Как проверить кроссбраузерность сайта онлайн сервисами

Привет читатели seoslim.ru! Ничего загадочного в слове “кроссбраузерность” нет, часто новички задаются вопросом, что это за понятие.
А самое главное, какие сервисы на сегодняшний день существуют для ее проверки — разберем наиболее удобные сайты.
Для веб-разработчика это крайне важный момент, так как заказчики обращают большое внимание на одинаковое отображение конечного продукта в разных браузерах.
Что такое кроссбраузерность
Разберемся для начала более подробно в данном понятии — кроссбраузерность в порядке, если контент выглядит достаточно читабельным в любом из часто используемых браузеров, то есть верстка не разваливается.
Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга.
Дело в том, что вы не можете точно знать, каким браузером и операционной системой будет пользоваться тот и иной посетитель ресурса.
Значит, для грамотного отображения того или иного элемента необходимо произвести проверку.
Начинающие разработчики могут сделать ручной тест, на наиболее используемых Опере, Мозилле, Гугл Хром, IE.
При этом желательно посмотреть, как выглядит сайт в мобильном варианте, а также привлечь для этого знакомых, которые могут, например, прислать скриншот.
Данный нехитрый способ подойдет для личных блогов, которые вы используете для общения, а вот профессиональные сайты требуют более тщательной проверки.
В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности.
Сервисы для тестирования сайта в браузерах
Проверка на том или ином сервисе имеет свои плюсы и минусы, если говорить о платных вариантах, они действительно могут быть затратными.
При этом бесплатные ресурсы особо ничем не уступают последним, хотя и приходится иногда долгое время ждать своей очереди из-за большого количества желающих.
Browsershots Итак, начнем с наиболее доступных сайтов. По праву считается, что browsershots.org в этом списке можно поставить на первое место среди бесплатных вариантов.
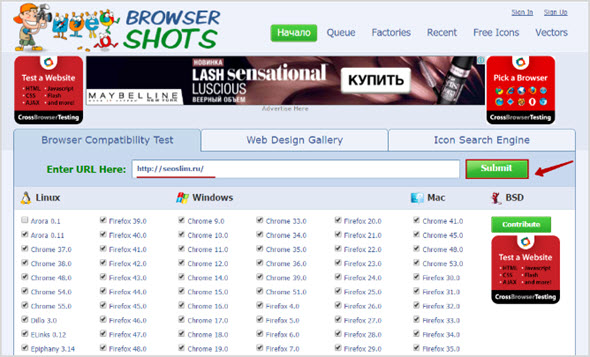
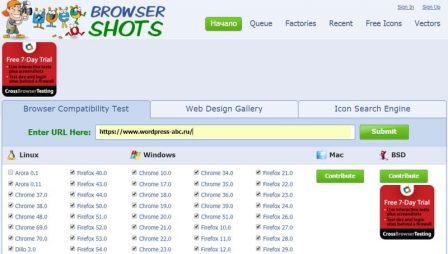
Сразу при переходе у вас открыта вкладка “Browser Compatibility Test”, это и есть проверка на кроссбраузерность.
Для этого в строку необходимо ввести url вашего сайта и нажать на кнопку “Submit”:

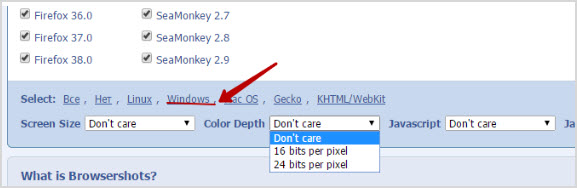
Но перед этим уберите ненужные галочки напротив некоторых версий браузеров на ваше усмотрение, внизу вы можете задать необходимые параметры сайта, например, размер экрана или насыщенность цвета, сразу определить, для какой операционной системы нужен анализ:

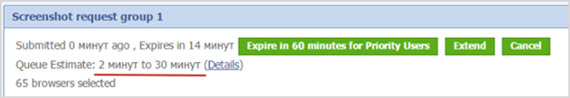
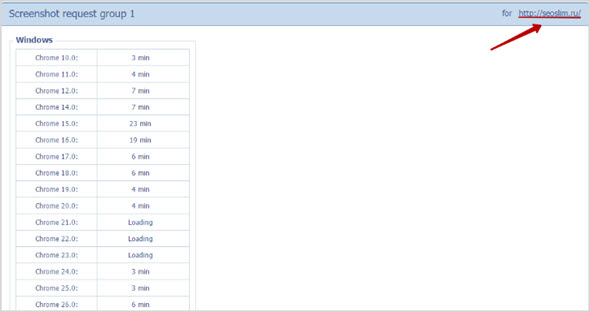
После нажатия на кнопку “Submit” вы встанете в очередь на проверку, появится вот такое сообщение:

Это то, сколько минут прошло, сколько осталось, вторая строка — минимальное и максимальное время ожидания, ниже — количество версий задействованных браузеров.
Дополнительно вы можете получить приоритет на час, если нажмете на “Expire in 60 minutes for Priority Users”.
Параллельно вы увидите, как появляются скриншоты уже проверенных версий, если нажать на “Details”, можно проследить текущее состояние в деталях, а также сколько потрачено минут на каждую:

Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца.
Также совершенно спокойно вы можете их скачать и держать у себя на заметке.
Viewlike Следующий сайт, который можно однозначно порекомендовать — www.viewlike.us. С помощью сервиса вы также сможете оценить успешность юзабилити тестируемого ресурса и проверить скорость его работы.
После проверки вы получите исчерпывающие данные и о размере элементов html, и размер используемых изображений, и количество статистических ресурсов.
Вводим адрес в специальную строку, нажимаем “Test now!”:

По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях.
CrossBrowserTesting Возьмем следующий сервис, который предназначен для обнаружения неточностей работы вашего сайта на базе любых операционных систем и браузеров, в том числе проверка может быть выполнена для устройств на платформе Android и iOS.
Заходим на страницу crossbrowsertesting.com, небольшая сложность здесь в том, что для использования возможностей сервиса нужно зарегистрироваться, а для начала нажмите “Start Your Free Trial”:

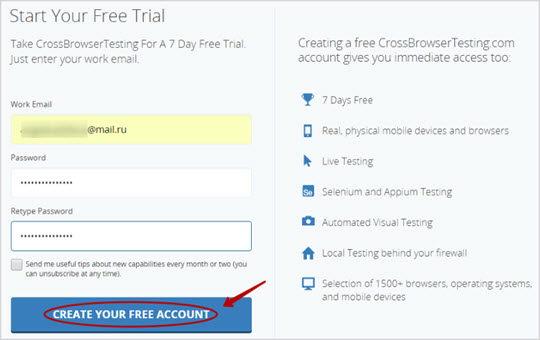
Для этого требуется указать свой адрес электронной почты и новый пароль, нажать “Create Your Free Account”:

Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут.
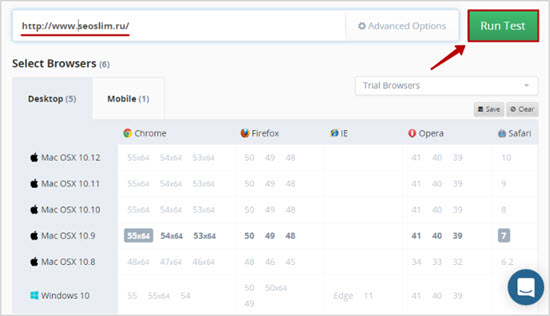
Но начнем проверку, сделать это просто — после подтверждения аккаунта вы оказываетесь в разделе “Start a Screenshot Test”.
Проводится она на базе Windows и Mac, браузеры Chrome, FireFox, IE, Opera, Safari, анализ в мобильной версии предоставляется в отдельной вкладке.
В строку вводим адрес нужного вам сайта, как и в предыдущих случаях:

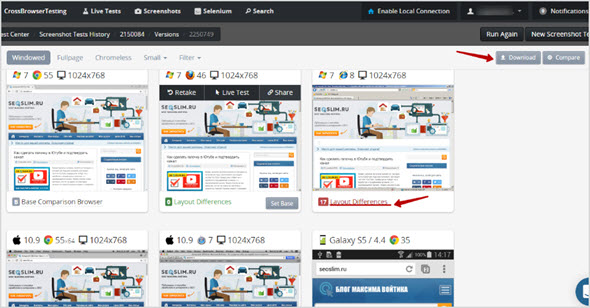
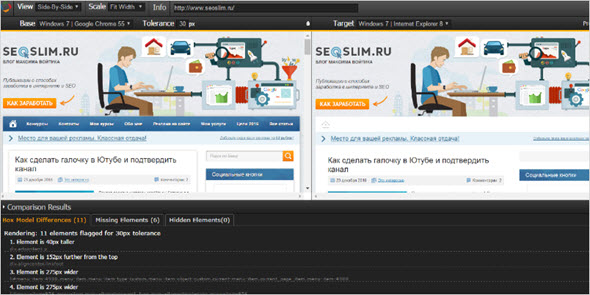
Всего потребовалось порядка 2-3 минут для анализа, теперь можно подробно увидеть полученные скриншоты, а нажав на “Layout Differences”, вы увидите различия в макете, которые обнаружила система.
Больше всего разногласий заметно при исследовании браузера Internet Explorer:

Все полученные скриншоты доступны для скачивания, для этого нажмите “Download” в верхнем правом углу, материалы сохраняться в формате .zip.
А для подробного анализа воспользуйтесь указанной ссылкой под картинкой — “Layout Differences”, при переходе становится доступен подробный анализ элементов:

Итак, сервис прост и удобен в использовании, но, к сожалению, бесплатен только на недельный период.
Также предлагается купить любой из представленных на сайте пакетов, самый недорогой из которых обойдется в $29 ежемесячно.
Quirktools Довольно интересный сервис по адресу quirktools.com, не требуется регистрации или оплаты каких-либо функций.
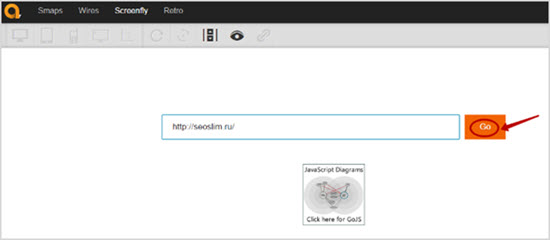
Перед вами просто строка, куда необходимо ввести адрес:

Фактически это средство для эмуляции большого количества устройств, разрешения могут подбираться по ходу:

Ссылка на скриншот с текущим разрешением доступна, если нажать на крайний правый значок в строке инструментов.
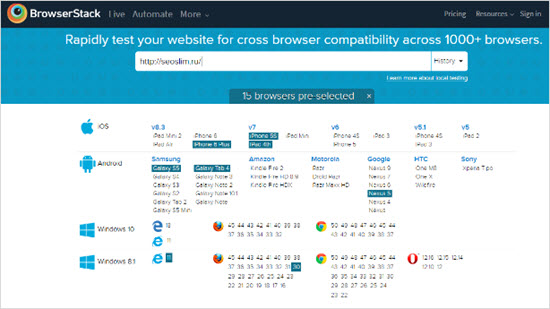
Browserstack Если ничего из перечисленного выше вам не понравилось, попробуйте перейти по ссылке www.browserstack.com и поработать здесь, вводим адрес:

Для начала следует зарегистрироваться, а в этой строке вы получите результаты, занесенные в историю предыдущих тестирований.
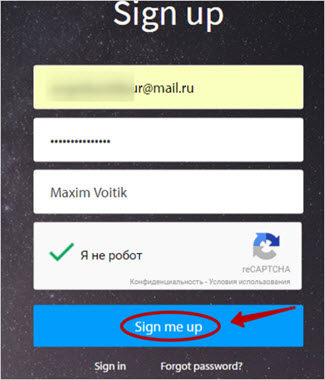
Нажимаю “Free Trial”, ввожу адрес электронной почты и пароль, все как обычно.

После регистрации выбираем вкладку “Live”, открывается менюшка со всеми доступными платформами и браузерами.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут.
Например, выбираю браузер Chrome, загружается программа последней версии:

Открывается окно с дублирующей строкой для url, вводим адрес сайта сюда:

В правом верхнем углу вы найдете систему управления содержимым, то есть, вы не только проверяете различные параметры на соответствие, но и можете их регулировать прямо тут.

Browserling Еще один вариант — www.browserling.com, удобен тем, что сразу есть возможность выбрать из выпадающего списка необходимую для тестирования операционную систему, браузер и его версию, далее кликнуть на “Test now!”:

Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов (Screenshots).
Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”.

Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo.net в подразделе Browser Sandbox.
Достаточно удобно все устроено — для прохождения теста вы сразу выбираете конкретную платформу и версию браузера, для проверки нужно нажать “Run”.
При этом доступны только те, что окрашены в синий цвет, для некоторых требуется купить доступ к аккаунту, хотя того, что есть, вполне достаточно.

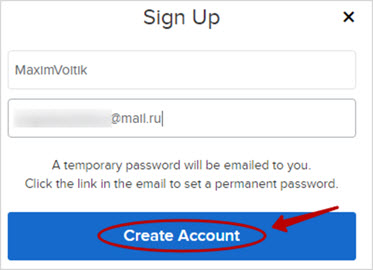
Предварительно нужно зарегистрироваться (можно сначала нажать, а потом уже сделать это).
Ввожу новый логин и адрес электронной почты:

После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта.

Те, кто хочет постоянно пользоваться сервисом, стоит скачать прилагающееся приложение, точнее расширение, для этого нажмите на “Install Turbo.net” в нижней части страницы.
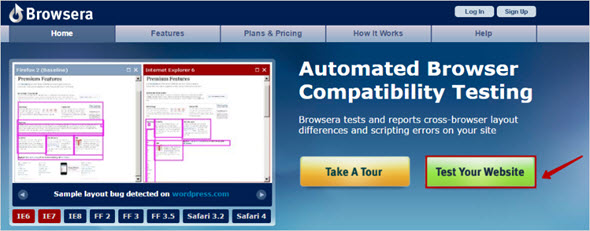
Browsera Один из иностранных ресурсов — www.browsera.com, ничего сложного в работе с ним нет. Для начала работы нажмите соответствующую команду на главной странице:

Далее потребуется легкая регистрация — указываете самые простые данные о себе, почта может быть любая, не обязательно с доменом .com.
Для тестирования задаете все необходимые параметры, самое главное — адрес страницы, нажимаете “Run Test”.
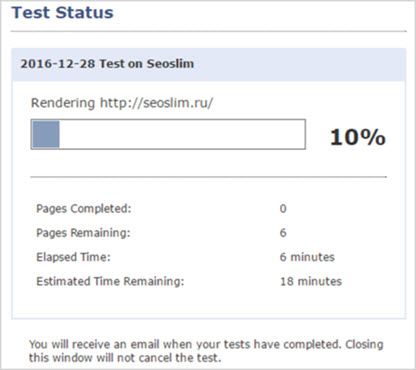
Минус в том, что после этого сразу проверку пройти нельзя, вы будете поставлены в очередь, а далее сможете следить за ходом выполнения:

При этом совершенно необязательно дожидаться момента окончания процесса, окно вполне можно закрыть, результат придет на указанный адрес электронной почты.
- Еще один конкурент — saucelabs.com, зайдите и сюда.
- А тем, кого интересует читабельность сайта и прочих характеристики относительно только IE, советую обратиться к ресурсу netrenderer.com.
Как оказывается, совсем не обязательно пользоваться платными источниками, есть большое количество из них, которые можно назвать условно-платными.
При этом изредка пользоваться предлагаемыми возможностями можно и совершенно бесплатно. Главное, что все они дают четкое представление о том, стоит ли дорабатывать свой проект и все уже доведено до ума.
7 простых способов протестировать кроссбраузерную совместимость / Хабр
Эта статья предназначена для дизайнеров, верстальщиков, разработчиков и всех остальных людей, бьющихся с тестированием сайтов в нескольких браузерах.
Всего лишь год назад, хороших средств для тестирования кроссбраузерной совместимости сайтов практически не было. Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
В этой статье, мы рассмотрим 7 простых инструментов для тестирования кроссбраузерной совместимости; инструментов, которые справляются со своей задачей очень легко, и к тому же, каждый из этих инструментов можно использовать бесплатно.
#1 — Xenocode Browser Sandbox
Xenocode Browser Sandbox — это гейм-чейнджер для тестирования браузеров на компьютерах с Windows. Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Увы, это далеко не идеальное решение. В текущей версии есть довольно серьезный недостаток — нет никакой поддержки Macintosh. Ходят слухи, что она появится в будущем, тем не менее и тогда, этот сервис будет принадлежать отдельному классу.
#2 — CrossBrowserTesting.com
Бесплатная, пятиминутная сессия тестирования для зарегистрированных пользователей, и значительно больше времени для заплативших пользователей. CrossBrowserTesting.com устроен очень просто, вам необходимо авторизоваться в системе, затем выбрать свободный компьютер с нужным браузером/ОС, и можно приступать к тестированию.
Вы можете использовать ява-апплет для веб-приложений, чтобы подключиться к их удаленным компьютерам, или использовать локальный VNC-клиент, если он у вас установлен. Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
#3 — IETester
Это бесплатная загружаемая windows-программа, которая все еще находится на ранней стадии разработки. Как было заявлено, она является единственным бесплатным ресурсом, позволяющим полностью протестировать все актуальные версии Internet Explorer.
Просто загрузите и установите этот бесплатный браузер, и вы легко сможете выбрать нужную версию IE для просмотра. Программа также позволяет расположить две вкладки с различными версиями рядом.
#4 — BrowsrCamp
Со всем многообразием сайтов тестирования только для IE, самое время кому-нибудь присоединится и создать сервис, позволяющий тестировать сайты на Safari/Mac. Бесплатная версия этого сервиса предоставляет возможность получения скриншотов сайта, тестированных на последней, стабильной версии сафари, практически мгновенно. И хотя в сервисе немного не хватает версий браузеров, он определенно восполняет это предоставлением хорошей скорости.
За несколько долларов дополнительно, есть возможность получить компьютер полностью и проводить более глубокое тестирование
#5 — Litmus
В течении нескольких месяцев, популярность Litmus значительно возросла, и он стал одним из самых благоприятных инструментов для тестирования кроссбраузерности. К сожалению его бесплатные возможности ограничены и позволяют тестировать только IE7 и Firefox 2.
Коммерческая версия их приложения значительно более мощная, и позволяет тестировать множество браузеров и даже почтовые клиенты. К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
#6 — NetRenderer
NetRenderer является чуть более скромным инструментом для тестирования совместимости с IE. Как и многие другие сервисы, NetRenderer создает скриншоты вашего сайта в различных браузерах. Он поддерживает все версии IE начиная с 5.5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
Есть возможность установить тулбар для браузера, позволяющий быстро протестировать любые страницы, которые вы посещаете вместе с их сервисом. Это также бесплатный сервис, к тому же платное тестирование на этом сервисе вообще не предусмотрено.
#7 — BrowserShots
BrowserShots стал одним из самых популярных инструментов тестирования, и не без оснований. Он позволяет тестировать большинство браузеров и операционных систем, включая довольно редкие сочетания. Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
В связи с популярностью сервиса, получение тестовых скриншотов несколько раз в день, может быть очень медленным. Так как сервис предоставляет скриншоты с компьютеров пользователей, все зависит от вашего выбора. Чем популярнее браузер/ОС, тем быстрее вы получите скриншоты.
Bonus #8 — Adobe MeerMeer
Adobe MeerMeer это приятный на вид сервис тестирования, который будет выпущен в ближайшее время, компанией Adobe. MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
Может быть вы используете принципиально иной способ тестирования кроссбраузерной совместимости? Если так, поделитесь, есть множество людей, которым это будет интересно.
что это, как проверить и сделать сайт кроссбраузерным

