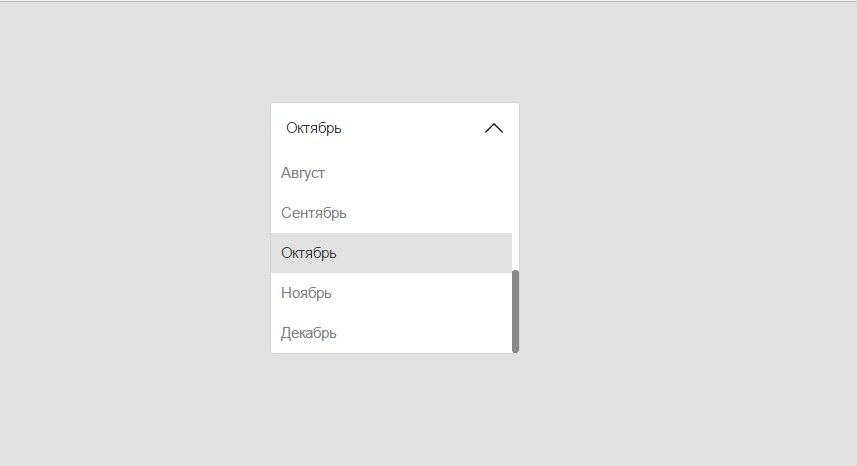
Простые и красивые эффекты для выпадающих списков
Сегодня мы хотим поделиться с вами несколькими простыми эффектами для выпадающих списков. Идея состоит в преобразовалии нормального select-а в нечто более привлекательное при помощи jQuery-плагина. Раскрытие пунктов списка будет происходить при помощи transition, а параметры могут быть настроены таким образом, чтобы достигать уникальных эффектов.
После прошлого замечательного примера с раскрывающимися списками, мы хотели сделать этот вариант предельно простым для создания пользовательского списка из обычного select-а (без множественного выбора). Таким образом, мы написали этой небольшой плагин, который позволит легко создавать пользовательские, стильные, раскрывающиеся списки.
Обратите внимание, что CSS-преобразования и переходы работают только в современных браузерах.
С отключенным JavaScript будет просто показан стандартный select.
Шрифт иконок был создан при помощи IcoMoon.
Итак, мы начнем с создания разметки для списка, например:
<select>
<option value=»-1″ selected>Выберите животное</option>
<option value=»1″>Обезьяна</option>
<option value=»2″>Медведь</option>
<option value=»3″>Белка</option>
<option value=»4″>Слон</option>
</select>
Плагин может быть вызван следующим образом:
$( ‘#cd-dropdown’ ).dropdown();
В результате select и options трансформируются в следующую структуру:
<div>
<span>Выберите животное</span>
<input type=»hidden» name=»cd-dropdown»>
<ul>
<li data-value=»1″><span>Обезьяна</span></li>
<li data-value=»2″><span>Медведь</span></li>
<li data-value=»3″><span>Белка</span></li>
<li data-value=»4″><span>Слон</span></li>
</ul>
</div>
При нажатии на первый span, мы будем применять к нему класс «cd-active». При выборе варианта списка, соответствующий span будет вставлен в первый пункт.
При выборе варианта списка, соответствующий span будет вставлен в первый пункт.
Опции
Следующие параметры доступны по умолчанию:
speed : 300,
easing : ‘ease’,
gutter : 0,
// initial stack effect
stack : true,
// delay between each option animation
delay : 0,
// random angle and positions for the options
random : false,
// rotated [right || left || false]: the options will be rotated to the right side or left side
// make sure to set the transform-origin in the style sheet
rotated : false,
// effect to slide in the options
// value is the margin to start with
slidingIn : false
Основные общие стили определяются в файле common.css, и индивидуальные стили для каждого примера вы можете видеть в таблице стилей styleN.css.
Демонстрация
Просмотрите демо-примеры, чтобы увидеть несколько различных конфигураций в действии.
Надеюсь, вам понравился этот небольшой плагин!
Скачать исходные файлы
Перевод статьи с tympanus. net/codrops
net/codrops
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Создаем красивые элементы select для сайта
$(document).ready(function(){
// Элемент select, который будет замещаться:
var select = $(‘select.makeMeFancy’);
var selectBoxContainer = $(‘<div>’,{
width : select.outerWidth(),
className : ‘tzSelect’,
html : ‘<div></div>’
});
var dropDown = $(‘<ul>’,{className:’dropDown’});
var selectBox = selectBoxContainer.find(‘.selectBox’);
// Цикл по оригинальному элементу select
select.find(‘option’).each(function(i){
var option = $(this);
if(i==select.attr(‘selectedIndex’)){
selectBox.html(option.text());}
// Так как используется jQuery 1.4.3, то мы можем получить доступ
// к атрибутам данных HTML5 с помощью метода data().
if(option.data(‘skip’)){return true;
}
// Создаем выпадающий пункт в соответствии
// с иконкой данных и атрибутами HTML5 данных:
var li = $(‘<li>’,{
html: ‘<img src=»‘+option.data(‘icon’)+'» /><span>’+
option.data(‘html-text’)+'</span>’
});
li.click(function(){
selectBox.html(option.text());
dropDown.trigger(‘hide’);
// Когда происходит событие click, мы также отражаем
// изменения в оригинальном элементе select:
select.val(option.val());
return false;
});
dropDown.append(li);
});
selectBoxContainer.append(dropDown.hide());
select.hide().after(selectBoxContainer);
// Привязываем пользовательские события show и hide к элементу dropDown:
dropDown.bind(‘show’,function(){
if(dropDown.is(‘:animated’)){
return false;
}
selectBox.addClass(‘expanded’);
dropDown. slideDown();
slideDown();
}).bind(‘hide’,function(){
if(dropDown.is(‘:animated’)){
return false;
}
selectBox.removeClass(‘expanded’);
dropDown.slideUp();
}).bind(‘toggle’,function(){
if(selectBox.hasClass(‘expanded’)){
dropDown.trigger(‘hide’);
}
else dropDown.trigger(‘show’);
});
selectBox.click(function(){
dropDown.trigger(‘toggle’);
return false;
});
// Если нажать кнопку мыши где-нибудь на странице при открытом элементе dropDown,
// он будет спрятан:
$(document).click(function(){
dropDown.trigger(‘hide’);
});
});
CSS select без JavaScript и дополнительных элементов » POSITIVECRASH.COM
Select с кастомными стилями без использования JavaScript в вёрстке я использую давно, но был один недостаток: обёртывающий элемент был необходим. Это не всегда удобно при интеграции. Ну и в целом, чем меньше вспомогательных элементов вёрстке, тем лучше.
Принцип пользовательского оформления select с помощью css
Сам принцип не сложный: вы указываете для селекта нужный фон с изображением, padding-right не меньше, чем управляющий элемент (чтобы текст option не заезжал на него).
Но в чем же была всегда загвоздка? В том, что браузеры кто во что горазд, указывают свои стили и поменять стрелочку в select крайне сложно. Тут придется прибегнуть к всяческим префиксам и хакам.
1. Итак, нам понадобится изображение для управляющего элемента select:
2. Хаки и свойства, чтобы убрать стандартное оформление стрелки select
– с помощью css3 свойства (на практике действует пока только в Chrome, Safari и Opera, которая перешла на их движок):
-webkit-appearance: none;
appearance: none;
-webkit-appearance: none; appearance: none; |
– для Firefox очень неожиданно приходится прибегать к суперхаку:
text-indent: 0. 01px;
01px;
text-overflow: »;
text-indent: 0.01px; text-overflow: »; |
– ну и, разумеется, IE выделяется:
&::-ms-expand { display: none; }
&::-ms-expand { display: none; } |
3. Далее делаем стили по дизайну, ничего особенного
Работающий пример css select
В вёрстке я использую фрейворк Compass, поэтому пример сделан на SCSS. Но в целом, это конечно, легко сделать и на CSS, следуя принципу, изложенному выше или просто открыв приведенный здесь пример в инструментах разработчиков и посмотреть скомплированный css код для элемента select.
Для того, чтобы указать и градиент и изображение для управляющего элемента, я использую @mixin background фрэймворка Compass. На сервисе codepen этот миксин как-то неадекватно генерирует css, поэтому мне пришлось зайти на официальный сайт Compass и скопировать исходный код @mixin background. В обычной своей вёрстке я не прописываю его, так как этот миксин разработчики фреймворка уже написали за меня (я лишь импортирую файл @import “compass”).
В обычной своей вёрстке я не прописываю его, так как этот миксин разработчики фреймворка уже написали за меня (я лишь импортирую файл @import “compass”).
UPD 25.06.14 о firefox
С выходом 30 версии firefox данный пример перестал работать.
Исправлено некорректное применение отступов к элементу
<select>. До этого отступы ошибочно помещались снаружи выпадающего списка (963970).
