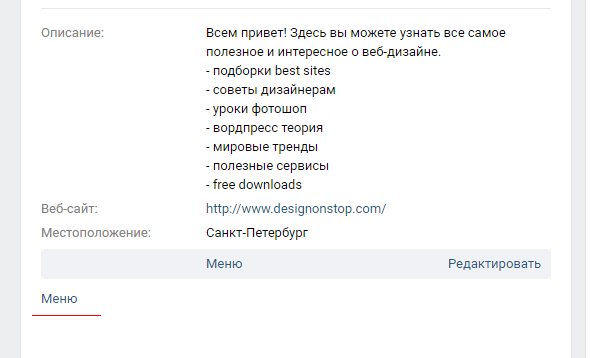
Как сделать в группе в вк картинку наверху — All Vk net
 Многие начинающие создатели группы вконтакте, не знают, как красиво оформить свою группу.
Многие начинающие создатели группы вконтакте, не знают, как красиво оформить свою группу.
Но в данной статье я расскажу вам, как сделать в группе в вк картинку наверху.
Не нужно расспрашивать всех ваших друзей, лазить по всему интернету, смотреть видео ролики и постоянно задаваться вопросом “как в группе в вк сделать фото наверху”? Это легче чем, кажется, просто прочтите эту статью, и у вас все получится.
Как сделать в группе в вк картинку наверху
Содержание статьи (навигация)
Функциональность социальных сетей позволяет нам оформлять свои группы практически как угодно.
Допустим только на одной картинке можно расположить:
- Тематику и направления группы;
- Сэкономить время обычных пользователей на освоения сообщества;
- Вывести на самое видное место контактные данные;
- Мотивировать пользователей на различные лайки и комменты, а так же подписку;
Кратко говоря, там можно разместить все, что будет душе угодно.
Так вот, вернемся к нашему главному вопросу, как в вк в группе сделать фотокартину вверху?
Приступим же к процессу.
Как сделать в группе в вк картинку наверху инструкция
Для начала, вам как минимум нужен Photoshop. Подойдет и любой другой редактор фотографий.
Скачать его легко и быстро, если вы никогда не пользовались Photoshop, не переживайте, я расскажу все как можно яснее.
И вместе с Photoshop, скачайте картинку, которую хотели бы видеть на своей шапке, т.е. картинкой сверху. Желательно что бы картинка подходила под формат, который нам понадобится для создания нашей картинки. Если нет, тогда вы можете, буквально любую картинку растянуть на все расширение, которое будет задано вами в Photoshop.
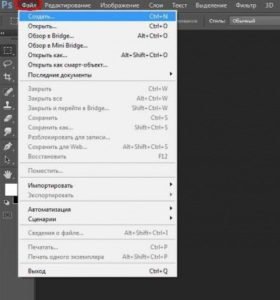
Так вот, откройте Photoshop, после выберете меню Файл слева вверху и нажмите там создать (если ваш Photoshop на английском языке, нажмите File -> Create).

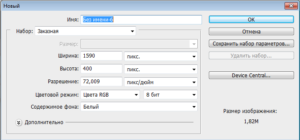
Появится окно, где вы должны будете выбрать расширение, выберите 1590 px и в высоту 400.

Создание картинки.
В итоге мы получаем нужный нам размер для нашей картинки.
Загружаем нашу картинку, которую вы выбрали, это можно сделать 2 способами:
- Загрузить через меню Файл -> Открыть (File -> Open).
- Просто перенести ее в Photoshop.
После того как вы загрузили картинку, можете делать с ней, все что ваша душа пожелает. Как я писал выше, вы можете расположить там очень интересную информацию, либо же можете украсить свою картинку какими либо примочками, допустим, наложить сверху какую ни будь ленточку или если новогодний стиль, гирлянду или что-то на подобии, в зависимости от того, на какую тему у вас группа.
После того, как вы закончили редактировать вашу картинку, перейдите в меню
Файл -> Сохранить как (File -> Save as) выбираете формат изображения JPG и сохраняете в выбранную вами папку.

Загрузка картинки в вашу группу вконтакте.
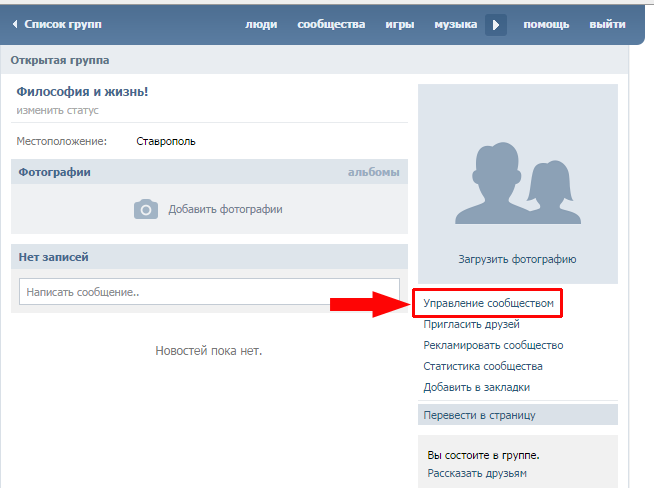
Зайдите в вашу группу, и под аватаром группы, будет три точки, нажмите и перейдите в управление сообществом.
И в основной информации выбираете, обложка сообщества, появится окно выбрать файл, загружаете вашу картинку, нажимаете сохранить и продолжить, далее переходите на основную страницу вашей группы и можете любоваться вашей шапкой, которую вы создали сами.

