Создание меню группы в контакте. Меню для группы вКонтакте, шаблоны оформления
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии.
Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
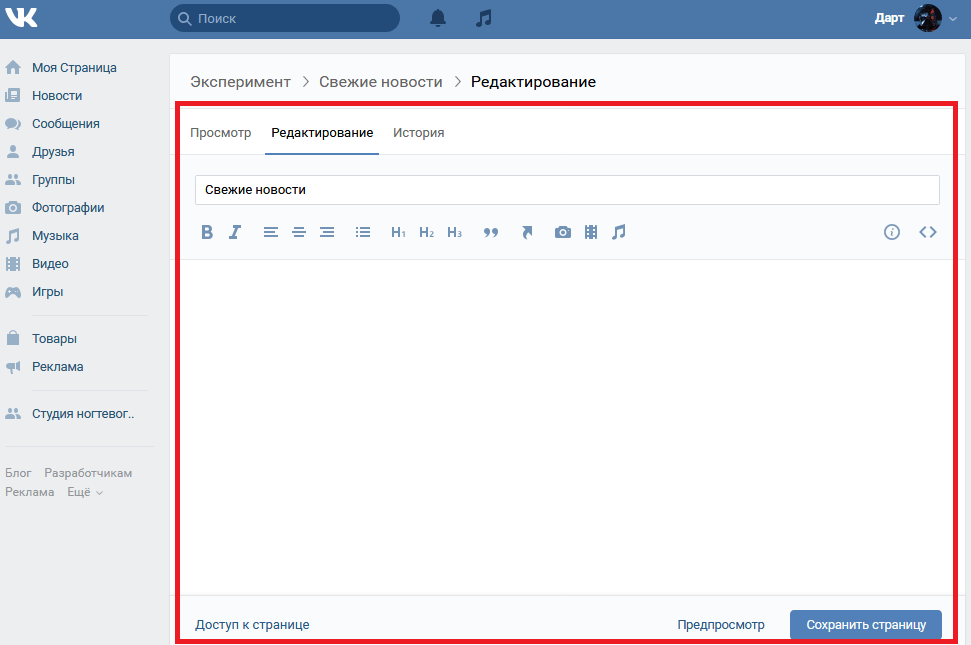
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно!
Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте
– это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО:
После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0.
 Это будет аватарка группы.
Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся.
 Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые». - Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD:
Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером
и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню
смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
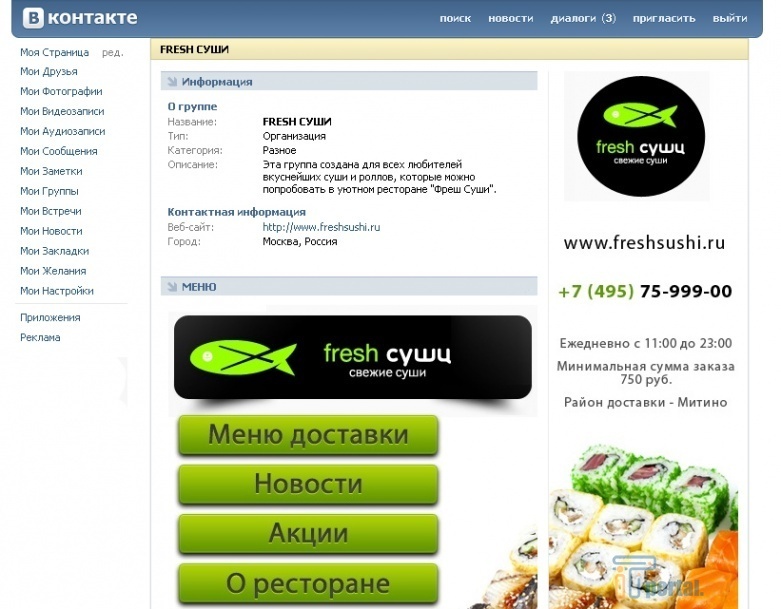
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
«ВКонтакте» представила новое меню для сообществ — Соцсети на vc.ru
Теперь можно обойтись без вики-разметки.
- Соцсеть «ВКонтакте» предложила сообществам настраивать меню без настройки вики-разметки.
- В меню помещается до семи внутренних ссылок с персональными обложками. Например, можно добавить ссылку на товары, информацию о доставке и другие данные. Там же отображаются приложения сообщества.
- «Кнопки» меню отображаются в виде карусели под шапкой сообщества. Меню будет видно на всех платформах.
14 539
просмотров
{
«author_name»: «Лера Михайлова»,
«author_type»: «editor»,
«tags»: [«\u043d\u043e\u0432\u043e\u0441\u0442\u0438″,»\u0432\u043a\u043e\u043d\u0442\u0430\u043a\u0442\u0435»],
«comments»: 46,
«likes»: 42,
«favorites»: 38,
«is_advertisement»: false,
«subsite_label»: «social»,
«id»: 69708,
«is_wide»: true,
«is_ugc»: false,
«date»: «Wed, 29 May 2019 18:55:40 +0300»,
«is_special»: false }
{«id»:78969,»url»:»https:\/\/vc. ru\/u\/78969-lera-mihaylova»,»name»:»\u041b\u0435\u0440\u0430 \u041c\u0438\u0445\u0430\u0439\u043b\u043e\u0432\u0430″,»avatar»:»84516d92-b701-d03f-a7c7-e52be4c7a9df»,»karma»:89397,»description»:»»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/78969-lera-mihaylova»,»name»:»\u041b\u0435\u0440\u0430 \u041c\u0438\u0445\u0430\u0439\u043b\u043e\u0432\u0430″,»avatar»:»84516d92-b701-d03f-a7c7-e52be4c7a9df»,»karma»:89397,»description»:»»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Как создать меню группы. Как сделать вики страницу Вконтакте для группы – как в группе вк сделать меню
Шаг 1
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1
, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню
(с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно!
Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:
Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Одностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Многостраничное меню
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка
Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости.
Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления меню
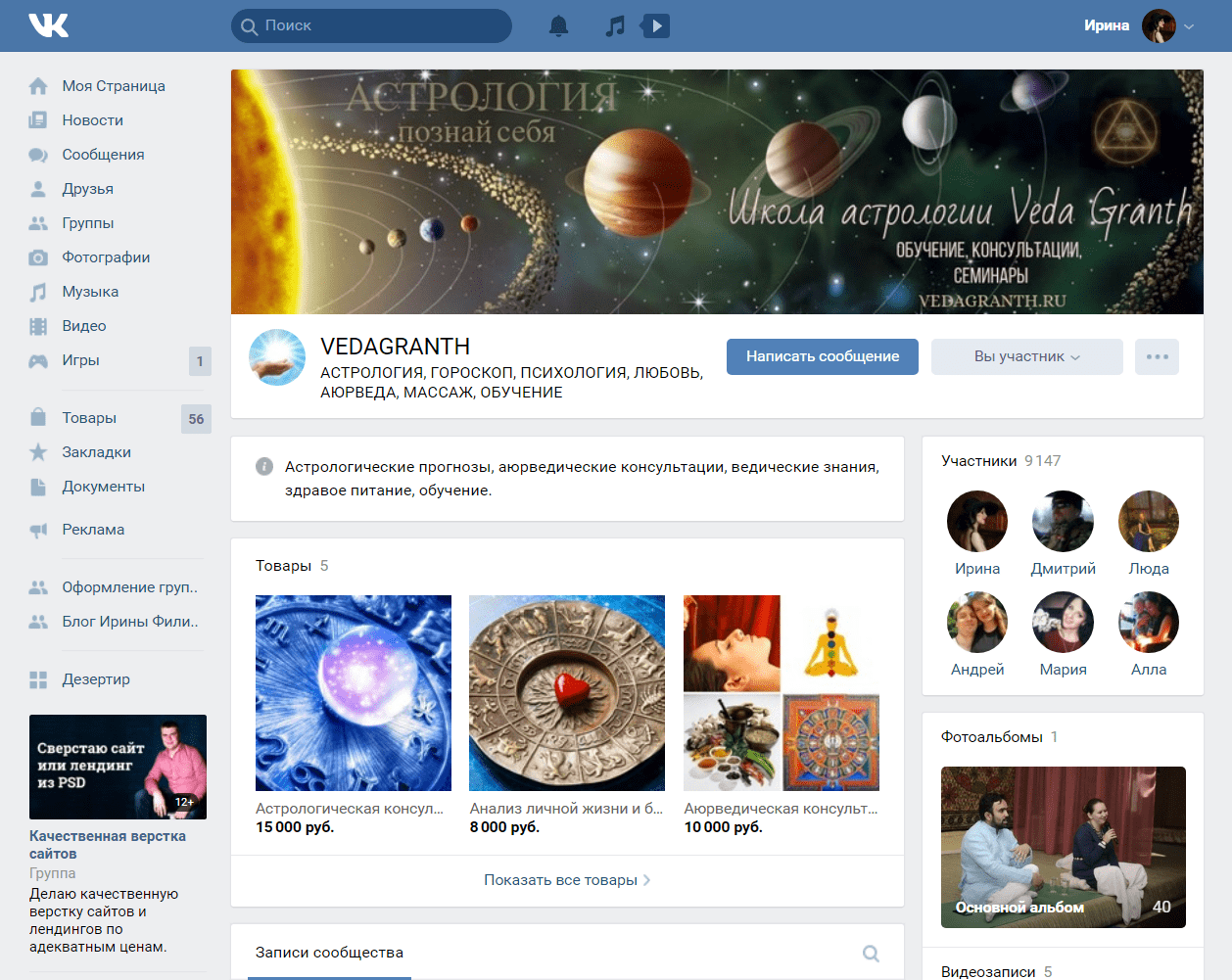
Сделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко
Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.
Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье .
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги , которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S.
Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте
и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка
, которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого
. Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет:
Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО:
После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Как сделать меню ВКонтакте. Полное руководство. Оформление группы ВКонтакте в стиле вики — разметки
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно!
Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Для оформления группы в социальной сети есть удобная и простая wiki-разметка
для группы В Контакте. Она действует аналогично html коду, но интуитивно более легка и понятна для простого пользователя, владельца группы. Такая разметка применяется в Wikipedia (свободной энциклопедии), и отсюда пошло ее название.
Wiki-разметкой можно оформить группу своеобразно или традиционно, при этом лезть в дебри html, где можно застрять на недели, вам не придется. Разметка wiki настолько проста в изучении, что покорится самому неопытному пользователю всего лишь за один час. Эта разметка справляется и с форматированием рисунка и текста, якорями, спойлерами, ссылками, графическими таблицами и другими элементами, способными качественно изменить внешний вид любой группы.
Меню в контакте возможно создать несколькими способами, и выбор их обусловлен направленностью и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают использовать серьезные текстовые меню, а для развлекательных — графические.
Разметка вики прекрасно подходит для работы с фотографиями или любыми изображениями, но при соблюдении нескольких хитростей. Изображение, вставленное wiki-разметкой, появится только если оно присутствует в альбоме. С помощью простой манипуляции фотография (например: photo55775_55775
) сразу появится на странице. Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Выглядит это так — [] — и применима такая разметка к любому изображению, которое есть в альбомах. Дополнив разметку, можно вместе с изображением вставить и текст, и ссылку, тем самым меняя его внешний вид.
Для этого надо применить такую вики разметку — []. Слово «options» можно заменить другими значениями, каждое из которых изменит вид фотографии. А значения следующие:
- noborder сделает рисунок без рамки;
- nopadding соединит вместе изображения, убрав между ними пробелы;
- plain сделает из рисунка ссылку;
- NNNpx позволит изменить размер картинки;
- box откроет в новом окне.
Работа с таблицами при помощи Вики-разметки?
И меню с графикой, и меню с картинками невозможны без специальных таблиц. Выучив несложный набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот так выглядят символы:
- {|
без этого первоначального символа невозможно создать таблицу; - |+
необязательный символ, с помощью которого таблица располагается по центру - |-
с этого символа начинается новая строка; - |
этот символ отвечает за прозрачность ячеек; - !
с помощью этого символа можно сделать ячейку темного цвета; - |}
этим необязательным символом заканчивается таблица.
Вот такое меню получится из следующего очень простого кода:
{|
|-
|
”Новинки”’||”’Игры”’||”’Все жанры”’
|-
![]!![]!![]
|-
|
[[Новинки online игр|Новинки]]
[[Головоломки]]
|
[[Шарики]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игр]]
|-
|}
Оформление ссылок с помощью вики
-разметки
?
В контакте для оформления группы wiki-разметкой можно использовать три вида ссылок.
- Традиционная ссылка:
- Обычная ссылка + текст:
- Ссылка в виде картинки: []
Работа с графическим меню?
Для его создания используется простой алгоритм действий. Но необходимо знать, хотя бы поверхностно, работу Фотошопа и изучить вики разметку. Но графическое меню в развлекательной группе В Контакте выглядит очень привлекательно, и поэтому не пожалейте времени на его создание. Алгоритм такой:
- Нарежьте в редакторе необходимую графику и «сохраните для web»;
- Загрузите графику как обычные картинки, без использования flash, чтобы не ухудшить их качества;
- Соберите меню с помощью специального тега «nopadding»;
- Пропишите внимательно все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов wiki-разметки
Эта разметка не похожа на html код, и некоторые ее особенности можно испробовать лишь экспериментальным способом. Но если вам не по душе эксперименты, изучите следующие особенности, чтобы не допускать ошибок и гадать, почему тот или иной элемент не подчиняется wiki-разметке. Хитрости разметки:
- Допустимая ширина картинки составляет не больше 610px;
- Изменение ширины автоматически меняет и высоту картинки;
- Рисунки меньше 134px меняют качество в худшую сторону;
- В строчке разметки может присутствовать лишь 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к ее искажению и ошибкам.
Приложения программистов для wiki-разметки
Если вам разметка показалась слишком сложной, воспользуйтесь простыми приложениями, которые сами авторы называют учебными уроками. Это если вы хотите изучить секреты разметки. Если наука вам не дается, оформляйте группы ВК с помощью простого визуального редактора, который сам пишет правильный код.
В статье речь пойдет о том, что такое вики и для чего они предусмотрены системой. Этот термин введен Уордом Каннингемом в 1995 году. Именно в это время и появилась первая вики-среда. Стоит отметить, что слово «вики» заимствовано у гавайцев. Оно обозначает в переводе «быстрый».
Существует несколько значений термина «вики»:
1.
Своеобразный вид страниц и записей. Их позволяется править любому посетителю сайта. Изменять можно как тексты с картинками, так и саму структуру портала.
2.
Конструктор, предназначенный для создания обширных виртуальных энциклопедий.
3.
Философская теория и специальные технологии.
Что собой представляет вики-разметка?
Если появилось желание узнать, как делать вики-разметку в социальной сети ВКонтакте, перед тренировкой необходимо в обязательном порядке ознакомиться с представленным материалом, где изложена информация о вики. На сегодняшний день наиболее распространенным вики-сайтом считается огромная «Википедия». На втором месте − многопользовательский проект «Викия». Следом за ним идут небольшие энциклопедии.
Какова организация подобных ресурсов?
Какие компоненты в них входят? В этом следует обязательно разобраться. Электронная энциклопедия способна содержать много страниц, рубрик, разделов и прочего. Данные составляющие переплетаются в единую сеть, образуя общее пространство. Разработать такой огромный ресурс способен особый инструмент, который называется вики-разметка. Он позволяет не только создавать различные энциклопедии, а также оформлять сообщества «ВКонтакте».
Вики-разметка представляет собой особые теги, которые дают возможность разработать индивидуальное оформление собственной группы. Этот инструмент позволяет присоединять к сообществу различные дополнительные страницы и ссылки. Благодаря этому существует возможность создать небольшую энциклопедию внутри определенного сообщества. Таким образом, вики представляет собой аналог HTML-языка, однако данная разметка значительно легче и проще.
Какова связь между вики и «ВКонтакте»?
Сначала следует затронуть такой вопрос: какую пользу приносит данный инструмент для социальной сети «ВКонтакте»? Такая разметка дает возможность осуществлять следующее:
Создавать оригинальное меню;
делать метки;
разрабатывать таблички;
добавлять новые навигационные компоненты.
Пользователь должен придумать красивое неповторимое оформление, способное выделить определенное сообщество из множества других. Прежде чем менять дизайн группы, стоит научиться использовать её составные элементы. Это касается «Видео», «Фотографии», «Стена» и прочего. Кроме того, следует подбирать интересную и ценную информацию, чтобы сообщество смогло привлекать и удерживать новых подписчиков.
Достоинства вики
Наверняка, большинству пользователей захочется узнать, как сделать вики-разметку «ВКонтакте». Но прежде всего стоит сказать несколько слов о достоинствах инструмента. Следует заметить, что он значительно легче, чем HTML-язык. Это означает, что каждый желающий сможет освоить её без особых проблем. Также к числу преимуществ относится возможность сохранения всех изменений, которые ранее проводились на различных страничках. Кроме того, в любой момент можно сравнить все варианты и выбрать лучший.
Вики-секреты
Чтобы получить уровень профессионала вики-разметке, необходимо потратить немало времени. Но сначала пользователю нужно узнать определенные моменты о данной системе. Например, изображения с размером, которое не превышает 131 пикселя, становятся некачественными. Существуют определенные правила: одна страничка должна вмещать до 17 тегов, а строка иметь не более 8 компонентов. При установке ширины картинки ее высота меняется автоматически в соответствии со всеми пропорциями.
Чтобы разработать новую страницу в сообществе, потребуется указать в тексте ссылку на статью. Стоит отметить, что дополнительные страницы появляются сразу после набора свежего материала. Для ввода ссылок в вики-разметке предназначены специальные скобки − []. Внутри нее находится сама ссылка. Если перейти по ней, можно попасть на новую страницу. Затем ее следует наполнить и отредактировать. Вот и все, новая страница готова.
При помощи вики-разметки ВКонтакте можно создать много таких страниц. Как результат, получится своеобразный миниатюрный сайт, размещенный внутри группы. Стоит отметить, что красиво оформленный текст обладает особой важностью. Он удобен не только для чтения, но и для восприятия. Рекомендуется уделить должное внимание заголовкам, выравниванию, начертанию букв и прочему.
Каждый вид форматирования у вики обладает собственными тегами. Однако существует возможность использовать некоторые символы из HTML. Ведь вики-разметка применяет не только особые теги, но и большинство различных знаков из HTML-языка. Это значит, что в можно воспользоваться двояким обозначением определенных функций. Занимательно и то, что вики являются достаточно умным инструментом. Если в тексте будут обнаружены элементы из HTML-разметки, он способен самостоятельно заменить их знаками из собственного языка.
Создание ссылки-якоря
Что касается ссылок, они могут быть различными. Встречаются не только симпатичные кнопочки, но и серьёзные якоря. При помощи вики-разметки «ВКонтакте» допускается создание и того и другого. При этом необходимо помнить одно важное правило: текст нужно ставить только справа от ссылки, а изображение — слева. После этого стоит научиться присоединению анкора. Для этого необходимо открыть квадратные скобки и вставить требуемую ссылку. Затем устанавливается знак разделения элементов – ǀ, далее пишем сам текст. После этого разрешается закрыть скобки. Приблизительно получается следующее: [[ссылка.ру ǀ Мой сайт]].
Сначала необходимо создать кнопочку. Чтобы добавить изображение, можно воспользоваться словом «photo», набрав его номер в альбоме группы. Затем нужно снова заключить всю информацию в скобки. Сначала следует прописать фотографию, а после − ссылку. В результате должна получиться приблизительно такая кнопка: []. Следует уделить должное внимание и функциям, которые доступны для работы с данным изображением:
Plain – текстовая ссылка на фотографию без картинки;
noborder – убрать рамку у изображения;
box – открыть рисунок в новом окне;
nolink – удалить ссылку на фото;
nopadding – удалить пробелы между изображениями;
NNNpx – ширина картинки;
NNNxYYYpx – размеры фотографии.
