заголовок h2. Для заголовков h3–H6 должна быть соблюдена правильная вложенность и иерархия. |
|
Кроссбраузерность верстки |
В различных браузерах ресурс должен одинаково отображаться: элементы не должны разъезжаться, пропадать или перекрывать друг друга. |
|
Человекопонятные урлы |
Пользователь должен понимать из адреса страницы, что на ней представлено. |
|
Корректность HTML-кода |
Он должен быть проверен валидатором. |
|
Отсутствие дублей |
Сайт не должен иметь технические дубли страниц. У главной страницы они должны отсутствовать полностью. |
|
Наличие зеркал |
Сайт должен иметь одно главное зеркало. |
|
Корректность файла robots.txt |
В файле должны скрываться от индексации технические страницы ресурса, тестовые домены и поддомены. |
|
Наличие «хлебных крошек» |
В них должна отражаться логическая структура сайта. |
|
Ссылочный профиль |
В нем должны отсутствовать битые ссылки. |
|
Наличие страницы 404 |
Она должна иметь ссылку на главную страницу и хотя бы на 1 раздел сайта. |
|
Корректная работа с дублями |
Тег link rel=»canonical»/ может применяться только при работе с дублями. |
|
Правильность работы на мобильных устройствах |
Ресурс должен пройти проверку мобильных страниц в «Яндексе» и Google. |
|
Наличие положительной репутации |
Не допускается торговля ссылками. |
|
Наличие иконки favicon |
Она должна привлекать внимание пользователей. |
|
Корректность карты сайта |
Количество адресов не превышает 50 тысяч единиц, размер – до 10 Мб и пр. |
|
Отсутствие вирусов |
Сайт безопасен для посетителей. |
|
Отсутствие клоакинга |
На сайте нет подмены контента. |
Как применять полученные результаты
Технический анализ ресурса предполагает не только поиск ошибок в технической составляющей, но и предложение вариантов решения найденных проблем. Итогом выполненных работ должен быть подробный отчет, в котором указаны найденные сложности и возможные варианты их решения. Полученные выводы аудита позволят наладить работу сайта так, чтобы при минимальных вложениях он давал максимальные результаты.
Технический аудит ресурса является непрерывным процессом, выявляющим ошибки в работе сайта и заставляющим их исправлять.
что входит, зачем нужен, пример чек-листа комплексного анализа
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Технический аудит сайта — комплекс работ для определения эффективности работы ресурса или его отдельной части с технической точки зрения. В ходе анализа даются советы, как исправить ошибки.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Представьте, что у вас есть новый автомобиль, вы хорошо за ним ухаживаете, тюнингуете. Но скоро понимаете, что с ним что-то не так. Вы, конечно, отправитесь к специалисту, который обследует автомобиль и объяснит, что не так. Окажется, что многие важные детали автомобиля изношены, подобраны неправильно или вообще отсутствуют. Вам предлагают их заменить, подобрав те, которые будут идеально соответствовать друг другу. Можно считать, что ваш автомобиль подвергся “техническому аудиту”.
Аналогично происходит и технический аудит сайта, чтобы лучше понять его механизм, приведем пример: быстрее до ТОП-10 Яндекса или Google “доедут” ресурсы, исправные технически. И наоборот: даже если у вашего сайта идеальная архитектура, безупречный контент и оптимизированные метатеги, но есть ошибка в коде или, например, много “битых” ссылок, об успешном ранжировании можно забыть.
В чем отличие технического от других видов аудита
Существует несколько разновидностей аудита сайта:
- Поисковый (SEO) призван показать, насколько хорошо сайт видят поисковые системы, отвечают ли тексты запросам пользователей и правильно ли работают ссылки.
- Юзабилити-аудит — показывает, насколько привлекателен ресурс для среднестатистического пользователя: насколько удобна навигация по страницам, интересна ли размещенная информация, полезна ли она для пользователей.
- Маркетинговый — показывает эффективность ресурса в контексте рыночного сегмента.
Технический аудит отличается от других видов тем, что включает анализ технической стороны сайта.
Технический анализ сайта предполагает проверку:
- наличия ошибок в коде;
- правильности архитектуры;
- скорости загрузки страниц;
- корректности ответов сервера;
- работы релиректов;
- отсутствия дублей страниц;
- файлов Robots.txt и карты сайта;
- битых ссылок и т.д.
Очевидно, что нет смысла оптимизировать ресурс, страницы которого грузятся медленно, на котором постоянно выскакивают ошибки, а части страниц вообще не существует. Ни один пользователь не согласится кучу времени ждать загрузки страницы, даже с перспективой увидеть на ней идеальный заголовок h2.
Зачем нужно делать технический аудит сайта
Несмотря на то что анализ работы сайта давно вышел за рамки технической составляющей, основная часть ошибок, пагубно влияющих на ранжирование сайта в поисковых системах, имеет технический характер.
Аудит технической части сайта необходим, когда сайт только готовится к запуску и когда уже работает. Специалисты рекомендуют проводить такой анализ не реже двух раз в год или даже чаще, чтобы вовремя обнаруживать новые принципы работы поисковых систем, особенности верстки, интересы пользователей и т.д. и оптимизировать сайт в соответствии с ними. Существует ряд причин, по которым стоит провести тех.аудит ресурса досрочно:
- в него вложено много сил и средств, но сайт находится внизу выдачи;
- у него много посетителей, но нет новых покупателей из интернета;
- на него наложены санкции Яндекса или Google, в связи с чем снизились показатели.
Выявление проблем в работе сайта — вот что является целью технического аудита.
Как проводится технический анализ
Есть три варианта проведения аудита.
Путь 1: сделать это бесплатно самостоятельно
Этот способ требует минимальных финансовых вложений, он подходит тем, кто не преследует глобальных целей в продвижении. Это отличный способ для тех, кто является специалистом в этой области, в противном случае вы просто потратите много времени впустую.
Известные поисковые системы имеют специальные сервисы Яндекс.Вебмастер. и Центр вебмастеров Google, которые помогут вам самостоятельно провести анализ сайта.

Например, Search Console от Google помогает оптимизировать сайты в соответствии с требованиями поисковой системы, указывает на критические ошибки и предлагает варианты их исправления:
- если, например, ресурс попал в бан или на нем возросло количество ошибок, роботы Google сообщат вам об этом в уведомлениях;
- если в метатегах страницы есть ошибка, например, отсутствует TITLE или он неправильно составлен, вы также получите сообщение, в котором будет прописано, где именно робот нашел ошибку и что нужно сделать;
- не останутся без внимания и “битые ссылки” (ссылки на страницы, которые отсутствуют, ошибка 404): вам будет предложено их удалить или заменить на корректные и т.д.

Аналогичным образом работает и сервис Яндекса.
Путь 2: воспользоваться специальными программами
Существует множество программ, с помощью которых можно проанализировать техническую сторону вашего сайта. Есть программы платные (NetPeak Spider, Screamingfrog и др.), есть бесплатные (Xenu, RDS бар и др.), все они помогут выявить и впоследствии устранить технические ошибки, которые мешают продвижению.
NetPeak Spider и Screamingfrog имеют понятный интерфейс и подойдут как для рядового пользователя, так и для продвинутого. Результаты аудита с помощью этих программ можно выгрузить в виде таблицы Excel, это сильно ускоряет обработку результатов. Программы показывают, на всех ли страницах прописаны метатеги title и description, уникальны ли они в пределах ресурса. Также можно выявить дубли страниц, которые вам предложат или удалить, или закрыть от индексации поисковыми системами с помощью robots.txt.
RDS бар — это плагин для Chrome, Firefox и Opera. Его установка занимает меньше времени, чем установка упомянутых выше программ. Плагин предлагает более 60 параметров, по которым может быть проанализирована страница, причем вы можете выбрать именно те параметры, которые интересны вам, а также добавить новые с помощью кнопки “Я хочу новый параметр!”.
На рисунке видно, что “говорит” о домашней странице Google.

Путь 3: обратиться к профессионалам
Самый лучший способ — обратиться к специалисту, который проанализирует сайт, предоставит подробный отчет об ошибках и предложит помощь в их устранении.
Этапы технического аудита сайта — чек-лист
Чек-лист — это список параметров, по которым проводится аудит. Очень важно понимать, какие элементы затрагивает технический анализ, чтобы не упустить ни один из пунктов и получить хороший результат.
Ниже чек-лист того, что необходимо проверить в ходе технического аудита.
- Размер кода.
Файл с кодом страницы должен быть не больше 200 Кбайт. - Скорость загрузки.
Страница загружается не дольше 7 секунд. - Кодировка.
На всех страницах сайта должна быть одна кодировка. - Индексация меню.
Система навигации на сайте должна быть открыта для индексирования. - Чистота кода страницы.
Описание стилей CSS должно быть вынесено из кода страницы. - Близость блока контента страницы и тега <body>.
Блок с контентом страницы должен быть расположен рядом с тегом <body>. - Оформление изображений.
У картинки на странице должен быть заполнен атрибут ALT. - Функциональность CMS.
Система управления сайтом должна позволять прописывать метатеги, редактировать имеющиеся публикации, размещать новые, создавать целевые страницы. - Правильность использование JS-скриптов.
JS-код должен быть вынесен из кода страницы, а скрипт подключаться в конце страницы. - Комментарии к коду.
Комментарии к коду страницы должны быть небольшими. - Отсутствие фреймов.
Есть ситуации, когда без них не обойтись. Но лучше, когда на сайте не используются фреймы. - Правильность отображения текста.
Для отображения текста не должны использоваться Flash или JS. - Правильность разметки страницы.
На ней должен быть заголовок h2. И только один. А для заголовков h3-H6 соблюдается правильная иерархия и вложенность. - Наличие логотипа.
У сайта должен быть оптимизированный логотип. - Кроссбраузерность верстки.