Если же вам выдает ошибку и пишут что файл не подходит, значит, вы сделали что-то не так, так что перепроверьте правильность создания данной картинки, прежде чем винить данную статью в неправильности поданной вам информации.
Вот мы с вами и создали шапку для группы, и теперь вы знаете, как сделать картинку в группе вконтакте сверху. Как я и уточнял ранее, это очень легко и быстро, очень надеюсь, что данная информация была вам очень интересна, и полезна.
Советую вам усвоить Photoshop хотя бы на средний уровень, что бы вы могли делать на много больше, интересней и без посторонней помощи.
Спасибо что воспользовались данной статьей.
как сделать картинку в групп Вконтакте сверху?
После некоторых обновлений сервиса Вконтакте, появилась возможность администраторам пабликов улучшить оформление, добавив обложку. Обложкой называется фотография 795х200px или 1590х400px, расположенная в верхней части паблика. Такое расширение обусловлено тем, что обложка представляет собой прямоугольник, вытянутый на всю страницу. Рекомендуется выбирать больший вариант разрешения, чтобы не было потери качества.
Разрешение изображения можно изменять практически во всех графических редактора, путем кадрирования или изменения размеров сторон. Самым распространенным редактором является Adobe Photoshop. Полезно воспользоваться функцией сохранения для веб-сайтов.
Обычно в качестве обложки используют красивое изображение, которое соответствует тематике группы, или же логотип. При создании логотип рекомендуется располагать в центре изображения.
Редакторы социальных сетей стремятся к тому, чтобы на всех гаджетах и персональных компьютерах картинка в паблике и странице отражалась примерно одинаково.
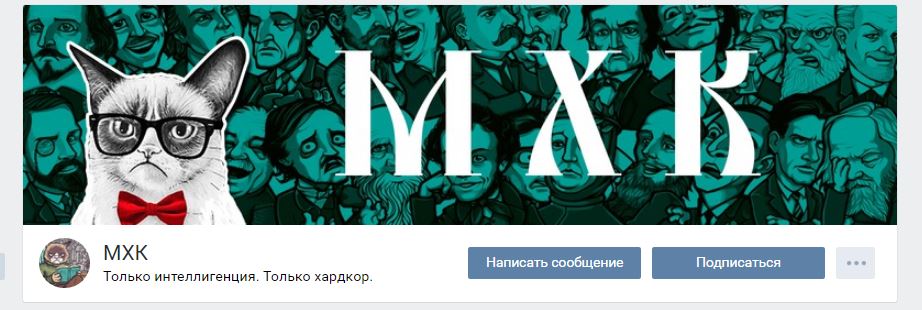
 Обложка группы
Обложка группы
Чтобы установить обложку, необходимо быть администратором группы. Для выхода в меню редактирования, нужно нажать на иконку троеточия под аватаркой группы. Тогда откроется список операций. Следует выбрать операцию для управления группой.
 Иконка троеточия под аватаркой группы
Иконка троеточия под аватаркой группы
Загрузка фотографии в верхней части паблика относится к основным настройкам сообщества.
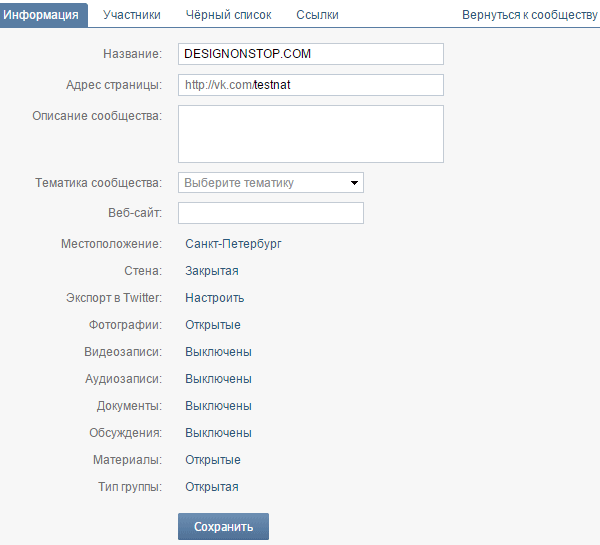
 Основные настройки сообщества
Основные настройки сообщества
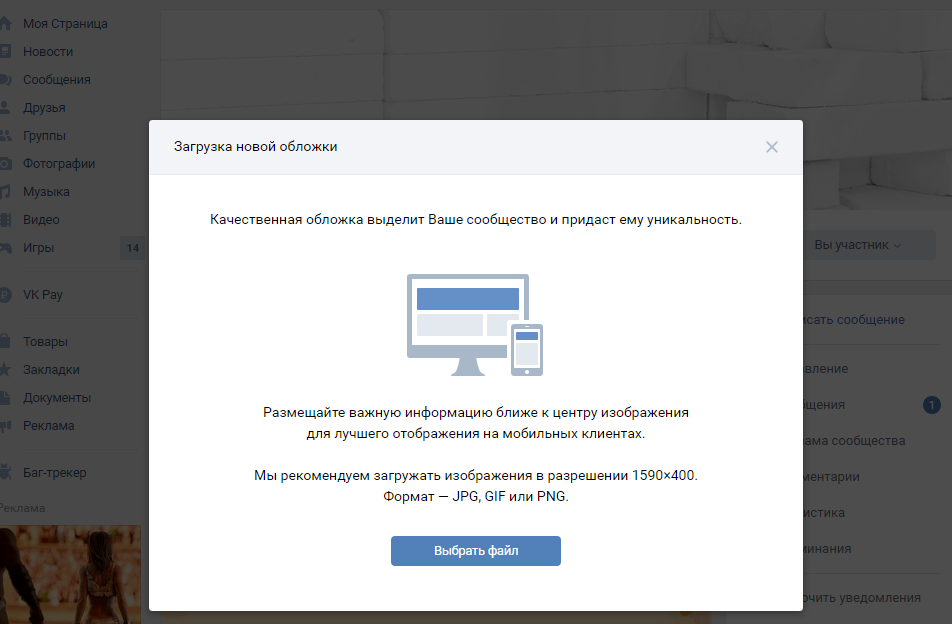
Необходимо перейти в основные настройки и нажать на надпись“Загрузить”. После этого откроется меню загрузки с основными сведениями о характеристиках загружаемого изображения.
 Нажимаем на надпись «Загрузить» для открытия меню загрузки
Нажимаем на надпись «Загрузить» для открытия меню загрузки
Форматы доступны точно такие же, как и при загрузке любой фотографии Вконтакте – JPEG,JPG, PNG, GIF. Большее предпочтение отдается формату JPEG – его использование приводит к наименьшим потерям качества.
Фотографию для наилучшего оформления требуется использовать максимального качества из доступных.
 Меню загрузки обложки
Меню загрузки обложки
Как сделать широкую горизонтальную аватарку в группе вконтакте!
автор: admin
31 марта 2017
В данной статье мы расскажем, как сделать широкую горизонтальную аватарку в группе вконтакте. На понятном примере покажем, как делается широкая аватара вк, а также дадим полезные практические рекомендации.
Прежде всего, сразу хочется сказать о важности такого графического элемента группы вк, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой вконтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать её с большей эффективностью.
Перед непосредственной установкой широкой аватары, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Берется она непосредственно из миниатюры стандартной вертикальной аватары. По возможности она должна быть в одном стиле с будущей шапкой. Если шапка планируется в другом стиле, то сначала загрузите обычную аватарку, а после переходите к широкой горизонтальной.
Итак, перейдем непосредственно к рассмотрению процесса установки широкой аватарки вконтакте.
Инструкция, как создать горизонтальную аватарку в группе ВК.
1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. Подойти к созданию аватарки необходимо с особой внимательностью, это определит дальнейший успех вашего сообщества.
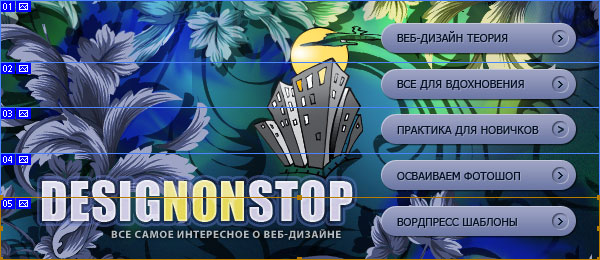
Для примера, рассмотрим аватарку, которую мы подготовили для демонстрации:
Основные элементы, которые обычно используются в шапке это:
- Логотип – Задает основную графическую ассоциацию с группой.
- Заголовок – Кратко и доступно рассказывает, о чем и для кого группа.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, какие у группы преимущества и особенности.
Размещать основные элементы следует ближе к центру и к низу, отступая от верхней границы хотя бы 100 пикселей и от боковых границ хотя бы 220. Так, вы обеспечите нормальное отображение широкой аватарки на мобильных устройствах.
2) Переходим в управление сообществом.
3) Нажимаем Загрузить, напротив поля обложка сообщества.
4) Загружаем заранее созданную горизонтальную аватарку.
5) Проверяем корректность отображения аватарки в группе с компьютера и мобильного устройства.
Как видите, сделать широкую горизонтальную аватарку совсем несложно. Важно знать лишь некоторые особенности.
Также, хочу обратить ваше внимание, что аватарка не единственный графический элемент определяющий стиль группы. Общую картину формируют также оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам понадобиться помощь с написанием постов для группы, составлением карточек товаров и написанием подобного контента, вы можете обратиться к нам в рамках услуги наполнение групп вк. Кроме того, мы можем предложить вам настройку таргетированной рекламы.
Также мы можем помочь с поиском дизайнера для группы для создания широкой горизонтальной аватарки-шапки, стандартного вертикального логотипа группы, вики меню, брендированной графики и других элементов дизайна.
Для заказа услуг и по всем вопросам пишите:
Как в вк в группе сделать фотокартину в верху
Социальная сеть «Вконтакте» уже много лет подряд является самой посещаемой и востребованной в России. О том, как в верху своей группы в вк сделать фотокартину будет подробно рассказано в этой статье.
Огромное количество сообществ и пабликов, предназначение которых развлекать пользователей сети, обусловлено не только личным интересом их основателей, а в первую очередь возможностями для заработка с помощью них.