Данные функции необходимо вставлять перед ссылкой, выполняя чередование их со знаком разделения. Кроме того, можно вставить подпись к изображению, отделив её от остальных символов.
Создание таблиц с использованием вики Выполнить такое задание достаточно просто. Чтобы вставить в текст таблицы, применяются специальные символы. Сначала необходимо посмотреть, из чего она состоит. Можно увидеть следующее:
{| — открытие таблицы;
|+ — заголовок, выровненный по центру;
|- — новая строка;
| — создание прозрачности;
! — тёмные ячейки;
|} — закрытие таблицы.
Что касается двух последних символов, они вариативные. Например, если создана тёмная ячейка, использовать функцию «Прозрачность» невозможно. В таблицу разрешено вставлять всё, что угодно. Это могут быть рисунки, ссылки или тексты.
Оформление меню
Стоит посмотреть, как создается вики-разметка меню «ВКонтакте». Сначала потребуется красивый рисунок и некоторые знания. Необходимо учитывать, что меню бывает нескольких видов:
Следует заранее подготовить рисунок, ширина которого должна быть до 610 пикселей. Это обусловлено размерами стены группы в социальной сети. Необходимо раскроить картинку в Фотошопе или любом другом редакторе, предназначенном для выполнения подобных функций. В результате должно получиться требуемое число кнопок. На каждой из них следует написать наименование конкретного пункта меню. После этого можно переходить в свою группу. В ней потребуется отыскать панель управления и подключить инструмент «Материалы».
При возвращении на главную страницу можно увидеть над обсуждениями ссылку «Свежие новости». Когда они будут отредактированы, позволяется взять их за основу при создании красивого меню. Затем стоит загрузить картинки, подготовленные заранее, в группу. Можно сохранить изображения в любом альбоме сообщества и вставить их в статью «Новости», используя встроенный визуальный редактор. Чтобы приступить к редактированию «Новостей», необходимо из этого инструмента переключиться в режим «Вики-разметка ВКонтакте». Затем можно соединить рисунки со ссылками на разные элементы меню.
Где научиться создавать вики-разметку?
В социальной сети «ВКонтакте» существует официальная группа, которая полностью посвящёна вики-разметке. В ней можно ознакомиться с учебными материалами, а также получить ценные советы. Для использования вики-языка созданы различные приложения, где предлагается потренироваться в оформлении сообщества. Существуют также и образцы дизайна для групп. Они помогут выполнить быстрое оформление, если совершенно нет свободного времени. Для новичков прекрасными помощниками станут шаблоны, а также советы опытных пользователей.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик
— это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа
позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход — группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы — Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое — поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
Первое, что вы должны сделать — создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
Создаем новое сообщество
- Введите название. Указывайте любое — его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
- Название
. Думаю, объяснять не надо. Единственное обязательное для заполнения поле.- Описание сообщества
. Напишите пару слов о себе и своей группе. Много писать не стоит — никто не станет это читать.Все поля, кроме названия, можно вообще не заполнять
Еще настройки
Когда закончите с настройками — нажмите «Сохранить».
Группа создана
Теперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
Давайте загрузим изображение для страницы
Укажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
Выделите нужную область с помощью рамки
Теперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
Размер круга тоже можно менять
Вот, что у нас получилось. Страница стала на 35% привлекательней!
Красота!
Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ — все это мы будем создавать с помощью wiki-страниц. Вконтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы. Если вы не меняли ее адрес — то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет — напишите что-нибудь. Что угодно.
Создайте любой пост и нажмите на него
В адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) — и есть ID вашей страницы. Сохраните его где-нибудь.
Мой ID — 124301131
Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки — придется создавать новую.
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
Скопируйте скрипт в адресную строку
Нажмите «Наполнить содержанием».
Откройте редактор страницы
Здесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
Обязательно сохраните ID страницы и ссылку на нее
Это очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки. Если вы закроете ее — то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название — ссылка — ID страницы». ID — это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано». Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
Просто скопируйте ссылку на страницу в пост
Кнопка останется, даже если удалить текстовую ссылку
Загрузите изображение. Максимальная ширина картинки — 510 px. Максимальная высота — тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 — самый большой баннер, какой вы можете сделать. Это справедливо для любых постов, не только для закрепленных.
Я сделал вот такую штуку
Нажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
Теперь закрепите пост со ссылкой
Таким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
Клик по картинке откроет прикрепленную вики-страницу
Если кликнуть по картинке или по кнопке «Посмотреть» — откроется wiki-страница.
Пока что она пустая
Главную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте , посвященная вики-разметке. В ней можно найти что угодно. Там все рассортировано по темам — бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит — постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку справа вверху.
Перейдите в режим вики-разметки
Что должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом , а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
Нажмите на значок в виде фотоаппарата на панели инструментов
Вот и наша фотография
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
Добавляем параметры «nolink» и «left»
Чтобы посмотреть на результат — перейдите в обычный режим с помощью кнопки .
Не очень красиво
Давайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
Укажите нужные размеры в режиме вики-разметки
Теперь оформим список. Выделите нужную строку и нажмите на значок списка.
Эта кнопка ставит тег *, который создает пункт списка
Перед ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов. Отметьте остальные пункты списка.
Уже красивее
Теперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
Используйте кнопки или поставьте теги вручную
«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком — третьего уровня.
Почти готово
Все почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега
.Добавляем пустую строку
Если вам нужно пропустить только 1 строку —
для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
Комбинация Ctrl+B тоже работает
Вот что получилось в итоге.
По-моему, неплохо
Оформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов. Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио — каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
Зайдите в настройки сообщества
Здесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
Добавьте блок с фотоальбомами
На странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
Добавим в альбом скриншоты наших работ
Предположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать. Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
Переместим новые изображения в новый альбом
Создайте новый альбом.
Нажмите «В новый альбом»
Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
Дайте альбому название и запретите остальным пользователям его изменять
Точно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
Выбираем уже созданный альбом из списка
Вот что у нас получилось в итоге.
Альбом с кусочками текста
Для последующих альбомов такого геморроя с переносом уже не будет. Нажмите на «Фотоальбомы».
Откройте список альбомов своей группы
Теперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
Создайте альбом для нового текст в портфолио
Все, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
2 альбома со скриншотами
Создайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы — только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
Добавляем новую картинку на страницу
Нажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
Найдите свою миниатюру, добавленную в альбом
В новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
Вставьте ссылку между символами | и ]]
Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение — 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу — качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
Вернитесь в стандартный режим, чтобы посмотреть результат
Неплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) — 607 px. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
Задайте ширину картинки — 607 px
Вот что получилось. Точно так же увеличьте все остальные фрагменты текста.
Первый фрагмент стал ощутимо больше
Таким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
Целый скриншот текста на вики-странице
Наконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
Скопируйте ID страницы с текстом между символами | и ]]
Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
2 наши миниатюры-ссылки
Оформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным. Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
Добавьте немного информации о каждой работе
Оформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID — и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать
Делаем меню для группы вконтакте. Как сделать меню ВКонтакте
Чтобы сделать общий вид сообщества эстетичнее, а работу с ним комфортнее, лучшим решением будет создание меню группы. Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню вела в тот или иной топик обсуждений, прежде всего, нужно создать эти самые обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев – сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Попробуйте сделать простейшее меню, которое будет представлять из себя структуру вашей группы и вмещать все самые главные разделы.
- Не забывайте, что в группе и сообществе отображение меню будет происходить немного по-разному. Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
- Теперь зайдите по ссылке “Управление сообществом” в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь можно изменять имя, контактную информацию, приватность, управлять участниками. Перейдите в категорию “Разделы”.
- В строке “Материалы” поставьте значение “Выключены” или “Ограничены”, чтобы участники группы не смогли нечаянно навредить вашим файлам, которые нужны для оформления. Не забудьте сохранить свой выбор.
- Зайдите в группу и перейдите в окно “Свежие новости”, именно из него вы и будете создавать меню.
- Кликните “Редактировать”.
- Прежде всего, вам нужно изменить название “Свежие новости” на “Меню” либо любое другое, которое ясно даст понять участникам, что здесь они могут быстро перейти по нужным ссылкам.
Переключите режим редактирования записи в “редактирование Wiki разметки” по небольшой стрелочке в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас были обсуждения, материалы или альбомы в группе, название которых вы будете использовать в меню.
- Впишите все названия основных разделов в строку, обрамляя их дважды в квадратные скобки.
- Чтобы текст оформился в виде списка, поставьте звёздочки перед пунктами.
На данном скриншоте, можно предположить, что в группе есть материал с названием “Раздел 1”, обсуждение “Раздел 2” и альбом “Раздел 3”. Нажмите “Предпросмотр” либо “Сохранить изменения”.
- Ваш раздел сменится на “Меню”, а в нем появятся активные ссылки на основные категории группы, аккуратно оформленные в список.
Как вставлять ссылки в меню группы Вконтакте
Чтобы ускорить доступ на ваш официальный сайт, либо разделы непосредственно внутри группы, лучше вставлять активные ссылки.
- Снова зайдите в редактирование раздела меню. Скопируйте нужную ссылку и просто вставьте в окно в режиме Вики разметки. После сохранения она станет активной.
- Вот так выглядят все ссылки, которые вы можете вставить в меню своей группы.
Как создать меню Вконтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых иконок, которые ведут на тот или иной раздел, простой следуйте инструкции ниже.
- Для начала создайте специальный альбом, в котором будут храниться только технические картинки для оформления группы.
- Загружайте изображения в формате jpeg не более 500 пикселей на 500.
- Скопируйте адрес загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, материал или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Нажмите “Сохранить страницу”.
- Теперь аккуратная ссылка появится в вашем меню. Вы можете ставить значение пикселей такое, какое посчитаете нужным.
Чтобы добавить несколько изображений, просто впишите новые ссылки с новой строки.
И снова рад Вас приветствовать!
В сегодняшней статье речь пойдет исключительно про группу вконтаке, хотя в большей части, я предпочитаю работать с публичными страницами. Но когда в прошлой статья я затронул на примере своего паблика, у многих возникли вопросы, именно про меню для группы.
Как создать меню в группе вконтакте
Вот что у меня получилось.
Делал меню только для примера. В целях, разобраться с ним для групп, чтобы рассмотреть более подробно все тонкости для Вас.
И так. Вот основные шаги:
- Продумать основное меню
- Выбрать изображение
- Фотошоп (без фотошопа как всегда никуда 🙂)
- Раскройка изображения
- Заливка изображения в альбом контакта
Чтобы активировать свежие записи
(для Вашего будущего меню)
, нужно зайти в управление сообщества и включить пункт — «Материалы»
После того, как материалы будут включены, в верхней части группы появится пункт «Свежие новости», в котором и нужно будет создавать меню. Также как и с любой страницей контакта, мы попадаем в редактор, в котором можно как вручную заливать изображения или кнопочки меню, так и через wiki-разметку (кнопочка в правом верхнем углу).
Как Вы догадались, проще всего сначала нарисовать необходимую картинку в фотошопе, и заранее поместить на нее кнопочки, в будущем они будут ссылками.
В своём примере я использовал фон девушки, и поместил слева от нее 3 кнопки. Каждая кнопка — имела своё название.
Мое меню состояло из следующих пунктов:
Для внедрение готового изображения в контакт, предварительно его нужно раскроить. Для этого в фотошопе используем инструмент «Раскройка
«. Думаю с этим сложностей не возникнет. Там всё просто… На всякий случай, сделал фото 🙂
Выбираем данный инструмент и начинаем «резать». У меня получилось 4 части. (самое простое, что придумал:), хотя можно изрезать его на кусочки)
Все необходимые работы по созданию меню выполнены. Теперь можно приступить к созданию меню вконтакте. Для этого поочередно загружаем изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем необходимый адрес (ссылку). Чтобы убрать лишние пробелы нужно использовать тег «nopadding» (в меню Wiki-разметки)
Тег «nopadding»
– убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
В результате добавления тега, получилось следующее:
Вроде бы все понятно, и ничего сложного нет. И если вдруг надумаете создать его у себя, то дерзайте, наверняка у Вас получится красивее… В моем примере оно получилось не очень прикольным, как хотелось бы, но я рассмотрел для Вас рабочую часть. Наверняка, если потратить побольше времени, да ещё и обратиться к фрилансерам, то можно сделать очень крутую менюшку.
У многих видел, что делают продолжение основного аватара. Получается как одно целое изображение. Красиво смотрится. Но для создания такого, нужно лучше разбираться в фотошопе 🙂 .
Также, обратил внимание, что многих интересует вопрос — как сделать меню группы открытым
, то есть чтобы открытое меню группы вконтакте было изначально при заходе в группу.
Ответ:
Данную возможность насколько мне известно убрали администраторы Vkontakte. Раньше была отдельная кнопочка, чтобы меню было фиксированным — открытом. Затем эту функцию убрали, и теперь менюшки приходится открывать отдельно.
Хотя, встречал у некоторых открытые по умолчанию… и кто то даже говорил, что существует какой-то код, который справляется с этой проблемой. Но я бы не советовал использовать его. Судя по обсуждениям на многих форумах, админы это не приветствуют!
А на сегодня всё. До связи!
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно!
Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:
Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Одностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Многостраничное меню
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка
Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости.
Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления меню
Сделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко
Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте
.
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте
нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0 ». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте
, нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом , о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
- Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Как сделать красивое меню для группы ВКонтакте | Бизнес Журнал Сергея Бакалова
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Навигационное меню для группы ВКонтакте
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:
Одностраничное меню
Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Одностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Многостраничное меню
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — дополнительная вики-страничкаМногостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
Какую информацию можно разместить в wiki-лендинге:
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Отвечаем на частые вопросы о вики меню:
Какой дизайн меню выбрать?
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Как закрепить меню в группе ВКонтакте?
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как закрепить меню в группе ВКонтактеКак сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Создание вики-странички в группе ВКонтактеСоздание вики-странички в пабликеДля опытного дизайнера создать меню ВКонтакте не проблема!
Как правильно удалить меню ВКонтакте?
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления меню
Сделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Оригинал этой статье размещен на нашем блоге: https://sbakalov.ru
Создать меню для группы вконтакте. Как оформить группу в контакте с закрепленным верхним меню под новый дизайн вк
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить
.
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию»
.
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись»
, нажмите на значок «Фотография»
.
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить»
.
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
.
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее»
. Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop
.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка»
.
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S
, чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- »
, вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование»
. Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;»
. И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
[]
[]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Создаю Меню в палбике Вконтакте своими руками
Привет дорогие читатели, как я и обещал, я продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня, я решил сделать красивое меню в своем паблике Вконтакте. Так же, Вы можете прочитать в одной из моих прошлых статей — , где можно поучиться wiki-разметке и некоторым основам создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте сделать привлекательными для посетителей вряд ли получиться.
Вот такое несложное графическое меню я создал в одной из своих групп Вконтакте. А сейчас, я начну создавать меню для моего паблика!
С чего же начать создание меню в паблике Вконтакте? Это, пожалуй самый главный вопрос, который задает большинство владельцев пабликов Вконтакте, задумываясь — как можно сделать меню?
Ответ, как часто бывает простой — Вконтакте предусмотрено создание в паблике wiki-страниц с помощью wiki-разметки (об учебнике wiki-разметки я писал в предыдущей статье). Для начала, чтобы создать меню паблика Вконтакте, я сделаю новую страницу в своем паблике с помощью wiki-разметки.
Http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Где ХХХ это ID моего паблика, который можно узнать кликнув на цифру с количеством записей в паблике Вконтакте.
После нажатия на количество записей, я вижу в строке броузера следующую ссылку:
Http://vk.com/wall-46864771?own=1
Где цифры 46864771 и есть ID моего паблика Вконтакте, итак, я делаю ссылку для создания страницы Меню:
Http://vk.com/pages?oid=-46864771&p=Меню
Запускаю эту строку в своем броузере. И вот, передо мной новая страница моего паблика Вконтакте, которая и будет использована мной под создание меню для паблика.
Далее, я нажимаю -> наполнить содержанием, и начинаю создавать свое меню паблика Вконтакте. Еще, я не забываю сделать один важный шаг, ограничить доступ всех подписчиков паблика для редакции данной страницы (на всякий случай). В нижнем правом углу нажимаю -> доступ к странице, ставлю нужные галки и сохраняю.
Теперь, мне осталась самая трудная часть, создания меню паблика Вконтакте — собственно, с помощью знаний фотошопа и wiki-разметки сделать меню для моего паблика. А когда я закончу редактировать страницу Меню, то ее можно будет сохранить и в верхнем правом углу редактора нажать -> Вернуться к странице. В строке броузера появиться ссылка, которая и нужна для вставки меню в шапку паблика Вконтакте.
Возможно Вы помните, я сделал в своем паблике Вконтакте — красивую шапку, которая выглядела до сегодняшнего дня вот так:
В связи с созданием меню в паблике Вконтатке, центральная картинка с моим изображением в шапке моего паблика поддалась небольшим изменениям, и теперь выглядит вот так:
После нажатия на нее происходит чудо! Открывается новая, пока еще пустая страница моего паблика — Меню. На этой странице в скором времени родится очередной шедевр — меню моего паблика Вконтакте, о чем возможно, я напишу еще одну статью — Как сделать меню в паблике Вконтакте.
— читайте в моей статье, а вот как я сделал нажимаемой картинку представленную выше, я расскажу Вам сейчас! Всё — как всегда просто, для этого достаточно в пост, который я закреплю в виде центральной картинки в шапке своего палблика, первым делом вставить ту самую ссылку моего Меню:
Http://vk.com/page-46864771_44676832
После этого сам текст ссылки можно убрать и вставить катринку центральной части шапки паблика Вконтакте, ссылка там останется, а вся картинка станет кнопкой на эту ссылку. Вот теперь осталось поработать над страничкой Меню для создания меню паблика Вконтакте, и всё будет готово!
Вы можете посмотреть как завершить работу над созданием меню паблика Вконтакте в следующей статье —
Увидеть, какое меню паблика Вконтакте у меня получилось можно посетив
Шаг 1
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1
, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню
(с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте
. По моему опыту меню в группе в контакте
увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка
позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню
: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте
? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе
, я об это писала и . Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: и , сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей!
Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=-
XXX
&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но )
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу
и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку
из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение
, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке
! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Размеров меню для группы ВКонтакте новый дизайн. Меню для группы вконтакте, шаблоны оформления
И сегодня я решил продолжить эту тему и рассказать о том, как создать vKontakte графическое меню … Ведь не каждый вебмастер, желающий красиво украсить свою группу, будет доволен текстовым меню. Сейчас, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются посетителями намного лучше, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно, стоит начать с выбора подходящей графики или рисования меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема разрешима, поскольку всемирная паутина пестрит различной графикой, как платной, так и бесплатной, с помощью которой можно реализовать задуманное. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а рисовать я не умею. Сразу начну с того, что у нас уже есть подходящий график, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать.Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения. Поскольку, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, необходимо изменить размер нашего меню, то есть сразу принять во внимание, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо скорректированы до размеров, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную задумку.Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, поэтому рекомендую вам тоже воспользоваться. После того, как разобрались с габаритами, осталось вырезать меню. Для этого вы можете использовать удобный инструмент «Раскрой».
