Примеры landing page с оригинальным дизайном
С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
Пример лендинга в нише свадьбы
Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
Свадьбу в таком месте не хочется пропускать.
Пример лендинга в нише студия дизайна
Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:
Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
Еще один пример дизайна посадочной странице от сербской дизайн студии:
Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн
Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Пример в нише мобильный провайдер
Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера
Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»
Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки
Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.
Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
Примеры landing page с геометрическим дизайном
Представьте себе ситуацию: клиент хочет заказать лендинг, обязательно flat-дизайн, но с какой-нибудь изюминкой. Да, задача не из легких… Как добавить в простой современный дизайн лендинга что-то новое и оставаться в тренде? Не надо изобретать велосипед: дизайнеры уже придумали готовое решение. Вам остается только взять пару приемчиков на вооружение.
Вам остается только взять пару приемчиков на вооружение.
Дизайн landing page под новым углом
Чтобы ввести новые формы в плоский дизайн, дизайнеры вспомнили школьные знания геометрии. Простым и самым удачным решением оказались многоугольники! Треугольники, ромбы, шестигранники, да и просто углы и диагонали пришли на смену порядком надоевшим фотографиям в кружочках.
Эти геометрические формы используются для:
- навигации по сайту;
- акцента на важных блоках;
- нетривиальной подачи контента.
Как вы увидите в примерах посадочных страниц, любой контент, поданный под необычным углом (во всех смыслах), воспринимается свежо и по-новому.
Клик на фото, чтобы посмотреть пример лендинга в оригинале.
Пример лендинга для веб-разработчиков
Этот сайт принадлежит двум коллегам, один — дизайнер, другой — разработчик (многообещающее сочетание!). Дизайн их сайта очень симметричный, ключевой элемент в нем — ромб. Парни отказались от скучных фотографий в кружочках и смотрите, какого эффекта они добились:
Парни отказались от скучных фотографий в кружочках и смотрите, какого эффекта они добились:
Пример 1. Дизайн лендинга для веб-дизайнеров. Ключевой элемент дизайна здесь — ромб.
Пример лендинга в нише «дизайн интерьеров»
Еще один пример «ромбастого» дизайна. Российская компания по озеленению интерьеров использует ромбы с фото в качестве иллюстраций, а с текстом и заливкой в качестве ссылок. Если перейдете непосредственно на сайт — увидите несколько примеров небольшой анимации с ромбом в главных ролях.
Пример 2. Дизайн лендинга в нише дизайн интерьеров и озеленение. Посмотрите, как удачно скомбинированы иллюстрации и ссылки в виде сгруппированных ромбов.
Пример лендинга в нише «рекламное агентство»
В дизайне следующей посадочной страницы углов становится еще больше — к вашим услугам товарищ пятиугольник! Все фигуры разного размера, с заливкой цветом и без, и дополнены забавными дудликами. Такой лендинг говорит целевой аудитории: «Если вы цените юмор и креативные решения, то добро пожаловать к нам».
Три самых главных элемента в этом дизайне: геометрические фигуры, бирюзовый цвет, отрисованные иллюстрации.
А если вы откроете этот сайт, то в качестве бонуса увидите ненавязчивую анимацию.
Пример 3. Лендинг в нише «рекламное агентство». Посмотрите, как сочетаются геометрические фигуры, всеми любимый бирюзовый цвет и рукотворные дудлики.
Пример лендинга в нише «мобильные приложения»
Следующий пример встречает пользователя огромной галочкой. V-элементы продумано «раскиданы» по всему лендингу. В сочетании с мягкими пастельными ретро-иллюстрациями они придают посадочной странице завершенный вид.
Такой лендинг убивает сразу двух зайцев. И вы знаете, что делать, когда хочется использовать и хипстерские картинки, и геометрию. Обратите внимание, как скупо и сдержанно отрисованы кнопки, за счет этого они и выделяются на фоне других составляющих.
Пример 4. Дизайн лендинга в нише «мобильные приложения». Этот пример — правильный ответ на вопрос, как сочетать ретро-иллюстрацию и геометрические формы.
Пример лендинга в нише «интернет-магазин»
Удачный пример посадочной страницы для интернет-магазина. Посмотрите, как удачно здесь сочетается графика логотипа и геометрические элементы в дизайне сайта. Плюс к этому, угол, направленный вниз, привлекает пользователя к основному призыву к действию — «стать дистрибьютором».
Пример 5. Пример лендинга в нише «интернет-магазин». Удачное сочетание графики на этикетке продукта и элементов веб-дизайна.
Пример лендинга-портфолио работ
Пчелы, мёд, пыльца… Как это связано с геометрическим дизайном, спросите вы? Очень просто! Ведь один из самых популярных элементов — это соты, или шестигранники. Отлично подходит, если нужно разнообразить подачу однообразного контента (например, в портфолио работ). За примером вам не придется далеко ходить:
Пример 6. Пример лендинга-портфолио. Форма шестигранника придает подборке фотографий свежий вид и помогает разнообразить его (часть фигур — это работы, часть — ссылки).
Пример лендинга с диагональными элементами
Геометрия не только освежает дизайн, но и создает иллюзию движения. Сравните статичные лендинги только с горизонтальными и вертикальными линиями и те, в которых есть диагональные элементы. Используя углы и диагонали, можно привлечь внимание пользователей к важной информации, направить взгляд, куда нужно вам.
Сравните статичные лендинги только с горизонтальными и вертикальными линиями и те, в которых есть диагональные элементы. Используя углы и диагонали, можно привлечь внимание пользователей к важной информации, направить взгляд, куда нужно вам.
Либо просто разнообразить подачу контента. Посмотрите пример. Вы увидите как оригинальную подачу портфолио, так и самую классическую дизайнерскую ошибку:
Пример 7. Пример лендинга с диагональными элементами. Они освежают дизайн и облегчают пользователю восприятие однообразного контента.
Заметили, в чем ошибка? Посмотрите на тонкий белый шрифт на черном фоне и на его мелкого брата-близнеца в пояснении к каталогу. Это минус сто к юзабилити: текст не читается и рябит в глазах.
Можно сделать простой вывод: какие бы трендовые элементы вы не использовали, следите за восприятием сайта в целом. Все элементы (шрифт, фон, геометрические формы, цвет, композиция, контент и т.д.) должны работать в комплексе.
Дизайн лендинга и геометрия: классика или уходящий тренд?
Геометрический веб-дизайн выглядит современно и стильно, хотя находится на пике популярности уже четвертый год. Причина понятна: простые, с детства привычные элементы, позволяют организовать контент, не перегружая посадочную страницу. И заострить внимание на важных деталях. Поэтому геометрия столь любима дизайнерами всего мира.
Причина понятна: простые, с детства привычные элементы, позволяют организовать контент, не перегружая посадочную страницу. И заострить внимание на важных деталях. Поэтому геометрия столь любима дизайнерами всего мира.
Как вы считаете, сколько еще геометрические формы будут оставаться в топе? Это классика или тенденция, которая скоро уступит место чему-то новому?
Жду ваши идеи в комментариях!
Примеры landing page с красивым дизайном
Разработка сайтов
Трудно бывает определить, за счет чего именно тот или иной лендинг приводит клиентов. В нем важен каждый элемент, даже самый мелкий, и такая же мелкая недоработка может сказываться на конверсии. Поэтому в лендинге все должно быть прекрасно: и дизайн, и тексты, и структура, и оффер. Спорить с этим никто не станет, однако все же существуют примеры, когда видно, что разработчики делали основную ставку на что-то одно, и она сработала. В этой подборке мы покажем несколько лендингов с очень красивым и оригинальным дизайном.
Не длинный, но очень по-богатому оформленный лендинг, что соответствует его тематике, черная икра – удовольствие не из дешевых. Сам ассортимент в плане дизайна представлен довольно скромно, но описание всех качеств продукта («Предложение, лимитированное самой природой») оформлено просто шикарным образом.
Студия дизайна не могла себе позволить унылый сайт, поэтому к лендингу подошли максимально креативно: с кучей от руки нарисованных иллюстраций, фотографий, разнообразными шрифтами и прочая, и прочая. Примечательно, что лендинг пролистывается слева направо, но есть еще и «skinny» версия, которая преображает сайт в более привычный вертикальный.
Хороший пример того, как только за счет правильно подобранного фона лендинг становится таким, что глаз не оторвать. Впрочем, тут все сделано на высшем уровне: качество картинок, отзывы, доказательства качества продукции, шрифты и т.д.
Сугубо имиджевый лендинг, который сделала себе диджитал-студия по случаю десятилетия деятельности. Он построен на анимированном движении космического корабля снизу вверх, которое запускается после нажатия одной кнопки. Как устроить продажи на лендинге, работающем по такому принципу, еще надо подумать, но какие-то идеи анимации можно применить практически везде.
Он построен на анимированном движении космического корабля снизу вверх, которое запускается после нажатия одной кнопки. Как устроить продажи на лендинге, работающем по такому принципу, еще надо подумать, но какие-то идеи анимации можно применить практически везде.
Отличное доказательство того, что красивый дизайн нужен лендингу любой ниши, даже, казалось бы, такой безблагодатной, как производство алюминиевого профиля. В первую очередь, радуют фотографии, анимация при описании продукции, и в целом удачно подобранные сочетния шрифтов и цветов.
Ленд посвящен мероприятию по охране окружающей среды. Подкупает буквально всеми элементами: вездесущей анимацией, эффектом параллакса, забавными персонажами и немногочисленными текстовыми заметками.
Сайт еды для детей оформлен соответствующим образом, но при этом полезен и родителям. Лендинг лишен четкой структуры, блоки переходят один в другой, поэтому смотрятся как единое целое.
Также смотрите:
делаем дизайн 2 экранов сайта (Landing Page).

В этом видео уроке поговорим про веб-дизайн в Figma. Вы узнаете как быстро сделать дизайн первых экранов сайтов (так называемых Landing Page).
Также освоите простой приём «Склейка фото», который поможет делать классный фон для сайта в программе Фигма.
Это вам подойдёт, если вы хотите прокачать свои навыки в веб-дизайне. Смотрите видео ниже и примеры того, чему сможете научиться уже через 20 минут.
В видео уроке я упомению о ссылках на плагины и фотографии. Вот PDF файл со всеми ссылками из урока.
5 примеров дизайна сайтов в Figma. Вы этому научитесь за 20 минут.
Смотрите 5 примеров работ ниже. Вы научитесь делать дизайн таких первых экранов сайтов (Landing Page). Причем легко и просто.
Как сделать крутой фон в фигме. Пошаговый алгоритм.
Чтобы сделать крутой фон в фигме, следует сначала подобрать качественное изображение. Для этого рекомендую использовать сайты freepik.com или unsplash.com с бесплатными фотографиями. Также для этого можно установить плагины в Figma. Плагины с фотографиями в figma — freepik, unsplash.
Шаг №1. Подбор фотографии для фона сайта.
Для того, чтобы приём «Склейка фото» для создания фона в фигме сработал необходимо подобрать изображение с однородным фоном по бокам. Выше пример. Как видите слева и справа фон без каких либо объектов.
Шаг №2. Размещение фотографии в вашем дизайн макете.
Затем поместите фотографию в ваш макет. Нужно выстроить композицию. Люди будут являться доминантой в этой композиции. Доминанта — это главный элемент в композиции, который доминирует над остальными. Для примера я буду использовать заготовки с текстом, кнопкой и шапкой сайта (где размещен логотип, название, email, адрес и телефон). Скачать мои заготовки можно скачать по ссылке бесплатно.
Шаг №3. Убираем белые полосы по бокам.
После размещения фотографии в заготовку остаются белые полосы по краям. Это нормально.
Скопируйте фото, отразите по горизонтали и состыкуйте с левым краем копии.
Чтобы их убрать продублируйте изображение и состыкуйте с левым краем, как показано на примере выше. Затем отразите фотографию по горизонтали нажав на горячие клавиши «Shift + H».
Активируйте инструмент «Crop image» и уменьшите изображение.
Активируйте инструмент «Crop image». Для этого нажмите на иконку сверху по центру и обрежьте изображение, чтобы удалить элементы, предметы или людей на фото. Получится длинная полоска с однородным фоном.
Скопируйте полоску и состыкуйте с левым краем. Отразите по горизонтали.
Затем скопируйте её снова и поместите слева. Вновь отразите её по горизонтали.
Выберите 2 полоски, нажмите Alt и потяните влево к крую.
Выберите 2 полоски слева с однородным фоном. Затем зажмите Alt и потяните в сторону с зажатой левой клавишей мыши, чтобы их скопировать. Состыкуйте с левой границей.
Если нажмёте 2 клавиши «Ctrl + D», то эти изображения будут продублированы на нужном расстоянии. Таким образом нужно добиться чтобы слева был однородный фон. Желательно, чтобы было не заметно отзеркаливание фотографий.
Если есть пустое пространство справа, то можно проделать аналогичную операцию, либо увеличить фотографию. Вот, что у меня получилось. Теперь доработаем эту фотографию, чтобы она смотрелась лучше.
Шаг №4. Доработка фона фотографии
Создам прямоугольник и задам ему линейный градиент. Цвет градиента взят из фотографии. Для этого нажал на пипитку и скопировал значение цвета. Получился плавный переход в прозрачность у одного цвета.
Помещаю созданный прямоугольник с градиентом во фрейм. Затем размещаю его внизу текста, но поверх фотографий.
Изменяю цвет логотипа сверху и кнопки на желтый.
Шаг №5. Склейка нескольких фото в фигме в одну.
Теперь поговорим, как объединить несколько фотографий в одну. Для этого скопирую получившуюся работу (Ctrl + C) и вставлю (Ctrl + V). Удалю из фрейма всё кроме фотографий.
Затем нажму на правую клавишу мыши и выберу пункт «Copy/Paste», потом надпись «Copy as PNG».
Нажму Ctrl + V чтобы вставить. Изначально изображение копируется больше по размеру, чем оригинал.
Чтобы скопировать изображение один к одному, выберите фрейм и нажмите напротив надписи Export справа на иконку «+». Там будет стоять значение 1X.
Если снова скопируете элементы во фрейме с фунцией «Copy as PNG», как описано выше, то вставите изображение 1 к 1.
Шаг №6. Как сделать цветокоррекцию фотографий в Figma.
Чтобы сделать цветокоррекцию получившейся фотографии в Figma, выберите её и нажмите справа на «Image».
Затем для этой фотографии я подвину ползунки следующим образом. Увеличиваю значение «Contrast» и «Saturation».
Сравните исходную фотографию и после цветокоррекции. Цвет стал более насыщенным. Если у вас другое фото, то меняйте значения у этих ползунков по другому, поскольку это подойдет не для всех.
По итогам этого урока получаем готовый фон для дизайна сайта (Landing Page).
Заключение
Итак, вы этом видео вы узнали как делать веб-дизайн в Figma. Разобрали приёмы для создания первых экранов Landing page.
Аналогичную операцию я проделал с фотографиями выше. Вот что получилось с помощью этого алгоритма. Если хотите прокачать веб-дизайн в Figma, то смотрите другие уроки по этой теме.
P.S. Если хотите получить больше заготовок для быстрого создания дизайна сайтов (Landing Page), то переходите по этой ссылке и ознакомьтесь с расширенным комплектом «Дизайн генератор».
Автор статьи: Владимир Чернышов
Лучшие примеры лендингов, идеальная посадочная страница Landing Page
Создайте посадочную страницу на 1C-UMI. Просто выберите доменное имя и введите ваш e-mail. Затем вы увидите примеры landing page для любого вида предпринимательства — адаптивные шаблоны дизайна. Преимущество адаптивных сайтов заключается в том, что они корректно отображаются и на мониторе компьютера, и на экране мобильного устройства. Лучшие лендинги, безусловно, создаются с адаптивным дизайном.
Расположение элементов в разных шаблонах 1C-UMI несколько отличается. Выберите шаблон, который в большей степени соответствует вашим бизнес-задачам, а также понравится по дизайну.
Пора редактировать сайт и заполнить его своим контентом. Идеальная посадочная страница, пример которой перед вами, содержит определенный набор блоков:
- Меню
Оптимизируйте навигацию на странице. - Карусель фото
Добавьте фотографии вашего товара или менеджеров компании. - Формы обратной связи
Дайте клиенту возможность оставить вам данные о себе. - Контентные блоки
Разместите актуальную информацию о ваших продуктах или услугах. - Счетчик
Используйте его, если хотите сделать акцент на времени, оставшемся до конца какой-либо акции или начала события. - Обратный звонок
Перезвоните клиенту, как только он пришлет вам свои имя и телефон через эту форму. - Блоки-категории
Опубликуйте расширенную информацию о вашей компании с небольшими фотографиями или иконками. - Отзывы
Выберите лучшие мнения клиентов о вашей работе и разместите их в этом блоке. - Карта
Напишите на странице точный адрес и прикрепите карту Google или «Яндекс», чтобы клиент не заблудился. - Социальные сети
Предоставьте пользователю возможность поделиться с друзьями вашим предложением в социальных сетях.
Посадочная страница — пример простоты и удобства как для клиента, так и для покупателя.
Лучшие образцы посадочной страницы представлены именно на нашем сервисе. Создайте лендинг на 1C-UMI и наслаждайтесь широкими возможностями для вашего бизнеса.
Лучшие Landing Page, Примеры, Факты, Цифры
Сегодня я хочу поговорить о достаточно важной на стратегическом уровне теме: что объединяет лучшие landing page?
Тема непростая, поскольку дизайн лендинг пейдж — тема субъективная, и я буду высказывать свою точку зрения, которая может не подходить вам. Несмотря на это я постарался взять, так сказать, «самый сок» и синтезировать через себя большое количество разной информации, различных лендингов и наших кейсов. Плюс, наш опыт в разработке landing page позволяет мне с уверенностью обсуждать этот вопрос.
7 факторов объединяющих лучшие landing page
Вот общий список того, что объединяет лучшие landing page:
- На хороших посадочных страницах используется не более 3-4 цветов. Чуть дальше я Вам это докажу 🙂
- Сайты сделаны в стиле «чистый дизайн»: много свободного места, много белого фона
- Присутствует правильная иерархия заголовков и подзаголовков
- Очень качественные изображения.