Их невероятная популярность привела к возникновению множества различных дополнительных инструментов и приложений для улучшения работы. Одной из них считается фотокартина, которую можно разместить в верхней части паблика.
Она облагораживает страничку, делая ее более привлекательной и красивой, а также позволяет донести кое-какую важную информацию для пользователя.
Прочитав статью, вы не только обнаружите ответ на этот вопрос и пошаговую инструкцию, но и получите полезные рекомендации, которые значительно облегчат вам создание обложки для вашего “детища”.
Для чего она?
Давайте начнем с того, что фотокартина это не аватар, и ее предназначение и внешний вид несколько иной. Если аватарка – это обыкновенная картинка или фотография, которая на странице группы ничем не отличается внешне от аватарки обычной пользовательской, то фотокартина занимает всю его верхнюю часть.
Чтобы разобраться для чего она нужна, стоит понять, чем она полезна для паблика в социальной сети и какие действия может выполнять. Ключевые задачи фотокартины:
- Сделать сообщество более презентабельным визуально. Это привлечет к вашему «детищу» больше интереса.
- Донести важные сведения. Фотокартина позволяет правильно подать пользователю, который впервые зашел в вашу группу, какую-то важную информацию о ней. Это может быть наименование, тематика, услуги, предоставляемые создателями, и т. д.
С функциями разобрались, теперь перейдем непосредственно к тому, как установить фотокартину в «шапку» ваше страницы.
Как в вк в группе сделать фотокартину в верху
На самом деле все очень просто! Однако неопытный пользователь может растеряться и не сразу усвоить, как это делается. Первым делом, создав группу, следует зайти в раздел «Управление сообществом», который находится под его аватаркой.
Чтобы в него попасть, необходимо нажать на кнопку, где изображены три точки. После этого найти требуемый блок и войти в него.
Далее вы увидите специальную форму для регулировки настроек. В подразделе «Основная информация» есть целый ряд пунктов, один из которых нам и нужен. В строке под названием «Обложка сообщества» есть кнопка «загрузить».
Именно она нам и потребуется. Нажимаем на нее, и у нас высвечивается окошко, где мы можем выбрать требуемый нам графический файл, который мы хотим использовать в качестве фотографической картины.
Это весь процесс загрузки фотообложки в группу, но стоит учесть еще кое-какие моменты. Обратите внимание, что изображение в верху паблика можно поменять при необходимости на другое.
Для этого достаточно проделать все те же действия, что вы делали изначально, только, предварительно зайдя в блок «основная информация» в настройках, старую картинку надо удалить, а затем внести новую.
Формат и размер изображения
Прежде, чем понять, как в вк в группе сделать фотокартину в верху, нужно найти подходящий под критерии файл. Это может быть любое по содержанию графическое изображение, которое не противоречит правилам соцсети «Вконтаке».
А вот к разрешению и формату придется отнестись с большей избирательностью, так как рекомендуемое вк разрешение изображения для загрузки его как обложки сообщества составляет 1590×400 пикселей. К тому же формат, загружаемого вами изображения должен быть JPG, GIF или PNG. Картинку другого формата загрузить не получится.
Немаловажным пунктом, касающимся размера изображения, является тот факт, что его минимальные параметры должны быть не меньше 795 пикселей в ширину и 200 в высоту, в противном случае вк выдаст вам ошибку и не примет ваш файл.
Вот все ключевые технические требования к графическому файлу, который вы хотите использовать в качестве обложки своего сообщества. При соответствии изображения этим запросам у вас не возникнет никаких проблем с его установкой в «шапку» паблика.
Полезные советы
Чтобы не искать соответствующее по размеру и формату фото методом проб и ошибок, можно заблаговременно установить, необходимые вам, параметры в поисковике. Такие поисковые системы как Google или Yandex имеют специализированные фильтры, которые помогут вам найти картинку именно того формата и размера, которого вам надо. Просто вбейте в фильтре нужные параметры, и все.
Есть еще способ, как можно подогнать ваш файл под критерии социальной сети. Скачанную или снятую вами, фотографию можно отредактировать в программе Photoshop или в любом другом графическом редакторе, который обладает сходным набором действий.
Просто загружаете файл в него, меняете размер и сохраняете по-новому. Только при сохранении выбираете, запрашиваемый системой, формат. Дело в шляпе!
Заключение
Создавая собственный паблик во “Вконтакте”, заранее озаботьтесь тем, чтобы разобраться в настройках и функциональности этого универсального инструмента для заработка, маркетинга, развлечения или просто самовыражения.
Что касается фотообложки, то тут следует понять для чего и с какой целью вам требуется фотокартина в нем. Разъяснив это для себя и поняв задачи, которые возлагаются на нее, подбирайте, наиболее соответствующее этим запросам, фото или картинку.
Никаких особых сложностей с управлением и использованием пабликов во “вконтакте” не возникает, так как интерфейс сайта сделан интуитивно понятным и рассчитан на максимальное упрощение его пользователями.
А если вы на сайте впервые или никогда ранее не управляли пабликом в вк, то, прочитав данную статью, которая содержит исчерпывающие сведения о том, как разместить в сообществе обложку, вы с легкостью во всем разберетесь.
какого размера поставить шапку в группе
Как сделать шапку в группе ВК визуально привлекательной? Каким требованиям она должна соответствовать? Как поставить изображение на страницу по всем правилам? Не ищите ответы на эти вопросы – мы всему вас научим! Читайте наш обзор, чтобы узнать важную информацию, которая пригодится в процессе настройки сообщества.
Что это? Где искать?
Иными словами этот элемент оформления называется обложкой! Шапка группы ВК — это широкая полоса изображения, расположенная в верхней части экрана, над общим меню паблика.
Вы можете выбрать один из двух вариантов оформления:
- Статичная картинка – горизонтальное изображение, которое не двигается;
- Динамическая шапка ВК – это анимированная картинка, которая проигрывается в формате небольшого ролика.
С определением разобрались – пора поговорить о том, как самостоятельно сделать и установить шапку в группе ВКонтакте.


