❶Самые лучшие и красивые сайты 2021, крутые дизайны сайтов в портфолио
Сайт, или веб-сайт в 2020 году — совокупность логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP или HTTPS.
Понятие «самые красивые сайты», конечно же, несколько субъективно. Кому-то нравятся ярко-ядовитые цвета, а кто-то привык к темным оттенкам; один считает, что красивый сайт должен быть максимально компактен, а другой желает большего простора. Однако определенные критерии, которые отличают лучший сайт от идеального все-таки существуют. Если для вас лучший дизайн сайта 2020 — дело принципа, найти золотую середину и попасть точно в цель вам помогут специалисты компании «Арт-Лимон». Несмотря на то, что свою деятельность мы развили совсем недавно, в нашем портфолио находится достаточно работ для того, чтобы смело утверждать: мы — первые!
Самые лучшие сайты 2020
Итак, для начала, давайте разберемся, что же входит в понятие самый лучший cайт. Здесь стоит учитывать все: от незаметных на первый взгляд мелочей до крупных обязательных составляющих каждого веб-ресурса.
Здесь стоит учитывать все: от незаметных на первый взгляд мелочей до крупных обязательных составляющих каждого веб-ресурса.
- Соответствие контент-наполнения общей тематике сайта. Если пользователь сети хочет купить солнцезащитные очки, а, вместо этого, попадает на ваш сайт с предложением услуг парикмахера, стоит ли говорить о том, что это несколько выводит клиента из себя?
- Цветовое оформление. Независимо от того, какой любимый цвет у заказчика, оттенки и гаммы на сайте должны гармонично сочетаться между собой. Это касается не только фона, но и шрифтов, начертаний, цветовых эффектов. Утомляет и отталкивает не только слишком пестрое, но и серое оформление сайта. Даже, если посетитель не захочет ничего заказать, он должен запомнить ваш ресурс как самый оригинальный и красивый сайт.
- Качественная графика. Подбирая изображения, наши специалисты придерживаются единого стиля. Только так ваш веб-ресурс сможет претендовать на присутствие в списке лучших сайтов Украины.
 Размещение картинок на страницах должно быть грамотным и уместным по отношению к тексту.
Размещение картинок на страницах должно быть грамотным и уместным по отношению к тексту. - Совершенное юзабилити — очень важный фактор, если вы хотите добиться успеха в своем деле. Прежде всего, клиентам, пришедшим в гости на ваш красивый сайт, должно быть удобно им пользоваться. Чем проще, тем лучше — этот принцип, как нельзя кстати, подходит для создания идеального юзабилити.
- Актуальность. С каждым днем технологии и тенденции дизайна сайтов меняются и совершенствуются. Список самых красивых сайтов Интернета завтра может кардинально отличаться от сегодняшнего. Именно поэтому важно успевать реагировать на смену настроения интернет-индустрии и воплощать все ее капризы на деле. Для того, чтобы делать свою работу качественно, мало иметь соответствующее образование. Эту работу надо еще и любить. Только таким образом компания «Арт-Лимон» смогла достигнуть высот.
Интересны лучшие дизайны сайтов в нашем порфтолио?
Нам не так уж много лет, но за годы существования «Арт-Лимон» успел порадовать многих заказчиков качественными, яркими, красивыми и индивидуальными сайтами. Чтобы не быть голословными, мы можем предоставить «доказательства» нашей профкомпетентности. Все они находятся в нашем портфолио. Детские, спортивные, развлекательные, общественные — каких только проектов нет среди наших выполненных работ!
Чтобы не быть голословными, мы можем предоставить «доказательства» нашей профкомпетентности. Все они находятся в нашем портфолио. Детские, спортивные, развлекательные, общественные — каких только проектов нет среди наших выполненных работ!
Мы предлагаем осуществить ваши задуманные планы легко, недорого и быстро. Срочно нужен сайт-визитка или свадебный фотограф Харьков? Или давно мечтаете о собственном лучшем интернет-магазине? Хватит грезить, пора действовать. И пусть лучшие сайты Украины вам позавидуют!
Тенденции веб-дизайна 2020: улетный визуал & инновации
Высокотехнологичный улетный визуал – три слова характеризующие тренды и тенденции Web’а. Визуальная лаконичность в оформлении становится мейнстримом современного веб-дизайна. Объединение искусства с высокими технологиями должно сделать «познавательности» более изобразительными. Тенденция наступления визуального формата – это направление будущего, которое требует свежих и нестандартных дизайн-решений уже сейчас.
В 20-м десятилетии ожидаем новых идей совмещения взрывной графики с хайтеком. Дизайнерам придется удивлять изобретательностью. Их задача – реализовать инновационный и обширный функционал без визуального перегруза. Итак, тенденции развития веб-дизайна с лучшими на 2020 год примерами применения трендов.
- Совмещение фотографий с иллюстрациями
- Паттерны: от подложки до интерактива
- Черно-белые палитры
- Шрифты-гиганты, негабаритные надписи и минимализм
- Современный ретро-стиль
- Лайн Арт: креатив с визуальной чистотой
- АРТ и Дизайн: иллюстративное единение
- Трехмерная графика / 3D-моушн эффекты
- Инновации, которые мы увидим в 2020-х
Тенденции в веб-дизайне 2020 года
1. Совмещение фотографий с иллюстрациями
В тренде новая визуальная эстетика – сочетать фото с 2D-иллюстрациями от руки. К фотоснимку добавляются элементы иллюстрации, либо они дополняют друг друга. «Микс двух реальностей» открывает дорогу творческим и маркетинговым идеям.
«Микс двух реальностей» открывает дорогу творческим и маркетинговым идеям.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
2. Паттерны: от подложки до интерактива
Интересные паттерны не вышли из моды. Помимо полноэкранных, применение частями будет на пике популярности. Так, дизайнеры задают где надо акценты или общую атмосферу, добавляют сайту эмоциональности.
тренд в дизайне
тренд в дизайне
тренд в дизайне
3. Черно-белые креативы
Черно-белые дизайны – нестареющая классика. Они изящны и элегантны, эффективны для eCommerce / творческих ресурсов. Ожидаем свежих черно-белых решений с отрицательным пространством, крупными шрифтами и элементами line-art.
тренд в дизайне
тренд в дизайне
тренд в дизайне
4. Шрифты-гиганты, негабаритные надписи и минимализм
Шрифты-гиганты, негабаритные надписи и минимализм
Гигантские шрифты и большие (но негабаритные) надписи отличат дизайны 2020 года. Крупная типографика при компактной лаконичности заголовков не вызовет хаоса в минималистичном оформлении или на мобильных экранах. К примеру, увеличенная нестандартным кеглем надпись:
- Цепляет взгляд
- Создает интересную визуальную деформацию
- Усиливает дизайн концептуальным посылом «большей решительности»
тренд в дизайне
тренд в дизайне
тренд в дизайне
5. Современный ретро-стиль
С приходом новых веб-технологиий и трендов творческие дизайнеры начинают ностальгировать по прошлому. В 2020-м будут популярны штрихи «состаренного» дизайна: изношенность, черно-белые и зернистые / потертые фото, приглушенные ретро-оттенки и шумные / пыльные текстуры. Высокотехнологичное ретро – это особый шарм.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
6. Лайн Арт: креатив с визуальной чистотой
Лайн Арт: креатив с визуальной чистотой
Абсолютный хит во всех сферах графического дизайна 2020-го года. Лаконичность контурной графики и креатив LineArt-иллюстраций сделают дизайны чище, профессиональней на вид.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
7. АРТ и Дизайн: иллюстративное единение
Арт-иллюстрирование дизайна – горячий тренд 2020 года. Ожидаем креативных фантазий, концептуальных идей и произведений искусств – от картинок пастелью и акварели до модерна и флэт графики с градиентами. А также, запоминающихся несоответствий / странных художеств с нарочитой непропорциональностью, персонажами без лиц и т.д.
тренд в дизайне
тренд в дизайне
тренд в дизайне
тренд в дизайне
# Интерактивность сайта + моушн-графика
Взаимодействие пользователей с сайтом прокладывает дорогу к взаимопониманию, какие бы цели они не преследовали. Этим объясняется интерес к игровому дизайну, поясняющим графическим роликам и анимационному иллюстрирования с многоуровневым интерактивом.
Этим объясняется интерес к игровому дизайну, поясняющим графическим роликам и анимационному иллюстрирования с многоуровневым интерактивом.
тренд в дизайне
8. Трехмерная графика / 3D-моушн эффекты
3D скоро станет настоящим мейнстримом в графическом и веб-дизайне. Иными технологиями вам не удастся получить такой глубины и реалистичности. В 2020 году ожидаем новых 3D дизайнов – статичных, анимированных и интерактивных.
# Интерактивные 3D эффекты
Моушн стал увлекательнее, чем когда либо. Задача интерактива – цеплять и удерживать целевую аудиторию. 3D-моделлеры просто расширяют методику «втягивания» посетителя в диалог.
тренд в дизайне
тренд в дизайне
# 3D-анимации
Моушн-дизайнерам известно, что анимированная 3D-графика производит визуальный восторг.
тренд в дизайне
# Статичная 3D графика
Трехмерная графика привлекает плавностью форм и оттенками, а качественный 3D-арт делает сайт узнаваемым. Обычно, дизайнеры упрощают остальное, добиваясь современного чистого вида и сбалансированной структуры дизайна.
Обычно, дизайнеры упрощают остальное, добиваясь современного чистого вида и сбалансированной структуры дизайна.
тренд в дизайне
тренд в дизайне
# 3D-рендеринг и высокая реалистичность
Завораживающая «фирменная» реалистичность в продающем дизайне – это интересно и ярко. Актуально для eCommerce, промо-сайтов, домашней или посадочной страницы с товарами. Качество создается проработкой объекта: блики на поверхности, рассеивание… Софт-2020 существенно упростит и удешевит реализацию Wow-эффекта. Смотрите пример 3D-рендера продукции на фоне цепляющих мотиваторов в динамичном дизайне товарного лендинга.
тренд в дизайне
9. Инновации в веб-дизайне 2020-х
Передовую технологию спешат представить в виде тренда. Но осмысленного, практичного применения в веб-дизайне каких инновационных направлений ожидать на ближайшее будущее?
# Чат-боты
В 2020 году больше веб-ресурсов предложат услуги говорящего и самообучающегося чат-бота. В режиме 24/7 он ответит на часто задаваемые вопросы, послужит опорой на протяжении всего посещения сайта. Продвинутые ИИ-технологии сделают ботов адекватными как никогда.
В режиме 24/7 он ответит на часто задаваемые вопросы, послужит опорой на протяжении всего посещения сайта. Продвинутые ИИ-технологии сделают ботов адекватными как никогда.
# Диалоговые интерфейсы & Автоматизированные агенты
В 2020-х диалоги с сайтом будут интернет-привычкой, а пионерами внедрения разговаривающих ассистентов станут веб-сервисы. Голосовой ввод – глобальный тренд, Популярностью обязан совершенствующимся технологиям распознавания речи и удобству голосового интерфейса (по сути является отсутствием UI). Ожидаем умных ассистентов на основе речевых технологий. Общаться с сайтом командами – совершенно новый пользовательский опыт. Бизнесу пора присмотреться к модной тенденции, а пользователям – приобретать навыки web-коммуникации в реальном времени.
Подводя итог
В WEB-е уже многое менялось, но две тысячи двадцатый обещает быть колоритным. С начала 20-х, сайты начинают впечатлять не только визуально. Для веб-дизайнеров и пользователей 2020-й станет годом технологических возможностей / высокоинтеллектуальных интерфейсов / удивительно креативных решений.
Для веб-дизайнеров и пользователей 2020-й станет годом технологических возможностей / высокоинтеллектуальных интерфейсов / удивительно креативных решений.
Успешных дизайнов и взаимопонимания с Web’ом 2020-х!
Красивый сайт: ТОП 10 красивых сайтов
Одна из особенностей этого веб-сайта – интерактивные элементы. Информация компактно размещена под вкладками и цифрами. На главной странице довольно много текста, но он не выглядит лишним.
Тематическое фото на бэкграунде, слоган и лого компании, ссылки на разделы с основной информацией – вполне классический подход. Но красивые сайты – это понятные сайты, да и классика почти всегда уместна.
В цветовой гамме преобладает минимализм – белый, серый и персиковый оттенки. Читабельный и немного необычный шрифт Comfortaa идеально дополняет стиль страницы. Создать похожий веб-сайт на Weblium можно всего за несколько часов.
Chapman Trading Co
пример красивого сайт созданного на weblium.com
веб-сайт: https://chapmantradingco. com
com
Если вы думаете, что две кнопки с одинаковым призывом к действию на одной странице – это слишком, Chapman Trading Co доказывает обратное. Если повторить “GET A QUOTE” используя черную и белую кнопку, фраза будет выглядеть ненавязчиво.
KADORR Group
пример сайта Kadorr Group
сайт: https://kadorr.besthouse.od.ua
Сайт KADORR Group – пример строгого делового дизайна. Достаточно пролистать баннеры, чтобы узнать основную информацию о компании. Лаконичная контактная форма предлагает оставить только основную информацию.
Блок “Наши проекты” напоминает визитки. Все преимущества оформлены плиткой с крупными картинками, а не списком, как обычно. Так пользователь уделяет больше внимания каждому пункту. Если вам нравится такой сдержанный дизайн – выбирайте похожий шаблон на Weblium.
Творча майстерня “ЯР”
пример красивого сайта (мастерская)
сайт: https://goncharka.com.ua/
Главная страница творческой мастерской “ЯР” – еще один вариант сайта с блочной структурой и минималистическим дизайном. Кремово-белую цветовую гамму дополняют красочные тематические фотографии. Информация очень хорошо структурирована. На главной странице вы можете узнать все о мастер-классах, типах и стоимости занятий, а также контактная форма для записи. Всё просто и понятно. Никаких лишних пунктов меню или кнопок.
Кремово-белую цветовую гамму дополняют красочные тематические фотографии. Информация очень хорошо структурирована. На главной странице вы можете узнать все о мастер-классах, типах и стоимости занятий, а также контактная форма для записи. Всё просто и понятно. Никаких лишних пунктов меню или кнопок.