В разных браузерах сайт должен отображаться одинаково — элементы не должны никуда уезжать, перекрывать друг друга или пропадать. - Корректность HTML.
HTML-код страницы должен пройти проверку валидатором. - Понятные URL-адреса.
Адреса страниц должны быть понятны пользователю. - Отсутствие дублей.
У главной страницы не должно быть дублей вообще. Так же не должно быть технических дублей страниц. - Правильность файла robots.txt.
В нем должны быть скрыты от индексации технические страницы сайта, тестовые домены и поддомены. - Наличие зеркал.
У сайта должно быть одно главное зеркало. - Корректность ссылочного профиля.
Не должно быть битых ссылок. - Наличие «хлебных крошек».
Они должны отражать логическую структуру сайта. - Правильная работа с дублями.
Тег <link rel=»canonical»/> должен использоваться только для работы с дублями. - Отсутствие клоакинга.
- Правильность кодов ответа сервера.
- Наличие страницы 404.
На ней должны быть ссылка на главную сайта и минимум на 1 раздел ресурса. - Корректность работы на мобильных устройствах.
Сайт должен проходить проверку мобильных страниц в Google и Яндекс. - Корректность карты сайта.
- Наличие хорошей репутации.
Сайт не должен торговать ссылками. - Наличие иконки favicon.
- Отсутствие вирусов.
Как использовать результаты аудита
Тех.анализ сайта предполагает не только выявление ошибок в технической составляющей ресурса, но и предложение способов решения проблем. Итогом должен стать подробный отчет с указанием проблемы и возможных вариантов ее решения. Учет результатов аудита позволит наладить работу ресурса так, чтобы при меньших вложениях он давал большие результаты.
Аудит сайта — это непрерывный процесс, который выявляет ошибки в работе ресурса и заставляет их исправлять.
Проведите технический SEO-аудит с помощью этих 17 вопросов
Если у вас нет технического образования, проведение технического SEO-аудита вашего сайта может показаться сложной задачей.
В конце концов, «технический» прямо в названии, и это прилагательное, которое многие маркетологи никогда не использовали бы, чтобы описать себя.
Но на самом деле техническая SEO кажется более сложной, чем есть на самом деле. Если вы потратите немного времени на то, чтобы погрузиться в техническое SEO, вы можете обнаружить, что это не так сложно и пугающе, как кажется.
На самом деле, получив небольшое образование по этой теме, вы даже можете погрузиться в технический SEO-аудит своего веб-сайта и провести его.
Возможно, вы не сможете исправить все обнаруженные вами проблемы — для некоторых из них, безусловно, потребуется помощь вашей команды разработчиков, — но проведение аудита, по крайней мере, позволит вам привлечь внимание людей, которые могут исправить эти проблемы, по крайней мере. .
Чтобы выяснить, на что нужно обращать внимание при проведении технического SEO-аудита, мы попросили 54 маркетологов поделиться лучшими техническими приемами SEO, которым они следуют на собственных веб-сайтах и веб-сайтах своих клиентов.
Результат: список из 17 вопросов, которые вы можете задать и ответить с помощью нужных инструментов, чтобы провести технический SEO-аудит вашего сайта своими руками.
Контрольный список для технического SEO-аудита:
- Ошибки сканирования
- Страницы проиндексированы
- Robots.txt
- Канонические теги
- Карта сайта
- Структура сайта
- SSL-сертификат
- Цепочки перенаправления
- 404 Ошибки
- Неработающие изображения
- Альтернативные теги изображения
- Скорость сайта
- Удобство для мобильных устройств
- Структурированные данные
- Теги h2
- Дубликаты метаданных
- Длина URL
Примечание редактора: Хотите простой способ отслеживать технические проблемы SEO наряду с другими ключевыми показателями SEO, такими как трафик и рейтинг? Пользователи SEMrush могут получить бесплатную панель управления ключевыми словами и аудитами SEMrush ниже, чтобы следить за новыми техническими ошибками и предупреждениями, одновременно отслеживая статистику, которую вы регулярно проверяете.
Но сначала, что такое техническое SEO?
SEO — это широкая практика с тремя основными аспектами: SEO на странице, SEO вне страницы и техническое SEO.
- Внутреннее SEO относится к практике оптимизации вашего контента для поиска. Исследование и оптимизация ключевых слов, внутренние ссылки, SEO-копирайтинг и оптимизация избранных фрагментов — все это примеры тактик, которые подпадают под действие внутреннего SEO.
- SEO вне страницы относится к действиям, которые вы делаете за пределами своего веб-сайта, которые улучшают оптимизацию вашего сайта.Создание ссылок, оптимизация вашего списка в Google Мой бизнес и маркетинг в социальных сетях — все это распространенные примеры тактики внестраничного SEO.
- Техническое SEO относится к способности пауков поисковых систем сканировать ваш веб-сайт и индексировать его страницы. Тактика, описанная в следующем разделе, — например, наличие карты сайта, управление переадресацией и оптимизация скорости загрузки страницы — все это примеры технических приемов SEO.
Техническая поисковая оптимизация важна, потому что, если поисковые системы не могут сканировать ваш контент, они не могут проиндексировать ваш контент, поэтому ваш контент не будет отображаться в результатах поиска.Если поисковые системы не могут сканировать и индексировать ваш контент, никакое SEO на странице или вне ее не сдвинет иглу.
Но на самом деле технические проблемы с поисковой оптимизацией редко приводят к полной неспособности поисковых систем сканировать ваш сайт. Скорее, они обычно приводят к менее эффективному сканированию, что может замедлить скорость индексации ваших страниц или привести к индексации только части ваших страниц.
Насколько важна техническая SEO?
Внутренняя, внешняя и техническая SEO работают вместе, чтобы создать комплексную стратегию оптимизации вашего сайта для поиска.Если вы уже не сосредоточились на всех трех аспектах, вы, вероятно, можете сделать больше для улучшения SEO вашего сайта.
Для многих маркетологов техническое SEO — это недостающий элемент в их стратегиях SEO. Фактически, 55,6% наших респондентов заявили, что маркетологи склонны уделять слишком мало внимания техническому SEO:
Задайте эти 17 вопросов для проведения технического аудита SEO
Если техническое SEO — это недостающая часть вашей стратегии SEO, вы можете легко исправить это, задав правильные вопросы о своем сайте и отвечая на эти вопросы с помощью правильных инструментов.
Вот 17 вопросов, которые следует задать при проведении технического аудита SEO для выявления проблем, которые влияют на возможность сканирования и индексирования вашего веб-сайта.
1. Есть ли у вас ошибки сканирования?
«Когда поисковые системы сканируют веб-сайты для обнаружения страниц, они используют сканеров (или ботов)», — говорит Холли Озанн из Venta Marketing. «Даже самые незначительные проблемы с возможностью сканирования могут привести к потере рейтинга вашего сайта».
Из-за этого Борислав Иванов из Best Response Media говорит, что «самая важная техническая проблема, которую необходимо решить, — это ошибки сканирования.”
«Это означает, что роботам поисковых систем разрешается доступ к содержимому вашего веб-сайта, включая такие ресурсы, как JavaScript, CSS и файлы изображений, которые используются на ваших страницах. Это повлияет на то, как поисковые системы видят ваш контент », — говорит Иванов.
Чтобы определить ошибки сканирования, Макколл Робисон из Best Company рекомендует «просмотреть отчет« Покрытие »в Google Search Console».
«В этом отчете показаны проблемы, обнаруженные за последний месяц, которые либо угрожают удалить страницу вашего веб-сайта из индекса, либо веб-страницы, которые вообще не индексируются, что, скорее всего, должно быть.Эти ошибки также имеют приоритет по важности », — говорит Робисон.
2. Сколько страниц вашего сайта проиндексировано?
«Технический аспект SEO, который многие люди упускают из виду, — это обеспечение правильной индексации ваших страниц», — говорит Дэн Кристенсен из Morningdove Marketing.
Квентин Эйсбетт из OnQ Marketing соглашается: «Определите, сколько страниц вашего сайта проиндексировано. Результаты очень быстро покажут, есть ли серьезные технические проблемы, которые необходимо изучить дополнительно.”
«Например, если сайт не индексирует ожидаемое количество URL-адресов, то вы, вероятно, блокируете поисковые роботы. Если URL-адресов больше, чем ожидалось, вероятно, возникнут проблемы с дублированием контента ».
Aisbett говорит, что простой способ определить количество проиндексированных страниц вашего сайта — это ввести «site: yoursite.com» в Google.
Затем сравните это с количеством страниц, которые нужно проиндексировать, и ищите расхождения.
3. Правильно ли настроен ваш файл Robots.txt?
Если у вас меньше проиндексированных страниц, чем вы думаете, должно быть проиндексировано, возможно, у вас проблема с файлом robots.txt.
«Файл robots.txt — это одна из первых вещей, которые Google ищет при сканировании веб-сайта», — говорит Алекс Мембрилло из Cardinal SEO Company. «Это файл, расположенный в корневом каталоге веб-сайта».
Вы можете просмотреть свой файл robots.txt, перейдя по следующему URL-адресу: ваш сайт.ru / robots.txt.
«Robots.txt сообщает поисковым системам и другим сканерам, что они могут сканировать и индексировать», — говорит Дерек Хейлз из Modern Castle. «Риск и проблема файла robots.txt заключается в том, что вы можете случайно деиндексировать большие части вашего сайта».
«Когда я работал в агентстве, клиент из списка Fortune 50 по ошибке деиндексировал весь свой домен из-за неправильного управления файлом robots.txt. Потребовалось несколько дней, чтобы кто-то заметил, но к этому моменту ущерб был нанесен.Это стоило компании потери дохода в миллионы долларов ».
