Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте домен
Домен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
2. Купить веб-хостинг
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.
- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале. ..
..
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).
3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени.
- Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи. - FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.
Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.
Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS (2018) — WordPress против Joomla против Drupal
WordPress
WordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.
Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
Joomla
Joomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
– эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.
Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
Drupal
Опытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.
Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».
Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.
Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.

Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.
Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Элегантные темы (для его эффективного кода и красивых дизайнов передней части).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Плагин WordPress.
Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Основные настройки для нового сайта WordPress.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
Wix
Wix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
Weebly
Weebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24.50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.
[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.
Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.
Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.
И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.
Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.
5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы быть уверенным, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Домой
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).
О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Пример — страница «О нас» Bulldog Skincare отправляет приятное и запоминающееся сообщение.
Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.
Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?
У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?
Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
Это варьируется от удобных интерфейсов до готовых шаблонов.
С чего начать при создании сайта?
Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?
Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Как сделать сайт самому: пошаговая схема и затраты
Создать свой веб-ресурс, онлайн-магазин, блог – об этом задумываются и бизнесмены, и обычные люди, которые хотят развиваться в интернете…
- Одни не решаются сделать сайт самостоятельно из-за боязни нереальных сложностей, больших вложений и того, что не смогут разобраться во всех тонкостях сайтостроения.

- Другие решительно находят информацию и пошаговые инструкции по созданию собственного интернет-ресурса с нуля – и у них все получается.
На FOR-NET.RU для вас готовые уроки, курсы, статьи по теме: «как сделать свой сайт». Вы найдете все, что сможет помочь даже «чайникам» реализовать свою идею и быстро запустить одностраничник, сайт-визитку, блог или целый интернет-магазин. В своих гайдах я попытался изложить самые простые и выгодные для вас способы – без лишних денежных и временных затрат.
Представлены в моем проекте и платные материалы по сайтостроению – их я проверил лично и высокое качество гарантирую.
Выравнивание блоков и основные классы Bootstrap
Этот урок, является продолжением темы работы с Bootstrap и в нем я покажу вам как легко можно манипулировать блоками с помощью встроенных классов, а так же расскажу, об основных классах для работы с фреймворком.
Подробнее…
Сетка Bootstrap
Фреймворк Bootstrap имеет достаточно большой набор инструментов и всевозможных компонентов, но основа его работы и можно сказать главная фишка это сетка. В этом уроке я расскажу вам все основные моменты работы с сеткой Bootstrap, о том как она устроена, какие основные особенности вам необходимо знать.
В этом уроке я расскажу вам все основные моменты работы с сеткой Bootstrap, о том как она устроена, какие основные особенности вам необходимо знать.
Подробнее…
Что такое Bootstrap и как его установить
Это первый урок из небольшой серии, в которой я хотел бы поделиться навыками работы с самым популярным front-end фреймворком а именно Bootstrap.
Подробнее…
Веб программирование, какие языки учить?
Очень интересный и как мне кажется актуальный вопрос, для любого человека, который решил обзавестись сайтом, и уж тем более для тех, кто решил заняться этим профессионально. Как можно понять из самого заголовка, языков программирования много, ну а какие нужны конкретно вам, и что актуально на сегодняшний и будущие дни, я постараюсь раскрыть в своей статье.
Подробнее…
Как писать тексты для сайта
Писать текст для сайта это очень важно и ответственно, от того, что вы пишите, зависит судьба вашего ресурса и не стоит пренебрегать основными правилами и нужно их знать, чтобы не сделать ошибки.
Подробнее…
5 важных правил современной верстки
Все меняется все развивается и html верстка так же вводит новые правила, частично, вытесняя старые теги и методы создания сайта. В этой статье я расскажу о некоторых важных моментах современной верстки, которые необходимо знать и понимать каждому.
Подробнее…
Незаменимый инструмент Front-end разработчика
Создание сайта процесс не простой, но благодаря специальным программам и инструментам, этот процесс можно значительно упростить и ускорить. В этом уроке я хотел бы поделиться с вами инструментом, который сам не так давно начал использовать, но при этом успел в него влюбиться и хочу поделиться им с вами.
Подробнее…
Как сделать обложку для группы в Вконтакте
Многие сайты имеют свои отдельные группы в социальных сетях, это делается как для привлечения аудитории, так и для поддержания и развития проекта. Но стандартное оформление этих страниц, как правило, мало кого устраивает, да и какой нормальный проект обойдется без своего фирменного оригинального дизайна…
Подробнее. ..
..
Установка Sublime Text и настройка основных плагинов
В этом уроке я хотел бы поделиться очень хорошим редактором кода, которым пользуюсь сам и я думаю, меня поддержат многие, в силу его положительных качеств со временем для меня он стал просто незаменим. Наглядно продемонстрирую установку программы, установку основных плагинов, таких как Emmet и дам наглядный пример использования.
Подробнее…
Что нужно знать, чтобы запустить web-проект самому?
Вопрос выше достаточно глубокий, но постараюсь не умничать.Любые интернет-страницы пишутся на базовых языках программирования (HTML и CSS):
- Задача HTML – построить каркас сайта.
- В обязанности CSS входит внешний вид.
Эти языки не так сложны, как кажется – если есть желание и упорство, вы их освоите и научитесь делать с нуля статические сайты для бизнеса и личных нужд, на которых уже можно размещать все, что нужно.
Если же ваша цель – серьезный web-проект, то придется освоить не только базовые языки, но и PHP, JavaScript + погрузиться и понять работу баз данных MySQL.
Да, все эти названия звучат страшно, но я верю, у вас все получится! Тем более, что дальше вы будете точно знать, как бесплатно создать с нуля сайт любой сложности. Раздел «УРОКИ» вам в помощь.
Какие софты нужны
На первых порах подойдет стандартный «БЛОКНОТ», но со временем лучше установить Web-сервер, надежный графический редактор, мощный IDE. Не паникуем! Все эти программы доступны для скачивания и установки. В разделе «ПРОГРАММЫ для создания сайта» вас уже ждут необходимые софты – качайте, пользуйтесь. А пошаговые инструкции по их установке и настройке есть в «УРОКАХ».
Почему я против конструкторов сайтов
Я лично конструкторы многостраничных и одностраничных веб-ресурсов никогда не считал приемлемым инструментом. Причин этого негативного отношения достаточно, вот основные:
- Конструкторы совсем уж для чайников! Они не дают никаких знаний в сайтостроении, результат всегда ограничен функционалом шаблонов.
 Другое дело, когда коды для своего проекта вы пишете самостоятельно.
Другое дело, когда коды для своего проекта вы пишете самостоятельно. - Полная зависимость от сервиса, на котором размещен ваш ресурс. Часто приходиться размещать их рекламу, ссылки + покупать хостинг.
- Такие «автоматические» сайты редко имеют качественный код – чаще в нем много мусора и некорректных данных.
Если резюмировать – то серьезный и сложный сайт для бизнеса или монетизации сделать точно не удастся! Я конструкторы НЕ рекомендую, но решение всегда за вами.
Применение CMS убыстряет процесс
Хотите получить лендинг, интернет-магазин или блоговый портал быстро и без лишних затрат? Используйте CMS или по-простому: «готовые сайты», которые легко настроить под себя с помощью шаблонов и плагинов.
Этот вариант мне импонирует тем, что руки «создателя» свободны, и если есть навыки в веб-программировании – возможна настройка и редактирование кода и самого CMS под собственные запросы. Я периодически использовал популярные движки, мой опыт есть в «Уроках по WordPress» и «Уроках по Joomla».
Как долго и насколько сложно это все
Единого ответа нет, так как многое зависит от настойчивости и целеустремленности человека. Если не бояться, то вы удивитесь, насколько всё доступно – чем больше будете изучать, тем понятнее станет процесс, как пошагово и самому сделать сайт. Поверьте, не боги занимаются созданием интернет-страниц, а обычные люди!
Какие затраты предстоят?
Популярный вопрос. И ответ на него умеет удивлять:
Это смешные суммы (или вначале вообще БЕСПЛАТНО).
Рекомендую использовать бесплатный софт, и делать все самостоятельно. Тогда от вас потребуется только ежегодная оплата домена и хостинга (это копейки)… Более подробно эту тему я затронул в этой статье.
Простая пошаговая схема, чтобы сделать сайт
- Идея сайта. Как сделать популярный онлайн-магазин или увлекательный посещаемый блог? Ответ прост – ваш проект обязан быть содержательным и по максимуму оригинальным.
 Не кидайтесь на все хайповые и раскрученные темы, и никогда не заниматься плагиатом и рерайтом. Выберите тематику, которая вас самого цепляет, в чем разбираетесь как Бог. Тогда развитие пойдет стремительно, а ресурс не будет угнетать и сосать из вас соки.
Не кидайтесь на все хайповые и раскрученные темы, и никогда не заниматься плагиатом и рерайтом. Выберите тематику, которая вас самого цепляет, в чем разбираетесь как Бог. Тогда развитие пойдет стремительно, а ресурс не будет угнетать и сосать из вас соки. - Домен и хостинг. Придумываете красивый адрес – легко читаемый и запоминаемый. Для размещения выбираем хороший хостинг. Все тонкости этих процедур уже описал в разделе «СТАТЬИ».
- Движок сайта. Тут важно решить для себя: делать самописный сайт от начала до конца (ищите информацию в разделах HTML и CSS, Уроки и Статьи), или на готовом CMS (тогда идите в «Скрипты», качайте выбранный движок и с помощью уроков творите и создавайте).
- Дизайн. Творческий момент, зависящий от желания или возможностей. Если есть дизайнерская чуйка – разработайте все сами или обратитесь к дизайнерам за деньги. Хотите сэкономить – «Шаблоны сайтов» к вашим услугам вместе с разными вариантами оформления и тем, сделанными профессионалами.
 Есть и шаблоны для CMS.
Есть и шаблоны для CMS. - Наполнение и оптимизация. Действуйте с умом и придерживайтесь правил современного SEO. Множество гайдов по этому поводу вы увидите в статьях на моем сайте.
- Продвижение сайта. Понятно же, что если не продвигать web-страницы в поиске, то всё бессмысленно – на ресурс никто не придет. Обеспечьте комплексное продвижение в интернете. Смотрите бесплатный курс и дерзайте.
Вы уже поняли, что при использовании моих учебных материалов и несложного пошагового плана сделать свой сайт точно получится!
ЖЕЛАЮ ВАМ СМЕЛОСТИ И УДАЧИ
В СОЗДАНИИ И РАЗВИТИИ СОБСТВЕННОГО ПРОЕКТА
Буду благодарен вам за участие в развитии FOR-NET.RU – отправляйте ваши предложения и вопросы. Всё учту и по возможности реализую.
Создание сайтов, SEO и заработок в интернете для новичков — Seostop.ru
Добро пожаловать. Здесь я рассказываю о том, как создать свой сайт, продвинуть его и заработать на нем деньги в интернете. Вся информация основана на моем личном опыте, ведь когда-то я сам искал ответы на эти вопросы и теперь точно знаю, что нужно знать новичку, чтобы создать сайт бесплатно, раскрутить его и начать зарабатывать на этом деньги. Теперь готов делиться всему накопленными знаниями тут.
Вся информация основана на моем личном опыте, ведь когда-то я сам искал ответы на эти вопросы и теперь точно знаю, что нужно знать новичку, чтобы создать сайт бесплатно, раскрутить его и начать зарабатывать на этом деньги. Теперь готов делиться всему накопленными знаниями тут.
Чтобы было легче сориентироваться, расскажу план, от которого рекомендую не отходить, если вы начинаете с полного нуля и ищите пошаговую инструкцию, а если уже есть кое-какой опыт, можете изучать все в произвольном порядке. Основная информация расположена в следующих разделах:
- 1Создание сайта своими руками
В этом разделе я шаг за шагом на реальных примерах показываю, как делаются сайты с использованием технологий HTML и CSS, именно с этого и следует начать изучать сайтостроение! Конечно же, есть соблазн воспользоваться каким-нибудь конструктором, где можно создать сайт за 5 минут практически без каких-либо знаний, но если вы хотите развиваться как вебмастер, то это тупиковый путь в никуда, потому что в дальнейшем это сильно затруднит его продвижение и практически сведет к нулю возможность заработка.
 Можно быстро создать сайт на онлайн-конструкторе, если вам нужно выложить информацию о себе, о своей фирме или добится других краткосрочных целей.
Можно быстро создать сайт на онлайн-конструкторе, если вам нужно выложить информацию о себе, о своей фирме или добится других краткосрочных целей.После изучения азов HTML и CSS, можете приступить к изучению популярных систем управления, таких как WordPress и Joomla, они позволят сделать уже полноценный веб-проект практически любой сложности.
- 2Продвижение сайта
Сразу после размещения своего творения в интернете, редко получается привлечь посетителей. Для того чтобы он стал популярным и посещаемым нужна раскрутка. Вторым шагом идет продвижение сайтов, здесь будем учиться привлекать посетителей с поисковых систем, таких как Яндекс и Google. Конечно же, знание некоторых тонкостей работы поисковых систем не повредит и на стадии изучения HTML, но с этим можно не заморачиваться и сконцентрировать свои силы на освоении навыков сайтостроения.
В этом же разделе есть информация про настройку и запуск контекстной рекламы, если вам нужно привлечь аудиторию на сайт для продажи каких-либо товаров или услуг, а также рассмотрены другие способы привлечения посетителей.

- 3Заработок в интернете
Если есть хороший сайт, который наполнен полезным уникальным текстом и оптимизирован под поисковые системы, то заработок на нем это дело техники и личных предпочтений вебмастера. В этом разделе я подробно расскажу о способах заработка в интернете, их огромное множество и практически уверен в том, что если не сдаться на первых двух этапах, то у вас все получится.
Разумеется, нельзя ограничиваться только источниками с интернета, также рекомендую приобрести учебные пособия, которые помогут структурировать в голове всю полученную информацию и служить справочниками, которые всегда полезно иметь под рукой. Также мне, в свое время, сильно помогли видеоуроки, которые наглядно показывают что и как нужно делать, поэтому рекомендую не обходить вниманием и их. А сейчас есть множество качественных онлайн-курсов, которые могут гораздо упросить освоение новой информации.
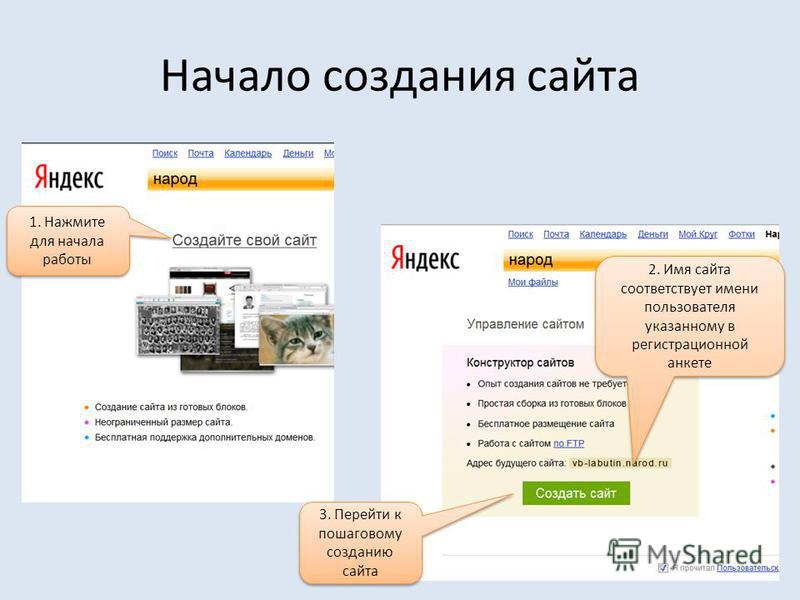
Инструкция как создать свой сайт
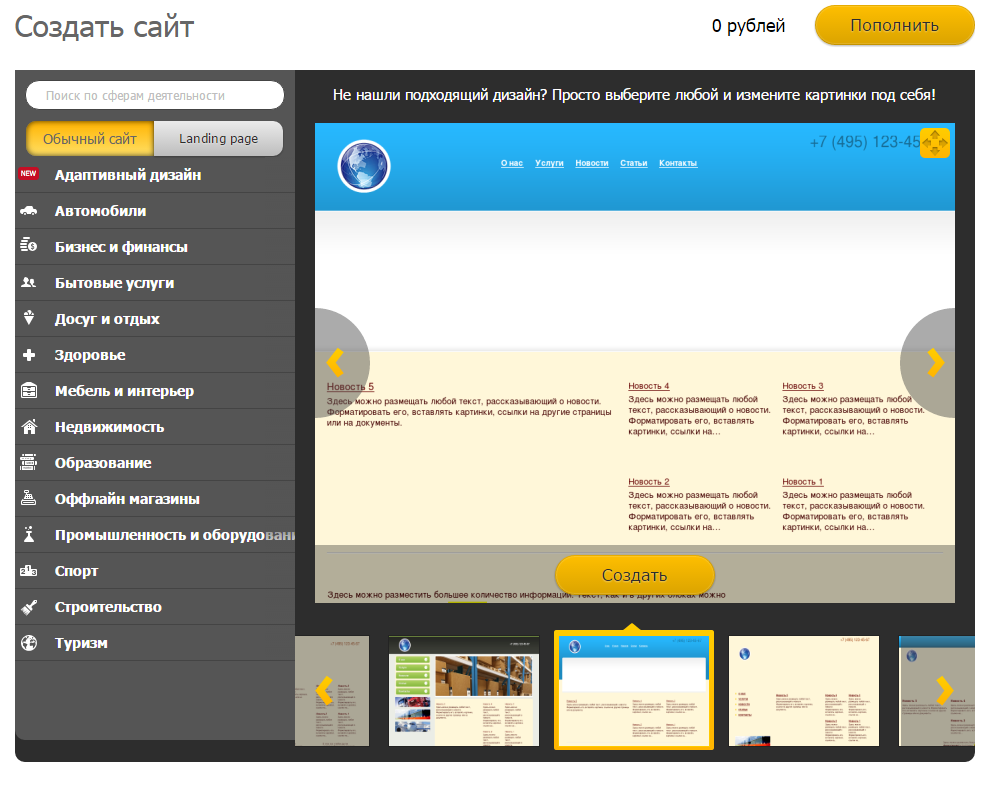
Как создать сайт. Пошаговая инструкция
Пошаговая инструкция
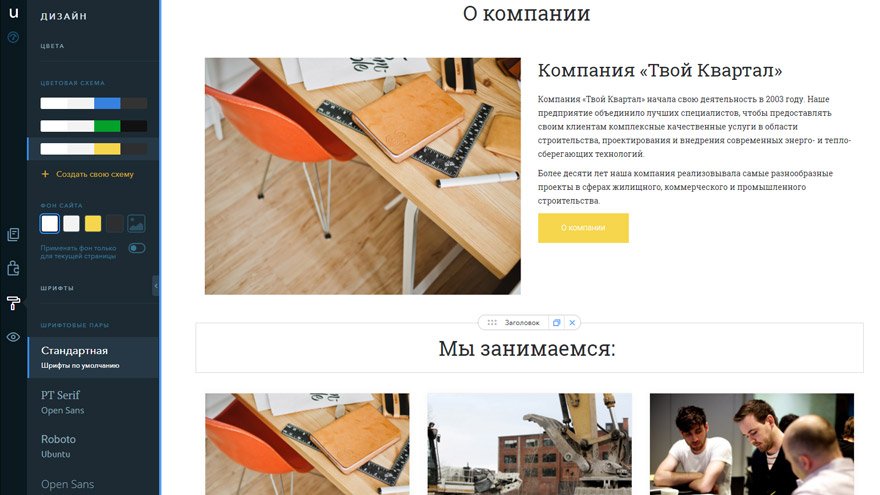
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
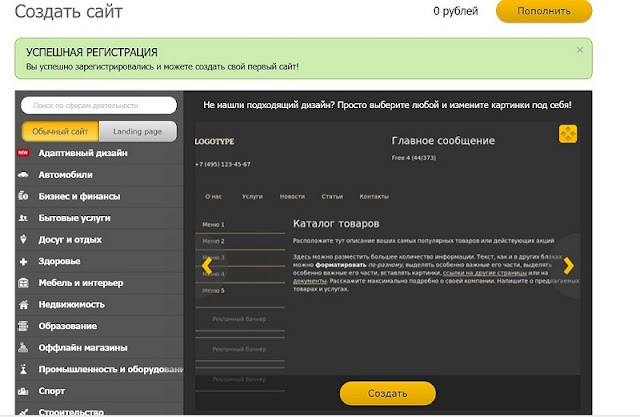
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку «Продолжить процесс регистрации».
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
7. Завершив заполнение, кликните на заветную кнопку «Создать сайт», затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
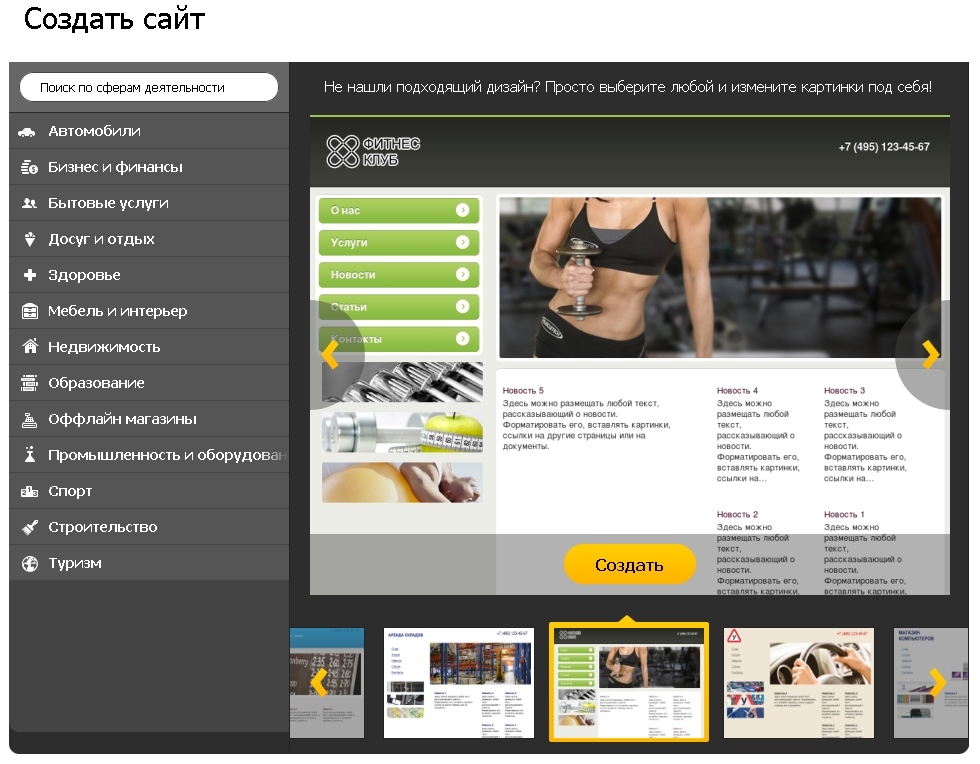
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте. Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
Мы пока отметим все модули для работы в тестовом режиме.
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div. Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
Выглядеть он будет примерно так:
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
15. Для начала изменим название сайта. Пусть это будет «Спорт». Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также:
Как создать сайт бесплатно с помощью конструктора сайтов (2021)
Итак, вы решили, что вам нужно создать бесплатный сайт, но, вероятно, небольшая часть вас все еще спрашивает, «Мне действительно нужен сайт?» или, возможно, вы думаете, что создание сайта будет слишком технический, трудоемкий и дорогой. Вот мой список Лучшие бесплатные веб-сайты ders что позволит вам создать сайт бесплатно.
Вот мой список Лучшие бесплатные веб-сайты ders что позволит вам создать сайт бесплатно.
На самом деле не нужно беспокоиться о том, чтобы ваш первый веб-сайт работал и работал в Интернете. Особенно, когда вы можете создать сайт бесплатно.
Лучшие конструкторы сайтов для бесплатного создания сайта в 2021 году:
- Лучший в целом: Wix, Самый простой инструмент для создания потрясающего сайта как можно быстрее, и сайт, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображаются объявления.
- Занявший второе место: Site123. Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее значение: Google Мой бизнес. Базовый веб-дизайн и ограниченные возможности, но это абсолютно бесплатно и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.

- Лучший платный вариант: Squarespace. Неоспоримым лучший и простой в использовании перетаскивания визуальный конструктор сайтов. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания сайтов. Конечно.
Сегодняшние инструменты для создания веб-сайтов: очень проста в использовании и вам не нужно знать код HTML, Они очень удобны в использовании перетащить Функциональность WYSIWYG редактирование текста (как Microsoft Word).
Что вы узнаете в этом посте:
- Как создать бесплатный сайт с помощью веб-конструктора.
- Узнайте, какой лучший бесплатный конструктор сайтов?
- Список бесплатных разработчиков сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем вам нужен сайт.

Теперь давайте посмотрим на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы сайтов, которые позволяют вам создать сайт бесплатно
1. Wix
- Cайт: www.wix.com
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Wix легко один из самый известный из всех бесплатных конструкторов перетаскивания сайтов и это, вероятно, потому что они использовали некоторых крупных голливудских кинозвезд, чтобы сказать вам, насколько они хороши.
В настоящее время Wix управляет миллионами веб-сайтов и онлайн-магазинов 110, так что один должен сказать вам кое-что. Регистрация в Wix очень проста, и вы должны начать работу примерно через 2 минут.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их сильных сторон — профессиональный внешний вид шаблонов. Будь вы фотограф или пекарь, найдется что-то на любой вкус.
На этом этапе важно отметить, что бесплатные шаблоны могут вас не впечатлить, и именно здесь вам, возможно, придется подумать о платном обновлении. Еще одна вещь, которую хорошо делает Wix — это то, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически адаптируется к тому устройству, на котором он просматривается, так что это может быть мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей растет из года в год.
Платные опционы начинаются чуть более $ 10 и может доходить до 25 долларов в месяц. Платные планы включают в себя, подключить пользовательское доменное имя, удалить рекламу, увеличить объем хранилища, VIP-поддержку и запуск почтовых кампаний.
Каковы плюсы и минусы использования Wix?
Wix Pros
Простота в использовании
Профессиональные шаблоны
Полностью реагировать
Крупнейший на рынке конструктор сайтов
Предоставляет полный рабочий сайт бесплатно
Огромный рынок приложений wix
Хорошая безопасность
Wix Минусы
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Основной план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Wix сайт-конструктор поставляется с множеством функций, которые помогут вам создать сайт
Бесплатная версия Wix позволяет вам создать красивый сайт бесплатно на поддомене Wix
Всего от 5 долларов в месяц вы можете избавиться от рекламы и получить собственное доменное имя
Создать сайт бесплатно с Wix
100% бесплатно
2. Weebly
Weebly
- Cайт: www.weebly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный веб-дизайн: Да
- Перетащите: Да
Weebly был в течение очень долгого времени, и это очень популярный вариант, если вы хотите только бесплатно без намерения использовать какие-либо обновления. В настоящее время Weebly размещает около миллиона веб-сайтов 40.
Когда вы впервые начинаете с Weebly, вы сразу же замечаете, как все просто. Перетаскивание очень интуитивно понятный и удобный. Бесплатный конструктор сайтов Weebly — отличный вариант для новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне действительно нравится в Weebly, это то, что когда вы редактируете один элемент, остальные исчезают, это действительно аккуратно и отличный способ ограничить отвлечения.
Тарифный план очень прост, и при базовой опции $ 8 реклама будет удалена. На моем тесте с Weebly я создал веб-сайт на 100, с которым он очень хорошо справился. Используя Wix, я не был бы настолько уверен в создании больших сайтов. Если вы или кто-то из вашей команды опытный и знаете код, Weebly легко позволяет вам редактировать код. Это отличная новость для продвинутых пользователей.
Существует также приложение, где вы даже можете интегрировать встречи на вашем сайте. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет, с хорошим соотношением цены и качества, если вы выбираете обновления.
Как упоминалось ранее базовый план начинается с $ 8, профессионал в $ 12 и бизнес в $ 25. Для бесплатного плана вы будете находиться на поддомене Weebly, и в нижней части вашего сайта будет размещено небольшое объявление.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенная оценка
Очень дружелюбный новичок
Профессиональные темы
HTML кодирование может быть использовано
Полностью реагировать
Хорошая платформа электронной коммерции
Weebly Минусы
Невозможно полностью настроить цвета темы
Перемещение вашего сайта может быть затруднено
Нет сайта для резервного копирования
Вы не можете открыть интернет-магазин на бесплатном плане
Заключение
Weebly — один из самых простых в использовании конструкторов сайтов.
Вы можете держать свой бесплатный аккаунт так долго, как пожелаете
Создать бесплатный сайт с Weebly
100% бесплатно
3. Site123
- Cайт: www.site123.com
- Бесплатный план: Да
- Платный план: Да от $ 9.80 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Нет
Site123 предназначен для тех, кто хочет быстро начать работу и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123 в том, что он полностью избавляется от перетаскивания здания которые используют большинство других разработчиков сайтов. Для некоторых это будет либо фантастика, либо шаг назад.