Кроссбраузерность – это способность веб-ресурса отображаться одинаково и работать во всех популярных браузерах, без перебоев в функционировании и ошибок в верстке, а также с одинаково корректной читабельностью контента. Из-за стремительного развития технологий, сайт рекомендуется делать кроссбраузерным только по отношению к новейшим версиям браузеров.
Данный термин был впервые использован в 90-х годах, когда наблюдался самый разгар соперничества браузеров. В те времена кроссбраузерными считались ресурсы, одинаково работающие в Netscape Navigarot (браузер прекратил свое существование в 2007 году) и в Internet Explorer. Со временем производители приложений начали реализовывать функции, характерные только для одного из браузеров. В результате этого они стали отличаться друг от друга способами отображения страниц и их работой.
Особенности
Любой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.
Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Как сделать сайт кроссбраузерным?
Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
Применение CSS хаков
CSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Внедрение универсальных элементов
Подобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse.com, который доступен совершенно бесплатно.
Вендорные префиксы
Они являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Сервисы проверки кроссбраузерности
Если ваш веб-сайт недостаточно кроссбраузерный, то большей части посетителей будет сложно одинаково воспринимать его содержимое, а это повлечет за собой ухудшение поведенческих факторов, которые обязательно учитываются поисковыми системами в процессе ранжирования результатов выдачи.
Поэтому важно узнать кроссбраузерность вашего веб-ресурса. Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
№1. CrossBrowserTesting

Данный сервис тестирования является платным, работает в режиме онлайн. Он поддерживается практически всеми версиями операционных систем, браузерами, подходит для большей части мобильных устройств и разрешений экрана.
Проверить сайт на соответствие различным браузерам можно следующими способами:
- «Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
Несмотря на то, что сервис платный, в течение 7 дней вам доступен лимит 60 минут для его использования, чтобы оценить функции и возможности приложения перед тем, как оформить платную подписку.
https://crossbrowsertesting.com
№2. Browsershots

Еще один онлайн сервис, где есть возможность сохранять скриншоты сайта, который проверяется на кроссбраузерность, со многих браузеров и их сборок (более 200 штук), в числе которых устаревшие и малопопулярные.
Тут доступна как бесплатная, так и платная версия. В бесплатной плохо то, что ваш запрос становится в очередь, и скриншоты начнут подгружаться на сервер поочередно после высвобождения сайтов. Данная процедура может занять от 10 минут до 2-3 часов, что довольно долго.
Оформив платную подписку, ваши запросы на тестирование кроссбраузерности будут в приоритете. Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
http://browsershots.org
№3. IE NetRenderer

Подразумевает бесплатную проверку, доступную в онлайн режиме. Сервис отличается тем, что проверять соответствие сайта можно только для Internet Explorer, начиная от версии 5.5, и заканчивая 11-й. Указать здесь можно только версию браузера и адрес тестируемого ресурса.
https://netrenderer.com
№4. IE Tester
Является специальным браузером, где можно проверять различные версии IE. Это локальное приложение, которое доступно для использования после установки на компьютер. Основные функции приложения – имитация функционирования выбранной версии браузера и заработок в сети на просмотре интернет-страниц.
https://ietester.ru.softonic.com
№5. Browserling

Посредством данного сервиса вы получаете возможность работать с проверяемым ресурсом не в эмулируемом, а в реальном окне браузера, который установлен в виртуальной машине программы. Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid. Можно настраивать разрешение экрана и создавать скриншоты. Все функции сервиса платные, бесплатные только первые 3 минуты тестирования, с разрешением 1024×768 и ОС Windows Vista.
https://www.browserling.com
№6. Spoon Browser Sandbox

Предлагает проверку совместимости сайта с точными версиями Chrome, IE, Opera, Safari и Firefox. Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Выбрав браузер, он откроется в новом окне, а дальше в адресной строке необходимо указать URL страницы, после чего протестировать ее. В инструменте доступно тестирование всех параметров кроссбраузерности. Однако для его использования потребуется загрузить специальный плагин.
https://turbo.net/browsers
№7. MultiBrowser

Платная программа проверки кроссбраузерности. Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Приложение способно применять браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Огромным преимуществом сервиса является функция, которая дает возможность тестировать сайт в различных браузерах в оффлайн режиме, если сохранить интернет-файлы.
Благодаря разнообразию режимов, вы сможете:
- работать с ресурсом в нужном браузере;
- смотреть сайты на эмулированных смартфонах и планшетах, записывать видео;
- автоматически сохранять скриншоты с различных браузеров и устройств, в соответствии с изобилием размеров экранов.
Для начала можно установить демо-версию программы, доступную в течение 2 недель.
https://www.multibrowser.com
№8. Sauce Labs

Онлайн сервис тестирования кроссбраузерности. Пробная версия у него довольно ограниченная, а вот при оформлении платной подписки станет доступна автоматическая проверка. Здесь есть около 700 комбинаций браузеров, разрешений и устройств.
https://saucelabs.com
№9. Browsera

Приложение проверки кроссбраузерности доступно и в платном, и в бесплатном варианте. Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
http://www.browsera.com
№10. Litmus

Онлайн приложение, пользоваться бесплатно которым можно только первые 3 дня. Поддерживает многие новые версии популярных браузеров и мобильные устройства.
https://litmus.com
№11. Equafy

Это эффективнейшая программа не только для тестирования кроссбраузерности веб-ресурса в онлайн режиме, но и для автоматического сканирования и поиска ошибок верстки в процессе отображения документов в самых разных браузерах.
Перед проверкой, которую можно сохранять в видеоформате, вы можете осуществить изобилие настроек, которых нет во многих других подобных сервисах. Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Посмотреть скриншоты можно в списке страниц готового отчета, нажав на стрелку Show в крайней колонке.
https://www.utest.com/tools/equafy
№12. Browserstack

Платное приложение, демо-версию которого можно опробовать в первые 30 минут. Тестирование кроссбраузерности сайта можно производить с 7 современными браузерами различных версий, изобилием эмулированных смартфонов и планшетов, а также с установленным на компьютере ПО.
В браузерном окне появляется браузер, который вы выбрали для тестирования ресурса. Интернет в нем доступен полноценно, также есть возможность создавать скриншоты.
https://www.browserstack.com
№13. Viewlike.us

Отличный сервис для проверки отображения ресурса с разными расширениями. Это отличный вариант, если вы хотите протестировать внешний вид веб-сайта и узнать степень его адаптивности.
Помимо проверки кроссбраузерности, вы также узнаете скорость загрузки и удобство использования ресурса. Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Еще инструмент позволяет получить рекомендации касательно правил юзабилити. К примеру, есть ли на сайте плохо распознаваемый размер шрифта и применяются ли в нем плагины. Затем вы получите скриншоты страниц тестируемого веб-ресурса в разных разрешениях.
https://www.viewlike.us
№14. Ghostlab