Пока Firefox исправляет свои ошибки, но не в значении свойства appearance, нам остается забыть этот пример с хаком и пользоваться далее по старинке способами:
- JavaScript замена элемента select
- Select с обертывающим элементом (ну тоже вполне рабочий вариант пока)
- Если же хочется пользоваться именно этим примером и в firefox с точки зрения дизайна могут быть небольшие отхождения (или поправить ранее созданные проекты очень сложно путем изменения разметки), то можно скрыть в стилях вашу кастомную стрелку именно в firefox:
@-moz-document url-prefix() { select { background-image: none; } }
@-moz-document url-prefix() { select { background-image: none; } }
Может все же когда-нибудь свойство appearance будет работать с select’ми, так как от него многие того ожидают и так как это происходит в WebKit: https://bugzilla. mozilla.org/show_bug.cgi?id=605985
mozilla.org/show_bug.cgi?id=605985
UPD 10.05.16 о firefox
Ура, разработчики Firefox исправили баг, что не давал работать этому примеру (см. UPD выше)
43 примера css3
Все слышали про язык разметки css, с помощью которой верстальщику просто не обойтись. До недавнего времени с помощью этого языка возможно было только сделать разметку страницы (разместить блоки, задать шрифты, цвет текста и тд.), но с появлением новой версии css3, появились и новые возможности. Конечно все об этом слышали но так до конца и не знают на что он способен. Ведь появилась масса возможностей, для осуществления которых когда то использовался jquery.
Теперь с помощью css3 можно добиться многих эффектов, и вот перечень некоторых из них: анимация с помощью css3, 3d текст, фон с градиентом, закругление углов, тень для текста, внутренняя тень, тень для блока, слайдер с помощью css3, фильтры для изображений и тд.
Конечно самыми популярными и красивыми являются эффекты анимации и 3d.
Хочу уточнить, что css3 это новый язык разметки, и поэтому большинство старых браузеров некорректно его отображают. Но с новыми браузерами проблем не должно быть.
Как говориться лучше раз увидеть, чем 100 раз услышать. Поэтому переходим к основной части этого поста — примеры и использование css3.
1. Информация о продукте с помощью css3
Есть много способов чтобы при наведении на продукт или изображение показать о нем информацию, здесь представлено этот эффект с помощью 3d куба.
Скачать
Пример
2. Блок slideup
Похожий пример как и в первом примере, только информация показывает с помощью интересного эффекта внутри блока.
Скачать
Пример
3. Checkbox в стиле apple
Анимационный checkbox на css3 в стиле iphone.
Скачать
Пример
4. Анимационные кнопки с помощью css3
Чтобы сделать анимацию для кнопки, ненужно использовать JavaScript, достаточно выбрать нужный нам фон и несколько строк кода css3.
Скачать
Пример
5. Анимационные звезды css3
Красивые и необычные звезды с анимацией при наведении.
Скачать
Пример
6. Красивые и утонченные кнопки BonBon css3
Очень красивые и необычные кнопки с эффектом 3d, это хорошо видно при нажатии на кнопку.
Пример создания кнопок
7. Эффект 3D с помощью css3
Текст в виде 3D, который можно посмотреть с помощью 3D очков.
Скачать
Пример
8. 3d анимация с «чистым» css3
Интересная подача блоков в 3d с блоком описания.
Скачать
Пример
9. Речевые облака css3
Подборка речевых облаков для сайта которые выполнены с помощью css2.1 и дополнительно используется css3. И все это без использования javascript.
Скачать
Пример
10. Фотографии в стиле Polaroids
Фотографии в стиле Polaroids
Делаем фотографии в стиле поляроид, и все это при помощи одного лишь css2.1 и css3.
Скачать
Пример
11. Блок со сложенным углом
Простые блоки с загнутым углом на css3 в стиле flat. Хорошо отображаются в современных браузерах.
Скачать
Пример
12. Тень для блоков с помощью css3
Тени для блока в разных стилях и на любой вкус с помощью css3 без использования изображений.
Скачать
Пример
13. Иконки css3
Иконки для вашего сайта в стиле flat, которые выполнены чистым css3. Иконки корректно отображаются в новых браузерах.
Скачать
Пример
14. Стикеры css3
Список меню или же просто заметки для вашего сайта в виде стикера.
Скачать
15. Солнечная система css3
Модель солнечной системы, выполнена с точными пропорциями и без использования java скриптов и html.
Скачать
Пример
16. Иконки соц. сетей
Иконки социальных сетей с помощью css3. Это экспериментальные иконки, которые выполнены без единого изображения и java скриптов.
Скачать
Пример
17. Крутой Flip эффект
Хороший пример на котором можно показать работу rotateY. Смотрится очень эффектно и легко. И все это css3.
Скачать
Пример
18. Меню с помощью css спрайтов
Меню выполнено при помощи css спрайтов. Корректное отображение на всех популярных браузерах включая IE7+.
Скачать
Пример
19. Красивая и интересная таблица
Таблица которая хорошо подойдет для прайс листа на сайте, все выполнено на css2.1 и css3.
Скачать
Пример
20. Прозрачные границы с background-clip
Прозрачный border с помощью css3 и с background-clip.
Скачать
Пример
21. Размытие фона css3
Простой и красивый эффект для модального окна с эффектом размытия (матового стекла).
Скачать
Пример
22. Эффект 3d текста при наведении
Эффект 3d при наведении с помощью тени, смотрится достаточно интересно.
Скачать
Пример
23. Ленты 3d при помощи css3
3d ленты на основе одного лишь css3. Этого можно добиться с помощью тени и правильном подборе цветовой гаммы.
Скачать
Пример
24. Прозрачные накладки css3
Красивые и интересные накладки, которые можно использовать как угодно, в виде рекламы или подсказок.
Пример
25. Кнопки для сайта css3
Красивые кнопки без использования изображений. Скачать
Пример
26. Вертикальное меню css3
Интересная подача вертикального меню с помощью анимации.
Скачать
27. Необычный поиск для сайта
Существуют много подач полей поиска и вот еще одна идея с помощью css3 и jquery с 3d эффектом.
Скачать
Пример
28. Слайдер — витрина средством css3
Очень эффектная презентационная страница с помощью слайдера выполненного на css3.
Скачать
Пример
29. Подсказки css3
Подсказки хорошо подойдут для сайта продажи шаблонов или презентации.
Скачать
Пример
30. Слайдер css3 с эффектом Parallax
Слайдер с эффектом паралакс. Смотрится слайдер легко и выполнено все при помощи css3.
Скачать
Пример
31. Вкладки с анимацией css3
Табы для сайта с помощью css3 и с разными анимациями. В примере представлены 4 вида вкладок.
Скачать
Пример
32. Форма входа
Форма входа
Форма входа и регистрации с помощью css3 и HTML5. В примере представлены 3 разных анимации при нажатии на кнопку Join us.
Скачать
Пример
33. Аккордеон для сайта
Аккордеон css3 с разными видами анимации при нажатии на один из пунктов.
Скачать
Пример
34. Переход между страницами css3
Эффект перехода между страницами, но в большой степени это напоминает вкладки css3.
Скачать
Пример
35. Панель изображений css3
Переход между изображениями с эффектом «жалюзи» и с разной их подачей.
Скачать
Пример
36. Анимационный баннер
С появлением css3 появилась новая возможность создавать интересные и информативные баннеры с помощью css3.
Скачать
Пример
36. Галерея с фильтром на css3
Галерея с фильтром для изображений, который работает с помощью css3 и html5.
Скачать
Пример
37. Эффект для миниатюры средствами css3 и jquery
Интересная подача превью при наведении. Есть интересные идеи и подачи в примере.
Скачать
Пример
38. Фоновый слайд шоу на весь экран css3
Слайд шоу для заднего фона на сайте с помощью одного лишь css3. Смотрится это все очень легко и сочно!
Скачать
Пример
39. Лайтбокс для изображений css3
Лайтбокс для изображений. В примере показаны несколько вариантов, которые точно вам приглянуться.
Скачать
Пример
40. Угловые формы с помощью css3
С помощью css3 можно сделать многое, тут вы можете увидеть интересные подачи текстовой страницы с помощью кривых линий.
Скачать
Пример
41. Эффект «брызги» css3
Эффекты которые напоминают брызги, он достаточно хорошо смотрится и можно использовать на любой вкус. Корректно оно будет работать только в новых браузерах.
Корректно оно будет работать только в новых браузерах.
Скачать
Пример
42. Эффекты типографии css3
Красивые и необычные эффекты при наведении с помощью css3 и jquery. Пример говорит сам за себя.
Скачать
Пример
43. Кнопки с анимацией css3
Красивые и интересные анимации для кнопок, используя css3.
Скачать
Пример
ЕЩЕ ОДНА ПОДБОРКА ПРИМЕРОВ CSS3 —>
krasivyy-select-css
Пользователи также искали:
css,
языке,
формальными,
формальном,
язык,
языком,
формальном языке,
формальным,
языка,
языке css,
формальный,
формального,
формальная,
формальный язык,
формальном языке css,
формального языка css,
формальным языком,
такое,
language,
формальных,
что такое,
mitsubishi electric,
electrical,
electric,
mitsubishi,
каталог,
mitsubishi electric каталог,
кондиционеры,
инструкция,
холодильник,
. ..
..
12 примеров, в которых вам не нужен JavaScript
В наши дни CSS развивается очень быстрыми темпами и может полностью заменить традиционные способы реализации многих классических веб-фишек, для которых обычно использовался JavaScript. Приводим примеры некоторых из них.
Раскрывающийся спойлер / Accordion
Карусель
Переворот по клику
Всплывающие подсказки при наведении или клике
Выпадающее многоуровневое меню
Модальные окна и попапы
See the Pen Popup/Modal without JS by Paul (@peiche) on CodePen.
