Как сделать меню в группе вконтакте. Меню группы и страницы в контакте
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
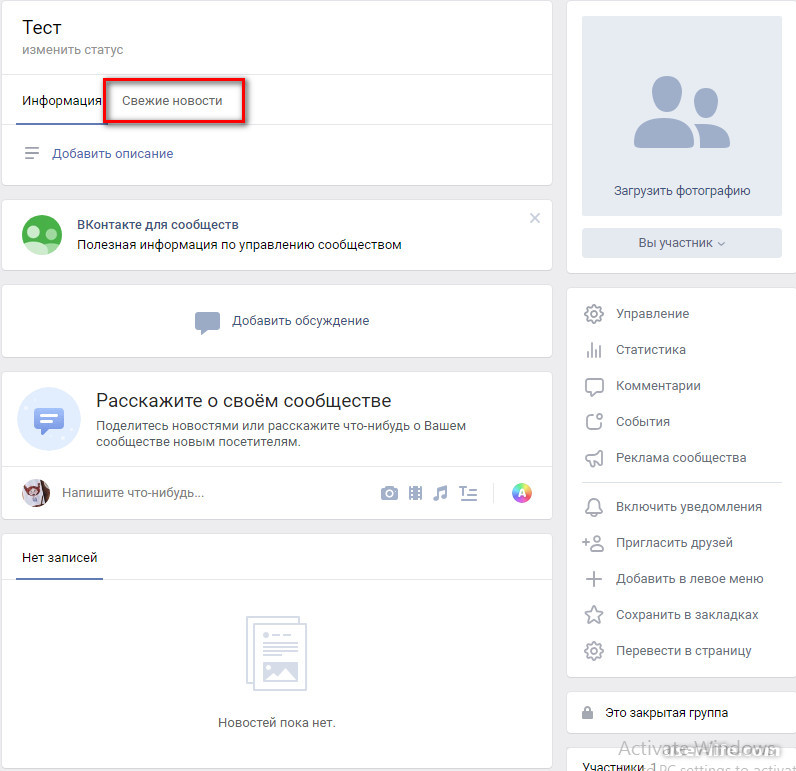
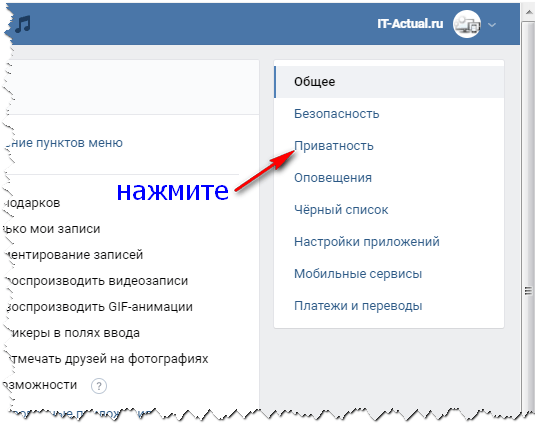
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики.
Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
Далее в адресной строке — видим свой ID, который и нужно вставить в строчку
//vk.com/pages?oid=-34016644&p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости, в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk. com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема :), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё.
Спасибо, что забежали! 😉 До новых встреч…
Автор публикации
0
1-2 раза в год, веду до результата в блогинге, при наличии мест.
Для связи: ok.ru/denis.povaga
Комментарии: 2964Публикации: 795Регистрация: 12-03-2013
как создать паблик вконтакте за пару минут и … / SMMberry / SMMberry
Публичная страница вконтакте: отличия от групп и мероприятий
Напомню основные особенности официальных страниц вконтакте:
- публичная страница в контакте доступна для просмотра даже тем, у кого нет аккаунта vk (таким образом охват аудитории у публичной страницы шире)
- паблик виден на странице того, кто на него подписался в отдельном блоке «Интересные страницы» (тем самым паблик постоянно самопиарится)
- отсутствует кнопка «пригласить друзей»
- нет встроенного вики-меню вконтакте (но меню в паблике все равно мы можем сделать)
- в паблике есть подсказки, которые можно скрыть
- можно делать экспорт в твиттер!
- фотографии, аудио и видеоматериалы, обсуждения имеет право добавлять только руководитель
- посты на стену добавляют тоже только админы (можно с подписью и без)
- так же можно добавлять места (в группе нельзя)
- на панели справа есть раздел «контакты», где можно указать телефон или e-mail контактного лица
- в публичной странице есть возможность создавать мероприятия отдельной страницей
- и можно рассказать о событиях, которые организуете, на боковом виджете
- нет «основного альбома», нет фотографий «со стены»
- нет фотовитрины, все фотоальбомы справа
- там же (на панели) аудио и обсуждения
Так как создать паблик вконтакте? Пошаговый инструктаж
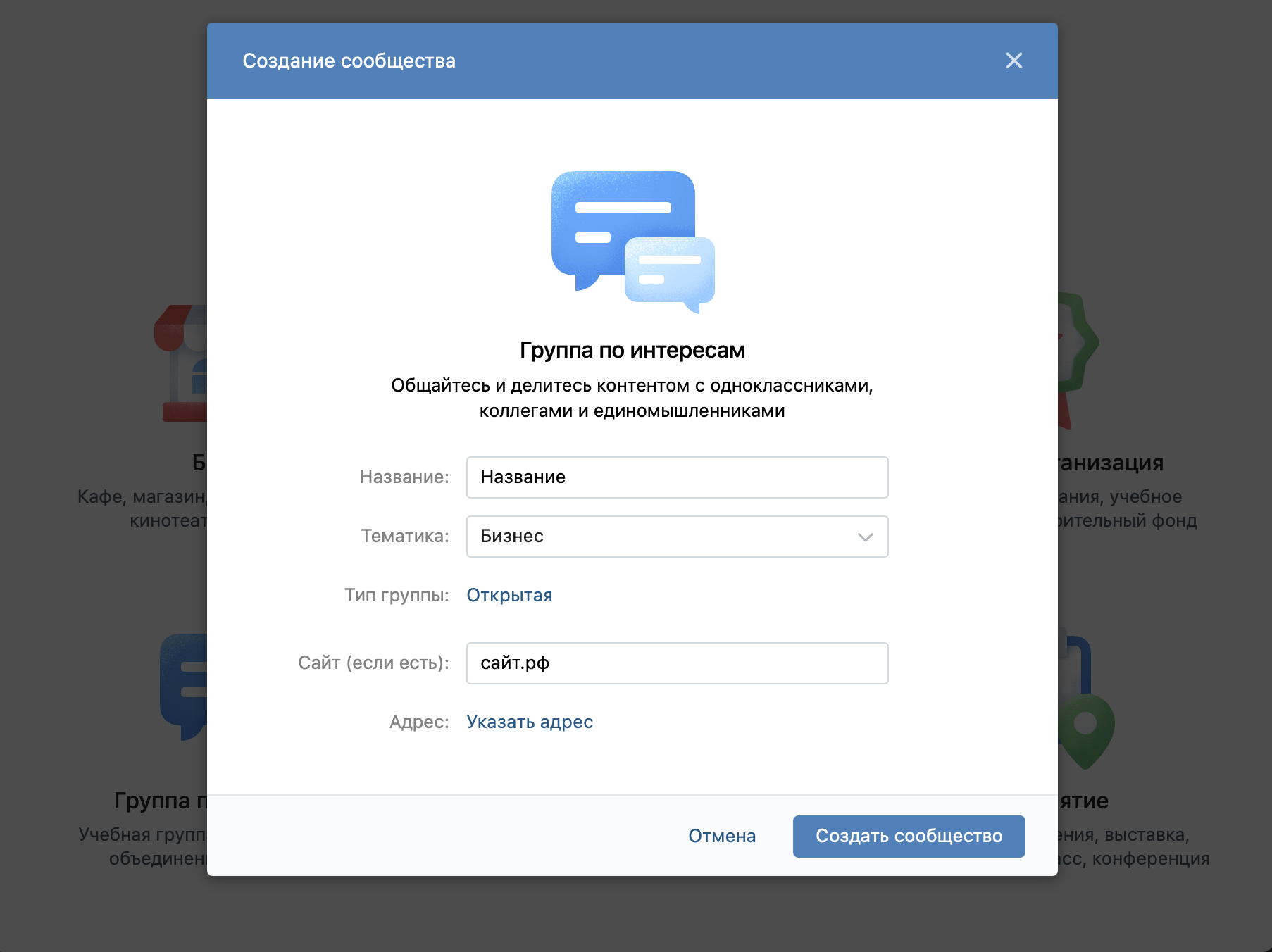
Итак, создать страницу в контакте очень просто, нужно в меню ваших групп при создании сообщества выбрать пункт “публичная страница” (если вы задавались вопросом как создать группу в контакте, то это делается там же):
Придумываем заголовок (можно будет в дальнейшем изменить) и создаем сообщество.
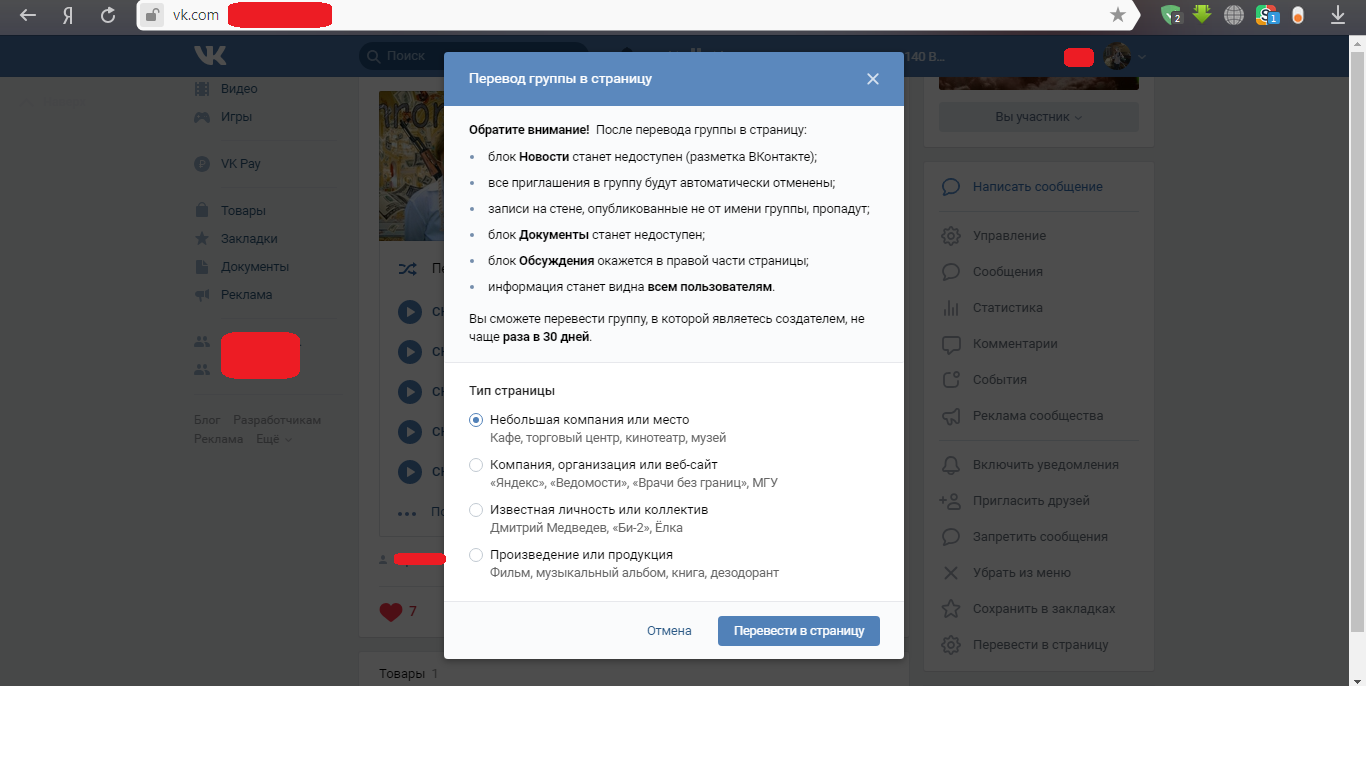
У нас появится новое окошко, где нужно будет выбрать тип вашей страницы, а затем вы будете выбирать подраздел. Учтите, что поменять подраздел, после создания страницы можно, а вот тип останется таким, какой вы выберете сейчас. Поэтому я вам покажу все возможные подгруппы для каждого из пунктов, чтобы вы могли подобрать своему сообществу тот, который подойдет именно ему.
Итак, вот основной список:
Выбираем вариант, ставим галочку, что мы — официальный представитель, и жмем на кнопку, позволяющую создать публичную страницу вконтакте.
Если вы выбрали “место или небольшая компания”, то вам будут доступны такие подразделы:
- Общественное питание
- Покупки
- Развлечения
- Туризм и отдых
- Спорт и красота
- Культура и искусство
- Бытовые услуги
- Медицинские услуги
- Образовательное учреждение
- Профессиональные услуги
- Транспортные услуги
Почему вообще нужно подбирать подраздел? Это поможет сделать ваш паблик вконтакте более понятным и открытым, так как выбранная характеристика отображается в поиске, а еще её будет видно, если кто-то добавит вас в “ссылки”. Посмотрите сами:
Посмотрите сами:
Кажется, что это мелочи, но из таких вот мелочей создается общий имидж вашего сообщества. Именно с помощью таких нюансов в конечном итоге повышается эффективность ведения бизнеса в социальных сетях. Вас должны заметить и заинтересоваться.
Но вернемся к тому, как создать страницу вконтакте. Мы уже увидели варианты подгрупп для “места или небольшой компании”, а вот остальные варианты.
Компания, организация или веб-сайт:
- Веб-сайт
- Интернет-магазин
- Образовательное учреждение
- СМИ
- Компания
- Организация
- Высокие технологии
- Искусство и развлечения
- Потребительские товары
- Экономика и финансы
Известная личность или коллектив:
- Ведущий/Ведущая
- Госслужащий/Госслужащая
- Духовное лицо
- Журналист
- Критик
- Общественный деятель
- Политик
- Предприниматель
- Публицист
- Спортивная команда
- Спортсмен/Спортсменка
- DJ
- Актер/Актриса
- Композитор
- Комик
- Модель
- Музыкальная группа
- Музыкант
- Певец/Певица
- Писатель/Писательница
- Поэт
- Продюссер
- Режиссер
- Танцор
- Творческое объединение
- Фотограф
- Художник/Художница
- Персонаж
Произведение или продукция:
- Альбом
- Игра
- Книга
- Сериал
- Спектакль
- Телепрограмма
- Фильм
- Шоу
- Технология
- Товар
- Услуга
- Программное обеспечение
Как видите, выбор действительно очень богатый и можно создать паблик вконтакте максимально подходящим под ваш бренд. Сначала сообщество будет не заполнено, но с помощью меню “управление страницей” и подсказок можно быстро все организовать.
Сначала сообщество будет не заполнено, но с помощью меню “управление страницей” и подсказок можно быстро все организовать.
Дальнейшие действия по заполнению практически не отличаются от того, как создать группу в контакте (смотрите шаги 2 и 3 в этой статье), а именно:
1. Загружаем подходящее (соответственно тематики) фото.
2. Добавляем фотографии или картинки.
3. Добавляем аудио треки или аудио книги, семинары.
4. Пишем более десятка постов (коротких, с ссылками, больших и без ссылок).
5. Приглашаем друзей и рассказываем друзьям о своем сообществе.
