Создать личный сайт бесплатно и быстро — Конструктор А5
г. Москва,
пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Почти каждый из нас пользуется интернетом каждый день. В среднем за год мы посещаем более тысячи сайтов, при этом действительно полезных из этой тысячи оказывается всего 5%. В эти 5% входят интернет-ресурсы, которые привлекли нас не только контентом, но и дизайном. Если Вы задумываетесь о том, как создать коммерческий или личностный ресурс для выражения своего мнения, то наверняка окажетесь перед выбором платформы. Лучшим решением будет конструктор сайтов A5.ru. Большой ассортимент индивидуальных шаблонов сайта позволит не тратить время на отрисовку дизайна и верстку макета, также в ассортименте html шаблоны для физ. лиц и юр. лиц. Простой и понятный функционал позволит реализовать любые задумки даже новичку в сфере сайтостроения.
Почему стоит выбрать A5.ru
Наша компания трудиться над усовершенствованием инструмента более 8 лет, регулярные обновления имеющегося функционала и внедрение нового, позволяют сайтам созданным на конструкторе A5.ru быть всегда в актуальном состоянии. Есть и другие причины почему стоит сотрудничать с A5.ru:
- Сотни готовых шаблонов персональных сайтов адаптивных под различные мобильные устройства.
- Возможность самостоятельно создать персональный шаблон сайта.
- Разработка проекта осуществляется совершенно бесплатно.
- Техническая поддержка поможет при возникновении любых сложностей в процессе работы.
- Выгодные тарифные планы, выбор которых расширяет возможности.
- Надежный хостинг компании, сервера которого расположены на территории России и Европы.
- Бонусы в виде бесплатных доменов в зонах RU/COM и SSL сертификатов.
За все время существования проекта, клиентами было создано более двух миллионов онлайн-платформ. Поспешите и Вы создать свой уникальный интернет-ресурс.
Как создать личный сайт бесплатно
Сервис 1C-UMI представляет готовые шаблоны личных сайтов, которые удобны для частных предпринимателей и всех тех, кто хочет превратить любимое занятие в прибыльный бизнес.
Здесь можно легко создать свой персональный веб-портал для любых целей, используя шаблон персонального сайта или сайта-дневника.
Сделать персональный или домашний сайт можно, выбрав соответствующий шаблон.
Вы наполняете его всем необходимым: рассказами, новостями, историями.
На вашем сайте вы будете вести личный персональный блог и общаться с читателями через форму обратной связи.
Вы можете сделать его как платно, так и бесплатно.
Поместите на сайт ваши контактные телефоны, адрес электронного почтового ящика или ссылки на личные страницы в социальных сетях. Чтобы создать личный веб-сайт, к вашим услугам множество различных опций сервиса UMI:
- Возможности по созданию различных страниц для сайта, будь то раздел новостей, страница с контактной информацией или страница обратной связи
- Создание галереи для размещения изображений
- Возможность создания личного блога на веб-сайте
- Ежедневное резервное копирование сайта, чтобы ничего не потерялось
- Просмотр статистики посещений
- Добавление карт от Яндекс или Google
На сервисе UMI создать собственный портал не составит труда, ведь мы предоставляем лёгкий в использовании интерфейс UMI.CMS. Благодаря этому, редактирование любой информации на вашем сайте не будет отнимать много времени.
Если вы хотите создать личный веб-сайт для того, чтобы представить ваши услуги в интернете и расположить к себе новых клиентов, выбирайте тариф «Сайт Специалиста». С помощью него вы создадите наиболее престижный и качественный сайт на сервисе UMI с прямым адресом в сети Интернет и адаптированной электронной почтой.
Создать личный веб-сайт на сервисе UMI можно, выбрав тариф «Сайт Специалиста», который подойдёт для любых ваших целей.
Создать свой сайт с нуля бесплатно
В наше время каждый человек имеет если не собственный сайт, то страничку в социальной сети, не говоря уже о представителях бизнеса, которым иметь интернет ресурс просто необходимо.
Необязательно это будет интернет-магазин, очень много фирм имеют сайт-визитку, который так же прекрасно справляется со своей задачей. Развитие сайтостроения не стоит на месте и очень многим людям хочется научиться создавать интернет-страницы самостоятельно, что называется с нуля. Однако, современный веб-сайт, предъявляет серьезные требования к знанию различных языков программирования и обладанию определенными навыками, например такими как:
- HTML5;
- CSS;
- PHP;
- JS;
- Умение написать уникальный контент;
- Создать собственный веб-дизайн для сайта;
- знать основы продвижения;
- разбираться в настройках хостинга;
- иметь представление о фреймворках и протоколах передачи данных.
Это не полный список необходимых знаний. Конечно, множество людей освоило создание прекрасных динамичных сайтов, но для этого требуется время и определенный склад ума. В работе веб-студий принимают участие несколько сертифицированных специалистов, и за свою работу они берут немалые деньги.
Личный сайт создать бесплатно самостоятельно по инструкции
Еще десять лет назад не все знали об Интернете, а своими сайтами владели только серьезные компании.
Сегодня собственной нишей во всемирной паутине никого не поразить. Современные технологии позволяют личный сайт создать бесплатно всем желающим.
Собственный ресурс: зачем он
Пользователи обзаводятся страницами в различных целях. Для некоторых это шанс продемонстрировать свой профессионализм. Например, врачи могут давать бесплатные консультации онлайн и привлекать реальных клиентов.

Финансовое вознаграждение – приятное дополнение к личному проекту. Возможные варианты для заработка:
- Продать рекламное место;
- Выбрав себе партнера, получать комиссионные за помощь в продаже определенного товара;
- Разместить рекламные блоки поисковых систем. Деньги поступают за клики по ссылкам;
- Поставить за вознаграждение ссылки на другой сайт;
- Помещать заказные статьи.
Есть пользователи, которые создают личный сайт «для души». Они не ждут финансовой выгоды и не ищут новых клиентов. Для таких людей страничка – дневник, средство общения с единомышленниками.
Как быстро получить свою нишу в Интернете
Онлайн-конструктор – способ личный сайт создать бесплатно в кратчайшие сроки. Для этого нужно пройти регистрацию, выбрать понравившийся шаблон. Выложив информацию (тексты, фото), пользователь получает свой ресурс.
Бесплатный хостинг не стоит использовать для серьезных коммерческих проектов. Это бюджетный вариант, который позволяет почувствовать все тонкости управления личной страницей.

Бесплатных порталов много. Каждый чем-то отличается от аналогов. Некоторые популярные сервисы:
- Setup.ru
- Okis.ru
- Ucoz.ru
- Gopr.ru
- Hut.ru и др.
Эти конструкторы позволяют обзавестись своим сайтом буквально за пару минут. Например, пользователь решил воспользоваться gopr.ru. Перейдя по адресу, нужно найти кнопку «Создать сайт». Откроется каталог с шаблонами, из которого посетитель выбирает тип будущего ресурса.
Определившись с дизайном, снова нажимают «Создать сайт». Завершающий этап – дать имя странице и ввести адрес почтового ящика, на который будет отправлено письмо с данными для управления (логин и пароль). После авторизации можно вводить информацию.
Недостатки бесплатных хостингов
Ограничение технических возможностей. Все по минимуму: место на жестком диске сервера, оперативная память. Нельзя подключить свои скрипты и базы данных.
Много бросающейся в глаза рекламы, которую нельзя отключить. Это основной заработок бесплатных сервисов.

Стандартные шаблоны. Пользователь должен понимать, что созданный бесплатно личный сайт отнюдь не уникален.
Если с ресурсом что-нибудь случается, то восстановить его не получится. У таких хостингов не функционирует система резервирования, скопировать страницы сайта на ПК нельзя.
Безденежный вариант: положительные стороны
Работать с онлайн-конструктором легко. Не нужно проходить какие-то обучающие курсы. Достаточно ориентироваться в стандартных офисных программах.
Шаблоны хоть и стандартные, но их много. Разнообразные дизайнерские решения позволят каждому найти что-то по душе. Можно создавать сколько угодно разделов и страниц на одном сайте.