Переключаемые вкладки
See the Pen Tabs CSS & HTML, no JS & Jquery by llgruff (@llgruff) on CodePen.
Красивые поля ввода текста
See the Pen Pure CSS Floating Label Textfield by Matthias Benkort (@KtorZ) on CodePen.
Древовидный список
See the Pen Pure CSS Tree by Rafael González (@rgg) on CodePen.
Игры на чистом CSS и HTML
See the Pen Zero lines JS game by Alexander Majorov (@i0z) on CodePen.
See the Pen Sudoku without JS by Tab Atkins (@TabAtkins) on CodePen.
Свои примеры скидывайте в комментарии в виде короткого описания и ссылок на codepen. io или jsfiddle.net, мы будем обновлять статью.
io или jsfiddle.net, мы будем обновлять статью.
Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Автор Ruslan Pivovarov
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov (@mrspok407) on CodePen.light
Слайдер с анимацией
Автор Mirko Zorić
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
See the Pen Slider transitions by Mirko Zorić (@fluxus) on CodePen.light
Выскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Автор Nikolay Talanov
Прокрутите колесико мышки для достижения эффекта слайдера.
See the Pen Skewed One Page Scroll by Nikolay Talanov (@suez) on CodePen. dark
dark
Слайдер со скосом-2
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
See the Pen Fullscreen drag-slider with parallax by Nikolay Talanov (@suez) on CodePen.dark
Интересный макет с анимацией и меню
Автор Nikolay Talanov
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
See the Pen Cool layout with fancy page transitions and off-canvas menu by Nikolay Talanov (@suez) on CodePen. light
light
Слайдер с видами городов
Автор Nikolay Talanov
Слайдер с видами городов и нарезкой фото. Управление стрелками.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для одежды
Автор jesper landberg
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
See the Pen Fashion concept by jesper landberg (@ReGGae) on CodePen.dark
Волнообразный слайдер
Просто прокрутите колесо мыши.
Автор Nikolay Talanov
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen. dark
dark
Фотогалерея-слайдер со сменой картинок с искажением
Автор Nikolay Talanov
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen.dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства clip-path. Управление стрелками.
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen. dark
dark
Вращающийся 3D слайдер
Автор Nikolay Talanov
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen.dark
3D-карусель изображений
Автор Nikolay Talanov
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen.dark
Отзывчивый сравнительный слайдер
Автор Ege Görgülü
Это не совсем привычный слайдер — он позволяет сравнить изображения на примере фото для игры.
See the Pen Responsive Image Comparison Slider by Ege Görgülü (@bamf) on CodePen.dark
React-слайдер
Автор Ryan Mulligan
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen. dark
dark
Слайдер с делением на 2 части на основе Slick-slider
Автор Fabio Ottaviani
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Легкий CSS-слайдер
Автор Damian Drygiel
Этот слайдер предполагает наличие изображений (с заголовками и без) и текстового контента. Использует только CSS, без JS или jQuery.
See the Pen Pure CSS Slider by Damian Drygiel (@drygiel) on CodePen.dark
CSS-слайдер для изображений с подписями
Автор Dudley Storey
Слайдер основан на css-свойствах animation и @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
CSS-слайдер с управлением стрелками и точками
Автор Avi Kohn
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn (@AMKohn) on CodePen.dark
CSS-слайдер с подписями на треугольном фоне
Автор Aladin Bensassi
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen. dark
dark
CSS-слайдер в виде картины
Слайдер для навигационного меню
Автор Ettrics
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
See the Pen Sticky Slider Navigation (Responsive) by Ettrics (@ettrics) on CodePen.dark
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Автор digistate
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate (@digistate) on CodePen. dark
dark
Отзывчивый слайдер с автоматической прокруткой и описанием
Автор: Dudley Storey
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Blend Mode Slider — Двойная экспозиция
За счет наложения картинок с использованием blend mode получается интересный эффект.
Автор Arafat Hussein
See the Pen Blend Mode Slider — Double Exposure by Arafat Hussein (@rfthusn) on CodePen.18892
Просмотров:
813
10 бесплатных фрагментов окна выбора CSS и JavaScript
Поля выбора HTML по умолчанию служат нам десятилетиями. Но в современную эпоху будет справедливо сказать, что они немного… несвежие.
Но в современную эпоху будет справедливо сказать, что они немного… несвежие.
Дизайнеры могут работать лучше, а благодаря усовершенствованиям CSS легко настраивать поля выбора. Не говоря уже о том, что весь открытый исходный код находится в свободном доступе в Интернете.
Я собрал коллекцию из 10 моих лучших стилей ручной работы. Они не выпускаются как плагины, а вместо этого полагаются на шаблоны для настройки JavaScript и CSS.Но все они так же легко настроить и даже изменить стиль для ваших собственных целей.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многого другого!
1. Пользовательское меню выбора
Началом коллекции являются пользовательские стили меню выбора Уоллеса Эрика.
Он использует как CSS для рестайлинга, так и JavaScript для настройки UX меню. Они ведут себя немного иначе, чем стандартные элементы HTML, и я думаю, что их немного удобнее использовать.
Вы можете выбрать размер и цветовой стиль меню или работать с настройками Уоллеса по умолчанию. Лучше всего он включает в себя настраиваемый дизайн поля загрузки, который, если вы когда-либо пытались изменить стиль, вы поймете, что это сложно.
Отличное место для начала, если вам просто нужны чистые, но свежо выглядящие избранные меню, которые работают.
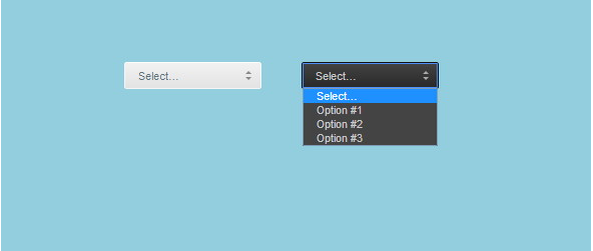
2. Простой выбор
Вот еще одно очень простое поле выбора, которое призвано более естественно вписаться в любой макет.
Здесь используются более нежные цвета с простой черно-белой цветовой схемой.Но он также использует JavaScript для анимации меню выбора в поле зрения и вне его.
Он работает путем нацеливания на скрытое поле ввода, которое ведет себя так же, как — поле выбора. Таким образом, вы по-прежнему можете извлекать данные из внешнего интерфейса в свои формы, потому что это решение технически не использует фактический элемент .
Если проблема совместимости, пропустите это. Но я должен признать, что дизайн великолепен и идеально подходит для настольного трафика.
Но я должен признать, что дизайн великолепен и идеально подходит для настольного трафика.
3.Выпадающие списки HTML без отстойков
Как следует из названия, этот пакет избранных меню направлен на то, чтобы просто не быть отстойным. Все они имеют разные стили и размеры с кнопками, которые вы можете нажимать, чтобы изменить цвет по запросу.
Очевидно, вы можете удалить эту функцию в своем собственном макете и придерживаться одной схемы, которая работает для вашего сайта. Но в целом эти избранные меню работают так же, как и обычные, и ими приятно пользоваться.
Если вы беспокоитесь о совместимости, подумайте о работе с этим шаблоном.
Большинство изменений носит косметический характер, поэтому они не должны сильно влиять на поведение пользователей.
4. Выбор заполнителя
Фактический дизайн этого меню выбора местозаполнителя великолепен, но дизайн здесь не единственный фактор.
Разработчик
Джеймс Ноулэнд создал это меню с целью удалить значение по умолчанию из выбора. Это означает, что он больше похож на заполнитель в текстовых полях, где вы видите его, когда поле пустое, но как только вы устанавливаете значение, оно исчезает.
Это означает, что он больше похож на заполнитель в текстовых полях, где вы видите его, когда поле пустое, но как только вы устанавливаете значение, оно исчезает.
Он полностью совместим и работает с фактическим элементом выбора HTML. Поле параметра по умолчанию скрывается всякий раз, когда пользователь выбирает вариант. Таким образом, вы никогда не увидите текст «выберите вариант» в раскрывающемся меню. Действительно креативное решение!
5. Плоский дизайн
Эстетика часто имеет значение в веб-дизайне, и это плоское меню выбора — отличный тому пример.
Он по-прежнему работает как обычный выбор, а раскрывающаяся часть вообще не изменилась. Но только рестайлинг самого выбора оживляет страницу.Он кажется намного более классным, чем уродливый браузер по умолчанию.
Вы даже можете взять этот шаблон и расширить его своими собственными плоскими стилями, примененными к раскрывающейся области. Абсолютно ваш звонок!
Но в качестве начального шаблона это один из самых простых вариантов для любого интерфейса.
6. Чистый CSS
Я большой поклонник чистого CSS вместо JavaScript, потому что он упрощает весь процесс проектирования. Это непросто, но существует множество решений.
Один из моих любимых — этот фрагмент, содержащий не только меню выбора на чистом CSS, но и радио и флажки.
Все они выглядят феноменально и должны гармонировать с любым типом макета. У вас есть полный контроль над внесением изменений в CSS, и самое главное, они должны работать во всех основных браузерах.
7. Стилизованные доступные раскрывающиеся списки
Вот один из наиболее стилизованных примеров того, что можно делать с избранными меню. Этот фрагмент, созданный Энди Фицсимоном, использует JavaScript для раскрывающегося эффекта и использует собственный CSS для градиентов и значков стрелок.