Загружаем обложку
У вас уже есть классное изображение, которое станет прекрасным дополнением для публичной странички? Давайте рассмотрим, как добавить шапку в группу ВК – это очень простой процесс, не придется долго разбираться в настройках:
- Откройте группу и найдите иконку «Управление» под аватаркой в навигационном меню;


- Щелкните по кнопке раздела «Основная информация»;
- Перейдите к блоку «Обложка сообщества»;


- Жмите на значок загрузки;
- Перетащите картинку в открывшееся поле с рабочего стола или закиньте файл, сохраненный ранее на устройстве;


- Передвиньте рамочку, чтоб определить область выделения – именно она будет отображаться на экране;
- Щелкайте по значку «Сохранить и продолжить», чтобы внесенные изменения были сохранены.


Стоит оговориться – перед тем, как закидывать в группу подобранный вариант лого, нужно разобраться, какой размер шапки для группы ВК идеально подойдет.


Требования к качеству
Перед тем, как сделать шапку для группы ВК онлайн и поставить готовый вариант, стоит изучить требования, предъявляемые разработчиками. Именно эти параметры помогут подобрать лучший вариант фото, который идеально «сядет» на страничку группы:
- Минимальный размер – 795х200 пикселей;
- Рекомендованный размер – 1590х400 пикселей;
- Разрешение – 72 пикселя на дюйм;
- Возможные форматы – GIF, PNG, JPG.
Обратите внимание, в мобильной версии содержимое странички сжимается и может отображаться некорректно. Чтобы вся важная информация отображалась в нужном поле, размещайте главную часть картинки в диапазоне 920х320 пикселей.
![]()
![]()
Как сделать самому?
Вы можете создать шапку в группе ВК самостоятельно – для этого не нужно обладать особыми навыками. Есть несколько способов справиться с поставленной задачей.
Вы может сделать обложку своими руками – понадобится минимальное владение программой Фотошоп. Обучиться работе в редакторе можно с помощью ролика ниже:
- Откройте приложение и кликните на кнопку «Файл»;
- Жмите на значок «Создать»;
- Выберите нужный размер аватарки и расширение, кликните «ОК»;
- Начинайте творить!
Небольшой совет – фон для шапки ВК лучше сделать белым. Эти края можно срезать при выборе рамки для оптимального отображения картинки.
Есть готовые шапки для группы ВК, которые можно купить или выбрать бесплатно – подобные услуги предоставляют разные сервисы, например, canva.com. Вы можете подыскать другой онлайн-конструктор в интернете!


Процесс работы с конструктором очень прост:
- Выберите шаблон для шапки ВК;
- Найдите фотографию для фона;
- Настройте яркость, выберите фильтры;
- Наложите стикеры и добавьте гифки, смайлики и рамочки.
Обратите внимание, что у каждого смайлика есть свой смысл. Таблицу с расшифровками Вы найдете у нас.
В сложном вопросе выбора верного варианта изображения для группы помогут наши правила! Давайте изучать, как сделать классную обложку!


Правила выбора
Прежде чем сделать шапку вверху в группе ВК, стоит изучить несколько важных правил. Соблюдайте установленные параметры, тогда картинка встанет на страницу наилучшим образом! Изображение должно содержать такую информацию:
- Четкий и понятный заголовок паблика, который позволит пользователю понять цель посещения страницы;
- По возможности и при необходимости нужна расшифровка заголовка с помощью подзаголовка;
- Логотип. Он должен быть качественным, привлекательным и отображающим сущность страницы. Не стоит ставить некачественное или чужое лого;
- Способы связи. Можно использовать телефон, ссылки на социальные сети или другие дополнительные источники информации. Особенно актуально, если паблик подразумевает постоянное прямое общение с клиентами;
- Изображение продукта. Если вы продаете конкретные товары и услуги, продемонстрируйте их «лицом» – это привлечет потенциального потребителя;
- Меню по основным разделам – сделайте кликабельные кнопки для быстрого перехода;
- Фотография, близкая по тематике. Обязательно сделайте красивую, яркую обложку, которая заставит людей заострить внимание на публичной странице.


Следуйте нашим несложным советам – все получится! Стоит помнить о важнейших постулатах создания привлекательной обложки:
- Тщательно подбирайте цветовую гамму – все оттенки должны гармонировать друг с другом;
- Не перегружайте фотографию текстом и хэштегами – это лишнее;
- Шрифт должен быть простым, приятным глазу;
- Выбирайте только высокое качество;
- Изображения должны быть оригинальными, иметь непосредственное отношение к основной тематике.
Не получается? Ловите небольшой гайд по основным трудностям, с которыми сталкивается пользователь.