Просто выберите нужные области с помощью этих инструментов, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В этом случае я выберу формат: JPEG и наилучшее качество, а все остальное оставлю как есть и сохраню графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные шаги: В управлении сообществом подключаем «материалы», сохраняем. Если на данном этапе что-то непонятно, то читайте статью про текстовое меню ВКонтакте, там все подробно, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню. То есть нажимаем «добавить фото».
После загрузки картинок мы можем приступить к созданию меню. Для этого нажмите «редактировать» рядом с последними новостями.
А теперь мы можем добавить код нашего меню. В моем случае это будет выглядеть так:
[]
[]
[]
Итак, разберемся, что здесь к чему:
… — эти теги выравнивают наше меню по центру.Если их убрать, то меню будет прижато к левому краю.
фото-48249652_297601976 — путь к нашей картинке. Путь формируется следующим образом: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — указывать в вертикальном меню не обязательно; nopadding; — без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте выполнено по такому же принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить на новую строку. И также не забывайте, что при таком расположении изображений мы можем использовать только 370 пикселей в ширину. Я немного поправил код, показанный выше, и получил:
[] [] []
А вот так выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нужно вставить картинку в меню, но это не должна быть ссылка.Она должна сыграть роль украшения. Для этого просто используйте опцию «без ссылки». Наглядный пример: такое же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[] [] []
Ну вот в принципе и все. Как видите, сделать графическое меню ВКонтакте несложно, самое главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т. Д.) Будет намного проще выполнять, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Вы просили видео уроки, а я записал целый видеокурс — бери !!!
Удачных экспериментов!
Раскрутка собственного проекта (сайта) в социальной сети сейчас популярное и зачастую прибыльное занятие. Социальная сеть — это то самое «рыбное» место, где поток посетителей будет течь постоянно, как река.Таким образом, вы можете совершенно бесплатно повысить узнаваемость своего проекта. Самый перспективный метод продвижения в социальных сетях, на мой взгляд, — это добавление групп вконтакте с их дальнейшим продвижением.
Зачем подключать меню
Еще на этапе создания группы вконтакте нужно заранее учитывать, как будет выглядеть ее «наряд», и что именно в нем будет размещено. В конце концов, главная цель — собрать в свою группу определенную аудиторию…
Как вы уже догадались, меню вконтакте — это своего рода «заманить» в группу, поэтому оно должно быть красочным и максимально интересным. В будущем хорошая графика может сыграть вам на руку, умножив вашу популярность и успех. Кто знает, может через год вы с умилением вспомните, как только начали свой путь с регистрации. Вы думаете, это сложно? Ни в коем случае не потратьте всего пару часов на создание уникального меню!
Чтобы создать меню уже созданной группы, вам понадобится бесценная программа Photoshop и вы….В этом редакторе создаются уникальные картинки. Сделаем подходящий снимок шириной примерно 380-385 пикселей (по высоте — количество пунктов графического меню вашей группы). Далее вам нужно открыть картинку через Photoshop и с помощью инструмента применить к картинке запланированные пункты меню. Немного фантазии при выборе шрифта, его размера, цветов не помешает, но без крайностей … Обрезать или не кадрировать картинку, если внизу есть пустое место, решать только вам. Если картинка содержательная, то сокращать ее не нужно.
Следующим шагом будет разделение всей картинки на несколько маленьких. Другими словами, вам нужно разделить картинку на предлагаемые пункты меню, в которых каждый из них при нажатии на себя будет перенаправлять члена группы на другую страницу и т. Д. Можно разделить картинку для будущего меню с помощью неизменная функция «Вырезка» в редакторе изображений фотошоп … Конечно, вы можете использовать готовые шаблоны, к счастью, теперь нет ничего сложного, скачать понравившийся и применить.
После «разделения» всех изображений у вас должно получиться несколько изображений, которые необходимо загрузить в альбом ранее созданной группы. Не забудьте ограничить доступ к альбому, чтобы меню случайно не сломалось. Все может случиться … В конце концов, перейдите на страницу редактирования меню (на той же странице!) И без промедления следуйте этой рекомендации.
Итак, заходим в группу и напротив надписи «Свежие новости» нажимаем меню «Редактировать». В появившемся окне вам нужно будет вставить код разметки вики.Для графического меню этот код будет следующим:
[], где
nopadding — вставлено так, чтобы в нашем меню не было пробелов;
Когда одна такая строка вставляется в окно редактирования вики-разметки, первый пункт нашего графического меню не замедляется, а только первый! Чтобы выполнить полную процедуру добавления всех пунктов графического меню нашей группы vKontakte, вам нужно будет вставить указанный выше код столько раз, сколько изображений мы подготовили изначально.Соответственно, каждый раз ссылка на фото (наше изображение) будет отличаться и путь также будет отличаться от предыдущего.
После завершения всего процесса вставки и редактирования соответствующих кодов разметки вики подтверждаем наши изменения кнопкой «Сохранить» и, конечно же, просматриваем вновь созданный шедевр — графическое меню группы вконтакте.
Примеры оформления популярных групп ВКонтакте
Примеры оформления групп ВКонтакте можно приводить часами.Например, для любителей животных это выглядит так:
, а для любителей популярных онлайн-игр Cs это будет так:
Еще популярными можно назвать группу всевозможных смехов или крутых убийц. комиксы. Одним словом, каждому свое!
Краткое знакомство с вики-разметкой
Как вы уже знаете, вики-разметка Вконтакте, о которой я писал чуть ранее () — это своего рода система редактирования страниц в группах, которая поддерживается описаниями новостей.Разметка позволяет членам группы коллективно создавать бесчисленные страницы, содержащие перекрестные ссылки … В группах вы можете создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться различными ссылками на фотографии и видео.
Если вы очень хотели овладеть наукой создания многофункциональных и красочных групп в контакте, то присоединяйтесь к группе: http://wiki.vkontakte.ru/ где «тонны» содержат полезную информацию … Кроме того, отличный В советнике будет установлено приложение http: // vkontakte.ru / app1755280
за отличные видеоуроки по вики-разметке.
Создавайте «живые» графические меню с оригинальным дизайном.
Цель создателя группы в соц. сети привлекают больше посетителей. Важно, чтобы гость захотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы ухода гостей:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочность;
- содержания.
Создать практичное меню, побуждающее не только к действию, — легко. Но для начала нужно разобраться, какой он должен быть.
Каким должно быть меню
Используя хорошо продуманное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличен трафик;
- рост активных посетителей.
В продажах групповая навигация заменяет витрину магазина.
Здесь должны быть самые важные кнопки:
- каталог;
- ;
- доставка;
- рекламных предложений;
- отзывов.
Стоимость
Чтобы увеличить посещаемость, упор делается на содержание и особенности сайта или блога.
Примерный вариант набора кнопок:
видео: меню для публики
Работаем с фотошопом
Перед тем, как начать, необходимо визуально представить конструкцию или общий вид, а также его составляющие. Никаких специальных знаний не требуется, просто следуйте инструкциям в инструкции.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник справа как отдельное изображение, установив размер 200×500 пикселей.Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Второй снимок еще нужно разделить по количеству точек. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Сначала нужно сделать разметку:
Создать фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо передать в группу.С этой задачей легко справиться, выполнив следующие шаги.
Важно! Заполнение меню отличается от обычной загрузки фотографий или картинок.
Все в порядке:
Теперь самое главное, собственно, для чего все это было сделано. Добавить функциональность меню. Отдельной картинке должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно отправить посетителя;
- скопируйте требуемый адрес.
Сохраните изменения, нажав соответствующую кнопку внизу окна.
Внимание! Изменения могут появиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в вики-разметке группы Вконтакте
Разметка
Wiki — это специальный язык, используемый для разработки веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычных меню;
- тарелок;
- элементов навигации;
- формат текста.
Одним словом, эта разметка позволяет создать мини-сайт ВКонтакте. Это здорово, особенно для продаж и набора подписчиков.
Этот дизайн интуитивно заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не нужны долгие тренировки и особый настрой.
Видео: меню с поиском по категории
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка изображения), уже является элементами разметки. В этом преимущество этого инструмента. Автоматическое преобразование в теги при простой загрузке изображений.
Однако важно знать отдельные теги, чтобы сделать его еще более функциональным и красивым.Например, когда мы заполняем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Как это: []
Основные теги представлены в таблице ниже:
Фото: теги, используемые для разметки
Работа с картинками
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- plain — вставить ссылку на картинку.Оформлено в виде текста, без графики;
- nolink — удаление ссылки на картинку;
- поле — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, вы вряд ли сможете обойтись без вставки таблицы. В противном случае вы можете просто вставить текст в поле новостей и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
- {|
символ начала таблицы, без него не может быть таблицы. Всегда использовал; - | +
отвечает за центрирование имени таблицы. Ставится после символов начала таблицы. Используется по желанию; - |
обозначает начало новой строки и ячеек; - |
символ, делающий ячейку прозрачной; - !
затемняет камеру.При его отсутствии в обязательном порядке применять предыдущий знак; - |}
означает конец таблицы. Однако необязательный символ используется для предотвращения возникновения ошибки.
При заполнении таблицы содержимое каждой ячейки должно быть помещено после | символ, а при разделении ячеек необходимо продублировать типы строк следующим образом: || или же!!.
Функции разметки
Есть много неписаных правил, и это доставляет немало хлопот начинающим программистам.Как правило, всему учатся на практике. Каждый находит свои лазейки, у каждого свои трудности.
Во избежание основных ошибок следует ознакомиться с основными:
- нужно быть осторожным при изменении размера картинки — если он будет меньше 131 пикселя, его качество значительно ухудшится;
- ширина изображения не должна превышать 610 пикселей;
- запрещено размещать более 17 незакрытых тегов на одной вики-странице;
- при изменении ширины рисунка его высота изменяется автоматически и пропорционально;
- список внутри таблицы должен быть создан с использованием тега
; - в одной строке разметки должно быть не более 8 пунктов списка.
Чтобы создать красивую и функциональную навигацию, вам необходимо знать основы Photoshop и вики-разметки. Однако в последнем есть свои нюансы, столкнувшись с которыми новичок может надолго запутаться.
Важно! Проверьте закрытие всех тегов. Сохраняйте последовательность.
Главный помощник в этом деле — внимательность и неукоснительное соблюдение инструкций. На помощь всегда может прийти официальная страница vk, которая называется вики-разметкой.
Многих интересует, как сделать меню в группе «ВКонтакте». Уже существует большое количество красиво оформленных сообществ, из которых я хочу взять пример. Это можно сделать за несколько часов. Главное — разработать стильный дизайн, а остальное — дело техники.
Что для этого нужно?
Как сделать меню в группе ВКонтакте? В «Фотошопе» нужно создать две картинки, которые раньше были одним целым. Первый — для аватара, второй — это само меню, это изображение нужно разрезать на несколько частей.«Вконтакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А при необходимости открытого типа вам понадобится третья картинка, которая закрепляется вверху сообщества.
Для создания красивого меню вам потребуются навыки Photoshop. Тем, кто плохо рисует, рекомендуется выбирать хорошие картины. Для ценителей этой программы инструкция дана ниже. Процесс разбит на несколько этапов.
Первый шаг
Как сделать меню в группе ВКонтакте? Для начала нужно создать новый документ размером 700 на 800 пикселей.Убедитесь, что фон белый. На верхнем слое вам нужно вырезать два окна 200 на 710 для аватара и 382 на 442 для меню. Это можно сделать с помощью выделения с помощью прямоугольника или команды, вызываемой с помощью клавиши «Del».
Высоту в зависимости от фантазии можно отрегулировать по своему вкусу, но ширину лучше оставить прежней. Поместите иллюстрацию под нижний слой. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В необходимых областях изображения, используя элементы «Фотошопа», необходимо разместить надписи и кнопки.
Прямоугольник, который оказался справа (200 на 710), можно скопировать и выгрузить в отдельный файл. Это готовый аватар для группы. Но левая часть рисунка требует дополнительной обрезки.
Количество пунктов в меню допускается из двух частей. Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Каждый элемент среза должен иметь высоту не менее 50 пикселей.
Как вырезать картинку для меню?
Для этого нужно открыть изображение в отдельном файле.Вам понадобится инструмент «Резка». Он расположен на панели программы в виде ножа.
Щелкните изображение правой кнопкой мыши и выберите в раскрывающемся списке пункт «Разделить фрагмент».
Откроется окно, в котором нужно установить параметры резки. Рекомендуется поставить галочку напротив «Делить по горизонтали на» и выбрать количество одинаковых фрагментов.
После проделанных действий на экране появится сетка, разделяющая картинку на участки.
Вырезанные файлы будут пронумерованы.
Вторая фаза
Это урок, как сделать меню для группы «ВКонтакте». Все вырезанные изображения должны быть загружены в альбом группы.
Вам понадобится страница «Последние новости». В ближайшее время с ней будут работать.
Желательно выбрать режим разметки вики в редакторе справа и вставить туда следующий код:
Каждое изображение меню будет занимать отдельную строку, которая построена по принципу схемы выше.Рекомендуется заранее создать эти записи в блокноте и только потом выгружать их в обязательное поле «ВКонтакте». Это будет намного проще, и система не заставит вас переделывать это.
Результат будет примерно таким:
Как мне получить номер изображения?
Для этого щелкните изображение правой кнопкой мыши. После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его нужно скопировать вместе со словом «фото».
Когда все изменения сохранены, вы можете проверить работу меню.Долгожданная картинка раскрывается в группе по соответствующей ссылке.
Чтобы совместить с ней аватарку, нужно немного поэкспериментировать с описанием. В указанном размере должно получиться примерно 12 петель.
Это один из вариантов создания меню в группе «ВКонтакте». Их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне щелкните правой кнопкой мыши созданное меню и нажмите ссылку «Изменить».Во вкладке «Вернуться на страницу» в строке браузера вы можете получить ссылку на меню. Это нужно скопировать.
После этого нужно сделать обычный пост в группе. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого вам необходимо загрузить фото. Пост будет играть роль открытого меню вверху страницы. К сообщению в нем нужно вставить полученную ссылку, которую нужно удалить сразу после того, как внизу появится страница с меню. Пост не должен содержать лишних ссылок, это будет некрасиво.
Как сделать меню в группе ВКонтакте? Теперь вам нужно щелкнуть правой кнопкой мыши дату новости. Он должен открыться в новом окне. Там вы можете увидеть новый ярлык «Исправить». Это именно то, что нужно.
После этого в группе можно полюбоваться красивым меню … Чтобы комбинировать картинки, нужно потренироваться с их размерами.
Вот и все. Создать меню в контакте не так уж и сложно. Если вы будете следовать инструкциям, описанным выше, каждый сможет это сделать.
Группы Вконтакте — это дополнительная возможность не только заработать в Интернете, но и раскрутить собственный бизнес.Что определяет успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько грамотно он будет оформлен.
При регистрации группы Вконтакте необходимо сделать следующее:
- Напишите описание группы.
- Выберите лучший аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создайте меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы Вконтакте часто сопровождается множеством вопросов.Как создать меню для группы Вконтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы Вконтакте
Настройка.
Для начала нужно зайти в настройки группы и включить материалы:
Лучше установить ограниченно, потому что с открытым контентом каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Для изменения содержимого этой формы необходимо нажать кнопку «Редактировать», после чего появится новая форма, в которую можно вставлять различные файлы, в том числе меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3.
Создание меню для группы Вконтакте.
В качестве примера воспользуемся программой Photoshop и создадим новое меню. После открытия графического редактора создайте новый файл и установите приблизительные размеры от 700 до 1050. После этого добавьте фоновое изображение и нарисуйте кнопки меню с метками:
4.
Разделение картинки на части.
Для того, чтобы в отдельные элементы копались картинки, нам понадобится Режущий инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь в меню выберите специальное сохранение для созданного меню:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5.
Вставка изображений.
Теперь возвращаемся в редактор поля «Свежие новости» и добавляем туда картинки:
После выбора файлов меню вы должны увидеть следующий код:
6.
Настройка кода.
Для того, чтобы меню заработало, просто вставки изображений недостаточно, необходимо установить некоторые параметры. Во-первых, мы добавляем тег nopadding, чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, указываем ссылку на страницу, после горизонтальной косой черты в каждой строке, вот пример:
Как видите, в этом примере мы предоставили различные ссылки для перехода по меню.Осталось изменить название ссылки, по которой открывается меню и можно проверить, что у нас получилось:
Как видите, в создании меню для группы Вконтакте нет ничего сложного. Если у вас нет фотошопа или вы не умеете рисовать (как я), то скачивайте готовые меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После редизайна сообщества вы сразу заметите улучшение статистики. Сделать меню в группе Вконтакте несложно, но если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовом файле … Вдруг что-то пойдет не так, у вас появится возможность восстановить меню.
- В Интернете легко найти шаблон группового меню Вконтакте. Это пригодится всем, кто не умеет работать с Photoshop и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы Вконтакте можно скачать в Интернете и просто установить на любой фон.
- Не делайте слишком маленьких снимков для меню; наоборот, лучше использовать огромный формат, иначе будет потеряно качество.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Существуют специальные редакторы для работы с разметкой Wiki, но с ними придется разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цвета, шрифты, фон и так далее.
- Меню в группе ВК лучше смотрится в сочетании с аватаркой. Для этого нужно отрегулировать размер рисунка.
Профессионалы создают новое меню в группе Вконтакте за несколько минут. Новичкам не всегда удается все сделать качественно. Ничего ужасного добавлять не стоит, это может наоборот отпугнуть подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню Вконтакте онлайн. Цены везде разные, как и доступные функции … Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню уйдет не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизуемся через Вконтакте. Откроет полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, в центре кнопка «Выбрать шаблон». Нажимаем на него и выбираем готовый шаблон Вконтакте меню, выбор большой:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и наоборот добавляете ссылку, куда пользователь будет перенаправлен при нажатии:
- Под элементами настройки находятся дополнительные параметры… Вы можете выбрать другой фон, изменить шрифт, цвет, положение и т. Д .:
- Справа предварительный просмотр создаваемого меню. Настройте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню в группу»:
- Перед началом загрузки откроется окно, в котором клиентам предлагается заплатить 100 рублей за эту услугу. Включает в себя добавление альбома, размещение графического меню в группе Вконтакте и его код:
Оплатить на этом сайте можно банковской картой или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Кассы. Всего за 100 рублей у вас будет групповое меню Вконтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы Вконтакте?
Представленный выше сервис работает по особому алгоритму. Что делать, если у пользователя есть особые требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам.Найти их несложно, для этого тоже созданы специальные сайты:
Wiki-разметка и фотографии для загрузки в отдельный альбом.
Ошибки при создании группового меню Вконтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) получается ужасная вещь. Некоторые меню в группах ВК вызывают смех, а все потому, что допущены такие ошибки:
Ошибка 1.
Чаще всего встречаются некачественные меню, когда его разработчик пытался привнести от себя что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, нестандартно расставлять кнопки и так далее. Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда упор делается на фоновое изображение, поскольку оно занимает большую часть меню.Кнопки должны быть огромными, полностью разделяя основную картинку на несколько частей. Дело в том, что почти 50% социального трафика уходит в сеть с мобильных устройств … На мелкие предметы нажимать легко, а на маленьком экране просто невозможно.
Ошибка 3.
Чтобы заинтересовать посетителя и заставить его пройти хотя бы один пункт меню Вконтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна; напротив, это сбивает пользователя с толку. Лучше выбрать 3-5 основных пунктов, не отправляя огромный каталог.
Ошибка 4.
