Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!

От автора: приветствую действующих и будущих веб-дизайнеров, а также остальных читателей моего блога. Сегодня я хочу продемонстрировать нереально красивый веб-дизайн сайтов, которые мне попадались в интернете. Думаю, что они вдохновят на новые интересные проекты людей, которые пробуют себя в карьере веб-дизайнера, и порадуют глаз простых ценителей прекрасного.
Заходя на сайт, посетитель, в первую очередь, обращает внимание на его визуальное оформление и лишь потом на смысловое содержание. Чтобы произвести положительное впечатление на человека, необязательно выделяться из общей массы за счет летающих двурогих единорогов и кислотных цветов, от которых течет кровь из глаз.
Для создания красивого веб-дизайна для сайта достаточно лаконичной, приятной и понятной общей структуры. Именно этот фактор цепляет людей и провоцирует остаться, полистать страницы и вникнуть в суть рекламируемого продукта, предлагаемой информации и т. д.
Ниже я обозначу красивые дизайны сайтов, входящие в мою личную топ-десятку проектов со всего мира, которые кажутся мне по определенным причинам красивее остальных. Все они не похожи друг на друга, однако в каждом прослеживаются вложенные старания разработчиков и их нестандартный подход к делу.
10. http://cpeople.ru/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Считаете, что для создания красивого дизайна для сайта нужны феерические идеи, долгие часы работы и высокотехнологические решения? Российская компания «Creativepeople» готова с вами поспорить. Для своих заказчиков они обычно серьезно заморачиваются, а для себя решили создать максимально простой, но визуально симпатичный и приятный проект. Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
9. http://www.styiens.com/

На девятой строчке расположился обалденный сайт французского музыкального лейбла «Styiens». Все гениальное — просто. В цветовой гамме этого варианта использованы лишь белый и фиолетовый тона, которые разбавляются черным текстом приятного шрифта. В качестве фона выступает музыкальная пластинка, характеризующая направления деятельности компании. Картинка смотрится мягко, поэтому не хочется никуда уходить, не ознакомившись со всей предлагаемой информацией.
8. http://www.pawelwojcik.com/

Следующее место моего топа красивых дизайнов сайтов достается интересному проекту от польского разработчика Павла Войчика под названием «девушки моего дедушки». Работа выполнена в формате книги, в которой изображены бывшие дамы сердца того самого дедули. Мне доводилось наблюдать множество аналогов подобного типа сайта, однако до этого исполнения они явно не дотягивают.
Добавлю, что процесс листания проходит под приятную музыкальную композицию. Звуковое сопровождение в наше время не считается популярным, так как оно снижает скорость загрузки страницы, однако, в данном случае это абсолютно уместное решение, в связи с минимальным количеством контента.
7. http://bubblesfilm.com/

Седьмую строчку я отдам сайту компании «Bubbles». В нем есть то, чего не хватает большинству онлайн-проектов нашей страны — удобства и простоты использования. После перехода по ссылке сразу становится понятно, чем занимаются люди и как с ними связаться. Большие формы, приятные розовые кнопочки, которые хочется нажать и заказать услуги компании, даже если они тебе не нужны.
6. http://www.sensisoft.com/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Этот сайт поразил меня красотой современных flash-эффектов, которые позволяют посетителю путешествовать во времени, телепортируясь по нескольким мировым столицам периода с 1920 по 2030 год. Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
5. https://houseofborel.com/

Главная страница выполнена в формате видео-презентации, которая дает понять направленность и идеологию компании «House of Borel». Картинка смотрится впечатляюще и вызывает интерес. В данный момент подобный формат широко используется лишь в силиконовой долине, однако совсем скоро он доберется и к остальным уголкам мира.
4. http://www.whitefrontier.ch/

Четвертая строчка моих любимых дизайнерских оформлений достается официальному сайту пивной компании «White Frontier». Этот проект выполнен в необычном стиле, который мало где можно встретить. Не забудьте зайти на страницу с описанием продукции, насквозь пропитанную харизмой и традициями компании.
3. http://www.chrisducker.com/

В нашей стране волна развития предпринимательства ежегодно выносит на берег огромное количество крабов бизнес-тренеров. Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Полюбуйтесь на официальный сайт Криса Дакера. Абсолютно ничего лишнего. Приятные цвета, выделяющиеся на общем фоне кнопки, плавный переход с одного информационного блока на другой. Я считаю этот сайт примером для подражания, к которому должны стремиться наши специалисты.
2. http://www.mezcalbuenviaje.com/

Серебряным призером становится крутейшая мексиканская разработка компании «Mezcal Buen Viaje». Первой зоной на сайте, которая привлекла мое внимание, стал разноцветный скроллбар, от которого просто невозможно удержаться и не потягать вверх-вниз. Помимо него стоит отметить гармоничный параллакс-эффект для слоев фона. Во время перемотки страницы вниз постоянно возникают интересные анимации вроде взмаха птичьих крыльев, всевозможных неоновых подсветок и т. д.
1. http://www.dangersoffracking.com / http://www.soleilnoir.net

Ну и Оскар за самый красивый дизайн сайта получают сразу два претендента. Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.

