Как создать личный сайт — простые советы для начинающих
Нельзя найти лучшего способа донести свое искусство до широких масс как создать личный сайт.
Несколько десятилетий назад единственным местом, где творческие люди могли демонстрировать свои работы и делиться своими талантами с публикой были галереи, выставки, концерты. Единственным способом представить новую коллекцию моды было – организовать показ мод. Чтобы найти новых клиентов, дизайнеру приходилось посещать многочисленные агентства с большим бумажным портфолио. Современные технологии полностью изменили ситуацию. Они дали людям творческих профессий новое удобное средство общения с аудиторией и получения признания. И неважно, являетесь ли вы художником, фотографом, музыкантом, архитектором, скульптором, дизайнером, блогером или же занимаетесь handmade-дом.
Какую бы область искусства вы ни представляли, эта статья для вас. Здесь вы найдете несколько советов как лучше наладить активное общение с аудиторией. Кроме того, мы предложим несколько замечательных дизайнерских шаблонов личного сайта которые помогут создать действительно работающий сайт.
Зачем нужен личный сайт
Если все еще есть сомнения, нужен ли вам свой личный сайт, этот раздел специально для вас. Если вы уже осознали его необходимость, то можете просто перейти к следующему разделу.
Что является самым важным для любого творческого человека? Это талант, вдохновение или способность работать долгие часы без отдыха? Конечно, все эти вещи имеют значение. Тем не менее, они абсолютно бесполезны, пока у творца нет зрителей, которые поймут и оценят его работы.
Попробовать бесплатно
Наличие собственного сайта в Интернете убирает границы между искусством и публикой. Тысячи людей смогут легко найти ваши работы, распространить их, «закрепить» или «лайкнуть». А это означает, что вы сможете добиться признания, о котором мечтали, достаточно быстро.
Более того, личный сайт дает уникальную возможность постоянно поддерживать связь с людьми. Поклонники и потенциальные клиенты смогут связаться с вами, задать вопрос или оставить отзыв. Так вы всегда будете в курсе их мнений и ожиданий.
Попробовать бесплатно
Хотите создать собственный сайт? В чем может возникнуть сложность
Альберт Эйнштейн был одним из блестящих умов, которые когда-либо жили на этой планете. Он был великим физиком, но также влиял на многие другие области науки. Не будет преувеличением сказать, что он оказал значительное влияние на историю человечества. К сожалению для дизайнерского сообщества, он умер, прежде чем был создан веб-дизайн, поэтому у него не было открытий в этой области. Но все же его мудрые слова сделали свой вклад. Альберт Эйнштейн сказал, что «воображение важнее знания» и, несомненно, он был прав.
Действительно, воображение без знания – ничто, и этот «подарок» – капитал для дизайнера. Каждый дизайнер в той или иной степени должен быть творческим человеком. Достаточно сложная задача для дизайнера – создать для кого-то продукт, который, благодаря его работе, считается более креативным. Действительно, одна из самых сложных задач для любого дизайнера – это создание личного сайта для творческого человека.
Попробовать бесплатно
Общеизвестно, что душа творческого человека утонченна и субъективна. Кроме того, их взгляды на вещи отличаются от взглядов остальных людей. Поэтому людей и интересуют работы мастеров, для них это что-то необычное. Тем не менее, создание личного сайта или персональной страницы для такого человека является реальной проблемой.
Несомненно, ваш собственный сайт должен отражать сложную творческую личность. Излагая более философски, чтобы создать личный сайт, нужно найти его на пересечении двух типов воображения. Первое – «нематериальное воображение», которое позволяет субъекту передавать новые чувства, концепции или идеи. Второе – «материальное воображение», которое является основой потрясающего макета.
Попробовать бесплатно
Как создать личный сайт – три постулата, которые работают
Не секрет, что есть два пути создания личного сайта. Первый – можно полностью положиться на помощь умелого специалиста. Он может нанять профессионального дизайнера для оформления сайта. В таком случае главным преимуществом будет наличие уникального дизайна. И конечно, он может лучше отразить ваши требования как заказчика.
В таком случае главным преимуществом будет наличие уникального дизайна. И конечно, он может лучше отразить ваши требования как заказчика.
Второй – можно обойтись без каких-либо дизайнеров, а использовать удобный конструктор сайтов. Поскольку современные разработчики сайтов не требуют каких-либо технических или дизайнерских навыков, они позволяют любому создавать высокофункциональные сайты. В этом случае человек получает не только потрясающий личный сайт, но и значительно экономит свой бюджет.
Попробовать бесплатно
Какой бы способ вы ни выбрали для создания своего сайта, есть три обязательных элемента влияющих на его работу. Данные советы очень важные при создании личного сайта. Это не просто несколько идей, собранных из постов других блогов. Это результат опыта и, что более важно, они последовательные и логичные. Итак, давайте сосредоточимся на них без дальнейших предисловий. Личный сайт должен быть оригинальным и привлекательным.
Личный сайт является неотъемлемой частью общей рекламной стратегии. Поэтому важно сделать его полезным. Если личный сайт выглядит скучно, это может навести на мысли о том, что его обладатель тоже скучен. И напротив, сайт, который выделяется из толпы, принесет много пользы своему владельцу. Дизайнер нужно учитывать этот факт и сделать так, чтобы каждый элемент макета привлекал внимание зрителя.
Поэтому важно сделать его полезным. Если личный сайт выглядит скучно, это может навести на мысли о том, что его обладатель тоже скучен. И напротив, сайт, который выделяется из толпы, принесет много пользы своему владельцу. Дизайнер нужно учитывать этот факт и сделать так, чтобы каждый элемент макета привлекал внимание зрителя.
Попробовать бесплатно
Понятно, что оригинальность обязательна при создании личного сайта, но этого недостаточно. Необычность, нетрадиционность представляет собой другой необходимый компонент для успешного сайта. Недостатком является то, что во многих случаях нетрадиционность несовместима с практикой. Как же дизайнеру уйти от этой досадной ситуации? Ответ, как банально бы не звучало, находится посредине. Формат сайта должен быть достаточно нетрадиционным, чтобы люди могли сказать «вау», но не настолько «диким», чтобы это их отпугнуло.
Личный сайт должен следовать вашему стилю
Поскольку личный сайт является частью рекламной стратегии, он должен отражать ваш стиль. Хотите узнать, как создать личный сайт в своем стиле? Давайте возьмем в пример официальный сайт Prodigy – он полностью отражает стиль группы: гротескный и немного навевает страх.
Хотите узнать, как создать личный сайт в своем стиле? Давайте возьмем в пример официальный сайт Prodigy – он полностью отражает стиль группы: гротескный и немного навевает страх.
Подойдет ли такой же стиль для более «человеческого» исполнителя, как Марк Энтони? Конечно же, нет! Его официальный сайт более прост, и он очень подходит для его латинского стиля.
Вывод вполне очевиден. Когда создаете личный сайт, он должен четко сообщать, кто вы как творческий человек. Другими словами, ваши работы и стиль, который вы представляете, должны идти рука об руку. Личный сайт выражает ваш взгляд на мир и показывает причину, по которой нужно выбрать именно вас среди остальных.
Постоянный + Мгновенный = Выдающийся
Это забавная формула. Каждый принцип красивого дизайна обычного сайта также работает и для дизайна личного сайта. Особенность личного сайта заключается в содержании. Это может звучать безумно, но тем не менее, люди не будут обращать внимание на дизайн, если он приличный и соответствует стилю обладателя сайта.
Предположим, что обычный пользователь ищет какую-то информацию в интернете или хочет купить какой-то продукт. В подавляющем большинстве случаев он будет «гуглить» по конкретным ключевым словам и попадать на некоторые сайты. Легкость поиска того, что ему нужно, в дополнение к дизайну сайта, является основным фактором, влияющим на мнение о соответствующих сайтах.
Попробовать бесплатно
С личным сайтом другая ситуация. Обычно, поклонники посещают личный сайт чтобы узнать новости о этом человеке и полюбоваться последними загруженными творениями. Дизайн должен помогать этому, но не впечатлять.
В этом контексте решение простое. Следует регулярно обновлять контент и публиковать любые новинки мгновенно. Это единственный способ обрести действительно выдающийся личный сайт.
Как создать личный сайт – простые шаги
Как создать эффективный личный сайт творческого человека? Ведь это действительно не самая простая задача. Тем не менее, нет ничего невозможного, если у вас есть сильное желание. В следующих строках мы представим наш подход к созданию личного сайта. Конечно, мы не утверждаем, что это единственно правильное решение. Тем не менее, эти советы будут полезны, если вы решите создать личный сайт с помощью шаблонов личного сайта.
В следующих строках мы представим наш подход к созданию личного сайта. Конечно, мы не утверждаем, что это единственно правильное решение. Тем не менее, эти советы будут полезны, если вы решите создать личный сайт с помощью шаблонов личного сайта.
Попробовать бесплатно
Выберите подходящий шаблон для создания собственного сайта
Как только будете готовы создать собственный сайт, первым шагом будет поиск шаблона. Хотя существует множество шаблонов личного сайта, не все они обладают необходимыми функциями. Следовательно, если хотите, чтобы ваш сайт выглядел блестяще и работал хорошо, нужно тщательно выбирать шаблон. В противном случае создание сайта может стать кошмаром, и результаты могут не удовлетворить ни вас, ни вашу аудиторию. Итак, какие функции отличают лучший шаблон для личного сайта от других?
Прежде всего, отличный шаблон должен предлагать чистый и простой макет. Это позволит создать сайт с четкой структурой, легко ориентироваться и взаимодействовать. Далее, правильный шаблон должен похвастаться полной отзывчивостью и кроссбраузерной совместимостью. Это обеспечит привлекательность сайта в любом браузере и на любом устройстве.
Далее, правильный шаблон должен похвастаться полной отзывчивостью и кроссбраузерной совместимостью. Это обеспечит привлекательность сайта в любом браузере и на любом устройстве.
Попробовать бесплатно
Потом правильный шаблон должен позволять добавлять различные типы контента. Кроме того, шаблон должен обладать различными функциями для продвижения. К ним относятся контактные формы и формы подписки, функциональность блогов, интеграция с социальными сетями и т.д.
Более того, выбранный шаблон должен содержать инструменты для SEO-интеграции. Они позволят вашему сайту появиться в верхней части результатов поиска. Ну и наконец, шаблон должен быть прост в настройке, чтобы сэкономить время и усилия.
Попробовать бесплатно
И если вы решите создать портфолио с помощью конструктора сайтов MotoCMS, то можете быть уверенны, что получите всё вышеперечисленное. Какой бы ни была тема из коллекции шаблонов личного сайта, она отлично подойдет. У вас наверняка будут все необходимые функции для создания впечатляющего сайта.
Настройте шаблон соответственно вашим потребностям
Основная цель личного сайта – демонстрация своего творчества. В то же время он должен передавать стиль и индивидуальность владельца, что выделит его из толпы. Конечно, каждому хочется, чтобы его личный сайт был уникальным и запоминающимся. Поэтому даже самый привлекательный шаблон нуждается в настройке, чтобы полностью соответствовать потребностям своего обладателя.
Попробовать бесплатно
Наверняка, нет необходимости говорить о важности эстетики, когда создаете собственный сайт. К тому же, первоначальная задача личного сайта – сделать акцент на творчестве и контенте, чтобы именно они были в центре внимания. Поэтому в большинстве случаев лучше придерживаться минимализма. Бессмысленно кричащий дизайн может отвлечь внимание аудитории от ваших шедевров. Что еще хуже, это может даже раздражать и стать причиной ухода из сайта. Конечно, это не тот результат, которого хотелось бы достичь.
Выберите цветовую палитру, в которой не больше четырех цветов. Выберите шрифты (двух будет вполне достаточно), исходя из сообщения, которое вы намереваетесь выразить. Не пренебрегайте пустым пространством. Глаза посетителя должны суметь найти место для отдыха. Одним словом, помните, что вы человек с эстетическим вкусом. Ваш сайт не должен быть слишком сложным, с большим количеством наворотов. Итак, помните о границах и никогда не переусердствуйте с креативностью.
Выберите шрифты (двух будет вполне достаточно), исходя из сообщения, которое вы намереваетесь выразить. Не пренебрегайте пустым пространством. Глаза посетителя должны суметь найти место для отдыха. Одним словом, помните, что вы человек с эстетическим вкусом. Ваш сайт не должен быть слишком сложным, с большим количеством наворотов. Итак, помните о границах и никогда не переусердствуйте с креативностью.
Если вы выберете MotoCMS для создания личного сайта, то сможете настроить каждый элемент, который вы хотите. Процесс не будет ни утомительным, ни трудоемким. На самом деле, нужно будет сделать всего пару кликов, чтобы внести изменения, которые вы хотите. Удобно то, что увидеть все сделанные вами изменения можно сразу же. Конечно, лучше все это попробовать сделать самому, чем читать об этом. На практике все становится понятнее. Можете попробовать настроить один из шаблонов самостоятельно. Почему бы не поэкспериментировать прямо сейчас?
Попробовать бесплатно
Как создать личный сайт – обязательные страницы
Есть определенные страницы, которые просто необходимы для личного сайта. Стоит только забыть включить хоть одну из них при создании сайта, и шансы на успех однозначно уменьшатся. Конечно, вы не должны ограничивать свой сайт только этими страницами. Просто напомним, какими страницами просто нельзя пренебречь.
Стоит только забыть включить хоть одну из них при создании сайта, и шансы на успех однозначно уменьшатся. Конечно, вы не должны ограничивать свой сайт только этими страницами. Просто напомним, какими страницами просто нельзя пренебречь.
Домашняя страница
Это первая страница, которую увидят посетители, когда зайдут на ваш сайт. Она будет формировать первое впечатление о вас как о творческом человеке. Более того, она будет определять дальнейшое поведение новых посетителей. Вот почему домашняя страница должна быть привлекательной и информативной одновременно.
Попробовать бесплатно
Страница: О себе
Эта страница имеет ключевое значение для углубления интереса тех, кто уже заинтересовался вашим творчеством или вашей личностью. Люди посещают эту страницу, чтобы узнать какие-то подробности о вас: краткую биографию, ваши навыки и умения, ваше виденье. Отсутствие этой страницы может ослабить их интерес.
Галерея или Портфолио
Это также очень важная страница. Загружайте медиафайлы, создавайте галереи изображений или делайте слайд шоу. Вы можете загружать как те файлы, что касаются вашей професиональной деятельности, так и личные, которыми вы хотите поделиться с вашими поклонниками(если посчитаете это уместным). Это всегда вызывает большой интерес аудитории.
Загружайте медиафайлы, создавайте галереи изображений или делайте слайд шоу. Вы можете загружать как те файлы, что касаются вашей професиональной деятельности, так и личные, которыми вы хотите поделиться с вашими поклонниками(если посчитаете это уместным). Это всегда вызывает большой интерес аудитории.
Попробовать бесплатно
Страница событий
Важно, чтобы ваша аудитория была в курсе последних и предстоящих событий. Неважно, собираетесь ли вы организовать выставку, дать концерт или провести показ мод. В любом случае на этой странице можно объявить о предстоящем событии и разместить здесь кнопку бронирования.
Контактная страница
Эта страница играет решающую роль. Она помогает поддерживать связь с аудиторией и позволяет потенциальным клиентам легко с вами связаться.
Попробовать бесплатно
Если создадите личный сайт с MotoCMS, то вам не придется беспокоиться о создании любой из этих страниц. Каждый шаблон MotoCMS является с полным набором всех необходимых страниц. Каждая страница профессионально разработана командой профессионалов и готова к мгновенному использованию.
Каждая страница профессионально разработана командой профессионалов и готова к мгновенному использованию.
Загружайте только лучшие свои работы
Если вы создаете личный сайт как свое портфолио, этот шаг очень важен, но не всегда легок. Ведь не так-то просто критически оценить свои работы и выбрать только несколько, а не продемонстрировать их все. Тем не менее, необходимо будет сделать выбор, чтобы не перегрузить сайт.
Попробовать бесплатно
Чтобы упростить этот процесс, напомните себе о первоначальной цели создания личного сайта. Главная задача – показать четкую картину вашего уникального стиля, продемонстрировать набор профессиональных навыков и вашу творческую личность. Вот почему нужно показывать только те работы, которые способны донести это до зрителей. Поэтому не стоит надеяться на свои любимые работы. Выберите те, которые привлекут целевую аудиторию.
При оформлении портфолио рекомендуется размещать наиболее выигрышные работы первыми и последними. Во-первых, это придаст больший обзор. Во-вторых, людям лучше запоминаются первые и последние объекты, которые они видят. Таким образом, эти работы станут основными для формирования окончательного впечатления зрителя.
Во-первых, это придаст больший обзор. Во-вторых, людям лучше запоминаются первые и последние объекты, которые они видят. Таким образом, эти работы станут основными для формирования окончательного впечатления зрителя.
Сделайте доступ к социальным медиа частью своего сайта
Утверждение, что социальные сети – удобный рекламный инструмент, абсолютно точное. Вряд ли найдется много людей, у которых нет хотя ни одной странички в социальных сетях. И конечно, ваша аудитория не является исключением. Личный сайт должен содержать виджеты соцсетей. Современному творческому человеку действительно необходимо использовать эти новые способы связи с аудиторией – это один из эффективных способов роста популярности.
Попробовать бесплатно
Интеграция социальных сетей в личный сайт дает два преимущества. Во-первых, потенциальные клиенты будут иметь возможность посетить ваши аккаунты в социальных сетях и так лучше познакомиться с вашей творчестью. Во-вторых, они смогут делиться вашим контентом на своих страничках. В результате ваша популярность возрастет в несколько раз. Вот почему действительно выгодно использовать интеграцию с социальными сетями при создании личного сайта.
В результате ваша популярность возрастет в несколько раз. Вот почему действительно выгодно использовать интеграцию с социальными сетями при создании личного сайта.
Шаблоны MotoCMS имеют виджеты социальных сетей, которые делают возможным делиться в один клик. Какие бы социальные сети вы ни предпочитали, просто вставьте соответствующие кнопки и наслаждайтесь результатом.
Попробовать бесплатно
Это всего лишь несколько простых шагов для успешного старта, когда вы создаете личный сайт. Тем не менее, они являются основой для быстрого продвижения в интернете. Может быть, вы знаете как создать личный сайт из собвтвенного опыта? Или хотите показать совершенно другой подход к работе с такими проектами? Не стесняйтесь поделиться этим с нашими читателями в разделе комментариев ниже.
Поделитесь этим постом:
Как создать личный сайт? | Вопросы и ответы. Все о дизайне и создании сайтов
Личный сайт — это страница в интернете-где ее автор может рассказать о себе, своей деятельности и увлечениях пользователям. Для чего нужно создавать личные сайты? К примеру, вас знают многие, вы творческий, активный, задорный, веселый и просто хороший человек. Как сделать так, чтобы никто из ваших друзей и знакомых не был обделен вашим вниманием и всегда был в курсе тех событий, которые происходят в вашей активной и интересной жизни?
Для чего нужно создавать личные сайты? К примеру, вас знают многие, вы творческий, активный, задорный, веселый и просто хороший человек. Как сделать так, чтобы никто из ваших друзей и знакомых не был обделен вашим вниманием и всегда был в курсе тех событий, которые происходят в вашей активной и интересной жизни?
Вам нужен персональный, индивидуальный, уникальный и только ваш сайт. Ресурс, где вы будете чувствовать себя полноправным хозяином и публиковать только ту информацию, которой хотите поделиться с армией своих поклонников. «Что делать?» — спросите вы. Рекомендовать сходить в студию веб-дизайна и очень долго общаться с дизайнером и программистом, которые безучастно будут предлагать вам самые стандартные варианты сайтов, не представляется возможным. Есть и другие более щадящие вашу нервную систему способы получить новехонький и работающий личный сайт.
Речь идет, конечно же, о шаблонах для сайтов. Именно потому, что их очень много и все они разнообразные, вы можете не беспокоиться о стереотипном понимании слова «шаблон». Смело приступайте к выбору решения, чтобы порадовать себя и друзей собственным сайтом в интернете как можно скорее.
Смело приступайте к выбору решения, чтобы порадовать себя и друзей собственным сайтом в интернете как можно скорее.
Несколько слов о шаблонах сайтов:
- яркий дизайн;
- полное соответствие все стандартам;
- максимальная производительность;
- возможность редактирования любой информации на сайте;
- изменение структуры шаблона;
- внедрение нового функционала;
- расширение ресурса до размеров портала и т.д.
Персональный или личный сайт можно считать визитной карточкой онлайн. Необходимость вручения желающим бумажной визитной карточки в таком случае отпадает сама собой. Ваши поклонникам достаточно воспользоваться поисковой системой вроде Google или Яндекс, чтобы найти ваш сайт и узнать о вас все.
WordPress шаблоны
Joomla
MotoCMS HTML дизайны
MotoCMS 3.0 шаблоны
Лучшие коллекции личных сайтов (2021)
Говорят, что душа незнакомца непостижима, но мы не можем полностью согласиться с утверждением.
Чаще всего мы просто не хотим замечать очевидное, делая вид, что это слишком личное дело или что-то в этом роде.
На самом деле человеческая душа не такая темная, как кажется. Он всегда готов и даже готов раскрыть свои секреты доверенному. Как правило, члены веб-сообщества, имеющие свои собственные сайты, открыты для общения, социализации и других подобных вещей. Кроме того, личные веб-сайты служат своего рода виртуальными резюме для своих владельцев. Чаще всего, если вы настолько остры, как иголка, увидев сайт человека, вы легко узнаете больше о владельце сайта, чем он хотел сказать.
Примечание — также проверить учебник внизу чтобы узнать, как вы можете создать такой замечательный личный сайт.
Замечательные личные примеры веб-сайтов, которые мне нравятся
Вот список моих любимых личных сайтов. Я записал основные элементы дизайна сайта в формате .GIF, чтобы вы могли получить более подробную информацию. Веб-сайты отсортированы по времени, когда я их открываю — это ни в коем случае не рейтинговый список.
1. Ник Джонс
Веб-сайт: narrowdesign.com
2. Джим Рамсден
Веб-сайт: jimramsden.com
3. Владимир Страйник
Веб-сайт: strajnic.net
4. Гэри Ле Массон
Веб-сайт: garylemasson.com
5. Юлиана Ротич
Веб-сайт: Юлиана
6. Паскаль ван Гемерт
Веб-сайт: pascalvangemert.nl
7. Дэрил Торнхилл
Веб-сайт: madebydaryl.co.uk
8. Энтони Виктор
Веб-сайт: anthonydesigner.com
9. Адам Хартвиг
Веб-сайт: adamhartwig.co.uk
10. Зверь вернулся
Веб-сайт: thebeastisback.com
11. Тони д’Орио
Веб-сайт: tonydorio.com
12. Шон Хэлпин
Веб-сайт: seanhalpin.io
13. Тодд Генри
Веб-сайт: toddhenry.com
14. Гэри Шэн
Веб-сайт: garysheng.com
15. Энтони Мичал
Веб-сайт: anthonymychal.com
16. Джошуа Маккартни
Веб-сайт: joshuamccartney. com
com
17. Льюис Хоус
Веб-сайт: lewishowes.com
18. Фаррелл Уильямс
Веб-сайт: pharrellwilliams.com
19. Али Вонг
Веб-сайт: aliwong.com
20. Альбино Тоннина
Веб-сайт: albinotonnina.com
21. Эллен С Райли
Веб-сайт: ellensriley.com
22. Саймон Синек
Веб-сайт: simonsinek.com
Как создать потрясающий личный сайт самостоятельно
Итак, вы вдохновились и захотели сами создать личный сайт? Круто! Давайте разберемся, что вам нужно сделать. В принципе, есть всего 3 шага для запуска любого типа веб-сайтов —
- Получите доменное имя и веб-хост.
