Сервисы для создания карты сайта Sitemap.xml
Один из основных методов сообщить поисковым системам о всех страницах вашего сайта — создать карту сайта в формате XML. Согласно рекомендациям поисковых систем, карта сайта сообщит роботу о том, как организован контент на вашем сайте.
Sitemap.xml индексируют абсолютно все поисковые роботы (Google, Yandex, Bing, Mail), для ускорения процесса рекомендуется добавить карту в Webmasters Tools, дополнительно указав адрес расположения карты в robots.txt через директиву Sitemap.
Для сайтов на сервисе 1С-UMI карта сайта sitemap.xml создается автоматически с учетом требований поисковых систем ― пользователям не нужно об этом беспокоиться. А вот в других случаях, вероятно, придется попотеть.
Существуют простые и бесплатные сервисы генерации карты сайта, делающие процесс быстрым. Естественно, специалист может заняться компиляцией и самостоятельно, однако при этом не исключен обыкновенный человеческий фактор, приводящий к ошибкам. Процесс занимает довольно много времени. В вопросах продвижения скорость — это часто решающий аргумент.
Процесс занимает довольно много времени. В вопросах продвижения скорость — это часто решающий аргумент.
Как работает карта сайта
Посещая карту в формате xml, поисковый робот обходит указанные там страницы и индексирует их. Карта генерируется вручную или автоматически.
Для продуктивной работы в xml-документе помимо адресов страниц требуется указывать еще и такую информацию:
- дата внесения последних изменений;
- периодичность, с которой данные обновляются;
- уровень важности той или иной страницы по сравнению с другими, находящимися в списке.
Для сайтов на конструкторе 1C-UMI все эти данные вносятся автоматически. Главное, что следует помнить — размер карты не может превышать 10 Мб, а количество ссылок в ней ограничивается 50 тысячами.
Если URL адресов окажется больше (чем 50000), то для решения этой проблемы нужно создать индексный Sitemap и в него публиковать ссылки на другие карты сайта. Вот документация по созданию индекс файла Sitemap в официальный справке Google.
Таким образом, выстроится следующая цепочка: интернет-поисковик проанализирует основной файл, обнаружит в нем ссылки на дополнительные карты и начнет проводить индексацию информации, которая там содержится.
Удобные генераторы
Если ваш сайт работает не на 1С-UMI, то во многих случаях придется создавать карту самостоятельно. Существует достаточное количество генераторов, работающих как в онлайн-режиме, так и требующих загрузки отдельного приложения на ПК. Можно выделить три самые востребованные системы, которые активно используются веб-мастерами во всем мире:
Каждый из сервисов имеет свои особенности, платные и бесплатные опции, а также ограничения. Далее мы вкратце рассмотрим характеристики каждой платформы.
-
Комплекс утилит Xml-sitemaps позволяет создавать карты проектов, состоящих из небольшого количества страниц.
Всего в рамках одного источника можно добавить до 500 ссылок. При этом не требуется ни регистрации, ни подписки.
 Все, что нужно — ввод url-адреса веб-сайта и точное время внесения последних правок. Процесс компилирования не занимает много времени, по итогу создается полностью готовый для использования xml-документ. Если же функционал удовлетворяет, но 500 — слишком мало для поддержки ресурса, можно перейти на платную Pro-версию. Выгода заключается в том, что оплата производится всего один раз — никаких ежемесячных и годовых подписок.
Все, что нужно — ввод url-адреса веб-сайта и точное время внесения последних правок. Процесс компилирования не занимает много времени, по итогу создается полностью готовый для использования xml-документ. Если же функционал удовлетворяет, но 500 — слишком мало для поддержки ресурса, можно перейти на платную Pro-версию. Выгода заключается в том, что оплата производится всего один раз — никаких ежемесячных и годовых подписок. -
По аналогичному принципу действует и Mysitemapgenerator от отечественных разработчиков.
Мастерам доступны те же 500 пунктов, но нужно зарегистрироваться. Увеличение доступно после оплаты. Можно купить генерирование как одного проекта, так и подписку для постоянного сотрудничества.
-
Не менее полезен и Freesitemapgenerator, преимущество которого заключается в возможности построения файла на 5000 ссылок, полностью бесплатно.
Все, что потребуется — обычная регистрация с подтверждением электронной почты.
 Если понадобится объем побольше, то можно оплатить Premium-аккаунт, это позволит взаимодействовать с 25 тысячами позиций.
Если понадобится объем побольше, то можно оплатить Premium-аккаунт, это позволит взаимодействовать с 25 тысячами позиций.
Описанные выше инструменты — лучшие сервисы для создания sitemap.xml, они имеют свои достоинства, в большинстве случаев их мощностей более чем достаточно. Некоторые CMS имеют встроенный функционал для выполнения этой задачи. Желательно также озаботиться поиском подключаемых плагинов для тех же CMS. Некоторые из них находятся в свободном доступе на официальных веб-ресурсах или специализированных форумах.
В 1C-UMI специалисты позаботились о качественном продвижении сайтов. Поэтому каждый сайт, созданный с помощью конструктора, укомплектован инструментом по созданию карты сайта в формате xml! Вам не нужно искать дополнительные сервисы, система всё сделает самостоятельно.
Как создать XML-карту сайта (и отправить ее в Google)
Так же, как вам может быть сложно найти новую дорогу без карты, Google может быть сложно найти все страницы на вашем сайте без карты сайта.
К счастью, можно быстро и легко создать карту сайта в XML-формате и отправить ее в Google.
Изучив основы, мы подробно рассмотрим, как это сделать.
(Уже знаете все основы? Щелкните здесь, чтобы сразу перейти к созданию файла Sitemap.)
Что такое карта сайта (файл Sitemap)?
Карта сайта (файл Sitemap) — это XML-файл, в котором перечислен весь важный контент вашего сайта. Все страницы или файлы, предназначенные для ранжирования в поисковиках, должны быть указаны в карте сайта.
Интересный факт
В картах сайта нельзя перечислять больше 50 000 ссылок, а их размер не должен превышать 50 МБ. Если содержимое файла Sitemap превышает один или несколько этих показателей, придется разбить его между несколькими картами.
Как выглядит sitemap.xml?
Sitemap.xml создается для поисковиков, а не людей. Он может выглядеть немного пугающе, если вы видите его впервые.
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://ahrefs.com/</loc> <lastmod>2019-08-21T16:12:20+03:00</lastmod> </url> <url> <loc>https://ahrefs.com.com/blog/</loc> <lastmod>2019-07-31T07:56:12+03:00</lastmod> </url> </urlset>
Давайте разберемся.
Объявление XML
<?xml version="1.0" encoding="UTF-8"?>
Эта строка сообщает поисковикам, что он имеет дело с XML-файлом. Здесь также указывается версия XML и используемая кодировка. Для карты сайта следует указать версию 1.0 и кодировку UTF‑8 (UTF‑8 использовать обязательно).
URL set
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
Это хранилище всех URL-адресов в карте сайта. Эта строка также сообщает краулерам, какой стандарт протокола используется. Большинство карт указывают стандарт Sitemap 0.90, поддерживаемый Google, Yahoo и Microsoft.
URL
<url> <loc>https://ahrefs.com/</loc> <lastmod>2019-08-21T16:12:20+03:00</lastmod> </url>
Это родительский тег для каждой записи URL-адреса. Вы должны указать расположение URL-адреса во вложенном теге <loc>. Что особенно важно, необходимо использовать абсолютные URL-адреса, не относительными и каноническими.
Несмотря на то, что это единственный обязательный тег, у него могут быть дополнительные свойства:
<lastmod>— указывает дату последнего изменения файла. Она должна быть в формате W3C Datetime. Например, если вы обновили публикацию 25 сентября 2019 года, в атрибуте будет указано значение 2019-09-25. Дополнительно можно еще указать время.<priority>— указывает приоритет URL-адреса относительно всех остальных URL-адресов на сайте. Значение указывается в диапазоне от 0.0 до 1.0. Чем больше значение, тем выше приоритет.<changefreq>— указывает, как часто страница может меняться. Задача этого свойства — сообщить поисковикам о том, как часто им может понадобиться повторно сканировать URL-адреса. Допустимые значения: always (всегда), hourly (каждый час), daily (ежедневно), weekly (еженедельно), monthly (ежемесячно), yearly (ежегодно) и never (никогда).
Задача этого свойства — сообщить поисковикам о том, как часто им может понадобиться повторно сканировать URL-адреса. Допустимые значения: always (всегда), hourly (каждый час), daily (ежедневно), weekly (еженедельно), monthly (ежемесячно), yearly (ежегодно) и never (никогда).
Ни один из этих дополнительных тегов не особо важен для SEO.
Гэри Илш из Google утверждает, что они в основном игнорируют значение тега <lastmod>, поскольку в большинстве случаев “вебмастера совершенно не стараются следить за его точностью”. Это и неудивительно, ведь большинство генераторов карт сайтов устанавливают значение этого тега для всех страниц по текущей дате, а не по дате последнего изменения файла.
Тег <priority> в Google, по их словам, игнорируется, потому что это просто “лишний шум”.
Относительно тега <changefreq> Джон Мюллер говорит так: “Приоритет и изменение частоты на самом деле больше не играют такой большой роли, когда речь идет о карте сайта” .
Зачем вам нужна карта сайта?
Google обнаруживает новый контент, сканируя веб-страницы. Когда он сканирует страницу, то обращает внимание и на внутренние, и на внешние ссылки на эту страницу. Если обнаруженный URL-адрес не содержится в их поисковом индексе, они могут спарсить по нему контент и проиндексировать его, если это целесообразно.
Но таким образом Google не сможет найти весь контент. Если на страницу нет ссылок с других уже известных ему страниц, он ее вряд ли найдет ее.
Вот тут-то и вступает в игру карта сайта.
Карта сайта сообщает Google (и другим поисковикам), где найти наиболее важные страницы сайта, чтобы они могли их просканировать и проиндексировать. Это важно, потому что поисковики не могут ранжировать контент, предварительно не проиндексировав.
Как создать карту сайта
Некоторые CMS сгенерируют карту сайта для вас. Она будет обновляться автоматически, когда вы будете добавлять или убирать страницы и посты на вашем сайте. Если ваша CMS этого не делает, скорее всего вы можете установить для нее соответствующий плагин, который это умеет.
Если ваша CMS этого не делает, скорее всего вы можете установить для нее соответствующий плагин, который это умеет.
Создание карты сайта в WordPress
Хоть на WordPress и работает 35,5% всех сайтов, эта CMS сама не генерирует карту сайта. Чтобы создать ее, вам понадобится плагин наподобие Yoast SEO.
Чтобы установить Yoast SEO, перейдите в консоль WordPress.
Выберите пункт Плагины > Добавить новый.
Найдите “Yoast SEO”.
Нажмите кнопку “Установить” возле первого полученного результата, а затем кнопку “Активировать”.
Перейдите в раздел SEO > Общие > Возможности и убедитесь, что “XML-карта сайта” включена.
Теперь вы сможете увидеть файл sitemap (или индекса sitemap) по адресу yourdomain.com/sitemap.xml или yourdomain.com/sitemap_index.xml.
Примечание.
Если у вас WordPress установлен в подпапке или на субдомене, ваша карта сайта будет находиться там же. Например, карта сайта нашего блога доступна по ahrefs. com/blog/sitemap_index.xml.
com/blog/sitemap_index.xml.
СОВЕТ
Если вы хотите четко указать, какие типы контента (страницы тегов, категорий и т. д.) включить или исключить из вашей карты сайта, перейдите в раздел настроек “Отображение в поисковой выдаче”.
Вы также можете исключить отдельные посты или страницы в редакторе с помощью поля “Дополнительно”.
ВАЖНО. Исключайте из карты сайта только те страницы, которые не должны отображаться в результатах поиска.
Подробнее см. в нашем руководстве по SEO для WordPress.
Создание карты сайта в Wix
Wix автоматически создает для вас карту сайта. Она располагается по адресу yourwixsite.com/sitemap.xml.
К сожалению, у вас практически нет возможностей контролировать, какие страницы включаются в карту сайта. Если вы хотите исключить страницу, перейдите на вкладку настройки “SEO (Google)” на нужной странице и отключите параметр “Show this page in search results” (Отображать эту страницу в результатах поиска).
Отображать эту страницу в результатах поиска
Стоит отметить, что таким образом на страницу добавляется мета-тег noindex, который исключает ее из показа в результатах поиска.
Примечание.
Если вы добавите каноникал на другой URL-адрес в Wix, то неканонический URL-адрес не будет удален из карты сайта. Хоть это и не повлияет на большинство пользователей, включение неканонических страниц в файле sitemap — не лучшая практика, а также неоднозначный сигнал для Google.
Создание карты сайта в Squarespace
Squarespace также создает для вас карту сайта автоматически. Обычно ее можно найти по адресу yoursquarespacesite.com/sitemap.xml.
Ручное редактирование карты сайта в Squarespace невозможно, но вы можете исключить (используя тег noindex) страницы из выдачи поисковиков на вкладке “SEO”.
Скрыть страницу в результатах поиска
Такие страницы будут также исключены из вашей карты сайта.
Создание карты сайта в Shopify
Shopify генерирует для вас карту сайта автоматически. Ее можно найти по адресу yourstore.com/sitemap.xml.
Ее можно найти по адресу yourstore.com/sitemap.xml.
К сожалению, легкого способа исключить страницу из индекса в Shopify не существует. Вам придется напрямую редактировать файлы .liquid.
Создание карты сайта без CMS
Если на вашем сайте около 300 страниц или менее, установите бесплатный краулер Screaming Frog.
После установки откройте раздел Mode > Spider.
Вставьте URL-адрес главной страницы в поле с подписью “Enter URL to spider”.
Нажмите кнопку “Start”.
Примечание.
Убедитесь, что используете каноническую (главную) версию стартовой страницы. Если вы этого не сделаете, Screaming Frog просканирует только один URL-адрес.
Когда сканирование завершится, обратите внимание на нижний правый угол.
Найдите похожую строку:
Если указанное число не превышает 499, перейдите в раздел Sitemaps > XML sitemap.
Поскольку для Google теги <lastmod>, <changefreq> и <priority> являются несущественными, мы рекомендуем не включать их в файл sitemap. xml.
xml.
Нажмите “Next” (Далее) и сохраните файл sitemap на компьютере. Готово.
Если в строке указано значение “500 из 500”, то нет смысла экспортировать файл sitemap. Почему? Потому что вы достигли лимита сканирования для вашего сайта, а это значит, что в экспортированном файле sitemap может не быть сотен страниц, что делает его непригодным для использования.
Один из способов решить эту проблему — подобрать другой бесплатный генератор карты сайта. Их очень много.
К сожалению, большинство таких генераторов ненадежны.
Мы протестировали некоторые из наиболее популярных генераторов и обнаружили, что многие из них включают в карту сайта неканонические URL-адреса, неиндексируемые страницы и редиректы. Для SEO это плохо.
| Генератор | Включает канонизированные URL? | Включает noindexed URL? | Включает редиректы? |
|---|---|---|---|
| xml-sitemaps.com | Да ❌ | Нет ✅ | Нет ✅ |
web-site-map. com com | Да ❌ | Нет ✅ | Нет ✅ |
| xmlsitemapgenerator.org | Да ❌ | Нет ✅ | Нет ✅ |
| smallseotools.com/xml-sitemap-generator | Да ❌ | Да ❌ | Да ❌ |
| freesitemapgenerator.com | Да ❌ | Да ❌ | Да ❌ |
| duplichecker.com/xml-sitemap-generator.php | Да ❌ | Да ❌ | Да ❌ |
| xsitemap.com | Да ❌ | Да ❌ | Да ❌ |
Где же найти решение?
Если Screaming Frog не смог просканировать весь ваш сайт, просканируйте его с помощью инструмента Аудит Сайта Ahrefs.
Примечание.
Подтвердите, что это ваш сайт, чтобы сканирование прошло быстрее. Вот как это сделать.
Как только сканирование завершится, перейдите в Page Explorer и добавьте следующие фильтры.
Нажмите Export > Current table view.
Откройте экспортированный CSV-файл, а затем скопируйте и вставьте все URL-адреса из столбца URL в этот инструмент.
Нажмите кнопку “Add to queue” (Добавить в очередь), а затем “Export queue as sitemap.xml” (Экспортировать список в файл sitemap.xml).
Полученный файл будет готовой картой вашего сайта.
Как отправить карту сайта в Google
Для начала вам нужно узнать, где находится карта сайта.
Если вы используете плагин, скорее всего правильный URL-адрес карты будет domain.com/sitemap.xml.
Если вы делаете это вручную, назовите вашу карту сайта sitemap.xml и загрузите ее в корневой каталог вашего веб-сайта. После этого карта сайта станет доступна по адресу domain.com/sitemap.xml.
Примечание.
Вы можете выбрать любое имя для карты сайта, но наилучшей практикой будет придерживаться названия sitemap.xml. Если у вас несколько карт, можно использовать простую схему именования, например, sitemap_1.xml, sitemap_2.xml.
Выберите Google Search Console > Файлы Sitemap > Добавить URL-адрес файла Sitemap, а затем нажмите кнопку “Отправить”
Готово.
СОВЕТ
Хорошей практикой является добавление URL-адресов файлов sitemap в файл robots.txt.
Вы можете найти этот файл в корневом каталоге вашего веб-сервера. Чтобы добавить URL-адрес файла sitemap, откройте файл robots.txt и вставьте следующую строку:
Sitemap: https://www.yourdomain.com/sitemap.xml
URL-адрес из примера необходимо заменить на URL-адрес вашей карты сайта.
Если у вас несколько карт, добавьте такую строку для каждой из них.
Sitemap: https://www.asos.com/sitemap_1.xml
Sitemap: https://www.asos.com/sitemap_2.xml
Исправление основных ошибок веб-сайта, которые влияют на карту сайта
Google Search Console сообщает вам о большинстве технических ошибок, относящихся к карте сайта.
Например, в этом предупреждении сообщается, что один из отправленных URL-адресов заблокирован в robots.txt:
Вы можете больше узнать об этих проблемах и способах их решения здесь.
Однако существуют проблемы, о которых Google вам не сообщит.
Ниже приведены две наиболее распространенные такие проблемы, а также способы их выявления и устранения.
Бесполезные страницы низкого качества в вашей карте сайта
Каждая страница в вашей карте сайта должна быть индексируемой и канонической.
К сожалению, это не означает, что все эти страницы высокого качества. Если у вас много контента, скорее всего в вашей карте найдется несколько страниц низкого качества.
Например, эти две страницы в интернет-мазагине:
Ни одна из них не несет ценности для пользователя, но все же они находятся в карте этого сайта, и Google проиндексировал обе из них.
Чтобы найти эти страницы, перейдите в раздел Site Audit (Аудит сайта) > Duplicate content
Ищите кластеры дублированных или частично дублированных (в большую сторону) страниц без каноникалов. Они представлены оранжевыми квадратиками. Щелкните по одному из них, чтобы увидеть все страницы из этой группы.
Проверьте эти страницы, чтобы понять, представляют ли они какую-либо ценность.
Держать на сайте страницы низкого качества плохо по трем причинам:
- Они впустую расходуют краулинговый бюджет. Заставлять Google терять время и ресурсы, сканируя бесполезные страницы низкого качества — не лучшая идея. Он бы мог посвятить это время сканированию более важного контента. (Во избежание недоразумений: Google утверждает, что краулинговый бюджет — это не “что-то, о чем большинству издателей стоит беспокоиться”.)
- Они “крадут” авторитетность ссылки у более важных страниц. Существует явная корреляция между авторитетностью страниц и их позициями в выдаче. Внутренние ссылки на страницы низкого качества снижают авторитетность, которая могла бы перетекать на более важные страницы. (Что примечательно, когда мы удалили почти ⅓ постов из блога Ahrefs, мы заметили увеличение трафика, а не его снижение.)
- Они приводят к плохому взаимодействию с пользователем.
 Никакой пользы при посещении этих страниц пользователи не получают, и они могут сразу уйти, если решат, что ваш сайт низкого качества или вообще заброшен.
Никакой пользы при посещении этих страниц пользователи не получают, и они могут сразу уйти, если решат, что ваш сайт низкого качества или вообще заброшен.
Подводя итог, лучший план действий — это удалить страницы низкого качества с вашего сайта и, следовательно, из карты сайта. Если вы это сделаете, стоит помнить, что нужно также удалить все внутренние ссылки на эти страницы. Если вы об этом забудете, то вместо одной проблемы (низкокачественные страницы) вы приобретете другую (битые ссылки).
Помимо дубликатов и неполных дубликатов, вы можете поискать страницы с бесполезным контентом.
Просто проверьте отчет “On-Page” в инструменте “Аудит сайта” для страниц с предупреждением о малом количестве слов (Low word count).