Надеюсь, вы тоже получили заряд вдохновения, полюбовавшись, на мой взгляд, самыми красивыми сайтами по дизайну в мире. Думаете, что уровень подобных работ недостижим? Глупости, любой человек может стать пусть не Леонардо да Винчи в этом деле, но хотя бы новым мастером веб-дизайна, который сумеет придумать креативные идеи оформления сайта, не уступающие упомянутой сегодня 10-ке примеров.
Главное — много трудиться, пробовать новые вещи, мыслить нестандартно и не бояться рисковать. На сегодня все, подписывайтесь, делитесь ссылкой на блог с друзьями. До скорой встречи на страницах этого сайта.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее 
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео
Последнее время все чаще можно встретить сайты с необычным дизайном и функциональностью, увидев которые, можно залипнуть на некоторое время. Увидев такие, у меня рука непроизвольно тянется к f12, чтобы открыть firebug и посмотреть, как же реализован тот или иной компонент. Таким образом можно открыть для себя интересные техники и в будущем реализовать их на своих проектах. Некоторые из них стали доступны с приходом новых технологий, например таких, как CSS 3 — то, что раньше было реализовано на флеше, теперь можно воплотить с помощью строк кода в таблице стилей. Дизайнеры тоже не теряют времени, создавая новые тренды и все плотнее взаимодействуя с верстальщиками. В этой статье я хотел бы показать 15 сайтов, которые так или иначе удивили и порадовали меня. Возможно, кого-то они вдохновят на собственный шедевр
Layrr
Этот сайт позволяет по-новому посмотреть на скролл страницы. Манипуляции с JS и CSS3-анимацией позволяют реализовать мини-комикс, связанный с позицией страницы. С поддержкой анимации в IE все плохо, поэтому только IE9+.
Air Jordan 2012
Промо-сайт Air Jordan — как раз один из тех, на котором можно залипнуть. Думаю, верстальщику удалось воплотить в динамике идею дизайнера, при чем на столько качественно, что сайт отлично работает как в последних вебкитах, так и в IE7.
TokioLab!
Веб-дизайнеры TokioLab! кроме вертикального скролла провели хорошую работу с типографикой и добавили параллакс-эффект, который уже становится трендом в сайтах такого рода.
CCR – 10 Anos de IPO
Когда впервые видишь этот сайт, сложно поверить, что он реализован не на флеше. Очень удачно выполнена навигация в виде временной шкалы, а сам процесс навигации выглядит очень динамично. Плюсом ко всему это будет тот факт, что сайт резиновый и отлично смотрится практически на любом разрешении.
Styiens – Label Musical
Вроде бы на первый взгляд несложный сайт, но блин, как же клево сделан! И сама дизайн-концепция, и фронт-енд реализация винилового слайдера — все достойно всяческих похвал.
Soleil Noir 2012
Сайт Soleil Noir Studio является одним из так называемых вертикальных скролл-сайтов. В сайте неплохо сочетается концептуальность, удачная gif-анимация, которая не раздражает, и параллакс-эффект. Ну и да, html5boilerplate внутри 🙂 Кстати, интересная тенденция — все больше фронтендеров отказываются от reset в пользу normalize.
g4interactive
Верстальщики этого сайта решили вовсю использовать возможности CSS3, в частности трансформации и анимацию. В результате этого сайт адекватно не работает в IE, даже в девятой версии, зато во всех остальных современных браузерах — более чем отлично. Концептуальный ромбовидный дизайн соблюдается на всех страницах, и на каждой странице можно найти какой-нибудь интересный динамический компонент
Contain.r
Симпатичное решение для графического портфолио. Анимация, предзагрузка контента, html5boilerplate. Более-менее комфортно работать с сайтом можно начиная с IE8, правда без анимационных эффектов.
Subsens
Этот сайт похож на предыдущий, однако в этом есть несколько занимательных элементов, например фильтр контента в шапке и плавная кросс-браузерная горизонтальная анимация между страницами.
Barcito Chicago
На этом сайте нет никакого крышесносящего функционала, однако мне понравилось сочетание дизайна и hover-эффектов, которые там очень в тему.
Adrian Baxter
Попав на сайт Adrian Baxter’а, я сразу же полез в Firebug посмотреть, как реализовано изображение с параллаксом на главной странице. Кроме этой штуки, интересные компоненты можно найти еще на других страницах, в частности на странице контактов и в галерее.
Dawid Wadach
Еще один геометрический сайт, который лучше открывать в Firefox и Chrome. Здесь можно наблюдать интересные эффекты, которые происходят с элементами портфолио-галереи.
Dangers of Fracking
А на этом сайте можно проследить за путешествием полупрозрачной png-капли и параллельно узнать информацию об сохранении окружающей среды. Интересен сайт и с точки зрения дизайна — очень неплохо реализованы переходы между страницами и их фоном.
Mezcal Buen Viaje
Первое, на что обращаешь внимание на этом сайте, это нестандартный скроллбар. Но не только он представляет интерес — здесь можно оценить качественный параллакс-эффект для фоновых слоев, анимацию взмаха крыльев птицы при перемотке страницы и ромбовидные карусели.
CaptainDash
Примерно такими я и представляю сайты ближайшего будущего — стильный дизайн, понятная и удобная навигация, плюс новые технологии css3 в действии и резиновая адаптивная верстка, в результате чего сайт отлично выглядит на любом размере экрана.
UPD: еще интересные сайты из комментов:
Лучшие примеры веб-дизайна
Сегодня вы увидите подборку с лучшими примерами веб-дизайна. Возможно, именно эти примеры вдохновят вас на новые идеи и проекты. Будем рады услышать ваше мнение в комментариях.
Примеры веб-дизайна портфолио
На подобных сайтах выставляются работы художников. Как правило, они создаются для фотографов, дизайнеров и профессионалов шоу-бизнеса.
hotdot
vittoriomariavecchi
lucasnikitczuk
Peachey photography
mufeed
Caramelbudgie
mustafademirkent
Shaneprendergast
Derek Boateng
uigstudio
uberdigital
Примеры веб-дизайна бизнес сайтов
Сайты малых и крупных предприятий. Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Gc watches
yellowphin
Numero10
delhiwebdesignerz
webartisans
code95
xgraphica
Beoplay
jandk
Livingedge
brognoliincorporadora
zenergy
blackramwhisky
Siaperitivos
kitchenprague
vismap
Clearmedia
M2film
bravepeople
vespillo-lefilm
ipolecat
Веб-дизайн сайтов приложений
Веб-дизайн сайтов приложений схож с бизнес сайтами. Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
helvetitee
Disney
calculit.piratesdeaudouce
smartphood.it
Apple
vlog.it
bagigia
4startup
solomo.welovedigital
Веб-дизайн различных сайтов
Есть сайты, которые не вписываются ни в одну из выше перечисленных категорий. Вот они:
thekennedys
Served-mcr
Tori’s Eye
adidasretailjobs
Cyclemon
T-mobile
stlouischildrens
Спасибо вам за внимание. Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, вам также будет интересно:
ТОП 10 САЙТОВ ПО ДИЗАЙНУ ИНТЕРЬЕРА – Home and Interiors
Список открывает Elle декор.
1. http://www.elledecor.com/ — это, пожалуй, один из самых авторитетных ресурсов, где можно почитать о трендах в интерьере.

2. http://www.housetohome.co.uk/ — хороший сайт, созданный командой мастеров из Великобритании.


3. http://www.delightfull.eu/blog/ — сайт, на котором всегда можно найти по-настоящему стоящие интерьеры от дизайн студий со всего мира.

4. http://www.designinvogue.com/ — Здесь можно найти красивые интерьеры самых дорогих ресторанов и отелей мира.

СМОТРЕТЬ ТАКЖЕ: ТОП 5 секретов идеального скандинавского дизайна.
5. http://essentialhome.eu/blog/ — этот сайт посвящен полезным статьям. Здесь Вы найдете готовые идеи на любой вкус: будь то кухня в стиле кантри, брутальный лофт или гостиная в стиле арт-деко. Все очень красиво и стильно.

6 http: www.covethouse.eu/blog/— Здесь можно найти интересные подборки проектов по разной тематике.

7. http://www.homebunch.com/ — это еще один сайт, на котором можно встретить уйму стоящих интерьеров в классическом и неоклассическом стиле.

СМОТРЕТЬ ТАКЖЕ: Вот что вы пропустили на MAISON&OBJECT 2018!
8. http://livingroomideas.eu — сайт-портфолио дизайнера с мировым именем Маурицио Карама. 
9. http://thehappyhousie.com/ — Здесь можно найти полезные уроки по хэнд-мейд декору и правильной организации вещей.

Последний в списке (но не по значимости, конечно же) Design Sponge:
10. http://www.designsponge.com/ — на этом сайте можно найти массу полезных идей, нам же больше всего нравятся посты с проектами До и После.