- Сборка с нуля или использование Конструктор сайтов.
- Добавить в содержание.
1. Получите доменное имя и веб-хостинг
В Интернете ваш домен — это ваша личность. Это то, как люди находят вас и имя, которое передают другие. Для вашего личного сайта вам понадобится хорошее доменное имя. Большинство людей используют свои собственные имена в качестве домена для своего личного веб-сайта; другие могут пойти с чем-то броским или значимым. Здесь некоторые предложения и бесплатные генераторы доменных имен в случае, если вам нужна помощь.
Здесь некоторые предложения и бесплатные генераторы доменных имен в случае, если вам нужна помощь.
Далее вам нужен хорошая хостинговая компания разместить свой личный сайт.
Когда мы говорим о веб-хостинге, мы в основном относим его к компании, которая сдает в аренду компьютерные серверы и сети для размещения вашего веб-сайта. Существует четыре типа услуг веб-хостинга: общий, VPS, выделенный и облачный. В то время как весь этот хостинг будет служить центром хранения вашего веб-сайта; они различаются объемом памяти, управляемостью, скоростью, надежностью, функциями и характеристиками, а также требованиями к техническим знаниям.
Если вы новичок — просто начните с малого и выберите доступного поставщика виртуального хостинга.
Рекомендация
В эти дни я использую Название Дешевые зарегистрировать и управлять всеми моими доменными именами. Для личного хостинга веб-сайтов, я рекомендую использовать Hostinger Единый — в основном потому, что у них самый дешевый хостинг для единственного веб-сайта (от 0. 80 долл. США в месяц) и простой в использовании конструктор веб-сайтов.
80 долл. США в месяц) и простой в использовании конструктор веб-сайтов.
План виртуального хостинга Hostinger начинается всего с $ 0.80 / мес — идеально подходит для тех, кто размещает только один личный веб-сайт (посетите Hostinger онлайн).
2. Создавайте с нуля или используя сайт-строитель
Когда у вас будет домен и хостинг домена, следующий шаг — сделать сам сайт.
В веб-дизайнах есть много соображений, но, как новичок, мой совет — принять детский шаг.
WYSIWYG редактор
Попробуйте вывести что-нибудь и получите его в Интернете. Тонкая настройка и модификация могут появиться позже после того, как вы научились навыкам. Один простой способ разработки веб-сайта — использовать веб-редактор WYSIWYG, например Adobe Dreamweaver CC, Такие редакторы работают так же, как обычный текстовый процессор, и позволяют визуально проектировать ваш сайт, не обрабатывая слишком много технических деталей.
Создание сайтов
If HTML и CSS это не ваша вещь, или вы просто хотите создать простой персональный сайт для своего собеседования, тогда, возможно, лучший веб-сайт для перетаскивания веб-сайтов.
Большинство веб-хостинг-провайдеров предоставляют бесплатный инструмент для перетаскивания сайтов. Если вас не очень интересует внешний вид или UX сайта, вы можете за полчаса создать работающий персональный сайт, используя эти бесплатные инструменты. Кроме того, вы можете пропустить процесс веб-дизайна, используя платный универсальный конструктор сайтов, такой как Wix и Weebly, Лучшая вещь об этих платных инструментах сделана для нетехников. Они, как правило, просты в использовании и поставляются с сотнями предварительно разработанных шаблонов. Вы можете просто выбрать тему предварительного дизайна и применить к своему сайту всего за несколько кликов.
Вот несколько примеров сайтов, созданных с помощью Wix. Вы также можете проверить Встроенные шаблоны Wix здесь.
Персональный сайт, сделанный с Wix: Natalie Latinsky.Персональный сайт сделан с Wix: Лера Мишуров.Персональный сайт, сделанный с Wix: Рейчел Фрейзер.
Для тех, кто не знаком с создателем веб-сайтов, я рекомендую прочитать эти учебники на наших родственных сайтах:
3.
 Добавить в личный контент
Добавить в личный контент
Я не могу научить вас, какой контент следует добавить на ваш личный веб-сайт, но чтобы помочь вам в мозговом штурме — задайте себе эти вопросы —
- Какова цель вашего личного сайта? Определите и создайте свой личный бренд.
- Кто ваша целевая аудитория? Студенты, потенциальные клиенты, покупатели и т. Д. Познакомиться с ними.
- Какая информация должна быть на сайте? Рабочие образцы, контактные данные, спецификации продукта и т. Д.
- Как вы представляете эту информацию? Стили галереи, точечные формы, анимации и т. Д. Или даже лучше, Расскажи историю.
Всегда помните, что для личных веб-сайтов вы являетесь брендом. Удостоверьтесь, что вы относитесь к этому серьезно и посылаете последовательное сообщение в своем брендинге. Это может принимать форму логотипа вашего сайта, визитных карточек или чего-то такого же простого, как ваша подпись электронной почты.
Не беспокойтесь, потому что это вещи, которые можно легко (и быстро) обработать, используя любой из хороших инструментов для построения бренда на рынке.
Часто задаваемые вопросы
Как мне создать свой сайт бесплатно?
Существует множество вариантов бесплатного создания персонального веб-сайта. Wix имеет бесплатный аккаунт, который позволяет вам использовать их конструктор сайтов, в то время как 000Webhost имеет бесплатный веб-хостинг в наличии.
Вам нужен личный сайт?
Персональные веб-сайты на самом деле не являются необходимостью, но, поскольку они являются отличным местом для того, чтобы больше рассказывать о своих увлечениях и симпатиях, они могут стать коммерческими заработать тебе немного денег.
Что я должен разместить на своем личном сайте?
Лучше всего о создание сайта для личного использования это то, что они ваши, как вам угодно. Некоторые идеи о том, чем поделиться, — это личный блог, некоторые примеры вашей работы, информация о том, чем вы увлечены, или даже ваш личный брендинг.
Помогает ли личный сайт получить работу?
Хорошо сделанный профессиональный профиль поможет вам выделиться среди конкурентов на форумах по подбору персонала. Помимо свободы полностью настроить его, вы также проявляете инициативу и базовые навыки HTML в создании сайта.
Помимо свободы полностью настроить его, вы также проявляете инициативу и базовые навыки HTML в создании сайта.
Вы должны разместить свое резюме на своем сайте?
Это зависит от того, для чего вы хотите использовать свой веб-сайт. В качестве помощи при найме, резюме не исключено, но детали, которые являются слишком личными, такие как адреса и контактные телефоны, должны быть отредактированы.
Подведение итогов: Какой твой любимый?
Итак, тебе нравится моя коллекция? Какой из них показался вам наиболее креативным? Как вы думаете, что является самым важным на личных сайтах?
Пожалуйста, поделитесь этим сообщением и своим мнением о Twitter (пометьте меня @WebHostingJerry). Надеюсь, эта подборка поможет вам создать свой персональный сайт, отвечающий всем современным тенденциям.
Создать персональный сайт — личный бренд в интернете
Личный бренд в интернете
Подписаться на рассылку:
Персональный сайт представляет собой портфолио в интернете, которое позволяют вам показать себя и свой бизнес. Он поможет вам осуществить множество задач, которые перед вами поставлены для раскрутки своего имени.
Он поможет вам осуществить множество задач, которые перед вами поставлены для раскрутки своего имени.
С персональным сайтом, намного легче заниматься продвижением своих услуг или какой-либо продукции. Сейчас, как правило, люди отдают предпочтение покупкам в интернете. Поэтому, создание такого сайта, а также его грамотное оформление и наполнение — это повышение шансов, что о вас узнает целевая аудитория.
Такой тип сайта похож на резюме. Там должна быть вся необходимая информация о вас, вашем опыте работе и образовании. Персональный сайт демонстрирует все ваши преимущества и сильные стороны представленных на нём товаров и услуг.
Создание персонального сайта, выгодно конкретному человеку, которому необходима самореклама. Как правило, это люди творческих или деловых профессий, которым необходимо заявить о себе, как можно более красиво.
Особенности персонального сайта:
• Наполнение личными данными
• Значительно небольшие по объёму страницы
• Уникальный дизайн
Создание персонального сайта необходимо по нескольким причинам:
1. Быстрый охват целевой аудитории
Быстрый охват целевой аудитории
2. Привлекательная цена
3. Возможность общения с потенциальными клиентами
4. Самопрезентация
Особенность персонального сайта заключается в том, что, заходя на ваш ресурс, публика имеет возможность узнать о вашей личности. Информация должна быть подана кратко и ненавязчиво — только особо важный и основной материал.
Именно поэтому структура такого сайта довольно ограничена — она делится всего лишь на несколько разделов:
• О себе
• Услуги
• Стоимость услуг
• Обратная связь
• Контакты
Несмотря на то, что информация на персональном сайте должна быть представлена довольно кратко, но это не повод забывать о её подаче. Она должна заинтересовать и зацепить вашу аудиторию, а для этого необходимо представить всё ярко и красочно. Ну и конечно следует тщательно проработать дизайн вашего интернет-ресурса. Для вашего имиджа и репутации будет грамотная проработка дизайна будет крайне выгодна.
Развитие личного бренда
Что такое личный бренд? Это одно из наиболее мощных преимуществ, которые выдвигают вас на несколько шагов вперёд. Именно личный бренд помогает вам максимально повысить узнаваемость, а также привлечь внимание ЦА.
Именно личный бренд помогает вам максимально повысить узнаваемость, а также привлечь внимание ЦА.
Например, если взять любую компанию имеющую известный бренд, то можно сделать вывод, что уже одно её имя, сможет продать свои товары и услуги, и при этом дорого. Это происходит благодаря раскрученному имени фирмы, ведь с ним знакома широкая аудитория.
Создание личного бренда требует активной проработки всей идеи в целом. Невозможно сделать бренд, если просто разработать на скорую руку сайт, загрузить фото и изредка делать публикации. Этого мало!
Построение личного бренда – это продумывание каждого этапа действия:
• Размещение информации о вашей личности и деятельности
• В деле, которое вы хотите продвигаете, необходимо подтверждение вашего профессионализма
• Поделитесь вашим личным опытом
• Продумайте ваши цели
• Вам необходима глобальная идея представляемой вами деятельности
• Придумайте, чем ваше предложение будет отличаться от конкурентов
• Подумайте над образом и личным стилем, это касается как визуала, так и общения с вашей публикой
• Ну и конечно не забывайте составить портрет вашей ЦА
Последнему пункту настоятельно рекомендуем посвятить как можно больше внимания. Только изучив свою ЦА, вы сможете определиться каким образом вам следует двигать свой бизнес.
Только изучив свою ЦА, вы сможете определиться каким образом вам следует двигать свой бизнес.
Ну и конечно необходимо запомнить такой момент, что концепция бренда должна взаимодействовать с основной идеей. А после проработки у вас будет возможность войти в состав брен-платформы.
Для чего нужен личный бренд
Наличие личного бренда даёт возможность выделиться и показать уникальность своей деятельности.
Основные преимущества в развитии своего личного бренда:
• Значительное преимущество перед вашими конкурентами
• Расширение сферы влияния
• Возможность обеспечения стабильности в финансовом плане
• Получение значительной прибыли из различных источников
Личный бренд является своего рода символом репутации вашей личности и деятельности. Здесь на вас возлагается большая ответственность, и вы должны тщательно следить качеством того, что предлагаете своей аудитории.
Продвижение личного бренда
Если вы думаете, что, создав свой персональный сайт, сделали всю работу, то это мнение ошибочно. Разработка сайта, это довольно серьёзный процесс, который позволяет вам сделать шаг вперёд. Но чтобы сделать ещё несколько больших шагов, следует задуматься о продвижении своего интернет ресурса.
Разработка сайта, это довольно серьёзный процесс, который позволяет вам сделать шаг вперёд. Но чтобы сделать ещё несколько больших шагов, следует задуматься о продвижении своего интернет ресурса.
Раскрутка личного бренда требует особой отдачи с вашей стороны. Необходимо приложить немало усилий чтобы вас начали узнавать.
Существует несколько способов продвижения вашего персонального сайта:
• Контекстная реклама. Представляет собой текстовые объявления, которые всплывает у пользователей согласно их запросам. Реклама показывается человеку, именно в момент проявления интереса к услуге или товару.
• SEO-продвижение. Данный комплекс, необходим для повышения позиций сайта в поисковой системе. Для этого необходимы специально отобранные запросы.
• SMM продвижение. Работа над процессом привлечения внимания к вашим социальным сетям.
• Офлайн реклама. Позволяет оповещать людей об услуге или товаре, не используя при этом интернет.
Примеры персональных сайтов
Как мы уже ранее указывали, персональный сайт предназначается не только для публичных людей, но и для тех, кто стремится превратить свою деятельность в бренд. Разновидностей профессий и деятельностей просто необъятное количество, и каждому необходимо раскручиваться.
Разновидностей профессий и деятельностей просто необъятное количество, и каждому необходимо раскручиваться.
Приведём несколько примеров персональных сайт, для различного рода профессии:
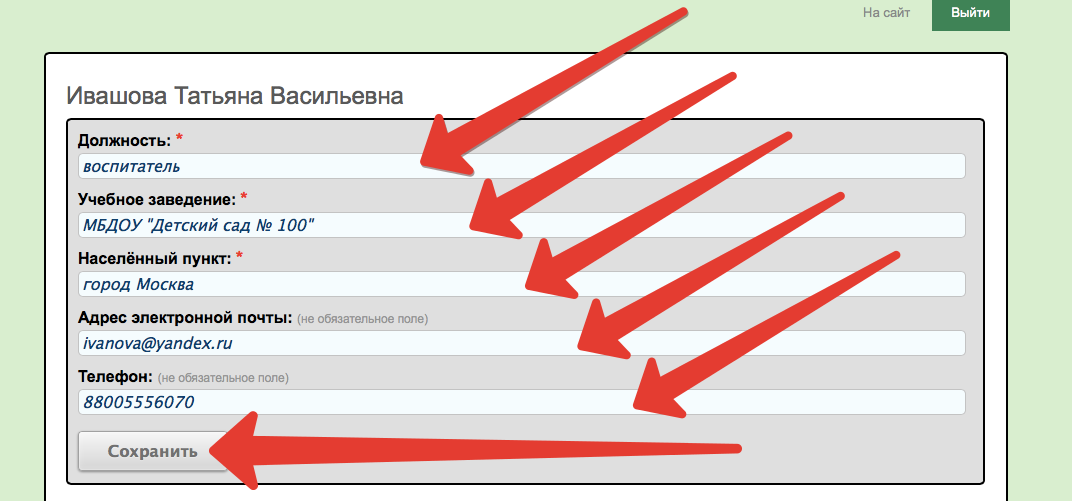
Как создать персональный сайт воспитателя
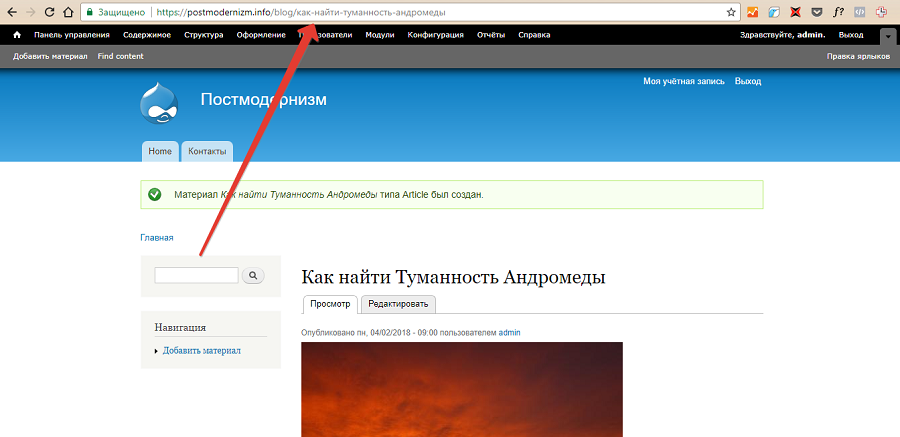
Воспитателю персональный сайт необходим для презентации его деятельности. При этом на таких сайтах размещают расписание занятий, полезные статьи и советы по воспитанию ребёнка, а также общению с ним. Этот ресурс заинтересует мамочек, у которых будет возможно лучше ознакомиться с работой воспитателя.
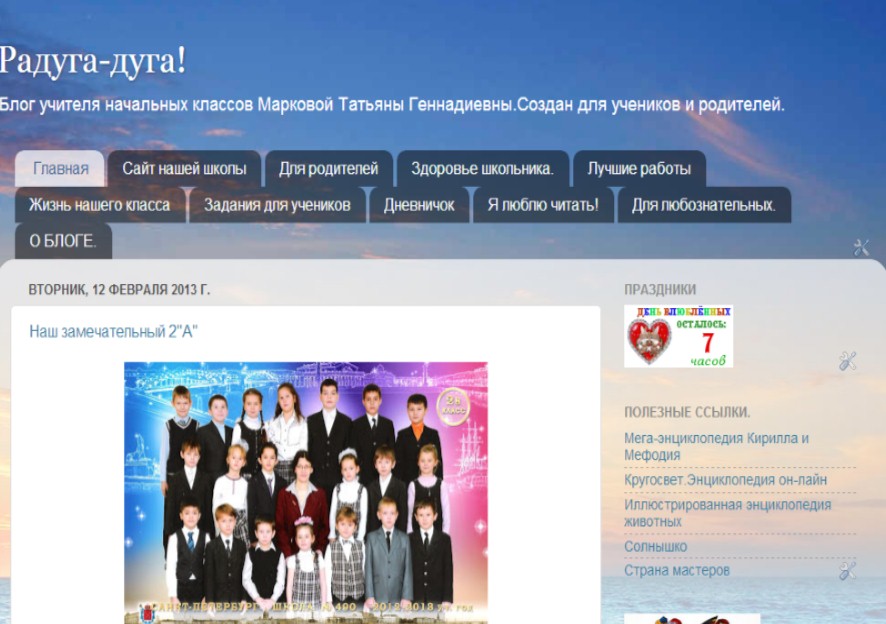
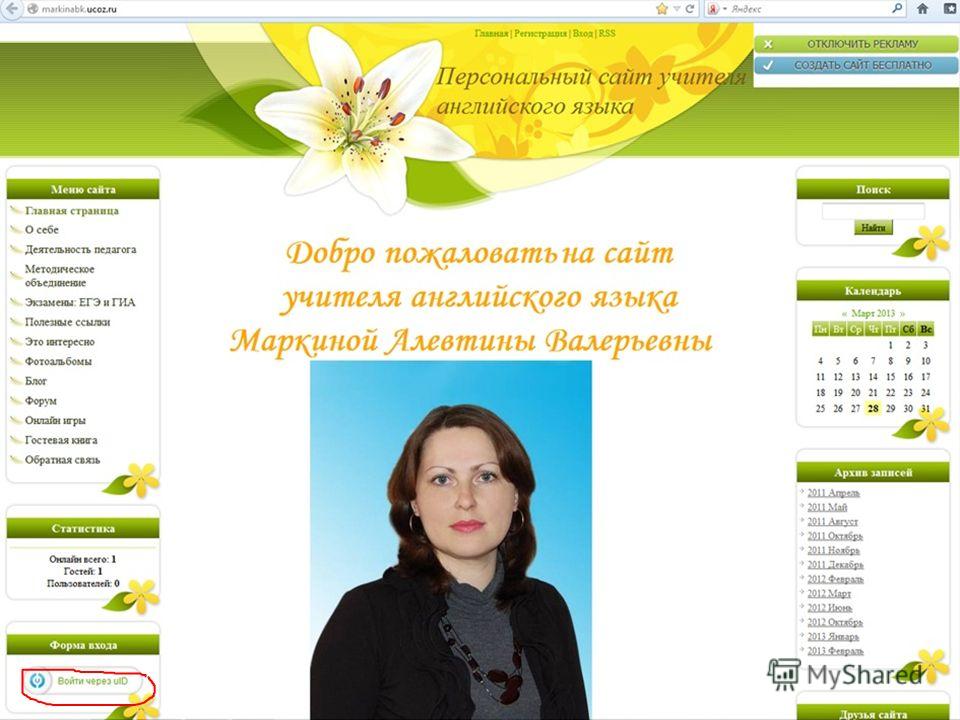
Как создать персональный сайт учителя
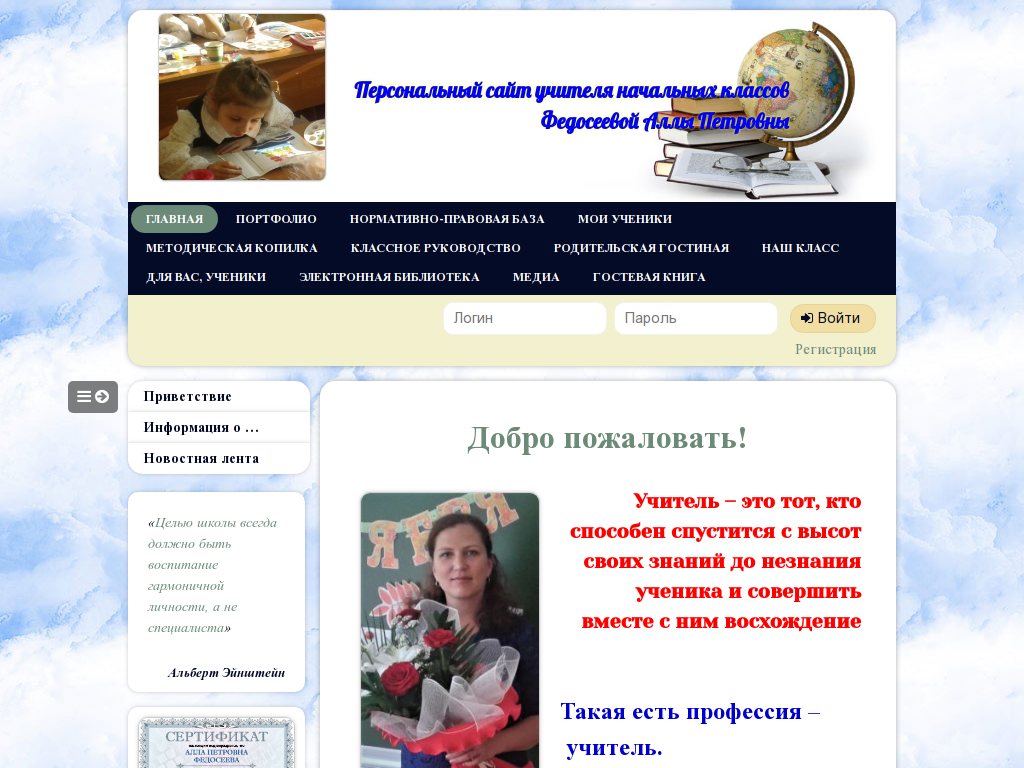
Для учителя персональный сайт, будет также служить для того, чтобы показать специфику его работы и преимущества при обращении именно к нему. Здесь родители и дети смогут ознакомиться со всеми достижениями учителя, почитать отзывы о нём, посмотреть фотографии и видео с его рабочего процесса, чтобы понять уровень его профессионализма.