«Самый простой способ решить эту проблему — это активный мониторинг файла robots.txt. Вы можете вручную проверять его ежедневно или еженедельно, или вы можете использовать такую службу, как Merj Robots.txt Checker Tool. Эта служба отслеживает изменения в файле роботов, которые могут повлиять на удобство использования, — говорит Хейлз.
4. Используете ли вы канонические теги?
Другой распространенной причиной несоответствия «количество проиндексированных страниц / количество страниц, которые должны быть проиндексированы» является дублированный контент.Если Google индексирует несколько версий вашего содержания, он может увеличить количество проиндексированных страниц вашего сайта.
Решение этой проблемы: канонические теги.
«Канонический тег используется, чтобы помочь поисковым системам идентифицировать исходную или« основную »версию страницы, — говорит Эндрю Бекс из 301 Digital Media. «Канонические теги особенно полезны в случаях, когда контент перепрофилируется в нескольких местах или распространяется на другие сайты».
Сайты
WordPress могут быть особенно проблематичными, когда дело доходит до дублирования контента, поскольку система часто создает несколько URL-адресов для страницы, когда она назначена нескольким категориям — или в процессе создания архивов контента.
По этой причине Алистер Доддс из Ever Increasing Circles рекомендует добавлять канонический URL-адрес на каждую страницу вашего сайта. «Убедитесь, что он ссылается на себя, если вы не скопировали работу с другой страницы на вашем собственном или другом сайте. Это гарантирует, что Google всегда знает, какие страницы следует проиндексировать ».
Если вы используете WordPress, Доддс рекомендует использовать Yoast SEO. В бесплатной версии плагина вы можете добавлять канонические URL-адреса вручную. В премиум-версии Yoast автоматически добавляет канонические теги на все ваши страницы.
5. Отправили ли вы файл Sitemap в Google Search Console?
Хороший способ убедиться, что все страницы, которые вы хотите проиндексировать, доступны для поисковых роботов, — это создать карту сайта и отправить ее в Google Search Console.
«Создайте карту сайта в формате XML и отправьте ее в Google Search Console, чтобы помочь Google сканировать ваш сайт и легче индексировать ваши страницы», — говорит Мэтт Тадж из WDA Branding Derby. «Если ваш сайт построен на WordPress, существует множество простых плагинов, которые автоматически создадут для вас карту сайта.”
Yoast SEO — тот же плагин, о котором упоминалось выше — это плагин WordPress, который автоматически создает карты сайта.
«В качестве альтернативы вы можете использовать бесплатный генератор карты сайта XML и отправить его на свои веб-хосты для внедрения», — говорит Тадж.
Чтобы узнать, есть ли у вас уже карта сайта или отправить карту сайта в Google, перейдите в раздел «Карты сайта» в консоли поиска Google. Если у вас есть уже отправленный файл Sitemap, вы увидите его на странице.В противном случае вы можете ввести URL своего файла Sitemap, чтобы отправить его.
Так почему карта сайта важна? Эндрю Маклафлин из Colibri Digital Marketing объясняет: «Иногда такие элементы, как сложный HTML5 или JavaScript в ваших меню, могут затруднить поиск различных ссылок и URL-адресов, поэтому всегда полезно дать сканерам прямую ссылку».
6. Есть ли у вас логическая структура, которую можно просканировать?
Другой способ улучшить сканируемость вашего сайта, как рекомендует Дэниел Янг из Loud Digital, — это «анализировать структуру вашего сайта, как роботы поисковых систем.Имеет ли иерархия логический смысл с точки зрения навигации? »
Логическая структура сайта обычно выглядит примерно так:
Большинство сайтов имеют несколько уровней содержания. Домашняя страница находится на первом уровне вверху. Первичные целевые страницы (например, страницы продуктов / цен и целевые страницы блога) относятся ко второму уровню. Подстраницы этих страниц (например, отдельные сообщения в блогах) относятся к третьему уровню.
Количество уровней вашего сайта также определяет, сколько кликов нужно, чтобы перейти на эти страницы.А знание того, сколько кликов нужно, чтобы перейти на страницу, важно для технического SEO, как объясняет Джульетта Толи из Revenue River:
«Google может не учитывать контент, который находится на расстоянии более четырех кликов от главной страницы, поэтому я советую оптимизировать глубину сканирования веб-сайта, чтобы сканеры могли найти все ваши страницы».
Кайл Кашарян из 9Sail говорит, что наличие логической структуры сайта также «упрощает поисковым роботам понимание того, как устроен ваш сайт.”
Конечно, у вас может не быть возможности переделать структуру своего сайта и основную навигацию, но вы все же можете предпринять шаги, чтобы убедиться, что ваш контент доступен для сканирования и не слишком много кликов.
Нейт Мастерсон из Maple Holistics рекомендует «использовать внутренние ссылки, призывы к действию и целевые страницы, чтобы пользователи могли попасть на любую страницу с наименьшим количеством кликов. Это делает ваш контент более доступным для поисковых роботов и улучшает взаимодействие с пользователем.”
Мастерсон также рекомендует «по возможности избегать разбивки на страницы. Если на вашем сайте много контента, то разбиение на страницы может показаться неизбежным злом, но оно может оказать огромное влияние на ваши технические усилия по поисковой оптимизации ».
И Эрик Мелилло из COFORGE рекомендует использовать «модель кластера контента, где вы ссылаетесь на семантически связанные сообщения. Это показывает Google ваши отношения с контентом ».
Примечание редактора: Хотите простой способ узнать, сколько кликов нужно, чтобы перейти на разные страницы вашего сайта? Пользователи SEMrush могут воспользоваться бесплатной панелью SEMrush Site Audit ниже, чтобы точно узнать, сколько страниц вашего сайта имеют глубину в 1, 2, 3 и 4+ кликов.
7. Вы установили сертификат SSL?
«Вы должны внедрить SSL на своем веб-сайте», — говорит Дэнни Пиви из One Week Website. «Это так просто, но это одна из самых недооцененных технических особенностей SEO, с которыми мы сталкивались в нашей отрасли».
Как узнать, есть ли у вашего сайта сертификат SSL? Сайты SSL начинаются с HTTPS, а не с HTTP:
Вы можете получить бесплатный сертификат SSL в такой службе, как Let’s Encrypt. Однако, если вы устанавливаете новый сертификат SSL на сайт, который был проиндексирован без сертификата, важно убедиться, что каждая страница вашего сайта, которая раньше имела URL-адрес HTTP, была 301 перенаправлена на свой HTTPS-аналог.
8. Есть ли на вашем сайте цепочки переадресации?
Одна проблема, которая обычно возникает при переходе с HTTP на HTTPS, — это цепочки перенаправления (хотя и другие обстоятельства могут привести к цепочкам перенаправления).
«Перенаправления HTTP на HTTPS — или перенаправления из WWW в не WWW — часто игнорируются разработчиками и маркетологами», — говорит Дарко Брзица из Walk Jog Run.
Цепочка перенаправления возникает, когда перенаправляемая страница указывает на другую (или более чем одну) перенаправленную страницу.
Например, вы написали новое сообщение вместо старого, поэтому вы перенаправили старое сообщение на новое. Но затем вы установили сертификат SSL на свой сайт, поэтому вы перенаправили новое сообщение на URL-адрес HTTPS. Старый пост теперь перенаправляется на HTTP-версию страницы, которая перенаправляет на HTTPS-версию страницы.
«У меня были случаи, когда я значительно улучшал рейтинг, просто разрешая цепочку переадресации 301», — говорит Брзица. «Таким образом, первое, что вы должны проверить на веб-сайте, — это наличие перенаправления и правильность их выполнения.”
«Чтобы устранить цепочки перенаправления, удалите перенаправленный URL-адрес из ваших внутренних ссылок и сделайте ссылку непосредственно на действующий URL-адрес», — говорит Кайл Фриман из Portent. «Большинство поисковых роботов должны помочь вам определить цепочки переадресации на вашем сайте».
Одним из полезных инструментов для поиска цепочек переадресации (и других технических проблем с поисковой оптимизацией) является функция аудита сайта Ahrefs.
9. Есть ли у вас какие-либо ошибки 404, которые следует перенаправить?
«Ошибка 404 — это распространенный код ответа, который возвращается, когда страница не может быть найдена на сайте», — говорит Бен Джонстон из Sagefrog Marketing Group.«Они не только вредны для поисковых систем, но и мешают работе пользователей и снижают доверие пользователей, пока они просматривают ваш сайт».
Лаура Дункан из Page 1 Solutions соглашается: «Для пользователя нет ничего более неприятного, чем попасть на страницу 404. Страница 404 — это, по сути, тупик на пути пользователя к вашему сайту «.
«Когда на вашем веб-сайте есть ошибка 404, это означает, что у вас есть страницы и / или ссылки на несуществующие страницы, что не способствует лучшему пользовательскому опыту и может негативно повлиять на ваш рейтинг в поиске», — говорит Fisher Unitech. Джеки Тиханьи.
«Чтобы найти ошибку 404 на своем веб-сайте, вы можете использовать различные инструменты аудита веб-сайтов, такие как Alexa, SEMrush и Google Search Console. Эти инструменты будут сканировать весь ваш веб-сайт и извлекать все URL-адреса, которые вызывают ошибку 404 », — говорит Тиханьи.
Джас Джозеф из
SyncShow рекомендует Screaming Frog для поиска ошибок 404, но также говорит, что вы должны проявлять инициативу, избегая их: «Вы можете сделать это, убедившись, что каждый раз, когда страница закрывается или архивируется, URL-адрес перенаправляется.”
Однако Джонас Сиклер из Terakeet предостерегает от перенаправления всего лишь потому, что страница больше не существует: «Перенаправления могут вызвать серьезные проблемы, если вы используете их ненадлежащим образом. Google утверждает, что переадресация должна быть 1: 1, а это означает, что объединяемый контент должен быть очень похожим ».