И финальный штрих – красочная галерея под информационным блоком. Если хотите показать много фотографий и чтобы ни одна не затерялась, используйте асимметричную галерею, как в этом примере.
Приятный бонус внимательному читателю
Скидка 15% на PRO тариф на конструкторе сайтов Weblium.
Подписывайтесь и получайте промокод на скидку.
P.S. Никакого спама и назойливой рекламы.
Hanover
вебсайт: https://qs0ot.weblium.site/
Это пока еще шаблон сайта, доступный пользователям Weblium. Здесь видим идеальный первый блок – компания предлагает решить проблему пользователя, добавляет кнопки “BOOK DEMO”, скриншоты программы и лаконичное меню. Белый текст хорошо контрастирует с темным сине-зеленым фоном.
пример красивого шаблона для сайта
Дизайн сайта простой, но минималистическим его назвать нельзя. Здесь есть ярко-голубые блоки, цветные иконки и логотипы, скриншоты и фотографии пользователей. И тем не менее, все вместе это выглядит сбалансированно.
Crypton: красивый сайт
вебсайт: https://crypton.trading/
Сайт Crypton изменит ваше представление о том, как выглядят красивые сайты визитки. Мы уже упоминали об интерактивных элементах, но здесь интерактив выходит на новый уровень. Пользователь продолжает листать хотя бы для того, чтобы узнать, что произойдет дальше и каким образом устроена анимация в следующем блоке.
Возникает впечатление, что переключаешь слайды презентации, а не листаешь страницу вниз. Основные цвета – белый, черный и серый. Красный и фиолетовый используются для расстановки акцентов или иллюстрирования графиков.
История бота Криптона завершается предложением работать вместе и контактами.
Tej Chauhan: пример сайта
вебсайт: https://tejchauhan. com/
com/
Компания Tej Chauhan известна необычным подходом к технической эстетике и дизайну продуктов. Сайт открывает интересный видеоряд. Мы видим те самые необычные и яркие продукты, которые находят отклик у широкой аудитории и помогают брендам привлечь выделится среди множества похожих производителей.
В правом верхнем углу есть кнопка меню – красная точка, под которой спрятаны всего четыре пункта и ссылки на соцсети. Опять же, ничего лишнего, только яркие фото и особая эстетика.
Seriously Unsweetened
вебсайт: http://www.drinkseriously.com/
Завершаем сегодняшний список самых красивых сайтов еще одним примером яркого минималистического дизайна. Кислотные цвета смотрятся идеально на белом фоне. На первом скроле – только основная информация: простой логотип, минимум описаний, невзрачный призыв к действию под каждым заголовком и всего четыре пункта меню. Ничто не отвлекает внимание пользователей от напитка на фотографиях.
Создать веб-сайт, который попадет в подборку “Самые красивые сайты этого года” может каждый. Для этого не нужно хвататься за пособие по дизайну или искать веб-студию с впечатляющим портфолио. У вас уже есть все необходимые инструменты – это Weblium. Просто регистрируемся, выбираем шаблон и адаптируем под стиль своего бренда. Получится красиво, даже не сомневайтесь!
Для этого не нужно хвататься за пособие по дизайну или искать веб-студию с впечатляющим портфолио. У вас уже есть все необходимые инструменты – это Weblium. Просто регистрируемся, выбираем шаблон и адаптируем под стиль своего бренда. Получится красиво, даже не сомневайтесь!
60+ самых красивых сайтов в мире: запредельный креатив и дизайн
Для творческих людей креативность и дизайн – образ жизни и мысли. Они завладеют умами, делают из скучных предметов эффектные, из хаоса порядок. Представляем подборку из самых завораживающих веб-сайтов по мнению агентства WIONT. Престижными наградами они заслужили, чтобы о них писали и ими наслаждались. Просмотр большого количества номинантов помогло включить в список только самые яркие и красивые примеры.
Создание таких сайтов — очень кропотливый процесс. Кроме эстетических элементов за «занавесом» скрывается код сайта, который нужно сверстать и запрограммировать, и продающий контент. Мириады времени уходит, чтобы запустить один, не побоюсь этого слова, шедевр.
В нашей выборке есть три российских агентства. Вы узнаете их названия, когда будете просматривать сайты. Из остальных стоит отметить Америку и Австралию с самым большим количеством красивых сайтов.
У вас могут возникнуть трудности с просмотром веб-ресурсов по следующим причинам: слабый компьютер, плохой браузер (оптимальный вариант — Google Chrome), низкая скорость интернета.
Самые лучшие сайты в интернете
2018 год
Мы рады сообщить, что пришло время подводить итоги 2018 года в номинации «Самые красивые сайты» от WIONT. Мы подготовили только самые крутые проекты по нашему мнению. Смотрите!
От многим известного digital-агентства Red collar
- Страна: Россия
ru.oollee.com
creddy.ru
От разработчиков интернет-магазинов и сервисов Brand Agency
- Страна: Россия
servermall.ru
Проект компании About Agency
- Страна: Украина
have-a-rest. net/ru/
net/ru/
От брендингово агентства Bürocratik
- Страна: Португалия
affinity.pt/en/
От агентства Blue Cheese
- Страна: Нидерланды
koox.co.uk
От дизайнера Alex Romaniukha
easterneuropeanmovies.com
От стратегического, брендингово и цифрового агентства OUL WIL
brontidebg.com
От компании Point Blank, специализирующейся на создании и дизайне сайтов на движке Drupal
- Страна: Греция
konstolymp.gr
Игровой проект-сайт для бренда одежды Puma от агентства DPDK
- Страна: Нидерланды
rs0playthegame.com
Всем известная игра от дома цифровых продуктов Merci Michel,ориентированной на интерактивные проекты
- Страна: Франция
letsplay.ouigo.com
2013-2017 года
Сайты от цифрового агентства Dog studio.
- Страна: Бельгия.
https://www.kikk.be/2017/en (Год: 2017)
http://www.kikk.be/2016/en/home (Год: 2016)
От арт-директора Люка Финча.
- Страна: Великобритания.
http://www.welovenoise.com (Год: 2013)
От Spring/Summer, агентства по созданию сильных брендов посредством реализации креативных сайтов и их продвижению.
- Страна: Дания.
http://curvy.dk/beagle/site/ (Год: 2015)
Читайте также: 5 лучших продающих Landing Page с невероятными триггерами
От дизайнера и веб-девелопера Bryan James.
- Страна: Нидерланды
http://species-in-pieces.com/# (Год: 2015)
От digital-агентства Red collar.
- Страна: Россия.
http://en.euro.vet (Год: 2017)
https://gus-trans.com/ (Год: 2017)
http://timeismoneypro. com/ (Год: 2017)
com/ (Год: 2017)
Самый красивый сайт от студии по созданию веб-анимации и интерактивного взаимодействия Legwork Studio.
http://www.legworkstudio.com/ (Год: 2015)
От студии Hello Monday, создающей завораживающее цифровое взаимодействие бренда и посетителя сайта.
http://residente.com/en/ (Год: 2016)
От студии креативного дизайна Boy-Coy.
- Страна: Польша.
http://boy-coy.com/#home (Год: 2013)
От брендингового агентства по цифровому взаимодействию и дизайну Basic.
https://basicagency.com/ (Год: 2017)
От независимой творческой студии из Сан-Франциско UpperQuad.
https://upperquad.com/ (Год: 2017)
От агентства цифровой трансформации брендов с мощными инструментами маркетинга Isadora Digital Agency.
http://wakeup.isadoradigitalagency.com/ (Год: 2017)
Самый красивый сайт от студии креативного дизайна 970 Design.
http://raisetheriver.org/ (Год: 2017)
От digital-агентства Welikesmall.
http://www.welikesmall.com/ (Год: 2016)
От небольшой, но энергичной компании по разработке продуктов, Pixudio, которая специализируется на веб- и мобильных приложениях, корпоративном программном обеспечении, геймификации и продвинутом UX.
- Страна: Армения.
http://pixudio.com/ (Год: 2017)
От агентства по цифровой трансформации бренда и интернет-маркетинга WIONT.
- Страна: Россия.
http://lookbook.wedze.com/winter-2016-2017/en (Год: 2017)
От агентства интерактивного дизайна, разрабатывающего стратегию бренда и цифровые инновации для прогрессивных брендов, OUI WILL
as.ouiwill.com (Год: 2017)
От front-end разработчика Roden Migen.
- Страна: Албания.
https://www.reputationsquad. com/ (Год: 2016)
com/ (Год: 2016)
http://resn.co.nz/ (Год: N/A)
http://2016.makemepulse.com/ (Год: 2016)
http://www.kabu-kitamura.com/colon/en/ (Год: 2016)
Самый красивый сайт от крафтового design-агентства Kraftwerk.
- Страна: Нидерланды.
https://studiokraftwerk.com/ (Год: 2016)
Читайте также: 14 популярных видов сайтов: цели и практические примеры
От прогрессивного медиа агентства Watson/DG.
https://district13.co.in/ (Год: 2014)
http://swissarmyman.com (Год: 2016)
От креативной студии ED., базирующейся в Сиднее и Канберре и работающей в цифровом, дизайнерском и брендинговом пространстве.
- Страна: Австралия.
http://newacton.com.au/ (Год: 2016)
От дизайнера Lorenzo Bocchi, известного, как лучший дизайнер пользовательского интерфейса года и судья на конкурсе CSS Design Awards.
- Страна: Австралия.
http://da-ink.com/ (Год: 2017)
От медийного агентства SBS с аудиторией более 13 миллионов на телевидении и 7 миллионов уникальных посетителей в интернет-пространстве. Цель компании — вдохновить всех австралийцев исследовать и ценить наш разнообразный мир и тем самым способствовать созданию сплоченного общества.
- Страна: Австралия.
http://www.sbs.com.au/theboat/ (Год: 2015)
http://www.sbs.com.au/kgari/ (Год: 2017)
http://www.sbs.com.au/aviolentact/ (Год: 2017)
http://after64.sbs.com.au/ (Год: 2014)
От агентства KOJO с комплексными коммуникационными решениями в области digital, ивентов и производства медиа контента.
- Страна: Австралия.
http://www.proudandpunch.com.au/ (Год: 2016)
http://www.creaturetechnology.com/ (Год: 2014)
Самые красивые сайты от агентства Leo Burnett Melbourne с интегрированным комплексом услуг, включая цифровые, социальные, дизайн, контент и стратегию.
- Страна: Австралия.
http://reword.it/#!/ (Год: 2016)
https://www.finforafin.com/ (Год: 2017)
От digital art-директора Pascal van der Haar.
- Страна: Нидерланды.
http://pablotheflamingo.com/ (Год: 2014)
От студии Wild, фокусируемой на дизайне, разработке инновационных рекламных кампаний, веб-сайтов и приложений.
- Страна: Австрия.
http://bundy.madebywild.com/ (Год: 2016)
http://www.johos.at/#/en/0/0 (Год: 2015)
https://www.volcan.com/en (Год: 2017)
От фрилансера-дизайнера Daniel Spatzek, создающего уникальную эстетику.
- Страна: Австрия.
http://www.danielspatzek.com/Home (Год: 2015)
http://www.renaterechner.at/en/ (Год: 2016)
Подробная информация: Разрабатываем крутые сайты.
От компании по производству креативных веб-сайтов ReedBe.
- Страна: Бельгия.
http://www.ginventory.co/ (Год: 2015)
От агентства цифрового маркетинга и необычного дизайна Deen.
- Страна: Бразилия.
http://solo.vc/ (Год: 2017)
От творческой студии Akufen, специализирующейся на веб-разработке, брендинге и адаптации цифрового опыта под посетителя.
- Страна: Канада.
http://2017.grosselanterne.com/ (Год: 2017)
От агентства по производству медиа контента и разработке сайтов Jam3.
- Страна: Канада
http://www.jam3.com/ (Год: 2014)
От цифровой студии Immersive Garden, специализирующейся на дизайне, анимации и разработке.
- Страна: Франция.
https://www.rainforestfoods.com/experience/#!/slide-rain (Год: 2017)
http://veille.reputationsquad.com/#equipes (Год: 2016)
Самый красивый сайт от творческой студии Rezo Zero со специализацией на идентификацию и оцифрование брендов. Команда ориентирована на создание уникальных решений.
Команда ориентирована на создание уникальных решений.
- Страна: Франция.
https://fauteuils.operadeparis.fr/ (Год: 2017)
От Raffael Stüken, фрилансера и партнера агентства Humans & Machines, помогающего создавать яркие впечатления от взаимодействия с веб-сайтом.
- Страна: Германия.
http://www.manuel-rueda.com/ (Год: 2014)
От агентства креативных, стратегических и инновационных решений, помогающим брендам в решении новых задач, 84.Paris.
- Страна: Франция.
http://www.because-recollection.com/laurent-garnier (Год: 2015)
От цифрового агентства EPIC Agency.
- Страна: Бельгия.
http://www.fermedesohan.be/fr/la-ferme/ (Год: 2017)
От креативного агентства Huncwot, ориентированного на интерактивном дизайне и умных технологиях.
- Страна: Польша.
http://huncwot. com/ (Год: 2015)
com/ (Год: 2015)
От неизвестного агентства
http://www.sound-of-change.com/#/buskers/ (Год: N/A)
https://granola.com.ua (Год: N/A)
От digital-агентства Werkstatt.
- Страна: Франция.
http://70ans.inra.fr/ (Год: 2016)
http://i-remember.fr/en (Год: 2014)
https://creationolivierlapidus.paris/en/ (Год: 2017)
Заключение
Вот и всё! Как видно, большинство сайтов были запущены в 2017 году, поэтому с точки зрения креатива и дизайна его можно и даже нужно называть удачным. Вместе с ними «прокачиваются» фронт-энд разработка и другие аспекты создания сайтов, но статья не об этом.
Список будет постепенной пополнять, следите за обновлениями!