В меню часто есть ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать Вконтакте, поэтому лучше, чтобы очки направляли их на внутренние страницы социальной сети. Если вам нужно представить каталог или что-то еще, лучше создать обсуждение и разместить в нем ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманными и действительно полезными для пользователей. Например, в группе интернет-магазина есть смысл добавить товары Доставка, Каталог, Контакты.В информационных группах — Правила, Цена на рекламу, Ссылки на обсуждения. Помните, каждая точка должна приближать посетителя к целевому действию (заказу, обращению и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает оформлению группового меню Вконтакте и снижает его эффективность. Если меню бесполезно, какой в этом смысл? Он должен быть полезен как администратору (который направляет людей на нужные страницы), так и посетителю, ищущему нужную информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция … Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновился и в верхнюю часть добавлены изображения, которые тоже нужно использовать для красивого внешнего вида.
Создание группового меню ВКонтакте онлайн. Как сделать открытое групповое меню ВКонтакте
Для создания меню в группе Вконтакте нужен какой-то графический редактор.Самым распространенным является Adobe Photoshop. С его помощью можно составить меню для группы Вконтакте.
В Интернете есть множество шаблонов и шаблонов, вы можете использовать их, если не можете создать самостоятельно.
Создание меню в графическом редакторе
Сначала нужно создать шаблон меню, а уже потом добавлять его во Вконтакте. Ширина фона меню не должна превышать 370 пикселей. Если он больше, он все равно уменьшится до этого размера. Вы уже можете выставить высоту пропорционально ширине, чтобы все подходило вам, и при этом она была не очень длинной.Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Запустите Photoshop, создайте новый документ (файл — создать или ctrl + N). Устанавливаем параметры созданного файла. Максимальная ширина 370 пикселей, я сделал 200 пикселей, а высота 250 пикселей. Вы можете сделать его намного меньше и компактнее. Добавьте в созданный файл картинку, которая будет фоном. Теперь создаем текст. Мой пример самый простой, можно сделать намного красивее, компактнее.
Я такое меню создал. Я выбрал Режущий инструмент и вырезал им на картинке три части, обозначенные цифрами 1,2,3 — это будут кнопки. После вырезания сохраните созданное меню. Щелкните Файл — сохранить для Интернета и устройств.
В появившемся окне ничего не меняйте, нажмите сохранить. Выберите место для сохранения и нажмите «Сохранить».
Все, доделали работу в фотошопе.
Добавление меню к контакту
Теперь созданные изображения после сохранения будут в папке изображений.Загружаем их в контакт с помощью стандартного загрузчика фото. Вы можете загрузить эти файлы в групповой фотоальбом. Проще говоря — добавляется как обычная фотография, которую вы загрузили в контакт. Теперь убедитесь, что в настройках группы включено следующее. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы справа). Затем ниже находим материалы предмета, там должны быть подключены. После того, как вы выбрали подключение, нажмите «Сохранить». Если вы не нажмете кнопку «Сохранить», изменения не вступят в силу.
После этого переходим на главную страницу нашей группы, а там, где есть информация о группе (описание, расположение), идет строка свежих новостей. Последние новости направляем на надпись, в левой части нажимаем редактировать.
В появившемся окне нужно указать код []. Вы можете скопировать и вставить его прямо из статьи. Теперь вам просто нужно изменить свои данные.
фото-40781312_285
5– код фото. Его можно посмотреть в адресной строке.Этот код виден при переходе к фото. Сам адрес там намного больше, но нужно скопировать ту часть кода, которая начинается со слова фото и заканчивается цифрами. Обычно после цифр может стоять, например, знак процента.
Nopadding — эта команда удаляет пробелы между картинками.
100px — ширина меню (если это отдельная кнопка, то это будет ширина кнопки).
club40781312 — ссылка на раздел, куда человек перейдет, нажав на эту кнопку (картинку).Он также находится в адресной строке браузера в тот момент, когда вы находитесь в разделе, куда должен перейти человек, когда он нажимает на кнопку. Вам нужна только последняя часть кода, которая идет после последней наклонной линии / (также называемой косой чертой). В моем случае при нажатии на кнопку (картинку) в моей группе произойдет переход на главную страницу группы. Вы помещаете свой код в свой раздел.
Вы также можете изменить заголовок. Например, вместо срочных новостей я написал меню группы.Вы пишете то, что хотите. После того, как вы закончили редактировать свой код, нажмите «Сохранить». Мы делаем это с каждой кнопкой, которую вы создали для меню в контакте. Если вы разместите код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, то кнопки меню также будут расположены точно так же, как вы вставили код.
Если вы не получили ответа на вопрос, как сделать групповое меню
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по инструкции, которую вы читали, напишите нам, нажав задать вопрос … Запишите вашу проблему и шаги, которые вы предприняли. Ответим лично.
- Видео по созданию группового меню
Шаг 1
Для начала заходим в нашу группу и в блоке «Свежие новости» (в данном случае я переименовал его в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на Странице такого пункта просто нет. А во-вторых, в меню «Управление сообществом»> «Информация»> «Контент» следует выбрать «Публичный».
Шаг 2
На вкладке «Редактирование» напишите фразу [[теория веб-дизайна]], заключенную в двойные квадратные скобки. Затем нажимаем на кнопку «Сохранить страницу».
Step 3
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», и нажмите на нее. Ниже откроется предварительный просмотр нашего меню, где мы видим ссылку «Теория веб-дизайна», которая появляется внизу.
Step 4
Щелкните по этой ссылке и перейдите на созданную страницу с заголовком «Теория веб-дизайна».Затем нажмите ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL-адрес вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для публичных страниц (публичных страниц), так как описанный выше метод для них не подходит. Для этого воспользуемся следующим кодом:
http: // vk.com / pages? oid = -xx & p =Page_name
где вместо XXX подставим id нашей группы, а вместо текста «Имя страницы» напишем Меню. Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим на главную страницу группы и смотрим наши посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходите по этой ссылке.
Перейдите на страницу и посмотрите url этого типа https://vk.com/wall-78320145?own=1 , где числа 78320145 в данном примере — это идентификатор группы.Подставляем свои данные в исходный код и получаем запись такого рода: http://vk.com/pages?oid=-78320145&p\u003dMenu (с вашими номерами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Итак, мы создали новую страницу Вконтакте.
Чтобы сделать общий вид сообщества более эстетичным и комфортным в работе, лучшим решением будет создание группового меню. Таким образом, вы можете поместить все важные элементы в один аккуратный список, установить собственный значок или изображение для каждой ссылки, быстро и быстро уведомлять посетителей о любых изменениях.Меню может включать в себя следующие элементы: различные ссылки на внешние сайты, выноски для обсуждений, альбомы, музыку и другие разделы на сайте Вконтакте, изображения и просто структуру вашей группы. Следуя приведенным ниже инструкциям, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню приводила к той или иной теме обсуждения, в первую очередь, вам нужно создать эти самые обсуждения и дать им имена.Оставлять их закрытыми или открытыми для комментариев — личное дело каждого, так как этот параметр не влияет на отображение страницы в меню.
Постарайтесь составить простое меню, которое будет представлять структуру вашей группы и содержать все наиболее важные разделы.
- Имейте в виду, что меню в группе и в сообществе будут выглядеть немного по-разному. Поэтому, если вы хотите передать группу в сообщество, щелкните значок с тремя точками рядом с названием группы и выберите строку «Преобразовать в страницу».Учтите, что вы не сможете снова превратить сообщество в группу.
- Теперь перейдите по ссылке «Управление сообществом» в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь вы можете изменить имя, контактную информацию, конфиденциальность, управлять участниками. Перейдите в категорию «Разделы».
- В строке «Материалы» установите значение «Отключено» или «Ограничено», чтобы члены группы не могли случайно повредить ваши файлы, необходимые для проектирования.Не забудьте сохранить свой выбор.
- Зайдите в группу и перейдите в окно «Свежие новости», из которого вы создадите меню.
- Прежде всего, вам нужно изменить заголовок «Свежие новости» на «Меню» или любое другое имя, которое дает понять участникам, что здесь они могут быстро переходить по нужным им ссылкам.
Переключите режим редактирования сообщения на «редактировать разметку Wiki» с помощью маленькой стрелки в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас в группе были обсуждения, материалы или альбомы, название которых вы будете использовать в меню.
- Напишите все заголовки основных разделов в строке, дважды заключив их в квадратные скобки.
- Чтобы текст выглядел как список, поставьте звездочки перед абзацами.
На этом снимке экрана мы можем предположить, что у группы есть материал под названием «Раздел 1», обсуждение «Раздел 2» и альбом «Раздел 3».Нажмите «Предварительный просмотр» или «Сохранить изменения».
- Ваш раздел изменится на «Меню», и в нем появятся активные ссылки на основные категории группы, аккуратно расположенные в виде списка.
Как вставить ссылки в меню группы Вконтакте
Чтобы ускорить доступ к вашему официальному сайту или разделам непосредственно внутри группы, лучше вставлять активные ссылки.
- Вернуться к редактированию раздела меню. Скопируйте нужную ссылку и просто вставьте ее в окно в режиме разметки Wiki.После сохранения он станет активным.
- Так выглядят все ссылки, которые вы можете вставить в свое групповое меню.
Как создать меню ВКонтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых значков, ведущих к определенному разделу, просто следуйте приведенным ниже инструкциям.
- Для начала создайте специальный альбом, который будет содержать только технические картинки для дизайна группы.
- Загружать изображения в формате jpeg размером не более 500 на 500 пикселей.
- Скопируйте URL-адрес загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, содержание или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Щелкните «Сохранить страницу».
- Теперь в вашем меню появится аккуратная ссылка. Вы можете установить значение пикселя по своему усмотрению.
Чтобы добавить несколько изображений, просто введите новые ссылки в новой строке.
Красивый дизайн группы Вконтакте — один из залога ее успешного продвижения. Но помимо красоты очень важно и удобство использования. К сожалению, вариантов оформления группы не так уж и много, в отличие от возможностей дизайна созданного сайта.Однако есть один интересный вариант — это составить меню. В этой статье вы узнаете, как сделать меню в группе Вконтакте .
Какой размер группового меню Вконтакте?
Прежде чем что-то создать, нужно определиться с его размером. Это очень важно, так как изображение неправильного размера может сильно исказиться. Итак, какой размер меню группы Вконтакте нужно выбрать?
В предыдущей статье о дизайне групп Вконтакте мы подробно разобрали размер разных элементов (аватарок и прочего), рекомендую ознакомиться с ним.Но, как говорится, «повторение — мать учения», а потому на картинке ниже вы можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинка, при нажатии на которую появляется меню и само меню. Фиксированная картинка в описании группы с меню или без него должна быть шириной 510 пикселей по ширине, а высота должна быть равна ширине или меньше — это уже с учетом нового дизайна.
Размер группового меню Вконтакте 607 пикселей в ширину. Она может быть самой разной по высоте. Так что места для любого дизайнерского решения хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Все, что вам нужно сделать, это взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Многим будет намного сложнее создать картинку. Благо, новый дизайн Вконтакте менее капризен к размеру изображения, и если выбранное вами изображение соответствует размерам, описанным выше в статье, то оно будет отображаться хорошо.Итак, вы можете скачать готовое изображение, обрезать его по ширине или высоте, и все готово.
Но если вы хотите создать уникальное и красивое изображение для описания группы Вконтакте, вам необходимо воспользоваться программой Photoshop. На самом деле это не так сложно, как может показаться новичку. Но вам придется потратить свое время на его изучение. Могу порекомендовать замечательный видеокурс — «Фотошоп с нуля в видео формате 3.0». С его помощью вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь перейдем к созданию меню.Составим процесс действий в виде инструкций. Чтобы сделать меню в группе Вконтакте , вам потребуется выполнить несколько простых шагов:
- Первое, что нам нужно сделать, это зайти в настройки группы и активировать раздел «Материалы». Значение должно быть установлено на «ограничено» или «открыто».
- Далее готовим картинку для группового меню Вконтакте. Если не хотите возиться, вы можете оформить меню в текстовом виде, но это будет менее привлекательно.В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- Кстати, этот снимок был создан в фотошопе менее чем за полчаса. В другом редакторе сделать это будет сложнее. Поэтому рекомендую вам ознакомиться с курсом, о котором я писал выше. После того, как рисунок выделен, его нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на личной странице Вконтакте. Этот альбом даже можно сделать полностью закрытым. После создания альбома заполните его всеми частями нашего изображения.
- Затем перейдите в свою группу и в разделе последних новостей нажмите кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное имя и написать следующий текст в квадратных скобках. Затем нажмите кнопку «Сохранить страницу».
- Затем вернитесь на страницу своей группы или обновите ее (если она уже открыта).Щелкните ссылку «Открыть меню». После этого появится дополнительная ссылка на созданную нами страницу. Нажмите здесь.
- Далее откроется эта страница. Поскольку он только что был создан, в нем ничего нет и нам нужно его заполнить. Щелкните ссылку «Наполнить содержанием».
- Далее мы пишем следующий код, как на картинке ниже. В нем вам нужно указать номер фотографии (для этого вы можете открыть фотографию, загруженную в свой альбом, и скопировать ее адрес типа «photo15535684_427525646»), размер фотографии (вы можете найти его в свойствах фото), а также указать ссылку, на которую ведет данное фото.
- Чтобы убедиться, что мы все сделали правильно, нажмите кнопку «Предварительный просмотр». Под кодом появится сформированное меню группы Вконтакте. Если все отображается правильно, то нажимаем на кнопку «Сохранить», а если нет, то ищем и исправляем ошибки.
- Теперь нам нужна картинка, которая станет заставкой нашего меню и будет в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл — в ширину от 510 пикселей, а в высоту равную ширине или меньше.Можно использовать большие размеры, но в тех же пропорциях.
- Затем открываем нашу созданную страницу с составленным меню группы Вконтакте и копируем ссылку на нее. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код, и вы сможете скопировать адрес из строки браузера, которая должна выглядеть так: «https://vk.com/page-11
77_51764020».
- Далее заходим в нашу группу и вставляем скопированный адрес меню в форму для отправки сообщений.А потом фото, которое будет заставкой. После этого нажмите кнопку «Отправить».
- Теперь остается закрепить эту запись. Сделайте это так же, как я сделал на картинке ниже.
- Так будет выглядеть наше меню для группы Вконтакте. Если хотите посмотреть лично, то здесь
Изображение было вырезано с помощью инструмента Photoshop Cut Out и затем сохранено. Каждая из выделенных частей стала отдельным изображением.
Сегодня все больше и больше людей в ВК добавляют меню в свой интерфейс, которое служит не только помощником в навигации, но и придает эстетическую привлекательность сообществу и помогает увеличить конверсию.Сегодня поговорим о том, как сделать меню в группе ВКонтакте.
Для чего это используется?
Меню в группе ВК может выполнять следующие функции:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь превращения посетителя в покупателя. Такое меню может содержать ссылки не только на внутренние страницы ВКонтакте, но и на сторонние сайты.Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая задача — подарить публике красивый внешний вид. Комбинируя этот элемент с другими элементами дизайна (аватар, обложка, баннер, прикрепленный пост), вы можете придать своему сообществу индивидуальный, уникальный и запоминающийся стиль.
Ну разве не красиво?
- Мотивация к целевому действию. Вы сами можете подтолкнуть пользователя к чтению или просмотру определенной информации, щелкнуть по определенной кнопке и т. Д.Качественный и продуманный дизайн умеет сделать кликабельное меню, которое как привлечет внимание пользователей, так и заинтересует их, и призыв к действию (призыв к действию).
Как создать текстовое меню?
Создание меню навигации в группе ВК осуществляется с помощью вики-разметки. Это технология, которая предоставляет расширенные возможности форматирования текста. Для социальной сети ВКонтакте эта разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно! Сделайте их ограниченными, чтобы только у вас был доступ к редактированию. При открытом доступе любой член сообщества может редактировать меню.
При наведении курсора на кнопку должна появиться надпись «Режим визуального редактирования». Если отображается «Режим разметки вики», он не включен.
Кнопка «Предварительный просмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажмите кнопку «Сохранить страницу».
Вуаля! Теперь у нас появилось меню. Нажимая на каждый из пунктов, мы попадаем на соответствующую страницу.
По умолчанию он будет доступен во вкладке с указанным вами именем (вместо «Свежие новости»). Но не все пользователи это увидят. Чтобы сделать его более интерактивным и видимым, создайте сообщение со ссылкой на меню, задайте соответствующий стиль и закрепите его. Таким образом, при нажатии на ссылку в закрепленном посте перед пользователем откроется групповое меню.
Ниже пример такой записи:
Текстовые меню используются редко, поскольку ваше сообщество не приобретет привлекательный вид. И они будут неохотно нажимать на нее. Но я показал вам, как создать это так, чтобы пользователи это заметили.
Как сделать графическое меню?
Другое дело — графическое меню, где за основу взяты изображения. Здесь кнопки будут не текстовыми с гиперссылками, а картинками в формате PNG. Следовательно, чтобы сделать графическую версию вики-меню для вашего сообщества, вам потребуются как минимум некоторые навыки и умения для работы в Photoshop или другом графическом редакторе.
В нем вам нужно будет создавать картинки кнопок. Чтобы меню не выглядело как набор случайных изображений, кнопки, созданные в Photoshop, должны быть объединены друг с другом, чтобы вместе они выглядели как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы можете создать уникальный стиль и новый дизайн для своего сообщества.
Если у вас нет навыков работы в Photoshop, но вы хотите получить качественный и привлекательный дизайн своего меню, обращайтесь к профессионалам. Или воспользуйтесь методом, который я опишу дальше.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку вики-меню, но все же хочется получить профессиональный дизайн, используйте готовые шаблоны.
Сегодня в сети существует множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны.Достаточно задать соответствующий запрос в строке поиска браузера. Ну а после их скачивания воспользуйтесь инструкцией, которую я описал выше.
Как меню способствует успеху сообщества?
Качественное, красиво оформленное интерактивное меню — это одновременно грамотное дизайнерское решение и полезный инструмент. Более того, это приносит пользу как посетителям сообщества, так и маркетологам, задача которых — заставить этих посетителей предпринять целенаправленные действия.
Входя в обычный паблик, пользователь имеет широкий выбор действий.Он может щелкнуть в любом месте и увидеть что угодно, но обычно 80% предметов остаются без присмотра. Меню, в свою очередь, способно сосредоточить внимание пользователя на определенных вещах, на определенной информации, которую оно содержит.
Именно так и работает меню в группах ВК. Он направляет людей и говорит им, что можно сделать, что можно увидеть и т. Д. И если он грамотно и умело составлен, то он направит его по пути, который вы задумали, по пути обращения. Это психология, которая играет важную роль в маркетинге.
Результат
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и преимуществах. Это многофункциональный и очень полезный инструмент. Используйте это в своей работе. Надеюсь, эта статья была для вас полезной.
как сделать, настроить и как использовать — SMM продвижение
В социальной сети ВКонтакте появился новый дизайнерский инструмент — меню сообщества. Меню группы ВК поможет выделить самую важную информацию и структурировать контент сообщества.В меню можно добавить до 7 ссылок, за исключением приложений сообщества.
Как работает новый инструмент, как им пользоваться и как правильно настроить, мы расскажем в нашем новом материале.
Авто-продвижение в Инстаграм без блоков
Рекомендуем : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер под управлением Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков.Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как зарегистрировать группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое пользователи будут видеть вверху, под основной информацией и над лентой, вы можете добавлять ссылки на статьи, альбомы, продукты, записи и многое другое.Меню отображается на всех платформах — в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Публикация ссылок на внешние сайты запрещена.