Поздравляю, вам удалось создать публичную страницу вконтакте! Согласитесь, это было очень просто
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации | Официальный сайт
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Как сделать пост со ссылкой на вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[http://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[http://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|http://lead-academy.ru]]
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk. com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом
Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
{|и сразу задаем три важных параметра:
nopadding— разрешит картинкам соприкасатьсяnoborder— скроет видимые границы таблицыfixed— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры255x100pxи тегnopaddingдля склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
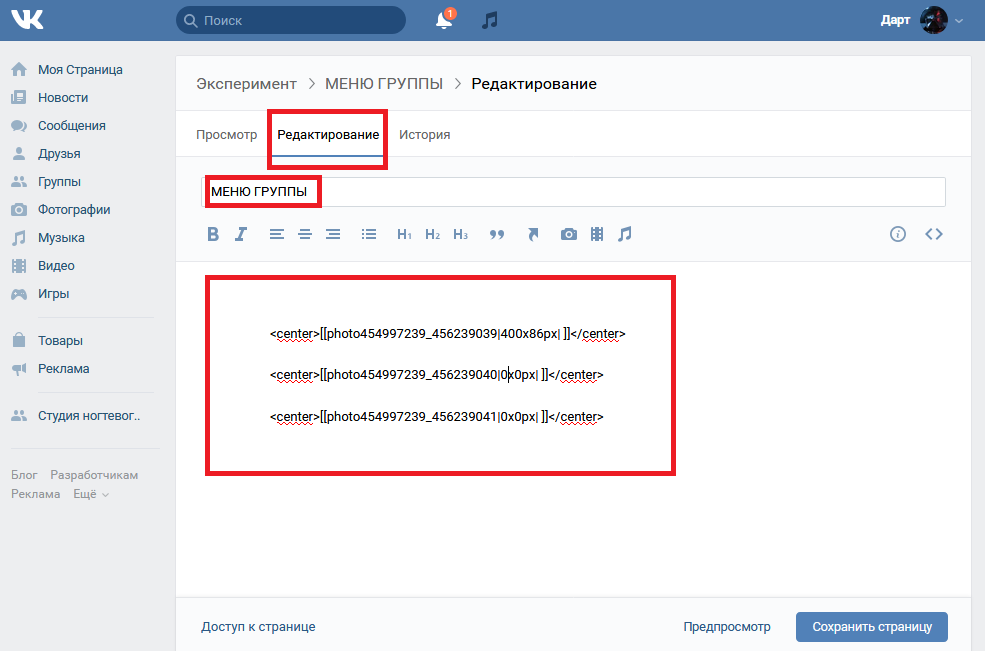
{|noborder nopadding fixed
|~255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
Что запомнить о вики-разметке
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Как в публичной странице сделать меню в: Как сделать меню в группе вконтакте. Меню группы и страницы в контакте
Как сделать меню в группе вконтакте. Меню группы и страницы в контакте
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню… а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
Далее в адресной строке — видим свой ID, который и нужно вставить в строчку
//vk.com/pages?oid=-34016644&p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости, в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема :), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Автор публикации
0
1-2 раза в год, веду до результата в блогинге, при наличии мест.
Для связи: ok.ru/denis.povaga
Комментарии: 2960Публикации: 792Регистрация: 12-03-2013
Как сделать внутреннюю страницу для меню группы В Контакте | DesigNonstop
Как сделать внутреннюю страницу для меню группы В Контакте
32
Мой предыдущий пост Как оформить группу В Контакте и создать раскрывающееся графическое меню был целиком посвящен созданию раскрывающегося меню во вконтактной группе. Пункты графического меню могут вести как на внешние ссылки, так и на внутренние страницы самой группы. Поэтому сегодня мы будем учиться создавать внутреннюю страницу для группы Вконтакте. Для начала мы рассмотрим способ, подходящий только для групп. А после мы рассмотрим еще один альтернативный способ создания внутренней страницы, подходящий и для групп и для пабликов.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Как сделать вики страницу Вконтакте для группы
Социальная сеть ВК постоянно совершенствуется, предлагая пользователям широчайшие возможности для общения, ведения бизнеса, продвижения товаров и услуг. Одним из новшеств стали так называемые wiki-страницы. Что это такое и как сделать вики-страницу ВКонтакте для группы, расскажем в данной статье.
Справка! Wiki-разметка позволяет создавать по-настоящему яркие и красочные сообщества с множеством графических и текстовых элементов. В их числе жирный шрифт, подчеркивание, списки, заголовки и т. д.
Как создать вики-страницу для паблика ВКонтакте
На первый взгляд, создание вики-страниц для паблика может показаться непосильной задачей. Но достаточно разобраться в этом один раз, чтобы потом не возникало затруднений.
Справка! На публичной странице отсутствует прямая возможность для создания wiki-разметки. Поэтому придется воспользоваться специальной ссылкой.
Вот краткое руководство о том, как сделать вики-страничку в своем паблике:
- Скопировать ссылку https://vk.com/pages?oid=-***&p=Нaзвание страницы. Вставить ее в адресную строку своего браузера.
- Слово Название изменить на название своей будущей странички. А вместо *** указать ID паблика. Нажать Enter.
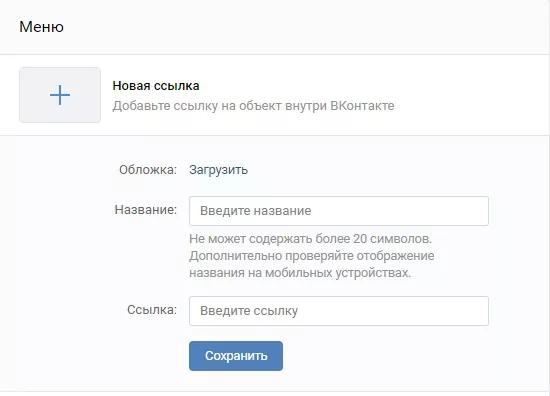
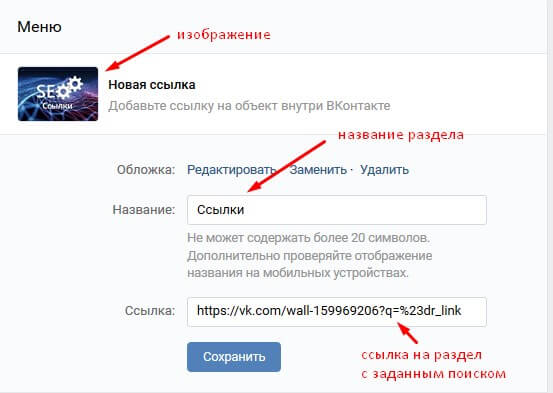
- В окне откроется форма создания вики-страницы. Остаётся лишь правильно её заполнить.
- В верхней строке написать название будущей страницы. Например, Меню, Правила группы, Мы предлагаем и т. д.
- В нижнем поле написать текст и оформить его в соответствии со своими пожеланиями. Здесь можно создавать маркированные списки, выделять заголовки, использовать полужирный текст и курсив.
- Также страничку можно дополнить фотографиями, видео- и аудиофайлами, ссылками на внешние сайты и внутренние страницы ВКонтакте.
- В нижней левой части экрана располагается гиперссылка Доступ к странице, ограничивающая круг пользователей, которые смогут просматривать новые материалы (все пользователи, только подписчики, только редакторы и администраторы).
- Для того чтобы ознакомиться с промежуточным результатом, нажать кнопку Предпросмотр. Когда работа будет окончена, кликнуть кнопку Сохранить страницу.
На этом процесс создания вики-страницы в паблике ВК можно считать законченным.
Как сделать wiki-страничку в группе VK
Сделать вики-страницу в группе ВКонтакте еще проще, чем в паблике. Здесь не требуется никакой предварительной подготовки, весь функционал находится в прямом доступе у администраторов и владельцев групп.
- Войти в группу и кликнуть раздел Управление под аватаркой.
- Зайти во вкладку Разделы.
- В строке Материалы установить режим Ограниченные.
- Вернуться на главную страницу группы и кликнуть по вкладке Свежие новости, которая располагается сразу под статусом. Нажать на кнопку Редактировать.
- Далее заполнить форму в соответствии с требованиями, которые будут аналогичными тем, что описаны в предыдущей инструкции.
- Нажать кнопку Сохранить страницу.
Вики-страницы делают сообщества ВК информационно привлекательными, интересными и популярными среди пользователей. С их помощью можно серьезно нарастить аудиторию, что обеспечит стабильную монетизацию группы или паблика.
создаем свой паблик без лишних усилий
Вконтакте – социальная сеть, входящая в тройку крупнейших проектов в России, Украине и Казахстане. Существует уже почти 9 лет. Идея для создания этого ресурса было общение студентов и выпускников ВУЗов. На текущий момент аудитория проекта составляет более 70 млн. человек, от школьников до пенсионеров. Основа контингента — люди от 15 до 30 лет. Именно они создают новые группы и паблики в этой социальной сети, которые при правильном подходе приносят владельцу неплохой доход.
Открыто огромное количество сообществ по интересам: рыбалка, игры, фильмы, эзотерика, поэзия и, конечно, магазины. Открыть интернет – магазин в социальной сети очень просто – надо всего лишь создать свою группу. Но перед этим необходимо хорошо продумать структуру меню, чтобы оно привлекало внимание потенциальных покупателей. Ведь чем больше будет посещений, тем выше ваш заработок. Рассмотрим пошаговую инструкцию как сделать вконтакте меню.
Выбор программы
Чтобы это сделать, не нужно много знаний. Самое главное – четко понимать цель проекта: развлечение, информирование или продажа. От этого будет зависеть и вид будущего меню. Потом необходимо определиться, с помощью какой программы вы его будете создавать: Paint, Photoshop, wiki-разметка или что-то иное.
Первое что надо сделать после выбора программы – выбрать фон. Это может быть картинка из интернета, просто однородный цвет или что-то иное – все зависит от фантазии.
После этого продумать, сколько изображений понадобится, чтобы рассчитать размер картинки. Она должна быть не меньше 131 пикселя (изображение получится слишком мелкое) и не больше 500 пикселей. Если ваша цель – продажи, то основная задача помочь будущему покупателю быстро ориентироваться среди многообразия товаров.
Работа с графическим редактором
На фоне надо написать названия будущих подразделов (в ссылки их превратим потом). Или, если есть желание, чтобы кнопки были красивыми – предварительно сделать их нужной формы, сделать надписи на каждой и поместить на фоновый рисунок.
После этого, используя выбранный графический редактор, разрезать картинку на количество кусков, соответствующее числу пунктов.
В фотошопе, например, это делается с помощью инструмента «раскройка». Потом заходим во вкладку «файл» и выбираем пункт «сохранить для WEB». Сохранять необходимо каждую строку отдельно в формате .jpeg с максимальным разрешением. Картинки сделаны.
Делаем ссылки
Чтобы подключить к картинкам ссылки, надо:
- Загрузить сделанный каркас в
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с напра
Как начать блог WordPress — Простое руководство
Вы хотите правильно начать блог WordPress? Мы знаем, что создание блога может быть пугающей мыслью, особенно если вы не гик. Угадайте, что — вы не одиноки. Помогая более чем 400 000 пользователей создать блог, мы решили создать наиболее полное руководство о том, как создать блог на WordPress без каких-либо технических знаний.
Процесс легко проследить, независимо от того, 20 вам или 60 лет.Однако, если вам понадобится помощь, наша команда экспертов бесплатно поможет вам настроить блог. → Нажмите здесь, чтобы получить бесплатную настройку блога WordPress! ←
Что вам нужно, чтобы начать вести блог на WordPress?
Для создания блога WordPress вам понадобятся три вещи:
- Идея доменного имени (это будет имя вашего блога, например, wpbeginner.com)
- Учетная запись веб-хостинга (здесь находится ваш веб-сайт в Интернете)
- Ваше безраздельное внимание в течение 30 минут.
Да, вы правильно прочитали. Вы можете создать блог с нуля менее чем за 30 минут, и мы шаг за шагом проведем вас через весь процесс.
В этом уроке мы рассмотрим:
- Как зарегистрировать доменное имя бесплатно
- Как выбрать лучший веб-хостинг
- Как установить и настроить блог WordPress
- Как изменить шаблон оформления блога
- Как написать первое сообщение в блоге
- Как настроить блог WordPress с помощью плагинов
- Как добавить контактную форму
- Как настроить отслеживание Google Analytics
- Как оптимизировать ваш сайт для SEO
- Как заработать на блоге
- Ресурсы для изучения и освоения WordPress
Готовы? Давайте начнем.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Шаг 1. Настройка
Самая большая ошибка, которую делают новички при создании блога, — это выбор неправильной платформы для ведения блога. К счастью, вы здесь и не совершите этой ошибки.
Для 95% пользователей имеет смысл использовать WordPress.org , также известный как WordPress с самостоятельным размещением.Почему?
Поскольку его можно использовать бесплатно, вы можете устанавливать плагины, настраивать дизайн своего блога и, самое главное, зарабатывать деньги на своем блоге без каких-либо ограничений (см. Разницу между WordPress.com и WordPress.org).
WordPress также является платформой номер один для веб-сайтов, используемой всеми успешными блогами. Для сравнения, 34% всех веб-сайтов в Интернете используют WordPress!
Теперь вам может быть интересно, почему WordPress бесплатный? В чем подвох?
Никакого подвоха.Это бесплатно, потому что вам придется выполнить настройку и разместить ее самостоятельно.
Другими словами, вам нужно доменное имя и веб-хостинг .
Доменное имя — это то, что люди вводят, чтобы попасть на ваш сайт. Это адрес вашего веб-сайта в Интернете. Думайте google.com или wpbeginner.com
Веб-хостинг — это место, где хранятся файлы вашего веб-сайта. Это дом вашего сайта в Интернете. Каждому веб-сайту нужен веб-хостинг .
Доменное имя обычно стоит около 14 долларов.99 в год, а веб-хостинг обычно стоит 7,99 долларов в месяц.
Это большие деньги для новичков, которые только начинают заниматься.
К счастью, Bluehost, официальный хостинг-провайдер, рекомендуемый WordPress, согласился предложить нашим пользователям бесплатное доменное имя и более 60% скидку на на веб-хостинге.
→ Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ←
Bluehost — одна из старейших хостинговых компаний в Интернете. Они также являются крупнейшим брендом, когда речь идет о хостинге WordPress, потому что на них размещаются миллионы веб-сайтов, в том числе многие из наших.
Вдобавок ко всему, Bluehost работает с WordPress с 2005 года, и они готовы дать ответ. Вот почему они пообещали нам, что если вы не можете вывести свой блог в Интернет в течение 30 минут, следуя этому руководству, то наша команда экспертов выполнит процесс за вас бесплатно. Они выплатят нам компенсацию, так что вам не придется. Свяжитесь с нами для получения бесплатной помощи по настройке блога.
ПРИМЕЧАНИЕ: В WPBeginner мы верим в прозрачность. Если вы зарегистрируетесь в Bluehost, используя нашу реферальную ссылку, мы заработаем небольшую комиссию без каких-либо дополнительных затрат для вас (фактически, вы сэкономите деньги и получите бесплатный домен).Мы получили бы эту комиссию за рекомендацию практически любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Давайте купим ваш домен + хостинг.
Откройте Bluehost в новом окне и следуйте инструкциям.
Первое, что вам нужно сделать, это нажать зеленую кнопку «Начать работу», чтобы начать работу.
На следующем экране выберите план, который вам нужен (базовый и плюс — самые популярные).
После этого вам будет предложено ввести доменное имя для вашего сайта.
Наконец, вам нужно будет добавить информацию о своей учетной записи и завершить информацию о пакете, чтобы завершить процесс. Мы рекомендуем использовать 36-месячный план, потому что это лучшее соотношение цены и качества.
На этом экране вы увидите дополнительные опции, которые вы можете приобрести. Покупать их или нет — это полностью зависит от вас, но обычно мы не рекомендуем покупать их сразу. Вы всегда можете добавить их позже, если решите, что они вам нужны.
После завершения вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel). Здесь вы управляете всем, включая поддержку, электронную почту и многое другое. Но самое главное, здесь вы устанавливаете WordPress.
Шаг 2. Установите WordPress
.
Когда вы зарегистрируетесь в новой версии Bluehost по нашей ссылке, они автоматически установят WordPress для вас. Эта новая версия была недавно выпущена, чтобы упростить создание блога нетехническим пользователям.
Это означает, что вам просто нужно войти в свою учетную запись Bluehost, а затем нажать кнопку «Войти в WordPress», чтобы начать работу.
Вы также можете войти в WordPress, просто перейдя на yoursite.com/wp-admin/ прямо из браузера.
Если вы используете другую службу хостинга блогов WordPress, такую как SiteGround, HostGator, WP Engine и т. Д., То вы можете ознакомиться с нашим исчерпывающим руководством по установке WordPress с пошаговыми инструкциями для этих поставщиков.
После установки WordPress вы готовы настроить внешний вид своего блога, чтобы сделать его своим, и начать вести блог.
Шаг 3. Выбор темы WordPress
Внешний вид вашего блога WordPress определяется темами. Когда вы впервые заходите в свой блог, он будет выглядеть примерно так:
Это не очень нравится большинству людей.