Ну и, конечно же, заходите на наш сайт — http://homeandinteriors.ru Здесь Вы найдете готовые идеи на любой вкус: стильные интерьеры, обзоры предстоящих или уже состоящихся выставок, переводы статей с других сайтов.
Надеемся вам понравилась эта статья! Сохраняйте фотографии, добавляйте их в свои мудборды и декорируйте с любовью 😉

ТОП 5 сайтов для поиска красивых интерьеров
 Антон Печёный
Антон Печёный
руководитель дизайн-студии
Перед тем, как приступить к разработке дизайн-проекта, очень важно понять, что вы хотите получить в результате. То есть, сначала необходимо поставить дизайнеру задачу. Но словесного описания, как показала практика, недостаточно. Нужны примеры интерьеров, на которые и будет опираться дизайнер при создании вашего интерьера. В этом коротком обзоре я порекомендую вам лучшие сайты для поиска вдохновляющих картинок для дизайнера.
Pinterest.com
Pinterest.com мне нравится использовать для поиска интерьеров. Если вам нужен сайт, где можно собрать все свои мечты, идеи и желания, то Pinterest идеально подойдёт для таких задач. Рекомендую воспользоваться пошаговой инструкцией:
- Зарегистрируйтесь и установите мобильное приложение.
- Создайте 2 альбома: «Дизайн квартиры: Атмосфера» и «Дизайн квартиры: Детали».
- Введите в поисковую строку запрос. Лучше его ввести на английском языке, так как Pinterest — это всемирная сеть и большинство пользователей говорят на английском.
Например, современная гостиная — contemporary living room, кухня в стиле неоклассика — neoclassical kitchen. - Сохраните по 2-3 интерьера, которые вам нравятся общей атмосферой в альбом «Дизайн квартиры: Атмосфера». Не обращая внимания на детали. Главное, чтобы вам хотелось жить в подобном интерьере.
- Второй альбом «Дизайн квартиры: Детали» — не обязательный. Но при желании вы можете сохранить решения интерьера, которые хотелось бы видеть в вашей новой квартире. Например, понравившееся кресло или любимый торшер, интересные ниши или необычный фартук кухонного гарнитура.
- Поделитесь альбомами с дизайнером.
Instagram скорее подойдёт для пользователей, которые активно используют его в повседневной жизни. И уже давно присматривают красивые интерьеры. Чаще всего наши заказчики подписываются на аккаунты, которые посвящены дизайну интерьера, и понравившиеся интерьеры сохраняют с помощью снимков экрана (screenshot). Кстати, вот наш аккаунт: Instagram.com/pechenyi
Также можно искать с помощью тэгов. Например, можно ввести в поисковую строку тэг #дизайнкухни. Лично мне этот вариант не очень нравится, так как многие пользователи абсолютно бездумно прописывают тэги под своими картинками. И, чтобы найти симпатичный интерьер, придётся перелопатить тонну Instagram-мусора.
Google Картинки и Яндекс.Картинки
Google Картинки и Яндекс.Картинки. Здесь речь идет сразу о 2-х сайтах. Это самый простой способ найти красивые интерьеры, потому что эти сервисы доступны без регистрации. Просто введите в поисковую строку запрос и перейдите в раздел «Картинки».
На мой взгляд огромный минус этого способа в том, что раздел «Картинки» редко обновляется. Можно легко наткнуться на интерьер 10-летней давности. И, чтобы найти хорошие примеры, нужно хорошо разбираться в трендах дизайна интерьера. Ведь понадобится отсеивать интерьеры, которые не просто вышли из моды, а которые уже откровенно пошло смотрятся.
Houzz.ru
Houzz.ru — популярная платформа среди дизайнеров. Я бы даже сказал, среди дорогих дизайнеров. Но иногда и заказчики используют его для поиска интерьеров. На сайте есть поисковик, но, к сожалению, не могу сказать, что он удобен для поиска. Поисковая выдача далека от идеала. Например, на запрос «современная гостиная» в выдаче можно легко встретить и гостиную из неоклассики, и в скандинавском стиле. К тому же, на странице выдачи всего по 10 интерьеров. Поиск подходящей картинки может превратиться в бесконечное листание страниц сайта.
Вход / Регистрация
WEB
Топ страны
- Россия
- Беларусь
- Украина
- Польша
- США
- Англия
- Нидерланды
- Франция
- Германия
- Австралия
- Канада
- Испания
- Бразилия
- Италия
- Индия
- Румыния
- More
Топ города
- Москва
- Санкт Петербург
- Минск
- Киев
- Лондон
- Амстердам
- Нью Йорк
- Берлин
- Варшава
- еще
Технологии
- PHP
- Typo3
- Magento
- Drupal
- Joomla
- OpenCart
- PrestaShop
- CS-Cart
- JavaScript
- MODx
- AngularJS
- Backbone
- Bootstrap
- WordPress
- Django
- Node.js
- Responsive
- YII
- Zend
- Symfony
- CodeIgniter
- Laravel
- Phalcon
- Custom CMS
- Ruby on Rails
- Python
- Sitecore
- More
Mobile
Топ страны
- Россия
- Беларусь
- Украина
- Польша
- США
- Англия
- Нидерланды
- Франция
- Германия
- Австралия
- Канада
- Испания
- Бразилия
- Италия
- Индия
- Румыния
- еще
Топ города
- Москва
- Санкт Петербург
- Минск
- Киев
- Лондон
- Амстердам
- Нью Йорк
- Берлин
- Варшава
- еще
Технологии
- JAVA
- JavaScript
- Objective C
- iOS
- Android
- Windows Phone
- Hybrid
- Wearable
- еще
Software
Страны
- Россия
- Беларусь
- Украина
- Польша
- США
- Англия
- Нидерланды
- Франция
- Германия
- Австралия
- Канада
- Испания
- Бразилия
- Италия
- Индия
- Румыния
- еще
Города
- Москва
- Санкт Петербург
- Минск
- Киев
- Лондон
- Амстердам
- Нью Йорк
- Берлин
- Варшава
- еще
Технологии
- PHP
- JAVA
- JavaScript
- ASP.NET
- Objective C
- Node.js
- Ruby on Rails
- Python
- .NE
лучших сайтов 2020 года
Последнее обновление
5 января 2020 г.
Написано
Стив Бенджаминс
Коллекция лучших веб-сайтов, которые я нашел в этом году, которые были созданы с помощью таких инструментов, как Squarespace, Weebly, Shopify и WordPress.
Этот список отражает мой вкус — я предпочитаю сайты с сильной типографикой, четкой навигацией и смелой фотографией.
,
В эти дни, если вы просто создаете веб-сайт, никто не вспомнит вас снова. Удивительный веб-сайт может вернуть пользователям более 768% и увеличить конверсию в геометрической прогрессии, и это больше, чем думает большинство людей! На этой странице мы привели удивительные примеры последних трендовых веб-дизайнов и то, как вы можете создать себя без каких-либо предварительных знаний. Да..! Вы можете создать эти типы сайтов в течение 30 минут. Сегодняшняя передовая технологическая революция и инструменты с поддержкой искусственного интеллекта, а также простое приложение дали возможность веб-дизайна простым людям.Так что любой школьник может создать свой собственный удивительный сайт. Бьюсь об заклад, это проще, чем Photoshop. Давайте посмотрим на тенденции веб-дизайна в 2020 году один за другим.
Прежде чем переходить к дизайну, давайте посмотрим, как работают пользователи на различных типах веб-сайтов. (Приближение от различных исследователей аналитики данных)
Профессиональные сайты — 50%
Это отличная новость ..!
Давайте посмотрим Топ-10 лучших дизайнов сайтов один за другим с легкой учебной ссылкой. Пятый очень важен, а третий, седьмой и десятый дизайны становятся очень популярными.
1.
3D-дизайн интерактивных веб-сайтов
3D-взаимодействие очень полезно, чтобы привлечь внимание пользователя и конверсию. Это увеличивает пользовательский опыт в десять раз. Вы можете создать 3D интерактивный сайт без каких-либо знаний. Давайте посмотрим на пример.
Щелкните здесь, чтобы увидеть пример интерактивного веб-дизайна 3D Interactive
в действии ..!  лучший дизайн веб-сайтов 3D интерактив
лучший дизайн веб-сайтов 3D интерактив
Я хочу создать подобный тип веб-сайтов самостоятельно
Дайте мне учебное пособие для чайников (электронная книга на 2 часа)
(та же электронная книга, о которой я упоминал выше..!)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой сайт мечты
..!
Выше мы привели пример, но если вы научитесь делать это, вы можете сделать с бесконечными возможностями. Это зависит от вашего воображения. Вы также можете получить помощь от нас.