Высокий уровень безопасности. Даже профессионально созданные ресурсы взламываются. Чтобы несанкционированного доступа не произошло, владельцы крупных проектов заказывают платную техническую поддержку. О безопасности личной страницы на конструкторе беспокоятся сотрудники хостинга.
Как создать свой «шедевр»
Тем, кто хочет обзавестись уникальным ресурсом, придется изучать азы сайтостроения. Начать придется со своего рода «азбуки» – языка html.
Далее придется ознакомиться с технологией CSS – каскадные таблицы стилей. Она позволяет создать неповторимый дизайн.
Следующий шаг – автоматизация самого процесса написания кодов. В этом помогут специальные визуальные редакторы. Одна из популярных программ – Adobe Dreamweaver. Она позволяет значительно ускорить процесс создания страниц.

Чтобы ресурс был «живой», с возможностью вносить комментарии и зарегистрироваться, нужен движок. Сравнительно несложный в освоении Joomla.
Изучив графический редактор, можно работать с картинками. Вне конкуренции всеми любимый Adobe Photoshop.
Необходимую информацию о том, как личный сайт создать бесплатно, можно найти в специальных учебниках, обучающих видеокурсах. Пошаговые инструкции помогут новичкам стать настоящими вебмастерами.
Как правильно воплотить в жизнь свой проект
Создать свой ресурс одновременно и легко, и сложно. Трудности зависят от того, какую конечную цель преследует пользователь. Если планируется создать личную страничку о себе, то это дело нескольких часов. Когда речь идет о чем-то более серьезном, спешить не стоит.
Первый шаг – определиться с предназначением будущей страницы (продажи, обмен информацией). Дальше нужно продумать, какое наполнение должен включать проект для скорейшего достижения цели.