Что приятно, это меню также поддерживает функцию no-JS, поэтому оно будет работать, даже если JavaScript отключен.Это называется постепенной деградацией, и это лучший друг веб-разработчика для доступности.
Тем не менее, в этих избранных меню используются градиенты старой школы Web 2.0, которые могут не вписаться в дизайн на 2017 год и далее.
Но это показывает, что вы можете брать отдельные меню куда угодно, проявив немного творчества. И они могут работать на удивление хорошо, если вы взломаете CSS, чтобы немного их настроить.
8. Меню значков SVG
В меню выбора по умолчанию есть значок стрелки сбоку и ничего больше.Приложив немного магии SVG, вы можете превратить его в любой другой значок, который вам нравится.
Это настраиваемое меню имеет собственный дизайн значков с плюсом, работающий с чистым файлом SVG. Когда вы нажимаете, чтобы раскрыть меню, оно превращается в значок X для закрытия / скрытия.
Я никогда раньше не видел ничего подобного, и это показывает, насколько далеко мы продвинулись, раздвигая границы возможностей веб-браузеров.
К сожалению, этот не работает с на собственном элементе выбора HTML. Это набор элементов списка внутри
Это набор элементов списка внутри div , поэтому при выборе значения нужно будет указывать на скрытое поле ввода.
К счастью, этот процесс очень прост, поэтому, если вы хотите, чтобы этот дизайн был на вашем сайте, не потребуется много усилий, чтобы он заработал.
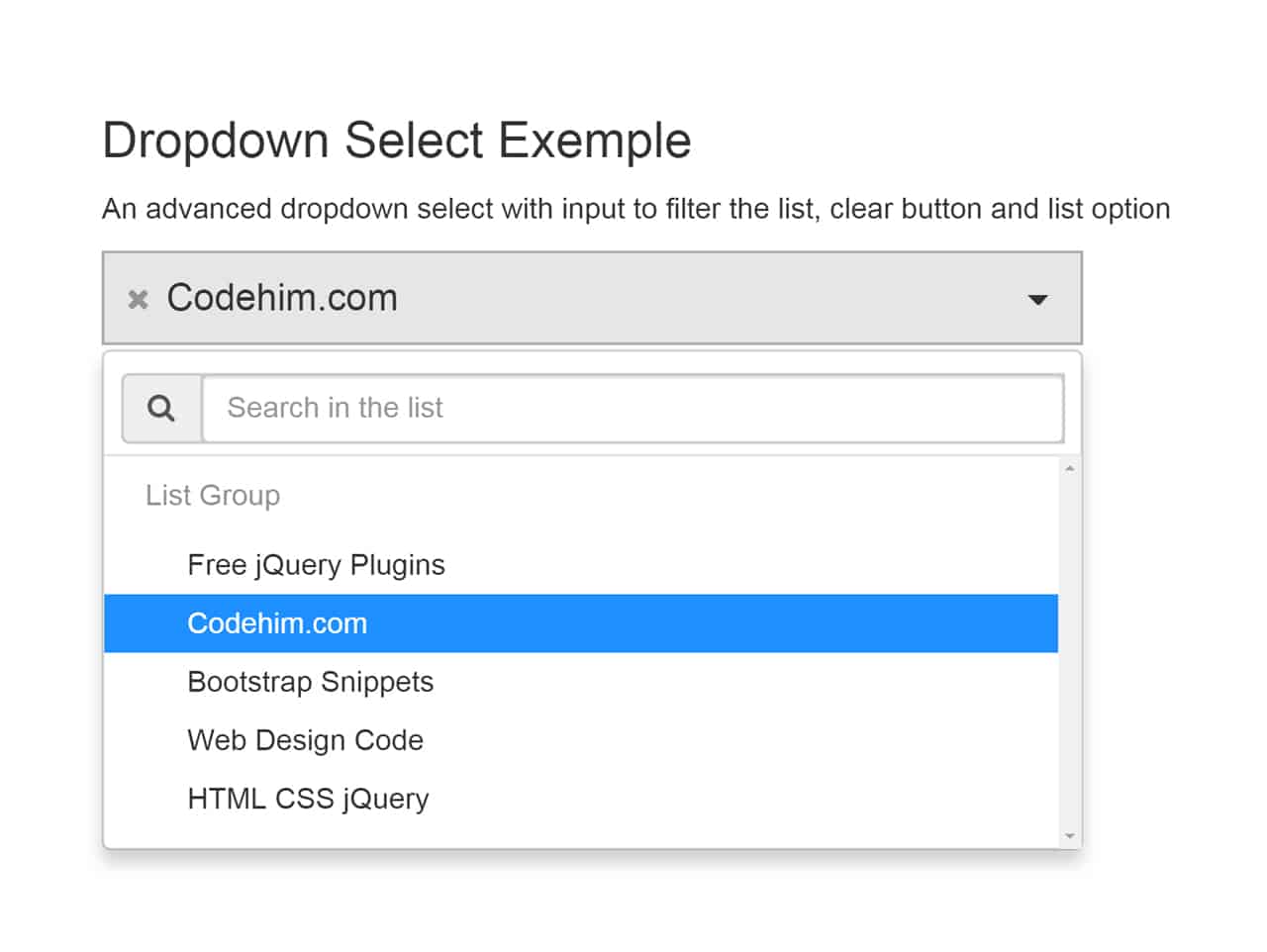
9. Поле выбора эксперимента
Вот экспериментальный образец, который действительно привлек мое внимание. Демонстрационный экран сравнения показывает, насколько он отличается от обычных меню выбора и как он влияет на взаимодействие с пользователем.
Когда вы впервые нажимаете / щелкаете, чтобы открыть меню, оно сдвигается вниз с полными анимационными эффектами. Но он не скроется, пока вы не нажмете меню еще раз, в отличие от обычных меню выбора, которые скрываются, когда вы щелкаете где-нибудь еще на странице.
Действительно хороший пример чистого дизайна с простой анимацией. Но если вам не нравится отсутствие функции скрытия по клику, это может помешать сделке.
10.
 Темный и светлый выбирает
Темный и светлый выбирает
Если вы также любите чистый CSS и хотите гладкое выделение, попробуйте это решение и попробуйте использовать один из них в качестве начального шаблона.
Они оба полагаются на градиенты CSS для фона и смешивают раскрывающиеся меню с нижним цветом градиента. При этом не используются какие-либо плагины JavaScript, поэтому вы можете добиться этого с помощью небольшого количества CSS и некоторых творческих усилий.
Обратите внимание, что CSS сам по себе довольно сложен, поэтому он поможет, если вы знаете язык. Но для начала это один из лучших вариантов, который вы найдете, и он также оставляет много места для настройки.
Nice Select Демо — JSFiddle
Редактор макета
Классический
Столбцы
Нижние результаты
Правильные результаты
Вкладки (столбцы)
Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общие
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:
2 пробела 3 пробела 4 пробела
Ключевая карта:
По умолчанию: Sublime TextEMACS
Размер шрифта:
По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
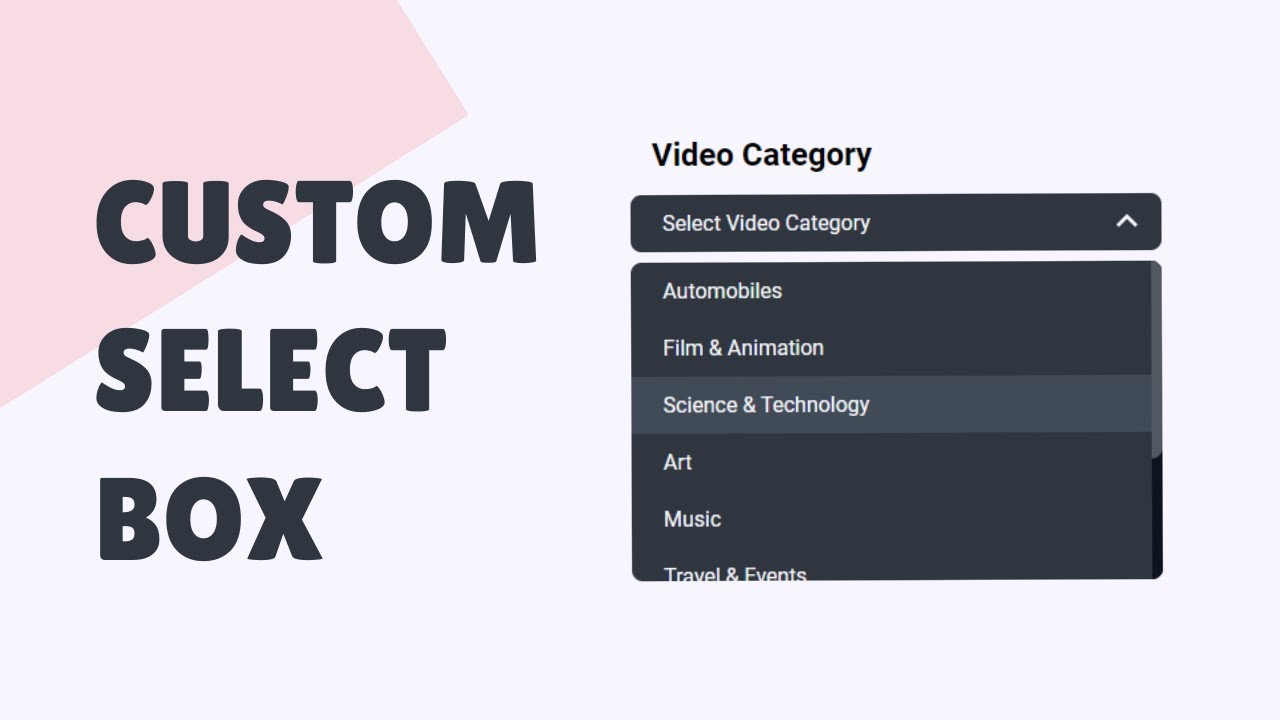
CSS-only Custom Styled Select.