Бесплатно-платная многофункциональная программа тестирования. Первые 7 дней доступна триал-версия.
Все вышеперечисленные сервисы проверки кроссбраузерности веб-сайта в некоторой степени отличаются друг от друга определенными возможностями, которые присущи только им. Поэтому лучше всего для тестирования использовать сразу несколько приложений, чтобы произвести полноценную проверку ресурса и получить все необходимые данные.
https://www.vanamco.com/ghostlab
Заключение
Кроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
ТОП-12 сервисов проверки кроссбраузерности сайта
Процесс оптимизации под поисковые системы предполагает не только работу над его содержимым и внешней ссылочной массой, но и ответственный подход к анализу его технического состояния. Например, перед непосредственным началом продвижения нужно обязательно провести тестирование сайта на кроссбраузерность.
Ведь если у Вашего веб-ресурса она не на достаточном уровне, существенная часть посетителей не сможет адекватно его воспринимать, тем самым портя показатели поведенческих факторов, которые с таким удовольствием учитывают поисковики при ранжировании своих выдач.
Для тех, кто не в курсе или немного призабыл: кроссбраузерность сайта – это его способность корректно отображаться (читабельность и отсутствие разрывов верстки) и работать в большинстве современных браузеров, в т.ч. в их версиях, созданных под разные операционные системы.
Чтобы выполнить тестирование кроссбраузерности потребуется обратиться к одному из многочисленных онлайн-сервисов или локальных приложений. В этом обзоре мы расскажем о самых удобных из них, причем как о платных, так и о бесплатных.
Данный сервис проверки кроссбраузерности сайтов онлайн специализируется на создании скриншотов проверяемого веб-сайта из разных браузеров различных версий (в т. ч. устаревших и не очень популярных), общее количество которых превышает 200 шт.
В бесплатной версии запросы ставятся в очередь и скриншоты появляются на странице сервиса в порядке очередности по мере высвобождения ресурсов. Это происходит достаточно медленно и может в общем занять от 5 минут до нескольких часов.
Платная подписка, которая повысит для Вас приоритет тестирования кроссбраузерности сайта онлайн и создания скриншотов обойдется около 30$ в месяц.
Также имеется возможность выбора разрешения экрана, глубины цвета, JavaScript и Flash нескольких версий.
Этот сервис для проверки кроссбраузерности дает возможность взаимодействовать с тестируемым веб-сайтом в окне, которое не просто эмулируется, а транслируется с реального браузера, установленного на одной из виртуальных машин сервиса.
Перед непосредственным проведением теста на кроссбраузерность можно выбрать один из 5 популярных браузеров (Opera, Safari, Chrome, Firefox, IE), а также одну из 5 версий Windows или 4 версий Android. Имеется возможность изменения разрешения экрана и сохранения скриншотов.
Все возможности этого сервиса кроссбраузерности доступны только в платных планах подписки на него. Бесплатная версия ограничена 3-х минутной сессией тестирования, разрешением экрана 1024х768 и операционной системой Windows Vista.
Платный сервис для проверки кроссбраузерности сайтов онлайн, поддерживающий множество браузеров, версий операционных систем, разрешений экрана и видов мобильных устройств. Составляя комбинации из доступных вариантов можно убедиться в корректности функционирования Вашего веб-сайта практически на любом устройстве с любым разрешением экрана в любом браузере.
Варианты тестирования кроссбраузерности:
– «живой» тест, дающих возможность взаимодействовать с сайтом в браузере виртуальной машины с предварительно выбранными параметрами и возможностью сохранения скриншотов и записи видео;
– режим автоматического сохранения скриншотов из разных комбинаций браузеров/ОС/устройств/разрешений экранов;
– Selenium тест, который заключается в проведение автоматических проверок по заранее составленному скрипту с возможностью записи результатов в видеофайлы;
– локальное подключение, во время которого можно выполнить проверку для еще не опубликованных веб-документов.
Имеется 7-дневный триал с лимитом в 60 минут использования для предварительной оценки возможностей сервиса перед принятием решения о приобретении подписки (от 29 до 200$/мес).
Полностью бесплатное решение для проверки кроссбраузерности в онлайне. Особенность его в том, что проверка доступна только для браузера Internet Explorer (с версии 5.5 до 11).
Никаких настроек кроме выбора версии IE и указания адреса проверяемого веб-сайта нет.
Еще одно бесплатное решение для тестирования кроссбраузерности, выполненное в виде локально устанавливаемого на компьютер приложения. Также поддерживает только Internet Explorer различных версий. По факту эмулирует работу выбранной версии браузера и дает возможность полноценно заниматься интернет-серфингом.
Платное приложение для тестирования кроссбраузерности и адаптивности сайтов. Поддерживает несколько версий IE, Safari 5.1, все существующие сборки Chrome и Firefox, а также эмуляцию множества мобильных устройств с различными разрешениями экранов.
Программа может использовать как уже установленные на компьютере браузеры, так и подгружать необходимые пользователю версии.
Особенностью является возможность проведения всех тестов в предустановленных на компьютере браузерах в режиме оффлайн, если имеются сохраненные веб-файлы.
Несколько разных режимов работы позволяют:
– взаимодействовать с веб-сайтом в выбранном браузере;
– проводить автоматическое сохранение скриншотов с различных устройств/разрешений экранов/браузеров;
– просматривать сайты на эмулированных различных мобильных устройствах с возможностью записи видео.
Также для установки доступна 14-дневная триал-версия.
Платный сервис, который поможет проверить кроссбраузерность сайта онлайн. Бесплатно можно использовать первые три дня. Далее нужно платить минимум 60$ в месяц.
Поддерживает проверку веб-сайтов в большинстве современных браузеров и на различных мобильных устройствах. Также специализируется на тестировании электронных писем в многих почтовых сервисах.
Очередной платный сервис с 30-минутным триалом и возможностью установки локального ПО для тестирования кроссбраузерности, поддерживающий 7 популярных браузеров разных версий и множество эмулированных мобильных устройств.
В окне, в котором Вы уже работаете в своем браузере, появляется выбранный для проверки браузер, который дает возможность полноценно использовать интернет и делать скриншоты. Звучит запутанно, но на самом деле все просто.
Онлайн сервис для тестирования кроссбраузерности, поддерживающий очень много как десктропных, так и мобильных версий браузеров. Бесплатная версия уступает платной (от 10$/мес.) только в плане меньшего объема облачного хранилища данных и ограничения доступа к некоторым вариантам проверок, но в большинстве случаев ее возможностей должно быть достаточно.
Бесплатно-платный сервис, который позволяет не просто проверить кроссбраузерность сайта онлайн, но и берет на себя функции по автоматическому сканированию и нахождению разрывов верстки при отображении страниц в различных браузерах.
Процессу проверки, который может записываться на видео, предшествует целый ряд настроек, в которых слабо разбирающемуся в английском пользователю может быть несколько сложновато. Но в целом, если разобраться, функционал достаточно интересный и, по сути, уникальный в своем роде. Скриншоты можно просматривать в списке страниц составленного отчета, нажимая на направленную вниз стрелку (Show) в последней колонке.
Качественный сервис для все той же проверки кроссбраузерности сайта онлайн, для полноценного использования которого придется приобрести подписку с оплатой от 39$/14 дней.
Бесплатная версия также присутствует, но она имеет существенные ограничения по количеству доступных браузеров и проверяемых страниц веб-сайта, а также качеству предоставляемых скриншотов.
В этом многофункциональном сервисе также можно проверить кроссбраузерность сайта онлайн. Присутствует существенно ограниченная триальная версия. Платная подписка от 19$ в месяц дает возможность пользоваться автоматизацией проверок. Количество поддерживаемых браузеров, размеров экранов и устройств удовлетворительное – около 700 комбинаций.
У каждого из перечисленных сервисов тестирования кроссбраузерности имеется частично уникальный функционал, которого нет у других. Поэтому комбинируя использование сразу нескольких сервисов, можно перекрыть их недостатки и получить более достоверные и надежные данные, которые позволят перестать сомневаться в работоспособности Вашего веб-сайта.
Проверка кроссбраузерности сайта – видимость сайта в браузерах
Вступление
Понятие кроссбраузерность сайта относится к его свойствам одинаково отражаться на различных браузерах Интернет.
Проверка кроссбраузерности сайта это один из видов тестирования сайта перед его запуском (сдаче заказчику) в серии тестирования внешнего вида. Помимо кроссбраузерности, в этой серии, делаются проверки на адаптивность сайта и проверку пиксельного соответствия.
Видимость сайта в браузерах
Если вы «погуглите» список браузеров доступных для установки пользователям, то наверняка найдете список из 60± программ. Большинство из них будут модификациями Chromium и Firefox, однако общий список получится внушительный. (список тут)
Вручную проверить видимость сайта во всех браузерах задача, мягко сказать, бестолковая. Хотя можно установить у себя основные браузеры и очень быстро открыть свой сайт в основных браузерах Google Chrome, Яндекс Chrome, Firefox и Opera и тем самым перекрыть 90% возможных посетителей вашего сайта.
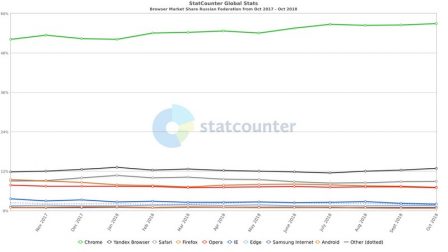
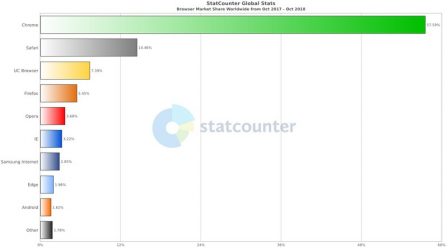
По данным статистики StatCounter, популярность браузеров в России на октябрь 2018 года выглядит так.

Сомневаюсь, что это график сильно измениться в ближайшие годы.
Если этой информации не достаточно, то проверить, как выглядит сайт в различных браузерах, помогут специальные сервисы.
Browsershots.org
Сервис Browsershots дает вам бесплатную возможность сделать скиншоты проверяемой страницы сайта в основанных браузерах и их версиях. Бесплатно, проверка кроссбраузерности сайта, проводится для осей Linux и Windows. Для MAC и BSD придётся делать денежный взнос.
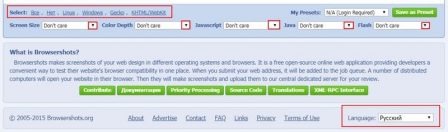
Обратите внимание на настройки сервиса, они внизу страницы. Во-первых, здесь вы можете выбрать свой язык. Выбор русского языка не даст хорошего результата, вам переведут пару строк из меню и всё. Но это не важно.

Более интересны 5 настроек: Screen Size, Color Depth, Javascript, Java, Flash. По умолчанию они выставлены на усмотрение сервиса.
Также обратите внимание, что выделены не все чеки и по умолчанию проверяются не все браузеры, а лишь последние, по данным сервиса, версии Браузеров.
Еще один момент. Значок копирайта внизу дает информацию, что сервис не обновлялся с 2015 года. Это подтверждают последние версии браузеров доступные для проверки. Например, последний «Opera» для проверок 15.0, а не 56.0.

Несмотря на это сервис работает и после ввода полного адреса сайта в поле проверок и нажатия кнопки Submit, сервис поставит вас в длинную, бесплатную очередь проверок. Через некоторое время сделает вам запрашиваемые скриншоты.
 результат проверок
результат проверок
Turbo.net (бывший Spoon)
Сервис turbo.net позволяет запустить онлайн на вашем рабочем столе или планшете браузеры IE, Chrome, Firefox. Далее вы вызываете свой сайт и изучаете его, сколько вам нужно.

На этом сайте инструмент проверок кроссбраузерности называется «Browser Sandbox» и воспользоваться им вы можете после простой регистрации на сайте.
К сожалению, с недавних пор этот сервис стал условно бесплатным, и бесплатная пробная версия позволяет запускать ограниченное количество сеансов с ограничением по времени.
Видео покажет, как работает сервис и что такое, видимость сайта в браузерах.
Видимость сайта в Internet Explorer
Возвращаясь к статистике StatCounter, мы обнаруживаем, что, в мире, браузер Microsoft Internet Explorer, занимает третье место, по использованию. А это значит, что игнорировать это браузер со всеми его версиями нельзя.

