Оформление группы ВКонтакте своими руками от А до Я (2021)
Если вы хотите постоянно получать новых клиентов из ВКонтакте, мало просто завести группу и публиковать котиков. Используйте инструментарий этой социальной сети по максимуму.
Начните с привлекательного внешнего вида.
Запоминающийся фирменный стиль, шаблоны оформления, продуманные виджеты и посты, информативная обложка – из этого складывается первое впечатление.
Полезный контент и реклама – топливо вашей группы. Но его не удастся запустить без толкового дизайна и следования размерам.
Все не так сложно, как выглядит на первый взгляд. Достаточно знать набор инструментов, особенности их использования и оформления.
Все это вы узнаете в данной статье и сможете поэтапно подготовить свою группу к приему клиентов.
Обрезанные надписи на обложке, хаотичные изображения, миллиметровые надписи на аватарке – только часть популярных ошибок в оформлении группы ВКонтакте. Часть, которая крадет деньги снова и снова.
Часть, которая крадет деньги снова и снова.
Чтобы первое знакомство клиента с вашей группой переросло в длительный взаимовыгодный роман, используйте наши рекомендации.
Приготовьтесь, мы начинаем.
Как сделать так, чтобы фото не теряли качество при загрузке в ВК
Пусть вас не удивляет этот пункт в самом начале статьи.
Яркие и качественные изображения – мощный инструмент увеличения продаж. Вот только ВКонтакте не позволяет загружать фотографии высокого качества, так как его технические возможности ограничены. В итоге мы получаем боль дизайнеров и фотографов. Печаль блогеров.
Загружаете яркое качественное фото, а получаете блеклый кадр с мыльницы благодаря магии ВКонтакте. Он выбрасывает часть пикселей.
Если исходная ширина равна 3000 пикселей, он уберет “лишнее” и оставит 1800, чтобы подогнать под максимально допустимую ширину изображения во ВКонтакте.
Для сохранения качества изображения, перед загрузкой загляните в Photoshop.
- Измените размер фотографии до 2700px по большей стороне (1,5 максимальных ширины)
- Выберите Интерполяцию “Бикубическая, чётче” и сохраняем
- Снова перейдите в окно изменения изображения
Настройки фото с большим разрешением
- Измените размер фотографии до 1800px по большей стороне (1 максимальная ширина)
- Выберите Интерполяцию “Бикубическая” и сохраняем
Настройки фото с небольшим разрешением
- Перед загрузкой в ВК сохраните файл для веб: выберите формат jpeg, поставьте галочку sRGB и в разделе Preview: Internet standart RGB
Готово! Теперь качество фотографии сохраниться, а подписчик сможет рассмотреть детали и задуматься о покупке.
Оформление шапки сообщества
Встречают по одежке, провожают по уму. Перед оформлением подумайте, какое впечатление вы хотите создать? Официальное или неформальное? Заботливое или отстраненное? Выбирайте элементы исходя из главной задачи.
Обложка сообщества
Обложка – это первое, что видит подписчик. Горизонтальный или вертикальный блок (в зависимости от устройства) вверху страницы. Расположите на нем название и/или логотип. Чтобы клиент понимал, что кто вы и что он может у вас найти.
Горизонтальный или вертикальный блок (в зависимости от устройства) вверху страницы. Расположите на нем название и/или логотип. Чтобы клиент понимал, что кто вы и что он может у вас найти.
В качестве фонового изображения можно использовать фото, рисунок, градиент и так далее. Вы можете добавить на обложку слоган, призыв к действию, адрес и телефон.
Пример обложки ВКонтакте
Не стоит добавлять всё сразу. Обилие текста на маленьком пространстве читается с трудом. Особенно с экрана мобильного, так как он меньше ПК в несколько раз. Мелкий шрифт начинает напоминать мошек, из которых нужно составить слова. Зачем портить зрение, если можно уйти к конкурентам?
Надписи располагайте ближе к центру – в мобильной версии обрезается по 200 пикселей слева и справа, а также 85 сверху.
Чтобы загрузить обложку, перейдите в управление сообществом, раздел настройки. Сразу под описанием выберите кнопку: “загрузить обложку” или “обложка сообщества: управление” (если обложка уже загружена).
Откройте управление сообществом
Загрузите обложку в сообщество
Название сообщества
Название сообщества. Ваше имя, длиной до 48 знаков. Последние 13 символов на экране мобильного не отображаются, поэтому ключевую часть желательно вместить в первые 35 символов.
Используйте название бренда или торговой марки, по которым вас ищут. Отразите род занятий и город (если вы им ограничены).
“Дизайнерские платья “Алиса” – хорошо. “Дизайнерские платья из авторского хлопка ед. экз” – плохо.
Чтобы изменить название, перейдите в управление сообществом. Нажмите значок “шестерня” в правом верхнем углу страницы. Сразу под предложением подписаться. Нажмите на него и попадете в основную информацию: название и описание.
Основные настройки каждого сообщества ВКонтакте
Описание сообщества
Описание сообщества. Место, где вы можете разгуляться и подать себя во всей красе. Расскажите об УТП, конкурентных преимуществах, и, самое важное, решение каких проблем найдет у вас клиент. Почему ему стоит выбрать именно вас.
Почему ему стоит выбрать именно вас.
Добавьте описанию эмоций, красок. Представьте, что клиент впервые видите ваш бренд. Что бы вы хотели рассказать ему? Что важно для вас и для клиента? Что он почувствует, когда получит ваш товар? Удовольствие от обновки или ощущение пройденного квеста?
Пройдитесь по группам конкурентам. Посмотрите, чем отличаются друг от друга “динамично развивающиеся компании с индивидуальным подходом”. Что отличает вас от них?
Идеальная длина описания – 200 символов. Именно столько текста видит каждый посетитель ВКонтакте. Чтобы открыть полное описание, придется нажать на фразу “Показать полностью”.
Помните, что каждое новое действие увеличивает шанс потери клиента. Клиенты хотят получить готовый результат, а не искать его.
При оформлении используйте смайлы, списки, но не перебарщивайте. Максимальная длина описания: 3972 знака.
Готовое описание покажите 7-летнему ребенку. Если он поймет, чем занимается ваша фирма и почему стоит купить у вас, тест пройден. И да, мы знаем, что покупают не дети. Просто попробуйте.
И да, мы знаем, что покупают не дети. Просто попробуйте.
Описание и название сообщества ВКонтакте
Адрес страницы
Адрес страницы сообщества. Он же ник. Выберите максимально простой и легкий для запоминания. Если ник переспрашивают, постарайтесь заменить. Используйте название фирмы, город, регион. @prodaji53 – хорошо. @optroznitsaexport – плохо.
Редактируется там же – в основной информации под описанием. Максимальная длина – 32 символа. Используйте английские буквы, цифры, нижнее подчеркивание.
Адрес Вашего сообщества ВКонтакте
Закреплённый пост
Закрепленный пост сообщества. Ваше главное предложение или подводка к простому первому действию. 33 розы по цене одной или 10% скидка в обмен на подписку.
Оформляйте как обычный пост. Текст + прикрепленная информация (фото, видео, опрос или gif-ка). Если хотите выделиться, используйте формат “котопес”.
Подробную инструкцию читайте ниже.
После публикации поста справа вверху нажмите на стрелочку «вниз» и выберите: “закрепить запись”. Теперь он будет отображаться под описанием группы и меню, над товарами и виджетами.
Пример закреплённого поста ВКонтакте
Меню сообщества
Меню. Прямоугольники под описанием сообщества. Навигация по наиболее важной для клиента информации. Отзывы, новинки осенней коллекции, способы доставки и так далее.
Доступно 7 ссылок на любые вложения группы: фото, видео, обсуждения, и 5 ссылок на приложения. Запрещено добавление ссылок на внешние сайты.
Меню ВКонтакте
Добавление нового пункта меню
Кнопка действия
Кнопка действия. Ваша возможность получить его контакт или быстро закрыть клиента на продажу. Располагается под обложкой слева от предложения подписаться в группу. Выбирайте из 6 вариантов кнопки:
- позвонить по телефону
- написать на почту
- позвонить через ВКонтакте
- открыть сайт
- открыть мобильное приложение
- открыть приложение сообщества
Вы можете кнопку “Действия” настроить под свои нужды
Настройки кнопки действия
Оформление историй ВКонтакте
Истории (Stories) набирают популярность не только в Instagram. Короткий срок жизни – 24 часа, стимулирует желание посмотреть материал, пока он не пропал.
Короткий срок жизни – 24 часа, стимулирует желание посмотреть материал, пока он не пропал.
Хотите стать ближе к клиентам? Вовлекайте их в жизнь бренда. Устраивайте реалити-шоу в сториз. Открытие и упаковка посылок, примерка новинок клиентами, сборка двигателя и так далее.
Спрашивайте их мнение и анонсируйте короткие (суточные) акции. Люди любят заглянуть за изнанку бизнеса. Используйте это.
Управление историями
Stories доступны группам с численностью от 10 000 подписчиков, группам, получившим “Прометей” и обычным пользователям.
Формат историй: вертикальные фото – 1080 × 1920 пикселей или 15-секундные видео. Чтобы записать видео, нажмите и удерживайте круглую кнопку.
Загрузка истории в сообщество через компьютер
Загрузить историю пользователь может только с мобильного. Публичные страницы и группы могут загружать с ПК и добавлять ссылки к историям. Но не могут редактировать фото.
Пример историй ВКонтакте
Чтобы загрузить с мобильного перейдите в блок новости. Нажмите “плюс” на аватарке под вопросом “что у вас нового”. Вы можете сделать новую историю или загрузить с телефона.
Нажмите “плюс” на аватарке под вопросом “что у вас нового”. Вы можете сделать новую историю или загрузить с телефона.
Загрузка истории с телефона
Новые кадры загружаются после опубликованных. Перед тем, как добавить фото в истории, вы можете ее отредактировать.
Кадрирование, цветовой баланс, изменение угла фото +/-45 градусов.
Варианты оформления:
- Надпись (доступно 24 цвета).
- Стикеры (для сториз или из вашей коллекции)
- Кисть/фломастер/карандаш (для надписей или закрашивания деталей)
- Маски и спецэффекты
Чтобы настроить истории, нажмите на шестеренку. Сохранение историй в памяти телефона, приватность публикаций и список скрытых источников историй – все это поддается коррекции.
Хештеги и упоминания не кликабельны.
Сюжеты для сториз:
- Прямые эфиры (до часа)
- История (фото, 3 секунды)
- Видеоистория (15 секунд)
- Пинг-понг (аналог бумеранг в Instagram, 3 секунды)
Просмотр историй с ПК
Оформление видео
Что вы любите больше? Фильмы или книги? В соцсетях предпочитают видеоконтент. Это подтверждают неоднократные исследования. Так что даже самые классные наглядные статьи нужно время от времени разбавлять видео.
Это подтверждают неоднократные исследования. Так что даже самые классные наглядные статьи нужно время от времени разбавлять видео.
Для загрузки видео во ВКонтакте, перейдите во вкладку видеозаписи и нажмите кнопку “добавить видео” (справа вверху).
Добавляем новое видео ВКонтакте
Выберите способ загрузки: с ПК или другого сайта. При загрузке видео напрямую во ВКонтакте, воспроизведение начнется автоматически при просмотре ленты.
Если вы загружаете видео с другого сайта (например, youtube), воспроизведение начнется после нажатия на кнопку “play”. Поэтому рекомендуем загружать напрямую и увеличивать охваты.
После загрузки видео вы сможете добавить название, описание, обложку и альбом для видео. ВКонтакте предлагает 9 вариантов обложки в виде случайных кадров.
Вы можете воспользоваться ими или загрузить свою обложку с компьютера.
Второй вариант дает вам возможность оформить все в едином стиле, добавить название видео на обложку и получить таким образом еще один балл в вашу пользу со стороны клиента.
Также вы можете отключить комментарии и зациклить воспроизведение видео.
Описание и название видеоролика во ВКонтакте
Название будет отображаться при любом упоминании видео. Описание – только при открытии в новой вкладке. Старайтесь сделать название максимально емким.
Видео во ВКонтакте
Оформление статей
Любите объемные красочные публикации? Выбирайте формат статей. Советы по проектированию кухни, рассказ о достопримечательностях с фото, сравнение параметров ноутбуков, публикация кейсов – все это требует своевременных фото и расстановки заголовков, акцентов и так далее.
Максимальное количество символов статьи – 100 000. Примеры, скриншоты, видеоролики располагайте сразу после нужного вам блока. Это особенно важно при большом количестве прилагаемых материалов, чтобы клиент не забыл, к какому пункту относится каждое фото.
Список статей в группе ВКонтакте
Чтобы перейти в редактор и создать статью, нажмите на ее иконку в поле создания записи. Вы увидите чистый лист и вдохновляющее предложение начать статью. Напишите заголовок и приступайте к написанию текста.
Вы увидите чистый лист и вдохновляющее предложение начать статью. Напишите заголовок и приступайте к написанию текста.
Заголовок отобразится на обложке статьи после публикации.
Текстовый редактор для статей
В статью вы можете добавить медиафайлы: изображения, видео, gif, аудиозаписи, подкасты.
Рекомендуем добавлять их каждые 500-1500 знаков. Вы можете опубликовать до 30 изображений в галерее.
Чтобы добавить медиафайл, перейдите на новую строку и нажмите “плюс”. Вы увидите окно с иконками. Выберите тип вложения и загружайте его с ПК или сайта. Используйте место для подписи под файлом.
Добавляйте в статью мультимедиа элементы
Чтобы выделить заголовки или расставить акценты в статье, используйте графические возможности редактора:
- B — жирный шрифт
- I — курсив
S— зачеркнутый текст- Н — заголовок первого уровня
- н — подзаголовок
Статьи поддерживают автозамену символов: -> →, != ≠, … …, >= ≥, ^2 ², (c) © и других.
После того как статья готова – загрузите обложку
Оформление подкастов
Подкасты – это аудио-варианты интервью, встреч, диалогов и так далее. Встречайтесь с лидерами мнений, руководителями подразделение, поздравляйте победителей конкурсов. Используйте все тот же элемент закулисья.
Подкасты удобно слушать в дороге, на пробежке, во время уборки: не нужно отвлекаться на изображение или текст.
Более того, подкасты доступны не всем. Доступ к подкастам даст вам еще один балл в борьбе против конкурентов. Чтобы получить доступ, запишите первый эпизод, загрузите в аудиозаписи и пришлите его на рассмотрение в группу: https://vk.com/podcasters.
Рассмотрение займет неделю-две. Также пришлите ссылку на группу, в которой вы планируете публиковать подкасты. Они привязываются к конкретным сообществам. Тематики подкаста и сообщества должны совпадать.
Правила ВКонтакте для утверждения подкастов:
- речь в подкасте должна быть хорошо слышна, а качество записи — на высоком уровне
- на платформе нельзя размещать эпизоды других авторов и музыкальные произведении
- в эпизодах не должно быть нарушений законодательства РФ
Названия подкастов включает в себя до 40 символов. Называйте лаконично и понятно. “Интервью с Тимати о продвижении бренда” – хорошо. “Интервью с единственным и неповторимым Стасом Михайловым” – плохо.
Называйте лаконично и понятно. “Интервью с Тимати о продвижении бренда” – хорошо. “Интервью с единственным и неповторимым Стасом Михайловым” – плохо.
Чтобы обратить внимание на особенно интересные места, пропишите их в тайм-коде. Постарайтесь написать подробный таймкод-рубрикатор диалога. Так подписчики смогут прослушать наиболее актуальные для них темы. Вы же не хотите, чтобы они прошли мимо, не увидев ответ на вопрос?
Обложка подкаста включает в себя квадратное изображение размером не менее 1400 × 1400 пикселей. Оно отображается слева от основного блока. В основном блоке расположен плейлист с названием, автором, длительностью и количеством прослушиваний подкаста.
Оформление постов
Классический
Посты – это индикатор жизни группы. Когда подписчик заходит в группу, в числе первых он смотрит на даты постов. Если это будет “поздравление с новым 2017г” то велик шанс, что он же окажется последним. Клиент пойдет искать группу, которая готова быть на связи здесь и сейчас. Учитывайте это, когда составляете план публикаций.
Частить тоже не следует.
Во-первых, вы не сможете каждый час выдавать качественный контент, если не наймете команду контентщиков.
Во-вторых, частые публикации вызывают раздражение клиентов и желание сбежать подальше.
Чтобы посты цепляли взгляд и вызывали интерес, сделайте их оформление привлекательным. Самый простой способ – текст + картинка.
Выделяйте заголовки капсом. Добавляйте смайлы. Выработайте собственный стиль изображений. Это может быть единая цветовая палитра, стандартизированный шаблон, узнаваемый логотип и так далее.
Три основных варианта создания шаблонов/уникального стиля:
- Загляните на сайты canva.com и crello.com. На каждом из них вы найдете десятки готовых шаблонов для публикаций в соцсетях
- Найдите группы с бесплатными psd-шаблонами. Выбирайте готовый и вперед
- Обратитесь к услугам дизайнера
Пример оформленного поста ВКонтакте
Котопес. Формат изображения: картинка+статья (единое изображение из 2х частей).
Разделите нужное вам изображение на 2 части. Размер изображения статьи (низ) 1280 × 720 пикселей. Размер фото (верх) 1280 × “1280” Выделенное в кавычках число может быть практически любым!
Чтобы оформить формат котопес, опубликуйте статью. Добавьте изображение в пост. Напишите текст. Добавьте ссылку на статью. Готово.
Пример поста в стиле “Котопёс”
Котопес. Формат изображения: картинка+опрос (единое изображение из 2х частей).
Разделите нужное вам изображение на 2 части. Размер изображения опроса (низ) 510 × 200 пикселей. Размер картинки 510 × “510” пикселей. Выделенное в кавычках число может быть практически любым!
Обратите внимание, что низ картинки опроса затемняется и становится однотонным.
Пример поста в стиле “Котопёс”
Суперкотопес. Формат изображения: картинка+статья+опрос (единое изображение из 3х частей).
Разделите нужное вам изображение на 3 части. Размер изображения картинки (верх) 1023 × “720” пикселей. Размер опроса (середина) 1023 × 720 пикселей. Размер лонгрида 1023 × 720 (низ) пикселей. Выделенное в кавычках число может быть практически любым!
Добавляем картинку, затем опрос и статью.
Пример поста в стиле “Суперкотопёс”
Виджеты
Хотите, чтобы клиент заметил отзывы или оставил контакт? Используйте виджеты. Дополнительный блок с персональным обращением к подписчику.
Он может дублировать некоторые пункты меню, но их количество ссылок ограничено.
Виджет устанавливается для одного приложения и максимум 3х ссылок (в меню 7 ссылок и 3 приложения). Эффектная деталь оформления и навигация для клиентов.
Наиболее популярные виджеты: отзывы, 3 плитки с предложением подписки и участия в акции, фотографии друзей, которые уже подписались на группу.
Пример виджетов со специальными предложениями
Виджеты находятся под информацией и постом с закрепом. Они могут быть частью приложения или самостоятельным элементом. Виджет может быть один, приложений – три.
Пример виджетов с участниками сообщества
Для установки виджета перейдите в блок управление -> приложения. Зайдите в настройку уже установленных приложений или выберите приложение “виджет в сообществе” или приложение, для которого вы хотите установить виджет.
Добавление виджетов в группу ВКонтакте
На время настройки виджетов поставьте режим видимости: “только для администраторов”.
Внутри виджета выберите один из четырех стилей и заполните необходимый текст: приветствие, обращение, призыв к действию. Четвертый стиль предлагает подписчику 3 действия/акции/ссылки вместо одного.
Минимальный размер изображений 160 × 240 пикселей. Формат картинки – jpg. Вы можете расположить индивидуальные картинки или сделать единую, состоящую из трех частей.
Пример виджета с подпиской на рассылку
После настройки поставьте видимость виджета “для всех пользователей”, видимость кнопки приложения “для администраторов”.
Приложения виджетов в сообществе
Настройка виджета в сообществе ВКонтакте
Настройте виджет перед публикацией
Аватар сообщества
Аватар – это круг, который отображается в постах слева от названия сообщества. По аватару клиент узнает автора публикации еще до того, как прочел название. Если, конечно, прочел.
Чтобы аватар был читабельным, выбирайте отцентрованные изображения без текста. Можете использовать буквы, цифры, значки или логотип. Проверьте, чтобы в углах не находилось важных частей, так как они обрежутся.
Аватар сообщества ВКонтакте
Размеры изображений
Вы изучили особенности оформления основных блоков ВКонтакте. Впереди – размеры и нюансы, которые важны для создания качественного изображения. Передайте их дизайнеру или используйте сами.
Аватар сообщества
Круглая картинка, которая отображается слева от записи. Если вы создаете группу с 0, то увидите прямоугольник справа. Размер аватарки не менее 430 × 207 пикселей. Диаметр круглого аватара – 200 пикселей. Подбирайте изображения без текста, яркие и понятные.
Размеры аватара сообщества
Обложка сообщества
Сегодня во ВКонтакте два варианта обложек: главная (для ПК и мобильных) и живая (только для мобильных). Главная обложка имеет размер 1590 × 400 пикселей. При загрузке обложки система предлагает выделить допустимый разм с сохранением пропорций. При создании обложки учитывайте отступ сверху – 85 пикселей, и отступы по бокам по 200 пикселей. Именно эта часть обрезается в мобильном приложении.
Размеры обложки сообщества ВКонтакте
Размеры обложки сообщества Вконтакте на разных устройствах
Живая обложка
- Видео. Рекомендуемое разрешение 1080 × 1920. Длительность видео не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC. Чтобы появился звук, на обложку нужно кликнуть.