Основные ошибки
Не смогли загрузить обложку с первого раза? Не стоит отчаиваться – лучше убедитесь в следующем:
- Выбран верный формат;
- Расширение и размер соответствуют установленной норме;
- Лого не растекается и не растягивается после загрузки;
- Контент не содержит запрещенной информации.
Мы подробно поговорили о том, как сделать и поставить шапку в ВК в группе, рассмотрели, какой она должна быть – выбирайте классное изображение, которое украсит страничку, уникализирует ее! Запоминайте наши советы, сохраняйте инструкции, теперь ваш паблик привлечет массу внимания.
Похожие статьи:
Новый дизайн Вконтакте или горизонтальная обложка для групп
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
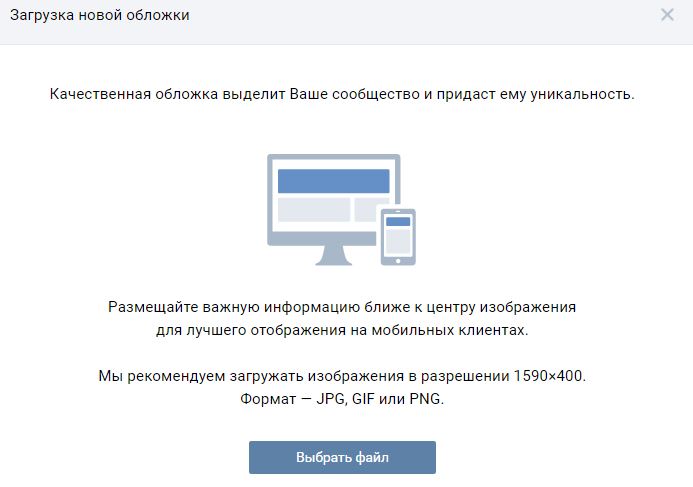
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Далее в разделе «Настройки» мы сможем увидеть новую запись «Обложка сообщества» и «Загрузить».
Прежде всего, давайте прочтем рекомендуемую информацию от ВК и жмем «Выбрать файл»
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы добавить текст и графику.
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК | DesigNonstop
Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК
9
 Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились делать графическое раскрывающееся меню. Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
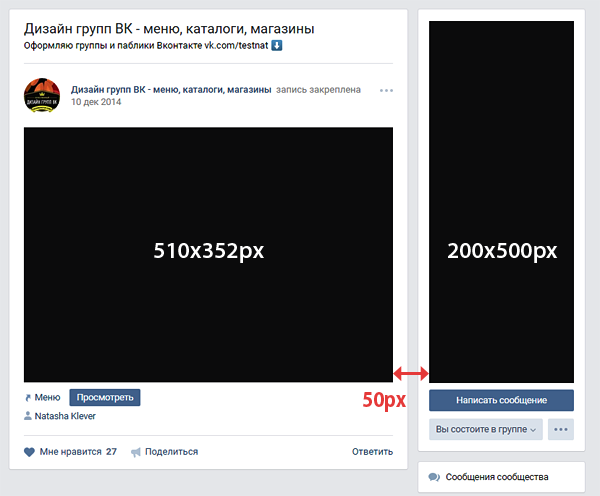
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
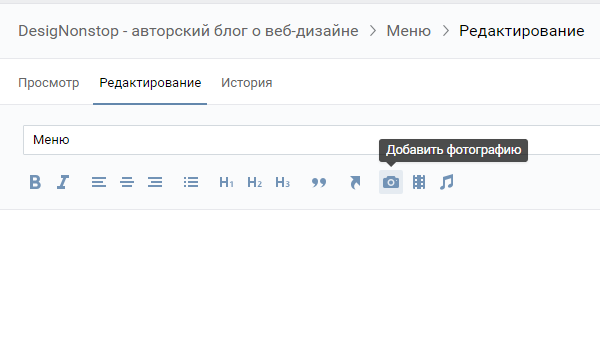
Шаг 2
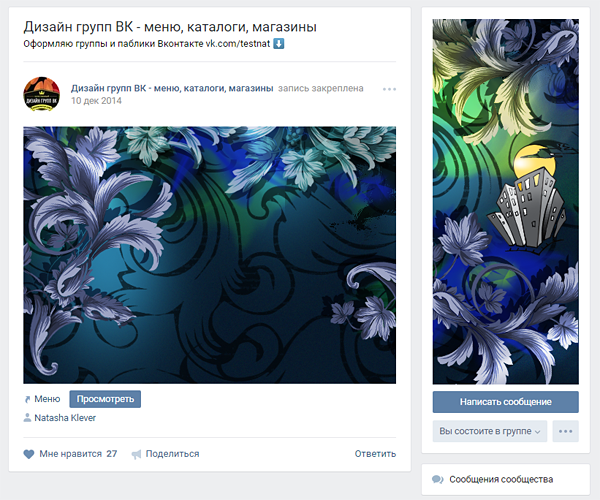
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
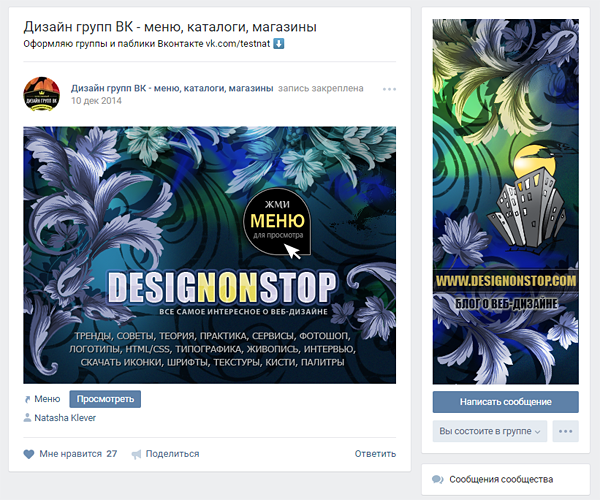
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок «Как в фотошопе создать несколько кнопок навигационного меню«.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
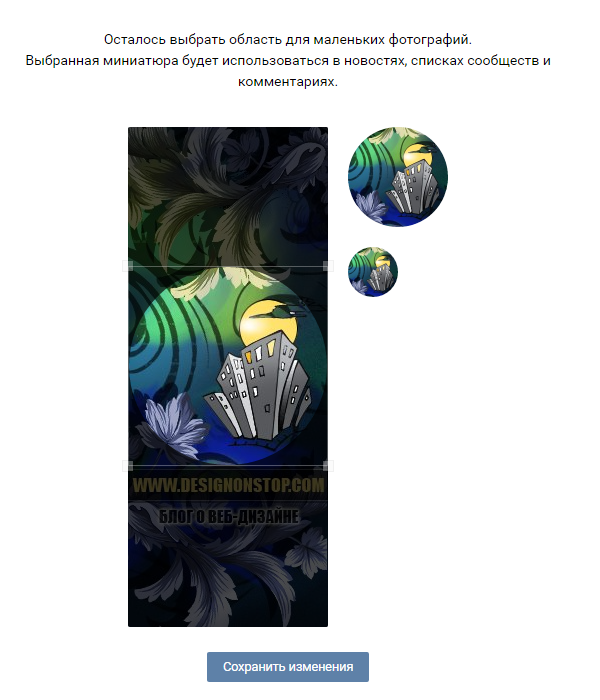
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке Как сделать внутреннюю страницу для меню группы В Контакте. Еще один альтернативный способ создания внутренней страницы расписан в уроке «Как Вконтакте создать динамическое меню с эффектом навигации» в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
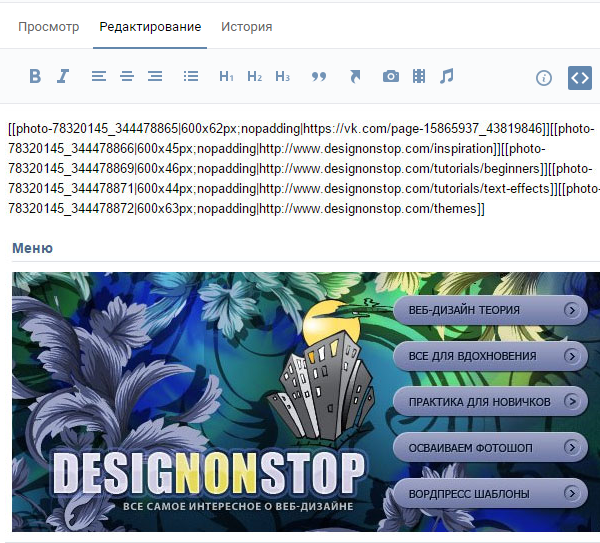
Шаг 11
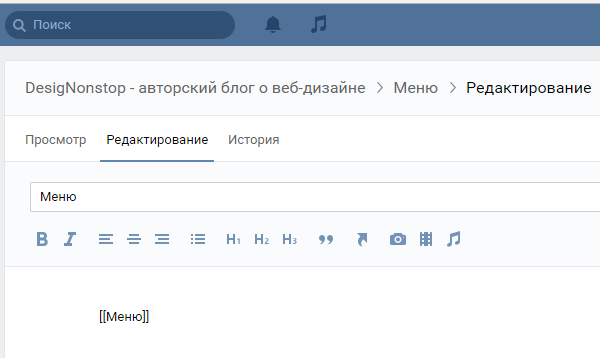
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока «Как оформить группу В Контакте и создать красивое графическое меню«. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
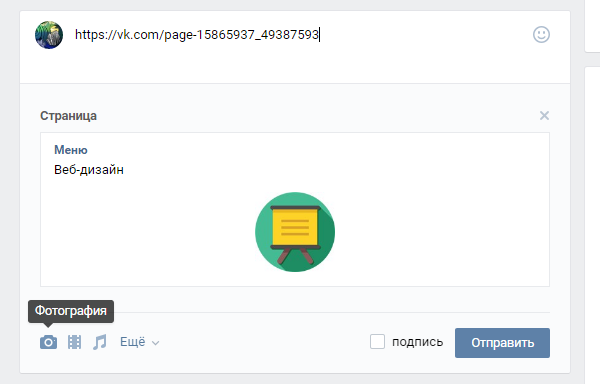
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
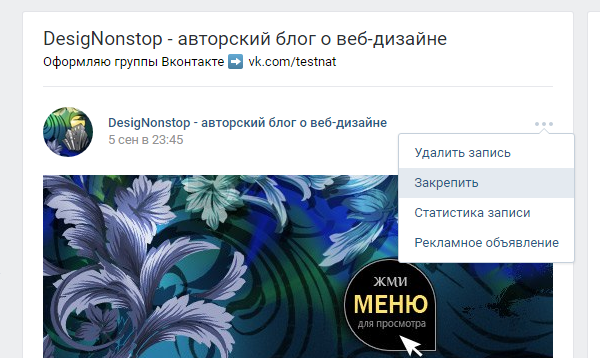
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
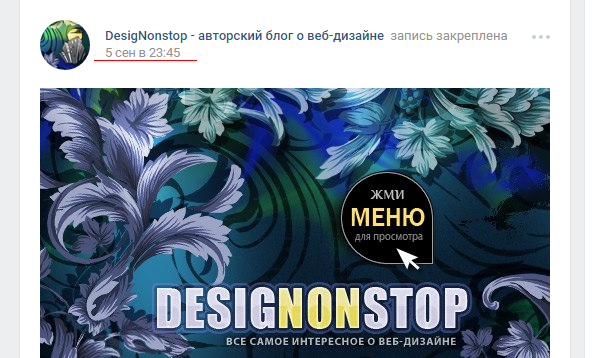
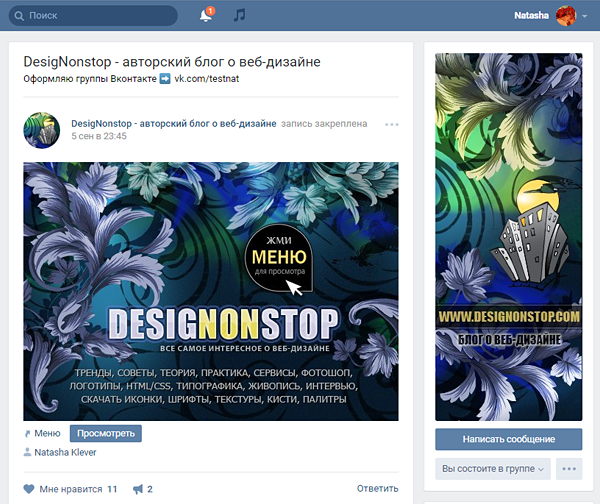
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Учебник от Amarantheans на DeviantArt
Что такое группы и как их создать? FAQ # 418
С помощью групп каждый девиант может создать или присоединиться к группе девиантов, которых объединяет общий интерес или страсть.
Если вы хотите создать свою собственную группу или просто присоединиться к группе, группы, несомненно, улучшат ваш опыт работы с DeviantArt. Когда вы создаете группу, вы получаете привилегии, которые имел бы менеджер любой организации: вы определяете миссию группы и руководите ею, нанимая административный класс и устанавливая привилегии участников.Когда вы присоединяетесь к группе, вы заводите друзей и улучшаете свое искусство с девиантами, которые придерживаются тех же интересов и увлечений, что и вы.
Создайте группу прямо сейчас, посетив makeagroup. Обратите внимание, что, как и имена пользователей, не может быть двух учетных записей с одним и тем же именем. Убедитесь, что имя, которое вы пытаетесь использовать для своей группы, еще не занято другим пользователем, группой или комнатой чата.
Создание группы должно быть чем-то, к чему вы действительно готовы. Если вы не уверены, что собираетесь создать группу, уделите время тому, чтобы обдумать следующее.
Есть ли у вас время для обслуживания группы?
В зависимости от того, чем вы хотите заниматься в группе, у вас должно быть время для этого. Умеете ли вы вести дневники, чтобы ваши участники были активными в группе? Вы просто хотите разрешить отправку чего-либо своей группе, включив автопилот, или вы предпочитаете контролировать то, что отправляют ваши участники? Если вы предпочитаете иметь контроль, вам нужно будет настроить голосование за отклонения, представленные вашей группе.
Вам нужно будет настроить разрешения для всех ваших участников (т.е. сколько отклонений они могут отправлять ежедневно?) И за что несут ответственность ваши администраторы (например, разрешите ли вы им вести журналы или голосовать за отклонения, участников или аффилированных лиц. .)
Существуют ли группы для вашего фандома / интересов?
Если уже существуют группы, посвященные вашим интересам, возможно, вам стоит помочь воскресить их из мертвых или, если они активны, просто попросите быть администратором. Самое приятное в этом то, что вас можно медленно ввести в «заднюю комнату администратора».