Настройка внешнего вида вашего блога — это, безусловно, одна из самых захватывающих и полезных частей в пути создания вашего блога WordPress.
Существуют тысячи готовых тем WordPress, которые вы можете установить на свой сайт. Некоторые из них бесплатные, а другие платные.
Вы можете изменить свою тему, перейдя в панель управления WordPress и нажав Внешний вид »Темы .
Продолжайте и нажмите кнопку «Добавить».
На следующем экране вы сможете выполнить поиск из 7 400+ бесплатных тем WordPress, доступных в официальном каталоге тем WordPress.org.Вы можете сортировать по популярным, последним, избранным, а также по другим фильтрам функций (например, по отраслям, макету и т. Д.).
Вы можете навести указатель мыши на тему, и вы увидите кнопку «Предварительный просмотр». При нажатии на нее откроется предварительный просмотр темы, где вы сможете увидеть, как дизайн будет выглядеть на вашем веб-сайте.
Предварительный просмотр вашей темы может выглядеть не так, как показано на скриншоте, что является нормальным, поскольку вы сможете настроить и настроить его позже. Вам нужно искать дизайн, цвета, типографику и другие элементы.
Лучший совет при выборе идеальной темы WordPress — стремиться к простоте дизайна. Это помогает вам сохранять чистоту и ясность, предлагая пользователям хороший опыт.
Когда вы найдете понравившуюся тему, просто наведите на нее указатель мыши, и она покажет кнопку «Установить». Щелкните по нему и дождитесь установки темы. После этого кнопка установки будет заменена кнопкой Активировать. Вам нужно щелкнуть по нему, чтобы активировать тему.
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Если вам нужна помощь в выборе темы, обратитесь к нашему руководству по 9 вещам, которые следует учитывать при выборе идеальной темы WordPress.
После того, как вы выбрали тему WordPress, теперь вы готовы создать свой первый пост в блоге.
Шаг 4. Создание вашего первого сообщения в блоге
Чтобы написать сообщение в блоге, щелкните меню «Сообщения » »Добавить новый на панели инструментов WordPress.
Вы увидите область редактора, где вы можете написать свой первый пост в блог.
WordPress использует редактор на основе блоков, где каждый элемент является блоком. Это позволяет создавать красивые макеты контента для сообщений в блоге.
Чтобы ознакомиться с редактором, см. Наше руководство по редактору блоков WordPress.
Когда вы закончите писать, нажмите кнопку «Опубликовать» в правом верхнем углу экрана, чтобы сделать сообщение в блоге общедоступным.
На экране сообщений вы увидите несколько других разделов, таких как Категории и Теги.Вы можете использовать их, чтобы систематизировать сообщения в блоге по разделам. У нас есть отличная статья о разнице между категориями и тегами, которую мы настоятельно рекомендуем вам прочитать.
Чтобы использовать все функции на экране сообщений, вы должны прочитать нашу статью о том, как добавить новую запись в WordPress (включая видео).
Часто новички путают меню сообщений и страниц в панели управления WordPress. Вот почему мы также написали полное руководство о разнице между сообщениями и страницами в WordPress.
Шаг 5. Плагины и настройки
После того, как вы написали свой первый образец сообщения в блоге, вы, вероятно, захотите начать с добавления других обычных элементов на свой веб-сайт, таких как контактные формы, галереи, слайдеры, форма подписки на информационные бюллетени и т. Д.
Чтобы добавить все эти дополнительные функции, вам необходимо использовать плагины.
Плагины
WordPress — это приложения, которые позволяют добавлять новые функции на ваш сайт (без написания кода).
Только в каталоге бесплатных плагинов WordPress доступно более 58 000 плагинов.Это означает, что независимо от того, чего вы хотите достичь, для этого есть плагин.
У нас есть пошаговое руководство по установке плагина WordPress.
При этом давайте посмотрим, как использовать плагины для добавления некоторых важных функций в ваш блог WordPress.
Как создать контактную форму в WordPress
Каждому веб-сайту нужна контактная форма. Это позволяет вашим пользователям писать вам напрямую. Поскольку WordPress не имеет встроенной контактной формы, вам понадобится плагин для создания форм WordPress, чтобы добавить контактную форму на ваш сайт.
Мы рекомендуем использовать плагин WPForms Lite. Это бесплатная версия популярного плагина WPForms, который занимает первое место в нашем списке лучших плагинов для контактных форм для WordPress.
Более 4 миллионов веб-сайтов используют WPForms!
Вы можете установить плагин, перейдя на страницу «Плагины » »Добавить новую и набрав WPForms в поле поиска. Далее вам нужно нажать «Установить», а затем «Активировать». После активации вам необходимо перейти на страницу WPForms »Добавить новую , чтобы создать свою первую форму.
Откроется интерфейс компоновщика WPForms.
Сначала вам нужно ввести имя для вашей контактной формы, а затем нажать на шаблон «Простая контактная форма».
WPForms теперь создаст для вас простую контактную форму со всеми необходимыми полями. Вы можете щелкнуть любое поле, чтобы изменить его, или добавить новое поле из левого столбца.
После того, как вы закончите редактировать форму, нажмите кнопку сохранения в правом верхнем углу и выйдите из конструктора форм.
Теперь вы можете создать новую страницу в WordPress, перейдя на страниц »Добавить новый и назовите ее« Контакт ». На экране редактирования вам нужно ввести блок WPForms в редактор.
После этого выберите форму, которую вы создали ранее, из раскрывающегося меню, и WPForms загрузит предварительный просмотр формы в редакторе.
Теперь вы можете сохранить и опубликовать страницу и посетить ее в своем браузере, чтобы увидеть свою контактную форму в действии.
Если вам нужны более подробные инструкции, ознакомьтесь с нашим пошаговым руководством о том, как создать контактную форму в WordPress.
Как настроить отслеживание Google Analytics
Google Analytics помогает вам увидеть, сколько людей посещают ваш блог, откуда они приходят и что они делают на вашем сайте?
Лучше всего установить Google Analytics при запуске блога, чтобы вы могли видеть, насколько ваш блог вырос с течением времени.
Во-первых, вам необходимо посетить веб-сайт Google Analytics и войти в систему, используя свою учетную запись Gmail.
После входа в систему вы можете зарегистрироваться и получить бесплатную учетную запись Google Analytics.
Вам будет предложено предоставить вашу информацию и URL-адрес веб-сайта. После этого вам будет представлен код отслеживания Google Analytics.
На этом можно остановиться, потому что мы будем использовать плагин для автоматического извлечения и добавления этого кода в ваш блог (вместе с настройкой правильного отслеживания WordPress).
Перейдите в админку WordPress, чтобы установить и активировать плагин MonsterInsights. Это бесплатная версия лучшего плагина Google Analytics для WordPress, и это самый простой способ добавить Google Analytics на свой сайт (которому доверяют более 2 миллионов веб-сайтов).
После активации вам необходимо перейти на страницу Insights »Настройки , чтобы настроить параметры плагина.
На странице настроек нажмите кнопку «Подключить MonsterInsights», чтобы подключить Google Analytics к своему сайту WordPress.
Следуйте инструкциям на экране, чтобы завершить настройку. После этого вы сможете просматривать аналитический отчет своего веб-сайта прямо из панели управления WordPress на вкладке MonsterInsights.
Подробные инструкции см. В нашей статье о том, как установить Google Analytics в WordPress.
Как оптимизировать свой блог WordPress для SEO
Большинство новичков не оптимизируют SEO при создании блога. SEO или поисковая оптимизация помогает пользователям находить ваш блог в поисковых системах. Если вам нужен больший трафик, очень важно с самого начала оптимизировать свой блог для SEO.
Для начала вам необходимо установить и активировать плагин All in One SEO. Это полноценный плагин WordPress для SEO, который поможет вам оптимизировать ваш блог.
Плагин поставляется с мастером быстрой настройки, который поможет вам выполнить настройку.Это поможет вам настроить карту сайта WordPress, написать правильные ключевые слова и метаописание, добавить разметку схемы и многое другое.
Мы также рекомендуем вам следовать нашему полному пошаговому руководству по SEO для WordPress, чтобы настроить SEO для вашего блога.
Дополнительные плагины и настройки WordPress
Вы можете установить множество других плагинов для WordPress. Часто новичкам сложно искать нужные плагины.
На WPBeginner мы часто представляем лучшие плагины WordPress, которые помогут вам добавить необходимую функциональность.
Вот наш экспертный выбор лучших плагинов WordPress, которые вам стоит попробовать.
Если вам интересно узнать обо всех подключаемых модулях и инструментах, которые мы используем на нашем веб-сайте, ознакомьтесь с WPBeginner’s Blueprint. Этот список содержит все инструменты, которые мы используем для развития блога WPBeginner.
Нужны дополнительные рекомендации? Ознакомьтесь с нашим экспертным выбором обязательных плагинов и инструментов WordPress для всех веб-сайтов (отобранных нашим основателем Сайедом Балхи).
Шаг 6. Как заработать на блоге
Теперь, когда вы создали свой блог и настроили его по своему вкусу, вы, вероятно, задаетесь вопросом, как я могу на самом деле зарабатывать на своем блоге?
Есть много разных способов успешно монетизировать свой блог.Однако схемы быстрого обогащения не существует.
Не дайте себя обмануть изображениями дорогих автомобилей и особняков, потому что все это подделка.
В отличие от других статей о заработке в Интернете, мы создали наиболее полное руководство о том, как зарабатывать деньги на своем блоге с помощью WordPress.
Это руководство из более чем 4000 слов, которое должен прочитать каждый, кто хочет зарабатывать деньги на своем блоге. В этом полном руководстве мы поделились нашим более чем 15-летним онлайн-опытом.
Пока вы готовы приложить все усилия и усердно трудиться, вы получите награду. Помните, здесь нет ярлыков.
Вот несколько лучших способов заработать на своем блоге.
1. Google AdSense
Многие блоггеры зарабатывают деньги, показывая рекламу в своих блогах. Если вы делаете блог с учетом монетизации, то Google AdSense — лучший способ сделать это.
Это крупнейшая рекламная площадка для блогеров и издателей.Действуя как посредник между вами и рекламодателем, Google позволяет рекламодателям делать ставки на ключевые слова, соответствующие вашему содержанию. Это позволяет вам получать самые лучшие ставки за рекламу.
Подробнее читайте в нашей статье о том, как правильно добавить Google AdSense в свой блог WordPress.
2. Партнерский маркетинг
Партнерский маркетинг — вторая по популярности стратегия монетизации среди блоггеров. По сути, вы рекомендуете свои любимые продукты / услуги своим читателям, а когда они совершают покупку, вы получаете реферальную комиссию.
Ключ в партнерском маркетинге — рекомендовать высококачественные продукты и услуги, которыми вы уже пользуетесь и которым доверяете. Для WordPress существует множество плагинов и инструментов для партнерского маркетинга, которые помогут вам заработать больше денег при продвижении партнерских продуктов.
У нас также есть полное пошаговое руководство по партнерскому маркетингу для начинающих, которое поможет вам начать работу.
3. Интернет-магазин
Многие блоггеры зарабатывают деньги, продавая вещи прямо из своего блога.Это могут быть физические продукты, цифровые загрузки, такие как электронные книги, произведения искусства, музыка и многое другое. Некоторые блогеры даже предлагают консультационные услуги.
Мы рекомендуем использовать WooCommerce, потому что это лучший плагин электронной коммерции для WordPress. Это также наиболее часто используемая платформа электронной коммерции в мире.
Подробные инструкции см. В нашем руководстве о том, как легко создать интернет-магазин с помощью WordPress.
Помимо трех вышеперечисленных методов, вы можете делать гораздо больше с помощью своего блога WordPress.Вы можете создавать блоги WordPress специально для обзоров, модных блогов, кулинарных блогов с рецептами и многого другого. Каждый из этих типов блогов дает вам больше уникальных возможностей для заработка.
Вы также можете превратить свой блог в сайт членства, чтобы предлагать премиум-контент и курсы.
Шаг 7. Освоение WordPress
WPBeginner — крупнейший бесплатный сайт WordPress для начинающих.
В WPBeginner наша основная цель — предоставить передовые и полезные учебные пособия по WordPress, которые легко понять малому бизнесу, блоггерам и нетехническим владельцам веб-сайтов WordPress (подробнее о нас).
Чтобы расширить свои знания о WordPress, вам следует посетить:
- WPBeginner Dictionary — Лучшее место для начинающих, чтобы начать и познакомиться с жаргоном WordPress
- WPВидео для начинающих — Впервые в WordPress? Посмотрите эти 23 видео, чтобы освоить WordPress.
- WPBeginner Blog — центральное место для всех наших руководств по WordPress.
Чтобы продолжить обсуждение, вы можете присоединиться к нашей бесплатной группе WPBeginner Engage в Facebook. Группа, насчитывающая более 67000 участников, ориентирована на то, чтобы помочь новичкам и нетехническим пользователям делать больше с WordPress.
Вы также можете подписаться на канал WPBeginner на YouTube, где мы регулярно публикуем видеоуроки, которые помогут вам изучить WordPress.
Наконец, вы можете использовать Google, чтобы ввести свой вопрос и добавить WPBeginner перед ним. Наши пользователи считают этот прием всегда полезным, потому что он позволяет вам легко найти ПРАВИЛЬНЫЙ ответ на ваши вопросы о WordPress.
Если вы не нашли ответа на свой вопрос, не волнуйтесь. Просто используйте нашу контактную форму, чтобы отправить нам сообщение.Наша всегда готовая помочь, команда поддержки WPBeginner, работающая полный рабочий день, будет рада помочь. Нам нравится помогать пользователям начать работу с WordPress.
Часто задаваемые вопросы (FAQ)
Помогая тысячам людей создать блог, мы ответили на довольно много вопросов. Ниже приведены ответы на наиболее часто задаваемые вопросы о создании блога.
Могу ли я создать блог без WordPress?
Да, доступно несколько других платформ для ведения блогов.Мы сравнили их все, и WordPress на сегодняшний день является лучшим решением на рынке для создания блога с полной собственностью и свободой.
Могу ли я создать блог без хостинга?
Нет, это невозможно. Веб-хостинг — это место, где хранятся файлы вашего сайта. Всем сайтам нужен веб-хостинг.
Сколько стоит создать блог?
Стоимость зависит от дополнений, которые вы покупаете. У нас есть полное руководство о том, сколько стоит сайт на WordPress, а также советы о том, как сэкономить деньги.
Могу ли я создать блог без ведома родителей?
Да. Вы можете сделать свой блог WordPress приватным и скрыть его от Интернета. Вот пошаговое руководство, как сделать свой блог WordPress полностью приватным.
Могу ли я создать блог на WordPress и зарабатывать деньги с помощью Google AdSense?
Да, вы можете использовать свой блог WordPress, чтобы зарабатывать деньги на Google AdSense. У нас есть пошаговое руководство по добавлению Google AdSense в WordPress.
Как я могу создать блог и оставаться анонимным?
Если вы хотите вести общедоступный блог, но хотите сохранить анонимность, вам необходимо убедиться, что в вашем домене включена конфиденциальность WHOIS. Часто люди используют псевдоним / псевдоним, чтобы писать. Вы также должны создать уникальное письмо для своего блога. Само собой разумеется, что не размещайте свои фотографии или что-либо еще в блоге. Более подробные инструкции см. В нашей статье о том, как вести анонимный блог с помощью WordPress.
Как добавить подкаст в свой блог WordPress?
WordPress позволяет очень легко создать блог и добавить в него подкаст. У нас есть пошаговое руководство о том, как начать подкаст с WordPress.
Как мне придумать идеи для ведения блога, о которых можно написать?
Вот отличное руководство, в котором есть 103 идеи в блогах, о которых вы можете написать сегодня. Вот еще одно руководство по 73 типам сообщений в блогах, которые доказали свою эффективность.
Вы также можете следовать этому руководству от Blogtyrant о том, как написать хороший пост в блоге (12 советов экспертов), который поможет вам писать отличный контент.
Могу ли я создать блог на своем родном языке?
Да, вы можете использовать WordPress на других языках. Вы можете выбрать свой язык во время установки или на странице настроек в админке WordPress. WordPress полностью переведен на более чем 56 языков и частично переведен на десятки других языков. Многие популярные темы и плагины WordPress также доступны на нескольких языках. Вы также можете перевести тему или плагин, которые хотите использовать на своем веб-сайте.