«Если вы объедините две очень разные страницы, вы рискуете изменить то, как Google воспринимает новую страницу. Чем больше ключевых слов ранжируется на странице, тем большее влияние она может оказать. А когда вы перенаправляете URL-адреса на свою домашнюю страницу, все становится еще хуже.”
«Домашняя страница одного клиента опустилась с №1 на №5 по наиболее важному ключевому слову. После некоторого рытья мы обнаружили, что они перенаправили на свою домашнюю страницу несколько сообщений с высоким трафиком, которые оцениваются по нескольким тысячам ключевых слов ».
«Мы повторно опубликовали контент и удалили 301-е, и в течение одного дня их домашняя страница снова заняла первое место по этому ключевому слову», — говорит Сиклер.
Конечно, иногда страницы просто больше не существует, и нет никакой логической страницы, которой можно было бы ее заменить.И это неплохо. Пока у вас нет внутренних ссылок, указывающих на эту страницу, ошибка 404 — вполне разумный ответ, и в конечном итоге Google удалит эту страницу из своего индекса.
Если вам нужно создать 301 редирект на сайте WordPress, вы можете использовать такой плагин, как Redirection. Однако у ваших разработчиков может уже быть файл перенаправления, и в этом случае вы сможете просто отправить свои запросы перенаправления своей группе разработчиков, чтобы они реализовали их.
10. Есть ли у вас битые изображения?
Неработающие изображения похожи на ошибку 404, возникающую из-за ссылок, указывающих на страницы, которые больше не существуют, но в данном случае это контент, указывающий на изображения, которые больше не существуют.
«Я бы сказал, что один важный технический совет по поисковой оптимизации, который я бы дал, — это периодически исправлять битые изображения», — говорит Крис Хорнак из Blog Hands. «Если Google сканирует страницу с очевидными ошибками взаимодействия с пользователем, такими как битые изображения, это может уменьшить видимость этой страницы по сравнению с страницами, которые работают правильно.”
«Я снова и снова замечал, что контент резко теряет свою позицию в поиске только для того, чтобы обнаруживать, что одна из ссылок или изображений не работает. Это простое решение, которое поможет вам повысить видимость в результатах поиска «.
Screaming Frog — отличный инструмент для поиска битых изображений на вашем сайте.
11. Все ли ваши изображения имеют замещающий текст?
Альтернативный текст изображения — одна из тех областей, в которых внутреннее и техническое SEO пересекаются. Но хотя добавление замещающего текста к изображениям — это то, что нужно делать каждый раз, когда вы добавляете новую страницу / сообщение в блог на свой сайт, это часто упускается из виду.А если это не заметить, вы можете обнаружить эти проблемы во время технического SEO-аудита.
«Альтернативный текст — это функция доступности, которая позволяет программному обеспечению чтения с экрана описывать изображения для пользователей с нарушениями зрения», — говорит Джон Доннаки из ClydeBank Media. «А поисковые системы предпочитают сайты с высокой доступностью».
«Многие веб-мастера думают, что, поскольку посетители их сайтов не видят этот текст, это не имеет значения», — говорит Макс Робинсон из Streaming Movies Right. «Но имейте в виду, что Google тоже читает ваш сайт и проанализирует замещающий текст ваших изображений, чтобы определить, о чем ваши страницы.”
Опять же, Screaming Frog — отличный инструмент для поиска всех изображений на вашем сайте, у которых нет альтернативного текста.
12. Как быстро загружается ваш сайт?
«Скорость веб-сайта — очень важный технический фактор SEO, и недостаточное количество маркетологов или веб-мастеров уделяет ей внимание», — говорит Джонатан Ауфрей из Growth Hackers.
«Скорость загрузки влияет на работу пользователя. Люди не хотят ждать 10 секунд загрузки вашего сайта. Они хотят подождать меньше двух секунд.Таким образом, поисковые системы дают лучший рейтинг быстрым веб-сайтам, чем медленным », — говорит Ауфрай.
«Скорость сайта должна быть одним из первых вопросов, на которые вы должны обратить внимание, пытаясь улучшить свой органический трафик через поисковые системы», — говорит Брайан Паттман из 9Sail. «Если ваш сайт изо всех сил пытается предоставить пользователям тот контент, который они хотят видеть, ваш показатель отказов будет стремительно расти».
Наши респонденты рекомендовали ряд инструментов для измерения скорости загрузки вашего сайта и его страниц.
Джесс Чуа рекомендует «запустить свой сайт через GTmetrix и следовать рекомендациям в вашем отчете».
Джерард Вествуд из e4k Digital Agency рекомендует использовать Google PageSpeed Insights: «Он предоставит предложения по сокращению времени загрузки, но если вы не разработчик, вам может понадобиться помощь».
Если вам действительно нужна помощь в реализации рекомендаций, подумайте о том, что сделал Алекс Касио из Vibrant Media Productions: «Мы наняли компанию, специализирующуюся на ускорении WordPress (например, кеширование браузера, CDN, сжатие и т. Д.).), и он окупился в десять раз! »
И хотя измерение общей скорости загрузки вашего сайта важно, Джон Локк из Lockedown Design & SEO говорит, что также «обязательно учитывайте время до первого байта (TTFB)».
«Хотя большинство специалистов по поисковой оптимизации одержимы получением 100 баллов в PageSpeed Insights, это не всегда означает, что вся страница загружается быстрее, чем у конкурентов».
«Высокий балл в PageSpeed Insights также не всегда коррелирует с более высоким рейтингом.Часто встречаются сайты с посредственными оценками в GTmetrix и PageSpeed Insights, которые ранжируются достаточно хорошо. Что, кажется, имеет значение для конкурентных запросов по ключевым словам, так это более низкий TTFB, чем у ваших конкурентов ».
«Вы можете найти TTFB, открыв Инструменты разработчика в Chrome (щелкните правой кнопкой мыши свою веб-страницу и выберите« Проверить »), перейдя на вкладку« Сеть »и перезагрузив страницу. Нажмите на первый загруженный ресурс — доменное имя — и затем выберите вкладку «Время», чтобы просмотреть статистику TTFB и некоторые другие статистические данные скорости DNS.”
«TTFB обычно намного выше на более дешевом виртуальном хостинге и ниже на управляемом или выделенном хостинге», — говорит Лок.
Наши респонденты также предложили несколько советов, как уменьшить время загрузки ваших страниц:
- «Хороший способ минимизировать время загрузки страницы — ограничить веб-браузеры ваших пользователей отображением только тех визуальных элементов, которые в данный момент находятся в пределах просмотра. Недавно мы сделали ленивую загрузку по умолчанию для всех веб-сайтов на нашей платформе и обнаружили, что это привело к значительному увеличению оценок Lighthouse.»(Итаи Садан, Дуда)
- « Чтобы ускорить работу вашего сайта, убедитесь, что время отклика вашего сервера меньше 200 мс, изображения оптимизированы и вы включили сжатие ». (Эмма Кавалье, RateYourSeats.com)
- «Всегда сжимайте изображения. Если вы не знаете, как сжимать изображения, используйте простые сайты, такие как TinyPNG, чтобы вам в этом помочь ». (Стюарт Уолтерс, Alexander Advertising International)
- «Если не установить этот флажок, ваши большие изображения и расширенные файлы будут накапливать накопившиеся данные, которые могут замедлить загрузку вашего веб-сайта, но сжатие их в таком инструменте, как Optimizilla, может значительно сократить время загрузки веб-сайта. без ущерба для качества ваших изображений и файлов.”(Уильям Джепма, рыночный вице-президент)
13. Оптимизирован ли ваш сайт для мобильных устройств?
«Теперь, когда поисковые запросы с мобильных устройств составляют большинство запросов поисковых систем, производительность веб-сайтов стала высшим приоритетом», — говорит Томми Лэндри из Return On Now. «Из-за этого производительность веб-сайта и его удобство для мобильных устройств взаимосвязаны».
«Если я могу дать только один совет для технического SEO, то он такой: оптимизируйте свою страницу для мобильных устройств», — говорит Саманта Кон из Mobials.«Сайт, оптимизированный для мобильных устройств, не только сделает ваш бренд более привлекательным и доступным для читателей, просматривающих страницы с мобильных устройств, но и Google накажет ваш сайт за то, что он не адаптирован для мобильных устройств».
Есть несколько способов проверить мобильность вашего сайта:
И наши респонденты также дали несколько советов по оптимизации вашего сайта для мобильных устройств:
- «Выбирайте короткое содержание и чистый, простой дизайн. Используйте адаптивный фреймворк и протестируйте его на нескольких устройствах.Убедитесь, что по вашему сайту легко перемещаться, используя только указательный или большой палец ». (Саманта Кон, Mobials)
- «Не перегружайте свой сайт кнопками и интерактивными элементами. Будьте просты. Сведите их к минимуму, чтобы ваш веб-сайт загружался на телефон эффективно и быстро. Это вызовет меньше разочарований и принесет уверенную продажу ». (Лизамари Монако, специалисты по страхованию жизни PinnacleQuote)
Еще один вариант, который помогает повысить удобство использования мобильных устройств и повысить скорость загрузки, — это ускоренные мобильные страницы (AMP).
«AMP — это инициатива с открытым исходным кодом, направленная на улучшение просмотра веб-страниц за счет сокращения времени загрузки страницы», — говорит Венкатеш С. Р. из Dot Com Infoway. «Плагины AMP для сайтов WordPress в последнее время улучшились: они легко добавляются и достаточно хороши для преобразования всего веб-сайта в AMP».
«Начинается индексация с мобильных устройств, и, естественно, последуют поисковые выдачи, ориентированные на мобильные устройства», — говорит Таня Вигмор из CRO: NYX Digital. «Если вы не используете разметку AMP на своем сайте, вы почти наверняка упускаете потенциальный рейтинг и трафик.”