 Элемент HTMLselect, стилизованный напрямую… | by B. Chen
Элемент HTMLselect, стилизованный напрямую… | by B. Chen
Элемент select уже давно сложно согласованно стилизовать во всех браузерах. Мы использовали JavaScript для создания элемента управления, подобного select, из различных элементов. Например, мы использовали неупорядоченные списки ul или div для создания настраиваемых компонентов выбора.
Оказывается, обходные пути JavaScript сложно поддерживать из-за следующих проблем:
- 💣 Проблемы с доступностью
- 💣 Плохо для программ чтения с экрана
- 💣 Трудно использовать на мобильных устройствах, особенно когда список опций длинный
- 💣 Не работает, когда JavaScript отключен
- Может быть, не подходит для SEO
- Намного больше кода для поддержки
- Повышенный риск появления ошибки
Быстрый пример
Во-первых, для фона, вот без стиля выберите элемент.В зависимости от того, какой браузер вы используете, он будет выглядеть по-разному.
Chrome default unstyled select
Ниже тот же select элемент, стилизованный непосредственно с использованием только CSS.
Выбор в стиле чистого CSS
Разметка HTML
Давайте просто воспользуемся HTML-кодом по умолчанию (без каких-либо дополнительных тегов HTML):
CSS
Стрелка раскрывающегося списка по умолчанию и рамка — все это часть «внешнего вида» элемента формы по умолчанию. Итак, вам нужно убедиться, что
Итак, вам нужно убедиться, что appearance: none; устанавливается в CSS стиля во всех браузерах.
внешний вид : нет;
-webkit-appearance : нет;
-moz-appearance : none; / * Для IE <= 11 * /
select :: - ms-expand {
display : none;
}
Обратите внимание, что существует специальный псевдокласс для IE ≤ 11.
А вот полный CSS, управляющий внешним видом элемента select
select {
width: 100%;
высота: 50 пикселей;
размер шрифта: 100%;
font-weight: жирный;
курсор: указатель;
border-radius: 0;
цвет фона: # c0392b;
граница: отсутствует;
border-bottom: 2px solid # 962d22;
цвет: белый;
отступ: 10 пикселей;
внешний вид: нет;
-webkit-appearance: нет;
-моз-внешний вид: нет;
отступ: 10 пикселей;
} / * Для IE <= 11 * /
select :: - ms-expand {
display: none;
} К настоящему времени вы должны увидеть:
Базовый внешний вид CSS-стиля select
Селектор : hover используется для выбора элементов при наведении курсора мыши на элемент. Селектор
Селектор : focus используется для выбора элемента, имеющего фокус. Давайте стилизуем эффект наведения и фокуса с эффектом перехода Легкость 0,3 с на цвет , цвет фона и нижний цвет границы .
выберите {
ширина: 100%;
высота: 50 пикселей;
размер шрифта: 100%;
font-weight: жирный;
курсор: указатель;
border-radius: 0;
цвет фона: # c0392b;
граница: отсутствует;
border-bottom: 2px solid # 962d22;
цвет: белый;
отступ: 10 пикселей;
padding-right: 38px;
внешний вид: нет;
-webkit-appearance: нет;
-моз-внешний вид: нет;
/ * Добавление эффекта перехода * /
transition: color 0.Легкость 3s, легкость цвета фона 0,3 секунды, граница нижнего цвета 0,3 секунды;
} / * Для IE <= 11 * /
select :: - ms-expand {
display: none;
} select: hover,
select: focus {
color: # c0392b;
цвет фона: белый;
цвет нижней границы: #DCDCDC;
} Теперь вы должны увидеть такой эффект:
Добавление эффекта наведения и фокусировки
Чтобы улучшить внешний вид, давайте добавим собственное изображение или значок справа, чтобы выделить его и сделать его более похожим на раскрывающийся список.
Разметка HTML
Давайте используем значок svg и поместим его рядом с выберите . Вы можете легко найти любую бесплатную иконку svg из библиотеки с открытым исходным кодом, например font-awesome.
CSS
Вот стиль CSS для иконки. Обратите внимание, мы используем переход
Обратите внимание, мы используем переход цвет фона и цвет границы .
.select-icon {
позиция: абсолютная;
верхняя часть: 4 пикселя;
справа: 4 пикселя;
ширина: 30 пикселей;
высота: 36 пикселей;
событий-указателей: нет;
граница: сплошная 2px # 962d22;
padding-left: 5 пикселей;
: переход цвета фона 0,3 с, цвет рамки 0,3 с;
}
.select-icon svg.icon {
переход: заливка с легкостью 0,3 с;
заливка: белая;
} Вот CSS-эффект наведения и фокуса для значка.Обратите внимание: селектор CSS ~ используется для выбора .select-icon , которому предшествует select
select: hover ~ .select-icon,
select: focus ~ .select-icon {
background-color : белый;
цвет границы: #DCDCDC;
}
select: hover ~ .select-icon svg.icon,
select: focus ~ .select-icon svg.icon {
fill: # c0392b;
}
Теперь вы должны увидеть завершенный пользовательский выбор, например
Завершенный пользовательский выбор
И на этом все. Спасибо за чтение, вот полный код:
Спасибо за чтение, вот полный код:
13 jQuery SelectBox / Drop-down Plugins — SitePoint
Эта популярная статья была обновлена 12 октября 2016 года, чтобы отразить текущее состояние плагинов выбора / раскрывающегося списка.
Стиль по умолчанию для выбранных элементов подходит не всем. Иногда вам может потребоваться контролировать его внешний вид (чтобы он оставался единообразным для разных браузеров и устройств) или вам могут потребоваться дополнительные функции, которые не поддерживаются изначально.
К счастью, существует куча отличных подключаемых модулей на базе jQuery для упрощения процесса.
Мы рассмотрим набор плагинов, которые вы можете включить в свой следующий проект. Некоторые из этих плагинов легко настраиваются с помощью параметров, методов и событий, в то время как другие представляют собой простую замену выбранных элементов для стилизации и простоты использования.
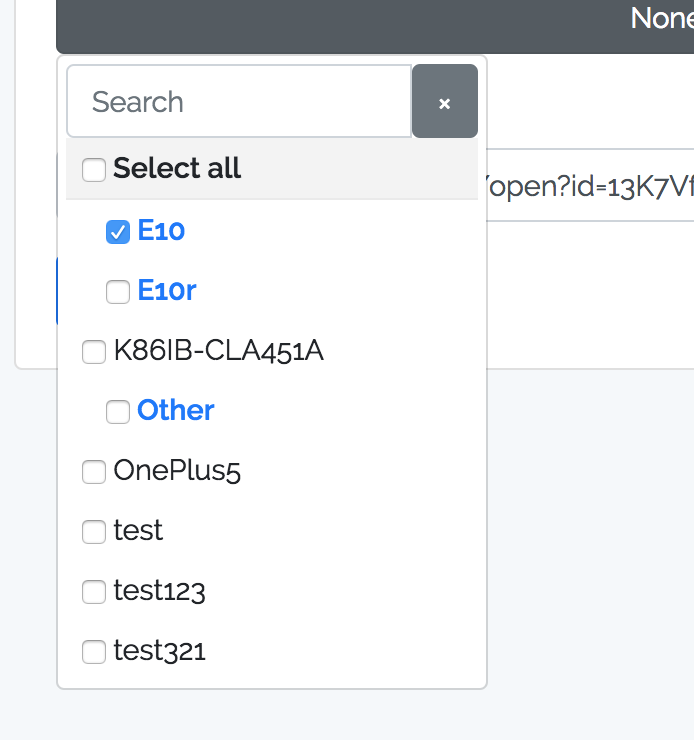
Выбрано
Chosen — это расширенный плагин, который не только изменяет стиль выбранных элементов, но и предоставляет дополнительные функции, такие как поиск при выборе, выбор нескольких элементов и выделение.
Вы можете использовать этот плагин, если хотите обновить стиль по умолчанию для выбранных элементов, но реальная сила здесь исходит от дополнительных функций:
- Возможность обработки опций с множественным выбором.Каждый выбор сохраняется и при необходимости легко удаляется
- Возможность фильтровать элементы поиском. Идеально для случаев, когда у вас есть длинный список вариантов (например, названия стран)
С этим плагином все работает, а поддержка рабочего стола возвращается к совместимости с IE8. Одним из положительных (или отрицательных) факторов является то, что на мобильных устройствах элементы select возвращаются к своей исходной форме, позволяя мобильным браузерам управлять тем, как вы с ними взаимодействуете.
В документации по параметрам описаны все параметры, методы и события, с которыми вы можете взаимодействовать для настройки своих элементов.Сам плагин поддерживается разработчиками, которые работали над инструментом управления проектами Harvest. Их репозиторий GitHub постоянно обновляется, в плагин добавляются дополнительные функции, исправления ошибок и оптимизации.