Проверить видимость сайта в Internet Explorer можно очень просто. Есть специальный инструмент – проверка кроссбраузерности сайта во всех версиях Internet Explorer, сервис netrenderer.com. Далее его описание, позаимствованное с сайта сервиса.

IE NetRenderer позволяет вам проверять, как веб-сайт отображается многочисленными версиями Microsoft Internet Explorer. Особенно старые версии веб-браузеров Microsoft известны своим неожиданным поведением и несоблюдением интернет-стандартов W3C. Поэтому для каждого веб-дизайнера нужно обязательно регулярно проверять свои веб-сайты на совместимость с этими веб-браузерами. Просто введите URL-адрес проверяемой веб-страницы в поле и нажмите кнопку «Render». Через несколько секунд вы получите скриншот страницы. Попробуйте, это бесплатно!
Сервис IE NetRenderer работает быстро. В отличие от других служб скриншотов, мы можем обрабатывать большое количество захваченных заданий параллельно и в реальном времени. Скорость рендеринга должна быть сопоставимой, если не быстрее вашего локального браузера. Наши двигатели IE имеют гарантированную пропускную способность интернета в 200 Мбит/с.
Для чего подходит
Этот инструмент веб-рендеринга идеально подходит для веб-дизайнеров, работающих на рабочих платформах Apple iMac и Linux. Он позволяет проверять веб-проекты изначально на всех популярных версиях Internet Explorer, без необходимости выделять несколько физических или виртуальных ПК с Microsoft Windows для этой цели. Перед каждым заданием рендеринга мы очищаем кэш Internet Explorer. Это позволяет сразу увидеть эффект от всех изменений, внесенных во время веб-разработки.
Обычно IE Netrenderer показывает только самую верхнюю часть любой веб-страницы. Если вы хотите увидеть части страницы ниже, введите вертикальное значение смещения пикселя в поле справа на URL. Затем рендеринг начинается с указанной позиции вертикального пикселя.
Веб-сайты, которые извлекают содержимое страницы через JavaScript после выполнения главной HTML-страницы, могут еще не завершиться, когда NetRenderer сделает снимок экрана. То же самое может произойти с объектами внешней страницы, которые должны быть загружены с медленных сторонних серверов. Показателем этого является либо пустой, либо неполный снимок экрана. Если это произойдет, отметьте флажок под кнопкой «Render», чтобы позволить дополнительное время рендеринга, чтобы сценарии имели больше шансов закончить.
Снимок экрана всегда соответствует 100% оригинального размера и точности картинки вплоть до пикселя. Пользователь отмечает максимальную ширину видимого просмотра на экранах 800×600 и 1024×768 с учетом ширины полосы прокрутки браузера.
NetRenderer загружает веб-страницы из Германии, а не с вашего ПК. Это делает его полезным для нескольких других целей. Вы можете, например, использовать его как быструю проверку из вашей локальной сети вашей компании, чтобы узнать, доступны ли Webmail или веб-интерфейс вашего брандмауэра снаружи.
Можете использовать его в качестве приблизительной оценки, скорости загрузки веб-сайта людьми в Центральной Европе. Вы также можете использовать IE NetRenderer для просмотра веб-сайтов анонимно. Посетив веб-сервер вы не оставите никаких следов ни о вашем IP-адресе, ОС, версии браузера, плагинах или файлах cookie.
Browserling.com
Используя сервис Browserling.com, проводится проверка кроссбраузерности сайта тестированием вашего сайт на выбранном браузере с выбранной версией и выбранной платформе в онлайн режиме.

Сервис удобный, но на бесплатном тарифе ограничено время сессии проверки тремя минутами. Платный тариф с неограниченными проверками стоит 19$/месяц. Примечательно наличие проверок на Android (6 версий).
Так как проверка кроссбраузерности сайта относится к профессиональным проверкам, то большинство сервисов платные. Посмотрим на них.
Browsera.com
Сервис browsera.com платный, однако в планах подписки имеется 30-дневная бесплатная пробная версия.
CrossBrowserTesting
Сервис CrossBrowserTesting позволит провести тестирование совместимости кросс-браузера в облачном сервере на 2000+ реальных браузерах Интернет.
В бесплатном тарифном плане, после регистрации, можно провести 60 минут проверочных сессий в месяц (6 сессий по 10 минут). Неограниченное использование сервиса стоит 15$/в месяц.
Browserstack.com
Данный сервис browserstack.com платный, от 29$. Он даст возможность проверить свой сайт в разных браузерах на различных физических и мобильных устройствах Android и iOS для получения наиболее точных результатов.
Saucelabs.com
На сайте мощный набор различных платных инструментов, среди которых есть тест кроссбраузерности, от 19$. ссылка.
Зачем нужно время для проверок
В завершении поясню, почему важно не только посмотреть, как выглядит ваш сайт в различных браузерах, но иметь время на его проверку.
Предположим, вы видите, что на каком-то браузере сайт не отражается или открываются не все скрипты или идет смещение колонок. Вам нужно это не только отследить, но и найти ошибку, то есть поработать с инструментами именно в этом браузере. Отсюда сессии и их продолжительность.
Вывод
Начинал статью с желанием показать лучший бесплатный сервис для проверок кроссбраузерности сайта. Однако к концу статьи не вижу таких сервисов. Вся удобная и функциональная проверка кроссбраузерности сайта и видимость сайта в браузерах доступна только на платных сервисах. Однако рекомендую бесплатный Browsershots.org.
©www.wordpress-abc
Похожие посты:
Похожее
Проверка кроссбраузерности сайта – обзор нескольких веб-сервисов

От автора: практически каждый владелец сайта рано или поздно задумывается о необходимости проверить свой сайт на отображения в разных веб-обозревателях. В действительности, если у него самого все хорошо, то это не означает, что у всех остальных сайт тоже отобразится нормально. Давайте посмотрим, где в интернете доступна проверка кроссбраузерности сайта, но сначала нужно упомянуть и самый простой способ.
Ручная проверка
Самым простым способом является ручная проверка. Если у вас на компьютере установлено более трех браузеров, то для начала можно посмотреть на свой проект в них. Неплохо также зайти на ресурс с планшета и мобильного телефона. Конечно, полноценный анализ кроссбраузерности возможен только с помощью специальных сервисов, которые мы рассмотрим ниже.
Далее можно попросить друзей и знакомых зайти на ваш сайт и прислать ваш скриншот. Для них это будет наверняка несложно. У кого-то стоит Opera, у другог — Mozilla, а третий вообще сидит на старом IE. Люди используют разные веб-обозреватели и если попросить их о небольшой услуге тестирования, то вы можете получить достаточно неплохой охват браузеров.
Но такой способ, конечно, годится только для проверки личного блога, на котором вам не обзязательно реализовывать полноценную кроссбраузерность. Если же речь идет о более менее профессиональном сайте, то стоит учитывать внимание даже на мелочи, а их трудно выявить методом ручной проверки. Так мы подходим к необходимости использовать специальные программы и инструменты.
Где проверить кроссбраузерность
http://browsershots.org/ — многие называют этот сайт лучшим бесплатным сервисом для проверки кроссбраузерности. На главной странице сразу же видно множество различных браузеров и их версий. Нужно указать галочками нужные и отправить все это на анализ. Сколько можно ждать результатов? Очень долго, иногда более получаса.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее

Рис. 1. Сайт позволяет бесплатно получить скриншоты из множества веб-обозревателей.
К сожалению, ввиду своей популярности, сервис очень сильно загружен и им пользуются многие. На выходе вы получите скриншот сайта в выбранных вами браузерах. В целом, ради этого можно и подождать – просто поставить свой запрос в очередь и заниматься своими делами.
Этот сервис подойдет для тех, кто не хочет платить за проверку кроссбраузерности.
http://crossbrowsertesting.com/ — особенность этого сервиса в том, что на нем нужно зарегистрироваться, прежде чем начинать тестирование. На самом деле в большинстве своем это платный сервис и им пользуются зарубежные веб-разработчики.
Соответственно, качество сервиса на высоте. За деньги можно проверить сайт более чем в ста различных версиях веб-обозревателей. Тут можно получить не только скриншоты, но и самому протестировать сайт в различных браузерах, а это гораздо более интересная возможность, потому что вы можете зайти на разные страницы на своем сайте.
IETester – уже много раз я писал об этой программе, но в статье о проверке кроссбраузерности без нее просто никуда. Это бесплатная программа для windows. Скачав и установив ее можно свободно проверить внешний вид сайта в Internet Explorer 6-8.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Программа нужна тем разработчикам, которым постоянно необходимо адаптировать шаблон под эти версии.
Browserling.com – на этом сайте вы можете записаться в очередь, чтобы посмотреть на свой сайт в различных версиях IE, начиная от 5.5 и заканчивая 9. Есть возможность посмотреть и в других популярных веб-обозревателях. Как вы понимаете, желающих много и каждому дают всего 5 минут на тестирование.
Сервис хорош тем, что вы не просто видите скриншот, а можете покликать по веб-страничкам, действительно протестировав их. В общем, еще один неплохой бесплатный инструмент.
Multiple IE – это такой инструмент, который позволяет проверить шаблон в старейших версиях IE (3, 4, 5). Я не знаю, нужно ли это кому-то сегодня, но на всякий случай можно упомянуть и его.
Минусы использования веб-сервисов
На момент написания я хотел написать сюда еще несколько сервисов, но они уже прекратили свое существование. Как вы понимаете, нужный вам веб-сервис может внезапно пропасть в любой момент. Бесплатные варианты требуют ждать в очереди, а платные могут быть достаточно дорогостоящими.
Например, crossbrowsertesting, на мой взгляд, самый лучший сервис. Проверка кроссбраузерности в нем позволит получить представление об отображении сайта в сотнях веб-обозревателей. Но и цены там немаленькие, все-таки зарубежный ресурс. Но для профессионалов самое то. Если же вам не нужна глубокая проверка, то бесплатными инструментами можно вполне обойтись.

