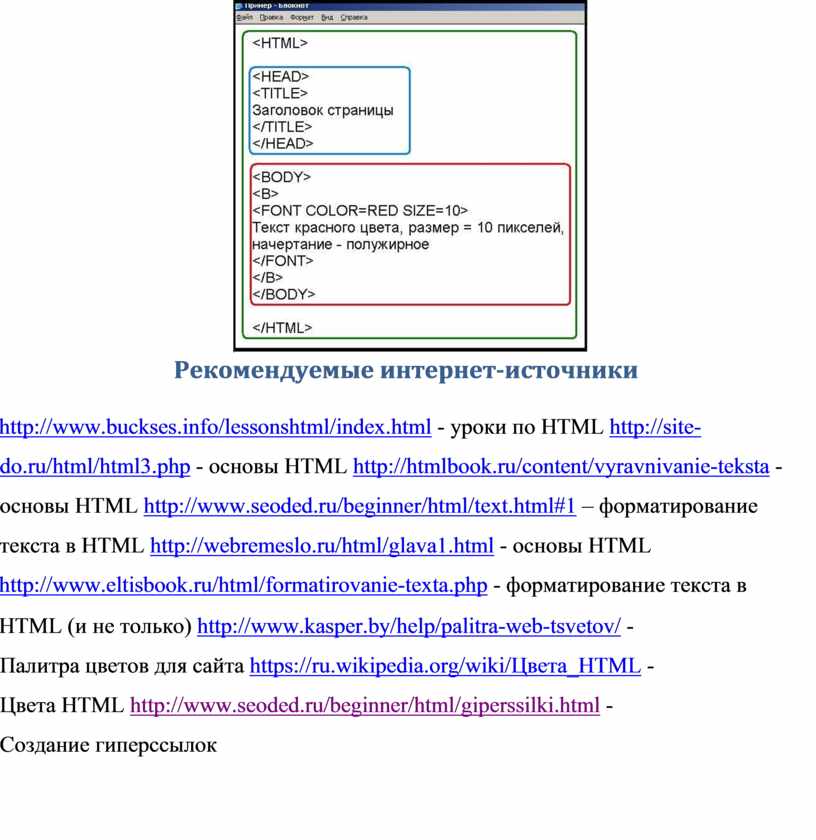
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.1+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег добавляет комментарий в код документа. Текст комментария не отображается на странице. Разрешается внутрь комментария добавлять другие теги, вложенные комментарии (когда один комментарий расположен внутри другого) недопустимы.
Синтаксис
<!-- текст -->Атрибуты
Нет.
Пример 1. Использование комментариев
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. 01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Комментарии</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<!-- Меню -->
<div>Меню</div>
<!-- Контент -->
<div>Содержимое документа</div>
</body>
</html>
01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Комментарии</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<!-- Меню -->
<div>Меню</div>
<!-- Контент -->
<div>Содержимое документа</div>
</body>
</html>Пример 2. Использование комментариев
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<title>Комментарии</title>
<meta charset="utf-8">
</head>
<body>
<!-- Раздел -->
<section>
<h2>Последние добавленные фотографии</h2>
<div>...</div>
</section>
</body>
</html>Примечание
Двойной дефис внутри комментария (—) воспринимается как часть комментария и соответственно его наличие приводит к ошибке при валидации документа.
Комментарии в HTML.
Когда вы будете писать html-код, может понадобиться:
1) Сделать пометки в коде, по которым можно позже вспомнить, зачем нужен тот или иной фрагмент кода.
Например, вы вставили код для вставки баннера или еще какого-то элемента и нужно сделать для себя отметку, для чего нужен этот элемент, откуда он взят и.т.д.
Либо, вам нужно сделать пометку, для чего нужен тот или иной тэг.
И.т.д. ситуаций может быть масса.
Делая такие заметки в коде, вы без труда можете вспомнить многие моменты, которые могут забываться с течением времени.
2) Вам может также понадобиться оставить информацию в коде о том, кто является создателем этой страницы, когда она создана и.т.д.
Все эти задачи можно решить с помощью комментариев HTML.
Комментарий – это конструкция в коде, которая будет видна, если просматривать исходный html-код, но будет не видна при просмотре страницы в браузере.
Синтаксис у комментариев в html следующий:
<!-- Текст комментария -->
Для того, чтобы было более понятно, как это можно использовать на практике, давайте рассмотрим следующий пример.
Рассмотрим HTML-документ со следующим содержимым:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> <!--Пример комментария HTML. Этот текст будет невидим в браузере.--> <p>Пример текста в абзаце</p> </body> </html>
Если вы будете просматривать такой HTML-файл в браузере, то все, что вы увидите, будет текст, который находится внутри абзаца.
Текст комментария на странице никак не отображается, но при просмотре исходного кода документа, комментарии видны и с ними можно работать.
Сервисы комментариев для сайта — Юрий Ключевский
Представляю обзор лучших и самых популярных сторонних систем комментирования для веб-сайтов. Бесплатные и платные сервисы. Гиперкомментарии, Дискус, Кейкл, Вконтакте и Фейсбук.
Бесплатные и платные сервисы. Гиперкомментарии, Дискус, Кейкл, Вконтакте и Фейсбук.
Гиперкомментарии — сервис комментариев для сайта
Отличаются тем что могут комментировать не просто статью или страницу, а любой фрагмент текста на сайте. Поддерживают авторизацию «Вконтакте» и всех популярных соц сетей.
Есть бесплатная версия — для 1-го сайта. Платная версия стоит 2$ за 3 сайта и 3 модератора. Для большего количества сайтов есть другие тарифные планы.
Это самый красивый и понятный сервис с моей точки зрения. Для своих сайтов я бы использовал именно его. Есть возможность расширить комментарии, для переноса их в отдельные темы с дискуссиями. Много дополнительных функций, которые, если они не требуются, можно легко отключить и использовать только то что необходимо.
http://hypercomments.com/ru/comments
Disqus
Наверное, самый популярный сервис среди seo-шников и продвинутых интернет пользователей. Снискал он себе такую славу потому что бы одним из первых сервисов комментирования. Имеет плагины для WordPress и других cms.
Имеет плагины для WordPress и других cms.
Минус в том что не поддерживает русские популярные социальные сети, например Вконтакте.
http://disqus.com/
Cackle
Система комментирования веб-сайта. Чем-то похожа на дискус, только поддерживает все отечественные социальные сети. Симпатичная форма, настраиваемый дизайн.
http://ru.cackle.me/welcome
Vkontakte — комментарии от Вконтакте
Сервис комментариев от самой популярной соц сети Рунета. Удобный и понятный. На мой взгляд — это лучшее решение. Однако есть мысли что некоторые люди не хотят комментировать через него чтобы скрывать свою приватность. Ведь оставляя комментарий через Вконтакте вы оставляете ссылку на свой профиль, и анонимности тут нет.
http://vk.com/developers.php?p=Comments
Facebook — комментарии от Facebook
Комментарии от Facebook.
http://developers.facebook.com/docs/reference/plugins/comments/
CommentIt
Скрипт комментирования за 7$, без привязки к сайту. Покупаете один раз, ставите на все свои сайты, profit!)
Покупаете один раз, ставите на все свои сайты, profit!)
Для тех кто хочет чтобы все принадлежащее его сайту было внутри и на своем сервере. Скриншот не прилагаю, потому что дизайна там нет как такового.
http://yourcommentit.ru/buy/
P.S. Посетите новый блог про мобильную технику — Мобильные тренды. Компетентно о мобильных устройствах.
P.P.S. Вам наверное интересно откуда такой крутой человечек на превью к этому посту? Это скрин с сайта Morten Strid, и на сайте о ещё и двигается — http://mortenstrid.no/
Система комментариев для сайта на PHP
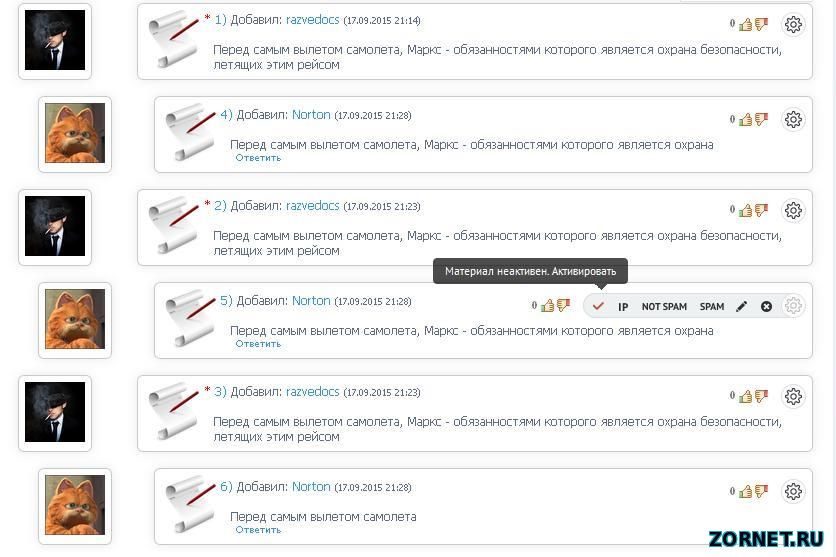
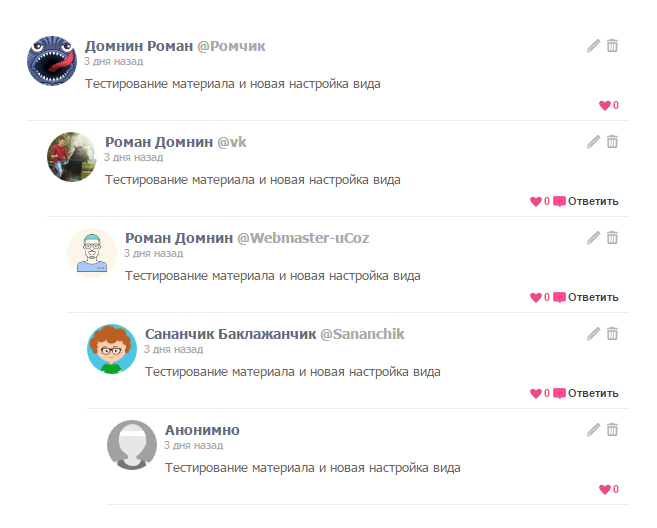
Общение всегда привлекало пользователей. Ведь люди хотят общаться, делиться впечатлениями и задавать различные вопросы. Но создавая сайт не каждый начинающий разработчик может осуществить систему комментариев у себя на сайте, да и так, чтобы она имела привлекательным вид, кроме того пользователям присваивался персональный аватар. На нашем сайте уже не раз возникали просьбы, объяснить, показать или просто навести пример как данную функцию можно реализовать у себя на сайте.