Страницы, исключенные из карты сайта по ошибке
Если вы использовали любые из указанных ранее методов генерации карты сайта, то в нее не попадут страницы с тегами noindex или canonical (не ссылающиеся на себя).
Это хорошо. Не стоит включать неканонические URL-адреса или неиндексируемые страницы в карту сайта.
Таким образом, если у вас на сайте есть некорректные теги noindex, страницы могут быть исключены по ошибке.
Чтобы проверить веб-сайт на наличие таких ошибок, воспользуйтесь отчетом “Indexability” (Индексируемость) в инструменте “Аудит сайта”. Обратите внимание на предупреждения “Noindex page” (Неиндексируемая страница), указывающие на все неиндексируемые страницы.
Большая их часть, скорее всего, будет исключена из индекса специально, однако этот список стоит перепроверить. Обычно некорректные теги noindex легко заметить, поскольку они будут касаться целого подраздела вашего сайта.
Если вы видите страницы, которые все же должны быть проиндексированы, удалите тег noindex со страницы и добавьте ее в вашу карту. Если вы используете CMS или плагин, добавление должно произойти автоматически.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ
Стоит проверить сайт на некорректные каноникалы и редиректы. Чтобы это сделать, перейдите в Page Explorer и используйте такие фильтры:
Проверка некорректных каноникалов.
Проверка некорректных редиректов.
Удалите некорректно указанные каноникалы и редиректы, затем добавьте затронутые страницы в вашу карту сайта.
Вопросы и ответы
Вот несколько ответов на часто задаваемые вопросы о картах сайта. Сообщите нас, если у вас появился вопрос, на который в этом разделе нет ответа, и мы добавим его.
Нужна ли карта сайта для страниц AMP?
Нет.
@Kfowler325 No need for sitemaps for AMP pages — the rel=amphtml link is enough for us.
— 🍌 John 🍌 (@JohnMu) 13 October 2016
Для AMP-страниц карта сайта не нужна — ссылки rel=amphtml будет достаточно.
Как создать карту сайта для проекта электронной коммерции?
Карта для сайта электронной коммерции создается так же, как и для любого другого. Однако, в таких проектах стоит уделить особое внимание проверке страниц на дубликаты или неполные дубликаты, поскольку они часто проскальзывают сквозь пальцы в больших количествах из-за фасетной навигации.
Заключение
Создание карты сайта это вам не бином Ньютона, особенно если вы используете плагин, который все делает вместо вас. Не так уж сложно и создать карту с нуля — просто просканируйте сайт и отформатируйте список URL-адресов.
Важно помнить, что Google не должен индексировать страницы в вашей карте сайта, а также то, что карта сайта никак не взаимосвязана с ранжированием.
Если вы хотите ранжироваться выше в Google, прочтите этот пост.
Остались вопросы? Напишите мне в комментариях или в Twitter.
Translation: Olesia Korobka, SEO in Fajela.
Генератор xml карты сайта – создать карту сайта бесплатно онлайн
Введите название сайта
Выбирайте тип карты — xml или html, приоритет, частоту изменений и включаемые страницы сайта — на выходе вы получите валидный файл карты сайта.
Генератор XML-карты сайта
Создать карту сайта Sitemap можно онлайн совершенно бесплатно с использованием специального сервиса Saitreport. Карта сайта — это необходимое условие для его продвижения. С ее помощью информация о структуре ресурса передается поисковым системам.
Отсутствие карты сайта затрудняет его продвижение. Большинство поисковых систем может долго не замечать важные документы. Поэтому для индексирования страниц необходимо правильно сгенерировать и разместить карту сайта.
Онлайн-сервис Saitreport позволяет сгенерировать XML-карту и дает возможность создать Sitemap для продвижения сайта. Данный файл позволит выбрать приоритет индексирования страниц, частоту обновлений и тип включаемых документов.
Как создать карту сайта?
Чтобы сгенерировать карту сайта, заполните самостоятельно все необходимые поля на сайте сервиса: адрес главной страницы, дату и частоту обновлений, приоритет и количество страниц. Запустите инструмент и дождитесь окончания генерации Sitemap.
Генератор карты проведет анализ сайта и сформирует текстовый файл Sitemap.xml, который нужно самостоятельно добавить в корень. Использование карты сайта дает следующие преимущества:
- страницы сайта добавятся в поиск;
- поисковые системы будут определять сайт гораздо быстрее;
- увеличится уровень соответствия поиску.
При использовании сервиса Saitreport вы можете создать XML-карту и воспользоваться дополнительным функционалом, задав параметры.
Онлайн сервисы создания карты сайта XML sitemap.xml | Программы для создания sitemap.xml онлайн
Приветствую вас дорогие читатели блога No Zombies Allowed. Сегодня я хотел бы описать несколько удобных онлайн сервисов для создания карты сайта. Для начала кратко вспомним, что же такое карта сайта или sitemap.xml — это перечень ссылок на страницы вашего сайта с дополнительными данными о частоте и приоритете обновления. Подробнее о карте сайта я писал тут. Сайтмап помогает поисковым системам индексировать ваш сайт, поэтому глупо было бы от него отказываться и давать другим фору в поисковом продвижении. Для того, чтобы создать карту сайта, вам достаточно лишь воспользоваться одним из сервисов ниже.
Подробнее о карте сайта я писал тут. Сайтмап помогает поисковым системам индексировать ваш сайт, поэтому глупо было бы от него отказываться и давать другим фору в поисковом продвижении. Для того, чтобы создать карту сайта, вам достаточно лишь воспользоваться одним из сервисов ниже.
1) Начнем, пожалуй, со самого старого и так полюбившегося мне сервиса xml-sitemaps.com.
В нем, как и в большинстве других, вам нужно лишь поставить ссылку на ваш сайт, нажать ОК и сервис сделает вам карту сайта.
Присутствуют также дополнительные настройки частоты обновления, последнего изменения и приоритета, но их можно не делать. Данный сервис позволяет создавать карту сайта до 500 страниц. Для небольшого, редкообновляемого сайта этого сайтмапа вполне достаточно
2) Следующий в нашем списке, уже русский сервис mysitemapgenerator.com
В данной программе для генерации карты сайта так же введено ограничение в 500 страниц, но присутствуют дополнительные настройки, такие как игнорировать содержимое noindex, пропускать ссылки nofollow — все это позволяет более детально проработать sitemap, не прибегая к последующему ручному редактированию файла.
3) Завершает список удобных генераторов sitemap.xml сервис htmlweb.ru/analiz/sitemap.php
В этом сервисе также присутствует ограничение по количеству страниц, но у него тоже есть много дополнительных настроек, такие как приоритет URL по вложенности, что очень удобно для сайтов со сложной структурой.
Данные сервисы по генерации sitemap удобны, мобильны, понятны и исполняют свою главную функцию — по-быстрому сделать карту сайта для небольшого ресурса. Для сайта с большим количеством страниц и частым их обновлением, необходимо использовать модули и плагины с автоматической генерацией XML sitemap.xml
Sitemap Generator — создайте бесплатную XML-карту сайта
XML Sitemap Generator на Small SEO Tools представляет собой мощный инструмент, но как и любой мощный инструмент, немного тренировки и фона на том, как все работы бит идет длинный путь.
Так давайте запустит на точных шагах, которые вы должны будете следовать, чтобы использовать инструмент в наиболее эффективном способе:
Шаг № 1: На участке Sitemap Generator XML, введите свой адрес веб-сайта.
Шаг 2: Укажите дополнительные пользовательские параметры в соответствии с вашими предпочтениями. Параметры включают в себя количество страниц, вам нужно ползти, частоту изменения, приоритет по умолчанию, и дату.
Шаг № 3: После того, как вы указали параметры, которые вы хотите, нажмите на кнопку «Создать Sitemap».
Инструмент займет несколько минут, чтобы проанализировать ваш запрос, сканировать ваш сайт, и создать карту сайта для Вас, основываясь на предоставленных Вами сведения.
Шаг № 4: После того, как инструмент был завершен процесс, он представит вам деталь карты сайта, в том числе количества страниц, списка битых ссылок, содержания XML файла и ссылки на файл карта сайта.
Шаг 5: Затем нажмите на кнопку «Сохранить как XML-файл», чтобы загрузить файл карты сайта в формате .xml.
Шаг 6: Далее, перейдите в корневой каталог вашего веб-сайта и поместить файл sitemap.xml в корневой домен папки. В том случае, если у вас есть несколько Sitemaps запертый в файле sitemap. zip, распаковать его и загрузить все файлы карты сайта в корневой каталог вашего сайта.
zip, распаковать его и загрузить все файлы карты сайта в корневой каталог вашего сайта.
Шаг 7: В качестве дополнительного шага, перейдите в Google Search Console (ранее Google Webmaster Tools) аккаунт и карта сайта URL. Как уже говорилось ранее, наш бесплатный онлайн инструмент также поддерживает другие основные поисковые системы кроме Google. Так что если вы человек, Bing, вы просто должны пойти на ваши инструменты Bing для веб-мастеров, чтобы добавить его.
Отправка файла XML в поисковых системах (через Google Search Console для Google) способ проверить это. Просто убедитесь, что Sitemap находится в правильном формате и был правильно загружен на ваш веб-сервер, прежде чем пытаться его проверить.
Если ваш сайт является новым, представляя свой Sitemap в Google выталкивает поисковую систему, чтобы обнаружить и проиндексировать ваш сайт раньше, чем они бы обнаружили это самостоятельно.
Мы надеемся, что приведенная выше информация помогла вам сделать большую часть нашего свободного онлайн-карты XML творца. У нас также есть другие инструменты SEO, которые могут оказаться полезными, в том числе Page Speet Test, Seo Checker и рассеянного Сайт Link Checker.
У нас также есть другие инструменты SEO, которые могут оказаться полезными, в том числе Page Speet Test, Seo Checker и рассеянного Сайт Link Checker.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Карта сайта (файл Sitemap) от А до Я
Разберемся, как составить Карту сайта, из чего она состоит, какие требования к Sitemap у поисковиков. Обновленный материал.
Sitemap или Карта сайта – специально созданный файл с перечнем страниц ресурса, которые необходимо проиндексировать.
Зачем нужен файл Sitemap
Существует два вида Карты сайта, которые различаются форматами и назначением:
HTML-карта
Её составляют для пользователей, чтобы упростить им навигацию по страницам сайта. Это необязательный элемент, такую карту можно составить на большом сайте со сложной иерархией для удобства пользователей.
XML-карта
Нужна для поисковых ботов, она важна для SEO, так как помогает ботам индексировать страницы ресурса. Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
В этом материале разберем создание XML-карты.
Для чего нужна Карта сайта:
- Ускорить процесс полной индексации.
Поисковые роботы Google могут пропустить недавно созданные или измененные страницы, а Карта поможет в них ориентироваться. - Дать дополнительную информацию.
В Карте указывают дополнительные рекомендации для робота: делают пометки о важности страницы, частоте и дате обновления. - Отобразить количество проиндексированных URL
Сигналы из Sitemap нужны в том числе для отображения проиндексированных ссылок в Search Console. - Ускорить процесс пакетной деиндексации.
Для этого создают временный файл Sitemap, в который включают страницы для удаления. Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
При этом даже если Google найдет ссылку в Sitemap, но ее не будет в навигации, он не придаст ей веса и не проиндексирует. Ссылки в Карте сайта — это рекомендации, важнее всего составить грамотную структуру сайта, в которой поисковый робот найдет все нужные страницы.
В большинстве случаев грамотной внешней и внутренней перелинковки страниц достаточно, чтобы поисковые роботы узнали о всем содержимом сайта. Лендингам, небольшим корпоративным сайтам из пары страниц, одностраничным визиткам Карта сайта и не нужна — бот разберется в страницах без труда. Карты нужны для сайтов, которые сложно краулить, поэтому для остальных проектов ее рекомендуют создать.
Карта обязательно нужна сайтам с такими признаками:
- Проект создан недавно, у него мало внешних ссылок.
 В этом случае поисковому боту сложнее найти сайт.
В этом случае поисковому боту сложнее найти сайт. - В структуре сайта много архивов веб-документов, не связанных между собой.
- У проекта большое количество страниц, разделов и подразделов;
- В структуре преобладают динамические страницы.
- На сайте есть мультимедийный контент. Бот сможет получить дополнительную информацию из Sitemap для показа в результатах поиска.
Поисковые системы могут не проиндексировать все нужные страницы таких сайтов, если не предложить краулерам файл Sitemap. Разберем, как его создать.
Базовые критерии создания файла Sitemap
У поисковиков есть свои требования к составлению Карты сайта, о которых нужно помнить веб-мастеру.
Общие требования к Sitemap:
- Количество URL-адресов в файле Sitemap не должно превышать 50 тысяч. Если их больше, необходимо создать несколько отдельных Карт сайта, которые прописывают в файле индекса Sitemap. По словам официального представителя Google, для этого достаточно создать несколько отдельных файлов Sitemap, не больше 50 тысяч ссылок каждая, а в сумме ссылок может быть больше лимита.
 После этого для нескольких Карт создают общий материнский файл Sitemap.
После этого для нескольких Карт создают общий материнский файл Sitemap. - Максимальный размер файла – 50 Мб. Файл можно уменьшить при помощи сжатия gzip, но в несжатом виде он все равно должен быть меньше 50 Мб.
- Файл Sitemap должен находиться на том же домене, что и веб-сайт, для которого он создан.
- Можно использовать кодировку UTF-8, а также латинские буквы и цифры.
- Ответом сервера на обращение к файлу Sitemap должен быть HTTP-статус с кодом 200 OK.
- URL идентификаторы сессий не должны быть в Карте сайта.
- Ссылки должны иметь одинаковый синтаксис.
- В Карте указаны только канонические URL.
- Карта не конфликтует с информацией в robots.txt — если в robots.txt какие-то страницы закрыты от индексации, то их не должно быть в Карте.
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Некоторые веб-мастеры беспокоятся о порядке ссылок в файле, но представитель Google Джон Мюллер сказал, что очередность не имеет значения вообще, главное — поместить в Sitemap самые важные канонические ссылки.
Допустимые форматы Карты сайта
Особое требование предъявляется к формату файла Sitemap. Карту сайта можно создать в виде XML-файла, текстового файла или посредством RSS, mRSS и Atom 1.0. Яндекс указывает, что поиск не поддерживает передачу RSS и Atom-фидов с помощью Sitemap. Если ориентируетесь на разные поисковые системы, используйте формат XML. Правила создания файла описаны в стандарте.
Служебные теги Sitemap
Обязательные теги Карты сайта:
- — контейнер с указанием стандарта протокола;
- — родительский тег для каждой записи URL-адреса;
- — указание URL, начинается с префикса, к примеру, http или https.
Дополнительные теги:
- — частота обновления веб-документа с атрибутами never, always, yearly, monthly и так далее;
- — дата последнего обновления на странице;
- — указание разной важности страниц ресурса от 0,1 до 1, определяет очередность обработки URL на этом сайте. Google его не поддерживает.
 Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Другие языковые версии сайта указывают с помощью атрибута hreflang.
Пример Карты сайта в формате XML
Sitemap для PR-CY.ru, если бы он состоял из одной страницы и содержал упомянутые теги, мог бы выглядеть так:
<!--?xml version="1.0" encoding="UTF-8"?--> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.pr-cy.ru/</loc> <lastmod>2016-03-21</lastmod> <changefreq>daily</changefreq> <priority>0.8</priority> </url> </urlset>
Как создать и где разместить файл Sitemap?
При желании составить Карту сайта можно вручную, но это слишком трудозатратно и бессмысленно — Карта сайта должна быть динамической, если вы регулярно обновляете сайт — публикуете новые записи в блоге, развиваете интернет-магазин. Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Сервисы для создания Sitemap
- XML-Sitemaps
Сделает Карту для небольших сайтов до 500 страниц бесплатно и без регистрации, для обновляемого файла с большим количеством страниц нужно подключить PRO-аккаунт, которые дает много дополнительных преимуществ с анализом ссылок. Есть PHP-скрипт для установки на своем сервере. - Генератор СайтРепорт
Бесплатное онлайн-создание файла карты до 5000 страниц. - MySitemapGenerator
Бесплатно составит карту до 500 страниц, 2,5 доллара стоит генерация файла до миллиона страниц и создание карты с неограниченным количеством ссылок и автоматическим обновлением по расписанию стоит 4 доллара в месяц. - Xml Sitemap Generator
Бесплатно генерирует HTML, RSS и Google XML-карты сайта. Есть онлайн-режим, плагин для WordPress и возможность скачать программу для Windows.
Работа онлайн-сервиса
Онлайн-режим
CMS-плагины для создания Sitemap
WordPress: Xml Sitemap Generator, SEO Plugin Rank Math, YOAST SEO, All in One SEO Pack.
Joomla: демо и платная версия OSMap, демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
После того, как Карта сайта готова, файл необходимо определить в корневую директорию. В этом случае ссылка, указывающая поисковым системам путь к файлу Sitemap, может выглядеть так: http://www.pr-cy.ru/sitemap.xml
Добавление Карты сайта в поисковые системы
Чтобы о новом файле Sitemap быстрее узнали поисковые роботы, веб-мастеру необходимо внести изменения в файл robots.txt, прописав в нем особую директиву, указывающую точный маршрут к Карте сайта:
Sitemap: http://www.pr-cy.ru/sitemap.xml
Готовый файл Sitemap нужно проверить на ошибки и добавить в Яндекс или Google при помощи Яндекс.Вебмастера или Google Search Console.
Как удалить старую Карту сайта
При реорганизации контента и создании новых Sitemap нужно удалить старую Карту сайта. В панели Вебмастера Google нет такой функции, но сотрудник Google Джон Мюллер советует присвоить ссылке на файл ошибку 404. Если ссылка на Sitemap XML отдает код ошибки 404, то со временем поисковик автоматически перестанет учитывать этот файл.
Наличие у сайта правильно составленной Карты — не гарантия того, что поисковик проиндексирует все страницы. Sitemap — подсказка для поисковых ботов о том, как лучше сканировать ресурс. Тем не менее, если вы управляете не лендингом и не сайтом из нескольких страниц, составьте файл для своего проекта.
3 способа создать карту сайта — sitemap.xml | Как сделать сайтмап
Карта сайта – это файл, оформленный в xml-формате, в котором содержаться все url страниц сайта, и используемый при продвижении сайта (SEO). Также в нем можно писать дополнительную информацию, регламентируемую протоколом. Наличие карты сайта на данном этапе развития поисковых машин уже не есть чем-то критически необходимым. В нашей практике есть сайты, которые прекрасно индексируются и без неё. Но все же для более быстрой и правильной индексации, особенно для больших интернет магазинов, мы рекомендуем карту сайта добавлять. Также она важна для новых сайтов, с большим количеством страниц.
Cпособы создания карты сайта?
Способ 1: Самостоятельное создание карты сайта
Этот способ может подойти только в том случае, если количество страниц на сайте не будет меняться, иначе при добавлении новых страниц они могут не попадать в индекс и каждый раз придется добавлять их вручную. А в sitemap.xml придется дописывать постоянно новые строки. Поэтому в большинстве случаев мы не пользуемся этим методом. Также он категорически не подходит для больших интернет-магазинов.
Чтобы сделать простую карту сайта собственными руками нам нужно иметь 2 вещи:
- Список всех страниц сайта.
- Шаблон карты сайта сделанный в Excel (скачать).
Список страниц сайта вы можете получить с помощью программ выгрузки сайта. Их на текущий момент огромное множество. Это может быть:
- NetPeakSpider (платная, пробный период)
- Xenu’s (бесплатная)
- WebSite Auditor (платная, есть бесплатная версия на ограниченное кол-во адресов)
- ScreamingFrog (платная)
- И т.д.
Получив список адресов страниц сайта мы открываем шаблон для Sitemap в Excel.
Далее мы копируем список адресов страниц в столбец B. Выделяем все заполненные ячейки в столбце А и за черненький квадратик который внизу слева протягиваем ко конца столбца А.
Также поступаем и со столбцами С и D.
Что должно получиться:
Создаем пустой текстовый файл с названием sitemap.xml и открываем его.
В начале файла вставляем такие строки.
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
Далее мы из шаблонного файла Excel копируем полностью колонку D.
И вставляем в наш файл карты сайта.
Далее мы вставляем последнюю строку:
</urlset>
Далее мы полученный файл сохраняем и добавляем в корень сайта, там где лежит файл robots.txt.
Сделать это можно с помощью программы WinSCP или TotalComander просто перетащив файл в окно с открытой корневой папкой.