Их репозиторий GitHub постоянно обновляется, в плагин добавляются дополнительные функции, исправления ошибок и оптимизации.
Веб-сайт / GitHub
Выбрать2
Select2 — это полнофункциональный плагин для замены / улучшения с богатым выбором. Он не только изменяет стиль выбранных вами элементов, но и расширяет их с помощью дополнительных функций.
Как и другие расширенные плагины выбора, он включает в себя целую кучу настраиваемых функций, таких как:
- Элемент / элемент одиночного выбора с optgroups
- Элемент с множественным выбором
- Сортируемое / фильтруемое поле поиска для выбранных элементов
- Возможность загрузки данных из удаленного источника данных (например,g из API для динамического изменения параметров)
- Поддержка тегов (выбор из предварительно определенного списка / добавление динамических тегов на лету)
Select2 находится в разработке с 2012 года. Разработчики перешли с версии 3 на версию 4 и в процессе переписали плагин, чтобы сделать его более быстрым, отзывчивым и мобильным. Страница GitHub для Select2 впечатляет, так как группа старается делать плагин лучше с каждым выпуском.
Страница GitHub для Select2 впечатляет, так как группа старается делать плагин лучше с каждым выпуском.
Плагин в большей степени ориентирован на разработчиков, на его странице параметров показаны исчерпывающие примеры того, как вы бы использовали каждую из различных функций.
Этот плагин обеспечивает высокий уровень настройки и является отличным решением, если вы ищете плагин, который можно настроить в соответствии с вашим проектом.
Веб-сайт / Демоверсии / Github
jQuery Nice Select
Этот плагин представляет собой облегченную библиотеку замены выбора. jQuery Nice Select заменяет стандартные элементы выбора по умолчанию на измененные раскрывающиеся меню.
В этом плагине нет ничего особенного, поскольку он предназначен для использования в качестве быстрого способа изменить стиль выбранных элементов, обеспечивая визуально привлекательный вид без особых усилий.Плагин активно развивается и совершенствуется в репозитории GitHub и отлично работает как в мобильных, так и в настольных браузерах.
Если вы ищете что-то быстрое и простое, что только изменяет стиль выбранных вами элементов и не требует больших усилий, то этот плагин для вас.
Веб-сайт и демонстрации / Github
Выбрать
Selectize — это полностью ориентированный на разработчиков, комплексный плагин, который не только предоставляет вам более красивый список выбора, но также добавляет новые полезные функции, такие как теги, удаленная привязка данных и динамические раскрывающиеся списки.
Подобно Select2 и Chosen, Selectize в значительной степени ориентирован на разработчиков, что дает вам контроль над тем, как будут работать ваши выпадающие списки. Их документация довольно обширна и описывает ряд опций и несколько обратных вызовов, которые вы можете использовать для дальнейшей настройки плагина.
Плагин постоянно обновлялся, разработчик выпустил несколько итераций за последний год. Иногда вы не уверены, что отличный плагин, который вы только что нашли, активно поддерживается или он просто предоставляется «как есть», но для Selectize кажется, что проект все еще жив и работает, и почти все проблемы / отчеты об ошибках решаются и Идут довольно прозрачные дискуссии.
Функционально Selectize работает очень хорошо. Этот плагин не только изменяет стиль элементов управления по умолчанию, но также расширяет их с помощью великолепных функций, таких как фильтрация поиска, возможность множественного выбора и удаленная привязка данных. Все это действительно хорошо работает как в настольных, так и в мобильных браузерах.
Этот плагин — отличный общий выбор, и он должен стать одним из ваших вариантов, к которым вам нужно обратиться, если вы хотите изменить стиль и расширить функциональность выбранных элементов.
Веб-сайт и демонстрации / GitHub
Поле со списком изображений
Image Combo Box — это простой плагин, который позволяет вам определять изображение и описание для каждого параметра в выбранных элементах управления.В основном он используется для демонстрации связанного изображения для каждого варианта, поэтому он полезен, когда вы хотите отобразить визуальное представление для каждого варианта.
Этот плагин имеет все основные функции, которые вы ожидаете, такие как навигация с помощью клавиатуры, серия событий, к которым нужно подключиться, и относительно простая разметка для пользовательского стиля.
Combo Box хорошо работает во многих браузерах, однако он давно не обновлялся, и на странице плагинов GitHub почти не было взаимодействия.Нельзя сказать, что это плохой плагин, просто вам придется использовать его в том виде, в каком он есть, и тщательно протестировать его в своем проекте, поскольку поддержка может оказаться затруднительной.
Если ваша основная цель — сделать так, чтобы вы могли отображать изображения и / или описания с раскрывающимися элементами, то этот плагин стоит посмотреть.
Веб-сайт / Демо / Github
Плагин DropDown с возможностью поиска jQuery
Плагин Searchable DropDown — один из старых плагинов, которые вы можете найти в Интернете.Создан еще в 2012 году (и недавно не обновлялся). Его цель — преобразовать ваши основные выбранные элементы в единый список с возможностью поиска.
У этого плагина нет веб-сайта, но он живет на SourceForge. Здесь не так много документации, кроме одной демонстрационной страницы, демонстрирующей, как это работает.
По сравнению с другими сильно расширяемыми сменными плагинами, этот кажется неуместным. Тем не менее, одна замечательная особенность этой библиотеки заключается в том, что она полностью поддерживает IE7 и хорошо работает как в настольных, так и (что удивительно) мобильных браузерах.
Если вы ищете минимальную замену, позволяющую сортировку, это может быть то, что вам нужно.
Веб-сайт / Демо
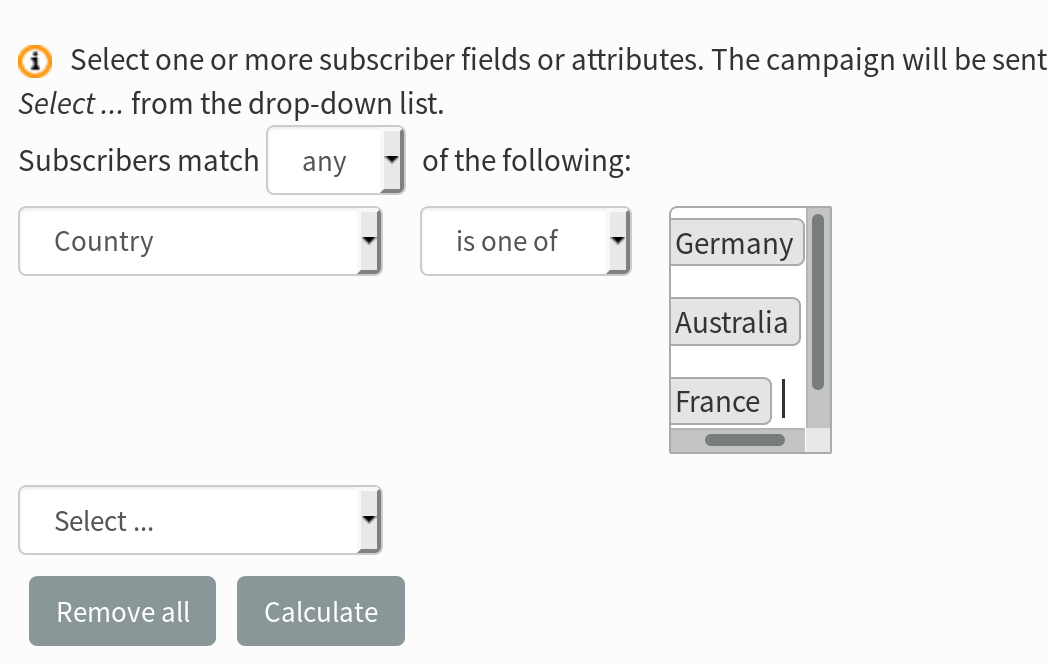
Поле со списком с множественным выбором
Этот плагин немного отличается от других, которые мы рассмотрели. Он работает с двумя или более выбранными элементами одновременно, создавая пользовательский интерфейс, в котором вы можете перемещать элементы назад и вперед между списками. Он похож на другие решения перетаскивания, но полностью состоит из стандартных элементов выбора. Чтобы его запустить и запустить, вам, вероятно, потребуется немного стилизовать его в соответствии с современными стандартами дизайна (так как он немного некрасивый)
Этот тип управления очень полезен, если вы хотите отсортировать список элементов между двумя или более контейнерами, например, для сортировки задач или организации содержимого.
На страницах Demo и GitHub описывается, как вы можете это настроить, и, поскольку есть несколько вариантов управления, кривая обучения довольно мелкая.
Веб-сайт / Демо / GitHub
jQuery Selectbox
jQuery Selectbox — один из старых плагинов для замены. Однако, в отличие от других плагинов, которые добавляют кучу функциональности, этот плагин в основном нацелен на изменение стиля ваших элементов управления и оставить функциональность практически нетронутой.
В
jQuery Selectbox есть несколько полезных опций, которыми вы можете управлять, а также все ожидаемые стандартные события, такие как открытие, закрытие, выбор опций и т. Д.Поддержка браузеров также является всеобъемлющей, поддерживая старые браузеры вплоть до IE7, а также возвращаясь к использованию системы по умолчанию на мобильных устройствах (если вы решите). Поскольку это более старый плагин, вероятно, в ближайшее время он не изменится. Разработчик, поддерживающий плагин, не проявлял активности в течение многих лет, поэтому на данный момент он предоставляется «как есть».