14. Используете ли вы структурированные данные, когда это необходимо?
«Разметка структурированных данных — важнейшая техническая тактика SEO в 2019 году», — говорит Самуэль Шмитт. «Все больше и больше Google добавляет расширенные фрагменты на свои страницы результатов».
Так что же такое Rich Snippets? Вот несколько примеров:
Это расширенный сниппет рецептов (с изображением рядом с метаописанием) с расширенным сниппетом рейтинга (совокупный рейтинг обзоров рецептов).
Это расширенный сниппет событий, в котором под метаописанием перечислены предстоящие события.
Это расширенное описание продукта, в котором цена отображается над метаописанием.
«Говорят, у вас есть только один шанс произвести первое впечатление, а структурированные данные — ключ к достижению этого первого впечатления в обычном поиске», — говорит Мэтт Десилет из Lola.com.
«С точки зрения кодирования, структурированные данные легче создавать», — говорит Люк Вестер из Miva.
Вы можете создавать структурированные данные для своего сайта с помощью помощника по разметке структурированных данных Google.
Но Десилет также рекомендует «убедиться, что ваша реализация не противоречит другим реализациям, которые есть на вашем сайте».
«Используете Диспетчер тегов Google? Настройте теги схемы для работы в GTM. На WordPress или HubSpot? Очистите все свои теги JavaScript и расположите их в нужной области для вашей CMS », — говорит Десилет.
«Использование структурированных данных означает, что ваш обычный результат будет содержать больше визуальных данных и привлечет больше кликов», — говорит Жюльен Раби из Pet Approves.«Просто посмотрите на это изображение:»
«Второй листинг кажется мне более привлекательным со средним количеством звездочек и ценовым индикатором. Таким образом, даже если он занимает второе место, он может получить больше кликов, чем результат номер один », — говорит Рэби.
15. Все ли страницы вашего сайта имеют тег h2?
«Ваш заголовок h2 очень важен, — говорит Селеста Хаффман из Rocket Web. «Многие разработчики иногда забывают добавить тег».
В большинстве случаев ваша CMS создает ваш h2 автоматически.Например, основной заголовок сообщения в блоге в WordPress автоматически кодируется как h2. Но иногда ими пренебрегают на целевых страницах, у которых нет определенного заголовка.
Чтобы проверить, есть ли на вашей странице тег h2, вы можете щелкнуть страницу правой кнопкой мыши, выбрать «Просмотреть исходный код страницы», а затем открыть функцию поиска с помощью Command + F на Mac или Control + F в Windows. Найдите «h2» в строке поиска. Если результат нулевой, значит на вашей странице отсутствует тег h2.
Или, чтобы найти недостающие теги h2 в масштабе, вы можете использовать такой инструмент, как Screaming Frog.
Также важно отметить, что в отличие от других тегов заголовков (h3, h4 и т. Д.) Каждая страница должна иметь только один тег h2.
16. Есть ли у вас повторяющиеся мета-теги?
«Важно убедиться, что на веб-сайте нет повторяющихся мета-тегов, таких как мета-описания или мета-заголовки», — говорит Уильям Тейлор из MintResume. «Если есть много повторяющихся тегов, это может послать поисковым системам сигнал низкого качества».
«Отличным решением для этого является использование программного обеспечения, такого как Screaming Frog, для быстрого сканирования веб-сайта и поиска всех страниц с повторяющимися тегами.Это сэкономило мне и моей команде часы работы по сравнению с ручным сканированием HTML каждой страницы на веб-сайте ».
17. Ваши URL-адреса слишком длинные?
«Длина URL-адреса оказывает неожиданное влияние на поиск», — говорит Кеннет Берк из Text Request. «Я заметил заметное увеличение поискового трафика, когда URL-адреса стали более простыми и более лаконично передают то, о чем должна быть страница».
Чейн Штайнер из
Crediful соглашается: «Если ваши URL-адреса имеют длинные непонятные параметры или идентификаторы, то вы потенциально вредите своему SEO.Мой совет? Измените URL-адреса, чтобы они отражали простое основное ключевое слово, и оставьте все как есть ».
Несколько заключительных советов по улучшению вашего технического SEO
Если вы больше ничего не делаете для технического SEO, вам следует как минимум последовать этому совету Мэдди Осман из Blogsmith: «Интегрируйте бесплатные сервисы Google — Google Analytics и Google Search Console — со своим сайтом».
«Оба могут предоставить ценную обратную связь по вопросам веб-сайта, как с технической точки зрения, так и с точки зрения реальных пользователей.Google Search Console может буквально сказать вам, есть ли у вас технические проблемы, которые необходимо исправить, например, если у вас есть неработающие ссылки на вашем действующем сайте », — говорит Осман.
Никола Кожулевич из Smartlook говорит: «Не бойтесь вносить технические изменения, но дополняйте их, создавая хорошие резервные копии. Во-первых, настройки HTML или .htaccess могут показаться сложными и устрашающе трудными. Но на самом деле это не так ».
«Я бы посоветовал делать резервные копии и переходить к файлам, чтобы настроить их соответствующим образом», — говорит Кожулевич.«Повторение этих процессов в течение нескольких итераций — и с постоянно возрастающей сложностью — в конечном итоге творит чудеса для SEO вашего сайта».
.
Веб-аудит, приносящий результаты!
Раскрытие информации: этот пост может содержать партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы нажимаете ссылку и покупаете продукт или услугу. Вы можете узнать больше о нашей партнерской политике здесь.
Ищете исчерпывающий обзор аудитора веб-сайта? Что ж, ты только что нашел! Посмотрите видео — прочтите подробности и узнайте, почему нам нравится этот инструмент и мы его настоятельно рекомендуем!
Цена

Доступны бесплатная версия и доступные профессиональные пакеты.
Простота использования

Существует кривая обучения, но как только вы ее освоите, программа станет интуитивно понятной.
Полезность

При правильном и постоянном использовании можно добиться значительного повышения ранга!
Существует множество инструментов для аудита веб-сайтов, и мы используем и другие — но это единственный инструмент, который мы будем запускать для каждого аудита веб-сайта, который мы проводим для клиента, он просто хорош.Website Auditor является частью пакета инструментов SEO PowerSuite и предоставляет вам полный технический обзор и обзор контента, чтобы вы могли увидеть, где вы упускаете возможности для повышения своего рейтинга.
Этот пост представляет собой полный обзор / руководство для новичков, которое поможет вам лучше понять, что такое Website Auditor и какую пользу он принесет вам в долгосрочной перспективе.
Этот инструмент предназначен для ВСЕХ — не только для SEO или веб-агентств.
У всех нас неработающие ссылки. (да, даже нас)
У всех нас есть слишком большие изображения.(да, даже нас)
У всех нас есть страницы, которые плохо оптимизированы. (да, даже нас)
У всех нас есть страницы, которые загружаются слишком медленно, и у меня есть проблемы со сканированием. (да, даже нас)
Убедитесь, что ваш веб-сайт технически исправен — это шаг 1 к обеспечению высокого рейтинга в поисковых системах, и этот инструмент поможет вам достичь этого!
Мы рекомендуем проводить аудит веб-сайта каждый месяц, чтобы быть в курсе любых проблем, которые могут подкрасться к вам.
Что такое аудитор веб-сайтов
Website Auditor — это программа для аудита , которая расскажет вам, как поисковые системы видят ваш сайт.Он будет сканировать файлы на вашем веб-сайте, чтобы найти проблемы, которые могут мешать вам добиться желаемого успеха в поисковых системах.
Вот лишь некоторые из множества проблем, которые он может найти:
- Неработающие ссылки (внутренние и внешние)
- Слишком большие страницы
- Ошибки проверки W3C
- Страницы с тонким содержимым
- Проблемы иерархии
- Дублирующиеся теги заголовков или метаописания
Наша история с аудитором веб-сайтов
Мы используем всю программу SEO PowerSuite уже много лет — я думаю, около 5 или 6.Мы видели, как они растут и улучшаются с годами.
В первые годы это были отношения любви-ненависти, потому что программное обеспечение было громоздким и медленным — я хотел его полюбить, но никогда не падал по уши из-за проблемы с медлительностью.
Но около 2 лет назад — я заметил значительное улучшение скорости и доставки данных, вот и все — теперь это основной инструмент оптимизации SEO в нашем арсенале!
Может ли один инструмент аудита веб-сайтов сделать все?
Ну не совсем!
Хотя нам очень нравится веб-аудитор, и это наша первая остановка, когда нам нужен аудит, на самом деле мы используем несколько инструментов, а также ручную проверку веб-сайта, чтобы провести полный аудит для наших клиентов.
Каждый инструмент, который мы используем, предлагает разные результаты и иногда сканирует вещи немного по-разному и может давать разные результаты, и когда клиенты хотят провести аудит, мы хотим убедиться, что мы даем наилучшие возможные результаты.
Website Auditor — это наш инструмент для ежемесячного анализа веб-сайтов клиентов SEO! Мы запускаем автоматический график отчетов в инструменте, поэтому мы можем заходить раз в месяц, чтобы проверять технический статус и убедиться, что на веб-сайте клиентов не было изменений.
Установка веб-сайта Auditor
Установить Website Auditor так же просто, как загрузить его с веб-сайта SEO PowerSuite и установить программу на свой компьютер.Он доступен как для ПК, так и для MAC — вы можете использовать бесплатную версию, которая просканирует до 500 URL. Если у вас небольшой веб-сайт, то бесплатная версия может быть всем, что вам нужно, если вы хотите один раз проверить свой веб-сайт.
Когда вы загрузите инструмент, вы получите все 4 его части, включая аудитор веб-сайтов, помощник по ссылкам, трекер ранга и SEO Spyglass. В настоящее время вы не можете просто загрузить 1 инструмент — он дает вам все 4. Но, возможно, стоит попробовать их все — каждый инструмент имеет свои преимущества!