Способ 2: Автоматическая генерация с помощью сервисов и программ
Данный метод отличается от первого только тем, что не нужно самому выгружать адреса сайта и генерировать файл карты сайт за вас это сделает программа. Но недостаток этого метода в том, что он:
- плохо будет работать при неправильно составленном robots.txt
- постоянно вручную заменять карту сайта или добавлять url новых страниц которые были добавлены на сайт с момента последней генерации файла
- если количество страниц на сайте больше определенного количества, тогда функционал может быть платным.
Данный метод подойдет для сайтов с небольшой структурой которая длительно время не меняется.
Одним из самых популярных сервисов для создания карты сайта есть https://www.mysitemapgenerator.com/. В данном сервисе бесплатно можно сгенерировать файл на 500 страниц с указанием приоритетов страниц и датой последних обновлений.
Заходим на сайт, и выбираем
Далее вставляем адрес нашего ресурса и вводим проверочный код и нажимаем Старт!.
Ждем пока происходит процесс анализа сайта – пока страницы переобходятся краулером. После этого скачиваем готовый файл.
При сохранении задаем имя sitemap.xml и сохраняем файл. После этого мы копируем файл в корневую папку сайта (описывалось в 1 способе).
Таких программ на самом деле очень много и какой из них пользоваться выбирать вам.
Несколько сервисов для генерации карт сайта:
- https://gensitemap.ru/
- https://htmlweb.ru/analiz/sitemap.php
- https://www.mysitemapgenerator.com/
Все они имеют схожую логику работы, поэтому расписывать по каждому отдельно нет смысла.
Кроме онлайн генераторов карт сайта есть и программы для ПК с краулерами. Например в программе ScreamingFrog есть функция генерация карты сайта.
Но смысл у нее такой же, как и у онлайн сервисов.
Способ 3. Автогенерируемая карта сайта
Это наиболее оптимальный вариант с нашей точки зрения. Создаются подобные карты сайта либо встроенным функционалом админки, либо программистами с помощью php-файлов, которые генерируют её «на лету». Если у Вас стоит одна из распространённых CMS типа: WordPress, Opencart, Bitrix, то у них есть либо встроенный функционал или можно установить плагины и при правильной настройке они будут генерировать достаточно хорошие карты.
Но самому данную работу лучше не делать, а написать ТЗ для программиста. Оно должно быть примерно следующего содержания.
- Создать автогенерируемую карту сайта с генерацией в файл sitemap.xml, который находиться в корневой папке.
- Настроить добавление в неё только страниц и файлов которые не закрыты от индексации с помощью тега meta robots “noindex” и файла robots.txt.
- Настроить добавления тегов “changefreq” для того чтобы показывать частоту обновления страниц: поставить на все weekly
- Настроить добавления тегов “priority” для того чтобы показывать важность страницы при индексации, чем выше у страницы значение priority тем быстрее её нужно проиндексировать. Проставить главной и всем разделам приоритет 1, а товарам 0,8(можно менять в зависимости от сайта и приоритетов).
- Настроить тег “last change”, который показывает дату последнего изменения страницы. Данные брать из админки или проставлять любую дату за последний месяц.
- Настроить перегенерацию сайта в случае добавления/удаления страниц, но не реже 1 раза в месяц.
Также можно настраивать генерацию файла карты сайта при любом обращении к нему. Но при большом количестве страниц это может существенно нагружать хостинг и сайт может быть недоступен определенное время.
Правильность оформления карты сайта в формате xml
Все требования и рекомендации по синтаксису создания карты сайта вы можете почитать на сайте https://www.sitemaps.org/ru/protocol.html/.
Вот основные из них:
- Обязательными тегами для карты сайта являются теги <urlset></urlset>, <url></url>, <loc></loc>.
- Теги <lastmod>, <changefreq>, <priority> являются необязательными и могут быть неиспользованы, это не будет считаться ошибкой.
- Обязательно в файле должны быть указаны протоколы, по которым составлена карта сайта:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
- Размер файла карты сайта не должен привышать 50 Мбайт
- Sitemap не должен содержать более 50 000 урлов
- Кириллические адреса нужно записывать в punny-code.
Создание сводной-индексной карты для нескольких карт сайта.
Индексную карту сайта можно создавать в некоторых случаях:
- Если вы для различных разделов хотите разделить карты сайта
- Если в одной карте сайте больше чем 50 000 адресов
- Размер файла более 50 Мбайт
Особый синтаксис для индексных карт сайта
Пример индексной карты сайта, если у нас есть каталог автотоваров с двумя подразделами: покрышки и диски и мы хотим их разделить. Тогда все странице не каталога(главная, доставка и т.д.) мы добавляем файл sitemap_index.xml, страниц из раздела покрышки мы оформляем в sitemap_pokrishki.xml, а с дисками — sitemap_diski.xml и добавляем эти файлы в корневую папку. Создаем файл с именем sitemap.xml со следующим содержанием:
Вывод
Для того, чтобы карта сайта была всегда актуальной, мы рекомендуем использовать именно автогенерируемую. Таким образов поисковик всегда будет знать обо всех обновлениях и изменениях в количестве страниц и их наполнении. Особенно это актуально для поисковиков с инкрементными апдейтами выдачи.
Иванченко Сергей
Руководитель группы поискового продвижения
похожие статьи
Тренды пагинации
Тренды пагинации
#
SEO
14 ноября 2019
Диджитал маркетинг. Что это?
Диджитал маркетинг. Что это?
Как узнать количество страниц на сайте
Как узнать количество страниц на сайте
#
SEO
21 апреля 2021
Лучшие 50 инструментов для создания файлов Sitemap для создания визуальных файлов Sitemap
Генератор карты сайта — это специальный тип программного обеспечения, которое может автоматически создавать список страниц, содержащихся на веб-сайте или в онлайн-приложении. Создание полностью нового веб-сайта или изменение существующего веб-сайта может быть сложным процессом, а генератор карты сайта может снять значительный объем работы с плеч веб-мастера, создав карту сайта всего за несколько щелчков мышью.Генераторы файлов Sitemap можно использовать прямо в браузере, или некоторые из них поставляются в виде загружаемых программ. Прошли те времена, когда карты сайта создавались вручную, и у них не было другого выбора, хотя некоторые по-прежнему предпочитают это делать. Генераторы файлов Sitemap позволяют веб-сайтам любого размера быстро и точно получать по существу карту своего содержания и того, как каждая часть соотносится с другими частями, чтобы при необходимости можно было выполнять работу на веб-сайте.
Что такое карта сайта?
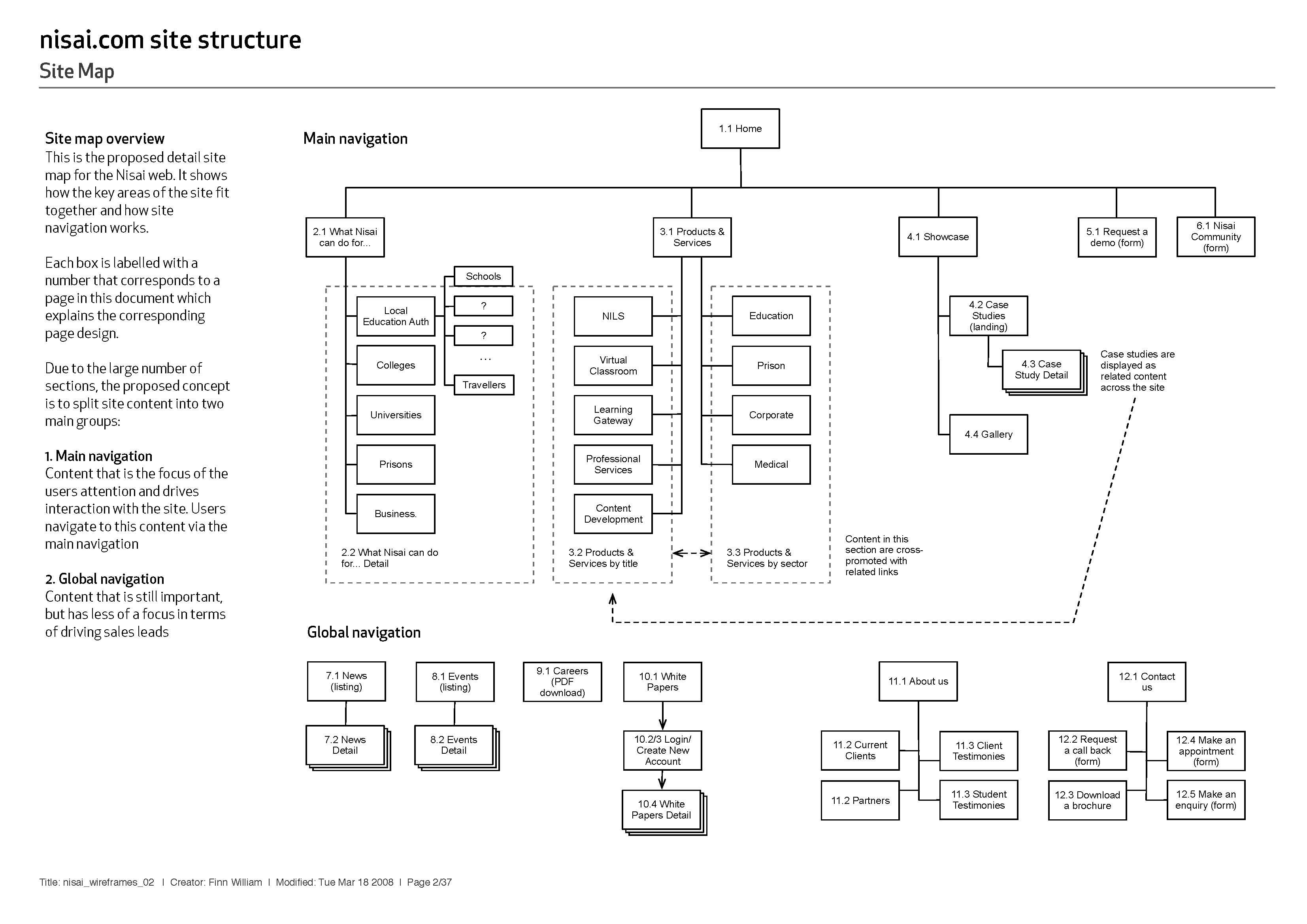
Карта сайта — это список страниц, содержащихся на веб-сайте, который доступен для поисковых роботов или пользователей.Он может различаться по типу — иногда это может быть простой документ, используемый в качестве инструмента планирования для разработки веб-сайта, или это может быть веб-страница, содержащая список всех страниц внутри веб-сайта, который обычно организован иерархически. Карты сайта отображают взаимосвязь между различными страницами и содержанием веб-сайта, демонстрируя способ организации веб-сайта, способы навигации и обозначения. Есть несколько разных типов карт сайта и несколько разных стилей карт сайта.Оба эти фактора будут варьироваться в зависимости от того, для кого или для чего предназначена карта сайта.
Типы файлов Sitemap
Визуальные карты сайта , XML-карты сайта и HTML-карты сайта — все они обеспечивают различные преимущества и делают веб-сайт отличным, когда все они используются вместе и согласованно. Хотя 3 типа карт сайта используются для совершенно разных целей, наилучший результат будет, когда все 3 будут задействованы и созданы с полной отдачей. Использование всех трех типов карт сайта поможет гарантировать, что веб-сайт содержит всю основную информацию и контент, который предназначен, но также успешно функционирует, обеспечивая удобство работы пользователей, когда они просматривают веб-сайт и ищут информацию, которая является при условии.Карты сайта также служат точками сравнения для различных контрольных точек в жизненном цикле веб-сайта.
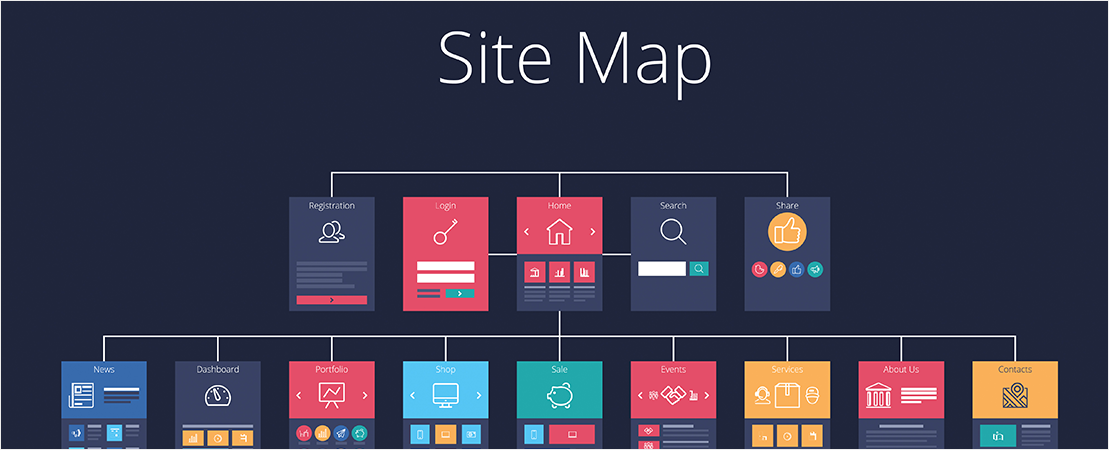
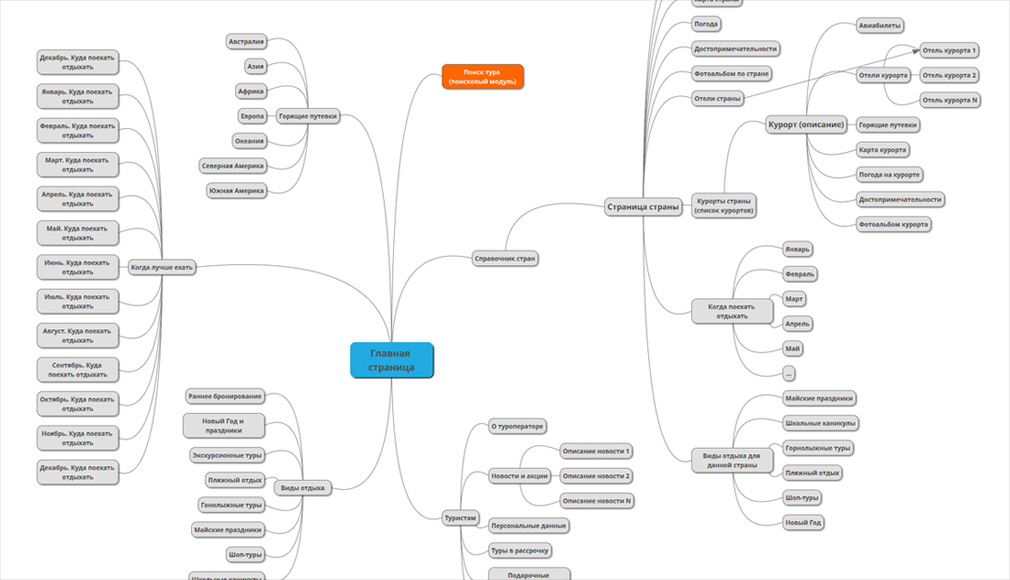
Визуальные карты сайта
Визуальные карты сайта в основном используются в качестве инструмента планирования, который поможет веб-мастерам организовать и отсортировать контент, который будет включен на веб-сайт, и поможет удалить любые страницы, которые могут быть ненужными. При этом визуальная карта сайта позволяет веб-мастеру обрисовать цель и цель веб-сайта, чтобы сделать их сфокусированными и удобными для навигации, что обеспечит удобство работы с пользователем для посетителей веб-сайта.Визуальные карты сайта идеальны, когда веб-мастер планирует проект, управляет им в процессе и поддерживает его после завершения. Действительно ли визуальная карта сайта абсолютно необходима для создания успешного веб-сайта? Сложно сказать, но наличие визуальной карты сайта — это лишь один из факторов, влияющих на время, необходимое для успеха веб-сайта. Это отличный инструмент планирования, который пригодится на каждом этапе создания веб-сайта.
XML карта сайта
XML-карты сайта структурированы таким образом, что пользователю не нужно видеть, но их цель состоит в том, чтобы информировать поисковые системы о страницах, которые находятся на веб-сайте, соотносить их важность друг с другом, а также как часто они обновлены.Идея, лежащая в основе XML-карт сайта, заключается в том, что некоторые веб-сайты состоят из большого количества страниц, которые доступны только через пользовательские записи и формы (например, Amazon). Эта карта сайта будет содержать URL-адреса всех отдельных страниц, чтобы их могли найти поисковые роботы. Этот тип карты сайта намного более точен, чем другие — синтаксис должен быть точным, потому что ошибки абсолютно недопустимы. Карта сайта XML гарантирует, что все укромные уголки веб-сайта доступны для сканирования и индексации, чтобы их могли найти поисковые системы при выполнении соответствующих поисковых запросов.Это увеличивает вероятность того, что веб-сайт будет отображаться на странице результатов поисковой системы (SERP), охватывая большее количество пользователей, чем без отображения на странице результатов поиска.
HTML карта сайта
HTML-карты сайта разработаны с учетом потребностей пользователей, чтобы помочь им найти контент на веб-странице. По этой причине в карты сайта в формате HTML не требуется включать каждую отдельную подстраницу на веб-сайте. Карта сайта в формате HTML помогает как посетителям веб-сайта, так и роботам поисковых систем находить веб-страницы на веб-сайте. Следует отметить, что этот формат не поддерживается инструментами Google для веб-мастеров, поэтому его нельзя отправить.Это чисто для удобства пользователя, клиентской части и поиска по сайту. Иногда это компонент CMS.
Плагин
CMS или автономный генератор Sitemap: что выбрать?
Система управления контентом (CMS) — это приложение, которое будет поддерживать создание и изменение цифрового контента. Часто он используется, когда несколько пользователей работают в среде для совместной работы. Когда плагин CMS добавляется на веб-сайт, он будет иметь возможность создавать URL-адреса, оптимизированные для SEO, предоставлять интегрированную и интерактивную справку, предоставлять поддержку шаблонов для изменения дизайна, предоставлять групповые и пользовательские функции, обеспечивать модульность и расширяемость, предоставлять обновления и установить мастеров, предоставить интегрированные журналы аудита и обеспечить соответствие структурам и стандартам доступности.CMS снижает необходимость кодирования веб-сайта с нуля, создавая при этом целостный внешний вид веб-сайта. Это отличный вариант для веб-сайта с невероятно динамичным контентом, который часто меняется.
Автономный генератор карты сайта — это устанавливаемая или облачная программа, которая постоянно и автоматически обновляет карту сайта по мере добавления или удаления контента с веб-сайта и страниц. Это отличный вариант для веб-сайтов, не использующих CMS, или приложений, в которых нет встроенной функции сопоставления сайтов.
Что касается того, какой из них подходит для веб-сайта, все зависит от типа веб-сайта, для которого он предназначен. Если на веб-сайте содержится значительный объем динамического контента, для него будет полезно наличие плагина CMS, который сделает большую часть работы за кулисами. Если на веб-сайте или в приложении нет встроенных плагинов для создания карты сайта, то лучшим вариантом может быть автономный генератор карты сайта.
Как используются генераторы файлов Sitemap?
Генераторы
Sitemap позволяют веб-мастерам легко отображать карты сайта для своих веб-сайтов, а не веб-мастеру, создавая их вручную, в электронной таблице или написав скрипт.Веб-мастера будут использовать генератор карты сайта, чтобы быстро создать карту сайта для своего веб-сайта, которую можно загрузить, а затем зарегистрировать в поисковых системах Интернета.
Информационная архитектура — это контент в карте сайта, по сути, карта сайта покажет информационную архитектуру. Информационная архитектура веб-сайта — это фактический структурный дизайн веб-сайта; как он организован и маркирован, чтобы обеспечить не только удобство использования, но и удобство поиска. Генератор карты сайта позволит автоматически организовать информационную архитектуру так, как она отображается, как часть карты сайта.
Генераторы
Sitemap жизненно важны для управления проектами , поскольку они дают визуальное представление о веб-сайте и его содержимом. Его можно сравнить с тем, как должен выглядеть готовый продукт, или с ожидаемым результатом. Используйте их, чтобы отслеживать прогресс и назначать задачи различным членам команды. Все члены команды смогут увидеть проект в его визуальном представлении, что упростит обсуждение идей, устранение потенциальных проблем и, в целом, упрощение внесения изменений, поскольку каждый сможет увидеть, что происходит. куда.