Каждый пункт меню (ссылку) можно настроить: добавить заголовок и обложку. Имя может содержать до 20 символов. Минимальный размер обложки — 376 × 256 пикселей. Помимо ссылок, в меню отображаются приложения сообщества и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить групповое меню в ВК, выполните следующие действия по шагам.
Шаг 1 … Заходим в настройки сообщества: «Настройки — Меню».
Шаг 2 … Щелкните «Новая ссылка».
Шаг 3 … Установить связь по точкам:
- Загрузить обложку (минимальные размеры 376 × 256 пикселей).
- Введите имя (до 20 символов).
- Введите адрес ссылки.
Готово! Таким образом вы можете добавить 7 пунктов в групповое меню.
Как удалить или изменить ссылку в меню
При необходимости вы можете изменить и удалить добавленные ссылки. Для этого перейдите в тот же пункт настроек. Напротив элемента, который вы хотите отредактировать, нажмите «Редактировать».
Откроется панель редактирования элемента. Затем выберите и щелкните нужный элемент, чтобы изменить или удалить его.
Интересно: Как раскрутить группу в ВК самому
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы и упростить навигацию по основным разделам и контенту.
Благодаря новому меню сообщества можно сразу рассказать о главном. Например, добавьте ссылку на рекламную акцию или продукт со скидкой, цену и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн-записи. Пункты меню представлены в виде карусели и визуально напоминают большие кнопки: вы интуитивно хотите их нажимать.
Как отключить или убрать меню в группе ВК
Меню в целом хорошее начало, но с одной большой оговоркой.
Вы не можете удалить или отключить меню. И многие люди хотели бы выбирать, использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения, подключенные к сообществу, доступны только админам, меню не отображается.
Сделайте фон в группе ВКонтакте. Как сделать групповое меню ВКонтакте
В этой статье мы рассмотрим , как красиво и правильно оформить группу в контакте так, чтобы посетителям было максимально удобно.
Считать, насколько красиво и правильно создать группу ВК мы будем не с точки зрения дизайна, а с точки зрения целей, стоящих перед группой.
Основная цель любой группы — привлечь посетителя, чтобы он сразу понял, о чем группа, и захотел стать ее участником. Чтобы группа была максимально удобной, нужно минимизировать количество действий посетителя. То есть в идеале, чтобы пользователь понимал, о чем говорит группа, он не должен делать никаких дополнительных кликов или прокрутки страницы.
Чтобы понять, как правильно спроектировать контактную группу, рассмотрите ее структуру по основным элементам.
Подготовил специальную наглядную схему с пояснениями.
Схема как красиво и правильно оформить группу в ВК.
Видим схему живую ссылку.
1. Аватар.
Основной графический элемент группы. Его структура может быть разной в зависимости от тематики группы.Один пример, подходящий для группы продаж, показан на диаграмме. Ключевые рекомендации по дизайну аватара:
НО) Передача сути. Основная цель аватара — передать ключевые особенности группы, рассказать о том, что и для кого он. В этом вам поможет не только сама картинка, но и текстовые надписи. Однако желательно как можно меньше делать текст.
B) Качественное изображение. Графика должна быть качественной и красивой, но не более того.Аватар не должен слишком отвлекать от основного контента.
AT) Используйте все возможное пространство. Максимальный размер аватарок на выходе 200 на 449, меньше не желательно. Если сделаете больше, соблюдайте пропорции.
2. Статус группы.
Несмотря на то, что это относительно небольшой элемент страницы, он довольно важен. В статусе необходимо кратко передать наиболее значимую информацию о вашей группе. Максимальное количество статусов — 140 символов.
Постарайтесь сделать статус максимально понятным и лаконичным. Используйте значки. Коды значков для вставки можно найти, например,.
Примеры кодов иконок для торговых групп:
Телефон — код: _9742;
Иконка код отправки сообщения: _9993;
Указатель — код: _128073; или код: _10145;
3. Описание группы с меню или фиксированным постом.
Под статусом в центре страницы находится основное содержание. Есть 2 основных варианта, которые могут быть в содержании.Это описание группы с меню и прикрепленным постом со стены.
Меню довольно удобное в плане навигации, но требует дополнительного нажатия для поворота, поэтому мы не будем останавливаться на создании меню для группы. В сети есть масса материалов по теме вики-разметки.
Для компьютерной версии группы основной контент на наш взгляд лучше сделать фиксированным постом, так как он может занимать всю полезную площадь, достаточно удобен и не требует дополнительных кликов со стороны пользователя.
Общие рекомендации по созданию фиксированного поста:
A. Основной текст должен быть максимально читаемым. Активно используйте значки и значки.
Б. Общая высота фиксированного поста — не должна выходить за нижнюю границу аватара. Опытным путем можно выбрать оптимальное количество текстового контента.
B. Рекомендуемый размер прикрепляемого изображения — 395 на 289. Эти размеры оптимальны для размещения в нем ключевой информации.
Помимо основных элементов, есть и другие не менее значимые, а именно: стена группы , обсуждения, альбомы, видео, документы и контакты .
Эти элементы по существу составляют группового содержания . Контент — это основная причина, по которой посетитель подписывается на группу. Дизайн контента должен быть выполнен в соответствии с основным стилем группы. Но не так важен дизайн, как содержание самого контента.
Если группа пуста и не содержит ничего ценного, кроме дизайна, маловероятно, что кто-то подпишется. Мы не будем подробно останавливаться на содержании в этой статье. Статья о том, как красиво и правильно оформить группу ВКонтакте.Если вам нужна помощь в написании контента, вы можете связаться с нами в рамках услуги «»
На этом пока все по дизайну групп. Свои вопросы по статье пишите в комментариях ниже.
По вопросам заказа услуг пишите на icq 275129,
Администраторы сообщества Вконтакте найдут советы, как создать группу для привлечения большего количества подписчиков. При оформлении не забывайте, что в распоряжении администратора не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые вместе формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучить все настройки, доступные администратору сообщества. Полное знание функционала обязательно принесет свои плоды, и в будущем вы сможете мастерски адаптироваться к новым веяниям.
Несколько эффективных советов помогут красиво и гармонично оформить свою группу. Постарайтесь использовать эти советы с умом, стремитесь к тому, чтобы у пользователей было желание подписаться на группу.
Совет будет полезен тем, кто даже не создал группу и не придумал название. Хотя, созданные группы с небольшим количеством подписчиков могут в любой момент изменить название в панели управления сообществом в разделе «Основная информация».
Когда основатель сообщества сталкивается с выбором имени, лучше не торопиться. Бывают случаи, когда название очевидно (название компании, название мероприятия и т. Д.), В остальном воображение может открыть бесконечное количество вариантов.При составлении заголовка учитывайте важные моменты:
Не роняйте заполнения контактной информации и по возможности впишите в нее максимальный объем данных. Контактную информацию можно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании каждого контакта обычно прописывается краткое описание члена администрации, поэтому не оставляйте его без внимания — внешний вид «Контактов» также влияет на общий дизайн группы.
Обратите внимание! Вы можете создать специальную рабочую страницу пользователя и добавить ее в список контактов своей группы. Назовите его так же, как группу, тогда он станет талисманом бренда группы, которому пользователи могут написать, чтобы узнать больше информации о группе или проданных в ней продуктах.
Совет подходит тем, у кого была не группа, а паблик по продаже любых товаров. ВКонтакте может создавать три типа сообществ: групповые, паблики и мероприятия.
Три типа сообществ — группы, публичная страница и мероприятие
Публичная страница имеет важную конструктивную особенность — сверху красуется большой баннер, заменяющий аватар группы.
Подумайте о создании обновленного баннера-трансформера. Разместите на таком баннере изображения свежих товаров, а затем меняйте их в редакторе изображений после каждой доставки. Это первое, что привлечет внимание посетителей и потенциально увеличит продажи.
Создайте шаблон для сообщений вашей группы.Сообщества, в которых все записи оформлены в едином стиле, который запомнится участникам при просмотре ленты новостей, выглядят красивее.
На заметку! Прикрепите к записям изображения с логотипом вашей группы, сформируйте декоративную сетку тегов. Вы даже можете создавать регулярные колонки в стиле «Новости недели» или «Минута юмора».
Не отходите от разработанного стиля и не поленитесь уделять время оформлению каждого поста.
Эта идея пронизывает всю статью, и для достижения успеха нужно только ее запомнить! Во всем старайтесь придерживаться единого дизайна. Это может относиться и к стилю написания текстов, и к оформлению изображений, и к созданию блока с товарами в группе.
Вот еще несколько советов по созданию красоты в группе ВКонтакте:
Видео — Дизайн группы ВКонтакте
Графические элементы в дизайне сообщества ВКонтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч похожих сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество успешных примеров создания групп Вконтакте, из которых вы можете опираться на выбор меню обложки для своего сообщества.
Используются следующие габаритные размеры группы ВКонтакте:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показанный вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглая картинка размером 200×200 пикселей.
- Изображение меню для группы ВКонтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если изображение обложки загружено в настройках сообщества, большой аватар справа не отображается.
Как самому сделать шапку для группы ВКонтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в едином стиле (набор цветов, логотипы, шрифты) или быть частью одного рисунок.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: длина 1590 пикселей, высота 400 пикселей.
Далее можно поставить необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите на заголовок «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Учтите, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны быть актуальны для сообщества.
- Используйте изображения высокого качества.
- Не нарушайте авторские права на чужие изображения (в настоящее время бесплатные акции предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если вы поместите фотографию человека в заголовок, лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес веб-сайта, сообщение кампании, звонок).
- Используйте высококачественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размеры шапок в паблике ВКонтакте в новом дизайне
После редизайна этой социальной сети появился новый элемент дизайна — обложка.Это большое горизонтальное изображение размером 1590 на 400 пикселей. Шапка для группы ВКонтакте — статичная картинка. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню для группы ВКонтакте состоит из следующих шагов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового изображения.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включите вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, примеры ниже показаны с использованием бесплатной и легкой Paint.Сеть.
Сразу следует спланировать размещение пунктов меню так, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для нормального масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с элементами в один столбец
Открыть картинку в редакторе. Используя инструмент Текстовый редактор, напишите пункты меню поверх фона. Чтобы метки меню были заметны, их можно выделить несколькими способами:
- Контур;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в разделе «Материалы» выберите «Ограничено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Последние новости».
Перейдите в этот раздел и нажмите «Изменить». Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние теги. Чтобы это исправить, вам нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается «]]», состоит из трех частей, разделенных символом «|»: ID изображения, свойства и ссылка. Вам необходимо настроить размер картинок и вставить в их свойства тег «nopadding». Свойства изображения перечислены через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае также выполняется подготовка изображений, но с обрезкой источника по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов задается с помощью вики-таблицы в ВК. Каждый тег изображения со ссылкой, описанной в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначено символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов укажите параметры таблицы «fixed nopadding noborder». Макет графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер группового аватара в новом дизайне для оформления паблика
Есть два варианта аватарок в сообществах ВКонтакте:
- Большой прямоугольный баннер размером 200 на 500 точек отображается вверху справа, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно разместить его .
Создание красивой графики
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 пикселей
Подготовьте изображения нужного размера.Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, сделаем красивый дизайн, разделив общую картинку на две части. В итоге получаем единый дизайн.
Для начала загрузите аватар. Заходим в группу, и нажимаем «Загрузить фото».
Откроется форма, в которой вам нужно выбрать файл на жестком диске вашего компьютера. Сделай это. В итоге имеем следующее.
Теперь добавьте вторую часть изображения.Для этого нужно повесить картину на стену, а затем записать с ней, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Скачать вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно исправить (см.). Возвращаемся к новой записи, а в правом верхнем углу раскрываем меню. Здесь нажмите «Закрепить».«
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробности». Она уже есть на фото. Как сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать кнопки меню активными, нам нужно вырезать их на отдельные картинки. Для этого нам понадобится фотошоп.
Откройте нашу картинку в редакторе и активируйте инструмент «Cutting».
Отрезать низ пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разделив картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовое изображение.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.).И в самом конце ссылки напишите название своей страницы меню. В этом примере мы выйдем из «Меню».
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
Теперь приступим непосредственно к созданию меню для группы в ВК. Должно быть что-то похожее.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте в код следующее значение: «nopadding;».И добавьте ссылку на нужную страницу или сайт, написав значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт сайта. Вот что должно произойти.
[]
[]
Сохраните страницу. Не забудьте скопировать его адрес из адресной строки. Он должен иметь вид:
https://vk.com/page-120208137_52523487
Возвращаемся к стене группы, и создаем новую запись. Вставляем в нее ссылку на страницу, и прикрепляем исходное изображение.Публикуем и консолидируем.
Вот меню, которое мы получили в итоге.
5 голосов
Доброго времени суток, уважаемые читатели моего блога. Этой статьей я открываю серию публикаций на тему красивого оформления групп Вконтакте. Теперь поработаем над созданием меню, затем перейдем к созданию стильного одиночного изображения, а в конце научимся делать картинки кликабельными.
В итоге получается что-то вроде этого сообщества. При нажатии на кнопку перехода действительно открывается дополнительная стильная страница.
Предстоящая работа не так уж и сложна, я подробно объясню, как действовать дальше. Работа займет не более пары часов. Поговорим обо всем по порядку.
1. Подготовка к работе. Инструменты, без которых не обойтись
Итак, прежде чем я перейду к основному вопросу, и мы начнем разбирать, как сделать меню в группе ВКонтакте, поговорим о том, что вам нужно.
1.1. Photoshop
Конечно, можно обойтись и без фотошопа, посмотрите это видео, в котором все подробно описано.Если ты хочешь. Однако, если вы не владеете навыками, то настоятельно рекомендую запутаться и просмотреть все три мои публикации.
Если вы хотите нормальную группу, то вам ничего не остается, кроме как изучать Photoshop. Без качественных фотографий никуда не денешься. Могу порекомендовать курс Зинаиды Лукьяновой.
. Быстро и без скуки вы освоитесь в новой профессии и даже сможете зарабатывать деньги, используя навыки дизайнера. Достаточно знаний!
Итак, продолжим.Все ли нужно? Тогда вы готовы двигаться дальше.
2. Сделай сам в фотошопе или в меню
Что ж, теперь вы можете приступить к пошаговым инструкциям непосредственно для создания меню. Откройте Photoshop, затем иллюстрацию с меню. Надеюсь, что проблем не будет. В правом верхнем углу выберите «Файл», а затем «Открыть». Находим документ на компьютере. Что дальше?
Картинку нужно вырезать. Выберите инструмент «Резка». Как видите, он скрыт под «Рамкой».Просто щелкните по нему и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.
Теперь в самом изображении щелкните правой кнопкой мыши и найдите «Разделить фрагмент».
В конкретном случае я разделю изображение на 4 части. Почему так? Любая кнопка в Интернете — это картинка, которой присвоен определенный код. Вы наводите стрелку на нужный фрагмент иллюстрации, и ваш браузер передает информацию на компьютер: «Парень, есть дополнительные возможности.”
Иногда меняется все изображение. Например кнопки утопления при нажатии — это всего лишь второе изображение, анимации там нет.
В моем случае одну картинку нужно разделить на несколько частей, каждая из которых имеет свой эффект. Где-то ссылка на список товаров, где-то ссылка на сайт. Также есть часть изображения, помеченная как «Меню». При зависании ничего не должно происходить.
В хорошем смысле мне пришлось выделить 5 частей, чтобы разделить кнопки более равномерно, но я оправдываю себя тем, что если человек промахнется, он все равно будет делать то, что хотел, и если он щелкнет правильно, он выиграл » ничего не знаю.
Сделать больше категорий или расположить их в две колонки — не проблема. Если вы понимаете основную информацию, займитесь всем остальным.
Я переместил линии, чтобы они были более плавными. Это несложно, делается курсором.
Смотрите, что изображения сохраняются в формате jpeg (самая верхняя категория справа). Далее нажмите «Сохранить».
Ну вот и все.
Мы с этим закончили, теперь мы можем перейти к самой группе и работе с кодом.
3. Макет в ВК для чайников
Раньше я думал, что разметка вики применима только к сообществам. Не знаю, изменилось ли что-то или было всегда, но сейчас совершенно не важно, создаете ли вы группу или паблик. Страницы можно сделать там и там.
Ну что ж, дело до мелочей, верстки. Откройте «Список вики-страниц».
И добавить новый.
Дайте ей имя. В нашем случае меню.
И переходим к редактированию.
Первое, что нужно сделать, это добавить все части нашей картинки.
Загрузить.
Сделайте это из папки снизу вверх в списке. От самого последнего (нижний, в моем случае «Написать админу») до верхнего («Меню»), то все будет правильно, хотя перетаскивать фрагменты мышкой не так уж и сложно. . Кому удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылок, а в некоторых местах полностью убрать возможность нажатия.Перейти в режим кода.
Метки «центр» указывают на то, что фотография и ее фрагменты находятся в центре. Я сниму их, чтобы вам было легче воспринимать информацию.
Если хотите, можете сделать то же самое, но имейте в виду, что иллюстрация переместится вправо.
Снова возвращаемся к коду, чтобы убрать отступ между фрагментами картинки.
Чтобы изображение снова стало однородным после размера, поставьте точку с запятой и напишите тег nopadding (; nopadding).
Это будет выглядеть так.
Естественно, после каждого фрагмента не должно быть отступов, а значит теги нужно дублировать.
Теперь иллюстрация выглядит унифицированной. Если не работает, проверьте, правильно ли вы написали слово и поставьте точку с запятой, удалите пробелы там, где это необходимо, чтобы это было как в моем примере. Для результата важна каждая мелочь.
Теперь при нажатии на разные части изображения они открываются в новом окне.
Чтобы этого не произошло, вам понадобится еще один тег. Нет ссылки. Не забывайте про точку с запятой.
Переход будет отсутствовать только на первом изображении, но вы можете подставить свой URL-адрес для остальных.
Вы можете перенаправлять читателей на другие вики, сообщения, блоги и другие социальные сети. Теперь это сделать несложно, вы все умеете. Осталось только сэкономить.
Так выглядит наше меню.
А вот и приветственная ссылка.
4. Завершающий этап регистрации
Наконец, пришло время определиться с вашей публичной страницей или группой. От этого зависит дальнейшая стратегия.
Если вы не знаете, что у вас есть, то перейдите в раздел управления из категории Мои группы.
Если вы хотите сделать как у меня и поставить в меню, то переходите ко второй части и мы продолжим красиво оформлять паблик.Результат будет примерно таким.
Я не сторонник того, чтобы меню делали просто картинкой в статусе, но некоторые этого хотят. Я не имею права никого критиковать и, если у вас есть группа, то вы можете реализовать свою задачу.
5. Видеоинструкция
Смотрите видео, мы уже проделали основную работу, осталось сделать маленькую.
6. Альтернативный способ для чайников за 100 руб.
Если у вас возникли трудности с созданием меню самостоятельно, смело переходите на этот сервис — VkMenu.RU
, где по скромной цене 100 руб. (сегодня такие), меню можно сделать через онлайн конструктор.
На мой взгляд, отличная альтернатива ручной работе и проклятию всех и вся, если ничего не помогает с разметкой вики.
На этом прощаюсь, но ненадолго. Сделайте перерыв и переходите к следующей части.
Подписаться на мою группа ВКонтакте
. Приятной работы и до скорой встречи!