Для некоторых это будет либо фантастика, либо шаг назад.
Для начала вы можете выбрать тему и несколько вариантов веб-дизайна. Хотя темы не самые захватывающие, вы получаете гораздо больше возможностей для настройки, чем другие разработчики сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас. Как и у всех разработчиков сайтов, бесплатный вариант ограничен, особенно в сфере электронной коммерции.
Премиум-план начинается с $ 9.80 в месяц и поставляется с бесплатным доменом на год 1 (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Сайт 123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
SEO дружественные сайты
Полная поддержка сайта
Легко использовать
Сайт 123 Минусы
Нет перетаскивания
Запутанная структура цен
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Заключение
Начинающий дружественный конструктор сайтов
Нет перетаскивания, вместо этого все элементы сайта уже сделаны
Бесплатный аккаунт на Site123 довольно ограничен
Создайте бесплатный сайт с Site123
Это 100% бесплатно
4. Зиро
Зиро
- Cайт: www.zyro.com
- Бесплатный план: Бесплатно в течение 30 дней
- Платный план: Да от $ 3.19 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Zyro конструктор сайтов, простое решение для ваших веб-строительных проектов. Будучи относительно новым в бизнесе, Zyro уже зарекомендовала себя как инновационный и простой способ создания великолепно выглядящего веб-сайта с относительной легкостью.
Это платформа для создания веб-сайтов, которая предлагает своим пользователям простой и понятный интерфейс, а также предоставляет простые в использовании инструменты как для настройки, так и для дизайна вашего бизнеса или личного веб-сайта.
Навыки программирования и проектирования не требуются, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе AI, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из их огромной библиотеки шаблонов и выберите ту, которая выделяется вам больше всего. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты AI Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный SSL-сертификат и получите доступ к более чем одному миллиону фотографий из Unsplash. Если у вас когда-нибудь возникнут проблемы, их служба поддержки клиентов 24/7 будет готова ответить на любой ваш вопрос.
Однако есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить собственный домен. Доступны два варианта — Basic план и Развязали plan, который, помимо прочего, открывает доступ к функциям Google Analytics и интеграции пикселей Facebook. Увидеть Тарифные планы Zyro Больше подробностей.
Увидеть Тарифные планы Zyro Больше подробностей.
Каковы плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать сайт за несколько часов
SEO-дружественные шаблоны и дизайн, обеспечивающие более быструю скорость загрузки сайта по сравнению с другими разработчиками сайтов
Маркетинговые функции, основанные на искусственном интеллекте, такие как Logo Builder, Slogan Generator и Business Name Generator
Инструменты AI Writer и AI Heatmap для дальнейшей оптимизации контента
Круглосуточная поддержка клиентов и гарантия бесперебойной работы 24%
Zyro Минусы
Автор контента AI в настоящее время лучше всего работает только на английском языке.
По сравнению с конкурентами, некоторые функции довольно простые и ограниченные.
Заключение
Интуитивно понятные и простые в использовании инструменты, опции для тех, кто только начинает работать, или для веб-мастеров, которым требуется обновление с предыдущей платформы.
Возможно, ему не хватает некоторых инструментов, которые есть у других конкурентов, но команда Zyro постоянно работает над новыми улучшениями и выпусками функций.
Начните работу с Zyro бесплатно
Гарантия возврата денег 30-day
5. Поразительно
- Cайт: www.strikingly.com
- Бесплатный план: Да
- Платный план: Да от $ 8 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно, Поразительно, что главное преимущество продажи смелые, красивые современные одностраничные сайты, Это связано с тем, что основным преимуществом и особенностью Strikingly являются одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы по мере того, как они попадают на домашнюю страницу, тип дизайна, который становится очень популярным в наши дни.
Поскольку основной функцией являются одностраничные сайты, поразительно можно убрать множество инструментов и кнопок, которые требуются другим создателям сайтов. Это, конечно, делает его очень удобным для пользователя.
Есть несколько хороших вариантов для шаблонов, хотя и не полностью наравне с Wix или Weebly. То, что он делает хорошо, чтобы восполнить это, представляет вам шаблоны, которые совершенно хороши, чтобы выйти прямо из ворот. Существует не так много поворотов, которые нужно сделать.
Чтобы создать свой сайт, вы просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других разработчиков сайтов.
В связи с этим поразительно, что бесплатный выбор ограничен в том, что вы можете делать. Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Говоря, что обновляет с $ 8 до $ 16 обеспечить серьезное соотношение цены и качества. Пользователи также могут стать профессионалами в течение года бесплатно, просто связав профиль LinkedIn и синхронизировав некоторые контакты. Это сэкономит вам $ 16.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Большое значение для денег
Требуется нулевой код или навыки проектирования
Программа щедрых наград
Поразительно минусы
Бесплатный вариант немного ограничен
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Заключение
Один из лучших одностраничных разработчиков сайтов
Идеальный выбор, если вы хотите создать онлайн-портфолио, визитную карточку или сайт интернет-магазина из одного продукта.
Вы можете сохранить бесплатный план навсегда
Создать сайт бесплатно с поразительно
100% бесплатно
6. Ucraft
- Cайт: www.ucraft.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Ошибка Ucraft конструктор сайтов на основе блоков, Вы кладете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя есть только блоки 35, которых не так много, чтобы выделить ваш сайт, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку она имеет собственный движок электронной коммерции. Хотя, если вы хотите начать работу как можно быстрее, Ucraft может не подойти вам.
Премиум-планы Ucraft начинаются с $ 6 в месяц удаляет водяной знак Ucraft. Каковы плюсы и минусы использования Ucraft?
Ucraft Плюсы
Настраиваемый конструктор сайтов
Сильные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Минусы
Нет резервных копий сайта
Не могу отменить ваши правки
Бесплатный план не позволяет вам создавать интернет-магазин
Не подходит для более крупных и сложных сайтов
Заключение
Простой и простой интерфейс
Хорошо продуманные и хорошо сконструированные шаблоны
Встроенная платформа электронной коммерции, чтобы начать продавать онлайн
Создать сайт с Ucraft
Бесплатно
7. спускаемый аппарат
спускаемый аппарат
- Cайт: www.landerapp.com
- Бесплатный план: Да (но только для дней 14)
- Платный план: Да от $ 16 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Спускаемый аппарат является полнофункциональным конструктором целевой страницы. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или для того, чтобы убедить посетителя принять меры.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, при этом на некоторых из них будет отображаться только один призыв к действию.
Ландер делает Здание посадка страницы невероятно просты с беспорядочным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять A / B-тестирование, что является важной функцией для любого создателя целевой страницы. Также предлагаются аналитика и полное отслеживание.
Вы можете интегрировать платежные шлюзы и выполнять A / B-тестирование, что является важной функцией для любого создателя целевой страницы. Также предлагаются аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Хотя существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, поскольку планы основаны на количестве посетителей, которые получает ваша целевая страница. Лендера базовый план начинается с $ 16 в месяц, Каковы плюсы и минусы использования Lander?
Lander Pros
Сплит тестирование
Высококонвертируемые шаблоны
Легко использовать
Встроенная система отчетности
Мобильные мобильные шаблоны
Интеграция с фан-страницей Facebook
Lander Минусы
Бесплатный вариант только для дней 14
Дорогие планы
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
100 + готовые шаблоны целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности раздельного тестирования и система отчетности
Создать сайт бесплатно с Lander
Попробуй это сейчас!
8. Jimdo
Jimdo
- Cайт: www.jimdo.com
- Бесплатный план: Да
- Платный план: Да от $ 6 в месяц
- Электронная коммерция готова: Да (только на платном плане)
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Jimdo в основном нацелен на тех, кто в основном хочет построить интернет-магазины, и их главная идея — это легкость каждого шага. В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200,000 XNUMX интернет-магазины.
С Джимдо вы можете быть запуск и продажа продуктов в течение нескольких минут, Где вещи могут быть улучшены, это шаблоны. Хотя их много, нужна некоторая гибкость.
Ценообразование почти подходит для разработчика веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной коммерции, будет рекомендован другой конструктор веб-сайтов с более дешевыми планами. Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Начать ценообразование от бесплатного до $ 6 до $ 17, Каковы плюсы и минусы использования Jimdo?
Джимдо Плюсы
Самый быстрый способ запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны чувствуют себя немного устаревшими
Платежная система не может быть лучшей для продавцов в США
Бесплатный план не позволяет вам создавать интернет-магазин
Заключение
Обещает, что ваш сайт будет запущен и запущен за 3 минут
Настройте свой дизайн и отредактируйте ваш сайт в любое время без необходимости кодирования
Создать сайт бесплатно с Jimdo
Совершенно бесплатно
9. Carrd
Carrd
- Cайт: www.carrd.co
- Бесплатный план: Да
- Платный план: Да от $ 19 в год
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Carrd является относительно новым конструктором веб-сайтов, только что запущенным в 2016. Это также еще один одностраничный конструктор, такой же, как Ucraft, и если вы хотите, самый простой и легкий конструктор сайтовКаррд, вероятно, будет тем.
В целом существуют шаблоны 54, из которых 14 предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень гладкими и вдохновляющими.
Вы соединяете свой сайт, используя элементы, и все выглядит очень естественно. Некоторые элементы включают таймеры, формы и галереи.
Как обычно, бесплатный вариант ограничит вас субдоменом, но если Carrd действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 в год.
Carrd Pro это всего $ 19 / год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивные шаблоны на выбор
Каррд Минусы
Новое на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Заключение
Создавайте бесплатные, полностью адаптивные одностраничные сайты практически для всего
100% бесплатно, а про план всего $ 19 в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10. Zoho Sites
Zoho Sites
- Cайт: www.zoho.com/sites
- Бесплатный план: Да
- Платный план: Да от $ 5 в месяц
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Да, у него есть немного крутого названия, но каково это, как создатель веб-сайта? В целом Zoho очень грамотный конструктор сайтов. Начало работы довольно быстрое, и вы начинаете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта, весь опыт не был таким же отточенным, как у других бесплатных разработчиков сайтов.
Существует большой выбор тем, из которых некоторые выглядят очень профессионально, в то время как другие выглядят так, будто они из 1980. Хотя они предлагают шаблоны 97, не все из них отзывчивы.
Поскольку Zoho является довольно крупной программной корпорацией, предоставляющей SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися. Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Цены на ZoHo начинается от бесплатной до $ 5, $ 10 и $ 15 ежемесячно, Ежемесячный план предоставляет план электронной коммерции, однако он очень ограничен, поскольку вы можете предлагать только продукты 25 для продажи.
Каковы плюсы и минусы использования сайтов Zoho?
Zoho Сайты Плюсы
Впечатляющий набор функций
HTML и CSS доступ
Встроенные инструменты SEO и статистика трафика
Zoho Сайты Минусы
Не все темы полностью адаптированы для мобильных устройств.
Некоторые темы устарели
Мобильный редактор может чувствовать себя немного неловко
Вы не можете создать интернет-магазин
Заключение
Базовый бесплатный инструмент для создания веб-сайтов с бесплатным веб-хостингом, который выполняет свою работу
Переключайтесь между шаблонами в любое время без потери контента
Создать бесплатный сайт с сайтами Zoho
Узнать больше
11. Google Мой бизнес
Google Мой бизнес
- Cайт: www.google.com/business/how-it-works/website/
- Бесплатный план: Да
- Платный план: Нет
- Электронная коммерция готова: Нет
- Мобильный дружественный дизайн: Да
- Перетащите: Да
Как я могу создать свой собственный сайт в Google бесплатно? Google My Business — это ответ.
Google Мой бизнес это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты. Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину, чтобы построить свой сайт с Google Мой бизнес, если у вас есть сфера услуг или домашний бизнес с адресом или без него, вы можете указать свои данные для отображения в Google.
Каковы преимущества и недостатки использования конструктора сайтов Google My Business для создания бесплатного сайта в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Минусы
Ограниченные возможности, не идеальные для больших или более сложных сайтов
Основные шаблоны и дизайны
Вы не можете открыть интернет-магазин
Заключение
Идеально подходит для малых предприятий, которым не нужно много контента на своем сайте
Свободный от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя
Является ли 100% бесплатный конструктор сайтов от Google My Business?
Создать сайт бесплатно с Google My Business
Это совершенно бесплатно!
12. SiteW
SiteW
SiteW это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный перетаскивание конструктор с мобильными оптимизированными шаблонами, построенными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от От $ 9.33 до $ 26.66 в месяци обновление удалит рекламу SiteW, даст вам больше места и неограниченное количество страниц, SEO и аналитику, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатно использовать конструктор сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор сайтов
SiteW Минусы
Бесплатный план лучше всего подходит для создания небольших и статичных сайтов
Мощные функции, такие как блоггинг и электронная коммерция, поставляются только с премиальными планами
Заключение
Простой в использовании конструктор сайтов, который позволяет легко создать потрясающий сайт
Легко зарегистрироваться, и вам понадобится всего несколько минут, чтобы научиться пользоваться SiteW
Создать бесплатный сайт с SiteW
Да это бесплатно
Являются ли эти веб-сайты действительно бесплатными?
На одном из основных пунктов поста в блоге. Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Могу ли я действительно создать сайт бесплатно? Ну да, Это работает так. Технически да, вы можете создать бесплатный сайт, но на сайте будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг, Чтобы ваш сайт выглядел более профессионально, вам, как правило, придется платить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на Wix
Кроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не собственные доменные имена. Например, на Weebly доменное имя вашего бесплатного веб-сайта будет weebly.com/MikesGarage вместо того, чтобы использовать собственное доменное имя, как MikesGarage.com, Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.
 jimdo.com or https://www.jimdo.com/mikesgarage
jimdo.com or https://www.jimdo.com/mikesgarage - Ваше доменное имя на премиум-плане: https://www.mikesgarage.com (некоторые строители даже дают бесплатный домен на один год)
Кроме того, вы обычно будете ограничены с точки зрения количество страниц что вы можете добавить на свой сайт, а также любой строитель электронной коммерции варианты будут основными.
Короче говоря, «ты получаешь то, за что платишь» Здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Существует не так много предприятий, которые можно создать всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора сайтов — отличный способ протестировать конструктор сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины иметь сайт
Есть так много причин, чтобы создать сайт, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно;
Давайте рассмотрим некоторые из этих причин более подробно;
1. правдоподобие
Это, вероятно, единственная причина, чтобы начать новый сайт. Независимо от ваших фактических полномочий, люди увидят вас в качестве эксперта, когда у вас будет готовый веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «потому что у вас был сайт».
2. Продемонстрируйте свои таланты (или услуги)
Если у вас небольшой или крупный бизнес, или даже если вы группа из одного человека, сайт дает вам витрину. Потенциальные клиенты или работодатели могут сразу увидеть, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты: Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете буквально организовать бизнес в своей спальне и привлекать клиентов в течение нескольких минут, даже при небольшом бюджете. Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Это равное игровое поле для всех, независимо от вашего статуса в социальных сетях или образования.
Помните, Марк Цукерберг основал Facebook, джаггернаут в социальных сетях, в своей комнате в общежитии.
На всякий случай, если вам нужно больше убедительности, давайте посмотрим на некоторые Интернет факты (из этого поста). В Северной Америке в 2018, 88.1% людей пользовались интернетом, с последующим 80.23% в Европе, Знаете ли вы, что Google обрабатывает поисковые запросы 40,000 каждую секунду? Это много людей, потенциально ищущих ваш сайт.
Что такое конструктор сайтов и зачем его использовать?
Конструктор сайтов — это, пожалуй, самый простой и быстрый способ запустить сайт за считанные минуты. Проще говоря, это часть программного обеспечения, которая позволяет вам создать сайт или блог без какой-либо кодировки. Поскольку кодирование не требуется, вы просто будете использовать элементы перетаскивания, а также некоторые шаблоны.
Еще одна бесплатная альтернатива созданию веб-сайта — это использование WordPress. com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
com. Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет создать бесплатный сайт или создать блог с легкостью WordPress. Ком.
Основные плюсы и минусы использования конструктора сайтов vs. WordPress
В то время как WordPress.org с открытым исходным кодом и бесплатно, а также тысячи плагинов и темы, WordPress требует, чтобы вы подписались с веб-хостинговая компания (что не бесплатно).
Создатели сайтов обычно бывают двух видов: онлайн и оффлайн. Хотя мы просто сосредоточимся на одном типе, который онлайн, я думаю, что важно упомянуть другой.
1. Оффлайн конструктор сайтов
Конструкторы веб-сайтов «офлайн» прийти в виде программного обеспечения. Rapidweaver для Mac — это тип автономного конструктора сайтов. Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте в любом месте, так как подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн конструктор сайтов
С онлайн-конструктор сайтов (те, что я описал здесь выше), бесплатный конструктор сайтов, с которым вы работаете, будет размещать все онлайн в облаке. Если вам нужно работать на другом компьютере, вам просто нужно войти в систему, используя данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно ничего никуда загружать или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер вроде Google. Хром, подключение к интернету и немного фантазии и свободного времени, чтобы запустить бесплатный сайт или интернет-магазин.
Как настроить и настроить бесплатный сайт
Итак, вы сделали все свои исследования, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов для создания сайта бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта, прежде чем публиковать его в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора сайтов на ваш выбор. Просто зайдите на страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях для создания учетной записи.
- Выберите шаблон. При входе в панель инструментов просмотрите и выберите шаблон, который наилучшим образом соответствует потребностям вашего сайта.
- Настройте шаблон. Пришло время отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и оформляйте свой сайт. Это самая трудоемкая часть создания вашего сайта.
 Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации. - Выберите план. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции и что вы можете использовать собственное доменное имя).
- Выберите доменное имя. Если вы публикуете свой веб-сайт по бесплатному тарифному плану, вам обычно приходится использовать фирменные субдомены. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Опубликуйте свой бесплатный сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно найти в Интернете и поделиться им с друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как создать сайт бесплатно?
Зарегистрируйтесь с помощью бесплатного конструктора сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой сайт и начните работу.
Действительно ли бесплатны такие конструкторы сайтов, как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалять брендинг и рекламу.
Могу ли я использовать свое собственное доменное имя с бесплатным компоновщиком сайтов?
На бесплатном плане вы обычно должны использовать поддомен, вам нужно зарегистрироваться на платном плане, чтобы использовать собственное доменное имя
Какой бесплатный конструктор сайтов проще всего использовать?
Конструктор сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, что позволяет легко создать бесплатный сайт без каких-либо знаний в области кодирования.
Wix действительно бесплатный?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать свое собственное профессиональное доменное имя, то вам нужно подписаться на премиум-план.
Заключение
Хорошая работа, вы сделали это с помощью этого руководства о том, как создать бесплатный сайт в 2021 году.
Я сузил список лучших конструкторов сайтов прямо сейчас, чтобы создать сайт бесплатно. Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, зависит от того, что для вас важнее.
Вы хотите полный магазин электронной коммерции, или вы предпочитаете, чтобы веб-сайт запускался и работал в считанные минуты, чтобы показать потенциального клиента? Возможно, цена является основной движущей силой, или вам просто нужен простой одностраничный сайт, который обеспечивает профессиональный имидж. В любом случае, я уверен, что есть один выше, который подходит именно вам.
Прямо сейчас Конструктор сайтов Wix это лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать бесплатный сайт.
Похожие сообщения
публикация тематических материалов по веб-разработке и сайтостроению
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
7 простых шагов (инструкция) + личный совет
Хотите узнать, как можно создать сайт бесплатно для своего бизнеса? Решили освоить новую профессию или просто разобраться в информационных технологиях? Мечтаете освоить продажи через интернет, но не имеете средств, чтобы нанять профессионалов? В этой статье мы расскажем, как можно сделать полноценный сайт без вложений, какие инструменты для этого нужно использовать, а также разберем процедуру создания пошагово, чтобы вы смогли ее повторить при необходимости.
Содержание статьи:
Для начала разберемся с терминологией. Сайт – это совокупность страниц, связанных друг с другом логическими цепочками и ссылками. Эти страницы располагаются на физическом сервере, предоставляющем услуги хостинга. У сайта есть собственное уникальное доменное имя: если его ввести в адресную строку браузера, то вы попадете на нужный вам портал.
Хостинг – это услуга, которая предоставляется различными компаниями. Она подразумевает выделение заказчику (пользователю) части ресурсов сервера. Чтобы было понятнее, можно сравнить хостинг с арендой магазина в бизнес-центре.
В данном примере бизнес-центр – это весь сервер, а ваш магазин, который в нем расположен – часть ресурса сервера, ограниченная определенными рамками. Как правило, ограничения касаются объема диска (например, вам выделят 1 гигабайт), оперативной памяти (к примеру, на сервере установлено 32 гигабайта памяти, а вам отводится 1 гигабайт) и количества ядер процессора.
Хостинг, домен и сайт – это ключевые термины, которые нужно запомнить, потому что они будут использоваться в нашей статье постоянно.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
youtube.com/embed/_GvAf2xKv5w?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Создать сайт бесплатно: зачем делать сайт
Сегодня интернет прочно вошел в жизнь современного человека: в нем ищут необходимую информацию, общаются с коллегами и друзьями, совершают покупки и развлекаются. Согласно статистике, интернет на постоянной основе использует около 70% россиян, то есть около 100 миллионов человек. Если добавить к этому страны СНГ, то общее количество пользователей приближается к 170 миллионам. Это огромная аудитория, которая потенциально готова платить за интересующие их услуги или товары.
Если вы занимаетесь бизнесом, то обязательно используйте интернет, как маркетинговое средство: вашу рекламу увидят миллионы пользователей. Причем вы сможете отрегулировать выдачу рекламы только заданному кругу лиц, которые вас интересуют.
Например, если вы продаете парфюмерию и косметику ручной работы, то вашей целевой аудиторией будут женщины возрастом от 20 до 40 лет, со средним уровнем дохода, проживающие в непосредственной близости от вашего города. Если вы работаете в Москве, то вряд ли будете пересылать посылки в Анадырь.
Если вы работаете в Москве, то вряд ли будете пересылать посылки в Анадырь.
Кстати! Подобный таргетинг рекламы очень выгоден – к вам будут приходить клиенты, которые заинтересованы в вашей продукции и могут стать потенциальными покупателями.
Если вы имеете свой бизнес или только задумываетесь о нем, то вам просто необходимо создать сайт бесплатно. На нем вы выложите информацию о своих товарах и услугах, прикрепите к нему контактные данные или платежную систему, чтобы люди могли делать заказы и оплачивать их в автоматическом режиме в любое время суток.
При грамотном подходе сайт приносит клиентов больше, чем традиционный магазин. Этому есть логичное объяснение. Например, вы живете в Киеве и открываете магазин в одном из районов. Ваши клиенты – люди, которые живут в этом районе Киева и которые знают о вашем магазине. Жители из других районов вряд ли поедут в ваш магазин, поэтому аудитория будет весьма ограничена.
Но если вы открываете интернет-магазин, то все ограничения снимаются: продажи можно делать по Киеву или другому городу, предлагая услугу доставки курьером или самовывоз, а также продавать товары людям по всей стране, отправляя посылки почтовыми службами и транспортными компаниями. Если вы хотите зарабатывать на продаже различных товаров, то приходите на мой курс по созданию и продвижению интернет магазина с нуля. С точки зрения скорости заработка денег — интернет магазин лучше, чем сайт/блог,так как уже в первый месяц вы сможете сделать первые продажи и именно это я показываю во время обучения!
Сайт – это эффективный инструмент, который поможет вам увеличить продажи, рассказать о себе или донести до аудитории какую-то информацию. Сайт может быть коммерческим (то есть связанным с непосредственными продажами товаров или услуг) или информационным, на котором выкладывается полезные статьи, фотографии и видео. И первые, и вторые порталы могут приносить прибыль владельцу, если грамотно подойти к вопросу.
Шаг 1. Выбираем цель, имя и хостинг
Мы уже познакомились с основными терминами и определились, для чего нужно делать сайты. Теперь разберемся, с чего начинать этот процесс. Первым делом нужно определиться с целью, для которой создается портал. Задайте себе вопрос – для чего мне это нужно?
В большинстве случаев их создают с коммерческой целью, чтобы привлекать посетителей и продавать им рекламу, товары, услуги или информацию. Также могут быть и некоммерческие цели, например, вы хотите сделать городской портал, собрать аудиторию единомышленников, познакомить людей со своими идеями, создать имидж для себя или для компании.
После выбора цели нужно определиться с форматом, в котором будет реализован проект. Это может быть:
1. Сайт-одностраничник, который знакомит человека с нужной информацией (например, сайт-визитка, рассказывающий о компании или предлагаемых услугах).
2. Полноценный портал, состоящий из десятков или сотен страниц. Подобные сайты обычно создают компании, на страничках они рассказывают о своих услугах и товарах, о наработанном опыте, о сотрудниках, клиентах и пр.
3. Интернет-магазин, в котором выкладываются товары с актуальными ценами и описанием. Интернет-магазин – это сайт, созданный для продаж, это его основная задача.
После того, как была выбрана цель создания и формат, нужно определиться с названием будущего портала – доменным именем. Мы рекомендуем выбирать имена, которые будут связаны с вашим бизнесом или направлением деятельности.
Например, если вы продаете ножи, то домен можно выбрать knife.ru или nozhi.com, если телефоны – то smartfon.com и пр. Выбрать доменное имя не так просто, как кажется – многие из них уже заняты другими пользователями, поэтому вам нужно будет хорошо подумать. Проверить, свободно ли имя, можно через различные сервисы (например, reg.ru и его аналоги). Получить доменное имя можно бесплатно, но этот вариант хорош лишь для новичков или некоммерческих проектов. Если вы будете заниматься бизнесом, то лучше купить домен – он стоит около 10 долларов в год.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Когда доменное имя будет выбрано, следует заняться поиском подходящего хостинга. Услуги хостинга предоставляет большое количество компаний и на разных условиях: вы можете найти полностью бесплатные предложения или недорогие, со стоимостью около 10-12 долларов в год.
Для небольших проектов, сайтов – визиток и экспериментов достаточно бесплатного хостинга, но для коммерческих проектов (интернет-магазин, портал компании и пр) лучше купить услугу. Дело в том, что на бесплатном хостинге может ограничиваться скорость, добавляться реклама, он может быть часто недоступным и т.д., что для бизнеса недопустимо.
Если планируется делать крупный интернет-магазин, который будет посещать больше 1000 человек в день, то понадобится не обычный хостинг, а аренда виртуального или физического сервера. Подобная услуга стоит дороже, но вы получите полноценный сервер, которым сможете управлять сами, как будто своим компьютером.
Подобная услуга стоит дороже, но вы получите полноценный сервер, которым сможете управлять сами, как будто своим компьютером.
Создать сайт бесплатно: как подобрать домен
Выше мы рассмотрели вопрос, что такое доменное имя и для чего его используют, когда хотят создать сайт онлайн. Разберем детальнее, как правильно выбирать и покупать домен. При выборе учитывайте следующие нюансы:
1. Название должно быть оригинальным и хорошо запоминающимся. Не нужно называть сайт qw1354dkew – такое имя никто не запомнит, а человек, случайно попавший на него, просто закроет, подумав, что это портал мошенников, которые создали его автоматически. Примеры удачных названий можно подсмотреть у конкурентов или придумать свое. Составьте два десятка вариантов, а затем выберите лучший.
2. Помните, что краткость – сестра таланта. Не нужно придумывать название больше 15 символов. Вполне реально ограничиться 8-10 символами, включив в них тире или нижнее подчеркивание.
3. Постарайтесь исключить из названия «сложные» буквы, которые непонятно как набирать в латинице. Например, вы выбрали название nozh.ru. Посетитель запомнит его, как нож.ру, но при наборе буква «ж» может исказиться, например, в «j» или «zj». В итоге потенциальный клиент попадет к вашим конкурентам.
Например, вы выбрали название nozh.ru. Посетитель запомнит его, как нож.ру, но при наборе буква «ж» может исказиться, например, в «j» или «zj». В итоге потенциальный клиент попадет к вашим конкурентам.
4. Старайтесь ограничить использование символов «-» и «_» в названии. Это не обязательное правило, и если подходящее вам имя уже занято, то можно добавить в него соответствующий символ. Но если есть вариант не использовать его, то лучше не используйте.
5. Постарайтесь не делать названия, созвучные с известными порталами. Не надо называть свой сайт «jandex» или «goggle», потому что пользователь наверняка попадет именно на крупный портал, введя название в поиске.
Когда вы выберете два десятка вариантов, проверьте, не заняты ли они. Это можно сделать на порталах регистраторов имен: reg.ru, nix.ru и пр. Введите выбранные названия, и система выдаст вам, можно ли их зарегистрировать, или они заняты. Также система предложит вам помощь с подбором, вставляя дополнительные символы, изменяя написание и пр.