Например, вы можете дать некоторую трехмерную структуру с метками, доступной информацией и интерактивной живой структурой, чтобы увидеть внутреннюю часть или масштабирование внутри нее, или открыть структуру, чтобы показать все ее трехмерные модели, подобные этой
Большинство интерактивных веб-дизайнов 3D не нужно 3D-очки, чтобы просмотреть его правильно.Без очков вы можете дать посетителям вашего сайта эффект 3D. Создание 3D-сайта не является сложной задачей. Это проще, чем вы думаете.
Вам не нужно изучать какой-либо язык программирования или любые другие виды навыков. Это очень похоже на работы Photoshop. На самом деле это проще, чем редактирование фотографий. Вы можете учиться за час, даже если вы утка. Тем не менее, в начале вы можете чувствовать себя немного трудно, но не уходите. Делай что можешь. Если вы не можете, то, безусловно, вы можете получить бесплатную помощь от нас.Премиум поддержка также доступна, если вам нужен лучший сайт в настоящее время.
2.
Минимальный веб-дизайн
Минимальный веб-дизайн устраняет путаницу среди пользователей и предоставляет только важную информацию. Это помогает больше конверсии и меньше сложности. Минимальные дизайны сайтов в тренде в 2020 году.
Давайте рассмотрим пример ниже
Нажмите здесь, чтобы увидеть пример веб-дизайна Chameleon Minimal
в действии …!  лучший минимальный веб-дизайн
лучший минимальный веб-дизайн
Я хочу создать чистый минимальный веб-сайт
Дайте мне учебное пособие за 2 часа — книга
(та же самая электронная книга, о которой я упоминал выше..!)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой сайт мечты
..!
Если вы предоставляете только одну услугу или продаете только вещи, то минимальный дизайн сайта вам точно подойдет.
Это также сэкономит ваше время веб-разработки и энергии или затрат. Минимальный дизайн очень похож на посадочные страницы. Обычно минимальный дизайн превосходит практически все типы сложных конструкций с точки зрения продаж или потенциальных клиентов.Эти типы дизайна не подходят на каждый раз.
3.
Aww .. Эффекты
Если большинство пользователей автоматически звучат Aww…. без контроля над разумом, когда они заходят на ваш сайт, тогда ваш сайт должен быть Aww..Ful Website ..!
Эффект Aww заставляет пользователей просыпаться в спящем режиме. Это повысит активность пользователей. Например, пользователи нажимают больше ссылок на вашем сайте, либо комментируют, либо делятся, либо любят, либо закладывают, либо упоминают где-то или что-то, что он делает, когда ему / ей хочется Aww..!. Это даст вам огромные преимущества, чем вы можете себе представить. Сами пользователи начинают делиться вашим сайтом со своими друзьями, тогда ваши конкуренты не могут больше конкурировать с вами ..!
См. Aww ..! Пример Ful Web Design Live  лучший пример эффекта aww дизайна веб-сайта
лучший пример эффекта aww дизайна веб-сайта
Я хочу построить Aww ..! Веб-сайт
Дайте мне учебное пособие в течение 2 часов — электронная книга
(та же электронная книга, о которой я говорил выше …!) Сайт мечты..!
Эффект Aww заставляет пользователей долго помнить ваш сайт. Доля постоянных пользователей высока для веб-сайтов.
4.
Профессиональная модная визуальная информация
Это лучший вариант веб-дизайна, если вы чувствуете, что все вышеперечисленные варианты чересчур лиги или чокнуты.
Большинство известных брендов используют этот тип хитростей веб-дизайна. Графики, анимированные полосы, диаграммы, стандартная графика и анимация, широкие секции, иллюстрированные значки, вкладки, всплывающие подсказки, таблицы, панели, сцены параллакса, разделитель, счетчик , всплывающая подсказка, временные рамки, флип-бокс, масонские блоги, события, новости, лайтбокс, рекламный макет и многое другое, которые не испытывают особого эффекта пинг-понга и заставляют пользователей чувствовать себя стандартно на веб-сайте.Но помните, что эти типы веб-сайтов подходят для компаний высокого уровня. Если посетители вашего сайта — дети, сумасшедшие или простые люди, вам не нужно оставлять удивительные вещи. Не задумывайтесь. Просто делай что хочешь. Это делает ваш сайт таким уникальным.
См. «Лучший профессиональный дизайн веб-сайтов».  «Лучший профессиональный дизайн веб-сайтов».
«Лучший профессиональный дизайн веб-сайтов».
«Хочу создать модный профессиональный веб-сайт
»..!)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой сайт мечты
..!
5.
Ультимативный и самый крутой онлайн маркетинг
Сам этот сайт .. !!
www.WebsitebuilderLy.com Создан с помощью множества передовых простых инструментов, что вы можете сделать это, даже если вы потерпели неудачу в школе ..!
Хорошо, я скажу вам, как.
Раньше, давайте посмотрим, как работает другая среда или как другие медиа и веб-сайты получают прибыль или получают новых клиентов с коэффициентами отклонения или качественным маркетингом по сравнению с количественным маркетингом.
Различные обзоры опубликовали разные результаты. (Поскольку клиенты газеты — обычные или все в этом мире. Так что некоторые рекламные объявления работают хорошо, а некоторые нет). В газете мы рассчитываем коэффициент отклика, а не количество кликов и коэффициент конверсии.
Организация DMA говорит только 0,17%. скорость ответа. И это не конверсия ..!
То есть
(Продажа) / (посетителей) Частота ответов (не конверсия..!)
Например, если вы разместите объявление с номером телефона, чтобы позвонить, чтобы получить эту вещь, то каждые 588 печатных изданий или в онлайн-версии газеты, на каждые 588 посетителей сайта звонит 1 человек.
И различные обзоры опубликовали разные результаты. Некоторые говорят, что коэффициент ответов составляет 1000: 1 и коэффициент конверсии от 10000: 1 до 50000: 1
(продажа) / (посетители)
Для общих блогов — приблизительно 1000: 1
(продажи) / (посетители )
Если веб-сайт получает 10 000 посетителей / месяц, то 10 продаж или потенциальных клиентов / месяц
Для нишевых веб-сайтов (написание большого количества блогов только по одной теме) — почти 40: 1
(продажи) / (посетители)
Если веб-сайт получает 10 000 посетителей / месяц, то 250 продаж или лидерство генерирует / месяц
Нишевый веб-сайт, то есть целевой сайт.Например, этот WebsiteBuilderLy.com является нишевым веб-сайтом. На этом веб-сайте я пишу о создании веб-сайтов, рассматриваю различные конструкторы веб-сайтов, проектирую различные веб-сайты на этом веб-сайте. Это означает, что этот веб-сайт предназначен для людей, которые ищут лучших конструкторов и дизайнеров веб-сайтов, а также для того, как создать его самостоятельно или получить помощь в его создании. Это все о создании сайта. Так что WebsiteBuilderLy.com — отличный пример для нишевого сайта.
Ниша-сайт с последними маркетинговыми уловками — от 25: 1 до 20: 1
Если веб-сайт получает 10000 посетителей в месяц, то 400-500 продаж или лидов генерирует в месяц
и что насчет этого сайта — WebsiteBuilderLy.ком? Угадать…??!!
WebsiteBuilderLy — 7: 1 .. !!!
(продажа) / (посетители)
Это означает, что если мы получаем 700 посетителей в день, мы получаем 100 новых клиентов ..!
Если этот сайт получает 10000 посетителей / месяц, то 1429 новых продаж или новых клиентов ..! / Месяц ..!
На каждые 7 посетителей будет приходиться как минимум один объем продаж на этом сайте.
То есть этот коэффициент конверсии WebsiteBuilderLy.com составляет 14.3% ..!
Примечание: — Коэффициент конверсии поискового фильтра Google для сайта WebsiteBuilderLy.com составляет 4: 1 или 25%. Это означает, что если пользователи приходят непосредственно из результатов поиска Google, то на каждый клик мы получаем 1 нового премиум-клиента или он покупает электронную книгу ..! Это , что намного выше , чем любые данные, которые мы когда-либо собирали …!.