Как создать персональный сайт врача
Лучшие врачи, всегда востребованы. Запись к ним полностью забита, так как их постоянно рекомендуют их довольные пациенты. Но часто бывает так, что врач желает заниматься частной практикой для независимости и дальнейшего развития. И здесь конечно не обойтись без своего персонального сайта и его продвижения, чтобы постоянные пациенты его не теряли, а новые имели возможность ознакомиться с его врачебной деятельностью.
Запись к ним полностью забита, так как их постоянно рекомендуют их довольные пациенты. Но часто бывает так, что врач желает заниматься частной практикой для независимости и дальнейшего развития. И здесь конечно не обойтись без своего персонального сайта и его продвижения, чтобы постоянные пациенты его не теряли, а новые имели возможность ознакомиться с его врачебной деятельностью.
Как создать сайт репетитора
Как и в случае с учителем, для родителей крайне важно знать, какие этапы обучения репетитор будет проводить с их детьми. Им также, интересно определить подход к ребёнку, почитать отзывы, и ознакомиться с их достижениями в профессии.
Как создать сайт писателя
Любому писателю нужна известность. Ведь если его никто не будет знать, то его творчество также не пойдёт в массы. Именно поэтому необходимо в людях вызвать интерес к личности. Для этого необходимо придумать ему стиль или красивую, но правдивую легенду, которая зацепит публику, чем привлечёт внимание к его книгам.
Как создать сайт мастера
Мастер любой деятельности желает, чтобы его клиентская база с каждым днём только возрастала. Таким образом, следует продемонстрировать его профессионализм и востребованность. Для того, чтобы люди желали воспользоваться именно его услугами, в них нужно пробудить максимальное доверие по отношению к мастеру. У них не должно возникнуть сомнений в том, что он выполнит свою работу на все 100% качественно.
Как создать сайт юриста
У юриста с многолетним опытом и высокой квалификацией просто обязан быть свой сайт. Это необходимо для того, чтобы пользователи смогли ознакомиться с тем как он ведёт свои дела. Сайт должен быть нагромождённый и сдержанный, а главное вызывать полное доверие у человека. Посетитель должен понимать, почему именно этот юрист так востребован и престижен.
Как создать сайт ведущего
На сегодняшний день профессия ведущего очень востребована, поэтому конкуренция довольно широкая. Именно поэтому для создания персонального сайта ведущего, следует как можно тщательней продумать, в чём будет его особенность. Именно этот ведущий должен отличаться от всех остальных представителей данной профессии, и именно его основная изюминка должна зацепить пользователя, которому предстоит сделать выбор.
Именно этот ведущий должен отличаться от всех остальных представителей данной профессии, и именно его основная изюминка должна зацепить пользователя, которому предстоит сделать выбор.
Как создать сайт нумизмата
Нумизматы – это коллекционеры монет. У них можно приобрести уникальные модели денег, которые могут быть разного исторического происхождения. Довольно узконаправленная деятельность, к которой необходимо привлечь настоящих ценителей. Конечно, следует тщательно продумать концепцию привлечения внимания вашей ЦА, чтобы данная сфера смогла заинтересовать большую часть посетителей.
Как создать сайт астролога
Тоже является узконаправленной областью, к которой необходимо завоевать максимальное доверие аудитории. Астрология – это практики, в которые верят далеко не все, а если и есть увлечённые, то смогут проникнуться к человеку, чья личность не будет вызывать сомнений. Поэтому необходимо проработать мощное продвижение и рекламу деятельности астролога.
Заказать персональный сайт
Заказать персональный сайт вы можете у специалистов студии Web Crazy. Мы занимаемся созданием сайтов на любую тематику и для всех сфер деятельности. Наши сотрудники занимаются технической поддержкой, наполнением контента, продвижением, а также web дизайном, вашего интернет ресурса.
Мы занимаемся созданием сайтов на любую тематику и для всех сфер деятельности. Наши сотрудники занимаются технической поддержкой, наполнением контента, продвижением, а также web дизайном, вашего интернет ресурса.
Мы работаем в сфере разработки не первый год, и сможем сделать сайт, который сможет вывести вашу деятельность на более высокий уровень. Таким образом, вам обеспечивается узнаваемость, востребованность и соответственно, значительно большая прибыль.
По всем интересующим вас вопросам обращайтесь к нашим менеджерам, по номеру указанному на сайте студии. Вам всё подробно расскажут о наших услугах и условиях их заказа, а также сориентируют по стоимости.
Звоните нам в любой день и время, мы всегда на связи!
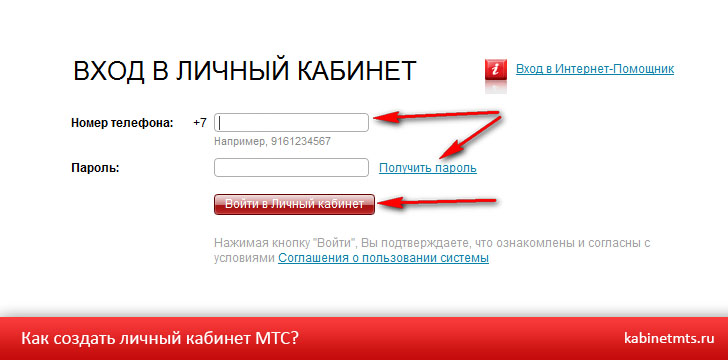
Как создать сайт с личным кабинетом
Дата публикации: 13-11-2019 6618
Коллеги! Рады сообщить вам, что на нашем конструкторе появилась долгожданная возможность создания сайта с личным кабинетом для покупателей. Возможность установки личного кабинета для клиента была добавлена по многочисленным просьбам пользователей TOBIZ.
Возможность установки личного кабинета для клиента была добавлена по многочисленным просьбам пользователей TOBIZ.
Личный кабинет — новая функция конструктора TOBIZ, с помощью которой вы сможете сделать ваш интернет-магазин максимально удобным для клиентов. Посетителю магазина будет предложено зарегистрироваться на сайте, чтобы в дальнейшем использовать сайт посредством своего аккаунта.
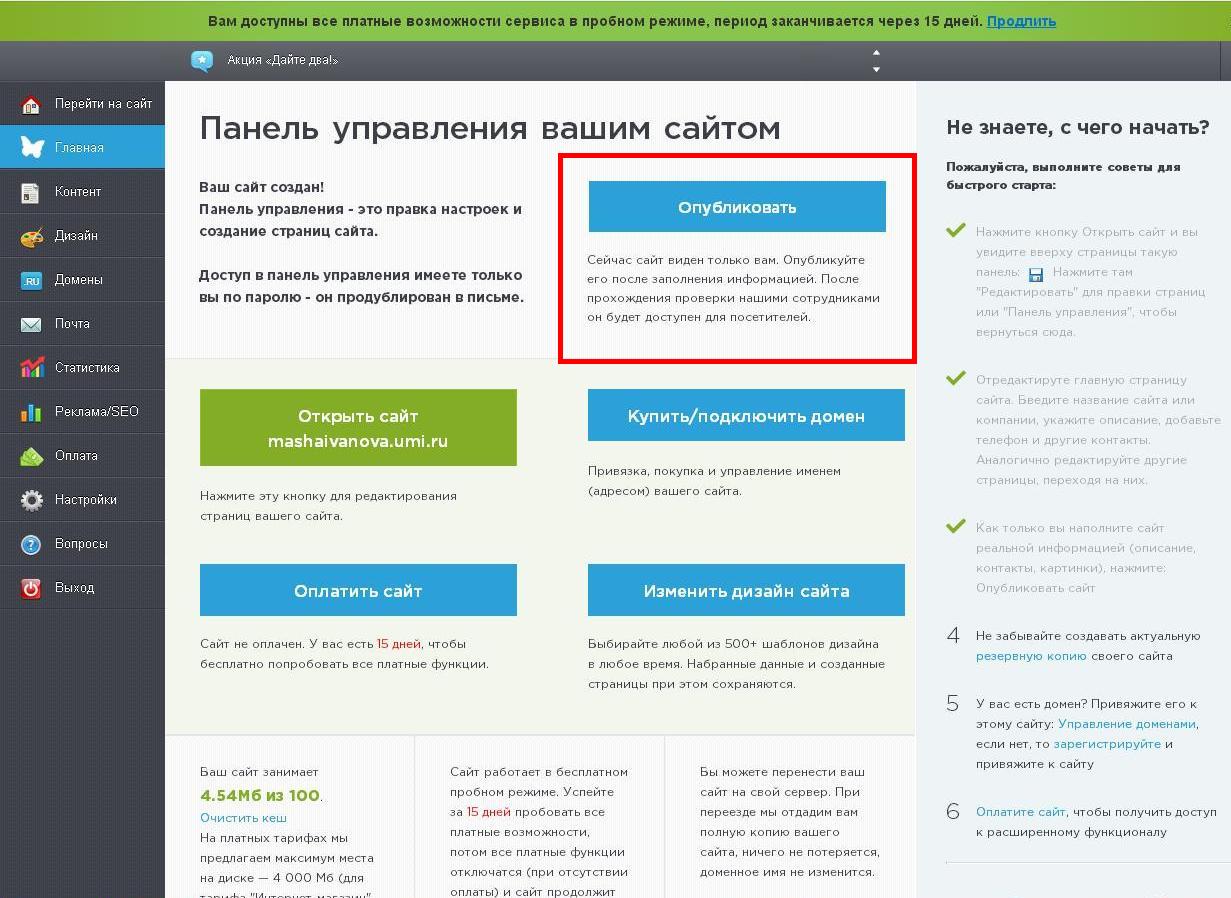
Общие настройки
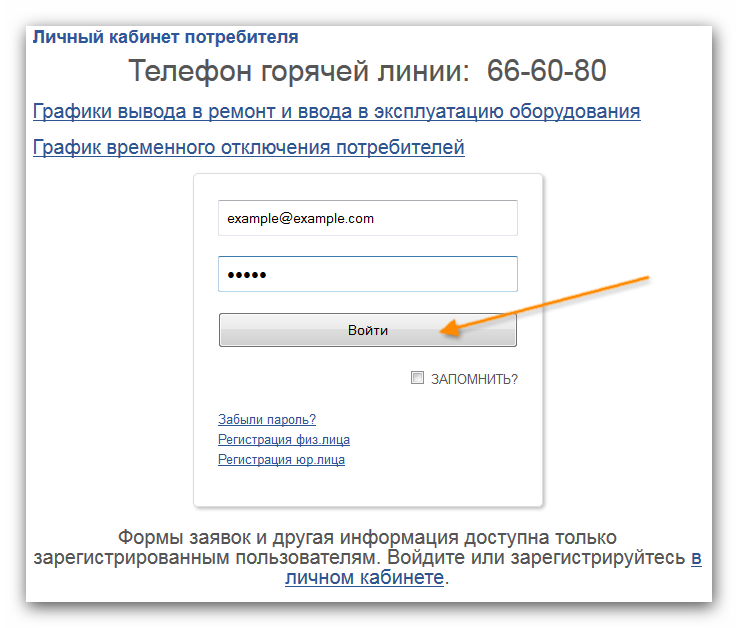
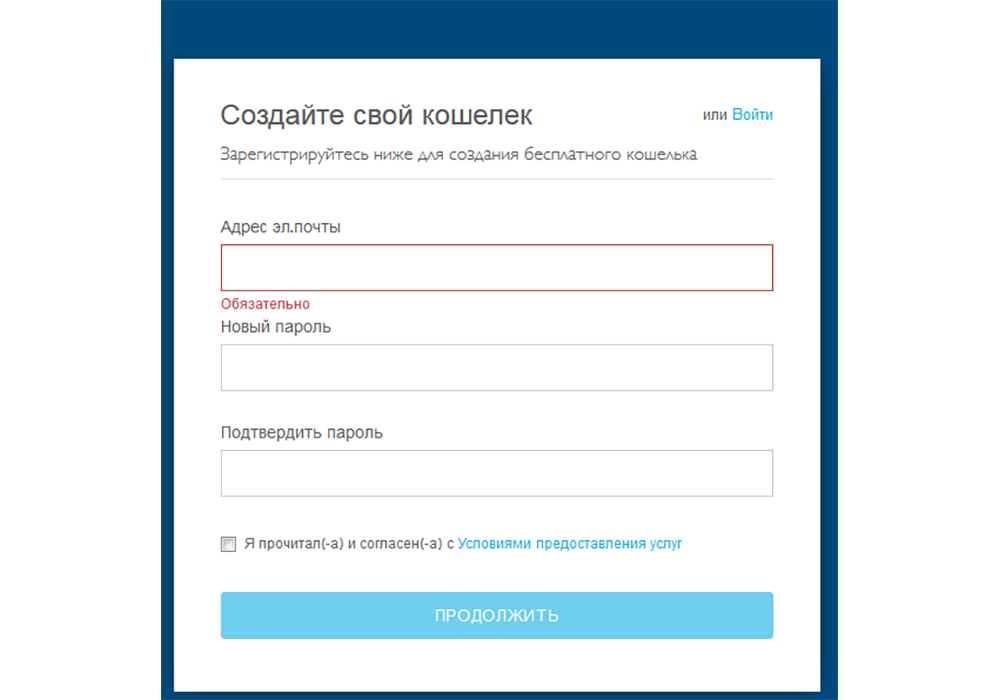
Перейдите в редактор проекта и добавьте блок, как обычно. В меню выбора блоков выберите раздел «Ссылка и редактор». Нас интересует «Блок авторизации» под номером 1507. Его и нужно добавить.
Вы увидите, что в верхней части страницы появилась панель, предназначенная для регистрации на сайте. В режиме редактирования можно изменить цвет фона и текст.
Теперь посетителю сайта будет доступна функция регистрации. В своем личном кабинете он сможет увидеть все совершенные на сайте заказы. В личном кабинете будет отображаться название и характеристики заказанного товара в соответствии с оформлением товара на странице.
В своем личном кабинете он сможет увидеть все совершенные на сайте заказы. В личном кабинете будет отображаться название и характеристики заказанного товара в соответствии с оформлением товара на странице.
На данный момент в личном кабинете имеется две функции: статусы и комментарии.
Статусы заказов
Статусы отображают положение заказа. Например, он может находится в обработке, оплачен, ожидать оплаты и так далее. Эти статусы придумываете вы сами, в зависимости от типа вашего бизнеса. Находтся они в настроках проекта в CRM.
Затем эти статусы меняются в разделе с заказами.
Сам же пользователь видит статус заказа в своем личном кабинете.
Комментарии для клиентов
Также вы можете включить комментарий для пользователя, который увидит только он. Делатся это все в тех же настройках, что и статусы, но немного ниже.
Оставить комментарий можно там же, где меняется статус заказа. В поле ниже оставляется запись, которую увидит выбранный клиент.
В поле ниже оставляется запись, которую увидит выбранный клиент.
Сам же пользователь увидит комментарий в детялях заказа.
На этом настройка личного кабинета завершена!
Пользователи ищут:
- Как сделать форму регистрации на сайте
- Как сделать регистрацию для клиентов
- Хочу что бы клиенты могли регистрироваться на сайте
Рассказать друзьям:
что такое личный сайт: шаблон
Как это сделать
Вместо заключения
Многие современные люди задумываются над открытием своего личного сайта. Кто-то делает такие ресурсы просто ради удовольствия, ведя блог и делясь своими мыслями с различными посетителями, в то время как другие используют такие ресурсы для обеспечения для себя стабильного заработка. Однако при этом далеко не все сегодня знают, как можно создать свой сайт лично, а тем более сделать это абсолютно бесплатно.
Мы предлагаем вам полный спектр необходимых инструментов для того, чтобы вы могли самостоятельно создать личный свой сайт абсолютно бесплатно.
Огромнейшее количество бесплатных шаблонов, которые делаются квалифицированными специалистами, а также многофункциональный и простой в освоении конструктор позволяют нам с уверенностью говорить о том, что при помощи нашего сервиса создать свой лендинг может абсолютно каждый человек, причем сделать это можно самостоятельно и абсолютно бесплатно, не привлекая каких-либо профессиональных специалистов со стороны.
Как это сделать
В наши дни создать свой сайт не составляет никакого труда, и для этого пользователю нужно лично выполнить небольшое количество действий:
- Выберите шаблон. Мы предлагаем вам огромнейший ассортимент заготовок, как специализированных, так и универсальных. Вы без труда можете самостоятельно подобрать для себя наиболее актуальный вариант, при этом оставаясь уверенными в том, что делаете эффективный лендинг. Наши шаблоны создаются квалифицированными веб-дизайнерами, при этом делаются под наиболее удобные движки, предоставляющие максимум функций как пользователем, так и владельцу;
- Используйте конструктор.
 При помощи нашего бесплатного конструктора вы можете лично настроить свой сайт под различные особенности ведения бизнеса, а также создать необходимый контент. Не забывайте о том, что контент является одной из наиболее важных составляющих любого лендинга, которым определяется эффективность привлечения трафика и степень конвертации, а также оригинальность создаваемого вами ресурса;
При помощи нашего бесплатного конструктора вы можете лично настроить свой сайт под различные особенности ведения бизнеса, а также создать необходимый контент. Не забывайте о том, что контент является одной из наиболее важных составляющих любого лендинга, которым определяется эффективность привлечения трафика и степень конвертации, а также оригинальность создаваемого вами ресурса;
- Занимайтесь поддержкой. Одним из наиболее важных элементов, которые нужно учитывать, если вы решили создать свой лендинг, является необходимость постоянной работой над собственным одностраничником. Недостаточно просто сделать лендинг и потом оставить его, надеясь на большое количество покупателей, нужно постоянно анализировать действия своих посетителей, и при этом вносить различные изменения. Тем более, что при помощи нашего конструктора вы можете корректировать свой сайт бесплатно, в то время как при заказе услуг квалифицированных специалистов вам приходилось бы постоянно платить за любые правки.

Вместо заключения
Таким образом, каждый человек может безо всякого труда сделать свой портал, даже не обладая какими-либо специализированными знаниями.
Достаточно просто посмотреть пару наших уроков и разобраться в простом функционале нашего сервиса, чтобы потом в короткие сроки сделать собственный одностраничник. При этом мы вам гарантируем, что в конечном итоге вы получите максимально эффективный ресурс, ведь наши специалисты не просто обладают многолетним опытом в сфере разработки дизайнов, но помимо всего прочего делают дизайны под самые удобные движки, которые показали наибольшую эффективность в плане продвижения.
Высоких вам конверсий!
umage source: damirage
23-12-2015
Создание личного кабинета клиента на сайте — как разработать клиентский сервис
В статье разберем вопрос создания личного кабинета для клиентов или сотрудников, а также покажем одно из наших решений этой задачи.
Разработка личного кабинета пользователя для сайта — это будущий тренд в развитии CRM систем.
Вероятно, у вас уже есть пул постоянных клиентов, и вы задумываетесь об оптимизации обслуживания клиентов. Создание личного кабинета клиента в вашем бизнесе может помочь решить эту задачу.
В этой статье мы рассмотрим, что такое клиентский сервис, что он дает бизнесу, какие задачи решает, из чего состоит. Также мы покажем наш вариант реализации подобного клиентского сервиса на примере Falcon Resort — кабинет туриста/гостя на курорте/отеле. После прочтения статьи у вас будет полное понимание по процессу создания подобного решения для своего бизнеса.
Что такое клиентский сервис на сайте
Ваш бизнес обслуживает клиентов. Продажи могут проводиться по телефону или при личной встрече, счета,акты передаваться вручную или через почту.
Выбор и заказ услуг клиентом проводится через некоего менеджера по продажам.
Для подобных задач можно сделать личный кабинет клиента в вашей экосистеме.
Представьте, клиент заходит в свой кабинет, видит персональные цены в каталоге, имеет некий дисконт, видит историю своих заказов и может скачать любые документы по ним. Также он получает различные важные уведомления по своим заказам, ему «падают» в кабинет различные спец предложения, сгенерированные специально под него.
Звучит неплохо, не правда ли? Т.е. по сути, это некий свой «угол» клиента в вашем «бизнес-доме».
Личный кабинет клиента — его «угол» в вашем бизнесе
Зачем нужен личный кабинет клиента бизнесу?
- Это повышает лояльность клиента. Если у меня есть 4000 баллов в вашем бизнесе, пойду ли я к конкурентам (при прочих равных)?
- Это уменьшает издержки на обслуживание клиента.
- Уменьшается человеческий фактор. Клиент сам выбирает и заказывает, а затем сам отслеживает заказ.
- Не нужно держать большой колл-центр для разъяснения банальных вопросов покупателей. Теперь они самостоятельно могут смотреть все в личном кабинете.

- Это дает постоянный контакт с покупателем. Email письма компаний отправляются в спам. Телемаркетинг только раздражает потребителя. Через личный кабинет вы неявно продвигаете дополнительные услуги и предложения.
- Находясь на вашей «территории» клиент более благосклонно будет воспринимать любые предложения от вас.
- Уменьшит риски воровства и угона клиента. Если все проходит через систему, то гораздо сложнее недобросовестному сотруднику договориться с клиентом о работе в обход фирмы.
- Также клиентский сервис позволяет частично решить потерю клиента, которого пытается переманить ваш бывший продавец. Клиент теперь не завязан чисто на личность вашего продавца, он взаимодействует с компанией через личный кабинет.
Для бизнеса клиентский сервис в виде кабинета делает клиента ближе и доступнее
Зачем нужен кабинет клиенту?
- Это позволяет экономить. Персональные акции, накопительные скидки.
- Это дает информацию.
 Человек может получить оперативно всю необходимую информацию по вашим услугам и объектам (например, если для банка — это информация о ближайших банкоматах).
Человек может получить оперативно всю необходимую информацию по вашим услугам и объектам (например, если для банка — это информация о ближайших банкоматах). - Это упрощает заказы. Клиент минимизирует издержки на своем взаимодействии с вами. Чем проще покупать — тем ниже шансы, что он сойдет с дистанции на пути заказа у вас.
Из чего состоит личный кабинет клиента
Все вертится вокруг заказов. Именно за этим пришел потребитель. Практически каждая часть клиентского сервиса так или иначе завязана на механизм заказов.