Рационально создать схематический набросок главной страницы на листе бумаги. Этот рисунок – уже готовый шаблон для остальных страниц: сайт будет выполнен в едином стиле.
Правильно разработанная структура – залог удобства просмотра сайта и положительных отзывов гостей. Работая над проектом, можно мысленно поставить себя на место посетителя. Это позволит определить, как ему будет удобней воспринимать информацию, перемещаться по меню.
Посмотрите полезное видео:
Первая страница должна в общих чертах рассказывать о проекте: предназначение, тематика, ожидания. Перегружать ее информацией и картинками не надо. Случайные гости не будут ждать больше 1 минуты, пока загрузится объемная «визитка».
Стоит выбирать ту тему для ресурса, которая пусть и не мегапопулярна, зато интересна самому «хозяину». Если человек действительно разбирается в затронутых вопросах, может поделиться интересными сведениями, это сразу заметно.
Такие порталы привлекают постоянных подписчиков, формируется своя аудитория. Владелец ресурса не остановится на полпути, а будет работать. Результат – хорошие страницы, в которых чувствуется душа и труд создателя.
12 шагов к доходу от 300$
В интернете – неисчислимое количество сайтов. Наверное, никто никогда не сможет сказать, сколько именно активных и рабочих ресурсов в конкретный момент времени. Любой ресурс преследует одну цель – давать заработок своему владельцу. Достичь этой цели не так уж и сложно. Главное знать, как создать сайт пошаговая инструкция, представленная ниже, поможет вам. Если конечно, тоже хотите стать владельцем собственного интернет-проекта, способного давать заработок. Конечно же, прибыль придет не сразу. Нужно время, чтобы проект раскрутился, на нем появилось достаточное количество полезных и интересных материалов. А когда поток посетителей существенно вырастет, можно будет получать доход.
Содержание статьи:
Вариантов монетизации сайта много. Среди наиболее эффективных выделю следующие:
- контекстная реклама;
- рекламные баннеры;
- публикация заказных статей;
- партнерские программы.
Хороший, качественный сайт с полезной для посетителей информацией в любом случае рано или поздно начнет давать доход.
В общем, в этой статье собранная самая полная теоретическая информация, как создать сайт пошаговая инструкция к действию. Если вам теории мало, сразу же хочу пригласить вас на мой авторский онлайн тренинг, посвященный сайтостроению. На нем будет много полезной практической информации. По сути, вы за 4 дня сделаете сайт своими руками, просто повторяя за мной. Если возникнут какие-то трудности, я вам помогу! Участие – бесплатное, просто оставьте адрес электронной почты.
Ну, а теперь переходим к тому, как создать сайт в интернете и заработать на нем реальные деньги!
1. Как создать сайт пошаговая инструкция: определяем цель
Читайте также: Какой сайт создать для заработка в 2019: идеи и личный опыт
Естественно, основная цель, как я уже говорил выше, при создании сайта – получать дополнительный заработок. Во многих случаях, если дело идет слишком хорошо, дополнительный доход переход в категорию основного. Человек уходит со своей опостылевшей работы, уделяет больше внимания сайту и путешествует по миру.
Однако некоторые люди, занимающиеся торговлей, могут реализовывать свои товары и без вложения в разработку и продвижения сайта. Например, занимаясь торговлей через социальные сети и профильные торговые площадки.
Хотя по моему мнению, если вы серьезно настроены развивать свой бизнес, лучше раньше создать интернет-магазин, и уже раскручивать его бренд. Да, параллельно можно продавать и на сайтах объявлений, но со ссылками на свой магазин.
2. Тип сайта
Тип подбирается под специализацию проекта. Чем именно вы собираетесь заниматься:
- продавать товары;
- предлагать услуги;
- публиковать ценный для пользователей контент.
Первые два типа понятны и так. Они связаны с интернет-магизном и если вы хотите его создать или научиться продвигать, то приходите на мой курс по созданию и продвижению интрнет магазина с нуля. Я оформил курс таким образом, чтобы в первый месяц вы уже сделали первые продажи не вкладывая в это никаких средств. Так что жду вас на вебинаре! А сейчас мы остановимся на последнем пункте и обсудим его поподробнее. Контентные сайты позволяют получать солидный доход при условии регулярного размещения качественного контента. Что значит качественный? Если упростить определение, то под него попадают материалы:
- интересные;
- полезные;
- с ценной информацией;
- с новой информацией.
То есть, публиковать небольшие статьи, в которых представлена информация многолетней давности, нет смысла. Они не позволят вам привлечь посетителей. Но даже если они вдруг-таки заглянут на огонек, долго на сайте не задержатся.
Контентные сайты могут быть также нескольких типов. Например, общей тематики с несколькими узкоспециализированными разделами. Или тематическими. Или же – личный блог, на страницах которого автор рассказывает о себе и своем любимом занятии.
3. Как сделать сайт
Теперь выбираем, как создать сайт в интернете, чтобы сделать это максимально просто и недорого. Ведь речь идет о собственноручной разработке, без привлечения профильных специалистов, чьи услуги зачастую стоят довольно дорого.
Есть три проверенных пути:
- с нуля;
- на определенном движке;
- посредством специализированного конструктора.
Расскажу о каждом варианте чуть более подробнее.
С нуля
В таком случае необходимы либо глубокие профильные знания, в том числе – в сфере программирования, либо много денег, чтобы нанять программистов, которые и сделают всю работу.
Даже если заказывать небольшой лендинг или визитку, за ее создания придется отдать относительно большие деньги. Поэтому данный вариант вам точно не подойдет, правильно ведь?
На определенном движке
Читайте также: Вордпресс создать сайт с помощью 8 простых шагов
Существуют специализированные платформы. Их еще называют системы управления контентом. Или CMS. Некоторые из них полностью бесплатные. Они предлагают определенные готовые решения, шаблоны, плагины и многое другое.
Немного погрузившись в тему, реально создать свой проект собственноручно. Среди подобных движков я особо выделяю WordPress. По нескольким причинам:
- полностью бесплатный;
- большой выбор тем оформления;
- множество плагинов и дополнений, повышающих функциональные возможности;
- интуитивно понятная административная панель;
- простота продвижения;
- и многое другое.
С Вордпресс ни у кого еще не возникало проблем. Платформа изначально была сконструирована под блоги. Но сейчас – когда ее популярность зашкаливает и более трети всех (!) сайтов в мире работает на этом движке – есть множество дополнений, посредством которых можно создавать проекты разного типа.
Как создать сайт в интернете посредством конструктора
Суть метода в том, что в сети есть множество конструкторов. Выбирайте любой, регистрируйтесь и перетаскивая блоки внутри, конструируйте свой проект. Казалось бы, все просто и понятно.
Однако!
Во-первых, такие сайты потом сложно перевести на отдельный личный домен. Во-вторых, возникает немало трудностей с их продвижением в поисковых системах. В-третьих, функционал также оставляет желать лучшего. В-четвертых, монетизировать такой сайт будет очень и очень сложно.
Как создать сайт пошаговая инструкция: промежуточный итог
Как видите, среди всех представленных вариантов оптимальным является выбор CMS WordPress. Поэтому второй и третий даже не нужно рассматривать. Они либо слишком затратные, либо не позволят получить нужного результата.
4. Как создать сайт пошаговая инструкция: создание структуры проекта
Структура – важный элемент каждого отдельного сайта. Поэтому ей нужно уделять повышенное внимание.
Структура – это своеобразная схема, по которой пользователи будут путешествовать по сайту, и находить нужную им информацию. Структура важна и для последующего продвижения сайта. Поскольку поисковики определяют, насколько просто передвигаться по страницам в поисках нужной информации. Если структура простая, понятная, позволяет быстро вернуться на главную страницу – это будет плюсом для оптимизации и гарантирует более высокие позиции при ранжировании.
В структуру сайта обязательно включаются такие страницы, как:
- Главная;
- О нас;
- Контакты.
Существует несколько вариантов структуры:
- линейная – когда информация представлена в виде цепочки и внутри каждого раздела нет подразделов;
- линейно-разветвленная – в данном случае разделы идет по цепочки, но внутри некоторых предусмотрены дополнительные подразделы по узкой тематике, соответствующей тематике родительского раздела;
- древовидная – сложная, в ней много уровней;
- и некоторые другие.
Определение структуры зависит от тематики сайта. Подумайте, на какие разделы, группы, можно разбить основную тему. Дабы группировать информацию по ним.
5. Структура базы данных
Здесь не буду слишком долго рассказывать. Этот этап актуален в том случае, если сайт разрабатывается с нуля. В таком случае необходимо обязательно продумывать структуру базы данных.
Если вы читаете о том, как создать сайт пошаговая инструкция WordPress, забивать себе голову этой информацией не нужно. В движке все уже сделано до вас. Даже если нужны будут какие-то изменения в структуре БД, все равно самостоятельно, без привлечения опытного программиста, вы не сможете разобраться.
6. Оформление и дизайн
Продолжаю рассказывать, как создать сайт бесплатно и перехожу к его внешнему оформлению. Дизайн – как одежда, по которой встречают человека. По оформлению формируют первое мнение о проекте.
Поэтому важно, чтобы дизайн был:
- современным;
- стильным;
- не слишком пестрым.
И удобным. Да-да, именно удобным. Пусть вас не смущает это определение. Поскольку дизайн это не только красота, но и расположение кнопок, функциональных блоков и модулей. Их нужно разместить так, чтобы пользователю было понятно, зачем они нужны, как с ними работать и взаимодействовать.
Обратите внимание! Кроме того, желательно, чтобы оформление перекликалось с тематическим наполнением проекта.
Человеку, который только осваивает сайтостроение, сложно понять, какой же дизайн нужно выбрать. Поэтому рекомендую вам сначала поискать сайты схожей тематики и проанализировать их:
- что нравится в оформлении;
- что не нравится;
- что реализовано действительно круто;
- чего, на ваш взгляд, не хватает.
Просто просматривая другие ресурсы, вы наверняка подчеркнете для себя нечто новое и необычное.
Совет! Или поблуждайте по просторам Пинтерест. Я там постоянно черпаю идеи. Не просто копирую, а именно вдохновляюсь.
Хороший дизайнер за свою работу берет относительно много денег. Но не спешите нанимать его. Возможно, в этом нет никакой необходимости. Если вы решили разрабатывать собственный проект на Вордпресс, достаточно будет существующих шаблонов и тем оформления.
Кстати! Их удобство состоит еще и в том, что в них можно вносить изменения, немного перерабатывая и подстраивая под себя.
Однако нужно осторожно скачивать темы и шаблоны. Их большое количество на сторонних ресурсах. На первых взгляд они довольно красивы, удобны. Но лучше все-таки обращаться к официальному хранилищу Вордпресс. Ведь именно в нем содержатся уже проверенные темы оформления:
- без вирусов;
- адекватно работающие;
- настроенные под мобильные устройства.
Также проработайте логотип своего сайта. Его можно отдельно поместить на уже выбранную тему оформления. Логотип – важный элемент сайта. Поскольку повышает узнаваемость проекта. А чем он узнаваемее, тем лояльнее аудитория к ресурсу.
В таком случае – при выборе WordPress – вы сможете самостоятельно сделать дизайн. Если помощь профессионалов и понадобится, то минимальная. Затраты будут небольшими.
Обратите внимание! А вот при создании проекта с нуля услуги дизайнера выльются в солидную сумму.
7. Как создать сайт пошаговая инструкция: функциональные возможности
Идя шаг за шагом, вы уже создали довольно неплохой проект, готовый к работе и продвижению, привлечению посетителей. Но чтобы он был полноценным, эффективным, придется поработать над функциональностью проекта. Речь идет о внедрении определенных функций, которые повысят удобство использования ресурса. Набор функций напрямую зависит от типа создаваемой площадки.
Например, если это интернет-магазин, обязательно нужно внедрить такие функции, как:
- быстрый заказ;
- корзина;
- управление заказом;
- оплата на сайте;
- выбор службы доставки и т.д.
А вот если это обычный блог со статьями, тут функционал несколько проще. Среди обязательных функций:
- кнопки социальных сетей, чтобы в один клик пользователь мог отправить статью на свою страницу;
- возможность комментировать статьи;
- авторизация через социальные сети;
- и т.п.
Зачастую в готовой CMS не хватает базового набора функций. Их нужно внедрять дополнительно. Однако если говорить про Вордпресс, там с этим проблем не возникнет. Поскольку система имеет множество:
- плагинов;
- расширений;
- виджетов.
Среди них – как платные, так и бесплатные. Не будет проблем с их установкой.
Если же речь идет о создании сайта с нуля, то в таком случае внедрение функций потребует много времени и денег. Ведь они будут разрабатываться под ваши потребности, индивидуально. Такая работа стоит дорого.
Также возникнут проблемы, если вы используете конструкторы. Их код – закрытый. Внедрить в него что-то – невозможно. Сами же разработчики конструкторов предлагают не слишком широкий функционал. К тому же, многие дополнения платные.
8. Доменное имя
Сайт почти готов к работе. Осталось дать ему имя, которое будет соответствовать ему. Доменное имя – это то, что пользователи видят в адресной строке браузера. При выборе имени нужно учитывать ряд требований. В частности, имя должно быть:
- простым для запоминания и написания;
- коротким или хотя бы не слишком длинным – в идеале не длиннее 9 символов;
- не занятым другими сайтами – эта информация проверяется на сайтах, где и покупается доменное имя.
Кстати! Точнее не покупается, а арендуется. Поскольку вы можете пользоваться доменом только тот промежуток времени, который оплатили. Лучше всего оплачивать домен минимум на 12 месяцев. Это выгодно с финансовой точки зрения – при оплате на месяц или даже три тарифы значительно выше. Вы точно не будете забывать пополнять свой счет.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Поиск свободного и звучного имени может потребовать много времени. Поскольку самые хорошие и простые слова уже заняты. Но устройте мозговой штурм и все у вас обязательно получится.
9. Как создать сайт пошаговая инструкция: выбор и оплата хостинга
Итак, мой рассказ о том, как создать сайт пошаговая инструкция постепенно близится к концу. Вам осталось выбрать хостинг – это место, где физически будет размещаться сайт, дабы пользователи могли просматривать его.
То есть, вам нужно найти хорошую компанию, которая предоставляет услуги по аренде места на сервере. При ее выборе учитывайте:
- опыт;
- дружелюбность службы поддержки;
- объемы выделяемого места;
- скорость работы;
- возможность SSL-доступа;
- уровень защиты от вирусов и хакеров;
- стоимость.
Совет! Я рекомендую обратить внимание на сервис от компании Timeweb. Пользуюсь им уже много лет, и очень доволен. Работает без сбоев. Мои сайты грузятся очень быстро.
Ни в коем случае не пользуйтесь бесплатными хостингами:
- они ненадежные;
- поисковые системы плохо индексируют сайты на бесплатных серверах;
- они перегрузят ваш проект рекламой.
О заработке не может быть и речи. Вы только потеряете время и, возможно, сайт. Который рано или поздно могут взломать и просто украсть у вас. Вся работа пойдет прахом и будет мучительно больно.
Услуги хостинга стоят не так уж и дорого, чтобы экономить на них и рисковать своим детищем, которое, возможно, станет делом всей вашей жизни!
10. Перенос сайта на хостинг
Сайт уже вот-вот готов к работе. Осталось совсем чуть-чуть. Позади самая большая часть работы. Вам же осталось только перенести все файлы вашего ресурса на выбранный хостинг. И после этого проект станет доступен для посетителей.
Как осуществить перенос? Для этого вам понадобится специальное программное обеспечение — FTP-клиент. Именно он выполнит перенос всех файлов. После чего необходима настройка сайта – она нужна для того, дабы гарантировать адекватную работу всего сайта на сервере.
Обратите внимание! Если вы не прогадали с выбором хостинг, особых проблем с переносом не будет. Многие организации готовят инструкции, как это сделать. Кроме того, вы можете обратиться за помощью в службу технической поддержки. Ее специалисты обязательно помогут. Это их работа, они заинтересованы, чтобы на их серверах размещалось как можно больше сайтов, с которых они и получают свою заработную плату.
Поэтому, хоть этот момент и кажется вам слишком сложным, не стоит бояться. Вы уже проделали большую работу, чтобы отступать.
11. Как создать сайт пошаговая инструкция: сертификат SSL
Читайте также: Https соединение: что это такое и зачем нужно
SSL-сертификат обеспечивает работу сайта по специальному защищенному протоколу HTTPS. Он повышает общую надежность ресурса, а также защищает информацию пользователей от стороннего вмешательства.
Кстати! На наличие сертификата обращают внимание и поисковые роботы. При ранжировании страниц они поднимают на верхние позиции выдачи проекты, работающие по HTTPS.
HTTPS позволяет передавать данные по специальной технологии, поэтому исключается вероятность их взлома, порчи, кражи. Сегодня многие сайты уже предпочитают работать по данной технологии. Речь идет даже о старых проектах, с огромной базой данных информации и своим налаженным трафиком – для них переход на новый сертификат способен привести к падению трафика. Однако владельцы таких проектов понимаю истинную важность использования защищенного соединения.
Поэтому, когда запускается новый сайт, лучше сразу перевести его на HTTPS, чтобы потом не тратить на это время, не терять трафик и не привлекать профильных специалистов, которые выполнят соответствующие работы.
12. Индексация сайта
Заканчиваю свой рассказ, как создать сайт бесплатно и заработать на нем. Ваш сайт уже готов и доступен для пользователей. Возможно, у него уже имеются свои первые посетители, если вы дали ссылку своим друзьям, чтобы похвастаться разработкой.
Однако чтобы на проект приходили реальные пользователи из поисковых систем, необходима индексация статей. Выполняют ее поисковые роботы, которые сканируют страницы и анализирую их. Полученная информация позволяет поисковым системам понять, на какой позиции в выдаче выдавать страницу.
Естественно, чем выше выдача, тем лучше – на него будет приходить много пользователей, что положительно отразиться на уровне заработка.
Для начала индексации сайт нужно добавить в сервисы для вебмастеров двух самых крупных поисковых систем:
После этого поисковые системы получат сигнал, что ваш сайт готов к сканированию и отдадут приказ своим роботам заняться этой работой.
Чтобы добиться высоких результатов в поисковой выдаче, следует ответственно подойти к подготовке контента. В частности, написанию статей – они должны быть:
- объемными;
- уникальными;
- интересными;
- полезными;
- содержать новую информацию.
Также нужно правильно подбирать ключевые слова, подписывать картинки, делать внутреннюю перелинковку. Следует проработать и некоторые технические моменты:
- подготовить карту сайту;
- убедиться, что сайт грузится быстро;
- проработать структуру и т.д.
Все это позволит добиться высокой оценки от роботов в момент индексации, завоевать высокие позиции. Конечно, на это требуется время, но зато вы будете получать органический трафик – пользователей, которым действительно интересен предлагаемый вами контент.
Как создать сайт пошаговая инструкция: личный совет
Вот я и рассказал вам, как создать сайт бесплатно и заработать на нем. Если вы дошли до конца, вы смогли сделать все шаги, описанные выше. Теперь вам остается только готовить интересный контент, публиковать его и привлекать на свой новый сайт посетителей. После чего зарабатывать на нем. Благо, инструментов для монетизации – огромное количество.
Уверен, моя информация была полезной для вас. Но если теории мало, а хочется реальной практики, приглашаю на мой авторский онлайн-тренинг Как создать сайт самостоятельно. Тренинг длится всего 4 дня. Я подробно показываю – шаг за шагом –, как нужно конструировать собственный проект на платформе WordPress. После обучения у вас гарантированно будет собственный сайт, готовый к работе и продвижению.
Чтобы принять участие в тренинге, достаточно оставить свой адрес электронной почты. На него придет сообщение о дате начала обучения и ссылка на кабинет, в котором вы сможете смотреть трансляцию, задавать вопросы и общаться с другими участниками тренинга.
Как самостоятельно создать личный кабинет и что нужно сделать, чтобы его открыть
Сейчас все больше интернет-сервисов для удобства своих пользователей предлагают создание личного кабинета. Чаще всего, только зарегистрировавшись, можно воспользоваться всеми возможностями ресурса в полной объеме. Кроме того, растет популярность электронных кошельков и интернет-банкинга, для которых наличие личного кабинета является обязательным для лучшей сохранности денежных средств их клиентов. О том, как создать и открыть личный кабинет, будет рассказано в данной статье.