Если вам понравилась статья, расшаривайте и оставляйте комментарии. Также скидывайте достойных претендентов попасть в этот «красивый» список или пишите что вам не понравилось в нашей подборке. Будьте в тренде создания сайтов и интернет-маркетинга. Спасибо!
Спасибо!
Дизайн сайтов. Тренды 2020
2019 подходит к концу. Самое время заглянуть немного в будущее и предположить, что будет в тренде в мире дизайна сайтов. Некоторые тренды в статье будут повторяться — что-то перекочует из 2019 и останется в 2020.
Сначала — мобильные
Так исторически сложилось, что сайт — это больше про десктоп. Изначально, люди пользовались сайтами через компьютеры. Но годы идут, и все больше пользователей используют только мобильные телефоны и серфят сайты с них.
Отсюда и тренд на адаптивность сайта под мобильные устройства.
Можно создать крутой дизайн и простой интерфейс, но если человек заходит с телефона и ему непонятно и неудобно — это повод задуматься и скорее изменить ситуацию.
Переход на темную сторону
ВКонтакте добавил темный вариант интерфейса приложения. Apple тоже поддалась тенденции: в новом IOS появилась адаптивная черная тема. Скорее всего, в 2020 мы будем чаще наблюдать темные стили интерфейса приложений и сайтов. Дизайнеры начнут переходить на темную сторону.
Скорее всего, в 2020 мы будем чаще наблюдать темные стили интерфейса приложений и сайтов. Дизайнеры начнут переходить на темную сторону.
Проще — лучше
Сложно — это долго, а время — ценный ресурс, который никому неохота тратить. Дизайнеры нацелены на максимум упрощения. Например, подсказки при заполнении формы: прежде, чем отправить форму, при наведении на кнопку отправки всплывет подсказка, если вы что-то не заполнили. Больше никаких 20 попыток отправить форму, с постоянным повтором ввода данных.
Геймификация
Геймификация — добавление элементов игры в сервисы и продукты. Мозг расслабляется, а руки делают — пользователи не любят сложности, а вот поиграть все любят. Добавление элементов игры сможет рассказать о сервисах, продуктах и эффективнее соберет заявки или обратную связь от пользователей.
Ярче, ещё ярче!
Яркие цвета на сайтах и дальше будут пользоваться популярностью. Ближайший год опять пройдет в ярких красках.
Ближайший год опять пройдет в ярких красках.
Иллюстрации
Все мы в душе дети. В детстве книжка с красивыми картинками всегда привлекала нас больше. Эта тенденция сохраняется и для взрослого поколения — сайт со сплошным текстом менее привлекателен, чем сайт с красочными фирменными иллюстрациями.
Сторителлинг
Сторителлинг — изложение информации в виде истории.
История облегчает повествование, помогает пользователю легче воспринимать информацию и проще ориентироваться в интерфейсе.
Анимация
Динамика привлекает, развлекает и запоминается. Добавление анимированных объектов упрощает восприятие интерфейса и помогает пользователю ориентироваться на сайте.
Видеоконтент
Короткое видео о том, кто вы и чем занимаетесь — лучше, чем длинный текст, который половина пользователей даже не будет читать.
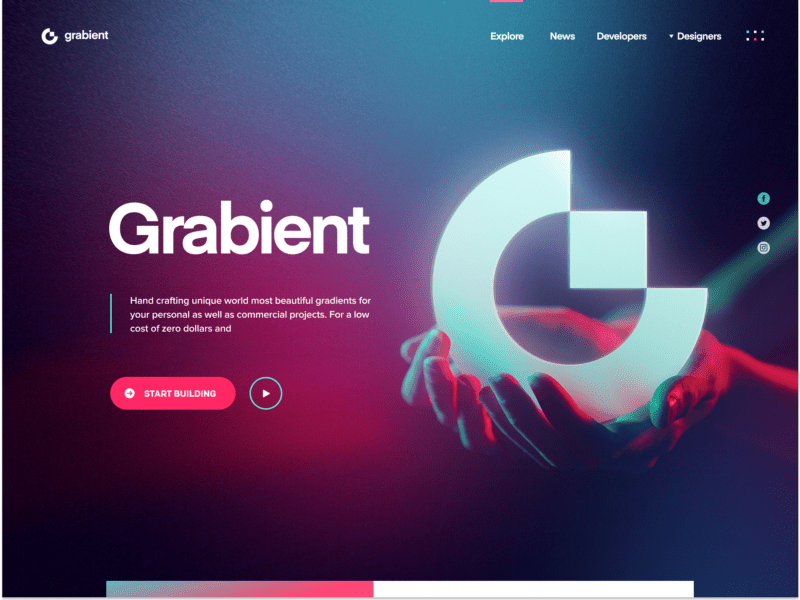
Градиент
Яркий, сочный градиент останется модным и в 2020 году.
Изометрия
Изометрические иллюстрации — когда видны 3 стороны изображаемого объекта, другими словами — 3D моделирование.
Оп-арт
Художественное течение, в котором используются оптические иллюзии, основанные на особенностях восприятия плоских и пространственных фигур
Ультраминимализм
Использование ограниченной цветовой палитры. Только нужные элементы и много негативного пространства
Тренды — это хорошо, но не стоит ориентироваться только на них. Экспериментируйте, вдохновляйтесь и создавайте что-то новое и уникальное. Возможно, именно ваша идея и станет новым трендом в очередной подборке от GL.
Номинанты 2021 на WEB AWARDS UA
Интернет-премия «WEB AWARDS UA» — это разносторонний анализ и оценка современных веб-ресурсов и приложений для мобильного трафика различной направленности. Каждый из них уникален, создан с определенной целью и имеет свои особенности в области оформления, интерфейса, тематики, функционала. Именно поэтому среди множества номинантов было бы неправильным выделять какой-то один ресурс, ведь заслуживающие внимания, удобные, информативные, красивые сайты создаются в каждом сегменте:
Каждый из них уникален, создан с определенной целью и имеет свои особенности в области оформления, интерфейса, тематики, функционала. Именно поэтому среди множества номинантов было бы неправильным выделять какой-то один ресурс, ведь заслуживающие внимания, удобные, информативные, красивые сайты создаются в каждом сегменте:
- посадочные страницы;
- онлайн-магазины – крайне актуальная тема для украинского бизнеса в сфере торговли и продвижения товара, а также потребительского сектора;
- каталоги и информационные порталы;
- корпоративные сайты;
- личные (персональные) сайты и блоги и т.д.
Самые красивые и крутые сайты по мнению их создателей и владельцев, а также народного и экспертного жюри займут свои почетные места в топе итогового рейтинга. Результаты будут оглашены 20-х числах мая 2021 года. А пока интрига нарастает, ведь прием заявок не окончен, а только набирает обороты.
Самые крутые сайты Украины
В нашей стране IT-стремительно развивается, о чем свидетельствуют действительно крутые сайты, созданные или обслуживаемые и совершенствуемые украинскими специалистами. Это ресурсы, которые характеризуются гармонией креативности и канонов:
Это ресурсы, которые характеризуются гармонией креативности и канонов:
- интересный, узнаваемый оригинальный дизайн, включающий продуманную структуру страниц и красивое цветовое оформление;
- удобная навигация и функционал;
- информативность;
- отлаженная работа, отсутствие ошибок;
- максимальная адаптированность под целевую аудиторию, тематику, цели и задачи.
Но главное, что конкурс «WEB AWARDS UA» докажет, что самые красивые и крутые сайты – это результат грамотного подхода, стремления к развитию, самосовершенствованию, повышению профессионализма, это работа над ошибками, это постановка цели и ее достижение. Это то, что доступно каждому и то, что объединяет нас всех.
Какие тенденции в дизайне сайтов нужно учитывать в 2020 году?
Было бы здорово придумать какой-нибудь беспроигрышный прием, использовать его всякий раз и успокоиться на этом. Но в веб-дизайне это не работает: нужно постоянно меняться. Сайту нужно быть интересным, привлекать взгляд и удивлять новыми «фишками». И только тогда удастся привлечь новых посетителей, а значит (что важнее для бизнеса) и покупателей.
Сайту нужно быть интересным, привлекать взгляд и удивлять новыми «фишками». И только тогда удастся привлечь новых посетителей, а значит (что важнее для бизнеса) и покупателей.
Возможно, вы думаете, что это не так уж важно и что за трендами нужно следить только очень творческим людям, которые жаждут супер-креативных сайтов. Но на самом деле, эти тренды применимы всюду (но не все сразу, разумеется) – от лендингов до многостраничных сайтов, от интернет-магазинов до порталов крупных предприятий.
На примерах проектов, над которыми потрудился отдел веб-разработки «СофтЭксперт», рассказываем о тенденциях в веб-дизайне в 2020 году.
Любая иллюстрация, нарисованная от руки, дает сайту +100 к индивидуальности. Конечно, есть множество клипартов, которые легко доступны, но вот гарантии того, что вы сохраните узнаваемое лицо, если используете такой клипарт, никто не дает. Представьте два сайта с одинаковым оформлением. Запомнят ли хоть один из них? Сложно сказать.
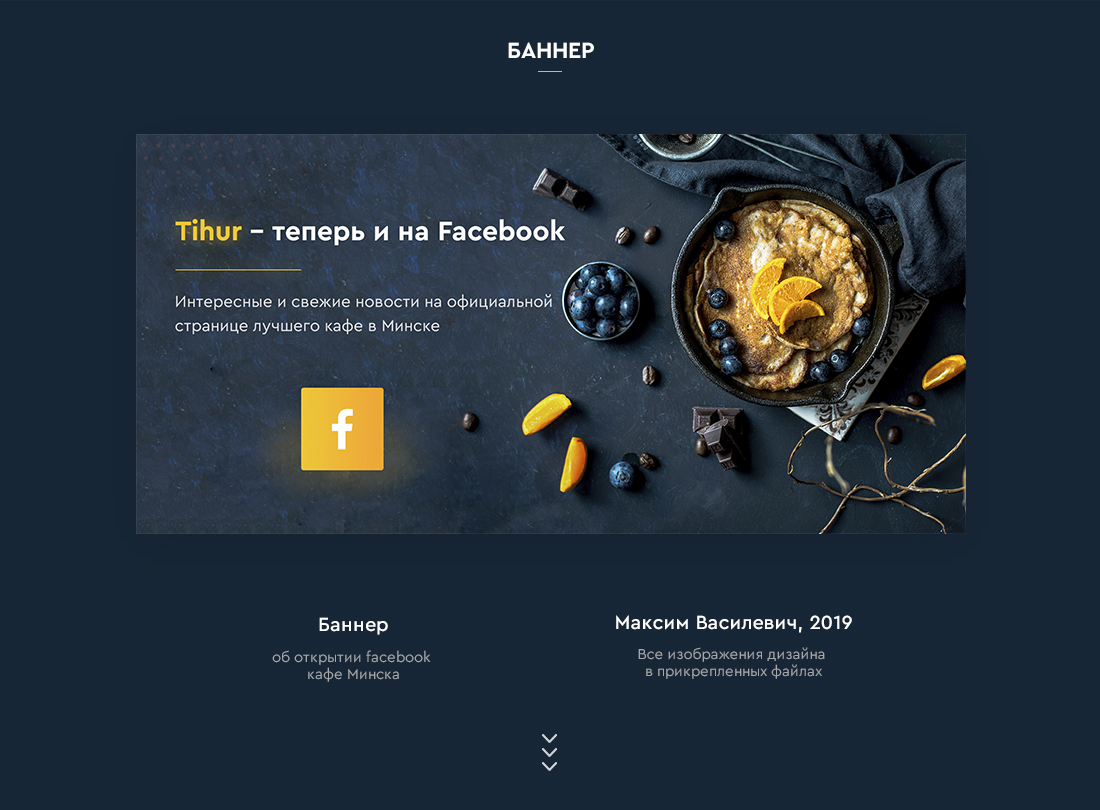
В этой иллюстрации, помещенной на главную страницу, тоже, в общем-то, зашифрована история. Она – о талантливом перкуссионисте, в совершенстве владеющем игрой на этнических барабанах, создающем эффектные и необычные треки на основе мелодий горячих южных стран, о человеке, заряжающем всё вокруг своей музыкой. Такой музыкант просто не может обойтись шаблонными фото, согласны?
Милый, нарисованный от руки китайский фонарик и котик Манэке-нэко (тот, который ещё лапкой качает) наверняка привлекут внимание.
Дед Мороз в желтой шубе и с электронной гитарой – даже если вы и не купите себе такую же, на персонаже вы, скорее всего, задержите взгляд, а там и название фирмы запомните. И если в вас вдруг проснется музыкант, вы будете знать, куда идти за инструментом.
Все мы любим истории. Этот принцип довольно давно используется в соцсетях. Но с недавних пор он показал свою эффективность и в веб-дизайне. Суть его в том, чтобы «втянуть» пользователя в историю, сделать так, чтобы он проследил за ней до конца. История мотивирует человека всё больше и больше узнавать о компании, ее товарах и услугах.
История мотивирует человека всё больше и больше узнавать о компании, ее товарах и услугах.
У сторителлинга много форм. Это может быть видео, гиф-анимация или серия иллюстраций.
Эта серия изначально была направлена на продвижение услуг SEO нашей компании. Картинки нарисовала от руки наш дизайнер Наталья Гуль, а затем их сфотографировали и оцифровали. Главный герой этой истории―вот такая красивая утка, а точнее – Селезень. Сначала наш герой грустит, сидит и не знает, что же ему сделать, чтобы его сайт лучше работал. На полу накиданы скомканные бумажки с планами по завоеванию мира…Увы, всё не то. История развивается на второй картинке – Селезень приходит в «СофтЭксперт». Облачка расходятся в стороны, открывая герою вход в «райские кущи» ― к профессионалам, которые точно помогут. Затем Селезень попадает в отдел веб-разработки, где знакомится с Котом и обсуждает с ним, как же продвинуть сайт. Знакомству Селезень явно рад! Наконец, наши котики начинают настраивать сайт, а главный Кот вообще превращается в супер-героя. Селезень счастлив. Хеппи-энд.
Селезень счастлив. Хеппи-энд.