Клиент выбирает необходимые услуги и продукцию и создает заказ. Это может сопровождаться оплатой онлайн заказа. Также может быть интеграция с другими системами (например, калькулятор транспортных систем).
Клиент может посмотреть, что он раньше заказывал. Также в деталях изучить состояние по каждому заказу, может связаться с менеджером по заказу.
Каждый заказ — это новые баллы в копилке клиента. Баллы можно обменять на продукцию (а это увеличение среднего чека и повторных покупок). Баллы могут давать некий статус в системе, что увеличивает лояльность клиента.
Баллы могут давать некий статус в системе, что увеличивает лояльность клиента.
Если вы действительно можете делать хорошие спец предложения, то для клиента это будет еще одним поводом пользоваться личным кабинетом. При этом вы можете создавать некие клубы (как Ikea Family), для которых будет действовать специальные скидки. Это глубже втягивает клиента в вашу систему. По сути, клубы могут сегментировать вашу аудиторию (молодые мамы, семейные, пенсионеры и т.д.) и направлять на них специальный контент и предложения.
Дорога к обеду ложка. Важно вовремя уведомлять человека о важных для него событиях. «Ваш заказ готов», «Заказ доставлен по такому-то адресу», «Появилось свободное место к мастеру» и т.д. Уведомления могут быть пуш или отправляться в мессенджер. Более старомодный вариант — на почту или СМС. В вашей системе реализованы пуш-уведомления, Телеграм, email и СМС.
Клиент должен по максимуму знать о вашем бизнесе и его услугах. Наверняка, у вас бывало так, что вы приезжаете на курорт, и только на 6й день узнаете, что здесь оказывается чуть подальше есть бесплатный теннисный корт. Личный кабинет решал бы эту проблему. Человек по приезду мог бы сразу посмотреть всю информацию: что предлагает отель, что есть поблизости, что сколько стоит.
Личный кабинет решал бы эту проблему. Человек по приезду мог бы сразу посмотреть всю информацию: что предлагает отель, что есть поблизости, что сколько стоит.
Очень важна оперативная связь и контакт с клиентом
Для человека важно иметь возможность быстро задать вопрос, получить информацию и двигаться дальше.
Телефон для обратной связи — плохой вариант! Почему? Нужна оперативность ответа. Если клиенту не отвечают хотя бы 30 секунд, то это уже негатив.
Если же на сайте будет возможность написать в чат менеджеру, то клиент напишет и пойдет по своим делам. Ожидание ответа по чату у нас инстинктивно может быть больше. Если ответите сразу — очень хорошо. Если в течение часа — тоже неплохо!
Для клиента очень важно, чтобы вы были у него «под рукой». Есть вопрос — сразу задал вам через свой кабинет. Кабинет также поможет вам сразу получить всю полноту информации о клиенте: кто он, что он заказывал, на сколько он заказывал, в каких клубах состоит, какая у него скидка.
Если он просто звонит вам на телефон, то вам придется по CRM по номеру выискивать очень оперативно информацию и обрабатывать ее, параллельно общаясь с клиентом. Если менеджер от природы не очень быстрый, то для клиента создается впечатление тугодума (он же не знает, что менеджер параллельно ищет о нем информацию). Если это чат, то это проблема решается. Вы можете начать общение по чату, и пока клиент пишет, вы можете спокойно изучать информацию по нему и прорабатывать, что можно предложить.
Наше демо клиентского сервиса на примере курорта
Представьте ситуацию, вы приезжаете на курорт. На рецепции говорят на английском, а у вас с этим не очень. Вам что-то говорят на ломаном русском и поясняют, что дальше делать. Вы понимаете 20% из сказанного, что-то заполняете, находясь в состоянии глубокого транса.
Далее вас ведут в ваш номер, и только тут вы немного приходите в себя и начинаете осматриваться. Вам дают некий буклет, где красивые картинки, практически нет интересующей вас информации. Задать вопрос тоже проблематично, т.к. есть трудность перевода на английский язык и еще большая трудность распознавания, что вам ответили.
Задать вопрос тоже проблематично, т.к. есть трудность перевода на английский язык и еще большая трудность распознавания, что вам ответили.
А теперь отмотаем назад. Вы приезжаете в отель. Вы не знаете языка. Вам дают бумажку на вашем языке, где написаны адрес сайта, ваш логин, пароль (и данные wifi). Вы с мобильного заходите, выбираете язык и видите приветствие на своем языке и общую вводную информацию по шагам.
Допустим вы прошли регистрацию на рецепции. В номере вы можете подробнее изучить, что есть в отеле, какие тут распорядки, когда будет обед и танцы.
Вы можете посмотреть какие есть экскурсии и мероприятия, а также забронировать участие в них.
Хочется заказать в номер шампанское? Идем в раздел услуги и смотрим что есть:
Более того вы можете узнать, что входит в бесплатное обслуживание, а за что надо будет доплатить (лучше знать это заранее, чтобы потом не было конфуза). Есть свободная минутка, чтобы посмотреть информацию об отеле и что находится вокруг? Конечно есть. Телефон у человека с собой практически всегда на курорте (у некоторых даже в море).
Телефон у человека с собой практически всегда на курорте (у некоторых даже в море).
Вы видите какие есть активности есть на курорте (обсуждения, переписки). Также вы можете напрямую пообщаться с кем-то из посетителей курорта.
Также вы можете задать свой вопрос (на своем языке или англ языке). Самое важное, вас здесь никто не торопит. Вы спокойно можете сформулировать, что вам нужно, а также обработать ответ оператора.
Если вы уже не первый раз в этом отеле, то вы можете посмотреть свои предыдущие пребывания, что вы заказывали и т.д.
Посмотреть демо кабинета посетителя курорта можно здесь resort.web-automation.ru
Что входит в решение
Ключевые части решения Falcon Resort, которое мы предлагаем:
- Сама коробка Falcon Space. Falcon Space — это скорее платформа для создания бизнес-приложений, а не конкретное решение под бизнес задачу.
- Решение аукциона. Это надстройка базовых функций аукциона с возможностью развивать под свои нужды.
 Решение можно дальше развивать и адаптировать под себя.
Решение можно дальше развивать и адаптировать под себя. - Настроенный хостинг (или сервер VPS), домен, SSL. Мы можем настроить приложение на вашем сервере Windows Server, либо разместить на хостинге Re.ru (тариф win 0 — этого более чем достаточно).
Относительно быстро можно запустить базовую часть системы, а затем постепенно ее развивать и адаптировать под свои нужды.
Решение можно менять и адаптировать под себя
Точки расширения
Важный момент — мы исходим из того, что любое коробочное решение можно и нужно доводить под себя. Поэтому мы внедряем базовое решение и через проектную работу дорабатываем решение до нужного состояния.
Любое решение на Falcon Space содержит несколько точек расширения:
- можно создавать новые объекты учета (разделять типы туристов, создавать клубы по интересам, добавлять опросы, фотографии и т.д.)
- можно менять бизнес-логику существующих страниц (например, изменить процесс адаптации туриста в системе)
- можно менять внешний вид страниц, настраивать стилизацию проекта (фирменные цвета, логотип, шрифты).

- можно интегрироваться с внешними системами через универсальный API (например, с системами отзывов о пребывании на курорте).
Сколько может стоить мой проект?
Базовая стоимость решения Falcon Resort указана на странице Решения
Очень вероятно, что вам потребуется кастомизация под себя и создание новых модулей для вашей специфики. В этом случае необходимо делать проект по доводке решения под ваши реалии.
Что можно сделать чтобы получить первичную оценку подобного проекта?
- Определить структуру всех страниц (разделить на кабинеты/роли и для каждой прописать список страниц). Можно отталкиваться от нашего базового решения.
- Для каждой страницы определить кратко возможности
- Прописать все необходимые интеграции с внешними системами. Подобный документ уже позволит вам получить более менее точную оценку (с разбросом в +/-15%) по бюджету и срокам.
Как выглядит процесс работы
Процесс работы над проектом описан здесь Работа над веб-проектом
Что еще необходимо учесть в своем проекте
- Дизайн.

Главную страницу можно сделать в виде лендинга, на котором будет приветствие посетителей вашего курорта. В целом, наша система уже по умолчанию имеет хороший лаконичный дизайн. Можно настраивать его под себя — цвета, размеры, шрифт и т.д. - Объем.
Чем меньше первая версия для внедрения, тем меньше бюджет, быстрее будет реализован проект, и тем оперативнее вы получите обратную связь от потребителя. Старайтесь убрать все второстепенное из первой версии своего продукта. Далее все это можно будет развивать на основе обратной связи от пользователей.
Клиентский сервис через смартфон
99% пользователей будут использовать смартфон
Если говорить о нативных мобильных приложениях (те, что устанавливаются через AppStore и Google Play) — мы их не делаем. Наша платформа полностью адаптивна под мобильные устройства. Также Falcon Space поддерживает технологию PWA. Это практически стирает разницу между мобильным приложением и веб-сайтом: можно создать иконку на экране телефона и запускать его как приложение, есть функции геолокации, доступ к камере и некоторые другие функции.
Преимущества PWA
- Это значительно дешевле, чем делать по сути три приложения: веб сайт, IOS и Android. Бюджет сокращается в разы.
- Быстрее можно вносить изменения. В нативном приложении для обновления необходимо, чтобы пользователь переустановил приложение на своем телефоне. На PWA изменения будут мгновенно применяться у всех пользователей, т.к. данные запрашиваются с сервера.
- Нет ненужной прокладки в виде AppStore. Долгая модерация, возможность отказа в публикации. PWA проще себе установить на телефон.
- Просто клик на кнопке (на IOS чуть сложнее — Share/Add to my homescreen).
- Сложно заставить пользователя себе что-то ставить на телефон по соображениям безопасности, занимаемого места на телефоне.
То, что вашему туристу не нужно ставить мобильное приложение на телефон — скорее плюс, чем минус, т.к. никому не хочется засорять свой телефон временным приложением (которое он планирует использовать только две недели).
Пора приступить к демо
Пройдите, пожалуйста, по ссылке демо для ознакомления с нашим решением клиентского сервиса для курорта resort. web-automation.ru
web-automation.ru
Если у вас возникли вопросы, пожалуйста, напишите нам на Whatsapp
Если вы интересуетесь темой создания CRM, посмотрите статью то, как мы создавали свою CRM.
P.S. Личный кабинет клиента к существующему сайту
Если у вас уже есть сайт, вы можете создать кабинет клиента на поддомене вашего домена.
Т.е. ваш основной сайт будет на домене (например, site.ru), а личный кабинет клиента и вся бизнес-логика по обслуживанию клиентов может обрабатываться в приложении на базе нашей платформы Falcon Space на поддомене (например, cabinet.site.ru).
При этом можно организовать плотную интеграцию с вашей существующей системой в плане передачи информации из базы данных вашего сайта.
Заказать создание личного кабинета клиента. Стоимость разработки личного кабинета
Цена разработки личного кабинета для сотрудников компании или клиентов будет сильно зависеть от функциональности кабинета, т.к. какие возможности должен предоставлять личный кабинет для вашего клиента.
Предлагаем такой путь: создание концепции проекта — оценка бюджета в виде КП — поэтапная работа над проектом с постепенным наращиванием возможностей в кабинете.
Создавайте концепт, присылайте нам, и мы сделаем первичную оценку вашего проекта.
14 потрясающих способов создать свой личный веб-сайт
Обеспечение присутствия в Интернете сейчас как никогда важно. Неважно, хотите ли вы сменить карьеру (когда рекрутеры обязательно загуглиют вас) или вам просто нужно место, где можно поделиться своей личной историей — то, как вы выглядите в Интернете, влияет на то, что люди думают о вас.
К счастью, мы собрали для вас несколько лучших ресурсов, чтобы вы могли контролировать то, что видят другие, когда они немного преследуют — кхм, ищут. Независимо от того, хотите ли вы создать полноценный сайт или просто создать простую целевую страницу, эти услуги помогут вам в кратчайшие сроки представить себя в Интернете так, как вы этого хотите.
Для простой посадки Страница
1. About.me
Это самый быстрый способ создания веб-присутствия, позволяющий людям легко найти и узнать о вас все. Это единая целевая страница, на которую вы можете добавить великолепное фото, биотекст и ссылки на свои социальные профили и личные веб-сайты — считайте ее своей личной домашней страницей!
2. Flavors.me
Подобно About.me, Flavors.me предоставляет вам целевую страницу, на которой можно собрать воедино все ваши учетные записи в социальных сетях и личную информацию.Что отличает его? Вы можете иметь несколько страниц на своем сайте и даже встраивать видео или аудио, что делает его отличным, если вы хотите продемонстрировать часть своего портфолио или включить креативное видео-резюме.
3. Поразительно
Поразительно, может быть, это просто целевая страница, но она больше похожа на великолепный (а также для мобильных устройств и планшетов!) Веб-сайт. Менее чем за 30 минут у вас будет страница с полноэкранными фотографиями, различными разделами, демонстрирующими ваши многочисленные аспекты, и, конечно же, со ссылками на все способы связи с вами. Идеально подходит для человека, который хочет продемонстрировать множество разных проектов.
Идеально подходит для человека, который хочет продемонстрировать множество разных проектов.
4. Enthuse.me
На один шаг выше About.me и Flavors.me, Enthuse.me — это не столько целевая страница, сколько полноценный профиль. Вы можете использовать его, чтобы продвигать свои знания, опыт, упоминания в прессе и связи, чтобы заинтересовать других. Вроде как профиль в LinkedIn, но гораздо более настраиваемый (и, ммм, красивый).
5. Pixelhub
Соберите всю информацию о себе в Интернете с помощью Pixelhub: фотогалереи, контент социальных сетей, карты, контактную информацию и многое другое.Pixelhub идеально подходит для социальных сетей (СМИ): они позволяют людям подписываться на вас прямо с сайта и даже включать прямые трансляции ваших обновлений в социальных сетях!
Для полноценного сайта
6. Squarespace
Эта комплексная платформа поможет вам создать невероятно сложный и современный сайт без необходимости писать код. Простой редактор перетаскивания позволяет предпринимателям, фрилансерам, художникам, владельцам малого бизнеса и фотографам создавать великолепные домашние страницы, визуально потрясающие фотогалереи и профессиональные блоги. Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
Лучше всего, Squarespace нанимает! Ознакомьтесь с вакансиями здесь.
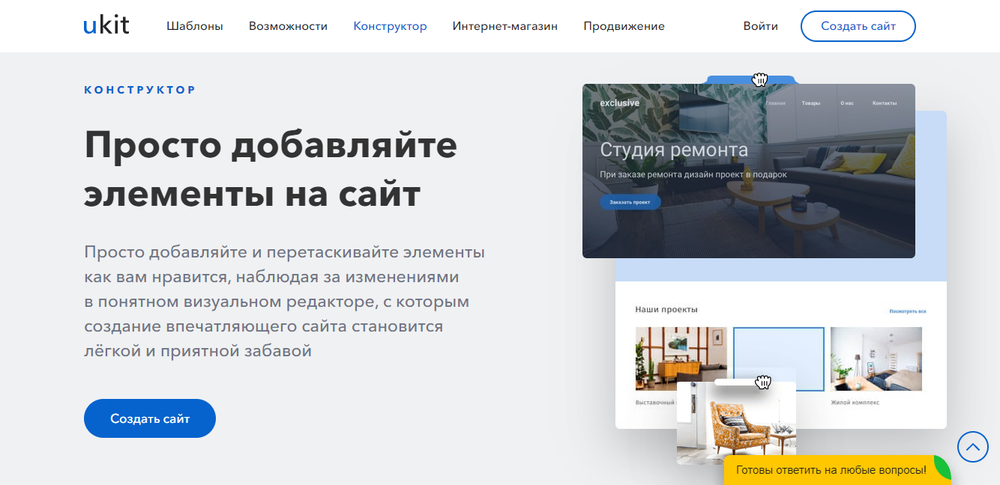
7. Jimdo
Создайте мультимедийный сайт для себя или своего бизнеса с помощью бесплатного конструктора сайтов Jimdo. Благодаря множеству инструментов электронной коммерции он отлично подходит для владельцев малого бизнеса, которым нужен быстрый и простой ребрендинг. Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты будут отображаться выше, что значительно упрощает вашу работу.И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.
8. SnackWebsites
SnackWebsites удобны для пользователей и мобильных устройств, что позволяет создавать сайт без рекламы, который работает с другими приложениями, такими как SnackTools, для интеграции блогов, фотографий, презентаций и многого другого. Вы сможете продемонстрировать свою работу с помощью фотографий и мультимедиа, поэтому это отличный вариант для фотографов, визуальных дизайнеров, художников и фрилансеров, которым нужен набор возможностей.
9. Wix
В Wix есть все необходимое для создания полноценного веб-присутствия в Интернете с нуля, с сотнями дизайнерских шаблонов на выбор и удобным веб-редактором с перетаскиванием.В отличие от многих конструкторов веб-сайтов, нет никаких творческих ограничений на то, насколько вы можете настраивать шаблоны, которые вы используете, от шрифтов и изображений до эффектов перехода между страницами, — но вам все равно не нужно писать хоть немного кода. Это идеально, если вы хотите, чтобы ваш сайт был именно таким.
10. Weebly
Создайте современный полнофункциональный сайт из множества бесплатных тем, которые отлично смотрятся на вашем телефоне и планшете. Weebly, особенно оптимизированный для фотографий и видео с высококачественными слайд-шоу, может даже поддерживать полноценный сайт электронной коммерции, если вы хотите немного заработать на стороне.
Для чего-то другого
11. Vizualize.me
Vizualize.me выводит ваш опыт обмена резюме на совершенно новый уровень, создавая мгновенную привлекательную инфографику на основе вашей предыдущей работы. Это идеальный способ отобразить все, что вы сделали, с первого взгляда, и получить информацию из LinkedIn, чтобы вам было проще.
Это идеальный способ отобразить все, что вы сделали, с первого взгляда, и получить информацию из LinkedIn, чтобы вам было проще.
12. Re.vu
Re.vu — еще одна фантастическая возможность сделать ваше резюме более динамичным, интерактивным и вдохновляющим с первого взгляда.Он работает с LinkedIn для визуального представления всех ваших достижений и позволяет легко и понятно делиться своей профессиональной историей.
13. Где-то
Эта визуальная платформа позволяет вам делиться тем, что вы делаете и где вы работаете. Каждая личная страница позволяет вам демонстрировать «моменты» работы и источники вдохновения, почти как Pinterest для себя. Сейчас это только по приглашению, но отправить запрос легко!
14. Carbonmade
Если ваша работа носит визуальный характер или вы фотограф, художник, дизайнер или писатель, Carbonmade — отличный способ создать онлайн-портфолио.Он упорядочивает вашу работу так, чтобы ее могли видеть другие, и вы можете продемонстрировать избранные свои лучшие работы на одной странице.
Пропустили? Какие инструменты вы используете для создания своих личных веб-сайтов?
Фотография компьютера любезно предоставлена Waseef Akhtar / Shutterstock.
Как создать свой личный веб-сайт за неделю
Теперь, когда вы прочитали о преимуществах получения работы от личного веб-сайта, держу пари, вам не терпится получить его в Интернете — сегодня!
ПОДРОБНЕЕ
Держите лошадей: я здесь, чтобы сказать вам, что это не лучшая идея.
Хотя да, сайт можно создать за день, действительно ли вы хотите, чтобы ваш сайт — то, что представляет вас наиболее полно в сети, и на что менеджеры по найму почти наверняка будут обращать внимание — был собран вместе совсем так поспешно?
Гораздо лучшая идея — потратить немного больше времени на усовершенствование каждой части вашего сайта. Чтобы помочь вам, мы разработали семидневный план создания вашего личного веб-сайта. От начальных этапов планирования до фактического строительства и проектирования, он проведет вас через все этапы создания собственного пространства во всемирной паутине.
День 1: Определите свое сообщение
Первый день — это день большой картины. Вы пока не собираетесь исследовать доменные имена — вы начнете с того, что точно определите, в чем будет заключаться основная идея вашего сайта. Кто ты? Кого вы пытаетесь привлечь? Что вы хотите, чтобы ваш сайт сказал миру?
В частности, вот три вопроса, которые нужно задать себе, которые помогут вам обдумать и определить, о чем ваш сайт:
- Какое впечатление, которое я хочу, чтобы кто-то произвел на меня в первые 30 секунд моего просмотра? сайт?
- Как мой сайт выделит меня среди работодателей?
- В чем моя суперсила — что отличает меня от других кандидатов?
Может показаться, что это не так, но на самом деле это самый важный шаг в создании вашего сайта, поскольку он закладывает основу для всего, что вы собираетесь делать до конца этой недели.Это поможет определить, какую информацию вы включаете, а какая — в центре внимания. Это повлияет на то, как вы разместите свою копию. И это даже повлияет на внешний вид вашего дизайна.
И это даже повлияет на внешний вид вашего дизайна.
В этом разница между разрозненным (или, что еще хуже, скучным) сайтом и ясным, привлекательным. Итак, потратьте время, чтобы действительно укрепить его.
(Примечание: создание собственного бренда — это сложный процесс, особенно если вы никогда не задумывались об этом раньше. Если у вас возникают проблемы, подумайте о том, чтобы потратить на это пару дополнительных дней и ознакомьтесь с этой замечательной рабочей тетрадью по личному брендингу который проведет вас через каждый шаг).
День 2: Определите структуру
Если бы вы строили дом, вы бы не просто пришли в первый день с молотком и гвоздями и приступили к работе — вы сначала должны составить подробный план. В противном случае вещи, вероятно, не будут складываться так, как вы думали. То же самое верно и для вашего сайта, поэтому сегодня вы собираетесь создать план.
Самый простой способ сделать это — нарисовать что-нибудь. Возьмите ручки и бумагу и начните с записи всего, что вы хотите добавить на свой сайт. Краткая содержательная биография — или длинная, исчерпывающая? Фото — или много? Ссылки на все ваши работы или полное портфолио? Ваша контактная информация и социальные сети обрабатываются? Не существует проверенной формулы для того, что включать — все зависит от того, кто вы и какое сообщение пытаетесь отправить. (Если вы чувствуете себя подавленным, мы рекомендуем начать с малого. Вы всегда можете добавить больше позже!)
Краткая содержательная биография — или длинная, исчерпывающая? Фото — или много? Ссылки на все ваши работы или полное портфолио? Ваша контактная информация и социальные сети обрабатываются? Не существует проверенной формулы для того, что включать — все зависит от того, кто вы и какое сообщение пытаетесь отправить. (Если вы чувствуете себя подавленным, мы рекомендуем начать с малого. Вы всегда можете добавить больше позже!)
Затем, когда вы определили все части головоломки, вы можете начать выяснять, как они сочетаются друг с другом.Нарисуйте образцы «страниц» с коробками-россыпями для нужной вам информации. Должны ли ваша фотография и ваше письмо размещаться на двух отдельных страницах или на одной странице «Портфолио»? Должна ли ваша биография быть на вашей домашней странице, под большой фотографией, представляющей вашу деятельность, или на отдельной странице «О нас»? Поиграйте с ним, пробуя разные структуры, пока все не почувствует, что все находится в нужном месте, чтобы убедительно передать сообщение, которое вы выбрали вчера.