- Эмоциональный дизайн
- Мало текста и он действительно информирует и продает
- Удобная навигация
Теперь разберем все по порядку.
Цветовая палитра
Удачно подобранные цвета — это залог успеха.Не нужно делать10 цветов на одном лендинге.
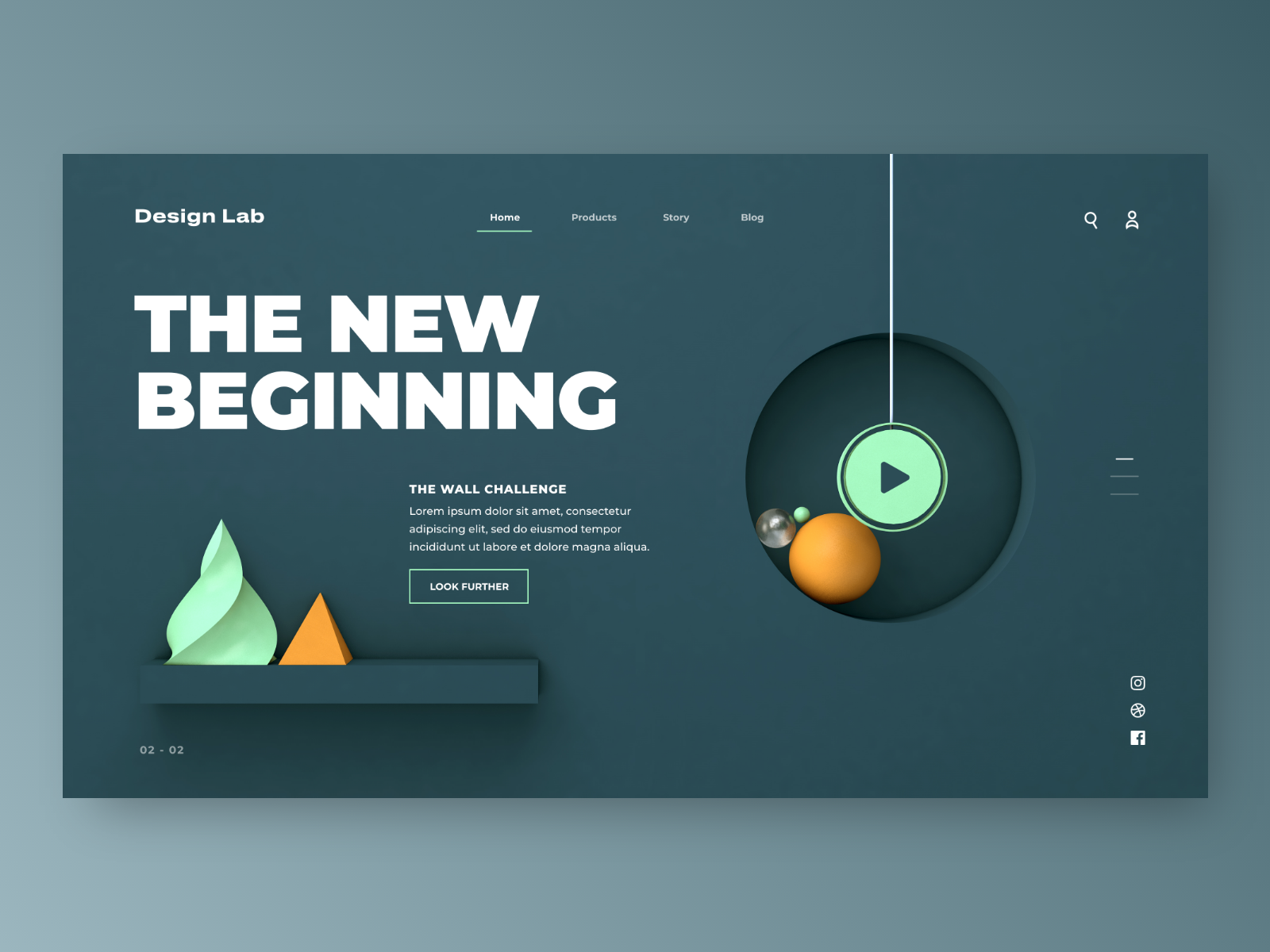
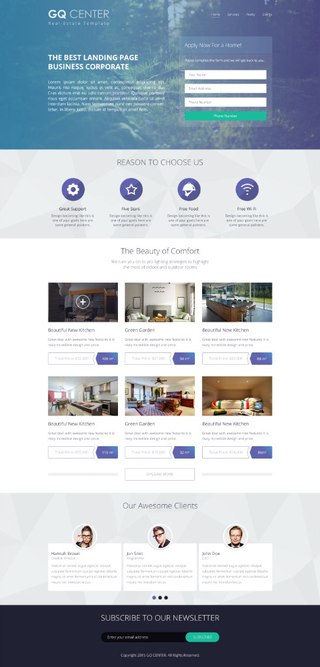
Обратите внимание на скриншот выше. Я вижу три основных цвета: белый, зеленый и синий. Все остальное, по сути, подложка и разбросанные элементы, которые просто помогают нам воспринимать заголовок и не отвлекают от важной информации.
Не знаю, с чем это связанно, но такое правило существует. Точнее, это не столько правило, сколько хороший тон у дизайнеров. Если дизайнер присылает вам макет с тысячей цветов, то это плохой дизайнер и работать с ним не стоит. Возвращайте деньги и больше не связывайтесь.
Посудите сами: кому понравится бешеная радуга на вашем landing page?
Слишком много цветовых акцентов приводят к каше, которая собьет с толку и заказчика, и потенциальных клиентов. Такой дизайн-макет настолько хаотичный, что на нем глаз не цепляется за т.н. «точки захвата». Клиент не увидит важные места на лендинге, кнопки, текстовые акценты.
Ну и это в 98% случаев выглядит ужасно некрасиво. Хотя, признаю, есть и качественные работы с большим количеством цветов. Просто это в лучшем случае 2% от общей массы.
Чистый дизайн
Многие лендинги известных крупных компаний сделаны в «чистом» стиле. То есть, мы видим много свободного места, много белого (как правило, это белый фон).
Что такое «чистый дизайн»?
Это когда ты смотришь и понимаешь, что все сделано «вкусно» и выглядит свежо: нет лишних цветов, а все элементы укладываются в общую концепцию и выполнены в одном стиле.
Правильная иерархия заголовков и подзаголовков
Что я имею в виду?
Представьте, что вы попали на landing page, где видите на первом развороте видите шрифт 24-го размера, на втором — 27-го, дальше внезапно 19-й и так далее.
Это — грубейшая ошибка дизайнера, сравнимая с «лажей» в количестве цветов. Опять же, из-за таких ошибок получается «каша» и невозможно определить, что на сайте главное, а что второстепенное.
Не забывайте о том, что и цветом, и текстом мы показываем то, что нам выгодно, чтобы клиент увидел.
Не упускайте этот момент, это важно.
Очень качественные изображения
Я уже писал на похожую тему: Картинки для лендинг пейдж, как выбрать?
Но здесь прослеживается немножко другая мысль: крутые фото/изображения/графика важны на посадочной странице.
Они привлекают взгляд и с их помощью гораздо проще продавать.
Открою Вам секрет, что почти любой дизайн landing page можно спасти хорошими изображениями.
Есть сайты, которые полностью построены на рисованной графике и картинках. Как правило, на таких сайтах минимум текста и другого контента, продает только дизайн. Естественно, такая работа стоит очень дорого.
Эмоциональный дизайн
Наверняка Вы встречали такие сайты, попадая на которые хочется сказать: «ВАААУ!»
Что нас «подкупает»? Часто такие сайты с очень красивой анимацией/видео и завораживающими изображениями. Кстати, если на них есть музыка, то она не раздражает. Такие landing page смотрятся очень дорого и притягивают взгляд. Естественно, я говорю о хорошо выполненной работе.
Мало текста, без «воды»
Как говорится, краткость — сестра таланта.
Я где-то слышал, что горы бесполезного текста на лендинге считаются плохой приметой. Говорят, что приводит к снижению конверсии, а нам этого точно не нужно 😉
Удобная навигация
Конечно не забываем о юзабилити в лендинг пейдж.
Когда пользователю неудобно или непонятно, что вообще нужно делать на сайте — это беда. Я уже упоминал в какой-то статье о том, что в каталогах многих интернет-магазинов элементарно не видно корзины или нельзя удалить товар.
Если взять целевую страницу, то пользователь должен четко понимать, что если он нажимает на кнопку «Заказать», то его ждет окно с формой заказа, а не что-то неожиданное и не очень релевантное. Надеюсь, что привел понятный пример.
Как сделать лендинг | maximsoldatkin.com
Лендинг пэйдж (приземляющая страница) — это страница в интернете, задача которой превратить посетителя сайта в клиента с максимально возможной информацией.
И давайте рассмотрим схему, что должно быть на лэндинге, на главной странице (рис.1).
Рис.1. Схема лендинга
Есть такая схема, которая говорит нам о том, что должен быть крупный заголовок, постзаголовок, описания, ключевые действия, изображения и какая-то дополнительная информация после этого блока. Есть основной блок и дополнительный, тот, что внизу идет. И в принципе, по этой схеме нужно создавать лендинги.
Вот, «Украинские мишки, европейское качество» (рис.2). Вы видите классический адаптивный дизайн landing page: заголовок, картинка на заднем фоне, ключевое действие (отправить заявку) и так называемая дополнительная информация, продающие триггеры, об этом я поговорю чуть позже.
Рис.2 Лендинг «Украинские мишки европейского качества» ( http://fabrikamishek.com.ua)
Еще один пример — про торты. Опять же адаптивный лендинг: есть заголовок, ключевая картинка. Если сайт про торты, мы картинку ставим про торты (рис.3). Ключевые действия – заказать заявку, заказать звонок, заказать торт.
Рис.3 Лендинг “Эксклюзивные торты ручной работы” (http://danilovskaya.com)
Кстати, рекомендую посмотреть прямо сейчас:
Следующий сайт, ровно тоже самое (рис.4). Заголовок, уже он меньшего размера, картинка, блок с ключевым действием, здесь какая-то дополнительная информация.
Рис.4 Лендинг “Школа боевых искусств” (http://budokanschool.ru)
Если мы посмотрим на западные аналоги, то принцип тот же (рис.5) есть картинка, есть заголовок, есть ключевое действие. Есть как бы второе действие, одно для регистрации, второе для тех, кто уже пользуется – логин.
Рис.5 Лендинг Basecamp (http://basecamp.com/)
Еще один пример адаптивного дизайна landing page, тоже западный аналог (рис.6). Более крупный заголовок, кнопка действия, подзаголовок и опять же есть картинка. На всех страницах есть определенная структура. Просто она немного отличается.
Рис.6 Лендинг Tictail (http://tictail.com/)
Еще несколько вариантов (рис.7), здесь «Макао» – огромная картинка, заголовок чуть даже меньше, внимание все на картинке уделено. Dropbox- простота.
Рис.7 Лендинги
У всех этих страниц есть определенная тенденция, определенная закономерность. Единственное что, если мы вот эти страницы смотрели, и они были продающие какой-то физический продукт, физический объект. Медведи здесь, в данном случае, здесь торты, здесь школа обучение.
То здесь, это сервисы, интернет-сервисы, на которых можно попробовать, то есть, есть определенная специфика у приземляющих страниц интернет-сервисов, что там можно попробовать продукт. Там можно меньше уделять внимание самой приземляющей странице. Там продажа, убеждение, в момент пользования сервисом происходит. Если человек, пробует, ему нравится, он покупает. Здесь задача, дать человеку попробовать продукт.
И 7 важных правил хорошего лэндинга.
1. Картинка
Изображение сильнее текста и сразу привлекает внимание. Подберите тематическую картинку для лендинга, чтобы по ней сразу было понятно, о чем речь (рис.8).
Рис.8 Пример лендинга
Например, в случае Mycaw заголовок значительно меньше, чем картинка. Здесь картинка делает основную работу (визуально).
2. Заголовок
Пишите короткие заголовки. В заголовке должна быть понятная польза для человека. Используйте релевантные слова (до того как попасть на ваш сайт пользователь в поисковике набирает релевантные слова, которые в свое время прописаны у вас на сайте, благодаря чему он попадает к вам на сайт). Заголовок вашего landing page должен быть крупным и привлекать внимание. Прочитав одни только заголовки в теле страницы, должно быть понятно о чем речь. Как известно, сначала люди сканируют страницы и если информация их заинтересовала, то они продолжают чтение, поэтому очень важно уделить внимание заголовкам внутри страницы, на самом теле страницы, чтобы только по ним сложилось впечатление о том, что вы предлагаете.
Рис.9 Пример лендинга
3. Призыв к действию
Что вы хотите, чтобы человек сделал на лендинге. Сделайте это действие самым заметным (рис.10). И в этом действии можно еще написать пользу. Например, на рис. 10 написано: используйте Basecamp бесплатно в течение 2 месяцев, и это очень хороший пример пользы. Старайтесь писать пользу.
Рис.10 Пример лендинга
4. Ценность для человека
Цель лендинга — вызвать доверие и убедить человека. Один слой — одна единица смыслов. То есть на странице dropbox (рис.11) человек увидит только картинку и только это описание. Здесь показана польза — у нас одна и та же фотография (как на компьютере, так и на планшете, так и телефоне) и текст написан точно про это же. Он поясняет эту пользу: ваши фотографии везде ( ноутбук, планшет и телефон). Ну и сам лендинг dropbox — пример отличного адаптивного дизайна landing page.
Рис.11 Dropbox пример ценности для человека
5. Короткие тексты
Длинные тексты не хочется читать, они выглядят устрашающе. Короткие читать легко, поэтому их читают. Когда делаете лендинг, обязательно делите тексты на короткие блоки. Например, в одной из страниц basecamp текст подан в виде диалога (рис.12). Человека спрашивает у basecamp, он ему отвечает. Опять же диалоги короткие, не больше 4х строк, их очень просто начать читать.
Рис.12 Basecamp пример подачи текстовой информации на сайте
6. Убеждающие триггеры
Дефицит. Есть ограниченное предложение и осталось всего лишь 13 часов, а дальше товара этого уже не будет. (рис.13)
Социальное доказательство (рис.14 ). Это публикации в именитых источниках, цитаты СМИ о вашей компании, выигрыши в в конкурсах и т.д. Также отзывы. Например, 1500 человек уже посетило сайт и ,во-вторых, сами отзывы людей. Также можно привести в пример (рис. 15), например, что существует куча брендов которые доверяют basescamp и вы тоже можете последовать их примеру.
Влияние авторитета. На лендинге с рис. 14 видны имена спортсменов, которые учились в этой школе. Фамилия Владимира Минеева — 4х кратного чемпиона мира по К1.
Правило взаимного обмена (подарок). На рис.13 мы видим, что плюшевая подушка достанется клиенту бесплатно
Контрастное воcприятие. Необходимо цену товара/услуги подавать с какой-то другой цифрой товара/ услуги. Например, рядом с ценой напишите “ нас уже заказало 5000 человек”. Они вроде как из разных контекстов, но они работают, то есть цифра 100 уже не кажется такой большой по сравнению с 5000.
Рис.13 Пример убеждающих триггеров
Рис. 14 Пример социального доказательства
Рис. 15 Пример социального доказательства
7. Сильный главный экран
80 % людей увидят главный экран вашего landing page, и лишь 20 % прокрутят страницу ниже. Это в лучшем случае, поэтому самую важную информацию расположите на главном экране лендинга. Помните, что большее количество людей видят именно ее. Все продающие штуки и фишки, всю самую важную информацию стоит расположить на главной странице (рис.16,17).
Рис.16 Пример социального доказательства
Рис. 17 Пример сильного главного экрана
4 сервиса для создания адаптивного дизайна landing page
В этих сервисах есть готовые компоненты, блоки, которые добавляются друг за другом (рис.18). Вы страницу составляете из уже готовых модулей (текст, картинки и т.д.). На мой взгляд это гораздо удобнее, чем конструктор. В этих сервисах вы можете легко создавать адаптивные дизайны landing page.
Рис.18 Примеры сервисов создания страниц из готовых модулей
Еще два сервиса. (рис. 19). Это конструкторы страниц и множество шаблонов. По сути помимо шаблонов вы здесь страницы создаете примерно как в фотошопе ( вытаскиваете текст, можно передвинуть куда угодно , с картинками тоже самое). То есть здесь более широкие возможности для редактирования. Но не всегда это нужно. Для кого-то больше подходит первый вариант, когда есть блоки с нормальной версткой, нормальным соотношений и они тянутся.
Рис.19 Примеры сервисов конструкторов страниц и множество шаблонов
Во всех сервисах есть:
- Бесплатный пробный период
- Статистика
- CRM
- А/Б тестирование
- Шаблоны
- Хостинг
- Адаптивный дизайн landing page
На мой взгляд, отличие между ними то, что одни конструкторы, а другие модульные.
И стоит помнить, что смысл лендинга — коротко и ясно донести выгодное сообщение. Поэтому четко сформулируйте это сообщение и поработайте над ясностью донесения этого сообщения.
Все, что вам нужно знать о дизайне посадочной страницы
Тот, кто сказал: «У вас никогда не будет второго шанса произвести хорошее первое впечатление», имеет веское значение. У вас есть только одна возможность впервые пообщаться с другим человеком … и последнее, чего вы хотите, — это чтобы это первое взаимодействие было плохим. В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
Отличные первые впечатления имеют значение при встрече с кем-то, при поездке в новое место и даже при посещении веб-сайта.
В мире, где практически у каждой компании есть веб-сайт, создание положительного первого впечатления, когда члены вашей целевой аудитории нажимают на ваш сайт через страницу результатов поисковой системы (SERP), имеет решающее значение. Это потому, что ваша целевая страница — это «целевая страница» вашего сайта или первая страница , на которую посетители попадают, когда открывают ваш сайт.
Кроме того, действительно оказывает давление на , у вас есть всего около 7 секунд, чтобы произвести хорошее первое впечатление на вашем веб-сайте, прежде чем средний посетитель решит, останутся ли они или откажутся от него в другом месте.