Вы можете найти много интересных материалов для себя, а также бесплатные шаблоны и не только у наших партнеров ниже, попробуйте и не пропустите интересные предложения:
В данном уроке мы расскажем и наглядно покажем как сделать отличную систему комментариев для сайта с помощью PHP ,MySQL и AJAX. Также будет использована интеграция с gravatar.com. Для начала рассмотрим построение структуры Данный код генерируется PHP с классом Comment.
demo.php
<div> <div> <a href=»http://www.rudebox.org.ua»> <img src=»http://www.gravatar.com/avatar/112fdf7a8fe3609e7af2cd3873b5c6bd?size=50&default=http%3A%2F%2Fdemo.tutorialzine.com%2F2010%2F06%2Fsimple-ajax-commenting-system%2Fimg%2Fdefault_avatar.gif»> </a> </div> <div><a href=»http://www.rudebox.org.ua»>Имя пользователя</a></div> <div title=»Added at 06:40 on 30 Jun 2010″>30 Jun 2010</div> <p>Текст комментария</p> </div> |
div avatar содержит ссылку (если пользователь ввел правильный URL при размещении комментария) и изображение аватара, которое мы получаем с gravatar. com. Другим важным элементом в XHTML является форма комментария. Она отправляется с помощью POST. Все поля, кроме URL, должны быть заполнены.
com. Другим важным элементом в XHTML является форма комментария. Она отправляется с помощью POST. Все поля, кроме URL, должны быть заполнены.
demo.php
<div> <p>Добавить комментарий</p> <form method=»post» action=»»> <div> <label for=»name»>Имя</label> <input type=»text» name=»name» /> <label for=»email»>Email</label> <input type=»text» name=»email» /> <label for=»url»>Вебсайт (не обязательно)</label> <input type=»text» name=»url» /> <label for=»body»>Содержание комментария</label> <textarea name=»body» cols=»20″ rows=»5″></textarea> <input type=»submit» value=»Отправить» /> </div> </form> </div> |
Форма отправляется с помощью AJAX. Проверка выполняется в фоновом режиме в submit.php. Каждое поле имеет соответствующий элемент label, с установленным атрибутом for.
Проверка выполняется в фоновом режиме в submit.php. Каждое поле имеет соответствующий элемент label, с установленным атрибутом for.
PHP обрабатывает коммуникацию с базой данных MySQL и генерирует разметку для комментария. Он также получает окончание запроса AJAX и вставляет данные комментария в таблицу comments.
demo.php
/* / Выбираем все комментарии и наполняем массив $comments объектами */
$comments = array(); $result = mysql_query(«SELECT * FROM comments ORDER BY id ASC»);
while($row = mysql_fetch_assoc($result)) { $comments[] = new Comment($row); } |
Запрос MySQL выбирает все записи из таблицы и заполняет массив $comments объектами класса comment. Данный массив выводится далее при выполнении скрипта.
demo. php
php
/* / Вывод комментариев один за другим: */
foreach($comments as $c){ echo $c->markup(); } |
Каждый комментарий имеет метод markup(), который генерирует правильный HTML код, готовый для вывода на страницу. Ниже приведены определения класса и метода. Класс получает строку из базы данных (получаемую с помощью mysql_fetch_assoc() ) и сохраняет ее в переменной $data. Она доступна только методу класса.
comment.class.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | class Comment { private $data = array();
public function __construct($row) { /* / Конструктор */
$this->data = $row; }
public function markup() { /* / Данный метод выводит разметку XHTML для комментария */
// Устанавливаем псевдоним, чтобы не писать каждый раз $this->data: $d = &$this->data;
$link_open = »; $link_close = »;
if($d[‘url’]){
// Если был введн URL при добавлении комментария, // определяем открывающий и закрывающий теги ссылки
$link_open = ‘<a href=»‘. $link_close = ‘</a>’; }
// Преобразуем время в формат UNIX: $d[‘dt’] = strtotime($d[‘dt’]);
// Нужно для установки изображения по умолчанию: $url = ‘http://’.dirname($_SERVER[‘SERVER_NAME’].$_SERVER[«REQUEST_URI»]).’/img/default_avatar.gif’;
return ‘ <div> <div> ‘.$link_open.’ <img src=»http://www.gravatar.com/avatar/’.md5($d[’email’]).’?size=50&default=’.urlencode($url).'» /> ‘.$link_close.’ </div> <div>’.$link_open.$d[‘name’].$link_close.'</div> <div title=»Added at ‘.date(‘H:i \o\n d M Y’,$d[‘dt’]).'»>’.date(‘d M Y’,$d[‘dt’]).'</div> <p>’.$d[‘body’].'</p> </div> ‘; } |
Скрипт определяет адрес URL, на котором выполняется, и определяет точный адрес изображения default_avatar.gif. Данное изображение передается на параллельно с хэшем md5, и если никакого аватар не было найдено для переданного email адреса, то будет выведено альтернативное изображение.
comment.class.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | public static function validate(&$arr) { /* / Данный метод используется для проверки данных отправляемых через AJAX. / / Он возвращает true/false в зависимости от правильности данных, и наполняет / массив $arr, который преается как параметр либо данными либо сообщением об ошибке. */
$errors = array(); $data = array();
// Используем функцию filter_input, введенную в PHP 5.
if(!($data[’email’] = filter_input(INPUT_POST,’email’,FILTER_VALIDATE_EMAIL))) { $errors[’email’] = ‘Пожалуйста, введите правильный Email.’; }
if(!($data[‘url’] = filter_input(INPUT_POST,’url’,FILTER_VALIDATE_URL))) { // Если в поле URL был введн неправильный URL, // действуем так, как будто URL не был введен:
$url = »; }
// Используем фильтр с возвратной функцией:
if(!($data[‘body’] = filter_input(INPUT_POST,’body’,FILTER_CALLBACK,array(‘options’=>’Comment::validate_text’)))) { $errors[‘body’] = ‘Пожалуйста, введите текст комментария.’; }
if(!($data[‘name’] = filter_input(INPUT_POST,’name’,FILTER_CALLBACK,array(‘options’=>’Comment::validate_text’)))) { $errors[‘name’] = ‘Пожалуйста, введите имя.’; }
if(!empty($errors)){
// Если есть ошибки, копируем массив $errors в $arr:
$arr = $errors; return false; }
// Если данные введены правильно, подчищаем данные и копируем их в $arr:
foreach($data as $k=>$v){ $arr[$k] = mysql_real_escape_string($v); }
// email дожен быть в нижнем регистре:
$arr[’email’] = strtolower(trim($arr[’email’]));
return true;
} |
Метод validate() (также часть класса) определен как static. Это означает, что его можно вызвать непосредственно с помощью конструкции Comment::validate(), без создания объекта класса. Данный метод проверяет данные, которые передаются через AJAX. Метод использует новую функцию фильтра, которая стала доступна в PHP 5.2.0.. Например, filter_input(INPUT_POST,’url’,FILTER_VALIDATE_URL) означает, что мы проверяем, является ли $_POST[‘url’] правильным адресом URL. Если это так, то функция возвращает значение переменной, в другом случае она возвращает значение false.
Это означает, что его можно вызвать непосредственно с помощью конструкции Comment::validate(), без создания объекта класса. Данный метод проверяет данные, которые передаются через AJAX. Метод использует новую функцию фильтра, которая стала доступна в PHP 5.2.0.. Например, filter_input(INPUT_POST,’url’,FILTER_VALIDATE_URL) означает, что мы проверяем, является ли $_POST[‘url’] правильным адресом URL. Если это так, то функция возвращает значение переменной, в другом случае она возвращает значение false.
comment.class.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | private static function validate_text($str) { /* / Данный метод используется как FILTER_CALLBACK */
if(mb_strlen($str,’utf8′)<1) return false;
// Кодируем все специальные символы html (<, >, «, & . // символ новой строки в тег <br>:
$str = nl2br(htmlspecialchars($str));
// Удаляем все оставщиеся символы новой строки $str = str_replace(array(chr(10),chr(13)),»,$str);
return $str; } |
Последний метод validate_text передаётся в качестве возвратной функции в два вызова filter_input. Он преобразует все специальные символы HTML, что эффективно блокирует атаки XSS. Также он заменяет символы новой строки тегами <br />.
submit.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | /* / Данный массив будет наполняться либо данными, / которые передаются в скрипт, / либо сообщениями об ошибке. /*/
$arr = array(); $validates = Comment::validate($arr);
if($validates) { /* Все в порядке, вставляем данные в базу: */
mysql_query(» INSERT INTO comments(name,url,email,body) VALUES ( ‘».$arr[‘name’].»‘, ‘».$arr[‘url’].»‘, ‘».$arr[’email’].»‘, ‘».$arr[‘body’].»‘ )»);
$arr[‘dt’] = date(‘r’,time()); $arr[‘id’] = mysql_insert_id();
/* / Данные в $arr подготовлены для запроса mysql, / но нам нужно делать вывод на экран, поэтому / готовим все элементы в массиве: /*/
$arr = array_map(‘stripslashes’,$arr);
$insertedComment = new Comment($arr);
/* Вывод разметки только-что вставленного комментария: */
echo json_encode(array(‘status’=>1,’html’=>$insertedComment->markup()));
} else { /* Вывод сообщений об ошибке */ echo ‘{«status»:0,»errors»:’. } |
submit.php получает комментарий из данных через запрос AJAX. Проверяет его и выводит объект JSON, в котором содержится либо разметка XHTML с вставленным комментарием, либо список ошибок. jQuery использует свойство status для определения того, что нужно выводить — либо сообщение об ошибках, либо добавлять разметку комментария к странице.
Успешный ответ:
{ «status»: 1, «html»: «Html Code Of The Comment Comes Here…» } |
Свойство html содержит код комментария.