День 3: Напишите свою копию
Из вашего вчерашнего упражнения вы должны точно знать, какие блоки текста вам нужны, и сегодня день, чтобы их написать!
Практическое правило здесь заключается в том, что вы хотите, чтобы любой текст на вашем сайте был четким, легким для понимания и немного отражал вашу профессиональную личность — будь то спокойный, крутой и собранный или короткий и резкий.Если вы не знаете, как написать о себе увлекательно, ознакомьтесь с советами Александры Франзен по этому поводу или попробуйте один из двух ее шаблонов для написания профессиональной биографии.
Да, и не забывайте такие вещи, как заголовки, строки меню, описания страниц и тому подобное. Эти мелкие детали можно легко упустить из виду, когда вы просматриваете веб-сайт, но их нужно записать, когда вы создаете его с нуля.
День 4: Постройте скелет
Как только вы собрали все части на свои места, пора приступить к действию настоящего участка ! Такие платформы, как Squarespace, позволяют легко перейти от нуля к веб-сайту практически в кратчайшие сроки (и без возможности кодирования!), Поэтому выберите инструмент, который вы будете использовать, зарегистрируйте учетную запись и приступайте к созданию своего ребенка. .
.
Хотя может возникнуть соблазн сразу же начать беспокоиться о шаблонах, шрифтах и схемах дизайна, не поддавайтесь этому желанию! Сегодня вы просто хотите запустить и запустить все основы вашего сайта, чтобы у вас было над чем поработать завтра, когда вы начнете делать его потрясающе.
А пока подумайте о построении скелета. Возьмите структуру, которую вы создали на второй день, и создайте все необходимые страницы. Возьмите всю копию, которую вы написали вчера, и бросьте ее в соответствующие места.Загрузите любые изображения вашей работы или ссылки на другие работающие сайты. Когда эти основы готовы к работе, завтра станет намного проще, когда вы…
День 5: Создайте его
Теперь пришло время для самой интересной части (на мой взгляд): превратить ваш сайт в визуальный шедевр! Сегодня вы можете попробовать все различные шаблоны, чтобы увидеть, какой из них вам больше нравится, поиграйте с цветами и выберите шрифты, которые вам действительно нравятся.
Если вы не знаете, как должен выглядеть ваш сайт, поищите в Интернете вдохновение. Зайдите на сайты, которые вам действительно нравятся, и посмотрите, какие цвета и шрифты они используют (есть расширение Chrome, которое поможет вам идентифицировать шрифты на сайтах!). Посмотрите на другие личные веб-сайты, какие у них есть логотипы и схемы дизайна. Squarespace предлагает множество примеров веб-сайтов, которые вы можете просмотреть, или проверить личные веб-сайты этих шести профессионалов, которые использовали свое присутствие в Интернете для получения работы.
Зайдите на сайты, которые вам действительно нравятся, и посмотрите, какие цвета и шрифты они используют (есть расширение Chrome, которое поможет вам идентифицировать шрифты на сайтах!). Посмотрите на другие личные веб-сайты, какие у них есть логотипы и схемы дизайна. Squarespace предлагает множество примеров веб-сайтов, которые вы можете просмотреть, или проверить личные веб-сайты этих шести профессионалов, которые использовали свое присутствие в Интернете для получения работы.
Отличный способ выделить ваш сайт на фоне остальных — это создать собственный логотип.Если у вас нет дизайнерских решений, у Squarespace есть простой инструмент для создания логотипов, которым может воспользоваться каждый. Вы также можете заплатить дизайнеру на таком сайте, как Fiverr, чтобы он создал его для вас. А если вам нужна помощь в поиске других визуальных элементов для вашего сайта? Ознакомьтесь с этой замечательной коллекцией бесплатных (и красивых) изображений, которые вы можете использовать.
День 6: Взгляд со стороны
Разработчики никогда не стали бы запускать новый веб-сайт вживую без предварительного его тщательного тестирования, и вам следует придерживаться того же подхода. Вы действительно были в затруднительном положении со своим сайтом и можете не замечать вопиющих ошибок или вещей, которые вам не хватает, которые действительно могут помочь вам сиять.
Вы действительно были в затруднительном положении со своим сайтом и можете не замечать вопиющих ошибок или вещей, которые вам не хватает, которые действительно могут помочь вам сиять.
Итак, взглянем со стороны. Отправьте ссылку на свой сайт паре друзей или наставников и спросите, могут ли они потратить 10 минут, щелкая по сайту, а затем оставляя вам свой отзыв. Если вы хотите, вы можете отправить им несколько вопросов для руководства, например:
- Каковы ваши впечатления обо мне от сайта?
- Все ли на сайте имеет смысл? Легко ли ориентироваться?
- Выглядит профессионально и приятно ли смотреть?
- Что бы вы изменили?
После того, как вы отправите эти электронные письма, у вас будет разрешение на оставшуюся часть дня.Вы много работали над своим сайтом и заслуживаете отдыха! Кроме того, если вы сделаете шаг назад, это поможет вам вернуться с ясной головой в свой последний день завтрашнего дня.
День 7: Нанесите последние штрихи
Когда вы приступите к работе на седьмой день, откройте свой веб-сайт по-новому и попробуйте представить, что вы ваша целевая аудитория — будь то менеджер по найму, организатор конференции или сотрудник. Посмотрите на свой сайт более критически и задайте себе те же вопросы, которые вы задали своим друзьям вчера.Вернемся к вашему основному посланию с первого дня: отражает ли это сайт? Будьте честны с собой о том, что не работает! Это ваш шанс по-настоящему улучшить свой сайт, прежде чем отправлять его в мир. Запишите все свои заметки, а затем откройте электронные письма друзей и добавьте их отзывы.
Посмотрите на свой сайт более критически и задайте себе те же вопросы, которые вы задали своим друзьям вчера.Вернемся к вашему основному посланию с первого дня: отражает ли это сайт? Будьте честны с собой о том, что не работает! Это ваш шанс по-настоящему улучшить свой сайт, прежде чем отправлять его в мир. Запишите все свои заметки, а затем откройте электронные письма друзей и добавьте их отзывы.
Посвятите оставшееся время изучению этой обратной связи. Это может означать что угодно: от изменения цветовой схемы или корректировки слова здесь и там до удаления или перестановки всей страницы.После того, как вы закончите настройку, сделайте еще один последний просмотр (и еще одно окончательное подтверждение всего вашего текста!). Убедитесь, что вас все устраивает, а затем похлопайте себя по плечу — у вас есть личный сайт, которым можно гордиться!
Конечно, работа на этом не заканчивается (извините). Вы должны убедиться, что ваш сайт попал в мир, разместив его в своих социальных профилях, опубликовав об этом в Твиттере и поделившись им с материалами по поиску работы. Вы должны постоянно обновлять его, добавляя новую информацию (или, если вы ведете блог, регулярный контент).
Вы должны постоянно обновлять его, добавляя новую информацию (или, если вы ведете блог, регулярный контент).
Но, по крайней мере, теперь у вас есть прочная база, на которой может происходить вся магия.
Прочтите эти следующие
Практическое руководство: Создание личного веб-сайта
Существует множество причин, по которым вы можете рассмотреть возможность создания личного веб-сайта. Раньше считалось, что только креативщики — фотографы, писатели, дизайнеры и художники — нуждались в веб-сайте для демонстрации личного портфолио в Интернете, но в наши дни каждый может извлечь выгоду из изучения того, как создать личный веб-сайт.
На самом деле, мне пора переделать мой личный веб-сайт.
В этой статье я собираюсь создать для себя новый веб-сайт и шаг за шагом провести вас через процесс, чтобы вы тоже могли это сделать. И не волнуйтесь — я не веб-разработчик и не программирую. Все, что вам нужно для создания личного веб-сайта, — это планирование, базовый контент и немного времени.
Итак, хотите ли вы расширить свое присутствие в Интернете и создать для себя бренд, или просто хотите продемонстрировать свое резюме и некоторые образцы работы в Интернете, я покажу вам, как вы можете быстро и легко создать личный веб-сайт, который соответствует вашим потребностям.Но сначала давайте рассмотрим некоторые преимущества собственного веб-сайта.
Начните бесплатную 60-дневную пробную версию сегодня. Узнайте больше о нашей 60-дневной бесплатной пробной версии по электронной почте.
Почему так важно создать личный сайт?
Представьте, например, что вы подаете заявление о приеме на работу, и компания просит показать образцы вашей работы. Вместо того, чтобы отправлять в компанию кучу вложений по электронной почте, вы можете просто отправить им ссылку на свой личный веб-сайт, где вы управляете тем, как будут отображаться ваши образцы работ и информация.
Персональный веб-сайт — это доступное хранилище информации и средств массовой информации, демонстрирующих вас и вашу работу. Это также отличный способ показать, что вы сообразительны и способны адаптироваться во все более цифровом мире.
Это также отличный способ показать, что вы сообразительны и способны адаптироваться во все более цифровом мире.
Еще одно преимущество создания личного веб-сайта — это простой способ для людей вернуться к образцам ваших работ или переслать их кому-то другому. Хороший личный веб-сайт также удобен для мобильных устройств, поэтому люди могут видеть ваш контент, когда они в пути, что может быть не так, как вложение, которое им нужно вынуть из своего почтового ящика.
Последняя причина, по которой я рекомендую иметь собственный веб-сайт, проста — это весело . Вы можете сделать все, что захотите! Если хотите, добавьте туда свои любимые гифки. Сделайте его неоново-розовым. Поэкспериментируйте с различными стилями и веб-элементами и начните вносить свой вклад в это гигантское цифровое общество, которое мы называем Интернетом.
Что включать при создании личного веб-сайта
Прежде чем вы начнете создавать свой веб-сайт, вы хотите иметь четкое представление о том, каким вы хотите его видеть. Для меня проще всего начать с почему .
Для меня проще всего начать с почему .
Спросите себя: «Почему я хочу создать личный веб-сайт?»
Например, я интернет-маркетолог, писатель, блогер, а иногда снимаю видео. Для меня важно иметь единое место в Интернете, где представлена вся проделанная мной работа, которая теперь разбросана по всему Интернету. И хотя я люблю вести блог о малом бизнесе, некоммерческих организациях и новых тактиках интернет-маркетинга, мне также нужно место для размещения и обмена некоторыми из моих личных писательских проектов — короткометражных художественных произведений, личных эссе и, возможно, даже моего рецепта кокосового сладкого картофельного супа с карри. .
Знание, почему я создаю сайт, помогает мне определить, что я хочу на нем разместить. Вот что я хочу разместить на своем веб-сайте:
- Страница «Обо мне», чтобы люди могли узнать о моем прошлом и личном подходе к моей работе.
- Страница «Свяжитесь со мной» на случай, если посетитель моего сайта захочет связаться с
- Страница портфолио с образцами некоторых моих писательских и медиа-работ
- Блог, чтобы у меня было где опубликовать мои личные писательские проекты (и этот рецепт, когда я буду готов поделиться им со всем миром)
Ваши потребности ваш веб-сайт может быть похож на мой или быть совершенно другим. Некоторые другие вещи, которые вы, возможно, захотите иметь на своем сайте:
Некоторые другие вещи, которые вы, возможно, захотите иметь на своем сайте:
- Календарь событий, которые вы будете появляться / представлять на
- Форма подписки на информационный бюллетень
- Профессиональное резюме
- Отзывы о вас или вашем работа от людей, с которыми вы работали ранее.
- Ссылки на ваши социальные сети и другие веб-сайты, с которыми вы связаны
- Галерея фотографий / мультимедиа
Список практически бесконечен. В конце концов, что вы будете включать, зависит от вас.Как минимум, каждый личный веб-сайт должен включать страницу «Обо мне» и какой-либо способ для посетителей связаться с вами.
Как создать личный веб-сайт, шаг за шагом
Теперь, когда мы знаем, каким мы хотим видеть наш сайт, пора фактически разместить его в Интернете! Я собираюсь использовать конструктор веб-сайтов Constant Contact, чтобы создать личный веб-сайт. Я могу использовать его, не беспокоясь о технических вещах, таких как кодирование или обеспечение безопасности моего домена. Конструктор веб-сайтов обрабатывает все это за меня за кулисами, поэтому я могу просто перетаскивать элементы на свой веб-сайт и позволять A.Строитель с питанием от I. дает мне варианты дизайна.
Конструктор веб-сайтов обрабатывает все это за меня за кулисами, поэтому я могу просто перетаскивать элементы на свой веб-сайт и позволять A.Строитель с питанием от I. дает мне варианты дизайна.
Шаг 1. Настройте свой личный веб-сайт
Когда вы откроете конструктор веб-сайтов Constant Contact, вам будет предложено выбрать категорию и название для вашего сайта. Я собираюсь выбрать «Личные» для категории и имени, я просто буду использовать свое собственное имя.
Наш конструктор веб-сайтов шаг за шагом проведет вас через процесс быстрой настройки, чтобы вы могли быстро выйти в Интернет.
И вуаля! У меня уже есть базовый веб-сайт, который я могу использовать в качестве отправной точки.Конечно, мне все равно нужно будет отредактировать текст и изображения, но мы вернемся к этому позже. А пока я выполню оставшиеся шаги в процессе установки:
Выберите изображение обложки
Ваше изображение обложки — это основное изображение в самом верху вашей домашней страницы. В качестве заполнителя конструктор веб-сайтов использовал приведенное выше изображение рук, соединяющихся вместе. Я хочу использовать что-то, что каким-то образом демонстрирует мою личность, поэтому я выбрал свободно используемое изображение от Unsplash.
В качестве заполнителя конструктор веб-сайтов использовал приведенное выше изображение рук, соединяющихся вместе. Я хочу использовать что-то, что каким-то образом демонстрирует мою личность, поэтому я выбрал свободно используемое изображение от Unsplash.
Я выбрал простое изображение, так как уже вижу, что поверх него будет текст и меню навигации.Я всегда могу изменить его на что-нибудь другое позже, когда остальная часть моей домашней страницы немного заполнится.
Загрузить логотип (необязательно)
Вам решать, хотите ли вы иметь логотип или значок для своего личного веб-сайта. Иногда простой логотип может помочь укрепить ваш личный бренд, но это не обязательно для личного веб-сайта. Если у вас есть логотип, это ваш шанс загрузить его. Если у вас нет логотипа, вы можете быстро и легко создать его с помощью нашего конструктора логотипов.
Я решил использовать средство создания логотипов, чтобы создать очень простой значок, используя мои инициалы — «JL.”
Constant Contact имеет создатель логотипов, который создает практически безграничные варианты логотипов, которые вы можете настроить в соответствии со своей индивидуальностью.
Выберите цвета для своего сайта
Затем вы выберете цветовую тему. Это определит цвета, используемые на всем вашем веб-сайте, включая текст, цвета фона, кнопки и многое другое. Выбор полностью за вами. Просто нажимайте на варианты, пока не найдете то, что вам нравится. Если вы не можете найти цвета, которые хорошо сочетаются с изображением на обложке, не волнуйтесь.Как я уже сказал, вы всегда можете вернуться и изменить изображение обложки позже.
Выберите свой стиль навигации
Стиль навигации определяет внешний вид и макет вашего меню навигации — кнопки и текст в верхней части страницы, которые посетители используют для навигации по вашему веб-сайту.
Выберите пару шрифтов
Теперь пора выбрать два шрифта, которые будут использоваться на вашем веб-сайте: один для заголовков и заголовков, а другой для остального текста. Самый простой способ выбрать понравившийся шрифт? Ты угадал! Просматривайте варианты, пока не будете довольны тем, как выглядит ваш сайт.
Введите свои контактные данные (необязательно)
Это последний шаг в процессе настройки веб-сайта. Заполните любую контактную информацию, которую вы хотите, чтобы посетители вашего сайта могли видеть. Что включать, решать вам, но имейте в виду, что любая информация, которую вы вводите здесь, по умолчанию является общедоступной, поэтому будьте осторожны с указанием своего личного номера телефона, электронной почты или адреса.
Я не буду использовать личную контактную информацию на своем сайте. Вместо этого я воспользуюсь контактной формой на моей странице контактов.Таким образом, посетители моего сайта смогут связаться со мной, но мне не придется вводить номер мобильного телефона и личный адрес электронной почты через Интернет.
Шаг 2. Настройте страницы своего личного веб-сайта
Воспользуйтесь моментом, чтобы отпраздновать — у нас есть веб-сайт! Это было легко, правда?
Прежде чем приступить к редактированию содержимого, я хочу убедиться, что мои страницы настроены правильно. Исходя из моих планов, я знаю, что хочу иметь четыре страницы на моем веб-сайте:
Исходя из моих планов, я знаю, что хочу иметь четыре страницы на моем веб-сайте:
- Страница «Обо мне»
- Страница «Свяжитесь со мной»
- Страница «Портфолио»
- Блог
Конструктор веб-сайтов позволяет просматривать все страницы на вашем сайте сразу, чтобы вы могли получить общее представление о том, как выглядит ваш личный сайт.
По умолчанию конструктор веб-сайтов создал три страницы на основании того, что я ранее выбрал категорию «Персональный». Страницы по умолчанию: «Домашняя страница», «Услуги» и «Свяжитесь со мной». Я сохраню «Домой» и «Свяжитесь со мной», но удалю службы, так как они не соответствуют моим целям для моего сайта. Чтобы удалить страницу, я просто нажимаю на значок корзины в правом верхнем углу.
Добавьте свои страницы
Затем мне нужно добавить три мои недостающие страницы: страницу «Обо мне», блог и портфолио. Я начну со страницы «Обо мне».Чтобы создать новую страницу, я нажму на знак плюса в верхнем левом углу конструктора с соответствующим названием «Новая страница». Вместо того, чтобы заполнять эту страницу сейчас, я оставлю ее пустой и отредактирую позже.
Вместо того, чтобы заполнять эту страницу сейчас, я оставлю ее пустой и отредактирую позже.
Я сделаю то же самое, чтобы создать свои страницы блога и портфолио, прежде чем вернуться к работе над своей домашней страницей.
Шаг 3. Редактирование домашней страницы
Домашняя страница — это самая первая страница, которую посетители видят при посещении вашего сайта, поэтому, естественно, имеет смысл отредактировать ее в первую очередь.Нажмите на свою домашнюю страницу, и вы сможете приступить к редактированию текста и изображений, добавлению новых разделов на страницу и выбору параметров макета. Обязательно обратите на это пристальное внимание, потому что это тот же метод, который вы будете использовать при редактировании всех других страниц своего сайта.
Спланируйте домашнюю страницу
Прежде чем я начну добавлять, удалять и редактировать контент, я подумаю о том, что я хочу включить на свою домашнюю страницу. Большая часть контента, который мне важно включить, будет размещаться на других моих страницах — «Свяжитесь со мной», «Обо мне» и «Блог», поэтому моя домашняя страница может быть очень простой.
Вот три вещи, которые мне важно иметь на моей домашней странице:
- Простое приветствие, сообщающее людям, на каком сайте они находятся и чего от него ожидать.
- Четкая навигация, чтобы посетители могли найти нужные страницы. заинтересован в просмотре (к счастью, у меня уже есть меню навигации)
- Краткое описание себя с фотографией — я сохраню полную биографию для страницы «Обо мне».
На этом пока все. Если позже я определю, что мне нужно больше контента на моей домашней странице, я всегда могу вернуться и добавить его позже.
Настройте структуру своей домашней страницы
Зная, что я хочу иметь на своей домашней странице, теперь я могу просмотреть и удалить ненужные разделы. Глядя на три элемента, которые мне нужны на моей домашней странице, я знаю, что первые два — базовое приветствие и четкая навигация — уже включены в заголовок (самый первый раздел в верхней части вашей домашней страницы). Это означает, что, помимо верхнего и нижнего колонтитула, мне нужен только один раздел на моей домашней странице — краткое личное описание.
Я начну с удаления разделов, которые я не буду использовать, щелкнув значок корзины в правом верхнем углу каждого раздела.Фактически, поскольку мне нужен только один раздел, я удалю все остальные разделы на странице, оставив только верхний и нижний колонтитулы.
Чтобы добавить свой личный раздел описания, я нажимаю синюю кнопку со знаком плюса (+) под заголовком.
Щелкнув знак «плюс» (+), вы можете выбрать из большого набора предварительно созданных разделов страницы, все с несколькими макетами и вариантами дизайна.
Это открывает меню новых разделов, которые вы можете добавить на свою страницу. В качестве личного описания я выберу простой раздел мультимедиа / текста.Как только нажимаю на раздел — бум! — он добавлен на мою домашнюю страницу. Прежде чем редактировать его, я прокручу вверх и начну с редактирования заголовка.
Теперь пора приступить к настройке отдельных разделов на нашей домашней странице. Для начала отредактирую заголовок. Это верхний раздел главной страницы, и это первое впечатление, которое вы производите на посетителей. Нажмите на раздел, и справа появится меню, в котором вы сможете внести изменения, в том числе удалить ненужные элементы из раздела.Я убираю ненужные элементы в заголовке.
Нажмите на раздел, и справа появится меню, в котором вы сможете внести изменения, в том числе удалить ненужные элементы из раздела.Я убираю ненужные элементы в заголовке.
Каждый раздел на вашем веб-сайте можно настроить, чтобы включить в него то, что вам нужно, и исключить то, что вам не нужно.
Затем я нажимаю на текст, чтобы преобразовать его в то, что мне подходит. Если вы хотите дополнительно изменить внешний вид вашего заголовка, вы можете щелкнуть вкладку «Фон» в правом меню. Здесь вы можете изменить свою обложку, если хотите, или даже вместо этого использовать сплошной цвет, узор или видео в качестве фонового содержимого.
После внесения всех моих корректировок, включая замену изображения обложки на простой шаблон Monstera, который я нашел на Unsplash, вот как выглядит мой новый заголовок:
Заголовок домашней страницы моего обновленного личного веб-сайта простой, чистый и включает все, что я планировал для.
Измените другие разделы на вашей домашней странице
Если вы все еще со мной, у меня отличные новости — вы уже знаете, как редактировать остальную часть вашего сайта!
Другие разделы на вашей домашней странице (и других ваших страницах) можно настроить так же, как мы редактировали заголовок.
В каждом разделе вы захотите:
- Посмотрите настройки и отключите все элементы, которые вам не нужны в этом разделе
- Настройте макет и параметры фона по своему вкусу
- Отредактируйте текст и изображения
Давайте проследим этот процесс для раздела личного описания на моей домашней странице. Вот как выглядит этот раздел, прежде чем я начну его редактировать:
Вы можете редактировать текст и изображения в каждом разделе на своем личном веб-сайте, просто нажимая на них!
Я изменю текст заголовка на простое приветствие, отредактирую остальной текст, чтобы он был кратким личным представлением, и сделаю ссылку на кнопку на мою страницу «Обо мне», где посетители могут прочитать более полную биографию.Я также собираюсь заменить фотографию на личный снимок в голову.