Создать сайт бесплатно: как подобрать хостинг
Как мы уже выяснили, хостинг – это услуга размещения сайта на сервере. Серверы постоянно находятся в активном состоянии, они доступны 24 часа в сутки, у них есть резервные каналы питания и связи, то есть ваш сайт будет работать постоянно, без отключений и постоянных перезагрузок. Но для этого нужно выбрать хорошую компанию-хостера, которая занимается этим не первый год, которая следит за своей репутацией и имеет в штате грамотных инженеров.
Стоимость хостинга невелика: для сайтов с малой нагрузкой (до 500 человек в сутки) она обойдется порядка 10 долларов в год, для средней нагрузки (от 500 до 5000) около 40 долларов в год, а для высоко нагруженных порталов (от 5000 уникальных посетителей в сутки) стоимость будет составлять около 30 долларов в месяц (вам понадобится выделенный сервер). Если вы новичок, то вам достаточно будет купить самый дешевый хостинг за 10 долларов в год, причем платить за него можно помесячно.
Чтобы выбрать хорошего хостера, нужно обращать внимание на следующие нюансы:
1. Насколько надежные и стабильные сервера у компании. Этот показатель называется UpTime, то есть время работы. У хорошего хостинга аптайм равен 99.95%. Если у серверов низкий аптайм, то сайт будет часто недоступен, а клиенты уйдут к конкурентам.
2. Удобная панель управления. Управлять хостингом вы будете через веб-интерфейс, войдя в личный кабинет. Обычно управление осуществляется через cPanel, ISPmanager и другие виды панелей управления. Эти панели должны быть переведены на русский язык, в них не должно быть ничего лишнего и пр.
3. Наличие службы поддержки с большим количеством контактных данных. Поддержка помогает оперативно решать проблемы, возникающие в процессе работы сервера. Большое количество способов связи нужно для того, чтобы суметь связаться с инженерами в любое время. Например, если на сайте указана только форма обратной связи, то это значит, что поддержка может отвечать очень долго, а если есть номер телефона – то она работает 24 часа в сутки.
4. Цена на услуги. Обычно хостинг предлагает несколько тарифных планов: для новичков с малой нагрузкой, со средней нагрузкой и с высокой нагрузкой. В большинстве случаев вам подойдет начальный тариф. Но он может быть у всех разный: у кого-то 10 долларов в месяц, у кого-то 30 долларов, причем стоимость никак не влияет на качество обслуживания.
5. Наличие отзывов в интернете. Чем известнее компания, тем большее количество людей использует ее услуги и тем больше отзывов они оставляют. Но отзывы – это косвенный параметр, ведь хостеру ничего не стоит заказать написание положительных комментариев. Изучайте тематические группы и форумы, чтобы получить нужную информацию, или же просто обратитесь к более опытным пользователям за помощью в выборе.
Шаг 2. Создать сайт бесплатно: выбираем реализацию
Когда вы выбрали домен и хостинг, определились с целью сайта и его типом, пришло время решить, как именно вы его сделаете. Существует несколько способов реализации:
1. Использование конструктора
Использование конструктора
Это самый простой и доступный способ, который подойдет даже новичкам. В сети представлено большое количество конструкторов, например, Ucoz, Wix, Ukit – вы без проблем найдете их, если введете соответствующий запрос в поисковой системе. В любом конструкторе есть подробное описание, как им пользоваться. Как создать сайт инструкция может быть в виде видео-уроков, письменного описания или в виде интерактивной помощи: вы будете нажимать на соответствующие кнопки, а система – подсказывать, что они делают и для чего нужны.
2. Использование CMS (движки сайта)
Существует множество популярных CMS – Joomla, Bitrix, WordPress и прочее. Вам нужно будет просто установить их на хостинге, после чего ваш сайт будет доступен всему миру. Этот вариант немного сложнее, чем конструктор, но он открывает перед вами серьезные перспективы: вы сможете менять дизайн, добавлять новые модули и страницы, масштабировать проект и сохранять базы данных.
3. Самостоятельное написание кода
Этот вариант хорош для тех, кто хочет научиться делать сайты самостоятельно, вникнув во все нюансы. Страницы создаются на HTML-языке, стили страниц на CSS, различные действия – на языках Java и пр.
Страницы создаются на HTML-языке, стили страниц на CSS, различные действия – на языках Java и пр.
Оптимальным вариантом считается использование CMS, но отбрасывать конструкторы и самостоятельное создание страниц также не стоит. Рассмотрим все эти варианты подробнее.
Создать сайт онлайн: конструктор сайтов
Если вы не хотите разбираться в программировании, настройках хостинга и подключениях домена, то конструктор сайта станет оптимальным вариантом для вас. Конструктор – это специальный онлайн-сервис, в котором можно создать собственный портал, используя технологию WYSIWYG (что расшифровывается как What You See Is What You Get, то есть что видишь – то и получаешь). Вам нужно будет просто выбирать графическое оформление: шаблон сайта, его расцветку, расположение блоков и пр. Вы сможете вставить свой логотип на созданный конструктором сайт, загрузить в него файлы и описания, добавить текст и пр, но полного доступа к исходному коду не получите.
К наиболее популярным конструкторам относится:
1. ru
ru
Это один из первых конструкторов, получивший распространение в рунете. На нем были созданы сотни миллионов сайтов различного объема и посещаемости. У конструктора удобное визуальное оформление, с которым вы без труда разберетесь, грамотная служба поддержки, детальное описание функций и выгодные условия сотрудничества. Например, вы можете создать и держать свой сайт на укозе совершенно бесплатно, вам выдадут 400 мегабайт свободного места и персональный домен. За 3 доллара в месяц вы получите гигабайт места, встроенный антивирус, мобильную версию сайта и возможность прикрепления персонального домена. За10 долларов в месяц вы сможете создать полноценный интернет-магазин, в котором будет 10 гигабайт места, онлайн-чат, бекап данных, модуль для продвижения и другие необходимые вещи.
2. Wix
Популярный, удобный и интуитивно понятный конструктор, при помощи которого можно создать простой сайт буквально за 10 минут. На страницах сервиса вы найдете детальное описание его возможностей, а также получите интерактивные подсказки во время работы с конструктором. Тарифная сетка у сервиса достаточно гибкая: можно пользоваться бесплатной версией, или же создать полноценный сайт с множеством дополнительных модулей, заплатив за это около 3-5 долларов в месяц.
Тарифная сетка у сервиса достаточно гибкая: можно пользоваться бесплатной версией, или же создать полноценный сайт с множеством дополнительных модулей, заплатив за это около 3-5 долларов в месяц.
3. Сервис UKIT
Подойдет для тех, кто хочет не просто сделать портал, но и продвинуть его в поисковых системах. Этот конструктор дает такую возможность бесплатно, плюс предлагает готовые проекты по продвижению от профессиональных SEO-специалистов. Пользоваться UKIT очень приятно и удобно: система максимально продумана и оптимизирована, в ней можно создавать как простые сайты-визитки, так и полноценные интернет-магазины на тысячи товаров. К вашим услугам UKIT предложит 350 разнообразных шаблонов на 40 тематик, а также возможность уникализации имеющихся шаблонов, чтобы вас не путали с конкурентами.
4. UMI
Молодой, но перспективный сервис, который подходит для создания визиток, интернет-магазинов или бизнес-порталов. Вы получаете все необходимое в комплекте: домен, хостинг, собственную почту, возможность продвижения и даже начальную рекламу. Портал предложит вам несколько сотен адаптивных шаблонов, удобную систему управления, мобильную версию портала и широкий выбор тарифных планов от 0 до 5 долларов в месяц.
Портал предложит вам несколько сотен адаптивных шаблонов, удобную систему управления, мобильную версию портала и широкий выбор тарифных планов от 0 до 5 долларов в месяц.
5. Nethouse
Современный и интуитивно понятный конструктор сайтов, который поможет вам реализовать проекты любого уровня сложности без знания программирования. Создать свой продукт вы сможете буквально за пару минут, пользоваться им можно или бесплатно, или оплатив небольшую сумму для открытия дополнительных возможностей.
Как создать сайт бесплатно конструктором
Рассмотрим общие принципы использования конструктора. Учтите, что у разных конструкторов алгоритмы создания могут отличаться, но в целом они достаточно похожи. Процесс выглядит следующим образом:
1. Вы регистрируетесь в службе, указываете свой почтовый ящик, выбираете логин и пароль. Иногда регистрация не нужна – авторизоваться можно через социальную сеть.
2. Выбираете шаблон, который подходит под ваш проект. Шаблонов в конструкторах достаточно много, поэтому пересмотрите несколько вариантов, а не останавливайтесь на первом попавшемся. Лучше всего выбирать тематические шаблоны. Например, если вы торгуете автозапчастями, то выбирайте шаблоны на автотематику.
Шаблонов в конструкторах достаточно много, поэтому пересмотрите несколько вариантов, а не останавливайтесь на первом попавшемся. Лучше всего выбирать тематические шаблоны. Например, если вы торгуете автозапчастями, то выбирайте шаблоны на автотематику.
3. Персонализация. Этот шаг подразумевает введение доменного имени, присвоение сайту названия, загрузку логотипов и пр. На данном этапе вы сможете подредактировать шаблон, например, изменить шапку, расположение блоков и пр. Добавление и изменение блоков производится интуитивно понятным способом – чем то процесс напоминает работу в PowerPoint. Вам нужно будет просто перетаскивать их, менять размеры и пр. Вы сможете добавлять страницы, создавать фото-видеогалереи, изменять меню, устанавливать кнопки для социальных сетей, привязывать к сайту блог или форум.
4. Запуск портала. На этом этапе вы сможете просмотреть будущий сайт, поправить мелкие недочеты, изменить расположения блоков, посмотреть возможности для продвижения и пр. Учтите, что после запуска вы сможете в любой момент менять все что угодно, поэтому если на этом этапе вы еще не определились с какими-то вопросами, то можете смело жать кнопку «далее».
Создать сайт бесплатно используя CMS – системы
CMS расшифровывается как Content Management System и переводится как система управления контентом, что полностью описывает суть процесса. Также CMS часто называют термином «движок сайта». При помощи CMS вы сможете управлять всем содержимым портала: добавлять и удалять страницы, менять расположение блоков, корректировать меню и пр. Также в CMS включены начальные модули для продвижения портала, что может стать очень полезным для вашего бизнеса.
Современный рынок предлагает множество видов CMS как российского, так и зарубежного исполнения. У каждой CMS есть определенные нюансы, достоинства и недостатки, поэтому подбирать их нужно в зависимости от того, какой сайт вы планируете делать.
Их можно условно разделить на две группы: бесплатные и платные. По сути, бесплатные ничем не отличаются от платных, разве что при покупке вы получаете доступ к расширенным функциям, постоянным обновлениям, технической поддержке и пр. Но платить не обязательно: вполне можно обойтись бесплатными движками. К наиболее распространенным бесплатным CMS относится:
Но платить не обязательно: вполне можно обойтись бесплатными движками. К наиболее распространенным бесплатным CMS относится:
1. WordPress
Один из самых старых и самых известных движков, который актуален и до сих пор. Идеально подходит для создания сайтов-визиток, блогов, интернет-магазинов и пр. Легок в использовании, позволяет редактировать исходный код, имеет огромное комьюнити, тысячи шаблонов и модулей.
2. Joomla
Прямой конкурент WordPress, который подойдет для создания как визитки, так и полноценного корпоративного портала. Немного сложнее WP, но открывает перед пользователем не меньше возможностей. Перед тем, как пользоваться Джумлой, обязательно изучите инструкцию и прочитайте пару руководств о ней.
3. Drupal
Интересный движок, на котором можно создать корпоративный сайт, интернет-магазин, собственную социальную сеть или сайт для портфолио. Немного сложный в освоении, но разобраться с ним можно за пару вечеров. Открывает широкие возможности в настройке и кастомизации.
4. InstantCms
Предназначен для создания городских порталов, собственных социальных сетей, онлайн-клубов и сайтов знакомств. Может использоваться для коммерческих целей, прост в обращении и освоении, но
4. OpenCart
Отличная CMS, которая рассчитана на создание интернет-магазинов. На этом движке можно создавать проекты любой сложности, начиная от одностраничника, и заканчивая магазинами на тысячи товарных позиций. Имеет модули для интеграции платежных систем, для связи с базами данных, для загрузки и выгрузки товаров. Достаточно проста в освоении, но для тонкой настройки вам понадобится разобраться в языке PHP или нанять специалиста.
Обратите внимание! Я настоятельно рекомендуют выбирать именно WordPress. Это наиболее простой и эффективный движок. Кроме того, я регулярно провожу бесплатные тренинги, как сделать сайт своими руками на WordPress. Тренинг длится всего 4 дня, в режиме онлайн.
Вам нужно всего лишь повторять за мной. И спустя 4 дня у вас будет собственный сайт, сделанный самостоятельно. Если что-то в процессе не получится, я обязательно помогу. Для регистрации на тренинг вам нужно лишь оставить адрес электронной почты – на него придет уведомление о начале обучения.
К платным системам, на которых можно создать сайт коммерческой направленности, относится:
1. Битрикс
Российская система управления, обладающая огромными возможностями. Подходит для реализации проектов любой сложности и объема, имеет мощное комьюнити и грамотную техподдержку. Из преимуществ можно выделить интуитивно понятную среду, возможность интеграции с другими продуктами 1с, хорошую производительность и возможность тонкой настройки (понадобятся специальные знания). Этот вариант станет идеальным для интернет-магазинов, которые уже работают с продуктами 1с битрикс, склад, бухгалтерия и пр.
2. CMS
Удобная, практичная и красивая CMS, освоить которую не составит труда. Ее основные плюсы – более 500 уникальных шаблонов, грамотная служба поддержки и детальное описание функций. С помощью UMI вы сможете создать портал любой направленности и сложности: коммерческий продукт, интернет-магазин, сайт компании и пр.
Ее основные плюсы – более 500 уникальных шаблонов, грамотная служба поддержки и детальное описание функций. С помощью UMI вы сможете создать портал любой направленности и сложности: коммерческий продукт, интернет-магазин, сайт компании и пр.
3. OsCommerce
Интересная система, которую используют для создания быстрых и функциональных интернет-магазинов. Работает быстро и не нагружает сервер, имеет множество настроек и дополнений, хорошо интегрируется с базами данных и платежными системами. Этот вариант подойдет для тех, кто хочет создать качественный интернет-магазин, не вкладывая много сил и времени в разработку и настройку: запустить его вы сможете буквально за 10 минут, после чего останется наполнить странички товаром и приступить к продажам.
Создать сайт бесплатно: самостоятельное создание сайта
Если вы решили создать сайт бесплатно, разобравшись со всеми нюансами, освоив программирование, работу с хостингом и базами данных, то вам понадобится изучить язык HTML, CSS, PHP и другие технологии.
Найти уроки по этим языкам не составит труда: в сети есть сотни самоучителей для начинающих, видео уроков, тестов и прочего. Глубоко вникать вам не придется: создать обычную страничку можно буквально за 10 минут, а небольшой сайт из 10-15 страничек – за вечер.
Конечно, если вы хотите сделать полноценный интернет-магазин, то для этого нужно учиться и тренироваться, но простой сайт вполне можно собрать, обучаясь вечерами по 1-2 часу в день.
Сайт создается в три этапа:
1. Делается макет сайта. Обычно его рисуют в растровых редакторах. Макет – это то, как будет выглядеть готовый сайт после запуска.
2. Производится верстка. Берется макет, сделанный на предыдущем этапе, и из него создается программный код, который будет работать на сервере. Проверяется правильность работы кода на различных браузерах, в мобильной версии и пр.
3. Внедряется PHP-код. Благодаря этому сайт становится динамическим, начинает отвечать на запросы пользователя, выдавать ему нужные данные и пр.
Детально разбирать эти пункты мы не будем – это тема для отдельной статьи. Просто вы должны понимать, что самостоятельное создание – самый сложный и трудозатратный процесс, но пройдя все этапы, вы научитесь делать профессиональные порталы и в будущем сможете зарабатывать на этом деньги.
Шаг 3. Заливка сайта на хостинг
Этот шаг нужно будет проделать только в том случае, если вы выбрали вариант самостоятельного создания или использования CMS. Если было принято решение создать сайт онлайн в конструкторе, то его можно пропустить – ваш портал уже будет размещаться в сети интернет.
Рассмотрим, как делается заливка в том случае, если вы создали сайт самостоятельно на своем компьютере. Вам нужно купить доменное имя и хостинг (мы писали выше, как это сделать). После покупки компании вышлют вам письма с логинами-паролями на вход в их систему управления, а также с данными для настройки.
Далее вам нужно зайти в панель управления доменным именем и указать, что он будет располагаться на заданном хостинге. Это делается путем внесения изменений в NS-записи в панели доменного регистратора.
Это делается путем внесения изменений в NS-записи в панели доменного регистратора.
Что именно внести в запись, вы узнаете от своего хостинг – провайдера – он пришлет вам нужные значения. Данные записываются в DNS-записи (строки CNAME, А и пр), а обновление происходит на протяжении 6-12 часов, хотя может занять и до 72 часов. За это время вы должны успеть настроить сайт, чтобы, когда DNS-адреса обновятся, вы смогли попасть на его страницы.
После привязки домена нужно зайти в панель управления хостингом. В ней нет ничего сложного – работать можно в интерактивной среде, перенося файлы прямо через браузер. Для этого можно воспользоваться функцией «Диспетчер файлов», расположенной во вкладке «Файлы». Выберите нужные на вашем компьютере и перенесите их в корневую папку /public_html.
Диспетчер файлов достаточно удобен для переноса небольшого количества файлов, но если у вашего сайта сложная структура, десятки папок и сотни страниц, то лучше воспользоваться FTP-клиентом.
Обратите внимание! Это может быть обычный TotalCommander, FileZilla и другие программы.
В них нужно указать адрес хоста, с которым происходит соединение, имя пользователя, пароль и порт, через который произойдет связь. Все эти данные выдаются провайдером во время покупки. Если данные потерялись, то обратитесь в службу поддержки, и вам помогут их восстановить.
Разобраться с TotalCommander будет немного сложнее, чем с FileZilla, но зато он умеет работать с архивами, раскрывая их прямо на хостинге. FileZilla так не умеет – вам придется переносить файлы по одному, что может занять больше времени.
Если вы решили не создавать сайт самостоятельно, а использовать CMS, то все произойдет намного проще.
Кстати! У 95% российских хостингов имеется возможность автоматической установки популярных движков WordPress, Joomla, Drupal и других. Вам нужно будет просто выбрать в панели управления нужный движок и запустить его распаковку.
В процессе он задаст вам несколько вопросов, предложит выбрать логин и пароль для администратора, подключить базы данных для хранения информации, выбрать кодировку и пр. Никаких сложностей с настройкой у вас не возникнет – достаточно просто отвечать на простые вопросы и читать подсказки, которые будут всплывать в процессе.
Никаких сложностей с настройкой у вас не возникнет – достаточно просто отвечать на простые вопросы и читать подсказки, которые будут всплывать в процессе.
Если же у вашего хостинга нет услуги автоматической установки CMS или вы планируете установить некий редкий движок, который не входит в стандартный пакет, то действовать нужно по следующему алгоритму:
1. Вы скачиваете выбранную CMS с «родного» сайта. Обычно она лежит в архиве, поэтому ее нужно распаковать.
2. При помощи TotalCommander или FileZilla распакованные файлы переносятся на ваш хостинг в папку /public_html.
3. Вы заходите в адресную строчку, набираете свое доменное имя и добавляете к нему /wp-admin/install.php. То есть если ваш сайт называется knife.ru, то чтобы запустить процесс установки нужно ввести в адресной строке knife.ru/wp-admin/install.php для системы WordPress. Для других CMS адрес будет другой – узнать его можно в помощи к выбранному движку. После этого вы увидите мастер настройки, в который нужно будет ввести нужные данные.
Когда установка выполнится, вы сможете войти в админ-панель своего сайта и продолжить настройку: выбрать шаблон, установить различные плагины, добавить пользователей-администраторов, менеджеров, продавцов и прочее.
Здесь же можно менять дизайн сайта, добавлять к нему различные счетчики, метрики, страницы, редактировать комментарии, создавать новые страницы. Одним словом, через CMS вы сможете полноценно работать и управлять своим сайтом.
Шаг 4. Создать сайт бесплатно: наполняем сайт
Читайте также: Работа с текстом в интернете для заработка от 300$ + личный совет
Когда вы развернули на хостинге движок, залили свои странички или просто воспользовались конструктором, вы получили лишь скелет сайта. Он работает, у него есть какой-то дизайн, но он абсолютно бесполезен для пользователей. Чтобы они заходили на него, просматривали страницы и совершали покупки, его нужно наполнить контентом.
Контент бывает текстовый, видео, фото, музыкальный и пр. Наиболее часто в коммерческих нишах встречаются тексты и фото, иногда – видео. Вам нужно подготовить несколько статей, рассказав миру, кто вы такие, чем занимаетесь, как работаете, осуществляете ли отправку, как принимаете оплату и другие подробности. После этого наполните сайт товарами, добавьте к ним актуальные цены и описания.
Наиболее часто в коммерческих нишах встречаются тексты и фото, иногда – видео. Вам нужно подготовить несколько статей, рассказав миру, кто вы такие, чем занимаетесь, как работаете, осуществляете ли отправку, как принимаете оплату и другие подробности. После этого наполните сайт товарами, добавьте к ним актуальные цены и описания.
Если это сайт-визитка, то опишите свои услуги, расскажите про опыт и реализованные кейсы, создайте короткие промо-ролики и другой контент. Если это сайт компании, то расскажите:
- об этапах своего становления;
- о коллективе;
- о занимаемых нишах и преимуществах перед конкурентами.
Если это информационный портал, то добавляйте на него интересные данные, фото, музыку и пр.
Вопрос с наполнением контентом не такой простой, как может показаться на первый взгляд. Во-первых, тексты должны быть уникальными и интересными, нельзя просто надергать статей у конкурентов и рассчитывать, что у вас сразу будут сотни клиентов.
Скорее всего придется писать статьи самому или нанимать копирайтеров. Статьи пишутся согласно тематике сайта, на основе подобранных ключевых слов. Например, если вы предоставляете услуги установки пластиковых окон, то вам нужно будет написать несколько статей о том, что такое окна, как их монтируют, какие виды бывают и пр. Подобрать ключевые слова можно через сервисы Яндекса и Гугла, после чего составить на основе подборки семантическое ядро с точками входа посетителей и пр.
С фотографиями тоже нужно быть внимательным: нельзя бездумно собирать изображения с сайтов – конкурентов:
- их нужно брать с разных порталов, аккуратно внедряя в тематические тексты;
- заполняя теги для картинок, чтобы поисковые системы понимали, о чем идет речь в статье, считали ее уникальной и приводили к вам только тематических пользователей.
Обратите внимание! Контент играет важную роль в формировании вашего портала. Именно он позволяет поисковым системам проиндексировать ваш сайт и задать для него правильную тематику.
Именно контент позволяет порталу подниматься на первые места в поиске, он приводит посетителей и превращает их в клиентов.
Поэтому, изучая как создать сайт инструкция, обязательно уделите внимание построению контентного плана и написанию подходящих статей. Также не забывайте регулярно добавлять новый контент, чтобы поисковые системы не считали его заброшенным. Оптимальный вариант – выкладывать минимум по одной статье в неделю, причем появляться она может как на главной, так и в тематических разделах, например, в блоге.
Шаг 5. Встречаем первых посетителей
Мало просто создать сайт, нужно сделать так, чтобы на него приходили посетители, ведь именно это и есть вашей целью. Добиться этого достаточно трудно, намного сложнее, чем создать качественный портал. Процесс продвижения сайта в поисковых системах называется SEO-оптимизацией, он подразумевает под собой проведение определенных действий, направленных на рост аудитории портала.
Первое, что нужно сделать: создать семантическое ядро, то есть подобрать слова, которые относятся к вашей тематике, сгруппировать их по разделам, выделить высокочастотные, среднечастотные и низкочастотные запросы. Затем на основе этих слов подготовить интересные тексты, в которых будут призывы к действию, и разместить их на портале. Через некоторое время поисковые системы проиндексируют ваши тексты, и они появятся в поиске. Человек будет вводить запрос в поисковик, видеть ваши страницы и переходить на них.
Затем на основе этих слов подготовить интересные тексты, в которых будут призывы к действию, и разместить их на портале. Через некоторое время поисковые системы проиндексируют ваши тексты, и они появятся в поиске. Человек будет вводить запрос в поисковик, видеть ваши страницы и переходить на них.
Рейтинг и позиции у страниц будут разные – на одни посетители будут приходить чаще, на другие – реже, с некоторых вообще выходить. Все это необходимо анализировать, изучать и использовать. Если посетители приходят на страницу описания услуги, то оттуда их можно направлять на страницу вызова мастера или совершения заказа. Если посетители приходят в блог вместо главной страницы, то из него можно сделать ссылки на нужные страницы.
Также нужно будет сделать внутреннюю перелинковку страниц. Перелинковка – это расставление ссылок, ведущих в разные части сайта. Обычно они делаются с тематических страниц. Например, вы пишете статью о том, как выбрать краску для межкомнатных дверей. В этой статье есть описание нитроэмалей, акриловых и вододисперсионных красок. Ранее на сайте вы выкладывали статьи о достоинствах и недостатках этих красок, поэтому их можно связать ссылками. Пользователь, читая статьи, сможет переходить по ним, и получать больше полезной информации.
Ранее на сайте вы выкладывали статьи о достоинствах и недостатках этих красок, поэтому их можно связать ссылками. Пользователь, читая статьи, сможет переходить по ним, и получать больше полезной информации.
Чтобы анализировать показатели сайта, точки входа и выхода, аудиторию и другие параметры, следует установить различные метрики, например, Google Analytics или Яндекс-Метрика. Также есть различные счетчики посетителей, например, от сервиса LiveInternet. Собирая и анализируя информацию, вы сможете увеличивать количество посетителей и превращать их в клиентов, подталкивая к нужным действиям.
Изучая руководства по SEO, вы наверняка наткнетесь на описание технологий увеличения ссылочной массы на ваш сайт. Стоит ли покупать ссылки и расставлять их в различных каталогах, на форумах и на смежных сайтах? Сегодня это практически бессмысленное занятие, более того, оно может нанести вред молодому порталу.
Резкое наращивание ссылочной массы говорит поисковикам о том, что применяются черные технологии раскрутки, и они понижают сайт в выдаче. Наращивайте количество ссылок естественным путем, создавая тематические паблики на форумах, добавляя комментарии в обсуждения, вставляя линки в вопросы и пр.
Наращивайте количество ссылок естественным путем, создавая тематические паблики на форумах, добавляя комментарии в обсуждения, вставляя линки в вопросы и пр.
Шаг 6. Оптимизация и улучшение юзабилити
Итак, вы создали свой первый сайт и даже получили первых посетителей. Что делать дальше? Со временем вы наверняка поймете, что у вашего детища есть недостатки и проблемы. Во-первых, это не уникальный шаблон, который встречается и на других порталах. Во-вторых, это не оптимизированная структура, в которой пользователи могут путаться. В-третьих, отсутствие каких-то специальных модулей, облегчающих работу и автоматизирующих процесс. В-четвертых, малое количество посетителей или некачественный трафик (слишком мало пользователей совершают целевое действие).
Чтобы улучшить ситуацию, вам нужно будет постоянно менять и развивать свой сайт. Делать это можно самостоятельно или с привлечением специалиста. Нужно решить, что для вас важнее – деньги или время. Если вы готовы тратить по нескольку часов в день на изучение новых технологий и программ, на аналитику и чтение профессиональной литературы, то можно заниматься развитием самостоятельно. Если учиться не хочется или времени просто нет, то логичнее нанять специалистов, которые доведут до ума начатое.
Если учиться не хочется или времени просто нет, то логичнее нанять специалистов, которые доведут до ума начатое.
Первым делом нужно протестировать сайт на юзабилити. Это недорогая услуга, которая помогает понять, что может пойти не так при заходе пользователя на страницу. Благодаря тестированию вы узнаете, насколько грамотно сделана ваша структура, сможет ли посетитель попасть на продающие страницы, корректно ли отображаются у него страницы, работают ли скрипты и пр. Не удивляйтесь, если кажущаяся вам логичность структуры будет раскритикована тестером: пользователи всегда найдут способ заблудиться в трех страницах.
Затем нужно будет уникализировать шаблон сайта, подогнав его под вашу тематику, оформив в корпоративных цветах, добавив различные элементы, подразделы, пункты меню и пр. Не нужно перегружать сайт, добавляя на него музыку или десятки рисунков, не надо использовать яркие и несочетающиеся цвета: наймите грамотного дизайнера, чтобы он сделал вам шаблон, и конверсия значительно вырастет.
Последний этап – это анализ трафика и улучшение его характеристик. Вас интересуют только целевые клиенты или люди, которые в будущем смогут ими стать, поэтому нет необходимости собирать посетителей, которые никогда не совершат покупки в вашем магазине.