Вот так может выглядеть история о продукте или услуге клиента. У милых и неглупых девушек нет времени даже для того, чтобы пообедать, они буквально задыхаются от обилия документов, а те еще и падают сверху. Бедняжки! Но тут на помощь приходит 1С:Документооборот и вот уже нет завалов и гор из бумаг, шестеренки крутятся исправно, документы не теряются и не возникает никаких ошибок. Чем вам не история?
Когда дизайнер при создании сайта не обращает должного внимания на размер и взаимное расположение шрифтов, фото, иконок, кнопок и руководствуется принципом «чем больше всего, тем лучше», то юзабилити сайта наверняка пострадает. Иными словами, воспринимать это пользователю сложно, желания изучать сайт все меньше и пользователь уходит.
Поэтому пустое, или негативное (как его называют профессионалы), пространство имеет, несмотря на название, позитивное влияние на восприятие пользователя. Человек может сосредоточиться на самом главном, легко и быстро получить ту информацию, которая ему необходима.
Это сайт отдела «СофтЭксперт», занимающегося разработкой мобильных приложений. Помимо того, что здесь много «воздуха», в числе его особенностей — правильно подобранные шрифты и приятные цвета.
Широкие поля, небольшое количество текста, понятная навигация: строгий и сдержанный портал для крупного промышленного предприятия.
Кричащие цвета и градиенты
Интернет перенасыщен крутыми сайтами, поэтому нужно как-то выделиться, а интересное сочетание ярких цветов и градиентов – один из способов это сделать. Такой прием притягивает взгляд, заставляет остановиться. Но, предупреждают дизайнеры, нужно учитывать нишу бизнеса и оставаться понятным целевой аудитории.
Этот сайт вообще получился очень «вкусным», недаром, что он о сладостях. Здесь наши дизайнеры использовали и графику от руки, и винтажные шрифты, и сочные цвета – коралловый, бирюзовый, шоколадный. Кстати, об этом проекте есть отдельный материал, прочитать его можно здесь.
Желтый и красный в сочетании с холодным салатовым цветом– «убойное» сочетание, броское и интересное. Впрочем, в этом примере мы видим и другие тенденции в дизайне 2020 года: интересная gif-анимация и, отчасти, история, рассказанная в картинках. Отсылка к Гомеру Симпсону с его любимыми пончиками – остроумная находка дизайнера, которая тоже дает сайту бонусы.
Геометрические фигуры
Яркие треугольники, круги, квадраты и другие геометрические фигуры могут соединяться в интересные композиции по задумке дизайнера. В любом случае, они привлекают внимание пользователя.
Здесь геометрия проявляется в буквах. Использован также принцип «невозможных фигур», то есть тут дизайнер прибег к оптической иллюзии. Иллюзия как нечто непонятное, загадка, которую надо разгадать, так и притягивает взгляд, выполняя тем самым свое назначение. Интересно, что этот прием использован не только в оформлении сайта, но и в логотипе компании.
Отзывчивые, или адаптивные, логотипы
Эти логотипы подстраиваются (адаптируются) под любое мобильное устройство, изменяясь в зависимости от размера экрана. У логотипа могут исчезать надписи или целые элементы ― искусство дизайнера, который создал его, заключается в том, что логотип всегда остается узнаваемым для аудитории.
В этом примере цветок лотоса вписан в слово. И даже если этого слова не будет, цветок даст понять, что речь идет о салоне красоты, он останется узнаваемым.
Ниша та же, что и в предыдущем примере, но оцените насколько разные ассоциации может создать дизайн. В первом случае ― женственность, красота, изящество, во втором ― некоторая брутальность, лаконичность, простота. Это возвращает нас к вопросу о знании своей целевой аудитории.
Эффект паралакс
Он заключается в перемещении заднего фона и каких-то элементов переднего друг относительно друга. Выглядит это довольно необычно.
Выглядит это довольно необычно.
Этот яркий и красивый сайт – иллюстрация сразу нескольких трендов в дизайне 2020 года. Эффект паралакс, сочные цвета, витиеватые шрифты, а также нарисованные от руки иконки… У вас не возникло, случайно, желания попробовать пирожное или эклер?
Качественные атмосферные фото
Речь идет об атмосферных фотографиях высокого разрешения, сделанных профессионалами. Это могут быть фото с необычной обработкой и композицией, создающие определенное настроение. Они также работают на привлечение внимания пользователя.
Таким был проект оформления сайта нашей студии веб-разработки. Обратите внимание на то, как фото и надпись («Не быть как все») дополняют друг друга, на шрифты, а также на сочетание цветов. Активный желтый врывается в черно-белую (скорее серую) реальность – и это тоже играет на руку сайту. Все элементы работают на восприятие пользователя в комплексе.
Полноэкранное видео
Видео может с ходу создать у посетителя сайта нужное настроение или же снабдить его информацией о компании без всяких усилий с его стороны: не все любят читать тексты и просматривать презентации. При этом ранее тяжелые видео делали загрузку сайта медленной и не поддерживались в мобильных версиях, теперь же гаджеты и технические возможности оптимизации стали более совершенными, и полноэкранное видео вернулось.
При этом ранее тяжелые видео делали загрузку сайта медленной и не поддерживались в мобильных версиях, теперь же гаджеты и технические возможности оптимизации стали более совершенными, и полноэкранное видео вернулось.
Мы использовали этот прием для оформления сайта, посвященного веб-интеграции. Видео встречает пользователя прямо на главной странице.
Нестандартное расположение блоков
В этом случае блоки не идут, как солдаты, строем друг за другом, они могут располагаться по диагонали, в разных блоках могут использоваться фото с разным соотношением сторон, картинки могут накладываться друг на друга, текст тоже можно «подвинуть» так, чтобы он лучше выглядел. Впрочем, не нужно думать, что информация располагается в хаотическом порядке. Напротив, всё продумано – с учетом ниши бизнеса и юзабилити сайта.
Использовали принцип нестандартного расположения блоков на нашем сайте, посвященном разработке программного обеспечения. Дизайнеры сделали интересные «карточки» с наложением текста и векторной графикой, оставив при этом достаточно «воздуха», или «негативного» пространства (о нем мы говорили выше).
Еще один пример, на этот раз с сайта по IT-аутсорсингу.
Этот пример не совсем про нестандартное расположение блоков. Но кое-что интересное в плане дизайна там есть. Обратите внимание на слайдер на первом экране главной страницы. Здесь картинка наложена на картинку. Пользователь видит в маленькой картинке следующий баннер. Получается такая вот «матрешка». В дальнейшем эти картинки-баннеры можно будет заменить, например, на информацию об акциях и специальных предложениях.
Полупрозрачные кнопки
Такие кнопки ничем не отличаются по функциям от обычных, но при этом смотрятся оригинально и не перегружают сайт.
Кнопки тут, с одной стороны, не бросаются в глаза. А с другой ― вполне заметны и хорошо вписываются в общую концепцию дизайна.
Gif-анимация
Гифки уже стали классикой веб-дизайна и из моды выходить не собираются. Без длинных описаний, за какие-то секунды, а зачастую и с юмором они рассказывают пользователю, зашедшему на сайт, что он тут найдет.
С этими джентльменами мы уже знакомы. Не правда ли, они прекрасны?
Да-да, это сайт, который мы делали для себя. Небольшие элементы gif-анимации есть чуть ли не на каждой странице – то клубочками выкатываются цифры, то шевелится суперменский (точнее супер-котовский) плащ, то птичка вылетает и садится на вывеску. Есть на сайте и элементы игры, которые наверняка понравятся пользователям: если нажать на палитру, то кот превращается в художника и начинает с вашей помощью раскрашивать разных персонажей. На этом можно «залипнуть» надолго.
На этом можно «залипнуть» надолго.
Типографика
Необычные шрифты – это то, что никогда не устаревает. Витиеватые или строгие, расположенные горизонтально или вертикально – они тоже добавляют сайту индивидуальности.
Сайт Суворовских конфет оформлен винтажными шрифтами, необычные шрифты есть и на другом сайте сладостей, который мы уже показывали. И совсем другое дело, если речь идет, например, о Гипромаше. На нашем сайте с котиком мы тоже основательно поработали над шрифтами (см. картинку).
***
Возможно, на первый взгляд все перечисленные тенденции выглядят как разноцветные бабочки – красивые, но, в общем-то, мало на что влияющие. Но дело обстоит не совсем так. В умелых руках дизайн превращается в эффективный инструмент влияния.
Здесь существует интересная закономерность. Поисковые системы оценивают сайты по разным показателям, один из них – поведенческие факторы. Иными словами, нравится ваша площадка пользователям или нет. Один из сигналов, которые измеряют поисковые машины, ― это показатель отказов, то есть процент пользователей, которые ушли с ресурса практически сразу же, не задержались на нём. Этот показатель зависит от уровня удобства сайта, соответствия ожиданиям аудитории и качества его исполнения. В последнюю из характеристик дизайн вносит весомый вклад. Соответственно, если сайт хорош, а показатель отказов низок, поисковики повышают его в выдаче. А значит, его увидят большее число пользователей.
Один из сигналов, которые измеряют поисковые машины, ― это показатель отказов, то есть процент пользователей, которые ушли с ресурса практически сразу же, не задержались на нём. Этот показатель зависит от уровня удобства сайта, соответствия ожиданиям аудитории и качества его исполнения. В последнюю из характеристик дизайн вносит весомый вклад. Соответственно, если сайт хорош, а показатель отказов низок, поисковики повышают его в выдаче. А значит, его увидят большее число пользователей.
Если вы нашли специалистов, которые понимают маркетинговые тонкости, готовы вникать в ваш бизнес, в ценности вашей компании и не ленятся узнать, кто ваша целевая аудитория, то вам по-настоящему повезло. Если над сайтом работает целая команда профессионалов, обсуждая с вами важные нюансы, то вы зашли в нужную дверь.
Ею может быть дверь, ведущая в отдел веб-разработки «СофтЭксперт». Наши специалисты руководствуются именно теми принципами, которые упомянуты выше. Они работают вместе с клиентом, стараясь найти верное решение ― как для большого завода, так и творческого человека, развивающего личный бренд. Тут создают сайты с характером, на которых посетитель хочет подольше задержаться, а в конечном итоге – сайты, помогающие достигать коммерческих целей проектов. Если вам как раз такой и нужен, обращайтесь сюда:
Тут создают сайты с характером, на которых посетитель хочет подольше задержаться, а в конечном итоге – сайты, помогающие достигать коммерческих целей проектов. Если вам как раз такой и нужен, обращайтесь сюда:
- Телефон (многоканальный):
8(4872)700-270, доб 240
Карпачёва Ирина Николаевна,
руководитель отдела веб-разработки
E-mail: [email protected]
28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов
- Slaveryfootprint
- Blacknegative
- Hellomonday
- Hellomonday
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Paper Planes
- NOWNESS
- Simply Chocolate 2 9000.
 торговля
торговля - Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
3
3
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS 9-0003
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о редизайне своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint — прекрасный пример для некоммерческих организаций того, как удерживать участников и привлекать внимание к их делу.
Лучший дизайн веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим», который выделяется умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его захватывающему дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях. Техническое мастерство, продемонстрированное дизайнерами в использовании богатого мультимедийного контента, гармоничного потока и фоновой музыки для всего сайта, просто замечательно.
Техническое мастерство, продемонстрированное дизайнерами в использовании богатого мультимедийного контента, гармоничного потока и фоновой музыки для всего сайта, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии. В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающиеся работы в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией отличных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточить внимание именно на том, что они пришли сюда посмотреть, т. е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что наиболее важно для компании, т. Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом побудить людей подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своих мечтать.В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: Paper Planes
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory в США. S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого веб-сайта.
S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими эскизами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада вылетает за пределы экрана, заставляя вас протянуть руку и взять ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и искусственный интеллект с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory использует смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают этот сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно проработанный веб-сайт запоминается пользователям. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать захватывающую историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную систему навигации и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Саймона — внештатного разработчика креативов из Парижа. Он вращается вокруг простой автомобильной игры с видом с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и глубокого внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить увлекательный игровой опыт.