Зачем нужен личный аккаунт на сайте
Это не что иное, как персональная страница, для доступа на которую у интернет-пользователя должны быть свои логин и пароль. Часто ее еще называют учетной записью или онлайн-аккаунтом. Благодаря такой регистрации человек получает доступ ко всем ресурсам сервиса, которые могут быть закрыты для простых посетителей. Кроме того, часто здесь хранится личная информация, которая не должна быть известна посторонним людям, например, паспортные данные, сведения о кредитной карте и т. д.
На примере этого видео вы сможете разобраться, как совершать покупки в личном кабинете.
Основные требования
Как правило, основным требованием является наличие действующего адреса е-майл (электронной почты), так как именно на него после регистрации придет код активации, который пользователь должен будет обязан подтвердить. Если же интернет-ресурс будет каким-либо образом связан с переводом денежных средств, то будьте готовы к тому, что может потребоваться также ваш номер телефона.
Создание личного кабинета
Данная процедура практически везде одинакова, отличия, как правило, не очень значительны. Вот примерный порядок действий:
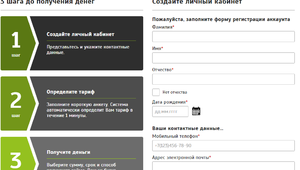
- Заходим на главную страницу, на которой вы планируете сделать свой аккаунт. Чаще всего, именно здесь расположена кнопка для регистрации. У нее может быть несколько вариантов названий: «Создать учетную запись», «Создать аккаунт», «Регистрация», «Создать свой личный кабинет» и так далее. Иногда бывает так, что при попытке получить доступ к какой-либо услуге сайте, появляется окно с предложением зарегистрироваться, чтобы она была предоставлена.
- После нажатия на кнопку открывается окно для внесения регистрационных данных. Чаще всего, это фамилия, имя и отчество, е-майл, иногда также номер телефона. Если вы создаете свою учетную запись на сайте интернет-магазина, то вас попросят указать почтовый адрес. Для онлайн-банкинга или электронного кошелька могут потребоваться еще и паспортные данные.
- Следующим этапом станет предложение придумать пароль. Наиболее надежным считается тот, что содержит не только буквы, но также и цифры. В некоторых случаях сама система оценивает, насколько надежен придуманный вами пароль.
- После этого обычно идет поле с предложением повторить пароль. Это нужно для того, чтобы убедиться в правильности придуманной вами комбинации.
- Затем сайт предложит ознакомиться с пользовательским соглашением, в котором прописываются права и обязанности как ваши, так и интернет-ресурса. После их изучения нужно выразить свое согласие, поставив в нужном месте галочку.
- Проверяем все еще раз, если все данные указаны верно, остается только нажать на кнопку «Регистрация» (она может иметь и другое название, но смысл будет тот же самый). Довольно часто после этого система может еще попросить ввести капчу, чтобы удостовериться, что вы реальный человек, а не робот.
- После того как регистрация закончена, вам на указанный е-майл будет отправлено письмо со ссылкой для подтверждения активации вашей учетной записи. Поэтому для завершения всего процесса не забудьте зайти на свой «ящик» и кликнуть на эту ссылку. Она вернет вас на сайт, на котором вы прошли онлайн-регистрацию.