Составьте портрет стандартного покупателя, определите свою целевую аудиторию и подстраивайте свой сайт именно под нее. Благодаря этому вы сможете повысить уровень конверсии, увеличить количество продаж и более грамотно расходовать рекламные бюджеты.
Шаг 7. Привлечение посетителей
Создать сайт бесплатно – не сложно. Сложно привлечь на него посетителей, которые будут совершать нужные вам действия. Привлечение через внутреннюю оптимизацию, добавление текстов и расстановку ссылок часто не дает приемлемого результата, поэтому для увеличения продаж приходится использовать другие способы. Одним из наиболее популярных считается контекстная реклама. Она работает по следующему принципу:
1. Вы регистрируетесь в Яндексе, Гугле и других сервисах, предоставляющих услуги контекстной рекламы.
2. Составляете объявление, которое будет отображаться в поисковой системе при вводе определенных запросов. Заголовок объявления не должен превышать 30 символов, текст – 80 символов.
3. Оплачиваете рекламную компанию, пополняя свой счет. После этого выбираете параметры показа (целевая аудитория, регионы и пр) и запускаете объявления.
4. Объявления появляются в поиске и люди начинают переходить по ним. Ваша задача добиться того, чтобы каждый посетитель совершал нужное действие: покупку, регистрацию, звонок и пр.
Это самый простой способ привлечения аудитории, причем не самый затратный. Потратив 50-80 долларов, вы сможете привлечь на сайт около 1000 посетителей, тем самым увеличив продажи в несколько раз.
Учтите, что от правильности составления объявления зависит очень многое: в нем должен быть призыв к действию, заголовок должен цеплять и принуждать пользователя к переходу на ваш портал. Экспериментируйте с ними, выбирайте правильные точки входа, меняйте текст, чтобы расходовать бюджет максимально эффективно.
Личные советы о том, как создать сайт бесплатно
Если вы задались целью сделать сайт самостоятельно, то без изучения языков программирования вам не обойтись. Вы можете собрать его на конструкторе, но так или иначе вам понадобится изменять в нем какие-то детали, что-то добавлять и убирать, прописывать теги и прочее. И без знания HTML вам не обойтись. Поэтому первым делом ознакомьтесь со следующими темами:
1. Введение в HTML
Вам не надо погружаться глубоко в язык гипертекстовой разметки, достаточно выучить основные теги, понять, как работают контейнеры, как строится логика и прописываются дополнительные атрибуты.
2. CSS
Каскадные таблицы стилей. Эта технология используется для описания и оформления html-страниц: чтобы не вписывать код по оформлению в каждую страничку, можно просто задать стиль в небольшом файлике, и он применится ко всему сайту.
3. PHP
Популярный скриптовый язык, который используется для разработки веб-приложений. Попутно с ним вы освоите работу с базами данных, различными фреймворками и другими технологиями, после чего сможете создавать профессиональные сайты.
Попутно с ним вы освоите работу с базами данных, различными фреймворками и другими технологиями, после чего сможете создавать профессиональные сайты.
В целом, мы рекомендуем не работать с конструкторами, а устанавливать движок WordPress и развивать собственный сайт. Этот путь дает вам несколько весомых преимуществ и делает независимым от третьих лиц.
Во-первых, у вас будет собственный домен, а не заимствованный, которым вы сможете управлять.
Во-вторых, если скорость работы сайта вас перестанет устраивать, или вы просто вырастете из имеющегося тарифного плана, то всегда можно переехать на новый хостинг или на выделенный сервер.
В-третьих, вы получите полный доступ к управлению собственным сайтом. Вы сможете менять код, устанавливать различные модификации и шаблоны, запускать скрипты, привязывать его к платежным системам и кассовым аппаратам. Вам никто не будет указывать, никто не будет ограничивать ваши действия и способы заработка.
Совет! Начинать создание с нуля тоже не стоит: вы потратите на продукт чересчур много времени и в итоге он будет все равно хуже, чем созданный через CMS.

Самописные сайты хороши только для частного использования, а не для бизнеса: вы будете знать его структуру, логику работы, нюансы, но любой другой человек вряд ли разберется в управлении проектом. А в CMS есть удобная система управления, через которую можно настраивать сайт в визуальном режиме. Через нее можно будет добавлять новых пользователей, менять настройки, запускать скрипты и редактировать код.
Создать сайт бесплатно: главные шаги, которые вам нужно выполнить:
1. Определение цели и тематики сайта.
2. Подбор ключевых слов, создание семантического ядра.
3. Разработка структуры будущего сайта.
4. Покупка домена, хостинга, установка движка.
5. Наполнение портала необходимой информацией.
6. Коррекция и улучшение юзабилити.
7. Раскрутка портала в поисковых сетях, получение прибыли.
Ничего сложного в этих шагах нет: справиться с ними сможет даже человек, далекий от электронной коммерции и программирования. Но вам придется учиться и развиваться в процессе, поэтому будьте к этому готовы. Если же вы не хотите тратить время, то просто наймите опытную компанию, которая разработает вам сайт под ключ: так будет быстрее и проще.
Но вам придется учиться и развиваться в процессе, поэтому будьте к этому готовы. Если же вы не хотите тратить время, то просто наймите опытную компанию, которая разработает вам сайт под ключ: так будет быстрее и проще.
Как создать сайт бесплатно: подводя итог
Теперь вы знаете, как создать сайт инструкция содержит подробное описание всех действий и шагов. Как видите, процесс достаточно длительный, сложный, но если кропотливо трудиться, реально достичь успеха.
Если же вы хотите на практике увидеть, как создать сайт бесплатно, приглашаю на мой авторский тренинг по созданию сайтов. Он длится всего 4 дня, но построен на практических заданиях. Я показываю в режиме реального времени, как работать с движком Вордпресс, устанавливать и настраивать его, как выбирать хостинг и доменное имя, как переносить сайт на хостинг. Предоставляю много другой ценной и полезной информации. То есть, вы сможете своими руками создать сайт онлайн.
Даже если что-то не будет получаться, не стоит переживать – я помогу решить все проблемы. Поэтому можете быть уверены, что во время прохождения тренинга вы сможете создать сайт бесплатно своими руками.
Поэтому можете быть уверены, что во время прохождения тренинга вы сможете создать сайт бесплатно своими руками.
Для участия в обучении просто перейдите по ссылке и оставьте адрес электронной почты. На него придет сообщение о дате начала обучения и ссылка в ваш личный кабинет!
Пошаговое руководство для начинающих (2021 г.)
В 2021 году любой может создать веб-сайт, ничего не зная о веб-разработке, дизайне или кодировании.
Если вы хотите создать веб-сайт для себя или для своего бизнеса, вы можете легко сделать это, используя подходящие инструменты и ресурсы.
Это руководство по созданию веб-сайта поможет вам создать веб-сайт с нуля, не тратя деньги на фрилансеров, агентства или разработчиков веб-сайтов.
Все, что вам нужно, это 1-2 часа свободного времени, чтобы заполнить руководство и создать веб-сайт.
Вещей, необходимых для создания веб-сайта
- Доменное имя (ваш собственный веб-адрес, www.
 YourSite.com)
YourSite.com) - Хостинг веб-сайтов (услуга, на которой размещается ваш веб-сайт)
- WordPress (бесплатная, часто используемая платформа для веб-сайтов)
Чтобы создать полнофункциональный веб-сайт, вам необходимо защитить доменное имя (веб-адрес) и учетную запись веб-хостинга. Эти два гарантируют, что ваш сайт полностью доступен для других.Без того или иного вы не сможете создать веб-сайт.
Если у вас есть домен и хостинг, вы можете создать веб-сайт WordPress. WordPress — самая популярная платформа для создания веб-сайтов, которую используют 39% всех веб-сайтов в Интернете.
Настройка сайта WordPress обычно представляет собой простой процесс в один клик через службу веб-хостинга.
Когда вы закончите работу с руководством, у вас будет полностью рабочий веб-сайт в Интернете с собственным доменным именем, полностью доступный для других.
Готовы? Приступим…
Готовы? Приступим…
1. Выберите доменное имя
Выберите доменное имя
Чтобы создать веб-сайт, первое, что вам понадобится, это доменное имя.
Доменное имя — это имя и адрес вашего веб-сайта. Этот адрес используется посетителями, когда они пытаются найти ваш сайт через свои веб-браузеры.
Доменное имя этого веб-сайта: websitesetup.org . Твое может быть что угодно.
Доменные имена могут стоить от 10 до 50 долларов в год.Обычная цена — около 15 долларов.
Если вы не зарегистрировали или не выбрали доменное имя для своего веб-сайта, вот несколько советов, которые вам помогут:
- Если вы создаете веб-сайт для бизнеса , ваше доменное имя должно совпадать с названием вашей компании. Например: YourCompanyName.com
- Если вы планируете создать для себя личный веб-сайт , тогда YourName.com может стать отличным вариантом.
- Используйте «общее» расширение имени домена, например .
 com , .net и .org , если ваша цель — иностранные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .r или .ru , если ваша цель — посетители, ориентированные на страну.
com , .net и .org , если ваша цель — иностранные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .r или .ru , если ваша цель — посетители, ориентированные на страну.
Не беспокойтесь, если ваше предпочтительное доменное имя уже занято. Зарегистрировано более 300 миллионов различных доменных имен, но есть еще миллиард других возможностей, которые все еще доступны.
Если у вас еще нет доменного имени, регистрировать его не нужно.
Мы покажем вам, как получить доменное имя бесплатно в течение первого года (шаг 2):
2. Зарегистрируйте домен и зарегистрируйтесь для учетной записи веб-хостинга
Помимо доменного имени вам также понадобится хостинг веб-сайтов (веб-хостинг).
Веб-хостинг — это служба, которая размещает и хранит файлы (контент) вашего веб-сайта на защищенном сервере, который всегда работает. Без веб-хостинга ваш сайт не будет доступен для чтения и просмотра другими.
Без веб-хостинга ваш сайт не будет доступен для чтения и просмотра другими.
Доступный и надежный веб-хостинг для новых веб-сайтов обычно стоит от 3 до 10 долларов в месяц. Меньше, чем чашка кофе, но важная инвестиция для успеха вашего сайта.
В какой бы веб-хостинговой компании вы ни зарегистрировались, убедитесь, что она имеет следующие функции:
- БЕСПЛАТНОЕ доменное имя с SSL (для безопасности)
- Установка WordPress в один клик (бесплатно)
- Пользовательские учетные записи электронной почты
- Неограниченная или безлимитная пропускная способность (без ограничений по трафику)
- Служба поддержки клиентов, желательно 24/7 онлайн-чат
Если вы найдете хостинг веб-сайтов, который предлагает все вышеперечисленное, вы, вероятно, нашли хорошего провайдера.
Мы рекомендуем использовать Bluehost.com для веб-хостинга и доменов. Они предлагают бесплатную регистрацию домена на первый год, а получение доменного имени и хостинга от одной и той же компании сэкономит вам время и деньги.
Планы хостинга
Bluehost начинаются с $ 2,75 / мес с нашей скидкой по ссылке и предлагают все необходимые функции для создания веб-сайта.
1) Чтобы получить учетную запись веб-хостинга, просто посетите Bluehost и нажмите «Начать сейчас».
2) Затем выберите план веб-хостинга (выбор плюс полностью неограничен, а базовый лучше всего подходит для новых сайтов):
3) Далее выберите и зарегистрируйте доменное имя (бесплатно в течение первого года):
Имейте в виду, что Bluehost не предлагает доменные окончания для конкретных стран, например .de , .fr или .ru . Если они вам нужны, вы можете купить их отдельно на Domain.com или GoDaddy.com.
Если у вас уже есть доменное имя, которое вы купили где-то еще, Bluehost позволит вам подключить его к вашему новому тарифному плану. Здесь потребуются некоторые дополнительные шаги — например, обновление серверов имен . Вот руководство от Bluehost о том, как это сделать.
Вот руководство от Bluehost о том, как это сделать.
4) После того, как вы завершите процесс регистрации, вам потребуется несколько минут, чтобы получить мгновенный доступ, так что вы можете сразу же приступить к созданию своего веб-сайта.
3. Настройка веб-сайта WordPress (через веб-хостинг)
Когда ваше доменное имя и веб-хостинг готовы к работе, вам нужно будет выбрать и установить платформу для создания веб-сайтов (также известную как CMS).
Мы рекомендуем выбрать WordPress, поскольку он прост в использовании и включает тысячи бесплатных дизайнов и надстроек, которые делают ваш сайт профессиональным и уникальным.
Настроить веб-сайт WordPress очень просто, и ваш веб-хостинг в основном делает это за вас, поэтому вам не нужно слишком пачкать руки.
Если вы не используете Bluehost в качестве веб-хостинга, не волнуйтесь. У многих провайдеров веб-хостинга «установка WordPress» находится где-то в cPanel хостинга. Если вы имеете дело с веб-хостингом, который не предоставляет « устанавливает в один клик», попробуйте настроить WordPress вручную.
Если вы имеете дело с веб-хостингом, который не предоставляет « устанавливает в один клик», попробуйте настроить WordPress вручную.
1) Установка сайта WordPress на Bluehost
- Войдите в свою учетную запись Bluehost
- Щелкните «Мои сайты», а затем «Создать сайт».
- Укажите основную информацию о своем сайте, и установка WordPress начнется.Все будет на автопилоте.
- Когда установка будет завершена, Bluehost покажет вам данные для установки и входа в систему. Обязательно сохраните эту информацию в надежном месте.
2) Проверьте свой сайт, введя адрес своего домена
После установки WordPress вам следует проверить, все ли работает.
Самый простой способ сделать это — ввести имя вашего домена в веб-браузере.
Если WordPress правильно установлен, то вы увидите очень простой веб-сайт вроде этого:
Если это выглядит не слишком привлекательно, не волнуйтесь, скоро вы узнаете, как изменить дизайн на что-то более привлекательное.
3) Проверьте настройки SSL / HTTPS
Короче говоря, сертификат SSL гарантирует, что ваш сайт будет безопасно доставлен вашим посетителям.
Bluehost автоматически добавляет SSL при создании нового веб-сайта или установке WordPress. Чтобы проверить статус SSL вашего сайта, выполните следующие действия:
- Войдите в свой портал Bluehost
- Нажмите «Мои сайты»
- Найдите свой сайт и нажмите «Управление сайтом».
- Перейти на вкладку «Безопасность»
- В разделе «Сертификат безопасности» вы найдете статус «Бесплатный сертификат SSL».
Если все прошло успешно, вы должны увидеть значок блокировки рядом с вашим доменным именем в веб-браузере.
Для полной настройки SSL может потребоваться несколько часов, но это не должно помешать вам продолжать создавать свой веб-сайт.
4. Настройте дизайн и структуру своего веб-сайта
Теперь, когда ваш голый веб-сайт жив и работает, пришло время сделать его более похожим на ваш собственный, выбрав красивый дизайн, настроив его и добавив элементы брендинга.
Начиная с:
1) Выберите тему для своего веб-сайта
Темы
WordPress — это готовые дизайнерские пакеты, которые меняют внешний вид всего вашего веб-сайта.Темы WordPress взаимозаменяемы — вы можете легко переключаться с темы на тему.
Самое главное, что в сети доступны тысячи бесплатных и платных тем WordPress.
Если вы хотите получить бесплатную тему — с чего большинство людей предпочитает начинать — лучше всего посетить официальный каталог тем на WordPress.org. В частности, раздел самых популярных тем.
Все темы, которые вы там видите, оказались отличного качества и имеют большую базу пользователей.
Вы можете просмотреть этот список и выбрать любую понравившуюся тему, но, чтобы ускорить процесс в этом руководстве, мы рекомендуем Neve. Это универсальная тема, которая поставляется с несколькими стартовыми сайтами (дизайн-пакеты для разных ниш и типов веб-сайтов).
Мы собираемся использовать эту тему в этом руководстве в будущем.
2) Установите понравившуюся тему
Перейдите в административный интерфейс WordPress. Вы можете найти его по адресу YOURSITE.com/wp-admin .Используйте имя пользователя и пароль, полученные при установке WordPress.
- На боковой панели выберите «Темы → Добавить новый».
- В поле поиска введите «Neve» и нажмите кнопку «Установить» рядом с названием темы (вам нужно навести указатель мыши на поле темы):
- После завершения установки нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
- Вы увидите сообщение об успешном выполнении, которое позволит узнать, что установка прошла должным образом.
3) Импорт дизайна (только для пользователей Neve Theme)
Хотя тема на данный момент активна, есть еще пара вещей, которые вы должны сделать, чтобы она выглядела правильно.
Вы увидите это приветственное сообщение:
Одна из замечательных особенностей Neve заключается в том, что вы получаете не один дизайн, а целый ряд различных дизайнов, из которых вы можете выбирать. Нажмите на большую синюю кнопку, чтобы увидеть их.
Нажмите на большую синюю кнопку, чтобы увидеть их.
Более 20 дизайнов доступны бесплатно, и они охватывают большинство популярных ниш веб-сайтов, таких как бизнес, ресторан, фитнес, музыка, еда, свадьба, фотография, электронная коммерция, портфолио и многое другое.По сути, независимо от того, какой тематикой является ваш сайт, вы найдете подходящий дизайн-пакет.
Для целей этого руководства мы выберем первый в списке — «Оригинал».
Вы заметите, что в процессе установки позаботятся обо всех элементах, которые вам понадобятся на вашем сайте — вы получите сам дизайн, все плагины, необходимые для его работы, а также демонстрационный контент, который вы можете позже изменить.
Нажмите кнопку «Импорт», чтобы все заработало.Примерно через минуту вы увидите сообщение об успешном завершении.
Затем перейдите в «Внешний вид → Невы параметры», чтобы увидеть, что еще вы можете сделать с темой.
Ниже мы рассмотрим некоторые из этих вариантов:
4) Добавить логотип
Первое, что хочет сделать большинство пользователей, — это загрузить свой логотип и отобразить его в левом верхнем углу сайта. Давай сделаем это сейчас.
Давай сделаем это сейчас.
Y или можно сделать логотип своими руками. Вот некоторые из инструментов, которые вы можете использовать для самостоятельного создания логотипа.
Когда у вас будет готов логотип, вы можете добавить его на свой сайт. Перейдите в «Внешний вид → Neve Options» и щелкните ссылку «Загрузить логотип».
Вот что вы увидите:
Этот интерфейс называется WordPress Customizer , и он позволяет редактировать различные аспекты внешнего вида вашего веб-сайта. Для начала вы можете загрузить свой логотип. Для этого нажмите кнопку «Выбрать логотип» в верхнем левом углу.
WordPress даст вам возможность обрезать логотип, но вы можете пропустить это.
Вскоре вы увидите свой логотип в углу страницы.
Кроме того, вы можете выбрать, хотите ли вы отображать название сайта и слоган рядом с логотипом, и установить максимальную ширину логотипа. Поэкспериментируйте с этими настройками и выберите наиболее подходящий для вас.
По завершении нажмите кнопку «Опубликовать» (в верхнем левом углу), а затем нажмите кнопку «X», чтобы выйти из настройщика.
5) Изменение цветовой схемы и шрифтов веб-сайта
Еще можно поэкспериментировать с изменением цветовых схем и шрифтов, используемых на сайте.По мере того, как вы учитесь создавать веб-сайт, это простое решение, позволяющее сделать ваш сайт более уникальным и более соответствующим вашему бренду.
- Для начала снова перейдите в «Внешний вид → Неве параметры». Мы сосредоточимся на следующих двух вариантах:
- Сначала нажмите «Установить цвета».
- Большинство тем WordPress определяются цветовой схемой, которую они используют для различных элементов дизайна.
- Чаще всего это цвета ссылок, текста на сайте и фона.
- Вы можете изменить назначение цвета для темы Neve через настройщик.
- Чтобы переключить любой из цветов, просто нажмите на него и выберите новый цвет.
- Нажмите «Опубликовать» и «X», когда закончите.

Смена шрифтов работает аналогично:
- Щелкните ссылку «Настроить шрифты» на панели «Внешний вид → Параметры Neve».
- Neve позволяет выбирать из всего каталога системные шрифты и шрифты Google.
- Просто щелкните поле «Семейство шрифтов» и выберите нужный шрифт.
- После этого вы можете настроить отдельные шрифты, используемые для ваших заголовков.
Поэкспериментируйте с этими настройками, чтобы увидеть, какое влияние они оказывают на ваш сайт.
- Чтобы настроить шрифт, используемый для основного раздела вашего сайта, нажмите кнопку со стрелкой в левом верхнем углу.
- Щелкните «Общие». Вы попадете на аналогичную панель параметров, но на этот раз вы настраиваете основной шрифт.
- По завершении нажмите «Опубликовать» и «X».
6) Добавить боковую панель
Еще одна вещь, которую вы можете сделать на панели «Внешний вид → Невидные параметры», — это настроить, как вы хотите, чтобы ваша боковая панель выглядела. Щелкните «Content / Sidebar», чтобы начать.
Щелкните «Content / Sidebar», чтобы начать.
У вас есть три основных варианта: без боковой панели , боковая панель слева или боковая панель справа . Боковая панель справа — это классический макет для большинства веб-сайтов. Вы также можете установить ширину содержимого. После внесения изменений нажмите «Опубликовать» и «X».
7) Добавить виджеты (бесплатные надстройки WordPress)
Виджеты — это те небольшие блоки контента, которые обычно появляются на боковых панелях веб-сайтов. Поскольку мы только что установили боковую панель на предыдущем шаге, давайте теперь настроим ее с помощью виджетов.
Чтобы настроить виджеты, перейдите в «Внешний вид → Виджеты». Вы увидите это:
Слева вы можете увидеть все доступные виджеты; а справа — все области виджетов, поддерживаемые вашей текущей темой. Чтобы добавить виджет на боковую панель, все, что вам нужно сделать, это захватить виджет слева и перетащить его в область боковой панели.
Например, если вы хотите перечислить все свои страницы на боковой панели, возьмите виджет «Страницы» и перетащите его в раздел боковой панели.Вы также можете настроить некоторые базовые параметры виджета.
8) Экспериментируйте с созданной вами темой
То, что мы рассмотрели выше, будет достаточно для вас, чтобы понять, как создать веб-сайт, который выделялся бы и выглядел оригинально, но существует гораздо больше вариантов.
Чтобы увидеть их все, перейдите в «Внешний вид → Настроить». Это запустит основной интерфейс Настройщика со всеми его настройками и предустановками.
Мы рекомендуем вам просмотреть то, что там доступно, и поиграть с некоторыми вариантами.Вы, вероятно, наткнетесь на некоторые настройки, которые мы здесь не обсуждали.
5. Добавьте контент / страницы на свой веб-сайт
Страницы — это суть вашего сайта. Сложно представить веб-сайт без каких-либо страниц, правда?
С технической точки зрения веб-страница — это просто документ в сети. Он не сильно отличается от вашего традиционного документа Word, за исключением того, что в нем есть элементы брендинга вашего веб-сайта, такие как верхний и нижний колонтитулы.
Он не сильно отличается от вашего традиционного документа Word, за исключением того, что в нем есть элементы брендинга вашего веб-сайта, такие как верхний и нижний колонтитулы.
веб-страниц легко создать в WordPress.Но прежде чем мы перейдем к практическим рекомендациям, давайте обсудим, какие страницы вам следует создать в первую очередь.
Большинство веб-сайтов сочтут обязательными следующие страницы:
- Домашняя страница — это первая страница, которую посетители видят, переходя на ваш веб-сайт
- О страница — страница, объясняющая, о чем ваш веб-сайт
- Контакты страница — страница, позволяющая посетителям связаться с вами
- Блог стр. — список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании
- Услуги страница — если веб-сайт, который вы создаете, предназначен для бизнеса, используйте эту страницу, чтобы продемонстрировать свои услуги
- Магазин стр.
 — для компаний, которые хотят открыть магазин электронной коммерции
— для компаний, которые хотят открыть магазин электронной коммерции
Многие из вышеперечисленных страниц будут очень похожи по структуре, с той лишь разницей, что их содержимое будет на самой странице.По сути, как только вы научитесь создавать одну страницу, вы будете знать, как создавать их все. Здесь есть некоторый нюанс, поэтому давайте теперь рассмотрим, как создать пару основных типов страниц:
1) Создание домашней страницы
Если вы используете Neve, ваша домашняя страница выглядит примерно так:
Вы можете редактировать структуру этой страницы, а также элементы на ней (все тексты и изображения).
Для этого просто нажмите кнопку «Редактировать с помощью Elementor» на верхней панели.
Вы увидите интерфейс конструктора страниц Elementor.
Elementor — это то, что мы называем визуальным построителем страниц . Это означает, что вы можете щелкнуть любой элемент, который видите на странице, и отредактировать его напрямую. Например, если вы хотите изменить основной заголовок, просто нажмите на него и начните печатать.
Например, если вы хотите изменить основной заголовок, просто нажмите на него и начните печатать.
Если вы посмотрите на левую боковую панель, там есть целая панель настройки. Вы можете настроить структуру и стиль любого блока содержимого.Например, вот что вы можете увидеть, работая над заголовком:
Еще одна замечательная вещь — вы можете захватить любой элемент на странице и перетащить его в другое место.
Чтобы добавить новые элементы, щелкните маленький квадратный значок в верхнем левом углу.
Вы увидите список всех доступных блоков контента.
Возьмите любой из блоков и перетащите их на холст страницы.
Лучший способ работать с домашней страницей — переходить блок за блоком и редактировать демонстрационный контент на странице.
Введите новое текстовое содержимое, выровняйте некоторые блоки, удалите те, которые вам не нужны, и соответственно добавьте новые.
Весь этот интерфейс интуитивно понятен в использовании, так что просто потратьте час или около того, используя его и экспериментируя с разными вещами.
2) Создавайте такие страницы, как «О нас», «Услуги», «Контакты»
Создавать классические веб-страницы в WordPress даже проще, чем работать на домашней странице. Зайдите в «Страницы → Добавить». Вы увидите этот интерфейс:
Каждой странице нужен заголовок, поэтому начните с добавления заголовка, в котором говорится: «Добавьте заголовок.Например, «О нас» или «Контакты».
Затем выберите макет страницы. Если вы создаете стандартную страницу, вы можете выбрать первую в списке — «Однострочную». Но чтобы ускорить процесс, вы можете выбрать из библиотеки шаблонов. Для этого нажмите синюю кнопку.
Вы увидите окно, в котором вы можете выбрать один из заранее подготовленных разделов страницы. Например, если вы работаете над страницей около , вы можете быстро найти и использовать следующие блоки:
Просто нажмите кнопку «Вставить» рядом с понравившимся блоком, и он будет добавлен на страницу.Оттуда вы можете дополнительно настроить его, изменить текст или заменить изображения.
Когда вы закончите, нажмите кнопку «Опубликовать» в правом верхнем углу экрана.
Вы можете использовать тот же процесс при работе со страницей контактов или страницей услуг .
Просто выберите разные блоки страниц из библиотеки шаблонов. Например, они должны отлично работать на странице services :
Если вы хотите добавить новые элементы страницы вручную — вместо использования шаблонов — щелкните значок «+» в верхнем левом углу интерфейса редактора.
Любой выбранный вами блок будет добавлен внизу вашей страницы. Вот как выглядит новый блок заголовка:
Как видите, вы можете свободно редактировать его, изменять свойства текста, плюс есть настройки цвета на правой боковой панели.
Как всегда, не забудьте нажать «Опубликовать», когда закончите.
3) Создайте страницу блога
На странице блога можно найти список ваших последних сообщений в блоге.
Хорошая новость в том, что страница блога уже создана для вас. Это произошло, когда вы установили WordPress и тему Neve. Вы можете увидеть эту страницу, перейдя в «Страницы»:
Щелкните ссылку «Просмотр», чтобы увидеть страницу своего блога в действии.
Добавление новых сообщений в блог:
Чтобы добавить новые сообщения в блог, просто перейдите к «Публикации → Добавить новые».
Этот интерфейс вам что-нибудь напоминает? Да, это та же среда редактирования, которую мы использовали при создании стандартных страниц.Легко!
6. Настройка меню навигации
После создания ряда красивых страниц следующим шагом в нашем поиске того, как создать веб-сайт, является настройка вашей навигации (меню веб-сайта). Меню — это то, что ваши посетители будут использовать для перехода со страницы на страницу вашего сайта.
Перейдите в «Внешний вид → Меню» и оттуда нажмите «Создать новое меню».
Вот как шаг за шагом создать первое меню:
- Начните с добавления заголовка.
 Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного).
Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть больше одного). - Выберите страницы для добавления в ваше меню. Вы также можете добавить в меню другие элементы — например, сообщения или пользовательские ссылки.
- Нажмите кнопку «Добавить в меню», чтобы добавить выбранные страницы в ваше меню.
- Перетаскивайте элементы меню, чтобы расположить ссылки по важности.
- Выберите место отображения меню. Это отличается от темы к теме. В этом случае, установите свое меню в «Основное» место, чтобы отобразить меню в заголовке.