Итак, как вы гарантируете, что первое взаимодействие вашей целевой аудитории с вашим сайтом будет положительным?
Ответ: отличный дизайн целевой страницы.
Дизайн посадочной страницы
Дизайн целевой страницы — это процесс создания привлекательной страницы сайта для вашей целевой аудитории и посетителей сайта. Это должно побуждать их превращаться из потенциальных клиентов в подписчиков или клиентов. Эффективный дизайн целевой страницы ориентирован на бренд, включает информацию о вашем продукте или услуге и компании, а также включает соответствующие предложения и призывы к действию (CTA).
Адаптивный дизайн
Возможно, вы слышали раньше об адаптивном дизайне или адаптивном веб-дизайне.
Веб-страница с адаптивным дизайном автоматически отображается на любом устройстве, то есть веб-страницы меняются по мере необходимости, чтобы соответствовать любому экрану или устройству (например, настольному компьютеру, ноутбуку, планшету или смартфону).
Источник
Поскольку все больше людей ищут в Интернете с разных устройств и из разных мест, необходим адаптивный дизайн, чтобы посетители и клиенты получали удовольствие от посещения вашего сайта.
Хотя рекомендуется, чтобы весь ваш веб-сайт был адаптивным, очень важно иметь адаптивный дизайн целевой страницы — опять же, это первая страница , с которой каждый посетитель взаимодействует и видит, когда они открывают ваш веб-сайт, поэтому исключительный пользовательский интерфейс (UX) имеет решающее значение .
веб-страниц без адаптивного дизайна могут разочаровать посетителей — они будут иметь дело с изображениями и текстом, которые не умещаются на экране. Это потенциально может привести к тому, что посетители полностью покинут ваш сайт или даже вместо этого перейдут на сайт конкурента.
Примечание . В зависимости от программного обеспечения для дизайна целевой страницы, с которым вы работаете (мы вскоре рассмотрим некоторые варианты), адаптивный дизайн может быть для вас автоматической функцией. В этом случае вам не нужно беспокоиться об адаптивном дизайне — когда вы создаете свою целевую страницу, она уже будет адаптивной.
Помимо адаптивного дизайна, существует множество других аспектов создания и проектирования целевой страницы, которые влияют на вашу способность превращать посетителей в клиентов и улучшать UX.Итак, давайте рассмотрим некоторые из наиболее распространенных и важных шагов, которые вы должны учитывать при разработке целевой страницы.
Как создать посадочную страницу
- Определите вашу целевую аудиторию и ее потребности.
- Убедитесь, что целевая страница имеет конкретную цель.
- Выберите программу для дизайна целевой страницы.
- Напишите привлекательные заголовки целевой страницы.
- Сделайте целевую страницу красивой и полезной.
- Опубликуйте и протестируйте дизайн целевой страницы.
1. Определите вашу целевую аудиторию и ее потребности.
Независимо от того, над какой частью вашего бизнеса вы работаете, вы должны думать о том, кто ваша целевая аудитория и как вы можете решить их болевые точки — и создание целевой страницы не является исключением из этого практического правила.
При планировании дизайна целевой страницы подумайте о том, чего ожидает ваша целевая аудитория и что ей нужно видеть, когда они открывают ваш сайт.Задайте себе следующие вопросы, чтобы помочь вам в этом:
- На какие вопросы целевая страница должна сразу ответить вашей аудитории?
- Как можно брендировать свою целевую страницу, чтобы аудитория знала, что она находится в нужном месте?
- Какой привлекающий внимание заголовок, релевантный контент и призыв к действию вы можете включить на свою целевую страницу, чтобы эффективно и результативно удовлетворить потребности вашей аудитории?
- Как сделать так, чтобы ваша целевая страница была уникальной по сравнению с целевой страницей ваших конкурентов?
- Как вы можете доказать ценность, которую ваша компания, продукты и услуги предоставляют вашей аудитории?
Если вам нужна дополнительная помощь в осмыслении вашей целевой аудитории, попробуйте создать портреты покупателя для вашего бизнеса.
2. Убедитесь, что целевая страница имеет определенную цель.
Чтобы дизайн вашей целевой страницы был успешным, у него должна быть четкая цель. Когда посетители заходят на вашу целевую страницу, они должны сразу знать, почему эта страница существует.
Например, вы можете использовать дизайн целевой страницы, чтобы четко определить цель вашей страницы, следующими способами:
- Увеличьте конверсию на , поделившись соответствующими CTA
- Повысьте узнаваемость бренда с помощью , включая форму подписки на электронную рассылку новостей
- Увеличьте продажи на , показывая свой самый продаваемый продукт
- Повысьте интерес к своему продукту или услуге с помощью , добавив информацию о том, как они решают болевые точки посетителей
Без определенной цели целевой страницы ваши посетители могут не знать, что им делать после того, как они попали на страницу, или не уверены, находятся ли они в нужном месте.Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
3. Выберите программу для дизайна целевой страницы.
Существуют десятки вариантов программного обеспечения, которые помогут вам создать и спроектировать целевую страницу. Главное — найти тот, который вам подходит. Просмотрите пять вариантов программного обеспечения, которые мы рекомендуем ниже, и различные функции, которые каждый из них предлагает ниже.
4. Напишите привлекательные заголовки для первых страниц.
Цель заголовка — привлечь внимание посетителей и / или заставить их что-то сделать — это означает, что заголовки должны быть соблазнительными, эффективными и ориентированными на действия.
Скорее всего, это одна из первых (если не первая) информация, которую посетители вашего сайта узнают о вашей компании. По этой причине заголовки вашей целевой страницы также должны дополнять тон и копироваться повсюду на вашем сайте (и в вашем мета-описании).
Когда вы используете соблазнительную и ориентированную на ценность лексику в заголовках ваших целевых страниц, вы гарантируете, что посетители знают, что они получат что-то стоящее от конверсии и проведения времени на вашем сайте.
Например, посмотрите на целевую страницу генератора личности покупателя HubSpot.Заголовок гласит: «Сделайте мою персону… Генератором персональной информации покупателя от HubSpot». Благодаря заголовку посетители знают, где они находятся и что они получат от посещения целевой страницы.
Источник
Посетители автоматически перенаправляются на вторую часть целевой страницы, которая также включает соблазнительный и ориентированный на ценности язык.
Источник
Дизайн включает два призыва к действию, которые посетители могут щелкнуть в зависимости от своих потребностей и интересов.Заголовки на этой целевой странице полезны, актуальны, привлекают внимание и соответствуют бренду
.
5. Сделайте красивую целевую страницу
и полезными.
Мы много говорили о том, что ваша целевая страница — это первое, что посетители вашего сайта увидят, когда они откроют ваш сайт. Итак, помимо привлекательных заголовков и языка, вы также хотите, чтобы ваша страница была красивой и полезной .
Сделайте свою посадочную страницу красивой с помощью:
- Использование согласованных фирменных цветов и шрифтов
- Поддержание порядка на вашей странице
- Вспоминая меньше значит больше при проектировании
- Включая эстетически привлекательные визуальные эффекты (изображения и / или видео)
- Создание очевидных и захватывающих призывов к действию
Сделайте вашу целевую страницу полезной с помощью:
- Добавление контента, который соответствует потребностям и задачам вашей целевой аудитории
- Создание призывов к действию, обеспечивающих ценность посетителей
- Включая информацию, которая сообщает посетителям , почему им следует конвертировать
- Убедитесь, что посетители знают , как конвертировать
- Обеспечение беспрепятственного доступа посетителей к вашей контактной информации
6.Опубликуйте и протестируйте дизайн целевой страницы.
Когда ваш дизайн установлен, самое время опубликовать и протестировать его среди членов вашей аудитории. После публикации целевой страницы вы можете A / B протестировать различные элементы дизайна (например, цвета, кнопки CTA, фразы, шрифт и т. Д.), Чтобы увидеть, какие варианты приводят к наибольшему количеству конверсий.
Таким образом, вы можете гарантировать, что ваша целевая страница соответствует потребностям вашей аудитории, а также гарантирует, что вы получите наилучшие результаты, которые повлияют на чистую прибыль вашего бизнеса.
В дополнение к этим этапам разработки целевой страницы, примите во внимание и эти передовые практики. Вы заметите, что некоторые из этих передовых методов также напрямую связаны с конкретными шагами, которые мы только что рассмотрели выше.
Рекомендации по дизайну посадочных страниц
- Определите вашу целевую аудиторию и ее потребности.
- Напишите убедительный и полезный заголовок.
- Включите уникальные и привлекательные визуальные эффекты.
- Будь проще.
- Убедитесь, что у него адаптивный дизайн.
- Держите его под маркой.
- Оптимизируйте его с помощью призывов к действию.
- Добавьте свою контактную информацию.
- Включить онлайн-чат на целевую страницу.
- Используйте A / B-тестирование, чтобы определить, какой дизайн работает лучше всего.
При рассмотрении следующих передовых практик мы будем ссылаться на следующее аннотированное изображение целевой страницы HubSpot:
1.Помните свою аудиторию на протяжении всего процесса проектирования.
Как мы рассмотрели выше, первая часть разработки целевой страницы — это определение вашей целевой аудитории — не забывайте помнить о ней на протяжении всего процесса разработки. Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Таким образом, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
2. Напишите убедительный и полезный заголовок.
Добавьте привлекательный заголовок на свою целевую страницу, чтобы сразу привлечь внимание посетителей.Хороший заголовок целевой страницы должен быть привлекательным и полезным.
Например, на целевой странице HubSpot написано: «Есть лучший способ расти». Этот заголовок заставляет посетителей думать, что HubSpot — это то, что им нужно для улучшения и расширения своего бизнеса.
Кроме того, «расти лучше» — это выражение, которое HubSpot использует во всех маркетинговых материалах. Компания работает над этим каждый день, чтобы помочь другим компаниям расти лучше. Это также делает заголовок на бренде ( — это еще один пример , о котором мы поговорим чуть позже).
3. Включите уникальные и привлекательные визуальные эффекты.
Включите привлекательный визуальный контент на свою целевую страницу. Будь то фото, видео или анимация, вы хотите, чтобы дизайн целевой страницы каким-то образом пробуждал интерес посетителей.
Визуальный контент целевой страницы HubSpot уникален для компании — анимированный дизайн и цвета являются фирменными. Они также не отвлекают внимание от письменного содержания на странице.
4. Будьте проще.
Хотя вы хотите включить заголовок, письменный контент, CTA и визуальный контент на свою целевую страницу, это не значит, что вы хотите, чтобы ваш дизайн был слишком загружен.На самом деле вы хотите обратного.
Помните: Меньше значит больше , когда речь идет о дизайне вашей целевой страницы (и всего вашего веб-сайта в этом отношении). Это сохраняет вещи чистыми, организованными и простыми для понимания и навигации для ваших посетителей.
Как вы можете видеть на целевой странице HubSpot, хотя визуальный элемент занимает большую часть страницы, заголовок, письменный контент и CTA организованы упрощенно и эстетично.
Навигация в верхней части страницы минималистична, а чат в правом нижнем углу может сворачиваться, чтобы целевая страница выглядела еще чище для посетителей.
5. Убедитесь, что у него адаптивный дизайн.
Помните, что вероятность того, что посетители, потенциальные клиенты и клиенты вашего сайта посетят ваш сайт через мобильное устройство или планшет, высока. Поэтому убедитесь, что ваша целевая страница имеет адаптивный дизайн, который автоматически меняет формат в зависимости от устройства, на котором она просматривается.
Например, вот как выглядит целевая страница HubSpot на моем iPhone. Как видите, весь контент одинаков и включает те же призывы к действию и визуальные эффекты, но он организован и отформатирован таким образом, чтобы соответствовать моему экрану.
Источник
6. Держите марку.
Когда посетитель заходит на вашу целевую страницу, он автоматически должен знать, что она принадлежит вашему бизнесу. Брендируйте свою целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
Целевая страница
HubSpot справляется с этим хорошо — она соответствует требованиям, изложенным в Руководстве по использованию бренда HubSpot.Логотип HubSpot находится в верхней части целевой страницы.
7. Оптимизируйте свою целевую страницу с помощью призывов к действию.
Ваша целевая страница должна включать по крайней мере один соответствующий CTA, расположенный над сгибом (это означает, что посетителям не нужно прокручивать, чтобы перейти к форме, потому что она отображается, как только они попадают на страницу), чтобы посетители могли перейти на ваш лендинг. страницу и конвертировать в считанные секунды. Этот CTA может использоваться, чтобы узнать больше о вашем продукте или услуге, купить ваш продукт, подписаться на специальное предложение или подписаться на рассылку новостей по электронной почте.
Кнопка CTA
HubSpot — одна из самых очевидных функций на целевой странице. Кнопка CTA четко указывает, что посетители получают от конверсии. Поскольку в кнопке CTA есть слово «бесплатно», она становится еще более заманчивой… кто не любит бесплатные? Наконец, она расположена над сгибом страницы, поэтому ее видят все в тот момент, когда они ее открывают.
8. Добавьте свою контактную информацию.
Посетители могут перейти непосредственно на ваш сайт в поисках вашей контактной информации или решить, что они хотят связаться с вами для получения помощи или поддержки, проведя некоторое время на вашей странице.
Чтобы не тратить их время зря и не причинять им ненужного разочарования при попытке найти вашу контактную информацию, разместите эти данные на своей целевой странице. Это делает процесс связи с вами максимально простым и понятным для посетителей.
HubSpot имеет контактную информацию, указанную под панелью навигации вверху целевой страницы. Это отличный вариант, если вы хотите, чтобы ваша целевая страница была как можно более минималистичной.
9.Включите онлайн-чат на целевую страницу.
Если возможно, включите функцию живого чата на своей целевой странице. Таким образом, посетители могут получить незамедлительную помощь, которая им нужна и в которой они нуждаются, с момента открытия вашей страницы.
На целевой странице
HubSpot есть функция живого чата для быстрого доступа к немедленной поддержке. Благодаря расположению складного окна чата страница выглядит организованной.
После того, как вы создали свою целевую страницу, не переживайте — это итеративный процесс.Например, не стесняйтесь тестировать свой дизайн среди своей целевой аудитории, чтобы определить, какие цвета, кнопки CTA, заголовки, визуальные эффекты и письменный контент им лучше всего подходят (и приводят к наибольшему количеству конверсий).
Для этого вы можете A / B тестировать дизайны. Изучив свои результаты, вы узнаете, какой дизайн лучше всего подходит для вашей целевой аудитории и увеличивает конверсию — придерживайтесь этого дизайна, пока у вас не появится новый и улучшенный дизайн, чтобы поделиться им, не изменится ваша продуктовая линейка или не обновится ваш бренд — затем начинайте этот процесс снова.
Далее давайте посмотрим, какие программные опции необходимы для запуска и запуска целевой страницы, чтобы вы могли начать превращать больше посетителей в клиентов.
Программа для дизайна посадочных страниц
Существует множество вариантов программного обеспечения для дизайна целевой страницы, каждая из которых может помочь вам разработать весь ваш веб-сайт (а не , а только вашу целевую страницу). Следующие пять вариантов упрощают процесс проектирования и не требуют наличия опыта работы в Интернете или дизайне.
1. Конструктор бесплатных посадочных страниц HubSpot
Бесплатный конструктор целевых страниц
HubSpot поможет вам бесплатно создать несколько дизайнов целевых страниц. Программное обеспечение включает в себя бесплатную встроенную библиотеку адаптивных шаблонов целевых страниц и редактор на странице для добавления изображений и копирования.
При переходе на платный план вы также можете создавать персонализированные призывы к действию, контент и формы для посетителей, которые помогут вам повысить конверсию. HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
2. Instapage
Instapage позволяет создавать и публиковать пользовательские целевые страницы после щелчка мышью с различными вариантами шаблонов. Конструктор страниц прост в использовании и предлагает возможность A / B-тестирования различных дизайнов, чтобы определить, какой из них лучше всего подходит для вашей аудитории. Программное обеспечение также помогает вам оптимизировать целевую страницу с помощью динамической замены текста, чтобы вы могли автоматизировать подписку на контент на своей странице.
3. Разблокировать
Unbounce имеет создателя целевой страницы с более чем 100 шаблонами на выбор, чтобы ваш дизайн дополнял ваш бренд и контент.Шаблоны организованы по типу бизнеса и включают варианты для SaaS-компаний, агентств и предприятий электронной коммерции. Целевые страницы Unbounce адаптивны и полностью настраиваются.
4. Mailchimp
Mailchimp позволяет вам создать целевую страницу за считанные минуты, благодаря конструктору страниц с перетаскиванием. Вы также можете настроить другое содержимое своего веб-сайта для заполнения целевой страницы, что еще больше упростит процесс дизайна. Добавьте персонализированные призывы к действию, чтобы побудить вашу целевую аудиторию совершить конверсию или зарегистрироваться.И, если вам нужна помощь в персонализации целевой страницы, просмотрите множество обучающих видео, которые Mailchimp предоставляет пользователям.
5. Leadpages
Leadpages — это программное обеспечение для дизайна посадочных страниц с конструктором перетаскивания, которое позволяет легко настроить целевую страницу в соответствии с вашим брендом, и вы можете A / B протестировать свои дизайны с помощью программного обеспечения, чтобы эффективно определить, какой вариант обеспечивает наибольшее преобразование. посетители.
Когда вы начнете думать о дизайне целевой страницы и проработаете детали, представленные в этом руководстве, вы можете почувствовать, что вам нужно дополнительное вдохновение для дизайна.Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Загрузите десятки бесплатных примеров целевых страниц, которые вдохновят вас на дизайн вашего бизнеса.
Начните проектировать свою посадочную страницу
Ваша целевая страница — это первое, что видит и испытывает любой посетитель, который заходит на ваш сайт. Вот почему так важен качественный дизайн целевой страницы — это первое впечатление каждого посетителя о вашем веб-сайте … и, возможно, их первое впечатление о вашем бизнесе в целом.
Хорошая целевая страница может помочь вам привлечь больше потенциальных клиентов, заключить больше сделок, повысить удобство использования вашего веб-сайта, произвести впечатление на посетителей и обеспечить профессиональный вид вашего бренда. Проработайте эти шаги по созданию целевой страницы и передовой опыт, описанный выше, чтобы убедиться, что ваша целевая страница точно представляет ваш бизнес и заставляет ваших потенциальных клиентов захотеть, чтобы стали клиентами.