Там действительно много групп, так что ищите на главной странице групп здесь: Group Search
Не уверены, что вы готовы взять на себя ответственность? Возможно, вам стоит войти в систему, чтобы стать администратором существующей группы.
Если вы хотите стать администратором группы, которая уже работает и работает, все, что вам нужно сделать, это отправить сообщение группе. Некоторые группы будут иметь информацию на своей главной странице о том, как подать заявку на должность администратора, и какую информацию вам нужно будет отправить в своем заявлении / примечании.Имейте в виду, что не все группы стремятся расширить свой пул администраторов, но никогда не помешает спросить.
Что такое Super Group и как я могу обновить? FAQ # 413
Супергруппа — это премиум-группа, в которой есть все навороты в качестве группы, но супергруппы получают дополнительные функции настройки и выделяются в каталоге групп.
После того, как вы создадите группу, обновите ее до супергруппы, нажав кнопку «Обновить до супергруппы» на главной странице вашей группы.Если у вас нет группы и вам нужна супергруппа, сначала создайте группу, а затем обновите ее с домашней страницы вашей группы.
При нажатии кнопки «Обновить» вы попадаете на страницу со списком всех функций, доступных для платформы супергрупп. Вы можете просмотреть эту информацию перед покупкой Super Group.
Доступ к супергруппе стоит 59,95 долларов США (4796 баллов) в год. (цена ограничена по времени)
Зачем переходить в супергруппу? Узнайте, какие обновления вы получите здесь.
Вот несколько советов:
Следующие советы помогут вашей неосновной группе проявить себя.
Вам не нужно обновляться, чтобы страница вашей группы выглядела красиво, просто выучите немного CSS. Просто посмотрите на эти две мои группы: CollaborativeMinds и OurDreamsWillCome.
Чтобы получить красивый скин журнала, посмотрите этот учебник: Неосновной журнал «скин» с фоном от UszatyArbuz.
Для красивого неосновного пользовательского ящика в вашем профиле вы можете использовать что-то вроде этого: Не-Ядерный «пользовательский» ящик от UszatyArbuz.
Учебники, которые могут помочь новому основателю группы:
A Guide Pt. 1
Управление группами
Управление группами
Управление группами
Стартовый пакет
Управление участниками с помощью wanderingsilverrose
parallellogic также создал несколько групп
: элементы корреспонденции
Введение в группы
Группы: подсобное помещение
Запуск группы 101 с помощью TimberClipse
Вот ссылка для создания группы: Создать группу
Есть еще вопросы, вот ссылка для этого: DA Help & FAQ
Найдите группу, к которой хотите присоединиться: Group Directory
Надеюсь, это поможет!
Амарантийцы
.
Отправьте отклонение нескольким группам одним щелчком мыши от Shiina-Yuki на DeviantArt
Я написал DA предложение относительно подачи заявок группой и решил также поместить его в журнал.
INTRO
Итак, для меня, который всегда отправляет свое отклонение более чем 200 группам, это очень трудоемкий, невыносимо скучный и разочаровывающий процесс.
Я составил список (в Ms. Excel) всех групп, к которым я присоединился, а также все детали групп, такие как глобальный лимит, количество наблюдателей, сразу же принято или нет и т. Д.Каждый раз, когда я хочу представить отклонение всем группам, к которым я присоединился, я копирую и вставляю имя группы в раздел «введите имя группы». Переходя туда и обратно от мисс Excel к DA. Не говоря уже о выборе правильной папки. В некоторых группах так много папок, что требуется время, чтобы найти ту, которую вы ищете. И самая неприятная часть, когда я выбираю папку, иногда он сообщает, что папка заполнена или я достиг глобального предела. Из +200 групп я не могу, черт возьми, записать, какие группы имеют ограничение в 1 день, 1 в неделю и т. Д., И уверен, что я никак не могу узнать, заполнена ли папка или нет.
Представьте себе, мне нужно открыть Excel, скопировать имя группы, вставить в раздел «введите имя группы», выбрать правильную папку, нажать «Отправить», вернуться в Excel, скопировать имя следующей группы, промыть и повторить +200 раз .
Хорошие вещи есть эти замечательные люди, которые создали сценарий / расширение, спасающее мне жизнь:
★ fav.me/d4xvlhb
1. Перечислите все группы, к которым вы присоединились (он находится в разделе недавних групп, а не только показан последние группы, в нем перечислены все группы, к которым вы присоединились)
2.Показывает, есть ли ваше отклонение в группах или нет.
3. Управление группами в группе-коллекции
Также это:
★ fav.me/d8lld18
1. Отсортируйте папки групп в алфавитном порядке
Эти расширения сохраняют куча времени и пальмовая боль! Но для отправки в +200 групповых папок по-прежнему требуется +1 час.
Обновление системы группового представления и возможность отправлять отклонения нескольким группам одним щелчком мыши
★ Итак, я предлагаю:
В ОДНОМ ОКНЕ ВЫ МОЖЕТЕ
1.См. Список всех групп, к которым вы присоединились.
2. Посмотрите, находится ли ваше отклонение уже в группе или нет.
3. Просмотрите глобальный предел группы и достигли ли вы его