- Наконец, сохраните ваше меню.
На этом этапе вы увидите свое меню на главной странице во всей красе.
7. Добавление интернет-магазина / электронной коммерции
Последнее, что мы сделаем в этом руководстве, — это создадим интернет-магазин.
Если вы хотите добавить интернет-магазин на свой недавно созданный веб-сайт, следуйте этому пошаговому руководству здесь .
Очевидно, что это не то, что нужно всем веб-сайтам, поэтому не стесняйтесь пропустить этот шаг, если электронная коммерция — не то, чем вы хотите заниматься.
Как работает электронная коммерция на WordPress
Поскольку WordPress является такой универсальной платформой для веб-сайтов, неудивительно, что он может позволить вам создать полнофункциональный интернет-магазин электронной коммерции. Под полностью функциональным мы подразумеваем, что вы можете перечислить любое количество продуктов, сделать их доступными для продажи, а затем также собирать заказы от клиентов и даже обрабатывать все связанные с налогами и доставкой элементы всего процесса.
Все это делается с помощью плагина WooCommerce.
WooCommerce — самое популярное, наиболее функциональное и, откровенно говоря, лучшее решение для электронной коммерции для WordPress.
У нас есть отдельное руководство о том, как запустить WooCommerce на вашем сайте WordPress. Мы приглашаем вас зайти туда и прочитать подробные инструкции по установке. Выполните шаги 3 и 4 , а затем вернитесь сюда.
Мы приглашаем вас зайти туда и прочитать подробные инструкции по установке. Выполните шаги 3 и 4 , а затем вернитесь сюда.
… Итак, если WooCommerce установлен на вашем сайте, а продукты добавлены в ваш каталог, вы заметите, что в процессе WooCommerce автоматически создает новые страницы.Эти страницы:
- «Корзина» — корзина вашего магазина
- «Расчет» — страница оформления заказа, на которой покупатели могут завершить свои покупки
- «Моя учетная запись» — профиль каждого клиента; хранит прошлые заказы, текущие данные и другую личную информацию; клиент всегда может отредактировать свою информацию
- «Магазин» / «Товары» — главная страница магазина — та, где указаны ваши товары
Каждая из этих страниц служит определенной цели для вашего магазина и его функций.Хорошая новость в том, что большинство тем в наши дни оптимизированы, чтобы эти страницы выглядели правильно. Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Кроме того, все эти страницы работают как любая другая страница на вашем сайте WordPress. Это означает, что вы можете редактировать их, добавлять собственные элементы или изменять такие вещи, как цвета, макеты и т. Д. Но когда вы делаете это, будьте осторожны, чтобы не стереть шорткоды WooCommerce, которые уже есть.
Вы также заметите новый значок корзины в главном меню вашего сайта.
На этом этапе ваш магазин электронной коммерции полностью готов к работе. Это означает, что ваши клиенты могут заходить и делать покупки. Вы увидите их заказы в админке WordPress в разделе «WooCommerce → Заказы».
Поздравляем — вы готовы к запуску!
Чтобы быстро резюмировать пройденные вами шаги:
Последнее, но не последнее — продолжайте улучшать свой веб-сайт
Поздравляю, вы только что узнали, как создать веб-сайт самостоятельно!
Следующие два шага в вашей повестке дня должны быть:
Если вы успешно выполнили это руководство, оставьте свой отзыв на нашу электронную почту — [электронная почта защищена] Это очень много значит для нас!
Как создать веб-сайт 2021
Вариант 1. Использование конструктора веб-сайтов
Использование конструктора веб-сайтов
Как создать веб-сайт за 9 шагов
- Выберите подходящий конструктор веб-сайтов.
- Подпишитесь на тарифный план, соответствующий вашим потребностям и бюджету.
- Выберите уникальное и актуальное доменное имя.
- Выберите шаблон дизайна, который вам нравится.
- Настройте свой дизайн шаблона.
- Загрузите и отформатируйте собственное содержимое.
- Выбирать и скачивать приложения.
- Предварительный просмотр и тестирование вашего веб-сайта.
- Разместите свой сайт в Интернете.
1: Выберите подходящий конструктор веб-сайтов для вас
Конструкторы веб-сайтов в настоящее время суперпопулярны — и не без оснований — но вам нужно выбрать тот, который соответствует вашим потребностям.Мы показали вам нашу пятерку лучших и для чего они подходят, но если у вас мало времени, вы можете пройти нашу быструю викторину, чтобы получить личную рекомендацию.
Огромное количество людей используют конструкторы веб-сайтов для создания веб-сайтов. Один только Wix имеет более 100 миллионов подписчиков, в то время как Shopify недавно превысил 1,2 миллиона.
Почему это? Конструкторы веб-сайтов означают, что любой может создать веб-сайт, независимо от технических навыков. На заре Интернета создание веб-сайта требовало рабочего понимания HTML (языка гипертекстовой разметки).Затем появился CSS (каскадные таблицы стилей), которые еще больше запутали ситуацию.
Создатели веб-сайтов позаботятся о техническом жаргоне и позволят вам сосредоточиться на дизайне и содержании. Некоторые делают это с помощью шаблонов, другие — с помощью интерфейсов перетаскивания, которые делают создание веб-сайта не сложнее, чем сборку презентации PowerPoint.
Хотите заработать деньги в Интернете?
Конструкторы веб-сайтов позволяют с легкостью создавать интернет-магазины. Для более крупных амбиций в области электронной коммерции мы рекомендуем платформу для электронной коммерции, такую как Shopify или BigCommerce, которая имеет лучшие инструменты, которые помогут вашему бизнесу расти. Если вы просто хотите продать несколько товаров, вы можете выбрать «общий» веб-сайт, например Wix, с функцией электронной торговли. Взгляните на нашу сравнительную таблицу конструкторов интернет-магазинов, чтобы найти свой идеальный вариант.
Если вы просто хотите продать несколько товаров, вы можете выбрать «общий» веб-сайт, например Wix, с функцией электронной торговли. Взгляните на нашу сравнительную таблицу конструкторов интернет-магазинов, чтобы найти свой идеальный вариант.
Это значит, что выбор правильного конструктора веб-сайтов очень важен. Разные строители обслуживают разные нужды. Чтобы сделать веб-сайт, которым вы останетесь довольны, важно двигаться вперед с правильным сайтом.
Какой конструктор сайтов выбрать?
Как лучше всего создать веб-сайт? Какой конструктор сайтов мне следует использовать? Какой самый простой способ создать веб-сайт? Это вопросы, которые нам задают каждый день.Так много вопросов и столько строителей. Мы понимаем, это сложно.
Вот почему мы провели тщательное исследование. Личный опыт работы с конструкторами веб-сайтов — это хорошо (и у нас его много), но мы тестируем конструкторов с людьми , такими же, как вы. Итак, когда вы создаете свой собственный веб-сайт, можете быть уверены, что мы вам поможем.
Наша команда проводит тестирование пользователей и интервью, а также отслеживает сотни функций в десятках продуктов, чтобы вы могли увидеть рынок с высоты птичьего полета.Мы хотим, чтобы вы нашли строителей, соответствующих вашим потребностям. Имея это в виду, вот краткая информация о лучших конструкторах для создания веб-сайтов на сегодняшний день.
Wix и Weebly — два самых популярных разработчика на рынке, с их интуитивно понятными функциями перетаскивания и перетаскивания веб-дизайн кажется детской забавой. Squarespace — мечта для креативщиков, а Site123 идеально подходит для небольших веб-сайтов и имеет отличную поддержку в чате.
Лучший совет! Поскольку большинство разработчиков предлагают либо бесплатную пробную версию, либо бесплатный план, легко попробовать один — или несколько — перед тем, как перейти на платный план.
Вы хотите видеть этих строителей бок о бок?
В нашей подробной сравнительной таблице показаны все лучшие конструкторы веб-сайтов, их функции, цены, рейтинги и многое другое в виде краткого обзора.
Хотите знать, что все это на самом деле означает? Не волнуйтесь, у нас есть небольшая разбивка ниже — просто нажмите «+», чтобы узнать больше о каждом критерии. Чтобы узнать о нашем исследовании более подробно, посетите нашу страницу методологии.
Простота использования
Насколько прост в освоении и использовании конструктора.Это определяется посредством пользовательского тестирования, которое дает участникам ряд задач и просит их оценить, насколько легко (или сложно) они их нашли. Многие наши пользователи хотят, чтобы веб-сайт был максимально простым.
Соотношение цена / качество
Баланс между ценой и функциями. Никто не хочет платить через нос, но и дешевое — не всегда лучше. Мы разрабатываем тарифные планы с учетом функций, чтобы найти лучшее из обоих миров при создании веб-сайта.
Гибкость дизайна
Насколько эстетичен, уместен в отрасли, удобен для пользователя и современен каждый выбранный шаблон.Мы сделали это, проконсультировавшись с экспертами по дизайну и проверив, насколько хорошо шаблоны работают на различных устройствах.
Характеристики
На что способен строитель. Мы не только смотрим, что они могут сделать, но и насколько хорошо они могут это делать. При этом учитываются ведение блогов, электронная коммерция, поисковая оптимизация и многое другое. Чем больше может сделать конструктор веб-сайтов, тем больше вы сможете с ним сделать.
Справка и поддержка
Мы оцениваем, насколько сильна помощь и поддержка каждого строителя, принимая во внимание все, от центров знаний до онлайн-чата.Это особенно важно при запуске собственного веб-сайта.
Оценка клиентов
Мы не хотим, чтобы вы просто поверили нам на слово, что одни строители превосходны, а другие — нет. Пользовательское тестирование завершается тем, что мы спрашиваем участников, порекомендуют ли они продукт, который они использовали, другим, создающим веб-сайт.
Для ясности: перечисленные выше строители — не единственные, на кого стоит обратить внимание. Отнюдь не. В целом они показывают лучшие результаты в нашем исследовании, но, опять же, все зависит от ваших потребностей. Например, WordPress.com отлично подходит для ведения блогов, а Shopify лидирует в электронной коммерции.
Например, WordPress.com отлично подходит для ведения блогов, а Shopify лидирует в электронной коммерции.
Четко обозначьте свои приоритеты, просмотрите нашу сравнительную таблицу и обзоры и остановитесь на двух или трех строителях, которые кажутся вам подходящими. Когда у вас есть этот список, вы готовы приступить к тестированию.
Какую платформу вы должны использовать для создания своего веб-сайта? Узнайте с помощью нашей викторины из 4 вопросов!
Пройдите тест
Протестируйте свой конструктор веб-сайтов
Мы можем указать вам правильное направление, но только вы можете знать, какой конструктор считает правильным. Практически каждый конструктор веб-сайтов предлагает бесплатные пробные версии, так что воспользуйтесь преимуществом. Зарегистрироваться просто.
2: Подпишитесь на план, соответствующий вашим потребностям и бюджету
После того, как вы выбрали конструктор веб-сайтов, пора найти свой тарифный план. Если вам нужен простой сайт (скажем, для портфолио или небольшого предприятия по оказанию услуг), более дешевые планы, вероятно, подойдут. Если вам нужно что-то более сложное, ознакомьтесь с функциями, предлагаемыми в более дорогих тарифах.Если сомневаетесь, начните дешево и обновитесь позже.
Если вам нужен простой сайт (скажем, для портфолио или небольшого предприятия по оказанию услуг), более дешевые планы, вероятно, подойдут. Если вам нужно что-то более сложное, ознакомьтесь с функциями, предлагаемыми в более дорогих тарифах.Если сомневаетесь, начните дешево и обновитесь позже.
После того, как вы остановились на конструкторе веб-сайтов, вам необходимо подписаться на тарифный план. Создатели веб-сайтов обычно предлагают несколько планов. У разных сайтов разные потребности, и планы гарантируют, что вы не платите за ненужные вещи.
Полезно знать: планы Конструктор веб-сайтов различаются по цене, но обычно стоят от 8 до 40 долларов в месяц, что является комплексной ценой. Если у вас ограниченный бюджет, либо придерживайтесь бесплатного плана (хотя у него есть свои недостатки, о которых мы скоро поговорим), либо ознакомьтесь с нашим обзором самых дешевых планов.
Это огромный плюс конструкторов веб-сайтов по сравнению с веб-разработчиками. Веб-разработчик может стоить от 300 до 1000 долларов только за настройку шаблона, а полностью настроенный веб-сайт, созданный с нуля, часто будет стоить тысячи. Между тем создание собственного веб-сайта с помощью конструктора позволяет вам запустить и запустить полностью функционирующий веб-сайт по цене, меньшей, чем цена на кофе.
Веб-разработчик может стоить от 300 до 1000 долларов только за настройку шаблона, а полностью настроенный веб-сайт, созданный с нуля, часто будет стоить тысячи. Между тем создание собственного веб-сайта с помощью конструктора позволяет вам запустить и запустить полностью функционирующий веб-сайт по цене, меньшей, чем цена на кофе.
Какой тариф вы выберете, зависит от ваших потребностей. Вы делаете веб-сайт для портфолио, чтобы продемонстрировать свои работы? План Wix Combo стоимостью 13 долларов в месяц, вероятно, подойдет.Хотите создать веб-сайт для своего бизнеса, который будет привлекать тысячи посетителей и иметь несколько учетных записей сотрудников? Тогда вам больше подойдет VIP-план стоимостью 25 долларов в месяц.
Совет!
Если вы хотите продавать несколько товаров на веб-сайте своей компании, почему бы не использовать ссылки Square Online Checkout? Эти ссылки для оформления заказа упрощают безопасный прием платежей через ваш веб-сайт без необходимости подписываться на тарифный план электронной торговли. Однако, если вы хотите продавать 5+ товаров, мы рекомендуем специализированного разработчика веб-сайтов для электронной торговли.
Однако, если вы хотите продавать 5+ товаров, мы рекомендуем специализированного разработчика веб-сайтов для электронной торговли.
Будьте уверены, что есть план для всех. Если сомневаетесь, начните с малого и увеличивайте масштаб.
Какой план подходит вам лучше всего?
Wix предлагает в общей сложности восемь тарифных планов, а также бесплатный план — это означает, что вы обязательно найдете план, который идеально подходит для вашего бюджета! Просмотрите его возможности, чтобы найти свой идеальный план уже сегодня.
Будьте уверены, что есть план для всех. Если сомневаетесь, начните с малого и увеличивайте масштаб.
Можно ли сделать сайт бесплатно?
Можно сделать сайт бесплатно, но есть загвоздки.Бесплатные аккаунты на конструкторах сайтов содержат много важных функций. Вы не можете использовать собственные домены, и на вашем бесплатном сайте будет размещаться реклама для этого конструктора сайтов. Если вы хотите узнать больше о создании веб-сайтов, стоит взглянуть на бесплатные варианты. Однако, если вам нужен профессиональный многофункциональный веб-сайт, вам придется платить как минимум несколько долларов в месяц.
Однако, если вам нужен профессиональный многофункциональный веб-сайт, вам придется платить как минимум несколько долларов в месяц.
Узнайте, что вы можете получить, просто подписавшись на самые простые премиальные планы конструктора веб-сайтов:
* Squarespace — единственный конструктор, у которого нет бесплатного плана, поэтому для получения функций вам придется заплатить скромную Ежемесячная плата.Однако он предлагает 14-дневную бесплатную пробную версию , так что вы можете попробовать перед покупкой.
Используйте код предложения «WBE» при оформлении заказа, чтобы получить скидку 10%.
Получите скидку 10% на любой тарифный план Squarespace
Если вы решите перейти на платный план через 14 дней, у нас есть эксклюзивный код предложения для нашего читатели, которые сэкономят вам 10% на стоимости любого плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите: Код предложения: «WBE» на кассе.
3: Выберите уникальное и релевантное доменное имя
Доменное имя — это уникальный адрес вашего сайта, например, наш websitebuilderexpert.com. Вам нужно будет выбрать один для своего сайта, что легко сделать с помощью конструктора сайтов (при регистрации вам будет предложено). Если у вас уже есть доменное имя, вы можете перенести его на любую платформу, которую хотите использовать (вы увидите соответствующий вариант).
Доменное имя — это бит URL (адрес сайта в строке поиска вашего браузера), который идентифицирует веб-страницу — в данном случае ваш веб-сайт.Например, наш сайтbuilderexpert.com. Вы можете зарегистрировать их отдельно на таких сайтах, как Domain.com, но разработчики веб-сайтов предлагают сделать это за вас, когда вы зарегистрируетесь на них. Большинство предоставляют это бесплатно (по крайней мере, на начальном этапе), в то время как некоторые берут несколько дополнительных долларов.
Доменное имя — это один из основных способов представления сайта в Интернете, поэтому учитывайте его. Вот несколько практических правил при выборе доменного имени.
Вот несколько практических правил при выборе доменного имени.
- Сделайте актуальным. Звучит очевидно, но о нем стоит упомянуть.Убедитесь, что домен соответствует тому, что посетители видят при посещении вашего сайта. Если ваша компания — Vintage Pantaloons ™, не регистрируйте домен flipflopsfromthefuture.net
- Сделайте его кратким или хотя бы запоминающимся. Если вы хотите, чтобы люди запомнили ваш сайт, не выбирайте домен, состоящий из нескольких десятков символов. Это будет выглядеть глупо и никто не вспомнит
- Избегайте цифр. Как правило, лучше избегать использования чисел в доменных именах. Это (как правило) выглядит непрофессионально и добавляет еще один элемент, который нужно запомнить.
- Убедитесь, что брендинг еще не существует. Уже существуют миллионы веб-сайтов. Это означает, что уже заняты миллионы доменов. Проверьте, будет ли ваш выделяться среди других, прежде чем использовать его.

Если вы уверены в домене, просто зарегистрируйте его как часть процесса регистрации с помощью выбранного вами конструктора веб-сайтов. Некоторые из более компактных планов потребуют ежегодной платы за продление в размере около 12 долларов США, хотя в премиальные планы она обычно включена.
Что произойдет, если вы получите свое уникальное доменное имя, если захотите переехать?
Это очень распространенный вопрос.Не волнуйся. Когда вы покупаете доменное имя — у разработчика веб-сайтов или через отдельных регистраторов — вы владеете доменным именем и можете использовать его где угодно.
4: Выберите шаблон дизайна, который вам нравится
Хорошо, теперь у нас самое интересное время, чтобы установить дизайн вашего веб-сайта, выбрав «шаблон» или «тему» для работы. . Конструктор веб-сайтов проведет вас к этому этапу после того, как вы зарегистрируетесь. Шаблоны классифицируются по отраслям или типу сайта. Прокатитесь на нескольких, прежде чем остановиться на своем любимом.
Прокатитесь на нескольких, прежде чем остановиться на своем любимом.
Хорошо, значит, вы выполнили наши шаги в точности: вы выбрали конструктор веб-сайтов, подписались на тарифный план и зарегистрировали домен. Вы готовы приступить к созданию веб-сайта. Вместо того, чтобы оставлять вас делать это самому, конструкторы веб-сайтов поддерживают вас в процессе с помощью шаблонов.
Шаблоны обеспечивают основу для вашего веб-сайта — холст, на котором вы можете рисовать содержимое вашего сайта. Они позволяют создать сайт, который хорошо выглядит, без необходимости нанимать дизайнера.
Какой бы конструктор веб-сайтов вы ни выбрали, у вас будет широкий выбор шаблонов дизайна. Как правило, чем лучше ваш план, тем больше у вас будет шаблонов. Лучшие конструкторы предоставляют сотни шаблонов в десятках категорий. Какой бы ни была направленность вашего сайта, для него найдется шаблон. Например, если вы думаете о создании сайта о фитнесе, большинство конструкторов позволят вам соответствующим образом отфильтровать поиск по шаблону.
Это лишь некоторые из других категорий, которые вы можете ожидать при запуске собственного веб-сайта:
Думайте о шаблонах как о «одежде» для вашего веб-сайта.Если вам не нравится один комплект одежды, просто переоденьтесь в другой, чтобы придать своему сайту совершенно другой вид. И опять же, не торопитесь. Выберите разные шаблоны, просмотрите их, посмотрите, подходят ли они. Вся суть шаблонов — в выборе, так что погрузитесь в них и найдите тот, который кажется подходящим для того, чего вы хотите достичь.
5: Настройте свой дизайн шаблона
Пришло время настроить ваш шаблон с вашим собственным содержанием и изображениями. Опять же, это то, через что вам поможет большинство строителей, но это очень легко освоить.Вскоре ваш веб-сайт действительно начнет выглядеть как ваш веб-сайт .
Как мы уже говорили на последнем шаге, шаблоны обеспечивают основу. Учитывая, сколько людей используют конструкторы для создания веб-сайтов в настоящее время, есть вероятность, что есть несколько сайтов с той же структурой, что и ваш. По крайней мере, вам нужно будет заполнить выбранный шаблон конкретным для вас контентом. А чтобы действительно выделиться, вам нужно будет немного настроить.
Создание веб-сайта похоже на приготовление обеда.Как и в случае с приготовлением пищи, с правильными инструментами и инструкциями гораздо проще создать веб-сайт с нуля. Шаблон дает вам рецепт — вы можете следовать ему или смешивать ингредиенты и стиль, чтобы придать блюду свой вкус.
Что входит в настройку веб-сайта? Что ж, это во многом зависит от вас. Конструкторы веб-сайтов в наши дни очень гибкие . Настройка может включать:
- Добавление новых страниц в вашу навигацию
- Изменение размера, цвета и шрифта кнопок
- Добавление новых элементов, таких как контактные формы и меню
- Редактирование изображений в галерее домашней страницы
- Выбор другого цвета palette
- Связывание / встраивание каналов социальных сетей
Лучшие конструкторы веб-сайтов проведут вас через все эти вещи, так что не пугайтесь.Они понимают, что их цель — упростить веб-дизайн. Как это часто бывает с конструкторами веб-сайтов, не бойтесь играть. Вы будете удивлены, как много вы сможете сделать.
Узнайте, как легко настраивать страницы в Wix:
Like What You See?
Wix впечатляюще прост в использовании — его редактор удобен для новичков, не ограничивая вашу творческую свободу и не сковывая интересных функций. Вопрос в том, понравится ли вам ? Есть только один способ узнать это — попробовать совершенно бесплатно и посмотреть!
Если эти настройки шаблона кажутся вам недостаточными (хотя, если вы создаете свой первый веб-сайт, они будут), вы можете подумать о создании своего веб-сайта на платформе с открытым исходным кодом, такой как WordPress.org — это «Вариант 2», который мы рассмотрим чуть позже. Вы получите больше гибкости, но если вы не программист, изучение WordPress займет много времени — особенно по сравнению с перетаскиванием. строители-капельки.
Вы почти всегда можете поиграть с шаблонами в рамках бесплатных пробных версий, так что вы можете понять, насколько проста настройка, не тратя ни цента.
6: Загрузите и отформатируйте свой собственный контент
Теперь ваш веб-сайт начинает обретать форму, пришло время заполнить его вашими собственными изображениями и письменным контентом.Вы можете заменить любой «заполнитель» в шаблоне, а также «перетащить» текстовые и графические поля вокруг каждой страницы (если вы используете конструктор перетаскивания).
После того, как вы поигрались с цветами и макетом своего веб-сайта, самое время начать добавлять контент, то есть изображения, видео и текст.
Если вам нужны советы по написанию, вы попали в нужное место; мы уже написали полное руководство по написанию статей для Интернета, наполненное исследованиями, мнениями экспертов и нашими собственными знаниями.
Обязательно попробуйте это, но пока вот обзор наших 19 лучших советов:
Узнайте больше
Убедитесь, что все копии на вашем сайте являются лучшими, какими только могут быть — ознакомьтесь с нашими руководствами для больше советов!
Теперь перейдем к изображениям. Когда дело доходит до выбора правильных изображений для вашего сайта, ключевым моментом является качество. Размытые изображения просто исключены.
У некоторых разработчиков веб-сайтов есть банк бесплатных изображений, доступных для использования. Если нет, то в Интернете доступно множество сайтов с бесплатными изображениями, например Unsplash и Pixabay (два из наших любимых).
Когда у вас есть готовые высококачественные изображения, можно легко заменить изображения-заполнители на сайте или перетащить их в другое место. Главный совет! Убедитесь, что вы «сжали» все изображения, прежде чем загружать их на свой сайт, запустив их через бесплатный сайт, например Kraken.io или TinyPNG. Это уменьшит размер файла, чтобы изображение не замедляло работу вашего сайта, но не окажет заметного влияния на качество.
7: Выбор и загрузка приложений
Посетите магазин приложений своего конструктора, чтобы добавить недостающие функции на свой сайт, например формы и интеграцию с социальными сетями.Есть приложения для чего угодно, и скачать их очень просто.
Что бы ни делал ваш сайт, вы можете гарантировать, что для этого есть приложение. Установить эти приложения очень просто — просто зайдите в App Market (или аналогичный) для своего разработчика. Здесь, как и в App Store, вы можете увидеть, сколько будет стоить приложение (хотя многие из них бесплатны), что оно делает и его рейтинг пользователей.
Wix имеет более 300 приложений в своем App Market. Найдите то, что вы хотите, затем наведите указатель мыши на выбранное приложение и нажмите «Добавить +»
8: Предварительный просмотр и тестирование вашего веб-сайта
Не забудьте предварительно просмотреть свой сайт перед его запуском, как на мобильном, так и на настольном!
Выбрав и настроив шаблон, вам, вероятно, не терпится опубликовать и запустить свой веб-сайт.Притормози. Одно дело — знать, как создать сайт. Публикация веб-сайта вслепую — другое.
Всегда просматривайте изменения на своем веб-сайте перед их публикацией. Вы должны быть уверены, что все работает так, как вы хотите. Вот некоторые из ключевых вопросов, которые следует задать:
- Правильно ли орфография и грамматика?
- Все кнопки в меню работают?
- Ваш сайт выполняет цель?
- Согласовано ли у вас форматирование?
- Работает ли он на экранах настольных и мобильных телефонов?
- Сайт загружается быстро?
Вы так хорошо сделали, чтобы зайти так далеко.Будьте бдительны. Было бы огромным позором создавать свой собственный веб-сайт только для публикации незавершенного сайта.
Как сделать предварительный просмотр своего веб-сайта?
Конструкторы веб-сайтов значительно упрощают предварительный просмотр вашего сайта. Обычно вам просто нужно нажать кнопку предварительного просмотра в режиме редактора, чтобы увидеть, как ваш сайт будет выглядеть вживую. Большинство из них предлагают переключатель, чтобы вы могли увидеть, как он работает на экранах разных размеров.
Совет! Не забывайте о мобильном телефоне! Более половины поисков в Google выполняется с мобильных устройств, и это число только растет.Сделать ваш мобильный опыт безупречным является обязательным условием для любого успешного сайта.
Простой в использовании режим предварительного просмотра экономит ваше время, поскольку вам не нужно постоянно сохранять изменения и переключаться между редактором и режимом предварительного просмотра. Вы можете внести изменения, а затем просто нажать кнопку предварительного просмотра, чтобы увидеть, как это будет выглядеть вживую.
Совет! Не проверяйте сайт самостоятельно. Вы не заметите некоторых его недостатков. Кроме того, вы знаете, как должен работать ваш сайт, поэтому, хотя вы, , можете найти удобную навигацию, если не сказать посторонний.Получите свежий взгляд. Попросите членов семьи и друзей протестировать ваш сайт и оставить отзыв. Если они чем-то похожи на нашу семью и друзей, они не боятся критиковать.
Все еще ищете идеального строителя?
Иногда вам просто нужно легко, бок о бок взглянуть на свой выбор, а не переключаться между тоннами вкладок в Интернете. Мы слышим вас — ознакомьтесь с нашей сравнительной таблицей, чтобы получить полезную разбивку по лучшим разработчикам веб-сайтов на рынке.
9: Разместите свой сайт в Интернете!
Когда все будет готово, нажмите кнопку «Опубликовать»! Но не волнуйтесь — легко внести изменения в свой сайт после того, как вы его опубликовали.Просто имейте в виду, что некоторые конструкторы не позволяют переключать шаблоны после того, как ваш сайт запущен.
После всего этого вы должны быть готовы к работе. Прежде чем вы нажмете кнопку «Опубликовать» и отправите свой сайт в этот холодный, беспощадный мир, давайте вспомним шаги, которые вы должны были пройти, чтобы добраться до этой точки:
- Выберите подходящий конструктор сайтов.
- Подпишитесь на тарифный план, соответствующий вашим потребностям и бюджету.
- Выберите уникальное и актуальное доменное имя.
- Выберите шаблон дизайна, который вам нравится.
- Настройте свой дизайн шаблона.
- Загрузите и отформатируйте собственное содержимое.
- Выбирать и скачивать приложения.
- Предварительный просмотр и тестирование вашего веб-сайта.
Готово? Великолепно. Нажмите «Опубликовать»! Расскажите своим друзьям, кричите об этом на людных улицах, наймите дирижабль — сделайте это. Теперь ваш сайт доступен всему миру. Конечно, вы все еще можете настраивать и развивать его, но вы сделали решительный шаг. Как здорово.