Рис. 2. В crossbrowsertesting можно проверить сайт в более чем 900 браузерах!
Проверка это хорошо, но как исправить проблемы с отображением сайта, если они уже обнаружены. Можно обратиться к специалисту, а можно попробовать самому. Об этом написано в другой статье (здесь вставить ссылку на статью как сделать кроссбраузерность).
Теперь у вас есть представление, как проверить сайт на кроссбраузерность. Решайте сами, насколько много времени нужно посвящать этому вопросу. Крупные интернет-компании просто обязаны иметь кроссбраузерный ресурс, иначе они могут потерять репутацию, авторитет и потенциальных клиентов.
На личном блоге достаточно реализовать кроссбраузерность на базовом уровне (с поддержкой хотя бы в последних версиях всех обозревателей). К счастью, большинство пользователей все-таки обновляют свое программное обеспечение, поэтому нет смысла сильно беспокоится.
Мониторинг кроссбраузерности является всего лишь одним из параметров, которые показывают качество вашего интернет-проекта. Читайте наш блог и получайте еще больше знаний о сайтостроении.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее 
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
Лучшие бесплатные инструменты для кроссбраузерного тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые имитируют эти браузеры.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация представляет собой перевод статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
7 инструментов для кроссбраузерного тестирования, которые вам понадобятся в 2019 году
Эта статья была создана в сотрудничестве с LambdaTest. Спасибо за поддержку партнеров, которые сделали возможным использование SitePoint.
Эта статья была обновлена в третий раз в апреле 2019 года, чтобы отразить инструменты кросс-браузерного тестирования, которые появились и ушли, а также отразить текущую статистику использования браузеров на сегодняшний день.
Во-первых, что такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это формальность тестирования веб-приложений и веб-сайтов во всех распространенных веб-браузерах, которые используют сегодня пользователи. Это гарантирует, что мы обеспечиваем единообразие взаимодействия с пользователем везде, а не только в браузере, который нам нравится.Вот некоторые из вещей, на которые следует обратить внимание:
- Проверка кода: сообщают ли некоторые браузеры об ошибках кода?
- Производительность: сайт работает медленно или даже вызывает сбои?
- Адаптивный дизайн: постоянно ли адаптируется дизайн?
- Несоответствия пользовательского интерфейса: есть ли еще недостатки дизайна?
- Другое странное поведение: что-то еще просто не работает?
Что произойдет, если я не пройду тест?
Несоответствия на самом деле очень нормальны.Дело в том, что все веб-браузеры ведут себя и отображают веб-сайты немного по-разному, а некоторые браузеры могут даже не поддерживать функции, которые мы изначально намеревались использовать; и когда эти несоответствия появляются, это может иметь прямое влияние на наш доход (среди прочего).
Возьмем для примера электронную коммерцию. 69,89% проверок прекращаются, и 17% из них связаны с ошибками и сбоями веб-сайта. Если предположить, что бизнес будет накапливать полмиллиона продаж в год, это 59 407 продаж, потерянных из-за ошибок и сбоев, которые можно было предотвратить с помощью кросс-браузерного тестирования.
Поскольку Microsoft объявила о том, что они откажутся от собственных движков EdgeHTML и Chakra в пользу широко распространенных движков Blink и V8, это означает, что многие из основных браузеров сегодня предлагают аналогичные уровни совместимости кода. Хотя это шаг назад с точки зрения здоровой конкуренции, это означает, что, если веб-сайт работает в Google Chrome, он, скорее всего, будет работать в Brave, Opera и в будущем Microsoft Edge. В сочетании с тем фактом, что даже Microsoft проинструктировала нас прекратить использование Internet Explorer, кроссбраузерное тестирование стало проще, чем когда-либо прежде: только Safari и Firefox используют свои собственные движки.
С технической точки зрения, веб-браузеры, которые мы должны поддерживать сегодня , — это те, которые используют наши пользователи и клиенты, информацию, которую достаточно легко найти с помощью Google Analytics или другого программного обеспечения для отслеживания веб-аналитики. Но если у вас нет таких данных, вот мировая статистика *:
- Хром: 61,75%
- Safari: 15.12%
- Firefox: 4,92%
- UC: 4,22%
- Opera: 3,15%
- Internet Explorer: 2.8%
- Samsung Интернет: 2,74%
- Microsoft Edge: 2,15%
* По состоянию на ноябрь 2018 г.
Также имейте в виду, что существует несколько выпусков каждого веб-браузера для нескольких ОС. Звучит страшно? Не совсем, но — это чертовски скучно тестировать сайты на всех из них!
К счастью, существует ряд отличных инструментов для кроссбраузерного тестирования, поэтому сегодня мы рассмотрим 7 из них.
Имея немедленный доступ к более чем 2000 веб-браузеров, работающих на реальных устройствах Android и iOS, хорошо известный BrowserStack позволяет разработчикам и другим заинтересованным сторонам участвовать в кросс-браузерном тестировании, будь то создание снимков экрана, отладка ошибок в реальном времени или взаимодействовать с браузером изначально и видеть, как макет меняется при изменении размера окна.Нет необходимости идти на компромисс с симуляторами и эмуляторами, BrowserStack предлагает вам полный контроль, поскольку вы будете взаимодействовать с настоящими браузерами на удаленных машинах.
Это не , как настоящая вещь, это — это настоящая вещь.
BrowserStack также поддерживает Selenium, инструмент с открытым исходным кодом, который поможет вам автоматизировать различные тесты, поэтому вам не придется делать это вручную.
Хотя вышеперечисленные функции являются довольно стандартными, когда дело доходит до инструментов кросс-браузерного тестирования, что действительно отличает BrowserStack, так это то, что вы можете начать работу всего с 12 долларов.50 в месяц, инициатива для фрилансеров, предлагающая более легкую функциональность.
CrossBrowserTesting от SmartBear предлагает как ручное, так и автоматическое тестирование с помощью Selenium, более 1500 удаленных браузеров на мобильных и настольных компьютерах и имеет такую же настройку подписки, что и BrowserStack (за исключением их «плана для фрилансеров»). Благодаря полному доступу к расширениям браузера и инструментам разработчика, таким как Chrome Dev Tools и FireBug, возможности взаимодействия с помощью движений и т.д. и, наконец, средствам отладки внешних ошибок, CrossBrowserTesting ничем не отличается от BrowserStack.
CrossBrowserTesting и BrowserStack также позволяют пользователям сравнивать версии (в реальном времени или снимки экрана), запускать несколько тестов (или делать несколько снимков экрана) одновременно и даже делиться результатами.
All-in-all, подходящая альтернатива BrowserStack, однако я бы выбрал BrowserStack, если для вас важно количество поддерживаемых браузеров (BrowserStack поддерживает еще 500).
Благодаря неограниченному тестированию браузера в реальном времени, неограниченному автоматическому тестированию, неограниченному тестированию отклика, неограниченному тестированию снимков экрана и круглосуточной поддержке, у вас не будет ни малейшего беспокойства относительно ограничений при использовании Lambdatest.А с самым низким тарифом, начинающимся всего с 15 долларов в месяц, Lambdatest предлагает лучшую отдачу от вложенных средств. Фактически, существует даже высокофункциональная опция «пожизненно бесплатно», что делает его одним из самых доступных инструментов кроссбраузерного тестирования, доступных на рынке сегодня, и очень подходящим для тех, кто впервые озабочен кроссбраузерным тестированием.
В качестве дополнительного бонуса все опции включают бесплатные минуты автоматизации; это если вы не выберете их мощный вариант автоматизации!
Все опции также включают:
- 2000+ собственных тестовых браузеров
- Отслеживание проблем с помощью журналов тестирования
- Функциональность локального тестирования
- Автоматическое тестирование скриншотов
- Адаптивное и визуальное сравнительное тестирование
- Доступ к расширению WordPress и Chrome
- Интеграция с Trello, Asana, Jira и Slack
Короче говоря, платформа автоматизации LambdaTest — это сетка селена онлайн, которая дает вам возможность запускать тестовые скрипты в более чем 2000 браузерных средах.
Несмотря на то, что это один из самых дешевых инструментов кроссбраузерного тестирования по цене 19 долларов в месяц (уступает только Lambdatest по стоимости), не позволяйте веб-сайту Browserling без излишеств вводить вас в заблуждение. Если вашу команду не беспокоит автоматическое тестирование, то использование браузера является довольно экономичным вариантом.
Кроме того, у них есть расширения для Chrome, Firefox, Opera и Safari!
Experitest предлагает довольно стандартные функции, но с меньшими затратами, начиная с 9 долларов в месяц, и даже имеет привлекательный вариант freemium, такой как Lambdatest.При этом Experitest не так хорошо себя чувствует на Lambdatest, поэтому Experitest может быть лучшим вариантом, только если у вас ограниченный бюджет.
Что отличает инструменты кросс-браузерного тестирования Functionize от конкурентов, так это широкое использование искусственного интеллекта и тот факт, что если вы настроите тесты для в одном браузере , нет необходимости перекодировать тесты для других, что может сэкономить немало средств время. Все они посвящены автономному тестированию (с использованием технологии Adaptive Event Analytics ™), так что вы можете больше времени уделять анализу результатов.
Не указано, сколько браузеров поддерживает Functionize, однако они предлагают тот же стандарт функций, что и другие инструменты кросс-браузерного тестирования, такие как отладка кода и визуальное тестирование.
Просто к сведению: их инструменты кроссбраузерного тестирования поставляются как часть более крупной платформы, и их цены не являются общедоступными.
Несмотря на то, что Sauce Labs предлагает аналогичные функции с другими инструментами кроссбраузерного тестирования, его цена начинается от 89 долларов в месяц (для тестирования на реальных устройствах).Тем не менее, они существуют довольно давно и заявляют, что имеют «самое большое в мире облако для непрерывного тестирования», поэтому, если у вас есть бюджет, стоит попробовать.
Заключение
Несмотря на то, что большинство инструментов кроссбраузерного тестирования, представленных сегодня на рынке, поддерживают очень высокие стандарты с точки зрения предлагаемых функций, что позволяет командам разработчиков расширить охват тестированием и обеспечить более согласованный пользовательский интерфейс на всех устройствах и экранах всех размеров, у многих из них есть хотя бы одна маленькая черта, которая отличает их от конкурентов.
Будь то Functionize с их подходом к интерфейсному тестированию, основанным на искусственном интеллекте, Experitest с их конкурентоспособными ценами или BrowserStack с их недорогим вариантом для фрилансеров, один из этих инструментов наверняка удовлетворит потребности ваших команд. Если вы ищете потрясающий универсальный вариант, Lambdatest, по-видимому, предлагает лучшее соотношение цены и качества.
.
10 лучших инструментов для кроссбраузерного тестирования в 2020 году (последний рейтинг)
Список последних и лучших инструментов кроссбраузерного тестирования для вашего веб-сайта Тестирование совместимости браузера в различных браузерах и операционных системах:
Кроссбраузерное тестирование может быть самым большим боль для любого тестировщика программного обеспечения. Но спасибо всем инструментам кроссбраузерного тестирования, доступным в Интернете, которые помогают свести к минимуму усилия по тестированию.
Я написал этот пост в основном для тестировщиков и дизайнеров программного обеспечения, чтобы узнать о различных методах тестирования браузеров.