- Фото. 5 последовательно сменяющих друг друга изображений. Когда пользователь заходит в сообщество, он видит свернутый вариант. 850 × 912 пикселей. Развернутая обложка (после нажатия на нее) 1080 × 1920 пикселей.
Живая обложка ВКонтакте
Картинка к посту
Минимальный размер квадратных изображений: 510 × 510 пикселей. Если вы хотите четкое и яркое изображение, выбирайте размер от 800 × 800 пикселей. Оптимальное соотношение сторон горизонтальных постов: 3 к 2.
Популярный вариант: 700 × 500 пикселей. Максимальный: 1000 × 700 пикселей. Пропорции изображения при загрузке сохраняются.
Картинка к посту ВКонтакте
Подборка изображений
Чтобы получить эффектный пост, используйте 6 изображений с одинаковыми сторонами. Например, 6 квадратов или 6 вертикальных картинок 682 × 1024/442 × 665 px.
ВАЖНО! Композиция будет соблюдаться только при просмотре с ПК. В мобильной версии подписчик увидит просто 6 изображений подряд.
Подборка изображений ВКонтакте
Подборка изображений в мобильном формате
Сниппет
Появляется при публикации постов со ссылкой. Прямоугольник размером 537 × 240 пикселей. Чтобы получить 2 изображения в посте (фото к посту и сниппет), необходимо сначала добавить изображение, затем вставить ссылку и заменить изображение.
Сниппет ВКонтакте
Выбор файла для загрузки изображения
Изображение для публикаций с внешних источников. При публикации отображается картинка, указанная в метаданных сайта (поле og:image), либо берется просто картинка с сайта.
Исходный размер неважен — изображение будет сжато до размера 537 × 240 пикселей. Если картинка квадратная или вертикальная, большая часть изображения будет обрезана.
Меню
Блок прямоугольных кнопок со ссылками на вложения и приложения ВКонтакте. Доступно до 7 ссылок и 3 приложения. Минимальный размер изображений: 376 × 256 точек. В названии допускается до 20 символов.
Размеры меню ВКонтакте
Обложка статьи
Если статья содержит изображения, то автоматически ВКонтакте выберет одно из них. Чтобы заменить обложку, необходимо нажать крестик в правом верхнем углу и загрузить нужное вам изображение. Размер обложки составляет 510 × 286 пикселей. При выборе обложки учитывайте, что середину закроет название статьи и кнопка “читать”.
Обложка для статьи в группе ВКонтакте
Размеры обложки для статьи в группе
Обложка фотоальбома
Рекомендуемый размер 1200 × 800 пикселей. В мобильной версии обрезаются нижние 200 пикселей. Максимум фотографий в одном альбоме: 10000.
Размер обложки фотоальбома ВКонтакте
Обложки фотоальбомов ВКонтакте
Товары
Размер изображений 1000 × 1000 пикселей. Отображается обложка, можно добавить еще 4 файла. Горизонтальные изображения НЕ загружаются.
Размер изображений для товаров ВКонтакте
Пример товаров ВКонтакте
Видеозаписи
Минимальный размер качественного видео 1280 × 720 пикселей. Максимальный вес – 5 Гб.
Пример видео во ВКонтакте
Обложки для видеозаписей. 1280 × 720 пикселей.
Размер обложки для видео ВКонтакте
Истории
Фото – 1080 × 1920 пикселей. Видео – 720 × 1280 пикселей. Максимальная длительность 15 секунд. До 10 Мб. Кодек h.264, звук AAC.
Размер историй ВКонтакте
Вики-страницы
Меню. Размер шапки: ширина 607 пикселей, высота произвольная.
Вики обложка ВКонтакте
Пример вики обложки ВКонтакте
Рекомендуемые форматы изображений:
Загружайте изображения в формате JPG, GIF или PNG.
Загружайте видео в форматах AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Теперь вы готовы к созданию продающего оформления группы ВКонтакте. Желаем вам успехов!
Оформление группы Вконтакте: 60 ТОПовых примеров
Дизайн – это первое, что видит пользователь при входе в группу. Он должен быть не просто стильным. Люди чаще совершают покупки в группах с полноценным дизайнерским оформлением и удобной навигацией, нежели в сообществах, где есть только аватарка. Смекаете?
Поэтому оформление группы вк нужно создавать с умом, продумывая все мелочи. В помощь Вам эта статья, она расскажет и покажет, как круто оформить сообщество.
Элементы оформления
Оформить группу можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров и постов.
Универсального рецепта для дизайна нет, все зависит от Ваших целей и фантазии. В статье будут все возможные блоки сообщества, которые можно оформить в едином стиле. И чтобы Вам было понятнее, к каждому пункту я приведу примеры.
1. Аватар
Главная картинка группы расположена рядом с названием. Аватарка – единственный элемент, который виден пользователям еще до момента входа в паблик. От ее привлекательности зависит, зайдет человек в Вашу группу или нет. Есть несколько вариантов представления аватара.
Пример 1.
Логотип
Отлично подойдет, если у Вас крупный бренд, чей фирменный знак хорошо известен и не вызывает вопроса “Что это за компания?”.
Известный бренд
Пример 2.
Название
Используйте, если Ваша организация малоизвестна. А чтобы сразу было понятно, чем Ваша группа полезна подписчикам, добавьте краткое описание деятельности мелким шрифтом.
Название компании
Пример 3. Тематическая картинка
Один из самых наглядных способов отразить сферу работы сообщества. Например, для салона цветов можно выбрать аватарку с букетом, а для группы компьютерной помощи – ноутбук с инструментами. В общем подбирайте картинки, которые вызывают соответствующие тематике паблика ассоциации.
Сфера работы
Пример 4. Личное фото
Вы решили продвигать личный бренд? Тогда обязательно разместите на авате сообщества своё фото.
Личный бренд
2. Обложка
Заметив Ваш классный аватар в ленте или списке сообществ, пользователь может перейти в группу. И первое, что бросится ему в глаза здесь – обложка или шапка. Это горизонтальный баннер вверху страницы. Шапка группы должна отражать тематику и направленность Вашего сообщества, на неё можно добавлять контакты, УТП, адреса или призывы и многое другое.
Вы можете сделать ее статичной или динамичной, вставив интерактивные элементы. А можно вообще сделать обложку живой из фото и видео.
Пример 1.
Активные подписчики
На динамичной обложке, как в примере, Вы можете показывать топ активных подписчиков группы, аватарки последних вступивших в сообщество и т.д. Таким образом Вы повысите вовлеченность, люди будут стремиться, чтобы их фото мелькнуло на шапке.
Баннер с интерактивными вставками
Пример 2. Лицо бренда
Яркий пример статической обложки с изображением блогера-владельца группы и названием. Для личного бренда самое то – Вас же должны узнавать и запоминать?
Статичная обложка
Интересно. Хотите раскрутить группу в Вк? Сделайте это с новым сервисом автоматизированных конкурсов. Вау-эффект и продажи Вам обеспечены. Кликайте и тестируйте -> Activebot.ru (промокод “inscale” – скидка 10%).
Пример 3. Привлекающее видео
Вставьте до 5 слайдов в шапку, которые сменяют друг друга. Необычная презентация группы сразу привлечет внимание пользователей.
Но есть минус, живые обложки воспроизводятся только на мобильных устройствах (поэтому и пример с мобильного).
Живая обложка
На ПК показывается только первый слайд или любая другая картинка в статичном виде.
Фрагмент живой обложки
Следующий элемент визуально продолжает шапку группы, поэтому я поместила его сюда же. Это кнопки действия. Они настраиваются в разделе “Управление”. Вы можете назвать кнопку по-разному, в зависимости, например, от оффера, расположенного в шапке.
Пример 1. Подробности
Подробнее
Пример 2. Звонок
Позвонить
Пример 3. Перейти к рассылке
Перейти
Пример 4. Переход на сайт
Сайт
Пример 5. Регистрация
Регистрация
Пример 6. Заказ
Заказать
3. Меню
Это навигатор по Вашей группе. Меню облегчает поиск информации для подписчиков. Особенно актуально, если Ваша группа создана для продаж и демонстрации разных категорий товаров и услуг.
И сразу определимся: меню – оно в Африке меню. Оно будет перенаправлять пользователей в основные разделы Вашей группы. Самое большое отличие здесь разве что в расположении. Поэтому примеры ниже иллюстрируют именно то, как меню расположено и как выглядит в этом случае.
Пример 1. Виджет-меню
Если хотите быть в тренде – это Ваш вариант. Это миниатюрные иконки под названием или описанием группы. Настройте их в разделе “Управление сообществом”. Только учтите, что на внешние ссылки переход будет невозможен.
Виджеты-иконки
Кстати, если у Вас в группе большая активность и нужно оперативно отвечать на все комментарии, то рекомендую для этого сервис мониторинга упоминаний. Уведомления о новых комментариях будут приходить в любой удобный мессенджер, в нем же и можно ответить. Кликайте и тестируйте -> Chotam
Пример 2. Закрытое
Размещается в блоке “Свежие новости” на главной странице. Для удобства пользователей переименуйте его в настройках на слово “Меню”. Виден этот элемент будет только при нажатии на вкладку.
Вид при нажатии
Пример 3. Открытое
Отдельная вики-страница с настройкой переходов между разделами. Создайте отдельно закрепленную запись с кнопкой “Открыть меню”, по которому гости или подпсчики зайдут в меню.
Открытое меню
Пример 4. Скрытое
Разворачивается только при нажатии на активную ссылку в описании группы. Оформить ссылку Вы можете в виде текста или эмоджи. Но сейчас такое меню редко кто используют, это устаревший вариант. Но если Вам он нравится, дерзайте.
Ссылка для разворота меню
Пример 5. Слитное
Цельное изображение на закрепленной записи и полноразмерном аватаре. Но полноценным полотном выглядит только на ПК, в мобильной версии виден только баннер.
Когда появилась возможность загружать в группу обложки, полноразмерный аватар изжил себя и отображается в виде мини-версии. Поэтому сейчас от разработки слитных меню практически отказались. Но я все же привела этот пример для разнообразия.
Вид с ПК
4. Закрепленный пост
Запись, которая сохраняется и висит в самом верху ленты. Пост в закрепе скрывает описание и меню группы. Это один из самых распространенных вариантов. Но Вы можете выбрать другой, примеры ниже.
Пример 1. Знакомство
Здесь можно рассказать о себе и компании, продемонстрировать Ваше УТП, ключевые преимущества, условия работы. Это может быть текст с вложенными изображениями или короткий презентационный видеоролик.
Рассказ о себе
Пример 2. Продающий пост
Запись, рекламирующая определенные товар или услугу. Но помните, что она обязательно должна содержать оффер для целевой аудитории и триггеры. Они ускорят процесс принятия решения о покупке.
Реклама товара
Кстати. Если Вы планируете продающий пост запускать в рекламу, то первое, на что нужно обратить внимание – качественная аудитория. Так и эффект лучше и не придется распылять бюджет. Собрать ее моно через парсеры. Самый ТОПовый – Pepper Ninja (“INSCALE2021” +30 дней при оплате).
Пример 3. Ссылка на сайт
Используйте этот прием для увеличения трафика на официальный сайт компании. Не подумайте, что это выглядит обычной синей активной ссылкой. Такой пост сопровождается яркой картинкой с оффером, нажав на нее, человек перейдет на внешний ресурс.
Ссылка на внешний ресурс
Пример 4. Форма сбора лидов / заявок
Такой пост служит лид-магнитом для целевой аудитории. Часто он содержит кричащий оффер и выгодное предложение на спец. условиях, которое можно получить после заполнения короткой анкеты. Так Вы сможете получить не только контакты потенциальных клиентов, но и интересующую Вас информацию от них или готовые портреты ЦА.
Заполнение анкеты
Пример 5. Анонсы
В них можно рассказать о новинках компании или предстоящих мероприятиях. Ваша цель в таком закрепленном посте – проинформировать подписчиков и подогреть интерес к какому-либо событию.
Анонс мероприятия
Пример 6. Новости
Пост, где Вы отразите главные новости компании. Это может быть информация о режиме работы, обновлении ассортимента, праздниках и т.п.
Новости компании
5. Виджеты
Это дополнительные блоки, на которых можно разместить важную информацию для подписчиков или функциональные элементы. Они помогают в коммуникации с аудиторией и облегчают работу администраторов групп.
Виджеты в ВКонтакте постоянно обновляются и дополняются. Ниже привожу самые популярные и полезные.
Кстати. Привлекать подписчиков в Вк очень просто через сервис массовых действий. С ним Вы можете собрать горячую аудиторию, пролайкать ее и добавить всех в друзья, а еще поздравлять с праздниками (вовлеченность +73% гарантируем). Кликайте и тестируйте -> СоцТех.
Пример 1. Приветствие / информация о себе
Создает персонализированное обращение к каждому подписчику сообщества, что влияет на уровень лояльности. Этот виджет расположен над лентой новостей и отлично виден как с ПК, так и с мобильного приложения. Здесь можно кратко рассказать, что ожидает пользователя в Вашей группе.
Рассказ о группе
Пример 2. Оформление заявки
Подходит для повышения уровня Ваших продаж. В группе виджет отображается дополнительной кнопкой “Оформить заказ” или “Сделать заявку”. При переходе по ссылке, пользователь указывает информацию о желаемом товаре и свои контактные данные.
Ссылка на виджетЗаполнение заявки
Заявки с виджета могут копиться в специальной структурированной табличке или падать в Ваши личные сообщения.
Пример 3. Подписка на рассылку
Такой вид Вы можете использовать для сбора теплой базы и автоматической рассылки сообщений и предложений заинтересованным пользователям. При этом пользователь может подписаться сразу на все рассылки или только на наиболее актуальные для него. С помощью этого виджета Вы сэкономите на запуске email-маркетинга, а также определите интересы своей ЦА.
Получение рассылки
Пример 4. Участие в акции
С помощью этого виджета Вы повысите конверсию маркетинговых мероприятий и увеличите активность аудитории.
Виджет-конкурс
Лайфхак. Можно воспользоваться отложенной публикацией для экономии времени. Есть множество сервисов отложенного постинга, например: Parasite, Smmplanner, Smmbox.
Пример 5. Оставление отзыва
Товары или услуги с множеством положительных отзывов вызывают больше доверия у пользователей. Если Вы собираете обратную связь от покупателей, покажите ее на всеобщее обозрение с помощью виджета.
Он отобразит последние комментарии от подписчиков на главном экране. Такой прием повысит не только продажи, но и лояльность аудитории к продукту, а также количество фитбек-комментариев.
Отзывы клиентов
Пример 6. Задать вопрос
При нажатии на этот виджет, пользователи Вашей группы попадают в личные сообщения сообщества, где смогут задать все интересующие вопросы. Таким образом Вы можете принимать заказы или собирать отзывы.
Вопросы пользователей
Пример 7. Просмотр товаров
Карточки товаров необходимы для повышения продаж. Лучше, если они будут оформлены в едином стиле группы. Это станет дополнительным фактором доверия к продукту.
Раздел с товарами может отображаться сразу под закрепленной записью. Здесь число просмотров довольно высоко, из-за удобного и наглядного расположения.
Карточки товаров
Другой вариант отображения – в правом боковом меню группы. Здесь просмотров будет меньше, так как место более труднодоступное для подписчиков.
Товары в боковом меню
6. Подкаст
Это аудиоблоги с расширенными возможностями прослушивания. В них нет рекламы, можно слушать в фоновом режиме, а также скорость прослушивания: замедлять или ускорять скорость прослушивания.
К подскастам при публикации Вы можете добавлять текст, изображения, видео, опросы. Размещать их можно над лентой или сбоку.
Пример 1. Аудио
Обычные аудиодорожки в группе могут отображаться под разделом с информацией – на виду у подписчиков.
Аудио подкаст
Пример 2. Видео
Аналогичная история с видеозаписями. Они могут отображаться в правом меню или одним из центральных блоков. В обоих вариантах пользователям видны обложки видео, поэтому лучше оформлять их в едином стиле группы.
Видео подкаст
7. Ссылки
Раздел со ссылками находится в правом боковом меню. Он помогает установить связь с подписчиками, причем есть несколько вариантов ссылок.
Пример 1. Соцсети
Самый распространенный способ – разместить ссылки на аккаунты в других социальных сетях. Это обеспечит трафик во все Ваши профили. Обратите внимание, как на данном примере оформлены иконки ссылок. Обложки в едином стиле – правило хорошего тона.
Ссылки на аккаунты в соц.сетях
Пример 2. Официальные сайты
Часто раздел используют и для ссылок на официальные сайты компании или сайты-помощники. Так Вы повышаете лояльность к своей группе. Пользователи видят наличие сайтов и больше доверяют Вам.
Ссылки на сайты
Пример 3. Отзывы
Ссылки на отзывы клиентов – еще один эффективный вариант использования раздела. Если у Вас небольшое количество товаров, можно прикрепить разделы с фитбеком на каждый из них.
Ссылка на отзывы
Пример 4. Партнеры
Крупные компании часто имеют партнеров, сотрудничают со смежными по профилю организациями, используют взаимопиар. В разделе со ссылками можно разместить и бренды-партнёры. Это покажет степень масштаба Вашего сообщества.
Ссылки на сайты партнеров
Кстати. Еще один простой способ создать пост который точно станет популярным – подсмотреть, что зашло у конкурентов, и сделать что-то похожее. В этом Вам поможет сервис ЭдСпойлер. Переходите по ссылке -> AdSpoiler. (INSCALE – скидка 15%).
Пример 5. Контакты
Если сообщество создано для личного бренда, то можно разместить в разделе ссылки на личные страницы владельца сообщества.
Ссылки на личные страницы
8. Обсуждения
Блок с обсуждениями располагается в правом боковом меню. Подписчикам только дай волю обсудить Вас, Ваши услуги или какую-то конкретную тему. Расскажут всё и даже больше. Поэтому этот блок Вам в любом случае будет полезен.
Блог обсуждения
Пример 1. Отзывы
Необходимо собирать мнения и впечатления о Вашем продукте, тем самым налаживать обратную связь.
Отзывы клиентов
Пример 2. Вопрос-ответ
Вы можете отвечать на вопросы пользователей или сами составить список часто задаваемых вопросов и прописать на них ответы.
Ответы на частые вопросы
Пример 3. Правила
Вы можете опубликовать правила сообщества, рассказать о том, какие посты и комментарии разрешены к публикации, а какие будут удаляться модераторами и т.д.
Правила группы
Пример 4. Конкурсы и победители
сли Вы проводите в группе конкурсы и розыгрыши, то можно вести архив или публиковать информацию о условиях подведения итогов и данные о победителях. Это покажет достоверность Ваших акций.
Информация о конкурсах
По теме:
Конкурс ВКонтакте: 20 идей + 9 советов маркетолога
Как провести конкурс Вконтакте: 10 правил + 10 сервисов
9. Аудио альбомы и видео
Вы должны продумать все до мельчайших деталей, даже таких, как дизайн обложек видео, фотоальбомов и плейлистов. Ниже я покажу на примерах удачное и правильное оформление.
Пример 1. Корпоративные цвета
Видеозаписи
Пример 2. Обложки-карточки товаров
Фотоальбомы
Пример 3. Яркие тона
Плейлисты
10. Мероприятия
Раздел отображается в правом боковом меню группы. Там можно разместить ссылки на прошедшие и на предстоящие события. Опять же, не забываем про оформление в общем стиле группы.
Ссылки на события
11. Посты
Дизайн записей на стене должен быть в едином стиле. Это нужно для повышения узнаваемости Вашего бренда и формирования доверия к нему. Но не обязательно использовать один шаблон. Допустимо применять различные подложки для разных видов рубрик. Например, для информационных постов – одна подложка, для развлекательных – другая, и так далее.
Пример 1.
Картинка / видео
Самый распространенный вариант постов. В виде картинки или видео можете публиковать юмористический контент, схемы или примеры работ, отзывы и т.д.
Картинка+видео
Пример 2. Аудио / плейлисты
Музыкальная подборка развлечет пользователей. Например, в паблике по фитнесу можно выложить музыку для тренировок, а в группе по организации мероприятий подборку песен – поздравлений с каким-либо праздником.
Подборка аудиозаписей
Пример 3. Текст
Это могут быть истории из личного опыта или отзывы клиентов. Для наглядности разбавьте много букв абзацами, эмоджи и хэштегами.
Рассказ
И пока на забыл, если вы планируете рекламные активности, то пополнять бюджет рекомендую через сервисGetuniq, с ним вы здорово сэкономите. Только тссс… Кликайте и тестируйте -> Getuniq.
Пример 4. Опросы
Опросы повышают активности в группе. Могут быть анонимными или общедоступными. Устройте голосование среди пользователей, и Вы получите обратную связь от подписчиков и лучше узнаете свою аудиторию.
Опрос пользователей
Пример 5. Карта
Географической карта в сообществе разъяснит местоположение Вашего офиса или магазина, а также покажет схемы проезда.
Место нахождения
Пример 6. Постер
Это текст на фоновой картинке. Сюда можно залить любую информацию: от шуток до важных новостей группы.
Пример 7. Документ
Наверняка Вы встречали файлы в формате pdf на стене сообществ. Документы-это не только официальные бумаги, приказы и распоряжения. Это могут быть полезные методички по Вашей тематике, подборка книг, чек-листы и т.д.
12. Статьи
Ключевое преимущество такого типа постов – текст можно отформатировать и сделать в виде настоящей электронной статьи, открывающейся в отдельной вкладке. В статью можно ставить текст, картинки, видео, ссылки. Они имеют обложки, которые можно оформлять в едином стиле группы или картинками, отражающими содержание.