Создание миниатюры для группы в ВК.Как правильно оформить группу ВКонтакте
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группы, использования полезные приложения.Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своему размеру дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта.У меня есть подозрение, что когда-нибудь чехлы станут единственно возможным вариантом дизайна для группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом> Основная информация>> Обложка сообщества> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и кажется, что она уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками.Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. На мобильных устройствах аватар не виден полностью, видна только его часть — миниатюра.Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой составляет 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выборках и упоминаниях сообщества.В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, учтите. Если у группы нет шапки (обложки), то для загрузки миниатюры нажмите «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру броскую надпись «Открыть меню» из предыдущего абзаца, то мы получим баннер, основная задача которого — служить точкой входа в внутреннее меню. Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карты для репостов, акций
В последнее время особую актуальность приобрели карты для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность этого дизайна может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это было уже дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выбор по хэштегам (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться в меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Меня часто спрашивают, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много сил и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно помнить об этом факте. «
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально задуманный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети можно найти руководства по адаптации разметки вики для мобильных устройств, но даже они не гарантируют 100% производительности на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, так как вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень простая — некачественный тизер поиска по сообществу.Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как отображается везде, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВК
Детали с таким широким охватом нельзя оставить без внимания.И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при наборе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая картинку для миниатюры группы, смотрите на миниатюры ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы среди других. Например, если основная часть миниатюр зеленого цвета — сделайте свой красный, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг переходов по миниатюрам, посещаемость сообщества и общую производительность.групповое продвижение.
4) Логотип компании.
Также вы можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет в вас и вашу компанию доверие пользователей. Если общедоступная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка для статьи, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее одноцветным, потому что на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют. Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без проблем с вики-страницами. Смотрится немного примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты.В принципе, на этой картинке можно писать все, что угодно. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем это делать, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления заголовка.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого значения. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Вот меня, например, уже привлекли аватарки с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Компания / услуга / страница преимущества
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. Теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр, здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я предложил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Скачайте шаблон Photoshop, который я специально подготовил для этой статьи.Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на ваш список рассылки, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Разметка
Wiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообщества
сегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2.Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном устройстве края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат его использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или хорека, адрес также будет полезен.
6. Анонсировать события
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила создания эскизов аватаров сообщества
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фото
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреть не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальной дизайн.
4. Контрастирование фона картинок страницы — что вам нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной перед миниатюрой, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с ПК, мобильных устройств и смартфонов, загромождая обзор. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет легче находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляюще выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработка индивидуального стиля публикации
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти 100% приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте смотрите на странице услуг агентства Tesla Target.
разметка группы ВКонтакте. Как сделать меню ВКонтакте. Полное руководство. Работа с отступами
Каждый, кто хочет продавать товары или предлагать услуги с помощью социальной сети ВКонтакте, должен зарегистрировать свое сообщество. Уже существует огромное количество групп, которые созданы для того, чтобы что-то продавать в социальной сети ВКонтакте. Как сделать свою группу уникальной и привлекательной? Как выделиться на фоне других сообществ и убедить клиента покупать товары именно у вас? Для этого нужно красиво и необычно оформить свое сообщество ВКонтакте.В этом поможет разметка Wiki. Мы расскажем, что такое разметка вики ВКонтакте для чайников.
Скидка для читателей
Вам повезло, smmbox.com раздает скидки.
Сегодня Скидка 15% на пользование услугой. Вам просто нужно зарегистрироваться и ввести промокод при оплате smmbox_blog
Вики-разметка. Что это такое
Wiki-разметка «ВКонтакте» — это специальный язык, созданный для оформления образовательных, торговых или развлекательных веб-страниц сообщества ВКонтакте.Это очень ценный и мощный язык разметки, который позволяет вам подключить дополнительные функции ВКонтакте и использовать их для продвижения и уникальности вашей группы.
Страницы, спроектированные или созданные с использованием вики-разметки, обычно называются вики-страницами. Этот термин впервые ввел Уорд Каненгхам в 1995 году. Затем пользователи Интернета познакомились с Википедией. «Вики» по-гавайски означает «быстро».
Wiki-разметка позволяет быстро создавать и встраивать красиво оформленные элементы в код любой страницы сообщества, например:
- кнопочное меню;
- ссылки картинки;
- спойлеры;
- анкера;
- мини-игр.
Спойлер вики-разметки — это текст, который скрывается за кнопкой с надписью синего цвета, после нажатия на которую текст становится видимым.
Разметка вики ВКонтакте очень похожа на HTML (язык гипертекстовой разметки). Но, в отличие от языка разметки кибер-текста, его можно освоить за неделю благодаря графическому интерфейсу.
Такая разметка существенно расширит ваши возможности по администрированию группы. С его помощью можно создавать интернет-журналы, интернет-магазины и даже мини-сайты.
Кроме того, большим плюсом вики-разметки является то, что все изменения, которые когда-либо вносились на страницу сообщества, хранятся на серверах ВКонтакте, и вы можете вернуться к одному из вариантов оформления в любой момент.
Как создать вики-страницу
При создании вики-страницы мы придерживаемся следующего плана:
- Определитесь с типом страницы и сделайте ее макет. Есть такие виды: ВК-лендинг, ВК-пост, интерактивная страничка.
- После того, как вы определились с внешним видом своего мини-сайта, вы можете приступить к созданию вики-страницы.Создать меню, сделать кнопки меню активными. Наполните страницы контентом. Делайте ссылки на товары. Подключите видео или аудиозаписи и многое другое. Все зависит от вашей фантазии.
- Художественно оформляйте сообщество. Вставка изображений, логотипов, аватаров, фотографий продуктов …
Мы покажем конкретный пример того, как разработать интерфейс существующей группы с использованием вики-разметки. Давайте создадим тестовое сообщество и шаг за шагом пройдемся по всему процессу.
Чтобы создать вики-страницу, нам нужно скопировать ссылку в строку поиска браузера https: // vk.com / pages? oid = — *** & p =NAME.
Вместо *** необходимо ввести уникальный идентификатор сообщества.
В нашем случае это 105722542.
Id располагается в адресной строке браузера после / club; / event или / public.
Вместо «ИМЯ» — вбейте название вики-страницы, например, «каталог товаров».
Обратите внимание, что вы больше не сможете изменить имя.
Для дальнейшего доступа к нашему разделу меню обязательно скопируйте и сохраните выбранную ссылку в текстовый документ.
Чтобы переключиться в режим вики-разметки, нажмите кнопку «Редактировать», а затем «Режим вики-разметки».
В режиме разметки необходимо ввести следующий код.
(| nomargin *** с помощью этой команды мы удаляем границы
| —
*** начать создание надписи
|
дом
*** создайте надпись «Home» и выровняйте ее по центру прямоугольника
| Каталог
*** создайте надпись «каталог товаров» и выровняйте ее по центру прямоугольника
| о нас
*** создайте надпись «о нас» и выровняйте ее по центру прямоугольника
| контакта
*** создайте надпись «Контакты» и выровняйте ее по центру прямоугольника
|}
*** закрыть блок надписей
[[На главную]] *** создать ссылку на «Дом»
[[О нас]] *** создать ссылку на «О нас»
[ [контакты]] *** создать ссылку на «Контакты»
________________________________________
*** Примечание
Скопировать их до «?» Это то, что у вас должно получиться на каждой странице.
Код домашней страницы
https://vk.com/page-105722542_54261370
*** (Каталог продукции) |
https://vk.com/page-105722542_54261943
*** (О нас) |
https://vk.com/page-105722542_54261944
*** (Контакты) |)
*** Примечание
Остальные кнопки меню имеют тот же вид, что и код «Главная страница».
Сохраняем все изменения на каждой странице.
Перейдите в любой из разделов как обычно, скопировав ранее сохраненную ссылку из текстового документа в строку браузера.
Ждем пока не появится пункт меню. После этого ссылку необходимо удалить и нажать кнопку «отправить». Рядом с кнопкой выберите пункт «От имени сообщества».
Каждая страница меню должна быть заполнена текстом. После этого можно приступать к декорированию.
Добавим заголовок и аватар.
Сделать их можно по видеоуроку
Мы вам показали, что такое разметка вики ВКонтакте для чайников.Создавать сообщество с его помощью — очень увлекательно. Изучите разметку вики и создавайте настоящие мини-сайты.
.
Администратору или модератору группы жизненно важно знать, как создать вики-страницу ВКонтакте, ведь это один из самых простых способов красиво оформить пост и привлечь максимум внимания к публикуемой информации. Фактически, для общедоступной вики страницы — это огромный шаг вперед в борьбе за аудиторию.
Вики-разметка, которая стала основой для создания вики-страницы, представляет собой специальный язык макета.Первоначально он использовался для структурирования статей Википедии. Но наибольшей популярностью он стал, когда выяснилось, что его можно использовать и в ВК.
Основы вики-разметки настолько ясны, что их может изучить пользователь, не имеющий никаких навыков программирования.
Какие возможности дает знание вики-разметки?
Легко освоив форматирование текста:
- Создавайте заголовки, списки, абзацы;
- Выделить курсивом и жирным шрифтом;
- Вставка изображений в текст;
- Используйте якорные ссылки;
- Нарисовать лендинги;
- Создание каталогов и многостраниц;
- Разработка меню навигации для общественности;
- Таблицы для рисования.
Создание вики-страницы ВКонтакте может быть источником дополнительного дохода. Разметка Wiki открыла просто безграничные пространства для публикации, позволяя воплощать ваши самые смелые фантазии. И чем оригинальнее дизайн для группы, тем выше шанс, что его заметят среди сотен конкурентов. Но прежде чем вы научитесь делать действительно стоящие страницы, вам нужно потратить время на обучение. Нет необходимости нанимать учителей или посещать специализированные курсы.
В Интернете легко найти учебник по разметке вики для чайников и изучить его самостоятельно.
Как сделать вики-страницу ВКонтакте для группы или паблика?
Человеку, который никогда в жизни не сталкивался с подобным способом конструирования контента, задача кажется невыполнимой. Но на самом деле ничего сверхсложного. Изучив теорию один раз, подтвердив свои знания короткой практикой, вы не захотите пользоваться обычными записями. Они выглядят безликими на фоне ярких возможностей вики-разметки.
Как сделать вики-страницу общедоступной?
Замените текст «заголовка страницы» на заголовок, который вы хотите видеть на странице вики.А публичный ID вы узнаете, открыв любой пост со стены. В адресной строке вы увидите ссылку, в которой после букв id будут нужные вам числа. Скопируйте их и начните заполнять страницу.
Чтобы ваша страница выделялась среди других, тщательно продумайте дизайн. В этом вам помогут специальные теги:
Чтобы сделать вики-страницы доступными для других пользователей, разместите ссылки на них на стене или в меню.
Как сделать вики-меню ВКонтакте для группы: разметка
Добавить вики-меню в группу несложно.Необходимо отредактировать раздел «Последние новости». Он находится в шапке сообщества и лучше всего подходит для наших целей. Как составить красивое меню? Без вики-разметки не обойтись. Вы уже знаете, что можете использовать его для вставки изображений в текст и якорных ссылок. Если у вас легко получаются эти манипуляции, то вопросов с реализацией задумки возникнуть не должно.
Вконтакте меню вики — красиво оформленный список ссылок на страницы с важной информацией.
Поэтому, прежде чем составлять само меню, следует подумать, что именно вы хотите привлечь внимание пользователей. Ты решил? Тогда не сомневайтесь, ведь у вас уже есть все знания, необходимые для создания вики-страниц и меню Вконтакте.
Для оформления группы в социальной сети существует удобная и простая вики-разметка для группы ВКонтакте. Он действует аналогично html-коду, но более интуитивно понятен и понятен простому пользователю, владельцу группы.Эта разметка используется Википедией (бесплатной энциклопедией), отсюда и ее название.
С помощью Wiki-разметки вы можете создать группу необычным или традиционным способом, при этом вам не придется погружаться в джунгли html, где вы можете застрять на несколько недель. Разметку вики настолько легко изучить, что она покорит даже самого неопытного пользователя всего за один час. Эта разметка также отлично справляется с форматированием изображений и текста, якорями, спойлерами, ссылками, графическими таблицами и другими элементами, способными качественно изменить внешний вид любой группы.
Создать меню в контакте можно несколькими способами, и их выбор обусловлен направленностью и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают серьезные текстовые меню, а для развлечений — графические.
Разметка
Wiki отлично подходит для работы с фотографиями или любыми изображениями, но с некоторыми хитростями. Изображение, вставленное с помощью вики-разметки, появится только в том случае, если оно присутствует в альбоме. Простыми манипуляциями фотография (например: photo55775_55775) сразу появится на странице.Для этого скопируйте его адрес и добавьте к нему двойные квадратные скобки.
Это выглядит так — [] — и эта разметка применяется к любому изображению в альбомах. После завершения разметки вы можете вставить вместе с изображением как текст, так и ссылку, тем самым изменив его внешний вид.
Для этого нужно использовать вики-разметку — []. Слово «параметры» можно заменить другими значениями, каждое из которых изменит внешний вид фотографии. А значения следующие:
- noborder сделает рисунок без рамки;
- nopadding объединяет изображения, удаляя пробелы между ними;
- plain сделает ссылку на картинку;
- NNNpx позволит вам изменить размер изображения;
- откроется в новом окне.
Коробка
Работа с таблицами с использованием вики-разметки?
И меню с графикой, и меню с картинками невозможно без специальных таблиц. Выучив простой набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот как выглядят символы:
- (| без этого начального символа невозможно создать таблицу;
- | + необязательный символ, используемый для центрирования таблицы
- | — с этого символа начинается новая строка;
- | этот символ отвечает за прозрачность ячеек;
- ! с помощью этого символа можно сделать клетку темного цвета;
- |) этот необязательный символ завершает таблицу.
Такое меню получается с помощью следующего очень простого кода:
{|
| —
|
«Новинка» ’||» ‘Игры «‘ ||” ’Все жанры» ’
| —
! [] !! [] !! []
| —
|
[[Новые онлайн игры | Новинка]]
[[Головоломка]]
|
[[Воздушные шары]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игр]]
| —
|}
Связывание с вики
— разметка ?
В контакте вы можете использовать три типа ссылок для создания группы с вики-разметкой.
- Ссылка в виде картинки: []
Работа с графическим меню?
Для его создания использован простой алгоритм действий. Но нужно хотя бы поверхностно знать работу Photoshop и изучить вики-разметку. Но графическое меню в развлекательной группе ВКонтакте выглядит очень привлекательно, а потому не пожалейте времени на его создание. Алгоритм следующий:
- Вырежьте нужную графику в редакторе и «сохраните для сети»;
- Загружать графику как обычные картинки, без использования вспышки, чтобы не ухудшать их качество;
- Создайте меню с помощью специального тега nopadding;
- Внимательно запишите все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов вики-разметки
Эта разметка не похожа на html-код, и некоторые из ее функций можно попробовать только экспериментально. Но если экспериментировать не ваше дело, изучите следующие функции, чтобы избежать ошибок и задаться вопросом, почему определенный элемент не подчиняется разметке вики. Уловки с разметкой:
- Допустимая ширина изображения не более 610 пикселей;
- При изменении ширины автоматически изменяется высота изображения;
- Снимки размером менее 134 пикселей меняют качество в худшую сторону;
- В строке разметки может присутствовать только 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к искажениям и ошибкам.
Приложения для программирования вики-разметки
Если разметка кажется вам слишком сложной, используйте простые приложения, которые сами авторы называют учебными. Это если вы хотите узнать секреты разметки. Если наука вам не дана, создавайте группы ВК с помощью простого визуального редактора, который сам пишет правильный код.
Если вы активно продвигаете свою группу и хотите ее увеличивать, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем вы задумаетесь о создании паблика Вконтакте, вам следует подумать о цель вашей группы ВК!
Как правило, SMM-специалист, завершив создание группы ВК, начинает ее заполнять.Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно простым. В первую очередь важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Создание группового меню Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не обладающих навыками программирования, то теперь с помощью специализированных серисов можно создать качественное и красивое групповое меню в онлайн-контакте.
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.
На сайтах, позволяющих создавать группы с помощью шаблонов, работают профессиональные дизайнеры, которые качественно рисуют десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на разные страницы будет отображаться в вашем меню.
Шаг 3. Укажите ссылки и метки.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотите, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и метки, изменить дизайн, просто перейдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже убедились, создание качественного, доступного и красивого меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только на один раз — пробную версию. Последующее использование таких ресурсов должно быть оплачено. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.
Меню вики-разметки ВКонтакте
Разметка
Wiki — отличный помощник в построении красивого и эффективного сообщества! Это очень удобный и эффективный способ оформить паблик в популярной сети ВКонтакте. Эта разметка очень похожа на html-код по своему действию. Но для тех, кто не имеет отношения к программированию,
будет понятнее за счет простоты реализации.Эта разметка получила свое название благодаря «Википедии», где впервые многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Вики-разметка позволяет людям без навыков программирования легко и быстро создавать группы:
· Графическое создание спойлеров и таблиц.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе проектирования группового меню могут потребоваться дополнительные рекомендации, но в целом принцип создания можно понять, воспользовавшись этим руководством.Если рассматривать html, то на изучение и работу с ним уходит несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет совсем немного времени. Как его создать? Какие подходы следует использовать?
Давайте немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Быстрая регистрация
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Рассмотрим по порядку. Если у группы есть чувство социальной направленности, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Коммерческим и развлекательным сообществам желательно определять ставку для меню — графики. Не забываем, что есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Основы разметки Wiki при создании меню для группы ВК
Тематические картинки и фото позволят создать групповое меню ВК, красивое и интересное.Важно знать, что во «ВКонтакте» можно вставить нужную фотографию или картинку с помощью вики-разметки только тогда, когда они уже загружены в альбомы сайта. Итак, зайдите в альбом, определитесь с желаемой фотографией и скопируйте ее адрес. Допустим, пусть будет так: photo14523_
Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий представить информацию в удобном для посетителя виде, а именно в виде таблицы. Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, вам необходимо использовать определенный список символов. Далее вы увидите, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа при создании таблицы не обойтись, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Передает темный цвет. При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — это набор символов, обозначающий конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую необходимо в них ввести, размещается после символа | приметы. Если вам нужно отделить ячейки друг от друга, вам просто нужно продублировать таким образом: ||.
Теперь вы пошагово изучили информацию о том, как сделать меню в группе ВК с помощью вики-разметки. Пример составления меню для публики станет для вас еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и несколько запутал публичных администраторов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, перед вами инструкция, как сделать меню в новой версии ВК быстро и главное без ошибок в коде. Точно следуя инструкции, вы сможете составить меню самостоятельно, правильно и быстро! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучите размер картинки и если он превышает 600 пикселей по ширине — измените размер на 600, высота картинки изменяется пропорционально, мы не устанавливаем вручную!
3. Используем инструмент «вырезка» и вырезаем наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Теперь работа в фотошопе окончена. Пойдем в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «Ограничено» и нажмите «Сохранить».
6. Зайдите на главную страницу, в подразделе «последние новости» нажмите «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь самое основное действие начнется. Меняем столбец «свежие новости» на «меню» или любой другой и нажимаем на значок камеры, вставляем все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в редактор разметки вики, необходимо переключить режим разметки вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к предварительному просмотру, мы заметим, что изображения находятся не там, где должны, и, кроме того, между ними есть промежутки.