Ответ об ошибке:
{ «status»: 0, «errors»: { «email»: «Please enter a valid Email.», «body»: «Please enter a comment body.», «name»: «Please enter a name.» } } |
При наличии ошибки jQuery проходит циклом по объекту ошибок и выводит сообщения рядом с полями, в которых есть ошибки.
Теперь, когда разметка правильно генерируется и отображается на странице, мы можем перейти к заданию стилей.
styles.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | .comment, #addCommentContainer{
/* Стиль для комментариев */
padding:12px; width:400px; position:relative; background-color:#fcfcfc; border:1px solid white; color:#888; margin-bottom:25px;
/* Скругленные углы и тени CSS3 */
-moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px;
-moz-box-shadow:2px 2px 0 #c2c2c2; -webkit-box-shadow:2px 2px 0 #c2c2c2; box-shadow:2px 2px 0 #c2c2c2; }
.
/* / Аватар позиционируется абсолютно. / Внешнее смещение для div комментария /*/
height:50px; left:-70px; position:absolute; width:50px; background:url(‘img/default_avatar.gif’) no-repeat #fcfcfc;
/* Центрируем вертикально: */
margin-top:-25px; top:50%;
-moz-box-shadow:1px 1px 0 #c2c2c2; -webkit-box-shadow:1px 1px 0 #c2c2c2; box-shadow:1px 1px 0 #c2c2c2; } |
div .comment и #addCommentContainer имеют одинаковый стиль. Используется несколько правил CSS3 для скругления углов и отражения теней.
styles.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | . display:block; }
.comment .name{ font-size:20px; padding-bottom:10px; color:#ccc; }
.comment .date{ font-size:10px; padding:6px 0; position:absolute; right:15px; top:10px; color:#bbb; }
.comment p, #addCommentContainer p{ font-size:18px; line-height:1.5; overflow-x:hidden; }
#addCommentContainer input[type=text], #addCommentContainer textarea{
/* Стиль для ввода */
display:block; border:1px solid #ccc; margin:5px 0 5px; padding:3px; font-size:12px; color:#555; font-family:Arial, Helvetica, sans-serif; }
#addCommentContainer textarea{ width:300px; }
label{ font-size:10px; }
label span.error{ color:red; position:relative; right:-10px; }
#submit{
/* Кнопка «Отправить» */
background-color:#58B9EB; border:1px solid #40A2D4; color:#FFFFFF; cursor:pointer; font-family:’Myriad Pro’,Arial,Helvetica,sans-serif; font-size:14px; font-weight:bold; padding:4px; margin-top:5px;
-moz-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; }
#submit:hover{ background-color:#80cdf5; border-color:#52b1e2; } |
Во второй части мы задаем стили для комментариев и элементов формы. Отметим селектор input[type=text], который выделяет элементы в зависимости от атрибута type. Теперь рассмотрим jQuery.
Отметим селектор input[type=text], который выделяет элементы в зависимости от атрибута type. Теперь рассмотрим jQuery.
script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | $(document).ready(function(){ /* Следующий код выполняется только после загрузки DOM */
/* Данный флаг предотвращает отправку нескольких комментариев: */ var working = false;
/* Ловим событие отправки формы: */ $(‘#addCommentForm’).submit(function(e){
e.preventDefault(); if(working) return false;
working = true; $(‘#submit’). $(‘span.error’).remove();
/* Отправляем поля формы в submit.php: */ $.post(‘submit.php’,$(this).serialize(),function(msg){
working = false; $(‘#submit’).val(‘Submit’);
if(msg.status){
/* / Если вставка была успешной, добавляем комментарий / ниже последнего на странице с эффектом slideDown /*/
$(msg.html).hide().insertBefore(‘#addCommentContainer’).slideDown(); $(‘#body’).val(»); } else {
/* / Если есть ошибки, проходим циклом по объекту / msg.errors и выводим их на страницу /*/
$.each(msg.errors,function(k,v){ $(‘label[for=’+k+’]’).append(‘<span>’+v+'</span>’); }); } },’json’);
});
}); |
Мы используем вызов функции $(document).ready(), которая привязывает функцию к событию загрузка контента DOM. Переменная working действует как флаг, который сигнализирует о том, что запрос AJAX находится в работе (таким образом предотвращается дублирование одного и того же комментария).
Переменная working действует как флаг, который сигнализирует о том, что запрос AJAX находится в работе (таким образом предотвращается дублирование одного и того же комментария).
Примечание!
Чтобы запустить скрипт на вашем сервере нужно создать таблицу comments в вашей базе данных MySQL. Вы можете сделать это с помощью кода SQL из файла table.sql, который надо ввести на закладке SQL в phpMyAdmin. Затем нужно установить параметры соединения с базой данных MySQL в файле connect.php.
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
Комментарии для сайтов Wix — Создать свой сайт бесплатно
Для понимания своей аудитории на сайте необходимо сделать комментарии. Будет обратная связь через диалог с посетителями, а также создаваться дополнительный контент.
Рассмотрим приложения комментариев из App Market Wix.
Комментарии разработано Uri Shaked
В бесплатном варианте только 10 комментариев. Можно настроить поля и цвета. Возможно комментировать оставившим имя, email, либо через Google, Facebook или Twitter. Есть рейтинг, можно встроить в карточку товара или в пост блога.
Платные функции:
- Неограниченное количество комментариев.
- Модерация комментариев. Возможность удалять нежелательные комментарии и одобрять новые комментарии перед публикацией.
Facebook Комментарии
Полностью бесплатное приложение. Комментарии появятся в ленте новостей на Facebook оставивших их, где увидят их друзья. Но нужен аккаунт Facebook.
Muut Комментарии
Полностью бесплатные, не имеют ограничения. Нужно завести аккаунт. Также комментарии увидят на вашем форуме Muut.
Comments Plus+
Безлимитное число комментариев на бесплатном тарифе. Настройка дизайна.
Настройка дизайна.
Платные функции:
- убрать логотип,
- анонимно комментировать,
- сортировка комментариев,
- редактирование комментариев,
- установить лимит на длину сообщения,
- возможность голосовать за сообщения,
- добавить защиту паролем.
Как добавить виджет комментариев для сайтов Wix:
- Нажмите App Market слева в редакторе.
- Введите «Comments» или «комментарии» в строке поиска и нажмите Enter.
- Нажмите Добавить на сайт рядом с нужным приложением.
- Нажмите на приложение в редакторе.
- Нажмите Настройки. После настроек дизайна, подключения аккаунта, разместите блок комментариев на нужной странице и опубликуйте сайт.
Disqus Comments
Самые популярные комментарии, недавно появились на сайтах wix. Можно код установить на разные системы сайтов, редактировать и отвечать на комментарии из аккаунта Disqus сразу для всех сайтов.
Чтобы добавить и настроить Комментарии Disqus (там статья инструкция):
- Нажмите Мой блог слева в редакторе сайта wix.
- Нажмите Элементы блога.
- Нажмите на элемент Комментарии Disqus, или перетащить в новое место на сайте.
- Нажмите на добавленный элемент.
- Нажмите на иконку Настройки .
- Введите ваш шортнейм Disqus в графу Какой у вас шортнейм?.
- Нажмите Обновить.
Чтобы протестировать данное приложение на вашем сайте, вам необходимо опубликовать ваш сайт. Полностью бесплатное приложение.
Урок 6. PHP — Комментарии
Комментарии в PHP аналогичны комментариям, которые используются в HTML. В синтаксисе PHP комментарий начинаются всегда с особой последовательностью символов и весь текст, который появляется между этих спецсимволов, будет проигнорирован интерпретатором.
В HTML основная цель комментария в том, чтобы служить в качестве примечания разработчикам, которые могут просматривать исходный код вашего сайта. Комментарии РНР отличаются тем, что они не будут отображаться для посетителей. Единственный способ посмотреть PHP комментарии это открыть файл для редактирования. Это делает PHP комментарии полезными только для PHP — программистов.
Комментарии РНР отличаются тем, что они не будут отображаться для посетителей. Единственный способ посмотреть PHP комментарии это открыть файл для редактирования. Это делает PHP комментарии полезными только для PHP — программистов.
В случае, если вы забыли или не знали, как делаются комментарии в HTML, то смотрите пример ниже.
<!-- This is an HTML Comment -->
Синтаксис php комментариев: однострочный комментарий
Тогда как в html есть только один вид комментариев, в PHP имеется целых два типа. Первый тип, который мы будем обсуждать, это однострочный комментарий. То есть комментарий, который говорит интерпретатору игнорировать все, что происходит на этой линии справа от комментариев. Для использования этого комментария следует применять символы «//» или «#» и весь текст справа будет игнорироваться интерпретатором PHP.
<?php echo "Hello World!"; // This will print out Hello World! echo "<br />Psst...You can't see my PHP comments!"; // echo "nothing"; // echo "My name is Humperdinkle!"; # echo "I don't do anything either"; ?>
Результат:
Hello World! Psst...You can't see my PHP comments!
Обратите внимание на то, что несколько наших команд echo не были обработаны, потому что мы закомментировали их с помощью специальных символов комментирования. Этот тип комментариев часто используется для быстрой записи о сложном и запутанном коде или чтобы временно удалить строку кода PHP (для отладки).
Синтаксис php комментариев: многострочный комментарий
Как и HTML — комментарии, многострочные комментарии в PHP могут быть использованы для комментирования больших блоков кода или для записи комментов в несколько строк. Многострочные комментарии в PHP начинается с «/*» и заканчиваются «*/». Все, что находится между этими символами, будет игнорироваться.
<?php /* This Echo statement will print out my message to the the place in which I reside on. In other words, the World. */ echo "Hello World!"; /* echo "My name is Humperdinkle!"; echo "No way! My name is Uber PHP Programmer!"; */ ?>
Результат:
Hello World!
Комментирование кода — это хорошо!
Комментирование это то, что я могу порекомендовать всем начинающим программистам РНР. Комментируйте свой код! Так много людей пишут сложный код на PHP и либо слишком ленивы, чтобы писать хорошие комментарии или считают, что комментарии не нужны. Тем не менее, вы действительно верите, что вы сможете вспомнить, что именно вы думали, когда писали этот код год или более назад?