После того, как вы установили его на свой рабочий стол, просто щелкните значок Website Auditor, и инструмент откроется.
Теперь, поскольку это обзор, а не практическая статья, мы не будем слишком углубляться в настройки в данный момент, но если вам нужна помощь, на веб-сайте есть отличный раздел с обучающими материалами и даже форум для клиентов.
Проблема с аудитором веб-сайтов
Как и все в жизни, у этого инструмента есть и обратная сторона — это тоже серьезный недостаток.
Он предлагает слишком много вариантов.
Хорошо — значит, это ХОРОШАЯ проблема, но все же проблема для большинства основных пользователей этого инструмента.
После установки вам нужно будет просмотреть имеющиеся у него настройки, чтобы вы могли настроить его на то, что вы хотите. Это ФАНТАСТИЧЕСКАЯ вещь для разработчиков и программистов, но для владельцев бизнеса или некоммерческих организаций это может быть довольно сложно. Мы попытаемся пройти некоторые из них вместе с вами, чтобы вы не тратили время на то, что вам может не понадобиться.
Ниже приведен снимок экрана диалогового окна «Настройки» — для доступа к нему используется ссылка «Настройки» в верхней части страницы.Мы также показываем выпадающий список из этого пункта меню, чтобы вы могли видеть все доступные вам варианты.
Мы собираемся охватить только то, что, по нашему мнению, потребуется большинству клиентов, чтобы получить хорошее общее представление о своем веб-сайте с помощью этого инструмента. Многие параметры настройки немного расширены и могут быть больше, чем вам нужно! Но может быть полезно узнать больше об этом инструменте по мере продвижения вперед — чем больше вы узнаете, тем лучше будет ваш веб-сайт.

Итак, давайте приступим к этому обзору, чтобы вы могли увидеть, насколько Website Auditor является удивительным и доступным вариантом!
Настройки предпочтений аудитора веб-сайта
Как отмечалось выше, настройки могут быть огромными, поэтому мы посмотрим, сможем ли мы упростить их для вас.Мы дадим вам обзор каждой из областей, а также отметим настройки, которые вы ДОЛЖНЫ использовать как начинающий пользователь веб-сайта Auditor.
Настройки проекта
Профиль клиента
Это для агентств, которые будут отправлять отчеты клиентам, поэтому, если вы не агентство, вам не нужно об этом беспокоиться.
Настройки сканера
Этот раздел позволит вам определить, как ваш веб-сайт будет сканироваться — здесь есть много опций, как вы можете видеть по ссылкам вверху, которые помечены как Роботы.txt, фильтрация, параметры скорости URL и дополнительные параметры. Это одна из областей, которая действительно может сбивать с толку — ниже приведены предлагаемые нами настройки для этой области, если вы новичок — и используете WordPress.
- Инструкция Robots.txt
Следуйте инструкциям robots.txt — рекомендуется Googlebot
Сканируйте как специальный пользовательский агент — пока оставьте это не отмеченным
Ограничьте глубину сканирования — мы обычно сначала оставляем этот флажок не установленным сканировать, чтобы мы могли получить полную структуру веб-сайта.Если этот флажок не установлен, сканирование может замедляться, если у вас много уровней контента.
Искать потерянные страницы — мы всегда проверяем это и используем все источники в раскрывающемся списке. Этот инструмент помогает нам видеть страницы, которые проиндексированы в Google, но не связаны ни с одной из страниц нашего веб-сайта. - Фильтрация
Фильтрация позволяет контролировать просматриваемые страницы. Таким образом, вы можете заблокировать сканирование определенных областей веб-сайта или даже таких ресурсов, как файлы Flash или PDF.При первом сканировании мы, как правило, оставляем первые 2 поля не отмеченными, а последний раздел отмечен флажком, чтобы мы могли подробно изучить все файлы на веб-сайте. - Скорость
Это позволит вам контролировать, насколько быстро собираются данные — мы обычно не устанавливаем этот флажок, и все загружается для нас быстро — ваши результаты могут отличаться, и вы можете использовать это, чтобы ограничить количество запросов, отправляемых на увеличить доставку отчетов. - Параметры URL
В большинстве случаев мы рекомендуем оставить это значение. - Дополнительные параметры
Вы можете запретить инструменту сканировать любые поддомены, которые у вас есть, или заставить их сканировать область, защищенную паролем.
Теги
Теги позволяют добавлять записи к определенной теме — как в WordPress.
События
Это отличный способ отслеживать работу, которую вы проделали на своем веб-сайте. Введите дату и внесенные вами изменения, чтобы вы могли сравнить свои изменения с корректировками вашего рейтинга в поисковых системах.
Предпочитаемые поисковые системы
Выберите поисковые системы, из которых вы хотите получать данные — обычно мы используем только Google, но иногда запускаем Bing и Yahoo. Если это местный веб-сайт, например, врач или адвокат, мы также будем использовать опцию Google Maps. Чем больше вы выберете, тем медленнее будут собирать данные, поэтому мы ограничиваем наши возможности.
XML Sitemap
Поскольку вы, вероятно, используете какой-либо плагин для своей карты сайта — вам, вероятно, не нужна эта область, поскольку она генерирует карту сайта для вас.
Robots.txt
Еще один элемент, который вы пока можете пропустить. Если вы владелец веб-сайта, не обладающий техническими знаниями, то вы, вероятно, все равно не возитесь со своим файлом Robots!
Учетная запись Google Analytics
Мы действительно рекомендуем подключить свою учетную запись Google Analytics к веб-сайту Auditor, чтобы вы могли получать более подробную информацию о посещениях и сеансах для ваших страниц и контента прямо в панели управления. Все, что вам нужно сделать, это войти через программное обеспечение в свою учетную запись Google Analytics, и ваши данные будут восстановлены для вас.
Глобальные настройки
Профиль компании
Это информация о вашей компании — ее не нужно заполнять, поскольку она нужна только в том случае, если вы составляете отчеты и хотите, чтобы ваша информация была в ней. Обычно только SEO-агентства используют это, чтобы включать информацию о своих клиентах в отчеты, которые они предоставляют.
SEO PowerSuite Cloud
Если вы будете обновлять подписку на алгоритм, вы сможете хранить свои аудиты в облаке для облегчения доступа.Это не обязательно, так как вы также можете сохранить их на свой жесткий диск. Мы используем его, так как у нас есть несколько проектов одновременно, и он экономит память на нашем диске!
Настройки Dropbox
Вы можете сохранять отчеты в своей учетной записи Dropbox.
Публикация профилей
Возможно, вам это не нужно, в основном это для агентств.
Moz API
Не обязательная функция, но если у вас есть подписка Moz, вы можете получить дополнительные данные из их API.
Ключи API поисковой системы
Вам, вероятно, не стоит беспокоиться об этом, если вы ориентируетесь на Google. Если вы все же решите использовать Bing или Яндекс, вам нужно будет добавить ключи API для извлечения данных.
Настройки безопасности поиска
Этот раздел предназначен для того, чтобы помочь вам выполнить несколько поисков без блокировки поисковых систем. Что он делает, так это то, что инструмент изо всех сил пытается имитировать «человеческий» поиск, который позволяет извлекать данные.
Следует установить флажок на странице настроек безопасности поиска по умолчанию, чтобы аудитор веб-сайта мог делать то, что ему нужно.
Настройки эмуляции человека — мы рекомендуем установить флажок «Посетить главную страницу поисковой системы» и установить флажок «Включить задержку эмуляции человека» со значениями от 7 до 15 секунд. (Возможно, вам придется отрегулировать это в зависимости от ваших собственных результатов — но это хорошо для нас). Все остальное можно не проверять.
Пользовательские агенты
, ротация прокси и настройки CAPTCHA — это расширенные функции, которые нам обычно не нужны и которые мы не используем.Но если у вас возникли проблемы со сбором данных, эти варианты могут вам помочь.
Настройки прокси
Большинству это не понадобится — он просто позволяет вам подключаться к Интернету через прокси-сервер вместо стандартного подключения к Интернету.
Планирование
Это функция, которую мы используем для планирования отчетности. Мы устанавливаем еженедельный аудит для каждого клиента, чтобы он мог работать ночью, пока мы спим, а утром все готово для проверки.
Стоп-слова
Здесь уже содержатся самые стандартные стоп-слова на английском языке — больше ничего здесь делать не нужно.
Шаблоны экспорта
На самом деле мы не используем это, но это инструмент, который позволяет вам экспортировать контент из инструмента в различные форматы, такие как SQL, HTML или CSV.
Параметры персонализации
Позволяет вам контролировать язык, на котором вы хотите видеть данные, а также размер данных в случае, если 100% слишком мало для вас визуально.
Разное. Глобальные настройки
Мы просто оставили это значение по умолчанию. На самом деле это не самая необходимая область для большинства.
Функции технического аудита веб-сайта
Вот где потрясающе! После того, как вы настроите свой веб-сайт для сканирования, вам будет предоставлен полный набор информации о вашем веб-сайте с технической точки зрения в простой для понимания форме.
Первая часть инструмента, которую вы захотите просмотреть, — это область аудита сайта — там вы найдете следующие области и информацию.
Индексирование и возможность сканирования
В этом разделе рассматривается все, что вам нужно, чтобы убедиться, что ваш веб-сайт может сканироваться поисковыми системами, и чтобы помочь вам узнать, есть ли страницы, которые вы пометили как не проиндексированные, которые следует проиндексировать.
- Ошибки 4xx и 5xx — ресурсы не найдены или проблемы с подключением к серверу
- Проблемы с индексированием — ресурсы, индексирование которых блокируется — хотя вы можете захотеть, чтобы некоторые файлы не индексировались, важно знать, что вы блокируете нужные ресурсы
- Страница 404 — убедитесь, что у вас есть действующая страница 404 для пользователей.