Как это возможно для нас?
Хотите узнать наши секреты?
Ой! Волнение для вас ..!
Мы раскрыли все наши секреты..!
А ты хочешь получить еще больше Ой! удивят ..?!
Что это за сюрприз?
Сюрприз,
Вы можете получить все наши трюки онлайн-маркетинга прямо сейчас ..! & Прямо здесь..! Просто используйте кнопку ниже и скачать электронную книгу. Мы раскрыли все в электронной книге. Если вы не удовлетворяете, деньги возвращаются. Бьюсь об заклад, вы будете шокированы после прочтения всех наших юридических лазеек и белых дыр …!
Хочу самый умный маркетинговый веб-сайт
Дайте мне учебное пособие за 2 часа — книга
(та же самая книга, о которой я упоминал выше..!)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой веб-сайт
Dream ..!
6.
Карты на 360 градусов
Карта на 360 градусов поможет риэлторам, музеям, владельцам витрин и многим профессионалам показать свой дом, здание или любые вещи с обзором на 360 градусов. Карта Google или ее трехмерные 360-градусные виды улиц не могут отображаться внутри дома или где-либо еще. Но используя 360-градусный веб-эффект, вы можете показывать посетителям вашего сайта весь дом, и они могут перетаскивать и изменять угол обзора.
Нажмите здесь, чтобы увидеть 360-градусный веб-эффект Live Пример  360-градусный веб-эффект
360-градусный веб-эффект
Я хочу создать 360-градусный веб-сайт
Дайте мне учебное пособие за 2 часа — книга
(та же электронная книга, о которой я упоминал выше .. !)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой веб-сайт
Dream ..!
Если вы хотите создать или вставить 360-градусный веб-эффект, вы можете обойтись без каких-либо знаний. Вы можете скачать ту же книгу, что я упоминал выше. После загрузки электронной книги в течение 2 часов (если вы читаете), как только вы узнали, вы можете создать свой собственный 360-градусный веб-сайт в течение 10-15 минут.
7.
Эффекты наведения
Эффекты наведения сводят людей с ума. Они просто парят и наслаждаются вашим сайтом. Кроме того, это поможет показать больше информации в меньшем количестве места. Эффекты при наведении курсора предоставили много возможностей для отображения информации в новом систематическом виде.
Нажмите здесь, чтобы увидеть лучшие веб-эффекты Hover  См. Веб-эффекты Hover
См. Веб-эффекты Hover
Я хочу создать удивительный веб-сайт
Дайте мне учебное пособие за 2 часа -eBook
(та же электронная книга, о которой я упоминал выше …!)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой веб-сайт
Dream ..!
Если вы хотите создать эффект веб-наведения на своем веб-сайте или создать совершенно новый веб-сайт с высоким уровнем доступности, вы можете сделать это сегодня и закончить, запустить или включить его в Интернете и все остальное без каких-либо знаний. Вы можете скачать ту же книгу, что я упоминал выше. После загрузки электронной книги в течение 2 часов (если вы читаете), вы можете создать свой собственный веб-сайт в течение 10-15 минут.
8.
Retina Ready Веб-дизайн
Retina Готовый смысл, привлекательный дизайн. Если ваш веб-сайт создан с дизайном, поддерживающим сетчатку, то на экране iPhone с поддержкой сетчатки или на любых устройствах (сегодня почти все устройства готовы к сетчатке) будет отображаться эффектный эффект для посетителей вашего сайта.Без экранов, готовых к сетчатке, даже на самом старом экране ваш веб-сайт будет отображаться лучше, чем обычный.
См. Пример веб-сайта с поддержкой Retina  лучший дизайн веб-сайта с поддержкой Retina
лучший дизайн веб-сайта с поддержкой Retina
Я хочу создать веб-сайт с поддержкой Retina
Дайте мне учебное пособие по 2 часам -eBook
(та же электронная книга, о которой я говорил выше!)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой веб-сайт
Dream..!
Если вы хотите сделать готовый веб-сайт с сетчаткой, вы можете сделать это сегодня и закончить, запустить или запустить онлайн, и все без каких-либо знаний. Вы можете скачать ту же книгу, что я упоминал выше. После загрузки книги в течение 2 часов (если вы читаете), вы можете создать свой собственный веб-сайт, готовый для ретины, в течение 10-15 минут.
9.
Parallax Zoom & Immersion Slices
Этот эффект заставляет пользователей чувствовать себя круто и приятно. Оба слайда Parallax Zoom & Immersion имеют гладкую природу.Эти эффекты рождаются совсем недавно. Большинство людей не знают об этом. Если вы сделаете это, я думаю, что это здорово ..!
См. Best Parallax Zoom
Веб-дизайн Immersion Slice  Лучший веб-эффект Parallax Zoom & Immersion
Лучший веб-эффект Parallax Zoom & Immersion
Я хочу создать эти типы сайтов
Дайте мне учебное пособие на 2 часа — книга
(та же самая электронная книга, о которой я упоминал выше ..! )
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой веб-сайт
Dream..!
10.
Спецэффекты и анимированные веб-дизайны
Спецэффекты и анимации — очень старые эффекты, но они развиваются. Здесь вы можете найти некоторые эффекты. Но помните, у этой категории эффектов есть большое разнообразие вещей. Приведенные ниже примеры дают вам небольшое представление об этом.
Нажмите здесь, чтобы увидеть спецэффекты и анимированные веб-дизайны
 лучший спецэффект и анимированный веб-дизайн
лучший спецэффект и анимированный веб-дизайн
Я хочу создать удивительный веб-сайт
Дайте мне учебное пособие за 2 часа — книга
(та же самая электронная книга, о которой я упоминал выше..!)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой сайт мечты
..!
11.
Удивительный скретч-веб-эффект
Нажмите здесь, чтобы увидеть специальные эффекты и анимированные веб-дизайны
 Удивительный скретч-веб-эффект
Удивительный скретч-веб-эффект
Я хочу создать удивительный веб-сайт
Дай мне учебное пособие на 2 часа — электронная книга
(Та же самая электронная книга, о которой я упоминал выше..!)
ИЛИ
Получите бесплатную поддержку от нас
ИЛИ
Свяжитесь с нами и получите свой сайт мечты
..!
Не пропустите следующие сообщения
Привет … Я Джек, основатель / редактор WebsitebuilderLy, предприниматель с 12-летним опытом создания сайтов, управления, автоматизации маркетинга и разработки приложений.
25 красивых корпоративных сайтов — Vandelay Design
На сегодняшнем рынке каждая компания нуждается в эффективном веб-сайте. Конечно, цели и потребности сайта каждой компании будут уникальными, но каждая компания должна иметь сайт, который представляет посетителям профессиональный имидж. Это изображение также должно быть точным представлением компании и должно работать вместе с другими усилиями по брендингу для представления согласованных сообщений клиентам. Если вы хотите создать свой собственный корпоративный веб-сайт, мы рекомендуем Shopify.
Несколько тем, которые подходят для различных корпоративных сайтов, — это «Престиж» и «Импульс».
Prestige