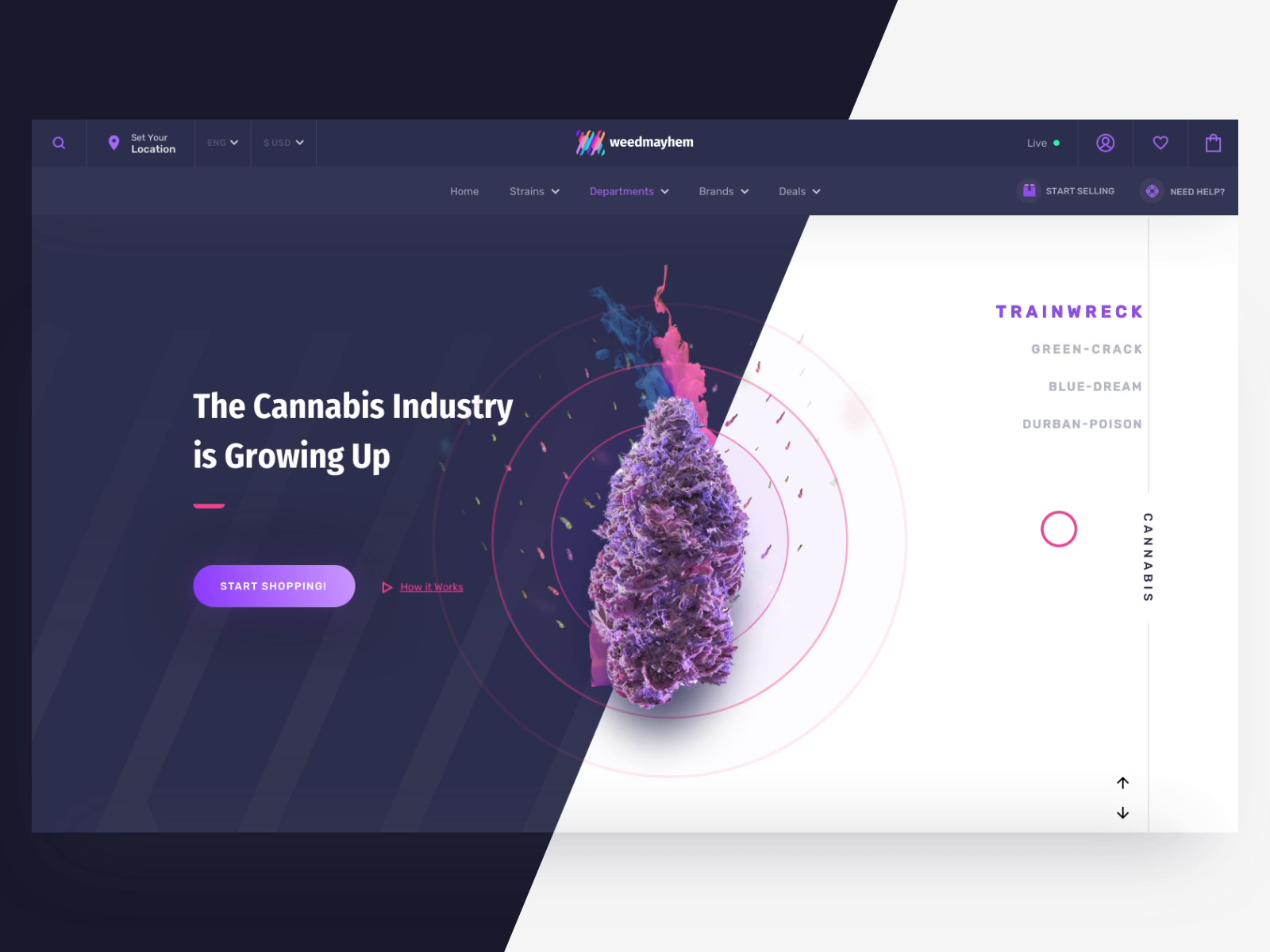
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, которые хотят обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой в ассортименте более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.![]()
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Этот веб-сайт представляет собой сборник всех его знаменитых работ и увлекательной биографии легенды, а также увлекательную историю и интерактивную навигацию для пользователей. Композиции его известных песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации по всему сайту побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо типичных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми во всем мире. как творческий, так и информативный. Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, редки, и этот делает это таким образом, что взрослые тоже захотят участвовать.
Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, редки, и этот делает это таким образом, что взрослые тоже захотят участвовать.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на SEO, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и он — список некоторых из самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 Отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 г.
Лучшие дизайны веб-сайтов
- Slaveryfootprint
- 000 Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Бумажные самолетики
- Paper Planes
- торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS 9-0003
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду. В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о редизайне своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint — прекрасный пример для некоммерческих организаций того, как удерживать участников и привлекать внимание к их делу.
Лучший дизайн веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим», который выделяется умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю удобный визуальный опыт.
кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его захватывающему дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами в использовании богатого мультимедийного контента, гармоничного потока и фоновой музыки для всего сайта, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающиеся работы в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией отличных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточить внимание именно на том, что они пришли сюда посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что наиболее важно для компании, т. Е.е., информация.
Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом побудить людей подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своих мечтать. В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: Paper Planes
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими эскизами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада вылетает за пределы экрана, заставляя вас протянуть руку и взять ее.
Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада вылетает за пределы экрана, заставляя вас протянуть руку и взять ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и искусственный интеллект с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете. По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory использует смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают этот сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно проработанный веб-сайт запоминается пользователям. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать захватывающую историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную систему навигации и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя. Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Саймона — внештатного разработчика креативов из Парижа. Он вращается вокруг простой автомобильной игры с видом с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и глубокого внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить увлекательный игровой опыт.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, которые хотят обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей впечатление юности и дружелюбие. Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой в ассортименте более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Этот веб-сайт представляет собой сборник всех его знаменитых работ и увлекательной биографии легенды, а также увлекательную историю и интерактивную навигацию для пользователей. Композиции его известных песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ. Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации по всему сайту побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо типичных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми во всем мире. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, редки, и этот делает это таким образом, что взрослые тоже захотят участвовать.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на SEO, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и он — список некоторых из самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 Отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 г.
Лучшие дизайны веб-сайтов
- Slaveryfootprint
- 000 Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Бумажные самолетики
- Paper Planes
- торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS 9-0003
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду. В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о редизайне своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint — прекрасный пример для некоммерческих организаций того, как удерживать участников и привлекать внимание к их делу.
Лучший дизайн веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим», который выделяется умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю удобный визуальный опыт.
кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его захватывающему дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами в использовании богатого мультимедийного контента, гармоничного потока и фоновой музыки для всего сайта, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающиеся работы в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией отличных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточить внимание именно на том, что они пришли сюда посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что наиболее важно для компании, т. Е.е., информация.
Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом побудить людей подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своих мечтать. В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: Paper Planes
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими эскизами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада вылетает за пределы экрана, заставляя вас протянуть руку и взять ее.
Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада вылетает за пределы экрана, заставляя вас протянуть руку и взять ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и искусственный интеллект с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете. По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory использует смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают этот сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно проработанный веб-сайт запоминается пользователям. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать захватывающую историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную систему навигации и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя. Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Саймона — внештатного разработчика креативов из Парижа. Он вращается вокруг простой автомобильной игры с видом с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и глубокого внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить увлекательный игровой опыт.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, которые хотят обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей впечатление юности и дружелюбие. Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой в ассортименте более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Этот веб-сайт представляет собой сборник всех его знаменитых работ и увлекательной биографии легенды, а также увлекательную историю и интерактивную навигацию для пользователей. Композиции его известных песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ. Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации по всему сайту побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо типичных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми во всем мире. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, редки, и этот делает это таким образом, что взрослые тоже захотят участвовать.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на SEO, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и он — список некоторых из самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 Отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 г.
Лучшие дизайны веб-сайтов
- Slaveryfootprint
- 000 Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Бумажные самолетики
- Paper Planes
- торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS 9-0003
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду. В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о редизайне своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint — прекрасный пример для некоммерческих организаций того, как удерживать участников и привлекать внимание к их делу.
Лучший дизайн веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим», который выделяется умным использованием темного фона в сочетании с нежными цветами и призывом к действию. кнопки — предлагая посетителю удобный визуальный опыт.
кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его захватывающему дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и сосредоточению внимания на мелких деталях.Техническое мастерство, продемонстрированное дизайнерами в использовании богатого мультимедийного контента, гармоничного потока и фоновой музыки для всего сайта, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающиеся работы в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией отличных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточить внимание именно на том, что они пришли сюда посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что наиболее важно для компании, т. Е.е., информация.
Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт является прекрасным примером того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, самое главное, интерактивным способом побудить людей подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своих мечтать. В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: Paper Planes
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory в США.S. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты, кажется, приближаются, а затем и дальше по всему миру, пользователи органично чувствуют себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более релевантного контента.
В сочетании с большими эскизами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада вылетает за пределы экрана, заставляя вас протянуть руку и взять ее.
Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада вылетает за пределы экрана, заставляя вас протянуть руку и взять ее.
Simply Chocolate удается создать захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и искусственный интеллект с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению, этот веб-сайт бросает вызов нашему пониманию того, что возможно с искусственным интеллектом в Интернете. По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице: «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory использует смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-разному изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими шеф-поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают этот сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые отлично анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно созданная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно проработанный веб-сайт запоминается пользователям. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать захватывающую историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную систему навигации и проделал исключительную работу с красивыми анимированными переходами, которые сделали его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Саймона — внештатного разработчика креативов из Парижа. Он вращается вокруг простой автомобильной игры с видом с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и глубокого внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить увлекательный игровой опыт.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, которые хотят обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание творчества и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический веб-сайт: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой в ассортименте более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захватывающих воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
Этот веб-сайт представляет собой сборник всех его знаменитых работ и увлекательной биографии легенды, а также увлекательную историю и интерактивную навигацию для пользователей. Композиции его известных песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации по всему сайту побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо типичных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020 года: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть трудно сбалансировать красоту эпохи с магией технологий, но этот мобильный сайт выходит за рамки того, что ожидает большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми во всем мире. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, редки, и этот делает это таким образом, что взрослые тоже захотят участвовать.
Лучший дизайн веб-сайтов, ориентированный на SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов, ориентированных на SEO, за хорошо продуманное размещение контента, использование ключевых слов и т. Д. и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и он — список некоторых из самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
32 лучших дизайна веб-сайтов, которые вдохновят вас в 2021 году
Время от времени я натыкаюсь на веб-сайт, который меня действительно привлекает.Итак, я нашел 32 из них, чтобы показать вам.
Эти сайты раздвигают границы того, что, как известно, возможно в сети. Будь то эстетический дизайн, удобство использования, интерактивность, звуковой дизайн или ценность, которые предоставляет сайт, каждый из них является шедевром в своей отрасли и чем-то, на что можно вдохновиться.
Неудивительно, что существует множество организаций, чтобы привлечь внимание к этим сайтам и их вкладу в Интернет. Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал 32 лауреата награды , которые прошли через несколько ключевых наград, включая Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Щелкните ссылки ниже, чтобы перейти к группе дизайнов веб-сайтов, которые сокрушили его за последние несколько лет:
Под этим списком я также нашел , еще шесть веб-сайтов , дизайн домашних страниц которых просто классный и заслуживает изучения.
Просматривая список, знайте, что каждый сайт выделяется по-своему и преследует уникальную цель. Хотя один сайт может быть отличным примером визуального дизайна, другой может быть отличным примером интерактивности.Это означает, что не все эти сайты могут быть «машинами преобразования» или концептуальными идеями, которые вы можете легко скопировать на свой сайт.
Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Лучший дизайн веб-сайтов
- Virgin America
- Корм
- ETQ
- Микия Кобаяши
- История изменения климата
- Бигль
- Тканый журнал
- JOHO’s Bean
- Мир SWISS
- Хранители тропических лесов
- Спортивная одежда Protest
- Гильдия учителей
- Inside Abbey Road
- Просто шоколад
- СЕЙЧАС
- Citrix: новая мобильная рабочая сила
- криптон.торговля
- Юго-запад: Сердце путешествия
- Редуктор
- Перелив
- Музей Франса Хальса
- Минимум
- Осьминог: блог о дизайне от IDEO
- Кочевое племя
- MovieMark
- Гийом Томази
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
Красивые сайты, отмеченные наградами
И награды достаются…
Лучшие дизайны веб-сайтов с 2014 по 2015 год
1. Virgin America
Награда
: Наиболее значимое развитие отрасли, Награда UX 2014 года
В мире, где веб-сайты авиакомпаний, как известно, полны серьезных проблем с удобством использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн. Фактически, он был назван первым действительно отзывчивым веб-сайтом авиакомпании, что стало новым прецедентом в отрасли.
Рекомендовано UX Awards
2.Корм
Премия
: Сайт дня (6.06.2015), Awwwards
Feed — это не только интересная концепция, но и потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в сети. Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он также содержит несколько уникальных элементов удобства использования, включая навигацию, которая служит полосой прокрутки.
Рекомендовано Awwwards
3.ETQ
Премия
: Сайт дня (19.05.2015), Awwwards
ETQ использует очень минималистичный подход к электронной коммерции с их упрощенным сайтом с большими, убедительными визуальными эффектами их продукта. Простой плоский цветной фон в сочетании с четкой типографикой помогает сосредоточить внимание именно на том, что пользователь пришел посмотреть: на обуви.
Рекомендовано Awwwards
4. Микия Кобаяси
Премия
: Сайт дня (04.07.2015), Awwwards
Микия — дизайнер продуктов с минималистичным портфолио, в котором его работы демонстрируются с помощью ярких фотографий и тонкой анимации.Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Рекомендовано Awwwards
5. История изменения климата
Премия
: Сайт дня (23.06.2015), Awwwards
Следуйте по стопам Люка Жаке, пока Wild-Touch проведет вас в визуальном и образовательном путешествии по истории глобального изменения климата. Сочетание исторических материалов и уникальной анимации помогает рассказать историю.
Рекомендовано Awwwards
6. Бигль
Премия
: Сайт дня (19.04.2015), лучший сайт-галерея
Beagle отлично справляется с задачей визуально и постепенно рассказывать историю своего продукта простым и понятным языком. Это серьезная проблема для многих стартапов, особенно когда они вводят новые концепции на существующие рынки. Люди хотят знать: «Какой у вас продукт? Как он работает? Почему меня это волнует?» Beagle отвечает на все эти вопросы, одновременно демонстрируя свой продукт и побуждая пользователя совершить покупку.Кроме того, это один из немногих сайтов, которые действительно правильно реализовали «угон прокрутки».
Рекомендовано Best Website Gallery
7. Тканый журнал
Награда
: Сайт дня (04.04.2015), лучший сайт-галерея
Woven — это онлайн-издание, посвященное как художникам, так и мастерам-мастерам. Для меня они представляют собой подтверждение того, что публикации могут (и должны) иметь красивые, увлекательные сайты с легко читаемым содержанием. На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и все о самом контенте.
Рекомендовано Best Website Gallery
8. Бин Джохо
Награда: FWA дня (07.08.2015), Награда за лучший веб-сайт
Веб-сайт JOHO’s Bean обладает невероятной визуализацией, интерактивностью, рассказыванием историй, визуальным дизайном и, прежде всего, звуковой инженерией. Все это вместе создает убедительный, эмоциональный и увлекательный сайт, рассказывающий историю путешествия кофейных зерен.
Рекомендовано FWA
9. Мир SWISS
Награда: лучший пользовательский интерфейс, 2015 Webby Awards
Другая авиакомпания ?! Что случилось?! Да, авиакомпании SWISS создали невероятно захватывающий сайт, который рассказывает их историю и описывает, каково это летать с ними, — и они просто проделали слишком большую работу, чтобы их можно было игнорировать.Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, которые заполнены информацией, выходящей за рамки обычных продаж и маркетинга, которые так распространены сегодня.