Примечание редактора: этот пост был первоначально опубликован в августе 2017 года и был обновлен для полноты.
23 эффективных примера дизайна целевой страницы, которые конвертируют
Нил Патель стал соучредителем Crazy Egg в 2005 году. 300 000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайтах (с такими функциями, как тепловые карты, карты прокрутки, карты рефералов и пользовательские записи), исправить то, что не работает (с помощью редактора WYSIWYG ) и проверить новые идеи (с помощью надежного инструмента A / B-тестирования).
Если вы ищете вдохновение для дизайна целевой страницы, я подготовил для вас сегодняшний пост.Я собираюсь показать вам 23 примера дизайна целевой страницы, которые конвертируют, а затем покажу вам, как создать такой дизайн самостоятельно.
Зачем вам создавать целевую страницу или много целевых страниц? Потому что они одни из самых мощных инструментов конвертации в вашем заднем кармане. Вы можете создать целевую страницу для каждого источника рефералов.
Например, целевая страница для людей, которые переходят по ссылке из Twitter, может отличаться от целевой страницы для людей, которые прочитали ваш гостевой пост в другом блоге.
Мы рассмотрим несколько примеров дизайна целевых страниц, которые покажут вам, насколько они эффективны.
23 примера дизайна посадочных страниц, которые вы захотите украсть в 2018 году
Прежде чем я перейду к своему списку примеров дизайна целевой страницы, поймите, что термин «целевая страница» стал намного шире, чем, скажем, пять лет назад. Для многих предприятий домашние страницы служат целевыми страницами.
Это не обязательно, но вы должны признать, что многие люди находят вашу компанию, выбирая вашу домашнюю страницу на страницах результатов поиска (SERP). В этом случае вам понадобится твердая цель, чтобы вы знали, куда направлять посетителей.
Если вы новичок, посмотрите видео, которое я снял о создании конверсионных целевых страниц. Это быстрые часы, которые описывают мой процесс работы в собственных компаниях или с клиентами.
Давайте копнем.
1. Moz Pro
Мне нравится целевая страница Moz Pro, потому что на ней быстро указывается УТП продукта. Клиенты могут рассчитывать на более высокие рейтинги, качественный трафик и измеримые результаты. Тогда у вас есть призыв к действию — «Начни мою бесплатную пробную версию» — отраженный на панели навигации и на изображении героя одним и тем же ярким цветом.
2. Twago Enterprise
Почему бы не стать большим, смелым и ярким? Целевая страница Twago Enterprise одновременно проста и энергоэффективна. У вас есть USP крупным шрифтом, за которым следует краткое описание продукта.
CTA — Запросить демонстрацию — имеет цвет, который не отображается в другом месте на странице.
При разработке целевой страницы вы должны иметь в виду цель. В случае Twago Enterprise они хотят, чтобы люди запрашивали демонстрацию.
Вам нужно помнить о своей цели.Когда он у вас есть, убедитесь, что вы предоставили много контекстных и визуальных подсказок, чтобы посетители знали, куда вы хотите, чтобы они щелкнули.
3. 180fusion Даллас
Здесь у нас есть целевая страница, в которой большое внимание уделяется социальному доказательству. У вас есть список достижений в виде маркера слева и логотипы крупных брендов справа. Тем не менее, у нас есть смелый призыв к действию на ярком фоне.
Вы увидите, что этот шаблон повторяется по всему списку, потому что это один из лучших способов привлечь внимание посетителей.
4. Flickr
Если вы ожидали, что целевая страница Flickr будет посвящена фотографии, вы не ошиблись. Изображения героев менялись каждые пару секунд с тем же заголовком, основным текстом и призывом к действию.
Обратите внимание, здесь не так много конкуренции за внимание. Призывы к действию при регистрации дважды отображаются на целевой странице, а заголовок точно сообщает нам, что Flickr означает
.
5. Unbounce для агентств
Целевая страница услуг Unbounce на уровне агентств действительно популярна.Яркие синие акценты в сочетании с ярко-оранжевыми CTA работают визуально, чтобы передать последовательное сообщение.
Вы увидите, что на этой странице есть два призыва к действию. Один предлагает посетителям ознакомиться с конструктором, а другой предлагает поболтать со специалистом агентства.
Конкурирующих призывов к действию могут сработать против вас, если вы не будете осторожны. Ниже я объясню, как Crazy Egg Recordings может помочь вам понять, нужно ли вам удалить призыв к действию или создать более визуальное разделение на странице.
6.Писатели Upwork
Upwork объединяет предприятия и профессионалов во многих сферах обслуживания. Целевая страница для писателей-фрилансеров хорошо продумана и прекрасно использует социальное доказательство.
Обратите внимание, что человек, которого они выделили, не является фотомоделью. Он настоящий писатель из кадрового резерва Upwork. Эти логотипы внизу помогают убедить потенциальных клиентов в том, что Upwork — это не просто пустяк.
7. Codecademy Pro
Это очень просто.Codecademy, вероятно, нацелена на существующих пользователей с этой страницей, поэтому компании не нужно вдаваться в подробности. Фиолетовый цвет в CTA отражается в слове PRO рядом с логотипом Codecademy, который визуально хорошо работает.
Мне также нравится использование слова «разблокировать» в начале основного текста. Это необычное слово в данном контексте и поэтому привлекает внимание.
8. Веснушка
Я большой поклонник простоты, как вы, возможно, уже знаете, и Freckle хорошо справляется со своими целевыми страницами для классов K–2.Существуют противоречивые призывы к действию, но главный из них выделяется своим размером.
9. Площадь
Это пример дизайна целевой страницы для торговой точки Square. Вы можете видеть, что это просто, но эффективно, с точным заголовком и призывом к действию, который, возможно, может быть немного больше для большего воздействия.
Прокрутив вниз, вы увидите, как Square работает с POS-системами. Это хороший способ познакомить потенциальных клиентов с продуктом.
10.BuildFire
Иногда дизайн целевой страницы — это только начало. В случае BuildFire потенциальные клиенты могут выбрать один из двух вариантов на целевой странице «Начало работы». Затем вы попадаете в форму, в которой вас спрашивают о том, что вам нужно и чего вы хотите достичь.
Это нормально, если на целевых страницах люди проходят через ряд других страниц, если вы все время поддерживаете их заинтересованность. BuildFire достигает этого с помощью коротких страниц и настраиваемых иллюстраций.
11. Бар Hello
Я ни за что не собирался создавать список примеров дизайна целевой страницы, не включив страницу регистрации для Hello Bar. Как я уже упоминал выше, я большой поклонник простоты.
Форма короткая и понятная, и у вас есть несколько вариантов регистрации, что увеличивает вероятность того, что люди будут ее заполнять.
12. Полоса
Дизайн целевой страницы платежей для Stripe красивый и функциональный.Это отличный пример удачной работы двойных призывов к действию. Очевидный CTA имеет темный фон с белым текстом. Он предлагает вам создать учетную запись. Гораздо труднее увидеть конкурирующий призыв к действию.
Эти два призыва к действию хорошо работают в тандеме, потому что они нацелены на два разных типа посетителей: тех, кто хочет зарегистрироваться сразу, и тех, кто хочет узнать больше.
13. Образовательный центр Нойгауза
Этот пример дизайна целевой страницы имеет красивую цветовую схему, привлекательные изображения и двойной призыв к действию.Некоммерческим организациям часто трудно заставить людей подписаться на их услуги и пожертвовать свое время и деньги, поэтому оба призыва к действию должны быть на главной странице.
Образовательный центр Нойхаус начинает с твердого убеждения: «Содействие успеху чтения для всех». Он точно сообщает посетителям, в чем состоит его миссия и чего он пытается достичь.
14. Air Canada
Домашняя страница Air Canada служит прекрасным примером дизайна целевой страницы. Он ориентирован на конкретный сезон, использует великолепные изображения и позволяет посетителям искать авиабилеты и другие предметы первой необходимости еще до того, как им придется прокручивать страницу.
15. Революция в дрессировке собак Зака Джорджа
Это целевая страница книги Зака Джорджа «Революция в дрессировке собак». Это бестселлер и всего лишь один из ее продуктов. Вы получаете логотипы мест, где можно купить книгу, и заголовок, пробуждающий любопытство. Симпатичная обложка тоже не повредит.
16. Costco
Вот пример дизайна целевой страницы, который не должен работать. Он не похож на те, что мы видели раньше, но он принадлежит одной из самых успешных компаний в мире.
Использование видео здесь улучшает целевую страницу членства в Costco. Видео добавляет значительный визуальный интерес к целевой странице, а также обеспечивает слуховой ввод.
17. Асана
Вот еще один пример дизайна целевой страницы, который отличается простотой. Вместо изображения героя у нас простой белый фон. Два призыва к действию отражают друг друга, а заголовок точно объясняет, почему существует Асана.
18. HostGator
Целевая страница общего веб-хостинга
HostGator великолепно разработана с множеством нарисованных от руки элементов.Он подчеркивает бизнес-план, который является самым дорогим вариантом, и его милые названия для других планов. Здесь хорошо работают цвета, призывы к действию и выделение скидок.
19. Веганское общество
На странице пожертвований для Веганского общества используются смелые дополнительные цвета и убедительный язык, чтобы привлечь внимание читателя. Некоммерческая организация предлагает несколько вариантов пожертвований, которые могут увеличить конверсию.
20. Dropbox
Dropbox известен тем, что создает потрясающие целевые страницы.Сегодня я хотел выделить их относительно новую целевую страницу Dropbox для Android. Он просто и убедительно выделяет приложение и дает вам возможность опробовать его.
21. Дракон, говорящий естественным образом
Nuance, создатель Dragon Naturally Speaking, предлагает отличный пример дизайна целевой страницы на своей странице Dragon для ПК. Он включает в себя приятное изображение главного героя, простой заголовок и список УТП в основном тексте.
22. Инвестопедия
Investopedia предлагает разновидность бумажной торговой игры, которую инвесторы могут использовать, чтобы замочить ноги.Целевая страница регистрации работает очень хорошо, особенно с лентой Free to Play в правом верхнем углу. Форма короткая, и цвета прекрасно сочетаются друг с другом.
23. Фитбит
Целевая страница «Что нового» для Fitbit уникальна и стильна, с несколькими категориями на выбор и элегантным сочетанием текста и иллюстраций.
Рекомендации по дизайну посадочных страниц
Теперь, когда вы увидели почти два десятка примеров дизайна целевых страниц, как вы примените эти примеры к своим собственным целевым страницам? Очевидно, вы не хотите копировать что-либо слово в слово или изображение в изображение.
Под каждым снимком экрана я назвал то, что мне понравилось в целевой странице, будь то сочетание цветов, использование призывов к действию или контент. А теперь давайте рассмотрим несколько передовых методов, чтобы убедиться, что вы подходите к созданию целевой страницы с помощью своей A-игры.
Создайте лендинг для вашей целевой аудитории
Это кажется очевидным, но многие предприниматели не думают о своей целевой аудитории при разработке целевых страниц. Вместо этого они думают о том, как лучше всего продавать свои товары или услуги.
Это неправильное мышление.
Давайте посмотрим на два основных текста, чтобы помочь вам лучше понять, что я имею в виду. Прочтите обе версии и решите, какая из них с наибольшей вероятностью привлечет посетителей.
Версия 1:
«Наши виджеты — самые быстрые, легкие и многофункциональные на рынке. Они завоевали награды во всем мире и являются продуктом более 20 прототипов. Мы потратили часы на создание прототипа, чтобы предложить вам лучший виджет за ваши деньги.Возьми в руки одну прямо сейчас! »
Версия 2:
«Вы забыли запустить посудомоечную машину, составить список покупок или положить белье в машину? Ты не одинок. Мы создали виджет, который меньше дебетовой карты и позволяет устанавливать напоминания для этих и других задач. Организуйте свою жизнь, уменьшите стресс и проживите свою жизнь для более важных моментов. Получите в свои руки виджет сегодня! »
Понятия не имею, какой продукт я здесь описал, но он мне нравится.Более того, какая версия копии с большей вероятностью будет преобразована?
Версия вторая, конечно. Он ориентирован на аудиторию: решение проблем, снижение стресса и достижение целей. Первая версия была посвящена самому продукту и компании, стоящей за ним. Это не только неубедительно, но и скучно.
Помните, что никого не волнует, как появился ваш продукт или услуга. Они хотят знать, что это может для них сделать.
Выделите предложение визуально
Чем больше визуальное впечатление от целевой страницы, тем лучше она работает.В наши дни мы легко отвлекаемся, поэтому не будем тратить время на поиски того, чего хотим.
Обратите внимание, что на многих из вышеперечисленных целевых страниц продаются товары, а на самом деле показывает товар . Даже компании SaaS создают визуальные представления о том, что они продают.
Используйте изображения, иллюстрации, видео и полужирные призывы к действию, чтобы привлечь внимание и привлечь посетителей.
Определите конкретную цель дизайна целевой страницы
У каждой целевой страницы должна быть одна конкретная цель.Дизайн должен соответствовать этой цели и помогать убедить посетителей совершить конверсию.
Допустим, вы продаете очень простой инструмент SaaS, который решает небольшую проблему. Он крошечный, но по-своему могущественный.
Вы можете выбрать упрощенный дизайн, ориентированный на то, чтобы люди могли регистрироваться как можно быстрее и проще. Используйте маркированный список, чтобы выделить лучшие характеристики продукта.
Выберите один из лучших инструментов для целевой страницы
Инструменты могут сделать вашу жизнь намного проще.Инструмент целевой страницы позволяет создавать желаемый дизайн с меньшим напряжением и без знаний кодирования.
Unbounce, GetResponse и MailChimp — хорошие примеры. Попробуйте несколько, прежде чем выбрать тот, который подходит для вашего бизнеса.
Узнайте, как понять, что работает, а что нет.
Когда вы создаете свою целевую страницу, вы вздыхаете с облегчением. Работа сделана, да?
Это далеко не так.
После того, как вы построите лендинг, вам нужно следить за ним.Используйте такие инструменты, как Google Analytics и Crazy Egg, чтобы выяснить, насколько хорошо ваша целевая страница работает с вашей аудиторией. Куда переходят посетители? Как долго они остаются на странице? Они кажутся сбитыми с толку или расстроенными?
Записи — отличный способ наблюдать за движениями мыши и другими взаимодействиями на вашей странице. Вы можете видеть, пропускает ли посетитель вашу форму регистрации или не замечает ваш CTA. Кроме того, вы увидите последнее взаимодействие перед тем, как посетитель либо совершит конверсию, либо уйдет.
Инструменты поведения пользователей одинаково полезны, потому что они визуально представляют взаимодействия ваших посетителей.Чем больше вы тестируете, тем больше данных собираете. Последовательно запускайте записи и инструменты поведения пользователей, чтобы вы могли быстро настроить и избежать пропущенных конверсий.
Заключение
Примеры дизайна целевых страниц
могут дать вам вдохновение, необходимое для украшения ваших собственных целевых страниц — или в первую очередь для их создания. Я работал со многими компаниями, у которых были целевые страницы, но мне не удалось их оптимизировать.
Проверьте целевые страницы, которые я выделил выше, создайте свою собственную и следите за ее успехом.Каждая эволюция приближает вас к вашим целям конверсии, если вы обращаете внимание на данные.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)
44 примера целевых страниц, которые вдохновят вас в 2021 году [Обновлено]
Целевая страница — это не обычная территория веб-сайта.
Как инопланетянин, открывающий новую планету, потенциальный клиент приземляется там, чтобы «установить контакт». Это захватывающий — , по крайней мере, для такого маркетолога, как я, — и все же, несмотря на это волнение, легко в конечном итоге позвонить ему.
У вас есть новое предложение, возьмите шаблон перехода, клонируйте ту же форму, которую используете снова и снова. … Где чувство приключения? Где творческое исследование, которое заставляет посетителя на самом деле захотеть, чтобы конвертировал?
🎓 Бесплатный урок IMPACT +: 19 предложений по конверсии и содержанию, которые генерируют лиды
Примеры целевых страниц, которые я привожу ниже, охватывают линии B2B, B2C и широкий спектр отраслей и предложений.
Хотя многие обзоры посвящены только крупным брендам (и я, конечно же, включаю их), я также приложил все усилия, чтобы поделиться впечатляющими примерами из малых и средних предприятий с более строгими бюджетами.
У всех них есть общее, однако, все они обладают уникальным дизайном, чтобы дать волю творчеству, и использовать передовые методы для привлечения потенциальных клиентов.
Что должна включать целевая страница?
Целевая страница — это страница веб-сайта, которая существует с единственной целью сбора информации от пользователя для конкретного предложения, обычно через форму на странице, но не всегда.
Отличная целевая страница — это просто та, которая четко определяет ее ценность для своей аудитории и генерирует лиды через эту форму.Но наиболее эффективный способ сделать это зависит от вашей конкретной аудитории, бренда и отрасли.
Многие отличные дизайны целевых страниц (включая несколько примеров, приведенных ниже) включают такие функции, как:
- Поясняющее видео, в котором подробно описывается предложение и его стоимость. (Это часть видеороликов «Семь продаж», которые должны быть включены в стратегию всех предприятий.)
🎓 Бесплатный урок IMPACT +: как создать видеоролики с целевой страницы, которые конвертируют
- Интересные фотографии людей, которые помогают посетителю вообразить себя после получения предложения.
- Социальное доказательство, подтверждающее заявления бренда.
- Ответы на часто задаваемые вопросы, чтобы уменьшить возражения и трения.
- Убедительная, лаконичная копия.
- Объяснение того, «чего ожидать» после отправки формы.
Как вы должны структурировать свою целевую страницу? Это может варьироваться, поэтому используйте A / B-тестирование для экспериментов.
Под каждым примером целевой страницы в этой статье я включил краткое изложение того, что бренд сделал правильно, чтобы вы могли получить представление о том, что включить в свой собственный дизайн, чтобы увеличить конверсию и общий успех.
Отличные примеры целевых страниц на 2021 год
1. Amazon
Как они это сделали:
- Лидеры с четким и кратким ценностным предложением и призывом к действию.