.
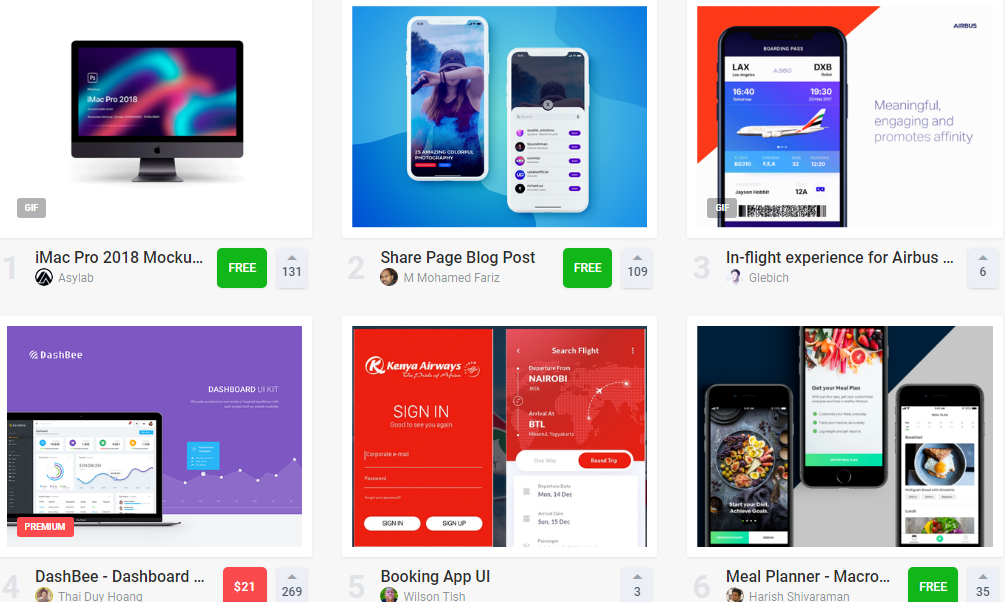
26 лучших сайтов UX / UI Design Inspiration в 2018 году
Благодаря Интернету доступ к ресурсам дизайна довольно прост. С помощью нескольких нажатий и щелчков, вы можете найти вдохновение в любое время и в любом месте. В этой статье мы представляем лучшие 25 сайтов UX и UI дизайна для вдохновения.
17 лучших вдохновляющих дизайнов пользовательского интерфейса
1. Behance
Behance — один из лучших вдохновляющих веб-сайтов для дизайнеров пользовательского интерфейса. Вы можете увидеть множество потрясающих творений разных дизайнеров со всего мира.Команда менеджмента Behance каждый день тщательно отбирает новые творческие работы из разных областей. Они включают дизайн, моду, иллюстрацию, промышленный дизайн, архитектуру, фотографию, изобразительное искусство, рекламу, типографику, анимацию, звуковые эффекты и многое другое.

2. Dribbble
Dribbble призывает дизайнеров загружать свои работы и делиться своим опытом проектирования с другими. Общее качество коллекции Дриббла очень высокое, и многие фотографы, дизайнеры и другие авторы любят показывать свои работы.Это не открыто для всех, хотя. Если вы хотите представить свою собственную работу, вам сначала нужно получить код приглашения от других дизайнеров.
3. AWWWARDS
AWWWARDS отличается от Behance и Dribbble тем, что фокусируется на демонстрации дизайна веб-сайта. Он направлен на признание и продвижение лучших творческих веб-дизайна. Веб-разработчики могут представить свой веб-сайт на этой платформе, чтобы получить лучшую круглогодичную награду за представление.

Бонус: Pikbest
Pikbest — это высококачественная платформа шаблонов дизайна.Они стараются сделать графический дизайн проще, чем когда-либо. С их помощью вы сможете создавать самые впечатляющие дизайны и воплощать свои идеи в жизнь.
4. UI Movement
UI Movement фокусируется на дизайне пользовательского интерфейса и собирает лучшие работы из Dribbble. Если вас интересует анимация пользовательского интерфейса, вы можете легко найти лучший дизайн пользовательского интерфейса для любого элемента, который вам нужен.
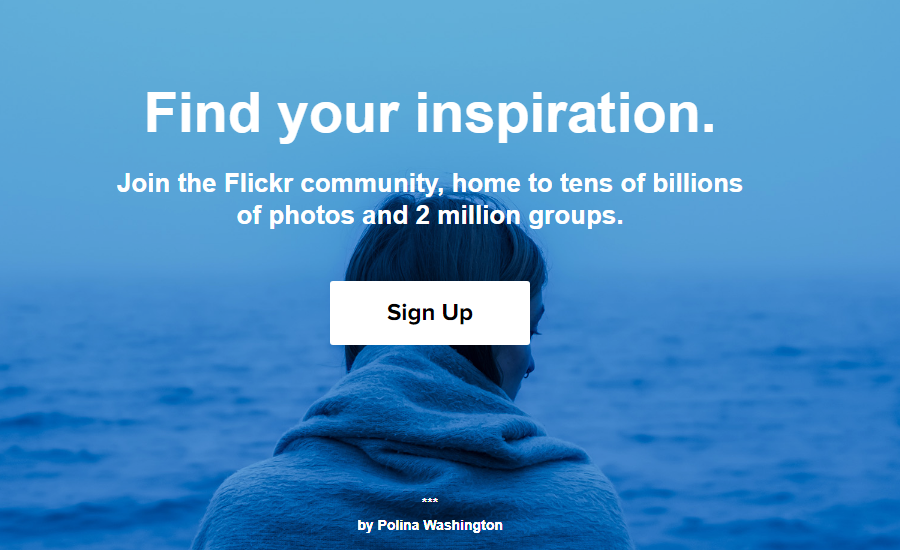
5. Flickr
Flickr — это хостинг изображений и видео, где вы можете найти широкий спектр изображений — практически все и что угодно под солнцем.Вы также можете хранить свои собственные изображения. Было бы не сложно сказать, что все дизайнеры пользовательского интерфейса предпочитают это онлайн-приложение для управления фотографиями и обмена ими из-за высококачественных фотографий и видео, которые вы можете найти.