На рынке доступно множество бесплатных и платных инструментов для тестирования браузеров. Вам необходимо выбрать инструмент тестирования совместимости браузера в зависимости от ваших потребностей.
Если кроссбраузерное тестирование является важной частью вашего веб-проекта, вам необходимо выделить значительное время, ресурсы и бюджет для тестирования вашего веб-сайта в различных веб-браузерах.
Контрольный список для кросс-браузерного тестирования:
Что нам нужно протестировать при тестировании браузера:
1) Проверка CSS
2) Проверка HTML или XHTML
3) Проверка страниц с включенным JavaScript и без
4) Функциональность Ajax и JQeury
5) Проверка размера шрифта
6) Макет страницы с разным разрешением
7) Все изображения и выравнивание
8) Разделы верхнего и нижнего колонтитула
9) Выравнивание содержимого страницы по центру, слева или справа
10) Стили страниц
11) Форматы даты
12) Специальные символы с кодировкой символов HTML
13) Функции увеличения и уменьшения масштаба страницы
И, очевидно, вам придется повторить эти тесты на:
14) различных операционных системах, таких как Windows, Linux и Mac
15) Различные браузеры (с разными версиями), такие как Internet Explorer, Firefox, Google Chrome, Safari и Opera.
Инструменты тестирования браузера премиум-класса могут быть хорошим вариантом для проектов, имеющих функциональность, зависящую от браузера. Но для большинства проектов бесплатных инструментов достаточно, чтобы проверить кроссбраузерность.
10 лучших инструментов для тестирования кроссбраузерности в 2020 г. веб-сайт на 2050+ реальных настольных и мобильных браузерах. Интерактивное тестирование и отладка на удаленных устройствах в реальном времени, просмотр вашего веб-сайта в нескольких браузерах одновременно с использованием автоматизированного режима или автоматический запуск с использованием Selenium, Appium или других ваших любимых платформ. Гибкие команды могут тестировать быстрее с помощью параллельного тестирования и интеграции с такими инструментами CI, как Jenkins.
Основные характеристики:
- CrossBrowserTesting позволяет запускать одиночные или параллельные снимки экрана и регрессионные тесты.
- Благодаря интуитивно понятному API REST вы получите доступ почти ко всему приложению.
- Он предоставляет вам полный доступ к инструментам разработчика и расширениям, таким как FireBug и Chrome Dev Tools.
- Ваша команда сможет масштабировать скорость автоматизации с помощью облачного тестирования Selenium и Appium.
# 2) LambdaTest


Протестируйте свой веб-сайт, используя более 2000 браузеров и ОС.
LambdaTest — это облачная платформа для кросс-браузерного тестирования, которая помогает вам легко выполнять тестирование совместимости вашего веб-приложения или веб-сайтов.Вы можете запускать автоматизированные сценарии selenium в масштабируемой облачной сетке LambdaTest или даже выполнять интерактивное тестирование в реальном времени в реальных средах браузера.
Основные характеристики:
- Запуск тестов автоматизации Selenium на масштабируемой сетке Selenium с более чем 2000 браузерных сред
- Выполнение автоматического снимка экрана и адаптивного тестирования вашего веб-сайта
- Протестируйте свой локальный или частный веб-сайт с помощью туннеля SSH
- One щелкните журнал ошибок в своем любимом инструменте отслеживания ошибок, таком как Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello и т. д.
- 24 * 7 Поддержка чата
# 3) TestComplete


Автоматизация процесса тестирования браузера для проверки совместимости браузера в различных браузерах и операционных системах.
Функции:
- TestComplete — это функциональный инструмент автоматического тестирования пользовательского интерфейса, который можно использовать для создания и запуска тестов в любом веб-приложении.
- Запускайте тесты параллельно в более чем 1500 реальных тестовых средах без какой-либо настройки или конфигурации.
- Получите доступ в реальном времени к новейшим устройствам, разрешениям, браузерам и операционным системам в облачной лаборатории TestComplete по требованию.
Выбирайте из нескольких языков программирования, таких как JavaScript и Python, или используйте функцию записи и воспроизведения TestComplete без скриптов для создания автоматических тестов пользовательского интерфейса.
# 4) Browsershots


Browsershots позволяют тестировать веб-сайт в любом браузере и в любой операционной системе. Это широко используемый инструмент тестирования совместимости браузеров из-за его функций и доступных настроек.
Вы можете запускать тесты совместимости между браузерами с широкими возможностями настройки, такими как тип браузера, операционная система, размер экрана, глубина цвета, статус JavaScript и настройки включения / отключения Flash. Просто введите URL своего сайта, выберите параметры теста совместимости и отправьте тестовый запрос.
Эти шаги необходимо повторять для каждого теста. Этот бесплатный сервис тестирования совместимости браузеров можно использовать для создания снимков экрана веб-сайтов в различных браузерах и операционных системах. Он поддерживает 200 различных версий браузеров.
Главный недостаток этой службы — время, затрачиваемое на отображение результата, когда вы выбираете несколько браузеров и много раз показывает ошибку тайм-аута.
Поддерживаемые браузеры: Firefox, Google Chrome, Opera, Safari, SeaMonkey, Arora, Dillo, Epiphany, Konqueror, Lynx, Luakit, Rekonq и Midori и многие другие браузеры со всеми версиями.
=> Посетите веб-сайт Browsershots
# 5) Песочница Turbo Browser


Sandbox Turbo Browser позволяет использовать почти все популярные веб-браузеры без установки на вашем компьютере.
Вы можете запускать все популярные браузеры, включая Internet Explorer, Firefox, Chrome и Opera, на своем компьютере прямо из Интернета.
Spoon Browser Sandbox изначально была бесплатной услугой, но в настоящее время это услуга премиум-класса, поскольку она поддерживает большинство браузеров.
=> Посетите Turbo Browser Sandbox
# 6) IE NetRenderer


Это бесплатный инструмент для проверки совместимости онлайн-браузера для тестирования веб-сайтов практически во всех версиях Microsoft Internet Explorer.Просто выберите версию Internet Explorer из раскрывающегося списка и введите свой URL-адрес, чтобы начать рендеринг веб-сайта. Вы можете мгновенно проверить снимок экрана тестируемой страницы.
Существует также надстройка Firefox «IE NetRenderer», которая позволяет отображать веб-страницу, которую вы в данный момент читаете.
=> Посетите веб-сайт IE NetRenderer
# 7) Browsera


Это лучший инструмент для тестирования кроссбраузерных макетов и ошибок сценариев для вашего веб-сайта.
Это инструмент автоматического тестирования совместимости браузеров, используемый для тестирования веб-сайта и его элементов в нескольких браузерах. Вы можете использовать эту службу для проверки веб-сайта и всех веб-страниц на наличие ошибок макета и сценариев.
Функции:
- Найти проблемы с макетом
- Найти ошибки JS
- Можно протестировать весь веб-сайт
- Динамическое тестирование страницы
- Можно протестировать страницы с паролем для входа
- Самое приятное — установка не требуется
=> Посетите веб-сайт Browsera
# 8) IETester


Есть много вариантов, доступных в Интернете, если вы хотите проверить совместимость браузера с версиями Internet Explorer.IETester — одна из тех опций, которые позволяют вам тестировать свой веб-сайт на последних версиях IE одновременно с помощью одного приложения.
IETester, бесплатный инструмент для тестирования браузера, который можно использовать для тестирования веб-сайтов в IE11, IE10, IE9, IE8, IE7, IE6 и IE5.5 на рабочем столе Microsoft Windows 8, Windows 7, Vista и XP.
=> Посетите веб-сайт IETester
# 9) BrowserStack Live