- Роботы.txt — есть ли один без ошибок
- .xml карта сайта — есть ли один без ошибок
Перенаправляет
В этом разделе представлена важная информация обо всех перенаправлениях, которые происходят на ваших веб-сайтах. Хотя некоторые перенаправления являются обычным явлением, например, если вы удалили старую информацию, могут быть некоторые, которые не являются преднамеренными.
В этом отчете будут указаны проблемы с www и без www, а также проблемы с перенаправлением 301/302 и многое другое.
Это более техническая область, и если вы обнаружите, что у вас есть проблемы, вам может потребоваться небольшая помощь, чтобы понять, как их исправить!
Кодирование и технические факторы
Еще один раздел, более технический, но очень важный! В этом разделе вы найдете технические проблемы, от того, оптимизирована ли ваша страница для мобильных устройств до проблем с смешанным контентом, которые помешают вам достичь желаемого высокого рейтинга.
URL
Эта область позволит вам легко увидеть, есть ли у вас проблемы с динамическими URL-адресами (обычно с длинными строками URL-адресов с вопросительными знаками и другими несущественными символами) или если ваша структура URL-адреса слишком длинная.
Ссылки
Неработающие ссылки, внутренние и внешние, уведомления о слишком большом количестве ссылок на странице и количество внешних ссылок dofollow — все это указано в этой области.
Некоторые ссылки dofollow являются A-OK — так что вы можете никогда не увидеть, что это идеальная зеленая галочка, и это нормально! Вы должны ссылаться на авторитетные сайты, которые помогают вашим читателям — это не обязательно ссылки, на которые нельзя переходить. Партнерские ссылки, спонсорские ссылки или веб-сайты, которые не очень полезны для ваших читателей, вы не должны подписываться.
Изображения
Изображения — одна из самых больших проблем, которые мы видим на веб-сайтах! Из-за того, что они слишком велики — до отсутствия альтернативного текста, это одна из областей, в которой большинство веб-сайтов не преуспевают.
В этом разделе вы узнаете, есть ли у вас какие-либо неработающие изображения и изображения, не имеющие замещающего текста — который вы ДОЛЖНЫ иметь для каждого изображения!
на странице
Эта область охватывает ваши основные усилия по оптимизации на странице в отношении тегов заголовков и метаописаний.Узнайте, есть ли у вас дубликаты или недостающая информация.
Локализация
Помогает решить проблемы, связанные с языком, если вы используете несколько языков.
Инструмент визуализации
Это одна из частей инструмента, которая нам очень нравится! Возможность легко визуализировать структуру вашего веб-сайта имеет решающее значение для обеспечения того, чтобы вы предлагали пользователям и поисковым системам лучший опыт с точки зрения иерархии и структуры.
В приведенном ниже примере вы можете увидеть, как иерархия нашего веб-сайта выглядит с творческой точки зрения.Это не идеальный пример того, как должен выглядеть веб-сайт, но он определенно находится на правильном пути. Мы напишем об этом полную публикацию в будущем, но это инструмент, который вам очень поможет!

Аудит страницы веб-сайта
Страничная часть аудита тоже невероятна. Вы получите список страниц своего веб-сайта вместе со множеством информации о каждой странице. Вы можете настроить отчеты, чтобы фильтровать только те данные, которые вам нужны, а варианты настройки данных и отчетов кажутся бесконечными.
Некоторые элементы, которые вы можете просмотреть, включают:
- Открытый график и структурированные данные
- Количество слов на странице (с этим нужно быть осторожным, потому что он учитывает количество слов со страницы ВСЕГО, а не только содержимое вашего сообщения или страницы, поэтому это число может показаться немного большим. )
- Заголовок и мета-описания
- Технические факторы для каждой страницы
- Статистика социальных сетей для каждого сообщения
- Трафик на каждую страницу
Эта область посвящена вашим страницам — что вы можете улучшить и где у вас все хорошо получается!
Аудитор веб-сайта
Получите это сегодня и получите лучший веб-сайт завтра!
Все ресурсы
Эта часть аудита фокусируется на всех ресурсах, которые использует ваш веб-сайт (если вы сканировали весь веб-сайт, как установлено в настройках).Мы можем видеть все файлы PDF, файлы HTML, файлы JS и многое другое.
Функции аудита анализа содержимого
Нет-мы еще не закончили! Этот инструмент может еще больше!
Область анализа содержимого инструмента — это совершенно другой уровень качества и одна из лучших частей программы. Когда вы перейдете на вкладку «Аудит страницы», вам откроется всплывающее окно со всеми страницами вашего веб-сайта — выберите страницу, которую вы хотите улучшить, затем вам будет предложено добавить ключевые слова / фразы, по которым вы хотите, чтобы страница ранжировалась.
Тогда происходит волшебство.
TF-IDF
TF-IDF обозначает частоту термина с обратной частотой документа.
Мы не будем вдаваться в подробности того, что все это означает, но вот хорошая статья, в которой об этом говорится более подробно. Google больше не использует плотность ключевых слов как средство для определения того, о чем статья — и на это указывает
.
Проведите бесплатный SEO-аудит и оптимизируйте страницы сайта с помощью WebSite Auditor!
Почему WebSite Auditor?
Аудит на странице, технические руководства по SEO и инструмент отчетности в одном приложении? Это не фантастика — это программа WebSite Auditor, набор инструментов для аудита сайтов для веб-мастеров, SEO-агентств и владельцев бизнеса. Скачайте бесплатно инструмент SEO-аудита, чтобы увеличить онлайн-трафик на свой веб-сайт и повысить качество обслуживания своих клиентов.
Паук SEO , который видит ваш сайт
, как поисковые системы.
Как и боты поисковых систем, WebSite Auditor тщательно исследует весь ваш сайт, чтобы найти и проверить все ресурсы, как внутренние, так и внешние: HTML, CSS, JavaScript, Flash, изображения, видео и т. Д. Инструмент SEO-аудита также позволяет выполнять анализ сканирования сайта, как это делают Google, Bing или Yahoo, следуя инструкциям robots.txt для любого бота. Таким образом вы можете видеть и анализировать те же страницы вашего сайта, которые видят поисковые системы.
Тщательный технический аудит сайта
.
WebSite Auditor проведет SEO-аудит и быстро выявит каждую проблему на вашем сайте, которая может повлиять на индексацию поисковой системы, ранжирование и взаимодействие с пользователем. Инструмент аудита выявляет такие проблемы, как неработающие ссылки и изображения, дублированный контент, плохое мобильное использование, скорость сайта, цепочки переадресации, проблемы с внутренними ссылками, тяжелые страницы и скрипты, ошибки проверки W3C, тонкий контент и многое другое. Лучшая часть? Для каждой ошибки, обнаруженной во время аудита сайта, вы получите список страниц, на которые она влияет, а также простые инструкции по исправлению.
Robots.txt и Генератор карты сайта .
Легко генерируйте карту сайта XML или файл robots.txt одним нажатием кнопки, не беспокоясь
о хитром синтаксисе файлов. У вас уже есть карта сайта и инструкции для роботов? Обзор
и редактируйте файлы прямо в приложении, когда вам нужно, и загружайте изменения на свой сайт
мгновенно через FTP.
Интеллектуальный SEO-аудит на странице.
Используйте наше программное обеспечение для аудита, чтобы оценить состояние SEO любой веб-страницы и любого ключевого слова на основе веб-страниц ваших лучших конкурентов и вашей собственной статистики на странице. Наш инструмент SEO-аудита предоставляет советы по оптимизации для ключевых слов и URL-адресов и анализирует стратегии ваших конкурентов, чтобы увидеть, что именно обеспечивает им высокий рейтинг.
Структура сайта визуализаций .
Используйте нашу внутреннюю проверку ссылок, чтобы визуализировать структуру вашего сайта и мгновенно обнаруживать проблемы в архитектуре сайта, анализировать объем внутренних ссылок и впечатлять клиентов настраиваемыми графическими отчетами.Видите проблему? Исправьте структуру своего сайта прямо в приложении и экспортируйте изменения в виде контрольного списка для ваших разработчиков.
Оптимизация контента в приложении .
WebSite Auditor делает больше, чем просто анализирует ваш контент. Он позволяет оптимизировать страницы в приложении — в
удобный интерфейс WYSIWYG или HTML — с пошаговыми советами по SEO по мере ввода. В
отдельная вкладка, вы можете создавать и редактировать теги заголовков и метаописаний ваших страниц, а также просматривать
ваш фрагмент Google прямо внизу.Оптимизация завершена? Один щелчок сохранит идеальный для SEO HTML
на ваш жесткий диск, готовый к загрузке.
TF-IDF анализ.
Встроенный инструмент TF-IDF SEO помогает повысить актуальность и авторитет ваших страниц, а также решить, как оптимизировать производительность семантического поиска. Инструмент находит множество тематически релевантных терминов и дает рекомендации по использованию ключевых слов на основе страниц сайтов-конкурентов с самым высоким рейтингом.Более того, вы можете использовать этот инструмент, чтобы проверить, насколько хорошо ваша страница оптимизирована для целевых ключевых слов и нет ли ошибок SEO в вашем контенте.
Пользовательские, автоматические отчеты .
Наш набор инструментов аудита сайта был бы неполным без отчетов WebSite Auditor, которые можно настраивать, иметь белые метки и создавать потрясающий вид на всех устройствах. Агентства могут легко делиться результатами аудита SEO с клиентами, загружая отчеты в облако и получая ссылку для совместного использования, или автоматизировать отчетность, настроив запланированную задачу.WebSite Auditor будет создавать отчеты white label на автопилоте и доставлять их клиентам в соответствии с вашим графиком в виде прямой ссылки или вложения в виде обычного текста или настраиваемого электронного письма в формате HTML.