Представлено The Webby Awards
Лучшие дизайны веб-сайтов за 2016 год
10. Стражи тропических лесов
Награда: лучший веб-сайт активизма, 2016 Webby Awards
Rainforest Guardians стал одним из самых захватывающих некоммерческих веб-сайтов в 2016 году. Стремясь повысить осведомленность о вырубке лесов, сайт позволяет пользователям «посещать» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки.Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — заставить людей подключиться к вашему делу и превратиться в добровольцев.
Представлено The Webby Awards
11. Спортивная одежда Protest
Премия
: Сайт года (2016), Awwwards
Awwwards называет Protest Sportswear «магазинной книжкой с образами», и это именно то, чем является этот сайт. Как поставщик одежды, этот веб-сайт заново изобрел способ продвижения своей продукции: вместо того, чтобы продвигать одежду или одежду, Protest Sportswear продвигает «внешний вид».»Это делает продукт компании самой привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Рекомендовано Awwwards
12. Гильдия учителей
Премия: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия учителей — это профессиональное сообщество преподавателей, на веб-сайте которых публикуются материалы, посвященные наиболее важным проблемам современного образования.Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и совместную работу — без подавления посетителей. Мало того, что фоновые изображения размещены на видном месте, они также используют белое пространство, чтобы выделить письменные призывы к действию в центре, как показано на скриншоте ниже.
Представлено The Webby Awards
13. Inside Abbey Road
Премия: лучший музыкальный веб-сайт, 2016 Webby Awards
Google выбил его из парка с помощью этого интерактивного сайта, который позволяет пользователям войти в студию Abbey Road.Великолепный звуковой дизайн, механика навигации и визуальные эффекты, смешанные с обычным «чутьем Google», — все это помогает привлечь посетителей на этот хорошо сделанный веб-ресурс.
Представлено The Webby Awards
Лучшие дизайны веб-сайтов за 2017 год
14. Просто шоколад
Премия
: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот веб-сайт — и, в некотором смысле, веб-сайт Simply Chocolate работает так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate.На его веб-сайте используются различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада. И когда вы переходите от одного продукта к другому, все они, кажется, остаются неизменными в бренде. Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а призыв к действию «Добавить в коробку» в верхнем левом углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Рекомендовано Awwwards
15.СЕЙЧАС
Премия
: лучший культурный блог / веб-сайт, 2017 Webby Awards
Nowness — это, пожалуй, самый крутой видеоблог в Интернете на сегодняшний день. Это был полный рот … что все это значит?
«Краудсорсинговый» характер
NOWNESS является частью того, что делает его лауреатом награды. Это означает, что большая часть его контента поступает от независимых креативщиков — все более популярный способ публикации контента в компаниях. NOWNESS также является видеоблогом, что означает, что весь его контент в блоге находится в видеоформате.Вместе эти качества помогают сделать Nowness увлекательным центром историй, которые бренды во всем мире стремятся рассказать.
Представлено The Webby Awards
16. Citrix: новая мобильная рабочая сила
Премия
: Сайт дня (23.11.2017), лучший сайт-галерея
Этот веб-сайт, посвященный партнерству Red Bull с Citrix, компанией-разработчиком облачного программного обеспечения, потрясающий.
Сайт New Mobile Workforce, принадлежащий Citrix, использует панорамные фотографии, чтобы показать посетителям, как Citrix поддерживает новый гоночный автомобиль Red Bull Racing.Даже если вы не являетесь энтузиастом автомобильных гонок, сложно игнорировать умные анимации на сайте, объясняющие сложную автомобильную технологию.
Рекомендовано Best Website Gallery
Лучшие дизайны веб-сайтов за 2018 год
17. crypton.trading
Премия
: Сайт дня (4/3/2018), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading — это торговый центр для криптовалют, таких как биткойны, использующий искусственный интеллект для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи.Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика, чем дальше прокручиваются посетители.
Этот отмеченный наградами веб-сайт заставляет технически подкованных посетителей чувствовать себя как дома в тот момент, когда приветствие Криптона появляется на главной странице, по одной букве за раз.
Рекомендовано Awwwards
18. Юго-запад: Сердце путешествия
Премия: Лучший визуальный дизайн — эстетика, 2018 Webby Awards
Когда Southwest Airlines хотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был построен с использованием форм траекторий полета их клиентов.
Веб-сайт Heart of Travel даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они могли бы запланировать. Таким образом, сайт Southwest Airlines — продукт их самых преданных пассажиров.
Представлено The Webby Awards
19.
Редуктор
Премия: лучший юмор веб-сайт, 2018 Webby Awards
Не так уж и сложно кого-то рассмешить в Интернете; так много того, что мы читаем и потребляем в Интернете, предназначено для развлечения.Но делать это постоянно для большой аудитории сложно. Reductress — это сатирический журнал, заголовки и читательский опыт которого занимают высшее место в юмористическом отделе, что делает сам сайт качественным.
Представлено The Webby Awards
20. Перелив
Премия: Сайт дня (20.03.2018), Лучший сайт-галерея
Overflow — это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять другим.Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим способом — с помощью блок-схемы.
Веб-сайт предоставляет эту блок-схему в виде видео. И хотя встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow размещены идеально и именно то, что вы хотели бы увидеть при первом заходе на сайт.
Рекомендовано Best Website Gallery
21. Музей Франса Хальса
Премия
: Сайт года (2018), Awwwards
Музею, чей бренд основан на множестве невероятных произведений искусства, может быть сложно собрать все это воедино на едином веб-сайте. Вот что делает сайт музея Франса Хальса таким впечатляющим.
Этот музей, расположенный в Нидерландах, создал веб-сайт, в котором используются элементы цифрового дизайна и собственные экспонаты.Эта смесь помогает посетителям понять, что они увидят, когда они это увидят и где еще они могут попробовать то, что может предложить этот музей. Говоря о последнем, музей продвигает свой аккаунт в Instagram прямо на своей домашней странице — отличный шаг для музея, стремящегося расширить свою аудиторию через свои онлайн-каналы.
Рекомендовано Awwwards
Отмеченные наградами образцы 2019 года
22. 1917: В окопах
Награда: лучший веб-сайт дня Awwwards
Этот веб-сайт, созданный для продвижения фильма «1917 год», позволяет вам ходить по окопам и выполнять ту же миссию, что и герои фильма.Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта. сделала все возможное с интерактивностью, а также с сайтом, который использует собственный контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил премию «Сайт дня» от Awwwards, что позволяет дизайнерам голосовать и номинировать лучшие веб-сайты, которые они видят ежедневно.
23.
Осьминог: блог о дизайне от IDEO
Награда: Бизнес-блог / Веб-сайт 2019 Премия Webby
IDEO, глобальная дизайнерская компания, выиграла награду Business Blog / Website 2019 Webby за свой блог Octopus, и не зря.В блоге используется изящный черно-белый рисунок осьминога в качестве дизайна домашней страницы, а также используются желтый, черный и белый цвета для создания единой темы при прокрутке.
Если вы наводите курсор на сообщение в блоге, заголовок выделяется желтым цветом, а если вы наводите курсор на изображение, изображение тянется к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и интересного взаимодействия с пользователем.
24. Кочевое племя
Премия: номинация «Сайт года» Awwwards
Этот сайт, который был номинирован на премию «Сайт года», является одним из самых интересных сайтов, которые я видел.На главной странице сразу же начинается воспроизведение потрясающего видео с изображением человека, идущего по пустыне, за которым следуют великолепные пейзажные сцены и текст вроде: «Вам повезло, что вы назовете себя авантюристом?».
Текст на всем веб-сайте игривый, с красочными розовыми, оранжевыми и желтыми оттенками, а домашняя страница имеет логичный дизайн с CTA, размещенными по всему этому диапазону на уровне обязательств от «Подробнее» до «Посмотреть сейчас» и, наконец, «Загрузить» приложение». В конечном счете, веб-сайт красиво оформлен с особым вниманием к деталям и повествует захватывающую историю.
25. Диана Даниэли
Награда: Webby 2019
Этот сайт-победитель Webby 2019 года демонстрирует изображения искусства и архитектуры либо с высокой контрастностью, либо с сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. На каждом изображении изображена работа, которая подчеркивает художника, владеющего сайтом.
26. Джордж Накашима Столяр
Премия: Webby 2019
Другой крутой дизайн веб-сайтов
27.Минимум
Minimums использует очень смелый подход к способу отображения своего контента, используя дизайн веб-сайта на основе сетки, крупную типографику и полноразмерные высококачественные изображения. Их сайт служит действительно хорошим примером того, как правильно выполнить сеточную структуру, сохраняя при этом красивую визуальную иерархию в дизайне.
28. MovieMark
MovieMark — это развивающееся маркетинговое агентство и партнер HubSpot, чей веб-сайт полностью покрыт предлагаемой услугой: цифровым повествованием.Расположенное в Колумбии агентство делает видео основным направлением своего бренда, поэтому вполне уместно, что веб-сайт MovieMark следует этой теме. И ох, как визуально приятны видео на его сайте …
29. Гийом Томази
Как фотограф из Монреаля, Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий. Его сюрреалистический фото стиль сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и идеальным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
30 . Район
Это брендинговое агентство серьезно относится к своим изображениям, и оно должно — оно обслуживает все каналы СМИ для своих клиентов. Один только веб-сайт округа — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем они кажутся страннее, тем больше вы интересуетесь их прошлой работой.
31. Тедж Чаухан
Тедж Чаухан превратил произведения искусства импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице этого разработчика продукта выдвигается, чтобы закрыть предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы сейчас видите перед собой.
Но разве именно отсутствие контекста заставляет вас хотеть узнать больше? Слоган «Сувениры ближайшего будущего» предполагает, что эти предметы являются частью их продуктовой линейки и дают вам возможность внедрить эти инновационные предметы в свою жизнь.
32. Аманда Мартоккио Архитектура
Архитектурная фирма может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну. Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Ни для кого не секрет, что Amanda Martocchio Architecture любит свою работу — каждая фотография на главной странице ее сайта — это очаровательный снимок домов, которые проектирует компания. Веб-сайт помечает каждый дом, который вы просматриваете, с заданным типом дизайна, а также с многочисленными углами к каждому зданию.
Идеи дизайна веб-сайтов
Теперь, когда вы увидели ряд красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях при создании своей собственной.
- Подумайте, как сделать ваш веб-сайт интерактивным, как в примере 1917 года.
- Создайте веб-сайт, подчеркивающий удобство использования мобильных устройств, даже если у него еще есть хороший UX для настольных компьютеров.
- Создайте веб-сайт, рассказывающий о вашем бренде с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание к сайту, который представляет слайд-шоу из ваших фотографий.
- Убедитесь, что ваш призыв к действию легко увидеть, и побудите посетителей продолжить изучение вашего сайта
- Держите навигацию в чистоте. Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания в социальные сети, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования вашего веб-сайта с помощью тепловой карты, которая покажет вам, на каких веб-страницах ваши посетители, скорее всего, перестанут работать.
- Включите чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают чат в реальном времени телефонным звонкам. Живой чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентами.
- Получите сертификат SSL, чтобы обеспечить безопасность своего веб-сайта. SSL является частью алгоритма поискового ранжирования Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.
Хотите еще примеры дизайна веб-сайтов? Просмотрите эти удивительные страницы продуктов, которые вы захотите скопировать немедленно.
23 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн домашней страницы веб-сайта блестящим, а не мягким? Это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но также по уму и творчеству.
Но прежде чем мы погрузимся в примеры, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший веб-сайт?
Хороший веб-сайт четко отвечает «Кто я», «Чем я занимаюсь» и / или «Что вы (посетитель) можете здесь делать». Он также находит отклик у вашей аудитории, имеет ценностное предложение, призывает посетителей к действию, оптимизирован для нескольких устройств и постоянно меняется, чтобы адаптироваться к новым тенденциям дизайна.
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.
Не каждая страница идеальна, но в лучшем дизайне домашней страницы многие из них правильные.
1. Дизайн четко отвечает «Кто я», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
Если вы являетесь известным брендом или компанией (например, Coca-Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2. Дизайн находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной чепухи» и избавляются от лишних слов.
3. Дизайн передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4. Дизайн оптимизирован для работы с несколькими устройствами.
Все перечисленные здесь домашние страницы удобны в использовании, то есть по ним легко перемещаться, и на них нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5. Дизайн включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призыв к действию, чтобы направлять посетителей к следующему логическому шагу.Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше».
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не растерялись и не потеряли себя. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6. Дизайн постоянно меняется.
Лучшие домашние страницы не всегда статичны.Некоторые из них постоянно меняются, чтобы отражать потребности, проблемы и вопросы посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7. Дизайн эффектный.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 23 реальных примерах.
Примеры домашней страницы
- FreshBooks
- Airbnb
- пикселей
- Монетный двор
- Dropbox (Бизнес)
- Коптильня 4 Риверс
- Кобб Услуги детской терапии
- Мелисса Гриффин
- Джилл Конрат
- Evernote
- Телерик Прогресс
- Электронная свадьба
- Базовый лагерь
- благотворительность: вода
- TechValidate
- Чипотле
- Средний
- Digiday
- Снеки KIND
- Ahrefs
- A24 Фильмы
- Эллевест
- HubSpot
1.FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Легко потреблять. Существует много споров о том, какие домашние страницы лучше работают: короткие или длинные. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это почти похоже на рассказ.
- Отличное использование контраста и позиционирования с основным призывом к действию — ясно, на что компания хочет, чтобы вы конвертировали, когда вы приедете.
- Текст призыва к действию «Начни бесплатно» очень убедителен.
- FreshBooks использует отзывы клиентов на главной странице, чтобы рассказывать реальные истории о том, зачем использовать продукт.
- Подзаголовок также хорош: «Присоединяйтесь к более чем 10 миллионам владельцев малого бизнеса, использующим FreshBooks». FreshBooks умело использует социальное доказательство (10 миллионов — это большое число), чтобы заставить свою целевую аудиторию присоединиться к своим коллегам и попробовать инструмент.