Для того чтобы убедиться в простоте данной процедуры, давайте рассмотрим весь процесс создания своего аккаунта на примере электронного кошелька WebMoney.
Ознакомьтесь с видеоинструкцией по созданию личного кабинета.
Регистрация на WebMoney.ru
Удобство такого рода регистрации заключается в том, что с помощью этой системы можно выполнять платежи или получать деньги за свои услуги, а также с легкостью совершать покупки в любых интернет-магазинах. Кроме того, только зарегистрированный пользователь может воспользоваться всеми возможностями сервиса, например, получить по необходимости консультацию по пользованию системой.
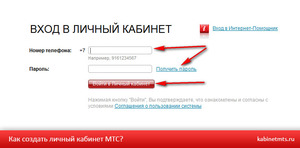
Порядок действий примерно такой же, как был описан выше:
- Нажимаем на кнопку регистрации.
- Указываем личные данные, запрашиваемые системой. Не забудьте указать правильный номер телефона. Это важно, так как при осуществлении платежей на этот номер будет присылаться СМС с кодом, который нужно будет указывать для подтверждения денежного перевода.
- Придумываем надежный пароль.
- Подтверждаем регистрацию, кликнув на ссылку в письме, отправленном на указанный вами электронный адрес.

Точно таким же образом выполняется регистрация на другие электронные кошельки, например, Яндекс-деньги, RBK Money и другие. Не сильно отличается создание личного кабинета и для онлайн-банкинга или в ФНС. Разница, как правило, состоит только в том, что от вас еще потребуется ввести паспортные данные. Времени этот процесс займет совсем немного, но удобство, полученное в результате этих действий, без сомнений, компенсирует все затраченные усилия.
Видео
Из этого видео вы узнаете, как можно создать личный кабинет.
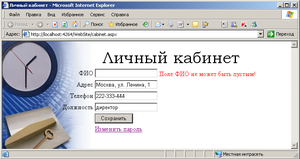
Каким должен быть личный кабинет на сайте
Как показывает практика, созданием личного кабинета занимаются в последнюю очередь, поэтому если вы только начали планировать структуру сайта, то рекомендуем начать со статьи «Проектирование удобной навигации по сайту» или «Юзабилити Главной страницы, или как не ударить в грязь лицом».
В первую очередь стоит понять, нужен ли личный кабинет на сайте. Это отличный инструмент, способный облегчить работу с пользователями, если:
- вы продаете доступ к каким-либо услугам или контенту.
- есть бонусная система, основанная на количестве заказов и общей сумме покупок.
- на сайте можно сохранять подборки товаров, статей, аудиозаписей и т.д. для быстрого доступа к ним.
- для оформления заявки или заказа нужно заполнять много данных о пользователе или организации.
- предлагаете отслеживать статус какого-либо объекта или процесса выполнения заказа.
Если хотя бы на один из пунктов вы ответили «да», то стоит потратить время и средства на проектирование удобного раздела для ваших клиентов.
Основные разделы личного кабинета
О том, какой должна быть форма регистрации/авторизации, мы уже рассказывали здесь, поэтому давайте рассмотрим, какая информация пригодится в личном кабинете.
-
Данные о клиенте. В этом разделе главное не переборщить, поэтому при регистрации и в дальнейшем запрашиваем только ключевую информацию для вашего типа товаров/услуг:
- ФИО или название организации.
- Никнейм (для информационных ресурсов).
- Номер телефона.
- Email.
- Адрес сайта (для B2B-сегмента).
- Документы клиента (если вы предоставляете юридические, банковские услуги).
Страну проживания, пол клиента, дату рождения и прочее запрашиваем у клиента, только если используем данную информацию для персональных акций, рассылок или других писем клиенту:

Спорный момент предлагать клиенту загрузить свой аватар или логотип компании. Чаще всего пользователи этого не делают. Если все-таки используете аватары и не хотите их убирать, то можно по умолчанию создавать аватар на основе инициалов клиента:

-
Оплата и доставка. Сюда можно отнести адрес доставки, реквизиты компании или номер карты клиента и другую информацию для формирования заказа. Лучше расположить данные на отдельной странице с возможностью указать несколько адресов доставки (плюс список получателей) и способов оплаты.
Пример отображения информацию об адресах доставки:

И для карт:

-
Настройки. В данном разделе можно предложить пользователю настроить уведомления, сменить пароль, список подписок, часовой пояс и другие персональные настройки.

Для тех, кто только планирует заняться email-маркетингом, рекомендуем прочитать данную статью – в ней мы рассказали, как собрать базу подписчиков, о чем писать письма и как часто отправлять рассылки.
-
Витрина товаров/услуг. Для компаний, предоставляющих услуги, в данном разделе стоит указать выбранный тариф или статус клиента, состояние лицевого счета и список доступных услуг.

Для интернет-магазина стоит добавить такой раздел только в случае, если у вас есть специальные товары для членов клуба, недоступные без регистрации.
-
Информация о заказах. Собираем историю заказов или других оплат клиента и отображаем в виде таблицы:

Обязательно добавляем ссылку на форму оплаты или пополнения счета.
И пример отображения выбранных курсов для тех бизнесов, кто предоставляет бесплатные услуги:

Для заказов товаров нужно отображать названия, изображения, стоимость товаров, ссылки на товары, а также статус заказа и способ доставки. Дополнительно из заказанных товаров рекомендуем формировать списки покупок для упрощения процесса повторных заказов:

Если на сайте предусмотрена система отзывов, то стоит добавить ссылку на форму отзыва:

То же самое касается отслеживания посылок, доставок.
-
Избранное. В интернет-магазине стоит предоставить пользователю возможность «отложить» товары в отдельный список. Для пользователя это быстрый доступ к желаемым товарам, а для вас – дополнительная возможность изучить поведение клиентов.

Акции на такой список лучше работают, так как клиент сам выбрал товары.
-
Бонусы и спецпредложения. На данной странице размещаем всю информацию о доступных скидках, бонусах и спецпредложениях.

Для бонусной или партнерской программы отображаем условия участия, доступные баллы, реферальные ссылки и другую необходимую статистику.

-
Действия на сайте. Отзывы, достижения или любые другие активности клиента. Можно использовать как элемент геймификации на сайте:

И еще один пример:

-
Обратная связь. Все обращения клиента в службу поддержки лучше объединить в отдельный раздел, а также добавить контакты и/или чат для связи с личным менеджером (если он есть). Данные по возвратам товаров/услуг также стоит отнести в данный раздел.

С помощью такого раздела можно автоматически передавать данные клиента специалисту и быстрее решать возникшие проблемы.
Дополнительные разделы личного кабинета
Обсудим несколько необязательных разделов для личного кабинета.
Вопросы и ответы. Не совсем понятно, зачем всю информацию по условиям заказа прятать в личном кабинете. Если это не инструкция по работе личного кабинета, то лучше показать раздел в открытом доступе для всех пользователей.

Аккаунты в соцсетях. Здесь следует обосновать пользователю, для чего их необходимо добавить:

Просмотренные товары или история поиска. Такая информация редко пригождается, но нагружает личный кабинет. Достаточно на сайте внизу страницы добавить блок «Вы недавно смотрели»:

Рекомендации по навигации
При проектировании личного кабинета стоит помнить о следующих моментах.
-
Чем больше разделов, тем легче запутаться. В среднем 5-7 разделов достаточно, чтобы лаконично показать основную информацию. Показать их можно в виде вкладок:

Если без подразделов никак не обойтись, то в дополнение к вкладкам формируем из них боковое меню:

-
Возможность редактирования сокращает количество ошибок. Рядом с личными данными обязательно добавляем возможность изменить введенную информацию.

Также для сокращения количества ошибок используем проверки ввода, например, для номера телефона и email.
-
Не стоит прерывать работу пользователя. Например, если на этапе оформления заказа пользователю необходимо было зарегистрироваться, то после авторизации нужно автоматически вернуться на страницу с формой заказа. Так пользователь не потеряется и сможет продолжить покупки.
Частый антипример, когда после регистрации пользователю показывается пустая страница или сообщение об ошибке. Такого быть не должно:

Вместо такой станицы возвращаем пользователя на ту страницу, с которой он решил зарегистрироваться, или отображаем раздел личных данных.
-
Пустые страницы отталкивают. В продолжение предыдущего пункта не оставляем страницы без контента. Например, если у пользователя еще нет оформленных заказов, то на странице стоит сказать об этом и предложить перейти в каталог.