Если вы все еще не уверены, сможете ли вы это сделать, особенно если чувствуете, что не относитесь к творческой личности, у нас есть подробное руководство «Что вам нужно для создания веб-сайта», которое охватывает все пункты контрольного списка, указанные выше. плюс Google Analytics, подробный дизайн логотипа и изображений.
Кто угодно может создать сайт, и (буквально) ничего не стоит узнавать. Попробуйте пару строителей и посмотрите, что произойдет. Вы просто можете создать что-то прекрасное.
Создайте свой собственный веб-сайт всего за 1 час с помощью этого простого руководства
Краткое руководство по выбору доменного имени
Я собрал несколько быстрых советов, как придумать действительно хорошее доменное имя для вашего сайта.
Назовите 10 самых популярных ключевых слов
Придумайте около 10 ключевых слов или терминов, которые наилучшим образом описывают ваш веб-сайт.Когда у вас их будет много, вы можете начать собирать их, смешивать, добавлять префиксы и суффиксы, чтобы создавать действительно интересные идеи доменных имен.
Уникальное доменное имя — лучший способ!
Не покупайте имя, которое можно будет спутать с другим веб-сайтом. Будьте уникальны, иначе это может означать, что ваш сайт рухнет еще до того, как он запустился. Никогда не покупайте домены, которые являются просто версией уже установленного домена с дефисом или ошибками во множественном числе.
Перейти на доступные домены Dot-Com или локальный домен верхнего уровня
В настоящее время нет недостатка в расширениях доменов: .this и .that на каждом шагу. Но действительно стоит иметь лишь некоторые из них. Домены Dot-Com считаются наиболее ценными и важными, если вы собираетесь строить бренд. Если вы хотите привлечь к своему сайту глобальную аудиторию, выберите .com .org или .net в указанном порядке предпочтения.
Локальные домены, такие как .co.uk для Великобритании или.es для Испании предпочтительнее. Избегайте использования локальных доменов, таких как .uk.com
Сделайте так, чтобы люди легко запоминали и находили ваш сайт.
Хотя люди, как правило, находят ваш сайт через поиск по бренду в Google, все же важно, чтобы в вашем домене было легко писать / набирать текст. Если для правильного набора требуется много усилий из-за попыток написания, длины или использования незабываемых слов или звуков, вы, вероятно, попрощались со значительной частью вашего брендового и маркетингового значения.
Заставить людей прижиться
Сделайте ваше доменное имя ярким и запоминающимся. Молва и известность в поисковых системах зависят от легко запоминающихся доменных имен. Вы же не хотите иметь потрясающий веб-сайт, о котором никто не сможет вспомнить, чтобы рассказать о нем своим друзьям, потому что они не могут вспомнить название этого проклятого сайта!
Короткие доменные имена имеют большое значение!
Short — это здорово! Короткий путь! Его легко печатать и легко запоминать.Это дает возможность использовать больше символов в URL-адресах в результатах поиска и лучше выглядит и подходит для офлайн-маркетинговых материалов.
Остерегайтесь нарушения авторских прав
Редкая ошибка, которую можно сделать не так часто. Но если это произойдет, это может выбросить из воды большую область и отличную компанию! Убедитесь, что вы не нарушаете чьи-либо авторские права названием своего веб-сайта. Для этого перейдите на сайт copyright.gov и выполните поиск, прежде чем покупать свое имя URL.
НЕ ИСПОЛЬЗУЙТЕ… Дефисы или числа
Дефисы и числа — отстой! Просто! Это делает действительно трудным дать ваше доменное имя устно и не проходит легко запоминающийся или типовой тест.
Другой полезный ресурс: Как зарегистрировать доменное имя
Как создать веб-сайт (в 2021 году): пошаговое руководство для начинающих
Если вы хотите создать веб-сайт с нуля или просто улучшить свой старый, чтобы добиться успеха, вам нужно будет следовать некоторым простым, но важным правилам о том, как создать веб-сайт . .
Некоторые люди считают, что создание веб-сайта в первый раз будет трудным и сложным.
Вот почему я написал это бесплатное руководство с пошаговыми инструкциями , которое проведет вас через весь процесс настройки веб-сайта. Я расскажу обо всем, от типа программного обеспечения, которое вы должны использовать, до дизайна веб-страниц и последних штрихов перед успешным запуском вашего сайта.
В этом пошаговом руководстве я научу вас, , как создать веб-сайт с нуля , используя самое популярное программное обеспечение.
Лучшая система управления контентом (CMS) — WordPress.org. Более 40% всех веб-сайтов созданы с помощью этого программного обеспечения. Если вы знакомы с WordPress и хотите создать с его помощью веб-сайт, воспользуйтесь ссылкой ниже, чтобы пропустить вводный контент.
Перейдите к «Шаг № 3: Начало работы с WordPress»
Создание веб-сайта на платформе WordPress — простая задача, и вы можете сделать это за 20-30 минут . Это руководство предназначено для начинающих ( не требует технических навыков или навыков программирования ).В конце концов, у вас будет собственное доменное имя и полнофункциональный веб-сайт.
Как создать веб-сайт за 8 простых шагов
Кроме того, я расскажу дополнительную информацию о , как продвигать ваш веб-сайт и , как его монетизировать, (если вы планируете создать свой веб-сайт для определенной ниши).
FirstSiteGuide — бесплатный ресурс, который на 100% поддерживается нашими читателями.
Раскрытие информации: Если вы покупаете товары по ссылкам на нашем веб-сайте (например,г. Bluehost, Wix или Squarespace), мы можем получать комиссию. Это не требует дополнительных затрат, но помогает нам создавать еще более полезный контент.
Краткое руководство — Создание сайта (DIY) для начинающих
Есть пять основных моментов, которые вам нужно знать , чтобы быстро и легко создать веб-сайт. Позже мы сосредоточимся на том, как создать веб-сайт на WordPress, но пока важно, чтобы вы повторили эти шаги. Если вы знакомы с этими темами, вы можете создать веб-сайт за 20 минут или меньше.
Выбор подходящего инструмента (программы)
Первый шаг — найти наиболее подходящую программу для создания собственного веб-сайта. Существует широкий выбор платформ (CMS и конструкторы сайтов) со всеми видами различных функций. Ваш выбор будет зависеть от типа веб-сайта, который вы планируете создать. В этом руководстве я буду говорить о различных вариантах.
Выбор неправильного инструмента может испортить ваши шансы на получение желаемого результата и успешное создание веб-сайта.
Планирование вашего нового сайта
Этот шаг часто пропускают люди, которые решают создать веб-сайт впервые, но я думаю, что очень важно, чтобы вы потратили немного времени и спланировали свой новый веб-сайт. Это не обязательно должен быть подробный план. Вы даже можете нарисовать его на листе бумаги. Это поможет вам на протяжении всего процесса строительства собирать мысли вместе, прежде чем вы начнете.
Ваш план должен помочь вам определиться с такими вещами, как структура вашего веб-сайта, и определить, какой контент, активы и функции вам нужны.Кроме того, вы должны четко понимать, какое программное обеспечение (конструктор сайтов или CMS) подходит для вашего сайта.
Именование и создание веб-сайта
Когда дело доходит до наименования вашего сайта и выбора доменного имени, у вас есть бесчисленное множество вариантов. Доменное имя — это уникальный веб-адрес в Интернете (который будет выглядеть так: yourdomainname.com). Важно выбрать легкое для запоминания имя, и в большинстве случаев лучше получить домен с расширением.com расширение.
Процесс установки будет зависеть от выбранного вами программного обеспечения. Если вы выберете один из конструкторов веб-сайтов, вам нужно будет ознакомиться с его платформой. Если вы выберете CMS, вам нужно будет выбрать поставщика веб-хостинга, на который вы установите это программное обеспечение.
Создание и поддержка веб-сайта
В наши дни вам не нужно быть профессиональным веб-дизайнером или разработчиком, чтобы ваш сайт выглядел красиво!
Платформы
, такие как WordPress, Wix и Squarespace, поставляются с множеством предварительно разработанных шаблонов или простой в использовании функцией перетаскивания.Они предлагают темы, которые вы можете выбрать в зависимости от вашего предпочтительного макета и цветовой схемы. Кроме того, вы можете вносить изменения в дизайн веб-сайтов, добавлять собственный контент и создавать веб-сайты, удобные для мобильных устройств.
Чтение полезных ресурсов
Запуск собственного веб-сайта — ваш первый шаг к выходу во всемирную сеть. Однако, чтобы добиться успеха в Интернете, вам нужно узнать больше.
У нас есть более 100 бесплатных руководств и ресурсов, опубликованных на FirstSiteGuide, которые помогут вам начать работу и расти в Интернете!
Прежде чем вы начнете изучать, как создать веб-сайт самостоятельно, вот несколько полезных фактов и общих вопросов, которые часто задают люди, прежде чем приступить к созданию веб-сайта:
В Интернете доступно множество инструментов, которые можно использовать для создания веб-сайта без каких-либо технических навыков.
Большая часть программного обеспечения, о котором я упоминаю в этом руководстве, предлагает простые в использовании функции, основанные на заранее разработанных шаблонах или темах. Это дает вам возможность вносить изменения и разрабатывать веб-сайт с визуальными редакторами, куда вы просто добавляете свой собственный контент и изображения (некоторые из них даже предлагают функции перетаскивания). Визуальные редакторы работают аналогично программам Microsoft Word и PowerPoint.
Итак, независимо от того, 14 вам или 80 лет, вы можете создать свой собственный веб-сайт без каких-либо навыков веб-программирования или программирования.
Стоимость вашего сайта будет зависеть от сложности проекта, который вы запускаете.
В большинстве случаев, если вы создаете личный или небольшой веб-сайт, это не должно стоить вам целого состояния. Помимо вложения личного времени и энергии, вам придется платить ежегодную плату за услугу веб-хостинга или программное обеспечение для создания веб-сайтов, которая будет составлять от 50 до 200 долларов в год (в зависимости от ваших потребностей и желаний). Кроме того, ваше доменное имя будет стоить 10–20 долларов в год (в зависимости от регистратора домена и выбранного вами расширения).
Настройка веб-сайта, которую я покажу вам в этом руководстве, обойдется вам в 59,40 долларов США за веб-хостинг в год и включает в себя бесплатный домен на первый год (после этого будет 17,99 долларов США в год).
Прежде чем мы начнем с шагов по созданию веб-сайта, позвольте мне быстро объяснить некоторые ценные факты о выборе правильного программного обеспечения для вашего нового сайта.
Веб-сайты являются важной частью вашего присутствия в сети, но с таким количеством популярных платформ найти подходящую для использования может быть непросто.Вы собираетесь использовать это программное обеспечение для размещения своего сайта в течение длительного времени, поэтому выбирайте внимательно.
При создании веб-сайта у вас есть широкий выбор простых в использовании опций, таких как WordPress, Wix или Squarespace. Вы даже можете научиться программировать веб-сайт с нуля!
Ниже приведены некоторые статистические данные, показывающие распространение технологий создания веб-сайтов, используемых для веб-сайтов, по всему Интернету.
Статистика по CMS и конструкторам сайтов на 29.12.2020. Источник: Builtwith
Чтобы выбрать правильное программное обеспечение, сначала вам нужно определить, какой тип веб-сайта вы хотите создать.После этого вы решите, какая платформа лучше всего подходит для настройки вашего сайта.
- Если вы планируете завести блог или создать раздел блога на своем веб-сайте и регулярно размещать новый контент, то я рекомендую создать веб-сайт с помощью WordPress.org CMS. Мы использовали WordPress для создания нашего собственного веб-сайта FirstSiteGuide.com.
- Если вы планируете создать статический веб-сайт, например, портфолио, малый бизнес, сайты с брошюрами о продуктах и т. Д., На котором будет просто несколько страниц, на которых вы будете добавлять контент для демонстрации своей компании, тогда вы можете использовать конструктор сайтов.
Ниже я расскажу о , как создать веб-сайт на WordPress, используя учетную запись веб-хостинга и доменное имя.
Если вы провели собственное исследование и приняли решение использовать другую платформу, у нас есть больше руководств для разных разработчиков веб-сайтов. Ознакомьтесь с этими пошаговыми руководствами:
П.С. Если у вас есть какие-либо вопросы об этом или других руководствах, я буду более чем счастлив помочь вам. Вы можете связаться со мной и попросить бесплатную консультацию.
Продолжайте читать, и давайте узнаем, как создать веб-сайт на WordPress с помощью простого процесса установки в один клик.
Шаг № 2: Планирование настройки вашего веб-сайта
Этот процесс может быть сложным и включать в себя множество различных шагов, таких как создание персонального образа пользователя, проведение конкурентных исследований, подготовка брендбука, создание контента и планов дизайна, разработка стратегии SEO и многое другое.
Однако, если вы создаете веб-сайт для личного использования, вам не нужно усложнять задачу.
На этом этапе главное, что вам нужно понять и определить, — это базовая структура вашего сайта. Вы можете просто нарисовать эту структуру на салфетке или использовать онлайн-инструменты, такие как MindMeister.
Каким бы способом вы ни заполняли эту карту сайта, она даст вам лучшее представление о:
- Какие страницы будут на вашем сайте;
- Какой контент нужно подготовить;
- Какие дополнительные активы или функции вам необходимы; и
- Какое программное обеспечение или конструктор сайтов подойдет вам лучше.
Вот пример простого плана структуры веб-сайта:
Шаг № 3: Выбор доменного имени и веб-хостинга
Наряду с выбором правильного инструмента вам необходимо выбрать правильное доменное имя и хорошую хостинговую компанию для публикации вашего сайта.
Доменное имя
Доменное имя должно надлежащим образом представлять ваш бренд, потому что это первое, что посетители и клиенты сайта связывают с вами. Имя может быть вашим именем или названием вашей компании i.е. yourname.com или yourcompany.com.
Вы можете начать с проверки доступности доменного имени. Если возможно, зарегистрируйте домен с расширением «.com».
Рекомендуемый инструмент:
Веб-хостинг
Выбор надежного провайдера веб-хостинга очень важен, поскольку эта услуга гарантирует, что ваш сайт и контент будут доступны читателям круглосуточно.
Если вы собираетесь использовать конструктор веб-сайтов для создания веб-сайта, веб-хостинг обычно входит в число услуг, предоставляемых компанией.
С помощью большинства конструкторов веб-сайтов вы также можете зарегистрировать доменное имя при создании веб-сайта (таким образом, вы можете хранить все необходимое в одном месте) или можете купить его отдельно у одного из регистраторов доменов.
Выбор неправильного веб-хостинга может серьезно снизить производительность и функциональность вашего сайта. Это очень похоже на выбор компании, производящей мобильные SIM-карты, потому что покупка более дешевой также может означать слабую и непредсказуемую услугу, делая ее совершенно бесполезной.
Хостинг
играет важную роль в процессе запуска хорошего веб-сайта и обеспечения его постоянной доступности в Интернете.
Когда дело доходит до надежности, одними из самых популярных хостинговых компаний являются Bluehost, Dreamhost и Hostgator.
Рекомендую посмотреть сравнительную таблицу ниже. Представленные цены являются специальными предложениями, которые мы заключили с этими компаниями только для наших читателей. Воспользуйтесь ссылками ниже и получите более скидок 50% .
Сколько стоит разместить сайт?
Ниже приведена сравнительная таблица цен на 1-летний стартовый план трех самых популярных хостинговых услуг WordPress (где вы можете бесплатно зарегистрировать домен).
| Bluehost.com | Dreamhost.com | Hostgator.com | |
| Стоимость услуг хостинга | $ 4,95 в месяц (оплата за 1 год) | 4,03 доллара в месяц (счет за 1 год) | |
| Регистрация доменного имени (.com) | Первый год бесплатно, 17 долларов.99 в год цена продления | Первый год бесплатно, 15,99 долларов США в год цена продления | Первый год бесплатно, 17,99 долларов США в год цена продления |
| Индивидуальный профессиональный адрес электронной почты | Бесплатно (4 учетных записи электронной почты) | 19,99 долларов США в год (на учетную запись электронной почты) | Бесплатно (неограниченные учетные записи) |
| Место для хранения * | 50 ГБ | Без ограничений | Без ограничений |
| Пропускная способность * | Безлимитный | ||
| Итого за первый год | 59 $.40 | 47,40 долл. США + 19,99 долл. США за учетную запись электронной почты | 51,53 долл. США |
* Место для хранения показывает, сколько места вы можете использовать для своего веб-сайта и медиафайлов. Пропускная способность — это объем данных, которые ваш сайт может передавать посетителям. Эти два параметра важны, когда ваш сайт начинает расти и получать больше трафика.
Шаг № 4: Начало работы с WordPress
WordPress.org — самая популярная онлайн-система управления контентом (CMS) с долей рынка 41% среди 1 миллиона лучших сайтов в Интернете.
Создание учетной записи веб-хостинга
WordPress можно установить одним щелчком мыши на многих популярных хостинг-сайтах. Независимо от того, какую хостинговую компанию вы используете, настроить веб-сайт WordPress очень просто (аналогично конструкторам веб-сайтов).
BlueHost является самой рекомендуемой хостинговой компанией на официальном сайте WordPress.org. В этом руководстве я покажу вам, как создать веб-сайт WordPress с помощью Bluehost. Если вы выберете другую службу хостинга, процесс может немного отличаться, но основные шаги будут аналогичными.
В разделе ниже объясняется, как вы можете зарегистрироваться в BlueHost и установить программное обеспечение WordPress, используя процесс «установки в один клик».
1. Посетите сайт Bluehost.
Перейдите на Bluehost.com и нажмите кнопку «Начать сейчас».
2. Выберите план хостинга для запуска веб-сайта
Если вы новичок, выберите базовый план, так как он будет покрывать все основные потребности функционирования вашего сайта.
Как только ваш веб-сайт начнет набирать обороты и начнет получать больше трафика, вы можете рассмотреть возможность обновления до основной версии вашего хостинг-плана, который предлагает расширенные функции, более подходящие для обработки большего притока трафика.
3. Введите доменное имя вашего веб-сайта
Доменное имя вашего сайта играет важную роль в его успехе. Итак, прежде чем вы узнаете, как создать веб-сайт, убедитесь, что вы вложили достаточно времени и усилий, чтобы придумать уникальное и запоминающееся доменное имя.
После того, как вы определились с новым доменным именем, введите его в поле «новый домен», после чего BlueHost укажет, доступно ли желаемое доменное имя. Если он недоступен, BlueHost предоставит вам список альтернативных доменных имен, из которых вы можете выбрать вместо этого.
4. Зарегистрируйтесь в Bluehost
BlueHost перенесет вас в регистрационную форму, где вы заполните свои платежные данные вместе со своей личной информацией.
- Выберите пакет хостинга — 12-месячный пакет предлагает основы по самой низкой цене. Но вы также можете рассмотреть два других пакета. В конце концов, хостинг — это долгосрочное вложение в развитие вашего сайта.
- Дополнения пакета — Вы можете удалить ненужные дополнения из пакета на начальных этапах запуска сайта и добавить их позже, если и когда вы почувствуете в этом необходимость.Я предлагаю добавить или оставить опцию «Конфиденциальность и защита домена». Этот сервис скроет вашу личную контактную информацию из глобальной базы данных.
- Платежная информация — Введите свою платежную информацию, отметьте поле, которое вы прочитали и согласны с TOS (Условиями обслуживания), и нажмите зеленую кнопку «Отправить».
Bluehost отправит вам электронное письмо с подтверждением, когда платеж пройдет.
Затем вы настроите свою учетную запись Bluehost.Вы на шаг ближе к запуску сайта!
Создать аккаунт
Давайте создадим вашу учетную запись в Bluehost.
- Шаг 1. Нажмите кнопку «Создать учетную запись».
- Шаг 2. Введите свой пароль и завершите настройку учетной записи.
- Шаг 3. Ваш аккаунт готов к работе. Нажмите кнопку «Перейти к логину».
- Шаг 4. Войдите в свою учетную запись, введя «Электронная почта или доменное имя» и «Пароль».
Далее вы начнете работу над созданием вашего веб-сайта.
Установка WordPress с помощью Bluehost
После того, как вы войдете в учетную запись, Bluehost предложит четырехэтапный процесс, который поможет вам создать веб-сайт. Я предлагаю вам следовать этому процессу, если вы впервые создаете веб-сайт WordPress.
Вы также можете нажать кнопку «Пропустить этот шаг», если вы знакомы с процессом создания веб-сайта, и вы можете самостоятельно установить программное обеспечение WordPress в свою учетную запись Bluehost.
- Шаг 1. Вы начнете процесс с ответа на 3 вопроса: Что за сайт? Что это за тип? А для кого это? В моем примере я выбрал: Business, Personal, Myself. Вы можете выбрать те же варианты или выбрать то, что подходит вашему индивидуальному случаю.
- Шаг 2. На этом шаге вы можете выбрать, что еще вы хотите добавить на свой сайт. Bluehost дает вам несколько вариантов на выбор. Есть пять вариантов: Блог, Магазин, Обо мне, Резюме и Пользовательский логотип.В моем примере я выберу Блог, О себе и Пользовательский логотип.
- Шаг 3. На этом шаге вам нужно будет ответить на несколько вопросов, таких как название вашего веб-сайта, слоган и насколько удобно вам создавать веб-сайты. Учтите, что вы всегда можете изменить это позже.
- Шаг 4. Выбор темы: это предварительно разработанные шаблоны, которые вы будете использовать для создания своего веб-сайта. Вы можете проверить доступные варианты и посмотреть, нравится ли вам какой-либо из них (если вы не видите тему, которая вам нравится, пропустите этот шаг).Вы всегда можете изменить его, а позже использовать другой. Подробнее об этом читайте далее.
После того, как вы выполните эти 4 шага, вы попадете на страницу своей учетной записи Bluehost. На этом этапе программное обеспечение WordPress установлено!
Прямо сейчас, если вы введете свой домен в свой веб-браузер, вы увидите страницу «Скоро будет». Давайте вместе закончим процесс и запустим ваш сайт!
Запуск вашего сайта
В вашей учетной записи Bluehost вы увидите варианты дальнейшей настройки вашего веб-сайта на основе рекомендаций Bluehost.Эти параметры предназначены для того, чтобы вы могли выполнить некоторые настройки перед запуском.
После того, как вы нажмете кнопку «Запустить мой сайт», ваш сайт будет запущен!
Если вы открываете URL своего веб-сайта (унифицированный указатель ресурсов) в веб-браузере, не расстраивайтесь, если он выглядит не совсем правильно. Это просто тема по умолчанию для вашего сайта WordPress. Вы можете изменить эту тему в любое время. Кроме того, вам придется внести несколько изменений и добавить контент, чтобы он выглядел законченным.
Вы можете получить доступ к панели управления WordPress из своей учетной записи Bluehost, нажав синюю кнопку «WordPress» в правом верхнем углу экрана.
Управление сайтом WordPress
WordPress работает двумя способами:
Внешний интерфейс
Как следует из названия, эта страница будет видна вашим посетителям всякий раз, когда они заходят на ваш сайт. Задачи, которые обычно выполняются в серверной части, такие как улучшение функциональности плагина и настройка вашей темы, будут видны вам и вашим посетителям во внешней части вашего веб-сайта WordPress.
Он также позволяет выполнять такие действия, как комментирование и публикация в других социальных сетях, из внешнего интерфейса как вам, так и вашим входящим посетителям.
Серверная часть
Это широко известная как панель управления WordPress — где вы можете контролировать и управлять каждым аспектом содержания, функциональности и веб-дизайна вашего сайта.
Если вы хотите получить доступ к своей панели управления WordPress, введите «yourwebsite.com/wp-admin» в адресную строку своей поисковой системы. Здесь вы можете войти, используя свое имя пользователя WordPress и пароль, который вы установили для своей учетной записи.
Панель приборов
Панель управления WordPress выполняет администрирование вашего сайта.
Левый столбец является центром всех административных опций и местом, откуда берет начало структура вашего веб-сайта.
Левая колонка
Компоненты левой колонки включают:
- Дом — кнопка «Домой» возвращает вас на главную панель управления.
- Обновления — эта область сообщает вам, доступны ли какие-либо новые плагины или темы, которые необходимо обновить или установить, поскольку была выпущена новая версия.В этом случае вы увидите красный кружок с числом в нем, которое указывает количество необходимых обновлений.
- Медиа — в этом разделе будут показаны все видео, файлы или фотографии, которые вы когда-либо загружали как отдельный элемент или как часть сообщения. Вы также можете загрузить прямо в этот раздел.
- Комментарии — это комментарии, которые посетители оставляют к содержанию вашего сайта. Если у вас есть новые комментарии, которые вы не просматривали, их количество будет показано в красном кружке над этим элементом в левом столбце.
- Внешний вид — этот раздел покажет вам все параметры, связанные с дизайном вашего веб-сайта WordPress, то есть все доступные функции, темы и дизайн.
- Страницы — вы можете управлять всеми страницами вашего сайта, например, «Страницей контактов» или «Страницей О нас» из этого раздела.
- Плагины — эти мини-программы интегрированы в ваш сайт и помогают расширить его функциональность. Вы можете использовать их, чтобы превратить свой сайт в сайт членства или сделать что-нибудь необычное, например, добавить значки социальных сетей для публикации в социальных сетях.
- Настройки — сюда вы переходите, если хотите внести технические изменения на свой сайт. Например, если вы хотите добавить функцию в свой тарифный план, это произойдет именно здесь.
К настоящему моменту вы должны знать, как создать веб-сайт. Затем я покажу вам, как выбрать правильную тему для ваших нужд и настроить свой веб-сайт.
Шаг № 5: Выбор темы и создание веб-сайта
Важность визуального эффекта не секрет для всех, кто пытается привлечь онлайн-трафик и повысить свою конверсию.Посетители покинут ваш сайт в течение нескольких секунд, если их первый взгляд им не понравится.
Вот почему при создании веб-сайта с нуля важно работать над его веб-дизайном, не забывая об общей эстетике вашего бренда — это то, что удерживает посетителя на вашем сайте.
Передовой опыт веб-дизайна требует, чтобы вы:
- Используйте чистый структурированный дизайн.
- Убедитесь, что ваш веб-дизайн оптимизирован для мобильного устройства.
- Убедитесь, что ваш веб-дизайн соответствует вашим целям и нише.
- Убедитесь, что ваш план упрощает навигацию.
- Обогатите дизайн сайта уникальными элементами.
Если вы не знаете, как самостоятельно создать веб-сайт с нуля, вы можете обратиться к профессиональному веб-разработчику или дизайнеру, если у вас есть на это бюджет. Стоимость профессионально сделанных веб-сайтов зависит от объема проекта. Они могут начинаться с 1000 долларов и доходить до 100000 долларов.
Однако я покажу вам, как вы можете сделать это бесплатно самостоятельно.
В поисках подходящей темы
Ваша тема должна соответствовать стилю и бренду вашей компании. Например, пастельно-розовая тема пекарни может быть бесплатной, но она не подходит для сайта компании по производству стали.
Если вы используете WordPress для создания собственного веб-сайта, у вас будет доступ к большому количеству тем на выбор. На панели управления WordPress на вкладке «Внешний вид» нажмите «Темы».Вам будут представлены несколько популярных вариантов. Вы можете нажать кнопку WordPress.org Themes и выполнить поиск бесплатных тем. На WordPress.org доступно более трех тысяч тем.
Важно иметь представление о том, какие функции вы хотите включить в свой сайт, поскольку это поможет вам отфильтровать нерелевантные темы.
Вот несколько важных моментов, на которых следует сосредоточиться при составлении списка наиболее важных функций.
Четкая навигация
Крайне важно иметь доступный сайт, на котором посетители могут быстро найти и получить доступ к необходимой информации.Для достижения этой цели вам необходимо четко представлять, какой тип навигации вы хотите — «Навигация вверху» является наиболее популярной. Также имейте в виду, что выбранная вами тема может не поддерживать нужный вам вид навигации.
Интеграция социальных сетей
Социальные сети могут привлечь трафик на ваш сайт. Очень важно добавить на свою веб-страницу значки обмена, которые могут поддерживаться не всеми темами.
Контактная форма
Если вы хотите собирать информацию о потенциальных клиентах и контактную информацию от потенциальных покупателей, вы можете добавить контактную форму на свою страницу контактов.Это позволит посетителям легко связаться с вами прямо на веб-странице, не покидая ее.
Раздел комментариев
Этот раздел может помочь улучшить посещаемость и вовлечение аудитории, поскольку он позволяет им выражать свое мнение и взаимодействовать с вашим брендом после прочтения вашего контента. На большинстве сайтов в области блога включен раздел комментариев для облегчения диалога.
Панель поиска
Наличие на вашем сайте панели поиска помогает посетителям легко перемещаться по сайту, выполняя быстрый поисковый запрос.Итак, если на вашем сайте много контента, и вы хотите, чтобы люди легко находили то, что им нужно, добавьте на свой сайт панель поиска. Опять же, если вам не нужна эта встроенная функция, обратите внимание на темы, которые ее не предлагают.