4. Отсортируйте имена папок в алфавитном порядке
5. Посмотрите, когда папка заполнится
6. Сделайте групповой сбор
7. Отправьте всем группам одним щелчком мыши
Моя концепция для этой части заключается в том, что вместо нажатия кнопки отправки для каждой группы нажмите кнопку отправки только один.
— Рядом с каждым именем группы есть кнопка «проверить / снять отметку», вы отправляете только в «отмеченные» группы
— Вы выбираете папку, в которую хотите отправить для каждой группы
— После этого нажмите «Отправить» самая нижняя часть списка. Одним щелчком мыши отклонение передается во все «отмеченные» группы.
— Самая важная часть, состояние по умолчанию для папок раскрывающегося меню может быть сохранено для будущего использования, поэтому вам не нужно выбирать все папки. снова.
Например, в группе A есть папки «Цифровое искусство», «Традиционное искусство» и «Фотография». Папка по умолчанию в раскрывающемся меню — это папка «Цифровое искусство». Вы щелкнули раскрывающееся меню и выбрали « Фотография «. Это делается для всех 200 групп, к которым вы присоединились. Вы нажимаете» Отправить «. В следующий раз, когда вы захотите отправить другое отклонение фотографии, папка по умолчанию для всех групп будет папкой, которую вы в последний раз отправляете в группы. Итак, группа A по умолчанию папка раскрывающегося меню будет «Фотография».Таким образом, вам не нужно щелкать раскрывающееся меню и снова выбирать нужную папку каждый раз, когда вы хотите отправить другое отклонение, поскольку вы в основном отправляете только фотографии. ЭТО ОЧЕНЬ ВАЖНО И МОЖЕТ ЭКОНОМИТЬ ТОННУ ВРЕМЕНИ.
Я считаю, что многие люди сочтут это супер полезным, особенно для начинающих художников, которые ищут больше внимания! Кроме того, это уменьшит вероятность того, что люди поместят отклонение в неправильные папки!
Спасибо!
Если у вас есть дополнительные предложения по этому поводу, не стесняйтесь оставлять комментарии!
Скорее всего, DA наплевать на это, но я хочу хотя бы попробовать, потому что это действительно того стоит, если DA действительно что-то сделает с текущей системой подачи заявок!
.
Как разместить ссылки на отклонения, отклонения или веб-сайты! Автор: Amarantheans на DeviantArt
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ, ЭТО НЕ РАБОТАЕТ В ТЕКУЩЕМ ФОРМАТЕ DA ECLIPSE Я использую собственную справочную тему по девиантным искусствам, найденную здесь help.deviantart.com/81/ Я буду расширять то, что у них есть, на примерах, чтобы облегчить понимание. Просто чтобы вы знали, что я использую их схему и объяснение, если вы хотите знать, какие части были моими, а какие их, просто перейдите на сайт выше
. Как я могу создавать ссылки на другие отклонения, отклонения или веб-сайты?
Вы можете использовать несколько форматов: ссылку на имя пользователя, отображение аватара участника или ссылку с личным описанием.
Аватар, связывающий
: значок имя пользователя : отобразит аватар участника или группы в качестве ссылки на их страницу. Однако помните, что ограничение на публикацию блоков аватаров составляет шестьдесят четыре на сообщение, и это не будет работать в подписях.
Это кажется достаточно простым, здесь я буду использовать свое имя. : iconamarantheans: предоставит вам
Имя пользователя, связывающее
: dev имя пользователя : -или- @ имя пользователя даст вам имя участника или группы в виде ссылки.
Теперь, если вы просто хотите связать имя другого девианта, это вам поможет. По сути, он сделает ссылку интерактивной, так что любой, кто хочет перейти прямо туда, может просто щелкнуть по ней, и если у них включены уведомления, отклоняющийся, с которым вы связываете, получит сообщение о том, что их имя было связано.
Оба они дадут тот же результат, что и вы увидите …
: devamarantheans: дает вам Amarantheans
@amarantheans дает вам Amarantheans
Связывание текста
Есть HTML-теги, которые можно использовать для добавления ссылка на что-то повсюду на deviantART.В стандартной ссылке будет показана первая часть URL-адреса, усеченная многоточием ( http: // deviantart.com/devia… ). Это достигается путем простой вставки URL-адреса на страницу. Например, просмотрите одно из своих изображений, скопируйте адрес вниз, а затем просто вставьте его куда угодно.
Второй метод — использовать теги HREF (которые НЕ будут работать в поле для криков), чтобы дать вашей ссылке имя, например, скопировать адрес на изображение вниз, а затем использовать этот формат: Имя изображения
Первая часть здесь не требует пояснений, поэтому я более подробно остановлюсь на второй части.В качестве примера я буду использовать собственное изображение. Я свяжу вас с моим самым любимым отклонением … DA Trophy , и вы получите следующее: DA Trophy
Изображение linking
Это будет работать с изображениями, которые есть на DA, а также на других сайтах.
Чтобы связать изображения в своем журнале, следуйте приведенному здесь коду и замените URL-адрес и URL-адрес изображения на правильную информацию:
Сначала давайте свяжем изображение DA Trophy в примере выше:

Теперь перейдем к ссылке и изображению за пределами сайта, которое нельзя связать с помощью: thumb : code:
![]()
Прежде чем мы продолжим, я объясню разницу между URL-адресом и URL-адресом изображения.
Вы получаете URL-адрес из Интернета адресная строка в верхней части браузера, когда вы находитесь на отклонении, которое хотели бы использовать. (Если вы находитесь вне dA, пытаясь использовать элемент, вам нужно будет щелкнуть правой кнопкой мыши и выбрать «копировать адрес».)
Вы получите URL-адрес изображения , когда вы щелкаете правой кнопкой мыши по самому изображению, прокручиваете вниз до «Копировать адрес изображения» и выбираете его.
Ссылка на отклонение
Для ссылки на изображения, найденные на deviantART в вашем журнале, посетите страницу отклонения и на боковой панели справа под заголовком «поделиться» или «подробности» скопируйте код, который начинается с «: большой палец : «. После того, как вы скопировали этот: thumb: code, вы можете вставить его в свой журнал, и он автоматически сгенерирует миниатюру для этого отклонения, когда журнал будет отображаться на сайте.
Это снова довольно просто, давайте используем значок моего трофея: : thumb519333483: выглядит так:
Также, если вы хотите, чтобы изображение было больше обычного большого пальца, попробуйте следующее:
: bigthumb603858821:
Обычное: thumb:
Больше: bigthumb:
(внимание, это работает только в разделе комментариев , если вы являетесь основным членом или имеете премиум-членство , для тех из нас, кто был до ядра.)
Теперь коды большого пальца работают для всех! Миниатюры в комментариях теперь доступны для всех
Примечание: К сожалению, хотя вам разрешено использовать коды большого пальца и тому подобное в комментариях и в ваших журналах, жаль, что это основной эксклюзив, когда дело доходит до добавления их к описанию отклонения. Вы всегда можете подать жалобу в службу поддержки, чтобы, надеюсь, заставить DA исправить свои действия. Вот ссылка: help.deviantart.com/contact/?t…
Встраивание мультимедиа
Чтобы встроить мультимедийный виджет, используйте следующий код:
Например:
- dA Фильм:
- YouTube:
- Vimeo:
- Soundcloud:
Это будет работать в ваших журналах, комментариях и окнах виджетов.
и первый:
Выглядит так:
Всплывающие описания (всплывающие подсказки)
Вы также можете добавить всплывающие описания с подчеркнутым пунктиром к своим ссылкам с помощью тега и закрыть с помощью тега , формат для этого следующий. описание ссылки
Итак, следующая команда;
приведет к ссылке, deviantART FAQ deviantART FAQ
Если однако вы хотите использовать этот код без подчеркнутого пунктира, тогда вам нужно использовать следующий код ниже.
, который создаст ссылку, deviantART FAQ deviantART FAQ
Хорошо, давайте попробуем это со ссылкой на мой текущий конкурс...
Это вызовет небольшое всплывающее окно, всплывающее, когда вы наводите указатель мыши на ссылку: в моем случае будет сказано: «Присоединяйтесь к совместной игре!»
Осведомленность о Конкурс искусств
Конкурс осведомленности об искусстве
И для без очереди:
Конкурс осведомленности об искусстве
Конкурс осведомленности об искусстве
(Эта последняя часть действительно не хочет работать в формате журнала, который он продолжает переписывать, поэтому мне пришлось добавить пробелы по всему тексту примера, если вы хотите скопировать и вставить его из исходной статьи, см. справку.deviantart.com/81/)
Надеюсь, это поможет!
Анита / Амарантийцы
.
Как сделать мою фотографию доступной для просмотра только моим друзьям на Facebook | Малый бизнес
Стивен Мелендез Обновлено 24 апреля 2019 г.
Вы можете настроить, кто может видеть ваши фотографии на Facebook, сделав фотографии или альбомы видимыми только для ваших друзей или избранной группы людей. Вы даже можете размещать фотографии, которые видите только вы. Двумя исключениями являются ваше текущее фото профиля и ваша обложка, которую может увидеть любой, у кого есть доступ в Интернет. Помните, что даже если вы сделаете фотографию, которая видна только некоторым людям, они могут показать ее другим, сделать снимок экрана, распечатать или иным образом распространить ее.
Сделать фотографии на Facebook приватными
Обычно требуется сделать фотографии на Facebook приватными, , чтобы их могла видеть только избранная группа людей. Вы можете ограничить их только собой, только своими друзьями или только избранной группой друзей.
Чтобы контролировать, кто может видеть фотографию или что-либо еще, что вы загружаете в Facebook при публикации, используйте инструмент выбора аудитории рядом со словом « Post » или « Share ». Это раскрывающееся меню, которое позволяет вам выбрать аудиторию для вашего сообщения.Если вы создаете альбом, для него появится раскрывающееся меню, в котором вы сможете выбрать настройки конфиденциальности для всех фотографий сразу.
Параметры конфиденциальности
Если вы выберете « Public », он будет виден всему миру, включая людей, которых вы не знаете. Если вы выберете « друзей », он будет доступен всем вашим друзьям на Facebook, включая друзей, которых вы можете добавить в будущем. Выберите « Only Me », чтобы фотография была видна только вам.
Выбрав « Custom », вы можете выбрать группу людей, которым будет разрешено просматривать фото или другой контент. Вы также можете выбрать предварительно заполненные группы друзей, например друзей из определенного работодателя, школы или географического региона.
Сделать существующие фотографии приватными
Вы можете изменить настройки конфиденциальности фотографий, которые вы уже опубликовали в Facebook. Для этого используйте раскрывающееся меню конфиденциальности рядом с отметкой времени в сообщении. Доступны те же варианты, в том числе сделать фотографии на Facebook приватными для себя или только для ваших друзей.
Для альбома нажмите « Фото » на странице своего профиля, затем нажмите « Альбомов ». Щелкните альбом, который нужно изменить, и используйте раскрывающееся меню конфиденциальности.
Имейте в виду, что если вы сделаете существующее фото более приватным, чем оно было, люди, которым сейчас не разрешено его видеть, возможно, уже видели его в прошлом.
Конфиденциальность и добавление тегов
Кто-то может отметить вас на фотографии или в другом сообщении на Facebook. Люди часто используют эту функцию, когда публикуют фотографии своих друзей.
Вы можете удалить метку с фотографии, опубликованной кем-то другим, наведя указатель мыши на фотографию и щелкнув « Options », а затем « Remote Tag ». Естественно, некоторые люди могли уже видеть вас на фото. Фотография также останется на Facebook, если вы не попросите человека, который ее сделал, удалить ее. Вы также можете сообщить об этом в Facebook, если считаете, что это оскорбляет или иным образом неуместно.
Если вы отметите кого-то на фотографии, этот человек и его или ее друзья смогут увидеть фотографию , даже если в противном случае ваши настройки конфиденциальности не позволят этого.
Использование обзора временной шкалы
Если вы хотите, чтобы люди не отмечали вас тегами без вашего разрешения, включите функцию просмотра временной шкалы Facebook. Перейдите в меню «Настройки» Facebook и нажмите « Timeline and Tagging ».
Нажмите кнопку « Изменить » рядом с « Проверить сообщения, в которых вы отмечены, прежде чем сообщение появится на вашей шкале времени?» и выберите « Включено », чтобы включить эту функцию. Затем вы получите уведомление и сможете выбрать, будут ли такие сообщения отображаться на вашей временной шкале, хотя они по-прежнему будут отображаться в других местах на Facebook в соответствии с настройками конфиденциальности, используемыми для их публикации.
.

Добавить комментарий