- Позволяет видео говорить, прежде чем разбирать вещи в копии.
- Copy фокусируется на ценности для пользователя / покупателя.
- Несколько дружелюбных, близких друг другу изображений, показывающих разнообразную аудиторию.
- Выделяет ключевые особенности с отзывами, подтверждающими их утверждения.
- Социальное доказательство включает в себя реальные фотографии и метки социальных сетей для подтверждения подлинности.
- Заранее отвечает на часто задаваемые вопросы.
2. Billy Ragan Roofing *
* Примечание редактора: Billy Ragan Roofing является клиентом IMPACT
Как они это сделали:
- Ведет с видео, показывающим реального члена команды. Это очеловечивает бренд и способствует укреплению доверия.
- Устанавливает ожидания, точно объясняя, что происходит после заполнения формы.
- Подробно описывает каждый шаг процесса.
- Включает высококачественные релевантные изображения людей.
- Включает чат, если у посетителя возникнут немедленные вопросы.
3. Убер
Как они это сделали:
- Заголовок включен, который говорит об общей болевой точке пользователей — гибкости рабочего графика.
- Форма размещается высоко на странице, чтобы ее не пропустили, а также дает посетителям возможность сразу же совершить конверсию, если они того пожелают.
- Включает ясную и краткую копию.
- Выделяет три основные причины конверсии.
- Использует большой образ дружелюбного, отзывчивого человека.
4. EF Ultimate Break
Как они это сделали:
- Использует соблазнительные высококачественные изображения, которые идеально сочетаются с предложением и сообщениями.
- Включает социальное доказательство, которое для такого удивительного предложения чрезвычайно важно для борьбы с целями или путаницей.
- Показывает ответы на часто задаваемые вопросы.
- Создает ощущение срочности за счет ограничения по времени.
5. Snapchat
Как они это сделали:
- Включает видео.
- Объясняет, что именно вы получаете в первую очередь.
- Яркое фирменное использование цвета.
- Используйте анимированную графику для демонстрации функциональности.
- Показывает логотипы брендов для включения социальных доказательств.
6. Наклейка Mule
Как они это сделали:
- Использует динамическую анимацию, чтобы привлечь внимание и направить вниз по странице.
- Использует шутливую копию фирменного стиля, чтобы объяснить ценность предложения.
- Включает призыв к действию на уровне глаз, когда вы заходите на страницу.
- Содержит высококачественный развлекательный видеоролик, в котором рассказывается о продукте.
- Включает социальное доказательство в виде отзывов покупателей.В них даже есть настоящие фотографии.
- Дает «следующие шаги» в виде предлагаемых рецептов.
7. MasterClass
Как они это сделали:
- Извлекает выгоду из видео в своем разделе героев.
- Лидирует с четким и кратким ценностным предложением, чтобы вы точно знали, что получаете.
- По мере прокрутки детализируются материальные ценности.
- Включает отзыв с выстрелом в голову.
- Включает ссылки для публикации в социальных сетях.
- Рекомендует дополнительный контент.
8. HelloFresh
Как они это сделали:
- Включает высококонтрастный призыв к действию в разделе героев.
- Использует романтические штрихи, которые совпадают с предложением «свидания», чтобы направлять взгляд вниз по странице.
- Сообщает вам, как именно работает процесс, и что вы найдете в коробке для устранения трения.
- Использует совместный маркетинг / маркетинг влияния в своих интересах, включая фотографии и цитаты Джессики Альбы, чтобы побудить людей к конверсии.
- Effective использует блокировку для разделения важных разделов страницы и, опять же, для направления вашего взгляда.
- Использует реальные, связанные изображения, которые идеально сочетаются с сообщениями.
9. Amazon Prime
Как они это сделали:
- Призыв к действию размещен вверху страницы, поэтому его нельзя пропустить.
- Использует видео, чтобы очеловечить предложение и более динамично объяснить его ценность (см. Выше).
- звезд из фильма, представленных в качестве рекламного ролика.
- Messaging использует эксклюзивность и стимулы для поощрения конверсии. Он также напрямую обращается к пользователям Prime.
- Страница заканчивается перенаправлением посетителей к сопутствующим продуктам (альтернативные возможности конверсии).
10. Sheffield Metals International *
* Примечание редактора: Sheffield Metals International является клиентом IMPACT
Как они это сделали:
- Ведет с видео, показывающим реального члена команды.
- Копия краткая и заостренная.
- Удаляет все, что отвлекает, включая ссылки и всплывающие окна.
- Кнопка с призывом к действию выделяется на странице и привлекает внимание.
11. Zenefits
Как они это сделали:
12. Офисные интерьеры *
* Примечание редактора: Office Interiors является клиентом IMPACT
Как они это сделали:
13.Базовый лагерь
Как они это сделали:
Минималистичный дизайн с привлекательным анимированным персонажем, который исключительно фирменный.
Заголовок использует социальное доказательство, чтобы узнать, сколько компаний зарегистрировались за последнюю неделю.
Трудности при конвертации уменьшены за счет предложения 60-дневной бесплатной пробной версии и отсутствия необходимости в кредитной карте для регистрации.
Общие вопросы и задачи, указанные выше.
Бонус базового лагеря:
Как они это сделали:
- Показывает, как их платформа может помочь вам повысить эффективность и объединить усилия.
- Использует отзывы клиентов и точные числа.
- Позволяет зарегистрироваться, используя только адрес электронной почты или учетную запись Google.
14. ТБС
Как они это сделали:
- Копия короткая и приятная, дающая вам все подробности розыгрыша в как можно меньшем количестве слов.
Позволяет видео говорить, показывая его в области героя. Он отлично справляется с очеловечиванием предложения за счет миниатюры человека. (К счастью для них, это тоже знаменитость.)
- Показывает, что именно вы получите шанс выиграть, если заполните форму на странице.
15. Прикладные образовательные системы *
* Примечание редактора: прикладные образовательные системы — это IMPACT Client
Как они это сделали:
- Ясное, прямое, ориентированное на действия ценностное предложение.
- Включает видео с реальным членом команды.
- Устанавливает ожидания, подробно описывая, что происходит после заполнения формы.
- Заблаговременно рассматривает распространенные возражения и вопросы.
- Включает социальное доказательство с цитатой, изображением и именем реального клиента.
16. Codecademy
Как они это сделали:
Дизайн в верхней части страницы прост и не отвлекает, с использованием четкого заголовка, релевантного изображения и формы с ярко-красной кнопкой CTA.
Функция входа через Facebook или Google+ снижает барьер для конверсии.
Использует видео от настоящего студента, чтобы ответить на распространенный вопрос: «Как кодирование может вам помочь?»
17. Страхование ягод *
* Примечание редактора: Berry Insurance является клиентом IMPACT
Как они это сделали:
18. Патреон
Как они это сделали:
19.Строители Личфилд *
* Примечание редактора: Litchfield Builders — это клиент IMPACT
Как они это сделали:
20. УДАР
Как они это сделали:
- Социальные доказательства прямо в ценностном предложении.
- Включает хорошо подготовленное видео, которое не только подчеркивает ценность информационного бюллетеня, но также демонстрирует юмор и индивидуальность, а также реальных членов команды.
- Устанавливает ожидания.
- Показывает прошлые примеры, чтобы показать читателю, что они получают.
- Включает социальное доказательство в виде цитат читателей.
- Краткая, легко заполняемая форма.
21. Todoist
Как они это сделали:
- Сказание «более 2 миллионов человек делают удивительные вещи с помощью Todoist» является социальным доказательством и исследует вопрос «Почему не вы?»
При нажатии ярко-красной кнопки появляется форма с надписью «Зарегистрируйтесь за секунды», позволяющая войти в существующую учетную запись Google+.Это дает понять, что конвертация проста и не пугает.
Фоновое изображение прокручивает короткие видеоролики, в которых показаны сценарии использования приложения. Это также дает вам представление о том, как это выглядит на разных устройствах.
22. Речные бассейны и спа *
* Примечание редактора: River Pools & Spas является клиентом IMPACT
Как они это сделали:
23.Вивино
Как они это сделали:
Использование красного выделяется на черном фоне и подчеркивает психологическую связь с вином, основным продуктом Vivino.
Заголовок простой, лаконичный и дает вам самую важную причину для загрузки своего приложения.
Трехступенчатая зона подчеркивает простоту приложения, которое в противном случае могло бы стать препятствием для входа для пожилых людей, которые любят вино, но не разбираются в технологиях.
* Примечание редактора. LaborSync — бывший клиент IMPACT.
Хотя большая часть Magnolia Market — это торговые площади, у них также есть «Дом Магнолии», где вы можете остаться в отпуске.
* Примечание редактора: Yale Appliance является клиентом IMPACT.
15 примеров целевых страниц ДОКАЗАНО для преобразования
Вы ищете отличные примеры целевых страниц, которые вдохновят вас на создание следующего дизайна?
Использование целевых страниц на веб-сайте малого бизнеса — лучший способ повысить коэффициент конверсии и превратить посетителей веб-сайта в подписчиков и клиентов.Тем не менее, сложно понять, с чего начать разработку дизайна целевой страницы.
Итак, в этой статье мы поделимся нашими лучшими примерами целевых страниц от реальных компаний и объясним, как они способствуют привлечению потенциальных клиентов и увеличению конверсии.
Во-первых, давайте разберемся, зачем нужна целевая страница и как она работает.
Что такое целевая страница и как она работает?
Целевая страница — это отдельная страница веб-сайта с единственной целью — для привлечения потенциальных клиентов .
Многие целевые страницы предлагают потенциальным клиентам такие ресурсы, как:
И взамен они запрашивают основную информацию, такую как адрес электронной почты и номер телефона пользователя.
Вместо стандартной рекламы, показывающей пользователям продукт или услугу, целевые страницы предназначены для привлечения и возбуждения клиентов, предлагая ресурсы, связанные с продуктом или отраслью.
После заполнения формы целевой страницы и получения вознаграждения пользователи с большей вероятностью будут доверять этому бренду и станут платежеспособным клиентом.
Связано: Целевая страница и веб-сайт: в чем разница?
В качестве примера: если компания хочет продать инструмент автоматизации, чтобы помочь владельцам бизнеса автоматизировать свои маркетинговые усилия, они могут создать целевую страницу, которая предлагает аудитории бесплатное видео об использовании автоматизации маркетинга для малого бизнеса. Мы бы назвали это целевой страницей видео.
Заинтересованные пользователи могут предложить свои контактные данные взамен этой ценной информации. Затем, если им понравится целевая страница с видео, они с большей вероятностью купят продукт этого бренда.
Вы можете создавать всевозможные целевые страницы для различных целей, в том числе:
Связанные: 11 примеров сжатых страниц с высокой конверсией для увеличения вашего списка
Теперь, когда вы знаете назначение целевой страницы, какие элементы вы должны включить, чтобы получить нужные вам результаты?
Что должно быть включено в целевую страницу?
Наиболее успешные целевые страницы включают следующие элементы для привлечения потенциальных клиентов и коэффициентов конверсии:
- Заголовки: Привлекающее внимание заявление, которое мгновенно привлекает внимание людей.
- Подзаголовки: Опишите ключевые темы для разговора и проведите взглядом вниз до конца страницы.
- Убедительная копия: Опишите, что предлагается на странице. Используйте списки и маркированные пункты, чтобы облегчить беглое чтение этой информации.
- Медиа: Используйте видео и изображения, чтобы наглядно объяснить свое предложение и упростить понимание сложной информации.
- Доказательство: Включите вспомогательные элементы, такие как обзоры, отзывы и социальные доказательства, чтобы повысить доверие и достоверность.
- Призыв к действию: Включите несколько кнопок с призывом к действию контрастного цвета, чтобы побудить пользователей к действию.
- Форма регистрации: Включите форму регистрации, форму регистрации или контактную форму (в зависимости от ваших потребностей), чтобы легко собирать потенциальных клиентов.
15 примеров целевых страниц, конвертирующих код
Теперь, когда вы знаете, как работает успешная целевая страница и какие важные элементы страницы нужно включить, давайте рассмотрим некоторые из лучших примеров целевых страниц от реальных компаний.
1. Netflix — пример целевой страницы регистрации
Один из лучших примеров хорошо конвертируемых целевых страниц — это страница регистрации от Netflix.
При входе на страницу вы сразу же сталкиваетесь с тем, что они предлагают, и приглашением начать работу прямо сейчас. Это устраняет трения вокруг принятия решения, побуждая людей действовать быстро.
Почему работает этот дизайн посадочной страницы
- Заголовок — Заголовок, привлекающий внимание, мгновенно привлекает внимание.
- Trust — гарантия того, что вы можете отменить в любое время, устраняет любой риск.
- Форма регистрации — в ней есть только одно поле формы, что упрощает пользователям регистрацию.
- Легкий доступ — Основная информация находится вверху страницы, что упрощает доступ к ней.
- Persuasive Copy — Копирование страницы фокусируется на преимуществах, а не на функциях, что более убедительно.
- Clarity — раздел FAQ устраняет препятствия для регистрации.
- CTA — Вторая форма подписки внизу страницы, напоминающая пользователям о подписке.
2. Zoom — Целевая страница отраслевого отчета
Zoom — это популярное программное обеспечение для видеоконференцсвязи с клиентами из самых разных отраслей. Поэтому имеет смысл позиционировать себя перед потенциальными клиентами как лидеры в своей области знаний.
Они попытались сделать это, предложив бесплатный отчет, в котором компания является лидером в области решений для встреч.Пользователи могут бесплатно зарегистрироваться, чтобы загрузить и прочитать отчет.
Почему работает этот пример целевой страницы
- Бесплатная загрузка — Бесплатное предоставление отчета делает информацию более доступной.
- Поля простой формы — Форма регистрации включает только ту информацию, которая необходима компании, что может уменьшить количество отказов от формы.
- Убедительная копия — Копия позиционирует этот отчет как обязательный к прочтению, обещая объяснить, почему Zoom является лидером.Это вызывает любопытство, побуждая пользователей зарегистрироваться и загрузить файл.
- Кнопка CTA — Цветовой контраст кнопки CTA выделяет ее на странице, делая ее более интерактивной.
3. Постоянный контакт — Бесплатная целевая страница в формате PDF
Как и Zoom, Constant Contact обслуживает различные отрасли с помощью своей платформы электронного маркетинга. Однако в этом примере целевой страницы они специально нацелены на компании, занимающиеся недвижимостью.
Дизайн целевой страницы чистый, минималистичный и понятный.Он предлагает бесплатную загрузку с полным набором важных советов и историй успеха, которые помогут в работе по маркетингу недвижимости. Кроме того, он включает призыв к действию, предлагающий пользователям бесплатно попробовать Constant Contact.
Почему работает этот пример целевой страницы
- Мощный заголовок — Заголовок и описание четко объясняют, что пользователи получат от загрузки.
- Persuasive Copy — Копия актуальна и демонстрирует преимущества чтения руководства.
- Изображения — Пользователи могут предварительно просмотреть PDF-файл, чтобы понять, что он будет включать.
- Proof — Включает отзыв клиента, объясняющий, как электронный маркетинг работал на других клиентов.
- CTA — кнопка CTA предлагает пользователям подписаться на бесплатную пробную версию. Пользователи с большей вероятностью выберут пробную версию, потому что нет финансовых обязательств.
4. Lyft — страница приложения для водителя
Целевая страница приложения драйвера
Lyf — отличный пример того, как не нужно усложнять дизайн страницы регистрации.Заголовок прямолинейный, он точно сообщает пользователям, что делать, а форма регистрации запрашивает только номер мобильного телефона, что упрощает пользователям начало работы.
Почему работает этот пример целевой страницы
- Минималистичный дизайн — Нет ненужных отвлекающих факторов, отвлекающих ваше внимание от цели страницы.
- Простая форма — Форма регистрации включает только 1 поле формы, что увеличивает шансы на успешную регистрацию.
- Изображения — Простое изображение вызывает у пользователей эмоциональный отклик, подтверждая, почему они предпринимают действия.
- CTA — кнопка CTA выделяется действием, которое Lyft хочет, чтобы вы предприняли. Менее желаемое действие менее заметно.
5. OptinMonster — Целевая страница продаж
Если вы ищете дизайн целевой страницы от SaaS-бизнеса, вам понравится этот пример от OptinMonster. На их странице продаж агентских решений есть все основные элементы целевой страницы с высокой конверсией.
Мало того, что цвета их брендов актуальны, они также используют различные тактики, разработанные для максимизации конверсий, которые мы рассмотрим ниже.
Почему работает этот пример целевой страницы
- Разделы страницы — Различные разделы страницы разбивают страницу на части, что упрощает поиск нужной информации.
- Преимущества функций — Раздел функций посвящен преимуществам использования программного обеспечения.
- Слайдер отзывов — Узнайте, что реальные клиенты думают о программном обеспечении.
- Изображений: Изображения и гифки демонстрируют, что именно делает программа.
- Социальное доказательство — На этой странице используется комбинация последних уведомлений о продажах и подсчет количества людей, обслуживаемых программой, что показывает ее популярность.
- CTA — Кнопки CTA используются по всей странице, предлагая пользователям простые способы покупки.
- Живой чат — С живым чатом пользователи могут сразу получить ответы на свои вопросы.
6. Dadz — Целевая страница Google Рекламы
Эта целевая страница немного отличается. Мы нашли его после нажатия на объявление в результатах поиска Google. Это отличная тактика, используемая для привлечения определенной аудитории на вашу страницу, поскольку вы можете адаптировать свои сообщения именно к потребностям этой аудитории.
В данном случае аудитория — это современный семьянин, которого целевая страница обслуживает как нельзя лучше.
Почему работает этот пример целевой страницы
- Соответствие аудитории — эта целевая страница соответствует типу целевой аудитории и предлагает решения, соответствующие их потребностям.
- Примеры из практики — Перед покупкой вас приглашают ознакомиться с тематическими исследованиями, что является одной из форм социального доказательства.
- Видео — Dadz включает в себя увлекательное видео, показывающее, как вы себя чувствуете после использования их продукта.
- Отзывы — Отзывы реальных покупателей показывают, что этот продукт стоит попробовать.