BrowserStack Live — это инструмент для тестирования мобильных приложений и браузеров.Вы можете протестировать свой сайт в более чем 2000 браузерах, что делает его одним из полных тестов совместимости браузеров.
Вы можете протестировать свой сайт на реальных устройствах Android и iOS, используя их облачную платформу. Этот инструмент также полезен для тестирования веб-сайтов в различных операционных системах и на реальных мобильных устройствах.
Функции
- Настройка не требуется. Он может запускать мгновенное тестирование в реальном облаке устройства.
- Охватывает 2000+ настольных браузеров и почти все браузеры реальных мобильных устройств.
- Безопасная частная сеть.
- Интерактивные устройства (без лаборатории устройств или виртуальных машин).
=> Посетите веб-сайт BrowserStack
# 10) Ranorex Studio


Ranorex Studio — это универсальное решение для веб-приложений и кросс-браузерного тестирования. Автоматизируйте тесты для широкого спектра веб-технологий и сред, включая веб-сайты HTML5, Java и JavaScript, приложения Salesforce, Flash и Flex и многие другие.Ranorex даже поддерживает междоменные фреймы iframe, элементы в теневой модели DOM, гибридные настольные приложения на основе Chromium Embedded Framework (CEF) с открытым исходным кодом и JxBrowser.
Возможности включают:
- Надежная идентификация объекта, даже для веб-элементов с динамическими идентификаторами.
- Общий репозиторий объектов и повторно используемые модули кода для эффективного создания тестов и сокращения затрат на обслуживание.
- Тестирование на основе данных и ключевых слов.
- Настраиваемый отчет о тестировании с видеоотчетом о выполнении теста — посмотрите, что произошло во время выполнения теста, без необходимости повторного запуска теста!
- Выполняйте кросс-браузерные тесты параллельно или распространяйте их в Selenium Grid со встроенной поддержкой Selenium Webdriver.
- Интегрируется с такими инструментами, как Jira, Jenkins, TestRail, Git, Travis CI и другими.
# 11) Браузер


Есть некоторые инструменты, такие как Браузерлинг, для интерактивного тестирования браузера.
Основные функции:
- Это живой инструмент для тестирования вашего веб-сайта в различных реальных браузерах на реальных системах
- Интерактивное тестирование, как вы тестируете в браузере своего компьютера
- Доступ ко всем последним браузерам
- Возьми и поделись снимки экрана с командой
- Безопасный просмотр
- Можно легко тестировать отзывчивые веб-сайты
- Расширения для браузера доступны для Chrome и Firefox
- Доступны API
=> Посетить веб-сайт браузера
# 12) Experitest
4
Автоматизируйте кроссбраузерное тестирование, запустив тесты Selenium и Appium в более чем 1000 браузерах типов, версий и операционных систем.
- Тестирование в любом браузере
- Взаимодействуйте с вашим приложением в режиме реального времени и отлаживайте его
- Выполняйте сотни тестов параллельно
- Интегрируйте с рабочим процессом CI / CD
- Выполните визуальное тестирование для проверки отзывчивости пользовательского интерфейса в различных разрешениях
- Получите визуальные отчеты о тестах со снимками экрана, видео и файлами журналов.
# 13) Comparium


Comparium — это простой инструмент, предназначенный для выполнения тестов совместимости между браузерами на разных платформах.Сервис предлагает делать скриншоты веб-ресурсов с различными комбинациями ОС и браузеров, сравнивать полученные результаты в ручном и автоматическом режимах, запускать живые тесты для еще лучших результатов.
Comparium упрощает процедуру тестирования, поскольку имеет все минимально необходимые инструменты в одном месте, всегда внедряя что-то новое и добавляя новые функции.
Основные характеристики:
- Скриншоты из браузеров собраны в одном месте, и вы можете легко сравнивать их вручную или в автоматическом режиме.
- Автоматическое обнаружение визуальных несовместимостей путем их выделения.
- Поддержка всех последних браузеров.
- Тестирование в реальном времени, предлагающее вам подключение к желаемому браузеру и любой из доступных операционных систем, таким образом проверяя ваш сайт без установки дополнительных программ.
Если вы не можете полагаться на эти онлайн-инструменты, то использование Virtual Desktop — лучшее решение для вас. Используя виртуальную машину, вы можете имитировать живую среду для нескольких браузеров и разных операционных систем.
Вы можете использовать программное обеспечение виртуальной машины или настроить виртуальную машину в своей офисной сети с различными образами операционной системы и браузерами, к которым можно получить удаленный доступ для тестирования совместимости браузера.
Заключение
Я надеюсь, что этот пост поможет узнать о лучших коммерческих и бесплатных инструментах кроссбраузерного тестирования, доступных в Интернете.
Выбор хорошего кроссплатформенного инструмента зависит от ваших требований, так как каждый инструмент проверки совместимости браузера имеет свои преимущества и недостатки.
Какой метод тестирования вы используете для проверки совместимости браузера? Если у вас есть свой способ тестирования совместимости браузера, , сообщите нам об этом в разделе комментариев под .
=> Свяжитесь с нами, чтобы предложить здесь объявление.
.
17 лучших инструментов кроссбраузерной проверки (для веб-разработчиков)
Существует множество различных браузеров с миллионами пользователей для каждого из них. Поэтому, когда создается веб-сайт или веб-приложение, становится уместным протестировать его совместимость со всеми различными браузерами. И лучший и самый удобный способ сделать это — использовать инструменты кроссбраузерной проверки.
Если вы ищете хорошие решения, взгляните на этот список надежных и всеобъемлющих инструментов кроссбраузерной проверки.
Эти инструменты имеют различные функции и удовлетворяют ряд требований при тестировании совместимости веб-сайтов. Читайте дальше, чтобы узнать, какой из них подойдет вам лучше всего.
10 самых распространенных типов веб-разработчиков
10 самых распространенных типов веб-разработчиков
Сколько разработчиков вы знаете в своей жизни? Если вы работаете с группой из них, вы … Читать дальше
BrowserShots
Один из первых сайтов для кроссбраузерного тестирования, он позволяет вам тестировать свой сайт в нескольких браузерах, включая некоторые старые, такие как Lynx, Konqueror и Seamonkey.
Он создаст скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть в сети для тестирования с помощью этого инструмента.
Песочница браузера
Это приложение для настольных ПК и планшетов, с помощью которого вы можете запускать несколько браузеров, например собственные браузеры, без необходимости установки виртуальной машины и ОС.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версии браузеров Canary или Development.
Мультибраузер
Настольное приложение, которое объединяет несколько браузеров из IE 7-11, Edge, Firefox, а также версий Chrome. Вы можете использовать его для тестирования своего сайта как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
Лямбда-тест
Онлайн-сервис, где вы можете запускать кросс-браузерные тесты для разных платформ. Вы можете, например, выбрать, тестировать ли свой сайт в Firefox или Chrome, который работает в Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладчика, инструмент геолокации и позволяет проводить тестирование на сайте localhost — функции, которые разработчики действительно оценят.
Кроссбраузерное тестирование Experitest
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Это также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
Одно из выдающихся имен в кроссбраузерном тестировании. Используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js BrowserStack содержит список сотен браузеров, мобильных устройств и методов тестирования, чтобы убедиться, что ваши веб-сайты работают в максимально возможном количестве сред.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузеров для веб-сайтов любого размера, будь то предприятие, малый и средний бизнес или процветающий проект с открытым исходным кодом.
CrossBrowserTesting
Без написания кода этот инструмент позволяет запускать автоматический тест на совместимость как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать снимки экрана и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для собственных мобильных приложений. Таким образом, вы не только можете крутить браузеры, но также можете запустить тест на реальном устройстве iOS или Android.
Просмотр
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, BrowserLing может быть тем инструментом, который вам нужен.
Легко тестируйте свой веб-сайт в интерактивном режиме в некоторых браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Сравнение
Comparium поставляется с бесплатным инструментом, который позволяет вам тестировать ваш сайт, делая скриншоты в двух разных средах и сравнивая их бок о бок. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Кукольник
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API, чтобы сделать снимок экрана, сгенерировать PDF-файл сайта, автоматизировать взаимодействие с пользователем, например заполнение форм и ввод с клавиатуры, а также общее автоматическое тестирование вашего сайта.
Драматург
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузеров с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географические местоположения и разрешения.
Playwright поддерживает браузер на основе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js — модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Кипарисовик
Cypress — это набор для тестирования, который упрощает и упрощает сквозное тестирование и отладку современных веб-приложений.
Он не только запускает тест, но и записывает состояние каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как что-то изменилось между ними, что также делает отладку веб-приложений более интуитивно понятной.
WebDriverIO
Платформа автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, например React.js, Vue и Angular прямо из коробки.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Селен
Selenium — это своего рода костяк инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиту или фреймворк для тестирования, но его можно расширить, чтобы создать его.
Фактически, многие из тестовых фреймворков, приложений или сервисов, включая некоторые из включенных здесь инструментов, основаны на драйверах Selenium.
.
Самый мощный онлайн-инструмент для кроссбраузерного тестирования
Поистине потрясающий продукт, быстрый, простой в использовании и экономящий много времени. Отличная работа LambdaTest.

Рамакант
Ливспейс
Я очень впечатлен тем, что вы смогли сделать практически в кратчайшие сроки, а также скоростью отклика вашего сайта.

Мортен Скайт Эриксен
Bitnissen
Всем разработчикам веб-сайтов и мобильных устройств я полностью рекомендую LambdaTest !!!

Самир
Amazon
@LambdaTest значительно сократил общее время тестирования и выпуска моей команды.Отличный инструмент!

Брайан
Зенефит
Позволили нам решать проблемы, о существовании которых мы даже не подозревали. Хороший инструмент @LambdaTest

Саманта Мишель
H&M
.























Рамакант
Ливспейс

Мортен Скайт Эриксен
Bitnissen

Самир
Amazon

Брайан
Зенефит

Саманта Мишель
H&M

Добавить комментарий