2. Airbnb
Вся домашняя страница
Почему это великолепно
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска является «умной», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
- Он предлагает предложения по экскурсиям и поездкам, которые пользователи Airbnb могут забронировать на том же сайте, что и их жилье, чтобы посетители с большим энтузиазмом относились к бронированию поездки на сайте. Он также показывает, какие из этих предложений наиболее популярны среди других пользователей.
3. Pixelgrade
Почему это великолепно
- — Вы сразу знаете, о чем они все: темы WordPress. Большой заголовок, за которым следует описательный подзаголовок, дает посетителям понять, чего ожидать.
- Дизайн прост, а сочетание цветов отлично выделяет призыв к действию.
- Правая сторона помогает получить представление о том, как выглядят их темы WordPress, без необходимости прокручивать или копать глубже.
4. Монетный двор
Вся домашняя страница
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но легкую атмосферу, что важно для продукта, который обрабатывает финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
5. Dropbox (Бизнес)
Вся домашняя страница
Почему это великолепно
- Dropbox сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробуйте 30 дней бесплатно»
- Dropbox — прекрасный пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Его подзаголовок простой, но мощный: «Решение для безопасного обмена и хранения файлов, которому доверяют сотрудники и ИТ-администраторы.»Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
Домашняя страница и веб-сайт
6. Коптильня «4 реки»
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с великолепной фотографией заголовок «Brisket. 18 лет, чтобы стать мастером. Вашему вниманию». звучит как опыт, который стоит попробовать.
- Параллаксная прокрутка проведет вас по услугам, меню и людям, которые прекрасно проводят время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
7. Услуги педиатрической терапии Кобба
Вся домашняя страница
Почему это великолепно
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Поверьте нам. Мы тоже были там! Мы найдем работу, на которой вы сможете развиваться». Это ценностное предложение уникально и убедительно.
- Из скриншота выше трудно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от соискателей до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо расположены, сформулированы просто и контрастируют с остальной частью страницы.
8. Мелисса Гриффин
Вся домашняя страница
Почему это великолепно
- Melyssa немедленно демонстрирует социальное доказательство «Присоединяйтесь к более чем 200 000 других …»
- Она определяет причину посетителя для посещения ее веб-сайта с помощью быстрого опроса, и каждый вариант ссылается на другое предложение контента.
- Она добавляет лицо к своему бренду. Она не просто случайный сайт; она дает понять, что она человек, с которым люди могут общаться.
- На странице используются яркие цвета, но при этом они не перегружены, и позволяет легко понять, в чем заключаются основные бизнес-предложения Melyssa.
9. Джилл Конрат
Вся домашняя страница
Почему это великолепно
- Это просто и сразу переходит к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к материалам для лидерства Джилл, что важно для укрепления ее авторитета как основного докладчика.
- Легко подписаться на информационный бюллетень и связаться с ней — два из ее основных призывов к действию.
- CTA всплывающей подписки использует социальное доказательство, чтобы вы присоединились к тысячам других ее поклонников.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10. Evernote
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Запомни все») глазная дорожка приведет вас к призыву к действию «Зарегистрируйтесь бесплатно».
- Evernote также предлагает процесс регистрации в один клик через Google, чтобы помочь посетителям сэкономить еще больше времени.
11. Telerik by Progress
Почему это великолепно
- «Спокойное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, ее яркие цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор шести продуктовых предложений.Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Он говорит на языке своих клиентов.
12. Электронная свадьба
Почему это великолепно
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 800 000 свадебных сайтов!» отличное социальное доказательство.
- Включает отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом «Запустите веб-сайт».
13. Базовый лагерь
Почему это великолепно
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. В нем часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
- Цитата клиента — это смелый и решительный отзыв о преимуществах и результатах использования продукта.
14. благотворительность: вода
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированное изображение заголовка — отличный способ привлечь внимание.
- В нем широко используются видео и фотография, особенно для захвата эмоций, вызывающих действие.
15. TechValidate
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование пробелов, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
16. Chipotle
Вся домашняя страница
Почему это великолепно
- Домашняя страница — отличный пример гибкости и постоянных изменений. Текущая домашняя страница Chipotle посвящена приближающемуся празднику, и она используется как уникальное ценностное предложение, чтобы вы начали переходить по вашему сайту. Когда я думаю о Chipotle, я не обязательно думаю о кейтеринге, но этот сайт — отличное напоминание о том, что нужно подумать о различных вариантах использования буррито, которые вы уже знаете и любите.
- Фотография еды детализирована и красива, и от нее даже хочется проголодаться. Вот это эффективное использование визуальных эффектов.
17. Средний
Вся домашняя страница
Почему это великолепно
- Это, пожалуй, одно из лучших применений пробелов, которые я когда-либо видел. Это позволяет подзаголовку и фотографии приложения Medium занимать центральное место, при этом обращая внимание на более темные заголовки разделов на сайте.
- Medium позволяет легко зарегистрироваться — на сайте или с помощью простого текстового сообщения на свой мобильный телефон.Я гораздо лучше реагирую на текст, чем на электронное письмо, поэтому это отличная стратегия, позволяющая удерживать людей в процессе регистрации.
- Домашняя страница использует социальное доказательство, чтобы посетители начали щелкать по ней: в разделах «Популярно на среднем уровне» и «Выбор персонала» я узнаю, где найти высококачественный контент.
18. Дигидей
Вся домашняя страница
Почему это великолепно
- В отличие от других новостных онлайн-изданий, которые наводняют домашние страницы как можно большим количеством заголовков и изображений, первый раздел Digiday демонстрирует только одну статью.Его избранное изображение (в данном случае пугающее) привлекает внимание, а заголовок просто просит щелкнуть по нему, когда посетитель имеет представление о том, что он собирается читать.
- В верхней части домашней страницы, где веб-сайты обычно демонстрируют множество различных разделов и параметров, по которым можно щелкнуть, есть только один значок, который нужно щелкнуть, что приведет вас на страницу подписки.
19. KIND Snacks
Вся домашняя страница
Почему это великолепно
- Яркие цвета создают контраст, выделяя слова и изображения на странице.
- CTA — «Магазин ВИД» — умен. Он побуждает посетителя щелкнуть, чтобы узнать больше, одновременно играя со словом «добрый», подразумевая, что это хороший выбор для покупок там.
- KIND Snacks просто великолепен — когда я его читал, сообщение сразу находило отклик и заставляло меня читать этикетку закусочной.
Слоган
20. Ahrefs
Вся домашняя страница
Почему это великолепно
- Цветовой контраст между синим, белым и оранжевым цветами привлекает внимание и делает заголовок и призыв к действию привлекательными.
- Подзаголовок и призыв к действию — замечательная пара: возможность начать отслеживать и опережать конкурентов бесплатно — отличное предложение.
- Домашняя страница предлагает посетителю множество вариантов, но она не загромождена благодаря прочному фону и простой типографике.
21. A24 Films
Вся домашняя страница
Почему это великолепно
- Домашняя страница кинокомпании состоит только из трейлеров ее новых фильмов.Мы знаем, что видеоконтент — это формат, который аудитория хочет видеть больше, и это отличная стратегия, чтобы продемонстрировать работу A24 в очень увлекательной форме.
- В верхней части главной страницы A24 сразу предлагает множество способов связаться с нами через социальные сети и электронную почту — что я ценю как посетитель, когда многие другие сайты скрывают контактную информацию внизу страницы.
22. Эллевест
Вся домашняя страница
Почему это великолепно
- «Инвестируйте как женщина: потому что деньги — это сила.«Эти сильные заголовки вызывают у меня желание узнать больше о продукте — и как женщина, и как человек, заинтересованный в разумном финансовом выборе.
- Изображения не говорят, а показывают одно из ценностных предложений компании: настольный сайт и мобильное приложение, которые движутся вместе с вами.
- «Начать работу» — отличный призыв к действию — фактически, мы сами используем его здесь, в HubSpot. При нажатии посетители проходят несколько простых шагов, чтобы создать профиль и начать инвестировать.
23.HubSpot
Вся домашняя страница
Почему это великолепно (если мы так говорим)
- Персонажи LEGO привлекают ваше внимание (потому что они милые), затем они ловко иллюстрируют и усиливают сообщения в заголовке и подзаголовке.
- На нем есть еще один привлекательный призыв к действию «Начать работу» — с бонусной микрокопией с подробным описанием наших бесплатных версий, которые пользователи могут выбрать для обновления в будущем.
- На главной странице постоянно появляются наши ярко-синие и оранжевые цветовые темы, чтобы привлечь внимание к ссылкам и призывам к действию.
Ищете больше вдохновения? Загляните на эти невероятные страницы «О нас».
18 лучших примеров дизайна страниц продукта, которые мы когда-либо видели
Если вы посмотрите, как формируются страницы продуктов в разных компаниях, становится ясно, что они охватывают весь спектр. Некоторые используют прямой подход, отображая изображение продукта и объясняя, почему кто-то должен его купить.
Другие компании создают сложные страницы с движущимися частями и причудливыми интерактивными элементами.
Третьи компании создают восхитительные страницы продуктов, которые дают пользователям аутентичный опыт при просмотре того, что предлагает компания.
Хотите верьте, хотите нет, но не на всех самых интересных страницах продуктов стоит программа корпоративного уровня. Чтобы дать вам представление о том, что возможно — от малого бизнеса до известного имени — мы рассмотрели 18 примеров, которые находим поистине достойными восхищения.
На приведенных ниже страницах реализованы такие способы обмена сообщениями, ценностные предложения и общие описания продуктов, что эти сайты перекликаются с их уникальной личностью покупателя.
(И, заглянув на эти страницы, вы тоже можете захотеть купить их продукцию.)
18 лучших дизайнов посадочных страниц продукта
1. Bellroy
Bellroy продает кошельки тоньше обычных. В этом есть ценность — но что это такое и как заставить потребителя это понять?
Чтобы ответить на эти вопросы, Bellroy разделил свою страницу продукта на три этапа пути покупателя: понимание проблемы, как решить проблему и как Bellroy может решить проблему.
Есть даже интерактивный раздел, в котором показано, как заполнится тонкий кошелек по сравнению с другим кошельком. Когда пользователи перемещают ползунок вперед и назад по линии, оба кошелька заполняются картами и наличными, визуально отображая ту самую проблему, которую решает тощий кошелек Беллроя.
[Щелкните здесь, чтобы просмотреть полную страницу продукта Bellroy.]
2. Wistia
Wistia — это видеохостинг и аналитическая компания, которая предоставляет пользователям подробные показатели производительности видео.Это может показаться праздником, но давайте погрузимся в то, что действительно отличает эту страницу продукта от других.
Во-первых, нам представлены пять красочных графиков, иллюстрирующих ценностные предложения их инструментов. И в случае, если это все, что действительно нужно видеть пользователю, за этими рисунками следуют два призыва к действию.
Но, если вы продолжите прокрутку, вы увидите видео с информацией о возможностях Wistia для этого видео — призывы к действию, сборщики писем, тепловые карты видео и тенденции просмотра.
Один из лучших способов объяснить функции визуальной платформы — продемонстрировать их на странице продукта. Он показывает пользователям все функции Wistia и то, как они работают изо дня в день.
[Щелкните здесь, чтобы увидеть полную страницу продукта Wistia.]
3. Квадрат
Square — это компания, занимающаяся мобильными транзакциями, которую продавцы могут использовать для сбора платежей от клиентов в любом месте и в любое время, если у них есть совместимый телефон или планшет.
Задача товарного маркетинга состоит в том, чтобы показать, почему Square является более простой альтернативой, чем обычный кассовый аппарат, и на его странице продукта эти причины визуально увлекательны.
Описание продукта
Основной заголовок каждого раздела этой страницы продукта выделен полужирным и сжатым шрифтом:
«Маленький считыватель кредитных карт, большие возможности».
Остальная часть страницы представляет собой четко организованные заголовки, которые читаются как ответы на часто задаваемые вопросы: много белого пространства, сжатый текст и соответствующие изображения. Любой, кто заглянет в каждый раздел, может понять, как именно Square работает на каждом этапе транзакции.
4. Аренда ВПП
Некоторые компании, особенно в сфере электронной коммерции, могут иметь до тысяч страниц продуктов. Rent the Runway, компания по аренде одежды онлайн, является одним из них.
У
Rent the Runway есть отдельная страница продукта для каждого платья, которое оно несет, со всей информацией, которую может пожелать клиент — изображениями, размерами, тканью, ценой и отзывами. Так что же их отличает? Исключительная детализация разделов «Заметки стилиста» и «Размер и посадка».
Описание продукта
Эти детали четко и тщательно проверены стилистами и рецензентами.Они не просто объясняют, из чего сделано платье и как оно выглядит — они объясняют, как оно сидит на каждой части тела, какое нижнее белье следует носить с ним и для каких типов телосложения оно лучше всего подходит. Такая информация не только радует клиентов и вызывает их доверие, но и способствует принятию более уверенного решения о покупке.
Также обратите внимание на то, что вокруг изображений и описания продуктов много белого пространства. Согласно исследованию ConversionXL, это пустое пространство создает более высокую воспринимаемую ценность — в данном случае цену — продукта в сознании пользователя.
[Щелкните здесь, чтобы просмотреть полную страницу продукта Rent the Runway.]
5. Ежедневный урожай
Daily Harvest разрабатывает суперпродукты в виде смузи, супов и др. И доставляет их к вашим порогам. Что делает страницы с описанием продуктов такими выдающимися? Они покажут вам, что именно делает эти продукты такими super в понятном и легкоусвояемом формате — это не каламбур.
Посетите одну из страниц смузи Daily Harvest ниже. Вы можете не только увидеть, как выглядит смузи, но и навести курсор на значок предварительного просмотра слева под основным изображением, чтобы увидеть продукты, использованные для создания этого напитка.Прокрутите вниз, и вы увидите каждый ингредиент и простое описание каждого из них.
Описание продукта
Описание этого смузи столь же креативно, как и сама целевая страница.
«Сносит усталость с бордюров. Оставляет воспаление в пыли. Делает вздутие живота в прошлом. Это птица, это самолет, это имбирь + зелень!»