Комментируйте свой код! Так много людей пишут сложный код на PHP и либо слишком ленивы, чтобы писать хорошие комментарии или считают, что комментарии не нужны. Тем не менее, вы действительно верите, что вы сможете вспомнить, что именно вы думали, когда писали этот код год или более назад?
Пишите комментарии сегодня и вы скажете себе за это спасибо в будущем! 🙂 Поставить два слеша и черкануть пару слов о коде не составит большого труда, зато очень пригодится, когда вы к нему вернетесь через некоторое время!
← Операторы | Содержание | Include →
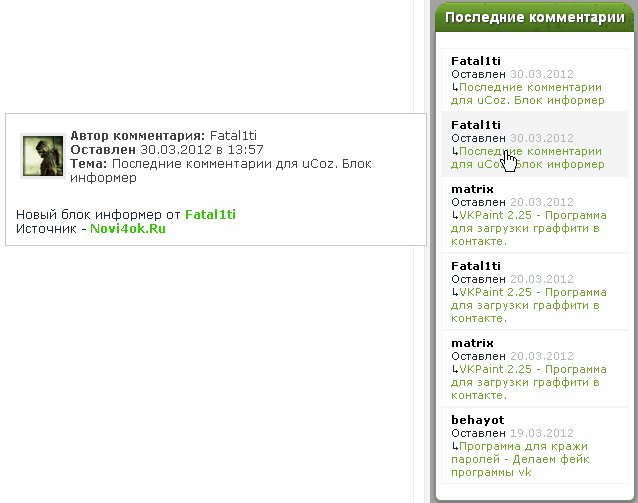
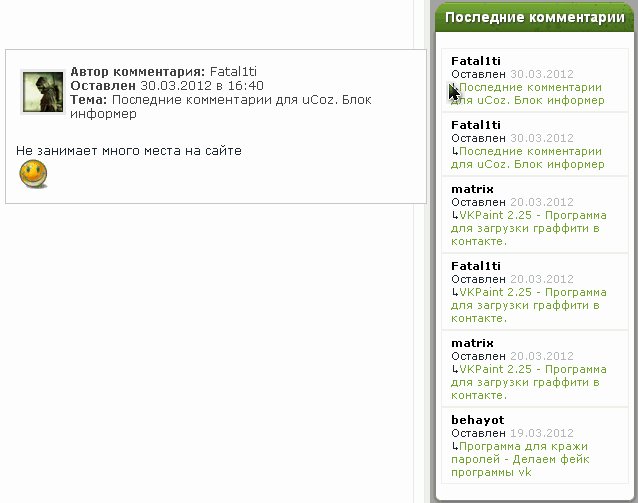
Комментарии для сайта.
Бетта версия комментариев для сайта, потому что находиться в стадии усовершенствования. Материал взят с сайта kommentarii.onlinevinternete.ru «Комментарии для сайта».
Данный блок комментариев можно разместить у себя на сайте бесплатно. Простая установка, отслеживание новых комментариев, уведомление о новых комментариях, быстрота удаления запрещенных комментариев (в один клик). Этот блок с комментариями можно разместить на любых хостингах, в том числе и на бесплатных, например народ точка ру и, вообще, на хостингах, где отключена поддержка php, базы MySQL и т.п. нужностей для создания своих скриптов для комментирования страниц.
Этот блок с комментариями можно разместить на любых хостингах, в том числе и на бесплатных, например народ точка ру и, вообще, на хостингах, где отключена поддержка php, базы MySQL и т.п. нужностей для создания своих скриптов для комментирования страниц.
Разместить блок комментариев на сайт бесплатно:
- Установите на нужные для комментирования страницы Вашего сайта код:
<script type=»text/javascript» charset=»utf-8″ src=»http://kommentarii.onlinevinternete.ru/komments/js/koment.js»></script><noscript>Включите яваскрипты в Вашем браузере, что бы оставить комментарий, а потом можно их снова отключить.</noscript>
Данный код можно заключать в любые ограничители типа: table, div, span и т.д. Учаток комментариев имеет ширину в процентах (100%), а высоту, пока что, 200 pixel. Так же можно размещать при помощи include virtual. Т.е. комментарии будут отображаться в iframe-формате шириной 100% и высотой 200px. Блок комментариев не будет работать, как надо:
- если не указать полный путь к комментируемой странице.
 Например, на сайтах, где в браузере не отображается полный путь к комментируемой странице, типа: http://superkorobeinik.narod.ru/komments/ ВМЕСТО http://superkorobeinik.narod.ru/komments/koments.html
Например, на сайтах, где в браузере не отображается полный путь к комментируемой странице, типа: http://superkorobeinik.narod.ru/komments/ ВМЕСТО http://superkorobeinik.narod.ru/komments/koments.html - Если кодировка страницы указана windows-1251 — будут крокозябры вместо букв, что бы было без крокозябров, замените на <meta http-equiv=»content-type» content=»txt/html; charset=utf-8″ />
В любом случае, перед началом использования, Вы можете проверить что получится, вставив на свой сайт выше приведенный код. После некоторых добавлений, стало возможным
размещение на кирилических доменах
.
Для этого необходимо зайти на ту страницу сайта, где размещен код комментариев и Вы увидите блок с комментариями, но будет отображаться 404-«страница не найдена». Что бы этого не было, жмите по кнопке «Оставить комментарий» и тут-то начнётся процесс первичной регистрации. Заполните всё, что предлагается в процессе регистрации (пока что это верификация э-почты). После регистрации вам необходимо будет самостоятельно оставить комментарий, из-за чего образуется страница с комментариями для Вашего сайта и ошибка 404-«страница не найдена» исчезнет, потому что такая страница уже появиться. После того, как Вы создадите комментарий, к Вам на почту придёт письмо с текстом составленного комментария и ссылкой для его удаления, если комментарий противоречит духу Вашего сайта или страницы, то Вы знаете что делать (перейти по ссылке в письме и коммент будет тут же удалён).
Заполните всё, что предлагается в процессе регистрации (пока что это верификация э-почты). После регистрации вам необходимо будет самостоятельно оставить комментарий, из-за чего образуется страница с комментариями для Вашего сайта и ошибка 404-«страница не найдена» исчезнет, потому что такая страница уже появиться. После того, как Вы создадите комментарий, к Вам на почту придёт письмо с текстом составленного комментария и ссылкой для его удаления, если комментарий противоречит духу Вашего сайта или страницы, то Вы знаете что делать (перейти по ссылке в письме и коммент будет тут же удалён).
Внимание!
Если домен занесен в Черный список злостных СПАМ-еров на почтовом сервисе, на который Вы хотите, что бы приходили уведомления о новых комментариях, например, майл.ру, то никаких писем по верификации и, тем более, уведомления о новых комментах к Вам не придут, потому что ссылка будет состоять из названия домена, который идентифицируется почтовым сервисом, как «Цитирование СПАМа».
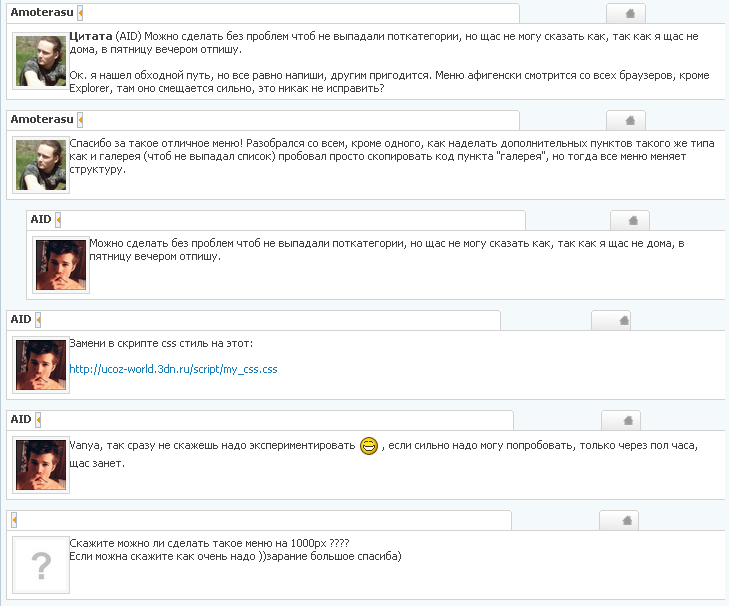
Пример блока с комментариями ниже.
При использовании данного блока комментариев на своём ресурсе, могут быть использованы некоторые рекламные ссылки, а при переходах на страницы: Каптча — Комментирование, могут размещаться рекламные баннеры и текстовые ссылки. Но, всегда помните, что те кто оставляет комментарий, обычно, нацелен на комментирование, а не на чтение рекламы.
Добавить комментарии к сайту
Если вы видели кодовую страницу окна комментариев HTML, вы знаете, как создать поле комментариев.
Хотя эта страница демонстрирует, как создать поле комментариев, она предполагает одно: у вас есть страница действий для обработки содержимого поля комментариев, когда пользователь нажимает кнопку «Отправить».
Что такое «страница действий»?
Страница действия — это страница / сценарий, который принимает содержимое вашей формы, а что-то делает с ним.
Например, эта страница действий отправляет вам электронное письмо, когда кто-либо отправляет свой отзыв. Другая страница действия может взять комментарии из вашего поля комментариев, вставить их в базу данных, а затем отобразить их на вашей веб-странице.
Чтобы создать страницу действия, вам необходимо достаточно хорошо разбираться в языке сценариев, таком как PHP или ColdFusion.
Для страницы действия потребуется другой код в зависимости от того, что именно вам нужно сделать. Например, вы можете принять меры безопасности, чтобы убедиться, что комментарий не похож на спам.Возможно, вы захотите проверить, действительно ли форма была отправлена с вашего веб-сайта. Вы также можете проверить длину комментариев пользователей и т. Д.
Добавить комментарии Легкий путь
Вы могли понять, что написание страницы действия — не обязательно простая вещь. По этой причине в Интернете доступно множество бесплатных скриптов, которые вы можете скачать для своего веб-сайта.
HTMLCommentBox.com предоставляет вам один из самых простых способов добавить раздел комментариев на ваш сайт.Все, что вам нужно сделать, это скопировать / вставить приведенный ниже код. Вот и все! Раздел комментариев будет отображаться везде, где вы размещаете код.