Список статей может располагаться в правом боковом меню или центральным блоком под разделом с информацией.
Статьи в боковом менюСтатьи в центральном блоке
13. Истории
Контент, который не попадает в общую ленту сообщества в ВК, а доступен в отдельном разделе в течение суток после публикации. Вот несколько идей для сторис вк:
- Анонс. Используется для повышения просмотров новых записей или статей в ленте;
- Вопрос/ответ. Ответы на самые частые вопросы от подписчиков;
- Геймификация. Взаимодействуйте с подписчиками в игровой форме, повышайте вовлеченность аудитории;
- Листинг. Когда информацию можно разделить на несколько пунктов. Например, на тему “5 советов, чем занять себя дома”, первая история с заголовком, а далее одна история – один совет.
Истории группы
Интересно. Автоматизировать работу ВК поможет чат-бот. Он сам ответит на все вопросы клиентов и поможет с выбором нужного продукта, а вам останется только считать полученную прибыль . Кликайте и тестируйте -> BotHelp
Форматы изображений и сервисы
Ваше сообщество должно одинаково круто смотреться и на ПК, и на мобильнике. И это реально, если будете соблюдать соотношение сторон каждого элемента и адаптировать их содержимое под просмотр на всех устройствах. Разберемся, как это сделать.
- Обложка. Оптимальный размер для ПК и мобилки 1590х400. Чтобы в приложении самое важное не обрезалось, помещайте в безопасную зону – в центр;
- Аватар. Квадратная или круглая миниатюра 200х200. Она и в ПК, и в мобильной версии отображается в полном объеме;
- Баннер/пост. Квадратная запись на стене 510х510. Одинаково крупно смотрится в обоих случаях. Размер 510х300 в мобилке будет уменьшатся;
- Карточки товаров. Для обложке на товары подойдет любой квадратный формат. Делайте покрупнее, чтобы не терялось качество картинки. Например, 1000х1000
- Фотоальбомы. Один формат – 1200х800. Не помещайте текст вниху обложки, на него наложится название фотоальбома;
- Видеозаписи. Обычно обложка выставляется автоматически из набора случайных скриншотов ролика. При желании можно загрузить свою, размером 1280х720;
- Статьи. Заставка размером 510х286. Чтобы дизайн обложки не перекрывался названием статьи, учитывайте длину заголовка: уместится он в одну строку или нет.
По теме: Статистика Вконтакте: 15 важных метрик
Для оформления группы ВКонтакте не обязательно прибегать к помощи профессиональных дизайнеров и платить за это большие суммы. Ниже я собрала сервисы для красивого оформления и правильной упаковки сообщества. С ними Вы все сделаете самостоятельно.
| Название сервиса | Бесплатный доступ | Платный доступ |
| Сanva | Есть | От 760 руб/мес |
| Сrello | Есть | 610 руб/мес |
| Supa | Есть | 990 руб/мес |
| Smmbullet | Есть | Нет |
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Коротко о главном
Оформление группы вконтакте не роскошь, а необходимость для современного ведения бизнеса в социальных сетях. Ваш продукт может быть несказанно хорош, но какой в этом толк, если группа его не презентует или делает это не в полной мере.
По теме:
Охват в Вконтакте: что это + как посмотреть
Аудиореклама в Вк: как настроить + примеры
Промопост в Вк: примеры + лайфхаки от эксперта
Сервисы накрутки Вконтакте: 25 сервисов + 5 советов
Автопостинг Вконтакте: 21 сервис + 9 главных функций
Накрутка подписчиков в группу Вк: 25 сервисов + 7 лайфхаков
Биржа рекламы ВКонтакте: ТОП-8 сервисов + 10 функций
На Ваше счастье сейчас нет необходимости нанимать дизайнеров или обращаться в специализированные агентства для разработки продающего визуала. Все макеты можно создать самим с помощью простых онлайн-конструкторов. Главное начать. Удачи!
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
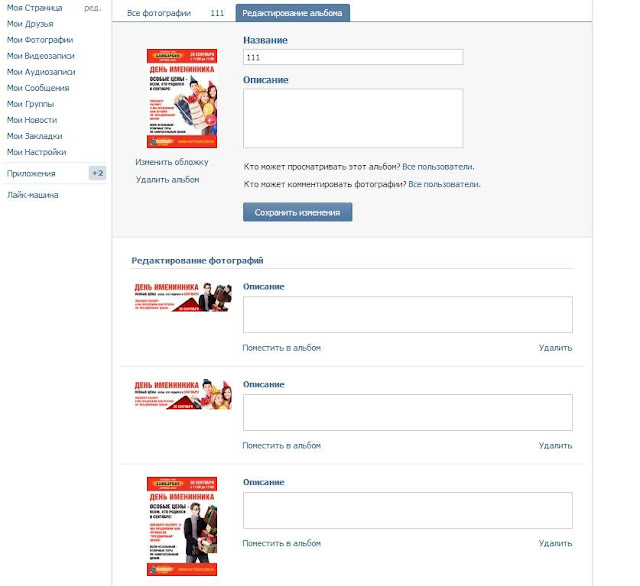
Как добавить описание к фотографии вконтакте
В социальной сети ВКонтакте при загрузке каких-либо изображений, зачастую, пользователи забывают или не знают о возможности добавления специальной подписи. Несмотря на кажущуюся простоту создания описаний, это крайне важно сделать правильно и в соответствии с личными желаниями.
Подписываем фото
Заметьте, что подписывать фото на данном ресурсе стоит для того, чтобы каждый посторонний пользователь и вы по прошествии времени могли без проблем опознать изображение. Более того, описываемый процесс достаточно часто сочетается с выставлением отметок на фотографиях, благодаря которым можно опознать людей и перейти на их персональные страницы.
На сегодняшний день сайт соц. сети VK позволяет подписать какое-либо изображение всего лишь одной методикой, которая в равной степени распространяется как на новые картинки, так и на некогда загруженные фотографии.
- Через главное меню на сайте VK переключитесь к разделу «Фотографии» и произведите загрузку совершенного любого изображения, руководствуясь соответствующей инструкцией.
Напишите текст, который должен быть основной подписью нужного изображения.
Кликните по кнопке «Опубликовать на моей странице» или «Добавить в альбом» в зависимости от личных предпочтений в плане конечного места размещения изображения.
Перейдите в место расположения загруженной картинки, откройте ее в режиме полноэкранного просмотра и удостоверьтесь, что описание было успешно добавлено.
Тут же для достижения большей точности в случае фото с реальными людьми, рекомендуется устанавливать отметки через пункт дополнительного меню «Отметить человека».
На этом процесс подписи изображений непосредственно при их загрузке можно завершить. Однако, не стоит оставлять без внимания аналогичную процедуру, которая может потребоваться, если у вас есть ранее загруженные фотографии без должного описания.
Дальнейшие рекомендации в равной степени подходят как для создания нового описания, так и для редактирования существующей подписи.
- Откройте картинку, которую необходимо подписать в режиме полноэкранного просмотра.
Единственное существующее ограничение состоит в том, что невозможно подписывать картинки из альбома «Фотографии с моей страницы».
В открывшееся поле введите необходимую текстовую подпись.
Кликните левой клавишей мыши в любом месте вне поля для ввода описания.
Сохранение происходит в автоматическом режиме.
Обратите внимание, что автоматизировать описываемую процедуру невозможно, но, несмотря на это, вы можете поместить картинки в какой-либо фотоальбом и создать описание непосредственно для нужной папки. Благодаря этому процесс анализа содержимого также значительно упрощается, однако не забывайте, что даже при таком подходе вам никто не запрещает создавать описания для некоторых фото в альбоме с общей подписью.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Здравствуйте, дорогие читатели iklife.ru.
Социальные сети предназначены в первую очередь для общения, обмена информацией. Это может быть текст, изображения, видео. И сегодня мы разберемся, как добавить фото ВКонтакте.
Начнем с размещения на личной страничке, потом поговорим о сообществах, уделим внимание публикации с телефона и в конце узнаем, как быстро выложить в ВКонтакте материалы из Инстаграм.
Размещаем фото в своем профиле
Есть несколько вариантов такого размещения: на стене, в разделе фотографии, в альбоме и установив аватарку. Вам могут пригодиться некоторые из них или все. Разберем каждый способ отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом нажмите на значок фотоаппарата. Можно выложить графику и без сопроводительного сообщения, но так делается редко.
Дальше пройдите по ссылке «Загрузить фотографию».
В проводнике на компьютере выберите необходимый файл. Или же сделайте снимок в реальном времени, он появится под новой записью. Нажмите «Отправить». Готово, новый материал опубликован на стене.
На странице
Переходим в соответствующий пункт меню.
Нажимаем на кнопку «Добавить фотографии». Выбираем один или несколько файлов в проводнике, открываем их. Теперь можно внести определенные корректировки:
- сделать описание,
- повернуть,
- открыть фоторедактор,
- при необходимости удалить.
Все это делается с помощью пиктограмм на каждой миниатюре.
После окончания обработки подтверждаем свое желание опубликовать изображения на сайте.
Теперь увидеть их можно в своем аккаунте в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, читайте статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фоток с жесткого диска можно выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Основное фото профиля
Наведите курсор на текущее изображение, всплывет меню. Выберите «Обновить фотографию».
Здесь можно сделать моментальный снимок или загрузить уже готовый с компьютера. Когда загрузка завершится, подтвердите свой выбор кнопкой «Сохранить и продолжить» или вернитесь назад и подберите другой вариант.
В конце определите область для маленькой аватарки, которая будет показываться рядом с вашими сообщениями и в списке друзей у других пользователей. Сохраните изменения.
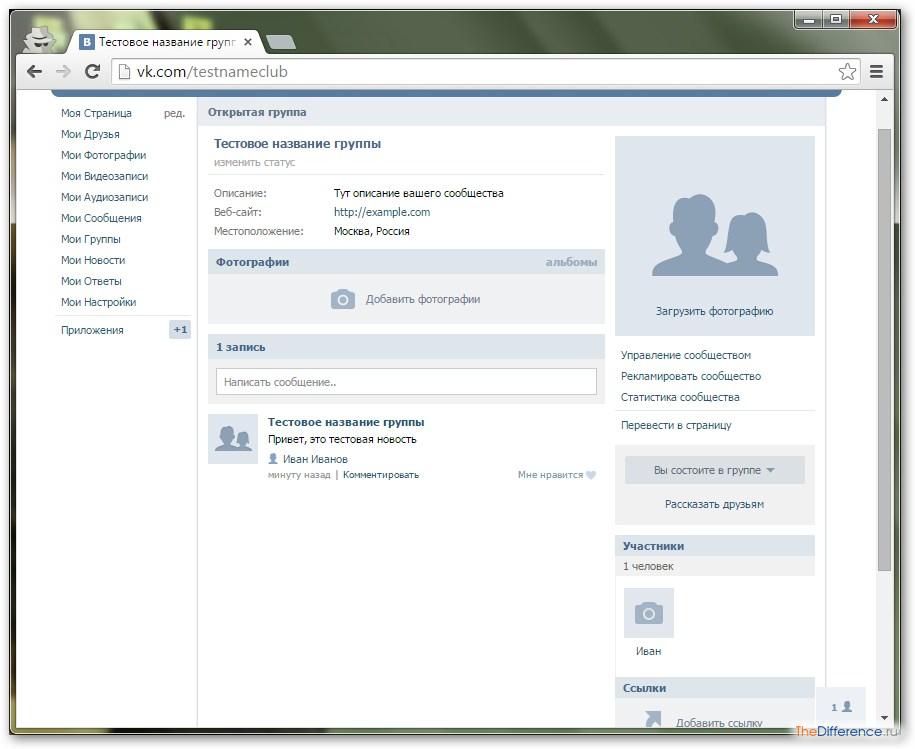
Добавляем фотографию в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента – обязательная часть работы по его наполнению. Здесь, как и в личном профиле, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение главной миниатюры.
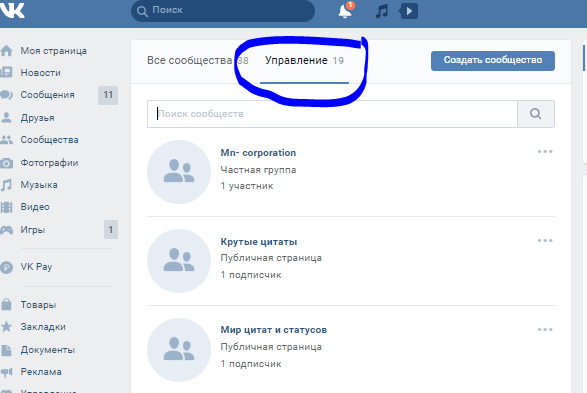
И применять мы будем те же приемы. Сначала переходим в раздел основного меню «Группы», «Управление» и идем в сообщество, которое планируем редактировать.
Чтобы опубликовать новость с картинкой на стену, напишем текст в поле «Добавить запись» и прикрепим графический файл. Для этого жмем по пиктограмме, изображающей фотоаппарат. Выбрать можно из имеющихся на личной странице материалов или загрузить с ПК. Когда загрузка завершится, отправляем контент на стену.
Чтобы создать и наполнить альбом группы, нужно перейти в меню «Управление», «Разделы» и добавить возможность публиковать фотки. Программа предлагает выбрать из 2 типов доступа – открытого и закрытого. В первом случае размещать фотографии могут все участники группы, во втором – только администраторы. Сохраняем настройки и идем дальше.
На главной странице справа находим ссылку «Добавить фотографии», переходим по ней.
Здесь можно загрузить изображения в основной каталог, созданный автоматически или перейти во вкладку «Все фотографии» – «Создать альбом».
После этого можно загрузить снимки, сохраненные на жестком диске. Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Чтобы поменять «лицо» группы, загрузите снимок на основную страницу.
Загружаем фото в ВК через телефон
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла перекидывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотки с Айфона или мобильного устройства на Android, зайдите в официальное приложение соцсети. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фотографии». Нас интересует вкладка «Альбомы». Идем туда.
Если нужно – создаем новую папку, если нет – добавляем файлы в уже имеющуюся. Для этого жмем на плюсик и затем на подходящий вариант: «Загрузить из галереи» или «Сделать снимок».
Аналогичным образом можно загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность – публиковать снимки в историю ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. История будет показываться друзьям и подписчикам в течение суток.
Публикация изображений в сообществе
Чтобы добавить фото в группу, перейдите в нее. Под основной информацией должен быть блок «Фотографии». Заходим туда, выбираем вкладку «Альбомы». Открываем тот, который хотим пополнить, и при помощи плюсика в углу подгружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Того же результата можно достичь, если зайти в папку, где хранятся изображения на телефоне. Отметить «птичками» файлы, которые нужно отправить в VK, нажать на значок вверху экрана. У меня он выглядит так, как на скриншоте.
Теперь нужно выбрать пиктограмму социальной сети, разрешить ей доступ к файлам и прикрепить снимки.
Автопостинг из Инстаграм в ВК
И напоследок, как я и обещала, маленькая хитрость для поклонников Instagram и VK. Открываем свой профиль ВКонтакте, под основной фотографией жмем «Редактировать». В меню справа идем в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Идем по ссылке «настроить импорт». Появится окно Instagram, в котором надо нажать на кнопку авторизации.
Я уже ввела свои данные, поэтому мне предлагают настройки передачи материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хэштегом)». Тогда не все посты будут автоматически передаваться из Инстаграм в ВК, а только те, где будет хэштег #vk – для импорта в заранее выбранный альбом, #vkpost – для публикации на стене.
Сохраняйте результат и испытывайте новые возможности. Если что-то идет не так, вы в любой момент можете отключить эту функцию.
Заключение
Сегодня мы рассмотрели много способов опубликовать фотографию ВКонтакте. Выбирайте подходящие и удобные для вас, получайте множество лайков к своим постам, наполняйте и раскручивайте группы. Делитесь своими впечатлениями от полученной информации в комментариях, задавайте вопросы. А я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Как добавить описание к фотографии Вконтакте
- Для этого просто выберите интересующую вас фотографию в разделе «Мои Фотографии».
Сразу под фотографией вы увидите поле «редактировать описание». Нажмите на это поле, и вы попадете на строку редактирования описания.
Даже малоопытный пользователь без особого труда справится с такой задачей. Следуя вышеприведенному алгоритму, вы сможете добавить и изменить описание к любой фотографии, опубликованной вами. Как видите, нет ничего сложного!
Как подписывать фото ВКонтакте
В социальной сети ВКонтакте при загрузке каких-либо изображений, зачастую, пользователи забывают или не знают о возможности добавления специальной подписи. Несмотря на кажущуюся простоту создания описаний, это крайне важно сделать правильно и в соответствии с личными желаниями.
Подписываем фото
Заметьте, что подписывать фото на данном ресурсе стоит для того, чтобы каждый посторонний пользователь и вы по прошествии времени могли без проблем опознать изображение. Более того, описываемый процесс достаточно часто сочетается с выставлением отметок на фотографиях, благодаря которым можно опознать людей и перейти на их персональные страницы.
Читайте также: Как отмечать людей на фото
На сегодняшний день сайт соц. сети VK позволяет подписать какое-либо изображение всего лишь одной методикой, которая в равной степени распространяется как на новые картинки, так и на некогда загруженные фотографии.
Читайте также: Как добавлять фотографии
- Через главное меню на сайте VK переключитесь к разделу «Фотографии» и произведите загрузку совершенного любого изображения, руководствуясь соответствующей инструкцией.
Кликните по надписи «Добавить описание», расположенной под только что загруженной фотографией.
Напишите текст, который должен быть основной подписью нужного изображения.
Кликните по кнопке «Опубликовать на моей странице» или «Добавить в альбом» в зависимости от личных предпочтений в плане конечного места размещения изображения.
Перейдите в место расположения загруженной картинки, откройте ее в режиме полноэкранного просмотра и удостоверьтесь, что описание было успешно добавлено.
Тут же для достижения большей точности в случае фото с реальными людьми, рекомендуется устанавливать отметки через пункт дополнительного меню «Отметить человека».
Читайте также: Как отметить человека на фото ВКонтакте
На этом процесс подписи изображений непосредственно при их загрузке можно завершить. Однако, не стоит оставлять без внимания аналогичную процедуру, которая может потребоваться, если у вас есть ранее загруженные фотографии без должного описания.
Дальнейшие рекомендации в равной степени подходят как для создания нового описания, так и для редактирования существующей подписи.
- Откройте картинку, которую необходимо подписать в режиме полноэкранного просмотра.
Единственное существующее ограничение состоит в том, что невозможно подписывать картинки из альбома «Фотографии с моей страницы».
В правой части окна просмотра изображений кликните по блоку «Редактировать описание».
В открывшееся поле введите необходимую текстовую подпись.
Кликните левой клавишей мыши в любом месте вне поля для ввода описания.
Сохранение происходит в автоматическом режиме.
Чтобы изменить существующий текст по тем или иным причинам, кликните по созданной надписи со всплывающей подсказкой «Редактировать описание».
Обратите внимание, что автоматизировать описываемую процедуру невозможно, но, несмотря на это, вы можете поместить картинки в какой-либо фотоальбом и создать описание непосредственно для нужной папки. Благодаря этому процесс анализа содержимого также значительно упрощается, однако не забывайте, что даже при таком подходе вам никто не запрещает создавать описания для некоторых фото в альбоме с общей подписью.
Мы рады, что смогли помочь Вам в решении проблемы.
Опрос: помогла ли вам эта статья?
Возможности работы с фото Вконтакте: редактируем и отмечаем людей
В социальной сети ВКонтакте предлагается довольно много различных взаимодействий с изображениями и фотографиями. Если открыть любую из своих фотографий, можно увидеть много активных элементов. Например, кнопка «Мне нравится», нажав на эту кнопку, цифра рядом с сердечком увеличится на 1 (если не было цифры, значит не было лайков, то есть был 0). Нажав еще раз, лайк уберется, цифра снизится на 1 (если был 1, то цифры не будет). Дублирующая кнопка лайка находится в верхней части фотографии, но она невидима, пока не навести на нее курсор мышки.
«Описание» обычно дается при добавлении фотографии. Часто описание не добавляют, но если Вы решили добавить или исправить описание, то наводим на строчку «Редактировать описание» (если описания нет) или на само описание, если уже добавлено. Просто кликаем, появляется поле для ввода описания. После описания кликаем в любой другой точке фотографии и описание сохраняется.
«Указать местоположение» — возможность указать, где происходило событие.
Открывается карта мира, сверху предлагается возможность выбрать сервис карт, по умолчанию это Mapbox, но легко переключиться на Яндекс-карты. Для переключения сервиса карт, просто кликаем мышкой по «Яндекс» или «Mapbox».
Прокручивая колесико мышки, приближаем или отдаляем местность. Чтобы не искать какой-либо город, вводим его название в строку поиска и нажимаем «Поиск». Далее кликаем в нужном месте мышкой, чтобы появилась отметка в виде черного кружка и нажимаем кнопку «Сохранить».
Теперь у фотографии появилась привязка к местности, для примера я прикрепил фото к Ставрополю, но указывается весь край, область или автономная территория (Ставропольский край).
Кликнув по указанной местности, откроется окно с картой этой местности (масштаб тот же, что и при выставлении метки). Кнопками «+» и «-» можно приближать и удалять местность. Под картой показаны фотографии, которые так же привязаны к близлежайшей местности. Сверху находится строчка «Редактировать место» для возможности изменить привязку к местности (выбрать другое место).