Как создать блог на нескольких языках?
Хотите начать блог на хинди, испанском или нескольких языках? Вот пошаговое руководство по созданию многоязычного веб-сайта в WordPress.
Могу ли я создать блог без навыков программирования?
Совершенно верно. Вам не нужны навыки программирования, кодирования или дизайна, чтобы создать профессиональный блог WordPress.
Темы
WordPress легко настраиваются, и вы можете просто указать и щелкнуть, чтобы настроить свою тему. Существуют темы WordPress, такие как Astra, которые поставляются с готовыми стартовыми веб-сайтами, которые вы можете импортировать одним щелчком мыши.
Существуют и другие мощные темы, такие как Divi, которые предоставляют вам полные возможности перетаскивания для настройки вашего блога.
Кроме того, существуют мощные конструкторы страниц с перетаскиванием, такие как SeedProd и Divi builder, которые работают с любой темой WordPress. Вы можете использовать его, чтобы просто перетаскивать элементы и создавать свои собственные страницы.
Вы даже можете создать свою собственную тему без написания кода.
Могу ли я добавить в свой блог фотогалерею?
Да, WordPress поставляется со встроенной функцией галереи, которая позволяет легко добавлять фотогалереи в сообщения в блоге.
Профессиональные фотографы также могут использовать премиальные плагины галереи WordPress, чтобы лучше демонстрировать свои фотографии и даже продавать фотографии, чтобы зарабатывать деньги на своем фото-бизнесе.
Как я могу создать профессиональный адрес электронной почты для своего блога?
Если вы серьезно относитесь к своему блогу, мы настоятельно рекомендуем вам создать профессиональный рабочий адрес электронной почты (это бесплатно).
Все успешные блогеры используют профессиональный адрес электронной почты, чтобы выделиться и заключать более выгодные партнерские отношения для развития своего блога.
Мы надеемся, что наше руководство о том, как начать вести блог на WordPress, было для вас полезным. Вы также можете ознакомиться с нашей статьей о 19 действенных советах по привлечению трафика на ваш новый сайт WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
30 лучших идей малого бизнеса для начинающих в 2021 г.
Последнее обновление 6 января 2021 г.
У малых предпринимателей есть много возможностей, которые они могут успешно изучить; все, что им нужно, — это отличная идея для малого бизнеса. Все хорошие бизнес-идеи не требуют больших затрат, но, безусловно, требуют тщательного изучения, прежде чем вы решитесь на них.Тем не менее, убедитесь, что вы уделяете свое время и подготовили несколько продуманных маркетинговых планов, чтобы получить хорошее начало.
Успешно управлять новым бизнесом — нелегкая работа. Согласно отчету, около 80% новых предприятий закрываются в первый год. Это огромный процент отказов. Это должно заставить вас еще более внимательно следить за шагами, которые вы предпринимаете для создания своего стартапа.
Одна из причин большого количества неудач может заключаться в том, что многие предприниматели выбрали неправильную бизнес-идею.Наряду с интерактивным бизнес-планом вам необходимо иметь все материалы для брендинга. Вам нужно создать логотип (не ваша задача, а задача дизайнера), этикетку, брошюру, упаковку и все, что между ними.
Если вы планируете открыть собственное дело, страсти к предпринимательству недостаточно. У вас должна быть отличная бизнес-идея, которая не только востребована, но и уникальна. Мы предложили отличные идеи для малого бизнеса, которые вы, вероятно, рассмотрите, чтобы начать свой предпринимательский путь.Давайте начнем!
Вот 30 лучших идей малого бизнеса для начинающих в 2021 году
01. Интернет-бизнес по печати по запросу (POD)
POD означает «Печать по запросу» и, возможно, является самым простым способом заработать деньги в Интернете.
Среднее время, необходимое для открытия такого бизнеса, составляет от 3 до 5 дней. Принцип, лежащий в основе этого, очень прост:
- 1. Вы продаете уникальные футболки, которые будут созданы после того, как ваш клиент разместит заказ.
- 2. Затем вы заберете деньги у своего покупателя и оплатите заказ.
- 3. Ваш поставщик отправляет футболку вашему покупателю.
Вы получаете прибыль, и вам даже не нужно вкладывать средства в складские запасы или содержать склад, проще простого.
Вы можете начать продавать футболки, худи, сумки и многое другое в кратчайшие сроки. Но помните, что люди покупают футболки в зависимости от того, что на них надето. Это также самая сложная часть начала бизнеса POD, поскольку многие предприниматели не дизайнеры, а бизнесмены.
Если вы хотите начать прямо сейчас, но у вас нет такого классного дизайна, вы можете проверить нашу страницу услуг графического дизайна. Всемирно известные дизайнеры ждут вашего следующего крупного проекта, и цены действительно разумные, всего от 50 долларов.
Или, возможно, у вас уже есть невероятные дизайны, которые вы хотите напечатать на чем-то. В этом случае вы можете зайти в наш Магазин и лично убедиться, сколько разных товаров вы можете начать продавать прямо сейчас.
Начните свой бизнес по производству POD с небольшой помощью
Найдите лучших дизайнеров и позвольте им создать свой потрясающий дизайн
- Начните всего за 50 долларов за дизайн.
- Найдите лучших дизайнеров и позвольте им создать ваш потрясающий дизайн.
- Вы можете перепродавать дизайны, они бесплатны и принадлежат вам навсегда.
- Вы можете сразу же начать печать файлов.
- Вы можете пересматривать дизайн и вносить изменения, пока все не станет идеальным по пикселям.
Распечатайте свой дизайн прямо сейчас на широком ассортименте товаров
- Цены начинаются всего с 12,53 долларов США
- Распечатайте ваши дизайны прямо сейчас на широком ассортименте товаров
- Распечатайте на футболках, майках, толстовках, стенах искусство и многое другое
- Вы получаете специальную скидку на оптовые заказы
- Нет ограничений на минимальный объем заказа
- Мы отправляем по всему миру
02.Food Truck Business
Люди, которые любят готовить или экспериментировать с едой, обычно мечтают иметь собственный ресторан. Но до тех пор, пока кому-то не посчастливится получить финансирование на начальном этапе, не каждый сможет позволить себе такие крупные вложения. Что ж, не расстраивайтесь. Если у вас не хватает денег, то открытие бизнеса по производству продуктовых грузовиков может быть одной из лучших бизнес-идей с небольшими вложениями.
Все, что вам нужно для первоначальных инвестиций, чтобы купить фургон с едой. Наличие продуктового фургона также является отличным способом выяснить, нравится ли людям ваша еда или нет.И если вам посчастливится получить отличный отклик, вы можете подумать о преобразовании своего бизнеса по производству грузовиков с едой в ресторанный бизнес.
03. Кофейня
За последние несколько лет кофейная промышленность пережила бурный рост. Раньше люди ходят в кофейни, чтобы провести время с любимым человеком. Но сегодня там люди проводят свои официальные встречи. Если вы сами «кофе-голик», то превратите свою любовь и страсть к кофе в прибыльный бизнес.
Когда дело доходит до дизайна меню кофейни, нестандартных кружек дизайн и атмосфера играют очень важную роль.Воспользуйтесь помощью графических дизайнеров для дизайна меню.
04. Пекарня
Создание пекарни — один из самых успешных домашних предприятий, доступных сегодня. Если вам нравится печь и у вас есть навыки не только создавать соблазнительные блюда, но и визуально привлекать их, то это может быть одна из лучших идей для стартапа . Вы также можете связаться с розничными магазинами, чтобы продавать свои продукты в их магазинах.
Используя эту возможность для бизнеса, вы должны помнить об одной вещи, а именно о бизнес-плане.Как и другие предприятия, домашняя пекарня также требует надлежащего бизнес-плана.
05. Кулинарные классы
Вы любите готовить? Вы делаете еду настолько вкусной, что ваши близкие не перестают хвалить еду и презентацию? Если ответ на эти вопросы утвердительный, значит, вы отличный повар.
Начало кулинарных уроков — также одна из отличных бизнес-идей из дома . Как и в случае с фастфудом, этот бизнес требует минимальных капитальных вложений, и, как только вы начнете набирать популярность, вы всегда сможете открыть свой собственный учебный центр.
06. Стенд для мороженого
Если вы ищете бизнес-идеи на неполный рабочий день, то это может быть идеальным вариантом для вас. Открытие киоска мороженого или киоска может принести вам солидную прибыль. У вас может быть мобильная или стационарная стойка для мороженого — все, что приносит вам больше дохода!
Когда дело доходит до мороженого, люди любят пробовать новые вкусы. Расскажите о страницах социальных сетей и расскажите своей аудитории о новых вкусах мороженого, специальных предложениях и т. Д.
07. Рецензент продукта / бизнеса
Стартапы или частные лица обычно ищут людей, которые могут писать обзоры их продуктов или услуг, чтобы побудить аудиторию совершить покупку. Если вы любите писать и ищете онлайн-бизнес-идей , то это может быть отличным вариантом. Вы можете начать работу с профилем на сайтах фрилансеров или напрямую связаться с компаниями.
Вы можете писать о них отзывы в обмен на денежное вознаграждение, став лидером мнений.Еще лучше, если у вас есть собственный веб-сайт или блог, вы можете написать сообщение об их продуктах.
Настоятельно рекомендуется прочитать некоторые исследования, руководства и блоги, прежде чем попробовать свои силы в обзоре продукта / бизнеса. Вот несколько примеров хороших веб-сайтов с обзорами, на которых можно принять участие: thewirecutter.com, blazereviews.com, topreviewedten.com.
08. Доставка еды на дом
На протяжении многих лет вы, возможно, любили готовить еду и приносить ее на офисный обед. Однако сегодня из-за плотного графика большую популярность приобрели компании по доставке еды.Люди начали искать в Интернете домашнюю еду и оформлять ежемесячную или годовую подписку.
Если вы хотите, чтобы открыла собственное дело в пищевой промышленности, то это может быть одной из отличных бизнес-идей. На начальном этапе можно начать с небольшого меню с подходящим курьером. И если дела пойдут хорошо, можно будет разобраться в этом вопросе.
SOSLocalBusiness.com: некоммерческая инициатива Designhill
Пандемия COVID-19 сильно ударила по бизнесу, независимо от ее масштаба.Designhill начал некоммерческую инициативу по финансовой поддержке малого бизнеса, столкнувшегося с пагубными последствиями COVID-19. С помощью этой платформы предприятия могут обращаться к своим постоянным / лояльным клиентам, а также к местным сообществам с просьбой поддержать их разными способами. Нажмите, чтобы узнать больше.
Зарегистрируйте свой бизнес
09. Бухгалтерские услуги
Бухгалтерский бизнес включает управление доходами и расходами, обработку платежных ведомостей и подготовку налоговых деклараций для бизнес-клиентов.Если вы разбираетесь в бухгалтерском учете или имеете опыт и навыки в области бухгалтерского учета, тогда это может быть лучший малый бизнес для начала.
Сегодня у малых предприятий нет времени или возможностей настраивать свои системы бухгалтерского учета и управлять ими. Оказывая им бухгалтерские услуги, можно неплохо заработать.
Поскольку бизнес включает в себя обработку конфиденциальных данных, желательно иметь команду опытных профессионалов. «При правильном управлении и реализации эта идея малого бизнеса может быть очень прибыльной в наши дни.”
10. Дизайн веб-сайтов
В современном цифровом мире вы вряд ли найдете компанию, у которой нет собственного веб-сайта. Даже если это одностраничный веб-сайт, присутствие в Интернете стало необходимым для бизнеса. Чтобы выглядеть свежо и впечатляюще, компании продолжают обновлять дизайн своего веб-сайта .
Если у вас есть все необходимые навыки, то создание веб-сайта может быть лучшим вариантом для вас. Вы можете получить много клиентов и несколько профессионалов, которые удовлетворят их требования.Это одна из идей малого бизнеса, которая действительно хорошо сработала для многих.
11. Цифровой маркетинг
Сегодня мир бизнеса оцифрован. Сегодня присутствие в Интернете стало обязательным для бизнеса. В отличие от традиционного маркетинга, цифровой маркетинг помогает компаниям установить связь со своей целевой аудиторией по всему миру. Услуги цифрового маркетинга настолько востребованы, что это может быть самый дешевый бизнес для начала.
Все, что вам нужно, чтобы иметь команду экспертов и пространство для начала вашего бизнеса.Чтобы получить клиентов для вашего бизнеса , вам нужно придумать убедительную презентацию и веб-сайт с интересным контентом. Хотите дизайн презентации? Получи это сейчас.
Даже вы можете посетить лучший сайт, чтобы купить подписчиков в Instagram. Эти сайты или цифровые агентства помогают компаниям наращивать количество подписчиков с помощью различных тактик.
12. Торговля валютой
Торговля валютой может быть одной из самых прибыльных и увлекательных идей для малого бизнеса. Если вы хорошо разбираетесь в числах, готовы работать много часов, готовы пойти на большой риск, то это идеальный бизнес для вас.
13. Планирование мероприятий
Если вы чрезвычайно организованный, ориентированный на детали человек, который любит организовывать вечеринки, тогда у вас есть подходящая личность, чтобы начать бизнес по планированию мероприятий. Вы можете выбрать специализацию на мероприятии определенного типа (свадьба, дни рождения, встречи компании и т. Д.) Или принять участие в любых мероприятиях. Выбор полностью зависит от ваших навыков и опыта.
Самым большим преимуществом компании по планированию мероприятий является то, что если вашим клиентам нравится ваша работа, вы можете получить постоянных клиентов, и эти клиенты могут помочь вам найти новых.Вы также получаете определенный процент денег вперед.
14. Фотография
Фотография — это не только получение изображений, но и получение эмоций. Фотографирование — это больше не хобби. Теперь это превратилось в бизнес. В 2015 году рынок цифровой фотографии оценивался в 77,66 миллиарда долларов; ожидается, что к 2021 году он достигнет отметки в 110,79 млрд долларов.
Этих статистических данных достаточно, чтобы показать, что это может быть одна из самых успешных идей малого бизнеса. Этот тип бизнеса часто растет из уст в уста, но вы можете создать страницу Facebook, , страницу Instagram или любую другую популярную страницу в социальных сетях, где вы можете пометить своих клиентов и завоевать популярность.
Совет для профессионалов: Ваша страница должна выглядеть впечатляюще, потому что вы рекламируете свои навыки в изобразительном искусстве. Сейчас, когда все, что попадает в сеть, люди заказывают услуги фотографии, имея действительно отточенную и профессионально выглядящую ленту. Такие приложения, как Instasize , позволяют изменять размер, добавлять границы, создавать коллажи и добавлять текст к изображениям с мобильного телефона. Таким образом, вы можете управлять тем, как будет выглядеть ваш канал, даже со своего мобильного телефона.
15. Фастфуд
Открытие фастфуда — одна из самых прибыльных бизнес-идей.Хотя в отрасли уже есть много крупных акул, таких как McDonalds, KFC и т. Д., Вы можете получить прибыль, если расположение и качество еды отличные.
Люди всегда стремятся попробовать новые закуски. Они также ищут ближайший продуктовый магазин для доставки на дом. Все благодаря картам Google. Помимо качества еды, чтобы привлечь внимание клиентов, убедитесь, что у вашего бизнеса должен быть уникальный и привлекательный дизайн логотипа .
16. Yoga Studio
Сегодня йога широко распространилась как наука и искусство оздоровления.Люди со всего мира начали проявлять интерес к асанам йоги для улучшения физического и психического здоровья. Создание студии йоги может быть легким делом для начала.
У вас есть высокие шансы на успех в этом бизнесе, если вы в совершенстве знаете все шаги. Чтобы ваш бизнес отличался от конкурентов, вам также необходимо придумать что-то уникальное и инновационное. И это может быть что угодно — дизайн логотипа йоги , , простые способы выполнения асан или любые дополнительные возможности.
17. Pet Business
Знаете ли вы, что 68% семей в США владеют хотя бы одним домашним животным? В таких странах, как США, Великобритания, Индия, домашнее животное считается символом статуса. Люди на самом деле тратят большие деньги на проживание, уход, листовки по уходу за детьми и т. Д.
Узнав факты, вы, должно быть, согласились с нами в том, что это одна из лучших бизнес-идей для заработка.