-
Личный кабинет не должен нагружать навигацию сайта. Рекомендуем вынести личный кабинет в отдельный раздел и показывать его подразделы только авторизированным пользователям. Например, в данном случае боковое меню только нагружает страницу корзины:

Выводы
Важно понять, что личный кабинет должен помогать клиентам оформлять заказы, решать технические проблемы и сокращать количество обращений в службу поддержки. Создавать раздел просто из-за того, что он есть у конкурентов – не нужно.
Надеемся, что с данными рекомендациями разработка личного кабинета пройдет быстрее и принесет пользу вашему бизнесу. А если нужна помощь в проектировании или анализе работы личного кабинета, то наши специалисты уже тут как тут. =)
Простое пошаговое руководство (2020)
Перейти к содержанию
Информация о колледже
Окончательное руководство по созданию персонального веб-сайта Меню 2 Содержание Закрыть меню мобильной навигацииclose Содержание
- 4 причины, почему вам нужно сделать Персональный сайт
- Еще не убедили?
- Шаг 1. Получите доменное имя и хостинг
- Как выбрать отличное доменное имя
- Пора получить доменное имя и веб-хостинг.
- Шаг 2: Установите WordPress и настройте свой сайт
- Настройка вашего сайта
- Активация SSL на вашем сайте
- Знакомство с WordPress
- Измените структуру постоянной ссылки
- Настройка структуры страницы
- Создание Страница «Обо мне»
- Установите страницу «Обо мне» в качестве домашней страницы
- Необязательно: добавление страницы блога
- Теперь все готово.
- Шаг 3: Настройте дизайн вашего веб-сайта с помощью темы
- 4 отличных рекомендаций по темам
- Установите свою тему
- Воспользуйтесь инструментом настройки
- Настройте свое меню
- Шаг 4: Улучшите свой сайт с помощью плагинов и виджеты
- Essential Plugins
- Давайте виджеты!
- Готово!
- Шаг 5 (необязательно): сделайте свой веб-сайт еще лучше
- Персональный веб-сайт SEO: убедитесь, что вы появляетесь в результатах поиска Google
- Обновление вашего мозга
- Обновите свой сайт
- Заключение: куда двигаться дальше
Меню Закрыть меню мобильной навигацииclose Start Here Темы:
- Обучение и обучение
- Производительность
- Карьерные навыки
- Жизненные навыки
- Удаленное управление
- Просмотреть все статьи
- Бесплатная учебная книга
- О
- Study Music
- Заявление об отказе от ответственности и условия использования
- Политика конфиденциальности
- Отказ от ответственности в отношении файлов cookie
Невозможный список
- Начните здесь
- Темы
- иконок новое
,
Как создать персональный сайт, который поможет вам найти работу?
Итак, вы решили устроиться на работу своей мечты. Вы знаете, что вам нужно выделяться. В конце концов, конкуренция будет ожесточенной.
Конечно, вы можете использовать обычную лексику в своем письме, прикрепить специальный видеоролик или отправить торт (правдивая история). Однако менеджеры по найму редко приветствуют такие подходы, поскольку они часто кажутся вынужденными.
Если вы думаете: «О нет, торт был моей лучшей идеей! Просто скажи мне, что уже делать.”
Создайте личный сайт. Зачем? Потому что универсален, полезен, интереснее и даже… веселее.
Зачем нужен личный сайт?
56% всех менеджеров по найму более впечатлены личным веб-сайтом кандидата , чем любым другим инструментом персонального брендинга, однако только 7% соискателей действительно имеют личный веб-сайт. (Forbes)
Что это вам говорит? Если вам нужно продать свой бренд в качестве сотрудника, создание личного веб-сайта может быть лучшим способом сделать это.
Ваше имя, ваша история, ваш опыт, ваши навыки, ваша личность, а также ваш голос — все это ваш бренд. Время изменилось, и сегодня вам нужно быть продавцом своей собственной истории.
Дело в том, что большинство компаний не ищут посредственных сотрудников.
Им нужны успешные люди, особенно в мире высоких технологий и стартапов. Это люди, которые помогут компании расти, одновременно формируя ее культуру. Никто не хочет нанимать бродягу, который просто сидел бы там на их собраниях.
Ага, жестоко, но это правда, и с этим почти ничего не поделаешь, только поправь.
Лучший способ сообщить им, что вы такой единорог (или нарвал, или как вам угодно) — это предоставить доказательство своему будущему работодателю.
Вам все еще нужно больше причин для создания личного карьерного сайта? Вот так:

1. С вами легко связаться
Недостатком резюме является то, что вы отправляете его частным образом, и обычно его увидят только несколько человек из компании, в которую вы подаете заявку.Особенность личного веб-сайта в том, что он онлайн и, следовательно, доступен всем в огромном мире Интернета.
Возможно, вы не захотите раскрывать личную информацию о себе в Интернете. Но тебе не о чем беспокоиться. Раскрытие информации о вашей профессиональной жизни — не такая уж большая угроза (вы все равно делаете то же самое в своем профиле LinkedIn).
Напротив, это может помочь вам, потому что вы никогда не знаете, кто видит ваш профиль и связывается с вами (конечно, само собой разумеется, что вы всегда должны указывать свою контактную информацию).
2. Помогает выделиться
Вам необходимо продемонстрировать, что вы готовы вкладывать время и силы во все важные дела (например, получение новой работы). Таким образом вы сможете доказать, что подходите к делу иначе, чем другие кандидаты.
Несмотря на то, что создать личный веб-сайт довольно просто, многие люди не прилагают никаких усилий. Если вы поместите ссылку на свой веб-сайт в свое резюме , вы будете выглядеть гораздо более профессиональным .
Конечно, убедитесь, что ваш веб-сайт красиво оформлен и содержит качественный контент.Потому что веб-сайт — это еще не все. У вас действительно должен быть хороший веб-сайт.
3. Больше места для демонстрации себя
Вы просто не можете показать достаточно своих способностей в резюме, даже если вы перечисляете свои навыки.
Резюме — это всего лишь краткий обзор вашей профессиональной работы, но личный карьерный сайт может показать намного больше вашей работы.
Это просто необходимо, если вам нужна творческая работа.
4.Вы контролируете свое присутствие в Интернете
Это довольно важная вещь. Уже было так много разговоров о том, что менеджеры по найму ищут кандидатов в Google и просматривают их сайты в социальных сетях.
Если у вас есть личный веб-сайт, они найдут на нем всю необходимую информацию о вас, и тогда вам не нужно будет принимать во внимание ваш профиль Facebook или Twitter.
Конечно, это не значит, что вам не нужно заботиться о том, как вы представляете себя в социальных сетях.Помните, что вы почти полностью контролируете, что менеджеры по найму увидят, когда они вас встретят.
5. Повышайте квалификацию
Как мы уже говорили, если у вас есть личный веб-сайт, вы найдете более профессиональный. Создание личной сети — это еще один опыт, который вы получите, чтобы получить работу своей мечты.
Вы совершенствуете свои навыки кодирования, веб-дизайна, графического дизайна, копирайтинга и так далее.
И даже если вы не создаете свой веб-сайт с нуля, а вместо этого используете один из предварительно разработанных шаблонов на одной из хостинговых платформ, это все равно творческая работа, которая поможет вам улучшить.
Но достаточно о причинах его создания. Давайте перейдем к более важной части — как создать личный веб-сайт , который поможет вам получить оценку вашей следующей работы?

Вы знакомы с AIDA?
Если у вас когда-либо была возможность промокнуть пальцами в маркетинговых водах, вы наверняка встречали AIDA. Я говорю не об опере, а об аббревиатуре: Attention, Interest, Desire, Action .
Маркетологи склонны рассматривать эту формулу как свой святой Грааль, что может быть слишком много.Но это работает. Так почему бы не использовать его при создании личного сайта? В общем, его цель — помочь вам привлечь достаточно кадрового менеджера, чтобы пригласить вас на собеседование.
Собственно, поговорим об этом подробнее. Какова конечная цель личного сайта в поиске работы?
Хотя это и противоречит здравому смыслу, это не относится к самой работе. Есть небольшая вероятность, что вы получите работу сразу после того, как менеджер по найму зайдет на ваш сайт. Если, конечно, они не ищут фрилансера.
Конечная цель вашего личного сайта — побудить вас пригласить вас на собеседование. Тогда, и только тогда, сайт выполнил свое назначение
Думая о своем личном веб-сайте, используйте маркетинговую AIDA в качестве ориентира. . В конце концов, вы становитесь отделом маркетинга и продаж YOUR NAME, INC. Вы должны продвигать и продавать свои навыки, опыт, знания, а также свое желание решать новые задачи.
Теперь шаги AIDA кажутся запутанными или недостаточно понятными.И это нормально. Вот снимок того, что стоит за ними с точки зрения вашего личного веб-сайта.