На фотографии, снизу справа имеются элементы поворота фотографии по и против часовой стрелки. Каждое нажатие — поворот на 90 градусов.
Справа вверху указывается альбом в котором находится эта фотография и пользователь, который загрузил фотографию. Если кликнуть по названию альбома, то откроется весь альбом. Если кликнуть по имени и фамилии отправителя, то откроется страница этого пользователя.
Строчка «Отметить человека» предназначается для того, чтобы указать на фото определенного пользователя (указать можно только тех, кого добавляли в друзья). Кроме друзей, можно отметить и себя.
Сначала выделяется прямоугольная область для выделения человека, затем появляется меню для выбора нужного друга. Если друзей много, то удобнее ввести в строку поиска нужное имя или фамилию пользователя.
Таким же образом отмечаем следующего друга. После того, как отмечены все нужные друзья, нажимаем «Готово» (верхняя правая часть страницы).
Теперь на фотографии появилась отметка. Если навести на имя и фамилию отмеченного пользователя, то на фото выделится та часть, которую Вы указали для этого пользователя, остальная часть фото потемнеет. Чтобы удалить отметку, нажимаем крестик, рядом с именем пользователя.
Если нажать на «поместить на мою страницу», соответственная фотография тут же будет показана на Вашей главной странице («Моя страница»).
При нажатии на «Увеличить фотографию», фотография немного увеличится в размерах (примерно в 1,5 раза). Все функции будут активными.
С помощью «Редактировать», можно применить несколько эффектов к фотографии, добавить текст внизу, сделать частично размазанной или обрезать лишнее.
Поделиться можно с другом или сохранить в оригинальный диск (то есть для фото создается отдельная страница, показывается только изображение).
Если выбрать «Отправить другу», то появляется окно для выбора аудитории. Сверху можно подписать комментарий, соответственно запись в итоге будет выглядеть как-будто Вы написали запись и затем добавили эту фотографию.
«Друзья и подписчики» — фотография и комментарий будут опубликованы на Вашей странице и друзья увидят ее в новостях.
«Подписчики сообщества» — фотография добавится в сообщество, в котором Вы обладаете правами администратора (можете добавлять новости). Выбирается группа, в которой Вы являетесь администратором (у большинства пользователей в этой графе пусто).
«Отправить личным сообщением» — отправится письмо в виде сообщения (то, что напишем в комментарии) с прикрепленным фото. В этом разделе выбирается друг или друзья, которым будет отправлено это сообщение.
К этой записи или сообщению можно добавить файлы — изображения, видео, музыку или документы. Для добавления файлов нажимаем «Прикрепить».
И последний пункт — удаление фотографии. Для удаления нажимаем строчку «Удалить». Фотография удаляется сразу же, без подтверждения и исчезают функциональные кнопки и описание.
Пока Вы не обновляли страницу, фотографию можно восстановить, она хранится в том же альбоме, где и была до удаления. Для восстановления нажимаем строчку «Восстановить», после чего снова появляются функциональные кнопки и описание.
чужие фотографии
Как сделать статью ВКонтакте и опубликовать от имени сообщества
Статьи в ВК позволяют быстро верстать статьи в удобном блочном редакторе. Так можно вести личный блог, выкладывать статьи от имени группы или создавать рекламные публикации.
Сегодня расскажем, как создать и оформить статью в ВК, как ее опубликовать в группе или на странице и как внести изменения в уже размещенном материале.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Читайте также: 10 лучших курсов по копирайтингу
Как создать и оформить статью ВКонтакте: пошаговая инструкция
В редактор можно попасть с личной страницы, с раздела новостей или из группы. Полноценно можно пользоваться редактором в веб-версии ВКонтакте, в приложении этой функции нет — с мобильного телефона получится только читать свои и чужие статьи, а также отслеживать статистику.
Чтобы начать, нажимаем на значок «Т» с тремя горизонтальными полосками в окне создания записей. Этот значок везде выглядит одинаково.
Мы попадаем в очень минималистичный редактор, в котором легко разобраться даже новичкам. Похожий редактор в Яндекс-Дзен.
Заголовок и текст
Первое, с чего нужно начать — написать или вставить заранее заготовленный текст. Самая первая строка — это заголовок. Как видно из подсказки выше, чтобы применить форматирование к тексту, необходимо всего лишь выделить нужный отрезок.
Возможностей форматирования немного — жирный текст, курсив, зачеркнутый, ссылка, заголовки и цитата.
Плюс: редактировать текст очень просто — даже проще, чем в Гугл Доках.
Минус: мало способов форматирования, не хватает выравнивания текста, сносок, ручной настройки размеров шрифта, отступов.
Есть подзаголовки h3 и h4. Как мы уже написали, размер шрифта не регулируется. Чтобы вернуться к обычному размеру текста, нужно еще раз нажать на H.
Есть 2 варианта оформления цитаты — с боковой и горизонтальной линией. В первом случае текст выделен курсивом, во втором дефолтный шрифт с выравниванием текста по центру.
Добавление блоков
Редактор имеет блочную структуру, то есть, каждый элемент статьи, будто то текст или медиафайл — это отдельный блок. Добавляется очень просто — кликаем на свободное пространство под размещенным блоком (в нашем случае, текстовым), появляется плюсик, кликаем на него и выбираем нужный блок — фото, видео, музыка, опрос, товар, гифка, разделитель текста.
Как удалить блок
Блок никак не выделяется, если просто на него нажать — ничего не происходит, крестика для удаления блока тоже нет. Поэтому нужно просто нажать клавишу Backspace (стрелка с крестиком), и блок удалится. Еще можно выделить содержание блока и нажать Delete.
Как добавить ссылку
Отдельно блока с ссылкой нет, ее можно вставить в текст, используя горячие клавиши Ctrl+V, Ctrl+C или вставить как гиперссылку. Для второго нужно выделить в тексте нужное слово или словосочетание и в окне форматирования нажать на значок ссылке. Появится окно, куда нужно вставить ссылку.
Чтобы изменить или удалить ссылку, нужно опять выделить фрагмент и нажать на значок ссылки.
Как вставить картинку, гифку или видео
Чтобы вставить картинку, гифку или видео, нажимаем на плюс и выбираем нужный значок. Для картинки или фото — значок фотоаппарата, для видео — значок киноленты, для гиф тоже существует отдельный блок.
Фото или картинку можно добавить из альбомов ВК или загрузить с компьютера. Также можно сделать снимок с веб-камеры.
Картинку можно растянуть на всю ширину экране, разместить в боковой части текста или оставить по ширине текста. Также можно сделать карусель из нескольких картинок. Удобно, если нужно сделать галерею товаров.
К картинке также можно добавить описание мелким шрифтом.
Видео добавляется по такому же принципу, но его нельзя загрузить с компьютера или по ссылке — можно только добавить из сохраненных или найти чужое видео в поиске.
Музыку можно добавить из сохраненных аудиотреков или найти нужную в поиске. Соответственно, если нужного трека нет в общей библиотеке, сначала нужно загрузить его в ВК.
Гифки загружаем через поиск или загрузку с компьютера.
Опросы
В статье можно разместить опрос, он выглядит также, как и обычный опрос в ВК. Добавляем блок, выбираем значок графика.
Оформляем — пишем тему, варианты ответа, настраиваем цвет и дополнительные параметры.
Создание списков
В редакторе нет кнопки создания списков, но их можно сделать, используя символы:
- маркированный список: * + пробел
- нумерованный список: 1. + пробел
Минус: было бы удобнее, если бы можно было создавать списки при форматировании текста, но и так неплохо.
Добавление товара
Чтобы добавить товар, нажимаем на плюсик и на значок сумки.
Если товар предварительно добавлен в ВК, то он отобразится во вкладке «Мои товары». Еще можно добавить товар с китайского магазина Aliexpress по прямой или партнерской ссылке.
Вот как карточка товара выглядит в статье.
Горячие клавиши
Можно пользоваться горячими клавишами, чтобы быстрее работать со статьями, комбинации находятся в подсказке редактора.
Подсказка
В редакторе сложно запутаться, но если нужно что-то подсмотреть, например, вспомнить комбинации горячих клавиш, то нужно нажать на знак вопроса в правом нижнем углу.
Обложка и публикация
Чтобы опубликовать статью и задать для нее обложку, жмем на кнопку «Публикация». Загружаем обложку с компьютера, прописываем адрес ссылки, по которой будет открываться статья и жмем «Сохранить».
Статистика статьи
Статистика доступна автору статьи и админам/модераторам/редакторам группы, где она размещена. Она отображается после 100 просмотров. В статистике видна воронка дочитываний — сколько человек открыли статью, начали ее скролить, какую часть статьи дочитали. Еще отображаются просмотры, репосты, общий процент дочитываний.
Как опубликовать статью в группе ВК
Прямо из редактора
После публикации статьи в редакторе, появится полная ссылка с зеленой галочкой. Нажимаем на нее.
Нас перекидывает в режим редактора, здесь жмем на «Поделиться».
Выбираем, с кем поделиться, нам нужно сообщество. Нажимаем «Поделиться статьей».
Статья размещается в группе. В ней виден автор статьи, потому что мы добавляли ее с личного аккаунта. Но если работать в редакторе от имени группы, то автора при публикации можно скрыть.
С помощью ссылки
Другой способ — просто скопировать ссылку, которую мы получили во время публикации статьи и добавить ее в группу, как обычную запись. Если выкладывать статью таким способом, то кроме самой ссылки можно еще добавить подводку — о чем статья и призыв почитать. Ссылку также можно использовать для посева статьи в чужих пабликах.
К статье можно добавить подпись, отключить комментарии, добавить, что это реклама и указать источник, если текст не уникальный. Это делается в настройках записи (значок шестеренки).
Как изменить, удалить или скрыть статью
Изменить — открываем статью, нажимаем «Редактировать». Далее работаем с ней также, как и в режиме создания новой. Чтобы изменения вступили в силу, нужно будет заново нажать «Публиковать», иначе она сохранится в режиме черновика.
Скрыть — статьи выводятся в блоке статей. Чтобы скрыть этот блок, заходим в настройки группы: «Управление — Разделы» и отключаем раздел Статьи (должно быть «Отключены»).
Удалить — открываем нужную статью, нажимаем на кнопку «Публикация», затем «Удалить статью».
Подтверждаем удаление. Если передумали — статья останется в черновиках, можно будет опубликовать ее заново. Чтобы удалить статью безвозвратно, заходим в черновики и жмем на крестик напротив статьи.
Заключение
Редактор можно использовать для удержания интереса к своей группе в ВК — писать информационные статьи, делать обзоры товаров, написать и выложить инструкцию и F.A.Q. для покупателей.
Также редактор подойдет для личного блога во ВКонтакте. Заядлым блогерам может не хватить некоторых функций, но с основными задачами он справляется на отлично. Возможно, редактор задумывался именно таким, чтобы статьи имели узнаваемый стиль ВК, а может, дело в том, что это лишь дополнительная функция соцсети. В любом случае, работать с редактором приятно и через время перестаешь думать о недостающих функциях.
Единственное, есть существенный минус, который сложно обойти стороной — статьи плохо индексируются поисковиками, да и в поиске ВК найти их непросто. Так что использовать их, как источник органического трафика не получится. Но если есть раскрученная группа, то ее подписчики сделают вам просмотры + они могут делиться статьями со своими друзьями и репостить их на личную стену.
При этом в постах со статьями ВК не режет охват — то есть если хотим сделать подборку из ссылок, лучше сделать их в виде статьи, а не обычного поста.
Полезные ссылки:
Как добавить обложку в группу ВКонтакте
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу ВК.
Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
Рис 1. Так выглядит группа ВКонтакте с обложкой
О некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
Обложка вконтакте должна цеплять и удивлять
А для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Как загрузить обложку в группу вк
Все вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
Чтобы создать обложку, необходимо зайти в вашу группу. Вы должны быть владельцем или администратором группы, чтобы иметь возможность делать такие действия. Найдите справа под рисунком группы кнопочку с троеточием. Кликните по ней, чтобы высветились ссылки с управлением. Кликните по ссылке «Управление сообществом».
Рис2. Где находится кнопочка вконтакте «Управление сообществом»
После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
Рис 3. Настройка группы вконтакте
Это раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Рис 4. Как загрузить обложку ВКонтакте
Однако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
Рис 5. Окно загрузки для обложки сообщества
Выберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
Рис 6. Выбор области рисунка для шапки группы
Вы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
Рис 7. Область изображения можно выбрать любого размера
Теперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Рис 8. Не забудьте нажать СОХРАНИТЬ после загрузки изображения
Когда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
Рис 9. Как из раздела настроек перейти в группу
Вот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешения
Это потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Ещё по теме:
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
Рис 11. Как редактировать, изменить или удалить обложку группы Вконтакте
Когда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
Рис 12. Описание значков редактирования обложки
Мы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Рис 13. Как повернуть изображение на этапе загрузки картинки для обложки
Теперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
Рис 14. Обложка высокого разрешения выглядит четко и привлекательно
Теперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Пользуетесь контактом на работе с ПК? Тогда вам может быть интересна статья:
Как ВКонтакте стать невидимкой
Как правильно сделать шапку для паблика в вк
Как показывает наша практика, людям нравятся неожиданности. Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Обложка, комбинированная с закрепленным фото:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №1
Или так:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2
Такой дизайнерский подход к оформлению группы удивительным образом притягивает новую аудиторию и заставляет новых людей быть в группе активными. Потому что репостить записи к себе на стену – круто! Как закрепить запись на стене, мы расскажем в одной из следующих статей.
Обложка в стиле трендов
Помните о том, что мир меняется каждый день. Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Рис 17. Удачные обложки с использованием модных тенденций — популярный мультфильм, спорт, мобильное устройство, образ жизни, графические эффекты
Отрицательная обложка
Обложка может как заинтересовать человека, так и оттолкнуть. Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Рис 18. Не призывайте на изображении обложки добавиться в группу — это отталкивает
Также не следует использовать обложку для размещения перечня услуг, с номерами телефонов, адресами сайтов. На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
Нужно привлечь человека виртуальным гостеприимством. Будто вы виртуально позволяете человеку войти и почувствовать себя, как дома.
Немного юмора для понятия Духа
А если со входа вы не предложите человеку раздеться, присесть, начнете назидательно просить его купить у вас что либо, то он сразу развернется и уйдет. Это обычная реакция человека. Это психология поведения потребителя товаров, услуг и всевозможных мелких предложений.
Рис 19. Пример заспамленой обложки. Телефоны, призыв вступить, адрес сайта — все большим шрифтом.
Однако, использовать адреса и телефоны на обложке можно, если визуально они занимают не более, чем 10% от всего изображения. Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Рис 20. Пример наиболее удачной обложки СО ВКУСОМ. Телефон, адрес внизу обложки под органично оформленным брендом.
Придерживаясь вышеописанных рекомендаций, вы сможете не только сделать свою группу современной, но и превзойдете конкурентов. Когда ваша группа будет заметно набирать популярность, и, соответственно, платежеспособную аудиторию, вы поймете, что не зря прочитали данную статью. Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
Зачем нужна группа ВКонтакте
Группа ВКонтакте – это современный способ продвижения. Он позволяет продвигать товары и услуги, а также зарабатывать на рекламе. Раскрученный паблик ВКонтакте может принести много денег, если вы правильно преподнесете с помощью него свои предложения. Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Группа ВКонтакте — это одновременное слияние сайта, форума и чата. Потому что в группе можно не только добавить описание, размещать фотографии, но и поддерживать активную связь с пользователями, отвечать на их вопросы и проводить опросы. С помощью группы ВКонтакте можно поддерживать свой бренд, продвигая его в массы.
Самые популярные группы в социальной сети ВКонтакте – это всевозможные лайфхаки, музыка и мотиваторы. Вспомните, как часто вы залипаете на стенах таких групп, прокручивая бесконечные прикольные картинки. Если вы этого не делаете, то это должно стать для вас открытием. Наиболее часто залипает на таких пабликах молодежная аудитория. Будьте в тренде, и тогда вы станете такими же популярными.
Если у вас есть сайт или вы только планируете его создать, то группа ВКонтакте – это дополнительное привлечение новой аудитории, которая пользуется только социальной сетью ВКонтакте и что-либо ищет не через поиск Яндекса или Гугла, а пользуется именно поиском самой социальной сети. Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации | Официальный сайт
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, <br/> — перенос строки) и парные (например, <b>жирный текст</b>).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Как сделать пост со ссылкой на вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: <center>Текст по центру</center>.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[http://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[http://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|http://lead-academy.ru]]
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z=photo-12345_12345%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом
{|и сразу задаем три важных параметра:
nopadding— разрешит картинкам соприкасатьсяnoborder— скроет видимые границы таблицыfixed— позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их
id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры255x100pxи тегnopaddingдля склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
Что запомнить о вики-разметке
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Руководство по настройке фан-страниц и групп ВКонтакте • Runetology.com
Важно максимально использовать потенциал, который ВКонтакте дает вашему бизнесу. Каждая кампания в социальных сетях должна начинаться с правильной подготовки фан-страницы / группы.
В этом тексте я опишу несколько шагов по созданию сообщества ВКонтакте:
Вы предпочитаете смотреть видео? Посмотрите этот контент на Youtube:
Все еще не знаете, какой тип сообщества выбрать — фан-страницу или группу? Это видео может помочь вам:
Шаг 1.Загрузите свой логотип
Первое, что вам нужно сделать, это загрузить свой логотип.
- Нажмите на Загрузить фото кнопку справа.
- Выбрать файл с логотипом. Рекомендуется использовать квадратное изображение.
- Выберите правильное положение вашего логотипа и Сохраните .
- Теперь выберите область для миниатюры круга. Миниатюра будет использоваться для сообщений сообщества, комментариев и списков. Он также будет использован при загрузке изображения обложки.
Шаг 2. Загрузите изображение обложки
- Щелкните три точки под логотипом и выберите Управление сообществом .
- Теперь выберите Обложка сообщества -> Загрузить .
- Ваша обложка должна быть прямоугольной, а рекомендуемые размеры — 1590 × 400 пикселей. Выберите файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Шаг 3. Измените основные данные о вашем сообществе
- Теперь давайте введем описание вашей фан-страницы.Он может содержать текст, ссылки и смайлы.
- Затем вы можете выбрать свой Тип сообщества : группа может быть открытой, (чтобы каждый мог ее найти и присоединиться), закрытой, (пользователи могут присоединиться к ней, если они получат приглашение или отправят запрос), или частной (поэтому никто не может найти его через окно поиска, и только управление группой может пригласить пользователя присоединиться к нему). В случае фан-страницы у вас может быть только открытая фан-страница , поэтому в настройках такой опции нет.
- Выберите короткую ссылку для вашего сообщества. Если адрес есть, забирать можно. Постарайтесь сделать ссылку короткой и удобной для пользователей. Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом.
- По завершении нажмите Сохранить .
Шаг 4. Измените дополнительные настройки
Общие настройки:
- Выберите тему вашего сообщества.
- Оставьте возрастное ограничение без изменений, если вы не собираетесь публиковать контент только для взрослых (например,грамм. эротический контент, нецензурные выражения, отсылки к наркотикам, изображение / описание жестокости или насилия). Помните, что если вы выберете вариант 16 или 18 лет и старше , ваше сообщество будет исключено из поиска ВКонтакте.
- Добавьте свой веб-сайт URL.
Группа
В случае группы вы можете указать свое местонахождение (офис, адрес магазина и т. Д.)
Fanpage
В случае фан-страницы вы можете указать дату основания вашего бизнеса.
Шаг 5. Настройте сообщество Разделы
Теперь настроим все разделы вашего сообщества (фото, видео, обсуждения и т. Д.).
Группа
Настройки разделов группы выглядят так:
Fanpage
И настройки разделов фан-страниц такие:
Как видите, в случае фан-страницы вы можете включить / отключить только определенный раздел, а для группы вы также можете выбрать один из различных вариантов — Disabled , Open , Limited .И Restricted , в случае настенных настроек.
5.1 Стенка
Стена ВКонтакте — это, по сути, место, где вы публикуете свой контент.
Группа
Стена вашей группы может быть:
- Отключено — постов не будет.
- Откройте — вы, ваши администраторы и каждый пользователь можете публиковать сообщения на стене и комментировать их.
- Limited — только вы и ваши администраторы можете публиковать сообщения, пользователи могут только комментировать их (рекомендуется, если вы не планируете создавать пользовательский контент).
- Ограничено — только вы и ваши администраторы можете публиковать сообщения, комментарии отключены.
Fanpage
Как видно на скриншоте выше, нет никаких настроек для Fanpage Wall. Но вы можете отключить комментарии (см. Следующий шаг «Комментарии»).
5.2 Ссылки
Группа
Вы не можете редактировать этот раздел.
Fanpage
Вы можете отключить раздел ссылок (не рекомендуется).
5,3 Фото
Это раздел для ваших фотоальбомов.Если у вас есть коммерческое сообщество, это обычное дело для ВКонтакте, когда вы используете его как каталог своих товаров. Не стесняйтесь создавать альбомы по категориям, ссылаться на «Женская одежда», «Мужская одежда» и т. Д.
Группа
В группе может быть:
- Отключено — раздела фото не будет.
- Открыть — каждый пользователь может создавать новые фотоальбомы.
- Limited — вы и ваши администраторы можете создавать новые фотоальбомы (рекомендуется).
Fanpage
Вы можете включить или отключить раздел с фотографиями на фан-странице.Включено означает, что только ваши администраторы могут создавать новые альбомы и загружать фотографии.