Теперь, когда я отредактировал контент, я могу изучить различные варианты макета, щелкнув значок макета в правом верхнем углу раздела.
В каждом разделе конструктора веб-сайтов есть несколько вариантов макета, которые вы можете прокручивать, пока не увидите то, что вам нравится.
Теперь все, что мне осталось сделать, это отредактировать нижний колонтитул, самый нижний раздел моей домашней страницы. Я проделаю те же действия, что и с другими разделами, и все — моя домашняя страница готова!
Шаг 4. Отредактируйте другие страницы
Теперь, когда вы знаете, как добавлять, удалять и редактировать разделы, вы готовы закончить другие страницы своего веб-сайта.Чтобы отредактировать другую страницу, просто щелкните имя страницы в верхнем меню навигации вашего сайта.
Я буду следовать тем же шагам, что и при редактировании моей домашней страницы, чтобы закончить страницы «Обо мне», «Портфолио», «Блог» и «Связаться со мной». В конечном итоге я планирую разместить на своем веб-сайте много контента, но пока я добавлю ровно столько, чтобы начать работу, зная, что со временем я смогу продолжать его развивать.
Шаг 5: Опубликуйте свой личный сайт!
Это захватывающая часть. Первый черновик моего личного сайта готов, и я готов к публикации! Для этого я просто нажму синюю кнопку «Опубликовать» в правом верхнем углу конструктора веб-сайтов.
После того, как вы опубликуете свой веб-сайт, он станет онлайн и доступен по предоставленной ссылке!
Конструктор веб-сайтов создает ссылку на мой личный веб-сайт, которую я могу использовать, чтобы поделиться сайтом с другими по электронной почте, в социальных сетях или в любом другом месте, где я хочу. Эта ссылка работает, но у меня есть собственный домен — www.jakelinkwebsite.com, поэтому я подключу его.
Готово! Вы можете посмотреть на мой завершенный личный сайт здесь !
FYI : Вы можете легко подключить собственный домен, который у вас уже есть.Вы также можете приобрести домен в конструкторе сайтов.
Просто небольшое примечание по выбору доменного имени — вам совершенно не нужно включать «веб-сайт» в доменное имя, и почти во всех случаях это не нужно. Наличие «веб-сайта» в вашем доменном имени излишне. Я использую доменное имя «jakelinkwebsite» по иронии судьбы, чтобы быть немного забавным (или, точнее, в попытке быть забавным).
Как добавить портфолио на свой личный сайт?
Портфолио, если вы решите включить его, является одной из самых важных страниц на вашем веб-сайте.Его также может быть одним из самых сложных в создании, особенно если, как и я, вы хотите продемонстрировать различные работы — письма, видео, фотографии и т. Д.
Выберите разделы и макеты
Для заполнения моих личных На странице «Портфолио» я начну с добавления всех нужных мне разделов, чтобы я мог вернуться и заполнить их позже, как я сделал с моей домашней страницей.
Я выбрал для начала три раздела на странице моего портфолио — видео, письма и печатные материалы. Начну с видео, добавив раздел из категории «Видео».Имеет смысл, правда?
Разделы видео позволяют вставлять видео прямо на страницу с Youtube.
Для области письма и печатной продукции я использую разделы из категории «Галерея». В разделах галереи отображается серия фотографий с описательным текстом. Я планирую сделать гиперссылку на все эти фотографии на объект, который я демонстрирую. Галерея является чрезвычайно гибкой, поскольку вы можете ссылаться на что угодно — фотографию с высоким разрешением, веб-сайт, сообщение в блоге, PDF-файл — список практически бесконечен.
Галерея является чрезвычайно гибкой, поскольку вы можете ссылаться на что угодно — фотографию с высоким разрешением, веб-сайт, сообщение в блоге, PDF-файл — список практически бесконечен.
Разделы галереи очень универсальны и являются отличным способом создать портфолио.
Дополните свое портфолио, добавив контент
Теперь все, что мне нужно сделать, это отредактировать контент (текст и фотографии) и связать их со статьями или PDF-файлами, в которых отображаются мои работы. Через несколько минут моя страница «Портфолио» откроется и откроется!
На странице моего портфолио есть видеоролики, образцы письма и PDF-файлы.
Что мне делать со своим личным сайтом?
То, что вы делаете со своим веб-сайтом и где публикуете его адрес, зависит от вас и ваших целей.
Вот несколько быстрых вещей, которые вы, возможно, захотите сначала сделать со своим сайтом:
- Добавьте URL своего веб-сайта в свой профиль LinkedIn
- Добавьте свой веб-сайт в учетные записи социальных сетей
- Добавьте свой веб-сайт в подпись электронной почты
- И самый большой — продолжайте работать над своим сайтом!
Со временем у вас появится больше идей, что вы хотите включить. Может быть, вы решите создать блог, информационный бюллетень или и то, и другое! Помните, что ваш личный веб-сайт — это новый центр вашего присутствия в Интернете, поэтому вы захотите продолжить его настройку и убедиться, что он хорошо представляет вас и вашу работу.
Может быть, вы решите создать блог, информационный бюллетень или и то, и другое! Помните, что ваш личный веб-сайт — это новый центр вашего присутствия в Интернете, поэтому вы захотите продолжить его настройку и убедиться, что он хорошо представляет вас и вашу работу.
Не забудьте поделиться своим сайтом, получить отзывы и использовать их, чтобы сделать его еще лучше. И, как и в случае со всеми веб-сайтами, вы всегда должны видеть, как они выглядят, когда вы посещаете их с мобильного устройства. Вы увидите, что как только вы начнете привлекать трафик на свой сайт, большая его часть будет мобильной.
Если вы создадите свой личный веб-сайт в конструкторе веб-сайтов Constant Contact, он будет автоматически адаптирован для мобильных устройств, поэтому будет отлично смотреться на любом устройстве.
На данный момент я с нетерпением жду возможности добавить свой сайт в свои профили Twitter и LinkedIn, заполнить мой личный блог новыми сообщениями и поделиться своим сайтом с друзьями и семьей для обратной связи. Надеюсь, они не считают мое доменное имя слишком глупым, но в худшем случае я могу изменить его в будущем.
Надеюсь, они не считают мое доменное имя слишком глупым, но в худшем случае я могу изменить его в будущем.
Заключительные мысли о личном сайте
Иметь личный сайт — это здорово. Это может быть что угодно — цифровая онлайн-площадка для творческих проектов или профессиональное портфолио, а в моем случае и то, и другое! Вы полностью контролируете свой сайт, поэтому, если сомневаетесь, следуйте своему блаженству и создайте то, что вам нравится .
Так чего же вы ждете? Воспользуйтесь нашим личным конструктором сайтов сегодня и начните оставлять свой след во всемирной сети!
И напоследок — развлекайтесь.Ваша личность — это то, что делает вас уникальным, и чем больше этого можно отразить на вашем веб-сайте, тем лучше.
23 лучших личных сайта, которые вдохновят вас
Некоторые называют это работой на полную ставку. Другие сравнивают это со свиданием. И несколько кошек в BuzzFeed думают, что это просто воняет.
Но так быть не должно.
Когда вы подаете заявление о приеме на работу, вас обычно просят отправить резюме и сопроводительное письмо или, возможно, ваш профиль в LinkedIn.Но есть способы лучше выделиться среди конкурентов, и создание личного веб-сайта — один из них.
Зачем нужен личный веб-сайт
Вот что касается резюме и сопроводительных писем: независимо от того, насколько уникальным вы пытаетесь сделать свое собственное, по большей части они, как правило, читаются сухо. И для этого есть веская причина: это должна быть одна страница без излишеств, которая документирует ваш опыт работы. И хотя быть кратким — это хорошо, у вас очень мало возможностей передать свою уникальность или проявить свою индивидуальность вообще.
Хотя резюме — это единственный, в значительной степени неизменный документ, личный веб-сайт можно настроить и обновить в соответствии с тем, над чем вы работаете или что вы хотите подчеркнуть. Оно одновременно жидкое и текущее.
Знаете ли вы, что 70% работодателей говорят, что они отклонили кандидата на работу, потому что узнали о них что-то нежелательное в Интернете? Это не означает, что вам следует очищать Интернет от всего, что касается вас — на самом деле, эта статистика подчеркивает важность полировки вашего присутствия в Интернете. Рекрутеры ищут вас в Интернете, и личный веб-сайт, на котором рассказывается история, которую вы хотите рассказать, может иметь решающее значение между вами и конкурирующим кандидатом.
Рекрутеры ищут вас в Интернете, и личный веб-сайт, на котором рассказывается история, которую вы хотите рассказать, может иметь решающее значение между вами и конкурирующим кандидатом.
Если вы думаете о создании собственного личного веб-сайта, ознакомьтесь с приведенными ниже примерами, которые попадают в самую точку. Вдохновлены определенным типом веб-сайтов? Щелкните одну из следующих ссылок, чтобы перейти к соответствующему разделу этой статьи:
Лучшие личные сайты
- Гэри Шэн
- Раф Деролез
- Паскаль ван Гемерт
- Брэндон Джонсон
- Куинтон Харрис
- Шон Халпин
- Тони Д’Орио
- Верена Михелич
- Гари Круз
- Мелани Дэвид
- Зверь вернулся
- Дэниел Гриндрод
- Повсюду
- Сторона Hustle Nation
- пятьдесят кофе
- Умный пассивный доход
- Минималистский пекарь
- Кендра Шефер
- г.Деньги усы
- Альбинос Тоннина
- Робби Леонарди
- Сэмюэл Рид
- Девон Станк
Персональные сайты резюме
Независимо от того, создаете ли вы одностраничный сайт или более крупное портфолио, веб-резюме служит более персонализированным вариантом для обмена информацией и демонстрации ваших технологических навыков — и его могут использовать все типы соискателей.
Даже если у вас очень небольшой опыт работы, вы можете использовать веб-сайт, чтобы лучше представить свои возможности и себя как кандидата, опираясь при этом на свое традиционное резюме для предоставления базовой справочной информации.
1. Гэри Шэн
В отличие от стандартного документа с резюме, на веб-сайте Шэна он может легко включать логотипы и интерактивные ссылки, которые позволяют проявить его навыки разработки программного обеспечения и веб-разработки.
Нам нравится, что посетители могут прокрутить страницу вниз, чтобы просмотреть все категории веб-сайта («Обо мне», «Моя страсть» и т. Д.), Или перейти на определенную страницу, используя верхнюю навигацию.
Раздел «Моя система» читается как заявление компании, и этот личный подход помогает сделать его работу более человечной и запоминающейся.
2. Раф Деролез
Интернет-резюме
Деролез современное, крутое и информативное. Он демонстрирует его личность, бренд и развивающиеся навыки, но при этом очень просто и ясно. Не говоря уже о том, что его использование уникальных шрифтов и геометрических оверлеев придает индивидуальность его имени привлекательным образом.
Не говоря уже о том, что его использование уникальных шрифтов и геометрических оверлеев придает индивидуальность его имени привлекательным образом.
Хотите связаться с Деролез? Просто нажмите на CTA внизу страницы, чтобы открыть электронное письмо, адресованное непосредственно ему. Или выберите одну из ссылок в социальных сетях, чтобы связаться с ним на таких платформах, как Twitter, где внешний вид визуальных ресурсов полностью соответствует бренду его веб-сайта.Хорошо сыграно, Деролез.
3. Паскаль ван Гемерт
Паскаль ван Гемерт (Pascal van Gemert) — веб-разработчик из Нидерландов, и его личный веб-сайт с резюме доказывает, что вы можете разместить лотов информации на одной веб-странице, если она правильно организована.
Чем больше опыта вы получите, тем больше вам придется поделиться с работодателями. Резюме Паскаля, показанное выше, использует расширенную полосу прокрутки, чтобы посетители не переходили на другую страницу, когда узнают о нем. Он также визуализирует свою карьеру по-разному: «Профиль», «Опыт», «Навыки» и «Проекты», при этом используя одинаковый бирюзовый цвет, чтобы объединить все содержание своего резюме под одним брендом.
Он также визуализирует свою карьеру по-разному: «Профиль», «Опыт», «Навыки» и «Проекты», при этом используя одинаковый бирюзовый цвет, чтобы объединить все содержание своего резюме под одним брендом.
4. Брэндон Джонсон
В невероятное резюме Джонсона нужно поверить. Красивые изображения планет помогают дополнить его опыт работы в области планетологии, а анимация делает его резюме больше опытом, чем документом.
С точки зрения дизайна текстурированный, многослойный фон добавляет большую глубину двумерной странице, вызывая ощущение пространства и планетных систем, на которых сосредоточена работа Джонсона.
5. Куинтон Харрис
В резюме
Харриса используются фотографии, чтобы рассказать его личную историю — и оно читается как классный цифровой альбом для вырезок. Он охватывает все основы резюме — а затем и некоторые — путем обсуждения его образования, опыта работы и навыков в очень наглядной форме.
Не говоря уже о том, что копия фантастическая. Понятно, что Харрис нашел время, чтобы тщательно подобрать правильные слова для описания каждого шага своего личного и профессионального пути. Например, в разделе о повествовании говорится:
Понятно, что Харрис нашел время, чтобы тщательно подобрать правильные слова для описания каждого шага своего личного и профессионального пути. Например, в разделе о повествовании говорится:
.
NYC, мой новый дом, наполнен необходимыми секретами, чтобы не только продвигать мое мастерство, но и мою личность как художника.С каждым щелчком объектива и размещением каждого пикселя я становлюсь собой.
Наконец, в последней точке навигации (обратите внимание на кружки прокрутки в левой части страницы) пользователи перенаправляются на quintonharris.com, где он продолжает рассказывать свою историю более подробно.
6. Шон Халпин
Резюме
Халпина короткое, приятное и по существу, что соответствует его голосу и личному бренду, изложенному на сайте. Белое пространство позволяет его рисункам и текстам выделяться и привлекать внимание читателя, что помогает улучшить читаемость, особенно на мобильных устройствах:
Лучшие практики для веб-сайтов с резюме
- Кодируйте свое резюме, чтобы его могли сканировать поисковые системы.

- Предложите кнопку для загрузки резюме в формате PDF, чтобы менеджер по найму мог добавить его в ваш файл.
- Поддерживайте единообразие фирменного стиля между версиями веб-сайта и документа: используйте похожие шрифты, цвета и изображения, чтобы вас было легко узнать.
- Будьте творческими и искренними по отношению к себе. Подумайте о цветах, изображениях и материалах, которые вы хотите включить в свою историю, которые нельзя было бы включить в резюме документа.
Личные портфели
Создание онлайн-портфолио — очень полезный инструмент личного брендинга и маркетинга, если ваш опыт работы и навыки требуют создания контента.Фактически, фотографы, графические дизайнеры, иллюстраторы, писатели и маркетологи контента могут использовать веб-портфолио, чтобы продемонстрировать свои навыки более удобным способом, чем резюме или бумажное портфолио.
7. Тони Д’Орио
Важно, чтобы дизайн вашего визуального портфолио оставался простым, чтобы изображения привлекали внимание посетителей, и Д’Орио добивается этого, размещая на своем веб-сайте смелые фотографии. Его логотип и меню навигации четкие и не отвлекают от работы.И он позволяет потенциальным клиентам бесплатно скачать его работы.
Его логотип и меню навигации четкие и не отвлекают от работы.И он позволяет потенциальным клиентам бесплатно скачать его работы.
Хотите попробовать? Щелкните гамбургер-меню в верхнем левом углу, затем выберите + Создать PDF , чтобы выбрать столько изображений, сколько вы хотите загрузить.
Открыв PDF-файл, вы заметите, что он полностью снабжен визитной карточкой Д’Орио в качестве обложки … на всякий случай, если она вам понадобится.
8. Верена Михелич
Когда вы дизайнер, ни один пиксель вашего личного сайта не должен оставаться неиспользованным.Портфолио Верены Мишелич, показанное выше, полностью покрыто произведениями искусства. Из своей обширной библиотеки работ она решила выставить несколько цветов, стилей и размеров, чтобы посетители могли увидеть, насколько широким ее диапазон в качестве дизайнера. Это прекрасный пример классической поговорки «показывай, а не говори».
9. Гари Круз
Cruze — копирайтер. Но превратив свой веб-сайт в портфолио с изображениями из разных кампаний, над которыми он работал, он заставляет посетителей продолжать нажимать, чтобы узнать о нем больше.Кроме того, в верхней части страницы есть отличный CTA, который ведет посетителей к его последнему сообщению в блоге.
Но превратив свой веб-сайт в портфолио с изображениями из разных кампаний, над которыми он работал, он заставляет посетителей продолжать нажимать, чтобы узнать о нем больше.Кроме того, в верхней части страницы есть отличный CTA, который ведет посетителей к его последнему сообщению в блоге.
Юмористическая копия его сайта — в частности, в разделах «17 случайных вещей» и «О да, они говорят» — служит, чтобы продемонстрировать его навыки, а также сделать его более запоминающимся. На этих страницах также есть его контактная информация справа, что позволяет легко связаться и подключиться в любой момент:
10. Мелани Дэвид
Сайт
Дэвида — отличный пример «меньше значит больше.»
Портфолио этого разработчика содержит четкие, хорошо продуманные изображения кампаний и приложений, над которыми работал Дэвид, и она демонстрирует свои навыки программирования, когда вы переходите по ссылке, чтобы увидеть специфику ее работы.
Хотя включение только трех примеров ее работ может показаться чересчур минимальным, Давид оказал своему портфолио услугу, включив в него свои лучшие, наиболее примечательные кампании. В конце концов, лучше иметь в своем портфолио меньше примеров превосходства, чем множество примеров посредственности.
В конце концов, лучше иметь в своем портфолио меньше примеров превосходства, чем множество примеров посредственности.
11. Зверь вернулся
Портфолио Кристофера Ли насыщенно и красочно, что работает. Когда вы прочтете больше о Ли на его легко управляемом сайте, вы поймете, что такая веселая и яркая домашняя страница идеально подходит для иллюстратора и дизайнера игрушек.
Известный под своим брендом «The Beast Is Back», в веб-портфолио Ли представлены привлекательные дизайны с узнаваемыми брендами, такими как Target и Mario, а также ссылки для покупки его работ. Это еще одно портфолио в стиле галереи с яркими элементами, которые делают его интересным и придают индивидуальности, делая его более запоминающимся.
12. Даниэль Гриндрод
Этот внештатный видеооператор — еще один пример простого, но изящного портфолио, в котором множество типов медиафайлов, созданных Дэниелом, организовано в категории, по которым его потенциальные клиенты, вероятно, захотят просматривать. Вступительный видеоролик на главной странице с надписью «Daniel Grindrod 2018», как показано на снимке, также гарантирует посетителям его сайта, что он активно создает прекрасные работы.
Вступительный видеоролик на главной странице с надписью «Daniel Grindrod 2018», как показано на снимке, также гарантирует посетителям его сайта, что он активно создает прекрасные работы.
Лучшие практики для веб-сайтов портфолио
- Используйте в основном визуальные эффекты.Даже если вы демонстрируете свои письменные работы, использование логотипов или другого брендинга будет более привлекательным для ваших посетителей.
- Не бойтесь быть собой. Ваша личность, стиль и чувство юмора могут быть тем, что отличает вас от других сайтов!
- Организация — это ключ к успеху. Если в вашем портфолио полно фотографий, логотипов и других изображений, убедитесь, что посетителям легко перейти туда, где они могут с вами связаться.
- Бренд себя. Выберите логотип или значок, чтобы вашу информацию было легко идентифицировать.
Личные блоги
Постоянные публикации в блоге — отличный способ привлечь внимание в социальных сетях и поисковых системах и привлечь трафик на ваш сайт. Ведение блога — это умный способ придать вашей работе индивидуальность, записать свой опыт и растянуть писательские мускулы. Вы можете вести личный блог, если вы писатель по профессии, но практически любой может извлечь выгоду из добавления блога на свой сайт и предоставления полезного контента для своей аудитории.
Ведение блога — это умный способ придать вашей работе индивидуальность, записать свой опыт и растянуть писательские мускулы. Вы можете вести личный блог, если вы писатель по профессии, но практически любой может извлечь выгоду из добавления блога на свой сайт и предоставления полезного контента для своей аудитории.
13.Повсюду
Этот блог выглядит немного более загруженным, но его последовательный брендинг помогает посетителям легко перемещаться по сайту. В блоге о путешествиях используется значок земного шара для перемещения посетителей по сайту, что упрощает изучение разделов за пределами блога.
В этом блоге, принадлежащем писательнице Джеральдин ДеРуитер, также есть раздел «Лучшее», который позволяет новым посетителям узнать о том, что освещается в блоге, чтобы привыкнуть к нему. Цветовая гамма теплая, нейтральная, без лишнего беспорядка, который может отвлекать от контента.
14. Сторона Hustle Nation
Side Hustle Nation — это деловой блог Ника Лопера, консультанта, чей веб-сайт предлагает массу ценных финансовых советов для индивидуальных владельцев бизнеса. Его домашняя страница, показанная выше, задает беззаботный, но страстный тон для его читателей. Это предполагает, что вы получите дружелюбный контент, посвященный единственной цели: финансовой свободе. Зеленый призыв к действию «Начни здесь» помогает новым посетителям точно знать, как перемещаться по его веб-сайту.
Его домашняя страница, показанная выше, задает беззаботный, но страстный тон для его читателей. Это предполагает, что вы получите дружелюбный контент, посвященный единственной цели: финансовой свободе. Зеленый призыв к действию «Начни здесь» помогает новым посетителям точно знать, как перемещаться по его веб-сайту.
На странице блога Ника, показанной выше, вы заметите два уникальных типа контента: «Мой процесс производства подкастов», верхний пост; и «Ежеквартальный отчет», третий пост вниз.Верхний пост показывает читателям, как Ник сам создает контент, который помогает его бизнесу, а третий пост держит своих читателей в курсе роста его блога с течением времени. Эти типы контента позволяют людям заглянуть за завесу вашей деятельности, показывая им, что вы практикуете то, что проповедуете, и что ваше понимание проверено и верно.
15. пятьдесят кофе
На веб-сайте «Пятьдесят кофе» рассказывается о серии встреч автора за чашкой кофе в поисках новой работы, и он отлично справляется с использованием фотографий и визуальных эффектов, чтобы помочь ей рассказать ее длинные истории.
Самое лучшее? Каждый пост заканчивается пронумерованными выводами с ее встреч для облегчения понимания прочитанного. Качественная фотография, используемая для дополнения историй, похожа на глазурь на торте.
16. Умный пассивный доход
Это личный блог Пэта Флинна, центр финансовых советов для людей, которые хотят начать свой бизнес. Его домашняя страница, показанная выше, позволяет вам точно узнать, кто стоит за контентом и какова его миссия в отношении контента, который он предлагает читателям.