8. Исправляем код: По умолчанию ВК имеет встроенное разрешение на максимальный размер изображения по ширине 400 пикселей, первая кнопка получается 600, меняем параметры первой кнопки с 400х89 пикселей на 600 пикселей, вы высоту указывать не нужно. Также в каждую строку вводим следующий тег: nopadding должен разделяться точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «превью», мы видим, что все на своих местах. Добавьте в код необходимые ссылки на каждую из кнопок; в качестве наглядного примера ссылка на первую кнопку здесь не кликабельна! Не забудьте убрать лишний пробел между | и].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нам нужно закрепить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. Вставьте скопированную ссылку в поле нового сообщения. После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера.Ставим «от имени сообщества», нажав кружок слева от кнопки «отправить», и нажимаем «отправить»
11. Теперь поправим меню, обновим страницу и оценим наш результат. Вся работа, медленно, занимает около 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь давайте разберемся, как можно сделать групповое меню ВК с переходами.
Так как же сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню.Начнем с картинки, уже разрезанной на пуговицы. Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, это означает, что режим разметки вики не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо скорректировать до желаемого размера. !
1.После редактирования кода сохраните и нажмите «вернуть».
2. Убедитесь, что первое меню отображается правильно.
3. Если все в порядке, снова нажмите «редактировать».
Теперь вам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраняем и возвращаемся. Внизу должна появиться активная ссылка с новым названием. Для максимального удобства откройте его в другой вкладке браузера.
Пока ваша вновь созданная страница еще пуста, нажмите «изменить» или «заполнить содержимым»
Как и в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресной строке браузера.
Допустим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера обмена, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то сделать групповое меню с телефона вполне можно без особых усилий.
Всем известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню.Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас много времени. Таким образом, управлять группами Вконтакте можно просто и удобно.
Шаблоны группового меню Вконтакте
Все вышеперечисленные способы создания группового меню ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного.Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать с блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений или у вас не хватает фантазии для создания яркого меню, лучше использовать готовые меню.
WIKI-разметка ВКонтакте
Система редактирования вики-страниц сообществ ВКонтакте (не поддерживается на стене группы). Позволяет администратору сообщества создавать вики-страницы, вы можете создавать бесконечное количество таких страниц с перекрестными ссылками. Вы можете создавать целые библиотеки или мини-энциклопедии в сообществах, делиться ссылками на фото, видео и другие материалы. Меню сообщества создаются и стилизованы с использованием вики-разметки.
Для чего нужна вики-разметка? Это специальные теги, которые помогают стилизовать:
- групповое меню,
- внутренних страниц,
- внутренних ссылок (на видео, аудио, групповые альбомы)
- внешних ссылок из группы (на другие группы, сайт, статью или человека)
- создать таблицы,
- тем оформления, списков, заголовков, подзаголовков,
- текстовое оформление, тег для игнорирования части кода разметки.
Такая группа Вконтакте выделяется из общей массы, помогает сделать ее красивой, удобной в навигации для пользователей и администрации самой группы.
Для этого можно указать коды вручную или воспользоваться встроенным редактором на страницах (редактор ограничен в функциях).
Wiki-разметка для создания меню
Помимо макета страниц сообщества, такая разметка играет важную роль, потому что она используется для создания меню.Перед тем как приступить к созданию меню, напоминаю, что «материалы» должны быть открыты. Для этого перейдите в раздел Community Management , чтобы открыть материалы в его настройках. Должно появиться «Последние новости» , когда курсор находится на «Последние новости» , появится «Изменить» щелкните и заполните страницу.
Заходим в редактор, чтобы оформить Меню с использованием вики-разметки.
Если вы используете режим визуального редактирования для создания страниц, мы настоятельно рекомендуем вам забыть об этом навсегда и научиться писать все в режиме вики-разметки.
Переименование раздела «Последние новости»
При редактировании информации о группе в текстовом поле «Свежие новости» впишите необходимое вам новое имя и нажмите «Сохранить». Не включайте символы в заголовок страницы, иначе это поле может исчезнуть и дальнейшее редактирование раздела будет невозможно. Если это уже произошло — обращайтесь только в службу поддержки https://new.vk.com/support
Создание вики-страницы в группе
В разделе «Последние новости» напишите название будущей страницы в двойных квадратных скобках [[Название страницы]] и перейдите по полученной ссылке.Это будет новая созданная страница, которая останется заполненной контентом.
Создание вики-страницы на публичной странице
Создайте ссылку, подобную этой:
http://vk.com/pages?oid\u003d-XXX&p\u003dPage_name
Или скопируйте это — заменив его собственными данными, где XXX — это идентификатор вашей общедоступной страницы, а «Page_name» любое слово, которым будет названа ваша вики-страница.
Это будет новая созданная страница, которая останется заполненной содержимым.
История изменений вики-страниц
Перейти на специальную вкладку «История» вверху.Здесь вы можете узнать всю историю изменений, сравнить страницы, а также узнать их размер текста на них.
Форматирование текста в вики-разметке
Таблица содержит теги для форматирования текста только на вики-страницах, их нельзя использовать на стене сообщества!
| Тег | Результат |
|---|---|
| Серый текст | Серый текст |
| Миниатюра | Значок |
| «Миниатюра» | Значок |
| Курсив — «Курсив» | Курсив — Курсив |
| | Зачеркнутый текст |
| Подчеркнутый текст | Подчеркнутый текст |
| Текст надстрочный | Надстрочный текст |
| Текст подстрочный | Подстрочный текст |
| моноширинный | Моноширинный |
Моноширинный | Моноширинный |
| Центр | Центр |
| |
| Тег перевода строки | Результат |
| строка 1 строка 2 | строка 1 строка 2 |
| Игнорировать тег разметки | Результат |
| Текст е> | Текст |
| Текст оwiki> | Текст |
Текст отформатирован двумя тегами 1 (открытый тег) и 2 (закрытый тег), напишите текст между ними.
Например:
Я хочу написать текст и вычеркнуть его, написать открывающий тег , затем написать нужный мне текст и поставить закрывающий тег
Я хочу написать зачеркнутый текст
Результат:
Я хочу написать зачеркнутый текст
Вы можете выделить (например, зачеркнуть) как все предложение, так и одно слово.
То же самое и с другими тегами, перечисленными в таблице.
Не забывайте закрывать теги! Отсутствие закрывающего тега часто приводит к ошибкам в коде и работать не будет.
Создание заголовков для вики-страниц
Заголовки могут использоваться для разделения разделов на вики-странице.
Заголовки нельзя использовать в таблицах — разметка таблицы будет просто проигнорирована, а код таблицы не будет работать.
Эта функция доступна в самом редакторе вики. Просто выделите нужное слово или предложение и нажмите:
h2 Is «Добавить заголовок»
h3 Is «Добавить субтитр»
h4 Is «Добавить субтитр второго уровня»
Вы также можете зарегистрировать его вручную, Заголовки формируются с помощью знаков «=».
Результат:
Отступы и списки на вики-странице
Углубление
Отступ используется для выделения абзацев и формируется с помощью символа (двоеточия) «:
»В редакторе вики это невозможно.
Например:
: Первый абзац
:: Второй абзац
::: Третий абзац
Результат:
Первый абзац
Второй абзац Третий абзац
Маркированный список
Списки формируются со звездочкой « *.
”Эта функция доступна в редакторе вики
Например:
* Первый уровень ** Второй уровень *** Третий уровень
Результат:
Нумерованные списки формируются с использованием знака решетки « #.
»В редакторе вики это невозможно.
Например:
# Первая точка # Вторая точка ## Первая подточка второй точки ## Вторая подточка второй точки
Результат:
- Первая точка
- Вторая точка
- Абзац первый абзаца второй
- Абзац второй абзаца второй
Подпись
Используется в конце страницы, если вы хотите указать автора, дату или время (удобно в случае, когда вы не знаете id своей страницы) id записывается автоматически, когда вы пишете 3 тильды подряд, даже если у вас есть буквенный адрес страницы, в редакторе вики-страниц такой возможности нет.
Для подписи введите 3, 4 или 5 тильд подряд:
Пример:
Результат:
Надежда Пирожникова
Надежда Пирожникова 16:12 30.04.2016 MSK
16:12 30.04.2016 MSK
Синяя разделительная линия
Вы можете разделить страницу или отдельный текст, просто введите три, четыре или пять тире подряд, это невозможно в редакторе страницы вики.
Пример:
—-
Результат:
Добавление фотографий для вики-разметки
Для создания меню или внутренней страницы группы при использовании фотографии
Загружаем фото, нажав на камеру, автоматически получаем следующее:
, где результатом будет ваша загруженная фотография
Давайте проанализируем — это код фотографии: «photo239952196_323
5″ после косой черты «|» размер фото: «100x66px».
При съемке фотографии в двойных квадратных скобках она оказывается кликабельной, то есть можно использовать фотографию для перехода.
Чтобы переход был на внутреннюю или внешнюю ссылку, альбомы, видео и т.д. к ней после косой черты «|» напишите адрес ссылки.
Примеры привязки ссылок:
Код ссылки профиля пользователя с id:
результат: при наведении курсора на фото должно отображаться имя человека
Код ссылки на главную страницу вашей группы
результат: при наведении курсора на фото должен отображаться адрес группы
Таким же образом составляются коды внутренних ссылок на стену, тему, встречу, обсуждения, документы, внутренние страницы, видео, аудио, фотоальбомы, созданные в группе.Коды
выдаются для внутренних ссылок при контакте с адреса vk.com/
копировать адрес и вставлять после косой черты | не забудьте удалить конечный пробел перед круглыми скобками.
Аналогично форматируются коды внешних ссылок. Коды
выдаются по внутренним ссылкам в контакте с адреса http: //
результат: при наведении на фото должен отображаться адрес сайта
| Тег начинается после «|»; где XXX — адрес | Описание |
| id XXX | имя пользователя ссылка |
| клуб XXX | ссылка на главную страницу группы |
| событие XXX | ссылка на встречу создана для этой страницы |
| http: // vk.ru / напишите XXX | ссылок для отправки сообщения пользователю |
| стр. XXX | ссылка на страницу |
| тема XXX | ссылок на тему в группах |
| видео XXX | ссылка на видео в группе |
| аудио XXX | ссылка на аудио в группе |
| альбом XXX | ссылка на фото в группе |
| http://vk.com/XXX | ссылка на внутренние страницы ВК |
| http: // XXX | ссылка на внешние страницы |
Редактирование фотографий в вики-разметке
Есть такие команды для редактирования фото:
plain — превратить фото в текстовую ссылку
результат:
nopadding — фото без пробелов
результат:
пикселей — количество пикселей — пропорциональное изменение размера фотографии
пример изменения размера фотографии с теми же пропорциями без деформации самого изображения:
результат:
пример изменения ширины:
результат:
пример изменения высоты:
результат:
справа — обтекание изображения текстом слева
результат:
слева — обтекание изображения текстом справа
результат:
Добавление видео на вики-страницу
Вы можете добавить видео на страницу с помощью функции «Добавить видео» на панели инструментов
Или с помощью кода, если видео нет в разделе «Мои видео», а есть только ссылка на него.Видеокод можно получить, заключив вторую часть ссылки формата в квадратные двойные скобки:
Например:
https://vk.com/videos58516770?z= []
% 2Fpl_58516770_-2
Аудиозапись на вики-страницах
Для отображения на вики-страницах аудиозапись может быть отформатирована одним из двух возможных способов, выбор которых зависит от того, откуда берется идентификатор аудиозаписи: из профиля пользователя или из группы.
В чем разница?
Сначала нужно перейти к списку аудиозаписей, выбрать нужную аудиозапись и щелкнуть, чтобы воспроизвести ее щелкните правой кнопкой мыши. — Вылезет меню со списком действий. Я работаю в Google Chrome, если у вас другой браузер, то список меню может быть другим. В этом меню нужно выбрать «Просмотреть код товара». Получается так:
Здесь сразу виден код аудиозаписи, он выделяется серым цветом и светится в левой части вкладки, если навести курсор на этот цвет в правой части вкладки.
Вы не сможете копировать отдельные цифры кода, только весь код целиком, или вы можете просто переписать эти цифры в записной книжке.
Добавлять аудиозаписи из собственного профиля еще проще — для этого есть специальная кнопка на панели инструментов.
Аудиозапись добавляется со следующим кодом:
Из профиля пользователя: [],
Из сообщества: [].
Как создать таблицу для вики-страницы
Таблицы в вики-разметке создаются с использованием определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
Как заполнить таблицу?
Необходимые элементы записываются в нем после вертикальной косой черты или восклицательного знака («|» или «!»).
Сводные столы
Любые 2 стола можно объединить вертикально.Для этого создайте новую пустую строку в первой из них в самом низу (перед закрытием) и вставьте вторую таблицу вместо косой черты («|» или «!»).
Варианты дизайна и расширение стола:
Вариант 1, регистрация
результат:
Вариант 2 Дополнительные ячейки
результат:
Вариант 3 Дополнительные строки
результат:
Вариант 4 Комбинация
результат:
Как получить готовую ссылку
Скопируйте адрес ссылки из адресной строки браузера, вставьте ссылку на вики-страницу между одиночными квадратными скобками, сохраните страницу, вы получили готовую ссылку.
Внешние ссылки могут быть размещены как через текст, так и через фотографию.
При создании ссылки через текст вы можете дать ей любое имя.
Внутренние ссылки — это ссылки на адреса сайта vk.com.
Большинство внутренних ссылок можно оформить как внешние ссылки.
Ссылка на другую статью обычно оформляется так:
Название статьи можно заменить на ее номер.
Вы можете ссылаться на статьи из других групп, используя:
Вы можете обратиться к разделу статьи:
Пример
Внешние ссылки
Ссылки на профили, группы, темы, фото, видео ВКонтакте автоматически конвертируются в соответствующие теги:
Категории и подкатегории
Результат в навигаторе
то же самое с видео.
Дизайн спойлера для вики-разметки
Спойлер Скрытый / показывающий объект с заголовком и содержанием.
При использовании тегов в названиях спойлеров не забывайте их закрывать.
Примеров создания спойлеров:
Код закрытого спойлера:
результат:
Открытый код спойлера:
результат:
Спойлер внутри таблицы
результат:
Сближение спойлера 2 и более, код:
результат:
Таблица внутри спойлера
результат:
Использование тега для перевода строки
Br tag — используется в вики-разметке в основном для перевода строки в том месте, где находится этот тег (аналог Enter’a).
результат:
Примеры использования тега в тексте
Без тега:
результат:
Текст с тегами
результат:
Расширение таблицы
Тег br можно использовать для регулировки высоты стола. Для минимального расширения таблицы необходимо указать 2 тега. Одиночный br используется, когда вы переводите строку после центрированного текста.
Примеры: , где один br соответствует одному разрыву строки.
Пустая таблица без разрыва строки
результат:
Таблица с минимальным разрывом строки
результат:
разрыв строки после центрированного теста
# Заголовок заголовка на странице | Текст ссылки]]
Для правильной работы привязки страница должна иметь заголовок, указанный в тексте привязки.
Установка анкеров
Якорь не позволяет вам перейти к любому разделу, потому что страница не имеет такого заголовка.
Ссылка на заголовок, расположенный на текущей или другой вики-странице группы:
[[Заголовок страницы # Заголовок | Текст ссылки]]
1
После «|» желательно всегда указывать название самого якоря. В противном случае в названии привязки будет стоять знак #
2
Если заголовок, на который должна ссылаться привязка, находится на другой странице, заголовок этой страницы вводится до четкого символа #.
3
Если страница находится в другой группе, то перед именем страницы должен быть указан clubID, где ID — это идентификатор группы.
разметки Wiki ВКонтакте. Что это? Как сделать вики-страницу ВКонтакте для группы
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электротехника | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?»
Важность Wiki-разметки при продвижении вашего проекта
Использование этих разработок позволяет придать группе атмосферный вид и создать ощущение комфорта.Конечно, для полноценного дизайна у вас еще должна быть возможность задать тему страницы, но это еще не реализовано в социальной сети. Поэтому знайте, читая эти строчки, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели теперь знают, как сделать меню в группе ВК, чтобы оно было красивым. Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить.В конце концов, неправильная оптимизация может только усугубить ситуацию.
Если вы активно занимаетесь продвижением своей группы и хотите сделать ее больше, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем вы задумаетесь о создании паблика Вконтакте, вам следует подумайте о предназначении вашей группы ВК!
Как правило, SMM-специалист, завершив создание группы ВК, приступает к ее наполнению. Это контент, который может задерживать людей в группе.Но нужно только сделать это качественно и грамотно! После того, как в группе появятся: описания, настенные записи, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не супер-красивым, как мы привыкли замечать в начале работы, а достаточно простым. В первую очередь важна полезность имеющегося контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить отдельный значок или изображение для конкретной ссылки, быстро и легко отправлять оповещения посетителям о планируемых изменениях. В меню могут отображаться такие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыка, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычная структура вашего паблика. Следуя приведенным ниже инструкциям, вы можете составить собственное меню для своего сообщества Вконтакте.
Создание меню группы ВКонтакте онлайн
Раньше для создания меню приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не имеющих навыков программирования, но теперь вы можете создавать качественные и красивые группы меню в онлайн-контакте, используя специализированные эпизоды.
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.
На сайтах, позволяющих создавать группы шаблонов, работают профессиональные дизайнеры, которые качественно рисуют десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит для вашей группы. В дальнейшем у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверить и экспортировать.
Убедитесь, что готовое меню работает так, как вы хотели, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сформируют код и с вашего разрешения выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и метки, изменить дизайн, просто перейдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже видели, создание качественных, доступных и красивых меню с использованием специальных серверов — лучший вариант для администраторов ВК. Стоит отметить, что такие серверы предлагают бесплатные услуги только один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Создайте баннер для группы ВКонтакте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы ВКонтакте.Например, https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.
Меню вики-разметки ВКонтакте
Разметка
Wiki — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ регистрации паблика в популярной сети ВКонтакте. Эта разметка по схеме своего действия очень похожа на html-код.Но для тех, кто не занимается программированием,
будет вполне понятно по простоте реализации. Свое название эта разметка получила благодаря Википедии, где впервые многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Разметка Wiki позволяет людям без навыков программирования легко и быстро создавать группы:
· Графическое создание спойлеров и таблиц.
· Форматирование изображений и текста.
Итак, перейдем к обсуждению, как сделать меню для сообщества ВК?
Конечно, в процессе оформления меню группы могут потребоваться дополнительные рекомендации, но в целом принцип создания можно понять с помощью данного гайда. Если рассматривать html, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с вики с хорошей памятью займет некоторое время. Как его создать? Какие подходы следует применять?
Остановимся на его истории, а потом поговорим о технологиях.Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Быстрая очистка
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как это эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Разберёмся по порядку.Если у группы есть чувство социальной направленности, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам торгово-развлекательного типа рекомендуется определять тариф в меню — расписании. Не забываем, что уже есть готовые шаблоны для группового меню ВК. Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать пребывание в группе более увлекательным и расслабляющим. Wiki-разметка позволяет составлять групповое меню с картинками и фотографиями, составлять таблицы, вставлять и открывать ссылки и многое другое.Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества с довольно внушительными масштабами несложно.
Основы вики-разметки при создании меню для группы ВК
Создать групповое меню ВКонтакте; тематические картинки и фото позволят вам быть красивыми и интересными. Важно знать, что ВКонтакте вставить нужную фотографию или картинку с помощью вики-разметки можно только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяем нужную фотографию и копируем ее адрес.Допустим, пусть будет так: photo14523_
Noborder — убирает рамку, расположенную рядом с фото. Коробка — изображение находится в окне.
Nopadding — пробелы между изображениями не отображаются.
NNNxYYYpx или NNNpx — укажите размер изображения (в пикселях).