SEO-аудит — это просто и эффективно с правильным SEO
шашка.
Технический SEO-анализ и оптимизация на странице требуют надежной оценки данных и многозадачности, которая может стать беспорядочной. Инструмент SEO WebSite Auditor сопровождает свои SEO-аудиты аккуратной визуализацией точных данных:
- Техническая оптимизация сайта
- Информация о конкурентах на странице
- Визуализация структуры сайта
- Оптимизация контента в приложении
- Внутренний SEO-аудит
- Анализ TF-IDF
Вот почему нашим пользователям нравится программа WebSite Auditor:
Я был действительно впечатлен функциями, которые может предложить Website Auditor! Этот инструмент
действительно помог мне лучше понять SEO.Если вы ищете программное обеспечение, которое поможет направить ваши ключевые слова в поисковые системы и получить топ
10 место в поисковых системах, то Website Auditor просто необходим.
Энтони Роузек
Интернет-маркетолог, основатель
allpcstuff.com
Website Auditor — это продвинутый инструмент на странице, который сэкономит вам массу времени и вооружит вас
подробные рекомендации, как быстро и легко увеличить ваш трафик.Имея доступ к
эта информация поставит вас в очень сильную позицию и сделает вас одним из сильнейших.
SEO в бизнесе.
Siscruc Kola
Основатель
Sisruc.org
WebSite Auditor очень хорошо структурирован и предоставляет важную информацию,
возможности обобщения и визуализации. Я нашел инструмент действительно полезным как для
Новички в области SEO и практикующие консультанты по SEO.
Энн Смарти
Блогер, менеджер сообщества
Ниндзя интернет-маркетинга
Бесплатный анализ сайта.
Никаких условий, кредитная карта не требуется. Получите бесплатную копию WebSite Auditor и возьмите его инструменты SEO для неограниченного тест-драйва.
FAQ
✅ Как составить отчет о SEO-аудите?
Сделать отчет об аудите SEO в WebSite Auditor так же просто, как перейти к модулю Reports , позволяя инструменту создать отчет, после чего вы сможете экспортировать его, как захотите.
✅ Могу ли я провести аудит сайта конкурента?
Конечно, можно! Создайте проект для любого из веб-сайтов ваших конкурентов и позвольте инструменту проанализировать состояние SEO ваших конкурентов.
✅ Поддерживает ли этот инструмент аудита веб-сайтов запланированные задачи?
Да, это так! Используя Scheduler приложения, вы можете настроить программное обеспечение WebSite Auditor для регулярного выполнения определенных задач в указанные даты.
✅ Является ли WebSite Auditor бесплатным?
Да, доступна бесплатная версия! И хотя эта бесплатная версия ограничена, ее по-прежнему можно использовать для небольших SEO-кампаний. Посетите страницу сравнения, чтобы узнать больше о различиях между бесплатным тарифным планом и платным.
.
Провести технический аудит сайта на предмет неработающих ссылок и ошибок
Проведите технический аудит сайта на предмет неработающих ссылок и ошибок
Этот сайт использует файлы cookie и другие технологии отслеживания для помощи в навигации и поддержке, и это также помогает в наших рекламных усилиях. Пожалуйста, принимайте файлы cookie, чтобы наш сайт работал правильно. Политика использования файлов cookie
Используйте инструмент технического аудита WebCEO, чтобы проверить свой сайт на наличие битых ссылок и якорей, низкой скорости загрузки страниц и проблем с сервером, отсутствующих изображений и недоступных страниц.Пусть WebCEO будет проводить для вас регулярные аудиты веб-сайтов и отправлять вам уведомления по электронной почте при возникновении проблем.
Технические аудиты вашего веб-сайта должны проводиться регулярно, чтобы поддерживать его целостность в поисковых системах. Чтобы достичь высших позиций, важно знать, что снижает ваш индекс эффективности и как решать проблемы.
Проверьте, есть ли на вашем сайте технические проблемы
Проведите углубленный аудит веб-сайта с помощью WebCEO — проанализируйте все страницы своего веб-сайта и получите подробный SEO-отчет о технических проблемах, которые могут повлиять на рейтинг вашего веб-сайта в поисковой выдаче:
- Проблемы со страницей не найдены
- Неработающие ссылки на изображения
- Проблемы с сервером
- Проблемы с доступом к странице
- Анкер сломан
- Неработающие файлы JavaScript
- Неработающие файлы CSS
- Неработающие ссылки в стилях CSS
- Смешанное содержимое
Шаг вперед к расширенному аудиту сайта.Выявление множества технических проблем и их исправление
WebCEO поможет вам сократить время, которое вы обычно тратите на поиск решений ваших проблем с SEO. Рабочий процесс SEO, ориентированный на результат, требует грамотных инструментов и функций. Технические проблемы невозможно решить с помощью нового списка ключевых слов, свежего содержания или обновленного дизайна. Есть особые процедуры и правила, которым вы должны следовать. Посмотрите, чем мы можем помочь!
Как проверить веб-сайт с помощью WebCEO
Наслаждайтесь первоклассными функциями сканирования
Выберите, что сканировать
Имея широкий выбор типов проблем для сканирования, вы можете настроить процесс в соответствии со своими потребностями, т.е.е. сканировать:
- весь сайт или отдельные страницы
- страниц и папок, запрещенных файлом robots.txt
- страниц и ссылок с атрибутом Nofollow
- страниц только с ошибками
Вы всегда можете исключить некоторые точки из списка по умолчанию:
- вложенных папок
- поддоменов
- страниц и ссылок с атрибутом Nofollow
Выберите способ сканирования
В настройках инструмента технического аудита WebCEO вы можете решить, насколько быстрым или эффективным будет ваш аудит.
Настройте глубину сканирования и скорость в зависимости от мощности вашего сервера.
Конкретные советы по решению технических проблем
С помощью WebCEO вы получите подробный отчет о проблемах вашего сайта и список советов по их решению.
Простые и краткие инструкции помогут вам улучшить ваши технические характеристики. Вы получите информацию не только о проблемах, но и их точное местонахождение на вашем сайте со ссылкой на исходный код вашей страницы.
Отслеживайте тенденции в динамике по конкретным вопросам
Повторение конкретных технических проблем — не редкость, поскольку некоторые из них не зависят от вас.
Если вы знаете, какой тип проблемы чаще всего влияет на вашу производительность, вы будете знать, где их ожидать, и разработает строгий порядок действий, чтобы решить все за считанные секунды.
НАЧАТЬ БЕСПЛАТНУЮ 14-ДНЮ
Кредитная карта не требуется
Полная автоматизация:
Запланируйте аудит вашего сайта и отправку отчетов
Ваше постоянное присутствие на платформе не понадобится.WebCEO поможет вам автоматизировать все проверки SEO, чтобы вы могли уделять больше времени работе над другими важными аспектами вашего бизнеса:
Плановое сканирование
Сканирование по расписанию полезно, потому что все будет происходить без дополнительной помощи с вашей стороны. С WebCEO у вас будет возможность получать отчеты SEO о вашей технической производительности ежедневно / еженедельно / ежемесячно / ежеквартально.
Получите уведомление о любых технических проблемах на вашем веб-сайте
Уведомления
зависят от запланированных проверок и от того, как часто вы решили их проводить.Сразу после такого сеанса автоматического сканирования вы получите уведомление по электронной почте , если будут обнаружены какие-либо проблемы, касающиеся технической стороны работы вашего веб-сайта.
Профессиональные отчеты White-Label SEO
Наши отчеты предназначены для каждой категории наших клиентов: фрилансеров, владельцев сайтов, SEO-агентств и корпораций.
Если вы хотите произвести впечатление на своих клиентов, начальника или коллег профессионально составленными и оформленными отчетами, вы сможете использовать функцию брендинга отчета и добавить свои корпоративные цвета, логотип и имя.
Вы сможете загрузить версию отчета в формате PDF, файл CSV или поделиться ссылкой на файл PDF.
Часто задаваемые вопросы по аудиту сайта
Что такое технический SEO-аудит сайта?
Технический аудит вашего веб-сайта — обязательная процедура, которая помогает обнаружить любые технические проблемы на вашем сайте, такие как не найденные страницы, битые файлы JavaScript, битые изображения, проблемы с сервером, проблемы с доступом к страницам и так далее.
Важность выявления таких проблем огромна, поскольку они влияют на эффективность вашего ранжирования в выдаче: некоторые из этих проблем официально рассматриваются Google как факторы ранжирования, на основании которых поисковая система решает, какой позиции заслуживает ваш сайт.
Как я могу решить технические проблемы на моем веб-сайте с помощью WebCEO?
WebCEO легко обнаружит любые проблемы на вашем сайте. После сеанса сканирования WebCEO создаст список проблем, существующих на вашем веб-сайте, и вы получите инструкции по их решению.Каждая точка в списке будет содержать ссылку на те самые страницы, на которых была обнаружена проблема, а также положение проблемы в исходном коде вашей страницы.
Инструмент технического аудита WebCEO не решает ваших проблем. Вместо этого он даст вам убедительный совет о том, как эффективно их решать и избегать их в будущем.
Как часто мне следует проверять свой веб-сайт на наличие технических проблем?
Это зависит. Чем больше у вас страниц и ссылок, указывающих на веб-сайт, тем более внимательно вам следует отслеживать технические проблемы.Следовательно, частота сканирований может увеличиться.
Лучший способ узнать, как часто вам следует проверять свой веб-сайт, — начать с еженедельных сканирований и анализировать количество проблем, которые вы видите при каждом новом сканировании. Если он постепенно уменьшается — что будет видно на графике тенденции во времени — вы можете изменить свое расписание сканирования.
Проверьте свой сайт на наличие проблем прямо сейчас!
.




Добавить комментарий