5.4 Видео
Похож на раздел фотографий, но позволяет загружать собственные видео, создавать прямые трансляции или добавлять видео из других источников, таких как Youtube, Vimeo и т. Д.
Группа
Видео раздела может быть:
- Отключено — раздела видео не будет.
- Открыть — каждый пользователь может добавлять новые видео.
- Limited — только ваши администраторы могут добавлять новые видео (рекомендуется).
Fanpage
Раздел видео на фан-странице можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые видео.
5.5 Аудиофайлы
Как вы, наверное, слышали, у ВКонтакте есть собственный музыкальный раздел. Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Если вы думаете, что это может быть хорошим источником дополнительного контента для вашего сообщества, вы можете включить раздел аудио. Затем вы можете загружать свои собственные аудиофайлы или добавлять музыку с музыкальной платформы ВКонтакте с помощью окна поиска, создавать списки воспроизведения, а затем добавлять их в свои сообщения.
Группа
Аудио раздел может быть:
- Отключено — аудио раздела не будет.
- Открыть — каждый пользователь может добавлять новые аудиофайлы.
- Limited — только ваши администраторы могут добавлять новые аудиофайлы (рекомендуется).
Fanpage
Аудио раздел Fanpage можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые аудиофайлы.
5.6 Документы
Этот раздел доступен только для группы .Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Размер файла не может превышать 200 МБ и иметь следующие расширения: doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, gif, psd, djvu, fb2, ps и другие форматы. Ваш документ должен соответствовать законам об авторских правах.
Группа
Раздел документов может быть:
- Отключено — раздела документов не будет.
- Открыть — каждый пользователь может добавлять новые документы.
- Limited — только ваши администраторы могут добавлять новые документы (рекомендуется).
5.7 Доска обсуждений
Это один из самых важных разделов для любого коммерческого сообщества. Пользователи ВКонтакте любят просматривать обсуждения и проверять любые мнения и отзывы клиентов.
Рекомендую добавить как минимум две темы: Обзоры и Вопросы и ответы. Позвольте вашим клиентам поделиться своим мнением о вашем бизнесе, продуктах и услугах.Это определенно поможет другим принять решение о покупке вашей продукции.
Группа
Доска обсуждений в группе может быть:
- Отключено — доски обсуждений не будет.
- Открыть — каждый пользователь может начать новую тему.
- Limited — только ваши администраторы могут создавать новые темы (рекомендуется).
Если у вас есть группа, вы можете разместить доску обсуждений прямо над стеной (рекомендуется) или на правой боковой панели.
Fanpage
Доска обсуждений
Fanpage может быть только включена или отключена. На фан-странице вы можете разместить доску обсуждений только на правой боковой панели.
5.8 Блок Wiki
Этот раздел доступен только для группы . Блок Wiki позволяет вам создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока — дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Как нетрудно догадаться, создание вики-меню занимает много времени.Поэтому я предлагаю тратить свое время на это только после того, как вы установили остальные разделы и построили свою аудиторию в ВК.
Группа
Вики-раздел может быть:
- Отключено — не будет блока вики (рекомендуется).
- Открыть — каждый пользователь может создавать новые страницы с помощью блока вики.
- Limited — только ваши администраторы могут создавать вики-блок.
5.9 События
Этот раздел доступен только на страницах .Когда у вас есть фан-страница, вы можете выбрать себе организатора мероприятия (встречи, конференции, концерта и т. Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
5.10 Места
Этот раздел доступен только на страницах . Он позволяет вам добавлять адреса ваших магазинов, ресторанов, офисов и т. Д. Адреса будут показаны на правой боковой панели вашей фан-страницы.
5.11 Контакты
Этот раздел доступен только на страницах .Он позволяет добавить контактную информацию вашего менеджера: профиль ВКонтакте (если хотите), должность, телефон, электронную почту. Контактная информация будет отображаться на правой боковой панели вашей фан-страницы:
5.12 Продукты
И последний раздел «Товары» обычно коммерческий. Это позволяет вам добавлять свои продукты или услуги. При включении вы увидите дополнительные настройки:
Как настроить раздел товаров:
- Выберите регионы доставки.
- Выберите, хотите ли вы, чтобы пользователи оставляли комментарии над вашими продуктами.
- Выберите валюту (рекомендуется российский рубль. См. Мой пост о местной платежной системе Яндекс.Кассы).
- Выберите контактное лицо (одного из ваших администраторов).
- Добавьте описание вашего магазина.
Шаг 6. Включите комментарии пользователей
Как я уже описал в шаге 5.1, при настройке стены группы вы можете выбрать, будет ли стена открыта / ограничена (комментарии разрешены) или ограничены (комментарии отключены). В случае фан-страницы вы не можете изменить настройки своей стены (она всегда включена и открыта), но вы можете выбрать, включены или отключены комментарии.
- Щелкните Управление сообществом -> Комментарии .
- Выберите Отзыв: Включить комментарии
- Оставьте фильтр ненормативной лексики включенным.
- Если вы хотите отфильтровать любые комментарии, вы можете включить ключевых слов, фильтр и ввести ключевые слова.
Шаг 7. Включите личные сообщения сообщества
Личные сообщения — один из важнейших способов общения с вашими клиентами.Пользователи ВК часто спрашивают о ценах и условиях доставки, не читая информацию на вашей фан-странице или в разделе товаров, так что будьте готовы.
Дополнительная возможность — добавить виджет сообщений ВКонтакте на свой сайт, чтобы пользователям ВК не приходилось писать вам электронную почту или покидать ваш сайт — они могут написать вам сообщение через чат ВКонтакте. В этом случае вы получите сообщение, как будто они отправят его прямо на вашу фан-страницу.
Здесь вы можете найти информацию о виджете сообщений ВКонтакте.
***
Это обязательные настройки ВКонтакте, с которых мы обычно начинаем кампании наших клиентов.Конечно, крайне важно иметь стратегию контента, разработанную специально для ВКонтакте, поэтому алгоритмы новостной ленты повысят ее органический охват. А затем начать свою рекламную кампанию с использованием правильных рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Спасибо за прочтение! Есть вопросы? Пожалуйста, оставьте комментарий ниже.
Как поставить фотки в контакт. Как добавить фото ВКонтакте
Социальные сети стали площадкой не только для общения, но и для публикации изображений и фотографий.Сервис не ограничивает пользователя по количеству выгружаемых картинок, поэтому люди добавляют новые фото каждый день. Это можно сделать с помощью мобильного телефона, часто выполняющего роль фотоаппарата, стационарного компьютера или ноутбука.
Как загрузить фото в ВК с компьютера
При создании социальной сети в меню был выделен специальный раздел, отвечающий только за фото пользователя. У вас есть возможность добавить фотографии в основной альбом или создать отдельный с описанием и заголовком.Это помогает группировать изображения, сортировать их и упростить поиск. Добавляем фото с компьютера следующим образом:
- Авторизуйтесь в своем профиле.
- В левом меню найдите пункт «Фотографии».
- Далее вы можете создать альбом. Для этого нажмите соответствующую кнопку в правом верхнем углу окна. Введите имя, информацию о фотографии, выставьте разрешения на конфиденциальность (отключите или включите комментарий, покажите посетителям или скройте от пользователей).
- Если создавать альбом не нужно, то нажмите на соседнюю кнопку «Добавить фото».
- Открывается проводник вашего компьютера. Заходим в папку, где хранится фото для ВК.
- Вы можете вставить описание к снимку и затем щелкнуть «Добавить в альбом».
Повесить на стену
При желании пользователь ВК может сохранить фото сразу в ленте своей страницы. Это поможет друзьям заметить публикацию и оценить ее. Чтобы сразу добавить снимок на стену, необходимо выполнить следующие действия:
- Авторизуйтесь с главной страницы, перейдите в раздел «Фото» в левом меню.
- В правом верхнем углу найдите кнопку «Добавить фото». Нажмите здесь.
- Откроется проводник, в котором вы можете выбрать 1 или несколько картинок.
- Далее щелкните по желаемой фотографии и нажмите «Открыть».
- После загрузки изображений вы можете редактировать изображения. Для этого нужно нажать на иконку фоторедактора в правом углу. У вас будет возможность применять фильтры, вращать картинку, добавлять текст.
- Если вы случайно добавили лишние фотографии, то на этом этапе вы можете их удалить.
- Вы можете добавить описание к снимку. Далее остается выбрать пункт «Опубликовать на моей странице». На стене появится одна или несколько картинок.
Добавить в альбом
Для удобства управления фотографиями и их сортировки разработчикам предлагается использовать альбомы. Вы можете создавать новые при загрузке картинок или переносить их с одного на другое, переименовывать и добавлять описание. Вышеописанный метод описывает, как добавить фото, но при совместной публикации на стене следует выбрать «добавить в альбом».Если вы хотите разместить фотографию в уже существующей, то просто перейдите к ней и повторите описанную выше процедуру.
Поделиться фотографией в группе
Если у вас есть разрешение администратора, вы можете загрузить снимок в любую группу в VC. Иногда есть доступ к публикации на стене сообщества. Если вы хотите добавить фото на страницу в ВК какой-либо группы, вам просто нужно начать набирать сообщение, а вы нажимаете снизу значок камеры и выбираете нужное фото.Чтобы загрузить фотографию в альбом сообщества, воспользуйтесь следующей пошаговой инструкцией:
- Авторизуйтесь, перейдите в нужную группу.
- Справа найдите раздел «Фотоальбомы». Нажмите здесь.
- У вас появится список всех альбомов, нажмите на тот, который вам нужен.
- Далее алгоритм действий повторяется: нажимаем кнопку «Добавить фото» справа вверху окна, редактируем и при необходимости добавляем описание.
Как поставить фото на аватарку вконтакте
В результатах поиска в списке контактов друзей видна миниатюра снимка, который вы выбрали главное.Это фото на странице аватара ВКонтакте, другие пользователи его видят первыми. Раньше он всегда был вертикальным и имел конкретные размеры, поэтому мне приходилось редактировать картинки по определенным параметрам. Теперь он изменился и на странице имеет квадратную форму, а во всех остальных местах закруглен. Для добавления / изменения Авку необходимо сделать следующее:
- Авторизоваться под своим логином.
- Наведите указатель мыши на место, где должен быть аватар.
- Появятся дополнительные меню, в которых вам нужно выбрать «Обновить фотографии».
- Откроется проводник, через который можно будет выбрать нужное фото.
- Следующий шаг — необходимо указать объем картинки, который будет отображаться на миниатюре и странице ВКонтакте.
Способы загрузки с мобильного телефона
Смартфоны стали доступной опцией для создания фотографий где угодно и когда угодно. Не нужно таскать с собой неудобное зеркало или мыло, а качество на высшем для Интернета уровне. Чтобы не выгружать картинки сначала на персональный компьютер, а потом добавлять на страницу, можно воспользоваться инструментами, которые доступны владельцам современных мобильных:
Не всегда есть выход в интернет, поэтому у пользователя накапливается определенная количество фотографий, которые я хотел выкинуть друзьям.Стандартные фоторедакторы смартфона позволяют улучшить снимок: изменить ракурс, наложить фильтры, уменьшить или увеличить контраст и т. Д. Затем сделать фото на странице ВКонтакте можно прямо из галереи. Для этого вам необходимо:
- На свой мобильный скачать галерею с картинками.
- Откройте нужное фото.
- Внизу будет меню, нажимаем на кнопку «Отправить».
- Далее появится список сервисов, из которых можно выгрузить снимок.
- Нажмите на ВК, и появятся дополнительные меню, где вы можете выбрать, где скачать картинку: на стене, в альбоме, в документах, в сообщении.
- Пока образ скачивается. Вы можете добавить к нему комментарий.
- Далее нажимаем отправить.
Видео
Нашли в тексте ошибку? Выделите его, нажмите Ctrl + Enter и мы все исправим!
Многие выкладывают фото в социальной сети ВКонтакте, только с компьютера, но это не всегда удобно.
Например, если фотографии для добавления в ВК есть в телефоне, их можно сразу добавить в соц. Сеть в обход компа.
Также плюсом этого метода является то, что пользователь может добавить фото с телефона в любое время и в любом месте, вам нужно только подключение к Интернету.
Делается это достаточно просто, как в приложении, так и в мобильной версии сайта ВКонтакте.
Как добавить фото в ВК с телефона
Как добавить фото в ВК с телефона в мобильной версии
1. Зайдите в мобильную версию ВКонтакте из любого браузера, затем нажмите на значок «Меню» в левом верхнем углу страницы.
2. В выпадающем меню перейдите в раздел «Фото».
3. Теперь нам нужно перейти в раздел «Мои альбомы».
5. Так как у меня нет альбомов, я создам новый, вы можете добавлять фотографии в существующий альбом.
6. Выбираете место, куда нужно добавить фото, у меня есть эта «галерея».
7. Выберите фотографию в галерее.
8. Щелкните кнопку «Загрузить фотографии».
9. Видим, что выбранное фото успешно добавлено в альбом ВК.
Как добавить фото в ВК с телефона в приложении
1. Откройте меню приложения, щелкнув значок в правом нижнем углу.
2. Выберите в меню пункт «Фото».
3. Перейти в раздел «Альбомы».
4. Откройте альбом, в который вы хотите добавить фотографию.
Одна из функций любой популярной социальной сети — добавление, просмотр и комментирование фотографий. Такие функции есть в Facebook, Twitter, одноклассниках и, конечно же, в самой популярной в России социальной сети Вконтакте.Разработчики ВКонтакте постоянно улучшают функцию добавления фото, интегрируют новые функции, в том числе для редактирования фото. В связи с этим усложняется процесс загрузки фотографий ВКонтакте. В рамках этой статьи мы рассмотрим, как добавить фото в ВК в личный альбом или группу, как с компьютера, так и с телефона.
Содержание:
Как добавить фото в ВК на личную страницу с компьютера
Чаще всего пользователь хочет добавить изображения, сделанные на его странице с компьютера, поэтому мы начнем рассматривать эту функциональность с этого сценария. Чтобы загрузить фото на свою страницу, выполните следующие действия:
Как добавить фото в группу в ВК с компьютера
группы ВКонтакте могут иметь фотоальбомы, куда можно загружать фотографии. Это может сделать любой пользователь, если фотоальбом настроен администраторами соответствующим образом. Чтобы скачать фото в группу в ВК, нужно сделать следующее:
Обратите внимание, что после загрузки фотография сразу же публикуется в альбоме, прежде чем в редактор будут внесены изменения.
Как добавить фото в ВК с телефона
Социальная сеть ВКонтакте Многие пользователи активно заходят только с мобильного телефона или планшета. Чаще всего это происходит через официальное приложение ВКонтакте на Android или iOS. Рассмотрим как добавить фото на мою страницу:
Аналогично есть фото в группе ВКонтакте с телефона.
Здравствуйте, уважаемые читатели сайта.
Начнем с размещения на личной странице, потом поговорим о сообществах, обратим внимание на публикацию с телефона и в конце научимся быстро размещать материалы из Instagram во ВКонтакте.
Есть несколько вариантов этого размещения: на стене, в разделе Фото, в альбоме и с установкой аватара. Вы можете использовать некоторые из них или все. Разберем каждый метод отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом щелкните значок камеры. Можно выкладывать графику и без сопроводительного сообщения, но это делается редко.
В проводнике на компьютере выбираем нужный файл. Или сделайте снимок в реальном времени, он появится под новой записью.Щелкните «Отправить». Готово, новый материал размещен на стене.
На странице
Заходим в соответствующий пункт меню.
Нажмите кнопку «Добавить фотографии». Выберите в проводнике один или несколько файлов, откройте их. Теперь вы можете внести определенные коррективы:
- сделать описание
- повернуть,
- открыть фоторедактор,
- удалить при необходимости.
Все это сделано с помощью пиктограмм на каждой миниатюре.
После завершения обработки подтверждаю ваше желание разместить изображения на сайте.
Теперь вы можете увидеть их в личном кабинете в соответствующем разделе.
В альбоме
Если вы не знаете, что графику можно хранить в отдельных папках, прочтите статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки картинок с жесткого диска вы можете выбрать не «опубликовать на моей странице», а «добавить в альбом».
В открывшемся окне выберите место, куда нужно переместить файлы.
Базовый профиль фотографии
Наведите указатель мыши на текущее изображение, появится всплывающее меню. Выберите «Обновить фото».
Здесь можно сделать снимок или загрузить уже готовый с компьютера. Когда загрузка будет завершена, подтвердите свой выбор кнопкой «Сохранить и продолжить» или назад и назад и выберите другой вариант.
В конце определите область для небольшого аватара, который будет отображаться рядом с вашими сообщениями и в списке друзей других пользователей. Сохраните изменения.
Добавить фото в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента является обязательной частью его заполнения. Здесь, как и в личном кабинете, есть несколько вариантов публикации материалов: на странице, в альбоме изменение основной миниатюры.
И мы применим те же методы. Сначала перейдите в раздел главного меню «Группа», «Управление» и перейдите в сообщество, которое планируют редактировать.
Чтобы опубликовать новости с изображением на стене, введите текст в поле Добавить запись и прикрепите графический файл. Для этого щелкните значок с изображением камеры. Вы можете выбрать материалы из доступных на личной странице или скачать с ПК. Когда загрузка будет завершена, отправьте контент на стену.
Чтобы создать и заполнить альбом группы, нужно перейти в меню «Управление», «Разделы» и добавить возможность публикации картинок. Программа предлагает на выбор 2 типа доступа — открытый и закрытый.В первом случае размещать фотографии могут все участники группы, во втором — только администраторы. Сохраняем настройки и продолжаем.
Здесь вы можете загрузить изображения в основную директорию, созданную автоматически, или перейти во вкладку «Все фотографии» — «Создать альбом».
После этого вы можете загружать изображения, хранящиеся на жестком диске. Для этого зайдите в альбом и нажмите «Добавить фото» или перетащите документы из папки на компьютере.
Чтобы изменить «лицо» группы, загрузите картинку на главную страницу.
Загрузить фото в ВК по телефону
Часто снимки делаются на камере мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла накладывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Чтобы опубликовать фотографии с iPhone или мобильного устройства на Android, перейдите в официальное приложение социальной сети. Откройте меню, нажав на три точки в углу экрана, и перейдите по ссылке «Фото».Нас интересует вкладка Альбом. Иди туда.
Если нужно — создайте новую папку, если нет — добавьте файлы в уже существующую. Для этого нажмите на роль плюса, а затем на соответствующую опцию: «Загрузить из галереи» или «сфотографировать».
Точно так же вы можете загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность — публиковать снимки в истории ВКонтакте. Для этого нужно открыть новости и в верхней части экрана нажать на свой аватар с карточкой плюс или на камеру.
Если программа делает запрос, разрешите доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. Рассказ покажут друзьям и подписчикам в течение дня.
Публикация изображений в сообществе
Чтобы добавить фото в группу, зайдите в нее. Под основной информацией должен быть блок «фотография». Зайдите туда, выберите вкладку «Альбомы». Открываем ту, которую хотим пополнить, и с помощью плюса в углу вы загружаете графические материалы из галереи или делаете снимок в реальном времени.
Публикуем фото через галерею
Такого же результата можно добиться, если зайти в папку, где хранятся изображения на телефоне. Отметьте «птички» файлы, которые хотите отправить в ВК, нажмите на иконку вверху экрана. Это похоже на мой скриншот.
Авто доступ из инстаграмма в ВК
И напоследок, как я и обещал, небольшая хитрость для фанатов инстаграм и вк. Открываем свой профиль ВКонтакте, под основным фото нажимаем «редактировать».В меню справа переходим в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее появятся социальные сети, с которыми можно связать профиль в ВК.
Я уже ввел свои данные, поэтому предлагаю мне настройки для переноса материалов. Рекомендую поставить отметку напротив надписи «Не импортировать (только с хештегом)». Тогда не все посты будут автоматически передаваться из инстаграмма в ВК, а только те, где Hashteg #vk будет для импорта в заранее выбранный альбом, #vkpost — для публикации на стене.
Сохраняйте результат и испытайте новые возможности. Если что-то пойдет не так, вы можете отключить эту функцию в любой момент.
Заключение
Сегодня мы рассмотрели множество способов опубликовать фото ВКонтакте. Выбирайте подходящие и удобные для вас, получайте лайки на свои посты, наполняйте их. Делитесь впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Если вы только создали аккаунт в популярной социальной сети «ВКонтакте», то, скорее всего, хотите найти друзей и родственников.Поэтому нужно знать, как добавить фото «в контакт», ведь благодаря им пользователь поймет, что нашел именно того человека, которого искал.
Кроме того, у вас будет возможность создавать различные тематические альбомы. Например, вы отдыхали на каких-то живописных островах и сделали много красивых фотографий. Загрузите их на сервер и добавьте в специально созданный альбом — другие пользователи также смогут полюбоваться увлекательными видами, и, возможно, они решат свой отпуск провести там же, где вы побывали.
И это только один пример, на самом деле вы можете добавлять фотографии, сделанные в отпуске, в походах, в командировках, в общем любые фотографии, которые хотели бы показать другие пользователи.
Как добавить фото в «ВК». Первый способ
Итак, если вы начинающий «пользователь» Интернета, который зарегистрировался в социальной сети «ВКонтакте», то вы, возможно, еще не знаете, как загружать свои фотографии на этот сайт. На самом деле это очень просто, нужно лишь воспользоваться одним из способов. Теперь рассмотрим первый.
Откройте страницу своего ПК и обратитесь к разделу «Мои фотографии», который находится в меню слева. Теперь при необходимости создайте новый альбом, перейдя по соответствующей ссылке. После этого перейдите во вновь созданный альбом и нажмите кнопку «Добавить новые фотографии». Выберите подходящие картинки на вашем устройстве и нажмите Enter.