Внимание: Заставьте их слушать
Даже если вы лучший из лучших для своей работы, пока компания ничего о вас не знает, это ничего не значит.
Следовательно, ваша первая цель — привлечь внимание менеджеров по найму . Как?
Вы заметили объявление о вакансии. В нем говорится, что вы должны отправить им свое резюме и сопроводительное письмо. Сделайте это, даже если у вас есть веб-сайт, на который вы можете указать им.Вы же не хотите, чтобы ваш потенциальный работодатель видел, насколько вы расслаблены, когда вы не можете выполнить такое базовое требование, как прикрепление резюме.
Однако электронное письмо, это первое обращение — это как раз ваш шанс произвести впечатление.
Ваша цель — указать, что у вас есть личный сайт . Уже один этот факт говорит о многом. Это означает, что компания того стоит, это доказывает, что вы полностью привержены этой работе, и вы вложили время и силы в процесс.
Это даст им понять, что вы готовы пойти на шаг дальше, чем другие.
Имея хорошо написанную копию, ваша цель — направить рекрутера на ваш сайт. . Как только они нажмут на нее, ваши шансы получить работу резко возрастут. Тем не менее, это только первый шаг.

Интерес: Заставьте их узнать больше
После того, как рекрутер попадает на ваш сайт, вам необходимо иметь хорошее введение, четкую структуру и произвести лучшее первое впечатление. Вы хотите соединить их и не отпускать. Более того, вы хотите, чтобы они узнали о вас больше.Постарайтесь вызвать неподдельный интерес.
Для этого у есть мощный дизайн целевой страницы . Мощный — не значит сложный, перенасыщенный картинками, линиями, объектами и так далее. Простое по-прежнему может быть сильным.
Не очень разбираетесь в дизайне? Не беспокойся. В большинстве случаев содержание вашего веб-сайта имеет большее значение, чем его внешний вид. Если у вас есть отличные навыки и опыт, это намного более длинный путь, чем просто сексуальная эстетика.
Краткое введение или биография — самая важная часть целевой страницы.Убедитесь, что вы не переусердствуете, будет достаточно нескольких коротких абзацев. Кто ты? Что ты знаешь? Какова твоя нынешняя роль? Какую ценность вы можете предоставить? Что вы ищете? Какая у вас жизненная философия и, может быть, какие хобби у вас есть?
Этого более чем достаточно, чтобы помочь рекрутеру решить, стоит ли рассматривать вашу заявку или нет.
Как студент, у которого недостаточно опыта, вы могли бы также упомянуть, какие у вас карьерные устремления на будущее. Вы изучаете финансы? Допустим, вы начинающий инвестиционный банкир.
С другой стороны, говорите так много, чтобы менеджер по найму хотел узнать больше о вас и вашем опыте. Будь то несколько слов или два-три абзаца, введение должно заинтересовать их.

Желание: Заставьте их хотеть вас в своем чае
Как только вы их зацепите, рекрутеры захотят увидеть доказательства ваших требований и конкретных результатов. Это отличная возможность продемонстрировать свои самые сильные качества.
Одна из важнейших особенностей вашего личного сайта — индивидуальный тон. Покажи свою индивидуальность. В конце концов, вы хотите стать их коллегой. Они хотят знать, кто вы. Конечно, вы все равно хотите поддерживать определенный уровень профессионализма.
Вы также хотите описать конкретные проблемы, с которыми вы столкнулись, и то, как вы их решали. Не забудьте также упомянуть о любых успешных побочных проектах, которые вы инициировали в поддержку своего сообщества.
Не заявляйте о своей любви к дизайну.Объясните, как вы использовали дизайн-мышление при решении той или иной проблемы.
Результатов! Дайте им результат!
Будьте готовы подкрепить каждое из своих утверждений конкретными примерами. Удалось ли увеличить продажи на 50%? Большой! Упомяните об этом и не забудьте объяснить, как это сделать. Удалось ли вам пригласить на организованную вами конференцию какие-нибудь громкие имена? Дайте краткое объяснение.
Перечислите все соответствующие вакансии, стажировки, семинары, сертификаты, курсы, даже ваши собственные хобби-проекты.Да, они также могут помочь вам найти работу.
Не забудьте в использовать любые ключевые слова, соответствующие описанию должности . Но если вы читали наше руководство о том, как адаптировать свое резюме к конкретной должности, вы уже это знаете.
Действие: не дайте им замерзнуть
Пройдя каждый из предыдущих этапов, вы наилучшим образом будете приглашены на собеседование. Вам удалось привлечь внимание менеджера по найму и доказать, что вы отлично подходите для его компании.
Теперь вам нужно дать им время подумать об этом. Это простой, но важный шаг. Шансы на их возвращение очень высоки.
Всегда держите контактную информацию на экране .
Если не сам адрес электронной почты, по крайней мере, иметь ссылку на подстраницу контактов, видимую в любое время. Таким образом, вы позволите им действовать мгновенно, как только им в голову придет идея связаться с вами.
На самом деле, единственной целью вашего сайта должен быть последний этап связи с вами.
Готовы раскрыть возможности личного веб-сайта?
Но сначала давайте рассмотрим некоторые из наиболее частых вопросов, которые возникали у вас в голове при чтении статьи.

Часто задаваемые вопросы
Какой URL выбрать?
Вот сделка. Вы продвигаете себя, поэтому используйте FirstNameSecondName.com (или доменное имя вашей страны).
То есть, если вы действительно не хотите продемонстрировать определенный навык, опыт или нишу.Или если ваше имя не занято кем-то другим. Инвестиционный банкир? Хорошо, было бы неплохо пойти с YourFutureInvestmentBanker.com. Журналист, специализирующийся на технологиях? TechWriter.io тоже может работать.
Однако будьте осторожны с поисковыми системами и поисковой оптимизацией. Лучше заранее изучить вопрос.
Одна страница против нескольких страниц?
Зависит. Одиночные пейджеры более гибкие и удобные для пользователя. Посетитель может просто прокрутить вниз и получить всю картинку за один раз.Если вы хотите иметь простое портфолио или веб-сайт с резюме, это может быть подходящим вариантом. Кроме того, они более удобны для мобильных устройств.
В отличие от этого, многостраничные веб-сайты обычно пользуются большим доверием и могут вместить гораздо больше информации. Вы дизайнер, который хочет продемонстрировать свое полное портфолио, а также его историю и отзывы клиентов? Мультипейджер — ваше любимое «оружие».
Что делать, если я не дизайнер / копирайтер?
Конечно, нет.Подавляющее большинство населения работает по другим профессиям.
Означает ли это, что у вас меньше шансов проявить себя перед следующим работодателем? Да ладно, конечно, нет. Вам просто нужно приложить больше усилий (исследования и исследования, если у вас есть время) или заплатить кому-то за это (порталы для фрилансеров, если у вас есть деньги).
Тем не менее, даже если вы не пишете копию самостоятельно, имейте в виду, что вам нужно убедиться, что она имеет ваш голос и структуру, которую вы хотели бы видеть менеджерами по найму.
Назвать провальные проекты?
Это сложный.Это варьируется от должностной инструкции к должностной инструкции. Как правило, лучше показывать только свои успехи и хорошие результаты.
В случае, если компания ищет ориентированного на предпринимательство человека с опытом или продавца, может оказаться полезным упомянуть, что у вас есть собственная компания, которая привлекала деньги от инвесторов, хотя в конце концов вам пришлось закрыть ее.
Что доказывает предпринимательский дух лучше неудачного бизнеса (не говоря уже о мошеннических компаниях, но вы это уже знаете, верно?).
Могу ли я просто скопировать свое резюме на сайт?
№ Нет. Нееет. Ни за что. Нет, совсем нет. Нада. Никогда. (Спросите, почему? Прочтите часть о том, как показать вашему будущему работодателю, что вы можете приложить усилия.)
Какие платформы лучше всего использовать для создания простого личного веб-сайта?
Если вы не хотите создавать автономный веб-сайт с хостингом и WordPress, вы можете использовать платформу на основе шаблонов.Один из них действительно является вашим личным конструктором веб-сайтов Kickersume, который вы обязательно захотите попробовать.
Должен ли я использовать профессиональную фотографию?
Да. Тем не менее, это не значит, что это должен делать профессиональный фотограф, или вам нужно быть нейтральным или скучным.
Идите по течению веб-сайта и своей профессии. Если творческий профессионал, займитесь досугом. Банкир или юрист? Рубашка или костюм могут иметь большое значение.
Что делать, если моя работа не так привлекательна для размещения на веб-сайте?
Каждая работа привлекательна для того, чтобы быть представленной в Интернете.Это просто зависит от вашего подхода. Даже ученые-планетологи могут иметь потрясающие веб-сайты. Возьми?