SEO, или поисковая оптимизация , полагается на генераторы карты сайта для предоставления обновленных карт сайта по запросу, чтобы веб-мастер мог убедиться, что ссылки в карте сайта находятся в наилучшем состоянии для лучших практик SEO. Это означает, что ссылки будут доступны для просмотра, и веб-мастер может определить, являются ли URL-адреса краткими, точными и содержат ли соответствующие ключевые слова. В поисковых системах веб-страницы ранжируются на основе релевантности их содержания указанным ключевым словам.Это было немного сложно до HTML из-за больших веб-сайтов и контента. Создание контента для веб-сайтов, блогов и ссылок занимает много времени, и это время будет считаться потраченным впустую, если контент не будет эффективно проиндексирован поисковыми системами. Карты сайта позволяют сканировать и индексировать веб-страницы довольно часто, что позволяет доставлять наиболее релевантный и свежий контент в поисковую выдачу при попадании по ключевым словам.
Редизайн веб-сайтов — отличное применение для генераторов карт сайта.После редизайна есть веб-сайт, который уже существует со своей собственной структурой и содержанием, но он просто не работает так, как сейчас. Для начала веб-мастер может создать карту сайта, чтобы понять, где находится контент, а затем решить, как его следует изменить. Фактически это включает создание надежной информационной архитектуры, эффективное управление проектом и обеспечение того, чтобы новый веб-сайт был оптимизирован для SEO. Периодически веб-мастер может создавать карту сайта, чтобы проверять, как работает веб-сайт, и определять, что что-то отсутствует или должно быть перемещено.В конце редизайна веб-сайта можно сгенерировать карту сайта и сравнить ее с той, которая была создана до редизайна, как своего рода «до и после», чтобы убедиться, что проект был успешным.
Кто использует генераторы файлов Sitemap?
Генераторы
Sitemap могут использоваться кем угодно, от людей, которым интересна структура и содержание своего веб-сайта, до веб-дизайнеров, которым необходима важная информация перед тем, как взяться за проект. На некоторых веб-сайтах фактически могут быть тысячи отдельных веб-страниц, содержащихся на веб-сайте, поэтому было бы совершенно невозможно создать карту сайта такого размера вручную.Если у вас есть ранее сгенерированная карта сайта, новая, автоматически созданная карта сайта будет перехватывать любые страницы, которые могут не входить в исходную по той или иной причине — они могли быть добавлены после создания исходной карты сайта или были пропущены в первый раз. все вместе. Генераторы файлов Sitemap также используются теми, кто просто проверяет статус ссылок, содержащихся на веб-сайте, чтобы убедиться, что они не повреждены или отсутствуют.
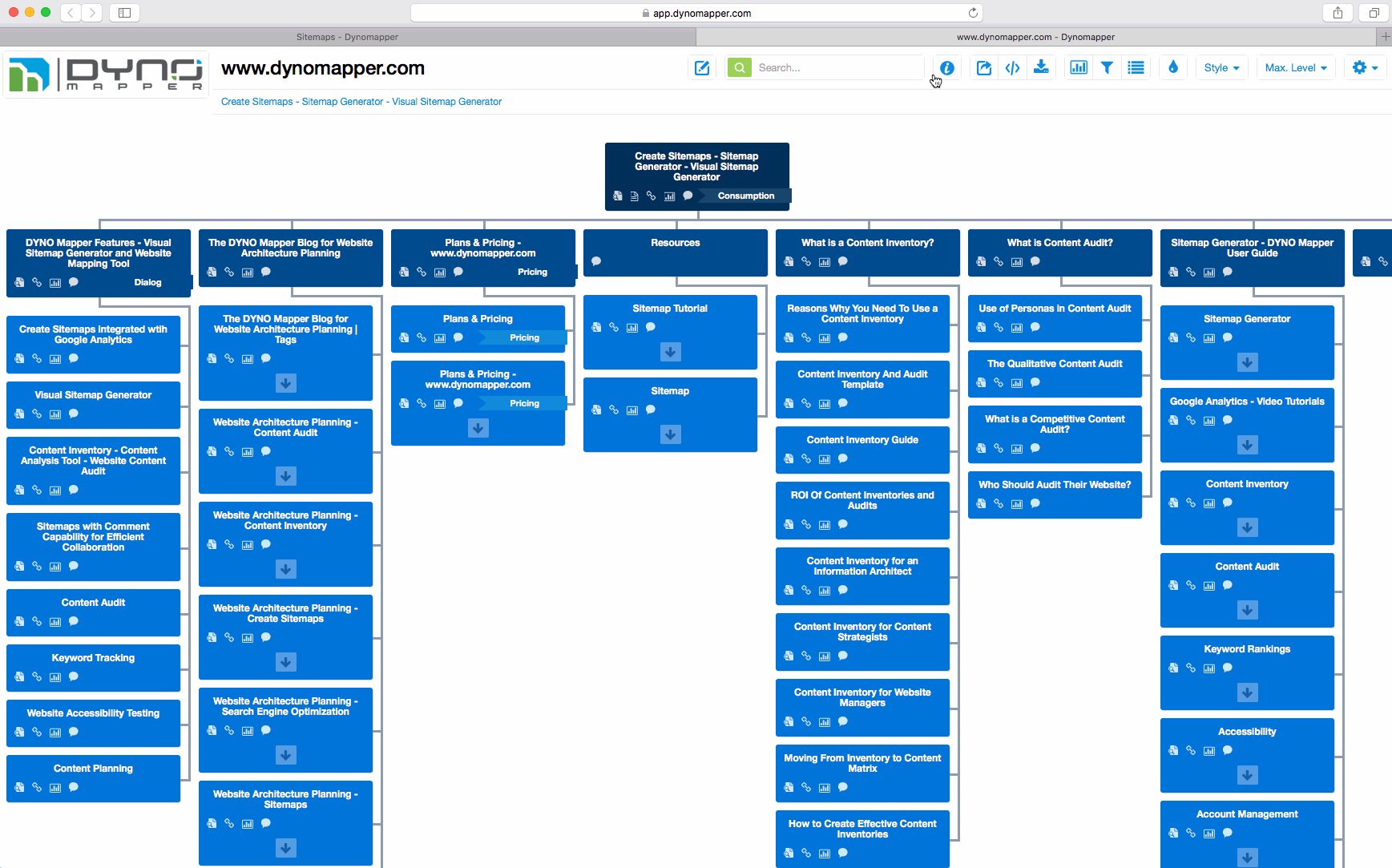
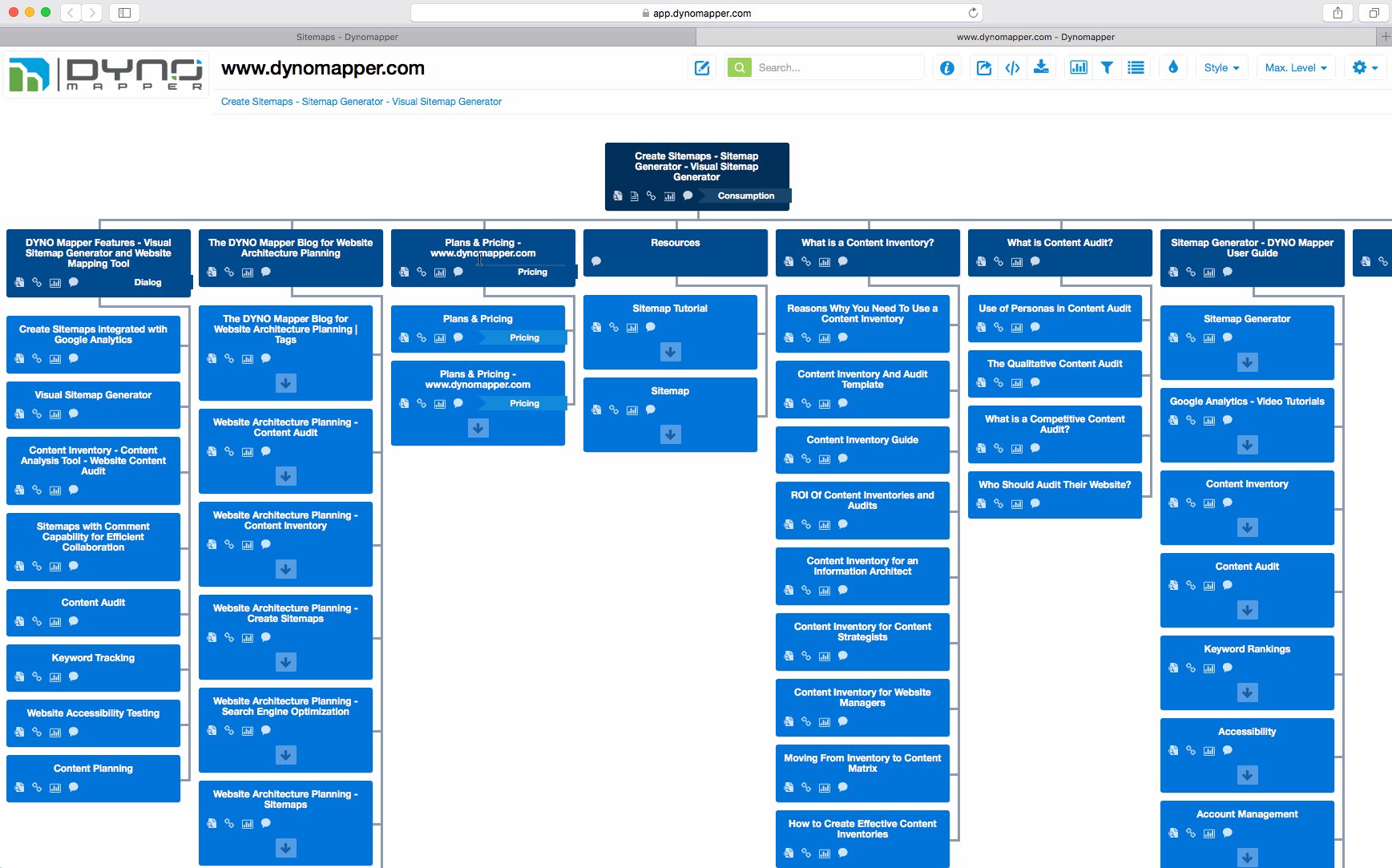
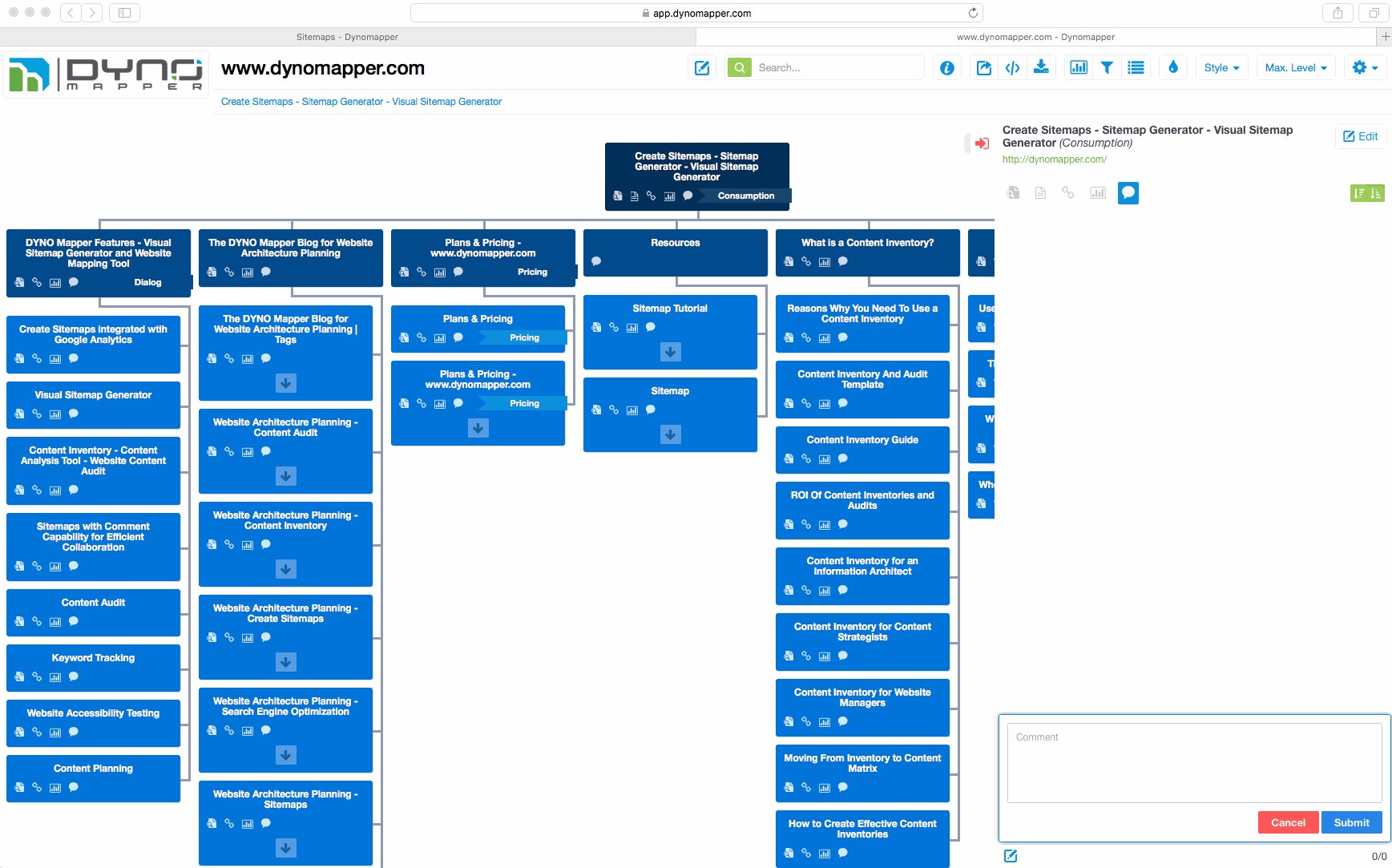
При использовании инструмента создания карты сайта DYNO Mapper пользователи смогут выбрать стиль карты сайта, который лучше всего соответствует их потребностям: По умолчанию — это отличный вариант, если вы не знаете, с чего начать, Circle — дает лучший предварительный просмотр информационной архитектуры веб-сайта, Tree — идеально для презентаций, Folder — лучший вариант для работы на очень большом веб-сайте и Thumbnail — отличный вид для проведения визуального аудита сайта .Нажмите на интерактивные визуальные стили карты сайта ниже.
Дополнительные возможности генератора карты сайта
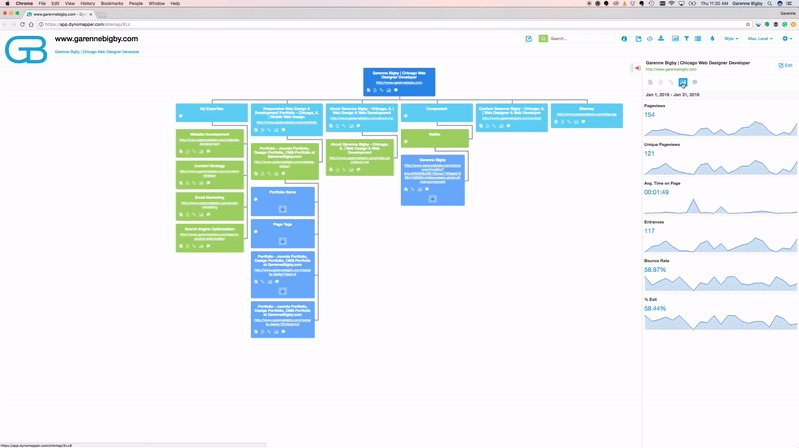
Google Analytics
Интеграция с Google Analytics быстро и легко настроить. Эта функция позволит пользователям просматривать статистику своего веб-сайта, включая просмотры страниц, пользователей, сеансы, среднюю продолжительность страницы, показатель отказов и% новых сеансов. Он предоставит полный обзор общей аналитики, а также детали отдельных страниц, а также покажет трафик с любых подключенных сайтов социальных сетей.
Фильтр по аналитике может сортировать и фильтровать страницы на карте сайта, комбинируя показатели, операторы и значения. В приведенном ниже примере карта сайта фильтруется с метрикой = просмотры страниц, оператором = вверху и значением = 80%. Генератор карты сайта выделяет страницы карты сайта, получившие 80% самых популярных просмотров страниц в течение указанного диапазона дат. Пользователи могут быстро читать, анализировать и делать выводы визуально, используя данные аналитики Google.
Фильтр по метрике
- Просмотры страниц
- Уникальных просмотров страниц
- Ср.Время на странице
- Подъездов
- Показатель отказов
- % Выход
Фильтр по операторам
- верх
- низ
- больше
- менее
- больше или равно
- меньше или равно
- равно
- между
Доступность
Тестирование доступности критически важно и необходимо для успешного веб-сайта.Доступность гарантирует, что все люди имеют равный доступ к онлайн-сервисам, что требуется по закону для многих веб-сайтов правительств и учебных заведений. Независимо от закона, жизненно важно, чтобы все веб-сайты были доступны для каждого человека, в том числе для людей с ограниченными возможностями. Инструмент тестирования доступности оценит HTML-контент веб-сайта на предмет проблем с его доступностью, проверив его на соответствие опубликованным руководящим принципам доступности, включая все уровни WCAG (Руководство по доступности веб-контента) и раздел 508.Затем инструмент покажет известные, вероятные и потенциальные проблемы с веб-сайтом. Каждая страница должна быть проверена с целью устранения проблем, чтобы все люди, посещающие веб-сайт, получили удовольствие от взаимодействия с пользователем.
В целом, карты сайта — жизненно важный компонент для создания успешного веб-сайта, который выглядит как внутри, так и снаружи. Поскольку карты сайта являются такой неотъемлемой частью веб-сайта, наличие доступа к генераторам карты сайта значительно упрощает для всех веб-мастеров возможность создавать и реализовывать каждый тип карты сайта, который необходим, в стиле, который лучше всего подходит для него.Они могут быть как простыми, так и сложными, в зависимости от того, что веб-мастер считает подходящим для визуальной карты сайта, карты сайта, созданной для поисковых систем, и карты сайта, которая обеспечит удобство работы пользователей. Существует множество ресурсов, касающихся карт сайта и способов их наиболее эффективного использования для людей с любым уровнем образования.
Аутентификация
Инструмент создания карты сайта
DYNO Mapper также включает в себя интересную функцию, не предлагаемую ни одним из наших конкурентов: аутентификацию с помощью пользовательской формы.Это позволяет сканировать разделы вашего сайта, защищенные паролем, или весь сайт, если он защищен паролем. Самая большая причина, по которой вы захотите это сделать, — это возможность создать карту сайта для этих разделов вашего сайта. Ваша карта сайта используется поисковыми системами, такими как Google, для лучшего сканирования, понимания и индексации вашего сайта, а также для посетителей-людей, которым необходимо легко перемещаться по вашему контенту.
Другими важными причинами для сканирования вашего сайта / разделов, защищенных паролем, являются помощь в создании инвентаря контента (особенно важно, когда ваш сайт находится в разработке), а также выполнение аудита контента (выявление любых проблем с контентом, которые необходимо исправить. ), SEO (оптимизация вашего сайта для поисковых систем) и обеспечение легкого доступа к вашему сайту для пользователей с ограниченными возможностями.Это очень краткий обзор того, почему ваш инструмент для создания карты сайта должен иметь возможность сканировать защищенные паролем разделы вашего сайта. Для получения дополнительной информации о том, зачем вам это нужно, а также о том, как настроить пользовательскую форму входа в систему, ознакомьтесь с нашей специальной статьей о сканировании частных страниц веб-сайтов, защищенных паролем.
Но даже базовое понимание того, зачем вам это нужно, покажет вам, насколько бесценно иметь инструмент для создания карты сайта, который включает такую же мощную и уникальную функцию, как функция аутентификации пользовательской формы.Без этой важной функции вам пришлось бы использовать плагины и дополнительные инструменты, что может повлечь дополнительные расходы.
Существует три способа аутентификации: CMS, базовая аутентификация и пользовательская форма аутентификации.
- CMS Authentication Plugins были разработаны DYNO Mapper для конкретных систем управления контентом (CMS). В настоящее время у нас есть плагины для WordPress, Drupal, Joomla и Expression Engine. CMS Authentication работает вместе с нашим инструментом Sitemap Generator для сканирования частных страниц с помощью простого ввода URL-адреса CMS, вашего имени пользователя и пароля.
- Базовая проверка подлинности позволяет пользователям входить в систему, используя незашифрованные имя пользователя и пароль, которые отображаются в виде открытого текста base64. Мы настоятельно рекомендуем пользователям использовать эту функцию только при использовании на сайте HTTPS, поскольку сертификат SSL защищает текст base64. DYNO Mapper позволяет сканировать защищенные паролем сайты, использующие базовую аутентификацию.
- Аутентификация пользовательской формы : по сравнению с CMS и базовой HTML-аутентификацией, это, безусловно, самый безопасный вариант.Рекомендуется создать учетную запись пользователя только для чтения и исключить разделы администратора, чтобы предотвратить любой ущерб вашему веб-сайту.