Логотип и значок
Брендинг должен быть одним из ваших главных приоритетов при создании веб-сайта, потому что чем быстрее он передает индивидуальность вашей компании, тем лучше.
Если вы хотите обозначить сайт логотипом вашей компании и его цветовой палитрой, чтобы обеспечить улучшенное и более персонализированное взаимодействие с пользователем, вам следует выбрать одну из тем, поддерживающих такую настройку.
Оптимизация для мобильных устройств
С увеличением использования смартфонов высока вероятность того, что посетитель откроет ваш сайт со своего мобильного телефона. Дизайн, который не подходит для экрана мобильного устройства, может привести к высокому показателю отказов.
Следовательно, вам следует создать веб-сайт с использованием темы, удобной для мобильных устройств, поскольку это отраслевой стандарт в современную цифровую эпоху. Выбирая тему, убедитесь, что она хорошо смотрится на экранах всех размеров и типов.
Шрифт и цвет
Дизайн и цветовая гамма вашего бренда также должны быть использованы на вашем веб-сайте. Эти факторы удерживают ваших посетителей интерес к просмотру контента на вашем сайте. Если одни и те же шрифты и цвета используются последовательно, они могут сделать ваши усилия по брендингу более эффективными.
Итак, когда вы настраиваете веб-сайт, убедитесь, что выбранная вами тема предлагает:
- Выбор индивидуальных шрифтов и цветовых палитр помимо встроенных.
- Возможность управлять цветами отдельно для разных разделов вашего сайта.
Поддержка электронной коммерции
Вам может не потребоваться эта функция изначально, но вы можете решить преобразовать свой сайт в интернет-магазин позже. Итак, на всякий случай выберите тему, которая может поддерживать плагин электронной коммерции.
Протестируйте
Правильный способ проверить, работает ли тема для вас или нет, — это протестировать ее. Итак, настройте свой веб-сайт и дайте ему заработать.Найдите время, чтобы просмотреть страницу за страницей и проверить, хорошо ли работают плагины, элементы дизайна, контент и другие аспекты сайта.
Другой вариант — проверить несколько готовых демонстрационных сайтов с той же темой. Или вы можете перейти на веб-страницу автора темы и оттуда посетить действующие сайты, которые использовали ту же тему, которую вы выбрали, чтобы увидеть их окончательный вид.
Шаг № 6: Подготовка содержания веб-сайта
Слово «контент» может относиться ко всему, что отображается на вашем веб-сайте.Вот почему важно создавать уникальный и креативный контент, если вы хотите донести четкое сообщение до посетителей. Плохо созданный контент расстраивает и сбивает с толку посетителей и заставляет их покинуть вашу страницу.
Прежде чем начать писать, задайте себе следующие вопросы:
- Будет ли он актуален и интересен вашей целевой аудитории?
- Как его представить вашей целевой аудитории?
Более того, знаете ли вы, что поисковые системы награждают сайты, которые производят лучший контент, занимая им более высокое место в своих результатах поиска?
Вот почему компании тратят довольно много времени и ресурсов на создание качественного контента, который не только информативен, но и актуален для их аудитории.Уникальный, актуальный и актуальный — вот каким должен быть ваш контент!
Написание основного содержания
После того, как структура вашего веб-сайта создана, самое время поработать над содержанием перед запуском. Совершенно нормально иметь необходимую информацию и несколько сообщений в блоге на вашем сайте, когда он будет запущен, но лучший способ создать свой сайт — это продолжать создавать качественный контент, который может повысить его рейтинг, участие в нем и его видимость. .
Это зависит от того, какой веб-сайт вы создаете, но ниже я расскажу о наиболее распространенных страницах, которые есть у людей на своих веб-сайтах.
О нас стр.
Если посетитель хочет узнать о бизнесе вашей компании и о типах продуктов или услуг, которые она предлагает, он сразу перейдет на страницу «О нас» на вашем сайте. Вот почему так важно использовать эту страницу с умом и размещать здесь всю важную информацию. Страница «О нас» знакомит с вашей компанией новых посетителей — правильный контент здесь может помочь вам построить жизнеспособные отношения и вызвать доверие у вашей аудитории.
Здесь вы можете откровенно рассказать о том, чем занимается ваша компания, и о ее планах на будущее.Если на вашем сайте что-то продается, не забудьте упомянуть здесь и эти продукты и услуги.
Все, что вы здесь пишете, должно быть легко понять, потому что ваши потенциальные клиенты могут не знать технического жаргона вашей отрасли. Кроме того, постарайтесь сохранить творческий подход к содержанию и используйте страницу для изображения личности и бренда вашей компании, а не воспринимайте это как еще один коммерческий шаг.
Используйте более разговорный тон, чтобы повысить коэффициент конверсии, так как это поможет увеличить шансы ваших посетителей ответить на CTA (призыв к действию).
Если вы хотите раскрыть свою киберидентичность, то есть свой веб-сайт, вы также можете загрузить фотографии себя и своей команды, представляя их все по очереди. Это поможет укрепить доверие среди посетителей, поскольку придаст вашему сайту более индивидуальный вид — по сути, это значительно повысит ваш авторитет.
Свяжитесь с нами страница
Эта страница служит двум целям:
- Используется посетителями, которые хотят с вами связаться.
- Он служит для посетителей доказательством того, что у вас есть законный бизнес с офисом и фактическим контактным лицом.
Итак, включите сюда свою контактную информацию и адрес своей компании, чтобы убедить аудиторию в своей надежности и в том, что вы можете удовлетворить их потребности. Помимо обычной контактной формы, на этой странице также должна быть указана следующая информация:
- Имя контактного лица и его роль в компании.
- Название вашей компании.
- Электронный адрес вашей компании.
- Адрес вашей компании (если у вас есть физическое здание).
- Юридическая информация вашей компании.
- Политика конфиденциальности и поддержки, которой придерживается ваша компания.
- Рабочие дни и часы вашей компании.
Если ваша тема позволяет это, добавьте карту, которая также показывает ваше местоположение посетителям.
Страница блога
Раздел блога может привлекать потенциальных клиентов и превращать их в покупателей.Но большинство владельцев веб-сайтов испытывают трудности с определением тематики сообщений в блогах. Я рекомендую вам позволить целям вашей компании направлять вас в этом направлении.
Вы также можете поделиться своими мыслями по темам, которые заинтересуют ваших читателей и вашу отрасль в целом. Ваши сообщения в блоге могут быть исчерпывающими руководствами или более короткими фрагментами контента с некоторой вспомогательной информацией и техническими деталями. Предоставьте своим читателям подробную информацию, которую они не смогут найти больше нигде в Интернете по вашей теме.
Сервис / страница продукта
Эта страница в основном используется для перечисления и описания ваших продуктов и услуг — считайте это онлайн-каталогом для вашего бизнеса. Чтобы содержание страницы было эффективным и точным, вам необходимо:
- Размещайте высококачественные фотографии (не стоковые фотографии) всех ваших продуктов с разных ракурсов, чтобы ваши покупатели могли их увидеть.
- Поделитесь подробным описанием вашего продукта, охватывающим все критические аспекты, в поле описания.
Кроме того, если ваш веб-сайт поддерживает различные варианты оплаты, четко укажите их, чтобы проинформировать ваших клиентов. Здесь также может быть упомянута любая информация о вашей политике возврата, правах и обязанностях обеих сторон в сделке, а также о вариантах возврата или обмена.
Шаг № 7: Оптимизация вашего сайта для SEO
Поисковая оптимизация (SEO) — одна из тех областей, которые многие люди принимают как должное. Кто-то может подумать, что вам не о чем беспокоиться, в то время как другие думают, что вы не можете сделать это самостоятельно.
Дело в том, что даже если вы новичок, вы можете сделать свой сайт доступным для поисковых систем, применив базовые методы. Продвинутые инструменты SEO — это здорово, но не обязательно для новичка.
Вы можете улучшить SEO своего сайта, выполнив несколько простых шагов.
Знакомство с Search Console
Одним из первых шагов к созданию лучшего SEO является подключение вашей веб-страницы к Search Console.
Этот надежный набор инструментов, созданный Google, позволит вам постоянно контролировать свой веб-сайт.Вы узнаете, как выглядит ваш сайт в глазах Google. Вы увидите, есть ли какие-либо ошибки, о которых следует беспокоиться. Также возможно, чтобы Google предупреждал вас, когда кто-то упоминает ваш сайт в Интернете.
Для начала достаточно будет все подключить и начать с азов. По мере роста вашего сайта вы сможете больше узнать о Search Console и еще больше улучшить свое SEO.
Применить теги заголовков на всех страницах
Большинство новичков просто дадут имя своему новому веб-сайту и напишут контент на странице.Хотя имя и контент важны, также важно знать, что поисковые системы проверяют теги заголовков каждой веб-страницы, чтобы понять, о чем она.
Тег заголовка — это элемент HTML, который позволяет Google распознавать ваш сайт. Теги заголовков используются на страницах результатов поисковых систем и в социальных сетях, а также в веб-браузерах, которые читают эту информацию, чтобы предоставить вам правильные данные.
Очень важно писать убедительные теги заголовков для SEO. Вы должны включить целевые ключевые слова в тег заголовка.Он должен содержать 50-60 символов, потому что именно такую длину Google может правильно отображать на странице результатов поисковой системы.
Согласно Moz.com, идеальный тег заголовка должен быть:
“Первичное ключевое слово — вторичное ключевое слово | Фирменное наименование »
Напишите уникальный и свежий контент
Контент не является обязательным при работе с хорошим веб-сайтом. Хотя это правда, что некоторые веб-сайты могут обойтись без блога, они редки и обычно управляются профессионалами.Большинство веб-сайтов не должны избегать содержания.
Но когда дело касается контента, нужно быть осторожным. Google, как и люди, не любит подражателей. Убедитесь, что вы пишете уникальный контент и что он соответствует тому, чем вы занимаетесь.
Ускорьте свой сайт
Скорость веб-сайта — один из факторов, который Google учитывает при ранжировании вас в результатах поиска. Поскольку существует так много контента, Google даст преимущество веб-сайтам, которые загружаются быстрее.
Допустим, у вас есть контент, похожий на контент вашего конкурента.Обе статьи уникальны и хорошо написаны, но вашему сайту требуется пять дополнительных секунд для загрузки. Как вы думаете, кто займет более высокое место в результатах поиска Google?
Убедитесь, что вы размещаете свой веб-сайт на надежном веб-хосте, таком как Bluehost. Хороший веб-хостинг может творить чудеса со скоростью сайта. Оптимизируйте изображения веб-сайтов, и если вы используете CMS, такую как WordPress, убедитесь, что вы используете качественную тему, которая не загружает ненужные файлы.
Оптимизируйте свой сайт для мобильных устройств
Смартфоны и планшеты повсюду.Даже Google начал уделять приоритетное внимание мобильным сайтам, поэтому их наличие — это то, что вам нужно, если вы хотите хороших результатов SEO.
Использование конструктора веб-сайтов будет полезным в этом случае, потому что вы сможете быстро создать удобный для мобильных устройств сайт (если он не будет создан автоматически для вас).
Внутренние и внешние ссылки
Ссылки являются важным фактором не только в SEO, но и для всего вашего сайта. Это означает, что вы должны аккуратно размещать ссылки внутри своего сайта и при необходимости связывать одну статью с другой.Но не переусердствуйте. Средняя статья объемом около тысячи слов должна содержать 1-3 внутренних ссылки.
Вы также должны начать ссылаться на авторитетные источники и попытаться получить обратные ссылки на свой сайт. Вы можете начать с написания гостевых постов, публикаций в социальных сетях, форумах или оставления соответствующих комментариев на других веб-сайтах в вашей нише.
Не ждите быстрых результатов
SEO требует времени. И мы говорим не о часах или днях, а о неделях и месяцах. Что бы вы ни делали с точки зрения SEO, вам придется набраться терпения.Хотя многие пытаются предсказать, как поведет себя Google, правда в том, что на самом деле никто не знает его следующих шагов и того, как он работает.
Таким образом, даже после внесения изменений Google может потребоваться до месяца, чтобы распознать эти изменения. Просто наберитесь терпения и следите за сайтом.
Шаг № 8: Тестирование вашего сайта
Тестирование вашего сайта перед запуском имеет решающее значение для обеспечения его успеха. Вот несколько видов тестов:
Бета-тестирование
С учетом всей работы, связанной с созданием вашего собственного веб-сайта, перспектива тестового запуска может быть довольно ошеломляющей.Тем не менее, тестирование вашего сайта перед запуском имеет важное значение.
Ниже приведены некоторые моменты, которые вы должны проверить перед запуском своего веб-сайта:
- Проверить содержание на предмет орфографических или пунктуационных ошибок.
- Проверьте элементы дизайна, такие как выравнивание изображений и шрифтов.
- Просмотрите возможные проблемы разработки, например неработающие ссылки.
- Проверьте детали SEO, такие как мета-заголовок и теги описания.
- Проверьте области администрирования, включая системы резервного копирования и любые проблемы, связанные с вашим веб-хостом.
Тестирование после запуска
После того, как вы запустили свой сайт, вам необходимо иметь твердую стратегию в отношении следующих шагов по развитию и обслуживанию вашего сайта.
Некоторые области, которые необходимо охватить, включают следующее:
- Соответствующее резервное копирование.
- Сбор отзывов посетителей.
- При необходимости доступна группа обслуживания.
- Подготовка к продвижению и измерение различных метрик.
Продвижение вашего сайта
Когда вы закончите настройку веб-сайта, ваша работа не заканчивается.Вам придется много работать над своим новым сайтом, чтобы представить его людям.
Даже если у вас есть деньги, рекламные кампании нужно планировать и проводить. Вы можете оплатить рекламу и начать ежедневный подсчет новых посетителей. Но есть вероятность, что вы не можете позволить себе тратить тысячи долларов в месяц на платную рекламу, поэтому давайте посмотрим, что вы можете сделать для продвижения своего веб-сайта, не тратя целое состояние.
Гостевой пост
Если вы еще этого не сделали, начните следить за своими конкурентами.Прочтите, о чем они пишут, и вместо того, чтобы ругать их за успех, постарайтесь извлечь из них пользу. Если вы знаете информацию о вашем общем поле, вы можете написать об этом. Так что не бойтесь получить их контактную информацию и попросить гостевой пост.
Написав что-то уникальное, вы принесете пользу другому блогу. В свою очередь, вы можете попросить администратора блога напечатать биографию вашего автора внизу статьи. Надеюсь, вам даже будет разрешено упомянуть свой бизнес или веб-сайт.Это позволит вам расшириться и привлечь новых людей, которых раньше вы не могли охватить.
Социальные сети
Facebook, Twitter, Instagram и другие социальные сети — отличные рекламные платформы. Позвольте людям делиться вашим контентом и не забывайте также вносить свой вклад.
Следуйте за другими, и другие будут следовать за вами. Покажите им свой веб-сайт и не забудьте разместить на нем значки социальных сетей. Кроме того, добавление панели социальных сетей на ваш сайт побудит людей легко делиться вашим контентом.54,1% блоггеров, участвовавших в нашем исследовании блоггинга 2020 года, заявили, что наибольший трафик они получают из социальных сетей.
Используйте личную подпись электронной почты
Если вы отправляете много писем, обязательно поставьте подпись. Простая подпись электронной почты может быть дополнена ссылками на ваши последние статьи в блоге или определенные элементы с вашего сайта.
Некоторые люди проигнорируют это, но некоторые будут помнить название вашего сайта или щелкнуть ссылку, чтобы узнать больше.
Quora
Если вы когда-либо пытались найти ответ, скорее всего, Google вернул ссылку на Quora.com. Эта платформа объединяет людей, когда одна сторона что-то спрашивает, а другая сторона получает возможность дать ответ.
Это ваша возможность проявить себя. Начните следить за вопросами на Quora, и раньше, чем вы думаете, вы получите возможность писать ответы. Здесь вы можете упоминать свою компанию и делиться своими статьями, но не можете спамить.
Так, например, если у вас есть статья, которая отвечает на часть вопроса, обязательно укажите ссылку на нее при написании уникального ответа на Quora.Если это было полезно, и если вам повезет, этот ответ будет одним из лучших, которые также будут отображаться в Google, и это поможет вам продвигать свой веб-сайт.
Агрегация содержимого
Многочисленные платформы агрегирования контента работают аналогично социальным сетям. Вы создаете учетную запись и начинаете следить за людьми, которые делятся интересными статьями. Это здорово, но вы хотите здесь поделиться своим контентом. Так что, если у вас еще нет блога, создайте его сейчас и начните создавать статьи, которыми вы можете поделиться с другими.
Если вы достаточно хороши, люди начнут подписываться на вас и публиковать / делиться вашими статьями в сети.
Комментарий на других сайтах
Комментарии — это мощная рекламная площадка. Из-за того, что спам стал обычным явлением, ценность реальных комментариев стала еще выше. Поэтому, читая другие статьи, не забывайте оставлять ценные отзывы.
По возможности упомяните свой блог или даже включите ссылку на ресурс с вашего сайта. Но будь осторожен; есть тонкая грань между предоставлением доступа к ресурсу и рассылкой спама.
Сотрудничество
Подобно гостевым сообщениям, вы можете начать сотрудничать с другими людьми. Это не обязательно должно включать только публикацию. Вы можете помочь друг другу из уст в уста, в социальных сетях и в комментариях. Может быть, вы будете обмениваться рекламой, баннерами или помогать друг другу каким-то уникальным способом.
Вечнозеленое содержание
Если вы приложите усилия для создания контента, это лишь вопрос времени, когда другие поймут это. Мы надеемся, что наличие части контента, представляющего ценность для других, заставит их бесплатно ссылаться на вас.
Часто легче сказать, чем сделать, потому что среди миллионов новых сообщений, которые ежедневно публикуются в сети, может быть трудно выделить вашу страницу. Но как только вы начнете наращивать аудиторию, ваш мир изменится.
Монетизация вашего сайта
Теперь, когда вы узнали, как создать веб-сайт, наполнить его нужным содержанием и продвигать его, пора монетизировать ваши усилия. Вы можете заработать реальные деньги на своем сайте, используя следующие тактики и стратегии:
Партнерский маркетинг
Партнерский маркетинг может помочь вам зарабатывать комиссию, позволяя другим брендам и компаниям использовать ваш веб-сайт и блоги для продвижения своей продукции.Многие онлайн-компании и рекламодатели ищут соответствующие сайты и блоги в той же нише, что и они, чтобы помочь им продавать свои продукты.
Когда вы создаете свой собственный веб-сайт, рассмотрите эту стратегию зарабатывания денег через свой сайт.
Размещение рекламы
Это пустое пространство на вашем веб-сайте, где можно разместить рекламу Google. Когда посещаемость вашего сайта стремительно растет, вы можете превратить это пространство в машину для зарабатывания денег двумя способами:
- Используйте Google AdSense для запуска, обработки и поддержания потока доходов, или;
- Продавайте это пустое пространство на вашем сайте напрямую другим брендам и компаниям, чтобы они отображали их рекламу на вашем сайте.
На многих сайтах есть страница «Рекламируйте с нами», где они продают места по фиксированным ценам другим брендам — вы тоже можете это сделать. Потенциальные рекламодатели могут захотеть увидеть статистику вашего сайта. Вы можете создавать их с помощью различных инструментов, таких как Google Analytics, чтобы помочь своим рекламным клиентам делать осознанные инвестиции на основе ваших показателей просмотров и вовлеченности.
Интернет-магазин
Выбор темы, обеспечивающей поддержку электронной коммерции, может впоследствии помочь вам превратить ваш сайт в интернет-магазин.Если ваша компания уже продает список товаров и услуг, вы также можете использовать свой веб-сайт для ориентации на онлайн-клиентов. Чтобы это работало, вам потребуется:
- Повысьте безопасность своего сайта; и
- Инвестируйте в безопасный и надежный платежный шлюз.
Создание интернет-магазина на WordPress и WooCommerce
Самый известный плагин WordPress для онлайн-бизнеса — WooCommerce.
Он предлагает множество расширений и тем, которые либо бесплатны, либо доступны за дополнительную плату, все из которых могут помочь вам создать интернет-магазин.WooCommerce позволяет вам создавать интернет-магазин, загружать свои продукты и услуги, управлять ими и изменять их, а также обрабатывать все ваши способы оплаты и доставки.
Благодаря своей популярности, простоте использования и множеству расширений, WooCommerce входит в состав более 30% всех интернет-магазинов.
Объединение WooCommerce и WordPress может помочь вам создать свой веб-сайт и превратить его в интернет-магазин за считанные дни.
К счастью, благодаря удобному пользовательскому интерфейсу эти инструменты также избавят вас от сложной кривой обучения.Спроектировать магазин, обновить список продуктов и добавить все привлекательные функции, чтобы привлечь клиентов и заставить их повторно посетить ваш веб-сайт, стало проще, чем когда-либо.
WordPress широко используется, потому что он удобен в использовании и универсален — вам не нужно тратить много времени на изучение механики создания веб-сайта с помощью WordPress.
Многие разработчики, кодировщики и программисты работают с WordPress, так что вам не нужно беспокоиться о том, как кодировать свой собственный веб-сайт.Люди постоянно разрабатывают темы и разрабатывают плагины электронной коммерции, а также новые функции, которые вы можете добавить на свой сайт WordPress.
Нет предела тому, что вы можете делать с WordPress, поскольку он может помочь вам создавать большие коммерческие веб-сайты, небольшие сайты-портфолио и все, что между ними.
Часто задаваемые вопросы
Самая популярная (и лучшая) CMS в сети сегодня — это WordPress. Это программное обеспечение используется как малыми предприятиями, так и компаниями из списка Fortune 500.
WordPress дает вам полную свободу и является бесплатным программным обеспечением с открытым исходным кодом. Однако для того, чтобы установить его одним щелчком мыши, требуется веб-хостинг, за который вам придется заплатить.
Это один из наиболее часто задаваемых вопросов.
Да, вы можете создать сайт совершенно бесплатно. Например, на нескольких платформах, таких как Wix.com, WordPress.com или Weebly.com, вы можете создать бесплатный веб-сайт. Однако позвольте мне объяснить вам некоторые плюсы и минусы этих конструкторов веб-сайтов:
Плюсы
- У вас есть возможность протестировать и опробовать программное обеспечение, прежде чем вы решите за него заплатить.
Минусы
- Если вы зарегистрируетесь для бесплатной учетной записи, вы будете использовать услугу на субдомене платформы. Название веб-сайта вашей компании будет выглядеть так: «websitename.wordpress.com» или «website.wix.com». Использование таких сайтов свидетельствует об отсутствии авторитета в вашем бизнесе.
- На ваш бесплатный сайт распространяются правила и ограничения, установленные платформой. Бесплатные платформы ограничивают возможности, которые вы можете использовать, и они даже могут размещать свою собственную рекламу на вашем веб-сайте.
Если вы серьезно относитесь к созданию своего веб-сайта, вам рано или поздно придется начать платить за полные услуги и собственное доменное имя.
Wix, Weebly и Squarespace (имеет 14-дневный бесплатный пробный период) определенно входят в число лучших кандидатов, выбранных при выборе конструктора сайтов freemium.
Мы провели небольшое исследование и рассмотрели самый популярный конструктор веб-сайтов, который вы можете использовать для выхода в Интернет. Вы можете прочитать больше об этом здесь.
Не существует единственного наилучшего способа создания веб-сайта.
Существует множество программных продуктов и решений для веб-сайтов, предназначенных для выполнения этой задачи, в зависимости от ваших требований. Некоторые доступные инструменты универсальны и могут использоваться для создания любого типа веб-сайтов. Однако некоторые лучше справляются с задачей получить желаемый результат для определенных сайтов.
Например, WordPress на сегодняшний день является самым популярным программным обеспечением для ведения блогов или для веб-сайтов, содержащих раздел блогов.Вы также можете создать простой или сложный веб-сайт электронной коммерции с помощью WordPress.
В последние годы появились разные конструкторы сайтов. Некоторые из них стали очень популярными, например, Wix, Squarespace или GoDaddy builder. Эти инструменты могут подойти вам, если вы создаете портфолио или статический веб-сайт.
Да, вы можете создать простой статический веб-сайт, используя HTML и CSS. Однако зачастую это непростая задача, если вы хотите добавить на свой сайт хотя бы некоторые простые функции.
Вот почему люди часто прибегают к использованию удобного для новичков программного обеспечения, которое призвано облегчить вашу жизнь и избежать изучения навыков программирования. Если вы хотите изучить основы HTML, прочтите наше руководство по HTML для начинающих.
Поскольку WordPress является наиболее популярным вариантом, это означает, что доступно больше тем и расширений. И поскольку они позволяют вам делать больше с вашим сайтом, естественный вывод состоит в том, что WordPress лучше, чем конструкторы сайтов Wix и Squarespace.
Однако использование WordPress может потребовать обучения, в то время как большинство конструкторов веб-сайтов проще в использовании благодаря их функции перетаскивания.
Это зависит от различных факторов, но если вы решите создать свой собственный веб-сайт на WordPress, это обойдется вам менее чем в 50 долларов. Хостинг с BlueHost будет стоить всего 2,75 доллара в месяц, включая персональный домен. Но если вы хотите перейти на премиум, то инвестирование в тему будет стоить вам от 40 до 120 долларов.Кроме того, вы можете потратиться на несколько плагинов премиум-класса, которые могут стоить вам на несколько сотен долларов дороже.
Если вы решите использовать конструктор веб-сайтов, такой как Squarespace, вы можете запустить свой сайт за 12 долларов в месяц, что составляет около 150 долларов в год.
С другой стороны, настраиваемый сайт может заставить вас копаться в карманах. Для настраиваемого сайта вам может потребоваться заплатить от 1000 до 3000 долларов за индивидуальный дизайн веб-сайта от эксперта, а работа с агентством веб-разработки может стоить еще больше.
Рекомендуемая литература: Сколько стоит веб-сайт?
Как одна из наиболее широко используемых систем CMS, WordPress имеет библиотеку учебных пособий и руководств, которые научат вас, как создать веб-сайт WordPress.
Что касается исследования того, как создать веб-сайт, вам не придется искать больше нигде, поскольку здесь, в First Site Guide, мы можем предоставить вам всю необходимую информацию о WordPress.
Тысячи предприятий подключились к сети, поэтому высока вероятность того, что желаемое доменное имя будет занято или «.com »недоступно. Если это произойдет, то:
- Выполните поиск, если выбранное вами доменное имя доступно. Вы можете получить доступ к инструментам домена, чтобы проверить, доступен ли он.
- Подпишитесь на мониторинг домена, который будет предупреждать вас, когда желаемые доменные имена станут доступны.
- Если расширение «.com» недоступно, купите другое расширение.
- Попробуйте другие ключевые слова. Если ваше основное имя недоступно, вы можете выбрать другое родственное имя или, возможно, другое ключевое слово (даже слоган или крылатую фразу).
BlueHost позволяет пропустить регистрацию имени на потом, чтобы вы могли сосредоточиться на создании своего веб-сайта.
Заключение
Надеюсь, вы нашли всю необходимую информацию о , как быстро создать веб-сайт .
Если вам не нравится этот процесс, и вы все еще не уверены, как создать веб-сайт самостоятельно, будьте уверены, что в веб-сайте нет ничего постоянного. Ваш дизайн, цвета и контент могут постоянно развиваться.Ваш сайт всегда можно изменить в соответствии с тем, что вы узнали о своей целевой аудитории и своей нише. Просто делайте все возможное и продолжайте искать способы улучшить свой сайт, чтобы он стал идеальным продолжением вашего бизнеса.
Как создать веб-сайт: пошаговое руководство
В 2021 году создать веб-сайт будет очень просто.
Вам не обязательно быть компьютерным фанатом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты.Вы будете на 100% в порядке.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году. Я нанял веб-разработчика только одиннадцать лет спустя. И я сделал хорошо.
Сегодня — у нас есть инновационные инструменты разработки и лучшие платформы веб-публикации.
Есть три способа создать веб-сайт:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с методом № 1, но это требует хорошего знания веб-языков.
Создание и управление веб-сайтом намного проще с помощью методов №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте домен
Домен — это имя вашего сайта. Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен — обратиться к регистратору домена.
Регистратор доменов позволит вам зарегистрировать свое доменное имя посредством годовых или долгосрочных контрактов.
Где зарегистрировать свой домен
Вот несколько авторитетных регистраторов доменов и их начальная цена, которую следует учитывать.
Советы
2. Купите веб-хостинг
Веб-хостинг — это большой компьютер (он же сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта (см. Шаг № 3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается сдачей в аренду серверов только с базовым программным обеспечением и технической поддержкой. Хостинг вашего сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг.Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Несколько удобных для новичков услуг хостинга.
Советы
- Доступны различные виды хостинга: общий хостинг, хостинг выделенного сервера и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле приобрести планы общего хостинга.Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать при выборе веб-хостинга, — это удобство использования, цена, скорость сервера и время безотказной работы.