- Социальные сети — Большая галерея Instagram демонстрирует процветающее сообщество брендов.
- CTA — кнопки CTA используются по всей странице, предлагая множество возможностей для покупки.
7. Codecademy — Страница членства и регистрации
Этот пример целевой страницы от Codecademy показывает, что использование белого пространства во всем вашем дизайне может помочь привлечь внимание к важным элементам страницы.
Вместо того, чтобы заполнять страницу отвлекающими изображениями, градиентами и полноэкранным фоном, Codecademy сохранила простоту, добавив жирные всплески цвета, чтобы привлечь внимание.
Почему работает этот пример целевой страницы
- Использование цвета — Использование цвета в ключевых областях страницы вызывает интерес и направляет взгляд туда, куда вы хотите.
- Изображения — Изображения на странице представляют собой счастливых, улыбающихся профессионалов, что вызывает у пользователей эмоциональный и положительный отклик.
- Отзывы — Отзывы реальных клиентов показывают их искренний опыт и то, что продукт стоит попробовать.
- Цена — Сравнение цен позволяет с первого взгляда выбрать лучший тарифный план для вас.
- CTA — Раздел CTA находится на контрастном фоне, что выделяет его на фоне остальной страницы.
8. Airbnb — пример целевой страницы регистрации
Цель
Airbnb — упростить поиск жилья и дать клиентам возможность зарабатывать деньги из дома. Их целевая страница регистрации хоста — еще один отличный пример того, как вы можете сделать так, чтобы контент вашей страницы говорил сам за себя, без лишних наворотов.
Это просто, понятно и помогает посетителям принять решение.
Почему работает этот пример целевой страницы
- Форма регистрации — Форма регистрации включает только 3 поля с дополнительными полями, скрытыми под вкладкой.Это делает его менее громоздким, но при этом позволяет собирать важную информацию.
- Ресурсы — В разделе ресурсов представлена вся необходимая информация о том, как работает хостинг с Airbnb.
- Сообщество — Потенциальные клиенты могут видеть, как другие люди используют службу, что может помочь им принять решение.
- Поддержка — Легко увидеть доступную поддержку, устраняя препятствия для регистрации.
- CTA — Кнопки CTA используются повсюду, обеспечивая несколько поводов для присоединения.
9. Асана — менеджер по продукту Целевая страница
В этом дизайне целевой страницы Asana ориентирована на менеджеров по продуктам, предлагая программное решение для управления продуктами. Страница полностью адаптирована для этой аудитории и объясняет, почему их продукт — лучший выбор.
Хотя на первый взгляд страница может показаться очень простой, легко понять, почему она работает. Отдельные разделы страницы разбивают информацию на управляемые фрагменты, направляя ваше внимание на каждом этапе, пока вы не дойдете до последнего CTA.
Почему работает этот пример целевой страницы
- Заголовки — Заголовки вкратце описывают все преимущества асаны.
- Сценарии использования — несколько вариантов использования демонстрируют людям все возможные способы использования продукта в своем бизнесе.
- Видео-пример — видео-пример показывает, как популярный бренд использует Asana для достижения успеха в бизнесе, что намного полезнее, чем использование копирования.
- Бесплатная пробная версия — Последний призыв к действию предлагает бесплатную пробную версию, которая менее страшна, чем нырять и сразу покупать продукт.
10. SEMRush — Целевая страница регистрации вебинара
Когда дело доходит до контент-маркетинга, вебинары — отличный способ распространить информацию. Они не только дольше удерживают зрителей на вашем сайте, но и являются отличным способом наладить отношения с потенциальными клиентами.
Вот почему SEMRush регулярно проводит веб-семинары для своей аудитории, а их страница регистрации на веб-семинары является ярким примером того, как их продвигать.
Почему работает этот пример целевой страницы
- Зона героя — Зона героя целевой страницы вебинара объясняет, что именно пользователи узнают из просмотра, а также кто будет проводить.
- Четкая информация — Подробная информация о веб-семинаре объясняет, кто являются организаторами и что вы узнаете более подробно. Это вызывает достаточный интерес, чтобы побудить людей зарегистрироваться.
- Регистрация форма — При заполнении регистрационной формы пользователям необходимо ввести только небольшой объем информации.
- Рекомендуемый контент — Списки предыдущих и будущих выпусков побуждают пользователей взаимодействовать с большим количеством их контента.
11.Dropbox — пример целевой страницы приложения
Если вы хотите, чтобы люди использовали ваш продукт, лучшее решение — максимально упростить его получение. Именно так Dropbox сделал со своей целевой страницей приложения Dropbox для Android.
Ориентированная на пользователей Android, страница проста в использовании и позволяет сразу перейти к делу. Это оставляет небольшую путаницу в том, для чего это нужно, и приводит к появлению целевых потенциальных клиентов.
Почему работает этот пример целевой страницы
- Описание — Заголовок и описание не содержат ненужной информации, включая только то, что пользователям нужно для начала работы.
- Изображение — Предварительный просмотр приложения дает пользователям представление о том, как оно будет выглядеть на их устройстве.
- Форма — получить приложение очень просто. Просто введите свой номер телефона, и они пришлют вам ссылку. Никаких других шагов не требуется.
12. Smash Balloon — Пример целевой страницы «Черная пятница»
Черная пятница — важное событие в календаре любого бизнеса, поэтому подготовка целевой страницы черной пятницы — отличный способ собрать весь целевой трафик в одном месте.
Это то, что Smash Balloon сделала для своей акции «Черная пятница». Эта страница привлекает внимание и предлагает множество способов взаимодействия с брендом в течение рекламного периода, привлекая внимание к скидкам на их продукты.
Почему работает этот пример целевой страницы
- Брендинг — Дизайн целевой страницы четко обозначен брендом, что убеждает посетителей в том, что они ведут настоящий бизнес.
- Таймер обратного отсчета — Использование таймера обратного отсчета создает ощущение срочности, побуждая пользователей действовать до истечения времени.
- Бесплатная раздача — Включение раздачи подарков на целевой странице помогает повысить осведомленность о продвижении. Чем больше людей щелкают, чтобы войти, тем больше людей увидят сделку, что повысит вероятность того, что они ею воспользуются.
- Напоминания — Приглашая пользователей получать уведомления по электронной почте и добавлять сделку в свои календари, SmashBalloon увеличивает шансы людей вернуться, когда сделка действительна.
13. Dreamforce — Целевая страница регистрации события
Поскольку многие прямые трансляции отменяются, важно, чтобы любая компания, чей бизнес процветает за счет личных встреч, предприняла шаги, чтобы перенести их в онлайн.В противном случае они могут потерять жизненно важный бизнес.
Dreamforce — отличный тому пример. Вместо регулярного ежегодного четырехдневного мероприятия они проводят его онлайн, чтобы каждый мог принять участие, где бы он ни находился. Кроме того, страница регистрации на мероприятие предлагает потрясающий пример дизайна целевой страницы, который эффективно продвигает мероприятие.
Почему работает этот пример целевой страницы
- Inspiring Imagery — Изображения, используемые на целевой странице, демонстрируют, как онлайн-мероприятие может быть таким же интересным и информативным, как и личные мероприятия.Включение полноразмерного gif в нижней части страницы делает все веселым и веселым.
- Основная информация — 4 разных блока страниц объясняют, что вы получите от посещения мероприятия, помогая вам принять обоснованное решение.
- CTA — Несколько кнопок CTA контрастного цвета показывают вам, где именно зарегистрироваться.
14. Специалист по цифровому маркетингу — пример обучающей целевой страницы
Как упоминалось ранее, целевые страницы, на которых есть видеоролики, — отличный способ прямо объяснить сложную информацию.
Digital Marketer использует эту стратегию на своей целевой странице Elite Growth Accelerator. Он начинается с видео от основателя и генерального директора, а затем показывает, как это работает.
Каждый раздел страницы — это еще один шаг в процессе принятия решения, когда вы держите вас за руку, пока не примете окончательное решение о регистрации.
Почему работает этот пример целевой страницы
- Видео — вводное видео быстро объединяет всю информацию, поэтому ее легко понять.
- Пошаговая инструкция — Пошаговые инструкции помогут вам понять, как работает коучинг.
- Clever Copy — вместо перечисления функций копия фокусируется на преимуществах. Он также говорит вам, чем не является обучение, отбрасывая любые страхи, которые мешают вам записаться.
- Бонусы — Вместо того, чтобы тренироваться, вы получите массу преимуществ, которые сделают это более полезным.
- Социальное доказательство — Скриншоты отзывов других участников подтверждают подлинность страницы, повышая вероятность вашего участия.
- Discount — Сокращенный ценник подтверждает, что это фантастическая сделка, которая экономит деньги.
15. Taboola — целевая страница бесплатной электронной книги
Предложение бесплатной электронной книги взамен контактной информации — популярный способ привлечения потенциальных клиентов. Taboola использует этот подход в своей электронной книге с тематическим исследованием, ориентированной на рекламодателей.
Это простой пример целевой страницы, наглядно демонстрирующий преимущества, которые вы получите от чтения книги. А поскольку содержание книги связано с отраслью брендов, пользователи с большей вероятностью будут проверять их и расширять свой список адресов электронной почты.
Почему работает этот пример целевой страницы
- Числа — Использование цифр в заголовках делает ваш экземпляр убедительным и убедительным.
- Маркированный список — Маркированный список упрощает беглое чтение содержимого.
- Форма — форма регистрации короткая и включает только необходимые поля формы.
- Доказательство — Табула включает статистику того, как бренды увеличили конверсию с помощью нативной рекламы, которая является основной темой электронных книг.Это придает книге авторитет и заставляет людей хотеть узнать, как они этого добились.
- CTA — кнопки CTA используются вверху, посередине и внизу страницы, чтобы напоминать пользователям о нажатии.
Готовы создать свою целевую страницу?
Если эти примеры целевой страницы дали вам все необходимое для начала работы, почему бы не ознакомиться с нашим руководством о том, как создать простую целевую страницу. Для начала вам не потребуется никакого опыта в дизайне или программировании.
Если вам нужно немного больше вдохновения, взгляните на эти примеры и шаблоны целевых страниц 404.
И если вам понравилась эта статья, подпишитесь на нас в Twitter и Facebook, чтобы получить больше полезного контента, который поможет вам в развитии вашего бизнеса.
12 лучших примеров посадочных страниц
Позвольте задать вам вопрос…
Вы бы предпочли красивый веб-сайт или сайт, который понравится вашим клиентам?
С точки зрения бизнеса, вам не следует идти ни на что.
Ваш ответ должен быть 100%. Я хочу сайт с высокой конверсией.
Потому что, если люди покупают, это нравится им обоим, и вы можете безопасно и предсказуемо масштабировать свой бизнес.
Многие люди попадают в ловушку, создавая дизайн, который им нравится, в то время как их идеальный аватар клиента сильно отличается от того, что они могли себе представить.
И это легко заметить, нажав на рекламу в социальных сетях.
Вам может понравиться само объявление, но в большинстве случаев целевая страница на другой стороне — это не то, что вы хотите видеть.
Связь между вашим трафиком и целевой страницей называется точным сообщением для соответствия требованиям рынка .
Вы хотите, чтобы ваше сообщение идеально соответствовало вашему рынку, чтобы вы могли начать с выигрышной воронки, которая только оттуда пойдет вверх.
Потому что, если вы там напортачите, вы будете оптимизировать и настраивать небольшие компоненты, которые едва ли приведут к безубыточности.
Но если вы закрепите свое сообщение, вы будете получать клиентов направо и налево, даже не зная, почему и как они пришли к вам.
Это ваше самое мощное оружие, и большинство предприятий делают его совершенно неправильно.
Итак, чтобы помочь вам и гарантировать ваш немедленный успех, мы рассмотрим 12 лучших примеров целевых страниц, которые вы должны использовать для расширения своего бизнеса.
Мы рассмотрим сильные и слабые стороны каждого из них, и убедимся, что вы найдете тот, который подходит именно вашему бизнесу.
После этого поста вы сможете создавать целевые страницы с высокой конверсией, как по волшебству.
Но прежде чем мы это сделаем, мы должны пройти через…
Что делает отличную посадку Страница
Этот вопрос зависит исключительно от ваших потребностей.
Итак, позвольте мне задать вам пару вопросов, которые помогут вам очистить свой разум и думать в правильном направлении.
# 1 Чего вы хотите достичь с помощью целевой страницы?
Наиболее распространенные варианты:
- Побудить людей отказаться от участия в обмен на бесплатную ценность предмета
- Прямая продажа недорогого продукта, такого как книга или мини-курс
- Предложение бесплатной пробной версии для ежемесячного обслуживания или программного обеспечения
- Бесплатное предложение + доставка где вы рассчитываете на дополнительные продажи для получения прибыли
Вы должны точно знать, какое предложение вы хотите разместить на своей целевой странице, прежде чем создавать ее.
И, конечно же, вы можете сделать и другие предложения, но идея здесь состоит в том, чтобы уточнить, какое из них вы хотите использовать для своего бизнеса.
Если вы не уверены, ниже по тексту будет несколько примеров.
Теперь следующий вопрос, вы должны задать себе …
# 2 Вы привержены этому проекту или просто пробуете предложение?
Создание целевой страницы с высокой конверсией — это не малая суета.
Возможно, вам придется несколько месяцев оптимизировать неприбыльную целевую страницу, прежде чем она начнет приносить реальную прибыль.
И если вы не готовы к этому, я рекомендую вам бросить курить еще до того, как вы начнете.
Да, вы можете получить удачный выстрел и попасть в хоумран с первой попытки, но рассчитывать на это — бред.
Будьте готовы к длительной игре, чтобы получить долгосрочные выгоды, которые намного слаще сиюминутного удовлетворения.
И последний вопрос…
# 3 Каков ваш бюджет?
Прежде чем вы начнете создавать свою целевую страницу с высокой конверсией, вам необходимо подготовить солидный бюджет.
Вы не можете ожидать, что все пройдет гладко на протяжении всего процесса.
Проблемы будут возникать, и в большинстве случаев самый простой и быстрый способ их решения — заплатить тому, кто является экспертом в этой области.
Это может быть разработчик, конструктор / построитель воронки, специалист по рекламе или консультант по CRO.
В любом случае, вы должны быть готовы заплатить кому-то, чтобы тот делал все правильно, чтобы не сталкиваться с одними и теми же проблемами снова и снова.
В маркетинге и в жизни существует эмпирическое правило, согласно которому вы должны закончить свою работу, а затем позволить кому-то другому судить об этом.
Очевидно, что для целевых страниц можно запустить рекламу и посмотреть, конвертируется ли трафик.
Если это так, вы увеличиваете рекламный бюджет и пытаетесь его увеличить.
Если изначально он не конвертируется, позвольте профессионалу взглянуть на него.
И даже если вы уже наняли кого-то, кто построит его для вас, не ждите, что он вам здесь поможет.
Да, он может оптимизировать вашу страницу, но вы должны помнить, что люди эмоционально привязаны к своей работе.
Вот почему вам нужна помощь третьего лица.
И особенно, когда дело доходит до оптимизации целевой страницы для конверсий, вы должны подумать о найме агентства.
В настоящее время у крупных маркетинговых агентств есть сотни, если не тысячи клиентов, которые были именно в вашей ситуации.
Вот почему лучше всего нанять маркетинговое агентство, которое поможет вам увеличить конверсию.
И говоря о CRO (оптимизации коэффициента конверсии), нет лучшего выбора, чем NP Digital.
Это просто лучшее маркетинговое агентство как для SEO, так и для CRO.
Если вы находитесь на той стадии, когда хотите оптимизировать существующую целевую страницу, но не знаете, как это сделать…
Тогда вам следует позвонить профессионалу, чтобы узнать секретные методы оптимизации конверсии, необходимые вашему бизнесу.
А теперь главное событие…
12 лучших примеров посадочных страниц
Это 12 лучших примеров посадочных страниц, которые мы смогли найти.
Мы будем оценивать их по конверсиям, предложениям, дизайну и впечатлениям клиентов.
# 1 Получить ответ
Get Response — это простой, но интерактивный пример целевой страницы.
Как видите, команда Get Response выделена жирным шрифтом, поскольку это единственное программное обеспечение в отрасли, в котором используется интерактивный заголовок.
Желтый знак, который вы видите на изображении ниже, меняется между словами «рост», «лиды» и «продажи».
Таким образом, заголовок привлекает внимание и заставляет читать дальше.
Кроме того, они используют дружелюбное, позитивное лицо, которое мы не очень часто видим в бизнесе, не связанном с личным брендом.
Это, конечно, неплохо. Это автоматически укрепляет доверие и упрощает подписку на программное обеспечение.
# 2 Slack
Slack всегда на высоте, когда дело касается целевых страниц.
Они постоянно оптимизируют конверсии, и это лучший способ найти вашу успешную целевую страницу.
Их текущая версия снова является чрезвычайно интерактивной, имеет большой сногсшибательный заголовок, а также показывает, насколько легко использовать программное обеспечение с быстрой 5-секундной подсказкой.
С самого начала вы можете увидеть, что они ценят удовлетворенность клиентов, и если вы все еще не уверены, прокрутка вниз приведет к безостановочному доверию и результатам, доказывающим их авторитет на рынке.
# 3 Домофон
Основная цель
Intercom на этой целевой странице — помочь вам подписаться на рассылку по электронной почте.
Оставить его только для электронной почты — отличный способ увеличить количество подписок.
Большой позитивный заголовок, который поможет вам действовать прямо сейчас.
Изображения, которые они используют, идеально представляют главное УТП заголовка.
Вы можете видеть в целом дружественную среду, и вам просто нужно зарегистрироваться, если вы попали на эту страницу.
# 4 Lyft
Lyft в последние годы поднимается вверх в чартах, и их веб-сайт, целевая страница и общая онлайн-воронка не отстают.
Они сосредоточены на привлечении новых водителей, которые хотят контролировать свою жизнь.
И обещание вашим сотрудникам свободы во время работы на вас — лучший способ выделить лучших кандидатов среди ваших конкурентов.
Мы знаем, что Lyft использовала несколько целевых страниц в прошлом, но их текущая страница демонстрирует настоящий профессионализм.