Однако, чтобы модерировать комментарии, вам необходимо войти в систему, используя учетную запись Google.
Самым большим преимуществом этого скрипта является его простота использования (и это бесплатно!). Недостаток использования подобной службы состоит в том, что у вас меньше контроля над тем, что ваш скрипт делает с комментариями пользователей. Сказав это, вы можете до определенной степени настроить раздел комментариев.
В конечном счете, решать вам, создавать ли собственный сценарий или нет. Вы также можете подумать о загрузке готового сценария гостевой книги, такого как этот из архива сценариев Мэтта или этот из JsWidget.com.
комментариев в блоге — самый простой способ!
Если вы создаете блог с помощью управляемого хостинга WordPress (с сайта нашего партнера ZappyHost), вы получите автоматически установленный блог с готовым к работе разделом комментариев. Именно так в наши дни работает раздел комментариев на большинстве веб-сайтов.
Именно так в наши дни работает раздел комментариев на большинстве веб-сайтов.
WordPress позволяет вам управлять комментариями, например определять, как они должны модерироваться, нужно ли входить в систему перед комментированием и т. Д.
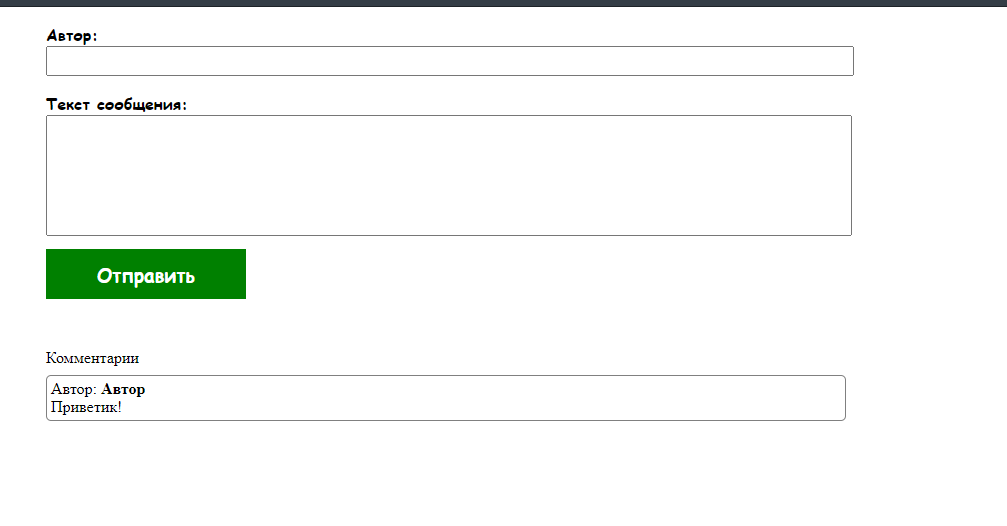
Создание простой HTML-формы для получения комментариев пользователей
Содержание:
В этом руководстве мы покажем вам, как взаимодействовать с базой данных MySQL с помощью php. Мы создаем простой двухстраничный веб-сайт, который позволяет пользователям размещать комментария на любой странице, а затем показывает все опубликованные комментарии.В предыдущей статье мы создали базу данных и настроили таблицу для хранения этих комментариев, а теперь в этой статье мы настроим HTML-форму , которая позволяет пользователю вводить комментарии.
Краткое введение в формы HTML
Сбор данных формы
Форма HTML позволяет пользователю вводить данные на веб-сайт, а затем отправлять данные на другую страницу для обработки. Например, если вы заполните комментарий на веб-сайте и нажмете «Отправить», все, что вы ввели, будет передано в сценарий на сервере, который записывает ваш комментарий в базу данных.
Например, если вы заполните комментарий на веб-сайте и нажмете «Отправить», все, что вы ввели, будет передано в сценарий на сервере, который записывает ваш комментарий в базу данных.
HTML-формы могут обрабатывать довольно много различных форм ввода. Например, они могут обрабатывать:
Отправка данных формы
После того, как пользователь заполнил указанные выше данные и щелкнул кнопку отправки, он отправит все свои данные в другой сценарий для обработки. Он может либо отправить данные обратно на ту же страницу для обработки, либо отправить их совершенно другому сценарию для обработки.
Когда данные передаются в сценарий для обработки, они могут быть переданы с помощью GET или POST.При использовании GET все данные передаются в URL-адресе, например:
GET domain.com/page.php?name=brad&[email protected]
Как видите, мое имя и адрес электронной почты передается в URL. Если вы используете POST (вместо get), URL-адрес будет просто читать:
POST domain. com/page.php
com/page.php
… и мое имя и адрес электронной почты будут переданы за кулисами.
Наш пример контактной формы
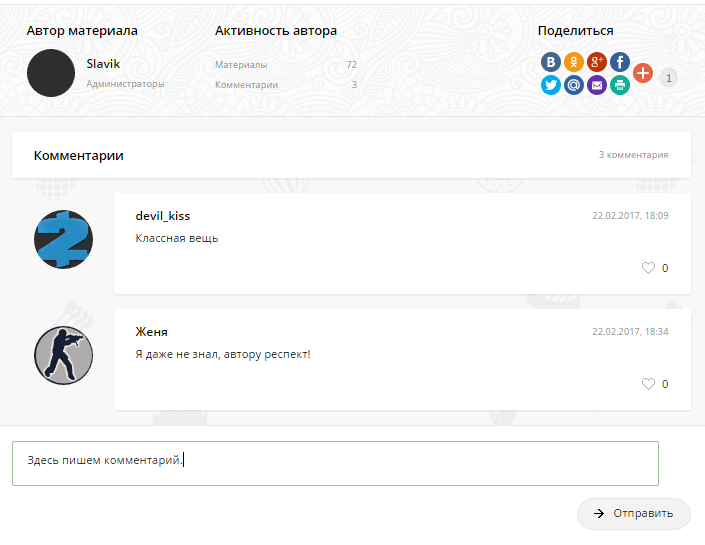
Поскольку наша форма для комментариев будет относительно простой, мы будем использовать текстовые поля для большей части ввода.Ниже представлена наша контактная форма и то, как она будет выглядеть:
Насколько хороши ваши комментарии в HTML и CSS?
Одна из вещей, которую вы обычно изучаете, когда начинаете изучать основы HTML или CSS, — это как писать комментарии в коде. Однако многие веб-разработчики до сих пор не используют комментарии в своих интересах. Мы можем широко использовать комментарии в HTML и CSS, но если они написаны правильно и намеренно, они действительно могут улучшить наш рабочий процесс.
Когда вы начинаете работать в новой компании, просмотр руководств или множества страниц документации может быть сложной задачей.Все компании разные — это означает, что кодовые базы, количество унаследованного кода, разработка фреймворков и количество модульного кода могут быть разными.
Нам часто говорят, что «хороший код не нуждается в комментариях», но обнаруживаете ли вы, что когда-нибудь ходите по кругу, полностью теряясь и ища документацию из-за того, что не хватает комментариев?
Два факта о коде Комментарии
- Комментарии игнорируются браузером.
- Комментарии удаляются во время минификации.
Основываясь на этих двух фактах, мы знаем, что комментарии на самом деле не предназначены для машин — они предназначены для чтения людьми .
Почему код комментариев важен
Когда вы работаете на фрилансе и работаете над сольным проектом, или когда вы единственный разработчик, который будет смотреть на ваш код, легко сделать это по-своему и делать комментарии по своему усмотрению или, возможно, не оставлять комментарии вообще. Но часто разработчики говорят, что они оглядываются на свой собственный код и задаются вопросом: «О чем я думал?» или изо всех сил пытаются понять этот код, который они написали.
Комментарии могут помочь сохранить последовательность. Если у вас есть последовательные, хорошо написанные комментарии к тому, что вы создаете, то с большей вероятностью вы будете каждый раз строить одно и то же.
Комментарии облегчают понимание. Это действительно важно в команде, где иногда один человек не выполняет всю работу. Вы можете писать комментарии, чтобы помочь себе понять некоторую логику, и даже если вы не сохраните все свои комментарии к концу проекта, это может помочь вам лучше понять, как вы пришли к решению.Позже это поможет вам улучшить это решение.
Комментарии также могут помочь с исправлениями или быстрыми исправлениями. Комментарии могут помочь здесь тремя способами. Они могут помочь разработчикам понять код, если им нужно сделать быстрое исправление (особенно разработчики, не входящие в команду внешнего интерфейса, которые могут помочь), они могут помочь, отметив, где эти исправления необходимы, и могут показать, где быстрые исправления были применены и должны быть удалены в какой-то момент.
Комментарии помогают ускорить процесс разработки. Вы сможете лучше понять, что вы создаете, изменяете или удаляете, если вы добавите соответствующие комментарии.
Комментарии способствуют более эффективному сотрудничеству. Если вы знаете все тонкости проекта или кодовой базы, у вас больше шансов выполнить отдельные части и части быстрее, что улучшит рабочие процессы.
Комментарии помогают многим людям. Они не только помогают себе, но и могут помочь другим людям в вашей команде. Прошли те времена, когда мы видели комментарии типа DO NOT STEAL MY CODE в исходном коде людей.Раньше мы очень защищали наш код, не желая делиться нашими «секретами», но теперь мы живем в мире, где люди делятся кодом, вместе работают над проектами и сотрудничают. Когда речь заходит о веб-проектах, мы не стесняемся упоминать Гарри Робертса, Криса Койера или Джонатана Снука. С этим сдвигом в сотрудничестве мы также должны принять во внимание нашу практику комментирования и помочь нашим коллегам.
Чего следует избегать, когда дело доходит до комментариев
Не комментируйте абсолютно все
Может возникнуть соблазн выработать привычку комментировать каждый блок кода, но это может быть больше излишним, чем полезным или полезным.Комментировать следует только в том случае, если что-то не совсем понятно. Если вы учитывали семантику при именовании классов, ваш код уже может быть легко понять.
Возможно, именно здесь и возникла концепция «хороший код не требует комментариев». Не следует полностью избегать комментариев, их следует использовать только при необходимости.
Не будьте слишком многословны
Я лично виновен в написании довольно длинных комментариев в моем CSS, потому что мне нравится объяснять и документировать вещи.Однако вам не следует писать романы — длинные комментарии так же больно читать, как и писать. Если можете быть краткими, сделайте это. Иногда при именовании классов CSS дается следующий совет:
Делайте имена классов как можно короче, но настолько длинными, насколько это необходимо.