Содержимое
Инвентаризация, аудит и планирование контента жизненно важны для успешного веб-сайта и очень просты с инструментом создания карты сайта DYNO Mapper. Вы сможете хранить все файлы вашего проекта в одном месте, сохраняя их организованность. У вас также есть возможность создавать отличный контент прямо в инструменте редактирования контента.У вас также будет возможность держать свою команду в курсе крайних сроков, чтобы обеспечить комплексный рабочий процесс для поддержания коммуникации. Аудит контента работает, чтобы показать качество контента в целом и гарантировать, что каждый фрагмент контента представлен поисковым системам наилучшим образом. Когда выполняется аудит контента, он проверяет неработающие ссылки, ошибки клиента, отсутствующие или повторяющиеся метаданные, а также метаданные, превышающие ограничения на количество символов. Инструмент инвентаризации контента дает вам количественную оценку веб-сайта — количество страниц, количество изображений, а также количество ссылок.Затем этим инвентарным документом можно будет управлять и сортировать его с помощью различных фильтров на основе таких вещей, как местоположение и статус. Это позволяет пользователю быстро и легко находить контент на своем веб-сайте.
Ключевые слова
Инструмент отслеживания ключевых слов позволяет пользователям получить жизненно важное представление о том, как их контент работает в поисковых системах. Пользователи могут легко сканировать любой сайт, а DYNO Mapper извлечет ключевые слова, использованные в метаданных, и предоставит пользователю возможность отслеживать эти ключевые слова или фразы.Автоматизированный мониторинг SEO позволяет пользователю отслеживать ключевые слова и рейтинг своих конкурентов. Один совет заключается в том, что если вы используете генератор карты сайта для редизайна веб-сайта, вы должны поискать, какая страница или страницы вашего самого высокого рейтинга, и оставить их по большей части, чтобы результаты обычного поиска не испортились. . Ключевые слова можно отслеживать во всех основных поисковых системах, и пользователи смогут просматривать не только количество своих ключевых слов, но и среднюю цену за клик.
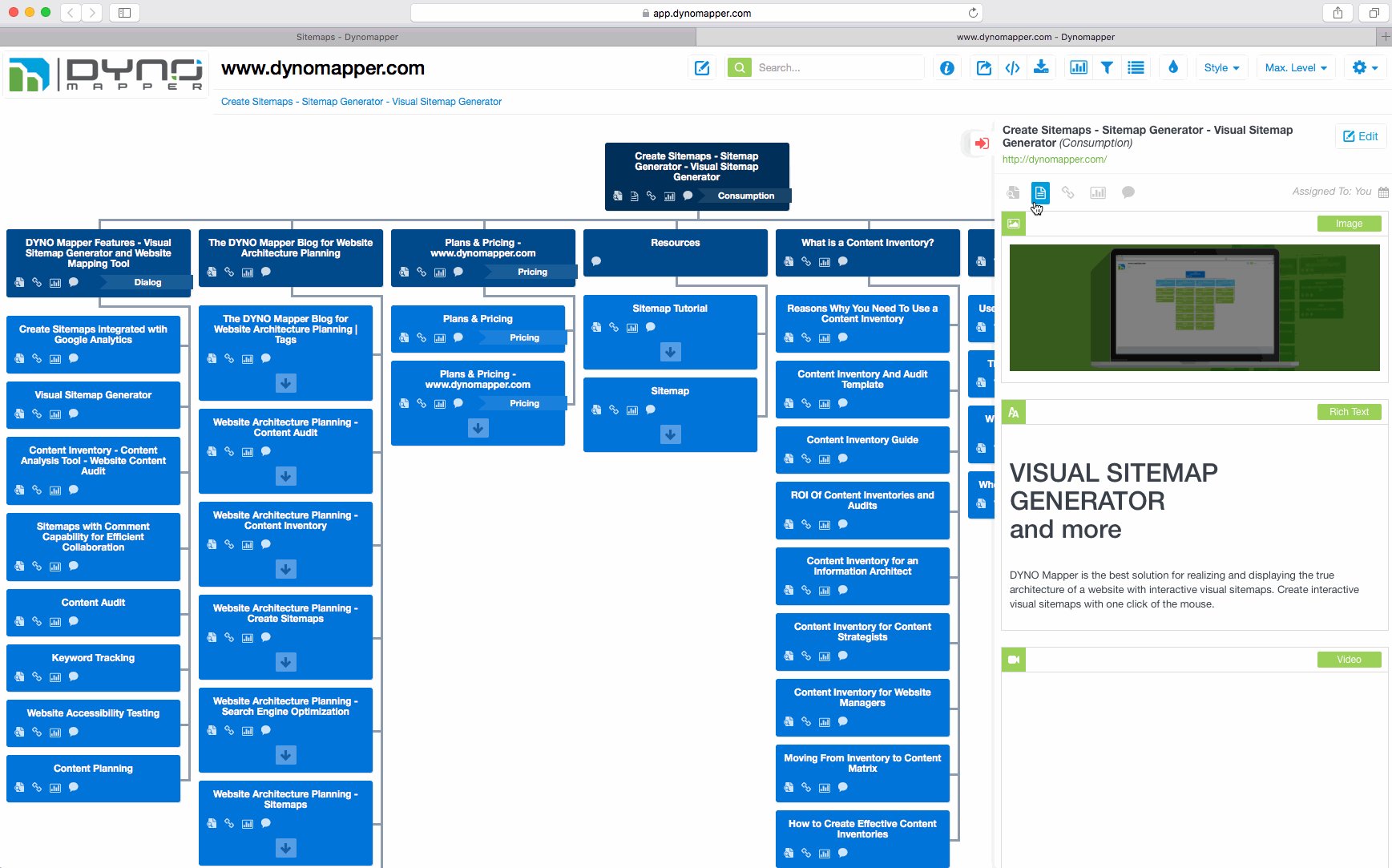
DYNO Mapper — это визуальный генератор карты сайта, который упрощает планирование информационной архитектуры вашего веб-сайта. Сортировка страниц визуально с помощью показателей Google Analytics для обнаружения. Наши премиальные функции включают аудит контента, инвентаризацию контента, отслеживание ключевых слов и тестирование доступности веб-сайтов. DYNO Mapper экспортирует карты сайта в PDF. Использование визуального генератора карт сайта поможет вам и вашей команде не сбиться с пути, позволяя создавать, редактировать, настраивать и публиковать интерактивные визуальные карты сайта с нуля.
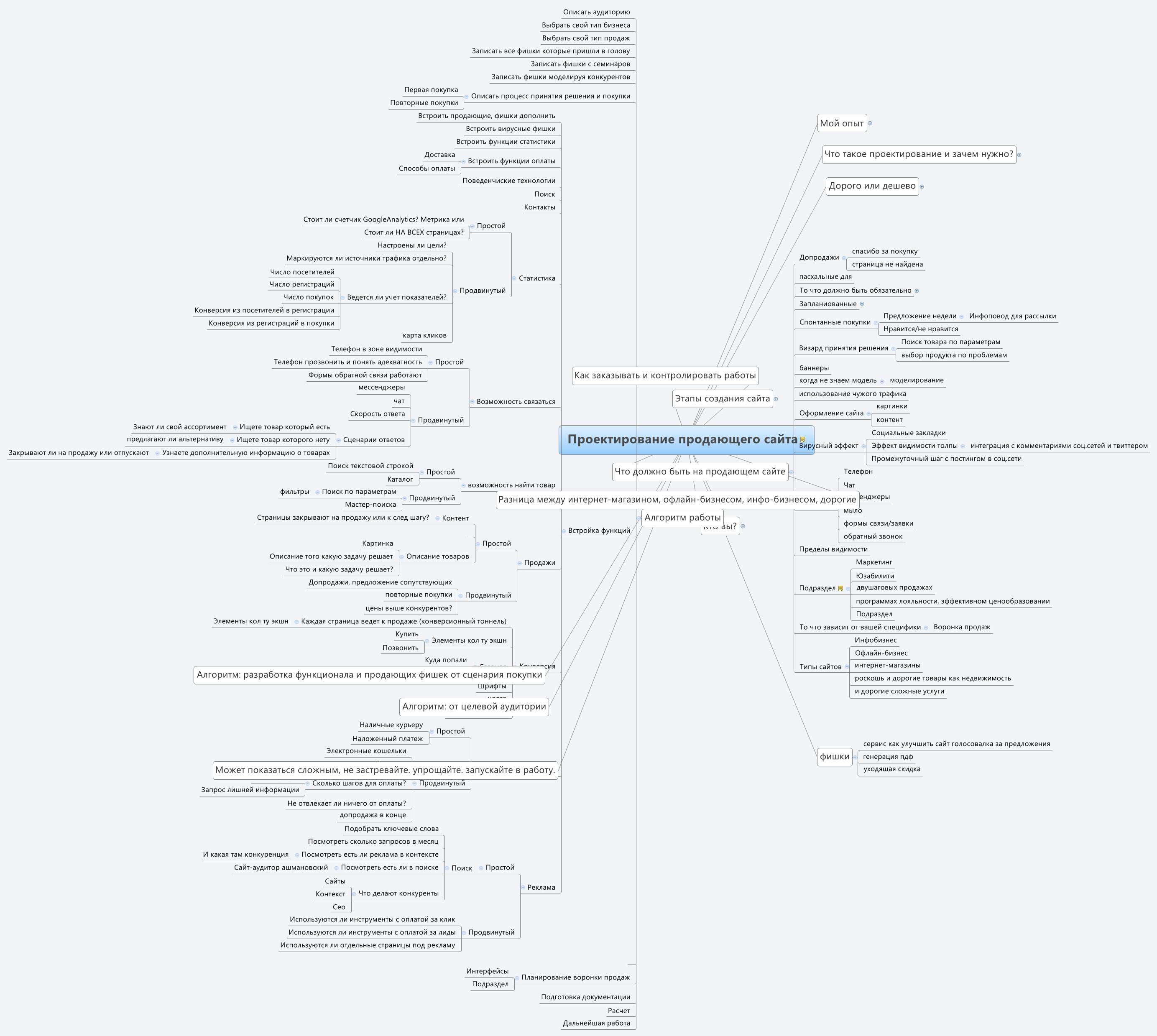
Mindmup — это бесплатный инструмент сопоставления разума с открытым исходным кодом, который доступен бесплатно и в облаке. Mindmup позволяет пользователям быстро создавать интеллектуальные карты, которыми можно делиться и добавлять в закладки друзьям и коллегам. Программное обеспечение карты сайта было запущено в начале 2013 года с его первой общедоступной бета-версией, и с тех пор проект перешел на открытый исходный код с доступными репозиториями в GitHub. Если вы просто хотите создать раскадровку для проекта, Mindmup станет идеальным выбором для достижения ваших целей.
Slickplan был запущен в 2009 году и заполнил пробел в создании визуальных карт сайта. Проект был запущен для удовлетворения внутренней потребности клиентов Awmous Agency в области дизайна и планирования архитектуры. Они значительно улучшили версию 1.0, и теперь программное обеспечение включает средство создания диаграмм и возможность отображать макеты дизайна. Slickplan поставляется с 30-дневной бесплатной пробной версией.
Вы можете создавать карты сайта, используя конструктор карт сайта Writemaps.В отличие от большинства генераторов карт сайта, которые включают сканер веб-сайтов, Writemaps предоставляет конструктор карт сайта, который позволяет создавать карты сайта вручную, что идеально подходит для небольших проектов. Он также поставляется с функциями, которые помогают в планировании вашего контента одновременно с отображением этого контента в общих картах сайта. Вы можете делиться, экспортировать в pdf и XML. Доступна бесплатная версия программного обеспечения с тарифными планами от 14,99 в месяц.
Если вы хотите визуально обрисовать проект, составьте карту разума — отличное место для начала.Этот инструмент идеально подходит для мозгового штурма по поводу нового проекта и дает вам еще одну возможность для составления списков дел и составления списков дел. Mindnode показывает предпочтения iOS с версиями, доступными для iPhone, iPad и Mac. Программное обеспечение доступно для бесплатной пробной версии на Mac, а их мобильная версия стоит 9,99 долларов в Apple App Store.
PowerMapper раньше был единственным вариантом для создания визуального представления карт сайта. Его стили карты сайта уникальны и включают миниатюрные изображения страниц вашей карты сайта.Их сканер карты сайта проверяет доступность, неработающие ссылки, совместимость, SEO, веб-стандарты и удобство использования. У них есть облачная версия OnDemand по цене от 49 долларов в месяц, а также версии для Mac и Windows 7 по цене от 149 долларов за лицензию.
Этот скрипт генерирует карты сайта Google XML для osCommerce Online Merchant v2.2. Функции включают поддержку многоязычных продуктов и категорий. Он также поддерживает удобные для поисковых систем URL-адреса и может использоваться из командной строки или с помощью HTTP в браузере.Эта версия программного обеспечения поддерживает не более 50 000 URL-адресов. Программное обеспечение для создания карты сайта предоставляется бесплатно.
Генератор карт сайта DevIntelligence, который создает карты сайта Google на платформе Microsoft.net 1.1. Установочный файл должен быть загружен и установлен на ПК, и в нем есть все необходимое для создания карты сайта Google XML. Вы можете сканировать веб-сайты из UR и редактировать содержимое, приоритет и частоту для каждого URL. Он также автоматически создаст файлы карты сайта, файлы карты сайта gzip и загрузит файлы карты сайта через FTP.Вы можете бесплатно скачать и использовать этот генератор карты сайта.
phpSitemapNG — это бесплатный генератор карт сайта на стороне сервера, который может создавать карты сайта Google, карты сайта на основе RSS, карты сайта на основе txt и карты сайта на основе HTML для вашего веб-сайта. Он может сканировать ваш сайт и файловую систему и доступен с лицензией GPL. Программное обеспечение больше не поддерживается, но все еще доступно для бесплатной загрузки и использования.
JMD_Sitemap — плагин для генерации карты сайта для Textpattern CMS.Textpattern CMS — это простая в использовании, элегантная и гибкая система CMS, созданная для разработчиков. FMD_Stiemap следует большей части протокола sitemaps.org с возможностью исключения разделов. Карты сайта можно создать вручную, просто нажав кнопку «Обновить» на вкладке расширений. Скачайте и используйте этот плагин бесплатно.
GSiteCrawler — это бесплатная программа для Windows, которая позволяет создавать файлы карты сайта Google для вашего веб-сайта. Если у вас старый компьютер и вы ищете совместимый генератор карты сайта, эта версия может быть как раз для вас.Он требует Windows версии 95, 98, ME, 200, XP и 2003 Server и работает с Internet Explorer версии 5.5 и выше.
Карта сайта
Loghounds — это простой в использовании бесплатный генератор карт сайта, который нравится людям. Он прост в использовании, и в нем есть множество стилей карты сайта. Вы можете использовать бесплатную загрузку со всеми функциями, но вы не можете сохранить umnoGoSearch3sitemap, пока не зарегистрируетесь для использования продукта в Интернете. Регистрация стоит 10,95 долларов США и позволяет активировать все ее функции.После покупки регистрационного номера на сайте введите регистрационный номер в настройки.
mnoGoSearch3sitemap — это генератор карты сайта для базы данных. Скрипт mnoGoSearch3sitemap проанализирует вашу базу данных и сгенерирует один или несколько файлов карты сайта. Он создает файлы XML, которые вы можете загружать на свой веб-сервер или отправлять напрямую в поисковые системы.
Visual SEO позволяет вам контролировать весь жизненный цикл или ваши XML-карты сайта.Вы можете редактировать, проверять и проверять свои карты сайта с помощью Visual SEO Studio. Он доступен для бесплатной загрузки и работает в Windows версии 1.0.2. Их платная версия должна выйти весной 2016 года, но вы можете попробовать бесплатную версию Community Edition.
Woderwebware’s — это бесплатный генератор карт сайта, который автоматически создает карты сайта в формате Google (XML) и Yahoo (TXT). Он также будет сканировать веб-сайт для сбора информации обо всех ваших внутренних ссылках на веб-сайте.Программное обеспечение доступно для Windows 98, XP, Vista и IE 5.5. Существует краткое руководство, в котором приведены пошаговые инструкции по использованию этого генератора карты сайта.
Генератор карты сайта
AddMe.com основан на браузере и прост в использовании. Он может создавать карты сайта Google XML, которые гарантируют, что поисковые системы проиндексируют все страницы на веб-сайте. Это ускоряет процесс сканирования и индексации поисковыми системами. Генератор карты сайта имеет функции для редактирования частоты, приоритета и даты изменения.Онлайн-версия также проверяет неработающие ссылки.
Если вам нужна карта сайта для вашего сайта блога WordPress, вы можете использовать Генератор карт сайта Google (XML) для WordPress. Он может создавать карты сайта XML, совместимые с Ask.com, Google и Yahoo. Он поддерживает весь контент WordPress, пользовательские типы сообщений, авторов, архивы и таксономии. Этот плагин будет уведомлять Google, Bing и Yahoo о любых изменениях в вашей карте сайта. Плагин не подлежит изменению и прост в установке.
Инструмент генератора карты сайта
AuditMyPC может не только создавать карты сайта, но также может помочь вам найти проблемы на вашем сайте, которые могут повлиять на ваш рейтинг в результатах поиска. После того, как генератор карты сайта просканировал ваш сайт, он дает вам возможность экспортировать в XML. После того, как XML-карта сайта загружена в каталог вашего веб-сайта, вы можете уведомить поисковые системы.
G-Mapper 2.2 — это бесплатный генератор карт сайта, который поддерживает подкасты, RSS, Atom и текстовые файлы.Программное обеспечение G-Mapper 2.2 было создано для статических веб-сайтов различного размера для лучшего ранжирования в поисковых системах. G-Mapper является бесплатным, неограниченным и совместимым с основными поисковыми системами. У него есть возможность ping, чтобы сообщить Google, Yahoo и Bing, когда вы обновили карту сайта.
FreeMind — это бесплатное программное обеспечение Java для отображения разума. Интеллектуальные карты помогут вам провести мозговой штурм и начать этап планирования написания эссе. Он предоставляет рабочее место проекта, которое включает в себя необходимые файлы и информацию.FreeMind имеет функцию перетаскивания с возможностью экспорта в HTML. FreeMind хранит все данные в формате XML.
21. WebLight
WebLight — это высокопроизводительный поисковый робот, который может создавать карты сайта и проверять разметку и CSS веб-сайта. Программное обеспечение доступно для Mac, Windows и Unix. WebLight идеально подходит для каталогизации всех ваших документов. Он может надежно сканировать веб-сайты, содержащие до 30 000 ссылок.Это программное обеспечение может помочь вам запустить диагностику вашего сайта, чтобы вы могли легко устранять проблемы. Вы можете приобрести лицензию за 33 доллара.
Sitemap Creator 5 — идеальный способ создавать карты сайта для Google. Программа проста в использовании и обладает достаточной мощностью для сканирования больших и сложных веб-сайтов. Программа может создавать изображения, видео и карты сайта для мобильных устройств. Он извлечет метаданные и информацию о заголовках и включит их в ваши карты сайта. Программное обеспечение доступно для ПК и не требует ежемесячной платы.Вы можете приобрести лицензию за 39,95 долларов США. / п>
GoogleBots — это серверный скрипт карты сайта, встроенный в PHP и базу данных. Для работы этого генератора карты сайта требуется установка на ваш сервер. После того, как вы загрузите сжатую папку, вам нужно будет распаковать / gzipp файл. Командная строка необходима для запуска вашего скрипта карты сайта. Можно заставить скрипт запускаться автоматически, но вам понадобится что-то вроде повторяющегося вызова. Программное обеспечение доступно для бесплатной загрузки.
Программа для создания карт сайта
A1 Sitemap Generator может создавать самые популярные типы карт сайта. Он работает в Windows 98, NT4, 2000, 2003, 2008, XP, Vista, 7, 8, 10 и Max OS X — Yosemite или новее. У них есть две версии: Standard Edition за 49 долларов и Professional Edition за 69 долларов. Они предлагают 30-дневную гарантию, а также предлагают полнофункциональную 30-дневную бесплатную пробную версию.
Sitemap для DotClear — это генератор карты сайта для бесплатного программного обеспечения для ведения блогов с открытым исходным кодом.Расширение карты сайта автоматически создаст карту сайта Google XML. Чтобы настроить расширение карты сайта, просто распакуйте загруженный файл в корневую папку DotClear. DotClear больше не работает, но если у вас все еще есть копия, расширение все еще доступно для создания карт сайта.
Sitemap Automator может помочь проиндексировать ваш сайт в основных поисковых системах. Он включает мощный фильтр для автоматического выбора атрибутов веб-страницы. Вы можете установить уровень приоритета и указать частоту обновления контента на вашем сайте.Вы можете создавать карты сайта в формате XML за считанные минуты, чтобы помочь вам индексироваться поисковыми системами. Sitemap Automator позволяет быстро добавлять и редактировать детали метаданных после завершения сканирования вашего веб-сайта.