Как правило, в текстовое и графическое меню группы ВК нужно встроить элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицу.Немногие сообщества ВКонтакте обходятся без него. Чтобы создать таблицу с использованием вики-разметки, вам необходимо использовать определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа невозможно обойтись при создании таблицы, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — при использовании этого набора символов имя таблицы центрируется.Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Создает темный цвет. При отсутствии данного символа необходимо применять знак из пункта №2.
|) — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Теперь рассмотрим, как осуществляется заполнение ячеек.Вся информация, которую необходимо в них ввести, ставится после знаков |. При необходимости отделить ячейки одна от другой, нужно просто продублировать таким образом: ||.
Теперь вы постепенно изучили информацию, как сделать меню в группе ВК с помощью вики-разметки. На примере составления меню для своего паблика вам станет еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только привнес удобство в функционал сайта, но и несколько запутал публичных администраторов.В этом разделе мы шаг за шагом рассмотрим, как создавать меню для группы в новом дизайне.
Итак, мануал, как сделать меню в новой версии ВК, быстрый и, главное, без ошибок в коде перед вами. Точно следуя инструкции, вы сможете составить меню самостоятельно, правильно и быстро! Давайте начнем!
1. Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Смотрим размер изображения и если он превышает 600 пикселей по ширине — меняем размер на 600, высота изображения изменяется пропорционально, вручную не устанавливаем!
3.Воспользуйтесь инструментом «вложение» и поместите наше изображение на кнопки.
4. Сохраните картинку в параметре «для WEB». На этом работа в фотошопе закончена. Мы переезжаем в сообщество.
5. Перейдите в настройки сообщества в разделе «Материалы», выберите «Ограничено» и нажмите «Сохранить».
6. Заходим на главную страницу, в подразделе «последние новости» нажимаем «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь самое основное действие начнется. Измените столбец «последние новости» на «меню» или любой другой и нажмите на значок камеры, введите все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в меню макета вики, необходимо переключить режим макета вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями. Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к превью, мы замечаем, что изображения располагаются там, где должны, и, кроме того, между ними есть промежутки.
8. Корректируем код: По умолчанию в ВК встроено разрешение по максимальному размеру изображения по ширине 400 пикселей, первая кнопка 600, меняем параметры первой кнопки 400x89px на 600 пикселей, вы высоту указывать не нужно.Мы также вводим следующий тег в каждую строку: nopadding должен разделяться точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки располагались рядом друг с другом в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь перейдя в «превью» видим, что все на месте. Мы добавляем необходимые ссылки к каждой из кнопок в коде, для наглядного примера ссылка на первую кнопку здесь не кликабельна! Не забудьте убрать лишнее пространство между | и].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нужно исправить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. В поле нового сообщения вставьте скопированную ссылку. После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера.Ставим «от имени сообщества», нажимаем кружок слева от кнопки «отправить» и нажимаем «отправить»
11. Теперь исправляем меню, обновляем страницу и оцениваем наш результат. На всю работу потихоньку уходит минут 15-20.
Как сделать меню в группе ВК с переходами
А теперь рассмотрим, как сделать меню группы ВК с переходами.
Итак, как сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню.Будем строить на уже разрезанной на пуговицы картинке. Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, значит, режим вики-разметки не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть не более 400 пикселей в ширину, если изображение больше, вам необходимо исправить его до желаемый размер!
1.После редактирования кода сохраните и нажмите «вернуть».
2. Убедитесь, что первое меню отображается правильно.
3. Если все в порядке, еще раз нажмите «редактировать».
Теперь вам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода напишите значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраните и вернитесь. Внизу должна образоваться активная ссылка с новым названием. Для вашего удобства откройте его в другой вкладке браузера.
Пока ваша вновь сформированная страница еще пуста, нажмите «изменить» или «заполнить содержимым»
Так же, как мы действовали в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все как надо — скопируйте ссылку на страницу нового меню в адресную строку браузера.
Предположим, новое меню должно открыться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» поработать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то вполне можно сделать групповое меню с телефона, не прилагая особых усилий.
Всем известно, что создатели ВК предлагают своим пользователям довольно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить в нужные столбцы проще и удобнее, и это не займет у вас много времени. Таким образом, управлять группами Вконтакте можно просто и удобно.
Шаблоны группового меню ВКонтакте
Все вышеперечисленные способы создания меню группы ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного. Адаптация к реализации картинок и таблиц с помощью вики — разметки выполняется довольно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны для групповых меню, которые можно найти либо на упомянутых выше ресурсах, либо загрузить в блогах и на сайтах тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений, или если у вас недостаточно фантазии для создания яркого меню, вам следует использовать готовые меню
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как привлечь внимание подписчиков и полюбить их бренд».
Wiki markup — это инструмент для форматирования текста в публикациях ВКонтакте.
Этот инструмент расширяет возможности форматирования текста. Он позволяет вам создавать меню навигации с кнопками, играми и учебником в группе или общедоступном. Отредактированные таким образом страницы привлекают внимание, структурируют информацию и делают ее удобной для пользователя. Вместо сплошного информационного полотна вы получаете полноценный материал с графическими элементами: таблицы, видео, изображения.
Подробнее о ВКонтакте wiki
Что еще можно сделать с похожим контентом:
Язык вики позволяет удобно графически перемещаться по посетителям группы.Также с его помощью разрабатываются простые квесты. Например, «Выход».
Как сделать разметку вики
Есть приложения для быстрого и удобного оформления страниц. В перечень этих услуг входят:
В первом случае вы входите в программу и пошагово следуете ее инструкциям.
В двух других вам нужно выбрать сообщество, с которым вы будете работать, в скобках рядом с его названием нажмите «Создать», введите заголовок и перейдите в редактор.
Как самому создать публикацию
Для начала нужно открыть материалы в группе.Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем вернитесь в сообщество. Вам понадобится идентификатор страницы. Это числа из адресной строки после слова club.
Далее воспользуйтесь ссылкой http://vk.com/pages?oid\u003d-*******&p\u003dName. Замените им адрес сообщества. Вместо звездочек вставьте свой идентификатор и замените имя названием раздела. Учтите, что вы не можете его изменить. Можно писать по-русски, с пробелами и цифрами.
Нажмите «Заполнить содержимым», откроется редактор. Теперь вам снова нужен адрес. На этот раз важно скопировать его первую часть, перед «? Действовать …».
Обязательно сохраните в отдельный документ. Поскольку страница еще не закреплена, вы ее потеряете.
Переключитесь в режим привязки, щелкнув значок справа. У него больше функций, и он работает без ошибок. Здесь ничего сложного. Составляйте подзаголовки, абзацы, оформляйте фото так, как вам нравится.Для этого вы можете использовать панель инструментов или теги:
-
—
жирный шрифт. -
—
курсив. -
—
подчеркивание. - — ссылка.
Ознакомьтесь со статьей. Внизу есть кнопка предварительного просмотра, с ее помощью вы увидите недостатки.
Затем сделайте публикацию видимой для подписчиков. Для этого оставьте ссылку, которую вы скопировали ранее, на стене сообщества, нажмите на три точки справа и выберите «Закрепить».
Если вы хотите прикрепить к заметке большое изображение, откройте настройки еще раз, нажмите на камеру и поместите подходящую иллюстрацию.
Меню
Разберем простейший вид графической навигации. Вам понадобится разрезанное на несколько частей изображение или готовые иконки.
Чтобы разделить фото на элементы, воспользуйтесь сервисом IMGonline. Скачайте их и загрузите в редактор. Не забываем нажимать. Если вы хотите объединить их так, чтобы между ними не было границ, напишите в каждый nopadding.После этого слова добавьте ссылку на раздел, в который ведет кнопка.
Сохраните результаты и прикрепите их к стене сообщества (от имени группы), в настройках закрепите. Выберите картинку. Меню также форматируется в вики-приложениях с разметкой.
Таблицы
Они создаются на вики-страницах с использованием различных кодов. Вы можете сделать их сами или найти готовый шаблон. Каждая матрица открывается символом «(|») и закрывается символом «|)».
Прочие знаки:
- | — — начало новой строки. Ставится после (|.
- | — простая клетка.
- ! — Ячейка с выделенным текстом по центру.
- | + — заголовок в центре.
Также при построении часто используются теги (они всегда пишутся после первого символа):
- Noborder — отсутствие видимых рамок.
- Номаргин — увеличивает стол на ширину материала.
- Nopadding — уменьшает заполнение ячеек.
- Fixed — фиксирует ширину.
Пример.
Вики-коды разметки
Так выглядят заголовки, отступы, списки, разделительная линия и подпись на вики-языке и в финальной версии.
Такие публикации — необычный и сложный инструмент для новичков. Бывает, что все делаешь правильно, но ничего не происходит. Во избежание ошибок придерживайтесь трех правил:
- Не форматируйте содержимое в визуальном редакторе.При переходе в этот режим теряются настройки: пропадают теги, теряется размер картинки.
- не добавляйте лишние символы в имена: «+», «_». Они перекодированы, в результате чего меню может сломаться.
- Сократите длинные ссылки на эту службу. Домен первого уровня должен состоять не более чем из 6 символов.
Вики-разметка — не простой, но эффективный способ продвижения и развития сообщества ВКонтакте. Чтобы упростить работу с инструментом, используйте приложения. В некоторых из них публикация буквально в нескольких шагах.На сайте ВКонтакте представлен большой учебник, в котором решаются все вопросы, связанные с языком вики.
На вопрос «как создать меню для группы ВКонтакте» можно три основных ответа: заказать у специалиста, создать с помощью онлайн-дизайнера или мастера, вникнуть в какие-то тонкости вопроса и сделать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно его прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно же, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух более подробно. А для тех, кто все же решился пойти третьим путем и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не за чтением длинных текстов, есть видео:
Способ №1. Заказать создание меню у специалиста-дизайнера
Достоинства этого метода относительны. скорость и минимальное участие с вашей стороны.Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (основные ошибки мы подготовили при создании меню). К тому же еще нужно найти художника. Здесь мы можем порекомендовать поискать его на сервисе kwork.ru, в разделе «Дизайн групп в социальных сетях».
Способ №2. Использование онлайн-конструктора
Здесь мы, конечно же, рекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу.Плюсы этого пути — он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда вам нужно, например, добавить или удалить элемент из меню. Минусы метода — здесь уже должно быть немного, но потрудиться самостоятельно.
Путь №3. Сделай сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки.Минусы: нужны навыки и довольно много времени (впервые). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором. Например, Фотошоп. При составлении меню вам нужно будет сначала сделать изображение правильного размера (до пикселя, без «примерно»!), А затем правильно его обрезать (разбить на фрагменты)
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что у вас все получится, то приступим.
Шаг №0. Общая информация о том, как устроено меню групп ВКонтакте
Меню для группы составляются из вики-страниц, создание которых поддерживается ВК. Вики-страницы — это специальные страницы, которые можно создавать только в общественных местах. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, а разметка вики позволяет выделять части текста жирным шрифтом или курсивом.То есть вводит дополнительные варианты дизайна. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для того, чтобы сделать общедоступное меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это уникальный номер ВКонтакте. Зайдите в свою группу и нажмите «Записи сообщества» (если в группе нет записей, то вместо «Записи сообщества» будет «Нет записей»). Вы перейдете на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор цифр (и только цифр!). Это ваш идентификатор сообщества.Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого типа:
http://vk.com/pages?oid=- Group_id & p = Page_name
http://vk.com/pages?oid =- 154457305
& p = Меню
Откройте получившуюся ссылку в своем браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с именем «Меню» (если, конечно, вы не указали «Меню» в качестве имени страницы в ссылке).Вы должны увидеть следующий текст: «Страница меню пуста. Наполните содержанием. В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВКонтакте имеет два режима: графический и версточный. Переключение режимов осуществляется кнопкой в правой верхней части редактора (). Когда кнопка выделена синим цветом, это означает, что включен режим макета. Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональность крайне ограничена: в нем можно делать только самые простые вещи.В основном вам приходится иметь дело с режимом макета.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режима редактирования находится кнопка для вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком «?» Адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к нужному, вам нужно знать его адрес или использовать ссылку для повторного создания вики-страницы. При использовании последнего метода имейте в виду, что страницы, если они уже существуют, не создаются повторно.
Шаг №2. Создание простого меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Перейдите в режим макета редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», которая находится в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Он ведет в паблик ВК с идентификатором «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (на которые можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме привязки. Будь осторожен!
Обратите внимание, что внешние ссылки в коде Wiki WK заключаются в одинарные скобки, а внутренние ссылки — в двойные.Причем внутренние ссылки ВКонтакте указываются не как привычный адрес сайта, а как указатель на конкретный объект ВКонтакте. Например, указатель на группу имеет следующую форму записи:
club Group_id
ВКонтакте имеет указатели не только на группы, но и на отдельные фотографии, посты, вики, страницы пользователей, аудиозаписи и т. Д. указатель имеет свои обозначения. Позже мы воспользуемся некоторыми из них и рассмотрим их более подробно.
Обязательно сохраните страницу.По сути, мы просто создали простейшую страницу навигации. Что есть не что иное, как простейшее меню для группы ВКонтакте. Конечно, это не графическое меню, но даже оно может справиться с основной задачей меню — быстро направлять пользователей в нужное им место. Как сделать графическое меню, мы рассмотрим чуть позже.
Теперь посмотрим, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стену вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать фото достаточно большого размера, ширина которого больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простейшего меню в текст создаваемой вами записи. Это ее мы попросили вас записать чуть раньше. Напомним, ссылка выглядит так ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода.Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении в виде текста. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и опубликуйте созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться примерно следующее:
Кликните по фото в закрепленном посте: должна появиться ваша вики-страница с простейшим групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на постоянный пост. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (услугами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этой новинке.Щелкните по пластине «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода имени страницы. Измените его с Свежих новостей на Меню2. В режиме редактирования разметки введите следующий код:
«» «Пункт меню для раздела материалов» «»
[]
Сделайте предварительный просмотр (должны появиться знакомые ссылки) и сохраните страницу . Фактически, эта страница является главной (корневой) вики-страницей вашей группы.Правда, особого практического смысла в этом отличии от остальных вики-страниц нет.
Зайдите на главную страницу вашей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что везде расположение элементов и логика работы немного различаются. Нужно хорошо понимать, что к чему и где это показано.
Узнали, что меню можно разместить в двух местах.Желательно делать это как в виде фиксированной записи, так и в разделе «Материалы». Запомните два нюанса:
- Закрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, будут попадают в раздел материалов.
- Закрепленная запись с картинкой для вызова меню может быть дополнена текстом. Таким образом, вы не потеряете эту закрепленную функцию записи.Но и не переусердствуйте: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка — не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на настольных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог вложит душу в его душу».«К сожалению, в ВК пока нет ничего лучше.
Кстати. Можно ссылаться с одной вики-страницы на другую. Работает это так: пользователь открывает (например, используя ссылку на изображение в посте) первую вики страница. И на ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки открывается соответствующая вики-страница. Таким образом, вы можете создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к созданию графического меню. Сразу оговорюсь, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Теперь объясним почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом усвоения новых знаний. Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте появилась в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении ВКонтакте.Чаще всего лучше остановиться именно на таком варианте меню. Да, есть довольно богатые реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт говорит, что реальных выгод — конверсий, покупок и репутации они вряд ли добавят. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу ВКонтакте Team.
Вертикальное графическое меню в ВК представляет собой вырезанное изображение.Эти полосы размещаются с помощью разметки друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. Когда вы нажимаете на такую ссылку с изображением, на самом деле происходит переход по ссылке. Одна полоска — это одна ссылка. Напротив, для некоторых диапазонов (например, промежуточных, которые находятся между точками) назначается отсутствие ссылки. Такие полосы становятся «некликабельными».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню.Он должен быть строго по ширине 600px (пикселей). Рекомендуем делать меню высотой не более 900 пикселей. Результат лучше всего сохранять в формате PNG, в крайнем случае — в JPG. Используйте знакомые и удобные инструменты рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков, которых хватит максимум на пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность использовать хотя бы небольшой графический редактор очень и очень полезна для публичных администраторов. Вы не потратите зря время.
- Далее картинка с меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это сделать, просто задайте вопрос своей любимой поисковой системе. Подробно описывать техническую часть процесса резки мы не будем: способов десятки, одни подходят для одних, а другим нет.При резке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: так называемые «белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом или альбом группы на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе . В противном случае те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!
- Код разметки вики компилируется и вставляется на нужную страницу вики.
- Группа содержит фиксированное сообщение с изображением ссылки на вики-страницу с меню. О том, как делается этот пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется, когда включен раздел «Материалы». Подробнее см. Выше).
А теперь разберемся с загрузкой частей меню и кода вики более подробно. Мы подготовили для вас. В нем есть два каталога: «1» и «2».Первый содержит части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на своей странице или в группе).
У нас две «полосы»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте). Оба будут ссылочными изображениями. В вики это делается с помощью следующего кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/.Помимо обычных внешних ссылок это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия на кнопку происходил переход в сообщество Команды ВКонтакте, можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, которые не ведут на ресурсы ВК) рекомендуем уменьшать через
Администратору или модератору группы просто необходимо знать, как создать вики-страницу в ВК, ведь это один из самых простых способов красиво оформить пост и привлечь максимум внимания к публикуемой информации.Фактически, для общедоступной вики страницы — это огромный шаг вперед в борьбе за аудиторию.
Вики-разметка, ставшая основой для создания вики-страницы, представляет собой особый язык верстки. Первоначально он использовался для структурирования статей Википедии. Но наибольшей популярностью он стал, когда выяснилось, что ВКонтакте тоже может им пользоваться.
Основы вики-разметки настолько понятны, что их может изучить пользователь, не имеющий представления о навыках программирования.
Какие функции дает вики-разметка?
Легко освоив форматирование текста:
- Создавайте заголовки, списки, абзацы;
- Выделить курсивом и полужирным шрифтом;
- Вставка изображений в текст;
- Используйте якорные ссылки;
- Нарисовать лендинги;
- Создавать каталоги и многостранички;
- Разработка меню навигации для общественности;
- Таблицы для рисования.
Создание вики-страницы ВКонтакте может быть источником дополнительного дохода. Разметка Wiki открыла просто безграничные пространства для оформления постов, позволяя воплощать самые смелые фантазии. И чем оригинальнее дизайн для группы, тем выше шанс, что его заметят среди сотен конкурентов. Но прежде чем вы научитесь делать действительно достойные страницы, вам придется потратить время на обучение. Нет необходимости нанимать учителей или посещать специализированные курсы.
В Интернете легко найти учебник для чайников по вики-разметке и изучить его самостоятельно.
Как сделать вики-страницу ВКонтакте для группы или паблика?
Человеку, который в жизни не сталкивался с подобным способом оформления контента, задача кажется невыполнимой. Но на самом деле ничего сверхсложного. Изучив теорию, подтвердив знания короткой практикой, вы не захотите пользоваться обычными записями. Они выглядят безликими на фоне ярких особенностей вики-разметки.
Как сделать вики-страницу общедоступной?
Замените текст «заголовок страницы» на заголовок, который вы хотите видеть на странице вики.Вы узнаете публичный идентификатор, открыв любое сообщение на стене. В адресной строке вы увидите ссылку, в которой после букв id будут нужные вам числа. Скопируйте их и начните заполнять страницу.
Чтобы страница отличалась от других, внимательно продумайте дизайн. В этом вам помогут специальные теги:
Чтобы сделать вики-страницы доступными для других пользователей, разместите ссылки на них на стене или в меню.

 Box — изображение расположено в окне.
Box — изображение расположено в окне. Это будет аватарка группы.
Это будет аватарка группы. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
Добавить комментарий