Окончательный контрольный список «Не забудьте об этом перед запуском своего личного веб-сайта»
- Хочу ли я создать собственный веб-сайт или использовать личного создателя веб-сайта?
- Какой URL я хочу использовать?
- URL бесплатный? Если нет, как я могу это настроить?
- Купил ли я хостинг с доменом?
- Могу ли я настроить веб-сайт с технической точки зрения или мне нужна помощь?
- Что я хочу рассказать о себе?
- Какой тон мне нужен?
- Как должен выглядеть дизайн?
- Я хочу иметь скролл-пейджер на одну или несколько страниц?
- Какой должна быть первая информация и изображение на моей домашней странице?
- Как я хочу представиться? Только текст, графика, инфографика, видео, комбинированные и т. Д.?
- Какую графику я хочу использовать? Иллюстрации, стоковые фотографии, личные фотографии и т. Д.
- Могу и хочу ли я создать дизайн самостоятельно? Если нет, то кто может помочь?
- Могу ли я и хочу ли я написать копию сам? Если нет, то кто может помочь?
- Хочу ли я иметь страницу в блоге?
- Я действительно хочу иметь страницу в блоге? Знаю ли я, что его нужно регулярно обновлять?
- Когда я последний раз обновлял свой сайт? Обновил ли я его (например, правильными ключевыми словами) перед отправкой электронного письма с заявлением?
,
Как создать сайт
Как создать сайт | Website.com
Посмотрите, как вы можете создать свой собственный веб-сайт и разместить его в Интернете.
Конструктор сайтов Website.com содержит множество функций, виджетов и инструментов, которые помогут вам вывести ваш сайт в сеть.
Это руководство покажет вам, как перемещаться и использовать Конструктор сайтов для создания вашего веб-сайта.
Часть 1:
Создание нового веб-сайта
Congrats! Вы создали свою учетную запись Website.com и готовы создать свой веб-сайт.
Наш конструктор сайтов разработан таким образом, чтобы вы могли разместить свой сайт в сети за 3 простых шага:
Выберите шаблон
Настройте свой контент
Опубликуйте свой сайт
1 Выбор шаблона
Как говорится, «первый шаг всегда самый трудный», и создание веб-сайта ничем не отличается.Итак, мы создали более 500 шаблонов, которые помогут вам преодолеть это препятствие.
У вас есть возможность создать свой веб-сайт с нуля, но мы не рекомендуем это делать, если у вас нет опыта в веб-дизайне.
Чтобы выбрать шаблон для своего сайта:
Войдите в Website.com и нажмите Edit Site .Вы попадете в Конструктор сайтов.
Щелкните Сайт на верхней панели инструментов и щелкните Сбросить шаблон .
Вы можете просмотреть библиотеку шаблонов. Когда вы выбрали шаблон, наведите на него курсор мыши и нажмите Выбрать .
Щелкните ОК , а затем Продолжить , чтобы подтвердить свой выбор.
2 Советы по выбору шаблона
Наши шаблоны полностью настраиваются, что означает, что вы можете изменять все, включая контент, стиль и макет.
Поэтому при выборе шаблона сосредоточьтесь на выборе макета, который вам нравится, а не на изображениях или цветах.
Это связано с тем, что изменение текста, изображений и цветов можно легко выполнить без каких-либо навыков, тогда как изменение макета требует с вашей стороны некоторого дизайнерского чутья.
Часть 2:
Работа с конструктором сайтов
Конструктор сайтов — это то место, где вы будете создавать и редактировать свой сайт.
Основная область — или холст — это рабочая область вашего веб-сайта.Здесь вы можете перемещать элементы страницы, редактировать текст и вносить любые изменения в свою веб-страницу. Панель инструментов находится вверху страницы, а функции дизайна страницы — слева.
1 Панель инструментов
Вы можете найти эти функции на своей панели инструментов.
Вы можете использовать эти функции, чтобы отменить или повторить любые изменения, которые вы вносите в свой холст.Изменение страниц или завершение сеанса приведет к сбросу отмены и повтора, поэтому убедитесь, что вы удовлетворены тем, что у вас есть, прежде чем уходить.
Эта функция позволяет копировать и вставлять элементы между страницами вашего веб-сайта. Чтобы скопировать и вставить элементы:
Выберите элемент, который вы хотите скопировать, щелкнув по нему.Если вы хотите скопировать несколько элементов, вы можете выбрать их, удерживая клавишу CTRL на клавиатуре.
Скопируйте выбранные элементы, щелкнув значок Копировать или нажав CTRL + C на клавиатуре.
Вставьте элементы, щелкнув значок Вставить или нажав CTRL + P на клавиатуре.
Эта функция удалит выбранные элементы с вашего холста. Просто выберите то, что вы хотите удалить, и щелкните значок удаления.
Это покажет вам, какие элементы располагаются сверху или снизу выбранного элемента. Значок перекрестия указывает на текущий выбранный элемент.Вы можете перетащить текущий выбранный элемент вверх и вниз по списку, чтобы изменить его расположение по отношению к другим элементам в стеке.
2 Функции проектирования
Слева расположены все функции дизайна сайта.
Используйте это, чтобы добавить на ваш сайт различные элементы, такие как текст, изображения и т. Д.Просто щелкните тип элемента, чтобы просмотреть список предустановленных стилей, а затем перетащите нужный стиль на холст. Вот несколько пошаговых инструкций о том, как добавить некоторые из самых популярных элементов:
Здесь вы можете изменить общую цветовую схему и стили шрифтов для своего веб-сайта.
.
Создайте свой веб-сайт за пять шагов — Поддержка
Отлично, вы зарегистрировали сайт на wordpress.com. Что теперь? Независимо от того, создаете ли вы веб-сайт для малого бизнеса или личное портфолио, эти пять шагов позволят создать структуру вашего нового веб-сайта, оставив ее готовой и ожидающей вашего отличного контента.
Создайте сайт для вашего малого бизнеса, некоммерческой организации, портфолио, резюме и т. Д. [1]
1. Обозначьте содержание вашего сайта .
Перед тем как начать, выделите минуту, чтобы набросать важные части вашего сайта, такие как критически важная информация и страницы, которые вы хотите включить.
Ознакомьтесь с нашими лучшими советами по подготовке рабочего места
↑ Содержание ↑
2. Создайте страницы .
Добавьте основные страницы, которые вы набросали, вставив любой контент и изображения, которые у вас есть. (Ничего страшного, если у вас нет всего!) Обязательно создайте одну страницу, которая будет главной страницей вашего сайта, и одну пустую страницу для вашего блога; они вам понадобятся на следующем шаге.
Узнайте, как опубликовать страницу
↑ Содержание ↑
3. Настройте свой сайт для использования статической домашней страницы .
Новый веб-сайт wordpress.com по умолчанию имеет вид «блог». Измените настройки сайта, чтобы вместо этого создать обычную домашнюю страницу, используя только что созданную вами домашнюю страницу.
Узнайте, как настроить домашнюю страницу
↑ Содержание ↑
4. Выберите тему, которая вам нравится .
Теперь, когда у вас есть основы, выберите тему, которая вам нравится.Это может показаться отсталым, но, предварительно настроив части вашего веб-сайта, будет легче увидеть, работает ли тема для вас.
Узнайте, как просматривать и активировать темы
↑ Содержание ↑
Наконец, создайте меню всех ваших новых страниц, чтобы посетители могли легко перемещаться по вашему сайту.
Узнайте, как создать свое меню
Вы можете сделать гораздо больше, чтобы адаптировать свой веб-сайт — эти советы могут оказаться полезными, — но у вас отличный старт! Продолжайте конкретизировать свой контент, добавлять свой логотип или брендинг, подключать свой сайт к своему присутствию в социальных сетях и многое другое.
[1] Сайты, указанные выше: Firefight, Girls ’Globe, Trina Lambert, Richard Wiseman
,























Добавить комментарий