The Screaming Frog SEO Spider — один из самых популярных генераторов карт сайта, используемых специалистами по поисковой оптимизации. Он имеет множество замечательных функций, включая возможность включать или исключать каталоги из вашей XML-карты сайта. Вы можете выбрать приоритет и частоту изменения каждого URL-адреса, чтобы поисковые системы знали, когда вы проверяете наличие обновлений.
Script Socket Google Sitemap Generator — это простой генератор карт сайта на основе браузера, который отлично подходит для небольших веб-сайтов. Он позволяет вам установить частоту, приоритет и дату последнего изменения вашей карты сайта Google. После изменения настроек и загрузки карты сайта нажмите кнопку «Создать карту сайта Google».
Google Sitemap Generator Online — это мощный генератор карт сайта на основе браузера, который может сканировать до 5000 страниц на веб-сайт.У него есть опции для игнорирования запрещенных ссылок и возможность экспорта ваших карт сайта в XML.
Sitemapdoc.com — это генератор карт сайта на основе браузера, который работает с веб-сайтами объемом до 500 страниц и экспортирует их в XML и HTML. Все, что вам нужно сделать, это ввести базовый URL-адрес вашего сайта, а программное обеспечение позаботится обо всем остальном. Вы можете редактировать LastModified, ChangeFrequency и Priority карты сайта для каждой страницы вашего сайта. Сканер позволяет исключить все ссылки, содержащие определенные строки, и позволяет удалять параметры строки запроса.Услуга бесплатна.
Site Map Pro ™ может быстро и эффективно создавать веб-сайты в формате HTML или XML. Он поставляется с интерфейсом на основе мастера, который прост в настройке и использовании. Вы можете настраивать страницы в группы, и он поддерживает таблицы стилей и шаблоны. Site Map Pro ™ поддерживает до 1000 страниц, и вы можете сохранять и загружать конфигурации и автоматизировать сканирование с помощью командной строки.
32. SitemapsPal.com
SitemapsPal.com позволяет создавать карты сайта в форматах TXT и XML. В вашем аккаунте может быть до 50 карт сайта, и он также будет отслеживать рейтинг вашего сайта. У него есть опции для изменения Changefreq, Lastmod и уровня приоритета каждой страницы. Вы можете зарегистрироваться в качестве члена всего за 3 доллара в месяц и включать дополнительные функции. SitemapsPal.com поддерживает до 2000 ссылок на файл карты сайта.
Sitemap Writer Pro — это генератор карт сайта, который может помочь проиндексировать ваш сайт, создав карту сайта в формате XML и загружая карту сайта во все популярные поисковые системы.Продукт утверждает, что может создавать карты сайта для миллионов URL-адресов с возможностью экспорта карт сайта семи различных типов. Вы можете приобрести Sitemap Writer Pro всего за 24,95 доллара США.
Simple Google XML SiteMap — это скрипт генератора карты сайта, который доступен бесплатно, если вы оставите ссылку smart-it-consulting.com в создаваемой HTML-карте сайта. У них также есть платная версия, которая позволяет вам платить справедливую лицензионную плату и запрашивать услуги по установке.Они не разрешают использовать свое программное обеспечение в коммерческом программном обеспечении или объединять программное обеспечение в другие коммерческие программные платформы.
Google SiteMap XML Validator — это инструмент, который позволяет вам проверять вашу карту сайта Google XML, чтобы убедиться, что ваши карты сайта XML соответствуют схеме sitemaps.org. Просто введите URL-адрес своей XML-карты сайта и проверьте свою карту сайта. У вас также есть возможность, чтобы служба отправила вашу карту сайта в Google.
Программное обеспечение SiteMap XML Dynamic SiteMap Generator — это генератор карты сайта на основе PHP, который может работать на вашем сервере.После регистрации вы можете легко создавать динамические карты сайта. Этот генератор карты сайта может экспортировать в XML, RSS, HTML или текст. Генератор динамической карты сайта XML лучше всего работает с сайтами, имеющими не более 5000 страниц. Вы можете опробовать сервис, используя онлайн-версию SiteMap XML или настроить ее на своем сервере. Скрипт доступен бесплатно.
Sitemap Filter — это инструмент для создания карты сайта, который можно установить в Windows. Он позволяет фильтровать URKS из XML-файлов Google Sitemap и помогает отправлять карты сайта в Google.Это программное обеспечение доступно для загрузки и не требует регистрации на их веб-сайте, чтобы использовать эту программу-генератор карты сайта.
38. TheSiteMapper
TheSiteMapper — это генератор карт сайта в формате XML и HTML, который может улучшить присутствие вашей поисковой системы и ее положение в результатах поиска. Он прост в настройке и имеет встроенный планировщик для автоматизации ваших карт сайта в формате XML и HTML. Программное обеспечение может автоматически использовать FTP вашу карту сайта после завершения генерации.Инструмент представляет собой приложение для Windows и создан для всех, кому нужен автоматизированный способ создания карт сайта в формате XML и HTML. Стоимость этого программного обеспечения составляет всего 30 долларов, и они принимают платежи через Paypal.
GWebCrawler & Google Sitemap Creator — это бесплатное программное обеспечение, которое можно использовать в среде MS Windows. Программное обеспечение написано на VB.NET и в настоящее время использует один поток при сканировании веб-сайтов. Программное обеспечение работает на большой скорости и выпущено под лицензией GPL.Он имеет отличные функции для включения и исключения страниц с возможностью синтаксического анализа переменных URL. Программное обеспечение работает в Windows 98, ME, 2000, 2003, NT, XP и требует как минимум 64 МБ памяти на вашем компьютере.
Online XML Sitemap Generator — отличный программный сервис, который позволяет создавать неограниченное количество карт сайта в Интернете. Программа создает карты сайта в формате XML и может обрабатывать неограниченное количество страниц. Он также проверяет созданные XML-карты сайта.Дополнительные функции включают в себя репортер неработающих ссылок, который очень хорошо обрабатывает файлы cookie, перенаправления страниц и системы CMS.
Проект кода Google больше не поддерживается, так как он устарел. Однако генератор карты сайта Google по-прежнему доступен для загрузки с лицензией Apache License 2.0. Доступны версии для Windows Server и Linux с установочными пакетами для загрузки.
Perl Sitemap Generator — это сценарий, написанный на Pear, который может создавать карту сайта из списков URL, каталогов сервера, журналов доступа и других карт сайта.Если вы хотите использовать этот сценарий, вам необходимо иметь возможность подключаться и запускать сценарии на своем веб-сервере. На вашем сервере должна быть установлена Pearl 5.8.0 или более поздняя версия. Программное обеспечение доступно с лицензией Apache License 2.0.
Этот устаревший генератор карт сайта может создавать карты сайта, совместимые с протоколом sitemaps.org. Проект поставляется с новой лицензией BSD, а исходный код можно экспортировать на GitHub.
FreeSitemapGenerator.com — это инструмент, который создает карты сайта для Google. Бесплатная учетная запись позволяет сканировать до 5000 страниц, а платные учетные записи работают до 25000 страниц. Программное обеспечение безопасно и недавно было переведено на HTTPS.
Plone Google Sitemaps предлагает возможность иметь Google Sitemaps на веб-сайтах, созданных с помощью Plone. Поисковые системы могут индексировать URL вашей карты сайта Plone с большей эффективностью и скоростью, что помогает оптимизировать сайты Plone для поисковой оптимизации.Plone Google Sitemaps может создавать карты сайта содержания, карты сайта для мобильных устройств и карты сайта новостей.
Карта сайта Drupal XML — это модуль Drupal, который позволяет создавать карты сайта для веб-сайтов Drupal, соответствующие протоколу sitemaps.org. Поисковые системы смогут более разумно сканировать ваш сайт и поддерживать результаты поиска в актуальном состоянии. Программное обеспечение автоматически отправляется в Google, Yahoo, Bing и Ask.com.
GenerateSitemap.php — это сценарий генератора карты сайта, написанный на PHP и способный сканировать веб-сайты. Скрипт можно скачать бесплатно, но вам может потребоваться настроить задание cron для автоматического обновления карты сайта.
XML-Sitemaps.com позволяет создавать онлайн-карты сайтов XML, ROR, Text и HTML. Существует бесплатная версия, позволяющая сканировать до 500 страниц, и услуга Online PRO, стоимость которой начинается с 4,99 доллара США за до 1000 страниц. Программное обеспечение может также создавать файлы Sitemap для изображений, файлы Sitemap для видео, файлы Sitemap для новостей и RSS-каналы.
XmlSitemapGenerator.org — это бесплатный генератор XML-файлов Sitemap, который работает в Windows с онлайн-версией и плагином WordPress. Он может создавать файлы Sitemap в форматах HTML, RSS и Google XML, совместимые с основными поисковыми системами. Плагин WordPress можно использовать для вывода списка всех страниц вашего веб-сайта, включая записи, авторов, архивы, теги и категории.
Small SEO Tools — еще один бесплатный генератор XML-карты сайта, который работает в вашем браузере.Он может создавать только файлы XML, но дает вам возможность настроить дату изменения, частоту изменения и приоритет по умолчанию. Вы также можете выбрать один из следующих ограничений сканирования; 50, 100, 200, 250 и 500.
Хотите узнать больше обо всех форматах файлов Sitemap? Прочтите «Какие существуют форматы файлов Sitemap?» Как и когда их использовать.
Основатель DYNO Mapper и представитель Консультативного комитета W3C.
Назад
8 лучших онлайн-инструментов и советов для создания файлов Sitemap
Первым шагом к созданию собственного веб-сайта является создание для него карты сайта.В этом посте мы рассмотрим, что такое карты сайта, зачем они вам нужны, а также лучшие инструменты, которые можно использовать для создания карт сайта.
Существует два основных типа карт сайта для веб-сайтов: визуальные карты сайта и карты сайта XML. В этой статье о лучших онлайн-инструментах для создания карт сайта мы рассмотрим инструменты, которые помогут вам создать оба этих типа карт сайта.
Карта сайта XML, которая представляет собой карту сайта с расширяемым языком разметки, представляет собой файл XML, содержащий список всех URL-адресов вашего веб-сайта.Это помогает сканерам Google находить ссылки для сканирования. Они также содержат дополнительную информацию, такую как последнее обновление, связь с другими URL-адресами и многое другое. В целом они могут улучшить архитектуру вашего сайта.
Карты сайта в формате HTML легко спутать с картой сайта в формате XML. Однако они очень разные. Карты сайта в формате HTML передают PageRank с вашей домашней страницы на другие важные страницы. Они действуют как центры сканирования и могут упростить навигацию по сайту. Они написаны с учетом посетителей сайта.
С другой стороны, карты сайта XML написаны в основном для поисковых систем.Они видны только Google. Посетители вашего сайта или специалисты по поисковой оптимизации, которые ищут важные страницы вашего сайта, не видят их.
Прежде чем мы обсудим различные онлайн-инструменты для создания карты сайта, давайте посмотрим, для каких веб-сайтов нужна карта сайта.
Нужен ли вашему сайту файл Sitemap?
Если на страницы вашего веб-сайта есть правильные ссылки, скорее всего, поисковые роботы Google смогут обнаружить большую часть вашего веб-сайта. Однако карты сайта по-прежнему могут помочь вам улучшить сканирование вашего сайта.
Согласно Google, карты сайта абсолютно необходимы для следующих веб-сайтов:
- Для больших веб-сайтов: Если у вас много страниц, возможно, сканеры Google могут пропустить некоторые из ваших новых веб-страницы или недавно обновленные. Файлы Sitemap могут гарантировать, что их не пропустят.
- Для новых веб-сайтов: Если ваш веб-сайт новый, у вас, скорее всего, будет мало внутренних ссылок.Это мешает поисковым роботам Google находить ваши ссылки. Обычно они переходят по ссылкам с одной веб-страницы на другую. С помощью файлов Sitemap вы упрощаете им поиск ваших страниц.
- Для веб-сайтов, которые используют мультимедиа или представлены в Новостях Google: Google может использовать дополнительную информацию из карт сайта, чтобы улучшить поиск.
- Для веб-сайтов, которые не имеют четко связанных или изолированных страниц: Если ваши веб-страницы не ссылаются друг на друга, рекомендуется создать карты сайта, чтобы улучшить архитектуру вашего веб-сайта.Это справедливо и для веб-сайтов с большим архивом страниц.
Хотя карты сайта не являются волшебным решением для индексации, они действительно помогают в этом процессе. Google полагается на сложные алгоритмы сканирования. Таким образом, простое использование файлов Sitemap не гарантирует, что ваши страницы будут проиндексированы или даже просканированы.
Но за наличие карты сайта штраф не взимается. И в целом это принесет пользу вашему сайту. В идеале всем веб-сайтам, которые хотят оставаться организованными и развивать надежную стратегию SEO, нужна карта сайта.
Как создать карту сайта для вашего веб-сайта
Чтобы создать карту сайта, вам сначала нужно подумать о том, кто ваша целевая аудитория. Что бы они хотели увидеть? Как только вы это поймете, вы можете переходить к следующему шагу.
У каждой поисковой системы есть несколько основных требований для работы ваших XML-карт сайта. Google, Bing, Yahoo и другие поисковые системы предъявляют довольно похожие требования. Но важно их проверить. Если большая часть вашего трафика поступает из определенной поисковой системы, вы должны убедиться, что их требования к файлам Sitemap не игнорируются.
Вот некоторые из требований Google к файлам Sitemap:
- Используйте единообразные и полные URL-адреса. Имейте в виду, что Google будет сканировать их точно так, как они указаны в списке. Например, если ваш веб-сайт находится по адресу https://www.abc.com/, не забудьте про www.
- Все ваши файлы Sitemap должны иметь экранированные URL-адреса и должны иметь кодировку UTF-8.
- Ваша карта сайта должна содержать только символы ASCII. Вы не можете использовать верхние символы ASCII или специальные символы, такие как «{}» или «*».
- Ваша карта сайта не может содержать более 50 000 URL.
- Размер файла Sitemap в несжатом виде не должен превышать 50 МБ.
- Не включайте идентификаторы сеанса из ваших URL-адресов. Таким образом, вы можете уменьшить количество повторяющихся сканирований этих URL-адресов.
- Ознакомьтесь с каноническими методами, рекомендованными Google. Используя их, вы можете сообщить Google, доступен ли ваш сайт в версии вашего домена без www. Вы должны отправить карту сайта только для предпочитаемого домена.
Каждый раз, когда вы изменяете дизайн своего веб-сайта или вносите существенные изменения, вам необходимо будет отправлять карту сайта во все поисковые системы.Он должен быть разработан таким образом, чтобы поисковым системам было легко понять разницу и контекст каждой веб-страницы.
Убедившись, что вы соответствуете всем требованиям к файлам Sitemap, пора поработать над навигацией и меню вашего сайта. Вам нужно будет подумать о категориях, которые вы хотите включить, и о подразделах для каждой из них.
Для некоторых предприятий этот процесс довольно прост. Если у вас всего несколько услуг или продуктов, вам будет проще разобраться в навигации по сайту.
Думайте о своей карте сайта как о дереве. Ваша домашняя страница подобна стволу, на котором скреплены все ветви. Это база для вашего бизнеса. Самые большие ветви дерева подобны основным страницам вашего сайта. Это кнопки, которые всегда должны быть видны.
На большинстве веб-сайтов есть только несколько таких кнопок: они могут включать такие кнопки, как «О нас», «Связаться с нами», «Карьера» и другие. Исходя из вашей ниши и целевой аудитории, вам нужно сначала выбрать основные страницы.
Далее идут второстепенные страницы. Они подобны меньшим ветвям дерева. Для некоторых видов бизнеса естественно потребуется больше подразделов. Вам следует создать как можно меньше или столько категорий, которые кажутся подходящими для вашего бизнеса.
Например, у бренда одежды могут быть такие разделы, как Женская одежда> Топы> Низ> Платья> Юбки. Такой макет логичен и помогает посетителям сайта найти то, что они ищут.
Просто имейте в виду, что слишком много второстепенных страниц может ошеломить посетителей. С другой стороны, слишком мало категорий может затруднить им поиск того, что они ищут.
Если вы хотите избежать всех хлопот, связанных с созданием вашей собственной карты сайта, вы можете положиться на онлайн-инструменты генерации карты сайта.
Дизайн или даже редизайн любого веб-сайта — непростая задача. Это требует много времени и сил. Но онлайн-инструменты для создания карты сайта могут снять с ваших плеч много работы.Этот тип программного обеспечения может автоматически создавать список веб-страниц на сайте.
Самое приятное то, что не имеет значения, большой у вас сайт или новый. С помощью генераторов карты сайта веб-сайты любого размера могут быстро получить карту своего содержания. Это можно сделать в несколько кликов. Если вы хотите сэкономить время и силы, рекомендуется использовать инструменты генератора карты сайта.
В Интернете доступно множество инструментов, некоторые из которых даже бесплатны. Чтобы вам было проще выбрать подходящий, мы составили список лучших инструментов для создания файлов Sitemap.
XML-Sitemaps не требует регистрации или загрузки для создания карты сайта. Это также для небольших веб-сайтов, содержащих до 500 страниц. Все, что вам нужно сделать, это ввести свой URL-адрес, и этот инструмент генератора карты сайта создаст вашу карту сайта. Вы можете скачать его или даже получить по электронной почте.
Их версия PRO Sitemaps позволяет проиндексировать до 1 500 000 страниц. В дополнение к этому, он позволяет автоматически обновлять карты сайта, обнаруживать и перечислять неработающие ссылки. Вы также можете создавать карты сайта для видео и изображений.
Единственная загвоздка — вам необходимо зарегистрироваться, чтобы получить доступ к этим дополнительным функциям. Это может оттолкнуть многих маркетологов, которые ищут быстрый способ создания своих карт сайта. Если вы хотите зарегистрироваться, то это определенно один из лучших онлайн-инструментов для создания файлов Sitemap.
Изображение через XML-Sitemaps
Этот инструмент генератора карты сайта позволяет отображать любое количество URL-адресов без каких-либо ограничений. Это загружаемый инструмент, который за считанные минуты синтезирует все ваши URL-адреса в XML-карту сайта.
Самое лучшее в этом инструменте для создания карты сайта — это то, что его можно использовать бесплатно и он совместим с Bing, Google, Ask.com и Yahoo! Это упрощает отправку вашей XML-карты сайта в нужном формате.
Если вы собираетесь часто вносить изменения в свой сайт, вы можете запланировать регулярные обновления карт сайта. Вы можете изменить настройки на ежедневные, еженедельные или ежемесячные обновления в соответствии с вашими требованиями.
Этот инструмент для создания карты сайта работает на вашем ПК. Вам не нужно устанавливать какой-либо сервер или какие-либо сложные сценарии для настройки.Чтобы использовать InSpyder, вам необходимо внести единовременную плату в размере 39,95 долларов США.
Изображение через InSpyder
Используя генератор карты сайта Screaming Frog, вы можете сканировать более 500 URL. Его можно использовать бесплатно, но вам нужно загрузить их веб-сканер SEO под названием SEO Spider Tool. После сканирования веб-сайта вы можете создать карту сайта в формате XML.
К другим преимуществам относятся функции поиска неработающих ссылок, обнаружения дублированного контента, визуализации архитектуры сайта и т. Д. Вы также можете интегрировать этот инструмент с Google Analytics для получения пользовательских данных.Вы можете напрямую проверить свой показатель отказов, цели, конверсии и многое другое. Их платная версия доступна за 149 долларов в год.
Изображение с Screaming Frog
В Slickplan есть множество инструментов, облегчающих создание веб-сайтов для агентств, фрилансеров и малого бизнеса. У них есть один из лучших онлайн-инструментов для создания карт сайта.
Поставляется с интуитивно понятным интерфейсом перетаскивания. Используя его, вы можете визуально упорядочивать и тестировать свой контент и страницы.Вы также можете изменить порядок страниц и настроить дизайн в соответствии со своими потребностями. Когда ваша визуальная карта сайта будет готова, вы можете экспортировать ее как файл XML.
Если вы не хотите создавать его с нуля, вы также можете использовать их поисковый робот, чтобы упростить создание карты сайта. Он может создать карту сайта для любого веб-сайта. Для этого вам необходимо ввести URL-адрес сайта. Когда карта сайта будет готова, вы можете импортировать ее из файла Google XML.
У них есть четыре комплексных плана, которые предоставляют вам доступ к ряду функций, таких как планировщик контента, макеты дизайна, брендинг учетной записи, построитель карты сайта, поисковый робот и многое другое.Самый дешевый план стоит 8,99 долларов в месяц, а самый продвинутый план стоит 89,99 долларов в месяц.