Сила этого плагина заключается в его упрощенном стиле, благодаря которому вы можете легко изменить свой стиль, чтобы он соответствовал вашему дизайну. Если вы хотите сделать что-то базовое, например стилизовать раскрывающиеся списки и, возможно, настроить несколько параметров, этот плагин может быть именно тем, что вам нужно.
Веб-сайт и демонстрация / GitHub
Multiselect.js
Еще одна библиотека на базе jQuery, которая позволяет быстро и легко создавать списки с множественным выбором. Легко увидеть, насколько они полезны, когда они представлены в их демонстрационных версиях. Вы можете создать один элемент выбора, а затем легко перемещать элементы между списками.
Плагин, похоже, довольно часто обновляется его разработчиком, и на странице GitHub есть куча закрытых / разрешенных заявок.
Хотя некоторые из последних проблем, отмеченных на GitHub, так и не получили ответа, сам плагин довольно солиден с рядом опций, методов и событий, которые вы можете использовать. Он хорошо работает в нескольких браузерах и содержит несколько стилей (что позволяет вам легко диктовать, как он должен выглядеть).
Он хорошо работает в нескольких браузерах и содержит несколько стилей (что позволяет вам легко диктовать, как он должен выглядеть).
Это хорошая отправная точка, если вам нужен простой плагин с множественным выбором.
Веб-сайт / GitHub
JQuery SumoSelect
SumoSelect имеет все функции, необходимые для замены списка выбора.Этот плагин обрабатывает как отдельные элементы, так и элементы с множественным выбором, а также выполняет поиск и фильтрацию, опираясь на надежный набор параметров и событий.
Внешний вид SumoSelect легкий, с акцентом на минималистский стиль, который вы можете настроить для своих проектов. Есть несколько демонстраций, демонстрирующих, как можно настроить все различные параметры.
Этот плагин постоянно улучшался в течение последних нескольких лет, и с каждой версией он становился лучше.В отличие от других плагинов, от которых можно отказаться и оставить «как есть», похоже, что этот будет улучшаться с каждой ревизией.
Еще одним примечательным элементом является то, что этот плагин обеспечивает всестороннюю поддержку браузера. SumoSelect будет работать еще в IE8 на настольных компьютерах и обеспечивать поддержку мобильных устройств, либо работая в обычном режиме, либо возвращаясь к родным элементам управления (в зависимости от параметров, которые вы указываете при его настройке).
Веб-сайт / Демоверсии / GitHub
Вот кое-что другое.В отличие от других независимых плагинов, таких как Chosen или Select2 (которые, хотя и популярны, но не получили широкого распространения), этот плагин является частью инфраструктуры пользовательского интерфейса jQuery в виде расширяемого виджета под названием selectmenu
.
Виджеты
jQuery UI — это расширения, ориентированные на разработчиков, которые вы можете интегрировать в свой собственный проект. Эти виджеты были тщательно разработаны и очень стабильны, поддерживаются рядом опций, методов и событий, которые вы можете использовать для настройки того, как они работают.
Цель
Selectmenu — расширить функциональность и дизайн встроенных элементов select.Эти элементы полностью настраиваются на темы и основаны на CSS-фреймворке jQuery UI. Хотя он не имеет всех функций других более крупных плагинов (таких как фильтруемый поиск, анимация или привязка данных JSON), он имеет сильную кроссбраузерную поддержку и постоянные обновления.
Эта библиотека будет полезна в ситуациях, когда вы хотите быстро стилизовать выбранные элементы в соответствии с тематикой пользовательского интерфейса jQuery или вам нужна обширная библиотека, которую вы можете настроить и адаптировать самостоятельно.
Веб-сайт и демонстрация
Выбор фильтруемой начальной загрузки jQuery
Filterable Bootstrap Select — это плагин, расширяющий стиль выбора по умолчанию, предусмотренный в Bootstrap 3.
Этот плагин объединяет несколько ресурсов, таких как FontAwesome для значков, jQuery LiveFilter для механизма фильтрации, а также jQuery tabcomplete для его автоматического предсказания.
Как и в случае с большинством других подключаемых модулей, существует ряд параметров, которые вы можете адаптировать к своим потребностям. Он должен предоставить все, что вам нужно, чтобы получить базовый фильтруемый список, работающий на вас.
Основной плагин находится на GitHub и периодически обновляется в течение года.Однако, если большинство проектов обслуживает один человек, никогда не знаешь, когда и сможешь ли ты получить поддержку. Если вам нравится, как работают демонстрации, и вы хотите использовать их «как есть», тогда это отличный ресурс, если вы уже работаете над сайтом, работающим на Bootstrap.
Демо / GitHub
DDSlick jQuery DropDown
DDSlick превращает выбранные вами элементы в выпадающие меню с легким стилем. Каждый параметр содержит свое обычное название и значение, а также необязательное изображение и описание.
Есть несколько различных опций, которые вы можете настроить, а также события, которые вы можете использовать для дальнейшей настройки.
Одна реальная проблема заключается в том, что веб-сайт не работает. , и все примеры на странице вызывают ошибки. Похоже, что все ресурсы указывали на учетную запись DropBox, которой больше не существует. Однако сам скрипт не утерян, и его копии есть на нескольких сайтах, включая JSDeliver.
Обычно мы пропускаем плагины, у которых не работают демонстрационные страницы.Однако этот плагин работает очень хорошо, и документация у него надежная. Это хороший плагин, если вас интересует:
- Динамическая привязка значений выбора из массива JSON (что позволяет динамически определять параметры)
- Отображение изображения, описания и заголовка для демонстрации каждого варианта (с несколькими макетами)
- Настройка кода с помощью обратных вызовов
Если вы хотите увидеть, как это работает, вы можете буквально скопировать и вставить HTML-код веб-сайтов и соответствующие образцы JS на веб-сайт JS-площадки, такой как Codepen. io, и все будет работать (при условии, что вы ссылаетесь как на jQuery, так и на основной JS-файл плагина).
io, и все будет работать (при условии, что вы ссылаетесь как на jQuery, так и на основной JS-файл плагина).
Сайт
В завершение
Сейчас существует широкий выбор плагинов для замены. За последние несколько лет несколько наиболее популярных библиотек были усовершенствованы, в них были добавлены новые функции и улучшено их функционирование в целом.
Вам нужно будет поискать среди различных библиотек, о которых я говорил сегодня, и посмотреть, какая из них наиболее полно соответствует вашим потребностям.Например, если вы просто хотите изменить стиль выбранных элементов, действительно ли вам нужна библиотека, которая также предлагает фильтрацию и удаленную привязку данных?
Для большинства этих библиотек вы должны начать работу относительно быстро. Большинству из них нужен только jQuery и связанные файлы плагинов, и все готово.
Если вы хотите настроить свои параметры или подключиться к обратным вызовам, вам может потребоваться выбрать библиотеку, более ориентированную на разработчиков, такую как Selectize, Chosen или Select2. Выбор подходящего для вас будет вопросом личного мнения.
Выбор подходящего для вас будет вопросом личного мнения.
Сообщите нам, есть ли у вас какие-либо другие замечательные библиотеки, которые вы использовали, когда дело доходит до выбора замены. Мы хотели бы услышать от вас!
примеров | bootstrap-select · Разработчик SnapAppointments
Стандартные поля выбора
Сделайте это:
ГорчичныйКетчупРелиш
Стань этим:
ГорчицаКетчупРелиш
<выбрать>
Выберите боксы с оптгруппами
ГорчичныйКетчупРелишПалаткаФонарикТуалетная бумага
<выбрать>
Множественные поля выбора
ГорчичныйКетчупРелиш
<выбрать несколько>
Живой поиск
Вы можете добавить поисковый запрос, передав data-live-search = "true" attribute:
Хот-дог, картофель фри и содовый бургер, коктейль и улыбка Сахар, специи и все хорошее
Ключевые слова
Добавьте ключевые слова к параметрам, чтобы улучшить их возможности поиска с помощью маркеров данных .
Хот-дог, картофель фри и содовый бургер, коктейль и улыбка Сахар, специи и все хорошее
Ограничьте количество опций, которые можно выбрать с помощью атрибута data-max-options .Это также работает для групп опций. Настройте сообщение, отображаемое при достижении предела, с помощью maxOptionsText .
ГорчицаКетчупРелишГорчицаКетчупРелишРавнинаТушеный
<выбрать несколько>
Заполнитель
Использование атрибута title установит текст заполнителя по умолчанию, когда ничего не выбрано. Это работает как для множественных, так и для стандартных полей выбора:
Это работает как для множественных, так и для стандартных полей выбора:
Несколько
ГорчичныйКетчупРелиш
Стандарт
ГорчичныйКетчупРелиш
Выделенный текст
Установить атрибут заголовок для отдельных параметров для отображения альтернативного текста при выборе параметра:
Хот-дог, картофель фри и содовый бургер, коктейль и улыбка Сахар, специи и все хорошее
<выбрать>
Формат выбранного текста
Укажите способ отображения выбора с помощью атрибута data-selected-text-format при множественном выборе.