6. Land-book
Land-book посвящена красивому дизайну целевых страниц для дизайнеров, веб-разработчиков, владельцев продуктов и стартапов. В Land-book вы можете найти множество сайтов. Независимо от того, над каким проектом вы работаете, вы всегда найдете что-то, что вдохновит вас на создание чего-то лучшего.
7. Вдохновение сайта
SiteInspire — это демонстрация лучшего веб-дизайна и интерактивного дизайна. Вы можете искать дизайны через стили, типы, предметы и платформы. Все веб-сайты выбраны правильно, и вы также можете представить сайты, которые вы хотели бы видеть.

8. Mobbin
Mobbin представляет собой тщательно отобранную коллекцию новейших шаблонов мобильного дизайна из приложений, которые отражают лучшее в дизайне. Вы можете получить вдохновение от 130 приложений для iOS и более 6000 шаблонов.
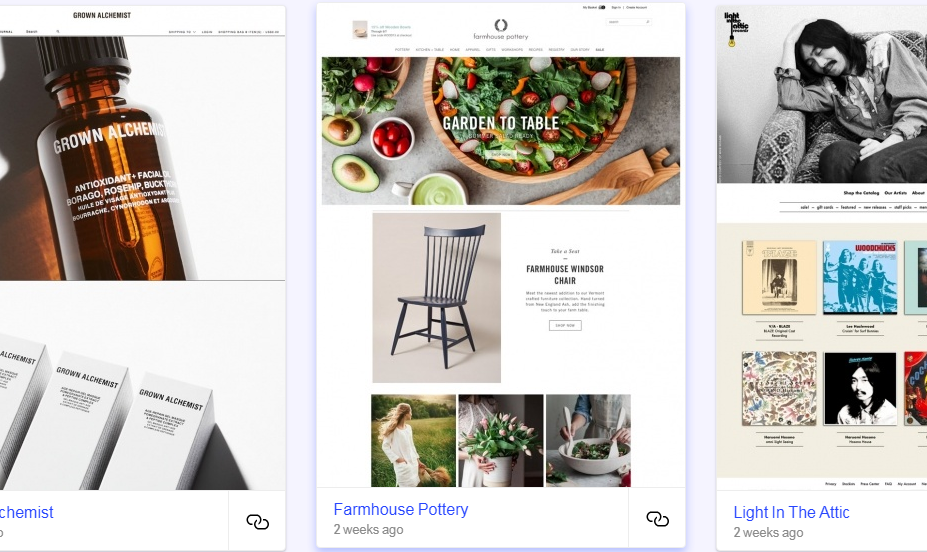
9. Ecomm.design
Если вы хотите создать отличный сайт электронной коммерции, то этот сайт — ваш лучший выбор. Вы можете просмотреть коллекцию 2,027 сайтов электронной коммерции по каталогам, платформам, технологиям и трафику.

10. Lapa
Lapa была создана, чтобы помогать дизайнерам находить вдохновение в дизайне, учиться и совершенствовать навыки. Этот сайт представляет собой специализированную коллекцию высококачественных целевых страниц, которая обновляется ежедневно.
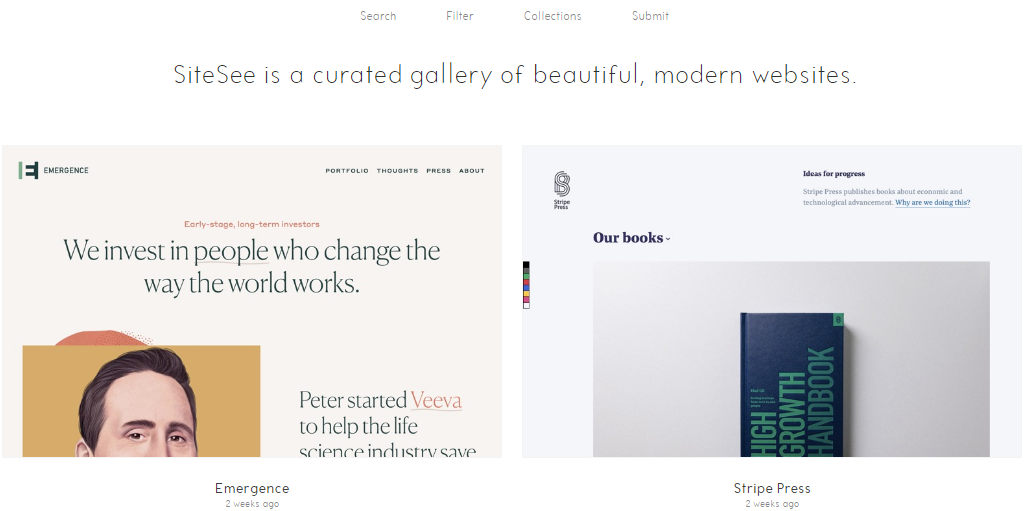
11.Sitesee
Sitesee — это кураторская галерея современных сайтов. Вы можете просматривать галерею по коллекциям.

12. Pttrns
Pttrns — это лучшая коллекция шаблонов проектирования и ресурсов. Вы можете найти любые элементы дизайна, которые вам нужны, из двух блоков на панели навигации — один в соответствии с устройством (iPhone, iPad, Android, Watch) и другие категории.
13. Uplabs
Uplabs — это веб-сайт, на котором дизайнеры и разработчики могут находить и делиться ресурсами для создания приложений и сайтов.Каждый день Uplabs создает лучшие ресурсы для Web, iOS и macOS и Material Design: пользовательские интерфейсы, эксперименты, приложения с открытым исходным кодом, библиотеки и готовые к использованию продукты.

14. Onepagelove
One Page Love — ведущая витрина красивых веб-сайтов, шаблонов и ресурсов One Page. Также доступно большое количество шаблонов.
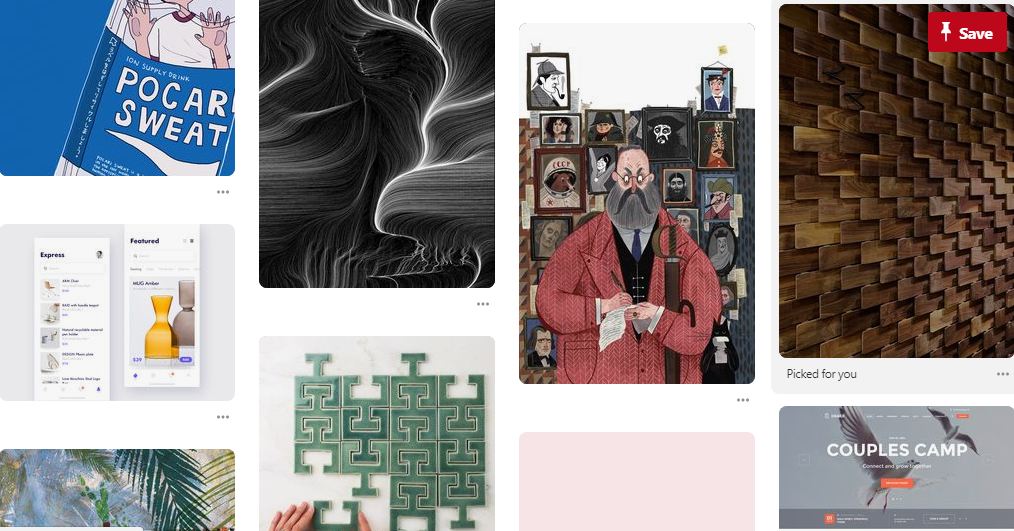
15. Pinterest
Pinterest — одна из лучших графических и видео платформ, где люди открывают для себя новые идеи и находят вдохновение для того, чтобы заниматься любимым делом.Эта платформа охватывает широкий спектр контента, включая дизайны, домашние украшения, рецепты блюд и т. Д. Пользователи Pinterest взаимодействуют друг с другом, любя, комментируя и переписывая работы друг друга.