Изображение с Slick Plan
Этот инструмент для создания карты сайта быстрый, простой в использовании и совместим с семью различными типами карт сайта. Используя Sitemap Writer Pro, вы можете сканировать тысячи веб-страниц. Он может автоматически создавать карту сайта, которую вы можете напрямую импортировать в свою систему управления контентом.
Sitemap Writer Pro предлагает бесплатную пробную версию для сканирования до 10 веб-страниц.Другие дополнительные функции этого инструмента генератора карты сайта включают в себя: автоматическое создание файла карты сайта индекса, до 40 интегрированных многопоточных сканеров и многое другое.
Из двух планов один поставляется с RSS Channel Writer. Вы можете получить его за 34,94 доллара. Если вам это не нужно, вы можете купить их базовый пакет по цене 24,95 доллара.
Изображение через Sitemap Writer Pro
WriteMaps — это инструмент для создания карты сайта, который позволяет создавать цветные блок-схемы для дизайна вашего веб-сайта.Это визуальный инструмент, который использует цвета для обозначения содержания каждого URL на вашем сайте.
WriteMaps упрощает совместную работу больших команд над различными проектами. После того, как вы создали карту сайта, вы можете отправить ее своему клиенту, чтобы заполнить ее содержимым. Это позволяет легко переходить между страницами, поэтому навигация также удобна. Когда ваш сайт и веб-страницы будут готовы, вы можете экспортировать карту сайта в виде файла XML или PDF.
Этот инструмент предлагает бесплатную пробную версию для создания трех карт сайта.Их планы Professional и Premium стоят 14,99 и 29,99 долларов.
Изображение через WriteMaps
DYNO Mapper — это визуальный конструктор карт сайта, который поставляется с интеграцией с Google Analytics. Таким образом, вы можете легко определить свои самые эффективные веб-страницы. Этот инструмент имеет четыре визуальных формата.
Используя этот инструмент, вы можете редактировать иерархию и размещение на каждой веб-странице. Когда ваша карта сайта будет готова, вы можете экспортировать файл карты сайта. Добавлять обновления в карту сайта очень легко с помощью этого инструмента для создания карты сайта.Поскольку он поставляется с интеграцией с Google Analytics, вы можете импортировать XML-файл карты сайта и вносить изменения в его визуальную модель.
У них есть три плана: Standard, Organization и Enterprise, которые стоят 40, 159 и 399 долларов в месяц. С самым продвинутым планом вы получаете доступ к таким функциям, как 500 ГБ дискового пространства, 200 000 URL-адресов на сканирование, сортировка карточек, мониторинг 10 проектов, аудит, планирование и многое другое.
Изображение через DYNO Mapper
PowerMapper имеет ряд инструментов для работы с веб-сайтом одним щелчком, которые могут помочь вам найти неработающие ссылки, работать над проверкой веб-стандартов, проверить орфографические ошибки, проверить совместимость браузера и многое другое.Их инструмент для создания карты сайта — один из лучших.
PowerMapper позволяет создавать карты сайта во многих различных стилях сопоставления. Крупные организации, такие как НАСА и Массачусетский технологический институт, используют для своих сайтов функцию создания карт одним щелчком этого инструмента. Этот инструмент использует встроенный веб-браузер. Итак, все, что вам нужно сделать, это перейти на свой веб-сайт в браузере и нажать «Карта».
Их инструмент для создания карты сайта является частью их PowerMapper Desktop, Desktop Suite и onDemandSuite.Для получения информации о ценах вы можете связаться с их отделом продаж.
Изображение через PowerMapper
Заключение
Карты сайта необходимы для навигации по вашему сайту, а также для ваших усилий по поисковой оптимизации. Без карты сайта сканерам Google может быть сложно найти ваши URL-адреса.
Хотя это может быть утомительной задачей, использование онлайн-инструмента для создания карты сайта может снять с вас некоторую нагрузку. С помощью упомянутых выше онлайн-инструментов генерации карты сайта создавать отличные карты сайта может быть легко.
Создайте и отправьте карту сайта
На этой странице описывается, как создать карту сайта и сделать ее доступной для Google.
Узнайте больше о файлах Sitemap здесь.
- Решите, какой формат карты сайта вы хотите использовать.
- Создайте карту сайта автоматически или вручную.
- Сделайте свою карту сайта доступной для Google, добавив ее в свой
robots.txt или напрямую отправив его в Search Console.
Форматы файлов Sitemap
Google поддерживает несколько форматов карты сайта:
Google ожидает
стандартный протокол карты сайта во всех форматах. Google делает
в настоящее время не используют атрибут в файлах Sitemap.
Все форматы ограничивают размер одной карты сайта 50 МБ (без сжатия) и 50 000 URL-адресов. Если у тебя есть
файл большего размера или несколько URL-адресов, вам придется разбить свой список на несколько карт сайта.Ты можешь
при желании создать индекс карты сайта
file (файл, указывающий на список карт сайта) и отправьте этот единственный индексный файл в Google.
Вы можете отправить в Google несколько файлов Sitemap и / или файлов индекса Sitemap.
XML
Вот очень простая карта сайта XML, которая включает расположение одного URL:
http: // www.example.com/foo.html 4 июня 2018 г.
Вы можете найти более сложные примеры и полную документацию по адресу
sitemaps.org.
Вы можете увидеть примеры
карты сайта, в которых указаны страницы на альтернативном языке
и карты сайта для файлов новостей, изображений или видео.
Если у вас есть блог с RSS или Atom-фидом, вы можете отправить URL-адрес фида как карту сайта.Большинство программ для ведения блогов могут создавать за вас ленту, но следует понимать, что только эта лента
предоставляет информацию о последних URL-адресах.
- Google принимает каналы RSS 2.0 и Atom 1.0.
- Вы можете использовать
mRSS (медиа RSS) канал для
предоставить Google подробную информацию о видеоконтенте на вашем сайте.
Текст
Если ваша карта сайта включает только URL-адреса веб-страниц, вы можете предоставить Google простой текст
файл, содержащий по одному URL в каждой строке.Например:
http://www.example.com/file1.html http://www.example.com/file2.html
Рекомендации для текстовых файлов Sitemap
- Закодируйте файл в кодировке UTF-8.
- Не помещайте в файл карты сайта ничего, кроме URL.
- Вы можете назвать текстовый файл как хотите, при условии, что он имеет расширение
.txt(для
экземпляр, sitemap.txt).
Расширения Sitemap для дополнительных типов мультимедиа
Google поддерживает расширенный синтаксис карты сайта для следующих типов мультимедиа.Используйте эти расширения для
описывать видеофайлы, изображения и другой контент на вашем сайте, который сложно анализировать, чтобы улучшить
индексация.
Общие правила карты сайта
- Используйте согласованные, полностью определенные URL-адреса. Google просканирует ваши URL-адреса в точности так, как указано в списке.
Например, если ваш сайт находится по адресуhttps://www.example.com/, не указывайте URL
какhttps://example.com/(отсутствуетwww) или
./mypage.html(относительный URL). - Карта сайта может быть размещена в любом месте вашего сайта, но она влияет только на
потомки родительского каталога . Поэтому карта сайта, размещенная в корне сайта
может повлиять на все файлы на сайте, поэтому мы рекомендуем размещать ваши карты сайта. - Не включайте идентификаторы сеансов из URL-адресов в карту сайта. Это уменьшает дублирование сканирования
эти URL-адреса. - Сообщите Google о версиях URL-адреса на других языках. , используя
аннотации hreflang. - Файлы Sitemap должны быть в кодировке UTF-8, и
Соответствующие экранированные URL-адреса . - Разбейте большие карты сайта на более мелкие карты сайта: карта сайта может содержать до 50 000
URL-адреса и не должны превышать 50 МБ без сжатия. Использовать
файл индекса карты сайта, чтобы перечислить все
отдельные карты сайта и отправьте этот единственный файл в Google, а не отправляйте
отдельные карты сайта. - Только список
канонические URL-адреса
в ваших файлах Sitemap.Если у вас две версии страницы, укажите в карте сайта только ту, которую вы
предпочитают появляться в результатах поиска. Если у вас две версии вашего сайта (например, www
и без www), решите, какой сайт вам больше нравится, поместите туда карту сайта и добавьте
rel = canonicalили перенаправляет на другой сайт. - Если у вас разные URL-адреса для мобильной и настольной версий страницы, мы
рекомендую указывать только на одну версию в карте сайта.Однако вы хотите указать на оба URL-адреса,
аннотировать
ваши URL-адреса для обозначения настольной и мобильной версии. - Используйте расширения карты сайта для указания на дополнительных носителей
типы , такие как видео, изображения и новости. - Если у вас есть альтернативные страницы для разных языков или регионов , вы можете использовать
hreflang либо в карте сайта, либо в тегах html
чтобы указать альтернативные URL-адреса. - Не буквенно-цифровые и нелатинские символы. Мы требуем, чтобы ваш файл карты сайта был в кодировке UTF-8 (обычно это можно сделать, когда
вы сохраняете файл). Как и во всех файлах XML, любые значения данных (включая URL-адреса) должны использовать entity
escape-коды для символов, перечисленных в таблице ниже. Карта сайта может содержать только ASCII
персонажи; он не может содержать верхние символы ASCII или определенные управляющие коды или специальные
такие символы, как*и{}. Если URL вашей карты сайта содержит эти
символов, вы получите сообщение об ошибке при попытке добавить.Персонаж Символ Код побега Амперсанд и& amp;Одиночное предложение ''Двойные кавычки "& quot;Больше >& gt;Менее <& lt;Кроме того, все URL-адреса (включая URL-адрес вашей карты сайта) должны быть закодированы для удобства чтения
веб-сервер, на котором они расположены, с экранированием URL-адресов.Однако, если вы используете какой-либо вид
скрипта, инструмента или файла журнала для генерации ваших URL-адресов (что угодно, кроме ввода их вручную),
обычно это уже сделано за вас. Если вы отправляете карту сайта и получаете сообщение об ошибке
что Google не может найти некоторые из ваших URL-адресов, убедитесь, что ваши URL-адреса следуют
стандарт RFC-3986 для URI,
RFC-3987 для IRI и
Стандарт XML.Вот пример URL-адреса, в котором используются символы, отличные от ASCII (
ü), а также
символ, требующий экранирования объекта (и):http: // www.example.com/ümlat.html&q=name
Вот тот же URL в кодировке ISO-8859-1 (для хостинга на сервере, который использует эту кодировку)
и URL-адрес экранирован:http://www.example.com/%FCmlat.html&q=name
Вот тот же URL-адрес в кодировке UTF-8 (для размещения на сервере, который использует эту кодировку) и
URL-адрес экранирован:http://www.example.com/%C3%BCmlat.html&q=name
Вот тот же URL с экранированной сущностью:
http: // www.example.com/%C3%BCmlat.html&q=name
- Помните, что карты сайта - это рекомендация для Google о том, какие страницы, по вашему мнению, являются
важный; Google не обязуется сканировать каждый URL-адрес в карте сайта. - Google игнорирует значения
- Google использует значение
пример по сравнению с последней модификацией страницы) точно. - Положение URL-адреса в карте сайта не имеет значения ; Google не сканирует URL-адреса в порядке, указанном в
которые они появляются в вашей карте сайта.
Создать карту сайта
Создавая карту сайта, вы сообщаете поисковым системам, какие URL-адреса вы предпочитаете отображать в
результаты поиска. Эти
канонические URL-адреса. если ты
иметь один и тот же контент, доступный по разным URL-адресам, выберите нужный URL-адрес
и включите его в карту сайта вместо всех URL-адресов, ведущих к одному и тому же контенту.
После того, как вы решили, какие URL-адреса включить в карту сайта, выберите один из следующих способов:
создайте карту сайта в зависимости от архитектуры и размера вашего сайта:
Позвольте вашей CMS сгенерировать для вас карту сайта
Если вы используете CMS, такую как WordPress, Wix или Blogger, вполне вероятно, что ваша CMS имеет
уже сделал карту сайта доступной для поисковых систем. Попробуйте поискать информацию о том, как
ваша CMS генерирует карты сайта, или как создать карту сайта, если ваша CMS не генерирует карту сайта
автоматически.Например, в случае Wix выполните поиск по запросу «карта сайта wix».
Для всех остальных настроек сайта вам потребуется создать карту сайта самостоятельно.
Создание карты сайта вручную
Для карт сайта с менее чем несколькими десятками URL-адресов вы можете создать карту сайта вручную.
Для этого откройте текстовый редактор, например
Блокнот Windows или
Nano (Linux, MacOS) и следуйте инструкциям
синтаксис описан в разделе "Форматы файлов Sitemap".
Вы можете вручную создавать карты сайта большего размера, но это утомительный процесс.
Автоматически создать карту сайта
Для карт сайта с более чем несколькими десятками URL-адресов вам потребуется создать карту сайта. Есть
различные инструменты, которые могут генерировать
карту сайта.
Однако лучший способ - сделать так, чтобы программное обеспечение вашего веб-сайта сгенерировало его за вас. Например, вы
может извлечь URL-адреса вашего сайта из базы данных вашего сайта, а затем экспортировать URL-адреса в любой
экран или фактический файл на вашем веб-сервере. Поговорите со своими разработчиками или менеджером сервера о
это решение.Если вам нужно вдохновение для кода, посмотрите нашу старую коллекцию
сторонние генераторы карты сайта.
Имейте в виду, что файлы Sitemap не могут быть больше 50 МБ.
Узнать больше о
управление большими картами сайта.
Отправьте карту сайта в Google
Google не проверяет карту сайта каждый раз при сканировании сайта; карта сайта проверяется только
в первый раз, когда мы это замечаем, и только после этого, когда вы пингуете нас, чтобы сообщить нам, что это
измененный.Уведомлять Google о карте сайта только тогда, когда она новая или обновленная; не отправляйте
или пингуйте неизмененные карты сайта несколько раз.
Если у вас есть обновленные страницы в карте сайта, отметьте
их с полем .
В других файлах XML есть аналогичное поле, например для Atom XML.
Вы также можете узнать, как вычислить эту дату.
Есть несколько способов сделать вашу карту сайта доступной для Google:
- Отправьте карту сайта , используя
Отчет о файлах Sitemap. - Используйте инструмент ping. Отправьте запрос GET в браузере или в командной строке
на этот адрес, указав полный URL карты сайта. Убедитесь, что файл карты сайта
доступны:https://www.google.com/ping?sitemap= FULL_URL_OF_SITEMAP
Пример:
https://www.google.com/ping?sitemap=https://example.com/sitemap.xml
- Вставьте следующую строку в любое место файла robots.txt , указав
путь к вашей карте сайта. Мы найдем его, когда в следующий раз просканируем ваш файл robots.txt:Карта сайта: https://example.com/my_sitemap.xml
- Использовать WebSub
если вы используете Atom / RSS для своей карты сайта и хотите транслировать свои изменения в другой поиск
движки в дополнение к Google.
Устранение неполадок с картами сайта
Увидеть
руководство по устранению неполадок с картами сайта.
Бесплатный генератор карты сайта - Создайте свою карту сайта в формате XML в Интернете
Конструктор карт сайта в Интернете
Этот генератор карты сайта позволяет создавать карту сайта в формате XML для вашего веб-сайта.Он просматривает ваш сайт по введенному URL-адресу, чтобы получить все страницы, доступные по этому URL-адресу.
В карту сайта интегрируются только html-страницы, которые не запрещено индексировать (через метатег robots noindex или HTTP-заголовок X-Robots-Tag).
Ограничения инструмента:
- До 1000 страниц
- Многоязычные и многонациональные карты сайта не управляются
- Файл robots.txt не управляется
Если вы заметили ошибку при исследовании нашего инструмента, сделайте не стесняйтесь обращаться к нам (используйте контактную форму или оставьте комментарий внизу страницы).
Зачем вам карта сайта?
Sitemap - это отформатированный файл xml, он позволяет поисковым системам (Google, Bing, Qwant ...) сканировать ваш сайт лучше, чтобы узнать все страницы вашего сайта, которые были недавно изменены.
Файлы Sitemap имеют ограничение в 50 000 URL-адресов и не должны превышать 50 МБ.
Наличие карты сайта не гарантирует, что веб-страницы будут включены в поисковые индексы.
Существуют также карты сайта в формате html, но они предназначены для международных пользователей, а не для поисковых систем.Этот инструмент не генерирует карту сайта в формате HTML, а только в формате XML.
Пример файла XML Sitemap :
https://extendsclass.com 1.0 23 января 2018 г. https://extendsclass.com/python-tester.html 0,5 26 января 2019 г. https: // extendsclass.com / php-tester.html 0,5 26 января 2019 г.
Этот пример карты сайта выше содержит 3 URL.
10 лучших инструментов для создания XML-карт сайта
XML-карты сайта - это важный и важный инструмент, помогающий поисковым роботам (Google) перемещаться и находить новые страницы на вашем сайте. Карта сайта - это способ показать Google страницы, которые имеют значение на вашем сайте, и сказать: «Эта страница существует, и вы можете рассмотреть ее для индексации».Карта сайта не гарантирует автоматически, что вы будете проиндексированы и появитесь в результатах поиска. Но это очень помогает.
Без карты сайта вам будет сложно проиндексировать все свои страницы.
Если вы хотите узнать больше о том, что такое карта сайта и почему они имеют значение, вы можете прочитать наше подробное руководство: Как создать карту сайта в формате XML: советы и передовые методы.
Если вы здесь, я предполагаю, что вы уже знакомы с преимуществами карт сайта, но просто хотите ознакомиться с лучшими инструментами для создания XML-карт сайта.И это то, что мы собираемся рассмотреть ...
Если вы мыслитель визуально, инструменты карты сайта, которые предлагают визуальное представление, особенно полезны, чтобы помочь вам просмотреть иерархию страниц сайта. Это особенно полезно для работы с клиентами и помогает им визуализировать и лучше понимать назначение карты сайта.
Еще одним преимуществом инструментов создания визуальных карт сайта является то, что их обычно легко использовать с функциями перетаскивания.
Интуитивно понятный инструмент, который поможет вам легко создавать элегантные и профессиональные карты сайта.
Интерфейс позволяет легко создавать перетаскивание, а также настраивать цвета и изображения. Окончательные варианты вывода включают масштабируемую векторную графику для клиентских презентаций. Или простой текстовый или XML-файл.
Кроме того, Slickplan интегрируется с Basecamp и предлагает плагин WordPress, позволяющий легко делиться и сотрудничать между несколькими пользователями и редакторами.
Фактически, Slickplan можно использовать не только для создания карт сайта - это удобный инструмент для планирования веб-сайтов, создания блок-схемы процессов или разработки информационной архитектуры для любого типа проекта.
Функции Slickplan включают:
Slickplan предлагает бесплатную 30-дневную пробную версию и несколько тарифных планов, начиная с 8,99 долларов США в месяц.
Проверьте работоспособность вашего веб-сайта
С помощью инструмента аудита сайта SEMrush
Отличный визуальный инструмент для разработки интерактивных карт сайта, где вы можете выбрать один из 3 стилей карты сайта (по умолчанию, круг и дерево) и настроить их под свои нужды. логотип и цветовое решение.
Карты сайта отображают больше, чем просто URL-адреса - пользователи могут сотрудничать и включать комментарии, аналитические данные, категории и многое другое.
Благодаря функции перетаскивания, расширенным параметрам поискового робота и интеграции аналитики Dynomapper представляет собой отличный инструмент для визуализации карты сайта.
Функции Dynomapper включают:
Dynomapper имеет 14-дневную бесплатную пробную версию и тарифные планы из расчета 40 долларов США в месяц.
Подобно другим упомянутым визуальным инструментам, WriteMaps предлагает простой интерфейс и настройку с помощью цветов, а также позволяет отображать и собирать содержимое страницы.
Вы также можете архивировать старые карты сайта, чтобы их можно было упорядочить и использовать как для внутренних групп, так и для клиентов.Экспортируйте конечный продукт как карту сайта в формате PDF или XML.
Функции Writemaps включают:
Настраиваемый
Пользовательские группы
Drag and drop builder
WriteMaps позволяет создавать 3 карты сайта бесплатно или 15-дневную пробную версию на платных планах, цена составляет 14,99 долларов США в месяц.
Mindnode - это не инструмент для создания карты сайта, а инструмент для создания карт разума, который можно использовать для визуального планирования проекта.Эта функция позволяет планировать карты сайта веб-сайта, если вы хотите сделать это визуально.
Вы не можете экспортировать визуальную карту сайта в виде файла XML, но вы можете получить версию с простой текстовой структурой или версию в формате PDF для клиентских презентаций.