Его страница блога также снабжена уникальным средством навигации, показанным выше, которое не только категоризировано по тематике. Скорее, он организован тем, чего хочет достичь читатель. От «Давайте начнем что-то новое» до «Давайте оптимизируем вашу работу», эта структура сайта помогает настроить взаимодействие с читателем, чтобы вы не заставляли и просто гадать, какие сообщения в блоге решат их проблему. Это помогает удерживать людей на вашем сайте дольше и увеличивает посещаемость вашего блога в долгосрочной перспективе.
17. Минималистский Бейкер
Я не выделяю кулинарный блог Даны только потому, что еда выглядит восхитительно, а я голоден. В ее блоге используется простой белый фон, чтобы сделать фото еды популярной, уникальный брендинг, чтобы сделать ее запоминающейся, и мини-биографию, чтобы персонализировать ее веб-сайт.
18. Кендра Шефер
Блог
Кендры переполнен информацией о ее жизни, прошлом и профессиональном опыте, но она избегает перегружать посетителей, используя светлый фон и организовывая модули своего блога, чтобы свести к минимуму беспорядок.Она также делится ссылками на дополнительные образцы письма, что укрепляет ее писательский авторитет и доверие.
19. Мистер Деньги Усы
Мистер Денежный Усик может иметь фасад в стиле старой закалки в стиле Банды Нью-Йорка, но его дизайн блога — и советы, которые предлагает блог — не могут быть более свежими (он также действительно не выглядит это).
Этот финансовый блог представляет собой забавный веб-сайт с возможностью просмотра, который предлагает непрофессионалу хорошее понимание управления деньгами. Хотя его личные истории подтверждают правомерность его советов, навигационные ссылки вокруг его логотипа позволяют легко перейти прямо к его контенту без какого-либо предшествующего контекста вокруг его бренда.
Хотя его личные истории подтверждают правомерность его советов, навигационные ссылки вокруг его логотипа позволяют легко перейти прямо к его контенту без какого-либо предшествующего контекста вокруг его бренда.
Лучшие практики для блогов
- Сделайте свой сайт простым и свободным от беспорядка, чтобы не отвлекать его от постов в блогах.
- Публикуйте часто. Блоги компании, которые публикуют более 16 сообщений в месяц, получают почти в 3,5 раза больше веб-трафика, чем блоги, которые публикуют менее четырех сообщений в месяц.
- Поэкспериментируйте с различными стилями блога, такими как списки, интервью, графика и маркеры.
- Используйте визуальные эффекты, чтобы разбить текст и добавить контекст в обсуждение.
Персональные демонстрационные сайты
Еще один отличный способ продвинуть себя и свои навыки — это создать личный веб-сайт, который также будет демонстрацией ваших навыков программирования, дизайна, иллюстрации или разработчика. Эти сайты могут быть интерактивными и анимированными, чтобы предоставлять информацию о вас, а также показывать менеджерам по найму, почему они должны работать с вами. Это отличный вариант веб-сайта для создателей технического и художественного контента, таких как разработчики, аниматоры, дизайнеры UX, менеджеры контента веб-сайтов и иллюстраторы.
Эти сайты могут быть интерактивными и анимированными, чтобы предоставлять информацию о вас, а также показывать менеджерам по найму, почему они должны работать с вами. Это отличный вариант веб-сайта для создателей технического и художественного контента, таких как разработчики, аниматоры, дизайнеры UX, менеджеры контента веб-сайтов и иллюстраторы.
20. Тоннина Альбинос
Тоннина демонстрирует передовые и сложные навыки веб-разработки, но изображения и значки, которые он использует, по-прежнему четкие и легкие для понимания. Он также предлагает простой вариант просмотра своего резюме в начале своего сайта для тех, кто не хочет прокручивать анимацию.
21. Робби Леонарди
Невероятный демонстрационный веб-сайт Леонарди использует навыки анимации и веб-разработки, чтобы превратить свое портфолио и резюме в видеоигру для посетителей сайта.Причудливый брендинг и уникальный способ обмена информацией гарантируют, что его сайт запомнится посетителям.
22.
 Сэмюэл Рид
Сэмюэл Рид
Рид использует свою страницу в качестве полной демонстрации того, как кодировать веб-сайт. Его веб-сайт начинается с пустой белой страницы и заканчивается полностью интерактивным сайтом, на котором посетители могут сами наблюдать, как он кодирует. Фактор крутизны делает этот сайт незабываемым, а его навыки чрезвычайно востребованы.
23. Девон Вонь
Демо-сайт
Stank отлично показывает, что у него есть навыки веб-дизайна, и делает еще один шаг вперед, рассказывая посетителям все о нем, его агентстве и его увлечениях.Это идеальный баланс демонстрации и мини-резюме.
Плюс, нам нравится сводка видео. Это расходное резюме, которое сразу отражает личность и репутацию Стэнка.
Лучшие практики для демонстрационных сайтов
- Брендируйте себя и используйте одинаковые логотипы и цвета, чтобы идентифицировать свое имя и свои навыки среди множества визуальных эффектов.

- Не перегружайте своих посетителей слишком большим количеством визуальных элементов одновременно — особенно если ваша демонстрация анимирована.Следите за тем, чтобы изображения были легкими для понимания, чтобы посетители не засыпали ваш сайт.
Как создать личный веб-сайт менее чем за 15 минут
Джефф Гиллис
Это вторая часть из трех частей о том, как получить больше собеседований и больше предложений о работе:
Надеюсь, теперь вы понимаете, насколько мощно иметь собственный личный веб-сайт, когда дело доходит до получения большего количества собеседований и предложений о работе.
Если вы еще не уверены, обязательно прочтите первую часть этой серии блогов!
«Доменное имя» — это просто «виртуальный адрес» веб-сайта в Интернете.
Например, google. com — это доменное имя. Доменное имя веб-сайта, на котором вы сейчас находитесь: theinterviewguys.com .
com — это доменное имя. Доменное имя веб-сайта, на котором вы сейчас находитесь: theinterviewguys.com .
Довольно просто, правда?
Вопрос в том, почему доменное имя так важно для вас при поиске работы?
Все о контроле над личным брендом в Интернете.
Подумайте об этой ситуации:
Допустим, есть ищущий работу по имени: Джим Кэнлон .
Джим получает интервью в компании, в которой он был бы счастлив работать.
Перед собеседованием менеджер по найму, с которым он собирается пройти собеседование, быстро появляется в Интернете и набирает в Google: jim canlon .
Отображается несколько результатов, в том числе jimcanlon.com .
Менеджер по найму предполагает, что это веб-сайт Джима, нажимает на результат и попадает в уродливый блог, который выглядит так, как будто он был создан в 1998 году и ведется другим Джимом Кэнлоном.
Блог состоит из одного и только одного: часов и часов самодельных видео с ним и его собакой «Арло» тренируется, пытаясь попасть на Вестминстерскую выставку собак .
Так как это повлияет на поиск работы и собеседование Джима?
Он только упустил огромную возможность «поразить» менеджера по найму отполированным , профессиональным, но простым на вид личным веб-сайтом , который подчеркивает личность, качества и профессионализм Джима — также известный как его личный бренд.
Не только это, но поскольку Джиму не удалось защитить свое личное доменное имя (jimcanlon.com), каждый раз, когда кто-то набирает «jim canlon» в Google, он не будет сталкиваться с личным веб-сайтом брендинга Джима, но найдет запись в блоге Джима №2. он и годы борьбы «Арло»!
Я надеюсь, что эта маленькая «история» помогла проиллюстрировать, насколько важно защитить свое доменное имя, чтобы вы могли контролировать свой бренд в Интернете!
(И если бы вы думали, «Ну, что произойдет, если у кого-то еще есть мое точное имя в качестве домена, что мне тогда делать?» , не беспокойтесь, потому что мы собираемся показать вам, что именно что делать в коротком видео ниже…)
Вот еще один вариант развития этой маленькой истории:
Менеджер по найму мог набрать в Google «jim canlon» и найти… НИЧЕГО!
Это так же плохо!
В данном случае, с точки зрения менеджера по найму, Джим оставил НУЛЕВОЙ след в мире!
Я драматизирую, но вы понимаете, к чему я клоню, верно !?
Возьмите под контроль свое присутствие в Интернете!
Итак, следующее, что вам нужно сделать, это:
.
Хорошо, теперь самое интересное! Давайте посмотрим на и посмотрим, доступно ли ваше личное доменное имя !
Посмотрите короткий видеоурок ниже.
В нем мы с Майком проведем вас через процесс. Это супер быстро и просто !
Нажмите и начните воспроизведение видео:
>> Нажмите здесь, чтобы проверить, доступно ли ваше личное доменное имя <<
ПРИМЕЧАНИЕ: К сожалению, из-за недавно принятого закона цены на доменные имена растут. Из-за этого регистраторы доменов, такие как Godaddy, повышают свои цены. Лучшее предложение, которое мы смогли найти, — это 4 доллара.99 тот, на который мы сейчас ссылаемся. (Все еще в Godaddy) Если вы хотите прочитать об этом новом законе, читайте больше здесь.
Чтобы вам было очень легко следовать этому руководству, мы создали изящный контрольный список, который проведет вас через шаги, необходимые для создания и запуска вашего собственного веб-сайта персонального брендинга менее чем за 15 минут.
Загрузите сейчас!
Загрузите наш личный контрольный список для настройки веб-сайта
Контрольный список содержит подробных инструкций, и полезных изображений, , так что вы можете следить за ними, не останавливаясь и не перематывая видеоуроки на этой странице.
- Подробные инструкции в формате с пошаговыми номерами , чтобы вы могли быстро и легко настроить свой веб-сайт.
- Полезные изображения. «Скриншоты» всего процесса, чтобы вы могли следить за ним и не останавливаться и перематывать обучающие видео на этой странице.
Я собираюсь сделать безумное предположение, что вы можете немного скептически относиться к своей способности быстро и легко создать свой личный веб-сайт…
… не говоря уже о 15 минутах!
И знаете что?
Честно говоря, создание личного веб-сайта, как мы раньше рекомендовали , с использованием платформы веб-сайтов WordPress , было для немного сложным, а могло занять немного времени! (Это не значит, что, на мой взгляд, оно того не стоило!)
Однако мы нашли более простой способ — конструктор сайтов Wix. Эта штука действительно классная!
Эта штука действительно классная!
Я создал 2 других веб-сайта с использованием Wix, и он, безусловно, намного более «удобен для пользователя», чем WordPress.WordPress имеет больше возможностей настройки и дополнений, но требует гораздо более крутого обучения. Если вас интересует WordPress, посмотрите мое видео внизу статьи.
Вот почему Wix — наша новая рекомендация, когда речь идет о создании собственного личного веб-сайта:
- Платформа позволяет вам выбирать из сотен готовых для вас шаблонов. ВКЛЮЧАЯ (это большой!): Шаблоны стиля резюме / резюме, которые уже идеально настроены для точного макета, который мы рекомендуем!
- Они используют простой редактор с функцией перетаскивания , который позволяет даже новичку невероятно легко редактировать свой веб-сайт.(Кроме того, если вы используете один из шаблонов , все, что вам нужно сделать, это добавить свою личную информацию и внести некоторые изменения, чтобы сделать ее более личной и уникальной для вас , и все готово!
- Wix — это самый быстрый и простой способ создать ПРОФЕССИОНАЛЬНЫЙ выглядящий персональный веб-сайт .
 (Вам нужно проявить все свои силы в Интернете, и Wix позволит вам сделать это с помощью своих великолепных шаблонов.)
(Вам нужно проявить все свои силы в Интернете, и Wix позволит вам сделать это с помощью своих великолепных шаблонов.)
Вместо того, чтобы просто отправить вас на Wix и позволить вам позаботиться о себе, Майк и я подумали, что было бы более полезно, если бы мы просто показали вам шаг за шагом, как настроить и запустить свой личный веб-сайт брендинга.
Следите за нами и посмотрите видео ниже:
>> Нажмите здесь, чтобы просмотреть шаблоны Wix
<<
3 хороших шаблона Wix для ищущих работу
Вот 3 шаблона, которые мы упоминаем в видео. Это хорошие варианты для соискателей.
( ПРИМЕЧАНИЕ : Сказав это, не думайте, что вам НЕОБХОДИМО выбрать один из них! В WIX так много отличных шаблонов, что вы можете создать свои собственные! Помните, что благодаря функции «перетаскивания» это очень просто чтобы настроить любой из своих шаблонов.)
В. Зачем мне нужен личный веб-сайт и как наличие личного веб-сайта помогает мне найти работу?
Наличие личного веб-сайта — необходимая часть личного бренда и портфолио современного соискателя (также известного как ВАШ!).
 Это позволяет вам произвести впечатление на менеджеров по найму, выделиться среди конкурентов, повысить вашу заметность («владея» поиском в Google), создать онлайн-центр для вашего бренда (который вы контролируете) и выразить себя так, как это просто невозможно. невозможно с сопроводительным письмом и резюме.
Это позволяет вам произвести впечатление на менеджеров по найму, выделиться среди конкурентов, повысить вашу заметность («владея» поиском в Google), создать онлайн-центр для вашего бренда (который вы контролируете) и выразить себя так, как это просто невозможно. невозможно с сопроводительным письмом и резюме.Когда я создам свой сайт, где мне на него поставить ссылку?
Три ключевых документа, которые должны содержать ссылки на ваш личный веб-сайт, посвященный брендингу, это: сопроводительное письмо, ваше резюме и ваше благодарственное письмо (или электронное письмо).
Нужно ли мне хорошо разбираться в компьютерах для создания сайта?
Абсолютно нет! Мы не только выбрали самый простой из доступных конструкторов веб-сайтов (который использует готовые шаблоны и простую настройку перетаскиванием), но и потратили время, чтобы провести вас через весь 15-минутный процесс шаг за шагом.
Насколько подробным и сложным должен быть мой сайт?
Data показывает, что менеджеров по найму больше впечатляют кандидаты, у которых есть личный веб-сайт, по сравнению с теми, у кого его нет, и на самом деле это так же просто, как наличие «онлайн-визитки», которая служит центром вашего онлайн-бренда.

Это означает, что вам не нужно создавать необычный или сложный сайт. Просто иметь веб-сайт — огромное преимущество, и вы можете начать с чего-то очень простого (пока у вас не появится больше информации, которой вы хотите поделиться, ИЛИ вы не научитесь редактировать сайт).
Что такое домен?
Домен — это как «адрес» вашего сайта. Его можно найти в строке поиска в верхней части браузера (например, наш — theInterviewGuys.com). Для ищущих работу домен обычно следует формуле firstnamelastname.com.
Почему мне нужно защищать свой домен сегодня?
Защита вашего домена чрезвычайно важна, если вы хотите защитить свой онлайн-бренд. Даже если вы не готовы создать веб-сайт сегодня, вам все равно следует защитить свой домен, потому что, если он доступен, любой может защитить его.
Как мне узнать, доступно ли мое доменное имя? Где мне зарегистрировать свой домен?
Вы можете увидеть, доступно ли ваше доменное имя, нажав здесь.
 Если он доступен, вы можете легко зарегистрировать его через GoDaddy. Мы настоятельно рекомендуем посмотреть видео в Шаге 1 на этой странице, потому что оно проведет вас через шаги.
Если он доступен, вы можете легко зарегистрировать его через GoDaddy. Мы настоятельно рекомендуем посмотреть видео в Шаге 1 на этой странице, потому что оно проведет вас через шаги.Что мне делать, если мое доменное имя недоступно?
Если ваше доменное имя недоступно, не паникуйте! Вы можете попробовать несколько полностью приемлемых вариантов.Используйте дефис между вашим именем и фамилией, вставьте инициал отчества или ваше второе имя и, наконец, зарегистрируйте адрес .net вместо .com.
Сколько стоит зарегистрировать мой домен в GoDaddy?
Если вы перейдете по этой ссылке, это будет стоить вам всего 99 центов в первый год! Вам будет сложно найти более дешевое доменное имя где-либо в Интернете, но сообщите нам, если вы это сделаете!
На какой срок я должен зарегистрировать свой домен?
Это действительно зависит от вас, но мы предлагаем вам начать с года, а затем продолжить.
 GoDaddy напомнит вам о приближении конца года, и вы легко сможете его продлить.
GoDaddy напомнит вам о приближении конца года, и вы легко сможете его продлить.Что такое Wix?
Wix — это онлайн-сервис для создания веб-сайтов, который позволяет людям с любым уровнем подготовки быстро и легко создавать свои собственные веб-сайты. Используя сочетание профессионально разработанных шаблонов и возможностей «перетаскивания», вы можете буквально запустить свой веб-сайт менее чем за 15 минут.
Почему мы рекомендуем Wix перед другими конструкторами сайтов?
Wix обеспечивает максимальную выгоду по лучшей цене в сочетании с выдающейся поддержкой клиентов 24/7.Что еще более важно, это самая простая платформа в использовании, так как все, что вам действительно нужно сделать, это быстро изменить шаблоны, которые они предоставляют.
Сколько времени у меня уйдет на создание сайта Wix?
Если вы просмотрите видео, приведенное выше в шаге 3, ваш сайт будет запущен менее чем за 15 минут!
Что я получу со своей бесплатной учетной записью Wix?
Ваша бесплатная учетная запись Wix дает вам бесплатный шаблон и доменное имя.
 Однако домен нельзя использовать, и в шаблоне есть реклама Wix. Таким образом, вы должны покупать премиум-аккаунт за 12,95 долларов в месяц, чтобы убрать рекламу и подключить свой персональный домен.
Однако домен нельзя использовать, и в шаблоне есть реклама Wix. Таким образом, вы должны покупать премиум-аккаунт за 12,95 долларов в месяц, чтобы убрать рекламу и подключить свой персональный домен.Как мне узнать, какой шаблон выбрать?
Если честно, вы можете выбрать любой из их шаблонов. Однако у них есть раздел, созданный специально для ищущих работу, под названием «Резюме и резюме». Но мы также предоставили три шаблона, которые мы считаем хорошим выбором. Тебе решать! Выберите шаблон, который отражает ВАС.
Сколько стоит разместить мой сайт в Интернете?
Общая стоимость вывода вашего сайта на сегодня составляет 13,95 долларов США. Это включает в себя 99 центов, которые вы заплатили за свой домен, и плату Wix в размере 12,95 долларов за удаление рекламы и подключение вашего личного домена.
Как мне подключить мое доменное имя к моему сайту Wix?
Чтобы узнать, как подключить собственное доменное имя к сайту Wix, посмотрите видео на шаге 3.

Если мне это не понравится, могу ли я вернуть свои деньги?
Совершенно верно! Если вы честно попробуете, и это просто не для вас, Wix вернет вам полную стоимость, если вы отправите им электронное письмо в течение двух недель.Они также возвращают вам деньги мгновенно, поэтому вам не придется ждать несколько дней, пока на ваш счет поступит платеж.
Соучредитель и технический директор TheInterviewGuys.com. Джефф — популярный участник, предоставляющий советы по поиску работы, собеседованиям и продвижению по карьерной лестнице, он опубликовал более 50 единиц уникального контента на сайте , его работы представлены в ведущих публикациях, таких как INC , ZDnet , MSN и другие.
Узнайте больше о The Interview Guys на нашей странице О нас .
Как создать потрясающий персональный веб-сайт в WordPress
Хотите создать потрясающий персональный сайт на WordPress?
Я покажу вам, как создать личный веб-сайт с помощью готовых веб-сайтов Astra. Это предварительно созданные веб-сайты, которые можно импортировать одним щелчком мыши с помощью плагина Astra Starter Sites. Это самый новый, самый простой и эффективный способ создания веб-сайтов.Все, что вам нужно сделать, это выбрать хост, настроить WordPress, импортировать тему и настроить! Создать личный веб-сайт так просто.
Это предварительно созданные веб-сайты, которые можно импортировать одним щелчком мыши с помощью плагина Astra Starter Sites. Это самый новый, самый простой и эффективный способ создания веб-сайтов.Все, что вам нужно сделать, это выбрать хост, настроить WordPress, импортировать тему и настроить! Создать личный веб-сайт так просто.
Мы будем использовать хостинг SiteGround, поскольку они заняли первое место в большинстве опросов Facebook и намного лучше Bluehost с точки зрения скорости, поддержки и надежности (к сожалению, большинство людей направят вас на Bluehost из-за их партнерских комиссий). Не допускайте неудач из-за плохого хостинга, потому что партнеры просто хотят комиссионных. Проведите свое исследование!
Вот как создать отличный персональный сайт в WordPress:
1.Получить домен и хостинг
Вы можете получить и то, и другое через хостинг WordPress SiteGround.
Они были признаны хостом №1 в нескольких опросах Facebook, потому что их скорость, поддержка и надежность являются одними из лучших за такую цену. Они позволяют легко настроить WordPress с помощью бесплатного SSL. Единственная причина, по которой блоггеры продвигают Bluehost, — это комиссионные; просто посмотрите на доказательства.
Они позволяют легко настроить WordPress с помощью бесплатного SSL. Единственная причина, по которой блоггеры продвигают Bluehost, — это комиссионные; просто посмотрите на доказательства.
Шаг 1. Выберите план хостинга WordPress
Я рекомендую их план StartUp за 6 долларов.99 в месяц, если вам нужно разместить только 1 личный веб-сайт, в противном случае вам понадобится их план GrowBig, если вы планируете разместить несколько веб-сайтов. Обязательно зарегистрируйтесь на странице хостинга WordPress, что упрощает настройку WordPress.
Шаг 2. Выберите доменное имя и зарегистрируйтесь, указав свои данные.
В процессе регистрации вас спросят, есть ли у вас уже существующее доменное имя или вы хотите зарегистрировать новое. В противном случае введите свои данные, чтобы подписаться на домен + хостинг.
2. Установите WordPress
После регистрации вы попадете в мастер запуска, где сможете настроить WordPress:
Выберите , запустите новый веб-сайт , WordPress в качестве программного обеспечения и создайте свои учетные данные WordPress . Большинству людей не нужна конфиденциальность домена или SG Site Scanner, который требует ежегодной оплаты.
Большинству людей не нужна конфиденциальность домена или SG Site Scanner, который требует ежегодной оплаты.
Когда вы закончите, вы попадете на страницу подтверждения.
3.Войдите в свой админ WordPress
SiteGround отправит вам электронное письмо с URL-адресом и данными для входа в вашу админку.
Вперед и авторизуйтесь!
Ура, ты здесь!
4. Добавьте SSL для защиты вашего сайта
Перед тем, как приступить к работе над личным сайтом, всегда следует добавлять SSL (https). Для этого перейдите в панель управления SiteGround и перейдите в Мои учетные записи → Перейти к cPanel. На вкладке «Безопасность» выберите «Зашифровать SSL» и активируйте бесплатную «Шифрование SSL» для выбранного вами доменного имени.
Затем перейдите в панель управления WordPress и с левой стороны выберите SG Optimizer → Оптимизация среды → Включить HTTPS. SiteGround проведет вас через ряд шагов (показанных ниже).
Обновите свой сайт, и теперь вы должны увидеть, что у него есть https в URL.
5. Загрузите персональную тему WordPress
Пора выбрать тему для личного сайта!