18. Дневной уход
Уход за детьми, когда родители находятся вдали от дома, пользуется большим спросом.Но для родителей найти подходящий или заслуживающий доверия детский сад немного сложно. Заполните потребность в вашем районе, открыв детский сад.
Это не только лучший бизнес для начала с небольшими деньгами, но и гибкость, устойчивость к рецессиям и несезонность рынков.
19. Content Creation Agency
В наши дни создание запоминающегося и уникального контента стало одной из больших задач для компаний. Вместо того, чтобы полагаться на одного профессионала, они начали прибегать к помощи агентств для создания впечатляющего контента.Если вы отличный писатель, то вы можете подумать о том, чтобы начать этот бизнес как один из лучших в 2021 году.
Как контент-маркетолог, вам необходимо создавать релевантный и ценный контент для своего собственного бизнеса, чтобы привлекать внимание целевых клиентов. Вы можете выбрать любой способ доставки контента, например видео, инфографику, веб-страницу, блоги и т. Д.
20. Разработка мобильных приложений
Поскольку большинство людей используют смартфоны, ежедневно разрабатывается бесчисленное количество приложений.Чтобы использовать новые источники дохода, компании теперь находят мобильных приложений на более полезными, чем настольные компьютеры. В настоящее время во всем мире насчитывается около 2,53 миллиарда пользователей смартфонов, и ожидается, что к концу 2021 года их число вырастет на 2,87 миллиарда.
Поскольку огромное количество приложений работает на бесплатной или условно-бесплатной основе, покупки в приложениях и цифровая реклама представляют их основной
Как создать приложение
На этом этапе вы должны спросить себя — как создать приложение с идеальными функциями для ваших клиентов.Поиск подходящих функций для вашего приложения — ключ к созданию успешного приложения. Независимо от того, насколько гениальна ваша идея или насколько красиво выглядит ваше приложение, если в вашем приложении нет нужных функций, которые помогли бы вашим клиентам выполнять действия, которые вы от них хотите, в этом нет особого смысла. Здесь?
Вот список самых популярных функций, которые вы можете добавить в свое приложение Appy Pie.
Это одна из самых популярных функций Appy Pie, которая может оказаться отличной для вашего приложения.Используя эту функцию, вы можете создавать списки для конкретных местоположений предприятий и предоставлять им желаемую известность. Эта функция сама по себе действует как бизнес, где вы можете связаться с местными компаниями и разместить их в своем приложении в обмен на вознаграждение или комиссию. Пользователи вашего приложения могут легко найти необходимую им информацию и связаться с предприятиями, которые им подходят. Включите эту функцию с функцией One Touch в Appy Pie AppMakr, и пользователи вашего приложения смогут связываться с предприятиями без необходимости выходить из приложения.
Видео ниже представляет собой удобное руководство, которое поможет вам легко и да, без какого-либо программирования, добавить функцию каталога в ваше приложение.
Блог — отличный способ поделиться своими идеями, и есть несколько видов блогов, которые вы можете создать. Вы можете быть экспертом в области технологий, предпринимательства, финансов, кулинарии, фотографии или чего-либо еще, находящегося под солнцем, блог — это правильный способ распространять эти знания среди тысяч людей, которые ищут эту информацию.Здесь есть одна загвоздка: если у вас есть блог на веб-сайте, вашим читателям нужно будет вводить ваш URL каждый раз, когда они захотят прочитать что-то, что вы написали, или вам придется полагаться на них при открытии информационных бюллетеней или электронных писем, которые вы отправляете . Вот почему функция блога имеет такую большую ценность! После того, как вы конвертируете свой блог в приложение, вы дадите своим читателям возможность сделать всю ценную информацию, которую вы предлагаете, удобной для поиска. Самым большим преимуществом, которое у вас есть здесь, является то, что вы эффективно освобождаете место на их любимых смартфонах, увеличивая шансы их лояльности к вам.
Посмотрите видео ниже, которое поможет вам превратить ваш блог в полнофункциональное приложение с множеством функций, которое будет держать ваших читателей в курсе всего того замечательного контента, который вы публикуете!
Планируете ли вы концерт? Вы в оргкомитете следующего семинара или даже в школьном миксере? Все, от сумасшедшей студенческой вечеринки до большой конференции для профессионалов, включает в себя миллион вещей, о которых нужно позаботиться. Малейшие детали могут развалить все на части.Как организатору мероприятий имеет смысл полагаться только на то, что никогда не подведет — приложение с великолепной функцией событий. Эта функция помогает вам спланировать маршруты до Т так, чтобы не было места для ошибки. Объедините эту функцию с push-уведомлениями и календарем, и вы можете быть уверены, что все пользователи вашего приложения будут в курсе любых изменений или новой информации.
С помощью супер полезной функции событий в Appy Pie AppMakr легко создать собственное приложение. Посмотрите видео ниже, чтобы узнать, как!
Тот факт, что вы ограничены определенной географической областью, не означает, что вы должны ограничивать себя учащимися, которые могут связаться с вами.Позвольте учащимся со всего мира получить пользу от вашего обучения, добавив в ваше приложение функцию образования! Вы можете добавить словарь, читать видеолекции, создавать электронные книги и продавать их через собственное приложение с функцией обучения. Это сделает образование более инклюзивным, доступным и легким в использовании.
Если вы увязли в сложностях создания образовательного приложения для ваших учеников, вот простое руководство, как начать работу, создав собственное образовательное приложение!
Благодаря функции «Карта» в мобильном приложении у вас есть возможность направлять пользователей приложения к месту вашей деятельности с подробными пошаговыми инструкциями.Рассмотрим этот сценарий. У вас есть кабинет вашего врача, и у вас есть отличное приложение, которое поможет людям мгновенно записаться на прием к вам. Однако когда дело доходит до вашей клиники, кажется, что люди просто не могут найти ваше место. Это не только неэффективно и, откровенно говоря, разочаровывает всех участников, но и является настоящей катастрофой с точки зрения бизнеса. После того, как вы настроили функцию карты, пользователи приложения могут использовать ее, чтобы получать точные маршруты, не выходя из приложения, и вовремя добираться до места работы!
У нас есть пошаговое видео для таких, как вы, кто хочет создать приложение с функцией карты в нем.Время начать прямо сейчас!
Мир жаждет информации, будь то о фондовой бирже, последних политических шагах, отраслевых отчетах или даже последних сплетнях о знаменитостях. Как репортер, бывают моменты, когда вам просто не терпится рассказать миру о том, что происходит в мире. Информационные агентства не только иногда отфильтровывают информацию, но также могут публиковать вашу историю без упоминания вас. Теперь вам не нужно ни от кого зависеть! Создайте собственное приложение и используйте функцию новостей, чтобы публиковать свои истории от своего имени! Это приложение поможет вам выделить проблемы, которые вас волнуют, без вмешательства начальника, редактора или правления.
Если у вас есть что-то, чем стоит поделиться со всем миром, ваша аудитория ждет, когда вы дадите им все, что можете. Посмотрите это простое и понятное видео ниже и создайте новостное приложение прямо сейчас!
Что, если бы вы могли придумать способ собрать все ваши любимые приложения для чата в одном общем пространстве? Если вы добавите функцию чата в приложение Appy Pie, ваше приложение можно будет использовать для общения в любом из популярных приложений для обмена мгновенными сообщениями, таких как Skype, Snapchat, WeChat, WhatsApp и других.Это означает, что пользователям вашего приложения не придется переключаться между несколькими приложениями для чата, которые они используют для общения со своими друзьями и семьей. Насколько это удобно?
Посмотрите это видео и узнайте, как легко добавить эту замечательную функцию в ваше приложение, не написав ни единой строчки кода!
Это довольно интересная функция, которая дает вам большое преимущество. Используя функцию купонов в своем приложении, вы можете создавать коды купонов и продвигать свое предложение, чтобы побудить большее количество пользователей и клиентов вашего приложения использовать их и использовать ваше приложение.Купоны упрощают продвижение сделок, ваших предложений и вашего приложения по всем маркетинговым каналам, включая социальные сети.
Если вы думаете, что вам придется потратить дни или даже часы на создание купонов для своих клиентов, вот видео, которое изменит ваше мнение.
Это одна из самых важных функций. После добавления функции обмена сообщениями в приложение вы позволяете всем пользователям вашего приложения взаимодействовать друг с другом в цифровом формате! Пользователи вашего приложения могут не только создавать группы для общения, но и общаться один на один.Объедините эту функцию с функцией фото и видео, и у вас будет приложение, которое позволяет пользователям вашего приложения обмениваться фотографиями и видео друг с другом или в группах. Создайте безопасную коммуникационную платформу для людей и поддерживайте их заинтересованность.
У нас есть несколько видеороликов, которые помогут вам понять, насколько просто добавить функцию обмена сообщениями в ваше приложение.
Функция «Социальная сеть» позволяет создать собственную социальную сеть, в которой пользователи приложения могут создавать свою собственную сеть, публикуя обновления вместе с фотографиями и видео.Социальные сети сегодня очень популярны, и у вас есть возможность создать такую. Используйте эту возможность, чтобы создать социальную сеть, в которой есть все функции, которые вы хотели бы иметь в современных приложениях. Это приложение социальной сети может быть настолько эксклюзивным или инклюзивным, насколько вы хотите, и вы можете придать ему индивидуальный вид, добавив функции, которые выделяют ваше приложение социальной сети среди остальных.
Из видео ниже вы узнаете, насколько легко создать собственное приложение для социальной сети с помощью платформы Appy Pie AppMakr.
Собираете ли вы деньги для местной благотворительной организации или являетесь благотворительным учреждением, упростите для тех, у кого доброе сердце, возможность связаться с вами и сделать свои пожертвования. Это может быть ограничением для людей, которые живут далеко, но хотели бы внести свой вклад в благотворительность по своему выбору. Это напряженная жизнь, и то, что ваши благотворители не могут приехать в гости, не означает, что ваша организация и ее дело должны пострадать. Добавьте в свое приложение функцию «Пожертвовать» и убедитесь, что работа продолжается.
Чтобы создать приложение с функцией пожертвований, не требуется ни времени, ни знаний программирования. Посмотрите видео, чтобы начать работу!
Вы любитель фитнеса? У большинства людей сегодня напряженная жизнь, и не каждый может найти время, чтобы пойти в тренажерный зал или получить хорошего тренера. Вы можете добавить функцию «Фитнес» в свое приложение, добавить всю ценную информацию о различных тренировках и оборудовании, которое можно использовать для разных частей тела, и помочь пользователям вашего приложения стать лучше.Помимо этого, вы также можете добавить планы диеты для пользователей вашего приложения и калькулятор калорий, который поможет им придерживаться своего режима тренировок и достичь своих целей в фитнесе.
Найдите отличный и эффективный способ помочь людям достичь своих целей в фитнесе с помощью вашего собственного фитнес-приложения. Посмотрите видео, чтобы узнать, насколько просто создать собственное фитнес-приложение.
Найти хорошего специалиста, когда вам понадобится садовник, сантехник или любой другой поставщик услуг, может оказаться проблемой.С другой стороны, этим профессионалам может быть непросто найти работу в той сфере, в которой они могут работать. Добавление функции Hyperlocal в ваше приложение позволяет вам и другим профессионалам, таким как грумеры, сварщики и другие, создавать профиль или список, чтобы их можно было найти для подходящей работы. Вы можете не только взимать плату с профессионалов, которые размещены в вашем приложении, но также можете получать комиссионные за каждую работу, выполненную через приложение.
Объедините все сервисы на одной общей платформе — в вашем собственном гиперлокальном приложении.Посмотрите видео ниже и начните прямо сейчас!
Мы переезжаем из родных городов по разным причинам. Это может быть работа, высшее образование или что-то совсем другое. Это, однако, не означает, что нам придется полностью отказаться от Церкви. Как священнику очень жаль видеть, как посвященные церковные прихожане проваливаются в трещины просто из-за расстояния. Вот почему функция Church на платформе Appy Pie для создания приложений без кода AppMakr стала популярным решением в сообществе.Это не только означает, что ваши воскресные проповеди будут посещать все, независимо от того, где они находятся, но также означает, что вы сможете отправлять важные сообщения каждому члену вашей общины одним касанием пальца. Будь то объявление о следующей распродаже выпечки, сбор средств, призыв к пожертвованию или десятине, приложение может позаботиться обо всем.
Распространяйте доброе слово повсюду. Создать церковное приложение с помощью Appy Pie AppMakr — довольно простой процесс.Посмотрите видео ниже, чтобы узнать, как!
Владельцу ресторана иногда бывает трудно управлять каждой едой на вынос и доставкой по телефону.
Как создать wiki-страницу Вконтакте
Wiki-страница — возможность приукрасить сообщество В Контакте путём добавления большой статьи с различным текстовым (заголовки, жирный шрифт, курсив, подчёркнутый текст) и графическим (создание красивого меню, вставка смайликов, изображений) форматированием.
Создать wiki-страницу в группе или публичной странице совсем просто, всего в пару простых действий.
Как создать wiki-страницу Вконтакте
1. Прежде всего необходимо открыть материалы в группе. Для этого зайдите в свою группу «Управление сообществом» и выберите в пункте «Материалы» — открытые:
2. Теперь на главной странице сообщества под описанием появятся свежие новости, нажимаем «Редактировать» и создаём wiki-страницу:
- Если у Вас на главной странице группы вместо описания висит закреплённая запись, то свежие новости не появятся. Следует предварительно открепить запись.
Редактируйте wiki-страницу, как хотите: вставляйте аудио/видеозаписи, изображения, коды для смайлов В Контакте, с целью их появления и многое другое:
После завершения создания wiki-страницы не забываем её сохранить.
Заходим обратно в группу и нажимаем «Свежие новости» (Ваше название wiki-страницы):
Вот и всё. В графе «Просмотр» Вы можете скопировать url-адрес wiki-страницы и распространять её в социальной сети.
Как создать wiki-страницу в публичной странице
На данный момент в сервисе Вконтакте отсутствует возможность создать wiki-страницу в публичной странице официальным способом. Но её можно создать при помощи простой ссылки:
- https:// vk. com/pages?oid=-***&p=Нaзвание страницы
Нaзвание страницы — наименование wiki-страницы, которую хотите создать;
1. Вставляете готовую ссылку в адресную строчку браузера и переходите по ней:
2. Наполняем wiki-страницу содержимым и не забываем указывать в доступе к странице возможность редактирования wiki только редакторам и администраторам:
3. Теперь во вкладке «Просмотр» копируем адресную ссылку:
4. Вставляем ссылку в том месте, где хотите видеть wiki-страницу (обычно на стене):
Wiki-страницы значительно украсят Ваше сообщество. А, если Вам необходимо написать статью — это отличный выход.
Как закрепить меню Вконтакте
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
https://vk.com/pages?oid=-xxx&p=Название_страницы
https://vk.com/pages?oid=-xxx&p=Название_страницы |
где:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например,
https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Далее сохраняем нашу страницу и создаем запись на стене сообщества в виде ссылки на нашу страницу. Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.
Заменяем ссылку в записи на какой-нибудь текст. Например, “Меню группы” или “Все самое интересное”. Прикрепляем к записи общую картинку меню, которую мы создали в первую очередь.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Всё.
на своем сайте.
Как сделать меню в группе ВКонтакте?
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости
Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
Стандартный вид меню в группе (до того, как на него кликнули)
Открытое меню с кнопками
Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1
Клик #2
Клик #3
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.
Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.
Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:
Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.
Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.
Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic–xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
В итоге должен получиться такой код:
<center>[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]</center>
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».
Пять
Сохраняем ссылку на меню (она в адресной строке).
Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.
После того, как пост опубликован, закрепляем его.
Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
Post Views: 0
как сделать меню и шапку
Графические элементы в выдаче сообщества ВКонтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ. Кроме того, графическое меню упрощает навигацию по разделам, помогая участникам и другим пользователям. социальная сеть Сосредоточьтесь на структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много успешных примеров Регистрация групп ВКонтакте, с которой вы можете начать при выборе меню обложки для своего сообщества.
Используются следующие размеры дизайна группы ВКонтакте:
- Обложка отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — Вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5) показан справа вверху;
- В каждой группе сообщений отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы ВКонтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если обложка обложки загружена в настройках сообщества, то большой аватар справа не отображается.
Как самому сделать шапку для группы ВКонтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При самостоятельном создании группы ВКонтакте первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка с бесплатными фотобанками (например, Pixabay.com).