Заключительный этап — сделайте описание фотографий (необязательно) и укажите, кто может их просматривать и комментировать.
Вот и все! Теперь вы знаете, как добавить фото «в контакте», а значит, вы легко узнаете друзей и родственников.
Как загрузить фото на сайт «ВК». Второй способ
Второй вариант, позволяющий добавлять картинки на свою страницу в этом «Социальном», немного попроще. Кроме того, вы можете случайно удалить из меню раздел «Мои фото», поэтому первый способ вам не подойдет.
Итак, чтобы загрузить фото для «ВК», необходимо на странице своего профиля под информацией о пользователе нажать ссылку «Добавить фото». Теперь выберите изображения, которые вы хотите загрузить, затем нажмите кнопку «Открыть».Сделайте описание к фото и настройте доступ.
Стоит отметить, что в этом случае загруженные фотографии будут автоматически добавлены на вашу «стену». Если у вас нет разницы, можете оставить все как есть. Если вы не хотите, чтобы фото размещались на стене, то есть возможность их удалить.
Как сменить фото профиля (аватар)
Конечно, для того, чтобы вы узнали других пользователей социальной сети «ВКонтакте», вам необходимо установить фото-профили.Сделать это очень просто.
Справа от меню вы увидите пустую область, в которой вам нужна кнопка «Поместить фото». Нажмите на нее, откроется окно, в котором у вас будет два варианта дальнейших действий:
загрузить изображение с устройства, нажав соответствующую кнопку;
сделайте мгновенное фото, если у вас есть веб-камера.
Когда фотография загружена, вам нужно будет настроить ее отображение и сохранить изменения.
Теперь у вас есть представление, как добавить фото «в контакте» и установить его в качестве аватара.
Заключение
Конечно, опытный пользователь, прочитав эту статью, не найдет для себя ничего нового. Однако, если вы начинающий «пользователь», то, скорее всего, эта информация будет вам полезна.
Теперь, когда вы узнали, как добавить фотографию «В Контакте», родственники и друзья не ошибутся при поиске вашей страницы в социальной сети. Кстати, в качестве изображения профиля рекомендуется устанавливать свое фото, потому что изображение, например, с животными может ввести в заблуждение человека, который вас ищет.
Меню для группы Вконтакте Пошаговая инструкция. Основы оформления групп в ВКонтакте с использованием вики-разметки
Красивое украшение Сообщество ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу. Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет дана ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, размещайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи.При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей. Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей.Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавляться только большими сообществами, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать невозможно.
Размер обложки для фотоальбома
Размер картинки для видео
1280 при 720 пикселях.
Вики-страница
Ширина области содержимого Wiki-страницы составляет 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузит 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 для 768. Если я добавлю его на вики-страницу, окажется, что:
Для изменения размера картинки нужно нажать и выставить нужные значения:
Как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому на этом они не остановятся.
Как сделать, чтобы картинки «ВКонтакте» не лазили? Влияние фона и размера на качество изображения.
Если вы хоть раз пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка аватара или просто фотография из вашего путешествия), то наверняка вы уже знаете, что у них есть свойство, к которому можно прикоснуться. Особенно это заметно на темном (а особенно на красном) фоне и когда картинки не слишком большие. Пример:
Как сделать, чтобы качество снимков не портилось?
Чтобы изображение не лазило (точнее было, но в гораздо меньшей степени), необходимо сделать его в 2-3 раза больше желаемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы сделаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую гамму. Например, фон сделан белым, а текст — синим:
Как сделать головной убор
Шапка вашей публичной страницы или группы — это первое, что видят пользователи, которые приходят к вам в гости. В большинстве случаев в этом месте есть меню навигации, основанное на публикациях, некоторых интересных сообщениях или важных объявлениях.Давайте посмотрим на примеры, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Для этого зайдите в настройки и нажмите кнопку Загрузить.
На обложке можно разместить все что угодно: начиная от названия и девичьей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Рекомендую особое внимание обратить на возможность динамического покрытия.О том, как это работает, в каких целях можно использовать и с какими сервисами устанавливать, читайте в нашей статье.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит. То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Видео с автоматическим воспроизведением
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает проигрываться автоматически.С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, потому что видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Ролик надо скачивать «ВКонтакте» — сторонние плееры не поддерживаются.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — исправить один из ваших самых успешных постов — тот, который уже набрал и продолжает получать большое количество лайков и решений. Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Кейсы, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. По сути, на обложке и в фиксированном посте можно размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие. Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньший текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарки с горящим светом, который обычно указывает на то, что пришло новое сообщение.Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества. Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький.Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватарке
Несмотря на то, что миниатюра Аватара имеет очень маленький размер, ее можно использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в название самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Соревнования
Работа
Какой должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была объединена из меню: была такая же цветовая гамма, были такие же шрифты, элементы и т. Д. Благодаря этому шляпа ваших страниц будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватар, соответствующий действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем существующие (щелчок правой кнопкой мыши — щелкаем в пустом месте — берем нужную область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно в таком запросе есть качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время для его разработки, вы можете воспользоваться услугами, в которых уже есть готовые выкройки картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
2. canva.com.
Еще одна услуга, которая поможет красиво оформить ваш образ. Он работает по тому же принципу, что и предыдущий. Регистрация в сервисе (вы можете использовать свою учетную запись google + или электронную почту).
Мы выбираем вашу деятельность. Шаг, на котором вас просят пригласить друзей, мы пропускаем. Попадаем в главное меню, где выбираете запись в Facebook, если нам нужна прямоугольная фотография, или запись в Instagram — если квадратная.
Выбираем шаблон (если в шаблоне стоит отметка «бесплатно», значит, он бесплатный), меняем текст.
При необходимости вы загружаете свое изображение, настраиваете размеры, меняете текст, шрифт и макет надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как оформить статьи в редакторе
В последнее время во «ВКонтакте» можно делать свои статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
Разметка
Wika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Выглядит он так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, чем текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а вот рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, нужно его вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и лучшее качество, а остальное оставлю как есть, и сохраню графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[]
[]
[]
Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.
фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. А также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, нумерация страниц, новости и т.д.) для этого будут намного проще, достаточно изучить мой видеокурс по техническим секретам групп ВКонтакте. Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
На вопрос «Как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-дизайнера или мастера, вникнуть в какие-то тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три пути создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. О первых двух расскажем чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать Создание меню от специалиста-дизайнера
Достоинства этого метода относительны скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но некорректное меню (основные ошибки мы подготовили при создании меню). Кроме того, нужно найти исполнителя. Здесь мы можем порекомендовать поискать его на KWORK.Сервис RU, в разделе «Дизайн-группы в сообществах».
Путь # 2. Использование онлайн-дизайнера
Здесь мы, конечно, рекомендуем нашего дизайнера, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат устраивает и вы решили скачать получившееся меню в своей группе. Достоинства этого пути — самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезапустить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню.Минусы кстати — здесь придется немножко поработать, но поработать самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и вы конвертируете новые навыки. Минусы такие: нужны навыки и довольно долго (на первое время). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором. Например, фотошоп. При оформлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, без «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь вникать в инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не сработает с первого раза
Если вы думаете, что вам всем по плечу, то приступим.
Шаг №0. Общая информация о том, как устроено меню
Меню для группы составляется из вики-страниц, создание которых поддерживает ВК. Wiki-страницы — это специальные страницы, которые можно создавать только публично. От обычных постов они отличаются тем, что могут использовать так называемую разметку Wiki. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее объясните. Например, в обычных сообщениях можно использовать только простой текст, а разметка вики позволяет выделять части текста жирным шрифтом или курсивом.То есть она вводит дополнительные функции регистрации. В частности, возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для создания общедоступного меню ВКонтакте. Как именно мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже работает группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете не заметить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер, с которым контактирует. Зайдите в свою группу и нажмите «записи сообщества» (если в группе нет записей, то вместо «записей сообщества» будет «нет записей»). Вы перейдете на новую страницу с этим типом типа:
https://vk.com/wall Xxx ? Собственное = 1
Вместо Xxx У вас будет набор цифр (и только цифр!).Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого типа:
http://vk.com/pages?Oid=- ID_Group & p =. Navigation_strant
http://vk.com/pages?Oid=- 154457305
& p =. Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу).Все, вы создали вики-страницу с заголовком «Меню» (если, конечно, не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаш» (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор ВИК-страниц ВКонтакте имеет два режима: графический и режим разметки. Переключайте режимы с помощью кнопки в правом верхнем углу редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим разметки.Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональность крайне ограничена: в ней можно делать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки режима редактирования находится кнопка для вызова справочной информации с помощью Wiki-разметки (). Очень полезная штука, особенно для новичков. Второй момент, на который стоит обратить внимание — это адрес страницы Вики.В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- ID_Group _ Xxx ? ACT = Edit & section = Edit
Часть адреса перед знаком «?» — Это адрес вашей вики-страницы. Запишите где-нибудь: В ВК нет возможности увидеть список своих вики и ссылки на них. Чтобы перейти к нужному, вам необходимо знать его адрес или снова воспользоваться ссылкой на Wiki-страницу.Использование последнего способа Имейте в виду, что страницы, если они уже существуют, не создаются заново.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть вики «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную под редактором. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка внутренняя. Она ведет в Паблик ВК с ID «1» (это официальная группа ВК для разработчиков).Если у вас в превью отображается код, а не ссылки (которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки на код Viki-VC оформляются одинарными скобками, а внутренние — двойными. В этом случае внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такую запись:
клуб
. ID_Group
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. Каждый указатель имеет свою форму записи. Позже мы воспользуемся некоторыми из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую страницу навигации. Это не что иное, как простейшее меню для группы ВКонтакте . Конечно, это не графическое меню, но даже оно может справиться с главной задачей меню — быстро отправить пользователей в публичное место прямо.Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3. Где можно разместить вики-страницы vkontakte
Основных мест два: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Материалы» вашего сообщества.
Начнем сначала. Начать добавлять новую запись На стене вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать большую фотографию, ширина которой больше высоты.Затем вставьте ссылку на созданную запись на созданную вами вики-страницу с помощью простейшего меню. Именно ее мы попросили вас записать чуть раньше. Напомним, ссылка имеет такой вид ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423.
Теперь удалить текст Ссылки из поля ввода. Сама ссылка от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении в виде текста.Опубликуйте сообщение, перезапустите страницу браузера с главной страницей вашей группы и защитите созданный пост. Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться примерно такое:
Кликните по фото в фиксированном посте: появится ваша вики с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности, на стационарный пост. Второе место, где можно использовать вики-разметку, — это раздел «Материалы».
Зайдите в Настройки сообщества и найдите там управление сообществом. Отметьте «Материалы» как «ограниченные». Теперь новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт называется «Свежие новости». Вот как это выглядит:
Перейти к этой новинке. Нажмите на крик «Редактировать». В результате вы попадете в уже знакомый вам редактор Wiki-страницы. Единственное отличие — есть поле для ввода названия страницы.Измените его из «Свежих новостей» в «Меню2». IN mode режим редактирования изображения Введите следующий код:
«» «Версия меню для раздела» Материал «» «
[]
Preview (там будут уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на главную страницу Его группы, перезагрузите ее и посмотрите, что получилось .Рекомендуем смотреть свою группу из мобильного браузера и из ВК. Вы заметите, что везде расположение элементов и логика работы немного отличается. Надо хорошо понимать, что к чему и где это проявляется.
Мы узнали, что меню можно разместить в двух местах. Желательно сделать это и в виде фиксированной записи и в разделе «Материалы». Запомните два нюанса:
- Фиксированную запись увидят 98% ваших посетителей, а в раздел Материалы попадут только 25-40% самых любопытных, а также приверженцев старых пользователей вашей группы, знающих что там есть что-то полезное.
- Фиксированная запись с картинкой для вызова меню может быть дополнена текстом. Так вы не потеряете эту особенность закрепленной записи. Но и перебарщивать тоже не стоит: чем больше текста, тем ниже ссылка на открытие вашего меню.
Разметка Wika не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. К тому же он разрабатывался еще на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках.Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как Бог возлагает на душу». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Это работает так: пользователь открывает (например, используя ссылку на изображение в сообщении) первую вики-страницу. И у него есть ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции.Однако мы не советуем вам слишком сильно заниматься этим без необходимости.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к оформлению графического меню. Сразу оговорюсь, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел меню суперустановки» и закрывайте это руководство. Теперь объясните почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями.Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВК.
А во-вторых, как мы уже сказали, вики ВКонтакте появилась в те времена, когда о мобильных приложениях мало кто вообще слышал. Наше условно «простое» меню будет работать корректно и качественно везде: в браузерной версии ВК, в мобильных браузерах И, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при просмотре в официальном приложении в контакте с.Чаще всего будет лучше остановиться на таком варианте меню. Да, есть вполне подходящие реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт показывает, что они практически не добавляют реальных преимуществ конверсии, покупок и репутации. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу Команды ВКонтакте.
Вертикальное графическое меню в ВК — изображение, вырезанное на полосе.Эти бэнды размещаются друг в друге с помощью разметки на странице вики. На некоторых из этих «полосок» прописаны ссылки. При нажатии на такое изображение происходит переход по ссылке, по сути, с этой ссылки. Одна полоска — это одно звено. Некоторым полосам (например, промежуточным, которые располагаются между элементами) наоборот назначается отсутствие ссылки. Такие полосы становятся «незапираемыми».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- В первую очередь нужно нарисовать меню.Его ширина должна быть строго , 600 пикселей, пикселей. По высоте рекомендуется делать меню не более 900 пикселей. Лучше всего сохранять результат в формате PNG, в крайнем случае — в формате JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков хватит максимум на пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы использовать графический редактор очень и очень полезна для публичных администраторов. Зря не потратишь.
- Далее рисунок из меню нарезается горизонтальными полосами. Сделать это можно любым удобным для вас способом: от обычного множества фотошопов до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, а другим не подходят.При обрезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом или альбом группы на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе
.В противном случае те пользователи, для которых недоступны изображения из альбома, не увидят ваше меню! - Компилируется код вики-разметки, который вставляется на нужную вики-страницу.
- В группе размещен фиксированный пост со ссылкой на вики-страницу с меню. О том, как делается такой пост. Подробно мы писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация» появляется при разрешении раздела «Материалы».Подробнее — см. Выше).
А теперь займемся загрузкой частей меню и кода Wiki подробнее. Мы подготовили для вас. Имеет два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта слайсера для нашего меню — на две части. Скачайте архив, скачайте изображения (1.png и 2.png) из каталога «1» в новый альбом (дома или в группе).
У нас две «полоски»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «ВКонтакте»).Оба являются эталонными изображениями. В разметке вики это делается с помощью кода этого типа:
«ССЫЛКА» — Это целевая ссылка. Например, https://yandex.ru/. Помимо обычного внешнего вида Эта ссылка может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу. Например, после нажатия кнопки переход в Сообщество ВКонтакте можно указать как его адрес (https://vk.com/team) и указатель на него (Club22822305). В принципе разницы не будет.Внешние ссылки (те, которых нет на ресурсах ВК) мы рекомендуем вырезать через
Учитывая, что это меню находится не в группе, а на странице (Public) ВКонтакте, я решил показать вам, как все это делается! Давно уже колотили вопросами: как сделать меню в паблике, как сделать так, чтобы меню было открыто, как сделать клип и т.д .. вот инструкция!
Итак, как вы можете сделать меню на публичной странице в контакте с ? Все мы знаем, что возможность добавления встроенного вики-меню составляет только в группе , о которой я писал и.Но как сделать меню в паблике, если в настройках нет такой функции? Для пытливого ума и никаких ограничений! Вот так выглядит меню в нашей корпоративной публике:
Меню в публичном доступе? Проще простого!
Перечитайте еще раз Статьи: А, теперь мы воспользуемся этими знаниями!
3 шага к красивому публичному меню!
Вы наверное уже догадались, что в основе такого меню лежит … прикрученный пост с внутренней страницы! Лично мне такой способ очень нравится, даже в группе своего блога я отказался вставлять и использовать именно «Меню во взрыве».А теперь дам четкую инструкцию «как это сделать»!
Шаг № 1: Создайте внутреннюю страницу меню
Итак, чтобы меню в нашей группе было создано на отдельной внутренней странице. И как вы помните, в публичных видео у нас нет возможности добавить меню, но мы пойдем разными путями и создадим внутреннюю страницу. Чтобы создать его, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вариант 1: (Нормальный)
http: // vk.com / pages? Oid = Xxx & p =. Navigation_strant
, где xxx — идентификатор вашей публичной страницы,
и «Имя Савраиста» — любое слово на этой странице будет называться
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть прописываем туда все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, повторяю, статья! Если все в порядке.Что у вас получится, как на подобной картинке:
А это готовая страница меню
Шаг 2: Создайте сообщение на стене
Теперь надо добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в сообщение, например:
Наверное, вы уже знаете, ссылка на пост прикрепляется автоматически и после прикрепленной ссылки с переносом адреса страницы вы можете удалить.Если вы опубликуете ссылку, меню на стене не появится, а просто будет ссылка, щелкнув по которой человек попадет в наше меню. Это просто пол корпуса! Нам нужно, чтобы меню было заметно и висело в триале, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту картинку , которую увидят подписчики. Фишка в том, что если в одной записи есть ссылка и изображение, то при нажатии будет выполняться картинка по ссылке ! Все гениальное всего!
Картинка может частично или полностью повторять само меню, тут вам уже решать.Если вы заказываете публичное меню, то вам понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей к странице
Шаг № 3: Исправить сообщение
Наконец-то мы все готовы и вывешиваем пост с картинкой и ссылкой на стену! Теперь нам нужно перенести это в шапку группы, закрепить пост по главному, что-то сделать… Для этого нажимаем на дату / время поста (для каждого поста есть дата публикации), попадаем на внутреннюю страницу поста, листаем ее вниз и ищем кнопку «Исправить» «Смотреть в картинку, которую нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, все готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете подобрать картинку, которая стала бы продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три несложных шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров как из других стран, так и копирайт.Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет самая необходимая информация. И именно здесь нам нужна разметка вики. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое вики-разметка?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создания группы в социальной сети «ВКонтакте».Эта разметка по принципу действия очень напоминает код hTML. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации. Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в программировании быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорами и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства. Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК.Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать. Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта. Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]].Вместо последних трех слов подставляется то, что нужно. Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, в ней нет изображения.
- NOBORDER — убрана рамка возле фото.
- Коробка — Изображение открывается в окне.
- НОЛИНК — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требуют наличия элемента, позволяющего подавать данные в удобной форме, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — Придает темный цвет. В случае эго необходимо использовать знак из пункта №2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать это следующим образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
«‘Новое в науке»‘ ||
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в социальной сети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь, теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как оно должно быть организовано и что должно быть выделено. В конце концов, неправильная оптимизация может только ухудшить ситуацию.
Как использовать изображения групп Facebook для повышения вовлеченности
Если вы хотите создать группу Facebook с заинтересованной, позитивной атмосферой сообщества, тогда вам необходимо использовать изображения групп Facebook. В этом посте мы расскажем, почему группы Facebook так популярны и как вы можете повысить свою вовлеченность с помощью визуальных эффектов.
Вы разочарованы своей бизнес-страницей в Facebook? Все говорят о том, как сложно добиться органического охвата на страницах Facebook, поэтому, если вы разочарованы, вы не одиноки.
Да, для большинства бизнес-страниц органический охват разочаровывает и падает. И да, вам может потребоваться оплата по игре, если вы концентрируетесь на страницах Facebook. Но есть и хорошие новости: группы Facebook (и изображения групп Facebook).
Группы Facebook — отличный способ создать заинтересованные сообщества потенциальных клиентов в 2018 и 2019 годах.
Почему группы в Facebook
В июне 2017 года Марк Цукерберг объявил о новой миссии Facebook: «Дать людям возможность создавать сообщества и сближать мир». Функция, которую они стремятся разработать для создания сообществ, — это — барабанная дробь, пожалуйста — группы Facebook.
Более 1 миллиарда человек используют группы Facebook. Facebook добавил много новых функций, чтобы помочь администраторам групп Facebook расширять свои группы и управлять ими в июне 2017 года, например, аналитика групп, запланированные публикации и фильтрация запросов на членство.
Facebook продолжает демонстрировать свою поддержку групп Facebook:
Facebook инвестирует в развитие групп Facebook. В частности, они хотят развивать больше групп, которые повышают ценность членов или «значимых групп».
Создание сообщества — отличный способ повысить осведомленность о своем бизнесе, наладить отношения с потенциальными клиентами, а также сохранить и укрепить лояльность с существующими клиентами. Что вы делаете, чтобы использовать группы Facebook как способ создания сообщества для вашего бизнеса?
Почему визуальные элементы в группах Facebook важны
Изображения групп Facebook очень важны, потому что члены группы проводят время внутри группы, а изображения, которые вы используете, становятся частью их взаимодействия с группой.Вы хотите, чтобы ваша группа запомнилась, и вы хотите, чтобы люди продолжали возвращаться в нее.
Мощные изображения групп Facebook помогут вам:
1. Создайте брендинг своей группы Facebook
Ваша группа Facebook должна конкурировать за внимание со всеми другими действиями, которые происходят в Facebook. Важно создать сильный визуальный бренд для вашей группы в Facebook, чтобы она была мгновенно узнаваемой. Знакомство увеличивает привлекательность, и вы хотите, чтобы ваша Группа чувствовала себя «как дома».