- На сегодняшний день мы зарегистрировались, протестировали и проверили более 60 хостинговых компаний. См. Наши 10 лучших вариантов хостинга или полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify или BigCommerce, если вы планируете продавать товары прямо со своего веб-сайта.
- Также прочтите — Сколько платить за ваш веб-хостинг
В самом начале …
Пример. Обычно после оплаты вы получите приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начнете свое путешествие в качестве владельца веб-сайта (посетите HostPapa).
3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора засучить рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Мы подробно обсуждаем, как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-то для разработки вашего веб-сайта.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод № 1: Создание веб-сайта с нуля
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если вы знаете основные веб-языки и фундамент веб-сайта.
В противном случае рекомендуется перейти к способу №2 / 3; или свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML — это базовая структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это язык стилей, который используется для украшения HTML-разметки веб-страницы.Без CSS веб-страница выглядела бы только как большая белая страница с неупорядоченным текстом и изображением на ней. CSS — это то, что делает страницу такой, какой мы хотим. - Языки сценариев
HTML и CSS — ничто без языков сценариев, потому что они не интерактивны. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам понадобятся такие языки, как JavaScript и jQuery. Со временем могут потребоваться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к вводимым пользователем данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных.Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для более простой передачи исходных файлов веб-сайта на его размещенный сервер. Существуют как веб-клиенты, так и FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на сервер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот обзор процесса создания веб-сайта из первых рук, предполагая, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1. Настройка локальной рабочей среды
Снимок экрана рабочей среды Subline Text.
Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на своем компьютере, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom — это одни из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, которые предлагают ряд других функций (например, подключение к серверу, FTP).
Шаг 2: Спланируйте и создайте свой веб-сайт с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеют огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Спланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать черновой рисунок веб-страниц. Возможно, вам придется сделать разные наброски для разных страниц, например, домашней страницы, страницы с информацией, страницы контактов, страницы обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.
Шаг 3: Кодифицировать Дизайн с использованием HTML и CSS
После того, как вы закончили создание чернового дизайна своих веб-страниц в Adobe Photoshop, вы можете приступить к написанию исходных кодов.
Это самая простая часть. Сделайте разметку HTML для веб-элементов, которые вы хотите включить, и используйте CSS, чтобы украсить их в соответствии с созданным вами дизайном.
Шаг 4. Сделайте его динамическим с помощью JavaScript и jQuery.
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с пользователем не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript, и, возможно, его улучшенную библиотеку, jQuery, для управления действиями пользователя для форм, логинов, слайдера, меню или где угодно.
Шаг 5: Загрузите локальные файлы на сервер с помощью FTP-клиента
Последний шаг — загрузка всех ваших исходных файлов на веб-сервер. Самый лучший и простой способ справиться с этим — через FTP-клиент.
Сначала загрузите FTP-клиент на компьютер и подключите его к веб-серверу, используя учетную запись FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все свои локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты — это FileZilla, WinSCP и Cyberduck.
Метод № 2: Создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Знания: базовые операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены тактически тактически, что они подходят для первых дней работы. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое упрощает создание и управление онлайн-контентом.Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это будет для вас выгодно. Если вы не знаете, это не большая проблема, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Возможности | WordPress | Joomla | Drupal | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Стоимость | Бесплатно | миллионов | миллионов | миллионов бесплатно | 31,216 млн | ||||||||||||||||
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ | ||||||||||||||||||
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
| WordPress | Wix | |
|---|---|---|
| Характеристики | ⭐⭐⭐ | ⭐⭐ |
| Конструкции | ⭐⭐⭐ | ⭐⭐ |
| Удобство использования | ⭐ | ⭐⭐⭐ |
| Контроль над площадкой | ⭐⭐⭐ | ⭐⭐ |
| Цена | ⭐⭐⭐ | ⭐⭐ |
Есть любимый? Большой! Далее мы поговорим о том, как создать собственный веб-сайт на любой из этих платформ.
✍️ Другие ресурсы, которые могут вам пригодиться:
Как создать собственный сайт на Wix
Самое замечательное в Wix заключается в том, что вы можете создать свой собственный веб-сайт за один раз, даже не покидая Wix.com. Интерфейс ведет вас за руку к рабочему сайту.
Вот как все сделать:
1. Создайте аккаунт Wix
Перейдите на главную страницу Wix и нажмите Начать работу . Введите свой адрес электронной почты, чтобы создать учетную запись.
Wix задаст вам ряд вопросов о вашем новом веб-сайте.
2. Позвольте Wix ADI творить чудеса
На следующем этапе Wix использует ваши ответы в своем замечательном инструменте Wix ADI (модуль искусственного интеллекта Wix), чтобы подготовить для вас индивидуальный веб-сайт.
Что замечательно в этом, так это то, что Wix проведет вас за руку на протяжении всего процесса, не требуя от вас понимания того, что происходит под капотом.
3.Выберите дизайн
На основе ваших ответов Wix ADI предложит несколько вариантов дизайна, которые могут вам понравиться:
Вы сможете изменить этот дизайн позже, но не сможете полностью изменить его на что-то другое.
3. Настроить сайт
Когда ADI завершит свою работу, вы можете настроить свой дизайн и сделать его действительно соответствующим вашим потребностям.
Интерфейс конструктора веб-сайтов очень понятен и выделяет все ключевые области, на которые вам следует сосредоточить свое внимание в первую очередь.
В нем вы можете:
- Отредактируйте элементы на странице. Щелкните любой элемент на странице, чтобы настроить его. Вы увидите настройки элемента на боковой панели слева. Параметры позволяют изменять текст, изображения, цвета и другие детали элемента.
- Щелкните стрелки в правом верхнем углу, чтобы выровнять элементы.
- Нажмите кнопки с надписью Дизайн в верхнем левом углу, чтобы изменить стиль дизайна элемента.
- Добавьте новые элементы и разделы на страницу, щелкнув ссылку Добавить на верхней панели.
- Добавьте новые страницы, нажав кнопку Page → + Добавить страницу на верхней панели.
Давайте на секунду поговорим о добавлении новых страниц. В конечном итоге, когда вы захотите добавить новую страницу, вы увидите тот же интерфейс дизайна, что и при настройке домашней страницы. Использование такое же, и диапазон доступных элементов контента также такой же.
Wix также предлагает вам набор готовых шаблонов страниц для таких вещей, как страницы, страницы контактов, страницы продаж и т. Д.
4. Добавьте функциональность через приложения Wix
Wix имеет множество встроенных функций, но если вам нужно больше, вы можете добавить их через Wix App Market. Вы найдете приложения для интеграции инструментов электронной почты, аналитики и т. Д.
Просто установите любое приложение парой щелчков мышью, а затем настройте его соответствующим образом в настройках приложения.
5. Задайте имя, домен, выберите тарифный план
Когда вы довольны внешним видом своего сайта, вы, наконец, можете опубликовать его для всеобщего обозрения.
Для этого нажмите кнопку Опубликовать в правом верхнем углу пользовательского интерфейса Wix.
Затем выберите, хотите ли вы зарегистрировать новое доменное имя или остаться с бесплатным субдоменом Wix.
Примечание; если вы выберете собственное доменное имя, вам также придется перейти на один из платных планов Wix, о которых мы говорили ранее.
После того, как вы выполните эти шаги, ваш сайт станет доступен в сети и станет общедоступным! 🍾
Как создать свой сайт на WordPress
Создание собственного веб-сайта на WordPress немного отличается от создания собственного веб-сайта на Wix.
Во-первых, вам не нужно переходить на главный сайт WordPress.org, чтобы начать работу. Вместо этого лучше всего начать с хостинговой компании.
Раньше мы много говорили о различных типах хостинга, поэтому, если вам нужно полное сравнение того, что доступно на рынке, прочтите это.Если вы не беспокоитесь об этом сейчас, вот краткое изложение — наши рекомендации, когда дело доходит до хостинга WordPress:
- Bluehost: этот хост официально рекомендован WordPress, и это один из самых доступных вариантов. Как я упоминал ранее в этом посте, вы можете начать с 2,95 доллара в месяц и получить доменное имя бесплатно в течение первого года.
- SiteGround: это еще один хост, одобренный WordPress. Он имеет отличные отзывы клиентов, предлагает отличную производительность и первоклассную поддержку.Немного дороже, от 6,99 долларов в месяц.
Мы собираемся использовать Bluehost для целей этого руководства:
1. Перейдите на Bluehost и зарегистрируйтесь
Перейдите на сайт Bluehost и нажмите кнопку Get Started . Выберите один из планов — вероятно, с надписью Basic по цене 2,95 доллара в месяц (достаточно, если вы только начинаете работу с небольшим сайтом).
На следующем шаге выберите доменное имя для вашего сайта. Помните, что вы получаете это доменное имя бесплатно в течение первого года.
Сделайте что-то оригинальное, соответствующее вашему бренду, нише, и тому, что вы хотите представить на своем сайте. Вот несколько советов, как выбрать хорошее доменное имя.
Завершите процесс регистрации и совершите покупку. Как упоминалось ранее, вам нужно будет заплатить за три года вперед, чтобы получить эту низкую цену в 2,95 доллара в месяц.
2. Установите WordPress
Bluehost делает эту часть очень простой в выполнении и не требует от вас каких-либо навыков управления сервером.
Просто войдите в свою учетную запись, перейдите на вкладку Мои сайты , нажмите кнопку Создать сайт .
Bluehost запросит некоторые детали, такие как название сайта и слоган.
Затем вам будет предложено выбрать, к какому из ваших доменных имен вы хотите подключить сайт. Скорее всего, у вас там только один домен, поэтому выберите его из списка.
После этого Bluehost установит для вас WordPress. Когда процесс завершится, вы сможете войти в административную панель WordPress.
3. Выберите дизайн
WordPress позволяет вам выбирать из тысяч дизайнов (называемых темами), а затем устанавливать их за пару кликов!
Для начала войдите в свою админ-панель WordPress и перейдите в Внешний вид → Темы . Оттуда нажмите Добавить новый .
Чтобы убедиться, что вы просматриваете только лучшие темы, перейдите на вкладку Популярные .
Выберите тему из списка, которая вам нравится, и установите ее.Мы собираемся использовать Neve (вы найдете его где-то во втором / третьем ряду).
На самом деле это наша собственная тема, которая, похоже, очень нравится сообществу WordPress. На момент написания тема активна на более чем 50 000 веб-сайтов.
👉 Читайте также: 50+ лучших бесплатных тем WordPress
Просто нажмите кнопку Установить под темой (см. Изображение выше), а затем нажмите Активировать , когда установка завершится.
Neve предложит вам попробовать один из своих стартовых сайтов.
Эти шаблоны веб-сайтов помогут вам приступить к созданию дизайна, так что вам не придется делать все вручную. Настоятельно рекомендуется!
Для начала просто нажмите большую синюю кнопку. Вы увидите список доступных шаблонов. Вы можете выбрать один из них в зависимости от того, в какой нише находится ваш сайт, или просто выбрать внешний вид, который вам нравится.
Вверху вы также можете выбрать предпочтительный конструктор страниц.Нам больше всего нравится Elementor, но вы можете выбрать любой из них.
Просто нажмите кнопку Импорт рядом с нужным шаблоном. Neve предоставит вам выбор, какие конкретные элементы вы хотите импортировать. Лучше оставить их все выделенными, чтобы после импорта вы получили весь рабочий веб-сайт. Neve также установит конструктор страниц, необходимый для работы дизайна.
Нажмите Импорт , чтобы начать. Это может занять минуту или две.
Когда импорт завершится, вы сможете просматривать свой сайт.
4. Настройте свой сайт
На этом этапе вы можете настроить свой веб-сайт несколькими способами.
Во-первых, вы можете использовать настройщик WordPress для выполнения основных настроек.
Настройщик WordPress позволяет настраивать такие вещи, как основной макет, верхние и нижние колонтитулы, цвета и фон, типографику, кнопки, меню и многое другое. Все доступно через меню боковой панели:
Помимо настройщика, вы также можете редактировать свою страницу через Elementor.
Проще говоря, Elementor позволяет редактировать и настраивать практически все, что вы видите на странице. Для начала просто щелкните элемент на странице или добавьте новый элемент с боковой панели:
Чтобы узнать больше об Elementor, прочтите этот обзор или это сравнение между Elementor, Divi Builder и Beaver Builder.
5. Создание новых страниц
Чтобы создать дополнительные страницы в WordPress, нажмите кнопку + New , а затем — Page :
Вы увидите основной интерфейс редактирования контента WordPress.Этим довольно легко пользоваться… практически все, что вам нужно сделать, это начать печатать.
👉 Если вы хотите узнать больше о том, как редактировать контент в WordPress, прочтите это.
6. Добавьте дополнительные функции через плагины
Как создать веб-сайт
Прекратите что бы вы ни делали и задайте себе простой вопрос: «Нужен ли мне веб-сайт?» Если ваш ответ был чем-то другим, кроме «да», вам нужно подумать еще раз. Неважно, возглавляете ли вы многонациональную корпорацию, в которой работают тысячи людей, или местный семейный магазин, вам нужен веб-сайт, который поможет потенциальным клиентам найти вас в Интернете.Если у вас есть бизнес, то невозможность создать онлайн-дом означает потерю дохода. Вы этого не хотите.
К счастью, в вашем распоряжении огромное количество услуг веб-хостинга. Выбор одного из них — непростая задача, поскольку он зависит как от качества услуги, так и от ее способности соответствовать вашим потребностям. Лучшие услуги веб-хостинга — отличное место для начала, так как они выделяют 10 наших любимых веб-хостов.
Что касается построения и дизайна вашего сайта, у вас также есть множество вариантов.Вы можете нанять кого-нибудь для разработки и кодирования веб-сайта или попробовать свои силы (если вы новичок, Лучшие курсы для обучения созданию веб-сайтов — отличная отправная точка). Вы можете использовать онлайн-сервис для создания веб-страниц или создавать их в автономном режиме с помощью программного обеспечения для настольных компьютеров. Или, если вы динамо-программист, используйте обычный текстовый редактор, чтобы создать сайт с нуля. То, как вы смешиваете и сочетаете эти решения, зависит от ваших навыков, времени, бюджета и смекалки.
Если вы готовы приступить к работе, это руководство познакомит вас со службами и программным обеспечением, которые помогут вам начать создание собственного веб-сайта, даже если у вас нет опыта.Имейте в виду, что ни один из этих инструментов не даст вам представления о веб-сайте-победителе — это ваше дело. Они также не сделают вас веб-дизайнером — работа, отличная от создания сайта. Тем не менее, эти службы и программное обеспечение облегчат некоторые головные боли, возникающие из-за отсутствия обширных знаний в CSS, FTP, HTML и PHP. Давайте начнем.
WordPress.com, протестировано
Блог для развлечения и прибыли
Блог, сокращение от устаревшего по прибытии слова «веб-журнал», представляет собой уникальное подмножество веб-сайтов, которое вы можете узнать по его знакомой структуре.Как правило, новый контент находится вверху страницы, а более старые сообщения отображаются при прокрутке вниз. Если вам нужно быстро создать простой веб-сайт, начать с службы блогов — отличный способ.
Основным игроком в этой игре для блогов является WordPress, система управления контентом (CMS), на которой работают миллионы веб-сайтов, включая The New York Times , Quartz и Variety . Сайты на базе WordPress невероятно просты в установке, настройке и обновлении — в идеале — ежедневно.Вам не обязательно изучать причудливые приемы FTP (хотя вы, безусловно, можете использовать их, если хотите), и существует смехотворное количество бесплатных и платных тем WordPress и плагинов WordPress, чтобы придать вашему сайту красивое лицо и значительно расширить функциональность. Ознакомьтесь с разделом «Как начать работу с WordPress», чтобы узнать все, что вам нужно знать о CMS, включая различия между WordPress.com и WordPress.org. Хотя WordPress доминирует в блогах, это не единственная заслуживающая внимания CMS для ведения блогов.
Yahoo’s Tumblr — еще одна невероятно популярная платформа для блогов, которая позволяет размещать более короткие и наглядные сообщения. Однако вы можете найти темы, которые придадут вашему сайту Tumblr более традиционный вид. Blogger от Google отличается тесной интеграцией с Google AdSense, поэтому внести дополнительные карманные изменения совсем несложно. Новые службы ведения блогов, такие как Anchor, Feather и Medium, делают написание и публикацию не просто сложным дизайном, но их невероятно просто обновить.
Эти службы могут размещать ваш контент на своих серверах бесплатно, но в обмен на эту нулевую стоимость у вашего онлайн-сайта будет менее элегантный домен, такой как jeffreylwilson.tumblr.com. Это может быть хорошо для личного блога, но будет выглядеть слишком дешево для бизнеса, который хочет, чтобы люди доверяли ему достаточно, чтобы платить за то, что он продает.
Если вы предпочитаете более традиционный URL-адрес, вам необходимо приобрести его у таких компаний, как GoDaddy или Namecheap. Цены на доменные имена могут варьироваться от чрезвычайно дешевых до чрезвычайно дорогих, в зависимости от того, стремятся ли сквоттеры доменов продать ценную часть онлайн-недвижимости. Вы захотите получить что-то короткое, но вызывающее воспоминания и запоминающееся.Для получения дополнительной информации прочтите, как зарегистрировать доменное имя.
В зависимости от службы хостинга вам может потребоваться загрузить CMS и загрузить ее на свою собственную платформу, если вы хотите использовать домен, приобретенный в другом месте.
Если вас беспокоит, как ваш сайт будет выглядеть на мобильных устройствах, не волнуйтесь. Сайты, созданные на этих платформах для ведения блогов, обычно включают версии с адаптивным дизайном для мобильных устройств, поэтому они хорошо отформатированы для смартфонов и планшетов.
Создайте свой личный Интернет #Brand
Блоги — это круто, но иногда вам нужно простое место для размещения вашей персоны в Интернете в целях брендинга.В этом случае вы можете просто получить сайт с именной табличкой или, как мы предпочитаем думать о них, личную веб-страницу (а не многостраничный сайт). Вместо внутренних ссылок на ваш магазин или другие примечательные страницы, как на более традиционной веб-странице, личный сайт обычно имеет ссылки, которые ведут в другом месте — на ваши социальные сети, списки желаний, списки воспроизведения или что-то еще, на что можно ссылаться.
About.me — это пример сервиса с заводской табличкой. Вы просто загружаете одну большую фотографию в качестве фона для своей персональной веб-страницы, а затем искусно накладываете информацию и ссылки для создания своей цифровой таблички.Эти бесплатные сайты помогают вам извлекать изображения из социальных сетей или с жесткого диска, а затем предоставляют инструменты, позволяющие сделать текст и ссылки незаметными, хотя вам действительно следует проверить другие личные страницы, чтобы понять, что работает.
Эти услуги обычно предлагают премиальный уровень, который обеспечивает большую гибкость хостинга. Например, премиальный пакет About.me за 8 долларов в месяц удаляет брендинг компании и дает вам возможность подключить ваш сайт к внешнему домену.
Художники, у которых много работы, не должны чувствовать себя обделенными. Существует ряд конструкторов персональных страниц / сайтов, включая BigBlackBag и SmugMug, которые отображают вашу работу так же или лучше, чем Flickr или Instagram.
Службы автономных веб-сайтов, протестировано
Переход к автономным службам
Когда пришло время выйти за рамки блогов, онлайн-резюме, за пределы страницы ссылок, к какой службе вы обратитесь, чтобы получить полноценный сайт, который дает вам гибкость для создания почти все, что вы желаете? В них нет недостатка, но три из наших фаворитов — DreamHost, HostGator и Hostwinds, хорошо продуманные услуги, которые предлагают множество типов и уровней хостинга.
Вы можете начать работу примерно за 10 долларов в месяц за общий хостинг или хостинг WordPress, если вашему сайту не требуется много серверных мощностей. Однако по мере расширения вашего бизнеса вашему веб-сайту может потребоваться больше мощности. Вот тогда вам стоит обратить внимание на облако, VPS и выделенный хостинг. Эти уровни услуг предназначены для случаев, когда вам действительно нужен веб-хост, который предлагает много места для хранения, значительный объем ежемесячных передач данных и многочисленные учетные записи электронной почты.
Посмотрите, как мы тестируем службы веб-хостинга
Даже если вы не подписывались на эти веб-хосты, вам следует искать службы, предлагающие аналогичные функции.Вам понадобится редактор WYSIWYG, который позволяет настраивать каждую страницу и добавлять изображения, видео и социальные ссылки. Потратив несколько дополнительных долларов, вы обычно получаете надежные пакеты электронной коммерции и поисковой оптимизации (SEO) для улучшения размещения в Bing, Google и Yahoo. Большинство современных услуг веб-хостинга включают в себя, по крайней мере, одно доменное имя бесплатно при регистрации.
Платформы электронной торговли, протестированные
Как создать веб-сайт электронной торговли
Прежде чем мы продолжим, мы должны обсудить интеграцию электронной торговли на ваш веб-сайт.Если вы планируете продавать продукт или услугу, это важная часть процесса создания веб-сайта, которую нельзя игнорировать. К счастью, большинство услуг веб-хостинга предлагают множество различных комплектов программного обеспечения и интеграций.
Вещи, на которые следует обратить внимание при проверке хостов для электронной коммерции, включают в себя конструкторы магазинов с перетаскиванием, программное обеспечение Secure Socket Layer (SSL) для защиты финансовых транзакций и плагины электронного маркетинга, чтобы вам не приходилось работать с внешний поставщик для продвижения вашего бизнеса.Само по себе нет ничего плохого в использовании несвязанных маркетинговых услуг, но все, что добавляет удобства, означает, что больше времени можно потратить на остальную часть вашего бизнеса. Для получения более подробных советов о том, как начать продавать в Интернете, вам следует рассмотреть нашу историю о 6 факторах, которые компании должны учитывать при выборе веб-хостинга.
Конструкторы веб-сайтов Создание веб-сайтов
Есть еще один относительно быстрый способ сделать ваш веб-сайт онлайн: конструкторы веб-сайтов. Это автономные сервисы с инструментами перетаскивания и шаблонами, которые позволяют неопытным потенциальным веб-мастерам быстро приступить к работе.Некоторые продвинутые веб-хосты также предлагают своих собственных конструкторов сайтов или интегрируют функции одной из автономных служб.
Хотя лучшие из них предлагают удивительную гибкость, они также налагают достаточно жесткие ограничения на дизайн страниц, чтобы вы не смогли создать действительно плохо выглядящий сайт с помощью одной из этих служб. Обычно вы можете получить URL-адрес стиля Mysite.servicename.com без каких-либо коммерческих возможностей бесплатно с помощью одной из этих служб; вам придется доплачивать за лучший URL и возможность продавать.Одна проблема, которую следует учитывать, заключается в том, что если вы в конечном итоге перерастете одну из этих служб, может быть сложно экспортировать свой сайт на полномасштабный расширенный веб-хостинг, такой как Dreamhost или Hostgator. Если вы знаете, что в конечном итоге собираетесь, возможно, лучше пропустить этап создания сайта.
Никто не выполняет работу лучше Wix, удостоенный награды «Выбор редакции», хотя у Gator и GoDaddy есть очень интересные предложения. Он имеет интерфейс с перетаскиванием, и все элементы сайта настраиваются. Начать работу с Wix не стоит ни цента, но вы захотите перейти на премиум, начиная с 5 долларов в месяц за домен и до 25 долларов в месяц за неограниченную ежемесячную передачу данных и 20 ГБ хранилища.
Программное обеспечение для создания веб-сайтов, протестировано
Сделай сам: программа для создания веб-сайтов
В течение многих лет Adobe Dreamweaver был синонимом создания веб-страниц. Он прошел путь от создания HTML-страниц в интерфейсе WYSIWYG до возможности обрабатывать страницы программирования в Cold Fusion, JavaScript, PHP и других форматах. Его гибкий макет позволяет увидеть, как страницы выглядят в браузере и на экранах разных размеров — даже на смартфонах и планшетах. Это настолько тяжелый код, насколько вы хотите.
Dreamweaver доступен как часть службы подписки Adobe Creative Cloud. Вы можете получить автономную версию Dreamweaver CC за 31,49 долларов в месяц или как часть пакета Adobe All Apps, который включает Illustrator CC и Photoshop CC, по цене от 79,49 долларов в месяц.
Если вы используете Mac, есть и другой вариант: RapidWeaver. Этот редактор веб-страниц WYSIWYG имеет полный доступ к коду и поддержку FTP для загрузки страниц. Для начала есть множество встроенных шаблонов по единовременной цене 84 доллара.99. В Windows есть множество вариантов. Xara Web Designer, например, стоит от 49,99 долларов и обещает, что вам не нужно знать HTML или Javascript для создания сайтов на основе шаблонов компании.
Press Publish
Конечно, есть более сложные темы, которые стоит рассмотреть, например, серверы доменных имен и мультиоблачное соединение, но это руководство предназначено для ознакомления вас с основами. Решите ли вы создать веб-сайт самостоятельно или нанять экспертов по кодированию для выполнения грязной работы, зависит от вас.А пока успокойтесь, зная, что у вас есть информация, чтобы начать вести свой бизнес в Интернете.
Для получения дополнительной информации о том, как получить максимальную отдачу от веб-сайта вашего бизнеса, ознакомьтесь с разделом Создание веб-сайта электронной коммерции: 8 технических аспектов, которые вам необходимо понять, Обработка платежей в Интернете: 7 вещей, которые следует учитывать, и 6 надежных способов продвижения вашего Новый веб-сайт электронной коммерции.
2025 © Все права защищены.




 Другое дело, когда коды для своего проекта вы пишете самостоятельно.
Другое дело, когда коды для своего проекта вы пишете самостоятельно. Не кидайтесь на все хайповые и раскрученные темы, и никогда не заниматься плагиатом и рерайтом. Выберите тематику, которая вас самого цепляет, в чем разбираетесь как Бог. Тогда развитие пойдет стремительно, а ресурс не будет угнетать и сосать из вас соки.
Не кидайтесь на все хайповые и раскрученные темы, и никогда не заниматься плагиатом и рерайтом. Выберите тематику, которая вас самого цепляет, в чем разбираетесь как Бог. Тогда развитие пойдет стремительно, а ресурс не будет угнетать и сосать из вас соки. Есть и шаблоны для CMS.
Есть и шаблоны для CMS. Можно быстро создать сайт на онлайн-конструкторе, если вам нужно выложить информацию о себе, о своей фирме или добится других краткосрочных целей.
Можно быстро создать сайт на онлайн-конструкторе, если вам нужно выложить информацию о себе, о своей фирме или добится других краткосрочных целей.
 Пошаговая инструкция
Пошаговая инструкция

 Weebly
Weebly Зиро
Зиро спускаемый аппарат
спускаемый аппарат Jimdo
Jimdo Carrd
Carrd Zoho Sites
Zoho Sites Google Мой бизнес
Google Мой бизнес SiteW
SiteW jimdo.com or https://www.jimdo.com/mikesgarage
jimdo.com or https://www.jimdo.com/mikesgarage Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации.
Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу. Создайте свой веб-сайт и подготовьте его к публикации. Использование конструктора
Использование конструктора ru
ru Вам нужно всего лишь повторять за мной. И спустя 4 дня у вас будет собственный сайт, сделанный самостоятельно. Если что-то в процессе не получится, я обязательно помогу. Для регистрации на тренинг вам нужно лишь оставить адрес электронной почты – на него придет уведомление о начале обучения.
Вам нужно всего лишь повторять за мной. И спустя 4 дня у вас будет собственный сайт, сделанный самостоятельно. Если что-то в процессе не получится, я обязательно помогу. Для регистрации на тренинг вам нужно лишь оставить адрес электронной почты – на него придет уведомление о начале обучения. В них нужно указать адрес хоста, с которым происходит соединение, имя пользователя, пароль и порт, через который произойдет связь. Все эти данные выдаются провайдером во время покупки. Если данные потерялись, то обратитесь в службу поддержки, и вам помогут их восстановить.
В них нужно указать адрес хоста, с которым происходит соединение, имя пользователя, пароль и порт, через который произойдет связь. Все эти данные выдаются провайдером во время покупки. Если данные потерялись, то обратитесь в службу поддержки, и вам помогут их восстановить. Именно контент позволяет порталу подниматься на первые места в поиске, он приводит посетителей и превращает их в клиентов.
Именно контент позволяет порталу подниматься на первые места в поиске, он приводит посетителей и превращает их в клиентов.
 YourSite.com)
YourSite.com) Выберите доменное имя
Выберите доменное имя  com , .net и .org , если ваша цель — иностранные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .r или .ru , если ваша цель — посетители, ориентированные на страну.
com , .net и .org , если ваша цель — иностранные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .r или .ru , если ваша цель — посетители, ориентированные на страну.
 — для компаний, которые хотят открыть магазин электронной коммерции
— для компаний, которые хотят открыть магазин электронной коммерции Использование конструктора веб-сайтов
Использование конструктора веб-сайтов 
Добавить комментарий