Возможности Mindnode:
Mindnode - это приложение для Mac, iPhone и iPad с бесплатной версией редактора. Mindnode pro предлагает бесплатную пробную версию в течение 2 недель, а затем $ 2,49 в месяц.
PowerMapper предлагает автоматическое отображение сайта одним щелчком мыши, чтобы сэкономить время на создание карты сайта вручную.Это полезно для планирования веб-сайта, а также для выявления существующих ошибок карты сайта, совместимости и проблем с удобством использования.
Этот инструмент позиционируется как визуальный генератор карты сайта, но имеет более ограниченные возможности, чем другие инструменты, указанные выше.
Карты сайта можно экспортировать в виде файла XML или Excel CSV.
Возможности PowerMapper:
Создание в один клик
Настраиваемый
Экспорт в XML или CSV
PowerMapper предлагает 30-дневную гарантию возврата денег на однопользовательскую лицензию в размере 149 долларов.
Он также входит в комплект OnDemand Suite, который предлагает 30-дневную бесплатную пробную версию и тарифные планы от 49 долларов в месяц.
Если вы предпочитаете использовать «классический» инструмент для создания карты сайта, обратите внимание на другие.
Простая и быстрая установка на рабочем столе за единовременную плату, которая позволяет создавать точные карты сайта в формате XML в дополнение к файлам Sitemap для мобильных устройств, изображений и даже видео.
Sitemap Creator автоматически создает вашу карту сайта Google, загружает ее на ваш сервер, пингует вас и отправляет вам уведомление по электронной почте, что делает этот выбор очень удобным.
Inspyder также предлагает некоторые бесплатные инструменты, такие как кодировщик URL / HTML, которые могут быть вам полезны, или воспользоваться преимуществами их пакетов пакетов для более надежных инструментов.
Функции Inspyder включают:
Настраиваемый
Изображения, видео, карты сайта для мобильных устройств
Запланированная генерация
Встроенный клиент FTP / FTPS / SFTP
Уведомление по электронной почте
Automatics search engine ping
Inspyder Sitemap Creator предлагает бесплатную ограниченную пробную версию и единовременный платеж в размере 39 долларов.95 для полной функциональности.
Инструмент, который предлагает как бесплатный генератор карты сайта, так и платную версию Pro с расширенными функциями.
Для бесплатного генератора требуется всего 4 быстрых шага. Задайте частоту, с которой будет изменяться содержание выбранного URL, укажите дату последнего изменения и используйте автоматически рассчитываемый параметр приоритета, чтобы указать важность URL по сравнению с другими страницами на сайте.
XML-Sitemaps также предлагает некоторые дополнительные инструменты SEO, включая валидатор XML-карты сайта, анализ конкурентов, калькулятор плотности ключевых слов и средство проверки страниц поисковой выдачи.
Функции XML-Sitemaps включены:
Карты сайта для изображений и видео
Уведомления по электронной почте
Мобильное приложение
Обнаруживает неработающие ссылки
Базовый генератор XML Sitemaps позволяет бесплатно использовать до 500 URL-адресов, а версия Pro стоит от 3,49 долл. США в месяц.
Исторически WordPress всегда нуждался в стороннем плагине для создания XML-карт сайта.
В июне 2020 года функция карты сайта XML была (наконец) анонсирована как часть WordPress 5.5 Core.
Если вам все еще нужен дополнительный контроль над картой сайта, следующие плагины WordPress являются одними из наиболее известных.
Не путать с официальным инструментом Google, поскольку это независимый сторонний плагин для WordPress. Тем не менее, он имеет высокий рейтинг на WordPress - более 2000 пятизвездочных.
Инструмент может создавать динамические карты сайта из всех типов страниц WordPress и включать в себя настраиваемые страницы.
Плагин Google XML Sitemaps предоставляется бесплатно.
Вероятно, самый известный плагин WordPress для базового SEO с более чем 25 000 пятизвездочными отзывами. Он отлично подходит тем, кто ниже уровня SEO-эксперта.
Инструмент Yoast был незаменимым инструментом для многих владельцев сайтов WordPress, позволяющих быстро и легко вставить XML-карту сайта.
Это базовый, но функциональный инструмент, создающий динамические карты сайта.
Плагин Yoast SEO предоставляется бесплатно вместе с платной премиальной версией для расширенных возможностей SEO.
Еще один надежный вариант для создания карты сайта в WordPress в формате XML, HTML и RSS.
WordPress XML Sitemap Generator предлагает простую настройку настроек вашей карты сайта и опцию автоматического пинга, когда вы обновляете страницы или сообщения. Плагин легко настраивается.
XML Sitemap Generator можно использовать бесплатно.
После создания карты сайта вам необходимо загрузить, проверить и подтвердить ее.
Google предлагает несколько отличных рекомендаций по передовым методам работы с картой сайта, в том числе о том, как отформатировать карту сайта здесь.
Затем вы можете отправить свой сайт в Google, чтобы он знал, что он может найти новую карту сайта или что он изменился.
Проще всего это сделать через Google Search Console.
Или вы можете добавить фрагмент кода в свой файл robots.txt:
Карта сайта: http://example.com/sitemap_location.xml
Чтобы узнать больше о размещении своего сайта в Google и других поисковых системах, вы можете прочитать эту подробную статью Джейсона Барнарда здесь...
Не забывайте: если вы вносите какие-либо изменения в свой веб-сайт, всегда обновляйте карту сайта и повторно отправляйте в Google.
Проверьте работоспособность вашего веб-сайта
С помощью инструмента аудита сайта SEMrush
PRO Служба карты сайта - создание, размещение и автоматическое обслуживание вашей XML-карты сайта в Интернете
Освежающе понятный, простой в использовании, быстрый! Интерактивная справка по карте сайта Google может многому у вас научиться.
Спасибо, что сэкономили мне часы.
Райнер Мариан,
http: // www.ferien-provence.com
Я купил, загрузил, установил и создал первые карты сайта с помощью Sitemap Generator "в мгновение ока !!"
Если я могу это сделать, то сможет ЛЮБОЙ! Спасибо за отличную и экономичную систему создания карты сайта.
Джим в Онтарио, Канада,
http://www.ulsterheritage.com/
Большое спасибо за такой простой в использовании продукт. Я не могу поверить
наконец-то нашел продукт, который делает именно то, что обещано.у меня есть
рекомендовал это многим своим сотрудникам, которые управляют веб-сайтами.
Это того стоит.
Холли Шульц
http://www.babygizmo.com/
Какой замечательный ресурс вы нам предоставили. Помимо созданных карт сайта, ваша ссылка, проверенная на неработающие ссылки, сэкономила мне много часов.
Спасибо
Джон В. Чепмен,
www.firstclassmoving.com
Ваш Sitemap Generator очень прост в использовании даже для такого новичка в Интернете, как я.
Мне нравится, что он дает мне сводку проиндексированных страниц, неработающих ссылок и т. Д. Быстро и очень полезно.
Марк Уорр
drivemark-drivingschool.co.uk
Освежающе понятный, простой в использовании, быстрый! Интерактивная справка по карте сайта Google может многому у вас научиться.
Спасибо, что сэкономили мне часы.
Райнер Мариан,
http://www.ferien-provence.com
Какой замечательный ресурс вы нам предоставили.Помимо созданных карт сайта, ваша ссылка, проверенная на неработающие ссылки, сэкономила мне много часов.
Спасибо
Джон В. Чепмен,
www.firstclassmoving.com
Автономный генератор XML-файлов PHP Sitemap очень прост в установке и использовании.
По сравнению с онлайн-версией это экономит время, и теперь мы можем создать полностью настраиваемую карту сайта в формате HTML.
Спасибо за эту замечательную программу!
Actium.nl Webmaster
www.actium.nl
Большое спасибо за такой простой в использовании продукт. Я не могу поверить
наконец-то нашел продукт, который делает именно то, что обещано. у меня есть
рекомендовал это многим своим сотрудникам, которые управляют веб-сайтами.
Это того стоит.
Холли Шульц
http://www.babygizmo.com/
Генератор карт сайта xml-sitemaps.com абсолютно лучший и простой
использовать на планете.Я очень рекомендую это.
Боб Мец
New Tech Graphics, Мемфис, Теннесси
www.SafetyBanners.Org
Не сомневайтесь, воспользуйтесь этим отличным сервисом генератора карт сайта.
Вы не пожалеете о потраченном времени или деньгах!
Уинстон Бэйн
отпуск
Удивительно, насколько легко это было. Я размышлял об использовании генератора карты сайта Google, это совершенно неразумно.Моя карта сайта, созданная за 6,4 секунды, была принята Google без проблем.
У вас отличный товар!
Спасибо, (отправляю пожертвование)
Дэн Фриман
Какой замечательный ресурс вы нам предоставили. Помимо созданных карт сайта, ваша ссылка, проверенная на неработающие ссылки, сэкономила мне много часов.
Спасибо
Джон В. Чепмен,
www.firstclassmoving.com
Я призываю всех, кто еще не сделал этого, использовать этот сценарий. Поразительно, сколько времени это тебя экономит. Это действительно настоящая находка!
Фил Шекледи,
http://www.affordablekusadasi.com/
Отличный инструмент, идеально подходящий для добавления карты сайта в Инструменты Google для веб-мастеров. Это было просто в использовании и очень быстро, я буду продолжать пользоваться вашим отличным сервисом. Я пробовал много других, но лично считаю, что это лучший вариант, не только из-за хорошо продуманного сценария, но и из-за того, что сайт также хорошо выглядит.
Сэм Паркинсон,
Бесплатный хостинг
Спасибо за ваш вклад в Интернет! Я использовал ваш бесплатный генератор карт сайта xml. Я пробовал много других, но это мой личный фаворит.
Он делает свою работу и делает это хорошо.
Это в моем окончательном списке покупок для бюджета веб-сайта на следующие месяцы.
Али Нил
веб-мастер
Я воспользовался вашим онлайн-генератором карты сайта и был очень впечатлен!
Я использовал один на другом сайте прямо перед этим, и он поднял только несколько страниц
(и было несколько ошибок).Ваш набрал 371 страницу и полностью проверен!
Спасибо!
Админ
http://www.datSplat.com/
Ваш Sitemap Generator очень прост в использовании даже для такого новичка в Интернете, как я.
Мне нравится, что он дает мне сводку проиндексированных страниц, неработающих ссылок и т. Д. Быстро и очень полезно.
Марк Уорр
drivemark-drivingschool.co.uk
XML Sitemap у нас уже много лет, и он отлично работает, даже если его легко установить.
Ваша поддержка просто великолепна, спасибо!
Продолжайте хорошую работу
Команда | Индийская свадебная студия
www.indianweddingstudio.com
Не сомневайтесь, воспользуйтесь этим отличным сервисом генератора карт сайта.
Вы не пожалеете о потраченном времени или деньгах!
Уинстон Бэйн
отпуск
Файлы xml-sitemaps.com генератор карт сайта абсолютно лучший и простой
использовать на планете. Я очень рекомендую это.
Боб Мец
New Tech Graphics, Мемфис, Теннесси
www.SafetyBanners.Org
Яркий пример того, какими должны быть все интерактивные веб-сайты.
Просто лучшая услуга по созданию карты сайта!
Спасибо, что сделали мою работу намного менее напряженной.
Майкл Стюарт
Изображение и музыка
8 лучших генераторов визуальных карт сайта для улучшения архитектуры сайта
Вы проверяли схемы расположения огромных торговых комплексов? Или, еще лучше, смотрели на географическую карту, путешествуя по незнакомым местам? Карта сайта именно такая.
Единственное отличие состоит в том, что он дает вам текстовый макет веб-сайта, а не какой-либо магазин или место. Это похоже на интерактивное оглавление, поэтому вы можете легко найти то, что ищете на сложных веб-сайтах.
Карта сайта предоставляет поисковым системам, таким как Google и Yahoo, информацию о содержании вашего сайта, чтобы они могли разумно сканировать ваш сайт. Это также даст Google предложения о различных типах контента на вашем веб-сайте и о том, подходит ли он для настольных компьютеров или мобильных устройств.
Он также может успешно добавлять теги к изображениям и видеофайлам. Если ваши веб-страницы правильно связаны, сканеры могут обнаружить, что имеет отношение к вашему веб-сайту, а когда у вас есть карта сайта, это сделает сканирование более эффективным.
Для интернет-маркетологов карта сайта часто является основой хорошей архитектуры сайта. Это поможет вам понять макет веб-сайта и изменения, которые необходимо внести, чтобы привлечь больше посетителей и улучшить конверсию.
Подобно тому, как карта имеет свои правила и нормы при ее создании, карта сайта при создании следует определенным параметрам.Во-первых, информация на веб-сайте разделена на различные тематические области, а затем разделена и организована иерархически.
Многие компании предоставляют приложения и продукты для сопоставления сайтов, и они разработаны таким образом, что вам не нужно иметь навыки веб-дизайна, такие как HTML или XML, для создания карт сайта. Визуальный генератор карты сайта предлагает графическое представление архитектуры сайта и упрощает процесс создания карты сайта.
Вот некоторые из популярных генераторов визуальных карт сайта, которые вы можете использовать для своего веб-сайта.
SlickPlan - это простой инструмент для сопоставления веб-сайтов и приложение, которое поможет вам составлять графики, планировать и создавать отличные веб-сайты. Его могут использовать малые и крупные предприятия, органы государственного управления, некоммерческие организации и фрилансеры. Приложение позволяет вам планировать свою информационную архитектуру, создавая карту сайта с нуля, импортируя файл Google XML или используя поисковый робот.
SlickPlan обеспечивает поддержку во всех формах, включая онлайн-поддержку и видеоуроки, чтобы помочь своим клиентам в отображении сайтов.Услуги распространяются на несколько стран, включая Китай, Индию, Ближний Восток, Африку, Америку, Мексику и Великобританию.
Powermapper - еще один законный и безопасный инструмент для сопоставления сайтов, который помогает создавать веб-сайты с отличной визуализацией и простой навигацией. Карта сайта получила высокие оценки в Индии, за ней следуют США, Пакистан, Иран и Великобритания.
Этот инструмент содержит минимальное количество негативных отзывов. Есть миниатюры 7 различных стилей веб-страниц, которые вы можете распечатать или скопировать в другое приложение.Это бесплатное приложение, но есть и платные версии.
Это первоклассное приложение, которое помогает вам планировать, организовывать и оптимизировать веб-сайты. Вы можете подключиться к Google Analytics, чтобы эффективно выполнять сортировку по просмотрам страниц, показателю отказов и другим показателям страниц.
Дополнительные функции включают возможность комментирования / общения между технической группой, командой по контенту и их сотрудниками, а также информацию об инвентаризации контента.
Чтобы молниеносно создавать красивые карты сайта и контент, вы можете положиться на WriteMaps.Вы можете быстро создать структуру макета сайта и поделиться ею с другими через Интернет.
Кроме того, вы можете собирать контент от своих клиентов через простой интерфейс. Вы можете попробовать WriteMaps в течение 15 дней, а затем перейти на платную версию.
Visual Site Mapper является бесплатным и отображает интерактивную версию вашего веб-сайта. Вы можете поделиться своей картой сайта, чтобы люди могли понять иерархию и данные аналитики.
Это уникальная, интерактивная и мощная платформа для визуального сотрудничества, к которой вы можете получить доступ из любого места.Вы можете создать карту сайта прямо в браузере, не беспокоясь о беспорядочных настройках безопасности или загрузках.
Creately может похвастаться отмеченной наградами технологией KObject, поэтому пользователи могут проверить свою диаграмму, как только вы ее измените. Когда вы закончите, появятся быстрые кнопки для публикации вашей работы в Twitter и для публикации в Интернете.
Дополнительные функции включают интерфейс «перетаскивания», библиотеку изображений, настольное приложение для автономного рисования, совместную работу в реальном времени для совместной работы и простой в использовании интерфейс.Create работает на всех платформах - Windows, Mac OS и Linux.
Для работы с Gliffy вам даже не нужно открывать учетную запись. Вы можете создать диаграмму, используя блок-схемы, организационную диаграмму, макет интерфейса или использовать богатый репозиторий глифов и начальных шаблонов. Когда вы начнете работать с Gliffy, вы увидите интерфейс Flash с огромным диалоговым окном, предлагающим выбрать шаблон.
Далее он подразделяется на 9 категорий, состоящих из диаграмм Венна, универсального языка моделирования (UML), блок-схем и веб-дизайна.Множество шаблонов в организационной диаграмме довольно забавны, например, блок-схема из восьми шагов с надписью «Кто украл мой обед».
Интерфейс, работающий почти так же, как и любое отличное программное обеспечение для построения диаграмм, позволяет вам растягивать глифы и размещать их на холсте. Затем вы можете делать то, что вам нужно, с глифами.
Если вам понадобится помощь, вы можете воспользоваться функцией онлайн-поддержки Gliffy. Поскольку готовых схем нет, вам придется создать свою схему с нуля.
SlickMap CSS - это простая таблица стилей, в которой вы можете отображать карты сайта любого типа с помощью навигации по неупорядоченному списку HTML. Существует множество служебных ссылок, которые помогут вам настроить приложение в соответствии с вашими потребностями. С этой картой сайта вам не потребуется никакого дополнительного программного обеспечения, и вам не придется тратить время на просмотр и редактирование.
С помощью нескольких ярлыков вы можете создавать стильные, оптимизированные и функциональные веб-сайты. Вы также можете использовать инструменты и генераторы CSS (легко доступные в Интернете) для создания карты сайта.
Плагин WordPress Visual Sitemap заслуживает упоминания здесь из-за его функций. Если вы хотите видеть все страницы, категории и теги с высоты птичьего полета, вы можете выбрать этот интерактивный плагин.
Плагин прост в установке; все, что вам нужно сделать, это войти в панель администратора WordPress, а затем перейти к плагинам, установить их и начать работу.
Когда вы планируете веб-сайт, вы можете использовать карты сайта, чтобы сосредоточиться и получать прекрасные результаты.Ваш сайт будет организован, оптимизирован для поисковых систем и может даже работать быстрее, если правильно выбрать карту сайта для вашего проекта.
Если вы хотите оптимизировать существующую архитектуру сайта для увеличения трафика и конверсии, вы попали в нужное место. У нас есть знания, инструменты и опыт, которые помогут вам развивать свой бизнес с помощью вашего веб-сайта!
Свяжитесь с нами сегодня!
.

 Все, что нужно — ввод url-адреса веб-сайта и точное время внесения последних правок. Процесс компилирования не занимает много времени, по итогу создается полностью готовый для использования xml-документ. Если же функционал удовлетворяет, но 500 — слишком мало для поддержки ресурса, можно перейти на платную Pro-версию. Выгода заключается в том, что оплата производится всего один раз — никаких ежемесячных и годовых подписок.
Все, что нужно — ввод url-адреса веб-сайта и точное время внесения последних правок. Процесс компилирования не занимает много времени, по итогу создается полностью готовый для использования xml-документ. Если же функционал удовлетворяет, но 500 — слишком мало для поддержки ресурса, можно перейти на платную Pro-версию. Выгода заключается в том, что оплата производится всего один раз — никаких ежемесячных и годовых подписок. sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://ahrefs.com/</loc>
<lastmod>2019-08-21T16:12:20+03:00</lastmod>
</url>
<url>
<loc>https://ahrefs.com.com/blog/</loc>
<lastmod>2019-07-31T07:56:12+03:00</lastmod>
</url>
</urlset>
sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://ahrefs.com/</loc>
<lastmod>2019-08-21T16:12:20+03:00</lastmod>
</url>
<url>
<loc>https://ahrefs.com.com/blog/</loc>
<lastmod>2019-07-31T07:56:12+03:00</lastmod>
</url>
</urlset>
 Задача этого свойства — сообщить поисковикам о том, как часто им может понадобиться повторно сканировать URL-адреса. Допустимые значения: always (всегда), hourly (каждый час), daily (ежедневно), weekly (еженедельно), monthly (ежемесячно), yearly (ежегодно) и never (никогда).
Задача этого свойства — сообщить поисковикам о том, как часто им может понадобиться повторно сканировать URL-адреса. Допустимые значения: always (всегда), hourly (каждый час), daily (ежедневно), weekly (еженедельно), monthly (ежемесячно), yearly (ежегодно) и never (никогда). Никакой пользы при посещении этих страниц пользователи не получают, и они могут сразу уйти, если решат, что ваш сайт низкого качества или вообще заброшен.
Никакой пользы при посещении этих страниц пользователи не получают, и они могут сразу уйти, если решат, что ваш сайт низкого качества или вообще заброшен. Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать. В этом случае поисковому боту сложнее найти сайт.
В этом случае поисковому боту сложнее найти сайт. После этого для нескольких Карт создают общий материнский файл Sitemap.
После этого для нескольких Карт создают общий материнский файл Sitemap. Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Добавить комментарий