2. Создавайте живую связь и вовлекайте в свою группу Facebook
Нет смысла тратить время на создание группы, маркетинг и постоянные публикации в ней, если вы не создаете сообщество. Люди не будут возвращаться в группу, если они не будут воспринимать ее как добавочную ценность для своей личной или профессиональной жизни. Они определенно не вернутся, если это будет похоже на город-призрак, где никто не взаимодействует. Продолжайте читать, чтобы узнать наши главные советы по использованию изображений групп Facebook для привлечения внимания.
3. Сделайте ваши объявления и промоакции популярными
Если вы ведете группу Facebook в деловой шляпе, вам нужно, чтобы любые объявления, специальные предложения и задачи выделялись. Изображения групп Facebook — отличный способ привлечь внимание. В этом посте мы расскажем о некоторых способах использования визуальных элементов в своей группе Facebook.
Размеры изображений группы Facebook
Как владелец группы вы хотите убедиться, что изображения вашей группы Facebook имеют правильный размер, чтобы они выглядели профессионально.Давайте рассмотрим основные размеры изображений, которые вам понадобятся для вашей группы Facebook:
1. Размер изображения обложки группы Facebook
Размер заголовка или обложки для групп Facebook отличается от размера профиля Facebook или размера изображения страниц Facebook. Изображение обложки вашей группы Facebook будет отображаться по-разному для настольных компьютеров и разных мобильных устройств. Не существует идеального размера. Извините!
Рекомендуемый размер: 1640 x 859 пикселей или соотношение 1,91: 1
Несмотря на то, что это рекомендуемые размеры, на рабочих столах будет отображаться только 1640 x 662 пикселей.Ваше изображение обложки группы Facebook будет обрезано сверху и снизу на рабочем столе, поэтому убедитесь, что любой текст, который вы используете, находится в центре и вдали от поля.
Вот пример нашего собственного изображения обложки Facebook в группе Easil All Stars:
Обратите внимание, что основной текст отведен от границы, чтобы можно было изменять размер на разных устройствах.
2. Размеры изображений в группе Facebook
Вероятность того, что большинство членов вашей группы будут просматривать ваши сообщения на смартфоне, очень велика.Согласно всемирному исследованию Statistica (январь 2018 г.) 95% активных пользователей будут заходить в Facebook через смартфон, 32% — через настольный компьютер и 9% — через планшет.
У вас есть выбор:
- Придерживайтесь обычно рекомендуемого размера изображения для публикации, которая является альбомной (это 1200 x 628 пикселей или соотношение сторон 1,91: 1) или
- Выберите больше пространства и сделайте квадрат или даже портрет с изображениями вашей группы Facebook (при условии, что большинство людей будут просматривать ваши сообщения на смартфоне).
Чем больше, тем лучше, а для публикации в Facebook вы можете использовать разрешение до 2048 x 2048 пикселей. Если вы планируете использовать изображения портретного размера, вы можете использовать высоту до соотношения сторон 2: 3 (т. Е. 600 x 900 пикселей).
Помните, что у Easil есть шаблоны для изображений Facebook Post и Square или Instagram.
Горячий совет: В качестве упражнения на взаимодействие в вашей группе почему бы не создать опрос для своих участников и спросить их, использовали ли они свой компьютер, планшет или смартфон для просмотра опроса в вашей группе?
П.S. Опросы — это один из вариантов публикации, который всегда привлекает внимание.
Присоединяйтесь к нашей группе Facebook — Easil All Stars
Прежде чем мы перейдем к 7 типам изображений групп Facebook, у нас есть что спросить. Вы любитель Easil? Надеемся на это, увидев вас здесь, в нашем блоге! Если у вас есть учетная запись Easil и вы хотите получить преимущество с помощью Easil, рассмотрите возможность присоединения к нашей эксклюзивной группе Facebook.
Вы можете подать заявку на вступление здесь.
Обратите внимание, что вам необходимо будет ответить на групповые вопросы, которые будут рассмотрены для принятия в группу.Это позволяет нам узнать, что вы являетесь пользователем Easil, а также узнать, как мы можем лучше всего помочь вам в группе.
У нашей группы есть эксклюзивное обучение, ознакомление с новыми функциями, учебные пособия и бесплатные подарки. Если вы регулярно пользуетесь Easil, вы наверняка захотите попасть в эту группу!
А теперь… давайте погрузимся в то, как вы можете использовать изображения групп Facebook в своей собственной группе для большего взаимодействия:
7 способов использовать изображения групп Facebook для большего взаимодействия в вашей группе Facebook
Визуальные эффекты в группах Facebook работают для создания взаимодействия между вами и членами вашей группы.Вот несколько идей, как их использовать.
1. Обложка изображений
Если кому-то «нравится» страница, он может посетить страницу только один раз. После этого они, скорее всего, будут читать сообщения Страницы в своей ленте новостей. Однако люди, как правило, дольше посещают группы, поэтому ваша обложка будет более заметной.
Подумайте о смене обложки на регулярной основе — когда у вас есть важное объявление, специальное предложение, проблема или какие-то новости. Члены группы будут уведомлены о том, что вы изменили его.Когда вы получаете уведомление, так заманчиво узнать, что нового.
Вот отличная идея для создания обложки, которая обязательно вызовет интерес. Это изображение на обложке было замечено в Группе сердечных и душевных предпринимателей Таш Корбин. Изображение на обложке группы Таш в Facebook имеет сильный бренд. Он также включает хэштеги для каждого дня недели в группе для удобства. Она также добавила на свою обложку соблазнительный призыв к действию «Нажми меня». Кто мог устоять ?!
Когда вы нажимаете на обложку, вы видите подробное приветствие и дорожную карту для Группы в описании изображения.Она добавила отличное вступление к группе, возглавляемой этими восхитительными словами: «ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ ВНИМАТЕЛЬНО — это интересно и поможет вам получить САМЫЙ БОЛЬШОЙ от этой группы. Я обещаю.»
Горячий совет: Добавьте призыв к действию, например «Щелкните меня», на обложке и добавьте интересное описание к изображению обложки, которое будет способствовать общению.
2. Изображения объявлений
Facebook изменил терминологию закрепленных сообщений на «Объявления». Объявления — это прикрепленные сообщения, которые участники увидят при посещении группы.Создать объявление:
- легко. Создайте сообщение с привлекательным изображением.
- После публикации нажмите на 3 точки в правом верхнем углу.
- Выберите «Отметить как объявление».
Вы можете добавить до 10 сообщений в качестве объявлений, но только одно будет отображаться в верхней части группы со ссылкой «Узнать больше». Вы можете выбрать, какой из них вы хотите отображать, и установить дату истечения срока для публикации, если они чувствительны ко времени. Их по-прежнему можно будет увидеть в разделе объявлений.
Объявления отлично подходят для:
- Приветственных сообщений
- Правила группы
- События
- Предложения
- В центре внимания участников
- Часто задаваемые вопросы (FAQ)
- Обучающие видео
3. Добро пожаловать, новые участники
Сделайте новых участников особенными, создавая еженедельные приветственные сообщения. Facebook упрощает задачу, предлагая вам приветствовать новых участников. Вы можете увидеть это приглашение написать сообщение под участниками в правом столбце.Созданный пост будет автоматически отмечать участников, которые присоединились за последние 7 дней для любой группы, в которой от 1 до 100 новых участников присоединяются в неделю.
Добавьте собственное приветственное сообщение и приветственное изображение. Поощряйте новых участников рассказывать что-нибудь о себе, добавляя комментарий к сообщению. Часто новые участники взаимодействуют друг с другом и начинают строить отношения. Это отличное место, чтобы побудить новых участников делиться своими селфи.
4. Ежедневные образы взаимодействия
Человеческий мозг запрограммирован на распознавание закономерностей и создание распорядка для того, что будет происходить в течение дня недели.Это хорошо работает для групп Facebook. Это облегчает вам организацию, и ваши участники ценят знакомую схему мероприятий каждую неделю.
Создавайте изображения групп в Facebook для таких дней, как «Мотивация понедельника» или «Вопросы и ответы в четверг». Убедитесь, что эти изображения яркие, брендовые, понятные и привлекающие внимание. Самое приятное то, что однажды разработав их, вы можете использовать их каждую неделю.
Советы по созданию ежедневных изображений, привлекающих внимание:
- Используйте один из шаблонов Easil для Facebook, чтобы создавать все свои обычные сообщения, чтобы обеспечить последовательность в дизайне.
- Запланируйте свои публикации, чтобы обеспечить регулярную публикацию изображений взаимодействия.
- Используйте свои сообщения, чтобы побудить участников оставлять комментарии.
Как мы уже говорили, у Easil есть новая группа в Facebook для людей, которым нравится использовать Easil, к которой могут присоединиться пользователи Easil. Мы думали, что поделимся некоторыми из наших ежедневных изображений взаимодействия.
1. Monday Makeover — Где участник может попросить помощи у Team Easil, когда он рвет на себе волосы из-за не совсем правильного дизайна. 2. Wednesday Winsday — Где участники могут поделиться своими дизайнами Easil, которые заставят их улыбнуться — чем-то, чем они гордятся, или чем-то новым, созданным ими. 3. Friday Freebies — Участники получают бесплатные визуальные ресурсы, такие как стоковые фотографии или шаблоны.
5. GIF-файлы
GIF-файлы — отличный способ развлечь вашу группу. Привлекательные гифки привлекают внимание и заставляют людей говорить. В Easil легко создать собственный фирменный GIF-файл.
Если вам нужны идеи, прочтите этот пост, который мы написали о том, как создавать фирменные GIF-файлы, которые выделяются для вашего бизнеса.
Если вы добавляете созданный GIF-файл, при добавлении публикации используйте параметр «Добавить фото / видео», а затем загрузите свой GIF-файл.
Вам не нужно создавать собственный GIF, чтобы получать удовольствие от GIFS в Группе.
- Просто добавьте сообщение.
- Выберите GIF в качестве варианта изображения.
- Найдите подходящий GIF из бесплатной библиотеки Facebook с помощью Giphy.
- Затем добавьте свое описание и разместите его.
Поощряйте участников отвечать на ваш GIF-файл в комментариях.GIF заставляет людей улыбаться и заставляет людей чувствовать себя частью вашего сообщества.
Горячий совет: Возможно, стоит рассказать членам вашей группы, как на самом деле найти и опубликовать GIF. Многие люди не понимают, что GIF — это один из вариантов, когда они добавляют комментарий к сообщению. Часто люди не знакомы с некоторыми из этих функций.
6. Поощрение участников к размещению фотографий
Фотографии — отличный способ поощрить диалог. Поощряйте участников публиковать фотографии.Это увеличивает вовлеченность в группе.
У некоторых групп есть день #blatantpromo для участников, чтобы они могли продвигать свой бизнес. Другие группы поощряют участников делать селфи или фотографии своего рабочего места (да, просить участников опубликовать #deskie — это вещь!).
Горячий совет: Каждая группа отличается. Убедитесь, что ваши правила для вашей группы ясны, когда участники присоединяются.
7. Групповое видео
Если вы хотите, чтобы в вашей группе были активны участники, попробуйте сделать видео группового мероприятия, используя один из следующих вариантов:
Facebook Live
Facbeook Live — отличный способ повысить вашу вовлеченность .Используйте Facebook Live, чтобы общаться и отвечать на вопросы в своей группе. Членам группы понравится возможность напрямую взаимодействовать с вами и другими участниками в режиме реального времени.
Но вы не можете ожидать, что все будут инстинктивно знать, что вы собираетесь в эфир, или помнить, что вы выходите в эфир в определенное время. Немного неловко, если вы заходите в прямом эфире в группу Facebook, чтобы отвечать на вопросы… а там никого нет! Да, люди будут смотреть прямые трансляции в Facebook позже, но всегда легче общаться с реальными людьми.
Итак, уведомите и напомните своей группе о Facebook Live, чтобы участники группы могли появиться на мероприятии Live.Самый простой способ сделать это — создать изображение, сообщающее, что вы выйдете в эфир в определенное время.
Горячий совет: Не забывайте упоминать и приветствовать зрителей повтора на вашем видео, поскольку часто бывает, что большое количество зрителей будет смотреть повторы.
Facebook Watch Party
Facebook представил Watch Party в июле 2018 года. Watch Party позволяют администраторам группы организовать мероприятие, на котором члены группы могут поделиться опытом, просмотрев предварительно записанное видео на съемочной площадке время вместе.Это способ создать настоящую ажиотаж и позволяет вам и другим участникам взаимодействовать, получая общий опыт.
Watch Party могут быть очень полезны для демонстрации предварительно записанных обучающих программ, которые позволяют вам отвечать на вопросы, которые им задает ваше сообщество. Например, если вы заметили, что члены группы задают много вопросов о том, как создавать фирменные GIF-файлы, вы можете создать Watch Party о GIF-файлах.
Опять же, убедитесь, что люди знают о вашей Watch Party до того, как начнется сам Watch Party, продвигая мероприятие с помощью изображения, объявляющего время его начала.
Горячий совет: Будьте осторожны с типами видео, которые вы разрешаете участникам группы публиковать в своей группе, поскольку может быть сложно модерировать контент. Один из способов, которым администраторы группы могут управлять этим, — ограничить публикацию видео в реальном времени только администраторам. Вы также можете попросить участников публиковать только видео, созданные другими, и / или короткие отрывки видео (например, смешные видео) или полезные видео, которые не нуждаются в модерации. Это позволяет сосредоточиться на ценном контенте, а не на саморекламе.
Подводя итоги
Группы в Facebook — отличный способ создать сообщество для вашего бизнеса в 2018 и 2019 годах.Мы надеемся, что побудили вас использовать визуальный контент в своих группах Facebook, чтобы повысить свою заинтересованность. Изображения группы Facebook создадут сильный визуальный бренд для вашей группы и будут стимулировать общение.
К вам
У вас есть группа в Facebook или вы в ней участвуете? Что лучше всего работает для поощрения взаимодействия, особенно когда речь идет о визуальном контенте и изображениях групп Facebook?
Видео слайд-шоу в Facebook: создавайте быстрые видео в Facebook в 2021 году
Facebook Слайд-шоу возвращается с изюминкой! Если вам интересно, куда делись параметры видео для слайд-шоу Facebook — вы попали в нужное место.Оставайтесь со мной, потому что в этом полностью обновленном посте я расскажу, как вы можете создавать посты в слайд-шоу Facebook, которые мы все любим, — с помощью простого обходного пути.
Я также поделюсь с вами некоторыми быстрыми и простыми альтернативами инструменту слайд-шоу Facebook — в Instagram и Facebook, так что у вас есть много творческих возможностей для создания сообщений карусели и слайд-шоу.
ОТ ДОННЫ МОРИЦ | ОБНОВЛЕНО 29 ЯНВАРЯ 2021 ГОДА
Я рад сообщить, что слайд-шоу на Facebook все еще возможно! Мы думали, что он ушел, но вы все еще можете их создавать.С одним быстрым обходным решением. Но сначала…
Куда делось слайд-шоу Facebook?
Я не могу объяснить, какое облегчение найти этот обходной путь. Многие из вас спрашивают меня о функции Facebook Slideshow последние год или два. Сначала это прошло у некоторых людей, но не у всех. Поэтому было сложно задавать вопросы, поскольку я все еще рассматривал это как вариант на моей странице в Facebook (как и многие из моих читателей)
… но некоторые из вас не были.Облом.
Тогда случилось неизбежное. Слайд-шоу Facebook полностью ушло из нашей ленты новостей. Пуф!
Это было очень неприятно, так как я хочу, чтобы у вас была самая свежая информация, но многие приходили к этому посту в поисках «слайд-шоу на Facebook» и «как сделать видео на Facebook», поэтому я просто согласился, что его больше нет и добавили некоторые альтернативные варианты этого сообщения (которые я все еще оставил внизу страницы).
Видео огромное, сомнений нет.Так что даже если Facebook уберет слайд-шоу Facebook, я хотел бы дать вам варианты, когда вы дойдете до этой статьи. И я был уверен, что со временем Facebook предложит альтернативу.
Или мы бы оштрафовали подлый взлом!
Я рад, что мы нашли способ по-прежнему делать быстрые видеоролики в виде слайд-шоу. Открытием этого взлома я обязан одному из членов моей группы Facebook, Mboso Sampson (консультант по рекламе в Facebook), который разместил ссылку на шаги в нашей группе. Спасибо, Мбосо!
Добавьте этот трюк в свой инструментарий для создания видео на Facebook.В наши дни со всеми инструментами и приложениями у нас есть большой выбор для создания видео… даже если идея видео вас пугает. Facebook Slideshow — это всего лишь один ПРОСТОЙ способ создания видео из изображений. Итак, давайте посмотрим, как это работает (по-новому!).
Как создать быстрое и легкое слайд-шоу на Facebook
Создать видео слайд-шоу Facebook легко, если вы выполните следующие действия (обратите внимание, что они изменились). В чем ключевое отличие?
Вы не можете создать слайд-шоу со своей страницы Facebook.
Это нужно делать через Ads Manager.
Ага. Facebook не убрал и не удалил функцию слайд-шоу. Они просто переместили его туда, где они хотят, чтобы его использовали — для создания рекламы. Но вы все равно можете использовать его без создания рекламы.
Примечание: Я не могу гарантировать, что это будет работать на всех учетных записях, так как…. , как вы знаете, команда Facebook меняет черты лица так же часто, как и нижнее белье! Но я постараюсь проверить это.Если вы заметили, что это не работает для вас, оставьте комментарий ниже. Вот как это работает:
1 Перейти в Менеджер рекламы Facebook
С самого начала процесс другой. Вы НЕ можете создать карусель слайд-шоу Facebook со своей страницы Facebook. Вам нужно зайти в Ads Manager. Перейдите по этой ссылке, чтобы начать.
2. Выберите параметр «Сообщения страницы»
После того, как вы открыли Менеджер рекламы Facebook, щелкните значок с 9 точками в верхнем левом углу:
Прокрутите вниз и выберите « Публикации страниц» «Опция».
3. Создайте сообщение для слайд-шоу на Facebook
Затем нажмите «Создать публикацию». (на момент написания он выделен синим, так что его трудно пропустить). Этот процесс очень похож на создание сообщения в вашей ленте новостей, поэтому он должен показаться вам знакомым!
После того, как вы нажмете синюю кнопку, вы увидите что-то вроде этого изображения ниже, предлагающее вам создать свой пост. Убедитесь, что вы выбрали правильную страницу Facebook, если у вас их несколько.
Создайте свой пост (убедитесь, что вы используете правильные настройки страницы).
Затем выберите «Фото / видео» в верхнем меню.
4. Выберите «Создать слайд-шоу»
Как только вы выберете Фото / Видео, вы увидите, что это не просто слайд-шоу Facebook, которое вы можете создать. Facebook предлагает вам несколько отличных вариантов, а именно: Они могут показаться вам знакомыми, если вы когда-либо создавали слайд-шоу Facebook в своей ленте новостей:
Вы увидите много старых знакомых вариантов, например:
- Фото или видео
- Несколько видео
- Создать фотоальбом
- Создать фото-карусель
- Создать слайд-шоу (это то, что мы ищем!).
- Создайте мгновенный опыт. (честно говоря, я не проверял это, но звучит весело!).
И, конечно же, внизу есть некоторые ранние настройки рекламы. Но пока все, на чем вам нужно сосредоточиться, — это нажать кнопку «Создать слайд-шоу».
Теперь начинается легкая часть (поверьте мне, это действительно просто… так же просто, как соединить точки).
Опять же, макет и шаги могут время от времени меняться (или Facebook может даже убрать это — ага!).Ненавижу писать это, но знаете … это Facebook, и все возможно. Но давайте будем позитивными и создадим наше слайд-шоу на Facebook (ух!).
5. Выберите элементы видео для слайд-шоу в Facebook
После того, как вы нажмете «Создать слайд-шоу», вы сможете выбрать от 3 до 10 фотографий для создания видео. Точно так же, как мы всегда поступали с лентой новостей. Вы собираетесь добавить свои изображения и установить свои предпочтения.
Это забавная часть. Прежде чем добавлять фотографии, вам нужно принять несколько простых решений относительно нескольких ключевых элементов видео.
Вы можете увидеть их ниже — и не волнуйтесь, вы можете отредактировать их позже. Просто выберите то, что, по вашему мнению, сейчас лучше всего подходит. Во-первых, вам нужно будет настроить свой выбор на вкладке «Настройки», в том числе:
- Соотношение сторон (размер вашего окончательного видео) — вы можете выбрать исходное, квадратное (1: 1), прямоугольное (16: 9) или вертикальное (2: 3).
- Продолжительность каждого слайда — вы можете выбрать 0,5, 1, 2, 3, 4 или 5 секунд для каждого слайда в своем слайд-шоу Facebook.
- Переход — вы можете выбрать отсутствие перехода или постепенное исчезновение перехода.
Теперь пришло время настроить ваше видео для слайд-шоу на Facebook
Обратите внимание, что ни одна из этих функций не имеет большого количества вариантов редактирования. Идея здесь состоит в том, чтобы упростить вам создание видео слайд-шоу Facebook для публикации на вашей странице Facebook. У меня есть другие варианты инструментов ниже, если вам нужны дополнительные возможности редактирования.
Как видите, вы можете выбрать одну из нескольких музыкальных опций.Небольшой объем, но для многих малых предприятий этого достаточно!