Плагин Astra Starter Sites позволяет импортировать любой из предварительно созданных веб-сайтов одним щелчком мыши.Все это очень красиво оформленные, адаптивные для мобильных устройств и быстро загружающиеся темы WordPress. Тема Astra также заняла первое место в многочисленных опросах Facebook из-за того, насколько удобна для пользователя.
Шаг 1 : На панели инструментов WordPress перейдите в Плагины → Добавить новый → выполните поиск «Astra Starter Sites». Установите и активируйте плагин, после чего вам будет предложено активировать тему Astra.
Шаг 2 : перейдите в Внешний вид → Стартовые сайты Astra и выберите Elementor в качестве конструктора страниц. Elementor — это самый быстрый и удобный конструктор страниц для WordPress, который упрощает создание страниц. У них есть несколько дополнительных тем для Gutenberg, Beaver Builder и Brizy (см. Ниже). Но эти конструкторы страниц не так популярны, как Elementor — тот, который их рекомендует.
Elementor — это самый быстрый и удобный конструктор страниц для WordPress, который упрощает создание страниц. У них есть несколько дополнительных тем для Gutenberg, Beaver Builder и Brizy (см. Ниже). Но эти конструкторы страниц не так популярны, как Elementor — тот, который их рекомендует.
Шаг 3 : Найдите тему, которая вам нравится. Темы с пометкой «Бесплатные» бесплатны, а для тем с пометкой «Агентство» требуется премиум-аккаунт Astra. Существует множество тем для создания личного сайта.
В этом примере я буду использовать тему Coach, но почти все шаги в этом руководстве будут идентичны, независимо от того, какую тему вы выберете.Просто выберите тему, которая вам больше нравится!
Шаг 4 : Импортируйте свою тему, нажав «Импортировать сайт». Когда вы это сделаете, Astra импортирует предварительно созданный веб-сайт, включая все необходимые плагины, настройки настройщика, виджеты и контент.
Теперь у вас установлен красивый готовый сайт WordPress, который вы можете настраивать!
WordPress и ThemeForest также имеют выбор личных тем WordPress.
6.Настройте дизайн своего веб-сайта
Вы можете настроить дизайн своего веб-сайта в разделе Внешний вид → Astra Options .
Это позволяет вам делать все, от загрузки вашего логотипа, изменения шрифтов, цветов и настройки верхнего и нижнего колонтитула. В настройщике WordPress есть множество других настроек, которые упрощают создание вашего личного веб-сайта. LogoMakr упрощает создание логотипа.
- Загрузить логотип + значок
- Изменить макет нижнего колонтитула / область авторских прав
- Изменить семейство шрифтов, размер, толщину, высоту строки
- Изменить макет меню навигации
- Изменить макет страниц / сообщений (полная ширина, боковая панель)
- Изменить цвет текста, темы, ссылки, наведения ссылки, заголовка, фона
- Настроить информацию, отображаемую в блоге (автор, даты публикации, категория и т. Д.)
- Настройте боковую панель в своем блоге (если она у вас есть) и ее ширину
7.
 Создайте свои страницы
Создайте свои страницы
В WordPress перейдите на страницу , страницы . Здесь вы можете добавлять, удалять и редактировать страницы вашего сайта.
Вы захотите отредактировать свои страницы в Elementor, чтобы изменить их дизайн. Я не собираюсь объяснять, как все делать в Elementor, но по большей части это так же просто, как навести, щелкнуть и отредактировать.
Вот видеоурок по использованию Elementor для настройки страниц:
Нужен другой дизайн, чем те, что в вашей теме? Используйте шаблоны Elementor!
Если вам нужен дизайн, отличный от предустановленных в вашей теме, у Elementor есть масса шаблонов.При редактировании с помощью Elementor нажмите кнопку папки, и вы увидите блоки, страницы и мои шаблоны. Блоки — это отдельные шаблоны блоков, страницы — это полностраничные шаблоны, а мои шаблоны позволяют вам сохранять ваши собственные уникальные шаблоны, чтобы вы могли использовать их на своем сайте.
Elementor имеет массу шаблонов для всех типов макетов:
Вот о странице:
Вот страница портфолио:
Вот контактная страница:
Изменить меню навигации можно в разделе Внешний вид → Меню.
Имейте в виду, что страницы должны быть опубликованы, чтобы они отображались здесь. Чтобы добавить страницы в меню, перетащите их слева направо. Чтобы создать раскрывающееся меню, перетащите страницу под другую страницу, создав отступ. Вы также можете добавлять сообщения в блог или настраиваемые ссылки.
Дизайн вашего меню навигации можно изменить в Astra Options → Header.
9. Назовите свой личный веб-сайт
Назовите свой личный сайт в WordPress в разделе «Настройки» → «Общие» (обычно ваше имя).
10.
 Контролируйте внешний вид своего веб-сайта в Google
Контролируйте внешний вид своего веб-сайта в Google
Вам нужно будет установить и активировать плагин Yoast SEO в разделе Плагины → Добавить новый.
После активации отредактируйте домашнюю страницу и прокрутите вниз до раздела Yoast. Вы можете управлять тем, как ваш SEO-заголовок + мета-описание будет отображаться в результатах поиска Google для компьютеров и мобильных устройств. Для личных веб-сайтов вашим SEO-заголовком обычно должно быть ваше имя, за которым следует несколько слов о себе (около 55 символов).Мета-описание длиннее (около 155 символов). Убедитесь, что панель Yoast зеленого цвета, что означает, что вы соблюдаете ограничения Google на количество символов. Если он слишком длинный, ваш фрагмент может быть обрезан. Вы можете настроить заголовок SEO + мета-описание для каждой страницы / сообщения.
Google потребуется несколько дней, чтобы просканировать ваш сайт и показать новый заголовок SEO + мета-описание, но дайте ему время, и оно в конечном итоге обновится. Чтобы ускорить этот процесс, вы можете воспользоваться инструментом проверки URL-адресов Google в Search Console (инструкции по настройке приведены на шаге 16).
Чтобы ускорить этот процесс, вы можете воспользоваться инструментом проверки URL-адресов Google в Search Console (инструкции по настройке приведены на шаге 16).
11. Сделайте свой веб-сайт красивым на Facebook
Если вы поделитесь своим сайтом в Facebook, он не будет хорошо отформатирован.
Чтобы настроить отображение изображения и текста вашего личного веб-сайта при публикации в Facebook, отредактируйте страницу и прокрутите вниз до раздела Yoast. Щелкните вкладку Social , и вы увидите возможность загрузить собственное изображение в Facebook (1200 x 630 пикселей) и Twitter (1024 x 512 пикселей).
Да, это означает, что вам нужно создать собственную графику для каждого.
Но когда вы это сделаете, ваш сайт будет выглядеть намного лучше. В идеале вы должны загружать пользовательскую графику для каждой страницы, чтобы весь ваш сайт WordPress хорошо форматировался в социальных сетях.
12.
 Настройте свой личный мобильный сайт
Настройте свой личный мобильный сайт
Elementor позволяет просматривать и настраивать внешний вид вашего личного веб-сайта на мобильных устройствах.
Все темы Astra адаптируются к мобильным устройствам, поэтому ваш веб-сайт должен хорошо форматироваться сам по себе. Но если вы хотите изменить определенные элементы на своем мобильном сайте, вы можете сделать это при редактировании страницы с помощью Elementor.Найдите отзывчивый режим внизу экрана редактирования Elementor. Так же, как вы редактируете любую страницу с помощью Elementor, вы можете сделать то же самое для своего мобильного сайта.
13. Настройте свой блог
Это, конечно, , если вам нужен блог.
Шаг 1 : Перейдите на свои страницы и добавьте страницу под названием «Блог».
Шаг 2 : перейдите в «Внешний вид» → «Настройка» → «Настройки домашней страницы» → «Страница сообщений» и выберите «Блог. ”
”
Шаг 3 : Напишите свое первое сообщение в блоге в разделе «Сообщения» → «Добавить новое». Убедитесь, что вы используете красивое изображение!
Шаг 4 : Создайте боковую панель блога в разделе «Внешний вид» → «Виджеты». Вы можете создавать разные виджеты для использования на определенных страницах / публикациях, чтобы отображать различное содержимое боковой панели по всему сайту. Вам нужно будет сделать свой блог макетом «правой боковой панели» в Astra Options, если вы этого хотите.
Шаг 5 : Создайте категории блога, чтобы систематизировать ваши сообщения по более широким темам.
Вот пример того, как это выглядит:
14. Установите необходимые плагины WordPress
Плагины
добавляют функциональность вашему сайту, но слишком много (или неправильных) может вызвать медленный сайт WordPress или даже проблемы с совместимостью, если плагин не поддерживается должным образом. Итог: вы должны быть осторожны с , какие плагины вы устанавливаете, и , сколько вы используете. Обязательно используйте только быстрые, легкие и ухоженные плагины, у которых есть хорошие отзывы на странице плагинов.
Итог: вы должны быть осторожны с , какие плагины вы устанавливаете, и , сколько вы используете. Обязательно используйте только быстрые, легкие и ухоженные плагины, у которых есть хорошие отзывы на странице плагинов.
- Anti-Spam — предотвращает спам-комментарии в вашем блоге (если он у вас есть).
- Дублировать страницу — дублируйте любую страницу, если хотите использовать ее в качестве шаблона.
- Elementor Pro — больше готовых шаблонов и виджетов для лучшего дизайна.
- iTheme Security — плагин безопасности в один клик для защиты вашего сайта от атак.
- Перенаправление — при изменении URL-адресов перенаправьте старый URL-адрес на новый URL-адрес.
- ShortPixel — сжимайте изображения без потерь для более быстрой загрузки в таких инструментах, как GTmetrix.
- SG Optimizer — плагин SiteGround, который предварительно устанавливается при настройке WordPress через их мастер запуска.
 Используется для обеспечения HTTPS (SSL) и ускорения загрузки вашего сайта за счет настройки нескольких параметров в настройках.
Используется для обеспечения HTTPS (SSL) и ускорения загрузки вашего сайта за счет настройки нескольких параметров в настройках. - Медленные плагины, которых следует избегать — полный список медленных плагинов, созданных мной.
- Updraft Plus — бесплатный легкий плагин для резервного копирования вашего сайта.
- Плагины SEO для WordPress — полный список плагинов SEO, созданный мной.
- Плагины скорости WordPress — полный список плагинов скорости, созданных мной.
- Yoast SEO — надежный плагин SEO, для которого у меня есть руководство. Вы можете разбить Yoast на 3 этапа: настройка настроек, исследование ключевых слов и SEO на странице.
15. Оптимизируйте скорость вашего личного веб-сайта
Поздравляем!
Просто используя SiteGround, SG Optimizer, Astra и Elementor, у вас уже должен быть очень быстрый персональный веб-сайт WordPress, учитывая, что вы используете один из самых быстрых общих хостов и легкий конструктор тем и страниц. Но есть еще кое-что, чтобы сделать загрузку еще быстрее.
Но есть еще кое-что, чтобы сделать загрузку еще быстрее.
Настроить SG Optimizer — Зайдите в настройки SG Optimizer и включите все на вкладках Frontend и Media Optimization. На вкладке «Оптимизация среды» переключите свою версию PHP на управляемый PHP, что означает, что SiteGround автоматически обновит вашу версию PHP.
Активировать Cloudflare — Cloudflare — это бесплатная CDN (сеть доставки контента), которая размещает ваш веб-сайт в более чем 200 центрах обработки данных по всему миру.Это сокращает географическое расстояние между вашими посетителями и исходным сервером, делая ваш сайт быстрее. Чтобы активировать Cloudflare, войдите в свою учетную запись SiteGround, затем Мои учетные записи → Перейти в cPanel → Cloudflare → Активировать бесплатно.
Избегайте запросов третьих лиц — все, что генерирует запросы с внешних веб-сайтов, замедлит работу вашего личного веб-сайта (например, Google AdSense, встроенные карты Google, шрифты Google, встроенные видео YouTube, встроенные сообщения и виджеты Facebook или даже социальные сети, например счетчики) в вашем блоге. Хотя вы можете оптимизировать некоторые сторонние запросы, по возможности избегайте их.
Хотя вы можете оптимизировать некоторые сторонние запросы, по возможности избегайте их.
Другие оптимизации скорости WordPress — см. Мой учебник по оптимизации скорости WordPress.
Протестируйте свой сайт в GTmetrix — рекомендуемый мною инструмент, который можно использовать для поиска медленных плагинов, неоптимизированных изображений и других элементов скорости, которые необходимо исправить. В основном сосредоточьтесь на времени загрузки!
16. Настройте Google Analytics + Search Console
Google Analytics и Google Search Console — это мощные инструменты, которые не только сообщают вам о посетителях вашего веб-сайта, но и Search Console на самом деле помогает вам улучшить SEO, проверяя мобильные устройства, ошибки безопасности и ошибки карты сайта, а также сообщая вам о рейтинге и переходах по ссылкам. ставки.
Настройка Google Analytics — зарегистрируйтесь в Google Analytics (бесплатно), добавьте свой веб-сайт и заполните свои данные. После этого вы найдете свой идентификатор отслеживания в разделе «Администратор» на панели инструментов Google Analytics.
После этого вы найдете свой идентификатор отслеживания в разделе «Администратор» на панели инструментов Google Analytics.
Установите плагин типа GA Google Analytics и вставьте код в настройки. В качестве альтернативы (если вам удобно) вы можете скопировать / вставить код отслеживания JavaScript прямо в заголовок.
Настройте Google Search Console — зарегистрируйте бесплатную учетную запись Google Search Console, добавьте свой веб-сайт, и вам будет предложено подтвердить право собственности на домен.Скопируйте запись TXT из Search Console и вставьте ее в конфигурацию DNS. Если вы используете SiteGround для хостинга, его можно найти в разделе «Мои учетные записи» → «Перейти к cPanel» → «Расширенный редактор зон DNS».
17. Получите индивидуальный дизайн личного веб-сайта
Вам нужно что-то более нестандартное, чем Astra Starter Sites?
Наша команда создает красивые сайты WordPress без темы, которые полностью настраиваются для каждого проекта. Чтобы узнать о дизайне и получить ценовое предложение, свяжитесь с нами на нашей странице контактов.
Чтобы узнать о дизайне и получить ценовое предложение, свяжитесь с нами на нашей странице контактов.
В остальном, я надеюсь, что этот урок был очень полезен в создании вашего личного сайта!
Если у вас есть вопросы, оставьте мне комментарий, и я свяжусь с вами, как только смогу.
См. Также: Как заработать на партнерском маркетинге
Ура,
Том
Почему вам следует создать личный веб-сайт как можно скорее
Хотите выделиться среди других кандидатов? Создание личного веб-сайта может помочь вам в этом.
Если вы ищете работу и разочарованы, чувствуя, что для вас есть нечто большее, чем просто лист бумаги, не волнуйтесь, вы не одиноки.В какой-то момент мы все сталкиваемся с одной и той же борьбой. Хорошая новость в том, что есть и другие способы привлечь внимание потенциальных работодателей. Один из вариантов — создать свой онлайн-образ, который поможет проложить путь к успеху в эпоху Интернета. Ваше новое секретное оружие — создание личного веб-сайта.
Ваше новое секретное оружие — создание личного веб-сайта.
Давайте приступим к делу и приступим к изучению причин, по которым вам необходимо начать создание личного веб-сайта.
1. Персональный веб-сайт помогает рекрутерам намного легче найти вас.
Конечно, у рекрутеров есть база данных резюме, но это не значит, что эти материалы — единственное, что они принимают во внимание при поиске идеального кандидата.Они также используют Google в своих интересах и проводят в Интернете поиски первоклассных талантов. Это означает, что они могут наткнуться на вас и ваш личный профессиональный веб-сайт. Конечно, вы должны иметь в виду, что когда вы подаете заявление о приеме на работу, ваш потенциальный работодатель (-ы) будет искать вас в Интернете, поэтому владение результатами поиска с вашим уникальным доменным именем, а также создание отличного первого впечатления помогут вам. обеспечить собеседование.
2. Имея личный веб-сайт, вы получите конкурентное преимущество.

Поскольку личный сайт также включает информацию о вашем опыте работы и образовании, в этом отношении он похож на резюме. Некоторые даже считают его личным сайтом-резюме. Однако, как только вы начнете создавать свой личный веб-сайт, вам будет предоставлено множество возможностей улучшить свое присутствие в Интернете. Используйте их по максимуму, чтобы продемонстрировать свои сильные стороны и продемонстрировать, почему кто-то должен вас нанять. Убедитесь, что вы добавили свое портфолио / образцы работ, соответствующие изображения и отзывы клиентов, чтобы оставаться на голову выше других кандидатов.
3. Наличие личного веб-сайта увеличит ваши шансы найти работу.
Как упоминалось ранее, ваш личный профессиональный веб-сайт дает вам возможность выделиться среди конкурентов. Вам нужно показать всем, в чем вы хороши, а не просто сообщить им об этом. Образцы вашей работы или контента вашего блога могут быть X-фактором, который поможет вам попасть в короткий список для собеседования и даст вам возможность проявить себя.
Пусть ваш элегантный веб-сайт говорит сам за себя. Более того, если другой кандидат соответствует всем требованиям и имеет аналогичное образование / опыт работы, но не имеет личного веб-сайта, это может быть отличительным фактором.Кроме того, имея веб-сайт, люди со всего мира могут узнать вас, подписаться на вас и взаимодействовать с вами, что может привести не только к новым связям, но и к лучшим перспективам трудоустройства.
4. Персональный веб-сайт дает вам свободу творчества.
Когда вы начинаете создавать личный веб-сайт, вам предоставляется возможность дать волю своим творческим силам. Говорим ли мы о вашей биографии, ваших оригинальных статьях или выбранном вами макете, ваша личность будет сиять в вашем собственном уголке Интернета.Каждая деталь / элемент вашего сайта многое говорит о том, кем вы являетесь и как личность, и как профессионал, поэтому убедитесь, что вы используете их в своих интересах. Нет лучшего способа поднять свой творческий потенциал на ступеньку выше, чем создание личного профессионального веб-сайта.
5. Персональный сайт динамичнее резюме.
Будет разумно регулярно обновлять свое резюме и иметь несколько версий для разных перспектив работы. Что отличает веб-сайт от резюме, так это то, что вам нужно только обновить его, а не переписывать и печатать новые версии.Вы будете постоянно добавлять что-то новое на свой личный сайт — новые проекты, награды, навыки и т.д.
6. Наличие личного веб-сайта помогает приобретать новые навыки.
Как только вы начнете работать над созданием личного веб-сайта, вы увидите, что работает для вас, а что нет. Вы продолжите настраивать и совершенствовать свой личный веб-сайт, чтобы он выглядел профессионально. Чтобы усилить свой личный бренд, вы испытаете новые способы передачи своего сообщения. Более того, вы узнаете, как создавать контент, который расскажет всем, чем вы занимаетесь.Вы не только узнаете, как привлечь посетителей, но также узнаете, как быть более заметным в социальных сетях и как продвигать свой сайт. Кроме того, когда вы поймете, что вам нужно хорошо ранжироваться в Google, вы также поймете основные аспекты SEO. Приобретение дополнительных навыков творит чудеса для вашей карьеры.
Кроме того, когда вы поймете, что вам нужно хорошо ранжироваться в Google, вы также поймете основные аспекты SEO. Приобретение дополнительных навыков творит чудеса для вашей карьеры.
И теперь вы, вероятно, думаете про себя: «Я знаю, что мне нужен такой, но как мне создать личный веб-сайт?»
К счастью для нас, создание личного веб-сайта никогда не было таким простым благодаря различным системам управления контентом (CMS).WordPress и Joomla, вероятно, являются самыми популярными платформами, что неудивительно, учитывая простоту их использования. Более того, чтобы сделать этот процесс еще проще, мы можем использовать конструкторы веб-сайтов, такие как ucraft, которые стремятся облегчить этот процесс и дать возможность каждому создать звездный сайт, отражающий их личный бренд и бизнес-цели. Да, даже тем, у кого нет навыков программирования.
Хотите увидеть, как выглядит ваше резюме? Попробуйте нашу бесплатную критику сегодня!
Статьи по теме:
.

 При помощи нашего бесплатного конструктора вы можете лично настроить свой сайт под различные особенности ведения бизнеса, а также создать необходимый контент. Не забывайте о том, что контент является одной из наиболее важных составляющих любого лендинга, которым определяется эффективность привлечения трафика и степень конвертации, а также оригинальность создаваемого вами ресурса;
При помощи нашего бесплатного конструктора вы можете лично настроить свой сайт под различные особенности ведения бизнеса, а также создать необходимый контент. Не забывайте о том, что контент является одной из наиболее важных составляющих любого лендинга, которым определяется эффективность привлечения трафика и степень конвертации, а также оригинальность создаваемого вами ресурса;

 Человек может получить оперативно всю необходимую информацию по вашим услугам и объектам (например, если для банка — это информация о ближайших банкоматах).
Человек может получить оперативно всю необходимую информацию по вашим услугам и объектам (например, если для банка — это информация о ближайших банкоматах).  Решение можно дальше развивать и адаптировать под себя.
Решение можно дальше развивать и адаптировать под себя.



 Это позволяет вам произвести впечатление на менеджеров по найму, выделиться среди конкурентов, повысить вашу заметность («владея» поиском в Google), создать онлайн-центр для вашего бренда (который вы контролируете) и выразить себя так, как это просто невозможно. невозможно с сопроводительным письмом и резюме.
Это позволяет вам произвести впечатление на менеджеров по найму, выделиться среди конкурентов, повысить вашу заметность («владея» поиском в Google), создать онлайн-центр для вашего бренда (который вы контролируете) и выразить себя так, как это просто невозможно. невозможно с сопроводительным письмом и резюме.
 Если он доступен, вы можете легко зарегистрировать его через GoDaddy. Мы настоятельно рекомендуем посмотреть видео в Шаге 1 на этой странице, потому что оно проведет вас через шаги.
Если он доступен, вы можете легко зарегистрировать его через GoDaddy. Мы настоятельно рекомендуем посмотреть видео в Шаге 1 на этой странице, потому что оно проведет вас через шаги. GoDaddy напомнит вам о приближении конца года, и вы легко сможете его продлить.
GoDaddy напомнит вам о приближении конца года, и вы легко сможете его продлить. Однако домен нельзя использовать, и в шаблоне есть реклама Wix. Таким образом, вы должны покупать премиум-аккаунт за 12,95 долларов в месяц, чтобы убрать рекламу и подключить свой персональный домен.
Однако домен нельзя использовать, и в шаблоне есть реклама Wix. Таким образом, вы должны покупать премиум-аккаунт за 12,95 долларов в месяц, чтобы убрать рекламу и подключить свой персональный домен.
 Используется для обеспечения HTTPS (SSL) и ускорения загрузки вашего сайта за счет настройки нескольких параметров в настройках.
Используется для обеспечения HTTPS (SSL) и ускорения загрузки вашего сайта за счет настройки нескольких параметров в настройках.
Добавить комментарий