Открыть картинку в графическом редакторе. Условие или масштабирование до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам необходимо загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите на надпись «Скачать» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на компьютере, и нажмите «сохранить и продолжить».
Теперь в вашей группе будет новая обложка. Учтите, что в этом случае вертикальное изображение больших аватаров справа больше не будет отображаться.
- Картинка или фото должны соответствовать тематике сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество как фотографий, так и иллюстраций).
- Не перегружайте крышку деталями.
- Если на шапку поставить фото человека, лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, рекламное сообщение, звонок).
- Используйте качественные шрифты и убедитесь, что надписи накладываются на любой масштаб.
Размеры шапки в паблике вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы ВКонтакте — статичная картинка. Достаточно большой, чтобы разместить на нем и яркую запоминающуюся фотографию или картинку и название Public, Slogan Company, название сайта, расписание и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс группового меню ВКонтакте состоит из следующих шагов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового рисунка.
- Приложение на фоне изображения надписей и «кнопок» меню.
- Вырезание изображения по детали.
- Включение вики-страницы.
- Загрузка графического меню и форматирование его разметки вики.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже показаны примеры с использованием бесплатного и легкого Paint.NET.
Сразу стоит спланировать размещение пунктов меню так, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для меню, которое обычно масштабируется на экране смартфона или планшета.
Вертикальное меню сообщества ВК с точками в один столбец
Открыть картинку в редакторе.Инструмент текстового редактора Пишите элементы меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обведите рамку;
- Изменить цвет фона под буквами;
- Добавьте теневые буквы.
Ниже на скриншоте каждый элемент распределяется одним из способов.
Следующий шаг — вырезание частей изображения:
Процесс вырезания изображения также может быть выполнен с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в раздел «Разделы» и в пункте «Материал» выберите «ограниченный» (это означает, что создавать и редактировать можно только группу).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом появилась льгота «Свежие новости».
Перейдите в этот раздел и нажмите Edit. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленное изображение и в окне «Свойства» перейдите к нужному разделу.
ВКонтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждое изображение тега начинается с «[[» и заканчивается «]],» состоит из трех частей, разделенных знаком «|» знак: ID ID, свойства и ссылка. Вам необходимо настроить размер картинок и вставить в их свойства тег «NOPADDING». Свойства изображений перечислены через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений также выполняется, но с нарезкой источника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки Wiki table в ВК. Каждый тег изображения со ссылкой, описанный в предыдущем разделе, помещается внутри таблицы таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать параметры таблицы «Фиксированный NOPADDING NOBORDER». Разметка графического меню в 2 столбца и 2 строки выглядит так:
А само меню в группе:
Размер группы аватаров в новом дизайне для регистрации ПБК
Используются два варианта аватарки в сообществах VKTakte:
- Большой прямоугольный баннер 200 на 500 точек отображается справа вверху, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Мы придумали, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню прямо на странице ВКонтакте и создавать для него внутренние страницы. Итак, начнем!
Шаг 1. Загрузите пункты меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать пункты меню, полученные при выполнении задания предыдущего урока.Для этого нажмите Альбомы В блоке фотографий на главной странице и в открывшемся окне выберите Создать альбом . Назовем его Альбом администратора .
Примечание : Если у вас на главной странице нет блока фотографий, то перейдите в пункт Управление сообществом (Мы это уже делали на первом и втором уроках) и там напротив пункта Фото Выберите Открыть или Limited (Подробнее об альбомах и о том, что они бывают, мы расскажем в одном из следующих уроков).
Вы только что создали пустой альбом. Нажмите Добавить фото в альбом И загрузите части нарисованного вами меню.
Осталось собрать из этих частей групповое меню.
Шаг 2. Собрать меню из элементов
Заходим на страницу редактирования меню (как это сделать,). Проверка режима редактирования Режим Wiki-разметки . Теперь у вас здесь (если вы выполнили задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки.Мы их пока не трогаем, но пишем ниже:
unique_number
— это номер фотографии, который ей присваивается при загрузке на сайт vk.com. Чтобы увидеть его, откройте загруженное фото, щелкнув по нему, и посмотрите в адресной строке браузера:
388px — это ширина вашего меню.
Noborder. — означает, что пункты вашего меню не добавляются контуром черным
Nopadding — Означает, что между картинками не будет расстояния (которое нам нужно, чтобы быть твердым для нас.
Пробел в конце обязателен, иначе ничего не произойдет.
У вас должно быть столько строк, сколько пунктов в вашем меню (и, соответственно, сколько картинок вы рисуете):
Будьте внимательны и не перепутайте порядок картинок.
Заходим на главную страницу группы, обновляем ее (в браузере нажимаем кнопку Обновить или просто F5 ). Пусть результат получится!
Шаг 3. Присоедините меню внутренних страниц
Создавая меню для группы в режиме редактирования материалов на втором занятии, мы написали его пункты, заключенные в квадратные скобки.Теперь вы видите их над своим красиво оформленным меню в виде ссылок: в нашем примере эти ссылки Как заказать , Как заплатить и т. Д.
Нажатие на кнопку Заливка контентом Попадаем на уже знакомую нам страницу редактирования материала.
Сразу проверьте, что у нас есть доступ к странице (напомним, что доступ для просмотра страницы должен быть установлен — Все пользователи , а доступ к редактированию — Только редакторы и администраторы ), и заполните его информацией.
Выбирая информацию о странице, вы можете использовать панель форматирования текста, чтобы расставить акценты, чтобы сделать текст жирным, средним, добавить выравнивание или список:
Форматировать текст с помощью этой панели не сложнее, чем работать в Word: вы просто выделяете текст с помощью мыши и нажимаете нужную кнопку.
Поскольку вы находитесь в режиме разметки Wiki, при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе элементов команды слово, которое вы хотите выделить курсивом, будет заключено в кавычки.Эти символы являются элементами языка разметки Wiki. Чтобы увидеть, как текст будет выглядеть на странице, щелкните Preview :
И вот что происходит:
Примечание : Мы рекомендуем научиться редактировать текст в режиме Wiki-разметки, т.к. он дает предсказуемый результат, в отличие от режима визуального редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение в режим визуального редактирования нарушает дизайн страницы.
С помощью полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу .Вот что мы сделали (забудьте, что это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать , Как платить , Как выбрать размер и Сколько длится доставка ) кроме страницы
Прежде всего, необходимо сделать это красиво. Ведь, как известно, все мы ценим «по одежде». Эта статья вам поможет. красиво оформить группу ВКонтакте Один.
Как выдать название группе ВКонтакте?
Первое, на что нужно обратить внимание при регистрации группы ВКонтакте — это имя .При выборе имени следует учитывать три основных параметра:
Поиск в социальной сети ВКонтакте работает следующим образом: есть две группы с названиями «работа в Интернете» и «работа в Интернете без вложений». Когда пользователь ВКонтакте вводит запрос «работа в Интернете», то группа будет выше с соответствующим именем, даже с равным количеством подписчиков или второстепенным транспондером второй группы.
Сделаем вывод: владельцам известного интернет-магазина Ali Express, создавая для него группу, необязательно указывать в названии его тематику, и большинство это знает.Для менее популярного сайта, интернет-магазина, форума при создании группы лучше указать тему в заголовке, как мы это делали выше ..
Как сделать статус для группы ВКонтакте?
Статус группы ВКонтакте менее важен, чем ее название, но на него стоит обратить внимание. Давайте разберемся, как поставить статус для группы ВКонтакте ? Главное, не перегружать его сильно, он должен содержать только самую важную информацию:
Если на данный момент вы не знаете, как оформить статус группы ВКонтакте, то лучше отложить.То, что упало, выкладывать не стоит. Отсутствие статуса не повредит дизайну вашей группы, а бессмысленная информация в нем может сбить с толку посетителей. Кстати, для публичных страниц важнее статус Так как он отображается в меню «Интересные страницы» как описание.
Как разместить описание группы ВКонтакте?
А теперь разберемся, как разместить описание группы ВКонтакте , точнее текст, который можно ввести в настройках сообщества.Для этого есть несколько решений:
Кроме того, во Вконтакте существует ограничение на размер текста в описании группы, который будет отображаться без коагуляции — 600 знаков с пробелами. После превышения этого лимита описание будет минимизировано, из-за чего не будет выглядеть эстетично. Эту ситуацию можно увидеть ниже на картинке.
В связи с этим рекомендую использовать использование сообщений в шапке при составлении описания группы Вконтакте, создавать картинку с описанием, смайлы, текст и даже меню.Все это причиняет боль вашему сообществу.
Как сделать Аватар ВКонтакте?
Теперь попробуем разобраться с одним из важнейших аспектов дизайна Группы ВКонтакте — как сделать аватарку? Для тех, у кого есть деньги, вы можете зарегистрироваться на Freelance Excience и заказать аватар и другие элементы для группы (баннер, меню, прочее) у опытного веб-дизайнера. Но можно пойти и другими способами сделать аватарку группы ВКонтакте .
В первую очередь нужно определиться, какого размера нужно будет создать аватарку для группы ВКонтакте.Максимальная ширина аватара группы составляет 200 сэмплов (далее просто пикселей), а максимальная высота — 500 пикселей. Большие аватары будут уменьшены в масштабе в соответствии с указанными пропорциями. Аватары, размер которых меньше указанного, наоборот, увеличиваются и искажаются при отображении. Поэтому создайте аватарку для группы ВКонтакте шириной 200 пикселей и высотой от 200 до 500 пикселей.
При создании аватара для группы ВКонтакте следует помнить о его миниатюре, шириной и высотой 200 пикселей.Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и т. Д.) Необходимо разместить в одной области, которая будет соответствовать заданным размерам.
Самый простой способ сделать Аватарку группы ВКонтакте в фотошопе . И совсем не обязательно это знать и уметь пользоваться всеми функциями. Достаточно научиться пользоваться базовыми инструментами (выделение элементов, работа со слоями, прочее). Ниже вы можете увидеть пример сделанного мной аватара для группы ВКонтакте.
Этот аватар состоит из двух комбинированных изображений, текстового элемента и фона. На создание ушло не так много времени и сил. С такой задачей при желании сможет справиться каждый владелец групп.
А если вы хотите создать сложных и красивых аватарок для групп ВКонтакте, с нуля прорисовывая каждую деталь, то научите программу Photoshop, научитесь пользоваться ею профессионально. Это можно сделать несколькими способами:
- Все пробуйте сами по пробам и ошибкам.
- Прочтите статьи об этой программе и посмотрите видео.
- Прочтите книгу или посмотрите учебный курс.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиваться результатов подобным образом. Второй вариант имеет место. В Интернете сейчас много сайтов и YouTube-каналов, которые направлены на изучение Photoshop.
Однако структурировать полученную таким образом информацию будет сложно. К тому же постоянный поиск информации займет много времени.Но это бесплатно, как и первый способ.
Самый простой способ познакомиться с программой PhotoShop — это видеокурс. Поскольку в нем вся информация будет изложена от простого к сложному, подробно описывая и обучая вас всем программам Азам. И такой видеокурс я могу вам порекомендовать.
«» — обучающий видеокурс для начинающих пользователей. С его помощью в любое удобное время дома за компьютером можно приступить к изучению программы Photoshop.
В этом курсе вы подробно узнаете, как использовать все функции Photoshop.После этого легко создавать аватарки с нуля и красиво оформлять группы ВКонтакте. Если вас заинтересовала эта статья, получите первую новую информацию.
Хотите узнать, как составить группу в контакте в 2018 году? И не просто оформить, а сделать правильно и красиво! Если ваш ответ «да», то эта статья специально для вас!
Социальная сеть «ВКонтакте» — одна из самых популярных. Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары.Благодаря созданным сообществам вы можете быстро найти все об интересующем вас мероприятии, продукте, услуге и т. Д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильный телефон пока не поддерживает эту функцию. Но так как это нововведение произошло не так давно, то и продвигать тоже будет срочно, как и все.
Для облегчения доступа к предлагаемым материалам можно составить меню.А о том, как сделать самому, мы расскажем в следующий раз.
Стойка закрепленная
Секреты регистрации группы ВК
В качестве бонуса мы делимся секретами регистрации группы ВК и их личным опытом, что позволит выполнить сразу на продвинутом уровне самостоятельно. Например, вы можете настроить этот красивый блок из различных приложений, которые увеличивают вовлеченность в несколько раз!
Бесплатные приложения. Зайдите в управление сообществом и перейдите в пункт «Приложение» для редактирования настроек.
Здесь вы можете добавить приложение на выбор, которое станет отличным дополнением к функциональности группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержка сообщества», нажав вы можете сделать пожертвование в пользу сообщества на любую сумму от 100 рублей. Также это может быть магазин-магазин, анкета, тесты, онлайн-чат, подписка на рассылку новостей и прочее.
Другие полезные виджеты и приложения:
- анкет;
- тестов;
- запись на услуги;
- почтовых сообщений;
- магазин товаров;
- и т. Д.
Обсуждения. Сделайте несколько тем, посвященных основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация об оплате, гарантиях и доставке.Если информационное сообщество, основные ветви обсуждения должны быть посвящены темам, которые затрагивают группу.
Заключение
Если вы хотите добиться успеха, вы должны уделить время его правильному и красивому дизайну. Чем больше Finder, тем вы подойдете к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группы, тем выше конверсия в подписку, а потом и при покупке.
), сделайте меню.
Сейчас я покажу вам как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 Pix
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, займемся красивым оформлением, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения. Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку.Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.). Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще». Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Зашиваем низ пуговицей.Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.). А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт сайта. Вот что должно произойти.
[]
[]
Сохраните страницу. Не забудьте скопировать его из адресной строки. Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение. Публикуем и исправляем.
Это меню произошло в конце концов.
Управление соцсетями в ВК и Инстаграм
Заказчик
Заказчик — российская компания — успешный автодилер в большом городе.
Цель
Перед нашей командой стояла задача создать интересное и информативное сообщество в ВКонтакте для ценителей определенных марок автомобилей и сделать аккаунт в Instagram для продвижения автодиллинга.
Решение
Работа над проектом включала три этапа:
- создание аккаунтов ВКонтакте и Instagram
- наполнение паблика ВК, открытого сообщества и страницы в Инстаграм контентом
- продвижение сообщества, целевая реклама
Первый этап нашей работы над проектом начался с создания публичной страницы в ВК, которая должна дублировать контент сообщества.После этого мы создали открытое сообщество на базе публичной страницы. А потом нам нужно было создать аккаунт и страницу в Instagram для дублирования постов.
Второй этап проекта заключался в наполнении общедоступных страниц и сообщества интересным и информативным контентом, аватаром сообщества и уникальным меню, основанным на разработке вики-разметки. Кроме того, заказчик требовал придерживаться определенных цветов, качества изображений и использования логотипа при создании открытого сообщества в ВК.Каждый рабочий день планировалось размещать посты на различные темы, касающиеся конкретной марки автомобиля, по согласованию с бренд-менеджером компании.
Вскоре после того, как страницы и открытое сообщество были заполнены качественным контентом, таким как аудиозаписи, ссылки на веб-сайты клиентов, креативная реклама и т. Д., Стало возможным приглашать людей присоединиться к сообществу или добавлять друзей на общедоступную страницу компании. . Также нам удалось создать целевую рекламу в ВК и запустить ее, чтобы пригласить людей из определенного города присоединиться к открытому сообществу, что должно привести к повышению лояльности клиентов и увеличению продаж автомобилей.Поскольку цель рекламы была поставлена только на население определенного города, сообщество росло не так быстро, как хотелось бы. Но со временем сообщество резко выросло и теперь насчитывает тысячи. В дополнение к целевой рекламе мы обычно приглашали людей присоединиться к сообществу с помощью сообщений и добавления друзей. Наши контент-менеджеры поставили лайки фотографиям других подписчиков в Instagram, чтобы привлечь внимание к странице автодилинговой компании и заставить их подписаться.
Заключение
В настоящее время сотрудничество между заказчиком и нашей компанией продолжается, и мы планируем расширить целевую аудиторию за счет создания учетных записей в Facebook, Twitter и т. Д.
Сайт вакансий ВК «Работа» приглашает профессионалов присоединиться к команде Шереметьево
МОСКВА, 13 августа 2021 г. / PRNewswire / — Международный аэропорт Шереметьево и сервис ВК «Работа» (входит в холдинг Mail.ru Group) запустили спецпроект «Приятного полета!» разработан, чтобы привлечь внимание квалифицированных кандидатов к ключевым профессиям аэропорта.Услуга посвящена 62 -й -й годовщине открытия аэропорта.