[Щелкните здесь, чтобы увидеть полную страницу продукта Daily Harvest.]
6. Oreo
Если вы видели маркетинговые материалы Oreo, не удивляйтесь, что они в этом списке.Но иногда известность может затруднить создание страницы продукта . Так как же им это удалось?
Страница продукта Oreo посвящена тому, как эти простые классические файлы cookie могут помочь людям дать волю своему воображению, осмелиться удивиться и стать в целом счастливее. В нем одно за другим есть серия видеороликов. Один сопровождается словами: «Так легко дать волю своему воображению, когда вы играете с Oreo», — дань уважения давней дискуссии о «лучшем» способе их есть.Эта страница демонстрирует творческий и смелый подход к маркетингу, предлагая то, что в противном случае можно было бы рассматривать как обычную закуску.
Oreo также представил на этой странице уникальный дизайн. Несмотря на то, что сами файлы cookie монохромные, страница удивительно красочная, от видео до фонов и графики.
[Щелкните здесь, чтобы просмотреть полную страницу продукта Oreo.]
7. Fitbit Charge
Когда я занялся этим сообщением в блоге, я попросил нескольких человек предложить свои любимые страницы продуктов.Я был поражен тем, сколько людей сразу же порекомендовали Fitbit — и, заглянув на сайт, я понял, почему.
Страница ниже помогла представить оригинальную Fitbit Charge — теперь на смену Fitbit 3 — и начинается с ценностного предложения, а не со списка функций. Это героический образ людей, идущих в гору, которые, как мы можем представить, носят Fitbits, с надписью «Зарядите свой день энергией».
По мере прокрутки страницы вниз выполняется четыре быстрых шага, объясняющих, как работает продукт.Более того, многие из них интерактивны — раздел «Все, что вам нужно, все в одном месте» позволяет пользователям наводить курсор на различные функции, чтобы увидеть, как они отображаются в мобильном приложении Fitbit.
Но на странице также объясняется, почему эти функции так важны. Например, можно отслеживать все, что вы делаете, от ходьбы до бега и сна. Почему это имеет значение? Что ж, вы можете иметь свои текущие рекорды под рукой и пытаться их побить.
Зная, что пользователи могут не запомнить все особенности, когда они покидают страницу, Fitbit был уверен, что сосредоточился на том, как эти функции на самом деле повлияют на жизнь посетителей.Отлично сработано.
[Щелкните здесь, чтобы перейти на страницу нового продукта Fitbit Charge 3.]
8. Volkswagen
Volkswagen использует интерактивный подход к маркетингу своей продукции. Вместо того, чтобы перечислять все функции, которые могут быть у вас в автомобиле, компания проведет вас через процесс создания вашего автомобиля. По мере прохождения этого процесса Volkswagen выделяет различные функции, которые вы можете выбрать, а затем дает вам предварительный просмотр того, как будет выглядеть автомобиль и как это повлияет на цену.
Хотя в настоящее время я не собираюсь покупать новую машину, мне лично было весело возиться с различными функциями настройки на странице. Какого цвета я хочу? Я хочу аудио премиум-класса? (Да.) Это интересный способ для бренда избавиться от пресловутой коннотации «продавцов автомобилей», позволяя пользователям узнавать и выбирать функции самостоятельно.
Кроме того, есть отличная функция подбора игроков, которая позволяет вам видеть, в каких ближайших дилерских центрах есть автомобиль, со всеми вашими предпочтениями в его инвентаре.
(Если вы хотите видеть обычную страницу продукта, у них это тоже есть.)
[Щелкните здесь, чтобы увидеть полную страницу продукта Volkwagen.]
9. Сиэтл Сидр
Люди из Seattle Cider заявляют, что их сидр «не является вашим стандартным сидром». Ну, и страница продукта тоже. Он читается как история, начинающаяся с привлекательных изображений с высоким разрешением выбора сидра, на этикетках которых действительно классный дизайн. При наведении курсора появляется объяснение того, что отличает продукцию Seattle Cider от других, и что делает каждую вариацию особенной.
Но мне больше всего нравится то, что будет дальше: действительно крутая интерактивная демонстрация того, как делается сидр от начала до конца, которая играет для пользователей, когда они прокручивают страницу. Это удивительный и восхитительный пользовательский опыт, который выходит за рамки типичной страницы продукта, потому что он не просто отображает продукты. Он показывает, откуда они и как.
[Щелкните здесь, чтобы просмотреть полную страницу продукта Seattle Cider.]
10. Программное обеспечение OfficeSpace
OfficeSpace продает программное обеспечение для управления помещениями, чтобы помочь людям хорошо управлять офисными помещениями.Как и название, страница продукта очень четкая и прямая.
Каждый раздел на этой странице продукта посвящен отдельной функции программного обеспечения. Заголовок объясняет эту функцию, а подзаголовок объясняет, почему эта функция важна при оценке различного программного обеспечения.
Это позволяет потенциальным клиентам быстро усвоить то, что предлагает продукт, а также прочитать более подробную информацию о его ценностном предложении, если они захотят. А если кто-то хочет узнать еще больше об определенной функции, есть четкие призывы к действию.
[Щелкните здесь, чтобы просмотреть полную страницу продукта OfficeSpace.]
11. Орангина
Этот газированный цитрусовый напиток существует с 1935 года, и в него входит ровно четыре продукта: оригинальный, красно-оранжевый, светлый и тропический. Итак, как Orangina поддерживает актуальность и особенность страницы продукта?
Во-первых, исследовать это интересно. Когда вы наводите указатель мыши на любой из блоков, изображение или значок оживают — бутылки танцуют, апельсиновые дольки пополам, а градусник опускается.Анимированные изображения и яркие цвета идеально сочетаются с яркой и веселой индивидуальностью бренда Orangina.
Кроме того, вы можете заметить, что некоторые из блоков представляют собой настоящие продукты, а другие — просто советы и подробности о своих продуктах. Если у вас не так много товаров на продажу, подумайте о том, чтобы перемежать их советами и информацией о товарах, которые у вас есть.
[Щелкните здесь, чтобы увидеть полную страницу продукта Orangina.]
12. Mango Languages
Mango Languages создает «приятные» языковые возможности для библиотек, школ, корпораций, государственных учреждений и частных лиц.На его домашней странице есть иллюстрированные призывы к действию для каждого из этих покупателей — от публичных библиотек до государственных учреждений и до тех, кто обучает своих детей на дому. Каждый из этих призывов к действию ведет к отдельной странице продукта, которая красочна, четко написана и очень подробна.
Взгляните на приведенный ниже пример для учителей домашнего обучения. Как и любая другая часть веб-сайта, он излучает дружелюбный, доступный и отзывчивый характер бренда Mango. Видео не могло быть более восхитительным.Я имею в виду, манго, играющий на гитаре в цилиндре? Да, пожалуйста.
По мере прокрутки вы встречаете четкие ценностные предложения, в которых используется игривый язык, соответствующий бренду. На странице написано «просто в использовании», «весело» и «эффективно».
[Щелкните здесь, чтобы увидеть полную страницу продукта Mango.]
13. Матрасы Helix
Одно дело продать матрас — другое дело продать крепкий ночной сон. Компания Helix Mattresses сфокусировалась на последних, разработав страницу продукта, на которой каждый матрас организован по уровню мягкости и поддержки.
Посмотрев на линейку продуктов Helix в виде диаграммы, посетителям веб-сайта не нужно изучать каждый матрас индивидуально, чтобы найти атрибуты, которые они ищут. Просто найдите строку и столбец, которые соответствуют вашим потребностям в постельных принадлежностях, и перейдите на страницу продукта выбранного матраса, чтобы узнать больше.
Описание продукта
Может быть трудно понять, что на самом деле означает «плюшевый», «твердый» или «поддерживающий» в матрасе — все они кажутся такими субъективными. По этой причине Helix делает все возможное в своих описаниях продуктов, используя запоминающиеся объяснения каждой категории, к которой может принадлежать матрас.
«Ощущение плюша: мягкий верх вашего матраса, позволяющий погрузиться в него как облако».
«Сбалансированная поддержка: не слишком много, не слишком мало. Лучше всего подходит для тех, кто спит на боку с тонким и средним типом телосложения».
«Твердое ощущение: твёрдый верх матраса без утолщения и деформации».
[Щелкните здесь, чтобы просмотреть полную страницу продукта Helix.]
14. Minwax
Minwax производит продукты, помогающие людям ухаживать за деревянной мебелью и поверхностями.Клепает, правда? Но бренду удалось создать страницу продукта, которая не только актуальна, но и помогает пользователям быстро и легко находить то, что они ищут.
Это частично благодаря модулю Minwax Product Finder. Он работает как викторина, в нем задается серия вопросов с несколькими вариантами ответов, например «Что это за проект?» и «Что вы собираетесь делать?» После того, как вы ответите на вопросы, викторина генерирует рекомендуемые продукты, которые включают удобный список «Не забывайте» с инструментами, которые вам понадобятся для выполнения работы, такими как защитные очки, перчатки и наждачная бумага.Подобные полезные советы выходят за рамки обычной страницы продукта электронной коммерции.
[Щелкните здесь, чтобы увидеть полную страницу продукта Minwax.]
15. Министерство снабжения
Министерство снабжения специализируется на удобной официальной одежде, и это показывает, насколько комфортно на любой из целевых страниц товаров.
Возьмите страницу с описанием блузки Juno ниже. Под фотогалереей женщины, моделирующей продукт, Министерство снабжения предоставляет посетителям «доказательства», раскрывая количество нитей блузки, материалы и другие ключевые качества, которые делают продукт уникальным.
Лучшей особенностью страницы продукта может быть анимированная графика с использованием простых зацикленных видеороликов, демонстрирующих устойчивость и гибкость одежды.
Описание продукта
Министерство снабжения описывает технические преимущества своей продукции, не жертвуя дружелюбным тоном:
«В отличие от шелка, Juno разработан для повседневного использования без суеты. Он впитывает влагу, пропускает воздух и не мнется, поэтому вы можете одеваться как можно лучше без специального ухода.»
[Щелкните здесь, чтобы просмотреть полную страницу продукта Министерства снабжения.]
16. Люлишуо
Liulishuo — это китайский стартап, который создает инструменты для изучения английского языка для личного развития и подготовки к экзаменам. Страница продукта мобильного приложения компании предлагает ясный, но богатый мультимедиа обзор ее учебной программы.
Как вы можете видеть ниже, внизу страницы воспроизводится четкий видеоролик учебного курса в действии на смартфоне. По сути, это демонстрация приложения до того, как пользователи загрузят его.
Вверху страницы Люлишуо отлично использует QR-коды, позволяя пользователям загружать приложение, просто сканируя QR-код приложения на своем мобильном устройстве. Такое представление программного продукта — это разумная попытка привлечь больше клиентов, просто упростив доступ к продукту.
[Щелкните здесь, чтобы увидеть полную страницу продукта Liulishiuo.]
17. Metavrse VR Photobooth ™
Metavrse, консалтинговая компания по вопросам виртуальной реальности (VR) и разработчик продуктов, имеет примерно страниц продукта с эффектом присутствия , которые мы когда-либо видели.Компания продает не только VR Insight, но и инструменты VR, чтобы помочь современным компаниям лучше заинтересовать своих клиентов своими товарами и услугами.
Одним из таких инструментов, у которого есть потрясающая целевая страница, является VR Photobooth ™.
VR Photobooth ™
Metavrse включает в себя как VR-гарнитуру, так и настоящую комнату в форме куба, в которую люди входят, надев гарнитуру, для 360-градусного фирменного опыта. И какой лучший способ продемонстрировать этот опыт, чем прямо в центре страницы продукта? Посмотрите это ниже.
Metavrse демонстрирует свою гарнитуру VR, направленную от посетителя веб-сайта, с движущимся панорамным фоном, который дает компаниям почти из первых рук демонстрацию того, что их ждет (или, точнее, их клиентов).
Описание продукта
Metavrse развивает свою VR Photobooth ™ в виде полного PDF-файла, который посетители веб-сайта могут бесплатно скачать в нижней части страницы продукта. Что касается самой комнаты в форме куба, у компании есть заманчивый, но информативный экземпляр продукта:
«До 4 гостей могут одновременно войти в кабину, чтобы сфотографироваться на фоне великолепного видеоизображения и зеркального волшебства.»
[Щелкните здесь, чтобы увидеть полную страницу продукта Metavrse.]
18. Ниппель Nfant®
Nfant®, продукт для грудного вскармливания, серьезно относится к переходу от грудного вскармливания к пероральному вскармливанию — как это видно на странице продукта компании Nfant®Nipple.
Что отличает этот малый бизнес от других услуг по уходу и воспитанию детей, так это использование данных для привлечения клиентов.
На странице продукта ниже рекламируется несколько типов сосков в форме верхней части бутылочек, и каждый из них предлагает различный уровень потока, когда ребенок пьёт.Однако, как бы ни были задействованы условия каждого продукта, на странице продукта информация доставляется изящно с использованием цветовой координации, демонстрации видео и даже графика, сравнивающего диапазон расхода каждого продукта, к которому кормящие матери могут вернуться.
Кормящие мамы всегда узнают, какие ресурсы у них есть для сохранения здоровья своих детей по мере их развития. Имея это в виду, подробная, но понятная страница продукта Nfant хорошо знает личность своего покупателя.
[Щелкните здесь, чтобы увидеть полную страницу продукта Nfant.]
Страница продукта Лучшие Лрактики
Итак, чему эти бренды научили нас о страницах продуктов? Все сводится к нескольким обязательным вещам:
- Сделайте это интересным и увлекательным, особенно если у вас нет ничего интересного.
- Сделайте так, чтобы посетители могли легко найти то, что они ищут.
- Сделайте это личным. Позвольте пользователям «создавать свой собственный» продукт, чтобы показать им, что вы можете удовлетворить их предпочтения.

 Размещение картинок на страницах должно быть грамотным и уместным по отношению к тексту.
Размещение картинок на страницах должно быть грамотным и уместным по отношению к тексту. торговля
торговля
Добавить комментарий