То же самое и с комментариями. Любые комментарии, которые вы пишете, полезно перечитывать, чтобы убедиться, что вы их понимаете. Представьте, что вы новичок в коде и читаете комментарии в качестве руководства.
Не тратьте слишком много времени на написание комментариев
Однажды я увидел файл в проекте, над которым я работал, в котором сверху была строка:
Вам не нужно тратить много времени на написание комментариев. Обычно достаточно нескольких слов. Если вы тратите слишком много времени, пытаясь прокомментировать свой код, чтобы убедиться, что кто-то другой его поймет, учтите, что части вашего кода могут действительно нуждаться в рефакторинге.
Некоторые примеры того, когда использовать комментарии
Объяснение назначения псевдоэлемента
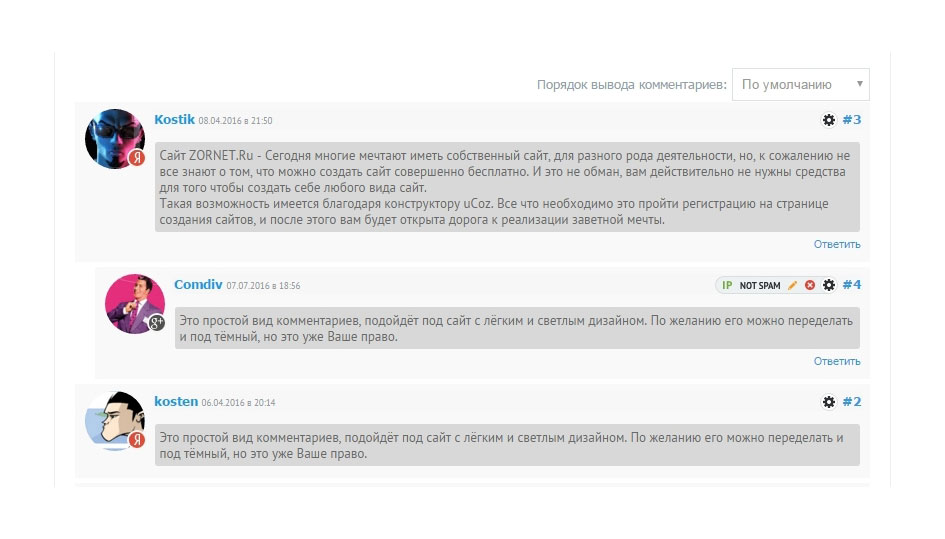
В этом примере показан псевдоэлемент с заполненным значением содержимого .
.post__comment-container :: after {
цвет фона: # f9f9f9;
граница: 1px solid #dedede;
радиус границы: 0,25 м;
цвет: # 888;
content: «Автор сообщения»;
дисплей: встроенный блок;
размер шрифта: 0,7 бэр;
маржа слева: 0,5 бэр;
набивка: 0,2 бэр, 0,45 бэр;
вертикальное выравнивание: средний;
} Может быть не сразу понятно, для чего нужен псевдоэлемент, особенно если свойство содержимого отображается как content: '' . С помощью короткого комментария над блоком кода мы можем это улучшить.
С помощью короткого комментария над блоком кода мы можем это улучшить.
.post__comment-container :: after {
цвет фона: # f9f9f9;
граница: 1px solid #dedede;
радиус границы: 0,25 м;
цвет: # 888;
content: «Автор сообщения»;
дисплей: встроенный блок;
размер шрифта: 0,7 бэр;
маржа слева: 0,5 бэр;
набивка: 0,2 бэр, 0,45 бэр;
вертикальное выравнивание: средний;
} Объяснение вложенного блока кода
Хотя это определенно помогает максимально использовать семантические классы, не всегда может быть понятно, почему блок CSS будет вложенным при использовании препроцессора:
.c-segment-controls.is-active {
.c-segment-controls__panel {
цвет фона: #fafafa;
граница: 1px solid #aaa;
непрозрачность: 1;
переход: непрозрачность 0,5 с легкость;
}
} Шести слов достаточно для комментария, чтобы указать, что делает этот блок кода, позволяя кому-то бегло просмотреть документ и либо остановиться, либо пропустить вперед.
.c-segment-controls.is-active {
.c-segment-controls__panel {
цвет фона: #fafafa;
граница: 1px solid #aaa;
непрозрачность: 1;
переход: непрозрачность 0.5s легкость;
}
} Чтобы объяснить, почему может понадобиться
! Important
Мы часто видим ! Important и предполагаем, что смотрим на устаревший код или грязный взлом:
.c-accordion-container.ng-hide {
отображение: блок! важно;
} При ближайшем рассмотрении мы просто отменяем поведение фреймворка по умолчанию.
.c-accordion-container.ng-hide {
отображение: блок! важно;
} , чтобы объяснить, почему блок кода был закомментирован, а не просто удален
Если мы посмотрим на блок кода ниже, мы можем предположить, что его можно удалить.Неужто его нигде не используют? Если я удалю его, он все равно будет в системе контроля версий, когда он нам понадобится позже, верно?
Но если мы удалим его, кто-то вообще может даже не знать о его существовании. Было бы неплохо оставить это здесь:
Было бы неплохо оставить это здесь:
Прочая документация
Документация действительно важна и не ограничивается только комментариями в коде. Когда мы закончим с задачей, мы можем получить ее на экспертную оценку.
Сообщения о фиксации
При использовании контроля версий (например, Git) мы можем взять то, что мы знаем о написании полезных комментариев в коде, и применить это к нашим сообщениям о фиксации.
Сообщения о неверной фиксации не дают особого контекста. Они выглядят небрежно, и их трудно понять. Они бесполезны для примечаний к выпуску. Разработчику может быть сложно понять, что изменилось. Сообщения о плохой фиксации часто выглядят так.
совершить 2faa2
протереть
совершить 591ad
пытался исправить какую-то странную коробку
совершить af830
заставил треугольник работать
совершить bd02a
рефакторинг
совершить bed4b
исправление навигации
совершить 22fe0
ой Более точный пример описал бы с помощью глагола задачу, выполненную в коммите. Различные второстепенные задачи будут распределены по разным коммитам.
Различные второстепенные задачи будут распределены по разным коммитам.
совершить 2faa2
Добавление корпуса компонента формы
совершить 591ad
Устранение проблемы с размером коробки
совершить af830
Реализация треугольника для всплывающей подсказки
совершить bd02a
Элемент списка рефакторинга для меньших окон просмотра
совершить bed4b
Исправление проблемы с плавающей точкой навигации
совершить 22fe0
Исправление опечаток в названиях классов У
Karma есть довольно простое руководство по написанию лучших коммитов, тогда как у Chris Beams есть очень подробное руководство.Дэвид Демари даже написал статью под названием «Искусство совершения». Сообщения коммитов определенно заслуживают внимания.
запросов на извлечение
После того, как вы написали несколько коммитов, вы обычно создаете пул-реквест, чтобы один из ваших партнеров мог посмотреть. Я видел слишком много запросов на вытягивание, в которых очень мало деталей или вообще нет описания:
Когда вы пишете запрос на перенос, вы обычно ожидаете, что кто-то проверит ваш код. Чтобы помочь этому человеку и облегчить процесс, вы должны написать описание того, что включает в себя запрос на вытягивание.Это мой мысленный список:
Чтобы помочь этому человеку и облегчить процесс, вы должны написать описание того, что включает в себя запрос на вытягивание.Это мой мысленный список:
- Номер билета, номер задачи или номер проблемы
- Кратко опишите задачу
- Укажите, какие типы файлов я изменил
- Если это была ошибка, укажите, какой была ошибка до и после изменений
- Опишите ожидаемое поведение после изменений (должно ли оно быть таким же?)
- Перечислите все шаги, которые необходимо предпринять для проверки изменений в браузере или в коде
- Обратите внимание на все, что следует игнорировать, например ошибку, исправленную в другой ветке
- При необходимости включите снимки экрана интерфейса
Этот пример относительно прост, и вам определенно не нужно включать все в приведенный выше список, если в этом нет необходимости:
Заключение
Хотя я привел несколько примеров того, куда следует включать комментарии и некоторые предложения о том, чего следует избегать, жестких правил о том, как форматировать комментарии в вашем коде, нет. Количество строк, слов или то, какую информацию включать, зависит от вас или может быть решено вами и вашими коллегами. Пока вы сохраняете единообразие формата, он будет поддерживать порядок и побуждать других людей, работающих с кодом, делать то же самое.
Количество строк, слов или то, какую информацию включать, зависит от вас или может быть решено вами и вашими коллегами. Пока вы сохраняете единообразие формата, он будет поддерживать порядок и побуждать других людей, работающих с кодом, делать то же самое.
Есть много преимуществ, связанных с добавлением комментариев в процесс разработки. Хорошо иметь привычку включать их там, где вы считаете нужным, особенно когда над одними и теми же файлами работает много людей. Это также помогает рассмотреть другие формы документации, встроенные в рабочие процессы, такие как сообщения фиксации и запросы на вытягивание, а не просто внешний документ с рекомендациями.
Соблюдаете ли вы какие-либо инструкции по комментированию кода? Или, может быть, вы работаете в компании, у которой есть другая, но эффективная документация?
комментариев - Социальные плагины - Документация
Комментарии Модерация
Часть плагина комментариев - мощный инструмент модерации. Этот инструмент позволяет вашей команде управления сообществом легко и быстро модерировать сразу несколько комментариев.
Этот инструмент позволяет вашей команде управления сообществом легко и быстро модерировать сразу несколько комментариев.
Настройка
Чтобы использовать инструмент модерации комментариев, вам необходимо выполнить инструкции по настройке модерации.
Инструкции по настройке модерации
Обратите внимание, что вы не можете использовать Graph API для ответа на комментарии, сделанные через подключаемый модуль комментариев.
Панель приборов
Есть 2 способа перейти к инструменту модерации:
1. Просмотр модерации на основе приложения: Перейдите на developers.facebook.com/tools/comments. Вы получите список всех ваших приложений Facebook, который позволит вам модерировать все комментарии, связанные с каждым приложением. Если вы не используете приложение Facebook со своим плагином комментариев, вы не сможете использовать это представление.