В Шереметьево имеется ряд вакансий в связи с ростом пассажиропотока в аэропорту и возобновлением работы международного терминала C.
На красочной интерактивной карте аэропорта указаны актуальные вакансии в Шереметьево по востребованным профессиям, включая информационного диспетчера, инспектора по досмотру пассажиров, водителя спецтранспорта, агента по обслуживанию самолетов, инспектора по досмотру самолетов, фельдшера, спасателя и других.Описание каждой должности сопровождается рассказом о текущем сотруднике аэропорта в этой роли и фоторепортажем с места работы. Пользователь также может подать заявление о приеме на работу прямо в Интернете на любую должность.
Эта программа запущена частично в связи с празднованием 62 и годовщины Шереметьево и включает в себя праздничную вакансию «Голос международного аэропорта Шереметьево». Претенденты на эту должность должны иметь хороший голос, навыки профессионального диктора и знание английского языка.Победивший кандидат будет делать праздничные и официальные объявления в терминалах Шереметьево до конца августа в честь дня рождения аэропорта. Кроме того, выбранный кандидат получит обширную обзорную экскурсию по Шереметьево, в ходе которой познакомится с основными особенностями крупнейшего аэропорта страны.
Заинтересованные кандидаты могут подать заявку на любую из предложенных вакансий на страницах ВК «Работа» или через страницу проекта https://vkrabota.ru/sheremetyevo/.
11 августа 2021 года Международному аэропорту Шереметьево исполняется 62 -й -летний юбилей. В этот день в 1959 году первый рейс пассажирского авиалайнера Ту-104 из Ленинграда в Москву совершил посадку в аэропорту Шереметьево (бывший главный аэродром ВВС СССР).
Аэропорт Шереметьево входит в ТОП-5 аэропортовых хабов Европы, крупнейший российский аэропорт по пассажиропотоку и грузообороту.В 2020 году аэропорт обслужил 19 миллионов 784 тысячи пассажиров. Шереметьево — лучший аэропорт по качеству обслуживания в Европе, абсолютный мировой лидер по пунктуальности полетов, обладатель наивысшего 5-звездочного рейтинга Skytrax. Дополнительную информацию можно найти по телефону http://www.svo.aero .
ВК Работа — сервис для быстрого поиска работы и сотрудников по геолокации. Основанная в 2017 году, она специализируется на рабочих местах.В мае 2019 года сервис вошел в состав Mail.ru Group. В августе 2020 года совместно с Вконтакте запустил одноименный сервис поиска работы в социальной сети, а в ноябре 2020 года вместе с Одноклассниками — сервис «ОК Работа». Также он интегрирован в рекламу Юлы и Mail.ru.
ИСТОЧНИК Международный аэропорт Шереметьево
Казахстан: Страновой отчет «Свобода в сети» за 2017 год
Власти продолжают ограничивать контент в Интернете.Целые платформы, на которых размещается пользовательский контент, периодически блокируются, часто без какого-либо публичного обоснования. Наиболее частой причиной, оправдывающей ограничения на доступ к онлайн-контенту, является экстремизм. Заявления о блокировке экстремистского контента рассматриваются массово, судебное разбирательство непрозрачно. Регулятор внедрил автоматизированную систему мониторинга для выявления запрещенного контента. Новые законодательные поправки вынуждают интернет-провайдеров контролировать онлайн-пространство на предмет предположительно незаконного контента, с санкциями, если они не удалят его.
Блокировка и фильтрация
Правительство обладает обширными юридическими полномочиями блокировать онлайн-контент. Веб-сайты и целые платформы для размещения контента были вновь заблокированы в течение периода действия покрытия. Власти также ограничили социальные сети и коммуникационные приложения после теракта в Актобе в июне 2016 года, препятствуя общению между гражданами и искажая поток информации. Хотя пользователи регулярно используют инструменты для обхода цензуры, многие из них подвергались блокировке или другим запретам в течение периода охвата (см. «Наблюдение, конфиденциальность и анонимность»).
Социальные сети и коммуникационные приложения иногда ограничиваются во время политически важных событий. Пользователи сообщали о проблемах с доступом к Facebook, Instagram, YouTube и большинству сервисов Google в течение нескольких часов в тот вечер, когда изгнанный диссидент Мухтар Аблязов в прямом эфире транслировал онлайн-интервью из Франции. Отключение также совпало с Днем независимости Казахстана, 16 декабря 2016 года. Власти объяснили сбой необъяснимыми техническими проблемами.
Об аналогичных проблемах сообщалось во время митингов против земельной реформы, состоявшихся в мае 2016 года.Накануне запланированных митингов пользователи сообщили о трудностях с доступом к приложениям социальных сетей, включая Facebook, Twitter, ВКонтакте, WhatsApp, Viber и YouTube, а также к ряду местных независимых онлайн-изданий и международных СМИ. Доступ был полностью восстановлен примерно за четыре дня.
Также в период действия были заблокированы следующие платформы:
- Avaaz, сайт онлайн-петиций, периодически блокируется, обычно когда активисты публикуют петиции с критикой правительства.Например, платформа была заблокирована после того, как в январе 2017 года онлайн-активисты подали петицию с протестом против новых антитеррористических мер, нарушающих частную жизнь граждан. Пользователи сообщали о продолжающихся проблемах с использованием веб-сайта в апреле, хотя, похоже, он не был полностью заблокирован. Ранее Авааз был заблокирован в 2014 году, когда пользователи запустили петицию с призывом к импичменту президента Нурсултана Назарбаева.
- Другая платформа петиций, Change.org, была заблокирована в августе 2016 года после того, как активисты разместили петицию с призывом к отставке тогдашнего премьер-министра Карима Масимова.
- Веб-сайт, содержащий так называемый черный список казахстанских судей, предположительно причастных к коррупции, постоянно недоступен. В октябре 2016 года представитель Верховного суда заявил, что этот веб-сайт является незаконным, неточным и наносит ущерб репутации суда. Генеральная прокуратура опровергла причастность к блокировке сайта.
Другие веб-сайты также были периодически или постоянно недоступны в течение периода покрытия в условиях отсутствия прозрачности.К ним относятся популярные фотохостинги Flickr, UStream, Archive.org, база данных фильмов iMBD.com и служба облачного хранения Mega.nz. Также были заблокированы некоторые международные СМИ, в том числе британская Daily Mail , российская Meduza и Fergana и другие. Платформы для ведения блогов WordPress и BlogSpot также периодически блокируются. Tumblr, заблокированный по решению суда в 2015 году за размещение экстремистского контента, по необъяснимым причинам снова стал доступен.
Согласно Закону о СМИ, все интернет-ресурсы, включая веб-сайты и страницы в социальных сетях, считаются средствами массовой информации.Согласно поправкам 2014 года к закону, прокурор уполномочен предписывать поставщикам услуг блокировать контент без судебного решения. Интернет-провайдеры должны выполнять такие запросы до тех пор, пока владелец веб-сайта не удалит соответствующий контент, и закон не предусматривает возможности для интернет-провайдера отклонить заказ или для владельца веб-сайта для подачи апелляции. Однако в январе 2016 года были приняты новые поправки к Закону о СМИ, требующие от властей добиваться судебного решения, прежде чем контент может быть заблокирован, но только для веб-сайтов, которые прошли добровольную регистрацию в регулирующем органе.Незарегистрированные веб-сайты могут быть заблокированы только на основании решения регулирующего органа. В феврале 2016 года регулятор заявил, что внедряет «Автоматизированную систему мониторинга национального информационного пространства» для выявления незаконного контента в Интернете (см. «Удаление контента»).
Три судьи Сарыаркинского районного суда г. Астаны назначены для рассмотрения дел, связанных с блокировкой онлайн-контента. Судьи и прокуроры неоднократно демонстрируют отсутствие технических знаний, запрещая URL-адреса нерелевантных веб-сайтов, таких как поисковые системы.Сайты могут быть заблокированы даже в отсутствие представителя ответчика; никакого дополнительного уведомления — общественности или владельца веб-сайта — о причине блокировки не требуется. Суд часто выносит решения о блокировке веб-сайтов, блокируя одновременно десятки, в основном на основании религиозного экстремизма. Процедура апелляции непрозрачна и еще не проверена. С 2016 года общественность больше не может получить доступ к судебным решениям о блокировании дел. Чтобы ознакомиться с постановлениями, физическое лицо должно обратиться за разрешением в суд.
Контент в Интернете отслеживают несколько органов, в том числе Комитет национальной безопасности, канцелярия президента и даже представители местных органов власти. В январе 2017 года прокуратура Кзыл-Ординской области (Южный Казахстан) заявила, что заблокировала доступ к 39 сообщениям в Facebook и ВКонтакте, а также к 25 аккаунтам на YouTube за предполагаемое разжигание религиозной и этнической розни в 2016 году. Комитет по делам религий при Министерстве культуры и спорта специально оценивает веб-сайты на предмет экстремизма и в июне 2016 года объявил, что он заблокировал не менее 1205 экстремистских веб-сайтов.Кроме того, в 2016 году суд в Астане удовлетворил запрос Министерства информации и коммуникаций о блокировании 94 веб-сайтов, которые были признаны содержащими экстремистскую, террористическую или сепаратистскую пропаганду. В марте 2017 года министерство объявило, что в 2016 году по решению суда или регулирующего органа было заблокировано 32000 нелегальных онлайн-ресурсов.
Удаление содержимого
Власти использовали различные средства для принудительного удаления онлайн-контента в период действия покрытия, включая давление на важные онлайн-магазины с целью удаления определенного контента и запросы к международным платформам социальных сетей.
Приравнивая все интернет-ресурсы к СМИ, закон страны о СМИ возлагает на веб-издателей, в том числе блоггеров и пользователей социальных сетей, ответственность за контент, который они публикуют в Интернете, но не уточняет, несут ли онлайн-платформы ответственность за контент, размещенный третьи стороны. В октябре 2015 года регулирующий орган заявил, что пользователи социальных сетей могут быть привлечены к ответственности за экстремистские комментарии, размещенные на их страницах третьими лицами, поскольку они могут рассматриваться как разрешение на публикацию экстремистских материалов в средствах массовой информации, что является уголовно наказуемым преступлением в соответствии с Уголовным кодексом. тюремным заключением сроком до 90 суток.Пользователи, которые сами публикуют или распространяют такой контент, могут быть оштрафованы за его «производство, хранение, импорт, транспортировку и распространение», а в некоторых случаях — лишены свободы на срок до 20 лет.
Поправки
, принятые к Закону о коммуникациях в январе 2016 года, обязывают интернет-провайдеров контролировать контент, проходящий через их сети, и принимать собственные решения о том, ограничивать ли контент. Административный кодекс, действующий с 2016 года, налагает штрафы на интернет-провайдеров за несоблюдение приказов о цензуре, вплоть до штрафа в размере до 2000 долларов США.
Во избежание постоянной блокировки веб-сайта или страницы и избежания юридической ответственности владельцы интернет-ресурсов должны удалять контент, который считается экстремистским или иным образом запрещен (см. «Блокировка и фильтрация»). После выявления незаконного контента регулирующий орган требует, чтобы интернет-провайдеры и Государственная техническая служба (ГТС) приостановили доступ ко всему веб-сайту в течение трех часов. Затем сторона, ответственная за содержание, получает запрос на удаление содержания; если они подчиняются, интернет-провайдеры должны немедленно разблокировать веб-сайт.
В феврале 2016 года регулятор принял новые правила мониторинга СМИ, в том числе онлайн-СМИ, с использованием «Автоматизированной системы мониторинга национального информационного пространства». Общедоступной информации о том, как работает эта система, нет. В феврале 2017 года министр информации и коммуникаций заявил, что в результате постоянного мониторинга более 110000 страниц, предположительно содержащих террористический, экстремистский или насильственный контент, были удалены по запросам, отправленным владельцам и администраторам веб-сайтов.
Общественность редко уведомляется о конкретных случаях удаления контента. Аналитический новостной интернет-сайт Exclusive сообщил, что регулирующий орган вынудил его удалить статью с критикой условий содержания в следственных изоляторах в июле 2016 года. Издание выполнило запрос и разместило копию письма регулирующего органа, в котором говорилось о удаленная статья как «ложная и оскорбляющая честь и достоинство казахстанских правоохранительных органов».
Суды иногда используют иски о клевете, чтобы заставить торговые точки удалить контент. Ratel и Forbes Kazakhstan получили приказ удалить несколько статей, связанных с расследованием в отношении Зейнуллы Какимжанова, бизнесмена и бывшего высокопоставленного государственного чиновника. Изданиям также было предписано выплатить Какимжанову 50 миллионов тенге (160 000 долларов США) в качестве компенсации ущерба. Торговые точки оспаривают заказы и заявили, что будут обжаловать это решение.
На сайт местного телеканала «Рика ТВ» от Роскомнадзора поступил запрос на удаление статьи о самосожжении в Актобе, Казахстан.Роскомнадзор заявил, что этот контент прославляет самоубийство и что он заблокирует сайт для российских пользователей, если издание не выполнит требования. В конечном итоге Rika TV согласилась удалить две статьи.
Власти также обратились к международным компаниям с просьбой удалить контент. С июля по декабрь 2016 г. в Google поступило 10 запросов на удаление контента, главным образом по соображениям национальной безопасности. Twitter сообщил о четырех запросах на удаление контента и нулевом соответствии за тот же период.
Медиа, разнообразие и манипулирование контентом
В дополнение к блокировке и удалению контента, ландшафт онлайн-СМИ в Казахстане также подвержен менее явным формам ограничений на свободный поток информации, таким как проправительственная пропаганда и принуждение к самоцензуре.Самоцензура как в традиционных, так и в сетевых СМИ широко распространена. Социальные сети остаются наиболее либеральной средой для общественного обмена новостями и мнениями, но считается, что дискурс в них очень подвержен манипуляциям и пропаганде, в том числе со стороны комментаторов, оплачиваемых государством. Хотя власти не накладывают ограничений на рекламу важных веб-сайтов, атмосфера самоцензуры распространяется и на бизнес.
Контракты на государственные закупки в сфере СМИ достигли 41 миллиарда тенге (130 миллионов долларов США) в 2016 году, в то время как местные органы власти распределили 7 миллиардов тенге (20 миллионов долларов США).Многие проправительственные онлайн-СМИ являются частыми получателями таких контрактов, включая местные частные платформы для ведения блогов.
Несмотря на сложную финансовую среду для независимых торговых точек, ряд уважаемых критически важных веб-сайтов продолжают работать. Vlast , независимый новостной веб-сайт, продолжал работать, несмотря на период финансового кризиса, пик которого пришелся на июль 2016 года после того, как читатели сплотились в поддержку издания посредством подписок и спонсорства. Другим торговым точкам повезло меньше, и администраторов независимых торговых точек часто преследуют сфабрикованные обвинения. Радиоточка , новостной сайт, известный своими журналистскими расследованиями, направленными против высших должностных лиц, прекратил работу в апреле 2017 года. Закрытие произошло после того, как главный редактор Бигельды Габдуллин был приговорен к пяти годам условно за шантаж правительственных чиновников и публикацию клеветнические материалы и вымогательство у правительства.
Правительство финансирует и нанимает популярных блоггеров, деятелей социальных сетей и агентства цифровой рекламы для освещения государственных вопросов.В октябре 2014 года группа пользователей Facebook зарегистрировала Альянс блоггеров Казахстана, чтобы «оздоровить информационное пространство страны». Их офис расположен в штаб-квартире правительства, что способствует предположению, что он был создан для того, чтобы ввести общественность в заблуждение, утверждая, что представляет всех казахстанских блоггеров. Члены альянса часто высказываются по социальным вопросам, но никогда не обращаются к политически чувствительным вопросам и не преследуют ключевых политиков. Его председатель Галым Байтук заявил в июне 2016 года, что блоггеры альянса будут готовы вести государственную пропаганду.