И снова мы видим гигантский, привлекающий внимание заголовок. На этот раз с вопросом, чтобы предвосхитить любопытство и мыслительный процесс в их перспективах.
И проверьте кнопку «ПРИМЕНИТЬ К ДИСКУ». Это означает, что нет 100% уверенности в том, что вы сможете получить позицию.
Если ваши клиенты должны соревноваться, чтобы завладеть вашим вниманием, они заставляют их усерднее стараться в самой работе.
# 5 Zoho
Целевая страница
Zoho — отличный пример более сложной, но все же чрезвычайно эффективной системы обмена сообщениями.
Они используют больше текста, чем среднее программное обеспечение в отрасли, но это не обязательно плохо.
В их конкретном случае им необходимо убедить потенциального клиента начать бесплатную пробную версию, которая автоматически создает напряженность в потенциальном клиенте, потому что он знает, что придет время, когда ему придется заплатить.
И заставить кого-то платить намного сложнее, чем просто получить его электронную почту.
Вот почему использование большего количества текста в их сообщениях делает их мощным копирайтерским ударом, который максимально увеличивает количество регистраций бесплатных пробных версий.
# 6 Squarespace
Squarespace возглавляет список с наименьшим количеством текста в дизайне целевой страницы.
Сначала вы можете подумать, что этого недостаточно, чтобы кого-то обратить.
Но как только вы увидите, что это конструктор веб-сайтов, вы поймете, что дизайн и быстрый и эффективный обмен сообщениями — все, что вам нужно для регистрации.
Они знают, что их потенциальные клиенты в основном борются со сложными кодами и хотят показать безопасное пространство, где они могут расслабиться и перетащить свой выигрышный дизайн веб-сайта.
# 7 ActiveCampaign
ActiveCampaign фокусируется исключительно на том, чтобы показать вам, как их программное обеспечение обеспечивает наилучшее качество обслуживания клиентов.
И если вы владелец бизнеса, вы оба хотите, чтобы к вам относились хорошо, и помогать своим клиентам в трудные времена.
Их заголовок поражает двух зайцев одним выстрелом, и снова нет бесполезного текста или дизайна.
Все приводит к большой зеленой кнопке, и вы запускаете бесплатную пробную версию.
# 8 Hubspot
Hubspot — еще одна CRM, которая сегодня возглавляет список.
Они, как и ActiveCampaign, показывают вам, что использование их программного обеспечения поможет вам и вашим клиентам чувствовать себя лучше на протяжении всего процесса.
Знание о том, что их идеальный клиент возражает главным образом о том, что изучение полностью новой CRM с нуля может быть трудным, утомительным и, возможно, даже невозможным, помогает им сузить свое сообщение до сути.
# 9 Shopify Плюс
Shopify — одна из самых известных платформ в современном онлайн-пространстве, и они это знают.
Поскольку они стремительно росли на протяжении многих лет, они смогли протестировать несколько дизайнов целевых страниц, чтобы найти тот, который принесет пользу.
И целевая страница Shopify Plus показывает это.
Их основная цель — заказать консультацию со своими потенциальными клиентами, которая займет больше, чем пара слов.
У них есть бюджет, чтобы снимать профессиональные видеоролики для всех своих продуктов и услуг, которые помогают передавать ценную информацию потенциальным клиентам наиболее быстрым способом — видео.
Внизу вы видите мощный авторитет, и если вы потратите время на просмотр видео, вы, скорее всего, закажете им звонок.
Видео — смертельное оружие в руках правильного бизнеса, и Shopify доказывает это здесь и практически всем, что они делают.
# 10 Webflow
Webflow показывает всю информацию о программном обеспечении сразу же, как только вы попадаете на их целевую страницу.
Вы можете мгновенно увидеть доверие со стороны крупных веб-сайтов, которые воспользовались их услугами, а также можете начать бесплатно.
Это снимает любое напряжение, которое может быть у потенциального клиента.
Кроме того, вы можете видеть, что их программное обеспечение похоже на Photoshop.
Итак, если вы когда-либо пользовались продуктами Adobe, вы сразу понимаете, что эта работа будет для вас легкой задачей.
# 11 ClickFunnels
ClickFunnels использует свое программное обеспечение, чтобы конвертировать вас в бесплатную пробную версию.
И даже если у вас есть какой-либо скептицизм, вы можете поиграть со страницами и кнопками воронки, чтобы увидеть, насколько быстро реагируют современные воронки.
Вы можете видеть, что они используют больше текста, чем средний веб-сайт / конструктор воронок.
Но они снова пытаются убедить людей начать 14-дневную бесплатную пробную версию, что является непростой задачей.
Они также используют мощные видеоролики, которые продают напрямую своим идеальным клиентам.
И самое лучшее — это аналитика, которую они добавили на свою целевую страницу.
Это смелый и мощный ход, если все сделано правильно.
Эта аналитика создается благодаря тому, что она постоянно обновляется, и это не просто более 100 000 пользователей, как вы могли бы видеть на других платформах.
ClickFunnels ценит истории успеха своих клиентов и всегда готов записать каждый результат.
Это один из самых сложных дизайнов целевой страницы, но если вы это сделаете, ваши конверсии резко возрастут.
# 12 Лаборатория конверсии
Conversion Lab уже много лет использует этот дизайн целевой страницы.
Мы заметили, что они тестируют разные кнопки с призывом к действию, такие как «заказать звонок», получить бесплатную консультацию и многое другое.
Сохранение своего Основателя на главной странице веб-сайта способствует установлению долгосрочных отношений, которые сегодня упускают многие компании.
Они четко заявляют о своих услугах в убедительных заголовках, и даже если вы не готовы записаться на консультацию с ними, появится всплывающее окно, в котором будет собрана ваша электронная почта.
Электронная почта — отличный способ гарантировать, что высокий процент потенциальных клиентов, которые попадают на ваш веб-сайт, в конечном итоге закажут вам звонок.
Это все для нашего сегодняшнего списка.
В заключение, что вам нужно знать при создании целевой страницы…
- Найдите то, с чем ваши лучшие клиенты борются больше всего, а затем сразу же опровергните это возражение с помощью короткого и резкого заголовка.
- По возможности используйте достоверность и видео.
- Знайте свои цели — получить их электронную почту, телефон, позвонить, начать бесплатную / платную пробную версию или что-то еще?
- Ясный и простой призыв к действию
И всегда, всегда оптимизируйте процесс.
Невозможно быть идеальным с первого дня. Каждый бизнес в этом списке тестирует свои страницы десятки, если не сотни раз, прежде чем определить победителя.
И даже тогда они все равно оптимизируются.
Вы пытались создать целевую страницу раньше? Как все прошло — хорошо ли оно конвертировалось и какие были ваши самые большие открытия в этом процессе?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
9 советов по дизайну целевой страницы для повышения конверсии
Включите подробную информацию о продукте
Целевые страницы, особенно те, которые предназначены для того, чтобы помочь вам продавать больше товаров, дают вам прекрасную возможность выделить конкретный товар и рассказать вашим клиентам, почему они им нужны.Включите описательную информацию о продукте и не забудьте подробно остановиться на важных характеристиках продукта, например о размерах или размерах. Расскажите своим клиентам, что делает вашу продукцию — и ваш бизнес уникальным, включая социальное доказательство. Помните: рассказывание историй часто приводит к обращению.
Напишите убедительное описание продукта
Один из самых важных элементов любой страницы продукта — это хорошо написанное описание продукта, в котором четко указано, что вы продаете и почему покупателю это просто необходимо.Как и в случае со всем вашим маркетингом, копия на странице вашего продукта должна быть брендовой и иметь отношение к вашей аудитории, чтобы иметь возможность превращать посетителей в клиентов, но есть еще несколько вещей, которые следует учитывать при написании описания вашего продукта. продукт.
Прямой вызов
Исследование показало, что 79% людей склонны сканировать веб-страницу, а не читать ее полностью, поэтому первое описание, которое клиенты видят на странице вашего продукта, должно быть четким и точным.
Ответьте на вопросы, которые могут возникнуть у покупателей о вашем продукте
Перед совершением покупки покупатели должны убедиться, что они точно знают, что они покупают.Хотя вы, вероятно, не сможете предвидеть все возможные вопросы, которые могут возникнуть, вам нужно убедиться, что у клиентов достаточно информации, чтобы покупать с уверенностью.
Если вы, например, продаете предмет одежды, расскажите покупателям, какой это тип ткани и как они могут рассчитывать, что этот предмет подойдет.
Оживите свой продукт с помощью изображений
Покупатели не могут физически взаимодействовать с товарами во время совершения покупок в Интернете. Это означает, что они полагаются на фотографии ваших товаров, чтобы убедить их совершить покупку.Фактически, 92% потребителей говорят, что визуальные эффекты являются главным влиятельным фактором, влияющим на решение о покупке, поэтому убедитесь, что изображения на вашей странице передают текстуру, размер, запах или любые другие аспекты вашего продукта, которые могут быть интересны для вас. клиенты.
Несколько изображений лучше, чем одно
В своем отчете по исследованию потребителей за 2018 год Salsify обнаружил, что 73% людей хотят видеть 3 или более изображений, рассматривая покупку. К счастью, большинство мобильных устройств оснащены отличными камерами (а также встроенными инструментами редактирования), поэтому, даже если вы не являетесь профессионалом в области фотографии, легко сделать как можно больше красивых, высококачественных и привлекательных изображений для своего интернет-магазина. как вам нужно.
Показать под разными углами
Помогите своим клиентам визуализировать, как товар выглядит лично, используя изображения с разных точек зрения или приближений.
Планируя свои фотографии, обязательно включите хотя бы одно масштабное изображение; 42% людей попытаются определить размер и масштаб по изображениям на странице продукта.
Но убедитесь, что не снижаете время загрузки вашего бизнес-сайта.
Используйте образы образа жизни
Изображения
Lifestyle — отличный способ рассказать историю вашего продукта и помочь вашим клиентам представить, как они могут использовать его в своей повседневной жизни.Включите места, реквизит и людей, которые дадут вашей аудитории больше информации о том, что вы продаете.
Нужны еще несколько советов и идей, вдохновляющих на создание фотографии стиля жизни? Ознакомьтесь с этими полезными ресурсами от Shopify, Jungle Scout и Threadless.
32 лучших целевых страницы от популярных брендов
Эффективная целевая страница привлекает внимание посетителя благодаря тексту и визуальным эффектам. Он передает посетителю всю необходимую информацию об услуге или продукте бренда и говорит им: «Эй, вам это нужно, вам нужны мы.
Короче говоря, лучшие целевые страницы убедительны и пронзительны. Они созданы для того, чтобы красиво передать ценность бренда и призыв к действию (CTA), а также повысить коэффициент конверсии и вовлеченность потребителей.
32 дизайна целевой страницы от популярных брендов
Вот список из 32 дизайнов целевой страницы, которые могут вдохновить:
1. Страница «О программе» Medium
Целевая страница «О программе» Medium — прекрасный пример простой, но заполненной целевой страницы до краев информацией для любознательного посетителя.
Они рассказывают историю. Играя с типографикой и копированием в качестве центрального мотива дизайна, Medium рассказывает историю вдохновения и празднования любопытства от верха страницы до последнего сгиба внизу страницы.
Medium удается тщательно создать целевую страницу, которая оригинально оформлена и визуально надежна. В нем явно указывается их призыв к действию и ценность практически в каждом заголовке. И они делают это в манере, которая невероятно привлекательна для их целевой аудитории, состоящей из читателей, писателей, идейных лидеров, журналистов — самопровозглашенных «любознательных умов» в целом.
Medium знает, как общаться и продавать свой бренд, сообщения и ценностные предложения своей аудитории.
К тому времени, когда посетитель достигает последней страницы, этот призыв к действию «Начни работу» становится еще более привлекательным. О, мы уже упоминали, эта целевая страница была создана в Webflow!
2. Регистрация Dasher от DoorDash
Иногда ключом к созданию отличной целевой страницы является отправка сообщений. Страница регистрации Dasher на DoorDash является подтверждением этой идеи.Он разработан для обеспечения высоких показателей конверсии.
DoorDash профессионально выполняет стандартный дизайн страницы для поставщиков услуг. Но не заблуждайтесь, думая, что это всего лишь страница для адаптации. Лучше посмотрите на контент на странице.
Посетителя встречают с призывом к действию и полем регистрации, которое помогает ему зарегистрироваться и начать рыться в DoorDash.
Посетители, желающие получить дополнительную информацию о бренде перед регистрацией, могут продолжить прокрутку до раздела, в котором объясняется, что такое DoorDash, за которым следует раздел, объясняющий, почему вам следует работать в DoorDash.
По мере того, как посетитель продолжает прокрутку, он обнаруживает подробный раздел DoorDash «Как делать рывок» и часто задаваемые вопросы в последнем сгибе, что еще больше укрепляет доверие к бренду за счет подробного объяснения всего процесса посетителям. Эта целевая страница отлично убеждает посетителей работать с DoorDash и отвечает на любые вопросы, которые могут у них возникнуть.
3. Целевая страница пользовательского интерфейса Figma
Figma стала одной из наиболее предпочтительных платформ для дизайна пользовательского интерфейса в сообществе пользователей — и не зря.
Просто взглянув на целевую страницу пользовательского интерфейса Figma, посетитель сразу же видит, что платформа представляет, ценность и призыв к действию. Это впечатляющий подвиг (о котором часто забывают).
Подобно DoorDash, Figma следует традиционному дизайну отличных целевых страниц. Figma начинается с вводного сгиба и сопровождается полями, которые демонстрируют их ценность, их что, их почему и их как. В заключение они приводят список основных брендов, которые используют их платформу, тем самым укрепляя доверие посетителей на одной странице.Доверие огромно для привлечения новых клиентов.
Возможно, этот четкий дизайн помог им стать одной из лучших платформ для дизайна UX / UI на рынке. Если дело не в дизайне, то это кнопка выбора с призывом к действию, которая перемещается над целевой страницей на протяжении всей прокрутки.
4. Целевая страница Apple Mac Pro
Apple является лидером индустрии высоких технологий в области маркетинга и эстетического использования белого пространства в своем бренде. Это видно по дизайну их целевой страницы для Mac Pro.
Сила в прокрутке и ее интерактивных возможностях при эффективном использовании. Целевая страница рассказывает историю, открывая каждый абзац легким движением пальца.
Тем не менее, эта конкретная целевая страница не предназначена для типичного потребителя Apple и немного отличается от других их веб-страниц. Компания хорошо знает свою целевую аудиторию этого продукта: творческие профессионалы — например, фотографы, видеооператоры, кино- и фоторедакторы — нуждаются в устройстве, подходящем для обработки огромных объемов необработанных материалов и данных.Apple сочетает в себе традиционную эстетику с элегантным профессионализмом и техническим престижем, чтобы лучше общаться со своей целевой аудиторией.
Apple начинает свой рассказ в своей традиционно минималистской манере и разбрасывает всю необходимую информацию, касающуюся технических характеристик своих новейших технологий, на оставшейся части страницы.
Внизу страницы Apple завершает особо нишевым призывом к действию, побуждая посетителя исследовать Mac Pro в дополненной реальности, среди прочего, позволяя этим областям служить целям лидогенерации.
ShareCalmly — отличный пример для стартапов и малых предприятий, которые рисуют пробел в дизайне своей целевой страницы, и это делается в Webflow!
Иногда сильная сторона хорошей целевой страницы заключается просто в способности бренда связно передать свои сообщения. Именно здесь важно знать свою целевую аудиторию и ценность, которую они ищут.
ShareCalmly знает свою аудиторию и разрабатывает свою домашнюю страницу, чтобы постепенно раскрывать свое ценностное предложение во всех аспектах.Они завершаются проверенным призывом к действию «свяжитесь с нами» внизу страницы. Это работает в их пользу, поскольку они эффективно поделились ценностью, функциональностью, функциями и ценами своего продукта на всей остальной странице.
ShareCalmly удалось избавить посетителя от затянувшейся путаницы, и, таким образом, последнее приглашение для связи является подходящим.
6. Интеллектуальные карты ClickUp
Целевая страница интеллектуальных карт ClickUp — еще один отличный пример целевой страницы, который может служить источником вдохновения для SaaS-предприятий или стартапов в технологическом секторе.Они тоже следуют традиционному макету, который часто используется в дизайне посадочных страниц — , если доказано, что это работает, почему бы и нет!
Однако дизайн целевой страницы ClickUp выделяется среди других тем, как он включает идентичность бренда по всей странице. Вы полностью погрузитесь в их дизайн, особенно в их внешний вид и цветовую схему, подобную конфетам.
Поле формы согласия электронной почты CTA в нижней части страницы является подходящим выводом для страницы, которая открывается с тем же полем формы согласия электронной почты.
7. Miro
Еще один дизайн целевой страницы SaaS, который может служить отличным шаблоном для вдохновения, — это целевая страница Miro для их онлайн-инструмента мозгового штурма.
Подобно ClickUp, Miro использует начальное изображение главного героя и последующую графику для визуальной коммуникации и демонстрации ценности своего продукта целевой аудитории. Тем не менее, Miro берет эту концепцию и работает с ней, добавляя месмерическую анимационную графику, чтобы визуально продемонстрировать функциональность своих продуктов в каждом сгибе.
Они вплетают отзыв, чтобы подтвердить свою надежность, и согласие на регистрацию, прежде чем завершить призыв к действию, чтобы посетитель узнал больше о ценности их бренда и возможностях продукта.
8. Запоминание
Онлайн-обучение резко выросло в 2020 году. Некоторые платформы овладели искусством оптимизации этого виртуального опыта, а некоторые все еще работают над проблемами. Эта конкретная платформа попадает в первую категорию, расширяя охват, возможно, благодаря эффективной целевой странице!
Целевая страница Memorisely отличается минималистичным дизайном, основанным на копировании, который устраняет шум и обслуживает только необходимое — что, почему, как и отзывы.
Статическое меню боковой панели обрисовывает учебную программу курса с помощью кнопки «Зарегистрироваться сейчас» с призывом к действию, когда посетитель прокручивает веб-страницу — гениальное дополнение.