16. CollectUI
CollectUI — это платформа, которая объединяет ежедневное вдохновение для пользовательского интерфейса. Они используют только снимки Dribbble, поэтому, если вы хотите оставить комментарий или связаться с дизайнером, вы должны пройти через Dribbble.
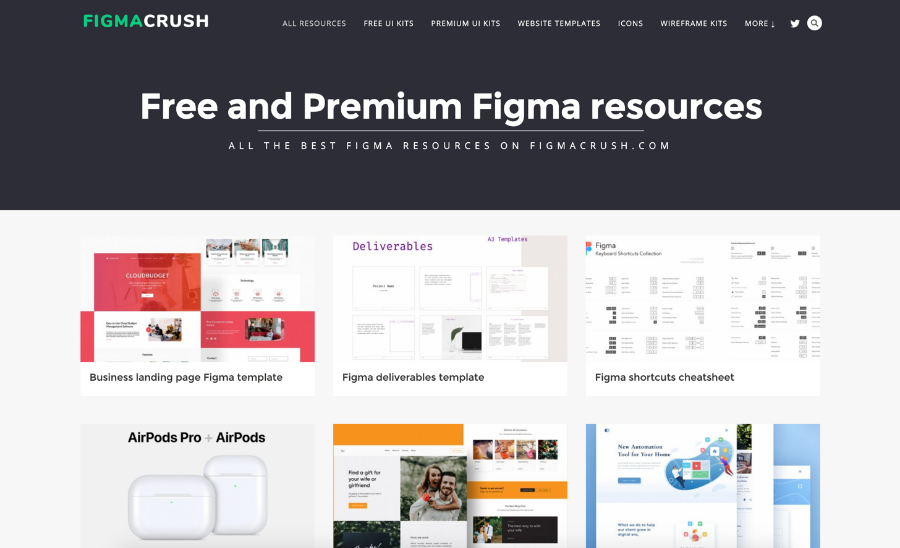
17. FigmaCrush
FigmaCrush — это самая большая коллекция дизайнерских ресурсов для Figma.Это список курируемых наборов пользовательского интерфейса Figma, шаблоны для мобильных устройств и веб-сайтов, значки, каркасные наборы и любые вдохновляющие дизайнерские ресурсы Figma, созданные и распространяемые сообществом Figma.

9 лучших веб-сайтов, посвященных дизайну UX
18. Smashing Magazine
Smashing Magazine предоставляет дизайнерам UX разнообразные учебные ресурсы по веб-дизайну, дизайну приложений, веб-разработке и многим другим. Все их статьи написаны хорошо и UX дизайнеры наверняка многому научатся у них.

19. Блог Mockplus
Mockplus — более быстрый и простой инструмент для создания прототипов. Его блог охватывает широкий спектр тем, включая создание прототипов, дизайн UX, дизайн пользовательского интерфейса и т. Д., А также имеется множество шаблонов и ресурсов для бесплатного скачивания.
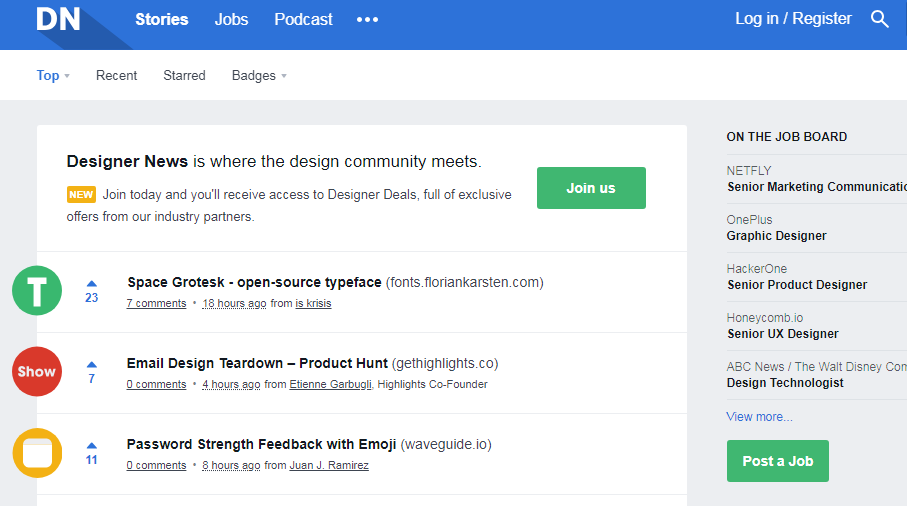
20. Новости дизайнеров
Новости дизайнеров — это сообщество дизайнерских форумов, где дизайнеры со всего мира делятся интересными ссылками и своевременными событиями, которые полезны для дизайнеров UX.

21.UX Magazine
UX Magazine — это блог-платформа для дизайнеров UX. Вы можете легко получить самую свежую информацию о дизайне и тенденциях UX и даже подать заявку на работу UX на этой платформе.
22. Creative Bloq
Creative Bloq — это профессиональная платформа ресурсов UX-дизайна, содержащая множество материалов о веб-дизайне, графическом дизайне, иллюстрациях и многом другом.

23. UX Design Edge
UX Design Edge предлагает не только качественные ресурсы для статей, но также предлагает курсы обучения UX и консультации.
24. Средний
Средний — это комплексная блог-платформа с богатой коллекцией ресурсов по дизайну UX. Мы рекомендуем вам каждый день час или два читать новости и статьи о UX-дизайне на платформе.

25. Stack Exchange для взаимодействия с пользователем
Stack Exchange для взаимодействия с пользователями — это сайт вопросов и ответов для исследователей и экспертов в области пользовательского опыта. Любой может задавать вопросы. Любой может ответить. За лучшие ответы проголосовали и поднялись на вершину в Stack Exchange.
26. Фонд интерактивного проектирования
IDF — это организация интерактивного дизайна. У них есть огромная коллекция ресурсов UX-дизайна и интерактивного дизайна. Если вы хотите оттачивать свои навыки, обязательно добавьте в закладки IDF.
Заключение
Если вы хотите быть лучшим в своей игре, вам нужно постоянно оттачивать свои навыки и позволить творческому потенциалу развиваться. Отличный дизайн коренится в вдохновении. Мы надеемся, что дизайн вдохновляющих веб-сайтов, которыми мы поделились, поможет вам в вашем путешествии в качестве дизайнера.
,
2025 © Все права защищены.

Добавить комментарий