Государственные служащие, должностные лица и сотрудники государственных компаний обязаны следовать ряду руководящих принципов, опубликованных в 2014 году, по использованию Интернета. Руководящие принципы призывают сотрудников не публиковать и не репостить материалы с критикой правительства, а также не «дружить» с авторами таких сообщений, чтобы предотвратить возможные угрозы имиджу государственной службы, а также предотвратить распространение ложной информации или утечки. . Частные компании также опасаются онлайн-самовыражения своих сотрудников: в июне 2016 года ИТ-работник был уволен за так называемые «антиправительственные» сообщения, указанные на ее странице в Facebook.
Цифровой активизм
Хотя пользователи продолжают активно делиться контентом по различным вопросам, включая коррупцию, разногласия в судебной системе и вопиющие случаи несправедливости, использование социальных сетей и других цифровых инструментов для организации социальных и политических кампаний ограничено. Обсуждение политических или социальных вопросов в социальных сетях часто затмевается сенсационным контентом, широко распространяемым в Интернете.
Социальные сети в прошлом использовались с некоторым успехом для мобилизации протестов.Крупные митинги против земельной реформы, состоявшиеся в апреле и мае 2016 года, были организованы в основном в Facebook. В результате протестов власти созвали общественную комиссию по земельной реформе, призванную получить отзывы о выполнении закона. Однако организаторы митинга — Макс Бокаев и Талгат Аян — позже были арестованы и приговорены к длительным срокам тюремного заключения (см. «Преследование и задержание за онлайн-деятельность»).
Приют для животных округа временно закрыт
ТОЧКА ПРИЯТНАЯ — Во время очередного заседания Комиссии округа Мейсон на прошлой неделе стало известно, что приют для животных округа в настоящее время закрыт для публики.
Председатель комиссии
Сэм Ниберт сказал, что в приюте для животных в настоящее время происходит смена персонала и общая реорганизация приюта.
По состоянию на субботу, 28 августа, приют «был закрыт [на] около 10 дней», — сказал администратор округа Джон Герлах.
Животные в приюте в настоящее время не принимаются. Приют тоже заполнен.
«В настоящее время мы не принимаем, но собираем имена и номера заинтересованных лиц», — сказал Герлах.«Прямо сейчас, пока мы не переместим часть того, что нам нужно для спасения, мы не собираем и не забираем животных».
Герлах сказал, что приют снова начнет принимать животных после открытия, которое ожидается в середине сентября.
«Мы проводим инвентаризацию, изучаем документы, чтобы определить, какие животные уже запланированы для спасения, и пытаемся принять меры для регистрации оставшихся в спасательных операциях», — сказал Герлах.
Все здание проходит дополнительную уборку.
«Объект также проходит тщательную очистку, чтобы снизить потенциальные заболевания, которые могут повлиять на популяцию животных», — сказал Герлах.
Хотя приют закрыт, по сообщениям, за животными по-прежнему ежедневно присматривают.
«Работники округа [находятся] там в настоящее время подменяются», — сказал Герлах. «[Они] очень много работают и делают потрясающую работу».
Герлах представил комиссарам Уильяма Стаки, заявив, что Стаки временно помогает с приютом для животных.
«Невероятная работа, которую они уже проделали, — сказал Стаки.
Во время заседания комиссии неоднократно говорилось, что приют для животных округа Джексон работает с приютом для животных округа Мейсон и занимается реструктуризацией.
«Еще многое предстоит сделать», — сказал Герлах.
Пока приют проходит этап реструктуризации, округ просит поддержки и терпения общественности.
«В настоящее время приют заполнен, поэтому мы просим общественность проявить терпение во время перехода от прежнего персонала к найму нового персонала», — сказал Герлах.
Герлах сказал, что вскоре будут размещены должности менеджера приюта и смотрителя собак, и комиссия призывает общественность подавать заявки.
Прочие комиссионные:
Было внесено и принято ходатайство о найме Джона Киннарда в качестве заместителя.
Герлах отметил, что Ниберту на подпись были отправлены поправки к правовому разрешению Appalachian Electric Power для новой линии электропередачи. Комиссар Рик Хэндли двинулся и жестом показал проход.
По словам Хэндли, недавно состоялось заседание автобусного комитета Tri-River Transit.
«Цифры растут, — сказал Хэндли. «Заявки всегда принимаются для новых водителей или для людей, которые просто хотят работать один день в неделю, один день каждые три или четыре недели. Хорошая работа.
Хэндли сказал, что ему позвонили и поблагодарили комиссию за автобусное сообщение. Он сказал, что сказал звонившему, что больница Плезант Вэлли и город Пойнт Плезант также несут ответственность.
«Она сказала, что это находка для нее, потому что она идет к врачу — они отвозят ее к врачу в Хольцер.Они отвезли ее к врачу в Южный Чарльстон, — сказал Хэндли. «Она идет в продуктовый магазин. Куда бы она ни пошла, ее берут, и она действительно [благодарна] ».
Хэндли сказал, что хотел бы, чтобы это слово стало более доступным для людей, пользующихся услугами.
Герлах спросил, составляет ли цена всего 1 доллар, и Хэндли ответил утвердительно. Если это для записи на прием к врачу, страховка может покрыть расходы.
Открыто исполнительное заседание по вопросам найма персонала.
Когда сеанс закончился, Хэндли жестом пригласил Джейсона Бехтла в качестве помощника администратора.Движение прошло. Bechtle стартует 1 сентября
Ниберт обсудил предыдущие постановления о заброшенных и ветхих зданиях, принятые в округе, а также принятый государством законопроект Сената № 368, который потенциально принесет округу деньги на очистку. Ниберт сказал, что он считает, что это важно для сообщества, и хотел бы, чтобы округ получил толчок или работал над получением потенциального финансирования. Ниберт также сослался на другие округа и их постановления. Необходимо будет создать комитет из пяти человек, состоящий из разных организаций.
«Я думаю, что мы должны работать над этим как комиссары, и нам нужно много работать над этим», — сказал Ниберт.
Клерк округа
Дайана Кромли упомянула, что сайт masoncountywv.gov уже запущен и доступен для общего пользования.
Также было упомянуто, что у Департамента здравоохранения округа Мейсон нет страницы в Facebook, но есть веб-сайт, на который жители могут ссылаться.
© 2021 Ohio Valley Publishing, все права защищены.
Бриттани Хивли — штатный автор издательства Ohio Valley Publishing.Позвоните ей по телефону (740) 446-4303 доб. 2555
FCPH: Пожалуйста, помогите замедлить распространение COVID
Заместитель комиссара здравоохранения округа Фейетт Ли Кэннон просит общественность о помощи: «Мы все должны продолжать работать вместе, чтобы сделать наша часть — замедлить распространение COVID. Мы хотим вернуться к нормальной жизни так же, как и любой другой человек, но мы здесь, чтобы сказать вам сегодня, что количество наших дел идет в неправильном направлении, и нам нужна ваша помощь, чтобы изменить ситуацию ».
По словам Кэннона, за последние две недели количество случаев заболевания COVID-19 в округе Фейет значительно увеличилось.
«Мы наблюдаем одни из самых высоких показателей с начала пандемии», — сказал Кэннон. «Мы знаем, что можем изменить ситуацию с помощью маскировки, социального дистанцирования и вакцинации».
Персонал
FCPH сообщает, что у них были очень загруженные несколько недель после того, как школа вернулась к занятиям.
«Мы действительно рекомендуем, чтобы учащиеся и преподаватели школы носили маски в школьных зданиях, чтобы предотвратить распространение болезней и сократить количество карантинов.Кроме того, мы просим, чтобы, если у вас есть ребенок школьного возраста, и этот ребенок заболел по какой-либо причине, пожалуйста, не отправляйте его в школу », — сказал Кэннон.
В настоящее время люди с COVID-19 страдают от множества симптомов. FCPH просит сообщество знать, что не каждый человек с COVID-19 страдает от всех симптомов, включая жар и кашель. У некоторых людей симптомы могут проявляться как простуда.
«Мы также просим, чтобы, если кто-либо в вашей семье проходит тестирование на COVID, пожалуйста, не отправляйте своего ребенка в школу, пока не будут получены результаты теста», — сказал Кэннон.
Полное одобрение Pfizer для лиц от 16 лет и старше
Управление по санитарному надзору за качеством пищевых продуктов и медикаментов США (FDA) одобрило первую вакцину от COVID-19 ранее на этой неделе. Вакцина была известна как вакцина Pfizer-BioNTech COVID-19 и теперь будет продаваться как Comirnaty (koe-mir’-na-tee) для профилактики заболевания COVID-19 у лиц в возрасте от 16 лет и старше.
Вакцина все еще разрешена для экстренного использования, в том числе для детей 12-15 лет и третьей дозы для некоторых лиц с ослабленным иммунитетом.Это тот же состав и может использоваться взаимозаменяемо, согласно информации, предоставленной FDA.
вакцин, одобренных FDA, проходят стандартную процедуру проверки качества, безопасности и эффективности медицинских продуктов.
«Общественность и медицинское сообщество могут быть уверены, что, хотя мы быстро одобрили эту вакцину, она полностью соответствовала нашим существующим высоким стандартам для вакцин в США», — сказал Питер Маркс, доктор медицинских наук, директор FDA. Центр оценки и исследований биологических препаратов.
Информация о случаях передачи и болезни в сообществе COVID-19
Уровень передачи COVID-19 среди населения в округе Файет остается высоким. В районах со значительным и высоким уровнем передачи CDC рекомендует всем (включая полностью вакцинированных лиц) носить маску в общественных помещениях, чтобы предотвратить распространение Delta и защитить других.
За последние 14 дней зарегистрирован 131 случай, или 459,2 случая на 100 000 человек. Показатель положительных результатов округа за 14-дневный период, заканчивающийся авг.17 составляет 8,7%, по сравнению с 7,9% в предыдущем периоде.
С начала пандемии было зарегистрировано в общей сложности 3091 случай (2449 подтвержденных, 642 вероятных). Три человека были госпитализированы за последнюю неделю, в результате чего общее количество госпитализаций составило 247. Министерство здравоохранения штата Огайо сообщило в общей сложности о 50 смертельных исходах, и 2 873 человека предположительно выздоровели. (Под предполагаемым выздоровлением понимаются еще не умершие пациенты с появлением симптомов не менее 21 дня назад).
Вакцинация сокращает госпитализацию и смертность от COVID-19
С 1 января 2021 г. было 20 767 госпитализаций по поводу COVID-19 лиц, которые не были полностью вакцинированы, и 469 госпитализаций для полностью вакцинированных лиц. Произошло 7 035 смертей людей, которые не были полностью вакцинированы, и 76 смертей людей, которые были полностью вакцинированы. Информационную панель передовых вакцин Министерства здравоохранения штата Огайо можно найти здесь: https: // coronavirus.ohio.gov/wps/portal/gov/covid-19/dashboards/covid-19-vaccine/breakthrough-dashboard.
Еженедельная информация для поставщиков вакцинации
Общественное здравоохранение округа Файет (FCPH) — Клиники FCPH открываются только по предварительной записи. Запишитесь на прием, позвонив по телефону 740-335-5910 или посетив сайт faycohd.org.
Pfizer (12+): 7 сентября (только вторая доза), 8:30 — 11:30; 14 сентября, 13:00 ET до 16:00
Moderna (18+): 1, 7 и 28 сентября, с 9:00 до 12:00; Сентябрь21, 9.00 — 14.00
CVS — Посетите https://www.cvs.com/immunizations/covid-19-vaccine, чтобы получить информацию о наличии вакцины в вашем районе и назначить встречу.
HealthSource of Ohio — Посетите сайт www.healthsourceofohio или позвоните по телефону (740) 335-8490, чтобы записаться на прием.
Kroger — Посетите kroger.com/ohiocovidvaccine или позвоните на горячую линию Kroger по вакцинам против COVID-19 по телефону 866-211-5320.
Walgreens — Расписание через Walgreens.com / schedulevaccine. Портал открывается каждую субботу для встреч с понедельника по субботу.
Walmart — Walmart составляет список подходящих людей по предварительной записи только в зависимости от наличия вакцины. Чтобы записаться на прием, посетите walmart.com/covidvaccine.
Транспорт — Транспортная программа округа Фейет доставит всех в округе Фейет, кому необходимо пройти вакцинацию, при условии, что у них есть подтвержденная назначенная встреча.Каждого, кому требуется транспорт, просят позвонить по номеру 740-335-9628, чтобы записаться, как только у них будет назначено время для вакцинации.
Список местных поставщиков вакцинации обновляется и передается еженедельно в порядке любезности, и доступность может меняться день ото дня. Свяжитесь с поставщиком напрямую, чтобы узнать, какая вакцина вводится. Вы также можете найти поставщиков, посетив gettheshot.coronavirus.ohio.gov.
Обратите внимание:
— Соответствующие критериям лица могут получить вакцину от любого поставщика услуг по своему выбору.Вакцина предлагается бесплатно во всех местах. Поставщики вакцин могут выставить счет страховке пациента за введение вакцины, но не смогут взимать плату с пациента.
— Pfizer — единственная вакцина, разрешенная для детей старше 12 лет.
— Pfizer (Comirnaty) полностью одобрен FDA для лиц от 16 лет и старше.
— Для несовершеннолетних (12-17 лет) требуется разрешение родителей или законного опекуна
— Для Moderna и Pfizer требуется по две дозы.Вы не будете полностью защищены в течение двух недель после второй дозы вакцины.
— Помимо этого списка, частные поставщики медицинских услуг могут предлагать вакцину. За подробностями обращайтесь к своему поставщику медицинских услуг.
Следите за новостями отдела здравоохранения округа Фейет на Facebook — facebook.com/faycohd или посетите веб-сайт FCPH по адресу faycohd.org.
Пушка: местные случаи продолжают развиваться в неправильном направлении
MTC готовы в Хейле для тренировки Snow Storm — Fort Carson Mountaineer
Примечание редактора: Эта статья была опубликована в октябре.24, 1952, вып.
Уникальное учебное подразделение Карсона в горах и в холодную погоду отправилось на этой неделе в лагерь Хейл, недалеко от Лидвилля, штат Колорадо, чтобы подготовиться к обучению отобранного персонала для учений «Снежная буря» — важного маневра, который состоится в Кэмп-Драм, штат Нью-Йорк, в начале следующего года.
Участие 82-й воздушно-десантной группы
Отобранные члены 82-й воздушно-десантной дивизии войдут в состав войск «Снежный шторм», которые будут тренироваться под командованием горного подразделения Карсона для учений «Снежный шторм». Они прибудут около ноября.16 на четыре недели обучения. Особое внимание будет уделено методам выживания в глубоком снегу и экстремальных холодах, мобильности по пересеченной местности на снегоступах, а также тактике и технике зимней войны.
Небольшие подразделения XVIII воздушно-десантного корпуса, кадры агрессора в Форт-Райли и Первая армия будут тренироваться в Хейле для учений Кэмп-Драм.
Подготовка войск к «Снежной буре» будет лишь одним из основных моментов в пути командования к лагерю Хейл, который проводится ежегодно.
Зимний карнавал прошел
Помимо программы зимних тренировок, горный отряд запланировал обширный отдых и занятия спортом.Зимние спортивные мероприятия будут проводиться каждые выходные, а кульминацией станет Зимний карнавал 7 декабря.
Карнавал будет аналогичен карнавалу прошлого года и будет включать военную гонку на лыжных патрулях, гонку на снегоступах, демонстрацию лыжной техники и новинки. Карнавал станет ежегодным мероприятием.
Первая реабилитация
Восстановление лагеря Хейл было первой задачей, стоявшей перед 200 солдатами, уехавшими на этой неделе. Передовой отряд из командования горной подготовки и группа из 35-й роты квартирмейстеров приступили к работе до того, как основная часть войск покинула Карсон.
Краткий период обучения инструкторов для мужчин, которые недавно присоединились к MCWTC, последует за уборкой.
Утепленные палатки отряда и хижины в стиле Джеймс-уэй приобретаются для лагеря Хейл. На посту не хватает стационарных построек, и, несмотря на это, делается все возможное, чтобы мужчинам было комфортно.
Закрывает летнюю работу
Переезд в Хейл закрыл летнюю фазу тренировок MCWTC, которая сосредоточена вокруг инструктажа по скалолазанию в Северной Шайенн-Кэнон и других областях.

 Все работает для старых и для новых пабликов. Делаем следующие шаги:
Все работает для старых и для новых пабликов. Делаем следующие шаги: Спасибо, что забежали! 😉 До новых встреч…
Спасибо, что забежали! 😉 До новых встреч…
Добавить комментарий