Memorisely, безусловно, имеет один из лучших примеров целевой страницы для учебной / образовательной платформы, и он создан в Webflow!
9. Дизайнер Webflow
Целевая страница нашего дизайнера — отличный пример дизайна целевой страницы. В частности, это отличный пример для SaaS-компаний, которым нужен так называемый дизайнерский толчок в правильном направлении.
Подобно веб-дизайну Apple, мы добавили возможность прокрутки, чтобы раскрыть возможности конструктора простым движением пальца.
Прокрутка может быть идеальным способом организовать контент на веб-странице, поскольку она погружает посетителя в страницу и рассказывает историю в процессе.
Мы начинаем с призыва к действию вверху страницы и заканчиваем им, предлагая пользователю начать работу и устраняя любые сомнения, помещая эту кнопку CTA рядом со списком некоторых из наших самых известных клиентов.
И, конечно же, эта целевая страница была сделана в Webflow.
10. Shef
Целевая страница Shef — отличный пример, особенно для владельцев малого бизнеса, стремящихся создать платформу для расширения своего охвата и привлечения потенциальных клиентов.
В своем дизайне они используют тот же подход, что и DoorDash, начиная с изображения героя и кнопки с призывом к действию вверху, а затем раскрывая платформу, что, почему, как, различные отзывы и дополнительные функции — подтверждая ценность, которую они представляют для вдохновленных шеф-поваров и как гурманы.
Целевая страница Shef завершается соответствующим разделом часто задаваемых вопросов и тем же призывом к действию с момента открытия их страницы, связывая все это воедино.
11. Stripe для торговых площадок
Целевая страница торговой площадки Stripe — потрясающе красивая веб-страница!
Их начальная складка открывается со вкусом оформленной анимационной графикой, представляющей функциональные возможности платформы и тонко подчеркивающей их хорошо известных клиентов.
Эта складка примечательна тем, что может служить автономно — она показывает посетителю с первого взгляда, что именно делает Stripe, а также их ценность.
При прокрутке посетители видят подробное (и интерактивное) представление возможностей Stripe, их целевой рынок и почему этому рынку нужны услуги посетителей, особенно в сфере электронной коммерции.
По сути, это сводная презентация питча и ценностного предложения, преобразованная в веб-страницу, и она работает в пользу Stripe.
12. Nightwatch
Nightwatch — еще одна потрясающая целевая страница, разработанная с помощью Webflow, которую стоит отметить в нашем списке.Благодаря своеобразной графике и запоминающейся идентичности бренда Nightwatch смело выделяется среди других поставщиков услуг в области рейтингов, SEO и поисковой выдачи.
Они следуют шаблону претензии, поддержки и графического изображения, повторяя шаблон вниз по странице, прежде чем закончить с вопросами, чтобы побудить посетителя начать работу с помощью кнопки CTA.
Успех целевой страницы Nightwatch обусловлен вводным изображением героя их дерзкого взгляда на пирамиду в стиле иллюминатов, точной копией, которая демонстрирует их глубокие навыки и знания в этом нишевом секторе, и риторическим подходом к демонстрации их ценности для их нишевый рынок на всей своей веб-странице.
13. Сотрудничество с контентом в Dropbox
Следуя той же модели, что и DoorDash и Shef, Dropbox использует проверенный подход к дизайну целевой страницы для совместной работы над контентом.
Dropbox использует упрощенное и минимальное пустое пространство как движущую силу для воплощения своего дизайна, при необходимости тщательно добавляя копии и изображения.
Нас приветствует эстетическая анимационная графика, которая визуально передает заявление платформы о сотрудничестве, а также кнопка с призывом к действию, побуждающая посетителя попробовать платформу бесплатно.
Посетитель прокручивает страницу, чтобы найти причудливый макет на остальной части страницы, который дополнительно объясняет функции платформы Dropbox, а также ответы на часто задаваемые вопросы о выборе, ряд дополнительных функций и последний призыв к действию внизу страницы. Иногда лучше меньше, да лучше.
14. Преимущества Gusto
Целевая страница Gusto доказывает, что иногда лучше отказаться от стереотипов и создать выдающуюся веб-страницу, которая выделит ваш бренд среди конкурентов. Дизайн целевой страницы Gusto очень интересен.Их интерактивный дизайн затрагивает такие банальные темы, как льготы сотрудникам (без обид), и вызывает ощущение игры.
В то время как остальная часть страницы соответствует традиционному дизайну целевой страницы, типичному для поставщиков SaaS, включение этой интерактивной функции в верхнюю часть Gusto делает их целевую страницу привлекательной и необычной.
Посетителю предоставляется сложная информация в виде небольшого фрагмента одним нажатием кнопки. Это то, что заставляет целевую страницу Gusto работать — они знают свою целевую аудиторию и знают, как использовать интерактивный дизайн для передачи и подтверждения потребностей своей аудитории.У посетителя создается впечатление полного контроля, подтверждая, что эта платформа составляет на человек.
15. Wise
Раз уж мы поговорим об интерактивном дизайне, давайте поговорим о Wise, платформе для перевода денег за границу. Информация на этой целевой странице обширна, но TransferWise включает интерактивную демонстрацию функциональности своей платформы на начальном этапе, чтобы четко сообщить, что их платформа может делать. Это мудрый выбор !
Подобно Stripe, эта начальная складка может быть отдельной веб-страницей, поскольку она эффективно передает информацию о том, что, почему, как, ценность бренда и призыв к действию, даже без необходимости прокручивать страницу дальше.Это захватывающе.
При прокрутке посетителю демонстрируется плотная демонстрация, которая расширяется во вводной части TransferWise. Целевая страница завершается последней кнопкой с призывом к действию «узнать больше», рядом с изображениями реальных потребителей, оставляя у их целевой аудитории мысль: «Эй, это похоже на меня!» и убедить их использовать Wise.
16. Keeper Tax
Целевая страница Keeper Tax доказывает, что рассказывание историй на целевой странице не имеет границ, независимо от вашего продукта, услуги или бренда — если вы мечтаете об этом, это возможно.Вам просто нужен подходящий дизайнер. (И платформу для дизайна — это тоже вам предоставил Webflow!)
Целевая страница Keeper Tax — это отдельная история. Вверху страницы посетитель видит призыв к действию для текстового поля с номером телефона и изображение главного героя, показывающее, что происходит после выбора услуги бухгалтерского учета. Сразу же посетитель может представить себя участвующим в услугах Keeper Tax.
Анимированная графика появляется по мере того, как посетитель прокручивает остальную часть страницы, подробно описывая функции, что, почему, как и цены.История заканчивается призывом к действию для посетителя начать работу, прежде чем закончить с важным и проницательным полем часто задаваемых вопросов внизу страницы, полностью отвечающим на вопросы посетителя.
17. Slack
Если вы не жили под камнем, вы слышали о Slack и, возможно, даже использовали его.
Slack стал популярной платформой для общения и совместной работы на рабочем месте, являясь основной платформой как для новых, так и для старых отраслей. Это поразительно.
Их целевая страница краткая, содержит только релевантную информацию для посетителя — что такое платформа, ее функции и учетные данные.
Нам раздаются вводные и заключительные призывы к действию для посетителей, чтобы они загрузили приложение — Slack прекрасно понимает, что если вы находитесь на этой целевой странице, вы, вероятно, просто ищете ссылку для загрузки.
18. Езжайте с Uber
Мы все знакомы с этой службой каршеринга. Однако нельзя упускать из виду целевую страницу Uber «Поездка с Uber».
Эта веб-страница заслуживает внимания благодаря центральной функции: поле формы для подключения к водителю.
Эта страница предназначена для загрузки потенциальных водителей. Uber отображает только релевантную информацию на странице, оптимизируя контент, устраняя любую потенциальную путаницу и придерживаясь основ.
Если вы хотите создать свою собственную целевую страницу для привлечения новых подписчиков, независимо от вашего бизнеса или услуг, целевая страница Uber может послужить источником вдохновения.
19.Mailchimp Email marketing
Компания Mailchimp, незаменимая в маркетинге по электронной почте, способствовала росту и успеху многих малых предприятий и стартапов.
Люди знают, что Mailchimp работает, и бренд знает об этом. Они используют свою целевую страницу как подробное руководство, а не как подробное объяснение того, «почему».
Mailchimp подробно описывает особенности своего продукта с помощью очаровательных иллюстраций и визуальных макетов, демонстрирующих конструктор перетаскивания программного обеспечения, автоматизацию маркетинга, отчеты и аналитику, шаблоны электронной почты, интеграцию с магазинами и т. Д.
Эта целевая страница, мягко говоря, обширна и не оставляет камня на камне от посетителя.
20. Хостинговые дома Airbnb
Целевая страница хоста Airbnb попала в список! Они объединяют красивые изображения домов и практическую информацию о том, как работает хостинг, чтобы убедить посетителей попробовать.
Airbnb демонстрирует идиллический опыт, который посетители могут создать для своих гостей с помощью платформы.
Вот почему эта целевая страница работает именно благодаря этим визуальным эффектам. Кроме того, размещение выбранных визуальных элементов и текстов демонстрирует внимательное отношение дизайнерской команды Airbnb при разработке этой целевой страницы. Это невероятно.
Airbnb завершает свою целевую страницу великолепным изображением, вызывающим чувство удивления. Под этим изображением призыв к действию побуждает посетителя узнать больше, указав свой адрес электронной почты и / или номер телефона, чтобы получить дополнительную информацию и получить доступ к вебинарам Airbnb в реальном времени.
21. Proof Pulse
Proof знает, что их продукт Pulse сложен, поэтому они начинают свою целевую страницу продукта с изображения героя видео, которое устраняет любую путаницу в начальном сгибе.
Это с их стороны умно. Это дает им пространство для расширения содержимого видео по всей остальной части веб-страницы.
Контент плотный, но его необходимо включить на целевую страницу. Современные и красочные визуальные эффекты демонстрируют интерфейс платформы. В середине страницы находится исчерпывающий список ее функций, таких как A / B-тестирование, аналитика и т. Д., А также поддержка заявления платформы о том, что она является инструментом социального доказательства номер один для SaaS-компаний.
Каждая сгибка целевой страницы основывается на следующей, пока не будет завершено ее общее завершение с должным образом размещенными отзывами и призывом к действию, чтобы начать работу бесплатно. О, и мы упоминали, что эта целевая страница была создана в Webflow?
22. Kajabi
На первый взгляд целевая страница Kajabi может показаться типичной целевой страницей. Однако если вы посмотрите еще раз и обратите пристальное внимание на текст страницы и ее целевую аудиторию, вы поймете, почему эта целевая страница работает так хорошо.
Когда вы выходите на новый рынок, вы должны быть краткими в своих сообщениях. У Каджаби это хорошо получается. Они свели к минимуму любую потенциальную путаницу, включив только важную информацию для своего целевого рынка.
Добавление пояснительного видеоролика, размещенного точно рядом с кнопкой «Начать бесплатную пробную версию» с призывом к действию, — еще один тонкий, но разумный выбор в дизайне их целевой страницы. Эта страница также была сделана в Webflow!
23. Gemnote
Gemnote, еще один веб-сайт, созданный с помощью Webflow, имеет довольно впечатляющую целевую страницу.
Их интерактивная графика, расположенная чуть ниже начального сгиба страницы, особенно интересна. Вместо всплывающего окна Gemnote выбрала более творческий подход к регистрации.
Графическое изображение регистрации не только является креативным по своему дизайну в качестве поля формы отправки, но и демонстрирует посетителю, насколько удобно начать пользоваться услугами Gemnote.
Остальная часть страницы состоит из эстетических изображений специально отобранных продуктов и, что более важно, высокого качества этих продуктов.Целевая страница — прекрасный пример того, как эффективно соблазнять посетителя каждым движением пальца по мере того, как он продолжает прокручивать веб-страницу.
24. Ткацкий станок для маркетинга
Ткацкий станок быстро стал излюбленным инструментом для множества вариантов использования. Он используется в качестве маркетингового инструмента для таких брендов, как HubSpot, Lacoste, Intercom и т. Д.
Вы можете понять, как Loom удалось так быстро обеспечить коэффициенты конверсии и лид-поколения, посмотрев на их целевую страницу.
Мы видим традиционный подход к созданию дизайна целевой страницы, но точный обмен сообщениями и макет Loom отличает этот дизайн от других.
Ткацкий станок обработал каждую складку, чтобы развить следующую. Начиная с твердых претензий, поддержки и призыва к действию в их первоначальном виде, Loom следует модели претензий и поддержки до их заключения.
Они завершают свою очередь впечатляющей клиентурой, эффективно демонстрируя посетителям ценность Loom.
25. Buffer
Если вы предлагаете комплексную услугу для среднего человека и у вас возникают проблемы с принуждением их использовать вашу услугу или продукт, не ищите ничего, кроме целевой страницы Buffer Analyze.
Использование в Buffer красочных и полезных иллюстраций одновременно и привлекательно, и воодушевляет. То же самое и с их языком, с такими прилагательными, как великолепный, для описания информационной панели их продукта.
Buffer намеренно берет тему, которая обычно ассоциируется со страхом — аналитику социальных сетей — и переосмысливает ее как доброжелательную.
Это прекрасная ссылка на вашу целевую страницу, если у вас есть продукт или услуга, которые, возможно, непонятны обычному человеку.Такой дизайн целевой страницы, как Buffer’s, рассеивает всепоглощающее чувство страха, которое может удерживать вашу целевую аудиторию от адаптации.
26. Взаимодействие с клиентами Intercom
Еще один отличный пример передачи ценности сложного продукта или услуги посредством дизайна можно найти на целевой странице Intercom «Взаимодействие с клиентами».
Они тоже овладели искусством делать сложное простым. Благодаря использованию привлекательной анимированной графики, демонстрации видео по электронной почте и очень кратких текстов Intercom передает ощущение легкости и маневренности своей целевой аудитории.
Это чувство легкости жизненно важно для увеличения коэффициента конверсии и привлечения новых клиентов. Люди с большей вероятностью инвестируют в новый продукт или услугу, если они действительно понимают этот продукт или услугу.
27. Lattice Grow
Lattice понимает силу прокрутки, и они включили эту силу в дизайн своей целевой страницы в Webflow!
Вместо того, чтобы использовать силу прокрутки в качестве средства повествования, Lattice идет дальше и реализует этот интерактивный инструмент, чтобы показать визуальные преобразования, предлагаемые их продуктом.
Если посетитель сбит с толку, не беспокойтесь — вверху страницы размещена видеодемонстрация его продукта.
28. AngelList Venture
AngelList Venture переосмыслил, как использовать целевую страницу для продвижения новых предприятий и привлечения новых инвесторов (и они сделали это с помощью Webflow)!
Каждая складка на веб-странице убеждает посетителей инвестировать в одни из лучших стартапов по всему миру. Но AngelList не зависит исключительно от графики и текста, чтобы сообщить их ценность.
Они используют живые твиты реальных инвесторов и получателей таких средств, чтобы говорить от их имени. Это включение действительно имеет большое значение. Это очеловечивает усилия AngelList Venture и укрепляет доверие к их платформе.
29. Talkspace для бизнеса
Talkspace очеловечила свою целевую страницу Talkspace для бизнеса с помощью переходов выбора и анимированной графики, подключив свои сообщения к своей веб-странице, чтобы она находила отклик у их целевой аудитории.
Взгляните на их целевую страницу и убедитесь в этом сами.Эти тонкие движения придают реалистичность дизайну их целевой страницы. Также стоит отметить, что это было сделано в Webflow.
30. VanMoof S3
Apple установила новый стандарт для дизайна веб-страниц продуктов, и команда дизайнеров VanMoof приняла вызов, создав дизайн целевой страницы для VanMoof S3.
Сила свитка и их захватывающие визуальные эффекты раскрывают почти чувственный и футуристический опыт модели VanMoof S3 следующего поколения. Вызов этих настроений через дизайн страницы был и всегда будет инновационным способом убедить аудиторию инвестировать в продукт, независимо от его высокой цены.
Просматривая эту целевую страницу, вам нужен не просто велосипед, вам нужен VanMoof S3 нового поколения. И все это благодаря безупречному веб-дизайну.
31. Misfits Market
Misfits Market показывает, что не всегда преобразующий дизайн целевой страницы помогает обеспечить генерацию потенциальных клиентов. Скорее, он эффективно переводит идентичность вашего бренда в форму веб-сайта.
Брендинг действительно является лидером этой целевой страницы. Misfit Market умно использует принципы риторики, чтобы убедить свою целевую аудиторию в их ценности.
32. Пример использования целевой страницы Webflow
В завершение нашего списка мы представляем нашу собственную целевую страницу о целевых страницах. Да, знаем, но мы просто не удержались!
Целевая страница Webflow о целевых страницах — это обширное подробное руководство по началу работы над созданием собственной целевой страницы с помощью нашей платформы веб-конструктора.
Это довольно простая и понятная веб-страница. Его единственная цель — предоставить посетителям всю необходимую информацию, чтобы у них были средства и уверенность, чтобы приступить к созданию собственной целевой страницы.
А благодаря трем выбранным кнопкам CTA, подробным ресурсам на странице и ряду самых популярных шаблонов Webflow начать работу можно одним щелчком мыши.
Итак, вот он — наш исчерпывающий список лучших дизайнов целевых страниц, которые вы найдете в Интернете. Мы надеемся, что вам понравился этот веб-дизайн, и вы нашли эти примеры как информативными, так и вдохновляющими.
Ваша целевая страница — это ваше коммерческое предложение
Хороший дизайн целевой страницы требует глубокого понимания проблем и потребностей ваших пользователей.В следующий раз, когда вы пойдете и создадите целевую страницу, спросите себя: «Помогла бы эта страница мне продать мой продукт, если бы я лично встретился с покупателем?»
Если ответ отрицательный, убедитесь, что контент на вашей целевой странице разработан на основе формата AIDA — привлеките внимание вашей целевой аудитории, вызовите интерес и желание вашего решения их проблемы и убедите посетителя принять меры.
Мы надеемся, что приведенные выше примеры вдохновят вас при разработке следующей целевой страницы.И если вы хотите приступить к созданию своей целевой страницы в Webflow, обязательно ознакомьтесь с нашим полным руководством по целевой странице:
