лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Мы решили сосредоточиться на лучших примерах посадочных страниц только на русском языке, поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях мы также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержание сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.

- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе за 27 секунд
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony. com
com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе за 27 секунд
partiyaedi.ru
Плюсы. При нажатии на кнопку play в первом экране запускается видео, в котором кратко описывается суть сервиса. 27 секунд — достаточно, чтобы передать информацию и не утомить посетителя.
Милые уникальные картинки — всегда хорошо:
Очень привлекательные фото готовых блюд и понятно организованное меню (выбор набора «премиум», «фитнес» и т. д.)
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с меню на второй экран (поднять выше и поменять местами с рисунком, описывающим процесс).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
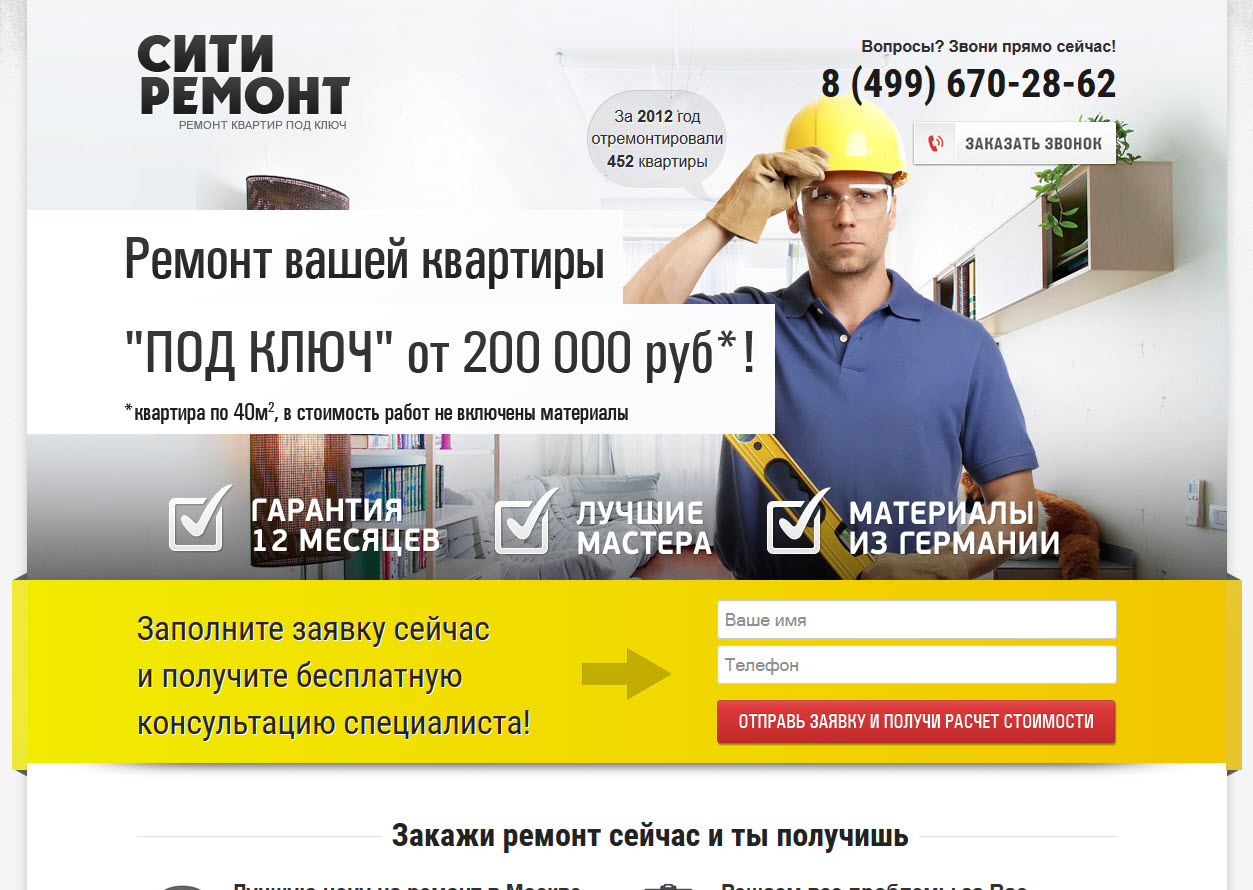
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru. bookmate.com
bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. очень компактный лендинг с грамотной разбивкой дизайна. Продукт — тарифы — регион доставки, ничего лишнего. Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Много воздуха, страница не перегружена ни текстовой, ни визуальной информацией. Очень удачный второй экран: крупно — изображение карты и шапка блока с тарифами.
Описание тарифов — компактно и наглядно:
Что можно улучшить: не самое разумное использование первого экрана. Не информативное (скорее, имиджевое, видео) — хотя оно хорошо продает эмоцию, и это может быть плюсом. Есть автозапуск, но по кнопке Play видео открывается в небольшом YouTube-фрейме — и тогда имиджевая составляющая оказывается под вопросом.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы.
Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
getlost-getnatural.ru
Плюсы. Основное, что можно сказать об этом сайте — он очень красивый. Живые фотографии, стильные анимированные иконки и другие элементы. На вооружение можно взять текстурированный фон. Текстура ненавязчивая, но с ней цвет выглядит гораздо глубже, естественнее и «дороже».
Можно улучшить: очевидно, что это осознанное дизайнерское решение, но на странице нет плавного скролла, так что посетитель не может быстро перемещаться вверх-вниз, пролистывание происходит по одному экрану-странице.
Также не совсем понятно, зачем на десктопной версии сайта прятать меню в гамбургер.
Обидная недоработка для такого красивого сайта — плохо читаемый белый шрифт на светлом фоне:
И еще один минус — неочевидные иконки.
Подсказка: верхняя — войти, нижняя — зарегистрироваться.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan. ru/megaplanstart
ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Система может вообще все работы по линкбилдингу взять на себя — вы только оцениваете площадки.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…
(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супер-героев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсиейи просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.
- Неинтересные и некачественные видео.
Примеры одностраничных сайтов — 1C-UMI
Примеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.
Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.
Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.
Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.
Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Лучшие примеры одностраничных сайтов 2021 Примеры красивых дизайнов
Ищите примеры сайтов для вдохновения или удачной структуры? Ниже я приведу топ самых популярных одностаничников, их внешний вид и структура опробована тысячами покупателей. Среди них вы можете найти примеры сайтов с высокой конверсией что подходят вам по структуре, тематике или стилю. Вы с лёгкостью сможете их повторить как в конструкторах сайтов даже без знания разработки так и отдав разработчику в качестве примера.
Основная проблема у большинства современных лендинг пейдж — это их однообразие. Словно все они выполнены как под одну кальку. Стандартное присутствие элементов таких, как общий заголовок, преимущества и кнопка, которая призывает к совершению какого-либо действия. Это далеко не самые лучшие сайты одностраничники. Все подобные разделы идут строго в определенной очередности, а их создатели выполняют одностраничники по одной схеме.
Я отобрал для вас топ самых продаваемых и рейтинговых одностаничников с международной площадки Envato
Для открытия примера на весь экран нажмите 1 раз на миниатюру, и еще раз что бы приблизить
Techland — WordPress Saas Startup Theme
Одностаничник стал термин нарицательным. Теперь формат сайта одностаничника-визитки это не просто сайт из 1-2 страниц, а тип страниц. Так например интернет-магазины делают отдельно сверстанные страницы товаров в тех случаях когда этот товар наиболее интересен аудитории и его продажи самому магазину. Потому люди вкладываются в персональное оформление конкретных предложений.
Ранее такие страницы просто делали для получение трафика с рекламы, но на деле же, это повысит конверсионность в продажи или регистрации с любого источника трафика.
Когда ваша цель – удобно и понятно подать материал посадочные страницы — ваш выбор.
Appro App Landing HTML Template
Если вы хотите удивить пользователя, стоит обратить внимание на лучшие лэндинги, которые в состоянии эффективно вдохновить. Не нужно бояться постоянно экспериментировать.
Лучшие лэндинговые страницы можно охарактеризовать не только по названиям, но также по некоторым преимущественным отличительным чертам.
Adele Responsive Supplement HTML Landing Page
Давайте разберем фишки некоторых одностраничных сайтов, которые могут считаться лучшими:
Главный плюс посадочной страницы evr.st, которая распространяет приложение для мобильных устройств, заключается в том, что ее не надо скроллить. Перечень плюсов от использования этой программы сменяется друг за другом в углу страницы. Такой ход увеличивает вероятность того, что посетитель ознакомится со всеми пятью описаниями, заинтересуется предложением и приобретет его. Это всего лишь один пример лучшего продающего одностраничника.
Chap — Modern AMP Ready Multi-Purpose Theme
Из всего сказанного выше можно сделать вывод, что для создания качественного, уникального лендинга важны все перечисленные выше показатели. Стоит сделать на ресурсе максимально четкое описание, можно создать небольшую интригу. Многочисленные пользователи, которые что-то покупали через подобные сайты, отзываются, что приветствуется простота с одновременной привлекательностью.
Tovo — Angular 11 App Landing Page
Как таковой рейтинг лучших одностраничников составить очень проблематично : уж слишком это специфическая тематика. Но, наверняка можно сказать лишь то, что лучший русский одностраничник – это лендинг с не сложный приятным дизайном, но понятным интерфейсом и отличной конверсией.
Skincare — Cosmetics Shop WooCommerce WordPress Theme
Сайт одностраничник примеры | ЗЕКСЛЕР
Сайт одностраничник как инструмент для продаж
Одностраничный сайт сегодня является лучшим инструментом для продаж, позволяющим быстро увеличить объемы реализуемой продукции или услуги. Не случайно многие предприниматели и компании оставляют многостраничные сайты и внедряют в работу сайты-одностраничники. Выгодные возможности, привлечение внимания посетителей целевой аудитории, мотивация на совершение заказа товара или услуги прямо сейчас – преимущества, которые позволяют одностраничникам выделиться среди всех инструментов продаж.
Примеры эффективных сайтов одностраничников
Качественный и эффективный одностраничный веб-сайт выполняет основную задачу – своей информацией и дизайном впечатляет и привлекает потенциальных клиентов. Все крутые и продающие одностраничные сайты объединяет несколько принципов:
- впечатляющий визуальный контент, например, соблазнительные и вызывающие аппетит картинки, если ваш сайт посвящен доставке еды;
- хорошо продуманная навигация — наличие стрелок и схем;
- заметные заголовки для всех подразделов;
- социальные доказательства в виде положительных отзывов клиентов. Главное, чтобы их можно было проверить;
- простая и удобная для заполнения форма для отправки пользователем контактных данных;
- лаконичное и понятное описание товара или услуги.
Вы можете познакомиться с успешными проектами нашей веб-студии. Например, лендинг для продажи дизайнерских кожаных курток. Минимализм в дизайне, черно-белая цветовая гамма с выделением некоторых элементов серебряным и оранжевым оттенком, блоки, разработанные с учетом психологических факторов посетителей, грамотное и последовательное расположение частей страницы – приемы, которые помогли разработать действительно работающий сайт. Доказательства – рост показателей конверсии и увеличение числа посетителей.
Где заказать продающий одностраничник
Самостоятельно сделать сайт-одностраничник можно, но гарантии, что это принесет вам эффективный результат, нет. Создание продающего одностраничного сайта – процесс, требующий опыта, денег и времени. Можно обратиться к фрилансерам и сэкономить, но наилучшим вариантом все же является специализирующая на создание и продвижении сайтов веб-студия. Квалифицированные специалисты, обладающие профессиональными навыками и необходимым опытом, помогут разработать современный и качественный одностраничный сайт, который станет серьезным конкурентом. на интернет-рынке.
Примеры одностраничных сайтов и лендингов, созданных на LPgenerator
Конструктор сайтов LPgenerator — платформа для создания одностраничных сайтов, которая предлагает не только конструктор, но и встроенные инструменты аналитики, а также бесплатное обучение. Правильное использование возможностей сервиса позволит создать лендинг с высокой конверсией.
На LPGenerator можно создавать только лендинги, которые благодаря большому количеству инструментов кастомизации получаются такими разными, что вы никогда не догадаетесь, что они сделаны без привлечения программистов и дизайнеров. Собрали несколько примеров сайтов, чтобы доказать, что хороший лендинг с индивидуальным дизайном можно сделать на конструкторе.
Пример 1: Лендинг системы электронной отчетности
Ekey.moscow – стандартный лендинг, в котором всё заточено под целевое действие. Есть блок с акцией и таймером, удобная форма обратного звонка и куча кнопок, при нажатии на которые открывается форма для связи — практически на каждом экране. Подробности спрятаны под катом, но некоторые найти трудно, потому что они никак не выделены.
Интересно реализована навигация. Разделы меню идут не по порядку, а скачут по странице. Расстраивает отсутствие нормальной мобильной версии сайта. На маленьком экране приходится приближать страницу пальцами, чтобы прочитать текст. При этом на конструкторе есть инструменты для создания мобильной версии — просто ими не воспользовались.
Пример 2: Лендинг рекламно производственной компании
Rpk-sigor.com – ещё один типичный лендинг с таймером акции и кнопками обратной связи на каждом экране. Из недостатков отметим отсутствие понятной формы обратного звонка. Если в предыдущем примере он прилеплен внизу экрана, то здесь нужно сначала перейти в раздел с контактами, чтобы заказать звонок.
Этот лендинг — ещё один пример важности адаптивности сайта. На телефоне пользоваться страницей неудобно: текст мелкий, в кнопки трудно попасть, меню вообще не видно. Обидно, что это можно исправить штатными средствами конструктора, но создатели их не используют.
Пример 3: Лендинг международной сети детских развивающих центров и садов
На сайте Babyclubmatveevskiy.ru раскрываются визуальные возможности LPGenerator. Всё очень яркое и детское. Фотографии хочется рассматривать, а страницу — листать до конца. Меню прячется в кнопке, которая сохраняет положение при скролле. Есть полноценная мобильная версия, в которой блоки отображаются иначе — например, на первом же экране крупно выделен номер телефона, по которому можно сразу позвонить. На десктопной версии телефон мелко написан в углу.
Формы для отправки заявки очень красивые и необычные. Не нравится, что при нажатии на другие кнопки вроде «Позвольте нам рассказать вам про наш клуб» посетителя перебрасывает через всю страницу на форму — я хотел узнать что-то новое, а теперь придётся заново пролистывать блоки, которые уже видел. Можно было спрятать под кнопки подробности или сразу при нажатии выводить форму связи, пусть и не такую красивую — конструктор позволяет это сделать.
Пример 4: Сеть клиник современной медицины
Mskmedic.ru – сайт медицинского центра с несколькими отделениями в Москве. Адрес каждого центра отмечен на карте, можно посмотреть фотографию здания, узнать больше о врачах, которые в них работают. Форма заявки простая, но с возможностью выбрать вид услуги и станцию метро — это удобно, при звонке не приходится уточнять эти сведения.
Номера телефонов некликабельные, сразу позвонить не получится. Мобильной версии нет, поэтому блоки нечитаемые, если не пользоваться приближением в браузере. В десктопной версии отдельные элементы тоже добавлены по принципу «лишь бы было». На странице не хватает формы заказа звонка или обратной связи — контактные данные есть только наверху и внизу.
Пример 5: Сайт компании по ремонту холодильников
Ремонт-холодильников-в-спб.рф – лендинг компании, предоставляющей услуги по ремонту холодильного оборудования. Построен по стандартной структуре продающей страницы с формами захвата, преимуществами, отзывами и другими типичными для одностраничника блоками.
У сайта есть недочёты в интерфейсе. Кнопка «Вызвать мастера» в меню навигации сделана с ошибкой: кликать можно только на одну часть, при нажатии на другую ничего не происходит. Непонятным для посетителя будет и реакция лендинга на прокручивание в середине таблицы. Когда на экране появляется блок с преимуществами, скролл как будто перестаёт работать. Интуитивное движение – проверка работоспособности мышки. Но с устройством всё в порядке, просто в блоке меняется информация, пока посетитель крутит колёсико.
Но главный недостаток лендинга – отсутствие адаптивности. На экране мобильного устройства в книжной ориентации отображается только половина контента. Для продающей страницы это настоящая катастрофа. На LPGenerator можно было избежать такой проблемы – всё-таки это достаточно дорогой конструктор, на котором есть отличные адаптивные шаблоны.
Пример 6: Продажа и монтаж окон Артикс
Окна-артикс.рф – лендинг с рекламой окон. Тоже сделан на основе шаблона с неадаптивным дизайном, поэтому нормально пользоваться им можно только на десктопе. Ещё один недостаток – отсутствие меню навигации при скролле. Пользователю придётся листать всю страницу, чтобы найти интересующую его информацию.
Формы обратной связи размещены почти на каждом блоке, но иногда между ними достаточно большое расстояние. Было бы логично закрепить кнопку на экране при скролле, чтобы посетители могли в любой момент перейти к общению с менеджером. В целом лендинг выглядит так, будто над ним работали очень недолго. Инструменты LPGenerator позволяют создавать очень качественные одностраничники, но этот проект к их числу отнести сложно, хоть и выглядит он достаточно прилично.
Выводы
LPgenerator — платформа для профессионалов, поэтому разобраться с её возможностями с первого раза трудно. Чтобы увидеть, понять и начать использовать все инструменты, нужно создать несколько посадочных страниц. Тогда не будет возникать проблем с адаптивностью, неправильной расстановкой разделов в меню, плохо видимыми элементами. Все недостатки, замеченные в примерах, можно устранить инструментами конструктора. Вернее, избежать — если пользоваться сервисом правильно.
Примеры сайтов в других конструкторах
Посмотрите реальные примеры сайтов, лендингов или интернет-магазинов, которые были созданы руками пользователей в других популярных конструкторах.
15 примеров того, как создать крутой одностраничный сайт
Вы стали профессионалом в создании многостраничных сайтов, возможно, создали нескольких довольно крупных. Внезапно вы сталкиваетесь с необходимостью создать одностраничный сайт. Проще пареной репы, верно?
Как бы не так. Передать сообщение пользователям на 5-10 страницах – это одно. Но передача подобного сообщения на одной единственной странице – совсем другое дело. Если вы что-то недоработаете, большинство ваших посетителей покинут сайт прежде, чем дойдут до нижней части страницы.
Необходимо планирование, о чем и пойдет речь в нашей статье. Мы рассмотрим 5 важнейших элементов, которые имеют критически важное значение для вашего дизайна.
Принимайте их всерьез, и у вас все должно получиться.
5 критически важных элементов для вашего дизайна
1. Определите ЦЕЛЬ и работайте над ней
Вы можете приступить к проектированию страницы, прежде чем придумаете, чего вы хотите добиться. Но тогда вы нарушите главное правило цифрового дизайна и разработки. «Если вы не знаете, что делаете, не делайте этого слишком много!»
Другими словами, если у вас нет цели, вы будете попросту тратить свое время. Для одностраничного веб-сайта должна быть одна цель, которая сводится к следующему:
- Продать что-нибудь
- Анонсировать событие
- Представить портфолио
- И так далее.
Если у вас есть четко определенная цель, гораздо меньше шансов, что вы будете делать глупые вещи, когда приступите к проектированию.
Совет: следите за всем, что может замедлить загрузку страницы. Некоторые специальные эффекты печально известны этой проблемой.
Bistro Agency
Этот одностраничный веб-сайт обладает превосходным интерактивным эффектом, который не замедляет скорость загрузки.
Be Moving 3
Возможности этого одностраничного сайта включают в себя статическое изображение, которое выглядит динамичным. Таким образом, это не замедлит скорость загрузки страницы.
Think Pixel Lab
Эти крошечные анимированные элементы оживляют иллюстрацию на странице. Они ничего не тормозят, но всегда стоит проверить.
Be Product 2
Свежий вид может стать коммерческим доводом.
Sheerlink
Эта страница демонстрирует, насколько привлекательными могут быть большие изображения и слайды.
Be App 4
Для успешного продвижения приложения не требуется длинная (и, вероятно, скучная) техническая презентация, когда такая классная презентация – это все, что нужно.
2. Текст: сведите текст к минимуму и убедитесь, что его легко прочитать
Одностраничный дизайн сайта подвержен примерно 7 смертным грехам, и неуклюжие блоки текста, безусловно один из них. Пользователи не собираются пить вторую чашку кофе, пытаясь перемещаться по вашему одностраничному сайту. Положитесь на смелые заголовки, краткие абзацы, маркированные списки и изображения. Этого хватит, чтобы донести до пользователей свое послание.
Dangerous Robot
Этот веб-сайт настолько интересен, что его стоит посетить второй раз, а может быть и третий.
Be Tea 3
Аккуратная структура в сочетании со свежим внешним видом страницы может способствовать продажам.
Hello Alfred
Ключевая информация хранится на первом экране. Маркированные списки помогают сделать сообщение кратким и сэкономить место.
Be Cakes
Большие привлекательные изображения, подобные этому, сопровождаемые продуманно размещенными абзацами текста, могут вызвать внезапное желание купить несколько капкейков.
Mercedes-Benz
Когда вы рекламируете Mercedes или любой другой роскошный автомобиль, вы можете сосредоточиться на высококачественных изображениях, а не на тексте.
3. Визуальные элементы: Определите правильные паттерны и разумно используйте негативное пространство
Люди сканируют изображения по Z-паттерну и следуют за текстом по F-паттерну. Помните об этом, когда будете смешивать элементы. Все ради цели – привлечь внимание к самым важным вещам.
Chris Connolly
Пустое пространство может оказать неоценимую помощь в попытке добиться ощущения порядка.
WeShootBottles.com
Здесь пустое пространство служит полотном для творческого контента.
Be Dietician 2
Еще один пример того, как пустое пространство можно использовать для поддержания порядка. Это также создает иллюзию внезапного появления различных элементов дизайна и разделов сайта.
Dribble’s Year in Review
Вот как сочетание различных принципов дизайна может создать удивительный визуальный всплеск. Это не легко, но стоит попробовать.
Nasal Drops
Пытаетесь создать интересную страницу, рекламирующую капли в нос? Это реально! Этой странице удается добиться этого благодаря оригинальному использованию слайдов, анимации и пустого пространства.
4. Навигация: упрощение навигации и увлекательный скролл
Вы можете подумать, что чем меньше сайт, тем проще будет навигация. В этом смысле одностраничный сайт – потенциальное минное поле. Сделайте навигацию правильно, и пользователи останутся вовлеченными, ошибитесь – и вы прогоните их.
Сделайте альтернативную навигацию целью дизайна. Избегайте поиска по сайту посредством скролла. Вместо этого пусть посетители переходят из одного раздела в другой одним щелчком мыши. Вы также можете использовать меню боковой панели, липкие меню и авто-скроллинг навигационных ссылок. Это может помочь вашим посетителям.
Sergio Pedercini
Этот веб-сайт использует 3 различные автоматически прокручиваемые ссылки.
Be Game
Навигация на сайте Be Game удобна для пользователя и в то же время очень интересна.
Be Landing 2
Be Landing 2 демонстрирует, как просмотреть страницу за 3 скролла мыши.
Brainflop
Посетители найдут меню сверху и слева, что упрощает навигацию по сайту.
5. Призыв к действию: Определите тип или стиль призыва к действию, и не стесняйтесь использовать его
Первоначально мы рассмотрели необходимость достижения цели. Здесь мы рассмотрим последний шаг к нашей цели. Это кнопка или кнопки призыва к действию. Нужно, чтобы они выделялись и были на первом экране.
Цель дизайна одностраничного веб-сайта – направить посетителей к одному действию. Это требует одной кнопки призыва к действию. Конечно, есть исключения, несколько кнопок продукта и кнопка «Узнать больше». Однако большинство одностраничных сайтов имеют одну цель и одну кнопку призыва к действию.
Be Hairdresser
На сайте Be Hairdresser кнопка призыва к действию находится на первом экране. Примечание: в меню есть еще одна кнопка призыва к действию.
The Art of Texture
Здесь используются две кнопки призыва к действию, чтобы предоставить пользователю выбор.
Pyrismic
Перегруженный дизайн. Тем не менее кнопка призыва к действию выделяется.
Reneza
Reneza использует кнопки призыва к действию с разумным сочетанием цветов и размеров текста.
Подводя итог
Сделайте так, чтобы этот список 5 критически важных элементов всегда был перед вами. По крайней мере пока не набьете руку на создании одностраничных сайтов. Как мы уже упоминали неправильное их применение может разрушить ваш дизайн. Пренебрежение только одним пунктом списка нарушит ваш дизайн так же легко, как пренебрежение всеми 5.
Следовать этим 5 пунктам может быть непросто, и в этом случае есть легкий путь, который может вам понравиться. Он включает в себя использование готовых веб-сайтов, которые уже учитывают все 5 элементов.
7500+ шаблонов одной страницы | Одностраничный шаблон
Популярность одностраничных сайтов
Начиная свой бизнес, вы неизбежно ищете лучшие шаблоны веб-сайтов, в том числе конструкторы бизнес-шаблонов. Первое впечатление имеет решающее значение, и бесплатные одностраничные шаблоны веб-сайтов могут помочь вам в этом. Целевая страница определяет посещаемость основного веб-сайта, поэтому адаптивный шаблон веб-сайта с макетом обеспечит гибкость, пока вы не будете готовы запустить свой бесплатный одностраничный веб-сайт.
Современный одностраничный шаблон веб-сайта — это чистый инструмент для мощного дебюта или возвращения на рынок. Естественно, просмотр разных проектов требует разных адаптивных решений для веб-дизайна. Таким образом, одностраничный веб-сайт — идеальный выбор для создания броских целевых страниц. Например, Volos — одностраничное резюме, или темный одностраничный сайт-галерея с портфолио фотографий, или простому агентству недвижимости требуется бизнес-целевая страница, чтобы привлечь внимание и немедленно призвать клиентов к действию. Шаблон веб-сайта личного портфолио будет иметь красивый адаптивный дизайн, готовый к сетчатке, и нужное вам фоновое видео, которое при необходимости будет подходящим для демонстрации ваших работ миру.
Удобный элемент или действительно отличный и богатый набор инструментов поможет вам быстро создать индивидуальное портфолио в стиле фрилансеров и дизайнеров креативных агентств, или вы сами можете быстро добавить или удалить любую категорию, например рабочую контактную форму, лицензию, условия контракта, теги или событие. календарь. Небольшому интернет-магазину были бы полезны удобные разделы с обзорами и политикой конфиденциальности.
Шаблоны для WordPress
Бесплатные шаблоны WordPress, созданные с использованием элементов тем начальной загрузки, сами становятся бесплатными темами (стандартами кода CSS HTML5). Они созданы таким образом, чтобы любой конструктор страниц имел быстрый доступ и права на изменение одностраничного HTML-шаблона. Если вы будете искать настраиваемые одностраничные шаблоны веб-сайтов, вы найдете множество начальных сайтов, которые можно применить одним щелчком мыши или изменить с помощью любого конструктора веб-сайтов, готового к сетчатке.
Как личные, так и бизнес-одностраничные, одностраничные блоги будут выглядеть креативно и чисто с шаблоном WordPress. Бесплатные темы WordPress позволяют настраивать дизайн веб-сайта, макеты страниц, добавлять плагины WordPress и поддерживать слияние с любым шаблоном Bootstrap HTML CSS. Они предоставляют лучшие варианты адаптивной одностраничной рекламы для любого типа коммерческих и социальных сетей. Студия красоты, продуктовый магазин, музыкальное мероприятие, ресторан или медицинский стартап — все найдут идеальный дизайн веб-сайта, который повысит объем их торговли на одной странице.
Говоря о бесплатных функциях шаблонов веб-сайта агентства, которые вам нужны, это верно, и об отсутствии платного пробного плана, вы можете легко настроить параметры своего одностраничного веб-сайта-портфолио. Вы можете изменить полное фоновое изображение, открыть для себя неограниченные параметры цвета, изменить текст, добавить новые ссылки, значки и другие изображения без какого-либо углубленного обучения кодированию HTML или CSS. Эти элементы сделают ваш одностраничный бизнес-сайт Retina поистине уникальным.
Изменение шаблонов
Если вы хотите изменить свой адаптивный шаблон HTML5, шаблон html, бесплатные руководства по WordPress проведут вас через веб-сайт резюме страницы и предоставят всю необходимую информацию для решения этой задачи для одной страницы. Это подразумевает изменения в разделах домашней страницы, навигации по меню, заголовке и других основных рабочих блоках. Однако современные шаблоны изначально предназначены для удовлетворения большинства требований онлайн-бизнеса. Он удобен для мобильных устройств, оптимизирован для быстрой прокрутки, выделяет и исследует популярные категории и раздел обзора, а также включает поисковую систему и варианты оплаты.
Лучшая структура электронного маркетинга — еще одно преимущество такого одностраничного бизнес-сайта с одностраничным параллаксом. Большинство задач, связанных с покупками в Интернете, зарезервированы за плагином WooCommerce. WooCommerce — один из бесплатных инструментов WordPress для развития электронной коммерции по всему миру. Простота настройки, быстрая работа и высокое качество услуг сделали его известным. Его минимальный и современный код плагина делает его совместимым со всеми темами страниц и шаблоном одностраничного портфолио. Примечательно, что изначально вы можете выбрать одностраничный шаблон веб-сайта с готовым WooCommerce без дополнительной установки плагина.
Отзывчивый дизайн
Энтузиаст блога также найдет адаптивный одностраничный шаблон HTML5, который удовлетворит все их профессиональные потребности. Блоги обычно представляют собой многоцелевые страницы, на которых владелец может делиться всем, от учебника по переводу до коллекции любимых фотографий. Если вы хотите, чтобы гости сосредоточились на содержании, лучше всего подойдет легкая минималистичная тема. Никто никогда не пропустит ваш список прекрасного программного обеспечения для редактирования фотографий или ссылки для загрузки учебных пособий по красоте.
Весь контент, который вы создаете в других социальных сетях, таких как YouTube, Twitter или FaceBook, теперь вы можете демонстрировать во всю ширину или в демонстрационном формате с помощью шаблона WordPress. Когда вы используете бизнес-шаблон Bootstrap, визуальные компоненты в любом случае будут отлично работать, если в коде будут упомянуты все стильные анимации, переходы и эффекты. Торговая марка веб-сайтов — это множество конструкторов страниц, которые вы можете использовать для создания собственного макета. Например, после выбора темы главной страницы вы можете дополнить ее несколькими кусочками других шаблонов CSS или HTML, чтобы отточить определенные аспекты веб-дизайна вашего сайта.
Вы можете добавить счетчик посетителей, загрузить новый заголовок или плагин в свой бесплатный шаблон начальной загрузки. Другими словами, вы можете модифицировать любой бесплатный веб-сайт с шаблоном HTML5 адаптивным шаблоном HTML, то же правило применяется для CSS и Bootstrap. Если вы проводите образовательные курсы, вы можете сделать свой веб-сайт удобным и готовым к переводу. Чтобы расширить функциональность вашего сайта, вы можете использовать плагины.
Ключевая особенность
Теперь вы можете вручную настраивать блоки шаблонов с помощью кода или переставлять все просто визуально, используя WebFlow или адаптивный шаблон лендинга. Это конструктор страниц с перетаскиванием, веб-хостинг и инструмент дизайна, который можно полностью настроить под вашу одностраничную разметку или одностраничный макет. Интересно, что как дизайнеры, все эти дизайнерские вольности могут побудить вас создать шаблон личного веб-сайта, разместив резюме дома, потому что вы можете найти идеальный креативный одностраничный параллакс, созданный специально для вас.
К счастью, для современных разработчиков веб-сайтов не составляет труда следовать новейшим технологическим стандартам для корпоративного использования. Они обеспечивают лучший опыт ведения блога благодаря современному чистому дизайну и расширенным настройкам конфиденциальности. В отличие от предыдущих версий, шаблон HTML5 наиболее технологичен. Это последнее обновление для создания более разнообразных и эффективных проектов. Несмотря на премиальный набор инструментов, на нашем сайте доступны бесплатные шаблоны HTML5.
Электронная торговля и SEO
Любой бесплатный шаблон начальной загрузки HTML5 позволяет использовать любую легко настраиваемую тему WordPress с дизайном в качестве бонуса. Это означает, что помимо основного сайта или если вы начнете блог, вы узнаете, что выбранный красивый одностраничный макет в веб-дизайне остается неизменным на всех мобильных устройствах. Здесь вы должны знать о современной электронной коммерции, потому что мобильные приложения имеют решающее значение для хороших продаж.
Это позволит создать мощный адаптивный шаблон целевой страницы для приложения, который будет одинаково круто смотреться на всех устройствах и будет привлекать трафик на ваш сайт маркетингового программного обеспечения для мобильных приложений. Это особенно важно, потому что сочетание WordPress и Bootstrap поддерживает такие функции, как эффект параллакса (параллаксная прокрутка), видео фон, слайдер изображений (подтип галереи) и многие другие. Хотя каждый конструктор страниц имеет свои уникальные бизнес-плагины для приложений, их сочетание обеспечивает сильное присутствие компании в Интернете и современный имидж.
Наконец, одного бесплатного шаблона достаточно для создания веб-дизайна всего веб-сайта WordPress или адаптивного одностраничного шаблона веб-сайта с параллаксом. Если вы сначала выберете одностраничный шаблон дизайна, а затем вам потребуется несколько страниц, вы можете преобразовать исходный шаблон в многостраничный бесплатный шаблон веб-сайта, чтобы сохранить дизайн. Обязательно выберите надежный хостинг WordPress. Он определяет эффективность SEO (насколько хорошо каждый сервис Google реагирует на ваш сайт) и напрямую влияет на цифровой маркетинг, поскольку защищает ваш современный бизнес-сайт от взломов.
15 лучших примеров одностраничных веб-сайтов, которые помогут вам создать отличный сайт
Меньше значит больше, когда дело доходит до дизайна, включая веб-дизайн. Как бы убедительно ни было загружать ваш сайт большим количеством контента на нескольких веб-страницах, реальность такова, что чем меньше страниц у вашего сайта, тем более привлекательным он может быть для вашей аудитории. Другими словами, этот одностраничный веб-сайт может более эффективно рассказывать вашу историю, продвигать ваш бренд и увеличивать конверсии.
Какими бы простыми ни казались одностраничные веб-сайты, это не значит, что их будет легко создать.В некоторых случаях это может быть сложнее. В конце концов, одностраничный сайт стратегически сводит коммерческое сообщение и очень аккуратно упаковывает его в одну веб-страницу, что непросто. Чтобы лучше понять ваш веб-дизайн, давайте рассмотрим примеры одностраничных веб-сайтов, чтобы понять, как вы можете стратегически разработать свой сайт, чтобы он выглядел хорошо и служил маркетинговым инструментом.
Вот 15 лучших примеров одностраничных веб-сайтов:
1. Замбо Тулум
Отрасль: Девелопмент недвижимости
Zambo Tulum — хороший пример одностраничного веб-сайта о недвижимости, который эффективно демонстрирует недвижимость с большим количеством деталей на одной веб-странице.В данном случае он служит тизерной страницей для продвижения своей новой разработки с целью привлечения потенциальных покупателей. И вместо того, чтобы включать всю возможную информацию об объекте, он предоставляет ровно столько, чтобы заинтересовать читателей и, в свою очередь, создавать формы обратной связи, открывая двери для продаж.
2. Daniel Schuh Originals
Отрасль: Электронная торговля
Daniel Schuh Originals — это пример одностраничного веб-сайта, иллюстрирующий, как местный ремесленник может создать одностраничный сайт для продажи в Интернете, продвигая свои высококачественные ограниченные экземпляры.Что хорошо в этом примере, так это то, что эстетика сайта соответствует бренду. Другими словами, простота сайта помогает подчеркнуть простую элегантность продаваемых на нем натуральных продуктов.
3. Quarters Co-Living
Отрасль: Недвижимость (аренда)
Quarters Co-Living представляет собой интересный пример того, как компания может использовать одностраничный веб-сайт, даже если у него несколько одностраничных веб-сайтов. В этом случае веб-сайту удается устранить шум других мест, сосредоточив внимание на одном месте с дополнительными ссылками на другие места проживания в нижнем колонтитуле одной страницы.
4. Банкрофт
Отрасль: Общественное питание
Одностраничный веб-сайт Bancroft демонстрирует, как ресторан с несколькими меню может беспрепятственно использовать одну страницу, а не несколько страниц, для отображения множества предложений. Это достигается за счет включения ссылок на одну страницу, чтобы читатели могли просматривать другие меню на той же странице. Также обратите внимание, как он использует галерею слайдеров, чтобы включать больше изображений, не создавая переполнения сайта.
5.Фестиваль опилочного искусства
Отрасль: Событие
The Sawdust Festival использует одностраничный веб-сайт с эффектами прокрутки, чтобы предоставить читателям информативный и увлекательный пользовательский интерфейс. Это действительно эффективный способ создания веб-сайта мероприятий, поскольку он предоставляет все, что нужно потенциальному посетителю, от общей информации о мероприятии (например, даты и место) до докладчиков и билетов.
6. Коллектив поваров
Отрасль: Запуск
Cook Collective — интересный стартап, предлагающий общие коммерческие кухонные помещения местным поварам и поставщикам услуг общественного питания.Он использует очень чистый, но информативный одностраничный веб-сайт, который завершает страницу контактной формой для заинтересованных посетителей сайта, чтобы получить дополнительную информацию или запросить бронирование места. Он также включает две кнопки с призывом к действию в верхней части навигации, обе из которых направляют читателей к контактной форме внизу страницы.
7. Home Societe
Отрасль: Профессиональные услуги (дизайн)
Home Societe — это очень уникальный пример одностраничного веб-сайта, который не только выглядит редакционным, но и прокручивается по горизонтали, а не по вертикали.Наряду с горизонтальной прокруткой он включает левое вертикальное меню, благодаря чему одностраничный сайт читается слева направо, как в книге. Он также использует большое количество анимации на странице, что делает минималистичный сайт привлекательным и привлекающим внимание.
8. Сввим
Отрасль: Профессиональные услуги (B2B)
Swwim — агентство контент-маркетинга, которое использует свой веб-сайт, чтобы продемонстрировать свой творческий потенциал и игривость. Использование настраиваемой анимированной графики помогает одностраничному веб-сайту стать более индивидуальным и соответствовать бизнесу.Внизу страницы есть ссылка для начала работы с агентством, а также ссылки на его учетные записи в социальных сетях для дополнительного уровня социального доказательства.
Хотите использовать специальную графику и подобные иллюстрации, но у вас нет собственных навыков? Посетите Creative Market, чтобы найти графику, или сделайте заказную графику всего за 5 долларов с Fiverr.
Посетите Fiverr
9. ГИПНАКС
Отрасль: Электронная торговля
HYPNAX, компания, которая продает одно простое спальное устройство, предназначенное для предотвращения храпа, использует одностраничный веб-сайт для демонстрации своего продукта.Он включает в себя призыв к действию (CTA) в верхнем правом углу, где, как известно, находятся CTA, создавая знакомый пользовательский интерфейс. Уникальность его призыва к действию заключается в том, что он невероятно упрощен благодаря простой функции добавления в корзину, которая устраняет трение и позволяет посетителям быстро совершать покупки.
10. Sip
Отрасль: Приложение
Ни один список примеров одностраничных веб-сайтов не был бы полным без статического одностраничного сайта или веб-сайта мобильного приложения.Sip, как и многие другие приложения, решил использовать простой одностраничный веб-сайт для продвижения своего приложения и предоставить посетителям только один вариант: загрузить его. Это хорошая стратегия для компаний, которые хотят продавать единый, простой продукт, который является бесплатным и, следовательно, не требует больших продаж для привлечения новых клиентов (или, в данном случае, загрузок).
11. Камень формирования
Отрасль: Поставщик строительных услуг
Одностраничный веб-сайт Formation Stone — хороший пример того, как бизнес может оптимизировать размещение большого количества информации.Сайт включает четыре раздела: «Кто мы», «Что мы предлагаем», «Кому мы обслуживаем» и «Контакты». Он также разбрасывает изображения продуктов повсюду, предоставляя посетителям дополнительную информацию о том, что предлагает компания.
12. Агентство Agigen
Отрасль: Маркетинговое агентство
Одностраничный веб-сайт Agigen Agency отличается современным дизайном с гамбургер-меню вместо текстового меню в сочетании с чистым дизайном и полужирным текстом. Имея такой минималистичный дизайн, посетители сайта не имеют другого выбора, кроме как прочитать убедительную подсказку и прокрутить страницу вниз для получения дополнительной информации.
13. Мы не пластик
Отрасль: Дизайн
В этом примере одностраничного веб-сайта We Ain’t Plastic очень проста с одним полноэкранным изображением, названием бренда и гамбургер-меню. Кроме того, чистая и современная цветовая гамма поражает своей простотой. По мере прокрутки посетители получают информацию о компании, ее предложениях, предыдущих клиентах и контактную информацию, чтобы пользователи могли начать разговор. Этот «поток рассказов» привлекает читателей, превращая их в потенциальных клиентов.
14. Кафе Фрида
Отрасль: Общественное питание
Cafe Frida творчески подходит к созданию своего одностраничного веб-сайта, добавляя многочисленные анимации. Это помогает создать впечатление с того момента, как посетитель заходит на их страницу, что, вероятно, отражает веселую и причудливую среду, в которой посетители кафе будут лично. На сайте нет традиционного меню навигации. Вместо этого при прокрутке посетители могут увидеть гамбургер-меню, которое позволяет им переходить к определенным разделам одностраничного сайта.
15. Инвентарь
Отрасль: Приложение
Ginventory имеет уникальный одностраничный веб-сайт, на котором одна страница не прокручивается вниз, а меняет наложения по мере прокрутки пользователя. Это придает странице более интерактивный вид, позволяя посетителям сайта управлять просмотром на экране того, как функционирует его продукт, приложение. Вверху есть кнопки, с помощью которых посетители могут быстро связаться с компанией или загрузить приложение.
Хотите знать, какую тему используют эти одностраничные веб-сайты? Узнайте с помощью Gochyu, бесплатного сайта, который анализирует сайты и позволяет узнать, на какой теме они созданы.Вы также можете найти другие варианты для своего веб-сайта, прочитав нашу статью о вдохновении для веб-дизайна, чтобы помочь вам сравнить, какой веб-макет лучше всего соответствует вашим потребностям.
Итог
Подобные одностраничные сайты могут быть отличным инструментом для маркетинга продуктов или услуг, которые не требуют большого количества контента или большого контекста. Другими словами, одностраничные веб-сайты для малого бизнеса идеально подходят для предприятий, предлагающих простые и понятные предложения.
Если вы новичок в мире веб-дизайна, лучше всего использовать конструктор сайтов, например Squarespace или Wix. Любой из них позволит вам легко создать профессиональный веб-сайт, который достигнет ваших целей и хорошо представит ваш бизнес. Для получения дополнительных рекомендаций ознакомьтесь с лучшими конструкторами веб-сайтов на рынке.
Вам также может понравиться…
8 потрясающих примеров одной страницы, которые вы должны проверить
Одностраничные шаблоны веб-сайтов широко используются в современном веб-дизайне.Он в основном используется в компаниях, которые хотят четко продвигать один продукт, услугу или портфолио. Большинство веб-сайтов имеют несколько страниц, обычно это домашняя страница, страница контактов, страница о компании и страница с предложениями. Однако в большинстве случаев лучше создать одностраничный сайт. Посетители увидят больше информации о вашем продукте , если им не нужно искать информацию на других страницах. Если у вас одностраничный дизайн, они найдут все в одном месте .
Давайте взглянем на несколько вдохновляющих одностраничных примеров для вашего следующего проекта. Если он вам нравится, вы можете импортировать эти шаблоны с помощью Pro-версии Smart Slider 3 из библиотеки шаблонов.
1. Пример свадебной страницы
Предварительный просмотр в реальном времени
Свадебная страница — отличный пример одной страницы, которую вы можете создать с помощью Smart Slider 3. Заголовок представляет собой полноразмерный слайдер с эффектом ожога Кена, который придает изображениям небольшое движение . Также есть навигация, с помощью которой вы можете переходить к важным разделам.На странице больше информационных блоков, а также есть галерея лайтбоксов, с помощью которой вы можете показывать картинки в современном стиле.
👍 Почему это работает :
В этом одностраничном слайдере используется больше типов слайдеров, таких как витрина, слайдер во всю ширину и блоки, которые делают веб-сайт более мощным. Внутренняя навигация очень полезна для пользователей, они могут плавно переходить к каждому разделу. Smart Slider 3 полностью адаптивен, поэтому пример одной страницы также хорошо смотрится на мобильных устройствах .
2. Дизайн одной страницы здравоохранения
Предварительный просмотр в реальном времени
Одностраничный дизайн «Здравоохранение» — хороший выбор, если вы хотите использовать простой, чистый, но современный вид на своей веб-странице . Цветовая гамма немного, синий цвет символизирует верность и доверие. Посетителей это не беспокоит, а тексты читаются на любом устройстве.
👍 Почему это работает : В этом примере представлены потрясающие блоки и ползунки. Анимация раскрытия наверху привлекает внимание , а анимация слоев делает ваш сайт особенным.В заголовке нет изображений, что может быть необычным. Однако из-за этого пользователь может сосредоточиться на содержании и важных частях вашей страницы .
3. Пример одной страницы Исландии
Предварительный просмотр в реальном времени
Эта страница — потрясающий пример различных разделов. Навигация вверху и нижний колонтитул внизу создают хороший фрейм для одностраничного дизайна. Заголовок героя имеет нижний разделитель формы, который заставляет посетителя прокручивать страницу. Ползунок отзывов с видео-фоном привлекает внимание пользователя , и они будут читать контент.
👍 Почему это работает : Вы можете изменить каждый элемент в шаблоне, и с этим макетом вы можете создать свой уникальный дизайн одной страницы. Существуют различные изображения, тексты, кнопки и отдельные слои, которые могут даже соответствовать вашему видению дизайна.
4. Группа страниц Орион
Предварительный просмотр в реальном времени
Группа страниц
Орион предназначена для бизнес-сайтов, на которых важно предоставить информацию посетителям. Эффект параллакса создает иллюзию глубины при перемещении страницы.Также используется функция разделителя формы, которая дает отличный визуальный эффект.
👍 Почему это работает : анимация слоев помогает посетителю сосредоточиться на содержании, а с помощью кнопок CTA они могут переходить к другим разделам на вашей странице. Этот макет идеально подходит для представления вашего продукта или услуги и их функций.
5. Пример одной страницы Coffee
Предварительный просмотр в реальном времени
Одностраничный дизайн кофейни можно использовать для магазинов или некоторых бизнес-сайтов.В заголовке есть меню навигации, ниже есть красивые изображения с заголовками, которые могут отображать дополнительную информацию о наведении курсора, и есть больше каруселей, где вы можете показать свои продукты .
👍 Почему это работает : Карусели могут работать с динамическими генераторами, поэтому, если вы хотите создать интернет-магазин, вы можете использовать генератор WooCommerce и показывать свои продукты на карусели.
6. Стейк-бистро Landing Page
Предварительный просмотр в реальном времени
Целевая страница стейк-бистро может вдохновить посетителей гастроблогов или веб-сайтов ресторанов.Вы можете перемещаться с небольшими изображениями в другие разделы. Есть карусель для рецептов, которую вы даже можете сделать динамической с помощью пост-слайдера.
👍 Почему это работает : если вы прокрутите страницу, вы увидите больше типов ползунков, а также различные анимации и эффекты, что дает посетителю лучший опыт.
7. Пример одной страницы агентства
Предварительный просмотр в реальном времени
Одна страница агентства представляет собой чистый макет, который вы можете использовать на своем бизнес-сайте.Страница начинается с полностраничного слайдера с анимированным разделителем формы, который соединяет заголовок со следующим разделом ниже. побуждает посетителя оставаться на вашем сайте , что снижает показатель отказов.
👍 Почему это работает : Есть 2 навигации, одна вверху страницы, а другая внизу в нижнем колонтитуле. С помощью этих ссылок вы можете переходить к важным разделам или другим страницам. CTA призывают пользователя к действию и показывают посетителям дополнительную информацию.
8. Дизайн одной страницы портфолио
Предварительный просмотр в реальном времени
Если у вас есть портфолио, этот одностраничный дизайн может быть хорошим выбором. Вы можете найти слайдер с отзывами с видео-фоном, где вы можете рассказать о впечатлениях своих клиентов.
👍 Почему это работает : Эффект параллакса является основным эффектом этого одностраничного веб-сайта, вы также можете столкнуться с параллаксом фона и параллаксом слоев. Он привлекает внимание посетителей, а придает странице современный вид. .
Как создать одностраничный сайт в WordPress?
Есть больше возможностей для создания одностраничного макета с помощью WordPress. Вы можете выбрать из 2 популярных способа : использовать конструктор страниц или другой плагин. К счастью, существует множество бесплатных и дополнительных опций, которые могут помочь вам разработать свой веб-сайт и создать одностраничный шаблон. Вы можете выбрать конструктор страниц, например Elementor или Divi, но вы также можете создать свой одностраничный макет с помощью Smart Slider 3.
Smart Slider 3 — это один из лучших визуальных конструкторов , с помощью которого вы можете создать одностраничный веб-сайт. Вы можете поставить ползунки друг под другом или сгруппировать их. Это простой в использовании и полностью отзывчивый . Вы можете легко перетаскивать слои, создавать структуру, и ваш слайдер готов.
После установки Smart Slider 3 Pro вы можете создать одностраничный макет за 4 шага :
- Создать группу
- Создание ползунков в группе
- Добавьте свой контент в каждый слайдер
- Опубликовать группу
Чтобы узнать, как создать одностраничный веб-сайт с помощью Smart Slider 3, просмотрите видео ниже и ознакомьтесь с советами и рекомендациями!
Полезные функции для одностраничных сайтов в Smart Slider 3
Группы ползунков
Функция группировки ползунка может быть полезна для одностраничных дизайнов.Вы можете добавить больше ползунков в одну группу, и если вы опубликуете ее, она отобразит все ползунки внутри группы.
Действия ссылки
Доступно семь действий, с помощью которых вы можете перейти к следующему ползунку или к определенному ползунку. Вы можете использовать действия на каждом уровне, просто используйте опцию ссылки и создайте хорошо работающий CTA.
Псевдоним
Псевдоним слайдера может использоваться для шорткода или кода PHP для публикации слайдера. Вы также можете использовать его как якорную ссылку #alias, с помощью которой вы можете напрямую перейти к ползунку.Также есть возможность перейти к определенному слайдеру внутри слайдера.
Чем хорош одностраничный веб-сайт?
- Информационная . Одностраничный дизайн покажет всю информацию, которая нужна посетителю. Контента не бывает много и мало, посетители найдут все, что им нужно.
- Нет дублированного контента . Дублирование вредно для SEO и может беспокоить посетителей.
- Подходит для мобильных устройств . Одностраничный веб-сайт более удобочитаем на мобильных устройствах, потому что все в одном месте.
- Создать несложно. Вам не нужно создавать больше меню и сложных структур, в дизайне одной страницы все находится в одном месте.
- Можно использовать несколькими способами . Если у вас есть агентство, страница продукта или портфолио, вы можете создать одностраничный веб-сайт, чтобы представить свой бизнес.
Садись на борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
Последние мысли
Если вы просматриваете Интернет, вероятно, вы встретите много одностраничных веб-сайтов. Вы можете использовать его в своем малом бизнесе, и его несложно создать. Если вы используете WordPress, вы можете выбирать из множества плагинов или конструкторов страниц, которые помогут вам создать то, что вы себе представляли. Smart Slider 3 — это простое и гибкое решение , с помощью которого вы можете создать свой одностраничный дизайн.
Учитывая все обстоятельства, вашему бизнесу нужен собственный сайт , и у него должен быть привлекательный дизайн.После того, как ваш красивый одностраничный веб-сайт будет готов, вы можете начать заниматься цифровым маркетингом, например делиться URL-адресом в социальной сети.
Теги: ПримерыLanding PageOne Page
Об авторе
Меня зовут Бернадетт Тот и я член службы поддержки Nextend. У меня две собаки, в свободное время их обучаю. Кроме того, я часто катаюсь на велосипеде, смотрю фильмы или читаю.
20 лучших одностраничных сайтов и шаблонов [для начинающих и профессионалов]
Есть много причин, по которым вы можете захотеть создать одностраничный веб-сайт:
- Страница событий
- Спецпроект
- Целевая страница для объявлений
- И список продолжается …
Во многих случаях одностраничный веб-сайт может служить всем вашим веб-сайтом — и с точки зрения пользовательского опыта это имеет смысл.
Нет необходимости в нескольких страницах (главная, информация, услуги, контакты), когда весь контент хорошо умещается на странице, которую легко прокручивать.
В этом руководстве мы начнем с того, что вдохновим вас самыми красивыми одностраничными веб-сайтами, созданными некоторыми из самых талантливых дизайнеров мира.
Затем, чтобы помочь вам решить, как создать свой собственный пейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между самостоятельной работой (DIY) или наймом профессионала.
Приступим.
Великолепные примеры одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Построен с: Custom
Banyak Surf Adventure
Дизайнер: Собственный | Создан с: Wix
Raleigh Centros
Дизайнер: Clicky | Создан с: WordPress
Hypnax
Дизайнер: н / д | Создано с: Custom
CleanShot
Дизайнер: MakeTheWeb | Построен с: Custom
Upstate Laundromat
Дизайнер: Рюкзак | Построен с: Squarespace
Wandure
Дизайнер: В доме | Построен с: PageCloud
Тип + пиксель
Дизайнер: Собственный | Построен с: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Построен с: Custom
Heippa
Дизайнер: В доме | Создан с помощью: PageCloud
94 Фотография
Ищете еще больше вдохновения? Оформить заказ One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из великолепных примеров выше, существует множество способов создать веб-сайт. В то время как некоторые из сайтов здесь были созданы с использованием инструментов DIY, таких как PageCloud, Wix и Squarespace, другие используют настраиваемые фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Итак, какой подход лучше? Сделай сам или нестандартный код?
Это то, что мы рассмотрим дальше.
Сделай сам и сайты с индивидуальным кодом
Давайте начнем с определения веб-сайтов «сделай сам» и «сделай сам»:
«Сделай сам»: могут быть созданы и управляться кем-то без знаний дизайна или технического программирования .
«Веб-сайты с настраиваемым кодом»: созданы профессиональными дизайнерами и разработчиками и ограничивают то, что может быть изменено конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы принять обоснованное решение между двумя вариантами выше, важно понимать:
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
Как создаются и размещаются веб-сайты
DIY
Самый простой способ создать веб-сайт (особенно одностраничный) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают настройку функционального веб-сайта.
Не нужно беспокоиться о хостинге, сетях доставки контента, сертификатах SSL, резервном копировании и других трудоемких задачах, связанных с созданием сайта с нуля. Создатели сайтов предлагают полностью управляемые услуги, которые включают все эти элементы в вашу подписку.
Конструкторы веб-сайтов также предлагают интерфейсы WYSIWYG (то, что вы видите, то и получаете), так что нетехнические специалисты могут создавать и управлять своим сайтом, не требуя профессиональной помощи.Вот пример:
За последние несколько лет все большее число креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить свои расходы и предоставить своим клиентам дополнительный контроль.
Вы творческий профессионал? Зарегистрируйтесь и станьте PageCloud Pro сегодня.
Веб-сайты с настраиваемым кодом
Создание веб-сайта с настраиваемым кодом состоит из нескольких этапов, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
- Творческий профессионал разработает веб-сайт и интерактивные элементы с помощью таких инструментов, как Photoshop и Sketch.
- Когда дизайн завершен, он добавляется в Invision, где его можно утвердить, а важные элементы стиля передаются команде разработчиков.
- Перед преобразованием дизайна в код (реализация) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создается разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. Д.
- Заключительный обзор и тестирование дизайнером и разработчиком, чтобы убедиться, что все выглядит правильно и работает должным образом.
Хотя это долгий и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, с помощью кода можно сделать почти все, что угодно.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт.Во многих случаях владельцы сайтов могут изменять текст и заменять контент, например изображения и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, как их шаблоны дают вам возможность изменять сразу несколько страниц или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое, не делая все с нуля.
Примечание:
- По большей части шаблоны нельзя переносить между разными инструментами.
- не могут предоставлять функциональные возможности, которые не поддерживаются платформой, на которой они созданы.
- Перед выбором шаблона необходимо выбрать платформу, которую вы хотите использовать.
Шаблоны
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: PageCloud
Приложение Money
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Wix
Miller
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Oslo
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: PageCloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с: Wix
Skye
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построен с: Squarespace
Paradigm Shift
Тип: Пользовательский код | Цена: БЕСПЛАТНО | Построен с: Пользовательский HTML5
Caliris
Тип: Пользовательский код | Цена: $ 39 | Построен с: WordPress
Tune
Тип: Пользовательский код | Цена: $ 49 | Создан на основе: WordPress
Сколько стоит создание веб-сайтов и управление ими
Точно оценить стоимость веб-сайта сложно, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы ваш веб-сайт работал бесперебойно, вам придется покрыть определенные фиксированные расходы: ваше доменное имя, хостинг, сертификат SSL, CDN, резервное копирование и многое другое.
Ожидайте, что за одностраничный веб-сайт будете платить от 5 до 10 долларов в месяц, если вы размещаете свой сайт самостоятельно, и от 10 до 20 долларов в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные затраты немного увеличатся при масштабировании вашего веб-сайта.Однако постоянные затраты обычно очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают шаблоны премиум-класса, которые вы можете приобрести за разовую плату. Обычно они варьируются от нескольких долларов до нескольких сотен долларов.
По правде говоря, реальная стоимость веб-сайта зависит от профессиональных услуг, которые вы платите за проектирование и / или разработку своего сайта.
Размер этих сборов сильно зависит от того, где вы живете и кого нанимаете для работы на своем сайте.
Строить сайт в Индии намного дешевле, чем в США.
В этом примере мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С конструктором веб-сайтов: 100–1000 долларов
Веб-сайт с индивидуальным кодом: 500–5000 долларов
Как видите, это намного больше дорого создавать собственный сайт из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Объяснено более чем 10 примерами веб-сайтов]
Резюме
Какими бы простыми ни были одностраничные веб-сайты, есть много вещей, которые вам необходимо учесть, прежде чем принимать решение о том, как их создать.
Чтобы максимально упростить задачу:
- Если вам нужен супер-индивидуальный дизайн веб-сайта, у вас есть достаточный бюджет и вам не нужно столько контроля над своим сайтом, наймите агентство.
- Если вы хотите снизить расходы и контролировать свой веб-сайт, используйте конструктор веб-сайтов.
Вы можете попробовать PageCloud бесплатно!
24 лучших одностраничных веб-сайта
Создание личного веб-сайта не должно быть сложным.
Да, этот процесс может показаться пугающим, и нужно немного поработать, чтобы понять, как вы хотите себя представлять.Но если вы чувствуете себя подавленным, помните, что ваш веб-сайт не обязательно должен быть многостраничным, мультимедийным, чтобы произвести впечатление. Фактически, это даже не обязательно должно быть больше одной страницы.
Не верите? В качестве доказательства того, что одностраничный веб-сайт действительно может сделать вашу личность и профессиональный опыт ярче и помочь вам получить работу своей мечты, мы собрали 22 наших фаворита. Посмотрите на них для вдохновения, возьмите несколько профессиональных советов по их успехам, а затем следуйте нашим инструкциям, чтобы создать свой собственный веб-сайт в кратчайшие сроки.
Этот веб-сайт дает определение базового. И хотя там может быть немного больше информации — например, ссылки на образцы его работ — это отличный пример страницы, на которую вы могли бы очень быстро подняться, работая над чем-то более надежным (я говорю о 10 минутах, особенно если вы используете одностраничный шаблон веб-сайта, такой как титульные страницы Squarespace).
Если вы сомневались, что сможете создать свой собственный веб-сайт, Грег Левин убедительно доказывает, что любой может. Левин разместил свою исходную целевую страницу в Интернете менее чем через час после прочтения нашей статьи о веб-сайтах с резюме — и хотя с тех пор она обновлялась, это все еще один пейджер, который выполняет свою работу.(И сделайте свою работу, которую он сделал — Левин сообщил нам, что он получил новый концерт менее чем через месяц после его создания!)
Создайте одностраничный веб-сайт, подобный этому, используя Squarespace
что-то минималистское может быть преувеличением. Самедзаде показывает, что она писатель, редактор, программист и шьет — все на одной белой странице, которая больше похожа на распечатанное резюме, чем на то, что вы могли бы подумать как личный веб-сайт. Но он служит единым центром для ссылок на всю ее работу и того, как с ней связаться, а также краткое объяснение ее карьеры.
Хорошо, мы здесь немного обманываем — «Заявление шитья» Самедзаде на самом деле является второй страницей, но все дело в том, что она не сделает карьеру в шитье, поэтому вся ее рабочая информация содержится на одной странице.
Это еще один простой одностраничный сайт с кнопками социальных сетей внизу. Вы получите общее представление о работе и эстетике Гамаша, а затем получите множество вариантов для дальнейшего изучения его работы.
Этот одностраничный сайт быстро предоставит вам всю необходимую информацию, прежде чем вы решите, хотите ли вы заказать что-то из деревообрабатывающего бизнеса Боу, включая его предысторию, фотографии его работ и контактную форму для начала работы — показывая, как, даже если вы продаете товар, иногда для вашего сайта достаточно одной страницы.
Создайте подобный одностраничный веб-сайт с помощью Squarespace
Несмотря на то, что Оконнелл — творческий человек и, вероятно, имеет довольно впечатляющее портфолио, которое он мог бы продемонстрировать, он не размещает здесь свои творческие работы. Вместо этого он придерживается простого, но с небольшой индивидуальностью, а затем позволяет людям исследовать его работу на любой социальной платформе, которая им больше всего интересна.
Эллис использует прокручиваемый одностраничный сайт, чтобы включать всю информацию, которую каждый должен знать о ней как о писателе-фрилансере, включая образцы ее работ, отзывы, дополнительные услуги, которые она предлагает, и даже ее резюме.Писать — не ее повседневная работа, но вы не заметите этого, пока не прокрутите до ее резюме, что делает его отличным примером того, как вести даже одностраничный сайт с самой важной информацией, которую вы хотите транслировать.
Даже если у вас нет гигантского и красивого фото самого себя, если у вас есть достойное фото в LinkedIn или Twitter, вы все равно можете воспользоваться этим подходом. Просто следуйте примеру Штробеля, создав разделенный сайт с ярким фоном и миниатюрой.
На сайте Аллардис используется разделенный экран, где одна половина страницы остается неизменной, а другая прокручивается.Как автор, он хочет, чтобы его книга была впереди и в центре, поэтому он сохраняет изображение обложки слева, пока вы читаете остальную часть его информации справа.
Одностраничный веб-сайт этой студии дизайна мебели дает вам достаточно информации, чтобы вы знали, на что вы смотрите, а затем позволяете фотографиям их проектов сделать все остальное. Если вам нравится то, что вы видите, есть ссылка на более подробный многостраничный сайт основательницы Джессики Херрара.
Создайте подобный одностраничный веб-сайт с помощью Squarespace
Нам нравится, как Хаас использует разные разделы этой единственной страницы, чтобы объединить различные части себя, например, ее письмо и речь.Строка меню вверху позволяет нам легко найти то, что мы ищем, или мы можем прокручивать, если мы предпочитаем просто просматривать.
В то время как другие сайты в этом списке можно назвать онлайн-резюме, сайт Durham, вероятно, более точно можно назвать онлайн-визиткой. Внизу есть несколько ссылок на проекты, но в остальном на этом элегантном сайте просто указано его имя, работа и контактная информация.
У Беккер все хорошо — учитывая, что она талантливый творческий профессионал, у нее есть масса визуальных эффектов, которые можно использовать.И она пользуется ими — нам нравится, что на ее сайте очень мало текста, и она в основном полагается на эти изображения, заставляя нас продолжать прокрутку, чтобы увидеть больше ее прекрасных работ.
Этот прокручиваемый сайт содержит массу информации — биографию, резюме и контактную информацию Чанга, а также ряд образцов работы — не чувствуя себя слишком занятым, несмотря на то, что также включает в себя анимацию. Как инженер-программист и временный дизайнер, это делает одностраничный сайт Чианг еще одним примером ее работы. Есть ссылка на скачиваемый pdf-файл ее резюме, но все, что в нем указано, уже размещено на сайте.
Этот веб-сайт служит простым центром для всех остальных мест, где вы можете найти работы Рандла в Интернете, что позволяет легко получить полный объем того, что он делает, всего на одной странице.
Maschmeyer преподает нам важный урок: фотография, которую вы выбираете, не всегда должна быть «профессиональной» в традиционном смысле. Кадр, в котором он слегка смеется, заставляет его казаться невероятно доступным, дружелюбным и в точности похожим на того, с кем мы хотели бы работать.
Это отличный пример того, как всего несколько изображений могут превратить веб-сайт в нечто особенное.Вместо того, чтобы фон оставался прежним, пока вы просматриваете этот сайт, текст остается прежним, но фон меняется, давая вам прекрасное представление об эстетике дизайна Дурлака.
Эта простая страница позволяет Гарднер делиться ссылками на многие проекты, над которыми она сейчас работает, не перегружая зрителя. Мы могли бы даже представить, как она время от времени меняет проекты, чтобы в любой момент можно было делиться своими наиболее актуальными и впечатляющими работами.
Страница Старка начинается с 10 слов и адреса электронной почты, но, когда вы наводите указатель мыши на каждое подчеркнутое слово, появляется больше текста, переходя к более подробным деталям, и с каждым расширением текста появляется больше слов, которые нужно навести указатель мыши и расширить дальше, чтобы получить впечатление, которое действительно доказывает, что вы можете уместить всего на одной странице.
Замечательная анимация и функции прокрутки делают это действительно интересным для изучения, но люди, у которых нет технических навыков, все равно могут чему-то научиться на сайте DaVeid: веб-сайт не должен быть длинным и сложным, чтобы быть впечатляющим. Дэвид просто дает три образца своей работы и довольно короткую биографию, и даже сохраняет простой дизайн, используя только три цвета и пару шрифтов. Но результат такой простоты просто потрясающий.
Этот простой одностраничный сайт почти полностью состоит из текста, но он рассказывает читателям все, что они хотели бы знать о Шоафе и его карьере, а также демонстрирует простой эстетический дизайн, который переносится на его работу.Среди ссылок на работы Шоаф спрятана еще одна страница, но мы думаем, что это того стоит.
В этом онлайн-портфолио письма каждая ссылка на образцы письма Фиршейна сочетается с изображением баннера и простым описанием темы. На прокручиваемой странице есть несколько блоков текста, описывающих Frishein, но ссылки на статьи являются наиболее заметными частями сайта, что имеет большой смысл, учитывая впечатляющие публикации, для которых Firshein написал.
Эрин Гриноулд — внештатный писатель, редактор и стратег по контенту, которая увлечена повышением стандартов написания статей в Интернете.Ранее Эрин участвовала в создании любимого ежедневного издания Muse и руководила отделом фирменного контента компании. Если вы частное лицо или компания, которым нужна помощь в улучшении своего контента — или вы просто хотите пойти выпить чаю, — свяжитесь с eringreenawald.com. Больше от Эрин Гринавальд
21 потрясающих примеров одностраничных веб-сайтов
Вы могли бы думаю, что одностраничного веб-сайта для вашего бизнеса недостаточно. Как любой бренд может уместить всю свою информацию на одной странице?
Оказывается, легко.Мы нашли 21 из самых красивых одностраничных веб-сайтов, существующих в Интернете прямо сейчас, и делимся ими здесь.
Если вы создаете веб-сайт или думаете о новом дизайне, эти примеры должны подпитывать ваше воображение.
Существуют дизайны страниц от самых разных компаний, поэтому, если вы не уверены, подходит ли вам одностраничный веб-сайт — это так.
Создавайте, создавайте и развивайте свой бизнес с Zyro
Краткое описание одностраничных сайтов
Что такое одностраничный веб-сайт? Обычно одностраничные веб-сайты — это сайты, вся информация которых размещена на одной HTML-странице.Пользователи могут перемещаться по одностраничному макету с помощью интуитивно понятных щелчков и прокрутки.
Зачем мне одностраничный веб-сайт? Одностраничный сайт быстро создается и прост в обслуживании, при этом он передает всю важную информацию о вашем бизнесе посетителям сайта.
Сколько стоит одностраничный сайт? С помощью конструктора веб-сайтов, такого как Zyro, вы можете создавать базовые веб-сайты всего за 14,99 долларов в месяц или воспользоваться планом Unleashed за дополнительный доллар в месяц, если вы строите бизнес.
21 красивый пример одностраничных сайтов
Одностраничный подход к сайту может облегчить жизнь посетителям сайта — контент может быть усвоен быстрее, и вам не придется тратить время на ожидание загрузки нескольких страниц.
Кроме того, одностраничные веб-сайты легко сделать визуально привлекательными и запоминающимися для посетителей. Чаще всего вы можете использовать конструкторы веб-сайтов и готовые шаблоны, чтобы продвинуться вперед.
Вот 21 невероятный пример одной страницы для вдохновения:
1.Арройо
Дизайн: Модерн
Простой макет
Arroyo возглавляет яркое изображение на всю страницу, наложенное на текст и кнопку с призывом к действию (CTA).
По мере прокрутки вы найдете слои информации о мероприятии, от докладчиков до часто задаваемых вопросов и связанных аккаунтов в социальных сетях — и все это удобно на одной странице.
Поскольку Arroyo — это шаблон веб-сайта, это отличное место для начала создания одностраничного веб-сайта.
Почему это работает : Просторный макет, привлекательный выбор цвета и четкий раздел контактной информации
2. Джоплин
Дизайн: Minimalist
Вот одностраничный дизайн, который подходит для малого бизнеса, портфолио или агентства цифрового маркетинга.
Шаблон веб-сайта Joplin основан на чистом, минималистичном одностраничном дизайне, где большие изображения и различные разделы направляют внимание пользователя в правильном направлении — в нижнюю часть страницы.
Теплые бежевые тона служат отличным фоном для всего контента и помогают идентифицировать различные разделы сайта.
Почему это работает : Грамотное использование цвета для разделения различных частей страницы
3. Сахаро
Дизайн : Игривый
Знаете ли вы, что бизнес-веб-сайт также может извлечь выгоду из отказа от модели многостраничного веб-сайта?
Sugaro — отличный пример того, как малый бизнес может извлечь выгоду из одностраничного сайта, используя конструкторы сайтов и при этом сохраняя профессиональный вид.
Благодаря подобной конфетам цветовой палитре и не слишком длинным разделам страницы во всю ширину, можно быстро и легко прокручивать веб-сайт сверху вниз, не упуская важной информации.
Хотя контактной формы нет, кнопка контакта имеет прямую ссылку на приложение электронной почты, что позволяет клиентам с легкостью связаться с вами.
Почему это работает : Четкая и сжатая копия, полноразмерные разделы
4. Барни
Дизайн: Модерн
Использование шаблона веб-сайта — это быстро, легко и эффективно, но мы простим вас за услуги веб-дизайнера, если вы хотите воспроизвести этот одностраничный веб-сайт.
Французская компания Barney специализируется на 3D-моделировании, поэтому логично, что на их собственном веб-сайте есть потрясающе красивая страница загрузки 3D.
В основе этого сайта лежит удобство работы с пользователем. Чтобы помочь посетителям понять, на что способна компания, Барни при каждом клике погружает их в визуальный дизайн.
Есть что-то действительно мощное в том, чтобы помочь каждому посетителю узнать, чем занимается ваш бизнес, а не просто рассказать им.
Почему это работает : Дизайн демонстрирует профессиональные услуги компании
5.Рафаэль
Дизайн: Черно-белый
Дизайн веб-сайта с одной страницей идеально подходит и для большего количества временных предприятий. Загляните на этот изысканный сайт недвижимости, на котором рекламируются квартиры в Нью-Йорке.
Вверху страницы находится симпатичная иллюстрация здания — когда вы наводите курсор на него, все окна загораются.
Простая стрелка указывает пользователям прокручивать эту страницу вниз, передавая информацию о районе, удобствах и планах этажей.
Дизайн даже включает эффект параллакса в середине страницы. При параллаксной прокрутке изображения на переднем плане перемещаются быстрее, чем на заднем, создавая глубину.
Почему это работает : Индивидуальный дизайн и параллакс-скроллинг
6. Шома-базар
Дизайн: Модерн
Кто голоден? Оцените этот красивый, адаптивный одностраничный дизайн.
Благодаря большому навигационному меню в верхней части страницы посетители Shoma Bazaar смогут легко изучить каждый аспект этого бизнеса.
Используя приглушенную цветовую схему, дизайн предлагает пользователю больше узнать о Shoma Bazaar, не чувствуя себя ошеломленным.
По всей странице разбросано множество аппетитных изображений, а также смелые заявления о миссии и четкие призывы к действию.
Все заканчивается простой формой обратной связи, которую нельзя пропустить. Когда страница такая заманчивая, кому нужна отдельная страница контактов?
Почему это работает : Контрастная цветовая схема удерживает внимание пользователя
7.Прачечная Upstate
Дизайн: Упрощенный
В этом списке есть несколько выдающихся примеров веб-дизайна, но у нас есть и другие упрощенные дизайны, которые мы можем вам показать.
Взгляните на этот шикарный одностраничный веб-сайт, продающий услуги прачечной в Южной Каролине. На сайте полно полезных ресурсов для посетителей, но здесь нет адаптивного дизайна.
Вместо этого, как и на стандартной целевой странице, меню навигации размещено в виде баннера вверху.Повсюду используется красная, белая и синяя цветовая гамма.
Аккуратные иллюстрации проводят посетителей по доступным услугам, а заметный CTA помогает людям узнать, где находится прачечная.
Если вы цените простоту в дизайне веб-сайта, это отличный одностраничный пример, который вас вдохновит.
Почему это работает : Закрепленная строка меню упрощает общую навигацию
8. Оливье Гийяр
Дизайн: Minimalist
Эффектный дизайн приветствует каждого посетителя с большим текстом, представляющим Оливье Гийяра, веб-дизайнера, чьи работы представлены здесь.
При перемещении курсора по странице за текстом появляются изображения работ дизайнера.
Хотя пользователю предлагается повеселиться, этот одностраничный веб-сайт действительно чистый и непритязательный. Это освобождает место для более юмористического содержания внизу страницы.
Переместите контактный адрес электронной почты дизайнера, и из-за него выльется куча смайлов, разбрызгиваясь по всей странице.
Веселый, но минималистичный, этот сайт должен вдохновлять веб-дизайнеров во всем мире.
Почему это работает : Позиционирование копий и микровзаимодействия заставляют пользователей прокручивать страницу
9. Weinbau Strenger
Дизайн: Модерн
Если вы ищете шикарный одностраничный дизайн, этот винный веб-сайт может удовлетворить ваши потребности.
Еще раз доказывая, что одностраничные веб-сайты подходят для любого бизнеса, этот тонкий отзывчивый веб-дизайн идеально подходит для этого винного магазина.
Нам нравится, что он демонстрирует владельцев бизнеса на сайте.Не бойтесь добавлять в дизайн страницы больше личного контента, если это соответствует вашему бренду.
Навигация по сайту проста и интуитивно понятна — чем больше пользователь прокручивает, тем больше отображается контента.
Почему это работает : Белый фон подчеркивает справедливость фотографии продукта
10. 94 Фотография
Дизайн: Черно-белый
Что может быть лучше для демонстрации портфолио двух фотографов, чем на визуально ошеломляющем одностраничном веб-сайте?
Дизайн позволяет фотографиям говорить на этом сайте — если у вас есть множество изображений, которые можно показать, иногда простота является ключевым моментом для остальной части страницы.
Чтобы избежать использования других страниц, изображения увеличиваются одним щелчком мыши. Курсор был преобразован в огромный знак плюса, что сделало это действие более интуитивно понятным.
Чтобы связаться с вами, пролистайте выделенное «привет» внизу страницы. Он сократится до более удобочитаемого адреса электронной почты.
Почему это работает : Сетка позволяет легко просмотреть большую часть сайта с первого взгляда
11. Рибалта
Дизайн: Современный
Один из самых красивых дизайнов веб-сайтов в нашем списке, этот вкусный одностраничный веб-сайт демонстрирует португальский ресторан.
Еще раз демонстрируя, что одностраничные сайты не должны быть слишком суетливыми, дизайн здесь относительно прост.
Помимо некоторых адаптивных функций, все дело в согласованных цветах и красивых фотографиях. Благодаря чистому фону на веб-сайте легко ориентироваться.
Хотите знать, как веб-сайты ресторанов принимают заказы без использования нескольких страниц? Возьмите несколько советов от Рибалты.
Когда пользователь нажимает на призыв к действию с резервированием, форма плавно спускается вниз с верхней части страницы.
Почему это работает : Брендирование малого бизнеса очевидно на веб-сайте
12. Мы не пластик
Дизайн: Minimalist
Конечно, этот сайт может иметь общие черты с другим одностраничным сайтом из нашего списка, но это по-прежнему прекрасный пример красивых одностраничных сайтов.
Макет целевой страницы прост, но эффективен. Заметили тему? Когда пользователи прокручивают страницу вниз, их приветствует ключевое изображение, на которое накладывается огромный жирный текст.
Как и все лучшие одностраничные веб-сайты, эта компания выделяет отдельный раздел для контактов в нижней части страницы со всей соответствующей контактной информацией — так потенциальные клиенты могут легко с ними связаться.
Почему это работает : Дизайн, который поддерживает и отражает ценности и миссию компании
13. Марти
Дизайн : Игривый
Когда дело доходит до профессиональных веб-сайтов-портфолио в нашем списке, Marty — это сайт, который стоит особняком.
Вместо того, чтобы полагаться на различные страницы для отображения его работы и опыта, навигация с помощью клавиатуры делает сайт интересным примером привлекательного UX-дизайна.
Возьмите листок из книги Марти, если вы хотите создать свой сайт на основе определенного повествования.
Почему это работает : Привлекательный UX-дизайн, построенный на повествовании
14. Фиолетовый оранжевый
Дизайн : Классический
Отзывы клиентов — один из лучших способов завоевать доверие вашей аудитории, и этот веб-сайт хорошо обеспечивает социальное доказательство.
Purple Orange обувь, которая нужна для других страниц — вы можете и должны с гордостью демонстрировать свои работы на своем веб-сайте.
Почему это работает : Демонстрирует и предоставляет дополнительную информацию о предыдущих клиентах и историях успеха
15. До последней капли
Дизайн : История
Вы также можете использовать одностраничный сайт в благотворительных и образовательных целях.
В рамках этой инициативы в области водоснабжения в Великобритании был создан одностраничный веб-сайт, который использует прокручиваемую страницу, чтобы убедить посетителей подумать об их использовании воды — и он одновременно интересен и информативен.
Почему это работает : Творческое использование одностраничного формата для обучения и информирования пользователей
16. Кафе Фрида
Дизайн : Chic
Одностраничные программы — прекрасное и простое решение для малого бизнеса. Французское кафе «Фрида» — отличный тому пример.
Цветочная анимация добавляет этому сайту шикарный вид, а пользователь прокручивает страницу вниз и собирает дополнительную информацию о меню и местонахождении компании.
Почему это работает : Дизайн веб-сайта отражает внешний вид бизнеса
17. Designer Trek
Дизайн : История
Ищете вдохновение для своего мероприятия?
Designer Trek прекрасно использует полноразмерные изображения и красочные фоны, а также повествовательную структуру веб-сайта, чтобы познакомить посетителей и побудить их присоединиться к походу по живописному национальному парку.
Почему это работает : Отличное использование цветов и полноразмерных изображений
18.Курятник
Дизайн : шебби-шик
Однопейджеры могут подойти практически ко всему, даже на репетиционных площадках студии.
The Hen House — это темный веб-сайт для студии группы, который использует якорные ссылки, чтобы сделать сайт намного больше, чем он есть на самом деле.
Почему это работает : Якорные ссылки создают иллюзию нескольких страниц
19. Искусство текстуры
Дизайн : Чистый
На этом веб-сайте проекта раздел героев очень минималистичен: посетитель может выбрать одну из двух ссылок или продолжить прокрутку, чтобы получить дополнительную информацию о проекте.
Не сообщая всю информацию заранее, вы соблазняете посетителя сразу же не покидать ваш сайт.
Почему это работает : Побуждение посетителя к действию или продолжению прокрутки
20. Давиде Баратта
Дизайн : Игривый
Веб-сайт портфолио Давиде Баратты полон небольших микровзаимодействий, которые добавляют глубину и характер его сайту.
Конечно, эти типы веб-сайтов требуют немного больше работы, чем использование готовых шаблонов и конструктора сайтов.
Но если вы работаете в области UX / UI, неплохо было бы использовать свой веб-сайт, чтобы продемонстрировать свой уровень навыков.
Почему это работает: микровзаимодействия и анимация способствуют привлечению внимания к контенту
21. Чайник
Дизайн : Черно-белый
Этот веб-сайт является прекрасным примером того, почему одностраничные веб-сайты так хорошо работают для бизнеса.
Это французское цифровое агентство способно эффективно продемонстрировать свой опыт и профессиональное портфолио благодаря отличительному веб-дизайну и вертикальной строке меню.
Другими словами, при большом количестве микровзаимодействий и анимаций посетители вряд ли уйдут с сайта.
Почему это работает : Вертикальная полоса меню упрощает навигацию по сжатой информации
Лучшие советы для успеха одностраничного веб-сайта
Хотите стать членом команды одностраничного сайта? Хорошо для вас, ваш сайт может однажды оказаться в таком списке.
Вот несколько советов, как убедиться, что вы добились своего дизайна:
- Не переусердствуйте с функциями. Одностраничные веб-сайты должны иметь отличную визуализацию, но не наносить ущерб пользовательскому опыту, используя слишком много уловок.
- Упорядочивайте содержимое интуитивно понятным способом. Используйте функции, обычно присутствующие на домашней странице, такие как доступные меню и четкие CTA. Сохраняйте логический порядок в своем контенте, особенно если ваш сайт обманут.
- Оставайтесь верными своему бренду. Всегда помните о цветах, типографике и ценностях вашего бренда при разработке веб-сайта.
Дополнительные источники вдохновения и примеры для веб-сайтов:
Zyro — самый быстрый способ создать сайт
лучших одностраничных сайтов для вашего вдохновения (шаблоны Plus)
Этот пост последний раз обновлялся 19 апреля 2021 г.
При создании веб-сайта часто ожидается, что мы будем придерживаться фиксированной структуры, которая включает домашнюю страницу, страницу контактов, страницу с информацией и т. Д. Но не все веб-сайты должны придерживаться этой структуры. Фактически, многие предпочитают создавать одностраничные веб-сайты, содержащие всю необходимую информацию в одном свитке.
Одностраничные сайты восхищают своей простотой, эффективным пользовательским интерфейсом и быстрой скоростью мобильной связи. И хотя некоторым сайтам, таким как интернет-магазин, может потребоваться больше места для отображения своих услуг, одностраничные веб-сайты — отличный выбор для резюме, целевых страниц, сайтов мероприятий и онлайн-портфолио.
Но не верьте нам на слово. Давайте дадим возможность одностраничным пользователям говорить за себя. Вот некоторые из лучших одностраничных веб-сайтов, созданных с помощью Wix, которые вдохновят вас на создание собственных.
Персонализированное консультирование по вопросам питания Smart Diet упрощает сложную тему с помощью удобного для восприятия одностраничного веб-сайта. При входе анимированная стрелка, указывающая вниз, обеспечивает интуитивно понятную навигацию по сайту и создает более увлекательный опыт.
Но стрелы — не единственный стратегический выбор, который они сделали.Веб-сайт имеет чистый минималистичный макет с большим количеством пробелов. Smart Diet также использует круглые формы и прямоугольники с мягкими краями в качестве повторяющихся объектов для создания единой эстетики, которая добавляет визуальный интерес.
Наконец, они использовали CTA «Create your body profile» как кнопку в правом верхнем углу, которая прокручивается вместе с посетителем, чтобы привлечь потенциальных клиентов и увеличить конверсию.
Одним из преимуществ одностраничных веб-сайтов является их краткость. Это преимущество пригодится дизайнерам таких сайтов, как Пьен Герлинг, фотограф и креативный маркетолог.
Она встречает посетителей сайта особенно теплым приемом, демонстрируя потрясающие образцы своих последних работ. Благодаря ее эффективному макету сайта с одним прокруткой, ее многочисленные фотографии продуктов и дизайна интерьера разделены на различные организованные разделы с помощью Wix Pro Gallery. Для перехода между разделами посетители могут использовать вертикальное якорное меню с правой стороны, что еще больше повышает простоту исследования всего сайта.
Пьен Гирлинг использует мягкую пастельную цветовую схему веб-сайта, чтобы сделать фон более тихим и безмятежным, позволяя ее фотографиям занять центральное место.
Robot Genius, бутик-киностудия, встречает посетителей сайта завораживающим полноэкранным анимационным видеороликом. Этот мудрый выбор веб-дизайна позволяет компании сразу же представлять посетителям коллекцию клипов из их портфолио.
На этом одностраничном веб-сайте используются черный, белый и серый цвета и фотографии, что связывает их с технологической индустрией и укрепляет их футуристический образ бренда. Студия также демонстрирует свою забавную и причудливую сторону, уравновешивая технически ориентированные визуальные эффекты с анимированной версией своего логотипа.Они даже накладывали карикатуры на свои фотографии сотрудников.
Robot Genius использует якорные ссылки на различные разделы, что обеспечивает плавную прокрутку. Они также используют параллакс-анимацию по направлению к центру страницы, чтобы раскрыть забавное сообщение о «секретном волшебном соусе». Если вы не заметили его с первого раза, рекомендуем вернуться и поискать, оно того стоит.
Веб-сайт Фрэнки Рэтфорда далеко не сухой. Ее красочный макет веб-сайта в сочетании с яркими фотографиями мгновенно привлекает посетителей и позволяет им почувствовать ее дружелюбный характер.Она использует крупную типографику, чтобы разместить свое имя в верхней части страницы вместе с собственной фотографией, которая затем накладывается на ее биографию с помощью эффекта прокрутки параллакса.
Фрэнки описывает себя говорящими предложениями, которые прокручивают ее фотографию, значительно улучшая взаимодействие с пользователем и добавляя веселой атмосфере сайта. Анимация текста продолжает движение параллаксной прокрутки первой складки.
Чтобы еще больше подчеркнуть ее квалификацию, ее резюме помещено в середине сайта, организовано в нетрадиционном формате, который естественным образом сочетается с текстом другого сайта.
Сайт актера, писателя и спикера Лиора Раза служит ярким примером личного веб-сайта. Его мастерское использование движения, чтобы привлечь наше внимание с помощью видеоролика, придает странице динамичность и ритмичность. Огромный шрифт без засечек оживляет яркое присутствие актера на экране.
Кнопка «плюс» позволяет посетителям легко увеличить соответствующий раздел, который также можно найти в меню гамбургеров, которое раскрывается в заголовке. Таким образом, Лиор смог подробно рассказать о каждом разделе, не беспокоясь о сайте с бесконечной прокруткой.
Вы могли бы подумать, что сложный продукт, такой как платформа Ai для организационной аналитики, требует много места, чтобы объяснить, как он работает, — но PlotAi умещает все это на одностраничном веб-сайте. Они делают это, разбивая свое предложение на несколько небольших полосок, предназначенных для определенных частей продукта, в сочетании с красочными иллюстрациями, которые обеспечивают лучший пользовательский опыт и помогают различать эти разделы.
Еще одним выдающимся выбором веб-дизайна было адаптировать логотип компании к каждому продукту, представив их в заголовках разделов с использованием разных цветов и тем.
Когда вы закончите изучать все их услуги, вы можете использовать их кнопку вверху вверх, чтобы создать прокручиваемую страницу и снова просмотреть нужную информацию. Если у вас возникнут дополнительные вопросы, вы можете использовать функцию чата Wix и обратиться к PlotAi 24/7.
Креативному агентству нужен инновационный веб-сайт. Вот почему рекламное и маркетинговое агентство Mutiny сделало выбор в пользу веб-дизайна для сайта с длинной прокруткой.
Ярко-розовый череп в сочетании с современным шрифтом на черно-белой картине эпохи Возрождения придает сайту агентства авангардный оттенок.Ярко-розовый снова используется для выделения других элементов страницы, например кнопки воспроизведения видео.
При прокрутке клиентских видео используется эффект наведения для представления названия кампании, позволяя посетителям узнать, какую кампанию они собираются просмотреть, прежде чем нажимать на видео.
Внизу сайта Mutiny предлагает контактную форму, а также карту расположения, на которой указан их физический адрес. Сохраняя эту карту в черно-белом цвете и используя ярко-розовые акценты в форме, агентству удается поддерживать твердый визуальный язык в каждой части своего одностраничного веб-сайта.
Art On Bundjalung Market отмечает творческое культурное наследие региона Бунджалунг в Австралии. Их одностраничный веб-сайт использует цвета земли, такие как коричневый, серый и темно-красный, через различные визуальные элементы и изображения, что придает сайту естественное ощущение, связанное с регионом. Чтобы еще больше оживить мероприятие, они продемонстрировали прошлый рынок, который они занимали, добавив на сайт высококачественное видео.
Меню навигации сайта отображается вертикально по углам.У каждого из них есть закрепленный элемент, такой как логотип, значки социальных сетей и ссылки меню. Эта несбалансированная симметрия и редкая структура веб-сайта делают его действительно привлекательным.
Теперь, когда мы заинтересовали вас этими примерами одностраничных веб-сайтов, возможно, вам интересно, насколько сложно создать красивый одностраничный веб-сайт. Хорошие новости — многие из этих сайтов были созданы с использованием простых в использовании шаблонов перетаскивания, которые вы можете полностью настроить, используя свой контент, цветовые схемы и изображения.
Ознакомьтесь с некоторыми из наших лучших одностраничных шаблонов веб-сайтов , которые помогут вам начать работу:
Если вы комик, легко предположить, что вы смелый человек. Этот шаблон одностраничного веб-сайта для комиков позволяет вам выйти на сцену и создать сцену для вашей уникальной личности. Яркие цвета страниц и конфетти, наложенные на ваш снимок в голову, сделают вас в центре внимания еще до начала шоу.
У вас есть какие-нибудь веселые видео для демонстрации? С Wix Video вы можете познакомить людей с вашей работой.После победы используйте призыв к действию «Давай встретимся в реальной жизни», где посетители могут купить билеты на ваше предстоящее выступление с помощью Wix Events.
Обязательно оставайтесь на связи со своими поклонниками благодаря разделу подписки. Добавив их в свой список рассылки по электронной почте, вы можете сообщить посетителям о предстоящих датах тура и сообщить им о других интересных новостях.
Создайте свою известность в Интернете с помощью этого стильного одностраничного шаблона музыкального веб-сайта. Этот шаблон позволяет легко продвигать, отслеживать и продавать свою музыку, загружая отдельные треки или альбомы в Wix Music.Вы также сможете отображать даты тура, добавлять видео и писать раздел «О программе».
Справа вы можете добавить ссылки на ваши Spotify, Apple Music и другие профили в социальных сетях, чтобы люди могли быть в курсе и слушать вашу музыку после того, как покинут ваш сайт.
В этом одностраничном дизайне веб-сайта разделы разделены разными цветами, которые слегка перекрывают друг друга, чтобы создать уникальный асимметричный вид. Общая тема спокойная и нейтральная, чтобы помочь музыкальному проигрывателю и медиафайлам «всплыть» со страницы.Публикуйте и смотрите, как ваши песни звучат в Интернете по всему миру.
С этим элегантным и стильным шаблоном целевой страницы для наушников продвигать ваш новейший технический продукт будет проще, чем когда-либо. В этом шаблоне вы можете легко предоставить информацию, такую как преимущества и обзоры продуктов, которые клиенты хотят прочитать перед покупкой.
При создании одностраничных веб-сайтов важно отображать различные изображения продукта, чтобы пользователи могли получить полный опыт, как если бы они держали товар в обычном магазине.Это может повысить вероятность того, что они нажмут «Заказать сейчас» в вашем интернет-магазине.
В шаблоне также есть встроенный чат, который позволяет потенциальным клиентам задавать любые вопросы, которые могут у них возникнуть, прежде чем совершить покупку.
Вашему масштабному мероприятию нужен профессиональный веб-сайт, и этот шаблон технической конференции — отличное место для начала. Начните создавать волнение для вашей конференции, представив основных докладчиков и информацию о вашем мероприятии. Вы даже можете добавить возможность участникам покупать билеты онлайн всего за несколько кликов.
Обратите внимание, что веб-дизайн страницы уравновешивает монохромные изображения с фиолетовыми бликами для наиболее важной информации, такой как CTA, дата и навигация по меню.
Этот одностраничный шаблон веб-сайта о недвижимости с шикарным, современным и свежим дизайном выведет ваше агентство на новый уровень. Благодаря функциям параллаксной прокрутки и возможности добавить великолепную медиа-галерею со всеми вашими объявлениями на одну чистую и лаконичную веб-страницу, ваш бизнес легко выделится на рынке.
На этом сайте лидогенерация легко осуществляется с помощью отличной контактной формы. Чтобы форма сразу же привлекла внимание гостей, при загрузке страницы за формой появляется парящая белая рамка.
Но этот хорошо продуманный одностраничный сайт впечатляет не только на рабочем столе. Поскольку многие соискатели жилья проводят свои исследования на ходу, этот шаблон идеально подходит для мобильных устройств, поскольку он сохраняет привлекательную эстетику в кармане вашей аудитории.
Лена Сернофф
Эксперт и писатель по цифровому маркетингу
10 одностраничных веб-сайтов, которые вдохновят вас
Если все сделано правильно, одностраничный формат дает пользователю простой, но функциональный опыт без нагрузки навигация по страницам и ссылкам.
Предпосылка проста: храните все (или большую часть) ресурсов вашего веб-сайта, от текста до графики и кнопок навигации, на одной странице. Ожидается, что пользователи будут прокручивать вверх и вниз (или использовать кнопки навигации) для просмотра вашего веб-сайта.
Мы хотим показать вам еще несколько отличных примеров одностраничных веб-сайтов, которые помогут вдохновить вас на создание собственного дизайна, а затем дать вам несколько отличных советов по созданию собственного в InVision Studio.
10 увлекательных одностраничных сайтов, которые вдохновят вас на создание собственных
Ниже приведены 10 фантастических примеров одностраничных веб-сайтов.Используйте их, чтобы вдохновить вас на создание собственных дизайнов или просто подхалимничать.
Balsoy использует фиксированную строку меню вверху, чтобы помочь пользователям легко перемещаться по их упрощенному одностраничному веб-сайту. Когда пользователи прокручивают страницу вниз, они видят разделы, предлагающие информацию об их продукте. Каждый раздел переходит в следующий со скользящей анимацией, что доставляет удовольствие.
Epic расскажет вам правдивые, захватывающие истории от талантливых писателей, и все они представлены на одностраничном веб-сайте. Используя якорные ссылки вверху страницы, пользователи могут найти именно то, что им нужно, нажимая кнопки или прокручивая страницу вниз.
Каждая история сопровождается яркой графикой и кратким, но увлекательным синопсисом. Макет прост и позволяет пользователю прокручивать и выбирать истории, как в цифровой библиотеке. Хотя каждая история представляет собой отдельную подстраницу, мы действительно рассматриваем это как пример размещения большей части содержания сайта на одной, легко просматриваемой странице.
Every Last Drop — это одностраничный веб-сайт, созданный для вас людьми из Waterwise, британской некоммерческой организации, деятельность которой направлена на информирование людей о потреблении воды и важности его сокращения.Когда пользователь прокручивает страницу вниз, он проходит через день из жизни типичного гражданина Великобритании — и головокружительное количество воды, которое он потребляет каждый день.
Сайт использует анимацию и уникальную технику прокрутки, чтобы погрузить посетителей в атмосферу и показать им важность сокращения расхода воды. Это очень творческий подход к одностраничному веб-сайту, который оставляет незабываемые и познавательные впечатления.
Ян Эндерс — инженер-программист и создатель фантастического одностраничного веб-сайта.
Узнайте 101 из жизни Эндерса без прокрутки.К концу 17-й строки прописано все, что вам нужно знать: он кодирует, у него есть опыт, у него есть резюме, и он (по его собственным словам) «капризный старик».
Дизайн-агентство Angry Bear использует для пользователей красивый одностраничный веб-сайт, посвященный природе, с плавающим гамбургер-меню (или это меню hamBEARger? Хорошо, я остановлюсь…) слева для удобной навигации по странице.
Пользователи дизайна создают элементы и творческий подход, чтобы дать ощущение глубины и размаха, когда они прокручивают водопад в лес внизу.
Reverend Danger — это веселый и интерактивный одностраничный веб-сайт от одноименного цифрового агентства.
Используя полосу прокрутки вверху, пользователи могут выбирать между двумя разными темами работы с веб-сайтом: Reverend, для более пассивного и успокаивающего взаимодействия; и «Опасность» для более жестоких и боевых фильмов. Очень интересный способ оживить одностраничный веб-сайт.
Knucklebones — это новый веб-сайт, основанный в 2016 году, посвященный более старой игре.Сайт посвящен продукту Kickstarter, основанному на древней игре Knucklebones (предшественнице jacks).
Когда пользователи прокручивают страницу вниз, веб-сайт предоставляет пользователям всю информацию, которая может им понадобиться для игры, демонстрируя правила в удобном для понимания формате.
На веб-сайте также представлены различные пакеты, в которых пользователи могут приобретать игру.
Фиксированная панель навигации вверху помогает пользователям перемещаться по одностраничному веб-сайту без постоянной прокрутки
Rest — отличный пример того, как одностраничный веб-сайт может работать и для электронной коммерции.Веб-страница короткая и приятная, предоставляя пользователям все, что им нужно знать о продукте, с помощью отличных изображений и хороших текстов, а также дает им возможность выбора того, как приобрести его для себя с помощью трех простых вариантов покупки, выраженных визуально.
Варианты покупки для Rest
Две кнопки навигации вверху также являются плюсом, помогая перемещаться по веб-сайту без постоянной прокрутки.
Не на каждом одностраничном сайте должны быть якорные ссылки и анимация.Дизайнер пользовательского интерфейса Джон Филлипс представляет нам самый спартанский одностраничный веб-сайт в этом списке со своим личным сайтом. Для этого не требуется прокрутка, так как это всего лишь простая страница с его именем и кнопкой контакта спереди и по центру.
Внизу вы найдете стандартные кнопки со значками социальных сетей, которые отправляют пользователей в его учетные записи в социальных сетях — вот и все. Вы его нашли.
We Ain’t Plastic — это альтер-эго Роланда Лесслейна, берлинского UX-инженера и креативного технолога.Страница разбита на несколько разделов. Каждый раздел предоставляет пользователям различную информацию, которую они могут захотеть узнать о Roland.
Сюда входят:
- Краткая биография Роланда
- Отрывок из его работы в качестве UX-инженера
- наград, которые он получил
- сообщений в блоге, которые он написал на Medium
Дизайн минимален и дает пользователям только то, что они могут пожелать от Roland — и ничего более.
Советы по созданию одностраничного веб-сайта
Теперь, когда вы увидели несколько отличных примеров одностраничных веб-сайтов, давайте взглянем на основные составляющие, которые вы захотите учесть при создании своего собственного.
Это:
- Достижимые цели
- Сильный CTA
- Удобные кнопки навигации
1. Определите практические цели
Первое, что вам следует сделать, прежде чем вы даже подумаете о создании одностраничного веб-сайта, — спросить себя: «Какова моя цель?»
Это один из наиболее важных аспектов создания любого веб-сайта, одностраничного или нет. Точное знание цели вашего веб-сайта поможет вам принять правильные решения в отношении того, что вы хотите делать со своим веб-сайтом.
Это может даже помочь вам понять, что не следует делать одностраничный веб-сайт.
Например, если у вас есть фото-бизнес и вам нужен веб-сайт, который будет одновременно демонстрировать ваше портфолио и ежемесячно привлекать новых потенциальных клиентов, вам не понадобится тонна пакетов — только отличные визуальные эффекты. Вы можете создать отличный и эффективный одностраничный веб-сайт.
Однако, если у вас есть бизнес по электронному обучению, который обучает людей всем различным аспектам фотографии, и у вас есть несколько курсов по этой теме, вам захочется создать более традиционный веб-сайт с большим количеством страниц.Это связано с тем, что вам понадобится место для различных продуктов и активов и, возможно, даже блог, в результате чего одна страница будет казаться очень переполненной.
Независимо от того, на скольких страницах вы остановитесь, вы все равно должны использовать цель своего веб-сайта в качестве Полярной звезды для всех ваших решений в области веб-дизайна, включая такие вещи, как то, какие элементы включать, какие призывы к действию у вас будут и как ваши навигационные элементы будут выглядеть.
Итак, спросите себя: «Какова моя цель? Какова цель моего бренда? Чего я хочу достичь с помощью своего веб-сайта? » Только ответив на эти вопросы, вы сможете решить, как вы хотите подходить к своему одностраничному веб-сайту.
Чтобы узнать больше о постановке целей хорошего дизайна, ознакомьтесь с нашими статьями по указанной ниже теме:
2. Развивайте убедительные призывы к действию
Каждому одностраничному веб-сайту нужен четкий призыв к действию. Без него ваш пользователь не будет знать, что им делать после того, как он зайдет на ваш сайт, а это означает меньше потенциальных клиентов, меньше вовлеченности и меньше конверсий.
Как вы пришли к этим призывам к действию? Вернитесь к своим целям.
- Хотите, чтобы ваш читатель подписался на ваш список рассылки? Убедитесь, что у вас есть место для удобного сбора информации по электронной почте (или хотя бы кнопка привязки к нему) вверху страницы.
- Вы хотите, чтобы ваш читатель связался с вами для цитаты? Направляйте своих читателей в поле для контактов на своем веб-сайте.
- Хотите, чтобы потенциальные клиенты смотрели на ваши последние проекты? Убедитесь, что у вас есть якорные ссылки на эти проекты в пределах легкой досягаемости
- Вы хотите, чтобы люди связывались с вами в социальных сетях? Установите фиксированные кнопки, которые ведут к вашим социальным каналам.
Именно здесь в игру вступает хорошее исследование пользователей. Понимая людей, которые взаимодействуют с вашим сайтом, вы сможете лучше понять цели и болевые точки своих пользователей.Когда вы это сделаете, они на самом деле скажут вам, что они хотят услышать от вашего экземпляра.
Например, предположим, что вы занимаетесь фитнес-тренером и хотите, чтобы ваш пользователь записался на консультацию. Поговорив с несколькими клиентами, вы часто слышите, как они говорят вам, что действительно хотят получить шесть кубиков пресса к лету.
Теперь вы можете начать мозговой штурм эффективных призывов к действию. Что-то вроде: «Запишитесь на бесплатную консультацию о том, как получить шесть кубиков пресса к лету!»
Все, что вам нужно сделать, это говорить на языке ваших целевых пользователей.
3. Создавайте легкодоступные элементы навигации
Очень важно убедиться, что по вашей странице легко перемещаться, независимо от того, на какой части страницы вы находитесь.
Есть много разных способов сделать это. Я предлагаю несколько:
- Якорный текст. Якорный текст — это ссылка на фрагмент текста, которая приведет вас в заранее определенное место на веб-странице. Они невероятно удобны для навигации по веб-страницам, а также повышают эффективность поисковых систем при их использовании.Двойная победа!
Хотите узнать больше о тексте привязки? Прочтите сообщение Ahrefs по теме ..
Пример якорного текста со страницы Википедии о якорном тексте!
- Фиксированная навигация. Наличие навигационных элементов, таких как кнопки или боковая панель, с которыми можно следить за пользователем при прокрутке страницы вверх и вниз, может быть удобным и полезным (см. Balsoy выше). Это особенно актуально, если ваш одностраничный веб-сайт длинный и содержит много контента.
- Будьте короче.Вам может показаться, что элементы навигации будут слишком отвлекать. В этом случае можно упростить задачу и сделать одностраничный веб-сайт коротким. Это гарантирует, что они получат всю необходимую информацию, не прокручивая страницу слишком далеко (см. Примеры Яна Эндерса или Джона Филлипса выше).
Если вы хотите узнать, как создать плавающую кнопку навигации для своего веб-сайта, ознакомьтесь с этой статьей по данной теме, чтобы узнать, как это сделать с помощью InVision.
Используйте InVision для создания одностраничного веб-сайта
Одностраничный веб-сайт может быть хорошей возможностью дать пользователям простой, но увлекательный опыт просмотра.



 Ваш персональный менеджер в системе PromoPult.
Ваш персональный менеджер в системе PromoPult.
Добавить комментарий