2. Просмотр модерации на основе страниц: Щелкните ссылку Инструмент модерации рядом с полем для комментариев (см. Снимок экрана ниже). В представлении отображаются только комментарии, размещенные на этой веб-странице (URL).
Снимок экрана ниже). В представлении отображаются только комментарии, размещенные на этой веб-странице (URL).
Просмотр модерации
Мы показываем оба вида модерации на скриншотах ниже. Если вы используете режим модерации на основе приложения, вы можете использовать меню для переключения между приложениями.
В таблице модерации вы можете одобрить или скрыть комментарии в зависимости от их статуса.Чтобы изменить статус нескольких комментариев, используйте флажки в левом столбце.
1. Просмотр модерации на основе страницы
В этом режиме просмотра будут отображаться все комментарии для определенного URL.
2. Просмотр модерации на основе приложения
В этом режиме просмотра будут отображаться все комментарии для вашего приложения.
3. Очередь с флажками
Здесь будут отображаться комментарии, отмеченные пользователями или Facebook.Комментарии в этом списке могут быть общедоступными или скрытыми в зависимости от настроек приложения и того, как был отправлен комментарий.
4. Моя очередь
Чтобы лучше разделить работу между разработчиками, вы можете использовать эту функцию, чтобы назначать себе комментарии для модерации. Комментарии, назначенные здесь, по-прежнему будут доступны другим модераторам или администраторам, но комментарии из вашей очереди не появятся в очередях других.
Настройки
Для каждого приложения вы можете определить собственные настройки.Используйте кнопку Settings (в правом верхнем углу инструмента), чтобы открыть диалоговое окно настроек.
Модераторы
Вы можете продвигать других людей, чтобы они становились модераторами ваших комментариев. Начните вводить имя друга в поле ввода, и напечатанный текст поможет вам выбрать человека, которого вы хотите сделать модератором.
Сортировать комментарии по
Вы также можете управлять сортировкой комментариев. Подробнее см. Сортировка комментариев.
Модерация
Вы можете изменить видимость по умолчанию для новых комментариев. Например, вы можете одобрить все новые комментарии. Если комментарий не одобрен, он будет виден только комментатору, пока модератор не одобрит его.
Например, вы можете одобрить все новые комментарии. Если комментарий не одобрен, он будет виден только комментатору, пока модератор не одобрит его.
Есть три разных режима модерации:
Общественные
Все комментарии будут общедоступными. Они также появятся на вкладке "Обзор".
Закрыто
Все комментарии будут скрыты.
Забаненные пользователи
Во вкладке Забаненные пользователи модераторы могут искать забаненных пользователей.Если новый комментарий публикуется от заблокированного пользователя, этот комментарий автоматически будет иметь ограниченную видимость и отображаться на вкладке «Обзор».
Настройки URL
Закрытие темы
Вы можете закрыть ветку комментариев по любому URL-адресу, где вы используете плагин комментариев. Это означает, что люди не смогут добавлять новые комментарии к обсуждению на этой веб-странице. Вы можете закрыть ветку в меню настроек URL.
Отмена автоматического закрытия
Если вы включили автоматическое закрытие, вы можете переопределить закрытый поток, который повторно открывает его для комментариев. Для этого перейдите в Настройки URL и включите Override Auto Close . Затем установите желаемое состояние закрытия для модерируемого URL.
Для этого перейдите в Настройки URL и включите Override Auto Close . Затем установите желаемое состояние закрытия для модерируемого URL.
HTML-комментариев для скрытия текста кода от отображения в браузере
Комментарии используются в html, чтобы скрыть некоторый текст или код от браузера. Обычно комментарии используются для объяснения части кода разработчику или кодеру. Некоторое время, чтобы нарушить область кодирования и отметить различные части ориентира, используются комментарии.
HTML-комментарии не отображаются браузером
.Таким образом, в любой части текста или кода мы не хотим, чтобы они отображались или игнорировались браузером, но должны оставаться в файле, тогда мы должны использовать комментарии в html-коде.
Обратите внимание, что комментарии будут доступны для просмотра, если мы проверим исходный код страницы.
Если мы используем какой-либо язык сценариев на стороне сервера, например PHP, тогда комментарии для PHP не будут доступны браузеру.
Написание комментариев на любом языке - хорошая практика, которая упрощает сопровождение кода.
Вот код для создания комментариев в html
-Строка 2Эта строка будет видна
-
< br> - Строка 4 это не внутри комментария
Здравствуйте,
Вывод приведенного выше кода здесь
-Строка 2Эта строка будет видна
-
- Строка 4 это не внутри комментария
Привет
Здесь вы можете увидеть, что любой символ> завершает комментарий, а текст после этого символа> будет отображаться в браузере.
Таким образом, область комментариев начинается с и не содержит> или в теле комментируемого текста или кода.
Многострочные комментарии в HTML
Вот пример кода для комментариев, охватывающих более одной строки
Это строка 1 с комментариями
Это строка 2 с комментариями
->
Это за пределами области комментариев
Эта статья написана командой plus2net. com .
com .
Будьте первым, кто оставит комментарий:
plus2net.com
Различные способы добавления комментариев на ваш статический сайт
Генераторы статических сайтов, такие как Jekyll, Hugo или Hexo, стали популярным выбором для платформы ведения блогов или CMS. При использовании чего-то вроде WordPress или Medium вы сразу получаете раздел комментариев. Это не так просто в статической среде. В этой статье я обобщу различные варианты, чтобы дать вашей аудитории возможность оставить комментарий.
Оглавление:
- Встроенный сторонний
- Внешний хостинг
- Самостоятельный
- GitHub
- Веб-упоминания
- Ручной процесс
- Нет комментариев
- Промежуточный уровень
- Заключение
Интегрированные сторонние
Сторонние сервисы в большинстве случаев легко интегрировать. С другой стороны, они могут повредить как производительности, так и конфиденциальности. Комментарии загружаются через JavaScript, поэтому они не могут индексироваться поисковыми системами.Кроме того, пользователям необходимо иметь (или создавать) учетную запись, чтобы оставлять комментарии (что может быть полезно при создании сообщества). Наконец, все комментарии находятся на внешнем сервере, которым вы не можете управлять. Провайдер может повторно использовать данные или закрыть службу в любое время (что не является необычным после приобретения конкурентов).
Комментарии загружаются через JavaScript, поэтому они не могут индексироваться поисковыми системами.Кроме того, пользователям необходимо иметь (или создавать) учетную запись, чтобы оставлять комментарии (что может быть полезно при создании сообщества). Наконец, все комментарии находятся на внешнем сервере, которым вы не можете управлять. Провайдер может повторно использовать данные или закрыть службу в любое время (что не является необычным после приобретения конкурентов).
Вот несколько распространенных сторонних поставщиков:
- Disqus. Наверное, самый популярный сервис хостинга комментариев. Он предлагает базовый план с поддержкой рекламы, но имеет некоторые проблемы с конфиденциальностью, безопасностью и производительностью.
- Facebook комментарии. Еще один признанный провайдер с такими же проблемами конфиденциальности, как Disqus.
- Муут. Маленький и без рекламы, но мне не удалось найти уровень бесплатного пользования. От 16 $ в месяц, что может не стоить того для небольшого блога.

- Remarkbox. С 2021 года он предлагается как услуга «плати сколько можешь».
- JustComments. Услуга с оплатой по мере использования, поэтому ваши ежемесячные расходы зависят от просмотров вашей страницы. От 5 $ / мес. Базовая версия может быть размещена самостоятельно.
- CommentBox.Предлагает бесплатный план со 100 комментариями в месяц. Стоимость неограниченного количества комментариев начинается от 10 долларов в месяц.
- HyperComments. Еще один сервис на основе просмотра страниц. От 2 долларов в месяц для одного сайта.
- GraphComments. Начинается с щедрого уровня бесплатного пользования - 1 млн просмотров страниц в месяц. Однако внедряется сценарий Facebook, что приводит к проблемам с конфиденциальностью.
- FastComments. Нет бесплатного уровня, от 5 долларов в месяц.
- Hyvor Talk. Только премиум, от 5 $ в месяц.
- ReplyBox.От 6 долларов в месяц за 20 000 просмотров страниц в месяц.
Внешний хостинг
Если вы заботитесь о производительности своего веб-сайта, но не хотите упускать из виду удобство сторонних сервисов, вы можете полностью передать комментарии на аутсорсинг. Усилия по реализации сводятся к включению внешней ссылки в конце ваших статей. Однако право собственности на данные остается проблемой, которую необходимо оценить.
Усилия по реализации сводятся к включению внешней ссылки в конце ваших статей. Однако право собственности на данные остается проблемой, которую необходимо оценить.
- Твиттер или Мастодонт. Вы, наверное, уже продвигаете свои статьи через Twitter.Мы можем обратить этот процесс вспять. Для каждого сообщения в блоге включайте обратную ссылку на свой твит, где люди могут оставлять свои комментарии.
- Reddit. Создайте свой собственный субреддит и разместите ссылку на каждую новую статью в блоге. В качестве бонуса за ваши сообщения можно проголосовать, так что вы получите хороший обзор популярности.
- Хакерские новости. Похож на Reddit, но нацелен на техническую аудиторию. Однако вы не получаете выделенного места для ваших ссылок.
Будет ли это жизнеспособным вариантом, также зависит от демографии вашего читателя.
Самостоятельное размещение
Самостоятельное размещение комментариев в блогах решает множество сторонних проблем, так как вы за все отвечаете. Это также означает, что вы должны взять на себя весь процесс администрирования, включая защиту от спама (или делегировать эту проблему другому сервису, например Akismet).
Это также означает, что вы должны взять на себя весь процесс администрирования, включая защиту от спама (или делегировать эту проблему другому сервису, например Akismet).
- Дискурс. Это полноценная дискуссионная площадка, которая в основном используется вместо классических досок обсуждений. Его также можно использовать для размещения комментариев, как это использовал соучредитель Джефф Этвуд в своем статическом блоге.
- Talkyard. Похоже на Discourse. Он сочетает в себе форум, вопросы и ответы, чат и комментарии в блоге. Talkyard также поставляется с доступными тарифными планами с хостингом от 0,5 евро в месяц.
- Коралл / Обсуждение. Создан Mozilla и некоторыми ведущими новостными сайтами.
- Иссо. Существует с 2013 года и имеет 3400+ звезд на GitHub, это один из самых популярных «инди-проектов», то есть без поддержки крупной организации. К сожалению, он редко обновляется, и у меня были некоторые проблемы с его запуском в 2016 году.
- Комментарий.
 Так называемая «альтернатива Disqus, ориентированная на конфиденциальность». Создан в ноябре 2017 года с уже 2700+ звездами. Размещенная версия находится в частной бета-версии по состоянию на ноябрь 2018 года.
Так называемая «альтернатива Disqus, ориентированная на конфиденциальность». Создан в ноябре 2017 года с уже 2700+ звездами. Размещенная версия находится в частной бета-версии по состоянию на ноябрь 2018 года. - Schnack. Еще один самостоятельный вариант с 1300+ звездами на GitHub. Предлагает модерацию и импорт комментариев из Disqus и WordPress.
- Примечание 42. С более чем 700 звездами он не так популярен, как другие проекты, но активно поддерживается и расширяется.
- Comntr. Новый проект с открытым исходным кодом. Это интегрированный сторонний инструмент, который можно запускать как самостоятельное решение.
- Глоса. Еще один новый проект с открытым исходным кодом. Предлагает импорт комментариев из Disqus.
GitHub
Если вы ориентируетесь на разработчиков программного обеспечения, рассмотрите возможность использования GitHub для комментариев. Создайте проблему на GitHub для каждого сообщения в блоге и загрузите комментарии к проблеме на свой сайт. Этот метод можно автоматизировать с помощью Gitment. Другой альтернативой являются высказывания, которые предоставляют готовый к использованию виджет комментариев, созданный на основе проблем GitHub.
Этот метод можно автоматизировать с помощью Gitment. Другой альтернативой являются высказывания, которые предоставляют готовый к использованию виджет комментариев, созданный на основе проблем GitHub.
Для более широкой аудитории вы все равно можете использовать GitHub без необходимой учетной записи.Staticman сначала преобразует комментарии в такой формат, как JSON или YAML. Затем он либо автоматически фиксирует их в вашем репозитории git, либо создает запрос на перенос (если вы предпочитаете модерацию комментариев).
Веб-упоминания
В рамках сообщества IndieWeb веб-упоминания представляют собой федеративный / децентрализованный способ обмена комментариями, лайками и другими взаимодействиями между людьми. Это скорее техническая тема, поэтому ознакомьтесь с сообщением в блоге Себастьяна Де Дейна для получения дополнительной информации.
Ручной процесс
Если вы не получаете много комментариев, подумайте о добавлении их вручную.Пусть ваши читатели отправят вам электронное письмо с помощью формы или ссылки в конце каждого сообщения. Вы получаете полностью статические комментарии без JavaScript, какой-то модерации и, возможно, даже защиты от спама (в зависимости от вашего почтового провайдера). Это происходит за счет ручной работы.
Вы получаете полностью статические комментарии без JavaScript, какой-то модерации и, возможно, даже защиты от спама (в зависимости от вашего почтового провайдера). Это происходит за счет ручной работы.
Наконец, также можно полностью удалить комментарии. Я предлагаю добавить хотя бы ссылку «Напишите мне письмо» внизу страницы. За прошедшие годы я получил несколько ценных комментариев, но я считаю, что они также связались бы со мной по электронной почте, если бы у меня не было раздела для комментариев.Однако вы не сможете создать сообщество, в котором люди будут взаимодействовать друг с другом.
Джефф Этвуд утверждает, что блог без комментариев не является блогом. Конечно, он получает сотни комментариев и создал вокруг этого большое сообщество. Но это может относиться не ко всем. Лео Бабаута из Zen Habits отключил комментарии, чтобы тратить больше времени на создание контента, чем на модерацию спама в комментариях.
Золотая середина
За пять лет ведения блога я получил 77 комментариев (~ 1. 28 комментариев в месяц). Это слишком мало взаимодействия, чтобы тратить много времени на самостоятельное решение. Но меня все еще волнует (по крайней мере, начальная) загрузка страницы, поэтому, прежде чем удалять комментарии в 2020 году, я выбрал золотую середину. Я разместил кнопку «Загрузить комментарии», поэтому ничего не загружается, пока пользователь не нажмет на нее.
28 комментариев в месяц). Это слишком мало взаимодействия, чтобы тратить много времени на самостоятельное решение. Но меня все еще волнует (по крайней мере, начальная) загрузка страницы, поэтому, прежде чем удалять комментарии в 2020 году, я выбрал золотую середину. Я разместил кнопку «Загрузить комментарии», поэтому ничего не загружается, пока пользователь не нажмет на нее.
Вы можете применить это к большинству методов, упомянутых в этой статье.
Заключение
Я представил различные методы включения комментариев на статический веб-сайт.Какой вариант выбрать для своего сайта? Серебряной пули нет. лучший метод зависит от ваших требований:
- Сколько времени вы готовы потратить на настройку / модерацию?
- Насколько важны для вас производительность / конфиденциальность / владение данными?
- Какова ваша целевая аудитория?
- Вы хотите создать сообщество?
В этом блоге я решил использовать решение «внешний хостинг» в сочетании со ссылкой на электронную почту.
Есть мысли? Я что-то пропустил? Оставить комментарий (без слов).
Как комментировать в HTML
Как и комментарии в CSS, добавление комментариев в HTML может помочь вам написать и организовать внутреннюю часть вашей веб-страницы.
Вы можете оставлять заметки, чтобы напоминать себе, где вы остановились в процессе сборки. Вы можете объяснить предполагаемую функциональность раздела кода, будь то ради другого разработчика или для себя в будущем. Вы также можете общаться с другими разработчиками, одновременно работающими над одним и тем же кодом. Вы можете оставить предупреждение, чтобы они запускали определенную функцию только ночью, потому что она требует много времени для выполнения.Или вы можете назначить им задачу или указать им на ошибку в комментарии.
Короче говоря, комментарии в HTML могут помочь вам работать умнее и лучше при создании, отладке или редизайне веб-сайта. Давайте более подробно рассмотрим, что такое комментарий в HTML, а затем определим, что означает «комментирование» в HTML.
Что такое комментарий в HTML?
В HTML комментарий - это текст, заключенный в теги. Этот синтаксис сообщает браузеру, что они являются комментариями и не должны отображаться во внешнем интерфейсе.
Вот пример. Допустим, вы создаете веб-сайт на Bootstrap с командой разработчиков. Вы хотите оставить примечание, напоминающее им, что все кнопки Bootstrap должны использовать основной класс модификатора, чтобы все они были одного цвета.
Вот как может выглядеть ваш HTM L:
Кнопка с классом модификатора
Вот результат на интерфейсе:
Источник изображения
Как видно выше, комментарий успешно скрыт во внешнем интерфейсе.
Теперь, когда мы понимаем, как комментировать в HTML, давайте посмотрим, как комментировать.
Как "закомментировать" код в HTML
Чтобы «закомментировать» в HTML, просто поместите теги вокруг кода, который вы хотите скрыть.Эти теги сообщают браузерам не отображать этот код во внешнем интерфейсе.
Комментирование преследует две основные цели. Один из них - отладка вашего кода. Вы можете закомментировать первые несколько строк кода, проверить, возникает ли ошибка по-прежнему, и продолжать повторять процесс до тех пор, пока ошибочный код не будет изолирован.
Вторая цель связана с историей версий. Поскольку комментирование означает, что код будет оставаться видимым в серверной части, это может быть способ показать различные итерации базы кода для новых разработчиков, которые только присоединяются к веб-проекту или унаследовали его.
Давайте посмотрим на пример. Скажем, я создаю страницу в Bootstrap: у меня есть панель навигации, заголовок, два абзаца и кнопка. Может быть, я просматриваю свою работу и обнаруживаю ошибку. В этом случае я могу закомментировать каждый элемент, чтобы определить, в каком разделе кода содержится ошибка.
В этом случае я могу закомментировать каждый элемент, чтобы определить, в каком разделе кода содержится ошибка.
Или, может быть, я провожу несколько A / B-тестов и обнаруживаю, что кнопка не нажимается, и я хочу ее удалить. В этом случае я мог бы прокомментировать это, оставив примечание о том, что кнопка CTA на нижней странице не преобразовала.Затем следующий человек, который придет и попытается оптимизировать коэффициент конверсии на странице, узнает, что нужно начать с другого размещения кнопки.
Вот HTML без комментариев:

 01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Комментарии</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<!-- Меню -->
<div>Меню</div>
<!-- Контент -->
<div>Содержимое документа</div>
</body>
</html>
01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Комментарии</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<!-- Меню -->
<div>Меню</div>
<!-- Контент -->
<div>Содержимое документа</div>
</body>
</html> $d[‘url’].'»>’;
$d[‘url’].'»>’; 2.0
2.0 . etc) и преобразуем
. etc) и преобразуем
 json_encode($arr).’}’;
json_encode($arr).’}’; comment .avatar{
comment .avatar{ comment .avatar img{
comment .avatar img{ val(‘Working..’);
val(‘Working..’); ..You can't see my PHP comments!
..You can't see my PHP comments!
 Например, на сайтах, где в браузере не отображается полный путь к комментируемой странице, типа: http://superkorobeinik.narod.ru/komments/ ВМЕСТО http://superkorobeinik.narod.ru/komments/koments.html
Например, на сайтах, где в браузере не отображается полный путь к комментируемой странице, типа: http://superkorobeinik.narod.ru/komments/ ВМЕСТО http://superkorobeinik.narod.ru/komments/koments.html
 Так называемая «альтернатива Disqus, ориентированная на конфиденциальность». Создан в ноябре 2017 года с уже 2700+ звездами. Размещенная версия находится в частной бета-версии по состоянию на ноябрь 2018 года.
Так называемая «альтернатива Disqus, ориентированная на конфиденциальность». Создан в ноябре 2017 года с уже 2700+ звездами. Размещенная версия находится в частной бета-версии по состоянию на ноябрь 2018 года. Aeneanmodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla conquat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
Aeneanmodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla conquat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. 
 Aeneanmodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla conquat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
Aeneanmodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla conquat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. 

Добавить комментарий