Поддерживаемые значения:
-
значения: разделенный запятыми список выбранных значений (по умолчанию) -
счетчик: Если выбран один элемент, отображается значение параметра. Если выбрано более одного, отображается количество выбранных элементов, напримерВыбрано 2 из 6 -
count> x: гдеx— количество элементов, выбранных при изменении формата отображения сзначенийнаcount -
статический: Всегда показывать выбранный заголовок (заполнитель), независимо от выбора
ГорчичныйКетчупРелиш
ГорчицаКетчупРелишЛук
Классы кнопок
Вы можете установить классы кнопок с помощью атрибута data-style :
ГорчичныйКетчупРелиш
ГорчичныйКетчупРелиш
ГорчичныйКетчупРелиш
ГорчичныйКетчупРелиш
ГорчичныйКетчупРелиш
Отметка выбранной опции
Вы также можете отображать значок галочки в стандартных полях выбора с помощью show-tick class:
ГорчичныйКетчупРелиш
<выбрать>
Стрелку меню начальной загрузки можно добавить с помощью show-menu-arrow class:
Примечание. Эта функция устарела и будет удалена в v2.0,0.
<выбрать>
Индивидуальные опции стиля
Классы и стили, добавленные к параметрам, переносятся в поле выбора:
ГорчичныйКетчупРелиш
<выбрать>
. специальный {
шрифт: жирный! важно;
цвет: #fff! important;
фон: # bc0000! important;
преобразование текста: прописные буквы;
}
специальный {
шрифт: жирный! важно;
цвет: #fff! important;
фон: # bc0000! important;
преобразование текста: прописные буквы;
}
Ширина
Wrap выбирает столбцы сетки или любой настраиваемый родительский элемент, чтобы легко обеспечить желаемую ширину.
<выбор>
В качестве альтернативы используйте атрибут data-width , чтобы установить ширину выделения.Установите data-width на 'auto' , чтобы автоматически регулировать ширину выбора до самого широкого варианта. 'fit' автоматически регулирует ширину выделенного фрагмента до ширины его текущего выбранного параметра. Также можно указать точное значение, например, 300px или 50% .
ширина: 'авто'
ГорчицаКетчупРелишВсе вышеперечисленное (и многое, многое другое!)
ширина: «подходит»
ГорчицаКетчупРелишВсе вышеперечисленное (и многое, многое другое!)
ширина: '150px'
ГорчицаКетчупРелишВсе вышеперечисленное (и многое, многое другое!)
ширина: '75%'
ГорчицаКетчупРелишВсе вышеперечисленное (и многое, многое другое!)
Иконки
Добавьте значок к опции или optgroup с атрибутом data-icon :
Примечание. Глификоны не включены в Bootstrap 4. Чтобы использовать FontAwesome или другую библиотеку значков, вам необходимо установить iconBase на что-то другое, кроме 'glyphicon' .
ГорчицаКетчупРелишМайонезСоус для барбекю
<выбрать>
Пользовательское содержимое
Вставьте пользовательский HTML-код в параметр с атрибутом data-content :
Примечание: Эта функция вставляет HTML в DOM. По умолчанию он дезинфицируется с помощью нашего встроенного дезинфицирующего средства.
ГорчичныйКетчупРелишМайонез
<выбрать>
Подтекст
Добавить подтекст к опции или optgroup с атрибутом data-subtext :
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса С показом Подтекст установлен в значение true.
Размер по умолчанию установлен на «авто» . Когда размер установлен на «авто» , меню всегда открывается, чтобы показать столько элементов, сколько позволяет окно, без обрезания. Установите размер на false , чтобы всегда отображать все элементы. Размер меню также можно указать с помощью атрибута data-size .
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальсаГорчинаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальсаГорчинаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
Укажите число для размер данных , чтобы выбрать максимальное количество элементов, отображаемых в меню.
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
Выбрать / отменить выбор всех опций
Добавляет две кнопки в верхнюю часть меню — Выбрать все и Отменить выбор с data-actions-box = "true" .
ГорчичныйКетчупРелиш
Разделитель
Добавьте data-divider = "true" к параметру, чтобы превратить его в разделитель.
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
Добавьте заголовок в раскрывающееся меню, например.грамм. header: "Выберите приправу" или data-header = "Выберите приправу"
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
Контейнер
Добавить меню выбора к определенному элементу, например контейнер: 'body' или data-container = ". Main-content" . Это полезно, если элемент select находится внутри элемента с overflow: hidden .
контейнер: ложный
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
контейнер: 'body'
ГорчицаКетчупРелишМайонезСоус для барбекюСалатная заправкаТабаскоСальса
<выбор>
...
dropupAuto по умолчанию имеет значение true, что автоматически определяет, должно ли меню отображаться над или под полем выбора.Если для dropupAuto задано значение false, вручную выберите раскрывающееся меню, добавив к нему класс .dropup .
ГорчичныйКетчупРелиш
Отключено поле выбора
ГорчичныйКетчупРелиш
<выбор отключен>
Опции для инвалидов
ГорчичныйКетчупРелиш
<выбрать>
<опция отключена> Кетчуп
Отключенные группы опций
ГорчичныйКетчупРелишПалаткаФонарикТуалетная бумага
<выбрать>
70+ jQuery SelectBox Plugin & Select Box с примером демонстрации
Превратите список множественного выбора в красивый и простой в использовании список с флажками.
Список опций с возможностью поиска (SOL) — это плагин jQuery, который заменяет обычные элементы HTML на удобный для пользователя компонент с возможностью поиска. Он работает для обычных списков опций, а также для тех, которые помечены как , несколько .
- полностью доступные для поиска параметры
- различные типы загрузки данных
- простой в использовании множественный выбор ( Ctrl нажимать не нужно)
- полностью стилизованный с CSS
Zelect — это плагин jQuery для создания пользовательских элемента.
Функции:
- Легковесный
- Нулевой базовый CSS, разверните свой собственный
- Настраиваемый
- Обрабатывает асинхронную постраничную загрузку больших списков опций (читай: готовность к работе с AJAX)
- Инициализируемая в отдельном или скрытый узел DOM
- Программно выбираемый и изменяемый
- Модульное тестирование
Плагин jQuery для быстрого выбора общих опций в полях выбора.![]() Quick [select] использует собственный список выбора браузера для переполнения, что означает, что он будет отлично работать на всех устройствах.
Quick [select] использует собственный список выбора браузера для переполнения, что означает, что он будет отлично работать на всех устройствах.
SmartSelect — это плагин для множественного выбора jQuery. Это приятно, быстро и имеет множество полезных функций, которых нет в других избранных плагинах.
SmartSelect обрабатывает сложные модели данных, поддерживает иерархические структуры, а также может объединять несколько выборок в один и очищать вашу страницу.
Легкий плагин jQuery, который заменяет собственные элементы выбора настраиваемыми раскрывающимися списками.
folderselect.js — это плагин jQuery, который позволяет отображать иерархические данные в структуре папок, аналогичной проводнику в Windows.Целью этого плагина было создать своего рода иерархическое поле выбора.
В этом руководстве я представлю вам свое альтернативное решение для тега формы выбора. Это только css, выглядит просто, но очень красиво. Мы будем использовать список радиоэлементов, оформленный в виде раскрывающегося списка, который будет выглядеть и вести себя аналогично элементу select.
Альтернативная таблица стилей для Chosen, интегрируемая с Bootstrap.
Простой CSS, чтобы виджеты select2 вписывались в бутстрап.
Как использовать
Как установить раскрывающийся список стран
Требования:
Вам понадобится собственный код из этих ссылок (вы можете использовать ссылки, но рекомендуется разместить их под своим собственным доменом):
Для Версия страны для эмодзи:
https: // web.goodweb.host/goodwebhost-emoji-country.js
https://web.goodweb.host/nice-select.css
https://web.goodweb.host/jquery.nice-select.js
Для Версия Nice Select Only:
https://web.goodweb.host/goodwebhost-country.js
https://web.goodweb.host/nice-select.css
https://web.goodweb.host/jquery .nice-select.js
Только для раскрывающейся версии:
https://web.goodweb.host/goodwebhost-country.js
Установка:
Нажмите на версию, которую вы хотите (Emoji Flags, Nice Select Only, Dropdown only) и перейдите к «HTML Embed».
body> wrapper> Form Block> Form> form-group> HTML Embed. Это то, что вы хотите скопировать и вставить на свой сайт Webflow.
Нажмите на версию, которую вы хотите (Emoji Flags, Nice Select Only, Dropdown only), и перейдите к настройкам страницы -> Область пользовательского кода.
Скопируйте содержимое «Внутри тега
» в соответствующий раздел настраиваемой страницы на веб-сайте webflow. Если у вас есть раскрывающийся список на нескольких страницах, вы можете поместить его в собственный код в настройках панели управления.Скопируйте содержимое тега «До» в соответствующий раздел настраиваемой страницы на веб-сайте Webflow. Если у вас есть раскрывающийся список на нескольких страницах, вы можете поместить его в собственный код в настройках панели управления.
В наш собственный код мы включили некоторые дополнительные настраиваемые CSS для оформления раскрывающегося списка для нашего веб-сайта под классами «.list» и .nice-select .option ». Это совершенно необязательно.

 специальный {
шрифт: жирный! важно;
цвет: #fff! important;
фон: # bc0000! important;
преобразование текста: прописные буквы;
}
специальный {
шрифт: жирный! важно;
цвет: #fff! important;
фон: # bc0000! important;
преобразование текста: прописные буквы;
}
Добавить комментарий