Тоже обратили внимание? Вы также можете загрузить свой собственный трек, но, пожалуйста, обратите внимание на это предупреждение: Убедитесь, что у вас есть лицензионные права на использование музыки в своем видео, если вы собираетесь загружать музыку в свое слайд-шоу, а затем транслировать ее публично. Это действительно важно, поэтому вы защищены авторским правом.
Параметры музыкального меню Facebook дают вам возможность проверить недавно загруженные треки, а также выбрать музыку по жанрам (например, энергичная, вдохновляющая, веселая, заслуживающая доверия, современная).
Каким бы путем вы ни пошли, он очень прост и разработан, чтобы помочь вам получить видео «на высоте». Facebook хочет, чтобы вы создавали видео, поэтому этот процесс ВСЕ ЕЩЕ очень точный и его легко выполнять без инструкций!
Для этого проекта я перешел в Canva и создал эти изображения из шаблона, но большая часть работы уже была сделана за меня, потому что я просто отключал изображения, текст и цвета).
Примечание: Ваш размер будет определяться (обычно) изображениями, которые вы хотите использовать.Остальное можно легко поменять.
6. Загрузите изображения для слайд-шоу
Теперь самое интересное. Вы можете начать загружать свои изображения (до 10 изображений)!
Это так же просто, как нажать кнопку «+» и выбрать «Загрузить фото» на вашем компьютере или «Сделать фото», если вы делаете фотографии для добавления. Вот мои 7 изображений, загруженных и готовых к созданию слайд-шоу:
Да, я немного изменил название, хе-хе
Как и раньше, когда мы использовали функцию слайд-шоу на наших страницах Facebook, Facebook Ads Manager также предлагает выбор изображений.Вы можете выбрать изображения из своей временной шкалы, обложки, фотографии со своей страницы в Facebook … но обычно вы загружаете свои собственные!
Просто загрузите фотографии в том порядке, в котором они должны отображаться в слайд-шоу Facebook.
Проверьте свои настройки для соотношения размера / соотношения сторон (в данном случае я выбрал квадрат), длительности изображения (в данном случае я выбрал 4 секунды, так как мне нужно было достаточно времени, чтобы люди прочитали каждый слайд) и перехода (я выбрал тускнеть).
7.Предварительный просмотр вашего видео слайд-шоу на Facebook:
После загрузки всех изображений и выбора настроек вы можете предварительно просмотреть видео, чтобы увидеть, как будет выглядеть ваше слайд-шоу.
Чтобы просмотреть превью видео, просто нажмите кнопку воспроизведения, и вы увидите, как оно будет воспроизводиться после публикации!
Просто отредактируйте любое изображение или элемент, который хотите, перед публикацией.
Примечание: Вы не можете редактировать его после публикации, поэтому еще раз проверьте, как вы хотите, чтобы он отображался.Если вам нужно удалить и заменить какие-либо слайды, вам нужно будет удалить все слайды до этого момента. Если вам нужно это сделать, не паникуйте. Их загрузка снова не займет много времени.
Когда вы все проверили и уверены, что готовы к публикации, просто нажмите синюю кнопку Create Slideshow внизу окна.
8. Создайте (завершите) свое слайд-шоу на Facebook
На рендеринг вашего видео уйдет несколько секунд (в зависимости от количества изображений и продолжительности).
Тогда просто:
- Добавьте описание к вашему видео.
- Выберите «Лента новостей» в качестве варианта публикации (опять же, не волнуйтесь, вы не будете устанавливать рекламу).
- Убедитесь, что ваш пост готов.
- Выберите «Поделиться сейчас» синюю кнопку внизу экрана.
Теперь ваш пост будет размещен на вашей странице в Facebook!
ВАЖНО: видео не появится сразу в Facebook Ads Manager или на вашей странице Facebook, поэтому не паникуйте, если вы не увидите его сразу.Этот процесс занимает примерно 1–1,5 минуты.
Пойдите и убедитесь, что ваше видео опубликовано. Успех! Вот видео, опубликованное на моей странице в Facebook:
9. Добавьте заголовок
Я рекомендую вам щелкнуть готовое видео и щелкнуть Edit Video , чтобы добавить заголовок, как показано ниже. Это поможет с организацией и включением в ваш «Раздел видео» на вашей странице Facebook, чтобы люди могли легко найти его при поиске ваших видео.
Также добавьте теги, чтобы ваши видео было легче найти при поиске на Facebook, например:
10.Наслаждайтесь видами
Готово! Круто, правда? Теперь, когда вы снова знаете, где найти функции слайд-шоу Facebook, вы можете использовать их сколько душе угодно. Надеюсь, это на время положит конец тайне!
Вот мое последнее видео:
Вы также можете щелкнуть видео (щелкните тройные точки в правом верхнем углу видео), чтобы загрузить видео, а затем опубликовать его на других платформах.
Итак, я могу взять это видео, которое я создал с изображениями из Instagram, и опубликовать его как в Facebook, так и в Instagram.Это блаженство с новой целью!
Опять же, на этом этапе вам не нужно создавать рекламу для публикации на своей странице в Facebook. Шаги для этого обходного пути немного изменились за последние месяцы, но они по-прежнему позволяют публиковать сообщения без создания фактического объявления.
Другие советы по созданию слайд-шоу
Пока мы здесь, давайте взглянем на несколько советов по другим способам создания видео в стиле слайд-шоу с помощью простых инструментов:
1. Используйте Instagram Slideshow (или посты Instagram Carousel)
постов в Instagram Slideshow открывают для компаний большой творческий потенциал, чтобы рассказать историю своего бренда.
Это позволяет вам не ограничиваться выбором одной фотографии для публикации в ленте Instagram. С такими инструментами, как Instagram Stories и Instagram Slideshow, вы можете проявить творческий подход. И лучшая часть сообщений слайд-шоу или карусели заключается в том, что они считаются вовлечением для алгоритма Instagram (то есть, если ваши подписчики взаимодействуют с вашим контентом в сообщениях карусели, Instagram покажет им больше вашего контента).
Отличные темы для постов карусели в Instagram — это посты с инструкциями, статистика, пошаговые инструкции, закулисные работы и многое другое.
Узнайте больше о том, как использовать Instagram Slideshow для объединения до 10 фотографий и видео, в следующем сообщении блога. Щелкните изображение, чтобы прочитать его:
2. Создание видео в стиле слайд-шоу с помощью других инструментов для работы с видео
Это включает в себя создание видеороликов, в которых вы берете несколько изображений, а затем медленно (или быстрее) пролистываете их для создания видеоролика. Так же, как инструмент слайд-шоу Facebook! Для этого рекомендую следующие инструменты:
- Волна.Видео — это мой любимый инструмент для создания видео, включающих фотографии и текст.
- GIF — используйте Giphy, чтобы добавить в инструмент серию фотографий и преобразовать их в GIF. Их можно легко преобразовать в видео с помощью такого инструмента, как EzGif.
Эти типы слайд-шоу видео можно добавить в Facebook или Instagram в видеоформате.
Горячий совет: Если вы используете wave.video, используйте инструмент изменения размера, чтобы преобразовать квадратное видео в портретное и опубликовать его как историю Instagram!
3.Проявите творческий подход с видео и загрузите его на Facebook
Я знаю, что многие люди раньше «зацикливались» на том факте, что Facebook убрал нашу функцию слайд-шоу Facebook. И теперь, когда мы знаем, что можем использовать его по-другому, мы можем немного расслабиться.
Но реальность такова, что слайд-шоу Facebook — это просто причудливый способ создания видео для Facebook. Если вы хотите создать видео и у вас не хватает идей, ознакомьтесь с моим мегагидом по видео-идеям (включая бесплатную загрузку, содержащую все 99 идей + инструменты!).
Это обертка для видео слайд-шоу Facebook
Какой бы инструмент вы ни использовали для создания видео (слайд-шоу Facebook, видео или что-то еще), у вас есть ТАКОЙ потенциал для создания простого видео с существующим (или новым) контентом.
Итак…. проявите творческий подход!
К вам
Вы раньше использовали слайд-шоу Facebook для создания увлекательных видеороликов? Вы были расстроены, что он ушел? Рад, что мы снова его нашли?
Следующие две вкладки изменяют содержимое ниже.
Донна — специалист по стратегии визуального контента и основатель Socially Sorted, внесенный Forbes в «5 лучших блогов в социальных сетях, о которых вам нужно знать в 2019 году». Донна помогает брендам использовать возможности визуального повествования и контент-стратегии в своем бизнесе. Ее контент был представлен в таких публикациях, как Forbes и Entrepreneur Online, и она является участником Social Media Examiner. Донна говорит о цифровом и визуальном контенте для индустрии маркетинга и туризма на международном уровне.
Есть ли способ использовать Facebook, не отказываясь от своей конфиденциальности? | Facebook
Можно ли быть пассивным пользователем Facebook? Я хочу читать объявления, касающиеся друзей и коллег, и, возможно, публиковать комментарии, не создавая профиль с фотографиями, временной шкалой и т. Д. Я прекрасно обошелся без присоединения, но иногда упускаю полезную информацию, которой нет в других местах. Эйра
То, что известно как «скрытие» — членство без активного участия — очень распространено.По словам Якоба Нильсена, «в большинстве онлайн-сообществ 90% пользователей — это скрытые люди, которые никогда не вносят свой вклад, 9% пользователей вносят небольшой вклад, а на 1% пользователей приходится почти все действия». Это известно как правило 1% и, очевидно, является грубым обобщением.
Уровень участия Facebook намного выше. Мы не знаем количество истекших или (буквально) мертвых аккаунтов, но в сентябре 2018 года Facebook зарегистрировал 2,27 миллиарда активных пользователей в месяц (на 9,6% больше, чем в предыдущем году) и почти 1.5 миллиардов активных пользователей в день (рост на 9,3%), несмотря на потерю около 1 миллиона пользователей в Европе.
Хотя участие не является обязательным, есть более сложные вопросы о конфиденциальности и отслеживании.
Что отличает Facebook от Twitter, Reddit, Metafilter и т. Д., Так это то, что он основан на реальных личностях, которые в основном являются общедоступными. Хотя вы можете выбрать, сколько информации вы публикуете на Facebook и насколько широко вы ею делитесь, ваши друзья, возможно, уже предоставили Facebook ваш адрес электронной почты в рамках процедуры «поиска друзей».Некоторые из них также могли публиковать ваши изображения, упоминать вас в комментариях или ссылаться на то, что вы разместили в других сервисах. В результате, когда вы регистрируетесь, Facebook может уже знать, кто большинство ваших друзей.
Эта информация может относиться к вам, но она не ваша: она принадлежит людям, которые ею поделились.
В любом случае, любая организация, которая знает ваше настоящее имя, вероятно, может многое узнать о вас. Это было очевидно уже в 1999 году, когда Скотт Макнили из Sun сказал: «У вас в любом случае нулевая конфиденциальность.Преодолей это ».
Minimal Facebooking
Многие коммуникационные сервисы Facebook делают его полезным инструментом, но вам не нужно сообщать ему все, что он запрашивает, для его использования. Фотография: Eric Gaillard / Reuters
Чтобы создать учетную запись Facebook, вам нужно имя и рабочий адрес электронной почты или номер мобильного телефона. Вы можете использовать любое известное вам имя. Однако, если вы столкнетесь с проблемой, вам, возможно, придется предоставить приемлемую форму идентификатора, чтобы проверить его позже.
Вам также будет предложено указать дату вашего рождения, поскольку для вступления вам должно быть не менее 13 лет, а также ваш выбор пола.Оба могут использоваться в рекламных целях. После этого все необязательно.
Facebook хочет, чтобы вы заполнили свой новый профиль, загрузив снимок кружка и фотографию на обложке, указав названия школ или колледжей, которые вы посещали, где вы живете, и так далее. Вы не обязаны этого делать. В вашем профиле может быть мультяшный персонаж. Однако может быть от десятков до тысяч людей, носящих то же имя, что и вы. Чем больше информации вы введете, тем легче друзьям вас найти.
Затем, чтобы система работала на вас, вы должны «дружить» с людьми, которых вы знаете. Facebook рекомендует вам загрузить свою книгу контактов (см. Выше). Гораздо лучше выслеживать людей одного за другим, хотя это больше работы.
Вот и все. Когда ваши друзья публикуют сообщения на Facebook, они появляются в ленте новостей. У вас также будет временная шкала под вашим именем, которая раньше была вашей стеной. Вы не можете отказаться от них, но, опять же, вам не нужно ничего им публиковать.
Настройки конфиденциальности
Присоединиться к Facebook легко, настроить параметры конфиденциальности сложнее.Фотография: Крис Джексон / Getty Images
Когда вы что-то публикуете, вы можете контролировать, кто это видит, с помощью меню настроек каждого сообщения (три точки), но лучше выбирать настройки для всей учетной записи. Для этого щелкните стрелку вниз в дальнем правом углу синей строки заголовка, выберите в меню «Настройки», а затем «Конфиденциальность». Основная запись — «Кто может видеть ваши будущие сообщения?» Вероятно, вы не захотите использовать Public, что означает, что кто-либо находится на Facebook или за его пределами. Вместо этого, возможно, ограничьте видимость для друзей или настройте ее.Вы можете исключить по имени всех, кого не хотите видеть.
Вы также можете ограничить круг людей, которые могут найти вас, используя адрес электронной почты и / или номер телефона, который вы указали Facebook, хотя это может затруднить поиск вас друзьями.
Если вас спрашивают: «Хотите ли вы, чтобы поисковые системы за пределами Facebook ссылались на ваш профиль?», Ответьте «нет».
Вам также следует посетить страницу настроек рекламы и нажать «Настройки рекламы». Это позволяет вам отключать рекламу на основе «данных от партнеров» (внешних веб-сайтов, а не Facebook) и рекламу на внешних веб-сайтах на основе ваших действий в Facebook.Это лишает вас возможности отслеживать вас. В противном случае Facebook может использовать информацию, которую вы посещаете, например, автомобильные веб-сайты, чтобы показывать вам автомобильную рекламу.
Вы также можете изменить «Объявления, которые включают ваши социальные действия» на «Никто». Это мешает Facebook использовать ваши действия (подписка на мероприятия, использование приложений, предоставление рекомендаций и т. Д.) Для продвижения их среди ваших друзей.
Наконец, Facebook публикует дни рождения. Настройка находится на странице «О нас» в разделе «Контакты и основная информация».Обратите внимание, что вы можете установить разные уровни конфиденциальности для даты и года рождения. Вы можете установить оба параметра на «Только я» или просто оставить год и, следовательно, свой возраст в секрете.
Это описание лишь поверхностно описывает множество способов управления данными. Facebook предоставляет подробный контроль над вашей конфиденциальностью и тем, как он может настроить таргетинг на вас с помощью рекламы, которая оплачивает его бесплатные услуги. Проблема в том, что на поиск, понимание и настройку всех доступных настроек уйдет много часов.Понятно, что большинство людей просто не заботятся о том, чтобы приложить усилия, когда единственная видимая выгода может заключаться в просмотре менее подходящей рекламы.
Отключение от Facebook
Facebook Connect или «Войти через Facebook» — это система идентификации, которая позволяет вам входить на другие веб-сайты, играть в игры и т. Д. Со своим идентификатором Facebook ID. Хотя это позволяет сэкономить на создании множества разных имен для входа и паролей, это также позволяет Facebook узнать, что вы делаете вдали от Facebook.
Это не новая идея, и сеть отслеживания Facebook намного меньше, чем у Google, но именно она способствует использованию таких вещей, как Ghostery, Privacy Badger, Disconnect.Me и Redmorph.
Вы можете отказаться от использования всей платформы. Это останавливает работу Facebook Connect и отключает все приложения и игры, которые использовались третьими сторонами для сбора пользовательских данных.
Для этого перейдите на страницу настроек и выберите «Приложения и веб-сайты». Прокрутите вниз до раздела «Приложения, веб-сайты и игры», нажмите «Изменить» и выберите «Выключить».Когда я сделал это несколько лет назад, я получил несколько ужасных предупреждений, но, поскольку вы новый пользователь, это не должно ни на что повлиять.
Вы также можете ограничить отслеживание Facebook, запустив Facebook в контейнере в браузере Firefox.
Это не просто Facebook
Facebook объяснил в своем блоге, какие данные он собирает и как он это делает. Очевидно, в нем упоминалось, что другие интернет-компании делают то же самое.
Фактически, главное отличие Facebook и LinkedIn от некоторых конкурентов заключается в том, что большая часть (но не вся) личной информации на Facebook и LinkedIn была добровольно предоставлена пользователями для их собственных целей, а не собрана с помощью шпионажа.Facebook стал универсальным пинающим мальчиком отчасти из-за своей невнимательности, а также из-за того, что его огромные масштабы означают, что его грубые ошибки могут затронуть гораздо больше людей или даже целые страны.
В конечном счете, однако, проблема не в Facebook, а в «капитализме слежки»: бизнес-модели, при которой пользователи обменивают личную информацию на услуги, а не платят за них.
Как написал в прошлом году эксперт по безопасности Брюс Шнайер в своем блоге на Facebook и Cambridge Analytica: «На каждую статью о жутком поведении преследователей Facebook тысячи других компаний вздыхают с коллективным вздохом облегчения, что в центре внимания находится именно Facebook, а не они. .Потому что, хотя Facebook является одним из крупнейших игроков в этой сфере, существуют тысячи других компаний, которые шпионят за нами и манипулируют нами с целью получения прибыли ».
Для тех из нас, у кого есть дальние друзья и семья, Facebook слишком ценен, чтобы отказываться от него, и его замена (и) может быть хуже. В исправлении нуждается вся система.
У вас есть вопросы? Отправьте его на [email protected]
Vkontakte — Как продвигаться в крупнейших российских социальных сетях
ВКонтакте — самая большая и самая посещаемая социальная сеть в России.У него более 230 миллионов пользователей, и более 54 миллионов из них посещают сайт каждый день. Около 65% пользователей живут в России, при этом половина аудитории ВКонтакте старше 25 лет. Поскольку ВК привлекает очень много пользователей в России, существует большой потенциал для продвижения товаров и услуг вашей компании.
Вот некоторые возможности, которыми можно воспользоваться во Вконтакте.
Российское веб-пространство — загадка для многих иностранных компаний. Одна из уловок — использовать российского гиганта социальных сетей ВКонтакте или Вконтакте.Сегодня Релевантность поможет вам понять, что такое ВКонтакте.
1. Группы и страницы
VK имеет два типа публичных страниц, которые вы можете создать для продвижения своих услуг; Группы и страницы.
Группы в основном предназначены для друзей, которым нужно обсудить что-то общее. Как правило, каждый в группе может начать обсуждение на «стене» или выразить свое мнение с помощью изображений, аудиофайлов или видео. Вы также должны отметить, что после того, как вы зарегистрируетесь в группе, вы можете пригласить своих друзей сделать то же самое.Так что если вы считаете, что ваш бизнес — интересная тема для обсуждения — создайте группу.
Страницы больше предназначены для информирования вашей аудитории. Если у вас есть журнал или вы ищете способы поделиться новостями с покупателями, страница, вероятно, станет лучшим выбором. Вы по-прежнему можете разрешить подписчикам вашей страницы оставлять комментарии, но они не могут приглашать своих друзей «присоединиться к обсуждению».
Как страницы, так и группы имеют различные параметры, которые вы можете изменить: включить или выключить комментарии; дать возможность пользователям загружать тот или иной контент и т. д.Это означает, что вы можете настроить свою страницу ВКонтакте так, чтобы она соответствовала вашему бизнесу.
2. Таргетированная реклама
VK собирает подробную информацию о пользователях, включая их родной город, школы, работу, хобби и даже их политические предпочтения, идеологию и их отношение к курению. Вся эта информация позволяет VK предлагать компаниям очень подробные варианты таргетинга.
VK предлагает широкий спектр настроек таргетинга, которые помогут вам продвигать свою группу ВКонтакте, страницу ВКонтакте или даже веб-сайт.Выберите красивую картинку, добавьте короткий текст, выберите целевую аудиторию, заплатите и вуаля — ваше объявление уже в сети. Если вы продвигаете свою страницу ВКонтакте, вы даже можете добавить кнопку «Присоединиться к группе».
Цена зависит от ваших предпочтений, и вы можете платить за клик или за 1000 показов. Цена за каждый клик / показ определяется на аукционе. Вы также можете запускать и останавливать свою кампанию в любое время одним нажатием кнопки.
Еще одна хорошая вещь в рекламе ВКонтакте заключается в том, что пользователь видит не более двух объявлений одновременно, и они размещаются чуть ниже напоминания о днях рождения друзей, поэтому реклама никогда не бывает слишком раздражающей и определенно привлекает внимание.Недавно ВКонтакте запустила и видеорекламу.
3. Игры
Сотни пользователей ВК играют в разные игры прямо на сайте. Почему бы не использовать игру, чтобы привлечь внимание потенциального покупателя?
Вы можете использовать различные способы, чтобы побудить лояльных игроков посетить ваш веб-сайт, подписаться на рассылку новостей или даже стать покупателем ваших товаров и услуг, предложив им игру, которая им понравится. Самые успешные игры могут даже иметь вирусный эффект и распространяться по сети в течение нескольких дней.
И не забывайте о таргетинге: вы можете таргетировать свою рекламу, работая с играми и другими приложениями ВКонтакте.
VK — это огромная помощь для тех, кто готов проникнуть в российское веб-пространство, и предлагает различные полезные инструменты, чтобы сделать это легко. Чтобы не теряться в мелких нюансах различных типов продвижения в ВКонтакте, позвольте российским специалистам Relevance руководить вашей стратегией маркетинга в социальных сетях и онлайн-маркетинга в России.
.

Добавить комментарий